в чем разница и как создать [руководство]
Карта сайта представляет собой страницу sitemap.html (для посетителей, помогает упростить навигацию и найти любую страницу на большом сайте) или файл sitemap.xml (для поисковых систем), содержащие подробный список всех страниц веб-сайта.
Сайтмап позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Грамотно настроенная карта сайта способна повысить индексацию страниц веб-сайта.
Какие возможности дает карта сайта?
Поисковики способны просканировать все адреса сайта самостоятельно, но создание карты сайта поможет им узнать, как это лучше сделать.
Сайтмап позволяет:
- найти новые страницы на ресурсе и проиндексировать их;
- расставить приоритетность страниц;
- отследить свежие изменения на индексируемых страницах;
- запомнить частоту обновления индексируемых страниц.
Какие бывают карты сайта?
В общем случае существует два варианта сайтмапа — это веб-страница sitemap. html и файл sitemap.xml. Рассмотрим их поподробнее.
html и файл sitemap.xml. Рассмотрим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Такой формат сайтмапа ориентирован на посетителей сайта и позволяет в 1 клик перейти на любую из страниц.
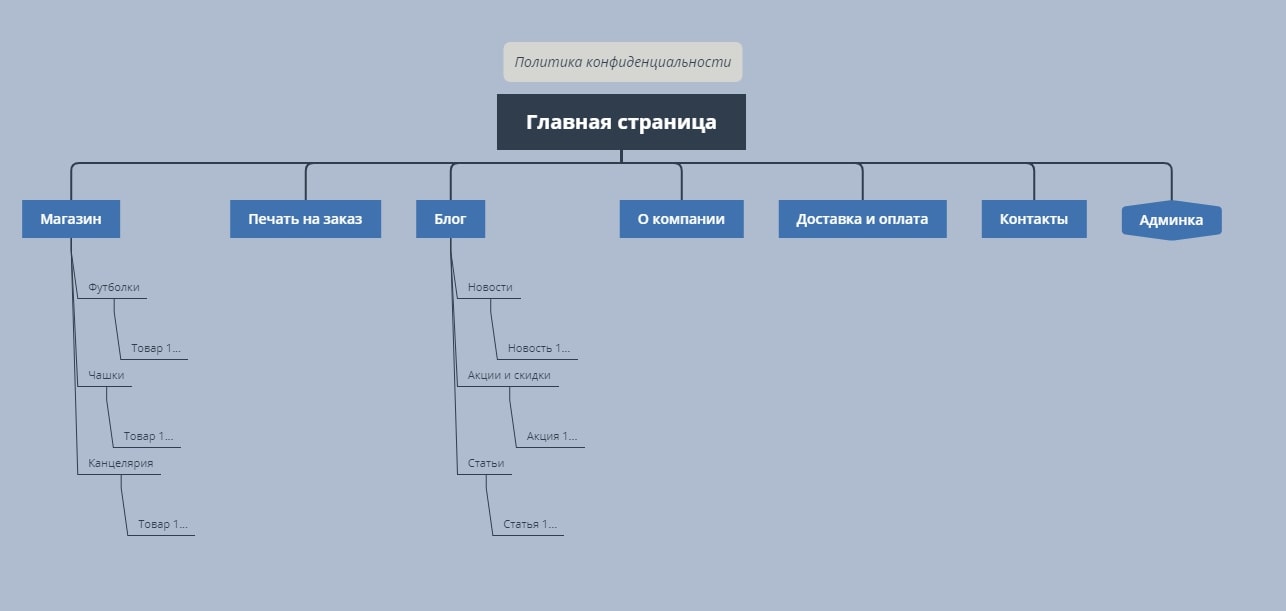
Sitemap.html имеет структуру дерева с развернутыми разделами.
Ссылка на статическую карту сайта зачастую расположена в футере.
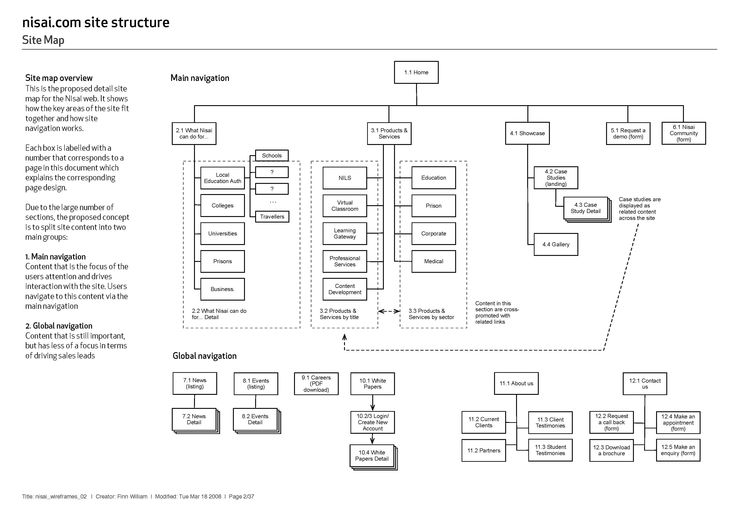
Пример ссылки на карту сайта на Tripadvisor.ruУ сайтов с очень сложной структурой HTML карта сайта может состоять из страниц с дополнительным уровнем вложенности.
Пример — карта сайта TripAdvisor.
Что такое sitemap.xml?
Это файл, лежащий в корневой директории сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страниц, которые нужно проиндексировать; когда они появились или обновились; с какой регулярностью перепроверять страницы на обновление.
Пример файла — https://livepage.ua/ru/sitemap.xml
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таких файлов будет несколько. Дополнительные преимущества — возможность указать частоту обновления страниц и приоритет индексации. Правильная кодировка файла sitemap.xml должна быть UTF-8, а его размер ограничен 10 Мб.
Приведем пример карты сайта в формате.xml:
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2017-09-18T18:54:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://mysite.ru/category/</loc>
<lastmod>2017-09-18T18:57:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0. 8</priority>
8</priority>
</url>
<url>
<loc>http://mysite.ru/page/</loc>
<lastmod>2017-09-18T18:59:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Как создать карту сайта?
Существует ряд методов создать sitemap для вашего ресурса:
- Статически вручную. Этот способ подойдет продвинутым пользователям, которые имеют навык работы с основными тегами, а веб-сайт состоит из небольшого количества страниц.
- Через генератор карты сайта. Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других.
- Плагин для CMS или средствами движка.

- для CMS WordPress разработаны seo-плагины с функцией создания сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется встроенный модуль.
Полезный нюанс!
Если исключить из карты сайта страницы, которые не несут коммерческой или информационной пользы (например, какие-нибудь страницы, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой робот будет тратить меньше своих ресурсов на переобход сайта.
А так как ресурс ограничен, становится больше вероятность, что робот обойдет нужные нам страницы. Создавая sitemap через плагин, можно сразу исключить оттуда определенные типы страниц. Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Как часто должна обновляться карта сайта?
Единого норматива по количеству обновлений нет. Все зависит от частоты создания новых страниц ресурса, изменения адресов или контента и связей уже существующих страниц.
При этом стоит помнить, что данные, указанные в карте сайта, поисковый робот воспринимает как рекомендательные: если установить частоту обновлений, к примеру, раз в год, робот будет приходить чаще, а если раз в час — робот не станет индексировать страницу так часто.
Как правильно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта сайта должна быть создана и загружена на сервер, и потом можно добавить указание о наличии файла.
Чтобы это сделать, пропишите в robots.txt следующую строку:
Sitemap: {url-файла-sitemap},
где {url-файла-sitemap} — это полный URL вашего сайтмапа.
В итоге, robots.txt приобретет такой вид:
User-Agent: *
Sitemap: httр://mysite. com/sitemap.xml.
com/sitemap.xml.
Частые ошибки в карте сайта
Самые распространенные ошибки:
- битые ссылки;
- редиректы;
- некорректные даты публикации или обновления контента.
Ошибки не будут иметь критического влияния на отношение поисковых систем к вашему сайту. Однако их устранение позволит направить высвободившиеся ресурсы поискового робота на переобход важных страниц.
Как проверить корректность карты сайта
Чтобы проверить корректность карты сайта, разработаны многочисленные онлайн-сервисы, которые сделают это за вас автоматически и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программы бесплатны и работают со всеми крупными поисковиками (Google, Yandex, Yahoo).
Для проверки корректности необходимо открыть страницу сервиса, загрузить xml-файл или ввести в поле соответствующий URL и нажать на кнопку проверки. Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Протестируйте sitemap.xml в Яндекс * — https://webmaster.yandex.ru/tools/sitemap/
Протестируйте с помощью сервиса Pixel Plus — https://webmaster.yandex.ru/tools/sitemap/
Англоязычный сервис — https://sitemapkoala.com/
* — для теста в Яндекс, необходимо добавить сайт в Яндекс Вебмастер.
Итого
Карта сайта — удобный инструмент, призванный упростить передачу структуры основных страниц как посетителю так и поисковой системе.
Без нее можно обойтись. Поисковик и так рано или поздно доберется до большинства веб-страниц, но с сайтмапом переобход или индесация новых страниц будут более эффективными.
XML и HTML карта сайта
Карта сайта представляет собой определенную интернет-страницу, которая отображает детальную структуру ресурса.
Таким образом, карта сайта — это своего рода путеводитель и «оглавление» одновременно. Она не только дает сведения о структурности сайта, но и является кратким его содержанием. Конечно, если разговор идет о какой-то персональной странице или небольшом сайте-лендинге (в одну или несколько страниц), необходимости в карте нет — поскольку вся информация наглядно представлена на главной странице, и фактически, сама эта страница и является картой сайта.
Более того, карта сайта играет роль «компаса» как для человека, так и для поисковых систем, роботов, которые необходимы для продвижения интернет-ресурса. В последнем случае карта сайта — это то, что:
- содержит все URL адреса, относящиеся к ресурсу;
- распределяет приоритеты индексации страниц;
- указывает дату последнего изменения страницы.
Итак, справившись с вопросом, что же это такое — карта сайта, самое время перейти к тем нюансам, которые определяют ее формат, в зависимости от того, кто затребовал информацию, человек или поисковик. Для этого существует две разновидности карты сайта: HTML для человека и XML для поисковых систем. Большинство ресурсов современной сети и все крупные интернет-порталы рассчитаны как для человека, так и для поискового робота, потому и содержат обе карты. Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Однако, если роботу важны цифры, адреса, то у человека на первом плане наглядность. Поэтому предназначение HTML карты — максимально упростить визуальное восприятие структуры сайта. От этого зависит, насколько посетитель быстро сумеет сориентироваться на конкретном интернет-ресурсе и получить необходимую ему информацию или найти нужный ему продукт. А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
Принцип создания XML-картыЧтобы создать карту сайта в XML-формате, можно поступить тремя различными способами.
Первый, самый верный способ, — сделать XML карту самому. Все что для этого необходимо — свободное время и определенные навыки. Вариант абсолютно бесплатный и наиболее универсальный, если, конечно, уметь это делать.
Второй вариант, который подходит для большинства пользователей, — воспользоваться одним из бесплатных интернет-сервисов, сотни которых представлены в Сети.
И последний способ — создать XML-карту при помощи платного генератора. Этот вариант хоть и требует финансовых вложений, но является одним из наиболее надежных.
Что должен содержать файл XML-карты сайтаОсновные требования, которым должна отвечать XML-карта, следующие:
- размер не превышает 10 Мб;
- максимум по адресам — 50000;
- адрес карты прописан в корневом каталоге сайта «robots.txt»;
- карта загружена в панели вебмастера Google и Yandex.
Содержимое Sitemap.xml представляет собой набор адресов ресурса и параметров, важных для их индексации.
www.mypage.ru
2015-05-07
always
0.8
Первая строка — непосредственно адрес интернет страницы, вторая указывает дату ее последнего обновления. Третьим следует параметр, определяющий, как часто изменяется содержимое страницы. Он принимает значения от «always» — постоянно — до «never» — никогда. Последнее значение рекомендуется не использовать. И в конце списка указан приоритет индексации, диапазон значений 0–1. Для главной страницы его можно установить в 1. Параметр 0.8 является оптимальным для ключевых разделов интернет-портала.
Если интернет-ресурс настолько велик, что содержит более 50000 адресов или получающаяся карта превышает допустимый размер в 10 Мб, можно разбить XML-карту на несколько файлов.
Когда XML-карта сайта готова, остается переименовать результирующий файл в «Sitemap.xml» и прописать его в корне ресурса. Чтобы облегчить работу поисковым машинам, рекомендуется добавить XML карту в панели вебмастеров таких поисковых систем, как Google и Yandex.
В случае, к примеру, с Google алгоритм будет следующим:
- авторизоваться в «Инструментах»,
- выбрать вкладку «Сканирование»,
- перейти к пункту «файлы Sitemap»,
- указать необходимый адрес и нажать «Отправить файл Sitemap».
Все, XML-карта полностью готова и активирована. Напоследок только пара рекомендаций. Первое: файл карты нужно создавать в кодировке UTF8. Второе: в XML-карте все адреса страниц определяйте в одном формате, либо используя «www», либо нет.
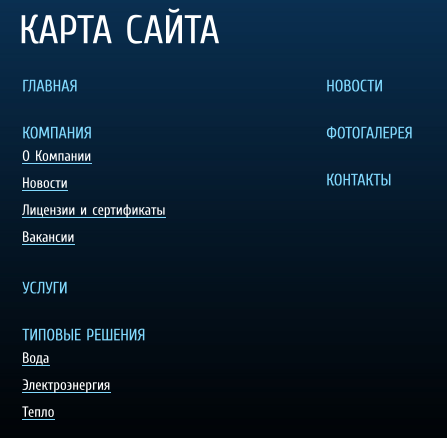
Создание «человеческой» HTML картыОсновные требования к HTML-карте — это простота, наглядность и информативность. Она должна помогать сайту удерживать посетителей, а не отталкивать их громоздкостью содержимого, обилием разделов и пунктов меню.
Дополнительно следует позаботиться о следующих пунктах. Необходимо запретить поисковому роботу включение страниц в базу индексов. Для этого используйте соответствующий тег <METAname=»robots» content=»noindex, follow, noarchive» />. Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
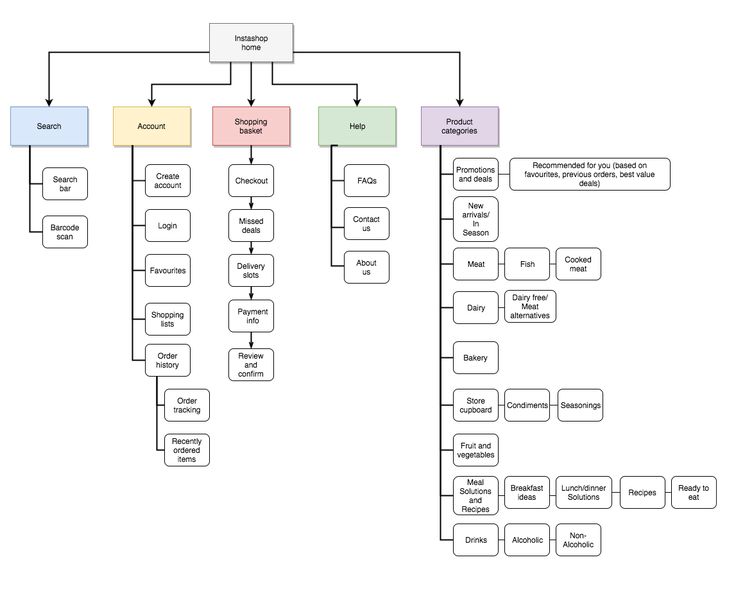
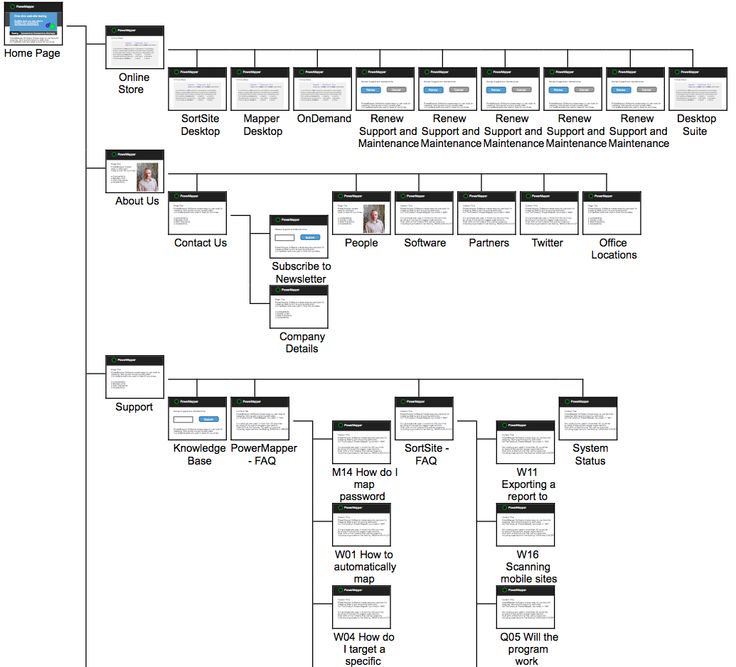
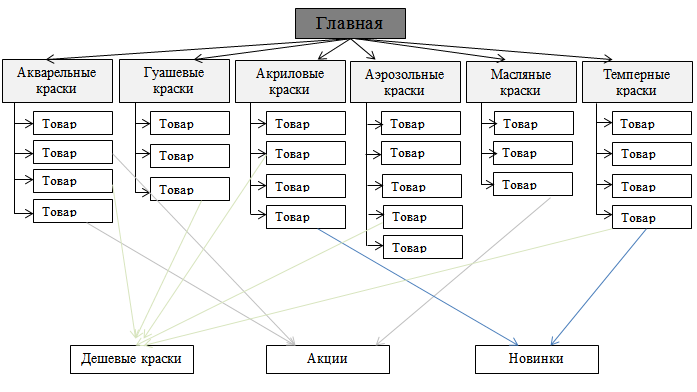
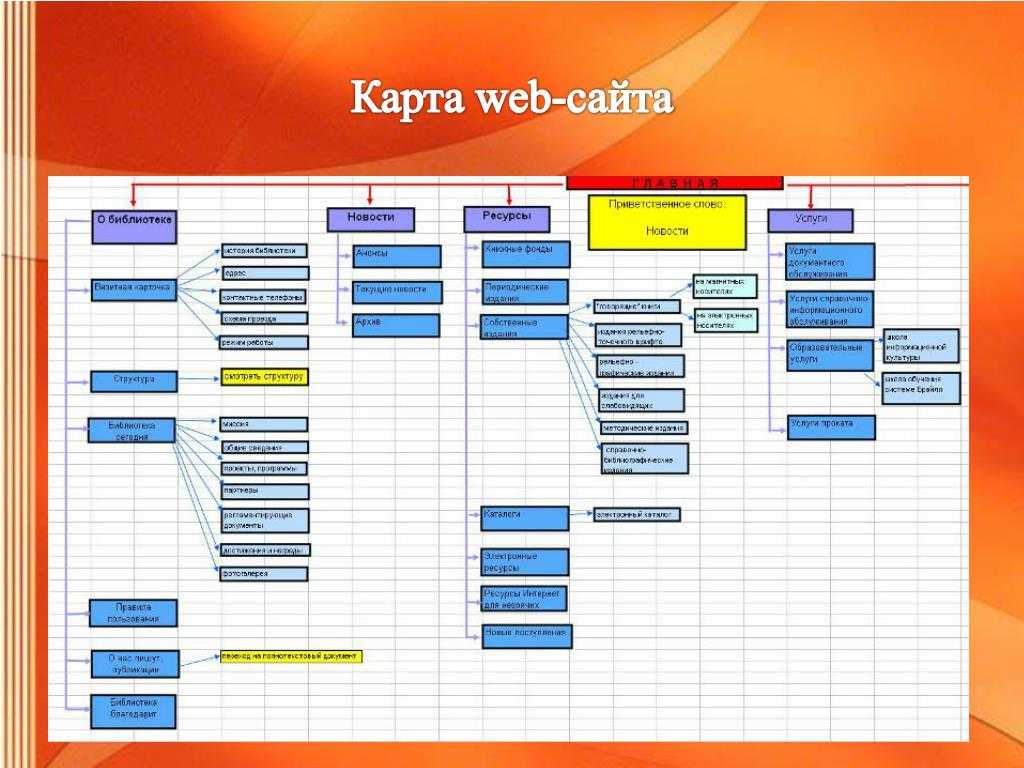
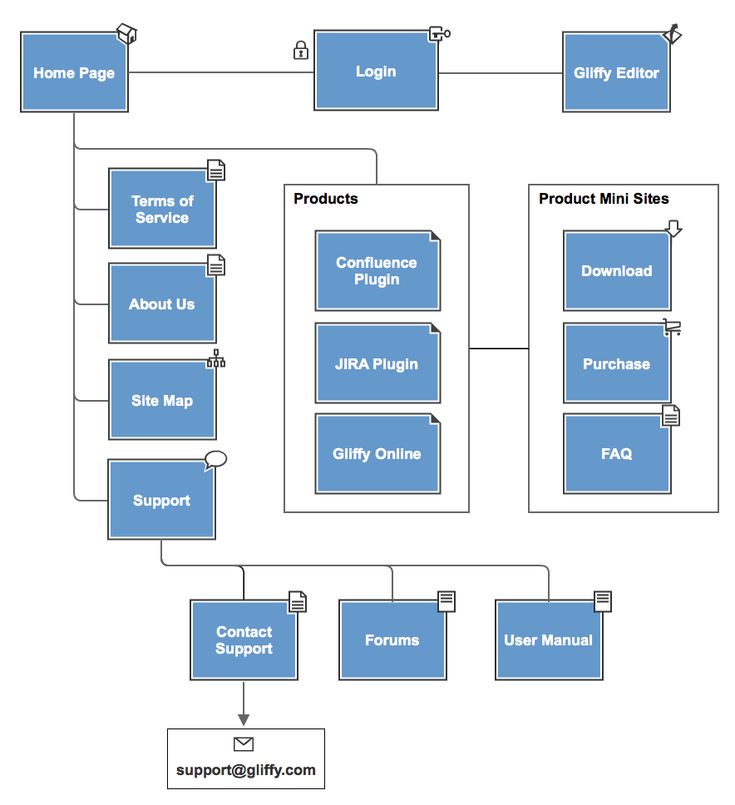
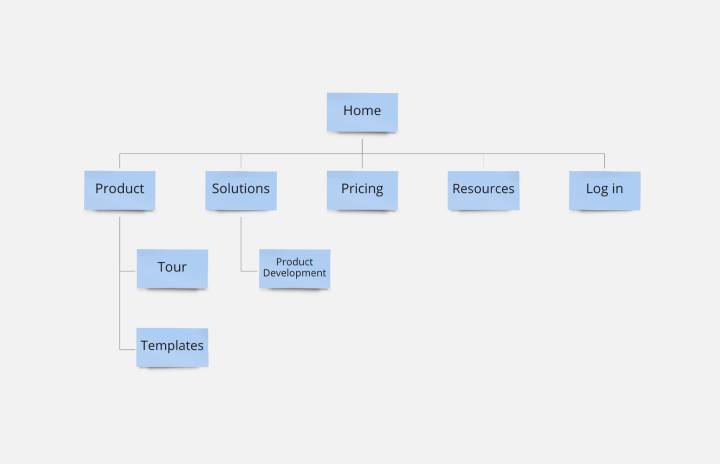
Для большей наглядности, чтобы показать, как выглядит карта сайта HTML, пример приводим ниже.
Разумный подход в создании карт сайта способствует своевременной индексации ключевых страниц интернет-ресурса, что позволяет увеличить трафик. Для интернет-магазинов это дополнительный способ не только обеспечить, но и поддерживать уровень продаж на высокой отметке.
Online Sitemap Generator
Переключитесь на идеальный инструмент для работы с картами сайта! Наш веб-сайт позволяет пользователям подготовить карту сайта онлайн. Вместо того, чтобы полагаться на расплывчатые и неполные идеи в своем уме, воплотите их в жизнь, создав XML-карту сайта. Прежде чем продолжить, давайте разберемся, что такое карта сайта и для чего она предназначена.
Файлы Sitemap, как правило, представляют собой xml или html-файлы, в которых перечислены все URL-адреса на вашем онлайн-сайте, а также важные метаданные, которые включают сведения о том, когда он был в последний раз обновлен, насколько он важен в структуре вашего сайта и как часто он обновляется в общий.
Почему карты сайта вообще важны?
Они являются неотъемлемой частью любого веб-сайта и имеют решающее значение для поисковой оптимизации. Карты сайта в формате XML помогают поисковым системам легко сканировать веб-сайт и индексировать каждую страницу, чтобы она могла появляться в результатах поиска.
Теперь вы можете просто создать карту сайта с помощью нашего быстрого и интуитивно понятного онлайн-инструмента. В битве бесплатных и платных генераторов мы предлагаем автоматическую генерацию бесплатно.
Для большинства агентств SEO и веб-дизайна создание и отправка карты сайта веб-сайта обычно является начальным шагом в проекте разработки веб-сайта. Многие клиенты увидят всплеск трафика и отличные результаты SEO в течение очень короткого периода времени после отправки своей карты сайта, созданной вручную или с помощью нашего инструмента, в поисковые системы. Среди всех онлайн-генераторов карт сайта мы предлагаем простой в использовании интерфейс и непрозрачность процесса.
Вы когда-нибудь думали превратить свои идеи в конкретный план карты сайта за считанные секунды? Попробуйте нас для 100% целенаправленного и эффективного планирования! После того, как вы закончите составление карты сайта, поделитесь своим уникальным URL-адресом, не теряя времени, и попросите своего копирайтера заполнить его богатым контентом.
Наш онлайн-генератор карты сайта прост в использовании и очень прост. Мы также предлагаем пользователям исключительные инструменты SEO наряду с созданием XML-структуры веб-сайта.
Итак, как создать карту сайта онлайн?
Это очень просто. С помощью нашего инструмента вы можете составить невероятную XML-карту сайта и отправить ее в Google, следуя четким инструкциям! Инструмент для создания карты сайта сэкономит ваши усилия и энергию на создание ручного файла, поскольку он предлагает автоматический анализ сайта одним щелчком мыши. Это очень полезно на начальных этапах, когда вы планируете веб-сайт, а также для исправления существующих ошибок сайта, совместимости, проверки неработающих ссылок или некоторых проблем с удобством использования.
Во-первых, вам необходимо скопировать и вставить полный URL-адрес вашего веб-сайта и некоторые дополнительные параметры в указанное место.
После этого нужно нажать на кнопку запуска и дождаться полного сканирования и анализа сайта.
Затем создатель карты сайта предложит вам фактическое содержание данных со списком всех найденных страниц, а также неработающих и неработающих ссылок. Вы всегда можете скачать сгенерированный документ в формате XML или CSV.
Наконец, вы должны скачать или скопировать/вставить сгенерированную карту сайта без каких-либо хлопот и интегрировать ее в корневую папку домена вашего веб-сайта. Теперь перейдите к инструменту Google для веб-мастеров со своей учетной записью Google и отправьте его для немедленного индексирования!
Лучшие бесплатные онлайн-генераторы карты сайта в 2022 году
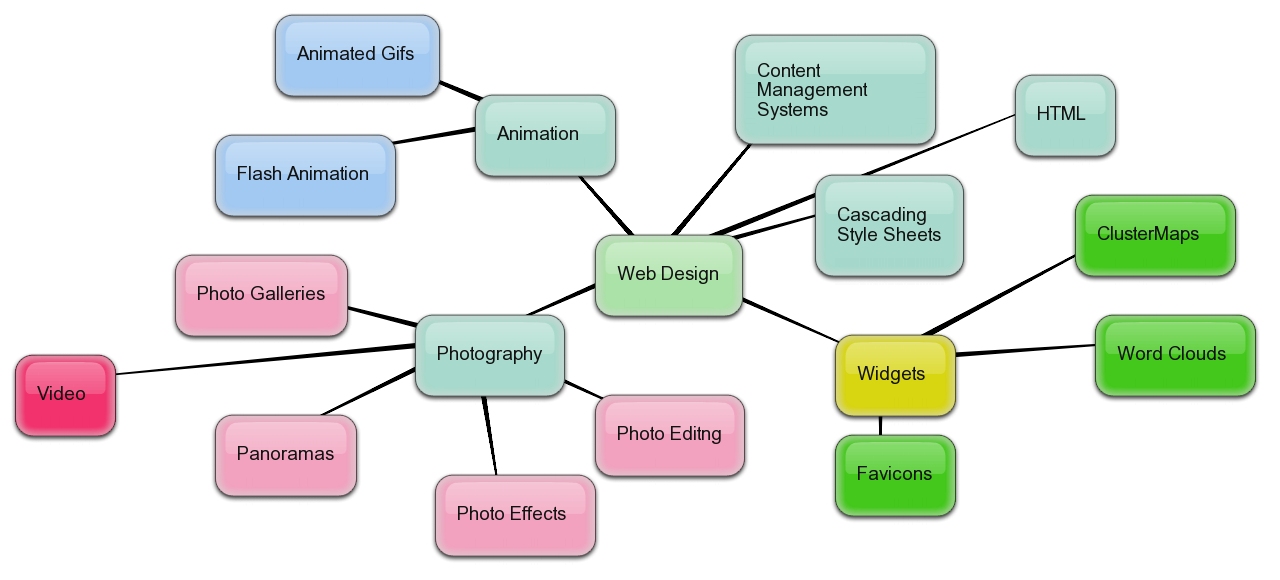
Визуальная карта сайта относится к списку страниц, которые должны быть включены на веб-сайт. Это помогает веб-мастеру понять и отсортировать контент на сайте. Это также поможет вам избавиться от ненужных страниц, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта является жизненно важным инструментом для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных визуальных генераторов карт сайта.
Это также поможет вам избавиться от ненужных страниц, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта является жизненно важным инструментом для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных визуальных генераторов карт сайта.
ГитМинд
Первый инструмент в списке — GitMind. Это позволяет вам рисовать любую диаграмму, включая карту сайта. В качестве веб-программного инструмента вы можете получить доступ к этому инструменту онлайн и бесплатно создавать карты сайта в любое время. Кроме того, вы можете выбирать из различных тем для стилей. Измените линию, форму, фон или добавьте значки и вложения. Кроме того, GitMind дает вам возможность сотрудничать с командами и позволяет им добавлять комментарии для предложений. Чтобы использовать этот бесплатный генератор карт сайта, см. следующее руководство.
Загрузить
- На своем компьютере посетите веб-сайт GitMind и нажмите кнопку «Начать» для доступа к онлайн-инструменту.
 Если вы хотите использовать настольную версию, загрузите и установите программное обеспечение.
Если вы хотите использовать настольную версию, загрузите и установите программное обеспечение.
- Затем перейдите в раздел «Шаблоны». Найдите шаблон карты сайта и нажмите кнопку «Использовать шаблоны», чтобы начать редактирование.
- Теперь дважды щелкните узлы, чтобы отредактировать ветви. Вы также можете выбрать предпочтительную структуру и стиль, выбрав тему для карты сайта. Во время редактирования вы можете щелкнуть значок пользователя в верхнем меню, чтобы сотрудничать с коллегами.
- Когда вы закончите, экспортируйте карту сайта в виде файла изображения, pdf, txt или SVG. Или поделитесь им с другими по ссылке.
Miro
Четко визуализируйте свою веб-структуру с помощью онлайн-генератора карты сайта под названием Miro. Одним из способов создания карты сайта с помощью этого инструмента является изучение его шаблонов. При настройке вы всегда можете изменить содержимое с плавающей панели инструментов. Кроме того, он имеет бесконечный холст, который позволяет вам работать с разными картами сайта или создавать веб-сайт, содержащий много страниц.
Creately
Следующий инструмент для визуализации вашей карты сайта — Creately. Этот инструмент построения диаграмм позволяет пользователям рисовать блок-схемы, ментальные карты и диаграммы карты сайта. Что особенного в этом генераторе карты сайта, так это то, что он позволяет создавать диаграммы любого типа, используя функцию создания одним щелчком мыши. С его помощью вы можете дублировать предыдущую фигуру и добавить соединитель или вставить другие фигуры из раскрывающегося списка. Это позволяет сэкономить время и повысить производительность.
Миланоте
Творческим проектам нужен творческий инструмент для проектирования. Именно для этого разработан Milanote. Это позволяет вам создать карту сайта, добавив изображения, предварительно найденные в Google, или просто загрузив свои собственные изображения. Вы также можете добавить линии, стрелки, чтобы соединить коробки друг с другом. Более того, его интерактивный интерфейс позволяет вам перемещать объекты и располагать их в соответствии с вашими предпочтениями. Этот генератор визуальных карт также работает в Интернете, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
Этот генератор визуальных карт также работает в Интернете, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
GlooMaps
Еще одна программа для проектирования структуры вашего сайта — GlooMaps. Программа поддерживает сочетания клавиш, которые ускоряют процесс сборки. Кроме того, инструмент предлагает простой интерфейс и имеет только минимальные параметры стиля. Следовательно, создать карты сайта для вашего сайта очень просто. Еще одной примечательной особенностью является то, что он позволяет применять одинаковый размер для всей ширины коробок. Это подходит для пользователей, которым нужен простой, но всеобъемлющий визуальный дизайн карты сайта.
Moqups
Moqups — отличный визуальный генератор карт сайта, доступный онлайн. Поскольку это веб-приложение, вы можете получить доступ к инструменту в своем браузере, поддерживающем как Mac, так и ПК с Windows. Из его интерфейса редактирования вы сразу увидите его инструменты дизайна для лучшей функциональности и гибкости. Кроме того, этот инструмент предоставляет вам доступ к встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Кроме того, этот инструмент предоставляет вам доступ к встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Flowmapp
Еще одним инструментом планирования для эффективного создания и визуализации карт сайта является Flowmapp. Flowmapp позволяет вам шаг за шагом создавать карту сайта от главной страницы до страниц нижнего колонтитула. Вы также можете добавить столько страниц, сколько хотите, и вставлять метки на каждую страницу в соответствии с их статусом завершения. Во время создания вы можете привлечь свои команды для совместной работы, планирования и организации всего с помощью этого бесплатного генератора карты сайта.
Dyno Mapper
Dyno Mapper — это интерактивный сервис карты сайта, который упрощает планирование архитектуры вашего веб-сайта. Он создает иерархию вашего веб-сайта, чтобы вы могли легко получить доступ к данным вашего инвентаря. Вы также можете создать карту сайта различными способами с помощью этого инструмента, включая создание из URL, из XML, существующих, с нуля и слияния. Кроме того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые полностью настраиваются.
Кроме того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые полностью настраиваются.
Writemaps
Еще один визуальный конструктор карт сайта, который может помочь вам проанализировать структуру вашего веб-сайта, — это Writemaps. Этот генератор карт сайта позволяет пользователям создавать карты сайта вручную, используя его конструктор карт сайта, подходящий для небольших проектов. Вы можете добавлять новые, переименовывать, переупорядочивать и менять цвет страниц. Более того, вы можете обогатить контент, добавив изображения, отформатировав содержимое страницы и обновив статус страницы.
Slickplan
С помощью Slickplan создать карту сайта легко и быстро. Программа имеет интерфейс перетаскивания, позволяющий легко создать карту сайта. Как и другие инструменты, это приложение позволяет создавать карту сайта из существующего веб-сайта с помощью функции Site Crawler. Когда вы закончите, карта сайта может быть передана другим пользователям с помощью ссылки HTML или в виде файла PDF.
Octopus.Do
Еще один отличный генератор XML-карт сайта, который вы можете использовать для его создания, — это Octopus.do. Он поддерживает создание структуры веб-сайта в реальном времени с использованием эксклюзивного метода Content Brick. Управление проектами также упрощается с помощью этого приложения, поскольку оно имеет каркасы с низкой точностью для более организованного контента. Карты сайта также доступны для экспорта в различные форматы, такие как PDF, PNG, TXT и XML. В целом, мы можем определенно сказать, что Octopus.do — хороший инструмент, который вам стоит попробовать.
Генератор XML Sitemap
Последний из рассмотренных нами генераторов Sitemap называется XML Sitemap Generator. Этот инструмент поддерживается основными веб-браузерами, включая Google Chrome, Firefox и Bing. XML Sitemap Generator, один из самых основных инструментов в списке, определенно является инструментом, который вам стоит попробовать.
Заключение
Планирование визуальной карты сайта является важным шагом для создания успешной структуры веб-сайта.
