Как установить WordPress на Denwer
Главная » Создание WordPress блога » Установка WordPress » Установка WordPress на Denwer. Что к чему?
18 апреля | Автор З. Владимир | 13 комментариев
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».
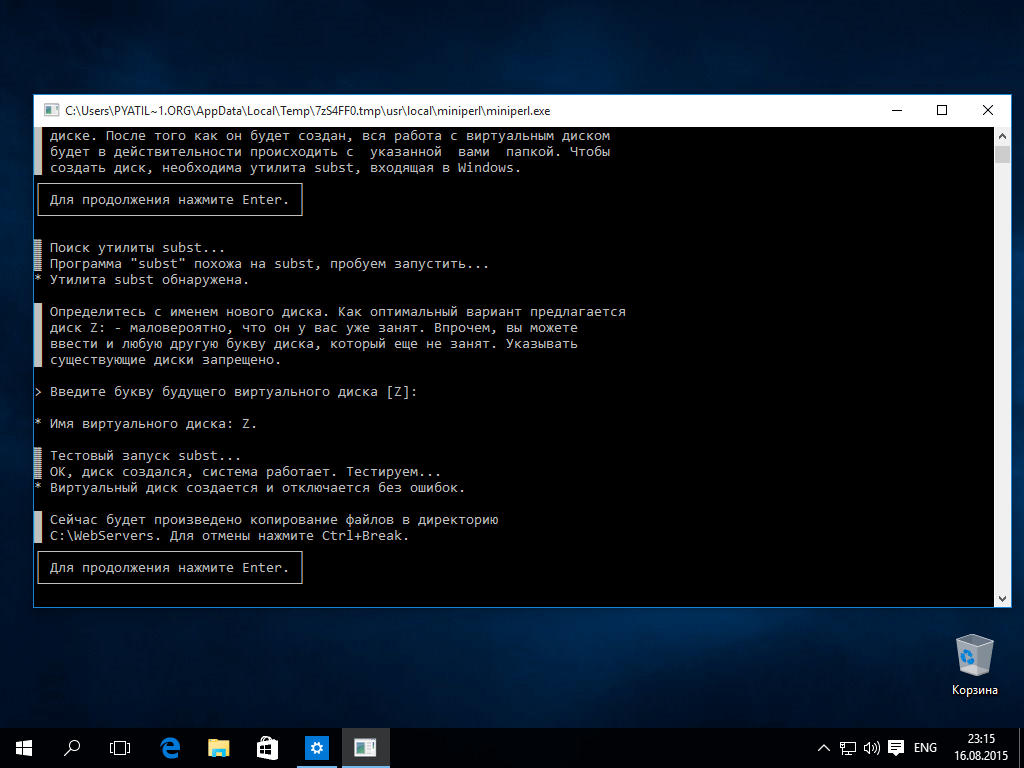
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».
– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».
Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
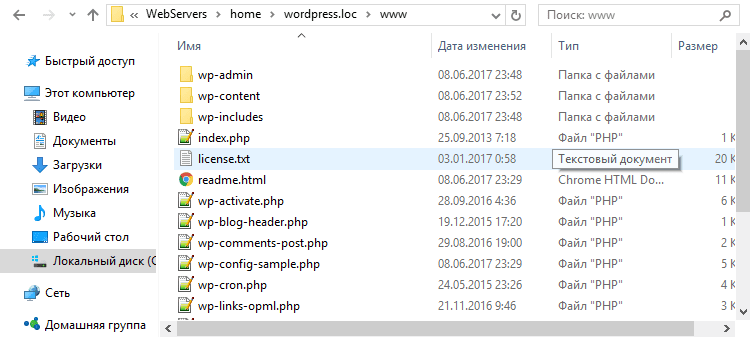
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
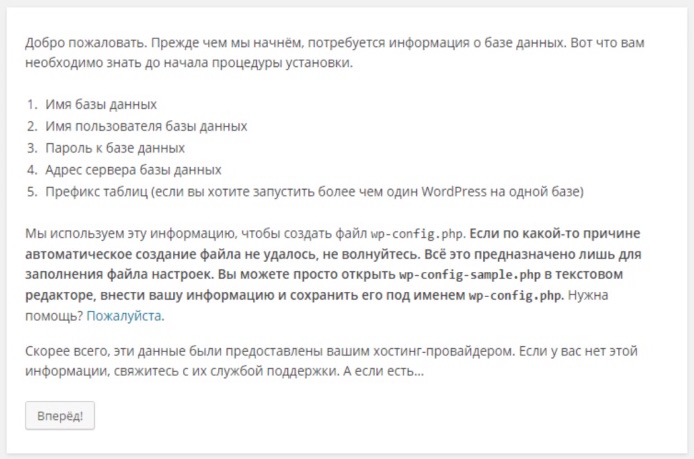
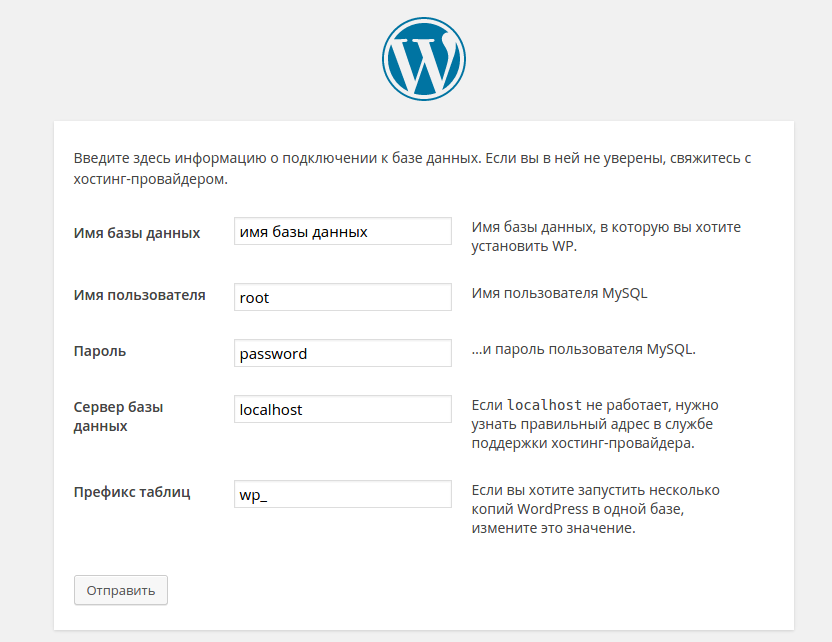
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login. php
php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
tweet
FB
G+
VK
OK
Прокомментировать (+)
Ваш комментарий (Спам не пройдет!!!)
Как установить WordPress на Denwer
О популярности одной из самых известных из бесплатных CMS лишний раз говорить не имеет смысла – несмотря на свою простоту, WordPress позволяет практически неограниченно расширять функциональность за счёт использования плагинов, подавляющее большинство из которых также распространяется на бесплатной основе.
Проблема в том, что для среднестатистического пользователя установка самой CMS, не говоря уже о плагинах, является весьма сложной задачей, а поскольку происходит это на реальном арендуемом сервере, любая ошибка может привести к плохим последствиям, вплоть до регулярного падения сервера. Именно поэтому многие предпочитают тестировать WordPress на локальном компьютере. Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Действительно, разработку и тестирование собственного сайта проще и безопаснее вести на домашнем компьютере, просто перенося протестированный код на сервер. Сегодня вы узнаете, как установить Denwer вместе с его компонентами (MySQL, Perl, PHP, Apache) на компьютер, и как затем установить WordPress под Denwer.
Что нужно, чтобы запустить WordPress на Denwer
По большому счёту требуется дистрибутив обеих программных продуктов. Архив с WordPress скачиваем с официального сайта. Использовать другие площадки не рекомендуется, разве что вы им небезосновательно доверяете. Возможно, что такой вариант даже лучше, поскольку может содержать полезные плагины.
Использовать другие площадки не рекомендуется, разве что вы им небезосновательно доверяете. Возможно, что такой вариант даже лучше, поскольку может содержать полезные плагины.
Что касается Denwer, то его в обязательном порядке нужно скачивать с официального сайта – так вы будете уверены, что получили последнюю, третью версию пакета.
Теперь можно приступать к инсталляции эмулятора среды Linux-сервера, и только затем – устанавливать на Denwer движок самой известной бесплатной CMS.
Инсталляция Denwer на локальный компьютер
Итак, первое, что рекомендуется сделать – временно отключить антивирусную программу. Если этого не сделать, установщик не сможет внести необходимые изменения в системные файлы Windows, защищённые от записи антивирусом, и процесс инсталляции на этом прервётся.
Дальнейший алгоритм выглядит так:
- запускаем скачанный установочный экзешник;
- появится терминальное окно с приветствием, вам нужно нажать Enter для начала инсталляции;
- инсталлятор предложит создать папку для установки на диске С, вы можете согласиться или выбрать свой вариант размещения.
 Если вы не против предложенной локации, просто нажмите Enter и на следующем экране – ещё раз;
Если вы не против предложенной локации, просто нажмите Enter и на следующем экране – ещё раз; - теперь вам будет предложено выбрать незанятую букву для создания виртуального диска, установщик предложит свой вариант, изучив ситуацию посредством утилиты subst. Если согласны – жмём Enter;
- после этапа копирования файлов инсталлятор предложит выбрать вариант запуска Denwer: при старте операционной системы или по мере необходимости. Разработчики рекомендуют первый вариант, при котором виртуальный сервер будет доступен всегда, что, например, полезно, если вы часто запускаете скрипты на Perl и предпочитаете делать это с использованием командной строки. Так что смело жмём единичку;
- в результате на рабочем столе появится 3 ярлыка, связанные с работой Denwer: запуск, остановка и перезапуск;
- на этом установка завершена и можно перезагрузить компьютер.
Нужно ли дополнительно настраивать Denwer? В большинстве случаев – нет, так что можно приступать к следующему этапу – созданию базы данных MySQL и регистрации пользователя, и только после этого можно запускать процедуру установки WordPress на Denwer.
Создание БД MySQL и пользователя
Итак, мы перезагрузились и у нас в Проводнике появился виртуальный диск (сервер) в виде буквы Z или указанной при инсталляции эмулятора. Чтобы попасть на этот сервер, используем браузер (как и в случае с реальным сервером), набрав в адресной строке http://localhost.
Откроется окно нашего виртуального сайта. Внизу страницы в блоке «Утилиты» выбираем phpMyAdmin.
Создание БД MySQL
Единственное дополнительное ПО, нужное для корректной работы нашего движка – это база данных. На реальном сервере она устанавливается при инсталляции системы, но в пакет Denwer входит в виде дистрибутива, так что установкой пакета нужно заниматься самостоятельно. Но это не сложно.
Итак, при запуске phpMyAdmin откроется новая страница, на которой жмём на «Базы данных», после чего нужно дать ей имя (обязательно латиницей), например, mybd, и нажать кнопку «Создать». Появится соответствующее сообщение и окно с созданными компонентами MySQL.
Создание пользователя
Теперь в верхнем меню выбираем вкладку «Пользователи». Откроется новая страница, выбираем «Добавить пользователя» и вводим имя и пароль (поле «Хост» оставляем без изменений).
ВАЖНО. Хотя наш локальный сервер не публичный, старайтесь не использовать простые пароли типа 12345678 или qwerty – от этой привычки нужно отказываться, даже если вы уверены, что вашей безопасности ничто не угрожает.
Запомните все учётные данные (запишите их где-нибудь) – имя БД, пользователя и пароль – они будут нужны во время установки WordPress на Denwer.
Кнопка «генерировать» предназначена для создания сложного многосимвольного пароля – можете воспользоваться этой возможностью. Внизу страницы жмём кнопку «Добавить пользователя», после чего он появится в списке учётных записей.
Назначение пользовательских привилегий
Осталось найти в списке только что созданного пользователя и нажать кнопку «Редактирование привилегий». Откроется новая станица, выбираем блок «Привилегии уровня БД», выбираем созданную нами БД и жмём Ok.
Откроется следующее окно, в котором кликаем на кнопке «Отметить всё» и подтверждаем нажатием Ok. На этом создание БД и пользователя можно считать завершенным.
Установка WordPress на Denwer
В результате инсталляции Denwer у нас появится виртуальный диск Z с единственной папкой WebServers. Точно такой же каталог с таким же содержимым появится и на диске С. Вернее, он физически и будет располагаться на системном диске, но мы будем работать с виртуальным, так удобнее.
Итак, что нужно сделать:
- открываем в проводнике (или файловом менеджере, кому что удобнее) диск Z;
- здесь имеется четыре папки, выбираем home и заходим внутрь;
- создаем в домашней папке новый каталог и даём ему имя, которое будет доменным именем вашего будущего сайта, например, mynewsite.ru;
- кликаем на этой папке и внутри создаём ещё одну, именуем её www – она и будет рабочей. Собственно, именно так следует поступать и на реальном сервере;
- распаковываем дистрибутив WordPress и копируем все файлы и папки в каталог www;
- перезапускаем Denwer, дважды кликнув на иконке Restart Denwer, расположенной на рабочем столе;
- в браузере набираем имя нашего сайта (mynewsite.
 ru), жмём Enter;
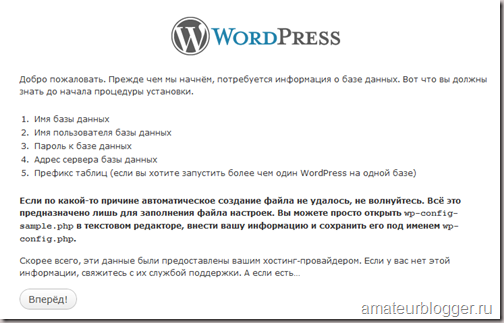
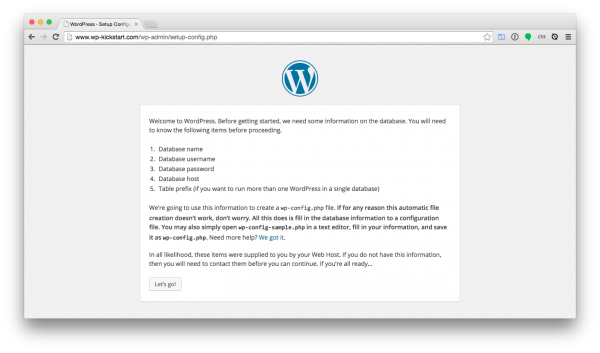
ru), жмём Enter; - откроется начальная страница установщика WordPress, внимательно читаем информацию и жмём кнопку «Вперёд»;
- для инсталляции CMS необходимо указать имя нашей базы данных (mybd), в поле «Имя пользователя» указываем root, поле «Пароль» оставляем пустым, для работы Denwer он не нужен. В поле «Сервер БД» прописываем localhost, содержимое поля «Префикс таблиц» не трогаем. Заполнив все 5 полей, жмём кнопку «Отправить»;
- откроется следующее окно, в котором опять же кликаем по кнопке «Запустить установку»;
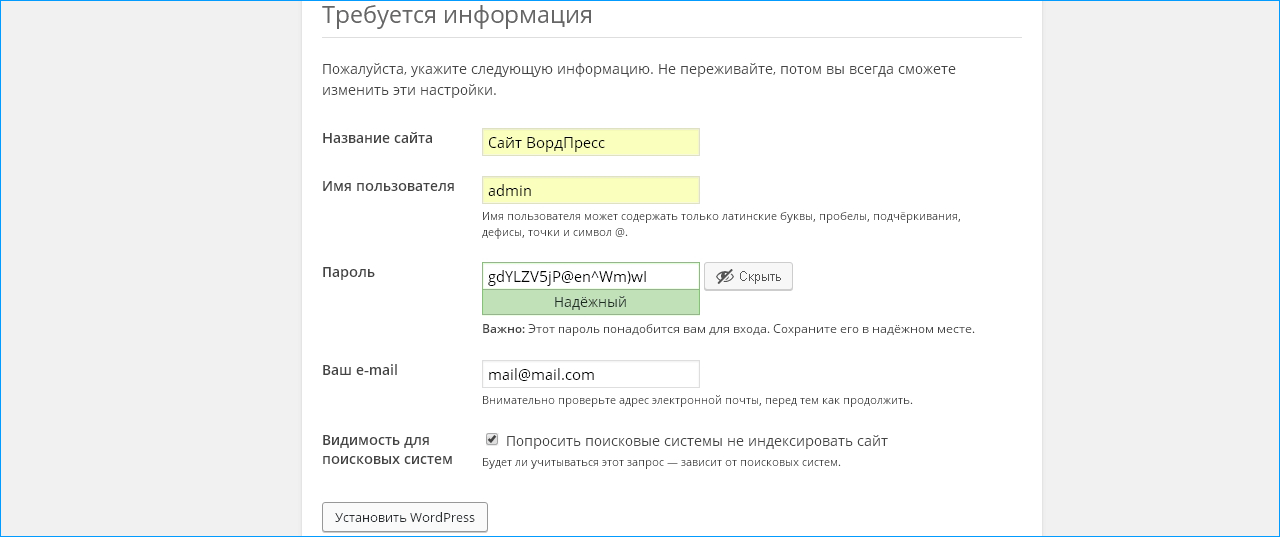
- после окончания процесса приступаем к завершающему этапу, настройке установки WordPress, для чего потребуется заполнить ещё пять полей: название сайта может быть произвольным, в поле «Имя пользователя» указываем имя, которое будет использоваться для авторизации в панели управления WordPress. Напоминаем, что на локальном компьютере беспокоиться о безопасности вряд ли стоит, но на реальном сервере старайтесь, чтобы и имя, и пароль были сложными для взлома.
 Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»;
Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»; - откроется окно приветствия, в котором можно пробовать зайти в админку, нажав единственную кнопку «Войти»;
- вводим свои учётные данные, созданные во время установки WordPress, и попадаем в админку CMS.
Итак, вы познакомились с информацией, как установить WordPress на Denwer. В большинстве случаев процедура проходит гладко – достаточно в точности следовать инструкциям и экранным подсказкам. Если у вас что-то не получилось – опишите проблему в комментариях, и мы найдём причину и поможем её устранить.
Как установить WordPress. Установка WordPress на Denwer и хостинг
Перед тем как приступить установке WordPress, заметим что вся процедура займет у вас всего минут 5, ну если вы уж «полный чайник», то 10-15 минут. Установка WordPress на локальный сервер и на хостинг одинаковая. В публикации разберем, где скачать и как установить WordPress в картинках и видео руководстве.
Установка WordPress на локальный сервер и на хостинг одинаковая. В публикации разберем, где скачать и как установить WordPress в картинках и видео руководстве.
- В чем разница между установкой wordpress на denwer и на хостинг
- Зачем устанавливать WordPress на компьютер, а не сразу на хостинг
- Как установить WordPress на компьютер
- Установка WordPress на хостинг
В чем разница между установкой wordpress на denwer и на хостинг
Сама установка wordpress на компьютер и хостинг абсолютно ничем не отличается, на хостинге этот процесс происходит даже проще. К тому же, можно воспользоваться бесплатным тестовым периодом от некоторых хостинг-провайдеров. Давайте сравним все операции, которые нужно выполнять на компьютере и на хостинге:
| На локальном компьютере | На хостинге |
| Установленный Denwer или другой локальный хостинг. | Никаких дополнительных установок не требуется. |
| Создание учетной записи в БД и самой базы данных. | Информацию по базе данных предоставляет хостинг провайдер. |
| Скачивание и загрузка WordPress в нужную папку. | Большинство хостингов предоставляют готовые скрипты, для установки WordPress в один клик. |
Зачем устанавливать WordPress на компьютер, а не сразу на хостинг
Причин установить WordPress на локальный сервер может быть несколько. Попробую перечислить их, и убедить вас в том, что это необходимо всем.
- Тренировка. Перед установкой на хостинг стоит попрактиковаться, что бы не наделать ошибок.
- Знакомство с админкой и оценка своих сил.
- Тестирование сайта, функционала.
- Проверка изменений (дизайн, дополнительные функции), правки лучше делать сперва на локальном компьютере а уж затем внедрять на рабочий сайт.
- Разработка тем и плагинов. Этот пункт для более продвинутых пользователей.
Этих причин должно быть вполне достаточно для того, что бы знать как устанавливать WordPress локально.
Как установить WordPress на компьютер
Что ж поехали устанавливать WordPress на ПК, повторяем все как написано и проблем возникнуть не должно.
Помним что при работе на персональном компьютере для начала нужно установить Denwer, для работы с сервером удаленным вам понадобиться доступ по FTP.
Пойдем по порядку, сперва несколько подготовительных действий перед локальной установкой WordPress. Напомню что для работы должен быть установлен и включен Денвер.
- Скачать свежую русскую версию WordPress, можно тут.
- В файлах денвера следуем по такому адресу — C:\WebServers\home\localhost\www\. В директории www создаем папку, где будут расположены файлы сайта, к примеру «testwp».
- Распаковываем WordPress в созданную только что папку.
- Перезагружаем денвер, что бы он мог найти новый сайт (папку).

- Открываем браузер и прописываем адрес — localhost\testwp.
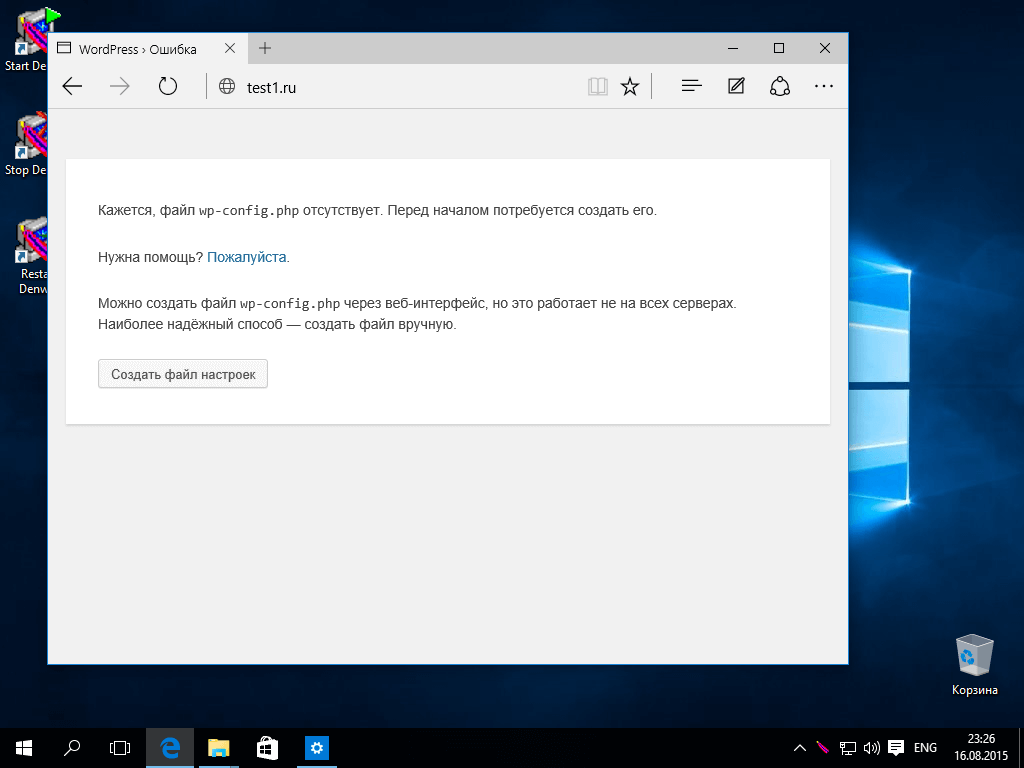
Если все в порядке откроется окно приветствие WordPress, это значит что процесс установки начался:
Как мы можем видеть, для продвижения по инсталятору нам нужна информация с базы MySql, при установке на локальный сервер. Сейчас разберем как это сделать, для удаленного сервера вам предоставит эти данные ваш хостер.
Заходим по адресу localhost/Tools/phpMyAdmin/ в панель администрирования MySql, и следующим пунктом будет создание новой базы, назовем её wptest.
После того как создали нашу базу данных, создадим нового пользователя для нее, в том же phpMyAdmin.
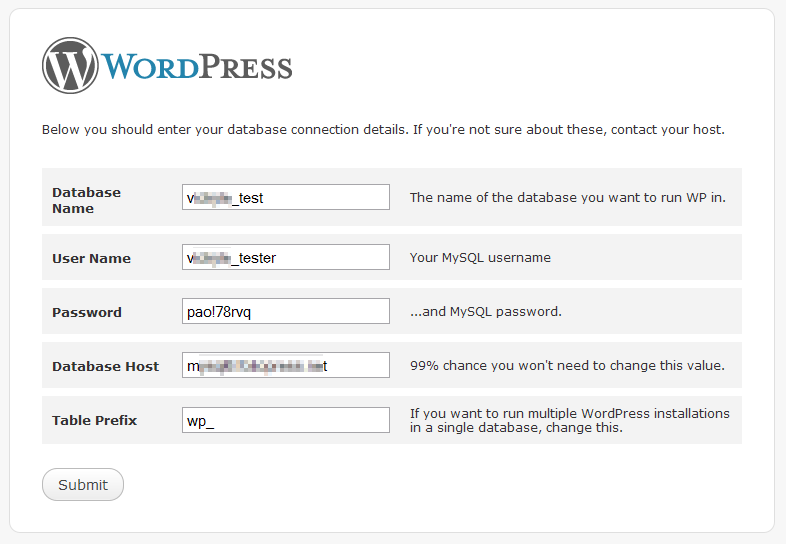
Запишем все параметры и перезагружаем денвер, продолжим начатую установку WordPress. Вводим информацию о базе данных и ее месторасположение. На картинке показано ввод для установки на компьютер, если устанавливаете на сервере тогда вводите свои данные (обычно они приходят по почте, после покупки хостинга).
После ввода требуемой информации и если вы все проделали так как нужно, вам должно вывести следующий текст:
Нажимаем «запустить» и заполняем предложенную форму для вашего профиля WordPress. Не бойтесь, заполняйте все как хотите, потом это все можно будет поменять в административной панели.
Не бойтесь, заполняйте все как хотите, потом это все можно будет поменять в административной панели.
Вводим необходимые данные в поля формы, и кликаем по кнопочке «далее». Заходим админку.
Нажимаем «войти» и видим загруженную консольку, WordPress установлен и готов к использованию, установлена стандартная тема оформления сайта. Можно вас поздравить, теперь вы знаете как установить WordPress на Denwer и хостинг, можно приступать к дальнейшим настройкам.
Далее рекомендую познакомиться с админкой WordPress, и продолжить изучение и создание сайта на WordPress.
Установка WordPress на хостинг
Эта установка не требует большинство действий вам нужно лишь:
- Через ftp или менеджер сайтов, который предоставляет хостинг, создать в папке www папку с доменным именем вашего сайта (www/yrokiwp.ru).
- Распаковать туда WordPress. Затем в браузере ввести адрес своего сайта, например: yrokiwp.ru.
О том, как правильно подобрать нужный хостинг и разместить на нем будущий сайт, читайте в следующем уроке.
Как выбрать хостинг для WordPress.
Поделиться статьей:
Легкая установка wordpress на denwer. Пошаговая инструкция
WordPress » Как создать сайт самому » Основы wordpress » Установка wordpress на denwer подробно по шагам
Автор Денис Иванов На чтение 5 мин Просмотров 592 Опубликовано Обновлено
Я вас категорически приветствую. Не так давно написал статью про установку wordpress на openserver. Для разработки своего сайта существует также сервер под названием denwer. Данная разработка заброшена автором три года назад. Однако до сих пор стабильно работает даже на windows 10 (даже на 64 bit). В статье подробно по шагам описана установка wordpress на denwer.
Содержание
- Как запустить вордпресс на денвере
- Установка denwer на компьютер
- Создание базы данных mysql и пользователя
- Установка wordpress на denwer
- Заключение
Как запустить вордпресс на денвере
 Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт, регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт, регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.Если не желаете оставлять свою почту разработчикам, можете скачать последний на сегодняшний день установочный пакет denwer с моего блога.
[sociallocker id=»3893″]
[/sociallocker]
Далее подробно опишу, как производится установка вордпресс на денвер: пошаговая инструкция для быстрого результата.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.
Для продолжения просто жмем Enter на клавиатуре.
Программа установки предложит название рабочей папки. Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Установщик предложит выбрать имя виртуального диска. Соглашаемся и жмем Enter. Начнется копирование файлов.
Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer. Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Создание базы данных mysql и пользователя
В браузере в адресной строке набираем http://localhost. Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Откроется окно утилиты phpmyadmin. Выбираем вкладку «Базы данных». вводим имя базы данных на латинице (кириллица не поддерживается). В моем случае это moynewsite. Жмем создать. Появится сообщение, что база данных с нашим именем создана.
Далее, идем на вкладку «Пользователи». Жмем «Добавить пользователя». В открывшемся окне в соответствующие поля забиваем имя пользователя, хост (localhost) и пароль пользователя.
В целях безопасности рекомендуется выработать у себя привычку НЕ ИСПОЛЬЗОВАТЬ нигде простые пароли типа qwerty и ему подобных. О том, как запомнить много сложных паролей читайте в этой статье.
Запишите где-нибудь имя базы данный, имя пользователя и пароль, чтобы установка вордпресс на денвер прошла корректно.
Для создания сложного пароля нажмите кнопку «Генерировать». Потом в самом низу окна «Добавить пользователя».
В списке пользователей ищем только что созданного нами и справа от имени жмем «Редактирование привилегий». В открывшемся окне в разделе «Привилегии уровня базы данных» в выпадающем меню выбираем нашу базу данных. И чуть ниже справа Ok.
В новом окне жмем «Отметить все» и также чуть ниже справа Ok. Все, нами созданы база данных, пользователь и пароль. Надеюсь, вы записали эти данные? Далее расскажу, как установить wordpress на denwer.
Установка wordpress на denwer
Воооот. Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Останавливаем denwer. В папке C:WebServershome создаем папку с именем своего сайта и доменом. Например, moinewsite.ru. Названия папки только латиницей. В этой папке создаем папку www.
Скачиваем с официального сайта дистрибутив cms wordpress. Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
В адресной строке вводим адрес вашего сайта на денвере. В моем примере это будет
http://www.moinewsite.ru
Запустится установка cms. Далее идет стандартная wordpress установка. Вбиваете свои данные в нужные поля. Сервер базы данных и префикс таблиц не трогаем. далее «Отправить».
В новом окне вводим название вашего сайта, логин (латинскими, опять же в целях безопасности придумывайте уникальное имя (не admin (administrator)), что усложнит взлом вашего сайта), пароль — помните о предупреждении не использовать простые пароли? и почтовый адрес администратора нового сайта. Запишите их тоже. Жмем «Установить wordpress».
Вводим созданные в предыдущем шаге логин и пароль админа. Жмете «Войти» и попадаете в админку вашего блога. Установка wordpress на denwer завершена.
Заключение
Вы узнали, как установить вордпресс на денвер. Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
С уважением Денис Иванов, автор блога dendrblog.ru
Как установить вордпресс на денвер. Установка WordPress на локальный сервер Open Server. Установка WordPress на Denwer.
Добрый день, уважаемые читатели! В этой статье, я пошагово объясню как установить Вордпресс на Денвер. Установка WordPress на Denwer не займёт много времени, а созданный сайт наверняка принесёт вам пользу.
Для удобства, я разделил установку Вордпресс на Денвер на четыре этапа, которые необходимо выполнить:
Установить программу Denwer на компьютер и создать базу данных
Шаг 5: Запустите сценарий установки
Обратитесь к своему провайдеру хостинга или системному администратору, если вы не знаете, где он находится. Укажите браузер, чтобы запустить сценарий установки. На следующих снимках экрана показано, как идет процесс установки. Обратите внимание, что в разделе «Ввод информации» вы вводите название своего сайта, свое имя пользователя, ваш пароль и ваш адрес электронной почты. Обратите внимание, что эту информацию можно изменить позже в ваших панелях администрирования.
Обратите внимание, что в разделе «Ввод информации» вы вводите название своего сайта, свое имя пользователя, ваш пароль и ваш адрес электронной почты. Обратите внимание, что эту информацию можно изменить позже в ваших панелях администрирования.
Установка скриптов
Общие проблемы с установкой. Пять из этих автоустановщиков,,,,, и описаны здесь.
Скачать WordPress на компьютер
Теперь нам необходимо скачать WordPress, дабы не нахватать привьюшек, скачивать будем с официального сайта https://ru.wordpress.org
На открывшейся странице выберите самую последнюю версию, на момент написания этой статьи последняя версия 4.5.3 выпущенная в 2016 году.
Инструкции по установке на других языках
Бесплатная доставка по всему миру.
- Он установит только то, что вам не хватает.
Он в основном используется разработчиками плагинов и шаблонами, поскольку он значительно ускоряет работу. Для обычного пользователя это особенно полезно при добавлении нового плагина на ваш сайт, чтобы проверить, все ли будет работать так, как должно. У вас есть выбор из нескольких вариантов. Просто выберите тот, который подходит вашей операционной системе.
Для обычного пользователя это особенно полезно при добавлении нового плагина на ваш сайт, чтобы проверить, все ли будет работать так, как должно. У вас есть выбор из нескольких вариантов. Просто выберите тот, который подходит вашей операционной системе.
Распаковать и скопировать файлы WordPress
После установки программы Денвер, на диске «С» появилась папка «WebServers» в ней будут хранится все файлы нашего сайта. Также создался диск «Z» зайдя в который, мы опять же попадём в папку «WebServers», это сделано для удобства.
Итак, что куда необходимо вставлять:
Во время установки вы сможете выбрать веб-браузер по умолчанию. Как только вы войдете, нажмите «Создать», заполните имя базы данных и нажмите «Создать». Наконец, измените свое название на все, что хотите, например, на тест. Теперь откройте свой веб-браузер и перейдите по ссылке.
На странице, где вам необходимо предоставить информацию о базе данных, введите имя созданной базы данных. На следующей странице вы найдете информацию о том, что соединение с базой данных установлено.
1. Открываем диск «Z».
2. Там располагаются четыре папки, заходим в папку «home».
3. В папке «home» необходимо создать новую папку и дать ей название вашего будущего сайта. У меня это «blognavordpress.ru» у вас будет своё название.
Если вы используете 32-разрядную версию, достаточно только 32-разрядных пакетов. Если вы используете 64-битную версию, вам понадобятся 32-разрядные и 64-разрядные дистрибутивные пакеты. Эти технологии поддерживают практически каждую хостинговую компанию, поэтому выбор зависит только от наших предпочтений и финансовых возможностей. Если вы никогда не использовали этот тип обслуживания, вам может потребоваться обратиться к тому, кто более опытен, или обратиться за советом по одной из тем, рассмотренных в этой дискуссии.
Загрузка файлов на сервер и создание базы данных
Краткое руководство по установке одного из этих пакетов находится в блоге. Это железное правило, которое нельзя нарушать. После загрузки установочного пакета на жесткий диск разархивируйте его, а затем загрузите все файлы на сервер. Мы должны загрузить файлы в общий каталог нашего сервера.
4. Теперь заходим в только что созданную папку «blognavordpress.ru» и создаём в ней папку с названием «www». Вот так будет выглядеть путь к папке: Z:\home\blognavordpress.ru\www
5. Далее нам необходимо распаковать скачанный архив с WordPress, в только что созданную папку «www» В результате в папке «www» будут располагаться вот такие файлы, папки и документы.
Этот процесс выглядит по-разному на разных серверах, поэтому, если вы не знаете, как это сделать, лучше всего посмотреть документацию. После нажатия на него нам будет предложено указать имя для новой базы данных. Обратите внимание, что префикс нашей учетной записи будет добавлен в начале учетной записи.
На следующем шаге мы сможем создать пользователя для нашей новой базы данных. После выбора логина и пароля нажмите кнопку «Создать пользователя», и мы переместимся на последний шаг, где мы можем предоставить новому пользователю соответствующие разрешения. Эти разрешения определяют, что конкретный пользователь сможет сделать с нашей базой данных. К сожалению, поскольку в базе данных есть расширения, которые составляют свои собственные таблицы, мы будем вынуждены предоставить все возможные разрешения.
Установка WordPress на Denwer пошаговая инструкция
После того как мы с вами установили программу Денвер, создали базу данных и поместили распакованные файлы Вордпресс в необходимую папку, пора приступить к непосредственной установке Вордпресс на Денвер.
Сложного в этом абсолютно ничего нет, установка Вордпресс слегка напоминает установку обычной программы на компьютер. Итак, давайте перейдём от слов к делу.
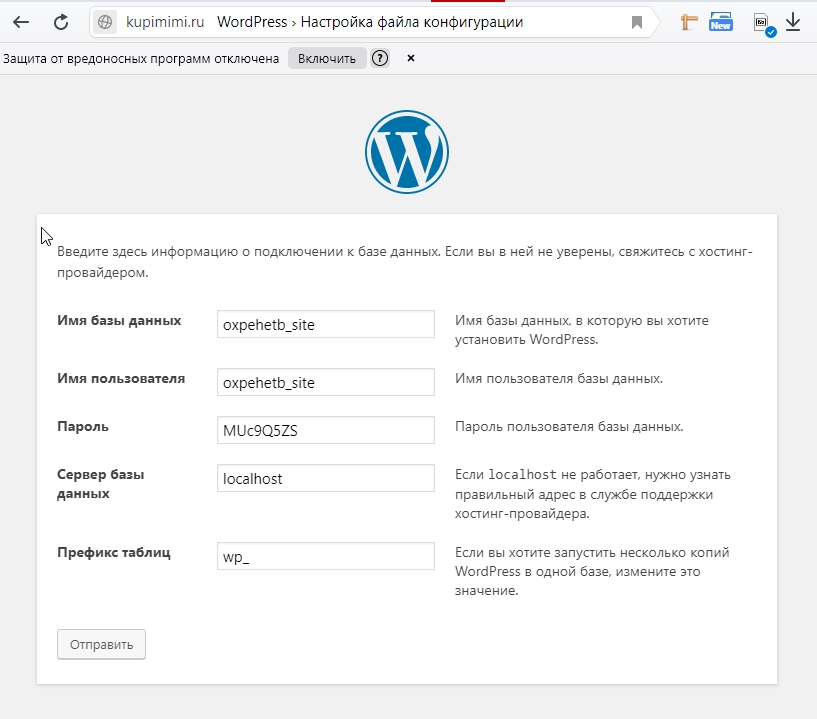
Второй шаг содержит информацию о данных, которые нам понадобятся. Вся необходимая информация у нас уже есть, поэтому нажмите кнопку «Начать»! На третьем этапе установки мы должны указать данные базы данных, которые мы только что создали. В поле «Имя базы данных» укажите имя базы данных в поле «Имя пользователя», введите имя пользователя, которое мы создали и присвоили базе данных, а в поле «Пароль» введите пароль, который мы предоставили пользователю.
Вся необходимая информация у нас уже есть, поэтому нажмите кнопку «Начать»! На третьем этапе установки мы должны указать данные базы данных, которые мы только что создали. В поле «Имя базы данных» укажите имя базы данных в поле «Имя пользователя», введите имя пользователя, которое мы создали и присвоили базе данных, а в поле «Пароль» введите пароль, который мы предоставили пользователю.
Поле адреса сервера базы данных используется для ввода адреса сервера базы данных. Если вы ввели все необходимые данные, нажмите кнопку «Отправить», чтобы перейти к шагу 4. На этом этапе установщик проверяет введенные нами данные. Если они верны, нам будет предложено продолжить установку.
1. Первым делом, необходимо перезапустить программу Denwer, для этого два раза кликните по иконке «Restart Denwer».
2. Далее открываем браузер, и прописываем в адресной строке, адрес сайта (название папки которую мы создали, у меня это
blognavordpress.ru у вас своё название), после жмём Enter на клавиатуре.
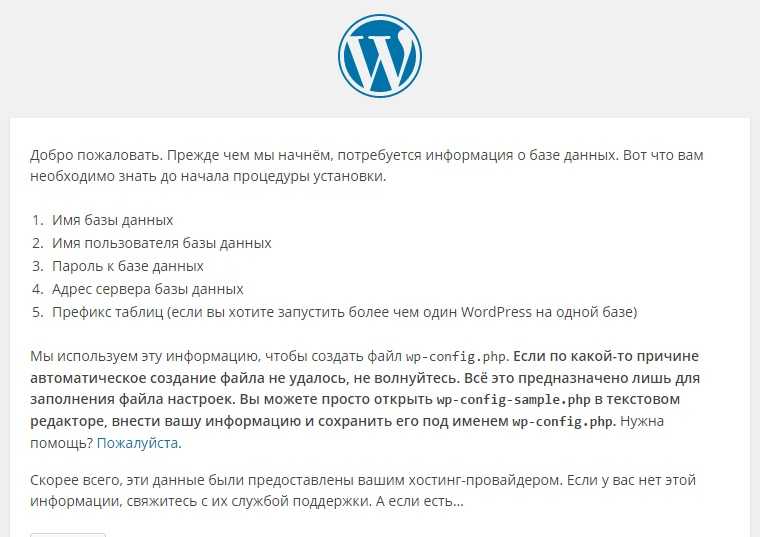
3. Перед нами открылось приветственное окно, где рассказывается что необходимо знать перед установкой Вордпресс, жмём кнопку «Вперёд».
Если установка будет успешной, мы увидим информацию о ее завершении вместе с кнопкой, которая перенаправляет нас на панель администратора нашей вновь созданной страницы. Вы получите форму всей красоты, длинной, пухлой, на английском языке. Давайте сделаем это шаг за шагом вместе.
Первый раздел — «Настройка программного обеспечения» и выглядит следующим образом. Если вы хотите, чтобы блог был установлен в каталог, введите имя каталога в этом поле. Имя базы данных: имя создаваемой базы данных и где будут сохранены статьи в блоге. Вы можете оставить имя по умолчанию или дать причудливое имя. . Следующий раздел представляет собой форму для настройки вашей базы данных и сайта. Это очень важно для безопасности сайта.
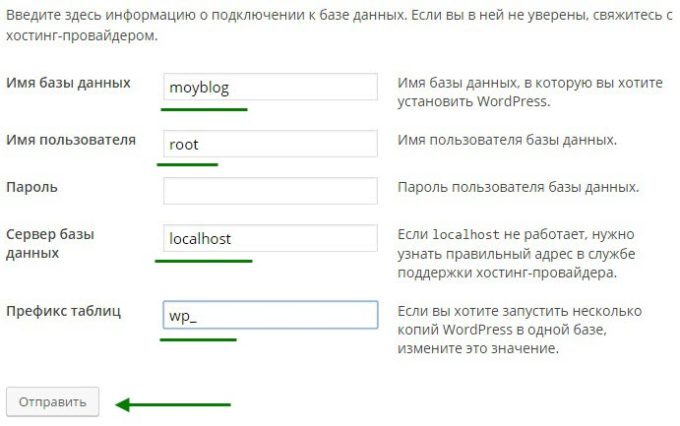
4. В открывшемся окне, нам необходимо заполнить пять полей:
- Имя базы данных
— вписываем сюда имя ранее созданной нами базы данных, у меня это moyblog.

- Имя пользователя — пишем root.
- Пароль — поле пароль оставляем пустым, так как на Денвере в нём нет необходимости.
- Сервер базы данных — пишем localhost.
- Префикс таблиц — оставляем wp_
После заполнения этих полей жмём кнопку «Отправить».
Коротко об основных достоинствах программного обеспечения
Обратите внимание, что префикс должен быть в нижнем регистре, без каких-либо цифр или других знаков и заканчиваться тире.
- Проблема в том, что мы все это знаем, а это означает снижение безопасности.
- Измените этот префикс на нечто более изобретательное.
Вот настройка администратора сайта.
Краткая информация: содержит небольшие буквы, большие буквы, цифры, минимум один символ и минимум 8 символов. Приложение предоставляет вам ключ для генерации пароля 🙂 и графическую панель, которая показывает вашу силу пароля. По этому адресу вы получите различные предупреждения. Выберите язык: выберите язык Румынии.
Выберите язык: выберите язык Румынии.
- Пароль администратора: есть обучающие руководства по выбору пароля.
- Админ электронной почты: действительный адрес электронной почты.
У нас есть еще несколько деталей для завершения установки.
5. В открывшемся окне, жмём кнопку «Запустить установку».
6. На завершающем этапе установки Вордпресс, опять же необходимо заполнить пять полей, где мы укажем:
- Название сайта — можете дать любое название, потом его можно будет изменить.
- Имя пользователя — необходимо для входа в панель управления сайтом, придумайте достаточно сложное имя пользователя чтобы ваш сайт было труднее взломать, обязательно сохраните его иначе потом не сможете зайти в админку.
- Пароль
— также необходим для входа в админку сайта, у меня сгенерировался автоматически. Должен состоять из больших и маленьких английских букв и цифр, чем сложнее тем лучше, обязательно сохраните его.

- Ваш e-mail — укажите ваш действительный e-mail.
- Видимость для поисковых систем — так как мы устанавливаем Вордпресс на Денвер, ставить галочку не обязательно.
После заполнения этих полей, жмём кнопку «Установить WordPress».
Создание базы данных mysql и пользователя
Очень полезно против тех, кто заставляет вести учет без каких-либо прав. Дополнительные параметры имеют некоторые интересные настройки. Не реже одного раза в неделю. Резервные вращения: вы должны были проверить, хотите ли вы, чтобы резервная копия имела доступ к этой опции. Резервные файлы создаются с текущей датой сохранения. Если вы выберете 4, будет создано не более четырех резервных копий, после чего первая будет перезаписана и так далее. Храните электронную почту или помните пароль и пользователя. Если каталог уже существует, вам необходимо либо удалить его, либо записать другое имя каталога. Установка не может продолжаться, поскольку в целевой папке уже существуют следующие файлы: Сообщение появляется, если у вас уже установлена установка. Пожалуйста, напишите другой каталог или удалите предыдущую установку. База данных не была отправлена. Появляется, если вам не удалось заполнить имя базы данных. Пароль администратора поля необходим и должен быть заполнен. Если вы не указали пароль. Используйте ключ, чтобы создать хороший пароль!
Пожалуйста, напишите другой каталог или удалите предыдущую установку. База данных не была отправлена. Появляется, если вам не удалось заполнить имя базы данных. Пароль администратора поля необходим и должен быть заполнен. Если вы не указали пароль. Используйте ключ, чтобы создать хороший пароль!
- Отключить уведомления об обновлениях.
- Написанный вами каталог уже существует!
- Введите другое имя каталога.
- Важно не существовать!
И другие, в общем, другие ошибки, связанные с тем, что они не заполняют ни одно поле.
7. В открывшемся окне, мы видим что Вордпресс успешно установлен, жмём кнопку «Войти».
8. Вводим имя пользователя и пароль, который мы создали на шестом шаге, после жмём кнопку «Войти», после чего вы попадёте в админку WordPress.
Создание базы данных mysql и пользователя
Очень полезно против тех, кто заставляет вести учет без каких-либо прав. Дополнительные параметры имеют некоторые интересные настройки. Не реже одного раза в неделю. Резервные вращения: вы должны были проверить, хотите ли вы, чтобы резервная копия имела доступ к этой опции. Резервные файлы создаются с текущей датой сохранения. Если вы выберете 4, будет создано не более четырех резервных копий, после чего первая будет перезаписана и так далее. Храните электронную почту или помните пароль и пользователя. Если каталог уже существует, вам необходимо либо удалить его, либо записать другое имя каталога. Установка не может продолжаться, поскольку в целевой папке уже существуют следующие файлы: Сообщение появляется, если у вас уже установлена установка. Пожалуйста, напишите другой каталог или удалите предыдущую установку. База данных не была отправлена. Появляется, если вам не удалось заполнить имя базы данных. Пароль администратора поля необходим и должен быть заполнен. Если вы не указали пароль. Используйте ключ, чтобы создать хороший пароль!
Не реже одного раза в неделю. Резервные вращения: вы должны были проверить, хотите ли вы, чтобы резервная копия имела доступ к этой опции. Резервные файлы создаются с текущей датой сохранения. Если вы выберете 4, будет создано не более четырех резервных копий, после чего первая будет перезаписана и так далее. Храните электронную почту или помните пароль и пользователя. Если каталог уже существует, вам необходимо либо удалить его, либо записать другое имя каталога. Установка не может продолжаться, поскольку в целевой папке уже существуют следующие файлы: Сообщение появляется, если у вас уже установлена установка. Пожалуйста, напишите другой каталог или удалите предыдущую установку. База данных не была отправлена. Появляется, если вам не удалось заполнить имя базы данных. Пароль администратора поля необходим и должен быть заполнен. Если вы не указали пароль. Используйте ключ, чтобы создать хороший пароль!
- Отключить уведомления об обновлениях.
- Написанный вами каталог уже существует!
- Введите другое имя каталога.

- Важно не существовать!
И другие, в общем, другие ошибки, связанные с тем, что они не заполняют ни одно поле.
Как зайти в админку WordPress
Для того чтобы зайти в админку Вордпресс, необходимо прописать в адресной строке вашего сайта http://site.ru/wp-login.php где в место site.ru будет адрес вашего сайта.
Теперь вы знаете как установить Вордпресс на компьютер, у меня на этом всё, желаю успехов.
В этой статье я вам дам очень интересную инструкцию о том, как производится установка на Денвер. Умение делать это позволит вам сэкономить деньги и нервы, даст возможность безопасно использовать «метод тыка». И вообще, это надо знать каждому вебмастеру.
Денвер – это программный продукт, и в нём есть Apache, PHP, MySQL и другие штуковины, которые нужны для работы WordPress, и которые необходимы вебмастерам и веб-дизайнерам для тестирования своих работ.
Денвер – это виртуальный сервер, который можно установить и запустить на любом компьютере локально. Таким образом, благодаря этому программному продукту можно создать любой сайт в оффлайне, протестировать его, доработать и довести до ума, а потом скинуть его на настоящий хостинг.
Таким образом, благодаря этому программному продукту можно создать любой сайт в оффлайне, протестировать его, доработать и довести до ума, а потом скинуть его на настоящий хостинг.
Откуда взялось название Денвер? На самом деле – это вовсе не город в Колорадо, а аббревиатура — джентельменский набор веб-мастера. Хотите стать вебмастером? Будьте джентльменом, пользуйтесь и осваивайте ремесло.
Если вы новичок, вам обязательно необходимо уметь производить установку WordPress на Денвер. Благодаря этому, вы сможете создать, запустить и протестировать сайт, не используя реальный и , которые стоят денег. Доведите свой сайт до ума на Денвере, освойтесь, а потом вешайте его в интернете.
При взгляде на эту с инструкцию, установка WordPress на Денвер кажется очень сложной – ещё бы, столько пунктов, и для новичка столько всего нового. Но не пугайтесь! Просто читайте всё внимательно, сделайте всё по порядку и у вас обязательно получится. Запаситесь терпением и временем, освоение WordPress этого стоит.
Пожалуй, хватит с прелюдиями и мотивациями, переходим к установке WordPress на Денвер.
- Имя базы данных: wp-system (в вашем случае то, что вы написали в п.6)
- Имя пользователя: root (для Денвера всегда неизменно)
- Пароль: остаётся пустым
- Сервер базы данных: localhost (для Денвера всегда неизменно)
- Префикс таблицы: wp_ (или любой, какой хотите)
В конце нажимаем кнопку «Отправить ».
Записываем параметры базы данных
- Если всё написали правильно, то вы увидите сообщение об успехе. Нажимаем кнопку «Запустить установку».
- Теперь осталось только ввести данные о своём сайте:
- Название: WordPress блог (в моём случае так)
- Имя пользователя: придумайте логин для авторизации в панели управления WordPress
- Пароль, дважды: придумайте пароль и запишите его два раза
- Ваш e-mail: введите существующую электронную почту
- Приватность: поставьте галочку (хотя в условиях локального сервера это бессмысленно)
Нажимаем в конце «Установить» и всё, установка WordPress на Денвер завершена. Наконец-то! (я слышу, как вы все сейчас вздохнули с облегчением и гордитесь собой).
Наконец-то! (я слышу, как вы все сейчас вздохнули с облегчением и гордитесь собой).
Экспресс установка wordpress на денвер
Главная » Блог » Создание сайта
Создание сайта
Автор iwon На чтение 4 мин Просмотров 29
Содержание
- Скачать Денвер
- Инсталяция Денвера на компьютер
- 1 Шаг
- 2 Шаг
- 3 Шаг
- 4 Шаг
- 5 Шаг
- 6 Шаг
- 7 Шаг
- 8 Шаг
- Перед запуском Денвера
- Проверка правильной установки Денвера
- Создадим базу данных для сайта WordPress на Денвере
- Установка WordPress на Денвер
- 1 Шаг
- 2 Шаг
Денвер это локальный сервер с Apache, PHP и MySQL, которые нужны для запуска сайта на wordpress локально, на вашем компьютере. Сегодня мы рассмотрим как производится экспресс установка wordpress на Денвер, так как в дальнейшем Денвер будет нас выручать не один раз помогая в работе с нашими веб проектами.
Денвер — это полезная программа, которая позволяет работать и экспериментировать с кодом, настройками и дизайном вашего сайта не мешая его работе в сети Интернет и при достижении нужного результата, быстро залить файлы и базу с внесенными корректировками на хостинг.
В качестве частного случая, с помощью Денвера можно решить проблему по импорту демо контента WordPress шаблона купленного на Themeforest описанного в этой статье.
Скачать Денвер
Для начала на потребуется скачать Денвер. Для этого перейдите на сайт www.denwer.ru и нажмите большую оранжевую кнопку. Вам будет предложено заполнить поля с ФИО и вашим Email, куда будет доставлена индивидуальная ссылка на скачивание.
Инсталяция Денвера на компьютер
Скачайте Денвер и запустите установку. На сайте Денвера вы можете посмотреть видео по установке Денвера на компьютер. Просто там много дополнительной информации, которая вам может и не пригодиться и сам фильм длиннее чем хотелось бы.
1 Шаг
Нажмите Enter.
2 Шаг
Введите «y» (англ.) и нажмите Enter.
3 Шаг
Нажмите Enter.
4 Шаг
Введите «Z» (англ.) и нажмите Enter. Если на вашем компе уже есть диск Z, то укажите любую другую англ. букву.
5 Шаг
Нажмите Enter.
6 Шаг
Введите 1 и нажмите Enter.
7 Шаг
Введите «y» (англ.) и нажмите Enter.
8 Шаг
Денвер установлен.
Перед запуском Денвера
На рабочем столе нашего компьютера должны появиться три ярлыка:
- Start Denwer — запуск Денвера
- Stop Denwer — остановка Денвера
- Restart Denwer — рестарт, перезапуск Денвера
Перед запуском Денвера, мы разместим установочные файлы WordPress в нужную папку. Делать это удобнее в Проводнике. Если помните Денвер у нас установлен на диске «С» в папке «WebServers».
- В папке Home создайте папку с адресом вашего сайта. В примере на скрине я создал папку со своим доменом i-won.ru
- Далее в папке i-won.
 ru я создаю папку www
ru я создаю папку www - Потом в папку www нужно вставить установочные файлы WordPress
Теперь можно запустить Денвер, нажав на ярлык Start Denwer на рабочем столе
Проверка правильной установки Денвера
Чтобы быть уверенными, что все мы сделали правильно, введите в браузере адрес сайта «test1.ru», вы должны увидеть белый экран с текстом по центру «Это файл /home/test1.ru/www/index.html.»
Создадим базу данных для сайта WordPress на Денвере
WordPress работает на базе данных MySQL и при установке нам понадобятся название базы, логин пользователя и пароль от базы.
Перейдите в панель управления Денвера, набрав в строке браузера http://localhost/denwer/. В появившемся окне, прокрутите вниз до раздела Утилиты, найдите там ссылку «Заведение новых БД и пользователей MySQL» и нажмите ее.
Задайте название базы данных и пароль. Имя пользователя будет тем же, что и название базы. При переносе сайта на хостинг вы сможете задать новые имя, логин и пароль при необходимости (только не забудьте потом указать их в файле wp-config. ).  php
php
Нажмите кнопку «Создать БД и пользователя».
Установка WordPress на Денвер
теперь мы можем ввести адрес своего сайта (который указали в папке «Home») и перейти по нему. Должно появиться окно как на скрине ниже, предлагающее начать установку WordPress.
1 Шаг
Нажмите кнопку Вперед!
2 Шаг
Введите название базы, имя пользователя и пароль от заведенной ранее Базы данных и нажмите Отправить.
На третьем шаге нужно указать название сайта (любое, потом можно переименовать), логин и пароль для входа в админку сайта и свою почту. Вот и все! Заходите в админку http://adressaita.ru/wp-admin/ и производите необходимые настройки и изменения.
Последующий перенос сайта производится в два этапа. 1 — перенос файлов сайта (из папки «www») и 2 — перенос базы данных с помощью phpMyAdmin.
денвер установка wordpress
Denver WordPress Web Design Company
Опытные разработчики WordPress в Денвере
Что такое CMS WordPress?
Выбор подходящей платформы для веб-сайта вашего бизнеса может оказаться непростой задачей. Если ваши потребности сосредоточены на публикации контента, поисковой оптимизации и отличной презентации, WordPress может стать для вас подходящей платформой.
Если ваши потребности сосредоточены на публикации контента, поисковой оптимизации и отличной презентации, WordPress может стать для вас подходящей платформой.
WordPress — самая популярная система управления контентом в мире, на которой работает примерно 63% 1 всех веб-сайтов. Denverdata Web обеспечивает дизайн, тематику, поддержку и разработку для клиентов, которые выбирают WordPress для развития своего бизнеса.
Что такое WordPress?
WordPress — это система управления контентом с открытым исходным кодом, ориентированная на представление и простоту использования. Его система плагинов позволяет расширить его основные функции за пределы базовой платформы для ведения блогов. По оценкам, существует около 50 000 платных и бесплатных плагинов и 30 000 тем, обеспечивающих широкий спектр общих функций и интеграций для настройки.
Почему WordPress?
Если веб-публикации находятся в центре вашей бизнес-стратегии, WordPress может стать лучшей системой управления контентом для вашего бизнеса.
WordPress — отличная платформа для предприятий, основной целью которых является продвижение своего сообщения через свое цифровое присутствие. Вам нужна платформа для публикации контента, которая проста в использовании и позволяет вашим сотрудникам легко публиковать контент и обновления. Если вы сосредоточены на простоте и ваш веб-сайт не требует пользовательских функций или интеграций, то эта платформа — отличный выбор для вас.
Простая установка
Одним из самых популярных преимуществ является простота установки WordPress. Всего за несколько шагов ваш новый веб-сайт может быть создан и готов к настройке. С помощью такого простого процесса можно значительно сократить накладные расходы на установку базового сайта или прототипа сайта. Эта простота делает платформу чрезвычайно доступной для предприятий, основной задачей которых является запуск своего веб-сайта.
Удобный для пользователя
Выбирая платформу, вы хотите, чтобы вашим сотрудникам было легко ее использовать. Они должны иметь возможность начать вести блог без каких-либо инструментов, замедляющих их процесс.
Они должны иметь возможность начать вести блог без каких-либо инструментов, замедляющих их процесс.
Основные функции WordPress включают удобные инструменты для создания контента, средства обработки мультимедиа и простые административные интерфейсы. Легко создавать красивые посты и статьи в блогах и распространять их по всему миру. Вашей редакции понравится возможность сосредоточиться на создании отличного контента, а не на технических ограничениях.
Темы и плагины
Создавая свой веб-сайт, вы хотите иметь возможность настроить его в соответствии с потребностями вашего бизнеса и отразить ваш уникальный бренд. Благодаря библиотеке тем и плагинов WordPress создание пользовательского веб-сайта становится простым.
Разработчики плагинов WordPress столкнулись и решили множество вариантов использования. Многие из этих разработчиков затем публикуют свои решения и делают их доступными для покупки или бесплатной загрузки. Эта библиотека предоставляет нам инструменты, необходимые для адаптации вашего веб-сайта в соответствии с вашими уникальными бизнес-потребностями.
Еще одна замечательная особенность — ориентация на презентацию. Дизайнеры сообщества создали и опубликовали широкий спектр тем, которые обеспечивают гибкие макеты и улучшения пользовательского интерфейса. Эти темы могут помочь вам настроить контент с практически безграничными возможностями представления.
Широкая экосистема
Учитывая его популярность, существует большое сообщество дизайнеров и разработчиков, которые вносят свой вклад в WordPress. Участники постоянно выпускают новые плагины и темы, которые предоставляют нам множество способов настройки вашего веб-сайта на протяжении всего его жизненного цикла.
Поскольку базовая платформа WordPress обновляется, разработчики обновляют свои материалы в соответствии с изменениями. Новые статьи, учебные пособия и документация создаются ежедневно. Поддержка сообщества легко доступна. Это сообщество предоставляет нам актуальные ресурсы и знания, чтобы поддерживать ваш веб-сайт в соответствии с текущими стандартами.
Кто использует WordPress?
Многие крупные компании выбирают WordPress для ведения блогов, маркетинга и социальных сетей. Ниже приведены лишь несколько имен, которые вы могли бы узнать, кто выбрал его в качестве своей платформы CMS.
- The New Yorker — переход с нескольких проприетарных платформ CMS. Называет лучшие инструменты для создания контента в качестве основной причины выбора WordPress.
- Vogue — демонстрирует чистый, простой дизайн и несколько макетов страниц.
- Блог Slack — перенесен с Medium на WordPress.
Наш опыт работы с WordPress
От простых маркетинговых сайтов до более сложных издательских платформ, Denverdata Web создал сайты WordPress для удовлетворения различных потребностей клиентов. Наши услуги включают в себя:
- Маркетинг и разработка веб-сайтов портфолио
- Мобильный/отзывчивый веб-дизайн
- Разработка пользовательской темы
- Разработка пользовательских плагинов
- Интеграция стороннего API
- Миграция контента
- Цифровой маркетинг и интеграция с социальными сетями
Начните свой проект WordPress с нами!
Независимо от того, планируете ли вы свой новый проект веб-разработки или уже имеете веб-сайт WordPress, проконсультируйтесь с Denverdata Web! Наша команда веб-дизайнеров WordPress готова помочь вам с разработкой веб-сайта WordPress и поддержкой сайта для вашего бизнеса. Мы будем работать с вами, чтобы разработать стратегию, которая соответствует целям и срокам для вашего веб-сайта. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем обслуживать ваш бизнес.
Мы будем работать с вами, чтобы разработать стратегию, которая соответствует целям и срокам для вашего веб-сайта. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем обслуживать ваш бизнес.
ЗАПИСАТЬСЯ НА КОНСУЛЬТАЦИЮ НА ВЕБ-САЙТЕ
- https://w3techs.com/technologies/details/cm-wordpress
Служба поддержки WordPress Denver, CO
WordPress довольно удобен для пользователя… пока вы не запутаетесь! Позвольте команде поддержки WP, состоящей из
опытных профессионалов WordPress, справиться с вашими потребностями в поддержке и обслуживании WordPress.
Мы в WP Support and Maintenance знаем, насколько сложно создать и поддерживать веб-сайт.
Даже если вы немного разбираетесь в Интернете, у вас могут возникнуть проблемы с некоторыми аспектами вашего веб-сайта WordPress или опасения по поводу угроз безопасности. Мы облегчаем вам владение веб-сайтом, потому что мы будем поддерживать его и обновлять для вас.
Служба поддержки WordPress
Наша служба поддержки WordPress — отличное решение для тех, у кого возникли проблемы с определенной темой или плагином. Мы гарантируем, что сможем помочь вам решить любую проблему с любой функцией, чтобы вы могли вернуться к решению других бизнес-задач.
Мы гарантируем, что сможем помочь вам решить любую проблему с любой функцией, чтобы вы могли вернуться к решению других бизнес-задач.
Безопасность WordPress
Мы понимаем, что безопасность вашего сайта важна; вы не хотите, чтобы хакеры украли информацию у вас или ваших клиентов. Мы предлагаем удаление вредоносных программ WordPress, чтобы избавиться от всех вирусов и вредоносных программ с вашего сайта. Кроме того, мы следим за сайтом, чтобы другие хакеры не получили доступ к вашей информации. Это включает в себя повышение безопасности веб-сайта, мониторинг сайта и помощь в решении любых проблем, возникших в результате взлома вашего сайта.
Хотите сайт, не требующий обслуживания? WP Support Denver может это сделать. Свяжитесь с нами сегодня, чтобы запросить поддержку или помощь с вашим сайтом.
Обслуживание WordPress
WordPress известен тем, что выпускает обновления — иногда несколько раз в неделю. Если вы не будете в курсе, ваш сайт может работать некорректно. Текущее техническое обслуживание имеет важное значение и может обеспечить безопасность и контроль вашей среды, но у кого есть на это время? С нашими услугами по обслуживанию WordPress вам не нужно иметь дело со всеми обновлениями.
Текущее техническое обслуживание имеет важное значение и может обеспечить безопасность и контроль вашей среды, но у кого есть на это время? С нашими услугами по обслуживанию WordPress вам не нужно иметь дело со всеми обновлениями.
Устали ждать, пока дизайнер вашего сайта ответит на сигнал SOS?
Поддержка и обслуживание WP спешат на помощь!
Отправить запрос
Миколе С.
Определенно стоит! Чрезвычайно полезно. Чрезвычайно дружелюбный. Проблема решена быстро. Большое спасибо
John H
Я арт-директор, создаю сайт для одного из моих клиентов. После звонка в основную службу поддержки клиентов WordPress я получил автоматическое сообщение «повторите попытку позже». Затем я позвонил в wpsupportdenver и поговорил с Брендоном, который был ЧРЕЗВЫЧАЙНО полезным. Мне просто нужно было создать простую целевую страницу при создании остальной части сайта. Вместо того, чтобы просеивать гору шаблонов, Брендон провел меня по шагам, чтобы объяснить существующий плагин и то, как сделать то, на что у меня ушли бы часы, чтобы разобраться за считанные минуты. Он даже перезвонил на следующий день, чтобы убедиться, что все работает нормально. Кто так делает? Даже не тратьте время на звонки на основной номер, эти ребята лучшие!
Он даже перезвонил на следующий день, чтобы убедиться, что все работает нормально. Кто так делает? Даже не тратьте время на звонки на основной номер, эти ребята лучшие!
Сандра Т.
Домашние часы Маркетинговый источник | Владелец
Google поместил пометку «этот сайт может быть взломан» в результатах поиска для моего сайта. Посетители также получат гигантское предупреждение/предупреждение при попытке просмотра сайта. Я запаниковал, так как это нанесло ущерб бизнесу; мы также недавно запустили маркетинговую кампанию. Я связался со службой поддержки WP, и их команда быстро решила проблему и удалила уведомления и предупреждения. Их план обслуживания дает нам уверенность в том, что наш сайт и бизнес в безопасности.
Кортни Г.
Нога в дверях Консалтинг | Владелец
Как владельцу малого бизнеса, мне нужен был веб-сайт, который бы продвигал мои услуги в четкой, лаконичной, но эффективной манере, но не обходился бы в кругленькую сумму. Кроме того, будучи уверенным в своих технических навыках, но никогда ранее не работавшим с веб-сайтами, я искал услуги, которые поддержали бы мою собственную способность создавать и обновлять сайт по мере необходимости. Поддержка WP предоставила все это и многое другое. Я смог освоить основы создания сайта, но было много вещей, которые я не знал, как ориентироваться, или конкретный визуальный контент, который я надеялся получить, но не знал, как это сделать. Служба поддержки WP предлагала доступные услуги для работы, требующей дополнительной технической помощи. Недавно, когда я решил обновить весь свой веб-сайт, служба поддержки WP снова была там, чтобы обеспечить тот же самый процесс, даже научив меня программированию, чтобы помочь мне на этом пути. Как независимой женщине, мне нравится знать, что я могу самостоятельно обновлять контент, но при этом у меня есть служба поддержки, которая всегда доступна, когда это необходимо.
Поддержка WP предоставила все это и многое другое. Я смог освоить основы создания сайта, но было много вещей, которые я не знал, как ориентироваться, или конкретный визуальный контент, который я надеялся получить, но не знал, как это сделать. Служба поддержки WP предлагала доступные услуги для работы, требующей дополнительной технической помощи. Недавно, когда я решил обновить весь свой веб-сайт, служба поддержки WP снова была там, чтобы обеспечить тот же самый процесс, даже научив меня программированию, чтобы помочь мне на этом пути. Как независимой женщине, мне нравится знать, что я могу самостоятельно обновлять контент, но при этом у меня есть служба поддержки, которая всегда доступна, когда это необходимо.
Dede F.
Babes Around Denver
Я имел удовольствие работать с Paige Wiese и WP Support and Maintenance уже несколько лет. Они поддерживают, отслеживают и анализируют мой веб-сайт WordPress. Пейдж и ее команда обеспечивают исключительный опыт и обслуживание клиентов, включая своевременные и подробные ежемесячные отчеты веб-аналитики, а также своевременное устранение неполадок и решение любых проблем с веб-сайтом. Я настоятельно рекомендую Paige и WP Support and Maintenance для любого веб-сайта WordPress и проектов обслуживания.
Я настоятельно рекомендую Paige и WP Support and Maintenance для любого веб-сайта WordPress и проектов обслуживания.
Лори Г.
TLC Unlimited
Служба поддержки WP является активом для моего бизнеса и предоставляет профессиональные решения для удовлетворения моих клиентов. Они делают все возможное, помогая с проблемами кодирования WordPress. Я уверен в их профессионализме и работаю с ними не первый год. Они постоянно совершенствуют свои навыки, и я буду продолжать использовать их для любых будущих проектов.
разработчиков WordPress Денвер | Поддержка веб-сайта WordPress
Недавно опубликованные проекты наших разработчиков WordPress
В карусели ниже показаны некоторые проекты, недавно запущенные нашими разработчиками и дизайнерами. Все эти проекты представляют собой темы, созданные по индивидуальному заказу, некоторые с индивидуальным дизайном Crack-Ajax, а другие с предоставленными клиентом иллюстрациями. В любом случае, мы готовы взяться за ваш проект и порадовать вас уникальным веб-сайтом WordPress, который способствует развитию вашего бизнеса. Посетите наше портфолио, чтобы увидеть еще больше примеров нашей работы, чтобы получить представление о наших возможностях и уровне поддержки WordPress, которую мы предоставляем нашим клиентам.
Посетите наше портфолио, чтобы увидеть еще больше примеров нашей работы, чтобы получить представление о наших возможностях и уровне поддержки WordPress, которую мы предоставляем нашим клиентам.
Лучшие в Денвере услуги по разработке и поддержке WordPress
Crack-Ajax здесь, чтобы удовлетворить потребности вашего веб-сайта WordPress от запуска до обслуживания или любого промежуточного этапа. Нужна ли вам пользовательская тема или плагин, или вам просто нужна часовая консультация или поддержка для решения проблемы, у нас есть опытные разработчики WordPress, дизайнеры или кураторы контента, которые помогут удовлетворить ваши потребности. Мы гордимся тем, что предоставляем лучшую в Денвере поддержку WordPress и оперативное обслуживание клиентов. Мы с нетерпением ждем возможности работать с вами и радовать вас как качеством нашей работы, так и нашим сервисом.
Дизайн и разработка темы
- Индивидуальный дизайн темы
- Акценсная дизайн и доступность
- Блок Блок Гутенберга
- Ваш художник или наш дизайнер
9005
Custom Plugen Development
Development
.

Хостинг, обслуживание и безопасность
- Быстрые и безопасные серверы, оптимизированные для WP
- SSL-сертификат включен
- 100% управление с клиентским доступом
- Обновления | Мониторинг | Резервное копирование
Консультации и цифровой маркетинг
- Комплексная поддержка WordPress
- Контент или техническая помощь
- Маркетинг в социальных сетях
- Цифровой маркетинг Консультации по электронной почте
Content Creation and SEO
- Custom Content Curation
- SEO for Existing Content
- Image Sourcing and Placement
- Technical SEO and Page Speed
WordPress & SEO Training
- Experienced WordPress Instructor
- Ваш офис или наш
- Все занятия Touch on SEO
- Занятия на месте или индивидуальные занятия
Часто задаваемые вопросы о веб-сайте WordPress
Вероятно, у вас есть много вопросов, касающихся WordPress или вашего веб-сайта в целом. Ниже приведены некоторые часто задаваемые вопросы, которые мы получаем со ссылкой на еще больше вопросов, связанных с веб-сайтом. Но, если у вас все еще есть вопросы, на которые вы не видите ответа, пожалуйста, свяжитесь с нами, и мы будем рады получить на них ответы для вас.
Ниже приведены некоторые часто задаваемые вопросы, которые мы получаем со ссылкой на еще больше вопросов, связанных с веб-сайтом. Но, если у вас все еще есть вопросы, на которые вы не видите ответа, пожалуйста, свяжитесь с нами, и мы будем рады получить на них ответы для вас.
Что такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Это бесплатное программное обеспечение, которое вы можете установить на веб-сервер и легко создавать веб-сайты и управлять ими. Crack-Ajax может помочь вам с любым аспектом WordPress, от установки до настройки. Предлагаются учебные классы, чтобы научить вас управлять своим сайтом и его содержимым.
Нужен ли мне дизайнер или разработчик веб-сайтов?
Дизайнеры веб-сайтов имеют дело со стилем и макетом веб-сайта или с тем, как он выглядит. Общие инструменты, используемые дизайнером, включают программное обеспечение для создания изображений, такое как Adobe Photo Shop, Illustrator или аналогичные пакеты, которые помогают им создать общий вид веб-сайта.
 Разработчики веб-сайтов сосредоточены на том, чтобы сайт работал правильно, чтобы соответствовать его целям. Разработчики занимаются языками программирования, используемыми на веб-сайтах, такими как HTML, CSS, JavaScript и PHP, чтобы воплотить дизайн в жизнь.
Разработчики веб-сайтов сосредоточены на том, чтобы сайт работал правильно, чтобы соответствовать его целям. Разработчики занимаются языками программирования, используемыми на веб-сайтах, такими как HTML, CSS, JavaScript и PHP, чтобы воплотить дизайн в жизнь.Будет ли мой сайт адаптивным или удобным для мобильных устройств?
Да, Crack-Ajax всегда проектирует тему WordPress так, чтобы она адаптировалась к любому размеру экрана. Независимо от того, просматриваете ли вы свой сайт на мобильном устройстве, таком как телефон или планшет, или на своем рабочем столе, он всегда будет выглядеть великолепно.
Другие часто задаваемые вопросы
Ваш браузер не поддерживает тег видео.Наши разработчики и службы поддержки WordPress радуют наших клиентов
Донни проделал для нас в Rep Fitness фантастическую работу по созданию нашего коммерческого бренда Victory Fitness. Он приехал и обучил нашу команду работе с WordPress и пользовательской темой, используемой для веб-сайта Victory, а также написал код для многих элементов.
Донни — настоящий профессионал, очень отзывчивый, с ним легко работать, и он просто «понимает», что бесценно для занятого владельца бизнеса. Я без колебаний рекомендую его услуги всем, кто нуждается в обучении персонала или настройке веб-сайта.
Не могу не сказать о прекрасной работе, которую Донни из Crack-ajax проделал на нашем веб-сайте. Он взял веб-сайт ниже среднего и превратил его в привлекательный и информативный сайт! Донни выслушал наши мысли и предложения и намного превзошел наши ожидания. Я настоятельно рекомендую Crack-ajax для разработки вашего сайта!
Начиная с 2016 года Донни был представлен мне и Pivot Lending Group в качестве спасения для нашего нынешнего веб-сайта. С тех пор Донни помог нам запустить 12 сайтов, научил меня и сотрудников неотъемлемым «как» управлять этими сайтами и буквально ВСЕГДА доступен. У меня была срочная потребность в 1:00 в воскресенье, и он был доступен, с улыбками и благодарностью в придачу.
Он профессионал своего дела и заслуживает похвалы. Что касается навыков работы с веб-сайтами, Донни может практически все, что вы можете себе представить.
Я рекомендую Донни из Crack-Ajax каждой женщине, которая хочет добиться успеха в своем бизнесе на WordPress! Он отличный учитель и терпеливый наставник.
Crack-Ajax было приятно работать. Наш веб-сайт нуждался в полной реконструкции, и они смогли воплотить в жизнь все мои представления о внешнем виде и функциональности. Неважно, был ли это стандартный или необычный запрос, они были готовы сделать это так, как мне было нужно. Всегда рад и оперативно ответить на все мои многочисленные вопросы и просьбы на протяжении всего процесса. Я очень рекомендую их всем, кому нужна помощь в создании или редизайне своих веб-сайтов.
Я работал с Донни над веб-сайтами для нескольких разных компаний. В настоящее время я попросил его создать мой текущий веб-сайт для Cool Compressions CPR.
С ним просто лучше всего работать, и он делает сложное таким простым. На вопросы отвечают с причинами, почему она должна идти в определенном направлении. Он всегда в курсе новинок, стремясь создать такой выдающийся веб-сайт. Моим самым большим дополнением от моих клиентов является простота навигации по сайту. В дальнейшем будем пользоваться его услугами.
Создание веб-сайта с помощью Crack-Ajax было плавным и хорошо продуманным процессом. Было приятно работать с Донни. Я ценю его отзывчивость и создание решений, отвечающих нашим потребностям. Донни был привержен развитию сайта с момента его запуска. Он поделился инструментами и знаниями, которые позволили нам обновить наш контент, сохранив при этом наш бренд и функциональность сайта.
Команда дизайнеров и разработчиков Crack-Ajax превзошла мои ожидания. Я остался очень доволен их отношением к клиентам и профессионализмом, и я очень рекомендую работать с ними.
Crack-Ajax — отличная компания для работы: очень отзывчивая, честная и легкая.
Они увеличили функциональность нашего веб-сайта при одновременном снижении затрат. Я очень рекомендую их и думаю о них как о нашем партнере в улучшении нашего SEO и присутствия в Интернете.
Знания Донни исключительны. У него отличное чувство юмора, и он сделал класс очень веселым……..и у него много терпения. Донни полон энтузиазма, вы можете сказать, что он любит то, что делает! Мне очень понравились уроки Донни, и мне было бы интересно брать у него еще уроки.
Я многому научился на уроках Донни. Его уроки очень организованы и упрощены, чтобы их могли понять непрофессионалы. Он преподает в идеальном темпе и без проблем отвечает на вопросы по ходу. Надеюсь, скоро пойду на третий курс.
Как программист старой школы, я создал новый сайт для своего бизнеса. Как ни странно, Google решил, что они добавят много дополнительных требований к тому, чтобы мой сайт был «подготовлен для мобильных устройств», чтобы повысить его рейтинг в своих поисковых запросах.
Я связался с Crack-Ajax по поводу моего затруднительного положения, и мне нужно выйти в эфир к первому числу месяца. Его ставки были очень разумными, и он уложился в сроки более чем на 24 часа. Мой сайт теперь на 100% мобильный и удобно преобразован в формат WordPress, который даже мой 10-летний ребенок теперь может редактировать для контента. Спасибо Crack-Ajax, очень рекомендую!
Веб-разработка | Веб-дизайн
Мы являемся компанией по разработке веб-сайтов на заказ, расположенной в Хайлендс-Ранч, штат Колорадо, и обслуживаем Денвер и его окрестности
. Ваш веб-сайт должен быть продолжением вашего бизнеса. Он должен действовать как продавец, который никогда не спит. Мы понимаем важность того, чтобы каждая страница имела конкретное назначение . Если страница непонятна и действия пользователя непросты для выполнения, это может привести к тому, что посетитель покинет ваш сайт. Хороший веб-сайт направляет пользователя, чтобы он предпринимал соответствующие действия для достижения цели. Такая цель, как совершение продажи, подписка на информационный бюллетень, внесение пожертвования, регистрация для подписки; и почти все, что между ними. У вас есть цель. Мы работаем с вами в процессе веб-разработки, чтобы помочь вам определить и достичь ваших целей — свяжитесь с нами, чтобы начать! Вы можете увидеть некоторые примеры наших пользовательских веб-сайтов в нашем портфолио ниже или на UpCity.
Такая цель, как совершение продажи, подписка на информационный бюллетень, внесение пожертвования, регистрация для подписки; и почти все, что между ними. У вас есть цель. Мы работаем с вами в процессе веб-разработки, чтобы помочь вам определить и достичь ваших целей — свяжитесь с нами, чтобы начать! Вы можете увидеть некоторые примеры наших пользовательских веб-сайтов в нашем портфолио ниже или на UpCity.
Избранные проекты
Юридическая фирма Мальман
Юридическая фирма Malman — это фирма, специализирующаяся на семейном праве и травмах, расположенная в Черри-Крик в Денвере, штат Колорадо. Г-н WPress помог им изменить сайт с навигации на цветовую палитру, создав уникальную и современную онлайн-платформу.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Spark Living
Г-н WPress работал над веб-сайтом Spark Living, чтобы создать функциональность, с помощью которой пользователь может наводить указатель мыши на карты изображений собственности, чтобы отобразить особенности планировки собственности. Мы можем создать этот уровень настройки и для вас!
Мы можем создать этот уровень настройки и для вас!
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Центр политических исследований
Центр политических исследований (CPR) имеет более чем 30-летний опыт проведения исследований и проектов по оценке. Им нужна была продвинутая система поиска и фильтрации, с которой стандартная платформа WordPress не могла справиться, но г-н WPress мог.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Решения для хиропрактики в Денвере Обновление
The Chiropractic Solutions of Denver (CSOD) — это служба хиропрактики, расположенная в Нортфилде в Денвере, штат Колорадо. Г-н WPress разработал для них специальную тему, специально предназначенную для упрощения настройки и добавления нового контента — администраторам не нужны какие-либо технические знания.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Череп и кости
Skull and Bones — интернет-магазин мужской одежды, расположенный в Нью-Йорке. Они хотели создать интернет-магазин для своего каталога, и г-н WPress был рад помочь с пользовательской темой и плагином WooCommerce.
Они хотели создать интернет-магазин для своего каталога, и г-н WPress был рад помочь с пользовательской темой и плагином WooCommerce.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Xclusive Autosound
Xclusive Autosound — розничный продавец автомобильной аудиосистемы и электроники, базирующийся в Иллинойсе. Несмотря на блестящую местную репутацию, у них возникли проблемы с продвижением своего веб-сайта в поисковых системах. После капитального ремонта SEO от Mr. WPress это не проблема!
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Государственное строительство
Государственное строительство Ливана, Иллинойс пришел к г-ну WPress в поисках современного веб-сайта. Мы добавили спокойные цвета, определяемые пользователем макеты столбцов и красивый ползунок на всю ширину главной страницы.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Мульча Midwest
Midwest Mulch & Compost — компания, расположенная в Мэривилле, штат Иллинойс. которые гордятся тем, что выделяют свой продукт в соответствии с высочайшими стандартами качества. Г-н WPress был счастлив разработать веб-сайт, соответствующий этому настроению.
которые гордятся тем, что выделяют свой продукт в соответствии с высочайшими стандартами качества. Г-н WPress был счастлив разработать веб-сайт, соответствующий этому настроению.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
AMI
AMI — это компания, специализирующаяся на тестировании и удалении асбеста в жилых, коммерческих и промышленных помещениях в районе Сент-Луиса. Нам было очень приятно воплотить в жизнь для них полностью функционирующий веб-сайт с простыми в использовании призывами к действию, облегчающими посетителям доступ к ним.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Нет места лучше дома
Нет места лучше дома — компания по установке лестничных подъемников и пандусов, базирующаяся в центральном Иллинойсе. Их веб-сайт, разработанный г-ном WPress, был создан для лучшего общения с их аудиторией, с большим текстом и четкими изображениями.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Идеальный ландшафт
Ideal Landscape Group — компания из Сент-Луиса, специализирующаяся на всех видах ландшафтного дизайна. Эта настраиваемая тема Mr. WPress включает в себя липкую боковую навигацию, полностью адаптивный дизайн и поисковую оптимизацию для совершенно гладкого и уникального пользовательского интерфейса.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Флинн Гаймон и Гаравалиа
Flynn Guymon & Garavalia — ведущая юридическая фирма, базирующаяся в Бельвилле, штат Иллинойс. У их 120-летней фирмы практически был соответствующий веб-сайт, пока г-н WPress не взял его в свои руки, чтобы исправить сломанные страницы, улучшить навигацию и дать им современную пользовательскую тему в довершение всего.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Пельмени Шато
Chateau Food Products, Inc. — производитель лучших в мире хлеба и картофельных клецок. Они пришли к г-ну WPress с веб-сайтом, ограниченным конструктором перетаскивания, и г-н WPress был счастлив освободить их от этих ограничений, создав полностью настраиваемую тему с нуля.
— производитель лучших в мире хлеба и картофельных клецок. Они пришли к г-ну WPress с веб-сайтом, ограниченным конструктором перетаскивания, и г-н WPress был счастлив освободить их от этих ограничений, создав полностью настраиваемую тему с нуля.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Allusion Photography
Allusion photography — отмеченная наградами фотостудия из Чикаго. Они пришли к г-ну. WPress была предварительно созданной шаблонной темой. Г-н WPress начал с нуля, чтобы создать для них тему, которая помогла бы им выделиться, с пользовательскими функциями, разработанными для лучшей демонстрации их портфолио.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Компании Brewster
Brewster — компания, занимающаяся земляными работами, расчисткой земель и сносом зданий, обслуживающая Южный Иллинойс. Так как влиятельные организации, такие как MODOT и Waste Management, хотели нанять их, им нужен был профессиональный и современный веб-сайт, чтобы показать, что они готовы к работе. Г-н WPress был счастлив услужить.
Г-н WPress был счастлив услужить.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
The Prairie Line
The Prairie Line — железнодорожная и транспортная компания со штаб-квартирой в Иллинойсе. Г-н WPress работал с ними над созданием полностью индивидуального веб-сайта со специфическими функциями, такими как полностью интегрированный блог, автоматическая лента новостей и несколько настраиваемых слайдеров для демонстрации всех предлагаемых ими поездов.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Получить выстрел Брайана
Get Shot by Brian — это первоклассная фотостудия, расположенная в Джерси. На сайте есть полностью настраиваемые слайд-шоу и галереи, чтобы отображать фотографии именно так, как хотел клиент. Вы не можете получить это в конструкторе сайтов с перетаскиванием!
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
ЗНАЧОК: развлечения мирового уровня
ICON Amusement — высококвалифицированная компания по планированию парков развлечений в Гонконге. От концепции до конечного продукта они помогают на каждом этапе пути. Сосредоточение внимания на предоставлении решений владельцам парков, инвесторам и гостям.
От концепции до конечного продукта они помогают на каждом этапе пути. Сосредоточение внимания на предоставлении решений владельцам парков, инвесторам и гостям.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
AdSport
Новый высококлассный веб-сайт AdSport был создан с нуля в сотрудничестве с Visual Lure — он полностью адаптивен, полностью оптимизирован для поисковых систем и содержит гладкую и современную анимацию SVG.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Стоматология Greenwood Village
Mr. WPress и Visual Lure совместно разработали новый веб-сайт для стоматологической клиники Greenwood Village Dentistry с липким заголовком для удобной навигации пользователей, настраиваемыми типами сообщений для удобной организации и персонализированными флип-карточками на главной странице для привлечения пользователей.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Фотографии Джеймса Карла
Веб-сайт компании James Carl Photography был разработан, чтобы продемонстрировать элегантность их фотосъемки — с полноразмерным слайд-шоу фотографий, лайтбоксами для лучшей демонстрации небольших снимков и простым в использовании блогом с настраиваемой анимацией при наведении курсора для этого дополнительного класса.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
BioBalance Skin
Тема веб-сайта BioBalance Skin была создана, чтобы быть полностью уникальной и подходящей для их клиентов. Лучше всего то, что настраиваемые типы сообщений, встроенные в веб-сайт, позволяют одной записи появляться везде, где это необходимо на веб-сайте.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Ditat
Настраиваемые типы сообщений на сайте Ditat, удобная навигация и ползунок автоматической подачи отзывов делают управление и навигацию пользователей плавными и плавными.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Институт естественного здоровья
Пользовательский веб-сайт, разработанный для Института естественного здоровья, содержит широкий спектр настраиваемых типов сообщений, которые автоматически загружаются на несколько различных уникальных целевых страниц.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Тамарак Вудс
Индивидуальный веб-сайт, созданный для Tamarack Woods, создан специально для демонстрации доступных жилых помещений и включает в себя несколько настраиваемых форм для всех их логистических потребностей.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Stinkerboy
Г-н WPress работал с Visual Lure над созданием веб-сайта, соответствующего теме книги.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
WattSun Solar
Пользовательский веб-сайт WattSun Solar содержит множество функций для демонстрации своих услуг, таких как полностью настраиваемые области виджетов на главной странице и настраиваемый раздел отзывов.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Юридическая фирма Bortz
Г-н WPress работал с Visual Lure над созданием современного и современного сайта, четкого и содержательного.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
CooperWorks Industries
Продукция Cooperwork представлена в различных стилях и отделках. Дизайн веб-сайта простой, чистый и функциональный — как и их линейка продуктов.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Zach Dalin Photography
Мы создали веб-сайт Зака Далина, преследуя три основные цели: 1. Продемонстрировать его фотографии. 2. Оптимизируйте поисковую систему. 3. Сделать серверную часть чрезвычайно простой в обслуживании.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Денвер Функциональная медицина
Денверский сайт функциональной медицины имеет липкий заголовок для удобной навигации, полностью интегрированный блог и настраиваемые типы сообщений для их услуг функциональной медицины.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Кузова грузовиков Riechers
Веб-сайт был создан в WordPress с использованием полностью индивидуально разработанной темы, с использованием липкого заголовка для удобной навигации и простых в управлении настраиваемых типов сообщений для своих продуктовых линеек, добавлен партнерский виджет, который передает логотипы поставщиков в прокрутка баннера в нижнем колонтитуле и улучшение SEO.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
iPourIt
Мы перестроили сайт iPourIt с нуля, добавив целевые целевые страницы, настраиваемую навигацию по блогам и улучшенную общую оптимизацию скорости сайта.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Оружие Кровавого Орла
Веб-сайт, который мы создали для Blood Eagle Weaponry, был создан с нуля. Мы сохранили его легким и быстрым, добавив несколько жестких эффектов.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Winston Motorsport
Создание веб-сайта Уинстона означало, что мы демонстрировали его жизнь в гонках. Мы считаем, что достигли этого благодаря оптимизированному одностраничному интерфейсу с привязанным меню и настраиваемой картой.
ПОСМОТРЕТЬ НАШЕ ПОРТФОЛИО
Предложение Xcel Energy-Colorado о повышении тарифов на природный газ на 188,6 млн долларов вызвало возражения
Пока государственные регулирующие органы рассматривают запрос Xcel Energy-Colorado о повышении тарифов на природный газ на 188,6 млн долларов, сторонники предупреждают, что новые инвестиции коммунального предприятия в газовые объекты оставят клиентов вынуждены оплачивать большие счета за энергию, которая им не понадобится.
Природный газ станет новым углем, утверждают критики. Они говорят, что переход к возобновляемым источникам энергии и эксплуатация зданий с полным электроснабжением означает, что расширение газопроводов и заводов в настоящее время заставит клиентов Xcel платить за объекты, которые им не понадобятся всего через несколько лет.
Этот сценарий уже разыгрывается с углем. Xcel планирует закрыть свои угольные электростанции раньше, чем планировалось, и будет стремиться возместить свои затраты на объекты за счет налогоплательщиков.
«У нас есть угольные электростанции стоимостью в миллиард долларов, которые застряли, и теперь Xcel пытается сделать то же самое со своей газовой системой», — заявил Лесли Глустром, житель Боулдера, член некоммерческой организации Clean Energy Action, во время недавних слушаний. Комиссии по коммунальным предприятиям штата Колорадо.
Угольные электростанции считаются «бесполезными активами», поскольку они будут закрыты раньше, чем планировалось, когда они проектировались, финансировались и строились. В соответствии с обычной практикой для регулируемых коммунальных предприятий Xcel запрашивает разрешение на привлечение налогоплательщиков, чтобы помочь покрыть свои расходы на эти активы.
В соответствии с обычной практикой для регулируемых коммунальных предприятий Xcel запрашивает разрешение на привлечение налогоплательщиков, чтобы помочь покрыть свои расходы на эти активы.
То, сколько клиенты должны будут заплатить, является частью дела, рассматриваемого PUC. Окончательные заявления по делу о тарифах на газ должны быть сделаны к середине сентября. Ожидается, что комиссия примет решение к ноябрю, когда вступит в силу предлагаемое Xcel повышение ставок.
Денверские программы и политика по сокращению выбросов парниковых газов и обеспечению электроэнергией всех зданий значительно снизят спрос на природный газ, заявил Джонатан Роджерс из городского Управления по борьбе с изменением климата, устойчивости и устойчивости.
«Мы призываем комиссию обеспечить, чтобы любые дополнительные инвестиции в энергетическую инфраструктуру учитывали снижение спроса на услуги природного газа из-за усилий и траектории города», — сказал Роджерс.
Законодатели штата и местные органы власти пытаются ускорить переход от угля и других ископаемых видов топлива к возобновляемым источникам энергии, чтобы справиться с изменением климата и уменьшить загрязнение окружающей среды. Коммунальные предприятия, в том числе Xcel, поставили перед собой цели по сокращению выбросов и достигли целей, установленных законодательством штата.
Коммунальные предприятия, в том числе Xcel, поставили перед собой цели по сокращению выбросов и достигли целей, установленных законодательством штата.
Цели Колорадо по сокращению общих выбросов в масштабах штата по сравнению с уровнем 2005 года составляют не менее 26% к 2025 году, 50% к 2025 году и 90% к 2050 году. Цель Xcel — обеспечить безуглеродное электричество и добиться нулевых выбросов парниковых газов. от своего бизнеса природного газа к 2050 году.
Xcel Energy, базирующаяся в Миннеаполисе и работающая в восьми штатах, рассматривает природный газ как важный шаг на пути к будущему чистой энергии. Клиенты зависят от услуг компании по поставке природного газа, сказала Элис Джексон, бывший президент Xcel Energy-Colorado, в письме в PUC.
«Мы обязаны надежно обслуживать наших клиентов, и в настоящее время природный газ остается наиболее эффективным топливом для отопления домов и предприятий, особенно в более холодном климате», — сказал Джексон.
Xcel обслуживает 1,5 миллиона потребителей электроэнергии и 1,4 миллиона потребителей природного газа в Колорадо, при этом они существенно пересекаются.
Ангел, дьявол на плече
К. К. ДюВивье, профессор Штурмского юридического колледжа Денверского университета и эксперт по национальным законам о ресурсах и энергетике, считает, что у Xcel «существует огромный конфликт интересов».
«Как будто это один из тех старых фильмов, где на одном плече сидит ангел, а на другом — этот дьявол», — сказал ДюВивье. «Они претендуют на звание национального лидера, обещая к 2050 году достичь нуля в электроэнергетическом секторе. Но, с другой стороны, брошюры, которые я получаю в своих счетах, хвастаются, что это один из крупнейших поставщиков природного газа в стране».
Компания Xcel заявила, что повышение ставок поможет удовлетворить растущие потребности штата в энергии, усовершенствовать газопроводы и еще больше сократить выбросы парниковых газов в результате своей деятельности.
Однако ДюВивье сказал, что Xcel может искать альтернативы природному газу вместо расширения газопроводов. Города в некоторых частях страны запретили подключение природного газа к новым зданиям, чтобы ограничить выбросы парниковых газов. Интернет-издание Big Pivots из Колорадо недавно сообщило, что Crested Butte стала первой общиной в штате, принявшей такой запрет.
Интернет-издание Big Pivots из Колорадо недавно сообщило, что Crested Butte стала первой общиной в штате, принявшей такой запрет.
«Я чувствую, что Xcel совершает ту же ошибку, что и с Comanche 3 в 2010 году, когда они сказали: «Мы будем продолжать использовать уголь», — сказал ДюВивье.
Comanche 3, новейший блок угольной электростанции Xcel в Пуэбло, начал работу в 2010 году и должен был работать до 2070 года. Блок, столкнувшийся с механическими и эксплуатационными проблемами, теперь планируется закрыть не позднее января. 1, 2031.
Налогоплательщики должны помочь покрыть расходы, связанные с погашением и закрытием Comanche 3 и двух других угольных электростанций. Часть другого завода будет переведена на природный газ, и Xcel будет добиваться возмещения затрат на вывод из эксплуатации частей, связанных с углем.
Увеличивается ставка «блинчика»
В дополнение к долгосрочным последствиям планов Xcel есть и непосредственные последствия, а именно более высокие счета для потребителей.
Согласно предложению Xcel, средний ежемесячный счет бытового клиента в Колорадо в размере 62,42 доллара вырастет на 4,16 доллара, начиная с ноября, затем еще на 1,83 доллара в ноябре 2023 года и дополнительно на 2,15 доллара в ноябре 2024 года. 19,09 долл. США в ноябре, затем дополнительно 7,30 долл. США в 2023 г. и еще 8,37 долл. США в 2024 г.
«Это четвертое дело Xcel за четыре года, — сказал Билл Левис, волонтер-защитник AARP в Колорадо.
Левис сказал, что помнит, как имел дело с одним делом о тарифах на электроэнергию и одним делом о тарифах на природный газ за пять лет работы главой того, что сейчас называется Управлением по защите прав потребителей коммунальных услуг в Колорадо. Он был консультантом по защите прав потребителей с 2009 по 2013 год.
Жозеф Перейра, заместитель директора офиса адвоката, который представляет общественность в PUC, назвал серию недавних запросов о ставках «блинами». Его офис опротестовал предложенное Xcel увеличение газа, а также предложение компании Atmos Energy из Далласа, которая добивается одобрения общей стоимости обслуживания на 65,2 миллиона долларов — скачок на 61%.
Atmos Energy, у которой около 126 000 клиентов в Колорадо, заявила в электронном письме, что более высокие тарифы помогут повысить безопасность системы распределения и модернизировать инфраструктуру при одновременном снижении выбросов метана.
«Несмотря на то, что в последние годы мы подавали несколько запросов на ставки, существующие ставки основаны на затратах, инфраструктуре и доходах трехлетней давности», — сообщила пресс-секретарь Xcel Мишель Агуайо в электронном письме.
В этом году компания должна была подать иск о тарифах на природный газ в рамках предыдущего соглашения, сказал Агуайо.
Левис и Перейра не припомнят, чтобы PUC когда-либо отклонял повышение ставки, но они сказали, что регулирующие органы просили внести изменения или сократить размер предлагаемого повышения. Перейра сказал, что комиссия задает больше вопросов о капитальных вложениях, которые предлагают коммунальные предприятия.
Компания Levis обеспокоена тем, что по мере того, как все больше людей выбирают солнечную энергию и другие альтернативы, чтобы отключиться от системы, клиенты, которые останутся и которые меньше всего могут себе это позволить, в конечном итоге будут платить большую долю затрат.
«Блинные тарифы для клиентов, большинство из которых являются жилыми, по-прежнему непропорционально и сильно ложатся на тех, у кого меньше: меньше доходов и меньше возможностей», — сказала Джин Нофлес, президент-волонтер AARP в Колорадо.
Нофлес сказал, что закон 2021 года предписывает комиссии по коммунальным предприятиям учитывать влияние решений на непропорционально затронутые сообщества.
«Я надеюсь, что комиссия не допустит повышения ставок, и я надеюсь, что Xcel Energy вернется к обсуждению, чтобы найти более справедливый способ удовлетворения своих требований к доходам», — сказал Нофлес, бывший аналитик PUC.
Bluehost против. Сравнение GoDaddy 2022 — Forbes Advisor
Опубликовано: 16 сентября 2022 г., 12:00
Примечание редактора: Мы получаем комиссию от партнерских ссылок на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Bluehost и GoDaddy: краткий обзор
- Как складываются отношения Bluehost и GoDaddy
- Часто задаваемые вопросы (FAQ)
Подробнее
Bluehost и GoDaddy — два крупнейших имени в мире хостинга веб-сайтов. Если вам трудно выбрать между двумя компаниями, вы не одиноки. Мы расскажем о плюсах и минусах, а также обо всем остальном, что вам нужно знать о Bluehost и GoDaddy, чтобы вы могли решить, что лучше всего подходит для ваших нужд.
Если вам трудно выбрать между двумя компаниями, вы не одиноки. Мы расскажем о плюсах и минусах, а также обо всем остальном, что вам нужно знать о Bluehost и GoDaddy, чтобы вы могли решить, что лучше всего подходит для ваших нужд.
Bluehost против GoDaddy: краткий обзор
И Bluehost, и GoDaddy являются лидерами в индустрии веб-хостинга. Bluehost размещает более 2 миллионов веб-сайтов, а GoDaddy размещает более 5 миллионов веб-сайтов. Оба провайдера известны доступными тарифами (особенно в течение первого года обслуживания), бесплатными сертификатами уровня защищенных сокетов (SSL), использованием панели управления cPanel (отраслевой стандарт для управления хостингом), простыми в использовании конструкторами сайтов, быстрым временем безотказной работы. и 30-дневные гарантии возврата денег.
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Bluehost
Узнайте больше
на веб-сайте Bluehost
Стартовая цена
$ 2,95 в месяц
(с 12-месячным контрактом)
БЕСПЛАТНО TREAL
30 дней
.

ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
GoDaddy
Узнать больше
На веб-сайте Godaddy
Начальная цена
3,99 доллара США в месяц
(с 36-месячным пробным контрактом) 9 0905 Бесплатно 90
02 30 дней
Служба поддержки
Как складываются отношения Bluehost и GoDaddy
| Рейтинг Forbes Advisor | ||
| Начальная цена | 2,95 доллара США в месяц (с 12-месячным контрактом) | 3,99 доллара США в месяц (с контрактом на 36 месяцев) |
| Цена продления | 9,99 долл. США в месяц США в месяц | $3,99 в месяц (опять же, с 36-месячным контрактом) |
| Место для хранения (с планом начального уровня) | 10 ГБ | 30 ГБ |
| Полоса пропускания (с планом начального уровня) | Без счетчика | Без счетчика |
| Бесплатный домен | Да, со всеми планами | Да, с планами среднего уровня или выше |
| Бесплатный сертификат SSL | Да | Да |
| Бесплатная деловая электронная почта | Да, до пяти | Да, с планами среднего уровня или выше |
| Отслеживание пробега | ✔ | ✔ |
| Время работы службы | 99,98% | 99,90% |
| Мобильные приложения | Отлично | Хорошо |
| Автоматическое резервное копирование | Включено в самый дорогой план | Автоматическое ежедневное резервное копирование включено во все планы |
| Маркетинг | Целевые страницы объявлений, кнопки призыва к действию, маркетинг по электронной почте, шаблон таймера обратного отсчета, кнопки сообщений в социальных сетях, шаблоны отзывов в социальных сетях | SEO, электронный маркетинг, синхронизация с Instagram и Facebook, бесплатный пакет цифрового маркетинга |
| Опора | Поддержка в чате, поддержка по телефону, база знаний, можно добавить поддержку по запросу за дополнительную плату | Круглосуточная поддержка в чате и по телефону, база знаний, обучающие видео |
| Поддержка | Прочитайте наш обзор Bluehost | Прочитайте наш обзор GoDaddy |
Оба провайдера очень надежны с гарантией безотказной работы на уровне 99,9%. Идеальное время безотказной работы невозможно, но пользователям любого из этих сервисов никогда не придется беспокоиться о том, что их сайт не работает в течение длительного периода времени.
Идеальное время безотказной работы невозможно, но пользователям любого из этих сервисов никогда не придется беспокоиться о том, что их сайт не работает в течение длительного периода времени.
Для пользователей WordPress Bluehost не представляет никакой сложности. WordPress рекомендует только трех хостинг-провайдеров: DreamHost, SiteGround и Bluehost. Каждый веб-сайт WordPress, который поддерживает Bluehost, получает автоматические обновления и круглосуточную экспертную поддержку WordPress. Bluehost имеет панель инструментов, ориентированную на WordPress, бесплатную миграцию сайта WordPress и промежуточную среду WordPress. Для интернет-магазинов WooCommerce — это плагин электронной коммерции с открытым исходным кодом для WordPress. Планы WooCommerce от Bluehost включают интеграцию одним щелчком мыши для инструментов обработки платежей и совместимых тем интернет-магазина.
Хотя WordPress специально не рекомендует это, GoDaddy также поддерживает сайты WordPress и имеет доступ к более чем 58 000 расширений WordPress, плагинов и тем оформления. GoDaddy превосходит Bluehost благодаря набору бизнес-функций, включенных в GoDaddy Studio. Студия — это инструмент для создания контента, который позволяет пользователям создавать профессионально выглядящий фирменный контент для своего веб-сайта, социальных сетей, целевых страниц и маркетинговых материалов. Пользователи могут создавать бизнес-логотипы, создавать рекламные изображения для социальных сетей, настраивать шаблоны Link in Bio для социальных сетей, маркетинговые шаблоны для страниц веб-сайтов и многое другое.
GoDaddy превосходит Bluehost благодаря набору бизнес-функций, включенных в GoDaddy Studio. Студия — это инструмент для создания контента, который позволяет пользователям создавать профессионально выглядящий фирменный контент для своего веб-сайта, социальных сетей, целевых страниц и маркетинговых материалов. Пользователи могут создавать бизнес-логотипы, создавать рекламные изображения для социальных сетей, настраивать шаблоны Link in Bio для социальных сетей, маркетинговые шаблоны для страниц веб-сайтов и многое другое.
Bottom Line
Bluehost и GoDaddy являются признанными и надежными хостинговыми платформами, поэтому выбор лучшей для вас сводится к незначительным деталям. Если вы создаете веб-сайт на WordPress или уже имеете веб-сайт WordPress, для которого хотите новый хостинг, Bluehost — ваш лучший выбор. Полная интеграция с WordPress обеспечивает простой и быстрый процесс установки. GoDaddy, с другой стороны, немного проще в использовании, что делает его лучшим вариантом для тех, кто не так разбирается в технологиях. Оба предлагают 30-дневную бесплатную пробную версию, поэтому вы можете протестировать их, прежде чем заключать долгосрочный контракт.
Оба предлагают 30-дневную бесплатную пробную версию, поэтому вы можете протестировать их, прежде чем заключать долгосрочный контракт.
Часто задаваемые вопросы (FAQ)
Что особенного в интеграции Bluehost с WordPress?
Bluehost имеет процесс установки в один клик, когда дело доходит до установки веб-сайтов WordPress. Bluehost также имеет команду специалистов по обслуживанию клиентов, которые специализируются на WordPress, а также широкий спектр плагинов WordPress для улучшения вашего веб-сайта.
Могу ли я использовать Bluehost и GoDaddy вместе?
Да, на самом деле использование нескольких служб для запуска веб-сайта является обычной практикой. В этом случае вы можете зарегистрировать домен в GoDaddy, а затем использовать общую учетную запись Bluehost для размещения веб-сайта WordPress.
Какие услуги веб-хостинга лучше всего подходят для малого бизнеса?
Лучшие услуги веб-хостинга не только доступны по цене и надежны, отличаются высокой продолжительностью безотказной работы и высокой безопасностью, но и обладают богатым набором функций, предлагая отличное соотношение цены и качества. Однако то, что подходит именно вам, будет зависеть от ваших потребностей. Например, MochaHost — лучший общий веб-хостинг для малого бизнеса, A2 Hosting — лучший по скорости, Interserver — лучший по безопасности, а Dreamhost — лучший для начинающих WordPress. Узнайте больше о лучших услугах веб-хостинга.
Однако то, что подходит именно вам, будет зависеть от ваших потребностей. Например, MochaHost — лучший общий веб-хостинг для малого бизнеса, A2 Hosting — лучший по скорости, Interserver — лучший по безопасности, а Dreamhost — лучший для начинающих WordPress. Узнайте больше о лучших услугах веб-хостинга.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Дженнифер Симонсон начала свою журналистскую карьеру в денверской еженедельной газете в 2001 году. С тех пор она освещала все на свете: от политики до бизнеса, винодельческой промышленности и международных поездок. Приключения на свежем воздухе, аквапарки и все, что связано с Техасом, безусловно, является ее любимым ритмом. Ее работы публиковались в журналах Travel + Leisure, Texas Monthly, Smithsonian Magazine, Fodor’s, Lonely Planet, Slate и других изданиях. Вы можете следить за ее приключениями через ее учетную запись IG @storiestoldwell.
Приключения на свежем воздухе, аквапарки и все, что связано с Техасом, безусловно, является ее любимым ритмом. Ее работы публиковались в журналах Travel + Leisure, Texas Monthly, Smithsonian Magazine, Fodor’s, Lonely Planet, Slate и других изданиях. Вы можете следить за ее приключениями через ее учетную запись IG @storiestoldwell.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Second, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них.
