Отдельный шаблон страниц wordpress. Как создать?
Приветствую читателей моего блога! Сегодня поговорим о том, как исправить шаблон и создать индивидуальный отдельный шаблон для страницы wordpress. Многие из вас пользуются стандартными шаблонами. Очень часто встречаются ситуации, когда необходимо изменить страницу. Допустим одна должна иметь сайдбар с левой стороны, а другая с правой. Может возникнуть ситуация когда сайдбар вообще не нужен на какой-то страницы. Тогда и возникает необходимость для того, чтобы создать отдельный шаблон страниц wordpress. В данной статье я по шагам расскажу как это сделать.
Содержание
- Отдельный шаблон для страниц wordpress. Как создать
- 1 способ создать шаблон страницы
- Наш алгоритм действий как создать индивидуальный шаблон страниц:
- Проверяем новый индивидуальный шаблон страниц на сайте
Отдельный шаблон для страниц wordpress. Как создать
Я не буду рассказывать обо всех способах как создается отдельный шаблон для страниц wordpress. Остановлюсь только на одном самом простом способе.
Остановлюсь только на одном самом простом способе.
1 способ создать шаблон страницы
Все, что нам необходимо для создания шаблона, создать отдельный новый файл в теме. Если у вас есть дочерняя тема, то создаем в ней. Как создать тему читайте в моей статье.
Наш алгоритм действий как создать индивидуальный шаблон страниц:
Заходим в файловый менеджер FileZilla или блокнот Notepad++. Как работать с данными программами читайте в моих статьях «Блокнот Notepad вместо FileZilla». Как правильно установить и настроить данную программу читайте в этой статье «Скачать блокнот notepad». Итак мы зашли при помощи файлового менеджера или редактора Notepad++ на свой хостинг.
Далее ищем нашу тему, она находится ваш домен-wp-content-themes-ваша тема. Нажимаем правую кнопку мыши и нажимаем создать новый файл. Создаем новый файл, называем его page-nev.php или вместо nev свое название.
Открываем его в редакторе Notepad++ и в самом начале прописываем простой код:
<?php
/*
* Template Name: Nev Single Page
* Template Post Type: post, page, product
*/
?>
Открываем файл page. php, также в блокноте Notepad++,
php, также в блокноте Notepad++,
копируем все во вновь созданный файл. Потом надо удалить выделенные строки. В каждом шаблоне строки будут выглядеть по разному.
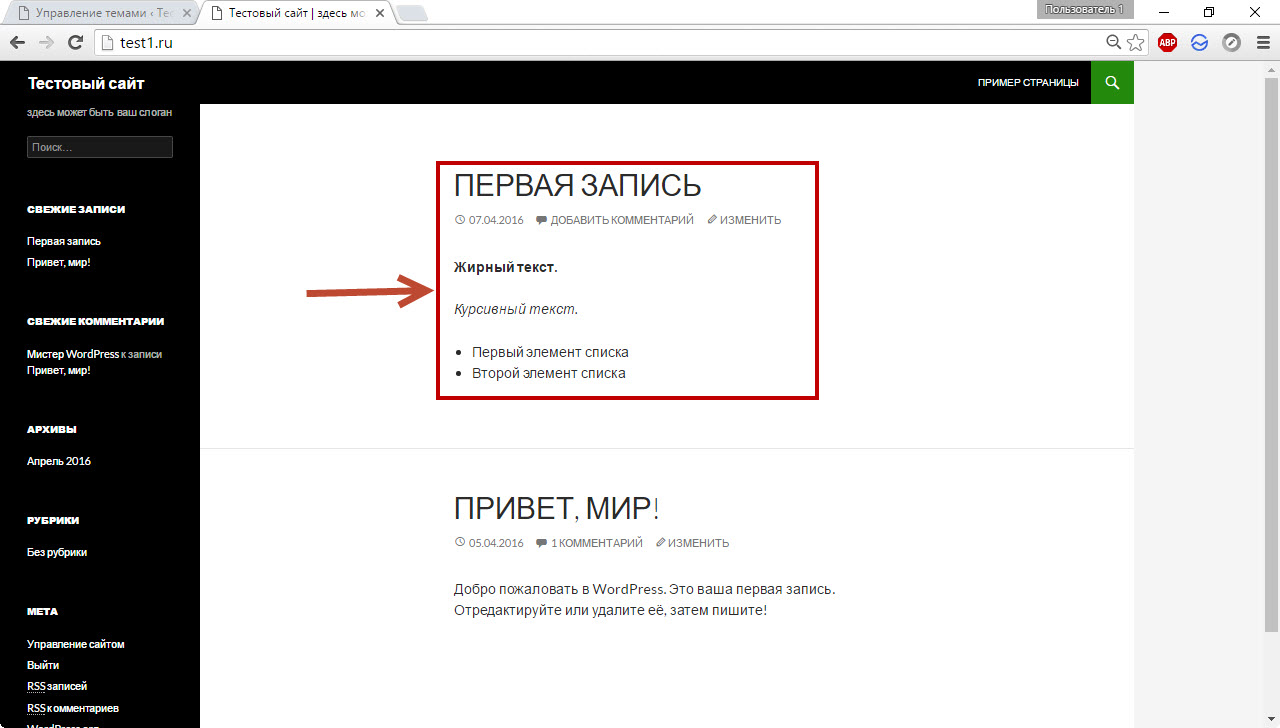
Вот что у вас должно получиться.
Теперь загружаем новый файл на хостинг.
Таким образом мы с вами создали отдельный шаблон страниц wordpress.
Проверяем новый индивидуальный шаблон страниц на сайте
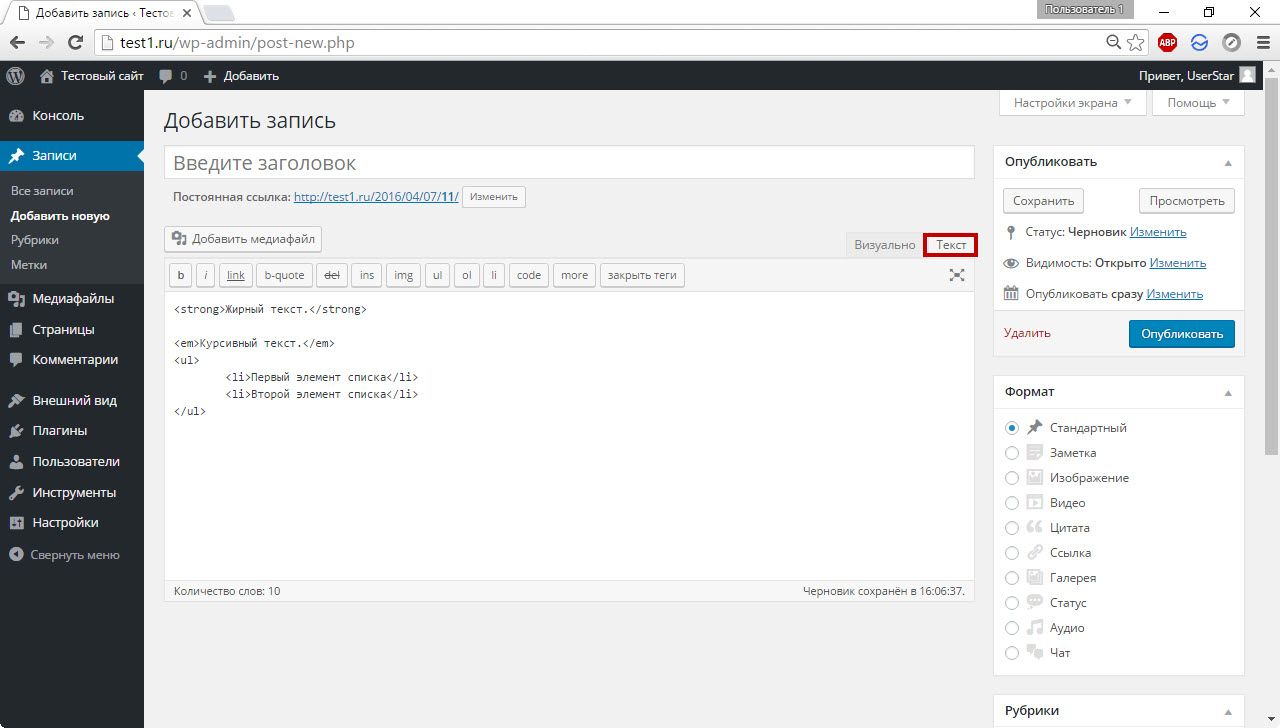
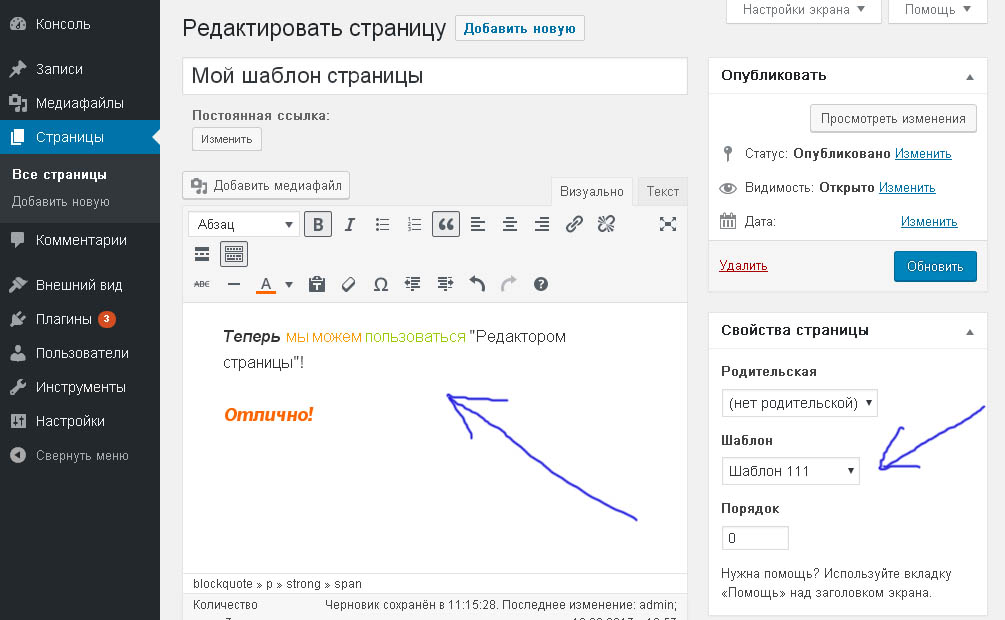
Заходим в админ панель, открываем создать новую страницу или редактировать старую. Выбираем новый шаблон.
Также этот шаблон можно применять и для записей. Но это только в том случае, если файл страниц и файл записей не имеют отличий. Если файл single.php имеет отличия, тогда создаем аналогично примеру со страницами файл single-nev.php.
Таким образом мы можем с вами создавать огромное количество новых шаблонов. Создаем новые файлы и меняем названия page-новое название.php. Мы рассмотрели с вами как создать отдельный шаблон для страницы wordpress. В следующей статье рассмотрим как добавить сайдбар в шаблон. Всем пока,пока.
В следующей статье рассмотрим как добавить сайдбар в шаблон. Всем пока,пока.
Как сделать шаблон по ширине WordPress? – Вопросы Timeweb Community
- Вопросы
- Маркетплейс
Войти
Vera Aleksanjan
2693
3 ответа
Добрый день,
Я хочу сделать шаблон по ширине вордпресс.
Я хочу страницу во всю ширину экрана без виджетов сбоку. Что-то нужно изменить в Single.php, но я там ничего не понимаю. Помогите, пожалуйста!
С уважением,
Вера Алексанян
WordPress
Похожие вопросы
Александр Бирюков
353
Ошибка при установке плагина WordPress
Здравствуйте! При установке плагина вылазает ошибка «Установка не удалась: Загрузка не удалась.
CMS
5 ответовАлександр Стенжицкий
309
Конфликт плагинов на WordPress
Сергей Базов
613
Загрузить файл в корневую папку сайта на wordpress
 С уважением, Сергей.
С уважением, Сергей.CMS
3 ответаВаш баланс 10 ТК
1 ТК = 1 ₽
О том, как заработать и потратить Таймкарму, читайте в этой статье
Чтобы потратить Таймкарму, зарегистрируйтесь на нашем сайте
Зарегистрироваться
С помощью соцсетей
Забыли пароль?
Запомнить меня
У меня нет аккаунта Зарегистрироваться
Инструкции по восстановлению пароля высланы на Ваш адрес электронной почты.
Вернуться ко входу
Пожалуйста, укажите email вашего аккаунта
Вернуться ко входу
Войти в Комьюнити
ВК Yandex Google
Регистрация в Комьюнити
ВК Yandex Google
Восстановление пароля
Пользовательские шаблоны страниц новостей : TechWeb : Бостонский университет
Обзор
Пользовательский шаблон страницы новостей является более гибким, чем параметр WordPress по умолчанию. Пользовательский шаблон позволяет создать страницу со списком всех сообщений новостей в каждой категории или всех сообщений новостей в определенной категории. Вы можете включить шаблон на нескольких страницах, что позволит вам создать несколько архивных страниц, каждая из которых будет содержать новости только из одной категории.
Пользовательский шаблон позволяет создать страницу со списком всех сообщений новостей в каждой категории или всех сообщений новостей в определенной категории. Вы можете включить шаблон на нескольких страницах, что позволит вам создать несколько архивных страниц, каждая из которых будет содержать новости только из одной категории.
Включение пользовательского шаблона страницы новостей даст вам доступ к дополнительному окну настроек на этой странице. Этот шаблон доступен только для отдельных страниц (не для всего сайта).
Содержимое этой страницы будет отображаться следующим образом:
- Название вашей страницы будет отображаться как заголовок содержимого.
- Вы не обязаны размещать содержимое страницы в редакторе. Если вы поместите контент (текст, изображения и т. д.) в редактор, этот контент появится на странице под заголовком и над новыми списками.
- Далее отображаются списки сообщений новостей. Они отображаются на основе настроек, которые вы указываете в отдельном поле на странице под редактором.

- На каждой странице будет отображаться только указанное вами количество новостных сообщений. Если у вас больше сообщений новостей, чем указано, шаблон автоматически разбивает на страницы (создает более одной страницы) ваши архивы новостей и добавляет меню навигации внизу списка сообщений новостей, подобное этому:
Настройки для списков новостей
Чтобы активировать пользовательский шаблон новостей на странице, откройте страницу в редакторе WordPress и измените Шаблон страницы. Для тем BU по умолчанию настраиваемый шаблон страницы новостей называется 9.0024 Новости
После активации пользовательского шаблона новостей и сохранения страницы прокрутите страницу ниже редактора содержимого страницы, чтобы найти поле Настройки для списка новостей . Выберите нужные настройки и снова сохраните страницу.
Варианты этих настроек описаны ниже.
- Категория постов новостей
- Количество сообщений на странице — Выберите в меню количество сообщений, которые вы хотите отображать на каждой странице.
- Показать — Заголовок является обязательным параметром. Вы также можете показать или скрыть автора публикации, дату публикации новостей, назначенные категории и теги, а также миниатюру заголовка, если она доступна. Вы можете выбрать один из трех различных размеров миниатюр. Чтобы указать миниатюру здесь, необходимо использовать плагин Headline Thumbnail.
- Отображение содержимого — этот параметр определяет, как отображается содержимое вашей страницы с новостями.
 Выберите один из трех вариантов:
Выберите один из трех вариантов:- Нет — выберите, если хотите отображать только заголовок, дату и/или категорию.
- Автовыписка — выберите это и укажите номер. В качестве отрывка будут отображаться первые xx слов в ваших сообщениях новостей.
- Полное содержание — выберите это, и будет отображаться весь новостной пост, если вы не использовали тег «Дополнительно» в своих сообщениях. См. справочную страницу об использовании тега «Дополнительно».
Понимание страниц и шаблонов страниц
Понимание страниц и шаблонов страниц — WPZOOMОГРАНИЧЕННОЕ ПРЕДЛОЖЕНИЕ Получите пакет всех тем [35 тем] всего за 139 долларов США Подробнее →
- Опора
- База знаний
Большинство наших тем поставляются в комплекте с уникальными шаблонами страниц, которые добавляют дополнительную функциональность вашим страницам. Это самые популярные шаблоны страниц, которые можно найти в наших темах:
- Full-width – полноэкранный шаблон страницы без боковой панели.

- Полная ширина (конструктор страниц) — шаблон страницы полной ширины, в котором вы можете создавать разделы полной ширины с помощью конструкторов страниц, не ограничиваясь шириной темы по умолчанию.
- Домашняя страница — обычно шаблон страницы, который можно использовать для главной страницы и включает встроенное слайд-шоу вверху
Вы можете изменить шаблон страницы страницы в шаблоне 9Раздел 0025:
Назначение страницы в качестве домашней страницы
Для большинства наших тем, не связанных с блогами, таких как Inspiro, вы должны установить статическую страницу в качестве главной страницы. При желании вы можете создать еще одну страницу, на которой будут отображаться сообщения Блога.
Как настроить страницу в качестве главной страницы:
- Создайте или отредактируйте существующую страницу и выберите для нее нужный Шаблон (обычно называемый « Домашняя страница ») из поля «Шаблон» в правая боковая панель редактора
- Перейдите в Настройки → Чтение
- Выберите « Статическая страница » для параметра На вашей домашней странице отображается
- Затем выберите любую существующую страницу из раскрывающегося списка Домашняя страница .