Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой появился новый раздел HTML, в этом разделе мы будем говорить про язык разметки HTML, попутно его изучая на примерах. Стоит добавить, что в этой рубрике будут публиковаться «переиздания» статей, написанных мною ранее, соответственно, старые записи про HTML будут удалены в процессе написания новых.

Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Первая публикация «для самых маленьких», вернее для новичков, для тех людей, кто даже не представляет себе: что такое HTML? Именно на вопрос «Что такое HTML?» отвечает данная статья, а также она дает базовое представления о возможностях языка HTML.
Что такое HTML? История создания HTML
Содержание статьи:
Давайте разберемся с вопросом: что такое HTML. HTML – это язык гипертекстовой разметки, который получил очень широкое распространение в сети Интернет. Язык HTML определяет структуру страниц, которую вы видите в браузере. Каждый сайт в сети интернет использует для отображения информации язык HTML.
HTML определяет структуру страниц, которые вы видите в браузере благодаря HTML тэгам, браузер «считывает», обрабатывает их, а затем выводит тэги вам на экран, но уже в виде HTML элементов, с некоторыми HTML элементами вы можете даже взаимодействовать при помощи мыши или клавиатуры.
Если быть точным с формальной точки зрения, то правильно будет говорить не HTML страница, а HTML документ, ваш браузер общается с веб-сервером по HTTP протоколу, отправляет HTTP запросы и получает ответы сервера, в теле которых содержится HTML.
Как и протокол HTTP, язык HTML был разработан в ЦЕРНе Тимом Бернерсом-Ли в 1991 году и изначально он использовался ученными для обмена научными документами. HTML четко определял структуру документа и позволял выделять некоторые особенности текста документа, благодаря этому и тому, что синтаксис языка HTML был прост, он получил огромное распространение не только в научной среде, но и ушел в массы.
На данный момент чаще всего вы можете встретить на сайтах HTML 4.01, последней на текущий момент версией HTML является HTML 5, который корректно отображают все современные браузеры. Для каждого HTML документа необходимо указывать версию, для этого существует специальный тэг DOCTYPE, который говорит о версии HTML.
Естественно, ответить в двух словах на вопрос: «что такое HTML?», нереально, поэтому на моем блоге будет отдельный раздел, в котором мы будем изучать HTML и его особенности.
Программы для просмотра HTMLдокументов. Чем открыть HTML файл?
Мы уже упоминали о том, что для просмотра HTML документов используются браузеры. Когда вы вводите в строку браузера URL сайта, он ее анализирует и устанавливает HTTP соединение с сервером. По специальным HTTP заголовкам и методам запроса сервер «понимает», какой HTML документ и в каком виде «хочет» получить браузер и высылает ему в ответ специальное HTTP сообщение, в котором содержится HTML документ.
Получив HTML документ, браузер его начинает анализировать. Сначала он считывает значение тэга DOCTYPE, чтобы понять, какая версия HTML используется, затем браузер анализирует различные мета-тэги, чтобы понять, как ему отображать документ. Далее браузер анализирует HTML тэги, которые отвечают за структуру и отображение документа, проанализировав всю эту информацию, браузер формирует страницу, которую показывает пользователю.
На данный момент написано очень много программ, позволяющих посмотреть HTML документ. Для примера скажем, что справочники в формате chm – это тоже HTML, но они используют специальные HTML тэги <frame>. Самыми популярными программа для просмотра HTML являются браузеры:
- Google Chrome – браузеротGoogle;
- Internet Explorer – браузеротMicrosoft;
- MozillaFirefox – браузероткомпанииMozilla, которая занимается развитием интернета;
- Opera – один из самых быстрых браузеров;
- Safari – браузер от Apple;
- Яндекс Браузер – браузер от поисковой системы Яндекс.
Есть еще много браузеров, но все они не такие популярны, как те, что я перечислил выше.
Обычно HTML документ имеет формат .htm или .html. Если в основе вашего сайта лежит CMS, то код HTML страниц может генерироваться автоматический, но какой бы «умной» CMS не была, она не «способна» генерировать полностью всю структуру HTML документа самостоятельно, а для некоторых сайтов, например, одностраничников, CMS вообще не требуется.
Программы для написания HTML кода. Как создать HTML страницу?
Мы можем просматривать HTML документы, но так же нам никто не запрещает создавать HTML документы, для создания HTML документа вы можете использовать специальные текстовые редакторы, которых сейчас очень много и которые имеют различный функционал (вы даже можете использовать обычный блокнот ), давайте посмотрим на самые популярные HTML редакторы:
- Notepad++ — бесплатный редактор с подсветкой синтаксиса, авто дополнением;
- Brackets – бесплатный редактор от компании Adobeс массой возможностей;
- SublimeText 3 – платный редактор, который значительно ускоряет разработку.
Есть еще масса HTML редакторов, как очень сложных, так и очень простых. Здесь мы рассмотрели только самые популярные и удобные редакторы для создания HTML страниц.
Давайте разберемся с вопросом: как создать HTML страницу. Замечу, что я планирую написать целую серию записей, в которой мы с вами будем изучать HTML, поэтому предлагаю упорядочить наши примеры и создать папку HTML, в которой будут храниться все примеры, внутри папки HTML создайте папку Lesson 1. Чтобы создать HTML страницу откройте любой редактор, пусть это даже будет Блокнот и напишите в форме для редактирования любое предложение, я напишу: «Hello, World!».

Создаем первую HTML страницу в Блокноте
После этого сохраните данный файл в папку Lesson 1, назовите файл index.html или index.htm.

Сохраняем первый HTML документ в рабочей папке
Обратите внимание: именовать HTML файлы можно как вам угодно, позже мы разберемся с тем, для чего давать файлу имя index.
А теперь перейдите в папку Lesson 1 и откройте созданный HTML файл в браузере, для этого: нажмите правой кнопкой мыши по файлу index.html и выберете любой удобный браузер. Я открою созданную HTML страницу в Опере:

Открываем созданную HTML страницу в браузере
Мы создали свою первую HTML страницу, вернее, первый HTML документ и увидели HTML страницу в браузере.

Таким образом браузер отобразит созданный HTML документ
Замечу, что этот HTML документ неправильный или, как говорят разработчики, невалидный, больше никогда не создавайте таких HTML документов и, надеюсь, что последующие записи в моем блоге помогут вам изучить HTML и создавать правильные или валидные HTML документы легко и непринуждённо. Здесь важно, что мы научились создавать HTML страницы и поняли, что это не так сложно.
Возможности языка HTML, где используется HTML
Теперь давайте поговорим про возможности языка HTML и о том, где язык HTML используется. Обратите внимание: сейчас мы будем рассматривать
Приступим к рассмотрению возможностей HTML. Основной задачей языка HTML является структурирование информации на странице. Язык HTML позволяет структурировать информацию различными способами: создавать таблицы, различные виды списков, параграфы, добавлять в документ изображения, разбивать документ на части при помощи заголовков, создавать формы для взаимодействия с пользователями, связывать разные HTML документы списками.
Хотя основной задачей HTML является разметка документа или создание структуры, но у данного языка есть и элементы оформления, для этого есть специальные тэги, которые позволяют выделить текст, сделав его жирным или курсивным, сделать индекс или подиндекс и многое другое, обо всем этом мы поговорим подробно. Сейчас нам стоит сказать о том, что некоторые HTML тэги из-за своей неактуальности считаются запрещенными, а использование некоторых тэгов считается дурным тоном.
Для оформления HTML документов и для того, чтобы сделать HTML тэги уникальным были придуманы HTML атрибуты, но на данный момент никто не использует HTML атрибуты для оформления документов, так как существуют каскадные таблицы стилей или CSS. Есть исключения, например, некоторые почтовые клиенты не умеют работать с CSS и для оформления электронных писем используются HTML атрибуты.
Основой и самой массовой сферой применения HTML является сеть Интернет. Каждый сайт для представления информации пользователю в графическом виде использует HTML, но интернетом HTML не ограничивается, его очень активно используют при разработке мобильных и десктопных приложений для различным операционных систем.
Надеюсь, что я дал понятные и просты ответы на вопросы: что такое HTML, для чего нужен HTML, как создать HTMLстраницу и о сферах применения HTML.
Основы HTML для начинающих
Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Для изучения урока, скачайте архив с необходимыми файлами.
HTML — это язык разметки документов. Правильное произношение — Эйч Ти Эм Эль.
Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.
Зачем, спросите вы, писать в статье, посвященной HTML о текстовых процессорах? А вот зачем. Если разобраться, что такое офисный редактор? Это приложение для редактирования и отображения документов.
Ключевое слово здесь — документ. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
HTML — это язык разметки документов для браузера. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы размечаем, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.
Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?
На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.
Этакий Word для HTML. Такие визуальные редакторы называются:
WYSIWYG редакторы — What You See Is What You Get. То есть, если перевести на русский: что видим, то и получаем.
Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
- Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта. Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
- HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки <ul>, редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.
- Генерируется много лишних тегов и структура документа получается раздутой. Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
- Как правило, редакторы для визуального оформления HTML кода, быстро устаревают. А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
- Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.
Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.
Структура документа HTML
Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.
Мы решили, что код HTML документа будем писать вручную, то есть верстать. HTML Верстка — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?
Давайте создадим на компьютере первоначальный шаблон — файл index.html, откроем с помощью редактора и вставим в него следующий код:
<!doctype html>
<html>
<head>
<title>Заголовок</title>
<meta charset="UTF-8">
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="style.css">
<script src="script.js" type="text/javascript"></script>
</head>
<body>
Тело документа
</body>
</html>Обратите внимание, документы HTML имеют расширение .html.Итак, по порядку из примера.
<!doctype html> — тип документа (доктайп)
<!doctype html>
Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.
Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере доктайп является актуальным.
В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.
<html> — начало документа
<html>
Первый тег, который мы встречаем после доктайпа, это <html>.
HTML тег — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.
Итак, разметка документа начинается с тега <html> и заканчивается закрывающим тегом </html>. Каждый тег, который содержит в себе другие теги или элементы должен закрываться закрывающим тегом. Например, <html></html>, <p></p>, <div></div>, и т. д.
Тег <html> является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.
Тег <head>
<head>
Далее, мы видим тег <head>, который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:
<тег>
содержание или другие теги
</тег>Тег <head> предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.
Данный тег обязателен в документе.
Тег <title> — заголовок документа
<title>Заголовок</title>
Заголовок <title> является обязательным тегом, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег <title> должен находиться в теге <head>. Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.
Метатег <meta charset=»UTF-8″ >
<meta charset="UTF-8" >
Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.
Метатег — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре HTML документа.
Рекомендую во всех HTML документах изначально использовать кодировку UTF-8, как в примере выше.
Фавиконка (favicon)
<link rel="icon" href="favicon.ico" >
Подключает к документу файл с изображением фавиконки. Фавиконка (favicon) — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
CSS стили документа
<link rel="stylesheet" href="style.css">
Подключает к документу CSS файл со стилями оформления HTML.
CSS — каскадные стили оформления HTML документа. У каждого тега, который находится в теге <body>, имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция <link> подключает внешние файлы к документу HTML, в том числе и стили CSS.
Примечание: свойство href конструкции <link > указывает расположение внешнего файла. В нашем примере, файл style.css и favicon.ico, находятся в той-же папке, что и файл index.html. <link> не имеет закрывающего тега.
Тег <script>
<script src="script.js" type="text/javascript"></script>
Тег <script> содержит код или ссылку на файл javaScript и чаще всего используется внутри тега <head>, хотя инструмент оптимизации скорости загрузки страниц от Google, рекомендует данный тег использовать в конце документа, перед закрывающим тегом </body>.
В нашем примере подключается внешний файл script.js, который находится в той-же папке, что и основной файл index.html.
Итак, друзья, мы рассмотрели основные элементы, которые используются в теге <head> чаще всего. Кроме этих элементов, для <head> есть ряд других, более специфичных и не обязательных.
</head>
Закрываем тег <head> и шагаем дальше.
Тело aka body
<body>
Вот здесь то и начинается все самое интересное и визуально осязаемое в HTML верстке документа.
Перейдем, непосредственно, к верстке видимой части страницы. Все, что мы пишем и верстаем внутри тега <body> будет отображено в браузере. Откроем наш файл index.html в браузере для того, чтобы наглядно видеть, что мы делаем в редакторе.
Тег <body> может содержать любые HTML теги, необходимые для оформления документа и обеспечения его функционала (формы). Приведу таблицу наиболее используемых тегов и вкратце опишу каждый. Вы можете сразу выполнять приведенные примеры в редакторе.
Тег |
Описание |
<a> |
Тег для создания ссылок в документе. Пример: <a href="http://webdesign-master.ru">текст ссылки</a>Атрибут href указывает документ, на который будет вести данная ссылка. |
<em>, <strong> |
Делает текст курсивом или жирным (акцентируемым). Пример: <em>текст курсивом</em> <strong>жирный (акцентируемый) текст</strong> |
<h2>, <h3>, <h4>, <h5>, <h5>, <h6> |
Заголовки документа. Всего существует 6 уровней заголовков, но на практике используются только от h2 до h5. В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа. Примеры: <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> ... и т. д. |
<ol>, <ul> |
Списки документа. Представляют собой нумерованный или маркированный список. Элементом такого списка является тег <li> Примеры: <ul>
<li>Элемент маркированного списка 1</li>
<li>Элемент маркированного списка 2</li>
</ul>
<ol>
<li>Элемент нумерованного списка 1</li>
<li>Элемент нумерованного списка 2</li>
</ol>
|
<p> |
Абзац. Данный тег определяет абзац текста, отбитый от остальных абзацев. Закрывать данный тег очень желательно. Пример: <p>Внешний вид HTML разметки во многом определяется CSS стилями.</p> <p>Тем не менее, некоторые веб-мастера предпочитают не использовать стили на первых этапах проекта.</p> |
<img> |
Картинка. С помощью данного тега в HTML разметку можно вставить картинку. Обязательно указывайте у всех изображений альтернативный текст — атрибут «alt». Данный тег «самозакрывающийся». Пример: <img src="путь_до_картинки.jpg" alt="Текст"> |
<form> + <input> + <textarea> |
Формы и элементы ввода. Формы предназначены для ввода информации в систему на сервере. Этакая обратная связь пользователя и сайта. Например, формы используются, когда нужно отправить какое-то сообщение на сервер. Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер. Пример — простая форма отправки сообщения, в которой пользователь сайта указывает свое имя, E-mail и какой-то текст: <form action="ссылка_на_скрипт_обработки_формы">
<input type="text" name="name">
<input type="text" name="email">
<textarea name="text">
Текст сообщения
<textarea>
<input type="submit" value="Написать">
</form>
|
<span> |
Определяет подстроку в строке. Применяется для определения стиля части строки посредством CSS. Один из самых часто используемых тегов. Без оформления, ни как не проявляет себя в браузере. Пример: Изучение HTML, в большинстве случаев, не вызывает <span>ни каких сложностей</span> у новичков. |
<video>, <audio> |
Теги предназначены для вставки видео и аудио в документ. Обязателен закрывающий тег. Примеры: <video src="rolik_chuma.mp4" controls></video> <audio src="muzichka.mp3" controls></audio>Параметр controls говорит нам о том, что на странице должны отображаться элементы управления медиаконтентом, как в обычном аудио/видео плеере. |
<div> |
Во истину, королевский тег. Самый используемый и популярный тег в HTML разметке страницы. Это блочный элемент, предназначенн для управления блоками на сайте. Часто употребляется понятие «дивной» верстки — это значит, что все блоки на сайте сверстаны с использованием данных тегов. Может содержать другие теги <div>. Пример: <div> <div> Текст во вложенном блоке </div> </div>Все элементы <div>, в большинстве случаев, оформляются свойствами CSS стилей. Обязателен закрывающий тег </div>. |
<iframe> |
Данный тег загружает внешнюю страницу в документ. Пример: <iframe src="http://rtfm.org.ru"></iframe> |
Мы рассмотрели далеко не все теги, да это и не нужно на данном этапе. Главное — понять основную идею HTML, научиться использовать представленные выше теги, а потом двигаться дальше.
Обратите внимание на то, что все названия в подключаемых файлах должны писаться латинскими символами, без пробелов.
Например, не:
<video src="ролик чума.mp4" controls></video>
а:
<video src="rolik_chuma.mp4" controls></video>
Это необходимо для большей совместимости содержимого страницы. К тому-же, стандарты написания HTML кода, диктуют.
Итак, теперь мы знаем некоторые основы HTML: какая структура должна быть у типового HTML документа, знаем некоторые наиболее ходовые теги, пора приступить к самому вкусному — а именно, печенькам.
Практическое задание по HTML верстке
Если вы еще не скачали архив с примерами, сделайте это. Для примера, можете подглядывать в файл example.html, который также находился в архиве.
- Распакуйте архив и в папке с распакованными файлами создайте файл index.html. Откройте созданный файл с помощью текстового редактора Sublime Text;
- Создайте первоначальную структуру документа с доктайпом, тегом <html>, содержащим <header> и <body> и перейдите к редактированию содержимого тега <body>;
- Откройте файл readme.txt и выполните соответствующие задания в созданном вами файле index.html. Для проверки результата, откройте index.html в вашем любимом браузере.
На этом урок по основам HTML окончен, в следующем уроке «Основы CSS» мы научимся управлять стилями элементов документа, познакомимся ближе с каскадными таблицами стилей, научимся использовать классы стилей и сделаем нашу верстку красивой и красочной.
Премиум уроки от WebDesign Master
Другие уроки по теме «HTML и CSS»
webdesign-master.ru
Что такое HTML5?
От автора: привет друзья! В данной статье я хочу немного рассказать вам про html5. Рассказать, что такое html5, что в нем нового. Какие новые возможности он предоставляет разработчикам. HTML5 очень широкое понятие. И некоторые технологии, которые называют в HTML5, вообще говоря, не являются html5, но обо всем по порядку…
Что такое HTML5?
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.

Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Рассмотрим некоторые ключевые особенности html5:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяОн более простой, более простая структура элементов на странице, что упрощает создание и отладку кода.
Он предоставляет стандартные элементы для медиа объектов, которые ранее требовали установки отдельных плагинов, которые приходилось постоянно обновлять.
В нем есть своя интеграция с интерфейсами, которые могут понадобиться в современных приложениях. Как пример можно привести геолокацию, которая позволяет браузеру определить местоположение пользователю (его координаты). Ранее это можно было сделать только через GPS.
Что дает HTML5?
Для разработчиков html5 помогает писать понятный семантический код. Позволяет управлять многими процессами на странице своими стандартными методами, без использования javascript или сторонних плагинов и сервисов. Это означает, что решаются некоторые проблемы кроссбраузерности, поскольку браузеры одинаково реализуют новые возможности.
Также html5 делает удобной работу в сети и для обычных пользователей. Например, увеличивается скорость работы, использование браузера становится более удобным. Для того, чтобы смотреть ролики из youtube не нужно устанавливать дополнительные плагины и постоянно обновлять их.
Цели HTML5
Кратко цели html5 можно назвать так:
Ликвидация плагинов, таких как Flash, для общих функций, которые необходимы каждому. Построить собственную поддержку для таких вещей, как аудио, видео и т.д.
Снижение потребности в JavaScript и дополнительном коде, благодаря использованию новых html5 элементов.
Обеспечение согласованности между браузерами и устройствами.
Сделать все это настолько прозрачным, насколько это возможно.
Новые возможности HTML5

Новых функциональных возможностей в html5 очень много. Сегодня даже самые последние версии современных браузеров поддерживают полностью все функции html5. Поэтому в данной статье мы рассмотрим лишь основные возможности html5.
Новые элементы html5
Новые элементы html5 позволяют быстрее создавать разметку для страницы, она становиться проще, более понятна и упрощается процесс отладки. Вот некоторые новые теги:
<header> и <footer>
<nav> для любых видов меню
<aside> для сайдбаров или связного контента
<article> для статей
<section> практически то же, что и div
<audio> и <video> теги позволяют проигрывать видео без плагинов
<canvas> для рисование на странице использую javascript
<embed> для вставки внешнего контента на страницу
Наряду с тем, что появились новые теги часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.

Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader).
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяНадо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одним преимуществом html5 является наличие в нем продвинутых функций, включая интеграцию API. Это упрощает написание кроссбраузерного кода на javascript для сложных приложений. Вот некоторые из них:
Audio and video позволяет проигрывать видео в браузере без плагинов.
Geolocation: определяет положение посетителя.
Drag and drop: например, для загрузки файла перетаскиванием его в браузер.
Application cache: обеспечивает поддержку открытия сайтов offline.
Web workers: запускает JavaScript в фоновом режиме
Server sent events: позволяет серверам обновлять веб-страницы в браузере после того, как они уже были загружены, проще и эффективнее, чем AJAX и JavaScript.
Offline data storage: позволяет хранить данные локально в браузере, независимо от cookies
Примеры использования html5
Давайте посмотрим на html5 в действии! HTML5 позволяет создавать новую, более простую и чистую разметку для страниц. Код становится более контентоориентированным и его проще читать и понимать. Вот пример простой веб-страницы на html5:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html> |
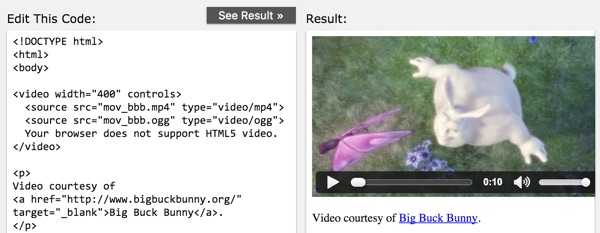
Далее рассмотрим пример использования видео:

Слева на изображении показан код, а справа результат работы этого кода — видеоплеер
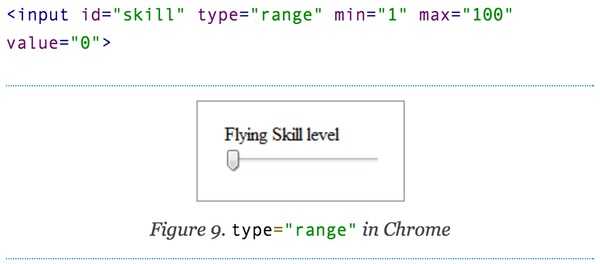
Очень много новых возможностей по работе с формами появилось в html5. Появились новые типы для тегов input. Новые типы призваны упростить ввод данных в поля формы с мобильных устройств. Например, если мы сделает input с типом email:
то на десктопе мы разницы с типам text не увидим, но когда будем вводить данные в поле email со смартфона, откроется специальная клавиатура с символом «@».
Вот еще пример нового типа input:

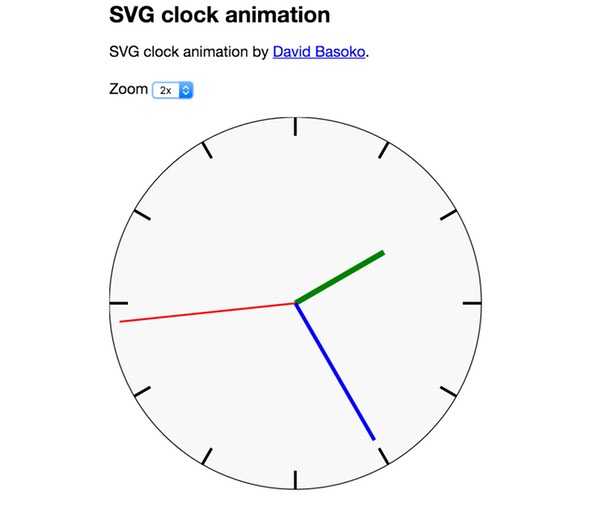
И напоследок еще один пример — это идущие часы. Созданы тоже только на html5.

Заключение
HTML5 делает более комфортным использование интернета для обычных пользователей. Также HTML5 — это объемная мощная технология, которая делает разработку более удобным и приятным занятием. Он на столько огромен, что в одной статье даже не перечислишь всех его возможностей.
Надеюсь статья вам понравилась и у вас по итогам ее прочтения сложилось понимание того, что же такое html5.
P.S. Напишите в комментариях, используете ли вы html5 в своих проектах. Если используете, то что именно вы используете. Если нет, то хотели бы вы начать использовать html5?
Похожие статьи:
Комментарии Вконтакте:
webformyself.com
Что нового в HTML 5.0? Часть 1 / Habr
 Веб-технологии постоянно эволюционируют. Каждый день создаются новые сайты, которые расширяют возможности HTML. HTML 4 существует в течение почти десяти лет, но издатели ищут новые способы расширения функционала этого формата. Однако разнообразие языков и браузеров ограничивает некоторые его возможности.
Веб-технологии постоянно эволюционируют. Каждый день создаются новые сайты, которые расширяют возможности HTML. HTML 4 существует в течение почти десяти лет, но издатели ищут новые способы расширения функционала этого формата. Однако разнообразие языков и браузеров ограничивает некоторые его возможности.Чтобы дать разработчикам более гибкий, совместимый продукт, а также позволяющий делать проекты более интерактивными и интересными, HTML 5 внедряет и расширяет спектр функций, включая формы управления, API, мультимедиа, структуру и семантику.
Работа над HTML 5 была начата в 2004 году. В настоящее время разработки осуществляются в рамках совместных усилий W3C HTML WG и WHATWG. Многие известные компании принимают участие в разработках, в том числе: Apple, Mozilla, Opera, а Microsoft, и ряд других организаций и частных лиц с различными интересами и опытом.
Заметим, что спецификация находится еще в стадии разработки, и весьма далека от завершения. Таким образом, вполне возможно, что любые функции, упомянутые в этой статье, могут измениться в будущем. Данная статья призвана описать новые возможности формата HTML версии 5.
Структура
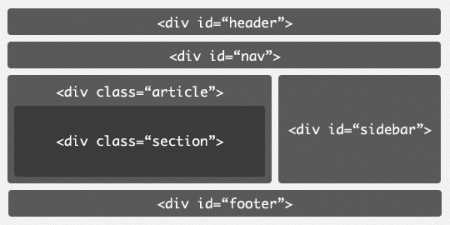
HTML 5 вводит целый ряд новых элементов, которые делают структуру страниц намного проще. Большинство HTML4 страниц содержат ряд общих структур, например, колонтитулы (шапка и футер страницы) и столбцы, и сегодня это становится уже традицией — выделять их, используя элементы div, присваивая ему класс или id.
На иллюстрации типичный 2х колоночный макет с использованием div элементов, с присвоением им класса или id. Структура сожержит — «шапку» страницы, подвал, навигационное меню и контент, разбитый на 2 колонки —
Использование div элементов преимущественно, потому что в текущей версии HTML 4 не хватает семантики для описания этих частей более конкретно. HTML 5 данную проблему решает за счет введения новых элементов, каждый из который имеет свое отдельное название.

Код документа выглядит так:
...
...
......
...
Есть несколько преимуществ использования этих элементов. При использовании их в сочетании с заголовками элементов (h2 — h6), это дает возможность внедрить в каджый уровень свой подраздел с заголовком, в отличие от возможных 6 уровней в предыдущей версиии HTML. Спецификация включает в себя детальный алгоритм для генерации границ. Эти элементы могут быть использованы как авторские и браузерные инструменты для генерации оглавления и помощи пользователям в навигации по документу.
Например, следующая структура разделена на уровни с вложенными элементами h2:
Заметим, что для наибольшей совместимости с разными браузерами, можно использовать различные уровни заголовков, такие как h3, h4 и т.д.
Определив назначение разделов на странице, используя конкретные элементы разделов, такая технология может помочь пользователю легче перемещаться по странице. Например, пользователь может легко перейти в раздел меню или быстро переходить от одной статьи к следующей без необходимости для разработчика делать такую ссылку-переход. Разработчики также могут торжествовать, потому что заменив элементы div на соотвествующие элеметы, исходный код будет проще и «чище».
Элемент «header» представлет собой заголовок страницы. Этот раздел может содержать не только заголовок как таковой, но также и любые подзаголовки, которые помогут пользователю больше понять содержание страницы.
By Lachlan Hunt
Insert tag line here.
Элемент «footer» представляет собой «подвал» страницы. В этой части страницы обычно размещают ссылку на права автора, счетчики, и т.д.
© 2007 Example Inc.
Элемент «nav» — определяет раздел навигации по сайту:
- Home
- Products
- Services
- About
Элемент «aside» определяет секцию, косвенно связанную с содержанием страницы, чаще всего используемую как приложение.
- September 2007
- August 2007
- July 2007
Элемент «section» можно использовать как общий раздел содержания страницы
It was the best of times, it was the worst of times,
it was the age of wisdom, it was the age of foolishness,
it was the epoch of belief, it was the epoch of incredulity,
it was the season of Light, it was the season of Darkness,
...Элемент «article» представляет собой непосредственно содержание страницы, т.е. определяет контент как таковой: статьи, новости, комментарии и т.п.
Comment #2
by Jack O'Niell
August 29th, 2007 at 13:58That's another great article!
В следующей части статьи описание внедрения видео- и аудио-элементов
habr.com
Основы html для начинающих на понятном языке
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
к оглавлению ^
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми < >скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
к оглавлению ^
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.

Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html>
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html> |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся. Кроме таких тегов, существуют еще и одиночные теги. Теги могут идти вместе с другими, таким образом вкладываются друг в друга. Например отобразить текст сразу жирным и курсивом.
<strong><i>Текст</strong></i>
<strong><i>Текст</strong></i> |
к оглавлению ^
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге <head>. Тело документа (<body>), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег <!>. Все, что находится внутри такого тега, служит в роли комментария и не воспринимается браузерами.
к оглавлению ^
<html>
Начнем с самого первого. В начале документа я открыл тег <html> и в конце я его закрыл </html>. Данный код присутствует абсолютно в каждом документе, он говорит браузеру, что все, помещенное между этими тегами, является HTML кодом. Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
к оглавлению ^
<head>
Весь раздел этого тега содержит в себе всю техническую информацию документа. Как и предыдущий тег, head так же должен быть открыт и в конце закрыт. В такую информацию относится заголовок страницы, ее описание, ключевые слова для поисковых систем и кодировку. Про кодировку немного ниже.
<head> Содержание </head>
<head> Содержание </head> |
к оглавлению ^
<Title>
Данный тег включается в head, он должен быть написан внутри тега head. Данный тег title является обязательным и должен присутствовать в каждом html документе. В добавок к этому он отображается как заголовок окна браузера. Длинна такого заголовка не должна превышать 60 символов. В тексте такого заголовка должна содержаться максимально полная информация, которая характеризует содержание страницы.
Если вы написали в заголовке «Привет Мир», именно эта информация должна отображаться на странице и никакой другой. Не стоит обманывать людей и поисковые машины, они этого не любят, тем самым вы делаете хуже себе. Информация, которая содержится в этом теге, должна соответствовать содержанию вашей страницы.
к оглавлению ^
<meta>
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
<meta name=»keywords» content=»Ключевые слова задаются через запятую»> <meta name=»description» content=»Описание страницы не больше двух предложений»>
<meta name=»keywords» content=»Ключевые слова задаются через запятую»> <meta name=»description» content=»Описание страницы не больше двух предложений»> |
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
<meta name=»robots» content=»index, follow»> <meta http-equiv=»refresh» content=»20″> <meta http-equiv=»refresh» content=»5; url=http://nesmelov.ru/»>
<meta name=»robots» content=»index, follow»> <meta http-equiv=»refresh» content=»20″> <meta http-equiv=»refresh» content=»5; url=http://nesmelov.ru/»> |
Таких элементов meta может быть несколько, так как они могут нести абсолютно разную информацию. Остальные пользователи, когда открывают страницу в браузере, не видят все ваши описания, все это остается скрытым от глаз.
к оглавлению ^
<style>
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
<style type=»text/css»> .base { width: 100px; background-color: #000; height: 150px; color: #fff; }
<style type=»text/css»> .base { width: 100px; background-color: #000; height: 150px; color: #fff; } |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера <head>, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
<h4>
<h4> |
к оглавлению ^
<link>
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
<link href=»css/style-lg.css» rel=»stylesheet»> <link href=»css/style-md.css» rel=»stylesheet»> <link href=»css/style-sm.css» rel=»stylesheet»>
<link href=»css/style-lg.css» rel=»stylesheet»> <link href=»css/style-md.css» rel=»stylesheet»> <link href=»css/style-sm.css» rel=»stylesheet»> |
к оглавлению ^
<script>
С помощью тега script к документу можно подключить разные сценарии (скрипты). Присутствие закрывающего тега обязательно. Сам скрипт может располагаться в начале документа, внутри и в конце.
<script type=»text/javascript» href=»http://html5shim.googlecode.com/svn/trunk/html5.js»></script>
<script type=»text/javascript» href=»http://html5shim.googlecode.com/svn/trunk/html5.js»></script> |
к оглавлению ^
<body>
Говорит браузеру, что все помещенное между этими тегами, должно отобразиться в окне вашего браузера. Вот основные теги, которые могут присутствовать абсолютно в каждом документе. Тег body служит в качестве основного тела страницы, который включает в себя все ее содержимое. Данный тег желательно открывать и в конце документа не забыть закрывать.
к оглавлению ^
Заголовки страницы h2 h3 h4
Поехали дальше, мы видим тег <h2>, который так же открывается и закрывается. Данный тег обозначает основной заголовок текста, в большинстве случаев под заголовком h2 идет название страницы. На самом деле данных заголовком всего шесть. <h2> <h3> <h4> <h5> <h5> <h6>. Их так же используют в SEO, но это уже немного другая тема. Я обязательно выделю для этого одну статью и дам подробное описание для них, подписывайтесь на обновления блога, чтоб ничего не пропустить.
Наличие таких заголовком в статье сыграет важную роль при продвижении страницы. Кроме этого, ихнее использование дает вам четкую структуру страницы, ее заголовок, подзаголовки, выделения, подпункты и так далее. Всегда пользуйтесь ними и применяйте на практике. На многих CMS, например таких как WordPress, при написании текста, можно заметить «заголовок 1», «заголовок 2», «заголовок 3» и так далее. Именно они и отвечают за h2, h3 и h4.
к оглавлению ^
<p>
Если вы пишите основной текст с нового абзаца, вы пишите тег <p> в начале и закрываете его в конце </p>. Обозначение абзаца в html равносильно создание нового абзаца в документе MS Word. Больше ничего нового в документ я не добавлял. Но, это еще далеко не все, что должно присутствовать в html документе. Посмотрим на еще один пример, описание будет немного позже.
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>HTML документ</title> </head> <body> <p> <b> Этот текст будет полужирным, <i>а этот — ещё и курсивным</i> </b> </p> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>HTML документ</title> </head> <body> <p> <b> Этот текст будет полужирным, <i>а этот — ещё и курсивным</i> </b> </p> </body> </html> |
к оглавлению ^
Основные элементы Head и Title

В каждом документе присутствует элемент head и Title. Первый из них <head>, который идет сразу после первого тега <html>. В данном теге идет вся информация о странице, в нем так же заключается элемент <title>. Title –информация о заголовке странице, другими словами название страницы, ее имя. Именно в тайтл вы указываете правильное название страницы, по которому пользователь будет искать вас через поисковую систему, очень важный момент. Оба элемента должны быть открыты и так же закрыты. Закрывается каждый элемент знаком «/». В итоге получается вот такая картинка.
<html> <head> <title>Заголовок&</title> </head> <body>\Содержание страницы</body> </head> </html>
<html> <head> <title>Заголовок&</title> </head> <body>\Содержание страницы</body> </head> </html> |
Как видите, ничего сложного нет. Перед вами самые основные теги, которые должны присутствовать в каждом html документа. Не забывайте закрывать каждый из них, иначе браузер не сможет воспринять полноценную картину кода. Это нужно знать и помнить всегда. Дальше вы уже начинаете вставлять текст, картинки, видео и так далее. Но это уже будет в других статьях.
к оглавлению ^
Редактор Notepad++

Для работы с кодом используйте программку Notepad++. Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Notepad превышает во всех смыслах обычный блокнот. Для максимального удобства, простоты и учебы данный редактор изначально необходимо установить на компьютер. Самое основное преимущество и удобство, редактор Notepad++ показывает подсказки при написании кода, что делает вашу работу быстрее и качественней в разы.
к оглавлению ^
Элемент DOCTYPE
В каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница.
Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно.
<!DOCTYPE html «-//w3c//dtd XHTML 1.0 Transitional//EN» «http://www.w3c.org/TR/xhtml1-transitional.dtd»> <html> <head> <meta http-equiv=»content-type» content=»text/html;charset=windows-1251″ /> <meta name=»Nesmelov.ru» content=»Nesmelov Evgeniy» /> <meta name=»description» content=»полное описание данной страницы, о чем идет речь. 1-2 предложения» /> <meta name=»keywords» content=»джинсы, купить джинсы, зауженные джинсы, крутые джинсы, мужские крутые джинсы» /> <title>Заголовок данной страницы</title> </head> <body> </body> </html>
<!DOCTYPE html «-//w3c//dtd XHTML 1.0 Transitional//EN» «http://www.w3c.org/TR/xhtml1-transitional.dtd»> <html> <head> <meta http-equiv=»content-type» content=»text/html;charset=windows-1251″ /> <meta name=»Nesmelov.ru» content=»Nesmelov Evgeniy» /> <meta name=»description» content=»полное описание данной страницы, о чем идет речь. 1-2 предложения» /> <meta name=»keywords» content=»джинсы, купить джинсы, зауженные джинсы, крутые джинсы, мужские крутые джинсы» /> <title>Заголовок данной страницы</title> </head> <body> </body> </html> |
к оглавлению ^
Информация для чайников
Коротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251.
Далее часто различные конторы по созданию шаблонов, скриптов и так далее…указывают свое название организации или просто имя фамилию и отчество. Не обязательный meta тег, но встретить его можно часто.
Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы.
В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению текста html идет описание данного тега более детально.
Что необходимо запомнить с данного урока про основы html:
- Почти все теги открываются и закрываются;
- Начинается документ с тега <html>;
- Наличие тега <head>;
- Наличие тега <body>;
- Четкая структура html документа.
Все главные страницы всегда должны называться словом index. Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так.
Посмотрите видео про основы html от компании Webformyself.
Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей.
Евгений Несмелов
nesmelov.ru
Что такое HTML и с чего начать изучение HTML?
Время чтения: 4 мин.
Не будем вдаваться в подробности и историю что такое HTML, а сразу перейдем основным моментам. HTML — это основа построения любого сайта! При изучении темы сайтостроения необходимо начинать именно с него. Здесь нет ничего тяжелого. Освоить данную технологию сможет АБСОЛЮТНО КАЖДЫЙ!
Сразу хочу заметить, что это НЕ язык программирования, а язык разметки.
Почему выучить HTML легко?
Чтобы говорить свободно на английском языке не нужно знать все слова, которые есть в английском языке. Так и здесь, Вам лишь необходимо усвоить некоторые из основных тегов и научиться с ними работать. А дальше Вам лишь останется практиковаться и нарабатывать навык.
Давайте приступим к изучению этой увлекательной, и одновременно простой, технологии.
Немного теории…
Любая страница состоит из тегов. То есть страница выглядит на самом деле не так как мы привыкли это видеть, а состоит из множества тегов, каждый из которых, играет определенную роль.
Это похоже на большую стену из кирпичиков. Если все кирпичики на ней положены аккуратно, то и вся стена выглядит красиво. Поэтому при написании структуры страницы необходимо уделять внимание каждому тегу, потому что он является «кирпичиком» для нашей будущей страницы.
Но что такое тег в HMTL?
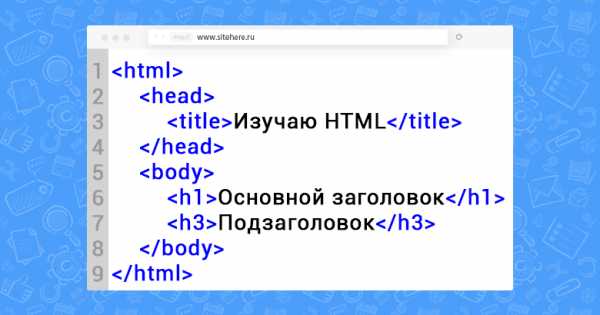
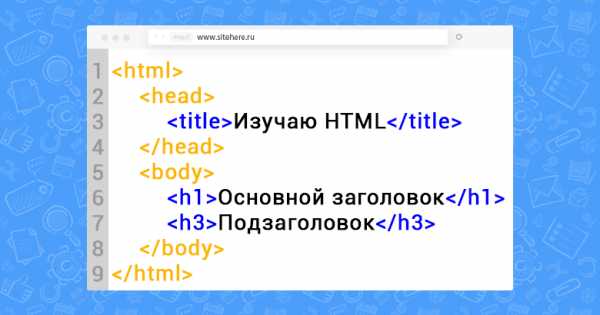
Это элемент HTML страницы, который так или иначе влияет на отображение и разметку страницы. На словах понять это достаточно сложно, поэтому необходимо сразу все смотреть именно на практике и привыкать к коду. Посмотрите на изображение ниже:

Это структура самой простой страницы. А вот эти повторяющиеся слов в треугольных скобках — это и есть теги. Если Вы откроете свой текстовый редактор и напишете данный код, а затем сохраните в формате HTML, то у Вас получится HTML страничка. Пока что не понятно что такое HTML? 🙂
Из этой структуры можно увидеть те теги, которые должны обязательно присутствовать. Это теги:
Чтобы было более наглядно, я выделил их оранжевым цветом на изображении ниже:

Все, что мы будем писать между тегами <head> и </head> мы не увидим на нашей странице. Эти теги могут сообщать браузеру о кодировке, о заголовке нашей страницы, здесь могут подключить различные стили, скрипты и так далее. Все это Вы увидите в последующих уроках.
А вот все теги, которые мы будем писать между тегами <body> и </body>, в зависимости от его предназначения, будет влиять именно на структуру нашей HTML страницы.
Ну что, стало более понятно что такое HTML? 😉 Но мы не останавливаемся и движемся дальше…
Некоторые теги могут иметь закрывающий тег, а некоторые нет. Например тега <body> есть закрывающий тег </body>. Как Вы могли уже догадаться, закрываются теги с помощью наклонной черты.
Очень важно соблюдать открытие и закрытие тегов. Чтобы не было ошибок. Браузер ошибку может и не показать, а вот структура Вашей страниц будет неправильной и при дальнейшей работе со стилями (где займемся внешним видом) будут большие проблемы. Поэтому если у тега есть закрывающий тег, то он обязательно должен присутствовать в правильном месте.
Давайте на примере разберем как НЕ надо закрывать теги и в каком порядке это необходимо делать. Пример двух тегов:
Правильный HTML КОД
1 | <div><p>Произвольный текст</p></div> |
То, что Вы видите выше — это правильный порядок написания закрывающих тегов. Но может быть такая ситуация
ОШИБКА В HTML КОДЕ
1 | <div><p>Произвольный текст</div></p> |
Так закрывать теги категорически запрещается!
Практика, чтобы понять что такое HTML…
Поближе узнать, что такое HTML, можно лишь на практике. Для этого можно использовать любой текстовый редактор. Даже блокнот. Но я рекомендую использовать Notepad++, потому что функци для работы с HTML здесь гораздо больше. Скачать его можно по ссылке Скачать Notepad++. В данном редакторе есть все возможности для создания и редактирования HTML страниц.
Начнем. После открытия программы вы увидите такое окошко:

Чтобы создать HTML страницу, необходимо ввести «тело» страницы в данное окошко. Вы можете скопировать текст ниже и просто вставить его. Но лучше введите все руками. Так Вы сможете быстрее запомните и привыкнете к тегам.
HTML КОД
1 2 3 4 5 6 7 8 9 | <html>
<head>
<title>Изучаю HTML - Начало</title>
</head>
<body>
<h2>Основной заголовок</h2>
<h4>Более маленький подзаголовок</h4>
</body>
</html> |
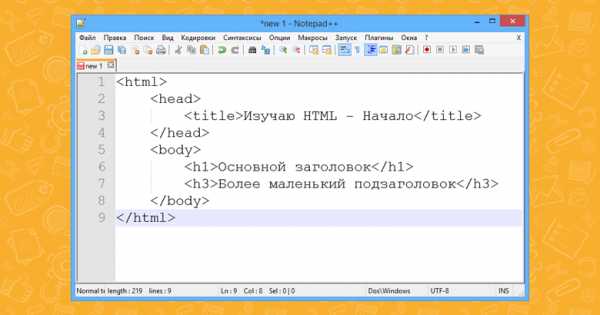
Итак, у вас должно получиться следующее:

Далее необходимо сохранить данную страницу в HTML формате. Для этого нажимаем в меню «Файл», здесь жмем «Сохранить как…». Вводим имя HTML страницы. Я назвал ее index.html. Затем просто сохраняем в удобное место у себя на компьютере. После этого появится подсветка HTML тегов, потому что редактор Notepad++ поймет что это HTML документ. А с подстветкой работать гораздо приятнее.

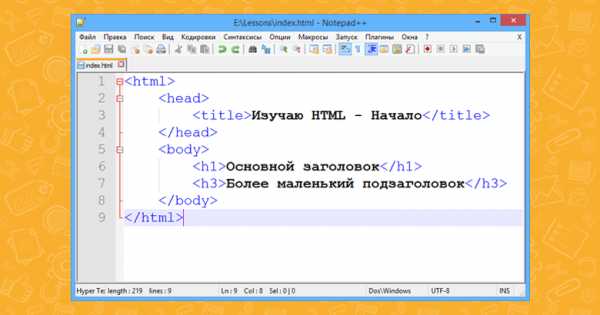
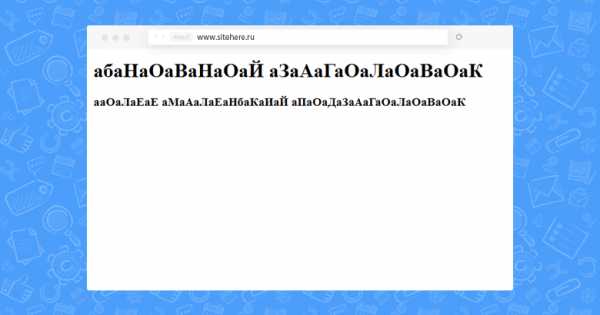
Сейчас можно открыть этот файл в любом браузере. И если Вы в своем браузере увидели такую вот картину:

То необходимо дописать после закрывающего тега </title> вот такую строчку:
HTML КОД
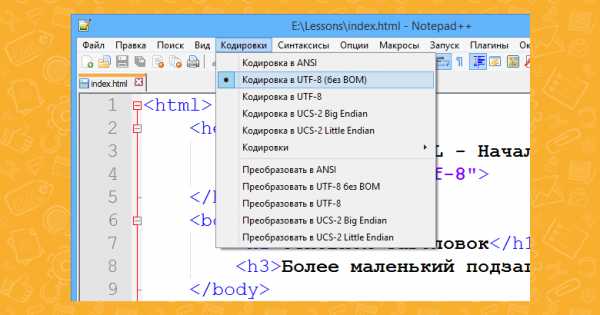
И убедиться в том, что в текстовом редакторе выбрана кодировка UTF-8 (без BOM):

И тогда Вы увидите следующую страничку в своем браузере:

Видео урок — что такое HTML? (практика)
Если при прочтении Вам было тяжело, то посмотрите данный видео урок:
Вывод
Замечательно, у нас получилась первая HMTL страничка. Если же что-то пошло не так, то обязательно повторите все шаги и убедитесь в том, что Вы все сделали точно также. Теперь у Вас сложилось первое впечатление о HTML и что это такое.
Это только начало, но через время вы сможете разместить сайт в интернете.
sitehere.ru
Что нового в HTML5 и почему лучше на него переходить
Многие наверняка знакомы или хотя бы слышали о HTML5. О нём говорят как о чём-то новом, современном и очень крутом. Какое-то время он мелькал в интернете везде, а веб-мастеры в свою очередь предлагали свои услуги с использованием HTML5 очень охотно, и, кстати, весьма успешно.
Так что же в нём особенного?
Для начала, хотелось бы отметить что HTML5 — это новая открытая платформа, предназначенная для создания веб-приложений, в которых используется аудиофайлы, видеофайлы, различная графика, анимация и др. элементы.
Многие говорят, что этот стандарт ещё слишком сырой — слишком много браузеров не способны поддерживать его и смысл тогда его использовать? С этим нельзя поспорить, но стоит сделать поправку — всё больше браузеров начинают поддерживать этот стандарт по ряду причин, главная из которых — борьба с конкурентами.
Даже если не ждать с моря погоды, есть ещё один хороший аргумент: HTML5 это не что-то неделимое, а скорей сборная модель.
Что это значит? В этой платформе, как известно, собраны множество тегов, которые взаимодействуют друг с другом в нашем HTML-документе. А HTML5 тем и хвалится — своими способностями связать эти элементы воедино и упорядочить их работу.
HTML5 не только следит за взаимодействием своих тегов, но и взаимодействия всех наших JS скриптах, видеофайлах в теге <video> с помощью объектной модели документа — DOM.
И если сказать что браузер не поддерживает HTML5 — это будет неверное утверждение; скорей он не поддерживает некоторые его элементы, а это, согласитесь, не существенная потеря. Со временем и они будут поддерживаться и активно использоваться на сайтах.
Что нового в HTML5
Первое, что можно заметить — это чистота кода. Пожалуй, это очень приятный бонус как для веб-разработчика, так и для браузера.
Очень важный плюс состоит в том, что вам ничего не стоит перейти на HTML5, даже если вы так полюбили HTML4: всё потому что в новом стандарте ничего не было вырезано — вам не придется переучиваться. Достаточно просто начать и по желанию использовать новые элементы.
Сейчас мы рассмотрим основные нововведения в HTML5. Подробнее рассмотрим каждый пункт в отдельных статьях, так как они требуют много места и отдельного времени для понимания.
Новинка в HTML5:
- Великолепные формы. Дополнительные возможности к функционалу и внешнему виду форм — вот что нового подготовил для нас новый HTML. Были добавлены множество новых значений, которые значительно упрощают работу с формой. Многие из них способны заменить собой некоторые скрипты и сделать код чище, не теряя в валидности. Среди прочих можно увидеть такие сочные новинки как: ползунок для прокрутки, выбор даты — неплохо, правда? Появился подсказывающий текст, позволяющий создать вполне уютный интерфейс формы. Он активируется во время активации формы и исчезает по истечению времени, либо по клику на него.Проблема формы email-почты частенько была проблемой у устаревших браузеров — они просто отказывались работать с ней. Теперь же этот приятный элемент доступен для всех, а если ваш браузер неактуален — будет выведена простая текстовая форма, взамен формы с типом email.
Таким образом, мы ничего не теряем в использовании и получаем взамен очень удобную фичу.
- Танк мультимедии — canvas. Canvas — это новый тег в HTML5. Его возможности многогранны. Пожалуй, это прорыв и главный огромный жирный плюс для этого стандарта. Этот тег позволяет делать такие крутые элементы как:
- рисование
- проигрывание видео
- построение оффлайновых веб-приложения
- создание и работа с геолокацией
- создание локального хранилища
- и даже создание игр!
Несомненно — вы поражены, если не знали об этих возможностях до сих пор!
Все эти возможности до HTML5 можно было реализовать только за счёт громоздкого Flash, Gears или же JavaScript. Теперь это доступно без применения этих плагинов и скриптов! Только чистый html без сложностей и нагрузки на сайте.
Самое интересное, что всё это УЖЕ доступно даже на IE9! Более того, уже идёт разговор о решении проблемы поддержки Canvas устаревшими браузерами.
Я обязательно сделаю ещё один пост про создание игр на HTML5 — это будет очень круто, я уверен! Можете посмотреть пример игры по этой ссылке. Впечатляет, не правда ли?
- Автофокус. Наверняка все мы замечали поисковую форму Google, при заходе на неё. Как только мы зашли на страницу — форма поиска уже активирована и готова к набору поискового запроса.Раньше этот эффект создавался только с помощью JavaScript. В HTML5 это стало гораздо проще и надёжнее: достаточно указать к нужной форме данный атрибут:
<input type=»text» <strong>autofocus</strong>>
<input type=»text» <strong>autofocus</strong>>
После этого фокус будет активен для этой формы. Если по ошибке было введено 2 атрибута — он не будет работать.
- Микроданные. Этот атрибут позволит добавить немного семантики на нашу страницу. В нём можно указать, к примеру, что какая-либо из картинок имеет доступ под специальной лицензией. Это положительно влияет на сайт, если микроданные поддерживаются. В противном случае — этот атрибут будет проигнорирован.
- История с API. По большей части это способ манипулировать историей браузера. HTML5 принес нам новый способ добавления записей в историю браузера, а также реакцию на удаление этих записей из стека, при возвращении назад (кнопка браузера «назад»). Таким образом, URL может выполнять свою работу как уникальный идентификатор для текущего ресурса, даже в нагруженных скриптами приложениях, которые не всегда полностью обновляют страницу.
Новые теги в HTML5
-
<article> используется для контента типа новость, статья, запись блога, форум и т.п. -
<aside> полезен для размещения рубрик, ссылок на архив, меток и прочего. Обычно находится сбоку от контента и имеет привычное нам имя «сайдбар» -
<audio> предназначен для воспроизведения аудио-файлов на странице.
Имеет атрибуты:-
<audio autoplay=»autoplay»>…</audio>
<audio autoplay=»autoplay»>…</audio>
Воспроизводит аудио-файл с этим атрибутом сразу после загрузки страницы. -
<audio controls=»controls»>…</audio>
<audio controls=»controls»>…</audio>
Добавляет панель управления к аудио-файлу. Вид и функции панели задаются исходя из браузера. Может содержать: воспроизведение, паузу, перемотку, уровень громкости и другие элементы навигации. -
<audio loop=»loop»>…</audio>
<audio loop=»loop»>…</audio>
Зацикливает воспроизведение аудиозаписи. -
<audio muted=»muted»>…</audio>
<audio muted=»muted»>…</audio>
Используется, чтобы выключить звук воспроизводимой аудиозаписи. -
<audio preload=»none | metadata | auto»>…</audio>
<audio preload=»none | metadata | auto»>…</audio>
Позволяет загрузить аудио-файл вместе с страницей и последующим воспроизведением. При конфликте с autoplay, игнорируется. -
<audio src=»URL»>…</audio>
<audio src=»URL»>…</audio>
Позволяет задать путь к аудиозаписи.
-
-
<command> позволяет задать команду к кнопке. Имеет вид переключателя.
Может иметь атрибуты:-
Позволяет активировать команду. -
Задаёт — доступна команда или нет. -
<command icon=»*address*»>
<command icon=»*address*»>
Позволяет задать адрес картинки как команду. -
<command label=»*command*»>
<command label=»*command*»>
Этот атрибут нужен для указания названия команды -
<command radiogroup=»*name*»>
<command radiogroup=»*name*»>
Позволяет задать имя группы переключателей -
Определяет тип команды. Возможны значения: checkbox, command, radio. По умолчанию установлено command.
-
-
<input list=»*id*»> <datalist> <option value=»*text*»> <option value=»*text*»> </datalist>
<input list=»*id*»>
<datalist>
<option value=»*text*»>
<option value=»*text*»>
</datalist>
С помощью тега <datalist> создаётся целый список параметров, которые связаны с текстовым полем по ID. Идентификатор нашего datalist должен быть таким же, как и у параметра list. -
Используется для хранения информации, которую можно скрыть или показать по требованию пользователя.Имеет один параметр, который определяет то или иное действие:
-
<details open=»hey»>Информация</details>
<details open=»hey»>Информация</details>
-
-
Тег <dialog> был создан для создания всплывающих и модальных окон . Поддерживается в Chrome, Safari и Opera. -
<embed> используется для загрузки и отображения видео-файлов, флэш—роликов и прочих файлов, которые браузер не может понять. Зачастую сопровождается установкой какого-либо вспомогательного плагина в браузер.Может иметь атрибуты:
-
<embed align=»»>…</embed>
<embed align=»»>…</embed>
Определяет способ выравнивания на странице. -
<embed>…</embed>
<embed>…</embed>
Задаёт ширину и высоту блока, соответственно. -
<embed hidden=»»>…</embed>
<embed hidden=»»>…</embed>
Позволяет скрыть объект. -
<embed hspace=»»>…</embed>
<embed hspace=»»>…</embed>
Позволяет задать горизонтальный отступ от блока. -
<embed pluginspage=»»>…</embed>
<embed pluginspage=»»>…</embed>
Адрес, где можно скачать плагин. -
<embed src=»»>…</embed>
<embed src=»»>…</embed>
Позволяет задать путь к файлу. -
<embed type=»»>…</embed>
<embed type=»»>…</embed>
Задаёт тип объекта. -
<embed vspace=»»>…</embed>
<embed vspace=»»>…</embed>
Позволяет задать вертикальный отступ от блока.
-
-
<figure> позволяет группировать самые разные объекты. -
<header> применяется для создания «шапки» сайта. Обычно там находится заголовок. -
<hgroup> используется для группировки всех заголовков страницы. Внутри располагаются теги заголовков <h2> — <h6>. -
<mark> помечает текст как важный. Никак не отличается визуально от остального текста. -
Используется для группировки ссылок и задаёт навигацию по сайту. Возможно несколько тегов <nav>. -
<section> обозначает раздел документа. Используется для таких блоков, как новости, контакты. Часто содержит заголовок. -
<time> используется для определения таких параметров, как дата и время.Имеет два параметра:
-
<time datatime=»*дата, время*»>…</time>
<time datatime=»*дата, время*»>…</time>
Задаёт параметры даты и времени. -
Больше не является валидным.
-
-
<video> предназначен для воспроизведения видео-файлов на странице.Имеет точно такие же атрибуты, как и тег <audio>.
Как включить HTML5
Подключить HTML5 очень просто — и это только сопутствует переходу на него. Нам потребуется простая одна строчка в самом начале нашего документа:
<strong><!DOCTYPE html></strong> //вот она <html> … </html>
<strong><!DOCTYPE html></strong> //вот она
<html> … </html> |
Вот и всё! Поздравляю с переходом на HTML5 — теперь можно воспользоваться всеми преимуществами стандарта.
Хотелось бы отметить и минус HTML5 — это огромные файлы, которые создаёт сайт на нём и хранит долгое время. В них может встречаться такие данные как пароли и логины — это может быть уязвимостью вашего ресурса. Но и эта проблема, я уверен, решится в ближайшее время.
Рассмотрев все преимущества нового стандарта HTML5 — думаю, каждый захотел «обновиться» и пользоваться этими новинками, для улучшения своего проекта. И это правильно — всегда нужно развиваться, а не стоять на месте.
Дорога появляется под стопами идущего
Вконтакте
Google+
Это интересно
Подписаться на новостиdrogin.ru
