Simple Lightbox — Плагин для WordPress
Simple Lightbox is a very simple and customizable lightbox that is easy to add to your WordPress website.
Особенности
Options for customizing the lightbox behavior are located in the Appearance > Lightbox admin menu (or just click the Settings link below the plugin’s name when viewing the list of installed plugins)
- Automatically activate links (no manual coding required)
- Automatically resize lightbox to fit in window
- Customize lightbox with themes
- Mobile-optimized responsive themes included
- Customizable lightbox animations
- Infinitely customizable with add-ons
- Supports WordPress image attachment links
- Supports links in widgets
- Keyboard Navigation
- Display media metadata (caption, description, etc.) in lightbox
- Enable Lightbox depending on Page Type (Home, Pages, Archive, etc.)
- Group image links (play as a slideshow)
- Group image links by Post (separate slideshow for each post on page)
Применение
- Insert links to images/image attachments into your posts/pages
That’s it! The image will be displayed in a lightbox automatically.
- Lightbox Customization Options
- Light Theme
- Dark Theme
- Install and activate SLB
- Verify that your site’s theme uses the
wp_head(),wp_footer(), &the_content()template tags (standard in any professional theme)
Clean, simple, no bloat, works. What more could you possibly ask for? I mean it. This one is tops. No muss, no code bloat, light, easy. Upload and activate. Great job on this, Archtyped!
Simple and fast. Minimal lightbox, perfect complement of the default block gallery in WP.
Minimal lightbox, perfect complement of the default block gallery in WP.
Note, it’s not free for any Woocommerce user, which is likely just code added to block it before payment is made. But the 1 star is because it does not fit in with how WP works. It’s either activated on everything, or needs an unintuitive and not WP friendly manually added code, that takes away the point of using a plugin. Most of what this plugin does can be added with Bootstrap or Jquery, with not much more code needed, and no need for an extra plugin
画像添付ファイルのリンクをサポートしているの選んだ理由の一つです。
This worked great for me, thank you.
Added plugin. Activated pluging. Added images. No lightbox. No change. No support. Nothing.
Посмотреть все 215 отзывов«Simple Lightbox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.8.1
- Update: PHP 5.6 Compatibility
- Add: PHPCS configuration
- Add: GitHub Issue templates
2.8.0
- Update: WordPress 5.3+ required.
- Update: PHP 7.2+ required.
- Optimize: Link detection up to 2x faster.
- Optimize: Options data handling.
- Optimize: Default title filtering.
- Optimize: Standardize media item data structure to avoid conflicts with third-party data.
- Optimize: Load only necessary media item properties in browser.
- Optimize: Filter all media items (instead of each individual item).
- Filter Removed:
media_item_properties(single item). - Filter Added:
media_items(all items).
- Filter Removed:
- Fix:
areaelements included in link detection (This is Jim’s Area).
See full changelog
Responsive Lightbox & Gallery — Плагин для WordPress
Everything You Need in a WordPress Gallery Plugin
Responsive Lightbox and Gallery plugin is a fully fledged WordPress gallery plugin with a powerful Drag & Drop Gallery Builder and Lightbox functionality that’s used daily by more than 300,000 active users and downloaded over 3 Million times.
The beauty of it is how easy it is for you to customize it and enhance its features thanks to free and premium extensions.
Why You Should Use Responsive Lightbox and Gallery Plugin
Easiest Gallery Builder
Say goodbye to coding. With the built-in drag and drop Gallery builder, you will be able to create beautiful galleries, customize them, and add your preferred styles in minutes.
Vast Customization Options
Responsive Lightbox and Gallery plugin is packed with customization options per each gallery and lightbox style so you can tweak them to suit your website’s audience with just a few clicks.
SEO-Friendly and Lightweight
Responsive Lightbox and Gallery plugin is built keeping SEO and performance in mind, making it lightweight and fast when it comes to page load.
Premium Extensions
Looking to provide a premium experience to your visitors? Responsive Lightbox and Gallery plugin offers plenty of premium extensions to provide you with even more flexibility and customization options.
Need more reasons? Check them out here!
What some of our 300,000+ active users say about Responsive Lightbox and Gallery plugin
Amazing Gallery plugin!
Versatile and powerful for both sliders and galleries, many features and style options.
Really easy to use. Takes all the fiddling out of the process of creating a responsive gallery/lightbox.
I needed a lightbox plugin that works reliably. This marvelous plugin does the magic. Now I can spend more on my photography and less time customizing WordPress.
This plugin is quite flexible and effective. The functionality choices are broad and all quite easy to configure.
Need more galley options?
Responsive Lightbox and Gallery plugin can be extended with our premium extensions:
Premium Extensions:
Photo & Art bundle
Justified Gallery
Expander Gallery
Hidden Gallery
Masonry Image Gallery
Slider Gallery
Lightcase Lightbox
PhotoSwipe Lightbox
Lightgallery Lightbox
Strip Lightbox
Fancybox Pro
Full Feature List
- Powerful and easy-to-use gallery builder
- 3 beautiful gallery templates — Grid, Slider and Masonry
- 8 responsive lightbox scripts (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us, Featherlight, Magnific Popup)
- Create galleries from Media Library or Post attached images
- Media Folders with a drag & drop interface
- Access to millions of images through Remote Library
- Option to import remote images to Media Library
- Gutenberg editor compatibility
- Iframe, Ajax, HTML5 and Inline lightbox content support
- Advanced pagination, incl.
 AJAX and infinite scroll
AJAX and infinite scroll - Automatically add lightbox to WordPress image galleries
- Automatically add lightbox to WordPress image links
- Automatically add lightbox to WordPress video links (YouTube, Vimeo)
- Automatically add lightbox to widgets content
- Automatically add lightbox to WordPress comments content
- WooCommerce product gallery support
- Popular Page builders compatibility
- Gallery widget
- Single image widget
- Option to display single post images as a gallery
- Option to modify native WP gallery links image size
- Option to set gallery images title from image title, caption, alt or description
- Option to force lightbox for custom WP gallery replacements like Jetpack tiled galleries
- Option to trigger lightbox on custom jquery events
- Option to conditionally load scripts and styles only on pages that have images or galleries in post content
- Highly customizable settings for each of the lightbox scripts
- Highly customizable settings for each gallery
- Поддержка мультисайтов
- включен .pot файл для переводов
- screenshot-1.png
- screenshot-2.jpg
Этот плагин предоставляет 2 блока.
- Responsive Lightbox & Gallery
- Remote Library Image
- Установите Responsive Lightbox через WordPress.org каталог плагинов или загрузите вручную файлы на ваш сервер
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Responsive Lightbox settings and set your desired options.
Who is Responsive Lightbox & Gallery for?
 This means bloggers, photographers, designers can choose from one of the many layouts available and publish their gallery in minutes.
This means bloggers, photographers, designers can choose from one of the many layouts available and publish their gallery in minutes.Do I need coding skills to use this plugin?
Thanks to the built-in gallery builder, anyone can create a professional responsive gallery and take advantage of the many layouts and styles. Know how to code? You can adjust the plugin to meet your requirements.
What’s the Photo & Art Bundle?
Many users love to have different ways to customize their galleries. This bundle gives you access to all our premium extensions, 1-year direct support and all updates, at a hugely discounted price (70% off). Learn more here.
Will this plugin slow down my site?
Responsive Lightbox and Gallery plugin is a lightweight WordPress gallery plugin built with performance and speed in mind. This means your page load time won’t be affected.
How can I get the most of this plugin?
Responsive Lightbox and Gallery plugin comes with plenty of documentation to guide you while creating and customizing your galleries. On top of that, you’ll find plenty of articles on how to add the lightbox effect, how to use the gallery builder, and much more! Need to fix a specific issue? Share it on our forum and get the answer you need!
I need a specific style, layout or effect for my galleries. What should I do?
Responsive Lightbox and Gallery plugin comes with many styles and effects already in it’s free version and can be enhanced with 10+ premium extensions like Masonry Gallery Pro, Hidden Gallery, Slider Gallery, and many more. Check them all out here and pick your preferred one!
«Responsive Lightbox & Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.3.2
- Fix: Add option to enable/disable advanced capability management
- Fix: Insert gallery into post not working in Gutenberg editor
- Fix: Remove «ready» deprecated event from front.
 js
js - Fix: array_combine() function error class-folders.php
- FIx: $.uniqueSort is not a function error
2.3.1
- Fix: Plugin capabilities not granted properly
2.3.0
- New: WordPress 5.6 compatibility
- New: Capabilities management
- New: Admin breadcrumb navigation
2.2.3
- Fix: Media Folders js and CSS issues in Media Library
- Fix: Empty src attribute in Remote Library inserted images
- Tweak: Remove featured image thumbnail from Media Library access
2.2.2
- Fix: Add Media button not working for custom post types
- Fix: Underscore.js dependency missing
- Fix: Undefined variable: current_color_scheme
- Fix: Root Folder missing in media upload dropdown
2.2.1
- Fix: Invalid arguments passed in class-folders.php
2.2.0
- New: Introducing Remote Library feature
- New: Gutenberg editor compatibility
- Tweak: PHP 7.3 support
2.1.0
- New: Introducing Media Library Folders
- New: Media folder gallery type
- New: Filter gallery by category
- Fix: Ajax Pagination not working when logged out
- Fix: CSS issues with multiple Basic grid galleries on one page
- Fix: Removed call to a sanitize_field function
2.0.5
- Fix: Escaped characters on titles and descriptions
- Fix: Gallery shortcode not accepting image order
- Fix: Gallery using default parameters instead of the settings
- Fix: PHP fatal error if gallery builder is disabled
2.0.4
- Fix: Gallery sorting and orderby not working
- Fix: Slow db query on post edit screen
- Fix: WooCommerce gallery undefined method for get_gallery_image_ids
- Fix: Uncaught Argument in preview_post_link function
- Fix: Removed a callback to sanitize_textarea_field
2.
 0.3
0.3- Fix: Gallery shortcode thumbnails not accepting size parameter
- Fix: Basic templates for WooCommerce gallery
2.0.2
- Fix: Default WordPress gallery issue
2.0.1
- Fix: Syntax error in frontend.php on line 522
2.0
- New: Powerful gallery builder
- New: 3 gallery templates — Basic Grid, Slider and Masonry
- New: Magnific Popup lightbox
- New: Iframe, Ajax, HTML5 and Inline lightbox content support
- Tweak: Improved Visual Composer compatibility
- Tweak: Revamped admin interface
1.7.1
- New: Tos «R» Us overlay close option
- Fix: License activation issues
- Tweak: Featherlight script update to 1.7.0
- Tweak: Imagelightbox script update
1.7.0
- New: Add lightbox to widgets content
- New: Add lightbox to WordPress comments
- New: Gallery widget
- New: Single image widget
- New: Visual Composer compatibility
- New: WooCommerce 3.0 compatibility
- New: Fancybox Pro premium extension
- New: Expander Gallery premium extension
- New: Hidden Gallery premium extension
- Tweak: Attachment ID query optimization
- Tweak: Revamped lightbox settings screen
- Tweak: Improved custom galleries compatibility
1.6.12
- Fix: WooCommerce single product image lightbox
1.6.11
- Tweak: Added plugin documentation link
- Tweak: Nivo lightbox update to 1.3.1
1.6.10
1.6.9
- New: PhotoSwipe Lightbox premium extension
- Fix: data-rel attribute missing in multiline links
- Tweak: Removed local translation files in favor of WP repository translations
- Tweak: SwipeBox script updated to 1.4.4
1.6.8
- Tweak: Tos «R» Us script caption issue when empty link title
- Tweak: Undefined notice on extentions activation.

1.6.7
- New: WooCommerce product gallery support
- New: Masonry Image Gallery and Strip Lightbox extensions
- Tweak: Tos»R»Us script updated to 2.4.2
- Tweak: Settings handler improvements.
1.6.6
- Tweak: Confirmed WordPress 4.4 compatibility
1.6.5
- Fix: Lightbox activated on non-video youtube links
- Tweak: Added a way to change settings required capability
1.6.4
- Tweak: prettyPhoto improvements for mobile devices
1.6.3
- Fix: Tos»R»Us script initialized multiple times in Ajax
- Fix: Regex issue with replacing rel attribute
- Улучшение: Swipebox обновлен до версии 1.4.1
1.6.2
- New: Disable lightbox for single images with data-rel=»norl» attribute
- Tweak: Keep rel attribute intact if used in post content links
- Tweak: Vimeo regex improvements
1.6.1
- Fix: prettyPhoto and Nivo gallery navigation broken
- Tweak: Added another way to close the extensions notification
1.6.0
- New: Introducing Justified Gallery and Lightcase Lightbox premium extensions.
- New: Option to set single images title from image title, caption, alt or description
- Улучшение: Подтверждена совместимость с WP 4.3
1.5.8
- Tweak: Switched to protocol independent URLs in Nivo and Tosrus
1.5.7
- New: Romanian translation, thanks to Victor Chiritoiu
- Fix: Tos «R» Us pagination thumbnails and pause on hover settings not working
- Tweak: Scripts and styles versioning, for better cache handling
- Tweak: French translation updated
1.5.6
- New: Option to conditionally load scripts and styles only on pages that have images or galleries in post content.
1.5.5
- Tweak: Multiple backward rel attribute compatibility tweaks
- Fix: Nivo lightbox and Image lightbox js attr errors when no data-rel given
- Fix: Swipebox option to remove top and bottom bars
1.
 5.4
5.4- Tweak: Swipebox option to remove top and bottom bars on mobile devices
- Fix: Swipe support for Tos «R» Us lightbox script
1.5.3
- Fix: Nivo lightbox buttons and styles missing
1.5.2
- New: Tos «R» Us lightbox script
- Fix: Final fix for video links regex (hopefully)
- Tweak: Switched from rel to data-rel attribute to avoid W3C validation errors
- Tweak: Optimized gallery image size function
1.5.1
- Tweak: Support for multiple custom galleries per page (via gallery-n) in rel
- Fix: Boolean / subfields bug not saving settings properly
- Fix: Vimeo videos automatic lightbox not working when query parameters were not set
1.5.0
- Новое: Поправлен интерфейс пользователя
- New: Option to force lightbox for custom WP gallery replacements like Jetpack tiled galleries
1.4.14
- New: Option to set gallery images title from image title, caption, alt or description
- Tweak: Improved regex for Youtube video links
1.4.13
- Fix: Reverted back the regex change in lightbox selector to gallery links
1.4.12
- Fix: jQuery prettyPhoto DOM Cross-Site Scripting (XSS) vulnerability
- Tweak: Added regex filetype check before applying lightbox selector to gallery links.
- Tweak: Switched from wp_generate_password() to custom function, without needless DB call.
1.4.11
- Tweak: Swipebox script updated to 1.3.0.2
- Tweak: prettyPhoto CSS tweaks
- Tweak: fancyBox IE patch
1.4.10
- Tweak: Image Lightbox updated
1.4.9
- New: Hungarian translation, thanks to Zsolt Boda
- Tweak: Remove direct http calls from Javascript to improve https protocol compatibility
1.4.8
- Tweak: Nivo Lightbox updated to 1.2
- Tweak: Confirmed WP 4.
 0 compatibility
0 compatibility
1.4.7
- New: Option to modify native WP gallery links image size
- New: Option to donate this plugin 🙂
1.4.6
1.4.5
1.4.4
- Fix: Prevent unintentional scroll to the top when pressing the «enter» key in the opened swipebox, thanks to Arno Welzel
1.4.3
- New: Estonian translation, thanks to Hugo Amtmann
- Tweak: Swipebox script update, thanks to Arno Welzel
1.4.2
- Fix: Final fix for IE scroll bug
1.4.1
- Fix: Swipebox script files inconsistency
1.4.0
- New: Added Image Lightbox script
- New: Option to load scripts in header or footer
- Tweak: Changed Swipebox script to custom built, thanks to Arno Welzel
1.3.6
- New: Added rl_lightbox_args filter hook for embeddding different scripts based on any custom conditions (page, post, category, user id, etc.)
1.3.5
1.3.4
- Fix: Gallery images displayed as single images
1.3.3
- New: Triggering lightbox on custom jquery events option
- Tweak: UI improvements for WP 3.8
1.3.2
- New: German translation, thanks to Andreas Reitberger
- Tweak: Nivo Lightbox script updated
1.3.1
- New: Spanish translation, thanks to Gaston
- Tweak: Japanese translation updated
1.3.0
- New: Added Nivo Lightbox script
- New: Option to reset plugin settings to defaults
1.2.3
- New: Serbo-Croatian translation, thanks to Borisa Djuraskovic
1.2.2
- New: Option to force PNG icons in case of display problems
- Fix: Bug with video width not working in SwipeBox
1.2.1
- New: Support for images loaded via AJAX
- Tweak: Updated Japanese translation
1.2.0
- New: Added FancyBox script
- Tweak: UI enhancements for options
- Tweak: Better YouTube video handling (including https protocol)
1.
 1.2
1.2- New: Japanese translation, thanks to stranger-jp
1.1.1
- Tweak: UI enhancements for prettyPhoto opacity
1.1.0
- New: Multisite support
- Fix: Notice during first plugin activation
1.0.4
- Fix: Changed regex for links to attachment pages, thanks to Darwin
1.0.3
- New: Added Czech translation, thanks to Vaclav Hnilicka
- Tweak: Small UI enhancements
- Tweak: Changed SwipeBox Top and Bottom bars options description
1.0.2
- New: Option to display single post images as a gallery
- New: Added French translation by Li-An
- Tweak: Rewritten regex for selector
1.0.1
- New: Support for video links (YouTube and Vimeo)
- New: Added Polish translation
- New: Added Persian translation by Ali Mirzaei
- Tweak: SwipeBox script updated
- Tweak: Changed method of applying lightbox rel attribute to single images
1.0.0
Релиз первой версии плагина.
Gallery Lightbox — Плагин для WordPress
WordPress supports image galleries without having to use any plugins. The native WordPress image gallery displays as a grid of image thumbnails. This plugin will help you to make the thumbnails in the grid will display the large version of the image in lightbox mode on top of the content rather than taking the user away from the page easily.
We also provide the best image carousel plugin that will allow you to make your default WordPress gallery into awesome image carousel. Just download Image Carousel Plugin, install, sit back and enjoy 🙂
With free version you will get the following gallery feature :
- Extends the default Gallery options
- Automatically add lightbox to WordPress image galleries
- Set Slideshow Auto Play
- Change Slideshow Interval
- Show / hide Bottom Thumbnails
- Change Slider Overlay Color
- Ability to display gallery as Carousel, just install Image Carousel Plugin
- and more free feature will available every release new version
Demo with Gallery Block
Demo with Classic Editor
Рекомендуемые плагины
The following are other recommended plugins by the author:
- Best Gallery Plugin — Easy Media Gallery is a wordpress plugin designed to display various media support including grid gallery, galleries, photo album, multiple photo albums, portfolio, photo gallery or image gallery.
- Best Contact Form — The Best Contact Form Plugin to create awesome Contact Form in minutes.
- Best Image Slider Plugin — Easy Image Slider Widget — Displaying your image as slider in widget/sidebar area with very easy. Allows you to customize it to looking exactly what you want.
- Best Popup Plugin — The Best Notify and Subscription Form Plugin to display notify popup, announcement and subscribe form with very ease, fancy and elegant.
- Best Image Carousel — Touch enabled WordPress plugin that lets you create a beautiful responsive image carousel.
Перевод
- Deutsch / Deutschland
- Espanol / Espana
- Francais / France
- Italy
- шведский
- Bahasa Indonesia
- Hebrew
- Malaysia
- Polish
NOTEIf you would like to create your own language pack or update the existing one, you can send the text of PO and MO files for GhozyLab and we’ll add it to the plugin. You can download the latest version of the program for work with PO and MO files Poedit.
Техническая поддержка
If any problem occurs or if you think, that you found a bug please contact us at [email protected].
Gallery Lightbox step by step guide
There are no complicated instructions for using Gallery Lightbox plugin because this Lightbox plugin designed to make all easy. Please watch the following video and we believe that you will easily to understand it just in minutes :
- On Frontend
- On Backend
For automatic installation:
The simplest way to install is to click on ‘Plugins’ then ‘Add’ and type ‘Gallery Lightbox’ in the search field.
For manual installation 1:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (gallery-lightbox-slider.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
For manual installation 2:
- You should have access to the server where WordPress is installed. If you don’t, see your system administrator.
- Copy the plugin zip file (gallery-lightbox-slider.zip) up to your server and unzip it somewhere on the file system.
- Copy the «gallery-lightbox-slider» folder into the /wp-content/plugins directory of your WordPress installation.

- Login to your website and go to the Plugins section of your admin panel.
- Look for «Gallery Lightbox» and click Activate.
How to use Gallery Lightbox Plugin?
There are no complicated instructions for using Gallery Lightbox plugin because this Lightbox plugin designed to make all easy. Please watch the following video and we believe that you will easily to understand it just in minutes :
This is for WordPress with Gallery Block
This is for WordPress with Classic Editor
How can I get support?
- We are not able to provide anything other than community based support for Gallery Lightbox Plugin.
How can I say thanks?
- Just recommend our plugin to your friends! or
- If you really love Gallery Lightbox Plugin any donation would be appreciated! It helps to continue the development and support of the plugin.
But seriously, I just want to drink coffee for free, so help a developer out. You can use this link Donate to Gallery Lightbox.
«Gallery Lightbox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0.0.37
- Fixed : Javascript issue in frontend
- Update : WordPress 5.5 compatibility
1.
 0.0.35
0.0.35- Tweak : Replace selectbox (dropdown mode) with button animation in gallery settings page
- Fixed : Wrong plugin name in PHP variable
- Fixed : Many other PHP and CSS clean and optimization
1.0.0.33
- Fixed : RTL language issue
- Fixed : jQuery selector for several markup, thanks to @ov3rfly
- Fixed : Many other PHP and CSS clean and optimization
1.0.0.31
- Tweak : Compatibility with the latest Image Carousel plugin
1.0.0.30
- Tweak : Gutenberg Gallery Block compatibility
1.0.0.29
- New : Malaysia Language ( ms_MY )
- Timestamp : none
- Update : WordPress 4.8 compatibility
1.0.0.27
- Update : POT file and all Languages
- Timestamp : 03/13/16 00:01:17
1.0.0.25
- Added : New Option to Enable / Disable Lightbox Fancy Caption
- Timestamp : 02/06/16 17:14:18
1.0.0.23
- Tweak : Free Plugins Page styles
- Timestamp : 02/01/16 08:58:12
1.0.0.21
- Tweak : Retrieving Premium and Free plugin page via AJAX to speed page load
- Timestamp : 01/29/16 08:16:55
1.0.0.19
- Tweak : Update Lightbox selector to make it compatible with custom link feature from Image Carousel Plugin ( version 1.0.0.15 ) that will released within a few days
- Timestamp : 01/28/16 14:24:02
1.0.0.17
- Added : New Option to show/hide thumbnails caption
- Timestamp : 01/24/16 07:29:30
1.0.0.15
- Tweak : Settings Link in plugin list
- Timestamp : 01/17/16 15:06:04
1.0.0.11
- Tweak : Move admin notice from Documentation Tab to Settings Tab
- Timestamp : 01/08/16 16:23:05
1.0.0.10
- Tweak : Documentation Page
- Timestamp : 01/06/16 15:10:40
1.0.0.9
- Fixed : Thickbox ( add_thickbox ) issue on Free Install Plugins Page
- Timestamp : 12/17/15 13:19:48
1.
 0.0.7
0.0.7- New : Language ( he_IL )
- Fixed : Slider interval from 1 seconds to 3 seconds when interval not set
- Timestamp : 11/25/15 01:50:20
1.0.0.5
- New : Language ( sv_SE )
- Timestamp : 11/06/15 10:37:57
1.0.0.3
- Tweak : Change text domain to plugin slug
- Timestamp : 10/01/15 12:10:50
1.0.0.1
- Fixed : Many other PHP and CSS clean and optimization
- Timestamp : 09/04/15 23:15:44
1.0.0.0
- This is the launch version. No changes yet.
- Timestamp : 08/19/15 12:07:22
Ultimate Lightbox — Плагин для WordPress
Ultimate Lightbox Demo
Lightbox plugin that lets you add a lightbox to any or every image on your site simply by clicking on a checkbox on the plugin’s options page.
Key Features
- Add lightbox functionality to all images, WordPress galleries, YouTube videos and more!
- Add lightbox functionality to images with a specific CSS class, ID or selector
- Full set of lightbox controls, including autoplay, zoom, maximize, close, download and more
- Optional thumbnail strip underneath the main image in the lightbox
For those unfamiliar with lightbox functionality, it is when you click on an image and, instead of opening in a new window, that image opens up in a box that appears as an overlay above your page content. You remain on the page you were on and, once you close the lightbox, you’re instantly brought back to the page. No extra navigating or time lost.
With our Ultimate Lightbox plugin, you can even cycle through multiple images in an open lightbox, which creates a smooth and quick browsing experience for those visiting your site.
You have full control over which images you want to add lightbox functionality to. You can choose to add this lightbox to all images on your site or just to images in WordPress galleries. You can even add a lightbox just to images with a specific CSS class, ID or selector.
You can even add a lightbox just to images with a specific CSS class, ID or selector.
With all the features you’d expect from a good lightbox plugin, with the added ability to choose from a wide variety of arrows and icon sets for the navigation controls, as well as a full complement of styling options, Ultimate Lightbox is the only WordPress lightbox plugin you will need.
Additional Features
- Choose from an array of different lightbox arrow graphics
- Choose from a variety of icon sets for your lightbox controls
- Assign specific controls to specific corners of the lightbox screen
- Advanced styling options that allow you to modify the color, size and font size for virtually every element within the lightbox
- And more!
- Upload the ‘ultimate-lightbox’ folder to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
or
- Go to the ‘Plugins’ menu in WordPress and click ‘Add New’
- Search for ‘Ultimate Lightbox’ and select ‘Install Now’
- Activate the plugin when prompted
Getting Started
Click «Lightbox» in your WordPress admin menu to bring up the Ultimate Lightbox options. In the «Basic» area, use the «Add Lightbox Options» section to choose which images you would like to apply the lightbox functionality to.
Use the «Controls» area in the options to set which controls you would like to appear in your lightbox, and where on the lightbox screen you would like them to display.
Use the «Icons» area in the options to choose which arrow graphic you’d like to use as well as which icon set you’d like to use for your controls
Customize your lightbox experience by making use of the available settings and options, including adding a thumbnail strip to the lightbox, lightbox autoplay, gallery loop, and more.
Style your lightbox to fit the look and feel of your site by making use of the multitude of available color, size and font size settings in the «Styling» area of the lightbox options.

For a list of specific features, see the Ultimate Lightbox description page here: https://wordpress.org/plugins/ultimate-lightbox/installation/.
For help and support, please see:
- Our FAQ page, here: https://wordpress.org/plugins/ultimate-lightbox/faq/
- The Ultimate Lightbox support forum, here: https://wordpress.org/support/plugin/ultimate-lightbox
How do I add a lightbox to the images on my site?
Select any of the options from the «Add Lightbox Options» area of the options page to pick which images should have a lightbox associated with them.
How do I get the thumbnail preview strip to show in the lightbox?
Go to the «Basic» area of the lightbox options and set «Show Thumbnail Images» to either «Bottom» or «Top»
Can I customize the location of the lightbox controls?
Yes you can. In the «Controls» area of the lightbox options, you can add and remove controls to the four corners of the screen
How do I enable the slideshow feature?
First go to the «Controls» area of the lightbox options and put the autoplay control into one of the areas. Then, in the «Basic» area of the lightbox options, you can choose the autoplay interval and whether or not you want autoplay to start automatically when the lightbox is opened.
Is it possible to hide certain elements in mobile view?
You can choose to hide the image title and/or description and/or the lightbox thumbnail preview strip using the «Hide Elements from Mobile View» setting in the «Basic» area of the lightbox options.
How do I change the look of the arrows and/or the control icons?
Just go to the «Icons» area of the lightbox options to choose your arrow graphic and your icon set for the controls.
How do I change the color and size of the different elements in the lightbox?
In the «Styling» area of the lightbox options, you can modify the color, size and font size for virtually every element that makes up the lightbox.

I reviewed this plugin, thinking it was working. Alas, it was a different lightbox plugin that I had been trying to get to work and I got confused, likely by a caching issue. Can’t delete the review, so the best I can do is ask for you to ignore it. If you’re an admin, feel free to delete this review.
Thank you for this simple and easy to use lightbox… 🙂
Great plugin! Thanks for this…
I want the size in the light box to be full size. But the size showing on the page to be smaller. This plugin does not seem to allow for that option. In that case, I’m not sure what the value is of this at all. All the rest of the options are great. But I want to show a LARGER image by itself.
I love this plugin, simple, effective, good looking, easy to use straight ‘out of the box’ — and nice image navigation styling options.
Able to add lightbox to every single image with the help of Images with the Following CSS Selectors option saved my day. Thank you so much and keep your good work!
Посмотреть все 8 отзывов«Ultimate Lightbox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0.4 (2021-04-13)
- Fixes a typo in yesterday’s update that was throwing a warning.
1.0.3 (2021-04-12)
- Fixing incorrect path for loading plugin text domain.
- Fresh .pot file.
1.0.2 (2020-12-18)
- Corrects a saving issue with the walk-through.
1.0.1 (2020-12-07)
- Fixes for the new walk-through (on plugin activation) feature for issues with the styling, layout and saving.
- Updating the settings page library.
1.
 0.0 (2020-12-02)
0.0 (2020-12-02)- This update includes quite a big change to the construction of the plugin, so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be released).
- Rebuilt the plugin, from the ground up, to be object oriented.
- Updated the structure of the settings pages.
- Fixed issue with the overlay caption display.
- Fixed issue with the thumbnail toggle option.
0.25
- Corrects recent issue causing the feedback notice to not dismiss correctly
0.24
- Updated the review ask pop-up
0.23
- Corrected issue that was causing the review request to sometimes pop back up even after a review had been left or feedback sent
0.22
- This is a big update with several new features, corrections, revised admin styling, etc., so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be put out)
- Updated image options so galleries and single images work with Gutenberg
- The Options pages have a brand new and easy-to-use design!
- Added a choice to apply the lightbox to WooCommerce images (i.e. to the images on the product page)
- Added a feature/option to disable lightbox functionality from other plugins/the theme
- Added option to enable/disable the the text overlay area on images in the lightbox
- Added an option to choose the source of the overlay text (image alt text or caption)
- Corrected issue with thumbnail scrolling not working when thumbnails were on top
- Corrected issue in which, when you clicked on the thumbnail for the current image, it would slide away and then show no image in the lightbox
- Corrected issue with embedded YouTube videos sometimes trying to download
- Upcated the script so that it runs on load instead of ready.
 It should now always run after all of the images are loaded on a page (to avoid potential issues with images that might load after document ready).
It should now always run after all of the images are loaded on a page (to avoid potential issues with images that might load after document ready). - Added version numbers to enqueued files
- Removed unused/unnecessary files
- Added localization/textdomain support and generated a .pot file
0.21
- Corrected issue in which slider was changing to next image even though there was only one image, resulting in an empty lightbox
0.20
- Corrected issue that was making it so styling options weren’t being applied
0.19
0.18
- Fixed an option that wasn’t working correctly
0.17
- Minor update to correct the alignment of videos in the lightbox
0.16
- Added in an option to add custom css to the lightbox
- Fixed minor admin styling issues
0.15
- Minor admin styling update
0.14
- Removes a line of debugging code that was included in the last update
0.13
- Fixed an issue where the lightbox JS code would potentially not load without WooCommerce installed
0.12
- Minor update to fix a couple of spelling errors
0.11
- Added the ability to create galleries, so that different sets of thumbnails will display
- Fixed an error where the overlay could overflow the image
- Fixed an error where the overlay width would be set to 0 when advancing through the images
0.10
- Updated the text domain of the plugin, to use the improved WordPress standard
0.9
- Added in a class that lets you add an image to a lightbox, without making it clickable
0.8
- Enabled keyboard functionality (right/left arrows and escape key)
0.7
- Minor fix so that the admin bar displays
0.6
- Added a «YouTube Video» option, so that YouTube videos embedded on your site can be opened in a lightbox
- Added in a «Transition Type» option, with many more transitions to come!
0.
 5
5- Updated the «All Images», «Images with the Class» and «Images with the Following CSS Selectors» options so that they now function as intended
- Various CSS and styling changes so that all of the elements fit better together
- Updated CSS styling for thumbnail preview functionality
- Added in option to start autoplay on lightbox open
- Added in option to set minimum image height and width to activate lightbox
0.4
- Fixed an error some users were getting when they tried to activate the plugin if they were using older verions of PHP
0.3
- Fixed an error where the icon set and arrow selections weren’t being used on the front-end
0.2
- Added in a tonne of new customization options!
0.1
- Initial beta version. Please make comments/suggestions in the «Support» forum.
WordPress Colorbox Lightbox — Плагин для WordPress
WordPress Colorbox plugin is a simple lightbox tool for WordPress. It allows users to pop up content in lightbox using the popular jQuery ColorBox library. They can also view the larger version of a particular media file without leaving the page.
Требования
Свойства
- Beautiful lightbox popup style
- Flexiblity of creating your own lightbox link
- Pop up custom/HTML content in lightbox
- Trigger lightbox from either a text/image link
- Compatible with WordPress multisite
- Add lightbox to a YouTube or Vimeo video link
- Enable lightbox functionality on your site which supports all major browsers
- Use a simple shortcode anywhere on your site (Post, Page, Homepage etc.)to pop up a media file in lightbox
- Apply lightbox effect on images inserted into WordPress post/page
- Open external page in lightbox using iframe
- Responsive lightbox popup which works on mobile devices. Also it fits perfectly on smaller screens.

How to Use WP Colorbox
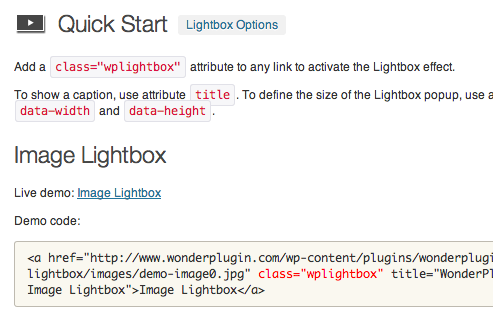
Pop up image in lightbox
Create a new post/page and use the following shortcode to create a text/image link which will trigger lightbox once clicked:
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" type="image" hyperlink="click here to pop up image"]
here, url is the link to the media file that you wish to open in lightbox and hyperlink is the anchor text/image.
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" type="image" hyperlink="http://example.com/wp-content/uploads/images/thumb.jpg"]
Pop up YouTube video in lightbox
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]
Pop up Vimeo video in lightbox
[wp_colorbox_media url="http://www.youtube.com/embed/1284237" type="vimeo" hyperlink="click here to pop up vimeo video"]
Show Title in lightbox
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" title="overlay image" type="image" hyperlink="click here to pop up image"]
Specify an Alternate Text for an Image
[wp_colorbox_media url="http://example.com/wp-content/uploads/images/overlay.jpg" title="overlay image" type="image" hyperlink="http://example.com/wp-content/uploads/images/thumb.jpg" alt="Thumbnail image description"]
Apply Custom CSS
You can specify your own CSS class in the shortcode to customize a text/image link.
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]
Multiple CSS classes can be separated with a space. For example:
[wp_colorbox_media url="http://www.youtube.com/embed/nmp3Ra3Yj24" type="youtube" hyperlink="click here to pop up youtube video"]
For detailed documentation please visit the WordPress Colorbox plugin page
Recommended Reading
- Image popup in lightbox
- YouTube video popup in lightbox
- Vimeo video popup in lightbox
- External page popup in lightbox
- Go to the Add New plugins screen in your WordPress Dashboard
- Click the upload tab
- Browse for the plugin file (wp-colorbox.zip) on your computer
- Click «Install Now» and then hit the activate button
Can I use this plugin to pop up an image in lightbox?
Yes.
Can I use this plugin to pop up a YouTube video in lightbox?
Yes.
Can I use this plugin to pop up a Vimeo video in lightbox?
Yes.
Can I use this plugin to pop up an external page in lightbox?
Yes.
Can I use this plugin to pop up inline HTML content in lightbox?
Yes.
Is this plugin responsive?
Yes.
Is this plugin compatible with desktop, tablet and mobile devices?
Yes.
Does this plugin use jquery colorbox?
Yes.
Does this plugin use colorbox cdn?
No.
«WordPress Colorbox Lightbox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.1.4
- Removed some unused files.
1.1.3
- Made some security related improvements in the plugin.
1.1.2
- Updated Colorbox to the latest version (1.6.4).
1.1.1
- Compatible with WordPress 4.8
- Updated all the permalinks
1.1.0
- Disabled scrolling option for YouTube and Vimeo videos.
1.0.9
- Alt (alternate text) attribute can now be specified in the shortcode for a thumbnail image.
1.0.8
- Added translation option so the plugin can take advantage of language packs
- WP Colorbox is now compatible with WordPress 4.4
1.0.7
- WP Colorbox is now compatible with WordPress 4.3
1.0.6
- Added a new shortcode parameter to apply custom CSS classes on a text/image link
1.0.5
- Added a new shortcode parameter to show the title of a media in lightbox
1.0.4
- colorbox shortcodes can now be embedded in a text widget
1.0.3
- Lightbox now opens full-sized images
1.0.2
- Lightbox window is now responsive
1.0.1
- WP Colorbox is now compatible with WordPress 3.9
1.0
Использование эффекта lightbox в «родной» галерее WordPress
На сайте WordPress.org вы можете найти почти 20 000 плагинов, но не все знают, как много можно сделать используя лишь ядро WordPress и один-два плагина.
На этом уроке мы собираемся показать вам, как создать стильную фото-галерею с эффектом lightbox, используя только стандартную функциональность WordPress, плюс один плагин.
Шаг 1. Добавляем новый пост или новую страницу
- Нажмите кнопку Добавить для создания поста или страницы.
- Затем нажмите на иконку Загрузить/вставить.
Шаг 2. Добавляем список изображений на страницу или пост
- Откройте ваш файловый менеджер и перетащите нужные фотографии в область «Drop files here».
- Если все успешно прошло, то вы увидите список изображений и прогресс-бар, который показать вам процесс загрузки.
- Когда все изображения будут загружены, нажмите кнопку Сохранить все изменения (Save all changes) в нижней части окна. Прокрутите вниз, чтобы увидеть её, если она не видна.
- Теперь в верхней части окна появится вкладка Галерея. Эта вкладка уникальная для каждой страницы или поста. Если вы добавляете новую страницу или сообщение, вы не увидите эту вкладку, пока не загрузите фотографии.
Шаг 3. Настраиваем параметры и добавляем галерею
- Перейдите к нижней части окна.
- Выберите Настройки галереи.
- Нажмите Вставить галерею.
Шаг 4. Настраиваем страницу
- Теперь вы увидите иконку галереи в центре редактора, где вставленна ваша галерея.
- Вы можете вставить текст или изображение выше или ниже этой области, чтобы изменить страницу.
Шаг 5. Проверяем страницу, чтобы увидеть в галерею
- Миниатюры будут показываться в зависимости от настроек, которые вы выбрали.
Пока все хорошо. Однако, если вы нажмете на отдельное изображение, все, что вы видите, это изображение на пустой странице. Чтобы получить действительно хороший pop-up эффект, мы должны добавить плагин.
Шаг 6. Добавляем lightbox-эффект
- Переходим в раздел Плагины > Добавить.
- Находим плагин «jQuery Lightbox For Native Galleries».
- Устанавливаем его и активируем.
- Переходим в раздел Настройки > jQuery Lightbox.
- Выбираем понравившуюся тему.
- Чтобы посмотреть галерею кликните на миниатюру. Ваше изображение появится во всплывающем окне с эффектом lightbox.
Теперь у вас есть фото галерея с установленным лайтбокс-эффектом. Вы можете делать и дальнейшие усовершенствования с дополнительными плагинами. Например, вы можете создать несколько галерей с таким расширением http://wordpress.org/extend/plugins/multiple-galleries/.
Перевод статьи с www.ostraining.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
You have no rights to post comments
6 лучших плагинов для WordPress Lightbox
Что такое плагин для WordPress Lightbox?
Если у вас есть веб-сайт с несколькими изображениями, которые вы хотите выделить, вы, безусловно, могли бы получить выгоду от использования лайтбокса. Как правило, лайтбокс позволяет людям нажимать на изображение или другой контент, чтобы просмотреть его увеличенную версию, наложенную на остальную часть страницы. Пока лайтбокс открыт, содержимое страницы также затемнено, чтобы убедиться, что фокус пользователя остается на контенте лайтбокса.
В этом посте мы рассмотрим лучшие плагины лайтбокса WordPress, доступные на CodeCanyon. Мы рассмотрим два различных вида плагинов лайтбокса WordPress: плагины, специально созданные для работы в качестве лайтбокса, и плагины, в которые лайтбокс входит в комплект галереи WordPress.
WordPress
17 лучших плагинов для галереи WordPress
Джейн Бейкер
Плагины для WordPress
10 лучших плагинов для галереи WordPress 2019 года
Лорка Локасса Са
WordPress
Как найти лучшие плагины галереи WordPress для изображений или видео
Лорка Локасса Са
WordPress
12 лучших плагинов WordPress для слайдеров и каруселей 2020 года
Нона Блэкман
Сценарии Lightbox существуют для всех видов веб-сайтов в дополнение к тем, которые созданы на WordPress. Если вы ищете плагины лайтбоксов на основе jQuery, рассмотрите наш список лучших плагинов лайтбоксов jQuery .
JavaScript
Лучшие плагины JQuery Lightbox для создания вашей страницы поп
Как вы увидите, правильный выбор для вашего проекта зависит от ваших потребностей. Обычно плагин, который фокусируется на реализации лайтбокса, предоставляет гораздо больше возможностей. Вы можете использовать их для отображения любого типа контента, такого как изображения, видео, веб-страницы и т. Д. Плагины галереи, которые также предлагают лайтбокс, обычно не позволяют отображать другие виды контента.
Первый плагин в нашем списке — ARI Fancy Lightbox . Этот плагин лайтбокса имеет адаптивный дизайн для мобильных устройств и предлагает множество замечательных функций.
Вы можете легко интегрировать контент с различными социальными сетями, такими как Facebook, Twitter и LinkedIn. Не только это, но также возможно интегрировать комментарии Facebook с плагином, чтобы отображать комментарии пользователей для каждого вложения.
Плагин отлично работает как на настольных компьютерах, так и на мобильных устройствах. Вы также сможете обеспечить полную поддержку жестов, таких как масштабирование, масштабирование, касание и пролистывание, когда зрители используют плагин на мобильных устройствах.
Он также поддерживает интеграцию в один клик с плагином WooCommerce, чтобы показать все изображения продуктов и дать пользователям возможность делиться ими и комментировать их. Названия изображений разумно извлекаются из данных EXIF.
Плагин также поддерживает глубокие ссылки, так что вы можете напрямую предоставлять ссылки на определенный элемент, который открывается в лайтбоксе, когда пользователи нажимают на эту ссылку.
Плагин ModuloBox Lightbox — это еще один адаптивный и готовый к работе плагин WordPress для лайтбоксов. Он написан на простом JavaScript, поэтому вам не придется полагаться на сторонние библиотеки для его работы.
Плагин хорошо работает с множеством плагинов галереи, таких как NextGen Gallery и Essential Grid Gallery. Вы можете отображать в лайтбоксе все виды контента, такие как изображения, фреймы и видео из различных источников.
Для мобильных пользователей доступны такие жесты, как касание, сжатие и перетаскивание, чтобы добавить поддержку масштабирования и навигации по изображениям.
Вы можете добавить несколько галерей на одной веб-странице и позволить пользователям нажимать на миниатюры для навигации по ним. Он также поставляется с режимом слайд-шоу и полноэкранным режимом.
Элементы управления также имеют кнопки обмена в социальных сетях, которые дают пользователям возможность делиться контентом во всех популярных социальных сетях.
Плагин разработан так, чтобы быть максимально удобным для пользователя. Это достигается с помощью комбинации методов. Например, пользовательский интерфейс разработан так, чтобы имитировать iOS и Android. Поддержка навигации по клавиатуре и колесика мыши позволяет пользователям настольного компьютера легко перемещаться по всему содержимому.
Плагин Revolution Lightbox для WordPress — это полный пакет, если вы ищете многофункциональный и многоцелевой плагин для лайтбокса.
Вы можете использовать плагин для отображения мультимедиа, таких как изображения, видео, аудио, контент HTML, фреймы, карты Google или даже флэш-контент в лайтбоксе. Он также работает на всех устройствах и платформах, таких как Windows, Android и iOS.
Код для плагина был написан с сохранением производительности в качестве основного приоритета. Он использует свойства CSS3 для добавления всех анимаций. Содержимое, поступающее в лайтбокс, можно легко указать либо в панели администратора, либо с помощью JSON.
Плагин предлагает поддержку глубоких ссылок, поэтому вы можете напрямую ссылаться на любой элемент в лайтбоксе. Пользователям также легко ориентироваться, поскольку плагин поддерживает жесты и навигацию с помощью клавиатуры.
Простота настройки также является очень сильной стороной в пользу плагина. Вы можете использовать панель администратора для управления многими вещами, такими как размер границы, цвет и тень. Он также поставляется с двумя различными темами и отдельными PSD-файлами Photoshop, что позволяет легко менять каждый элемент в лайтбоксе.
Если вы ищете плагин, который может использоваться как для галереи, так и для лайтбокса, вы найдете плагин « Альбом» и «Галерея изображений плюс лайтбокс» полезным.
Этот плагин дает вам кучу опций, чтобы указать, как и где изображения появляются на веб-странице. Вы можете сгруппировать изображения в альбом или отобразить их все на одной странице. При нажатии на изображения или альбом откроется основной лайтбокс, в котором будут показаны все изображения из этой галереи или альбома.
И альбом, и галерея предлагают сетку и вид слайдера. Есть 15 различных вариантов макета для каждого из них. Лайтбокс полностью реагирует, и вы можете показывать контент, такой как заголовок, подпись и описание для всех изображений.
Плагин многоязычен как на переднем конце, так и на заднем. Также имеется поддержка языков RTL в слайдере. Плагин полностью адаптивен и может быть легко добавлен на любую страницу WordPress или пост с помощью шорткодов.
Лайтбокс WordPress Images PDF отличается от других плагинов, которые мы рассматривали до сих пор. Он предназначен для очень конкретной цели: вы можете использовать его для создания PDF-файлов для ваших пользователей из всех изображений, которые они выбирают в лайтбоксе.
В интерфейсе пользователи могут просто выбрать все фотографии, которые они хотят добавить в свой PDF. После этого они либо смогут напрямую загрузить PDF-файл, либо их попросят ввести свою контактную информацию, например, адрес электронной почты, чтобы получить ссылку для загрузки, в зависимости от того, как вы настроили плагин.
На серверной стороне вы можете установить несколько параметров, таких как изображение обложки для файла PDF или водяной знак, который будет применяться к каждому изображению. Вместо того, чтобы разрешать пользователям загружать PDF-файлы напрямую, вы также можете создать форму, в которой пользователи предоставляют свой адрес электронной почты и другую информацию.
Это отличный способ позволить пользователям загружать нужные им изображения в формате PDF и одновременно получать контактную информацию.
Плагин Quick View Lightbox для WordPress Post на самом деле предназначен для другой цели, которая не имеет ничего общего с изображениями или видео. Это позволяет людям читать пост или страницу WordPress, не направляя их на другую ссылку в браузере.
По сути, когда пользователь нажимает на ссылку публикации, плагин Quick View загружает содержимое выбранной страницы WordPress или сообщения в фоновом режиме, а затем все его содержимое отображается внутри лайтбокса. Это позволяет людям читать содержимое разных страниц, не покидая главной страницы.
11 различных шаблонов лайтбоксов, а также плавная и привлекательная анимация, применяемая к лайтбоксам при их открытии, делают плагин еще более привлекательным.
Вы можете установить несколько параметров для управления поведением плагина лайтбокса. Это включает в себя разрешение пользователям закрывать лайтбокс, когда они нажимают клавишу Escape или нажимают на фон. У вас также есть полный контроль над текстом, размером, цветом и положением кнопки, которая вызывает лайтбокс.
Одним из ограничений плагина является то, что он работает только со стандартными постами WordPress или компоновщиком страниц WPBakery. Вам не повезло, если вы используете что-то еще для создания своих сообщений.
Последние мысли
В этом уроке мы рассмотрели некоторые популярные и уникальные плагины лайтбоксов WordPress. Если вы ищете универсальный плагин лайтбокса, вы можете выбрать ARI Fancy Lightbox, ModuloBox Lightbox или Revolution Lightbox. Все они позволяют отображать различные виды мультимедиа внутри лайтбокса.
Если вы ищете что-то, что могло бы работать как в виде галереи, так и в качестве плагина лайтбокса, ищите не что иное, как плагин Album и Image Gallery Plus Lightbox. Вы сможете расположить все изображения в посте WordPress в причудливых макетах и открыть их с помощью простого лайтбокса.
Если вы ищете плагин, который будет загружать любые сообщения WordPress с вашего сайта в лайтбокс, плагин Quick View будет идеальным выбором для вас.
Если вы хотите посмотреть еще несколько плагинов лайтбоксов, прежде чем купить их для своего веб-сайта, посетите сайт CodeCanyon, где вы найдете более 150 плагинов лайтбоксов WordPress . Все плагины, доступные на CodeCanyon, поставляются с бесплатными пожизненными обновлениями и шестимесячной бесплатной поддержкой, чтобы помочь вам быстро начать работу.
WordPress
17 лучших плагинов для галереи WordPress
Джейн Бейкер
Плагины для WordPress
10 лучших плагинов для галереи WordPress 2019 года
Лорка Локасса Са
WordPress
Как найти лучшие плагины галереи WordPress для изображений или видео
Лорка Локасса Са
WordPress
12 лучших плагинов WordPress для слайдеров и каруселей 2020 года
Нона Блэкман
Simple Lightbox — плагин для WordPress
Simple Lightbox — это очень простой и настраиваемый лайтбокс, который легко добавить на свой сайт WordPress.
Характеристики
Параметры для настройки поведения лайтбокса находятся в меню администратора Внешний вид> Лайтбоксы (или просто щелкните ссылку Настройки под названием плагина при просмотре списка установленных плагинов)
- Автоматически активировать ссылки (ручное кодирование не требуется)
- Автоматически изменять размер лайтбокса в соответствии с размером окна
- Настроить лайтбокс с темами
- Включены адаптивные темы, оптимизированные для мобильных устройств
- Настраиваемая анимация в лайтбоксах
- Бесконечно настраиваемый с надстройками
- Поддерживает вложение изображений WordPress ссылок
- Поддерживает ссылки в виджетах
- Клавиатура навигации
- Отображать метаданные мультимедиа (заголовок, описание и т. Д.).) в лайтбоксе
- Включить лайтбокс в зависимости от типа страницы (домашняя страница, страницы, архив и т. Д.)
- Групповые ссылки на изображения (воспроизведение как слайд-шоу)
- Группировать ссылки на изображения по сообщениям (отдельное слайд-шоу для каждого сообщения на странице)
Использование
- Вставляйте ссылки на изображения / вложения изображений в свои сообщения / страницы
Вот и все! Изображение будет автоматически отображаться в лайтбоксе.
- Параметры настройки лайтбокса
- Светлая тема
- Темная тема
- Установить и активировать SLB
- Убедитесь, что тема вашего сайта использует теги шаблона
wp_head (),wp_footer ()иthe_content ()(стандартно для любой профессиональной темы)
Чисто, просто, без наворотов, работает.Чего еще вы могли бы пожелать? Я серьезно. Это топы. Никакой суеты, никакого раздувания кода, легкий, легкий. Загрузите и активируйте. Отличная работа, Archtyped!
Просто и быстро. Минимальный лайтбокс, идеальное дополнение стандартной галереи блоков в WP.
Обратите внимание, это не бесплатно для любого пользователя Woocommerce, который, скорее всего, просто добавлен код, чтобы заблокировать его до того, как будет произведена оплата. Но 1 звезда — это потому, что она не соответствует принципам работы WP.Он либо активируется на всем, либо требует неинтуитивного и не дружественного к WP кода, добавленного вручную, который устраняет необходимость использования плагина. Большая часть того, что делает этот плагин, может быть добавлена с помощью Bootstrap или JQuery, при этом не требуется намного больше кода и нет необходимости в дополнительном плагине
画像 添 付 フ ァ イ を サ ポ ー ト し て の 選 ん だ 理由 で す。
Это сработало для меня, спасибо.
Добавлен плагин.Активировано подключение. Добавлены изображения. Нет лайтбокса. Без изменений. Без поддержки. Ничего такого.
Прочитать 215 отзывов«Simple Lightbox» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.8.1
- Обновление: совместимость с PHP 5.6
- Добавить: конфигурация PHPCS
- Добавлено: шаблоны проблем GitHub
2.8.0
- Обновление: требуется WordPress 5.3+. Обновление
- : PHP 7.Требуется 2+.
- Оптимизация: обнаружение ссылок до 2 раз быстрее.
- Оптимизировать: Опции обработки данных.
- Оптимизировать: Фильтрация заголовков по умолчанию.
- Оптимизация: стандартизируйте структуру данных элемента мультимедиа, чтобы избежать конфликтов со сторонними данными.
- Оптимизировать: загружать в браузер только необходимые свойства мультимедийных элементов.
- Оптимизировать: фильтровать все элементы мультимедиа (вместо каждого элемента по отдельности).
- Фильтр удален:
media_item_properties(один элемент). - Фильтр Добавлено:
media_items(все элементы).
- Фильтр удален:
- Исправление: область
Посмотреть полный список изменений
15 отличных плагинов для лайтбоксов WordPress (в сравнении)
Ищете лучший плагин для лайтбоксов для своего сайта WordPress?
Если вы хотите отображать изображения, видео, контактные формы или подписку на рассылку новостей в великолепном современном виде, лайтбокс — отличный способ.
А также легко настроить лайтбокс и изменить внешний вид вашего сайта. В этом руководстве мы сравнили лучшие доступные плагины для лайтбоксов WordPress, чтобы помочь вам выбрать подходящий для вас.
Вот содержание, которое поможет вам ориентироваться в этом сообщении: w
- OptinMonster
- Фотонная галерея и лайтбокс
- Слайдер Nivo
- Простой лайтбокс
- Карусель от Jetpack
- Галерея NextGen
- Foobox
- WP видео лайтбокс
- Easy FancyBox
- Необычный лайтбокс ARI
- ModuloBox
- Popup Press
- Быстрый просмотр Плагин для WordPress
- Revolution Lightbox
- Адаптивный лайтбокс и галерея
Что такое плагин для лайтбокса?
Плагин лайтбокса может легко помочь вам сделать ваши изображения, формы и многое другое очень круто, создав галерею лайтбоксов или коробку с эффектом лайтбокса.
Галерея лайтбоксов — это современный и профессиональный способ отображения изображений на вашем веб-сайте.
Вы, наверное, видели их раньше. Это всплывающее окно, модальное окно или оверлей, в котором ваши изображения или мультимедийные файлы отображаются поверх веб-страницы. Большинство из них фокусируются на изображении и затемняют остальную часть страницы.
Вы можете использовать лайтбоксы в качестве галереи для отображения нескольких элементов или просто в качестве лайтбокса для отображения одного элемента, например, простой контактной формы или подписки на информационный бюллетень, чтобы помочь расширить список рассылки.
Итак, теперь, когда вы знаете, что такое лайтбокс, давайте перейдем к тому, как разместить его на своем веб-сайте.
Как создать лайтбокс в WordPress?
Самый простой способ создать лайтбокс в WordPress — использовать плагин. Плагин позволит вам добавить лайтбокс, не вдаваясь в технические подробности, и добавить какой-либо код на ваш сайт. Плагин — это просто самый простой и эффективный способ добавить лайтбокс в WordPress
.Существует множество плагинов на выбор, поэтому давайте сравним лучшие плагины для лайтбоксов, чтобы вы могли найти тот, который подходит именно вам.
Лучшие плагины для лайтбоксов WordPress
Мы провели поиск по всему миру, чтобы найти самые лучшие плагины для лайтбоксов, доступные сегодня для WordPress. Проверьте этот список:
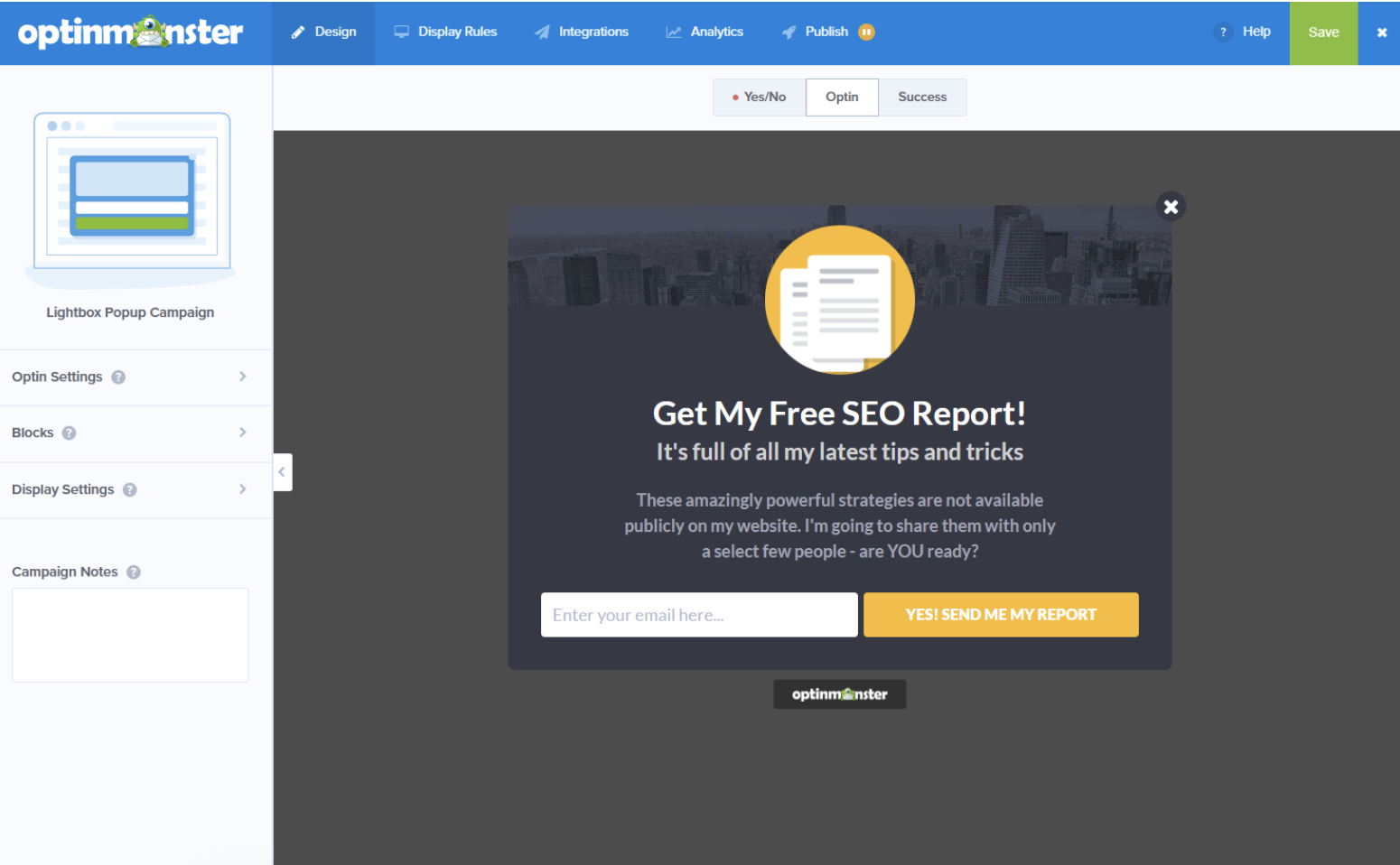
1. OptinMonster
OptinMonster — это самый мощный в мире инструмент лидогенерации, поэтому он так интересен, что они предлагают всплывающие окна с лайтбоксами. Вы можете не только использовать их функцию лайтбокса, но и использовать весь их набор других инструментов, чтобы эффективно привлекать больше потенциальных клиентов и клиентов с вашего веб-сайта.
Характеристики:
- Делитесь конкретными сообщениями с определенными людьми в своем лайтбоксе
- Решите, когда вы хотите, чтобы лайтбокс отображался
- Никаких отвлекающих факторов, все уходит на второй план
- Используйте один из множества проверенных шаблонов для конвертации или создайте всплывающее окно лайтбокса с нуля
- Exit-Intent® Технология, которая определяет, когда посетители собираются покинуть ваш сайт, и запускает отображение лайтбокса.
Стоимость: Стоимость от 9 долларов в месяц (оплата ежегодно).
2. Фотонная галерея и лайтбокс
Photonic Gallery и Lightbox позволяют легко интегрировать вашу галерею WordPress с услугами фотохостинга.
Photonic включает более 10 стилей лайтбоксов и интегрируется с другими плагинами лайтбоксов. Вы также можете использовать Photonic для загрузки изображений из медиабиблиотеки в лайтбокс, чтобы весь ваш сайт выглядел единообразно.
Характеристики:
- Вставить фотографии из Flickr, SmugMug, Zenfolio и Instagram
- Совместим с редактором блоков WordPress
- Контроль конфиденциальности и защита паролем
- Совместим с шорткодом
galleryв классическом редакторе.
Стоимость: Бесплатно.
3. Слайдер Nivo
Nivo Slider — отличный выбор для вашего лайтбокса WordPress, потому что он позволяет создавать великолепные слайд-шоу лайтбоксов с изображениями в слайдерах. Вы можете использовать их в своих галереях изображений на своих записях или страницах WordPress и без проблем работает со многими темами WordPress для малого бизнеса.
Характеристики:
- Вставьте на свой сайт с помощью шорткодов
- Выбирайте из разных стилей, чтобы они соответствовали бренду вашего сайта
- Использовать ползунки как виджеты
- Используется более чем на миллионе веб-сайтов
- Создавайте неограниченное количество лайтбоксов в слайдерах для отображения на вашем сайте
- Автоматическая обрезка
Стоимость: Бесплатно.
4. Простой лайтбокс
Simple Lightbox — один из лучших плагинов для лайтбоксов WordPress. Он бесплатный и любимый многими, поскольку предлагает быстрые и простые галереи в стиле лайтбоксов для страниц и сообщений людей.
Характеристики:
- Тонны вариантов настройки
- Удобство для мобильных и быстрое реагирование
- Отрегулируйте настройки лайтбокса WordPress, чтобы они соответствовали бренду вашего сайта.
- Дополнения, расширяющие функциональность плагина
- Анимация в лайтбоксах
Стоимость: Бесплатно.
5. Карусель от Jetpack
Если вы уже используете Jetpack, вы можете попробовать Carousel от Jetpack в качестве инструмента WordPress для лайтбокса. Он просто превращает галерею WordPress по умолчанию, которая может быть у вас в записи или на странице, в полноэкранный просмотр.
Характеристики:
- Параметры мозаичной галереи позволяют отображать изображения в виде мозаики
- Может включать комментарии
- Возможность отображения метаданных изображения в лайтбоксе
- К сожалению, варианты цветов фона ограничены, поэтому вы можете просто выбирать между белым или черным
6.Галерея NextGen от Imagely
NextGen Gallery от Imagely — очень популярный плагин WordPress, который позволяет создавать потрясающие лайтбоксы WordPress. Функция лайтбокса входит в состав очень надежного плагина, который отлично подходит для фотографов, желающих продавать свои работы в Интернете, и если вы ищете галерею лайтбоксов WordPress с миниатюрами.
Характеристики:
- Доступно несколько галерей, например видео, миниатюры, мозаика, стиль блога и мозаичная галерея
- Автоматическое выполнение печати для продажи через Интернет
- Чрезвычайно настраиваемый, с множеством опций
- Комментарий к изображению
- Изображение в социальных сетях
Стоимость: От 79 долларов США.
7. Foobox
Foobox — один из лучших лайтбоксов WordPress в нашем списке, который помогает привлекать посетителей с помощью своих интерактивных и впечатляющих лайтбоксов. Он особенный, потому что у него современный вид.
Характеристики:
- Отображение медиафайлов в социальных сетях для дополнительного обмена с помощью значков социальных сетей
- Адаптивные лайтбоксы отлично смотрятся на всех устройствах
- Поддерживает видео, YouTube и Vimeo.
- HTML-контент (нумерованные списки, маркированные списки, таблицы и т. Д.) Может запускать лайтбокс для открытия
- Совместимость с WooCommerce, поэтому вы можете показывать свои продукты в лайтбоксе и легко добавлять уведомления о продажах для WooCommerce в реальном времени на свой сайт.
Стоимость: Есть отличная бесплатная версия, а платные версии начинаются от 59 долларов в год.
8. WP Video Lightbox
WP Video Lightbox — еще один бесплатный плагин для лайтбоксов WordPress, который нравится людям. Он позволяет отображать в лайтбоксе не только изображения, но и видео. А бесплатный плагин невероятно удобен для новичков.
Характеристики:
- Настраиваемые лайтбоксы для видео или изображений
- Отображение файлов Flash, YouTube и Vimeo
- Управление такими параметрами, как непрозрачность и скорость анимации
- Простота использования
Стоимость: Бесплатно.
9. Easy FancyBox
Easy FancyBox — это круто, потому что это просто — просто. Он простой и в нем нет лишних дополнений, он просто позволяет создавать лайтбоксы WordPress без лишних хлопот.
Характеристики:
- Свяжите свои изображения и фотогалереи с плагином
- В лайтбоксе будут автоматически отображаться галереи / фотографии
- Поддерживает YouTube, Vimeo, Dailymotion и Flash-фильмы
- Позволяет выбирать из различных типов лайтбоксов
Стоимость: Бесплатно.
10. ARI Fancy Lightbox
ARI Fancy Lightbox — отличный плагин для лайтбоксов WordPress, популярный благодаря своим социальным функциям. У него также есть множество других отличных опций настройки, что делает его надежным выбором в нашем списке лучших плагинов для лайтбоксов WordPress, особенно если вы искали что-то с шорткодом для лайтбоксов WordPress.
Характеристики:
- Мобильный отзывчивый, поэтому он отлично смотрится на всех устройствах
- Веб-страницы и пользовательский HTML также могут отображаться в лайтбоксе
- Социальные и вирусные функции, такие как кнопки обмена
- Использует шорткоды для открытия вашего лайтбокса сразу после загрузки страницы
- Простота установки и отсутствие ручного кодирования
Стоимость: 12 $.
11. ModuloBox
ModuloBox — мощный плагин, который позволяет создавать эффективные лайтбоксы WordPress. Он также невероятно настраиваемый, так что вы можете делать массу разных вещей с помощью своих лайтбоксов.
Характеристики:
- Галереи и всплывающие окна лайтбоксов полностью адаптивны и отлично выглядят на любом устройстве
- Варианты публикации в социальных сетях, чтобы привлечь еще больше посетителей на ваш сайт
- Опция бесконечной прокрутки
- Используйте разные режимы, такие как слайд-шоу или полноэкранный режим
- Плавная анимация и параметры изменения размера
Стоимость: 20 $.
Характеристики:
- Получите специальную поддержку по своим вопросам
- Настройте параметр для вашего лайтбокса, чтобы автоматически открываться и закрываться
- Следите за просмотром вашего лайтбокса с помощью статистики
- Может отображать несколько типов медиафайлов
- Простота использования
Стоимость: 39 $.
13. Быстрый просмотр
Quick View — это плагин, совместимый с AJAX, который позволяет легко помещать контент в лайтбокс ваших сообщений или страниц.В нем также есть потрясающая визуальная анимация и эффекты.
Характеристики:
- Выберите один из 11 различных шаблонов лайтбоксов, чтобы быстро приступить к работе
- Установка в один клик
- Пользовательский селектор CSS позволяет сопоставить ваш лайтбокс с вашим брендом
- Выберите из 4-х размеров лайтбокса
- Совместимость с короткими кодами WordPress
Стоимость: 15 $.
14. Плагин Revolution Lightbox для WordPress
ПлагинRevolution Lightbox для WordPress — еще один потрясающий плагин для лайтбоксов.Он также премиум-класса, поэтому, купив этот инструмент, вы получите множество функций.
Характеристики:
- Адаптивные лайтбоксы будут отлично смотреться на всех устройствах
- Простота использования
- Полностью настраиваемый
- Выберите один из 2-х скинов в лайтбоксе
- Используйте потрясающие визуальные эффекты
- Поддержка нескольких типов файлов
Стоимость: 59 $.
15. Адаптивный лайтбокс и галерея
Плагин Responsive Lightbox & Gallery используется многими людьми, которые очень хорошо оценили его в WordPress.орг. Вероятно, это потому, что он чрезвычайно удобен и упрощает создание лайтбокса WordPress.
Характеристики:
- Очень проста в использовании
- Адаптивный
- Позволяет отображать отдельные изображения в виде галереи
- Показывать такие вещи, как заголовок изображения, описание, подпись, описание или замещающий текст
Стоимость: Бесплатно с доступными платными расширениями.
В заключение
И это наш список! Теперь вы знаете лучшие плагины для лайтбоксов WordPress, представленные сегодня на рынке.Затем выясните, какие плагины WordPress GDPR вам нужны для вашего сайта.
Вам также может быть интересно прочитать наш пост о том, как создать виджет загрузки файлов в WordPress. Вы можете разрешить загрузку файлов AI, чтобы они принимали файлы Adobe Illustrator в ваших формах.
У вас настроен плагин для лайтбокса? Продолжайте и начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает неограниченное количество бесплатных форм, которые вы можете легко вставить в свой лайтбокс, и предлагает 14-дневную гарантию возврата денег.
И если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получать больше обновлений из нашего блога.
Адаптивный плагин WordPress LightBox Gallery
Обновлено 23 ноября 2020 г.
Wonder Lightbox — лучший плагин для лайтбоксов WordPress для отображения изображений и видео во всплывающих окнах или галереях лайтбоксов. Плагин поддерживает изображения, фильмы в формате Flash SWF, PDF, YouTube, Vimeo, mp4 и webm видео. Он полностью отзывчивый, работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Microsoft Edge, Internet Explorer и Microsoft Edge.
Wonder Lightbox совместим с популярными конструкторами или редакторами страниц WordPress, например, WordPress Classic Editor, WordPress Block Editor, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder, Beaver Builder, Brizy Builder и т. Д.
Скачать бесплатную пробную версию 9.2 Обновить до версии Pro
- Выпущено 23 ноября 2020 г. Загружая или используя программное обеспечение, вы соглашаетесь с Условиями использования. Бесплатная пробная версия имеет 30-дневный лимит и добавляет водяной знак, который ведет на главную страницу продукта.Коммерческая версия Pro удалит водяной знак и все ограничения. Для получения дополнительной информации о пробной версии, пожалуйста, просмотрите Загрузки.
WordPress Lightbox Краткое видео по началу работы
Интернет-примеры
Image Lightbox Demo (с анимацией выхода fadeOutDown): Image Lightbox
Image Lightbox Demo — переход по веб-адресу при нажатии на изображение в лайтбоксе: Image Lightbox
Демонстрация лайтбокса YouTube (с анимацией выхода fadeOutDown): лайтбокс YouTube
YouTube Lightbox Demo, отображение текста справа: YouTube Lightbox, текст справа
YouTube Lightbox Demo, отображаемый текст слева: YouTube Lightbox, текст слева
YouTube Lightbox Demo, автоматическое закрытие всплывающего окна по окончании видео: YouTube Lightbox
Демонстрация лайтбокса Vimeo: лайтбокс Vimeo
Vimeo Lightbox при загрузке страницы Демо: открытие видео Vimeo в лайтбоксе при загрузке страницы
Демонстрация лайтбокса видео в формате MP4 / WebM: лайтбокс видео
MP4 / WebM Video Lightbox Demo — переход по веб-адресу при нажатии на видео: Video Lightbox
Открыть PDF-файл в демонстрационном всплывающем окне лайтбокса (PDF-файл должен использовать абсолютный URL-адрес и размещаться в том же домене):
Открыть карты Google в лайтбоксе. Всплывающее окно: открыть карты Google в лайтбоксе WordPress.
Lightbox с заголовком и описанием: Lightbox с заголовком и описанием
Галерея WonderPlugin
WonderPlugin Gallery — это плагин для фото и видео галереи WordPress, отличный способ продемонстрировать свои изображения и видео в Интернете.Плагин поддерживает изображения, видео YouTube, Vimeo, Dailymotion, mp4 и webm. Он полностью отзывчивый, работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer и Microsoft Edge.
Открыть веб-страницу в Lightbox demo: открыть веб-страницу в Lightbox
Открыть веб-страницу в демонстрационном лайтбоксе: открыть веб-страницу полноэкранного слайд-шоу в лайтбоксе
Открыть Div в Lightbox demo: Открыть Div в Lightbox
Открыть контактную форму в демонстрационном лайтбоксе: открыть контактную форму в лайтбоксе
Галерея изображений и видео в лайтбоксах с навигацией по миниатюрам:
Характеристики
Адаптивный лайтбокс WordPress
Lightbox полностью адаптивен и отлично работает на настольных компьютерах, мобильных устройствах и планшетах.
Поддержка изображений, видео Mp4 и WebM, YouTube и Vimeo
Не только изображения, вы также можете отображать видео в формате mp4 / webm, YouTube, Vimeo, Flash SWF-фильм, веб-страницу в потрясающем всплывающем окне.
Lightbox Галерея
Если у вас есть группа изображений и видео, вы можете легко создать галерею лайтбоксов с навигацией по эскизам.
Все устройства и веб-браузеры
Эффект лайтбокса работает на мобильных, планшетах и настольных компьютерах и совместим со всеми современными веб-браузерами.Сюда входят iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer и Microsoft Edge.
Простота использования
Просто добавив атрибут к любой ссылке, эффект лайтбокса готов к работе.
Что нового
Версия 9.2 — 23 ноября 2020 г.
- Исправить ошибку при автоматическом открытии лайтбокса при загрузке страницы
Версия 9.1 — 17 сентября 2020 г.
- Поддержка использования имени класса для указания ширины и высоты лайтбокса
Версия 9.0 — 29 августа 2020
- Добавить возможность отключения видео
- Добавить возможность использовать встроенные элементы управления видео HTML5
- Добавить возможность добавления всех лайтбоксов на веб-странице в одну группу
- Прочитать текст заголовка изнутри тега img
Версия 8.9 — 21 августа 2020 г.
- Исправить проблемы совместимости с WordPress 5.5
Версия 8.8 — 2 мая 2020 г.
Версия 8.7 — 30 апреля 2020 г.
- Исправить ошибку в полноэкранном режиме
Версия 8.6-25 апреля 2020
- Исправить ошибку с синей рамкой в некоторых темах WordPress
Версия 8.5 — 16 февраля 2020 г.
- Добавить параметр tp указать верхнее поле, когда лайтбокс открывается внутри iframe другого домена
Версия 8.4 — 15 февраля 2020 г.
- Исправлена проблема, когда лайтбокс открывался внутри iframe другого домена
Версия 8.3 — 14 февраля 2020 г.
- Исправлена проблема, когда лайтбокс открывался внутри iframe
Версия 8.2-5 февраля 2020
- Сфокусируйте клавишу табуляции во всплывающем окне лайтбокса
Версия 8.1 — 28 августа 2019 г.
- Исправить ошибку при обновлении версии плагина 8.0
Версия 8.0 — 25 августа 2019 г.
- Добавьте возможность разместить кнопку закрытия лайтбокса внутри лайтбокса, вне лайтбокса или в правом верхнем углу веб-браузера.
- Поддержка анимации входа и выхода из лайтбокса
- Добавить параметры для скрытия эскизов на iPhone, iPad и Android
- Исправить ошибку при отключении звука HTML5-видео
Версия 7.9 — 28 июля 2019 г.
- Добавить опцию для размещения стрелок навигации по слайд-шоу внутри всплывающего окна лайтбокса, вне всплывающего окна или сбоку от веб-браузера.
- Поддержка указания ширины и высоты лайтбокса в процентах
Версия 7.8 — 16 июля 2019 г.
- лайтбокс видео HTML5 с автоматическим воспроизведением на устройствах iOS
Версия 7.7 — 24 июня 2019 г.
- Настройте параметры лайтбокса с именами классов
Версия 7.6-18 июня 2019
- Добавить функции для добавления пользовательского CSS и JavaScript
Версия 7.5 — 16 мая 2019 г.
- Добавить параметры для настройки заголовка и описания CSS, когда текст размещается за пределами лайтбокса
Версия 7.4 — 1 апреля 2019 г.
- Добавьте расширенный параметр данных
data-exitanimation, чтобы указать анимацию выхода:data-exitanimation = "fadeOut",data-exitanimation = "fadeOutDown"
Версия 7.3 — 25 марта 2019 г.
- Добавить возможность размещения текста за пределами лайтбокса изображения / видео
- Исправить ошибку вертикальной полосы прокрутки
- По умолчанию размещать текст за пределами лайтбокса изображения / видео в полноэкранном режиме
Версия 7.2 — 15 декабря 2018 г.
- При автоматическом открытии всплывающего окна лайтбокса при загрузке страницы используйте параметр данных
data-autoopenonce = "true", чтобы всплывающее окно автоматически появлялось только один раз
Версия 7.1 — 18 ноября 2018 г.
- Исправить ошибку при добавлении лайтбокса в Divi Builder
Версия 7.0 — 4 ноября 2018 г.
- Поддержка использования пользовательских имен классов для указания ширины и высоты лайтбокса
Версия 6.9 — 14 сентября 2018 г.
- Исправить ошибку при открытии лайтбокса PDF
Версия 6.8 — 3 сентября 2018 г.
- Поддержка указания номера страницы в лайтбоксе PDF
Версия 6.7 — 13 августа 2018 г.
- Поддержка открытия веб-ссылки при нажатии на изображение в лайтбоксе или видео HTML5
Версия 6.6 — 6 августа 2018 г.
- Исправлена ошибка, из-за которой Vimeo и YouTube не запускались автоматически в Chrome и Safari
- Поддержка нового редактора Гутенберга
Версия 6.5 — 18 мая 2018 г.
Версия 6.4 — 29 апреля 2018 г.
- Поддержка скрытия кнопок загрузки и печати в средстве просмотра PDF-файлов в лайтбоксе при работе с плагином WonderPlugin PDF Embed
Версия 6.3 — 23 апреля 2018 г.
- Добавить параметр для включения лайтбокса в бэкэнде WordPress
Версия 6.2 — 28 марта 2018 г.
- Исправлена ошибка, из-за которой элементы управления видео не работали в полноэкранном режиме в последней версии Chrome .
- Изменение для использования собственных элементов управления видео на устройствах iPhone, iPad и Android
- Удалить кнопку загрузки видео в встроенных элементах управления видео по умолчанию
Версия 6.1 — 21 ноября 2017 г.
- Добавьте дополнительные параметры, чтобы указать ширину и высоту по умолчанию при открытии содержимого PDF, Интернета и Div в лайтбоксе
Версия 6.0 — 31 августа 2017 г.
- Исправить ошибку при отображении div во всплывающем окне лайтбокса
- Исправить предупреждения о совместимости с PHP 7 при проверке с помощью плагина PHP Compatibility Checker
Версия 5.9 — 5 апреля 2017 г.
- Исправить проблему изменения размера лайтбокса на мобильных устройствах
Версия 5.8 — 1 апреля 2017 г.
- Исправить мелкую ошибку на iPhone
Версия 5.7 — 1 апреля 2017 г.
- Автоматически изменить значение barheight на 0, когда нет текста
- Отключить изменение размера экрана лайтбокса на мобильных устройствах
Версия 5.6 — 10 февраля 2017 г.
- Исправить ошибку анимации навигации по миниатюрам
Версия 5.5
- Поддержка использования атрибута rel в качестве имени группы
- Добавить кнопку для отображения / скрытия эскизов
Версия 5.4
- Открыть файл PDF во всплывающем окне лайтбокса
Версия 5.3
- Поддержка изменения изображений стрелок влево и вправо в лайтбоксе с расширенными параметрами
Версия 5.2
- Исправить неработающие ссылки на видео в Quick Start версии 5.1
Версия 5.1
- Удалите демонстрационные видео файлы из установочного пакета и уменьшите размер файла плагина
Версия 5.0
- Добавьте дополнительные параметры, чтобы указать размер видео по умолчанию для лайтбокса
Версия 4.9
- Совместимость с jQuery 3.0
Версия 4.8
- Воспроизвести mp4 с HTML5 в Firefox и Opera, когда формат webm не предоставлен, а результат HTML5 canPlayType для mp4 положительный
Версия 4.7
- Исправить ошибку конфликта имен значков
Версия 4.6
- Переместите кнопки публикации в социальных сетях в нижний центр лайтбокса на небольших экранах мобильных устройств
- При открытии div в лайтбоксе автоматически настраивать высоту лайтбокса в соответствии с высотой содержимого div.
- При открытии веб-ссылки того же происхождения автоматически настраивать высоту лайтбокса в соответствии с веб-контентом.
Версия 4.5
- Исправить ошибку открытия общей ссылки
Версия 4.4
- Добавить параметр для указания минимального поля для верхней / нижней границы веб-браузера
Версия 4.3
- Поддержка кнопок публикации в социальных сетях: Facebook, Twitter и Pinterest
- Переставить параметры лайтбокса на вкладки
Версия 4.2
- Использовать встроенные элементы управления видео в Firefox и Internet Explorer по умолчанию
Версия 4.1
- Добавьте тег данных data-autoclose = «true» к ссылке, чтобы автоматически закрывать всплывающее окно лайтбокса по окончании воспроизведения видео (поддержка видео YouTube, Vimeo и MP4 / WebM / FLV).
- Добавьте тег данных data-autoopen = «true» к ссылке, чтобы автоматически открывать всплывающее окно лайтбокса при загрузке страницы. Чтобы указать время задержки, добавьте тег данных data-autoopendelay = 1000, значение временной задержки указано в миллисекундах.
Версия 4.0
- Добавить возможность указать цвет фона видео HTML5
- Добавить параметр для указания изображения постера видео HTML5
- Укажите другую высоту полосы, если высота экрана мала
- Исправить ошибку отображения времени, когда длина видео превышает 1 час
Версия 3.9
- Запуск события окна html5lightbox.lightboxshow
Версия 3.8
- Исправить ошибку в обновлении плагина
Версия 3.7
- Исправить незначительную ошибку при отображении сообщения об обновлении плагина
Версия 3.6
- Поддержка шорткода [wonderplugin_lightbox_options], который будет отображать параметры лайтбокса. Эта функция полезна, если ваша тема WordPress не вызывает функцию wp_footer.
Версия 3.5
- Отображать уведомление об ошибке на странице обновлений WordPress, если период бесплатного обновления истек.
Версия 3.4
- Поддержка автоматического слайд-шоу
- Добавить параметр, чтобы всегда показывать предыдущую и следующую стрелки навигации
Версия 3.3
- Добавить возможность скрыть панель управления воспроизведением видео MP4 / WebM
Версия 3.2
- Добавить параметр для отображения текста снизу, внутри, слева или справа от лайтбокса
- Добавить возможность отображения лайтбокса в полноэкранном режиме.В полноэкранном режиме кнопка закрытия будет отображаться в правом верхнем углу веб-браузера .
- Добавить возможность добавления префикса к заголовку при отображении лайтбокса в режиме галереи
- Добавить параметр для включения или отключения закрытия лайтбокса при нажатии на накладываемый фон
- Переместите стрелки навигации влево и вправо в сторону лайтбокса на сенсорном экране. Это решит проблему двойного щелчка при воспроизведении видео на iPhone, iPad и Android.
Версия 3.1
- Исправить ошибку воспроизведения видео MP4 на iPad iOS 9.1
Версия 3.0
- Исправить ошибку видео лайтбокса в iPad 2
Версия 2.9
- Исправить проблему с размером лайтбокса на мобильных устройствах.
Версия 2.8
- Добавить параметр для включения / отключения сенсорного пролистывания на мобильных устройствах
- Поддержка адаптивного дизайна при отображении div
Версия 2.7
- Добавить возможность сохранения данных при удалении плагина
Версия 2.6
Версия 2.4
- Исправить ошибку в Internet Explorer
- Триггерное событие html5lightbox.lightboxopened после отображения лайтбокса
Версия 2.3
Версия 2.2
- Добавить параметр, чтобы указать объем по умолчанию для видео MP4 / webM
- Открыть div в лайтбоксе
- Добавить возможность добавления js-файла плагина в нижний колонтитул
Версия 2.1
- Проверка версии поддержки и обновление
Версия 2.0
- Исправить мелкие ошибки
- Исправить ошибку в API
Версия 1.8
Версия 1.6
Версия 1.5
Версия 1.4
- Исправить небольшую ошибку в навигации по миниатюрам
Версия 1.3
- Добавить параметры для настройки заголовка и описания
Версия 1.2
- Показать описание под заголовком
- Используйте настраиваемые элементы управления видеопроигрывателем HTML5, которые выглядят одинаково во всех веб-браузерах.
Версия 1.1
- Исправить ошибку неправильной ширины лайтбокса на устройствах iPhone и Android
- Измените размер лайтбокса по умолчанию на 960 * 540.
15 лучших плагинов для лайтбоксов WordPress на 2021 год (выбор эксперта)
Хотите мгновенно привлечь внимание людей? С помощью всплывающего окна вы можете показывать посетителям целевые сообщения в нужное время.
Кроме того, плагины для лайтбоксов устраняют отвлекающие факторы, мешающие пользователям принимать важные решения.И в результате это побуждает их действовать таким образом, чтобы улучшить чистую прибыль вашего бизнеса.
Но какой плагин выбрать? В этой статье мы рассмотрим лучшие плагины для лайтбоксов WordPress на 2020 год.
Вот содержание, которое поможет вам сориентироваться:
- OptinMonster
- Nivo Slider
- Простой лайтбокс
- FooBox
- Галерея NextGen
- WP Featherlight
- Адаптивный лайтбокс и галерея
- Modulo Box
- Quick View
- WP Video Lightbox
- ARI Fancy Lightbox
- Easy Fancy Lightbox
- Easy Fancy Lightbox
- Lightbox для изображений и видео
- WP Lightbox 2
- WP Lightbox от Huge-IT
Готовы начать? Давайте начнем.
Что такое плагин Lightbox?
Плагин лайтбокса — это инструмент для улучшения функциональности WordPress, позволяющий показывать изображения, формы, видео и многое другое с помощью изящного эффекта лайтбокса.
Они также используются в большинстве современных веб-сайтов для отображения красивых галерей лайтбоксов, обеспечивающих эффект присутствия при просмотре изображений.
Скорее всего, вы уже видели лайтбокс. Большинство интернет-магазинов в наши дни используют их для показа покупателям галереи изображений продуктов.
Они работают, показывая изображение крупным планом в виде наложения или всплывающего окна, затемняя остальную часть веб-сайта. Это позволяет сосредоточить внимание на содержании лайтбокса, удаляя ненужные отвлекающие факторы.
Вы даже можете использовать лайтбоксы для простых контактных форм и информационных бюллетеней, чтобы увеличить количество подписчиков.
Но как на самом деле создать лайтбокс? Давай выясним.
Как создать лайтбокс в WordPress?
Самый простой способ создать лайтбокс в WordPress — использовать плагин.Плагины лайтбоксов созданы, чтобы легко добавлять лайтбоксы на ваш сайт без необходимости возиться с кодом сайта. Достаточно нескольких щелчков мышью, и все готово.
Имея это в виду, давайте рассмотрим лучшие плагины для лайтбоксов, которые помогут вам в этой работе.
16 лучших плагинов для лайтбоксов WordPress
Учитывая, что есть сотни плагинов на выбор, мы выбрали лучшие плагины для лайтбоксов для вашего сайта WordPress, чтобы вам не приходилось делать это. Давай узнаем, что это такое.
1. OptinMonster
OptinMonster — лучшее программное обеспечение для привлечения потенциальных клиентов для маркетологов. Это поможет вам мгновенно расширить список рассылки, привлечь больше потенциальных клиентов и увеличить продажи. Но что еще лучше, всплывающие окна с подсветкой OptinMonster привлекают внимание посетителей именно тогда, когда вам это нужно. Все для того, чтобы вы могли показывать целевые сообщения в нужное время для максимального вовлечения.
Характеристики
- Показывайте определенные сообщения определенной аудитории с помощью вашего лайтбокса
- Выберите, когда будет отображаться ваш лайтбокс
- Фон исчезает, отвлекая внимание
- Удобные шаблоны для создания вашего лайтбокса
- Технология Exit-Intent® знает, когда посетители собираются оставьте срабатывание всплывающего окна выхода, чтобы отобразить
- Анимации и звуковые эффекты MonsterEffects ™, чтобы ваш лайтбокс выделялся еще больше.
Цена: Стоимость OptinMonster начинается с 9 долларов в месяц, выставляемая ежегодно.
Для получения дополнительной информации ознакомьтесь с нашим обзором OptinMonster.
2. Слайдер Nivo
Nivo Slider — это стильный слайдер контента, который позволяет создавать красивые слайд-шоу в виде лайтбоксов для вашего веб-сайта. Вы можете добавлять слайд-шоу лайтбоксов к своим сообщениям или страницам. И он без проблем работает со всеми темами и веб-сайтами WordPress.
Характеристики
- Добавьте ползунки в WordPress с помощью шорткода
- Выберите темы слайдеров в соответствии с вашим брендом
- Создавайте слайды из различных типов контента
- Для настройки не требуются навыки программирования
- Автоматическая обрезка делает ползунки великолепно выглядящими на экранах любого размера
Цена: Nivo Slider — это бесплатно для загрузки и использования.
3. Простой лайтбокс
Simple Lightbox — это простой в использовании плагин для лайтбоксов, который также легко установить на ваш сайт WordPress. И без необходимости кодирования он позволяет быстро и легко создавать галереи WordPress в стиле лайтбоксов.
Характеристики
- Размер изображений лайтбоксов автоматически изменяется в соответствии с размером окна браузера
- Параметры настройки и темы делают ваши лайтбоксы уникальными
- Настраиваемая анимация лайтбоксов, чтобы выделить галереи
- Встраивать видео в лайтбокс с надстройками
Цена: Simple Lightbox — это также бесплатный плагин для лайтбоксов .Надстройки стоят от 16 долларов.
4. FooBox
FooBox — отличный инструмент для создания лайтбоксов WordPress, который привлекает посетителей к вашим сообщениям. В лайтбоксе есть все необходимое для увеличения числа потенциальных клиентов, при этом используется современный адаптивный дизайн.
Характеристики
- 100% мобильное реагирование на любой размер экрана
- Социальный обмен в лайтбоксах для простого обмена изображениями
- Функция лайтбокса для просмотра видео без суеты
- Встроенное слайд-шоу для просмотра галерей лайтбоксов
- Поддерживает Gravity Forms для потрясающего WordPress формы лайтбокса
Цена: FooBox имеет бесплатную версию .Однако платная версия стоит от 59 долларов в год.
5. Галерея NextGen
NextGen Gallery — это плагин галереи WordPress, который помогает отображать галереи на профессиональном уровне. Функция лайтбокса — это лишь один из многих способов публикации фотографий в Интернете. То, что идеально подходит для фотографов, которые хотят продемонстрировать и продать свои работы.
Характеристики
- Множество вариантов галереи, включая макеты мозаики, плитки и кладки
- Автоматическая лаборатория печати позволяет печатать, продавать и выполнять с вашего веб-сайта
- Разрешить платежи через Stipe, PayPal и др.
- Множество вариантов настройки, чтобы получить галереи выглядят так, как вы хотите
- Варианты публикации и комментирования изображений в социальных сетях
Цена: Стоимость этого плагина начинается от 79 долларов.
6. WP Featherlight
WP Featherlight — популярный плагин для лайтбоксов для WordPress, с помощью которого вы можете создавать простые минималистичные лайтбоксы для своего сайта. А поскольку этот плагин минимален, это хороший вариант для новичков.
Как использовать перышки в WordPress?
Использовать WP Featherlight в WordPress так же просто, как установить плагин. Затем в сообщение или на страницу добавьте изображение из медиатеки.
Однако, чтобы изображение отображалось в лайтбоксе, вам необходимо выбрать опцию ссылки в качестве файла мультимедиа.Затем, когда вы закончите, опубликуйте свой пост.
Характеристики
- Отображение изображений и галерей в простых всплывающих окнах с лайтбоксом
- Легкий плагин, не влияющий на скорость загрузки страницы
- Автоматически добавляет изображения и галереи при установке
- Полезно отключить функцию лайтбокса
- Простой и минималистичный дизайн для работы без отвлекающих факторов
Цена: WP Featherlight — это полностью бесплатный плагин для WordPress.
7. Адаптивный лайтбокс и галерея от dFactory
Responsive Lightbox & Gallery от dFactory — это плагин для лайтбоксов с высоким рейтингом, который используется на тысячах веб-сайтов WordPress. Во многом это потому, что он удобен для пользователя и упрощает добавление лайтбоксов в WordPress.
Характеристики
- Конструктор галереи с перетаскиванием для легкого создания галереи
- Тонны параметров настройки для стилей галереи и лайтбоксов
- Легкость и оптимизация для SEO
- Совместимость с новым редактором блоков WordPress. подробнее
Цена: Этот плагин бесплатный с возможностью покупки дополнений.
8. Modulo Box
Modulo Box — это мощный плагин для лайтбоксов NextGen для создания универсальных всплывающих окон в WordPress. И поскольку он работает с основными плагинами галереи, вы можете создать беспроблемный опыт для посетителей сайта.
Характеристики
- Адаптивные галереи лайтбоксов, которые отлично смотрятся на всех устройствах
- Возможности публикации в социальных сетях, чтобы охватить еще больше людей
- Встраивайте видео с YouTube, Vimeo и других без суеты
- Поддерживает мультитач-жесты для мобильных пользователей
- Куча настроек Варианты идеального дизайна
Цена: Modulo Box стоит $ 20 .
9. Быстрый просмотр
Quick View — это плагин загрузки AJAX, который позволяет добавлять сообщения или страницы в лайтбокс. Это позволяет посетителям быстрее читать ваш контент. А благодаря огромному количеству включенных шаблонов легко найти внешний вид, который подходит для вашего сайта.
Характеристики
- Выберите один из 11 шаблонов лайтбоксов, чтобы быстро начать работу
- Используйте собственный CSS, чтобы сопоставить лайтбоксы с вашим брендом
- 7 анимаций, чтобы выделить ваш контент
- Легко интегрируется с Google Analytics
Цена: Всего за $ 15 это отличный вариант для выбора.
10. WP Video Lightbox
WP Video Lightbox — еще один популярный плагин WordPress для добавления простых видео-лайтбоксов на ваш сайт. А поскольку его можно загрузить бесплатно, вам не потребуется никаких дополнительных затрат на установку и запуск.
Характеристики
- Создавайте великолепные лайтбоксы для изображений или видео
- Отображайте файлы YouTube, Vimeo или Flash
- Управляйте непрозрачностью и скоростью анимации ваших всплывающих окон
- Очень просто в использовании
Цена: Бесплатно
11.Необычный лайтбокс ARI
ARI Fancy Lightbox — это плагин, популярный благодаря своим социальным и вирусным функциям обмена. Благодаря надежным функциям настройки, это один из лучших плагинов для лайтбоксов WordPress в этом списке. Более того, вы можете отображать практически любой тип контента в своем лайтбоксе для лучшего взаимодействия с пользователем.
Характеристики
- Всплывающее окно для мобильных устройств, которое отлично смотрится на всех экранах
- Показывайте веб-страницы и настраиваемый HTML-код в своем лайтбоксе
- Кнопки социальных сетей упрощают доступ к большему количеству людей
- Работает даже с собственными галереями JetPack
Цена: ARI Fancy Лайтбоксы стоят всего $ 12 .
12. Easy Fancybox
Easy Fancybox делает именно то, что предполагает его название, что упрощает добавление лайтбоксов в WordPress. Без лишних наворотов, в нем есть все, что вам нужно для создания лайтбоксов WordPress без лишних хлопот.
Характеристики
- Простое добавление лайтбоксов с изображениями и галереями на ваш сайт
- Автоматически включает медиафайлы в лайтбокс
- Поддерживает ряд видеоуслуг
- Позволяет выбрать тип лайтбокса
Цена: Совсем ничего.Это бесплатно !
13. Окно просмотра изображений и видео
Image and Video Lightbox — это супер настраиваемый плагин для отображения мультимедиа во всплывающих окнах в стиле лайтбоксов в WordPress. А поскольку у него есть собственная панель администратора, вы можете сразу увидеть все настройки.
Характеристики
- Полностью реагирует на всех устройствах и экранах
- Включает в себя лайтбоксы для изображений и видео
- Настройте почти все функции вашего всплывающего окна
- Установите описание и текст заголовка по умолчанию для изображений
- Протестировано с популярными темами WordPress
Цена: Этот плагин лайтбокса бесплатно .Но есть профессиональная версия с дополнительными функциями.
14. WP Lightbox 2
WP Lightbox 2 — еще один удобный для начинающих плагин лайтбоксов для пользователей WordPress. Это полностью адаптивное решение, которое позволяет быстро и легко добавлять к изображениям эффект лайтбокса. Еще лучше вы можете добавлять лайтбоксы в комментарии.
Характеристики
- Адаптивный дизайн для всех устройств
- Установите продолжительность анимации для ваших лайтбоксов
- Добавьте дополнительный текст под свой лайтбокс
- Показать ссылки для загрузки изображений
- Удобная область администрирования
Цена: WP Lightbox 2 составляет совершенно бесплатно .
15. WP Lightbox от Huge-IT
WP Lightbox от Huge-IT — отличный плагин с удобной панелью управления. В лайтбокс можно добавить не только изображения. Это также работает для встраивания видео YouTube и Vimeo.
Характеристики
- 12 типов всплывающих окон лайтбоксов для ваших изображений
- добавление водяных знаков к изображениям, когда они открываются во всплывающем окне
- Диапазон рамок изображений (бесплатные и профессиональные варианты)
- Кнопки загрузки для сохранения изображений
- Статистика кликов по изображениям
Цена: Базовая версия — бесплатно , а платные версии начинаются с 15 долларов.
И вот он, полный обзор лучших плагинов для лайтбоксов WordPress для использования на вашем сайте. Осталось только начать загружать свой лучший контент и отображать его во всплывающем окне, которое не отвлекает.
Хотите добавить контактную форму в свой лайтбокс? Ознакомьтесь с нашей демонстрацией лучших плагинов контактной формы для WordPress, чтобы почерпнуть некоторые идеи.
Необходимо отобразить режим обслуживания при настройке плагина лайтбокса? Тогда вперед и приступайте к работе над плагином №1, который скоро появится, и плагином режима обслуживания для WordPress.SeedProd предоставляет потрясающие целевые страницы, которые помогут вам собрать потенциальных клиентов, пока вы работаете над своим сайтом. А с 14-дневной гарантией возврата денег нет никакого риска!
Если вы нашли эту статью полезной, подпишитесь на нас в Facebook и Twitter, чтобы получить больше полезных советов и руководств.
Все, что вы когда-либо хотели знать о лайтбоксе WordPress
Прежде чем мы вообще углубимся в какие-либо подробности, обо всем по порядку:
Что такое лайтбокс WordPress?
Проще говоря, лайтбокс — это оверлей или всплывающее окно, которое перемещается по веб-сайту и показывает изображение.Они демонстрируют изображение и затемняют остальную часть страницы, но по-прежнему позволяют видеть ее по краям. Это отличный способ продемонстрировать фотографии и товары. Они используются для изображений, форм подписки, видео, слайд-шоу и многого другого. Они элегантны и просты в использовании, а также придают вашему сайту красивый профессиональный вид.
Они отлично подходят для добавления форм для подписки на информационные бюллетени и списки адресов электронной почты. Они также являются отличным способом добавить фотоальбом или галерею на ваш сайт. Они более полезны, чем ссылки на другую страницу, потому что удерживают посетителей на текущей странице.Им не нужно покидать вашу страницу.
Как они работают?
Лайтбоксы— это сценарий JavaScript, jQuery или CSS3, в котором используется графический элемент управления, известный как модальное окно, для отображения изображений и других мультимедийных файлов и файлов. Это делается в родительском / дочернем режиме. Открывается дочернее окно, которое затемняет родительское окно, чтобы его нельзя было увидеть или почти не было видно. Взаимодействие с родительским окном прекращается до тех пор, пока пользователь не взаимодействует с дочерним окном. Адаптивные лайтбоксы удобны для мобильных устройств, поэтому они адаптируются к размеру экрана.
Как создать и реализовать лайтбокс вручную
Есть несколько способов добавить лайтбокс на ваш сайт WordPress. Один из способов — написать собственный код. Это сложнее, чем просто установить плагин, но у написания собственного кода есть несколько преимуществ. Во-первых, это может быть часть вашей темы, поэтому вам не нужно беспокоиться об обновлении плагинов или вялых плагинов, замедляющих работу вашего сайта. Во-вторых, у вас могут быть те функции, которые вам нужны, а не те, которые вам не нужны.
Чтобы добавить свой собственный код, вам необходимо знать редактор кода WordPress.Большая часть кода будет написана на jQuery, JavaScript, HTML и CSS.
Разработка собственного кода с использованием существующего подключаемого модуля
Самый простой способ написать собственный код — это не начинать с нуля, а вместо этого модифицировать существующий плагин и поместить код в свою тему. Какой именно плагин вы будете использовать, зависит от вас. Преимущество этого заключается в том, что у вас есть отправная точка, которая включает в себя выбранные вами функции. Вот несколько руководств, которые шаг за шагом покажут вам, как это сделать.
Добавьте адаптивный лайтбокс в свою тему WordPress
Из этого туториала Брайс Адамс на Tuts + вы узнаете, как добавить адаптивный лайтбокс к вашей теме.Он использует плагин fancyBox, но вы можете использовать и многие другие. Он автоматически добавляет функциональность лайтбокса к любому файлу с расширением изображения. Затем тот же код используется для создания галереи, лайтбокса для видео, лайтбокса iFrame и подписей. Это подробное руководство, которое хорошо написано и простое в использовании.
Как добавить лайтбокс в WordPress без плагина
В этом руководстве на FearlessFlyer.com показано, как настроить существующий плагин под названием PrettyPhoto (но подойдет любой), чтобы добавить функцию лайтбокса непосредственно в вашу тему WordPress.Если файл заканчивается расширением изображения, запускается PrettyPhoto. Добавленные функции включают скорость анимации, отступы и заголовок шоу. Его также можно применить к другим типам файлов, таким как YouTube, flash и внешние файлы.
Разработка собственного кода с нуля
Разработка кода из существующего плагина может быть отличным местом для начала, потому что часть работы уже сделана за вас. Одна проблема заключается в том, что вы ограничены тем, для чего был разработан этот код. Что, если вам нужен больший контроль и разработка нужных вам функций? Вы можете разработать код с нуля.
Как создать свой собственный лайтбокс jQuery
Это простое руководство Тони Ли, которое поможет вам начать работу. Он включает в себя видео, которое поможет вам разобраться в коде. Этот включает только базовые функции, но его можно добавлять и расширять. Будет создано всплывающее окно с сообщением. Для простого лайтбокса это хорошее место для начала. На этом сайте есть много руководств по программированию, которые также могут оказаться полезными.
Узнайте, как создать лайтбокс jQuery с нуля
В этом руководстве используются HTML5, CSS3 и jQuery для создания лайтбокса, который будет демонстрировать изображения.Инструкции приведены пошагово, и вы можете изменить код по своему усмотрению, чтобы настроить свой собственный лайтбокс. Источник изображения задается вручную в HTML. Даже если вы изменяете другой плагин, это руководство дает вам основы программирования лайтбоксов и показывает, как вносить все настройки, такие как размер и цвет рамки, вручную.
Какие плагины использовать
Хорошо, а что, если вы не хотите кодировать собственный лайтбокс? Что, если вы хотите использовать готовый лайтбокс и не беспокоитесь о том, чтобы иметь полный контроль над всеми настройками и функциями? В этом случае вы захотите использовать плагин.Для WordPress доступно множество плагинов для лайтбоксов. Многие из них бесплатны, но если вам нужны определенные функции и настройки, вам, возможно, придется использовать плагин премиум-класса. Ниже приведен список бесплатных и дополнительных услуг, которые могут удовлетворить все ваши требования.
HUGE-IT Lightbox
HUGE-IT Lightbox — это бесплатный плагин для отображения больших изображений и видео. Их можно отображать в виде слайд-шоу. Вы управляете его размером и положением, используя настройки стиля, которые вы контролируете. Он также может отображать видео с Vimeo и YouTube.Это хороший базовый лайтбокс, который хорошо работает, особенно если учесть тот факт, что он бесплатный.
Простой лайтбокс
Simple Lightbox — это бесплатный плагин для лайтбоксов с множеством вариантов настройки. Он имеет настраиваемые темы и анимацию и даже работает с дочерними темами. Существуют надстройки премиум-класса, которые расширяют его еще больше, включая надстройку для видео и надстройку, которая интегрируется с WooCommerce. Он автоматически активирует ваши ссылки и быстро реагирует, поэтому его размер будет изменяться в соответствии с размером любого экрана.Отлично работает на iOS.
Адаптивный лайтбокс от dFactory
Responsive Lightbox — это бесплатный плагин от dFactory, который поставляется с несколькими скриптами, которые автоматически добавляют лайтбокс в ваши галереи изображений, ссылки на изображения и ссылки на видео для Vimeo и YouTube. Это очень настраиваемый. Вы можете отображать отдельные изображения публикации в виде галереи, изменять размер изображения ссылки галереи и запускать скрипт в зависимости от условий. Вы можете настроить запуск jQuery на основе событий. Вы можете выбрать для лайтбокса.Кроме того, он обладает широкими возможностями настройки, поддерживает работу с несколькими сайтами и является одним из самых популярных плагинов для лайтбоксов.
WP Lightbox 2
WP Lightbox 2 — это адаптивный лайтбокс, который отображает фотоальбом, галерею изображений и карты. В нем пять тем. Вы можете отобразить заголовок и описание изображения в лайтбоксе. Вы также можете сгруппировать изображения для воспроизведения в виде слайд-шоу. Конфигурация не требуется. Вы можете использовать шорткоды для создания галерей эскизов, и это бесплатно по лицензии GNU.
Lightbox Plus Colorbox
Lightbox Plus Colorbox — это бесплатный плагин, который реализует Colorbox Джека Мура для использования в качестве лайтбокса. Он будет отображать большие изображения, слайд-шоу, видео, формы и даже внешний контент. Он создаст светлый или темный фон и отобразит заголовок изображения в лайтбоксе. Подписи добавляются через поле заголовка изображения. Вы также можете добавить их вручную с помощью простого кода.
лайтбокс WonderPlugin
WonderPlugin Lightbox — это адаптивный лайтбокс, который отображает изображения и видео.Он поддерживает больше форматов видео, чем большинство: Vimeo, YouTube, SWF, MP4 и WebM. Он отобразит галерею лайтбоксов с навигацией по миниатюрам, и вы можете добавить шорткод к любой ссылке, и эффект лайтбокса будет автоматическим.
Доступны две версии: бесплатная и коммерческая. Все редакции имеют пожизненную лицензию. Бесплатная версия имеет водяной знак, не включает поддержку и может использоваться на неограниченном количестве веб-сайтов.
Есть три различных коммерческих лицензии. Стандарт стоит 59 долларов и удаляет водяной знак, может использоваться на коммерческих веб-сайтах и добавляет 6 месяцев поддержки и бесплатных обновлений.Его можно использовать на одном сайте. Unlimited стоит 79 долларов США, имеет один год поддержки и бесплатные обновления и может использоваться на неограниченном количестве веб-сайтов. Enterprise стоит 99 долларов и не имеет ограничений на поддержку и бесплатные обновления. Также доступны пакетные цены.
Lightbox Pop
Lightbox Pop — это плагин премиум-класса с множеством настраиваемых параметров. Вы можете настроить размер и положение всплывающего окна, установить время задержки после загрузки страницы, количество элементов для просмотра, непрозрачность, цвет границы и т. Д.Он будет отображать HTML, значки социальных сетей, формы обратной связи, формы подписки на рассылку новостей, видео и многое другое. Это бесплатно, но есть премиум-версия, которая стоит 39 долларов и добавляет такие функции, как закрытие по тайм-ауту, целевые устройства, наложение изображения вместо сплошного цвета и многое другое.
Lightbox CSS3
Lightbox CSS3 уникален тем, что не использует код JQuery или JavaScript. Вместо этого он использует встроенные в браузеры функции CSS3. Это делает его быстрым, потому что он не зависит от внешних библиотек.Это также делает его легким. Он будет отображать изображения, HTML, значки социальных сетей и т. Д. Это бесплатно, но не все функции включены в плагин. Например, плагин премиум-галереи доступен как надстройка.
Простой лайтбокс
Simple Lightbox — это бесплатный плагин, который позволяет включать его в зависимости от типа страницы. Он автоматически активирует ссылки, и его размер изменится в соответствии с размером окна. Он будет отображать подписи, описания и многое другое. Он имеет настраиваемую анимацию, темы и поддерживает надстройки.Этот плагин также будет воспроизводить изображения в виде слайд-шоу.
Плагин WordPress Lightbox Ultimate
WordPress Lightbox Ultimate Plugin — это плагин премиум-класса с большим количеством функций, чем большинство лайтбоксов. Это адаптивный лайтбокс, который отображает различные типы мультимедиа, включая изображения, видео и аудио. Типы файлов включают MP3, MP4, YouTube, Vimeo, PDF, FLV, SFW, Viddler и другие. Он работает с видео, размещенными в вашей учетной записи Amazon S3 и с Google Диска. Галереи помещаются в ваше сообщение с помощью шорткода, поэтому вы можете встроить несколько галерей изображений в одно сообщение.Вы даже можете загрузить другую HTML-страницу со своего сайта для отображения в окне лайтбокса.
Доступно три пакета: Бесплатная опция будет отображать изображения и видео, которые поддерживают большинство браузеров и систем, включая iOS. Он будет отображать изображения, flash, YouTube, Vimeo, iFrame и т. Д. Стандартный вариант стоит 39,95 долларов США и поддерживает использование для одного сайта, имеет доступ к форуму поддержки и бесплатные обновления на всю жизнь. Опция разработчика составляет 79,95 долларов США и позволяет использовать неограниченное количество сайтов.
FooBox
FooBox — это плагин для лайтбокса, который добавляет элемент социальной сети.Он размещает значки социальных сетей на самом лайтбоксе, чтобы ваши читатели могли делиться вашими медиа в своих любимых социальных сетях. Он поддерживает Facebook, Twitter, Pinterest, Google+, LinkedIn и многие другие. Он использует Deep-Linking, поэтому каждый медиа-элемент может иметь свой собственный URL-адрес. Он адаптивен и поддерживает подписи к изображениям, которые могут содержать HTML-код внутри подписи.
Этот плагин также поддерживает Justified Image Grid для автоматического создания макета. Он будет отображать видео с YouTube и Vimeo и отображать субтитры над видео.Его также можно использовать для отображения HTML-кода, поэтому вы можете использовать его для полей регистрации для форм подписки на информационные бюллетени и т. Д. Он совместим с Gravity Forms и поддерживает галереи, созданные плагином NextGen, а также собственные галереи WordPress и мозаичные галереи JetPack. FooBox также поддерживает iFrames, так что вы можете сделать предварительный просмотр другого сайта, и вашим посетителям не придется покидать ваш.
Для FooBox есть три лицензии: Personal стоит 27 долларов и может использоваться в одном домене, которым вы владеете.Поддержка и обновления подтверждены сроком на один год. Multi стоит 67 долларов и может использоваться на 5 доменах. Бизнес за 97 долларов можно использовать на неограниченном количестве доменов для вас и ваших клиентов. Вы не можете перепродавать свою лицензию. Все продления лицензий со скидкой 50% от полной цены.
iLightBox
iLightbox — еще один плагин для лайтбоксов с функциями обмена в социальных сетях. Он использует глубокие ссылки, поэтому каждое окно получает свой собственный URL-адрес. Он поддерживает Facebook, Twitter, Delicious, Reedit, Digg и Google+ и имеет значки социальных сетей по умолчанию, или вы можете добавить свои собственные.Иконки можно легко скрыть на мобильных устройствах с помощью простого жеста. Он поддерживает видео для Vimeo и YouTube, flash, Ajax, iFrames, HTML и полностью настраивается. Он даже отобразит Google Maps. Он совместим с галереями JetPack, галереями NextGen и оптимизирован для SEO.
Это плагин премиум-класса. Обычная лицензия стоит 20 долларов и может использоваться вами или одним клиентом для одного конечного продукта, за который пользователи не взимают плату. Расширенная лицензия составляет 100 долларов США и может использоваться вами или отдельным клиентом в одном конечном продукте, за который пользователям может взиматься плата.
Завершение
Есть много вариантов добавления лайтбокса на ваш сайт. Вы можете создать свой собственный с небольшой помощью готового плагина, вы можете создать свой собственный с нуля, или вы можете использовать бесплатный или премиальный плагин, и вы можете настроить его в соответствии со своими потребностями.
Независимо от того, какой вариант вы выберете, ваш сайт обязательно выиграет от универсальности лайтбокса.
Теперь я хочу услышать от вас. Как вы добавляете лайтбоксы на свой сайт? Через ручной код или плагины? Вы используете плагин, который я описал здесь, или что-то еще? Я хотел бы услышать все об этом в комментариях ниже!
Миниатюра статьи, автор: ussr / shutterstock.com
7 лучших плагинов для лайтбоксов WordPress (экспертный обзор)
Хотите мгновенно привлечь внимание посетителей? С помощью всплывающих окон лайтбоксов вы можете отображать целевые сообщения в нужное время для ваших пользователей.
Прелесть использования плагина лайтбокса заключается в том, что он помогает людям принимать решения, сводя к минимуму отвлекающие факторы. Но с сотнями плагинов и инструментов, предлагающих различные функции, что выбрать?
В этой статье мы покажем вам лучшие плагины для лайтбоксов WordPress.Вы можете использовать любой из них для создания привлекательных всплывающих окон.
Готовы? Прыгаем прямо….
Что такое лайтбокс в WordPress?
Лайтбоксы в WordPress — это тип веб-формы или всплывающего окна, которое появляется на любой из ваших веб-страниц. Когда он появляется на вашем экране, он размывает или затемняет фон.
Таким образом, всплывающее окно лайтбокса выделяется и устраняет отвлекающие факторы для пользователей, поскольку они могут сосредоточиться на вашем сообщении.
Всплывающие окнаLightbox очень популярны для показа изображений, так как они придают вашему портфолио профессиональный вид.Не только это, но это помогает сузить внимание вашего посетителя.
Хотя он используется для демонстрации изображений, есть много других применений лайтбокса.
Для начала вы можете создать галерею своих товаров для электронной коммерции, чтобы увеличить продажи. Вы также можете использовать его для продвижения своей электронной книги, предложения скидки или предоставить им PDF-файл для загрузки, собирая электронные письма и повышая конверсию.
Итак, давайте посмотрим на некоторые из лучших плагинов для лайтбоксов WordPress…
1.OptinMonster
OptinMonster — лучший плагин для всплывающих окон WordPress, который вы можете использовать сегодня. Мало того, это полноценный инструмент для привлечения потенциальных клиентов, расширения списка адресов электронной почты и повышения коэффициента конверсии.
Используя всплывающую функцию лайтбокса OptinMonster, вы можете создавать потрясающие всплывающие окна лайтбокса для своего сайта WordPress. Существуют различные предварительно созданные темы, которые вы можете выбрать, а затем настроить, чтобы начать работу.
Но что отличает OptinMonster от других плагинов, так это его умные правила для запуска всплывающего окна лайтбокса.Вы можете отображать всплывающее окно в зависимости от геолокации пользователя, использования его устройства или настроить его отображение на определенной странице.
Еще одна интересная особенность OptinMonster заключается в том, что вы можете отображать свой лайтбокс при выходе. Итак, если пользователь собирается покинуть ваш сайт, не совершив покупки, вы можете показать всплывающее окно и, возможно, предложить скидку. Это помогает уменьшить количество брошенных тележек и увеличить ваши продажи.
Возьмем, к примеру, компанию Crush Empire, которая использует OptinMonster для получения 460 продаж за год и конверсии 26% посетителей.
Другие ключевые особенности OptinMonster:
- Простой конструктор перетаскивания
- Всплывающие окна, удобные для мобильных устройств
- Более 26 анимаций и звуковых эффектов для привлечения внимания пользователя
- Создайте свой собственный дизайн без кодирования с помощью Canvas
- Несколько вариантов запуска
- Красивые готовые шаблоны
- Интеграция с популярными платформами
- Подробные отчеты и аналитика ваших кампаний
Ценообразование : Цены на OptinMonster начинаются от 9 долларов в месяц (выставляется ежегодно) с базовым планом.Но если вам нужно больше функций, вы можете выбрать их план Pro (29 долларов в месяц) или план роста (49 долларов в месяц).
2. Простой лайтбокс
Simple Lightbox — следующий плагин для всплывающих окон в нашем списке. Он идеален, если вы ищете чистый и минималистичный дизайн.
С помощью Simple Lightbox вы можете создавать всплывающие окна лайтбоксов за считанные минуты, настраивать их в соответствии с вашими требованиями и добавлять на свой веб-сайт WordPress. Вы можете включить функцию лайтбокса для разных сообщений, страниц, меню, категорий, домашней страницы и т. Д.
Используя Simple Lightbox, вы также можете создавать слайд-шоу и добавлять переходы, анимацию и управлять скоростью наложения всплывающего окна.
Некоторые дополнительные функции Simple Lightbox включают:
- Настраиваемые темы для лайтбокса
- Мобильные адаптивные темы
- Автоматически активировать ссылки
- Выбор между светлым и темным дизайном
- Использование клавиатуры для навигации
- Поддерживает ссылки в виджетах и прикрепленных изображениях WordPress
Pricing : Simple Lightbox — это бесплатный плагин для лайтбоксов WordPress.
3. Адаптивный лайтбокс и галерея
Responsive Lightbox & Gallery — это плагин от dFactory. Плагин очень популярен среди пользователей галереи и лайтбоксов WordPress, в основном из-за простоты использования.
Вы можете использовать его конструктор перетаскивания для создания всплывающих окон любого типа, и он даже работает с Visual Composer, так что вы можете разблокировать дополнительные функции настройки.
Он позволяет отображать изображения, видео и товары из вашего магазина электронной коммерции в виде галерей.И плагин разработан с учетом SEO, поскольку он легкий и быстрый.
Хотя бесплатная версия предлагает много возможностей, вы можете обновить ее до премиум-расширений. К ним относятся набор фотографий и произведений искусства, галерея по ширине, галерея слайдеров и многое другое.
Вот некоторые важные особенности адаптивного лайтбокса и галереи:
- 3 шаблона галереи (слайдер, сетка и кладка)
- 8 адаптивных скриптов для лайтбоксов
- Автоматически добавлять лайтбокс в галереи изображений WordPress, ссылки, видео и многое другое.
- Поддержка нескольких сайтов
- Запуск всплывающего окна лайтбокса при настраиваемых событиях jQuery
- Сценарии и стили условной загрузки
- Широкие возможности настройки параметров для каждой галереи и сценариев лайтбоксов
Цена : плагин предлагает бесплатную версию, но если вы хотите разблокировать больше функций, вы можете выбрать его премиум-расширения, которые начинаются от 14 долларов и доходят до 49 долларов.
4. Easy FancyBox
Easy FacnyBox также является одним из лучших плагинов для лайтбоксов WordPress, которые вы можете найти. Он предлагает гибкое и эстетичное решение для создания разнообразных всплывающих окон.
Одна из лучших особенностей плагина — автоматическое распознавание контента. Это означает, что он поддерживает видео с популярных платформ, таких как YouTube, Vimeo и Google Maps. И он поставляется с несколькими изображениями, которые вы можете использовать для создания всплывающего окна лайтбокса.
Easy FancyBox предлагает больше функций в своей версии Pro. Некоторые из этих дополнительных функций включают:
- Приоритетная поддержка
- Дополнительные параметры стиля, такие как цвета текста, закругленные углы и т. Д.
- Варианты автоматического срабатывания
- Показать и скрыть заголовки изображений при наведении курсора мыши
- Совместимость с галереями WordPress
Цена : тарифный план Easy FancyBox Pro начинается с 29 долларов и может доходить до 119 долларов.
5.WP Featherlight
WP Featherlight похож на плагин Easy FancyBox, который позволяет создавать простой, минималистичный и отзывчивый лайтбокс для вашего веб-сайта WordPress.
Когда вы устанавливаете плагин, он автоматически отображает все ваши изображения и галереи в виде простого всплывающего окна. Он имеет простой и понятный дизайн, что делает его очень легким и быстрым в использовании.
Тем не менее, вы не можете настроить всплывающее окно лайтбокса, так как оно создает для вас минималистичное всплывающее окно.Хотя это может быть недостатком, он отлично подходит для новичков, которым просто нужно всплывающее окно с лайтбоксом без дополнительных настроек.
Вот некоторые ключевые особенности WP Featherlight:
- Очень проста в использовании
- Легкий плагин, который не повлияет на скорость загрузки вашего сайта
- Автоматически добавляет изображения и галереи при установке
- Опция отключения одним щелчком
- Минималистичный и простой дизайн всплывающих окон
Pricing : WP Featherlight — это бесплатный плагин для добавления всплывающих окон лайтбоксов на ваш сайт WordPress.
6. FooBox
FooBox — плагин для лайтбоксов галереи WordPress для всех, кто ищет адаптивный дизайн. Он лучше всего подходит для того, чтобы его лайтбокс реагировал на любое устройство, поскольку он меняет порядок кнопок и масштабирует изображения, чтобы они идеально подходили для телефонов, как в портретной, так и в альбомной ориентации.
Еще одним плюсом использования FooBox является то, что он поддерживает новый редактор WordPress, Gutenberg. Таким образом, вы можете использовать его с блоками изображений и галереи. И он автоматически подбирает подписи к изображениям, которые установлены в Gutenberg.
Некоторые из его удивительных функций включают:
- Адаптивный дизайн
- Никакой дополнительной настройки не требуется
- Поддерживает видео, HTML и iFrame
- Выберите из 5 цветовых схем, 11 значков загрузчика и 12 значков кнопок
- Более 85 различных настраиваемых настроек
- Интеграция с другими плагинами WordPress, такими как WooCommerce
Стоимость : цены на FooBox начинаются от 29 долларов, и вы получаете 7-дневную бесплатную пробную версию.
7. WP Video Lightbox
WP Video Ligthbox — это плагин для создания видео-лайтбокса для вашего сайта. Он встраивает видео в оверлей лайтбокса, что позволяет привлечь внимание пользователя и привлечь внимание.
Вы можете добавлять видео с разных платформ, например YouTube или Vimeo. И он даже предлагает вам возможность добавлять изображения и iframe в ваш адаптивный лайтбокс в WordPress. Каждый из элементов лайтбокса настраивается, поэтому вы можете создавать потрясающие всплывающие окна.
Чтобы в полной мере использовать WP Video Lightbox, вы можете проверить его другие функции:
- Простая настройка лайтбокса для видео
- Управление скоростью анимации
- Поддерживает различные типы медиафайлов
- Предлагает опцию автозапуска
- Дизайн чистый и отзывчивый
- Доступна опция удаления ссылок
Pricing : WP Video Lightbox — бесплатный плагин.
Часто задаваемые вопросы о WordPress Lightbox
Теперь, когда вы знаете о лучших плагинах для лайтбоксов WordPress, вот несколько часто задаваемых вопросов о них.
1. Как использовать простой лайтбокс?
Большинство плагинов для лайтбоксов в WordPress очень просты в использовании. Некоторые из них даже не требуют дополнительной настройки. Все, что вам нужно сделать, это установить плагин и убедиться, что ваши изображения связаны с медиафайлами, и плагин автоматически создаст всплывающее окно лайтбокса.
2. Что делает лайтбокс?
Лайтбоксы выделяют ваши маркетинговые сообщения во всплывающем окне за счет затемнения фона. Это поможет вам мгновенно привлечь внимание пользователя.
3. Сколько стоит лайтбокс?
Каталог плагинов WordPress заполнен сотнями плагинов для лайтбоксов. Некоторые из них бесплатны, а премиум-версии могут стоить более 49 долларов.
Вердикт— Какой лучший плагин для лайтбоксов WordPress?
Если вы ищете комплексное маркетинговое решение, которое поможет вам увеличить количество конверсий и собрать потенциальных клиентов, мы рекомендуем OptinMonster. Это лучший плагин для всплывающих окон для лайтбоксов, поскольку он предлагает множество функций и прост в использовании.
Но что ставит OptinMonster в другой класс, так это его параметры триггера. Вы можете отображать лайтбокс на выбранных страницах, людям из разных мест или комбинировать разные правила для создания настраиваемой настройки триггера.
А если вы ищете бесплатное решение для создания галереи лайтбоксов, Simple Lightbox может вам помочь. Он простой, понятный и предлагает минималистичный лайтбокс для вашего сайта.
Вот и все!
Надеемся, вам понравилась наша статья о лучших плагинах для лайтбоксов WordPress.Обязательно ознакомьтесь с нашим руководством о том, как правильно настроить Google Analytics в WordPress.
Не забудьте подписаться на нашу новостную рассылку и подписаться на нас в Twitter и Facebook, чтобы получать больше полезных руководств по WordPress и Google Analytics.
Как добавить лайтбоксы к изображениям в WordPress
Вы когда-нибудь читали сообщение в блоге, видели в нем изображение, щелкали по нему, и изображение отображалось в новом окне? Или, что еще хуже, он открывается на той же вкладке, поэтому вам нужно нажать кнопку «Назад», чтобы вернуться к публикации? Что ж, лайтбоксы созданы, чтобы это исправить.
С помощью лайтбокса ваши изображения не открываются таким образом, когда кто-то нажимает на них:
Они открываются так:
Когда читатель щелкает изображение внутри вашего сообщения, увеличенная версия изображения появляется на той же вкладке. Намного удобнее, правда?
Почему лайтбоксы необходимы!
лайтбоксов хороши по нескольким причинам:
- Они держат читателей на вкладке. Вы же не хотите, чтобы вашим читателям приходилось переключаться между вкладками только для просмотра изображений
- Они позволяют уменьшить размер изображения в вашем сообщении
- Они сэкономят вам время на редактирование всех ваших изображений, чтобы они поместились в вашем сообщении.Не все темы WordPress автоматически изменяют размер больших изображений, чтобы они поместились в ваших сообщениях!
- Они позволяют поддерживать качество загружаемых изображений
- Они выглядят лучше, чем стандартная программа просмотра изображений WordPress (т.е. открытие изображения в отдельном окне).
Лайтбоксы особенно важны, если у вас есть сайт с большим количеством изображений. Фуд-блогеры, модные блоггеры и туристические блоггеры действительно могут извлечь выгоду из лайтбоксов, потому что они выделяют ваши фотографии и заставляют их НАМНОГО лучше выглядеть в ваших сообщениях или на страницах.И они даже могут организовать ваши изображения в галереи, что здорово для фотографов.
Добавление лайтбоксов в WordPress
Есть два основных способа добавить лайтбоксы в WordPress.
Во-первых, это встроенная функция вашей темы WordPress.

