6 лучших плагинов для оптимизации изображений для WordPress
Какие данные содержит изображение?
Какие еще факторы влияют на скорость страницы?
Почему вам следует использовать плагины для оптимизации изображений?
Предупреждение перед использованием плагинов
6 лучших плагинов для оптимизации изображений для WordPress
1 WP Smush
2 Оптимизатор изображения EWWW
3 Оптимизатор изображения ShortPixel
4 TinyPNG Сжать изображения JPG и PNG
5 Имсанити
6 Изменение размера изображения после загрузки
Заключение
Скорость веб-сайта – один из важных факторов, позволяющих занять первое место в Google.
Какие данные содержит изображение?
Что ж, большинство из нас не знает, что изображения также содержат данные. Он называется данными EXIF или файлом изображения обмена. Вы можете проверить некоторые данные EXIF при просмотре свойств изображения в Windows или macOS. Ниже приведен пример изображения, снятого на iPhone 6. Вы можете просмотреть полную информацию об устройстве, диафрагме, экспозиции и т.д. При просмотре на MacBook.
Данные EXIF изображения, сделанного на iPhone
Для обычного владельца веб-сайта все эти данные в изображениях являются избыточными и совсем не обязательными. Поэтому вы можете сжать и удалить эти данные, чтобы уменьшить размер изображений перед загрузкой на свой веб-сайт.
Поэтому вы можете сжать и удалить эти данные, чтобы уменьшить размер изображений перед загрузкой на свой веб-сайт.
Какие еще факторы влияют на скорость страницы?
Помимо данных EXIF изображений, есть много других факторов, которые влияют на скорость страницы.
- Увеличенный размер изображения.
- Изображение высокого качества.
- Слишком много изображений на одной странице.
- Настройка времени кеширования в браузере статических изображений.
- Раздача изображений с не готового и статического сервера.
- Ленивая загрузка изображений, отображаемая только тогда, когда посетитель прокручивает страницу до этой позиции.
- Формат изображения: PNG, JPEG, WebP и т.д.
- Ссылка на изображение.
Почему вам следует использовать плагины для оптимизации изображений?
WordPress по умолчанию не предлагает никаких механизмов для оптимизации загружаемых изображений. У вас есть следующие возможности для оптимизации изображений в WordPress:
- Используйте такие инструменты, как Photoshop, для сохранения в сжатом веб-формате.

- Оптимизация с помощью онлайн-инструментов.
- Используйте плагин при установке WordPress.
Первые два варианта просты в использовании, но требуют времени для обработки большого количества изображений. Также вы должны использовать офлайн-решения для оптимизации изображений перед загрузкой на свой сайт. Это невозможно для обычного пользователя, который публикует регулярно. Поэтому проще всего использовать готовые плагины, предназначенные для этой цели.
Кроме того, плагины включают в себя наиболее требовательные функции Google, такие как отложенная загрузка и обслуживание изображений в новейшем формате, таком как WebP. С помощью подключаемых модулей сжатия изображений вы также можете оптимизировать существующие изображения в медиатеке, чтобы уменьшить их размеры без значительного ухудшения их качества.
Предупреждение перед использованием плагинов
Перед установкой плагина на свой действующий сайт запомните следующие моменты:
- Плагины сжатия изображений сильно загружают сервер из-за своей природы.
 Если вам может потребоваться сжать сотни изображений, убедитесь, что у вас достаточно мощности сервера для этого. В противном случае ваша хостинговая компания может заблокировать или закрыть вашу учетную запись за использование большего количества ресурсов сервера.
Если вам может потребоваться сжать сотни изображений, убедитесь, что у вас достаточно мощности сервера для этого. В противном случае ваша хостинговая компания может заблокировать или закрыть вашу учетную запись за использование большего количества ресурсов сервера. - Большинство бесплатных плагинов не сохраняют исходное изображение. Это означает, что в случае проблем вы потеряете исходное изображение.
- Не забудьте протестировать функции плагина на тестовом сервере, особенно если вы выбираете сжатие с потерями и другой формат. В противном случае вы можете потерять исходное изображение без возможности восстановления.
- Если у вас есть сайт с фотографиями или данные EXIF изображения очень важны для вас, попробуйте автономные решения вместо использования плагинов. Вы должны жертвовать скоростью сайта на высокое качество / изображения большого размера.
Что наиболее важно, некоторые хостинговые компании, такие как SiteGround, предлагают специальные плагины или настройки сервера для оптимизации изображений.
6 лучших плагинов для оптимизации изображений для WordPress
Вот некоторые из популярных плагинов для оптимизации и сжатия изображений, которые вы можете попробовать.
1 WP Smush
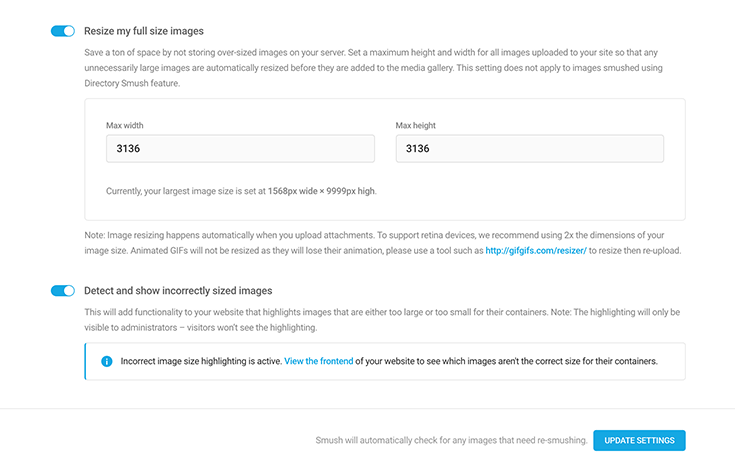
WP Smush – это частично бесплатный плагин для оптимизации изображений. Премиум-версия поставляется с дополнительными функциями в виде ежемесячной подписки.
- Как и другие плагины оптимизации, вы можете автоматически сжимать изображения при загрузке на сайт.
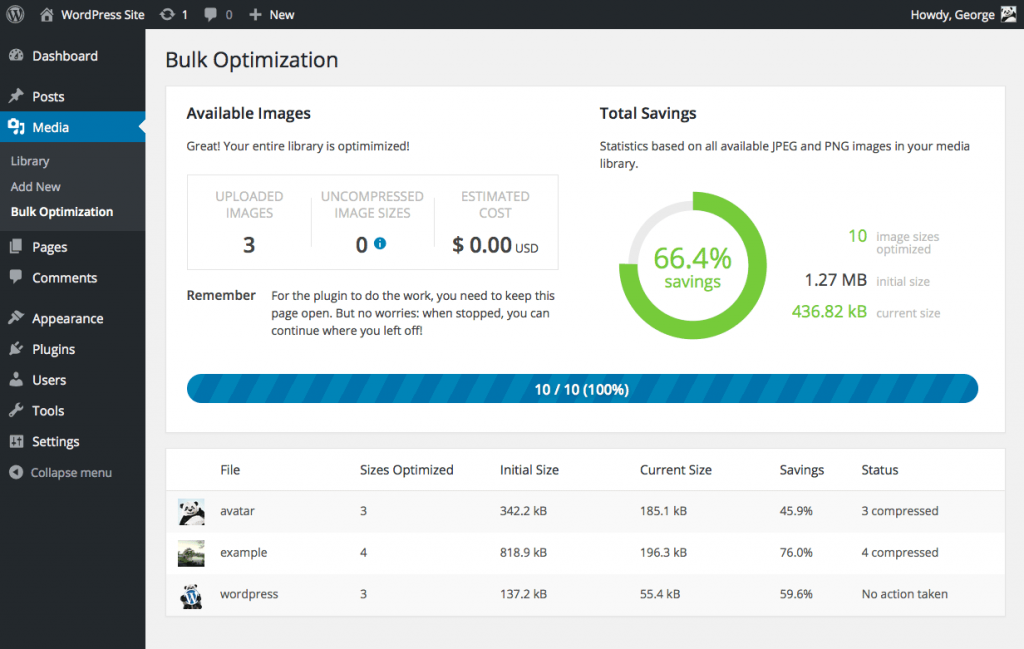
- Вы можете проверить результаты оптимизации для каждого изображения или в целом.
- В бесплатной версии WP Smush вы можете одновременно оптимизировать не более 50 файлов изображений. Вы также можете перейти в Медиатеку и индивидуально оптимизировать любое изображение. Вы можете сделать это, нажав на кнопку Smush напротив изображения.
- Плагин также предлагает функцию отложенной загрузки для повышения скорости сайта в инструменте Google PageSpeed Insights.

- WP Smush использует метод оптимизации без потерь для поддержания качества по умолчанию. Премиум-версия предлагает метод оптимизации с потерями для дальнейшего уменьшения размера файла с очень незначительным ухудшением качества. С помощью оптимизации с потерями вы можете уменьшить размер файла до 50 процентов, сохраняя при этом привлекательный вид изображений.
Ознакомьтесь с нашим подробным обзором WP Smush более подробно.
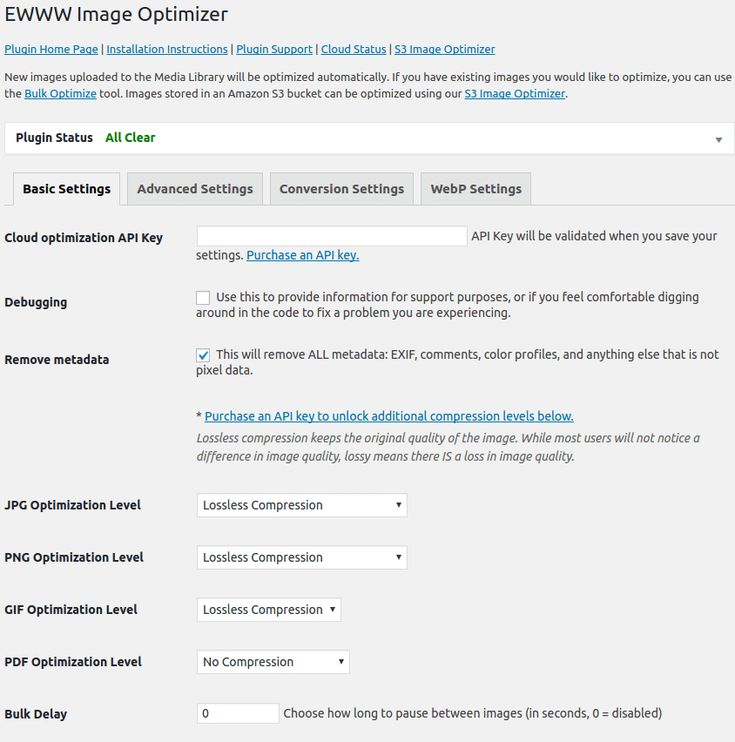
2 Оптимизатор изображения EWWW
EWWW Image Optimizer немедленно оптимизирует ваши файлы GIF, PNG и JPG в медиатеке. Это очень удобно, если на вашем сайте уже есть сотни изображений, которые занимают место на сервере и снижают производительность. Процесс оптимизации происходит на сервере, поэтому он будет завершен быстрее. Оптимизация любого файла изображения размером менее 1 МБ занимает всего несколько секунд. Однако новички могут столкнуться с трудностями при установке и настройке EWWW Image Optimizer. Например, плагин может создавать таблицы базы данных для хранения данных. Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
Эти таблицы не будут удалены, даже если вы удалите плагин. Поэтому внимательно прочтите документацию к плагину и поймите, как он работает.
3 Оптимизатор изображения ShortPixel
ShortPixel Image Optimizer известен своим привлекательным пользовательским интерфейсом. После включения плагина он автоматически оптимизирует все файлы GIF, PNG и JPG в медиатеке. Вы можете выполнять массовую оптимизацию или индивидуально сжимать изображения в медиатеке. По умолчанию ShortPixel Image Optimizer использует метод сжатия без потерь, но вы также можете выбрать сжатие с потерями, чтобы уменьшить размер файла более агрессивно. Вы можете сохранить данные EXIF из файлов изображений или полностью удалить их. Вы можете выполнить резервное копирование всех изображений в медиатеке. Бесплатная версия плагина позволяет сжимать до 100 изображений в месяц, а платная версия сжимает больше изображений.
4 TinyPNG Сжать изображения JPG и PNG
Сжатие изображений JPG и PNG от TinyPNG предлагает более радикальный способ оптимизации вашей медиабиблиотеки. Он предлагает только метод сжатия с потерями, чтобы значительно уменьшить размер файла, в значительной степени сохраняя качество. Страница конфигурации плагинов позволяет вам делать много вещей, например, определять максимальное разрешение. Вы также можете выбрать предустановленные изображения, такие как эскизы, маленькие, средние и большие. Хотя этот плагин имеет ряд ограничений, он по-прежнему неплохо справляется со своей задачей.
Он предлагает только метод сжатия с потерями, чтобы значительно уменьшить размер файла, в значительной степени сохраняя качество. Страница конфигурации плагинов позволяет вам делать много вещей, например, определять максимальное разрешение. Вы также можете выбрать предустановленные изображения, такие как эскизы, маленькие, средние и большие. Хотя этот плагин имеет ряд ограничений, он по-прежнему неплохо справляется со своей задачей.
Бесплатная версия позволяет оптимизировать примерно 100 изображений в месяц.
5 Имсанити
Imsanity – это полностью бесплатный плагин с более чем 300K активных установок. Плагины автоматически изменят размер больших изображений, чтобы они соответствовали отображаемым в браузере. Вы также можете массово сжимать изображения или выборочно сжимать определенные изображения. Он позволяет настраивать качество, высоту и ширину оптимизированных изображений. Одна дополнительная функция, недоступная во многих плагинах, заключается в том, что плагин Imsanity также преобразует BMP в JPG для изменения размера изображений.
6 Изменение размера изображения после загрузки
Изменить размер изображения после загрузки – это более короткая версия плагина команды ShortPixel. Как правило, когда вы загружаете на свой веб-сайт изображения большего размера, они визуально уменьшаются. Однако изображение по-прежнему больше, но не меньше с точки зрения разрешения и размера файла. Это повлияет на скорость загрузки сайта, поскольку исходные изображения по-прежнему имеют больший размер. Поэтому лучше использовать изображения с фактическим размером, соответствующим вашему макету. Решение – установить максимальную высоту и ширину изображений, чтобы уменьшить размер файла. Этот плагин делает это, изменяя размер больших изображений PNG, GIF и JPEG. Вы также можете сжать уже загруженные изображения и преобразовать PNG в JPEG, чтобы уменьшить размер.
Заключение
В настоящее время скорость сайта важна для SEO, а оптимизация изображений и сжатие является ключевым фактором. Каждый плагин оптимизации изображений имеет свои особенности. Поэтому вам необходимо прочитать документ, протестировать и выбрать подходящий плагин.
Поэтому вам необходимо прочитать документ, протестировать и выбрать подходящий плагин.
Источник записи: www.webnots.com
7 плагинов для сжатия изображений в WordPress
Сжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей. Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.
1. WP Smush
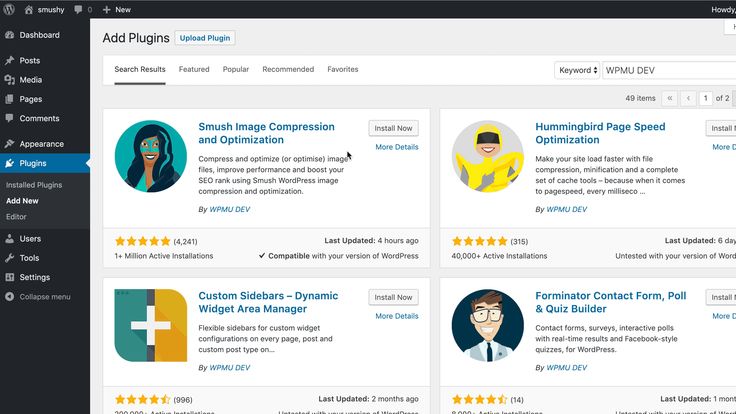
Сжатие изображений при помощи WP Smush
Плагин WP Smush разработан компанией WPMU DEV, и использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения. На момент написания у данного плагина более 400 тысяч активных установок.
На момент написания у данного плагина более 400 тысяч активных установок.
Учтите, что в бесплатной версии плагина есть некоторые ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Скачать Версия Pro
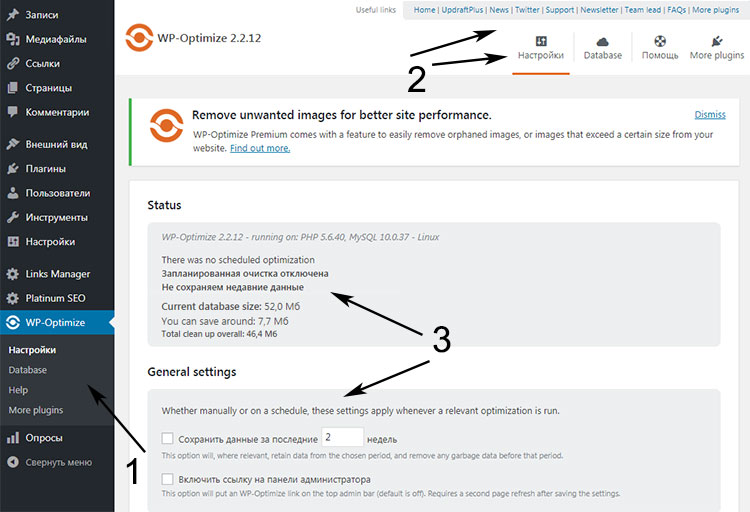
2. EWWW Image Optimizer
Настройки плагина EWWW Image Optimizer
EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Скачать Версия Cloud
3. TinyPNG / TinyJPG
Сервис TinyPNG
Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
Скачать
4. Resize Image After Upload
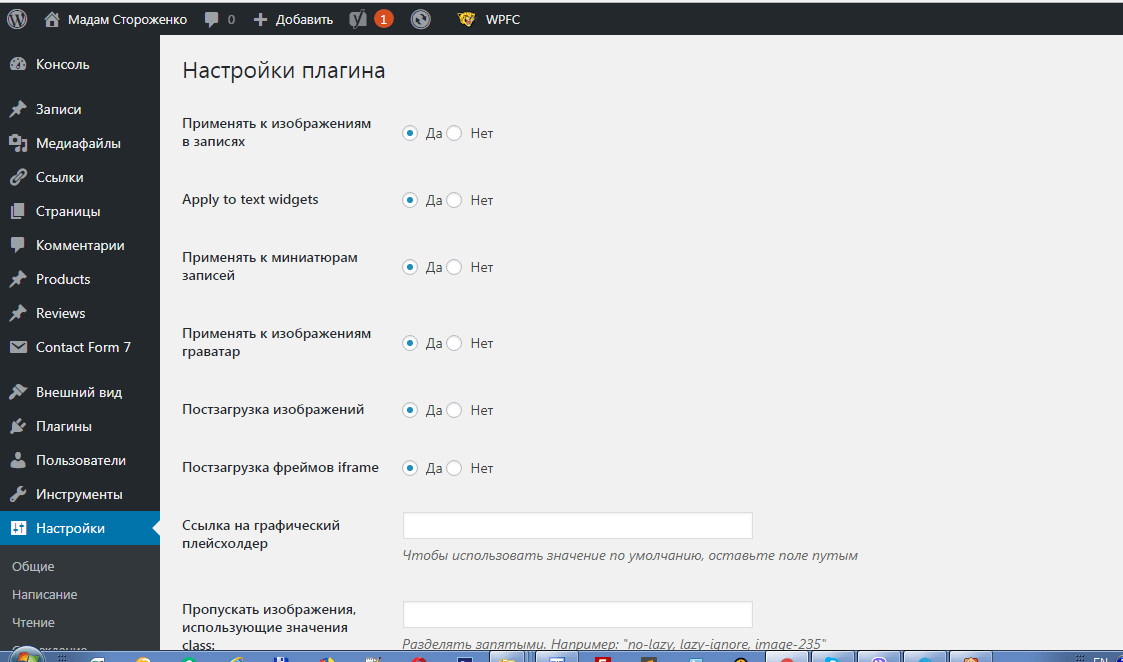
Конфигурация плагина Resize Image After Upload
Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Не забудьте увеличить максимальный размер файлов, если вы хотите загружать крупные изображения в медиатеку WordPress.
Скачать
5. ShortPixel Image Optimizer
Сжатие изображений с ShortPixel
ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
Скачать
6. Kraken Image Optimizer
Результаты сжатия при помощи Kraken.io
Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Скачать
7. Imagify
Сжатие изображений с Imagify
Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Скачать
Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
10 лучших бесплатных плагинов WordPress для оптимизации изображений на 2022 год
Вы ищете лучший бесплатный плагин WordPress для оптимизации изображений, чтобы сжать изображение без потери его качества? Если да, то эта статья со списком лучших оптимизаторов изображений WordPress как раз для вас.
Использование изображений для визуализации, рекламы и отображения различной информации — лучший способ донести до аудитории информацию. Но использование слишком большого количества изображений может привести к множеству других недостатков.
От замедления скорости вашего сайта WordPress до потери качественного пользовательского интерфейса — все это может произойти при использовании больших и множественных изображений. Итак, мы придумали 10 лучших оптимизаторов изображений WordPress для сжатия изображений на вашем сайте WordPress.
Начнем с того, зачем вам нужны плагины для оптимизации изображений WordPress.
Содержание
Зачем нужны плагины WordPress Image Optimizer?
Во-первых, использование больших изображений уменьшает свободное место на вашем сервере. Кроме того, слишком много изображений в одном посте и на странице также может увеличить время загрузки вашего сайта. Это отпугнет аудиторию от пребывания на вашем сайте. Поскольку время загрузки также напрямую связано с ранжированием в поисковой системе, это огромный недостаток.
Поэтому вам следует максимально оптимизировать изображения вашего сайта, не снижая их качества. И для этого вы можете использовать некоторое программное обеспечение для редактирования изображений, прежде чем загружать изображения на свой сайт WordPress. Но это проблема, потому что не всем удобно использовать программное обеспечение.
Поэтому лучше всего использовать плагины для оптимизации изображений WordPress. Это простой подход к оптимизации изображений, который вы можете использовать на любом сайте WordPress. От изменения размера изображения до изменения расширения изображения — все это можно сделать с помощью плагинов.
Итак, без лишних слов, давайте посмотрим на лучший бесплатный плагин WordPress для оптимизации изображений, доступный на рынке WordPress.
10 лучших бесплатных плагинов для WordPress для оптимизации изображений их размер будет меньше). Он изменяет размеры, сжимает и передает ваши изображения через CDN в любом месте.
Кроме того, Optimole работает на автопилоте, что означает, что после установки он будет выполнять свою работу самостоятельно — вам не нужно выполнять дополнительную работу. Хотя вы можете отслеживать и контролировать его активность через современный и удобный интерфейс.
Хотя вы можете отслеживать и контролировать его активность через современный и удобный интерфейс.
У Optimole также есть три премиальных плана, которые предлагают еще большую пропускную способность для просмотра, дисковое пространство, местоположения CDN, приоритетную поддержку и настраиваемый CNAME. Изображения обрабатываются с помощью методов оптимизации без потерь и с потерями.
Основные характеристики:
- Изображения передаются через CDN, охватывающую более 110 серверов по всему миру.
- Автоматическая оптимизация. Использует отложенную загрузку для отображения изображений
Загрузите Optimole сейчас!
2. Smush
Smush — один из самых популярных и лучших оптимизаторов изображений WordPress, созданный для сжатия и оптимизации изображений. Этот отмеченный наградами оптимизатор изображений WordPress гордится своей способностью автоматически сжимать изображения на вашем сервере с минимальной потерей качества.![]()
Кроме того, на ваших серверах не происходит оптимизация изображений, что также снижает нагрузку на ваш сайт. Плагин сканирует все изображения на вашем веб-сайте, отслеживает будущие загрузки и быстро удаляет ненужные данные из изображений, сжимает их и даже изменяет их размер, если это необходимо.
Smush также может сжимать изображения, указанные в данной папке. Кроме того, он полностью совместим с NextGen Gallery, WPML, WP Retina 2x и многими другими плагинами премиум-класса, связанными с изображениями.
Основные характеристики:
- Сжатие изображений с потерями без потерь и Smush для оптимизации размеров изображений без замедления
- Совместимость с файлами изображений JPEG, GIF и PNG параметры будут автоматически масштабированы
- Автоматическая оптимизация при загрузке изображений
- Позволяет оптимизировать изображения во всей сети и легко сжимать изображения на нескольких веб-сайтах с глобальными и индивидуальными настройками
Загрузить Smush прямо сейчас!
3.
 EWWW Image Optimizer
EWWW Image OptimizerEWWW Image Optimizer помогает улучшить прием и популярность вашего веб-сайта с помощью сжатия изображений. Эти плагины для оптимизации изображений WordPress позволяют сжимать ваши изображения с наилучшей степенью сжатия для файлов JPG, PNG, GIF и PDF.
Правильное сжатие также выбирается автоматически на основе формата файла. Плагин также полностью бесплатен, и хотя существует платная услуга (только для использования API), она совершенно необязательна. Плагин также поставляется с полной защитой SSL для ваших файлов.
Кроме того, вы также можете выбирать между оптимизацией изображения на вашем сервере или на специализированном сервере. Кроме того, вы можете массово оптимизировать изображения, от большого количества изображений до целых папок. Оптимизатор изображений EWWW также полностью совместим с редактором изображений WP, изображениями WEBP, WP-CLI и т. д. исходные изображения на 30 дней
Загрузите оптимизатор изображений EWWW прямо сейчас!
4.
 Shortpixel Image Optimizer
Shortpixel Image OptimizerЕще один лучший бесплатный плагин WordPress для оптимизации изображений — ShortPixel Image Optimizer; thisGDPR-readyplugin — это легкий плагин, в котором ярко выражена концепция автоматизации. Установите и забудьте о размерах изображений, поскольку оно автоматически сжимает и изменяет размеры старых изображений при сканировании новых.
Оптимизатор изображений ShortPixel требует минимальных ресурсов для снижения нагрузки на ваши веб-серверы и отлично работает в общей облачной сети, VPS или выделенном веб-хостинге. Вы также можете оптимизировать изображения в своих медиатеках или любые изображения, отправленные через FTP.
Массовая оптимизация также доступна бесплатно для всех пользователей с функцией восстановления на случай, если сжатие вам не понравится. Кроме того, вы можете легко проверить параметры оптимизации и качество ваших изображений одним щелчком мыши. Он также предоставляет вам отчет об оптимизации за 40 дней, который включает в себя сведения об изображении и многое другое.
Основные характеристики:
- Возможность массовой оптимизации существующих изображений в медиатеке или любой галерее
- Автоматическое преобразование PNG в JPG
- Совместимость с WebP, WP Retina 2x, различными галереями изображений, WooCommerce и WooCommerce плагины
- Интеграция с несколькими сайтами с помощью одного ключа API
- Совместимость с плагинами водяных знаков
Загрузите ShortPixel Image Optimizer прямо сейчас!
5. Вообрази
Imagify — это мощный и лучший плагин для оптимизации изображений WordPress, доступный в Интернете. Плагин позволяет сжимать изображения с использованием трех различных методов сжатия с различной степенью оптимизации размера изображения и изменения качества.
Наряду с загрузкой медиафайлов вы также можете оптимизировать миниатюры и изображения Retina. Он полностью совместим с WP Retina x2, WooCommerce и различными инструментами медиагалереи.
Инструмент позволяет удалить или сохранить Данные EXIF, если необходимо. У него даже есть опция резервного копирования для автоматического сохранения оптимизированных изображений, если вы не удовлетворены оптимизацией изображения. Этот чрезвычайно удобный для начинающих плагин гарантирует, что вам вообще ничего не нужно делать; используйте плагин и наблюдайте, как растет оптимизация вашего сайта.
Основные характеристики:
- Алгоритмы сжатия без потерь, с потерями и со сверхвысокими потерями для различных степеней оптимизации изображения
- Автоматическое резервное копирование оптимизированных изображений для восстановления или повторной оптимизации
- Поддерживает форматы PNG, JPG и GIF
- Обеспечивает поддержку нескольких сайтов
- Прямое изменение размера изображений перед загрузкой, экономя время и место
Загрузите Imagify прямо сейчас!
6. TinyPNG
TinyPNG — бесплатный онлайн-инструмент для сжатия изображений. Тем не менее, он также доступен в виде плагина WordPress. Плагин сжимает ваши изображения, тем самым оптимизируя ваши изображения и галерею, не влияя на общую скорость вашего сайта.
Тем не менее, он также доступен в виде плагина WordPress. Плагин сжимает ваши изображения, тем самым оптимизируя ваши изображения и галерею, не влияя на общую скорость вашего сайта.
Позволяет автоматическую оптимизацию изображений для новых загрузок и массовую оптимизацию для сжатия старых изображений. Сильной стороной этого плагина является то, что он сохраняет метаданные, даты создания, информацию об авторских правах и местоположение GPS, гарантируя, что вы можете получить полную оценку всех изображений, загруженных на ваш сайт.
Вы также можете отслеживать данные и статистику сжатия изображений с помощью виджета Dashboard Widget, предлагаемого подключаемым модулем. Кроме того, плагин также предназначен для оптимизации цветовых профилей. Он преобразует изображения в стандартные цветовые профили RGB для экономии места и максимальной совместимости.
Основные характеристики:
- Отсутствие ограничений по размеру файла для оптимизации изображения
- Метаданные об авторских правах, дата создания и местоположение GPS сохраняются после преобразования
- Поддерживает анимированные форматы PNG и GIF
- Поддерживает оптимизацию нескольких сайтов с помощью одного ключа API
- Предоставляет виджет панели мониторинга для отслеживания статистики использования и сжатия
Загрузите TinyPNG сейчас!
7.
 Imsanity
ImsanityImsanity — еще один лучший бесплатный плагин WordPress для оптимизации изображений, который автоматически изменяет размер загружаемых изображений. Вы можете выбрать любой размер и качество изображения, а плагин сделает остальную часть задачи.
Всякий раз, когда участник загружает изображение на ваш сайт, Imsanity автоматически уменьшает его размер до настроенного и заменяет исходное изображение. Вы также можете изменить размер изображений, которые ранее были загружены на ваш сайт, с помощью функций массового изменения размера и освободить место на диске.
С другой стороны, вы также можете изменить размер отдельных изображений в представлении списка медиатеки. Плагин идеально подходит для блогов, в которых не используются оригинальные изображения высокого разрешения. Это также идеально подходит для тех, кто не хочет масштабировать каждое изображение перед загрузкой.
Основные характеристики:
- Позволяет установить конфигурацию максимальной ширины, высоты и качества JPG
- Преобразует файлы изображений BMP и PNG в JPG для большей экономии
- От пользователя не требуется дополнительного внимания после установки
- Включает встроенные функции масштабирования изображений WordPress
- Доступно на нескольких языках
Загрузите Imsanity прямо сейчас!
8.
 Optimus
OptimusДалее в списке идет Optimus, выдающийся плагин для оптимизации изображений WordPress. Он разработан KeyCDN, глобальной платформой доставки контента. Optimus может уменьшить размер изображения до 70%. Он не только оптимизирует изображения, но также миниатюры и изображения предварительного просмотра.
Кроме того, плагин всегда поддерживает общее качество изображений. За каждым файлом, который вы сжимаете с помощью Optimus, следует мгновенное удаление с его сервера; вам не нужно беспокоиться о том, что ваши данные будут храниться на его сервере.
Помимо бесплатной версии, также доступны премиум-версии с расширенным функционалом; вы можете выбрать план соответственно. В целом оптимизация с Optimus выполняется быстро и легко.
Основные характеристики:
- Уменьшение размера файла во время загрузки
- Внесение изменений в код не требуется0039
Загрузите Optimus прямо сейчас!
9. WP Compress
WP Compress также занял место в нашем списке лучших бесплатных плагинов WordPress для оптимизации изображений. Это универсальный плагин для оптимизации изображений, который автоматически уменьшает размер изображения на сайтах WordPress, уменьшает размер файла и сокращает время загрузки для повышения конверсии.
Это универсальный плагин для оптимизации изображений, который автоматически уменьшает размер изображения на сайтах WordPress, уменьшает размер файла и сокращает время загрузки для повышения конверсии.
Кроме того, в зависимости от устройства посетителя он адаптирует ваши изображения к нужному размеру без какой-либо видимой разницы в качестве. Кроме того, он поддерживает устройства сетчатки и генерирует изображения сетчатки, когда это возможно, для передачи изображений сетчатки на поддерживаемые устройства. Это обеспечивает высокое разрешение для пользователей.
Вы можете просто начать со ссылки на свой веб-сайт, и все; вам не нужно беспокоиться об обслуживании после установки. Благодаря своей ультра-премиальной инфраструктуре плагин обещает время загрузки до 7 мс.
Основные характеристики:
- Оптимизация изображений в реальном времени
- Доступны режимы без потерь, интеллектуальные режимы и режимы сверхсжатия
- Предотвращение чрезмерного сжатия
- Регулярные массовые обновления и восстановление в один клик
- 9
Загрузите WP Compress прямо сейчас!
10.
 resmush.it
resmush.itreSmush.itis — бесплатный инструмент для оптимизации изображений WordPress, основанный на одноименном API. Плагин может помочь вам уменьшить размер ваших изображений, анимированных или нет, с помощью нескольких алгоритмов. Он позволяет оптимизировать изображения по отдельности или в пакетном режиме, а также позволяет выполнять оптимизацию при загрузке.
Вместо того, чтобы выбирать между различными алгоритмами, вы можете определить уровни сжатия, просто используя функцию уровня оптимизации. Более того, этот лучший бесплатный плагин для сжатия изображений работает, создавая копию и работая с ней, тем самым предоставляя вам резервные копии для восстановления.
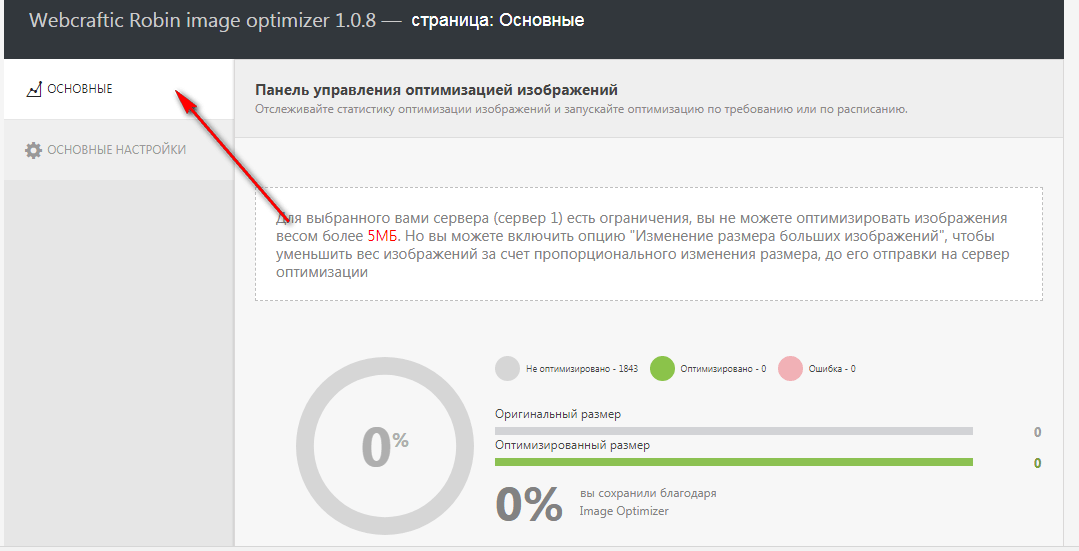
Кроме того, плагин представляет собой полный пакет для оптимизации изображений, единственным ограничением которого является ограничение размера файла в 5 МБ.
Основные характеристики:
- Полностью бесплатный и простой в использовании дизайн
- Поддерживает индивидуальное сжатие, пакетное сжатие, а также автоматическое сжатие при загрузке
- При необходимости выберите оптимальный уровень сжатия с помощью настройки значения качества изображения
- Сохраняет статистику и журналы сжатия изображений
- Сохраняет резервную копию при оптимизации для восстановления при необходимости
Загрузите reSmush. it прямо сейчас!
it прямо сейчас!
Завершаем!
Таким образом, вы можете использовать любой из этих лучших бесплатных плагинов WordPress для оптимизации изображений, чтобы легко сжимать изображения и повышать производительность вашего сайта без каких-либо навыков редактирования изображений. Вы также можете обновить свой план с бесплатного до премиального в некоторых плагинах, если хотите добавить другие функции.
Мы надеемся, что сделали вашу задачу менее утомительной и более продуктивной с помощью нашего списка лучших плагинов для оптимизации изображений WordPress. Если у вас есть путаница или вопросы, вы можете оставить свой комментарий ниже.
Вы также можете ознакомиться с другими статьями на темы, связанные с WordPress, в нашем блоге. У нас есть замечательные статьи о том, как ускорить ваш сайт WordPress, увеличить скорость сайта WordPress с помощью CDN и многое другое.
Понравилась статья? Почему бы не подписаться на нас в Twitter и Facebook, чтобы получать уведомления о каждой новой статье.
Поделиться сейчас
10 плагинов WordPress для оптимизации изображений для увеличения скорости страницы
Изображения могут составлять огромную долю веса вашей страницы. А это значит, что их оптимизация может сильно повлиять на скорость вашего сайта.
Учитывая важность скорости страницы как для ранжирования в поиске, так и для взаимодействия с пользователем, в этой области стоит разобраться правильно.
На сайтах WordPress плагины оптимизации изображений могут быстро и последовательно оптимизировать размер изображения для скорости страницы.
В этой колонке вы найдете 10 плагинов для оптимизации изображений WordPress, которые вы, возможно, захотите попробовать. Во-первых, вот почему.
Google хочет, чтобы вы оптимизировали изображения и скорость
Если бы это не было так важно, Google не говорил бы постоянно владельцам веб-сайтов и специалистам по поисковой оптимизации, чтобы они уделяли больше внимания скорости и производительности наших сайтов.
Если бы скорость страницы не имела большого значения, Google не сделал бы ее фактором ранжирования.
Так вот.
Компания Google даже создала количественные показатели под названием Core Web Vitals, помогающие измерять скорость сайта и качество страниц.
Недавно поисковая система также обновила Google PageSpeed Insights, чтобы предоставить нам более полное представление о том, как работают наши сайты с точки зрения скорости, и какие действия мы можем предпринять для ее улучшения.
Если вы работали с Google PageSpeed Insights, вы, возможно, заметили, что часто наиболее важные сведения, которые дает инструмент, связаны с оптимизацией изображений.
Если вам нужно реализовать только одну из множества идей, которые дает вам инструмент PSI, оптимизация изображений, вероятно, будет наиболее эффективной.
Оптимизируйте процесс с помощью одного из этих инструментов.
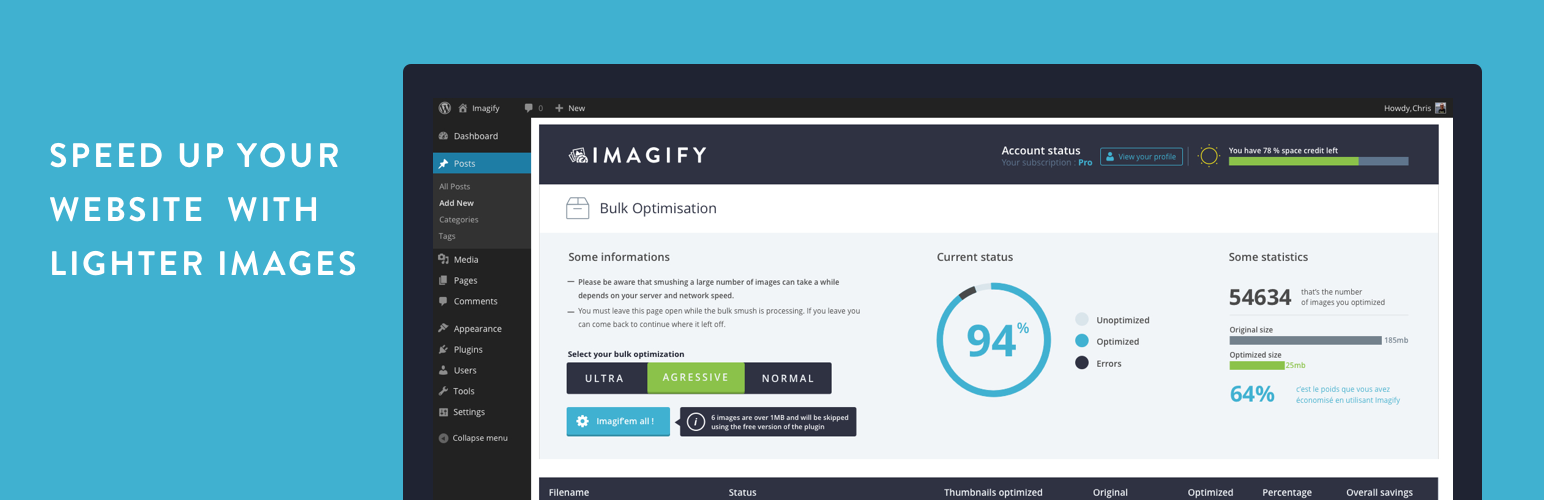
1. Imagify
Плагин Imagify для WordPress — это мощный инструмент, который преобразует любой веб-сайт WordPress в оптимизированный для изображений, что может помочь сократить время загрузки и повысить общую производительность сайта.
Некоторые функции Imagify включают:
- Поддержка WebP, PDF, GIF, JPG и PNG.
- Автоматическое изменение размера и оптимизация при загрузке.
- Различные уровни сжатия (Нормальный, Агрессивный и Ультра).
- Резервное копирование исходных образов.
- Массовая оптимизация всей медиатеки.
- Доступен в бесплатной (ограниченной) и платной версиях.
Imagify и WP Rocket (плагин скорости и кэширования от одной компании) вместе создают высокоэффективную комбинацию производительности и скорости для любого сайта WordPress.
2. Оптимизатор изображений ShortPixel
ShortPixel — еще один популярный плагин для оптимизации изображений WordPress с более чем 300 000 пользователей.
Некоторые из его основных особенностей:
- Три различных уровня сжатия (без потерь, с потерями и глянцевое).
- Автоматическая оптимизация новых изображений.
- Поддерживает WebP, PNG, JPG, GIF, AVID и PDF.

- Работает в фоновом режиме.
- В нем хранятся исходные файлы изображений.
- Доступен в бесплатной версии (для оптимизации до 100 изображений) и платной.
3. EWWW Image Optimizer
EWWW Image Optimizer — это легкий плагин, у которого почти миллион активных пользователей.
Отличительные особенности EWWW Image Optimizer включают:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG и PDF.
- Ленивая загрузка и преобразование в форматы следующего поколения, такие как WebP.
- Добавление недостающих размеров к изображениям (одна из вещей, которую оценивает инструмент PSI).
- Массовая оптимизация изображений.
- Сохраняет исходные изображения.
- Размер сжимаемых файлов изображений не ограничен.
- Доступен в бесплатной и премиальной версиях.
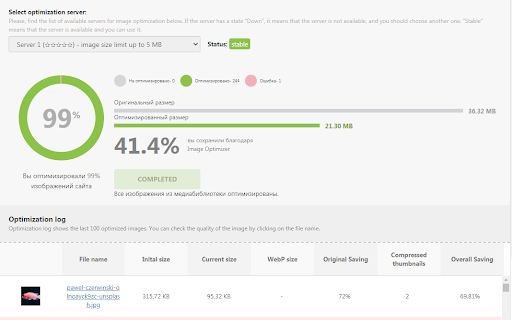
4. reSmush.it
Если вы ищете бесплатный плагин для оптимизации изображений WordPress, то reSmush. it может быть хорошим вариантом для вас.
it может быть хорошим вариантом для вас.
Вот некоторые функции, о которых вам необходимо знать:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG, BMP, GIF и TIF.
- Массовая оптимизация изображений.
- Оптимизация изображения при загрузке.
- Работает только с изображениями размером менее 5 МБ.
- Создает копию исходного изображения.
- Имеет ползунок, позволяющий точно настроить уровень сжатия.
5. Сжатие и оптимизация изображений Smush
Smush — один из самых популярных плагинов для сжатия изображений для WordPress, который установили более миллиона раз.
Он имеет красивый интерфейс и включает в себя следующие важные функции:
- Ленивая загрузка изображений.
- Красивое представление результатов сжатия изображений (т.е. сколько места вы сэкономили благодаря плагину).
- Различные уровни оптимизации (с потерями и без потерь).
- Ленивая загрузка.

- Доступен в бесплатной (ограничено изображениями размером менее 1 МБ) и профессиональной версиях.
6. Optimole
Optimole — это плагин для оптимизации изображений, который поможет вам избавиться от всех этих громоздких изображений, чтобы ваш веб-сайт или блог загружались быстрее.
Он сжимает файлы JPEG и PNG, сохраняя их качество, чтобы ваши посетители наслаждались более быстрой загрузкой и лучшим качеством просмотра.
Основные характеристики:
- Удобный простой интерфейс.
- 4 уровня сжатия (авто, высокий, средний, низкий).
- Поддержка Retina и WebP.
- Ленивая загрузка.
- Использует бесплатный CDN.
- Доступен в бесплатной и платной версиях.
7. Сжатие изображений JPEG и PNG с помощью TinyPNG
Как следует из названия, плагин TinyPNG создан для оптимизации двух самых популярных форматов изображений, то есть JPEG и PNG.
Основные возможности:
- Массовая оптимизация всех изображений в библиотеке.

- Автоматическая оптимизация при загрузке изображения.
- Возможность установить желаемую ширину или высоту загружаемых изображений.
- Нет ограничений на размер файла изображения.
- Работает для нескольких сайтов с одним ключом API.
8. WP Компресс
В дополнение к самым популярным функциям оптимизации изображений, WP Compress также предлагает множество функций агентства, включая отчеты клиентов, удаленную настройку, ежемесячные квоты клиентов и многое другое.
Некоторые из стандартных функций WP Compress включают:
- Массовая оптимизация в один клик.
- Ленивая загрузка.
- Преобразование в форматы следующего поколения, такие как WebP.
- Молниеносная гибридная CDN.
- Доступен в бесплатной и платной версиях.
9. Optimus
Optimus — это плагин для оптимизации изображений WordPress, который предлагает интеллектуальную оптимизацию изображений и утверждает, что файлы изображений уменьшаются до 70%.
Отличительные особенности Optimus включают:
- Массовая оптимизация всех существующих изображений.
- Автоматическая оптимизация изображения при загрузке.
- Поддержка изображений Retina.
- Работает с WooCommerce.
- Доступен в бесплатной и премиальной версиях.
10. Imsanity
Imsanity — это минимальный и легкий плагин для оптимизации изображений WordPress, который предлагает простой интерфейс и основные функции оптимизации, такие как:
- Автоматическая оптимизация изображений при загрузке.
- Возможность выбора качества изображения JPG.
- Возможность удалить или сохранить исходные изображения.
- Массовая оптимизация изображений.
Заключительные мысли и советы по оптимизации изображений для WordPress
Дни, когда нам приходилось вручную сжимать каждое изображение, загружаемое на наш сайт, прошли (к счастью для нас).
Пользователи WordPress, благодаря популярности и широкому использованию этой платформы, могут выбирать из множества плагинов для сжатия и оптимизации изображений, которые могут выполнять всю тяжелую работу за них.
