Заглушка для сайта с помощью плагина Maintenance Mode
Главная » Статьи и обзоры
Создавая новый сайт на WordPress задаешься вопросом — вдруг кто-то введет его адрес в своем браузере и увидит процесс работы и недоработанные, выглядящие непрезентабельно, страницы? Вероятность подобного крайне мала, но закрыть сайт, пока он не готов — хорошая идея. Единственный правильный способ это сделать — установить заглушку.
Содержание
- Как поставить заглушку на WordPress-сайт?
- Установка заглушки без плагинов
- Установка заглушки с помощью плагина
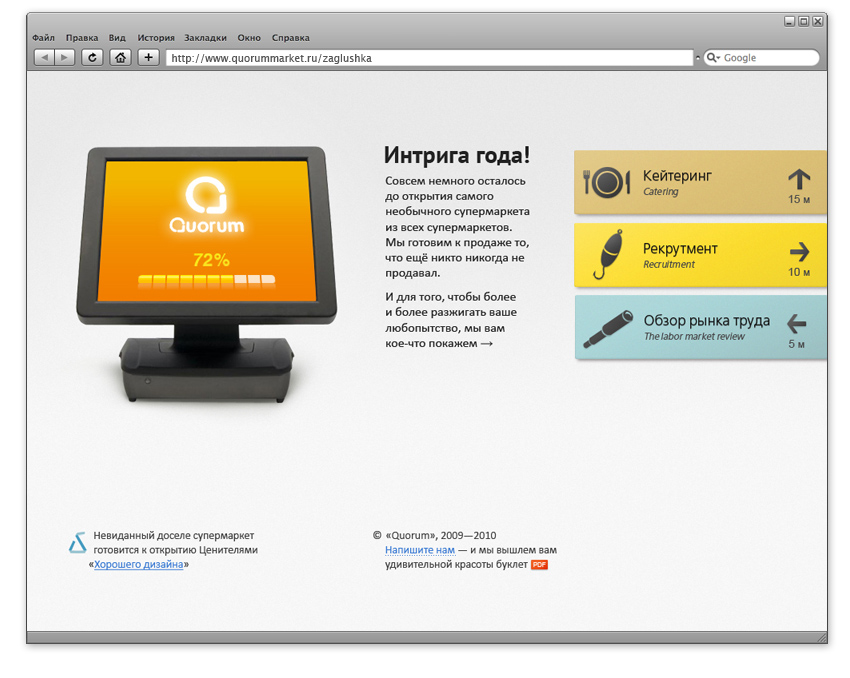
Такая страница будет оставаться единственной рабочей на всем сайте, пока другие его разделы только создаются. Внешне заглушка напоминает сайт-одностраничник. Благодаря отсутствию навигации любопытные посетители не смогут попасть на другие страницы разрабатываемого ресурса. Вдобавок использование заглушки гарантирует, что по адресу вашего сайта не будет открываться страница с ошибкой.
Заглушка пригодится и при проведении технических работ на уже готовом и действующем сайте с постоянным трафиком.
Есть два способа установить на сайт такую информационную страничку — вручную или используя один из WP-плагинов. Заглушка — отличное средство, чтобы:
- Скрыть от посторонних глаз сайт в разработке.
- На этапе создания заинтересовать целевую аудиторию сайта.
- Проинформировать, что в данный момент ресурс на техническом обслуживании и указать, сколько времени это продлится.
- Указать, что сайт на реконструкции и оставить ссылки на соцсети и другую контактную информацию.
- Дать возможность пользователям подписаться на обновления по электронной почте, пока сайт остается недоступным.
Вариантов использования заглушки множество, а если вы делаете коммерческий сайт для существующей компании, стоит оставить побольше информации о ней, особенно если разработка занимает больше времени, чем ожидалось. 127.0.0.1
127.0.0.1
RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
RewriteRule .* /maintenance.html [R=302,L]
- Сохраните изменения в .htaccess и положите в корневую папку html-файл заглушки. Согласно коду выше он должен иметь имя maintenance.html.
На этом все: все пользователи, которые будут открывать сайт с IP-адресов отличных от localhost (127.0.0.1) будут автоматически перенаправлены на maintenance.html.
Установка заглушки с помощью плагина
Самый популярный для этой цели вордпресс-плагин — Maintenance Mode. Сначала вам нужно скачать его с официального сайта, затем распаковать на хостинге в каталог /wp-content/plagins/, и в админке вордпресса в разделе плагинов активировать Maintenance. Дальнейшая настройка простая и интуитивно понятная, при этом невероятно богатая и учитывает каждую мелочь. Дополнительным плюсом можно назвать наличие русского перевода.
Чтобы поставить заглушку в настройках плагина необходимо:
- Включить «режим техобслуживания блога». Там же вы найдете таймер, на котором можно указать необходимое время, в течение которого заглушка будет оставаться активной.
- Воспользоваться функцией «Сообщение»: здесь пишется все то, что будут видеть пользователи, оказавшись на странице-заглушке, например, что ведутся работы.
- Настроить внешний облик заглушки, воспользовавшись функцией «Настройка внешнего вида страницы техобслуживания».
Перечисленных возможностей достаточно, чтобы сделать информационную страницу, используя понятный и удобный интерфейс.
Удобно то, что для залогиненных посетителей сайт будет работать в обычном режиме, а для всех прочих будет открываться заглушка. Настройки там простые. Как минимум нужно задать сообщение, как показано на скриншоте ниже.
Автор Ложников АндрейВремя чтения 3 мин.Просмотры 273Опубликовано Обновлено
Оформление заглушки для сайта на время его обновления или ремонта » TCSE разработка и техническое сопровождение сайтов на основе DLE (DataLife Engine)
Заглушка на время разработки сайта
Для начала определимся, что происходит в момент отключения сайта.
Доступ к вашим страницах закрыт, посетители, пришедшие с поисковиков видят некую заглушку, а не запрашиваемую информацию.
Постоянные читатели вместо привычных лент с новостями остаются без свежего контента.
Клиенты интернет-магазина или любой иной коммерческой организации не могут найти и получить контактные данные вашей организации.
Что из этого следует?
Необходимо на статической странице заглушки дать минимум необходимой информацию посетителям. Мы должны сообщить причины отключения сайта, при необходимости указать контактные данные (если являемся коммерческой организацией и сайт для нас — это источник поступления клиентов), оставить интерактивный способ связи. Если наш сайт новостной портал или блог — вывести ленту новостей.
Способы реализации
В движке DLE шаблон оффлайн страницы представляет собой стандартный html файл + пара спец.тегов, так что вся описанная информация будет актуальна и для любых других сайтов, использующих html.
1. Нам необходим логотип (думаю этот факт является бесспорным).
2. Служебная информация, объясняющая посетителям что тут собственно происходит.
Для DLE указать причину отключения сайта можно непосредственно в админке — в разделе Общие настройки
3. При неработающем сайте хорошей идеей выглядит установка на заглушку онлайн консультанта.
При неработающем сайте хорошей идеей выглядит установка на заглушку онлайн консультанта.
SiteHelp — это система онлайн чата, основное предназначение которой максимально быстро и без дополнительных действий пообщаться с оператором/поддержкой/консультантом/продавцом сайта, на котором вы находитесь.
Общайтесь с посетителями вашего сайта максимально быстро, просто и бесплатно.
4. Если у вашего сайта есть Твиттер — обязательно установите виджет для информирования посетителей о ваших работах.
Лента твитов и онлайн консультант идеальный вариант для проекта, над которым принялись работать, но до готовности самого сайта еще не одна неделя. А иметь обратную связь с посетителями необходимо уже сейчас.
Код для виджета вашей ленты твитов можно получить на странице http://twitter.com/about/resources/widgets
Всё что требуется — указать на этой странице логин своего тивттера
Затем настроить внешний вид виджета и получить готовый код для встраивания на свой сайт.
Если твиттер для вас слишком лаконичен, а свои гениальные мысли вы привыкли озвучивать по средствам IM клиентов на основе джаббер, хорошей альтернативой станет виджет для микроблог сервиса Джуйк
исходный код html страницы для джуйка
страница index.html или содержимое шаблона offline.tpl сам ява скрипт juick.jsчтобы транслировать в виджет записи, Вам необходимо иметь страницу в сервисе Джуйк.
А для того, чтобы получить свой juickInit необходимо в своем профиле в свойствах аватара узнать номер картинки
в данном пример UID моего джуйка 1493
следовательно строка в html файле будет
демо версия такой оффлайн страницы http://demo.tcse-cms.com
Надеюсь данная заметка поможет понять всю пользу заглушек для сайта на время разработки или обновлений.
метаданных. Как указать, что HTML-документ является черновиком или заглушкой?
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 103 раза
Быстрый вопрос: если я подготовлю HTML-страницу как «черновик» или «заглушку», как мне указать, что в <голова> ? Возможно, тег , где x равно { description | ключевые слова }, а y есть { заглушка | проект | общедоступный }?
Или, возможно, как декларация RDF-a или JSON-LD ?
Я хочу указать что-то вроде черновика, заглушки («заполнителя») и общедоступной (т.
- html
- метаданные
Я бы рассмотрел возможность кодирования этой информации не в самих страницах, а в виде кодов состояния HTTP. В соответствии с этим вопросом SO ошибка 503 подходит для страниц-заполнителей или страниц обслуживания: Код состояния HTTP для временно недоступных страниц
Другим решением может быть включение только на черновые/незавершенные/замещающие страницы. Предполагая, что они имеют небольшую ценность для поисковой системы.
Стандарт HTML не определяет элемент или что-либо для передачи статуса документа. Мета-элемент является наиболее близким из доступных, и версия стандарта WHATWG указывает на их собственный список метарасширений, в том числе извлеченных из Инициативы метаданных Dublin Core™.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
javascript — HTML: какой смысл использовать привязку в качестве заглушки внутри элемента?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 145 раз
Есть ли преимущество у варианта 1 ниже? Я вижу много инженеров, использующих это, но я действительно строго придерживаюсь использования тегов , когда я напрямую связываюсь, а в противном случае я бы использовал div .
1// Foo
- JavaScript
- HTML
Элементы обычно используются для гиперссылок с атрибутом href для указания их назначения.
В этом случае тег a действует как кнопка , потому что вы хотите только инициировать событие, а не ссылку с одной страницы на другую. Вы пытаетесь удвоить просмотр, когда пользователь нажимает. Потому что стандартный щелчок и активирует ссылку, и запускает событие onclick . Лично я бы использовал в этом случае тег кнопки .
Это то, о чем я могу думать
Преимущества при использовании привязки
- лучшая навигация с помощью клавиатуры (вкладки),
- индикатор фокусировки клавиатуры
- встроенный внешний вид браузера при наведении, ссылке, посещении.
- как программы чтения с экрана читают тег и содержимое (в основном для специальных возможностей)
Как упоминали @Brenden и @Pointy, кнопка была бы здесь сематически правильной, поскольку у вас нет href (но я думаю, что вы могли бы знать, и вопрос касается разницы в подходе).
Если вы используете кнопку и хотите, чтобы внешний вид выглядел как якорь, вам необходимо применить стили для :hover , :link , :visited и т. д.
Также, если вы используете 2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
