Одностраничный сайт в топ-10: мечты или реальность?
Автор Маргарита Казакевич На чтение 10 мин. Просмотров 6.9k. Опубликовано
О лендосах (продающих лендингах) у нас будет отдельная статья, мы очень любим этот нахрапистый формат рубки бабла. Сейчас давайте поговорим о другом: что делать, если без лендинга никак, а играть по правилам лендосов неловко? Как сделать одностраничный сайт и не прогадать в долгосрочной перспективе? Разбираемся вместе с экспертами из SE Ranking.
Содержание
- Одностраничный сайт: один в SEO не воин?
- К делу ― можно ли продвинуть одностраничник в ТОП?
- Минусы одностраничного сайта с точки зрения SEO
- Решение
- Решение
- Решение
- Решение
- Решение
- Что делать, если все-таки одностраничник?
- Заключение
Одностраничный сайт: один в SEO не воин?
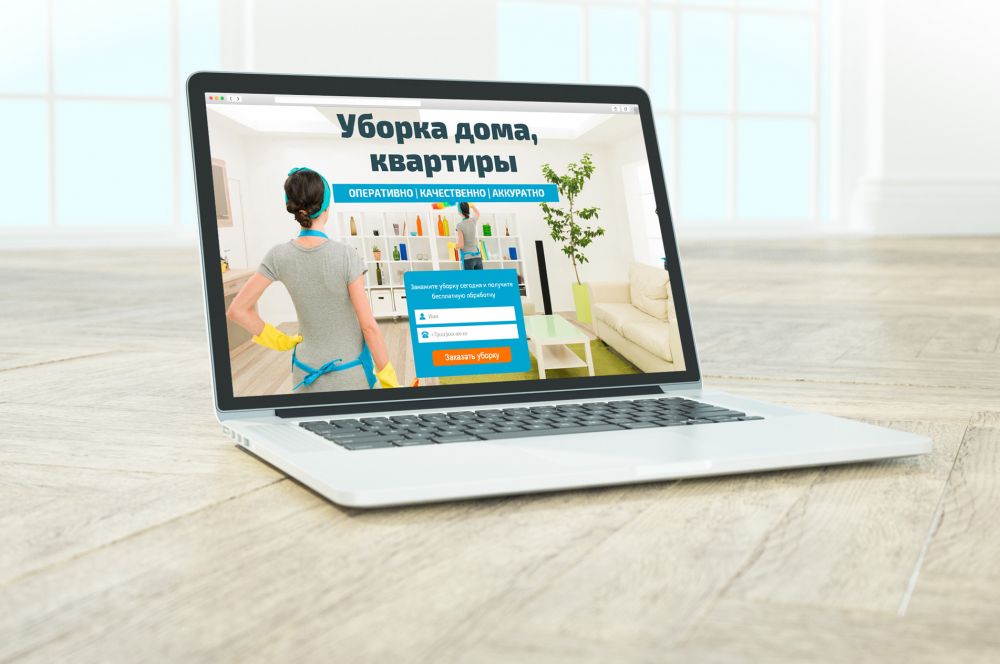
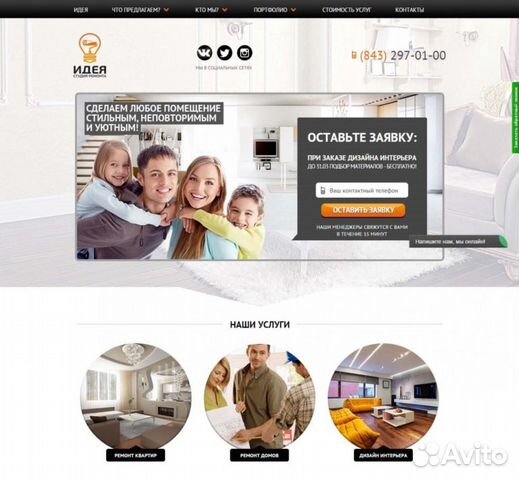
Одностраничный сайт создают в основном для контекста.
Для начала ― краткий ликбез для тех, кто считает одностраничник и лендинг равнозначными понятиями.
| Одностраничный сайт (одностраничник, single/one page website) | Лендинг (landing page, целевая/ посадочная страница) |
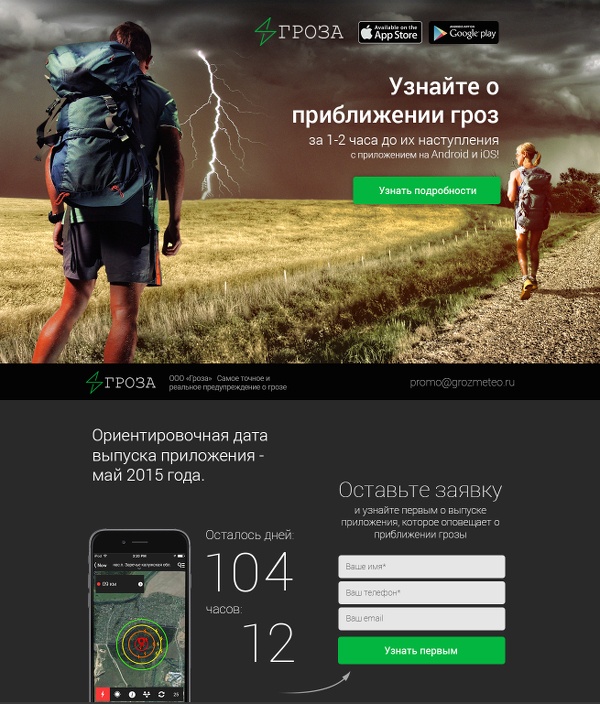
| Не обязательно лендинг. Это всегда одна страница, передвижение по которой осуществляется путем прокручивания или с помощью ссылок внутри страницы. Цель такого сайта может быть как рекламная, так и информационная ― например, сайт-визитка компании. | Не обязательно одностраничный сайт. Лендинг может быть как самостоятельной страницей, так и входить в состав полноценного сайта.  Часто делают мини-сайты из 3-5 страниц, каждая из которых — лендинг. Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. Часто делают мини-сайты из 3-5 страниц, каждая из которых — лендинг. Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. |
| Примеры | |
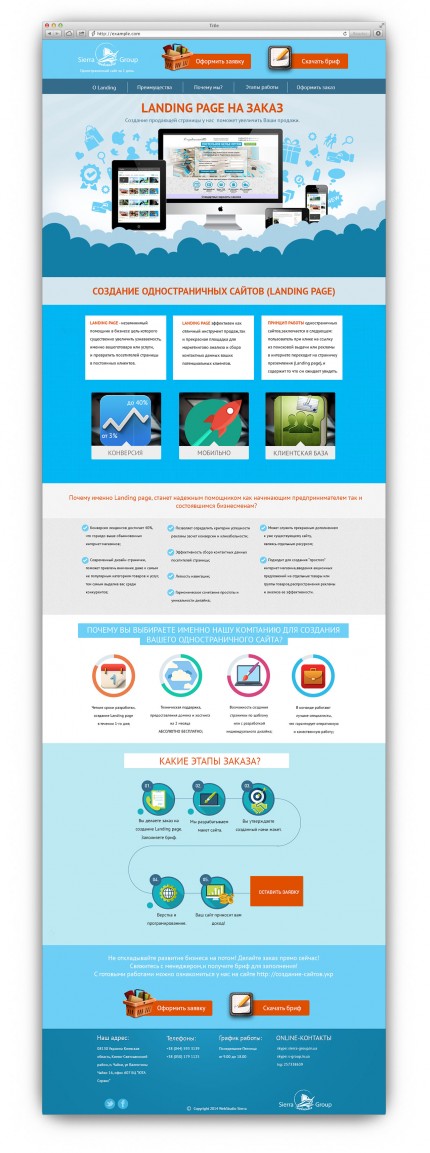
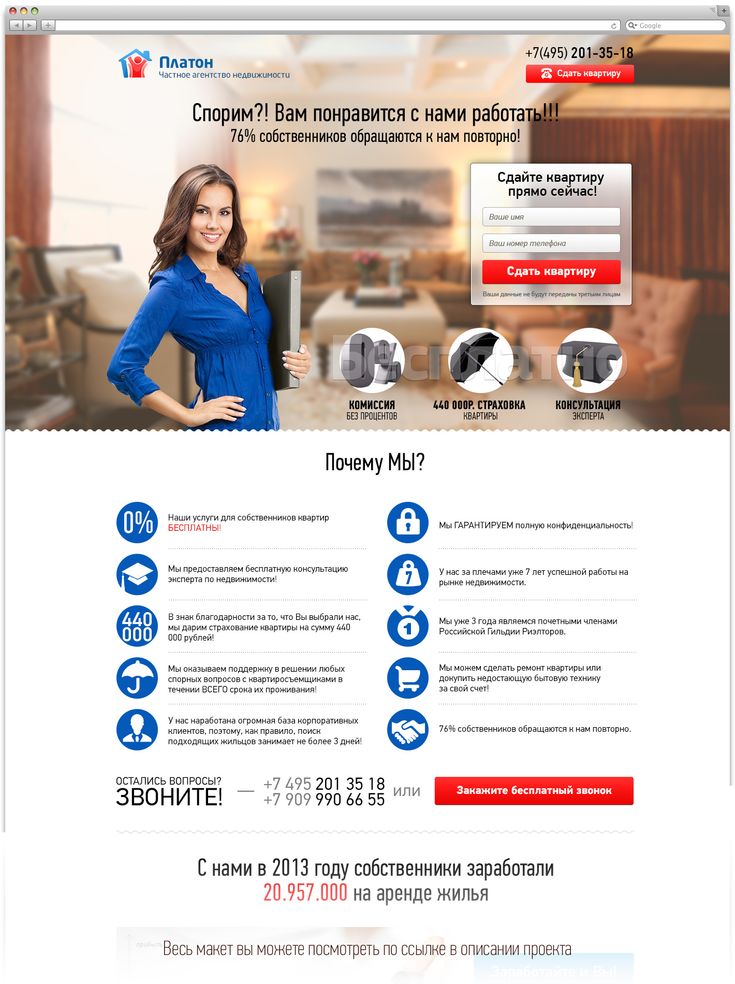
| Одностраничный сайт (не лендинг). | Лендинг (не одностраничник). |
К делу ― можно ли продвинуть одностраничник в ТОП?
Одностраничники создаются с расчетом привлечения активной контекстной, баннерной рекламы, ссылок на сайт из пресс-релизов, рассылок, соцсетей и других каналов получения трафика, которые предполагают спровоцированный переход по ссылке. SEO в данном случае ― дополнительный источник, который можно подтянуть по некоторым параметрам, но слишком полагаться на него не стоит.
Мэтт Каттс на вопрос об отношении Google к одностраничным сайтам ответил: «Все зависит от конкретной области, темы и типа сайта. Но если одностраничник подходит для вас и пользователей, он будет работать и для Google». Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели.
Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели.
Минусы одностраничного сайта с точки зрения SEO
- Проигрывает старичкам-многостраничникам
Как правило, одностраничники ― это молодые сайты, которые со временем или перерастают в полноценные многостраничники, или исчезают из поля зрения.
Поисковые системы к «молодняку» питают недоверие: только что созданный ресурс в перспективе может быть как хорошим, так и спамной площадкой-однодневкой. Поэтому они занимают выжидательную позицию по отношению к новичкам и не дают быстро выйти в ТОП, особенно по ВЧ запросам.
По поводу возраста домена Мэтт Каттс сказал, что он имеет значение, но не такое больше, как ему приписывают. Цитата: «Сайты с возрастом 6 месяцев и 1 год не слишком отличаются для Google». Но как показывает практика, возраст все-таки имеет значение, но не просто как факт, а в отношении количества ссылок, обновления контента и других положительных факторов ранжирования, которыми может обзавестись сайт в течение долгого существования.
В патенте Google «Информационный поиск на основе исторических данных» сказано, что имеет значение также и дата окончания регистрации домена:
«Ценные домены оплачиваются на годы вперед, в то время, как бесполезные редко используются более года. Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник).
Что касается Яндекса, многие слышали про его “песочницу”, в которую якобы попадают все молодые сайты, но сами разработчики поисковой системы никак не комментируют эту информацию, поэтому приходится опираться только на собственный опыт и набитые шишки. Можно сказать лишь одно ― Яндекс учитывает возраст сайта как фактор ранжирования, считая взрослые ресурсы более достойными доверия. Это скорее рекомендация, чем закон. Но тем не менее её принимают во внимание. Так, мы проверили 150 000 сайтов, которые продвигаются с помощью сервиса SE Ranking, и увидели, что около 93% размещают сайты на доменах возрастом более 1,5 года.
Решение
Часто советуют покупать домен с историей, но дело в том, что если поисковые системы не индексировали одностраничник на протяжении всего существования, толку с такого домена не будет. Здесь есть одно решение ― практиковать предварительную раскрутку сайта: купить заранее домен (на срок более года) и разместить на нем хороший контент. Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
- Охватывает мало ключевых слов.
Большая ошибка ― пытаться оптимизировать одностраничник под большое количество запросов, тем более из разной семантической группы. Это не дает поисковым системам понять, какому запросу ваш сайт наиболее релевантен.
Например, компания занимается ремонтом мобильных телефонов, а также продает новые. Не получится оптимизировать одностраничник одновременно под обе услуги. Запросы для одностраничника в данном случае ― «ремонт телефонов», «ремонт смартфонов» и т. д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт.
д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт.
Решение
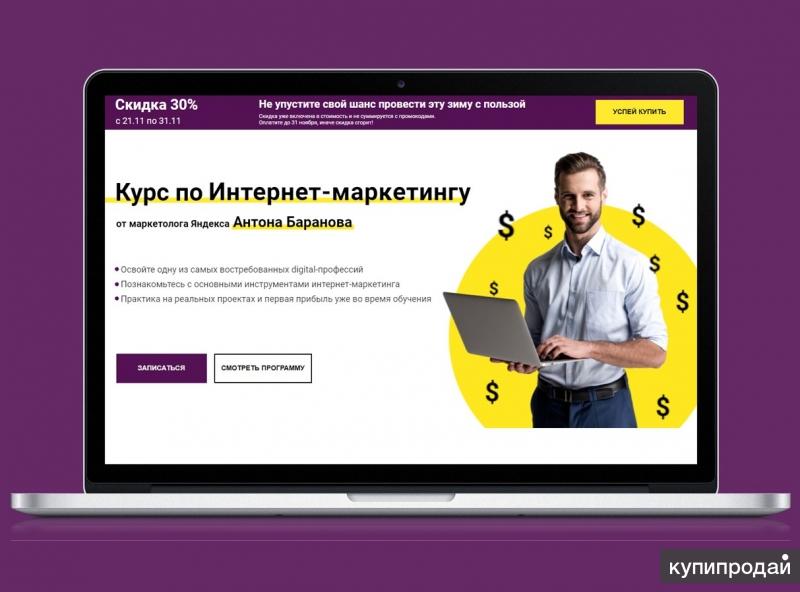
Продвигайте одностраничник по одному-трем смежным запросам (из одной семантической группы). Ориентируйте пользователя, посетившего сайт, на один продукт или услугу ― посвящайте одностраничник конкретной, пусть и узкотематической, цели. Например, как на этом советском плакате.
- Сложно получить обратные ссылки
С одной стороны кажется, что авторитет одностраничника в лице поисковиков должен быть очень высоким, так как все обратные ссылки ведут на одну-единственную страницу. И это было бы так — в мире, где бэклинки льются непрерывной рекой на один и тот же контент. В действительности же получать ссылки естественным путем без добавления нового содержимого очень сложно.
MOZ провел исследование, изучив ТОП-50 Google по 15,000 ключевым словам, и установил прочную связь между ранжированием сайтов и количеством обратных ссылок.
Причем отдельная страница может занимать высокие позиции только при условии, что имеются входящие ссылки на другие страницы сайта.
Решение
Увеличить вероятность расшаривания контента можно с помощью кнопок социальных сетей. Причем мало просто установить кнопки, нужно стимулировать пользователей делиться вашим одностраничником. Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Кто-то может возразить, что ссылки из соцсетей отслеживаются поисковыми системами не всегда корректно, например, большинство из них закрываются тегом nofollow. Однако они все равно учитываются и влияют на ранжирование в качестве «человеческого» фактора, указывая поисковику на актуальность сайта.
- Не обновляется контент
Чтобы долго поддерживать одностраничный сайт, нужно им заниматься. Особенно если хотите получить трафик из поисковых систем. Для этого нужно обновлять контент, иначе поисковая система посчитает ваш сайт заброшенным. Отсюда вытекает еще одна проблема ― отсутствие свежего контента.
Отсюда вытекает еще одна проблема ― отсутствие свежего контента.
Решение
Для положительного эффекта в SEO к одностраничному сайту рекомендуют добавлять блог и регулярно его обновлять. Хоть так одностраничник и становится многостраничником, это очень хороший совет тем, кто хочет видеть сайт в ТОПе.
Также положительный эффект дает размещение блока для отзывов: люди будут оставлять отзывы, что для поисковиков будет сигналом о регулярном обновлении сайта.
- Плохие поведенческие
В сети больше многостраничных сайтов, это факт. Поэтому поисковые системы сравнивают поведенческие на одностраничниках и на полноценных сайтах по одинаковым параметрам. И по мнению поисковиков поведение пользователей на этих двух типах ресурсов сильно отличается — не в пользу одностраничного.
Например, на одностраничных сайтах неизбежен высокий процент отказов, так как отказом поисковые системы считают посещение сайта с просмотром не более одной страницы.
Время, проведенное пользователем на одностраничнике, также будет отличаться от времени посещения многостраничного сайта из-за отсутствия альтернативы ― других страниц, на которые можно перейти для получения более развернутой информации.
Это касается и глубины просмотра (количество просмотров страниц сайта в рамках одного визита).
И в Google Analytics, и в Яндекс.Метрике можно выполнить более точную настройку для одностраничного сайта. Но это отразится только на отчетах сервисов аналитики и никак не повлияет на отношение к сайту поисковых систем.
Решение
Такой фактор, как продолжительность пребывания на странице, влияет на показатель отказов. Поэтому добавляйте на сайт элементы, которые удерживают внимание пользователя:
- видео;
- flash-элементы;
- виджеты;
- pdf- или doc-файлы.
Кстати, относительно добавления на сайт текстовых документов существует мнение, что так вы делаете из одностраничника многостраничник и даете возможность ранжироваться ему по этим документам. В качестве примера посмотрите на результаты поиска по запросу «seo-чек лист» ― на первых строчках поиска выдается сайт и размещенный на нем pdf-документ. А чуть ниже можно увидеть еще один документ, уже с другого сайта.
Что делать, если все-таки одностраничник?
Томас Шмитц, известный веб-аналитик и консультант по интернет-маркетингу, соцмедиа и SEO, написал прекрасное руководство по оптимизации одностраничных сайтов. В нем он предлагает следующие способы по улучшению положения таких ресурсов:
- Разделите страницу и контент на секции
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
- Отделите секции контента тегами div
<div >...content...< /div><div>...content...< /div><div>...content...< /div><div>...content...< /div>
- Используйте анкорные ссылки
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.
Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
А вот по поводу последней рекомендации из руководства Томаса Шмитца, которая звучит как «Присвойте каждой секции контента свой тег h2», ― много споров. Однако тот же Мэтт Каттс в одном из видео сказал: «Нет ничего страшного в использовании нескольких h2 на странице, если это необходимо для построения логической структуры контента. Если это для структуры контента не обязательно, не рекомендую злоупотреблять этим, особенно плохо, когда большие куски текста оборачивают в h2 и стилизуют через CSS, словно это не заголовок, а простой текст».
Если подытожить, то использовать несколько h2 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько.
Заключение
Кто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.
Источник изображений
фото на обложке © А.Родченко
Подпишитесь на рассылку новостей. Никакого спама!
Email*
Предоставлено SendPulse
Как называется сайт с одной страницей
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1 Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2 Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта. - 3 Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1 Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2 Яркие, красочные цвета, привлекающие внимание
- 3 Простая и понятная навигация
- 4 Плавная прокрутка между блоками
- 5 Современные анимации, ховер-эффекты, градиентные переливы
- 6 Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7 Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8 Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9 Возможность включить музыкальное сопровождение
- 10 Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11 Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12 Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
1 мин
Одностраничный сайт, как это видно из названия состоит из одной страницы, основной задачей которой служит привлечение внимания, продажа или покупка товаров, формирование подписной базы или сбор информации. Подобная страница в большинстве случаев посадочная или коммерческая. Одностраничники ещё называют лендинг, продающий сайт, страница захвата, ландос или целевая страница.
Для чего нужны одностраничники
Одностраничный сайт создаётся с целью решения нескольких задач:
- Целевая страница решит проблему продвижения уникального информационного товара, у которого нет аналогов на рынке. На сегодняшний день поисковики предпочитают большие сайты, но когда дело касается уникального продукта – хватит одной страницы.

- Выпуск в свет большого проекта с представлением и формированием подписной базы. Если сайт запускается только через год, одностраничник поможет собрать подписчиков, которые как только проект начнёт работать, посетят и оценят его. Подписчики оставляют свои данные: адрес электронной почты, номер телефона и так далее. Поэтому одностраничный сайт называется подписная страница или страница подписки. В подобном случае страница захвата играет роль рекламы сайта.
- Хозяева малого бизнеса применяют страницы захвата для продаж, что объясняется дешевизной создания и наполнения подобных сайтов. По этой причине их называют продающие сайты.
Иногда одностраничник решает одновременно три проблемы: реклама, продажи и продвижение продукта.
Какие бывают одностраничные сайты
Посадочные страницы создаются тремя способами:
- Простейший способ разработать целевую страницу – использовать генератор сайтов. Но такая страничка захвата будет с худшими показателями, в сравнении с остальными двумя.

- При помощи движка на сайт CMS. На движок посредством WordPress натягивается шаблон и пишется текст. На разработку подобной посадочной странички уходит два дня.
- Для тех, кто знаком с языком разметки несложно сделать целевую страницу на Html. Создание займёт пару часов, в результате получится быстрый одностраничник, который нелегко «сломать».
Создать собственный продающий сайт сегодня может каждый желающий.
Дизайн страниц захвата
Посадочная страница предполагает великолепный дизайн, так как качественный одностраничник не может содержать много контента. Упор в достижении цели делается на удерживании внимания пришедшего на сайт, визуальной иерархии страницы, несложной навигации, экспериментах с кодом, анимации.
Чтобы решить задачу, из-за которой создаётся посадочная страница, требуется мыслить нестандартно, в том числе разрабатывая дизайн продающей страницы. Сайт должен отличаться от остальных и не быть скучным, значит, в процессе разработки приветствуются эксперименты: необычный дизайн привлечёт внимание и отложится в памяти просматривающих страничку.
То как выглядит страница захвата, насколько у неё красивый внешний вид, имеет решающее значение.
Разрабатывая дизайн нужно учесть несколько нюансов:
- Простота и краткость. На странице захвата размещается только самое основное.
- Нагромождений быть не должно. Чтобы избежать перегруженности разумно использовать пробелы, разделители, разноцветные панели.
- Одностраничник должен быть «выстрелом», сразу же показывающим главное и демонстрирующим достоинства. На вопросы пришедшего на сайт должны найтись ответы в первые секунды просмотра страницы. Сведения относительно деятельности рекламируемой компании и спектра, предоставляемых ею услуг излагаются чётко, красочно и в доступной форме.
- Продумать меню. Лучшие варианты – когда пункты связываются с данной рубрикой. Такое меню предоставляет возможность одним нажатием отыскать требующуюся информацию. Если посетитель не заинтересован и запутается в перечне меню, как клиент он потерян.

- Оформляя дизайн, отдавайте предпочтение свежим идеям. Привлечёт внимание посетителей контрастность и ощущение многостраничности сайта.
Увлекательная посадочная страница наделена продуманной навигацией, её дизайн выходит за привычные рамки.
Сайт-портфолио для фотографа
Художники, фотографы как никто другой нуждаются в портфолио. Примеры продуманной демонстрации навыков и таланта посредством портфолио в интернете – одностраничники с прокруткой. Посадочная страница позволит рассмотреть примеры реализованных проектов и работ, здесь размещаются контактные данные фотографа.
Примеры вдохновляющих одностраничников фотографов, которые входят в топ посадочных страниц:
- Страница-портфолио фотографа, которая создана на основе флеш технологии.
- Лендинг фотографа С. Плестенжака даёт возможность первоначально дать оценку лучшему фотоснимку, а позже просмотреть альбомы.
- Одностраничник Моргана Нормана представляет собой пример галереи, которая базируется на основе Java и Html.

- Дизайн сайта-портфолио Патрика Клемента – пример посадочной странички, позволяющей сразу выбрать лучшие альбомы для просмотра.
Это яркие примеры нестандартного подхода к оформлению страниц захвата, которые привлекают внимание и после просмотра остаются в памяти надолго.
Как работает подписная страница
Блоггерам и людям, сфера деятельности которых находится в интернете, без ледингов работать нельзя. База подписчиков здесь представляет собой «золотой запас», о котором разумно позаботиться на начальном этапе работы.
Создаётся книга или видеокурс, а затем подписная страница, которая призвана разрекламировать созданный информационный продукт. Так производится сбор подписчиков.
Подписная страница – это пример одностраничника, посредством которого осуществляется сбор подписчиков.
Существует несколько общих принципов, в соответствии с которыми создаётся подписная страница:
- Цепляющий заголовок.
 Он должен разъяснить суть предлагаемого товара, запоминаться, быть читабельным и при этом навязать продукт посетителю сайта. Например: «Как мне удалось заработать первый миллион в интернете».
Он должен разъяснить суть предлагаемого товара, запоминаться, быть читабельным и при этом навязать продукт посетителю сайта. Например: «Как мне удалось заработать первый миллион в интернете». - Подзаголовок, «доделывающий» работу заголовка. Требования к нему заключаются в читабельности и раскрытии смысла продукта. Пример: «Исчерпывающая инструкция, как заработать миллион!»
- Форма подписки находится перед глазами, привлекает внимание. Неизбитая форма и оригинальный дизайн – залог успешности предприятия.
- Посетитель должен поверить и написать адрес электронной почты. Человек, доверяющий адрес электронной почты должен быть уверен, что на него не будут высылать спам или e-mail не попадёт в чужие руки.
- Содержится пример того, что получит в результате своих действий посетитель. Для этого используют скриншоты, наглядную демонстрацию обложки продукта, видеоролики.
Ответить на вопрос о том, какой конкретно должна быть такая страница, чтобы входить в топ, сегодня не сможет никто. Чётких критериев нет, каждый применяет то, что нравится.
Чётких критериев нет, каждый применяет то, что нравится.
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
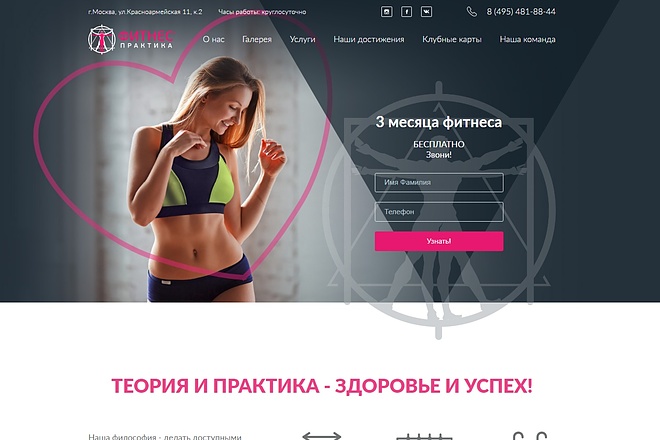
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
сайт или лендинг пейдж? И чем они отличаются?
Разбираемся, чем отличается лендинг от сайта
Разбираемся, чем отличается
лендинг от сайта
В нашу техническую поддержку постоянно пишут клиенты с вопросом “Чем отличается лендинг от сайта?”. Поэтому мы решили подробно разобрать эти отличия и определить, в каких случаях посадочная страница подойдет лучше, чем обычный сайт.
Поэтому мы решили подробно разобрать эти отличия и определить, в каких случаях посадочная страница подойдет лучше, чем обычный сайт.
Сайты
Технически, любые интернет-магазины, лендинг пейдж и другие форматы страниц в интернете — это все сайты. Если рассматривать с точки зрения бизнеса, то можно разделить многостраничные сайты на несколько типов.
Основные типы сайтов для бизнеса
Веб-мастера могут выделить несколько десятков типов сайтов, но мы ограничимся лишь основными.
Сайт-визитка
Несет в себе минимальную информацию о компании (контакты, сфера деятельности и время работы).
Задача сайта-визитки — чтобы сайт просто БЫЛ. И можно было найти контактную информацию о вашей компании.
Корпоративный сайт
Более “жирный” формат сайта, в котором может быть информация про команду, технологии, отличительные особенности компании, клиентов, партнеров.
У корпоративного сайта может быть множество задач: от имиджевой функции до получения заказов. Но в большинстве случаев корпоративный сайт создается для имиджа.
Но в большинстве случаев корпоративный сайт создается для имиджа.
Интернет-магазин
Задача интернет-магазина — показать ассортимент и получить заказ от клиента. Однако интернет-магазин подойдет только для клиента, который уже готов к покупке и знает, что покупает.
Поэтому вести на интернет-магазин стоит только горячих клиентов, которые готовы купить здесь и сейчас без уточнения тонкостей сделки. Но таких клиентов не более 2-3% от всех посетителей сайта. А остальные 97% людей уходят с сайта ни с чем.
Чтобы решить эту проблему, маркетологи придумали новый формат сайтов — лендинг пейдж, которые помогают увеличить конверсию в клиента до 40%.
Landing page (посадочная страница) — это страница, куда вы “приземляете” ваших потенциальных клиентов. Это именно страница приземления, где мы считаем каждого посетителя и все его действия на лендинге.
Лендинг пейдж
В большинстве случаев — это одна страница, где нет переходов на другие разделы или страницы. Когда человек попадает на лендинг пейдж, у него есть всего 2 варианта:
Когда человек попадает на лендинг пейдж, у него есть всего 2 варианта:
- уйти с лендинга
- оставить заявку
Поэтому конверсия лендинга может быть космической. У нас в конструкторе есть примеры лендингов с конверсией в 46%. Почти каждый второй посетитель оставлял заявку на лендинге.
Задача landing page — совершение конкретного целевого действия на лендинге. Это действие может отличаться от целей лендинга и сферы вашего бизнеса.
Возможные целевые действия
- Оформление заявки на лендинге
- Онлайн-покупка
- Скачивание файлов или документов
- Просмотр видео
- Переход на другие страницы или внешние сайты
Стоит понимать, что вы сами решаете — какое целевое действие для вас является ключевым. Для оптовых продаж — это может быть заполнение брифа, а для розничной сферы это может быть полная онлайн-оплата товара или услуги.
Почему стоит делать много лендингов?
Под каждый целевой сегмент вам стоит сделать отдельный лендинг. Это позволит повысить конверсию лендинга от 30%.
Это позволит повысить конверсию лендинга от 30%.
Целевой сегмент — это сегменты ваших потенциальных клиентов, выделенных по определенным признакам. Например, это может быть географический признак (посетители из одного города) или источник перехода (клиенты из ВКонтакте).
Чем тоньше вы “нарежете” сегменты — тем более персонализированное сообщение вы сможете указать на лендинге.
Отличия лендинг пейдж и сайта
Отличия лендинг пейдж
и сайта
Длина лендинга
Обычно лендинг — это очень длинная страница с большим количеством блоков с видео, фотографиями, инфографикой, преимуществами, отзывами. То есть вся необходимая информация размещена на одной странице.
У сайта обычно информация разбита по страницам, по которым нужно переходить. И каждый такой переход может снижать конверсию всего сайта, так как посетитель может заблудиться на сайте и так и не дойти до кнопки “купить” или “заказать”.
Наличие целевого действия
Лендинг пейдж всегда имеет целевое действие — это могут быть формы для сбора контактных данных, кнопки для онлайн-оплаты или другие варианты целевого действия.
На сайте тоже могут быть размещены формы, но они не является ключевым элементом. Поэтому конверсия данных форм значительно ниже, чем на landing page.
Отсутствие навигации
На обычном сайте есть верхнее и боковое меню. Это необходимо, чтобы быстро и удобно перемещаться по страницам и разделам сайта.
У лендинга отсутствует навигация для перехода на другие страницы. Одностраничник необходим для того, чтобы удерживать внимание посетителя на одной странице и одном конкретном продукте, а не распылять его на другие предложения компании.
Призыв к действию
Призыв к действию на целевой странице — конкретный экран с CTA (call to action), направленный на совершение целевого действия — заказ, оплата заявки, регистрация и т.д.
Как говорится — если не попросить человека что-то сделать, он не сделает нужное нам действие. Поэтому призыв к действию формируется через повелительное наклонение:
- “Оставьте заявку”
- “Заполните форму и получите бесплатную консультацию”
- “Оформите товар и получите его через 3 часа”
Вместо заключения…
Мы рассмотрели, чем сайт отличается от лендинга, но что из них лучше? Дело в том, что каждый из них предназначен для решения своей задачи:
- Сайт — для информирования потенциальных клиентов о ваших возможностях, философии, продуктах и прочем.

- Лендинг пейдж — для конверсии потенциальных клиентов в фактических.
Что же все-таки выбрать — сайт или лендинг?
Если вам нужен быстрый результат — выбирайте лендинг пейдж. Он позволит максимально быстро получить заявки или заказы. Также вы сможете его тестировать и повышать конверсию лендинга.
Если вам нужно сформировать доверие к вашей компании или бренду, информировать о новых товарах и услугах — можно использовать стандартный сайт.
Или многостраничный лендинг. Он объединяет высокую фокусировку и возможность переходов между лендингами. Однако, конверсия многостраничного лендинга будет практически всегда ниже, чем классическая посадочная страница без лишних ссылок и переходов.
P.S. Советуем ознакомиться со статьей о структуре и элементах landing page, чтобы улучшить ваше понимание интернет-маркетинга с помощью одностраничников и посадочных страниц.
Создайте собственный лендинг пейдж!
Создайте собственный лендинг пейдж!
Это легко.
Это легко.
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
50 лучших примеров дизайна одностраничных веб-сайтов, которые вы должны увидеть
Существует растущая и очень интересная онлайн-тенденция, касающаяся форматирования, используемого при настройке веб-сайтов. В прошлом казалось, что и веб-дизайнеры, и их клиенты пытались загрузить на свои онлайн-сайты все, что только можно было придумать.
Они хотели обеспечить максимальный пользовательский опыт для каждого человека, который случайно увидел их веб-сайт. Цель состояла в том, чтобы дать подробный ответ на каждый вопрос и/или вариант, который они могли придумать.
Конечным результатом стал веб-сайт, с которым было трудно перемещаться, который впоследствии загружался целую вечность и который не ладил с размещением Google.
Первоначально одностраничный веб-сайт был не чем иным, как страницей информации или заказа для онлайн-бизнеса, благотворительных организаций или рекламных мероприятий.
Источник изображения: theboldapp.com
После долгих исследований рейтинга Google и поисковой оптимизации (также известной как SEO) многие клиенты теперь выбирают одностраничный веб-сайт. Это исследование показало хороший коэффициент конверсии среди людей, которые просматривают этот одностраничный сайт.
Вы должны понимать существенную разницу между многостраничным веб-сайтом и одностраничным веб-сайтом.
Почему одностраничные сайты?
Источник изображения: nutislab.com
В двух словах, все сводится к простой аналогии: вы предпочитаете смотреть полнометражный документальный фильм — многостраничный веб-сайт — или предпочитаете смотреть хорошо написанный, хорошо оформленный и «цепляющий» рекламный ролик — одностраничный сайт?
Документальный фильм, хотя и очень информативный, иногда может утомить вас до слез. С другой стороны, хорошо написанный и визуально привлекательный рекламный ролик может убедить вас купить или зарегистрироваться за считанные минуты или даже меньше.
С другой стороны, хорошо написанный и визуально привлекательный рекламный ролик может убедить вас купить или зарегистрироваться за считанные минуты или даже меньше.
Если вы похожи на большинство людей, у вас не так много времени, чтобы тратить его впустую. Когда вы что-то ищете, вы хотите быстро получить необходимую информацию, чтобы как можно скорее принять взвешенное решение.
На многостраничном веб-сайте вы можете легко потерять представление о том, что и почему вы зашли на этот сайт. Обычно с одностраничным сайтом такого не происходит.
Еще одна замечательная особенность одностраничных веб-сайтов заключается в том, что они очень хорошо работают со всеми современными электронными гаджетами.
Как создать сольную страницу?
Источник изображения: ONE
Теперь, когда вы понимаете разницу, как вы приступите к созданию такого замечательного одностраничного веб-сайта? Есть «рецепт», которому нужно следовать, так что давайте разберем его.
Вот несколько советов по созданию отличного и успешного одностраничного веб-сайта:
ОПРЕДЕЛИТЕ ПРОБЛЕМУ : Люди всегда ищут решения проблемы, которая у них либо уже есть, либо проблемы, которые, как они ожидают, в конечном итоге возникнут.
Возможно, им нужен определенный продукт или услуга, чтобы позаботиться об этом. Это может быть уборка/украшение/одежда/приготовление пищи, или это может быть услуга, которую им нужно сделать, например, благоустройство дома/уборка дома/ландшафтный дизайн/кейтеринг/уход за детьми или пожилыми людьми, и это лишь некоторые из них.
ПРИЗЫВ К ДЕЙСТВИЮ : Вы можете спросить или предвидеть, что посетитель может захотеть или что ему нужно сделать, а затем объяснить, как он может планировать это сделать. Опишите возможные сценарии, с которыми они могут столкнуться сейчас или в будущем, если не решат первоначальную проблему.
ПРЕДЛОЖИТЕ РЕШЕНИЕ : Здесь вы сообщите им, как ваш продукт или услуга является ответом на их дилемму. Именно здесь вы можете по-настоящему сфокусировать свое сообщение и донести свое окончательное предложение до намеченного целевого рынка.
Именно здесь вы можете по-настоящему сфокусировать свое сообщение и донести свое окончательное предложение до намеченного целевого рынка.
Источник изображения: littlehj.com
СОКРАТИТЕ ВАШ КОНТЕНТ : Это общее практическое правило для любого веб-контента. Пишите информацию максимально четко и лаконично.
Не перегружайте веб-страницу ненужной рекламой, ссылками, фотографиями или информацией. Если это не часть решения, которое вы можете предложить потенциальным клиентам, оно вам не нужно, и они не хотят тратить время на его чтение.
Здесь вы также можете рекламировать ВСЕ свои услуги и/или продукты.
ОПИСАНИЕ/ОТЗЫВЫ : Пусть ваши ранее довольные клиенты помогут вам в продажах. Покажите свою рекламную презентацию, подкрепленную отзывами счастливых клиентов. Людям также нравится видеть себя на веб-сайте, и они также могут помочь привлечь больше трафика на ваш сайт: «Эй, такой-то, зайди на этот веб-сайт и прочитай, что я сказал об этом замечательном продукте/услуге!».
НАВИГАЦИЯ : Разместите кнопки «Наверх» в конце каждого раздела, чтобы ваши посетители могли легко и, что более важно, быстро вернуться к началу веб-сайта. Нет ничего более неприятного, чем необходимость вручную прокручивать страницу до самого верха.
Люди будут оставаться на сайте, который легко найти. Если это сложно использовать, они не будут оставаться на вашей странице достаточно долго, чтобы вы могли донести свое сообщение.
В итоге, если вы сделаете все возможное, чтобы UX был максимально простым в использовании, тем больше у вас шансов превратить этих «выглядящих» посетителей в реальных клиентов.
СДЕЛАЙТЕ ЭТО КРАСИВЫМ : Если вы сделаете весь сайт визуально привлекательным, он пригласит ваших посетителей остаться и узнать больше о том, что вы можете им предложить. Выбирайте легко читаемые шрифты, чтобы текст легко читался.
Источник изображения: rosebudkitchen.com
Добавьте соответствующий визуальный контент, чтобы показать посетителям, что у вас есть. Не делайте свою веб-страницу слишком загруженной — это будет отвлекать и, возможно, даже сбивать с толку любого потенциального клиента.
Не делайте свою веб-страницу слишком загруженной — это будет отвлекать и, возможно, даже сбивать с толку любого потенциального клиента.
Демонстрация классного одностраничного веб-сайта
Invstr
Invstr делает финансы социальными, демократизируя доступ к финансовой информации и предоставляя каждому возможность взять на себя ответственность за свое финансовое будущее. invstr — это социальная сеть, в которой invstr могут играть, учиться и делиться друг с другом.
This
Они разрабатывают цифровые стратегии бренда, коммуникации, продукты и услуги, которые важны для вашей целевой группы благодаря новизне, подлинности бренда и выдающемуся качеству для повышения узнаваемости бренда, вовлечения, продаж и лояльности.
Тайс Ботманн
Его зовут Тайс Ботманн, датский фотограф из Копенгагена.
Ghost
Они помогают творческим группам превращать статичные проекты в живые сайты и приложения.
Bukketapp
Серьезно, самый простой, но самый мощный инструмент визуальных закладок.
Designed by Few
Designed by Few — это дружеский конкурс дизайнеров и вечеринка в рамках конференции Made by Few. Дизайнеры соревнуются в режиме реального времени, чтобы принести пользу местной некоммерческой организации, в то время как участники Made by Few наблюдают, как разворачивается процесс проектирования, и развлекаются. Речь идет о том, чтобы вдохновить посетителей, бросить вызов дизайнерам и познакомиться со многими талантливыми креативщиками со всего мира.
Hedge для Mac
«Это самый простой и интуитивно понятный инструмент на рынке. Интерфейс очень графический и минималистичный, и это хорошо».
Dennis Souy Sengthong
Chris Wang
Zero Block
Создайте свой уникальный блок, где вы можете редактировать каждый элемент.
 Создать сайт из блоков на Тильде. Если чего-то не хватает, просто добавьте Block Zero.
Создать сайт из блоков на Тильде. Если чего-то не хватает, просто добавьте Block Zero.WLPPR
Lucid Style
Sonikpass
В Sonikpass они твердо полагают, что следующее поколение технологии должно быть построено с самого начала.
Даниэла Андраде
Даниэла Андраде — певица и автор песен из Торонто и Монреаля, Канада. Первоначально известная своими урезанными акустическими каверами и оригиналами на YouTube, ее музыка и видео собрали более 300 миллионов прослушиваний / воспроизведений и обеспечили ей верных поклонников по всему миру из более чем 1 миллиона подписчиков YouTube.
Motive Apartments
Pop-Up Magazine
Истории и звуки Калифорнии и Запада от наших любимых музыкантов, писателей, кинематографистов, радиопродюсеров и артистов
23
«Я Эден Видаль, я проектирую и делаю вещи»
VieLoco
Kuester
0003
Негатив
Сэм Райх
Профессиональный комик.
Design Embraced
Seedlip
Solving the dilemma of ‘What to drink when you’re not drinking’
Ciavolich – Italian Wedding
100 Years of National Parks Служба
Задолго до официального создания системы национальных парков существовал ряд активистов и движений, которые повышали осведомленность, что привело к 1916. Посмотрите, как NPS стал тем, чем он является сегодня в 2016 году, сначала оглянувшись в 1872 год, когда все началось.
Mister
Студия цифрового дизайна, занимающаяся дизайном брендов, продуктов и услуг для культурного и коммерческого секторов. Они помогают своим клиентам предоставлять интегрированное цифровое взаимодействие с брендом по всем каналам, повышая доход, конверсию и вовлеченность.
Самое простое решение в мире
Максим Даге
Французский дизайнер, стажирующийся в @UENO в Сан-Франциско. Бывший младший арт-директор @84.Paris.
Бывший младший арт-директор @84.Paris.
Social Suitcase
Social Suitcase — это система управления контентом для современной цифровой эпохи. С Social Suitcase на вашем веб-сайте вы можете быстро и легко создавать контент и беспрепятственно интегрировать общение из различных социальных каналов, превращая свой веб-сайт в развлекательный и социально насыщенный опыт.
Villa Bohnke
Simple Grid
Simple Grid — это легкая CSS-сетка с 12 столбцами, которая поможет вам быстро создавать адаптивные веб-сайты. Загрузите таблицу стилей CSS, добавьте соответствующие классы в свою разметку, и вперед за гонками. Это так просто.
Алесь Несетрил
Продуктовый дизайнер из Праги, Чешская Республика, занимается интерактивными приложениями и мобильными приложениями, в настоящее время является одним из руководителей группы дизайнеров в STRV.
Studio. Zeldman
Zeldman
Highlands to Islands
Highlands To Islands — это универсальная система троп, соединяющая многие крупные города округа Холл с мощеной тропой, извилистой тропой, проходящей мимо предприятий, живописных мест. кампусы колледжей и розничные магазины.
Разговор об оружии
Возьми, что сможешь унести
Кевин Маллен
Кевин Маллен – признанный лидер рынка, специализирующийся на изысканных домах, квартирах, лофтах и новостройках в Миннеаполисе, Эдине и на озере Миннетонка.
Brenner Cycles
Дрю Уилсон
AD Styles
3 Дизайнер и разработчик
3 Таким образом, он может спроектировать, как будет выглядеть ваш сайт, а также закодировать его.
Интересный день
«Интересный день» — это мероприятие, посвященное интересным людям, чтобы провести целый день замечательных историй, вдохновения и просто повеселиться и хорошо провести время.
Pomodrone
Женщины в армии
Ben Wegscheider
Ben Wegscheider — это дизайнер и креативные разработчики и удивительно.
Лондон Монако
Захватывающая десятидневная поездка на велосипеде из лондонского Сити в Княжеский дворец Монако
Saxons Place
Это дом странных и замечательных творений, созданных как в физическом, так и в цифровом виде. Особенность Saxons Place в том, что он специализируется на веб-анимации. Если присмотреться, то можно увидеть что-то немного необычное.
Вашему бизнесу может понадобиться одностраничный веб-сайт, и вот почему
Одностраничные веб-сайты вызывают множество опасений, но мы здесь, чтобы сказать вам, что они могут быть чрезвычайно полезны как для больших, так и для малых предприятий. В этом посте мы обсудим важнейшие компоненты успешного одностраничного веб-сайта и способы его создания.
- Что такое одностраничный сайт?
- Почему одностраничные сайты хороши для бизнеса?
- Как далеко вы можете зайти с конструктором одностраничных сайтов?
- Викс
- Кард
- Элементор
- Подробно о пяти лучших примерах одностраничных сайтов
- Зеленый свет
- org/ListItem»> Набосо
- Думайте с Google
- Заказ
- Гудок
- Обобщить
Что такое одностраничный сайт?
Это способ представления вашего контента — вы создаете одну прокручиваемую страницу, разделенную на разделы. Одностраничные веб-сайты обычно просты, быстры и отзывчивы. Они посвящены исключительно одному конкретному предложению, и вся цель одностраничного веб-сайта — быть высокоэффективной конверсионной машиной.
Итак, что нужно для его изготовления? Во-первых, вы выбираете конкретную аудиторию и ориентируетесь на ее потребности. Затем вы создаете свое уникальное и лаконичное предложение с мощным призывом к действию. Наконец, вы формируете свое предложение, используя эффективный текст, убойный контент и соответствующий дизайн. Одностраничный веб-сайт — это место, где все эти элементы объединяются в виде одной HTML-страницы.
Наконец, вы формируете свое предложение, используя эффективный текст, убойный контент и соответствующий дизайн. Одностраничный веб-сайт — это место, где все эти элементы объединяются в виде одной HTML-страницы.
Вот несколько основных правил, которым нужно следовать:
- Используйте контрастные, привлекающие внимание заголовки.
- Подчеркните ценность вашего предложения.
- Используйте в своем тексте активные глаголы и простые предложения.
- Работа со страхами и тревогами клиентов.
- Выберите минималистичный и чистый дизайн.
- Интегрируйте привлекательный, высококачественный контент, который выделяется.
- Создайте срочность и мягко подтолкните посетителя к принятию решения о покупке здесь и сейчас.
С одностраничным веб-сайтом у вас, безусловно, меньше доступных стратегий SEO-оптимизации, и вам сложнее пробиться в топ результатов поиска Google. Но это не должно быть проблемой, если у вас есть другие надежные источники трафика, такие как рекламные баннеры или реклама в социальных сетях.
Почему одностраничные веб-сайты хороши для бизнеса?
Подумайте об этом так. Если многостраничные веб-сайты — это тяжелоатлеты, то одностраничные веб-сайты — легкоатлеты. Их легко прокручивать на ходу. Здесь нет громоздких элементов или отвлекающих ссылок. У них одна-единственная миссия: донести ваше предложение максимально убедительно. Для пользователя это означает более непрерывный и плавный процесс.
Наличие одностраничного веб-сайта позволяет:
- Объясните преимущества вашего продукта, не вводя посетителей в заблуждение информацией, разбросанной по десяткам страниц и спрятанной в разных разделах.
- Предоставьте своим пользователям возможность совершить конверсию прямо сейчас и пропустить некоторые этапы пути к покупке.
- Сгладьте кривую обучения и помогите новым посетителям быстрее понять ваш продукт.
- Сокращение затрат на обслуживание веб-сайта и экономия ресурсов.
- Сосредоточьтесь на привлечении качественных потенциальных клиентов, готовых к продаже.

Вы можете представить всю эту информацию легко усваиваемыми фрагментами на одной странице. Прочтите наши статьи о целевых страницах для лидогенерации и целевых страницах продуктов, и вы точно узнаете, какие элементы помогут вам лучше рассказать свою историю и повысить конверсию. И не забудьте получить вдохновение от лучших одностраничных веб-сайтов на Awwwards или One Page Love, прежде чем начать свой собственный проект.
Как далеко вы можете зайти с конструктором одностраничных сайтов?
Благодаря множеству интуитивно понятных конструкторов одностраничных веб-сайтов, не требующих кода, легко создать свою коммерческую или личную страницу, даже если вы новичок. Создатели сайтов, которые мы собрали для вас, предлагают редакторы и шаблоны с возможностью перетаскивания для создания оптимизированных для мобильных устройств, быстрых и потрясающих веб-сайтов. Вот что вам нужно знать, чтобы волшебство произошло.
Wix
Wix предлагает более 500 дизайнерских шаблонов. Вы можете оживить свой веб-сайт с помощью видеофонов, эффектов прокрутки и анимации, таких как увеличение, раскрытие и затухание. Что интересно, вы можете использовать Wix для создания всего интернет-магазина, а не только личного веб-сайта или страницы продукта.
Вы можете оживить свой веб-сайт с помощью видеофонов, эффектов прокрутки и анимации, таких как увеличение, раскрытие и затухание. Что интересно, вы можете использовать Wix для создания всего интернет-магазина, а не только личного веб-сайта или страницы продукта.
Вы можете выбрать собственный домен и даже создать собственный логотип с помощью Wix. Платформа предоставляет бесплатный надежный веб-хостинг, максимальную безопасность, расширенные возможности SEO и специальную группу поддержки. Существует также умопомрачительная опция под названием Wix ADI (Artificial Design Intelligence), которая мгновенно создаст для вас персонализированный веб-сайт с использованием пользовательского текста и изображений.
Просмотр готовых шаблонов Wix сам по себе может быть источником вдохновения:
В Wix есть сотни готовых шаблонов профессионального вида на выбор Вы можете создать веб-сайт бесплатно, но план Premium позволяет вам для подключения собственного домена, удаления рекламы Wix с вашего сайта и многого другого. С большинством Премиум-планов вы получите бесплатный ваучер на домен сроком на один год и ваучеры на рекламу в Google и Bing.
С большинством Премиум-планов вы получите бесплатный ваучер на домен сроком на один год и ваучеры на рекламу в Google и Bing.
Вы можете попробовать любой Премиум-план Wix и отменить подписку в течение 14 дней, чтобы получить полный возврат средств. Самый дешевый план для личного использования обойдется вам в 14 долларов в месяц. Есть также много вариантов для электронной коммерции, начиная с 23 долларов в месяц. Также доступны индивидуальные варианты для предприятий по цене от 500 долларов в месяц. Премиум-план нельзя использовать для нескольких сайтов; у каждого сайта должен быть свой Премиум-план.
Carrd
С Carrd вы можете создавать простые, бесплатные, полностью адаптивные одностраничные веб-сайты. Легко создайте личный профиль или целевую страницу для привлечения потенциальных клиентов. Платформа предлагает 80 частично предварительно разработанных шаблонов, и вы можете выбрать один из них в качестве отправной точки. Вы также можете начать с чистого листа и создать что-то уникальное.
Carrd поддерживает использование пользовательских доменов и позволяет встраивать собственный пользовательский код и виджеты из сторонних сервисов. Вы можете добавить идентификатор отслеживания Google Analytics на свой одностраничный веб-сайт, чтобы отслеживать и анализировать свою аудиторию. Кроме того, с Carrd легко создать и интегрировать контактную, регистрационную или платежную форму на свою страницу.
Carrd предоставляет базовые инструменты для создания и мгновенной публикации простого веб-сайта.У Carrd есть несколько бесплатных опций, но они очень ограничены. Вы можете попробовать учетную запись Pro бесплатно в течение 7 дней, а затем платить 9 долларов в год или больше, в зависимости от того, сколько функций вам нужно и сколько веб-сайтов вы хотите создать. Рекомендуемый план Pro Standard стоит 19 долларов в год и позволяет настроить десять веб-сайтов.
Elementor
Elementor — это комплексное решение для создания одностраничных веб-сайтов с идеальным дизайном и чистым кодом. Elementor Page Builder — это конструктор веб-сайтов на основе WordPress, для работы которого требуется активный веб-сайт WordPress. Если у вас его еще нет, Elementor поможет вам выбрать хостинг-провайдера и создать свой веб-сайт за считанные минуты с помощью конструктора тем.
Elementor Page Builder — это конструктор веб-сайтов на основе WordPress, для работы которого требуется активный веб-сайт WordPress. Если у вас его еще нет, Elementor поможет вам выбрать хостинг-провайдера и создать свой веб-сайт за считанные минуты с помощью конструктора тем.
Он содержит множество виджетов, которые могут сделать вашу страницу более привлекательной и удобной для навигации. Платформа также предоставляет вам инструменты для разработки форм для захвата потенциальных клиентов и их интеграции с различными маркетинговыми инструментами.
Elementor предоставляет вам все инструменты, необходимые для создания новых одностраничных веб-сайтов с панели управления WordPress. параметры, такие как эффекты движения для вашего веб-сайта, конструктор WooCommerce и конструктор всплывающих окон. Самый дешевый план стоит 49 долларов в год для одного веб-сайта и 99 долларов в год для трех веб-сайтов. Вы можете отменить покупку и получить возмещение в любое время в течение первых 30 дней. Существует план Expert, который стоит 199 долларов в год и потенциально может использоваться для компаний, но Elementor в основном предназначен для дизайнеров, разработчиков, маркетологов и предпринимателей.
Существует план Expert, который стоит 199 долларов в год и потенциально может использоваться для компаний, но Elementor в основном предназначен для дизайнеров, разработчиков, маркетологов и предпринимателей.
Хотите еще? Посмотрите наше сравнение конструкторов сайтов!
Подробно о пяти лучших примерах одностраничных веб-сайтов
Мы все предпочитаем учиться новым навыкам у лучших, и создание одностраничного веб-сайта не является исключением. Давайте рассмотрим некоторые умные решения и найдем некоторые детали, которые вы можете использовать на своей странице.
Greenlight
Для чего нужен этот одностраничный сайт? Greenlight — это расширение для Chrome, которое позволяет пользователям быстрее получать, разрешать и обрабатывать комментарии к элементам HTML. Это улучшает общение между разработчиками, дизайнерами, менеджерами и владельцами продукта.
На их одностраничном веб-сайте вы найдете красивое объяснение того, почему этот инструмент особенный:
Greenlight показывает своим пользователям, как заменить бесконечные запутанные уведомления с помощью одного инструмента Что в этом такого классного? Этот пример показывает нам фантастический способ работы с распространенными возражениями клиентов. Демонстрируя типичный хаос уведомлений, которые мы обычно получаем каждый день, Greenlight доказывает, что существует потребность в лучшем инструменте. Кто не хочет упростить свое рабочее общение? Этот подход делает свое дело — он понятен, убедителен и запоминается.
Демонстрируя типичный хаос уведомлений, которые мы обычно получаем каждый день, Greenlight доказывает, что существует потребность в лучшем инструменте. Кто не хочет упростить свое рабочее общение? Этот подход делает свое дело — он понятен, убедителен и запоминается.
Набосо
Для чего этот одностраничный сайт? Naboso Duo — это новый бренд силиконовых стелек, созданный для повышения производительности и улучшения подвижности.
Их целевая страница прекрасно объясняет, почему их продукт — это больше, чем просто еще одна пара стелек:
Naboso ярко подчеркивает преимущества своего продукта и цель, стоящую за ним Что в нем такого классного? То, что мы видим здесь, — это сильные, высококачественные визуальные эффекты в сочетании с убедительным текстом. Вместо того, чтобы читать о причудливых материалах, которые использует Набосо, пользователи узнают, как эти новые стельки улучшат их тренировочный процесс и прогресс. У компании также есть полноценный многостраничный веб-сайт, но этот конкретный одностраничный веб-сайт посвящен одному инновационному продукту.
Think with Google
Для чего нужен этот одностраничный сайт? Google поднимает проблему предвзятости данных и начинает разговор о справедливости в машинном обучении.
На их странице вы узнаете, что такое предвзятость данных и что важно для предотвращения использования недостоверных данных в алгоритмах обучения:
Google делает даже длинный одностраничный веб-сайт простым и удобным для чтенияЧто такого крутого об этом? Вместо громоздких видеороликов Google использует аудиоклип, в котором эксперт более подробно рассказывает. Это делает весь пользовательский опыт более плавным, потому что время загрузки страницы остается коротким, но сама страница становится более привлекательной. Это то, что вам нужно, если вы хотите объяснить некоторые сложные или технические детали на своем одностраничном веб-сайте и придать своему продукту человеческий голос.
Заказать
Для чего нужен этот одностраничный сайт? Order — это облачное хранилище и решение для совместной работы. Это быстрый, умный и продуктивный способ защиты и обмена идеями и файлами.
Это быстрый, умный и продуктивный способ защиты и обмена идеями и файлами.
Что вы сразу заметите, так это то, что некоторые функции продукта интегрированы в его целевую страницу:
Order предлагает своим посетителям опробовать функции продукта, не покидая своего веб-сайтаЧто в этом такого классного? На самом деле вы можете нажимать на кнопки и переключаться между различными режимами, попробовав продукт еще до того, как зарегистрируетесь и заплатите за него. Это эффективный способ показать, насколько простым и удобным является ваше решение. Вы можете перенять эту практику и интегрировать аналогичные интерактивные функции в свой собственный одностраничный веб-сайт.
Сигнал
Для чего этот одностраничный сайт? Honk — это приложение для обмена сообщениями в реальном времени, которое выделяется среди конкурентов. Их одностраничный веб-сайт беззастенчиво неформальный, яркий и свежий:
Honk имеет чрезвычайно простую, но занимательную целевую страницу Что в ней такого классного? Это хороший пример того, как можно ограничиться минимумом и при этом бомбардировать посетителей преимуществами и интересными функциями вашего продукта. Здесь нет ни одного абзаца текста — просто классные функции, перечисленные одна за другой. Вы можете сделать то же самое, если ваш продукт прост для понимания и приятен в использовании. Пропустите длинные описания и вместо этого используйте простую анимацию, жирный шрифт и значки.
Здесь нет ни одного абзаца текста — просто классные функции, перечисленные одна за другой. Вы можете сделать то же самое, если ваш продукт прост для понимания и приятен в использовании. Пропустите длинные описания и вместо этого используйте простую анимацию, жирный шрифт и значки.
Подводя итоги
Мы надеемся, что теперь у вас меньше сомнений в том, нужно ли вам создавать одностраничный веб-сайт для вашего бизнеса. Эта структура особенно хорошо работает для целевых страниц, портфолио, объявлений о событиях и ограниченных предложений.
Если вы хотите, чтобы ваша новая целевая страница работала, создайте форму захвата лидов и соберите информацию от ваших пользователей, чтобы иметь возможность начать с ними разговор. Затем начните взращивать лидов с помощью автоматизации маркетинга SendPulse. Вы можете проводить персонализированные рекламные кампании по электронной почте, SMS и мессенджерам. Попробуйте!
Одностраничный веб-сайт: все, что вам нужно знать
Почти каждый бизнес может разместить на своем веб-сайте много информации: контактную информацию, подробную информацию об услугах, политику компании и т. д. Хотя многостраничный подход работает почти Во всех компаниях по всему миру бывают ситуации, когда одностраничный веб-сайт может помочь.
д. Хотя многостраничный подход работает почти Во всех компаниях по всему миру бывают ситуации, когда одностраничный веб-сайт может помочь.
Но это полностью зависит от того, когда и как вы решите использовать этот дизайн.
Например, индивидуальное портфолио определенно требует одностраничного веб-сайта, а не интернет-магазина. Поэтому сначала нужно разобраться в нюансах ваших требований.
В этой статье мы расскажем все, что нужно знать об одностраничных веб-сайтах, а также дадим некоторые рекомендации по созданию одностраничных веб-сайтов. Это поможет вам принять лучшее и обоснованное решение при выборе дизайна веб-страницы.
Содержание
- Что такое одностраничный веб-сайт?
- Характеристики одностраничного веб-сайта
- Плюсы одностраничного веб-сайта
- Когда следует использовать одностраничные веб-сайты?
- Как создать одностраничный веб-сайт
- Шаг 1. Определите направленность веб-сайта
- Шаг 2.
 Выберите тему правильного качества
Выберите тему правильного качества - Шаг 3. Дизайн веб-сайта
- Советы по созданию идеального одностраничного веб-сайта
- Фон
- Выберите правильный шрифт и цветовую схему
- Сосредоточьтесь на хорошем качестве 4UX
- Оптимизация расположения текстовых блоков
- Рабочий CTA
- Примеры потрясающих одностраничных веб-сайтов
- Датский сайт
- 100 лет службы национальных парков
- Luso Exotics
- Заключение
Как следует из названия, отдельная страница или одностраничный веб-сайт — это сайт, содержащий одну веб-страницу.
Это довольно новый дизайн для веб-сайтов, но в последние годы он привлек много внимания в бизнес-секторе.
Одностраничные веб-сайты особенно выгодны для малых предприятий, которые не обязательно имеют широкий спектр продуктов или услуг.
Этот уникальный макет был создан, чтобы рассказать каждому посетителю историю в свободной форме, сверху вниз.
Одностраничный веб-сайт в идеале должен содержать все важные сведения о бизнесе на одной странице, но с различиями в макетах, форматах дизайна и т. д.
Однако существуют еще несколько общих характеристик, которые присутствуют для каждого отдельного веб-сайта, который создается.
- У них есть четко определенные разделы: поскольку на одной странице должно быть довольно много информации, требуется больше внимания и усилий, чтобы убедиться, что содержимое страницы правильно отформатировано по порядку.
- У них большие элементы заголовка: так как вся необходимая бизнес-информация компании/частного лица должна быть втиснута на одну страницу. Крупные элементы заголовка стали наиболее популярными элементами дизайна на одностраничных сайтах, потому что они помогают привлечь внимание посетителей.
- Пользовательская прокрутка. Большинство одностраничных веб-страниц, как правило, в значительной степени полагаются на настраиваемые эффекты перехода.
 Эти эффекты помогают им в процессе рассказывания историй для потенциальных клиентов.
Эти эффекты помогают им в процессе рассказывания историй для потенциальных клиентов.
Согласно исследованию скорости страниц на различных веб-сайтах, представленных сегодня на рынке, было обнаружено, что 40% пользователей ждут загрузки страницы в среднем три секунды, прежде чем покинуть ее. полностью.
Это огромное преимущество одностраничных сайтов. Хотя существуют проблемы, когда дело доходит до оптимизации одностраничных веб-сайтов с помощью встроенных услуг SEO, вот некоторые из важных преимуществ выбора одностраничного веб-сайта.
- Более быстрое время загрузки: Одностраничные веб-сайты обычно имеют одностраничный дизайн. Таким образом, пользователи или потенциальные клиенты должны загрузить только одну страницу. Таким образом, одностраничные сайты помогают пользователям получать более быстрые результаты без ненужного беспорядка многостраничных веб-сайтов.
- Более продолжительные показы: Одностраничные веб-сайты предлагают своим пользователям линейный пользовательский интерфейс.
 При этом они в значительной степени обращаются к Z-образному сканированию глаз, искусству уникального повествования историй, когда они прокручивают страницу вниз. Это гарантирует, что потенциальные клиенты или клиенты будут проводить больше времени на вашем сайте.
При этом они в значительной степени обращаются к Z-образному сканированию глаз, искусству уникального повествования историй, когда они прокручивают страницу вниз. Это гарантирует, что потенциальные клиенты или клиенты будут проводить больше времени на вашем сайте. - Вносить изменения становится проще: Каждый веб-сайт необходимо регулярно анализировать, чтобы не отставать от трафика и конверсий. Поэтому веб-мастер/владелец должен подключить свой сайт к Google Analytics. Поскольку существует только одна веб-страница для работы и обслуживания, владельцам бизнеса становится очень легко вносить любые изменения.
- Лучшая конверсия: Лидогенерация — конечная цель любого бизнес-сайта. Благодаря простому и удобному дизайну в сочетании с более быстрой загрузкой и динамичным дизайном одностраничные сайты позволяют компаниям получать более простые и быстрые конверсии.
- Рентабельность : Каждое предприятие, независимо от того, большое оно или маленькое, хочет экономить деньги на операционных расходах, получая все больше и больше доходов.
 Одностраничные сайты выделяются здесь своей абсолютной экономичностью. Эти сайты чрезвычайно просты в создании и управлении. Их также легко сделать с ограниченными ресурсами. Более того, одностраничные сайты можно быстро разрабатывать и продавать, что позволяет компании сэкономить огромные суммы денег на операционных расходах.
Одностраничные сайты выделяются здесь своей абсолютной экономичностью. Эти сайты чрезвычайно просты в создании и управлении. Их также легко сделать с ограниченными ресурсами. Более того, одностраничные сайты можно быстро разрабатывать и продавать, что позволяет компании сэкономить огромные суммы денег на операционных расходах. - Для мобильных устройств: С наступлением новой цифровой эры люди напрямую используют свои мобильные телефоны для поиска всего на свете. Именно здесь одностраничные сайты имеют явное преимущество перед многостраничными. Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.
Возможно, вы уже имеете смутное представление о различных преимуществах использования одностраничного веб-сайта. Одностраничные сайты не только загружаются быстрее и обеспечивают удобство для пользователей, но и помогают клиентам сосредоточиться на ключевых элементах страницы.
Одностраничные сайты не только загружаются быстрее и обеспечивают удобство для пользователей, но и помогают клиентам сосредоточиться на ключевых элементах страницы.
Они также экономят ваше время и деньги. Вам нужно разработать и поддерживать только одну страницу!
Но как понять, когда одностраничный веб-сайт лучше всего подходит для вас и вашего бизнеса?
Вот несколько кратких примеров того, когда вам следует выбрать одностраничный веб-сайт вместо создания многостраничного сайта.
- Портфолио: Этот веб-макет чрезвычайно полезен для фрилансеров. Чаще всего достаточно одной страницы, чтобы предоставить потенциальному работодателю немного информации. Покажите им свою работу и прошлые проекты, а также простую контактную форму ближе к концу.
- Брошюры Веб-сайты: На таких веб-сайтах вы можете демонстрировать фотографии, свою контактную информацию, а также краткое описание своих продуктов или услуг.
 Поэтому наличие одностраничного веб-сайта — идеальный выбор для вас. Вам не нужно иметь несколько страниц для ваших простых бизнес-требований.
Поэтому наличие одностраничного веб-сайта — идеальный выбор для вас. Вам не нужно иметь несколько страниц для ваших простых бизнес-требований. - Целевые страницы: Одностраничные веб-сайты — это все о конверсиях. Когда вы выбираете дизайн одностраничного сайта, это позволяет вам создать повествование без каких-либо отвлекающих факторов. Кроме того, проведение A/B-тестов на таких сайтах намного проще и эффективнее для компании.
Теперь, когда у вас есть представление об одностраничных веб-сайтах и их различных применениях, давайте кратко рассмотрим, как создать простой одностраничный веб-сайт с нуля. Вы можете использовать свою учетную запись WordPress для бесплатных шаблонов или выбрать более профессиональный сервис для создания своего веб-сайта.
Как создать одностраничный веб-сайт Прежде чем приступить к созданию собственного одностраничного веб-сайта, первое, что вам нужно сделать, это взглянуть на некоторые из существующих одностраничных веб-сайтов, которые хорошо на рынке. Как только у вас появится четкое представление о том, как должен выглядеть ваш сайт в идеале, выполните следующие действия.
Как только у вас появится четкое представление о том, как должен выглядеть ваш сайт в идеале, выполните следующие действия.
Когда вы решите создать одностраничный дизайн для своего веб-сайта, вы должны очень внимательно отнестись к его дизайну и функциям. Ограничение одной страницей гарантирует, что вы сосредоточитесь только на самых важных элементах веб-сайта.
Для достижения этой цели компаниям необходимо выбрать свой основной CTA. Затем они должны построить сайт вокруг этой метрики. Помните, каждая вещь на вашей веб-странице должна побуждать людей к этому действию.
Шаг 2: Выберите подходящую тему качества Если вы создаете свой одностраничный веб-сайт на WordPress, вы можете выбрать одну из множества доступных тем и шаблонов веб-сайта. Тем не менее, вы можете выбрать одностраничную тему, созданную специально для разработки сайта такого типа. Выбирая нужную тему, вот несколько советов по одностраничным веб-сайтам, которым вы должны следовать.
- Вам понадобится конструктор страниц с готовыми элементами, такими как раздел контактов
- Не добавляя дополнительных элементов, обязательно разбейте страницу на несколько разделов, которые можно различить визуально
- Обеспечьте удобную навигацию, которая поможет вашим пользователям перемещаться по различным разделам вашего сайта
- Найдите простой и быстрый способ добавить кнопки CTA на веб-страницу и персонализировать их
Когда у вас будет четкое представление о том, что вы хотите видеть на своем веб-сайте и как он должен выглядеть, вы, наконец, можете приступить к разработке страницы. Убедитесь, что ваш сайт подходит для вашей аудитории. Он также должен содержать качественный контент, который ваши пользователи сочтут полезным.
Качественный контент не только трудно найти, но и стоит дорого. К счастью, есть агентства по написанию контента, которые могут помочь вам именно в этом. Вы можете использовать их услуги, чтобы получить надлежащий контент для своего сайта, который вы можете дополнительно оптимизировать, чтобы удовлетворить потребности вашей аудитории.
Вы можете использовать их услуги, чтобы получить надлежащий контент для своего сайта, который вы можете дополнительно оптимизировать, чтобы удовлетворить потребности вашей аудитории.
Вот небольшой контрольный список, который вы должны учитывать при разработке:
- Сделайте страницу простой, не добавляя никакой информации, которая не служит определенной цели
- Используйте различные заголовки, цвета и фоны, чтобы легко различать различные разделы веб-страницы
- Создайте навигацию, которая поможет пользователям мгновенно переходить из одного раздела в другой на вашем сайте (гиперссылки)
- Убедитесь, что ваш основной призыв к действию убедителен и заметен на веб-сайте
Вот еще несколько советов по созданию одностраничного веб-сайта, о которых следует помнить.
Фон
Первое, что видит любой пользователь, попадая на веб-сайт, — это фон главной страницы. Следовательно, хорошей идеей будет использовать красочное и яркое фоновое изображение. Изображение также должно резонировать с вашей аудиторией. Кроме того, избегайте использования анимации в фоновом режиме. Анимации, такие как зацикленные видео, увеличивают скорость загрузки.
Следовательно, хорошей идеей будет использовать красочное и яркое фоновое изображение. Изображение также должно резонировать с вашей аудиторией. Кроме того, избегайте использования анимации в фоновом режиме. Анимации, такие как зацикленные видео, увеличивают скорость загрузки.
Обычно рекомендуется избегать ярких и ярких шрифтов. Что касается цветовых схем, выберите что-то, что резонирует с вашим фоном. Многие дисплеи имеют тенденцию искажать цветовые оттенки. Так, яркий цвет может стать неоновым оттенком, из-за чего на него будет некомфортно смотреть.
Сосредоточьтесь на качественном UX На одностраничном веб-сайте навигация играет ключевую роль.
На одностраничном веб-сайте навигация играет ключевую роль. То же самое касается того, как вы структурируете, организуете и представляете информацию . Убедитесь, что весь контент вашего сайта разделен на логические блоки. Ваша навигация также должна отображаться в верхней части страницы. Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Если на вашем одностраничном веб-сайте слишком много текста, загроможденного повсюду, это может отрицательно сказаться на коэффициенте конверсии. Забрасывать клиентов бесполезным и коротким текстом прямо перед призывом к действию — верный способ их потерять. Поэтому размещайте только тот контент, который напрямую ведет аудиторию к вашей CTA-кнопке. Кроме того, не забудьте разместить его кратко, последовательно и всесторонне.
Рабочий CTAОдним из наиболее важных элементов создания веб-сайта является разработка рабочего CTA. Ваш CTA должен прямо сообщать вашим пользователям, что делать и чего именно вы ожидаете от них как владельца бизнеса. Чтобы у вас был работающий CTA, вот что вам нужно помнить:
- Будьте логичны, интуитивны и лаконичны
- Поощряйте аудиторию выполнять одно действие, например купить, зарегистрироваться и т.
 д.
д. - Сделайте CTA визуально контрастирующим с общим фоном и цветовой схемой вашей веб-страницы
- Держите кнопку CTA на виду у ваших потенциальных клиентов (в идеале вверху страницы)
Примеры потрясающих одностраничных веб-сайтов
Пришло время взглянуть на некоторые из успешных одностраничных веб-сайтов, существующих сегодня. Это может помочь вам понять, как правильно применять советы и инструкции, упомянутые выше.
Danish Sait
Мы обсудили, как одностраничные веб-сайты могут быть чрезвычайно полезны для отдельных предприятий. Датский Sait является хорошим примером этого. Датский Саит, блестящий ведущий шоу, артист и актер, имеет яркий, красочный и веселый веб-сайт, который на первый взгляд выглядит очень привлекательным.
Источник: danishsait.comСо всей необходимой информацией и данными, представленными зрителям в логической последовательности, веб-сайт является хорошим и содержательным примером того, как можно создать качественную веб-страницу с минимальными ресурсами!
100 Years Of National Parks Service Если вы хотите взглянуть на один из самых простых веб-дизайнов для одностраничного веб-сайта чисто с технической точки зрения, 100 Years Of National Parks Service — лучшее место для идти. Дизайн веб-сайта безупречен благодаря множеству эстетичных изображений и простому макету.
Дизайн веб-сайта безупречен благодаря множеству эстетичных изображений и простому макету.
Благодаря простой схеме прокрутки (сверху вниз) их веб-страница имеет небольшой значок слева. Этот значок отслеживает ваш прогресс, как закладка. Вы также можете переходить назад и вперед в различные разделы сайта, просто щелкая значок, что делает навигацию интересной.
Luso ExoticsLuso Exotics — это португальский веб-сайт, который является прекрасным примером того, как яркая тема с красочными изображениями может буквально поднять ваш веб-дизайн на необыкновенный уровень. Одностраничный сайт посвящен представлению предложений компании как дистрибьютора экзотических фруктов.
На сайте простая навигация. Вы просто открываете меню и нажимаете на любой из пунктов раскрывающегося меню, чтобы перенаправиться в эту конкретную часть страницы. Кроме того, Luso Exotics демонстрирует яркую схему дизайна, которая может легко поднять настроение.
Заключение Одностраничные веб-сайты могут быть очень привлекательными и прибыльными при правильном использовании.

