Каждому по Landing Page. Наболевшее — CMS Magazine
То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг — эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
Сатира на большинство «лендинг пейджей»
Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм.
С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству:
- сформулируйте четко предложение
- ограничьте предложение
- опишите, почему именно вы самые лучшие
- опишите процесс работы
- дайте социальное подтверждение
- обозначьте ярко и заметно желаемое действие
Особо находчивые продают пачки шаблонов «эффективных landing page», а кто-то пошел еще дальше и так рынок получил универсальные онлайн-сервисы для самостоятельного «проектирования» landing page.
Все больше и больше «специалистов» пытаются нас уверить, что знают как сделать конверсию в 40%, объясняя это магией правильными технологиями убеждения, особой последовательностью изложения и пониманием боли клиента (дословная фраза).
К сожалению, обычно, все это сводится к таймеру конского размера, в период действия которого нам предлагают 20-30-50-100% скидку, сковородку и доставку снегурочкой в бикини.
Из доброй сотни просмотренных лендингов о лендингах, лишь малая часть хоть что-то говорила о непосредственно самих объектах влияния — нас с вами, тех самых таинственных потребителей, которые должны легко и непринужденно оставить свой контакт или выполнить другое желаемое действие.
Помешательство на техникахПочти каждый лендингпейдмейкер с удовольствием расскажет о техниках убеждения, о крупных кнопках, емких заголовках, стильных таймерах итд. Но мало кто вообще задумывается ради чего все это делается.
Вот такая западная инфографика полюбилась многих студиям СНГ настолько, что каждый третий считает своим долгом разместить ее на своем сайте лендинге.
Как и в случае с классическим проектированием интерфейсов (и разницы тут по сути ни какой), в центре всего процесса оказывается некий собирательный образ — персонаж с именем, фотографией и даже историей жизни у которого есть свои веские причины посетить ваш сайт. У персонажа есть жизненный опыт: мечты, страхи, сомнения, мысли и действия. Посещая сайт, он хочет выполнить некую задачу, например, купить какой-то товар или заказать услугу. У него есть определенные представления на этот счет и в зависимости от того, насколько сайт будет соответствовать его ожиданиям — он выполнит или не выполнит желаемое нам действие (то есть реализует или не реализует свою цель на нашем сайте).
Задача опытного проектировщика выявить этих самых персонажей из множества всевозможной аудитории, определить их потребности (ожидания) и реализовать соответствующие интерфейсные решения.
И в этих интерфейсных решениях вполне может не оказаться ни таймера, ни акции, ни скидки, но лендинг при этом будет работать с более высокой отдачей.
Весь секрет кроется в том, чтобы правильно понять целевую аудиторию продукта или услуги и дать соответствующие ответы, которые просто не оставят другого выбора как обрадоваться и нажать вожделенную кнопку конверсии.
И на фоне этого простого, но важного действия все жалкие потуги большинства лендингпейджмейкеров просто сводятся к оперированию другими, более низкими, ценностями. Жажда получить дешевле, сэкономить заботит далеко не всех и затрагивает лишь малую долю аудитории. Компенсируя таким образом собственную необразованность, эти деятели приводят в бизнес своих клиентов довольно опасную аудиторию, главной ценностью которой является максимальная шара.
Персонажи помогают абстрагироваться от вашего личного опыта, личного опыта ваших коллег и спроектировать интерфейс действительно для той целевой аудитории, которая будет им пользоваться. Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Как и в случае с обычными родами, персонаж является результатом предварительной работы, в нашем случае — исследований.
Сперва необходимо провести серию интервью со всеми ответственными сторонами. Такими сторонами могут быть:
- директора
- менеджеры
- консультанты
- продавцы
- итд
При этом, если управленцы будут полезны для выявления бизнес-задач, то для будущих персонажей самыми важными будут как раз те личности, которые непосредственно общаются с клиентами. Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот — не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.
Совсем идеально также провести интервью непосредственно с самими пользователями продукта или услуги, но обычно эта задача трудновыполнима и увеличивает бюджет проекта в разы, так что общения с консультантами и продавцами будет достаточно.
Подробные нюансы интервьюирования бизнеса отложим до следующего материала (если такой захотите).
На основе полученных данных можно довольно просто определить группы пользователей сходных по поведению и задачам и выбрать из них те, на которые будет рассчитан интерфейс. Каждая группа и есть персонаж (собирательный образ).
Каждая группа и есть персонаж (собирательный образ).
Теперь дело за картой эмпатии (Empathy Map). Она необходима для формирования полноценного образа каждого персонажа и выглядит примерно вот так:
Заполнить ее после интервью будет довольно просто и лучше это делать вдвоем.
В итоге, в карте эмпатии будут записаны те самые потребности, которые и нужны для создания крутого лендинга. Если проектируется полноценный сайт, то работу следует продолжить, создав карту идеального пути (Customer Journey Map). Но в лендинге ведь одна страница, так что опустим.
Теперь остается только приоритезировать потребности (самые важные закрываем сразу, остальные по ходу) и сопоставить им интерфейсные решения.
Что со всем этим делать?Теперь, когда есть понимание целевой аудитории, персонажи и их потребности, появляется поле для настоящей деятельности. Вместо расталкивания по макету стандартных блоков вроде: «почему 99% клиентов выбирают нас», «спешите на акцию» итд, вы сможете ответить на действительно волнующие вопросы пользователей и захватить значительно более ценную аудиторию, чем ищущих шару.
И на последок следует сказать, что на самом деле любая описываемая техника, будь то таймер, предложение скидки или что-то другое может являться эффективным инструментом, если ее использовать правильно.
Например, проектируя лендинг для сервиса СМС-рассылки мы обнаружили, что ни один из множества конкурентов не предлагает ничего большего, чем просто сервис рассылки. Вместе с тем, из интервью с бизнесом четко прослеживалась необходимость помощи клиентам в обучении правильному СМС-маркетингу. Такое обучение не только повысило бы лояльность клиентов, но и увеличило бы прибыль самого бизнеса за счет более частных рассылок. По этому мы предложили заказчику составить руководство по эффективному СМС-маркетингу и давать его каждому клиенту, пополнившему счет на некую минимальную сумму. Таким образом мы сформировали УТП (уникальное торговое предложение). Далее были спроектированы две версии лендинга. В первой версии руководство транслируется как одна из особенностей сервиса, во второй — как УТП с таймером.
По окончании технической реализации мы запустим A/B-тест и определим какой вариант оказался наиболее успешным.
В данном примере применение таймера вполне оправданно, потому что акция не высасывается из пальца, а транслируется предложение имеющее реальную ценность.
Главный инсайд этой статьи — думайте! Перестаньте штамповать шаблонные решения без какой либо аналитики и предварительной работы. Уважайте себя и бизнес клиента.
Оригинал: http://habrahabr.ru/post/226969/
Лучшие лендинги Мира. ТОП-10 лендингов [февраль 2018]
Добрый день, дорогие друзья! Весна хоть немного и опаздывает, но мы уже можем наблюдать изменения в нашем ТОПе.
В феврале стала усиленно набирать популярность «Красота» и «Здоровья». Это одни из самых ходовых тематик.
Это означает, что категории пользуются спросом не только у пользователей, но и у рекламодателей. А это всегда означает высокую конкуренцию.
Сегодня мы рассмотрим самые лучшие лендинги Мира за февраль в этих категориях, из базы AdvanceTS, проведем аналитику и опишем подходы по которым создавались тизеры.
Давайте начнем?
Первым у нас идет «Вариус» — тематика здоровья. Новый лендинг, набирающий популярность в тизерных сетях.
1. payshops.ru/variuz/?ref=134836
Оффер: Вариус — гель от варикоза
Тизерные сети: Directadvert, Advertlink
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Воспользовавшись аналитикой AdvanceTS и промониторив выдачу, видим, что среди картинок хорошо заходят:
- Изображение различных ног с варикозным заболеванием, чтобы пользователь узнал в них свою проблему.
- Рекомендации врачей и научные обоснования
- Простота народных методов, то что пользователь может попробовать сам, в домашних условиях
Оффер свежий и хорошо продвигается в тизерных сетях, просматривается через мобайл и десктоп.
ГЕО: страны СНГ
Второй «TurboFit»- тематика красота. Ленд ориентирован на Казахстан и пользуется популярностью.
2. sale-health-official.kz/2233-147p-pohudenie-turbofit-kz
Оффер: TurboFit — средство для похудения
Тизерные сети: Bodyclick, Directadvert, Marketgid, Kadam, Advertlink, Actionteaser, Mediavenus, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Объявления MyTarget:
В креативах использованы различные подходы:
- Изображение различных частей тела, для узнавания проблемы пользователем
- Красивые девушки
- Рисованное изображение проблемных частей
- Народные методы и средства
- Рекомендации медийных личностей и врачей
- В MyTarget наиболее популярен подход ДО и ПОСЛЕ, примеры на живых людях
Оффер не новый, довольно известный, уверенно держит свои позиции, просматривается через мобайл и десктоп.
ГЕО: страны СНГ
Третий «Upsize»- тематика красота. Лендинг ориентирован на Украину, довольно популярен и пользуется спросом. Ну, а что еще сказать, весна)))
Ну, а что еще сказать, весна)))
3. upsize-cream.goodshop.life/2
Оффер: UpSize — крем для увеличения груди
Тизерные сети: Marketgid, kadam, Advertlink, Novostimira, Actionteaser, Mediavenus, Etarg, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Среди картинок хорошо заходят изображения красивых девушек и подход ДО и ПОСЛЕ, есть adult.
Оффер довольно старый, продвигается постами в ВКонтакте и Instagram, просматривается через мобайл и десктопю
ГЕО: страны СНГ
4. onetwoslim-9.goodshop.life/34
Оффер: OneTwoSlim — капли для похудения
Тизерные сети: Marketgid, Kadam, Novostimira, Actionteaser, Mediavenus, Etarg, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Среди креативов наиболее популярны:
- Подход ДО и ПОСЛЕ, примеры на живых людях
- Народные средства
- Рекомендации врачей
ГЕО: Россия и Украина
Оффер старый и довольно известный, просматривается через десктоп.
5. zdorovto.pro/lading_sustav
Оффер: Артрейд — крем для суставов
Тизерные сети: Marketgid, Kadam
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Популярные креативы в MyTarget:
Среди креативов наиболее популярны:
- Изображение проблемных мест
- Подход ДО и ПОСЛЕ, достижение результата, примеры живых людей
- Народные средства, простота способа
- Рекомендации врачей и медийных личностей
ГЕО: Страны СНГ, в основном Россия и Украина
Оффер довольно известный, просматривается через десктоп и мобайл.
6. vipinsales.ru/longines
Оффер: Часы Longines Master Collection
Тизерные сети: Marketgid, Recreativ, Redtram, Kadam, Trafmag, Tovarro, Actionteaser, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Оффер известный, на данный момент снова набирает популярность в тизерных сетях, просматривается через десктоп и мобайл.
ГЕО: Страны СНГ, в основном Россия и Украина
7. c.psorosil.ru/99/v3
Оффер: Псорисил — средство от псориаза
Тизерные сети: Directadvert, Advertlink, Oblivochki
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
В креативах использованы подходы:
- Наиболее популярен подход с рисованными частями тела, с изображением заболевания
- Популярен креатив с изображением самого товара
- Изображения мазей, зеленки и дегтярного мыла, уклон на простоту способа лечения
- Народные средства( квашенная капуста например)
- Рекомендации врачей
Свежий оффер, набирающий популярность в тизерных сетях, просматривается через десктоп и мобайл.
ГЕО: страны СНГ, открыта Европа
8. recardio-kz.info
Оффер: ReCardio — капсулы от гипертонии
Тизерные сети: Directadvert, Marketgid, Kadam, Advertlink, Oblivochki, Mediavenus
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Больше всего заходят картинки с известным кардио-хирургом Бокерией народными средствами и медийными личностями.
Оффер старый и популярный, уверенно держится в тизерных сетях и сейчас набирает популярность. Просматривается в мобайл и десктоп.
ГЕО: страны СНГ, сейчас в основном Казахстан
9. a.bio-filler.ru
Оффер: Низкомолекулярная сыворотка BIOfiller для омоложения
Тизерные сети: Bodyclick, Directadvert, Kadam, Advertlink, Novostimira, Oblivochki, Mediavenus, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
Оффер новый, активно продвигается в тизерных сетях. Использован подход от всевозможных народных средств, приемы ДО и ПОСЛЕ, реклама звезд, просматривается в десктоп и мобайл.
ГЕО: страны СНГ, на данный момент Киргизия
10. sale-health-official.ru
Оффер: POTENCIALEX — Капсулы для повышения потенции
Тизерные сети: Bodyclick, Marketgid, Kadam, Advertlink, Actionteaser, Mediavenus, Mixadvert
Самые популярные тизеры, ведущие на этот лучший лендинг тематики:
В креативах использованы подходы:
- Акцент на проблеме потенции и возрасте, для узнавания проблемы пользователем
- Тематика adult
- Изображение красивых девушек
Оффер свежий, набирает популярность в тизерных сетях, просматривается в десктоп и мобайл.
ГЕО: страны СНГ, в основном Россия и Украина
Итог: В ТОПе появилось новые, профитные ленды, многие из них только набирают популярность, на многих открыта Европа. Также всегда через сервис AdvanceTS, можно посмотреть ПП и выплаты по ним. Выбирайте профитные связки и начинайте лить.
Удачи Вам!
| Эвристика
Самые крутые лендингиВсе заказчики, которые единожды воспользовались нашими услугами остались нашими постоянными клиентами. Потому что, мы, прежде всего, уважаем и ценим своих клиентов. Наша основная задача – это развитие вашего бизнеса и увеличение прибыли вашей компании. Мы не просто выполняем ваш заказ, мы заботимся о будущем компании и стараемся максимально ускорить сроки её дальнейшего развития. У нас, вы сможете заказать самые крутые лендинги, ведь наша команда – это лучшие креативщики и специалисты своего дела. Прежде чем приступить к выполнению вашего заказа, мы изучаем структуру компании, её сферу деятельности, потребности потенциальных покупателей и преимущества на данном рынке. Все клиенты команды ЭВРИСТИКА остались довольны результатом нашей работы.
Все клиенты команды ЭВРИСТИКА остались довольны результатом нашей работы.
Многие, стараясь сэкономить свои расходы, заказывают различные сайты у непроверенных исполнителей, новичков в этом бизнесе. При этом сильно рискуя. Ведь качественный лендинг – это не просто яркая и красивая картинка, это, прежде всего правильное сочетание грамотного и нужного контекста, который гармонирует с общим дизайном сайта. Нужно помнить о том, что лендинг пейдж – это визитка вашей компании в интернете. И совсем не хотелось бы, чтобы первое впечатление, которое производит ваша фирма на потенциального клиента, было негативным или, что еще хуже безразличным. Поэтому это не то, на чем стоит экономить в вашем бизнесе. Команда ЭВРИСТИКА придерживает приемлемой ценной политики на свои услуги, поэтому у нас не очень дорогой лендинг пейдж, но его качество достойно вышей оплаты и мы гарантируем, что он принесет вам наилучший результат.
Помимо хорошего результата, мы также предоставляем нашим клиентам максимально комфортный сервис. На нашем сайте вы всегда сможете узнать, как мы работаем, лендинг, который мы сделаем для вас в кротчайшие сроки, удовлетворит все потребности вашего бизнеса. Мы всегда прислушиваемся к пожеланиям наших клиентов, их требованиям и рекомендациям. Работаю с нами, вы окунетесь в атмосферу профессионализма и порядочности. Мы за отличный сервис по приемлемым ценам с наивысшим качеством предоставляемых услуг. Воспользовавшись нашими услугами единожды, вы останетесь с нами на долгие года. Мы уверены, что наше сотрудничество принесет вам максимальную прибыль.
Как не разбазарить бюджет и заставить рекламу работать — Татцентр.ру
Маркетинг — это работа с вероятностями. Директор WELL MEDIA Наталья Льдинова объясняет, как эффективно продвигать в интернете бренд, продукты и услуги.
Процесс продвижения продукта и бренда на рынке всегда комплексный: важно не только продумать оптимальную стратегию и привлекательные предложения, но и понять путь клиента, правильно подобрать ключевые слова и выстроить успешную релевантную цепочку. Но и это еще не гарантирует 100% успеха. Ниже — слагаемые успеха рекламной кампании в интернете в 2021 году.
Но и это еще не гарантирует 100% успеха. Ниже — слагаемые успеха рекламной кампании в интернете в 2021 году.
Проанализируйте аудиторию — это ключ к ее сердцу и кошельку
Реклама «для мужчин и женщин от 25 до 55» малоэффективна: чтобы сообщение зацепило потребителя, нужно знать, какие триггеры задействовать. Важно все: возраст, место проживания, ценности и интересы, стиль жизни, формат общения и т. д.
Покупателем вместительного автомобиля может быть многодетный семьянин, а может быть любитель активного отдыха на природе или женщина, которой нравятся большие машины. Как только вы поймете истинный мотив, вы сможете создавать продающие предложения, мощные автоворонки, конверсионные лендинги, лидмагниты и прибыльные рекламные кампании.
Поэтому первым шагом к рекламной кампании должен быть анализ каждой потребительской группы: чем интересуются, какие сайты посещают, как ищут информацию и выбирают продукт и т. п. Выберите наиболее важные ценности и проработайте уникальное торговое предложение (УТП) для конкретной аудитории.
Учитесь у конкурентов
Хорошая насмотренность помогает создавать больше интересных идей — как в развитии бизнеса, так и в рекламном продвижении. Изучайте стратегию и подачу информации у конкурентов: как они продвигают свой продукт и как реагирует целевая аудитория. Самые привлекательные идеи можно проанализировать, усовершенствовать и внедрить в свою рекламную кампанию.
Причем, важно следить за работой не только прямых конкурентов, но и компаний, с которыми вы не пересекаетесь в своей нише: например, работаете в разных регионах или производите продукты для потребителей разного возраста. Также можно учиться у зарубежных коллег, которые часто обгоняют российских маркетологов и раньше всех внедряют эффективные рекламные приемы.
Настройте эффективные каналы коммуникации
Вы можете создать прекрасную рекламу и сайт, но без грамотных специалистов в отделе продаж и скриптов очень сложно превратить лид в продажу. Сегодня в среднем только 2 из 10 менеджеров заключают сделки; остальные либо долго отвечают, и клиент «срывается», либо работают как справочная, без «прогрева» заявки.
Поэтому, если вам важно удержать клиента, обязательно контролируйте все каналы коммуникации и отвечайте на клиентские запросы в течение часа. Создайте скрипты и сценарии разговора, которые будут заинтересовывать клиента, рассказывать об акциях и отрабатывать основные возражения. В идеале каждое обращение должно переходить на следующий этап: договоренность о встрече, отправку персонального предложения или оформление заказа прямо по телефону. Тогда будет 100% отработка лидов и высокие продажи.
Покажите выгоду
УТП должно содержать максимум пользы, которую получит клиент при покупке вашего продукта. За последние три года поведение потребителя изменилось: общие фразы вроде «у нас самые свежие фрукты» уже не работают, а обещание низкой цены звучит от каждого второго.
Поэтому между предложением «шьем платья по самой низкой цене» или «сошьем платье по индивидуальному заказу за неделю» потребитель выберет скорее второй вариант: здесь заявлена конкретная выгода: быстрая работа, уникальный дизайн. А если добавить к предложению убедительные отзывы на сайт, то потребитель сам потянется к заветной кнопке «заказать».
А если добавить к предложению убедительные отзывы на сайт, то потребитель сам потянется к заветной кнопке «заказать».
Минимизируйте рекламу «в лоб»
Написать в рекламе «покупай пирожки у нас» сегодня недостаточно: рынок перенасыщен, поэтому потребитель не торопится сделать выбор. А если на него начинают давить неправильными CTA (купи, закажи, скачай), потребитель и вовсе может сбежать.
Поэтому очень важно не пытаться сразу продать продукт или услугу, а подавать сначала полезный контент с более мягкими призывами к действию: «узнать стоимость», «подобрать модель» и т. д. Еще лучше сработает призыв с четко сформулированной выгодой для потенциального клиента: например, «пройди опрос и получи скидку 50%», «участвуй в беспроигрышной лотерее» и т. д. Когда у потребителя меньше стресса, тогда он способен сделать следующий шаг. И конверсия повышается.
Повышайте конверсию
Релевантные цепочки повышают конверсию в 2−3 раза. Бывают ситуации, когда потребитель запрашивает в поисковике конкретный бренд или товар — например, угловой пятидверный шкаф, а ссылки ведут на совершенно другие модели. Такая ситуация в разы ухудшает конверсию и поисковую выдачу сайта, а заодно повышает стоимость клика: ведь потребитель открывает кучу сайтов, однако ничего не находит и уходит недовольный без покупки.
Такая ситуация в разы ухудшает конверсию и поисковую выдачу сайта, а заодно повышает стоимость клика: ведь потребитель открывает кучу сайтов, однако ничего не находит и уходит недовольный без покупки.
Поэтому очень важно выстроить правильную релевантную цепочку: настроить показ объявлений по наиболее точным ключевым запросам и вести на подходящую страницу. Это позволит вывести ваше объявление в ТОП выдачи, а релевантный заголовок и текст снизят цену клика.
Создавайте отдельный лендинг под каждый сегмент
Когда вы в одном сообщении пишете про каратэ и балет, и ведете клиента на главную страницу досугового центра, потребитель может заглянуть туда, но вряд ли сразу запишется: он может потеряться на сайте или просто не захотеть искать информацию. Сегментирование позволяет увеличить конверсию, сделать ее дешевле и качественнее.
Поэтому важно делать лендинг под каждый продукт или услугу: например, рекламироваться по запросам «английский с нуля». А на сайте должно быть предложение с конкретной выгодой и тематический контент: программы обучения, видео с уроков и благодарственные отзывы выпускников. Крупные компании создают по 10−15 лендингов под каждую целевую группу, акцию и услугу. И это работает эффективнее.
Крупные компании создают по 10−15 лендингов под каждую целевую группу, акцию и услугу. И это работает эффективнее.
Помните, что сайт и реклама не работают отдельно
Если вы заказали сайт в одной студии, а контекстолога в другой, не ждите быстрых и высоких продаж: ведь какой бы хорошей ни была реклама, посетитель сайта не превратится в клиента без проработанного контента. Продающий сайт всегда создается под определенную целевую аудиторию и уверенно ведет потребителя к покупке. Под конверсию продумано все: навигация, ключи и метатеги, уникальный контент, привлекательное рекламное объявление и релевантное предложение на посадочной странице.
Поэтому рекомендую заказывать лендинг и трафик в одной компании, чтобы сайт сразу разрабатывался под рекламные задачи и собирал максимум поискового трафика для последующей конверсии в продажу.
Регулярно обновляйте сайт
Любой сайт выгорает за полгода-год. Все постоянно меняется: сайты устаревают и становятся неудобными в использовании, поведение людей в интернете меняется, ссылка на сайт со временем спускается все ниже.
Поэтому веб-страницы необходимо регулярно обновлять, особенно в высококонкурентных нишах.
Помогает работа с контентом: новости и полезные, релевантные статьи раз в неделю помогают оставаться в топе выдачи и увеличивать приток целевых посетителей.
Дизайн и программные модули позволяют изменить сайт более системно: улучшить навигацию, установить более легкие и привлекательные слайдеры, интересные кнопки для чатов и т.п.
Однако такая реконструкция требует более серьезных вложений, поэтому оптимальна 1−2 раза в год.
Всегда думайте, куда ведет ваша реклама
Если это сайт с плохим юзабилити, где сложно покупать, то нет смысла на него вести рекламу. Потому что покупок все равно не будет, а вот слив бюджета выйдет огромный. Реклама работает, когда есть понимание, куда вы ведете клиента и что рекламируете.
Поэтому лучше создать продающий лендинг под определенный продукт или услугу и вести рекламу на него: потребитель будет попадать на подготовленную почву и идти по проторенной дорожке к заветной сделке.
Лучше меньше контактов, да лучше
Не каждый посетитель сайта готов рассказать о себе всю информацию, а тем более оставить полный список контактов. Эти поля в форме связи лучше свести к минимуму: чем их меньше, тем выше лояльность и отклик потребителя (в среднем на 2−3%). Если вы уже разогрели аудиторию и хотите быстро связаться с клиентом, запросите номер телефона. А если вы собираете холодные заявки, в идеале нужно запрашивать почтовый адрес: звучит не так навязчиво и сохраняет личное пространство, которые все любят.
Используйте поля, которые будут ценны для покупателя — например, поле для указания личных предпочтений. Во всех остальных случаях, особенно при первом контакте, посетители могут почувствовать подвох или просто полениться. И уйти.
Для лендингов Тильда, для магазинов CMS
Выбор платформы часто зависит от задачи и возможностей владельца. Но у каждой платформы есть свои особенности.
Блоги и интернет-магазины лучше создавать на Битриксе и любых других CMS: система позволяет контролировать на своем сайте все, от исходного кода до ресурсов хостинга.
Если вам нужен привлекательный лендинг, но нет времени и желания погружаться в технические детали, подойдет онлайн-конструктор Тильда. Дизайн, верстка и программирование здесь ведутся одновременно, поэтому создать сайт можно за несколько дней. Содержимое блоков можно менять по своему желанию через редактор Zero Block.
Самые крутые лендинги создаются на чистом коде, но на это требуется гораздо больше времени и бюджета.
Анализируйте стоимость лидов
Не все те ключевики, что приносят лиды. 80% лидов приносят всего лишь 20% ключевых слов. Как их найти? Анализировать стоимость лидов на различных площадках: где она выше, там есть проблема в объявлении (или неэффективном канале коммуникации). Например, тестируйте, меняйте рекламное сообщение или убирайте его совсем: цена снизится, а качество лидов возрастет.
Хотите хорошую конверсию — тестируйте
Чтобы сделать продающий сайт, нужен не только программист, дизайнер и контекстолог. Нужен маркетолог-стратег, который знает, куда, каким путем вести клиента и что тестировать, чтобы наращивать конверсию.
Например, у вас есть клиника, вы создали сайт и запускаете контекстную рекламу. Что вы укажете в сообщении — врача или болезнь, которую он лечит? Куда вы поведете клиента — на общую страницу клиники или отдельную посадочную страницу, где прописана полезная информация для больного и инструкция к действию? Найти ответы помогает тестирование в А/Б тесте: можно сделать два сайта и выбрать вариант с более высокой конверсией, подобрать наиболее продающее предложение, объявление, максимально целевые ключевики и площадки. И тогда вкладываемые в рекламу средства будут себя окупать, потому что вы будете запускать только то, что действительно работает.
Меняйте подход, а не настройки
Иногда для улучшения конверсии клиенты начинают бесконечно вносить мелкие правки: меняют товары местами, цвет кнопок, настройки ретаргетинга и т. п. Однако это долгий и дорогой путь, который не даст желаемого результата при изначально плохом юзабилити сайта. Максимум улучшит эффективность рекламы на 2−5%.
Гораздо проще проанализировать товар при помощи ABC-анализа, понять какой товар выгоднее продавать и под каждый продукт или маржинальную группу сделать отдельный лендинг. И на них уже гнать весь трафик. Такой подход позволит в разы увеличить число заявок и лидов.
Не гонитесь за кликом, а помогайте человеку
Современный потребитель в любом продукте ищет для себя пользу и выгоду. Но у каждого она своя. Поймите и используйте ее в своей рекламе. Меняйте подачу текста: вместо «мы можем» сообщайте о том, что получит клиент. Проявите заботу, создавая ценный для своей аудитории контент. Тогда потребитель к вам потянется.
Проанализируйте конкурентов, чтобы повысить конверсию
Если ваша ниша высококонкурентна, то вы регулярно будете вступать в невидимую борьбу за потребителя. Особенно остро это ощущается в горячий сезон: например, летом среди отелей на юге России. Что будет влиять в этом случае на выбор потребителя и конверсию вашего сайта? Репутация и отзывы, количество и качество услуг, цены, забота о клиенте. И если вы видите, что по этим запросам конкуренты вас обходят, нужно постоянно меняться, чтобы привлекать целевой трафик к себе.
И если вы видите, что по этим запросам конкуренты вас обходят, нужно постоянно меняться, чтобы привлекать целевой трафик к себе.
Например, изучить сайты конкурентов и купить у них услугу или продукт: так вы сможете оказаться внутри и выяснить сильные и слабые места своих соперников. Используют ли они отзывы в соцсетях? Благодарят ли за покупку по почте? Отправляют ли дополнительные предложения или маркетинговые материалы? Определите лид-магниты для воронки продаж и привлечения трафика, используйте высококонверсионные изображения и видео с визуализацией выгоды клиента. Составьте интересные акции и начинайте прогревать аудиторию за несколько месяцев до начала высокого сезона. Тогда у вас есть шанс нагнать трафик на сайт и обеспечить хорошую конверсию не только в горячий сезон, но и круглогодично.
В рекламе трудно найти единую формулу успеха: для каждой аудитории в разный период работают свои CTA, предложения и креативы. Кроме того, влияет много других внешних факторов: сезонность, стоимость клика, «баннерная слепота» и усталость потребителя от рекламы. Но есть практики, которые мы набираем через личный опыт. Поэтому самое важное — следовать базовым правилам и не бояться тестировать новые варианты.
Но есть практики, которые мы набираем через личный опыт. Поэтому самое важное — следовать базовым правилам и не бояться тестировать новые варианты.
Директор WELL MEDIA
Наталья Льдинова
специально для TatCenter
Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа. Нужно подчеркнуть выгоды товара/услуги. Немаловажным является создание визуально правильной страницы.
Нужно подчеркнуть выгоды товара/услуги. Немаловажным является создание визуально правильной страницы.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж. А веб-разработки поддаются дизайнерским веяниям моды.
А веб-разработки поддаются дизайнерским веяниям моды.
Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.
Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя. Анимация должна быть легкой и плавной, чтобы не спугнуть пользователя. И, поскольку это рекламный сайт, то анимация должна быть в духе компании и должна напоминать элемент дизайна.
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что обе части обособлены друг от друга, можно их объединить цветовым акцентом.
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон, дописав необходимую информацию и улучшив навигацию.
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается и, как правило, сомневается или отказывается от покупки товара/заказе услуги у этой компании или через этот сайт. Возможности сайта ограничены и не позволяют добавлять новости компании. Также к минусам таких сайтов относится и дорогое продвижение.
Самые лучшие варианты разработки лендинг пейдж
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
10 секси-лендингов Рунета / Блог компании Yagla / Хабр
Вспомните, как выглядит типичный лендинг. «Шапка» с картинкой из фотостока → Наши преимущества или почему к нам обратились 100500 клиентов → Как мы работаем → Отзывы → Закажи бесплатную консультацию, замер, первое занятие и т.д.
В premium нишах еще какое-то разнообразие, а в ремонте, натяжных потолках и прочих «народных» темах ощущение «те же яйца, только в профиль». Онлайн-конструкторы и Бизнес Молодость делают свое дело)
В этой статье вы увидите 10 лендингов, которые разрывают шаблон. Мы не знаем, какая у них конверсия и сделали выбор по субъективным признакам: дизайн, юзабилити, представление ценностного предложения. От пластиковых окон до wow-страницы рекламного агентства. Итак, поехали.
EnjoyMe Box
Что это?!? Вот и у нас такой же вопрос в первую секунду. Ок, идем дальше. Это лендинг-игра, где вы как ребенок разворачиваете коробку с новогодними подарками. Зуб даем, что 99,9% пользователей докручивают страницу до конца. Расчет на эмоции: «Хочу!»
Минусы: кроме картинок никаких подробностей, что за подарки внутри.
1С: БухОбслуживание
А вот здесь оффер бьет наповал: «Забудьте о проблемах с бухучетом». Минимум «воды», короткие и простые предложения. Знаковые моменты выделены цветом + картинки отлично подчеркивают суть работы компании. Дизайнерам +100 к карме) Да, обратите внимание на представление отзывов: рекомендуем взять этот ход на заметку.
Минусы: форма заявки, на наш взгляд, перегружена + запутывает поле с промо-кодом. Что за промо-код, где его взять? Это может увести от целевого действия.
Главред
На странице продвинутого курса Главреда букв, наоборот, о-о-чень много, и это оправдано. Максим Ильяхов раскладывает всю кухню в стиле «кушать подано». Рука сама тянется к кнопке «Оплатить и подписаться».
Минусы: не нашли.
Рокетбанк
Пример того, как нужно представлять новый продукт. Ясные и конкретные выгоды в цифрах, легкий визуал — ничего лишнего. Одно «но»: минимализм круто работает, когда потребитель знаком с брендом.
Как Рокетбанк обыграл новость о слиянии с банком «Открытие» (ссылка в хедере) — это космос.
Минусы: форму заявки можно сделать проще.
Церебро
Мы не нашли более четкого ценностного предложения для IT-продуктов, чем у Церебро: «Найдет для вас аудиторию ВКонтакте, готовую к действиям». Представление выгод сервиса, социальные доказательства — все сделано так, что не остается возражений.
Минусы: не нашли.
3208
Лендинги ремонтников, пожалуй, больше всего напичканы маразмами и шаблонами. В этом плане страница Алексея Земскова не идеальна + капля тщеславия «делаем самые лучшие ремонты» на первом экране. При этом, чем дальше смотрим, тем больше доверия.
Да, дизайн не дешевый. Да, тексты неплохие. Call-to-actions на уровне. Но сильнее всего цепляет «настоящесть» вместо копирайтерской брехни и изображений улыбающихся мужиков в касках.
Это фото мастера + честные мужские тексты: «если серьезно, в жизни есть 3 больших глупости — ссать вверх, лежа на спине, долго смотреть на сварку и делать ремонт без проекта. И я даже не знаю, что из этого глупее…»
Минусы: сложная форма заявки.
Окна людям
Такого вы еще не видели. Самая упоротая страница в нашем списке. Реакция коллег от «что за г… о?» до «ах%#енный сайт!» Скорее всего, неплохо конвертит за счет нестандартного подхода на суперконкурентном рынке.
Минусы — обратная сторона нестандартности. Значительная часть аудитории не будет вчитываться в прописные буквы.
VideoDays
Пафосная страница конференции VideoDays работает на интриге. Представьте, что вы ничего не знаете о событии и видите месседж «Будущее уже наступило». Что за будущее, что произошло, о чем вообще речь? Крутите дальше и через минуту вы поймаете себя на мысли «Я хочу на это событие!»
Минусы: не нашли.
Yagla
Да, мы не скромные, и включили в список свою страницу. Вчера один из наших пользователей написал: «Ребята, вы раскладываете все так, что понятно даже дилетанту». Продукт → Как это работает → Что он дает → Кейсы с результатами → В каждом блоке кнопка CTA.
Плюсы и минусы оставляем на ваш суд.
Egostyle
Разработчики из web-лаборатории Egostyle превратили свою промо-страницу в путешествие с wow-эффектами. Разумеется, эти понты расчитаны на соответствующую аудиторию. Ну, а простым смертным — поглазеть)
Минусы: скорость хромает + автозвук.
P.S. Поделитесь в комментариях, какая из страниц «зацепила» вас больше всего & предлагайте свои версии лучших лендингов в Рунете.
экспертная выборка. Как мы улучшаем лендинги с помощью прелоадеров
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
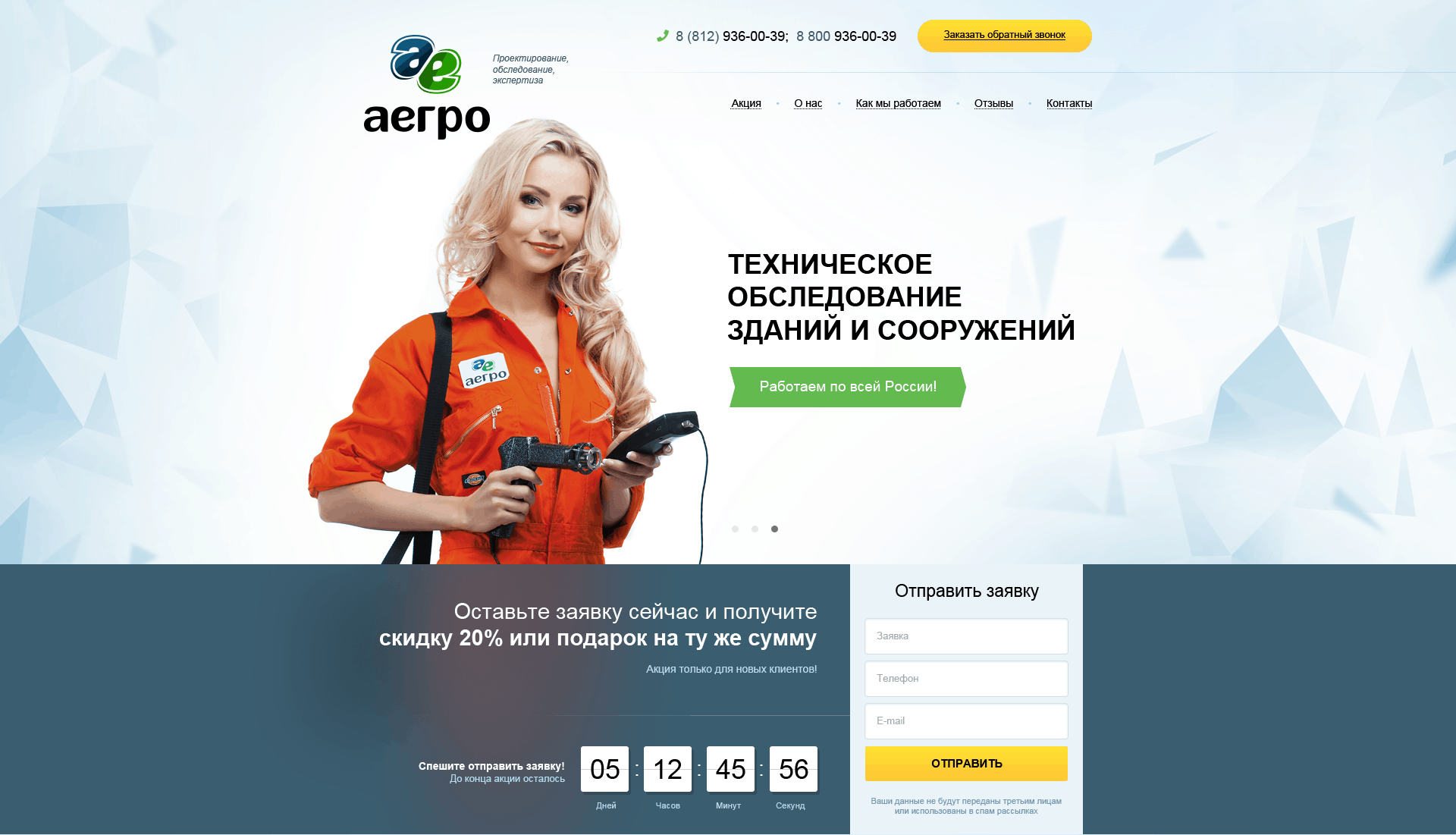
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Без сильного дизайна онлайн-бизнес не «выстрелит» — или, не раскроется на все 100%. Внешнему виду лендингов посвящена категория нашего блога — . Но сегодня мы рассмотрим удачные примеры дизайна именно товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» или «hero image» в каждом примере — оно закладывает продающий потенциал лендинга.
Надеемся, эти кейсы вдохновят вас на собственные тесты.
1.
Сайт магазина дизайнерской одежды и аксессуаров Hebe Boutique — пример гармоничного, продуманного дизайна. Главное изображение сразу привлекает внимание, а фотографии товаров отличаются качеством. Типографика тоже радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
2.
Этот сайт eCommerce оформлен в удачной гамме. Разработчики отказались от традиционного белого фона, что выделило ресурс из подобных. Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Интересный формат социального доказательства — протестируйте его на своих .
3.
После перехода сразу понятно, это — магазин женской одежды. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и прочему.
4.
Интернет-магазин Ada Blackjack продает сумки и рюкзаки. Дизайн прост, в его основе — хорошие фото товаров. Такой макет не отвлекает от главного — товаров.
5. AMBSN
AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую конкуренцию, владельцы решили выделиться ярким оформлением — благо, стиль одежды позволяет это.
6. RYDER
Другой способ выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с весьма креативным макетом (см. меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
7.
Считается, что на главной странице стоит указывать выгоды (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Или просто товарную витрину, на крайний случай. Но глядя на сайт Morepork, кажется, что компания продает себя, а не свои товары.
Возможно, тактика оправдана — стоит протестировать ее, чтобы узнать убедиться в этом.
8.
Dick Moby продают очки, и на лендинге бренда много сильных дизайн-ходов:
- абстрактные символы на заглавном баннере — создают непринужденную атмосферу, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
9.
The Horse подкупает нестандартностью. Дизайн главной страницы построен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта. Это интересно, потому что необычно.
10. ESQID
Бренд продает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт привлекает внимание с первых секунд.
11.
В дизайне Mahabis отражен важный аспект оффера — высокое качество. Пользователь может оценить мельчайшие детали — это внушает доверие и побуждает к покупке.
12.
Poketo — пример грамотного расставления цветовых акцентов. Хотя на главной странице много ярких красок, в целом, дизайн не перенасыщен ими. Сайт скорее светлый, пастельный, а броские цветные пятна только собирают внимание.
13.
Jackie Smith — очередной «яркий» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан хорошо. Насыщенными цветами выделены важные элементы — фото товаров и блоки с акциями. Все остальное — черно-белое.
14.
Дизайн Grovemade перекидывает мост между домашней страницей и витриной — на сайте продаются деревянные подставки, канцелярия и аксессуары. Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
15.
В онлайн-магазине обуви Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн много пустого пространства, что создает эффект легкости и улучшает пользовательский опыт.
16.
На первом экране онлайн-магазина Greyrock — только фото. Там изображена мебель, которая собирается легко и без инструментов (реальное УТП). Девушка с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, быстро собери ее и отдыхай».
Кстати, данный лендинг выполнен на очень простом макете. В галерее шаблонов LPgenerator вы можете найти множество похожих готовых страниц, а обширный позволит вам скорректировать выбранные макеты без специальных знаний:
17.
Простота и красота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
18.
Еще один интернет-магазин в стиле «Ничего лишнего». Хотя дизайн обходится без особых «фишек», впечатления незавершенности он не оставляет. Все к месту, от перечня товаров ничего не отвлекает.
19.
Сайт с простым дизайном, без многочисленных фото продукта. При этом макет построен на «чистых» черных и белых оттенках, создающих выгодный контраст с фото ювелирных изделий.
20.
Интернет-магазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо черного выбран темно-синий шрифт (в том числе, для навигации). Дизайнеры создали непринужденную атмосферу, что нетипично для сферы eCommerce.
21.
Soap Co. подают товар так, что он «продает себя сам». Нет никаких рекламных элементов — только фото и текст. Отличный пример минимализма в дизайне.
22. RSVP
Насыщенный, стильный дизайн. Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
23. Ratio
Дизайн транслирует суть оффера: качественное кофейное оборудование. Под каждый товар отведен свой лендинг, с перечнем функций и выгод. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с и типографикой.
24.
Интернет-магазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается монотипным шрифтом и пастельными тонами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из .
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
25. Rest.
Rest. продает канцелярские принадлежности ручной работы. Дизайн-концепт транслирует солидность, упорядоченную жизнь состоятельных людей — это достигается хорошими фото продуктов и небольшими продающими текстами.
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём, какие лендинги можно назвать лучшими и почему.
Когда-то я начал искать лучшие продающие сайты, где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли , которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Критерии оценки
По какому принципу оценивать ? Какие брать за основу? Как составить рейтинг ТОП-10 сайтов? Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем, сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у Вас ?” или “Сколько Вы получаете заявок из ?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!
Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Рейтинг, конечно, субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета. Мы опираемся на свой опыт и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Сразу видно, что к нему приложили руку крутой дизайнер и топовый маркетолог. Смотришь и хочется приехать и посмотреть все самому.
Причём, на сайте полное отсутствие , нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Жилой комплекс “Парк Флора”
Единственный минус ставим верстальщику за плохо оптимизированную анимацию и .
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. Люди не любят ждать и будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, а целый фильм об одном “персонаже” – деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился, так как нет очевидных : оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта – попытка, как говорится, усидеть на двух стульях, а именно на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”
3. Вакансии “Альфа-Банка”
Этот красно-белый банк – наш партнёр. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”
Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него. Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами, и как-то глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все сайты у нас на высоте, можете убедиться в этом здесь —> . Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками 🙂
Спортивный корсет “Loni-corset”
Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить – это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие . Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас недоумение, почему он в списке топовых. В нём нет ничего особенного: простой дизайн, обычные блоки, типовые тексты.
НО! Поверьте, когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже простой сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”
Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них некорректно стоят переносы слов, и мало выделены главные элементы.
Но все это мелочи, ведь фундаментально всё сделано правильно и написано с точки зрения .
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”
Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот одну большую ошибку они все-таки совершили-не сделали кнопку призыва в самом конце. Это очень влияет на отток посетителей, так как они не видят логичного закрытия всей истории.
7.
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “ ”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь- это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению – добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Этот лендинг от банка получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Сейчас сайт больше направлен на эмоции, и в некоторых случаях это могло быть правильным решением. Но у нас все-таки выбор банка, и одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”
9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо оригинального дизайнерского решения, в данном лендинге используется отличная игра заголовков. Здесь они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
К этому всему было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Это не критично, а просто желательно, ведь конкретика добавляет убедительности и просто удобна для посетителей.
Оснащение тренажерных залов “Goodfit”
10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый крутой лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесен главный смысл, отличное юзабилити-это всё сразу видно при перехода на этот лендинг. Поэтому, кликайте и изучайте.
Но, свои 5 копеек я все равно вставлю. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но кроме них на него будут попадать те, кто видит его впервые.
Поэтому логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал, куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”
Почему Только сайты рунета
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничные сайты рунета, хотя в мире есть очень много достойных вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый, но и даже крупный изнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант – многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт, но все-таки лендинг.
Но их landing page я специально не выложил здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране. Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями, моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте, что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого , например, PlatformaLP , Tilda , Bloxy . А уже потом, ждём Вас к нам в гости на совместную разработку.
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance.net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2019-2020 по версии и популярного сайта behance.net.
Примеры лучших лендинг пейдж
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
Первый пример УТП лучшего лендинга 2020 года — фирма по продаже стульев.
Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда
Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга
Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page
Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».
Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.
Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара. В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.
Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.
Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества
Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга .
В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.
В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.
Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.
И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.
Усиливается желание благодаря небольшому блоку выгод
При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы
Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео
Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.
На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.
Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.
Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.
Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга . Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас .
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Пример необычного плиточного дизайна.
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
30 рекомендаций по целевым страницам, которые необходимо выполнять, чтобы удвоить количество конверсий
Если вы хотите увеличить количество конверсий, каким рекомендациям по работе с целевой страницей вы должны следовать?
Ответ будет меняться в зависимости от того, кого вы спросите. Писатели скажут вам, что главное — хорошая копия. Дизайнеры попросят вас сосредоточиться на дизайне. Маркетологи попросят вас убедиться, что вы собираете все нужные данные и оптимизируете целевую страницу для SEO.
Правда?
Все в порядке.
Целевая страница — это интенсивное сочетание нескольких маркетинговых областей. Здесь отличный текст, надежный дизайн, продуманный маркетинг и надежные данные. практики объединяются, чтобы вести посетителей к единой цели.
Но поскольку на хорошей целевой странице так много движущихся частей, создание одного может показаться невероятно сложным. На чем следует сосредоточиться? Какие следует игнорировать? Какие передовые практики для целевых страниц, которым необходимо следовать?
Я отвечу на все эти вопросы в этом подробном руководстве.Вы узнаете основы высококонвертируемых целевых страниц, основы для изменения ваше «мышление на целевой странице», и, наконец, мы расскажем о передовых методах, которые вы необходимо соблюдать для оптимизации целевой страницы.
Мы разделили это руководство на шесть разделов. Щелкните значки ниже, чтобы перейти в правый раздел.
Психология
Психологические триггеры и советы по оптимизации целевой страницы.
Дизайн
Лучшие практики по созданию более конвертируемых целевых страниц.
Мобильный дизайн
Рекомендации по созданию целевых страниц только для мобильных устройств.
CTA Дизайн
Лучшие практики для создания лучших призывов к действию.
Дизайн формы
Лучшие практики для создания более быстрых и лучших форм.
Психология целевой страницы
Все целевые страницы по сути являются психологическим упражнением.Подумайте о странице, на которой есть отзыв от известной знаменитости. Или тот, который с гордостью разделяет 5-звездочный рейтинг продукта на Amazon.
Это могут быть общие передовые практики для целевых страниц, но они, по сути, уходят корнями в психологию убеждения. Итак, понимание психологии имеет решающее значение для создания конверсионных целевых страниц. Думайте об этом как о стратегическом соусе, который связывает воедино все ваши тактики целевой страницы.
Давайте рассмотрим некоторые основные психологические принципы и то, как они используются на целевых страницах ниже.
1. Стимулируйте действия клиентов с дефицитомОдин из основных принципов убеждения — редкость . Мы склонны ценить вещи, которые доступны в ограниченном количестве — от старинных автомобилей до драгоценных металлов. Не имеет значения, является ли этот дефицит реальным или искусственным (хороший пример — бриллианты). На целевых страницах дефицит служит двум целям:
- Это показывает, что продукт пользуется большим спросом (иначе почему бы он был доступен в ограниченном количестве?)
- Он мотивирует пользователей к действию
Есть множество способов показать этот дефицит.Одна из тактик — показать количество доступных в настоящее время товаров — обычно в магазинах электронной коммерции, как, например, от Andertons Music Co.
.Andertons Music Co сообщает клиентам, сколько у них есть на складе определенных товаров.
Это дефицит на основе количества .
Другая тактика — использовать дефицит по времени . Здесь вы делаете продукт или сделка доступна только на короткий срок.Людей побуждают к действию, чтобы они упустить сделку.
Таймер обратного отсчета — популярная тактика чтобы показать этот тип дефицита, широко используется в ежедневных предложениях Amazon. раздел:
Amazon имеет таймер обратного отсчета для ежедневных сделок (Изображение предоставлено Amazon.com)
Помните: дефицит может быть реальным или искусственный. Если вы хотите мотивировать людей действовать по предложению, которое может практически бесконечное количество (например, онлайн-курс), не используйте дефицит ради этого.В краткосрочной перспективе вы получите больше конверсий, но негативно повлияют на ваш бренд в долгосрочной перспективе.
Для некоторых предложений может иметь смысл ограничить доступность, чтобы вы могли оказать достаточную поддержку каждому учащемуся. Или предлагать продвижение по времени перед обновлениями курса.
2. Подтверждение стоимости с социальным подтверждениемПервый вопрос каждому, кто посещает ваша целевая страница спрашивает: «Что вы мне предлагаете?»
Второй вопрос, который они задают: «Почему следует Я доверяю тебе? ”
Вы можете использовать всю целевую страницу лучше всего практики, но если вы не можете создать это чувство доверия, ваши клиенты не буду покупать у вас.
Один из способов завоевать это доверие — через социальное доказательство .
Это принцип убеждения, который мы видно во всех сферах жизни. Вещи, которые кажутся популярными также имеют тенденцию быть более востребованными. Ресторан с длинной очередью снаружи кажется будь лучше, чем пустой — даже если правда может быть противоположной.
По сути, мы полагаемся на мнение другие при принятии решений. Популярные вещи должны быть хорошими, потому что иначе были бы они популярны?
Размышляя о социальном доказательстве, учтите две вещи:
- Сила в цифрах: Если лот людей, которые нравятся вам (или вашему продукту), ваш продукт воспринимается как лучший.Продукт, получивший всего два 5-звездочных отзыва, может быть не лучшим. Но один с 1000 5-звездочными отзывами не может быть настолько плохим, верно?
- Передаваемая популярность: Социальное доказательство, например авторитет (о котором мы поговорим ниже), может передаваться. Популярная знаменитость, поддерживающая бренд, делает его более популярным. Это причина, по которой индустрия влиятельного маркетинга существует в первую очередь.
Самый простой способ добавить социальное доказательство — через обзоры и отзывы.Это также затрагивает «таких, как я» гамбит (подробнее об этом позже).
Например, LifeLock добавляет отзывы клиентов в заметное местоположение на целевой странице. Положительный рейтинг и большое количество отзывов (что он обязательно выделяет — «9000+ отзывов») делает продукт социально признанным выбор.
LifeLock создает социальное доказательство, публикуя обзоры своего продукта на своей домашней странице (Изображение предоставлено LifeLock.com)
Еще один способ добавить это социальное доказательство: показывая в реальном времени счетчик людей, которые покупают или используют ваш продукты, такие как эта страница на Fomo.com.
Fomo.com показывает текущий счетчик действий людей — покупок, подписок и т. Д. — на сайте
3. Сделайте себя авторитетнееИзобразите это:
Вы находитесь в больнице на очередной обследование, когда двое мужчин вежливо просят вас принять таблетки.
У первого мужчины недельная щетина на нем шорты, большая футболка и шлепанцы.
На втором мужчине врачебный пальто и стетоскоп на шее.
За кем вы с большей вероятностью последуете? В второй человек, конечно — в основном из-за предполагаемого авторитета форма врача.
Это может быть явный пример, но мы ищем тонкие признаки авторитета при принятии решения, кому доверять — даже на целевых страницах. Продукт, рекомендованный NYTimes, выглядит лучше, потому что люди доверяют авторитету NYTimes.
На целевых страницах власть приходит два вкуса:
- Неявные права доступа: Это происходит, когда страница соответствует стандартам дизайна и копирования, установленным авторитетными сайтами в том же поле.
- Явные полномочия: Это когда вы используете ясный и явный сигнал полномочий — например, рекомендацию из надежного источника.
Как минимум вся ваша посадка страницы должны иметь неявный авторитет. Это просто вопрос получения вашего дизайн и копирайт. Грамматическая ошибка в заголовке может заставить вас прийти По всей видимости, дилетантский и ненадежный.
Явные авторитетные сигналы трудно закупить, но может мгновенно сделать вас более авторитетным.Эти сигналы могут бывают разных форм, например:
Знаменитостей: Знаменитостей считаются авторитетными фигурами, даже если они не имеют ничего общего с продукт. Это пример авторитета через социальное доказательство.
Например, Masterclass.com использует целевые страницы, на которых представлены его знаменитые учителя.
Masterclass построил всю свою бизнес-модель на авторитете знаменитостей (Изображение предоставлено Masterclass.com)
Опыт: A рекомендация признанного эксперта в данной области, например врача, имеет тенденцию нести больше веса, чем никто.
Например, на этой странице используется отзыв врача, чтобы укрепить авторитет через экспертизу.
Использование изображений проверенных экспертов, например врачей, — хороший способ создать чувство авторитета (Изображение предоставлено EinsteinMedical.com)
Учреждений: Учреждений и организации, пользующиеся всеобщим уважением, склонны передавать часть своих авторитет, когда они рекомендуют вас или ваш продукт.
Имейте в виду, что «учреждения» не должны быть университеты или общественные организации.Даже уважаемые предприятия и публикации рассматриваются как институты.
Например, на этой целевой странице используется рейтинги от уважаемого издания — PCMag — для создания чувства авторитета.
SugarCRM делится своими рейтингами от надежного учреждения — PCMag — для создания чувства авторитета (Изображение предоставлено Instapage)
4. Воспользуйтесь гамбитом «как мы»Существует распространенная тактика продаж, называемая «зеркалированием». Здесь вы отражаете действия и поведение своих клиентов в надежде понравиться им больше.
Исследования показывают, что эта тактика продаж на самом деле основана на надежной науке. Мы предпочитаем людей, которые, по нашему мнению, похожи на нас. На самом деле это желание тяготеть к «единомышленникам» заложено в нас.
Другими словами, нам нравится покупать у люди и компании, которые «такие же, как мы».
Это мощный и малоиспользуемый тактика в лендингах. «Отражая» своих целевых клиентов, вы можете ваша целевая страница более привлекательна.
Один из способов сделать это — отразить аудиторию в своих изображениях. Если вы продаете одиноким людям 18–30 лет, не используйте на целевых страницах фотографии пар среднего возраста.
Аналогичным образом отразите Стиль письма. Не используйте сленг и мемы при продаже товаров 50-летним.
Другая тактика — включить отзывы и обзоры от обычных людей. Это заставляет ваших клиентов чувствовать что ваш продукт используют и любят люди, «такие же, как они», как в этом примере:
Благодаря обмену отзывами и отзывами коллег-предпринимателей, эта страница выглядит более аутентичной (Источник изображения: Unbounce.com)
5. Обозначьте свою аудиториюВ исследовании две группы потенциальных избирателей им сказали, что они «политически активны» и «политически неактивны». Этот было сделано случайно и не имело никакой основы в их реальных политических наклонностях.
Во время выборов группа, заявили, что они «политически активны», явка была на 15% выше.
Это исследование подчеркивает феномен крупные компании уже много лет знают: если вы явно помечаете группу потребителей, вы можете повлиять на их поведение.
Вот почему у компаний есть награды программы, четко идентифицирующие участников программы как «платиновых» или «золотых». Сам акт идентификации клиента как высшего покупателя может продвигать лояльность.
В некотором смысле это расширение Гамбит «как и мы», за исключением того, что он фокусируется на идеализированном образе клиента, то есть как клиент хочет, чтобы видел себя. Обозначив клиент в соответствии с этим идеализированным представлением о себе, вы апеллируете к его личным интересам и таким образом, побуждайте к большему действию.
Например, на этой целевой странице ConvertKit четко указано, что это профессиональных блоггера .
ConvertKit позиционирует себя как инструмент для «профессиональных блогеров»
Это служит двум целям:
- Идеально подходит для блоггеров, считающих себя «профессионалами». Даже если это не так, блоггеры, серьезно относящиеся к своему делу, захотят называть себя таковыми.
- Сюда не входят блоггеры, которые не являются профессионалами (или не считают себя такими).Это означает, что любой, кто регистрируется, гораздо лучше подходит для рынка.
Примечание. ConvertKit больше не использует эту целевую страницу, но она сыграла решающую роль на ранней стадии развития.
Этикетки не ограничиваются профессиями; вы даже можете маркировать своих клиентов на основе их качеств (или, скорее, качества, которые они верят, у них есть).
Вот отличный пример: На этой целевой странице указано, что продукт предназначен для трудолюбивых людей .
Источник изображения: MarketingResults.com.au
Какие клиенты не думают они трудолюбивые?
Однако будьте осторожны с этим подходом. Если вы примете слишком узкий ярлык, вы рискуете оттолкнуть людей, которые не идентифицируют сами с этим. Вот почему, если вы собираетесь использовать эту тактику, используйте ее только для продуктов, которые обслуживают узкий рынок.
Лучшие практики дизайна посадочных страниц
Дизайн оказывает мощное влияние на посадку конверсии страниц.
Однако «хороший дизайн» на лестничной площадке страница выглядит совсем иначе, чем «хороший дизайн» на главной странице веб-сайта. В то время как последний может сделать упор на построение бренда, первый сфокусирован на коэффициенты конверсии.
Поскольку упор на преобразование означает, что некоторые популярные дизайнерские приемы следует выбросить из головы. Вы можете использовать фоновое видео на своей домашней странице, но если вы добавите его на свою мобильную целевую страницу, вы просто рассердите пользователей.
Имея это в виду, давайте посмотрим на некоторые лучших практик по дизайну целевой страницы.
1. Обращение к традициям, а не к инновациямЛучшая неожиданная целевая страница практика заключается в том, чтобы , а не следовали определенным передовым методам.
Звучит противоречиво, но это основан на том, как люди взаимодействуют с веб-страницами. По привычке некоторые условности имеют стать ожидаемой частью этих взаимодействий.
Даже если некоторые из этих соглашений технически неправильно, несоблюдение их может сбить с толку вашу аудиторию.
Возьмем, к примеру, мобильное гамбургер-меню.Когда он впервые был принят на мобильных сайтах, специалисты по UX написали длинные статьи о том, почему это плохо для пользователей.
Дизайнеры, конечно, не послушали. И сегодня вам будет сложно найти мобильный веб-сайт, на котором не используется гамбургер-меню. Даже TechCrunch, опубликовавший свою критику, разместил ее на своем мобильном сайте.
TechCrunch использует знакомое гамбургер-меню на своем мобильном сайте (Изображение предоставлено TechCrunch.com)
Если вы вдруг переключитесь с гамбургер-меню на что-то, что технически больше UX дружелюбны, вы можете поставить отметку в поле «Лучшие практики» UX, но в конечном итоге запутаетесь пользователей.
Имейте это в виду, когда делаете любые дизайнерские решения. Что-то может быть правильным с точки зрения удобства использования или дизайна. точки зрения практики, но это может повредить конверсии, если вы пойдете против условности, то есть того, чего ожидают пользователи.
Что касается целевых страниц, иногда лучше , а не изобретать велосипед.
2. Ограничьтесь одной идеей на страницеДесятки конкурирующих идей, множество визуальные стили, несколько конкурирующих призывов к действию…
Вы, вероятно, попали на такую страницу и перетащили указатель мыши прямо на кнопку «назад».Вот пример:
На этой целевой странице есть несколько призывов к действию, которые сбивают пользователей с толку (Изображение предоставлено SearchEngineLand.com)
Дизайн, имеющий более одного предложения или идея прямо противоречит самой идее целевой страницы. Целевые страницы предназначены для использования в качестве высокофункциональных машин для переоборудования с лазерным нацеливанием. Толпа их слишком много вариантов, и вы просто запутаете пользователей.
Это относится к каждому элементу дизайн целевой страницы:
- Ваша копия должна иметь тот же стиль по всей странице.Не переключайтесь с искреннего и делового на разговорная и повседневная средняя страница.
- Ваш язык дизайна должен быть таким же на всю страницу. Если вы меняете цвета, убедитесь, что они дополняют друг друга, а не противоречат друг другу.
- Ваш шрифт должен остаться прежним. Также, убедитесь, что размер вашего шрифта соответствует ожидаемому масштабу (т.е. h2 больше, чем h3, что больше h4 и т. д.).
Самое главное, держите только одну идею любая целевая страница. Если ваша компания продает два типа товаров, создайте отдельные страницы для продукта A и продукта B; не размещайте их на одной странице.
3. Создавайте вещи так, как ожидают пользователиЕсли бы я попросил вас описать, что ссылка выглядит, какой цвет пришел бы вам в голову?
Яркий неоновый зеленый оттенок или однотонный Синий цвет?
Синий текст больше похож на ссылку, потому что это цвет ссылки по умолчанию на многих популярных веб-сайтах, включая Google и Википедию.
Хотя веб-сайты используют ссылки в диапазоне цвета (на этом сайте используется голубой), мы рефлекторно связываем ссылки с темно-синий я поделился выше.
Это потому, что за несколько лет работы в Google и Википедии мы привыкли ожидать, что ссылки будут синими. Поэтому, когда мы видим любой текст, выделенный синим цветом и подчеркнутый, мы, естественно, предполагаем, что это ссылка.
Используйте этот факт в своих интересах. Любой элемент, который вы используете на странице — кнопка, ссылка, окно предупреждения — должен выглядеть так что пользователи ожидают от .
Если вы показываете таймер обратного отсчета который вот-вот закончится, используйте красный, а не зеленый цвет. Ваши пользователи делают покупки на Amazon; они знают, как выглядит таймер окончания сделки.
Если вы создаете кнопку, сделайте это кажутся кликабельными. Используйте тонкие тени и цвета, которые создают кнопка поп, приглашая щелчки.
См. Кнопку «Купить» на сайте Apple как пример. Простой эффект тени выделяет его на фоне окружающих. текст.
Кнопка Apple «Купить» имеет легкий теневой эффект, чтобы выделить ее (Изображение предоставлено Apple.com)
Один из способов узнать, как пользователи ожидают, что элемент будет выглядеть, — это следовать популярной платформе дизайна, такой как Bootstrap.Поскольку бесчисленное количество сайтов используют дизайн по умолчанию во фреймворке, он может быстро стать «ожидаемым».
Например, цветовая схема Bootstrap для разных текстовых полей теперь часто считается значением по умолчанию для разных предупреждения.
Популярность Bootstrap как среды дизайна означает, что его цвета по умолчанию мгновенно узнаваемы (Изображение предоставлено: GetBootstrap.com)
4. Экспериментируйте с цветамиО чем вам напоминает этот цвет?
Ярко-красный оттенок вызывает эмоции силы, голода и бодрости, поэтому он популярен среди спортивных команд и пищевых брендов .
Хотя отдельные воспоминания могут быть разными, я можно сказать, что этот цвет не напомнит вам о холодных туманных утрах и скучных деловая встреча.
Color оказывает большое влияние на то, как пользователи интерпретировать ваши целевые страницы. В основном это происходит по двум причинам:
- Ожидания пользователей, основанные на реальном и цифровом опыте
- Наша основная реакция на разные цвета, т.е. психология цвета
Например, «зеленый» цвет — это почти повсеместно ассоциируется с «ехать» благодаря светофору.Это также связаны с природой — по понятным причинам.
Если вы продаете натуральные средства для здоровья продуктов или хотите, чтобы пользователи «переходили» на CTA, было бы разумно использовать зеленый цвет как в примере ниже показывает:
Мы ассоциируем «зеленый» цвет с природой и здоровьем, что делает его подходящим вариантом для натуральных брендов.
Посетите эту страницу, чтобы увидеть список психологические эффекты, связанные с разными цветами.
Отличным примером тонких различий в цветах и их влияния на бренды и поведение пользователей является Box.com против DropBox.com.
Обе эти компании предлагают одинаковые услуги — облачное хранилище данных. Но один ориентирован исключительно на корпоративные продажи (Box.com), а другой также продает частным лицам и малым предприятиям (DropBox.com).
Итак, в то время как Box.com использует удобный для предприятий синий оттенок, Dropbox.com также играет с вариациями синего и других цветов (темно-бордовый, голубой).
Box.com и DropBox используют синий цвет по-разному в зависимости от целевой аудитории. .
Когда вы выбираете цвета для целевая страница, спросите себя:
- Какие товары вы продаете? Предприятие или малый бизнес? Индивидуальный или бизнес-ориентированный? Какая категория это принадлежит? Выбирайте цвета соответственно.
- Какие эмоции вы хотите, чтобы ваши пользователи чувствовать на странице? Энергия, безопасность, радость, жизненная сила или спокойствие?
- Сколько лет вашей целевой аудитории? В цвета, которые вы выберете для пожилых людей, будут сильно отличаться от тех, которые вы выберете для 18-летние.
Вы могли видеть недавнюю тенденцию компании, использующие видео в фоновых заголовках. Airbnb — известная преступник.
Эта практика может быть отличной для рассказа истории и построения бренда, но ее следует избегать, если вы хотите увеличить конверсию.
Помните, о чем мы говорили ранее: на хороших целевых страницах целенаправленно делается упор на призыв к действию. Все остальное является подтверждающим свидетельством, чтобы люди нажимали на него.
Когда вы добавляете отвлекающие визуальные эффекты на страницу — фоновое видео, сложная анимация и т. д. — вы заставляете пользователей посмотрите на от CTA.
Это плохо для ваших конверсий. Если ваши пользователи слишком заняты, восхищаясь вашим шикарным видео (особенно когда оно находится в фон), они могут полностью пропустить CTA.
Если вам абсолютно необходимо использовать фантазию эффекты, используйте их на службе вашего CTA. Вы можете использовать анимированную кнопку или добавьте видео (, а не фоновое видео), которое рассказывает историю и вдохновляет люди в CTA.
Например, на целевой странице Dollar Shave Club есть видео для ознакомления клиентов с предложением.
Не отвлекающее, интерактивное видео передает ваше сообщение, не сбивая с толку посетителей (Изображение предоставлено DollarShaveClub.com)
6. Удалить кнопки навигации и социальных сетейВ духе вышеупомянутой целевой страницы Лучшая практика, удалите меню навигации и публикации в социальных сетях кнопки тоже.
Фактически, удалите все, что не привязан напрямую к призыву к действию.
Причина та же: вы не хотите давать людям множественный выбор. Когда они попадают на вашу страницу, у них должно быть всего два варианта: щелкнуть ваш призыв к действию или нажать кнопку «Назад».
Путем удаления лишних элементов — навигация, публикация в социальных сетях и т. д. — вы уменьшаете количество точек внимания на страница.
Пример использования HubSpot показал, что удаление навигации привело к статистическому значительное увеличение конверсии:
Удаление навигации приводит к заметному повышению коэффициента конверсии для этих тестовых страниц (Изображение предоставлено HubSpot.com)
Вы заметите эту практику на страницах, где фокус конверсии абсолютно необходим, например на страницах оформления заказа.
Зайдите на Amazon прямо сейчас и попробуйте купить товар. Как только вы перейдете на страницу оплаты, вы обнаружите, что обычное вездесущее меню навигации Amazon исчезает.
7. Тщательно выбирайте изображенияа не все качественные образы работают хорошо. Вы, наверное, съежились, увидев ярко освещенный корпоративный сцена взята прямо из библиотеки стоковых фотографий.
Вы уже знаете, что изображения хорошего качества имеют решающее значение для качественного взаимодействия с пользователем. Фактически, 67% пользователей даже говорят, что качественные изображения «очень важны» для принятия решения о покупке.
Вы так считаете, потому что:
- В изображении нет ничего аутентичного (это буквально стоковых изображений), и ..
- Существует несоответствие между изображением и опытом, который оно описывает. Счастливые офисы не похожи на стандартные изображения.
Подобные стоковые изображения кажутся неестественными и постановочными (Изображение предоставлено StockUnlimited.com)
Последнее особенно важно, поскольку оно исходит из теории двойного кодирования. Эта теория утверждает, что идеи кажутся сильнее, когда они описаны как с помощью текста, так и с помощью вспомогательных изображений.
И наоборот, если есть несоответствие между текстом и поддерживающим его изображением идея становится менее убедительной.
Вспомните страницу Стивена Кинга роман ужасов с иллюстрацией Spongebob Squarepants рядом с ним.Ужас Проза выглядела бы почти комичной благодаря иллюстрации (или вы могли бы испытывать экзистенциальный страх перед губкой, которая живет в ананасе под море).
Кое-что из этого достаточно очевидно — если вы продаете спортивную одежду, вы использовали бы изображение спортсмена во время тренировки, а не кто-то расслабляется в пляжных шортах.
Но что происходит, когда вы продаете, скажем, программа для встреч? Вы просто показываете изображение встречи или что-то в этом роде? еще?
В этих сценариях попробуйте выбрать изображения, которые представляют собой идеализированное состояние ваших пользователей.Что состояние, которого они хотят достичь (используя ваши продукты).
Компания, продающая программное обеспечение для встреч это не просто продажа программного обеспечения для встреч; это экономия времени и счастье сотрудники будут получать от того, что они не ходят на собрания.
Итак, когда вы продаете это программное обеспечение, вы не хотите использовать изображения людей, застрявших в том, чего они хотят избежать: на встречах. Вместо этого вы хотите сосредоточиться на изображениях, которые говорят о том, что они надеются получить: больше времени, меньше встреч.
Взгляните на эту целевую страницу ToDoist, инструмента управления задачами. Он не показывает людей, запертых в своих офисах. Вместо этого он показывает им, как они занимаются любимым делом — проводят время с друзьями.
Сосредоточьтесь на результате, которого вы хотите, чтобы клиенты достигли в изображениях вашей целевой страницы (Источник изображения: BitCatcha.com)
8. Используйте подсказки направленияБольшинство пользователей в Интернете читают веб-страницы в форме буквы F, как показано в этом часто цитируемом исследовании:
Люди обычно сканируют страницы по F-образному шаблону слева направо (Изображение предоставлено: NNGroup.com)
Опять же, это связано с условностями. На на большинстве веб-страниц важная информация находится вверху и слева. Считать результатов поиска Google. Правая часть страницы в основном пуста.
Но что, если вы захотите «взломать», как взгляд пользователя движется вниз по странице? Или, что более важно, что, если бы вы хотели их сосредоточиться на определенном элементе на странице — например, на призыве к действию?
Вот где подсказки направления приходят изображение.
Взгляните на это исследование отслеживания взгляда:
Люди рефлекторно смотрят туда, куда смотрят модели, на изображениях (Изображение предоставлено LinkedIn)
Наш взгляд мгновенно привлекает направление, на которое смотрит ребенок.Это зашитый человеческий феномен, присутствующий через культуры. Мы генетически запрограммированы следить за чужими взглядами. Назовите это пережитком нашего прошлого охотников-собирателей.
Вы можете использовать эту фиксацию взгляда на своем целевая страница, чтобы привлечь внимание к призывам к действию и другим ключевым элементам страницы — например, в приведенный выше пример.
Это не единственный способ использовать подсказки направления. Вы можете использовать явные подсказки, например стрелки.
Использование стрелок — простой способ привлечь внимание к элементу страницы
Если стрелы для вас слишком очевидны, вы может использовать элементы дизайна, такие как линии и позиционирование объектов, чтобы привлечь внимание к CTA и другим ключевым элементам, как показано в примере ниже:
Горизонтальная линия, проходящая через страницу, привлекает внимание к CTA
Какой бы вариант вы ни выбрали, ваша цель нужно тонко использовать ваш дизайн, чтобы заставить людей взглянуть на важные элементы на странице.
Копирайтинг лендинга лучший практики
Есть веские аргументы Одного этого хорошего копирайтинга достаточно, чтобы создать потрясающую целевую страницу.
Фактически, до нынешнего урожая визуально насыщенные целевые страницы, большинство торговых страниц полностью сосредоточены на копировании. Вспомните эти чистые белые страницы с часто возмутительными заголовками в ярких, ярко-красный?
Хотя такие целевые страницы могут иметь перешли в сферу пародии сегодня, полные копии по-прежнему остаются одними из лучших способы продать что-то в Интернете.
Даже если ваша цель не в том, чтобы продавать что-то напрямую, а в том, чтобы просто собирать электронные письма или делиться электронной книгой, сосредоточение внимания на копировании должно быть вашим главным приоритетом. В следующем разделе я поделюсь некоторыми передовыми методами копирайтинга для целевой страницы, которые помогут вам превратить больше посетителей в потенциальных клиентов.
1. Четко изложите свое ценностное предложение в заголовке .Вы когда-нибудь заходили на страницу и изо всех сил пытались понять, что именно предлагалось?
Это один из самых распространенных ошибки копирайтинга, которые люди допускают на целевых страницах.Они используют слишком много жаргона и загадочная, ориентированная на бренд копия вместо того, чтобы делать их ценностное предложение явно понятно.
У этой проблемы две основные причины:
- Существует разрыв между пониманием продукта компанией и аудиторией. Бизнес фокусируется на технических характеристиках, но не может перевести их в понятные пользователям термины (обычная проблема с техническими целевыми страницами).
- Компания рассматривает целевую страницу как средство с брендом , а не как средство переоборудования.Таким образом, вместо текста, ориентированного на конверсию (как при прямых продажах), используется текст, ориентированный на бренд — такой, который можно найти на рекламных щитах крупных брендов.
Противоядие от обеих этих проблем одно: сосредоточьтесь на ценностном предложении, а не на бренде или технических характеристиках.
Рассмотрим хорошие целевые страницы, например:
Изображение предоставлено: ThemeIsle.com
Отчасти то, что делает их хорошими — это их ясность.Вам не нужно задумываться, что предлагается и что вы предлагаете должен делать дальше. Заголовок ясно описывает преимущества для всех посетители — «привлекайте больше потенциальных клиентов».
Попробуйте сделать это на своей целевой странице заголовки:
- Удалите жаргон и переведите его на дружественные к непрофессионалам условия. Единственное исключение — если вы что-то продаете хардкорная техническая аудитория.
- Будьте ясны относительно темы целевой страницы и что читатели могут получить от этого.Оставьте копию, ориентированную на бренд, крупным брендам; вашей целью должны быть конверсии.
- Сосредоточьтесь на аудитории и на выгодах / результатах, которых они добиваются. Если вы продаете тренажеры. Один заголовок адресован занятым профессионалам. можно сосредоточиться на экономии времени. Еще один целевой фитнес-энтузиаст может сосредоточиться на его преимуществах для фитнеса.
Распространенная передовая практика для целевой страницы — сосредоточиться на преимуществах, а не на функциях.
Хотя это хорошее правило, которому нужно следовать, оно не применимо повсеместно. Слишком много внимания уделяйте преимуществам со знающей аудиторией, и вы будете сочтены потворством. Слишком много внимания уделяется функциям, и вы рискуете оттолкнуть пользователей с низким уровнем знаний.
Намного лучше выровнять особенности и преимущества с учетом ожиданий и уровня знаний аудитории.
Но давайте вернемся на секунду: что точно есть особенности и чем они отличаются от преимуществ?
Особенности: , что из ваш продукт.Они передают информацию , сообщая пользователям, что вы продукт содержит.
Преимущества почему ваш продукт. Они уговаривают пользователей, раскрашивая картину лучшая жизнь (или решенная проблема) у них будет, если они купят у вас.
Хорошая целевая страница содержит полезное сочетание функций и преимуществ. Сначала вы рассказываете о преимуществах, а затем перечисляете функции это поможет пользователям понять преимущества.
Например, если вы продаете ноутбука, вы можете рассказать пользователям, как ваш ноутбук поможет им работать быстрее (т.е. выгода). Чтобы подтвердить это преимущество, вы можете указать его более быстрый процессор, больше ОЗУ и лучшее хранилище (т.е. функции).
Apple делает это на удивление хорошо. На например, на целевой странице MacBook Air в заголовке упоминаются преимущества ( «производительность» ), но в копии говорится о технических особенностях, которые делают это преимущество возможный.
На целевой странице Apple MacBook сначала упоминаются преимущества, а затем — функции (Изображение предоставлено Apple.com)
Этот шаблон преимущества-характеристики хорош достаточно, чтобы следовать на большинстве целевых страниц.Однако есть две ситуации где вы можете его изменить:
- Пользователи с низким уровнем знаний: Если вы продаете аудитории, которая плохо разбирается в технических характеристиках продукта (например, новички) или характеристики продукта неотличимы (например, мебель), лучше подчеркнуть преимущества .
- Высококвалифицированные пользователи: При продаже опытным пользователям (например, гикам или любителям) сосредоточьтесь больше на функциях, чем на преимуществах.Опытные пользователи уже понимают преимущества; им просто нужны лучшие и более быстрые версии своих существующих продуктов.
Рассмотрим эту целевую страницу для продвинутого MIDI-контроллера от Nektar.
Поскольку он нацелен на профессионалов, копия целевой страницы использует тонны жаргона — совместимость VST / AU, MPC, DAW — что было бы чистой тарабарщиной для новичков. Но для профессионалов эти функции являются жизненно важным аргументом в пользу продажи.
При продаже экспертам, которые понимают жаргон, сосредоточьтесь на функциях (Изображение предоставлено: NektarTech.com)
3. Используйте «мощные» словаВот первый абзац на целевой странице Apple Mac Pro. Я выделил несколько слов для справки:
Использование мощного, визуально насыщенного языка — проверенная временем тактика копирайтинга (Изображение предоставлено Apple.com)
Обратите внимание, сколько прилагательных использует Apple в этом одном абзаце копии. Фактически, если вы пройдете по странице, вы найдете десятки случаев таких слов, как «величайший», «экстремальный», «блестящий», и т.п.
В копирайтинге это «сила» слова. Слова, которые привлекают ваше внимание и вызывают определенные эмоции (обычно трепет и радость). Они превращают обычную копию во что-то, что поражает на эмоциональном уровне .
Копирайтеры старой школы были мастерами использования этих мощных слов. Просмотрите текст, написанный Дэвидом Огилви или Лео Бернеттом, и вы уловите массу этих слов, как в примере ниже:
В этой рекламе, написанной Дэвидом Огилви, есть избыток визуально насыщенных мощных слов (Источник изображения: RandallReilly.com)
SmartBlogger.com имеет список из более чем 600 ключевых слов. Пытаться используя их в своей копии. Только будьте осторожны, чтобы не злоупотреблять ими; ваша копия не должно звучать так, как будто это было скручено через тезаурус.
4. Устранение страхов, неуверенности и сомнений (FUD)Вы создали красивую страницу, протестировали десятки высококонвертируемых заголовков и написали точную копию. Ваши клиенты собираются купить , но колеблются. Какие если им не нравится товар? Ты заберешь его обратно? Как долго ты гарантия на продукт?
Вопросы, подобные этим, представляют вашу страхи, неуверенность и сомнения клиентов (FUD).Это такие вещи который удерживает ваших клиентов от покупки ваших продуктов (или, что еще хуже, от посещения магазина) конкурент).
Некоторые распространенные FUD при покупке в Интернете являются:
- Качество продукции
- Надежность и законность компании
- Возврат и обмен
- Безопасность платежной информации
- Безопасность личных данных
Непосредственное обращение к этим FUD — отличный способ сдвинуть иглу конверсии.
Например, чтобы решить проблемы клиентов по поводу возврата, вы можете предложить 60-дневную гарантию возврата денег без каких-либо вопросов.Чтобы показать клиентам, что вы являетесь законным, вы можете поделиться отзывами и отзывами других клиентов.
Попробуйте включить раздел часто задаваемых вопросов, который дает прямые ответы на все вопросы, которые могут возникнуть у клиентов о вашем продукте или компании. Вы даже можете насмехаться над этим, как в этом примере:
Напрямую ответьте на страхи и сомнения ваших клиентов с помощью FAQ (Изображение предоставлено Fomo.com)
5. Не скрывайте важную информацию (например, цены)Вы когда-нибудь посещали интернет-магазин, добавили товар в корзину и покинули сайт на полпути, потому что магазин добавили стоимость доставки прямо перед оформлением заказа?
Ты не единственный.Не имея возможности увидеть точную окончательную стоимость аванса остается одним из ведущих причины отказа от корзины покупок.
Клиенты часто бросают тележки для покупок, когда они не могут увидеть предоплату окончательной стоимости (Изображение предоставлено Barilliance.com)
Пока можно ограничиться покупками страниц, это явление подчеркивает важный аспект поведения пользователей: люди не люблю удивляться. Особенно, когда сюрприз-то как неприятно как дополнительные расходы, так и стоимость доставки.
Убедитесь, что на целевых страницах вся критически важная информация видна заранее. Не прячь неприятное условия и цены на надстройки внизу страницы. Такие темные шаблоны UX не только неэтичны, но также могут быть незаконными.
Некоторая важная информация, которая должна быть понятным пользователям включает:
- Цены, включая надстройки, сборы и другие дополнительные сборы
- Стоимость доставки и ограничения
- Хранение и использование личных данных (если вы собираетесь отправлять пользователям информационные бюллетени, сообщите им заранее)
- Условия использования продукта
- Аффилированные продукты, компании и ссылки
Мы говорили о заголовках и преимущества и критически важная информация.
Но как именно вы все организовываете? этот экземпляр на твоей странице?
Некоторые биты, конечно, очевидны — заголовки идут вверху страницы. Однако с другими это не всегда Чисто. Стоит ли говорить в первую очередь о скорости вашего продукта или о его сверхдешевой стоимости ценообразование? Когда следует упомянуть историю своей компании и обзоры продуктов?
Один из способов внести структуру в этот беспорядок заключается в следовании информационной иерархии.
Примерно эта иерархия выглядит следующим образом: What > Как> Почему> Кто> Что дальше? .
- Заголовок: Начните страницу с заголовка, который соответствует источнику трафика и его ожиданиям (см. Рекомендации № 2 для целевой страницы выше).
- Что это? Расскажите читателям, что вы им продаете. Для нового продукта вам придется вложить значительные средства в объяснение его функций и назначения.
- Как это работает? Покажите читателям, как работает продукт или как он дает заявленные вами результаты.
- Зачем покупать? Здесь вы подробно расскажете о заявленных преимуществах продукта.
- Почему нам верить? Дополнительное усиление преимуществ, предлагая социальные доказательства, отзывы и т. Д.
- Кто мы: Включите краткую заметку о том, кто вы, ваша история и что дает вам право на получение преимуществ / результатов, которые вы обещали ранее.
- Что дальше? Сообщите читателям, что им делать дальше (обычно включает призыв к действию).
Необязательно следовать этой иерархии. каждый раз, конечно, но это хороший план для подражания.Вы можете добавить / удалить при необходимости, но обязательно включите заголовок и укажите, что / почему разделы.
7. Повысьте читаемость вашей копииРазборчивость — насколько легко просматривать Ваша целевая страница — это функция дизайна страницы. Но хорошее форматирование копии может тоже помогите. Простые передовые методы целевой страницы, такие как использование маркеров и обильные разрывы строк могут сделать вашу страницу более удобной для чтения.
Некоторые тактики, которые можно использовать для улучшения читаемость вашей копии:
- Используйте короткие предложения
- Ограничьте каждый абзац до 2–3 предложений максимум
- Используйте маркированный список
- Используйте подзаголовки
- Выделите жирным / курсивом ключевые слова, подзаголовки и важные фразы
Это касается форматирования.Но ты можешь также сделайте свой текст более разборчивым, изменив свой стиль письма. В целом говоря, текст, который более разговорчив, легче понять и следить.
Принять такую тактику, как:
- Обращайтесь к читателю напрямую, т.е. пишите от второго лица («вы»).
- Используйте меньше и более простых слов. Целевая страница — не то место, где можно продемонстрировать свой словарный запас.
- Стремитесь к стилю письма для 5-7 классов (проверьте свой уровень письма здесь).
- Использовать «визуальный» язык, т.е.е. слова, которые заставляют читателя ассоциировать определенное изображение с вашим текстом. « Fas t» — это хорошо, но « Fast like Usain Bolt » помогает читателям визуализировать скорость.
- Обведите время и деньги простыми для понимания терминами. Например, если что-то стоит 2 доллара, вы можете сказать, что это стоит «меньше, чем ваш утренний кофе».
Например, на этой странице понятным языком указана стоимость услуги:
Преобразуйте сложные идеи в простые для понимания метафоры, чтобы улучшить читаемость вашей копии (Изображение предоставлено Picagroup.com.au)
8. Заголовок соответствует источнику трафикаЧто хотят видеть пользователи на любом лендинге страница зависит от того, что они делали до того, как они приземлились на страница.
То есть приходят все пользователи на вашей странице с предварительно встроенной информацией , и это информация полностью зависит от их предыдущего поведения.
Пользователь, который нашел вашу целевую страницу при прокрутке Instagram-лент креативных агентств Нью-Йорка ожидания, отличные от тех, которые ищут « NYC creative agency » на Google.
В этом контексте подумайте о Заголовок одной из половинок головоломки, состоящей из двух частей. Другая половина состоит из ожидания и поведение, которые пользователь переносит из того, что он делал раньше посадка на вашу страницу.
Когда эти две половинки совпадают, переход кажется пользователю плавным и дает вам лучшие конверсии.
Например, пользователь ищет в Google « программное обеспечение для повышения продуктивности для контент-маркетологов» . Он обнаружит, что ваша целевая страница заполнена информацией, имеющей отношение к контент-маркетологам.
Но если вы покажете ту же самую страницу пользователям, которые ищут «программное обеспечение для повышения производительности для студентов », вы просто дезориентируете их. Нет никакой связи между их поведением перед кликом и самой целевой страницей.
Когда вы создаете свою целевую страницу копирование и дизайн, всегда делай шаг назад. Спросите себя:
- Каков источник этого трафика? Как это влияет на их ожидания от целевой страницы?
- Чего пыталась достичь пользователь до того, как попала на вашу страницу?
- Подходит ли пользователь к определенной демографической или психографической категории? Какие копии или элементы дизайна вы можете использовать, чтобы выделить эту категорию?
Сказанное выше может быть достигнуто с помощью так называемой замены «динамического текста».Не все конструкторы целевых страниц предлагают эту функцию, но Unbounce и Instapage поддерживают.
Оптимальные методы работы с целевой страницей для мобильных устройств
Мне не нужно выставлять напоказ статистику, чтобы доказать важность мобильного дизайна для целевых страниц.
Вы можете убедиться в этом сами — люди прикованы к своим экранам, куда бы вы ни пошли, все больше и больше компаний переходят на «сначала мобильные», и даже Google внедряет индексацию «сначала мобильные».
Понятно, что будущее компьютеров взаимодействия ориентированы на мобильные устройства.Само собой разумеется, что хороший мобильный дизайн должно быть одним из ваших главных приоритетов.
К счастью, хорошая мобильная целевая страница. дизайн не , что отличается от обычных страниц. Как мы увидим ниже, следуя нескольким основным принципам дизайна, вы легко сможете сделать ваши целевые страницы удобный для мобильных устройств.
1. Уменьшить размер страницыДелайте ваши целевые страницы такими маленькими, как возможно (по размеру файла, а не по длине) должно быть приоритетом, независимо от того, кто вы нацеливаетесь.
Но размер страницы становится намного больше важно для мобильных пользователей. Во-первых, даже с появлением 4G (а теперь, 5G) большое количество пользователей — особенно в развивающихся странах — подключены 3G.
И даже когда 4G доступен, он существенно медленнее, чем широкополосный. Сеть Verizon 4G с самым высоким рейтингом в США, например, имеет скорость 20,9 Мбит / с. То же самое для самой популярной широкополосной сети в США — почти 70 Мбит / с — более чем в 3 раза быстрее.
Фактически, как показывают данные Google, когда время загрузки целевой страницы мобильного устройства увеличивается с 1 до 6 с, вероятность отказа увеличивается на 106%.
Маленькие страницы загружаются быстрее и снижают показатель отказов (Изображение предоставлено ThinkWithGoogle.com)
Учитывая, что вы почти всегда имеете дело со скоростью, меньшей, чем широкополосная, вы должны сделать все возможное, чтобы файл подкачки размер как можно меньше.
Вот несколько способов добиться этого:
- Начните с сравнения вашей текущей скорости с помощью инструмента Google Page Speed.
- Сжать все изображения. По возможности удалите изображения или используйте более простую графику (например, линию SVG вместо фотографии).
- Уменьшите количество запросов, удалив пользовательские шрифты и комбинируя файлы JavaScript и CSS.
- Переместите ненужные файлы CSS и JavaScript в нижнюю часть страницы, чтобы они не замедляли загрузку страницы.
- Используйте быстрее загружаемые элементы и изображения в области над сгибом.
Мобильный пользовательский интерфейс отмечен ограничения, особенно по скорости, размеру экрана и взаимодействию с пользователем (вы не можете печатать на мобильном телефоне так же легко, как и на настольном компьютере).
Из них, работающих в пределах крошечные мобильные экраны имеют решающее значение для увеличения конверсии. если ты просто скопируйте свои страницы с компьютера на мобильные, и вы можете обнаружить, что 30–40% пространство вашего экрана занято бесполезными элементами (например, навигацией).
Решение — упростить мобильный визуальный опыт в максимально возможной степени.
Некоторые тактики, которые вы можете использовать, включают:
- Удалить или упростить навигацию. Вместо раскрывающегося меню попробуйте использовать гамбургер-меню.
- Уменьшите «визуальное раздувание», особенно в критических областях (таких как верхняя часть страницы и CTA).Пользователям не придется изо всех сил определять ваши заголовки по фоновым изображениям или CTA по рекламным текстам.
- Элементы дизайна, которые нужно нажимать, а не нажимать. Используйте кнопки большего размера и измените элементы выбора в формах, которые будут использоваться на мобильных устройствах (например, вариант выбора даты с прокруткой вместо календаря — подробнее об этом позже).
- Удалите или упростите элементы, которые сложно использовать на мобильных устройствах. Например, таблицы и табуляторы / аккордеоны трудно отображать на мобильных устройствах.Вместо этого замените их обычным текстом.
Например, в красках Country Chic используются крупные заголовки, четкая копия и призыв к действию сверху. панель для преобразования пользователей.
Большие кнопки и заголовки делают эту целевую страницу удобной для чтения (Изображение предоставлено Unbounce.com)
3. Оптимизировать элементы конверсии для мобильных пользователей«Элементы конверсии» на любой странице — это элементы, с которыми вы хотите, чтобы люди взаимодействовали, — формы, подписки и призывы к действию.
Оптимизировать их для мобильных экранов — это ключевая передовая практика для целевой страницы.
Есть две вещи, которые следует учитывать, когда вы оптимизируете эти элементы конверсии:
- Дизайн: Измените дизайн, чтобы он соответствовал ограничениям и ожиданиям мобильных пользователей. Иногда это означает удаление элементов (например, полей в форме), а иногда — изменение внешнего вида элемента (например, размера CTA).
- Релевантность: Измените призывы к действию и формы, чтобы запрашивать информацию, имеющую отношение к мобильным пользователям.Например, вместо того, чтобы отправлять вам электронное письмо, вы можете попросить пользователей позвонить вам в CTA.
Отличный пример дизайна конверсии, ориентированного на мобильные устройства, можно увидеть в мобильных формах, в частности, с выбором даты.
На настольных компьютерах хорошо работает знакомый дизайн календаря, но на мобильных устройствах небольшой размер слишком громоздок. Вот почему многие из лучших форм преобразования используют селекторы с колесом прокрутки (подробнее об этом ниже).
Вот еще один пример мобильный дизайн призыва к действию от Paypal.Обратите внимание на большие нажимаемые кнопки «+» заменять более мелкие интерактивные элементы.
Paypal заменяет текстовые кнопки большими, нажимаемыми значками на своих мобильных целевых страницах (Изображение предоставлено Paypal.com)
Точно так же на этой целевой странице для мобильных пользователей используется кнопка «Звонок». Звонки на мобильные телефоны намного актуальнее (и проще), чем на настольных компьютерах.
Замена «Нажмите для отправки по электронной почте» на «Нажмите для вызова» на мобильных страницах позволяет использовать уникальные возможности платформы смартфонов (Изображение предоставлено Pinterest.com)
Дизайн CTA
CTA, возможно, и есть вся цель любой целевой страницы. Это то, на что вы хотите, чтобы люди нажимали. Все остальное это шум.
Улучшение CTA имеет очевидные преимущества на любой целевой странице. Увеличение CTR с 1% до 2% может иметь сложный эффект. на ваших продажах в дальнейшем.
Давайте посмотрим на некоторые целевые страницы лучше всего методы для дизайна CTA ниже.
1.Используйте контрастные цветаОдна из самых серьезных ошибок целевой страницы вы можете сделать это, чтобы смешать CTA с остальной частью дизайна. Если люди не могут даже увидеть CTA, как они должны нажимать на него?
Самый простой способ привлечь внимание CTA — это использование контрастных цветов. Если вся ваша целевая страница синего цвета, ярко-оранжевый CTA обязательно будет выделяться.
Нравится эта форма из WishPond:
Оранжевая кнопка выделяется на синем фоне (Изображение предоставлено WishPond.com)
Хороший способ найти контрастные цвета заключается в использовании цветового круга. Цвета на противоположном конце этого колеса (например, сине-оранжевый) имеют тенденцию контрастировать каждый другие неплохо.
Используйте цветовое колесо, чтобы найти дополнительные цвета, которые выделяются на странице (Изображение предоставлено Lifehacker.com)
Имейте в виду, что не существует «лучшего преобразование »цвета для CTA. Скорее все зависит от содержания саму страницу. Красный CTA может работать лучше, чем зеленый (и наоборот). на основе цветов и дизайна страницы.
2. Сосредоточьтесь на ценности, а не на действии в CTA copyИмеет смысл использовать ориентированный на действие скопируйте в свой CTA. В конце концов, CTA — это вызов к действию .
Но это не всегда так. Использование слов действия, таких как «Щелкнуть», «Перейти», «Пуск» и т. Д. может быть лучше, чем использование неоднозначных меток (например, «Далее» или «Продолжить»). Однако они недооценивают обещание самой целевой страницы.
Решение? Используйте ориентированную на ценности копию.
При таком подходе в вашем тексте будут использоваться слова, подчеркивающие ценность, которую пользователи получат от вашего продукта или предложения. Вместо использования « Подробнее » вы можете использовать «Развивайте свой бизнес ». Или вместо « Нажмите здесь » вы можете использовать «Да, увеличить мой трафик! “.
Идея состоит в том, чтобы укрепить свой ключ выгода или ценность в CTA. Копия, ориентированная на действия, сообщает , что делать, но ориентированная на ценность копия говорит вам , почему это так важно.
Например, этот призыв к действию направлен на то, чтобы помочь пользователям стать «мастерами конверсии»:
В этом CTA используется текст, ориентированный на ценность, чтобы подчеркнуть преимущества предложения (Изображение предоставлено: WishPond.com)
3. Сделайте CTA заметнымКак я упоминал ранее, вашей целью должно быть выделение CTA на странице.
Использование контрастных цветов — это один из способов, но есть и другие методы.
Одна из распространенных тактик — добавить рамку вокруг кнопки CTA.Это подчеркивает контрастный цвет и привлекает внимание читателя. Это также отличный способ выделить призыв к действию на других кнопках на странице.
Другая тактика — добавить к кнопке CTA элементы, такие как значки или ярлыки. На этой странице, например, маленький значок самолета не только подчеркивает аспект путешествия CTA, но также привлекает внимание к тексту.
Тонкий значок может помочь вашему призыву к действию выделиться на странице (Изображение предоставлено HipMunk.com)
Если этого недостаточно, вы можете использовать элементы дизайна, такие как стрелки, чтобы напрямую указывать на CTA.Вот один пример:
Используйте стрелку, чтобы привлечь внимание непосредственно к CTA (Изображение предоставлено: ConversionXL.com)
4. Поэкспериментируйте с размером и позицией CTAЗакон Фитта в дизайне взаимодействия гласит, что время, необходимое для перемещения к цели (например, CTA) — это отношение расстояния (от курсора) до цели и ширины цели.
Другими словами, насколько «кликабельно» призыв к действию зависит от а) его размера и б) от того, насколько далеко он находится от курсора.
Таким образом, чем больше призыв к действию, тем больше «Кликабельно», потому что занимает больше места на экране. Легче двигаться наведите курсор на призыв к действию, ширина которого составляет 500 пикселей, а ширина — всего 50 пикселей.
Это не означает, что вам следует делать гигантские призывы к действию — это просто слишком очевидных (не говоря уже о том, уродливый). Лучше сделать призывы к действию больше, чем окружающие элементы.
Что касается позиции, ваша цель должна состоять в том, чтобы удерживать CTA близко к месту покоя курсора по умолчанию.
Для большинства людей это ближе к центру страницы. Вот почему вы обнаружите, что призывы к действию часто размещаются ближе к центру (особенно на мобильных устройствах) и в верхней части страницы.
Лучший пример — от самого Google. Местоположение курсора (то есть текстовое поле) находится прямо над призывом к действию, что делает его легче щелкнуть.
Кнопки Google расположены прямо в центре страницы, что упрощает доступ к ним (Изображение предоставлено Google.com)
5.Поддержите CTA с дополнительной копиейCTA copy — это упражнение для краткости. Если у вас нет кнопки на весь экран (ужасная идея), вам придется Копировать не более 5-6 слов.
А что, если хотите обосновать ценность, предлагаемая в CTA?
Легко: добавьте к нему вспомогательную копию как часть CTA или в дополнение к CTA.
Вот пример из Сумо. За CTA сразу же следует социальное доказательство, подтверждающее популярность инструмента.Это умный способ повысить ценность вашего призыва к действию, не увеличивая его.
Дополнительная копия после CTA подчеркивает значение CTA (Изображение предоставлено Sumo.com)
6. Используйте прокручиваемый призыв к действию на мобильных экранахЧтобы призыв к действию привлекал клики, он должен быть видимым в области экрана пользователя. Вот почему принято добавлять CTA в верхней части страницы.
Однако на мобильных экранах вы работаете с ограниченным пространством экрана.После того, как пользователи прокрутят начальную область просмотра, им придется значительно прокрутить, чтобы щелкнуть призыв к действию. Хуже того, поскольку они не могут сразу увидеть призыв к действию, они, скорее всего, вообще о нем забудут.
Решите эту проблему, добавив призыв к действию с липкой прокруткой. Эта кнопка перемещается вместе с экраном, будучи постоянно видимой.
Например, призывы к действию в Trello домашняя страница остается «липкой» даже при прокрутке страницы вниз.
Trello использует «липкие» призывы к действию, чтобы по ним было легче нажимать (Изображение предоставлено: Trello.com)
Постарайтесь, чтобы этот прокручивающийся CTA был небольшим по размеру, особенно если у вас есть другой закрепленный элемент (например, меню или, чаще, кнопка согласия на использование файлов cookie). В противном случае вы рискуете слишком сильно загромождать экран и раздражать пользователей.
Также рассмотрите возможность удаления этого прокручиваемого CTA на старых мобильных устройствах с меньшими экранами.
Лучшие практики проектирования форм
Если CTA — самый важный элемент на странице, форма не отстает.В конце концов, именно здесь вы собираете свои данные — это причина вашей целевой страницы.
Сколько усилий вы приложите к своим формам, будет зависеть от того, какие данные вы запрашиваете у пользователей.
Если вам нужна только их электронная почта, вы можете полностью игнорировать этот раздел. Но если вы хотите выжать более важные данные — номера телефонов, электронную почту компании, бюджеты и т. Д. — вам придется инвестировать в дизайн формы.
Давайте посмотрим на некоторые целевые страницы лучше всего практики для форм ниже.
1. Смягчить больПредставьте, что вы попали на страницу для электронную книгу и попросили указать номер вашей кредитной карты, чтобы прочитать ее (даже если электронная книга сам был свободен).
Вы бы, конечно, нажали кнопку возврата.
Люди не видят всего своего информация одинаково. Использование имени вызывает меньше «боли», связанной с ним. чем делиться информацией о кредитной карте или домашним адресом.
Сперва запросить менее болезненные данные может поощряйте людей заполнять больше форм.Если они уже поделились двумя легкими точки данных (скажем, имя и фамилия), они могут также поделиться более сложным (например, по электронной почте).
(Фактически, это называется Принцип согласованности в UX дизайн.)
Вы даже можете проиллюстрировать их процесс заполнения формы визуально, как в этом примере от VentureHarbour:
Многоступенчатая форма может показаться более простой в использовании (Изображение предоставлено: VentureHarbour.com)
2. Упростите свои формыВам действительно нужно спросить у пользователей их домашний адрес, почтовый индекс, рабочий адрес электронной почты и должность в компании?
В большинстве случаев ответ будет «нет».Собрав адрес электронной почты или номер телефона, вы можете найти другие способы собирать эту дополнительную информацию (с помощью информационных кампаний по электронной почте, для пример).
Разденьте формы до гола предметы первой необходимости. Удалите все ненужные поля. Только запрашивать информацию это позволяет вам снова связываться с потенциальными клиентами (например, по электронной почте или номерам телефонов).
3. Используйте удобные для мобильных устройств элементы пользовательского интерфейса формыВсе больше и больше ваших пользователей доступ к вашим целевым страницам со своих мобильных телефонов.По оценкам одного исследования, 58% всего трафика в 2018 году приходилось на мобильные устройства.
Ваши мобильные пользователи ограничены размером экранов и качество клавиатуры. Прося их использовать те же элементы формы, что и пользователи настольных компьютеров, — это рецепт плохой конверсии.
Возьмем для примера селектор даты. В настольной форме вы, скорее всего, будете использовать календарь. Это формат, в котором мы интуитивно знакомы с.
Но на мобильных тот же календарь становится трудно использовать.Небольшой размер отдельных фиников делает их трудно нажать.
Вот почему самый эффективный мобильный формы используют более удобный для мобильных устройств селектор даты с прокруткой, который встречается чаще всего в iOS.
Селектор даты с прокруткой проще в использовании, чем календари на мобильных экранах (Изображение предоставлено Apple)
Этот принцип распространяется на все пользовательские интерфейсы. элементы, которые вы используете в мобильных формах. От кнопок до выпадающих меню — все должен быть разработан для нажатия , а не для поведения при нажатии.
Например, выпадающие меню сложно использовать на мобильных экранах. Лучшая альтернатива — объединить их в маленькие, но нажимаемые кнопки.
Замените сложные раскрывающиеся меню на нажимаемые кнопки на мобильных страницах (Изображение предоставлено Medium.com)
Словарь терминов
В этой статье много жаргона. Вот краткий глоссарий ключевых терминов оптимизации целевых страниц, которые вам следует знать:
- CTR (рейтинг кликов): Отношение кликов к количеству посетителей целевой страницы, выраженное в процентах.CTR 1% означает, что из каждых 100 посетителей один человек нажимает на целевой элемент (например, CTA).
- CTA (Призыв к действию): Основная точка действия на целевой странице — то, на что вы хотите, чтобы пользователи нажимали. CTA обычно представляют собой кнопки, но также могут быть текстовыми ссылками и даже номерами телефонов.
- CRO (Оптимизация коэффициента конверсии): Область маркетинга, направленная на повышение коэффициента конверсии любого маркетингового обеспечения, например целевой страницы.
- Целевая страница: Страница, на которую посетитель попадает на из внешнего источника трафика.Хотя технически любая страница может быть целевой страницей, этот термин обычно используется для обозначения выделенной страницы, используемой для достижения определенной цели в рамках маркетинговой кампании.
- Сплит-тестирование: Также называемое A / B-тестированием, это практика направления трафика на две разные страницы (страница A и страница B), чтобы оценить их эффективность в конверсии пользователей. Страницу, которая конвертируется лучше, затем можно использовать в реальной маркетинговой кампании.
- Показатель отказов: Скорость, с которой посетитель «отскакивает» или уходит с вашей страницы, не нажимая на какой-либо элемент.
- Коэффициент конверсии: Количество людей, совершающих желаемое действие на целевой странице, обычно выражается в процентах. Коэффициент конверсии 1% означает, что из 100 человек 1 человек выполняет желаемое действие. Коэффициенты конверсии зависят от ваших целей конверсии .
- Цель конверсии: Что вы хотите, чтобы пользователи делали на любой целевой странице. Эта цель может быть , нажать кнопку покупки , отправить электронное письмо , позвонить по номеру горячей линии и т. Д.
- KPI (ключевой показатель эффективности): Метрика (и), которые вы используете для оценки того, соответствует ли маркетинговая кампания намеченным целям или нет.
- Ценностное предложение: Ключевое значение, которое вы предлагаете пользователям, чтобы побудить их совершить конверсию. Ваше ценностное предложение отвечает на вопрос: Что мне от этого нужно?
- Элементы дефицита: Элементы страницы, такие как текст, пользовательский интерфейс или дизайн, которые создают ощущение дефицита вашего предложения. Это может заставить людей действовать, если они думают, что ваше предложение не будет доступно в течение длительного времени.
- FUD (опасения, неопределенности и сомнения): Основные сомнения, которые могут возникнуть у пользователя в отношении вашего предложения, целевой страницы или бизнеса, которые могут помешать им совершить конверсию. Иногда их также называют «элементами тревоги».
Перед вами
Этот список передовых методов работы с целевыми страницами ни в коем случае не является исчерпывающим, и есть дополнительные факторы, которые следует учитывать, такие как личности покупателя (и способы их интеграции в дизайн целевой страницы).
Но для большинства компаний и маркетологов следующих советов по целевой странице будет более чем достаточно, чтобы получить хороший коэффициент конверсии.
Как всегда, когда дело касается целевых страниц, ваша цель должна состоять в том, чтобы продолжать тестирование различных вариантов.
Попробуйте разные заголовки, изображения и призывы к действию. Используйте эти передовые практики как карту, но позвольте фактическим результатам тестирования направлять ваш путь.
Советы экспертов по увеличению конверсии
Что делает хорошую целевую страницу? Это такой широкий вопрос. Мы говорим о дизайне, который способствует конверсии? Иногда мы думаем, что должны выбирать между формой и функцией, а иногда мы находим хороший гибрид между ними.
Я разговаривал с некоторыми из лучших, когда дело доходит до дизайна целевой страницы и оптимизации коэффициента конверсии, чтобы понять, как они определяют «хорошую» целевую страницу. Было интересно посмотреть, где совпадают, а где у некоторых могут быть разные мнения.
Давайте посмотрим, что они сказали (в произвольном порядке)…
Эксперт по CRO №1: Энди Бадд
«Хорошая целевая страница должна успешно выполнять три задачи.Во-первых, это должно быть естественное продолжение того, откуда пользователь только что пришел, давая ему четкий сигнал, что они приближаются к тому, что им нужно (также известный как запах информации). Итак, если они просто нажали на рекламу виджетов, им нужно перейти на страницу, которая явно ориентирована на виджеты, а не на домашнюю страницу или общую целевую страницу.
Далее, хорошая целевая страница должна эффективно отвечать на основные возражения относительно продаж, которые могут возникнуть у пользователя. Это может означать, сколько будет стоить вещь, какие функции у нее есть, как она будет выглядеть, чем она будет отличаться от конкурентов и т. Д.и т. д. Итак, поговорите с потенциальными клиентами или, если это не удается, с вашей командой продаж, составьте список наиболее частых возражений и убедитесь, что они рассмотрены.
Наконец, вам необходимо предложить ясный, простой и безболезненный способ перехода к следующему этапу процесса. На самом деле, вам может потребоваться предложить несколько путей входа. Так что постарайтесь не перегружать посетителя другими предложениями, вторичными призывами к действию или запросами на получение маркетинговой информации, пока вы не получите их через дверь. В противном случае вы рискуете ограбить Питера, чтобы заплатить Полу.”
В дополнение к ответам на более широкий вопрос, наша команда подумала, что было бы неплохо углубиться в некоторые конкретные вопросы, как это изложено нашему следующему эксперту.
Эксперт CRO № 2: Крис Линдекенс
1) Какие компоненты входят в наиболее эффективную целевую страницу?
«Помимо стандартного заголовка, главного героя, контента, призыва к действию и нижнего колонтитула, успешная целевая страница должна общаться с вашим пользователем таким образом, чтобы он или она были вовлечены в то, что вы пытаетесь передать.Жирные заголовки и цвета, прямой подтекст, надежный контент, заполненный ключевыми словами, и привлекательные кнопки с призывом к действию — все это аспекты, которые следует учитывать. Сделайте свой контент ясным и кратким с помощью разделения макета, которое плавно перетекает, когда пользователь прокручивает вашу информацию. Если ваш контент длинный, убедитесь, что в разделах страницы есть кнопки с призывом к действию ».
2) У вас есть примеры того, как изменение цен (числа, форматирование, цвет, размещение) влияет на коэффициент конверсии целевой страницы?
«Я работал в компании, которая предпочитала воспроизводить полноэкранное видео в главной зоне с выровненными по центру заголовками, подтекстом и призывом к действию.После смены героя на фоновое изображение с субъектом / человеком справа и заголовком, подтекстом и призывом к действию слева, коэффициент конверсии вырос почти на 25%. Это могло произойти из-за многих факторов, например, из-за того, что у пользователей недостаточно быстрых компьютеров для обработки тяжелой загрузки страниц, или они могут использовать старые браузеры, несовместимые с современными технологиями. Лучше всего обслуживать самых обычных пользователей, если не всех «.
3) Какие типы дизайна целевой страницы следует учитывать в зависимости от типа отправляемого трафика (теплый / холодный, медийный / поисковый)?
«Вы всегда хотите придерживаться стандартов дизайна вашего предприятия, но можно немного отклониться от целевых страниц, поскольку они обычно ориентированы на конкретный рынок и требуют чего-то большего, чем то, что есть на вашем веб-сайте.В конце концов, вы хотите, чтобы ваша целевая страница была теплой, привлекательной и содержательной — любые цвета и макеты, которые вам нужно изобразить, зависит от дизайнера. Не существует единого универсального шаблона, который подойдет для всего ».
4) Как использование цвета на целевых страницах влияет на производительность? У вас есть тематическое исследование или пример, которыми вы можете поделиться с нами?
«Цвет может отображать многие вещи на целевой странице, и одна из самых важных — это узнаваемость бренда.Наличие согласованной цветовой схемы может напоминать пользователю, что он все еще находится под прикрытием вашего контента, пока он просматривает страницу, которая может не выглядеть в точности как ваш основной веб-сайт. В Интернете нет ничего более схематичного, чем выбор покупки или просмотра, а ссылка ведет на совершенно другой сайт с просьбой об оплате или тому подобное. Как я уже говорил, отклонения — это нормально, но если вы это сделаете, убедитесь, что у вас есть стандартные верхний и нижний колонтитулы с использованием фирменных цветов вашей компании.”
5) Как отзывы (включая период, размещение и т. Д.) Влияют на производительность? У вас есть тематическое исследование или пример, которыми вы можете поделиться с нами?
«Доверие — это всегда то, что вы хотите развивать с помощью своей клиентской базы, и наличие отзывов, как правило, лучше, чем их отсутствие, особенно если вы пытаетесь убедить пользователя что-то купить. Лучше всего, чтобы эти отзывы указывали на то, откуда они пришли, чтобы еще больше укрепить доверие у ваших клиентов, поскольку они станут более сообразительными в отношении неоднозначности онлайн-отзывов.И наконец, не перегружайте свою страницу отзывами, вы уже боретесь за ограниченное пространство, поэтому 2 или 3 дадут ваше сообщение.
6) На какой процент трафика могут повлиять достойные Dribbble (также известные как эстетически приятные или красивые) страницы по сравнению с уродливыми, но функциональными страницами? Есть ли способ сделать его красивым и конвертировать?
«Очень важно иметь хороший баланс между функциональностью и формой. Ради целевых страниц действительно не о чем беспокоиться, кроме как убедиться, что ваша страница выполняет то, что должна делать, и идет туда, куда должна идти, и реагирует на все браузеры и устройства.В свое время я видел, как некрасивые страницы отлично конвертируются, а великолепные — плохо, поэтому сложно рассчитать процент. Дизайнер должен знать свой рынок и то, что в нем преобразуется ».
7) Были ли у вас какие-либо наиболее эффективные кампании в 2017 году, которые мы можем упомянуть с помощью целевых страниц / рекламных изображений и процентов эффективности?
«Да, моя кампания« Черная пятница »принесла на 17% больше дохода от нашего веб-сайта, чем в предыдущем году.Это произошло из-за более агрессивной кампании по электронной почте, которая привела пользователей к целевым целевым страницам с целевыми предложениями и распродажами ».
Наш следующий эксперт действительно хотел сосредоточить внимание на предложении, поскольку оно связано с целевой страницей, в своем обсуждении производительности и эффективности целевой страницы.
Эксперт CRO № 3: Джон Тедеско
По словам Джона Тедеско:
«Каждая отличная целевая страница состоит из трех основных ингредиентов (по крайней мере):
- Убедительное предложение
- Срочность получения оферты прямо сейчас
- Технология реализации предложения
Замечательное предложение:
Будь то загружаемый файл, физический продукт или билет на прямую трансляцию, то, что вы предлагаете на своей целевой странице, должно быть ясно и должно приносить пользу посещению так быстро насколько возможно.Предположим, посетитель целевой страницы увидит эту страницу только один раз. Используйте заголовок, изображения и текст, чтобы побудить посетителя сказать «да» в первый раз. Предложение должно соединять точки между болевыми точками, проблемами или проблемами, с которыми посетитель сталкивается в настоящее время, а также результатами, которых он может ожидать, принимая ваше предложение.
Срочность предложения:
Как маркетолог, ваша главная задача — заставить посетителей целевой страницы как можно быстрее принять решение по вашему предложению.Амбивалентность не приносит никакой пользы ни вам, ни вашему посетителю. Используйте таймер обратного отсчета, чтобы подчеркнуть срочность выбора — и когда таймер достигнет 0, перенаправьте страницу или автоматически измените свое предложение, чтобы усилить эту срочность. Также укажите на разочарование посетителя целевой страницы своей текущей ситуацией и поощрите его быстрое решение преодолеть эту ситуацию, получив ваше предложение сейчас, вместо того, чтобы ждать в состоянии посредственности.
Доставка предложения:
За кулисами отличная целевая страница автоматически выполняет обещанное.Убедитесь, что ваша целевая страница связана с вашим поставщиком услуг электронной почты или CRM, чтобы доставить обещанное предложение в течение нескольких секунд, или нажмите кнопку отправки. Используйте четкую коммуникацию на странице благодарности предложения, чтобы направить нового подписчика или клиента к тому, что будет дальше и чего они могут ожидать от вас в будущем ».
Наш следующий эксперт, Карл Гилис, задается вопросом, правильно ли я задаю вопрос для начала…
CRO Эксперт № 4: Карл Гилис
«Веб-дизайн — это не добавление чего-либо; речь идет о сохранении только тех элементов, которые добавляют к итоговой строке.Может быть, стоит вопрос: что нужно упустить, чтобы сделать хорошую целевую страницу? На многих целевых страницах слишком много беспорядка и отвлекающих факторов — такие вещи, как навигация по сайту или компании, визуальная перегрузка (слайдеры, фоновые видео, огромные фотографии заголовков, стоковые фотографии и т. Д.), Бредовый текст (маркетинговый жаргон о том, насколько хорош продукт и услуга. ).
На мой взгляд, основные ингредиенты хорошей целевой страницы включают следующее:
- Копия о ситуации, разочарованиях, мечтах и надеждах посетителя.Не думайте о себе; сделайте это о них, особенно четко сделав это в начале вашей страницы. Только после этого начинайте говорить о своем решении.
- Повторите ваш CTA. Люди, которые доходят до конца вашей страницы, очень заинтересованы, поэтому убедитесь, что их ждет призыв к действию.
- Постройте отношения. Когда ваша целевая страница посвящена продукту или услуге, вы должны понимать, что не многие люди станут клиентами во время первого посещения.Так что не сосредотачивайте все на одной-единственной конверсии, потому что большинство посетителей не будут к этому готовы. Попробуйте начать отношения, предлагая интересные предложения (что-нибудь для скачивания, чтения или изучения). Убедитесь, что это того стоит. Нет ничего более разочаровывающего для тех, кто заинтересован в ваших продуктах или услугах, чем получить общий технический документ или электронную книгу с общими советами.
Подводя итог, это ваш момент произвести впечатление.Используй это.»
Иногда ответ на вопрос действительно довольно прост, и мы просто его усложняем. Наши следующие два эксперта дают нам короткие и приятные ответы о том, что, по их мнению, является хорошей целевой страницей.
Эксперт CRO № 5: Брайан Мэсси
«Большинство целевых страниц не работают, потому что они не являются целевыми. Они что-то другое. Целевая страница выполняет две задачи: выполнять обещание, данное в объявлении, электронном письме, сообщении в социальных сетях или ссылке; и попросить посетителя сделать выбор.Если вы не знаете, какое обещание приводит кого-то на вашу страницу, вы не создаете целевую страницу. Если на странице есть что-то, что не предназначено для того, чтобы посетитель чувствовал себя комфортно и уверенно предпринимал действия, вы создаете что-то другое ».
Эксперт по CRO № 6: Пип Лаха
«Он должен сосредоточиться на том, что в нем есть для пользователя. Тратьте большую часть своего времени на создание убедительного ценностного предложения ».
Целевая страница состоит из множества элементов.Какие элементы имеют наивысший приоритет? Наш эксперт Брайан Айзенберг расскажет об этом позже.
Эксперт CRO № 7: Брайан Айзенберг
“ Каждая целевая страница содержит 10 ключевых элементов:
- Логотип
- Заголовок
- Предложение
- Описательная копия
- Презентация продукта / услуги
- Призыв к действию
- Здание доверия
- Контактная информация
- Ссылка на дополнительную информацию
- Элементы шаблона
Чтобы сделать целевую страницу отличной, вы хотите постоянно улучшать релевантность, ценность и доверие («Конверсионная троица») каждого из этих 10 ключевых элементов.”
Слишком часто люди пытаются ответить на каждый вопрос , в отличие от тех, которые наиболее актуальны или по которым он или она имеет наибольший опыт. Когда я разговаривал с нашим следующим экспертом, я хотел немного больше погрузиться в его личный опыт работы с CRO, а не просто выслушивать выдуманные передовые практики, которые все слышали снова и снова. Таким образом, он ответил на вопросы, которые, по ее мнению, могут принести наибольшую пользу нашим читателям.
CRO Эксперт № 8: Кристофер Нолан
1) Какие компоненты входят в наиболее эффективную целевую страницу?
«Само собой разумеется, что любая целевая страница должна соответствовать аудитории и пользователю, для которых она предназначена.Это означает, что ваше сообщение должно отражать ваш самый эффективный рекламный текст, заголовок электронной почты и т. Д. В заголовке страницы и призыве к действию.
Несмотря на то, что я склонен уклоняться от «лучших практик», когда дело доходит до оптимизации страниц, есть несколько компонентов, которые имеют тенденцию приводить к успешным целевым страницам по всем направлениям. В общем, ваша страница должна облегчить любой выбор со стороны пользователя: отсутствие повторяющихся призывов к действию (например, попробуйте бесплатно и позвоните сейчас), минимальная навигация или, в идеале, отсутствие и четкая копия, чтобы ответить на самые важные вопросы вашей целевой аудитории.Наконец, хорошая целевая страница должна демонстрировать доверие и доверие к вашей аудитории: социальное доказательство является ключевым и должно быть особенностью любой целевой страницы, особенно для пользователей, которые все еще находятся на стадии осознания или рассмотрения вашей воронки ».
Пример целевой страницы BigCommerce
2 ) Какие типы дизайна целевой страницы следует учитывать в зависимости от типа отправляемого трафика (теплый / холодный, медийный / поисковый)?
« Дизайн вашей целевой страницы должен во многом зависеть от типа вашего трафика.Холодный трафик и потенциальные клиенты из медийной рекламы с меньшей вероятностью будут задействованы в вашем материале или немедленно преобразованы в квалифицированного лида или платного пользователя — поэтому короткие, сжатые страницы с призывом к действию с низким уровнем риска (например, загрузите этот контент, посмотрите этот веб-семинар) и посмотрите — улавливающие спонтанные заголовки (например, «Мы увидели рост на 200% за 6 месяцев с X Company!»), как правило, более эффективны. С более теплым трафиком и оплачиваемым поиском вы, вероятно, либо будете иметь внутреннее представление о потенциальных клиентах, либо, по крайней мере, знать их ключевое слово.Это означает, что вы должны обслуживать или даже персонализировать контент на странице, чтобы он соответствовал вашей аудитории, и вы можете позволить себе больше контента и, следовательно, более длинную страницу.
Я добился хорошего успеха с отзывами примеров использования, которые обращаются к конкретным болевым точкам вашей аудитории, а не к тому типу бренда, который укрепляет доверие, которое вы видели бы у более холодной аудитории (например, представленные в списке, продавцы из списка Fortune 500, продукт и т. д.). И ваши призывы к действию должны побуждать к более конкретным действиям, таким как запуск пробной версии, запрос коммерческого звонка или демонстрации или даже переход в некоторых случаях на платного пользователя.”
3 ) Как отзывы (включая период, размещение и т. Д.) Влияют на производительность? У вас есть тематическое исследование или пример, которыми вы можете поделиться с нами?
“ Отзывы могут быть очень эффективными, если их правильно реализовать. В идеале ваши отзывы будут напрямую решать самые важные проблемы вашей аудитории и делать это таким образом, чтобы выделять ваш продукт или услугу.
Например: недавно мы узнали, что пользователи пытались взаимодействовать с отзывами клиентов и изображениями на целевых страницах, несмотря на отсутствие встроенной навигации и обрыв прокрутки сразу после модуля отзывов.Чтобы воспользоваться этим намерением, мы протестировали два варианта и быстро узнали, что, реализовав карусель, которая позволяет пользователям перемещаться между отзывами, мы смогли улучшить глубину прокрутки и взаимодействие с пользователем ».
Отзывы BigCommerce на целевой странице
4 ) Как вы решаете, когда пора провести новый тест конверсии или внести изменения?
«Всегда пора проверить. Для нашей команды все сводится к тщательному измерению и отслеживанию.Прелесть успешного — или ужасно неудачного — теста в том, что почти всегда есть второстепенные или вспомогательные KPI, которые в значительной степени указывают на то, что почему стоит за результатом вашего теста.
- Может быть, изменение вашего призыва к действию привело к увеличению числа регистраций или покупок, но наблюдали ли вы одновременное снижение процента отказов?
- Может быть, пора повозиться с формой или оформлением заказа. Возможно, изменение макета или дизайна уменьшило взаимодействие с областью героя и основным призывом к действию, но способствовало ли оно прокрутке и увеличению взаимодействия с нижней частью страницы, чего вы не ожидали?
- Как вы можете изменить контент в нижней части страницы, который ранее мог считаться менее важным или ориентированным на SEO?
- Если вы изменили дизайн страницы и добились успеха, есть ли компоненты или аспекты изменения, которые на самом деле могли быть неблагоприятными для увеличения конверсии, но ускользнули от трещин, которые можно было бы проверить на исторических данных?
- Если вы изменили что-то простое, например цвет кнопки или изображение главного героя, и добились успеха, что привело к этому изменению и как вы продолжаете дергать за эту строку?
- Повлияло ли ваше изменение на показатель прокрутки или отказов так, как вы не ожидали, несмотря на увеличение коэффициента конверсии? И как вы можете воспользоваться этими изменениями поведения в следующей итерации?
Если вы выполнили несколько итеративных тестов и увидели неубедительные результаты (или не пришли), пора сосредоточиться на другом компоненте страниц или попробовать более радикальные изменения.
В конечном счете, именно тщательное измерение и анализ обеспечивают эффективное формирование идей и неиспользованный творческий потенциал, а правильное измерение и анализ являются основополагающими компонентами всех наших проверок и создания гипотез. Это позволяет нам не только поддерживать безумно высокую частоту тестирования, но и точно понимать, что сработало и почему, чтобы продвигаться вперед с наиболее эффективными следующими тестами ».
Молодец, Кристофер. Последний вопрос был моим любимым, поскольку он содержал несколько актуальных вопросов, которые читатели могут задать, продолжая тестировать производительность целевой страницы.
Эксперт по CRO № 9: Брэндон Уивер
1) Какие компоненты входят в наиболее эффективную целевую страницу?
«Помимо очевидного (например, заголовок, форма, кнопка CTA), наиболее эффективные целевые страницы имеют следующее:
- Реалистичное изображение / стоковая фотография без излишней постановки и пошлости
- Пустое пространство, чтобы каждый элемент мог дышать
- Убедительное социальное доказательство (e.грамм. отзыв с портретом, заголовком, компанией и конкретной цитатой о решаемой проблеме)
- Нет простых точек выхода (несвязанный логотип компании, отсутствие ссылок в верхнем или нижнем колонтитуле, за исключением политики конфиденциальности или условий использования) »
2) Как использование цвета на целевых страницах влияет на производительность? У вас есть тематическое исследование или пример, которыми вы можете поделиться с нами?
«Что касается цветов, речь идет не об использовании цветов в зависимости от их значения (красный = стоп, зеленый = идти и т. Д.). Скорее речь идет об использовании контрастных цветов, особенно в формах и кнопках с призывом к действию. Слишком часто я вижу кнопки с призывом к действию, которые очень похожи по цвету на фоновое изображение, поэтому не выделяются. Вместо этого вам нужны противоположные цвета, чтобы форма и кнопка были очень очевидными (например, желтая или оранжевая кнопка на черном фоне) ».
3) Как отзывы (включая период, размещение и т. Д.) Влияют на производительность? У вас есть тематическое исследование или пример, которыми вы можете поделиться с нами?
«Свидетельства должны быть конкретными и включать:
- Выстрел в голову
- Имя и фамилия (e.грамм. не «Джон С.» это должно быть «Джон Смит»)
- Должность
- Название компании
- Как продукт или услуга повлияли на компанию (например, сэкономили время, деньги, снизили затраты, увеличили продажи и т. Д.)? »
4) Обсудите важность брендинга компании во всех кампаниях и на соответствующих целевых страницах. Может ли это повысить надежность / подотчетность продукта или услуги, насколько бренд связан с аудиторией?
«Бренд компании играет важную роль в обеспечении надежности и подотчетности, потому что реклама и целевые страницы часто являются первым штрихом для людей, и вы хотите, чтобы ваш бренд заслужил доверие и мог решить их проблемы.
Этот вопрос также относится к сопоставлению сообщений и предоставлению пользователям наилучшего опыта после клика от клика по объявлению до целевой страницы, перехода на страницу с благодарностью и заботливых писем. Ваше объявление и целевая страница должны иметь совпадающие изображения, цвета, предложения и т. Д., Чтобы, когда они нажимают на ваше объявление и посещают вашу целевую страницу, они видят одно и то же и их не путают, где они оказались (т. Е. Они не отскакивают ). Чем более цельный опыт вы можете предложить потенциальным клиентам, тем больше у вас будет шансов превратить их в лида и, в конечном итоге, в платящего клиента.”
5) Были ли у вас какие-либо наиболее эффективные кампании в 2017 году, которые мы можем отметить с помощью целевых страниц / рекламных изображений и процентов?
«Средняя конверсия одной из наших ведущих целевых страниц за все время составила 45,5%».
Целевая страница Instapage, указанная выше.
Заключение о том, что делает хорошую посадку Страница
Кажется странным даже сказать, что я «завершаю» или «резюмирую» эту тему, потому что она настолько обширна, что мы можем охватить, особенно для множества сценариев и факторов, которые определяют, работают ли лучшие практики или нет.
У меня был интересный разговор с Тоном Весселингом, управляющим партнером Online Dialogue , и он сделал несколько действительно хороших замечаний. Он упомянул, как подборка лучших практик по созданию целевой страницы с высокой конверсией может привести к тому, что люди перестанут думать и просто будут внедрять эти уроки, а это не то, что им следует делать.
По его словам, он говорит:
« Речь идет о понимании вашего предложения и понимании потребностей ваших пользователей — проведении большого количества исследований, проверке ваших идей и постепенном увеличении конверсии до целевой страницы с наибольшим числом конверсий.Ключ к успеху — в вашем процессе, а не в копировании лучших практик ».
Он даже привел пример:
«На веб-сайтах электронной коммерции мы чаще всего видим, что отзывы действительно хорошо работают для пользователей настольных компьютеров / ноутбуков, потому что они все еще находятся в« процессе ориентации »и нуждаются в этой информации. Чтобы иметь возможность сделать лучший выбор. С другой стороны, на мобильных устройствах все чаще происходит наоборот — отзывы снижают коэффициент конверсии — потому что пользователям нужно больше внимания, они легко отвлекаются на мобильных и им просто нужно закончить свою задачу.”
Таким образом, я предлагаю читателям изучить их собственный веб-сайт и целевые страницы — попытаться узнать, различаются ли задачи на разных устройствах, проверить, какие элементы контента следует отображать, и больше сосредоточиться на том, что, по-видимому, работает в вашем конкретном случае.
При этом лучшие практики действительно дают основу, если вы даже не знаете, с чего искать или начать. Просто убедитесь, что вы не привязаны к ним, как к золотому правилу.
31 Лучшие методы целевой страницы для невероятного коэффициента конверсии
Вы создаете целевую страницу для своего сайта?
Создать целевую страницу очень просто с помощью такого конструктора целевых страниц, как SeedProd.Тем не менее, погружение без каких-либо исследований затрудняет получение желаемых результатов.
Чтобы помочь вам начать с правильного пути, мы собрали несколько лучших практик для целевых страниц, которые доказали свою эффективность в повышении коэффициента конверсии и развитии вашего бизнеса.
Рекомендации по дизайну посадочных страниц
Дизайн может иметь огромное влияние на коэффициент конверсии вашей целевой страницы. Однако хороший дизайн выглядит по-разному для разных типов целевых страниц.
Например, дизайн домашней страницы веб-сайта может быть ориентирован на согласованный брендинг, а дизайн страницы продаж ориентирован на превращение посетителей в клиентов.
Имея это в виду, вот некоторые из лучших практик создания целевой страницы для создания страницы с высокой конверсией.
1. Придерживайтесь идеи единой целевой страницы
Целевые страницы предназначены для лазерной фокусировки и нацелены на единую цель. Таким образом, целевая страница с более чем одной идеей или предложением будет отвлекать потенциальных клиентов от достижения этой цели.
Если дать пользователям слишком много вариантов, они запутаются, из-за чего могут нажать кнопку «Назад» и уйти.
Чтобы этого избежать, используйте на целевой странице только одну идею.
Если вы продаете более одного продукта, сделайте отдельные целевые страницы для каждого из них. Таким образом, будет проще оптимизировать целевую страницу для достижения одного результата и избежать риска ошеломления посетителей.
2. Экспериментируйте с разными цветовыми палитрами
Color может оказать сильное влияние на посетителей вашей целевой страницы. Обычно это происходит из нашего собственного реального опыта и психологии цвета, которая является нашей естественной реакцией на определенные цвета.
Например, красный цвет вызывает чувство силы и жизненной силы, поэтому его используют во многих спортивных брендах.Тем не менее, зеленый цвет может указывать на новизну, рост и здоровье, что делает его лучшим выбором для оздоровительных брендов.
Когда вы исследуете цвета для своей целевой страницы, задайте себе несколько вопросов:
- Какие товары или услуги вы продаете?
- Какие эмоции вы хотите, чтобы люди испытывали?
- Сколько лет вашей целевой аудитории?
Когда у вас есть ответы, вы можете протестировать свою целевую страницу с различными цветовыми комбинациями, чтобы увидеть, какая из них работает лучше всего.
Чтобы помочь вам начать работу, SeedProd включает более 20+ готовых цветовых палитр для совершенствования дизайна вашей целевой страницы.
Добавить цветовую схему на страницу так же просто, как найти понравившуюся и щелкнуть по ней.
3. Минимизируйте отвлекающие визуальные эффекты
Заманчиво наполнить вашу целевую страницу всеми новинками. Наверняка ваша аудитория хочет видеть, насколько вы хороши в дизайне?
На самом деле причудливая анимация, мигающие баннеры и подобные элементы страниц отвлекают людей от того, что вы хотите, чтобы они делали: конвертировать.
Действительно ли такая страница вдохновляет вас на действия?
Пока люди восхищаются вашей умной анимацией, они не смотрят на сообщение, которое побудит их к конверсии. И наоборот, если происходит слишком много всего, это просто выглядит как беспорядок.
Если вы отчаянно хотите добавить эффекты на свою целевую страницу, постарайтесь сохранить их в ключевых областях, например в кнопке с призывом к действию. Это поможет привлечь внимание к тому месту, где вы хотите.
Меньше всего вы хотите, чтобы ваша целевая аудитория переходила от целевой страницы.Если пользователи нажимают логотип или ссылку для навигации, они не увидят ваше сообщение.
Это не только снижает коэффициент конверсии, но также может способствовать высокому показателю отказов целевой страницы.
Для борьбы с этим удалите со своей страницы ненужные внешние и внутренние ссылки, такие как меню навигации, кнопки социальных сетей, ссылки нижнего колонтитула и т. Д. Это гарантирует, что единственной доступной ссылкой является ваша кнопка CTA.
5. Тщательно выбирайте изображения
Выбранные вами изображения также влияют на то, как посетители воспринимают вашу целевую страницу.Если вы используете очевидные стоковые фотографии, они могут показаться вызывающими раздражение и непрофессиональными.
В стандартном стандартном изображении нет ничего профессионального, и поэтому он создает разрыв между вами и вашей аудиторией.
Посмотрим правде в глаза, ваш офис действительно так выглядит?
Наверное, нет!
Выбирая изображения для целевой страницы, постарайтесь выбрать что-нибудь, отражающее то, что, по вашему мнению, должны чувствовать пользователи.
Возьмите этот пример из All in One SEO.
Вместо стандартного стокового изображения у них есть простой слайдер до и после.
Выстрел до представляет текущие результаты поиска их целевой аудитории. Тем не менее, посторонний взгляд — это то, чего люди могут достичь, используя свой продукт.
6. Используйте подсказки направления
Направленные подсказки — еще одна умная тактика, которую можно использовать при выборе изображений для целевой страницы. Они помогают направить внимание людей на те области, на которых вы хотите, чтобы они сосредоточились.
Направленные реплики изображения бывают двух разных стилей: явного и неявного.
Явные указатели направления напрямую указывают людям на ту область, на которую вы хотите привлечь внимание. Например, стрелки, линии, указательные пальцы и т. Д.
Неявные сигналы направления более тонкие и обычно остаются незамеченными посетителями страницы. Они работают, выделяя визуальные элементы, чтобы привлечь внимание. Часто это достигается за счет использования контрастных цветов и белого пространства.
7. Рассмотрите возможность использования шаблона целевой страницы
Всем нужен потрясающий дизайн целевой страницы.Тем не менее, если вы только начинаете или у вас ограниченный дизайн или технический опыт, получить желаемый внешний вид непросто.
В этой ситуации рассмотрите возможность использования шаблона целевой страницы и настройки его в соответствии с вашим брендом. Несмотря на то, что они представляют собой готовые конструкции, они могут достичь столь же впечатляющих результатов.
SeedProd предлагает растущую библиотеку шаблонов мобильных целевых страниц для любых маркетинговых целей, в том числе:
Каждый шаблон разработан с учетом передовых методов работы с целевыми страницами для достижения максимально возможных конверсий.Не говоря уже о том, что их очень легко настроить в конструкторе целевых страниц WordPress с помощью перетаскивания.
Рекомендации по призыву к действию для целевой страницы
Еще кое-что, что вы должны учитывать при разработке целевой страницы, — это призыв к действию (CTA). Цвет, расположение, размер и копия вашей кнопки CTA могут напрямую влиять на коэффициент конверсии.
Имея это в виду, давайте рассмотрим некоторые популярные передовые методы призывов к действию для целевой страницы.
8. Показывать значение, а не действие
Заманчиво использовать слова действия в копии кнопки CTA.Давайте смотреть правде в глаза; в конце концов, это называется призыв к , действие .
Хотя использование слов действия, таких как «Нажмите», «Начать» и «Пуск», может быть лучше, чем расплывчатые слова, такие как «Далее» или «Продолжить», это может снизить обещание общего сообщения целевой страницы.
Чтобы решить эту проблему, используйте текст, ориентированный на ценность, в кнопке CTA. Это помогает подчеркнуть, что пользователи получат от действий.
Вместо того, чтобы использовать что-то вроде «Узнать больше», вы можете использовать «Развивайте свой бизнес.«В результате вы усиливаете преимущества действий, рассказывая людям, почему они так важны.
9. Используйте контрастные цвета CTA
Если люди не видят ваш призыв к действию целевой страницы, как они должны щелкнуть и совершить конверсию? Помня об этом, попробуйте использовать контрастные цвета для кнопки с призывом к действию, чтобы она не сливалась с вашей страницей и выделялась.
Например, если вся ваша целевая страница зеленая, красная кнопка целевой страницы действительно будет выделяться.
Лучший способ найти контрастные цвета — использовать цветовое колесо, подобное приведенному ниже.
Цвета, расположенные напротив друг друга на цветовом круге, имеют тенденцию выделяться и хорошо контрастировать.
Однако важно провести A / B-тестирование разных цветов, чтобы увидеть, какой вариант работает лучше всего.
10. Попробуйте разные размеры и позиции призывов к действию
Насколько кликабельны ваш CTA, обычно зависит от его размера и положения. Таким образом, большая кнопка с призывом к действию более активна, потому что она занимает больше места на вашей странице.
Тем не менее, это не означает, что у вас должны быть массовые призывы к действию, поскольку это просто отвлекает.Вместо этого постарайтесь сделать призывы к действию больше, чем элементы вокруг них.
Вам также следует тщательно обдумать позицию вашего призыва к действию. Старайтесь держать его ближе к положению покоя курсора мыши по умолчанию. Для многих это примерно в центре страницы.
Вот почему в SeedProd кнопка CTA находится спереди и по центру, над сгибом. Это делает более естественным желание пользователей щелкнуть.
Копия хорошей кнопки с призывом к действию короткая и по существу. Но что, если вы хотите повысить ценность, которую он предлагает?
Один из лучших способов сделать это — добавить вспомогательную копию рядом с призывом к действию.
Вот отличный пример поддержки копии от OptinMonster.
Под кнопкой CTA они включают ссылку для просмотра видео, которая открывается во всплывающем окне лайтбокса. Поскольку видео — лучший способ объяснить сложную информацию, это простой способ продемонстрировать ценность их продукта.
Рекомендации по написанию посадочных страниц
Как написать целевую страницу? Вам нужен умный и остроумный копирайтинг или все должно быть проще?
Если все это слишком запутанно, ознакомьтесь с нашими рекомендациями по созданию целевой страницы для создания высококонвертируемой копии целевой страницы.
12. Сделайте ваши заголовки понятными. Ценностное предложение.
Многие целевые страницы используют слишком много жаргона и сбивают с толку текст, ориентированный на бренд, вместо того, чтобы разъяснять свое сообщение. В результате сложно понять, о чем эта страница.
Лучший способ справиться с этой проблемой — сосредоточиться на своем ценностном предложении, а не на бренде или технических характеристиках. Если ваш заголовок ясен и раскрывает преимущества вашего предложения, людям не придется задаваться вопросом, что делать дальше.
Вот несколько советов, которые помогут сделать заголовки яснее:
- Избавьтесь от жаргона и говорите простым языком.
- Сделайте предмет вашей целевой страницы понятным и объясните, что люди могут получить.
- Сосредоточьтесь на преимуществах и результатах, к которым стремится ваша аудитория.
13. Соответствовать ожиданиям посетителей
При создании целевой страницы всегда следует убедиться, что вы отправляете людей на страницу, которая соответствует их ожиданиям. В противном случае вы рискуете промахнуться и потерять потенциальную конверсию.
Например, реклама бюджетных кроссовок, которая перенаправляет людей на целевую страницу, посвященную роскошным кроссовкам, не соответствует ожиданиям.По сути, это скорее оттолкнет людей, чем побудит их к конверсии.
Вместо этого убедитесь, что ваши объявления и целевые страницы соответствуют ожиданиям. Вы можете сделать это по:
- Использование одинаковых заголовков
- Сохранение согласованных цветовых схем
- Использование аналогичной копии
- Использование тех же изображений
Возьмем, к примеру, эту рекламу в Facebook.
Когда вы переходите на целевую страницу объявления, заголовок, сообщение, брендинг и т. Д. Совпадают.
14. И преодолеть их страхи и возражения
Есть много причин, по которым люди не решаются щелкнуть призыв к действию или купить продукт. Возможно, их смущает какая-то особенность, они хотят знать, есть ли у вас гарантия или что-то подобное.
Это опасения и сомнения вашего посетителя. Это также то, что мешает им конвертировать или выбирать ваших конкурентов.
Чтобы удержать этих посетителей, вам следует разобраться с этими опасениями и опасениями прямо на своей целевой странице.Например, чтобы облегчить беспокойство по поводу возврата товаров, вы можете предложить гарантию возврата денег.
Еще одно эффективное решение — добавить на целевую страницу раздел часто задаваемых вопросов. С SeedProd это сделать очень просто.
Просто воспользуйтесь одним из удобных разделов целевой страницы. Одним щелчком мыши вы можете добавить настраиваемый раздел часто задаваемых вопросов в любую область своей страницы.
Затем вы можете заполнить его ответами на самые популярные вопросы, чтобы облегчить возражения посетителя.
15.Привлекайте внимание с помощью Power Words
Силовые слова — это слова и фразы, которые мгновенно привлекают внимание и вызывают определенные эмоции. Это отличный способ превратить скучную копию во что-то, что создает эмоциональную связь.
Некоторые популярные слова силы включают:
- Выгодно
- Эксклюзивный
- Ограниченный
- Удивительный
Попробуйте использовать их в копии целевой страницы, но используйте их экономно для достижения наилучшего эффекта. Использование слишком большого количества сложных слов может иметь противоположный эффект и отпугнуть ваших посетителей.
OptinMonster составил список из более чем 700 слов силы, чтобы вы могли начать.
16. Сделайте вашу копию читаемой
У вас может быть самая привлекательная копия целевой страницы в мире, но если она нечитабельна, никто не будет тратить время на усвоение информации.
Это потому, что изменился способ потребления информации людьми. Мы склонны бегло читать, впитывая только важные детали.
Имея это в виду, вам следует адаптировать копию целевой страницы для занятой, отвлеченной аудитории.
Вы можете сделать это с помощью:
- Подзаголовки для выделения различных тем и подтем информации
- Маркированные пункты с разбивкой по шагам и преимуществам
- Короткие абзацы с 2–3 предложениями
- Изображения для разделения текста и иллюстрации ваших ключевых моментов
Это также важно Имейте в виду, что вся ваша копия должна, естественно, вести к единственной цели: вашему CTA.
Лучшие методы SEO для целевой страницы
Органический трафик — это самый ценный вид трафика, который вы хотите привлечь на свою целевую страницу.Это люди, которые активно ищут решение своих проблем, и ваш продукт может им идеально подойти.
Чтобы привлечь органический трафик на вашу целевую страницу, вам необходимо оптимизировать его для поисковых систем, чтобы люди, которые ищут ваш продукт, могли легко найти его в поисковых системах, таких как Google.
Ознакомьтесь с нашими лучшими практиками SEO для целевой страницы, чтобы начать работу.
17. Используйте ключевые слова стратегически
Скорее всего, у вас уже есть несколько идей о фразах, которые люди используют при поиске вашего продукта или услуги.Это ваши первичные, вторичные и семантические ключевые слова.
Вот краткий пример того, что мы имеем в виду:
- Основное ключевое слово: целевая страница вебинара
- Вторичные ключевые слова: целевых страниц, лучшие целевые страницы вебинара, примеры целевой страницы вебинара
- Семантические ключевые слова: подписка на вебинар, регистрация вебинара, cta вебинара
Когда При написании целевой страницы вы должны структурировать свой контент, чтобы его было легко читать поисковыми роботами.Это поможет ему узнать, о чем ваша страница, и правильно проиндексировать ее в результатах поиска.
Вы должны включить сочетание основных, дополнительных и семантических ключевых слов в заголовок целевой страницы, а стратегически — в подзаголовки и основной текст.
Однако вы не должны переусердствовать, «наполняя ключевые слова», так как это может негативно повлиять на ваш рейтинг. Чтобы этого избежать, сохраняйте естественность и удобочитаемость текста и ключевых слов.
Большинство SEO-экспертов считают, что идеальная плотность ключевых слов составляет около 1-2% .Это переводится как 1 ключевое слово на 100 слов .
18. Сообщите поисковым системам, какие у вас изображения
Еще одна важная практика SEO, которую упускают из виду многие владельцы веб-сайтов, — это оптимизация изображений для поисковых систем.
Это может быть неочевидно, но боты поисковых систем сканируют изображения точно так же, как и ваш контент. Таким образом, использование насыщенных ключевыми словами и описательных заголовков изображений может помочь Google понять, о чем это изображение.
Возьмем, к примеру, этот снимок кофе.
Можно смело назвать это чем-то вроде кофе в зернах. Но как это будет отличаться от всех остальных изображений кофе в Интернете?
Если вы назвали файл «buddha-beans-organic-hemp-infused-coffee», как пользователи, так и поисковые системы могут его лучше понять.
19. Не забывайте свои метаданные
Есть еще несколько областей вашей целевой страницы, которые вы должны оптимизировать для SEO. Это ваши метатеги или метаданные. Хотя эта информация не всегда предназначена для просмотра посетителями, она очень полезна для поисковых систем при принятии решения о том, как индексировать вашу целевую страницу.
Вот несколько указаний о том, что включать в метаданные целевой страницы:
- Тег заголовка SEO: Он должен быть коротким и включать ваше основное ключевое слово слева, а менее важные слова последними.
- Теги alt изображения: Вы можете добавить теги alt к изображениям, чтобы описать, о чем изображение. Как и предыдущий совет, он должен точно описывать изображение и включать как минимум 1 вариант ключевого слова.
- Метаописание: Это краткое и четкое заявление о том, о чем ваша целевая страница.Попробуйте хотя бы один раз использовать здесь свое ключевое слово или варианты ключевых слов.
Если вы находите мир SEO сбивающим с толку, обратитесь за помощью к этому исчерпывающему руководству по SEO.
Рекомендации по использованию формы целевой страницы
Учитывая, что ваш призыв к действию является самым важным элементом целевой страницы, ваша контактная форма занимает второе место. Здесь вы собираете информацию и превращаете посетителей в потенциальных клиентов и клиентов.
Тем не менее, внешний вид вашей формы во многом зависит от типа информации, которая вам нужна.Итак, давайте теперь рассмотрим некоторые рекомендации по созданию форм для целевых страниц.
20. Сперва спросите менее болезненную информацию
Изобразите это:
Вы попадаете на целевую страницу для загрузки, но вас просят указать данные кредитной карты, хотя это бесплатно.
Естественно, вы нажмете кнопку «Назад», и «нет» прямо оттуда.
Дело в том, что люди по-разному видят свою личную информацию. Например, их имя менее болезненно передать, чем номер кредитной карты или адрес.
При разработке формы целевой страницы всегда сначала запрашивайте наименее болезненную контактную информацию. После того, как кто-то назвал вам свое имя и фамилию, будет проще продолжить и сообщить вам свой адрес электронной почты.
Вы даже можете показывать пользователям их прогресс при заполнении формы с помощью динамического индикатора выполнения. Это сделает процесс более быстрым и простым в использовании.
21. Но не спрашивайте слишком много подробностей
Пока мы говорим о формах целевых страниц, не делайте ошибки, задавая слишком много деталей.Вам действительно нужен их почтовый индекс, рабочий адрес электронной почты и название компании? Скорее всего, нет.
Если у вас есть адрес электронной почты пользователя, есть много других способов собрать дополнительную информацию, которая может вам понадобиться, например, маркетинговые кампании по электронной почте.
Так что упростите форму и используйте минимальные поля формы, которые запрашивают только те сведения, которые необходимы для квалификации этого человека как лидера или конверсии.
22. Используйте элементы формы, удобные для мобильных устройств
Это факт, что все больше и больше людей просматривают и делают покупки с мобильных устройств.Таким образом, их размеры экрана ограничены, а их клавиатуры гораздо более громоздкие.
Если вы попросите пользователей мобильных устройств использовать ту же форму, что и пользователи настольных компьютеров, результаты конверсии будут низкими.
Давайте, например, посмотрим на поля даты рождения. Обычно вы щелкаете дату в формах рабочего стола.
Однако на мобильных устройствах это становится немного сложнее. Небольшой размер затрудняет выбор отдельных дат.
Вместо этого вы можете использовать селектор даты с прокруткой, поэтому все, что нужно сделать пользователям, это провести пальцем по экрану и нажать, чтобы выбрать свои предпочтения.
Это относится ко всем элементам формы. Все, от кнопок до раскрывающихся списков, должно быть предназначено для нажатия или пролистывания, а не для щелчка.
Лучшие практики для мобильных посадочных страниц
Как мы упоминали выше, оптимизация целевой страницы для мобильных пользователей — лучший способ обслуживать этот тип аудитории.
Ознакомьтесь с приведенными ниже рекомендациями по использованию целевой страницы для мобильных устройств, чтобы узнать о проверенных идеях по увеличению конверсии.
23. Уменьшите размер целевой страницы
Обеспечение максимальной скорости целевой страницы должно быть главным приоритетом.Тем не менее, когда дело доходит до мобильных пользователей, размер страницы становится гораздо более важным.
Согласно данным Google о скорости загрузки мобильных страниц, коэффициент конверсии увеличился на 8,4%, для розничной торговли и 10,1%, для путешествий, когда бренды уменьшили время загрузки своих мобильных сайтов всего на 1 десятую секунды.
Вот несколько советов, которые помогут вам ускорить загрузку целевой страницы:
- Проверьте текущую скорость с помощью инструмента проверки скорости веб-сайта.
- Сжимайте все изображения до меньшего размера
- Уменьшите общее количество запросов, объединив файлы JavaScript и CSS и удалив пользовательские шрифты.
- Переместите элементы с более быстрой загрузкой в верхнюю часть страницы
Чтобы узнать больше о производительности, ознакомьтесь с нашим руководством о том, как ускорить работу вашего сайта WordPress.
24. Использование кнопок быстрого вызова
У мобильных пользователей не всегда есть время искать нужную информацию. Если бы они это сделали, скорее всего, они использовали бы настольное устройство с большей функциональностью.
Если одна из основных целей вашей целевой страницы состоит в том, чтобы люди могли связаться с вами, почему бы не использовать кнопку для звонка?
Эти кнопки автоматически загружают ваш номер телефона в телефоны людей, поэтому одним нажатием они могут позвонить и поговорить с кем-нибудь.
25.Попробуйте прокрутить CTA на мобильном телефоне
Учитывая, что на экранах мобильных устройств мало места, вы должны размещать призыв к действию так, чтобы его было легко увидеть. Если пользователям придется бесконечно прокручивать, чтобы найти его, они могут даже пропустить или вообще забыть о нем.
Вы можете решить эту проблему, добавив липкий или прокручиваемый призыв к действию, который перемещается вместе с экраном при прокрутке людей.
Мобильная целевая страницаTrello является прекрасным примером этого в действии.
Просто убедитесь, что этот элемент небольшой и незаметный, чтобы не перегружать экран и не раздражать пользователей.
Рекомендации по созданию посадочных страниц электронной коммерции
Наш последний раздел советов посвящен передовым методам работы с целевыми страницами для веб-сайтов электронной коммерции. Для многих интернет-магазинов главной целью является увеличение продаж, поэтому вам следует оптимизировать свою страницу для достижения этой цели.
Вот наши передовые практики для целевой страницы электронной коммерции, которые помогут вам увеличить продажи вашего интернет-магазина.
26. Упростите преобразование
Многие магазины электронной коммерции делают все правильно при создании целевых страниц.Тем не менее, одно место, где они часто не справляются, — это облегчение для клиентов оформления заказа и конвертации.
Если процесс оформления заказа слишком сложен, скорее всего, корзина будет брошена. Поэтому убедитесь, что вы стремитесь к скорости и простоте.
В этом примере от RafflePress отмечены все нужные поля.
Все видно на одной странице в верхней части страницы, в том числе:
- Сводка заказа
- Платежные реквизиты
- Значки доверия
- Отзывы
- Очистить CTA
Вы можете создать настраиваемую страницу оформления заказа, подобную приведенной выше, с помощью SeedProd.SeedProd поставляется с блоками WooCommerce, такими как добавление в корзину, оформление заказа, корзину покупок, сетку продуктов и многое другое.
Это позволяет легко настроить страницу оформления заказа WooCommerce для повышения конверсии.
27. Укажите стоимость доставки
Если вы тратите много времени на оптимизацию целевых страниц продукта, но не показываете стоимость доставки, вы фактически тратите деньги на ветер.
Даже если покупатель готов совершить покупку, он также подсчитывает итоги своей корзины во время совершения покупок.Так что, если они перейдут на страницу оформления заказа и увидят огромную плату за доставку в размере 10 долларов, о которой они не знали, они, вероятно, побегут в гору.
Помня об этом, четко укажите свои расходы на доставку на целевой странице, чтобы покупатели знали, каких затрат ожидать.
28. Поощрять безотлагательные действия
Когда-нибудь заходили на веб-сайт, чтобы увидеть таймер, говорящий о том, что у вас ограниченное время, чтобы получить специальную сделку? Скорее всего, у вас есть.
Это лучший маркетинг срочности.
Ощущение безотлагательности обратного отсчета заставляет людей действовать из страха пропустить что-то удивительное.В результате они получат вашу сделку прямо сейчас, если они ее упустят.
С помощью SeedProd легко добавить таймеры обратного отсчета и ограниченные по времени предложения на вашу целевую страницу.
Просто перетащите блок таймера обратного отсчета на свою страницу, настройте его, и все готово.
29. Продемонстрируйте ценность с помощью социального доказательства
Еще один способ увеличить продажи на целевой странице — показать отзывы и отзывы реальных клиентов.
Люди с гораздо большей вероятностью будут интересоваться честным мнением других людей, чем верят бренду на слово.Так что демонстрация такого социального доказательства может быть лишь толчком, который нужен людям для принятия мер.
При использовании SeedProd для создания целевой страницы вы можете использовать блок звездочек, чтобы показать ценное социальное доказательство.
Также неплохо включить фотографию рецензента, чтобы пользователи могли больше узнать о ней.
30. Продемонстрируйте свою надежность с помощью значков доверия
Говоря о доверии, еще один способ сделать ваш бренд и целевую страницу более заслуживающими доверия — это использовать значки доверия.Это логотипы и символы других заслуживающих доверия брендов, которым доверяют и узнают пользователи.
Значки доверия могут иметь вид:
- Логотипы сертификатов SSL
- Значки вариантов оплаты
- Гарантии возврата денег
- Награды и сертификаты
- Значки конфиденциальности данных
- И так далее.
Подробнее о том, как использовать значки доверия для обеспечения большего числа конверсий, можно узнать здесь.
31. A / B Test Everything
Наша последняя передовая практика для целевой страницы — это то, чему должен следовать каждый владелец веб-сайта, независимо от того, какой тип целевой страницы вы делаете.
И это все для сплит-теста A / B.
Невозможно понять, что работает лучше всего, если не сравнивать разные элементы целевой страницы. Например, зеленая кнопка с призывом к действию более эффективна, чем красная? Один образ убедительнее другого?
Вы не узнаете, пока не протестируете их и не сравните результаты.
Ознакомьтесь с этими 60 примерами A / B-тестирования, чтобы узнать, как протестировать вашу целевую страницу.
Вот и все!
Мы надеемся, что эта статья помогла вам изучить некоторые передовые методы работы с целевыми страницами для получения невероятных показателей конверсии.
Если вы хотите поддерживать свою целевую страницу с помощью живого чата, вам понравятся эти лучшие плагины для живого чата для WordPress
.И если вы нашли эту статью полезной, подпишитесь на нас в Facebook и Twitter, чтобы получить больше полезных советов и руководств.
Поразительно простых идей посадочной страницы (которые действительно работают)
Хотите создать целевые страницы, которые привлекают внимание посетителей и значительно повышают коэффициент конверсии? Повышение коэффициента конверсии — это, по сути, святой Грааль цифрового маркетинга.В этой статье мы делимся идеями для целевых страниц, которые позволят повысить коэффициент конверсии.
В частности, мы будем смотреть на:
- Что такое целевая страница (и что она должна делать)?
- Что делает целевую страницу хорошей
- Как вы можете получить потрясающие идеи для целевой страницы из 5 потрясающих примеров
Эти идеи для целевых страниц обязательно вдохновят вас на создание собственных потрясающих целевых страниц. Как только вы это сделаете, вы начнете получать больше подписок и, в конечном итоге, больше дохода.?
Приступим.
Что такое целевая страница (и для чего она нужна)?
На вашем веб-сайте, вероятно, есть множество внутренних страниц: домашняя страница, страница о нас, страница функций, страница цен и так далее.
Но что такое целевая страница ?
Целевая страница — это веб-страница , используемая для маркетинговой кампании , которая сокращена до одного гиперфокусированного призыва к действию.
Существует множество статей, в которых термин «целевая страница» включает буквально любую страницу, на которую вы ссылаетесь или на которую могут попасть ваши посетители.Были даже аргументы в пользу того, что 404 страницы считаются целевой страницей:
Технически да … это целевая страница. И да, на вашем сайте есть внутренние страницы, такие как страница с ценами или функциями, которые также можно использовать в качестве целевых страниц.
Но мы говорим не об этом.
Мы рассматриваем целевые страницы в прямом смысле этого слова: страницы , специально созданные для достижения единого призыва к действию для целевой маркетинговой кампании.
В своих маркетинговых усилиях вы, вероятно, построили несколько кампаний вокруг одного продукта или предложения своего бизнеса. Целевая страница снижает весь остальной шум, поэтому внимание вашего посетителя сосредоточено на этом предложении.
Если все сделано правильно, ваша целевая страница станет одним из самых мощных инструментов в вашем арсенале маркетинговых стратегий.
Что делает хорошую посадочную страницу?
Нет двух одинаковых целевых страниц. Это потому, что вы продвигаете продукт или предложение своим посетителям, уникальное для вашего бизнеса.
Тем не менее, есть определенные характеристики, которые делают одни целевые страницы лучше других. Вот 8 общих черт всех хороших целевых страниц:
Примечание: Следующие советы представляют собой более «общую картину». Чтобы ознакомиться с подробными разделами целевой страницы, ознакомьтесь с нашей статьей об анатомии идеальной целевой страницы для подписки. Для достижения наилучших результатов почему бы не прочитать оба?
Хорошие целевые страницы — отличное предложение
Успех вашей целевой страницы зависит от того, насколько сильным является ваше предложение.Цель — дать вашим посетителям то, от чего они просто не смогут отказаться.
Хотя это может быть загружаемый PDF-файл, электронная книга или специальные скидки на продукт или услугу, цель состоит в том, чтобы превзойти ожидания посетителей. Другими словами, увидев предложение, посетитель должен думать:
«По-настоящему? Все это … бесплатно? »
Вот пример с целевой страницы DigitalMarketer:
Они не просто предлагают вам одно загружаемое руководство.Вместо этого они предлагают 3 инструмента, которые помогут вашей общей маркетинговой стратегии. Трудно отказаться от обмена одного адреса электронной почты на весь набор маркетинговых ресурсов.
Хорошие целевые страницы содержат единый призыв к действию
Помните, цель вашей целевой страницы — сосредоточить внимание на конкретном призыве к действию, который должен выполнить ваш посетитель.
Это действие обычно дает вам их адрес электронной почты, чтобы вы могли превратить пассивных посетителей в платящих клиентов с помощью целевой маркетинговой кампании по электронной почте.Но не всегда нужно быть таким очевидным.
Креативная целевая страница может побудить посетителей совершить еще более простое действие: всего один щелчок.
Оттуда, благодаря эффекту Зейгарник, они с большей вероятностью завершат процесс и согласятся принять ваше предложение.
Вот отличный пример из Moz:
Нигде на этой целевой странице клиента не просят ввести какую-либо личную информацию. Вместо этого посетителя вызывают на акцию «Попробуй прямо сейчас!»
После нажатия пользователю предлагается ввести свой адрес электронной почты для тестирования программного обеспечения.
Хорошие целевые страницы содержат четкий призыв к действию
Ваш призыв к действию должен быть достаточно простым, чтобы его мог понять третий класс. Ваши посетители могут не соответствовать этому профилю, но это поможет вам четко сформулировать призыв к действию.
Призыв к действиюGeico на их целевой странице ясен: начните цитату.
Было бы довольно сложно неверно истолковать действие, которое Geico хочет, чтобы вы здесь предприняли.
Хорошие целевые страницы, избегайте длинных форм
Когда посетитель выполняет действие на вашей целевой странице, он, скорее всего, заполняет форму, в которой запрашивается адрес электронной почты и другая личная информация.
Прежде чем запрашивать адрес, номер телефона, любимый цвет или что-то еще, спросите себя, какая часть этой информации вам действительно нужна, чтобы донести ваше предложение и обеспечить ценность для клиента.
Как и на первом свидании, вы не хотите кого-то отпугивать, потому что ваши вопросы слишком быстро становятся слишком личными. Вот пример , чего нельзя делать , когда дело доходит до создания формы целевой страницы:
Эта форма настолько длинная, что посетителю нужно прокрутить страницу, чтобы добраться до призыва к действию: «Загрузить отчет.«Мы не показывали здесь кнопку призыва к действию, потому что, опять же, форма слишком длинная.
Поскольку их предложение представляет собой загружаемый файл, они действительно могли просто запросить имя и адрес электронной почты клиента.
Хорошо, теперь давайте посмотрим, как выглядит умная форма целевой страницы. Вот пример из Daily Harvest:
Daily Harvest показывает, как должна выглядеть лаконичная форма. Все, что они просят, — это почтовый индекс (чтобы узнать, могут ли они вам доставить) и адрес электронной почты.
Вы можете создать такую форму целевой страницы с помощью SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Он дает вам все инструменты, необходимые для создания целевых страниц с короткими формами, которые конвертируются.
Просто перетащите готовый блок формы подписки на свою целевую страницу и готово!
Если вам нужно собрать больше, чем адрес электронной почты, не волнуйтесь. SeedProd также легко интегрируется с WPForms, так что вы можете легко добавлять контактные формы, регистрационные формы, опросы и многое другое на свою целевую страницу.
Преимущество этих инструментов состоит в том, что вы полностью контролируете, какие поля должны включать в себя ваши формы. Но помните, что для эффективных посадочных страниц вы должны делать формы как можно короче.
Если вам нужно больше, чем просто имя и адрес электронной почты, вам следует попробовать прогрессивное профилирование, которое является способом со временем получить больше информации о клиенте.
Запрос информации более мелкими фрагментами кажется менее навязчивым для пользователя. Таким образом, вы получите все необходимое, никого не отпуская.
Хорошие целевые страницы предназначены для определенного сегмента вашей аудитории
Когда дело доходит до целевых страниц, однозначно не подходит для всех. На самом деле вам, скорее всего, понадобится много размеров. Это означает, что вы должны разрабатывать свои целевые страницы с учетом того, как ваши посетители найдут эту страницу.
Люди, переходящие на целевую страницу из Facebook, могут относиться к другой демографической группе, чем клиенты, уже указанные в вашем списке рассылки. А запуск кампании с оплатой за клик (PPC) в Google Рекламе может привлечь другую аудиторию, чем реклама в Instagram.
Дело в том, что веб-копию вашей целевой страницы необходимо корректировать в зависимости от того, где ваши посетители находятся в вашей воронке продаж и откуда они приходят.
Хорошие целевые страницы — прежде всего для мобильных устройств
Если ваш веб-сайт не ориентирован на мобильные устройства, значит, вы уже отстали. К счастью для вас, мы подробно написали о том, как перейти на мобильные устройства.
Но ориентация на мобильные устройства не ограничивается вашим веб-сайтом; фактически оно распространяется на все аспекты вашего присутствия в Интернете … включая целевые страницы.
Обязательно протестируйте свои целевые страницы на самых разных мобильных устройствах, чтобы убедиться, что они выглядят так же четко (и функционально), как версия для ПК.
Вот пример целевой страницы, оптимизированной для мобильных устройств для MacBook Pro:
Обратите внимание, что все умещается на экране и на этом этапе нет форм для заполнения. Кроме того, есть четкий и доступный призыв к действию.
Хорошие целевые страницы имеют убийственную веб-копию с Power Words
Силовые слова — это слова, вызывающие у читателя эмоциональную реакцию.Обычно их используют профессиональные копирайтеры, но любой умный маркетолог может воспользоваться ими в полной мере.
Посмотрите, насколько мощна копия с целевой страницы Courses That Convert:
Помимо обычных маркетинговых слов, таких как «уверенно» и «прибыльный», они продолжают использовать термины, которые вызывают эмоциональный триггер внизу.
Они могли бы написать что-нибудь простое, например: «Не ошеломляясь и не зная, что делать дальше». Вместо этого они выбрали такие слова, как «ярость», «калечащий» и «кошмарный», чтобы вызвать у читателя более сильную эмоциональную реакцию.
Хорошие целевые страницы подтверждают социальную активность
«Давай, чувак. Все крутые дети делают это.»
Хорошо, вы, наверное, устали слышать это, когда закончили среднюю школу. Но факт в том, что нам нравится принимать решения, зная, что это не только мы.
Статистика показывает, что социальное доказательство может повысить конверсию на 15%. К тому же 70% потребителей доверяют рекомендациям совершенно незнакомых людей. Фактически, это подтверждается большинством статистических данных социальных доказательств.
Все это относится к вашим целевым страницам.
Добавьте несколько отзывов клиентов или историй успеха, чтобы потенциальные клиенты знали, что другие остались довольны вашим предложением.
Вот пример целевой страницы, созданной с помощью SeedProd, демонстрирующий социальное доказательство:
Добавляя один реальный отзыв клиента, целевая страница показывает посетителям, что продукт был опробован, протестирован и одобрен.
Хорошие целевые страницы используют видео
Использование видео в вашей маркетинговой стратегии может иметь огромное значение.Показано, что размещение видео на целевой странице увеличивает конверсию более чем на 80%.
Panorama9 использует видео на своей целевой странице, чтобы показать краткое введение в свой продукт. Обратите внимание, что они также используют социальное доказательство и простую кнопку, чтобы перенаправить посетителей на следующую страницу (привет, эффект Зейгарник).
Видео легче переваривается, чем текст, и может побудить пользователей оставаться на вашей странице дольше. Это также позволяет вам предоставить больше информации, не загромождая целевую страницу большим количеством текста.
Хорошие целевые страницы создают ощущение срочности
Эту тактику следует использовать с осторожностью. Но его обязательно нужно использовать.
Создание чувства безотлагательности позволяет пользователям знать, что у них есть ограниченное время для действий. Однако лучший способ сделать это — конкретизировать.
Вместо того, чтобы говорить «только на ограниченное время» (как вы видите в большинстве ночных рекламных роликов), дайте вашим посетителям точно знать, сколько времени осталось, с помощью таймера обратного отсчета:
Это показывает им, что им действительно нужно действовать быстро, если они хотят воспользоваться вашим предложением.
Итак, теперь вы знаете, что входит в состав целевой страницы, но как выглядит хорошая целевая страница?
Давайте обратим наше внимание на пять лучших дизайнов целевых страниц, которые можно использовать в качестве вдохновения для увеличения конверсии.
Идеи целевой страницы, которые вас вдохновят
1. Shopify
Эта целевая страница настолько проста, что не может не быть эффективной. Вы можете не только переварить всю информацию на странице менее чем за 5 секунд, но и превратить изображение в призыв к действию: Начни сегодня, .
Плюс, предложение одновременно тонкое и сильное: «Каждый крупный бизнес начинается с идеи» и «Превратите свою идею в реальность».
Этот обмен сообщениями вызывает у читателя чувство надежды на то, что они могут стать успешными предпринимателями в области электронной коммерции… если они начнут с Shopify сегодня.
Эта целевая страница поразила нас своей простотой и краткостью.
Вывод : Если сомневаетесь, не усложняйте.
2. Мастер-класс
Эта целевая страница выигрывает на стольких уровнях, что это даже не смешно (хотя Аарон Соркин над чем-то смеется).
Во-первых, у вас есть аспект видео, который показывает предварительный просмотр курса. Как мы уже упоминали, это удаляет много текста с самой целевой страницы, потому что вся необходимая информация будет в видео.
Вы также получите потрясающее предложение, от которого трудно устоять: 35 видеоуроков и эксклюзивный путеводитель «от сценариста, получившего Оскар» всего за 90 долларов. Учитывая, что в вашем местном театре импровизации цена одного блюда ниже, трудно не заметить его ценность.
Наконец, хотя на первый взгляд кажется, что есть два призыва к действию («Возьми урок» или «Подари в подарок»), они оба ведут к одному и тому же действию: купит курс .Кажется, что посетителю предоставляется выбор, когда на самом деле все дороги приводят к увеличению дохода от мастер-класса.
Вывод : Использование видео и демонстрация продукта может повысить конверсию.
3. Linkfluencer
Эта целевая страница была вырезана из-за того, что в ней делается упор на социальное доказательство. Вы заметите, что Linkfluencer делает две вещи, чтобы продемонстрировать свою надежность:
Во-первых, они демонстрируют связь с широко узнаваемыми бизнес-брендами, такими как Forbes, Fortune и Entrepreneur (хотя, как ни странно, они никоим образом не объясняют свое отношение к этим брендам).
Во-вторых, они предоставляют отзывов и фотографий реальных людей. Помните, мы говорили, что 70% людей доверяют рекомендациям незнакомцев? Это заявление в действии.
Наконец, они используют эффект Зейгарник, заставляя посетителя сделать этот первый щелчок без предоставления какой-либо личной информации.
Для предпринимателей, которые хотят найти наставников и расширить свой бизнес, все в этой целевой странице выглядит как привлекательное предложение.
Вывод : Когда дело доходит до социального доказательства, постарайтесь очеловечить свои отзывы с помощью фотографий выступающего.
4. Sam Ovens
Хорошо, наверное, вам немного надоел этот парень, потому что он постоянно прерывает ваши видео на YouTube.
Однако у него действительно отличная целевая страница.
Цветовая гамма проста и не отвлекает. Он использует мощное слово «эксклюзивный», чтобы соблазнить читателя. Его кнопка с призывом к действию ( Да! Зарезервируйте мое место сейчас ) не требует немедленной формы, и ее трудно пропустить.
Плюс, если вы внимательно присмотритесь, он предоставляет социальное доказательство, показывая, что у этого предложения 39 000 лайков на Facebook, и призывает вас «быть первым из ваших друзей», чтобы быть в курсе (опять же, вызывая эту исключительность).
Наконец, предложение привлекательное. Вы увидите, что именно вы узнаете во время бесплатного обучения и насколько оно может принести ощутимую пользу вашему бизнесу.
Takeaway : Расскажите своим посетителям, что именно они получат от вашего предложения, и не бойтесь показать, скольким людям оно понравилось.
5. OptinMonster
Не для того, чтобы хвастаться, но мы довольны целевой страницей Черной пятницы. Текст простой, легко усваиваемый, и мы добавили таймер обратного отсчета, чтобы создать ощущение срочности.
Плюс, мы позаботились о переизбытке. Вместо одного предложения покупатели могут получить скидки, бесплатные призы или даже MacBook Pro. Чтобы быть в курсе событий, все, что им нужно сделать, это начать с простого щелчка: Получить сделку до ее завершения (опять же, создавая большую срочность).
Takeaway : Создайте ощущение срочности, показав своим клиентам, что у них ограниченное время для действий.
Теперь вы знаете, что делает отличную целевую страницу…
… как вы собираетесь их строить? К счастью, мы вас прикрыли.
Ознакомьтесь с нашей публикацией о том, как легко создать целевую страницу (менее чем за 5 минут). В нем есть все необходимое для начала работы.
Вот пример того, какую профессиональную целевую страницу вы можете создать:
Но независимо от того, как вы решите создать свою целевую страницу, обязательно ознакомьтесь с нашими советами по дизайну целевой страницы.Эти 20 идей помогут сделать ваши целевые страницы чистыми, красивыми и эффективными.
Или вы можете прочитать эту статью об оптимизации целевой страницы (7 советов + 5 примеров из практики).
А если вы хотите получить больше полезных советов по маркетингу, подпишитесь на наш канал YouTube или найдите нас в Facebook и Twitter.
Опубликовано Натан Томпсон
Натан Томпсон — отец, писатель и любитель путешествовать (именно в таком порядке). Когда он не борется со своими детьми, вы, вероятно, заметите, что Натан дает глазам столь необходимый перерыв от экранов с хорошей книгой или планирует семейную поездку со своей замечательной женой.
11 лучших практик оптимизации целевых страниц (2021 г.)
Сегодня мы поговорим о лучших практиках оптимизации целевых страниц. Почему? Потому что это один из самых важных шагов в вашей стратегии лидогенерации.
Существует множество публикаций и руководств, в которых рассказывается о том, как лучше всего оптимизировать вашу целевую страницу. Однако в ходе нашего исследования мы обнаружили, что они были либо подавляющими, либо скучными. Поэтому мы решили создать руководство по оптимизации целевой страницы, которое было бы не только легко усваивать, но и занимательно.
Похож ли какой-либо из этих сценариев на вас?
- Сценарий 1: Вы создали целевую страницу, начали ее продвигать, трафик идет, но количество потенциальных клиентов не увеличивается. Копия не может связаться с вашими посетителями? Влияет ли дизайн на пользовательский опыт? Что происходит
- Сценарий 2: Ваша целевая страница уже некоторое время работает. Вначале все было так хорошо, что вы решили «поставить и забыть».Как говорится, «если не сломалось, то зачем чинить?» Затем внезапно ваши лиды становятся холодными, и вы не знаете, почему.
Так в чем проблема? Вероятно, у вас проблема с оптимизацией.
Теперь, прежде чем мы углубимся в дизайн и оптимизацию целевой страницы, давайте сначала вернемся к основам и обсудим, что такое целевая страница.
Основы: Что такое целевая страница?
Давайте разберемся с этим. Ваша домашняя страница не является целевой страницей. Также нет ваших контактов или страниц о нас. Повторяю, целевая страница — это не домашняя страница. Это также не страница «Свяжитесь с нами» или «О нас». Пожалуйста, позвольте этому полностью погрузиться и никогда не забывайте об этом.
| Целевая страница — это отдельная страница, которая позволяет собирать контактную информацию пользователя через форму для потенциальных клиентов. |
В отличие от вашей домашней страницы, целевые страницы — это инструменты лидогенерации на основе кампании. Они нацелены на определенный поток трафика и преследуют одну единственную цель, которая, в свою очередь, позволяет конвертировать больший процент веб-пользователей в квалифицированных потенциальных клиентов.
Два основных типа целевых страниц, гарантирующих конверсию:
- Захват (или генерация) лидов: Наиболее распространенная целевая страница, страницы захвата лидов используются для сбора контактной информации пользователей, как правило, имени и адреса электронной почты. Эти страницы содержат форму для отправки ваших данных в обмен на какое-то предложение, например электронную книгу, но не имеют пути выхода, то есть ссылки для перехода к другим областям вашего веб-сайта. Этот тип целевой страницы идеально подходит для создания ваш список рассылки.
- Переход по ссылкам: Простейшие из целевых страниц, страницы с переходом по клику предоставляют подробную информацию о продукте, услуге или предложении и их преимуществах таким образом, чтобы убедить потенциального покупателя совершить покупку. С помощью этой целевой страницы все, что может сделать пользователь, — это прочитать контент и перейти через CTA на ваш веб-сайт, чтобы завершить транзакцию.
Единственная цель целевой страницы — превратить посетителей вашего веб-сайта в потенциальных клиентов по одному предложению. Для этого вы должны обратиться к своей целевой аудитории.Вам нужно знать своих идеальных покупателей от и до, чтобы вы могли удовлетворить их. Таким образом, вы можете создать целевую страницу, которая будет напрямую говорить с ними и узнать, где они находятся на пути к покупкам.
Когда использовать посадочную страницу
Есть несколько причин использовать посадочную страницу:
- Если вы хотите направить пользователей на релевантную целевую страницу, которая персонализирована для них.
- Для обеспечения единообразия от объявления до целевой страницы.
- Для продвижения вашей бесплатной электронной книги или руководства.
- Чтобы побудить пользователей подписаться на ваш информационный бюллетень.
- Для продвижения вашего мероприятия (вот пример).
- Для продвижения вывода на рынок нового продукта или услуги.
Независимо от того, что вы предлагаете или для чего используете целевые страницы, ваши идеальные покупатели могут найти и будут на них несколькими способами:
Чтобы процесс конверсии прошел успешно, когда пользователь попадает на вашу целевую страницу, у вас должна быть хорошо оптимизированная целевая страница.
Почему моя целевая страница не конвертирует потенциальных клиентов?
Целевые страницы не могут конвертировать потенциальных клиентов по разным причинам, основная причина — непонимание личности вашего покупателя или целевых покупателей.Если вы пишете целевые страницы не на основе того, что хотят ваши покупатели и кто они такие, угадайте, что? Вам повезет, если вы соберете потенциальных клиентов.
Наиболее частые ошибки, которые мы видели при работе с целевыми страницами:
- Ужасный дизайн
- Плохие заголовки
- Непоследовательные призывы к действию
- Запрашивает слишком много информации
- Слишком много отвлекающих факторов и слишком много трения
- Отсутствие четкого объяснения предложения
- Посетители не доверяют вам
Ниже мы обсудим, как исправить эти распространенные проблемы, чтобы повысить коэффициент конверсии целевой страницы.
Какой средний коэффициент конверсии целевой страницы?
Теперь вам может быть интересно, каков хороший коэффициент конверсии?
Согласно WordStream, средний коэффициент конверсии во всех отраслях составляет около 2,35%. Однако верхние 25% целевых страниц конвертируют около 5,31% или выше, в то время как верхние 10% конвертируют с поразительной скоростью 11%!
А теперь не волнуйтесь из-за этих цифр. Показатели конверсии субъективны. То, что может быть хорошей ставкой для одного бизнеса, может отличаться для другого.
Однако вы можете установить свои собственные маркетинговые цели и работать над улучшением вашего текущего коэффициента конверсии , следуя практике оптимизации целевой страницы.
Что такое оптимизация целевой страницы (LPO)?
Оптимизация целевой страницы — это процесс удаления или добавления элементов на веб-сайт для увеличения конверсии. Подмножество CRO (оптимизация коэффициента конверсии), этот процесс также включает в себя A / B-тестирование, которое позволяет вам лучше оценить, какие элементы работают, а какие нет (связаны с вашим целевым рынком).
Видите ли, целевые страницы созданы, чтобы помочь вам привлечь качественных лидов. Повышение их производительности за счет оптимизации гарантирует, что вы получите значительный коэффициент конверсии от посетителей. Это в конечном итоге улучшает результаты вашего интернет-маркетинга.
Итак, в чем дело с оранжевой бумагой? Мне не очень нравится, когда мое лицо перед камерой.
11 советов по оптимизации целевой страницы для повышения конверсии
Оптимизация целевой страницы — это все, что нужно для удобства пользователей.
При разработке целевой страницы для привлечения потенциальных клиентов и конверсии есть несколько рекомендаций, которых вы должны придерживаться для достижения оптимального успеха. Ниже мы разбиваем их по разделам, выделяя передовые методы разработки и оптимизации любой целевой страницы.
1. Делайте макеты простыми и используйте пустое пространство.
Простой и минимальный выигрыш всегда. Прошли те времена, когда целевые страницы были загромождены. Сохраняйте свой макет чистым, элементы — минимальным, и копируйте прямо к делу.Придерживайтесь одной концепции и позвольте пользователям сосредоточиться на вашем призыве к действию.
Цель состоит в том, чтобы не перегружать ваших потенциальных клиентов. Вы подавляете их, и они обязательно отскакивают с большой скоростью.
2. Убедитесь, что вся важная информация находится в верхней части страницы.
Когда мы говорим о важной информации, мы имеем в виду обязательные элементы целевой страницы, которые убедят ваших потенциальных клиентов совершить конверсию. Их:
- четкий заголовок
- ценностное предложение (обычно находится под заголовком)
- чистый CTA
- оптимизированная форма
3.Разработайте релевантную копию, которая поможет вашим целевым покупателям
Ваша целевая страница — не время для угадайки. Сделайте свое предложение ясным как день.
Ваши посетители должны точно знать, что они получают в обмен на свою контактную информацию. Не только это, но вы хотите использовать текст, который заставит вашу целевую аудиторию чувствовать себя хорошо, как будто она чего-то добьется с вашим предложением.
4. Сделайте призыв к действию четким и недвусмысленным
Невозможно привлечь потенциальных клиентов без кнопок призыва к действию, самого важного элемента целевой страницы.Как еще ваши посетители будут конвертироваться, если им некуда щелкнуть?
На целевой странице должен использоваться только один призыв к действию, соответствующий вашему предложению. (Не включайте никаких посторонних предложений, которые могут побудить пользователя сделать что-то еще.) Не делайте ничего веселого и милого с текстом кнопки. Четко сформулируйте, чего хотите, чтобы пользователи делали. Если вы предлагаете бесплатное руководство, ваш призыв к действию должен сказать «Загрузить руководство».
Во-вторых, не ловите наживку. Не собирайте чью-либо информацию, не сделав обещанное предложение на следующем экране.
Наконец, дайте вашему CTA возможность дышать, иначе пусть ваш CTA сияет и стоит особняком. Он должен ярко выделяться среди всех остальных элементов вашей целевой страницы.
5. Оптимизированная форма захвата лидов
Знаете ли вы, что среднее количество полей в форме целевой страницы — 11 (PageWiz)? Не позволяйте этому ввести вас в заблуждение. Исследования показали, что когда дело доходит до форм, лучше меньше, да лучше; уменьшение количества полей формы с 11 до 4 может увеличить конверсию на 120%. Хотя это общее практическое правило, при разработке форм для ваших целевых страниц учитывайте следующее:
- Где покупатель совершает покупки. Целевые страницы, нацеленные на пользователей в верхней части воронки, обычно имеют меньше полей формы, чем те, которые нацелены на пользователей в нижней части воронки.
- Как ваши формы будут выглядеть на мобильных устройствах. Большинство пользователей будут использовать мобильные устройства. Убедитесь, что ваша форма (и целевая страница) адаптированы для мобильных устройств.
- Запросите необходимую информацию, исходя из ценности вашего предложения. Например, если ваше предложение представляет собой электронную книгу наверху воронки, вам не нужно запрашивать ничего, кроме имени и адреса электронной почты.Однако, если ваше предложение представляет собой бесплатную консультацию, вам потребуется дополнительная информация от потенциальных клиентов, такая как номер телефона, название компании и должность.
6. Используйте контрастные цвета
Этот передовой метод в первую очередь применим к кнопкам с призывом к действию. Дело не в цвете вашего призыва к действию, а в его контрасте. Кнопки с призывом к действию целевой страницы должны прилипать как больной палец.
Раз уж мы говорим о цвете, настоятельно рекомендуется сохранять последовательность в использовании цветов вашего бренда.Какие бы цвета ни использовались на вашем основном веб-сайте, они должны быть применены к вашим целевым страницам (в том числе типографике). Не относитесь к целевым страницам так, как будто они находятся на отдельном веб-сайте.
7. Визуальные медиа (изображения и видео) — ваш друг
Изображения на целевой странице должны демонстрировать ваше предложение или продукт, представлять членов вашей команды и формировать человеческую связь или создавать эмоциональную связь с посетителем. Этот носитель может быть главным изображением в вашем заголовке или изображением разумного размера, расположенным слева или справа от вашей формы.
Видео, с другой стороны, можно использовать для увеличения вовлеченности на странице и демонстрации того, насколько легко использовать ваш продукт или услугу. Согласно EyeView, соответствующее встроенное видео может увеличить ваши конверсии на 86%.
8. Развивайте доверие с помощью социального доказательства
Люди покупают у брендов, которым доверяют.
Будь то список клиентов, с которыми вы работали, или реальные отзывы, вы хотите показать, что вы ведете легальный бизнес, добавив эту информацию на свои целевые страницы.
Сделайте еще один шаг и добавьте свой номер телефона, который мы настоятельно рекомендуем, или отрывок из примера.
9. Обратите внимание на посадочную страницу SEO
SEO не имеет особого значения для целевых страниц, используемых для краткосрочных кампаний. Однако, если ваши целевые страницы предназначены для более длительных проектов, их необходимо оптимизировать для поисковых систем, как и любую другую страницу вашего веб-сайта.
Итак, как вы оптимизируете целевую страницу? Это просто:
- Используйте ключевые слова в заголовке, метаописании и URL.
- Используйте ключевые слова и семантику в содержании целевой страницы. Вы должны позволить Google и другим поисковым системам точно знать, о чем ваша страница.
10. Уменьшить время загрузки страницы
Поскольку большинство людей используют свои мобильные устройства для просмотра веб-страниц, скорость загрузки страниц играет ключевую роль в работе пользователей. Если ваши целевые страницы загружаются медленно, у вас почти наверняка будет высокий показатель отказов и мало конверсий. Чем быстрее загружается ваша страница, тем лучше.
Не знаете, как сократить время загрузки страницы? Обратитесь к своему разработчику.
11. Привыкайте проводить A / B-тестирование
Развивайте LPO с помощью A / B-тестирования целевых страниц, но будьте осторожны. По мере увеличения посещаемости целевой страницы проверьте определенные элементы, чтобы увидеть, какие из них помогают повысить коэффициент конверсии. Используйте тепловые карты, чтобы лучше понять, как пользователи взаимодействуют с вашей страницей. Имейте в виду, что вы не можете и не должны проводить сплит-тестирование каких-либо элементов на целевой странице, пока у вас не будет достаточного количества данных.Проведение A / B-тестов без данных — верный путь к неудаче.
Завершение всего
Прочитав эти передовые практики, используйте их для улучшения своих целевых страниц, чтобы вы могли начать получать больше потенциальных клиентов и продаж.
К тому времени, когда вы закончите свой LPO, он должен стать одной из лучших страниц на вашем веб-сайте.
Перед тем, как отправиться в путь, загрузите наше бесплатное руководство, которое поможет вам определить и устранить «убийц» конверсии вашего веб-сайта.
10 лучших конструкторов целевых страниц для не-разработчиков в 2021 году
Конструкторы целевых страниц позволяют нетехническим пользователям развертывать веб-страницы, предназначенные для привлечения посетителей к определенной цели конверсии.Целевые страницы обычно предназначены для конвертации посетителей в одно конкретное действие, например подписку на информационный бюллетень или бесплатную пробную версию, или регистрацию в службе подписки. Конструкторы целевых страниц позволяют людям, не являющимся разработчиками, тестировать прототипы страниц, чтобы определить влияние и реакцию покупателей, клиентов и посетителей веб-сайта. Конструкторы целевых страниц являются ключевой частью маркетинговых стратегий организации, и маркетологи могут использовать конструкторы целевых страниц для создания, изменения и публикации веб-интерфейса без помощи ИТ-специалистов или разработчиков.Конструкторы целевых страниц интегрируются непосредственно в существующую инфраструктуру веб-разработки и системы управления веб-контентом для создания удобного веб-интерфейса, а также существующие решения цифровой аналитики для отслеживания поведения посетителей на целевых страницах.
В этом посте перечислены конструкторы целевых страниц, которые могут:
- Создание пользовательских целевых страниц без каких-либо технических навыков
- Непосредственная интеграция с существующим веб-сайтом
- Предоставление предварительно разработанных шаблонов и форм
- Обеспечение передней -Конец настройки шаблонов и конструкторов целевых страниц для бесшовной интеграции веб-сайта / веб-страницы
- Интеграция с существующей аналитикой, оптимизацией коэффициента конверсии, электронной почтой или маркетинговыми платформами
Unbounce позволяет создавать, публиковать и A / B-тестирование ваших целевых страниц без я.T. Конструктор Unbounce Builder дает возможность каждому члену вашей команды быстро создавать собственные целевые страницы, всплывающие окна и липкие полосы, соответствующие вашему бренду.
- Особенности / преимущества: Конструктор перетаскивания прост в использовании, редактировании и настройке целевой страницы в соответствии с вашими предпочтениями. Вы можете запускать целевые инструменты, такие как всплывающие окна и липкие полосы с настраиваемыми триггерами на целевой странице, чтобы сделать ее максимально конвертируемой. Платформа также позволяет создавать собственную целевую страницу с нуля или выбирать из галереи из 125+ адаптивных шаблонов и форм для мобильных устройств.Помимо конструктора целевой страницы, Unbounce предоставляет дополнительные инструменты для оптимизации конверсии целевой страницы и управления несколькими кампаниями. Платформа может быть интегрирована с самыми популярными инструментами маркетинга, CRM и аналитики. Вы можете найти полный список доступных интеграций Unbounce Builder здесь.
- Стоимость: ежемесячные планы Unbounce начинаются с 99 долларов в месяц для основных, 199 долларов в месяц для премиум-класса, от 499 долларов в месяц для предприятий. А при ежегодном выставлении счетов вы можете получить скидку 20% на все планы.
- Бесплатная пробная версия: Конструктор Unbounce предлагает 30-дневную бесплатную пробную версию, чтобы вы могли испытать его преимущества перед фактической подпиской.
Leadpages — самая простая в Интернете платформа для привлечения потенциальных клиентов «нового поколения». Платформа позволяет создавать кампании и превращать потенциальных клиентов из любого источника трафика в потенциальных клиентов и клиентов для вашего бизнеса. В зависимости от ваших бизнес-целей вы можете использовать Leadpages для создания списка адресов электронной почты, осуществления продаж, регистрации людей для ваших вебинаров, запуска вашего следующего продукта и многого другого.
- Особенности / преимущества: Leadpages позволяет легко запускать целевые страницы, рекламу в Facebook и масштабные кампании по подписке. Вы можете выбирать среди его удобных для мобильных устройств шаблонов, настраивать всплывающие окна и включать встроенные платежи, чтобы оформить заказ на целевой странице. Редактор рекламы Leadpages для Facebook позволяет владельцам магазинов создавать объявления, размещать пиксели и обращаться к целевой аудитории. Кроме того, доступно A / B-тестирование, позволяющее настроить кампании для достижения максимального эффекта.Leadpages работают с вашими инструментами цифрового маркетинга, от рекламы в Facebook до электронной коммерции. Здесь вы найдете все интеграции Leadpages.
- Цена: Leadpages предлагает ежемесячную подписку по цене 37 долларов США для стандартного плана, 79 долларов США для профессионального уровня — все со скидкой 39% для годового выставления счетов. Его расширенный план по цене 199 долларов в месяц оплачивается ежегодно (недоступен для ежемесячной подписки).
- Бесплатная пробная версия: Вместо политики возврата денег Leadpages предлагает 14-дневную бесплатную пробную версию.
Instapage упрощает создание персонализированной цифровой рекламы для команд и агентств, предоставляя мощное комплексное решение для быстрого создания, интеграции и оптимизации целевых страниц.
- Возможности / преимущества: Instapage позволяет создавать персонализированные целевые страницы, адаптированные под мобильные устройства, на основе одного из 200+ шаблонов без необходимости в разработчике. Платформа позволяет вашей команде сотрудничать в реальном времени с мгновенной обратной связью и безопасными возможностями обмена. Кроме того, полный набор тестов, от тепловой карты до многовариантных тестов, дает вам возможность получить ценные сведения и узнать, что лучше всего подходит для вашей страницы. Здесь вы можете найти все его функции для рекламы, создания страниц, оптимизации и интеграции.
- Цена: Платформа предлагает как ежемесячные, так и годовые планы: 79 долларов США в месяц с ежемесячной оплатой или 69 долларов США в месяц с ежегодной оплатой для основного плана, 129 долларов США в месяц с ежемесячной оплатой или 99 долларов США в месяц с ежегодной оплатой за оптимизатор, 229 долларов США в месяц с оплатой ежемесячно или 179 долларов США в месяц с ежегодной оплатой для команды и агентства. Для получения ориентировочной цены вам нужно будет запросить демонстрацию плана Enterprise, адаптированного к вашим уникальным потребностям.
- Бесплатная пробная версия: Бесплатная пробная версия Instapage ограничена 14 днями доступа — со всеми функциями не корпоративных планов.
Landing Lion — это конструктор целевых страниц, который предлагает автоматический SSL, перетаскивание, интеграцию с MailChimp и другие функции.
- Характеристики / преимущества: Landing Lion высоко оценен пользователями за гибкий и интуитивно понятный конструктор, позволяющий повысить качество и эффективность их маркетинговых кампаний. Платформа — это больше, чем просто конструктор целевых страниц, она предоставляет библиотеку дизайнерских шаблонов и легко настраиваемых мобильных макетов, домены с безопасным хостингом, лучшие в отрасли SEO, сплит-тесты A / B, отслеживание посетителей и другие инструменты для генерации и оптимизации потенциальных клиентов.Landing Lion регулярно добавляет новые интеграции для работы с вашей CRM-системой. Посмотреть все текущие интеграции Landing Lion можно здесь.
- Цена: Landing Lion предлагает как бесплатные, так и платные планы. Платные планы начинаются с 29 долларов в месяц (запуск), 99 долларов в месяц (рост), 249 долларов в месяц (масштабирование). Для его годовых планов вы можете получить два месяца бесплатно для любого плана.
- Бесплатная пробная версия: Вместо ограниченной по времени бесплатной пробной версии платформа предлагает бессрочный план, который позволяет создавать неограниченное количество страниц (со значком Landing Lion), добавлять неограниченное количество пользователей и получать доступ ко всей библиотеке шаблонов .И вы можете запланировать демонстрацию любого платного плана, чтобы испытать его расширенные функции.
С Landingi вам не нужны навыки программирования, чтобы создавать и оптимизировать свои собственные целевые страницы, чтобы конвертировать трафик из ваших цифровых кампаний в клиентов.
- Характеристики / преимущества: Landingi предоставляет широкий спектр инструментов, так что любой может создать и опубликовать целевую страницу без необходимости программирования. Платформа позволяет вашей команде легко управлять потенциальными клиентами, анализировать и оптимизировать кампании, автоматизировать ключевые задачи с помощью бесшовной интеграции.Для цифровых агентств Landingi помогает управлять несколькими кампаниями, сохраняя при этом организованность и поддерживая связь с клиентами. Вы также можете воспользоваться его услугами по дизайну и импорту целевой страницы, чтобы команда Landingi создавала профессионально оформленную и индивидуально подобранную целевую страницу.
- Цена: Landingi предлагает 4 тарифных плана для удовлетворения потребностей вашего бизнеса: 39 долларов в месяц (создание), 69 долларов в месяц (автоматизация), 149 долларов в месяц (агентство), 249 долларов в месяц (белая этикетка). Платформа также предлагает скидку 5% при выставлении счетов за 3 месяца, скидку 15% при выставлении счетов за 6 месяцев, скидку 25% при выставлении счетов за год.Его услуги по дизайну целевой страницы стоят 399 долларов, а услуги по импорту — 99 долларов.
- Бесплатная пробная версия: Бесплатная пробная версия на 14 дней является полнофункциональной и не требует кредитной карты.
Clickfunnels — это конструктор веб-сайтов, который позволяет пользователю создавать все, от членских веб-сайтов, воронок продаж, систем генерации лидов до страниц запуска продуктов, целевых страниц, сжатых страниц и систем электронной коммерции с легкостью перетаскивания.
- Особенности / преимущества: Платформа не только создает страницы, но и создает интеллектуальные воронки продаж.С помощью Clickfunnels вы можете мгновенно создавать десятки различных типов воронок продаж, включая воронки подписки, воронки продаж, воронки вебинаров, сайты членства и многое другое. Его можно интегрировать с вашими любимыми CRM-системами корзины покупок и автоответчиками электронной почты. Кроме того, платформа также помогает привлекать трафик в ваши воронки, запуская интеллектуальные партнерские программы внутри ваших воронок с помощью Backpack и создавая интеллектуальные воронки действий с помощью Actionetics.
- Цена: Платформа предлагает 2 плана подписки: Clickfunnels начинается с 97 долларов в месяц.Пакет Etison, включающий Clickfunnels, Actionectics и Backpack, по цене 297 долларов в месяц.
- Бесплатная пробная версия: Оба плана поставляются с 14-дневной бесплатной пробной версией.
ShortStack не является еще одним специализированным конструктором целевых страниц https://www.getresponse.com/features/landing-page-creatorder. Это платформа для конкурсов, которая позволяет создавать высококачественные целевые страницы для участия в маркетинговых кампаниях в социальных сетях, конкурсах, рекламных акциях и многом другом.
- Возможности / Преимущества: Платформа позволяет своевременно создавать кампании профессионального уровня.Просто перетащите свой контент и изображения туда, где вы хотите создавать конкурсы, розыгрыши, формы и целевые страницы. Вы можете настроить свои кампании с помощью профессионально разработанных шаблонов и тем. Кампании можно публиковать как в Интернете, так и в Facebook, а также встраивать на ваш сайт. Используя функцию блокировки действий ShortStack, вы можете легко собрать необходимые данные, попросив людей заполнить вашу форму. В обмен на информацию им предоставляется доступ к вашему предложению — доступ к раздаче, электронная книга, код скидки и т. Д.
- Цена: Его цена начинается с бесплатного плана. Платные планы начинаются с 29 долларов в месяц (для начинающих), 99 долларов в месяц (бизнес), 199 долларов в месяц (агентство), 499 долларов в месяц (бренд). Вы можете заплатить за год вперед и сэкономить 55% на стартовом плане, 42% на бизнес-плане и 20% на агентских и брендовых планах.
- Бесплатная пробная версия: Вместо бесплатной пробной версии ShortStack предлагает вам бесплатный план для создания неограниченного количества кампаний и отправки неограниченного количества электронных писем (с сохраненными записями в вашем списке, ограниченными до 100 записей).Вы можете использовать бесплатный план столько, сколько хотите, или перейти на один из платных в любое время.
Универсальная маркетинговая онлайн-платформа, которая позволяет создавать и публиковать сжатые, видео и промо-страницы с высокой конверсией, с помощью нашего редактора перетаскивания, расширенных инструментов оптимизации и интеграции, а также более 100 готовых для мобильных устройств шаблоны.
- Возможности / преимущества: GetResponse предоставляет 100% адаптивные целевые страницы и веб-формы с помощью интуитивно понятного редактора перетаскивания с более чем 150 готовыми шаблонами.С помощью конструктора целевых страниц GetResponse вы можете создавать первоклассные веб-страницы для подписки, благодарности, продаж, вебинаров и многого другого менее чем за десять минут. Вы можете создавать формы, соответствующие вашему бренду, и появляться при прокрутке, всплывающих окнах, выходе и т. Д. Для оптимизации ваших кампаний вам доступны инструменты расширенной аналитики, A / B-тестирования и отслеживания событий. Платформу можно интегрировать с программным обеспечением CRM, которое вы используете каждый день. Посмотреть все его интеграции можно здесь.
- Цена: Его цены являются частью комплексной маркетинговой платформы, включая электронный маркетинг, автоматизацию, вебинары, CRM ,.. Планы GetResponse начинаются с 15 долларов в месяц (с базовой целевой страницей) и от 49 долларов в месяц для других планов с расширенной целевой страницей. Платформа предлагает 18% скидку на годовую оплату и 30% скидку на двухгодичную.
- Бесплатная пробная версия: GetResponse предлагает бесплатную пробную версию на срок до 1 месяца.
Pagewiz — это платформа для самостоятельной работы с целевыми страницами, которая позволяет создавать, публиковать и тестировать целевые страницы на лету.
- Возможности / преимущества: Pagewiz разработан, чтобы позволить профессиональным маркетологам, владельцам бизнеса и аффилированным лицам запускать кампании целевых страниц с нуля, в течение нескольких минут, и легко их оптимизировать.Или вы можете выбрать из постоянно расширяющегося набора многократно проверенных шаблонов, чтобы настроить желаемую целевую страницу. После запуска кампании можно легко провести A / B-тестирование, чтобы максимизировать конверсию. Pagewiz также позволяет легко экспортировать потенциальных клиентов в любые существующие системы баз данных, такие как CRM, базы данных управления контентом или любой URL-адрес, который может захватывать лиды.
- Цены: тарифные планы Pagewiz начинаются с 29 долларов в месяц (базовый), 49 долларов в месяц (стандартный), 99 долларов в месяц (плюс), 199 долларов в месяц (профессиональный).Вы можете получить скидку 7,5% при выставлении счетов за два года и 15% при выставлении счетов за год.
- Бесплатная пробная версия: Вы можете воспользоваться бесплатной 30-дневной пробной версией Pagewiz.
BitBlox — это онлайн-инструмент, предназначенный для упрощения создания целевой страницы, и он поставляется с комплексным решением: построитель целевой страницы, приложение для интеграции, инструменты публикации, инструмент аналитики.
- Возможности / Преимущества: BitBlox дает вам возможность создать свою целевую страницу, добавляя на страницу заранее подготовленные элементы дизайна, называемые блоками, а затем редактируя все внутри.Вы можете выбирать из сотен блоков, редактировать, переупорядочивать и стилизовать их в соответствии с вашими потребностями. После публикации вы можете узнать, что работает лучше всего, путем проведения A / B-тестирования, отслеживания доходов, кликов, подписок или любой другой цели конверсии в режиме реального времени. Платформа BitBlox позволяет легко интегрироваться со многими сторонними решениями и услугами, которые помогут вам продвигать и анализировать ваш веб-сайт. Вы можете ознакомиться со списком интеграции BitBlox здесь.
- Цена: BitBlox предлагает 2 плана подписки: базовый с ежемесячным выставлением счетов из расчета 39 долларов в месяц и годовой за 29 долларов в месяц, профессиональный с ежемесячным счетом из расчета 59 долларов в месяц и ежегодно по 49 долларов в месяц.
- Бесплатная пробная версия: Платформа предлагает бесплатную 30-дневную пробную версию для обоих планов.
См. Также:
Сообщите нам, понравился ли вам пост. Это единственный способ стать лучше.
8 лучших целевых страниц для конвертации в 2020
Ключ к успеху стратегии цифрового маркетинга — это лидогенерация и квалификация. Работая с квалифицированными лидами, ваша компания будет иметь дело с уже продвинутой аудиторией в воронке продаж, что повысит коэффициент конверсии и повысит эффективность отдела продаж.В этом процессе есть жизненно важный элемент: целевая страница.
Это целевая страница, используемая для удержания внимания посетителя и побуждения к действию. В стратегиях контент-маркетинга целевая страница обычно представляет собой пространство, используемое компанией для предложения ценного контента, такого как электронная книга, в обмен на контактную информацию потребителя.
Независимо от своего назначения, полезная целевая страница должна конвертироваться. Для этого он должен быть простым, информативным, надежным и, чтобы добиться максимальных результатов, интерактивным.Готовы создать свой?
Чтобы стимулировать ваше воображение, мы составили этот список из 9 лучших примеров целевых страниц.
Целевая страница Shopify проста и понятна. Его цель ясна: заставить посетителей зарегистрировать электронную почту и начать пользоваться платформой. Вместо того, чтобы писать абзацы для описания услуги, компания решила вставить три небольших, но информативных текста.
За короткое время на странице посетитель получает важную информацию, такую как цена, характеристики или количество клиентов, которые уже используют инструмент.Это гибкий и поучительный опыт, необходимый для стимулирования принятия решений ведущими.
В отличие от предыдущей, это гораздо более продуманная целевая страница, начиная с интерактивного элемента. Muzzle — это приложение, которое отключает уведомления на экране и, чтобы показать его полезность, выбрало очень креативный дисплей.
При доступе к целевой странице пользователь сталкивается с множеством неприятных уведомлений в правом верхнем углу экрана, имитирующих текстовые сообщения и электронную почту.«Милая, все в порядке. Иногда такое случается с каждым парнем »и« Я думаю, что она тебе изменяет »- вот лишь некоторые из примеров, которые сопровождаются кнопкой« удалить ».
Сообщение ясное: лучше скачать Muzzle, чем проходить смоделированные ситуации и удалять все вручную. Это интересный и новаторский способ информирования и взаимодействия.
TransferWise — это приложение, упрощающее перевод денег в разных валютах. Это бизнес, который работает только с доверием общественности, и поэтому целевая страница ориентирована на мимолетное доверие.
Кнопка с надписью «Безопасен ли TransferWise?» напрямую решает основные проблемы большинства потребителей. Нажав на нее, посетитель попадает на страницу с подробным описанием правил использования услуги в каждой стране, где она работает.
Кроме того, на главной странице представлены отзывы клиентов и обзоры специализированных сайтов, таких как TrustPilot.
Также есть ссылка на видео организации, рассказывающее о том, что делает TransferWise, и обновленное изображение, показывающее вариации валют, принимаемых платформой.Это полноценная интерактивная целевая страница, которая в то же время информирует посетителя и побуждает его зарегистрироваться.
Одна из основных целей Airbnb — превратить гостей в хозяев, чтобы поддерживать актуальность и рост бизнеса. И что может быть лучше, чем убедить кого-то воспользоваться этой услугой, чем показать, сколько человек может получить от нее прибыль? В этом заключается идея целевой страницы Airbnb.
Поскольку Airbnb уже является хорошо узнаваемым брендом, мы можем предположить, что посетители уже попадают на страницу с определенными знаниями по этому вопросу.Так что подход прост и понятен.
Не тратя время на бюрократическую информацию, Airbnb предоставляет интерактивный калькулятор, позволяющий оценить, сколько человек может заработать, сдавая в аренду свою недвижимость.
Для расчета вам нужно только ввести некоторую информацию, такую как город, размер квартиры и количество гостей, которые могут быть размещены.
Целевая страницаTeambit быстро привлекает ваше внимание своим визуальным оформлением. Хотя продукт представляет собой программное обеспечение для управления персоналом, компания отказалась от бюрократического подхода и создала карикатуры для иллюстрации фрагментов информации.Более светлые цвета также помогают создать более приятные впечатления для посетителей.
Визуальные аспекты также служат мотивацией для потребителя продолжать прокрутку вниз. Рядом с каждым разделом есть изображение животного, выполняющего какую-либо профессиональную деятельность.
Целевая страница Wistia имеет простой дизайн, но содержит больше информации, чем кажется на первый взгляд. Страница использует контраст между цветами для разделения двух разделов.
Первый, на голубом фоне, приносит регистрационную форму услуги и ничего больше.Однако, если вы хотите узнать больше, прокрутите вниз.
Синий фон превращается в белый, открывая второй раздел, в котором предлагаются ответы на наиболее часто задаваемые вопросы.
Целевая страница Wistia также имеет простой дизайн, но содержит больше информации, чем кажется на первый взгляд. Страница использует контраст между цветами для разделения двух разделов.
Первый, на голубом фоне, приносит регистрационную форму услуги и ничего больше.Однако, если вы хотите узнать больше, прокрутите вниз.
Синий фон превращается в белый, открывая второй раздел, в котором предлагаются ответы на наиболее часто задаваемые вопросы.
Nauto — это компания B2B, ориентированная на клиентов, которые управляют автопарком автомобилей. Чтобы позиционировать себя как авторитет в этой области, бренд использует активную стратегию контент-маркетинга, публикуя примеры успеха, технические документы, видео и другие ресурсы. Целевая страница предлагает более сложные материалы.
Введя контактную информацию, посетитель получает электронную книгу с инструкциями по предотвращению дорожно-транспортных происшествий. Помимо формы, которую можно быстро заполнить, на целевой странице есть краткое описание материала.
Здесь также представлены статистические данные, которые служат доказательством релевантности содержания.
В начале текста мы упомянули, что ваша целевая страница должна быть интерактивной для получения максимальных результатов. Пример DHL Express, созданный на платформе Ion, прекрасно иллюстрирует это утверждение.Это полный контент, который дает посетителю возможность перемещаться между различными типами информации.
Яркие желтый и красный цвета, присутствующие в визуальной идентичности бренда, привлекают внимание к странице. Также ведущий может проиграть видео продолжительностью чуть более минуты, созданное компанией.
Интерактивный дизайн побуждает посетителей продолжать движение вниз по странице. В конце концов, поразительная кнопка «Открыть мою учетную запись» выполняет преобразование.
Теперь, когда вы знаете, какие целевые страницы лучше всего конвертировать в 2020 году, вы готовы улучшить результаты своей компании.Такие ресурсы имеют фундаментальное значение для успеха любой маркетинговой стратегии, особенно если она направлена на привлечение и квалификацию потенциальных клиентов. Однако крайне важно проявлять творческий подход и создавать увлекательные и интерактивные страницы. Инструмент Ion может стать вашим союзником в этом процессе.
Вам интересно узнать больше об интерактивных целевых страницах? Здесь мы подробнее рассказываем о преимуществах такого рода контента и представляем истории успеха, которые могут вдохновить вас. Проверьте это!
.