id записи WordPress – что такое, как посмотреть, зачем нужен
от WPforever
От автора
Здравствуй! В прошлом уроке, управление записями, я упомянул про id записи WordPress, даже показал ID записи в базе данных сайта. Этот параметр важен для всех типов контента сайта, и пора с ним разобраться подробнее.
id WordPress
Идентификатор (ID) это уникальное, не повторяющееся и НЕ меняющееся числовое значение, присваиваемое системой записям, пользователям, меткам, рубрикам, медиафайлам сохраненным или опубликованным на сайте.
ID записи WordPress
ID записи WordPress, это числовой идентификатор, присваиваемый системой, всем сохраненным записям сайта. Многие функции системы используют ID записей, как аргумент для их вывода, сортировки и т.п. действиям.
Важно. ID поста не повторяется и не используется вторично, даже если запись была удалена с сайта. Более того, идентификаторы постов и картинок тоже не могут совпадать.
Более того, идентификаторы постов и картинок тоже не могут совпадать.
Как посмотреть ID записи
Система по умолчанию, явно не выводит ID в таблице записей. Посмотреть id записи можно тремя способами:
Способ 1. Простой
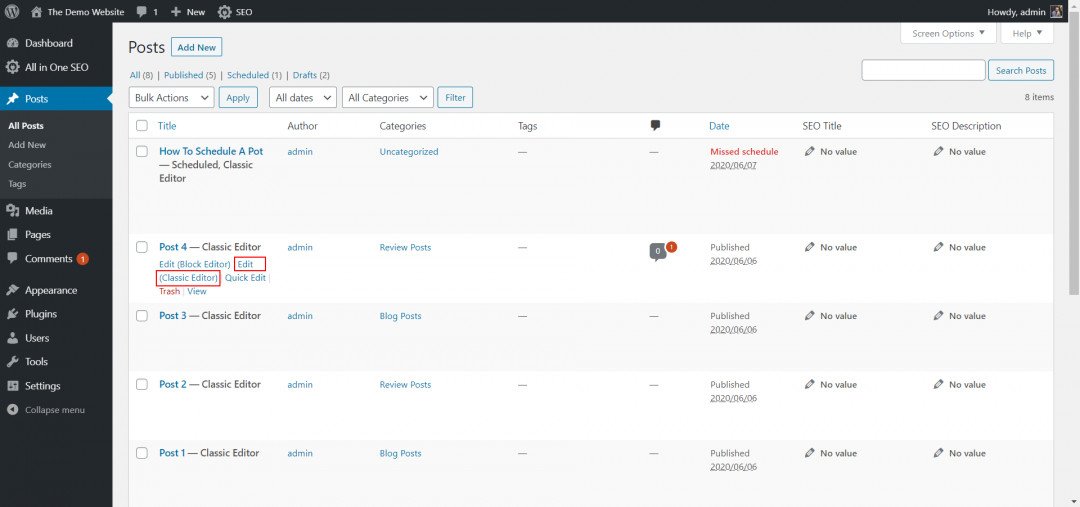
Чтобы узнать id конкретной записи, на вкладке консоли Записи (Все записи) подведи курсор к названию статью. Внизу страницы браузер покажет строку, где будет виден id этой записи (post=id).
узнать id записи WordPressСпособ 2. Рабочий
Чтобы узнать id конкретной статьи, перейдите в редактор записи. Сделать это можно по ссылке «Изменить» на странице записей. На странице редактора id сохраненной записи увиден в адресной строке браузера.
посмотреть id записиСпособ 3. Сложный
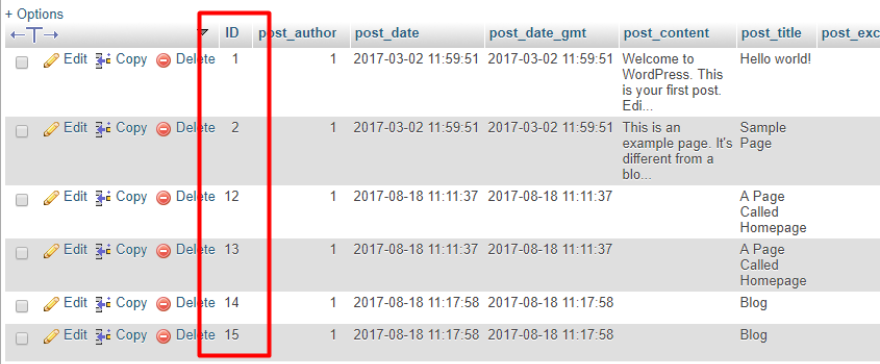
Третий способ потребует авторизации в phpMyAdmin, через который ты управляешь базой данной сайта. В phpMyAdmin, открой базу данных своего сайта. Найди и открой таблицу wp_posts. Это таблица со всеми статьями и не только.
Далее в таблице нужно найти статью чей id нужно узнать, например? по заголовку, и посмотреть её id в столбце «ID».
Примечание
Замечу, что аналогичным образом можно посмотреть ID идентификаторы рубрик (categoru&tag_ID), пользователей (user_ID), меток (post_tag&tag_ID).
От себя, рекомендую использовать, самый простой, первый способ узнавания ID post.
Зачем нужен ID
Рассказ об id записи WordPress будет не полным, если не привести пример его использования. К сожалению, в коробочной версии нет виджетов, где используется фильтрация записей по ID.
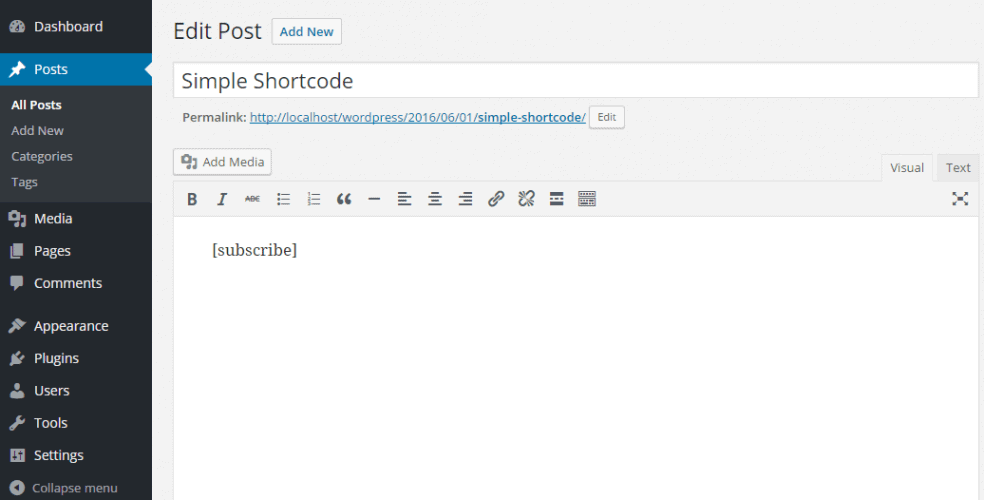
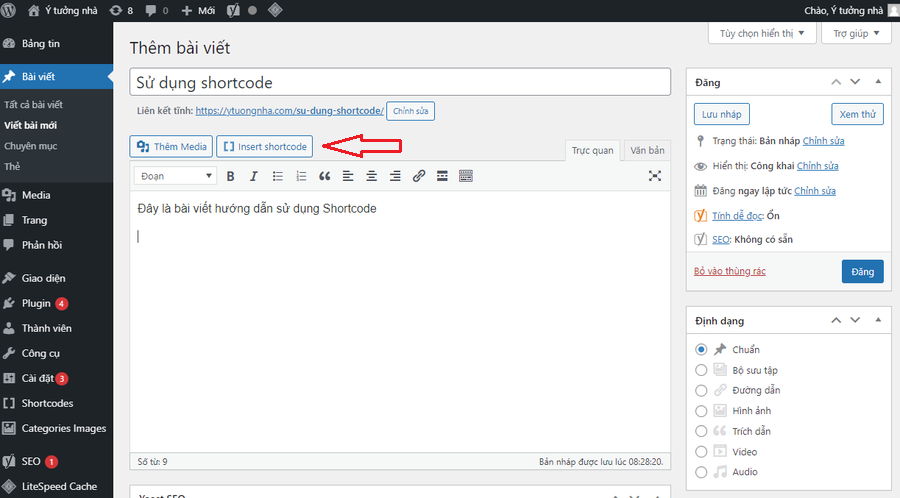
Продемонстрирую использование ID в создании галереи при помощи API Shortcode (Об API Shortcode читайте статью: Shortcode WordPress,…).
Чтобы вставить галерею фотографий в статью, достаточно в нужное место статьи вставать такой короткий код в квадратных скобках:
[gаllery ids="766,788,744,724"], где 766,788,744,724 это ID нужных изображений.
Чтобы узнать ID изображений, понадобиться способ определения ID аналогичный описанному выше. Но на вкладке «Медиафайлы».
Вывод
Узнавание ID записи WordPress тебе еще не раз пригодится в создании и оформлении сайта WordPress.
©WPkupi.ru
Еще статьи
Как отображать идентификаторы сообщений и страниц в панели администратора WordPress
Время от времени было бы удобно узнать идентификатор сообщения или страницы в WordPress, верно?
Будь то для шорткода, при настройке чего-либо в настройках темы или, может быть, просто для получения быстрой ссылки.
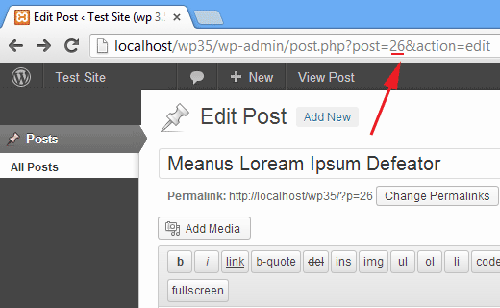
Как бы то ни было, WordPress не позволяет легко определить идентификатор сообщения. Один из способов получить его — посетить страницу редактирования записи и проверить URL-адрес. Это должно выглядеть примерно так:
https://yourwebsite.com/wp-admin/post.php?post=137171&action=edit
137171 в приведенном выше примере — это идентификатор сообщения — основной идентификатор в базе данных. Наверняка должен быть более простой способ понять это, верно? К счастью, есть.
- Отображение идентификаторов сообщений с помощью плагина
- Сделай сам: отображение идентификаторов постов с кодом
- Добавление пользовательских столбцов
- Поиск правильных крючков
- Размещение идентификатора спереди
- Заключение
Отображение идентификаторов сообщений с помощью плагина
Самое простое решение — использовать плагин. Дедушка — это Reveal IDs, бесплатный плагин, который загрузили чуть более 425 000 раз.
Дедушка — это Reveal IDs, бесплатный плагин, который загрузили чуть более 425 000 раз.
Еще одна новая опция – WPsite Show ID.
Оба плагина делают примерно одно и то же: показывают ID постов, страниц, пользователей, категорий, пользовательских таксономий, пользовательских типов постов и так далее. Единственная причина, по которой я склоняюсь к идентификаторам WPsite Show ID, — это размер 8 КБ. Reveal Ids занимает около 311 КБ, что кажется немного чрезмерным для такого простого плагина.
Сделай сам: отображение идентификаторов сообщений с помощью кода
Если вам интересно, как самостоятельно отображать идентификаторы сообщений, давайте взглянем на код.
Приведенный ниже код должен находиться внутри плагина или в файле функций вашей темы. Если вы хотите создать плагин, ознакомьтесь с нашим руководством по разработке плагинов для простого шаблона.
Прежде чем мы начнем, также стоит сказать, что вы должны создать дочернюю тему. Ознакомьтесь с нашим руководством по дочерним темам, если вы еще не знакомы с тем, как их создать.
Добавление пользовательских столбцов
WordPress предлагает отличные инструменты для изменения списков сообщений администратора, включая создание собственных столбцов и контента. Нам нужно будет использовать фильтр, чтобы добавить столбец и действие, чтобы добавить значения. Давайте быстро проверим таблицу обычных сообщений:
Loading gist 8e8183e694b674638830e23505fe0377
Это все, что нам нужно. Фильтр позволяет нам добавить столбец, изменив массив столбцов. Ключ массива должен быть идентификатором столбца, а значение будет отображаться в виде текста заголовка.
Функция, подключенная к действию, принимает два параметра: отображается имя столбца и идентификатор сообщения. Это идеально — мы просто повторяем идентификатор, когда отображается наш пользовательский столбец.
Функция «показать» — это моя попытка каламбура, извините за это! Он предназначен в качестве префикса для всех наших функций, чтобы убедиться, что они не конфликтуют с другими плагинами.
Небольшое отступление: обратите внимание, как я использовал 'revealid_id' == $column , что кажется немного странным. Это называется условием Йоды и является предпочтительным в WordPress. Причина в том, что если вы забудете определить переменную, вы не получите огромную зияющую ошибку PHP на своей странице.
Поиск подходящих хуков
Все, что нам нужно, это две описанные выше функции. Оставшаяся часть головоломки — , где , чтобы зацепить их. Зацепки, которые мы использовали, предназначены только для обычных сообщений, и наши идентификаторы не будут отображаться для страниц или других элементов.
На самом деле эти крючки называются переменными крючками , потому что они принадлежат к стандартизированному набору. Общая форма: manage_[post_type_or_element]_columns и manage_[post_type_or_element]_custom_column .
Исходя из этого, посты, страницы, медиа и пользовательские типы постов должны быть простыми, так как это все типы постов. Чтобы идентификаторы отображались для всех этих элементов, вы можете использовать следующие хуки:
Чтобы идентификаторы отображались для всех этих элементов, вы можете использовать следующие хуки:
Loading gist f5d3a74815180d6caae226de135a8421
Небольшое предостережение: все, кроме сообщений и страниц, использует типы сообщений. Тип сообщения для сообщений технически «сообщение», тип сообщения для страниц — «страница». По какой-то причине хуки используют форму множественного числа. Это причуда WordPress, так как она действительно должна быть в единственном числе. Видите ли, даже ядро WordPress не идеально.
Я добавил туда пользовательский тип записи: проект. Что, если вы хотите применить это ко всем пользовательским типам записей? В этом случае вы можете легко просмотреть их все следующим образом:
Loading gist fa188e0650ab09cc1acb796165d88864
Я рекомендую тот же подход при работе с таксономиями. Чтобы вывести идентификатор только для категорий, вы можете использовать manage_edit-link-categories_columns и manage_link_categories_custom_column , но чтобы добавить его ко всем таксономиям, нам нужно использовать другой цикл:
Загрузка сути 6d2ebe47188e8599eb3b0fe3527d4860
И последнее, но не менее важное: у нас есть пользователи и комментарии. Они также довольно просты. Взгляните:
Они также довольно просты. Взгляните:
Загрузка сути 96c1e364e6f29421d38595c509b53536
Размещение ID на переднем плане
Это небольшое изменение немного сложнее, чем кажется. Когда мы добавили столбец ID, мы добавили его в конец существующего массива, содержащего все остальные столбцы. Решение кажется достаточно простым: добавьте его на передний план. Мы могли бы сделать это, объединив массивы, но оказалось, что чекбокс — это первый столбец — на самом деле мы хотим, чтобы идентификатор был на втором месте.
Мы по-прежнему будем использовать слияние массивов, но нам нужно немного больше хитрости — нам нужно сначала разделить его. Первый массив будет содержать флажок (первый элемент исходного массива), второй массив будет содержать все остальное. Мы объединим первый массив с массивом, содержащим наш идентификатор, а затем со вторым массивом. Код должен сделать это намного яснее:
Loading gist ceb06c8dd27458696ebb4d89358eeda3
Заключение
Я думаю, что это отличный пример модульности WordPress. Идентификаторы когда-то показывались в админке (до WordPress 2.5), но оказалось, что они нужны не многим. Как только эта функция была удалена, появились плагины для тех, кто все еще хотел видеть идентификаторы сообщений.
Идентификаторы когда-то показывались в админке (до WordPress 2.5), но оказалось, что они нужны не многим. Как только эта функция была удалена, появились плагины для тех, кто все еще хотел видеть идентификаторы сообщений.
Написание нашего собственного плагина дает представление о том, насколько модульным является WordPress и насколько легко модифицировать самого администратора. Тот же метод, описанный выше, можно использовать для добавления эскизов, фрагментов описания и другой информации в таблицу списка администратора.
Метки:
- выходные проекты wordpress
Как найти идентификатор записи WordPress (без кода!) • WPShout
Дэвид Хейс/ Обновлено: 14 ноября 2019 г.
Опубликовано в: Использование WordPress
Уровень сложности: Новичок
Плагин WordPress (особенно разработанный для небольшой группы пользователей) нередко использует идентификаторы записей WordPress. Если вы много работали с WordPress, найти эти числовые идентификаторы для части контента, которым вы хотите управлять, с помощью идентификатора записи WordPress несложно. Если нет, то это краткое руководство для вас. Мы рассмотрим два разных способа получения страницы на сайте WordPress, которым вы управляете. Сначала я расскажу, как найти идентификатор сообщения WordPress с помощью HTML-кода веб-страницы, а затем мы найдем числовой идентификатор сообщения, отредактировав это сообщение.
Если вы много работали с WordPress, найти эти числовые идентификаторы для части контента, которым вы хотите управлять, с помощью идентификатора записи WordPress несложно. Если нет, то это краткое руководство для вас. Мы рассмотрим два разных способа получения страницы на сайте WordPress, которым вы управляете. Сначала я расскажу, как найти идентификатор сообщения WordPress с помощью HTML-кода веб-страницы, а затем мы найдем числовой идентификатор сообщения, отредактировав это сообщение.
Видео Как найти идентификатор сообщения в WordPress
В этом видео я расскажу о двух разных способах найти числовой идентификатор сообщения страницы WordPress. Оба немного сложны, но я предполагаю, что один из них будет вам удобен. Первый просматривает HTML (с «Просмотр исходного кода страницы»), а второй «редактирует» сообщение, а затем просматривает результирующий URL-адрес. Оба метода должны работать, даже если вы используете Pretty Permalinks в WordPress. (Что должны сегодня сделать все сайты 🤓)
Как найти идентификатор записи WordPress на странице HTML
Вот как найти идентификатор записи WordPress сайта WordPress, когда вы даже не вошли в систему.
- Перейдите на страницу вашего сайта WordPress. хотел бы определить числовой идентификатор страницы для.
- В веб-браузере просмотрите источник веб-страницы . Чаще всего я делаю это, щелкая правой кнопкой мыши пустую часть веб-страницы и выбирая «Просмотр исходного кода страницы» (или аналогичный) в контекстном меню.
- Если у вас перед глазами есть мешанина HTML со страницы (чаще всего открытая в новой вкладке браузера), вам захочется выполнить поиск (наиболее легко вызвать с помощью сочетания клавиш CMD или CTRL+F) для строки «postid-». Обычно к тегу body на сайте WordPress прикреплен этот класс HTML/CSS и числовой идентификатор сообщения.
 Так что это будет выглядеть как
Так что это будет выглядеть как postid-1234. Это именно ваш числовой идентификатор поста.
Как найти идентификатор страницы WordPress, отредактировав сообщение
Вероятно, это самый простой способ для большинства людей. Единственный недостаток:
- Перейдите на страницу своего сайта WordPress, для которой вы хотите определить числовой идентификатор записи. (Вы должны войти в WordPress в окне браузера, в котором вы это делаете.)
- Поскольку вы вошли в систему, «панель администратора» должна отображаться в верхней части вашего сайта WordPress. Если да, то нажмите «Редактировать сообщение».
- На появившейся странице посмотрите на строку URL вашего веб-браузера (вам может потребоваться щелкнуть на этой строке, чтобы увидеть важную часть).