Обзор административной панели WordPress Dashboard и способы ее использования
На панели управления WordPress отображается краткий обзор блога / веб-сайта, когда пользователь входит в область администрирования. Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель управления, которую часто называют WP Admin, является центром управления всем вашим блогом / веб-сайтом. Здесь вы можете настраивать параметры, управлять содержимым и изменять стиль сайта. Если вы новичок, важно узнать, как пользователь может получить доступ к wp-admin, как пользователь может эффективно контролировать и изменять свой сайт с помощью админ панели сайта и многое другое.
В этой статье вы узнаете о параметрах экрана панели инструментов, вкладках, которые вы видите в меню панели инструментов WordPress, о том, как пользователь может войти в область администратора WordPress, как изменить цвета сайта, как обновить свой профиль в панели администратора. область, и как вы можете изменить темы и макет панели инструментов.
область, и как вы можете изменить темы и макет панели инструментов.
Как войти на свой сайт WordPress
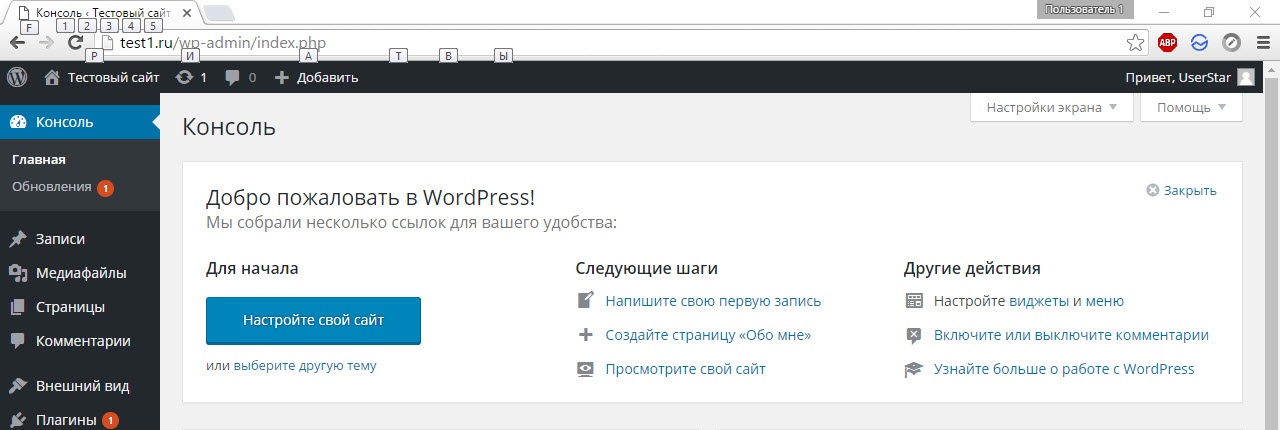
Как войти в админ-панель WordPress? Чтобы получить доступ к административной панели WordPress, также известной как Dashboard, вам необходимо войти на свой веб-сайт WordPress. Чтобы получить доступ к странице входа, добавьте /wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login.php. Как только вы окажетесь на странице входа, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт. Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
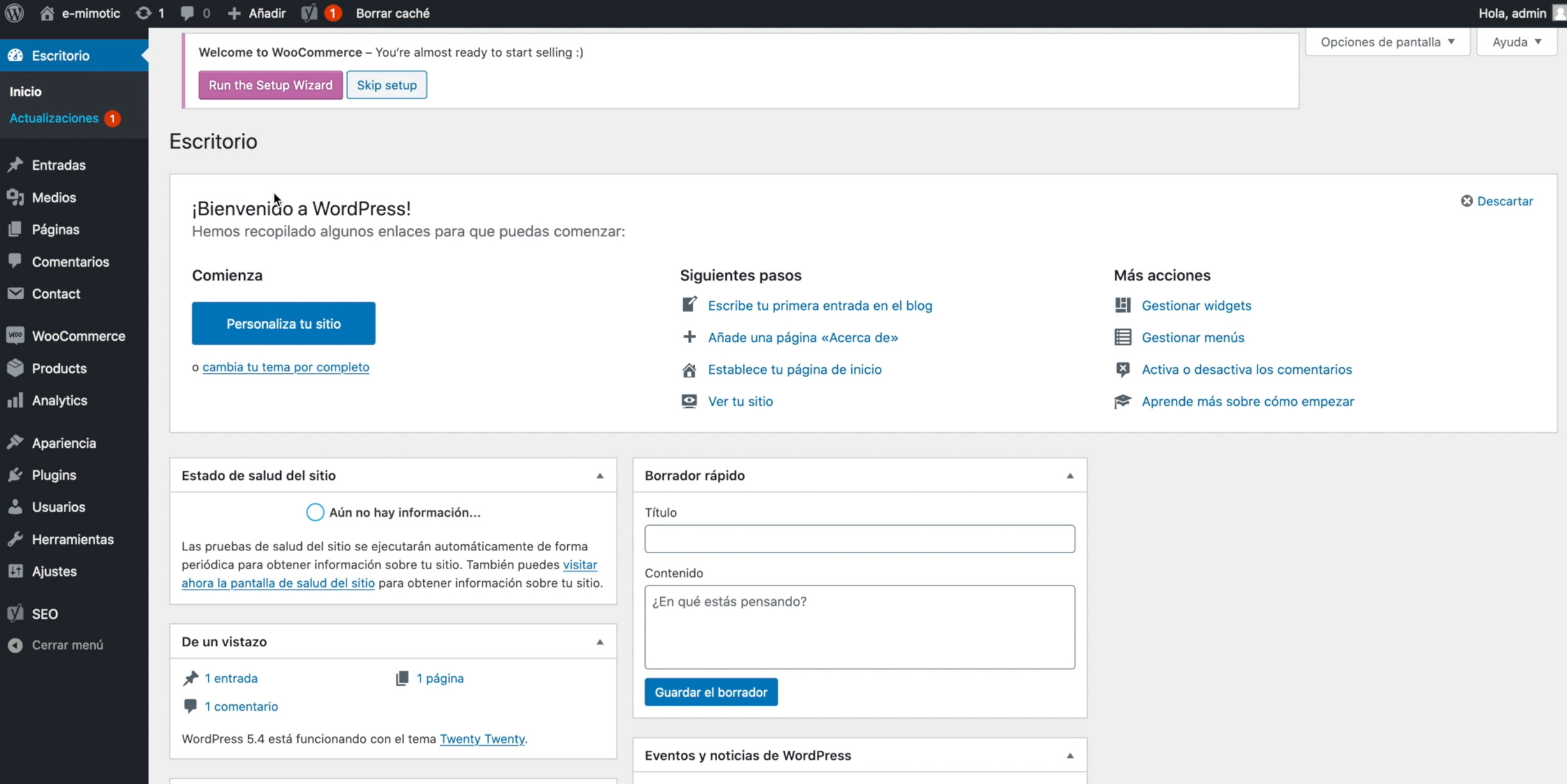
Панель управления – главный экран
Панель управления WordPress – это первый экран, который видит пользователь после успешного входа в административную часть веб-сайта. Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет разнообразную информацию и отображает краткий обзор функций вашего веб-сайта. Наведите указатель мыши, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет разнообразную информацию и отображает краткий обзор функций вашего веб-сайта. Наведите указатель мыши, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Теперь давайте исследуем различные компоненты главного экрана Dashboard.
Панель администратора WP показывает меню навигации в левой части экрана, которое содержит различные параметры меню, такие как сообщения, мультимедиа, страницы, комментарии, вкладка внешнего вида, плагины, пользователи, инструменты и настройки. С помощью меню панели инструментов вы можете быстро переходить к различным разделам своего веб-сайта для управления ими.
2. Параметры экрана
По умолчанию WordPress показывает шесть виджетов на панели администратора WordPress. Это: «Состояние сайта », «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
«Параметры экрана» позволяют отображать или скрывать эти виджеты на экране администратора одним простым щелчком. Чтобы просмотреть виджет, просто установите флажок перед именем виджета в области параметров экрана. Точно так же, чтобы скрыть виджет, снимите флажок перед именем виджета.
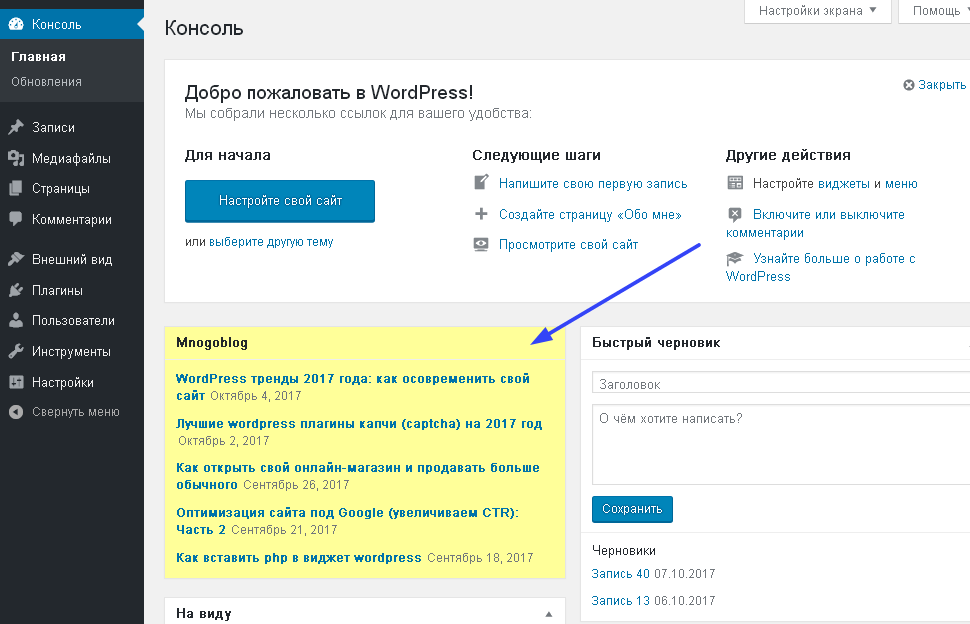
3. Добро пожаловать в WordPress
Главный экран панели инструментов состоит из трех столбцов. В столбце слева есть кнопка «Настроить свой сайт», которая позволяет вам настроить свой сайт или полностью изменить настройки темы.
В центральном столбце представлены ссылки для написания вашего первого сообщения в блоге, создания страницы с информацией, настройки домашней страницы и просмотра внешнего интерфейса вашего веб-сайта. Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
4. Состояние работоспособности сайта.
Этот виджет помогает владельцам сайтов отслеживать производительность, безопасность и скорость своих веб-сайтов WordPress. Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Site Health оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Site Health оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Если вы прошли тесты, состояние вашего сайта будет помечено как «Хорошее». Если вы видите «Рекомендовано», это означает, что некоторые изменения необходимы, но не обязательны. Если вы не прошли тесты, состояние сайта будет помечено как «Критическое». Это означает, что есть некоторые серьезные проблемы, которые необходимо немедленно исправить.
5. Быстрый черновик
Quick Draft – это мини-редактор сообщений, который позволяет быстро создавать черновики для ваших новых сообщений на веб-сайте. Чтобы создать быстрый черновик, просто введите заголовок и содержание. Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете редактировать позже в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете редактировать позже в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
6. Новости и события WordPress.
Этот виджет отображает последние новости и события о WordPress, такие как новые обновления, предупреждения, предстоящие события и встречи, опубликованные в официальном блоге WordPress.
7. Деятельность
В этом блоке отображаются недавно опубликованные сообщения и последние комментарии в вашем блоге. Он также дает вам быстрые ссылки для перехода к различным разделам комментариев, чтобы вы могли одобрять, отвечать, редактировать, спамить или удалять комментарии, все в нижней части виджета.
8. Краткий обзор
В разделе «Краткий обзор» приводится обзор общего количества опубликованных сообщений, страниц и комментариев в блоге на вашем сайте. Когда вы нажимаете на отдельные ссылки, вы попадете на этот конкретный экран. «Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
«Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
9. Панель инструментов
Панель инструментов отображается в верхней части каждого экрана администратора. В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
Панель управления WordPress предоставляет меню навигации, которое содержит параметры меню, такие как сообщения, медиа-библиотеки, страницы, комментарии, параметры внешнего вида, плагины, пользователи и инструменты, а также настройки с левой стороны. Здесь вы обновите и настроите свой сайт, используя различные параметры.
Ваша панель инструментов позволяет очень удобно настраивать параметры вашего веб-сайта с помощью нескольких щелчков мышью. Он позволяет вам управлять различными разделами вашего сайта и изменять весь внешний вид вашего сайта, изменяя тему или добавляя новые функции через плагины.
Теперь давайте кратко рассмотрим каждый пункт меню.
Параметры меню панели управления WordPress перечислены ниже:
1. Панель управления или главная
Когда вы нажимаете на свою панель инструментов, на ней отображается «Домашняя страница» панели инструментов, которая является вашим экраном администратора WordPress, как мы обсуждали ранее в этой статье.
2. Обновления
Раздел «Обновления» уведомит вас, если для вашего WordPress доступны какие-либо обновления, например установленные темы или плагины. Он обновит их из раздела «Обновления». Вы также можете обновить темы и плагины из соответствующих разделов, но вы должны сделать это из раздела «Обновления», чтобы убедиться, что версия WordPress также обновляется.
3. Сообщения
Здесь пользователь WordPress может просматривать все свои сообщения, создавать новые сообщения в блогах, редактировать старые сообщения, удалять сообщения и управлять категориями и тегами.
4. СМИ
Медиа-библиотеки позволяют загружать новые изображения, документы и другие типы файлов на ваш сайт WordPress. Вы можете просматривать, редактировать и обновлять файлы библиотеки мультимедиа, которые были загружены из раздела «Медиа».
Вы можете просматривать, редактировать и обновлять файлы библиотеки мультимедиа, которые были загружены из раздела «Медиа».
5. Страницы
Щелкните этот пункт меню, чтобы просмотреть все страницы, созданные на вашем веб-сайте, создать новые страницы, обновить существующие или удалить страницы.
6. Комментарии
На этой вкладке отображаются последние комментарии к вашим сообщениям в блоге. Он позволяет утверждать, отвечать, редактировать, отмечать спам и удалять комментарии. Пользователь WordPress может управлять всеми комментариями своего веб-сайта из этого меню.
7. Внешний вид
Это наиболее важный пункт меню для настройки параметров, управления виджетами, изменения или редактирования темы (редактор тем) и изменения фонового изображения на вашем сайте.
8. Плагины
Плагины добавляют или улучшают функциональность вашего сайта WordPress. Эта опция меню показывает установленные плагины на вашем сайте. Он позволяет добавлять или удалять плагины, редактировать установленные плагины, а также активировать или деактивировать плагины.
9. Пользователи
Пункт меню «Пользователи» показывает всех существующих пользователей вашего веб-сайта или блога. Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
10. Инструменты
Этот параметр меню позволяет пользователю WordPress импортировать данные с разных платформ, таких как Tumblr, RSS, LiveJournal и т.д. Точно так же вы также можете экспортировать данные со своего веб-сайта WordPress. Пользователи также могут удалять личные данные с сайта WordPress или экспортировать личные данные. Кроме того, владельцы сайтов могут отслеживать производительность, безопасность и скорость своего веб-сайта WordPress в этом пункте меню. Работоспособность сайта помогает пользователям определять проблемы сайта и помогает им исправить эти проблемы.
11. Настройки
Вкладка настроек позволяет пользователям настраивать свой сайт. С помощью этой опции вы можете настроить заголовок и URL-адрес своего сайта, установить роли пользователей по умолчанию, установить категории по умолчанию, определить страницу, на которой должны отображаться ваши последние сообщения, модерировать комментарии и многое другое.
Внизу меню панели инструментов WordPress вы увидите опцию «Свернуть меню ». Щелчок по этой опции скроет названия пунктов меню и отобразит только их значки. Щелкните еще раз, чтобы раскрыть меню.
Как изменить внешний вид панели инструментов
Параметры экрана
Параметры экрана позволяют скрывать / отображать определенные виджеты, которые вы видите на экране панели инструментов WordPress. Чтобы скрыть / отобразить определенные виджеты, нажмите кнопку «Параметры экрана» в правом верхнем углу экрана панели инструментов. При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажки перед каждым именем виджета.
Чтобы скрыть виджет, просто снимите флажок перед его именем, и виджет исчезнет с экрана администратора.
Точно так же, если вы хотите показать виджет, просто отметьте флажок галочкой, и виджет снова появится на экране администратора.
Возможность изменить цвета панели инструментов
Не нравится стандартная цветовая схема панели управления WordPress и вы хотите ее изменить? Не волнуйтесь! WordPress позволяет пользователям изменять цветовую схему своей панели администратора.
Чтобы внести изменения, наведите указатель мыши на имя пользователя, которое вы видите в правом верхнем углу экрана администратора; появится раскрывающееся меню. В раскрывающемся меню выберите «Редактировать мой профиль».
Вы будете перенаправлены на новую страницу «Профиль», которая содержит параметры, специфичные для вошедшего в систему пользователя.
На странице «Профиль» вы увидите параметр «Цветовая схема администратора», который управляет цветовой схемой панели управления.
По умолчанию WordPress предоставляет восемь различных цветовых схем, из которых вы можете выбирать.
Выберите желаемую цветовую схему из предоставленного выбора, и цветовая схема для вашей панели управления WordPress будет изменена.
Вывод
В этой статье мы обсудили различные параметры экрана приборной панели, то, как пользователь входит в свою информационную панель, меню приборной панели, полезные ссылки в панели администратора и способы изменения внешнего вида приборной панели.
Панель управления WordPress удобна для пользователя, и, потратив немного времени на изучение различных меню и опций панели администратора, вы почувствуете себя намного комфортнее. WordPress – это самая простая в использовании CMS (система управления контентом), которая упрощает пользователю создание сайта и добавление контента.
Если вы столкнулись с какими-либо трудностями при настройке параметров панели инструментов, не стесняйтесь спрашивать нас об этом в разделе комментариев ниже!
Источник записи: https://firstsiteguide.com
Почему моя панель администратора WordPress слишком медленная? »WebNots
Запуск сайта WordPress – непростая задача. Одна из проблем WordPress – это медленная панель администратора. Это повлияет на вашу продуктивность, так как вам нужно регулярно работать с админ-панелью для публикации контента. Если вы боретесь с медленной панелью администратора, вот несколько причин и советов по ее ускорению.
Это повлияет на вашу продуктивность, так как вам нужно регулярно работать с админ-панелью для публикации контента. Если вы боретесь с медленной панелью администратора, вот несколько причин и советов по ее ускорению.Связанный: Руководство для начинающих по админке WordPress.
Бэкэнд и интерфейс WordPress
Помните, мы говорим об оптимизации административной панели, которая является серверной частью вашего сайта. Если вы хотите оптимизировать время загрузки страницы, ознакомьтесь с нашей статьей о вещах, которые могут убить скорость вашего интерфейса. Бэкэнд WordPress использует стили и скрипты из папки wp-admin для загрузки функций администратора. Вы можете проверить содержимое папки wp-admin, загрузив Пакет WordPress с официального сайта или войдя на свой сервер через FTP.
Помимо основных компонентов, время загрузки страницы администратора также зависит от конкретной темы и плагинов, установленных на вашем сайте.
Исправить медленную панель администратора WordPress и редактор сообщений
- Проверить интернет-соединение
- Плохой хостинг
- Отключить виджеты панели управления
- Отключить параметры с помощью параметров экрана
- Избегайте использования тяжелых тем и плагинов
- Очистить базу данных
- Отключить Heartbeat API
- Обновите PHP и WordPress
- Проверить настройки кеширования
- Переустановите админку WordPress
1.
 Заблокированное или медленное соединение
Заблокированное или медленное соединениеПервое, что вам нужно проверить, заметив медленную панель администратора WordPress, – это проверить ваше интернет-соединение. Медленное интернет-соединение повлияет на загрузку скриптов администратора и займет много времени их загрузка. Убедитесь, что вы используете надежную сеть Wi-Fi или кабель для подключения компьютера к Интернету.
2. Плохой хостинг.
Многие из нас думают, что хостинг, плагины и темы повлияют на время загрузки внешнего интерфейса сайта WordPress. Однако правда в том, что такие факторы, как плохой хостинг, сильно повлияют на бэкэнд по сравнению с интерфейсом.
В отличие от веб-страниц, серверная часть WordPress не кешируется. Это означает, что каждая страница загружается путем извлечения данных из базы данных. Следовательно, скорость бэкэнда сильно зависит от мощности хостинга, которая позволяет быстро извлекать и загружать данные. Использование плохого хостинга повлияет на скорость, что особенно актуально для крупных веб-сайтов, использующих общий хостинг.
Если у вас хороший трафик, подумайте о переходе на облачный или выделенный сервер. Это поможет пользователям быстрее загружать веб-страницы, а также вы сможете без проблем использовать панель администратора.
3. Отключить виджет панели управления.
По умолчанию вы увидите раздел панели инструментов при входе в админ панель WordPress. Многие плагины и коммерческие темы добавят виджеты на панель управления. Это резко снизит скорость во время запуска. Например, популярный плагин WooCommerce добавит виджет отслеживания на панель управления. Точно так же плагин Yoast SEO добавит виджет быстрого статуса. Эти виджеты будут динамически получать данные при входе в систему и замедлять работу панели администратора.
- Нажмите на кнопку «Параметры экрана», расположенную вверху в правом углу.
- Отмените выбор ненужных параметров, чтобы удалить эти виджеты из загрузки при запуске.
Теперь вы почувствуете, что вход в систему происходит быстрее без этих ненужных виджетов на панели управления.
4. Отключите ненужные параметры экрана.
Подобно разделу панели инструментов, каждый экран имеет множество опций в панели администратора WordPress. Например, в разделе «Все сообщения» будет отображаться список сообщений с несколькими столбцами, такими как избранное изображение, категории, теги, дата публикации и т. Д. Вы можете использовать параметры экрана, чтобы отключить ненужные параметры для более быстрой загрузки страницы.
Вы также можете отключить меню быстрого доступа, добавленные плагинами и темами на верхней панели.
5. Тяжелые темы и плагины
Коммерческие темы предлагают настраиваемую панель для настройки вашего сайта. Первое требование для использования такой настраиваемой панели – увеличить выполнение PHP и ограничение памяти на вашем сервере. Без объяснения, вы можете понять, что эти темы загружают тяжелые скрипты в админку. Мы настоятельно рекомендуем использовать настройщик WordPress по умолчанию вместо тем, которые предлагают дополнительные настраиваемые панели.
Как уже было сказано, все популярные плагины загружают скрипты на админку. Вы можете просмотреть исходный код своей административной страницы, щелкнув правой кнопкой мыши и выбрав опцию «Проверить» или «Проверить элемент». Вы будете удивлены, увидев, что все плагины из папки wp-content загружают какие-то CSS / скрипты на ваши страницы администратора.
Просмотреть исходный код на странице администратора6. Отключить Heartbeat API.
Плагины используют API пульса в WordPress для получения обновлений виджетов панели инструментов в реальном времени. Хорошим примером является плагин WooCommerce, который отображает текущие продажи в виджете панели инструментов. Проверьте, нужны ли вам данные в реальном времени, в противном случае отключите Heartbeat API, чтобы снизить нагрузку на ваш сервер. Это также поможет сократить время загрузки страниц вашего администратора.
7. Очистить базу данных
Как упоминалось ранее, страницы администратора будут загружаться динамически, запрашивая базу данных. Большая база данных с ненужными записями увеличит время выполнения запроса и, следовательно, задержит загрузку административных страниц. Yoast, WooCommerce и многие другие плагины добавят таблицы базы данных и записи в таблицу wp_options для загрузки ресурсов на всех страницах. Это раздражает, поскольку вам не нужно устанавливать эти плагины на многих страницах администратора.
Лучшее решение – регулярно очищать базу данных, чтобы удалять просроченные записи, такие как переходные процессы. Кроме того, удаление плагинов не приведет к удалению таблицы и записей базы данных. Поэтому проверьте, не висит ли какой-либо неиспользуемый контент в вашей базе данных, и удалите его, чтобы повысить производительность.
8. Эти PHP-материалы
WordPress – это не что иное, как скрипты PHP, которые помогают собирать контент из внутренней базы данных. PHP как язык сценариев имеет жизненный цикл и постоянно обновляется. Следовательно, убедитесь, что ваши версии WordPress и PHP обновлены, чтобы избежать медленных страниц администратора. Помните, что PHP 7 в несколько раз быстрее, чем PHP 5.6, с точки зрения времени выполнения запросов к базе данных. Таким образом, использование старых версий PHP может стать потенциальной причиной замедления работы вашей панели инструментов.
PHP как язык сценариев имеет жизненный цикл и постоянно обновляется. Следовательно, убедитесь, что ваши версии WordPress и PHP обновлены, чтобы избежать медленных страниц администратора. Помните, что PHP 7 в несколько раз быстрее, чем PHP 5.6, с точки зрения времени выполнения запросов к базе данных. Таким образом, использование старых версий PHP может стать потенциальной причиной замедления работы вашей панели инструментов.
Примечание. Вам необходимо обновить ядро WordPress, версию PHP на вашем сервере, тему и плагины, используемые на вашем сайте. Вы можете использовать функцию «Работоспособность сайта», чтобы проверить, нет ли проблем с несовместимостью, мешающих вашему сайту. Проконсультируйтесь с вашим хостом, если вам нужно изменить параметры PHP, такие как MAX_INPUT_VARS, ограничение памяти или любое другое значение в файле php.ini.
9. Проверьте настройки кэширования.
Страницы администратора по умолчанию не кэшируются. Однако такие плагины, как W3TC, позволяют настраивать кэширование объектов и БД, которые будут кэшировать все отдельные объекты.
Кроме того, если вы используете плагин кеширования, мы рекомендуем отключить кеширование страниц для администратора, чтобы избежать проблем при редактировании и просмотре измененного контента.
10. Переустановите админку WordPress.
- Вы можете скачать пакет WordPress с официального сайта и извлечь папку wp-admin.
- Войдите на свой сервер с помощью FTP и переименуйте папку wp-admin во что-то вроде old-wp-admin.
- Теперь загрузите папку wp-admin из пакета на свой сервер.

- Снова войдите в свою панель управления и проверьте, загружаются ли страницы быстрее.
- Если что-то не работает, переименуйте папку wp-admin в new-wp-admin и измените папку old-wp-admin на wp-admin.
Мы не рекомендуем это, поскольку основной причиной замедления в большинстве случаев является PHP, база данных, хостинг, плагины и темы.
Советы и рекомендации по ускорению панели администратора WordPress | Creative Motion
Медленная панель администратора — одна из наиболее распространенных проблем, которая сводит с ума большинство разработчиков WordPress. Никто не любит ждать, это не только раздражает, но и мешает продуктивному рабочему процессу. В этой статье мы покажем вам пару уловок, как ускорить работу админ-панели WordPress.
Почему моя панель администратора такая медленная?Если для открытия панели администратора WordPress требуется больше нескольких секунд, что-то определенно не так. Конечно, в зависимости от размера вашего сайта время отклика может варьироваться.
Несколько вещей могут повлиять на ваш панель администратора скорость загрузки. Неисправный плагин, старая версия PHP, раздутая база данных и дешевый хостинг это лишь некоторые из возможных причин.
Пару проблем из этого списка вы можете попробовать исправить самостоятельно. Другим может потребоваться дополнительная помощь.
Мы рассмотрим обычных виновников и то, как ускорить работу админ-панели WordPress. Итак, пристегнитесь.
Боковое примечание: если вы не можете войти в свою админку WordPress, вы найдете это статья о проблемах входа в WordPress полезно.
1. Найдите лучшего хозяинаНа самом деле это не стандартное исправление, это скорее совет.
Если вы используете дешевый виртуальный хостинг, очень вероятно, что в какой-то момент вы столкнетесь с какое-то препятствие скорости. Конечно, неудивительно, что услуга стоимостью менее 4 долларов в месяц не будет качественной. Однако это не значит, что это не будет служить какой-то цели.
Само собой разумеется, что в результате получения более надежного и дорогого хоста веб-сайт становится более быстрым и эффективным. Это также верно для серверной части WordPress.
Это также верно для серверной части WordPress.
Итак, чтобы избежать медленной панели администратора, лучше всего выбрать некоторых из более управляемых хостинг-провайдеров WordPress, таких как WP Engine, Liquid Web или Kinsta .
Это также означает, что вам придется платить больше. Если вы не можете позволить себе качественный хостинг прямо сейчас, попробуйте некоторые из приведенных ниже методов оптимизации скорости.
2. Проверьте свой ИнтернетЭто должно быть наиболее очевидным, но если вы имеете дело с медленной панелью администратора WordPress, причиной может быть и ваш Интернет . Если вы сейчас используете Wi-Fi или каким-то образом делитесь своим подключением, скорость может снизиться.
Чтобы исключить проблемы с подключением, просто откройте любой другой веб-сайт.
- Если вы можете открыть его, а проблема со скоростью остается, у вас есть ответ. Либо найдите лучшее соединение, либо обновите свой тарифный план на Интернет.
- Точно так же, если вы не можете получить к нему доступ, определенно что-то не так с вашим подключением.
 Иногда перезагрузка маршрутизатора может решить проблему .
Иногда перезагрузка маршрутизатора может решить проблему . - Если у вас нет проблем со скоростью или подключением, а панель по-прежнему работает медленно, переходите к следующему шагу.
Проблемы со скоростью и подключением к Интернету в большинстве случаев вы не можете решить самостоятельно, поэтому обратитесь к своему интернет-провайдеру.
3. Оптимизация плагинов — медленная панель администратораПлагины WordPress по определению, сделать вашу работу с WordPress быстрее и удобнее. Хотя это может быть правдой, некоторые плагины могут, например, немного переборщить с использованием ресурсов .
В зависимости от того, за какой хостинг WordPress вы платите, ваш пакет может иметь некоторые ограничения. Это означает, что при достижении порогового значения сервера могут возникнуть проблемы.
Вот почему вы должны проверить, есть ли плагин:
УстаревшийБывают случаи, когда код плагина не обновляется , что делает плагин несовместимым с вашей версией WordPress или PHP. Это может привести к возникновению ошибок и замедлению работы панели инструментов.
Это может привести к возникновению ошибок и замедлению работы панели инструментов.
Если обновления нет и вам действительно нужна его функциональность, обратитесь к разработчику или найдите подходящую альтернативу. Нет необходимости иметь что-то, чем вы больше не можете пользоваться.
Ресурс-HeavyПо иронии судьбы, некоторые плагины, которые предназначены для ускорения или повышения эффективности ваших сайтов WordPress, иногда могут замедлять работу вашей серверной части . Панель управления WordPress не использует кэш объектов или какой-либо другой метод кеширования, поэтому все, что вы видите, необходимо сначала обработать.
Объедините это с некоторыми плагинами, которые увеличивают нагрузку на ваши ресурсы, и вы получите рецепт катастрофы.
Известными подозреваемыми являются WPML, W3 Общий кэш, некоторые плагины SEO и плагин Broken Link Checker.
W3 Total Cache представляет собой отличный плагин кэширования, но, если не настроен правильно, он может также уносят на вашем опыте.
Исправить это просто, вам просто нужно:
- Зайдите в «Производительность» -> «Общие настройки».
- Снимите отметку с базы данных и кеширования объектов, и все.
Некоторые сайты (особенно их интерфейс) могут получить большую выгоду от включения этих параметров, но, поскольку у вас нет права выбора, вам нужно попробовать все.
Если вы подозреваете, что причиной являются какие-либо другие плагины с высоким уровнем ресурсов, проверьте их документацию и обзоры.
НеиспользованныйЭто не будет иметь большого значения для медленной панели администратора. Но, если вы удалите неиспользуемые плагины , это может помочь ускорить работу вашей панели администратора WordPress, поскольку она освобождает место. Это также упрощает прокрутку и поиск плагинов, которые вы действительно используете, так что это плюс.
Звонок на другие серверыПлагины Premium должны проверять статус своей лицензии, чтобы знать, что она еще действительна. Они делают это с помощью обычных вызовов PHP. Этот процесс происходит довольно часто и иногда вызывает проблемы со скоростью. Простое обновление должно разобраться в этом.
То же самое может случиться с плагинами, у которых есть виджеты панели инструментов. Удаление их виджеты может ускорить работу вашей админ-панели WordPress. Вскоре будет объяснен процесс скрытия (удаления) виджетов.
4. Обновите PHP.Как и в случае с любым другим программным обеспечением, имеет значение версия вашего PHP . Это влияет на вашу безопасность и скорость, но, тем не менее, большая часть пользователей WordPress по-прежнему использует более старые версии.
Поскольку вам нужно то, что лучше всего подходит для вашего сайта, вам следует выполнить обновление.
Некоторые из хостинг-провайдеров облегчают вам задачу, предлагая опцию в своих панелях управления. У нас также есть вот учебник о том, как это сделать. Если это не ваш случай, вы должны связаться с поставщиками и спросить.
5. Оптимизация базы данных WordPressПоддержание порядка в базе данных WordPress должно быть приоритетом. Это не только облегчит вашу жизнь, но и сильно повлияет на производительность.
Это, конечно, упрощается с помощью плагинов. Их много, но мы рекомендуем использовать WP-Optimize для тех, у кого ограниченный бюджет, или WP-Rocket, если вы готовы заплатить за дополнительные возможности. Оба предлагают возможности очистки и оптимизации, которые пригодятся с такими вещами, как переходные процессы, ненужные комментарии и исправления публикаций.
Даже если очистка WordPress не поможет вам решить проблему с медленной панелью администратора, это по-прежнему отличная привычка с множеством преимуществ.
6. Удалить виджеты.Посмотрим правде в глаза, вам не нужна половина виджетов, которые в настоящее время активны на вашей панели. Если проблема возникает при первом входе в WordPress, их отключение может иметь огромное значение. (это время, когда эти виджеты обрабатываются)
Кроме того, у вас также будет более чистая панель управления, которая будет меньше отвлекать .
Чтобы удалить WordPress Панель администратора виджеты, перейдите в «Параметры отображения» на панели инструментов.
Снимите флажки с тех виджетов, которые вам не нужны, оставьте только самое необходимое.
Теперь у вас есть чистая панель инструментов.
Если это также помогло вам исправить ваш медленный WordPress, отлично, если нет, продолжайте читать.
7. Контроль сердцебиенияWordPress использует протокол Heartbeat API (admin-ajax.php) для управления автосохранением, контролем версий и процессами. Эта возможность, конечно, отлично подходит для вашего рабочего процесса, но иногда может замедлить работу. Причина в том, что он отправляет большое количество вызовов PHP, что приводит к более высокой загрузке процессора. И мы заверяем вас, что дешевый тарифный план на хостинг не идет с хорошими процессорами .
Чтобы начать изменять поведение Heartbeat, вы можете установить и активировать небольшой замечательный инструмент под названием Heartbeat Control plugin.
Использовать его довольно просто, во-первых, перейдите в Настройки-> Настройки контроля пульса. В разделе «Параметры поведения» выберите один из следующих вариантов:
- Разрешить сердцебиение
- Отключить сердцебиение
- Изменить сердцебиение
С помощью modify вы можете изменить частоту вызовов PHP, и если это не поможет, попробуйте полностью отключить API Heartbeat.
Вы также можете выбрать место, где вы будете применять свое правило:
- Панель управления WordPress
- Внешний интерфейс
- Редактор сообщений
Правил может быть несколько, поэтому вы можете выбрать подходящую для вас комбинацию. Это должно помочь вашей медленной панели управления WordPress.
8. Будьте осторожны с обновлениями.В некоторых случаях замедление происходит сразу после того, как вы обновить WordPress, плагин или тема. Вы спросите, как такое возможно, разве это не решит проблему?
Ну, иногда обновление одного может вызвать конфликт с другим. В этом случае мало что можно сделать, кроме как дождаться выхода патча или найти альтернативу. Это не значит, что до тех пор вы не можете использовать старую версию.
Для справки в будущем мы рекомендуем вам использовать тестовый сайт или локальный хост при обновлении или внесении серьезных изменений в ваш WordPress . Таким образом, если возникнет проблема, вы не сломаете свой сайт и никоим образом не повлияете на работу пользователей.
9. «Переустановите» wp-admin и wp-includes.Файлы повреждаются, это случается время от времени. Это может расстраивать, но это тоже можно исправить.
Чтобы узнать, является ли это причиной проблемы, выполните следующие действия:
- Сделайте резервную копию ваших файлов!
- Скачайте свежие версии wp-admin и wp-includes с официального сайта.
- Откройте FTP-клиент по вашему выбору. Мы рекомендуем FileZilla, это бесплатно.
- Скопируйте файлы на свой сервер и перезапишите старые.
- Вот и все.
Если это поможет вам ускорить решение проблемы с медленной панелью администратора WordPress, добро пожаловать! Загрузка свежих версий файлов может решить и другие проблемы.
10. Сменить темуЭто может показаться странным, но Тема WordPress может иметь дополнительные функции, которые могут вызвать медленную работу панели администратора. Иногда разработчики добавляют некоторые функции прямо в файл functions.php. Таким образом, часть темы ведет себя как своего рода плагин.
Чтобы проверить и исправить это, попробуйте вернуться к теме WordPress Twenty Seventeen по умолчанию. Вы также можете применить один из наших список самых быстрых тем WordPress. (Это также то, что вы должны сделать, чтобы улучшить общую скорость сайта)
Медленная панель администратора — дополнительные советы, которые вы можете попробоватьНекоторые советы, возможно, отсутствуют в списке, поэтому вот еще несколько:
- Для владельцев веб-сайтов, использующих Cloudflare, настройка правил страницы Cloudflare может сократить время загрузки серверной панели администратора.
- Загрузка свежих копий всех ваших основных файлов WordPress иногда может устранить ошибки на ваших веб-сайтах WordPress.
- Попросите вашего хоста обновить RAM. Если вас устраивает текущий план, больше оперативной памяти точно не повредит.
- Для тех, кто использует Wordfence, отключите ведение журнала трафика в реальном времени. Это может помочь вам со скоростью загрузки админ панели.
Помимо того, что вы делаете это вручную, методом проб и ошибок, вы можете использовать плагин под названием Запрос Следите за тем, чтобы найти плагины или других виновников, которые вызывают замедление.
Большая часть информации предназначена для опытных пользователей, но вы можете увидеть время отклика ваших плагинов и тем здесь:
В обзоре вы можете увидеть пиковое использование памяти, время создания страницы, запросы к базе данных и базу данных. запрос время.
Если вы используете этот плагин с другими методами, о которых мы упоминали ранее, вы на правильном пути, чтобы решить эту проблему раз и навсегда.
Медленная панель администратора — ЗаключениеРабота с медленной панелью администратора WordPress разочаровывает, но мы показали вам, как ее ускорить.
Напомним, что в случае возникновения проблемы вы можете:
- Отключить кеширование базы данных и объектов.
- Измените поведение API пульса WordPress.
- Перейдите на более управляемый и быстрый хостинг WordPress.
- Отключите такие объекты, как плагин (или виджет).
- Оптимизировать базу данных.
- И обновите PHP.
Админ-панель, или как правильно писать в редакторе WordPress » WPbloging
Большинство использует редактор WordPress для создания публикаций в блоге. Но мало кто уделяет внимание настройке интерфейса для комфортной работы. В этой статье я подробно расскажу как настроить интерфейс редактора, покажу некоторые нюансы упрощающие создание публикаций. Начнем с того, что мы имеем и что нужно еще добавить.Данные рекомендации относятся к WordPress v.2.7х.
Для комфортного написания публикаций нам понадобятся:
Плагины:
- RusToLat — транслитерация ссылок,
- ВП Типограф Лайт — обработка кавычек, тире, спецсимволов и т.д.,
- Google XML Sitemaps — создание XML карты для поисковиков,
- Simple Tags — для связывания публикаций с помощью меток,
- WP-Syntax — для корректного отбражения программного кода,
- wpSEO или подобный — для формирования мета-тегов.
Загрузите и установите эти плагины.
Из чего состоит интерфейс редактирования записей WordPress:
- Редактор заголовков.
- Встроенный текстовый редактор на основе TinyMCE.
- Вспомогательные опции редактора.
Настройки интерфейса
Для начала организуем интерфейс редактора:
- Зайдите в панель администратора блога, Записи\Добавить новую, перед вами откроется интерфейс редактора WordPress.
- В правом верхнем углу нажмите Настройки экрана.
- В появившейся панели отключите опции:
- Click tags — опция мало используется, достаточно Tags (Simple Tags),
- Suggested tags — позволяет выбрать метки уже имеющиеся или из Yahoo и Tag The Net, если у вас установлен Simple Tags эта опция ненужна,
- Цитата — это необязательные, написанные вручную, краткие содержания записей. Мной не используется, отключаем
- Отправить трэкбек — способ уведомления поддерживаемых блог-систем о том, что вы ссылаетесь на них. Если у вас в общих настройках Написание, включены Трекбеки и Пингбеки, эту опцию можно отключить,
- Произвольные поля — хорошая опция если вы знаете как ею пользоваться, если нет то отключаем,
- Короткая ссылка — ссылка сформированная на вашу статью. Под созданным заголовком будет подобная опция, так что в этой, нет необходимости.
- Включите опции:
- Tags (Simple Tags) — если вы установили плагин Simple Tags, эта опция включает панель создания меток для ваших публикаций.
- Рубрики — выводит панель со списком рубрик в которые будет размещена ваша статья.
- Обсуждение — позволяет отключить/включить комментарии, трекбеки и пинги.
- wpSEO Настройки — если установили wpSEO или подобный плагин, включите панель данного плагина.
Все вкладки опций сворачиваются/разворачиваются и перетаскиваются курсором мыши. Перетащите оставшиеся вкладки как вам удобней.
С настройками интерфейса закончили, перейдем к процессу создания публикации.
Процесс создания публикации по шагам.
- Создаем заголовок публикации, вписывая его в верхнее текстовое поле страницы редактора.
- Идем в панель Рубрики и отмечаем те рубрики в которые эта публикация будет размещена.
- В панели Опубликовать, нажимаем на ссылку Редактировать, в опции Опубликовать немедленно, внимательно выставляем предположительную дату и время выхода публикации. Тем самым, мы откладываем выход публикации. Зачем? Читайте в следующих статьях: «Еще одна техника написания статей в блог» и Черновики в WordPress это зло!
- Нажимаем в этой панели на кнопку Shedule или Запланировать.
- Возвращаемся к нашему заголовку и смотрим на сформированную ссылку, под строкой заголовка. Если вы поставили плагин RusToLat, то ссылка будет повторять ваш заголовок английскими буквами и вместо пробелов будет стоять тире. Нажмите на кнопку Редактировать, рядом со ссылкой. Отредактируйте ее так, чтобы там было не более 5 слов и обязательно английскими символами. Нажмите Сохранить, рядом с окном редактирования ссылки.
- Идем в панель плагина wpSEO, или аналогичного, прописываем там Описание статьи и Ключевые слова, благодаря этому у вас в исходном коде, на странице статьи в блоге, появятся мета-теги description и keywords, что важно для поисковых роботов.
- Переходим к панели Tags (Simple Tags) и в строке вписываем метки — ключевые слова статьи, по которым будут связаны ваши последующие или предыдущие статьи блог,а по данной тематике. Постарайтесь не более 3х меток, для статьи.
- Нажимаем Обновить запись.
- Пишем текст статьи:
- Текстовый редактор имеет два состояния: Визуальный — основной и HTML — редактор исходного кода статьи, где можно отредактировать или добавить html теги к статье.
- Если вы составили текст в Microsoft Word, вставлять текст в редактор желательно через кнопку Вставить из Word, которая находится на панели инструментов редактора WordPress.
- Если вам нужно вставить программный код и вы установили плагин WP-Syntax, вставлять его лучше всего в самом конце создания публикации, перейдя в режим HTML. Вставьте код в нужное место статьи и заключите его между тегов <pre lang=»название языка кода»>код</pre>. Внимание, не возвращайтесь после этого в Визуальный режим редактора, редактор такого не понимает, код будет испорчен.
- Для вставки картинок, flash, видео, аудио в текст статьи, установите курсор в нужное место и используйте для вставки кнопки Загрузить / вставить, расположенные над редактором. Пользоваться довольно просто и понятно.
- Написав статью нажмите Обновить запись.
- После того, как написали статью, нажмите на кнопку Предосмотр.
- В новом окне или вкладке браузера, загрузится ваша статья. Это не публикация в блог, это пока предоcмотр статьи в блоге. Хорошенько вычитайте статью на ошибки. Поправьте все это в редакторе.
- И в конце, нажимаем Обновить запись.
Если вам хочется расширить функциональность редактора, можно установить плагин TinyMCE Advanced, который добавит в редактор дополнительные функции и кнопки.
После того, как ваша статья опубликуется в блоге, плагин Google XML Sitemaps, сразу же, включит ссылку на эту статью в XML карту и сообщит поисковикам о появлении новой статьи в вашем блоге.
Вот и все, надеюсь мои рекомендации были для вас понятны и полезны.
Нашел ошибку в тексте? Выдели ее мышкой и нажми
Полный обзор админ панели WordPress: функционал, пункты меню, настройки | Клуб разработки сайтов
Итак, вы только что установили WordPress и вошли в свой новый WordPress через «site.com/wp-admin». Что теперь? Если вы не знакомы с WordPress, ваше первое знакомство с разделом администратора может показаться пугающим и непонятным, но мы заверяем вас, что после небольшого изучения и экспериментов вы быстро освоите его. Этот пост может быть вашим гидом.
Панель инструментов
Бэкэнд вашего нового WordPress-сайта будет выглядеть так:
Домашняя страница вашего администратора называется просто Домой, и она находится в виде подменю в Dashboard главного меню боковой панели вашего администратора. Вы сразу заметите, что есть приветственное окно с множеством полезных ссылок и действий, которые помогут вам начать работу.
Не стесняйтесь ковыряться в любой из них и вернуться к этому сообщению, если вы случайно застряли где-то. Самый простой способ научиться (и сохранить информацию) – это экспериментировать и разбираться. С другой стороны, если вам нравится сначала иметь полный «птичий глаз», то читайте дальше.
На изображении выше вы заметите, что я выбрал раскрывающуюся вкладку «Параметры экрана». Это позволяет мне выбирать, какие виджеты панели мониторинга я хочу отображать, а какие скрывать.
Я решил скрыть ненужные мне виджеты. Поскольку я устанавливаю темы и / или плагины WordPress, в настройках экрана могут появиться дополнительные параметры. Вот почему мне нравится, чтобы виджеты, которые я выбираю, оставались видимыми как минимум, избегая беспорядка на экране.
Следующее и последнее подменю, которое вы найдете в Dashboard, называется Updates. Здесь вы сможете обновить основные файлы WordPress (новые версии WordPress), темы и плагины. Всегда полезно запускать обновления по мере их выпуска. Тем не менее, важно всегда сначала делать резервные копии вашего сайта. Чтобы узнать больше о том, почему это важно и как это сделать, ознакомьтесь с нашим руководством по резервному копированию WordPress.
Управления постами (записями) и рубриками
Под сообщениями есть четыре подменю. Первый, который также является вашим почтовым архивом, называется Все посты. Здесь вы можете просматривать, сортировать, искать и выполнять массовые действия над всеми постами и статьями в своем блоге.
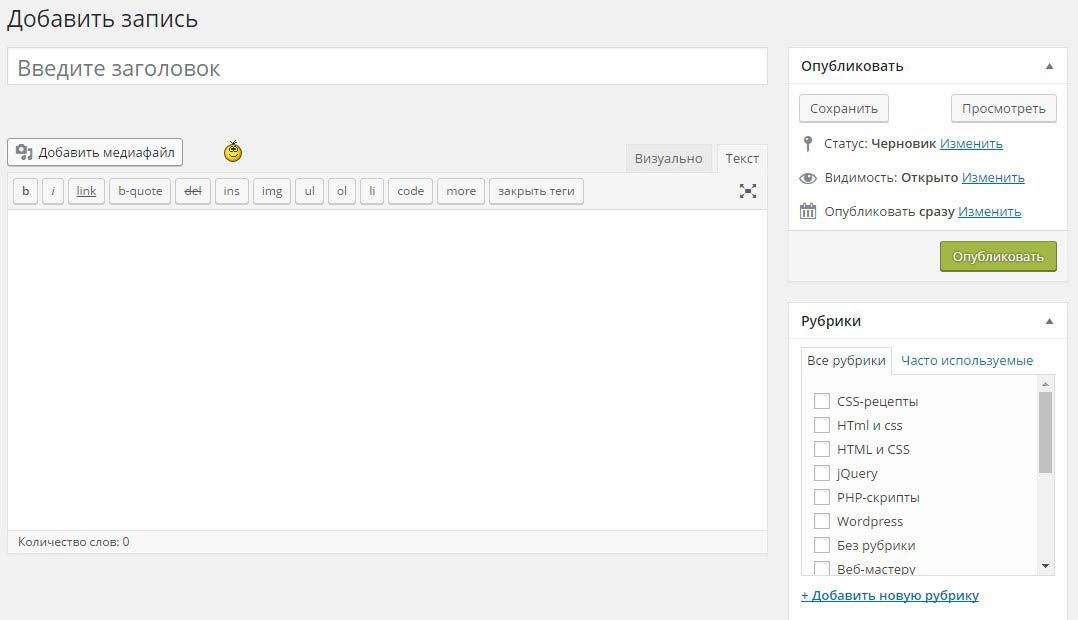
Если вы хотите создать новое сообщение в блоге, просто нажмите подменю “Добавить новый” или кнопку “Добавить новый” вверху всех сообщений. Это приведет вас к редактору постов, как показано ниже.
После нажатия откроется окно создания записи, здесь все относительно просто для навигации и использования. Существует поле для названия вашего поста, редактор, который – если вы знакомы с основными визуальными редакторами, такими как вы можете найти в своей электронной почте или в текстовом редакторе – должен быть понятен. А вот все опции другие, уже стоит рассмотреть подробнее.
Начиная сверху и снизу у нас есть элементы управления публикацией, формат публикации, категории, теги и избранные изображения.
Публикация – это место, где вы можете сохранить свое сообщение как черновик (или другой статус), просмотреть, как оно будет выглядеть после публикации, отредактировать видимость сообщения, выбрать расписание для своего поста на более позднюю дату и, конечно же, опубликовать его в блог.
Формат сообщения – это то, где вы можете выбирать между восемью различными типами сообщений в блоге – в зависимости от того, что поддерживает ваша тема (например, есть таблица стилей для отображения). Если вы не хотите, чтобы ваше сообщение в блоге было только одним элементом, стандартное сообщение, скорее всего, будет соответствовать всем вашим потребностям, поскольку вы можете объединить все другие элементы сообщения в одном стандартном сообщении.
Категории, о которых мы подробнее расскажем чуть позже, можно выбрать и / или создать в разделе категорий редактора сообщений. В идеале, вы уже сузили свой блог до 5-10 категорий, прежде чем добавлять множество постов в блоге. В этом случае вы просто отметите соответствующий флажок и перейдите к разделу тегов.
Теги – это то, где, как вы уже догадались, вы можете добавлять теги к своим сообщениям в блоге. Теги, как правило, должны использоваться редко и конкретно. Старайтесь не бомбардировать свои посты массивной стеной пост-тэгов, поскольку они в основном используются в качестве средства фильтрации всего наиболее релевантного контента на вашем сайте, а не помогают раскрытию вашего контента в большой социальной сети: как фейсбук, твиттер или инстаграм.
Наконец, мы подошли к изображению статьи. Если это поддерживается вашей темой, рекомендуемое изображение будет отображаться в двух местах: в верхней части вашего сообщения и в качестве предварительного просмотра на вашем блоге и / или страницах архива сообщений. Чтобы добавить новое изображение, просто нажмите на ссылку «установить рекомендуемое изображение» и выберите предпочитаемое изображение в медиатеке или загрузите его со своего компьютера.
Говоря о добавлении мультимедиа, давайте посмотрим, как можно добавлять изображения, видео, аудио и другие материалы в сообщения блога с помощью кнопки «Добавить мультимедиа», расположенной над окном основного текстового редактора.
Как видно из изображения выше, при нажатии кнопки «Добавить медиа» вы попадаете на экран с несколькими опциями. Чтобы вставить мультимедиа в сообщение блога, все, что вам нужно сделать, это установить курсор в редакторе в том месте, в котором вы хотите показывать мультимедиа, нажать кнопку «Добавить мультимедиа» и затем использовать один из изображенных методов для выбора указанного мультимедиа.
Вы можете загрузить его со своего компьютера, использовать мультимедийные файлы, которые вы уже загрузили в библиотеку мультимедиа WordPress (которую мы вместе рассмотрим ниже), или вы можете вставлять мультимедийные файлы через URL-адрес.
Теперь вернемся к категориям, что является следующим подменю в разделе «Сообщения». Как я упоминал выше, вы, скорее всего, захотите ограничиться несколькими категориями. В идеале блог состоит из одной или нескольких тесно связанных тем. Идея должна заключаться в том, чтобы создать иерархию информации, в которой каждое подмножество становится все более конкретным, чтобы посетителям вашего блога было легко найти именно то, что они ищут.
Например, если вы ведете блог о работе над автомобилями, вашей общей темой в блоге будет автомеханика. После этого у вас могут появиться категории, разбитые на различные разделы автомеханики: двигатель, трансмиссия, карбюратор и т. д. После этого теги должны быть еще более конкретными, а названия постов (наиболее конкретные) – уникальными. Таким образом, посетители вашего блога смогут переходить от широкой темы блога, вплоть до точной информации, которую они ищут, используя предоставленные вами категории и теги.
Это завершает основы создания блогов, теперь пришло время поговорить о медиа библиотеке.
Медиа библиотека
Когда вы нажимаете на Media в боковом меню, первое подменю, в котором он находится, – это библиотека файлов и картинок, любых файлов, которые вы решили загрузить на сайт. Эта страница, как и ваше подменю «Все сообщения», предназначена для показа всех медиафайлов, которые вы загрузили на свой веб-сайт WordPress.
На этой странице вы можете переходить из галереи в отображение списка, сортировать по типу мультимедиа, осуществлять поиск по ключевым словам и выполнять массовые действия. Если вы нажмете на элемент, вы попадете на страницу с подробностями редактирования.
Если вы нажмете кнопку «Редактировать изображение», вы сможете внести незначительные изменения прямо в бэкэнд WordPress.
Несмотря на простоту, эти простые инструменты редактирования могут помочь вам подогнать ваши изображения к размерам ваших постов в блоге, чтобы каждый пост выглядел одинаково, создавая более приятный опыт чтения.
И, наконец, если вы хотите добавить новый медиафайл в свою библиотеку, все, что вам нужно сделать, – это нажать кнопку «Добавить новый» в медиатеке или выбрать подменю «Добавить новый». В любом случае вы попадете на экран, показанный выше, где вы можете перетаскивать файлы со своего компьютера или выбирать их с помощью кнопки поиска.
В WordPress страницы очень похожи на посты. Подменю «Все страницы» и «Добавить новый» в основном меню «Страницы» почти такие же, как и в меню «Почта» над ним. Очевидно, что страница не отображается в передней части вашего сайта как сообщение в блоге, но в конце есть несколько практических различий.
Поскольку архив страниц очень похож на архив сообщений, я ограничил этот раздел только новым редактором страниц, как показано выше. Основным отличием здесь является отсутствие полей формата, категории и тегов. И добавление поля Атрибуты страницы. В этом поле вы можете выбрать родительскую страницу, шаблон страницы (если ваша тема содержит какие-либо другие значения, кроме стандартных) и порядок страниц. Все из которых вы можете оставить на их настройках по умолчанию.
Комментарии
Раздел Комментарии не имеет подменю. Это просто архив всех комментариев, оставленных на всех ваших сообщениях в блоге (и на страницах, если эта функция активирована). Этот архив, как и другие архивы, позволяет осуществлять быстрый поиск, сортировку и массовые действия. А также управление индивидуальными комментариями; от пометки комментария как неутвержденного до ответа на него, пометки спама и т. д.
Внешний вид
Раздел внешнего вида меню боковой панели вашего администратора – это раздел, который вы часто посещаете (по крайней мере, во время первоначальной настройки), поскольку именно там находятся все ваши основные функции настройки. Это, конечно, включает в себя вашу тему WordPress.
Каждая новая установка WordPress поставляется с предварительно загруженными несколькими бесплатными темами WordPress. Чтобы активировать тему, все, что вам нужно сделать, это навести курсор на нужную тему и нажать «Активировать». Чтобы просмотреть более подробную информацию о данной теме, просто нажмите на изображение миниатюры темы. Вы даже можете посмотреть, как будет выглядеть каждый из них, прежде чем активировать его, просмотрев демонстрационную версию темы. Как только вы сделали свой выбор, пришло время для дальнейшей настройки, которая является нашим следующим подменю.
Нажав на подменю «Настроить», вы попадете в уникальный визуальный редактор с элементами настройки слева и большим окном предварительного просмотра справа. Это чрезвычайно полезно для предварительного просмотра потенциальных изменений в вашей теме / дизайне сайта, прежде чем делать эти изменения вживую. В зависимости от установленной темы параметры настройки слева могут измениться.
Следующее подменю в разделе Внешний вид называется Виджеты. Виджеты добавляют контент и функции / функциональность на боковые панели или в другие области виджетов. Подменю «Виджеты» – это место, где вы можете перетаскивать различные виджеты в разные области вашего сайта. Или, если вы не хотите, чтобы виджет появлялся там, где вы либо поместили его в прошлом, либо это происходит по умолчанию, вы можете просто перетащить его обратно в раздел доступных виджетов.
Большинство тем поддерживают одно или два меню: основное меню и дополнительное меню. Вместе эти меню и составляют навигацию вашего сайта. Чтобы создать и управлять ими (и, возможно, многими другими), вам нужно перейти к опции подменю «Меню» в разделе «Внешний вид». В этом разделе вы сможете создавать и организовывать меню в среде перетаскивания.
Многие, но не все темы WordPress воспользуются подразделом «Заголовок» раздела «Внешний вид». Здесь вы сможете внести некоторые базовые изменения в свой заголовок (например, цвет и отображать или нет текст заголовка), а также возможность загрузки заголовка изображения.
Аналогично, подраздел «Фон» меню «Внешний вид» будет использоваться не каждой темой. В тех случаях, когда это не так, как в случае с заголовком, эти параметры обычно складываются в панель «Параметры темы», которая является уникальной для данной конкретной темы. Тем не менее, для всех тем, которые используют преимущества встроенных опций фона, вы можете выбрать изображение (часто повторяющийся рисунок) и / или изменить цветовой код.
И наконец, у нас есть редактор. Это раздел, который пользователи часто не рекомендуют использовать создателям темы. Главным образом потому, что любые изменения, которые вы вносите в файлы в этом редакторе, будут перезаписаны при запуске следующего обновления темы. Рекомендуется вместо этого использовать дочернюю тему для пользовательских изменений, которые потребуют использования этого редактора. Если вы не уверены, как создать дочернюю тему, ознакомьтесь с нашим руководством.
Плагины
Плагины – это php-скрипты, которые расширяют и расширяют функциональность веб-сайта WordPress. Чтобы узнать, как установить и настроить плагин, ознакомьтесь с нашим руководством по этой теме. Чтобы проверить, какие плагины поставляются в вашей новой установке (и где будут отображаться все будущие установленные плагины), перейдите к основному пункту меню «Плагины»; по умолчанию в подменю устанавливаются плагины.
На этой странице вы можете активировать, редактировать или удалять отдельные плагины, а также выполнять массовые действия над всеми вашими плагинами. Чтобы добавить новый плагин, нажмите кнопку «Добавить новый» на этой странице или перейдите в следующее подменю «Добавить новый».
Начиная с WordPress 4.0, раздел подменю Добавить новый плагин полностью переработан, чтобы упростить поиск и установку самых лучших бесплатных плагинов WordPress из официального каталога WordPress. На этой странице вы можете найти плагины по Избранному, Популярному, Избранному, Облаку тегов и, конечно, по ключевым словам. Как уже упоминалось выше, изучение того, как правильно установить и настроить эти плагины, описано в другом руководстве.
Опять же, редактор файлов плагинов часто не рекомендуется, если вы не считаете себя опытным в php и, по крайней мере, промежуточным пользователем WordPress (если не разработчиком). В этом случае этот раздел достаточно прост для понимания тех, кто знает, как его использовать. Всем остальным, вероятно, лучше всего использовать свои плагины или нанять профессиональную помощь для внесения изменений.
Пользователи
В разделе «Пользователи», как следует из названия, вы управляете всем, что связано с пользователями сайта. Подменю по умолчанию – Все пользователи.
Как и архивы, которые мы видели ранее, архив «Все пользователи» представляет собой единый экран, на котором вы можете искать всех пользователей / типы пользователей, связанные с вашим веб-сайтом. С этой страницы вы сможете быстро и легко найти и отредактировать любого пользователя.
Чтобы добавить нового пользователя, просто нажмите опцию Добавить новое подменю или кнопку «Добавить нового» на странице «Все пользователи». Процесс прост и понятен. Просто заполните необходимые поля данных, выберите нужные настройки и нажмите «Добавить нового пользователя».
После входа в систему пользователь может перейти по ссылке «Ваш профиль» и заполнить поля, которые вы видите на изображении выше, чтобы заполнить свой профиль.
Инструменты
WordPress не поставляется с изобилием встроенных инструментов (для этого нужны плагины), но те, с которыми он поставляется, находятся в разделе Инструменты. Когда вы щелкаете по этой основной опции меню боковой панели, по умолчанию используется Доступные инструменты.
Следующая опция в меню Сервис – Импорт. Каждый источник, показанный на этой странице, является потенциальным источником сообщений в блоге. Просто нажмите на соответствующую ссылку и следуйте пошаговым инструкциям.
И, наконец, у нас есть опция «Экспорт» в меню «Инструменты». Этот раздел подменю посвящен тому, чтобы помочь вам создать экспортируемый файл, состоящий из ваших сообщений, страниц, комментариев, пользовательских полей, терминов, навигационных меню и пользовательских сообщений.
Настройки
Пункт меню «Настройки» на самом деле является одним из наиболее важных разделов вашего администратора WordPress; особенно для начального периода установки. После того, как эти элементы будут настроены один раз, вам придется пересматривать их несколько раз. Тем не менее, и хотя есть много вещей, которые можно оставить по умолчанию, правильная настройка нескольких жизненно важных параметров с первого раза довольно важна.
В общем разделе почти все можно оставить по умолчанию. Возможно, вы захотите удалить или изменить слоган. Вы можете оставить URL как есть. Ваш адрес электронной почты будет таким же, как вы зарегистрировались. Все остальные настройки можно оставить в покое, если только по вашим собственным причинам вы не захотите их изменить. С точки зрения лучших практик, они в порядке.
Раздел письма такой же. Буквально все здесь можно оставить на настройках по умолчанию.
Здесь вещи начинают становиться важными. Если вы предпочитаете использовать статическую домашнюю страницу вместо того, чтобы показывать свои последние записи в блоге на главной странице, это место, где это можно сделать.
Сначала вам нужно вернуться обратно на Страницы и создать две страницы: Главная и Блог. После того, как эти страницы будут опубликованы, вы захотите вернуться в раздел «Чтение» и изменить настройки отображения передней страницы. Выберите «Статическая страница» и сделайте Home главной страницей, а страницу постов в блоге. Все остальное может оставаться по умолчанию, если вы не предпочитаете иначе. Обязательно нажмите «Сохранить изменения».
Практически все в обсуждении может остаться как есть. На этой странице нет ничего, что вы должны изменить, но если вы предпочитаете что-то другое, то обязательно измените все.
Вы можете или не можете изменять размеры мультимедиа в зависимости от того, что лучше всего подходит для выбранной темы. Это будет в каждом конкретном случае, хотя.
Наконец, мы подошли к одной из самых важных настроек: Настройки постоянной ссылки. Это тот случай, когда вы в подавляющем большинстве случаев НЕ хотите сохранять настройки по умолчанию. Когда дело доходит до публикации ваших страниц и постов и получения максимальной отдачи от ваших усилий по SEO (это поисковая оптимизация для непосвященных), вы должны убедиться, что вы выбрали постоянную ссылку, которая по крайней мере включает название вашего поста / страницы. Мы рекомендуем вам выбрать опцию имени сообщения. Это просто и фокусируется на ключевых словах, связанных с вашим постом (если вы включили их в заголовок или указали, что нужно отредактировать постоянную ссылку на странице редактора постов).
И это все основные пункты, админской части управления WordPress по умолчанию после установки!
В заключение
Как я упоминал в начале этого поста, новые пользователи часто слегка запутаны в том что предлагает внутреннее меню WordPress, и это изучение может занять некоторое время, чтобы это чувство исчезло. Однако, как только вы потратите время, чтобы пройтись по каждому разделу, вы поймете, что дело не в том, что какой-то один аспект сайта слишком сложен для понимания, а в том, чтобы просто ознакомиться с каждым разделом / настройкой и с тем, как они влияют на все остальное это требует времени. Сделав это в этом посте, вы уже на пути к освоению WordPress.
10 шагов к созданию профессионально выглядящего администратора WordPress
Независимо от того, создаете ли вы сайты WordPress для клиентов, ведете собственный многопользовательский блог или просто хотите более индивидуально оформить свой сайт, во многих случаях вам может понадобиться изменить дизайн панели администратора WordPress и страницы входа. Вы можете установить заранее подготовленный плагин для темы администратора, но что, если вы хотите больше свободы?
Брендинг администратора WordPress – это не только дизайн, но и умный способ саморекламы. В этом посте мы рассмотрим, как вы можете настроить панель управления WordPress и страницу входа в систему, добавить собственный логотип, удалить или изменить элементы меню, удалить ссылки, указывающие на WordPress.org, и настроить многие другие параметры администратора с помощью помощь AG Custom Admin Panel плагин.
1. Установите плагин AG Custom Admin
Прежде всего, перейдите к пункту «Плагины»> «Добавить нового администратора» на панели инструментов WordPress, найдите плагин AG Custom Admin, установите и активируйте его. Плагин помещает новое подменю AG Custom Admin в меню «Инструменты» и кнопку на верхней панели администратора, чтобы помочь вам быстро перейти к настройкам.
2. Общие настройки
На первой вкладке вы можете настроить общие параметры. Одна из замечательных особенностей этого плагина заключается в том, что если вы наведете курсор на ярлыки параметров, появится небольшая подсказка, в которой вы сможете прочитать больше об этом конкретном параметре.
Первая опция в общих настройках – это «Исключить администратора AGCA из настроек», где вы можете быстро включать и выключать настройки для пользователей с правами администратора. Это может быть полезно, если вы хотите, чтобы пользователи с ролью администратора видели панель управления WordPress по умолчанию.
Следующие две настройки скрывают или отображают «Параметры экрана» и меню «Справка», расположенные в верхнем правом углу каждой страницы администратора (см. Ниже). Слишком большой выбор может сбить с толку тех, кто не разбирается в технологиях, поэтому может быть хорошей идеей избавиться от этих двух вариантов.
Общие настройки также позволяют вам выбрать Возможность WordPress что дает пользователям доступ к настройкам плагина.
3. Скрыть или настроить панель администратора
Вкладка «Настройки панели администратора» позволяет скрыть или настроить панель администратора, горизонтальное меню сверху. Вы можете полностью скрыть его из панели администратора и показывать только стильную кнопку «Выйти» в правом верхнем углу.
В других случаях вы можете просто упростить панель администратора, удалив некоторые из ее менее важных элементов. В настройках панели администратора есть много параметров, которые позволяют вам скрывать каждую часть одну за другой, настраивать заголовок блога, добавлять собственный логотип вместо логотипа WordPress по умолчанию или полностью удалять его.
На снимке экрана ниже я изменил заголовок блога на «Изменить вид», чтобы указать, что это место, где они могут переключаться между внешним и внутренним интерфейсом.
Я также полностью удалил логотип WordPress, но не заменил его логотипом Hongkiat, так как я скорее добавлю его в вертикальное меню администратора (Шаг 7). На следующем этапе я перейду к полностью удаленной панели администратора.
4. Бренд нижнего колонтитула
На вкладке «Нижний колонтитул администратора» вы можете полностью удалить нижний колонтитул из нижней части панели администратора или изменить его текст на любой другой. Хорошей идеей может быть размещение ссылки на домашнюю страницу вашего бизнеса, чтобы ваши клиенты могли быстро связаться с вами, если им потребуется некоторая поддержка.
5. Очистите приборную панель
Настройки страницы панели инструментов позволяют изменять домашнюю страницу панели администратора. Это экран с виджетами панели инструментов, такими как «Краткий обзор» и «Новости WordPress», которые вы видите в первый раз, когда вы входите в систему как администратор.
В первой настройке вы можете изменить текст заголовка со слова «Панель инструментов» на собственное название бренда, а также добавить собственный контент под ним.
Это может определенно помочь пользователям, если вы разместите ссылку «Подробнее» под заголовком (как я сделал это на скриншоте ниже). Таким образом, они могут легко добраться до вас. Также может быть полезно быстрое вступление «Добро пожаловать в наш админ».
Плагин AG Custom Admin также позволяет скрывать виджеты панели мониторинга один за другим. Я оставляю только два, чтобы сделать мой фирменный админ менее загроможденным. Если вы скроете здесь виджеты, они не будут доступны пользователям в меню «Параметры экрана».
Моя настроенная панель управления WordPress выглядит сейчас так, все ссылки на WordPress.org исчезли, и она выглядит чище и понятнее.
6. Добавьте свой логотип на страницу входа
Параметры страницы входа позволяют настроить страницу входа на ваш сайт, заменить логотип WordPress собственной графикой, а также скрыть или открыть ссылки «Назад в блог», «Зарегистрироваться» и «Забыли пароль».
На приведенном ниже снимке экрана видно, что просто изменение логотипа и указание ссылки за ним на ваш собственный сайт может придать индивидуальный вид странице входа в систему и, безусловно, может помочь в продвижении вашего бренда.
7. Измените меню администратора слева
Меню администратора находится в левой части панели администратора. У этого есть много пунктов, и даже больше подпунктов, у многих из которых действительно нет самого очевидного ярлыка. Это может сделать кривую обучения крутой для людей не технических.
Настройки меню администратора помогут вам быстро очистить меню администратора. Вы можете удалить все меню администратора, если хотите, но, вероятно, лучше просто скрыть элементы, которые не нужны вашим пользователям.
Вы можете сделать не только элементы верхнего меню невидимыми, но и подменю; просто нажмите на меню верхнего уровня, и появится удобный выпадающий список. Более того, вы можете переименовать ярлыки в более понятные для непрофессионалов, точно так же, как я сделал это с метками «Dashboard», «Media» и «Appearance» ниже.
Вы также можете изменить базовый дизайн меню администратора, если хотите. Вы можете скрыть значки, разделители пунктов меню, стрелку подменю и кнопку «Свернуть меню», добавить границу подменю и вставить собственный логотип в верхней части меню администратора.
Для себя я добавил логотип Hongkiat в меню администратора со ссылкой за ним, указывающей на домашнюю страницу hongkiat.com, которая явно обозначает всю панель администратора, но не навязчиво.
Я переименовал 3 пункта меню (новые – «Админка», «Изображения» и «Дизайн»), вообще удалил меню «Плагин» и добавил радиус 10 пикселей в углы всплывающих окон подменю.
Вот как это выглядит:
8. Раскрась Админа
Вкладка Colorizer позволяет вам оживить вашего администратора WordPress, изменив цвет текста и фона основных элементов. Функция colorizer работает в режиме реального времени, поэтому, когда вы подбираете новый цвет, вы можете сразу увидеть изменение без сохранения настроек.
Здесь я изменил только цвет фона по умолчанию на светло-синий, так что теперь он соответствует королевскому синему логотипа Hongkiat, но вы можете изменить другие вещи, если хотите. Вероятно, неплохо бы немного поиграть с цветами, чтобы увидеть, что и где выглядит лучше.
Вы можете изменить не только цвета панели администратора, но и цвет фона страницы входа.
9. Добавить свой код
Если вы являетесь опытным разработчиком внешнего интерфейса, вы также можете добавить свой собственный код CSS и JavaScript в область администратора. С помощью инструментов разработчика вашего браузера вы можете легко получить CSS-селектор элемента, который вы хотите изменить.
На этом этапе я расширяю панель на странице входа в систему с помощью следующего фрагмента кода:
#авторизоваться {
ширина: 480 пикселей;
максимальная ширина: 90%;
поле: 0 авто;
}
Как вы можете видеть, панель входа стала шире, но все еще реагирует благодаря правилу максимальной ширины. Скорее всего, это изменение обеспечит лучший опыт для большинства пользователей. Вы даже можете сохранить свой собственный код, экспортировав его в файл .agca, а затем импортировав его на другие сайты WordPress.
10. Установите предварительно подготовленную тему администратора
Последняя вкладка «Административные темы» позволяет вам установить предварительно подготовленную административную тему поверх ваших настроек. Если вы это сделаете, вы потеряете пользовательские цвета, которые вы установили на вкладке Colorizer, но все равно сможете сохранить другие настройки.
Большинство административных тем здесь не бесплатны (вот 10 тем для WordPress), но покупка одной из них может стать отличным способом поддержать авторов этого замечательного плагина.
Первый вход в панель администратора WordPress. Урок 6.
Как помните из предыдущего урока, мы не могли сразу попасть на сайт, хоть и установили на него WordPress. Теперь уже прошло более 24 часов, и ваш сайт доступен. И если вы запишите в адресной строке браузера адрес вашего сайта, вы увидите следующую картину.
Совсем непривлекательный, некрасивый сайт, но зато полностью рабочий. И в этом уроке он значительно преобразится.
Итак, начать преображение необходимо со входа в панель администратора WordPress (её ещё называются админка, консоль, панель управления).
Откройте файл с паролями, и перейдите по ссылке в панель администратора WordPress. Она должна выглядеть следующим образом:
https://www.vendin1988.ru/wp-admin
Только вместо vendin1988.ru у вас будет ваш домен. После перехода в браузере вы увидите форму входа, в которую необходимо записать логин и пароль от панели администратора, их мы тоже записали в файл с паролями. Введите эти данные и нажмите кнопку «Войти».
После входа вы попадёте в консоль администратора. Отсюда вы будете выполнять основные операции по управлению вашим сайтом.
Обратите внимание на левый верхний угол, в котором изображены округлые стрелки с цифрой. Этот индикатор показывает, что в данный момент доступно обновления каких-то частей сайта – самой WordPress, установленных в ней по умолчанию плагинов, тем.
Никогда не пропускайте доступные обновления. Каждое обновление делает ваш сайт лучше, более защищённым, более совершенным в техническом плане. Всегда, когда есть обновление, обновляйтесь.
В данный момент мне доступно 3 обновления. У вас эта цифра может быть другой. Чтобы совершить обновления, необходимо нажать на эти круглые стрелки, и мы перейдём на следующую страницу. На ней мы видим, что у меня уже установлена последняя версия WordPress, но нужно обновить один плагин.
Поставьте галочку напротив плагина, который требует обновления, и нажмите кнопку «Обновить плагин».
Загружается следующая страница, говорящая нам об успешном обновлении. На ней нужно нажать на «Вернуться на страницу «Обновления WordPress»», чтобы продолжить обновление.
Смотрим далее на странице обновления, и видим, что у нас есть ещё две темы (дизайна), которые необходимо обновить. Поставьте галочку на обеих и нажмите кнопку «Обновить темы».
После обновления тем загружается страница об успешной операции, и там опять нажмите «Вернуться на страницу «Обновления WordPress»».
И после возврата на страницу обновлений мы видим, что больше ничего обновлять не нужно.
В связи с тем, что обновления для WordPress, плагинов и тем выходят часто, у вас количество доступных обновлений может отличаться от моих скриншотов и обновляемые продукты могут быть другими. Просто выполните все обновления.
Задание №1 считается выполненным, если:
- Вы смогли зайти в панель управления WordPress.
- Вы выполнили в ней все доступные обновления.
Если вы выполнили это задание, то перейдите к следующему — Первичная настройка сайта и установка плагина
Статьи по теме:
Admin Quick Panel — плагин для WordPress
Описание
Добавляет дополнительную панель с правой стороны, с помощью которой вы можете быстро получить доступ к недавно отредактированным сообщениям или страницам, прикрепленным сообщениям, а также к другим часто используемым ссылкам.
Сэкономьте время на поиске
- Часто нажимаемые кнопки меню (виджеты, меню и т. Д.).
- Наиболее редактируемые сообщения, страницы или другие типы сообщений.
Просто добавьте их на правую панель (боковую панель), и вы сможете получить к ним доступ с любой страницы в панели управления wp-admin.
Преимущества
- Когда вы создаете новый сайт, вы часто создаете новые сообщения, страницы, виджеты и меню. Их поиск в меню занимает немного времени. Теперь вы можете получить к ним доступ через боковую панель справа.
- Вы можете получить доступ к последним редактируемым сообщениям или страницам с любой страницы, добавлять часто редактируемые сообщения.
- Полезно, если установлено много плагинов, из-за которых главное меню становится большим. Таким образом, вы сэкономите время на поиске ссылок, которые нужно отредактировать.
Описание с анимацией GIF.
Поддерживаемые типы сообщений
- Публичные сообщения (страница, сообщение, продукт WooCommerce и т. Д.).
- Заказ WooCommerce
Перечень функций
- Просмотр списка и быстрый доступ к недавно отредактированным сообщениям.
- Быстрый доступ к виджетам и меню.
- Прикрепляйте сообщения к правой боковой панели для быстрого доступа к ним.
- Перейдите в режим редактирования избранных сообщений с любой страницы администратора.
- Скройте панель, чтобы она не мешала редактированию.
ПРО.
- Найдите свою избранную публикацию в списке сообщений с помощью кнопки «Найти».
- Добавляйте примечания к избранным сообщениям.
Установка
- Загрузите всю папку плагина в каталог / wp-content / plugins /.
- Активируйте плагин через меню «Плагины» в WordPress.
- Перейдите на вкладку «Настройки / Быстрая панель администратора».
FAQ
Почему я не могу добавить некоторые типы сообщений?
Пока есть поддержка только тех типов сообщений, которые являются общедоступными.Пост и страница — по умолчанию. Также можно добавлять продукты WooCommerce. В будущем будут добавлены другие типы постов.
Обзоры
Для этого плагина нет обзоров.
Авторы и разработчики
«Быстрая панель администратора» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовИстория изменений
1.2.5 — 31.12.2020
- Tweak: Протестировано с WordPress 5.6
1.2.4 — 08.08.2019
- Tweak: Улучшен дизайн кнопок и эффектов наведения.
1.2.3 — 08.08.2019
- Доработано: Улучшен мобильный вид.
1.2.2 — 30.07.2019
- Tweak: Добавлены кнопки виджетов и меню.
- Tweak: Улучшена свёрнутая панель.
- Tweak: Добавлены подменю в свернутую панель.
1.2.1 — 27.07.2019
- Tweak: Добавлен раздел недавно отредактированных сообщений и страниц.
1.2.0 — 26.07.2019
- Новое: интеграция Freemius.
1.1.0 — 26.07.2019
- Новое: добавлен новый поддерживаемый тип сообщения — WooCommerce Order.
- Исправление: слишком близкое расстояние между флажком и пустым сообщением на боковой панели.
- Исправление: файлы CSS / JS не обновляются из-за отсутствия их версии.
- Исправление: флажки продуктов и продуктов отображаются, когда WooCommerce отключен.
- Fix: Уведомления о неопределенных переменных.
1.0.1 — 25.07.2019
- Tweak: Добавлен флажок Thumbnail на панель.
- Tweak: Добавлена ссылка на настройки на странице плагина.
1.0.0 — 24.07.2019
Как настроить интерфейс администратора WordPress
Интерфейс администратора WordPress… здесь вы пишете свои фантастические сообщения в блог, украшаете свой сайт и многое другое. Это ваш дом для всего и вся, «WordPress». Но, как и ваш настоящий дом, не будет вашим , пока вы не переедете, не переставите мебель и не повесите фотографии.Следовательно, необходимо настроить интерфейс администратора WordPress.
Вот о чем этот пост. Сделайте wp-admin своим собственным. Превратите его из обычной новой установки WordPress в точную настройку, чтобы помочь вам, вашим клиентам или вашим участникам получить максимальную отдачу от WordPress.
Я покажу вам, как:
- Настроить страницу входа wp-admin
- Упростите свой wp-admin с помощью параметров экрана
- Настроить wp-admin меню и другие детали
- Полностью измените свой дизайн wp-admin
Зачем настраивать админку WordPress?
Есть три основные причины для настройки интерфейса администратора WordPress, но не все они применимы к вашему сайту:
- Вы единственный человек, имеющий доступ к вашей панели администратора, и вы просто хотите изменить ее внешний вид или функциональность.
- У вас есть членский сайт, BuddyPress или другой тип сайта, на котором пользователи регулярно заходят в WordPress.
- Вы дизайнер WordPress и хотите создать удобный для клиентов раздел администратора.
Создайте уникальную страницу входа в WordPress
Страница входа — это ворота в раздел wp-admin . По умолчанию он также общий и скучный:
Каждая страница входа по умолчанию имеет одинаковый логотип, одинаковый дизайн и одинаковые ссылки.Это довольно скучно. И это полная противоположность брендовому .
Вы можете исправить это, выполнив несколько простых шагов, описанных в этом руководстве. Это наиболее удобный способ настройки страницы входа, поскольку он использует собственный настройщик WordPress. Это означает, что вы можете предварительно просмотреть все вносимые вами изменения в режиме реального времени. Нетрудно догадаться, как будет выглядеть ваша страница входа!
Избавьтесь от беспорядка в интерфейсе администратора с помощью «параметров экрана»
Когда вы в последний раз читали раздел новостей WordPress на своей панели инструментов? Вероятно, где-то между «никогда» и «есть раздел новостей WordPress !?» Он занимает место, не предлагая ничего ценного.
К счастью, легко выбрать, какие поля будут отображаться внутри вашего wp-admin . Все эти параметры доступны после нажатия не очень известной кнопки Параметры экрана :
Просто нажмите кнопку. Затем вы можете выбрать, какие виджеты вам нужны. Просто снимите флажки, которые вам не нужны:
Вы можете сделать это для большинства страниц в вашем wp-admin. Например, если вы хотите отредактировать информацию, отображаемую при создании нового сообщения, вы можете повторить тот же процесс на этой странице:
Просмотрите все свои административные страницы и поразитесь, насколько вы можете очистить свой wp-admin !
Изменение меню и детальная настройка
Если вы хотите настроить администратора WordPress сверх того, что доступно на вкладке Screen Options , вам нужно будет обратиться к другому плагину.На этот раз вы воспользуетесь одним из них, который называется WP Admin UI Customize:
.После установки плагина первое, что вам нужно сделать, это выбрать роли пользователей, для которых вы хотите настроить. Если вы редактируете для себя, обязательно выберите роль Администратор . Если вы редактируете для других, убедитесь, что выбрали соответствующие роли пользователя:
Затем вы можете настроить практически все в своей панели администратора. Для освещения каждого варианта потребуется отдельный пост, поэтому я выделю основные моменты:
1.Измените
wp-admin SidebarЕсли вы установили много плагинов, меню боковой панели wp-admin может стать немного загроможденным. Вы можете организовать все, перейдя к опции Боковая панель . Затем вы можете редактировать свое внутреннее меню, используя тот же интерфейс, который вы используете для создания пользовательских интерфейсных меню:
Просто перетащите все, куда хотите. Вы также можете редактировать подменю, щелкнув стрелку раскрытия, которая дает вам мощный контроль над тем, как все работает:
2.Измените плавающую панель администратора
Вы также можете использовать плагин для аналогичной настройки плавающей панели администратора, которая появляется, когда пользователи входят в систему. Просто перейдите в раздел Панель администратора , и вы можете перетаскивать, используя тот же интерфейс. Единственное отличие состоит в том, что панель администратора разделена на две части: левую и правую.
Полностью измените дизайн с помощью тем администратора
Хорошо, я рассмотрел все настройки, которые вы можете внести в функциональность wp-admin .Но что, если вы действительно хотите полностью изменить внешний вид вещей? Допустим, вы ненавидите смотреть на унылый дизайн WordPress и хотите что-то более привлекательное. Или, может быть, вы предпочитаете более легкий интерфейс. Какой бы ни была ваша мотивация, вы можете внести серьезные эстетические изменения в раздел wp-admin с помощью тем администратора.
Вы, наверное, знакомы с тем, как темы влияют на ваш интерфейсный сайт. То же самое относится и к вашей админке. Хотя эти административные темы технически являются плагинами, они изменят дизайн вашего административного раздела и добавят функциональные возможности, как и темы.
Вот некоторые из лучших вариантов:
1. Тема администратора Slate
Этот бесплатный плагин для темы администратора обеспечивает более темный интерфейс администратора, который намного проще для глаз. Не ждите каких-либо дополнительных функций, кроме небольшой реорганизации. Это все об эстетике:
Все, что вам нужно сделать, это установить плагин и активировать его, чтобы увидеть изменения.
2. Необычный интерфейс администратора
Если темный интерфейс Slate вам не по вкусу, вы можете сделать его светлее с помощью бесплатного пользовательского интерфейса Fancy Admin.В то время как Slate стал черным, пользовательский интерфейс Fancy Admin стал синим. В нем есть легкий и воздушный вид, который мне очень нравится:
Опять же, никаких настроек или деталей для настройки. Просто установите тему, активируйте и смотрите на свой новый дизайн wp-admin .
3. Первая тема администратора WordPress
Если вы хотите перейти на премиум-версию, First WordPress Admin Theme предлагает самый красивый дизайн из всех. В дополнение к изменению скина wp-admin , он также предоставит вам множество вариантов настройки.
Однако большинство из этих опций пересекаются с плагином WP Admin UI Customize, о котором я говорил ранее. Так что не думайте, что вам нужно покупать этот плагин только для этих функциональных надстроек.
После установки плагина вот что вы будете видеть каждый раз при входе в систему:
Первая административная тема WordPress стоит 20 долларов.
Подводя итог тому, как настроить админку WordPress
Сегодня мы многое обсудили! Вы узнали, как настроить каждый аспект вашего опыта wp-admin .От входа в систему до очистки, до изменения функциональности и даже полного изменения дизайна.
Пришло время воплотить эти концепции в жизнь, настроить админку WordPress и создать идеальный раздел wp-admin !
Вам нужна помощь? Не стесняйтесь высказываться в комментариях!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам. Об авторе: Колин Новичок — внештатный писатель, имеющий опыт работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить узнаваемость своих клиентов в Интернете, написав в основном на темы цифрового маркетинга, WordPress и B2B. Вы можете найти его на сайте www.cnewcomer.com.
Как перемещаться по панели администратора WordPress как Pro
Вы новичок в администрировании WordPress и хотите привыкнуть к работе с платформой. Мы расскажем вам о параметрах панели управления WordPress, чтобы вы могли убедиться, насколько прост на самом деле интерфейс.
Что такое панель управления и админка WordPress?
WordPress Admin — это административная область веб-сайта / блога, построенного на WordPress. Это серверная часть, где вы можете вносить изменения, настраивать параметры, публиковать сообщения или страницы и настраивать внешний вид веб-сайта.
Он состоит из двух основных частей: левого меню (с разделами для различных настроек) и рабочей области (в центре экрана, с быстрыми командами для изменения веб-сайта).
Мы объясним все это, но давайте начнем с самого начала:
Вход в личный кабинет WordPress
Чтобы получить доступ к панели управления WordPress, вам необходимо:
- Введите в браузере адрес веб-сайта + «/ wp-admin» = так, чтобы он выглядел так: веб-сайт.com / wp-admin. Если это не относится к вам, возможно, вы неправильно установили WordPress, поэтому проверьте эту ссылку, чтобы узнать, как его установить.
- Заполните поля USERNAME и PASSWORD идентификатором пользователя и паролем, которые вы использовали при установке платформы WordPress.
- Нажмите Войти .
Что делать, если вы не можете войти в панель администратора WordPress?
Случай 1: вы забыли свой пароль.
Это частый случай, и проблему можно быстро исправить.Просто нажмите «Забыли пароль?» , укажите имя пользователя или адрес электронной почты, которые вы использовали при установке WordPress, и вы получите электронное письмо с новым паролем.
Случай 2: сброс пароля не работает.
В этом случае вам нужно вручную отредактировать свою базу данных в PhpMyAdmin после доступа к cPanel. Вам нужно получить логин и пароль для своей cPanel, перейти к PhpMyAdmin в разделе «Базы данных» и выбрать таблицу «пользователи». Выберите MD5, затем нажмите user_pass и измените пароль.
Если у вас по-прежнему возникают проблемы со входом в панель управления WordPress, узнайте, как исправить проблемы со входом в WordPress.
Вход в WordPress выполнен успешно! Что делать дальше?
Параметры в рабочей области (приборная панель)Это основная область, где вы можете вносить изменения и обновлять веб-сайт или блог.
- Начало работы (общий вид)
Настройте свой сайт — , щелкнув эту ссылку, вы попадете в Настройщик (интерфейс, в котором вы можете настроить параметры внешнего вида веб-сайта и просмотреть их в режиме реального времени)
Полностью измените свою тему — Щелкнув эту ссылку, вы перейдете к интерфейсу для визуализации тем, выбрав и активируя тему, отличную от уже установленной.
- Следующие шаги (основные настройки, страницы и сообщения)
Редактировать главную страницу — это вариант для редактирования главной страницы (домашней страницы) вашего веб-сайта. Вы можете добавлять текст, настраивать существующий текст (используя полужирный шрифт, курсив, маркированный список, цитату, варианты выравнивания), вы можете добавлять ссылки, мультимедиа (изображения, видео) или вставлять тег «Подробнее».
Добавить дополнительные страницы — это ярлык для добавления новых страниц на сайт.Вам нужно только ввести заголовок и начать писать текст. Параметры редактирования помогут вам правильно настроить содержимое страницы.
Добавить сообщение в блог — это ярлык для добавления нового сообщения в блог на веб-сайт / блог. Подобно страницам, сообщениям в блогах нужны заголовки, а некоторые копии вы можете добавить в соответствующие места. Параметры редактирования позволят придать желаемый вид содержанию вашего сообщения в блоге.
Просмотрите свой сайт — эта ссылка приведет вас к действующей версии веб-сайта.Таким образом, вы можете проверить, как он выглядит для пользователей, оценить его качество и решить, какие улучшения ему необходимы.
- Дополнительные действия
Управление виджетами или меню — чтобы лучше организовать элементы на веб-сайте, вам необходимо настроить виджеты и / или меню. Эта команда помогает получить доступ к разделам настройки виджетов и меню.
Включение и отключение комментариев — если вы говорите «содержание», вы говорите комментарии.И эта опция позволяет вам контролировать их, активируя / деактивируя комментарии.
Подробнее о начале работы — это приведет вас к дальнейшим инструкциям о том, как начать использовать WordPress для управления красивым, полезным и привлекательным веб-сайтом / блогом.
- Краткий обзор
В этом разделе представлен обзор текущей ситуации с сайтом: количество сообщений и страниц (ссылки ведут к их списку), количество комментариев (ссылка ведет к таблице комментариев), используемая в настоящее время версия WordPress и активная тема.
- Быстрая тяга
Этот раздел предназначен для того, чтобы мгновенно выразить свое вдохновение, отметив заголовок и несколько слов о том, что писать дальше. После того, как вы заполнили поля, нажмите «Сохранить черновик», и этот фрагмент будет сохранен в списке сообщений, ожидая разработки перед публикацией.
- Деятельность
Это запись о последних действиях в блоге. В нем перечислены недавно опубликованные статьи в блогах и недавние комментарии (со статистикой об утвержденных комментариях, комментариях, ожидающих утверждения, спаме и комментариях в корзине).Наведя указатель мыши на один комментарий, вы можете принять меры и одобрить / удалить / пометить как спам / отредактировать или ответить на соответствующий комментарий.
- WordPress Новости и события
В этом последнем разделе представлены новости о WordPress / сообществе WordPress и примечательные события в этой области.
Параметры в админке WordPress, в левом меню
Левое меню в области администрирования WordPress содержит разделы, которые приведут вас к более глубоким настройкам вашего веб-сайта / блога.
Посты Все сообщения –. Зайдя в этот подраздел, вы увидите полный список сообщений (как опубликованных, так и черновиков). Вы также увидите информацию об авторах сообщений, дате публикации или изменения сообщений, категориях, которым они принадлежат, и о том, какие комментарии соответствуют сообщениям.
Узнайте, как легко создавать сообщения в WordPress.
Отсюда вы можете добавить новое сообщение, сохранить его как черновик или сразу опубликовать.
Введите заголовок сообщения.
Добавьте содержимое для тела сообщения.
Настройте основной текст с помощью параметров на панели инструментов:
- Придайте тексту правильную структуру, отформатировав его как абзац, заголовок 1… 6;
- Выделить текст жирным шрифтом
- Выделить текст курсивом
- Показать текст в списке, используя маркированный список
- Показать текст в списке, используя нумерованный список
- Вставить цитату
- Выбрать выравнивание текста (слева, по центру, справа)
- Вставьте ссылку в текст и при необходимости отредактируйте ее
- Вставьте тег «Подробнее», который разбивает текст так, чтобы на главной странице блога отображалась только верхняя часть.
- Расширьте список опций, используя «Переключатель панели инструментов» (для зачеркивания текста, цвета текста, вставки горизонтальной линии, увеличения или уменьшения отступа и т. Д.)
Щелкните Сохранить как черновик или нажмите Опубликовать .
Категории Здесь вы можете создавать категории, которым вы будете назначать сообщения. Вам нужно будет дать название категории, указать URL-версию названия (называемую «slug»), а также вы можете добавить описание для этой категории.
Узнайте, как управлять категориями и тегами в WordPress.
В этом разделе вы можете добавлять теги, которые вы будете прикреплять к сообщениям блога.Как и для категорий, вы даете имя тегу, указываете URL-версию имени тега («slug») и можете добавить описание для соответствующего тега.
Страницы
Из этого раздела вы можете управлять страницами на вашем сайте / блоге. Страницы
очень легко создавать, как и сообщения. Однако страницы предназначены для статического контента, и у них нет даты публикации. Важными страницами веб-сайта / блога являются страница «О нас», страница «Контакты», страница часто задаваемых вопросов, страница «Положения и условия» и т. Д.Для сравнения, сообщения представляют временный контент, у них есть дата публикации, и они являются основным контентом блога.
Посмотрите это видео, в котором показаны различия между сообщениями WordPress и страницами WordPress.
Все страницы — вы можете просмотреть список всех страниц вашего веб-сайта с их заголовками, автором, датой публикации страниц и соответствующими им комментариями.
Этот раздел (Добавить новую страницу) аналогичен разделу Добавление нового сообщения.Таким образом, параметры редактирования такие же, что позволяет использовать полужирный текст, курсив, структурировать текст в абзацах или заголовках, выравнивать текст, интегрировать ссылки или добавлять мультимедиа на страницу.
Сразу после публикации доступен раздел «Медиа» с двумя подразделами:
Библиотека
Это список всех загруженных медиафайлов. Вы найдете их в таблице с датой загрузки и страницей / публикацией, к которой они были прикреплены.
Добавить новый медиафайл
Здесь вы можете легко перетащить изображения или видеофайлы, чтобы они были добавлены в медиабиблиотеку вашего блога / веб-сайта.
Ознакомьтесь с пояснениями о том, как добавлять файлы мультимедиа в WordPress.
Здесь вы найдете список комментариев к сообщениям вашего блога. Наведение указателя мыши на комментарий позволит вам использовать кнопки для утверждения / ответа / редактирования / удаления комментариев или пометки их как спама.
Посмотрите, как вы можете управлять комментариями для вашего сайта / блога WordPress.
Это раздел, который вы будете чаще всего использовать для настройки внешнего вида вашего веб-сайта / блога.
Темы
Это раздел, посвященный списку ваших тем. Используя этот интерфейс, вы активируете одну из существующих тем в списке или можете загрузить купленную премиум-тему.
Настроить
Нажав «Настроить» в меню боковой панели, вы попадете в настройщик, соответствующий активной теме на сайте, где вы можете настроить параметры сайта.
Посмотрите это видео о том, как использовать настройщик темы WordPress.
Эта область на панели администратора WordPress позволяет добавлять виджеты — небольшие блоки с определенными функциями на веб-сайте.
- Вы найдете список доступных виджетов в левой части экрана.
- Возможные местоположения виджетов перечислены в правой части экрана.
Чтобы добавить виджеты на веб-сайт, вам нужно перетащить выбранные элементы слева в соответствующее место на веб-сайте справа.
- Область виджетов боковой панели предварительно заполнена некоторыми виджетами, которые вы можете редактировать, удалять или заменять другими виджетами.
Ресурс по управлению виджетами.
Меню
Этот раздел предназначен для добавления меню на сайт.
Чтобы создать новое меню, вам нужно только дать меню имя и нажать кнопку «Создать новое меню».
- В левой части экрана находится список со всеми страницами, сообщениями, пользовательскими ссылками и категориями.
- В правой части экрана находится список параметров для настройки меню.
Выберите элементы в списке слева, чтобы добавить их в меню. Затем выберите, где должно быть расположено меню (основное меню, нижний колонтитул, верхняя панель слева или верхняя панель справа).
Дополнительные пояснения по созданию меню в WordPress.
Нажав «Заголовок», вы попадете в настройщик, где сможете применить изменения к заголовку веб-сайта.
Нажав на «Фон», вы попадете в настройщик, где сможете внести изменения в фон страниц веб-сайта.
Установить плагины Проверьте, как устанавливать плагины в WordPress.
В этом подразделе вы найдете список рекомендуемых подключаемых модулей, которые вам необходимо установить для сайта WordPress. Установите или обновите их прямо из таблицы плагинов.
Также есть специальный раздел для плагинов.
В этом разделе у вас есть обзор установленных плагинов, плагинов, которые требуют модификации, а также вы найдете новые плагины, необходимые для сайта.
Установленные плагины — здесь вы увидите список установленных плагинов с подробной информацией о том, какую версию плагина использует ваш веб-сайт. Вы можете активировать / деактивировать плагины или удалить некоторые из них, если они больше не нужны.
Добавить новый — просмотрите список доступных плагинов или введите имя нужного плагина в поле поиска и выберите плагин, который хотите установить.После выбора вам необходимо установить и активировать плагин, чтобы он работал на сайте.
Editor — этот раздел предназначен для редактирования кода для плагинов. Не рекомендуется вносить серьезные изменения в эти строки кода, поскольку они могут повлиять на функциональность плагинов.
Когда вы открываете редактор WordPress, в разделе «Внешний вид» вы найдете исходный код для различных частей веб-сайта.Здесь вы можете внести некоторые изменения в соответствии с тем, как вы хотите, чтобы сайт выглядел. Однако вы не должны вносить серьезных изменений в эти строки кода, поскольку они могут привести к несовместимости, которая нарушит работу вашего сайта.
Раздел «Инструменты» позволяет экспортировать данные для веб-сайта или импортировать данные из внешних источников.
Узнайте, как экспортировать данные из WordPress.
Также проверьте, как вы можете импортировать данные в WordPress.
Раздел настроек — это тот раздел, который нельзя пропускать при настройке нового веб-сайта или блога.Эти изменения применяются по всему сайту.
В подразделе «Общие настройки» административной панели WordPress вы можете:
- Добавьте заголовок сайта — он суммирует содержание сайта
- Добавьте слоган — он служит девизом для всего сайта
- адрес / URL WordPress — это адрес, по которому должен находиться веб-сайт. Это помогает определить, хотите ли вы, чтобы адрес веб-сайта был доменом или субдоменом (версия с или версия без www.)
- Адрес электронной почты — введите адрес электронной почты, который вы хотите использовать для административных целей.
- Установите язык сайта — форма здесь, вы установите язык для сайта. После внесения изменений панель управления и область администрирования WordPress будут отображаться на выбранном вами языке.
- Часовой пояс — этот параметр особенно важен для блогов. Чтобы отображать точные данные о дате публикации сообщений в блоге, установите часовой пояс, соответствующий вашему географическому региону и большинству ваших читателей.
- Формат даты — установите формат отображения даты, в сообщениях блога
- Формат времени — установите формат отображения времени в сообщениях блога.
Отсюда вы можете установить:
- Какой контент показывать вашим пользователям на домашней странице: это может быть статическая страница (полезно в случае веб-сайта) или это может быть страница, показывающая последние сообщения (полезно в случае блогов).
- Установите количество статей, отображаемых на страницах блога.
- Укажите, будут ли статьи в ленте отображаться в полном тексте или в виде сводки.
- Если веб-сайт еще не готов к индексации и ранжированию в поисковых системах, установите флажок «Отказать поисковым системам от индексации сайта».
Эти настройки относятся к настройкам для комментариев. Здесь вы можете настроить параметры комментариев и модерацию комментариев.
Постоянные ссылки Постоянные ссылки — это постоянные ссылки (или URL-адреса) сообщений и страниц на вашем веб-сайте.
Существуют разные настройки для структуры постоянных ссылок, как вы можете видеть на скриншоте ниже:
В левом меню панели администратора WordPress вы также найдете раздел, предназначенный для пользователей и их ролей.
Роли пользователей важны для эффективной работы команд и защиты веб-сайта.
Вот роли:
Администратор
Это самая мощная роль пользователя. Администратор может публиковать, редактировать или удалять сообщения / страницы, а также вносить изменения на уровне всего сайта, например изменять тему или управлять плагинами.
Редактор
Редакторыимеют право управлять контентом (своим или других пользователей) — редактировать, публиковать или удалять статьи, управлять комментариями и категориями.Однако они не могут вносить изменения в масштабе всего сайта, как в случае с администратором.
Автор
Авторы имеют ограниченный доступ к панели администратора WordPress. Они могут только создавать контент, редактировать свой собственный контент, публиковать его и загружать в него медиафайлы.
Автор
Авторы могут редактировать или удалять только свои собственные сообщения и читать все сообщения. Однако они не могут публиковать сообщения.
Подписчик
Роль подписчика позволяет пользователям только читать сообщения.Эта опция полезна для веб-сайтов, основанных на подписке, когда только зарегистрированные люди могут получить доступ к содержимому веб-сайта.
Заключительное слово
Теперь, когда вы познакомились с панелью управления и админкой WordPress, вы сможете шаг за шагом приступить к созданию своего веб-сайта или блога. Приведенная выше информация охватывает все основные аспекты, которые следует учитывать при настройке веб-сайта. Итак, пора начать настраивать свой веб-сайт, вы готовы?
URL для входа в WordPress | URL администратора WordPress
Последнее изменение: 13 января 2020 г.
Один из самых частых вопросов, которые нам часто задают, — это как найти URL-адрес входа в WordPress или как найти URL-адрес администратора WordPress.Для опытных пользователей WordPress это может показаться очень простым вопросом (и ответом), что обычно верно, хотя здесь есть классный прием, о котором даже опытные разработчики могут не знать.
URL-адрес для входа в WordPress по умолчанию
Чтобы перейти на страницу входа на любом заданном веб-сайте WordPress, вы обычно переходите по URL-адресу wp-login.php . Так, например: http://example.com/wp-login.php (изменение example.com на ваше доменное имя) приведет вас к большинству страниц входа на любом сайте WordPress.
URL-адрес администратора WordPress по умолчанию
Чтобы перейти на страницу администратора на большинстве сайтов WordPress, все, что вам нужно сделать, это добавить / wp-admin / в конец URL-адреса. Так, например: http://example.com/wp-admin/ перенесет вас в панель администратора. Обратите внимание, что для правильного перехода на страницу администратора вам необходимо уже войти в систему. Если вы попытаетесь получить доступ к странице администратора, когда вы не вошли в систему, вы будете перенаправлены на страницу входа.
Легко запомнить Совет:
С учетом всего сказанного, есть способы изменить URL-адреса входа и администратора, такие как этот плагин.Итак, что произойдет, если вы измените свой собственный URL-адрес входа в WordPress, а затем забудете его? Что ж, это довольно просто.
Логин: http://example.com/login/ перенаправит вас на текущую страницу входа, независимо от того, изменили вы ее или нет.
Администратор: http://example.com/admin/ перенаправит вас на текущую страницу администратора, где бы она ни находилась.
Вот и все… Короче и по делу.
Сохранить 4 позже
Отправляйте понравившиеся ссылки себе по электронной почте
Написано:
Ави Кляйн
Опытный цифровой предприниматель с огромным опытом работы в индустрии цифрового маркетинга.
Опытный разработчик WordPress, многолетний опыт разработки для Интернета (PHP, JS, jQuery, Vue, MySQL и т. Д.), Специалист по SEO и многое другое…
Как настроить панель управления WordPress в панели администратора
Если у вас есть сайт WordPress и вы регулярно посещаете панель администратора, в какой-то момент вы, должно быть, почувствовали потребность настроить панель WordPress и получить варианты в соответствии с вашей полезностью.
Панель управления, которую предоставляет WordPress, представляет собой просто набор виджетов. Есть несколько способов настроить панель управления WordPress и сделать ее такой, какой вам нравится. Вы можете настроить панель управления WordPress с кодом или без него.
Настраивая панель управления, вы улучшаете ее внешний вид и вдохновляетесь на работу каждый раз, когда посещаете ее.
Но, что наиболее важно, он оптимизирует скорость вашей работы, поскольку все различные наиболее часто используемые параметры могут быть на панели инструментов для мгновенного доступа к ним.Ниже приведены различные способы настройки панели управления WordPress.
Как настроить панель управления WordPress с помощью опции экрана —
Перейдите на панель управления, и вы увидите опцию «Параметры экрана» в правом верхнем углу окна. Щелкните по нему, и появится раскрывающееся меню с заголовком «Ящики».
Вы увидите, что те флажки, которые включены, отображаются как виджеты на вашей панели инструментов. Вы можете отключить виджеты, которые не хотите видеть, сняв соответствующие им флажки.
Когда вы находитесь на начальной стадии создания вашего сайта WordPress, у вас могут быть ограниченные параметры в разделе «Параметры экрана».
Но по мере того, как вы продолжите добавлять дополнительные плагины для своего веб-сайта, вы увидите, что у вас будет больше полезных опций, которые вы можете включить, чтобы использовать соответствующие виджеты на панели инструментов.
Перетащите и замените —
После того, как вы включите все виджеты, которые хотите видеть на панели инструментов, вы можете разместить их в разных столбцах на панели инструментов.Как правило, вы увидите, что панель инструментов состоит из трех столбцов.
Чтобы переместить один виджет из одного столбца в другой, просто перетащите их за заголовок и поместите под виджетами в столбце, в котором они должны находиться. Затем вы можете перемещать их вверх и вниз в соответствии с вашими требованиями.
Важно отметить, что вносимые вами изменения не будут видны, когда другие пользователи войдут на ваш сайт. Вы можете изменить их настройки в соответствии с их требованиями.
Как настроить панель инструментов WordPress для многопользовательской работы —
Ранее мы заявляли, что вы не можете сделать универсальное изменение с помощью обычных опций, предоставляемых WordPress.Но может возникнуть ситуация, когда вы захотите контролировать, что ваши пользователи и подписчики видят на панели инструментов и как именно они это видят.
Для этого вам потребуется установить несколько плагинов. Чтобы установить эти плагины, вам нужно перейти на панель инструментов, и в левом меню вы найдете опцию «Плагины».
Наведите указатель мыши на это, и появится раскрывающийся список. Нажмите кнопку «Добавить» и на новом экране найдите плагины, установите и активируйте их.
Цветовая схема администратора
Все мы привыкли к сероватому цвету WordPress. Некоторые люди ненавидят его, так как он представляет депрессию. Чтобы изменить его, вы можете перейти на свою панель инструментов, в пункт меню «Пользователи» в левом меню и щелкнуть пункт «Ваш профиль».
Вы увидите, что доступны различные ограниченные варианты цвета. Если они вас не устраивают, вы можете перейти к плагину Admin Color Scheme и найти, установить и активировать его.
Есть так много доступных цветовых схем, которые поразят ваш ум.Это, несомненно, сделает вашу панель инструментов лучше.
Редактор меню администратора
Иногда вам может показаться, что некоторые пункты меню следовало расположить выше, потому что они требуются очень часто. С плагином Admin Menu Editor вы можете сделать это буквально.
Вы можете изменить порядок пунктов меню и даже отключить определенные параметры, чтобы не щелкнуть по ним по ошибке.
Он предоставляет вам возможность перетаскивать и даже изменять заголовки и значки меню.Плагин довольно популярен с 2 миллионами загрузок и высоким рейтингом.
Администрирование
Если у вас есть редакторы и авторы, вы можете ограничить их вид на панель инструментов и пункты меню. Когда ваш веб-сайт начинает набирать популярность, многие злонамеренные конкуренты и хакеры хотели бы быть редактором или писателем для вашего веб-сайта, только чтобы разрушить вас.
Следовательно, вам необходимо ограничить некоторые вещи, например то, что они будут видеть на панели инструментов или параметры меню и подменю, которые они будут видеть.Для этого вам необходимо установить и активировать Adminize.
Вы можете буквально настроить панель инструментов для своих редакторов, которые обычно обладают определенными дополнительными полномочиями, и вы можете деактивировать определенные параметры меню, с помощью которых хакер под видом редактора может нанести вред вашему веб-сайту.
WP Hide Dashboard или Remove Dashboard Access
Если у вас есть подписчики или обычные пользователи, нет необходимости показывать им панель мониторинга и другие полезные параметры, например параметры экрана.
Это помогает поддерживать авторитет и, что наиболее важно, если идентификатор пользователя и пароль попадут в чужие руки, это не принесет большого ущерба.
Для этого вам необходимо установить любой из этих подключаемых модулей, и после их активации вы увидите параметры для отключения панели мониторинга и другие параметры, чтобы в следующий раз, когда любой пользователь или подписчик войдет на ваш веб-сайт, они не смогут увидеть их или настроить их.
Примечания к приборной панели
Это отличный плагин, который необходимо установить и активировать, если вы работаете с несколькими авторами на своем веб-сайте WordPress.С его помощью вы можете уведомлять своих пользователей обо всем, и вы можете установить индивидуальные цвета для уведомлений, которые будут отображаться на их панели инструментов.
Вы даже можете устанавливать напоминания для разных задач и включать изображения, чтобы сразу привлечь внимание.
Тема для администратора
Если у вас есть тема WordPress премиум-класса, вы можете связаться с поставщиком темы и установить совместимую тему или скин администратора. У этих скинов есть удивительные функции и возможности для настройки панели управления WordPress так, как вы хотите.
О сообщениях Shri
Shri делится интересными темами WordPress, плагинами и другими новостями, связанными с WordPress, для наших зрителей. Он также время от времени публикует интервью с избранными разработчиками WordPress.Посмотреть все сообщения Shri Posts
Обзор административной панели WordPress Dashboard и способы ее использования
Панель управления WordPress отображает краткий обзор блога / веб-сайта, когда пользователь входит в область администрирования. Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель управления, часто известная как WP Admin, является центром управления всем вашим блогом / веб-сайтом. Здесь вы можете настраивать параметры, управлять содержимым и изменять стиль. Если вы новичок, важно узнать, как пользователь может получить доступ к wp-admin, как пользователь может эффективно контролировать и изменять свой сайт с помощью wp-admin и многое другое.
В этой статье вы узнаете о параметрах экрана панели инструментов, вкладках, которые вы видите в меню панели инструментов WordPress, о том, как пользователь может войти в область администратора WordPress, как изменить цвета сайта, как обновить свой профиль в область администрирования, и как вы можете изменить темы и макет панели инструментов.
Как войти на свой сайт WordPress
Как войти в админ-панель WordPress? Чтобы получить доступ к административной панели WordPress, также известной как Dashboard, вам необходимо войти на свой веб-сайт WordPress. Чтобы получить доступ к странице входа, добавьте / wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login .php . Как только вы окажетесь на странице входа в систему, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт.Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
Панель управления — главный экран
Панель управления WordPress — это первый экран, который видит пользователь после успешного входа в административную часть веб-сайта. Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет различную информацию и отображает краткий обзор функций вашего веб-сайта.Наведите курсор на курсор, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Теперь давайте рассмотрим различные компоненты главного экрана панели инструментов.
1. Меню приборной панели
Панель администратора WP показывает меню навигации в левой части экрана, которое содержит различные параметры меню, такие как сообщения, мультимедиа, страницы, комментарии, вкладка внешнего вида, плагины, пользователи, инструменты и настройки. С помощью меню панели инструментов вы можете быстро переходить к различным разделам вашего веб-сайта для управления ими.
2. Параметры экрана
По умолчанию WordPress показывает шесть виджетов на панели администратора WordPress. Это: «Состояние работоспособности сайта», «Краткий обзор», «Активность», «Быстрый проект», «События и новости WordPress», и «Добро пожаловать».
«Параметры экрана» позволяет отображать или скрывать эти виджеты на экране администратора одним простым щелчком. Чтобы просмотреть виджет, просто установите флажок перед именем виджета в области параметров экрана.Аналогичным образом, чтобы скрыть виджет, снимите флажок перед именем виджета.
3. Добро пожаловать в WordPress
Главный экран информационной панели состоит из трех столбцов. В столбце слева есть кнопка «Настроить сайт», с помощью которой вы можете настроить свой сайт или полностью изменить настройки темы.
В центральном столбце представлены ссылки для написания вашего первого сообщения в блоге, создания страницы с информацией, настройки домашней страницы и просмотра внешнего интерфейса вашего веб-сайта.Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
4. Состояние работоспособности объекта
Этот виджет помогает владельцам сайтов отслеживать производительность, безопасность и скорость своих веб-сайтов WordPress. Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Состояние сайта оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам («Хороший», «Рекомендованный» и «Критический»).Когда вы нажимаете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), на которых отображаются результаты и статусы вашего сайта.
Если вы сдали тесты, состояние вашего сайта будет помечено как «Хорошее». Если вы видите «Рекомендовано», это означает, что некоторые изменения необходимы, но не обязательны. Если вы не прошли тесты, состояние сайта будет помечено как «Критическое». Это означает, что есть некоторые существенные проблемы, которые вы должны немедленно решить.
5. Быстрая тяга
Quick Draft — это мини-редактор сообщений, который позволяет быстро создавать черновики для ваших новых сообщений на веб-сайте.Чтобы создать быстрый черновик, просто введите заголовок и содержание. Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете позже отредактировать в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
6. Новости и события WordPress
Этот виджет отображает последние новости и события о WordPress, такие как новые обновления, предупреждения, предстоящие события и встречи, опубликованные в официальном блоге WordPress.
7.Деятельность
В этом блоке отображаются недавно опубликованные сообщения и последние комментарии в вашем блоге. Он также дает вам быстрые ссылки для перехода к различным разделам комментариев, чтобы вы могли одобрять, отвечать, редактировать, спамить или удалять комментарии, все в нижней части виджета.
8. Краткий обзор
В разделе «Краткий обзор» приводится обзор общего количества опубликованных сообщений в блогах, страниц и комментариев на вашем сайте. Когда вы нажимаете на отдельные ссылки, вы попадаете на этот конкретный экран.«Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
9. Панель инструментов
Панель инструментов отображается в верхней части каждого экрана администратора. В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
Панель управления WordPress предоставляет меню навигации, которое содержит параметры меню, такие как сообщения, библиотеки мультимедиа, страницы, комментарии, параметры внешнего вида, плагины, пользователи и инструменты, а также настройки с левой стороны.Здесь вы обновите и настроите свой сайт, используя различные параметры.
Your Dashboard позволяет очень удобно настраивать параметры вашего веб-сайта с помощью нескольких щелчков мышью. Он позволяет вам управлять различными разделами вашего сайта и изменять весь внешний вид вашего сайта, изменяя тему или добавляя новые функции через плагины.
Теперь давайте кратко рассмотрим каждый пункт меню.
Опции меню панели инструментов WordPress перечислены ниже:
1.Приборная панель или дом
Когда вы нажимаете на свою панель инструментов, на ней отображается «Домашняя страница» панели инструментов, которая является вашим экраном администратора WordPress, как мы обсуждали ранее в этой статье.
2. Обновления
Раздел «Обновления» уведомит вас, если для вашего WordPress доступны какие-либо обновления, такие как установленные темы или плагины. Он обновит их из раздела «Обновления». Вы также можете обновить темы и плагины из соответствующих разделов, но вы должны сделать это из раздела «Обновления», чтобы убедиться, что версия WordPress также обновляется.
3. Сообщения
Здесь пользователь WordPress может просматривать все свои сообщения, создавать новые сообщения в блогах, редактировать старые сообщения, удалять сообщения и управлять категориями и тегами.
4. Медиа
Библиотеки мультимедиапозволяют загружать новые изображения, документы и другие типы файлов на ваш сайт WordPress. Вы можете просматривать, редактировать и обновлять файлы медиатеки, которые были загружены из раздела «Медиа».
5. Страницы
Щелкните этот пункт меню, чтобы просмотреть все страницы, созданные на вашем веб-сайте, создать новые страницы, обновить существующие или удалить страницы.
6. Комментарии
На этой вкладке отображаются последние комментарии к сообщениям вашего блога. Он позволяет одобрять, отвечать, редактировать, отмечать спам и удалять комментарии. Пользователь WordPress может управлять всеми комментариями своего веб-сайта из этого меню.
7. Внешний вид
Это самый важный пункт меню для настройки параметров, управления виджетами, изменения или редактирования темы (редактор тем) и изменения фонового изображения на вашем сайте.
8. Плагины
Плагиныдобавляют или улучшают функциональность вашего сайта WordPress.Эта опция меню показывает установленные плагины на вашем сайте. Он позволяет добавлять или удалять плагины, редактировать установленные плагины, а также активировать или деактивировать плагины.
9. Пользователи
Пункт меню «Пользователи» показывает всех существующих пользователей вашего веб-сайта или блога. Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
10. Инструменты
Этот пункт меню позволяет пользователю WordPress импортировать данные с различных платформ, таких как Tumblr, RSS, LiveJournal и т. Д.Точно так же вы также можете экспортировать данные со своего веб-сайта WordPress. Пользователи также могут удалять личные данные с сайта WordPress или экспортировать личные данные. Кроме того, владельцы сайтов могут отслеживать производительность, безопасность и скорость своего веб-сайта WordPress в этом пункте меню. Работоспособность сайта помогает пользователям выявлять проблемы сайта и помогает им исправить эти проблемы.
11. Настройки
Вкладка настроек позволяет пользователям настраивать свой сайт. С помощью этой опции вы можете настроить заголовок и URL-адрес своего сайта, установить роли пользователей по умолчанию, установить категории по умолчанию, определить страницу, на которой должны отображаться ваши последние сообщения, модерировать комментарии и многое другое.
12. Свернуть меню
В нижней части меню панели инструментов WordPress вы увидите опцию « Свернуть меню ». Щелчок по этой опции скроет названия пунктов меню и просто отобразит значки пунктов меню. Щелкните еще раз, чтобы раскрыть меню.
Как изменить внешний вид Дашборда
Параметры экрана
Параметры экранапозволяют скрывать / отображать определенные виджеты, которые вы видите на экране панели инструментов WordPress. Чтобы скрыть / показать определенные виджеты, нажмите кнопку «Параметры экрана» в правом верхнем углу экрана панели инструментов.При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажок перед каждым именем виджета.
Чтобы скрыть виджет, просто снимите флажок напротив имени виджета, и виджет исчезнет с экрана администратора.
Точно так же, если вы хотите показать виджет, просто отметьте флажок галочкой, и виджет снова появится на экране администратора.
Возможность изменения цвета приборной панели
Не нравится цветовая схема панели инструментов WordPress по умолчанию и вы хотите ее изменить? Не волнуйся! WordPress позволяет пользователям изменять цветовую схему своей панели администратора.
Чтобы внести изменения, наведите указатель мыши на имя пользователя, которое вы видите в правом верхнем углу экрана администратора; появится раскрывающееся меню. В раскрывающемся меню выберите «Редактировать мой профиль».
Вы будете перенаправлены на новую страницу «Профиль», которая содержит параметры, специфичные для вошедшего в систему пользователя.
На странице «Профиль» вы увидите параметр «Цветовая схема администратора», который управляет цветовой схемой панели управления.
По умолчанию WordPress предоставляет восемь различных цветовых схем, из которых вы можете выбирать.
Выберите желаемую цветовую схему из предоставленного выбора, и цветовая схема для вашей панели управления WordPress будет изменена.
Заключение
В этой статье мы обсудили различные параметры экрана приборной панели, то, как пользователь входит в свою приборную панель, меню приборной панели, полезные ссылки в панели администратора и способы изменения внешнего вида приборной панели.
Панель управленияWordPress удобна для пользователя, и если вы потратите немного времени на изучение различных меню и параметров панели администратора, вы почувствуете себя намного комфортнее.WordPress — самая простая в использовании CMS (система управления контентом), которая упрощает пользователю создание сайта и добавление контента.
Если вы столкнулись с какими-либо трудностями при настройке параметров панели инструментов, не стесняйтесь спрашивать нас об этом в разделе комментариев ниже!
Как настроить панель администратора WordPress — Обзор WPShapere
В сегодняшней статье мы поговорим о том, как настроить панель администратора WordPress, также известную как панель управления WordPress.В частности, мы собираемся поделиться плагином WordPress Admin Theme — WPShapere и изучить ряд его функций, которые позволяют нам настраивать различные аспекты нашей панели управления WordPress.
Если вы работали в цифровом агентстве или являетесь профессионалом в области цифрового маркетинга-самоучки, вы, вероятно, знакомы с причиной, по которой стоит за настройкой панели управления WordPress. Если вы хотите разобраться в сути — не стесняйтесь сразу переходить к обзору плагина.
Однако, если вам интересно, что понимает причину настройки , следующие несколько абзацев для вас.Вопрос, на который мы попытаемся ответить, прост:
Почему цифровые агентства предпочитают WordPress?
WordPress — это CMS, на которой работает почти 20% Интернета. Это самая используемая CMS на планете. Неудивительно, что большинство цифровых агентств выбирают WordPress в качестве своей CMS для своих клиентов.
Рассмотрим пример Mindsize — цифрового агентства, специализирующегося на электронной коммерции, расположенного в Блумингтоне, штат Иллинойс. Mindsize было поручено обновить интернет-магазин Clinton Electronics с целью повышения производительности сайта и скорости загрузки страниц.
В этом тематическом исследовании WP Engine компания Mindsize использовала WordPress с настройкой поддержки WooCommerces, поддерживаемый WP Engine и работающий на последней версии PHP 7. Mindsize в итоге получил невероятно быстрое время загрузки. В частности:
Увеличение производительности на 60% за счет перехода на выделенную современную среду хостинга с PHP 7!
PS: Мы в WPExplorer очень любим и рекомендуем WP Engine для любого онлайн-бизнеса — особенно для интернет-магазинов, где трехсекундная задержка может вызвать падение конверсии на 7%!
Итак, почему мы говорим о цифровых агентствах, использующих WordPress? Большинство из нас это уже знают! Что ж, как цифровое агентство, есть различные стратегические решения , которые нужно учитывать, прежде чем привлекать клиента.
Хорошие агентства обычно избегают универсального подхода. К каждому клиенту относятся как к особому случаю — решение часто адаптируется к потребностям клиента .
Одно из таких стратегических решений включает белую маркировку своего решения. Идея состоит в том, чтобы предложить простое решение, которое просто работает. Все сложные внутренние функции скрыты за интуитивно понятной пользовательской панелью , разработанной под брендом агентства.
Благодаря удобному для бизнеса коду WordPress с открытым исходным кодом и его лидирующей позиции на рынке CMS большинство цифровых агентств выбирают WordPress.
Здесь на первый план выходит белая этикетка WordPress . Один из самых простых способов предложить клиентам решение под брендом агентства — это настроить панель управления WordPress (или панель администратора) так, чтобы она выглядела как программное решение агентства. Мы собираемся обсудить плагин, который поможет вам в этом!
Тема администратора WordPress для WPShapere
Представляем WPShapere — тему администратора WordPress. Он входит в число лучших плагинов для настройки админ-панели WordPress в CodeCanyon.
Для начала необходимо установить последнюю версию плагина. Просто купите копию на Codecanyon, а затем используйте плагин Envato Market, чтобы не пропустить обновления. После установки и активации все настройки плагина находятся по адресу: WordPress Dashboard> WPShapere.
Список настроек, доступных в плагине WPShaper
Теперь давайте рассмотрим возможности WPShapere! Эти функции помогают полностью изменить внешний вид панели администратора WordPress.
Пользовательская тема для входа в WordPress
Самое первое, что вы хотите настроить для своих клиентов, — это тема входа в WordPress. Потому что это первое, что увидят ваши клиенты, когда они войдут в административную панель WordPress (то есть вашего решения).
Убедитесь, что значок обновлен, а тема входа в систему соответствует фирменному стилю вашего клиента.
Пример настраиваемой страницы входа в WPShapere по умолчанию
Чтобы начать настройку, перейдите по ссылке: Панель управления WordPress> Настройки WPShapere> Параметры входа
Панель настроек страницы входа в систему имеет множество опций настройки.Более того, панель построена так, чтобы быть интуитивно понятной. Менее минуты у меня ушло на настройку нового фона для страницы входа, изменение логотипа, добавление текста в нижний колонтитул и т. Д.
Пример параметров настройки страницы входа, доступных в WPShapere
Вы можете включить / выключить отдельные параметры, такие как Back to Blog или Remember Me link. Вы также можете полностью отключить всю настраиваемую страницу входа и вернуться к базовой теме входа в WordPress.
Настройка меню администратора
WPShapere позволяет настроить имя, значок и видимость меню администратора, расположенного слева от панели инструментов. Чтобы получить доступ к этим настройкам, перейдите по ссылке: Панель управления WordPress> WPShapere> Настроить меню администратора
Настройка записи «Панель управления» в меню администратора
В этом примере я переименовываю пункт меню Dashboard в Control Panel и назначаю ему значок земного шара.
Назначение иконок в WPShapere
Значки можно выбрать из Dashicons или Font Awesome, в сочетании с возможностями поиска.
Что касается видимости , вы можете изменить порядок пунктов меню администратора. Вы также можете скрыть определенные пункты меню от разных групп пользователей. По умолчанию все пользователи-администраторы могут видеть все пункты меню.
Виджеты приборной панели
Еще одна действительно крутая вещь, которую можно настроить в панели администратора WordPress, — это виджетов панели по умолчанию , которые появляются каждый раз при входе в систему.Только на этот раз с WPShapere вы можете настроить содержимое этих виджетов. У вас есть четыре виджета для настройки, а также вы можете скрыть ненужные виджеты. Параметры доступны в разделе: Панель инструментов WordPress> WPShapere> Параметры панели инструментов
Скрытие нежелательных виджетов на панели инструментов WordPress
Добавление текстового виджета
Например, если вы внештатный веб-разработчик или агентство, вы можете разместить в этих виджетах информацию о своей компании или поддержке.
Настройка виджета RSS-канала, отображающего содержание блога
Если у вас есть блог, вы можете разместить его содержание на веб-сайте вашего клиента с помощью виджета RSS-канала.
Панель управления WordPress с примененными выше настройками!
Настройка панели администратора
Вы можете включить настраиваемые пункты меню в панель меню администратора, расположенную в верхней части панели инструментов WordPress. Чтобы настроить этот параметр, создайте меню из: Панель управления WordPress> Внешний вид> Меню
Создание нового меню для панели администратора WordPress
После того, как вы создали меню, выберите Adminbar Menu под Отображать в настройках меню.Это поместит меню в верхнюю часть панели администратора WordPress.
Вы также можете изменить логотип, удалить уже существующие элементы из меню, такие как WordPress.com, Имя сайта и т. Д., На панели параметров WPShapere, расположенной по адресу: WordPress Dashboard> WPShapere> Параметры панели администратора
Пользовательское меню панели администратора благодаря WPShapere
Пользовательские темы панели администратора WordPress
WPShapere имеет 16 встроенных цветовых схем для панели администратора WordPress.Чтобы настроить эту опцию, перейдите по ссылке: WordPress Dashboard> WPShapere> Импортировать темы
Пользовательские шаблоны тем WordPress для администраторов
Выберите любую из шестнадцати тем, нажмите Импортировать тему , и все готово!
Предварительный просмотр темы административной панели «Витамин»
Настройка нижнего колонтитулаПараметр настройки нижнего колонтитула довольно прост.Чтобы заменить стандартное «Спасибо за создание с WordPress». в нижней части панели администратора просто перейдите к: Панель управления WordPress> WPShapere> Параметры нижнего колонтитула
Добавление простого «Powered by…» в нижний колонтитул админ-панели WordPress
Затем добавьте желаемый текст и нажмите «Сохранить изменения».
- Power Tip: Включите ссылки в текст для большей наглядности!
Оцените новый колонтитул в действии!
Настройка исходящей электронной почты
WPShapere также позволяет настраивать имя и адрес электронной почты для всех писем, отправляемых WordPress.Например, если на вашем сайте зарегистрируется новый пользователь, индивидуальное имя «от имени» и адрес электронной почты будут творить чудеса для первого впечатления! Настройки находятся в разделе: Панель управления WordPress> WPShapere> Параметры электронной почты
Транзакционные электронные письма с белой меткой в WPShapere
Общая настройка
Вкладка Общие параметрыWPShapere дает вам несколько довольно уникальных параметров, в том числе:
- Отключение автоматических обновлений WordPress, включая напоминания по электронной почте об автоматических обновлениях и уведомления об обновлениях WordPress.
- Полное скрытие определенных элементов, таких как панель администратора, из внешнего интерфейса, кнопка параметров экрана и т. Д.
Вы можете получить доступ к этим настройкам из: WordPress Dashboard> WPShapere> Общие параметры
Общие параметры настройки в WPShapere
Однако я бы не рекомендовал отключать уведомление об обновлении WordPress. Обновление до последней версии WordPress является строгим требованием безопасности.Если вам сложно управлять несколькими сайтами WordPress, вы всегда можете использовать такое решение, как ManageWP.
Контроль прав пользователей
Последняя мощная опция, которую WPShapere может предложить, — это выборочный просмотр на основе разрешений пользователя. Это особенно полезно, если вы не хотите, чтобы пользователи, не разбирающиеся в технологиях, копались в реальном развертывании WordPress.
Вы всегда можете создать новых пользователей с меньшими привилегиями, или вы можете назначить права просмотра конкретным пользователям с такими же правами доступа и (т.е.е. Администраторы).
В этом примере только Sourav будет иметь доступ ко всем ссылкам меню администратора. Пользователь greensdk не будет иметь доступа, даже если он (или она) является администратором. Напомню, что параметры настройки меню доступны в разделе «Общие параметры» (в том же месте, что и последний).
Добавить в панель администратораWPShapere отлично работает при установке с нескольких сайтов, а также совместим с популярными плагинами, включая Contact form 7, Visual Composer, WP Super Cache, WP Total Cache и WooCommerce.Что отлично подходит для внешнего интерфейса вашего веб-сайта WordPress.
Но, может быть, вы хотите сделать свою админку еще более функциональной? Попробуйте Admin Columns Pro! Недавно мы рассмотрели все замечательные функции в нашем руководстве по управлению контентом с помощью Admin Columns Pro, которые упрощают вам (и авторам вашего блога) создание, редактирование и организацию контента.
В частности, вы можете создавать настраиваемые наборы столбцов для отображения для определенных ролей пользователей — возможно, хорошая комбинация с вашим индивидуальным дизайном панели мониторинга? Admin Columns Pro также отлично работает с мультисайтами, что делает его отличным инструментом для работы с клиентами или для более крупных сетей сайтов WordPress.(N Примечание: мы лично не тестировали совместимость этих двух подключаемых модулей, но я не понимаю, почему они плохо работают с ).
ЗаключениеИтак, вот и все, ребята — полное пошаговое руководство по плагину WPShapere (плюс несколько дополнительных советов) по настройке панели администратора WordPress так, как вы считаете нужным! Мы упустили какую-нибудь особенность? Дайте нам знать!
Как всегда, мы будем рады услышать от вас. Используете ли вы решение для брендинга ярлыков для WordPress? Если да, то это WPShapere? Если нет, думаете ли вы о переходе?
.