Как создать дочернюю тему на WordPress? — Skyal Team
Дочерняя тема — это такая тема, которая позволяет кастомизировать, дополнять и расширять внешний вид и функции основной темы (родительской). Родительская тема в данном случае остается неизменной. Ее можно спокойно обновлять, не боясь, что все ваши настройки исчезнут.
Создать дочернюю тему очень просто. Для этого нужно в папке themes создать новую папку, в которой будут находится файлы вашей темы. Создайте свой style.css и поместите его в эту папку. Самый минимум выполнен.
Файл style.css обязателен для дочерней темы. В нем прописывается информационный заголовок, по которому WordPress распознает дочернюю тему. Использование и изменение остальных файлов — опционально.
Пример информационного заголовка файла style.css:
Theme Name— название дочерней темы. (обязательно)Theme URI— адрес сайта дочерней темы. (опционально)Description— описание дочерней темы. Например: Моя первая дочерняя тема. (опционально)
Например: Моя первая дочерняя тема. (опционально)Author URI— адрес сайта автора дочерней темы. (опционально)Author— имя автора дочерней темы. (опционально)Template. — название папки родительской темы, регистрозависима. (обязательно)- ПРИМЕЧАНИЕ. При изменении данной строки вы должны переключится на другую тему и обратно на дочернюю тему.
Version— версия дочерней темы. Например: 0.1, 1.0. (опционально)
После информационного заголовка укажите директиву @import, для импорта стилей из родительской темы:
Директива @importдолжна быть первым правилом. Если вы поместите другие правила выше этой директивы, то файл стилей родительской темы не будет импортирован.
В результате у вас должна получится подобная структура:
- wp-content
- themes (папка со всеми темами)
- twentynineteen (папка родительской темы Twenty Nineteen)
- twentynineteen-child (папка дочерней темы; может быть названа как угодно)
- style.
 css
css
- style.
- themes (папка со всеми темами)
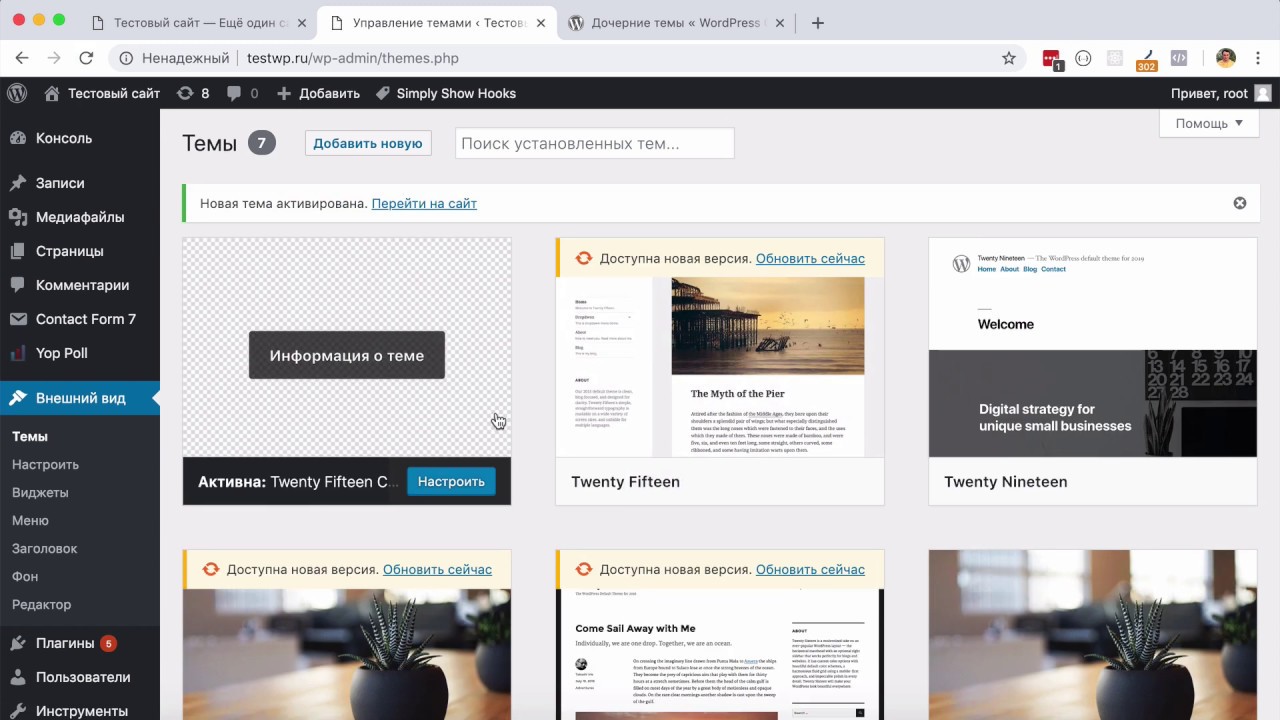
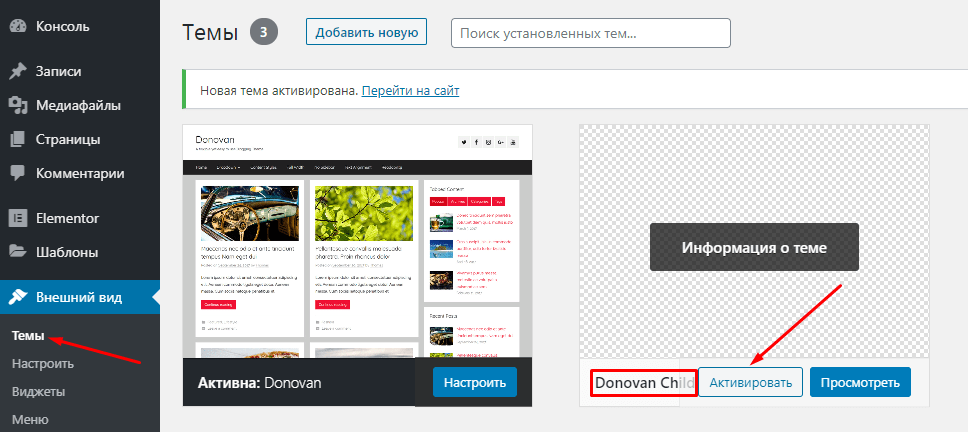
Чтобы ваша тема стала активна, перейдите в панель управления сайтом, затем Внешний вид › Темы и активируйте дочернюю тему.
Дочерняя тема также может содержать и другие файлы, среди них:
- style.css — (обязательный) полностью заменяет такой же файл родительской темы.
- functions.php — дополняет
functions.phpродительской темы (загружается перед ним). - файлы шаблона —
index.php,home.phpи т.д., которые есть/нет в родительской теме. Если файл есть в дочерней теме, то этот файл полностью заменит родительский файл. Например: создавfooter.phpи скопировав в него содержимоеfooter.phpиз родительской темы, мы можем изменять вывод, не меняя файл родительской темы. - другие файлы — любые другие файлы и папки. Например, подтема может использовать новые изображения, которые подключаются в дополнительных CSS правилах.

Использование functions.php
В отличие от других файлов дочерней темы, functions.php не заменяет родительский файл, а служит дополнением к нему. Вы можете переопределить функции, или добавлять новые.
Особенности:
- Дочерняя тема работает только в том случае, если установлена родительская тема. Если же вы решили удалить основную тему, то ваша дочерняя тема перестанет работать.
- В дочерней теме можно изменить практически все, но нужно понимать что и как работает. Можно изменять и добавлять свои шаблоны (home.php, index.php и т.д.), изменять футер и хедер.
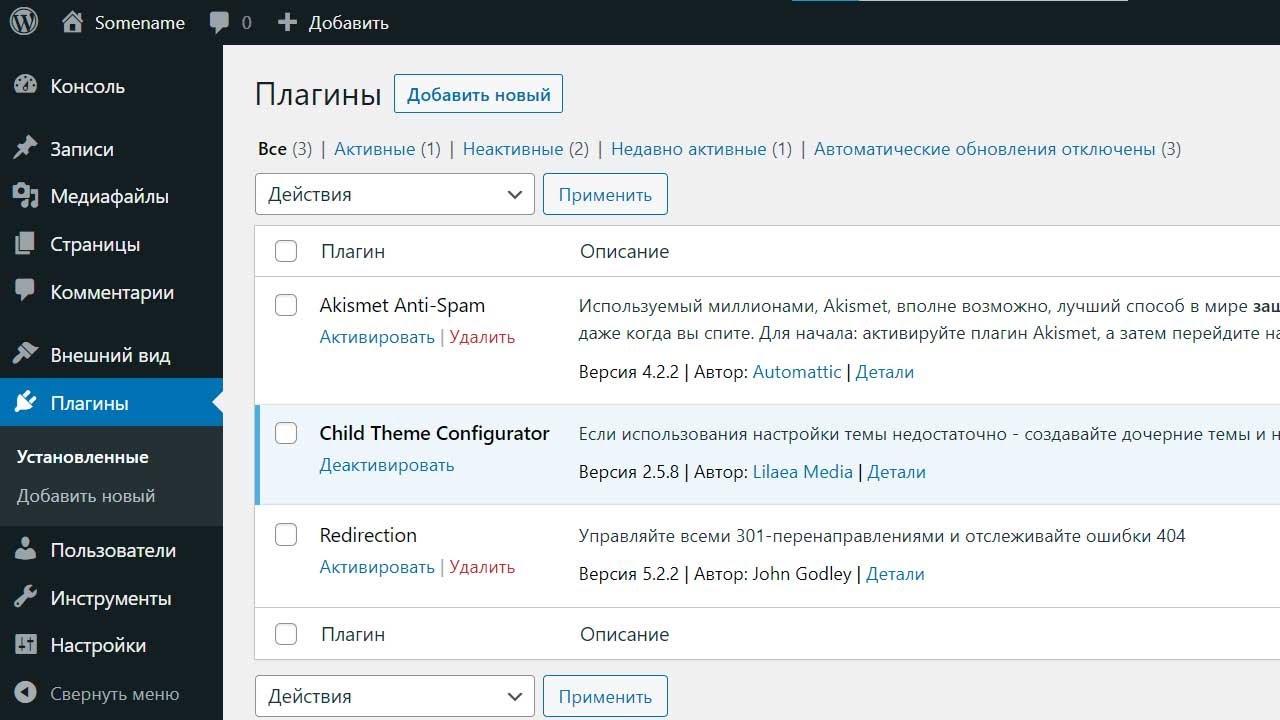
Чтобы не мучиться с созданием файлов и папок, можно воспользоваться одним из плагинов для создания подтем, например Child Theme Configurator.
Метки записи: #Темы WordPress#Уроки WordPress
Похожие записи
Дочерняя тема wordpress — создание и настройка
Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
- Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.

- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes.
Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — “Name”.

- Можно указать адрес вашего сайта на котором будет использована тема — “Theme URI”.
- Описание темы, хоть и биографию свою напишите, не имеет значения — “Description”.
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — “Author”.
- Обязательным и точным параметром является название папки родительской темы — “Template”.
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — “Version”.
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как активировать дочернюю тему WordPress?
После того как наша дочерняя тема wordpress создана, заходим с админ панели во вкладку /Внешний вид/Темы/ где находим название нашей только что созданной темы и активируем её, переходим на наш сайт и смотрим что мы наделали, а по мы ничего не изменили только цвет ссылки в id-elementa.
Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать тут.
Как создать и использовать дочернюю тему в WordPress
Чтобы понять, как работают дочерние темы, в первую очередь важно понять взаимосвязь между родительской и дочерней темами.
Родительская тема — это просто тема по умолчанию, используемая в WordPress
Первоначально в WordPress существовал только один тип темы, которую сегодня называют «родительской темой».
Это был полный пакет файлов, включающий все необходимое для отображения и организации контента на веб-сайте WordPress.
Дочерняя тема позволяет вам вносить изменения в вашу тему WordPress и хранить их отдельно от вашей обычной («родительской») темы.
Они полезны по ряду причин, но прежде всего потому, что позволяют обновлять тему, не стирая в процессе изменений.
Использование дочерней темы позволяет обновить родительскую тему, не затрагивая настройки, внесенные вами на сайт.
Если мы используем дочернюю тему в WordPress,
Существует ряд веских причин для использования дочерней темы.
- Защищает вашу основную тему от ошибок.
- Если вы внесете изменения в свою тему и при этом сломаете свой сайт, это легко исправить.
- Разделяет ваши настройки.
- Создание дочерней темы также относительно просто, поскольку вам не нужно слишком глубоко копаться в корневых файлах вашего сайта.
- Такие задачи, как передача файлов и настройка файлов CSS, можно выполнять с помощью файлового менеджера панели управления и панели управления WordPress.
- Об основных аспектах, включая постоянные обновления и исправления безопасности, также позаботятся, особенно если вы выберете родительскую тему от авторитетного разработчика.
Создание дочерней темы
Существует несколько способов создания дочерней темы:
мы можем создавать дочерние темы автоматически с одной платформы
URL: https://wpastra. com/child-theme-generator/
com/child-theme-generator/
Если вы нажмете «Дополнительные параметры», вы можете добавить дополнительные сведения, такие как автор, описание и имя папки.
И скачать тему.
Готово.
Вы также можете использовать некоторые плагины для создания дочерней темы.
Создав дочернюю тему WordPress, вы можете приступить к настройке ее дизайна и конфигурации по своему вкусу, зная, что последующие обновления темы не перезапишут эти настройки.
Переопределение файлов шаблонов родительской темы
Скопируйте файл шаблона родительской темы в каталог дочерней темы и внесите изменения там.
WordPress сначала будет искать файлы шаблонов в каталоге дочерней темы.
И если существует альтернативная версия, скажем, footer.php или single.php , WordPress будет использовать этот файл шаблона.
Настройка дочерней темы с помощью кода.
Если вы хотите настроить дочернюю тему с помощью кода, вам потребуется хорошее знание CSS, HTML и PHP. Вот некоторые вещи, которые вы можете сделать:
Вот некоторые вещи, которые вы можете сделать:
Добавить пользовательский CSS
Вы можете добавить CSS непосредственно в файл style.css вашей дочерней темы, чтобы настроить дочернюю тему.
Любой CSS, который вы добавляете в свою дочернюю тему, переопределит вашу родительскую тему, если вы используете те же селекторы.
Для создания выделенных файлов шаблонов для дочерних тем
Хотя WordPress отдает приоритет файлам дочерних тем по сравнению с соответствующими эквивалентами в папке родительской темы, вы также можете создавать автономные файлы — например, файлы шаблонов, которые управляют структурой вашего заголовка, нижнего колонтитула, макет страницы, а сайдбар — в дочерней теме. Эти файлы существуют только в папке дочерней темы, но будут интегрированы в презентацию вашего сайта.
Полное руководство по дочерним темам WordPress
Вы когда-нибудь находили близкую к идеальной тему WordPress для своего веб-сайта, но отказывались от нее из-за крошечного раздражающего элемента дизайна , который вы не могли не заметить? ? Это стиль шрифта, цветовая палитра или расположение элементов дизайна, возможно, ?
Рынок тем WordPress насыщен множеством отличных тем, как бесплатных, так и премиальных, но если не нанять разработчика для создания индивидуальной темы для вашего сайта, маловероятно, что вы найдете ту, которая идеальна до последнего пикселя. .
.
Дочерние темы WordPress позволяют веб-мастерам изменять файлы темы, сохраняя при этом ее основные функции, не рискуя потерять изменения при каждом обновлении темы. Они дают вам возможность изменить внешний вид темы от чего-то небольшого, например, кнопки призыва к действию, до полного изменения каждого элемента дизайна.
В этой статье будет рассказано все, что вам нужно знать о дочерних темах, от того, что они собой представляют, до того, почему они так важны. Мы закончим уроком по правильному использованию дочерних тем на вашем сайте WordPress.
Хорошо звучит? Давайте начнем!
Дочерние темы WordPress: основы
Дочерние темы — это отдельные темы, которые активно наследуют функциональные возможности своих родительских тем. Функциональность дочерней темы переопределяет родительскую тему, что означает, что функциональность дочерней темы будет применена к вашему веб-сайту. Как только вы активируете дочернюю тему, WordPress проверит, есть ли у нее определенные функции. Однако, если функциональность не существует, она просматривает родительские файлы и использует тот, который там закодирован.
Однако, если функциональность не существует, она просматривает родительские файлы и использует тот, который там закодирован.
На простом английском языке дочерние темы — это дубликаты файлов тем, и каждый раз, когда вы чувствуете необходимость изменить аспекты дизайна или некоторые функции, вы редактируете их в файлах дочерней темы. Это отличная функция, потому что она позволяет веб-мастерам вносить изменения в тему, не боясь испортить исходные файлы.
Большинство тем WordPress в настоящее время поставляются с дочерними темами (или вариантами их дочерних тем) прямо из коробки.
Зачем использовать дочерние темы?
Внесение модификаций и изменений в вашу тему с помощью дочерних тем является общепринятой (и рекомендуемой) передовой практикой. Подумайте об этом так: если вы ошибетесь в первый раз, вы всегда можете попробовать еще раз. Помимо этого заметного преимущества, дочерние темы важны для обслуживания и развития вашего сайта WordPress.
Устранение риска потери изменений
Внесение изменений в родительскую тему (исходные файлы темы) означает, что изменения будут потеряны при обновлении темы. Это оставляет вас в своего рода тупиковом состоянии; если вы обновите тему, вы потеряете все модификации, но если вы не обновите тему, на вашем сайте будут ошибки, которые могут негативно повлиять на него.
Это оставляет вас в своего рода тупиковом состоянии; если вы обновите тему, вы потеряете все модификации, но если вы не обновите тему, на вашем сайте будут ошибки, которые могут негативно повлиять на него.
Вы можете скопировать и вставить код, связанный с изменениями, в вашу родительскую тему после того, как она будет обновлена. Хотя это вполне возможно, зачем тратить время на поиск внесенных вами изменений и их копирование и вставку в обновленные файлы темы каждый раз, когда вы обновляете свою тему? Это простой, но ошибочный процесс.
Здесь впервые осознается важность дочерних тем. Используя дочерние темы, вы можете сохранить все модификации и , безопасно обновив тему вашего сайта.
Поддержание организации кода
Тема WordPress обычно состоит из нескольких тысяч строк кода и нескольких разных файлов — HTML, CSS, PHP, JavaScript и других. И из-за этого любые незначительные изменения, сделанные тут и там, становятся трудно отследить. Когда придет время вернуться и отредактировать тему или исправить непредвиденные ошибки, это окажется довольно затратным (как по времени, так и по бюджету).
Когда придет время вернуться и отредактировать тему или исправить непредвиденные ошибки, это окажется довольно затратным (как по времени, так и по бюджету).
Как обсуждалось выше, дочерние темы активно наследуются от родительских тем. Любые изменения, которые вы вносите в дочернюю тему, остаются там (то, что происходит в дочерних темах, остается в дочерних темах!) несколько тысяч.
Как вы, скорее всего, уже поняли, использование дочерних тем не имеет недостатков. На самом деле они защищают ваш сайт от случайных ошибок.
Как создать дочернюю тему в WordPress
Большинство тем поставляются с дочерними темами, но если вы найдете одну, которая вам не нравится, создать дочернюю тему самостоятельно не составит труда. Я продемонстрирую урок, создав дочернюю тему для нашей темы Sparkling.
Colorlib’s Sparkling ThemeШаг 1: Создайте каталог для дочерней темы в вашей установке WordPress.

- Перейдите в каталог тем вашего сайта WordPress (
/wp-content/themes). - Создайте новую папку и назовите ее sparkling-child . Лучше всего давать дочерней теме то же имя, что и родительской, с добавлением -child в конце.
Мы добавим все файлы дочерней темы в эту папку. Тем не менее, единственный файл, который требуется для правильной работы дочерней темы, — это файл style.css .
Шаг 2: Создайте файл style.css для новой дочерней темы.
- Перейдите в каталог дочерней темы, созданный на шаге 1, то есть
/wp-content/themes/sparkling-child. - Создайте новый файл
.cssв каталоге и назовите егоstyle.css. - Скопируйте и вставьте следующий код в новый файл
style.css:
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
с Имя темы , Шаблон и @import . Вы должны правильно заполнить эти строки, если создаете дочернюю тему для другой родительской темы. Строка
Вы должны правильно заполнить эти строки, если создаете дочернюю тему для другой родительской темы. Строка @import гарантирует, что вам не придется переписывать правила CSS родительской темы с нуля. Без строки @import на новый сайт будет загружен только контент, без стилей.
Если ваша родительская тема имеет несколько таблиц стилей, пропустите этот шаг. Далее мы покажем вам, как импортировать несколько таблиц стилей с помощью встроенной функции WordPress.
Шаг 3: Создайте файл
functions.php (необязательно). Файл functions.php позволяет веб-разработчикам добавлять функциональные возможности на свои веб-сайты WordPress с помощью встроенных функций WordPress и кода PHP.
- Перейдите в папку вашей дочерней темы, например sparkling-child .
- Создайте файл
.phpи назовите егоfunctions.php. - Добавьте следующий код в файл functions.php:
https://gist. github.com/rafaysansari/6c3cc1606823d56388f4
github.com/rafaysansari/6c3cc1606823d56388f4
Важно отметить, что для работы дочерней темы не требуется файл functions.php . На самом деле вам следует добавлять этот файл только в том случае, если вы собираетесь изменить функциональность родительской темы. В большинстве случаев таблицы стилей достаточно, но если ваша родительская тема имеет несколько таблиц стилей, вам придется создать файл functions.php .
Шаг 4. Импорт нескольких таблиц стилей (необязательно).
Если, например, выбранная вами родительская тема содержит более одной таблицы стилей, их импорт в дочернюю тему @import замедлит работу вашего веб-сайта на пару секунд, что нехорошо. Вы не хотите увеличивать время загрузки страницы вашего сайта, если этого можно избежать с помощью нескольких строк кода.
- Перейдите в каталог вашей дочерней темы и откройте файл
functions.phpв текстовом редакторе. - Добавьте следующие строки кода в
functions.файл под открытием php
php тег:
https://gist.github.com/rafaysansari/9535343506d670226f4e
wp_enqueue_style() 9 Функция 0143, используемая в приведенном выше коде, будет импортировать несколько стилей. листы в дочернюю тему, не замедляя работу вашего сайта.
Примечание. Рекомендации по созданию дочерних тем предполагают, что вы всегда должны импортировать их с помощью кода, приведенного выше, независимо от того, сколько таблиц стилей имеет ваша родительская тема.
Шаг 5: Загрузите дочернюю тему.
Теперь, когда вы успешно создали дочернюю тему, пришло время загрузить ее на свой веб-сайт WordPress и активировать.
- Сожмите каталог дочерней темы в файл
.zip. - Войдите в панель администратора WordPress и перейдите к
- Нажмите кнопку Добавить новый на следующем экране.

.zip вашей дочерней темы и загрузите его. Вы также можете загрузить дочернюю тему через FTP-клиент, скопировав файл .zip напрямую в каталог тем. Если вы создаете дочернюю тему для другой темы, внесите необходимые изменения в приведенный выше код.
Это руководство предназначено только для демонстрации того, как создается дочерняя тема. Мы создали дочернюю тему для Sparkling, которую вы можете загрузить напрямую, если не хотите тратить время на создание собственной.
Настройка дочерней темы
Если все прошло по плану, то при активации дочерней темы ваш веб-сайт должен выглядеть так же, как при активации родительской темы. Но держись! Разве весь смысл создания дочерней темы не в том, чтобы ваш сайт выглядел по-другому?
В этом разделе мы покажем вам, как вы можете начать настраивать дочернюю тему для внесения изменений.
Применение пользовательских стилей
Поскольку первый файл (и обязательный файл), который мы создали, был , style.css , имеет смысл начать только с добавления пользовательских стилей в дочернюю тему, используя его. Добавив пользовательский код CSS в таблицу стилей, вы сможете переопределить таблицу стилей родительской темы.
С помощью CSS вы можете изменить любой аспект дизайна и стиля активированной темы, от цветов и кнопок до размеров и стилей шрифтов. Веб-разработчики, хорошо разбирающиеся в CSS, изменяют весь макет дочерней темы, чтобы сделать ее единственной в своем роде.
Перейдите в раздел «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда. Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла style.css вашей дочерней темы, и все готово. Те из вас, кто не хочет получать доступ к FTP-клиенту своего сайта каждый раз, когда необходимо внести простое изменение, могут перейти к редактору WordPress по умолчанию ( Внешний вид > Редактор ) и добавить код CSS прямо оттуда. Перейдите в «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда.
Перейдите в «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда.
Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла вашей дочерней темы, и все готово.
Альтернативные методы изменения темы
Добавление кода CSS в файл style.css – самый простой способ внесения изменений в дочернюю тему. Однако, если вы хотите перейти на следующий уровень и, возможно, добавить некоторые новые пользовательские функции в дочернюю тему, тогда все становится серьезно. Существуют различные типы модификаций, которые вы можете сделать (кроме изменения элементов дизайна), например:
- Добавьте новые функции в файл
functions.phpfunctions.phpдля вашей дочерней темы, поэтому все, что вам нужно сделать сейчас, это добавить в него некоторые пользовательские функции в зависимости от функциональности, которую вы хотите достичь. Вы можете кодировать на PHP или использовать собственные функции WordPress.
- Редактировать файлы шаблонов. Если
style.cssиfunctions.phpпросто не режут и вам все равно нужно изменить тему, вы можете скопировать файлы шаблонов из родительской темы и отредактировать их соответствующим образом. - Добавить новые файлы шаблонов. Если вы нашли шаблоны, которые вам нравятся в другом месте (не в каталоге родительской темы) или если вы хотите создать свои собственные шаблоны, вы можете добавить их непосредственно в дочернюю тему и перейти оттуда.
Вы можете быть уверены, зная, что ваш веб-сайт WordPress будет защищен от вредоносных, непреднамеренных ошибок, независимо от метода(ов), который вы используете для внесения изменений в активированную тему. Если вдруг что-то с кодом пойдет не так, вы точно будете знать, где произошла ошибка, и сможете ее исправить. (Подсказка: обычно это последние строки, которые вы добавили!)
Одна из лучших особенностей дочерних тем заключается в том, что они позволяют пользователям полностью настраивать родительскую тему в соответствии с брендом своего сайта, что особенно полезно как для новых, так и для уже существующих компаний.

 Например: Моя первая дочерняя тема. (опционально)
Например: Моя первая дочерняя тема. (опционально)