Редактирование шаблона WordPress. Создание и изменение темы
КатегорииCSSElementorGoogleHTML5JavaScriptSEOWordPressYWP In EnglishБлоггингВопросы и ответыЗаработок в интернетеКак создать сайтКопирайтингНовостиОшибки WordPressПолезные программы и приложенияРазноеСловарь на YWPЯндекс
Шаблоны
Дмитрий Литвинов
Отчасти, это продолжение статьи о том, как создать доску объявлений на WordPress (об этом я упомяну еще…
Шаблоны
Сегодня поговорим о том как вывести отдельный блок, текст или ссылку только на определенной странице или страницах….
Шаблоны
Дмитрий Литвинов
Сайдбар в WordPress стал неотъемлемой частью сайта. Его использование открывает огромные возможности для разработчиков тем и пользователей…
Шаблоны
Дмитрий Литвинов
После небольшого перерыва продолжим разрабатывать свою собственную тему для сайта на WordPress. Тема сегодняшнего урока шапка сайта,…
Шаблоны
Дмитрий Литвинов
Как создать тему WordPress? Тем кто впервые сталкивается с подобной задачей будет не просто, но изучив материал…
Шаблоны
Шаблоны
Дмитрий Литвинов
Что нужно знать, чтобы создать WordPress шаблон
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Сегодня решил начать рубрику Шаблоны для WordPress. В этой рубрике мы с вами создадим шаблон для WordPress своими руками. Разберемся с особенностями создания шаблонов и тем WordPress. Сразу скажу, что ничего сложно в разработке шаблонов для WordPress нет. Главное, я считаю, в любом деле желание и трудолюбие плюс немного усидчивости. Эта статья будет вводной, и здесь мы с вами поговорим о том, какие знания необходимы, чтобы создать свой шаблон для сайта WordPress.
Что нужно знать, чтобы создать WordPress шаблон
Честно говоря, CMS WordPress – это одна из самых простых систем управления содержимым. С одной стороны это хорошо, с другой – плохо. Почему хорошо? Потому что темы и шаблоны для сайта WordPress может создавать каждый, техническую документацию в руки и вперед, даже языков программирования знать особо не нужно, чтобы создать простенькую тему. Почему плохо? Да потому, что WordPress, это система с узкой специализаций. Обычно сайты на WordPress бывают двух типов: простенькие интернет-магазины и блоги, редко встретишь сайт с большим функционалом и рассчитанным на большую нагрузку, это в первую очередь связано с особенностями архитектуры базы данных WordPress. Итак, давайте обсудим, что нужно знать для того, чтобы создать WordPress шаблон.
С одной стороны это хорошо, с другой – плохо. Почему хорошо? Потому что темы и шаблоны для сайта WordPress может создавать каждый, техническую документацию в руки и вперед, даже языков программирования знать особо не нужно, чтобы создать простенькую тему. Почему плохо? Да потому, что WordPress, это система с узкой специализаций. Обычно сайты на WordPress бывают двух типов: простенькие интернет-магазины и блоги, редко встретишь сайт с большим функционалом и рассчитанным на большую нагрузку, это в первую очередь связано с особенностями архитектуры базы данных WordPress. Итак, давайте обсудим, что нужно знать для того, чтобы создать WordPress шаблон.
Знакомство с WordPress
Содержание статьи:
- Знакомство с WordPress
- Что нужно знать для оформления WordPress шаблона
- Что нужно знать для создания шаблона WordPress
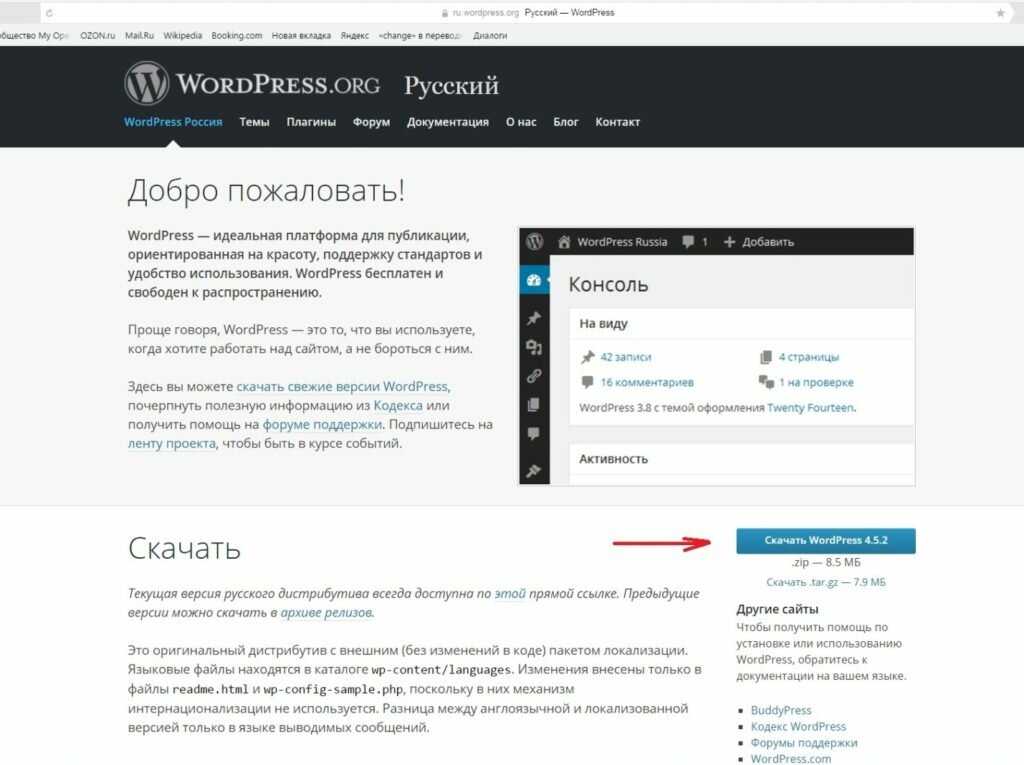
Начнем с того, что система управления сайтами WordPress написана на языке PHP, в качестве хранилища использует сервер MySQL. Следовательно, приступая к знакомству с данной системой, необходимо, как минимум, уметь устанавливать PHP, ставить и настраивать MySQL сервер, а также HTTP сервер Apache. Если вам лень устанавливать все три сервера по-отдельности, можно установить и сконфигурировать Денвер – русскую WAMP сборку.
Если вам лень устанавливать все три сервера по-отдельности, можно установить и сконфигурировать Денвер – русскую WAMP сборку.
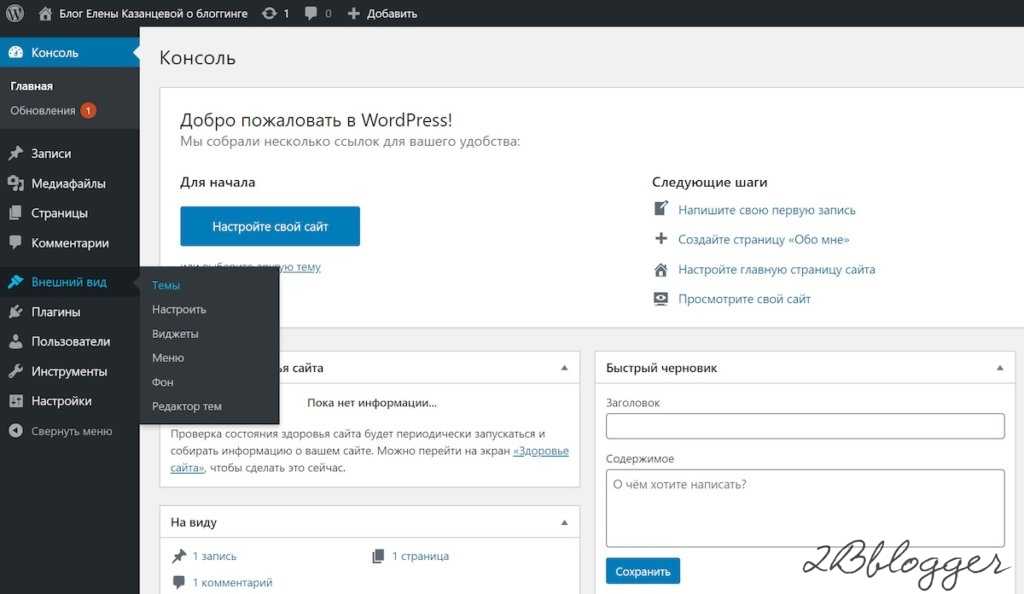
Процесс установки WordPress и его первичной настройки я уже описывал, думаю, с эти проблем возникнуть не должно. Административная панель сайта на WordPress довольно простая и описывать ее здесь не имеет смысла, кстати, шаблоны можно создавать и для админки WordPress, из коробки идет несколько дефолтных цветовых схем. Со вступлением можно закончить, перейдем ближе к делу.
Знакомство с системой для создания блогов WordPress (для себя я ее позиционирую именно так) лучше всего начинать с официального сайта, где можно найти море полезной информации. Разработчикам будет интересен кодекс WordPress, это то место в сети, где можно найти полную техническую документацию и самостоятельно разобраться с тем, как создавать виджеты, плагины и шаблоны WordPress. К сожалению, кодекс WordPress русифицирован не полностью. Но есть хорошая, на взгляд автора, альтернатива на русском языке, поверьте, это не реклама, а именно источник полезной информации о WordPress, русская техническая документация WordPress, сайт wp-cama. ru. Проект поддерживается, как я понял, одним человеком, которого зовут Тимур. Сам я на этом сайте вопросов не задавал, ибо нужды в этом не было, но, судя по комментариям, без ответа вы не останетесь, также можете задавать вопросы, связанные с WordPress, на моем блоге.
ru. Проект поддерживается, как я понял, одним человеком, которого зовут Тимур. Сам я на этом сайте вопросов не задавал, ибо нужды в этом не было, но, судя по комментариям, без ответа вы не останетесь, также можете задавать вопросы, связанные с WordPress, на моем блоге.
На самом деле, WordPress шаблоны любой сложности создавать легко, главное получать информацию из правильных и ценных источников, здесь я привел целых два, надеюсь, что и мой краткий мануал по созданию WordPress шаблонов, который будет состоять из нескольких постов, кому-то поможет. И так, давайте разберемся с тем, что нужно знать для создания собственного WordPress шаблона. Обратите внимание: я буду писать необходимый минимум, и мнение мое в этом вопросе очень субъективно.
Что нужно знать для оформления WordPress шаблона
Начнем с самого простой, но самой объемной работы – с оформления WordPress шаблонов. Как минимум, для оформления и создания WordPress шаблона вы должны знать стандарты (знать стандарты, это не значит все выучить, нужно уметь искать информацию и правильно ею пользоваться) и понимать назначение HTML и таблицы стилей.
Чтобы создать каркас для WordPress шаблона вы должны понимать правила позиционирования HTML элементов, знать, чем отличаются блочные HTML элементы от строчных, уметь работать с формами HTML. Знать, чем отличается метод GET от POST, собственно, знать о том, что такое HTML атрибуты, какие можно использовать, а какие не стоит, так как они устарели. Уметь подключать код JavaScript к HTML документу и таблицы стилей. В общем, наверное, и все, что нужно знать про HTML, чтобы сделать каркас WordPress шаблона. Мы же не собираемся говорить про каждый тэг в отдельности в этом посте.
Теперь перейдем к оформлению, здесь я не буду говорить про работу с графическими редакторами, такими как Corel, Photoshop или GIMP в Linux. Здесь мы будем говорить про таблицы CSS и некоторые особенности. Первое, что нужно уметь делать – работать с CSS селекторами, уметь их составлять, это не сложно. Второе, что необходимо знать для оформления WordPress шаблона: отличие CSS идентификатора от класса. Третье, необходимо понимать структуру CSS правила. CSS свойства и их значения заучивать необязательно, они запомнятся при постоянном использовании, к тому же, их описание всегда можно найти на сайте W3C. Здесь я не говорю о кроссбраузерной верстке макетов HTML, это отдельная тема.
CSS свойства и их значения заучивать необязательно, они запомнятся при постоянном использовании, к тому же, их описание всегда можно найти на сайте W3C. Здесь я не говорю о кроссбраузерной верстке макетов HTML, это отдельная тема.
Если вы хотите внести динамики в оформление шаблона, вам не обойтись без JavaScript. В качестве библиотеки JavaScript WordPress из коробки использует JQuery, на данный момент версии 1.10. Собственно, для работы с JQuery, как и с любой программой, необходимо уметь пользоваться технической документацией. По самому JavaScript нужно: иметь представление о типизации языка, знать об области видимости и типизации переменных, уметь отличать переменную от массива, иметь представление о DOM, изучить документацию клиентского JavaScript, пожалуй, все.
Что нужно знать для создания шаблона WordPress
Первое, что необходимо узнать для создания WordPress шаблона: как он активируется. Второе, это, конечно же, структуру шаблона WordPress. Третье, архитектуру базы данных WordPress, это все не сложно, глубоких знаний не требуется. Четвертое, нужно иметь под рукой справочник с функциями WordPress, выучивать и зазубривать вредно, лучше иметь под рукой, ссылки на документацию я давал выше. Все это описано в технической документации к данной CMS, в последующих постах попытаюсь описать и я.
Четвертое, нужно иметь под рукой справочник с функциями WordPress, выучивать и зазубривать вредно, лучше иметь под рукой, ссылки на документацию я давал выше. Все это описано в технической документации к данной CMS, в последующих постах попытаюсь описать и я.
В принципе, на этом можно было бы и закончить, но я считаю, что нужно понимать еще несколько вещей. Во-первых, для создания WordPress шаблона нужно уметь работать с базой данных MySQL, как минимум, требуется умение написания простого SQL запроса SELECT. Конечно, если вы хотите захламлять свой блог кучей ненужных плагинов, функционал, которых не будет использоваться и на 60%, то для создания темы WordPress знать SQL не нужно. Втрое, понимать назначение PHP и разбираться в основах ООП. Начнем с языка PHP. Уметь написать PHP функцию – обязательно, иметь представление о типизации и области видимости, уметь работать со строками и массивами, знать, как работать с сервером MySQL при помощи PHP. И немного об ООП, ООП – объектно-ориентированное программирование, целая парадигма. Но для создания WordPress тем достаточно отличать метод от класса.
Но для создания WordPress тем достаточно отличать метод от класса.
Что же, думаю, на этом могу закончить вводную статью о создании WordPress тем, надеюсь, что я вас не напугал обилием всяких терминов и набором технологий и количеством технической документации, которую придется перелопатить. Хочу подчеркнуть, что данная статья, это мое субъективное мнение о том, чем нужно уметь пользоваться, чтобы создать свой шаблон для WordPress.
Как создавать шаблоны в WordPress (и настраивать их)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ваша тема WordPress определяет многие аспекты внешнего вида вашего сайта, включая макеты постов и страниц. Тем не менее, вы можете настроить дизайн в соответствии с вашими конкретными потребностями. Поэтому вы можете искать способ создания шаблонов в WordPress.
К счастью, 😎 с Полным редактированием сайта WordPress (FSE) и новым редактором сайта вы можете легко получить доступ к шаблонам своей темы.
В этом посте мы дадим обзор шаблонов страниц WordPress и вариантов их использования. Затем мы объясним, как создавать и настраивать эти шаблоны с помощью функций полного редактирования сайта. Давайте начнем!
📚 Содержание:
- Знакомство с шаблонами в WordPress 🎬
- Как создавать шаблоны в WordPress с помощью полного редактирования сайта 🚧
- Как настроить существующие шаблоны страниц 🎨
Знакомство с шаблонами в WordPress 🎬
Шаблоны — это файлы, определяющие макет и структуру вашей темы. Шаблон может определять, как будут выглядеть ваши конкретные страницы, например страница 404, сообщения в блоге и архивы.
Вы также можете уточнить, например, создать специальный шаблон, который применяется только к сообщениям блога в определенной категории. 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
Раньше вам нужно было установить конструктор страниц WordPress или использовать код для создания и настройки шаблона. Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели управления WordPress.
Кроме того, вы можете настроить отдельные части шаблона, которые являются меньшими компонентами в шаблонах. 👉 Например, вы можете создавать и редактировать макеты нижнего и верхнего колонтитула вашего сайта.
Полное редактирование сайта позволяет настроить макет веб-сайта в соответствии с вашим брендом и улучшить взаимодействие с пользователем (UX). Кроме того, вы можете ускорить процесс проектирования, не вкладывая средства в премиальные конструкторы страниц или плагины.
Более того, редактировать и создавать шаблоны таким способом очень удобно. Вам не нужно будет трогать файлы шаблонов вашей темы и рисковать поломкой вашего сайта из-за неправильного кодирования. Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.
Имейте в виду 💡, что в настоящее время вам необходимо использовать блочную тему WordPress для доступа к полному редактированию сайта. На вашем сайте также должен быть установлен как минимум WordPress 5.9.
Чтобы найти темы, поддерживающие полное редактирование сайта, вы можете использовать фильтр функций
Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
В зависимости от выбранной вами темы вы сможете создавать новые шаблоны для разных страниц на своем веб-сайте WordPress. В этом уроке мы будем работать с Twenty Twenty-Two, текущей блочной темой по умолчанию.
- Шаг 1: доступ к редактору сайта
- Шаг 2: создание шаблона
Шаг 1: доступ к редактору сайта
После того, как вы установили и активировали тему блока, перейдите к Внешний вид > Редактор на панели управления WordPress.
⚠ Помните, что — если вы не видите Редактор сайта на своей панели инструментов, это, вероятно, означает, что ваша текущая тема несовместима с Полным редактированием сайта.
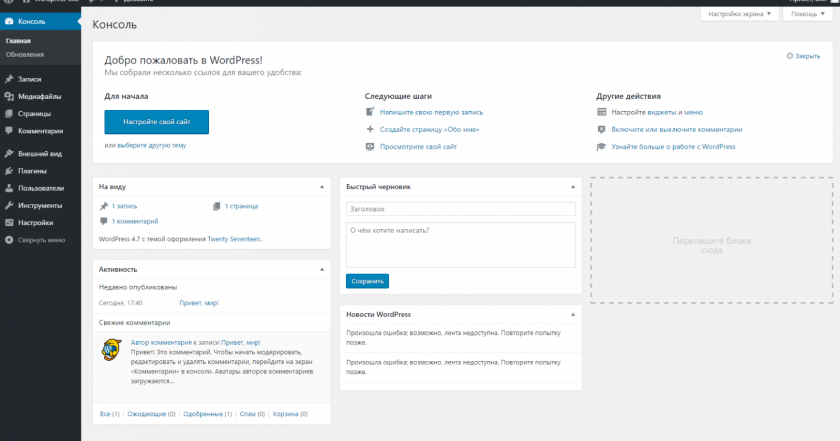
Это запустит новый редактор сайта, который по умолчанию отображает вашу домашнюю страницу:
Если вы нажмете на значок шестеренки , вы сможете увидеть текущий шаблон и его различные части. В нашем примере шаблон имеет верхний и нижний колонтитулы:
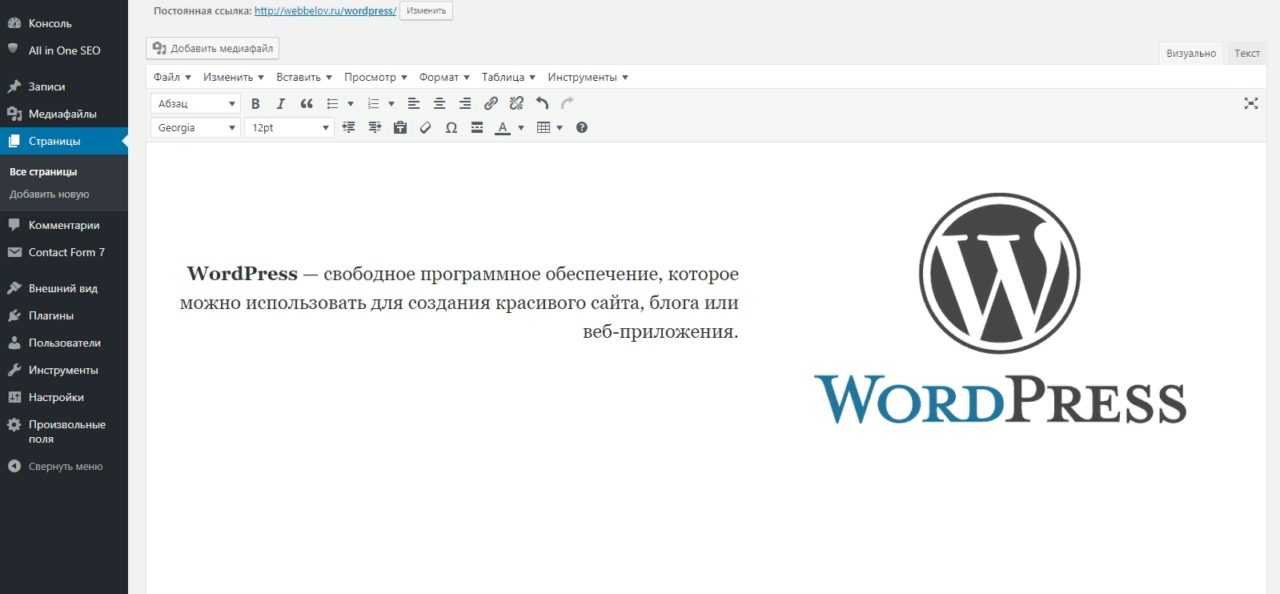
.Теперь выберите логотип WordPress в верхнем левом углу и нажмите Templates :
Затем нажмите кнопку Добавить новый в правом верхнем углу. В зависимости от вашей темы вы сможете выбрать один из типов шаблонов, например
Если вы хотите отредактировать шаблон сообщения по умолчанию, вы можете найти его в этом списке (подробнее об этом в следующем разделе ).
Однако, если вы хотите создать собственный шаблон для определенных типов сообщений или страниц, вам необходимо сначала открыть новую страницу или сообщение. Затем выберите Template на панели настроек и нажмите New :
.Затем вам будет предложено назвать свой шаблон:
Шаг 2. Создайте свой шаблон
После того, как вы создали и назвали свой новый шаблон, вы должны увидеть пустую страницу, которая выглядит примерно так, как показано ниже. Или, если вы редактировали существующий шаблон, вы увидите содержимое этого шаблона:
Теперь осталось вставить и настроить блоки для создания вашей страницы. Этот процесс работает так же, как если бы вы создавали обычную запись или страницу WordPress. Тем не менее, вы получите специальные тематические блоки, которые помогут вам создать свой шаблон, например, блоки для вставки заголовка или содержимого сообщения.
Вы также можете получить доступ к частям шаблона во время создания шаблона. Вы можете сделать это, выбрав часть шаблона из списка блоков WordPress и выбрав опцию во всплывающем окне:
В нашем примере мы создаем шаблон для обзоров продуктов. Итак, мы добавляем заголовок и заголовок сообщения . Мы также добавляем Post Excerpt , в котором будут обобщены лучшие продукты для каждого обзора, и Author Bio внизу поста.
Имейте в виду 💡, что эти элементы не будут видны, пока вы пишете свои посты. Поскольку они формируют шаблон вашей страницы, вам нужно предварительно просмотреть сообщение в интерфейсе, чтобы увидеть части шаблона.
Вы можете добавить столько элементов, сколько пожелаете, и вы сможете увидеть их список в левой части страницы. Вы также можете перетаскивать их в разные места, пока не будете довольны макетом:
Когда будете готовы, нажмите Сохраните в правом верхнем углу. Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Когда вы работаете над публикацией или страницей, вы можете выбрать свой шаблон в меню справа, чтобы применить его к своему контенту:
Имейте в виду 💡, что вы не увидите все шаблоны для своей темы в этом выпадающем меню. Некоторые шаблоны можно применять только к содержимому, которое создается автоматически, например к вашим Автор или Категория страниц. Поэтому, если вам нужен макет, который можно применить к любой записи или странице, вам следует придерживаться типа Custom .
Как настроить существующие шаблоны страниц 🎨
Вы также можете настроить существующие шаблоны страниц в соответствии с вашими потребностями и брендингом. Этот метод может быть полезен, если вы довольны доступными типами шаблонов, но хотите настроить их макеты и дизайн.
- Шаг 1. Доступ к шаблону
- Шаг 2: Отредактируйте и сохраните шаблон
Шаг 1: доступ к шаблону
Чтобы получить доступ к существующим шаблонам, перейдите к Внешний вид > Редактор и щелкните значок WordPress . Затем выберите Templates и нажмите на шаблон, который хотите отредактировать:
Как мы показали в предыдущем разделе, вы также можете получить доступ к некоторым шаблонам при использовании редактора блоков для сообщений и страниц. Просто откройте Templates в меню настроек, выберите дизайн, который хотите использовать, и нажмите Редактировать вместо Новый :
Любой из этих способов приведет вас к экрану редактирования шаблона, где вы сможете начать изменять макет и внешний вид вашего шаблона. ⚠ Помните, что набор доступных шаблонов зависит от вашей темы.
Шаг 2. Отредактируйте и сохраните шаблон
Теперь вам нужно просто перемещать, добавлять и удалять блоки, чтобы настроить существующий шаблон. Опять же, вы сможете увидеть все текущие блоки в List View 9.0038 , что позволяет очень легко изменить их порядок:
Опять же, вы сможете увидеть все текущие блоки в List View 9.0038 , что позволяет очень легко изменить их порядок:
Если вы довольны своими изменениями, нажмите Сохранить . Теперь ваш шаблон будет обновлен.
ℹ️ Обратите внимание, что это также обновит макет каждой страницы вашего сайта, использующей соответствующий шаблон. Поэтому вы можете попробовать эти изменения на промежуточном сайте WordPress, прежде чем запускать их в жизнь. В противном случае вы рискуете допустить мелкие ошибки, которые могут запутать ваших посетителей.
Наверх
Создавайте шаблоны в WordPress уже сегодня 🏁
Создание новых шаблонов с помощью полного редактирования сайта — один из самых простых способов настроить внешний вид вашего веб-сайта. С выпуском WordPress 5.9 вы можете использовать новый редактор сайта, чтобы создавать и редактировать шаблоны для своей блочной темы.
👉 Если вам нужна еще большая гибкость при создании шаблонов, вы также можете использовать шаблоны блоков для шаблонов или установить плагины блоков для добавления новых функций.
У вас есть вопросы о том, как создавать шаблоны в WordPress? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как создать собственный шаблон страницы в WordPress
Предисловие
Нужен ли мне собственный шаблон страницы для моего сайта WordPress?
Когда использовать пользовательский шаблон страницы в WordPress
3 Варианты создания пользовательских шаблонов страниц в WordPress
— 1. Создание пользовательского шаблона страницы в WordPress с помощью редактора блоков
— 2. Использование плагина для создания пользовательских шаблонов страниц
— Популярные конструкторы страниц для WordPress:
— 3. Создание пользовательского шаблона страницы в WordPress вручную
Получите бесплатный тестовый сайт для тестирования новых шаблонов и дизайнов
От целевых страниц до специальных акций — есть множество причин, по которым вам может понадобиться узнать, как создать собственный шаблон страницы в WordPress.
Этот пост отвечает, когда использовать настраиваемые шаблоны, и рассматривает три варианта создания пользовательского шаблона страницы в WordPress.
Нужен ли мне собственный шаблон страницы для моего сайта WordPress?
Прежде чем вы узнаете, как создать собственный шаблон страницы, давайте посмотрим, нужен ли он вам. Зачем работать, если не нужно, верно?
Слово шаблон может иметь несколько значений, когда речь идет о создании веб-сайтов. Во вселенной WordPress люди часто путают шаблоны и темы. Ваша тема — это то, что управляет внешним видом и макетом вашего сайта. Помимо настроек стиля, каждая тема включает в себя стандартные шаблоны страниц, например, шаблон того, как должна выглядеть страница архива или как будет отображаться стандартный пост.
Когда мы говорим о создании пользовательского шаблона страницы в WordPress, мы имеем в виду создание другого шаблона, который не является частью вашей существующей темы. Например, сайт электронной коммерции будет иметь шаблоны для домашней страницы, страниц категорий и страниц продуктов. Но если вы хотите провести специальную акцию, в рамках которой людям нужно будет подписаться на вашу рассылку или получить специальную скидку, вам понадобится шаблон страницы для этой целевой страницы.
Но если вы хотите провести специальную акцию, в рамках которой людям нужно будет подписаться на вашу рассылку или получить специальную скидку, вам понадобится шаблон страницы для этой целевой страницы.
Когда использовать пользовательский шаблон страницы в WordPress
Очевидный ответ на вопрос, когда использовать настраиваемый шаблон страницы, — когда существующие шаблоны страниц не соответствуют вашему дизайну или потребностям. Но вам также нужно подумать о том, чтобы сбалансировать преимущества с усилиями.
Шаблоны работают лучше всего, когда вы используете их неоднократно. Вернемся к нашему примеру с электронной коммерцией. Имеет смысл создать шаблон, если в магазине часто проводятся такие акции. Шаблон сэкономит время на будущих сборках, потому что люди могут обновлять содержимое без изменения макета. Но если вам нужно что-то только для одной страницы или одноразового использования, вам может быть лучше использовать собственный код с существующим шаблоном страницы.
3 Варианты создания пользовательских шаблонов страниц в WordPress
Чтобы создать пользовательский шаблон страницы в WordPress, вы можете использовать редактор блоков, плагин для создания страниц или сделать это вручную. Первые два варианта значительно проще и удобнее для новичков. Давайте посмотрим, как работает каждый из них.
1. Создание пользовательского шаблона страницы в WordPress с помощью редактора блоков
Если вы используете тему, совместимую с блоками, у вас будет доступ к новым функциям полного редактирования сайта. Этот метод является самым быстрым и простым способом создания пользовательского шаблона страницы в WordPress.
- Войдите в систему администратора WordPress.
- Перейдите в «Страницы» и нажмите «Добавить новую».
- В разделе шаблонов боковой панели нажмите «Новая ссылка».
4. Дайте шаблону имя и нажмите кнопку «Создать». Это имя предназначено для внутреннего использования и не будет отображаться нигде на вашем сайте.
5. Загрузится редактор сайта. Затем вы можете начать создавать свой шаблон с помощью блоков и шаблонов.
6. По завершении нажмите «Опубликовать». Теперь вы можете использовать шаблон для создания страниц.
Если вы новичок в использовании блоков для создания страниц, обратитесь за помощью к следующим ресурсам:
- Руководство по полному редактированию сайта с помощью электронной книги WordPress
- Что такое шаблоны блоков WordPress и как их использовать?
- Ваше руководство по полному редактированию сайта с помощью WordPress 6.0
2. Использование плагина для создания пользовательских шаблонов страниц
Если у вас нет темы с поддержкой блоков, вы не сможете использовать Редактор сайта. Если вы все еще хотите использовать перетаскивание для создания шаблона страницы, вам нужно использовать плагин для создания страниц.
Популярные конструкторы страниц для WordPress:
- SeedProd.
 Вы можете использовать этот плагин для создания страниц для всего сайта, но он особенно полезен для добавления одноразовых целевых страниц, когда вы уже довольны своей темой.
Вы можете использовать этот плагин для создания страниц для всего сайта, но он особенно полезен для добавления одноразовых целевых страниц, когда вы уже довольны своей темой. - Элементор . Этот плагин для создания страниц обеспечивает визуальное редактирование с помощью перетаскивания на весь ваш сайт.
- Див. Это еще один популярный инструмент для визуального редактирования вашего сайта.
- BeaverBuilder. Этот подключаемый модуль позволяет визуально создавать страницы и темы.
- Каденс WP. Используя блоки и обширную библиотеку шаблонов, создавайте страницы с помощью этого инструмента быстро и легко.
Плагины для создания страниц могут негативно повлиять на скорость загрузки вашего сайта. Они добавляют на страницу много кода, неиспользуемый CSS и JavaScript. Если вас беспокоит высокий трафик и медленная загрузка , обязательно протестируйте любой конструктор страниц перед запуском страницы.
3. Создание пользовательского шаблона страницы в WordPress вручную
Наконец, если у вас нет темы, совместимой с блоками, и вы не хотите использовать инструмент для создания страниц, вы можете вручную закодировать свои собственные шаблоны страниц.
Создайте файл шаблона .php. При выборе имени файла не используйте page- в качестве префикса для файла. Страница просмотра WordPress — как инструкция использовать шаблон только для одной конкретной страницы.
В верхней части вашего файла вам нужно указать имя шаблона следующим образом:
Оттуда вы создадите шаблон, используя HTML, теги шаблона и код PHP.
Когда вы закончите, загрузите файл в каталог вашей текущей темы с помощью FTP-клиента или файлового менеджера.
Чтобы сэкономить время при создании пользовательского шаблона страницы, WordPress рекомендует сделать копию файла page.php вашей темы, чтобы вы могли начать с изменения существующего шаблона, а не писать все с нуля.
