верстка сайта на WordPress: выбрать исполнителя
Необходима HTML — верстка сайта? Опубликуйте тендер на адаптивную верстку сайта на WordPress и на него откликнутся разработчики.
Начать подбор агентства
914 исполнителей по HTML-верстке на WordPress ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После публикации заказа вы сможете приглашать к обсуждению вашей задачи агентства из каталога ниже. В нем собраны агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) на WordPress.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 914 исполнителей
Все
Эконом меньше — 90000
Средний 90000 — 150000
Бизнес 150000 — 300000
Премиум 300000 — больше
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор
Приоритетная карточка.
Подробнее. ..
..
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе «Участники».
HTML-верстка — это процесс создания страниц и размещение на них нужного содержания в нужном порядке, то есть формирование каркаса сайта.
Выделяют три основных вида верстки: фиксированную, резиновую и адаптивную. Какая из них будет применена, определяется на этапе подготовки технического задания.
Чаще всего сейчас используется адаптивная верстка сайта — это когда сайт одинаково хорошо выглядит как на десктопах (стационарных компьютерах с большим разрешением экранов), так и на мобильных устройствах. Однако при необходимости можно делать и разную верстку для мобильных и стационарных ПК.
Цены на HTML-верстку
По состоянию на 12 октября 2022 г. на Workspace:
914 агентств
оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
90 000 — 150 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
188 отзывов
о веб-студиях
оставили клиенты
4.6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
CedroЗаказчик (ООО СБКлауд)
Рустам Шайдулов:Дата отзыва
04 окт 2022С командой было очень комфортно работать! Соблюдались все сроки, договоренности, связь была легкой и оперативной.
 Члены команды показали себя настоящими профессионалами! Они подсказывали как сделать лучше и учитывали наши пожелания.
Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Члены команды показали себя настоящими профессионалами! Они подсказывали как сделать лучше и учитывали наши пожелания.
Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.
 RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix.
RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.Отзыв об агентстве
СREATE FUTUREЗаказчик (ДомаЛучше)
Cветлана Cветлана:Дата отзыва
10 авг 2022Быстро. В бюджет.
Верстка на wordpress заказать на ФРИЛАНС.
 ру
руФрилансеры
верстка на wordpressРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
pro — автоматизация пищевой промышленности»> FOOD.pro — автоматизация пищевой промышленности
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
https://davayzakazhem.ru
vaydu
https://awindex. ru
ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ONEFIVEOH — Canada’s Online Campfire
Landing)»> Hivemind (Адаптивная верстка. Landing)
Идеалист (Адаптивная верстка)
Матрёшка
USAutobiz
Tony Vecher
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
IBIL
Давинчи Шторы
Dota 2 Merchat MMR
Сайт иллюзиониста
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
PIONNE cosmetic
Миссия 32
АгроГарант
Holcor
Optidez — Медицинские маски
Орион
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
Верстка сайта — Freelance.
 Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
В том числе и такие Верстка как верстка на wordpress.
Создание сайта под ключ на WordPress
Здравствуйте, данная услуга включает в себя разработку многостраничного сайта с нуля под ключ: Дизайн Figma + Вёрстка под CMS WordPress. Сайты на WordPress имеют легкую возможность добавления и редактирования картинок/текста, добавления огромного количес. ..
..
30 000 Руб 20 Дней
Разработка сайтов
Веб-дизайн, прототипирование сайта (Figma)
Верстка страниц по макету
Интеграция сайта с системой управления (CMS WordPress)
Размещение сайта на хостинге, установка домена, SSL подключение
Подключение и настройка анимации, слайдеров, форм обратной свя…
20 000 Руб 20 Дней
Верстка сайта
Верстка любого сайта за эту стоимость.
9 000 Руб 10 Дней
Разработаю сайт с нуля
Сделаю сайт под ключ.
Современный дизайн.
Кроссбраузерная валидная верстка.
Установка системы управления WordPress.
http://sk-apelsin.ru
20 000 Руб 20 Дней
«> Создание лендинговой страницы по вашим заявкам.
Данная услуга включает создание макета и верстку лендинговой страницы. Страница состоит из 7 секций.
5 000 Руб 7 Дней
Верстка сайта
Профессиональная верстка сайта любой сложности исключительно высокого качества. Имею хороший опыт в верстке разной сложности, поэтому гарантирую качество.
При желании добавлю анимации и другие динамические эффекты.
— Верстка дизайнерских макетов PSD,…
2 000 Руб 2 Дня
Натяжка верстки на WordPress • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Богдан Антонов
дата онлайн рейтинг стоимость время выполнения
7 дней5000 UAH
7 дней5000 UAH
Добрый день!
Я ознакомилась с задачей, очень заинтересована вашей работой.

Смогу приступить к работе прямо сейчас и все будет сделано в срок.
Буду рада дальнейшему сотрудничеству с Вами.ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
Богдан, добрый день!
Сделаю качественную посадку верстки на WordPress.
Буду использовать современные и удобные плагины.
Все текста, картинки, формы и т.д. будут редактироваться с админки.
Пишите пожалуйста в ЛС3 дня5000 UAH
3 дня5000 UAH
добрый день, ознакомился с макетом, могу сверстать и натянуть на ворпресс, редактирование всех блоков сделаю через ACF.
 Опыт работы с ворпресс 7 лет. Так же сделаю адаптивную версию на bootstrap 4
Опыт работы с ворпресс 7 лет. Так же сделаю адаптивную версию на bootstrap 4 4 дня5000 UAH
4 дня5000 UAH
Доброе время.
Сделаю качественную адаптивную верстку с посадкой на WordPress.
Пишите.
7 дней5000 UAH
7 дней5000 UAH
Добрый день.
Сделаю качественную, адаптивную верстку html5/ css3(less) / js со сборкой на gulp.
Профессионально натяну на wordpress, создам тему с нуля. Буду использовать carbon fields и минимум плагинов.
Ссылки на реальны выполненные проекты на wp отправлю.
По текущей задаче нужно бы какое-то текстовое ТЗ.
Пишите, не пожалеете!ставка скрыта фрилансером
10 дней5000 UAH
10 дней5000 UAH
Добрый день.
 С worpdress работаю постоянно. Опыт верстки и натяжки более 5 лет. Реализую проект любой сложности. Обращайтесь, обсудим детали
С worpdress работаю постоянно. Опыт верстки и натяжки более 5 лет. Реализую проект любой сложности. Обращайтесь, обсудим детали 5 дней5000 UAH
5 дней5000 UAH
Здравствуйте я готов обсудить детали проекта и показать своё портфолио.
Я full-stack разработчик с более чем 4-летним опытом работы в языках
PHP Laravel, JS, фреймворк Vue.js, Bootstrap, Git, Rest API и конечно же WP/woocommerce на 100%, HTML, CSS.
Буду рад помочь вам с этими проектами.
Oпределенно могу помочь вам и добиться отличных результатов.
Разработка парсеров
буду рад всё с Вами обсудить и сотрудничать
Для вас мои предложения:
— Адаптивная верстку (это когда ваш сайт одинаково и хорошо смотрится на раздных устройствах).
… — Пишу валидный и чистый код без ошибок, это помогает поисковым машинам быстрее считывать код сайта, и загружать его быстрее.
— Pixel perfect (сайт выглядит точь в точь как на дизайн-макете).
— Делаю все качественно и в установленные сроки.
Всегда буду на связи и буду высылать процесс работы чтобы вы могли внести поправки.
Работа будет выполнена добропорядочно и в нужных сроках.
Свяжитесь со мной для детального обсуждения.ставка скрыта фрилансером
5 дней5000 UAH
5 дней5000 UAH
Добрый день, Богдан
Готов взяться в кратчайшие сроки. Все будет сделано качественно. Мои последние работы говорят по натяжке и созданию сайта на вп. сами за себя. Пишите, задавайте вопросы. Буду рад сотрудничеству с вами2421
19 2
7 дней5000 UAH
Mariia P.

7 дней5000 UAH
Здравствуйте!
Макеты не смотрела, так как с телефона. Но с Вордпресс я на «ты».
С задание не совсем поняла, нужна верстка и натяжка, или верстка уже есть и нужно только натянуть?
Если есть верстка — без проблем натяну на вп. Если нужна верстка — делаю все верстаю сразу на вп.
При верстке, сборке использую scss (или less), gulp (или webpack).
Пишу javascript, не нужно искать дополнительные скрипты.
Но не работаю с конструкторами.ставка скрыта фрилансером
15 дней12 000 UAH
15 дней12 000 UAH
Здравствуйте я готов взяться за эту работу прямо сейчас.

Имею большой опыт в сфере.
Буду рад помочь вам.
Пишите всё обсудим.14 дней5400 UAH
14 дней5400 UAH
Добрый день, сделаю все как Вам будет нужно и отдам проект в срок.
Буду ждать вашего ответа8658
199 0
7 дней5000 UAH
Vladyslav Hrokh
7 дней5000 UAH
Добрый день. Готов приступить к работе. Сверстаю на WordPress. Можем обсудить детали? Обращайтесь!
Сделаю быстро и качественно.
5 дней5000 UAH
5 дней5000 UAH
Здравсвтуйте, могу сверстать и посадить на ВП.
.jpg)
Мой сайт визитка:
https://rrozhkoportfolio.herokuapp.com/
В w3v все ок, в GPS 90+, lighthouses 90+.
Ожидаю вашего ответа.7 дней5000 UAH
7 дней5000 UAH
Здравствуйте!
Проект очень интересный, я внимательно прочёл описание и с удовольствием возьмусь за реализацию проекта.
Моя верстка кроссбраузерная, адаптивная, скорость загрузки по google page speed (85-95), без ошибок в коде, готовая к интеграции на CMS, SEO-оптимизированная.
Вот мои реализованные проекты:
— http://osologistics.com/
— https://travel.doctop.uz/
… — https://marketing.doctop.uz/
— https://myfirstmentor.org.ru/
— https://hookah-catering.ru/Вы можете связаться со мной для обсуждения вашего проекта.
Со своей стороны гарантирую ответственный подход и высокую скорость выполнения.
Я готов начать, давайте обсудим все детали проекта !
ставка скрыта фрилансером
ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
Здравствуйте, сейчас свободен для работы и готов взяться за ваш проект.
Обращайтесь, буду рад сотрудничеству.У вас будет:
— Верстка pixel perfect (Полное соответствие макету)
— Кроссбраузерный и валидный код (Одинаково выглядеть во всех браузерах и устройствах)
— Удобная админка (WordPress)
— Быстрая скорость загрузки… Вот примеры моих работ:
https://st-partnership. com.ua/
com.ua/
https://www.scpravo.dp.ua/
https://annaroko.cz/
https://runprague.fun/фрилансер больше не работает на сервисе
7 дней5000 UAH
7 дней5000 UAH
Богдан, здравствуйте. С тз ознакомился, на данный момент вопросов нет. Готов взяться за натяжку готовой верстки на WP. Опыт в веб-разработке более 3 лет, с wp работаю на регулярной основе. Обращайтесь, буду рад сотрудничать с Вами!
ставка скрыта фрилансером
5 дней7000 UAH
5 дней7000 UAH
Здравствуйте! Заинтересован в вашем проекте.
 Имею опыт разработки более трёх лет
Имею опыт разработки более трёх лет 7 дней5000 UAH
7 дней5000 UAH
Здравствуйте.
Специализируюсь на адаптивной верстке и посадке её на WordPress.
Создаю чистый, валидный, компактный и кроссбраузерный код. Работы смотрите в моем профиле.
Буду рад сотрудничеству.фрилансер больше не работает на сервисе
10 дней5000 UAH
10 дней5000 UAH
Здравствуйте , ознакомился с вашим тз
Сделаю ниже по цене так как новый аккаунт
Буду рад с вами сотрудничать
Опыт работы 1 год.
5 дней5000 UAH
5 дней5000 UAH
Здравствуйте, с удовольствием займусь вашим заказом. Буду рад если дальше будем сотрудничать.
Портфолио: saroroce.ml
Компания: sarorce2701
44 3
6 дней5000 UAH
Игорь Р.
6 дней5000 UAH
Здравствуйте .
Специализируюсь на CMS wordpress и адаптивной верстки.
Большой опыт в создании тем с нуля и редактирования премиум тем.
Делаю удобный функционал и записываю видео инструкцию по заполнению и редактирования контента.
Обращайтесь20 дней17 000 UAH
20 дней17 000 UAH
Здравствуйте.
Готова взяться за вёрстку и натяжку сайта для вас.
Скажите, есть ли у вас подробное техническое задание? Макеты просмотрела.
Ниже прикрепляю свои последние работы:
• uss-express.com/
• http://reactm.ru/
• http://shuggeearth.com/
• http://astrazeneca.u1244207.cp.regruhosting.ru/
… • https://osnowa.org/
• www.zhuravlevigor.ru/
Буду рада обсудить с вами проект, в личной переписке, там же обсудим точную стоимость работы и сроки исполнения.14 дней9000 UAH
14 дней9000 UAH
Здравствуйте, Богдан! Готов реализовать Ваш проект в лучшем виде.

Для того, чтоб успешно воплотить Ваш проект в жизнь, хочу уточнить некоторые моменты: За какой период времени нужно его реализовать? Есть ли у Вас техническое задание для данного проекта?
Есть большой опыт создания сайтов под ключ, так что предлагаю обсудить все детали в личных сообщениях.
Мои кейсы:
https://barzota.agency/
… https://lga.kz
http://smile-clinic-kherson.com/
https://levercost.ru
http://reactm.ru/
https://reus-mobile.com/Буду рад Вам помочь! Жду Вашего ответа
14 дней5000 UAH
14 дней5000 UAH
Добрый день!
Выполню качественную верстку на WordPress.
Уточните, вы рассматриваете предложения касательно бюджета или он окончательный?Пример моих работ на WordPress:
https://kto-chto-gde. ru/
ru/
https://alienlabs.in.ua/
https://www.seedolab.com/
https://m-rest.ru/
… С примерами других моих работ можете ознакомиться тут: https://verstkovo.ru/portfolio/7 дней5000 UAH
7 дней5000 UAH
Здравствуйте, Богдан!
Меня зовут Александр, занимаюсь версткой и веб-программированием с 2017 года и имею большой опыт в реализации подобного рода задач
Точную сумму и сроки реализации проекта смогу назвать после ознакомления со всеми макетами
Я не беру стоимость верстки из головы, я верстаю по 15$ за 1000px высоты макета с полным адаптивом и кроссбраузерностью (в стоимость включена натяжка сайта на WP). Ваш сайт будет проходить скорость загрузки по версии Google Page Speed в зеленой зоне, что прекрасно сказывается на SEO продвижении.
Работаю до полного утверждения, вношу правки даже после сдачи проекта.
 Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях
Также могу сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях
…
Также хочу уточнить, что я занимаюсь SEO продвижением сайтов и знаю, как правильно верстать с упором на будущее продвижение (SEO-верстка). Это на этапе запуска проекта позволит сэкономить Вам как минимум 200-300$ на дальнейших услугах специалистов. Также по необходимости готов сотрудничать по SEO продвижению уже готового проекта на индивидуальных условияхГотов обсудить задание в личной переписке: Freelancehunt
Примеры моих работ: Freelancehunt
Демистификация терминов макета WordPress (Краткий справочник)
Вы пытаетесь понять, что означают термины макета WordPress?
Многие новички сталкиваются с терминами и лексикой WordPress, когда работают над своим сайтом. Это слова, используемые дизайнерами и разработчиками, и рядовые пользователи могут сбить их с толку.
В этом руководстве мы объясним некоторые из наиболее часто используемых терминов компоновки WordPress. Это поможет вам понять жаргон, используемый для макетов веб-сайтов WordPress, и работать над вашим веб-сайтом как настоящий профессионал.
Это поможет вам понять жаргон, используемый для макетов веб-сайтов WordPress, и работать над вашим веб-сайтом как настоящий профессионал.
Зачем изучать термины WordPress Layout?
Темы WordPress контролируют внешний вид вашего сайта. Вы можете настроить их, посетив страницу Appearance » Customizer .
Все популярные темы WordPress имеют опции для изменения дизайна вашего веб-сайта с помощью настроек настройщика, но ваши возможности ограничены в зависимости от темы.
Для еще большей гибкости вы можете использовать плагины для создания страниц WordPress, такие как SeedProd.
SeedProd позволяет легко создавать собственные макеты с помощью простых инструментов перетаскивания без написания кода.
Он также поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки. Кроме того, он поддерживает WooCommerce, что также помогает вам создавать макеты для вашего интернет-магазина.
Однако, работая над созданием макета своего веб-сайта, вы можете столкнуться с терминами веб-дизайна, с которыми вы, возможно, не знакомы.
Изучение этих терминов макета веб-сайта поможет вам понять строительные блоки дизайна веб-сайта WordPress, чтобы вам было легче создавать любой дизайн, который вы можете себе представить.
При этом давайте демистифицируем эти распространенные термины макетов WordPress, чтобы узнать, что они означают и как их использовать.
Вот краткий список понятий и терминов, которые мы объясним в этой статье.
Понимание типичного макета WordPress
- Заголовок
- Пользовательский заголовок
- Пользовательский фон
- Область содержимого
- Боковые панели
- Нижний колонтитул
Другие общие компоненты макета WordPress
- Меню навигации
- Виджеты
- Блоки
- Избранные изображения
- Изображения на обложке
- Узоры
- Кнопки
- Пользовательский CSS
Термины макета в конструкторах страниц WordPress
- Шаблоны
- Блоки и модули
- Секции
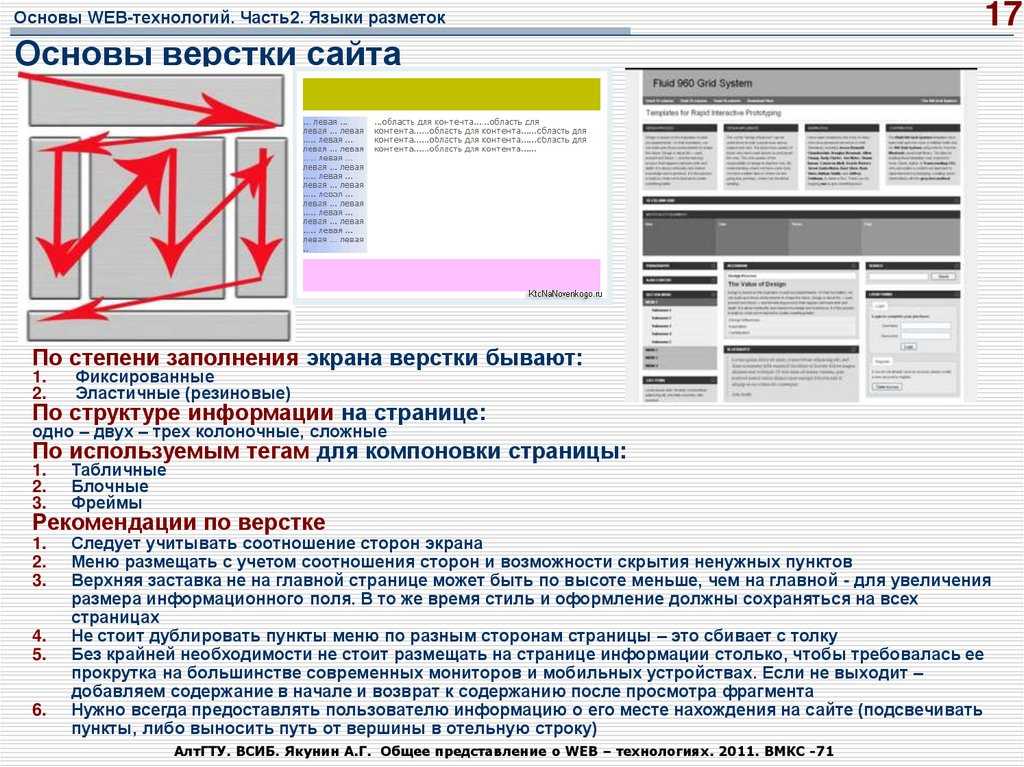
Понимание типичного макета WordPress
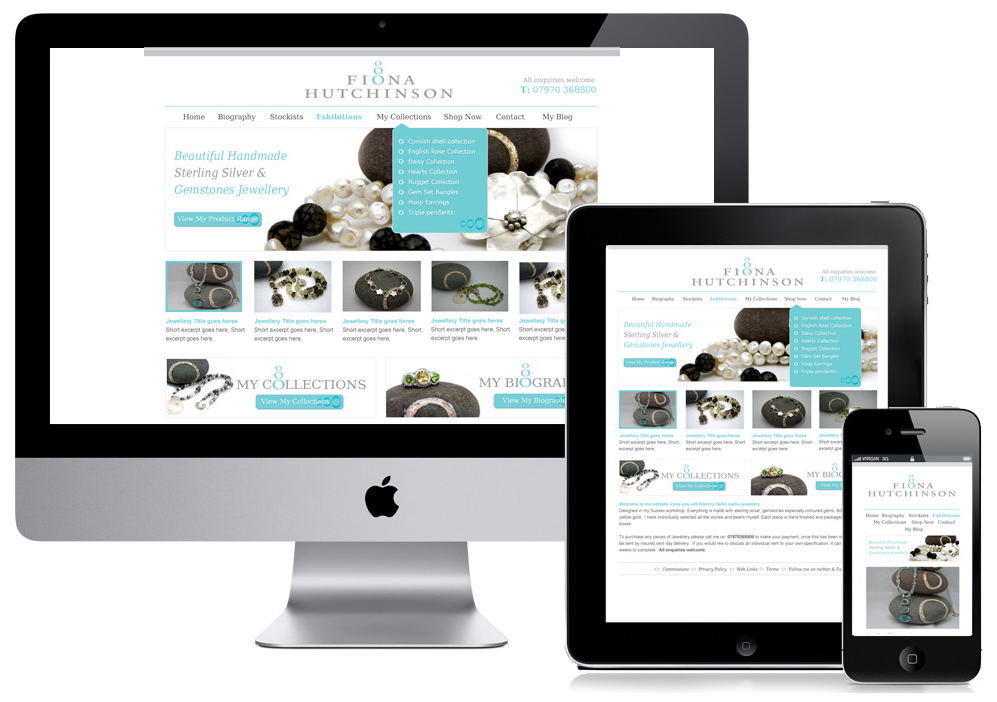
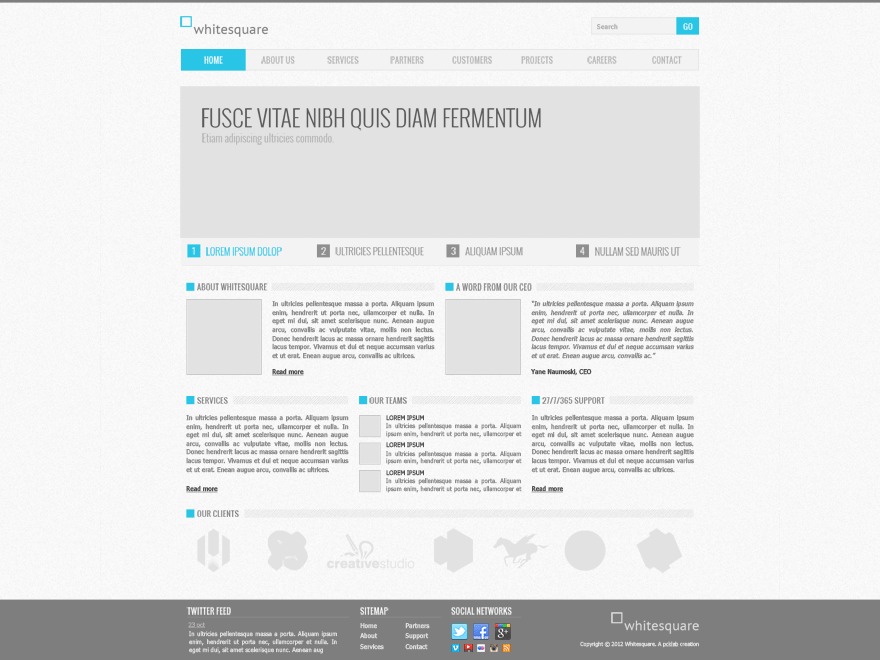
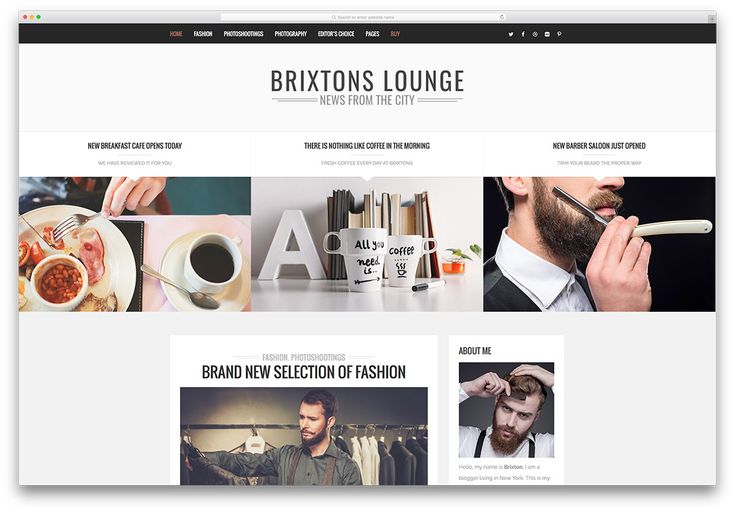
Большинство веб-сайтов используют очень знакомый макет. Это выглядит примерно так:
Это выглядит примерно так:
Верхняя область веб-сайта называется заголовком, за ней следует область содержимого, а затем нижний колонтитул внизу страницы.
В зависимости от того, какую страницу просматривает пользователь, макет может отличаться. Например, на странице блога WordPress она может включать боковую панель рядом с областью контента.
Этот базовый макет затем заполняется другими элементами, о которых мы поговорим позже в этой статье.
Давайте сначала поговорим о каждом из этих основных разделов более подробно.
Заголовок в макете WordPress — это верхняя часть любой страницы. Обычно он содержит логотип вашего веб-сайта, заголовок, меню навигации, форму поиска и другие важные элементы, которые вы хотите, чтобы пользователи видели в первую очередь.
Вот как выглядит раздел заголовка на WPBeginner.
Многие популярные темы WordPress имеют дополнительные функции для настройки области заголовка вашего макета WordPress. Эту функцию иногда называют пользовательским заголовком.
Эту функцию иногда называют пользовательским заголовком.
В зависимости от вашей темы WordPress вы можете добавить полноразмерное изображение в заголовок с подзаголовком или кнопкой призыва к действию. Некоторые темы WordPress могут позволять вам изменять положение логотипа, навигационных меню и изображения заголовка.
Пользовательский фон в настройщике темы WordPress
Подобно функции пользовательского заголовка, некоторые темы WordPress могут позволять вам устанавливать собственный цвет фона или изображение на вашем веб-сайте WordPress.
Обычно эту опцию можно найти в настройщике тем. Однако иногда он скрыт внутри других вкладок. Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить фоновое изображение в WordPress или как изменить цвет фона в WordPress.
Область содержимого в WordPress
Область содержимого находится сразу после заголовка макета. Здесь отображается основное содержимое страницы.
Для пользовательского макета домашней страницы раздел контента может включать призыв к действию, за которым следуют услуги или продукты, отзывы и другая важная информация.
Интернет-магазины обычно используют эту область для продвижения текущих продаж, рекомендуемых продуктов, самых продаваемых товаров и т. д.
В блоге WordPress может использоваться насыщенный контентом макет с выдержками и изображениями из последних статей, форма подписки на информационный бюллетень и многое другое.
Вот как выглядит макет домашней страницы WPBeginner. Это содержательный веб-сайт, поэтому последние статьи занимают всю область контента.
По умолчанию WordPress использует макет блога, показывающий ваши последние сообщения в блоге в качестве главной страницы вашего сайта. Однако вы можете изменить это и использовать любую страницу в качестве главной страницы.
Просто перейдите в Настройки » Чтение страницы и выберите «Статическая страница» в разделе «Отображается ваша домашняя страница».
После этого вы можете выбрать страницу, которую хотите использовать в качестве домашней, а другую — в качестве страницы блога. Для получения более подробной информации см. наше руководство о том, как создать отдельную страницу для ваших сообщений в блоге в WordPress.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете отредактировать страницу, которую выбрали в качестве домашней, и создать собственный макет домашней страницы.
Как следует из названия, боковые панели обычно появляются справа или слева от области содержимого.
В WordPress боковые панели также являются областями, готовыми для виджетов. Это означает, что вы можете добавлять виджеты в эту область и отображать такие элементы, как архивы, формы подписки на рассылку новостей, категории, популярный контент и многое другое.
Область нижнего колонтитула отображается в нижней части макета страницы под областью содержимого. Обычно он включает в себя область виджета нижнего колонтитула, где вы можете отображать ссылки на важные страницы, такие как политика конфиденциальности, условия, о странице и многое другое.
Обычно он включает в себя область виджета нижнего колонтитула, где вы можете отображать ссылки на важные страницы, такие как политика конфиденциальности, условия, о странице и многое другое.
Хотите знать, что поместить в нижний колонтитул вашего сайта? Посмотрите этот контрольный список того, что нужно добавить в нижний колонтитул вашего сайта WordPress.
Другие компоненты макета WordPress
Далее мы рассмотрим некоторые компоненты макета WordPress, которые вы можете добавить в разделы заголовка, содержимого, боковой панели или нижнего колонтитула. Это строительные блоки, которые помогут вам создать функционирующий макет.
Меню навигации или Меню представляют собой горизонтальные или вертикальные списки ссылок. Большинство веб-сайтов имеют по крайней мере одно основное меню навигации, отображаемое вверху в области заголовка.
Однако некоторые веб-сайты используют несколько навигационных меню в области заголовка.
WordPress также позволяет отображать меню навигации в виде виджета. Эти меню отображаются в виде вертикального списка ссылок, и вы можете разместить их на боковых панелях или в области виджетов нижнего колонтитула.
Эти меню отображаются в виде вертикального списка ссылок, и вы можете разместить их на боковых панелях или в области виджетов нижнего колонтитула.
Подробнее читайте в нашем руководстве по добавлению навигационных меню в WordPress.
Использование виджетов в макете WordPress
Виджеты — это элементы, которые вы можете добавить в готовые для виджетов области или боковые панели вашего веб-сайта WordPress. Большинство тем WordPress имеют несколько готовых областей для виджетов, куда вы можете добавлять виджеты.
WordPress поставляется с несколькими встроенными виджетами, которые вы можете использовать. Многие популярные плагины WordPress также поставляются со своими собственными виджетами. Например, вы можете использовать виджеты для добавления популярных списков сообщений, контактных форм, рекламных баннеров, каналов социальных сетей и многого другого.
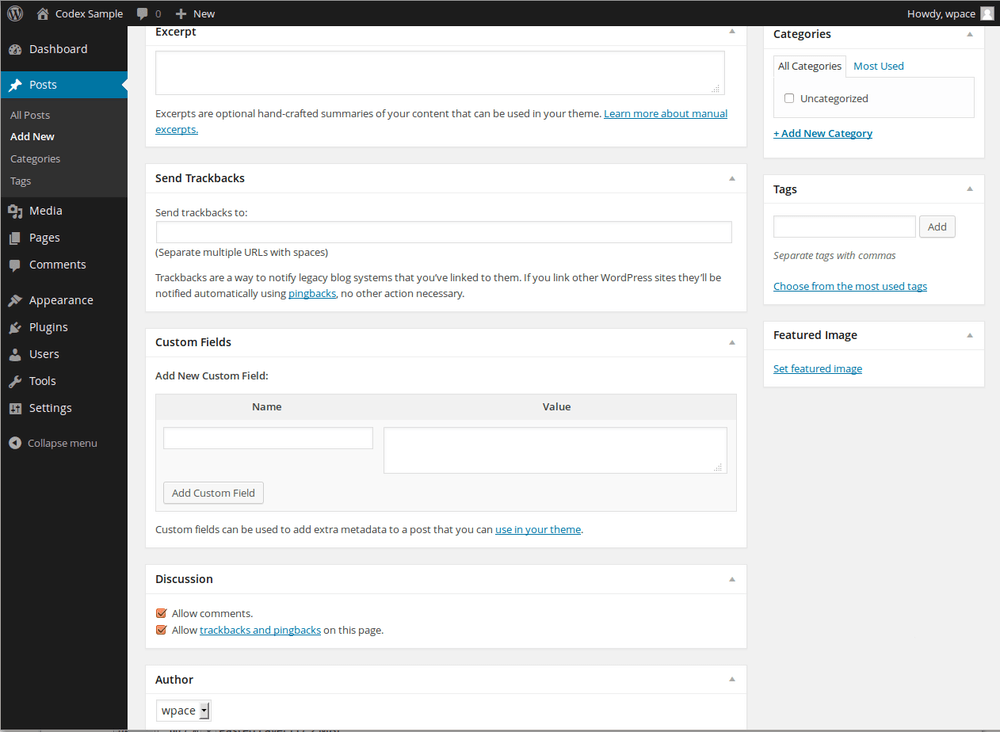
Вы можете увидеть все эти виджеты, посетив страницу Внешний вид » Виджеты в админке WordPress.
Подробнее читайте в нашем руководстве по добавлению и использованию виджетов в WordPress.
Использование блоков в макетах WordPress
WordPress поставляется с мощным редактором контента, называемым редактором блоков. Этот редактор разработан, чтобы помочь вам создавать красивые макеты для ваших записей и страниц WordPress с помощью блоков.
Существуют различные типы блоков для наиболее распространенных элементов любого контента. Например, вы можете добавлять абзацы, заголовки, изображения, галереи, вставки видео, столбцы, таблицы и многое другое.
Позволяет создавать разные макеты для каждой записи или страницы на вашем веб-сайте WordPress без установки плагина или изменения темы.
Избранные изображения в макетах WordPress
Если вы посетите домашнюю страницу WPBeginner, вы заметите миниатюры изображений рядом с заголовком каждой статьи. Это так называемые избранные изображения.
WordPress позволяет вам устанавливать избранные изображения для ваших сообщений и страниц. Затем ваша тема WordPress использует эти изображения в разных областях вашего сайта. Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению избранных изображений в WordPress.
Затем ваша тема WordPress использует эти изображения в разных областях вашего сайта. Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению избранных изображений в WordPress.
Изображения обложки в WordPress
Изображение обложки обычно представляет собой широкое изображение, используемое в качестве обложки для нового раздела в сообщении блога или на странице.
Вы можете добавить его в свой пост или на страницу с помощью блока «Обложка». Блок обложки также позволяет использовать фоновый цвет вместо изображения.
Чтобы узнать больше, ознакомьтесь с нашим подробным руководством о разнице между обложкой и избранным изображением.
Использование шаблонов в редакторе WordPress
Шаблоны появились в редакторе блоков WordPress в WordPress 5.5. Каждый шаблон представляет собой набор блоков, расположенных в определенном порядке для часто используемых макетов.
Вы можете выбирать из кнопок, стилей заголовков, галерей, столбцов и т. д. Это позволяет новичкам быстро создавать макеты с использованием общих шаблонов.
д. Это позволяет новичкам быстро создавать макеты с использованием общих шаблонов.
Это относительно новая функция, поэтому набор шаблонов ограничен. Однако по мере того, как все больше тем и плагинов WordPress будут добавлять свои собственные шаблоны в редактор блоков, станет доступно больше шаблонов.
Добавление кнопок в макет WordPress
Кнопки играют важную роль в современном дизайне и макете веб-сайта. Они предоставляют пользователям четкий призыв к действию, который помогает вам развивать свой бизнес и повышать конверсию.
Редактор блоков по умолчанию поставляется со своими собственными кнопками, которые вы можете использовать в любом посте или странице WordPress.
Ваша тема WordPress также может поставляться с настройками кнопки призыва к действию в настройщике темы. Большинство популярных плагинов для создания страниц WordPress также имеют кнопки в различных стилях, которые вы можете использовать.
Вы даже можете добавить кнопки вызова в WordPress с помощью плагина.
Подробнее читайте в нашем руководстве о том, как добавить кнопки призыва к действию в WordPress.
Использование пользовательского CSS в макетах WordPress
CSS — это язык стилей, используемый для создания веб-сайтов. Ваша тема и плагины WordPress поставляются со своими собственными правилами CSS, но время от времени вам может понадобиться изменить такие мелочи, как цвет текста, размер шрифта или цвет фона.
Здесь на помощь приходит пользовательский CSS. WordPress упрощает сохранение собственных пользовательских правил CSS. Просто перейдите на страницу Внешний вид »Настроить , а затем щелкните вкладку Дополнительные CSS.
Отсюда вы можете добавить свои пользовательские правила CSS, и вы сможете увидеть их применение в режиме предварительного просмотра. Для получения дополнительной информации по этой теме см. наше полное руководство о том, как добавить пользовательский CSS в WordPress.
Термины макетов в конструкторах страниц WordPress
Самый простой способ создать собственные макеты WordPress для ваших целевых страниц — использовать конструктор страниц WordPress.
Мы рекомендуем использовать SeedProd. Это самый удобный для начинающих плагин для создания страниц WordPress на рынке.
Другие конструкторы страниц используют аналогичные термины для общих инструментов и функций.
Использование шаблонов в конструкторах страниц WordPress
Шаблоны — это самый быстрый способ создания макета веб-страницы. Все популярные плагины для создания страниц поставляются с набором готовых к использованию шаблонов, которые вы можете использовать в качестве отправной точки.
Например, у SeedProd есть шаблоны для различных типов страниц, которые могут вам понадобиться, включая целевые страницы, страницы продаж, страницы 404, страницы, которые скоро появятся, и многое другое.
Модули и блоки в конструкторах страниц WordPress
Так же, как блоки в стандартном редакторе WordPress, плагины конструкторов страниц также используют блоки. Некоторые конструкторы страниц могут называть их модулями или элементами, но по сути это одно и то же.
Однако плагины компоновщика страниц содержат больше блоков, чем редактор по умолчанию. Например, SeedProd включает в себя блоки для отзывов, блоки WooCommerce, карты Google, контактные формы, встраивания в Facebook и многое другое.
Вы можете использовать блоки для создания собственных макетов, перемещать их и экспериментировать, чтобы выяснить, что лучше всего подходит для вашего бизнеса.
Использование разделов в макетах WordPress
Подобно функции «Шаблоны» в редакторе по умолчанию, разделы представляют собой набор блоков, сгруппированных вместе для мгновенного создания общих областей веб-сайта. Например, раздел заголовка, главное изображение, таблицы цен и многое другое.
Различные плагины для создания страниц WordPress могут использовать для них разные термины. Например, в SeedProd они называются разделами, а Beaver Builder называет их сохраненными строками и столбцами.
Мы надеемся, что эта статья помогла вам узнать о терминах, используемых в макетах WordPress. Вы также можете ознакомиться с нашим руководством о том, как бесплатно изучить WordPress за неделю, или с нашим сравнением лучших хостинговых компаний для WordPress.
Вы также можете ознакомиться с нашим руководством о том, как бесплатно изучить WordPress за неделю, или с нашим сравнением лучших хостинговых компаний для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как выбрать макет контента для блога WordPress
Учебники
Последнее обновление:
При создании блога большая часть вашего внимания (по праву) будет сосредоточена на самом содержании. Однако то, как вы представляете свой контент миру, тоже имеет значение. И мы говорим здесь не только о внешнем виде или дизайне. Фактический макет того, как представлен ваш контент, может сыграть важную роль в том, как посетители сайта взаимодействуют с вашим сообщением. Это может означать разницу между подпиской посетителя на вашу рассылку новостей по электронной почте или отказом от нее.
Сегодня мы сосредоточим наше внимание на макете контента и на том, как лучше всего выбрать правильный вариант для своего блога. Во-первых, давайте рассмотрим различные типы доступных макетов блога. Затем мы обсудим несколько вариантов для каждой категории.
Типы макетов блога
Вот краткое изложение типов макетов контента, которые вы можете найти при поиске тем блога.
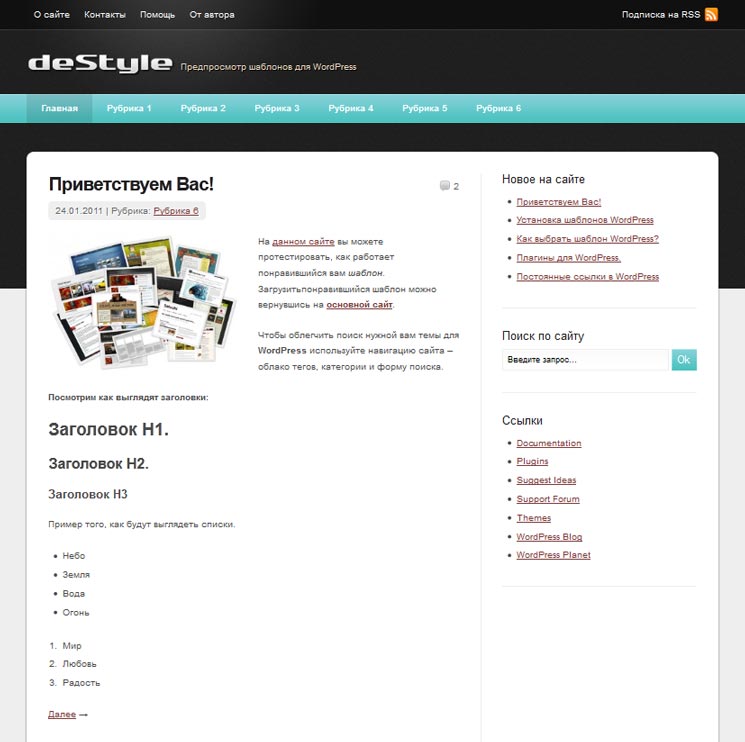
Одноколоночный или полностраничный
Одноколоночный, полностраничный или полноэкранный макет блога занимает, как вы уже догадались, всю страницу веб-сайта. Содержание сообщения в блоге охватывает всю ширину браузера и часто включает в себя большое изображение, увеличенный текст, а иногда и текстовые функции, которые вы найдете в журналах, такие как буквицы или причудливые цитаты. Литературные журналы, личные блоги и блоги о путешествиях часто находят этот тип макета полезным.
Двухколоночный (обычно с боковой панелью)
Двухколоночный макет часто считается традиционным или стандартным макетом, к которому мы привыкли. В нем есть основной столбец, содержащий контент блога, и дополнительный столбец или боковая панель с вспомогательным контентом, таким как ссылки на связанные сообщения в блоге, панель поиска, аннотация «обо мне», навигация и т. д.
В нем есть основной столбец, содержащий контент блога, и дополнительный столбец или боковая панель с вспомогательным контентом, таким как ссылки на связанные сообщения в блоге, панель поиска, аннотация «обо мне», навигация и т. д.
Трехколоночный
Трехколоночный макет часто используется для журналов и блогов с большим объемом контента. Средняя колонка содержит содержимое сообщения в блоге, а две боковые панели могут содержать более широкий спектр вторичной информации.
Макеты сетки/галереи
Этот тип макета блога, который иногда называют каменной кладкой, используется в блогах с большим количеством изображений. Он также иногда используется для личных блогов. По сути, каждая ссылка на публикацию, отображаемую в виде карточек, представлена в виде сетки, которую посетители могут прокручивать.
Галереи могут быть идентичны сеточному стилю, но фотоблоги и другие блоггеры, ориентированные на изображения, могут счесть полную галерею более подходящей. Рекомендуемое изображение каждого поста отображается в более высоком разрешении. Посетители могут щелкнуть каждое изображение, чтобы просмотреть полную публикацию о нем или просмотреть дополнительные изображения.
Рекомендуемое изображение каждого поста отображается в более высоком разрешении. Посетители могут щелкнуть каждое изображение, чтобы просмотреть полную публикацию о нем или просмотреть дополнительные изображения.
Традиционный бизнес
Сегодня на большинстве бизнес-сайтов есть блоги. Но было бы упущением, если бы мы не включили это в качестве опции здесь. Веб-сайты компаний часто имеют статическую домашнюю страницу с блогом, включенным в качестве дополнительной ссылки. При этом макет содержимого может соответствовать любому из описанных выше вариантов.
Что подойдет вам лучше всего?
Выбор наилучшего макета контента для вашего блога будет довольно личным решением. Это во многом будет зависеть от типа блога, который вы ведете, какой контент вы будете публиковать и какой общий вид вы хотите передать. Вот несколько вещей, которые нужно иметь в виду:
- Изображение вашего блога тяжелое?
- Создаете ли вы длинные подробные посты?
- Будете ли вы часто публиковаться, например, в интернет-газете или журнале?
- Будете ли вы продавать товары на своем веб-сайте в цифровом или физическом виде?
Ответы на эти вопросы помогут вам лучше классифицировать тип блога, который вы планируете создать, а затем дадут вам некоторые идеи о типе макета, который лучше всего подходит для вашего контента.
Темы WordPress с полностраничными макетами блога
Важно отметить, что практически любую тему можно настроить для отображения сообщений блога во всю ширину. Тем не менее, мы собрали несколько тем, которые считаются полноэкранными темами для тех, кто ищет действительно захватывающий контент.
Fullpane
Информация и загрузкаПросмотреть демонстрацию
Эта тема WordPress предлагает полноэкранный режим для всего сайта, а не только для блога, и использует эффекты параллакса. Ожидайте полноразмерные изображения, полноэкранные фоны и отсутствие боковой панели на самой странице блога.
Pineapple (бесплатная тема)
Информация и загрузкаПросмотреть демоверсию
Классический одноколоночный макет бесплатной темы Pineapple WordPress предлагает большое изображение, фрагмент записи и кнопку «Продолжить чтение», которая позволяет посетителям чтобы щелкнуть и прочитать ваш контент. В каждом сообщении в блоге вы найдете похожие сообщения и ссылки на социальные сети, предлагающие чистый и простой макет, который добавляет определенности вашему контенту.
Традиционный блог с боковой панелью Темы WordPress
Это категория макета контента блога, в которой у вас есть множество вариантов. На самом деле, вы можете ввести в поиск «темы WordPress», и все, на что вы наткнетесь, будет подходить. Существует множество тем WordPress для блогов, но ниже приведена пара симпатичных вариантов, которые дадут вам представление.
Beautiful
Информация и загрузкаПосмотреть демонстрацию
Тема WordPress с метким названием Beautiful очень проста, но определенно выполняет свою работу. Он предоставляет стандартный макет блога с боковой панелью, которую мы все привыкли ожидать. Но общий вид великолепно минималистичный.
Corner
Информация и загрузкаПосмотреть демонстрацию
Эта тема также позволяет отображать содержимое блога традиционным способом. Тем не менее, он предлагает немного вариаций, включая всю навигацию в верхнем левом углу страницы. Он визуально ориентирован, но может использоваться практически для любых целей, от профессиональных до личных.
Темы для блогов с макетом Masonry или Grid
Для блогов и портфолио сетка — отличный вариант макета. Если вы ищете темы WordPress с каменной сеткой, есть несколько вариантов, но вот некоторые из лучших (на наш взгляд).
Итого
Информация и загрузкаПосмотреть демонстрацию
Вы получаете доступ к большому количеству демонстраций этой темы, одна из которых — Mason, решетчатая кладка для блогов. Каждое сообщение представлено в виде своего собственного карточного изображения. После нажатия вы попадаете на полную публикацию, где преобладают большие изображения.
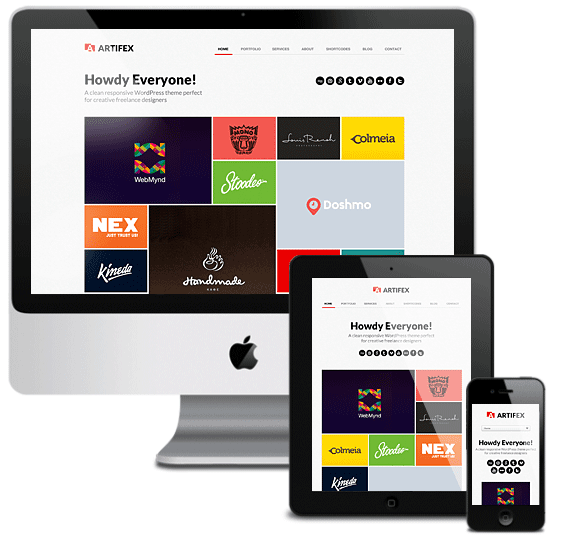
АРТ.
Информация и загрузкаПосмотреть демонстрацию
The ART. Тема WordPress — это многоцелевое портфолио, но у нее есть несколько отличных опций для блогов, о которых стоит упомянуть. Например, макет сетки создает стену изображений без промежутка между ними. Каждый служит ссылкой на отдельный пост в блоге и может хорошо работать для любого мультимедийного сайта.
Темы WordPress в стиле галереи
А вот несколько тем WordPress в стиле галереи, в которых приоритет отдается изображениям и другим медиафайлам.
Soho
Информация и загрузкаПосмотреть демонстрацию
Эта тема WordPress для фото и видео имеет множество вариантов макета. Тем не менее, его полноэкранный макет предлагает галерею в виде сетки, которая включает взаимодействие в стиле социальных сетей на главной странице блога. При нажатии открывается традиционный блог с боковой панелью, однако он по-прежнему перегружен изображениями и дает фотографам и визуальным художникам много места для игры.
Stockholm
Информация и загрузкаПосмотреть демонстрацию
Вот еще одна многоцелевая тема, которая отдает приоритет макету стиля галереи для своего шаблона блога. Эта тема также могла бы вписаться в раздел каменной кладки или сетки, но ее дизайн читается как «художественная галерея» и ее можно легко использовать как таковую для портфолио фотографа, интернет-магазина или куратора контента.
Бизнес-темы с блогами
Это очень общая категория, но все же важно отметить, что некоторые более традиционные темы бизнес-сайтов часто также включают шаблоны блогов. Вот небольшая выборка:
Elegant (бесплатная тема)
Информация и загрузка
Elegant — бесплатная тема, созданная здесь, в WPExplorer, которая включает в себя все функции, которые вы ожидаете от бизнес-темы, такие как выделенные разделы для вашей команды и портфолио, но у него также есть отличный шаблон блога, чистый и точный.
Karma
Информация и загрузкаПосмотреть демоверсию
Стандартная тема Karma была разработана для бизнеса, но также имеет блог и профессиональные функции, которые привлекли мое внимание. Он явно профессиональный, но сохраняет все элементы современного и минимального дизайна блога, такие как много пробелов, большие избранные изображения и чистая навигация.
Выбор правильного макета контента для вашего блога имеет значение
Хотя это может показаться немного произвольным, выбор правильного макета контента для вашего блога действительно имеет значение. Будь то для личного использования или для сопровождения вашего бизнес-сайта, макет контента определяет, как посетители будут взаимодействовать с вашим контентом, и помогает формировать все, от их первых впечатлений до того, будут ли они конвертироваться.
Будь то для личного использования или для сопровождения вашего бизнес-сайта, макет контента определяет, как посетители будут взаимодействовать с вашим контентом, и помогает формировать все, от их первых впечатлений до того, будут ли они конвертироваться.
Во всяком случае, рассмотрение макета вашего блога должно показать, что абсолютно каждый аспект вашего сайта важен, и каждая деталь может иметь значение с точки зрения того, как воспринимается ваш контент и бренд в целом. И, надеюсь, это небольшое руководство поможет вам сделать еще один шаг к принятию решения о том, что лучше всего подойдет именно вам.
Различные способы изменения макета домашней страницы в WordPress
Если у вас возникли проблемы с макетом вашей домашней страницы, и он выглядит неправильно, вы можете отредактировать макет своей домашней страницы. Важно помнить, что неправильный макет может привести к потере трафика на ваш сайт.
Изменение макета домашней страницы можно выполнить различными способами, избегая чрезмерного кодирования HTML.![]() Различные методы зависят от встроенной функциональности темы, а другие сосредоточены на использовании шорткодов из плагинов.
Различные методы зависят от встроенной функциональности темы, а другие сосредоточены на использовании шорткодов из плагинов.
Домашняя страница является одной из наиболее важных частей веб-сайта, которая помогает создать у посетителей хорошее впечатление о вашей компании и услугах.
Итак, необходимо правильно оформить и оформить страницу. С правильным макетом домашней страницы в WordPress вы можете привлечь огромное количество трафика, что чрезвычайно выгодно.
Главная страница вашего веб-сайта должна содержать всю необходимую информацию о вашем веб-сайте. При разработке любой темы разработчики чаще всего включают различные разделы, которые могут отображать огромное количество контента. В некоторых темах могут быть заголовки, элементы управления верхней страницы, а в других их может и не быть.
Когда важно отредактировать домашнюю страницу WordPress
Будь то малый или крупный бизнес, вы должны создать привлекательный веб-сайт для своего бизнеса. Кроме того, убедитесь, что на главной странице вашего веб-сайта должна быть вся необходимая информация, чтобы посетители могли легко найти то, что они с нетерпением ждут.
Кроме того, убедитесь, что на главной странице вашего веб-сайта должна быть вся необходимая информация, чтобы посетители могли легко найти то, что они с нетерпением ждут.
Если у вас есть блог-сайт, то по умолчанию блоги будут отображаться на главной странице при любой новой установке WordPress. Таким образом, это означает, что все последние сообщения будут видны на самой целевой странице.
Когда дело доходит до макета домашней страницы в WordPress для некоторых веб-сайтов, эта система хороша, а для других она бесполезна.
Поскольку WordPress стал одним из самых популярных конструкторов веб-сайтов, большинство компаний ищут статические домашние страницы.
Причина этого в том, что компании могут легко узнать информацию о различных продуктах, услугах, а также о количестве людей, работающих в компании.
Один из лучших моментов для редактирования макета домашней страницы — это когда вы не хотите, чтобы какие-либо блоги или другие услуги и продукты отображались прямо перед всеми.
В основном это происходит, когда у вас есть определенные цели, такие как увеличение числа подписчиков электронной почты, увеличение продаж, больше внимания к услугам, получение большего количества потенциальных клиентов и т. д.
Редактирование макета домашней страницы в WordPress — это совсем другая история, если вы не удовлетворены темой или конфигурацией по умолчанию, возможно, вам придется подумать о внесении некоторых изменений в внешний вид веб-сайта.
Некоторые из вещей, которые вы хотите достичь, — это отображение виджетов, создание уникальной настройки навигационного меню, нескольких боковых панелей, цветов, логотипов и других новых и уникальных элементов дизайна.
Можно сказать, что большинство пользователей WordPress пытаются внести определенные коррективы в домашние страницы. Самые известные из них включают статическую страницу вместо блога.
Подход к внешнему виду
Если вы хотите приблизиться к внешнему виду с панели инструментов для внесения изменений в макет домашней страницы в WordPress, то вам сначала нужно перейти в «Внешний вид», а затем нажать «Виджеты».
Половина изменений в основном выполняется с этого экрана; вы должны следить за элементами управления, такими как правая боковая панель, нижний колонтитул, заголовок и другие разделы.
Итак, важно помнить, что все эти вещи связаны с различными областями веб-сайта. Если вы разместили что-то на правой боковой панели, то автоматически появится в правой части страницы.
Немногие темы имеют различные варианты макета, в основном в области виджетов. Преимущество темы «SKT Perfect» заключается в отображении различных избранных сообщений, а также содержимого из любых определенных категорий.
Вам просто нужно перетащить имеющиеся виджеты в верхнюю часть главной страницы, а затем внести необходимые изменения. После этого перед установкой обязательных плагинов, таких как Yoast SEO, контактная форма 7 и т. д., для изменения макета, а также шорткодов, обязательно просмотрите разделы «Настройка» и «Виджеты» темы.
Использование шорткодов
Используя шорткоды, в WordPress можно легко делать различные вещи. Для внесения небольшого количества правок в макет домашней страницы в WordPress можно легко вставить несколько небольших фрагментов информации практически так же, как для отображения общей информации.
Для внесения небольшого количества правок в макет домашней страницы в WordPress можно легко вставить несколько небольших фрагментов информации практически так же, как для отображения общей информации.
WordPress поставляется с различными шорткодами, и их установка поможет улучшить внешний вид макета домашней страницы. Для этого вам нужно перейти в раздел «Плагины», а затем нажать кнопку «Добавить новый», которая находится в верхнем левом углу.
Затем вам нужно найти макет содержимого. В основном есть два способа использования шорткодов: виджет или страница.
В виджете
Большинство тем поставляются с разделами, доступными почти для всех областей сайта WordPress. Если в ваших темах нет виджета макета, вы можете выполнить следующие простые шаги.
Сначала скопируйте шорткод, который вам нужен из плагина, затем перетащите текстовый виджет в переднюю часть страницы. После этого разверните текстовый виджет и попробуйте вставить шорткод. Наконец, сохраните виджет.
На статической странице
Большинство людей считают, что настроить статическую страницу довольно просто, и вы можете использовать шорткоды для улучшения внешнего вида. Для этого нужно выполнить определенные шаги.
Сначала щелкните «страницы» на панели инструментов, выберите кнопку «Добавить новую» вверху и создайте новую «домашнюю страницу».
После этого перейдите на страницу «Настройки» и затем нажмите «Чтение», вы увидите «Отображение главной страницы», которое вы можете изменить на «Статическую страницу». На «главной странице» вы легко увидите домашнюю страницу, которую нужно сохранить.
Затем вы можете перенаправить обратно на «страницы» и выбрать домашнюю страницу. Включите шорткоды, которые вы хотите отобразить, а затем обновите домашнюю страницу.
Таким образом, это некоторые из способов изменения макета домашней страницы в WordPress, с помощью которых вы можете внести необходимые изменения.
О Шри Сообщения
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress.
