Произвольные поля WordPress: пошаговое руководство пользования, советы
Произвольные поля WordPress (WP) отображаются в различных формах и размерах. Некоторые включают флажки и списки. Другие могут поставляться со средством выбора даты. Есть и такие, которые принимают только определенные символы, например, числа. Как и большинство функций WP, добавляют их к сообщениям и страницам через плагин или вручную без плагина произвольных полей WordPress. В англоязычной литературе этот термин имеет название «пользовательские поля».
- О платформе WordPress
- Произвольные метаданные
- Настраиваемые поля
- Варианты настройки
- Установка полей через плагин
- Ручная настройка
- Редактирование цикла тем
- Встроенная функция пользовательских данных
- Вывод настраиваемого списка
- Пользовательские таблицы
- Области применения
О платформе WordPress
WordPress (WP) — это лучшая платформа с открытым исходным кодом для быстрого создания блогов. Его популярность и сила — это сообщество Custom Fields, которое участвовало в интенсивном развитии проекта и занимало лидирующие позиции в CMS в течение последних 15 лет.
Его популярность и сила — это сообщество Custom Fields, которое участвовало в интенсивном развитии проекта и занимало лидирующие позиции в CMS в течение последних 15 лет.
В настоящее время WP является самой популярной CMS в мире, которая поддерживает около 30% веб-сайтов. Эта статистика касается только публичных сайтов. Существует также большое количество безучетных сайтов, например, частные сайты, количество которых никто точно не знает. Результат многолетней истории развития бренда – это возможности для многомиллионных пользователей с базой в 45 000 плагинов и порядком 6000 тем, официально опубликованных на сайте WordPress.
Еще одной причиной, почему WP интересует владельцев новостных сайтов, портфолио бронирования отелей или электронной коммерции, являются произвольные поля WordPress и архитектура метаданных.
В WordPress существуют основные типы объектов: «пост», «пользователь», «комментарий», «таксономия» и «медиа». Они содержат только необходимые поля, предоставленные WP для их описания. Например, заголовок для продукта или сообщения, имя пользователя и название категории.
Например, заголовок для продукта или сообщения, имя пользователя и название категории.
Произвольные метаданные
В БД все это выражается в соответствующих таблицах для объектов и произвольных полей WordPress. Можно интерпретировать метаданные как произвольные (мета), прикрепленные к первичным данным. Они предоставляют дополнительную информацию и уточняют их. Они не содержат саму «»мету»».
Например, если нужно изобразить объект «пост о товаре», нужна дополнительная информация о цене, количестве и качестве. Таким образом, вместо добавления столбцов в таблицу данные дополнительной информации будут сохранены в метаданные, а затем связаны с Post. Он становится продуктом, когда используются метаданные. Если пользователь больше не захочет, чтобы это был «»продукт»», можно связать его с произвольными полями WordPress, например, с ценой и пространством, поэтому Post становится Room без изменения его фундаментальных данных.
Эта чрезвычайно интересная и гибкая функция является основой для роста WordPress. Для того, чтобы пользователи могли добавлять, удалять или редактировать данные, должен быть инструмент для манипулирования ими — это произвольные поля, функция, которая помогает создавать формы для взаимодействия с метаданными (МД).
Для того, чтобы пользователи могли добавлять, удалять или редактировать данные, должен быть инструмент для манипулирования ими — это произвольные поля, функция, которая помогает создавать формы для взаимодействия с метаданными (МД).
Настраиваемые поля
Если интерфейс (UI) произвольных полей отсутствует, единственный способ добавлять, удалять или редактировать МД — это использовать код с помощью функций, предоставляемых платформой. Фактически понятие МД редко упоминается, потому что это технический термин, скрытый в WP. И когда дело доходит до настраиваемых полей, обычно понимают, что они включают как интерфейс, так и МД.
Настраиваемые поля создают формы, чтобы пользователь мог добавлять необходимые метаданные. В разделе МД основными типами объектов являются Post, User, Comments, Media и другие. Все эти объекты имеют собственные настраиваемые поля, которые можно увидеть при редактировании.
Обычно есть много типов данных, которые нужно добавить к каждому объекту. Это может быть короткий текст, изображение или URL. Перед тем, как вывести произвольные поля WordPress, пользователи должны выбрать тип полей.
Это может быть короткий текст, изображение или URL. Перед тем, как вывести произвольные поля WordPress, пользователи должны выбрать тип полей.
- Текстовое поле, например, имя, адрес.
- Поле изображения, например, изображение профиля, значок.
- Поле загрузки файла — загрузка файла PDF, загрузка счета.
- Поле редактора — краткое описание, вводный текст.
- Поле отношений — поле ссылки на другие типы объектов.
- Поле повторителя.
- Поле URL — веб-сайт, профиль в социальных сетях.
- Поле выбора — опция из предопределенного списка.
Варианты настройки
Для того, чтобы добавить такие настраиваемые поля в WordPress, существует три варианта:
- использовать стандартные функции WP по умолчанию;
- использовать ручную настройку функции WP;
- использовать плагины.
Для некоторых простых полей, таких как текст, достаточно использовать стандартные функции WordPress. Если нужно применить более сложные поля, можно вручную закодировать их. Это не слишком сложно для таких полей, как изображение и редактор, но это сложно для таких, как отношения.
Если нужно применить более сложные поля, можно вручную закодировать их. Это не слишком сложно для таких полей, как изображение и редактор, но это сложно для таких, как отношения.
Пользователь может создавать веб-сайты в разных отраслях с помощью произвольных полей. Например:
- путешествия — добавляют описательные поля для адреса, рейтинга, цены, путеводителя;
- отель — добавляют такие поля, как цена, доступность, вместимость, услуги;
- электронная коммерция — поля о цене, объеме, количестве.
В WP можно сказать, что там, где есть типы записей, существуют пользовательские поля.
МД и настраиваемые поля предоставили WP огромную возможность настройки для удовлетворения потребностей 30% веб-сайтов в мире во всех отраслях. Когда пользователь работает с WP, даже если создает простейший блог, он не может игнорировать произвольные поля.
С другой стороны, они являются причиной многих споров. Некоторые люди говорят, что это делает запрос медленнее, а другие — что он не подходит для масштабирования. Чтобы узнать правду, нет другого способа, кроме как самому испробовать и узнать больше о построении WordPress и запросе данных из БД произвольных полей.
Некоторые люди говорят, что это делает запрос медленнее, а другие — что он не подходит для масштабирования. Чтобы узнать правду, нет другого способа, кроме как самому испробовать и узнать больше о построении WordPress и запросе данных из БД произвольных полей.
Установка полей через плагин
Существует множество типов плагинов, которые позволяют очень быстро добавлять настраиваемые поля в WP, фаворитом же являются дополнительные произвольные поля Custom Fields.
Многим нравится этот плагин из-за простоты использования. В дополнение к простоте этот плагин включает в себя фильтр произвольных полей WordPress. Настраиваемые поля создаются им в одно мгновение, в несколько щелчков мыши.
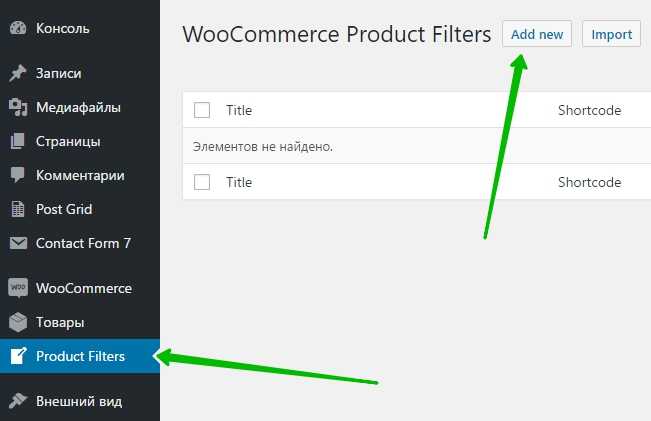
Для начала нужно будет установить и активировать плагин. Открывают панель управления WP и нажимают «Плагины»> «Добавить новый». Затем находят «Дополнительные» в поле поиска и нажимают «Установить сейчас». Дожидаются появления кнопки «Активировать» и нажимают «Установить».
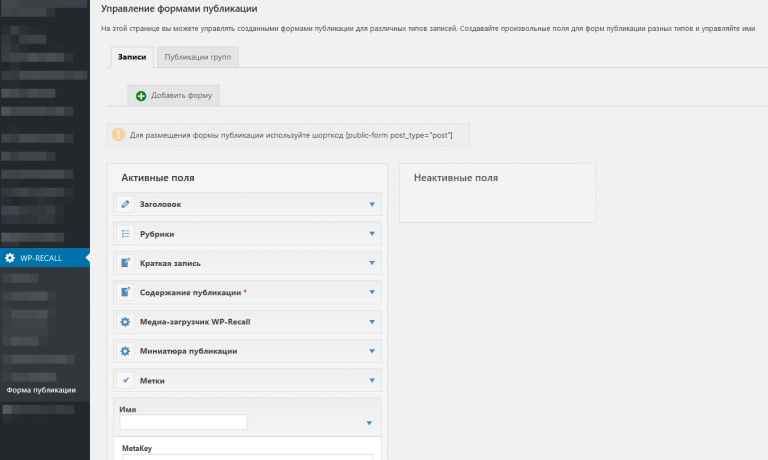
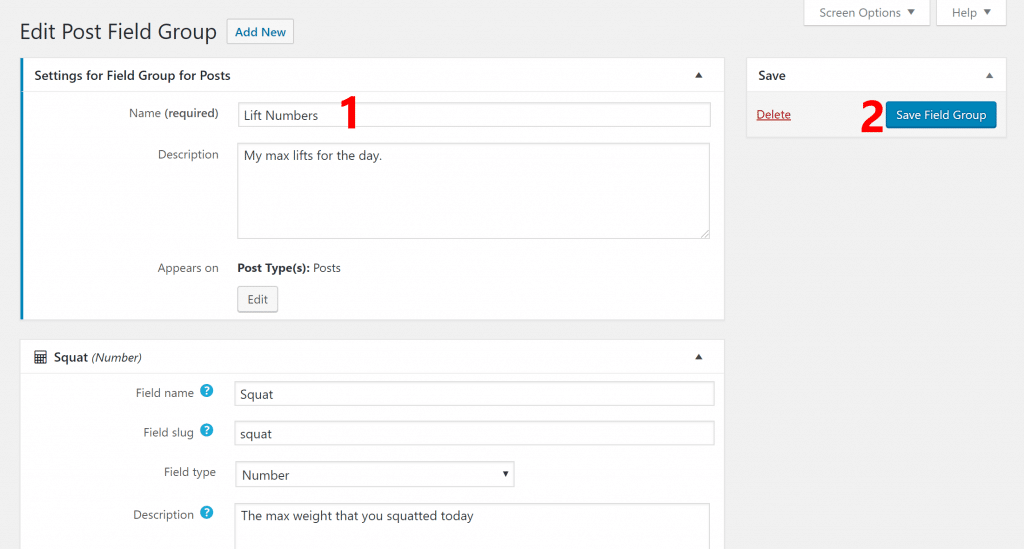
Как только плагин будет запущен, можно увидеть новую опцию Custom Fields на панели управления. При нажатии на эту кнопку откроется страница групп произвольных полей, которые на момент начала работ должны быть пустыми. Нажимают кнопку «Добавить новый» вверху страницы.
При нажатии на эту кнопку откроется страница групп произвольных полей, которые на момент начала работ должны быть пустыми. Нажимают кнопку «Добавить новый» вверху страницы.
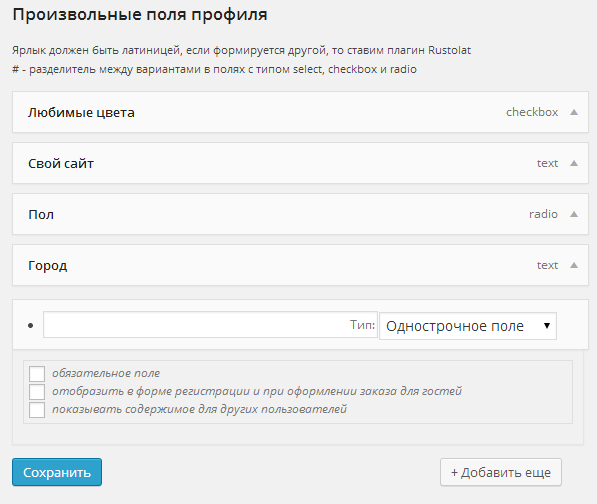
Плагин поможет создать новую группу, которая содержит несколько настраиваемых полей WP.
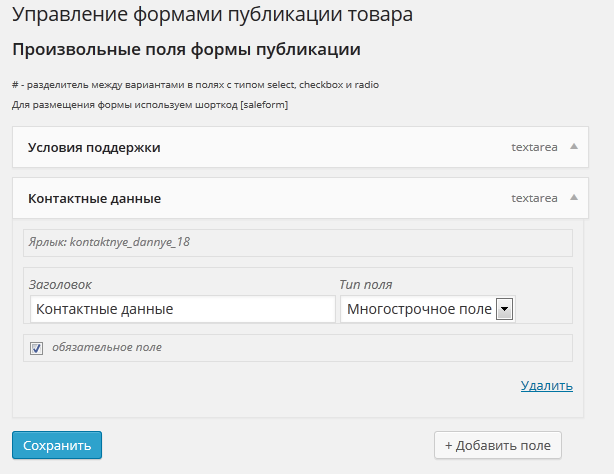
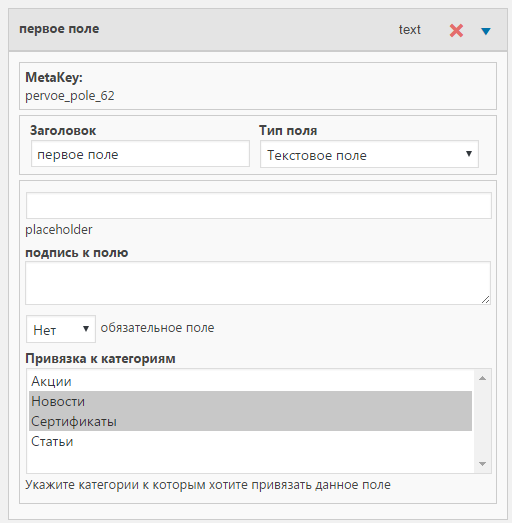
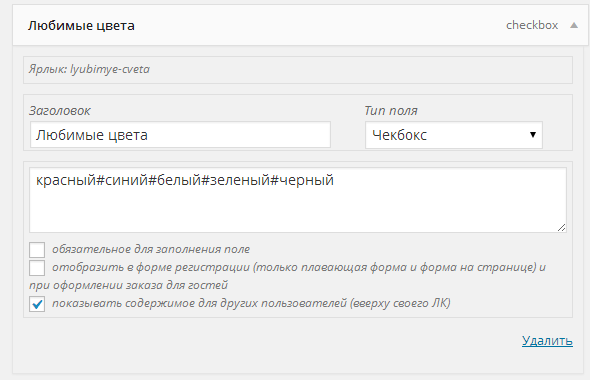
- Сначала нажимают кнопку «Добавить поле» вверху страницы, выбирают, как будет называться ярлык этой новой группы. На этом этапе также выбирают, какой тип поля нужно настроить, например, поле с именем E-mail.
- Теперь можно описать, для чего это поле, чтобы пользователи сайта знали, что делать в этом разделе. Это условие не обязательно выполнять, но оно является примером хорошей практики.
- Далее необходимо указать, является ли это поле обязательным или нет. В этом случае пользователи смогут сохранять сообщения или страницы только после их заполнения.
- Есть и другие расширенные настройки, которые можно использовать.
- Закрывают редактор, и новое поле, которое было создано, появится в списке групп.

- Включают опцию, которая называется Show This Field If, ее можно использовать для настройки параметров отображения.
- Если нужно добавить более одного местоположения для отображения нового настраиваемого поля WP, то выполняют это с помощью кнопки «Добавить правило группы».
- Далее нажимают кнопку «Опубликовать» и сохраняют новое настраиваемое поле. На этом этапе оно уже должно работать.
- Открывают редактор в одном из сообщений и проверяют конец страницы.
Используют плагин Advanced Custom Fields для создания поля, но не для его отображения на сайте. По умолчанию, поле будет отображаться только на панели мониторинга, а введенная информация будет храниться в базе данных. Если нужно, чтобы метаданные были видны посетителям сайта, необходимо отредактировать файлы для темы.
Ручная настройка
Можно добавить поля WP вручную и отредактировать тему для их отображения. Самым сложным является настройка темы для отображения метаданных, которые вводят в эти поля.
Алгоритм настройки.
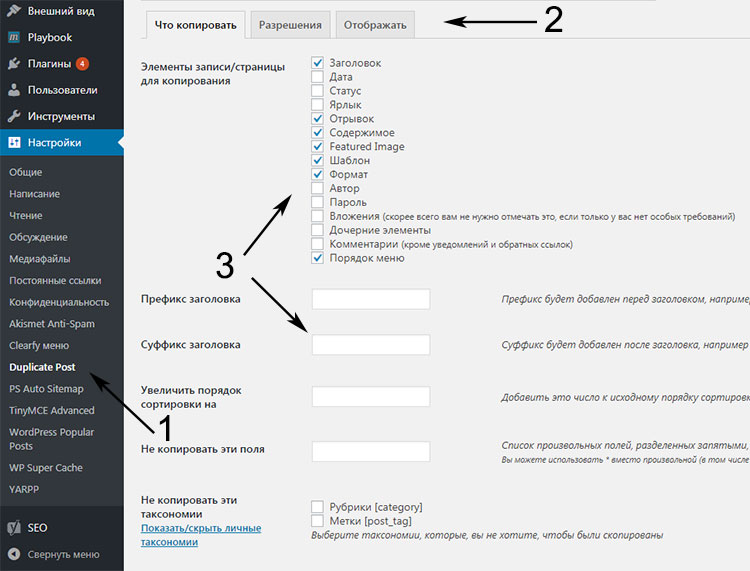
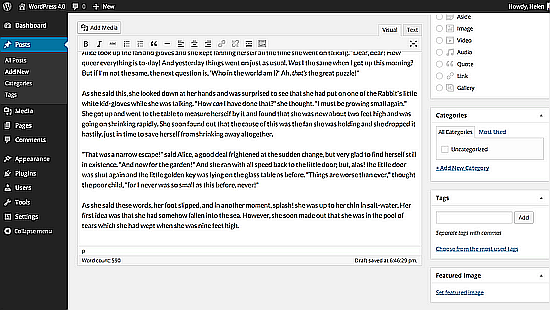
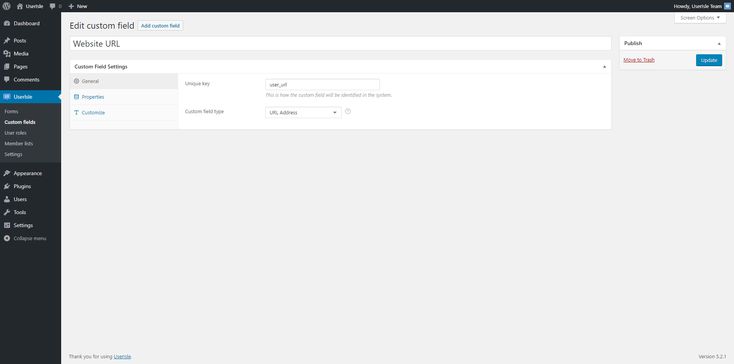
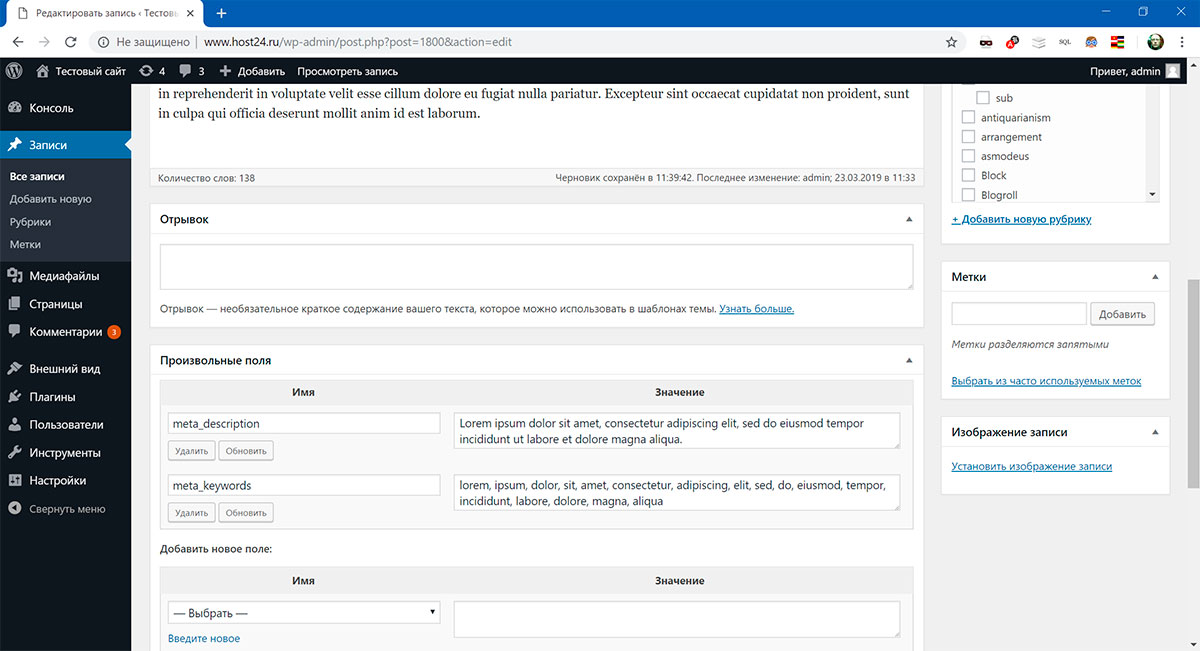
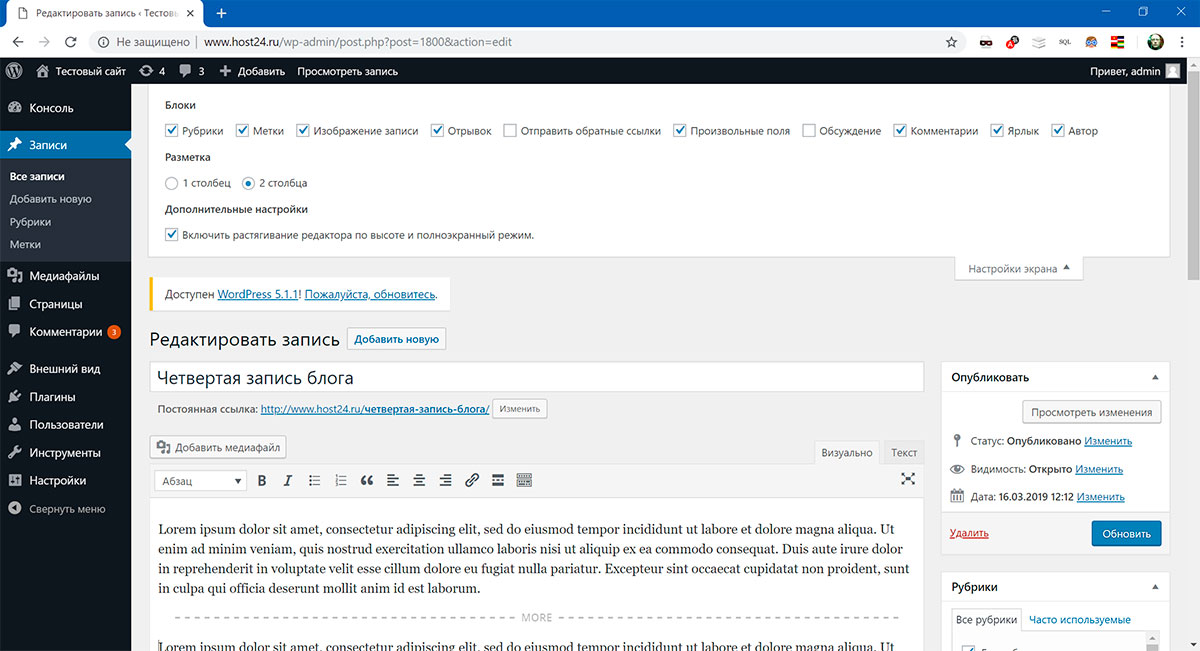
- Для того, чтобы добавить произвольное поле WordPress на одну из страниц или сообщений, открывают редактор WP. Находят раздел «Параметры экрана» в верхней части страницы, нажимают и получают доступ к разделу, где можно выбрать, какие поля WP будут отображаться по умолчанию.
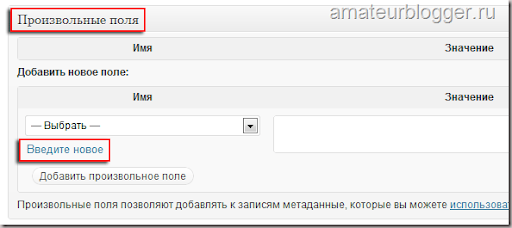
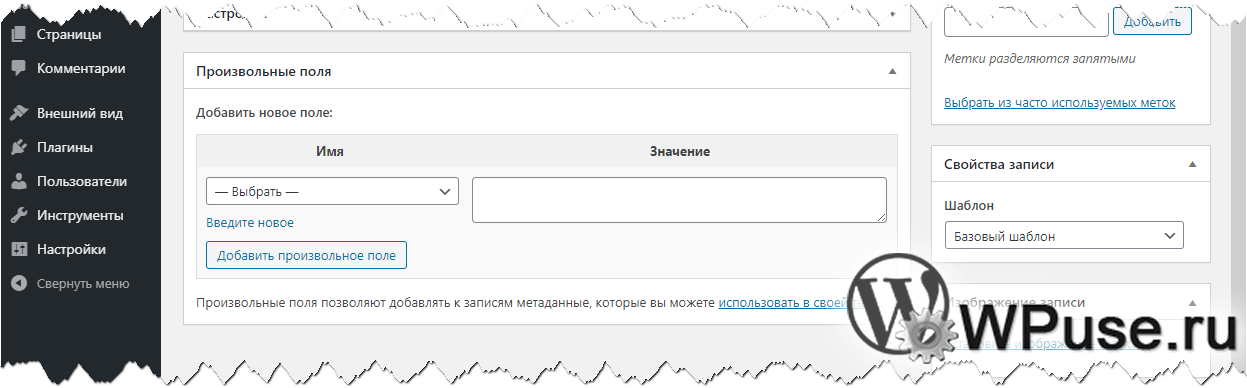
- Выбирают опцию под названием «Произвольные поля», после этого в нижней части экрана появится поле.
- Добавить поле просто, для этого нужно нажать функцию «Добавить» и создать имя для него.
- После ввода значений нажимают «Добавить» внизу страницы, чтобы сохранить их. Можно создать столько записей, сколько требуется. Как и при использовании плагина произвольных полей WordPress, введенные данные будут сохранены вместе с постом.
- Пользователям не будет доступен просмотр контента в общедоступном режиме сайта. Чтобы это произошло, нужно сообщить тему, отредактировав функцию WordPress loop. Этот цикл сообщает WP, какие данные он должен отображать, когда пользователь получает доступ к сайту.
 В большинстве случаев эта информация включает в себя заголовок сообщения или содержание и любую другую информацию.
В большинстве случаев эта информация включает в себя заголовок сообщения или содержание и любую другую информацию.
Редактирование цикла тем
Для редактирования тем необходимо получить доступ к файлам сайта с помощью протокола передачи файлов (FTP) или Filezilla, если еще не настроен FTP-клиент.
После того, как FTP настроен, переходят в каталог public_html/wp-content/themes. При открытии находят папку, которая соответствует активной теме на сайте.
- Открывают папку и находят файл single.php. Этот файл определяет индивидуальное отображение сообщения и содержание цикла. Чтобы изменить его, нажимают правой кнопкой мыши на файл и выбирают параметр «Просмотр/редактирование», который будет использовать текстовый редактор по умолчанию для открытия. Затем находят цикл внутри файла.
- Теперь нужно вставить несколько строк данных и создать метаданные.
- В этом случае включают краткий обзор, который будет отображаться рядом с адресом электронной почты и сохраняться в настраиваемом поле.
 Таким образом, отображение будет в конце статьи, но перед разделом комментариев. Можно включить код в различные места, чтобы метаданные отображались.
Таким образом, отображение будет в конце статьи, но перед разделом комментариев. Можно включить код в различные места, чтобы метаданные отображались.
Встроенная функция пользовательских данных
Для того, чтобы добавить новое сообщение или отредактировать его, нажимают «Параметры экрана».
Использование встроенной функции.
- Устанавливают флажок «Произвольные поля».
- Появляется поле в области редактора. По умолчанию, эта функция работает только с сообщениями. Если нужно, чтобы она поддерживала пользовательские типы записей, объявляют ее в опциях поддержки при регистрации: ‘support’ => array (‘title’, ‘editor’, ‘thumbnail’, ‘custom-fields’).
- В области «Произвольные поля» появятся строки для заполнения данных. Эта форма довольно простая: произвольное имя для настраиваемого поля используется в качестве ключа в простом тексте настраиваемого поля. Хотя это текстовое поле, оно довольно гибкое. Оно может сохранить любые данные, которые могут быть преобразованы в текст: простой текст, HTML, XML, SVG, JSON.

- Сохраняют значение WordPress произвольного поля.
- Добавляют дополнительные данные в настраиваемое поле, эта функция также называется полями клонирования в Meta Box или полями повторителей в других плагинах.
Самостоятельная обработка настраиваемого поля из пользовательского интерфейса для сохранения данных намного сложнее.
Часто используемые функции показывают список полей во внешнем интерфейсе в упорядоченном списке, предоставляют настраиваемое значение полей в массиве ключ/значение, возвращают массив ключей всех полей, массив всех значений настраиваемого поля $key.
Вывод настраиваемого списка
Если нужно, чтобы вывод произвольных полей WordPress отображался сразу после заголовка публикации как в архиве, так и на отдельной странице, добавляют the_meta() функцию в файл template-params/post/content.php.
Настраиваемые поля — это способ для WP хранить произвольные дополнительные данные для контента, такие как имя автора, дата публикации книги. Чтобы сделать настраиваемые поля гибкими и совместимыми с различными видами данных, WP разрабатывает мета-таблицы (мета-пост, мета-термин, мета-пользователь и мета-комментарий) в форме «»ключ-значение»».
Чтобы сделать настраиваемые поля гибкими и совместимыми с различными видами данных, WP разрабатывает мета-таблицы (мета-пост, мета-термин, мета-пользователь и мета-комментарий) в форме «»ключ-значение»».
В соответствии с этим каждое настраиваемое поле сохраняется как одна строка в БД. Такой подход позволяет разработчикам хранить неограниченное количество информации независимо от их структуры. Но недостатком является быстрое распространение БД. Потому что количество настраиваемых полей обычно очень велико. Проект WordPress имеет все решения для оптимизации хранения настраиваемых полей в БД, чтобы повысить производительность сайта. Существуют некоторые недостатки использования структуры базы данных WordPress по умолчанию для мета-таблиц.
Между тем, структура БД будет препятствовать созданию сложных запросов. Таким образом, чтобы решить эту проблему для произвольных полей, нужно изменить способ хранения. Как уже отмечалось, настраиваемые поля не рекомендуются для поиска или запроса, хотя на практике иногда приходится выполнять такие операции. Таким образом, оптимизация хранилища для настраиваемых полей должна быть разделена на две задачи: оптимизация хранилища, используемого только для отображения/сохранения, а также запрос данных.
Таким образом, оптимизация хранилища для настраиваемых полей должна быть разделена на две задачи: оптимизация хранилища, используемого только для отображения/сохранения, а также запрос данных.
Пользовательские таблицы
Чтобы полностью решить эту проблему, нужно сохранять данные не так, как WordPress предлагает по умолчанию, а в виде пользовательских таблиц. С помощью них можно указать число, тип данных и способ сохранения.
Такая структура данных очень понятна, но может стать большой проблемой для многих разработчиков WordPress. Чтобы упростить работу для пользователей Meta Box, можно использовать расширение MB Custom Table, чтобы создать таблицы для обработки данных о получении/сохранении из произвольных полей и предоставлении класса кэша для повышения производительности.
Плюсы создания таблиц:
- очищают структуру данных;
- выполняют запрос по настраиваемым полям и создают сложные запросы;
- настраиваемые поля сохраняются в одной строке.

Минусы:
- не используют встроенные функции API метаданных WordPress;
- безопасность данных;
- реализуют слой кеша, когда данные растут самостоятельно.
Области применения
В любом случае информация, которую добавляют при использовании поля, может применяться для разных целей. Однако в большинстве из них эти поля используются для «метаданных». Например, в посте WP создают заголовок для описания контента, и технически — это уже метаданные.
Другие типы метаданных включают теги сообщений, мета-описание, категории страниц и многое другое, если у пользователя есть что-то общее, все, что WordPress предоставляет для добавления информации о контенте. В некоторых случаях нужно добавить метаданные, а WP не предлагает поля, предназначенные для этого. Для этого нужно будет добавлять настраиваемые поля WordPress и связывать их с контентом.
С правильными инструментами и пошаговым помощником можно создавать практически все виды настраиваемых полей WP. Примером является добавление звездной рейтинговой системы к сообщениям. Создавая настраиваемые поля для звездной рейтинговой системы, можно перемещать посты по популярности или просить посетителей оставлять отзывы, хотя это подразумевает выполнение более сложных настроек.
Примером является добавление звездной рейтинговой системы к сообщениям. Создавая настраиваемые поля для звездной рейтинговой системы, можно перемещать посты по популярности или просить посетителей оставлять отзывы, хотя это подразумевает выполнение более сложных настроек.
Важно отметить, что настраиваемые произвольные поля WordPress в записи и настраиваемые типы записей — это не одно и то же. Настраиваемая запись WordPress — это формат, специфичный для типа контента, например, это обзоры постов или страницы продуктов, которые должны разделять посты по категориям. Но, разумеется, на одной и той же странице или сообщении обычно есть поле и тип настраиваемого сообщения, и эти два элемента могут применяться изолированно.
Поскольку данные растут, производительность и масштабируемость становятся большими проблемами для всех веб-сайтов. Важно подумать об оптимизации хранилища для произвольных полей в базе данных. С помощью приемов, описанных выше, можно сэкономить место для хранения БД и в то же время повысить производительность запроса.
Как пользоваться Advanced Custom Fields
Advanced Custom Fields переводится как Продвинутые Кастомные (Произвольные) Поля.
То есть, кроме стандартных полей Заголовок, Редактор, Миниатюра и так далее, в редакторе Постов, Страниц и других типов записей, вы можете добавить свои собственные кастомные поля.
В этой статье вы узнаете, как настроить и как пользоваться плагином ACF.
Содержание:
Стандартные поля редактора WordPress
Что такое кастомные поля. Что с их помощью можно делать.
Когда использовать Кастомные Поля
Встроенные в Вордпресс Произвольные Поля
Плагин Advanced Custom Fields
- Настройка плагина
- Добавьте Группу полей
- Добавьте Кастомные поля
- Настройки Группы полей
- Дублирование Группы полей
- Отображение полей в бэк-энде
- Условная логика
Как выводить поля Advanced Custom Fields
- Как добавить Кастомные поля в файлы темы
- Как вывести Кастомные поля с помощью шорткода
- Как вывести Кастомные поля с помощью Elementor Pro
Сообщество Advanced Custom Fields
ACF Free vs. Pro
Pro
Альтернативы Advanced Custom Fields
Заключение
Если вы уже знаете, что такое Кастомные поля, и для чего они используются, то переходите к настройке.
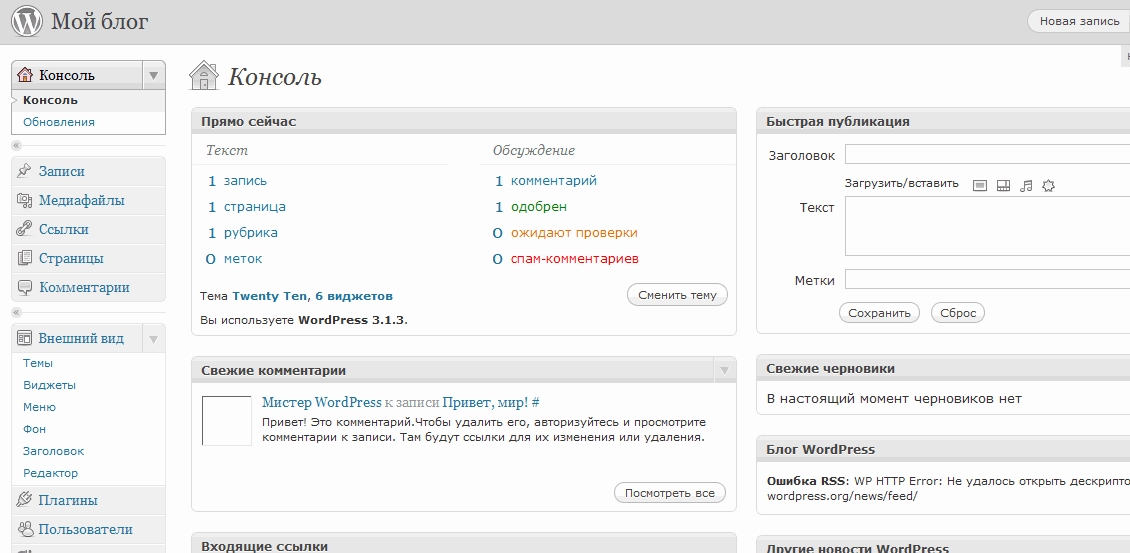
Стандартные поля редактора WordPress
Стандартные поля редактора WordPressЧто такое кастомные поля. Что с их помощью можно делать.
Кастомные (Произвольные) поля позволяют добавлять, хранить и выводить дополнительную информацию о вашем контенте.
Например, WooCommerce использует свои собственные кастомные поля для хранения дополнительной информации о Товарах:
- Цена
- Вес
- Цвет
- Размер
Если вы пользуетесь плагином событий, эти плагины используют кастомные поля для вывода информации:
- Место события
- Дата / Время начала
- Цена
Для сайта с недвижимостью вы можете выводить поля с типом недвижимости, арендой или продажей, количеством комнат, метражом, и так далее.
Для сайта о фильмах вы можете выводить информацию о режиссёре, студии, продолжительности, жанре фильма, и так далее.
Сайт аренды автомобилей выводит данные о типе кузова, объеме двигателя, типе трансмиссии и так далее.
Еще одна область применения плагина Advanced Custom Fields — на сайтах клиентов.
Например, вы сделали сайт, где на главной странице находится слайдер с несколькими строками текста.
Через некоторое время клиент хочет изменить текст в слайдере на какой-то другой. Чтобы он мог это сделать без вашей помощи, вы можете использовать кастомные поля.
Пример Банера / Слайдера на ГлавнойДобавьте кастомные поля в админке той страницы, на которой находится слайдер, а вывод полей — на слайдере.
Тогда клиент может изменить текст на слайдере в бэк-энде сайта без использования пейдж-билдера. И нажать на кнопку Обновить.
Или, например, изменить цвет шрифта или фон секции.
Еще более продвинутая идея — вынести всю кастомную информацию на отдельную страницу в админке, например, текст в слайдере, вопросы и ответ FAQ / ЧаВо, контактную информацию, и так далее.
В бесплатной версии ACF вы можете использовать такие типы кастомных полей:
Основное
- Текст
- Область текста
- Число
- Диапазон
- Ссылка
- Пароль
Содержание
- Изображение
- Файл
- Редактор WordPress
- Медиа
Выбор
- Выбор (select)
- Флажок (checkbox)
- Переключатель (radio)
- Группа кнопок
- Да / Нет
Отношение
- Ссылка
- Объект записи
- Ссылка на страницу
- Записи
- Таксономия
- Пользователь
jQuery
- Расположение на карте
- Дата
- Дата и время
- Время
- Цвет
Блок
- Сообщение
- Аккордеон
- Вкладка
- Группа
Когда использовать Кастомные Поля
Например, вы хотите опубликовать на сайте какое-то Мероприятие. Вы можете это сделать в виде простого текста в Статье или на Странице.
Вы можете это сделать в виде простого текста в Статье или на Странице.
Если у вас только одно мероприятие, то можно и так, но если у вас много мероприятий, или сайт, посвященный каким-то мероприятиям, то лучше использовать кастомные поля.
Использовать кастомные поля лучше по нескольким причинам:
- Вы выносите ключевую информацию в отдельное место, где ее легко найти и редактировать
- Вы можете использовать одну и ту же информацию неограниченное количество раз
- Если вы захотите изменить стили вывода информации, вы можете это сделать в одном месте вместо изменений на каждой странице
- Если вы хотите использовать одну и ту же информацию на разных страницах, но с разными стилями. Например, секция FAQ / ЧаВо на странице FAQ и на странице Оформления заказа, у одной страницы черный фон, у другой — белый.
Если у вас на сайте десятки или сотни страниц с одинаковым выводом информации, лучше создать единый шаблон страницы и использовать Кастомные поля.
Количество ванных комнат, спален и гаражей — кастомные поля. Расположение — кастомное поле.
Встроенные Произвольные Поля
В Вордпрессе есть встроенный функционал произвольных полей:
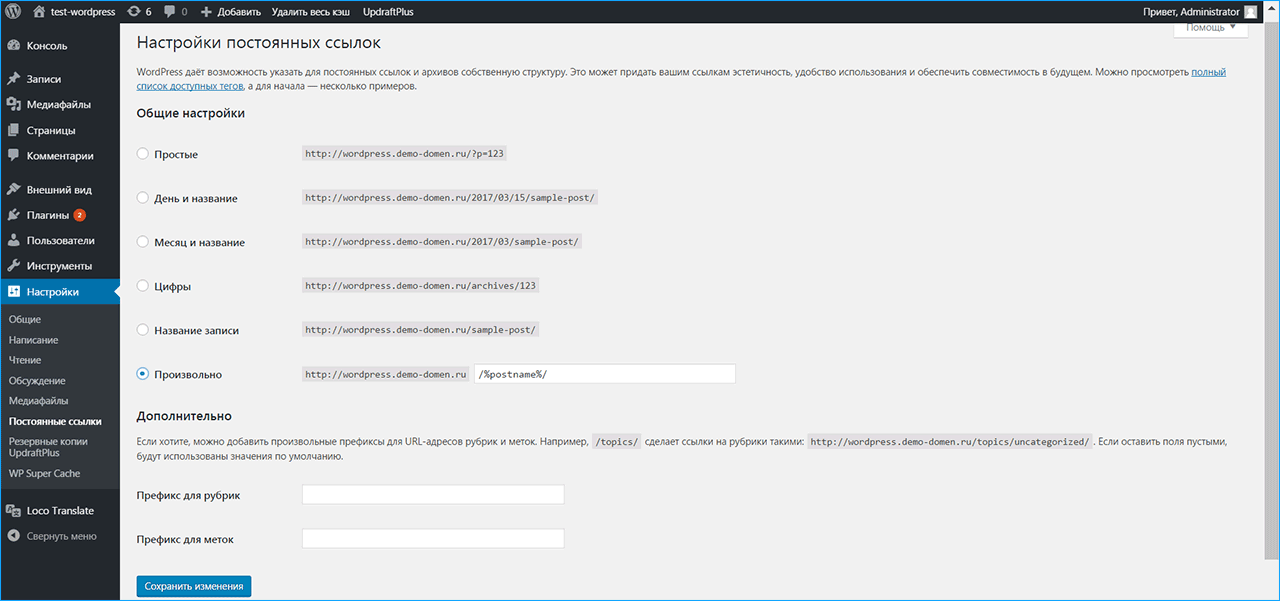
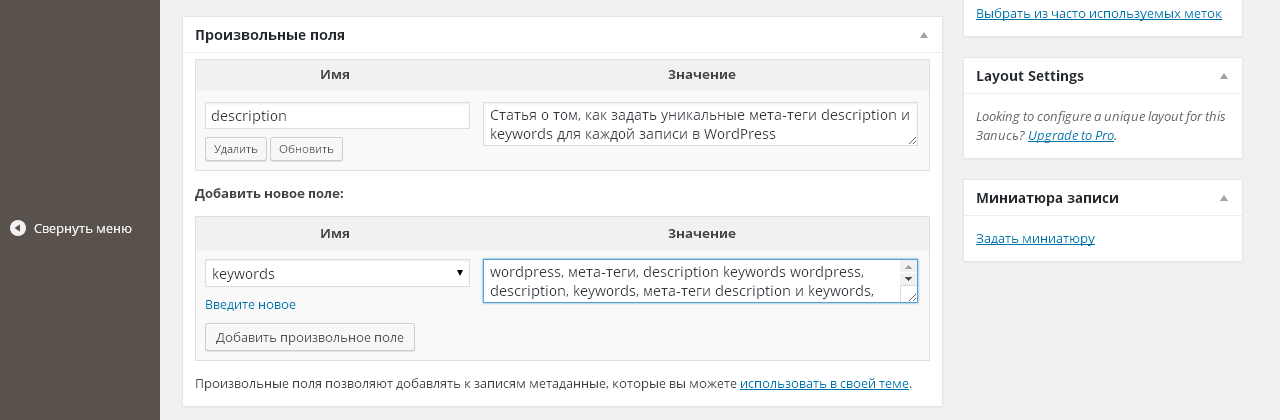
Инструменты — Настройки — Произвольные поляПерейдите в Инструменты — Настройки — Произвольные поля.
Встроенные кастомные поля ВордпрессВстроенные произвольные поля предполагают только текст, и их не так просто выводить во фронт-энде. Для вывода полей надо добавить код в шаблоны темы.
Обычно этим функционалом пользуются плагины, например SEO плагины.
Плагин Advanced Custom Fields
С плагином Advanced Custom Fields работать с полями гораздо проще. У плагина более понятный интерфейс с бóльшим числом функций и гораздо более простым выводом полей.
Плагин ACF установлен на более чем 1 млн. сайтов и имеет рейтинг 98% на основе 1.100+ отзывов.
После установки плагин добавляет раздел меню Группы полей (Custom Fields) в админке Вордпресс.
Вы можете добавлять кастомные поля во все виды записей, включая собственные типы записей, таксономии, пользователям, в медифайлы, в комментарии и меню.
Вы можете выводить поля ACF с помощью кода в файлах темы (подробная документация по каждому типу полей и выводу с помощью кода), с помощью шорткодов и Elementor Pro.
Advanced Custom Fields — Настройка плагина
Подробная инструкция по настройке плагина Advanced Custom Fields.
Пример: Предположим, у вас он-лайн школа, и время от времени вы проводите курсы / вебинары на 3 определенные темы.
Вы хотите выводить на Главной странице информацию об этих вебинарах. В этом примере вы добавите кастомные поля для вывода такой информации:
- Название вебинара
- Картинка вебинара
- Описание вебинара
- Дата начала вебинара
- Кнопка со ссылкой на страницу вебинара
Вместо отображения полей только на одной странице вы можете задать другие условия отображения полей, например, выводить поля на всех страницах Блога.
ACF — Добавьте Группу полей
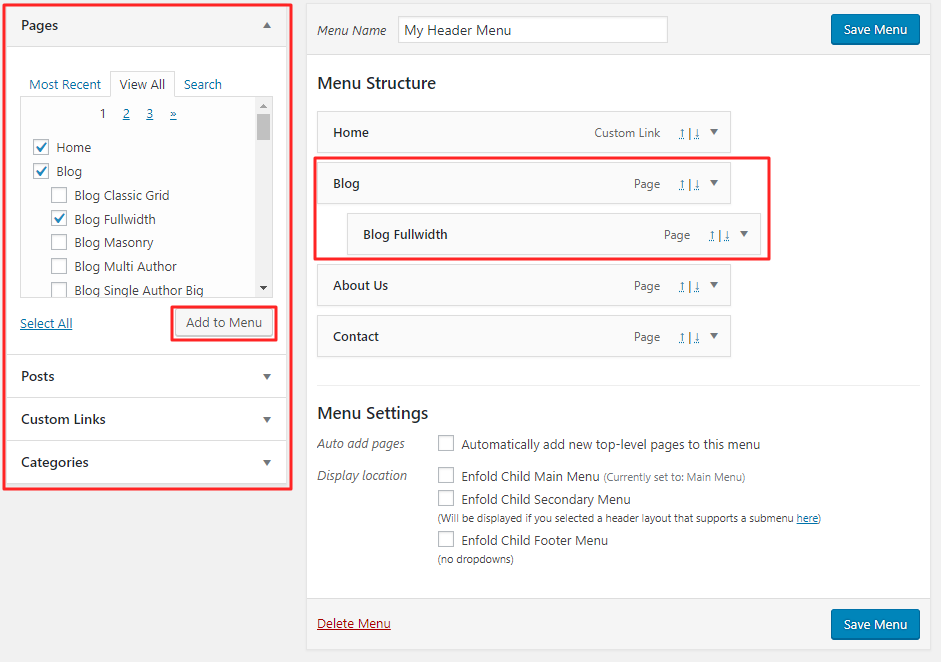
В админке Вордпресс перейдите в Группы полей — Добавить, чтобы создать новую группу полей.
Группа полей — это одно или несколько полей, которые относятся к одной по смыслу информации.
Например: Я хочу добавить Группы полей для 3 вебинаров. Для каждого вебинара нужно создать свою группу полей, которая будет состоять из 5 полей: Название, Изображение, Описание, Дата начала и Кнопка со ссылкой.
В этом примере нужно создать 3 Группы полей, по 5 полей каждая. Для удобства Группу полей можно создать один раз и несколько раз продублировать.
Дайте название Группе полей, и настройте отображениеВ эту группу полей будут входить 5 полей. Группа будет отображаться на Странице Advanced Custom Fields.
ACF — Добавьте Кастомные поля
Чтобы добавить первое поле — в этом примере Название вебинара или курса, — нажмите на кнопку Добавить поле:
Добавьте первое полеЗаполните поля:
Настройте кастомное полеВсе настройки понятны из описания, кроме Атрибуты, — это ширина поля в бэк-энде.
Если вы хотите поместить несколько полей в один ряд — используйте эту настройку. В этом примере я задал ширину первого поля 65%.
Нажимайте на кнопку Добавить поле, добавляйте поля по одному. Выбирайте тип поля в выпадающем меню Тип поля, заполните остальные настройки полей.
Атрибуты ширины этим четырем полям я дам 50%. Подробнее далее.
В итоге должно получиться так:
Группа полей ACFACF — Настройки Группы полей
Группа полей создана, сделайте настройки отображения полей на выбранных страницах, в этом примере — на странице Advanced Custom Fields:
Настройки Группы полейУ всех настроек понятные описания, если не уверены — оставьте настройки по умолчанию.
Нажмите Опубликовать.
ACF — Дублирование Группы полей
В нашем примеры нужны 3 одинаковые группы, которые отличаются только индексом имен полей, то есть:
- Группы полей называются Курс 1, Курс 2, Курс 3
- Имена полей Название Курса называются course-title-1, course-title-2, course-title-3
- Имена полей Картинка Курса называются course-image-1, course-image-2, course-image-3
- И так далее…
Чтобы не создавать одни и те же Группы полей несколько раз, вы можете их продублировать.
Перейдите в Группы полей — Группы полей и продублируйте готовую группу:
Продублируйте группуПереименуйте группу в Курс 2 и замените «1» в именах полей на «2», чтобы получилось так:
Создайте вторую Группу полейТаким же образом создайте третью Группу полей. Не забудьте добавить «3» к каждому имени поля. В итоге должно получиться так:
Готовые группы полейПерейдите на страницу Advanced Custom Fields, посмотрите что получилось:
Кастомные поля в бэк-энде страницыACF — Отображение полей в бэк-энде
В этом примере я дал полям Картинка Курса, Краткое описание Курса, Дата начала и Кнопка 50% ширины в Атрибутах поля.
Атрибуты поля — довольно мощный инструмент, с помощью которого вы можете настроить разные виды отображения ваших кастомных полей в бэк-энде.
Например, вы можете настроить отображение всех трех полей Название Курса в одной строке, если в Группе полей вы расположите все 3 поля Название Курса друг за другом и дадите каждому полю 33% ширины.
Картинки Курса будут во второй строке, каждое поле займет 33% ширины, и так далее.
Расположение полей в ряд с помощью настройки АтрибутыРасположите в Группе полей каждое поле всех трёх Курсов друг за другом и дайте каждому полю 33% ширины.
В Настройках — Расположение меток выберите Вверху:
Настройки — Расположение меток — ВверхуТак у вас получится 1 аккордеон со всеми тремя Курсами вместо трёх аккордеонов с 1 Курсом в каждом.
Еще один вариант расположения — с помощью Типов полей — Вкладка и Группа:
Типы полей Вкладка и ГруппаЧтобы сгруппировать Курсы по вкладкам, создайте Группу полей с типом Вкладка.
После этого добавьте поле с типом Группа. Внутри настроек поля Группа в разделе Вложенные поля добавьте нужные поля, в этом примере:
- Название Курса
- Картинка Курса
- Краткое описание Курса
- Дата начала
- Кнопка
Если вы будете использовать такую группировку (Родительское поле — Дочерние поля), то вывод полей во фронт-энде будет немного другим.
ACF — Условная логика
Еще одна крутая функция ACF — Условная логика, которая позволяет показывать или скрывать поля в зависимости от условий, которые выполняются или не выполняются в других полях.
Например, вы можете отключить показ полей, если решите не проводить Курс и снимите галочку:
Галочка отключает показ всех полейДобавьте поле Будет Курс? с Типом поля Да / Нет. Включите условную логику на всех полях каждого Курса. Настройте логику Показывать поле, если поставлена галочка в поле Будет Курс?
Условная логикаКак вывести поля Advanced Custom Fields
Вы узнали, как добавлять информацию в Произвольные поля, как связывать поля с типом контента на сайте и сохранять информацию в базу данных.
Если сейчас вы заполните поля в бэк-энде, сохраните страницу и перейдете во фронт-энд, то поля не будут отображаться.
Существует 3 способа вывести поля в ACF:
- Добавить код в файлы темы.
 Этот способ требует технических знаний, но считается лучшим.
Этот способ требует технических знаний, но считается лучшим. - С помощью шорткодов. Очень простой способ и используется, когда вы хотите поместить кастомные поля только в нескольких местах.
- С помощью Elementor Pro. Аналог первого способа, но без необходимости работать с PHP.
Кроме Элементора, вы можете использовать другие пейдж-билдеры, у которых есть поддержка ACF. Посмотрите в документации своего пейдж-билдера.
Как добавить Кастомные поля в файлы темы
Первый способ выводить поля ACF — добавить PHP функции Advanced Custom Fields в файлы шаблонов дочерней темы.
Этот способ предполагает работу с файлами темы, но гарантирует, что поля ACF будут всегда выводиться в одном и том же месте.
Например, если вы хотите добавить вывод полей ACF на всех страницах блога, вам нужно редактировать файл single.php.
В вашей теме это может быть другой файл, например, в теме TwentyNineteen этот файл называется content-single. php.
php.
После того, как вы нашли файл шаблона страницы, добавьте в нужное место файла функцию ACF the_field() для вывода нужного поля. Подробнее о функции the_field().
В общем виде функция выглядит так:
Имена полей можно посмотреть здесь:
Имена полей ACFДокументация по функциям Advanced Custom Fields.
Как выводить Кастомные поля с помощью шорткода
Выводить поля ACF с помощью шорткода проще. Если у вас всего несколько мест / страниц, где вы хотите выводить кастомные поля, это простой и удобный способ.
Если вам нужно выводить поля на многих страницах, то придется везде добавлять шорткоды вручную. В этом минус этого способа.
Шорткод для вывода полей ACF:
[acf field="имя_поля"]
Например, такой шорткод выводит поле Название Курса:
[acf field="course-title-1"]
Если вы используете Родительские и Дочерние поля, вам нужно указать оба шорткода:
[acf field="родительский-шорткод_дочерний-шорткод"]
То есть, если вы использовали поле Вкладка, а в нем дочернее поле Название Курса, то шорткод должен быть такой:
[acf field="course-1_course-title-1"]
Как выводить Кастомные поля с помощью Elementor Pro
Elementor — один из самых популярных конструкторов страниц. Он позволяет создавать страницы просто перетаскивая виджеты.
Он позволяет создавать страницы просто перетаскивая виджеты.
С помощью Elementor Pro вы можете создавать шаблоны страниц, включая добавление в них кастомных полей Advanced Custom Fields.
По сути это визуальный редактор первого способа, который позволяет вам редактировать файлы шаблонов без работы с кодом.
В этом примере вы добавляете поля на странице Advanced Custom Fields. Откройте страницу в Элементоре и добавьте виджеты для вывода кастомных полей.
Чтобы выводить Изображение, сделайте так:
Вывод изображения ACF в Elementor ProОстальные поля выводятся аналогично.
Если вы хотите выводить поля, например, на всех страницах Блога, вам нужно редактировать шаблон страницы.
Elementor — Конструктор темы — ОдиночнаяСоздайте или загрузите нужный шаблон страницы и добавьте в него вывод ACF полей в нужном месте.
У ACF есть большое сообщество, которое занимается разработкой дополнений для плагина:
- AwesomeACF.com
- Advanced Custom Fields for WooCommerce
ACF Free vs.
 Pro
ProУ плагина ACF есть версия Pro, в которой есть:
- Повторяющиеся поля — Вы можете повторять нужные поля на нужных страницах. Например, вы пишите о каком-то мероприятии, на котором будет несколько выступающих. В этом случае вам не нужно подбирать количество полей для каждого мероприятия вручную. Вы можете нажать +Добавить поле в админке каждой страницы, чтобы добавить столько полей, сколько нужно.
- Блоки ACF — Вы можете создавать свои собственные блоки для редактора Гутенберг.
- Гибкие поля — Еще больше возможностей для организации полей в группы.
- Страницы с настройками — Создавайте страницы в админке WP с кастомными полями.
- Галерея — Поле с несколькими картинками.
- Клонирование полей — Позволяет использовать существующие поля или группы полей по запросу.
Альтернативы Advanced Custom Fields
- Custom Field Suite — бесплатный, простой и легкий плагин, в котором «нечему ломаться».
 Поля выводятся с помощью PHP.
Поля выводятся с помощью PHP. - CMB2 — бесплатный плагин. Метабоксы, кастомные поля и формы.
- Meta Box — бесплатный плагин, аналог ACF с 40 типами кастомных полей. Для работы требуется генерировать код в он-лайн генераторе. Инструкция.
- PODS — бесплатный плагин, который кроме кастомных полей создает кастомные типы страниц и таксономии. Создает страницы в админке WP для вывода настроек. Лучший бесплатный плагин для кастомных полей, страниц, таксономий и остального.
- Toolset — Платный и дорогой плагин. Кастомные поля, страницы и таксономии. Шаблоны, архивы, листинги, контроль доступа / мембершип, формы и карты.
- JetEngine — платный, но недорогой плагин. По функционалу превосходит предыдущий плагин. JetEngine cоздает Кастомные поля, Кастомные типы страниц, Кастомные таксономии, Страницы опций, Формы, Листинги, Админку пользователей и многое другое. Один из флагманов CrocoBlock, постоянно развивается. Определенно стоит своих денег.
Скорее всего, вы хотите не только выводить кастомные поля, но и реализовать какой-то функционал, например, выбор автомобиля по параметрам и аренда.
Я рекомендую плагин JetEngine и вообще софт Crocoblock. У них есть готовые динамические шаблоны и другой готовый софт для реализации ваших идей.
Заключение
Как видите, даже бесплатная версия ACF предлагает большой функционал.
Если вы хотите выводить кастомные поля всего на нескольких страницах сайта, вы можете использовать шорткоды или использовать динамические теги в редакторе Elementor.
Если вы хотите выводить кастомные поля на многих страницах, например, на всех страницах Блога, используйте PHP или редактируйте шаблон страницы в Элементоре.
Используя дополнительные кастомные поля вы можете использовать WordPress не только в качестве блог-платформы, но и, например, создать сайт недвижимости.
Надеюсь, статья была полезна. Оставляйте комментарии.
Произвольные поля WordPress: пошаговое руководство пользования, советы
Произвольные поля WordPress (WP) отображаются в различных формах и размерах. Некоторые включают флажки и списки. Другие могут поставляться со средством выбора даты. Есть и такие, которые принимают только определенные символы, например, числа. Как и большинство функций WP, добавляют их к сообщениям и страницам через плагин или вручную без плагина произвольных полей WordPress. В англоязычной литературе этот термин имеет название «пользовательские поля».
Другие могут поставляться со средством выбора даты. Есть и такие, которые принимают только определенные символы, например, числа. Как и большинство функций WP, добавляют их к сообщениям и страницам через плагин или вручную без плагина произвольных полей WordPress. В англоязычной литературе этот термин имеет название «пользовательские поля».
О платформе WordPress
WordPress (WP) — это лучшая платформа с открытым исходным кодом для быстрого создания блогов. Его популярность и сила — это сообщество Custom Fields, которое участвовало в интенсивном развитии проекта и занимало лидирующие позиции в CMS в течение последних 15 лет.
В настоящее время WP является самой популярной CMS в мире, которая поддерживает около 30% веб-сайтов. Эта статистика касается только публичных сайтов. Существует также большое количество безучетных сайтов, например, частные сайты, количество которых никто точно не знает. Результат многолетней истории развития бренда – это возможности для многомиллионных пользователей с базой в 45 000 плагинов и порядком 6000 тем, официально опубликованных на сайте WordPress.
Еще одной причиной, почему WP интересует владельцев новостных сайтов, портфолио бронирования отелей или электронной коммерции, являются произвольные поля WordPress и архитектура метаданных.
В WordPress существуют основные типы объектов: «пост», «пользователь», «комментарий», «таксономия» и «медиа». Они содержат только необходимые поля, предоставленные WP для их описания. Например, заголовок для продукта или сообщения, имя пользователя и название категории.
Произвольные метаданные
В БД все это выражается в соответствующих таблицах для объектов и произвольных полей WordPress. Можно интерпретировать метаданные как произвольные (мета), прикрепленные к первичным данным. Они предоставляют дополнительную информацию и уточняют их. Они не содержат саму «мету».
Например, если нужно изобразить объект «пост о товаре», нужна дополнительная информация о цене, количестве и качестве. Таким образом, вместо добавления столбцов в таблицу данные дополнительной информации будут сохранены в метаданные, а затем связаны с Post. Он становится продуктом, когда используются метаданные. Если пользователь больше не захочет, чтобы это был «продукт», можно связать его с произвольными полями WordPress, например, с ценой и пространством, поэтому Post становится Room без изменения его фундаментальных данных.
Он становится продуктом, когда используются метаданные. Если пользователь больше не захочет, чтобы это был «продукт», можно связать его с произвольными полями WordPress, например, с ценой и пространством, поэтому Post становится Room без изменения его фундаментальных данных.
Эта чрезвычайно интересная и гибкая функция является основой для роста WordPress. Для того, чтобы пользователи могли добавлять, удалять или редактировать данные, должен быть инструмент для манипулирования ими — это произвольные поля, функция, которая помогает создавать формы для взаимодействия с метаданными (МД).
Настраиваемые поля
Если интерфейс (UI) произвольных полей отсутствует, единственный способ добавлять, удалять или редактировать МД — это использовать код с помощью функций, предоставляемых платформой. Фактически понятие МД редко упоминается, потому что это технический термин, скрытый в WP. И когда дело доходит до настраиваемых полей, обычно понимают, что они включают как интерфейс, так и МД.
Настраиваемые поля создают формы, чтобы пользователь мог добавлять необходимые метаданные. В разделе МД основными типами объектов являются Post, User, Comments, Media и другие. Все эти объекты имеют собственные настраиваемые поля, которые можно увидеть при редактировании.
Обычно есть много типов данных, которые нужно добавить к каждому объекту. Это может быть короткий текст, изображение или URL. Перед тем, как вывести произвольные поля WordPress, пользователи должны выбрать тип полей.
- Текстовое поле, например, имя, адрес.
- Поле изображения, например, изображение профиля, значок.
- Поле загрузки файла — загрузка файла PDF, загрузка счета.
- Поле редактора — краткое описание, вводный текст.
- Поле отношений — поле ссылки на другие типы объектов.
- Поле повторителя.
- Поле URL — веб-сайт, профиль в социальных сетях.
- Поле выбора — опция из предопределенного списка.
Варианты настройки
Для того, чтобы добавить такие настраиваемые поля в WordPress, существует три варианта:
- использовать стандартные функции WP по умолчанию;
- использовать ручную настройку функции WP;
- использовать плагины.

Для некоторых простых полей, таких как текст, достаточно использовать стандартные функции WordPress. Если нужно применить более сложные поля, можно вручную закодировать их. Это не слишком сложно для таких полей, как изображение и редактор, но это сложно для таких, как отношения.
Пользователь может создавать веб-сайты в разных отраслях с помощью произвольных полей. Например:
- путешествия — добавляют описательные поля для адреса, рейтинга, цены, путеводителя;
- отель — добавляют такие поля, как цена, доступность, вместимость, услуги;
- электронная коммерция — поля о цене, объеме, количестве.
В WP можно сказать, что там, где есть типы записей, существуют пользовательские поля.
МД и настраиваемые поля предоставили WP огромную возможность настройки для удовлетворения потребностей 30% веб-сайтов в мире во всех отраслях. Когда пользователь работает с WP, даже если создает простейший блог, он не может игнорировать произвольные поля.
С другой стороны, они являются причиной многих споров. Некоторые люди говорят, что это делает запрос медленнее, а другие — что он не подходит для масштабирования. Чтобы узнать правду, нет другого способа, кроме как самому испробовать и узнать больше о построении WordPress и запросе данных из БД произвольных полей.
Установка полей через плагин
Существует множество типов плагинов, которые позволяют очень быстро добавлять настраиваемые поля в WP, фаворитом же являются дополнительные произвольные поля Custom Fields.
Многим нравится этот плагин из-за простоты использования. В дополнение к простоте этот плагин включает в себя фильтр произвольных полей WordPress. Настраиваемые поля создаются им в одно мгновение, в несколько щелчков мыши.
Для начала нужно будет установить и активировать плагин. Открывают панель управления WP и нажимают «Плагины»> «Добавить новый». Затем находят «Дополнительные» в поле поиска и нажимают «Установить сейчас». Дожидаются появления кнопки «Активировать» и нажимают «Установить».
Как только плагин будет запущен, можно увидеть новую опцию Custom Fields на панели управления. При нажатии на эту кнопку откроется страница групп произвольных полей, которые на момент начала работ должны быть пустыми. Нажимают кнопку «Добавить новый» вверху страницы.
Плагин поможет создать новую группу, которая содержит несколько настраиваемых полей WP.
- Сначала нажимают кнопку «Добавить поле» вверху страницы, выбирают, как будет называться ярлык этой новой группы. На этом этапе также выбирают, какой тип поля нужно настроить, например, поле с именем E-mail.
- Теперь можно описать, для чего это поле, чтобы пользователи сайта знали, что делать в этом разделе. Это условие не обязательно выполнять, но оно является примером хорошей практики.
- Далее необходимо указать, является ли это поле обязательным или нет. В этом случае пользователи смогут сохранять сообщения или страницы только после их заполнения.
- Есть и другие расширенные настройки, которые можно использовать.

- Закрывают редактор, и новое поле, которое было создано, появится в списке групп.
- Включают опцию, которая называется Show This Field If, ее можно использовать для настройки параметров отображения.
- Если нужно добавить более одного местоположения для отображения нового настраиваемого поля WP, то выполняют это с помощью кнопки «Добавить правило группы».
- Далее нажимают кнопку «Опубликовать» и сохраняют новое настраиваемое поле. На этом этапе оно уже должно работать.
- Открывают редактор в одном из сообщений и проверяют конец страницы.
Используют плагин Advanced Custom Fields для создания поля, но не для его отображения на сайте. По умолчанию, поле будет отображаться только на панели мониторинга, а введенная информация будет храниться в базе данных. Если нужно, чтобы метаданные были видны посетителям сайта, необходимо отредактировать файлы для темы.
Ручная настройка
Можно добавить поля WP вручную и отредактировать тему для их отображения. Самым сложным является настройка темы для отображения метаданных, которые вводят в эти поля.
Самым сложным является настройка темы для отображения метаданных, которые вводят в эти поля.
Алгоритм настройки.
- Для того, чтобы добавить произвольное поле WordPress на одну из страниц или сообщений, открывают редактор WP. Находят раздел «Параметры экрана» в верхней части страницы, нажимают и получают доступ к разделу, где можно выбрать, какие поля WP будут отображаться по умолчанию.
- Выбирают опцию под названием «Произвольные поля», после этого в нижней части экрана появится поле.
- Добавить поле просто, для этого нужно нажать функцию «Добавить» и создать имя для него.
- После ввода значений нажимают «Добавить» внизу страницы, чтобы сохранить их. Можно создать столько записей, сколько требуется. Как и при использовании плагина произвольных полей WordPress, введенные данные будут сохранены вместе с постом.
- Пользователям не будет доступен просмотр контента в общедоступном режиме сайта. Чтобы это произошло, нужно сообщить тему, отредактировав функцию WordPress loop.
 Этот цикл сообщает WP, какие данные он должен отображать, когда пользователь получает доступ к сайту. В большинстве случаев эта информация включает в себя заголовок сообщения или содержание и любую другую информацию.
Этот цикл сообщает WP, какие данные он должен отображать, когда пользователь получает доступ к сайту. В большинстве случаев эта информация включает в себя заголовок сообщения или содержание и любую другую информацию.
Редактирование цикла тем
Для редактирования тем необходимо получить доступ к файлам сайта с помощью протокола передачи файлов (FTP) или Filezilla, если еще не настроен FTP-клиент.
После того, как FTP настроен, переходят в каталог public_html/wp-content/themes. При открытии находят папку, которая соответствует активной теме на сайте.
- Открывают папку и находят файл single.php. Этот файл определяет индивидуальное отображение сообщения и содержание цикла. Чтобы изменить его, нажимают правой кнопкой мыши на файл и выбирают параметр «Просмотр/редактирование», который будет использовать текстовый редактор по умолчанию для открытия. Затем находят цикл внутри файла.
- Теперь нужно вставить несколько строк данных и создать метаданные.
- В этом случае включают краткий обзор, который будет отображаться рядом с адресом электронной почты и сохраняться в настраиваемом поле.
 Таким образом, отображение будет в конце статьи, но перед разделом комментариев. Можно включить код в различные места, чтобы метаданные отображались.
Таким образом, отображение будет в конце статьи, но перед разделом комментариев. Можно включить код в различные места, чтобы метаданные отображались.
Встроенная функция пользовательских данных
Для того, чтобы добавить новое сообщение или отредактировать его, нажимают «Параметры экрана».
Использование встроенной функции.
- Устанавливают флажок «Произвольные поля».
- Появляется поле в области редактора. По умолчанию, эта функция работает только с сообщениями. Если нужно, чтобы она поддерживала пользовательские типы записей, объявляют ее в опциях поддержки при регистрации: ‘support’ => array (‘title’, ‘editor’, ‘thumbnail’, ‘custom-fields’).
- В области «Произвольные поля» появятся строки для заполнения данных. Эта форма довольно простая: произвольное имя для настраиваемого поля используется в качестве ключа в простом тексте настраиваемого поля. Хотя это текстовое поле, оно довольно гибкое. Оно может сохранить любые данные, которые могут быть преобразованы в текст: простой текст, HTML, XML, SVG, JSON.

- Сохраняют значение WordPress произвольного поля.
- Добавляют дополнительные данные в настраиваемое поле, эта функция также называется полями клонирования в Meta Box или полями повторителей в других плагинах.
Самостоятельная обработка настраиваемого поля из пользовательского интерфейса для сохранения данных намного сложнее.
Часто используемые функции показывают список полей во внешнем интерфейсе в упорядоченном списке, предоставляют настраиваемое значение полей в массиве ключ/значение, возвращают массив ключей всех полей, массив всех значений настраиваемого поля $key.
Вывод настраиваемого списка
Если нужно, чтобы вывод произвольных полей WordPress отображался сразу после заголовка публикации как в архиве, так и на отдельной странице, добавляют the_meta() функцию в файл template-params/post/content.php.
Настраиваемые поля — это способ для WP хранить произвольные дополнительные данные для контента, такие как имя автора, дата публикации книги. Чтобы сделать настраиваемые поля гибкими и совместимыми с различными видами данных, WP разрабатывает мета-таблицы (мета-пост, мета-термин, мета-пользователь и мета-комментарий) в форме «ключ-значение».
Чтобы сделать настраиваемые поля гибкими и совместимыми с различными видами данных, WP разрабатывает мета-таблицы (мета-пост, мета-термин, мета-пользователь и мета-комментарий) в форме «ключ-значение».
В соответствии с этим каждое настраиваемое поле сохраняется как одна строка в БД. Такой подход позволяет разработчикам хранить неограниченное количество информации независимо от их структуры. Но недостатком является быстрое распространение БД. Потому что количество настраиваемых полей обычно очень велико. Проект WordPress имеет все решения для оптимизации хранения настраиваемых полей в БД, чтобы повысить производительность сайта. Существуют некоторые недостатки использования структуры базы данных WordPress по умолчанию для мета-таблиц.
Между тем, структура БД будет препятствовать созданию сложных запросов. Таким образом, чтобы решить эту проблему для произвольных полей, нужно изменить способ хранения. Как уже отмечалось, настраиваемые поля не рекомендуются для поиска или запроса, хотя на практике иногда приходится выполнять такие операции. Таким образом, оптимизация хранилища для настраиваемых полей должна быть разделена на две задачи: оптимизация хранилища, используемого только для отображения/сохранения, а также запрос данных.
Таким образом, оптимизация хранилища для настраиваемых полей должна быть разделена на две задачи: оптимизация хранилища, используемого только для отображения/сохранения, а также запрос данных.
Пользовательские таблицы
Чтобы полностью решить эту проблему, нужно сохранять данные не так, как WordPress предлагает по умолчанию, а в виде пользовательских таблиц. С помощью них можно указать число, тип данных и способ сохранения.
Такая структура данных очень понятна, но может стать большой проблемой для многих разработчиков WordPress. Чтобы упростить работу для пользователей Meta Box, можно использовать расширение MB Custom Table, чтобы создать таблицы для обработки данных о получении/сохранении из произвольных полей и предоставлении класса кэша для повышения производительности.
Плюсы создания таблиц:
- очищают структуру данных;
- выполняют запрос по настраиваемым полям и создают сложные запросы;
- настраиваемые поля сохраняются в одной строке.
Минусы:
- не используют встроенные функции API метаданных WordPress;
- безопасность данных;
- реализуют слой кеша, когда данные растут самостоятельно.

Области применения
В любом случае информация, которую добавляют при использовании поля, может применяться для разных целей. Однако в большинстве из них эти поля используются для «метаданных». Например, в посте WP создают заголовок для описания контента, и технически — это уже метаданные.
Другие типы метаданных включают теги сообщений, мета-описание, категории страниц и многое другое, если у пользователя есть что-то общее, все, что WordPress предоставляет для добавления информации о контенте. В некоторых случаях нужно добавить метаданные, а WP не предлагает поля, предназначенные для этого. Для этого нужно будет добавлять настраиваемые поля WordPress и связывать их с контентом.
С правильными инструментами и пошаговым помощником можно создавать практически все виды настраиваемых полей WP. Примером является добавление звездной рейтинговой системы к сообщениям. Создавая настраиваемые поля для звездной рейтинговой системы, можно перемещать посты по популярности или просить посетителей оставлять отзывы, хотя это подразумевает выполнение более сложных настроек.
Важно отметить, что настраиваемые произвольные поля WordPress в записи и настраиваемые типы записей — это не одно и то же. Настраиваемая запись WordPress — это формат, специфичный для типа контента, например, это обзоры постов или страницы продуктов, которые должны разделять посты по категориям. Но, разумеется, на одной и той же странице или сообщении обычно есть поле и тип настраиваемого сообщения, и эти два элемента могут применяться изолированно.
Поскольку данные растут, производительность и масштабируемость становятся большими проблемами для всех веб-сайтов. Важно подумать об оптимизации хранилища для произвольных полей в базе данных. С помощью приемов, описанных выше, можно сэкономить место для хранения БД и в то же время повысить производительность запроса.
WooCommerce. Произвольное поле в товаре › SAPHALI STUDIO › custom field in product
Поддержка WooCommerce 3.x и выше
Плагин позволяет к товару или к группе товаров прикрепить вывод текстового поля, которое обязательно к заполнению, при добавлении его в корзину (напр.
При заполнении обязательного поля и добавлении товара в корзину, введенные данные покупателем будут выведены через запятую после названия товара (в корзине, на странице заказа, в письмах и непосредственно в заказе).
Цена плагина: 15 USD.
В стоимость входит: плагин WooCommerce. Произвольное поле в товаре.
Скачать плагин WooCommerce. Произвольное поле в товаре вы сможете сразу после оплаты.
———————————————————————————————————————-
Использование плагина возможно только на 1 сайте, который Вы укажите при заказе.
———————————————————————————————————————-
ОПЛАТА.
Мы принимаем к оплате:
- Банковская карта (СНГ), Payeer, AdvCash, Bitcoin, Bitcoin Cash, Dash, Zcash, Litecoin
- Оплата картами МИР, VISA и MasterCard (RUB)
- WebMoney (WMR, WMZ, WMU, WME, WMB, WMY.
 ..)
..) - Яндекс.Деньги
- QIWI (международный) — принимает оплату картами, через терминалы и через личный счет КИВИ
- Со счета мобильного телефона (Tele2, Билайн, МТС)
Чтобы оплатить картами выбирайте способ Оплата картами МИР, VISA и MasterCard (RUB). Если по какой-то причине вы не смогли оплатить картой через этот метод, то оплатить заказ картой также можно через Qiwi (международный) и Банковская карта (СНГ).
Инструкция по оплатите картой через КИВИ (международный):
1) создаете НОВЫЙ заказ на нашем сайте и переходите к оплате заказа.
3) на странице оформления заказа вводите свой номер телефона в международном формате. Например, для Лондона это +44… (он же будет логином в системе КИВИ) и выбираете в качестве оплаты — Qiwi (международный), затем Банковская карта.
 Если у Вас уже есть аккаунт в КИВИ, то Вы просто вводите пароль и авторизуетесь.
Если у Вас уже есть аккаунт в КИВИ, то Вы просто вводите пароль и авторизуетесь.5) вводите данные своей карты.
6) после чего, сразу же идет подтверждение платежа — и это последняя стадия, Вам на телефон придет смс с паролем платежа… вводите его в соответствующее поле …и оплата завершена.
7) через 1 минуту на этой же странице получаете ссылки на плагины (а также ссылки сразу же автоматически придут по email).
После данного заказа у Вас уже будет свой аккаунт в КИВИ, который сможете использовать в дальнейшем для оплаты других заказов, как на нашем сайте, так и на других российских сайтах.
Или как вариант, зарегистрируйтесь сначала на сайте КИВИ — https://w.qiwi.com/main.action (она работает в UK). Т еперь, когда у Вас есть аккаунт КИВИ, можете приступать к оформлению заказа — начиная с 1 пункта по 6, как описано выше.
ДОСТАВКА.
Доставка полностью автоматизирована.
Ссылки на плагины вы получите на электронную почту сразу после оплаты, также проверяйте папку спам.
СКИДКИ.
У нас действует накопительная скидка.
Если вы желаете в будущем иметь скидки на нашем сайте, то рекомендуем вам создать постоянный аккаунт на нашем сайте. Зарегистрироваться можно непосредственно при оформлении заказа. Для этого при оформлении заказа найдите текст
Чтобы узнать вашу текущую накопительную скидку необходимо перейти на эту страницу https://saphali.com/discount — система автоматически определит вашу скидку.
За обновлениями плагина следите в своем личном аккаунте — https://saphali.com/account
— Уведомления о новых версиях плагина в админке WordPress НЕ ПРЕДУСМОТРЕНО.
Обновление плагинов Saphali
При обращении в тех.поддержку ОБЯЗАТЕЛЬНО проверьте обновление в своем профиле, перекачайте плагин и обновите его на своем сайте.
Есть вопросы? Задавайте их здесь!
Ваше имя: *Ваш Email: *
Ваш вопрос: *
acf что это такое — ComputerMaker.info
Автор admin На чтение 6 мин. Просмотров 23 Опубликовано
Название WordPress плагина Advanced Custom Fields переводится как – расширенные произвольные поля. Скажем по простому, что этот плагин существенно расширяет возможности уже встроенных в WordPress произвольных полей – Custom Fields. В дальнейшем я буду использовать сокращенное название плагина – ACF.
В дальнейшем я буду использовать сокращенное название плагина – ACF.
Содержание
- Кому будет полезен ACF?
- Легенда
- Вывод списка без плагина
- Вывод списка с плагином ACF
- Вывод произвольных полей в шаблоне
- Комментарии ( 0 ):
- Тип файла1 Steam Application Cache File
- Binary
- Что такое ACF файл?
- Тип файла2 X-Plane Aircraft File
- .ACF вариант № 2
Кому будет полезен ACF?
Плагин ACF имеет один очень существенный недостаток, без базовых знаний по PHP, будет сложно править шаблоны темы, да и знания по HTML/CSS, так же окажутся не лишними. Получается, что пользоваться плагином новичку будет трудно.
ACF отлично подходит для профессиональной веб-разработки, зачастую запросы и пожелания клиентов выходят за рамки стандартного функционала WordPress-а.
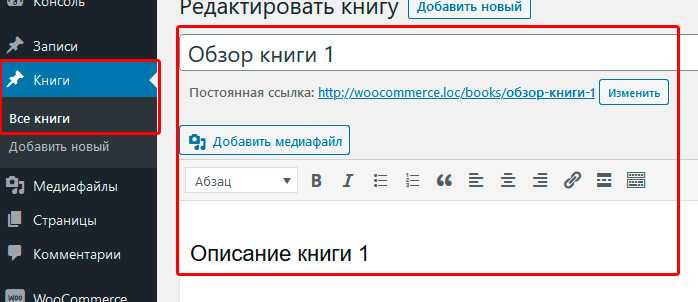
Кроме того, когда вы делаете сайт на заказ на CMS, клиент в идеале должен получить, весь контент полностью редактируемый из админки и без возможности случайно затереть код. Что я имею ввиду? Приведу простой пример использования дополнительного текстового поля в записи блога.
Что я имею ввиду? Приведу простой пример использования дополнительного текстового поля в записи блога.
Легенда
Заказчик ведет блог кинорецензий, в низу каждой записи с рецензией, он хочет выводить список с оценками фильма, например как здесь, не обращаем внимание на оформление.
Вы скажите: «Да не вопрос, я и без плагина справлюсь!» ОК, посмотрим.
Вывод списка без плагина
Откроем запись со статьей в окне редактирования и пропишем теги маркированных списков с оценками.
А что не нравится, выглядит нормально, осталось только задать стили.
Можно было бы не заморачиваться с плагином, в случае если вы делаете блог для себя. Но, мне трудно представить, что заказчик, прописывая текст между тегами, случайно их не затрет. Нет, дорогой разработчик, так не пойдет. Давайте теперь посмотрим, как мы сделали бы, то же самое, но с плагином и почему этот вариант, заказчику должен понравиться больше.
Вывод списка с плагином ACF
Сайт плагина: https://www. advancedcustomfields.com
advancedcustomfields.com
На странице с документацией, выберите Field Types -> Text. Работать мы будем с текстовым типом поля. Самое важное вы увидите внизу – это
- Создаём новую группу с названием «Оценки рецензий», куда мы позже добавим поля.
- Задаем условие, где должны появиться поля (записи, страницы).
- Ниже в настройках, выберите местоположение группы полей для редактирования в админке.
- Нажмите на кнопку +Добавить поле.
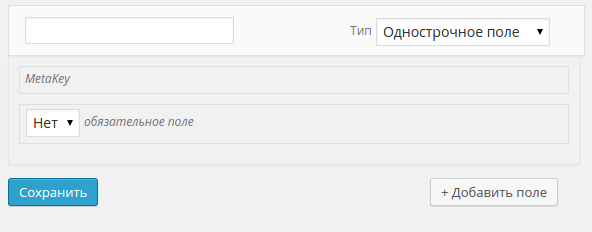
- Заполните поле, как на скриншоте, имя поля (rate) обязательно латиницей.
- Продублируйте поля столько раз, сколько надо, каждый раз давая имени поля уникальное имя.
- Перейдите в админку, откройте любую запись и внизу под записью вы увидите, только что созданные произвольные поля.
Собственно ради этой панели редактирования, мы и ставили плагин. Теперь довольный клиент может безопасно редактировать и создавать новые дополнительные поля, не касаясь никаких HTML тегов.
Теперь довольный клиент может безопасно редактировать и создавать новые дополнительные поля, не касаясь никаких HTML тегов.
Вывод произвольных полей в шаблоне
До этого момента все было просто, но наши замечательные поля мы видим только в админке. Как же вывести их на сайт? Вернемся на сайт Documentation -> Field Types -> Text, там вы увидите PHP код для вставки в шаблон (Template usage).
the_fields – базовая функция WordPress-а, которая выводит значение из текстового поля всех постов с аргументом text. У нас будут свои названия аргументов и HTML теги тоже другие.
Теперь надо определиться с шаблоном, куда вставлять код. Поскольку мы имеем дело с контентом, выводимом в цикле, то и вставлять следует в файл content.php, текущей темы. Я для примера использую дефолтную тему Twenty Seventeen. Вставьте код перед закрывающим тегом div с классом entry-content.
Визуально, на сайте, вы увидите такие же списки, как и в первом варианте без плагина. Вся разница только в удобстве редактирования контента для клиента.
Вся разница только в удобстве редактирования контента для клиента.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2019 Русаков Михаил Юрьевич. Все права защищены.
Тип файла1 Steam Application Cache File
| Разработчик | Valve |
| Категория | Игровые файлы |
| Формат | Binary |
Binary
This file is saved in a binary format, which requires a specific program to read its contents.
Что такое ACF файл?
ACF-файл — это файл кэша, используемый Valve Steam, программным пакетом, который используется для загрузки игр. Он сохраняет информацию, связанную с загруженным программным обеспечением, и используется для первоначальной загрузки, а также обновлений игр.
Файлы ACF используются более новыми версиями системы доставки содержимого Steam. В старых версиях используются .GCF и .NCF файлов.
Windows
| Linux |
|
Лучший способ использовать настраиваемые поля WordPress — Go WordPress
Пользовательские поля открывают возможность использовать WordPress новыми и интересными способами. Вы можете хранить пользовательскую информацию о фрагменте контента, а затем отображать эту информацию для посетителей всевозможными полезными способами.
Вы можете хранить пользовательскую информацию о фрагменте контента, а затем отображать эту информацию для посетителей всевозможными полезными способами.
Несмотря на то, что WordPress включает встроенную функцию для работы с настраиваемыми полями, Advanced Custom Fields — это бесплатный плагин, который значительно расширяет эту функциональность, упрощая создание и использование настраиваемых полей.
В этом практическом обзоре расширенных настраиваемых полей вы узнаете, что делает этот плагин, почему он активен на более чем миллионе сайтов и как вы можете использовать его для создания и отображения настраиваемых полей на своем сайте.
Кроме того, вы также узнаете о некоторых популярных альтернативах дополнительных настраиваемых полей и о том, почему в определенных ситуациях вам может понадобиться один из этих плагинов.
Что делают расширенные настраиваемые поля?
Короче говоря, расширенные настраиваемые поля упрощают и более мощный способ работы с настраиваемыми полями на вашем сайте WordPress.
Хорошо, следующий вопрос:
Что такое настраиваемые поля?
Пользовательские поля — это способ хранения пользовательских данных вместе с вашими сообщениями в блоге, страницами или другими типами контента. В более технических терминах этот тип данных называется метаданными .
Даже если вы никогда не слышали термин «настраиваемые поля», вы, вероятно, уже взаимодействовали с ними, поскольку многие плагины и темы используют настраиваемые поля для хранения информации.
Допустим, вы создали магазин электронной коммерции с помощью WooCommerce и теперь добавляете сведения о продукте. Вы, вероятно, добавите информацию о цене товара, наличии на складе, весе, размере и так далее.
Вы вводите каждую часть информации в произвольное поле. Таким образом, все эти данные хранятся отдельно и таким образом, чтобы ваш сайт мог легко получить к ним доступ при необходимости. Например, пользователи могут фильтровать ваши продукты по цене во внешнем интерфейсе.
Однако вам не нужно полагаться только на плагины для работы с пользовательской информацией — вы также можете создавать свои владеют пользовательскими полями.
Допустим, вы пишете рецензии на книги. Вы можете использовать настраиваемые поля для хранения автора книги, названия книги, рейтинга отзывов и так далее.
Хотя WordPress на самом деле включает встроенную функцию, которая поможет вам настроить собственные настраиваемые поля, возможности ее использования довольно ограничены.
Advanced Custom Fields изменяет это с помощью собственной системы для создания и управления неограниченным количеством настраиваемых полей.
Знаете ли вы? Планы WordPress.com Starter и плагины включают в себя встроенный социальный обмен, подробную статистику и инструменты SEO. Посмотрите, что еще мы предлагаем.
Почему расширенные настраиваемые поля так популярны?
Судя по цифрам, Advanced Custom Fields — самое популярное решение для работы с пользовательскими полями.
Так почему же? Зачем использовать расширенные настраиваемые поля, если WordPress уже предлагает встроенную функцию для добавления настраиваемых полей?
Использование расширенных настраиваемых полей дает два важных преимущества:
- Дополнительные настраиваемые поля обеспечивают большую гибкость при работе с настраиваемыми полями. Например, вы можете добавить более 35 различных типов полей и использовать условную логику для отображения/скрытия полей.
- Дополнительные настраиваемые поля упрощают работу с данными из настраиваемых полей. Например, вы получаете настройки в пользовательском интерфейсе для управления выбором клавиш, а также хорошо документированный API разработчика для добавления настраиваемых полей с помощью PHP.
Его популярность также становится своего рода усиливающей петлей обратной связи. Поскольку он настолько популярен, многие сторонние плагины добавили поддержку расширенных настраиваемых полей.
Например, если вам неудобно работать с PHP/кодом, вы можете найти сторонние инструменты, которые позволяют вам работать с информацией о настраиваемых полях из собственного редактора WordPress или отдельных визуальных конструкторов с перетаскиванием.
Вы также можете найти сотни расширенных настраиваемых полей, которые добавляют новые функции и типы полей. Например, AwesomeACF поддерживает список из более чем 170 сторонних расширений, которые добавляют все типы полезных функций в расширенные настраиваемые поля.
Как настроить настраиваемые поля с помощью расширенных настраиваемых полей
Чтобы начать собирать пользовательскую информацию на своем сайте, вам сначала необходимо настроить настраиваемые поля.
Дополнительные настраиваемые поля позволяют создавать неограниченное количество настраиваемых полей и организовывать их в «группы полей». Группа полей — это именно то, на что это похоже — «группа» из одного или нескольких настраиваемых полей.
Затем вы можете назначить группы полей для различных типов контента на вашем сайте. Например, вы можете создать одну группу полей, которая отображается при редактировании сообщений в блоге, и другую группу полей, которая отображается при редактировании страниц.
Вот как это работает…
1. Создайте новую группу полей
После того, как вы установили и активировали плагин, вы можете перейти к Custom Fields → Add New в вашем WP Admin, чтобы начать.
Вверху дайте вашей группе полей имя — оно видно только внутри вашего администратора WP и поможет вам запомнить, что делают эти поля.
2. Добавьте свои настраиваемые поля
После добавления группы полей вы можете добавить отдельные поля, которые будут отображаться в этой группе полей, щелкнув значок + кнопка Добавить поле .
Это расширит новый список опций для этого поля. Наиболее важным выбором здесь является тип поля , который определяет тип данных, которые вы хотите собрать. Например, текст, число, файл изображения, URL-адрес веб-сайта и т. д.
Одной из причин популярности дополнительных настраиваемых полей является то, что они поддерживают множество различных типов полей. Вы получаете более 31 типа полей в бесплатной версии и 4+ новых типа полей в версии Pro, всего 35+ различных типов полей.
Ниже вы получите ряд дополнительных опций, которые зависят от выбранного вами типа поля. Например, если вы выберете числовое поле, вы получите варианты для указания минимального и/или максимального значения:
. Также есть некоторые общие настройки для всех полей, такие как инструкции и обязательность поля. Если вы пометите поле как обязательное, пользователи не смогут публиковать контент, пока они не заполнили это поле.
Вам нужно , а не заполнить каждую настройку. Фактически, вы обычно оставляете многие настройки пустыми. Они есть, если вы хотите их, но не стесняйтесь игнорировать все, что не относится к делу.
В нижней части настроек вы также можете получить доступ к другой мощной настройке дополнительных настраиваемых полей — условной логике .
С помощью условной логики вы можете показывать/скрывать поля в зависимости от того, как были заполнены другие поля. Например, вы можете создать поле «да/нет» для «Это отзыв?».
Если пользователь ответит «да», вы можете отобразить все поля, связанные с рецензированием. Но если пользователь ответит «нет», вы можете скрыть эти поля.
Вы можете добавить столько полей, сколько необходимо — просто продолжайте нажимать + кнопка «Добавить поле» для добавления новых полей.
3. Выберите, где отображать вашу группу полей
Наконец, вы захотите использовать настройки Location , чтобы решить, какой тип контента вы хотите связать с этой группой полей.
Самый простой вариант — настроить таргетинг на определенные типы сообщений. Например, чтобы показать группу полей в сообщениях блога, но не на страницах.
При необходимости вы также можете получить более конкретную информацию и настроить таргетинг на определенные категории, теги, авторов и многое другое. Например, вы можете отображать эти поля только в сообщениях блога, которые относятся к категории «Обзоры».
При необходимости вы также можете добавить несколько правил отображения.
4. Опубликуйте свою группу полей
В нижней части экрана вы найдете несколько дополнительных настроек.
Как правило, вы можете оставить все эти значения по умолчанию, но при желании вы можете изменить их.
Если вы довольны тем, как выглядит ваша группа полей, просто нажмите кнопку Publish , чтобы активировать ее.
5. Добавьте данные в группу полей
После публикации группы полей вы должны увидеть эти настраиваемые поля при работе в редакторе (при условии, что часть содержимого соответствует правилам отображения вашей группы полей).
Все, что вам нужно сделать, это заполнить поля, а затем опубликовать контент, как обычно. Теперь все эти данные будут храниться в вашей базе данных.
На данный момент вы знаете, как это работает, чтобы создавать свои настраиваемые поля и добавлять в них информацию из редактора и/или вашего администратора WP.
Однако, когда вы добавляете информацию в настраиваемые поля в панели администратора WP, все, что вы делаете, — это сохраняете эту информацию в базе данных вашего сайта — она не будет видна посетителям вашего сайта в интерфейсе вашего сайта… по крайней мере, не пока что.
Чтобы отобразить информацию из ваших настраиваемых полей на вашем сайте, Advanced Custom Fields предоставляет вам несколько различных вариантов:
- PHP в файлах шаблонов — вы можете напрямую редактировать файлы шаблонов вашей темы, чтобы включить функции PHP для ваших пользовательских поля. Именно так большинство людей используют расширенные настраиваемые поля, но эта опция на самом деле недоступна, если вы не знаете хотя бы базовый PHP.
- Блоки — с версией Pro вы получаете инструмент, который поможет вам создавать собственные блоки редактора для отображения информации из настраиваемых полей. Однако для этого по-прежнему требуются знания PHP.
- Шорткоды — вы можете включить в редактор шорткоды, отображающие информацию из отдельных полей. Этот метод доступен для нетехнических пользователей, но требует некоторых ручных усилий и не такой гибкий, как использование PHP.
Существует также два других метода отображения информации о настраиваемых полях, которые зависят от сторонних инструментов:
- Блоки динамического редактора данных — некоторые плагины добавляют возможность динамического заполнения содержимого блока с использованием данных из настраиваемых полей.
 Например, вы можете заполнить блок заголовка информацией из текстового настраиваемого поля. Популярными вариантами здесь являются Kadence Blocks Pro, Stackable Premium и GenerateBlocks Pro.
Например, вы можете заполнить блок заголовка информацией из текстового настраиваемого поля. Популярными вариантами здесь являются Kadence Blocks Pro, Stackable Premium и GenerateBlocks Pro. - Плагины компоновщика страниц — некоторые плагины компоновщика страниц включают параметры для динамической вставки информации из ваших настраиваемых полей в макеты редактора. Популярными вариантами здесь являются Elementor Pro, Divi Builder, Beaver Builder + Beaver Themer, Oxygen и некоторые другие.
Рассмотрим более подробно различные методы…
Использование PHP для отображения данных расширенных настраиваемых полей
Если вы знакомы с PHP, расширенные настраиваемые поля упрощают использование PHP для вставки данных из настраиваемых полей.
Вы можете использовать функции PHP для вставки данных непосредственно в файлы шаблонов вашей темы или вы можете использовать PHP для создания пользовательских блоков редактора ( , тогда как обычно вам нужно знать JavaScript для создания блоков редактора ).
Вот базовая функция PHP для отображения данных поля:
the_field('field_name') Например, чтобы отобразить автора книги, это будет выглядеть так:
the_field('book_author') Advanced Custom У Fields есть подробная письменная документация, которая поможет вам работать с PHP более продвинутыми способами.
Использование шорткодов для отображения расширенных данных настраиваемых полей
Если вам просто нужен быстрый нетехнический способ получения данных из настраиваемых полей, вы также можете использовать шорткоды.
Этот метод более доступен для всех пользователей, поскольку не требует знания PHP. Тем не менее, может быть немного обременительно так сильно полагаться на короткие коды. В крайнем случае он работает нормально, но пользователям, которые не чувствуют себя комфортно с PHP, вероятно, будет лучше использовать следующий метод работы с данными.
Основной шорткод работает следующим образом:
[acf field="field_name"]
Использование сторонних плагинов для отображения расширенных данных настраиваемых полей
Последний подход и наиболее гибкий вариант для нетехнических пользователей: использовать сторонний плагин дизайна, который позволяет динамически вставлять данные из настраиваемых полей.
Опять же, у вас есть два общих варианта:
- Плагины, которые добавляют поддержку динамических данных в собственный редактор WordPress.
- Плагины, предлагающие собственные визуальные интерфейсы с возможностью перетаскивания и поддержкой динамических данных.
Например, если вы приобретете плагин Kadence Blocks Pro, вы получите новую опцию динамических данных, которая позволит вам заполнять блоки редактора информацией из ваших настраиваемых полей.
Например, с помощью блока «Дополнительные кнопки» в Kadence Blocks Pro вы можете заполнить ссылку кнопки значением ссылки на покупку из настраиваемого поля, которое вы создали с помощью «Дополнительных настраиваемых полей»:
И точно так же, теперь у вас есть возможность работать со всеми вашими пользовательскими данными прямо из редактора — не требуется код или знание PHP. Довольно круто!
Расширенные настраиваемые поля Цены
Расширенные настраиваемые поля доступны как в бесплатной версии, так и в платной версии, которая добавляет дополнительные функции.
В общем, бесплатная версия подойдет для большинства случаев использования. Он уже дает вам доступ ко всем «основным» типам настраиваемых полей, а также возможность отображать эту информацию на вашем сайте.
Если вам нужна дополнительная функциональность, в версии Pro добавлено несколько новых расширенных типов полей, а также некоторые новые функции, которые могут пригодиться в некоторых ситуациях.
Что касается новых полей формы, вы получаете следующие параметры:
- Повторяющееся поле — позволяет создать набор подполей, которые можно повторять столько раз, сколько необходимо. Например, предположим, что вы хотите, чтобы люди добавляли информацию для каждого человека в своей группе (которой может быть любое количество людей). Вы просто настроили поля «личной информации» один раз, а затем люди могли «повторить» эти поля для стольких членов группы, сколько необходимо.
- Поле гибкого содержимого — позволяет создавать макеты содержимого с использованием подполей.
 Вы можете использовать его как своего рода интерфейс псевдо-конструктора.
Вы можете использовать его как своего рода интерфейс псевдо-конструктора. - Поле галереи — в то время как бесплатная версия позволяет добавить одно поле изображения, версия Pro позволяет создать поле, которое принимает несколько загрузок изображений для создания галерей изображений.
- Поле oEmbed — позволяет вставлять контент с других сайтов, таких как YouTube или Twitter.
Вы также получаете ряд новых функций:
- Блоки ACF — создание пользовательских блоков редактора с использованием фреймворка на основе PHP ( вместо JavaScript ).
- Страницы параметров — добавить пользовательские страницы в WP Admin для редактирования данных поля. Например, вы можете создать страницу администратора WP, где пользователи могут редактировать пользовательские данные в своем заголовке.
- Поле клонирования — легко клонируйте любое поле, чтобы сэкономить время при повторном использовании существующих полей или групп полей.

- Расположение новых форм — добавьте настраиваемые поля в комментарии, виджеты и почти любую пользовательскую форму.
- Улучшенные поля взаимосвязи — создание более прочных взаимосвязей между полями.
Есть и другие более мелкие функции — вы можете посетить страницу функций Pro, чтобы узнать больше.
Если вам нужны эти дополнительные функции, Advanced Custom Fields Pro стоит от 49 долларов США за использование на одном сайте и один год поддержки и обновлений:
В то время как Advanced Custom Fields используется до предлагают пожизненные варианты ценообразования, но это уже не так. Для новых клиентов вам необходимо продлевать лицензию каждый год, если вы хотите продолжать получать поддержку и обновления.
Расширенный обзор настраиваемых полей: кто должен это использовать?
Advanced Custom Fields — отличный вариант для тех, кто хочет работать с пользовательскими метаданными в WordPress.
Это самый популярный плагин настраиваемых полей WordPress по нескольким причинам:
- Он поддерживает широкий спектр типов полей, которые позволяют вам подключать любой тип информации. Опять же, вы получаете 31+ бесплатных типов полей и 4+ типа полей Pro.
- Вы получаете полезные функции, такие как условная логика и правила расположения групп полей.
- Предлагает разработчикам гибкие, хорошо документированные кодовые функции для работы с полевыми данными.
- Версия Pro позволяет создавать собственные блоки редактора с использованием PHP вместо JavaScript.
- Поскольку он очень популярен, многие сторонние плагины для дизайна предлагают интеграцию, которая поможет вам работать с данными из ваших настраиваемых полей. Это открывает большую гибкость, не требуя знания PHP, например, динамическое заполнение обычных блоков данными из настраиваемых полей или использование плагина компоновщика страниц.
- Помимо подключаемых модулей дизайна, вы также можете найти сотни других подключаемых модулей, которые добавляют новые типы полей и функции в расширенные настраиваемые поля.

Однако следует учитывать, что расширенные настраиваемые поля не помогают с другими настраиваемыми структурами контента, такими как настраиваемые типы сообщений или настраиваемые таксономии.
Если вам нужны эти возможности, вы можете соединить расширенные настраиваемые поля с бесплатным плагином, таким как пользовательский интерфейс пользовательского типа записи. Или вы можете рассмотреть альтернативу Advanced Custom Fields с более комплексным подходом (некоторые примеры ниже).
Еще одна вещь, которую следует учитывать, заключается в том, что расширенные настраиваемые поля предполагают, что у вас есть хотя бы некоторые базовые знания PHP, когда дело доходит до отображения информации из ваших настраиваемых полей во внешнем интерфейсе вашего сайта.
Если вы не очень хорошо знаете PHP, у вас есть два варианта:
- Вы можете использовать инструмент проектирования, который позволяет вам получать доступ к данным настраиваемых полей без кода.
 Например, блочный плагин, такой как Kadence Blocks Pro, или сторонний конструктор веб-сайтов, такой как Elementor Pro или Divi.
Например, блочный плагин, такой как Kadence Blocks Pro, или сторонний конструктор веб-сайтов, такой как Elementor Pro или Divi. - Вы можете использовать другой плагин настраиваемых полей, который дает вам некоторые менее технические варианты дизайна. Популярными вариантами являются Toolset (который предлагает конструктор на основе блоков) и Pods (который предлагает более простую систему шаблонов HTML) — подробнее о них ниже.
В целом Advanced Custom Fields — отличное решение для работы с пользовательскими метаданными в WordPress.
Популярные альтернативы расширенным пользовательским полям
Хотя расширенные настраиваемые поля являются одним из самых популярных решений для работы с пользовательскими полями в WordPress, это не единственный высококачественный вариант в этой области.
Вот некоторые популярные альтернативы расширенным пользовательским полям, которые могут лучше соответствовать вашим потребностям в определенных ситуациях.
Модули
Вы можете использовать его для расширения существующих типов контента на вашем сайте или для создания совершенно новых типов контента.
Существует несколько основных причин, по которым вы можете предпочесть модули «Дополнительные настраиваемые поля»:
- «Модули» абсолютно бесплатны для всех типов полей и функций.
- Pods выходит за рамки , всего настраиваемых полей, а также позволяет работать с пользовательскими типами сообщений и таксономиями.
- Pods включает в себя простую систему шаблонов HTML для работы с полевыми данными, что хорошо, если вы знаете основы HTML, но не чувствуете себя комфортно, используя PHP.
Вы также можете связать модули с расширенными настраиваемыми полями, так как они хорошо работают вместе. В этой настройке вы можете использовать модули для управления настраиваемыми типами сообщений и таксономиями, но при этом использовать расширенные настраиваемые поля для управления настраиваемыми полями.
Meta Box
В отличие от модулей, Meta Box использует тот же общий подход, что и расширенные настраиваемые поля, и фокусируется конкретно на настраиваемых полях и метаблоках.
Существует надстройка, которая позволяет создавать пользовательские типы записей и таксономии, но это не основная цель плагина .
Несмотря на то, что между Meta Box и Advanced Custom Fields есть небольшие различия, они служат очень схожим целям и предлагают много одинаковых функций.
Тем не менее, у Meta Box есть одно нефункциональное преимущество, заключающееся в том, что он по-прежнему предлагает пожизненную цену. Если вы относитесь к тому типу пользователей, которые придают большое значение бессрочному тарифному плану (а не ежегодному продлению), это может быть причиной выбора Meta Box вместо Advanced Custom Fields.
Набор инструментов
Вы можете использовать его для настройки настраиваемых полей, настраиваемых типов записей и настраиваемых таксономий — практически всего, что вам нужно для работы с настраиваемым контентом в WordPress.
В отличие от Advanced Custom Fields, Toolset поставляется только в премиум-версии. Тем не менее, он также предлагает множество функций, выходящих за рамки того, что предлагает Advanced Custom Fields.
Например, большое преимущество Toolset состоит в том, что он позволяет создавать собственные шаблоны с помощью редактора и специальных динамических блоков. Если у вас нет технических знаний для кодирования собственных шаблонов с помощью PHP, вам будет намного проще отображать данные из ваших настраиваемых полей во внешнем интерфейсе вашего сайта.
Вы также получаете другие полезные функции, такие как формы отправки содержимого внешнего интерфейса, элементы управления доступом и интеграция с картами, которая позволяет отображать пользовательский контент на Картах Google.
В целом, это может быть хорошей альтернативой для пользователей, которым нужно комплексное решение для сайтов с пользовательским контентом, а не просто решение для настраиваемых полей.
Цена начинается с 69 долларов США за один год поддержки и обновлений.
Заключительные мысли о расширенных настраиваемых полях
В целом, расширенные настраиваемые поля — один из лучших вариантов, если вы хотите работать с настраиваемыми данными на своем сайте WordPress.
Если вы хорошо разбираетесь в PHP, вы можете использовать хорошо задокументированный API полей Advanced Custom Fields для работы с полевыми данными всеми полезными способами.
Однако, даже если вы не знаете PHP, вы все равно можете получить пользу от расширенных настраиваемых полей благодаря многочисленным интеграциям со сторонними плагинами дизайна.
Плагины, такие как Kadence Blocks Pro или GenerateBlocks Pro, позволяют работать с данными настраиваемых полей внутри собственного редактора, в то время как многие сторонние плагины для создания страниц также поддерживают вставку динамических данных из настраиваемых полей.
Если у вас уже есть план с включенным плагином WordPress.com, вы можете установить плагин Advanced Custom Fields сегодня и начать строить.
Если вы используете план WordPress.com Free или Starter, перейдите на план с поддержкой плагинов сегодня, чтобы получить доступ к возможности не только устанавливать расширенные настраиваемые поля, но и все другие плагины, которые могут помочь вам улучшить ваш сайт и работать с данными настраиваемых полей новыми и интересными способами.
Нравится:
Нравится Загрузка…
Разработка WordPress: что такое настраиваемые поля и как их использовать?
Предисловие
Что такое настраиваемые поля?
Как работают настраиваемые поля
Как использовать настраиваемые поля
Рассмотрим плагины настраиваемых полей
Заключение
WordPress имеет множество дополнительных функций для настройки, одной из которых является возможность создавать настраиваемые поля. Независимо от того, создаете ли вы блог, местный бизнес-сайт, магазин электронной коммерции или любой другой сайт на базе WordPress, вы можете использовать настраиваемые поля для упрощения параметров настройки.
Что такое настраиваемые поля? Настраиваемые поля — это фрагменты настраиваемых метаданных. Вы можете добавлять их в сообщения и страницы. В качестве метаданных настраиваемые поля предоставляют информацию о публикации или содержании страницы. После добавления настраиваемого поля в публикацию или страницу вы можете отредактировать свою тему, чтобы она отображалась автоматически.
После добавления настраиваемого поля в публикацию или страницу вы можете отредактировать свою тему, чтобы она отображалась автоматически.
Метаданные — это основной компонент WordPress. Даже без настраиваемых полей WordPress будет использовать метаданные для классификации и настройки записей и страниц. Например, имена авторов и даты публикации являются метаданными. Пользовательские поля используются для аналогичных целей. С помощью настраиваемых полей вы можете классифицировать и настраивать сообщения и страницы, добавляя к ним метаданные.
Обычное использование настраиваемых полей включает:
- Заявление о раскрытии информации
- Автор bylines
- Информация о видео
- Информация о продукте
- Деловая информация
- Списки недвижимости
- отзывов
- Отзывы клиентов
Каждое настраиваемое поле состоит из ключа и значения. Ключ представляет имя настраиваемого поля, тогда как значение представляет определение. Ключи обычно скрыты; они просто используются для идентификации соответствующих им значений, которые являются фактическими фрагментами метаданных
Ключи обычно скрыты; они просто используются для идентификации соответствующих им значений, которые являются фактическими фрагментами метаданных
Ключи многоразовые. Когда вы создаете ключ для поста или страницы, он будет автоматически сохранен. Затем вы можете выбрать этот ключ из раскрывающегося списка, чтобы использовать его повторно. Например, если вы хотите создать другое настраиваемое поле для той же записи или страницы, вы можете повторно использовать ключ, выбрав его из раскрывающегося списка. Хотя ключи можно использовать повторно, значения — нет. Вам придется создавать каждое значение вручную.
Пользовательские поля работают в сочетании с препроцессором гипертекста (PHP). Сами по себе настраиваемые поля не изменят внешний вид сообщения или содержимого страницы. Это просто части метаданных, поэтому посетители не увидят их без небольшой дополнительной работы от вашего имени. Чтобы показать настраиваемые поля, вам нужно использовать PHP.
Вы можете добавить PHP-код в свою тему для отображения настраиваемых полей. WordPress поддерживает несколько PHP-запросов для настраиваемых полей. PHP-запросы предназначены для извлечения пользовательских полей и их отображения в заданной области вашей темы.
WordPress поддерживает несколько PHP-запросов для настраиваемых полей. PHP-запросы предназначены для извлечения пользовательских полей и их отображения в заданной области вашей темы.
Если вы регулярно публикуете видео, вы можете использовать настраиваемые поля для предоставления посетителям информации о видео. Вы можете создавать настраиваемые поля для длины видео и источника. Когда посетители попадают на посты и страницы с видео, они увидят длину видео и источник, из которого вы их получили.
Пользовательские поля также позволяют легко добавлять заявления о раскрытии информации к сообщениям и страницам. Если вам заплатили за написание отзыва о продукте, вы можете добавить заявление о раскрытии информации в сообщение или на страницу. Для одного обзора вы можете вручную добавить заявление о раскрытии информации. Для нескольких обзоров вы можете использовать настраиваемые поля. С помощью настраиваемых полей вы можете указать, какие публикации и страницы содержат спонсируемые обзоры. PHP позволит вам автоматически отображать заявление о раскрытии информации для этих сообщений и страниц.
PHP позволит вам автоматически отображать заявление о раскрытии информации для этих сообщений и страниц.
Возможность создания настраиваемых полей в редакторе Gutenberg по умолчанию отключена. Чтобы включить его, откройте сообщение или страницу и нажмите кнопку с тремя точками в правом верхнем углу, а затем «Настройки». В разделе «Панели» есть опция для настраиваемых полей. Предполагая, что он отключен, нажатие на него активирует настраиваемые поля на вашем веб-сайте.
Если вы используете старый классический редактор, вам не нужно включать настраиваемые поля. Эта функция включена по умолчанию в классическом редакторе. Независимо от того, используете ли вы редактор Gutenberg или Classic, вы должны увидеть инструмент настраиваемых полей в сообщениях и на страницах. Он находится прямо под основным интерфейсом редактора.
В инструменте настраиваемых полей есть раздел имени и раздел значений. Чтобы создать новое настраиваемое поле, нажмите «Ввести новое» в разделе имени. Затем вы можете ввести имя или ключ для настраиваемого поля в разделе имени.
Затем вы можете ввести имя или ключ для настраиваемого поля в разделе имени.
Наряду с именем вам необходимо ввести значение. Значение — это метаданные, которые после извлечения будут отображаться на вашем веб-сайте. Имейте в виду, что вы можете создать несколько настраиваемых полей с одинаковыми именами, но разными значениями. Несмотря на это, для каждого настраиваемого поля требуется имя и значение.
Вы можете использовать PHP для отображения настраиваемых полей на вашем веб-сайте. Когда вы добавляете настраиваемое поле в сообщение или на страницу, WordPress сохраняет его в базе данных вашего сайта. Как и в случае с другим содержимым, хранящимся в базе данных, для извлечения пользовательского поля требуется PHP-запрос. Добавление соответствующего PHP-запроса к вашей теме приведет к извлечению и отображению настраиваемых полей в этой области.
PHP-запрос «get_post_custom_values» извлечет значения настраиваемых полей. Вы можете указать конкретное настраиваемое поле с помощью параметра «key». Значения из указанного поля будут извлечены и отображены. Ознакомьтесь со статьей поддержки на wordpress.org/support/article/custom-fields для получения списка поддерживаемых запросов PHP.
Значения из указанного поля будут извлечены и отображены. Ознакомьтесь со статьей поддержки на wordpress.org/support/article/custom-fields для получения списка поддерживаемых запросов PHP.
Если вам сложно создавать настраиваемые поля, вы можете использовать плагин. Advanced Custom Fields — популярный плагин настраиваемых полей для WordPress. Доступный в бесплатной и платной версиях, он предлагает удобный для начинающих конструктор настраиваемых полей.
Расширенные настраиваемые поля позволяют выбирать из десятков типов полей. Вы можете использовать их, чтобы легко добавлять метаданные к сообщениям и страницам. Некоторые из типов полей, включенных в расширенные настраиваемые поля, — это текст, диапазон, флажок, истина или ложь, выбор и выбор времени, а также карты Google. Вы также можете загрузить метаданные в тему вашего веб-сайта, не связываясь с PHP.
Заключение
WordPress поддерживает настраиваемые метаданные в виде настраиваемых полей. Состоящее из пары ключ-значение, каждое настраиваемое поле содержит информацию о записи или странице. Если вам удобно работать с PHP, вы можете создать их вручную. Если у вас мало или совсем нет опыта работы с PHP, вы можете использовать такой плагин, как Advanced Custom Fields.
Состоящее из пары ключ-значение, каждое настраиваемое поле содержит информацию о записи или странице. Если вам удобно работать с PHP, вы можете создать их вручную. Если у вас мало или совсем нет опыта работы с PHP, вы можете использовать такой плагин, как Advanced Custom Fields.
Веб-производительность
Время загрузки имеет значение! Знаете ли вы, насколько быстр ваш сайт?
УЧИТЬ БОЛЬШЕ
Основное руководство по настраиваемым полям WordPress
Если и есть одна особенность WordPress, которая отличает ее от других систем управления контентом (CMS), так это настройка. Пользовательские поля в WordPress — это встроенная часть CMS, которая позволяет вам расширять не только отображаемые метаданные и информацию, но и полностью изменять функциональность и полезность публикации или страницы. Мы хотим помочь вам понять основы. Мы обсудим, что такое настраиваемые поля, чем они полезны, и приведем несколько реальных примеров их использования.
Мы обсудим, что такое настраиваемые поля, чем они полезны, и приведем несколько реальных примеров их использования.
Подпишитесь на наш канал Youtube
Что такое настраиваемые поля WordPress?
Короче говоря, настраиваемые поля WordPress позволяют добавлять определенные элементы на страницы. Это может быть определенный тип изображения, подписи или биографии автора, может быть, рейтинг или даже что-то вроде, как говорится в записи Кодекса в настраиваемых полях, настроения, чтения в данный момент, прослушивания или прогноза погоды.
Эти поля составляют то, что называется метаданными для вашего сообщения (в основном все, что не включено в основной контент вашей статьи). По умолчанию в WordPress есть мета-поля для общей информации, такой как теги, категории, постоянные ссылки, избранные изображения и т. д. Если вы хотите добавить больше, вы будете использовать настраиваемые поля.
По умолчанию в WordPress есть мета-поля для общей информации, такой как теги, категории, постоянные ссылки, избранные изображения и т. д. Если вы хотите добавить больше, вы будете использовать настраиваемые поля.
Возможно, вы даже захотите добавить информацию, которую должен заполнить каждый из авторов вашей команды, чтобы опубликовать сообщение.
Вы можете создать обязательное поле, которое не позволит опубликовать сообщение, пока не будут отмечены определенные критерии. Так что имейте в виду, что эти настраиваемые поля предназначены не только для информации во внешнем интерфейсе. Они могут быть полезны и для серверной части.
Добавление настраиваемых полей в сообщение WordPress
По умолчанию настраиваемые поля WordPress отключены в редакторе страниц и сообщений. Если вы используете редактор блоков, их легко включить. Просто нажмите на Значок шестеренки в правом верхнем углу экрана. Выберите Опции .
Затем включите Пользовательские поля в нижней части всплывающего экрана. Вам придется перезагрузить страницу, поэтому сначала сохраните свою работу.
После включения и перезагрузки в нижней части экрана появятся метабоксы ваших настраиваемых полей. Под частью экрана редактора контента.
Хотя настраиваемые поля WordPress невероятно эффективны, по умолчанию они ограничены текстовым значением. Требуется PHP и разработка, чтобы сделать их более надежными. К счастью, есть плагины, которые делают это за вас, и мы собираемся рассказать вам, как заставить их работать. Если все, что вам нужно, это текстовое поле для некоторых сообщений и вам не нужен плагин, не стесняйтесь пропустить ниже описание добавления настраиваемых полей WordPress во внешний интерфейс вашей темы. Это относится к полям по умолчанию, а также к полям, созданным плагинами, такими как Advanced Custom Fields.
Использование расширенного подключаемого модуля настраиваемых полей
Как и большинство вещей в WordPress, у вас есть два варианта реализации. Вы можете вручную отредактировать файлы PHP, чтобы добавить функциональность настраиваемого поля, или вы можете использовать плагин. В этом случае мы настоятельно рекомендуем использовать плагин. Однако, если вы чувствуете необходимость отредактировать PHP и перейти к коду, вы можете сделать это в разделе Внешний вид — Редактор тем . Вот страница WP Codex о настраиваемых полях, которая поможет вам начать работу. Он ссылается на различные теги шаблона и крючки, которые вам понадобятся, чтобы заставить его работать.
Вы можете вручную отредактировать файлы PHP, чтобы добавить функциональность настраиваемого поля, или вы можете использовать плагин. В этом случае мы настоятельно рекомендуем использовать плагин. Однако, если вы чувствуете необходимость отредактировать PHP и перейти к коду, вы можете сделать это в разделе Внешний вид — Редактор тем . Вот страница WP Codex о настраиваемых полях, которая поможет вам начать работу. Он ссылается на различные теги шаблона и крючки, которые вам понадобятся, чтобы заставить его работать.
Но опять же, мы настоятельно рекомендуем использовать плагин Advanced Custom Fields вместо настройки кода. Плагин разрешает все, что вам нужно от настраиваемых полей (и даже больше), поэтому нам не нужно изобретать велосипед. Когда это работает, это работает. Используй это.
После установки и активации ACF вы увидите запись Custom Fields на левой боковой панели панели администратора WordPress. Он поставляется с тремя вариантами: Группы полей , Добавить Новый и Инструменты .
Группы полей можно рассматривать как наборы. Все, что вы хотите показать в одном поле, вы включите в ту же группу. Добавить новый позволит вам добавить новую группу и новое настраиваемое поле. В то время как Инструменты — это место, где вы можете импортировать и экспортировать различные существующие наборы настраиваемых полей с других сайтов WordPress.
Основы ACF
Создать сами поля довольно просто. Перейдите в окно Добавить новый .
Несмотря ни на что, настраиваемые поля ACF будут включены в группу полей . Это просто означает определенные поля, содержащиеся в одном и том же поле. Таким образом, вы можете назвать его так, как хотите, чтобы он отображался в редакторе сообщений. Каждый раз, когда вы хотите добавить отдельную запись в группу, вы нажимаете кнопку Добавить поле . Делайте это каждый раз, когда вам нужно другое поле в одном и том же мета-поле. Правила Location определяют, где и когда появится окно. В этом примере, поскольку тип сообщения равен значению , это означает, что оно будет отображаться только в сообщениях. Не страницы или другие настраиваемые типы сообщений.
Правила Location определяют, где и когда появится окно. В этом примере, поскольку тип сообщения равен значению , это означает, что оно будет отображаться только в сообщениях. Не страницы или другие настраиваемые типы сообщений.
Далее вы можете фактически выбрать Настройки для самого поля. Что он будет делать и какую функцию он будет выполнять на сайте.
По сути, вы выбираете свое место размещения (под постом в редакторе, на боковой панели, над контентом и т. д.), а также место для текста и самих полей. Скрытие на экране Область наиболее интересная. В зависимости от того, как вам нужно использовать свои настраиваемые поля, вы можете исключить любые другие мета-поля из своих черновиков. Выберите условия для отображения этого настраиваемого поля, а затем определите, какие другие поля будут отображаться вместе с ним, если таковые имеются. Много раз вы даже не будете беспокоиться об этом.
Создание настраиваемых полей с помощью ACF
После того, как вы назвали свою группу полей, вы можете нажать кнопку Добавить поле . Вы можете иметь любое количество полей в одной группе, но убедитесь, что все они связаны друг с другом. Вы можете создать практически любое поле ввода, какое только можете себе представить, с помощью ACF.
Вы можете иметь любое количество полей в одной группе, но убедитесь, что все они связаны друг с другом. Вы можете создать практически любое поле ввода, какое только можете себе представить, с помощью ACF.
В этом примере давайте представим, что у нас есть сайт WordPress, посвященный поп-культуре, который просматривает фильмы и хочет, чтобы в настраиваемых полях отображался рейтинг, чтобы было указано, идет ли фильм в потоковом режиме, и если да, то где его найти.
Все они должны находиться в одной группе полей, но в разных полях. Как вы можете видеть выше, Is It Streaming? Поле настроено как переключатель с переключателем «да/нет», который требуется перед публикацией. Кроме того, мы хотим, чтобы условное поле отображалось, если поле помечено как 9.0013 Да. Это делается простым нажатием Добавить поле еще раз.
При включенном переключателе Условная логика вам просто нужно выбрать, к какому полю он относится и каким должно быть значение. В этом случае Это потоковое вещание? должно быть равно до Да.
В этом случае Это потоковое вещание? должно быть равно до Да.
В редакторе сообщений ввод пользовательских полей будет выглядеть так:
И когда вы опубликуете свой пост, введенные вами метаданные будут частью поста. Но есть еще одна проблема. Вы этого не видите, и ваши посетители тоже.
Как отображать настраиваемые поля во внешнем интерфейсе WordPress
Даже если вы сделали все это идеально, введенные вами данные не будут отображаться в интерфейсе вашего сайта без небольшой настройки. В конце концов, где бы он появился? Много раз ваша тема будет иметь возможность отображать метаданные и настраиваемые поля, но они отличаются от темы к теме. Проверьте параметры темы для документации.
Другим способом отображения настраиваемых полей в интерфейсе являются встроенные шорткоды ACF. Хотя в ACF нет встроенного настройщика или компоновщика, вы можете использовать следующий шорткод для только текстовые поля .
Но поскольку он ограничен текстовыми полями, он может иметь ограниченное применение для многих людей. Вы также можете зайти в PHP и использовать код ACF, как в их примерах документации. Вы также можете перейти на ACF Pro и получить доступ к встроенному блоку Gutenberg, который отображает настраиваемое поле точно так, как вы его стилизуете в конструкторе.
Но, как мы уже говорили, многие темы в наши дни поставляются с интеграцией настраиваемых полей, и мы покажем вам, как это реализовано в Divi.
Как отображать настраиваемые поля во внешнем интерфейсе с помощью Divi
Во-первых, помните, что многие модули Divi могут отображать шорткоды. Очень часто ваши текстовые настраиваемые поля, созданные в ACF, можно просто вставить с помощью их шорткодов, как мы упоминали выше.
В нашем примере выше, в котором используется условная логика и переключатели, мы будем использовать функцию динамического содержимого Divi. Его также очень легко использовать. Мы покажем вам это через конструктор тем Divi, но вы можете использовать его буквально в любом модуле, который поддерживает его в обычном конструкторе Divi. Нажмите Black + и выберите нужный модуль. Для этого это Text Module .
Мы покажем вам это через конструктор тем Divi, но вы можете использовать его буквально в любом модуле, который поддерживает его в обычном конструкторе Divi. Нажмите Black + и выберите нужный модуль. Для этого это Text Module .
Затем найдите часть модуля, в которую вы хотите вставить настраиваемое поле. Найдите значок Dynamic Content справа от любого места, которое поддерживает эту функцию.
Нажмите, чтобы выбрать из раскрывающегося меню все доступные виды динамического содержимого, включая все настраиваемые поля. Они могут быть в самом низу.
Divi дает вам возможность добавлять метки до/после к содержимому вашего поля. Мы хотим, чтобы наш текст читался естественно как часть поста, поэтому Этот фильм доступен для онлайн-трансляции? будет помещено перед значением при отображении поля. Кроме того, мы добавили пробел в конце, чтобы отделить нашу метку от значения ACF.
Поскольку у вас может быть только одна часть динамического содержимого в области модуля, повторите этот процесс для других полей. Обратите внимание, однако, что, несмотря на то, что настраиваемое поле является условным, Модуль Divi не . Таким образом, если вы используете метку «до/после» в условном поле, вы все равно увидите эту метку. Если вы оставите их пустыми, то никакое значение не будет отображаться вообще.
Кроме того, параметр Включить Raw HTML позволит отображать любой код, введенный в поле ACF, например ссылки на различные платформы и т. д.
Подведение итогов
Как видите, несмотря на то, что это кажется довольно сложным, настраиваемые поля WordPress — это функция, которая не требует от разработчика правильного понимания. Просто установите ACF и начните настраивать способ ввода информации вами и вашей командой. Будь то обзорный сайт, рынок электронной коммерции или даже просто дружественный блог, где вы хотите поделиться тем, что происходит в вашей жизни, возможность настраивать и совершенствовать метаданные ваших сообщений и страниц может поднять ваш сайт на новый уровень.
Для чего вы используете настраиваемые поля WordPress?
Избранное изображение от SurfsUp / Shutterstock.com
Полное руководство для начинающих (2022)
Хотите узнать больше о настраиваемых полях WordPress?
Вы уже заметили, что некоторая основная информация часто отображается при написании контента для вашей учетной записи WordPress — имена авторов, даты и названия — это лишь несколько примеров.
Метаданные — это термин для этого типа данных, которые WordPress обычно генерирует автоматически.
Однако вы можете редактировать метаданные своих сообщений и страниц, используя свои собственные настраиваемые поля WordPress, чтобы отображать все, что вы хотите. Инструмент настраиваемых полей обычно скрыт по умолчанию, но его легко включить и использовать. Кроме того, существуют плагины, которые помогают в дальнейшем совершенствовании этой полезной функции.
Мы называем это пользовательскими полями WordPress. При этом давайте рассмотрим основы, не так ли?
При этом давайте рассмотрим основы, не так ли?
Что такое настраиваемые поля WordPress?
Пользовательские поля — это важная и полезная функция WordPress, которая дает нам очень широкие возможности настройки.
Если вы уже работали с WordPress, вы, вероятно, узнали, что это отличный форум для быстрого создания блогов. Пользовательские поля, которые сыграли ключевую роль в быстром росте WordPress и восхождении на вершину рынка CMS за предыдущие 15 лет, также являются частью его реальной силы.
Повторение одной и той же информации в нескольких сообщениях, особенно на ресурсоемких сайтах, таких как блоги, может занять много времени. Используя настраиваемые поля WordPress, вы можете выполнить эту задачу гораздо быстрее. Пользовательские поля в WordPress предоставили мощные возможности настройки, позволяющие удовлетворить потребности почти 30% веб-сайтов по всему миру во всех отраслях. При работе с WordPress вы можете либо создать простой блог, либо игнорировать настраиваемые поля.
Пользовательские поля Word, с другой стороны, являются источником разногласий. Некоторые утверждают, что это замедляет запросы, тогда как другие утверждают, что это не подходит для масштабирования. Чтобы узнать факты, вам нужно больше узнать о базе данных настраиваемых полей WordPress и о том, как запрашивать данные из нее. Пожалуйста, будьте терпеливы; мы постепенно узнаем все, что нужно знать о них.
Как работают настраиваемые поля WordPress?
Пользовательские поля WordPress — это метаданные, которые вы можете использовать для добавления дополнительных сведений к сообщению или странице, которую вы редактируете. Когда вы создаете новую статью, блог или любую другую форму контента, WordPress по умолчанию сохраняет ее в двух местах.
Статья продолжается ниже
Основная часть вашего контента, которую вы добавляете с помощью редактора сообщений, является первой частью.
Второй раздел содержит подробную информацию о рассматриваемом материале. Например, название, автор, дата, время и другие детали. Метаданные относятся к информационному разделу сообщения.
Например, название, автор, дата, время и другие детали. Метаданные относятся к информационному разделу сообщения.
WordPress автоматически добавляет все необходимые метаданные к каждому сообщению или странице, которые вы создаете.
Вы также можете использовать настраиваемые поля для создания и хранения собственных метаданных.
Каковы преимущества использования настраиваемых полей WordPress?
Вы обязательно должны это сделать. С другой стороны, разделение этой информации на отдельные настраиваемые области дает вам гораздо больше гибкости. Вы можете, например:
- Преимущество настраиваемых полей состоит в том, что они сохраняют определенные значения для контактов (идентификатор клиента, номер счета и т. д.)
- Только владелец учетной записи и администраторы могут добавлять настраиваемые поля, что делает его более стабильным.
- Позволяет использовать подкатегории и включать предопределенные значения для целостности данных.
- Автоматически форматируйте рейтинг в интерфейсе вашего сайта, чтобы создать стилизованное поле обзора.

- Убедитесь, что все ваши сообщения с отзывами имеют одинаковое форматирование.
- Используйте рейтинг обзора для запроса и сортировки содержимого. Например, вы можете создать страницу со списком всех отзывов, которым вы поставили наивысшую оценку, или разрешить посетителям сортировать отзывы по рейтингу.
- Параметры фильтра включают функцию ИЛИ (фильтрация по контактам с идентификатором клиента: 123 или запрошенной демонстрацией: да.
Пользовательские поля идеально подходят для категоризации контактов особым образом. Эти преимущества усиливаются для более сложных сайтов. Рассмотрим следующий сценарий: вы создали веб-сайт с объявлениями о недвижимости с тысячами домов. Вы бы не хотели делать дизайн каждого дома вручную, не так ли?
Представьте, что вам нужно вручную форматировать количество спален, ванных комнат и т. д. для каждого отдельного списка. Это займет вечность!
Вместо этого вы можете использовать настраиваемые поля для заполнения основных сведений о спальнях, ванных комнатах и других помещениях, а затем позволить вашему дизайну отформатировать их для каждого дома.
Рассмотрим узкую категорию или две или более узких подкатегории.
Прежде чем создавать настраиваемую область, подумайте, достаточно ли она точна, чтобы ее не нужно было часто изменять, и является ли она эксклюзивной для многих контактов.
Статья продолжается ниже
В этом случае настраиваемое поле можно использовать с пользой. Например, если вы храните идентификатор выставления счетов для клиентов, вы можете использовать настраиваемую зону.
Допустим, у вас есть партнерский веб-сайт, на котором вы регулярно публикуете обзоры новых продуктов. Чтобы четко отображать рейтинг для каждого продукта, вы можете добавить в свои сообщения специальное поле «Оценка».
Как включить настраиваемые поля WordPress?
На экране редактирования сообщения параметр настраиваемых полей по умолчанию скрыт. Чтобы увидеть его, перейдите в правый верхний угол экрана и нажмите трехточечное меню, затем выберите «Параметры» в меню.
Откроется всплывающее окно, в котором вы должны выбрать «Пользовательские поля» на дополнительных панелях. Затем, чтобы перезагрузить редактор сообщений, нажмите кнопку «Включить и перезагрузить».
Затем, чтобы перезагрузить редактор сообщений, нажмите кнопку «Включить и перезагрузить».
Панель настраиваемых полей появится под редактором содержимого после обновления редактора сообщений.
Как добавить настраиваемые поля WordPress?
Страница и публикация, которые вы создаете в WordPress, имеют свои собственные метаданные, которые включают в себя такую информацию, как заголовок и описание. Эти данные автоматически добавляются платформой с помощью специальных полей. Однако вы можете создавать свои собственные метаданные, используя настраиваемые поля WordPress.
Есть два основных способа сделать это, и мы рассмотрим их оба в этом посте. Вы можете сделать следующее:
- Используйте плагин настраиваемого поля для WordPress.
- Вручную добавьте настраиваемые поля WordPress и отредактируйте тему, чтобы сделать их видимыми.
Использование подключаемого модуля настраиваемых полей для WordPress
Существует множество доступных подключаемых модулей, позволяющих легко добавлять настраиваемые поля в WordPress. Теперь мы научим вас, как использовать плагин для добавления пользовательских полей и работы с ними. Хороший плагин настраиваемых полей также позволит вам собирать различные типы информации в настраиваемых полях, а также упростит работу с настраиваемыми полями. Вы найдете категории полей для таких вещей, как:
Теперь мы научим вас, как использовать плагин для добавления пользовательских полей и работы с ними. Хороший плагин настраиваемых полей также позволит вам собирать различные типы информации в настраиваемых полях, а также упростит работу с настраиваемыми полями. Вы найдете категории полей для таких вещей, как:
- Текст
- Числа
- URL-адреса
- Загрузка изображений/файлов
- Местоположение Google Maps
- И т. д.
самые популярные варианты.
Расширенные настраиваемые поля
Этот плагин особенно привлекателен для нас, потому что он прост в использовании. Он также поставляется с рядом готовых к использованию настраиваемых полей WordPress, которые вы можете добавить на свой веб-сайт несколькими щелчками мыши.
Статья продолжается ниже
Разработчики WordPress могут использовать плагин Advanced Custom Fields WordPress для назначения полей и входных данных для шаблонов страниц и сообщений для заполнения пользователями CMS. Это позволяет разработчикам добавлять различные стили полей, такие как текстовые поля и загрузка изображений, в WordPress без необходимости написания собственного кода.
Это позволяет разработчикам добавлять различные стили полей, такие как текстовые поля и загрузка изображений, в WordPress без необходимости написания собственного кода.
Поскольку у ACF есть собственная команда разработчиков, которые работают с инфраструктурой и управляют кодом, использование элементов управления с пользовательским кодом и поддержка одного и того же кода во многих проектах WordPress является для нас гораздо более эффективным решением.
Для начала вы должны сначала установить и запустить плагин. Итак, перейдите на панель инструментов и выберите «Плагины» -> «Добавить новый» в раскрывающемся меню. Если вы там, проверьте «Дополнительные настраиваемые поля» в строке поиска.
Чтобы установить плагин, нажмите кнопку «Установить сейчас» рядом с его названием. Подождите, пока текст изменится на «Активировать», прежде чем снова нажать на него.
Когда подключаемый модуль будет установлен и включен, на панели инструментов появится новая вкладка «Пользовательские поля». Если вы щелкнете по нему, появится список групп настраиваемых полей WordPress, все из которых должны быть пустыми.
Если вы щелкнете по нему, появится список групп настраиваемых полей WordPress, все из которых должны быть пустыми.
Давайте исправим это, нажав кнопку «Добавить новый» в верхней части страницы. Затем плагин проведет вас через процесс создания группы с несколькими настраиваемыми полями WordPress.
Для начала перейдите в верхнюю часть экрана и нажмите кнопку «Добавить поле». Затем для нового сектора выберите метку, которая также будет служить его именем. Вы также захотите решить, какое поле вы хотите создать на этом этапе.
Вот две наиболее важные опции:
Метка поля — это имя поля. Это также заполнит поле «Имя поля», так вы будете обращаться к этому полю программно (при необходимости).
Тип поля — Тип собираемых данных определяется типом поля. Вы можете выбрать один из множества параметров, включая текст, номер, адрес электронной почты, URL-адрес, изображение, средство выбора даты и т. д.
В этом примере создадим поле электронной почты.
Затем, чтобы другие пользователи вашего сайта знали, что делать с вашей пользовательской областью, вы можете написать набор инструкций. Этот этап не обязателен, но это хорошая привычка.
Вы можете повозиться с некоторыми дополнительными настройками, но давайте пока продолжим. Когда вы закроете редактор, ваше новое поле будет видно в списке сообщества.
После этого вам нужно будет решить, когда и где появится эта категория настраиваемых полей. Это можно сделать через настройки местоположения. Показать эту категорию поля, если это выбор, который вы можете использовать для настройки параметров просмотра.
В этом примере мы настроили настраиваемое поле для отображения в обычных сообщениях.
Используя кнопку «Добавить группу правил», вы можете добавить более одного места для отображения новых настраиваемых полей WordPress.
Здесь есть еще один раздел, который позволяет настроить расположение поля на вкладке редактора WordPress. По умолчанию он появится в текстовом редакторе, который мы вам сейчас покажем. Пока не забудьте сохранить новое настраиваемое поле, нажав кнопку «Опубликовать».
Пока не забудьте сохранить новое настраиваемое поле, нажав кнопку «Опубликовать».
Теперь ваша территория готова к использованию. Он должен появиться внизу экрана, когда вы открываете редактор WordPress для одной из своих статей.
Имейте в виду, что плагин Advanced Custom Fields можно использовать только для создания полей, а не для их просмотра на вашем веб-сайте. По умолчанию это поле будет отображаться только на панели инструментов, а его значение будет сохранено в базе данных WordPress.
Вручную добавьте настраиваемые поля WordPress и отредактируйте свою тему, чтобы сделать их видимыми
Для начала перейдите в метаокно настраиваемых полей в сообщении или на странице, где вы хотите добавить настраиваемое поле.
Далее вам нужно указать имя для вашего настраиваемого поля, а затем ввести его значение. Нажмите кнопку «Добавить настраиваемое поле», чтобы сохранить его.
Вы можете редактировать это настраиваемое поле в любое время и сохранить изменения, нажав кнопку обновления. Вы также можете удалить его, если это необходимо. Теперь вы можете сохранить свое сообщение, чтобы запомнить настройки пользовательских полей.
Вы также можете удалить его, если это необходимо. Теперь вы можете сохранить свое сообщение, чтобы запомнить настройки пользовательских полей.
Как отображать настраиваемые поля WordPress?
Добавление настраиваемых полей на ваш сайт WordPress позволяет вам просматривать более подробную информацию о вашем контенте и может помочь вам занять более высокое место в Google и других поисковых системах. Однако нетехническим пользователям может быть трудно понять, как отображать настраиваемые поля.
Существует также множество плагинов, которые позволяют вам добавлять расширенные настраиваемые поля, такие как поля ввода, флажки и элементы выбора, среди прочего. Один из наших любимых плагинов для отображения настраиваемого поля WordPress называется Toolset, или вы можете использовать код для отображения настраиваемого поля в WordPress.
Показать настраиваемые поля с помощью кодаВ WordPress метод отображения настраиваемых полей по умолчанию:
- Активировать файлы темы single.
 php или page.php (через FTP или локально). Вы можете создать дочернюю тему, если используете стороннюю тему.
php или page.php (через FTP или локально). Вы можете создать дочернюю тему, если используете стороннюю тему. - Найдите функцию контента, чтобы перечислить данные настраиваемого поля после фактической информации сообщения или страницы.
- Получите значения настраиваемых полей с помощью мета-функции get post, а затем перечислите их с помощью PHP-эха.
Набор инструментов упрощает отображение настраиваемых полей в интерфейсе.
- Нажмите Добавить настраиваемые поля в строке формы публикации, в которую вы хотите добавить настраиваемые поля на вкладке Панель инструментов набора инструментов.
- Чтобы начать, щелкните, чтобы выбрать тип настраиваемого поля, которое вы хотите создать.
- Введите название вашего региона в появившемся диалоговом окне. Слизень производится на лету.
- Можно установить другие параметры для вашего пользовательского поля. Для различных типов полей доступны различные параметры.

Вы можете добавить дополнительные настраиваемые поля, нажав кнопку «Добавить новое поле», как только вы закончите добавлять одно из них.
Когда вы закончите добавлять все необходимые поля, нажмите Сохранить группу полей.
Вы можете использовать «динамический источник» для производительности любого блока Toolset. Включение этой опции позволяет вам выбрать настраиваемое поле для отображения этого блока.
Каждое настраиваемое поле по умолчанию может иметь только одно значение. Однако иногда может потребоваться несколько значений для одного поля.
Создание повторяющихся отдельных полейИспользуя повторяющуюся область изображения, например, вы можете быстро добавлять галереи и ползунки.
Чтобы сделать этот выбор доступным, выполните следующие действия:
- Измените значение отдельного рассматриваемого поля.
- Ищите на выбор одиночный или повторяющийся сектор.
- Разрешить несколько экземпляров этого поля, установив соответствующий флажок.

Имейте в виду, что не все поля могут повторяться.
Мы будем использовать один из этих блоков для отображения повторяющихся отдельных полей позже, когда узнаем о представлении пользовательского содержимого:
- Используйте этот блок для отображения повторяющихся полей, которые не являются изображениями.
- Используйте блоки Slider и Gallery для отображения повторяющихся полей изображения.
Целую группу полей можно сделать «повторяемой». Например, если вы создаете кулинарный веб-сайт, вы можете использовать повторяющуюся группу полей для хранения «ингредиентов» с «названием» и «количеством».
Чтобы создать группу повторяющихся полей, выполните следующие действия:
- Щелкните категорию «Добавить новые настраиваемые поля» на вкладке «Настраиваемые поля набора инструментов».
- Чтобы построить послеполевую вечеринку, выберите опцию.
- Сохраните категорию ключевого поля с именем.

- Ваша группа ключей должна быть назначена одной почтовой форме, чтобы можно было вставить повторяющуюся группу полей. Выберите одну форму сообщения, нажав кнопку «Изменить» в разделе «Куда включить эту группу полей».
- Нажмите кнопку «Добавить новое повторяющееся сообщество», дайте ему имя и начните добавлять к нему поля.
- Вам необходимо создать представление для отображения повторяющихся классов полей.
Подведение итогов!
Уф, надеюсь, это не много!
По мере того, как вы приобретете опыт работы с WordPress, вы сможете начать изучать и использовать некоторые из его более продвинутых функций. Пользовательские поля — отличный пример скрытой функции, которая дает вам гораздо больше контроля над вашим контентом.
Пользовательские поля в WordPress позволяют добавлять различные типы метаданных к вашим сообщениям и страницам. Например, вы можете добавить настраиваемое поле, которое показывает рейтинг каждого сообщения, флажки или даже карты. С настраиваемыми полями WordPress мало что нельзя сделать, и настроить их очень просто.
С настраиваемыми полями WordPress мало что нельзя сделать, и настроить их очень просто.
Тем не менее, большинство людей не работают напрямую со встроенными функциями настраиваемых полей. Вместо этого большинство людей могут использовать плагин.
Просто установите ACF или Toolset и начните настраивать способ ввода данных вами и вашей командой. При планировании следующего проекта учитывайте универсальность, которую обеспечивают настраиваемые поля. Они могут обрабатывать широкий спектр контента, позволяя быстро вносить изменения в масштабе всего сайта.
Возможность настраивать и совершенствовать метаданные ваших сообщений и страниц поднимет ваш веб-сайт на новую высоту, будь то обзорный сайт, рынок электронной коммерции или даже просто дружественный блог, где вы хотите поделиться тем, что происходит в вашей жизни. .
Чтобы освоить основы, попрактикуйтесь в использовании функций в своей работе. Оттуда вы сможете создавать потрясающие приложения в кратчайшие сроки. «До следующего раза, ребята!
«До следующего раза, ребята!
Хотите узнать больше о WordPress?
Подпишитесь на нашу еженедельную рассылку новостей WordPress.
Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
Недействительный адрес электронной почты
8 Плагин настраиваемых полей WordPress для обогащения вашего сайта метаданными
Хотите больше контроля над своим контентом? Плагин настраиваемых полей WordPress сделает именно это, позволяя вам легче создавать настраиваемые поля и управлять ими.
Пользовательские поля могут быть назначены сообщению или странице для предоставления произвольной дополнительной информации, известной как метаданные. Вы можете добавить их вручную в редакторе Gutenberg, но эта встроенная функциональность ограничена текстовыми полями и требует редактирования файлов темы. Плагин, с другой стороны, может помочь вам добавить целый ряд полей, включая текст, загрузку изображения, число, раскрывающийся список и флажки, или отображать настраиваемые поля без необходимости написания кода.
Давайте подробнее рассмотрим этот тип плагина WordPress ниже.
Что такое плагины настраиваемых полей WordPress?
Плагины настраиваемых полей WordPress — это инструменты, которые помогают вам быстро и легко добавлять настраиваемые поля и управлять ими, чтобы вы могли обогащать свои сообщения, страницы, формы и другие части вашего сайта структурированными данными, также известными как метаданные.
Вы можете добавлять настраиваемые поля вручную через редактор Gutenberg. Как только вы включите настраиваемые поля в своих настройках, вы можете просто добавить пары ключ/значение, в которых ключ — это имя элемента метаданных, а значение — это информация, которая будет отображаться в списке метаданных в публикации.
Источник изображения
Этот процесс достаточно прост, но чтобы отобразить эти метаданные в записи или на странице, вам придется отредактировать файлы темы. Редактировать файлы темы всегда рискованно: если вы добавите код не туда или случайно что-то удалите, вы можете сломать часть своего сайта.
Также можно использовать эти настраиваемые поля по умолчанию для выполнения более сложных действий, таких как сохранение даты истечения срока действия публикации или их стиль в соответствии с вашим брендом, но для этого требуется дополнительное кодирование. Чтобы глубже погрузиться в этот ручной процесс, посмотрите это видео от eInstructor:
Плагин настраиваемых полей WordPress обеспечит большую гибкость и простоту использования. Давайте рассмотрим некоторые из ваших лучших вариантов ниже.
Лучшие плагины настраиваемых полей WordPress
- Расширенные настраиваемые поля
- Поддоны
- Метабокс
- Редактор полей оформления заказа (менеджер оформления заказа) для WooCommerce
- Пользовательский полевой набор
- Комплект для создания WordPress
- Смарт-настраиваемые поля
- Надстройки пользовательских продуктов Woocommerce
1.
 Дополнительные настраиваемые поля
Дополнительные настраиваемые поляПодходит для: разработчиков WordPress
Расширенные настраиваемые поля — это плагин премиум-класса, разработанный для того, чтобы дать разработчикам WordPress больше контроля над данными своих настраиваемых полей. С помощью этого плагина пользователи могут быстро и легко добавлять диапазон, группу кнопок, флажок, выбор, true/false, выбор цвета, выбор даты, выбор времени, ссылку и другие типы полей на всей панели управления WordPress, в том числе для сообщений, пользователей, термины таксономии, медиа, комментарии и страницы с пользовательскими параметрами. Затем они могут отображать значения настраиваемых полей в любом файле шаблона темы, используя такие функции, как get_field().
Advanced Custom Fields имеет еще более продвинутые функции для повторного использования, настройки и управления вашими пользовательскими полями, о которых вы можете узнать в нашем окончательном руководстве.
Характеристики:
- Более 30 типов полей
- Удобные для разработчиков функции для отображения настраиваемых полей в любом файле шаблона темы
Цена: Доступна бесплатная версия. Премиум-планы начинаются с 49 долларов в год.
Премиум-планы начинаются с 49 долларов в год.
2. Блоки
Подходит для: Управление видимостью настраиваемых полей
Pods — это бесплатный плагин, позволяющий настраивать контент в одном месте. С помощью этого плагина вы можете не только создавать пользовательские типы контента и страницы настроек — вы также можете создавать настраиваемые поля, такие как палитры цветов и переключатели, и добавлять их к любому типу контента. Их можно добавить с помощью блоков, шорткодов, виджетов или шаблонов, известных как «Шаблоны модулей».
Вы также можете контролировать видимость этих полей в зависимости от роли или ответственности пользователя. Таким образом, только доверенные пользователи могут получить доступ и использовать эти настраиваемые поля.
Особенности:
- 26 типов полей
- Функция видимости позволяет пользователям ограничивать настраиваемые поля только администраторами или по роли или ответственности
Цена: Бесплатно
3.
 Meta Box
Meta BoxПодходит для: Создание и добавление настраиваемых полей без написания кода части вашего веб-сайта с помощью мета-боксов и настраиваемых полей. Он поддерживает более 40 типов полей, включая средства выбора даты, встраивания Google Map и раскрывающиеся меню.
Что отличает Meta Box от других плагинов настраиваемых полей WordPress, так это его онлайн-генератор. С помощью этой функции вы выбираете параметры поля, и код будет сгенерирован автоматически. Все, что вам нужно сделать, это скопировать и вставить его в файл functions.php вашей дочерней темы.
Особенности:
- Более 40 типов полей
- Онлайн-генератор автоматически генерирует код, который вы можете скопировать и вставить для отображения настраиваемых полей в любом месте вашего сайта
Цена: Доступна бесплатная версия. Премиум-планы начинаются от 149 долларов в год.
4. Checkout Field Editor (Checkout Manager) для WooCommerce
Подходит для: Добавление настраиваемых полей на страницы оформления заказа WooCommerce ваши страницы оформления заказа WooCommerce. Вы также можете редактировать, скрывать, изменять порядок и удалять стандартные поля оформления заказа WooCommerce. Вы можете настроить как поля по умолчанию, так и настраиваемые поля, изменив имя метки, стилизовав их с помощью классов CSS или добавив описание поля, заполнитель, проверки, класс метки, класс ввода и многое другое.
Вы также можете редактировать, скрывать, изменять порядок и удалять стандартные поля оформления заказа WooCommerce. Вы можете настроить как поля по умолчанию, так и настраиваемые поля, изменив имя метки, стилизовав их с помощью классов CSS или добавив описание поля, заполнитель, проверки, класс метки, класс ввода и многое другое.
Вы также можете установить условные правила, которые контролируют, когда и где эти поля появляются на страницах оформления заказа. Они могут отображаться на основе ролей пользователей, характеристик продукта, данных корзины покупателя или введенных значений полей.
Характеристики:
- 17 типов полей
- Параметры настройки, включая условные правила, для отображения настраиваемых полей
Цена: Доступна бесплатная версия. Премиум-версия начинается с 49 долларов..
5. Custom Field Suite
Подходит для: Расширение встроенных функций для добавления дополнительных типов настраиваемых полей
Custom Field Suite — это простой бесплатный плагин для улучшения встроенных функций настраиваемых полей WordPress. Если вы хотите добавить больше, чем текстовые поля, вы можете использовать Custom Field Suite, чтобы добавить текстовое поле, WYSIWYG, дату, цвет, True / False, выбор, загрузку файла, отношение, термин, пользователя, цикл (повторяющиеся поля), гиперссылку и вкладка (групповые поля). Чтобы отобразить настраиваемые поля, вам все равно придется использовать метод get в файлах шаблонов.
Если вы хотите добавить больше, чем текстовые поля, вы можете использовать Custom Field Suite, чтобы добавить текстовое поле, WYSIWYG, дату, цвет, True / False, выбор, загрузку файла, отношение, термин, пользователя, цикл (повторяющиеся поля), гиперссылку и вкладка (групповые поля). Чтобы отобразить настраиваемые поля, вам все равно придется использовать метод get в файлах шаблонов.
Есть несколько правил размещения, которые вы можете установить, чтобы контролировать, где будет отображаться группа настраиваемых полей. Чтобы сделать больше, например создать набор подполей, которые можно повторять, или клонировать существующее поле или группу полей, вам придется использовать плагин премиум-класса, такой как ACF.
Особенности:
- 14 типов полей
- Правила размещения для управления размещением групп полей
Цена: Бесплатно
6. WordPress Creation Kit
Подходит для: Создание шаблона для настраиваемых полей, которые можно использовать повторно
WordPress Creation Kit – это плагин премиум-класса, объединяющий три инструмента для создания и обслуживания настраиваемых типов записей, настраиваемых таксономий и настраиваемых полей.
Что делает WCK уникальным, так это модуль Swift Templates, который упрощает процесс создания и отображения настраиваемых полей на вашем сайте. Используя Создатель настраиваемых полей, вы можете создать новую группу полей, просто заполнив текст и выбрав поля. Это будет ваш «Шаблон Swift». Затем перейдите на страницу, сообщение или пользовательский тип сообщения, заполните эту группу полей и установите флажок «использовать шаблон в этом сообщении». Наконец, вам нужно будет добавить немного HTML для отображения настраиваемых полей в интерфейсе вашего сайта.
Особенности:
- 18 типов полей
- Модуль Swift Templates упрощает отображение группы настраиваемых полей, которая повторяет
Цена: Доступна бесплатная версия. Премиум-планы начинаются с 54 долларов в год.
7. Умные настраиваемые поля
Подходит для: Создание настраиваемых полей и групп полей, которые повторяются
Умные настраиваемые поля — еще один простой бесплатный плагин для расширения встроенной функциональности настраиваемых полей WordPress. С помощью этого плагина вы можете добавлять текстовые поля, а также текстовое поле, WYSIWYG, средство выбора даты, средство выбора даты / времени, средство выбора цвета, выбор, радио, флажок, изображение, файл, связанные сообщения, связанные термины, логические значения и поля сообщений.
С помощью этого плагина вы можете добавлять текстовые поля, а также текстовое поле, WYSIWYG, средство выбора даты, средство выбора даты / времени, средство выбора цвета, выбор, радио, флажок, изображение, файл, связанные сообщения, связанные термины, логические значения и поля сообщений.
Чтобы отобразить все настраиваемые поля или настраиваемые поля определенной группы, пользователя или других критериев, вы можете использовать методы get в файлах шаблонов.
Примечание. Этот плагин написан на японском языке, но его можно перевести с помощью GlotPress.
Особенности:
- 15 типов полей
- Флажок для преобразования настраиваемых полей и групп полей в поля повторителя
Цена: Бесплатно
8.
 Дополнения для пользовательских продуктов WooCommerce
Дополнения для пользовательских продуктов WooCommerceПодходит для: Добавление настраиваемых полей на страницы продуктов WooCommerce
WooCommerce Custom Product Addons — это премиум-плагин для добавления более 20 настраиваемых полей на страницы продуктов WooCommerce. Это может помочь вам предоставлять или собирать важную информацию о покупках от клиентов, например запросы на выгравированный текст или индивидуальные цены.
Поддерживаемые типы полей включают пользовательскую формулу цены, палитру цветов, селектор мест на карте Google и текст справки.
Характеристики:
- Более 22 типов полей
- Типы полей легко настраиваются с помощью конструктора перетаскивания
Цена: Доступна бесплатная версия. Премиум-версия стоит от 39 долларов.
Выбор плагина настраиваемых полей WordPress
Если вам нужен больший контроль над данными настраиваемых полей и экранами редактирования WordPress, попробуйте один из плагинов настраиваемых полей WordPress, указанных выше. Плагин поможет вам создавать больше типов настраиваемых полей, настраивать их и управлять ими проще, чем встроенные функции WordPress.
Плагин поможет вам создавать больше типов настраиваемых полей, настраивать их и управлять ими проще, чем встроенные функции WordPress.
Темы: Плагины WordPress
Не забудьте поделиться этим постом!
Создание настраиваемых полей в WordPress
В этом уроке вы узнаете, как добавлять настраиваемые поля в любой контент WordPress. Вы можете добавлять отдельные или повторяющиеся настраиваемые поля и даже группы полей.
Продолжительность
По умолчанию сообщения и страницы содержат набор стандартных полей, таких как заголовок, основной контент, дата публикации и избранное изображение. Используя поля, вы можете полностью настроить страницы редактора, чтобы включить любую информацию.
- Перейдите на страницу Toolset → Dashboard и щелкните Добавить настраиваемые поля в строке типа сообщения, к которому вы хотите добавить настраиваемые поля.

- Нажмите, чтобы выбрать тип настраиваемого поля, которое вы хотите создать первым.
- В появившемся диалоговом окне введите имя вашего поля. Слизняк создается автоматически.
- Установите другие параметры для вашего пользовательского поля. Различные типы полей имеют разные параметры.
Когда вы закончите добавлять настраиваемое поле, вы можете нажать кнопку Кнопка «Добавить новое поле» , чтобы добавить больше.
Когда вы закончите добавлять все необходимые поля, нажмите кнопку Сохранить группу полей .
Ваша группа настраиваемых полей теперь будет отображаться при создании или редактировании сообщений выбранного типа сообщений.
Вы также можете создавать повторяющиеся настраиваемые поля, повторяющиеся группы настраиваемых полей, добавлять настраиваемые поля адреса, условно отображать настраиваемые поля в админке и многое другое.
4″> Отображение настраиваемых полейВы можете легко отображать настраиваемые поля в интерфейсе с помощью Toolset.
Все блоки Toolset позволяют вам использовать «динамический источник» для их вывода. Включение этой опции позволяет вам выбрать настраиваемое поле для отображения этого блока.
Отображение настраиваемого поля с помощью блоков набора инструментов
Вот пример настраиваемых полей, используемых в шаблоне для отображения отдельных сообщений:
Отображение настраиваемых полей с использованием шаблона для одиночных сообщений полей, используемых в пользовательском списке сообщений:
Пользовательские поля, отображаемые внутри представления (настраиваемый список сообщений)
Ознакомьтесь с соответствующими уроками о том, как отображать настраиваемые поля в шаблонах отдельных сообщений, настраиваемых списках сообщений и архивных страницах.
4″> Повторяемость отдельных полейПо умолчанию каждое настраиваемое поле может иметь одно значение. Однако иногда вам может понадобиться несколько значений для одного поля.
Например, использование повторяющегося поля изображения позволяет легко добавлять галереи и слайдеры.
Пример повторяющегося поля изображения в редакторе
Чтобы включить эту опцию:
- Отредактируйте отдельное поле.
- Найдите параметр Одно или повторяющееся поле .
- Выберите Разрешить несколько экземпляров этого поля .
Обратите внимание, что не все типы полей могут быть повторяющимися.
Позже, когда вы узнаете об отображении пользовательского контента, мы будем использовать один из этих блоков для отображения повторяющихся отдельных полей:
- Одно поле — используйте этот блок для отображения повторяющихся полей «без изображения»
- Слайдер / Галерея – используйте эти блоки для отображения повторяющихся полей изображения
Вы можете сделать целую группу полей «повторяемой». Например, если вы делаете кулинарный сайт, вы можете хранить «ингредиенты», которые имеют «название» и «количество», в виде группы повторяющихся полей .
Пример группы повторяющихся полей в редакторе
Чтобы создать группу повторяющихся полей:
- Перейдите на страницу Набор инструментов → Пользовательские поля и нажмите Добавить новую группу настраиваемых полей.
- Выберите, чтобы создать группу полей публикации.
- Назовите основную группу полей и сохраните ее.
- Чтобы можно было вставить повторяющуюся группу полей, ваша основная группа должна быть назначена одному типу записи. Нажмите кнопку Edit в Куда включить этот раздел группы полей и выбрать один тип записи.
- Нажмите кнопку Добавить новую повторяющуюся группу , назовите повторяющуюся группу и начните добавлять в нее поля.

Для отображения повторяющихся групп полей вам необходимо создать представление .
Узнайте все об этом в уроке о создании и отображении повторяющихся групп полей.
Условное отображение настраиваемых полей в админке
Иногда вам может потребоваться отобразить настраиваемое поле на основе различных условий.
Например, если у вас есть настраиваемые поля о разных комнатах объекта, нет смысла отображать их для объекта типа «земля».
Вы можете условно отображать одно поле или целую группу полей.
Узнайте, как легко это сделать, из урока об условном отображении настраиваемых полей в серверной части WordPress.
Добавление поля ссылки на сообщение для соединения двух сообщений
Набор инструментов позволяет добавить настраиваемое поле Ссылка на сообщение в ваш контент.


