Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Введение | Electron
Electron — это фреймворк для разработки десктопных приложений с использованием HTML, CSS и JavaScript. В двоичный код Electron уже встроены Chromium и Node.js, и это позволяет вам поддерживать только JavaScript код и создавать кроссплатформенные приложение, которые будут работать как на Windows, так и на macOS и Linux без необходимости иметь собственный опыт разработки.
В двоичный код Electron уже встроены Chromium и Node.js, и это позволяет вам поддерживать только JavaScript код и создавать кроссплатформенные приложение, которые будут работать как на Windows, так и на macOS и Linux без необходимости иметь собственный опыт разработки.
Начало работы
We recommend you to start with the tutorial, which guides you through the process of developing an Electron app and distributing it to users. The examples and API documentation are also good places to browse around and discover new things.
Эксперименты с Electron Fiddle
Electron Fiddle — песочница, написанная на Electron и поддерживаемая разработчиками Electron. Мы настоятельно рекомендуем установить его в качестве обучающего инструмента для экспериментов с API-интерфейсами Electron или для создания прототипов функций во время разработки.
Fiddle также прекрасно интегрируется с нашей документацией. При просмотре примеров в наших учебниках вы часто видите кнопку «Открыть в Electron Fiddle» под блоком кода. Если у вас установлен Fiddle эта кнопка откроет
Если у вас установлен Fiddle эта кнопка откроет , fiddle.electronjs. rg ссылка, которая автоматически загрузит пример в Fiddle, не требуется. fiddle docs/latest/fiddles/quick-start
What is in the docs?
All the official documentation is available from the sidebar. These are the different categories and what you can expect on each one:
- Tutorial: An end-to-end guide on how to create and publish your first Electron application.
- Processes in Electron: In-depth reference on Electron processes and how to work with them.
- Best Practices: Important checklists to keep in mind when developing an Electron app.
- Examples: Quick references to add features to your Electron app.
- Development: Miscellaneous development guides.
- Distribution: Learn how to distribute your app to end users.
- Testing And Debugging: How to debug JavaScript, write tests, and other tools used to create quality Electron applications.

- References: Useful links to better understand how the Electron project works and is organized.
- Contributing: Compiling Electron and making contributions can be daunting. We try to make it easier in this section.
Получение помощи
Вы застряли где-нибудь? Вот несколько ссылок для поиска:
- Если вам нужна помощь в разработке вашего приложения, наше сообщество Discord сервер отличное место для получения советов от других разработчиков приложений Electron.
- Если вы подозреваете, что вы столкнулись с ошибкой в пакете
electron, пожалуйста, проверьте на GitHub issue tracker, чтобы увидеть, соответствуют ли какие-либо проблемы вашей проблеме. Если нет, заполните наш шаблон отчета об ошибке и отправьте новый выпуск.
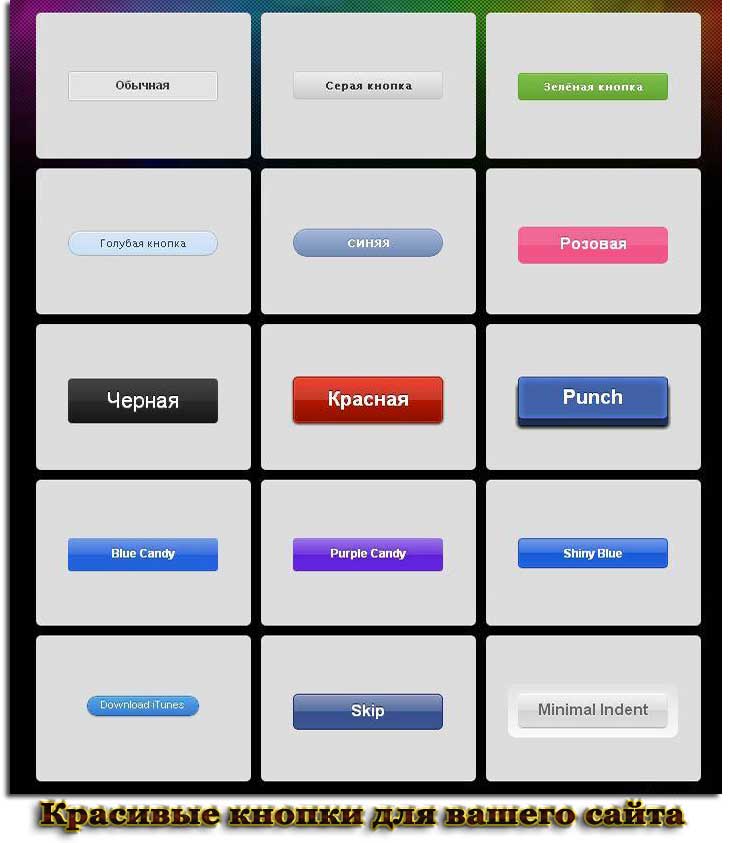
изучите веб-стандарты :: css-кнопки
Зачем использовать Javascript для создания простого эффекта кнопки для ссылок на панели навигации, когда вы можете сделать это так легко с помощью красивого, основанного на стандартах CSS? Вот пример того, что вы можете сделать. Следующий учебник основан на этом примере. В этом рецепте я разместил ссылки на соответствующие части нашего Руководства по CSS для тех, кто хочет узнать больше о том, что происходит с селекторами и свойствами, которые я использовал. Возможно, этот урок покажется вам намного проще, если вы уже знакомы с моим руководством по ссылкам.
Следующий учебник основан на этом примере. В этом рецепте я разместил ссылки на соответствующие части нашего Руководства по CSS для тех, кто хочет узнать больше о том, что происходит с селекторами и свойствами, которые я использовал. Возможно, этот урок покажется вам намного проще, если вы уже знакомы с моим руководством по ссылкам.
HTML
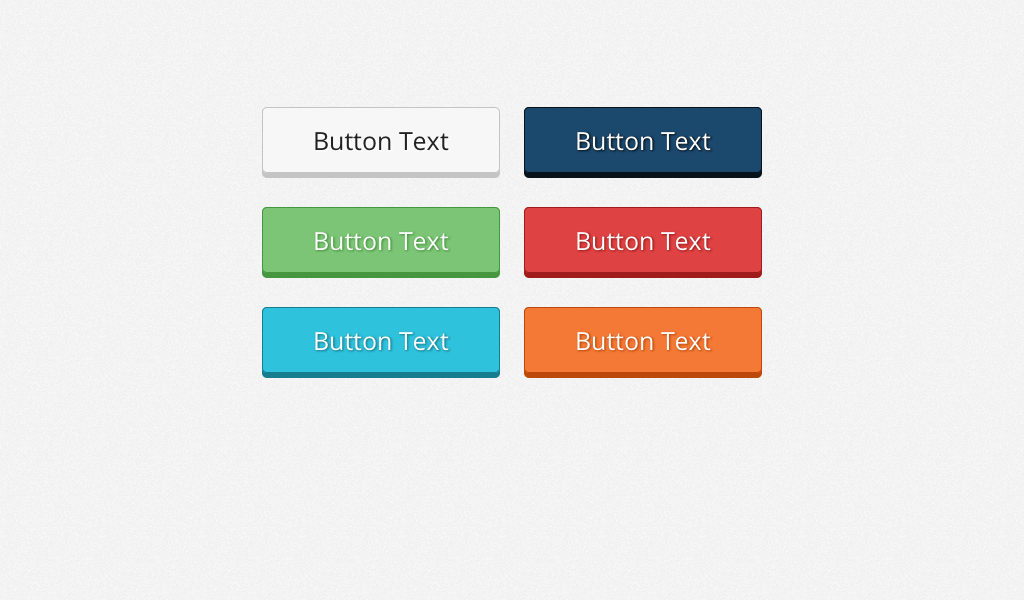
Я видел кнопки CSS, сделанные разными способами, но метод, который, как мне кажется, работает наиболее надежно, использует самый чистый, наиболее совместимый со стандартами HTML, который вы только можете себе представить. Вот код четырех верхних кнопок в демонстрационном примере.
Проще говоря, вы берете набор ссылок, который вы хотите превратить в кнопки, поместите каждую ссылку в отдельные элементы Вот селекторы, которые вам нужны, в том порядке, в котором мы будем работать над ними Итак, для начала, если бы вы работали с HTML выше, ваша таблица стилей выглядела бы так. Сделайте эти селекторы правильными для начала, и вы сэкономите много слез позже. #navigator { } .housebutton { } .housebutton a { } .housebutton a:hover { } Теперь, работая по одному объявлению за раз, я сначала дал Так это будет выглядеть. #navigator { background-color: #7ea8cf; граница: 1px #666666 сплошная; ширина: авто; верхнее поле: 100 пикселей; поле слева: 37,5%; поле справа: 37,5%; отступ: 8px; выравнивание текста: по центру; } Следующее объявление, .housebutton { вес шрифта: полужирный; выравнивание текста: по центру; нижняя граница: 3px; поле-верх: 3px; } Контекстные селекторы — это то, что мы используем для создания эффекта кнопки. Первый, который будет описывать внешний вид ссылки до того, как на нее наведется мышь, нуждается в следующих свойствах Я могу немного объяснить, что здесь происходит с цветом, а затем опишу технику, которую использовал, чтобы найти выбранные цвета. Большинство современных операционных систем используют своего рода трехмерный эффект в пользовательском интерфейсе. Окна и кнопки выглядят как трехмерные объекты с воображаемым источником света, постоянно исходящим из верхнего левого угла рабочего стола. Вот почему мы создаем граничные края с верхним и левым краями, которые немного светлее, чем лицевая сторона кнопки (если бы кнопка была на самом деле поднятым объектом, свет сиял бы ярче на этих краях, не так ли?), а правый и нижний будучи немного темнее (воображаемый свет здесь вообще не сиял бы, они были бы в тени). Поиск цветов относительно прост, если вы создаете эту таблицу стилей с помощью редактора CSS WYSIWYG, такого как Style Master, поскольку вы можете просто использовать палитру цветов из операционной системы. Все, что вам нужно сделать для более светлых и темных краев, это выбрать цвет фона Итак, объявление в моем примере выглядит так .housebutton a { padding: 4px; украшение текста: нет; дисплей: блок; цвет: #224059; цвет фона: #b5c9e2; верхняя граница: 2px #cce3ff сплошная; граница слева: 2px #cce3ff сплошная; нижняя граница: 2px #31557f сплошная; граница справа: 2px #31557f сплошная; } Теперь все, что вам нужно сделать с последним селектором, это описать, что произойдет с кнопкой, когда мышь наведет на нее курсор. (Примечание: вы можете сделать кнопки, которые ведут себя как кнопки только тогда, когда пользователь на самом деле нажимает на них. Вместо Готовая декларация выглядит так. .housebutton a:hover { background-color: #99aabf; верхняя граница: 2px #31557f сплошная; граница слева: 2px #31557f сплошная; нижняя граница: 2px #cce3ff сплошная; граница справа: 2px #cce3ff сплошная; } Вот, собственно, и все. {list-style-image: url(../gifs/l1bullet.gif)} С HTML-элементом неупорядоченного списка можно манипулировать с помощью CSS для создания кликабельных кнопок. Повторное использование блочного элемента эффективно, поскольку базовая структура набора кнопок уже заложена в элементе UL, и все, что остается сделать, — изменить его стиль, чтобы он выглядел и вел себя как кнопки. Если вы хотите узнать больше о CSS и связанных с ним технологиях, вы можете сделать это с помощью бесплатной пробной версии на LinkedInLearning.com. Для начала нам нужен список кнопок, которые мы хотим стилизовать. HTML очень прост: При просмотре в браузере он будет выглядеть следующим образом: Обратите внимание, что элементу UL присвоен идентификатор кнопок . Теперь о CSS. Мы стилизуем только два элемента списка. Чтобы создать вид кнопки, нам сначала нужно поднять каждый элемент списка, чтобы он лежал горизонтально, а не вертикально. Мы делаем это, объявляя, что элементы поплавок к слева . Теперь, когда элементы списка выровнены по горизонтали, нам нужно стилизовать их, чтобы они выглядели как кнопки, поэтому мы удаляем стиль списка. Мы выравниваем текст по центру, определяем размер кнопки, определяя ширину и высоту строки , и создаем пространство между каждой кнопкой, определяя поле . Я также присвоил кнопкам фоновый цвет черного цвета. Теперь стилизуем ссылку. Убираем строчку, которая появляется под ссылкой. Мы делаем это как для ссылки, так и для действия при наведении. Кроме того, мы хотим, чтобы элемент ссылки вел себя как блочный элемент. Это позволит нам придать фону элемента цвет при наведении на него курсора. Устанавливаем дисплей свойство по блок . Теперь у нас есть следующий код CSS. Как видите, я определил цвет текста для ссылки и цвет фона для действия наведения. Так кнопки будут выглядеть в браузере. Вот и все. Теперь вы можете закрыть свой HTML-документ, поскольку вся остальная работа выполняется в таблице стилей. Конечно, вам нужно убедиться, что HTML-документ связан с таблицей стилей, над которой вы работаете, но я знаю, что вы никогда не забудете это сделать 🙂
Вот и все. Теперь вы можете закрыть свой HTML-документ, поскольку вся остальная работа выполняется в таблице стилей. Конечно, вам нужно убедиться, что HTML-документ связан с таблицей стилей, над которой вы работаете, но я знаю, что вы никогда не забудете это сделать 🙂 Создайте селекторы

Создание свойств
#navigator несколько простых свойств background-color и border ) ширина , поле-верх , поле-лево и поле-право ) заполнение ) text-align ) . придает основной вид кнопкам, housebutton
housebutton font-weight и text-align ) нижняя граница и нижняя граница ) margin-top и margin-bottom просто помещают небольшое пространство между кнопками, так как я думаю, что это подчеркивает их «пуговичную природу». Иногда вы можете предпочесть установить между ними нулевое поле для получения немного другого эффекта. Декларация выглядит так, когда я закончу. padding — просто поставить небольшой пробел между текстом и краем кнопки text-decoration — мне нравится присваивать этому параметру значение none, чтобы удалить подчеркивание из связанного текста, который является кнопкой display — элемент имеет отображение inline по умолчанию. Поскольку вы хотите, чтобы они вели себя здесь больше как блочные элементы, вам нужно изменить их отображение на
Поскольку вы хотите, чтобы они вели себя здесь больше как блочные элементы, вам нужно изменить их отображение на block . цвет — это просто дает вам контроль над цветом текста на вашей кнопке background-color — это будет цвет лицевой стороны кнопки в ее нормальном состоянии — т. е. до того, как на нее наведется мышь. Если вы выберете здесь цвет среднего тона, это облегчит поиск подходящих чуть более темных и светлых цветов позже, чтобы создать эффект «нажатия кнопки». border-top и border-left — сделайте их того же оттенка, что и цвет самой кнопки, но немного светлее нижняя граница и граница справа — опять же, они будут работать лучше всего, если они того же оттенка, что и кнопка, но на этот раз немного темнее
на лицевой стороне кнопки, а затем увеличить или уменьшить яркость. Подсказка: это работает лучше всего, когда разница в яркости между тремя цветами удивительно мала.
a:hover , используйте a:active .) Вам не нужно беспокоиться о большинстве свойств, которые мы уже создали для .housebutton a , поскольку мы просто хотим, чтобы они оставались неизменными, даже когда кнопка нажата. Вам просто нужно установить значения для background-color — сделайте это немного темнее, чем background-color для кнопки в ненажатом состоянии, но не таким темным, как цвет, который вы используете для темные края. Поскольку воображаемая кнопка вдавливается в страницу, на лицевой стороне кнопки будет не так много света.
Поскольку воображаемая кнопка вдавливается в страницу, на лицевой стороне кнопки будет не так много света. граница вверху и граница слева — используйте тот же цвет, что и для граница внизу и граница справа в .housebutton a выше. Когда воображаемая кнопка нажата, эти края будут в тени. border-bottom и border-right — используйте тот же цвет, что и для border-top и border-left в .housebutton a выше. Когда воображаемая кнопка нажата, эти края будут получать больше прямого света. Как дела, удалось ли заставить кнопки нормально себя вести? Один из приемов заключается в том, чтобы правильно передать эти цветовые различия. Получайте удовольствие от своей новой техники и наслаждайтесь легкими, быстро загружаемыми страницами.
Как дела, удалось ли заставить кнопки нормально себя вести? Один из приемов заключается в том, чтобы правильно передать эти цветовые различия. Получайте удовольствие от своей новой техники и наслаждайтесь легкими, быстро загружаемыми страницами. Создание кнопок из элементов UL
Основное обучение CSS
 Это используется CSS для идентификации неупорядоченного списка.
Это используется CSS для идентификации неупорядоченного списка. поплавок: левый;
стиль списка: нет;

#кнопки ли {
плыть налево;
стиль списка: нет;
выравнивание текста: по центру;
цвет фона: #000000;
поле справа: 30px;
ширина: 150 пикселей;
высота строки: 60 пикселей;
} украшение текста: нет;
#кнопки ли {
текстовое оформление: нет;
цвет: #FFFFFF;
дисплей: блок;
}
#кнопки li a:hover {
текстовое оформление: нет;
цвет: #000000;
цвет фона: #33B5E5;
} 

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP Маркета для модели FBS в PHP
Маркета для модели FBS в PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail