Рубрики WordPress. Настройки категорий в WordPress
Платформа WordPress имеет такой инструмент как «Рубрики», при правильном использовании которого можно добиться неплохих результатов. В данной статье разберем методы создания рубрики WordPress, использование рубрик для удержания посетителей на сайте. Так же разберем как правильно давать название рубрикам и где их размещать.Вы возможно задавались вопросом стоит ли использовать рубрики или, возможно, это никчемный инструмент который вам не нужен. Если так тогда эта статья специально для вас, если же вы уверены в том что рубрики нужны тогда вы так же найдете порцию полезных советов.
- Что такое рубрики WordPress
- Правильное создание категорий в WordPress
- Настройка виджета категории в WordPress
Что такое рубрики WordPress
«Рубрики» или как их еще называют «категории» были созданы для группирования записей на блоге по определенной тематике. Рубрики WordPress связываю ваши посты в некие узлы, информационное ядро, которое так же служит для улучшения и ускорения поиска нужных данных для читателя.
Рубрики WordPress связываю ваши посты в некие узлы, информационное ядро, которое так же служит для улучшения и ускорения поиска нужных данных для читателя.
Создание и название рубрик довольно щепетильное занятие, хотя на первый взгляд все может выглядеть совсем иначе — просто и непринужденно. Уверяю вас это не так! Стоит с ответственностью подходить к созданию рубрик и их наполнением записями, что бы потом не тратить время на их редактирование.
Правильное создание категорий в WordPress
Вы можете посмотреть видео урок по созданию и настройке рубрики или же прочитать тексктовое руководство.
Для того что бы создать рубрику нужно перейти с панели администрирования WordPress в меню «Записи»/»Рубрики».
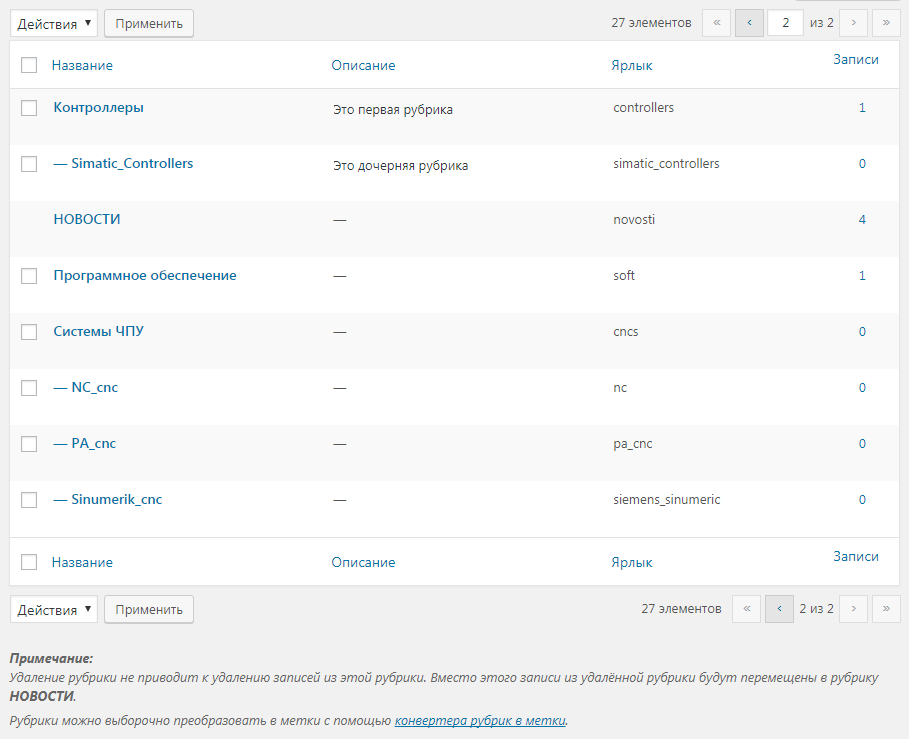
Перейдя в данное меню мы увидим форму создания рубрики, перечень уже созданных рубрик, их ярлыки, описание, иерархию между собой, так же количество записей находящихся в данной группе.
Первоначально нас интересует создание рубрики, этим мы и займемся далее. Разберем первый способ создания рубрики:
- Для начала задаем название категории WordPress. Название должно быть обдуманным и привлекательным. Об этом мы поговорим чуть позже.
- Назначаем ярлык для рубрики, который будет указан в url адресе рубрики. Если ваши ссылки и доменное имя написано латинскими буквами тогда стоит и ярлыки давать таким же способом, хотя это и не правило.
- Указываем на родительскую принадлежность рубрики, если такова конечно же имеется. Это требуется при большом количестве рубрик, или для более конкретной группировки в определенном диапазоне тем. Назначение подрубрик.
- Указать описание рубрики WordPress. Если вам необходимо описать рубрику для лучшего понимания о чем данная категория, тогда смело излагайте свои мысли в данной форме. Так же вы можете более подробно изучить эту тему и узнать как это описание вывести на экран.

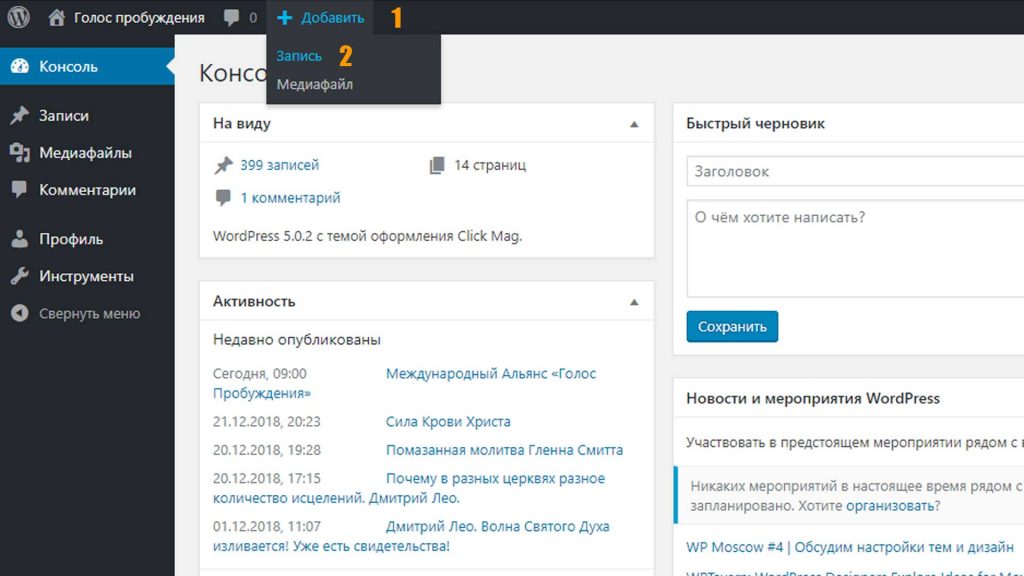
Закончив вводить данные рубрики нажимаем на кнопку «Добавить новую рубрику», после чего в нее можно помещать ваши посты.
Вторым способом создания рубрики является добавление новой рубрики непосредственно с текстового редактора, где вы создаете ваши записи.
Это создание происходит на правой боковой панели редактора, в пункте «Рубрики». Как мы можем видеть, при создании рубрики непосредственно в редакторе мы не получаем возможности задавать ярлык и описание. Но не стоит расстраиваться, мы всегда сможем внести эти данные, отредактировав рубрику так, как показано в предыдущем способе.
После добавления новой рубрики мы можем сразу же определять текущую статью в только что созданную рубрику, это достаточно удобно.
Как поменять рубрики отдельной публикации?
Бывает так, что вы ошиблись при выборе рубрики к которой будет принадлежать публикация. Не беда, все можно изменить достаточно быстро.
План действий таков:
- Заходим в админку.
- Переходим в пункт меню Записи/Все записи.
- Находим пост, у которого нужно провести изменения.
- Нажимаем на кнопку изменить (ниже названия поста).
- Когда откроеться редактирование записи в правой колонке находим блок «Рубрики».
- Убираем и доставляем необходимые галочки напротив рубрик.
- Нажимаем обновить.
Таким вот способом можно сменить рубрики для публикации.
Настройка виджета категории в WordPress
Чтобы получить список категорий в WordPress и вывести его на сайте обычно используют виджет «Рубрики». Что бы добавить виджет в сайдбар достаточно перейти с админки во вкладку меню «Внешний вид»/»Виджеты» и перетащить виджет «Рубрики» в необходимую область, после сохранения настроек, список категорий появиться на страницах сайта.
После того как вы перетянули виджет в сайдбар, вы можете провести такие настройки изменения:
- Изменить название блока рубрик.
 К примеру изменить слово рубрика на «Категории», «Темы» или на любое другое слово.
К примеру изменить слово рубрика на «Категории», «Темы» или на любое другое слово. - Выбрать способ отображения в виде выпадающего меню.
- Приписать в конце названия рубрики количество записей в данной категории.
- Показывать строгую иерархию рубрик, выделять подкатегории.
Как правильно задавать название рубрикам WordPress
Для того что бы правильно дать имя новой рубрике нужно точно определить будущее ее содержание. Создавая рубрику мы должны наперед знать какие записи будут в ней находиться, на какую тему будут они написаны и какое предназначение они будут иметь. Это очень важно!
Как только мы определимся с тематикой рубрики мы должны придумать такое обобщенное название которое подошло бы ко все статьям данной группы. К примеру наш сайт о автомобилях, и у нас есть десять постов о марке машины «ВАЗ», в которой находятся описания десяти разных модификаций данной модели. Будет ли название для этой рубрики «ВАЗ» общей для всех записей? Конечно же да! Исходя из такого понятия мы должны правильно называть рубрики! Если вы не знаете как назвать тогда вспомните этот «ВАЗ» и дайте такое же общее название для вашей темы, одним или двумя-тремя словами.
Где и как размещать рубрики WordPress
Рубрики размещаются в основном в боковых сайдбарах или же футерах. С помощью виджетов WordPress. Мы можем без особого труда размещать наши рубрики в нужной нам области на сайте.
Можно использовать рубрики для создания пункта меню, со ссылкой на группу рубрики. То как, и где вы расположите свои рубрики будет зависеть останутся ли ваши посетители изучить другие материалы или уйдут на другой сайт в поисках нужной информации.
Как рубрики способны удержать посетителей на сайте
Рубрики по своей сути являются инструментом навигации и поиска по сайту. Чем интереснее будут названия и чем точнее они будут раскрывать тему тем эффективнее будет их использование.
Итак, вернемся к нашему автомобильному сайту, наш посетитель зашел на сайт с поисковой системы по определенному запросу о «ВАЗ», прочел то что ему было интересно и уже думал уходить, но тут видит на сайте ссылку на категорию «Новости ВАЗ» или что то в этом духе. ОН думает ага, а вдруг я прочитал устаревшую информацию и заходит почитать что нового пишут о данной марке машины. Данный метод способен повысить количество переходов по вашему сайту, что придаст веса в глазах поисковых систем и еще больше привлечет клиентов или читателей.
Данный метод способен повысить количество переходов по вашему сайту, что придаст веса в глазах поисковых систем и еще больше привлечет клиентов или читателей.
Таким не хитрым способом рубрики способны удерживать ваших посетителей на сайте подольше.
В заключение: пользуйтесь рубриками, группируйте записи, облегчайте в первую очередь поиск для ваших посетителей, делайте интересные и информативные названия для рубрик и вы за это получите свою долю вознаграждения. Надеюсь данный урок для начинающих пользователей WordPress был полезен.
Поделиться статьей:
Где редактировать рубрики WordPress | www.wordpress-abc.ru
Вступление
Вопрос данной страницы не только где редактировать рубрики WordPress, но и как правильно это делать, чтобы содержать сайт в идеальном порядке. Также посмотрим вопросы оптимизации архивов рубрик.
Понятие рубрика на сайте WordPress
Рубрика WordPress сайта это элемент таксономии позволяющий объединить посты (статьи) сайта в группы. Рубрики WP могут организовываться в подчинённые древовидные структуры с подчинением по типу родитель—дочка. Вложенность подчиненных рубрик не ограничена.
Рубрики WP могут организовываться в подчинённые древовидные структуры с подчинением по типу родитель—дочка. Вложенность подчиненных рубрик не ограничена.
Все статьи входящие в общую рубрику составляют архив рубрики. Когда пользователь жмёт на ссылку рубрики, система ищет в рабочем шаблоне файл для вывода рубрики. Идёт поиск следующих файлов (по порядку):
category-ярлык.phpcategory-ID.phpcategory.phparchive.phpindex.php
Первый найденный файл выведет данную рубрику. В большинстве тем WordPress все архивы (рубрик, меток, автора, дат) выводят единым файлом archive.php. Так проще.
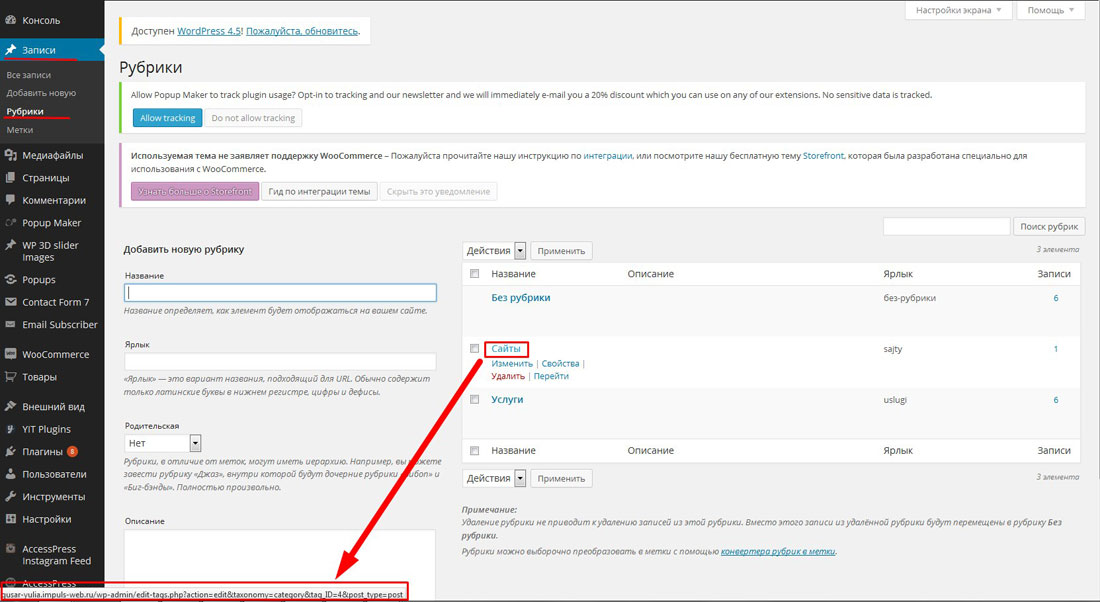
Где редактировать рубрики WordPress
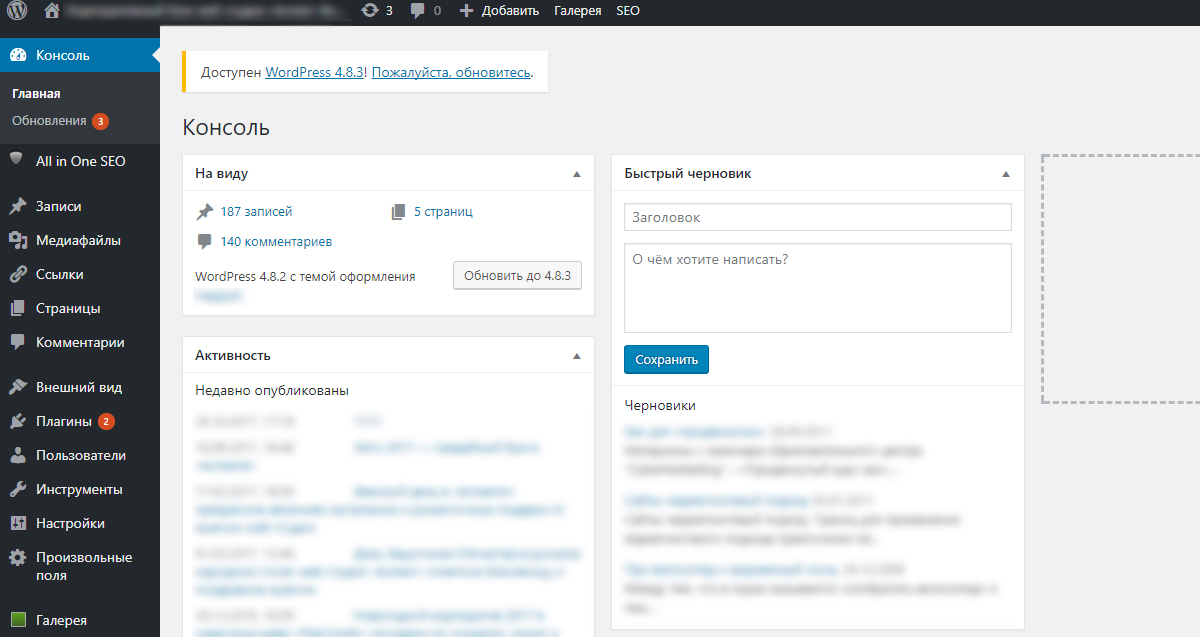
Чтобы создать или редактировать рубрику WordPress в левом меню административной панели выберите Записи→ Рубрики.
Откроется страница с созданными ранее рубриками или пустая страница с рубрикой по умолчанию, которая традиционно называется «Без рубрики». Удалять системную рубрику не нужно.
Удалять системную рубрику не нужно.
Для создания новой рубрики дополнительных кнопок искать не нужно. Поля для новой рубрики справа страницы. Здесь вам нужно заполнить:
Название: Название рубрики будет видно на сайте.
Ярлык (slug): Можно не заполнять. Если заполняете самостоятельно, то ярлык должен быть латинскими буквами в нижнем регистре, можно с цифрами и дефисами. Для сайтов с кириллическими доменами ярлык должен быть на кириллице.
Если вы не заполните название рубрики на латинице, система оставит ярлык на русском языке.
Родительская рубрика: Здесь нужно указать родительскую рубрику (если нужно).
Описание: Описание не является обязательным полем для заполнения. Однако для оптимизации архива рубрик, описание нужно заполнить. Кратко, 50-150 символов, опишите, о чём эта рубрика.
Как изменить рубрику
Чтобы изменить рубрику, нужно:
- Найти в таблице нужную рубрику;
- Навести на неё курсор;
- Видим две ссылки «Изменить», «Свойства».

- Кнопка «Свойства» для быстрого редактирования рубрики.
- Кнопка «Изменить» для полного редактирования рубрики.
Вывод
Теперь вы знаете, как и где редактировать рубрики WordPress сайта. Обращайте внимание на ярлык рубрики. Если хотите автоматизировать перевод названия в ярлык, установите плагин транслитерации. Не забывайте об описании рубрики.
Другие страницы сайта
Теги заголовков WordPress: h2, h3
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Заголовки на любой странице, будь то печатная или экранная, мгновенно сделают ее более читабельной. Они служат визуальными подсказками, и суть статьи сразу становится очевидной. Многие читатели просто бегло просматривают содержание и уделяют больше внимания только той части текста, которая охватывает интересующий их заголовок. Но не только читатели любят заголовки, их ищут и поисковые системы. И 
(Мы продолжим обсуждение здесь тегов HTML4, не углубляясь в пространство HTML5, потому что там все немного сложнее. Кроме того, этот пост больше посвящен тегам заголовков WordPress в редакторе WordPress, а не тегу title или странице. рубрика)
Так какая разница? Тег заголовка выражается как < title
, — это то, что пользователи видят как заголовок на веб-странице. Заголовок этой записи заключен в тег
. Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре. На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите , и вы увидите теги h2 заголовка этого сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.Что такое теги заголовков?
Обычно мы думаем о заголовках как о методе стилизации шрифтов — шрифт большего размера, жирный шрифт или курсив. Но при использовании заголовков в HTML мы структурируем их с помощью тегов заголовков. Теги заголовков — это HTML-разметка, используемая для отличия заголовков и подзаголовков от остального текста в вашем контенте. Как Google описывает это в своем Руководстве для начинающих,
Но при использовании заголовков в HTML мы структурируем их с помощью тегов заголовков. Теги заголовков — это HTML-разметка, используемая для отличия заголовков и подзаголовков от остального текста в вашем контенте. Как Google описывает это в своем Руководстве для начинающих,
Теги заголовков (не путать с тегами HTML или заголовками HTTP) используются для представления пользователям структуры на странице. Существует шесть размеров тегов заголовков, начиная с
, наиболее важного, и заканчивая
, наименее важным.
Таким образом, у вас есть заголовок максимального размера в h2, и он обычно зарезервирован для заголовка первого уровня сообщения или страницы или для важного контента на главной странице. Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить этот параметр. Если это так, вы можете изменить его в файлах шаблона темы.
h3 используется для разбиения содержимого h2 на легко усваиваемые биты. Вот как это выглядит в текстовом редакторе:
Вот как это выглядит в текстовом редакторе:
Используйте h4 для разбиения каждого содержимого h3. Редко заголовки достигают уровня h5 или выше.
Почему следует использовать теги заголовков?
Заголовки на веб-страницах выполняют почти те же функции, что и в печатном формате. Однако когда дело доходит до веб-страниц, заголовки важны не только для внешнего вида. Они также помогают поисковым системам найти страницу. Google сканирует ваш пост на наличие контента, соответствующего искомым словам, и просматривает теги заголовков, чтобы увидеть, о чем этот контент. Мы должны облегчить Google поиск этих слов.
Тег заголовка информирует пользователей и поисковые системы о теме конкретной страницы . В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Теги заголовков сообщают поисковой системе, как связаны различные текстовые блоки и как они взаимодействуют между собой . Зная это, легко понять, почему ваше ключевое слово должно найти место в тегах. Google воспринимает этот контент как наиболее релевантный для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Google воспринимает этот контент как наиболее релевантный для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Если вы ищете способы улучшить SEO на своем веб-сайте, ознакомьтесь с нашей предыдущей публикацией о начале работы с WordPress SEO.
Теги заголовков WordPress — лучшие практики
- Обычно мы используем только один тег h2 для страницы, и вы, скорее всего, найдете его для заголовка.
- тегов от h2 до h4 должно быть достаточно на большинстве страниц.
 h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом.
h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом. - Сохраняйте иерархию при использовании тегов заголовков, то есть используйте теги в числовом порядке h3, затем h4, h5… Не пропускайте уровень.
- Убедитесь, что ваше ключевое слово включено в h3. Это связано с тем, что Google ищет наличие ключевых слов в заголовке и плотность ключевых слов в контенте при поиске и ранжировании контента. Нет необходимости в точном соответствии ключевому слову.
- Ограничьте количество слов, которые вы можете втиснуть между тегами заголовка. Не упаковывайте в целые предложения или абзацы.
- Не рекомендуется использовать одни и те же ключевые слова в тегах заголовков на разных веб-страницах вашего сайта.
- Не используйте теги заголовков просто для выделения некоторых элементов. Чтобы стилизовать любой конкретный элемент на вашем веб-сайте, используйте CSS.
Добавление тегов заголовков в WordPress
Вы можете добавить теги заголовков в WordPress четырьмя способами,
1.
2. С тем же успехом это можно сделать с помощью визуального редактора.
Панель инструментов в визуальном редакторе имеет множество параметров форматирования. Вы увидите один ряд параметров с переключателем панели инструментов в крайнем правом углу.
Но есть второй ряд (называемый Кухонной Раковиной!), который остается скрытым. Он появляется только при нажатии переключателя панели инструментов. В этой строке вы найдете возможность форматирования текста в виде заголовков.
Чтобы добавить заголовок, выделите текст и перейдите к параметру «Абзац» на панели инструментов. Нажав на нее, вы откроете меню из 6 тегов заголовков, и вы можете выбрать любой из них.
Теперь текст отображается как заголовок.
3. Если вам удобнее работать с клавиатурой, используйте Alt+Shift+Цифры 1-6 .
Чтобы удалить тег заголовка, введите ту же команду еще раз или используйте Alt+Shift+7 .
4. Оставаясь на клавиатуре, вы также можете использовать октоторп или решётку:
- ##, за которым следует текст — для тегов h3.
- ###, за которым следует текст — для тегов h4.
- ######, за которым следует текст — для тегов H6.
Заключительные слова
Теги заголовковважны для веб-страниц и могут иметь большое значение для удобочитаемости и видимости в поисковых системах. Они должны быть контекстуальными, чтобы подчеркнуть важность содержания. Используйте их экономно на веб-странице, чтобы уловить суть контента в одной фразе. Прежде всего, так легко практиковать заголовки, поэтому давайте сделаем себе одолжение, используя их.
Если у вас есть какие-либо вопросы относительно тегов заголовков WordPress и их использования, не стесняйтесь задавать их в комментариях ниже.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Блок заголовков — поддержка WordPress.com
Используйте заголовки, чтобы представить новые разделы и подразделы, разбить текст, упорядочить содержимое и заполнить оглавление. Заголовки помогают организовать и структурировать ваш контент и сделать его читабельным как для посетителей, так и для поисковых систем.
Содержание
Добавление блока заголовка
Чтобы добавить блок заголовка , нажмите значок + Блок Средство вставки и выполните поиск «заголовок». Нажмите на нее, чтобы добавить блок к публикации или странице.
Добавление блока заголовка💡
Добавление Блок заголовка со вставкой косой чертыИспользуя клавиатуру, вы также можете ввести
/заголовокв новой строке и нажать Enter, чтобы быстро добавить новый блок заголовка .
Чтобы добавить определенный уровень заголовка, вы также можете ввести /h2 /h3 /h4 /h5 /h5 /h6 и нажать клавишу ввода, чтобы вставить заголовки разных уровней.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
↑ Оглавление ↑
Уровни заголовков
Заголовки имеют шестиуровневую иерархию, позволяющую ранжировать их по важности и упорядочивать содержание. Самый важный заголовок имеет ранг уровня 1 (h2), а наименее важный — уровень 6 (H6).
Заголовки h2 должны быть зарезервированы для заголовка страницы, чтобы обеспечить поисковую оптимизацию. WordPress автоматически присваивает h2 заголовку ваших страниц и сообщений. Поэтому первым вашим заголовком на странице будет h3. Заголовки h4 являются подзаголовками. Заголовки h5 — это подзаголовки и так далее.
Вы можете выбрать уровень заголовка на панели инструментов. Если вы хотите настроить размер и внешний вид текста заголовка, используйте настройки блока.
↑ Содержание ↑
Панель инструментов блока
При нажатии на блок над ним появится панель инструментов:
Родительская панель инструментов Заголовок блока .
Блок заголовка имеет следующие параметры на панели инструментов:
- Изменить на другой тип блока
- Перетащите ручку блока, чтобы изменить положение блока
- Переместить блок вверх или вниз
- Изменить выравнивание (широкое и полное, если поддерживается темой)
- Выберите уровень заголовка (теги уровня заголовка h2, h3, h4, h5, H5 и H6)
- Выровнять текст по левому краю, по центру или по правому краю
- Форматирование текста (жирный и курсив)
- Вставить гиперссылку
- Дополнительные параметры текста
- Опции блока
↑ Содержание ↑
Дополнительные параметры блока заголовка
Дополнительные параметры блока заголовка включают:
- Выделение (цвет текста)
- Встроенный код
- Встроенное изображение
- Ввод с клавиатуры
- Зачеркнутый
- Индекс
- Верхний индекс
- Подчеркнуть
Вы можете использовать указанные выше параметры для применения форматирования к тексту или набору символов в блоке заголовка . Для этого:
Для этого:
- Выделите слова или символы, к которым вы хотите применить форматирование.
- Выберите нужный параметр на панели инструментов, чтобы применить его.
Выделение
Используйте параметр Выделение , чтобы изменить цвет нескольких определенных слов или символов или установить цветной фон для определенных слов или символов в Блок заголовка .
- Выберите текст, который вы хотите отформатировать.
- Щелкните стрелку вниз на панели инструментов блока.
- Нажмите Выделить.
- Появится небольшое окно с параметрами цвета для Текст и Фон . Это показывает набор предопределенных параметров цвета на выбор, а также палитру цветов, где вы можете выбрать нужный цвет.

Встроенное изображение
Встроенное изображение добавляет изображение к вашему заголовку. Чтобы добавить встроенное изображение в блок заголовков :
- Щелкните стрелку вниз на панели инструментов блока
- Выбрать Встроенное изображение
- Выберите изображение, которое хотите использовать, в окне Медиатека.
- Нажмите на вставку , чтобы добавить встроенное изображение.
Чтобы изменить размер встроенного изображения, щелкните изображение, введите или выберите число ширины изображения, затем используйте кнопку с изогнутой стрелкой, чтобы применить изменения.
Изменить размер встроенного изображения.Ввод с клавиатуры
Используйте параметр ввода с клавиатуры, чтобы добавить тег HTML к выделенному тексту.
Тег используется для определения ввода с клавиатуры. Обычно он используется при написании клавиатурной команды. Содержимое внутри
Обычно он используется при написании клавиатурной команды. Содержимое внутри Тег отображается моноширинным шрифтом браузера по умолчанию. Например, текст CTRL + C является вводом с клавиатуры:
Чтобы скопировать содержимое, выделите его и нажмите CTRL + C на клавиатуре.
↑ Содержание ↑
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Нажмите на значок ⚙️, чтобы открыть настройки блокаНастройки цвета
С помощью настроек цвета вы можете изменить цвет текста, фона и ссылок для блока заголовка .
Используйте настройки цвета, чтобы изменить цвет текста, фона и ссылок во всем Блок заголовка .Настройки типографики
Отрегулируйте внешний вид текста блока с помощью следующих настроек.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать нужный параметр:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами
Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Возможные варианты: em или rem пикселей.
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).
Регистр букв позволяет установить в тексте все прописные, первую букву заглавной или все строчные.
Межбуквенный интервал задает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (пиксели) на проценты, эм , рем , vw и vh . Узнайте больше об относительных единицах здесь.
Настройки размера
В некоторых темах блок заголовка будет включать настройку для Размеры :
Щелкните значок + рядом с Размеры , чтобы выбрать и активировать настройку размера поля для блока заголовка .