Как самостоятельно сделать бесплатный сайт на wordpress с нуля
Вы узнаете как создать сайт на wordpress без ежемесячной платы за хостинг. Хотите создать одностраничник или блог, а может магазин, форогаллерею, портфолио или форум. Интернет-проекты созданные на системе управления сайтом WordPress могут быть абсолютно различными. Это не обязательно будет одностраничный сайт или блог. Вы можете создать любой портал и даже интернет-магазин.
Закажите бесплатный хостинг Вордпресс для любого зарегистрированого домена на нашем сервисе!
Создать сайт на движке от Вордпресс просто и легко
Забудьте о программировании, ничего уже писать не нужно.
Просто установите WordPress админку в один клик используя наш сервис.
Вам не потребуется платить за хостинг для wordpress вашего домена. Мы предлагаем его вам бесплатно и уже полностью готовый к работе с Вордпресс и вашим доменом.
Установка WordPress в один клик
Как сделать сайт на wordpress одним нажатием мыши и не утруждать себя настройкой и установкой сервера вы уже почти узнали.
Наш бесплатный хостинг поддерживает более 50 платформ управления, одной из которых является платформа управления сайтом WordPress.
Установите WordPress одним кликом выбрав его из списка доступных систем управления.
Вам не потребуется искать и скачивать дистрибутив Вордпресса или подыскивать нужный хостинг с правильной версией PHP или MySQL. Создание сайта на wordpress с нуля это прекрасная идея, главное не зависнуть с утомительной настройкой сервера, базы данных и подборкой нужного дистрибутива wordpress. А главное, мы уже это сделали для Вас и за Вас:
- Мы настроили последнюю версию PHP и обновили версию Вордпресс;
- На нашем бесплатном хостинге для Вордпресс работает последняя версия MySQL;
- Работу с человекопонятными ссылками обеспечивает настроенный модуль mod_rewrite;
- Подключайтесь используя доступ по ssh, ftp или через полноценный web-интерфейс;
Посмотрев видео ролик вы можете увидеть как много действий потебуется сделать, чтобы просто установить wordpress и так для каждого домена. С нашей передовой системой инсталяции этих действий делать не потребуется, просто установите нужную систему управления выбрав её из списка и сделайте всего один клик для полной настройки сайта wordpress из коробки.
Не думайте о прагроммировании, больше оно не понадобится. Думайте только о своем бизнесе и сайте который можно настроить и развивать с передовой системой управления и всего в несколько кликов.
Вам не потребуются специфические знания или специалисты, мы поможем вам со всеми вопросами внедрения сайта.
Вы просто регистрируете ваш новый домен, делаете запрос на хостинг и получаете готовый сайт от Вордпресс, без лишних переплат и ежемесячных абонентских оплат.
Получите доступ в панель управления хостингом
Все просто! Воспользуйтесь общим демо-доступом в панель управления бесплатным хостингом и протестируйте его. Попробуйте установить Вордпресс на сайт и выбрать понравившийся шаблон из огромной коллекции шаблонов представленной в административном web-интерфейсе.
Мы предлагаем вам для каждого зарегистрированного домена бесплатный сайт на wordpress, т.е. Вы получаете хостинг без ежемесячной абонентской оплаты для вашего ресурса прямо сейчас.
Управляйте хостингом WordPress из популярной панели
Вы получаете в своё распоряжение популярную и удобную систему администрирования вашим хостингом.
Используйте тестовые данные логина и пароля для доступа к демо-версии хостинга на нашем тестовом доменном имени. Для получения ваших реальных данных для доступа к хостингу вам потребуется купить домен и заказать бесплатный хостинг для него.
Домен играет ключевую роль в строительстве вашего сайта, в первую очередь максимально серьезно отнеситесь к его покупке.
Для установки WordPress воспользуйтесь популярной панелью управления хостингом cPanel — это бесплатно!
Для получения ваших реальных данных для доступа к хостингу вам потребуется купить домен и заказать бесплатный хостинг для него.
Домен играет ключевую роль в строительстве вашего сайта, в первую очередь максимально серьезно отнеситесь к его покупке.
Для установки WordPress воспользуйтесь популярной панелью управления хостингом cPanel — это бесплатно!
Бесплатный хостинг для wordpress доступен при регистрации любого домена!
Сделать сайт на WordPress с помощью системы инсталяции
Устанавливайте систему wordpress из коробки на свой домен одним нажатием мышки. Инсталлируйте новый сайт Вордпресс используя передовую систему от Softaculous
Использование и установка плагинов и шаблонов
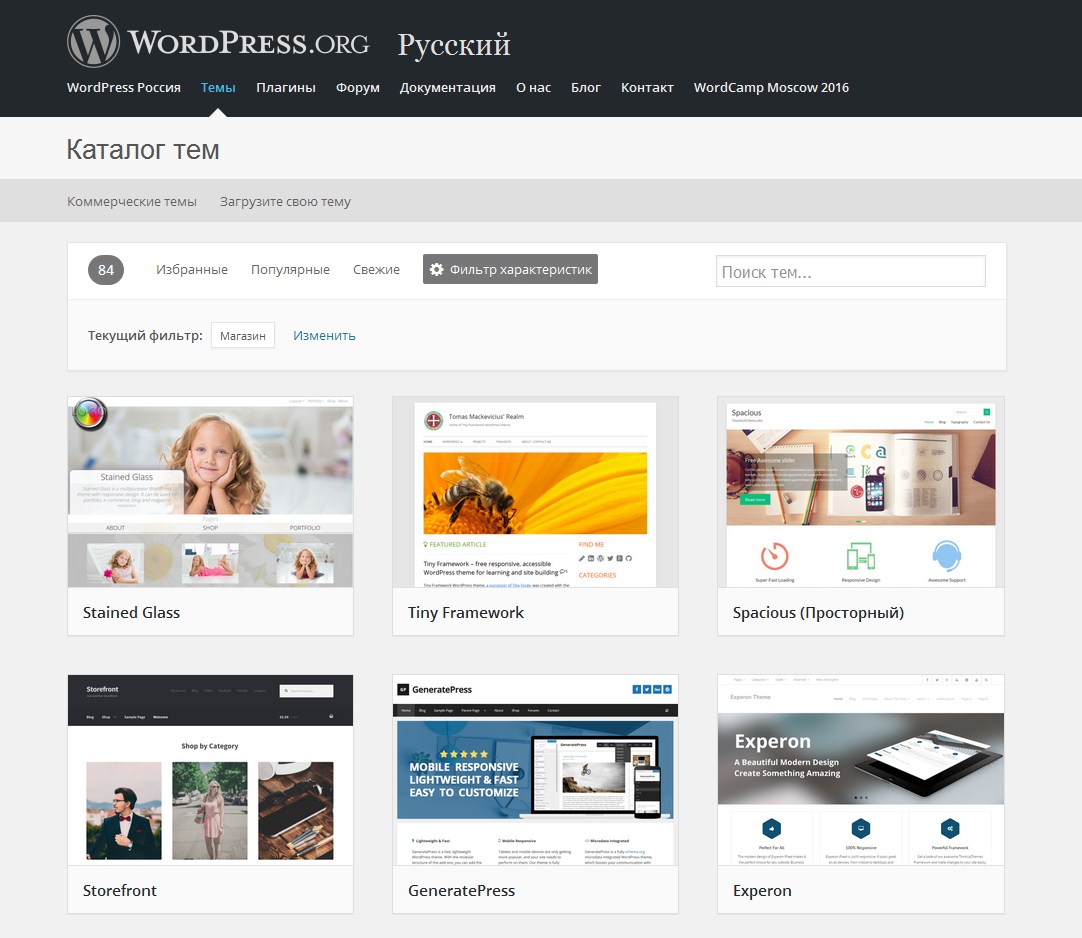
Изменить внешний вид своего сайта на WordPress вы можете всего в один клик. Для этого просто выбирайте необходимую тему сайта с помощью системы управления сайтом Вордпресс. Все что потребуется это нажать на кнопку «установить и активировать» новый внешний вид сайта и ваш сайт на WordPress готов. Попробуйте установить выбранную вами тему с помошью нашей демо-версии хостинга.
Структура сайта
Создавая сайт на wordpress с нуля важно помнить и представлять структуру страниц вашего сайта. Создать сайт на wordpress бесплатно на нашем сервисе это просто, главное наполнить сайт качественным контентом и получить целевой траффик на свой ресурс.
Для этого важнейшим фактором является структуризация страниц на вашем ресурсе.
Перед созданием своего ресурса в интернете просто постарайтесь представить или лучше даже нарисовать общюю структуру своего сайта.
Важно представлять дерево страниц вашего сайта, которые вы сможете легко и просто описать используя интерфейс системы управления WordPress
Создать сайт на wordpress бесплатно на нашем сервисе это просто, главное наполнить сайт качественным контентом и получить целевой траффик на свой ресурс.
Для этого важнейшим фактором является структуризация страниц на вашем ресурсе.
Перед созданием своего ресурса в интернете просто постарайтесь представить или лучше даже нарисовать общюю структуру своего сайта.
Важно представлять дерево страниц вашего сайта, которые вы сможете легко и просто описать используя интерфейс системы управления WordPress
Вы знаете как создать сайт на wordpress с нуля и бесплатно.
Создавайте его вместе с нашим сервисом это просто, выгодно и даже бесплатно!
Пошаговый план Создания Сайта на WordPress от А до Я
1. Подобрать идею для сайта
Подобрать идею для сайта
- Сайт от «Души» или для «Дела»?
- Подумать о будущей монетизации;
- Составить сим. ядро;
- Оценить конкуренцию.
2. Выбрать хостинг
Что делать:
- Гугл в помощь;
- Зарегистрироваться и «осмотреться»;
- Выбрать тарифный план;
3. Подобрать доменное имя
Что делать:
- Воспользоваться регистратором Д.И.;
- Проверить легенду будущего домена;
- Зарегистрировать на год;
- Сразу же прописать DNS (ДНС) адреса на хостинг.
4. Установить WordPress на хостинг
Что делать:
- Скачать русский WP;
- Загрузить и распаковать: ../domains/домен.ru;
- Дождаться привязки домена к хосту;
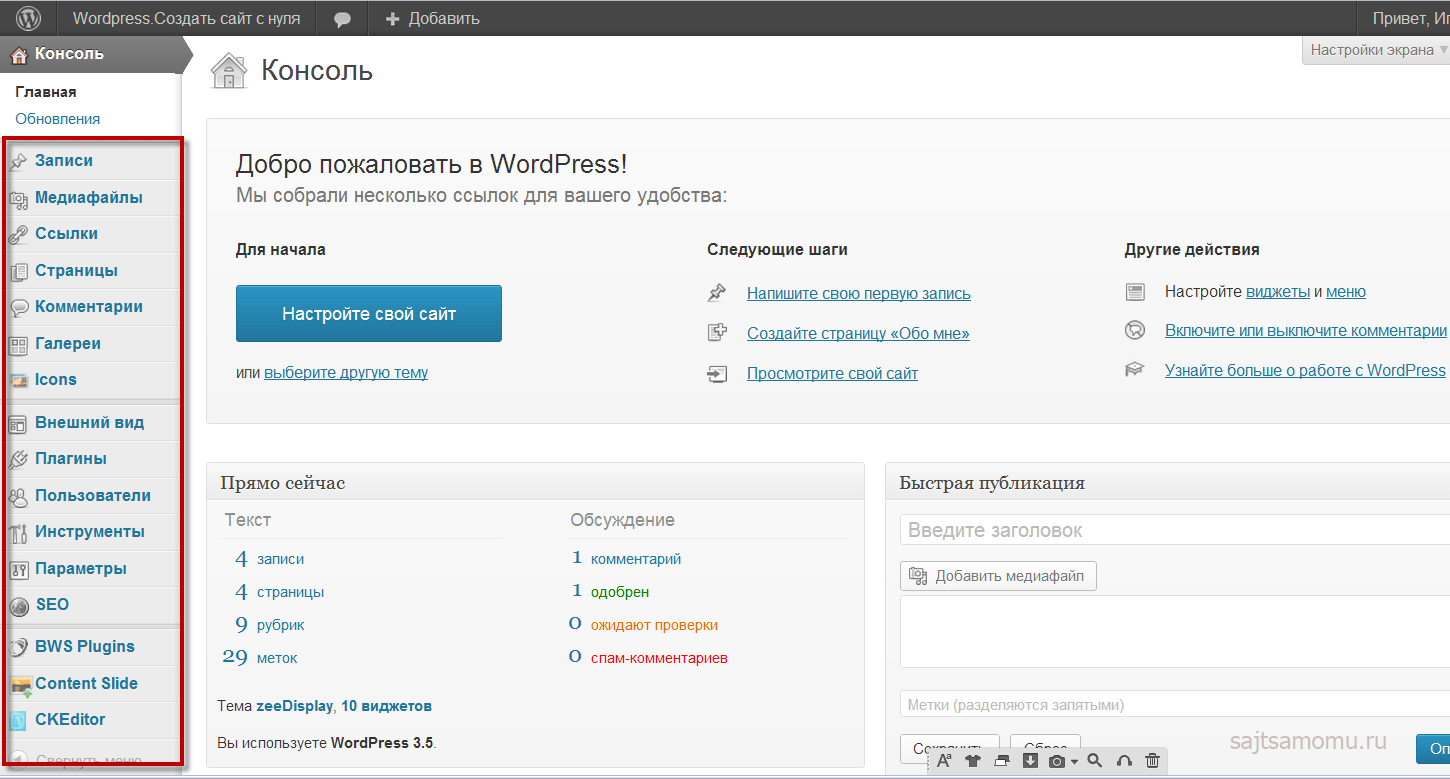
- Набрать имя домена, следовать подсказкам;
5. Первая настройка Вордпресс
Первая настройка Вордпресс
Что делать:
- Удалить «по умолчанию» плагины;
- Ставим RusToLat и TAC;
- Настроить экран;
- Изменить имя пользователя;
- Пройтись по «Настройки».
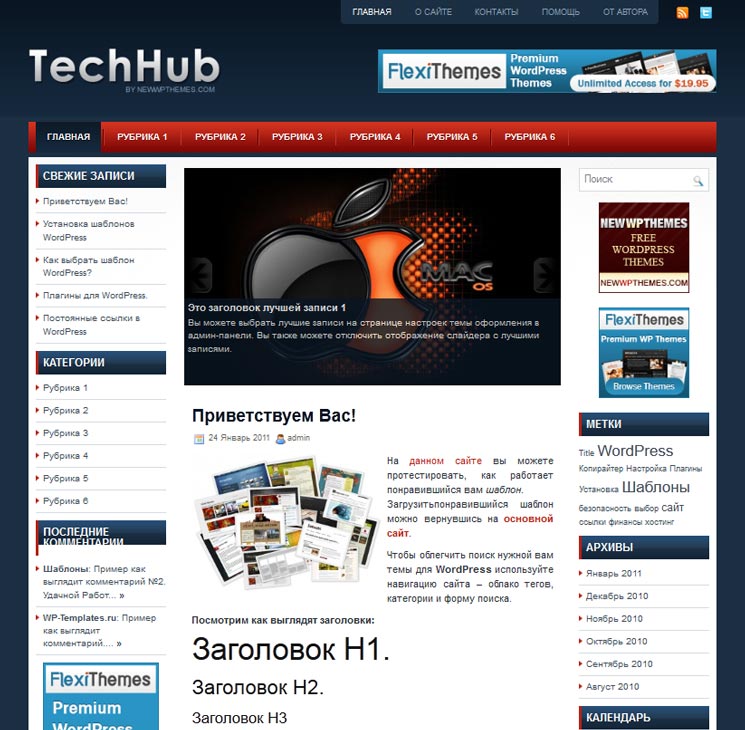
6. Установка шаблона
Что делать:
- Поиск подходящего шаблона;
- Устанавливаем его на хостинг;
- Выясняем все слабые и сильные стороны;
- Если подходит — дальше, иначе — ищем новый шаблон.
- Если нужно — переводим его;
7. Установка важных плагинов
Что делать:
- Выявить в шаблоне недостающий функционал;
- Установить соответствующие плагины;
- Соответственно настроить их;
- Проверить совместимость.
8. Пишем robots.txt
Что делать:
- Пишем стандартный robots.txt;
- В нем указываем путь к ХМЛ;
- И главное «зеркало»;
- Запрещаем доступ к некоторым директориям.

9. Оформляем, публикуем
Что делать:
- Оформляем «Контакты»;
- Оформляем «О сайте»;
- Возможно html — карту сайта;
- Пишем и публикуем 5 — 7 статей.
10. Добавляем сайт в индекс
Что делать:
- Добавляем сайт в Яндекс;
- Добавляем сайт в Гугл.
11. Аналитика сайта
Что делать:
- Добавляем сайт в «Яндекс Вэбмастер»;
- Используем Гугл — «Инструменты для веб-мастеров»;
- Ставим счетчик от LiveInternet;
- Ставим Analytics или Метрику;
- Отслеживаем возможные ошибки.
Сайт (блог) готов!
Создание сайта членства на WordPress: руководство
Приветствую!
Давно про это думал, но наконец то решился: хочу представить вашему вниманию статью о том, как сделать сайт членства на WordPress.
Мне самому стало интересно как это сделать, но не потому что я хочу из своего блога сделать сайт для подписчиков, а просто ради познания WordPress.
Давайте начнем — не будем медлить!
Сайты для подписчиков (на WordPress) представляют собой действительно интересную концепцию, особенно когда речь идет о поиске уникального способа предоставления премиального контента вашей аудитории или клиентам.
Когда вы смотрите на это, вряд ли найдется какой-либо другой метод, который позволил бы вам полностью контролировать, к какой части вашего контента пользователи могут получить доступ. Например, для стандартного продукта или книги такой контроль просто невозможен. Люди склонны раздавать книги и другие формы физических продуктов. Но в большинстве случаев они не передают детали своего сайта.
Поэтому идея создания сайтов для подписчиков на WordPress сама по себе великолепна при условии, что вы или компания, для которой вы создаете сайт, обладаете нужным контентом для совместного использования на основе членства.
В этом руководстве я расскажу вам обо всех тонкостях сайтов, посвященных членству, и о том, как создать их на WordPress. Мы собираемся пройти весь процесс шаг за шагом, от чистого сайта WordPress до полнофункционального членского сайта на WordPress.
Мы собираемся пройти весь процесс шаг за шагом, от чистого сайта WordPress до полнофункционального членского сайта на WordPress.
Обзор
Прежде всего, тема не так проста, как вы думаете. Создание сайта членства на WordPress — это гораздо больше, чем просто установка и активация нескольких плагинов, а затем надежда на то, что все само о себе позаботится.
Здесь действительно важно выбрать правильные плагины, которые будут решать свои конкретные задачи, затем правильно их настроить, а затем создать свой членский контент WordPress и связать все это вместе.
Итак, что я собираюсь сделать здесь, так это представить — какие плагины членства выбрать и как их правильно настроить.
Черты правильного членства на сайте WordPress
Давайте начнем с минутки, чтобы обсудить, почему WordPress изначально не предназначался для запуска сайта членства.
«Чего ждать?!» — спросите вы.
Подождите, я имею в виду не то, что WordPress нельзя использовать для запуска отличного сайта. Я имею в виду только то, что он не был предназначен для этой цели, когда платформа была изначально создана.
Я имею в виду только то, что он не был предназначен для этой цели, когда платформа была изначально создана.
Но мы можем преодолеть недостатки WordPress, создав приятное краткое изложение того, чего мы действительно хотим достичь с помощью нашего творения.
Вот некоторые подробности о WordPress, которые необходимо рассмотреть и решить:
1. Отсутствие правильных форм входа в систему, регистрации переднего плана или страниц профиля пользователя в WordPress по умолчанию
Хорошо, я знаю, что каждый может зарегистрировать учетную запись на сайте WordPress, перейдя по адресу /wp-login.php?action=register, но это не совсем то, что мы хотим.
Таким образом, на нашем членском сайте WordPress нам нужна внешняя форма регистрации, которая больше похожа на Facebook (как будто она предназначена для обычных людей), а не на что-то, предназначенное для разработчиков.
То же самое касается страниц входа и страниц профиля пользователя. В то время как каждый пользователь на сайте WordPress имеет доступ к /wp-admin/profile. php, опять же, обычные люди могут испытывать проблемы с поиском обхода админ-панели.
php, опять же, обычные люди могут испытывать проблемы с поиском обхода админ-панели.
2. Отсутствие дополнительных пользовательских ролей
В WordPress вы получаете только одну разумную роль пользователя, которую вы можете назначить своим членам — подписчик. Но что, если у вас есть больше уровней членства? Что делать, если у вас есть больше программ членства на одном сайте? Что делать, если вы хотите предоставить своим сотрудникам учетные записи?
В конце концов, нам просто нужно иметь способ создавать дополнительные роли пользователей.
3. Нет возможности установить, кто и что смотрит на сайте
WordPress обладает только базовыми функциями защиты паролем и статусом «частный контент», когда речь идет о защите постов и страниц. Это не то, что мы можем запустить хороший сайт членства. Нам нужно расширить структуру контента по умолчанию, улучшив механизм установки того, какой контент заблокирован, а какой доступен каждому.
4. Нет расширенного контроля над меню
Большинство сайтов участников публикуют большое количество контента и классифицируют его различными способами (например, в зависимости от даты доступности, темы и т. д.). Все это означает, что нам также необходимо иметь некоторую форму расширенного управления меню. Что-то, что позволило бы нам показывать определенные пункты меню для определенных групп пользователей и скрывать их от других.
д.). Все это означает, что нам также необходимо иметь некоторую форму расширенного управления меню. Что-то, что позволило бы нам показывать определенные пункты меню для определенных групп пользователей и скрывать их от других.
Хорошо, у нас есть список проблем WordPress, которые нам нужно преодолеть, если мы хотим назвать наш сайт — сайтом членства. Итак, теперь давайте обсудим еще одну вещь, и это то, какой тип сайта членства мы будем строить.
Это то, что нужно 90 процентам людей на сайте WordPress.
Я полагаю, что лучший способ решить эту тему — чтобы каждый мог извлечь выгоду — это создать стандартную среду членства, которая, вероятно, понадобится 90 процентам (это, кстати, предположительно) владельцев сайтов, когда они планируют ввести компонент членства в свой бизнес.
Следовательно, мы собираемся сделать следующее:
- Создайте сайт членства на WordPress, который позволяет доставить/провести онлайн-курсы. Это самая популярная форма членства на сайте.
 Это дает владельцу сайта возможность предоставлять премиальный/эксклюзивный контент только тем, кто присоединился к сайту, и не делает его доступным для широкой публики.
Это дает владельцу сайта возможность предоставлять премиальный/эксклюзивный контент только тем, кто присоединился к сайту, и не делает его доступным для широкой публики. - Будет один основной тип пользователей членства, просто названный участниками. Однако структура сайта должна позволять нам добавлять другие уровни членства в будущем, если это необходимо.
- Участники смогут зарегистрироваться через интерфейсную страницу, без необходимости заходить в wp-admin.
- Участники также смогут редактировать свои профили и входить в систему через интерфейс.
- Вход в систему будет осуществляться в основном по электронной почте.
- Каждый участник должен будет предоставить основные сведения о себе (например, имя, фамилия, страна, адрес электронной почты).
- Там будет эксклюзивный контент, доступный только для членов.
- Участники увидят разные пункты меню.
- Нам нужна возможность настраивать электронные письма, которые получают новые участники при подписке.

- После входа член должен быть перенаправлен на домашнюю страницу области членства.
Шаг 1: Получение плагинов
Заметка. Представленное здесь решение включает в себя смесь плагинов. Два из них бесплатны, а третий является PRO-версией бесплатного плагина, доступного в каталоге WordPress. Чтобы получить полную функциональность, которую мы обсуждаем здесь, вам понадобится эта PRO версия. Однако, если вы просто хотите начать и узнать, как запустить функциональный сайт членства на WordPress, подойдет и бесплатная версия.
Вот плагины, с которыми мы будем работать:
После того, как вы загрузили и активировали их, переходите к следующему шагу.
Шаг 2: Создание дополнительных пользовательских ролей
Итак, по умолчанию WordPress предоставляет нам несколько пользовательских ролей: подписчик, участник, автор, редактор, администратор. Эти роли предназначены для того, чтобы регулировать, кто может редактировать/получать доступ к чему-либо на серверной части сайта WordPress. Однако они не полностью оптимизированы для работы с внешними пользователями (иначе говоря, нашими членами), поэтому нам нужны некоторые дополнительные роли.
Однако они не полностью оптимизированы для работы с внешними пользователями (иначе говоря, нашими членами), поэтому нам нужны некоторые дополнительные роли.
Это делается с помощью плагина «Members». В админке перейдите на вкладку «Users — Roles» («Пользователи — Роли») и нажмите «Add New» («Добавить новую»).
Давайте назовем нашу первую роль «member», вот так:
В списке «Role Capabilities» («Возможности роли»), оставьте отмеченным только одно: «read«.
На этом этапе у вас должна быть дополнительная роль, видимая в диспетчере ролей в «Users — Roles» («Пользователи — Роли»):
Шаг 3: Создание формы регистрации и входа
Это выполняет другой плагин — «Profile Builder», тут он вступает в игру.
Во-первых, давайте перейдем «Profile Builder — General Settings» («Profile Builder — Общие настройки»), чтобы убедиться, что все основные параметры установлены правильно. Вот то, что там должно быть:
Как вы можете видеть, я разрешаю всем войти в систему по электронной почте, а также по имени пользователя на нашем сайте WordPress. Если оставить это «только для электронной почты», это может причинить неудобства существующим пользователям — редакторам и авторам, которые могут иметь свои учетные записи на сайте.
Если оставить это «только для электронной почты», это может причинить неудобства существующим пользователям — редакторам и авторам, которые могут иметь свои учетные записи на сайте.
Также обстоят дела с паролями. Это мой собственный выбор: использовать как минимум шесть символов, а надежность пароля должна быть как минимум «слабой». Не стесняйтесь выбирать любой вариант, который вам подходит.
Далее вкладка «Profile Builder — Admin Bar Settings» («Profile Builder — Настройки панели администратора»). Вот что я советую вам выбрать там:
Панель администратора — родная вещь WordPress, и я просто не думаю, что участники должны видеть ее.
Теперь пришло время выбрать обязательные поля профиля для участников. Для этого перейдите «Profile Builder — Manage Fields» («Profile Builder — Управление полями»).
По умолчанию там много всего, но я собираюсь избавиться от большей части, щелкнув по ссылке «Delete» («Удалить»), которая находится в последнем столбце таблицы.
Когда я все настроил, вот что у меня осталось:
На данный момент мы можем создать нашу первую форму — форму регистрации.
Поскольку это WordPress, все можно сделать через стандартный интерфейс редактирования страниц, поэтому просто перейдите на «Pages — Add New» («Страницы — Добавить новую») и введите любую информацию, которую пожелаете (вероятно, отличный момент, чтобы объяснить, на что подписывается пользователь).
То, что у меня есть на моей странице регистрации, довольно просто:
Шорткод, который вы видите там, гарантирует, что тот, кто регистрируется, будет назначен на роль «Member» («Участник»). Снова шорткод:
[wppb-register role="member"]
Когда я опубликую эту страницу, вот как она будет выглядеть в интерфейсе (тема по умолчанию и на локальном компьютере):
Итак, теперь, когда у нас есть страница регистрации, пришло время где-нибудь отобразить форму входа.
Наиболее очевидным местом размещения будет одна из областей виджетов сайта. Так что я просто пойду «Appearance | Widgets» («Внешний вид — Виджеты») и использую «Profile Builder Login Widget» («Виджет входа Profile Builder»). Конфиг довольно простой:
Конфиг довольно простой:
Кроме того, я также собираюсь создать пользовательскую страницу входа и разместить на ней этот шорткод:
[wppb-login]
Это позаботится об отображении формы входа на отдельной странице. (Мы будем использовать эту страницу на более позднем этапе.)
Шаг 4: Создание редактирования профиля
Хотя только небольшая часть пользователей воспользуется такой возможностью, вы должны предоставить членам возможность изменить свою информацию. Вот где страница редактирования профиля вступает в игру.
Снова, давайте перейдем к «Pages — Add New» («Страницы — Добавить новую») и создайте страницу профиля. Страница моего профиля — еще одно очень простое создание. Основным элементом на нем является этот короткий код:
[wppb-edit-profile]
Я также делаю некоторые корректировки внутри одного из пользовательских блоков, видимых под основным полем редактирования страницы:
Это гарантирует, что только участники могут редактировать свои профили.
Фактическая форма для редактирования профиля очень похожа на регистрационную форму, поэтому здесь не о чем много говорить.
Шаг 5: Создание закрытого контента
Ядром любого сайта членства на WordPress, как очевидно, является контент, который доступен исключительно для участников.
Просто в качестве демонстрации я собираюсь создать одну страницу, которая будет моей «Домашней страницей в области членства», и одну страницу, действующую как вложенная область. Простой материал … все сделано через «Pages — Add New» («Страницы — Добавить новую»). Единственное, что мне нужно сделать, когда дело доходит до контроля доступа, это выбрать правильное поле в «Content Permission» («Разрешение на доступ к содержимому») (см. Изображение выше).
Конечно, насколько широко или насколько глубоко вы хотите углубиться в концепцию содержания членства, зависит от вас. WordPress и плагины, которые мы здесь используем, могут обрабатывать любой размер вашей области членства. Причина, по которой я создаю только две простые страницы, состоит в том, что этого достаточно, чтобы продемонстрировать, как все работает.
Шаг 6: Создание пользовательского меню
Следующим шагом в нашем списке является создание пользовательского меню, которое будет отображать все наши членские ссылки.
Однако вместо того, чтобы сделать его простым меню, мы на самом деле собираемся отображать определенные ссылки в зависимости от статуса участника, просматривающего сайт в данный момент. Круто, да?
Именно здесь в игру вступает последний плагин — «Nav Menu Roles».
Веселье начинается во вкладке «Appearance — Menus» («Внешний вид — Меню»).
Создание меню обычно и назовем его, скажем, «Members Area». Выберите все свои страницы членства и добавьте их в меню, например так:
Теперь самое интересное — сделать доступными подстраницы на основе уровней членства.
Когда вы нажимаете стрелку вниз рядом с любым пунктом меню, вы увидите следующее:
Эти дополнительные настройки позволяют назначать любой уровень доступа в зависимости от статуса членства пользователя. Вот мои настройки для каждой из страниц:
- Вход в членство: режим отображения — пользователи, вышедшие из системы.

- Регистрация: режим отображения — пользователи, вышедшие из системы.
- Изменить свой профиль: режим отображения — все, роль доступа — член.
- Домашняя страница зоны членства: режим отображения — все, роль доступа — член (плюс роли автора, редактора, администратора).
- Раздел «Другое членство»: режим отображения — все, роль доступа — член (плюс роли автора, редактора, администратора).
Как только это будет сделано, давайте добавим меню на боковую панель и посмотрим, как оно выглядит. Вот версия по умолчанию — никто не вошел в систему:
И с зарегистрированным участником:
Шаг 7: Настройка почтовых сообщений и перенаправлений
Чтобы этот шаг работал, нам нужно включить некоторые дополнительные модули в плагине «Profile Builder». Это делается в «Profile Builder — Modules» («Profile Builder — Модули»). В частности, нам понадобятся такие:
Во-первых, настройка сообщений электронной почты.
Почему это делается? Причина проста: нам просто не нужны стандартные письма «Добро пожаловать на мой сайт», когда кто-то подписывается. Настройка этих сообщений является обязательным условием, чтобы дать вашим участникам действительно оптимизированный опыт и дать им почувствовать себя желанными с первого дня.
Настройка этих сообщений является обязательным условием, чтобы дать вашим участникам действительно оптимизированный опыт и дать им почувствовать себя желанными с первого дня.
Чтобы это произошло, перейдите в «Profile Builder — User Email Customizer» («Profile Builder — Настройка электронной почты пользователя»).
Этот раздел позволяет вам настраивать сообщения для различных сценариев регистрации, таких как: регистрация по умолчанию, регистрация с подтверждением по электронной почте, регистрация с одобрением администратора, уведомление об одобрении пользователя, электронная почта для сброса пароля и еще парочка.
Далее, давайте позаботимся о перенаправлениях, которые происходят после определенных действий, выполняемых участниками. Это делается в «Profile Builder — Custom Redirects» («Profile Builder — Пользовательский раздел перенаправлений»).
Там можно сделать много интересного, но я просто поэкспериментирую со следующим:
Здесь я просто устанавливаю основное перенаправление «после входа в систему», которое приведет пользователя на домашнюю страницу зоны членства.
И другая часть:
Здесь я забочусь о страницах входа и регистрации WordPress по умолчанию. Это перенаправит всех, кто пытается получить доступ к wp-login.php. Это хороший штрих для защиты вашего WordPress бэк-энда.
Это в значительной степени закрывает область демонстрации нашего сайта. Но держись …
Как насчет учителей?
Как вы можете видеть здесь, мы не уделяем много внимания создателям контента. Я думаю, что эта часть работы по-прежнему лучше всего выполняется внутри wp-admin. В большинстве случаев большую часть работы все равно будет выполнять один человек/администратор.
Обратите внимание, что при текущей настройке мы не обсуждаем, как обрабатывать платежи или иным образом создавать ваш сайт таким образом, чтобы вы могли взимать плату с участников за участие. Прямо сейчас любой может зарегистрироваться после заполнения регистрационной формы.
В заключении
Итак, это все! На данный момент наш сайт для участников на WordPress завершен и готов приветствовать некоторых новых участников.
Честно говоря, мне стало интересно, не мог бы я создать действительно функциональный сайт для членства с плагинами WordPress, без посторонней помощи, просто пройдя через настройки и оптимизируя все по пути. Но очень скоро меня поразили возможности этих трех плагинов и то, насколько функциональным будет конечный продукт.
Я имею в виду все эти формы, перенаправления, блокировку контента и т. д. Эти функции — действительно все, что вам нужно для создания действительно качественного сайта для ваших сотрудников.
Но это только мое мнение. А что вы думаете? Являются ли сайты членства тем, что вы либо сами хотите проверить, либо предлагаете своим клиентам?
На этом все — до скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Как создать веб-сайт на WordPress
Вот простое руководство по созданию веб-сайта на WordPress. Hip Hop Makers использует программное обеспечение для ведения блогов WordPress.Создание веб-сайта — один из самых доступных способов продвинуть себя, музыку и свой бренд в мире.
Веб-сайт необходим для успеха в Интернете.
Специальное предложение!
Следуя этому руководству, вы получите специальную скидку от Bluehost, бесплатное доменное имя , доступ к круглосуточной поддержке клиентов, простую установку WordPress и многое другое.
Планы начинаются от 3 долларов в месяц.
Подумайте … это цена чизбургера. Веб-сайт — отличное вложение и может помочь вам зарабатывать деньги.
Plus Bluehost предлагает 30-дневную гарантию возврата денег , если вас не устраивает их обслуживание.
Как создать веб-сайт WordPress
Шаг 1. Нажмите здесь, чтобы начать работу
На целевой странице нажмите кнопку «Начать работу сейчас».
Шаг 2: Выберите план
Я предлагаю вариант Plus или Prime, чтобы вы могли создать несколько веб-сайтов.
Шаг 3: Выберите доменное имя или перенесите домен
Советы по выбору доменного имени
- Будьте проще
- Держите это коротко
- Сделайте это легко запоминающимся
- Сделайте это легко заклинание
- Избегайте дефисов и цифр
Шаг 4: Введите вашу личную информацию
Шаг 5: Редактируйте детали плана
- Снимите флажки, чтобы получить самую низкую цену.
- Установите количество месяцев, на которые вы хотите подписаться.
Шаг 6: Введите платежную информацию.
Шаг 7: Измените пароль
Шаг 8: Выберите тему
или нажмите Пропустить.
Шаг 9. Начало работы с WordPress
Новичкам WordPress может показаться сложным.У Bluehost есть несколько полезных видеороликов о WordPress, которые помогут вам начать работу.
WordPress Видео для новичков
Совет: как удалить страницу «Скоро будет»
По умолчанию ваш веб-сайт будет показывать страницу, которая скоро появится, для публики.
1. В WordPress щелкните Bluehost на боковой панели.
2. Нажмите кнопку «Запустить».
Способы добавления регистрационной формы в WordPress
Мы Вам поможем —
- Получите свой бизнес в Интернете
- Сайты
Создайте бесплатный веб-сайт со встроенными маркетинговыми инструментами.

- Домены
Заявите права на персональный домен, чтобы людям было проще найти ваш бренд в Интернете.
- Сайты
- Посмотреть обзор
- Продвигайте свой бизнес
- Эл. адрес
Привлекайте аудиторию красивыми фирменными электронными письмами.
- Целевые страницы
Создавайте целевые страницы, которые расширяют вашу аудиторию и помогают продавать больше товаров.
- Цифровая реклама
Обратитесь к людям на Facebook, Instagram и в Интернете.
- Социальные медиа
Увеличьте число подписчиков с помощью таргетированной рекламы и обычных публикаций в Facebook, Instagram и Twitter.

- Открытки
Отправляйте распечатанные открытки по всему миру с помощью нашего средства поиска адресов.
- Эл. адрес
- Посмотреть обзор
Особенности платформы —
- Управление аудиторией
- Творческие инструменты
- Автоматизация маркетинга
- Статистика и аналитика
- Отчеты
Отслеживайте продажи и эффективность кампании в удобных для понимания отчетах.
- A / B тестирование
Запустите A / B или многовариантный тест, чтобы оптимизировать контент, макет или время отправки.

- Обзоры
Оценивайте интерес и удовлетворенность клиентов, собирая отзывы.
- Отчеты
- Все инструменты аналитики
Не уверен, где начать? —
- Что мне подходит?
- Электронная коммерция и розничная торговля
Увеличивайте посещаемость и продажи с помощью маркетинговой платформы, которая легко интегрируется с вашим магазином.
- Мобильные и веб-приложения
Привлекайте новых клиентов, отправляйте кампании на основе поведения и увеличивайте взаимодействие с вашим приложением.
- Стартапов
Найдите продукт, соответствующий рынку, изучите отзывы пользователей и запустите свои первые маркетинговые кампании.

- Агентства и фрилансеры
Получите привилегии и инструменты для управления клиентами, присоединившись к нашему бесплатному сообществу Mailchimp & Co.
- Электронная коммерция и розничная торговля
Обновления продукта
Получайте последние новости о новых функциях, улучшениях продуктов и других объявлениях.
Узнай что новогоКак создать одностраничный веб-сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать.На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.![]() Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел.Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел.Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Превосходное решение для небольших сайтов
Одностраничный пейджер идеально подходит для сайтов, которые просто должны дать небольшую информацию по каждой теме. Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами.Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит пользовательский интерфейс, но и создаст впечатление хорошего информативного сайта.
На основе изображений
На большинстве одностраничных веб-сайтов используется много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает.Как вы можете представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучшее мобильное взаимодействие
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, поскольку сайт не нужно перезагружать после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы.Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный веб-сайт
Если вы обслуживаете большое количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта с помощью WordPress
Если вы думаете, что одностраничный веб-сайт для вас, то читайте дальше.После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем запачкать руки, вы должны знать, что такое XAMMP в первую очередь.XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, управляемые XAMPP, используются для тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь остановимся на теории и позвольте мне показать вам, как все это настроить.Хотя кросс-платформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните его на свой компьютер
- Запустите программу установки при загрузке
- На приветственном экране нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение.
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте отметку « Вы хотите запустить Панель управления ».
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совершенно другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL.
 Это откроет новое окно с phpMyAdmin
Это откроет новое окно с phpMyAdmin - Выберите базы данных вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была это сложно, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP на предыдущих шагах)
- Откройте папку и перейдите в папку htdocs
- Разархивируйте архив WordPress
Вы в итоге должна появиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя вашей базы данных, которым в моем случае является «WordPress».
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные для имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом. Первым шагом будет выбор темы.
Первым шагом будет выбор темы.
Выбор темы
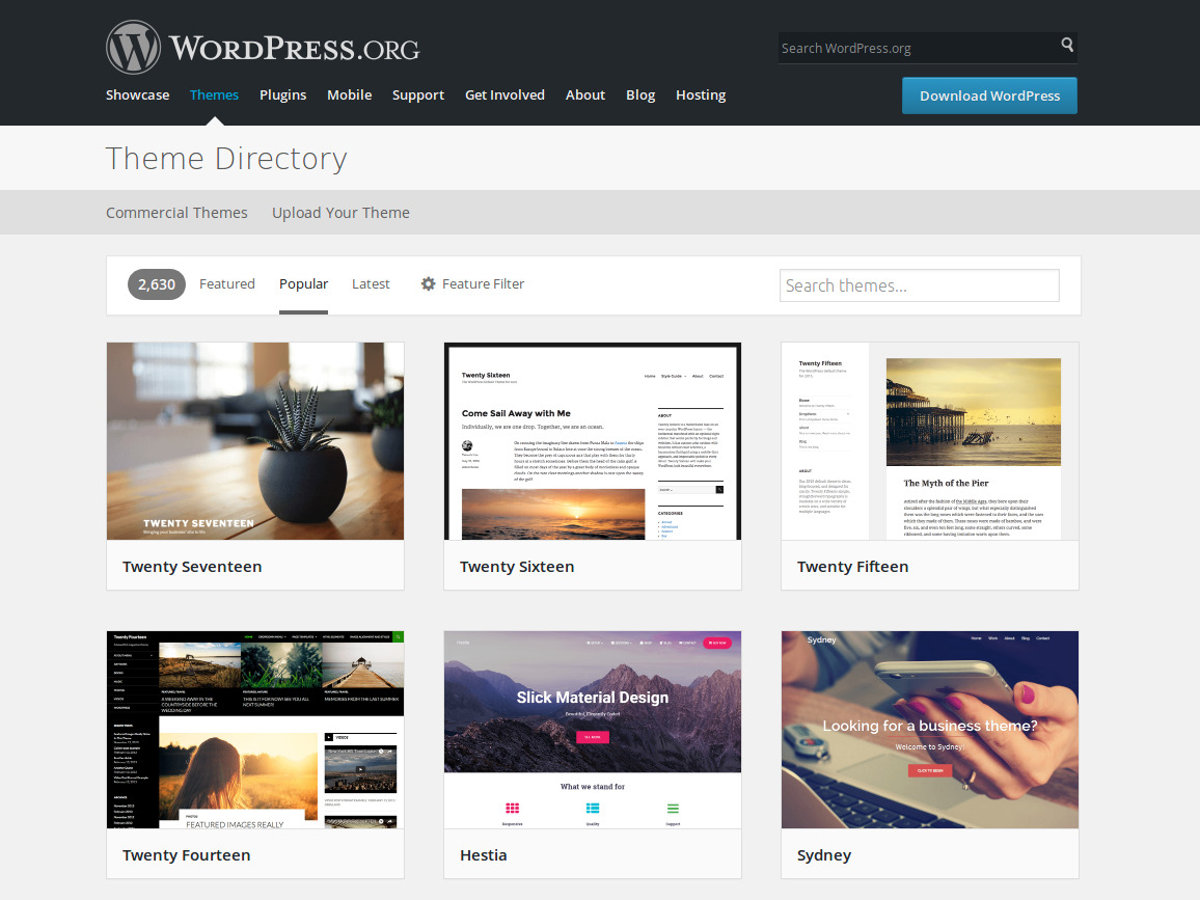
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид » -> «Темы» -> «Добавить новый » на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная и отзывчивая тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Он сделан разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переместит их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете. Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить подключаемый модуль пакета виджетов на тот же экран, введите siteorigin widgets bundle в поисковике подключаемых модулей.Убедитесь, что оба плагина активированы.
Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить подключаемый модуль пакета виджетов на тот же экран, введите siteorigin widgets bundle в поисковике подключаемых модулей.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Когда вы наводите указатель мыши на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта. Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress.Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хэш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в разделе «Атрибуты -> идентификатор строки». в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. На создание этого сайта у нас ушло меньше часа, это самый простой и быстрый способ создать красивый одностраничный веб-сайт. Лучше всего то, что это бесплатно.
Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Затем, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Buat Situs Web atau Blog Gratis
- WordPress.com
- Produk
- Фитур
- Самбер Дайя
- Пакет и Харга
- Авторизоваться
- Мулаи
- Меню
- Блог
- Сайт сайта
- Домен
- электронная коммерция
- Solusi Hosting Sendiri
- P2: WordPress для Тима
- Хостинг Мультиситус
- Perusahaan
- Ихтисар
- Тема
- Плагин
- Google Apps
- Pembuat Situs Web
- Бантуан
- Берита
- Тип Пакар
- Пембуат Нама Биснис
- Логотип Pembuat
Mulai
- Дафтар
- Авторизоваться
Бесплатный конструктор сайтов | Сделать бесплатный сайт
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки вашего собственного веб-сайта. Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен. Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен. Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
С WebStarts вам не нужно знать код, чтобы создать красивый веб-сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. А когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом. Вам больше не придется беспокоиться о найме дорогого веб-дизайнера или о невозможности своевременно вносить изменения в свой веб-сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете веб-сайт с помощью Webstarts, вы можете добавить доменное имя к своему веб-сайту, и он сразу же начнет работать. Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Инструменты дизайна
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения во внешний вид вашего сайта. Просто войдите в систему, и все будет перетаскиваться. Нет ничего проще.
Чем WebStarts отличается от других разработчиков веб-сайтов?
Большинство разработчиков веб-сайтов ограничивают вас выбором одного из скучных шаблонов, которые уже используются сотнями, если не тысячами других веб-сайтов.Затем их идея настройки позволяет вам поменять местами текст и выровнять его по левому краю, по центру и по правому краю. Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С WebStarts редактор перетаскивания обеспечивает истинный опыт «то, что вы видите, то и получаете». У вас есть возможность создать уникальный веб-сайт, который отражает ценность ваших продуктов и услуг. Кроме того, WebStarts наполнен мощными функциями, за которые наши конкуренты будут платить дороже.Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Звучит здорово, так как же WebStarts может быть бесплатным?
Когда мы запускали WebStarts, мы знали, что сайт будет нужен каждому, то есть каждому. Зная о разнообразии использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать красивый веб-сайт с помощью нашего бесплатного конструктора веб-сайтов.Мы также знаем, что людям так понравится использование WebStarts, что они захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор веб-сайтов, который поможет вас найти.
В WebStarts мы знаем, что для большинства людей, создающих веб-сайт, самое важное — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобными для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут обнаружены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
В то время как наши конкуренты ограничивают вас созданием скучных статических веб-сайтов, в WebStarts мы даем вам возможность создать веб-сайт, который включает богатые интерактивные функции, мы называем их приложениями. Наши интегрированные приложения варьируются от конструкторов форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.
