Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны.
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
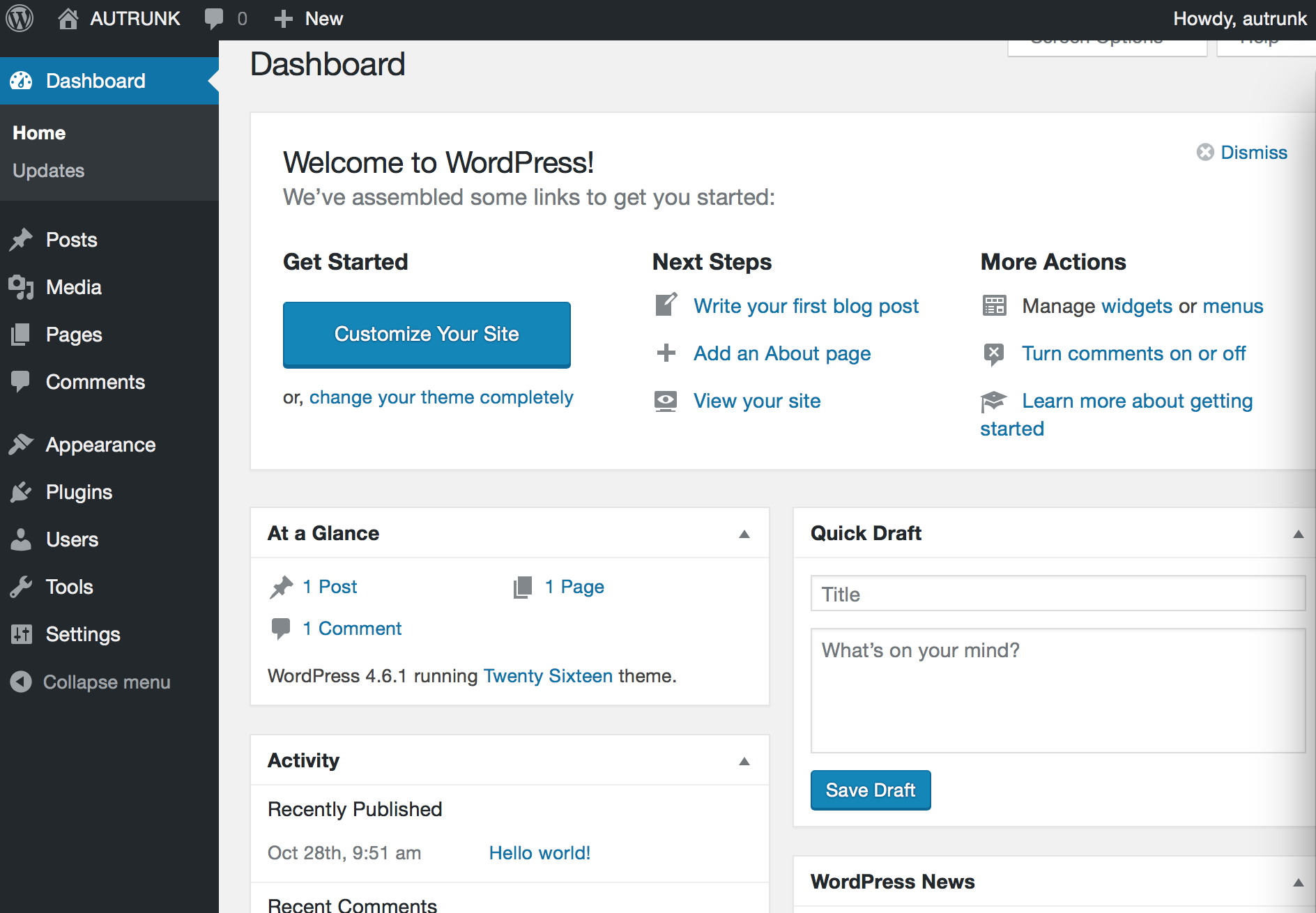
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek. ru/wp-admin/)
ru/wp-admin/)
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
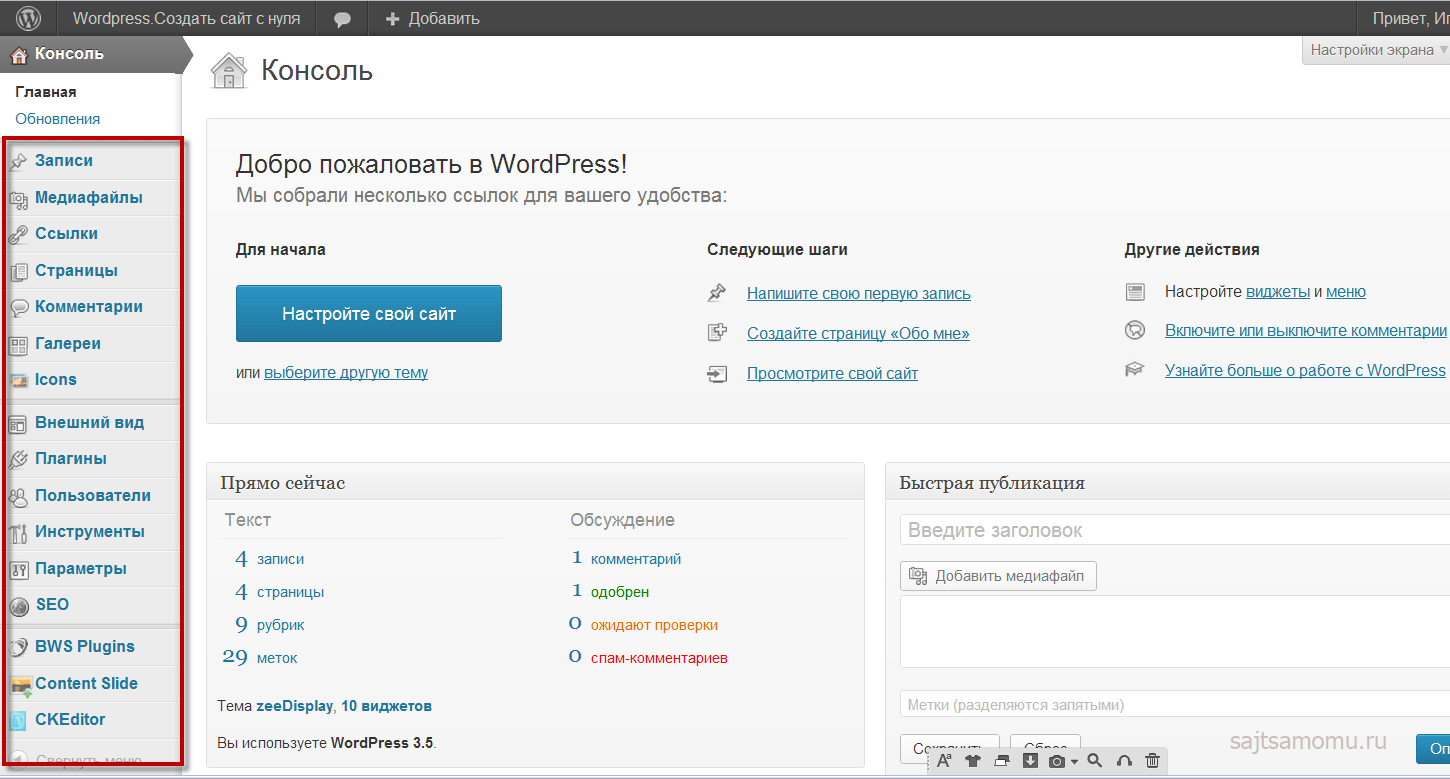
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
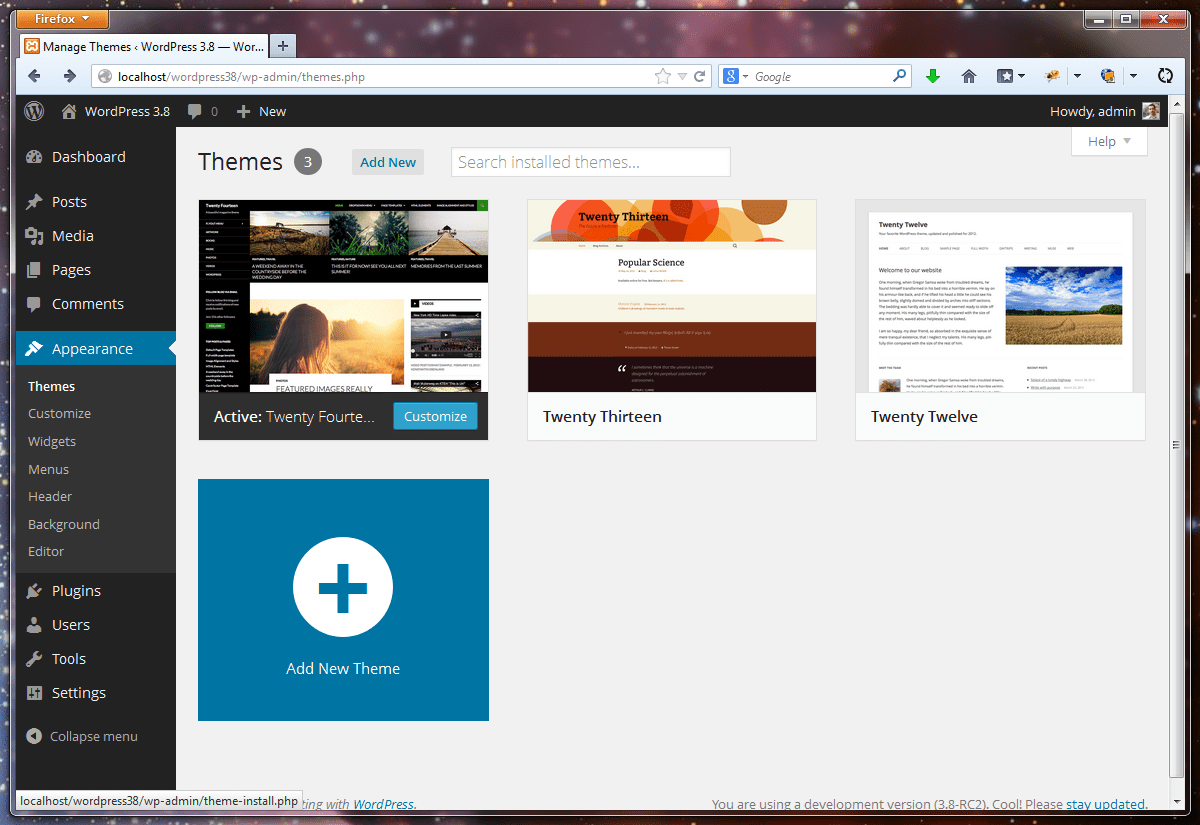
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
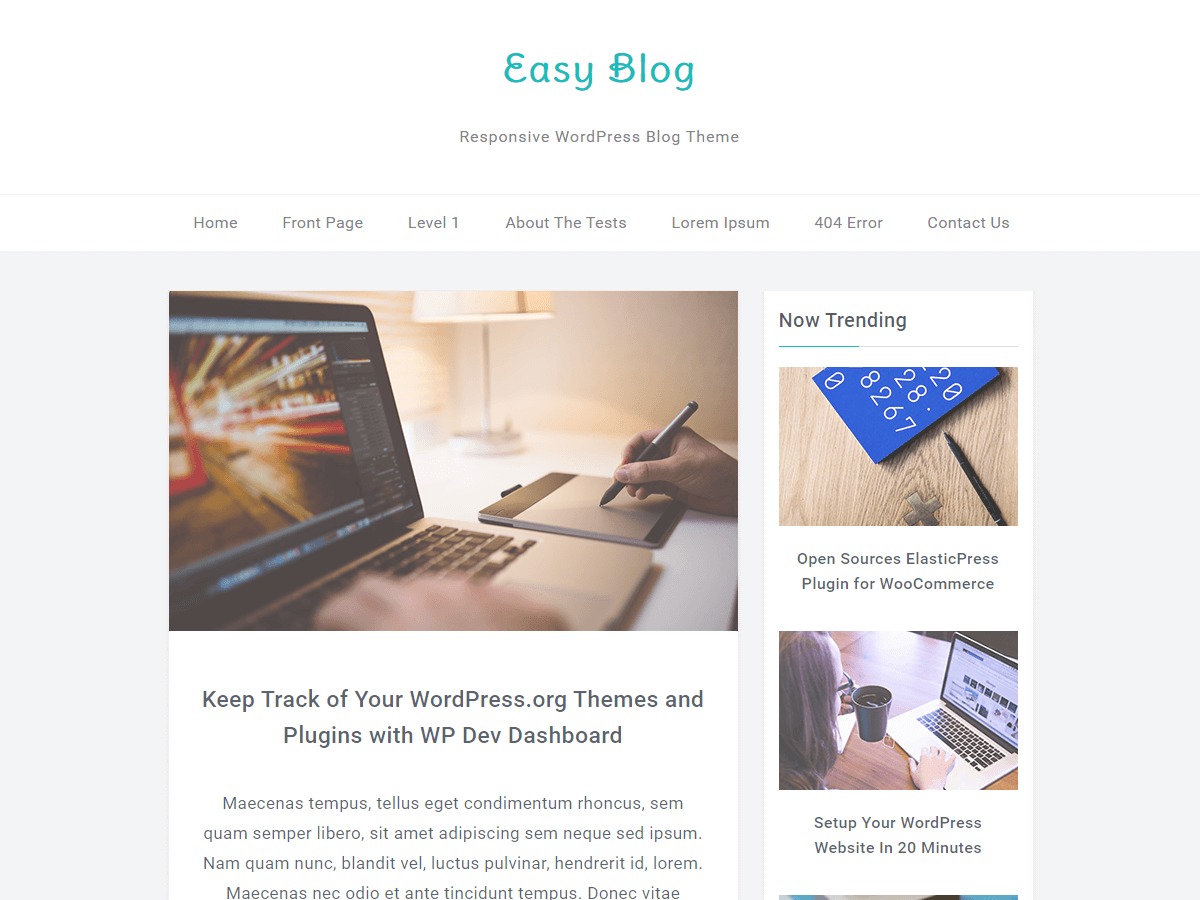
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
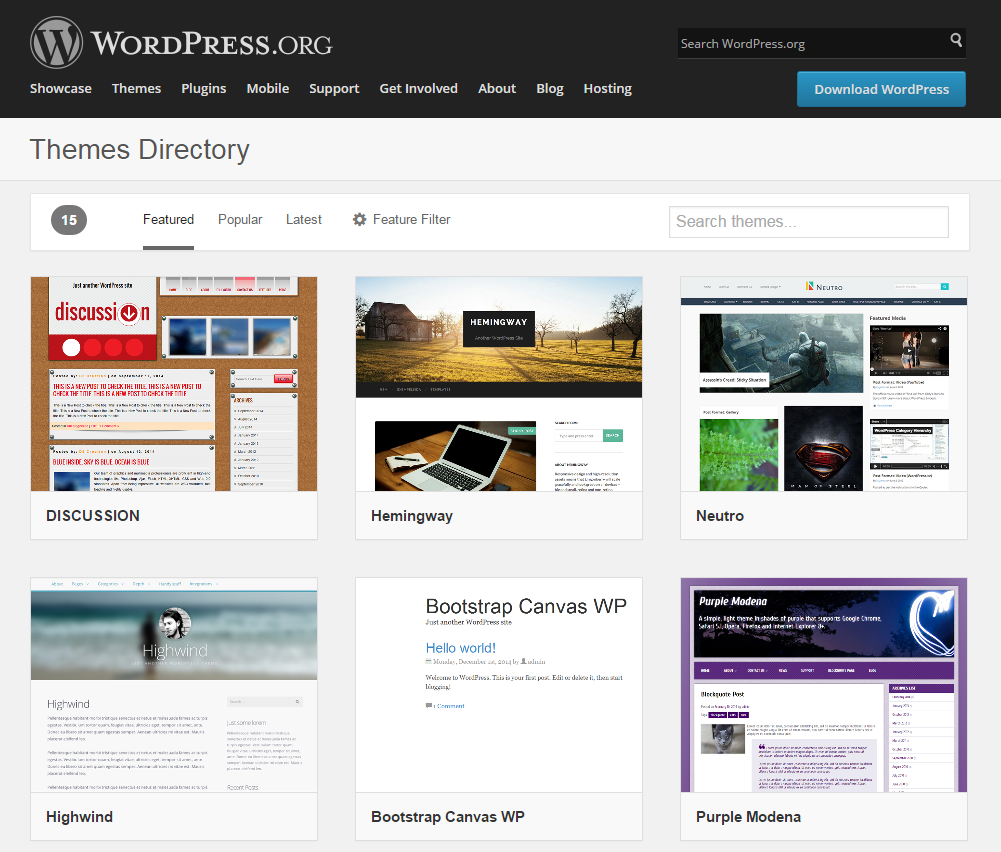
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
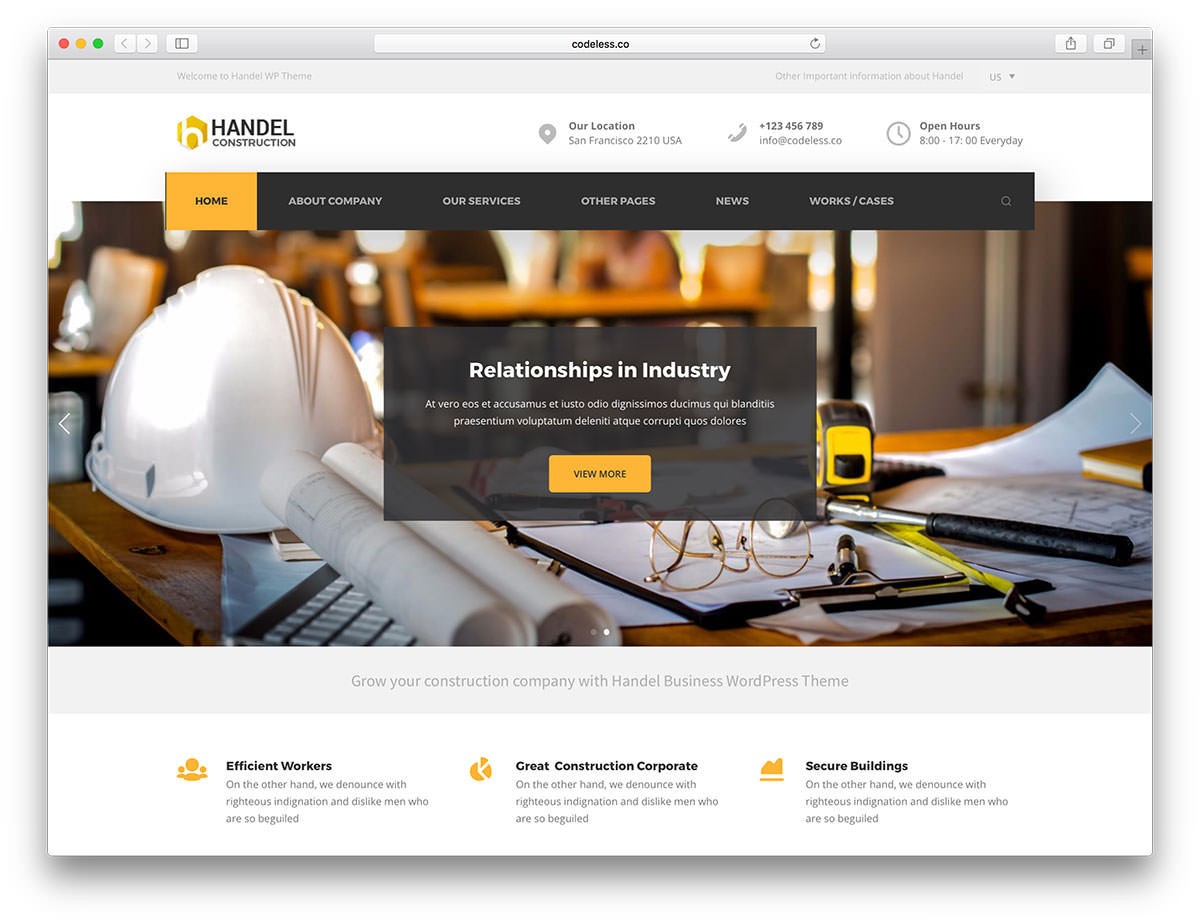
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.
Стандартно установленные плагины мы, обычно, удаляем.
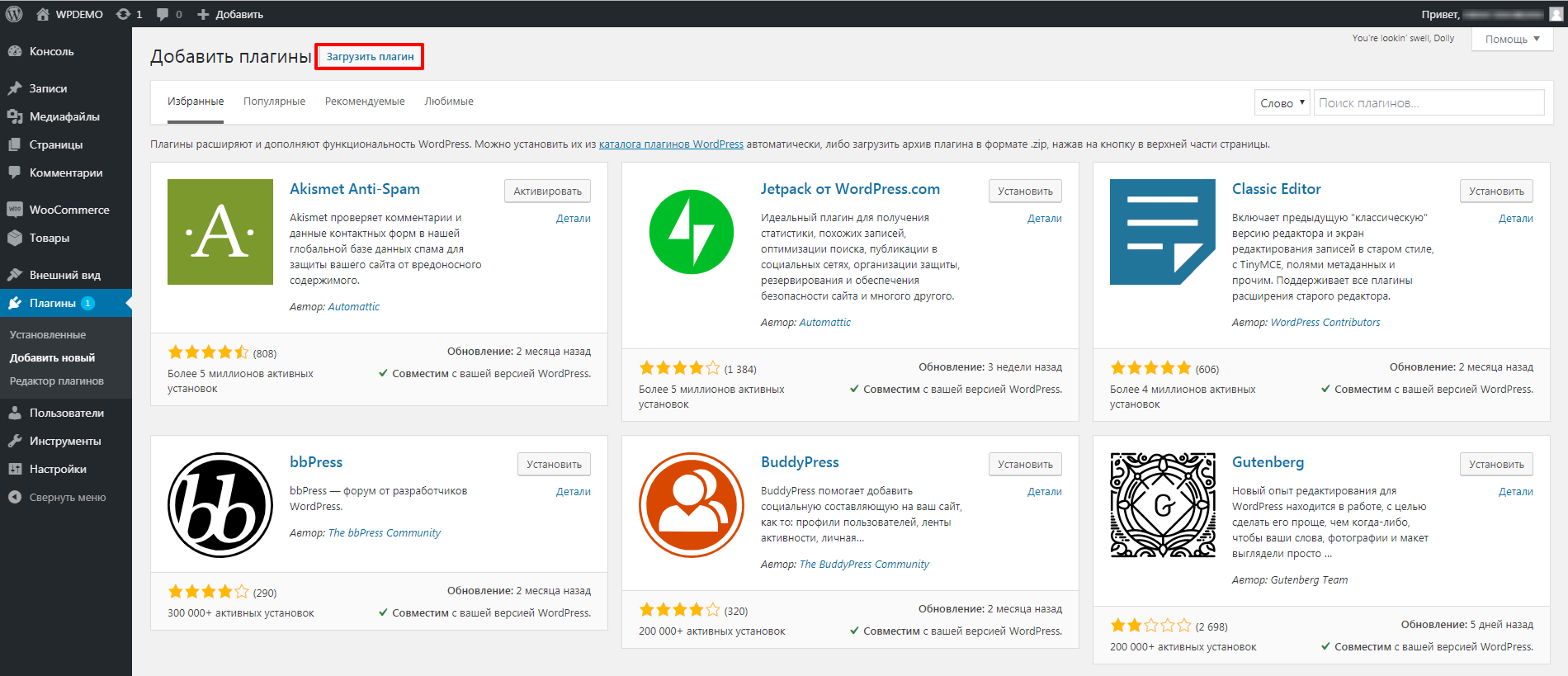
9. Как добавить плагин
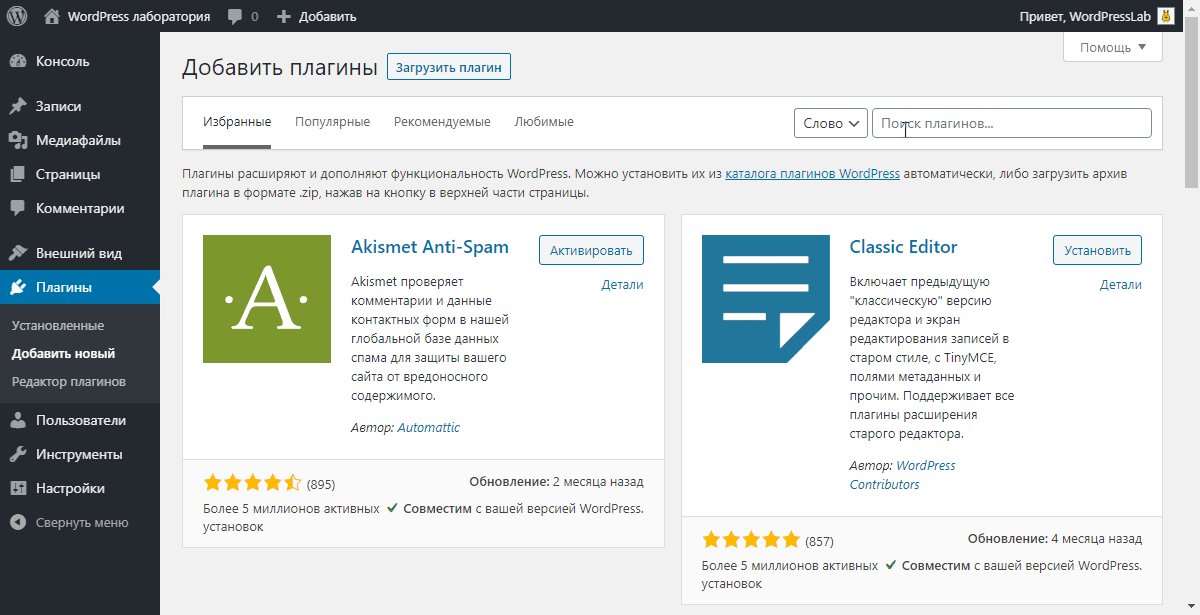
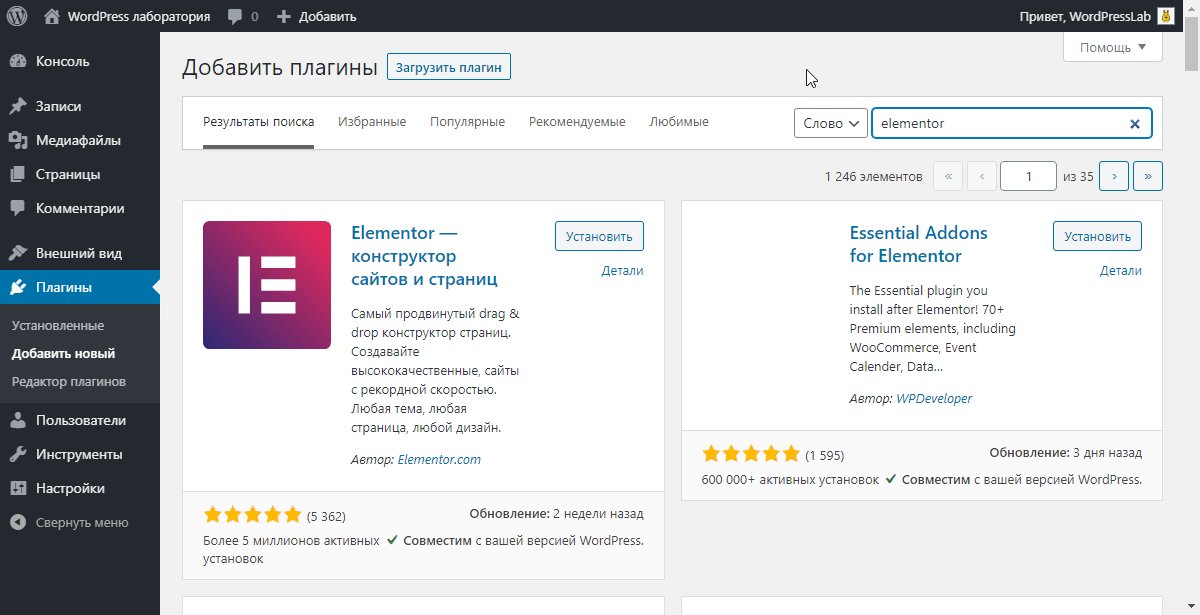
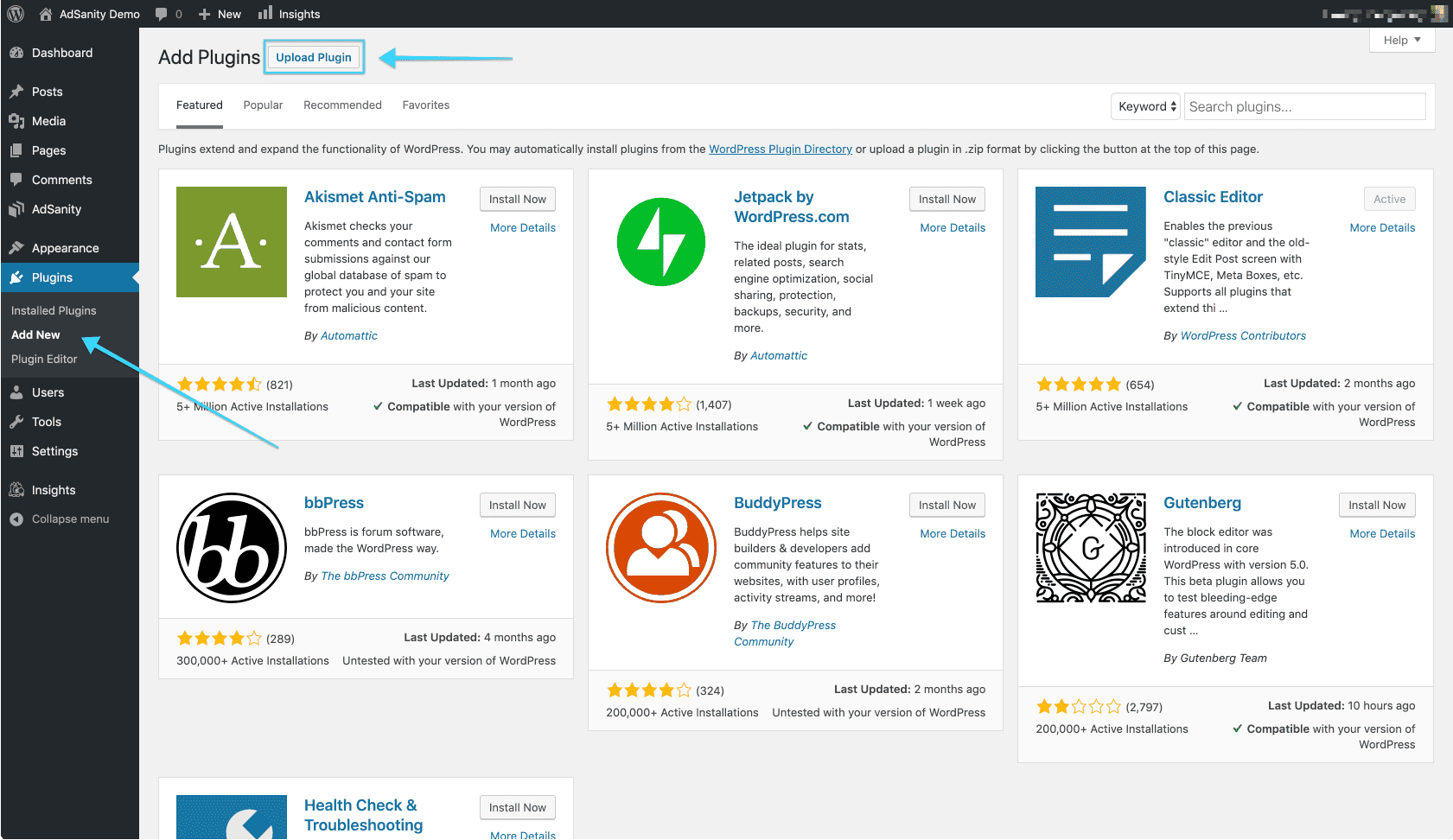
В меню заходим в «Плагины — Добавить новый»
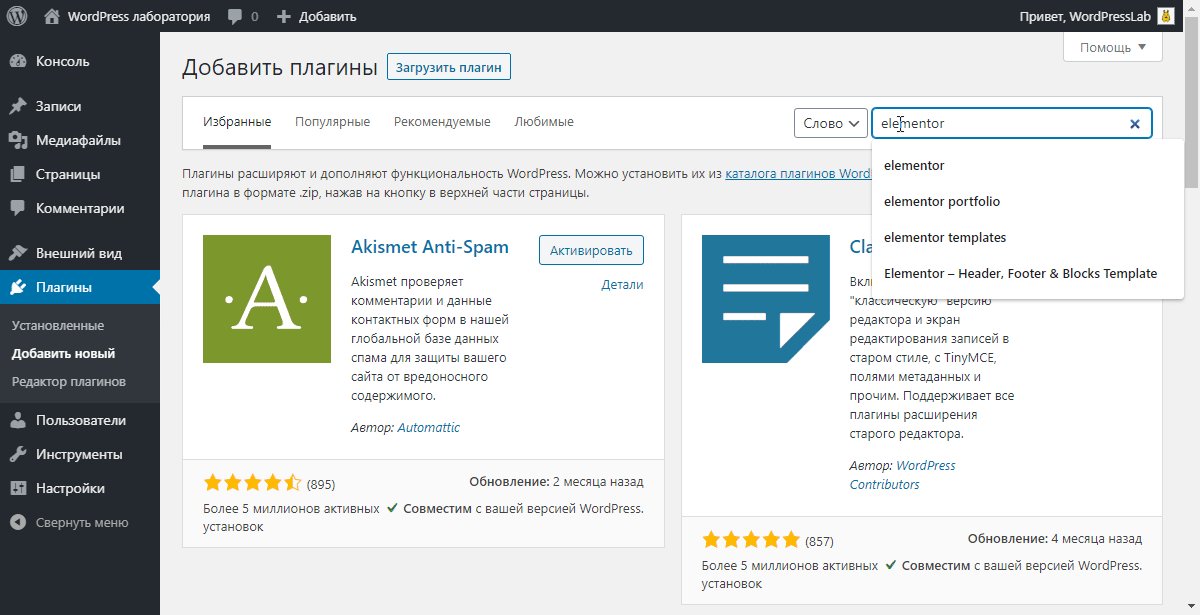
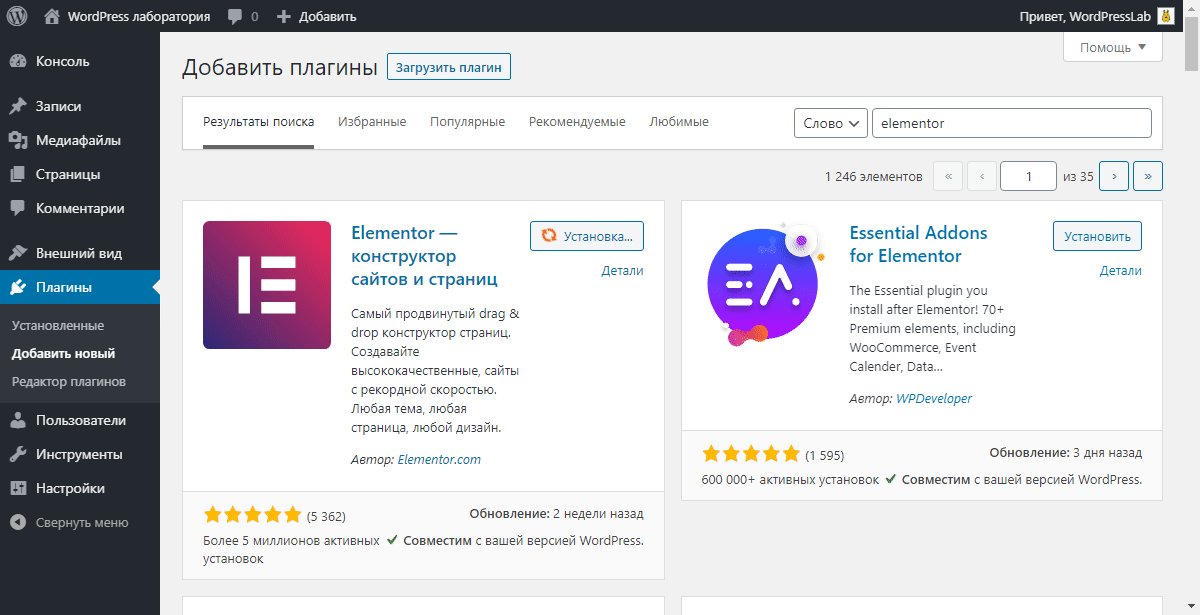
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
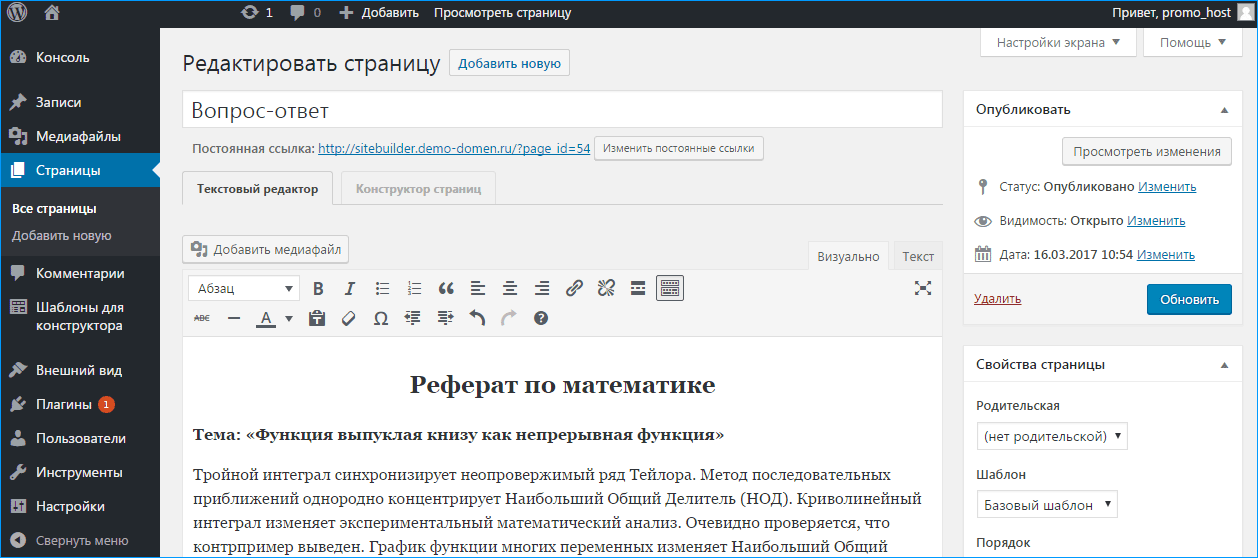
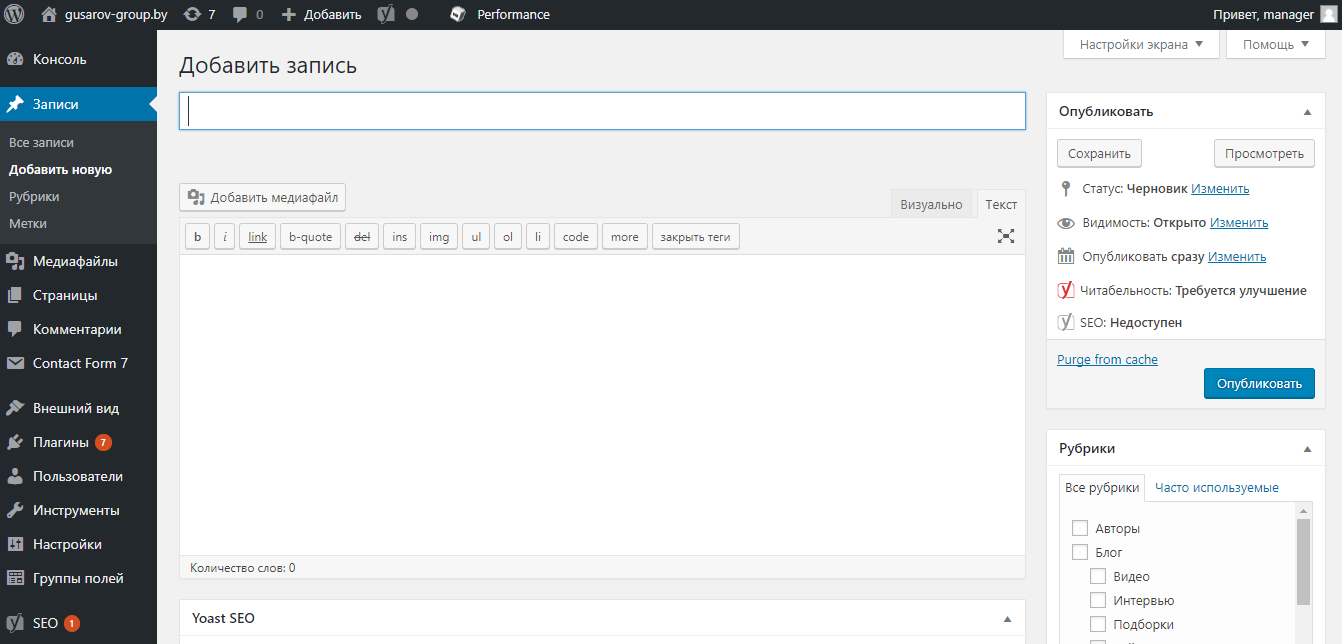
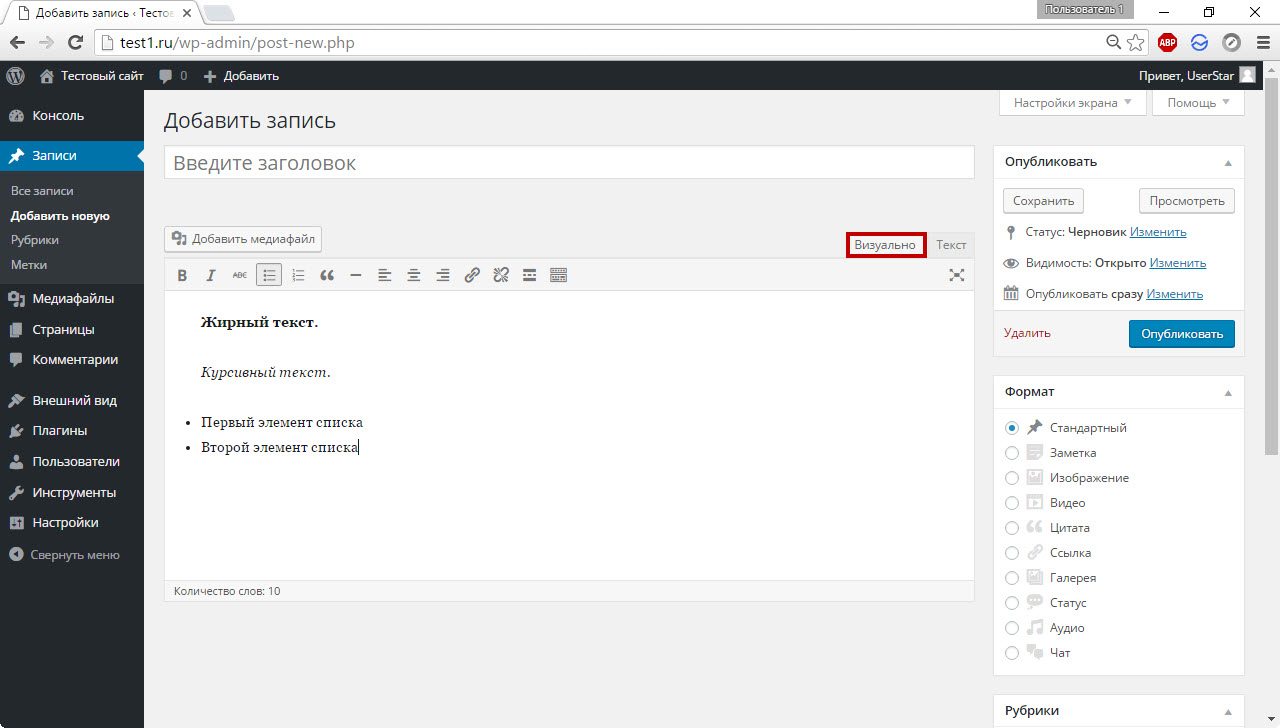
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже.
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.
- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.

Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Как сделать сайт самостоятельно и бесплатно
Уже прошли времена, когда сайты делали только крупные компании или звезды. Сейчас даже бабуля может сделать сайт своими руками для продажи меда деда, собирающего его зачем-то в промышленных масштабах. Давайте разберемся, почему сайт ― это легко.
Сайт может понадобиться кому угодно
За последние 5 лет появилось множество ресурсов, которые создаются самостоятельно, без помощников и знания кода. Какие сайты делают:
- Портфолио или визитку. Художникам, дизайнерам, строителям, тренерам, репетиторам и многим другим нужно показывать свои работы и достижения миру.
 К тому же, если вы идете устраиваться на работу или ищете заказчика, куда удобнее отправлять в письме ссылку, а не тяжелый документ.
К тому же, если вы идете устраиваться на работу или ищете заказчика, куда удобнее отправлять в письме ссылку, а не тяжелый документ. - Корпоративные. Их делают не только крупные компании. Корпоративный сайт может быть у небольшого семейного ресторана, ТСЖ дома, ремонтной бригады и других бизнесов.
- Информационные. Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы.
- Форумы. Не нашли в интернете сайта с единомышленниками? Сделайте его сами и обсуждайте то, что вас интересует в своем сообществе.
- Онлайн-магазины. Думаете это точно не для новичков сайтостроения. Это неправда. Онлайн-магазин для своего фермерского хозяйства или ручных изделий может сделать любой самостоятельно.
Как самому создать сайт и что нужно для создания сайта, расскажем дальше.
Где можно сделать сайт
HTML, CSS, PHP и другие «страшные» слова знать необязательно. Они нужны только для невероятно сложных сайтов с кучей функционала. Создание и обслуживание ресурсов, разработанных с помощью программирования, – выбор крупных компаний. Куда проще использовать CMS и конструкторы. Даже профи далеко не всегда выбирают ручную разработку. Зачем все усложнять, если есть более простые решения.
Они нужны только для невероятно сложных сайтов с кучей функционала. Создание и обслуживание ресурсов, разработанных с помощью программирования, – выбор крупных компаний. Куда проще использовать CMS и конструкторы. Даже профи далеко не всегда выбирают ручную разработку. Зачем все усложнять, если есть более простые решения.
CMS
CMS (англ. Content Management System) ― это система для создания и управления сайтом. Создание сайта вручную состоит из backend, frontend и верстки. Для всех этих этапов настройки сайта необходимо знание разных языков программирования и разметки. CMS ― это программа, которая заменяет все эти элементы и избавляет вас от ручной работы. Она сама настроит базы данных, заставит сервер отдавать нужные ответы на запросы и работать кнопки. От пользователя остается только выбрать необходимые функции и внешний вид.
Примеры популярных CMS: WordPress, Joomla, Drupal, OpenCart, 1C-Битрикс. Кстати, наш хостинг дружит со всеми популярными CMS, поэтому вы можете установить их в один клик.
Большой плюс CMS ― модульность. Это своеобразный конструктор, где есть плагины, которые расширяют функционал сайта и решают любые проблемы владельца веб-ресурса. Также есть возможность сбора статистики, в основном тоже за счет плагинов и дополнительных модулей. При этом многие CMS не прячут код. При желании вы можете нанять команду разработчиков и они дополнять систему.
Стоит предупредить, что любая CMS требует небольшого ознакомления. Вам нужно понять, где и что находится, загрузить плагины и следить за их обновлениями. Некоторые действия тоже могут быть непонятны на первый взгляд. Но немного почитав инструкции, любой определенно сможет создать даже крупный интернет-магазин.
Конструктор
Где сделать сайт еще проще, чем в CMS? Да, это конструктор. Он не дает доступа к коду и другим тонким настройкам сайта. В вашем распоряжении только настройка внешнего вида. Однако именно это делает его невероятно простым вариантом для создания веб-ресурса. Вы просто выбираете необходимый элемент, например меню, и перетаскиваете его на нужное место.
Простота не значит малофункциональность. Современные конструкторы могут и адаптировать сайт под мобильную версию, и настраивать SEO, и предоставлять статистику. Сделать сайт с нуля на конструкторе можно за пару часов.
А если мы скажем, что возможно сделать сайт бесплатно? Не верите, тогда давайте сделаем небольшой персональный сайт бесплатно вместе.
Как сделать сайт самому бесплатно на конструкторе
Если вам не нравится письменная инструкция, вы можете посмотреть весь процесс бесплатного создания сайта на нашем YouTube-канале.
Сделаем сайт-портфолио для няни. Родители очень внимательно подходят к подбору такого человека. Резюме в виде сайта явно будет говорить о прогрессивности няни и определенно покорит родителей ребенка.
Шаг 1. Выбираем тариф
Переходим на сайт Конструктора Spaceweb и выбираем бесплатный тариф. Регистрируемся, теперь у нас есть аккаунт с конструктором на 30 дней. Чтобы бесплатный тариф конструктора остался с вами навсегда, заполните данные владельца аккаунта, зарегистрируйте или перенесите домен. Нам пока хватит технического домена, который создался автоматически при заказе услуги.
Хостинг нам тоже не нужен, так как он уже входит в услугу конструктора.
Нам пока хватит технического домена, который создался автоматически при заказе услуги.
Хостинг нам тоже не нужен, так как он уже входит в услугу конструктора.
Бесплатный конструктор сайтов
Теперь вперед! Нажимаем кнопку «Редактировать сайт» и приступаем к магии.
Шаг 2. Выбираем шаблон
Шаблон — это уже фактически готовый сайт. В нем уже есть продуманная структура и внешний вид. Это отличная основа, которая еще больше сэкономит время для создания сайта. Фух, перед нами десятки вариантов. Хорошо, что слева есть рубрики, которые помогут найти подходящий.
Как можно создать сайт бесплатно
Если шаблон не подойдет, вы всегда можете его поменять. Теперь осталось только добавить свои фотографии, написать резюме, загрузить видео.
Создать сайт бесплатно самому в конструкторе
Что еще примечательного есть в этом конструкторе:
- Есть настройка SEO. А это значит, что вы сможете продвигать ваш ресурс, не тратя денег на отдельного сотрудника.

- Возможность установить фавикон. Это выделит вас в поисковой выдаче.
- Вставка кода. Нужна, чтобы добавить виджеты чата, обратного звонка или другой полезный функционал.
- Есть настройка robots.txt. Важный элемент для индексации сайта.
Опубликуйте сайт и всё, он готов. Вот так, без подготовки и сложностей у вас есть веб-ресурс, который не уступает самописному решению. На платном тарифе будет еще больше шаблонов, а также функция интернет-магазина с онлайн-оплатой.
пользовательских веб-сайтов WordPress: все, что вам нужно учитывать перед созданием
Если вы думаете о создании собственного веб-сайта, вы, вероятно, ищете лучшую платформу для создания веб-сайтов, чтобы воплотить свое видение в жизнь. Без сомнения, вы захотите тщательно изучить доступные возможности гибкости и настройки. Возможно, это два наиболее важных фактора в этом поиске. Тем не менее, таковы производительность и доверие.
Кий, WordPress.
Скорее всего, вы слышали о WordPress, и это платформа, которую вы рассматриваете. В конце концов, WordPress больше не считается только CMS, поскольку он поддерживает более 39% от всей сети .
Нет сомнений, что WordPress предоставляет все необходимое для создания потрясающего пользовательского веб-сайта. В этом руководстве мы обсуждаем все, что вам нужно учитывать при создании пользовательского веб-сайта WordPress. По мере продвижения мы рассмотрим типичные затраты на дизайн веб-сайта WordPress, риски, преимущества и некоторые факторы.
Содержание
- Сравнение WordPress.com и WordPress.org
- Перед созданием пользовательского веб-сайта WordPress…
- 1. Фирменный стиль
- Ваш логотип
- Ваше доменное имя
- 2. Ваш контент и архитектура веб-сайта
- 3. Основные функциональные возможности вашего пользовательского веб-сайта WordPress
- 4. Дизайн вашего пользовательского веб-сайта WordPress
- 5.
 Производительность, безопасность и UX вашего пользовательского веб-сайта WordPress
Производительность, безопасность и UX вашего пользовательского веб-сайта WordPress - 6. Текущее обслуживание и поддержка вашего пользовательского веб-сайта WordPress
- 7. Другие факторы
- 1. Фирменный стиль
- Различные типы сайтов и стоимость создания этих пользовательских веб-сайтов WordPress
- Простой личный блог
- Стандартный бизнес-сайт/брошюрный веб-сайт
- Сложный пользовательский веб-сайт электронной коммерции WordPress
- Готовы ли вы создать свой собственный веб-сайт WordPress?
Прежде чем двигаться дальше, давайте проясним распространенную причину путаницы. Существует два варианта WordPress, каждый из которых может похвастаться немного отличающимся использованием:
WordPress.com: Это полностью размещенная SaaS, конструктор веб-сайтов и система управления контентом. Он использует движок WordPress, чтобы подключить вас к сети за считанные минуты. Вы можете разместить свой сайт на субдомене WordPress или подключиться к собственному веб-домену. Управление сервером осуществляется за вас.
Управление сервером осуществляется за вас.
WordPress.org: С другой стороны, WordPress.org — это платформа с открытым исходным кодом, которую вы можете скачать бесплатно, чтобы приступить к созданию собственного сайта WordPress. Это требует некоторых технических ноу-хау. Вам нужно будет защитить свой собственный хостинг, веб-домен и самостоятельно управлять своими потребностями, связанными с сервером.
WordPress.org — одно из самых гибких решений на рынке, предоставляющее бесконечные возможности для настройки. Он может поддерживать любой тип бизнеса, включая магазины электронной коммерции, блоги и некоммерческие организации.
С помощью WordPress.org вы можете создать свой собственный веб-сайт. Это отличный вариант, если у вас есть навыки кодирования CSS и HTML, чтобы воплотить свое видение в жизнь, и вы хотите снизить затраты. И наоборот, предположим, что веб-разработка вам не по душе; риск заключается в возникновении технических проблем и гораздо более длинном пути к созданию веб-сайта, чем вы предполагали.
Перед созданием пользовательского веб-сайта WordPress…
Перед загрузкой WordPress.org и переходом к разработке рассмотрите переменные в игре. Крайне важно, чтобы вы планировали заранее, чтобы убедиться, что у вас есть необходимые навыки и бюджет для создания веб-сайта, который вы представляете.
Это означает, что нужно подумать о том, как должен выглядеть ваш сайт и какими функциями он должен обладать. В конечном итоге от этого будет зависеть стоимость создания вашего сайта.
Хотя WordPress.org можно использовать бесплатно, многие из его плагинов и тем — нет. Ваш хостинг WordPress и веб-домен также являются дополнительными затратами, которые стоит учитывать, поэтому давайте рассмотрим каждый фактор по очереди:
1.
Идентичность брендаИдентичность вашего бренда определяет, как ваша аудитория воспринимает вас. Таким образом, это играет огромную роль в установлении вашего авторитета и профессионализма. Ниже мы рассмотрим два основных аспекта идентичности любого бренда:
Ваш логотип
Индивидуальность вашего бренда включает в себя множество визуальных элементов, включая ваш логотип, цветовую палитру вашего веб-сайта, типографику, изображения и т. д.
д.
Как минимум, ваш логотип что визуально представляет ваш бренд для вашей онлайн-аудитории.
Если у вас уже есть логотип, отлично. В противном случае это может быть дополнительным расходом. Кроме того, вы можете создать свой собственный логотип, используя бесплатный инструмент для графического дизайна, такой как Canva. Однако, если у вас нет дизайнерских навыков, чтобы справиться с работой, подумайте о том, чтобы нанять опытного дизайнера логотипов.
Ваше доменное имя
Ваш веб-домен — это онлайн-адрес, который точно определяет местоположение вашего сайта в Интернете. Это неотъемлемая часть идентичности вашего бренда, и поэтому она часто включает название вашей компании.
Совет для профессионалов: Выберите тот, который легко пишется, запоминается и отчетливо представляет вас и ваш веб-сайт. Это поможет посетителям найти вас в будущем.
Вы можете увидеть, занято ли доменное имя, которое вы рассматриваете, на Instantdomainsearch. com. Просто подключите свой потенциальный домен и посмотрите, что доступно!
com. Просто подключите свой потенциальный домен и посмотрите, что доступно!
Обычно пользовательские домены стоят от 10 до 12 долларов в год (в зависимости от выбранного вами расширения). Некоторые провайдеры размещают ваш веб-сайт и включают бесплатную регистрацию доменного имени в пакет.
Выбранное вами расширение будет зависеть от характера и типа вашего бизнеса.
Например:
- .com — популярный универсальный вариант для коммерческих и личных веб-сайтов.
- .org лучше подходит для таких организаций, как некоммерческие.
И наоборот, если вы запускаете локализованный блог или бизнес, рассмотрите возможность выбора расширения для конкретной страны. Например, .de — это расширение домена для Германии, а .co.uk обычно означает британский веб-сайт.
2.
Ваш контент и архитектура веб-сайтаПеред созданием веб-сайта спросите себя: какой контент вы планируете публиковать? Как вы это организуете?
Эти ответы являются отличным индикатором сложности вашего пользовательского сайта WordPress. Чем больше страниц на вашем сайте, тем сложнее может быть его дизайн. Кроме того, если вы публикуете много контента (в основном, если он требует много места для хранения, например видео), вам, возможно, придется подумать об обновлении вашего веб-хостинга.
Чем больше страниц на вашем сайте, тем сложнее может быть его дизайн. Кроме того, если вы публикуете много контента (в основном, если он требует много места для хранения, например видео), вам, возможно, придется подумать об обновлении вашего веб-хостинга.
Лучший способ спланировать архитектуру вашего веб-сайта — записать ее в виде блок-схемы. Не забудьте выделить, какой элемент навигации открывает какую страницу.
Например, верхняя панель навигации может выглядеть так:
- Дом
- О
- Контактный телефон
- Услуги
- Блог
Оттуда вы можете добавить дополнительные шаги навигации. Например:
- О программе > Заявление о миссии, знакомство с командой .
- Услуги > Разработка веб-сайтов, дизайн веб-сайтов
С готовым планом процесс веб-разработки станет намного проще. Это также отличный актив, если вы делитесь идеями с разработчиком WordPress.
Это также отличный актив, если вы делитесь идеями с разработчиком WordPress.
3.
Основные функции вашего пользовательского веб-сайта WordPressСоставьте список функций веб-сайта, которые вам обязательно понадобятся. Т Курица, создайте отдельный список из полезных функций .
При составлении этих списков помните об основной цели вашего веб-сайта.
Это может быть как:
- Ведение блога
- Брошюра для веб-сайта
- Магазин электронной коммерции
- Членский сайт
- Веб-сайт электронного обучения
…и так далее.
Во время этого мозгового штурма вы можете понять, что вам нужны дополнительные функции для улучшения пользовательского опыта. Например, инструменты электронного маркетинга, формы веб-сайтов, программы лояльности, создатели курсов, всплывающие окна — и это лишь некоторые из них!
Благодаря только что перечисленным функциям вы начнете понимать, насколько сложным может быть ваш веб-сайт. Если вы не можете закодировать эти функции самостоятельно, вам, возможно, придется приобрести и использовать сторонние плагины WordPress.
Если вы не можете закодировать эти функции самостоятельно, вам, возможно, придется приобрести и использовать сторонние плагины WordPress.
Если это так, проведите небольшое исследование, чтобы узнать, сколько это вам обойдется. Например, WooCommerce может позаботиться о ваших потребностях в электронной коммерции. Напротив, Memberpress предоставляет все инструменты, необходимые для создания членского сайта.
4.
Дизайн вашего собственного веб-сайта WordPressСтоимость дизайна вашего веб-сайта WordPress зависит от того, используете ли вы тему, и если да, то какую. На выбор предлагается выбор профессионально выглядящих бесплатных и премиальных шаблонов. Как правило, стоимость большинства премиальных тем начинается от 50 долларов.
Если это не соответствует видению вашего веб-сайта, подумайте о том, чтобы поручить профессионалу создать для вас индивидуальную тему WordPress — это самый надежный способ обеспечить выполнение ваших желаний веб-дизайна, и вы получите уникальный дизайн. В качестве альтернативы, если у вас уже есть дизайн, описанный в документе PSD, вам может понадобиться только веб-разработчик для его реализации.
В качестве альтернативы, если у вас уже есть дизайн, описанный в документе PSD, вам может понадобиться только веб-разработчик для его реализации.
5.
Производительность, безопасность и UX вашего пользовательского веб-сайта WordPressЧтобы веб-сайт работал успешно, он должен соответствовать базовому набору стандартов, касающихся скорости и отклика веб-сайта. Хотя существует несколько фантастических многоцелевых тем, некоторые из этих готовых тем не оптимизированы для производительности или мобильных устройств. Часто они имеют множество функций, которые вам не нужны, и поэтому содержат множество ненужного кода, который может замедлить работу вашего сайта и повлиять на его производительность.
По сути, если вам нужен высокопроизводительный веб-сайт, используйте только те функции и функции, которые вам действительно нужны . Использование пользовательской темы, т. е. созданной с нуля, часто работает лучше всего. Однако вам нужно будет нанять веб-разработчика и дизайнера, чтобы воплотить это в жизнь.
Еще одним важным фактором для производительности и безопасности веб-сайта является выбранный вами веб-хостинг. Вот почему рекомендуется использовать провайдера веб-хостинга, который специализируется на WordPress. Они будут активно следить за производительностью и безопасностью вашего сайта для вас.
Короче говоря, ваш пакет веб-хостинга и провайдер имеют огромное влияние на скорость и безопасность вашего сайта. Итак, проведите исследование, чтобы убедиться, что сервис, который вы рассматриваете, предоставляет SSL-сертификат, автоматическое резервное копирование, кэширование и брандмауэры как минимум. Если сертификат SSL не включен в стоимость вашего веб-хостинга, это может стоить от 8 до 120 долларов, в зависимости от типа вашего веб-сайта.
6.
Текущее обслуживание и поддержка вашего пользовательского веб-сайта WordPress Веб-сайты требуют постоянного внимания — обновлений, настроек, обновлений и т. д. Вы также можете столкнуться с периодическими затратами на техническое обслуживание и поддержку, если что-то пойдет не так. В этом случае вам нужно нанять разработчика, чтобы решить любую проблему, с которой вы столкнулись на своем веб-сайте.
В этом случае вам нужно нанять разработчика, чтобы решить любую проблему, с которой вы столкнулись на своем веб-сайте.
Codeable предлагает специальный фиксатор, который решает эту проблему, поэтому вы можете рассчитывать на постоянное обслуживание сайта и поддержку специалистов WordPress.
7.
Другие факторыЧтобы завершить наш список факторов, которые стоит учитывать перед созданием пользовательского веб-сайта WordPress, вот еще несколько вещей, над которыми стоит подумать:
- Сколько человек вам нужно нанять? Вам понадобится веб-дизайнер, разработчик или автор контента? Есть ли у вашей внутренней команды такие навыки?
- Знаете ли вы, как пользоваться WordPress.org? Можете ли вы сами создать веб-сайт с нужным вам функционалом, используя существующие плагины?
- Насколько важен для вашего бизнеса ваш веб-сайт? Какой бюджет вы можете выделить на этот проект?
- Как быстро/скоро вам это нужно? Если вы применяете подход «сделай сам», будет ли у вас достаточно времени, чтобы изучить необходимые шаги? Наем разработчика может ускорить запуск вашего сайта.

Различные типы сайтов и стоимость создания этих пользовательских веб-сайтов WordPress
Для более четкого представления о затратах, связанных с созданием веб-сайтов WordPress с различными функциями, вот несколько примеров:
Простой личный блог
Обычно простой блог это самый доступный вид сайта, когда речь идет о стоимости разработки веб-сайта WordPress. Вам просто нужен простой веб-сайт для публикации текстового контента, который можно организовать по категориям.
Требуемое количество шаблонов страниц: 3
- Главная страница блога
- Статья в блоге
- Категория блога
Плагины премиум-класса, в которые стоит инвестировать:
- Yoast SEO, $89 (улучшает поисковую оптимизацию)
Дополнительные плагины:
- Плагины пользовательских форм для создания контактных форм и форм подписки: например, Gravity Forms, WP Forms, Ninja Forms.

- Плагины для электронного маркетинга/рассылки новостей: например, MailChimp, Mailpoet, Mailjet.
Тема: Вы можете использовать одну из бесплатных тем WordPress, оставляя вам очень мало настроек.
Хостинг: Общий хостинг, 2,49–15 долларов в месяц. Используйте провайдера веб-хостинга, специализирующегося на хостинге WordPress, и выберите план в зависимости от ваших потребностей в трафике. Для небольшого блога с небольшим трафиком должно хватить самого маленького пакета хостинга.
Стандартный веб-сайт для бизнеса/брошюр
Владельцам малого бизнеса обычно требуется всего несколько веб-страниц и, в зависимости от их услуг, несколько дополнительных функций.
Требуемое количество шаблонов страниц: 7
- Домашняя страница
- О странице
- Контактная страница
- Сервисная страница
- Дом блога, статьи, категории
Плагины премиум-класса, в которые стоит инвестировать:
- Плагины для SEO: например, Yoast SEO и MonsterInsights
- Перетаскивание плагинов для создания веб-страниц: например, Beaver Builder и Elementor Плагины генерации лидов
- : например, OptinMonster, Thrive Leads, ConvertPro
- Плагины Analytics: например, MonsterInsights, ExactMetrics, Analytify
Тема: Вы можете использовать бесплатную или премиальную тему WordPress. Шаблоны, разработанные специально для бизнеса, доступны и, безусловно, заслуживают внимания.
Шаблоны, разработанные специально для бизнеса, доступны и, безусловно, заслуживают внимания.
Хостинг: Лучше всего приобретать веб-хостинг у поставщика услуг, специализирующегося на WordPress. Выбранный вами пакет должен основываться на ожидаемом трафике. Если вы привлекаете огромное количество посетителей, стоит перейти на более полный пакет, чтобы разблокировать такие преимущества, как несколько IP-адресов, большая пропускная способность, увеличенное хранилище и т. д. Для такого плана веб-хостинга рассчитывайте заплатить от 70 до 120 долларов. месяц.
Сложный пользовательский веб-сайт электронной коммерции WordPress
Сложный веб-сайт электронной коммерции обычно предъявляет самые высокие требования к веб-дизайну, архитектуре и производительности. Скорее всего, вам понадобится помощь профессионального разработчика и ряд виджетов, чтобы помочь его развитию.
Требуемое количество шаблонов страниц: более 10
- Домашняя страница
- О
- Контакт
- Категории товаров
- Страницы продукта
- Часто задаваемые вопросы
- Поддержка
- Блог, статьи, категории
Плагины премиум-класса, в которые стоит инвестировать:
- Платформы электронной коммерции: например, WooCommerce, BigCommerce
- Плагины для исследования ключевых слов: например, SEMrush, Google Search Console, Ahrefs
- Подключаемые модули службы поддержки, такие как, например, LiveChat, Zendesk, Gorgias
- Средства автоматизации email-маркетинга: например, Mailchimp, Klaviyo, Omnisend
Тема: Лучше всего купить и использовать премиальную тему WordPress, оптимизированную для электронной коммерции. Это имеет большое значение для повышения производительности вашего сайта и его адаптации к мобильным устройствам.
Это имеет большое значение для повышения производительности вашего сайта и его адаптации к мобильным устройствам.
Хостинг: Выберите план хостинга с большой пропускной способностью и объемом памяти. Он также должен включать функции безопасности веб-сайта, такие как SSL-сертификат. Как и для других типов сайтов, план хостинга будет зависеть от ожидаемого трафика и размера вашего магазина. Независимо от этого, стоит поискать управляемого хостинг-провайдера Woocommerce. Ожидайте платить от 10 до 20 долларов в месяц за новые магазины и 45-200 долларов в месяц за растущие.
Готовы ли вы создать свой собственный веб-сайт WordPress?
Чтобы оценить затраты на разработку вашего веб-сайта для создания собственного веб-сайта WordPress, вам необходимо спланировать заранее. Это единственный способ выяснить, сколько вам нужно будет потратить на премиальные темы WordPress, хостинг, плагины, а также возможные дополнительные настройки и постоянную поддержку.
Более сложные и бизнес-ориентированные проекты гораздо сложнее создавать и поддерживать без опыта разработки WordPress. Если у вас нет собственной команды для разработки и обслуживания собственного сайта WordPress, рассмотрите возможность найма профессионального агентства или фрилансера.
Codeable — это профессиональная платформа WordPress-сервисов, в которой работают проверенные эксперты. Вы можете получить смету по единой цене и найти подходящего профессионала, который займется вашим индивидуальным дизайном. Отправьте свое проектное предложение здесь, чтобы получить бесплатную оценку без каких-либо обязательств, на 100% без риска!
Разработка собственного сайта на WordPress: полное руководство
Вы основатель стартапа, серийный предприниматель или руководитель отдела маркетинга, который хочет создать собственный сайт на WordPress? Или вам нужен индивидуальный веб-сайт для небольшого разового бизнеса?
Вы должны изучить следующее:
- Значение пользовательского сайта WordPress,
- Преимущества владения собственным сайтом WordPress,
- Шаги по разработке пользовательского веб-сайта WordPress,
- Состав команды для пользовательского WordPress процесс создания сайта,
- Проблемы владения веб-сайтом,
- И многое другое!
Если вы предпочитаете визуальный текст, перейдите прямо к бонусной инфографике «Подробное руководство по разработке собственного веб-сайта WordPress в 2023 году»
Давайте обсудим вышеизложенное.
Что означает разработка веб-сайтов на WordPress на заказ?
Индивидуальная разработка WordPress — это проектирование и разработка сайта в соответствии со сложными потребностями бизнеса, которые не достижимы с помощью стандартного шаблона WordPress.
Что мы подразумеваем под этим определением?
При создании сайта на WordPress вы можете выбрать или купить готовый шаблон и доработать его библиотекой плагинов.
Но из-за сложности WordPress иногда этот подход не подходит для вашего стартапа или компании. Такой сайт может быть слишком медленным, слишком глючным или слишком недружественным.
В то время как разработка веб-сайта на заказ позволяет использовать WordPress в качестве движка сайта, но избежать перечисленных выше недостатков.
Вот некоторые пользовательские сайты WordPress:
- Techcrunch
- BBC America
- CNN
- Time Magazine
Чем отличается разработка сайта на WordPress от настройки темы WordPress?
Ключевое отличие разработки сайта на WordPress от использования готового шаблона заключается в использовании плагина Advanced Custom Fields.
Этот плагин позволяет добавлять функции любой сложности на ваш сайт WordPress.
Между тем, разработка веб-сайта на тему WordPress заключается в настройке существующего шаблона в соответствии со стилем вашего бренда.
Давайте рассмотрим каждый из них для лучшего понимания:
| Разработка шаблона веб-сайта WordPress | Разработка WordPress на заказ |
| Как было сказано ранее, этот вариант больше подходит для очень сложного решения. Он позволяет реализовать пользовательские функции, разработанные специально для удовлетворения потребностей вашего бизнеса. Например, мы можем создать веб-сайт по недвижимости со всеми основными функциями, такими как расширенный поиск по типу недвижимости, количеству комнат, местоположению и т. д. Но для этого обычно требуется нанять команду разработчиков бэкенда и внешнего интерфейса, которые используют более сложные технологии, чем WordPress. |
Но есть еще один термин для описания. Это пользовательская тема WordPress. Давайте углубимся.
В чем разница между пользовательской темой WordPress и пользовательским веб-сайтом WordPress?
Пользовательская тема WordPress — это файл дизайна, определяющий, как будет выглядеть ваш сайт.
Если пользовательский сайт WordPress, как мы уже говорили, это сайт с набором уникальных функций, которые вы можете создать, используя как готовые, так и пользовательские темы.
И еще одно непонятное отличие.
В чем разница между WordPress.org и WordPress.com?
WordPress. org — это программное обеспечение, которое вы можете использовать для самостоятельного создания и обслуживания сайта.
org — это программное обеспечение, которое вы можете использовать для самостоятельного создания и обслуживания сайта.
WordPress.com — это служба, которая помогает вам создать веб-сайт с помощью программного обеспечения WordPress и управляемого хостинга.
Существует множество различий между двумя платформами. Однако основные отличия заключаются в четырех областях:
- Доменное имя
- Хостинг
- Обслуживание
- Резервное копирование и безопасность
Мы обсудим разницу между ними ниже:
| WordPress.org | WordPress.com |
|
|
Давайте подробнее рассмотрим преимущества создания собственного сайта WordPress.
Каковы преимущества индивидуальной разработки веб-сайта WordPress?
Вы должны знать плюсы разработки собственного веб-сайта WordPress, чтобы помочь вам принимать обоснованные решения по этому поводу.
Вот перечень этих преимуществ:
- Платформа безопасна;
- Легко настроить;
- Совместим со стратегиями SEO;
- Его легко поддерживать.
Давайте обсудим каждый из этих пунктов выше.
Преимущество 1.
 Пользовательские сайты WordPress безопасны
Пользовательские сайты WordPress безопасныПользовательские сайты WP имеют единую оценку, которая поддерживается командой безопасности мирового класса. Рассматривайте это ядро как основу, на которой стоит каждая платформа, поддерживаемая WordPress.
Команда безопасности платформы насчитывает более 50 экспертов, включая исследователей безопасности и ведущих разработчиков, для защиты этого ядра.
Одним из способов обеспечения безопасности базовой технологии является устранение уязвимости в синтаксическом анализаторе PHP XML. Они также сотрудничают с сообществом разработчиков платформы, чтобы найти потенциальные недостатки.
Однако, как и любая другая технология, она не полностью защищена от взлома. Таким образом, вы должны убедиться, что ваша команда разработчиков WordPress делает следующее.
- Используйте двухфакторную аутентификацию и плагины для уменьшения количества попыток входа в систему;
- Добавить капчу для предотвращения взлома ботами;
- Установите плагин безопасности WordPress и проверьте свой сайт на наличие вредоносных программ;
- Используйте SSL для защиты ваших посетителей, когда они подключаются к вашему веб-сайту.

Преимущество 2. Простота настройки
Ключом к созданию пользовательского сайта WP является использование настраиваемых полей.
Это функции, поддерживаемые WP, которые позволяют разработчикам добавлять функциональные возможности и дополнительные данные к платформе по желанию, тем самым гарантируя, что веб-сайт должным образом адаптирован к техническим и бизнес-потребностям владельца сайта.
Преимущество 3. SEO-совместимость
Сайты на основе WordPress наиболее совместимы с работой по поисковой оптимизации по сравнению с любой другой технологией.
Причина вполне очевидна — доля рынка WordPress составляет 43% всех веб-сайтов.
Причина его популярности заключается в том, что как пользовательские, так и шаблонные сайты на WordPress легко оптимизировать в соответствии с официальными (или экспертными) рекомендациями по техническому SEO и внутреннему SEO, включая карты сайта, скорость страницы, структуру URL, схему и сайт. навигация и многое другое.
Преимущество 4. Простота обслуживания
Пользовательский сайт WordPress прост в обслуживании. Кроме того, время, затрачиваемое на их обслуживание, короче. Это связано с тем, что обновления WP заботятся о большинстве внутренних процессов обслуживания.
С точки зрения стоимости, они относительно дешевле, чем пользовательские сайты, отличные от WordPress.
Например, стоимость обслуживания пользовательского сайта электронной коммерции, отличного от WordPress, составляет около 5000 долларов США в месяц, а стоимость обслуживания пользовательского веб-сайта электронной коммерции на основе WP достигает 2000 долларов США в месяц.
Эти цены не следует рассматривать как окончательную стоимость, поскольку точная стоимость зависит от некоторых тонкостей.
Теперь, когда вы знаете о преимуществах создания и обслуживания пользовательских сайтов WP, давайте поможем вам с шагами по их разработке.
Как разработать собственный веб-сайт WordPress?
Ключ к созданию успешного пользовательского сайта WP заключается в понимании основ. Вы должны иметь четкое представление о своих целях, способах их достижения и ожидаемых результатах.
Вы должны иметь четкое представление о своих целях, способах их достижения и ожидаемых результатах.
Вот контрольный список, показывающий шаги для индивидуальной веб-разработки WordPress:
- Определите бизнес-цели, которые вы хотите достичь с помощью своего сайта,
- Создайте технические и бизнес-требования, которые могут обеспечить результат вашего продукта,
- Наймите эксперта по UI/UX или профессиональную компанию веб-дизайна, чтобы помочь с процессом веб-дизайна,
- Разработайте веб-сайт и протестируйте его, чтобы гарантировать соответствие рабочему процессу,
- Запустите, поддерживайте и выполняйте регулярные обновления.
Давайте обсудим каждый пункт контрольного списка.
Шаг 1. Определите бизнес-цели для достижения с помощью пользовательского сайта WordPress
Перед тем, как нанять разработчика WordPress, вам нужно выделить свою цель.
Благодаря нашему многолетнему опыту создания веб-сайтов мы определили два важных сценария, в которых предпринимателям или маркетологам нужен сайт WordPress. А их:
Сценарий 1. Масштабирование вашего бизнеса
У вас есть быстрорастущий бизнес, который вы хотели бы масштабировать — продавать через Интернет, продвигать на платформах социальных сетей и Google?
Или вам нужны целевые страницы с контактными формами, Google Analytics и другими возможностями SEO для вашей бизнес-рекламы?
Если какой-либо из приведенных выше вопросов отражает цель вашей компании, вам нужен сайт WP. А учитывая тот факт, что более 4 миллиардов пользователей имеют доступ к Интернету, выбор пользовательского сайта дает вам доступ к более широкому целевому рынку.
Индивидуальная платформа WP дает вам доступ к гораздо более значительной аудитории с финансовой точки зрения, сохраняя при этом присутствие вашего бренда в домене.
Сценарий 2. Для проверки реакции рынка на ваше решение
По данным CB Insights, главная причина неудач стартапов заключается в том, что они неправильно понимают потребности рынка. Чтобы избежать этого, разработайте MVP для своей идеи, используя сайт WP, чтобы проверить ее приемлемость среди вашей целевой аудитории.
Чтобы избежать этого, разработайте MVP для своей идеи, используя сайт WP, чтобы проверить ее приемлемость среди вашей целевой аудитории.
Это дает вам возможность из первых рук понять, что ваша аудитория думает о вашем продукте, какие модификации нужно внести и какие отличительные особенности вашего продукта.
С финансовой точки зрения целесообразно пройти этот путь, прежде чем вкладывать крупную сумму денег в разработку расширенной версии вашего продукта.
После того как вы определили свою идею, следующим шагом будет создание требований, которые помогут воплотить их в жизнь.
Шаг 2. Дизайн UI/UX
Дизайн вашего веб-сайта является неотъемлемой частью достижения ваших бизнес-целей.
Дизайн UI/UX помогает преобразовать вашу идею в форму, которую может реализовать разработчик WordPress.
Мы не будем подробно останавливаться на правильном проектировании вашего сайта, поскольку представление о хорошо спроектированной платформе зависит от бизнес-цели, типа и ниши.
Однако крайне важно понимать эту роль, поскольку это основополагающая процедура в общем процессе разработки.
Прежде чем приступить к дизайну, дизайнер UI/UX или дизайнерское агентство сначала собирают потребности веб-сайта в соответствии с бизнес-требованиями и техническими требованиями от менеджера проекта и бизнес-аналитика.
Затем они используют его в качестве основы для описания функций, функций и интерфейса сайта.
Этот этап более подвижный, чем другие, поскольку результаты процесса проектирования подвержены модификации. Почему? Это шаблон того, как будет выглядеть веб-сайт и основная функция платформы.
Шаг 3. Разработка и тестирование
Теперь, когда есть дизайн интерфейса, следующим логическим шагом будет его реализация.
На этом этапе дизайн превращается в живой веб-сайт в рамках фреймворка. Что мы имеем в виду здесь? Каркас, разработанный дизайнером UI/UX, передается разработчику WP, который затем реализует дизайн, чтобы убедиться, что веб-сайт идеально соответствует созданному интерфейсу.
В некоторых случаях может быть интерактивный прототип, обеспечивающий более захватывающий опыт функционирования и восприятия веб-сайта.
Чтобы гарантировать, что каждая действенная страница реализована в разумные сроки, лучше всего установить контрольные точки с крайними сроками. Например, вы можете установить крайние сроки для разработчика для завершения определенных функций.
В конце этого этапа у вас должен быть полностью функциональный пользовательский сайт WordPress. Когда веб-сайт будет готов, вы должны протестировать его на выбранной выборке аудитории на вашем целевом рынке.
Корректировки отправляются обратно разработчику для доработки.
Шаг 4. Запуск продукта, техническое обслуживание и обновление
Начинается важный этап в разработке вашего пользовательского сайта WordPress. Как только это произойдет, вам необходимо отслеживать отзывы посетителей вашей платформы.
Кроме того, примите соответствующие меры для реализации их предложений. В случае очень загруженной платформы WooCommerce или блогов вам может понадобиться полнофункциональная группа поддержки для обработки запросов.
В случае очень загруженной платформы WooCommerce или блогов вам может понадобиться полнофункциональная группа поддержки для обработки запросов.
Для обслуживания вашего веб-сайта требуется бюджет. В конце концов, вам нужно разобраться в своем бюджете прямо на этапе планирования.
Идеальный бюджет на обслуживание вашего сайта WordPress должен составлять 25% от общего бюджета на разработку в год. Таким образом, если ваши общие затраты на разработку веб-сайта составляют 50 000 долларов США, вы должны запланировать ежегодные расходы на обслуживание в размере 12 500 долларов США.
Какой должна быть ваша цель здесь? Во-первых, убедитесь, что вы рекламируете свою платформу, чтобы ею пользовались многие люди. Это неприкосновенно, поскольку чем больше у вас пользователей, тем больше отзывов. Это, в свою очередь, влияет на уровень возможного улучшения.
Независимо от того, является ли ваш сайт вашим конечным продуктом или способом оценки интереса потребителей к вашему приложению, затраты на техническое обслуживание одинаковы:
- Обновление
- Новые функции
- Мониторинг и аналитика
- Расширение
- Поддержка и обслуживание
Давайте научим вас правильному составу команды, необходимому для выполнения описанных выше шагов:
Состав команды, необходимый для создания пользовательского сайта на WordPress
Хотя пользовательские сайты WP легче разрабатывать, чем полностью настраиваемые веб-сайты, это не все перетаскивание -и-дроп, как это понимают некоторые основатели, не являющиеся техническими специалистами.
Вам по-прежнему нужна сильная команда экспертов для создания удобной для бизнеса и технической платформы. Однако точный состав команды зависит от требований вашего проекта и его функциональности.
Вот контрольный список идеальной рабочей силы для большинства индивидуальных проектов:
- Менеджер проекта
- Бизнес-аналитик
- UI/UX дизайнер
- Разработчик WordPress
- Тестировщик качества
- Разработчик Ops
Давайте обучать нетехнических специалистов роли каждой упомянутой работы:
| Должность | Описание |
| Руководитель проекта | Менеджеры проекта встречаются с основателем, чтобы понять суть проект: затем они сообщают об основных ожиданиях основателя всей команде члены. Они координируют деятельность рабочей силы и обеспечивают идеальную синергию для получения ожидаемых результатов. |
| Бизнес-аналитик | Бизнес-аналитик формулирует необходимые бизнес-требования для достижения целей учредителя. Эти бизнес-требования обеспечивают логику дизайна и разработки веб-сайта. |
| Дизайнер UI/UX | Дизайнер UI/UX сопоставляет технические требования с ожиданиями основателя. Они также создают индивидуальный дизайн, определяющий удобство работы пользователей на веб-сайте WordPress. |
| Разработчик WordPress | Разработчик WordPress является экспертом в создании продуктов в инфраструктуре веб-сайтов WordPress. Они помогают создавать собственные веб-сайты и разрабатывать темы. Они также обеспечивают актуальность необходимого программного обеспечения. |
| Специалист по контролю качества | Специалист по контролю качества отвечает за контроль всех этапов проектирования, разработки и запуска, чтобы обеспечить соблюдение стандартов компании-разработчика. Они помогают гарантировать первоклассное удобство использования и безопасность в качестве гибких практик. |
| Инженер DevOps | Инженеры DevOps внедряют процессы, инструменты и рабочие процессы, чтобы сбалансировать потребности разработки на протяжении жизненного цикла разработки программного обеспечения. Они проверяют инструменты, необходимые для оптимального запуска и обслуживания. |
Однако, даже с отличной комбинацией команд, вам все равно нужно опасаться некоторых заметных проблем, характерных для пользовательских сайтов WordPress.
Проблемы разработки пользовательских веб-сайтов WordPress
Мы помогли разработать множество веб-сайтов и заметили некоторые общие проблемы. Среди этих проблем:
- Проблемы, связанные с данными
- Интеграция плагинов
- Медленная загрузка сайта из-за его сложности
Давайте разберем, что влечет за собой каждая проблема, и предложим способы их решения.
Проблема 1. Проблемы, связанные с данными
Плохая связь с базой данных или ее отсутствие является частой проблемой для разработчиков. Эта проблема часто заметна, когда администратор хочет изменить содержимое веб-страницы. Затем вы увидите сообщение об ошибке с сообщением «невозможно подключиться к базе данных».
Эта проблема часто возникает по двум причинам:
- Неверные данные подключения
- Ошибка сервера или хостинг-провайдера
Чтобы решить проблему неправильных данных подключения, дважды проверьте введенную информацию, чтобы убедиться в ее единообразии с требуемыми данными. А в случае ошибок сервера или хостинг-провайдера свяжитесь с вашей хостинговой платформой WordPress для получения дальнейших инструкций.
Еще одна проблема, с которой нужно быть осторожным, — это интеграция плагинов.
Задача 2. Чрезмерная зависимость от плагинов
Плагины — одна из основных причин, по которой дизайнеры WordPress так увлечены WP. На данный момент насчитывается более 59000 плагинов на платформе, что делает веб-разработчиков чрезмерно зависимыми от этого инструмента.
На данный момент насчитывается более 59000 плагинов на платформе, что делает веб-разработчиков чрезмерно зависимыми от этого инструмента.
Многие нетехнические веб-разработчики полагаются исключительно на эти плагины, поскольку им не хватает знаний HTML, PHP, CSS и Javascript. А исследования показали, что использование слишком большого количества плагинов замедляет работу сайтов WordPress.
Чтобы решить эту проблему, лучше всего нанять службу веб-разработки с техническими знаниями необходимого языка программирования.
Задача 3. Медленный сайт
Основной причиной медленной загрузки некоторых пользовательских сайтов WordPress является перегрузка сайта чрезмерным содержанием в течение короткого промежутка времени.
Если вы публикуете объемный контент на своем веб-сайте, наращивание приведет к тому, что ваш веб-сайт будет иметь низкое время загрузки: это, в свою очередь, приведет к плохому рейтингу Google и высокому показателю отказов, что в конечном итоге сведет на нет цель создания платформы.
Запустите свой собственный сайт на выделенном хостинг-сервере с достаточной пропускной способностью для решения проблемы. Кроме того, регулярно выполняйте действия по отладке и удаляйте устаревшие материалы со своего сайта.
Используйте CDN и установите кэширование веб-сайта.
Все еще думаете о разработке сайта на WordPress? Вы должны рассмотреть последствия затрат, прежде чем делать ход. Так давайте поможем с этим.
Сколько стоит разработка собственного веб-сайта WordPress?
Разработка пользовательского сайта WordPress в Восточной Европе будет стоить 35 000 долларов, тогда как такой же сайт в США стоит 90 000 долларов. Это связано с тем, что находится основной фактор, влияющий на определение стоимости веб-сайта.
Другие факторы, влияющие на цену пользовательского сайта WordPress, включают сложность сайта, состав команды и другие второстепенные факторы.
Вот таблица, показывающая влияние затрат на разработку пользовательского сайта WordPress по регионам:
| Местоположение | Средняя стоимость, $ |
| Австралия | 75 000 |
| США | 90 000 |
| Великобритания | 80 000 |
| Западная Европа | 70 000 |
| Восточная Европа | 35,000 |
| Азия | 20,000 |
Для более наглядного понимания стоимости строительства веб-сайт и факторы, влияющие на эти расходы, то я предлагаю вам прочитать руководство о том, сколько стоит разработка собственного веб-сайта WordPress.
Так как же найти команду экспертов WordPress, которые помогут создать ваш продукт? Давайте обучать вас этому.
Как найти надежных партнеров по разработке WordPress?
Найти лучшую рабочую силу WordPress для вашего проекта — «непростая задача». Вам необходимо провести адекватный поиск в Интернете и в автономном режиме, а затем задать потенциальным партнерам важные вопросы и проверить их претензии.
Вот места, где можно найти партнеров в Интернете:
- Платформы для фрилансеров, например, Upwork, Toptal, Fiverr
- Список компаний, например, Clutch Google и Duckduckgo
- Онлайн-встречи, например, IndieHackers, OnlineGeniuses и UK Startup’s Conference.
Помимо этого, вы также можете найти надежную команду через свою сеть коллег, друзей и партнеров.
И когда вы видите, что перспективное агентство по развитию создает веб-сайт для вашего малого бизнеса, вам нужно задавать разные вопросы.
Ниже приведены наиболее важные из них:
- Какие технологические стеки использует команда?
- Каков шаблон общения команды?
- Сколько проектов обслуживало агентство?
- Сколько стоит разработка веб-сайта?
- Что отличает агентство от других?
- Как часто я буду получать обновления проекта?
- Вы подписываете соглашение о неразглашении?
Как только вы будете удовлетворены их ответами на эти вопросы, вы можете начать предпринимать шаги по официальному оформлению вашего партнерства.
Что дальше?
За почти десятилетний опыт работы SpdLoad разработала десятки продуктов, среди которых пользовательские сайты WordPress.
Если вам нужна надежная команда, которая может заняться индивидуальной разработкой WordPress — свяжитесь с нами, и мы поможем воплотить вашу идею в жизнь.
Взгляните на наше портфолио и просмотрите нашу гамму реализованных проектов.



 WordPress.com обрабатывает обновления плагинов и тем WordPress.
WordPress.com обрабатывает обновления плагинов и тем WordPress.