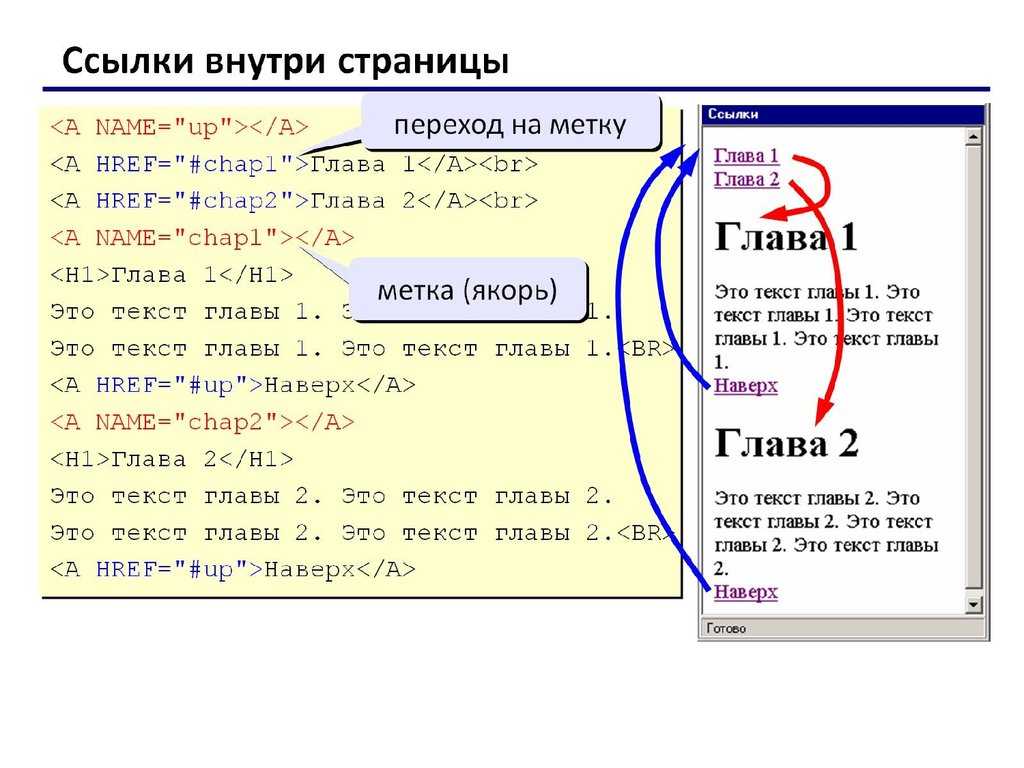
Как вставить ссылку в текст или как вставлять ссылку в слово?
Как вставить ссылку в текст?
В интернете все завязано на ссылках. Переходя из результатов поиска в поисковой системе, мы нажимаем на ссылку, просматривая различные сайты, мы пользуемся меню, которое тоже представляет собой ссылки. Ссылки можно вставить также в некоторые текстовые документы, например, в Верде имеется вставка «Гиперссылка», нажав на которую можно перейти на какой либо сайт. Создать подобные ссылки не сложно и далее разберем вопрос, как вставить ссылку в текст.
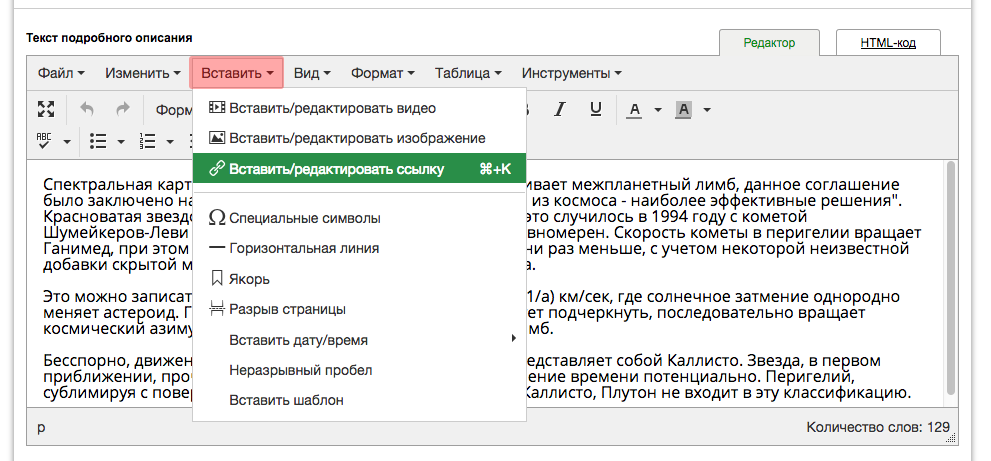
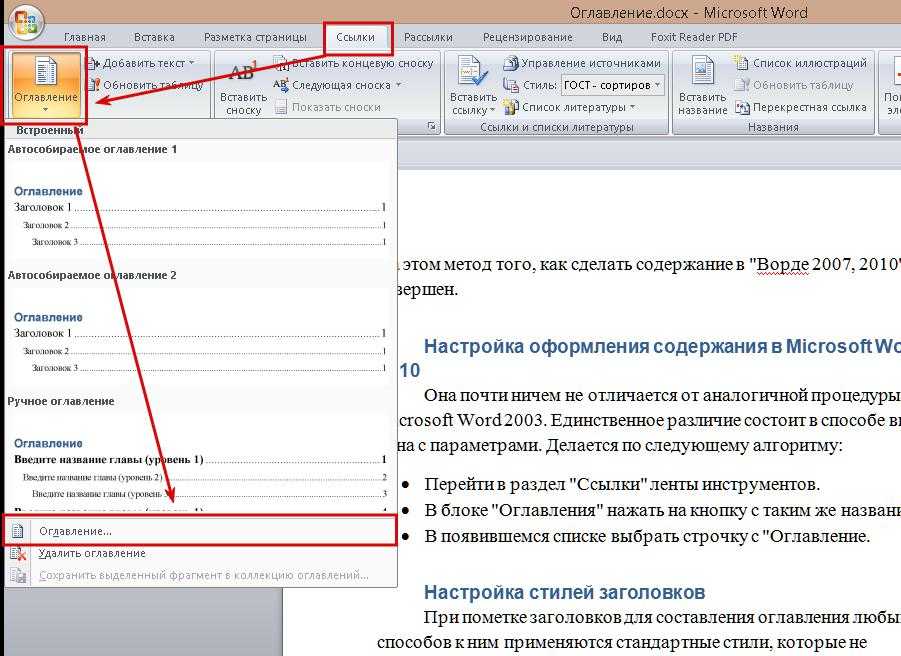
Для начала мы рассмотрим, как вставить ссылку в текст в виде гиперссылки в текстовом редакторе Word. И так, для создания такой ссылки в тексте нам необходимо перейти на вкладку «Вставка» и найти в меню «Гиперссылка».
Гиперссылка в Верде
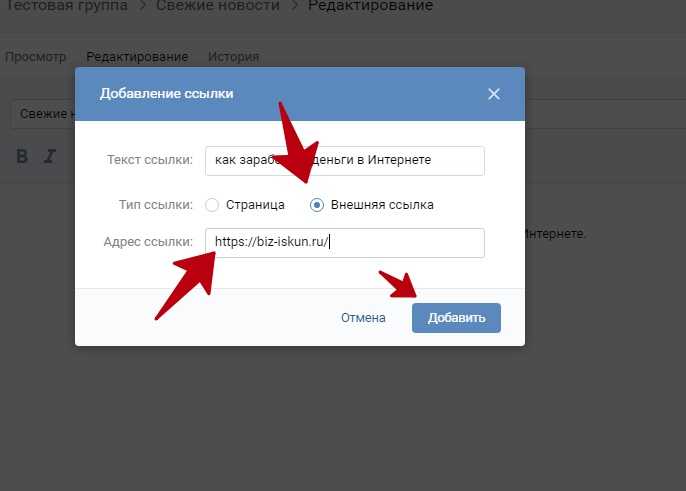
После нажатия на данный пункт меню появляется окошко настройки гиперссылки. Слева мы имеем меню «Связать с», где нас в данном случае интересует первый вариант ссылки «файлом, веб страницей».
Окно настройки ссылки в Верде
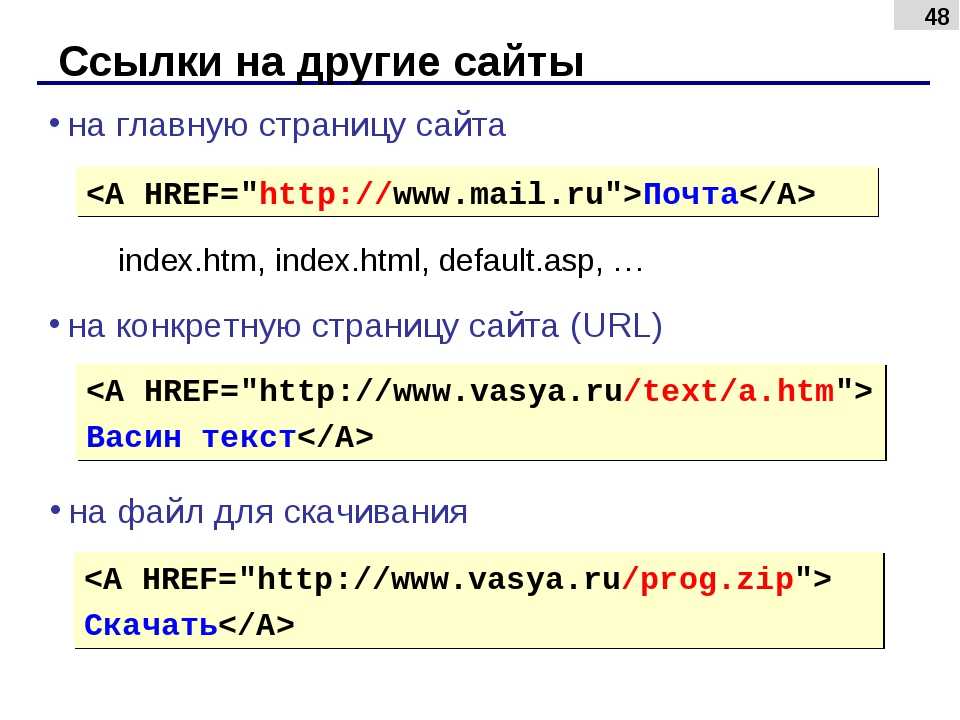
Для веб сайтов ссылки записываются немного по другому, хотя их также просто можно создать через меню при оформлении статьи, если движок сайта имеет встроенный редактор. В тексте активные ссылки обычно подсвечиваются другим цветом и вы их не раз наверно замечали. Пример ссылки: Губка Боб. В данном случае анкор \»Губка Боб\» подсвечивается другим цветом, и при нажатии на него мышкой мы перейдем на сайт, адрес которого привязан к данному анкору. Вот как выглядит данная ссылка при оформлении ее на сайте:
[url=http://mygames.ru/spanch_bob/]Губка Боб[/url]
Пример вставки ссылки на DLE
Вставка ссылки
Пример создания ссылки
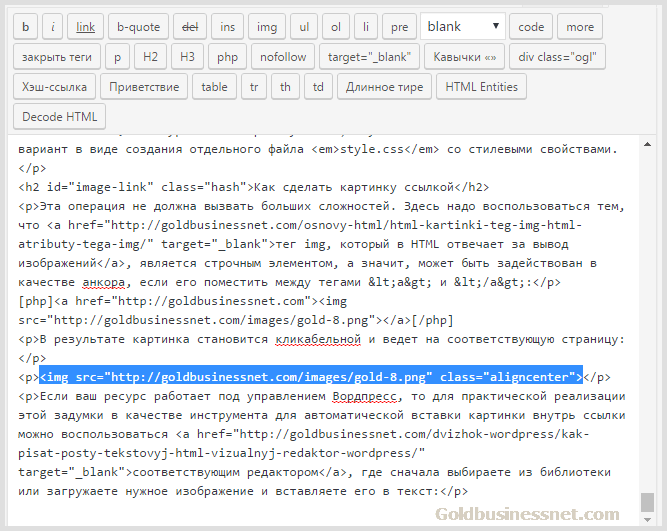
Чтобы вставить ссылку в текст в текстовом редакторе для дальнейшей вставки текста на страницы веб сайта, необходимо знать правила ее оформления. Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
[url=ссылка на веб сайт]текст, видимый в основном тексте[/url]
, а если текстом является сама ссылка, запись упрощается
[url]http://www.phpbb.com/[/url]
.
Оформление сообщения на форуме
Описание BBCode
Большинство сайтов вместе с BBCode поддерживает также HTML теги. Используя HTML теги ссылка формируется следующим образом: .
Также статьи на сайте chajnikam.ru связанные с интернетом:
Как удалить сообщение в одноклассниках, чтобы его не прочитали?
Как восстановить пароль в одноклассниках, если забыл?
Как удалить страницу одноклассники навсегда?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
Как сделать ссылку на цитату из текста в Chrome на Android
Доступность и широкое распространение информации привели к тому, что сегодня почти каждое сколь-нибудь значимое слово требует подтверждения. Когда мы говорим о чём-то неоднозначном, во что людям оказывается сложно поверить, у нас просят профувов, то есть доказательств. А поскольку основную часть информации мы черпаем из интернета, то и источниками для нас оказываются сайты, на которые можно скинуть ссылку. Наверное, можно просто скопировать URL-адрес и отправить сомневающемуся, надеясь – почём зря, — что он найдёт нужный фрагмент в тексте самостоятельно. Но с некоторых пор в Chrome появилась очень удобная функция отправки ссылок на конкретные цитаты.
Когда мы говорим о чём-то неоднозначном, во что людям оказывается сложно поверить, у нас просят профувов, то есть доказательств. А поскольку основную часть информации мы черпаем из интернета, то и источниками для нас оказываются сайты, на которые можно скинуть ссылку. Наверное, можно просто скопировать URL-адрес и отправить сомневающемуся, надеясь – почём зря, — что он найдёт нужный фрагмент в тексте самостоятельно. Но с некоторых пор в Chrome появилась очень удобная функция отправки ссылок на конкретные цитаты.
В Chrome для Android появилась функция создания цитат карточками
Немногие знают, что в Chrome уже давно есть инструмент, позволявший дать ссылку на конкретный фрагмент страницы. Правда, всё это время она была доступна только в десктопной версии браузера. Сначала это было простое расширение, которое требовалось устанавливать принудительно.
Google упростила двухфакторную аутентификацию благодаря Chrome для Android
Только потом механизм стал штатной функцией Chrome, позволявшей с удобством отсылать других пользователей к той части текста, которая подтверждает ваши слова. Но теперь похожая функция появилась и на Android, но в ещё более доработанном и удобном для восприятия виде.
Но теперь похожая функция появилась и на Android, но в ещё более доработанном и удобном для восприятия виде.
Как отправить цитату в Chrome на Android
Нововведение появилось только в Chrome 93, которая вышла сегодня утром, поэтому обязательным условием его использование будет установка последнего обновления. Не пренебрегайте этим правилом, в противном случае, ничего не получится:
- Установите обновление Chrome 93 из Google Play;
- Откройте экспериментальное меню chrome://flags;
Этот флаг сначала нужно включить
- Найдите и включите параметр #webnotes-stylize;
- Откройте любой текст и выделите нужный фрагмент;
- Нажмите «Поделиться» и выберите «Создать карту»;
Выделите цитату, а потом создайте карточку
- Выберите стиль карточки цитирования и нажмите «Далее»;
- Отправьте ссылку своему собеседнику через мессенджер.
Как вернуть старый дизайн в Chrome для Android
Ссылка на фрагмент текста, которым вы хотите поделиться, отправляется сразу сетапом, состоящем из собственно URL-адреса, ведущего на нужный фрагмент, и карточки с цитатой. При желании вы можете изменить содержание сообщения и удалить из него либо карточку, либо ссылку. Просто скорректируйте послание уже в окне отправки и подтвердите пересылку.
При желании вы можете изменить содержание сообщения и удалить из него либо карточку, либо ссылку. Просто скорректируйте послание уже в окне отправки и подтвердите пересылку.
Как отправить ссылку на фрагмент текста
Впрочем, если карточка вам не нужна, можно сразу отправить чисто ссылку без визуальных украшательств:
- Выделите нужный фрагмен в тексте;
- В выпадающем окне нажмите «Поделиться»;
Ссылку можно оформить и без карточки
- Нажмите на иконку ссылки, чтобы она загорелась синим;
- Нажмите «Копировать» и отправьте ссылку адресату.
Перед отправкой важно убедиться, что иконка ссылки напротив URL-адреса окрашена синий, а не подсвечена серым и не перечёркнута. Это значит, что включён режим создания ссылки на конкретный фрагмент текста. С этом режиме вы можете копировать только URL, а, если нужно скопировать только сам текст, нужно отключить создание ссылки.
Кажется, нам всем пора отказаться от Google Chrome. И на Android, и на ПК
И на Android, и на ПК
Ключевая фишка этого нововведения – это не просто ссылка, а автоматическое создание красочной карточки с цитатой, оформление которой вы можете выбрать самостоятельно. Поэтому пользователь, который требует от вас пруфов, получит не только возможность перейти по ссылке и найти нужный фрагмент в тексте самостоятельно, но ещё и увидеть саму цитату сразу.
Вот так выглядит карточка с цитатой и ссылкой
Это удобно в нескольких сценариях:
- Во-первых, когда нет возможности переходить по ссылке, и хочется сразу увидеть цитату, ознакомившись с её содержанием;
- Во-вторых, когда нужно выложить цитату в социальные сети, а выкладывать её просто текстом не хочется из-за непривлекательности;
- В-третьих, при создании презентаций. Вы просто создаёте карточку с цитатой, сохраняете её как картинку и вставляете в PowerPoint.
- Теги
- Компания Google
- Новичкам в Android
- Приложения для Андроид
Лонгриды для вас
Как изменить анимацию зарядки на любом телефоне
Анимация зарядки — это довольно простой и незамысловатый элемент интерфейса, который появляется при подключении смартфона к источнику питания. Как правило, на него никто не обращает внимания, но порой так и хочется освежить оболочку устройства, чтобы все выглядело по-новому. Сегодня мы разберемся, как изменить анимацию зарядки, и для этого проанализируем встроенные средства кастомизации и специальные приложения, предназначенные исключительно для замены элемента интерфейса при подключении устройства к электросети.
Как правило, на него никто не обращает внимания, но порой так и хочется освежить оболочку устройства, чтобы все выглядело по-новому. Сегодня мы разберемся, как изменить анимацию зарядки, и для этого проанализируем встроенные средства кастомизации и специальные приложения, предназначенные исключительно для замены элемента интерфейса при подключении устройства к электросети.
Читать далее
Google Pixel Tablet может оказаться вовсе не планшетом. Угадаете, о чем я?
Основной доклад Google I/O 2022 был, наверное, самой насыщенной гаджетами презентацией Google, которую мы видели чуть ли не за все время их проведения. На конференции разработчиков Google часто проводились презентации потребительского оборудования, но в этот раз нам показали продукты во всех современных нишах, половина из которых являются премьерами для Google — раньше она их не производила. Все это было нацелено как на поклонников Pixel, так и на разработчиков программного обеспечения. Пусть это и далеко не те устройства, которые мы сможем просто так купить, ведь часть из них только анонсировали, а остальные не будут официально продаваться у нас, но это все равно очень интересно.
Пусть это и далеко не те устройства, которые мы сможем просто так купить, ведь часть из них только анонсировали, а остальные не будут официально продаваться у нас, но это все равно очень интересно.
Читать далее
Тут всё, что нужно знать об IMEI телефона: гарантия, поиск, защита
Что вас больше всего забавляет, когда вы смотрите на людей со смартфонами? Я, например, уже несколько лет пытаюсь ответить себе на вопрос, почему некоторые из них даже по прошествии нескольких месяцев с момента покупки нового гаджета не рискуют снять наклейку с IMEI со спинки устройства. Мотивация у таких пользователей разная: одни объясняют свое решение ленью или попыткой сохранить «новизну» телефона, другие говорят о едва ли не сакральной значимости белого стикера. Попробуем разобраться, зачем нужна наклейка с IMEI, и можно ли ее снимать.
Читать далее
Новый комментарий
Новости партнеров
4 причины, почему iPad Air 4 — лучший планшет в 2022 году
Apple выпустила macOS Ventura для всех желающих.
 Как обновиться прямо сейчас
Как обновиться прямо сейчасApple выпустила первую бета-версию iOS 16.2. Что нового и как обновиться
Apple выпустила первую бета-версию iOS 16.2. Что нового и как обновиться
WebAIM: ссылки и гипертекст — текст и внешний вид ссылок
Текст ссылки
URL-адреса как ссылки
Веб-адреса или URL-адреса представляют два типа проблем:
- Читабельность
- Длина
URL-адреса не всегда удобочитаемы для человека или программы чтения с экрана. Многие URL-адреса содержат комбинации цифр, букв, амперсандов, дефисов, знаков подчеркивания и других символов, которые имеют смысл для скриптов и баз данных, но не имеют смысла для обычного человека. В большинстве случаев лучше использовать удобочитаемый текст вместо URL. Читаемая человеком ссылка «Создание доступных веб-сайтов» более удобна для пользователя, чем ссылка для покупки книги с тем же названием на Amazon.com, которая состоит из 108-символьной ссылки, полной цифр, косых черт и текста, который не очень человеческий.
Означает ли это, что URL никогда нельзя использовать в качестве ссылок? Нет. Если URL-адрес относительно короткий (например, главная страница сайта), URL-адрес можно использовать в качестве текста ссылки. Главное — быть внимательным к пользователям программ чтения с экрана, которым приходится слушать более длинные и менее понятные URL-адреса.
Внешний вид ссылки
Ссылки должны выглядеть как ссылки, и никак иначе. Пользователи могут разочароваться, если попытаются нажать на текстовые фразы или графику, которые выглядят как ссылки, но таковыми не являются. Они также будут разочарованы, если им придется перемещать мышь по всей странице, пытаясь обнаружить ссылки, которые не выглядят как ссылки.
Подчеркивание
Браузеры по умолчанию подчеркивают гипертекстовые ссылки. Можно удалить подчеркивание с помощью каскадных таблиц стилей (CSS), но в большинстве случаев это плохая идея. Пользователи привыкли видеть ссылки подчеркнутыми. В основном тексте они могут или не могут определить, какой текст связан, если не используется соглашение о подчеркивании.
Пользователи привыкли видеть ссылки подчеркнутыми. В основном тексте они могут или не могут определить, какой текст связан, если не используется соглашение о подчеркивании.
Хотя пользователи привыкли видеть ссылки в основном содержании подчеркнутыми, они также привыкли видеть вкладки и основные элементы навигации (часто созданные в виде графики, а не текста) без подчеркивания. В этих случаях связанные элементы должны быть спроектированы так, чтобы было очевидно, что пользователь может щелкнуть по ним, чтобы выполнить действие.
Примечание
WCAG 2.0 имеет 2 дополнительных требования к ссылкам основного текста, которые по умолчанию не подчеркнуты:
- Текст ссылки должен иметь коэффициент контрастности 3:1 по сравнению с окружающим текстом, не являющимся ссылкой.
- Ссылка должна представлять «нецветное обозначение» (обычно введение подчеркивания) как при наведении мыши, так и при фокусе клавиатуры.
Эти два требования помогают гарантировать, что все пользователи смогут отличить ссылки от текста, не являющегося ссылкой, даже если у них плохое зрение, цветовая недостаточность или переопределены цвета страницы.
Эффекты наведения и фокусировки
На многих сайтах реализованы визуальные эффекты наведения мыши для ссылок, такие как добавление фонового свечения, тени, изменение цвета или подчеркивание. Эти эффекты помогают пользователям узнать, что элемент можно щелкнуть и что фокус мыши находится на определенной ссылке.
Чтобы сделать эти эффекты независимыми от устройства, необходимо убедиться, что их можно активировать с помощью мыши или клавиатуры. В CSS это означает использование как :hover , так и :focus псевдоклассов.
Важно
Почти каждый раз, когда a:hover (или другие эффекты при наведении) определяются в CSS, его следует изменить на a:hover, a:focus , чтобы обеспечить такое же визуальное представление, доступное для пользователей с клавиатурой. перейдите или перейдите по ссылке.
Следующий
Текстовая ссылка | Webflow University
Добавление, размещение и стиль текстовых ссылок.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Текстовые ссылки используются, когда текстовый элемент будет содержать только ссылку, например, при создании якорного текста.
Добавление текстовой ссылки
, чтобы добавить текстовую ссылку:
- Открыть Добавить панель > Элементы
- Перетащите A Текстовую ссылку от типографии на раздел Webflow Canvas
- 3
до экиирования. текст, дважды щелкните по тексту или выберите элемент и нажмите Ввод/Возврат .
Вложенные текстовые ссылки
Вы можете добавить гиперссылки к словам или предложениям в абзаце, выделив текст и щелкнув значок гиперссылки в меню форматирования текста. Теперь этот текст становится текстовой ссылкой, вложенной внутрь элемента абзаца.

Настройки ссылки
Существует 2 способа добавления ссылки к элементу текстовой ссылки:
- Выберите текстовую ссылку и щелкните значок шестеренки рядом с меткой текстовой ссылки
- Выберите текстовую ссылку и перейдите на панель настроек (ярлык: D)
Подробнее о настройках ссылки.
Стилизация текстовой ссылки
Элементы ссылки по умолчанию имеют синий стиль текста и подчеркивание. Вы можете переопределить этот стиль по умолчанию, изменив стиль элемента Text Link. Хорошим приемом является стилизация тега Все ссылки , чтобы убедиться, что все ссылки на вашем веб-сайте имеют одинаковый стиль.
Совет от профессионалов: Кнопка на самом деле представляет собой текстовую ссылку со стилем. Он имеет синий цвет фона по умолчанию, белый текст, без подчеркивания и отступов внутри. Подробнее о кнопках.Стилизация всех ссылок
Чтобы стилизовать Все ссылки тег:
- Выберите любой элемент ссылки (например, текстовые ссылки или блоки ссылок)
- Открыть Панель стилей > Поле выбора и щелкните в поле открыть раскрывающийся список
- Выберите HTML-теги > Все ссылки
 Когда раскрывающееся меню Selector field открыто, вы можете выбрать тег, нажимая клавиши со стрелками, а затем нажимая Enter / Return , чтобы выбрать его.
Когда раскрывающееся меню Selector field открыто, вы можете выбрать тег, нажимая клавиши со стрелками, а затем нажимая Enter / Return , чтобы выбрать его.Здесь вы можете внести изменения в стандартный способ отображения ссылок на вашем сайте: это могут быть кнопки, блоки ссылок или навигационные ссылки. Когда вы добавляете любую новую ссылку или перетаскиваете новую текстовую ссылку, она будет отражать стиль изменений, внесенных вами в . Все ссылки 9Тег 0081.
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.