Как использовать визуальный редактор страниц от руки
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Визуальный редактор страниц
Используйте наш визуальный редактор с позиционированием от руки, чтобы редактировать содержимое веб-страницы, такое как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Переместить блоки
Легко переключайте позиции блоков в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Узнать больше
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Узнать больше
Выберите несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Узнать больше
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Параметры страницы очень важны для создания веб-сайта, так как этот список содержит основные операции для страницы. Вы можете включить столбцы сетки, использовать операции копирования и вставки, импорта и экспорта страниц и получить доступ к настройкам. Вы можете получить доступ к параметрам страницы из контекстного меню, щелкнув значок «Параметры» в правом верхнем углу редактора.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования.
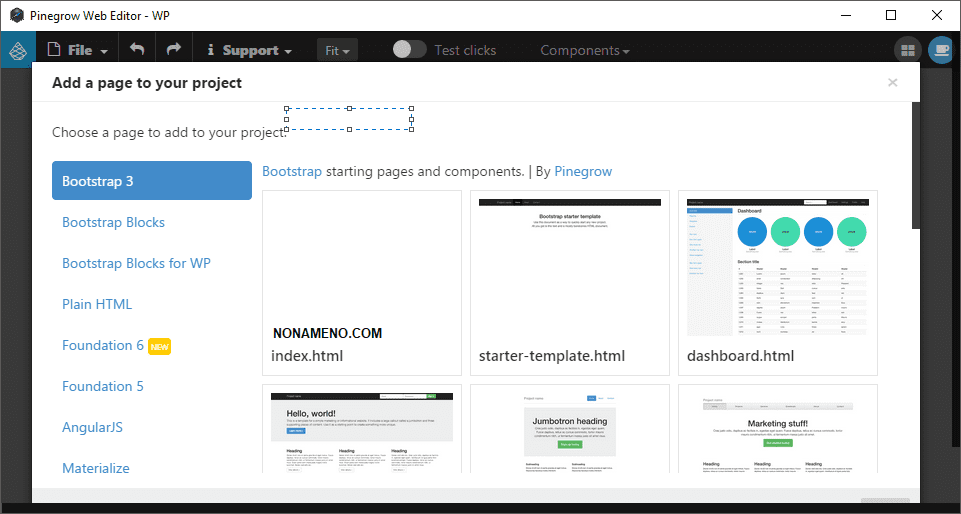
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
YellowPencil — Визуальный редактор стилей CSS
Переведён на 95%Посмотреть демо и купить на оф-сайте
***********************
От 20 ноября 2022 Версия 7. 5.8
5.8
Вы когда-нибудь пробовали
YellowPencil – Визуальный редактор стилей CSS на Русском языке? Попробуйте!Визуальный редактор wordpress – Новое направление в редактировании wordpress, можно смотреть в живую и редактировать, Жёлтый Карандаш (плагин YellowPencil) предоставляет вам такую возможность.
СКАЧАТЬ БЕСПЛАТНО НА РУССКОМ – YellowPencil – Визуальный редактор стилей CSS – RU
Yellow Pencil – это расширенный визуальный редактор стилей CSS , которым Вы можете настроить ваш сайт в реальном времени с помощью нескольких кликов. YellowPencil работает с любой темой и плагином. Он будет держать ваш дизайн сайта под вашим контролем со 100% фронт-энд редактором стилей.
Плагин
YellowPencil создан, как для начинающих, так и продвинутых пользователей.Плагин позволяет настроить любую страницу и тему без кодирования. Нажмите на элемент и начните визуальное редактирование. Корректируйте цвета, шрифты, размеры, позиции и многое другое. Получите полный контроль над дизайном вашего сайта с более чем 60 стилями свойств.
Корректируйте цвета, шрифты, размеры, позиции и многое другое. Получите полный контроль над дизайном вашего сайта с более чем 60 стилями свойств.
Визуальный редактор стилей CSS YellowPencil предоставляет все, что вам нужно для настройки дизайна вашего сайта. Плагин поставляется с расширенными функциями, такими как визуальное изменение размера, перетаскивание, инструмент измерения, а также тонны ресурсов, которые позволяют использовать фоновые шаблоны, шрифты Google и цветовые палитры трендов, а также расширенный адаптивный инструмент, позволяющий настроить сайт для любого размера экрана.
Функции Редактора
- Возможно Настроить любую страницу, любой элемент
- Позволяет Настроить страницу входа в WordPress
- Автоматические селекторы CSS
- 60+ CSS свойств
- Визуальное перетаскивание в редакторе
- Визуальное редактирование полей и отступов
- Живой и умный редактор CSS
- Пред-просмотр в реальном времени
- Управляйте редакциями
- Отменить / повторить историю
- Возможно Экспорт файла таблицы стилей
Плагин предоставляет вам расширенные инструменты и готовые библиотеки для легкой стилизации вашего сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Инструмент адаптивности
- Инструмент поиска элемента
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о дизайне
- Генератор градиента
- Менеджер анимации
- Генератор анимации
Получите доступ ко многим объектам дизайна одним щелчком мыши. Настройте дизайн своего сайта под свои нужды!
- 800+ шрифтов Google
- 300+ фоновых узоров
- Unsplash фоновые изображения
- Материальные и плоские цветовые палитры
- 50+ способов анимаций
Свойства CSS: текст
- Семейство шрифтов
- Толщина шрифта
- Цвет
- Тень Текста
- Размер шрифта
- Высота линии
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Межбуквенное расстояние
- Интервал между словами
- Оформление текста
- Отступ текста
- Перенос слова
Свойства CSS: Фон
- Цвет Фона
- Фоновая картинка
- Фоновый клип
- Режим наложения фона
- Положение фона
- Размер фона
- Повтор фона
- Вложение фона
Другие свойства CSS
- Поле
- Обивка
- Граница
- Радиус границы
- Позиция
- Ширина
- Высота
- Списки
- Flexbox
- Эффект Анимации
- Тень Блока
- Переход
- Фильтр
- Преобразование
- Непрозрачность
- Отображение
- Курсор
- Плавающее
- Видимость
- Указатель событий
- Переполнение
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress. Вы можете использовать его для редактирования страниц, созданных с помощью построителей страниц.
Вы можете использовать его для редактирования страниц, созданных с помощью построителей страниц.
Совместим со всеми конструкторами страниц
Плагин позволяет настраивать страницы, созданные с помощью редактора блоков Gutenberg, Elementor или другого конструктора страниц. Измените дизайн своего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы редактируете веб-страницу визуально.
Плагин YellowPencil – Визуальный редактор стилей не изменяет ни один файл темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Документация плагина ->>
YellowPencil — Визуальный редактор стилей CSS — RU
Смотрите это видео на YouTube
Поделись и качай даром!
Скачать бесплатно YellowPencil – RU
Ссылки на скачивание:
версия с переводом
СКАЧАТЬ ПЛАГИН
Плагины, отнесенные к категории визуальных редакторов
Brizy — Конструктор страниц
Быстрый и простой конструктор страниц Brizy — это конструктор веб-сайтов нового поколения, который…
Brizy.
 io 90 000+ активных установок Протестировано с 6.1.1 Обновлено 1 день назад
io 90 000+ активных установок Протестировано с 6.1.1 Обновлено 1 день назадNimble Page Builder
Простой и умный компаньон, позволяющий вставлять разделы в любую существующую страницу, создавать…
Нажмите кнопку Customizr 50 000+ активных установок Протестировано с 6.0.3 Обновлено 5 месяцев назад
Забудьте о кнопках с коротким кодом
Визуальный способ добавления кнопок CSS в редактор форматированного текста и в ваш…
Дизайн и код 40 000+ активных установок Протестировано с 6.1.1 Обновлено 2 месяца назад
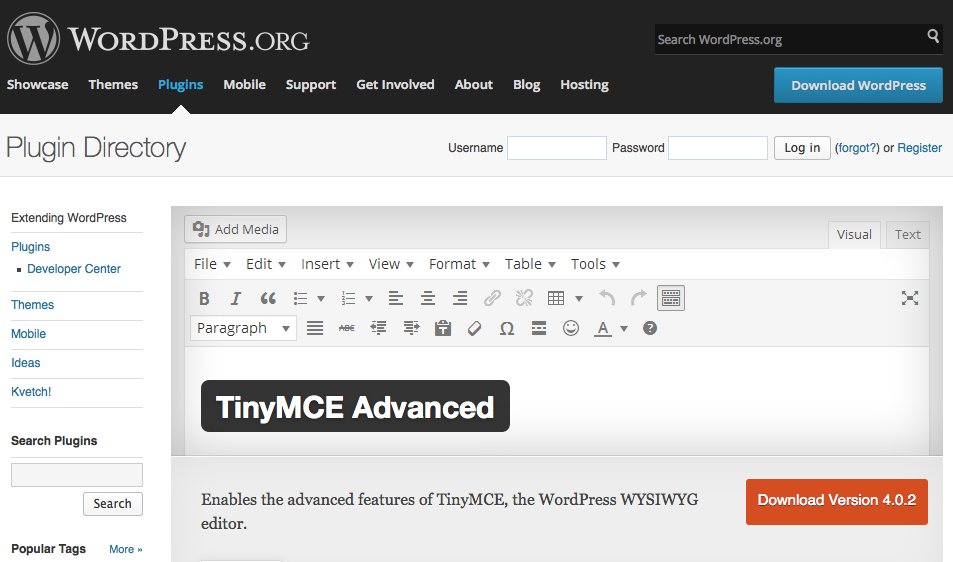
Шаблоны TinyMCE
Плагин TinyMCE Template позволит использовать шаблон HTML в визуальном редакторе WordPress.
Такаюки Мияучи 30 000+ активных установок Протестировано с 4.8.21 Обновлено 6 лет назад
Microthemer Lite — Визуальный редактор для настройки CSS
Визуальный редактор для настройки стилей CSS для всего на вашем сайте — от…
Тем более 20 000+ активных установок Протестировано с 6.
 1.1 Обновлено 2 месяца назад
1.1 Обновлено 2 месяца назадБлоки содержимого виджета
Редактируйте содержимое виджета, используя стандартный визуальный редактор WordPress и функцию загрузки мультимедиа. Создать виджеты…
Дэнни ван Кутен 20 000+ активных установок Протестировано с 5.8.6 Обновлено 1 год назад
Page Builder Sandwich — внешний плагин WordPress для конструктора страниц
Page Builder Sandwich — это самый дружественный WordPress конструктор целевых страниц с перетаскиванием для внешнего интерфейса…
Сэндвич-команда WordPress Page Builder 10 000+ активных установок Протестировано с 6.1.1 Обновлено 2 недели назад
Kubio Page Builder
Kubio — это инновационный блочный конструктор веб-сайтов WordPress, который обогащает редактор блоков новыми…
Расширить Темы 10 000+ активных установок Протестировано с 6.1.1 Обновлено 1 месяц назад
Пользовательские кнопки визуального редактора
Пользовательские кнопки визуального редактора позволяют добавлять настраиваемые кнопки в визуальный редактор WordPress.
Ола Эборн 6000+ активных установок Протестировано с 6.1.1 Обновлено 4 месяца назад
WordPress Page Builder – Zion Builder
Создание веб-сайтов стало проще! Последний на рынке плагин для создания страниц WordPress, Zion Builder…
zionbuilder.io 2000+ активных установок Протестировано с 6.1.1 Обновлено 3 недели назад
Supreme Google Webfonts
Описание: Добавляет все Google Webfonts в вашу панель визуального редактора при создании постов или страниц.…
Джош Лоуб, igmoweb 2000+ активных установок Протестировано с 4.1.37 Обновлено 8 лет назад
tinyWYM Editor
Преобразование WYSIWYG-редактора WordPress в WYSIWYM-редактор. Добавляйте и редактируйте любые теги HTML и…
Эндрю Рикардс 2000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
StylePress для Elementor
Используйте Elementor для создания полноценного веб-сайта. Повторное использование верхнего/нижнего колонтитула на всех страницах. Тема не требуется.
Тема не требуется.
дтбейкер 2000+ активных установок Протестировано с 4.9.22 Обновлено 4 года назад
oEmbed Gist
Легко вставьте исходный код из Gist в WordPress.
Такаюки Мияучи 1000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
TinyMCE VisualBlocks
Просмотр VisualBlocks в визуальном редакторе WordPress.
Рюдзиро Ямамото 1000+ активных установок Протестировано с 4.9.22 Обновлено 5 лет назад
f(x) Editor
Усильте свой визуальный редактор WordPress с помощью полей, кнопок, столбцов и многого другого…
Дэвид Чандра Пурнама 1000+ активных установок Протестировано с 4.7.25 Обновлено 6 лет назад
Дополнительные кнопки визуального редактора Кнопки Tinymce
Простой плагин добавляет дополнительные кнопки, такие как семейство шрифтов, размер шрифта, час и многое другое в…
Муниб ур Рехман 700+ активных установок Протестировано с 3.7.41 Обновлено 9 лет назад
Размер шрифта визуального редактора
Позволяет изменить размер шрифта визуального редактора
Николай Бачийский 600+ активных установок Протестировано с 3.
 5.2 Обновлено 10 лет назад
5.2 Обновлено 10 лет назадСообщения новичков на форуме
Включает визуальный редактор для сообщений bbPress в режиме вставки как текст по умолчанию. Опционально включает расширенный…
Непоседливая ящерица 400+ активных установок Протестировано с 6.1.1 Обновлено 5 месяцев назад
Управление редактором TinyMCE
Добавление кнопок в TinyMCE, визуальный редактор WordPress по умолчанию.
Даниэле Де Сантис 400+ активных установок Протестировано с 4.8.21 Обновлено 6 лет назад
Что такое визуальный редактор в WordPress?
Акции 52 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
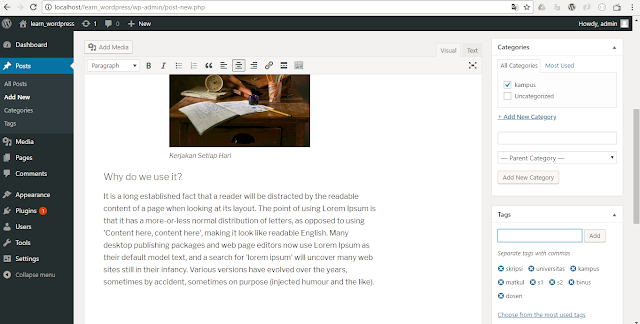
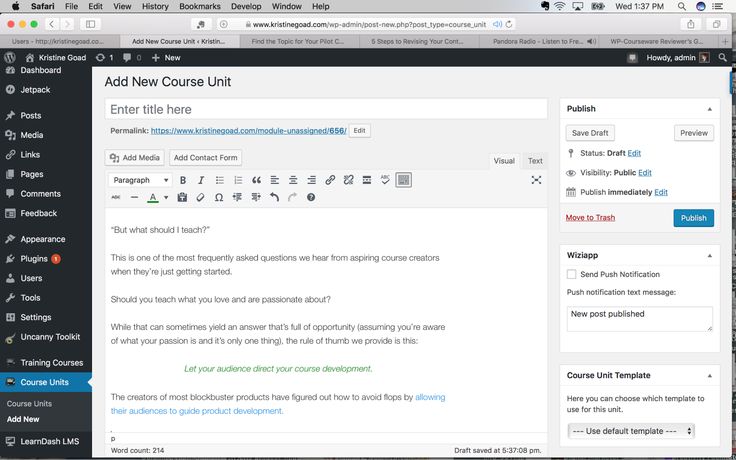
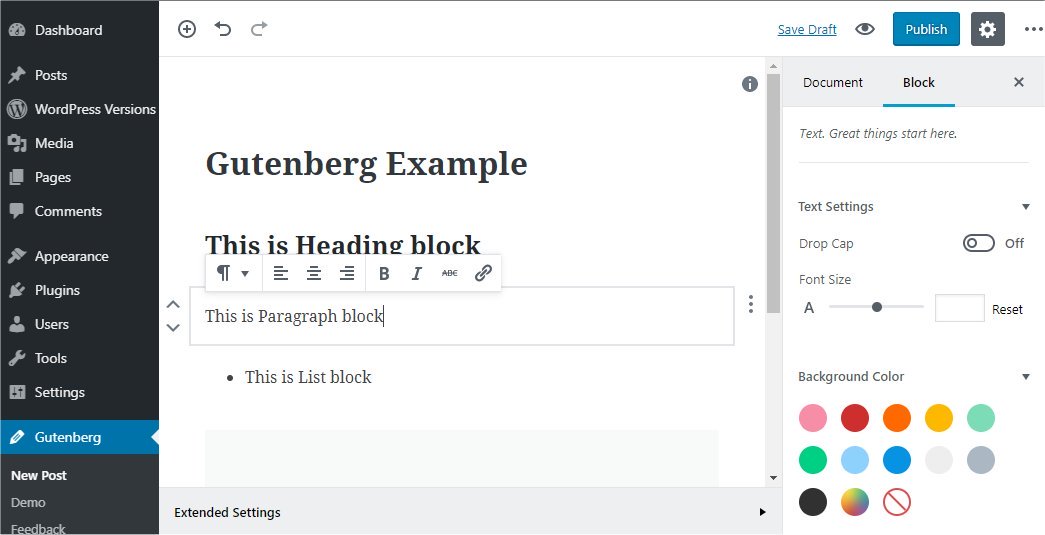
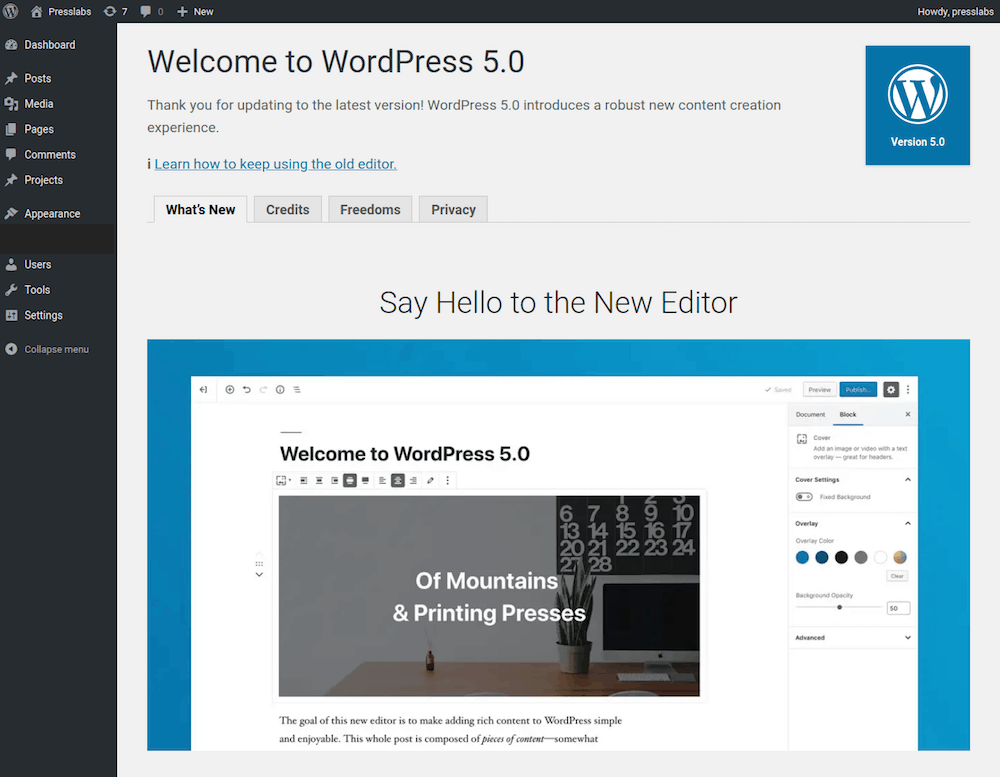
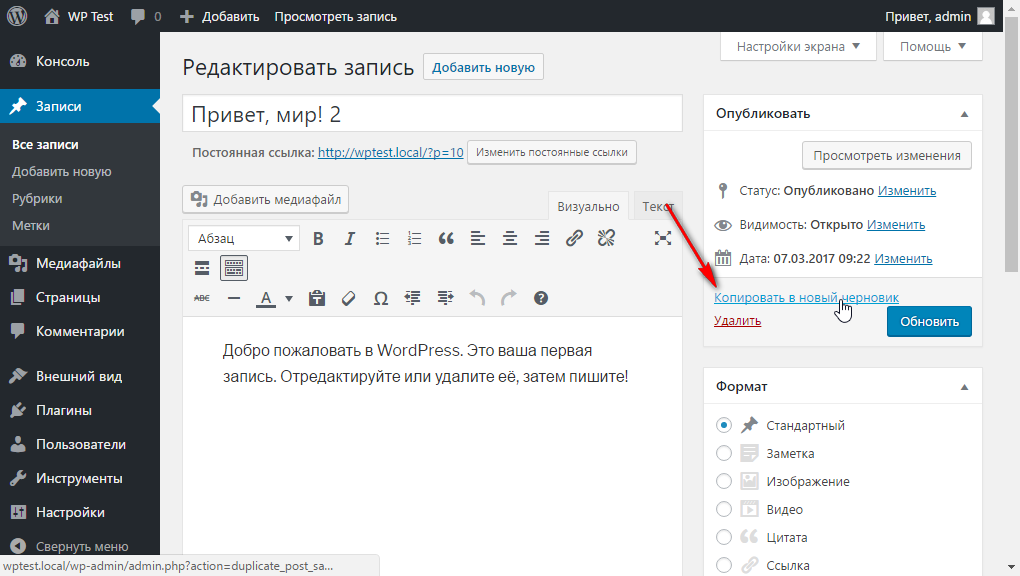
Визуальный редактор — это редактор форматированного текста на экране редактирования записей WordPress. Экран редактирования сообщений WordPress имеет два редактора: визуальный и текстовый.
Экран редактирования сообщений WordPress имеет два редактора: визуальный и текстовый.
Визуальный редактор является редактором WYSIWG. WYSIWIG расшифровывается как «что видишь, то и получаешь». Это означает, что контент, отображаемый на вашем дисплее, будет именно таким, каким он будет после публикации. Такие редакторы, как Microsoft Word и Pages, также попадают в эту категорию.
WordPress поставляется с модифицированной версией TinyMCE, HTML-редактора WYSIWYG с открытым исходным кодом. Он имитирует поведение настольных издательских инструментов, таких как Microsoft Word, и даже имеет многие из их функций, таких как панель инструментов вверху, позволяющая форматировать содержимое.
Таким образом, вместо написания HTML пользователи могут писать сообщения и форматировать их с помощью кнопок на панели инструментов. Поскольку это визуальный текстовый редактор, когда пользователь добавляет изображения, TinyMCE может отображать их прямо в редакторе. Затем пользователи могут легко выравнивать изображения с текстом с помощью кнопок выравнивания текста в редакторе.