Как настроить виртуальный хост — XAMPP + Windows / Ubuntu
Как настроить виртуальный хост — XAMPP + Windows / Ubuntu
08.05.2018 22:20 | Другое, PHP
Как по мне, работать гораздо удобнее, когда для каждого разрабатываемого сайта создан виртуальный хост. Кратко рассмотрим настройку хостов в XAMPP под Windows и Linux Ubuntu.
Настройка виртуального хоста в Windows
Шаг 1
Если мы создаём первый виртуальный хост, то надо открыть файл httpd.conf (в моём случае путь к нему D:\xampp\apache\conf\httpd.conf), найти строку
Include conf/extra/httpd-vhosts.confи раскомментировать её, (т.е. убрать символ решётки перед строкой). Повторюсь, это действие выполняется однократно, и для настройки последующих виртуальных хостов не потребуется.
Повторюсь, это действие выполняется однократно, и для настройки последующих виртуальных хостов не потребуется.
Шаг 2
Открываем файл httpd-vhosts.conf, который находится в поддиректории extra (опять-таки, в моём случае путь D:\xampp\apache\conf\extra\httpd-vhosts.conf) и описываем наш виртуальный хост. Если разрабатываемый сайт будет располагаться в директории xampp/htdocs, то достаточно и минимальных настроек:
<VirtualHost *:80>
DocumentRoot "D:/xampp/htdocs/blog"
ServerName blog.local
</VirtualHost>где:
DocumentRoot— местоположение сайтаServerName— имя сайта (на своё усмотрение)
You don’t have permission to access the requested directory. There is either no index document or the directory is read-protected.
Посему, понадобится добавить ещё несколько строк (предположим, что сайт находится на диске D в директории web):
<VirtualHost *:80> DocumentRoot "D:/web/blog" ServerName blog.local <Directory "D:/web/blog/"> Require all granted </Directory> </VirtualHost>
Директива Require all granted в Apache 2.4 аналогична директиве Allow from all в предыдущих версиях Apache и разрешает доступ к указанной директории.
Есть ещё один важный нюанс. Если мы хотим в имени сайта использовать что-то вроде доменной зоны – в примере выше local – название этой «доменной зоны» не должно совпадать с реально существующими зонами. В противном случае получим ошибку а-ля «Подключение не защищено» и будем долго думать, в чём проблема. Я раньше часто использовал .dev, но сейчас это уже недопустимо.
Шаг 3
Открываем файл C:\Windows\System32\drivers\etc\hosts и вставляем строку:
127. 0.0.1 blog.local
0.0.1 blog.localПерезапускаем XAMPP, вводим в адресной строке браузера blog.local и готово. Случается, браузер воспринимает наш адрес как поисковой запрос. В этому случае просто введём http://blog.local. Для создания других виртуальных хостов надо просто повторить шаги 1 и 2.
Настройка виртуального хоста в Ubuntu 16.04
По большому счёту, мы повторим практически те же шаги, что и для Windows, но есть свои нюансы.
Шаг 1
root, т.е. вводим команду:sudo suи затем свой пароль.
Шаг 2
Отредактируем файл httpd.conf. Можно использовать любой редактор, я буду пользоваться nano. Выполним в терминале команду:
nano /opt/lamp/etc/httpd.confВ файле найдём строку с DocumentRoot и после </Directory> допишем следующее:
<Directory “/YourDirectory/”>
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride All
Require all granted
</Directory>Где YourDirectory – путь к директории, где будут находиться разрабатываемые сайты.
/home/serhii/web. И снова – этот шаг требуется только при настройке первого виртуального хоста.Шаг 3
Так же, как и в случае с Windows, опишем виртуальный хост. Открываем нужный файл в nano командой:
nano /opt/lamp/etc/extra/httpd-vhosts.confИ вставляем следующие строки:
<VirtualHost *:80>
DocumentRoot "/home/serhii/web/blog"
ServerName blog.local
</VirtualHost>Шаг 4
И последним отредактируем файл hosts, для чего выполним команду:
nano /etc/hostsи вставим строку:
127.0.0.1 blog.localПерезапускаем XAMPP и можно приступать к работе.
P.S. В описисании хоста (шаг 2 для Windows и шаг 3 для Ubuntu) по желанию можно было бы также прописать и другие директивы, такие как псевдоним сервера, путь к логам и т.д., о чём подробнее можно почитать в документации.
Настройка виртуального хоста (Virtual Host) в XAMPP (опционально) | Урок 2.
 Курс PHP / MySQL ПРИМЕЧАНИЕ: Данный видеоурок опциональный (по желанию, необязательно)
Курс PHP / MySQL ПРИМЕЧАНИЕ: Данный видеоурок опциональный (по желанию, необязательно)Ваш локальный сайт уже доступен в браузере по ссылке
127.0.0.1:8080/вашапапка/
или
localhost:8080/вашапапка/
Если вы хотите чтобы ваш локальный сайт открывался как у преподавателя по ссылке вашего домена
вашсайт.com:8080
то выполните настройки XAMPP по видеоуроку или следуя инструкциям ниже
или пропустите данный урок и переходите к обучению
Придумайте свое название (домен) для вашего сайта — любое какое вам нравится, например moekino.com
———
Скачайте исходный код к уроку внизу страницы — файл config_apache
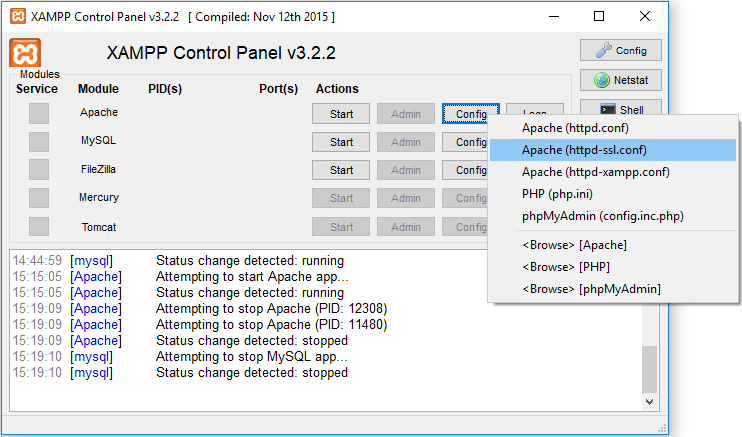
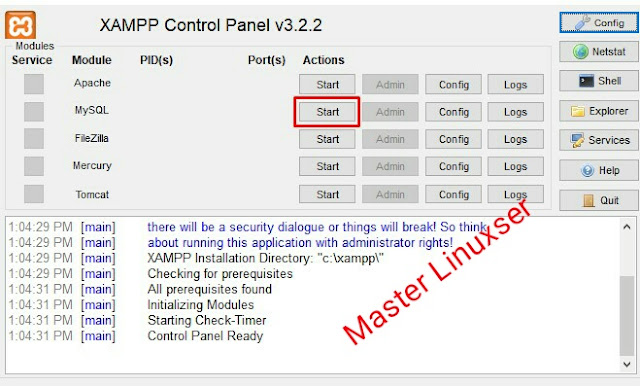
Откройте в контрольной панели XAMPP файл Apache → Config → httpd.conf
Переместитесь в самый конец файла
Скопируйте из config_apache и добавьте в httpd.conf настройки для вашего сайта
<VirtualHost вашсайт.com :8080>
DocumentRoot C:\xampp\htdocs\вашапапка
ServerName вашсайт. com
ServerAdmin admin@вашсайт.com
<Directory "C:\xampp\htdocs\вашапапка">
Options Indexes FollowSymLinks
Allow from all
Require all granted
IndexIgnore /
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php
</Directory>
</VirtualHost>
com
ServerAdmin admin@вашсайт.com
<Directory "C:\xampp\htdocs\вашапапка">
Options Indexes FollowSymLinks
Allow from all
Require all granted
IndexIgnore /
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php
</Directory>
</VirtualHost>В настройках:
— вашсайт — замените на название вашего сайта, которое вы придумали ( например,
— вашапапка — замените на название вашей папки, которую вы создали для сайта ( например, C:\xampp\htdocs\moekino )
Проверьте внимательно — вы должны были изменить первые 5 строчек
Сохраните изменения (Ctrl+S)
———
Откройте Notepad (Блокнот) от имени Администратора:
— найдите приложение Notepad (Блокнот) в меню всех приложений Windows
— нажмите на нем правой кнопкой мыши и выберите «Запустить от имени Администратора»
В меню Файл → Открыть
— перейдите в папку
C:\Windows\System32\drivers\etc\
— рядом с полем «Имя файла» вместо «Текстовые документы (*.
— выберите и откройте файл hosts
В самом конце файла пропишите строку
127.0.0.1 вашсайт.com
где вместо вашсайт пропишите название вашего сайта, которое вы придумали, например
127.0.0.1 moekino.com
Сохраните изменения (Ctrl+S)
Важно! Чтобы сохранить файл он должен быть открыт от имени Администратора (см. выше)
———
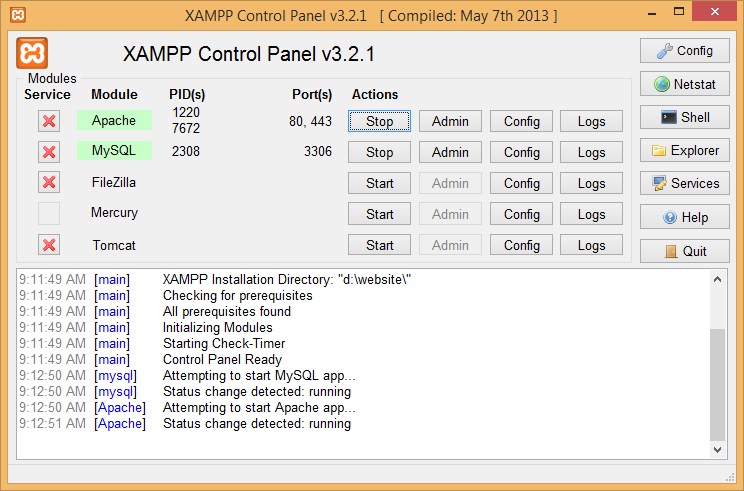
В контрольной панели XAMPP
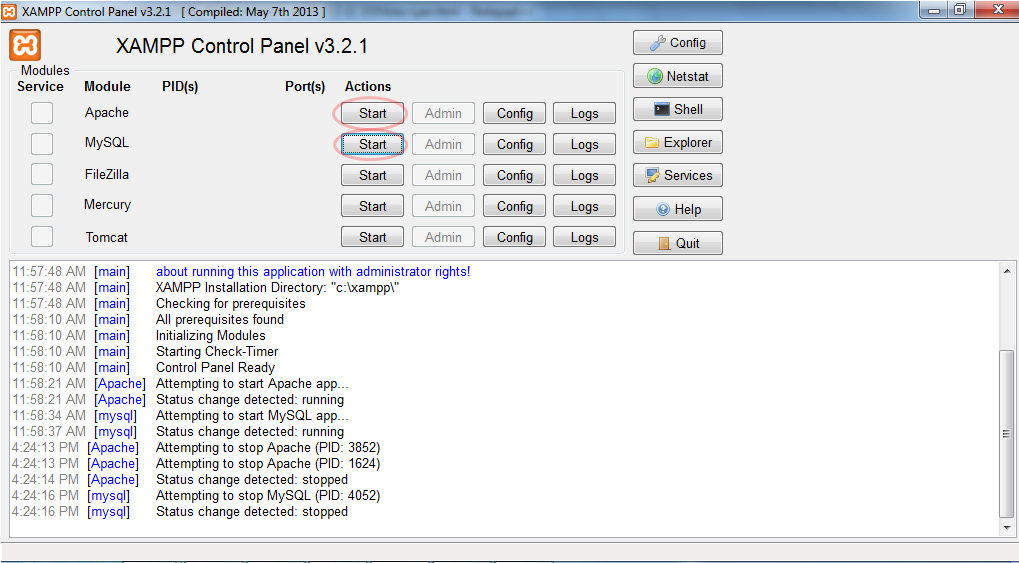
Перезапустите Apache (кнопка Stop, потом Start)
—————-
Ваш локальный сайт теперь доступен в браузере по ссылке
вашсайт.com:8080
Если что-то не сработало — ваш сайт также доступен по прежним ссылкам
127.0.0.1:8080/вашапапка/
или
localhost:8080/вашапапка/
Переходите к обучению!
Как настроить Apache виртуальных хостов на XAMPP (Windows)
Полное руководство по созданию VHOST (виртуального хоста) на XAMPP/WAMP
Примечание: Начнем с того, что единственное различие для этого руководства, между XAMPP и WAMP или другими пакетами Apache для Windows, заключается в вопросе, где эти пакеты установлены на вашем компьютере.
Введение: vhost (виртуальный хост) — это отличное решение, если вы намерены разработать много независимых проектов в php и держать их изолированными друг от друга, например:
- Проект 1 основан на php и имеет локальный url адрес
php.localhost - Проект 2-это проект Laravel с url
laravel.localhost - Проект 3-это Codeigniter с url
codeigniter.locathost - Проект 4-это WordPress с url
wordpress.locathost
Ожидается, что вы установили последнюю версию XAMPP/WAMP. Btw, в моем случае я установил только Apache и MySQL.
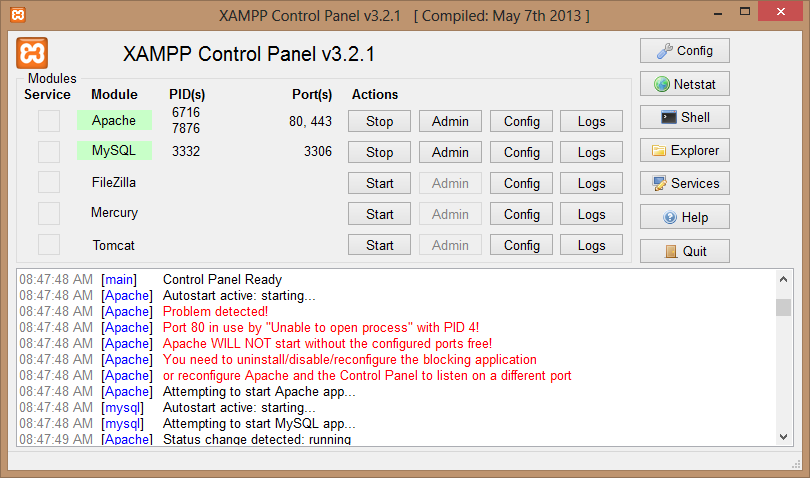
*Note: по умолчанию большинство веб-серверов будут использовать порт 80 в качестве порта по умолчанию, в некоторых ситуациях, если у вас установлен другой веб-сервер, например (Microsoft IIS), он также использует порт 80 OR в других случаях SKYPE также иногда использует порт 80, как это имеет место для некоторых в Windows 8/10 для некоторых пользователей, в этом случае вы можете сделать две вещи:
- Измените свой порт Apache на порт
8080,8081и т. д. Или некоторые другие свободные порты (Примечание: 8080 может иногда также давать некоторые проблемы)
д. Или некоторые другие свободные порты (Примечание: 8080 может иногда также давать некоторые проблемы) - Или измените свое другое программное обеспечение/порт IIS и сохраните Apache на порт 80 по умолчанию в случае Skype, просто убейте приложение Skype и перезапустите его после установки Apache на порт 80, Skype автоматически получит новый порт.
Я решил изменить свой Apache на порт 8080 .
Примечание :
— Для следующего раздела нам нужно использовать текстовый редактор, такой как блокнот или обычный IDE. Я использовал sublime text editor.
— Если вы сохраняете Apache для порта 80 по умолчанию, пропустите эту часть и перейдите к виртуальным хостам
Измените порт XAMPP/WAMP (только при необходимости) , если он оставлен по умолчанию, а затем перейдите к настройке виртуального хоста
Шаг 1. Отредактируйте httpd.conf
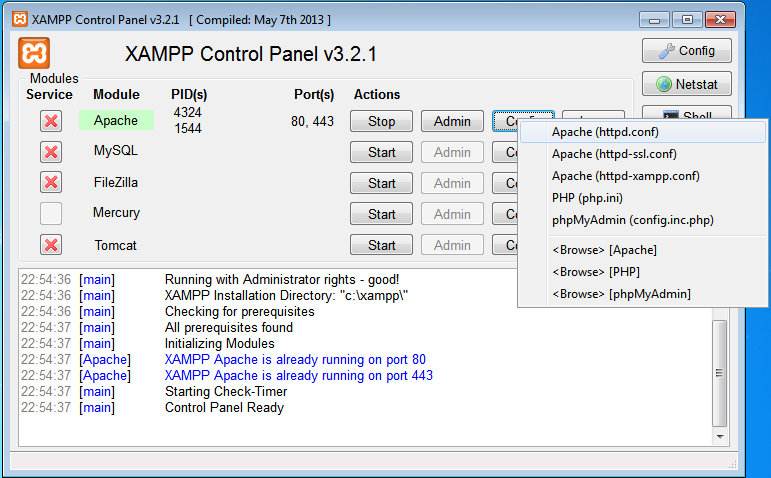
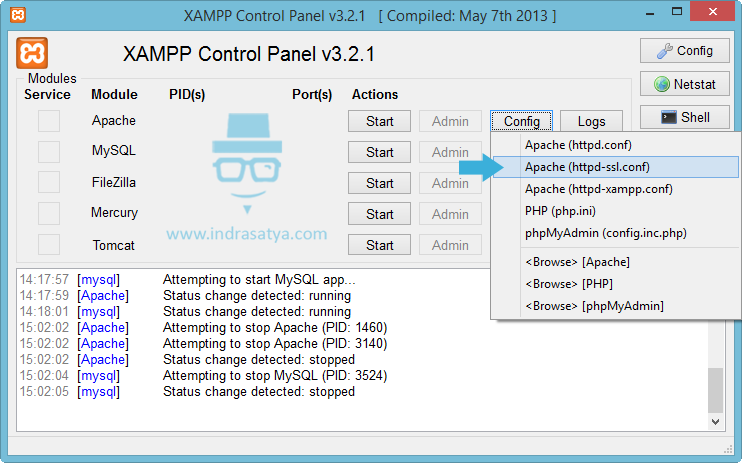
Нажмите на Config -> Apache (httpd. conf)
Или вы найдете файл здесь
conf)
Или вы найдете файл здесь C:\XAMPP\apache\conf\httpd.conf , C:\XAMPP\apache2\conf\httpd.conf , C:\Bitnami\wampstack\apache\conf\httpd.conf или C:\Bitnami\wampstack\apache2\conf\httpd.conf или аналогичное место.
Измените строку с помощью
Listen 80
До 8080 или других свободных портов.
Listen 8080
Хотя у нас есть открытый файл httpd.conf , мы должны убедиться, что httpd-vhosts.conf включен:
Включить conf/extra/httpd-vhosts.conf
Виртуальный хост
Примечание: по умолчанию серверные документы находятся на
C:\XAMPP\htdocsилиC:\Bitnami\wampstack\apache2\htdocs, что нормально, если у вас есть только один проект или много небольших тестовых файлов. Однако если вам нужно разработать много проектов, то он предложил разделить их по виртуальному хосту, как уже упоминалось ранее.
Шаг 2. Настройка виртуального хоста
- Создайте папку для ваших проектов; я создал ее в
c:\vhost, вы можете назвать ее проектами и т. д. - В папке
c:\vhostмы создаем подпапку domain1 или project1 или любую другую, это зависит от вас (c:\vhost\project1) - Откройте файл
httpd-vhosts.confC:\XAMPP\apache\conf\extra\httpd-vhosts.confдобавьте следующий код в строку в зависимости от того, сколько vhost вы хотите создать:
<Directory C:/vhost>
AllowOverride All
Require all granted
</Directory>
#this is the default address of XAMPP
<VirtualHost *:8080>
DocumentRoot "C:/XAMPP/htdocs/"
ServerName localhost
</VirtualHost>
#this is the first vhost address in XAMPP
<VirtualHost *:8080>
DocumentRoot "C:/vhost/project1/"
ServerName php.localhost
SetEnv NS_ENV variable_value
</VirtualHost>
#this is the second vhost address in XAMPP for project like Laravel
<VirtualHost *:8080>
DocumentRoot "C:/vhost/Laravel-Blog/public"
ServerName laravel. localhost
</VirtualHost>
etc
localhost
</VirtualHost>
etc
Примечание: Если вы работаете над проектами Laravel, вы можете создавать неограниченное количество проектов Laravel, а также другие фреймворки, такие как codeigniter, Yii и т. д., Суть в том, чтобы иметь свой проект Laravel/s на
c:\vhost\laravel1,c:\vhost\laravel2и т. д. и сделатьc:\vhost\laravel1\publicкак DocumentRoot и т. д., Как было показано ранее. Каждый проект Laravel будет иметь свой собственный VirtualHost URL.
Сохраните и закройте файл
Некоторые дополнительные сведения и примечания:
- Если порт остается по умолчанию 80, то адрес URL будет
localhost - Если порт остается по умолчанию 80, то тег VirtualHost должен быть изменен на
<VirtualHost *:80> - Если порт изменен на
8080, то адрес URL будетlocalhost:8080 - И хост-адрес URL может выглядеть следующим образом
project1.и т. д localhost:8080
localhost:8080 - Таким образом, вы можете добавлять неограниченное количество проектов и виртуальных хостов.
Мы еще не готовы, читайте дальше.
Шаг 3. отредактируйте хост-файл Windows
- Остановите Apache и MySQL услуги с XAMPP/WAMP.
- Откройте файл hosts в
C:\windows\system32\drivers\etcдля редактирования файла вам нужны права администратора. Я предлагаю редактировать файл непосредственно с помощью Sublime text editor. - Добавьте
127.0.0.1 project1.localhostв конце файла, сохраните и закройте файл.
127.0.0.1 localhost
127.0.0.1 php.localhost
127.0.0.1 laravel.localhost
127.0.0.1 codeigniter.localhost
127.0.0.1 wordpress.localhost
127.0.0.1 laravel2.localhost
etc. those are just examples
сохранить файл
Последний шаг. Start/Re-start ваш Apache и MySQL снова.
Дополнение (Предложение)
Примечание: В процессе разработки вы можете столкнуться с проблемой включения кэша, потому что вы можете рискнуть обновить какую-то вещь в Laravel, и она не появится в вашем браузере. Поэтому вам может потребоваться отключить кэш php в процессе разработки в вашей локальной среде.
Откройте файл php.ini в папке php в вашей папке Apache (XAMPP или WAMP) и
измените opcache.enable на 0 , чтобы он выглядел следующим образом:
[opcache]
zend_extension=php_opcache.dll
; Determines if Zend OPCache is enabled
opcache.enable=0
Дополнение (альтернативное решение)
Важно: следующее решение не подходит для тестирования Restful Api, canvas, heavy solutions, etc.it может вызвать у вас некоторые головные боли, я бы предложил решение virtual host с портом 80 по умолчанию.
Можно развернуть временный виртуальный сервер без необходимости настройки виртуального хоста XAMPP/WAMP, запустить консоль CMD и выполнить следующую команду php:
php -S localhost:8001 -t c:\vhost\Laravel-Project\public
- Порт 8001 можно изменить на любой доступный номер порта и быть уверенным, что он не конфликтует с другими портами программного обеспечения.
c:\vhost\Laravel...path должен быть изменен на любой другой путь вашего проекта.- Можно запустить несколько серверов, но они должны иметь разные номера портов.
В вашем браузере вам нужно только править
http://localhost:8001/
Примечание по ошибке 403 Access forbidden
Если при переходе на ваш сайт вы получаете ошибку 403 Access forbidden, вам может потребоваться добавить ее в свой файл httpd.conf:
<Directory path_to_dir>
AllowOverride none
Require all granted
</Directory>
В Linux настройка виртуального хоста и localhost перенаправление в папку xampp
У меня есть проблема с vertual host в linux . Номер порта открыт, и я должен написать код в файле httpd-vhosts.conf.
Номер порта открыт, и я должен написать код в файле httpd-vhosts.conf.
Код:-
<VirtualHost *:8300>
ServerAdmin "[email protected]"
DocumentRoot "/opt/lampp/htdocs/xyz"
ServerName "localhost:8300"
ErrorLog "logs/error.log"
CustomLog "logs/access.log" common
</VirtualHost>
Способ 2:-
<VirtualHost *:8300>
DocumentRoot "/opt/lampp/htdocs/xyz"
ServerName localhost:8300
ServerAlias localhost:8300
<Directory "/opt/lampp/htdocs/xyz">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
Проблема в том, что это перенаправление в папку xampp.
php linux apacheПоделиться Источник RaMeSh 17 апреля 2015 в 15:38
2 ответа
- Настройка виртуального хоста на XAMPP на Mac
Я пытаюсь настроить виртуальный хост на своем apple mac на localhost.
 Сервер предоставляется XAMPP, который связывает Apache/MySQL/PHP в один bundle. Вот что я сделал до сих пор: Отредактировано /private/etc/hosts, чтобы включить 127.0.0.1, чтобы указать на test.myserver.local 127.0.0.1…
Сервер предоставляется XAMPP, который связывает Apache/MySQL/PHP в один bundle. Вот что я сделал до сих пор: Отредактировано /private/etc/hosts, чтобы включить 127.0.0.1, чтобы указать на test.myserver.local 127.0.0.1… - настройка виртуального хоста на tomcat
Я могу запустить свое приложение на tomcat с url как http://localhost:8080/pfaf/test.html . В моем приложении я обращаюсь к стилям как /styles/abc.css. При открытии приложения я обнаружил в консоли, что оно смотрит css на http://localhost:8080/styles . где, как и когда это приложение работает в…
2
После многих trails я нашел ответ на эту конфигурацию виртуального хоста.
Я сделал небольшую ошибку, то есть не включил конфигурационный файл виртуального хоста в файле httpd.conf.
# Virtual hosts
Include etc/extra/httpd-vhosts.conf
Я включил этот и настроил виртуальный хост в файле httpd-vhosts. conf , например
conf , например
<VirtualHost *:8300>
ServerAdmin "[email protected]"
DocumentRoot "/opt/lampp/htdocs/xyz"
ServerName "localhost:8300"
ErrorLog "logs/error.log"
CustomLog "logs/access.log" common
</VirtualHost>
После этого перезапустили сервер xampp, теперь он работает нормально..
Надеюсь, это поможет другим.
Поделиться RaMeSh 22 апреля 2015 в 06:12
0
<VirtualHost *:8300>
ServerAdmin [email protected]
DocumentRoot /opt/lampp/htdocs/xyz
ServerName localhost
ErrorLog logs/error.log
CustomLog logs/access.log common
</VirtualHost>
Должно работать, если только вы не получаете еще одну ошибку при доступе к localhost:8300, например, отказано в разрешении. Вам также нужно будет убедиться, что Listen 8300 присутствует в вашем httpd. conf.
conf.
Поделиться Chris Brendel 17 апреля 2015 в 15:45
Похожие вопросы:
apache определение виртуального хоста с regex
Для проектов разработки я указываю реальные домены на localhost, используя hosts-файл. и я добавляю определение виртуального хоста в конфигурационный файл apache. Мой вопрос: Можно ли перенаправить…
настройка виртуального хоста и перенаправление localhost в папку xampp
У меня есть проблема с созданием виртуального хоста. Я использую Windows 7 x64 Professional. В файле C:\Windows\System32\drivers\etc\hosts у меня есть только эти строки: 127.0.0.1 myhost 127.0.0.1…
xampp 1.8.2/3 настройка виртуального хоста = доступ запрещен 403 кроме localhost/phpmyadmin
это позор, но я застрял на настройке виртуального хоста в течение нескольких дней, и я здесь для некоторой помощи. я уже настраивал виртуальные хосты с предыдущими версиями xampp, но xampp 1. 8.2 и…
8.2 и…
Настройка виртуального хоста на XAMPP на Mac
Я пытаюсь настроить виртуальный хост на своем apple mac на localhost. Сервер предоставляется XAMPP, который связывает Apache/MySQL/PHP в один bundle. Вот что я сделал до сих пор: Отредактировано…
настройка виртуального хоста на tomcat
Я могу запустить свое приложение на tomcat с url как http://localhost:8080/pfaf/test.html . В моем приложении я обращаюсь к стилям как /styles/abc.css. При открытии приложения я обнаружил в консоли,…
http-http перенаправление виртуального хоста в apache
Привет, я настраиваю сервер в CentOS 6.5 с apache 2.4 и PHP 5.5 Я устанавливаю сертификат SSL, и все идет нормально. на другом сервере я сделал перенаправление http на https в файле htaccess. я МЕК…
настройка виртуального хоста в xampp, won7
Я устанавливаю XAMPP(OS : win 7 ) В D drive. Корень документа-D:/xampp/htdocs Когда я открываю localhost/xampp/, то он открывается . Без проблем Я создаю виртуальный хост zf2.local, как показано…
Без проблем Я создаю виртуальный хост zf2.local, как показано…
apache настройка виртуального хоста не работает
Я пытаюсь настроить виртуальный хост для apache на Mac. Вот моя настройка виртуального хоста в /etc/apache2/extra/httpd-vhosts.conf <VirtualHost *:80> ServerAdmin localhost DocumentRoot…
XAMPP Localhost ERR_NAME_NOT_RESOLVED
Я использую XAMPP на MAC. Он работает уже несколько месяцев. Я использовал порт 80 и порт 89 для виртуального хоста. В последнее время я ничего не делал (возможно, проблема связана с тем, что я…
Перенаправление localhost в папку проекта
У меня есть проект в xampp/htdocs/bos году. Всякий раз , когда я нажимаю http://localhost , мне нужно приземлиться непосредственно на xampp/htdocs/bos, а отображение URL в браузере должно быть…
Virtual Host под XAMPP в Linux Mint – Zencoder
Под локальным сервером XAMPP можно создавать неограниченное количество виртуальных хостов.
Что такое виртуальный хост (Virtual Host)? Применительно в серверу XAMPP — это поддиректории, в которых размещаются отдельные сайты. То есть, имеется директория , а в ней размещены поддиректории , , (или же так — , , , название может быть любым).
В каждой из этих поддиректорий распакован и установлен движок CMS WordPress (к примеру). Вот эти поддиректории , , и являются виртуальными хостами под локальным сервером XAMPP.
Как уже упоминалось выше, сервер XAMPP может поддерживать неограниченное количество виртуальных хостов. Однако, по умолчанию разрешено использовать только два хоста. Но редактирование конфигурационного файла позволяет добавлять столько, сколько нужно.
Настройка виртуальных хостов на XAMPP под Linux Mint почти ничем не отличается от подобной настройки под Windows, меняются только пути конфигурационных файлов. Весь процесс настройки можно свести к двум шагам:
- Настройка хостов в файле
- Настройка виртуальных хостов в файле
1
/opt/lampp/etc/extra/httpd-vhosts.
 conf
conf
Ниже на примере расмотрим подробное описание создания одного виртуального хоста на XAMPP под Linux Mint.
Создание поддиректории виртуального хоста (Virtual Host)
Для начала подготовим место, где будет располагаться будущий виртуальный хост. Для этого создадим поддиректорию (имя произвольное) и обязательно разместим в ней индексный файл :
$ sudo mkdir -p /opt/lampp/htdocs/redface
$ sudo touch /opt/lampp/htdocs/redface/index.htmlВиртуальный хост с именем почти создан. Осталось “сказать” об этом локальному серверу XAMPP и операционной системе Linux Mint.
Редактирование файла /etc/hosts
Операционной системе Linux Mint нужно “сказать”, что виртуальный хост размещен по адресу . Для этого открываем для редактирования файл командой:
$ sudo nano -w /etc/hosts… и дописываем в нем строку :
127. 0.0.1 localhost
127.0.1.1 zmk
# Virtual hosts
127.0.0.1 redface.dev
0.0.1 localhost
127.0.1.1 zmk
# Virtual hosts
127.0.0.1 redface.devОкончание является произвольным и служит для того, чтобы вебмастер не забыл, что данный сайт является локальным. Вместо можно использовать и какое угодно другое имя.
Сохраняем Ctrl+O и выходим Ctrl+X из редактора .
Включение поддержки виртуального хоста в XAMPP
По умолчанию в настройках XAMPP отключена поддержка виртуальных хостов. Для включения такой возможности нужно отредактировать конфигурационный файл сервера Apache.
Для этого открываем его командой:
$ sudo nano -w /opt/lampp/etc/httpd.confВ открытом файле нужно найти (в редакторе это сочетание Ctrl+W) строку и раскомментировать (снять знак решетки ) строку:
#Include etc/extra/httpd-vhosts.confСоздание виртуального хоста в файле httpd-vhosts.
 conf
confОткрываем для редактирования файл и знакомимся с его содержимым:
$ sudo nano -w /opt/lampp/etc/extra/httpd-vhosts.confВ начале идет много закомментированных строк с кратким описанием виртуального хоста и принципом его создания в данном файле. Можно смело почистить файл от этого мусора.
Далее идут два блока с открывающим тегом и закрывающим тегом . Данные блоки являются виртуальными хостами — их два по умолчанию, но можно добавить сколько необходимо.
Эти блоки не рабочие, а всего лишь примеры, как нужно создавать свой собственный виртуальный хост. Внутри тегов / размещена служебная информация — описание виртуального хоста:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot "/opt/lampp/docs/dummy-host.example.com"
ServerName dummy-host.example.com
ServerAlias www.dummy-host.example.com
ErrorLog "logs/dummy-host. example.com-error_log"
CustomLog "logs/dummy-host.example.com-access_log" common
</VirtualHost>
example.com-error_log"
CustomLog "logs/dummy-host.example.com-access_log" common
</VirtualHost>Жизненно необходимыми для существования виртуального хоста (Virtual Host) под XAMPP являются две строки:
- DocumentRoot — путь размещения виртуального хоста в файловой системе
- ServerName — доменное имя виртуального хоста
Остальные строки носят дополнительный характер:
- ServerAdmin — e-mail адрес “администратора” хоста
- ServerAlias — синоним доменного имени ServerName
- ErrorLog и CustomLog — логи виртуального хоста
Эти два блока-примера можно отредактировать для конкретного случая, а можно создать свой собственный блок (виртуальный хост) на их основе. Давайте пойдем по второму пути и создадим свой собственный блок для виртуального хоста :
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot "/opt/lampp/htdocs/redface"
ServerName redface. dev
ServerAlias www.redface.dev
ErrorLog "logs/redface-error_log"
CustomLog "logs/redface-access_log" common
</VirtualHost>
dev
ServerAlias www.redface.dev
ErrorLog "logs/redface-error_log"
CustomLog "logs/redface-access_log" common
</VirtualHost>Обратите внимание, как поменялись значения в этм блоке на конкретные, под хост .
Запускаем (если еще не запущен) или перезапускаем (если уже был запущен) локальный сервер XAMPP:
$ sudo /opt/lampp/lampp start
Starting XAMPP for Linux 1.8.2-5...
XAMPP: Starting Apache...ok.
XAMPP: Starting MySQL...ok.
XAMPP: Starting ProFTPD...ok.… и “вбиваем” в адресной строке браузера доменное имя созданного нами виртуального хоста :
ОК, все работает!
Проблемы с правами доступа на виртуальном хосте
При создании виртуального хоста (Virtual Host) под XAMPP в директории для создания или редактирования файлов потребуется изменение прав доступа. По умолчанию поддиректория, в которой располагается виртуальный хост, и все файлы внутри этого хоста имеют разрешение только на чтение.
Чтобы можно был вносить в них изменения с правами обычного пользователя, нужно выполнить команду:
$ sudo chmod g+w /opt/lampp/htdocs/redface/index.htmlИзменение точки монтирования виртуального хоста
В этой статье точка монтирования виртуальных хостов (Virtual Hosts) располагалась по адресу — . То есть, поддиректории виртуальных хостов находились внутри директории .
Однако, у локального сервера XAMPP имеется возможность переопределить местоположение виртуальных хостов внутри файловой системы Linux Mint. Например, можно расположить все хосты в домашней директории пользователя. Плюсом такого выбора является то, что нет необходимости настраивать права доступа для папок и файлов.
Вся настройка для переопределения точки монтирования виртуальных хостов (Virtual Hosts) сводится к одному действию — изменить значение строки . Но, к моему сожалению, мне не удалось настроить XAMPP на своем ноутбуке подобным образом.
Все попытки переименовать значение строки приводили к тому, что XAMPP не мог открыть индексную страницу.
В чем причина подобного отказа со стороны XAMPP, я так и не разобрался. Может быть, внимательный читатель подскажет, в чем причина?
P.S. от 09.09.2014
Добавил в статью комментарий пользователя Alexandr. Сам комментарий мне понравился — подробный и ценный. Поэтому перенес его в статью, как есть. Ниже привожу полный текст, с небольшими стилистическими правками.
Так можно добавить в рабочую папку с проектами на другом диске (например, для использования на Linux и Windows отдельно):
1. Файл httpd.conf
Найти строки и заменить (Имя пользователя):
- User (username)
- Group (по умолчанию или username)
Не меняем:
DocumentRoot "/opt/lampp/htdocs” и Directory “/opt/lampp/htdocs"2. Создаем мягкую ссылку:
$ sudo ln –s /media/(username)/mydisk/Open Server/domains /opt/lampp/htdocsПрава на мягкую ссылку “opt/lampp/htdocs/domains” д. б. 777 ( или около того )
б. 777 ( или около того )
3. Файл httpd-vhosts.conf
#localhost
<VirtualHost *:80>
DocumentRoot "/opt/lampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
ServerAdmin mydomain@mail
DocumentRoot "/opt/lampp/htdocs/domains/mydomain/www"
ServerName mydomain
ServerAlias http://www.mydomain
</VirtualHost>4. Файл /etc/hosts
#Virtual hosts
127.0.0.1 localhost
127.0.0.1 mydomain5. Меняем владельца файла
Меняем владельца файла 1
/opt/lampp/htdocs/xampp/lang.tmp
$ chown (username) /opt/lampp/htdocs/xampp/lang.tmpИначе дальше стартовой страницы может не загрузиться.
6. Перезапуск сервера
Перезапуск сервера:
$ sudo /opt/lampp/lampp restart… и проверка в браузере:
Каждый раз при запуске компьютера, сайты будут не доступны, до тех пор пока диск не примонтирован к системе (для этого нужно просто зайти на тот диск, с помощью файл-менеджера или придумать свой способ).
Если каким-то образом, диск в Linux откажется монтироваться, нужно в Windows отключить быструю загрузку (Fast Boot) в параметрах электропитания.
Для тестирования IE в Linux ставится виртуальная машина (например, VirtualBox), куда устанавливаем Windows7 и любимый браузер IE. В самой Windows редактируем файл также как и в Linux, с одним условием – нужно вписывать другой IP, вместо 127.0.0.1, нужно вписывать 10.0.2.2.
Вот так:
c:/windows/system32/drivers/etc/hosts
10.0.2.2 localhost
10.0.2.2 mydomainСайт через виртуальную машину будет также доступен.
linuxvirtual hostxampp
Как настроить виртуальный хост локально с XAMPP в Ubuntu
Использование виртуальных хостов в xampp — это практика запуска более одного веб-сайта (для локальных ресурсов) на одной машине.
Виртуальные хосты основаны на IP, что означает, что у вас есть разные IP-адреса для каждого веб-сайта, или «на основе имен», что означает, что у вас есть несколько имен, работающих на каждом IP-адресе. Эта практика использования XAMPP оказывается полезной, когда вы хотите смоделировать производственную среду (однако работающую в среде разработки), локально обращающуюся к вашему проекту по обычному URL-адресу в браузере.
Эта практика использования XAMPP оказывается полезной, когда вы хотите смоделировать производственную среду (однако работающую в среде разработки), локально обращающуюся к вашему проекту по обычному URL-адресу в браузере.
Чтобы настроить пользовательский виртуальный, нам нужно выполнить следующие шаги:
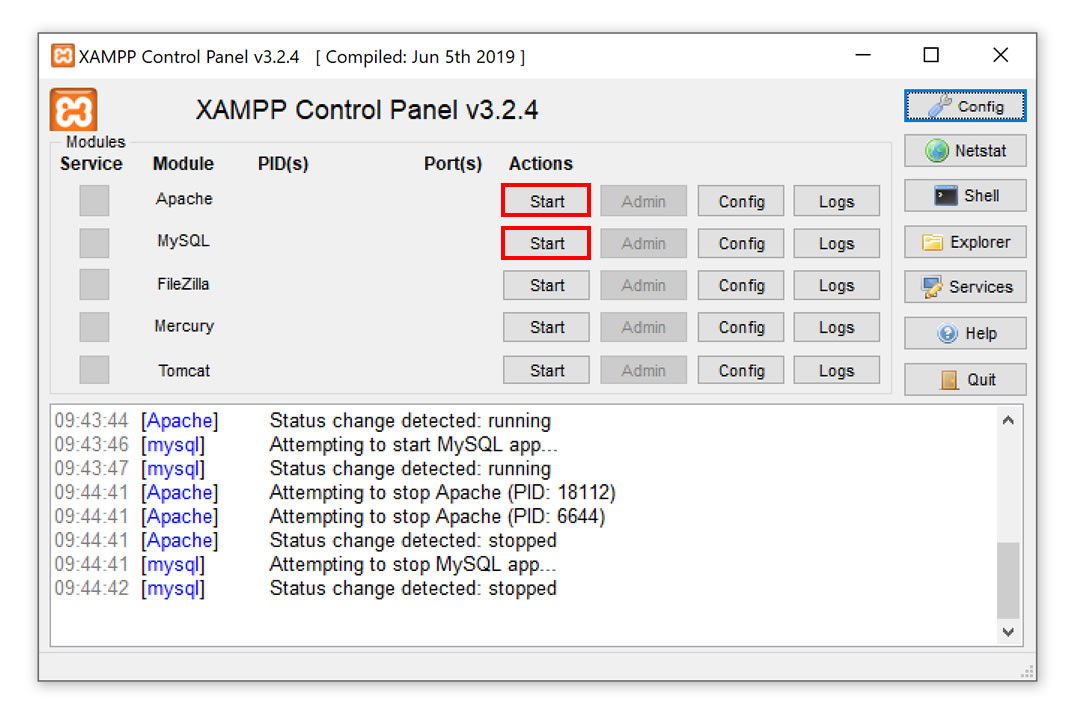
- Разрешить использование
vhosts.confредактирование файлаhttpd.confфайл. - Теперь создайте собственный домен в
hostsфайл системы (/etc/hosts). - Создайте свой собственный виртуальный хост.
- Запустите Apache.
- Попробуй это.
Давайте начнем!
1. Разрешить использование пользовательских виртуальных хостов
По умолчанию xampp в Ubuntu не будет использовать httpd-vhosts.conf файл (расположение виртуальных хостов), поэтому мы должны указать, что этот файл будет включен во время выполнения Apache. Откройте с вашим любимым редактором кода httpd.conf файл обычно расположен в /opt/lampp/etc или просто выполните следующую команду в своем терминале, чтобы открыть простой редактор:
sudo gedit /opt/lampp/etc/httpd. conf
confТеперь найдите себя в (около) линии 487 где вы, вероятно, найдете следующие строки:
# Virtual hosts
#Include etc/extra/httpd-vhosts.confКак видите, оператор Include, который включает httpd-vhosts.conf файл комментируется. Приступить к изменению линии раскомментировав эта строка:
# Virtual hosts
Include etc/extra/httpd-vhosts.confИ вы готовы настроить свой собственный vhost.
2. Создайте пользовательский домен в файле hosts вашей системы.
Вам нужно создать собственный домен, на который будет указывать наш виртуальный хост apache. Обычно это домен ip (на основе 127.0.0.xx) и пользовательское имя.
Для начала отредактируйте hosts файл находится в /etc используя ваш любимый редактор кода или просто выполнив следующую команду в терминале:
sudo gedit /etc/hostsИ продолжайте добавлять свой собственный хост. В этом примере наш ip будет
127.0.0.3 и домен myawesomeproject, Итак, наконец, наш файл hosts будет выглядеть так:
127.0.0.1 localhost
127.0.0.5 myawesomeproject
#don't touch other existent values
# The following lines are desirable for IPv6 capable hosts
::1 ip6-localhost ip6-loopback
fe00::0 ip6-localnet
ff00::0 ip6-mcastprefix
ff02::1 ip6-allnodes
ff02::2 ip6-allroutersСохраните файл, а теперь и домен myawesomeproject это псевдоним для локального адреса 127.0.0.5,
3. Создайте свой первый виртуальный хост
Как правило, вам нужно создать виртуальный хост в httpd-vhosts.conf файл находится в /opt/lampp/etc/extra, Используйте ваш любимый редактор для редактирования этого файла или просто выполните следующую команду для редактирования в терминале:
sudo gedit /opt/lampp/etc/extra/httpd-vhosts.confИ создайте свой собственный виртуальный хост в этом файле. Как показано в нашем пользовательском домене в файле vhost системы, порт, который мы собираемся использовать,
Как показано в нашем пользовательском домене в файле vhost системы, порт, который мы собираемся использовать, 127.0.0.5поэтому наш виртуальный хост будет:
DocumentRoot "/opt/lampp/htdocs/my-first-project"
DirectoryIndex index.php
Options All
AllowOverride All
Require all granted
Глубокая и индивидуальная конфигурация вашего VirtualHost зависит от тебя. Сохраните файл, и вы готовы его протестировать.
4. Протестируйте свой виртуальный хост
Чтобы проверить это, в папке /opt/lampp/htdocs/my-first-project, создайте простой файл PHP (index.php) который будет содержать следующий код PHP:
Запустите apache, mysql (весь XAMPP), используя следующую команду (или любой другой способ запуска apache и других необходимых служб):
sudo /opt/lampp/lampp startПерейдите в своем любимом браузере, чтобы Http: // myawesomeproject / или же http://127.0.0.5/ и вы должны получить в качестве вывода «Hello World«в браузере.
Настройка XAMPP и виртуальных хостов на Mac OS X
Давно хотел перейти с PC на Макинтош и Mac OS X, наконец то решился и купил Mac Mini. Буду публиковать статьи о моем опыте перехода. Так как я занимаюсь веб разработкой, в первую очередь мне нужен локальный веб сервер.
На Windows использовал в основном Denwer и немного работал с XAMPP. Под Mac OS X, кроме варианта настраивать отдельно Apache, MySQL, PHP существуют две готовые сборки веб-сервера — MAMPP и XAMPP. Почитав немного решил использовать XAMPP. MAMPP платный, в бесплатной версии нет почтового сервера, и вроде бы нельзя создавать больше одного виртуального хоста, а с XAMPP я уже работал.
Тем не менее при настройке пришлось чуть-чуть повозиться, немного отличаются конфигурационные файлы. Итак, приступим!
Скачиваем XAMPP отсюда и устанавливаем.
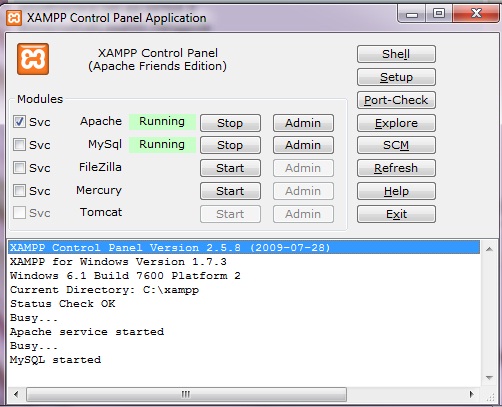
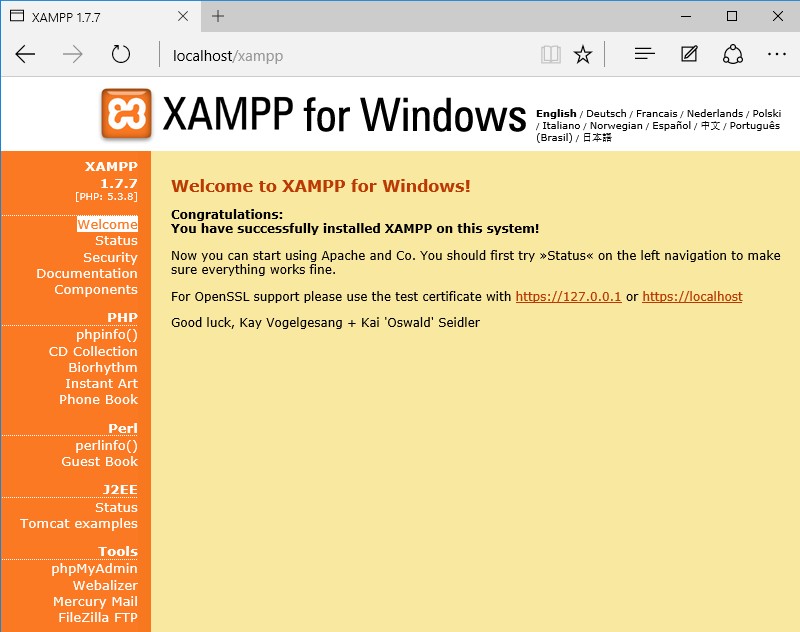
Запускаем XAMPP Control и переходим по ссылке:
https://localhost/xampp/index.php
Страничка проекта с документации для OS X
https://www. apachefriends.org/en/xampp-macosx.html
apachefriends.org/en/xampp-macosx.html
Должна открыться страница с информацией о сервере, версии PHP ссылками на phpmyadmin и пр.
Добавляем виртуальные хосты:
В файле /Applications/XAMPP/xamppfiles/etc/httpd.conf раскоментируем строчку
Include /Applications/XAMPP/etc/extra/httpd-vhosts.conf
затем переходим в этот файл и в самом конце добавляем:
# эта директива сохраняет работающим https://localhost
DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs"
ServerName localhost
# здесь добавляем свой хост
DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs/mysite.local"
ServerName mysite.local
перезапускаем Apache и наши виртуальные хосты добавлены.
Но еще необходимо указать системе Mac OS X указать, где находятся эти виртуальные сайты. Добавляем в конец файла /etc/hosts строчку:
127.0.0.1 mysite.local
Готово!
Настроить виртуальный хост с XAMPP под управлением Windows 10
Многие разработчики начинают разработку в своей локальной среде, а затем переходят в промежуточную среду, когда работа сделана. Во многих случаях локальная среда имеет минимальные ресурсы, необходимые для разработки. Большинство новичков предпочитают управляемый хостинг WordPress, но разработчики любят создавать веб-сайты в локализованной среде.Если вы работаете с WordPress, настройка виртуальных хостов и бесплатного стека XAMPP / WAMP — простая задача.
Во многих случаях локальная среда имеет минимальные ресурсы, необходимые для разработки. Большинство новичков предпочитают управляемый хостинг WordPress, но разработчики любят создавать веб-сайты в локализованной среде.Если вы работаете с WordPress, настройка виртуальных хостов и бесплатного стека XAMPP / WAMP — простая задача.
XAMPP / WAMP гарантирует, что когда придет время запустить проект, базы данных можно будет легко перемещать без каких-либо проблем.
В этом руководстве я собираюсь продемонстрировать, как вы можете установить и настроить виртуальные хосты для веб-сайтов WordPress с помощью XAMPP, работающего в Windows 10.
Создание виртуального хоста
Во-первых, вам нужно перейти к C: / xampp / apache / conf / extra или там, где находятся ваши файлы XAMPP.
Затем отредактируйте httpd-vhosts.conf в любом текстовом редакторе. В моем случае я использую Notepad ++.Файл выглядит примерно так:
Удалите все в файле и вставьте следующий код:
DocumentRoot "c: / xampp / htdocs / WordPress" ServerName WordPress. localhost <Каталог "c: / xampp / htdocs / WordPress">
В приведенном выше коде:
- VirtualHost: Большинство веб-серверов используют порт 80 в качестве порта по умолчанию.Однако вы можете изменить порт на 8080, 8081 и т. Д.
- DocumentRoot: Папка, в которой будут существовать файлы сайта. В нашем случае имя папки — «WordPress».
- ServerName: Это URL-адрес нашего виртуального хоста.
- Каталог: Это каталог нашего виртуального хоста.
Теперь перейдите в Windows> Search> Run и вставьте следующую строку:
C: \ Windows \ System32 \ drivers \ etc \ hosts
Затем откройте файл Host в текстовом редакторе.
Добавьте следующую строку в файл Host .
127.0.0.1 WordPress.localhost
Когда вы закончите, проверьте, открывается ли wordpress.localhost в вашем браузере.
Вы видите, что домен был успешно добавлен. Теперь вы можете запускать любое приложение на виртуальном хосте. В моем случае я выберу WordPress.
Завершено создание сайта на локальном хосте?
Переместите его в Cloudways, используя наш бесплатный плагин миграции
Настройка WordPress на виртуальном хосте
На этом этапе я предполагаю, что вы уже установили сервер XAMPP и настроили веб-сайт WordPress.
Изменения в базе данных WordPress
Теперь пора изменить URL-адрес базы данных (очень важный шаг при настройке виртуального хоста).
Для этого перейдите по адресу http: // localhost / phpmyadmin / и выберите свою базу данных. В моем случае это «WordPress».
Затем перейдите в WordPress> wp_options и измените URL-адрес сайта с http: // localhost / WordPress / на http: //WordPress.localhost и домашний URL-адрес с http: // localhost / WordPress / wp. -admin с по http: // WordPress. локальный хост / wp-admin .
локальный хост / wp-admin .
Перезапустите Apache и перейдите по URL-адресу виртуального хоста, в нашем случае это « wordpress.localhost », и проверьте, успешно ли настроен домен.
Поскольку настройка виртуальных хостов для веб-сайта WordPress с XAMPP завершена, вот как будут выглядеть окончательные результаты:
Заключительные слова
Вот и все! Надеюсь, у вас есть четкое представление о настройке виртуальных хостов для WordPress с XAMPP, работающим в Windows 10.Если у вас есть какие-либо вопросы или предложения, не стесняйтесь спрашивать меня через раздел комментариев ниже.
Начни расти с Cloudways уже сегодня!
Мы никогда не идем на компромисс в отношении производительности, безопасности и поддержки.
Сауд Раззак
Сауд — менеджер сообщества WordPress в Cloudways — управляемой хостинговой платформе WooCommerce. Сауд отвечает за создание шума, распространение знаний и обучение людей в сообществе WordPress по всему миру. В свободное время он любит играть в крикет и узнавать что-то новое в Интернете. Вы можете написать ему по адресу [email protected]
Получите нашу рассылку новостей
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
Вам нравится то, что вы читаете?
Спасибо за отзыв!
php — как создать виртуальный хост на XAMPP
На вашем диске: \ xampp \ apache \ conf \ extra \ httpd-vhosts. conf существует пример, и вы можете отредактировать его со своей конфигурацией:
conf существует пример, и вы можете отредактировать его со своей конфигурацией:
##
## ServerAdmin [email protected]
## DocumentRoot "C: /xampp/htdocs/dummy-host.example.com"
## ServerName dummy-host.example.com
## ServerAlias www.dummy-host.example.com
## ErrorLog "журналы / dummy-host.example.com-error.log"
## CustomLog "logs / dummy-host.example.com-access.log" общий
##
Это было бы так, как пример, и не забудьте добавить VirtualHost для самого localhost, чтобы иметь возможность запускать phpmyadmin и другие проекты одновременно на порте 80, , как пример, который я покажу с магазином.локальный проект :
DocumentRoot "C: / xampp / htdocs"
ServerName localhost
ServerAdmin [email protected]
DocumentRoot "c: /xampp/htdocs/store.local/public"
ServerName www.store.local
ServerAlias store.local
<Каталог C: /xampp/htdocs/store. local>
AllowOverride All
Требовать все предоставлено
local>
AllowOverride All
Требовать все предоставлено
, то, как указано выше, вы должны добавить: C: \ windows \ system32 \ drivers \ hosts в конец файла
127.0.0.1 store.local
127.0.0.1 www.store.local
перезапустите Apache и попробуйте в браузере:
store.local или www.store.local
может быть в первый раз нужно добавить вот так:
http: //store.local или http: //www.store.local
, чтобы использовать другие порты, вы должны добавить перед VirtualHost следующее:
Слушайте 8081 или другой, который вам больше нравится
, тогда просто используйте порт для своего VirtualHost, например:
ServerAdmin webmaster @ store.местный
DocumentRoot "c: /xampp/htdocs/store.local/public"
ServerName store.local
ServerAlias www. store.local
<Каталог C: /xampp/htdocs/store.local>
AllowOverride All
Требовать все предоставлено
store.local
<Каталог C: /xampp/htdocs/store.local>
AllowOverride All
Требовать все предоставлено
, затем перезапустите Apache и попробуйте в браузере
store.local: 8081 или www.store.local: 8081
, и только проект, для которого вы добавляете порт, будет работать на этом порту, например, другие проекты и phpmyadmin будут по-прежнему работать на порту 80
Настройте виртуальный хост в Windows с сервером XAMPP.
Зачем настраивать виртуальный хост:
Настройка виртуального хоста позволяет вам использовать псевдоним для вашего локального хоста. Мы можем настроить несколько виртуальных хостов в соответствии с нашими потребностями, чтобы каждый локальный веб-сайт мог быть доступен через определенное имя.
предположим, что ваш сайт находится в http: // localhost / site1, и вы хотите загрузить все ресурсы. Когда мы выполняем традиционный шаг, например, создаем папку внутри «.. \ xampp \ htdocs \ site1», всегда возникает проблема. Это место, где мы раньше размещали наш хостинг-сайт в Windows, и всегда возникали проблемы, когда они хотели получить любой файл, находящийся в этом каталоге.
\ xampp \ htdocs \ site1», всегда возникает проблема. Это место, где мы раньше размещали наш хостинг-сайт в Windows, и всегда возникали проблемы, когда они хотели получить любой файл, находящийся в этом каталоге.
В этом случае URL-адрес становится «http: // localhost: 8012 / site1 / sites / default / files / image.jpg». Из-за неверного пути файлы становятся недоступными и, как следствие, не загружаются на страницу.
Шаги для создания виртуального хоста
Шаг 1 :
Откройте файл httpd.conf, находящийся в C: \ xampp \ apache \ conf \ httpd.conf
Удалите знак # (хэш), чтобы включить файл «httpd-vhosts.conf» в файле httpd.conf.
# Виртуальные хосты
# Включить conf / extra / httpd-vhosts.conf
К
# Виртуальные хосты
Включите conf / extra / httpd-vhosts.conf
Шаг 2 :
Создайте файл виртуального хоста. Откройте файл httpd-vhosts.conf. И скопируйте приведенные ниже строки кода.
Откройте файл httpd-vhosts.conf. И скопируйте приведенные ниже строки кода.
ServerAdmin [адрес электронной почты защищен]
DocumentRoot
ServerName
SERVERTO_NAME и замените PATER_DIRECTORY на соответствующие значения. файл.
Step3 :
Откройте C: \ Windows \ System32 \ drivers \ etc \ hosts
Добавьте следующую строку в конец файла.
127.0.0.1
Перезапустите сервер apache и перейдите по URL-адресу сайта.
Вот и все, что нужно для настройки виртуального хоста.
Комментарии закрыты.
Создание и настройка виртуального хоста в Windows 7 с сервером XAMPP
Как разработчик я хотел бы, чтобы меня называли разработчиком «полного стека», чья работа не ограничивается только чистым кодом и доставкой без ошибок, но также отвечает за обеспечение инфраструктуры, базы данных, внутреннего кода, внешнего кода и управления проектами;). Я уверен, что вас не заинтересуют звонки клиентов и ежедневные звонки, но это часть нашей работы, которая помогает как в успешной доставке продукта, так и в удовлетворении запросов клиентов.
Я уверен, что вас не заинтересуют звонки клиентов и ежедневные звонки, но это часть нашей работы, которая помогает как в успешной доставке продукта, так и в удовлетворении запросов клиентов.
Недавно я перешел с Linux на Windows. Вы можете понять боль разработчика, когда дело доходит до преобразования вашей машины с практической машины на машину с новой средой. Это совершенно новый мир с переустановкой поддерживаемых инструментов, драйверов и приложений, подходящих для вашей машины.
Как разработчик Drupal я занимаюсь веб-серверами.В этом уроке я собираюсь поделиться тем, о чем все хотели бы прочитать, а именно «Виртуальный хост с XAMPP». Вы также должны знать о XAMPP перед этим руководством. XAMPP — это кроссплатформенный пакет веб-серверов с открытым исходным кодом, который состоит из Apache, PHP, MySQL и Perl. Любой, кто новичок в разработке или редко слышал о XAMPP, может посетить https://www.apachefriends.org/index.html и загрузить поддерживаемую версию для своего компьютера.
Зачем нужно настраивать виртуальный хост?
Настройка виртуального хоста позволяет использовать псевдоним для вашего локального хоста.Мы можем настроить несколько виртуальных хостов в соответствии с нашими потребностями, чтобы каждый локальный веб-сайт мог быть доступен через определенное имя. Виртуальный адрес означает IP-адрес, вы можете использовать разные IP-адреса или разные имена для каждого IP-адреса. Другими словами, предположим, что ваш сайт находится в http: // localhost / site1, и вы хотите загрузить все ресурсы. Когда мы выполняем традиционный шаг, например, создаем папку внутри «.. \ xampp \ htdocs \ site1», всегда возникает проблема. Это место, где мы раньше размещали наш хостинг-сайт в Windows, и всегда возникали проблемы, когда они хотели получить любой файл, находящийся в этом каталоге.В этом случае URL-адрес становится «http: // localhost: 8012 / site1 / sites / default / files / image.jpg». Из-за неверного пути файлы становятся недоступными, и в результате они не загружаются на страницу.
Используя Vhost, вы можете загружать из корня вашего документа без какого-либо перемещения файлов вашего сайта.
Нет ничего плохого в настройке Vhost на вашем локальном компьютере. Используя это, вы также можете настроить несколько сайтов, которые используют подстановочный DNS с именем поддомена.
На чем я работаю:
Я использую последнюю версию сервера Xampp с 32-разрядной операционной системой Windows 7.XAMPP с Apache 2.4.25, PHP 7.1.4, MySQL 5.0.12
Как достичь:
Здесь нам нужно иметь дело с тремя важными файлами
1. Файл хоста
2. Файл Httpd.conf
3. Файл Httpd-vhosts.conf
Шаг 1: Позвольте мне начать с файла httpd.conf , который является файлом конфигурации apache. По умолчанию httpd-vhosts.conf становится комментарием в Ubuntu, поскольку он не использует. Но в Windows он использует файл vhost, поэтому нам нужно указать apache, чтобы он включил файл vhost. Если вы найдете коды, подобные приведенным ниже, удалите комментарий (#) и сохраните файл.
Если вы найдете коды, подобные приведенным ниже, удалите комментарий (#) и сохраните файл.
# Виртуальные хосты
# Включить conf / extra / httpd-vhosts.conf
по
# Виртуальные хосты
Включить conf / extra / httpd-vhosts.conf
Расположение: C: \ xampp \ apache \ conf \ httpd.conf
Шаг 2: Создайте файл виртуального хоста.
Чтобы создать виртуальный хост для вашего веб-сайта, вам необходимо отправить свой код на httpd-vhosts.conf файл.
ServerAdmin [email protected]
DocumentRoot «C: / xampp / htdocs»
ServerName localhost
Как видно из приведенного выше кода, я включил DocumentRoot и ServerName внутри тега virtualhost. В отличие от основного тега, доступно множество других тегов. И вы можете использовать их в соответствии с вашими требованиями.
ServerAdmin [email protected]
DocumentRoot «C: /xampp/htdocs/dummy-host.example.com»
ServerName dummy-host.example.com
ServerAlias www.dummy-host.example.com
ErrorLog журналы / dummy-host.example. com-error.log «
CustomLog» logs / dummy-host.example.com-access.log «общий
Как вы можете видеть в приведенном выше коде, у нас есть ServerAdmin, DocumentRoot, ServerName, ServerAlias, ErrorLog, CustomLog.
ServerAdmin:
Описание: Адрес электронной почты, который сервер включает в сообщения об ошибках, отправляемые клиенту
Синтаксис: Адрес электронной почты ServerAdmin | URL
ServerAlias:
Описание: Альтернативные имена хоста, используемые при сопоставлении запросов к виртуальным хостам имени
Синтаксис: ServerAlias имя хоста [имя хоста].. .
.
ServerName:
Описание: Имя хоста и порт, которые сервер использует для идентификации себя
Синтаксис: ServerName [scheme: //] domain-name | ip-address [: port]
DocumentRoot:
Описание: Каталог, который формирует основное дерево документов, видимых из Интернета
Синтаксис: DocumentRoot путь к каталогу Расположение: C: \ xampp \ apache \ conf \ extra \ httpd-vhosts.conf
Ниже мой машинный код:
ServerAdmin webmaster @ xai.com
DocumentRoot «C: / xampp / htdocs / site1»
ServerName site1
ServerAlias site1
Разрешить заказ, запретить
Разрешить от всех
Аналогичным образом вы можете добавить множество виртуальных хостов для своего локального веб-каталога. В моем случае порт 8012. Пожалуйста, измените его соответствующим образом.
ServerAdmin webmaster@site1. com
com
DocumentRoot «C: / xampp / htdocs / site1»
ServerName site1
ServerAlias site1
ServerAdmin webmaster @ site2.com
DocumentRoot «C: / xampp / htdocs / site2»
ServerName site2
ServerAlias site2
ServerAdmin [email protected]
DocumentRoot «C: / xampp / htdocs / site3»
ServerName site3
ServerName site3
ServerName site3
Шаг 3: Мы почти закончили. Поскольку мы внесли изменения в файлы httpd.conf и httpd-vhosts.conf , пожалуйста, сохраните их. Теперь пора указать браузеру, как обрабатывать ваше новое имя сервера.В Windows файлы хоста расположены в C: \ Windows \ System32 \ drivers \ etc \ hosts
127.0.0.1 localhost
127.0.0.1 site1.local
127.0.0.1 site2.local
127.0.0.1 site3.local
………………….
Как и выше, вы можете добавить столько, сколько создадите новое сопоставление для вашего локального веб-сайта.
Теперь перезапустите Apache и посетите сайт, используя URL. «http: // site1: 8012» , «http: // site2: 8012» «http: // site3: 8012»
Связанные
Установка Drupal 8 в Windows с XAMPP
Создание виртуального хоста Apache2
Как настроить виртуальный хост в Xampp — royalcode.eu
Некоторое время назад я установил Windows 10 рядом со своим любимым Open Suse. Чувствуя открывающиеся ножи в карманах сообщества Linux, я буду защищать себя, что он мне нужен для упражнений на C # и .NET. Однако иногда нет смысла переключаться между системами, поэтому, чтобы быстро разместить что-то локально, вы можете использовать виртуальный хост на Xampp.
Итак, теперь вы нервно набираете в Google « xampp virtual host », и теперь я вам отвечу
Что такое виртуальный хост
Под виртуальным хостом мы подразумеваем размещение нескольких доменов на одном сервере.Итак, вам нужен виртуальный адрес, который будет вести себя точно так же, как в Интернете. Благодаря этому вы сможете использовать абсолютные пути. Набранный «/» будет относиться к корневому каталогу, в котором припаркован домен.
Благодаря этому вы сможете использовать абсолютные пути. Набранный «/» будет относиться к корневому каталогу, в котором припаркован домен.
Установка и настройка виртуального хоста Xampp
Для начала, если вы уже пытались что-то изменить в файлах Xampp, удалите это, удалите все остатки и переустановите последнюю версию. А пока создайте папку для виртуальных хостов (страниц, которые у вас будут параллельно).В данном случае я сделал это прямо на диске C под именем «vhost».
Убедитесь, что новый Xampp выключен. Для удобства я создаю на рабочем столе ярлыки для файлов и папок, которые иногда буду редактировать:
- хостов (C: \ Windows \ System32 \ drivers \ etc)
- Каталог vhost (C: \ vhost)
- Каталог htdocs (C: \ xampp \ htdocs)
- httpd-vhosts.conf (C: \ xampp \ apache \ conf \ extra \ httpd-vhosts.conf)
Сначала откройте файл httpd.conf (C: \ xampp \ apache \ conf \ httpd.conf) и найдите следующий код:
AllowOverride нет Требовать все отклонено
Измените «нет» на «все».
AllowOverride все Требовать все отклонено
Сохранить файл. Откройте каталог «vhost», который вы создали ранее, и добавьте подкаталоги для файлов новых сайтов. Предположим, мы хотим добавить два новых веб-сайта: strona1.pl и strona2.pl.
Теперь откройте файл httpd-vhosts.conf (C: \ xampp \ apache \ conf \ extra \ httpd-vhosts.conf) и добавьте виртуальные хосты со следующей схемой конфигурации:
DocumentRoot "c: / vhost / strony1" ServerName strony1.pl ServerAlias www.strony1.pl <Каталог "c: / vhost / strony1"> AllowOverride All Требовать все предоставлено DocumentRoot "c: / vhost / strony2" ServerName strony2.pl ServerAlias www.strony2.pl <Каталог "c: / vhost / strony2"> AllowOverride All Требовать все предоставлено
Если у вас есть закомментированный код выше, убедитесь, что указанная строка не закомментирована, и вы удалили порт:
ИмяVirtualHost *
Наконец, назначьте IP домену. Откройте файл hosts (C: \ Windows \ System32 \ drivers \ etc) и добавьте в конец две строки:
Откройте файл hosts (C: \ Windows \ System32 \ drivers \ etc) и добавьте в конец две строки:
127.0.0.1 строны1.pl 127.0.0.1 strony2.pl
Теперь ваш виртуальный хост xampp готов. 🙂 Перезагрузите браузер. Поместив файлы в соответствующие каталоги и включив Xampp, вы сможете удобно работать с несколькими локально размещенными страницами одновременно.
Создайте виртуальный хост для Apache в Windows 10 с помощью XAMPP. | Ахмед Тайвер | D6 Digital
В настоящее время многие разработчики, малые предприятия и даже крупные предприятия ежедневно полагаются на Apache для поддержки своих веб-сайтов.Apache был в основном разработан для работы на серверах Linux, но с тех пор был портирован для работы в любой операционной системе, поэтому здесь мы можем использовать apache и в операционной системе Windows.
В этом блоге я собираюсь объяснить, как вы можете установить и настроить виртуальные хосты для веб-сайта drupal с XAMPP, работающим в Windows 10.
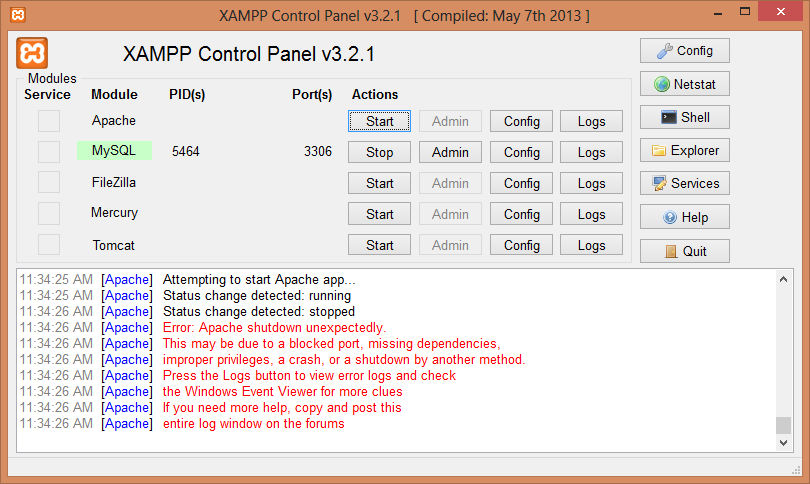
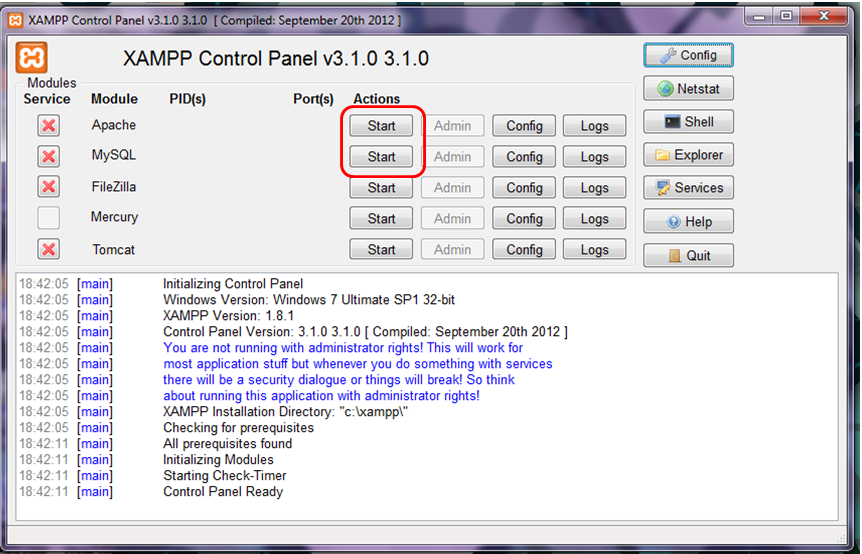
Во-первых, вы должны остановить сервер apache в панели управления XAMPP.
Затем вам нужно перейти C: \ xampp \ apache \ conf \ extra
Затем отредактируйте httpd-vhosts.conf с помощью текстового редактора. Здесь я редактирую с помощью блокнота ++
После редактирования с помощью текстового редактора вы увидите это.
Затем раскомментируйте NameVirtualHost *: 80,
Затем перейдите в конец страницы, скопируйте следующий код и вставьте его.
ex:
DocumentRoot «C: \ xampp \ htdocs \ D6-Technology»
ServerName www.d6technology.lk
Требовать все предоставлено
DocumentRoot: Папка, в которой будут существовать файлы сайта.в данном случае имя моей папки сайта drupal — D6-technology.
ServerName: Это URL-адрес нашего виртуального хоста. www \.www \ .d6technology \ .lk $ ’,
www \.www \ .d6technology \ .lk $ ’,
| Это почти учебное пособие для меня, потому что последние несколько месяцев я время от времени пытался настроить виртуальный хост на моем локальном компьютере с Windows 7. В настоящее время я использую XAMPP для запуска Apache и MySql, но для этого требуется, чтобы все локальные размещенные каталоги работали под сайтом «localhost», например: http: // localhost / demo или http: // localhost / clientdomain. | |
На самом деле, в вышеизложенном нет ничего плохого, но у меня есть несколько многосайтовых установок WordPress, которые имитируют живые сайты, которые используют DNS с подстановочными знаками с поддоменами. Таким образом, работу с локальными подкаталогами становится трудно тестировать и создавать, когда на действующем сайте работают поддомены. Таким образом, работу с локальными подкаталогами становится трудно тестировать и создавать, когда на действующем сайте работают поддомены. | |
| Итак, в этом посте будет рассказано, как я получил мультисайтовые установки из подкаталогов, работающие в Windows с XAMPP.Я также перечислю несколько замечательных сообщений, которые помогут мне достичь моей конечной цели. | |
| The Steps | |
| Во-первых, я предполагаю, что вы используете компьютер с Windows и у вас установлен XAMPP. | |
Откройте приложение панели управления XAMPP и остановите Apache. Имейте в виду, что компьютеры с поздними версиями Windows могут запускать его как службу, поэтому установите флажок слева от модуля Apache. | |
| Перейдите к C: / xampp / apache / conf / extra или туда, где находятся ваши файлы XAMPP. | |
| Откройте файл с именем httpd-vhosts.conf в текстовом редакторе. | |
| В строке 19 найдите # NameVirtualHost *: 80 и раскомментируйте или удалите хеш. | |
| В самом низу файла вставьте следующий код: | |
| | |
| ServerAdmin admin @ localhost.com | |
| DocumentRoot «C: / xampp / htdocs» # измените эту строку на свою папку htdocs | |
| имя_сервера localhost | |
| ServerAlias localhost | |
| <Каталог "C: / xampp / htdocs"> | |
| Options Indexes FollowSymLinks включает ExecCGI | |
| Приказ разрешить, отказать | |
| Разрешить со всех | |
Без этой строки кода вы потеряете доступ к своему каталогу htdocs по умолчанию. IE. http: // localhost / будет недоступен. IE. http: // localhost / будет недоступен. | |
| Теперь вы можете скопировать и вставить приведенный выше код, чтобы добавить каталоги виртуального хоста. Например, я работаю над сайтом Eatery Engine, поэтому следующий фрагмент кода позволит мне работать с поддоменами в моей локальной установке: | |
| | |
| ServerAdmin [email protected] | |
| DocumentRoot «C: / xampp / htdocs / eateryengine» # измените эту строку на свою папку htdocs | |
| ServerName eateryengine.dev | |
ServerAlias * . eateryengine.dev eateryengine.dev | |
| <Каталог "C: / xampp / htdocs / eateryengine"> | |
| Приказ разрешить, отказать | |
| Разрешить со всех | |
| Примечания: | |
| изменить | |
| Обязательно измените ServerName и ServerAlias на те же, что и выше. | |
Затем перейдите в файл хоста Windows, чтобы отредактировать HOSTS. файл будет расположен в C: / Windows / System32 / drivers / etc / hosts, где hosts — это файл. Откройте его с помощью блокнота. файл будет расположен в C: / Windows / System32 / drivers / etc / hosts, где hosts — это файл. Откройте его с помощью блокнота. | |
| Ищите | |
| # разрешение имени localhost обрабатывается в самом DNS. | |
| # 127.0.0.1 локальный хост | |
| и сразу после этой строки добавьте следующее: | |
| # разрешение имени localhost обрабатывается в самом DNS. | |
| 127.0.0.1 локальный хост | |
127. 0.0.1 eateryengine.dev # изменить в соответствии с вашим виртуальным хостом. 0.0.1 eateryengine.dev # изменить в соответствии с вашим виртуальным хостом. | |
| 127.0.0.1 demo.eateryengine.dev # добавляйте новые поддомены вручную. | |
| 127.0.0.1 site1.eateryengine.dev # вручную добавлять новые поддомены. | |
| Перезапустите Apache и все протестируйте. | |
| Заключительные ноты | |
| Обязательно выполните новую установку для любых установок WordPress Multisite, которые могут потребовать субдоменов. | |
И спасибо Tildmark и некоторым комментариям за то, что наконец указали мне правильное направление. Это старое сообщение на форуме MU и сообщение stackoverflow также помогли. Это старое сообщение на форуме MU и сообщение stackoverflow также помогли. | |
| И, пожалуйста, если у вас есть вопросы или комментарии, оставьте их. | |
| Обновление | |
| У меня начались проблемы с несколькими пользовательскими доменами, и мне пришлось изменить несколько строк в httpd-vhosts.conf файл. См. Новый код ниже: | |
| Примечание. WordPress удаляет обратную косую черту, поэтому ниже я заменил ее косой чертой. Я верю, что с работой в любом случае. | |
| | |
| DocumentRoot «C: / xampp / htdocs» | |
| ServerName localhost | |
| | |
DocumentRoot «C: / Пользователи / Остин Пасси / Документы / Хостинг InMotion / frostywebdev. com / html « com / html « | |
| Имя сервера frostyweb.dev | |
| <каталог "C: / Users / Austin Passy / Documents / InMotion Hosting / frostywebdev.com / html"> | |
| Индексы опционов FollowSymLinks ExecCGI Включает | |
| Приказ разрешить, отказать | |
| Разрешить со всех | |
| | |
| DocumentRoot «C: / xampp / htdocs / eateryengine» | |
ServerName eateryengine. разработчик разработчик | |
| <Каталог "C: / xampp / htdocs / eateryengine"> | |
| Индексы опционов FollowSymLinks ExecCGI Включает | |
| Приказ разрешить, отказать | |
| Разрешить со всех | |
| Источник: http: // austinpassy.com / 2012 / настройка-виртуальные-хосты-wordpress-multisite-with-xampp-on-windows-7/ | |
и обновлена форма решения здесь http://austinpassy. |