Визуальный редактор: инструкция по работе
17 марта 2014 года произошло обновление визуального редактора материалов:
Навигация по инструкции:
- Работа с текстом
- Работа со ссылками
- Работа с картинками
- Работа с таблицами
- Работа с Flash
- Добавление видео с YouTube
- Дополнительные функции
- Ответы на частые вопросы
Ответы на частые вопросы
В: Меня совершенно не устраивает новый редактор и я во что бы то ни стало хочу вернуть старый теплый ламповый редактор, как мне это сделать?
О: Вам нужно зайти в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» и выбрать вариант «Устаревший (неподдерживаемый)»:
В: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
О: Тег p (абзац) как раз предназначен для форматирования текста, его применение логично и правильно. Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция «Для перевода строк использовать тег <br> вместо <p>» в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» :
Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция «Для перевода строк использовать тег <br> вместо <p>» в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» :
В: В новом редакторе у меня пропал режим BB-кодов, почему?
О: Во время работы над новым редактором был немного исправлен анализ прав групп. Скорее всего, в панели управления сайтом в настройках прав групп для данного модуля у вас отсутствуют права на добавление BB-кодов. Поставьте там галочку и все вернется на свои места.
Работа с картинками
При вставке картинки в визуальный редактор появляется окно «Свойства изображения» с двумя вкладками: Данные об изображении и Ссылка:
Данные об изображении
- Ссылка: можно вставить ссылку на картинку, либо выбрать картинку в Файловом менеджере сайта, для этого нужно нажать на кнопку «Выбор на сервере»
- Альтернативный текст: Атрибут alt
- Ширина и высота указываются в пикселях (px), по умолчанию будет установлены текущие значения ширины и высоты добавляемой картинки
- Граница указывается в пикселях.
 По умолчанию граница черного цвета.
По умолчанию граница черного цвета. - Гориз. отступ— горизонтальный отступ (слева и справа от картинки), указывается в пикселях.
- Вертик. отступ— вертикальный отступ (сверху и снизу от картинки), указывается в пикселях
В окне «Предпросмотр» можно увидеть то, как будет выглядеть вставленная картинка. Внесенные изменения будут отображаться в режиме реального времени.
Ссылка
Эта вкладка заполняется в том случае, если картинка будет использоваться как ссылка.
- Ссылка — адрес перехода. Атрибут href
- Цель — Атрибут target
Вот так будет выглядеть добавленная картинка в визуальном редакторе:
<p><a href="http://www.ucoz.ru/" target="_blank"><span><img alt="Логотип uCoz" src="http://www.ucoz.ru/ucoz/img/logo.png" /></span></a>Тут можно писать любой текст</p> <p>Расположение картинки</p> <p>От этого не поменяется</p> <p>Сейчас картинка располагается слева от текста</p> <p>и красиво смотрится в большом тексте, благодаря обтеканию.
FAQ
В: Как изменить цвет границы у картинки?
О: Для того, чтобы изменить цвет границы нужно после вставки картинки в визуальный редактор выделить ее, нажать на кнопку
(Цвет текста) и выбрать цвет границы.
В: Как перемещать картинку и сделать ее по центру?
О: Есть подробная видео-инструкция по перемещению картинки: http://monosnap.com/file/FhiAwUSlRwqwaN7dm9I5e3sjT5ASC1
Работа с текстом
Абзац, Перенос строки, Красная строка (Добавить отступы), Убрать красную строку (Убрать отступы), Нумерованный список, Маркированный список, Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный индекс, Надстрочный индекс, По левому краю, По центру, По правому краю, Специальные символы.
По умолчанию при переносе строк клавишей Enter используется тег < p >. Перенос строки тегом < br > осуществляется комбинацией клавиш Shift + Enter.
Для того, чтобы для перевода строк клавишей Enter использовать тег < br > вместо < p >, зайдите в Панель Управления — Настройки — Общие настройки.
Исходный HTML-код выглядит следующим образом:
<p>Добавление текста в новый визуальный редактор</p>
<p>Следующий абзац (Enter) Перенос строки (Shift+Enter)</p>
<p>Также можно начинать новый абзац с красной строки</p>
<p>Следующий абзац начинается с красной строки (с отступом), но отступ легко убирается</p>
<ol>
<li>еще</li>
<li>можно</li>
<li>делать</li>
<li>нумерованные</li>
</ol>
<p>и</p>
<ul>
<li>маркированные</li>
<li>списки</li>
</ul>
<p>Еще можно <strong>выделять</strong> <em>в тексте </em><u>нужную</u> и <s>ненужную</s> информацию и работать с формулами: H<sub>2</sub>O и x<sup>2</sup>+2x-1=0</p>
<p>Лево</p>
<p>Центр</p>
<p>Право</p>
Заголовки, Шрифт, Размер, Цвет, Цитата
Исходный код:
<p><span>Разнообразить скучный текст красивыми
<span>Ц</span>
<span>В</span>
<span>Е</span>
<span>Т</span>
<span>А</span>
<span>М</span>
<span>И</span> и <span>ШРИФТАМИ</span> очень легко</span></p>
<h2>Заголовок 1 h2</h2>
<h3>Заголовок 2 h3</h3>
<p>Заголовок 3 h4</p> <pre>Моноширинное</pre>
<blockquote> <p>Цитата</p> </blockquote>
«Моноширинное» — это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину.
Если вам не понравилось то, как вы форматировали текст (изменили шрифт, цвет, размер и т.д.), то вы можете выделить этот текст и нажать на кнопку «Убрать форматирование»
Вы можете использовать кнопку «Вставить только текст», когда вставляете текст из любого текстового редактора. При вставке текста из текстового редактора Word можно использовать кнопку
«Вставить из Word», которая помогает избавиться от лишнего «мусора» при вставке текста.
Специальные символы
Вставка специальных символов позволяет использовать дополнительные символы в тексте. В HTML предопределено большое количество спецсимволов. Ознакомится со всеми можно на странице Мнемоники в HTML
Например:
FAQ
В: В новый визуальный редактор не вставляется текст, нельзя скопировать и вырезать текст. Что делать?
О: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Поэтому используйте сочетание клавиш: Вставить (Ctrl/Cmd+V), Скопировать (Ctrl/Cmd+С), Вырезать (Ctrl/Cmd+X).
После нажатия на иконку добавления ссылки вы увидите окно, в котором 3 вкладки: Информация о ссылке, Цель и Дополнительно
Информация о ссылке
Тип ссылки — Атрибут type Ссылка — Атрибут href (адрес ссылки)
Цель
Цель — Атрибут target
Дополнительно
- Идентификатор— Атрибут id (стиль в css #link_id)
- Имя — Атрибут name (обязателен для «якорей»)
- Код языка — Атрибут lang
- Последовательность перехода — Атрибут tabindex
- Заголовок — Атрибут title (всплывающая подсказка)
- Классы CSS — Атрибут class (стиль в css .class_ucoz)
- Кодировка ресурса — Атрибут charset
- Отношение — Атрибут rel
- Стиль— Атрибут style
HTML код добавленной ссылки:
<p><a charset="utf-8" href="http://ucoz.ru" lang="ru" name="ucoz" rel="nofollow" tabindex="1" target="_blank" title="Конструктор сайтов">http://ucoz. ru</a></p>
ru</a></p>
Примечание: Можно сначала написать название ссылки, выделить его, а потом нажать на кнопку «Вставить ссылку»
Редактирование/Удаление ссылки
Для того, чтобы удалить или изменить ссылку кликните по ней правой кнопкой мыши
Удалить ссылку можно и с помощью иконки в визуальном редакторе Убрать ссылку. Кликните левой кнопкой мыши по ссылке, которую хотите удалить, а потом нажмите на кнопку Убрать ссылку, которая станет активной.
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Например, якоря использовались при написании данной инструкции по обновленному визуальному редактору (Навигация по инструкции).
Предположим, что у вас есть длинный текст и вы хотите сделать закладку на второй абзац текста.
- Поставьте курсор на начало второго абзаца текста
- Нажмите на иконкуВставить/редактировать якорь
- Введите имя якоря
- После нажатия на кнопку «ОК» в начале второго абзаца появится красный флажок (якорь).

Теперь нужно создать ссылку для перехода к якорю
- Переместите курсор в то место, где вы хотите создать ссылку и нажмите на иконкуВставить/редактировать ссылку
- В поле «Тип ссылки» выберите «Ссылка на якорь в тексте»
- Затем выберите созданный вами якорь. Можно выбрать либо «По имени», либо «По идентификатору»
Якорь создан!
HTML-код текста с якорем:
<p><a href="#Второй абзац">#Второй абзац</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum.</p>
<p><a name=»Второй абзац»></a>Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. Duis elementum mauris ut ante pellentesque laoreet. Ut porttitor, risus et sodales eleifend, elit tellus placerat leo, tempus fringilla massa elit et arcu. </p>
</p>
Удалить/изменить якорь
Для того, чтобы удалить или изменить якорь нужно кликнуть по красному флажку правой кнопкой мыши и выбрать соответствующий пункт меню
Работа с таблицами
Для того, чтобы создать таблицу в визуальном редакторе нужно нажать на иконку «Таблица»
- Строки— указывается количество строк в таблице. Тег < tr >. Стоит обратить внимание, что первая строка в таблице будет являться заголовком и будет использоваться тег < th >
- Колонки— указывается количество столбцов.
- Размер границ— указывается толщина границ в пикселях. Атрибут border
- Выравнивание— расположение текста в ячейках. Атрибут align
- Ширина и высота— указываются значения в пикселях. Атрибут width и атрибут height
- Внешний отступ ячеек— указывается расстояние в пикселях между внешними границами ячеек. Если установлена граница (атрибут border), то ее толщина принимается в расчет.
 Атрибут cellspacing
Атрибут cellspacing - Внутренний отступ ячеек
- Заголовок— заголовок таблицы. Тег < caption >
- Итоги— указывается краткое описание таблицы или ее предназначение. В отличие от Заголовка (тег < caption >) содержимое поля Итоги никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами. Атрибут summary
После заполнения нужных полей получаем пустую таблицу:
Которую можно заполнять:
HTML код созданной таблицы:
<table align="center" border="1" cellpadding="5" cellspacing="10"> <caption>Заголовок таблицы</caption>
<tr>
<th scope="col">Заголовок столбца1</th>
<th scope="col">Заголовок столбца2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td></tr>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td>
</tr></tbody></table>
Для того, чтобы редактировать таблицу (добавлять/удалять/объединять ячейки, колонки, строки и т. д.) нужно нажать по таблице правой кнопкой мыши:
д.) нужно нажать по таблице правой кнопкой мыши:
Для того, чтобы изменить свойства ячейки/таблицы (изменить фон, цвет границы и т.п.) нужно выделить нужные ячейки или всю таблицу и нажать правую кнопку мыши. Затем выбрать Ячейка — Свойства ячейки:
Свойства ячейки
- Ширина и высота — атрибут width (можно указать значение как в пикселях, так и в процентах) и атрибут height
- Тип ячейки — Заголовок (тег < th >), Данные (тег < td >)
- Объединяет строк — указывается количество строк, которые нужно объединить (по горизонтали). Атрибут colspan
- Объединяет колонок— указывается количество колонок, которые нужно объединить (по вертикали). Атрибут rowspan
- Перенос по словам — атрибут nowrap
- Горизонтальное выравнивание — атрибут align
- Вертикальное выравнивание — атрибут valign
- Цвет фона — атрибут bgcolor
- Цвет границ — атрибут bordercolor
- Background image— ссылка на фоновую картинку.
 Можно выбрать из файлового менеджера — кнопка «Выбор на сервере»
Можно выбрать из файлового менеджера — кнопка «Выбор на сервере» - Background position— расположение фоновой картинки
- Background repeat— повтор фоновой картинки
Работа с Flash
Для того, чтобы добавить flash — элемент через визуальный редактор нужно нажать на иконку
Flash. После появляется окно Свойства Flash с тремя вкладками: Основное, Свойства и Дополнительно:
Основное
- Ссылка — указывается ссылка на flash-элемент. Можно выбрать уже загруженный файл в файловом менеджере путем нажатия на кнопку «Выбор на сервере», но стоит обратить внимание на то, что расширение у файла должно быть .swf
- Ширина, Высота, Гориз. отступ, Вертик. отступ — указываются значения в пикселях.
- В окне «Предпросмотр» можно увидеть сам flash-элемент.
Свойства
- Масштабировать — указывается каким образом производить масштабирование: пропорционально, заходить за границы, заполнять
- Доступ к скриптам — указывается доступ Flash к скриптам: всегда, на том же домене, никогда
- Взаимодействие с окном— обычное, прозрачное, непрозрачное.

- Качество— качество отображения Flash
- Выравнивание— расположение относительно текста
- Переменные для Flash— меню, автоматическое воспроизведение, повтор, полноэкранный режим.
Дополнительно
- Идентификатор— атрибут id (стиль в css #id_flash)
- Цвет фона — цвета HTML. Применяется атрибут bgcolor
- Класс CSS — атрибут class (стиль в css .class_flash)
- Стиль — атрибут style
Так будет выглядеть вставленный в редактор Flash:
Для того, чтобы внести изменения нужно кликнуть по добавленному Flash правой кнопкой мыши и выбрать «Свойства Flash»
Добавление видео с YouTube
Добавить видео с сайта YouTube в визуальный редактор можно двумя способами через вставку HTML- кода или ссылки на видео.После нажатия в визуальном редакторе на иконку(Вставить YouTube видео) появляется такое окно:
1 способ.
 Вставка HTML-кода
Вставка HTML-кодаПод видео на сайте YouTube нажмите Share (Поделиться), затем Embed (Вставить)
Скопируйте сгенерированный код и вставьте его в первое поле:
- Показать похожие видео после просмотра— эту опцию можно включать, если вы хотите, чтобы после просмотра пользователь мог посмотреть похожие видео.
- Включить режим повышенной конфиденциальности— при включении данной опции просмотр видео будет осуществляться через защищенное соединение https://
- Автозапуск — при включении данной опции воспроизведение видео начнется автоматически после загрузки страницы
- Начать с (сс или мм:сс или чч:мм:сс)— данное поле заполняется в том случае, если вы хотите, чтобы видео воспроизводилось не сначала, а с определенного момента (сс — секунды, мм — минуты, чч — часы)
2 способ. Вставка адреса видео (URL)
Скопируйте из адресной строки браузера ссылку на видео:
Ссылка на видео вставляется во второе поле:
Можно так же указать желаемую Ширину и Высоту в пикселях. Так будет выглядеть вставленное в редактор видео с YouTube:
Так будет выглядеть вставленное в редактор видео с YouTube:
Дополнительные функции
Отменить/Повторить
Кнопки «Отменить» и «Повторить» используются для отмены, либо повтора предыдущего действия. Например, если вы случайно удалили абзац текста, то его можно вернуть нажатием кнопки «Отменить». Аналогом этой функции является сочетание горячих клавиш Ctrl/cmd + Z
Иcточник
Кнопка «Источник» используется для того, чтобы просмотреть исходный html-код добавляемого материала, а также для внесения изменений в html-код.
Визуальный редактор html страниц. HTML редакторы
Дать пользователям возможность форматирования текста без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов . Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor – это новый FCKEditor, который раннее завоевал звание лидера на рынке. Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
04. YUI Rich Text Editor
YUI Rich Text Editor – это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup – это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.
06. FreeTextBox
FreeTextBox представляет собой HTML-редактор, предназначенный специально для ASP.NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
08. OpenWysiwyg?
OpenWysiwyg – это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor — сайт умер
Spaw Editor – это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.
10. jHtmlArea
jHtmlArea – это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам.
 С такими редакторами без знания HTML уже не поработать.
С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
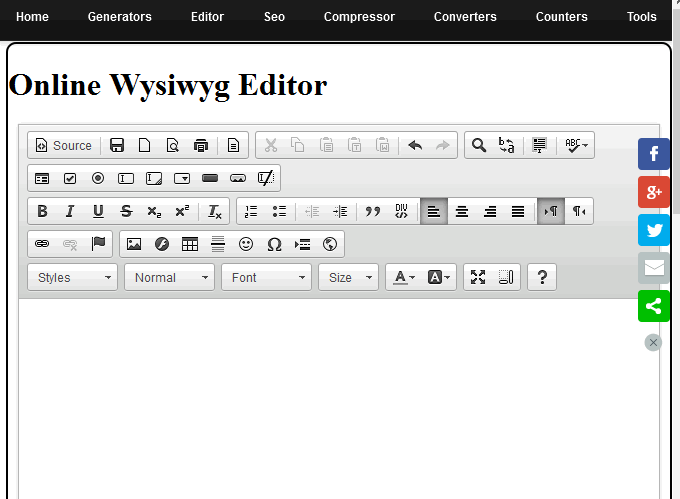
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG ?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание : эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
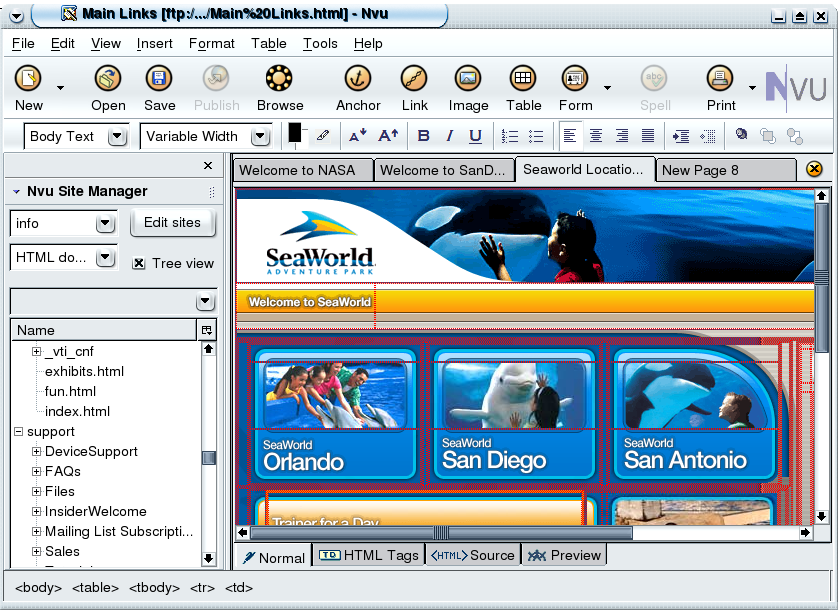
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
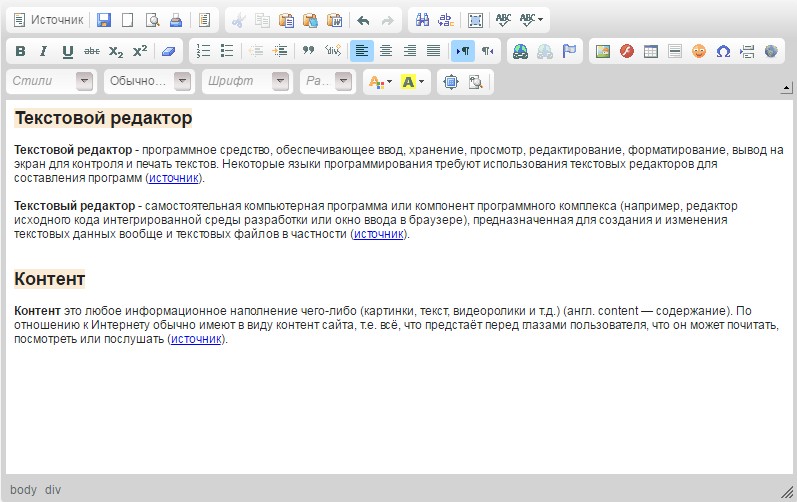
Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже…
ниже…
Варианты очистки:
- Встроенные стили — Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id — Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом — Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии — Избавиться от HTML-комментариев:
- Атрибуты тега — Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут href ссылок, поскольку что в противном случае эти теги станут бесполезными.

- В простой текст — Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить — Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница — Стереть весь документ, чтобы начать с чистого листа.
- Сжать — Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view — Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.

- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе — По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст — Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить
GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Визуальный HTML онлайн редактор (WYSIWYG)
Мудрый Гик → Полезные сервисы и статьи → Визуальный HTML онлайн редактор (WYSIWYG)
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. Финальная стадия Вашей работы, здесь получаем готовый результат. |
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ©, ™, ¥, ½. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. What You See Is What You Get, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.![]() css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Автор статьи: Ярослав И.
Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения. Это было необходимо для возможности увидеть свое будущее творение. Сейчас же отсутствие такового не будет проблемой, так как визуальный редактор html позволяет сразу же видеть изменения. Использовать визуальный редактор html бесплатно довольно просто. Для этого существует множество вариантов. Одним из них есть возможность скачать визуальный редактор html или использовать визуальный редактор html онлайн. Большую часть пожеланий вебмастера поможет решить визуальный бесплатный html редактор.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32
WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т. д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 746
Скачать Rich-Text-Editor
26-07-2020, 13:54
RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Визуальный HTML редактор 411
Скачать CKeditor
26-07-2020, 13:46
CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Визуальный HTML редактор 425
Скачать TinyMCE
26-07-2020, 13:38
TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор 644
Скачать NicEdit
26-07-2020, 13:33
NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор 426
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00
Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3715
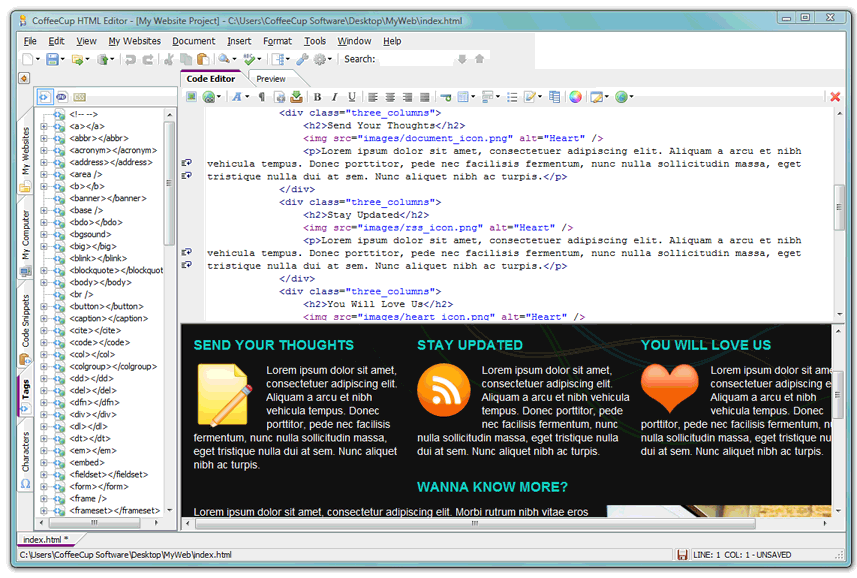
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06
CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор. Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Визуальный HTML редактор 3799
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55
CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3714
Скачать Мини Сайт
27-03-2015, 01:53
Мини Сайт — бесплатная программа для создания сайта. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Выгрузка сайта по FTP.
Выгрузка сайта по FTP.
Визуальный HTML редактор 3143
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51
PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор 3462
Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна.
 Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода. - Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно.
 Это действительно полезно при добавлении дубликатов одного и того же тега.
Это действительно полезно при добавлении дубликатов одного и того же тега. - Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.

- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
10 лучших HTML-редакторов для дизайнеров и разработчиков веб-сайтов
В современном онлайн-мире наличие веб-сайта для вашего бизнеса или организации является обязательным, если вы хотите конкурировать с другими за внимание людей. Простой факт заключается в том, что в Интернете существует более 1 миллиарда веб-сайтов — независимо от того, предлагаете ли вы на рынок интересный продукт или услугу, информация, которую представляет ваш веб-сайт, является вашим главным преимуществом, когда дело доходит до того, чтобы вас заметили потенциальные клиенты. То, как вы организуете и представляете эту информацию, позволяет вашим клиентам узнать о вас и понять, какие услуги вы предлагаете. Самое главное, единственный способ убедиться, что они получат правильное сообщение, — это отправить его, разработав креативный и привлекательный веб-сайт.
Содержание
Существуют ли инструменты, аналогичные редактору HTML?Использование редактора HTML необходимо, если вы хотите создать красивый и функциональный веб-сайт независимо от того, что вы пытаетесь сделать. Неважно, пытаетесь ли вы продвигать свой продукт, предлагать информацию о своем бизнесе или услуге или достичь чего-то совершенно другого.
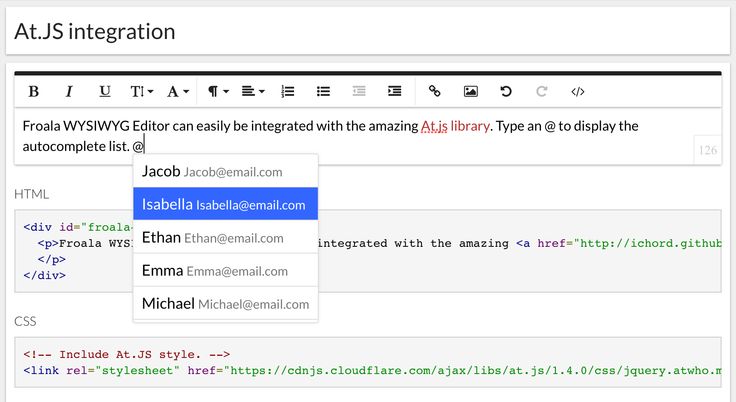
Если вы разрабатываете продукт, услугу или стартап, который использует веб-сайт для привлечения потенциальных клиентов, регистрации или продаж, вам понадобится мощный HTML-редактор для создания вашего сайта, поскольку редактор Froala позволяет дизайнеру создавать или копировать текст в левом редакторе и увидеть чистый и непосредственно используемый HTML-код в правом окне. Это также позволяет разработчикам, которым нравится писать код, просто вставлять HTML-код в правый редактор и видеть вывод текста в левом редакторе.
Если вы ищете простые в использовании варианты HTML-редактора, вы попали в нужное место! Редакторы HTML могут помочь вам повысить эффективность и рабочий процесс. Они также помогут вам создавать приложения или красивый, удобный для мобильных устройств веб-сайт!
Они также помогут вам создавать приложения или красивый, удобный для мобильных устройств веб-сайт!
Возможно, вы слышали о редакторах HTML или WYSIWYG, таких как Froala, Dreamweaver или о любом компоновщике страниц в той или иной форме. Все эти инструменты позволяют визуально организовать контент на вашем веб-сайте и сделать его таким, каким вы хотите его видеть. Совсем не нужно кодировать — просто соедините точки, перетащив эти элементы на свой веб-сайт.
Каким бы ни был ваш вариант использования, мы составили список лучших HTML-редакторов для создания адаптивных веб-сайтов как для настольных компьютеров, так и для мобильных устройств.
Итак, давайте проверим их!
1. Froala Редактор Froala — это облегченный HTML-редактор WYSIWYG на основе CSS, обладающий множеством функций. В отличие от остальных редакторов на рынке, он предлагает пользователям несколько интересных функций, которые выделяют его. Эти функции включают в себя отслеживание изменений, совместимость с браузерами, параметры настройки, надежный API, высокую производительность и поддержку уценки. Кроме того, у Froala есть вставка из Excel или Word, автосохранение, совместная работа в режиме реального времени и компоновщик страниц, а также создание блоков дизайна на лету. Это то, что многие другие редакторы просто не предлагают.
Эти функции включают в себя отслеживание изменений, совместимость с браузерами, параметры настройки, надежный API, высокую производительность и поддержку уценки. Кроме того, у Froala есть вставка из Excel или Word, автосохранение, совместная работа в режиме реального времени и компоновщик страниц, а также создание блоков дизайна на лету. Это то, что многие другие редакторы просто не предлагают.
Froala также имеет простую в использовании функцию шаблонов страниц, которая визуализирует весь ваш контент, чтобы предоставить вам лучший обзор (и более быстрые рабочие дни)!
Froala — это WYSIWYG-редактор форматированного текста для современных браузеров, веб-сайтов, веб-приложений и мобильных приложений. Это лучший выбор среди команд разработчиков из-за его уникальных функций совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с большинством существующих технологических инфраструктур. Наконец, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Наконец, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Редактор Froala — это революционный WYSIWYG-редактор, который позволяет создавать мощные и адаптивные веб-сайты с визуальной простотой. Он поддерживает сторонние инструменты, такие как CodeMirror, Embed.ly Integration, расширенный редактор изображений TUI и редактирование в реальном времени Codox. Froala также была опробована и испытана в бесчисленных проектах. Все эти факторы делают его одним из лучших WYSIWYG-редакторов как для дизайнеров, так и для разработчиков.
Если вы ищете лучший HTML-редактор WYSIWYG, Froala — идеальный вариант, независимо от уровня ваших навыков.
Загрузите бесплатную пробную версию и попробуйте сами!
2. Adobe Dreamweaver CC Редактор кода Adobe Dreamweaver CC поддерживает CSS, PHP, XHTML, JSP, JavaScript и XML. Dreamweaver CC предлагает плавную сетку, которая позволяет просматривать и исправлять различные проблемы совместимости экрана. Программное обеспечение совместимо с платформами ПК и Mac. Благодаря мощной функции Live View вы можете легко редактировать исходный код HTML, CSS и JavaScript.
Программное обеспечение совместимо с платформами ПК и Mac. Благодаря мощной функции Live View вы можете легко редактировать исходный код HTML, CSS и JavaScript.
Программное обеспечение также имеет другие замечательные функции. К ним относятся помощь в написании кода с помощью подсказок по коду и проверки ошибок, монитор в реальном времени, чтобы вы могли видеть свои изменения по мере их появления, и высокопроизводительный собственный редактор кода с поддержкой CSS и JavaScript. Наконец, вы получаете прямой доступ к панели Adobe Exchange, чтобы вы могли находить, пробовать, покупать и делиться новыми программными расширениями Adobe.
Adobe Dreamweaver CC — одно из приложений в Adobe Creative Cloud, наборе программного обеспечения для дизайна и редактирования видео, доступном для ежемесячной или годовой подписки.
3. Summernote Далее, Summernote — это простой WYSIWYG-редактор, который загружается с помощью Bootstrap или jQuery. После правильной настройки текстовый редактор Summernote включает кнопки для добавления изображений, ссылок, видео и таблиц. Вы также можете изменить типы шрифтов, размеры, цвета и форматирование. В дополнение ко всему этому вы можете настроить и расширить этот редактор с помощью плагинов, чтобы обеспечить дополнительную функциональность. Сюда входят средства проверки орфографии, подсветка синтаксиса BBCode, плагины Google Analytics, формы опросов/голосования и многое другое.
После правильной настройки текстовый редактор Summernote включает кнопки для добавления изображений, ссылок, видео и таблиц. Вы также можете изменить типы шрифтов, размеры, цвета и форматирование. В дополнение ко всему этому вы можете настроить и расширить этот редактор с помощью плагинов, чтобы обеспечить дополнительную функциональность. Сюда входят средства проверки орфографии, подсветка синтаксиса BBCode, плагины Google Analytics, формы опросов/голосования и многое другое.
Summernote — это онлайн-редактор форматированного текста, который дает вам точный контроль над тем, как ваш текст выглядит и ведет себя. Просто дважды щелкните слово или выделите его и нажмите любую из появившихся кнопок, чтобы изменить разметку с помощью атрибутов стиля тегов.
4. HTML-редактор CoffeeCup HTML-редактор CoffeeCup — многофункциональный редактор для быстрого создания веб-сайтов. С этим редактором вы получаете интуитивно понятные инструменты, помогающие форматировать код. Вы также получаете специальные элементы, такие как завершение кода, которое автоматически предлагает теги по мере ввода. Это гарантирует, что ваш код всегда будет чистым и последовательным.
Вы также получаете специальные элементы, такие как завершение кода, которое автоматически предлагает теги по мере ввода. Это гарантирует, что ваш код всегда будет чистым и последовательным.
Инструменты управления сайтами в этом HTML-редакторе дают вам новые способы управления сайтами, которые вы создаете. Например, вы получаете компоненты, которые позволяют сохранять такой элемент, как верхний или нижний колонтитул, и мгновенно использовать его на всех страницах вашего сайта. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах.
Далее, CoffeeCup HTML Editor имеет возможности редактирования в реальном времени, чтобы вы могли видеть, как ваша страница меняется во время работы. Используйте опцию разделения экрана, чтобы отображать код HTML на одной стороне и предварительный просмотр вашей страницы в реальном времени на другой. Вы также можете использовать опцию внешнего браузера для отображения вашей страницы в другом окне или на втором мониторе для максимального удобства просмотра.
CKEditor — это современный редактор форматированного текста WYSIWYG со всеми необходимыми функциями для мощной издательской платформы. Он упрощает редактирование HTML и ставит его на один уровень с тем, с чем пользователи настольных издательских приложений сталкивались годами.
CKEditor — полнофункциональный текстовый редактор HTML, написанный на JavaScript. Основное внимание уделяется веб-стандартам, производительности и удобству использования. Это отличная отправная точка практически для всего, что вам нужно. Когда дело доходит до вариантов конфигурации, предела нет. Это связано с архитектурой на основе плагинов, которая предоставляет в Интернете мощные функции обработки контента.
Разработчики, которым нужен HTML-редактор, не должны упускать из виду возможности CKEditor. Программа проста в освоении, имеет понятный и простой интерфейс и поставляется с API для тех, кому нужны расширенные функции.
6. Editor.js
Editor.js
Editor.js — это редактор с открытым исходным кодом, который дает вам свободу редактировать ваш контент, не ограничиваясь «стандартными» блоками типичного редактора WYSIWYG. Это позволяет вам создавать блоки, а затем добавлять их в другие части вашего текста или даже на другие страницы, которые вы разрабатываете. Когда вы выбираете блок в редакторе, он показывает вам варианты форматирования текста и встроенные стили.
Editor.js — это легкий, настраиваемый пользователем текстовый редактор. Он расширяемый и подключаемый благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
7. TinyMCE
TinyMCE крошечный. Но не позволяйте его размеру обмануть вас. Это тоже мощно. TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium. По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента.
Легко интегрируемый, развертываемый и настраиваемый, TinyMCE является самым популярным редактором форматированного текста с открытым исходным кодом в Интернете. За ним стоит процветающее сообщество разработчиков. Миллионы людей используют TinyMCE каждый день на веб-сайтах и даже не подозревают об этом. Установка позволяет включать такие фреймворки, как Angular, React и Vue. Эта версия TinyMCE использует jQuery (1.9) для современных браузеров и поддержку IE8.
TinyMCE предоставляет пользователям удобный интерфейс для простого создания и редактирования контента. С TinyMCE вы можете просто поместить его в свое приложение для немедленного использования в своем приложении. Вы также можете настроить экземпляр с помощью плагинов, скриптов и многого другого. Никаких сложных файлов конфигурации — просто загрузите его и начните использовать текстовый редактор уже сегодня.
8. Bubble Благодаря надежному интерактивному редактору и холсту визуального дизайна вы можете создавать и настраивать веб-приложения и рабочие процессы на Bubble — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble идеально подходит для быстрого создания без помощи разработчика. Он также идеально подходит для запуска полнофункциональных веб-приложений за долю времени, которое потребовалось бы для их создания с нуля.
Простой пользовательский интерфейс Bubble позволяет не разработчикам создавать и настраивать приложения для малого бизнеса или рабочей группы. Представление временной шкалы помогает владельцам бизнеса отслеживать важные события. Наконец, функция перетаскивания позволяет легко настраивать процессы в соответствии с вашими потребностями.
Для тех, кто хочет простое в использовании, удобное приложение для создания и выполнения базовой логики, Bubble — хороший выбор. Благодаря встроенной интеграции с такими распространенными сервисами, как Facebook, Google Analytics и Stripe, это отличный способ начать работу с рабочим процессом и логикой.
9. Quill
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, ориентированный на расширения и настройку. Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. После этого вы можете настроить его модули или добавить свои собственные расширения по мере необходимости. Quill поддерживает любое пользовательское содержимое или формат. Это означает, что вы можете легко добавлять встроенные наборы слайдов, интерактивные контрольные списки, трехмерные модели и многое другое на страницы, размещенные на Quill.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. После этого вы можете настроить его модули или добавить свои собственные расширения по мере необходимости. Quill поддерживает любое пользовательское содержимое или формат. Это означает, что вы можете легко добавлять встроенные наборы слайдов, интерактивные контрольные списки, трехмерные модели и многое другое на страницы, размещенные на Quill.
Quill — это простой в использовании браузерный WYSIWYG-редактор для создания богатого контента для документов, презентаций и другого вывода в формате HTML. Архитектура Quill поддерживает расширяемость, например сторонние плагины на основе JQuery, которые можно декларативно добавлять в редактор и настраивать через наш API. Имея десятки доступных плагинов, вы также можете создавать собственный контент и форматы для нужд вашего проекта.
Редактор Quill поддерживает богатый и интерактивный контент, что делает его отличным выбором для индивидуальных проектов или крупных корпоративных развертываний. Дружественный пользовательский интерфейс обеспечивает всю мощь платформы Drupal CMS, но при этом очень прост в использовании.
Дружественный пользовательский интерфейс обеспечивает всю мощь платформы Drupal CMS, но при этом очень прост в использовании.
Создавайте красивые многофункциональные макеты с помощью этого мощного инструмента WYSIWYG. Setka Editor позволяет быстро и легко добавлять в макет текст, изображения, встроенное видео и многое другое. Setka не зависит от канала, поэтому вы можете использовать один и тот же дизайн для любой платформы, включая приложения для мобильных устройств и планшетов. Сотрудничайте с удаленными командами, используя высококачественное редактирование в реальном времени и глубокую интеграцию со Slack или другими инструментами командного чата.
Setka Editor — это WYSIWYG-редактор без кода для разработки контента, созданный для эффективного внедрения и управления изменениями. Современные веб-сайты часто разрабатываются и управляются удаленными командами с небольшим формальным обучением дизайну.
Резюме Мы надеемся, что наша статья прольет свет на то, какие редакторы HTML являются лучшими как для начинающих, так и для опытных пользователей, стремящихся создавать интересные веб-сайты. Хотя универсального решения не существует, некоторые редакторы могут быть более подходящими, чем другие.
Хотя универсального решения не существует, некоторые редакторы могут быть более подходящими, чем другие.
В зависимости от ваших конкретных потребностей один HTML-редактор может быть лучше другого. Например, если вы создаете простую целевую страницу, вам может понадобиться что-то вроде Dreamweaver, который прост в использовании и позволяет быстро вносить изменения
С другой стороны, если вы хотите создать более сложные страницы с большим количеством виджетов и элементов, вам может понадобиться что-то с более продвинутой функциональностью, например, Froala.
При поиске редактора убедитесь, что учтены все его функции, включая удобство использования и гибкость. И, как всегда, протестируйте его сами — никто не сможет лучше судить о его возможностях, чем вы, создатель. Если один из них удовлетворяет всем вашим потребностям, загрузите его сегодня и приступайте к работе!
Так много HTML-редакторов! Редактирование HTML может быть сложным без правильного сочетания функций. С Froala вы можете создавать удивительные шаблоны при разработке своего сайта, а затем редактировать каждый элемент по мере необходимости. Также приятно знать, что каждый элемент можно настроить независимо — плюс для быстрой работы.
С Froala вы можете создавать удивительные шаблоны при разработке своего сайта, а затем редактировать каждый элемент по мере необходимости. Также приятно знать, что каждый элемент можно настроить независимо — плюс для быстрой работы.
Чтобы определить, какой WYSIWYG-редактор подходит именно вам, рассмотрите свою целевую аудиторию и функции, наиболее важные для вашего проекта. В конце концов, эти параметры HTML-редактора WYSIWYG в конечном итоге оптимизируют весь ваш рабочий процесс и повысят эффективность процесса создания контента. Передача текста клиентам или членам команды для редактирования больше не будет мучительной рутиной!
ВыводПрежде чем приступить к созданию веб-сайта для продукта SaaS, убедитесь, что вы выбрали правильный HTML-редактор. WYSIWYG расшифровывается как «что видишь, то и получаешь». Это означает, что когда член вашей команды нажимает «опубликовать», вносимые им изменения отображаются точно так, как они задумали.
Редакторы WYSIWYG, представленные сегодня на рынке, варьируются от функций совместной работы до систем мини-CMS, которые могут редактировать клиенты и члены команды. Независимо от того, какие функции вы выберете, важнее всего то, упростит ли HTML-редактор WYSIWYG процесс разработки контента и сделает его более совместным. Передав контроль клиентам или другим членам команды, вы освободите время и энергию для работы над другими приоритетами.
Независимо от того, какие функции вы выберете, важнее всего то, упростит ли HTML-редактор WYSIWYG процесс разработки контента и сделает его более совместным. Передав контроль клиентам или другим членам команды, вы освободите время и энергию для работы над другими приоритетами.
Froala Editor предлагает отличную платформу для создания собственных веб-сайтов и публикации их в Интернете. Независимо от того, хотите ли вы веб-сайт электронной коммерции или блог, возможность настраивать дизайн прямо в пользовательском интерфейсе — это здорово. Неважно, ваш первый проект по настройке или вы являетесь экспертом в HTML и CSS — редактор Froala обслуживает пользователей обоих уровней. Доступность этой платформы делает ее одной из самых доступных онлайн-платформ для дизайна.
Конструктор HTML | Конструктор HTML-сайтов
Создавайте веб-сайты в формате HTML с помощью лучшего бесплатного конструктора веб-сайтов и редактора страниц wysiwyg HTML.
Начните с одного из 7000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Нет кодирования. Создать HTML-сайт.
Загрузить сейчас
Используйте конструктор HTML для создания веб-сайта без программирования
Простой HTML-редактор с возможностью перетаскивания позволяет реализовать любые идеи для HTML-шаблонов. Используйте адаптивную галерею изображений, видеофоны, параллакс, меню-гамбургер, липкий заголовок и анимацию, чтобы оживить сайты.
все функции
Ваш браузер не поддерживает видео HTML5.
Что такое
Веб-дизайн 3.0?
Узнайте, как создавать самые модные HTML-сайты в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с HTML-генератором Nicepage.
Открой секрет
Все, что вам нужно для создания сайтов с помощью генератора HTML
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, Google Maps, Google Fonts, Icons, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
1000 из
веб-шаблонов
Выбирайте из огромного количества дизайнерских шаблонов.
Easy Drag-n-Drop
Настройте что угодно на своем веб-сайте простым перетаскиванием.
Без кода
Визуально добавляйте, редактируйте, перемещайте и изменяйте без кода!
Mobile-Friendly
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
Посмотреть все характеристики
Познакомьтесь с нашими лучшими многоцелевыми шаблонами, отобранными профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.
Получить шаблоны
Идеальные результаты с помощью HTML Maker на любом устройстве
Веб-страницы полностью адаптированы для мобильных устройств, готовы к просмотру на сетчатке и идеально выглядят на всех устройствах. Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.
Nicepage — обязательный инструмент для любого пользователя HTML. Он расширяет любой веб-сайт HTML, добавляя к нему дизайнерский штрих. Он прост в использовании и работает быстро.
Эрик Смит
Веб-разработчик и пользователь joomler
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлечь больше клиентов
Компании, которые используют наш конструктор HTML-сайтов:
Бесплатный конструктор HTML
Загрузите лучший бесплатный редактор HTML для Windows или Mac OS сегодня. Создавайте веб-сайты, удобные для мобильных устройств, которые отлично смотрятся на всех современных устройствах и во всех браузерах. Кроме того, настройте свои проекты с помощью мощного редактора перетаскивания без программирования.
Загрузить сейчас
Лучшие бесплатные HTML-шаблоны
Выбирайте из более чем 7000 HTML-шаблонов для бизнеса, медицины, портфолио, технологий, образования, путешествий и других популярных категорий. Все шаблоны, созданные с помощью HTML Designer, обновляются ежедневно и доступны бесплатно.
Имя
Спасибо! Ваше сообщение было отправлено.
Невозможно отправить ваше сообщение. Исправьте ошибки и повторите попытку.
Создайте свой бизнес
Наши клиенты Отзывы веб-сайтов Html Builder
Рецепты смузи
Создатель Html-файла Happy Family
Индивидуальная консультация
Я действительно люблю домашних животных Генератор HTML-макетов
Клиенты совета директоров
Радужный фон онлайн конструктор HTML страниц
О нас и нашей работе
Спортивно-оздоровительный клуб Создать Html
Easy Drag and Drop Editor
Скачать
Веб-дизайн от нашей студии
Репитер сетки Абстрактный фон Html Page Maker
Экологичная уборка дома
Свяжитесь с нашей компанией Html Builders
Яркий африканский стиль
Позвони и получи ответ Html Generator Online
Познакомьтесь с Линдой
О Генераторе креативных агентств Html Online
Дикое одиночное путешествие
Текст с двумя заголовками и кнопка Html Writer
Экспорт в HTML и WordPress
Скачать
Успешная команда разработчиков
Минимум решений Максимальный результат Создатель веб-сайта Html
Цветочная тема в Интернете
Офтальмологическая клиника Html Site Builder
Ячейки с большими значками
Книжный клуб Конструктор HTML-сайтов
Детали спортивной обуви
Познакомьтесь с командой Наши профессионалы Builder Html
Дизайн ценового блока
Разработка модных брендов Html конструктор сайтов
Настройка любого шаблона
Скачать
Создайте свою уникальную свадьбу
Radical Collaboration Ведущий создатель HTML
Форма подписки на градиентном фоне
Релевантность в конструкторе HTML-шаблонов для бизнеса
Отзывы с формой
Генератор HTML-кода со специальными предложениями
Команда лучших работников
Церковь, которая помогает людям Конструктор сайтов Html
Реорганизация завода
Парикмахерские услуги Html конструктор сайтов
Создать веб-сайт без программирования
Скачать
Модные решения 2021
Галерея современной фотографии Html Ide
Развиваем бизнес вместе
Цитаты о дизайне Html Builder Drag And Drop
Я креативный дизайнер
Высококачественный HTML-код для создания медицинских услуг
Следующий проект
Подписаться Создатель модального всплывающего HTML-сайта
Разработка одежды
Особенности фитнес-центра Html Builder Online
HTML Page Creator
Конструктор HMTL поможет вам создать свой собственный веб-сайт без каких-либо усилий! Скачайте конструктор HTML-страниц Nicepage бесплатно прямо сейчас!
Загрузить сейчас
9 лучших HTML-редакторов WYSIWYG
Взгляните на самые популярные HTML-редакторы WYSIWYG и изучите плюсы, минусы и ценность каждого редактора, чтобы помочь вам выбрать лучший из них, соответствующий вашим потребностям.
WYSIWYG HTML, или «что видишь, то и получишь» HTML, — это вид редактирования HTML, при котором вы можете увидеть, как будет выглядеть конечный результат, когда вы его редактируете.
Многие люди могут даже не осознавать, что они почти наверняка регулярно используют HTML-редактор WYSIWYG. Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Работа с системой визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Например, в Википедии есть несколько способов, которыми пользователи могут редактировать свой контент. Первоначально редакторам приходилось просматривать свои изменения, чтобы убедиться, что все работает как надо. Например, если вы хотите выделить текст в Википедии полужирным шрифтом, вам придется поместить в общей сложности шесть апострофов вокруг текста, который вы хотите выделить жирным шрифтом (три слева, три справа). Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
К счастью, такие изменения легко отменить в Википедии, но разочаровывает необходимость выяснять, что пошло не так после того, как вы проделали всю работу над статьей, верно? Вот тут-то и появляется визуальный редактор Википедии.
При использовании визуального редактора экран редактирования, который вы просматриваете, выглядит примерно так же, как будет выглядеть сама статья, помогая гарантировать, что любые сделанные вами ошибки дадут о себе знать до того, как будет выполнена вся остальная работа.
Выбор лучшего редактора WYSIWYG может быть сложным процессом, особенно когда речь идет о выборе между HTML-редакторами WYSIWYG, которые кажутся похожими. Познакомьтесь поближе с девятью наиболее распространенными редакторами на современном рынке.
Фроала
Для людей, которые только начинают редактировать HTML и хотят попробовать WYSIWYG-редактор, Froala — хороший выбор. Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Froala позволяет редакторам HTML бесплатно использовать свои услуги в веб-браузере, но также имеет несколько уровней подписки. Цены на подписку начинаются от 199 долларов в год (базовая), затем от 899 долларов (Pro) и, наконец, от 1999 долларов в год (Enterprise). Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Два более дорогих уровня допускают неограниченное количество доменов, в то время как базовый позволяет использовать только три домена одновременно и предлагает поддержку со стороны компании, в то время как базовый уровень предлагает только поддержку сообщества.
Мы долго обсуждали это и пытались придумать какие-нибудь минусы, но безрезультатно. Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Кронштейны
Если вы ищете WYSIWYG-редактор с открытым исходным кодом, Brackets — один из лучших редакторов, которые вы можете использовать. Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
Kompozer
Если вы хотите создать веб-сайт, который будет выглядеть особенно эффектно, Kompozer идеально подойдет для ваших нужд. Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
CoffeeCup HTML Editor
Тот факт, что вы используете редактирование HTML WYSIWYG, не означает, что вы обязательно новичок. Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Это полнофункциональная программа, и, по нашему мнению, одной из ее лучших функций является возможность использовать код шаблона для ускорения того, что вы пытаетесь сделать. Если вы только начинаете, HTML-редактор CoffeeCup может оказаться не лучшим вариантом, поскольку он потенциально может перегрузить новых или неопытных пользователей. Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
NicEdit
Этот кросс-платформенный редактор имеет много похвал, но один из лучших комплиментов, который мы можем ему сделать, это то, как легко он может быть интегрирован в любое приложение или веб-сайт, с небольшим время, чтобы сделать это. Одной из особенностей NicEdit является то, что вы можете легко преобразовывать HTML в текст и наоборот. Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
TinyMCE
Редакторы с открытым исходным кодом — популярный инструмент среди HTML-редакторов, и редактор с большим количеством функций будет намного более популярным, чем другие, менее многофункциональные платформы. Помимо возможности наблюдать, как редактирование HTML меняет страницу по мере редактирования, вы также можете получить документацию, которая поможет вам более подробно отслеживать свои изменения. Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Setka Editor
Setka Editor — еще один инструмент, разработанный специально для людей, которые только учатся программировать, и служит идеальной ступенькой для тех, кто хочет в будущем перейти к более сложному кодированию HTML. Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Adobe Dreamweaver
Универсальность — это, естественно, важная вещь для любого HTML-редактора, даже если он только осваивает азы (по крайней мере, до тех пор, пока это не ошеломляет). Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Чтобы использовать Adobe Dreamweaver, у вас есть два варианта. Вы можете подписаться на него как на отдельный элемент за 20,99 долларов в месяц или получить его как часть подписки на Adobe Creative Cloud. Эта вторая подписка стоит 54,99 долларов в месяц и поставляется с десятками дополнительных продуктов Adobe.
Является ли редактор HTML WYSIWYG лучшим выбором для редактирования?
Важно знать, что существует не только один способ редактирования HTML. Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Одна из проблем, которую необходимо учитывать при использовании редакторов WYSIWYG, заключается в том, что уровень контроля, который вы получаете из HTML-редактора WYSIWYG, часто ниже, чем уровень контроля, который вы получаете в других местах. Хорошим способом вернуть контроль для людей, которые знают HTML, было бы использование редактора HTML WYSIWYG в сочетании с редактором блокнота. Однако, если вы просто занимаетесь редактированием HTML в качестве хобби, не имеет большого значения, какой тип редактора вы выберете, главное, чтобы вы получали результаты. На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
Должен ли я платить за редактор HTML WYSIWYG?
Как правило, выбор лучшего HTML-редактора, WYSIWYG или другого, зависит от того, что вы хотите от своего HTML-редактора. Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Тем не менее, даже у таких редакторов, как Фроала, есть подписка, если вы надеетесь извлечь из этого больше пользы. Поэтому, если вы используете Froala (например) и чувствуете, что получаете от этого недостаточно, вы можете выбрать один из доступных уровней подписки.
Выберите лучший редактор WYSIWYG
Независимо от того, выбираете ли вы HTML-редактор для развлечения или действительно хотите использовать его для своего бизнеса, вы все равно хотите получить наилучший общий результат за свое время и, возможно, финансовые инвестиции в редактор. Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Бесплатный редактор HTML | Программное обеспечение CoffeeCup
Бесплатный HTML-редактор
С 1996 года наши инструменты помогли тысячам процветать в Интернете. От владельцев малого бизнеса, управляющих своим веб-присутствием, фрилансеров и агентств, впечатляющих клиентов выдающимся дизайном, до крупных корпоративных групп, создающих прототипы и создающих мобильные электронные письма.
(Для бесплатного редактора HTML требуется Windows 7 или выше)
Загрузите наш бесплатный HTML-редактор
Мы предоставляем множество
адаптивных дизайнерских решений
Пакет разработчика
Опытные веб-разработчики
Приобретите все необходимое для создания веб-присутствия в Интернете в одном невероятно экономичном пакете. Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 937 долларов США. Это более 82% экономии!
Sites Pack
Создавайте потрясающие веб-сайты для предприятий и организаций. Создавайте новые сайты визуально с помощью популярного приложения Site Designer или редактируйте код существующих проектов вручную с помощью отмеченного наградами HTML-редактора. Этот пакет также включает в себя два классных приложения для управления метриками и SEO-контентом.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 363 доллара США. Это более 64% экономии!
Emails Pack
Лучшее общение начинается с вашего дизайна электронной почты. Этот пакет дает вам возможность создавать удобные для мобильных устройств электронные письма, информационные бюллетени и уведомления о продажах, которые последовательно отображаются во всех почтовых клиентах (даже в Outlook и Yahoo!). Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 321 доллар США. Это более 60% экономии!
Forms Pack
Создание уникальных и привлекательных форм для ввода данных.
Объединение возможностей наших приложений для создания форм дает вам возможность создавать уникальные формы, заполнение которых доставляет массу удовольствия! Создавайте специальные целевые страницы для подтверждения формы с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 376 долларов США. Это более 66% экономии!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создан для настоящих энтузиастов кода
.
Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Лучше, чем лего!
Подробнее InfoGet Site Designer
Влюбитесь в эти популярные функции бесплатного редактора HTML.
SPEEDY
Начните работу за считанные секунды
Приступайте к работе на своем веб-сайте молниеносно благодаря широкому набору вариантов запуска. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет такие досадные проблемы, как битые ссылки и изображения. Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
CLEAN CODE
Кодируйте с уверенностью
В подробном разделе Tag Reference вы найдете нужные теги прямо у вас под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, благодаря которому ваши страницы отображаются последовательно и становятся более доступными для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим предварительного просмотра на разделенном экране, чтобы просмотреть веб-страницу прямо под кодом. Или используйте внешний предварительный просмотр, чтобы отобразить страницу в другом окне или на втором мониторе. Хотите поэкспериментировать с кодом? Предварительный просмотр в реальном времени показывает, как именно будет выглядеть ваш дизайн во время работы.
Ваш лучший редактор тоже наш.
Любителям кода понравится наш бесплатный редактор. Хотя мы были бы рады, если бы вы получили платную версию! Чтобы показать вам, насколько это круто, вы сможете попробовать все мощные функции, предлагаемые в премиум-версии, в течение первых 21 дня.
Загрузите наш бесплатный HTML-редактор
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.

Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.
Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div

 Вот как CoffeeCup делает веб-разработку увлекательной!
Вот как CoffeeCup делает веб-разработку увлекательной! 
 Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.


 Все эти бесплатные программы для редактирования HTML WYSIWYG имеют некоторые или другие отличительные особенности, такие как встроенный протокол передачи файлов (FTP), дружественный к SEO инструмент, поддерживающий форматы файлов, такие как HTML, CSS, PHP, java, JavaScript, XHTML и т. д. Упомянутое ниже программное обеспечение является бесплатным для используйте и не приходите с какой-либо пробной версией или датой истечения срока действия.
Все эти бесплатные программы для редактирования HTML WYSIWYG имеют некоторые или другие отличительные особенности, такие как встроенный протокол передачи файлов (FTP), дружественный к SEO инструмент, поддерживающий форматы файлов, такие как HTML, CSS, PHP, java, JavaScript, XHTML и т. д. Упомянутое ниже программное обеспечение является бесплатным для используйте и не приходите с какой-либо пробной версией или датой истечения срока действия. Он позволяет вам тестировать то, над чем вы работали, используя функцию сборки и тестирования. Интерфейс MoreMotion Web Express похож на Adobe Dreamweaver и является его бесплатной альтернативой. Некоторыми отличительными особенностями MoreMotion Application Studio являются группировка определенных элементов на панели, перетаскивание элементов на странице, легкое создание форм, изменение размера элементов и панелей в соответствии с областью, которую вы хотите, чтобы они покрывали, перетаскивание и изменение размера элементов и т. д.
Он позволяет вам тестировать то, над чем вы работали, используя функцию сборки и тестирования. Интерфейс MoreMotion Web Express похож на Adobe Dreamweaver и является его бесплатной альтернативой. Некоторыми отличительными особенностями MoreMotion Application Studio являются группировка определенных элементов на панели, перетаскивание элементов на странице, легкое создание форм, изменение размера элементов и панелей в соответствии с областью, которую вы хотите, чтобы они покрывали, перетаскивание и изменение размера элементов и т. д. чтобы увидеть реальный результат всей вашей работы. Панель инструментов в верхней части имеет все необходимые инструменты, включая кнопку изображения для добавления изображения на страницу, кнопку таблицы для добавления таблицы, кнопку формы с несколькими параметрами формы и т. д.
чтобы увидеть реальный результат всей вашей работы. Панель инструментов в верхней части имеет все необходимые инструменты, включая кнопку изображения для добавления изображения на страницу, кнопку таблицы для добавления таблицы, кнопку формы с несколькими параметрами формы и т. д. д.
д.
 С BlueGriffon вы можете вставлять изображения, видео, аудиофайлы, формы и т. д. Если вы знаете языки кодирования, вы можете переключаться на вкладку «Источник», чтобы редактировать коды в соответствии с вашими пожеланиями. BlueGriffon — это бесплатное кросс-платформенное программное обеспечение, которое доступно на многих языках, что упрощает работу на вашем родном языке.
С BlueGriffon вы можете вставлять изображения, видео, аудиофайлы, формы и т. д. Если вы знаете языки кодирования, вы можете переключаться на вкладку «Источник», чтобы редактировать коды в соответствии с вашими пожеланиями. BlueGriffon — это бесплатное кросс-платформенное программное обеспечение, которое доступно на многих языках, что упрощает работу на вашем родном языке. В дополнение к этому вы даже можете проверить правописание вашего контента, используя бесплатную встроенную проверку орфографии FirstPage.
В дополнение к этому вы даже можете проверить правописание вашего контента, используя бесплатную встроенную проверку орфографии FirstPage. Maqetta также совместима с новым HTML 5. Рабочее пространство Maqetta состоит из 2 основных окон, а именно окна дизайна и исходного кода. Индивидуально вы можете проектировать на одном, а также просматривать и редактировать исходный код, используя исходное окно. Кроме того, окна проекта и исходного кода можно просматривать одновременно, используя разделение по горизонтали или по вертикали. Вы можете просмотреть предварительный просмотр выполненной работы в своем браузере с помощью кнопки предварительного просмотра.
Maqetta также совместима с новым HTML 5. Рабочее пространство Maqetta состоит из 2 основных окон, а именно окна дизайна и исходного кода. Индивидуально вы можете проектировать на одном, а также просматривать и редактировать исходный код, используя исходное окно. Кроме того, окна проекта и исходного кода можно просматривать одновременно, используя разделение по горизонтали или по вертикали. Вы можете просмотреть предварительный просмотр выполненной работы в своем браузере с помощью кнопки предварительного просмотра. Важно отметить, что вам придется установить Microsoft .NET Framework, чтобы программное обеспечение работало в вашей системе.
Важно отметить, что вам придется установить Microsoft .NET Framework, чтобы программное обеспечение работало в вашей системе. SeaMonkey Composer можно найти в одноименном меню «Окно». Есть 4 вкладки окна, которые можно изменить в соответствии с рабочим процессом, обычное, которое похоже на окно предварительного просмотра, поскольку вы можете увидеть окончательные результаты, используя либо второе, либо HTML-теги, с помощью этого окна вы можете увидеть, какой контент под каким тегом HTML. Третий — Source, в нем вы можете просмотреть исходный код своей работы. Предварительный просмотр даст вам быстрый взгляд на проделанную работу.
SeaMonkey Composer можно найти в одноименном меню «Окно». Есть 4 вкладки окна, которые можно изменить в соответствии с рабочим процессом, обычное, которое похоже на окно предварительного просмотра, поскольку вы можете увидеть окончательные результаты, используя либо второе, либо HTML-теги, с помощью этого окна вы можете увидеть, какой контент под каким тегом HTML. Третий — Source, в нем вы можете просмотреть исходный код своей работы. Предварительный просмотр даст вам быстрый взгляд на проделанную работу.