35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
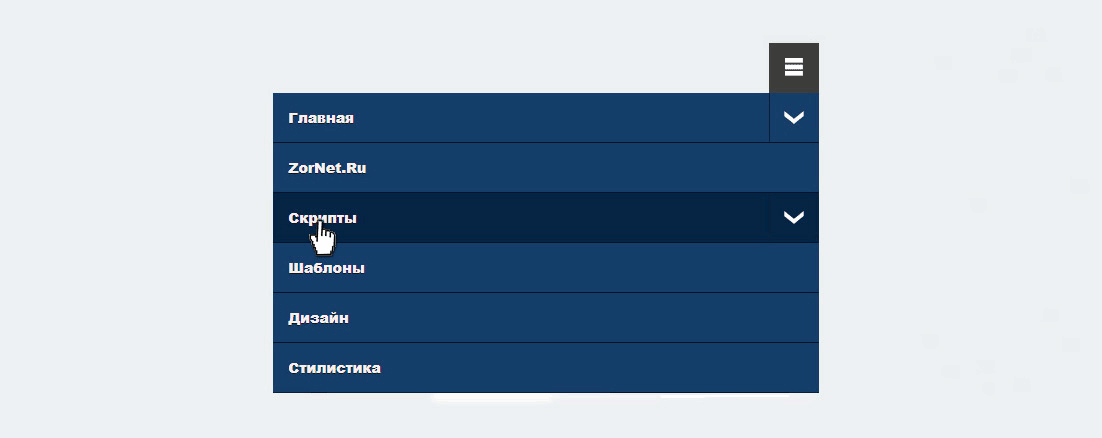
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
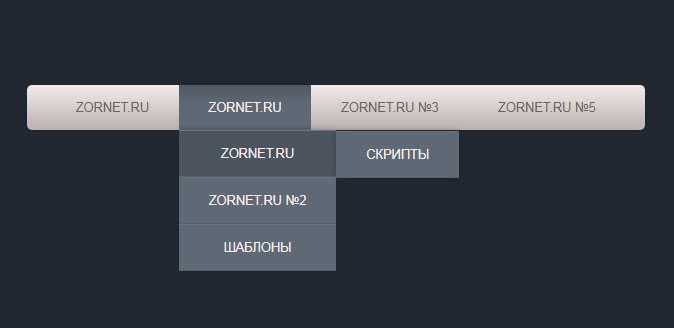
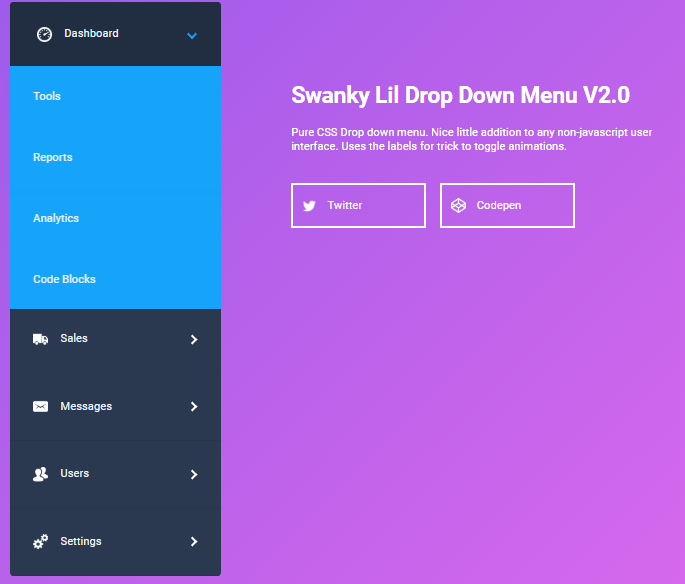
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
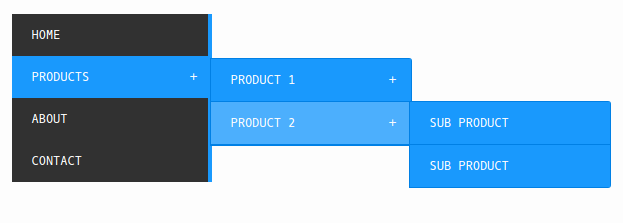
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
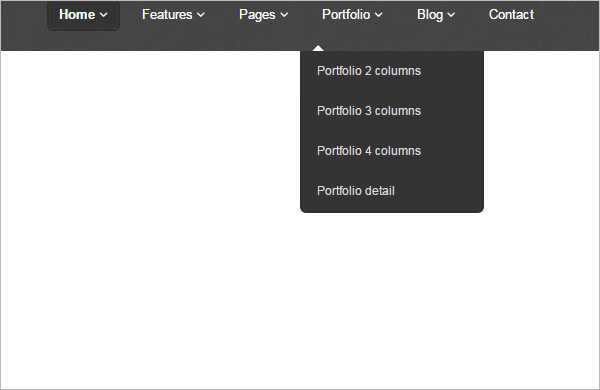
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
Горизонтальное меню для сайта на HTML и CSS — подробная верстка
Главная » HTML-CSS-JQUERY
HTML-CSS-JQUERY
На чтение 4 мин Просмотров 1.5к. Опубликовано Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS.
HTML код горизонтального меню
Общепринятым считается создание меню с помощью стандартного списка. И так, создадим файл index.html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ.
Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером). Давайте оформим меню согласно нашим условиям.
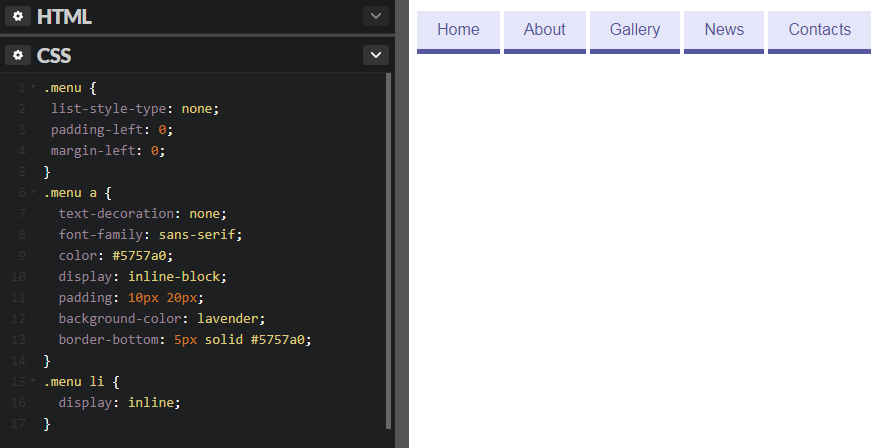
Стилизация меню с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню.
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
— HTML | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах.
 Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия.
К этому элементу применимы глобальные атрибуты.
labelDeprecatedThe name of the menu as shown to the user. Used within nested menus, to provide a label through which the submenu can be accessed. Must only be specified when the parent element is a
<menu>in the context menu state.typeThis attribute indicates the kind of menu being declared, and can be one of two values.
 *
* contextmenuattribute of a<button>element, or as context menu for an element with a contextmenu (en-US) attribute. This value is the default if the attribute is missing and the parent element is also a<menu>element.toolbar: Indicates the toolbar state, which represents a toolbar consisting of a series of commands for user interaction. This might be in the form of an unordered list of<li>elements, or, if the element has no<li>element children, flow content (en-US) describing available commands. This value is the default if the attribute is missing.
The <menu> and <ul> elements both represent an unordered list of items. The key difference is that
The key difference is that <ul> primarily contains items for display, whilst <menu> is intended for interactive items, to act on.
An HTML menu can be used to create context menus (typically activated by right-clicking another element) or toolbars.
Context menus consist of a <menu> element which contains <menuitem> (en-US) elements for each selectable option in the menu, <menu> elements for submenus within the menu, and <hr> elements for separator lines to break up the menu’s content into sections. Context menus are then attached to the element they’re activated from using either the associated element’s contextmenu attribute or, for button-activated menus attached to <button> elements, the menu attribute.
Toolbar menus consist of a <menu> element whose content is described in one of two ways: either as an unordered list of items represented by <li> elements (each representing a command or option the user can utilize), or (if there are no <li> elements), flow content (en-US) describing the available commands and options.
This element was deprecated in HTML4, but reintroduced in HTML5.1 and the HTML living standard. This document describes the current Firefox implementation. Type ‘list’ is likely to change to ‘toolbar’ according to HTML5.1.
Устарело: Эта возможность была удалена из веб-стандартов. Хотя некоторые браузеры по-прежнему могут поддерживать её, она находится в процессе удаления. Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
HTML
<!-- A <div> element with a context menu --> <div contextmenu="popup-menu"> Right-click to see the adjusted context menu </div> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
CSS
div {
width: 300px;
height: 80px;
background-color: lightgreen;
}
Result
Предупреждение: Menu buttons haven’t been implemented in any known browsers yet. The
The type attribute on the <menu> element is now obsolete.
Предупреждение: <menuitem> (en-US) element is obsolete.
HTML
<!-- A button, which displays a menu when clicked. --> <button type="menu" menu="popup-menu"> Dropdown </button> <menu type="context"> <menuitem>Action</menuitem> <menuitem>Another action</menuitem> <hr/> <menuitem>Separated action</menuitem> </menu>
Result
Toolbar
Предупреждение: Toolbar menus haven’t been implemented in any known browsers yet.
HTML
<!-- A context menu for a simple editor,
- containing two menu buttons. -->
<menu type="toolbar">
<li>
<button type="menu" menu="file-menu">File</button>
<menu type="context">
<menuitem label="New...">
<menuitem label="Save. ..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
..">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context">
<menuitem label="Cut...">
<menuitem label="Copy...">
<menuitem label="Paste...">
</menu>
</li>
</menu>
Result
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<menu>’ в этой спецификации. | Живой стандарт | No change from latest snapshot, Unknown |
| HTML 5.1 Определение ‘<menu>’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Other list-related HTML Elements:
<ol>,<ul>,<li>,<hr>, and the obsolete<dir>(en-US).
- The
contextmenuglobal attribute can be used on an element to refer to theidof amenuwithtype="context".
Last modified: , by MDN contributors
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
- 04.12.2012
- CSS, Верстка сайтов
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
|
1 2 3 4 5 6 7 |
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
|
1 2 3 4 5 6 |
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10. background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
|
1 2 3 4 5 6 7 8 |
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Возможно, эти записи вам покажутся интересными
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header> <div> </div> <div> </div> <div> </div> </header>
Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
</div>
<div>
</div>
</header>Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
Поэтому сверстаем его списком:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header>Номер телефона — тоже ссылка, по которой можно позвонить:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>Располагаем все три основных блока шапки в линию с помощью флекса:
header {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.
Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
.menu { flex-grow: 1; } .menu ul { display: flex; flex-flow: row nowrap; margin: 0; padding: 0; list-style: none; }
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
Задаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
. menu a {
padding: 8px 10px;
}
menu a {
padding: 8px 10px;
}Добавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
.logo {
margin-right: 30px;
}Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
}
.menu .active {
color: #fff;
background-color: #ff3d00;
border-radius: 8px;
}Стилизуем ссылки:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
text-transform: uppercase;
letter-spacing: . 27em;
}
.menu a {
color: #000;
text-decoration: none;
}
27em;
}
.menu a {
color: #000;
text-decoration: none;
}Теперь приведём в порядок номер телефона:
.tel {
font-size: 20px;
line-height: 24px;
}
.tel a {
color: #000;
text-decoration: none;
}Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 2px 0 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Block‑level elements
Inline elements
HTML5 Semantic Elements
<nav>: The Navigation Section element
The current state of telephone links
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
102 Меню CSS
Коллекция бесплатных HTML и CSS навигационных меню примеров кода. Обновление майской коллекции 2020 года. 27 новых предметов.
- Мегаменю
- Меню-аккордеон CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Меню
Меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Три причудливых эффекта наведения по ссылке
Переход clip-path и преобразование псевдоэлемента s для создания плавных переходов по ссылкам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Эффект пунктирной навигации при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная панель навигации
Полноэкранная панель навигации с неоновым эффектом html и css.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css
О коде
Контекстное меню неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
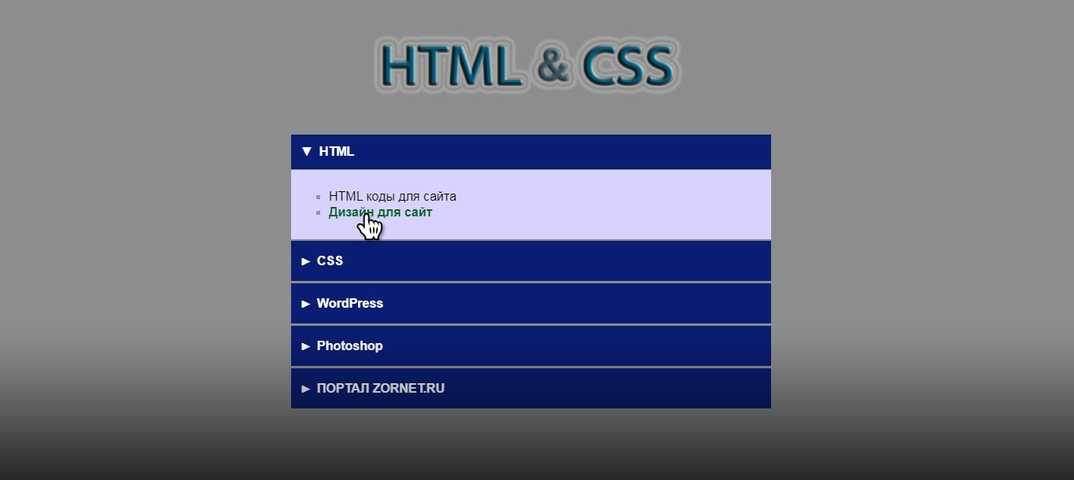
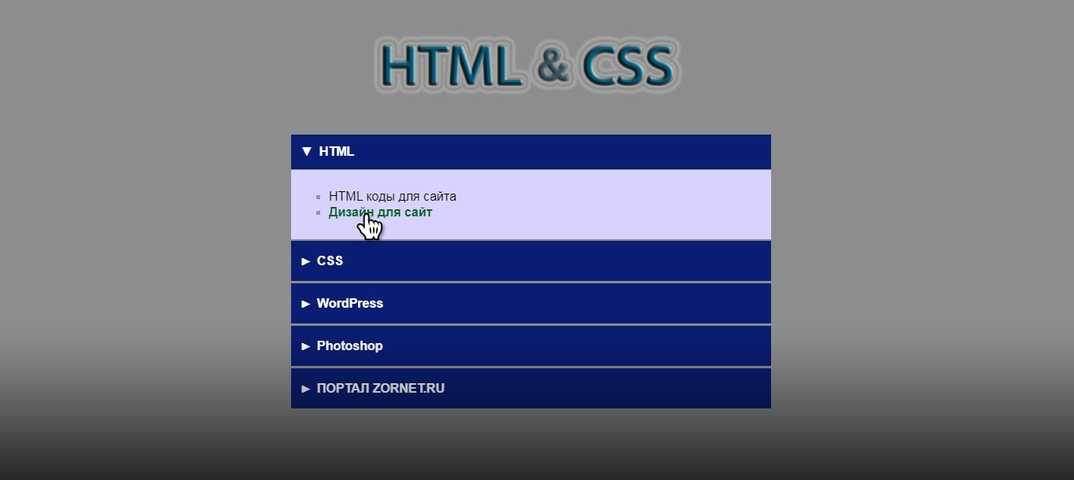
Простая навигационная система
Простая система навигации по иерархии в ограниченном пространстве. Использует стандартные HTML и CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню Введите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню со значками перьев
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: перо-icons.js
О коде
Меню гамбургера CSS
Взаимодействие с меню на чистом CSS. Сделано с использованием HTML-тегов , детали и , сводки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заливка текста при наведении
Заливка текста другим цветом при наведении — креативный текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент списка Эффект Хауера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект выделения только для CSS
Простой CSS-эффект выделения для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Случайно сгенерированная навигация-клякса, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по полной странице на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскладное мобильное меню
CSS раскрывает только мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заполнение меню при наведении текста
Текст заливки меню при наведении ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
О коде
Панель навигации CSS
Реализована минимальная панель навигации, которая меняет цвет при наведении. Написано с использованием только HTML и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
С код
Странная навигация CSS
Сделал странную навигацию. Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панель навигации с чистым CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню вне холста Pure CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
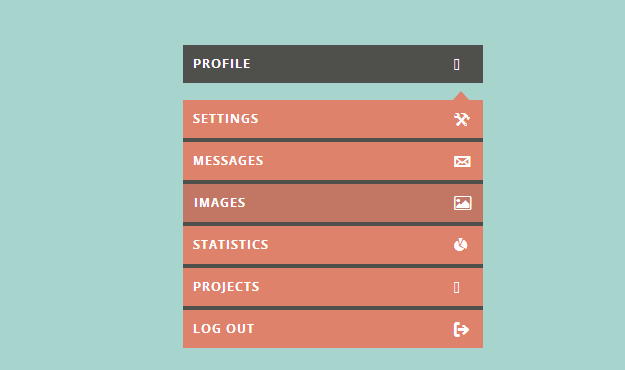
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Перемещение подчеркнутого меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веселая навигация
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый переход к старой школе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, похожего на hololens.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
3D-навигационная панель
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Ящик меню Pure CSS с отключенным щелчком мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Menu Feat. Смайлик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект меню
Инверсия эффектов меню цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вложенная раскрывающаяся навигация только на CSS
CSS только вложенная раскрывающаяся навигация с ARIA.
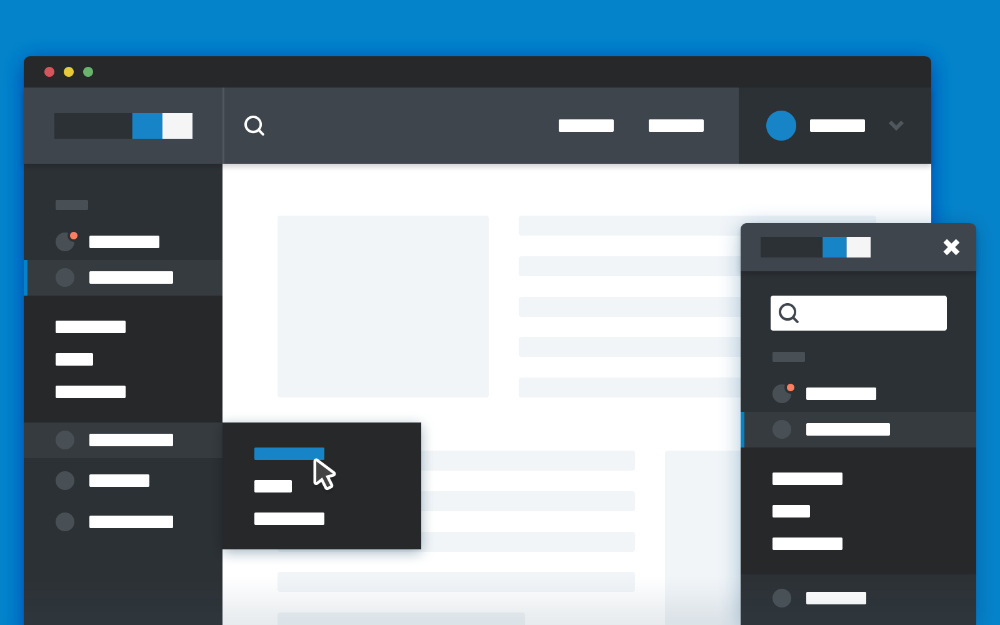
Демонстрационное изображение: полностраничная навигация вне холстаПолностраничная навигация вне холста
Пример создания полностраничной навигации, которая существует вне холста экрана и перемещается в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор Калеб Варога
17 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Простое круговое менюПростое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными иконками.
Сделано Николаем Талановым
13 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Меню-гармошкаМеню-гармошка
Простое меню-гармошка с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Меню мобильного фильтраМеню мобильного фильтра
Меню фильтра, созданное Антоном Агейченко, которое было преобразовано в веб-версию.
Сделано Арджуном Амгаином
1 июня 2016 г.
скачать демо и код
О коде
Полноэкранное меню Flexbox Style
Chrome и Firefox хорошо… IE плохо, нет поддержки перехода для свойства flex.
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
О коде
Анимация мобильной навигации
Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Все еще нуждается в некоторой настройке перехода…
О коде
Концепция навигации SVG UI
Только анимации SVG и CSS3, без каких-либо анимационных библиотек.
О коде
Выпадающее меню
Выпадающее меню с небольшим jQuery.
О коде
Раскрывающийся список
Красивое выпадающее меню.
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
О коде
Меню круглой маски Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная навигация
Включает в себя бургер с анимацией на чистом CSS, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: Меню навигации заголовкаМеню навигации заголовка
Меню навигации заголовка с HTML, CSS и jQuery.
Сделано Кайлом Лавери
4 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранная навигация по флексбоксуПолноэкранная навигация по флексбоксу
Полноэкранная навигация по флексбоксу в HTML, CSS и jQuery.
Автор Мирко Зорич
8 января 2016 г.
скачать демо и код
О коде
Подробная информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: Полноэкранное меню CSS3 + jQueryПолноэкранное меню CSS3 + jQuery
Простое, простое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделано Антоном Петровым
5 декабря 2015 г.
скачать демо и код
О коде
Наложение полноэкранной навигации
Пример полноэкранного наложения навигации с использованием flexbox.
О коде
Круговое меню материалов
Необычное круглое меню.
Демонстрационное изображение: полукруглое липкое менюПолукруглое липкое меню
липкое меню с фильтрами CSS и SVG. Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация4 Полноэкранная навигация
4 Полноэкранная навигация с HTML, CSS и jQuery.
Сделано ари
13 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигацияПолноэкранная навигация
CSS-анимация гамбургера взята с http://codepen.io/designcouch/details/Atyop/
Сделано Маркусом Бизалом
3 сентября 2015 г.
скачать демо и код
О коде
Морозный эффект переключения навигации
HTML, CSS и jQuery морозный эффект переключения навигации.
Демонстрационное изображение: значок гамбургера с трансформируемым менюЗначок гамбургера с трансформируемым меню
Креативное меню, созданное с помощью HTML, SASS/CSS3 и JQuery.
Сделано Серхио
15 июля 2015 г.
скачать демо и код
Демонстрационное изображение: раскрывающаяся навигацияраскрывающаяся навигация
раскрывающаяся навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация с использованием SVGПолноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
скачать демо и код
О коде
Gooey Мобильная навигация
Крутой липкий эффект применен к меню в мобильном стиле. Переходы jQuery и CSS для анимации.
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: Красочная навигацияКрасочная навигация
Когда вы наводите курсор на красочную навигацию, точка следует за вашими движениями к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
скачать демо и код
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демонстрационное изображение: Взрывное менюВзрывное меню
Довольно взрывное меню находится всего в одном клике. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
скачать демо и код
О коде
Навигация вне холста Sass.
Демонстрационное изображение: Решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными выпадающими меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранган
13 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранное наложение менюПолноэкранное наложение меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по веб-сайту. Создан с использованием SCSS и vanilla JS.
Сделано Ettrics
12 марта 2015 г.
скачать демо и код
О коде
Мобильное меню
Эффект HTML, CSS и jQuery для мобильного меню.
Демонстрационное изображение: Меню боковой панели Offcanvas с изюминкойМеню боковой панели Offcanvas с изюминкой
HTML, CSS и jQuery меню боковой панели Offcanvas с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
скачать демо и код
Демонстрационное изображение: Меню вне холстаМеню вне холста
Маленькое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: выпадающее меню «гармошка»выпадающее меню «гармошка»
HTML, CSS-меню-гармошка с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включая Font Awesome и Animate.css.
Сделано Энди Тран
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: навигация в стиле Material DesignНавигация в стиле Material Design
Страница скользит, открывая четкую и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Забавное боковое меню CSS3Забавное боковое меню CSS3
Забавное меню CSS3.
Сделано Вагнер Москини
1 сентября 2014 г.
скачать
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого выпадающего меню, а также animate.css для красивого перелистывания в начале.
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Тран
1 сентября 2014 г.
скачать демо и код
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Переключаемое менюПереключаемое меню
Переключаемое меню с помощью HTML, CSS и jQuery.
Сделано Йоанном
16 июля 2014 г.
скачать демо и код
Демонстрационное изображение: Боковое меню-аккордеонБоковое меню-аккордеон
HTML, CSS, jQuery боковое меню-аккордеон.
Сделано Бенджамином
18 апреля 2014 г.
скачать демо и код
О коде
Выпадающее меню
Меню наведения создано на чистом CSS. Переключаемое меню использует минимальное количество JavaScript, но будет изящно деградировать, потому что оно использует JavaScript только для закрытия меню, когда пользователь щелкает за пределами меню.
О коде
Всплывающее меню круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
О коде
Концепт желейного меню сенсорного устройства
Концепт желейного меню сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: Вертикальное меню-гармошкаВертикальное меню-гармошка с использованием jQuery и CSS3
Изящное вертикальное меню-гармошка для вашего следующего веб-сайта/приложения. В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
Сделано thecodeplayer
ссылка на демо и код
О коде
Мобильное меню отказов
Анимация меню с помощью HTML, CSS и jQuery.
О коде
Выпадающее меню
Это простое выпадающее меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Полоса, как только меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
16 горизонтальных меню CSS
Коллекция отобранных бесплатных HTML и CSS горизонтальных меню примеров кода из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Навигационная панель Magic Line из чистого CSS
Это чистый CSS. Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где
Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где .line должен перемещаться всякий раз, когда наводится курсор на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простой значок SVG горизонтальная навигация с тенями с использованием флекс-бокс .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome. css
css
26 выпадающих меню CSS
Коллекция отобранных бесплатных HTML и CSS выпадающих меню примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 9 новых предметов.
- Меню CSS
- Выпадающие списки Bootstrap
О коде
Раскрывающийся список Темный/Светлый
Раскрывающийся список Pure CSS темный/светлый.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css
О коде
Гуи выпадающее меню
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Плавное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с дополнительной навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Больше Меню
Использование clip-path , умноженное на два, чтобы объект неправильной формы заполнил вырезанную фигуру в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Выпадающее меню
Только CSS выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Расплавленное меню
Сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню HTML и CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентное меню
Выпадающее меню адаптивного градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
О коде
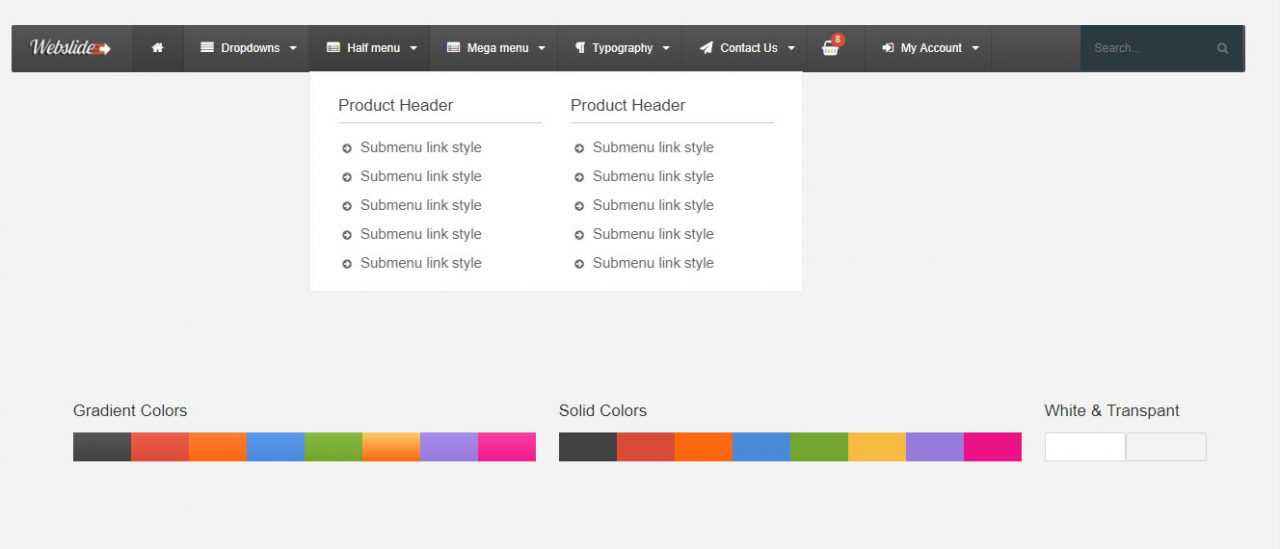
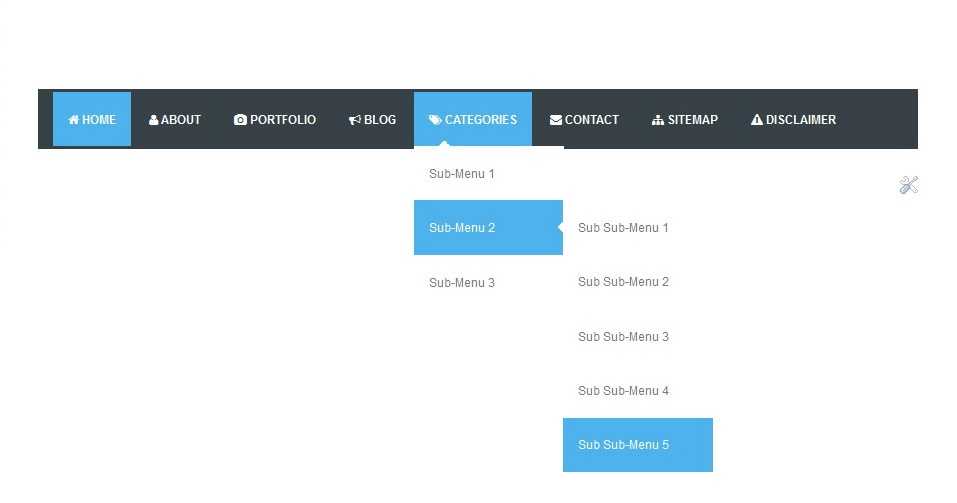
Главное меню
Горизонтальное меню с выпадающими эффектами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Меню CSS
Нет JS — обязательно ознакомьтесь с мобильным меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Раскрывающееся меню CSS
HTML и CSS выпадающее меню с хорошим эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
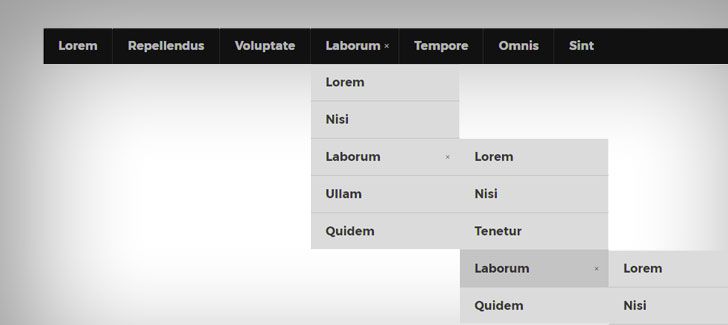
Горизонтальное выпадающее меню
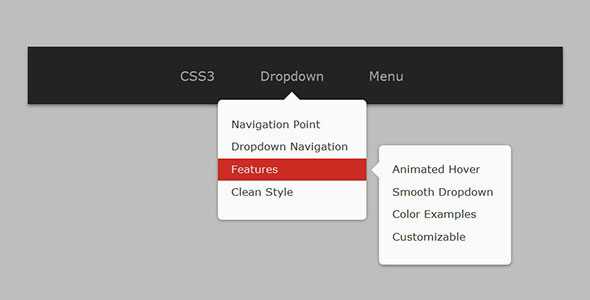
Горизонтальное выпадающее меню на чистом CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css
css
О коде
Выпадающее меню
Классное раскрывающееся меню HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Необычное меню
Причудливое выпадающее меню в HTML и CSS. Вдохновлен https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Рекурсивная навигация при наведении
Только рекурсивная навигация с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Крутые эффекты выпадающего меню
Cool выпадающее меню чистые эффекты CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Раскрывающееся меню CSS
Полная раскрывающаяся навигация CSS. Выпадает при нажатии с помощью скрытого флажка.
Выпадает при нажатии с помощью скрытого флажка.
О коде
Выпадающее меню
Выпадающее меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Меню с выпадающим меню сделано только в CSS, со строкой, которая следует за наведением на строку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Простой, элегантный выпадающее меню эффект, достигнутый с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню
Простое выпадающее меню HTML и CSS.
О коде
Выпадающие меню
Анимированные выпадающие меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню «Зигзаг»
Это просто еще одна концепция выпадающего меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивное меню
Простое, только CSS, адаптивное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Более 130 красивых CSS-меню (бесплатный код + демонстрации)
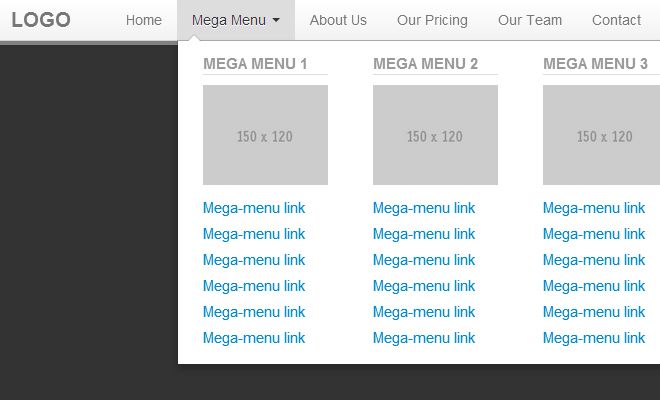
1. Мега-раскрывающийся список
Отзывчивый и простой в настройке компонент мега-раскрывающегося списка.
Ссылки: Учебник, демонстрация
2. Создание круговой навигации с помощью преобразований CSS
Учебное пособие о том, как создать круговую навигацию с помощью преобразований CSS.
Ссылки: Учебник
3. Меню CSS — Заливка текста при наведении
Заливка текста другим цветом при наведении — творческий текстовый эффект. Просмотрите это перо в полноэкранном режиме и наслаждайтесь творческим пером
Автор: G Rohit (Grohit)
Ссылки: Исходный код / демонстрация
Создано: 1 мая 2020
Сделано с: HTML, SCSS, JS
. , CSS3, Creative, TextAffects, Amazing
4. Меню Circle Links
Автор: Дэн Бенмор (Dbenmore)
Ссылки: Исходный код / демонстрация
Создано:
9
.0003 Сделано с помощью: HTML, CSS
Теги: css-анимация, пользовательские свойства, круг, ссылки
5. Полностраничная навигация
Автор: Cassandra Rossall (cassandraPaige) Источники
2 Ссылки 2 Код / Демонстрация Дата создания: 19 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: cpc-full-page-nav, codepenchallenge Out Mobile Меню только
0037
Автор: Cyd Stumpel (Sidstumple)
Ссылки: Исходный код / демонстрация
Созданы на: 29 декабря 2019 г.
Сделано с: HTML, SCSS
7. Pure CSS Single Page. Приложение
Автор: Кассандра Россалл (cassandraPaige)
Ссылки: Исходный код / Демо
Создано: 20 января 2020 г.
Сделано с 4,0003 HTML, 00058. Случайно сгенерированная навигация в виде капли CSS
Случайно сгенерированная навигация в виде капли, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG. Кроме того, имеет чистый CSS «выключить» щелчок, изменив размер метки. Наслаждайтесь!
Автор: Jhey (JH4Y)
Ссылки: Исходный код / демонстрация
Создано: 19 января 2020
Сделано с: Pug, Stylus, Babel
CSS Pre-Pug, Stylus, Babel
CSS процессор: StylusПрепроцессор JS: Babel
Препроцессор HTML: Pug
Теги: cpc-full-page-nav, codepenchallenge, навигация, меню,, анимация Навигация
Быстрый макет кода для полностраничной навигации CodePen Challenge
Автор: Райан Маллиган (шестиугольник)
Ссылки: Исходный код / Демо
9000
18 января 2020 г.
Сделано с помощью: HTML, SCSS
Теги: cpc-full-page-nav, codepenchallenge, navigation, menu, css-animation
Автор: Алекс Харт (AHART814)
Ссылки: Исходный код / демонстрация
Созданы: 16 января 2020
Сделано с: HTML, CSS
Теги: cpc-ufl-upl-upl- страница-навигация, codepenchallenge
11. Полная страница NAV CSS
Автор: Алекс Харт (AHART814)
Ссылки: Исходный кодек
Теги: CPC-Full-Page-Nav, CodePenchallenge
12. Menu Hover Pill Text
Автор: Alphardex (Alphardex)
Ссылки: исходный код / DEMO
Созданы на: .0004 24 декабря 2019 г.
Сделано с: HTML, SCSS
Теги: Меню, Hover, Text, Fill
13.
 Меню с Awesome Hover
Меню с Awesome HoverАвтор: Swarup Kumar Kuila (UISWARUP)
. Ссылки: Исходный код / Демо
Создано: 13 ноября 2019 г.
Сделано с помощью: HTML, CSS
Теги: анимация wow 7 055
плавное раскрывающееся меню
Автор: Марка (Mark_bell00)
Ссылки: Исходный код / Демо
Созданы на:
Теги: навигация, выпадающее меню, гладкое, меню
15. Навигация с дополнительной навигацией
Автор: Кэссиди Уильямс (cassidoo)
Ссылки: Исходный код / Демо
Создано по телефону: 13 августа 2019
Сделано с: HTML, SCSS
Теги: Форк, CPC-Fork-Nav, CodePenchallenge, CSS, NAV
16.
 Menu Hover Under Автор Автор. Автор. : Alphardex (Alphardex)
Menu Hover Under Автор Автор. Автор. : Alphardex (Alphardex)Ссылки: Исходный код / демонстрация
Создано: 29 октября 2019
Сделано с: HTML, SCSS
Теги: Menu, Hover
17. Интерфейс меню Apple TV (Chrome, Edge, Safari)
Автор: Kyle Lavery (Kylelavery88)
Ссылки: Исходный код / демонстрация
Созданы: 10 октября 2019
Сделано с: Pug, SCSS
CSS Pre-Process: Pug, SCSS
CSS: Pug, SCSS
CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Сделал странную навигацию. Только CSS. Давайте Щелкнем! Экран смартфона настраивается.
Автор: Deren (Deren2525)
Ссылки: Исходный код / демонстрация
Создано: 14 августа 2019
Сделано с: Pug, SCSS
CSS Pre-Process: Pug, SCSS
CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: codepenchallenge, css CSS, nav, cpc-full-page-nav 90
Меню Off Canvas Чистый CSS с использованием только CSS.
Автор: AMLI (UZCHO_)
Ссылки: Исходный код / демонстрация
Создано: 5 июня 2019
. меню, css-навигация, css-nav, off-canvas-menu, боковая навигация
Автор: Людмила Третьякова (ludmila-tretyakova)
Ссылки: Исходный код / демонстрация
Создано: 13 августа 2019 г.
Сделано с: HTML, CSS
TAGS: CPC-Fork-Nav, CodePenchallenge, CSS, NAV
Автор: Ravi Dhiman (RAVID7000)
Ссылки: Исходный код / демонстрация
Созданы на: 11 декабря 2016 г.
CSS Pre-Processor: SCSS
JS Pre-Processor: NONE
HTML Препроцессор: PUG
TAGS: CSS-Navigation, CSS Navbar, CSS-Men
22.
 Простое выпадающее меню PureCss с последующей поднавигацией
Простое выпадающее меню PureCss с последующей поднавигациейМеню с выпадающим меню, выполненным только в css, со строкой, следующей за наведением на строку
Автор: Robert Borghesi (dghez)
2 90 Ссылки:4 Исходный код / демонстрация
Создан: 17 февраля 2015 г.
Сделано с: HTML, SCSS
Метки: Меню, раскрывающийся путь, CSS, анимация, перевод
23.
Использование радиуса границы и обтравочных контуров для создания круглого веера, подобного меню.0003 Дата создания:
13 июня 2019 г.Сделано с помощью: HTML, CSS, JS
Теги: круговой, меню, раскладывающийся, веер, веерное меню
24. Панель навигации
5
Взаимодействие.
Автор: Himalaya Singh (Himalayasingh)
Ссылки: Исходный код / демонстрация
Создано на: 4 августа 2019
Сделано с: HTML, CSS
. 0003 Теги: navbar, nav, взаимодействие, анимация, градиент
0003 Теги: navbar, nav, взаимодействие, анимация, градиент
25. Меню Off-Canvas на чистом CSS
Автор: Андрей Шарапов (andrejsharapov)
Ссылки: Исходный код 9000, Учебник Создано:
Сделано с: Pug, SCSS
CSS Предпроцессор: SCSS
JS Pre-Processor:
HTML Pre-Processor: PUG
HTML: PUG
HTML: PUG
HTML: PUG
.0005 Теги: Off-canvas, меню, css Простое вертикальное темное меню с CSS и иконками Автор: 26. Вертикальное темное меню с CSS
Дата создания: 6 мая 2019 г.
Сделано с помощью: HTML, CSS
Теги: dark-menu, css, ui, веб-компоненты6 Con Css — Бар меню
Автор: Дэвид (Dmendozaec)
Ссылки: Исходный код / демонстрация
Создано: 26 мая 2019
Сделано с: HTML, CSS
28.

Использование clip-path, умноженное на два, чтобы объект неправильной формы заполнил вырезанную фигуру в эффекте развернутого открытого меню.
Автор: Микаэль Айналем (ainalem)
Ссылки: Исходный код / Демо
Создано: 24 апреля 2019 г.
Сделано с: HTML, CSS
Теги: clip-path, меню, неправильная форма, открытое меню, CSS эффект
29. Pure Circle Menu
Круговое меню с кнопкой-переключателем, созданное только с помощью css. Вы можете настроить размер меню, количество элементов, цвет переключателя и значков ссылок.
Автор: Хадар Вайс (hadarweiss)
Ссылки: Исходный код / демонстрация
Создан: 16 июня 2015 г.
Сделано с: HAML, SCSS, JS
CSS Pre-Processor:
Препроцессор HTML: Haml
Теги: css, меню, переход, трансформация, поворот
30.
 CSS — Складное меню
CSS — Складное менюПростое, но красивое складное меню, сделанное на CSS.
Автор: Анимационное творчество (AnimatedCreativity)
Ссылки: Исходный код / демонстрация
Созданы по адресу: 10 марта 2019
Сделано с: HTML, CSS
31. Перемещение Menu NAV.
Bennett Feely (Bennettfeely)Ссылки: исходный код / демонстрация
Созданы: 12 марта 2019
Сделано с: SLIM, SCSS, JS
CSS Pre-Processor: 9000: CSS Pre-Processor: 9000: CSS: , SCSS, JS .0004 SCSS Дж. Исходный код / демо Дата создания: 10 июня 2018 г. Сделано с помощью: HTML, CSS, JS Теги: circle, css, menu, pure Автор: Скотт Кеннеди (Scottyzen) Ссылки: Исходный код / демонстрация Создано на: марта 5, 2019 . , кнопка, анимация, 3d, навигация Меня всегда восхищали навигационные панели, у которых была линия, следующая за вашим курсором, пока вы наводили ссылку, поэтому я решил, наконец, попробовать свои силы при создании одного с помощью только CSS. Автор: Rock Starwind (SETO89) Ссылки: Исходный код / демонстрация Созданы: 4 марта 2019 Сделано с: HTML, CSS . , navbar, magic line Автор: tris timb (tatimblin) Ссылки: Исходный код / Демо Создано: 4 февраля 19, Сделано с: HTML, SCSS, JS Автор: Стивен (Стивенкуйперс) Ссылки: Исходный код / DEMO Созданы: декабря 18 декабря 18. , 2018 Сделано с использованием: HTML, CSS Дизайн вдохновлен Олегом Фроловым. Автор: Правин Бишт (prvnbist) Ссылки: Исходный код / демонстрация Создано: 25 февраля 2018 г. Сделано с: PUG, SCSS, JS Pre-Processor: SCSS JS Pre-Processor: SCSS JS Pre-Processor: SCSS JS Pre-Processor: SCSS JS. Нет HTML Preprocessor: PUG Автор: Jhey (JH4Y) Ссылки:  Быстрый переход к старой школе. Посмотрите и дайте мне знать, что вы думаете 👍🏼
Быстрый переход к старой школе. Посмотрите и дайте мне знать, что вы думаете 👍🏼 35. Position Sticky Can Do A Lot
005
36.
 Только CSS только выпадает в меню
Только CSS только выпадает в меню 37. Выдвижное меню навигации
38. Pure CSS Меню Ящик меню с отключением 🍔

Сделано с: HTML, Stylus, Babel
Tags: CPC-Menus, CodePenchallenge, Menu, WebDesign
Автор: Chenius (CHENIS)
2
. Ссылки: Исходный код / Демо
Создано: 30 июля 2018 г.
Сделано с: HTML, CSS
40. Just Another Menu (Pure CSS) Вдохновленная анимация Pure CSS https://www.uplabs.com/posts/options-floating-interaction дизайн
Автор: Akhil Sai Ram (AKHIL_001)
Связанные лица: Исходный код / демонстрация, дизайн на Uplabs
Созданы: июля 3, JS,
.
Теги: меню, потрясающее, плавающее меню действий, чистый CSS
41. 💪 CSS Menu Feat. Emoji
Автор: Петр Галор (pgalor)
Ссылки: Исходный код / Демо
Создано: 25 июня 2018 г.
Сделано с: HTML, CSS
TAG: CPC-MENU, CodePenchallenge, Menu, CSS, Emoji
42. Menu
Автор: YCW (YCW)
9 2
. Ссылки: Исходный код / демонстрация
Создано: 25 июня 2018 г.
Сделано с: HTML, CSS
Теги:
43.0003 Автор:
Mehmet Burak Erman (Mburakerman)Ссылки: Исходный код / демонстрация
Созданы: 3 июня 2018
Сделано с: Pug, Stylus
Pre-Processor: . Stylus
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: перспектива, меню, только css
44. Выпадающее меню 30005
49 0 90 Анимация0004 Dany Santos (Theorlan2) Ссылки: Исходный код / демонстрация, Dribbble. com
com
Созданы: 30 апреля 2016 г.
Сделано с: CSL, CSS, JS
. , выпадающий список, анимация, html
45. Чистый CSS Fading Out For Siblings Menu Options On Option Hover
Автор: Стас Мельников (melnik909)
Ссылки: Исходный код / Демо
24 5 марта 2018 г.
Сделано с помощью: HTML, CSS
Теги: пользовательский интерфейс, меню, css, анимация, наведение курсора
и доступность. На основе фрагмента кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+!
Автор: Габриэль Ви 🧧 (gabriellewee)
Ссылки: исходный код / демонстрация
Создано: 15 мая 2017 г.
Сделано с: HAML, SCSS, JS
CSS Preprocessor: SCSS
JS Pre-Processor: Нет
Препроцессор HTML: Haml
Теги: раскрывающийся список, навигация, навигация, флажок, опция
47.
 Полноэкранное меню Метод Flexbox
Полноэкранное меню Метод Flexbox
 com
comChrome и Firefox хорошо… IE плохо, нет поддержки перехода для гибкого свойства.
Автор: Marcus Hall (Flurrd)
Ссылки: Исходный код / демонстрация
Созданы по телефону: 17 марта 2016 г.
Сделано с: Slim, SCSS, JS
CSS. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Slim
Теги: flexbox, полноэкранный режим, меню
Навигация 7
Экран 49 48.1390 Одной из современных тенденций в стилях навигации, которую вы, возможно, видели, является полноэкранное наложение навигации. При таком типе навигации переключение навигации будет накладывать меню на весь экран. В прошлом году Codrops сделал действительно хороший набор демонстраций с полноэкранными стилями наложения. Я хочу…
Подробнее
Автор: Tania Rascia (taniarascia)
Ссылки: Исходный код / Демо
Создано: 159 ноября 20, 200005
Сделано с: HTML, SCSS, JS
Теги: оверлей, навигация, адаптивный, полноэкранный, навигация . Все еще нуждается в настройке перехода…
Все еще нуждается в настройке перехода…
Автор: Karlo Videk (karlovidek)
Ссылки: Исходный код / Демо
Создано: 13 апреля 2016 г.
Сделано с: HTML, SCSS, JS
Теги: навигация, gsap, анимация, мобильная навигация
50. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (Catalinred)
Ссылки: Исходный код / демонстрация
Создано: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
.0003 Теги: CSS3
51. Меню круговых материалов
Автор: Саймон Гудер (Симгуддер)
Ссылки: Сборник / Демо
Созданы: октября 23,
. HTML, SCSS, JS
HTML, SCSS, JS
52. Выберите выпадающий список (светлый и темный)
Автор: Aaron Iker (aaroniker)
Ссылки: Исходный код / Демо
9 4 октября
9:2010 Создано0005
Сделано с: HTML, SCSS, JS
53. Навигация по боковой панели с подсказками
Автор: Даниэль (Pixelsultan)
Ссылки: Source Code / Demo
Создано по телефону: FERARUALY:
. 2016
Сделано с использованием: HTML, SCSS, JS
54. Полноэкранная навигация
Включает бургер с чистой анимацией CSS, анимацию fadeIn из animate.css, минимум JS
Автор: Роб Макфадзин (Hradz)
Ссылки: Исходный код / демонстрация
Созданы на: 9000 2016
Сделано с: HTML, SCSS, JS
.
55. Концепция меню SVG Gooey Hover
Использует манипуляции с траекторией SVG на основе положения мыши для «отслеживания» позиции пользователя
Автор: Michael Leonard (mikel301292)
Ссылки: Исходный код / Демо
Дата создания: 4 марта 2016 г.
Сделано с помощью: HTML, CSS, JS
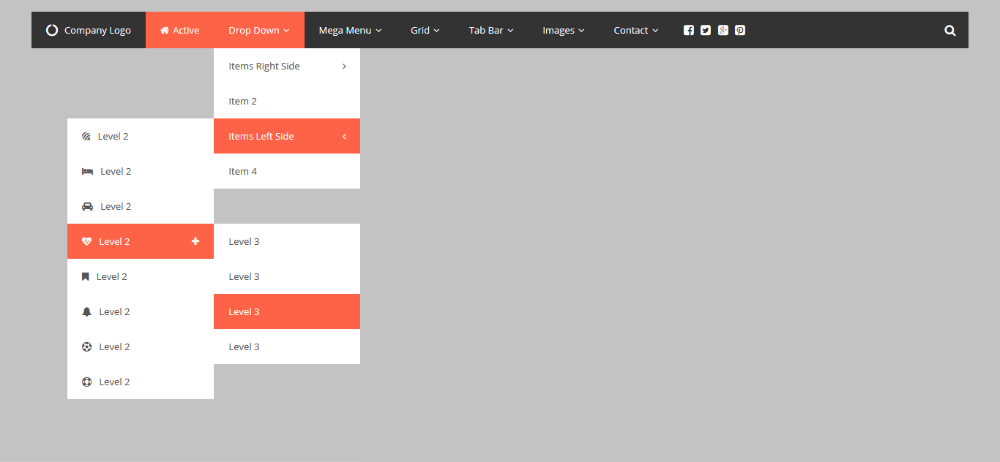
Теги: gooey, 60, svg 5 9 0 9 0, svg, меню, b0 Детали Информация и навигация
 Все еще нуждается в настройке перехода…
Все еще нуждается в настройке перехода…Это просто еще одна концепция выпадающего меню.
. HTML, SCSS, JS
HTML, SCSS, JS
52. Выберите выпадающий список (светлый и темный)
Автор: Aaron Iker (aaroniker)
Ссылки: Исходный код / Демо
9 4 октября
9:2010 Создано0005
Сделано с: HTML, SCSS, JS
53. Навигация по боковой панели с подсказками
Автор: Даниэль (Pixelsultan)
Ссылки: Source Code / Demo
Создано по телефону: FERARUALY:
. 2016Включает бургер с чистой анимацией CSS, анимацию fadeIn из animate.css, минимум JS

Использует манипуляции с траекторией SVG на основе положения мыши для «отслеживания» позиции пользователя
Дизайн основан на https://dribbble.com/shots/2267219-UI-Navigation-Concept, в котором используются jQuery, CSS и HTML.
Автор: Мохан Хадка (khadkamhn)
Ссылки: Исходный код / Демо, Dribbble.com
Дата создания: 4 января 2016 г.
Сделано с: HTML, CSS, JS
Теги: детали, информация, css, навигация, пользовательский интерфейс
7 3 Canvas некоторые приемы примешивания Sass для создания более чистого кода. на основе этого видео -> http://www.creativebloq.com/web-design/how-write-cleaner-css-and-smarter-sass-41514637
на основе этого видео -> http://www.creativebloq.com/web-design/how-write-cleaner-css-and-smarter-sass-41514637Автор: Тайлер Фаул (tylerfowle)
Ссылки: Исходный код / демонстрация, www.creativebloq.com
Созданы по адресу: 9 апреля 2015
Сделано с: Haml, SCSS, JS
CSS Pre-Processor: SCSS
CSS. Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: sass, dry, transition, offcanvas, mobile
меню для мобильного, в восторге от результатов
Автор: Грэм Уилсдон (Grahamwilsdon)
Ссылки: Исходный код / демонстрация
Создано: 22 июля 2015
Сделано с: HTML, Mard, JS
. меню, мобильное, матовое, ios
59.
 Полноэкранная навигация
Полноэкранная навигацияCSS Гамбургер Анимация взята с http://codepen.io/designcouch/details/Atyop/
Автор: Marcus Bizal (marcbizal)
Ссылки: Исходный код / Демо, Codepen.io
Дата создания: 25 июня 2015 г. , гамбургер
60. Простое выпадающее меню PureCss с последующей поднавигацией
Меню с выпадающим меню, выполненное только на css, со строкой, следующей за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код / демонстрация
Создано: 17 февраля 2015 г.
Сделано с: HTML, SCSS
Теги: Меню, выпадающий, CSS, анимация, трансляция
61. Pure Pure, Coddown, CSS, анимация. Меню CSS
Автор: Антония Шмич (TONKEC)
Ссылки: Исходный код / демонстрация
Создано: 28 октября 2018
Навигация Прикольный липкий эффект применен к меню в мобильном стиле. Автор: BjurhagerStudios (Bjurhager) Ссылки: Исходный код / демонстрация Создано: 17 июня 2015 . меню, навигация, css, jquery Плоская горизонтальная навигация, использующая jQuery для чистого выпадающего меню вместе с animate.css для красивого перелистывания в начале. Автор: Энди Тран (Andytran) Ссылки: Исходный код / демонстрация Создано по телефону: 2 сентября 2014 Сделано с: Haml, Mess, JS Переходы Jquery и CSS для анимации.
Переходы Jquery и CSS для анимации. 63. Плоская горизонтальная навигация
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: flat, navigation, horizontal, Elegant, animation
5
64layable.
 0037
0037Довольно доступное полноэкранное меню, созданное с помощью jQuery и CSS. Вторая запись коллекции навигации от A до J. Давайте играть!
Автор: Razitazi (Razitazi)
Ссылки: Исходный код / демонстрация
Созданы на: 5 февраля 2015
. доступный, специальные возможности, меню, полноэкранный режим
65. Навигация вне холста на всю страницу
Пример того, как создать полностраничную навигацию, которая существует за пределами холста экрана и перемещается в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор: Caleb Varoga (Calebv)
Ссылки: Исходный код / демонстрация
Создано на: 20 января 2015
Made with: HTML, CSS, JS
TATS: HTML, CSS, JS
. html, css, js, навигация
html, css, js, навигация
66. Быстрое и простое полноэкранное меню
Создан и отлажен за 5 минут, совместим с IE10+. Возможно, это не идеально для производства, но поможет вам, если вам нужно быстро работающее, отзывчивое и современное меню.
Автор: Luigi Mannoni (Luigimannoni)
Ссылки: Исходный код / демонстрация
Созданы: 31 января 2015
. CSS3, Menu, Hamburger, FullScreen
67. Mobile Menu CSS Style
Автор: Вирджил Пана (Вирджилпана)
Ссылки: Исходный код / Демо
Созданы на марта 1, 20159
9959 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 . Сделано с: HTML, CSS, JS
Сделано с: HTML, CSS, JS
68. Простое выпадающее меню
Простое выпадающее меню html и css…0004 Исходный код / демонстрация
, созданный по телефону: 4 ноября 2014 г.
Сделано с: Pug, SCSS
Pre-Processor: SCSS
JS Pre-Processor:
HTML. Препроцессор: Pug
Теги: html, css, sass
69. Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, выполненный с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Connor Brassington (Connorbrassington)
Ссылки: Исходный код / демонстрация, Dribbble.com
Создано: 15 ноября 2014
Сделано с: Pug, SCSS
.
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: pure-css, выпадающее меню, полноэкранный режим, дизайн6 Меню
Автор: Gerhard Bliedung (Bldng)
Ссылки: Исходный код / демонстрация
Созданы на: 27 августа 2014
Сделано с: HTML, SCSS, JS
71. OFF-OFT:
HTML, SCSS, JS71. OFF- OFF-off- Эффекты меню холста
Немного вдохновения для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Ссылки: Исходный код / Демо
72. Выпадающее меню
Это простое выпадающее меню, созданное с использованием несортированных списков и переходов CSS3.
Автор: Lauren (Phantomesse)
Ссылки: Исходный код / демонстрация
Создано: 13 июля 2013 г.
Сделано с: HTML, Less, JS
. выпадающее меню, цвет
73. CSS Off Canvas Menu
Еще одно внеканальное меню с использованием флажка для активной мобильной навигации
Автор: Николас М. Смит (Icutpeople)
Ссылки: Исходный код / демонстрация
Создано на: 15 мая 2014
Сделано с: HTML, SCSS, JS
. Теги: navigation, responsive, css
74. Эффекты перехода на чистом CSS для просмотра вне холста
Вы, наверное, все видели стиль навигации «меню ящика/вне холста», ставший популярным на Facebook несколько лет назад. Есть много отличных javascript-плагинов, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с новыми классными функциями css. Нет JavaScript…
Подробнее
Ссылки: Исходный код / Демонстрация
75.
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. На основе круговой навигации Codrops
Автор: Niels van Limberghen (Visionline)
Ссылки: Исходный код / Демо
Созданы на: февраля 6,
, изготовленные с: HTML, SCSSSSSSSSSSSSSSP. JS
Теги: круговой, навигация, css, html
76. Touch Device Jelly Menu Concept
Автор: LegoMushroom (sol0mka)
Ссылки: .com
Созданы: 12 августа 2013 г.
Сделано с: HTML, CSS, JS
Теги: Jelly, Paperjs, Concept, UIUX
77. Слайд-Мену 2
Это скользящее меню только на CSS.
Автор: Аарон Бенджамин (Абенджамин)
Ссылки: Исходный код / демонстрация
Создано: 29 апреля 2015
Made with: HTML, CSS
TATS: HTML, CSS
Men , css78.
Меню круговых ссылок (отзывчивое)
Я видел, как Энди Теландер сделал милое меню круговых ссылок, поэтому я сделал меню круговых ссылок. Это не так круто, но что там. Весь javascript, потому что я ленив для разметки. Вы можете проверить оригинальное вдохновение на http://thlndr.com
Автор: Рэйчел Смит (Рэйчсмит)
Ссылки: Исходный код / демонстрация, thlndr.com
Созданы: 24 сентября 2013
Теги: nomarkup, javascript, навигация, alljs, отзывчивый
79. Меню вне холста с анимированными ссылками
Научитесь делать простую мобильную навигацию вне холста с анимацией отложенных ссылок. Ссылки имеют простой эффект перехода справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой. Это делается…
Подробнее
Ссылки: Исходный код / Демо
80.
Меню Bounce
Анимация меню, основанная на работе CreativeDash. http://dribbble.com/shots/1239862-iPad-Mini-Showcase-Template
Автор: Matt Hoiland (matthoiland)
Ссылки: Исходный код / Демо, Dribbble.com
2 90 Создано на : 24 сентября 2013 г.Сделано с помощью: HTML, CSS, JS
Теги: меню, ios7, creativedash, анимация, переход
81. Мега выпадающие списки меню с фондом 5
Автор: SitePoint (SitePoint)
Код исходного кода.site.w. com
Дата создания: 11 мая 2015 г.
Сделано с помощью: HTML, SCSS, JS
82. Отзывчивое HTML-меню
Автор: Sunmughan
0002 Ссылки: Исходный код / демонстрацияСоздано: 28 августа 2017 г.
Сделано с: HTML, Less, JS
83.
Адаптивные мега -меню
Автор: Kalpesh Singh (Kalpeshshish)
Ссылки: Исходный код / Демонстрация
Дата создания: 31 июля 2017 г.
Сделано с помощью: HTML, CSS, JS
894. Sexy gif3 Я видел это 900 Flexy Mega Menu 900 style на странице Scout на Dribbble и решил попробовать его, я подумал, что было бы довольно круто добавить небольшую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь выложить это.
Автор: Mike Torosian (Mtorosian)
Ссылки: Исходный код / демонстрация
Создано: 3 октября 2016 г.
Made with: HTML, CSS, JS
. flexbox, навигация, мегаменю, css-анимация, переключение
85. Адаптивное мегаменю
444444444. 11 января 2016 г.Адаптивное мегаменю с блогом, изображением и раскрывающимся списком.
(арджунамгаин)
Ссылки: Исходный код / демонстрация
Создано: 5 августа 2015 г.
Сделано с: HTML, CSS, JS
. Simple Radial Menu
Ошибка с квадратным фоном при наведении на кнопки. Похоже, это проблема с этим причудливым градиентным фоном hsla, но я не хочу его менять 🙂
Автор: Николай Таланов (suez)
Ссылки: Исходный код / демонстрация
Создано: 22 сентября 2014 г.
Сделано с: HTML, SCSS, JS
. Меню аккордеона
4444444444. Созданы наMenu Accordion
Автор: Бенджамин (Maggiben)
Ссылки: Исходный код / демонстрация
Создано: 18 апреля 2014
.0004 HTML, Less, JS
Теги: аккордеон, меню
88.
Меню фильтра
Меню фильтра, созданное Антоном Агейчанкой, преобразовано в веб-версию. Вот оригинальная ссылка https://dribbble.com/shots/1
6-Filter-Menu
Автор: Arjun Amgain (arjunamgain)
Ссылки: Исходный код / Демо
0 Created on4 26 июня 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: CSS, дизайн материала, пользовательский интерфейс, меню фильтра
89. Меню навигации заголовка
Автор: Kyle Lavery (Koenigsegg1)
Ссылки: Soucce / Demo
Созданный на: 444444444444 годы:
44444444444 годы:
Сделано с: Pug, SCSS, JS
CSS Препроцессор: SCSS
JS Препроцессор:
Прецессор HTML. Здесь нет ничего особенного, как всегда, мне нравятся простые и понятные вещи. Благодаря печально известному меню гамбургеров, нескольким скользящим панелям и тонкой анимации при наведении курсора. Предполагалось, что это будет основная навигация в моем переработанном портфолио, но я отказался от нее в пользу обычной навигации, «скажи бургеру нет». Ссылки: Исходный код / Демо Дата создания: 8 января 2016 г. Сделано с помощью: HTML, CSS, JS Теги: flexbox, css3, оверлейная навигация, полноэкранная навигация, анимация 703 CSS0 Menu Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery. Автор: Антон Петров (apetrov) Ссылки: Исходный код / Демо Создано: 13 августа 2014 г. Сделано с: HTML, Less, JS Теги: минимальный, элегантный, css3, jquery, меню 0036 90. Полноэкранная навигация Flexbox Overlay
0036 90. Полноэкранная навигация Flexbox Overlay 92.
 Gooey Menu
Gooey Menu 9000 CSSoG меню с фильтрами. Версия 1
Автор: Лукас Беббер (LBEBBER)
Ссылки: Исходный код / демонстрация
Создано: 25 января 2015
Сделано с: HTML, SCSS
goo, menu, css, svg, filter
93. Меню Off Canvas
Меню навигации Off Canvas скрыто по умолчанию. Когда вы нажимаете на нее, происходит какое-то дерьмо.
Автор: Aleh Isakau (Piupiupiu)
Ссылки: Исходный код / демонстрация
Создано: 4 октября 2015
. меню, вне холста, навигация, выдвижное меню, гамбургер-меню
94. Полноэкрадная навигация
Автор: ARI (Tari)
Ссылки: Исходный код / демонстрация
Созданы на: 13 сентября 2015
Препроцессор CSS: SCSS Препроцессор JS: Нет Препроцессор HTML: Pug Теги: Навигация
Сделано с помощью: HTML, SCSS, JS
Теги: nav, css-анимация, полноэкранный режим, гамбургер
Автор: Серджио Андраде (Сергиоандраде)
Ссылки: Исходный код / демонстрация
Создано: 2 октября 2014
Сделано с: HTML, SCSS, JS
. морфинг, навигация, css3, sass
97. Выпадающая навигация
Автор: Райан Морр (ryanmorr)
Ссылки: Исходный код / Демо
20 Создано на0005Сделано с помощью: HTML, CSS, JS
Теги: навигация, меню, раскрывающийся список
98.
 Полноэкранная навигация с использованием SVG Также спасибо Тамино Мартиниусу за то, что он показал, как сделать значок переключения с помощью SVG.
Полноэкранная навигация с использованием SVG Также спасибо Тамино Мартиниусу за то, что он показал, как сделать значок переключения с помощью SVG.Автор: Анас Ашраф (tossedwarrior)
Ссылки: Исходный код / Демо
Создано: 12 марта 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: навигация, svg, меню, svg-анимация
99. Красочная навигация
ваши переходы к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Автор: Леви Хасси (Lewitje)
Ссылки: Исходный код / Демо
Создано: 13 мая 2015 г.
Сделано с: HTML, Less, JS
Теги: анимация, навигация, навигация, следовать, материальный дизайн
100. Простая JS мобильная навигация мобильная навигация, которую я использую регулярно, но все любят анимацию на CodePen!
Автор: Киран Хантер (kieranfivestars)
Ссылки: Исходный код / Демо
Создано: 24 мая 2015 г.
Сделано с: HTML, CSS, JS
Метки: мобильная, навигация, анимация, css-анимация, переключатель
на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Автор: Харрис Карни (HarrisCarney)
Ссылки: Исходный код/Демо
Создано: 18 февраля 2015
с: 90 0004 HTML, CSS, JSТеги: меню, холст, частицы, навигация, навигация
102. Решение для длинных выпадающих элементов
Проблема с длинными выпадающими меню? Что ж, попробуйте это простое решение с использованием javascript и jQuery.
Автор: Larry Geams Parangan (Larrygeams)
Ссылки: Исходный код / демонстрация
Создано: 11 октября 2013 г.
0005 Теги: выпадающее меню, jquery, flat, navigation Полноэкранное меню, демонстрирующее ваш бренд и навигацию по веб-сайту. Создан с использованием SCSS и vanilla JS. Автор: ETTRICS (ETTRICS) Ссылки: Исходный код / демонстрация Созданы на: марта 103.
 Наложение полноэкранного меню
Наложение полноэкранного меню
104, JS
Теги: меню, навигация, оверлей, навигация, полноэкранный режим
105. Меню боковой панели Offcanvas с изюминкой
Идея и вдохновение: https://dribbble.com/shots/1719325-GIF-Sticker-App Разработано в Chrome, нигде не тестировалось, не готово к производству. Известная проблема: переполнение содержимого обрезается при повороте. Пробовал разные решения на чистом CSS, и ни один из них не работал у меня. Отдаст должное решению, отличному от JS. …
Читать Подробнее
Автор: Дьявольский алхимик (Devilishalchemist)
Ссылки: Исходный код / демонстрация
Созданы на: 29 декабря 2014
Сделано с: HTML, SCSSS, JS
59559.
106. Off Canvas Menu
Небольшое анимированное меню вне холста
Автор: Mark Murray (markmurray)
Ссылки: Исходный код / Демо
Дата создания: 27 ноября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: off-canvas, меню, анимация
107. Меню Despegable Estilo Acordeón Меню аккордеона
Автор: Агустин Ортис (Creaticode)
Ссылки: Исходный код / демонстрация
Созданы на: 27 сентября 2014
. : адаптивный, веб-дизайн, jquery, раскрывающийся список, меню-аккордеон
108. Плоская вертикальная навигация 2.0
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включая шрифт Awesome и Animate.css
Автор: Энди Тран (Andytran)
Ссылки: Исходный код / Демо
Созданы: 30 августа 2014
Сделано с: HADL, HADL, 300,0005
. Меньше, JS
Меньше, JS
Препроцессор CSS: Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: flat, navigation,вертикальная,элегантная,анимация
109. Material Design Навигация
Yoann (Yoannhel)Страница скользит, чтобы показать чистую, простую навигацию
Автор: Lewi Hussey (Lewitje)
Ссылки: Исходный код / Демо
Создано: 30 октября 2014 г.
Сделано с: JS0, 9 HTML, Les0s0002 Теги: NAV, Navigation, Metro, дизайн материала
110. Треугольная мобильная навигация
Автор: Кевин Морио (Mokev)
Ссылки: Исходный код / Демо
Созданы на: октябрь 12. , 2014
Сделано с помощью: HTML, Stylus
Теги: мобильные, навигация, анимация, css
111.
Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым выпадающим меню.
Автор: Энди Тран (Andytran)
Ссылки: Исходный код / демонстрация
Созданы по адресу: 26 августа 2014
Сделано с: Haml, Mess, JS
CSS Presss. -процессор: МеньшеПрепроцессор JS: Нет
Препроцессор HTML: Haml
Теги: плоский, вертикальный, навигация, анимация, выпадающий список
5
6 10003 Автор:
Ссылки: Исходный код / демонстрация
Созданы по телефону: 9 декабря 2013
Сделано с: HAML, Less, JS
CSS Pre-Processor: , JS
CSS. Меньше
JS Pre-Processor: NOT
HTML Pre-Processor: HAML
Теги: CSS3, меню, переход, плоский, UI
113.
 Accordion Menu
Accordion MenuСсылка на DEMO и CODEAccordion Menu
999.1393Автор: Бенджамин (Maggiben)
Ссылки: Исходный код / демонстрация
Созданы: 18 апреля 2014
Сделано с: HTML, Less, JS
. , меню
114. Фиксированная навигация в всплывающем меню/вне холста
Адаптивное фиксированное меню, которое всегда рядом.
Автор: Колин (cmcg)
Ссылки: Исходный код / Демо
, созданный: 31 марта 2014 г.
Сделано с: HTML, SCSS, JS
115. Вертикальное меню с использованием JQUERY и CSS3
Ссылка: Ссылка на DEMO и CODE
116. PROE:
Меню CSS
Автор: Карим Хан (icofex)
Ссылки: Исходный код / Демо
Создано: 15 июля 2018 г.
3 Сделано с: 0, HTML40036 117. Адаптивное меню навигации с использованием только CSS
Всем привет! У вас есть вопросы, как создать адаптивное меню навигации с использованием только CSS?? Вот пример адаптивного навигационного меню, использующего только CSS. Я использовал тег HTML 5 в этом коде. Это полный код без единой строки кода JavaScript.
Автор: Mayur Suthar (mayursuthar)
Ссылки: Исходный код / Демо
Создано: 16 марта 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: адаптивное навигационное меню, меню навигации без JavaScript, css-меню, адаптивное меню, CSS адаптивное меню
118. Адаптивное мобильное меню с CSS
Адаптивное мобильное меню только css
Автор: Деян Димитров (deyand)
Ссылки: Исходный код / Демо
Создано:5 5 5 0902 5
00003 Сделано с: HTML, CSS, JS
Теги: адаптивное мобильное меню css, мобильное меню, адаптивное мобильное меню, адаптивное меню
119.
 Pure CSS Menu Drawer
Pure CSS Menu DrawerУ меня есть вопросы о удобство использования чего-то подобного, но это удобный способ создать выдвижной ящик без javascript.
Автор: Тревор Ланг (trevorlang)
Ссылки: Исходный код / Демо
Создано: 30 января 2015 г.
Сделано с: Pug, SASS
CSS Preprocessor: SASS
JS Препроцессор:
Допроцессор HTML: PUG
TAGS: PUG
. гамбургер, навигация, слайд-аут, меню, css
120. Резюме меню закусочной для печати
Live at https://jubishop.com/resume.html
Автор: Justin Bishop (jubishop5)
0
Ссылки: исходный код / демонстрацияСоздан: 30 августа, 2020
Сделано с: HTML, CSS
TAG: Resum В HTML и CSS
Автор: Kikson (Kikson_)
Ссылки: Исходный код / демонстрация
Создано: 30 августа 2020
Сделано с: HTML, CSS
. Теги: Simple, Active, Menu, HTML, CSS Автор: Animation Bro (AnimationBro) Ссылки: Source Code / Demo . 18, 2020 Сделано с: HTML, CSS Теги: mobile-menu, nav меньшие экраны иногда могут быть трудными на выпадающих списках. Это меню — всего лишь небольшой эксперимент. Он демонстрирует, что можно сделать с помощью раскрывающегося списка Bootstrap, написав всего несколько строк кода. Автор: Martin Stanek (Skywalkapps) Ссылки: Исходный код / демонстрация Созданы на: 24 февраля 2016 . , dropdown, skywalkapps, horizontal-menu Только CSS и адаптивное гамбургер-меню Это адаптивное гамбургер-меню, в котором не используется JavaScript Автор: Хуан Дэвид Афанадор (Juanafanador07) Ссылки: Исходный код / демонстрация Созданы на: август 18, 2020 . // чистое html и css мегаменю просто наведите указатель мыши на коллекцию и наслаждайтесь пользовательским мегаменю // Разработано Умаром Моголом Автор: Умар Могол (Umarmughal10) Ссылки: Исходный код / демонстрация Созданы: 21 июля 2020 Сделано с: HTML, CSS, JS Теги: HTML, CSS, JS : HTML, CSS, JS . , мода, Интернет Отзывчивый и простой в настройке компонент мегараскрывающегося списка. Ссылки: Учебное пособие, демонстрация Автор: Sunmughan Swamy (Sunmughan) Ссылки: Исходный код / демонстрация Созданы: 28 августа 2017 Made with: HTML, Less, JS Автор: Kalpesh Singh (Kalpeshsingh) Ссылки: Исходный код / демонстрация Созданы на: 31 июля 2017 г. Сделано с: HTML, CSS, JS Я увидел гифку меню в этом стиле на странице Скаута на Dribbble и решил попробовать. Я подумал, что было бы неплохо добавить немного тонкой анимации в активное меню, и я также хотел немного использовать flexbox, чтобы помогите это выложить. Автор: Mike Torosian (Mtorosian) Ссылки: Исходный код / демонстрация Создано: 3 октября 2016 г. Сделано с: HTML, CSS, JS .0003 Теги: flexbox, навигация, мегаменю, css-анимация, переключение Адаптивное мегаменю с блогом, изображением и раскрывающимся списком. 0005
0005 122. Мобильное меню
123. Выпадающий список Bootstrap — альтернативное выравнивание с большими иконками
124. Только CSS и адаптивное гамбургер-меню
 : css, html, menu, hamburguer
: css, html, menu, hamburguer 125. Mega Menu
1. Мега раскрывающийся список
2. Адаптивное HTML-меню
3.
 Advacive Mega
Advacive Mega 4. Меню
5. Адаптивное мегаменю
Arjun Amgain (Arjunamgain)
Ссылки: Исходный код / демонстрация
Созданы: 5 августа 2015
Сделано с: HTML, CSS, JS
Теги: Megenu, Menu, JS
. , отзывчивый
6. Выпадающие в мега -меню с фундаментом 5
Автор: SitePoint (SitePoint)
Ссылки: Исходный код / демонстрация, www.sitepoint.com
Создано: мая 11,
with: HTML, SCSS, JS
120 отличных руководств по меню CSS
Навигация — очень важная часть вашего веб-сайта. Это то, как ваши посетители перемещаются по основным областям вашего сайта и упрощают им поиск вашего полезного контента.
Безусловно, CSS — идеальный язык для разработки красивых навигационных меню. Он может быть применен к любому типу веб-сайтов и очень гибок. Не пугайтесь, если ваши собственные навыки работы с CSS довольно ограничены, так как существует множество отличных руководств, которые помогут вам добавить чистые и профессионально выглядящие CSS-меню на ваш веб-сайт. Вы можете скопировать и вставить код в свой собственный дизайн или изменить меню в соответствии с вашими потребностями.
Вы можете скопировать и вставить код в свой собственный дизайн или изменить меню в соответствии с вашими потребностями.
Сегодня мы хотели бы показать вам 100 из этих руководств; 75 уроков по горизонтальному меню CSS и 25 уроков по вертикальному меню CSS.
Просто чтобы вы знали
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты.
Учебные пособия по горизонтальному меню CSS
1. Расширенный трюк с меню CSSПросмотреть руководство | Демонстрация
2. Элегантное выпадающее меню только с CSSПросмотреть руководство | Демонстрация
3. Пуленепробиваемые раздвижные двери CSSПросмотр учебного пособия и демонстрации
4. Навигация с вкладками с использованием CSSПосмотреть учебник | Демонстрация
5. Создание расширенного меню CSS3 — версия 2Просмотреть руководство | Демонстрация
6. Создайте красивое меню с помощью CSS3
Создайте красивое меню с помощью CSS3 Просмотреть руководство | Демонстрация
7. Как сделать плавное анированное меню с JQUERYПосмотреть учебник
8. Как сделать меню CSS Sprite PoweredПосмотр Учебник | Демо
10. Дизайн шапки Digg: инструкции и загрузкаПросмотреть руководство | Демонстрация
11. Динамическая страница / Замена содержимогоПросмотреть руководство | Демонстрация
12. Создайте забавное анимированное меню навигации с помощью чистого CSSПросмотреть руководство | Демонстрация
13. Практическое руководство: раскрывающееся меню CSSПросмотреть руководство | Демонстрация
14. Гибкое меню CSSПросмотреть руководство и демонстрацию
15. Создание стеклянной панели навигации без разделовПросмотр учебника | Демонстрация
16. Раздвижная дверь CSS с использованием только 1 изображения
Раздвижная дверь CSS с использованием только 1 изображения Просмотреть руководство |
17. CSS UL LI – Горизонтальное меню CSSПросмотреть руководство
18. Как создать крутое раскрывающееся меню CSS3 MegaПросмотреть руководство | Демонстрация
19. Другая верхняя навигацияПросмотр учебника | Демо
20. Создайте классную анимированную навигацию с помощью CSS и jQueryПросмотреть руководство | Демонстрация
21. Панель навигацииПросмотр учебника и демонстрации
22. CSS: раскрывающееся меню, учебникПросмотр учебника | Демонстрация
23. RocketBar — постоянное меню навигации на jQuery и CSS3Просмотреть руководство
24. Отличное горизонтальное раскрывающееся меню CSSПросмотреть руководство и демонстрацию
25. Меню эффекта наложения с помощью jQuery
Меню эффекта наложения с помощью jQuery Просмотр учебника | Демонстрация
26. Безобразное произвольное вращающееся меню с jQuery и CSS3Просмотреть руководство | Демонстрация
27. Качающееся и вращающееся меню с закругленными углами с помощью jQueryПросмотреть руководство | Демонстрация
28. Ползучее меню с помощью jQuery и CSS3Просмотреть руководство | Демонстрация
29. Расширенное меню CSSПросмотреть руководство | Демо
30. Выпадающее меню CSS3Просмотреть учебник | Demo
31. Простое выпадающее меню с CSSПросмотреть руководство | Демонстрация
32. Меню в пастельных тонах с динамическим подменю с использованием CSSПросмотреть руководство
33. Создание анимированного горизонтального меню CSS3Просмотреть руководство | Демонстрация
34. Учебное пособие по созданию красивого простого горизонтального меню CSS
Учебное пособие по созданию красивого простого горизонтального меню CSS Посмотреть учебное пособие и демонстрацию
35. CSS Sprites2 – пришло время JavaScriptПросмотреть руководство
36. Меню изображения с JqueryПросмотреть руководство | Демонстрация
37. Как закодировать главное меню с перекрывающимися вкладкамиПросмотреть руководство | Демонстрация
38. Горизонтальное меню на чистом CSSПросмотреть руководство | Демонстрация
39. Меню на чистом CSS с бесконечными подменю Учебное пособиеПросмотреть учебное пособие | Демо
40. Анимированные горизонтальные вкладкиПросмотреть учебник и демонстрацию
41. Учебник по навигации по CSS SpriteПросмотреть учебник
42. Создайте собственное раскрывающееся меню с вложенными подменю, используя CSS youtube.com/embed/RrNSAnmgwbU» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> 9004 JavaScript и немного JavaScript Посмотреть учебник | Демонстрация 43. Учебное пособие по выпадающему меню CSSПросмотреть учебное пособие и демонстрацию
44. Удобная навигация с помощью CSS-переходовПросмотреть учебное пособие | Демо
45. Меню навигации CSSПросмотреть руководство
46. Меню CSS Dock Fish EyeПросмотреть руководство | Демонстрация
47. Как создать навигацию с вкладками CSS3Просмотреть руководство | Демонстрация
48. Создайте меню в стиле Apple и улучшите его с помощью jQueryПросмотреть руководство | Demo
49. Создайте многоуровневое выпадающее меню с помощью CSS и улучшите его с помощью jQueryПросмотреть руководство | Демо
50. Удобная навигация с помощью вкладок с использованием CSS3
Удобная навигация с помощью вкладок с использованием CSS3 Просмотр учебника | Демонстрация
51. Создание расширенного меню CSS с использованием свойств наведения и положенияПросмотреть учебник | Demo
53. Как создать горизонтальное выпадающее меню с помощью HTML, CSS и jQueryПросмотреть руководство | Демонстрация
54. Раскрывающиеся меню CSS ExpressПросмотреть руководство | Демо
55. Профессиональное темное меню CSSПросмотреть учебник
56. Создание простого, но стильного меню CSS JqueryПросмотреть учебник | Демо
57. Вкладки jQuery Drop LineПросмотреть руководство и демонстрацию
58. Анимированные меню с использованием jQueryПросмотреть учебное пособие | Демонстрация
59. Создание мегавыпадающего меню с помощью jQueryПросмотреть руководство | Демонстрация
60. Анимированная навигация с помощью CSS и jQuery
Анимированная навигация с помощью CSS и jQuery Посмотреть учебник | Демонстрация
61. Горизонтальная поднавигация с CSSПросмотреть руководство | Демонстрация
62. Мега выпадающие меню с CSS и jQueryПросмотреть учебник | Демонстрация
63. Выпадающее меню CSS без Javascripting или HacksПосмотреть учебник и демонстрация
64. CSS Drugh Down Down Down Down Down Down Down Down Down Down Down Downing .0002 Просмотреть учебное пособие и демонстрацию 66. Меню перекрывающихся вкладок CSSПросмотреть учебное пособие | Демонстрация
67. Горизонтальное меню CSS с иконкамиПросмотреть руководство | Демонстрация
68. Создание многоуровневого выпадающего меню с использованием CSS и jQueryПросмотреть руководство | Демонстрация
69. Создайте самое причудливое выпадающее меню, которое вы когда-либо видели
Создайте самое причудливое выпадающее меню, которое вы когда-либо видели Просмотреть руководство
70. Создайте меню навигации с говорящим блоком с помощью чистого CSSПосмотреть учебник | Демонстрация
71. Горизонтальное меню списка CSSПросмотр учебника | Демонстрация
72. Выпадающее меню CSS3Просмотреть руководство | Демонстрация
73. Создание анимированного меню CSS3Просмотреть руководство | Демонстрация
74. Как создать чистую панель навигации CSS3Просмотреть руководство | Демонстрация
75. Как создать современную панель навигации в виде ленточного баннера с помощью чистого HTML/CSS3Посмотреть учебник | Демонстрация
Учебные пособия по вертикальному меню CSS
76. Учебное пособие по всплывающему меню CSSУчебное пособие | Демо
77. Графическое меню CSS с ролловерами
Графическое меню CSS с ролловерами Учебник | Демо
78. Вертикальное меню CSS с файлом поведенияУчебник | Демонстрация
79. Невероятная CSS-навигация с ролловерами изображенийУчебник | Демонстрация
80. Вертикальное меню с эффектом наведения с использованием CSSУчебник | Демонстрация
81. Как создать эффект навигации в стиле домашней страницы Mootools с помощью jQueryУчебник | Демонстрация
82. Простые вертикальные меню CSSПросмотреть руководство | Демонстрация
83. Создание меню обмена в социальных сетях с помощью CSS и jQueryУчебное пособие
84. Минималистическое меню навигации CSS3Учебное пособие | Демонстрация
Учебник | Демо
86. Потрясающее всплывающее меню Cufonized с jQuery и CSS3Учебник | Демо
87. Два вертикальных меню CSS с эффектами отображения/скрытия
Два вертикальных меню CSS с эффектами отображения/скрытия Учебник
88. Анимированное выпадающее меню с jQueryУчебник | Демонстрация
89. Чистое и привлекательное вертикальное меню jQuery Учебное пособиеУчебное пособие | Демо
90. Вложенное боковое менюУчебник и демонстрация
91. Меню CSSУчебное пособие
92. Простое вертикальное меню CSSУчебное пособие
93. Плавное скользящее менюУчебник | Демонстрация
95. Раскрывающиеся меню, горизонтальный стильУчебник
96. Вертикальная навигация CSS с тизеромУчебник | Демо
97. Меню в стиле jQuery с CSS3
Меню в стиле jQuery с CSS3 Учебник | Демо
98. Зеленое вертикальное меню навигацииУчебник | Демонстрация
99. CSS: Сексуальное вертикальное всплывающее меню с CSSУчебник | Демонстрация
100. Меню списка Uberlink CSSУчебник | Demo
После прохождения всех этих руководств вы должны понять, как работают эти меню. Теперь пришло время засучить рукава и поиграть с кодом. Вот несколько меню CSS с интерактивным кодом для практики.
Код и демонстрация
Код и демонстрация
Код | Демо
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
код и код демо
и демонстрация
и Demo
Демо
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Обзор
Мы надеемся, что вам понравился этот список навигационных меню CSS, и вы нашли что-то полезное для своего сайта (мы решили включить сочетание различных стилей меню: простые меню, яркие меню, меню, использующие jquery, меню, которые используйте чистый CSS и т. д.). Если вы знаете какие-либо другие отличные руководства по меню CSS, не стесняйтесь поделиться ими в области комментариев. 🙂
д.). Если вы знаете какие-либо другие отличные руководства по меню CSS, не стесняйтесь поделиться ими в области комментариев. 🙂
Эта статья была первоначально опубликована 23 августа 2011 г. и обновлена 24 июня 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
АВТОР
Кевин Малдун
Кевин Малдун — профессиональный блоггер, обожающий путешествия. Он регулярно пишет в своем личном блоге на такие темы, как WordPress, блоги, продуктивность, смартфоны и Gears, а также социальные сети.
113 Примеры современного меню CSS
Вы ищете вдохновение для меню CSS?
Взгляните на эти современные примеры меню CSS.
Вы также можете как
- CSS Accordion Menus
- CSS Mobile Menus
- CSS MENUS
- CSS.
- 57 красивых примеров карточек CSS для улучшения пользовательского интерфейса
- 19 крутых анимаций загрузки CSS, которые вдохновят вас
- 17 причудливых окон поиска CSS
- 19 Стильные формы CSS
- 23 Фантастические эффекты CSS Hover
- 19 CSS Border Animations Вы можете реализовать
- 15 Стилизованные таблицы CSS
- 13 Pure CSS выпадающие меню
- 15 Creative CSS.

- 15 слайдеров CSS, которые вы можете использовать
- 21 новая форма входа в Bootstrap для вас
- 19 профилей Bootstrap, которые вы можете использовать для себя
- 13 формы входа в систему Material Design
- 35 крутые поля выбора CSS
- 15 слайдеров диапазона CSS, которые вы можете использовать уже сегодня
- 35 примеров творческого использования CSS clip-path
- 29 уникальных тумблеров CSS
- 41 красивых примеров анимации CSS
One Page Navigation Menu 90 Dev 30 CSS Menu
Код загрузки
Lavalamp CSS Menu
Dev: Patak
Код загрузки
Pure CSS Одна страница вертикальной навигации
Dev: Alberto Hrtzt
Download Code
CSS Side navigation & Hamburger Menu
Dev: Alberto Jerez
Download Code
PureCSS Menu
Dev: Jason Tyler
Код загрузки
Меню Pure CSS – #13
Dev: Ivan Grozdic
Код загрузки
Меню Pure CSS
Dev:
Dev:0003 Antonija sthimić
Скачать код
Меню Pure CSS CHARES Code
Pure CSS Menu Draw
Dev: Charlie Marcotte
Download Code
Pure CSS Menu Drawer w/off-click #CodePenChallenge
Dev: Jhey
Код загрузки
Hamburger + Clip-Path
Dev: Mikael Ainlem
Devil
Strie Like CSS только Menu
Dewnj.
Код загрузки
Меню администратора приложения + Светлый/Темный режимы — С Tailwind CSS
Разработчик: Роб Стинсон
Код загрузки
Анимированная боковая панель слева
Dev: Sergio Andrade
Download Code
Navi Bar
Dev: Yuhomyan
Download Code
Gooey Dropdown Menu
Dev: Mark Eriksson
Download Code
Gooey Menu — только CSS
Dev: Matthew Sechrest
Код загрузки
Контекстное меню Neumorphism
Dev: Bar Hatsor
Код загрузки
Полноспешенное меню Enter
DEV: Alphardex
Скачать код
Эффект Hower
Dev: Abhinav Kumar
. Меню Css
Меню Css
Dev: Thibault D
Код загрузки
CSS Swinging Panel Menu
Dev: Seth Abbott
Код загрузки
Концепция меню CSS (Clip-path)
Dev: Charlie Marcotte
Код загрузки
CSS menu feat. Emoji
Dev: Piotr Galor
Загрузить код
Menu CSS CSS
DEV: L
Код для загрузки
CSS Menu
DEV:
Dev: LARS MOLELKE
9Выпадающее меню 10003
Dev: Kyle Lavery
Скачать код
CSS Hamburger Menu
DEV: ADIR
CODAT
Pure CSS MENU CUTUOU
Код для загрузки
Еще одно меню на чистом CSS
Разработчик: Колин Холл-Коутс0004
Dev: Erik Terwan
Download Code
Side Sliding Menu CSS
Dev: Eduard L
Download Code
iOS style sliding menu
Dev: Jason Howmans
Код загрузки
Меню
Dev: Арефех хатами
Код загрузки
Меню гамбургера
Dev:
30 Yuhomyan 4000300005
Загрузить код
Три причудливые эффекты прокачки ссылок
Dev: Джеймс Хэнкок
Код загрузки
Навигация.
Разработчик: Дэнни
Код загрузки
Вертикальное цветоадаптирующее меню CSS
Разработчик: Инес Монтани
Download Code
Css Menu Hover Effect
Dev: Mehmet Burak Erman
Download Code
Cool css menu
Dev: Fivera
Download Code
CSS Menu Transition
Dev: Sarath AR
Код загрузки
Переключение меню CSS с помощью jQuery
Dev: Juwan Petty
Код загрузки
CSS MENU Переходы
DEV: KHAOS
Скачать код
Pure CSS MENU
DEV: Robin Brons
Dev Devel -Coates
Код загрузки
Эффекты наведения меню CSS
Dev: Sarath AR
Код загрузки
Стиль выпадающего меню с CSS
Dev: Teja Sukmana
Загрузить код
ПРОИЗВОДИТЕЛЬНЫЙ МЕНЮ МЕНЮ CSS
DEV: Monkey Raptor
Devight
Slidey CSSS Menu
DEV: . Код загрузки
Код загрузки
Меню CSS
Dev: @BrawadaCom
Код загрузки
Контекстное меню со значками Feather
Dev: Brynulfsen0004
Загрузить код
Текст заполнение на Hover
Dev: G Rohit
Код загрузки
Полная страница навигация
Dev: Menu Menu Menu Menu Antianu Menu.
Разработчик: Уна Кравец
Код загрузки
Меню вне холста
Разработчик: Марк Мюррей
Код загрузки
0002 Случайно сгенерированные CSS Blobby NAVDev: Jhey
Загрузить код
Pure CSS CPC Полная страница NAV
DEV: Alex Hart
Code
9000 2 CSSS FOLL FOLLCODE
9000 2 CSSS FOLL FOLL FOLLЗагрузка
CSSS.
Dev: Cyd Stumpel
Код загрузки
Меню горизонтальное/вертикальное
Dev: Kseso
Код загрузки 5
0002 Pure CSS Menu
Dev: Ehsan Amiri
Download Code
Flexible radial CSS menu [POC]
Dev: iGadget
Download Code
CSS – Menu Circular (LESS)
Dev: Dennis Calazans
Код загрузки
Классное меню на чистом CSS!
Dev: Lucas Reis
Код загрузки
Меню кнопок
Dev: Alex Hripak
Download Code
Tilted CSS Menu
Dev: Felix Rilling
Download Code
CSS Menu Animation
Dev: ari
Download Code
Заполнить текст при наведении меню
Dev: alphardex
Код загрузки
Меню с потрясающим наведением
Dev: Kumara 9 Swarup Kumar0004
Download Code
CSS Navigation Bar
Dev: Jasmine G
Download Code
Menu Hover Underline
Dev: alphardex
Download Code
CSS Strange Nav
Dev: Deren
Код загрузки
Сладкое круговое меню
Dev: Thomas
Код загрузки
Flip Out Menu CSS
Dev: Cody Hadsall
Скачать код
SVG и CSS Menu
Dev: Ghost
Devison
CSS Men Mora
Код загрузки
UI Cards Меню CSS
Dev: Sergiu N.
Код загрузки
Простое меню CSS
4 0003 Surkov DmitriyDownload Code
Navbar Interaction
Dev: Himalaya Singh
Download Code
Off Canvas Menu (CSS)
Dev: Amli
Download Code
Barra de navegación con css – Панель меню
Dev: Dave Mendoza
Download Code
Вертикальное темное меню с CSS
Dev: Alberto Leon
Download Code
Moving Underline Nav Menu
Dev: Bennett Feely
Download Code
Futuristic 3D Hover Effect
Dev: Jouan Marcel
Download Code
3D Navbar
Dev: Chenius
Код загрузки
Just Another Menu(Pure CSS)
Dev: Akhil Sai Ram
Код загрузки
Простые радиальные меню
Dev: Nikolay Talanov
Загрузить код
Меню фильтра
DEV: Arjun Amgain
9000 2 MEDICLER MENESU
2002 MENTSCREAN MENSU 9000 9000. Marcus Hall
Marcus Hall
Код загрузки
Анимация мобильной навигации
Dev: Karlo Videk
Код загрузки
Animated Tab Bar
Dev: Abxlfazl KHXRSHIDI
Скачать код
Меню красочного цветочного всплывающего окна
Dev: Multi Devel Lachance
Multi Devel Csss
Dev. : Shven
Код загрузки
Pure CSS3 Мега выпадающее меню с анимацией (вертикальное)
Dev: Rizky Kurniawan Ritonga
Download Code
Overlay menu
Dev: Ivan Grozdic
Download Code
Floatting Draggable Menu (Messenger like)
Dev: Andy Pagès
Download Code
Animated Tab Bar
Dev: abxlfazl khxrshidi
Код загрузки
Выпадающее меню
Dev: Ivan Grozdic
Код загрузки
05
Меню социальных приложений
Dev: Matt Hoiland
Скачать код
Полноэкранный меню гамбургера
Dev: Paul Sullivan
Pure CSS -STIDEBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR TOGLBAR.

 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 5px 11px;
5px 11px;


 1390
1390