border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.

Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Применение цвета к HTML элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом еще до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья дает базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
Эта статья дает базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
К счастью, присвоить цвет к HTML элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color определяет цвет текста HTML элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color- Свойство color применяется к тексту и любому оформлению текста, например: подчеркивание, линии на текстом, перечеркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-colorПо умолчанию, элементы оформление текста (подчеркивание, перечеркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-colorЦвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу.
 Это свойство используется преимущественно для восточноазиатских языков.
Это свойство используется преимущественно для восточноазиатских языков.caret-colorЦвет, который используется для каретки (caret) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и<textarea>или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент.

Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color- Задает единый цвет для всех сторон границы элемента.
border-left-color,border-right-color,border-top-color, andborder-bottom-color- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.

border-block-start-colorandborder-block-end-color- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-colorandborder-inline-end-color- Эти свойства определяют цвет границы, расположеной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation, которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно еще использовать цвет

- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определенные фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от черного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светлосерый (lightgrey)), а также множество других смешаных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатиричная запись в виде строки
Шестнадцатиричная запись передает цвет, используя шестнадцатричные числа, которые передают каждый компонент цвета (красный, зеленый и синий). Запись также может включать четвертый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет расчитывается используя число каждого компонента дважды:
Запись также может включать четвертый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет расчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатиричной записи всегда начинается с символа "#". После него начинаются шестнадцатричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задает полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. "#rrggbbaa"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. Альфа канал представлен
Альфа канал представлен 0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. "#rgba"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатиричная запись, представляет цвет, используя красный, зеленый и синий компоненты (также, опцинально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией
Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зеленого и синего компонентов и, опционально, четвертого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция
В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основыванный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентое соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого темного к самому светлому (от черного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через желтый, зеленый, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выбирете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к черному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный черный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка).
 Средние значения — это буквальная серая область.
Средние значения — это буквальная серая область. - Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнем наш пример с результата, который нам нужно достичь:
HTML
HTML, который создает вышеупоменутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обертка (wrapper) содержимого, которое состоит из еще двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс ., который определит эти общие свойства: box
box
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с легкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаем отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).
outline, в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
colorбудет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это черный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color, значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decorationмы добавляем зеленую волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую черную тень тексту.
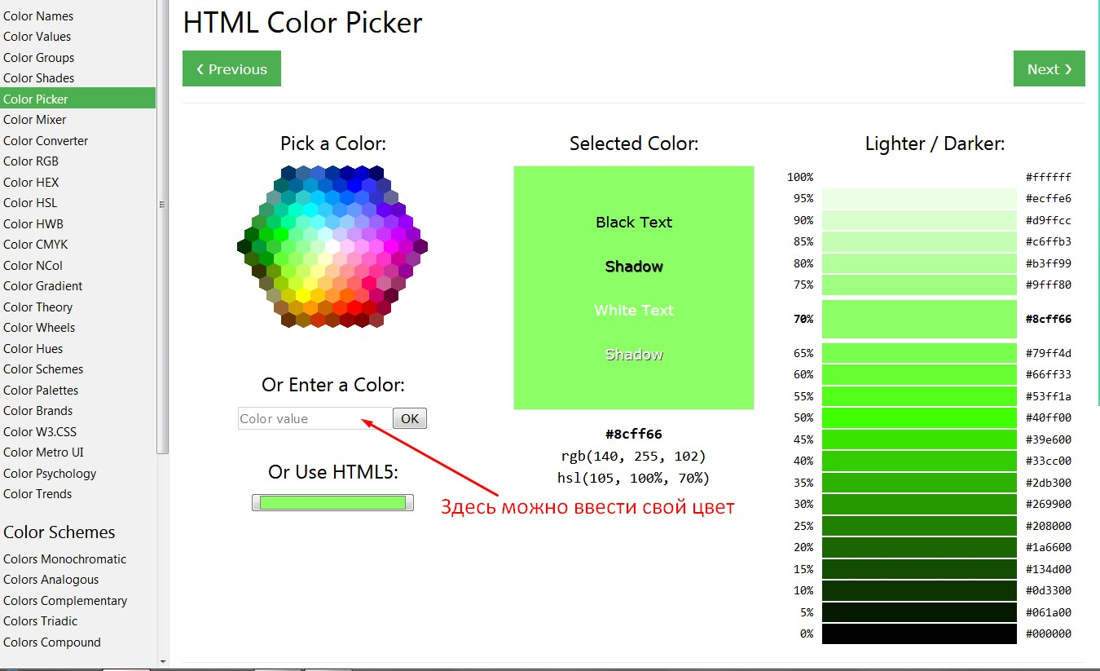
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker. value + ".";
}, false);
value + ".";
}, false);The input event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about.
 If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. - Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
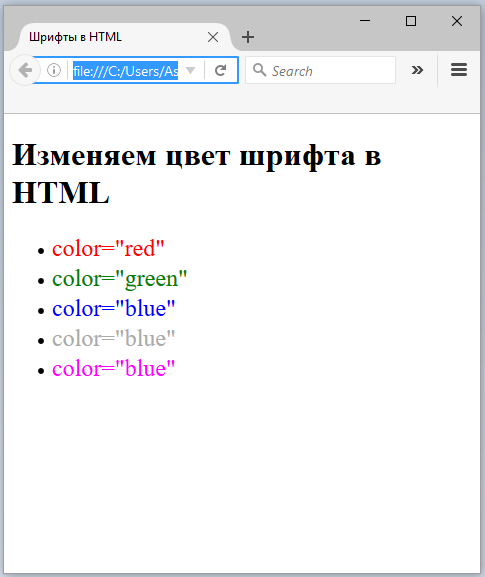
Как в html изменить цвет текста?
Здравствуйте, дороге друзья!
При оформлении текста на сайте нам часто приходится изменять цвет текста, размер, жирность, начертание и так далее. В этой статье вы узнаете как в HTML изменить цвет текста не прибегая к помощи дополнительных плагинов, модулей и библиотек.
В этой статье вы узнаете как в HTML изменить цвет текста не прибегая к помощи дополнительных плагинов, модулей и библиотек.
Навигация по статье:
Если ваш сайт сделан на одной из CMS, то для изменения цвета текста вы можете использовать встроенный функционал визуального редактора, однако такая функция там не всегда есть, а ставить ради этого дополнительный модуль или плагин не всегда есть смысл.
Плюс бывают ситуации когда вам нужно изменить цвет текста в виджете или слайдере или ещё где то, где визуальный редактор не поддерживается.
Изменения цвета текста средствами HTML
К счастью в HTML есть специальный тег с атрибутом color, в котором можно указать нужный цвет текста.
<font color=»red»>Красный текст</font>
<font color=»red»>Красный текст</font> |
Значение цвета можно задавать несколькими способами:
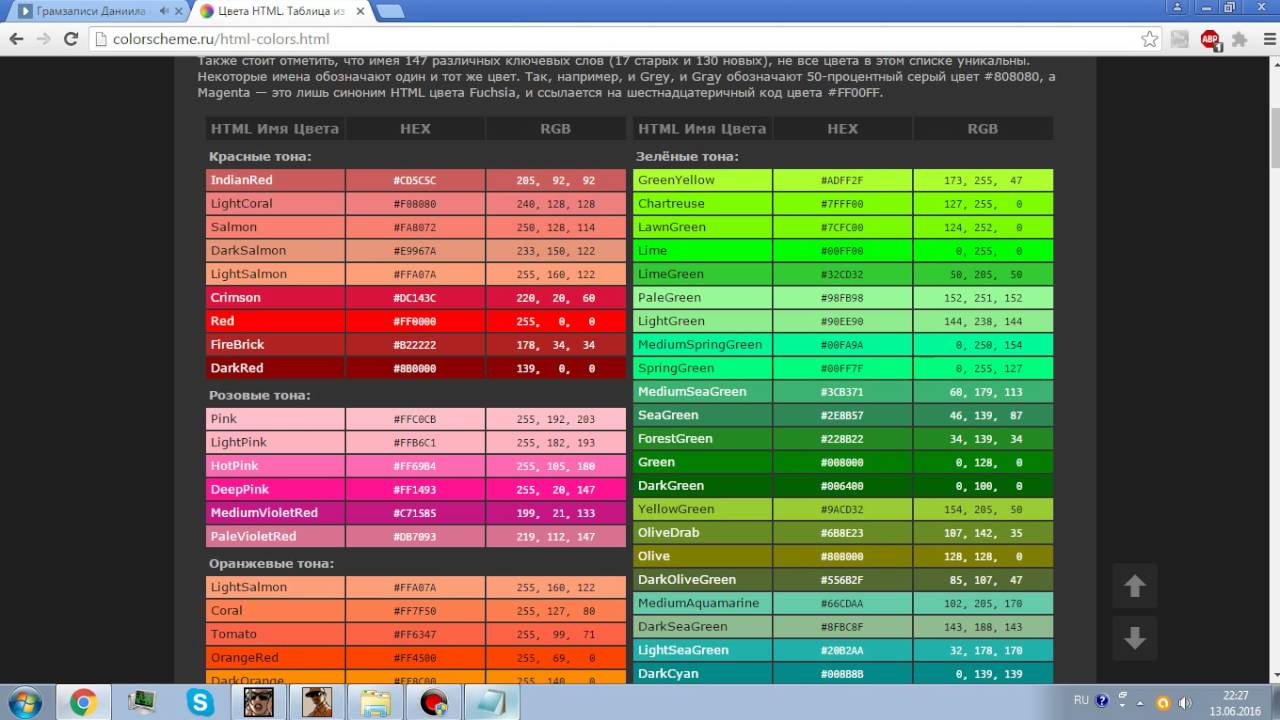
- При помощи кодового названия (Например: red, black, blue)
- В шестнадцатиричном формате (Например: #000000, #ccc)
- В формате rgba (Например: rgba(0,0,0,0.
 5))
5))
Таким образом вы можете изменить цвет у целого абзаца, слова или одной буквы, обернув то что вам нужно в тег <font>
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
<p class=”color-text”>Пример текста</div>
<p class=”color-text”>Пример текста</div> |
CSS
.color-text { color:#555555; }
.color-text { color:#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
- 3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
<style> .color-text { color:#555555; } </style>
<style>
.color-text {
color:#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
<p style=”color:red;”>Пример</p>
<p style=”color:red;”>Пример</p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p>
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
<p>Пример <span style=”color:#2F73B6;”> текста</span></p>
<p>Пример <span style=”color:#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
- 1.
 Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;<p style=”color:#fff!important;”>…</p>
<p style=”color:#fff!important;”>…</p>
- 2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
- 3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей.
 Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Вот, в общем то и всё что касается изменения цвета в HTML. Как видите, ничего сложного! Если у вас возникнут какие то вопросы – пишите их в комментариях.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
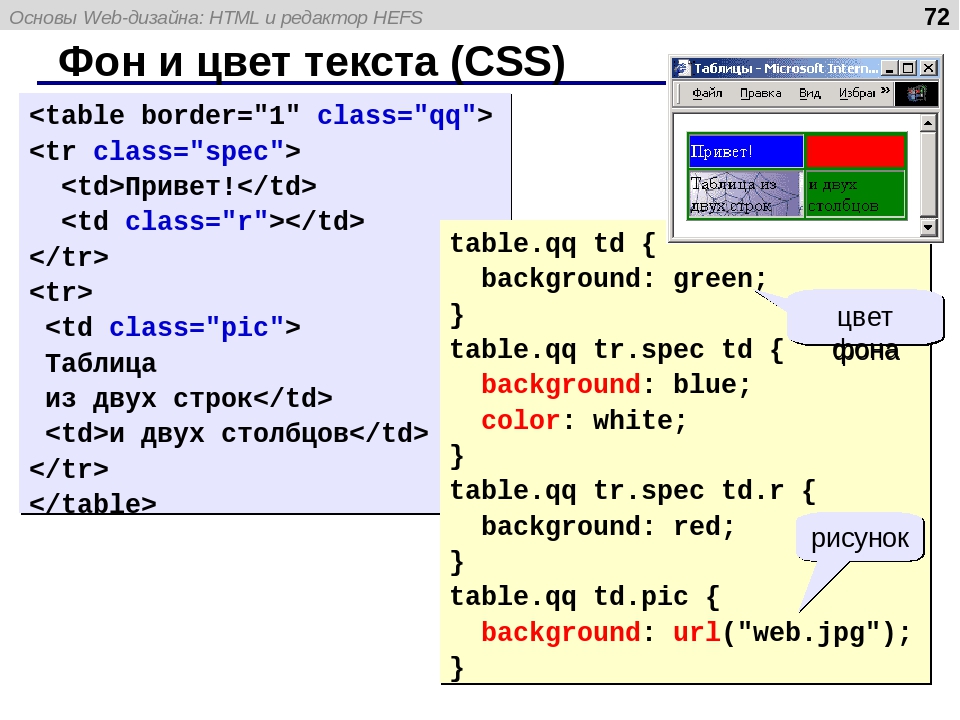
Как изменить цвет текста и цвет фона в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Как изменить цвет текста?
Давайте перейдем в наш код. Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
<font color="#0000FF"></font>
Что значит этот шестизначный код? Эти шесть символов означают задание определенного цвета нашему тексту. Введем в качестве текста «Синий цвет»:
<font color="#0000FF">Синий цвет</font>
Вышеупомянутые шесть знаков задают именно синий цвет. Чтобы узнать, какие символы задают тот или иной цвет, можно посмотреть таблицу от сайта http://addedbytes.com, которая приложена к видеоуроку. Например, чтобы написать красный цвет, вы берете значение #CC0000.
Перейдем обратно в код. Давайте сохраним и проверим нашу страничку. Переходим в браузер. Обновляем. Как видите, появился текст синего цвета.
Давайте зададим тексту заголовка h3 красный цвет. Находим <h3> и вводим теги <font></font>:
<font color="#CC0000"><h3>Текст заголовка h3</h3></font>
Сохраняем. Проверяем в браузере. Как видим, текст стал красного цвета.
Проверяем в браузере. Как видим, текст стал красного цвета.
Теперь давайте рассмотрим другие атрибуты тега <font>. Перейдем в код и зададим гарнитуру нашего текста. Она задается атрибутом face. Что такое гарнитура? Гарнитура – это шрифт нашего текста. Например, Monotype Corsiva.
<font face="Monotype Corsiva" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Проверяем. Как видим, шрифт заголовка изменился.
Перейдем в код и зададим размер нашего текста. Это делается с помощью атрибута size.
<font size="6" color="#0000FF">Синий цвет</font>
Сохраним и посмотрим. Наш текст увеличился. Тег <font> мы разобрали.
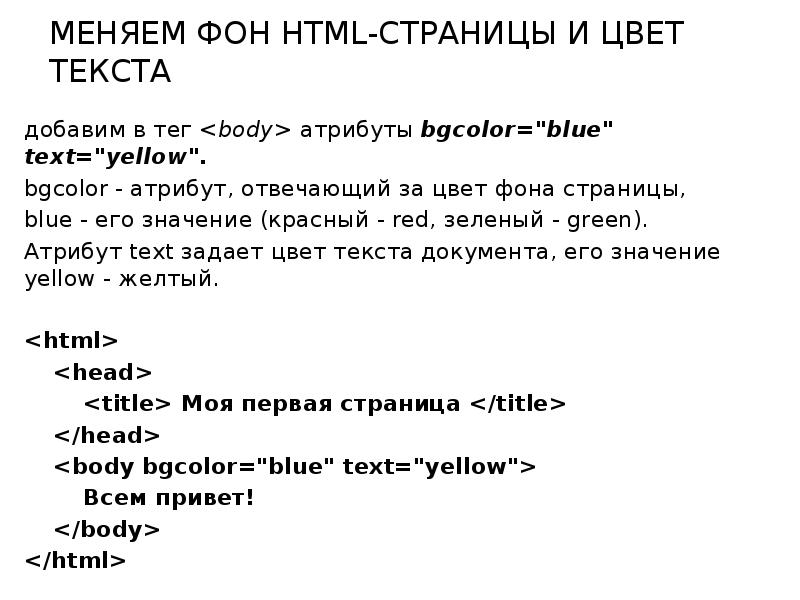
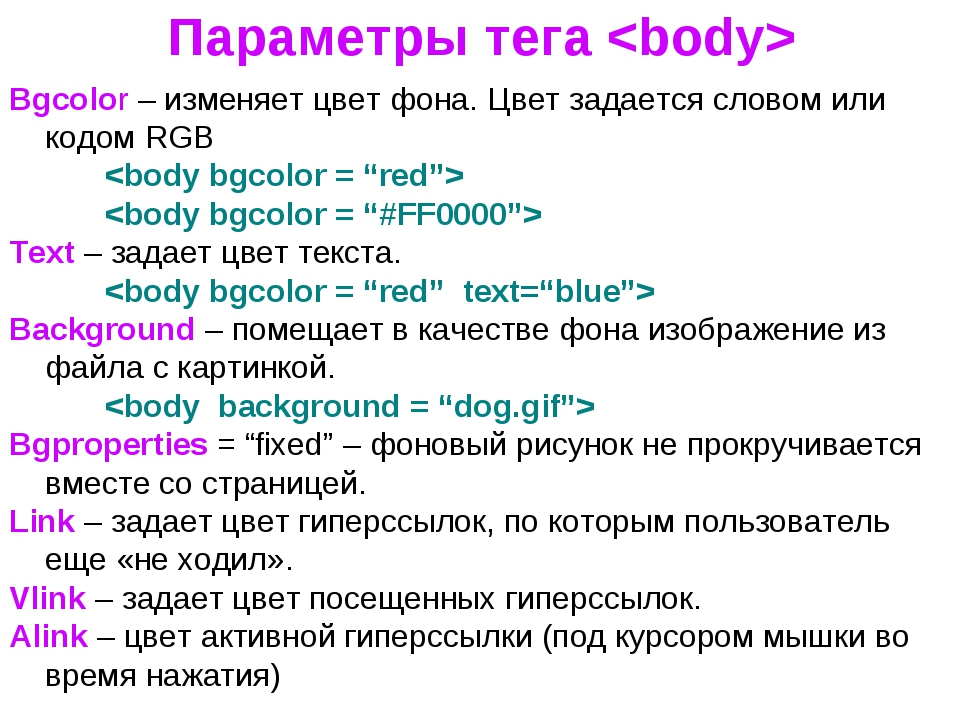
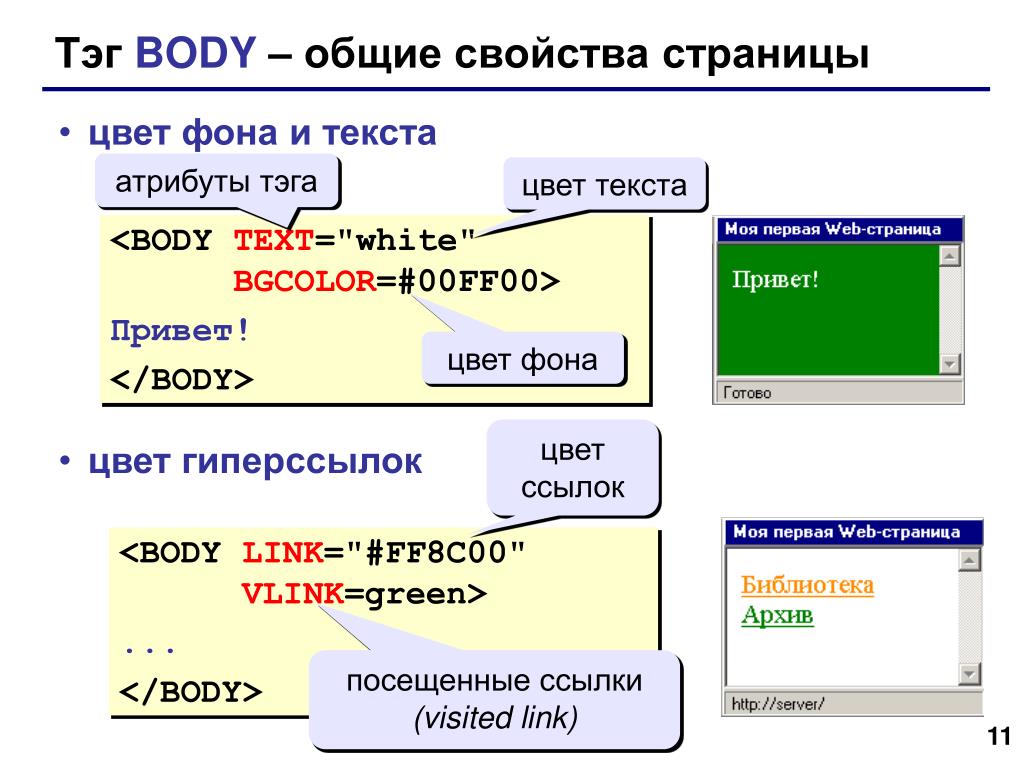
Допустим, мы хотим, чтобы весь текст, которому не задан определенный цвет с помощью дополнительных тегов и атрибутов, отображался какого-либо цвета. Для этого нам нужно в теге <body> ввести атрибут text. Зададим, например, зеленый цвет.
Зададим, например, зеленый цвет.
<body text="#00CC00">
Сохраняем. Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
Как изменить цвет фона?
Теперь перейдем к последней части видеоурока. Зададим цвет фона нашей странице. Он задается атрибутом bgcolor.
<body text="#00CC00" bgcolor="#00CCCC">
Сохраним и проверим в браузере. Как видите, цвет фона стал голубым. Давайте лучше поставим желтый.
<body text="#00CC00" bgcolor="#FFFF00">
Сохраняем. Проверяем. Стало посимпатичнее.
На этом всё. До встречи в следующем видеоуроке, в котором мы познакомимся с огромной массой дополнительных параметров текста.
Как сменить цвет текста в WordPress (3 простых метода) – Блог про WordPress
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Метод 1. Изменение цвета текста с помощью визуального редактора.

Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т. д.
д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
Как изменить цвет выделяемого текста и цвет подсказки в полях ввода
Для изменения цвета выделяемого текста используйте псевдоэлемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства: color, background и background-color.
::selection { color: #0664C9; text-shadow: none; } /* Safari */
::-moz-selection { color: #0664C9; text-shadow: none; } /* Firefox */
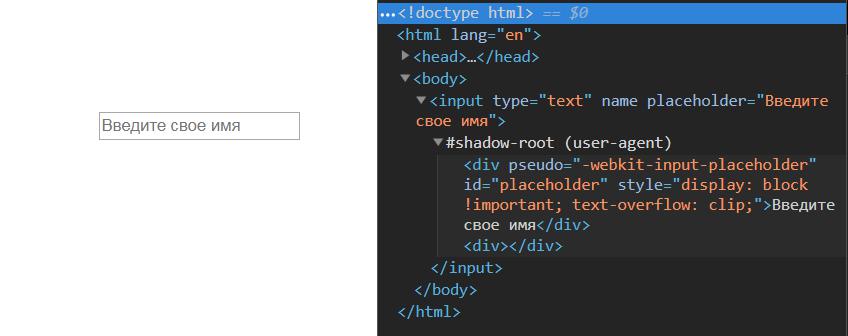
placeholder — текст-подсказка для элементов ввода.
Задается он следующим образом:
<input type=«text» placeholder=«type here some text» />
Обычно этот текст отображается серым цветом, но допустим у нас есть необходимость стилизовать этот текст с помощью CSS.
Пока это можно сделать только в Google Chrome, Safari и Firefox, так как в Opera пока еще нет возможность задавать для него стили, а IE не поддерживает его вовсе.
CSS правила для webkit и mozilla:
input::-webkit-input-placeholder {}
input:-moz-placeholder {}
Только имейте ввиду, что нельзя совмещать эти селекторы в один, и если вы напишете:
input:-moz-placeholder,
input::-webkit-input-placeholder { }
то CSS правила не будут работать. И обратите внимание, что для webkit надо писать два двоеточия, а для mozilla — одно.
Еще несколько примеров:
/* стили для webkit */
#field2::-webkit-input-placeholder { color:#00f; }
#field3::-webkit-input-placeholder {
color:#090;
background:lightgreen;
text-transform:uppercase;
}
#field4::-webkit-input-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px; color:#999;
}
/* стили для mozilla */
#field2:-moz-placeholder { color:#00f; }
#field3:-moz-placeholder {
color:#090; background:lightgreen;
text-transform:uppercase;
}
#field4:-moz-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px;
color:#999;
}Также следует заметить, что разные браузеры по разному поддерживают стили для плейсхолдера. Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.
Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
Минус:
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
Использование <font>
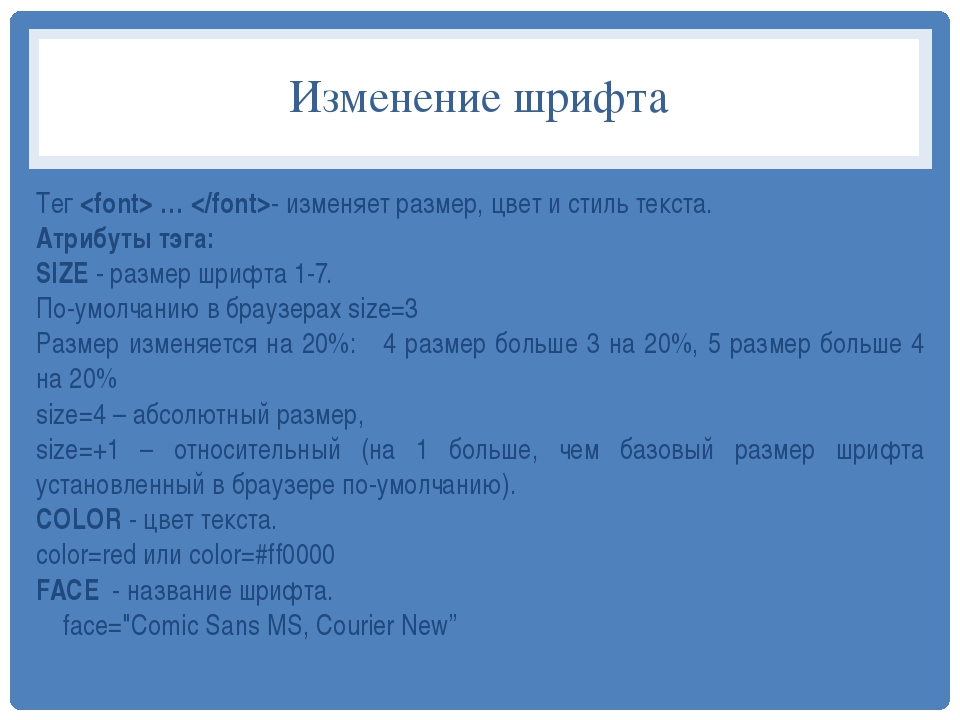
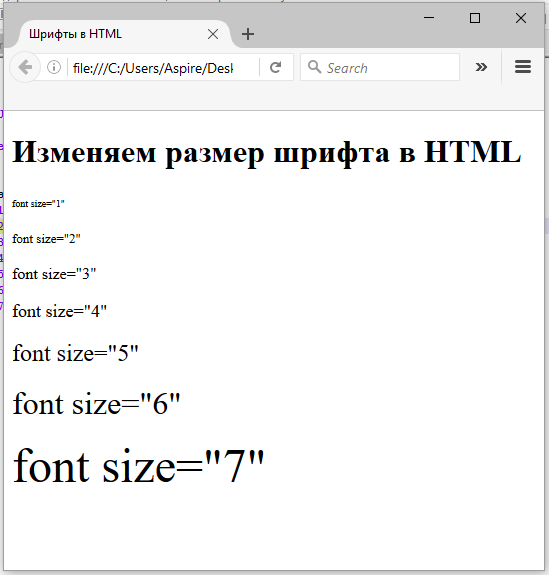
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст.</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст.</font>
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст.</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся. В нашем примере размер измеряется в пунктах (или «pt» — от английского «point»). Обычный размер текста — 12 пунктов.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст.</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
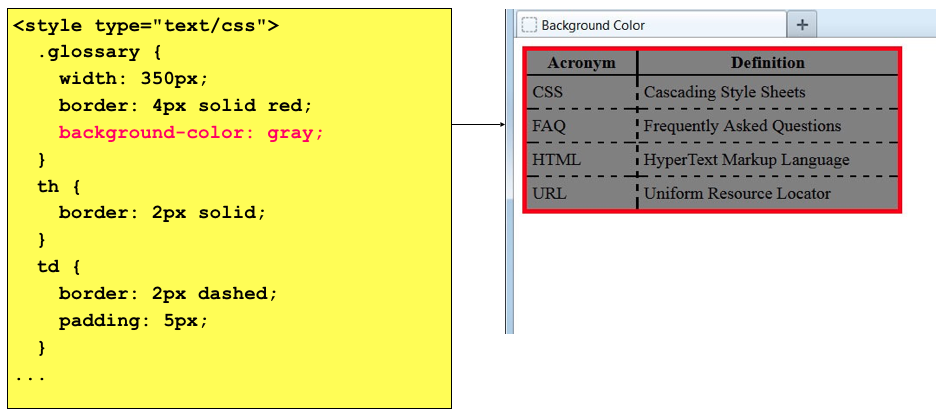
Как изменить цвет текста и фона в CSS
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, как можно установить значение свойства различными способами. Вы можете использовать:
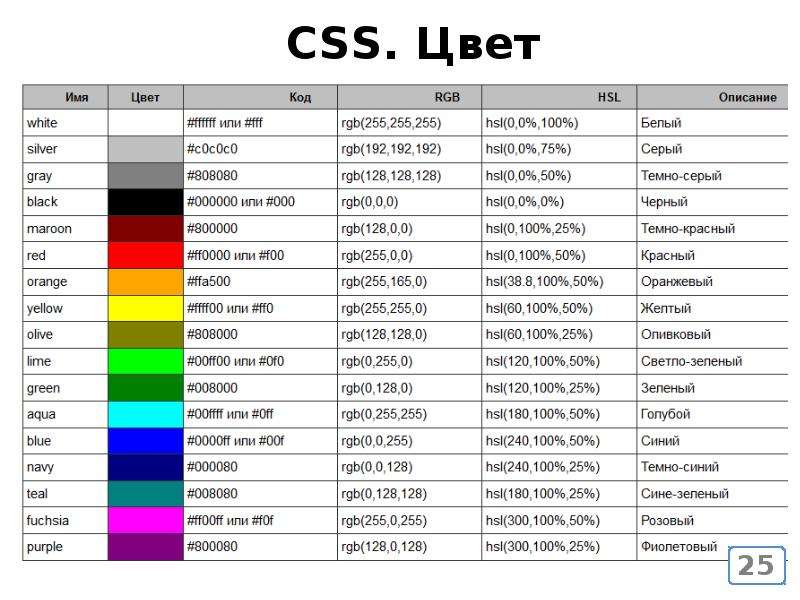
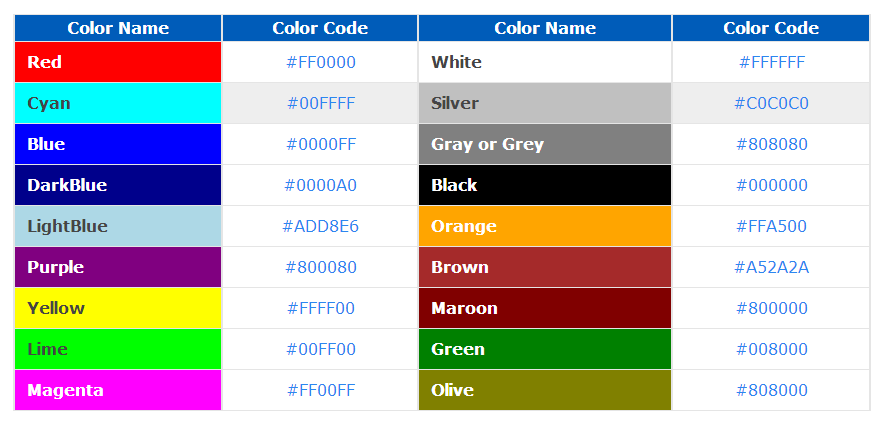
- Названия цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой — лишь несколько примеров.
- Шестнадцатеричные цветовые коды: эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов.Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета). Шестнадцатеричный код цвета для черного цвета — # 000000, красного — # FF0000, а синего — # 0000FF.
- значений RGB: RGB — это еще одна цветовая модель, основанная на комбинации основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный — это rgb (0, 0, 0), красный — это rgb (255, 0, 0), а синий — rgb (0, 0, 255).

Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия для одного человека может быть пурпурной для другого может быть ярко-розовой для другого и так далее.
Чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите, используйте вместо нее шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать точный оттенок желаемого цвета. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы добавляете p {color: # 000080; } в раздел заголовка вашего HTML-файла.
Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы добавляете p {color: # 000080; } в раздел заголовка вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора основного текста, который устанавливает синий цвет текста:
кузов {
цвет: синий;
}
Если в селекторе тела не задан селектор тела или цвет, то цвет по умолчанию, скорее всего, черный.
Итак, допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой. Затем я использовал бы селектор типа p и селектор атрибутов a [href] и установил для свойства цвета значение # 000080 и # 00FFFF соответственно.
Вот код CSS:
п {
цвет: # 000080;
}
a [href] {
цвет: # 00FFFF;
}
Вот HTML:
Это абзац. Цвет текста по умолчанию был черным, но я добавил селектор абзаца и определил свойство цвета так, чтобы он был темно-синим. Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок изменен на голубой.
Цвет текста по умолчанию был черным, но я добавил селектор абзаца и определил свойство цвета так, чтобы он был темно-синим. Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок изменен на голубой.
Другой абзац, содержащий ссылку.
Вот результат:
Источник изображения
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице.Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить [href] {color: # 000000; цвет фона: # FFFF00; }.
Обратите внимание, что если вы определяете свойство цвета, вы также должны определить цвет фона.Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Взгляните еще раз на демонстрацию выше. Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь.В этом случае мне нужно будет определить и использовать для своего веб-сайта цвета, доступные в Интернете.
Это потребует времени и исследования. Если вы только начинаете исследовать дальтонизм, тогда такой инструмент, как Contrast Checker, может помочь вам сделать доступный выбор при изменении цвета текста на вашем сайте. Вы можете ввести цвет и цвет фона, и он скажет вам «пройден», если у пары коэффициент контрастности 4,5: 1. Все, что ниже, потерпит неудачу. Мы воспользуемся этим инструментом, чтобы определить цвета в примере ниже.
Все, что ниже, потерпит неудачу. Мы воспользуемся этим инструментом, чтобы определить цвета в примере ниже.
Допустим, я хочу, чтобы текст был красным, а фон — серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я переместу ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимального значения 4,5: 1. Поскольку я хочу, чтобы мой дизайн был максимально ясным, я выберу цвет # 940000 и цвет фона # E0E0E0, что соответствует соотношению 7: 1.Я буду использовать их, чтобы стилизовать ссылку, чтобы она действительно выделялась на фоне остального абзаца.
Вот код CSS:
a [href] {
цвет: # 940000;
цвет фона: # E0E0E0;
текстовое оформление: нет;
}
Вот HTML:
Это абзац. Цвет текста по умолчанию - черный. Вы увидите, что нижеследующий абзац также черный, за исключением ссылки.С помощью селектора атрибутов я установил цвет, цвет фона и свойство оформления текста так, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Цвет текста по умолчанию - черный. Вы увидите, что нижеследующий абзац также черный, за исключением ссылки.С помощью селектора атрибутов я установил цвет, цвет фона и свойство оформления текста так, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Другой абзац, в котором есть ссылка .
Вот результат:
Источник изображения
Добавление цвета на ваш сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто.Независимо от того, создаете ли вы свой сайт с нуля или с помощью Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы изучить названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
Цвет— CSS: Каскадные таблицы стилей
цвет: текущий цвет;
красный цвет;
оранжевый цвет;
цвет: коричневый;
цвет: пурпурный;
цвет: # 090;
цвет: # 009900;
цвет: # 090a;
цвет: # 009900aa;
цвет: rgb (34, 12, 64, 0. 6);
цвет: rgba (34, 12, 64, 0,6);
цвет: rgb (34 12 64 / 0,6);
цвет: rgba (34 12 64 / 0,3);
цвет: rgb (34,0 12 64/60%);
цвет: rgba (34,6 12 64/30%);
цвет: hsl (30, 100%, 50%, 0,6);
цвет: hsla (30, 100%, 50%, 0,6);
цвет: hsl (30 100% 50% / 0,6);
цвет: hsla (30 100% 50% / 0,6);
цвет: hsl (30,0 100% 50% / 60%);
цвет: hsla (30,2 100% 50% / 60%);
цвет: наследовать;
цвет: начальный;
цвет: неустановленный;
6);
цвет: rgba (34, 12, 64, 0,6);
цвет: rgb (34 12 64 / 0,6);
цвет: rgba (34 12 64 / 0,3);
цвет: rgb (34,0 12 64/60%);
цвет: rgba (34,6 12 64/30%);
цвет: hsl (30, 100%, 50%, 0,6);
цвет: hsla (30, 100%, 50%, 0,6);
цвет: hsl (30 100% 50% / 0,6);
цвет: hsla (30 100% 50% / 0,6);
цвет: hsl (30,0 100% 50% / 60%);
цвет: hsla (30,2 100% 50% / 60%);
цвет: наследовать;
цвет: начальный;
цвет: неустановленный;
Свойство color указано как одно значение .
Обратите внимание, что значение должно быть однородным , цвет . Это не может быть <градиент> , который на самом деле является типом <изображение> .
Значения
-
<цвет> - Устанавливает цвет текстовой и декоративной частей элемента.
Важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещен текст, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое страницы.
Коэффициент контрастности цвета определяется путем сравнения яркости текста и значений цвета фона. Чтобы соответствовать текущим правилам доступности веб-содержимого (WCAG), требуется соотношение 4,5: 1 для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
| Начальное значение | Варьируется от одного браузера к другому |
|---|---|
| Применяется ко всем элементам | .Это также относится к :: первая буква и :: первая строка . |
| Унаследовано | да |
| Вычисленное значение | Если значение полупрозрачное, вычисленное значение будет соответствовать rgba () . Если это не так, это будет соответствующий rgb () . Ключевое слово transparent соответствует rgba (0,0,0,0) . |
| Тип анимации | a color |
где = | | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Сделать текст красным
Ниже приведены все способы сделать текст абзаца красным:
p {цвет: красный; }
п {цвет: # f00; }
п {цвет: # ff0000; }
p {цвет: rgb (255,0,0); }
п {цвет: RGB (100%, 0%, 0%); }
p {цвет: hsl (0, 100%, 50%); }
п {цвет: # ff000080; }
п {цвет: rgba (255, 0, 0, 0. 5); }
p {цвет: hsla (0, 100%, 50%, 0,5); }
5); }
p {цвет: hsla (0, 100%, 50%, 0,5); }
Таблицы BCD загружаются только в браузере
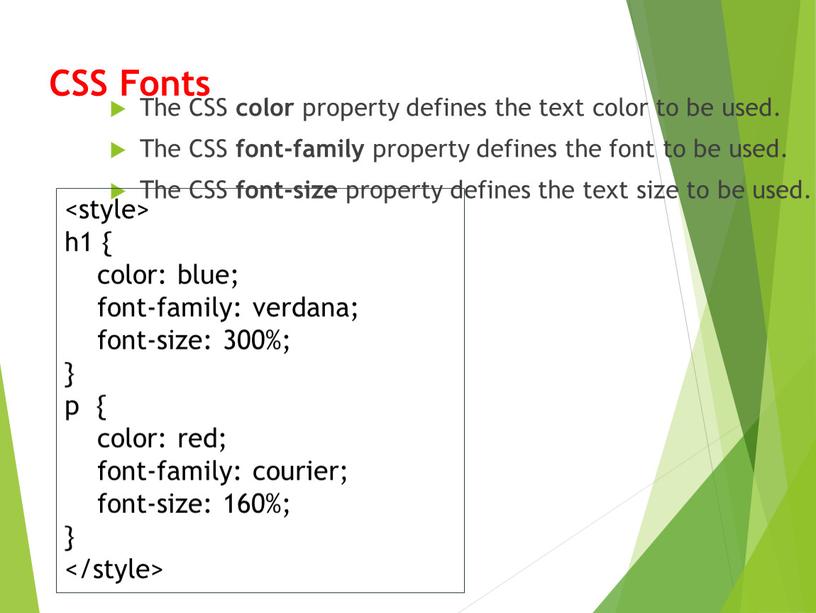
CSS | Форматирование текста — GeeksforGeeks
Свойства форматирования текста CSS используются для форматирования текста и стиля текста. Форматирование текста CSS
включает следующие свойства:
1.Цвет текста
2. Выравнивание текста
3. Декорирование текста
4. Преобразование текста
5. Отступ текста
6. Расстояние между буквами
7. Высота строки
8 .Text-direction
9.Text-shadow
10. интервал между словами
1. ЦВЕТ ТЕКСТА
Свойство Цвет текста используется для установки цвета текста.
Цвет текста может быть установлен с использованием имени «красный», шестнадцатеричного значения «# ff0000» или его значения RGB «rgb (255, 0, 0).
Синтаксис:
тело
{
цвет: название цвета;
}
Пример:
|
ВЫХОД:
2. ВЫРАВНИВАНИЕ ТЕКСТА
ВЫРАВНИВАНИЕ ТЕКСТА
Свойство выравнивания текста используется для установки горизонтального выравнивания текста.
Для текста можно задать выравнивание по левому и правому краю, по центру или по ширине.
При выравнивании по ширине линия растягивается так, что левое и правое поля остаются прямыми.
Синтаксис:
тело
{
text-align: тип выравнивания;
}
Пример:
|
ВЫХОД:
3. УКРАШЕНИЕ ТЕКСТА
УКРАШЕНИЕ ТЕКСТА
Оформление текста используется для добавления или удаления украшений из текста.
Оформление текста может быть подчеркнутым, надчеркнутым, сквозным или отсутствовать.
Синтаксис:
тело
{
текст-украшение: тип оформления;
}
Пример:
|
ВЫХОД:
4.:max_bytes(150000):strip_icc()/003_how-to-change-text-color-in-html-4174619-5bbb98ea46e0fb0026330929.jpg) ПРЕОБРАЗОВАНИЕ ТЕКСТА
ПРЕОБРАЗОВАНИЕ ТЕКСТА
Свойство преобразования текста используется для изменения регистра текста, верхнего или нижнего регистра.
Преобразование текста может быть прописным, строчным или заглавным.
Прописные буквы используются для изменения первой буквы каждого слова на верхний регистр.
Синтаксис:
тело
{
текст-преобразование: тип;
}
Пример:
|
ВЫХОД:
5. ОБОЗНАЧЕНИЕ ТЕКСТА
ОБОЗНАЧЕНИЕ ТЕКСТА
Свойство отступа текста используется для отступа первой строки абзаца.
Размер может быть в пикселях, см, пт.
Синтаксис:
тело
{
текст-отступ: размер;
}
Пример:
|
ВЫХОД:
6. ПРОБЕЛ БУКВ
Это свойство используется для указания пробела между символами текста.
Размер может быть указан в пикселях.
Синтаксис:
тело
{
межбуквенный интервал: размер;
}
Пример:
|
ВЫХОД:
7. ВЫСОТА ЛИНИИ
Это свойство используется для установки расстояния между линиями.
Синтаксис:
тело
{
высота строки: размер;
}
Пример:
|
ВЫХОД:
8. НАПРАВЛЕНИЕ ТЕКСТА
Свойство Направление текста используется для установки направления текста.
Направление можно задать с помощью rtl: справа налево.
Слева направо - направление текста по умолчанию.
Синтаксис:
тело
{
направление: RTL;
}
Пример:
|
ВЫХОД:
9. ТЕКСТОВАЯ ТЕНЬ
Свойство тени текста используется для добавления тени к тексту.
Вы можете указать размер текста по горизонтали, вертикали и цвет тени.
Синтаксис:
тело
{
text-shadow: размер по горизонтали, размер по вертикали, имя цвета;
}
Пример:
|
ВЫХОД:
10. МЕЖДУ СЛОВАМИ
Межсловный интервал используется для указания расстояния между словами в строке.
Размер может быть указан в пикселях.
Синтаксис:
тело
{
межсловный интервал: размер;
}
Пример:
|
ВЫХОД:
Как изменить цвет текста с помощью HTML и CSS
Каскадные таблицы стилей (CSS) - предпочтительный метод изменения цвета текста, поэтому сначала мы покажем (архивный) метод изменения цвета текста с использованием встроенных цветовых кодов HTML, а затем перейдем к тому, как добиться того же эффекта с помощью CSS. .
Использование цветных (шестнадцатеричных) кодов текста
Чтобы изменить цвета текста, вам понадобятся две вещи:
1. Команда для изменения текста.
2. Цветовой (шестнадцатеричный) код.
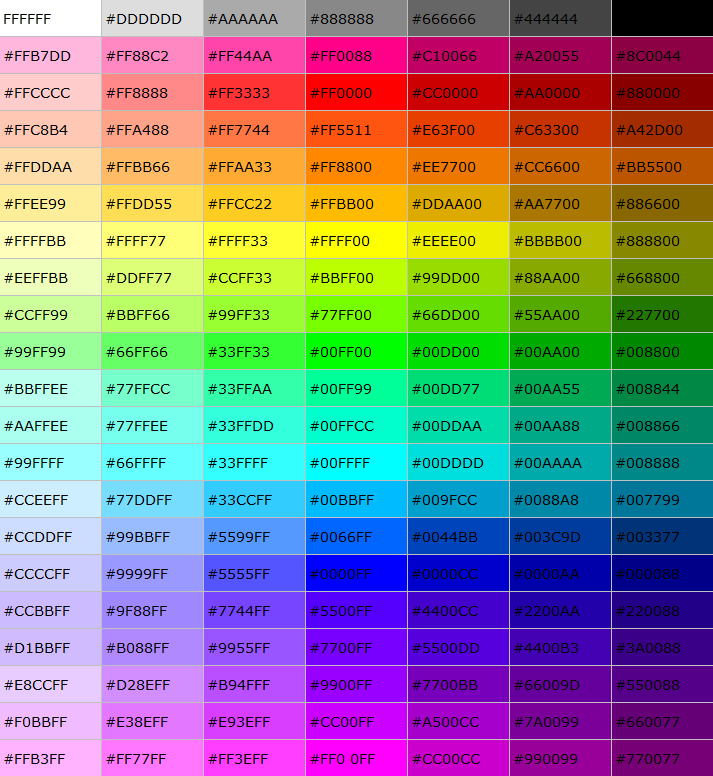
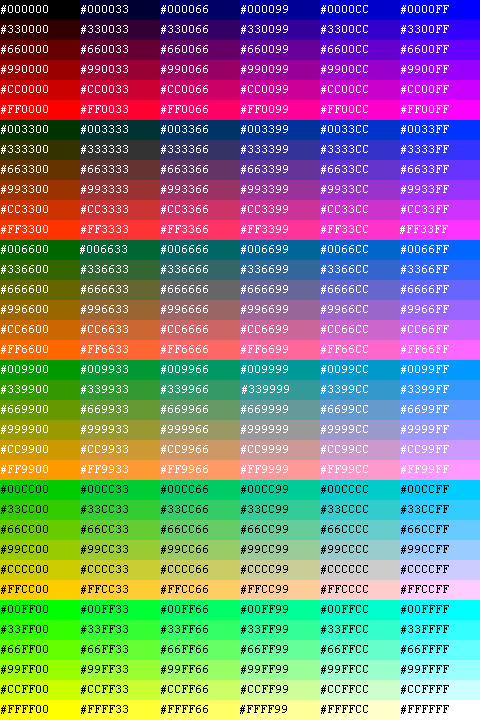
Цветовые коды, как я уже упоминал выше, технически называются шестнадцатеричными кодами . Коды не очень удобны для пользователя, поэтому вам понадобится диаграмма, чтобы узнать, какой код делает какой цвет. Что ж, у меня есть один прямо здесь: Щелкните, чтобы перейти.
Коды не очень удобны для пользователя, поэтому вам понадобится диаграмма, чтобы узнать, какой код делает какой цвет. Что ж, у меня есть один прямо здесь: Щелкните, чтобы перейти.
Итак, вам нужен цветовой код, а?
Заходите, возьмите упаковку из шести цветных кодов и возвращайтесь.
Старая школа: изменение цвета текста на всей странице
У вас есть возможность изменять цвета текста на всей странице на четырех уровнях:
- обозначает цвет ссылок на вашей странице.
Эти команды идут сразу после команд

 <
<
 <
<