Визуальный редактор страниц
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Визуальный редактор страниц
Используйте визуальный редактор страниц для редактирования содержимого, такого как текст, изображения, сетки и другие элементы, с помощью мощного позиционирования с помощью перетаскивания.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Развернуть изображение
Превратите свое изображение в фон одним щелчком мыши. И, если необходимо, сверните фон любого изображения в изображение одним щелчком мыши и поместите его в свой макет.
И, если необходимо, сверните фон любого изображения в изображение одним щелчком мыши и поместите его в свой макет.
Перетащить и отпустить
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создавайте и настраивайте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переместить блок
Легко переключайте позиции блока в навигаторе страниц. Вы также можете использовать стрелки на боковой панели блока и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Изменить размер элемента
Перетащите маркеры изображений, текста и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT для пропорционального изменения размера и клавишу ALT для фиксации центра. Вы можете следить за красными магнитными направляющими и прикреплять их для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Умные магнитные направляющие
Используйте умные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть быстрые руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Расстояния
 Вы видите Расстояния при измерении расстояния между текстами, изображениями, значками, фигурами и т. Д., А также внутри групп и сеток и других элементов контейнера.
Вы видите Расстояния при измерении расстояния между текстами, изображениями, значками, фигурами и т. Д., А также внутри групп и сеток и других элементов контейнера.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полосы вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, помещенных внутри блока.
Обрезать изображение
Обрежьте изображения, чтобы сфокусировать взгляд зрителя на объекте на изображении. Вы также можете масштабировать изображение при кадрировании, чтобы оно идеально соответствовало макету и подчеркивало вашу дизайнерскую идею.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Элементы с множественным выбором
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все несколько выбранных элементов вместе и при необходимости преобразовывать их в репитер группы или сетки.
Вы можете перемещать, выравнивать, дублировать все несколько выбранных элементов вместе и при необходимости преобразовывать их в репитер группы или сетки.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения.
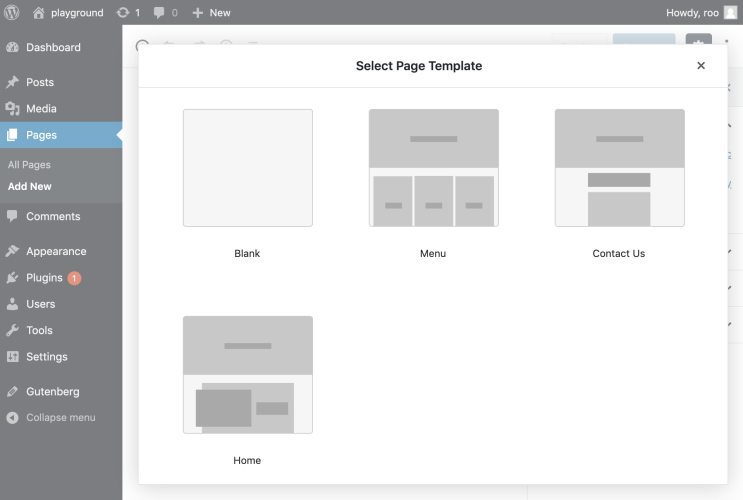
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте.
как настроить, как пользоваться, ошибки и нюансы
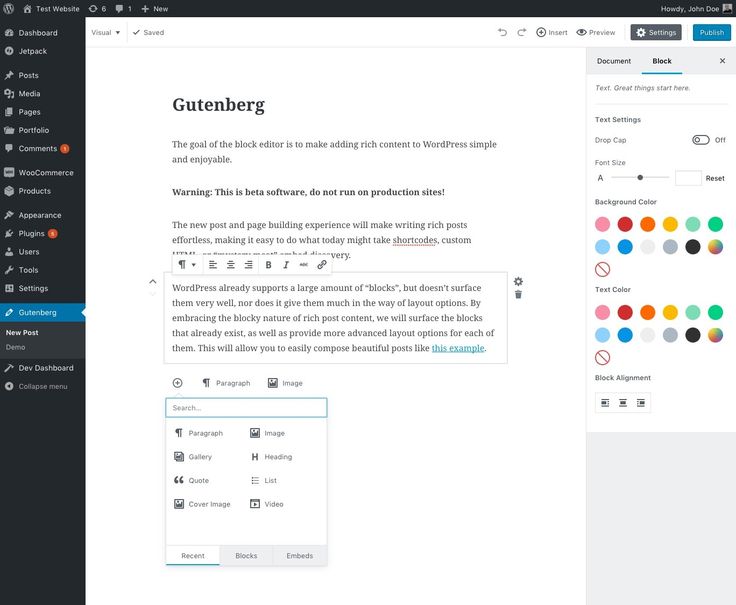
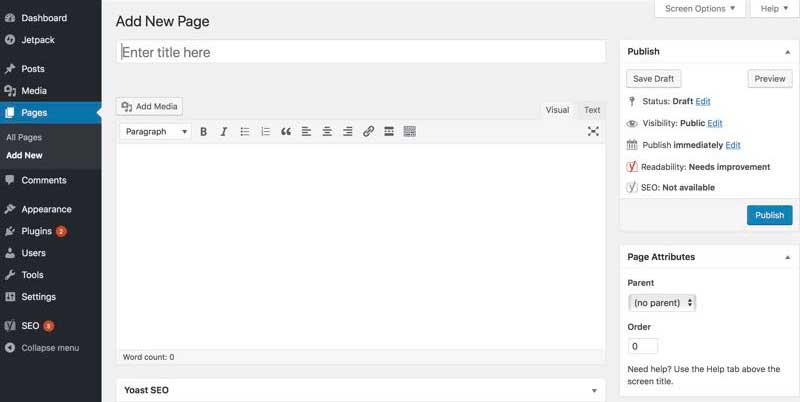
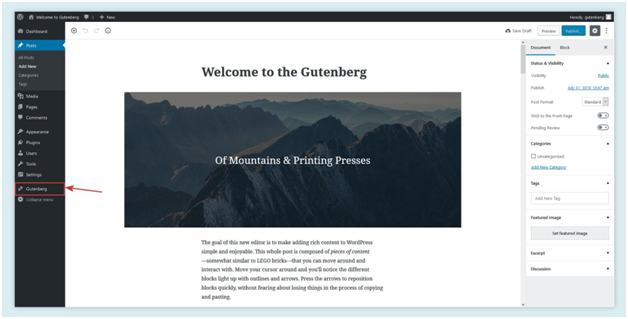
Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
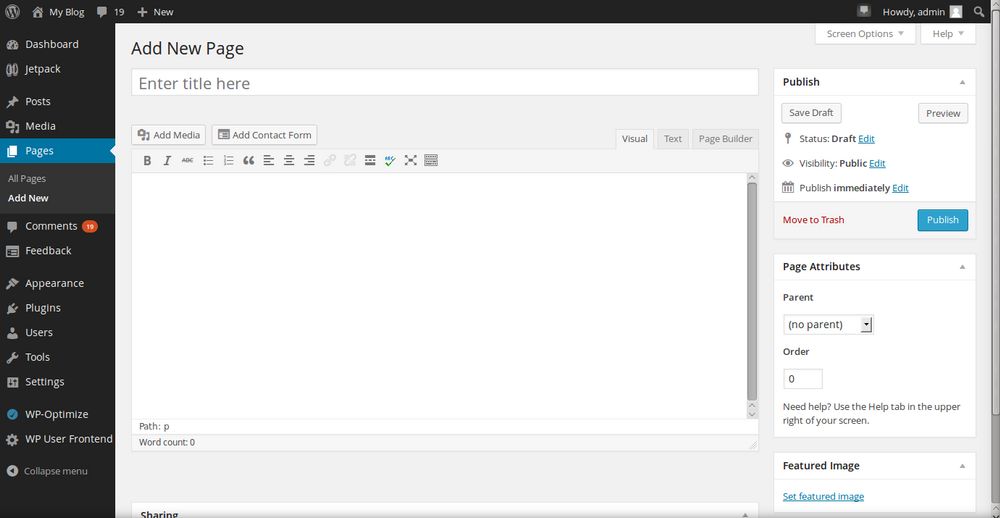
Чтобы запустить визуальный редактор нужно в виджете “Записи”, он размещен в верхнем левом углу администраторской панели блога, кликнуть по ссылке “Добавить новую”.
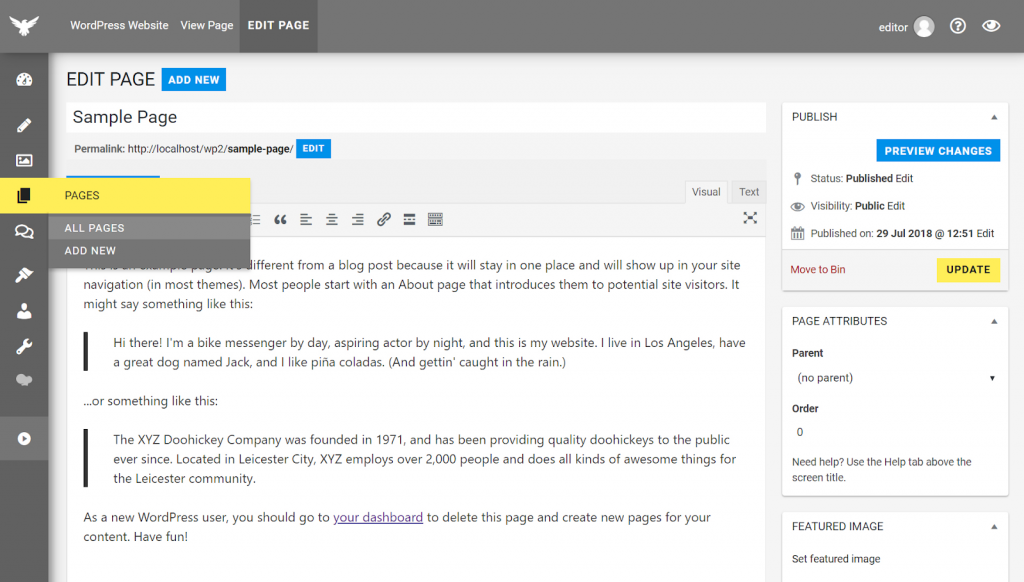
Кликнув по ссылке “Все записи” попадаем на панель инструментов, где отображаются названия уже размещенных записей, которые можем отредактировать, открыв их в визуальном редакторе WordPress.
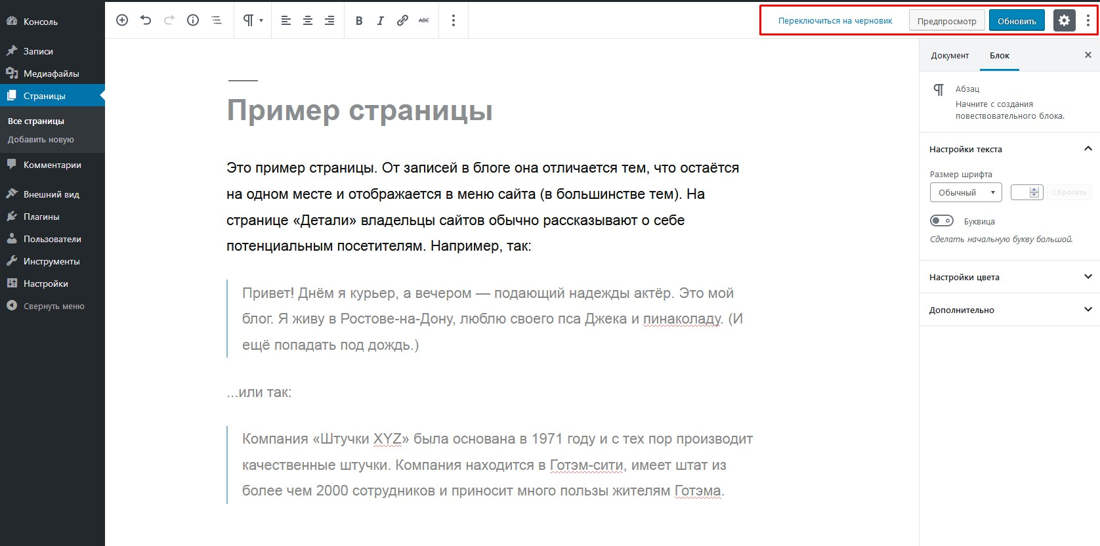
Настройка визуального редактора wordpress.
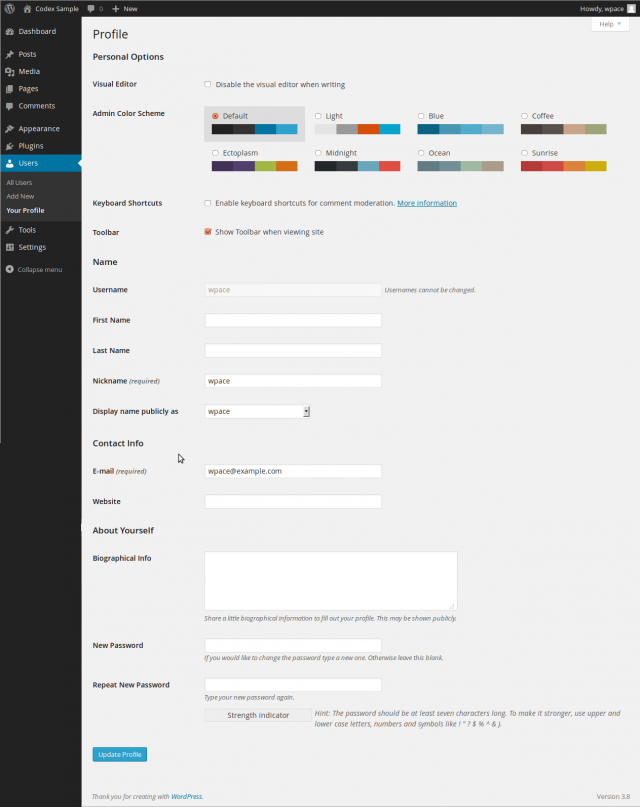
Откройте Ваш профиль(виджет “Пользователи”) – снимите флажок напротив пункта “Отключить визуальный редактор”
Кликнув по ссылке “Все записи” открывается панель “Записи”, вид которой можно настроить. Кликнув по ссылке “Настройки экрана” разворачивается панель(1), на которой выведены названия виджетов, которые могу активировать или запретить их к показу(2).
Панель настраиваю таким образом(выставлены флажки): после вывода названия записей(по умолчанию), вывожу название рубрик, количество комментариев и просмотров(Views), дату публикации, title (заголовок), description (описание)(2). Вывод последних двух виджетов возможно только после установки плагина All In One SEO Pack, количество просмотров выводиться плагином WP-PostViews. Количество опций в панели настройки может изменяться в зависимости от установленных плагинов на блоге.
Количество опций в панели настройки может изменяться в зависимости от установленных плагинов на блоге.
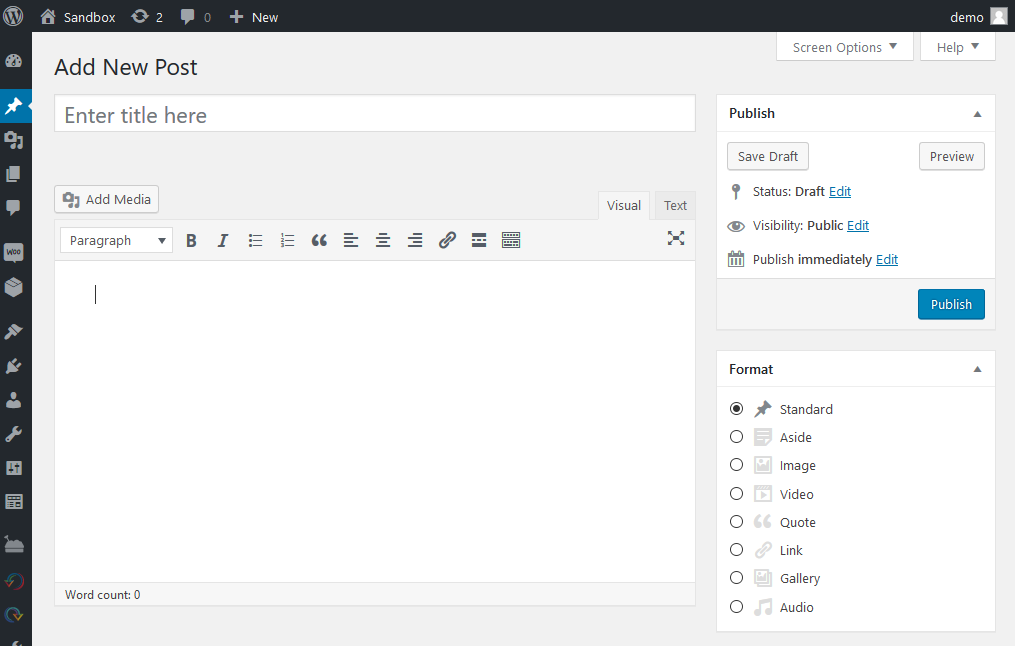
Кликнув по ссылке “Добавить новую” запускаем визуальный редактор WordPress. В правом верхнем углу вызываем выпадающую панель “Настройки экрана”(3).
Я могу настроить отображение виджетов и самого визуального редактора в 1 или 2 колонки, само окно редактора и виджет “Опубликовать” являются активными по умолчанию. Настройка виджетов визуального редактора:
- инструменты SEO – доступен после установки плагина All In One SEO Pack, который позволяет прописать мета теги к каждой записи, настроить запрет/разрешить ее индексировать поисковыми системами(4).
- настройка маскировки ссылок – виджет доступен после установки плагина WP No External Links(5)
- виджеты рубрик и меток – позволяет привязать запись к одной или нескольким рубрикам или меткам. Уже год следую жесткому правилу: один пост = одна рубрика и ни одной метки. Это защищает блог от искусственного и бесполезного наращивания страниц.
 (6 — 7).
(6 — 7). - цитата (8) – только недавно узнал о том, что с помощью заполнения поля цитата можно организовать вывод оригинальных анонсов. Вот только не все шаблоны позволяют это реализовать.
- когда Вы проставляете ссылку на страницу какого-то ресурса можете вписать ее адрес в форму и отправить сообщение его автору. По умолчанию приходят сообщения Вам на почту после сохранения/редактирования записи(9)
- произвольные поля(10) – задействованы в работе некоторых плагинов и хаков. К примеру, автоматически создаются плагином WP-PostViews, выводя количество просмотров статей(вы можете искусственно их накрутить тогда, когда реализован их вывод в активированном шаблоне на блоге. Плагин WP No External Links создает свое поле. Иногда для работы плагина Related Posts Thumbnails приходится создавать произвольное поле в ручную.
- обсуждение или комментирование – выводятся все комментарии к одной конкретной статье(11), если конечно читатели их напишут.
- Виджет Ярлык – выводятся латинские слова через дефис, на их основе формируется ЧПУ – адрес, если конечно же Вы активировали нужную опцию на блоге.
 На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
Работа с визуальным редактором wordpress
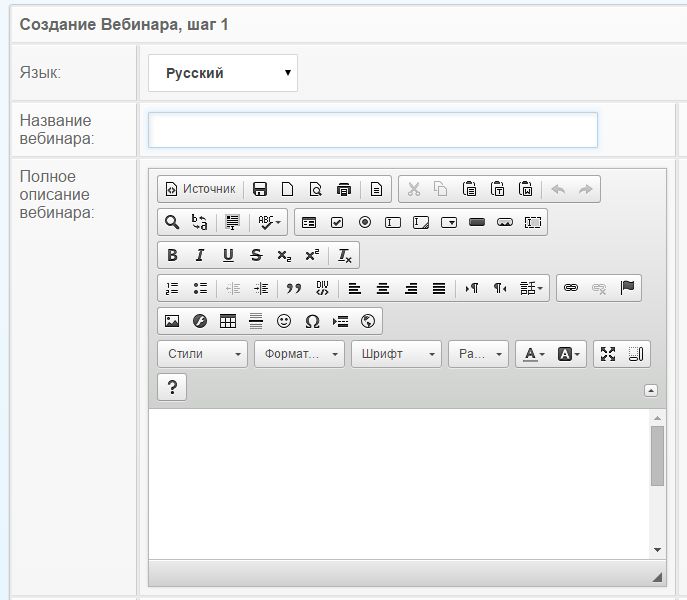
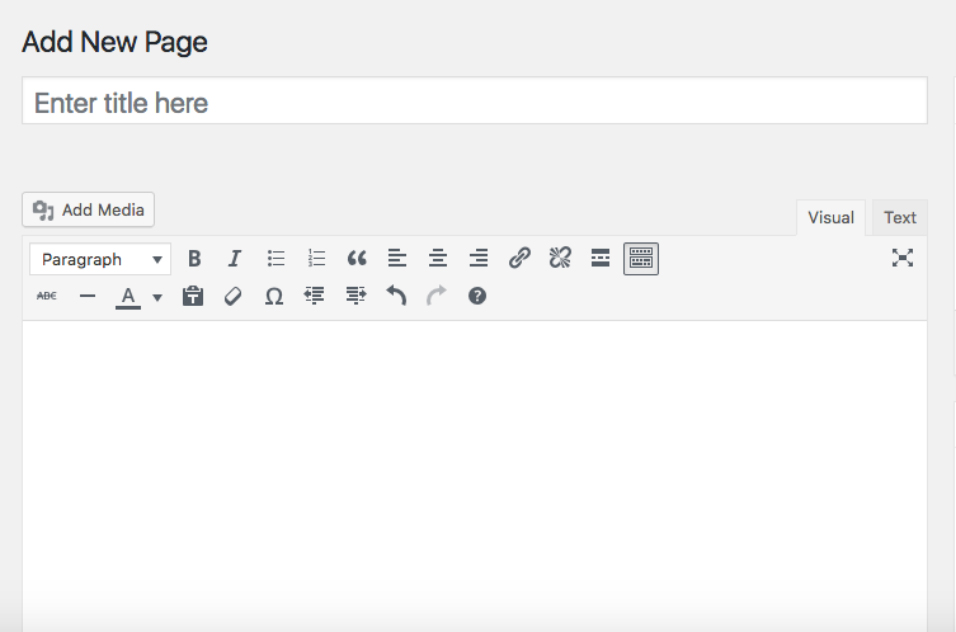
Заполняю поле названия(13). Чаще всего ввожу в него ключевую фразу, которую использую для оптимизации материала, что позволяет сформировать короткие адреса страниц (нужный мне заголовок помещаю в окно после сохранения статьи).
Перемещаю курсор мыши в поле визуального редактора(14), при активной вкладке “Вазуально”(15), вставляю заранее набранный текст записи из редактора NotePad++. Никогда не набираю текст в визуальном редакторе wordpress, так как может пропасть связь с сервером, заглючить ОС либо какая-то программа, отключиться питание компьютера. Из-за этого приходиться работу с начала либо с последней сохранённой копии либо надеется, что будет сохранен черновик. И редакции записей, которые создаться движком, мало чем помогут. Тем более многие блоггеры их создание отключают.
Текст набираю в визуальном редакторе Word, с помощью которого можно также выполнять первичное размещение материалов на блог, избавить текст от орфографических и пунктуационных ошибок. Копирую его в окно редактора NotePad++, затем вставляю в окно визуально редактора Wordprpess (14).
Копирую его в окно редактора NotePad++, затем вставляю в окно визуально редактора Wordprpess (14).
Далее проводиться работа по форматированию текста: разбитие на абзацы, выделение фраз курсивом, жирным, выравнивание относительно левого поля, вставляется тег more. Базовый визуальный редактор wordpress весьма скуден по возможностям(16), все они давно знакомы пользователям того же блокнота или Word.
В левой части панели размещен виджет “Опубликовать”(17), он позволяет:
- отправить набираемый тексn в черновик достаточно не сохранив запись закрыть вкладку браузера в котором отрыто окно визуального редактора, либо сразу же опубликовать материал(20). Кликнув по ссылке “Изменить”(17) оправить материал на утверждение. Полезно только для тех, кто имеет статус ниже, чем статус администратора.
- определить видимость записи – будет ли он доступен только админу – личное, защитить паролем – если на ресурсе одобрена регистрация пользователей, имеется возможность выводить анонс записи в начале ленты новостей и она не будет перемещаться по ней в низ, после публикации последующих материалов(21).

- существует возможность публикации записи сразу же после размещения текста в окне (22), но я всегда назначаю публикацию через час(выполняю планирование статьи) . Чуть ниже размещена кнопка “Планировать/Опубликовать”(19). После нажатия на ней, запись помещается в базу данных CMS WordPress и используется для генерации страницы.
Нужно обязательно привязать запись хоть к одной рубрике (18), иначе после клика по кнопке “Опубликовать” она будет размещена в рубрике, которая определена в настройках по умолчанию, как основная.
Чтобы узнать какая именно рубрика является основной перейдите во вкладку “Настройка публикации”, которая вызывается ссылкой, размещенной в виджете “параметры”.
Как определить мета-теги записи в визуальном редакторе wordpress
Обновлённая версия плагина All In One SEO Pack позволяет не только определить метатеги title (23), description (24), ключевые слова(25), но и подогнать их длину к принятым стандартам. Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Чуть выше расположено окно, в котором можно попробовать настроить оформление блока, который будет находиться в поисковой выдаче с этой страницей(27). Задумка в следующем: вы прописываете заголовок(23), после сохранения он отображается в виджете, как бы показывая сколько знаков в прописанном title будет доступно поисковым роботам. Так же настраивается видимая часть сниппета. К сожалению он формируется плагином на основе заполненного поля “Описания записи”. Если поля виджета оставить пустыми, то в качестве заголовка выводиться название статьи 13, сниппет не формируется.
Определить адрес страницы в визуальном редакторе wordpress
Как только в визуальном редакторе блога на WordPress разместили заголовок и перешли к размещению текста, выполняется формирование sef-ссылки по правилам, которые вы сами определили(28).
Ярлык, который используется для этого, можете увидеть в вышеописанном виджете(12)
Вы сможете отредактировать адрес страницы, кликнув по кнопке “Изменить”, прописав ярлык латинскими буквами слова, разделив их черточками. В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
HTML-редактор WordPress
Как такового HTML редактора нет, представлен некое его убогое подобие, чтобы его вызвать просто кликните на ярлыке “Текст”, он находиться возле вкладки “Вазуально”(15). В это окно можете вставлять код видео, взятого на странице Youtube, шоткод используемого плагина на блоге, как пример приведу NextGEN Gallery.
Как вставить разделитель записи в визуальном редакторе.
Каждый пост состоит из двух частей: анонса и полной версии, разделяет их тег more, вставить в запись можно нажав иконку “Разделитель”(29), либо переведя редактор в режим “Текст” и вставить следующий тег:
- <!— more —> — анонс отображается в начале полной версии статьи
- <!—moreКак беситься правильно —> то же, что и первый вариант, только анкором ссылки more будет текст “Как беситься правильно”
- <!—noteaser—><!—more —> — анонс не является частью статьи
- <!—noteaser—><!—moreКак создать блог —> то же, что и третий вариант, только анкором ссылки more выступает индивидуально заданный текст “Как создать блог”
Как редактировать уже созданную запись на блоге
Кликните по ссылке “Все записи”, которая находиться в виджете “Записи”, откроется панель, где Вы сможете:
кликнув по названию любого материала открыть его для редактирования, этого можно добиться, если перейдете по ссылке “Изменить”
кликнув по ссылке “Свойства” откроется панель в которой можете изменить такие данные: название, ярлык, дату, статус, привязку к рубрике.
Вот и все, что я желал написать о визуальном редакторе wordpress. А вот как вставить изображения в записи напишу в следующий раз.
Плагины, отнесенные к категории визуальных редакторов
Brizy — Конструктор страниц
Быстрый и простой конструктор страниц Brizy — это конструктор веб-сайтов нового поколения, который…
Brizy.io 90 000+ активных установок Протестировано с 6.0.3 Обновлено 1 неделю назад
Nimble Page Builder
Простой и умный компаньон, позволяющий вставлять разделы в любую существующую страницу, создавать…
Нажмите кнопку Customizr 50 000+ активных установок Протестировано с 6.0.3 Обновлено 1 месяц назад
Забудьте о кнопках с коротким кодом
Визуальный способ добавления кнопок CSS в редактор форматированного текста и в ваш…
Дизайн и код 40 000+ активных установок Протестировано с 5.9.5 Обновлено 9 месяцев назад
TinyMCE Templates
Плагин TinyMCE Template позволит использовать шаблон HTML в визуальном редакторе WordPress.
Такаюки Мияучи 30 000+ активных установок Протестировано с 4.8.21 Обновлено 5 лет назад
Microthemer Lite — Визуальный редактор для настройки CSS
Визуальный редактор для настройки стилей CSS для всего на вашем сайте — от…
Тем более 20 000+ активных установок Протестировано с 6.0.3 Обновлено 3 дня назад
Блоки содержимого виджета
Редактируйте содержимое виджета, используя стандартный визуальный редактор WordPress и функцию загрузки мультимедиа. Создать виджеты…
Дэнни ван Кутен 20 000+ активных установок Протестировано с 5.8.6 Обновлено 11 месяцев назад
Kubio Page Builder
Kubio — это инновационный блочный конструктор веб-сайтов WordPress, который обогащает редактор блоков новыми…
Расширить Темы 8000+ активных установок Протестировано с 6.1 Обновлено 5 дней назад
Пользовательские кнопки визуального редактора
Пользовательские кнопки визуального редактора позволяют добавлять настраиваемые кнопки в визуальный редактор WordPress.
Ола Эборн 7000+ активных установок Протестировано с 6.0.3 Обновлено 1 неделю назад
Supreme Google Webfonts
Описание: Добавляет все Google Webfonts в панель визуального редактора при создании постов или страниц.…
Джош Лоуб, igmoweb 3000+ активных установок Протестировано с 4.1.37 Обновлено 8 лет назад
WordPress Page Builder – Zion Builder
Создание веб-сайтов стало проще! Последний на рынке плагин для создания страниц WordPress, Zion Builder…
zionbuilder.io 2000+ активных установок Протестировано с 6.0.3 Обновлено 2 недели назад
редактор tinyWYM
Преобразование WYSIWYG-редактора WordPress в WYSIWYM-редактор. Добавляйте и редактируйте любой тег HTML и…
Эндрю Рикардс 2000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
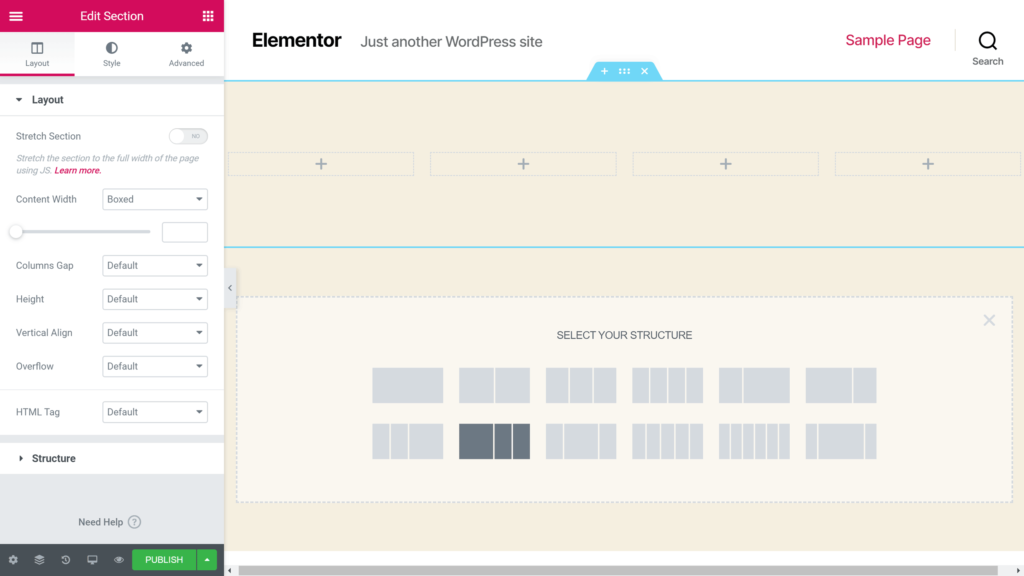
StylePress для Elementor
Используйте Elementor для создания полноценного веб-сайта. Повторное использование верхнего/нижнего колонтитула на всех страницах. Тема не требуется.
Тема не требуется.
дтбейкер 2000+ активных установок Протестировано с 4.9.22 Обновлено 4 года назад
Page Builder Sandwich — внешний плагин WordPress для конструктора страниц.
Сэндвич-команда WordPress Page Builder 1000+ активных установок Протестировано с 6.0.3 Обновлено 2 месяца назад
oEmbed Gist
Легко встраивайте исходный код из Gist в WordPress.
Такаюки Мияучи 1000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
TinyMCE VisualBlocks
Просмотр VisualBlocks в визуальном редакторе WordPress.
Рюдзиро Ямамото 1000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
f(x) Editor
Расширьте возможности визуального редактора WordPress с помощью блоков, кнопок, столбцов и многого другого…
Дэвид Чандра Пурнама 1000+ активных установок Протестировано с 4.7.25 Обновлено 6 лет назад
Дополнительные кнопки визуального редактора Кнопки Tinymce
Простой плагин добавляет дополнительные кнопки, такие как семейство шрифтов, размер шрифта, час и многое другое в…
Муниб ур Рехман 800+ активных установок Протестировано с 3.
 7.40 Обновлено 9 лет назад
7.40 Обновлено 9 лет назадРазмер шрифта визуального редактора
Позволяет изменить размер шрифта визуального редактора
Николай Бачийский 700+ активных установок Протестировано с 3.5.2 Обновлено 10 лет назад
Сообщения новичков на форуме
Включает визуальный редактор для сообщений bbPress в режиме вставки как текст по умолчанию. Опционально включает расширенный…
Непоседливая ящерица 500+ активных установок Протестировано с 6.1 Обновлено 1 неделю назад
Управление редактором TinyMCE
Добавление кнопок в TinyMCE, визуальный редактор WordPress по умолчанию.
Даниэле Де Сантис 400+ активных установок Протестировано с 4.8.21 Обновлено 5 лет назад
Все функции, необходимые для создания веб-сайта
Создавайте потрясающие адаптивные веб-сайты за считанные минуты с помощью этого простого в использовании конструктора перетаскивания страниц .
Начало работы
Редактор перетаскивания
Создайте свой сайт с помощью простого и легкого в освоении редактора перетаскивания. Мгновенно просматривайте результаты с помощью фронтенд-редактора, работающего по принципу «что видишь, то и получаешь».
Мгновенно просматривайте результаты с помощью фронтенд-редактора, работающего по принципу «что видишь, то и получаешь».
Discover Drag & Drop Editor
Visual Composer Hub
Загрузите элементы контента, шаблоны, стоковые изображения и надстройки из Visual Composer Hub. Бесплатный облачный рынок с еженедельными обновлениями контента, который предлагает все, что вам может понадобиться для создания веб-сайта.
Explore Visual Composer Hub
Богатые элементы содержимого
Создайте любой макет веб-страницы, который только можно вообразить. Выберите из 300+ уникальных элементов контента с широкими возможностями дизайна. От простых изображений или кнопок до расширенных слайд-шоу, вкладок и блоков WooCommerce. Забудьте о кодировании элементов с нуля. Экономьте свое время и двигайтесь быстрее — у нас есть все, что вам нужно, чтобы начать работу над новым дизайном веб-сайта уже сегодня.
Исследовать элементы содержимого
Профессиональные шаблоны
У вас нет времени или навыков для разработки веб-сайта? У нас есть сотни готовых шаблонов. Выберите из более чем 300 профессиональных шаблонов , созданных для различных отраслей, и запустите свой сайт в кратчайшие сроки.
Выберите из более чем 300 профессиональных шаблонов , созданных для различных отраслей, и запустите свой сайт в кратчайшие сроки.
Просмотр шаблонов
Конструктор тем
Разработка всего веб-сайта. Выберите один из самых популярных макетов страниц, создайте свой контент, верхние и нижние колонтитулы и боковые панели. Visual Composer может помочь вам создать каждую часть вашего сайта.
Откройте для себя конструктор тем
Конструктор всплывающих окон
Конструктор всплывающих окон, побуждающий людей к действию. С Visual Composer Popup Builder вы можете создавать свои собственные уникальные всплывающие окна и резко повышать коэффициент конверсии.
Откройте для себя Popup Builder
Адаптивный дизайн
Создавайте адаптивные веб-сайты с помощью Visual Composer Website Builder. Создавайте оптимизированные для мобильных устройств сайты WordPress в кратчайшие сроки.
Откройте для себя адаптивный дизайн
Варианты дизайна
Настройте любой элемент вашего дизайна с помощью мощных параметров дизайна.