Блок «Далее» — Страница 2 — Поддержка
Это алгоритм действий для использования тега «Далее» в классическом редакторе. Если вы пользуетесь редактором блоков, следуйте этим инструкциям по использованию блока «Далее».
Добавление тега «Далее»
Настройка тега «Далее»
Использование тега «Далее» с параметрами содержимого
Использование тега «Далее» на страницах
Проблемы с форматированием
С помощью тега «Далее» можно скрывать часть записи так, чтобы на главной странице, на страницах записей и в почтовой рассылке отображалось лишь начало публикации. При добавлении тега «Далее» сразу после отрывка записи размещается ссылка на ее полную версию. При этом можно переместить ссылку в любое место публикации и изменить ее текст.
Добавление тега «Далее»
1. Создайте новую страницу или запись.
2. Добавьте содержимое — текст, изображения и пр.
Экран классического редактора3. Поставьте курсор туда, где будет располагаться тег. На панели инструментов нажмите кнопку «Вставить тег «Далее»». Она находится в первом ряду:
На панели инструментов нажмите кнопку «Вставить тег «Далее»». Она находится в первом ряду:
После нажатия кнопки ваша запись (или страница) разделится на две части:
Тег «Далее» добавлен на страницу.Настройка тега «Далее»
По умолчанию ссылка тега содержит текст «Продолжить чтение», но текст можно изменить.
1. Перейдите на вкладку «ТекстІ в правом верхнем углу области редактирования записи, чтобы открыть редактор HTML.
2. Найдите элемент
3. После слова «more» добавьте пробел и введите нужный текст. Например,
Теперь в ссылке на полную версию записи вместо стандартного текста будет стоять словосочетание «Читать дальше».
При использовании тега в нескольких записях его нужно заново настраивать каждый раз. Невозможно задать одно общее сообщение, которое будет отображаться в ссылках по всему блогу.
Перейдите на главную страницу (или страницу записей, если используете статическую главную страницу) и посмотрите, как выглядит на ней отрывок вашей записи.
Тег «Далее» работает только в записях на главной странице, странице записей и в архивах. Он не отображается при предварительном просмотре записи и на отдельных страницах записей.
Использование тега «Далее» с опциями содержимого
- Если ваша тема поддерживает Настройки содержимого в оформлении блога, включите параметр «Полный текст», чтобы добавлять тег «Далее» в записи вручную.
- Для этого перейдите в раздел Мой сайт → Настроить → Настройки содержимого
Использование тега «Далее» на страницах
Тег «Далее» можно использовать на страницах, но разделение будет отображаться только в некоторых темах. Например, если на главной странице есть выборка содержимого других страниц.
Вместо этого можно использовать постраничную навигацию.
Проблемы с форматированием
- В результате добавления тега «Далее» в готовую запись могут возникать ошибки форматирования.
- Это происходит, если при добавлении тега через визуальный редактор этот тег оказывается внутри другого тега HTML. Например:
В этой записи творится настоящий бардак.
Тег «Далее» оказался внутри тегов HTML, которые делают текст полужирным. Из-за этого остальные записи на странице также выделяются полужирным шрифтом. Иногда это затрагивает даже содержимое боковой панели и приводит к ее смещению в нижнюю часть страницы.
Чтобы решить эту проблему, размещайте тег «Далее» за пределами закрывающих тегов HTML. Например, вот так:
В этой записи творится настоящий бардак.
Скопированное содержимое из текстовых редакторов с широкими возможностями форматирования, например Microsoft Word, зачастую включает лишние теги HTML.
Они мешают работе тега «Далее» и приводят к ошибкам. Используйте простые текстовые редакторы, например Notepad, или кнопку Вставить как текст.
Ваша оценка:
wordpress читать далее, анонс статьи, разрыв статьи, тег далее, читать далее
ДОСТАВКА ЗАМОВЛЕНЬМи надаємо сучасний та корисний сервіс, тому відправляємо нашу продукцію зручним для вас шляхом:
- По Україні (Новою Поштою та Укрпоштою).Міжнародна доставка Укрпоштою
ВАРТІСТЬ ДОСТАВКИ:
- до 749,99 грн включно коштом одержувача відповідно до тарифів служби доставки
- від 750 до 1499,99 грн включно 45 грн
- від 1500 грн Безкоштовна доставка
Подарункі: На 750 грн можно доставку за 45 грн або подарунок.
Знижка 7%. Введіть ПРОМОКОД D56090- У кошику і натисніть застосувати.
Как сделать так, чтобы на главной странице блога отображалась только часть статьи, а не вся целиком и ссылка «Читать далее» вела на полный текст?
— Обращаем ваше внимание, что данные рекомендации касаются только блогов и сайтов размещенных на платформе :
WordPress.
-Что касается социальных сетей: mail.ru, живой журнал,однокласники и др. то там лучше прятать запись под «кат».
Напомним как скрыть часть записи (убрать под «кат»)?
Чтобы скрыть часть записи, нужно в простом формате добавления записи написать:
<cut text=»продолжение тут»> текст </cut>
Если использовать этот тег без параметра текст, т. е. просто <cut> текст </cut>, то по умолчанию скрытая запись будет называться «Читать дальше».
— Теперь вернемся к вопросу: как сделать ссылку «Читать далее» в WordPress?
Есть два способа сделать разрыв статьи — «ручной» и «автоматический»:
Способ первый — «Ручной»:
Когда вы пишите статью а админке, в визуальном редакторе, есть вот такая кнопочка
(или сочетание клавиш Alt+Shft+T).
Нажмите ее в том месте текста, где бы Вы хотели, чтобы появилась надпись «Читать далее», и Ваша статья автоматически будет разбита на 2 части.
(или сочетание клавиш Alt+Shft+T). А, далее продолжаете писать текст.
Я назвал этот способ «Ручной» не случайно.
Поскольку каждый раз при написании новой статьи, нужно не забывать вставлять тег Далее.
Это не всегда возможно, особенно если вставляется статья с сайта в блог.
В результате,ваш блог выглядет немного несуразно, одни статьи- симметричны- другие выступают в своей полной красе.
-Ничего плохого в этом нет, но многие читатели жалуются,что читая ваш блог, у них пальцы устают крутить колесико мышки.
И они просят вас часть записи (убрать под «кат») в социальных сетях. Или сделать ссылку «Читать далее» в WordPress в части текста.
В таком случае вам подходит 2-ой способ автоматический.
К нему мы и переходим.
Способ второй — «Автоматический»:
Поможет нам в осуществлении этой задачи специальный плагин.
Называется он Auto More. Название говорит само за себя: Автоматическое «Далее» .
Использовать его также просто как и любой другой плагин.
Для начала скачиваем плагин на свой компьютер.
Скачать можно здесь.
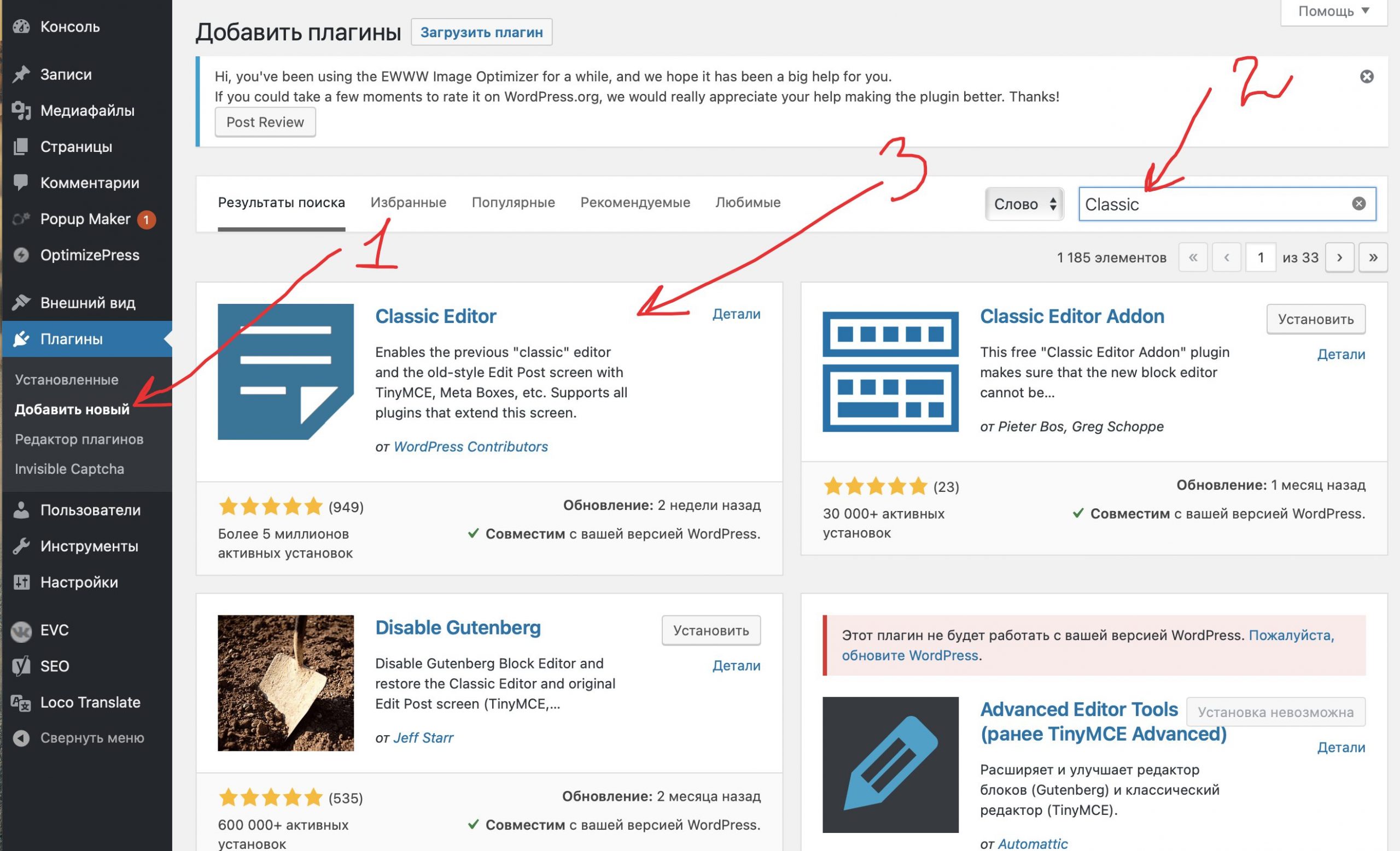
Загружаем архив плагина: Идем в Админку => Раздел Плагины => Добавить новый => Загрузка => Обзор => Установить => Активировать плагин
По умолчанию, на главной странице Вашего блога, будут отображаться только заголовок и первые 256 знаков текста статьи. Заметьте, плагин добросовестно считает не только буквы в тексте, но и пробелы, спец. символы и даже теги HTML.
Скажу сразу, 256 знаков это очень мало, особенно если Вы любите заниматься «украшательством» текста (используете дополнительные теги HTML для создания особого стиля). Чтобы увеличить количество знаков, нужно слегка подкорректировать файл плагина.
Это просто!
Идем в раздел Плагины => Редактировать => из выпадающего списка справа выбираем файл под названием Auto_more => в открывшемся коде находим строку $offset = 256; => заменяем цифру «256 » на любую другую.
После изменения, не забудьте нажать на кнопочку внизу Обновить файл
Все, готово!
Кстати, одно маленькое дополнение по поводу плагина. Плагин умный и не будет разрывать текст как только насчитает 256 знаков (или столько, сколько Вы ему назначите) . Он это сделает только в конце абзаца. . Таким образом. Текст на главной странице будет выглядеть красиво и не оборвется, в прямом смысле, на полуслове.
На этом все. Если будут вопросы, обращайтесь. Буду рад помочь!
И конечно же не забудьте написать как вы решаете этот вопрос. Может у вас есть другие способы?
Прочтите статьи по теме:
Как сделать сайт популярным: Поднять ТИЦ, рассылка объявлений на бесплатные доски объявлений
Детальнее на сайте.
| Рейтинг: [5 из 5] Дата добавления: 21.05.2013 автор: Юлия Грицюк Подскажите, пожалуйста! Как поменять Read the rest of this entry» на Читать далее или т. прочтите про гибрид в новой статье Рейтинг: [5 из 5] Дата добавления: 30.12.2010 автор: ГостьДоброго времени суток и с наступающим Новым годом! У меня такой вопрос — у меня на четырех блогах стоит плагин AUTO_MORE, и на всех 4-х он работает. Решила сделать 5 блог и как обычно скопировала все плагины с корневой папки на новый блог. И вот теперь, страница полностью не открывается.Подскажите, это сама тема некорректна? Так я уже две темы поменяла — не открывается. Пришлось плагин деактивировать. Может ему есть замена? |
Предыдущие и следующие ссылки для навигации по отдельным сообщениям в WordPress
Соединение всех ваших сообщений вместе — неплохой способ убедиться, что все они проиндексированы в результатах поиска.
Это также неплохой способ помочь увеличить несколько дополнительных просмотров страниц, поскольку некоторые из ваших читателей будут нажимать на ваши ссылки на следующую и предыдущую публикацию.
Но давайте посмотрим правде в глаза, если вы настроили и отправили совместимую XML-карту сайта, вам не о чем беспокоиться, верно?
Неправильно!
На самом деле всегда есть о чем беспокоиться, например:
- почему не все мои URL проиндексированы!
- и почему я не получаю больше трафика!!
Давайте рассмотрим различные способы добавления следующей и предыдущей навигационных ссылок в разные дочерние и родительские темы WordPress.
Добавление навигационных ссылок для отдельных сообщений с использованием кода
Чтобы добавить навигационные ссылки для сообщений в темы, которые еще не включают эту функцию в файлы родительских или дочерних тем, выполните следующие действия.
Вы можете просто добавить теги шаблона непосредственно в файл single.php вашей родительской темы.
Ваш файл single.php является одним из ваших шаблонов, используемых при отображении всех одиночных сообщений.
Добавьте этот код перед закрытием цикла WordPress, как я сделал на этом снимке экрана.
Я удалил текстовый параметр зеленого цвета, чтобы отображались только заголовки предыдущего и следующего сообщения.
Добавьте почтовые индексы «Предыдущий» и «Следующий» перед // концом цикла.Этот код будет отображать заголовки сообщений, а не слова предыдущее и следующее сообщение.
Если вы хотите отображать слова, предыдущий и следующий или пользовательский текст вместо заголовков ваших сообщений, просто измените параметр в коде с да на нет. Это удалит заголовки сообщений, связанные с вашими предыдущими и следующими сообщениями, и отобразит только текст зеленого цвета, который вы можете настроить.
Вы также можете использовать предыдущий и следующий пост с заголовками обоих постов, изменив третий параметр на yes, а также добавив предыдущий и следующий текст во второй параметр зеленым цветом.
Display Position
Ссылки навигации будут отображаться во всех отдельных сообщениях в зависимости от того, куда вы вставляете код в файле шаблона single. php.
php.
Наиболее популярное расположение — сразу после содержания вашего сообщения, поэтому вы должны вставить код перед шаблоном комментариев следующим образом:
Отобразить ссылки навигации по сообщению Перед шаблоном комментариев и после содержимого сообщения в отдельных сообщенияхДобавление этого кода в родительские темы single. php не совсем лучшая практика, потому что вы потеряете эту функцию при обновлении темы.
Лучше подключить его, используя хук действия после публикации (зависит от темы) и пользовательскую функцию.
Плагины навигационных ссылок
Многие из этих плагинов находятся в каталоге плагинов WordPress.
- WP Page Navi — популярный плагин для добавления навигации по записям и страницам в WordPress.
Альтернативное решение
Просто добавьте этот код PHP в файл функций вашей дочерней темы.
Связанные фрагменты кода
- Добавить ссылки для перехода к следующему и предыдущему продукту к отдельным продуктам WooCommerce
- Крутые предыдущие и следующие ссылки
- Добавить навигацию по одной записи в любую тему
- Условная навигация по страницам архива для любой темы
- Добавление избранных изображений к предыдущей и следующей навигационным ссылкам публикации
Пагинация
Как добавить плавающие ссылки для следующих и предыдущих сообщений в WordPress
Автор Майкл Филлипс / Дополнения WordPress, Учебники по WordPress
- Фейсбук
- Твиттер
Ссылки на «следующую» и «предыдущую» запись в WordPress — это фундаментальная часть навигации, которая по умолчанию находится внизу отдельных статей. Но что, если вы хотите плавающих ссылок на следующую и предыдущую записи, которые всегда видны? Как оказалось, этого довольно легко добиться.
Но что, если вы хотите плавающих ссылок на следующую и предыдущую записи, которые всегда видны? Как оказалось, этого довольно легко добиться.
Позвольте представить вам отличный плагин под названием «Плавающие ссылки» — Fancy Next Previous Post Links — Pagination.
Плагин Floating Links добавляет навигационные ссылки в левую и правую части страницы. Ссылки и нумерация страниц настраиваются, поэтому внешний вид и функциональность могут соответствовать потребностям любого сайта. Мало того, у плагина есть возможность разбиения на страницы в определенной категории.
Это позволяет настраивать нумерацию страниц, что обычно невозможно в WordPress.
Использование плавающих ссылок не может быть проще, так что давайте начнем.
Установка плагина разбиения на страницы с плавающими ссылками
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Плавающие ссылки».
Найдя плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Использование плагина плавающих ссылок
Вам не нужно ничего делать, чтобы активировать плагин. Это уже работает.
По умолчанию на вашей домашней странице будут отображаться параметры верхней/нижней части страницы и ссылка на домашнюю страницу.
Значки «X» предназначены для минимизации. Вы можете удалить их в настройках, если не хотите, чтобы у посетителей была возможность сворачивать ссылки.
При переходе к сообщению или странице доступно больше ссылок.
При наведении указателя мыши на ссылку отображается предварительный просмотр сообщения, на которое ведет ссылка.
Предварительный просмотр можно отключить в разделе «Настройки отображения» > «Включить данные публикации».
Настройка плавающих ссылок
В левой колонке навигации наведите указатель мыши на ссылку «Плавающие ссылки» и щелкните ссылку «Плавающие ссылки».
Есть два основных раздела, с которыми вы будете работать: основной стержень и вторичный стержень.
Основная панель управляет ссылками в правой части страницы. Вторичная панель управляет ссылками в левой части страницы.
Чтобы добавить или удалить ссылку с одной из панелей, щелкните имя или значок, который хотите добавить или удалить.
Если ссылка включена, щелкните зеленую галочку, чтобы отключить ее.
Если ссылка не активирована, установите флажок, чтобы включить ее.
Настройки дисплея
Откройте настройки дисплея, щелкнув соответствующую вкладку на верхней панели навигации.
- Навигация в той же категории
Включение этого параметра ограничивает следующую и предыдущую стрелки статьями в той же категории, а не разбиением на страницы всех сообщений. Опция отключена по умолчанию.
Опция отключена по умолчанию. - Включить данные публикации
Этот параметр определяет, отображаются ли превью при наведении указателя мыши на следующую и предыдущую ссылки. Он включен по умолчанию. Вы также можете включить «Избранное изображение», чтобы добавить избранное изображение в предварительный просмотр, и «Дата публикации», чтобы добавить дату публикации в предварительный просмотр. Обе эти опции по умолчанию отключены. - Скрыть при загрузке
Минимизирует количество ссылок при загрузке страницы. Премиум-функция, недоступная в бесплатной версии. - Показывать при % прокрутки сверху
Отображает ссылки после прокрутки страницы вниз на указанный процент. Премиум-функция, недоступная в бесплатной версии. - Показать на определенных страницах
Показать ссылки только на одной конкретной странице. Премиум-функция, недоступная в бесплатной версии.
- Показывать на определенных сообщениях
Показывать ссылки только на одном определенном сообщении. Премиум-функция, недоступная в бесплатной версии.
Настройки дизайна
Откройте настройки дизайна, щелкнув вкладку Дизайн.
На вкладке «Дизайн» можно изменить цвета ссылок, используемые значки и положение панели ссылок.
Отличная навигация глазами смотрящего
Плавающая навигация (особенно smart плавающая навигация) — красивая, современная вещь. Но какая навигация красивая, а какая навязчивая и нежелательная, зависит от человека. Есть места, где посетители ожидают найти навигацию, и сторона экрана не всегда является одним из таких мест.
При этом «предыдущая» и «следующая» ссылки удобны, и они существуют с самого начала Интернета. Так что вы действительно не ошибетесь, предоставив их своим посетителям. И возможность навигации по определенной категории в WordPress, несомненно, является ценным инструментом.



 п.??
п.??