Определение корня HTML в папке внутри корневой папки сайта
Я хочу иметь новую папку, содержащую набор новых файлов html. Все изображения внутри него находятся в формате src="image.png" , а image.png находится в корневой папке. Но когда вы помещаете файл HTML в новую папку, он не может найти изображение. Вы должны иметь его в формате src="../root folder/folder/image.png" , чтобы заставить его работать. Что означало бы много наклеек. Я попытался поместить image.png в папку, но без изменений.
Поделиться Источник maxmitch 28 июня 2013 в 18:58
2 ответа
- PHP / HTML-загрузка изображения из внешней корневой папки
Я пытаюсь загрузить изображение в тег <img> внутри HTML. Моя папка изображений находится в той же папке, что и корневая папка, то есть мне нужно подняться на одну папку, чтобы получить доступ к папке изображений.

- PHP MKDIR внутри корневой папки сервера, но вне корневой папки домена?
У меня есть корень домена, который представляет собой папку в корне сервера. Как я могу mkdir внутри другой папки в корне домена? ROOT > DOMAIN ROOT FOLDER > PHP MKDIR ROOT > IMAGE FOLDER > MKDIR HERE Мне нужен php в корневой папке домена, чтобы создать каталог внутри ‘image folder’….
22
Используйте <base>. Он позволяет указать URL для всех относительных URLs на странице.
Например
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>This is an example for the <base> element</title>
<base href="http://www.example.com/news/index.html">
</head>
<body>
<p>Visit the <a href="archives. html">archives</a>.</p>
</body>
</html>
html">archives</a>.</p>
</body>
</html>
Ссылка в этом примере будет ссылкой на «http:/ / www.example.com / news/archives. html».
Для вас база URL может быть чем-то таким же простым, как <base href="http://www.yoursite.com/"> . Это сделало бы изображения, определенные как src="image.png" , разрешимыми как "http://www.yoursite.com/image.png"
См. также https:/ / developer.mozilla.org / en-US/docs/Web/HTML/Element/base
Поделиться j08691 28 июня 2013 в 19:03
4
Вам нужно установить тег base . Если вы добавите тег на свою страницу <head>
<base href="http://yoursite.tld/folder/">
он должен отображать изображения и с источниками относительно этого базового пути.
Поделиться Michael Banzon 28 июня 2013 в 19:01
Похожие вопросы:
ASP-выбор изображений корневой папки в подпапку
Я взглянул на эту страницу HTML-выбор изображений корневой папки из подпапки Эта страница содержит пример для HTML изображений. Я создал веб-элемент управления, который представляет нижний…
Я делаю некоторую работу с Web.Routing, используя его для создания дружественных URL-адресов и хороших интерфейсов Rest, подобных интерфейсам сайта, который по существу визуализируется одним…
Доступ к папке вне корневой папки сайта в asp.net
У меня есть около 15 сайтов на сервере, я построил инструмент, который является общим для всех сайтов. Теперь вместо того, чтобы хранить одни и те же файлы в папке отдельного сайта, я решил…
PHP / HTML-загрузка изображения из внешней корневой папки
Я пытаюсь загрузить изображение в тег <img> внутри HTML.
PHP MKDIR внутри корневой папки сервера, но вне корневой папки домена?
У меня есть корень домена, который представляет собой папку в корне сервера. Как я могу mkdir внутри другой папки в корне домена? ROOT > DOMAIN ROOT FOLDER > PHP MKDIR ROOT > IMAGE FOLDER…
Побочные эффекты при выполнении команд Git, не находящихся в корневой папке
При выполнении команд Git из командной строки должны ли команды всегда выполняться в корневой папке репозитория (папка, содержащая папку .git ) или могут быть выполнены из любого места внутри папки…
Доступ к папке вне корня сайта PHP
Я использую какой-то общий хостинг и имею несколько веб-сайтов. Корневая папка для каждого веб-сайта определяется в диспетчере доменов. Что нужно, если это возможно, чтобы получить доступ к. ..
..
HTML на PHP редирект для сайта в моей корневой папке?
Недавно я перевел свой сайт на wordpress. Мне нужно перенаправить мой .html на .php . Поскольку мой сайт находится в корневой папке, я не хочу, чтобы какие-либо перенаправления в .htaccess влияли на…
Маршрутизатор Vue в проекте laravel не работает в корневой папке
Yii2 — доступ к папке в корневой папке?
Мне нужно получить доступ к изображениям в папке Загрузки внутри корневой папки. Я создал псевдоним и попробовал это сделать: корень -backend -common -frontend -uploads ……
WordPress корневая папка сайта — Не простой инфобизнес
Для чего необходимо знать, как определить корневую папку сайта.
WordPress корневая папка сайта. При индексации сайта в поисковых системах, требуется подтвердить принадлежность сайта вам. Для этого нужно поместить предложенный файл в корневую папку сайта. Иногда возникает затруднение, а где находится коневая папка сайта.
При индексации сайта в поисковых системах, требуется подтвердить принадлежность сайта вам. Для этого нужно поместить предложенный файл в корневую папку сайта. Иногда возникает затруднение, а где находится коневая папка сайта.
Для того чтобы определить корневую папку сайта, нужно войти в панель управления хостингом. Так как мы регистрировали хостинг на сайте timeweb.com, то пример будет для этого хостинга. Переходим в панель управления хостингом по ссылке, полеченной на почту при регистрации хостинга.
Корневая папка сайта
Открылся файловый менеджер WordPress.
Открываем раздел Сайты. Смотрим название папки в строке с вашим доменом. На примере это wordpress 1. Запомните название папки. Переходите в раздел Файловый менеджер.
Что такое – верхний уровень в файловом менеджере.
Как определить корневую папку сайта
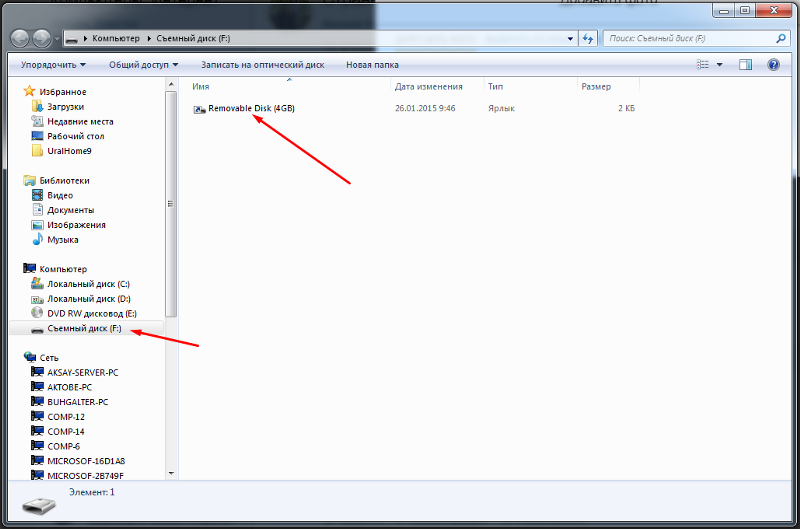
Откройте папку wordpress 1. Обратите внимание, на отсутствие надписей в строке после / (строка пуста), это значит вы находитесь на самом верхнем уровне в менеджере файлов.
Где находится корневая папка сайта.
Внутри папки wordpress 1, находится папка public_html, это и есть корневая папка сайта. Открываем эту папку.
Где находится корневая папка сайта
Попадаем в корневую папку сайта. Теперь, если у вас возникает необходимость разместить файл внутри коневой папки, переносите его сюда.
Как вернуться на верхний уровень папок в файловом менеджере.
верхний уровень папок в файловом менеджере
Если при входе в раздел Менеджер файлов, вы не знаете, где искать корневую папку сайта. Переходите на самый верхний уровень папок в менеджере.
верхний уровень папок в файловом менеджере
Видео – коневая папка WordPress.
Где находится корневая папка на андроид
Помогите найти корневую папку?
Для того, чтобы ответить на вопрос, требуется авторизоваться или зарегистрироваться
Корневая папка это есть папка самого диска, еще называют корень диска или корневая папка.
Иерархия папок в Android – что в них есть и где мои файлы
По умолчанию Google не оснащает девайсы под управлением Android полноценным файловым менеджером, поскольку это противоречит политике компании. Доступ к различным файлам осуществляется с помощью соответствующих приложений – фото, видео, текстовый редактор и т. д. Но рано или поздно необходимость доступа непосредственно к файлам всё же возникает.
Работа со структурой папок и файлов в Android.
Понимание файловой системы
В какой папке находятся контакты и другие данные на Android? Формат файловой системы Android не похож на оболочку Windows. Вот как организована внутренняя память здесь:
- Память устройства – это память, с которой вы будете работать. Здесь вы сможете использовать и изменять любые файлы.
 Как проводник Windows или Mac. Здесь хранятся данные некоторых приложений – фотографии, видео, кэш игр или интернет-браузера и т. д.
Как проводник Windows или Mac. Здесь хранятся данные некоторых приложений – фотографии, видео, кэш игр или интернет-браузера и т. д. - SD-карта – на многих устройствах Android также есть слоты для SD-карт. Вы можете подключить SD-карту к компьютеру или другому устройству, загрузить на неё файлы и затем вставить в смартфон. Если вы используете устройство на Marshmallow и SD-карту, отформатированную для использования в качестве внутреннего накопителя, она не будет отображаться в файловом менеджере отдельно, а вместо этого станет частью вашего устройства.
- Root – в Android есть специальная корневая папка, в которой хранятся данные операционной системы, конфиденциальная информация и т. д. Большинство файловых менеджеров не могут вносить здесь изменения из соображений безопасности. Если только у вас нет доступа root и файлового менеджера, способного его использовать. Получение root и доступ к системным данным требуют знаний об устройстве системы и назначении её компонентов, поэтому новичкам лучше не рисковать.

Память устройства будет содержать несколько папок, созданных Android. Некоторые из них генерируются и используются приложениями для хранения кэш-файлов, поэтому не следует их изменять или удалять. Но если удалить только их содержимое, можно освободить немало места. Как найти директории загрузок или Bluetooth? Вот они:
- Все фотографии с камеры телефона сохраняются в этой папке, как и на других цифровых камерах. Они отображаются в утилитах «Галерея» или «Фото», но физически находятся здесь. Это касается и хранения видеофайлов.
- Bluetooth – говорит само за себя;
- Movies, Music, Pictures, Ringtones, Video. Это папки, предназначенные для хранения ваших личных медиафайлов. Необходимы для быстрого доступа и синхронизации Android-смартфона с ПК.
- папка System хранит все системные настройки и данные всех приложений смартфона.

Вы можете просматривать эти папки из любого файлового менеджера. Один щелчок по файлу отобразит список установленных приложений, которые его поддерживают. Вы можете работать с хранящимися здесь данными напрямую, открывая их как на ПК.
Как управлять файлами и использовать файловую систему на Android
Прозрачность и функциональность файловой системы Android является одним из её преимуществ перед iOS. Она позволяет вам легко работать с файлами, открывая их в любом приложении… если вы знаете, как это сделать и куда устанавливаются новые приложения. Android по умолчанию оснащён портированным файловым менеджером. Некоторые производители предварительно устанавливают собственные, более мощные утилиты. В противном случае для полноценного управления файловой структурой Android понадобится стороннее приложение. Вот что вам нужно знать.
Как получить доступ к встроенному файловому менеджеру Android
В устройствах Android 6. x (Marshmallow) или новее есть встроенный файловый менеджер, он просто скрыт в настройках. Откройте Настройки-Память-Другое, и вы получите полный список всех файлов и папок в памяти смартфона. Приложение также можно вывести отдельным ярлыком на рабочий экран. В версии Nougat Android 7 файловый менеджер является частью приложения «Загрузки», но по сути это одно и то же. Здесь отображаются определённые типы файлов, такие как изображения, видео, музыка и загрузки. Чтобы получить доступ к полной файловой системе телефона, зайдите в Настройки-Память-Другое.
x (Marshmallow) или новее есть встроенный файловый менеджер, он просто скрыт в настройках. Откройте Настройки-Память-Другое, и вы получите полный список всех файлов и папок в памяти смартфона. Приложение также можно вывести отдельным ярлыком на рабочий экран. В версии Nougat Android 7 файловый менеджер является частью приложения «Загрузки», но по сути это одно и то же. Здесь отображаются определённые типы файлов, такие как изображения, видео, музыка и загрузки. Чтобы получить доступ к полной файловой системе телефона, зайдите в Настройки-Память-Другое.
Сторонний менеджер
Но встроенный менеджер довольно слаб по сравнению с некоторыми вариантами, доступными в Google Play. Для более эффективного управления файлами установите один из доступных файловых менеджеров. Solid Explorer – один из самых популярных файловых менеджеров в Play Market. Он имеет мощные встроенные функции, такие как доступ к облачной учётной записи и возможность запуска двух окон в ландшафтном режиме (на любом устройстве!). Хорошо работает поддержка клиентов и часто выходят обновления. Через 2 недели бесплатная пробная версия закончится, и за дальнейшее использование придётся заплатить 2 доллара.
Хорошо работает поддержка клиентов и часто выходят обновления. Через 2 недели бесплатная пробная версия закончится, и за дальнейшее использование придётся заплатить 2 доллара.
ES File Explorer – один из лучших root-файл менеджеров, доступных в Google Play Store. Одной из основных особенностей утилиты является использование Корзины, где хранятся недавно удалённые данные. Это бесплатное приложение не только содержит все основные функции управления файлами, но также имеет возможность управлять любыми приложениями на рутированном смартфоне. Возможности утилиты:
- доступ, сортировка, передача, переименование, копирование и вставка, удаление, резервное копирование или восстановление любых файлов и папок на устройствах Android с root;
- сжимайте документы, распаковывайте сжатые данные;
- зашифруйте данные паролем;
- загрузите мультимедиа в облачные сервисы.
Root Browser File Manager – мощный и эффективный проводник с внушительным функционалом. Особенности:
Особенности:
- Измените возможности доступа на смартфоне или других устройствах;
- отправляйте файлы по отдельности или партиями;
- создавайте папки и изменяйте их на своё усмотрение;
- сделайте полную копию, удалите, переименуйте и даже переместите данные на другое устройство;
- сохраните файлы в любом месте на устройстве.
File Manager + позволяет управлять файлами и папками на устройстве, NAS и в облачном сервисе. Управляйте файлами как в локальной папке, так и в облачном хранилище. Поддерживает все действия проводника, такие как просмотр, поиск, навигация по структуре папок, копировать/вставить, вырезать/удалить, переименовать, распаковывать и сортировать. Полный контроль над файлами мультимедиа, документами и APK. Доступ к удалённому или совместному хранилищу, например, к NAS и FTP-серверу. Проанализируйте локальное хранилище, чтобы удалить ненужные файлы.
Если вам необходим доступ к записям календаря или заметкам, необходимо отталкиваться от используемого приложения. Все файлы данных утилит находятся в папке /data/. В File Explorer от NextApp есть новые способы передачи файлов между Android и компьютером, встроена поддержка нескольких Windows, что позволяет одновременно просматривать два окна, а также поддержка большинства форматов файлов и документов, в которых хранятся приложения. Доступ к сетевому компьютеру, включая FTP, WebDAV и SMB. Просмотр аудиоконтента, плейлистов, альбомов и исполнителей.
Все файлы данных утилит находятся в папке /data/. В File Explorer от NextApp есть новые способы передачи файлов между Android и компьютером, встроена поддержка нескольких Windows, что позволяет одновременно просматривать два окна, а также поддержка большинства форматов файлов и документов, в которых хранятся приложения. Доступ к сетевому компьютеру, включая FTP, WebDAV и SMB. Просмотр аудиоконтента, плейлистов, альбомов и исполнителей.
Как добавить свои собственные мелодии и звуки уведомлений
Гибкая операционная система Android позволяет использовать множество настроек, и одним из наиболее популярных методов персонализировать свой смартфон является установка собственных мелодий и звуков уведомлений. Для этого сначала необходимо разобраться с файловой структурой и правильно определить место, где хранятся рингтоны.
Шаг 1. Загрузка аудио на устройство
Для начала вам нужно скачать мелодию звонка или звук уведомления прямо на ваше устройство Android или перенести её с компьютера на внутреннее хранилище. Android поддерживаются форматы MP3, M4A, WAV и OGG, поэтому практически любой аудиофайл, который вы можете скачать, будет работать.
Android поддерживаются форматы MP3, M4A, WAV и OGG, поэтому практически любой аудиофайл, который вы можете скачать, будет работать.
Шаг 2. Скопируйте звуковые файлы в соответствующую папку
После того, как вы загрузили звуковой файл, вам нужно переместить его в нужную папку. Здесь необходимо использовать сторонний файловый менеджер. Рассмотрим процедуру на примере ES File Explorer. После установки проводника откройте его и перейдите в папку «Download» во внутренней памяти или на SD-карте (в зависимости от настроек девайса). Выделите файл длинным нажатием, затем в меню нажмите Вырезать. Нажмите кнопку «Назад» один раз, чтобы вернуться в предыдущий каталог. Здесь откройте папку Ringtones, затем нажмите «Вставить». Если на вашем устройстве нет папки «Ringtones», просто создайте её.
Шаг 3. Перезагрузите смартфон
После переноса рингтона в нужную папку перезагрузите телефон или планшет, чтобы Android мог увидеть файл. Откройте «Настройки» и перейдите к «Звук и уведомление». Выберите «Рингтон» или «Мелодия уведомления по умолчанию», найдите в списке стандартных сигналов свой и установите его в качестве мелодии звонка. Если вы используете SD-карту, получить доступ к каталогу Android можно также и через cardreader и ПК. При этом могут обнаружиться новые каталоги, которые не отображаются в проводнике Android. Тем более в том случае, если вы используете одну и ту же SD-карту на нескольких устройствах.
Выберите «Рингтон» или «Мелодия уведомления по умолчанию», найдите в списке стандартных сигналов свой и установите его в качестве мелодии звонка. Если вы используете SD-карту, получить доступ к каталогу Android можно также и через cardreader и ПК. При этом могут обнаружиться новые каталоги, которые не отображаются в проводнике Android. Тем более в том случае, если вы используете одну и ту же SD-карту на нескольких устройствах.
В какой папке находятся контакты и другие данные
Доступ к этим документам можно получить только с использованием root и стороннего файлового менеджера. Файл с контактами называется contacts.db или contacts2.db, и располагается по пути:
Это файл базы данных, поэтому углубляться в его редактирование не стоит. Чтобы экспортировать контакты в файл и сохранить его на карте памяти или ПК, воспользуйтесь встроенными инструментами. Откройте «Контакты», затем «Меню», выберите «Экспорт» и отметьте нужные контакты, затем выберите «Экспорт на карту памяти» и нажмите ОК. В папке storage/sdcard1 появится документ с расширением .vcf. перенесите его на другое устройство или ПК. Чтобы восстановить контакты, зайдите в меню «Контакты», выберите «Импорт из внутренней памяти». Укажите путь, по которому хранятся контакты на вашем Android и дождитесь окончания копирования.
В папке storage/sdcard1 появится документ с расширением .vcf. перенесите его на другое устройство или ПК. Чтобы восстановить контакты, зайдите в меню «Контакты», выберите «Импорт из внутренней памяти». Укажите путь, по которому хранятся контакты на вашем Android и дождитесь окончания копирования.
Текстовые сообщения и MMS также хранятся в паке data:
Для их сохранения или переноса на другой девайс понадобится специальное ПО. Например, SMS Backup & Restore или другое подобное. Такой софт работает по одному принципу – запустите утилиту – Backup SMS – укажите путь для сохранения и дождитесь окончания операции. После этого скопируйте файл на ПК или другое устройство. Восстановить SMS можно с помощью той же утилиты. Выберите Restore SMS, укажите путь где хранятся смс и дождитесь окончания восстановления.
Управление данными и файлами в Android напоминает навигацию по каталогам Windows или Linux. Только здесь необходимо получить специальные разрешения на изменение системных данных – root-права.
Только здесь необходимо получить специальные разрешения на изменение системных данных – root-права.
Структура и назначение папок и файлов в Android
В данной статье вы узнаете какие папки (директории) в Android существуют, какие файлы в них находятся, за что отвечают данные папки и файлы и зачем они нужны.
Предисловие о структуре
У многих есть компьютер и на них установлена ОС Windows. Все прекрасно знают, что в данной ОС все распределено по дискам:
C: — на данном диске находиться система
D: — для личных файлов (диска может и не быть, если он не «разбит»)
E: — Z: — флешки, переносные жесткие диски, CD или DVD приводы.
В Windwows все рассредоточено по различным дискам. В UNIX/Linux куда входит и Android (а также BSD, куда входит Mac OS X) все выглядит все немного иначе. Файловая структура имеет древовидный вид. Возможно сейчас не понятно, но дальше с прочтением статьи будет более понятно.
Также стоит знать что Android как и в Linux, в отличие от Windows очень чувствительны к регистру. Например папка Name, NaMe, name, NAME — это 4 разных папки, тогда как Windows сможет создать только одну папку с таким именем.
Для того чтобы было более понятно о чем идет речь, рекомендуется установить файловый менеджер Root Browser.
Структура и назначение папок и файлов Android
Как было выше сказано — структура имеет древовидный вид. У любого дерева имеется корень, в UNIX/Linux он также существуют. Корень — это отправной пункт в файловой структуре, с корня система обрастает папками и файлами. Корень в UNIX/Linux отмечается как знак:
В данном разделе находятся временные файлы в момент загрузки Android, а также сюда загружаются обновления системы «по воздуху» — update.zip.
/dev/ — в данном разделе содержится информация о устройствах системы и файлов.
раздел /data/ — пользовательский раздел в котором находятся установленные приложения, личные настройки
папка /data/app — здесь находятся установленные приложения, игры.
папка /data/app-lib — дополнительные библиотеки необходимые для работы определенных приложений (присутствует в новых версиях Android).
папка /data/dalvik-cache — кеш-память, для работы Java машины Dalvik которая является «двигателем» в Android отвечающая за запуск и работу приложений.
папка /data/data — в данной папке находятся индивидуальные настройки каждого пользовательского приложения, библиотеки и другие файлы необходимые файлы для их работы.
папка /data/system/ — в данном разделе находятся глобальные настройки пользовательского окружения, синхронизация, аккаунты, блокировка.
файлы gesture.key, locksettings.db, locksettings.db-shm, locksettings.db-wal — графический ключ, пин-код.
раздел /efs/ — находится файлы и папки отвечающие за IMEI (данный раздел имеется не во всех Android).
раздел /preload/ — в данном разделе находятся дополнительные файлы и папки, которые зеркалируются в раздел /system/ (данный раздел имеется не во всех Android, преимущественно в Samsung).
раздел /system/ — данный раздел содержит системные папки и файлы необходимые для функционирования Android.
папка /system/app — здесь находятся системные приложения и сервисы (в новых ОС Android сервисные приложения вынесли в другую папку priv-app).
папка /system/bin и /system/xbin — папка содержит файлы и ссылки на исполняемые бинарные файлы.
файл /system/xbin/su — файл отвечающий за Root права.
папка /system/camerdata — в данной папке находятся файлы отвечающие за работу камеры.
папка /system/etc — в данной папке находятся конфигурационные файлы необходимые при загрузке ОС а также необходимые в процессе работы различных программ.
папка /system/init.d — в данной папке находятся скрипты, которые могут влиять на работу системы.
файл /system/etc/ hosts — файл отвечающий за блокировку, переадресацию веб адресов.
файл /system/etc/ apns.conf — файл с информацией о точках доступах интернет (APN).
файл /system/etc/ gps.conf — настройки GPS.
папка /system/fonts — папка с системными шрифтами.
папка /system/framework — папка с «процессами» Android.
папка /system/lib/ — библиотеки системных приложений и сервисов.
папка /system/lib/modules — драйверы системы.
папка /system/media — папка с системными звуками и анимацией включения.
файл /system/media/bootanimation.zip — исполняемый архив с загрузочной анимацией.
папка /system/priv-app — папка с сервисами/приложениями Android.
папка /system/tts— папка с голосовыми движками системы.
файл /system/build.prop — конфигурационный файл с помощью которого можно изменить системные настройки.
раздел /proc — виртуальный раздел содержащий информацию о ядре и его конфигурации.
раздел /mnt — в данный раздел монтируются (добавляются) карты памяти и внутренняя память и другие виртуальные разделы (также в новых версиях можно встретить раздел storage).
раздел /storage — в данный раздел монтируются только реальные (существующие, то есть не виртуальные) карты памяти и внутренняя память.
Все файлы которые существуют у вас на Android (картинки, мелодии, видео, документы) записаны либо на внутренней памяти или карте памяти. Если в Android присутствует собственная память (внутренняя память) то она имеет монтируется под именем.
/mnt/sdcard или /storage/sdcard
Да, я прекрасно понимаю что многие считают давать название собственной памяти таким именем, но что поделаешь…
Если же внутренней памяти нет, то это имя занимает карта памяти. Если же есть и внутренняя память и карта памяти, то внутренней так и остается под именем sdcard, а карта памяти берет одно из имен:
sdcard2
external_sd
sdcard1
extSdCard
Что такое корневая папка: определение термина и методы быстрого поиска
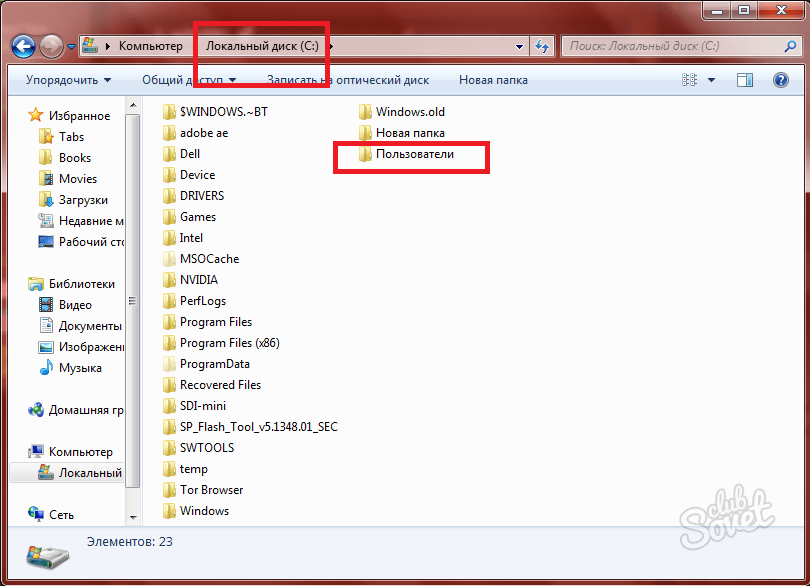
У многих начинающих пользователей достаточно часто возникает масса проблем, когда им при выполнении каких-то действий в «Проводнике» или в любом другом файловом менеджере предлагается найти корневую директорию и, например, скопировать туда или удалить оттуда какие-то файлы. Но что такое корневая папка, многие себе даже не представляют, не говоря уже о том, что не знают, где искать такую директорию. Попробуем разобраться в этом вопросе, объяснив значение этого термина и всего того, что с ним связано, максимально простым языком. Ничего сложно в понимании этого термина нет, однако при его рассмотрении необходимо учесть несколько нюансов и типичных ошибок, которые совершают несведущие пользователи.
Но что такое корневая папка, многие себе даже не представляют, не говоря уже о том, что не знают, где искать такую директорию. Попробуем разобраться в этом вопросе, объяснив значение этого термина и всего того, что с ним связано, максимально простым языком. Ничего сложно в понимании этого термина нет, однако при его рассмотрении необходимо учесть несколько нюансов и типичных ошибок, которые совершают несведущие пользователи.
Что такое корневая папка в общем смысле?
Начать стоит с того, что при вызове самого обычного «Проводника» расположение основных и вложенных каталогов в нем представлено исключительно в виде древовидной структуры. А главным у дерева является что? Конечно же, корень – место, откуда вырастают все остальные ветви. По большому счету, жесткий диск или логический раздел и можно было бы назвать корневой директорией, но это будет несколько неправильно.
А вот, например, ту же папку Windows на диске «С» как раз и можно отнести к корневому каталогу системы, в котором хранятся все необходимые для ее функционирования файлы. Если же посмотреть на установленные программы, с ними дело обстоит не так просто.
Если же посмотреть на установленные программы, с ними дело обстоит не так просто.
Чем могут различать пути к корневым директориям?
Чтобы в полной мере понять, что такое корневая папка, давайте посмотрим на любую из имеющихся на компьютере программ. Чаще всего в процессе инсталляции установщик сам предлагает место, куда будут помещены основные файлы устанавливаемого приложения. Обычно это каталоги Program File для 64-битных программ и Program Files (х86) в случае с 32-битными приложениями.
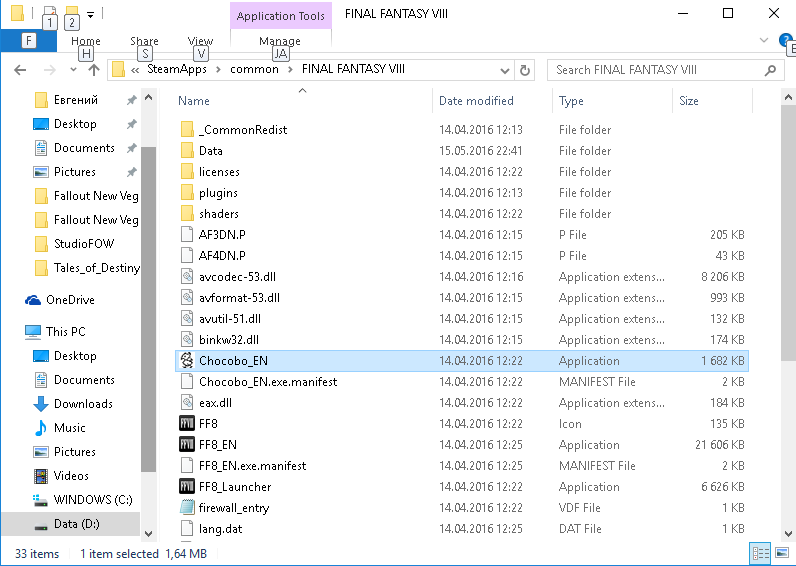
Например, вы установили архиватор WinRAR, для которого в основной директории программных файлов была создана подпапка с названием программы.
В ней находится основной файл запуска приложения в формате EXE и некоторые сопутствующие компоненты. Таким образом, именно эта директория для самой программы является корневой (а не программный каталог со всеми вложенными подпапками с установленными приложениями).
Как найти корневую папку простейшим методом?
Что такое корневая папка, немного разобрались. Теперь посмотрим, каким образом до нее можно добраться. В принципе, в том же «Проводнике» вся представленная древовидная структура соблюдает строгую иерархию, при которой главные каталоги находятся на самых верхних уровнях.
Теперь посмотрим, каким образом до нее можно добраться. В принципе, в том же «Проводнике» вся представленная древовидная структура соблюдает строгую иерархию, при которой главные каталоги находятся на самых верхних уровнях.
Если в данный момент вы вошли в какую-то из подпапок с программой или системными объектами, можете просто нажимать кнопку перехода на один уровень вверх, которая расположена прямо на верхней панели файлового менеджера, пока не окажетесь либо в самом главном каталоге, либо в директории, в которую он вложен.
Поиск файлов и папок по ярлыкам программ
В случае с установленными приложениями, когда при инсталляции программ на «Рабочем столе» создается ярлык быстрого запуска, поиск упрощается еще больше. Где находится корневая папка программы, можно узнать через раздел свойств самого ярлыка, вызываемый в меню ПКМ. Обратите внимание на поле «Объект»!
Каталог, предшествующий названию исполняемого файла запуска приложения (например, EXE-формата), и является для отдельно взятой программы корневым. Для полной уверенности можете нажать кнопку расположения файла, которая находится в том же окне чуть ниже, после чего в «Проводнике» автоматически будет открыта корневая директория (которая, собственно, ничем не отличается от той, которую вы уже определили в поле объекта).
Для полной уверенности можете нажать кнопку расположения файла, которая находится в том же окне чуть ниже, после чего в «Проводнике» автоматически будет открыта корневая директория (которая, собственно, ничем не отличается от той, которую вы уже определили в поле объекта).
Корневые директории сайтов
При построении сайтов обычно используется точно такая же древовидная иерархическая структура, как и в случае со стандартным «Проводником». Иными словами, страницы или объекты, на которые можно осуществить переход, являются вложенными каталогами, а основная страница выполняет роль той самой корневой директории.
Так, если вы сначала зашли на главную страницу ресурса, а потом начали перемещаться по остальным ссылкам, использование кнопки «Назад» будет равносильно переходу на один уровень вверх. Если же вы сами создаете веб-страницы и просматриваете их содержимое, переход по уровням осуществляется точно так же, как и в файловых менеджерах (на уровень вверх и до тех пор, пока это возможно). Когда переход станет невозможным, а кнопка перехода перестанет быть активной, считайте, что вы добрались до корневого каталога.
Когда переход станет невозможным, а кнопка перехода перестанет быть активной, считайте, что вы добрались до корневого каталога.
Если приводить в пример вход в корневые директории FTP-ресурсов, когда вы используете какую-нибудь публичную (открытую) систему управления вроде UCOZ для просмотра содержимого собственно аккаунта, при открытии файлового менеджера вы автоматически попадете именно в корень сайта. При этом особо стоит учесть и тот момент, что настройки любого из известных сайтов попросту не дадут вам подняться выше корневого объекта, так что самая последняя и доступных папок в этом случае и будет являться корневой.
новости интернета и современных технологий
Иногда пользователю устройства с системой от Google приходится столкнуться с нетривиальными задачами, решение которых требует сначала найти папки data и system, где находятся важные файлы. Как это сделать на Android, мы расскажем в статье.
В первую очередь, пользователю понадобится файловый менеджер, который показывает не разбивку по мультимедийным данным, а реальное содержание диска. Иногда такие менеджеры встроены в прошивку, в противном же случае можно обратиться в Play Store, где есть и бесплатные варианты.
Иногда такие менеджеры встроены в прошивку, в противном же случае можно обратиться в Play Store, где есть и бесплатные варианты.
Далее с помощью него выходим в корень системы, обозначенный как «/». В ряде менеджеров для быстрого доступа к оному есть отдельный пункт в Action Bar, а где-то нужно просто нажать на знак «..» или выбрать «Корень файловой системы». Именно тут на Android и можно обнаружить папки data и system, имена их, кстати, тоже начинаются с косой черты.
Стоит обратить внимание, что данные разделы, особенно второй, содержат критически важную информацию. Если у пользователя имеется root‑доступ и он удалит файлы в папках data и system, это может вызвать проблемы с работоспособностью устройства.
Первые шаги в командной строке
Для начала работы в терминале Linux не нужно быть гуру администрирования — достаточно знать список базовых команд для навигации и работы с файлами и папками.
Навигация
После подключения к серверу вы оказываетесь в домашней папке пользователя. Чтобы узнать точный путь к вашему текущему местонахождению, воспользуйтесь командой:
Чтобы узнать точный путь к вашему текущему местонахождению, воспользуйтесь командой:
pwd
Она выведет текущую рабочую директорию (print working directory).
Если вам нужно перейти в другую папку, для этого используется команда cd (change directory) с указанием пути к нужной вам папке:
cd /home
Говоря о навигации, нельзя не упомянуть сокращения для обозначения некоторых директорий:
| / | корневая папка сервера |
| . | текущая директория, в которой вы сейчас находитесь. Например, чтобы найти файл с именем find . -name hello.txt |
| .. | директория, расположенная на уровень выше текущей. Если вы находитесь в папке cd .. |
| ~ | домашняя папка текущего пользователя. Например, запустить скрипт sh ~/some-script.sh |
| — | предыдущая посещённая директория. Представим, что вы перешли в папку cd - |
Для навигации с помощью команды cd есть два формата указания пути к нужной папке: абсолютный и относительный.
Абсолютный путь — это полный путь от корневой папки сервера «/». Например, вот такой:
/var/www/data/username/data/www/example.com/
Также к абсолютным относятся пути, в которых используется ~ — указание на домашнюю папку текущего пользователя. Например, при доступе к файлу ~/.bash_profile он всегда будет открываться из одного и того же места: вместо ~ будет использоваться значение переменной окружения $HOME, которое не меняется.
Относительный путь — это неполный путь. Он указывается относительно какого-то объекта: например, текущей рабочей директории. То есть в начале отсутствует символ корневой папки «/».
./docs/files/file.txt file.txt
Представим, что мы сейчас работаем с файлами в папке /var/www/data/username. Нам нужно отредактировать содержимое в директории на уровень выше — /var/www/data. Чтобы управлять данными в этой папке, нам не обязательно постоянно указывать полный путь к ним — можно работать с относительным, начиная его с «../».
Также относительные пути используются, когда нужно выполнить операцию над файлом или папкой в директории, в которой мы сейчас работаем. Для выполнения команды достаточно указать имя файла или папки — система поймёт, что мы имеем в виду файл из текущего каталога.
Для выполнения команды достаточно указать имя файла или папки — система поймёт, что мы имеем в виду файл из текущего каталога.
Чтобы отобразить список содержимого папки, можно использовать команду ls (list). Если дополнить её ключами -al, она покажет типы данных, разрешения и скрытые файлы. Следующий пример покажет названия файлов и папок текущей рабочей папки:
ls
А этот выведет в терминал подробный список содержимого папки /etc:
ls -al /etc
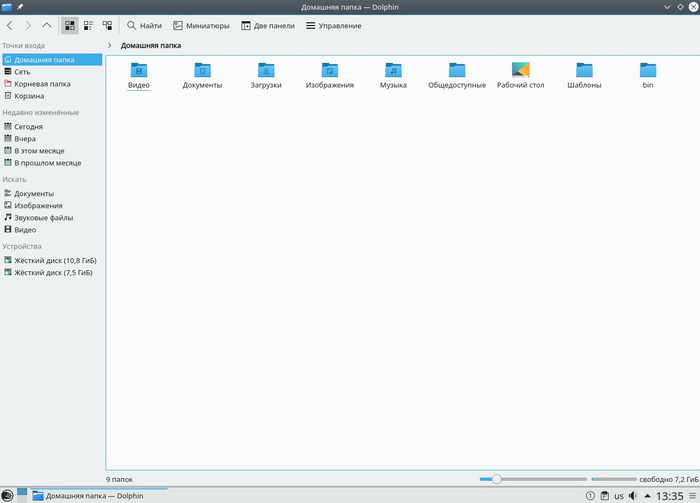
Чтобы немного упростить себе жизнь, можно использовать консольные файловые менеджеры, например, mc.
Ubuntu и Debian:
apt -y install mc
CentOS:
yum -y install mc
Его особенность — примитивный графический интерфейс. Он позволяет быстро ориентироваться в структуре каталогов, перемещаться между ними, создавать новые директории. Интерфейс разбит на два окна, между которыми вы можете перемещать файлы и папки. Помимо прочего, в нём можно работать и с помощью мыши — перемещаться двойным кликом по папкам, использовать кнопки в нижней части панели.
Интерфейс разбит на два окна, между которыми вы можете перемещать файлы и папки. Помимо прочего, в нём можно работать и с помощью мыши — перемещаться двойным кликом по папкам, использовать кнопки в нижней части панели.
Поиск
С помощью команды find можно найти на сервере папку или файл по набору условий. Структура команды проста:
find [где искать] [как искать] [что искать]
Например, мы знаем название файла hello.txt, но не знаем, где именно на сервере он лежит. Найти его поможет конструкция:
find / -name "hello.txt"
/указывает, что искать надо, начиная с корневой папки сервера. Если вам известно, где может лежать искомый файл, можно задать путь точнее.-nameуказывает, что искать надо строго по имени."hello.txt"— имя файла, который нам нужно найти. Если известна только часть имени, можно указать сокращённый вариант:"hello*","*. txt"
txt"
Кроме -name, команда find имеет множество опций, которые позволяют уточнить условия поиска подробнее. Вот список наиболее полезных параметров:
| Позволяет указать тип искомых данных: |
| Позволяет вывести файлы с определённым уровнем доступа. Например, — |
| Отображает только пустые файлы или папки |
| Позволяет искать данные среди файлов, принадлежащих конкретному пользователю: |
| Позволяет искать данные среди файлов, принадлежащих определённой группе пользователей: |
| Позволяет задать условие относительно времени изменения файлов:
|
| Позволяет задать условие относительно времени последнего доступа к файлу, аналогично |
| Позволяет уточнить размер (или диапазон размера) искомых файлов |
| Позволяет применить к найденным файлам команду |
Больше информации о возможностях find можно узнать в файлах документации:
man find
Из встроенных инструментов поиска можно также отметить утилиту whereis. Она предназначена для поиска бинарных и системных файлов и директорий служб. Следующий пример выведет список всех файлов и папок, имеющих прямое отношение к php:
whereis php
Работа с папками
Для создания новых директорий используется команда mkdir с указанием пути до создаваемой папки. Пример ниже создаст папку
Пример ниже создаст папку /new в существующей директории /home/user:
mkdir /home/user/new
Если нужно создать сразу несколько вложенных папок, можно использовать параметр -p. В таком случае все несуществующие директории, указанные в пути, будут созданы автоматически. Представим, что нам нужно создать вложенные папки docs/photos/2020-08-17 в текущей директории — это будет выглядеть так:
mkdir -p docs/photos/2020-08-17
Если нужно создать несколько папок за раз, можно просто перечислить их через пробел:
mkdir docs pictures games
Удалить папку можно с помощью команды rmdir с указанием пути. Папка будет удалена только в случае, если она пуста (можно использовать параметр --ignore-fail-on-non-empty, чтобы удалить папку в любом случае). Для удаления нескольких вложенных папок можно аналогично использовать параметр -p. Пример ниже удалит папку /photos и все каталоги внутри неё:
rmdir -p docs/photos
Для удаления есть более эффективный инструмент, rm, про который расскажем ниже.
Работа с файлами
Создание
В терминале есть несколько способов создания новых файлов.
Самый простой, одновременно создающий и файл, и недостающие папки — команда touch. Достаточно передать ей полный путь к файлу. Для примера создадим в папке docs папку copies, а внутри неё — файл copies-list.txt:
touch docs/copies/copies-list.txt
Несуществующая папка copies создастся автоматически.
Если нужно создать сразу несколько файлов, можно просто перечислить их через пробел:
touch file1.txt file2.txt file3.txt
Ещё один способ создания новых файлов — вызвать какой-нибудь консольный текстовый редактор с указанием полного пути к файлу. Однако все папки придётся создать заранее. Тогда редактор автоматически создаст файл и откроет его для редактирования. Если не сохранить файл в редакторе, даже пустой, он не будет создан. Команда ниже добавит новый файл с помощью редактора vi:
vi new-file.txt
Для сохранения и выхода из файла в vi нужно нажать клавишу Esc, ввести сочетание :wq и нажать Enter. Для выхода без сохранения нужно также нажать Esc, ввести сочетание :q! и нажать Enter.
Ещё пара способов создания пустых файлов:
cat > new-file.txt echo > new-file.txt
Редактирование
Для редактирования файлов используются консольные текстовые редакторы. Самые известные — vi и nano. В некоторых дистрибутивах vi заменён на vim (vi improved, улучшенный vi) или vim.tiny
Редактор vi будет доступен вам по умолчанию на большинстве Linux-систем.
А теперь к делу. Vi (более известен как Vim) — старый, очень гибкий и при этом не очень простой в плане управления редактор. Собственно, так он и попал в популярные программистские и админские шуточки.
Запуск редактора без аргументов откроет его в режиме справки:
vi
Чтобы закрыть Vim (без сохранения), введите сочетание :q!
Если указать редактору путь к файлу, он откроет его для редактирования. Если файл не существовал, он будет создан:
vi new-file.txt
При первом входе Vim открывает файл в режиме просмотра. Он не позволяет редактировать его содержимое, но можно вводить командные последовательности, перемещаться по тексту, выполнять поиск и пр.
Чтобы начать ввод, нужно перейти в режим редактирования с помощью клавиши I. Чтобы вернуться в режим просмотра, нажмите Esc.
Перемещение по тексту выполняется с клавиатуры:
- перемещение в начало текста: Esc + дважды G
- перемещение в конец текста: Shift + G
- перемещение по строке горизонтально: стрелки ← →
- перемещение по строкам вертикально: стрелки ↑ ↓
- отображение номеров строк: Esc, введите
:set number, нажмите Enter - перемещение по номерам строк: Esc, введите
:номер строки, нажмите Enter
Для выхода с сохранением файла нажмите Esc и введите :wq!
Текстовый редактор vim — краткое руководство
Более современной и удобной альтернативой Vim считается редактор nano. Современные дистрибутивы включают его по умолчанию, но на ранних версиях устанавливать придётся вручную:
Современные дистрибутивы включают его по умолчанию, но на ранних версиях устанавливать придётся вручную:
Ubuntu и Debian:
apt -y install nano
CentOS:
yum -y install nano
Вызов nano без аргументов откроет пустой редактор. Можно начать ввод (при сохранении вам будет предложено указать имя и сохранить файл) или вызвать режим помощи со списком доступных команд с помощью сочетания Ctrl+G.
Для сохранения файла нажмите Ctrl+O — редактор предложит ввести имя файла: введите имя и нажмите Enter. Если файл существовал, и имя изменять не требуется, просто нажмите Enter.
Для выхода из редактора нажмите Ctrl+X.
Чтение
Бывает, что нам нужно получить какую-то информацию из файла без необходимости редактировать его. В таком случае необязательно использовать текстовый редактор — есть более простые инструменты.
Команда cat позволяет вывести в терминал всё содержимое файла, который указан в качестве аргумента:
cat example.txt
Однако, если мы заведомо знаем, что в файле большой объём информации, нет смысла выводить его целиком. Например, команды head и tail могут вывести часть содержимого с начала или конца файла соответственно. Если добавить к ним ключ -n, можно уточнить, сколько строк текста нужно вывести:
head -n 3 example.txt
tail -n 3 example.txt
Помимо прочего, команда tail очень удобна для чтения логов с ключом -f. В таком режиме она открывает файл в режиме ожидания и выводит все добавляемые данные. Пригодится для тестирования или дебаггинга.
Иногда нам всё-таки нужно полностью просмотреть файл. При этом читать его вывод в терминале неудобно. На такие случаи есть команда less — она открывает файл (или переданный в неё вывод другой команды) в режиме чтения:
less example.com
В режиме чтения less можно перемещаться, искать текст и многое другое. Все командные последовательности и горячие клавиши можно вывести с помощью параметра --help:
less --help
Для выхода из режима чтения введите q и нажмите Enter.
Удаление
Для удаления файлов используется команда rm. Она крайне опасна — неправильное применение грозит удалением всего содержимого сервера. Поэтому, как говорится, семь раз отмерь, один раз отрежь: категорически важно перепроверять путь, который вы указываете для удаления.
Самая простая версия rm удалит файл с предварительным подтверждением — для этого потребуется ввести y и нажать Enter:
rm new-file.txt
Для полного же уничтожения всего и вся к команде добавляются параметры -rf. Первый отвечает за рекурсивное удаление данных (т.е. удаление вложенных файлов и папок), второй позволяет отключить подтверждение при удалении. Например, следующая команда удалит папку
Например, следующая команда удалит папку photos, размещённую в папке docs, и всё её содержимое:
rm -rf docs/photos
Для шуток над неопытными администраторами им под тем или иным предлогом предлагают выполнить команду rm -rf [/] (без квадратных скобок). Она удаляет всё содержимое сервера от корня. Результат — все данные безвозвратно теряются, а сервер перестаёт работать.
Скачивание и загрузка
Для передачи файлов на сервер и с сервера есть много способов. Самые простые — использование wget, curl или scp.
wgetпозволяет скачивать данные на сервер. Он поддерживает HTTP, HTTPS и FTP протоколы.wget [как скачать] [откуда скачать]
Скачать файл по ссылке в вашу текущую рабочую директорию можно с помощью команды:
wget https://ru.wordpress.org/latest-ru_RU.tar.gz
С помощью параметра
-Pможно указать путь, куда нужно сохранить скачиваемый файл:wget -P /var/www/example.
com https://ru.wordpress.org/latest-ru_RU.tar.gz
Полный список параметров
wgetможно посмотреть в справочной информации:man wget
curlиспользуется как для скачивания файлов на ваш сервер, так и для передачи данных с него на другие серверы / хранилища. Он универсальнееwgetблагодаря огромному количеству поддерживаемых протоколов: FTP, HTTP, HTTPS, IMAP, POP3, SCP, SFTP, SMB, SMTP, Telnet и др.curl [как скачать] [откуда скачать / куда загрузить]
В современных дистрибутивах
curlустановлен по умолчанию. При необходимости установить его вручную можно следующим образом:- Ubuntu и Debian:
apt -y install curl - CentOS:
yum -y install curl
Для работы с
curlнужно знать название и расположение файлов, которые необходимо скачать/загрузить. Например, так будет выглядеть команда на скачивание файла по ссылке:curl -O https://ru.wordpress.org/latest-ru_RU.tar.gz
В примере мы скачиваем архив
latest-ru_RU.tar.gzпо ссылке и сохраняем его в текущую рабочую директорию с таким же именем — за это отвечает ключ-O. Если использовать опцию-o, можно задать своё имя (wp.tar.gz) для сохраняемого файла:curl -o wp.tar.gz https://ru.wordpress.org/latest-ru_RU.tar.gz
Если нам нужно загрузить файл c нашего сервера на другой, используется следующая конструкция:
curl -T filename.txt https://example.com/downloads/filename.txt
Здесь файл
filename.txtиз текущей рабочей директории загружается на сайтexample.comв папкуdownloads/и сохраняется с именемfilename.txt. Пример подразумевает, что у нас есть права на запись в указанный каталог.Остальные возможности
curlможно узнать в справочной информации:man curl
- Ubuntu и Debian:
Утилита
scpпозволяет копировать файлы между двумя серверами, используя протокол SSH.scp [где взять файлы] [куда их загрузить]
Например, для передачи файла
filename.txtс нашего сервера на удалённый сервер1.2.3.4в папкуnew-documentsпользователяusernameможно использовать следующую команду:scp ~/documents/filename.txt [email protected]:/home/username/new-documents
В процессе система запросит у нас пароль пользователя
usernameдля подключения к удалённому серверу. После авторизации файл будет скопирован на целевой сервер в указанную папку.Чтобы скачать файл с удалённого сервера, достаточно немного видоизменить нашу команду:
scp [email protected]:/home/username/documents/filename.txt ~/new-documents/
Здесь мы в качестве источника для получения копии файла указали удалённый сервер, а в качестве цели для загрузки копии — папку на текущем сервере.
С помощью
scpаналогичным образом можно копировать данные между двумя удалёнными серверами:scp [email protected]:/home/username1/documents/filename.txt [email protected]:/home/username2/new-documents
Запуск исполняемых bash-скриптов
Чтобы запустить скрипт script.sh на сервере, нужно выполнить два шага:
Настроить права на запуск файла для пользователей:
chmod +x ./script.sh
Запустить скрипт. Если вы находитесь в той же директории, где лежит скрипт, достаточно вызвать его по имени:
./script.sh
В некоторых случаях нужно использовать команду
shлибо указать путь к исполняемому файлу командной оболочки:sh ./script.sh
либо
/bin/bash ./script.sh
Если вы находитесь в другой директории, для запуска нужно указать полный путь к скрипту.
Чтобы иметь возможность запускать скрипт из любого места на сервере одной простой командой, можно создать для него алиас — короткую команду (псевдоним), которая будет ассоциироваться системой с полным вызовом скрипта.
Весь список существующих алиасов системы можно вывести с помощью команды alias:
Создать свой постоянный алиас можно с помощью файла .bashrc, размещённого в домашнем каталоге вашего пользователя. Нужно открыть его для редактирования:
vi ~/.bashrc
В соответствующем разделе нужно добавить ваш алиас в следующем формате:
alias [короткая команда]='[исходная команда]'
Например, если нам потребуется создать псевдоним для скрипта выше, настройки будут выглядеть так:
alias myScript='sh /путь/к/скрипту/script.sh'
Чтобы после добавления алиас сразу стал доступен, предварительно нужно обновить командную оболочку:
source ~/.bashrc
После этого вы сможете вызывать ваш скрипт с помощью короткой команды.
Скрипт можно добавить в расписание планировщика cron, чтобы он запускался регулярно.
Как настроить cron по ssh
Переименование, перемещение и копирование файлов и папок
Скопировать файл в терминале можно с помощью команды:
cp [что копируем] [куда копируем]
C её помощью можно, к примеру, создать копию конфигурационного файла, который вы хотите изменить. Здесь мы создаём копию конфигурационного файла nginx.conf
cp nginx.conf nginx.conf.copy
Папки копируются аналогично. При необходимости скопировать каталог со всем содержимым (рекурсивно) можно добавить к команде ключ -r:
cp -r /docs /files
Здесь мы создаём копию папки docs со всем её содержимым с именем files.
Переместить или переименовать файл также просто:
mv [что переместить/переименовать] [куда переместить/как назвать]
Например, следующая команда переместит файл file.txt в папку new:
mv file.txt docs/new
Переименовать файл не сложнее:
mv /docs/new/file.txt /docs/new/todolist.txt
В этом примере файл file.txt переименовывается в todolist.txt
Аналогично можно перемещать и переименовывать директории.
Теперь, когда вы можете перемещаться по серверу и работать с файлами и папками, самое время познакомиться с файловой структурой Linux-систем.
Структура каталогов Linux
.minecraft — Официальная Minecraft Wiki
.minecraft (или просто minecraft в macOS) — основная папка Minecraft, откуда происходит запуск игры и где располагаются все её файлы. Эта папка включает в себя .jar-файлы, звуки, музыку, пакеты ресурсов, персональные настройки, сохранённые миры и т. д.
Путь к папке .minecraft необходимо знать для установки пакета ресурсов или для поиска сделанных скриншотов.
Ниже указан путь к корневой папке на различных операционных системах.
| ОС | Путь |
|---|---|
| Windows | %APPDATA%\.minecraft |
| macOS | ~/Library/Application Support/minecraft |
| Linux | ~/.minecraft |
Путь корневой папки в ОС Windows, указанный в таблице выше — это лишь директория, создаваемая по умолчанию. Некоторые лаунчеры могут устанавливать собственную директорию для папки .minecraft.
Если вы являетесь пользователем Windows и не знаете, как найти папку appdata, выполните следующие действия:
- Откройте меню «Пуск» → «Выполнить». Если вы не видите кнопку «Выполнить», используйте сочетание клавиш ⊞ Windows+R.
- Введите
%appdata%\.minecraft(запись обязательно включает в себя ввод символов%) и нажмите «OK».
В Linux или macOS символ ~, написанный в начале пути, ссылается на домашнюю директорию. Папки, начинающиеся с . по умолчанию скрыты.
Установить собственный пакет ресурсов можно путём переименования .zip-файла в resources.zip и перемещения его в папку сохранённого мира.[1] Эта функция предназначена только для одного игрока;[2] однако существует другой способ для серверов спросить клиентов, хотят ли они использовать пакет ресурсов сервера.
| Официальный выпуск Java Edition | |||||
|---|---|---|---|---|---|
| 1.13 | 17w43a | Удалены данные структур. | |||
Добавлена папка datapacks. | |||||
| 1.14 | 18w47a | Добавлен raids.dat. | |||
| 19w13a | Файлы папки region: удалён villages.dat и добавлен poi. | ||||
Правильная настройка мультисайтовости в битриксе
Для чего нужна мультисайтовость
- Управление всеми проектами из одного интерфейса;
- Единая система безопасности для всех проектов;
- Сквозная авторизация для пользователей;
- Общий сервис мониторинга посещаемости и аналитика по всем проектам на одной платформе;
- Удобство централизованного показа рекламы на всех сайтах платформы.
Мультисайтовость полезна, когда у компании есть один корпоративный сайт и множество сайтов филиалов. Или, например, есть корпоративный сайт и сайт интернет-магазина.
Если понадобится разместить новость или каталог продукции, то на обычных сайтах придется делать это в нескольких админ-панелях, что очень неудобно. А если таких сайтов-филиалов несколько десятков, то задача усложняется многократно, как и затраченное время.
Другое дело — мультисайтовость. Здесь одно общее ядро и общая база данных. И, соответственно, одна общая админ-панель. При этом публичная часть сайтов настраивается независимо, и может отличаться структурой, интерфейсом и дизайном.
Поэтому с управлением большим количеством сайтов справится один контент-менеджер, и ему не придется выполнять однотипные задачи по каждому отдельному сайту.
Также мультисайтовость очень удобна для самих пользователей. Им не придется регистрироваться на каждом отдельном сайте, т.к. при мультисайтовости регистрация сквозная.
Мультисайтовость на Битрикс можно организовать двумя способами: на одном домене или на разных доменах.
Мультисайтовость Битрикс на одном домене — все сайты расположены внутри одного домена. То есть, на поддоменах основного домена. Этот вариант больше подходит для сетей филиалов или многоязычных сайтов.
Мультисайтовость Битрикс на разных доменах — все сайты расположены на разных доменах. Такой вариант является более удобным и предпочтительным, особенно для крупных компаний, у которых целевые аудитории или маркетинговые задачи сайтов сильно различаются.
Как настроить мультисайтовость в Битрикс на одном домене
Каждый сайт для мультисайтовости должен быть размещен в отдельном подкаталоге внутри единого каталога, например:
/www/ваш-сайт.ru/s1/
/www/ваш-сайт.ru/s2/
Имена каталогов s1, s2 можно выбирать произвольно, например, shop и company, или en и ru соответственно.
Также возможен вариант, когда один из сайтов располагается в корневом каталоге, а второй сайт в подкаталоге. Например:
/www/ваш-сайт.ru/
/www/ваш-сайт.ru/s2/
Далее устанавливаем Битрикс в корневую директорию. В данном случае в ваш-сайт.ru. Чтобы правильно установить Битрикс воспользуйтесь этой инструкцией по установке и настройке Битрикса.
Затем необходимо выполнить ряд настроек в админ-панели Битрикса:
Настройки > Настройки продукта > Сайты > Список сайтов
Выбираем Изменить параметры сайта s1 и указываем в них:
- Название:s1
- Доменное имя:оставить пустым
- Папка сайта:/ либо /s1/ * (см. примечание ниже)
- Название сайта:Корпоративный сайт компании «Название компании«
- URL сервера:www.ваш-сайт.ru/
- Путь к корневой папке веб-сервера для этого сайта:оставить пустым
* Если используем вариант с установкой основного сайта в корневую папку, а дополнительные в подкаталоги, то ставим просто слэш /, а если все сайты размещаем в подкаталогах, то пишем /s1/ (для каждого сайта соответственно свой номер).
В параметре Папка сайта необходимо указывать путь относительно корня к каталогу в котором расположена публичная часть сайта. А Путь к корневой папке веб-сервера для этого сайта не используется в данном способе настройки мультисайтовости и должен быть пустым для всех сайтов.
Аналогично настроим параметры сайта №2. Если его еще нет, то добавляем:
Настройки > Настройки продукта > Сайты > Список сайтов > Добавить сайт
И далее в настройках:
- Название:s2
- Доменное имя:оставить пустым
- Папка сайта:/s2/
- Название сайта:Интернет-магазин компании «Название компании«
- URL сервера:ваш-сайт.ru/s2
- Путь к корневой папке веб-сервера для этого сайта:оставить пустым
Как настроить мультисайтовость в Битрикс на разных доменах
В этом варианте каждый сайт необходимо размещать в соответствующем каталоге. Например:
/www/site1/
/www/site2/
Эти каталоги создаются автоматически при добавлении нужного домена в меню WWW-Домены — Создать, поэтому сначала нужно добавить адреса сайтов, которые планируется использовать. Далее устанавливаем Битрикс в один из сайтов. Пусть это будет site1. Чтобы ядро могло работать для обоих сайтов необходимо создать символьные ссылки для второго сайта.
Символьные ссылки нужны для папок /bitrix, /local и /upload.
Символьная ссылка: (также симлинк от англ. Symbolic link, символическая ссылка) — специальный файл, для которого в файловой системе не хранится никакой информации, кроме одной текстовой строки. Эта строка трактуется как путь к файлу, который должен быть открыт при попытке обратиться к данной ссылке.
Чтобы создать символьные ссылки, зайдите в Панель управления хостинга — https://my.jehost.ru/ispmgr
WWW > WWW-Домены > site2 > Каталог > Создать > Ссылка
В поле Имя пишем название папки. Например, bitrix. В поле Значение — полный путь к этой папке на основном сайте:
/var/www/логин/data/www/ваш-сайт.ru/bitrix/
Где ваш-сайт.ru — ваш основной сайт, в котором находятся каталоги bitrix и upload.
Если все сделали верно, то симлинк появится в каталоге сайта в виде папки с синей стрелкой. Если стрелка будет красная, значит, допущена ошибка в адресе пути.
В итоге у вас полуится символическая ссылка в таком виде:
Точно так же нужно будет создать симлинки для папок /local (при необходимости) и /upload.
Далее выполните те же настройки в админ-панели Битрикса, что и для варианта «Мультисайтовость Битрикс на одном домене» (см. выше), но с некоторыми изменениями:
- Название:site1
- Доменное имя:com
- Папка сайта:/
- Название сайта:Корпоративный сайт компании «Название компании«
- URL сервера:site1.com
- Путь к корневой папке веб-сервера для этого сайта:/home/www/site1/
Здесь в поле Папка сайта необходимо записать слэш /, а в поле Путь к корневой папке веб-сервера для этого сайта должен быть прописан полный путь к сайту на хостинге. Проще всего сделать это, нажав справа от поля ссылку «вставить текущий». Тогда адрес подставится автоматически.
Только обязательно проверьте, чтобы в конце строки был указан именно текущий сайт! Например, если вы настраиваете дополнительный сайт, то нужно проверить, чтобы в конце строки был указан именно он, а не основной сайт.
Важно! Обязательно также проверьте поле Сортировка сайтов в списке. Если второй сайт работает на поддомене первого сайта, то он в списке сайтов должен иметь более низкое значение. Например, сортировка у первого сайта — 10, сортировка у второго сайта (работающего на поддомене) — 5.
Где находится корневой каталог сайта на wordpress?
Здравствуйте, коллеги! Если вы, надеюсь по моим видеоурокам, создали свой блог, сегодня самое время узнать где находится корневой каталог сайта на wordpress.
Расположение папки зависит от хостинга, на котором живет ваш блог и именно от выбранного хостинга будет зависеть адрес нужной нам папки. Сегодня я вам расскажу о корневой папке на примере двух разных хостингов. Но для начала давайте разберемся с вопросом – что называется корневым каталогом.
Что такое корневой каталог?
Корневой каталог – это основной раздел и в нем расположены для хранения разные служебные документы, которые загружаются нами на удаленный сервер. Само название каталога зависит от выбранного вами провайдера, от конфигурации сервера.
После создания ресурса встает задача создать файл robots.txt (файл создается для роботов, чтобы указать какие страницы индексировать или не индексировать), создать карту xml для роботов. Оба эти файла должны жить в корневой папке.
Их необходимо не только создать, но и загрузить в корень, чтобы роботы не обходили наш блог стороной, а наоборот – быстро индексировали.
Новичок может впервые столкнуться с понятием «корневая директория» после добавления своего домена в инструменты для вебмастеров (их еще называют аддурилками).
Для подтверждения своих прав есть только один простой способ – это скачать автоматически сформированный файл и загрузить в корень. Первый раз я тоже ломала над этим вопросом голову, тогда у меня был варезник на ucoz. Если ваш новый блог работает на движке Вордпресс, то после изучения моей статьи проблем с поиском корневого каталога у вас не будет.
Где находится корень блога?
Следует помнить, если ваш блог находится на хостинге Джино, то корневая папка будет называться domains, если на хостинге Timeweb.com — public, а если FullSpace, то название будет совпадать с доменным именем.
Если вы сомневаетесь в том, что находитесь именно в корневой директории, обратите внимание на другие папки. В случае с wordpress в ней должны находится такие как wp-admin, wp-content. Увидели их наличие? Тогда не сомневайтесь – вы идете в правильном направлении.
Как добавить файл в корневую директорию? 2 способа
Способ №1 Я надеюсь, что вы уже зарегистрировали
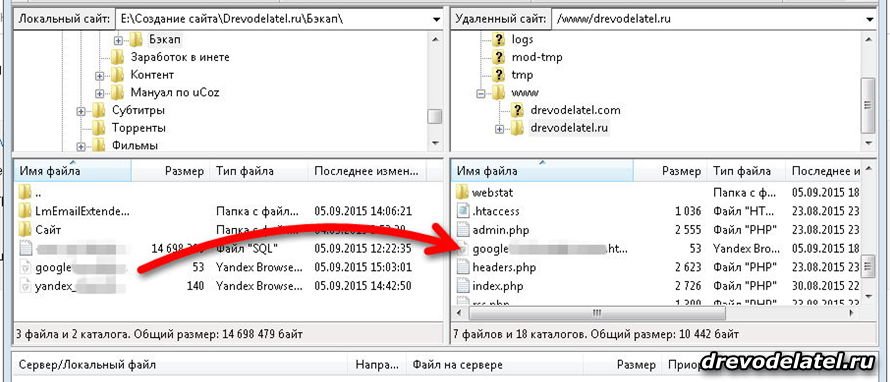
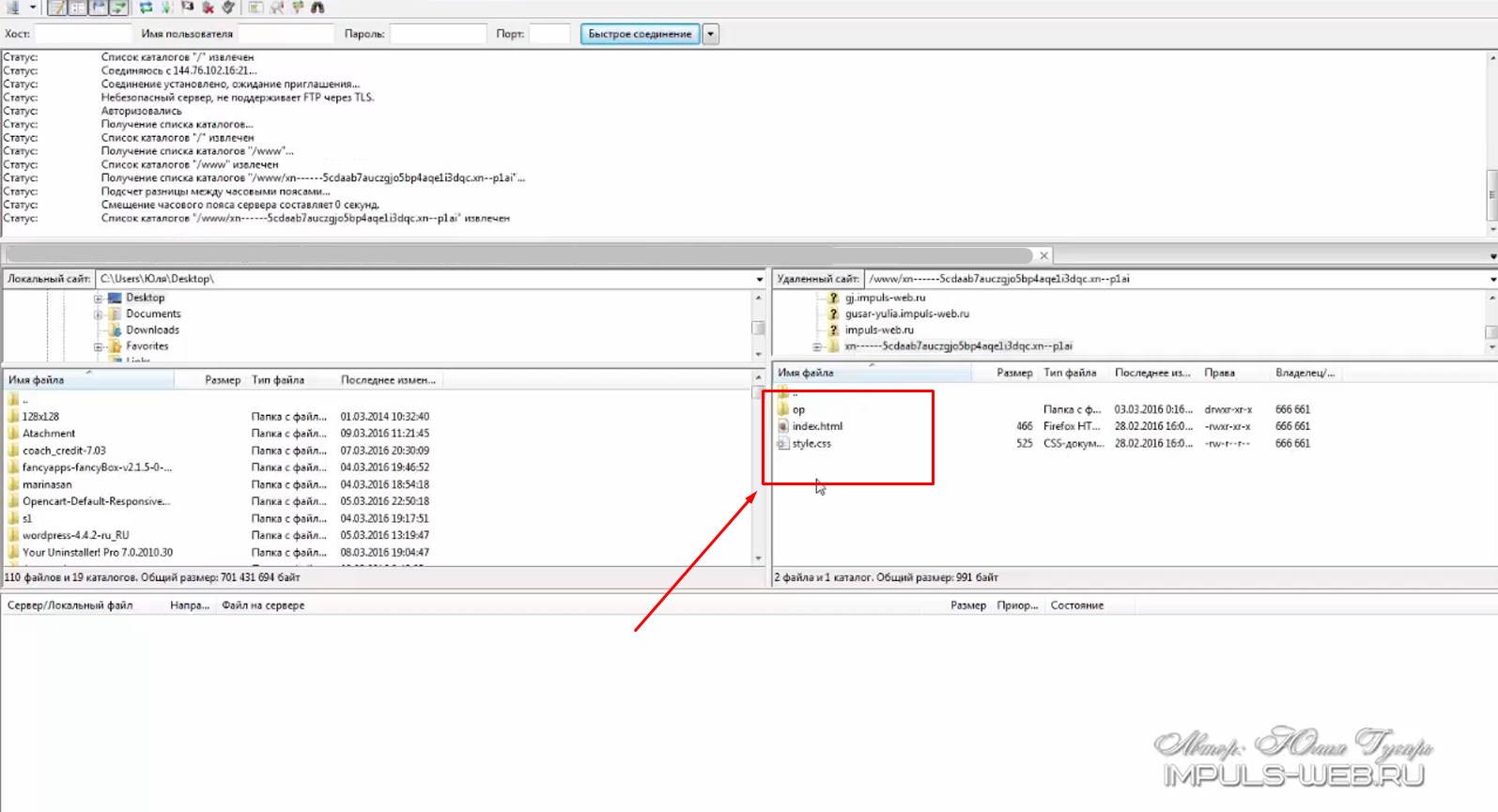
Рассмотрим на примере хостинга Таймвеб. После регистрации на хостинге вам пришло письмо с паролями. Нам потребуется логин и пароль от FTP. Запускаем программу FileZilla (именно этим FTP клиентом пользуюсь я, у вас может быть другая программа) и переходим по вкладке «файл-менеджер сайтов — новый сайт». Вводим название и заполняем поля с правой стороны. Прописываем хост, имя пользователя, пароль от ftp и нажимаем «соединиться».
В программе FileZilla имеется два поля: локальный сайт и удаленный. Локальный – это ваш компьютер. В строке «локальный сайт» пропишите путь к файлу, который вы приготовили для добавления на удаленный сервер, а в строке «удаленный» пропишите адрес к корневой папке. В моем случае – это /lessons-busines
Кликните правой кнопкой мыши на fail для загрузки и из выпадающего контекстного меню кликните по вкладке «загрузить на сервер».
Очень надеюсь, что у вас все получилось.
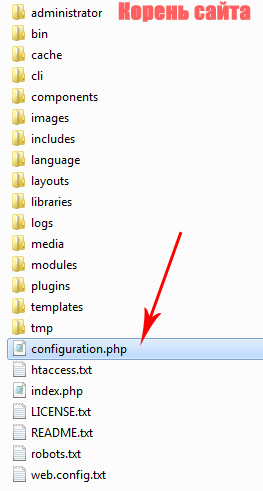
Способ №2 Второй способ мы рассмотрим на примере хостинга fullspace.ru. Заходим на хостинг и открываем папку с названием нашего домена, в моем случае она называется partnerproduct.r
Мы с вами произвели добавление нашего ресурса для индексирования поисковыми роботами. А не поспешили ли мы с таким решением? Не стоит с этим спешить, если ваш блог находится пока в стадии разработки.
Если ваш дизайнер рисует шаблон, а верстальщик даже не приступал к верстке и на ресурсе нет ни одной статьи, не спешите полуфабрикат показывать поисковикам. У меня, например, натяжка нового уникального дизайна на блог затянулась почти на месяц.
Добавьте категории и несколько статей, сделайте перелинковку, закройте внешние ссылки от индексации и пропишите title-заголовки и краткое описание к каждой статье и только после этого добавляйте ваш уникальный адрес в аддурилки Яндекса и Гугла.
Надеюсь, статья была полезной. Мне будет приятно видеть, что вы поделились ею в социальных сетях. Не забывайте подписываться на обновление, с вами была Наталья Краснова.
Анекдот.
— Людмила Александровна, это документ скиньте на сетевой диск — обращается начальник к секретарше.
-Куда??? — удивленно спросила Людмила Александровна.
— Да в корень — буркнул начальник.
Стали искать, а документа нет нигде. Только спустя время на рабочем столе была обнаружена папка «корень».
Что такое корневая папка документа?
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей. Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные передачи cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип счета | Всего бесплатных переводов | Переводы через полную cPanel | Макс. Ручные переводы |
|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 |
| ? Реселлер | 30 | 30 2 | 30 |
| ? VPS | Без ограничений 1 | Безлимитный 2 | 10 на уровень VPS |
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 |
| ? Выделенный (Standard, Elite, Pro ) | Без ограничений 1 | Без ограничений 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel на вашем старом хосте был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: выделенный сервер Pro включает неограниченное количество переходов с cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации см. Нашу статью поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните по телефону 866.96.GATOR
Как изменить корневой каталог документов
В этой статье описывается, как изменить корневой каталог документов для учетной записи на общем сервере.По умолчанию корневой каталог документов вашей учетной записи — это каталог / home / username / public_html , где имя пользователя представляет имя пользователя вашей учетной записи хостинга A2. Однако иногда вы можете захотеть использовать другой каталог в качестве корня документа. Это часто бывает, например, если вы хотите опробовать новое приложение или протестировать конфигурацию веб-сайта до того, как оно будет запущено.
Используйте любую из следующих двух процедур для изменения корневого каталога документа. Первый метод использует символические ссылки и требует доступа по SSH.Второй метод использует перенаправление .htaccess и может быть настроен в cPanel.
Если вы хотите изменить корневой каталог документов для дополнительного домена, не следуйте приведенным ниже процедурам. Вместо этого используйте cPanel для изменения корневого каталога документов домена надстройки. Дополнительные сведения о том, как это сделать, см. В этой статье.Метод №1: Использование символических ссылок
Вы можете изменить корневой каталог документа, переместив содержимое каталога public_html в другой каталог, а затем создав символическую ссылку, которая указывает public_html на новый корневой каталог документа.Для этого выполните следующие действия:
- Войдите в свою учетную запись, используя SSH.
- В командной строке введите следующую команду:
mv ~ / public_html ~ / public_html_backup
- Эта команда перемещает каталог public_html и все файлы, которые он содержит, в каталог public_html_backup . Вы можете использовать другое имя помимо public_html_backup , если хотите.
- После запуска этой команды необходимо как можно скорее выполнить следующую команду на шаге 3 по двум причинам.Во-первых, ваш сайт недоступен, пока отсутствует public_html . Во-вторых, cPanel автоматически воссоздает каталог public_html , если обнаружит, что он отсутствует. Если вы не выполнили команду на шаге 3 до того, как это произойдет, ваш сайт не будет работать так, как вы ожидаете.
Введите следующую команду, заменив каталог_нового_документа именем каталога, который вы хотите использовать в качестве корня нового документа:
ln -s ~ / каталог_нового_документа ~ / public_html
Ваш сайт может быть недоступен до тех пор, пока задание cron сервера не установит правильные права доступа к файлам и групповое владение для нового корневого каталога документов.Это задание cron запускается на сервере через двенадцать минут после часа каждый час, делимый на четыре (4:12, 8:12, 12:12 и т. Д.). Чтобы свести к минимуму возможное время простоя вашего сайта, вы можете изменить корневой каталог документов непосредственно перед одним из этих запланированных периодов времени. (Чтобы определить текущее время на сервере, войдите в терминал с помощью SSH или войдите в cPanel, а затем в разделе РАСШИРЕННЫЙ нажмите Терминал. В командной строке введите дату и нажмите Enter.)
После cron задание запускается, права доступа к файлу корневого каталога нового документа установлены на 750 , а права собственности группы установлены на никто , как показано в следующем примере списка каталогов:
drwxr-x --- 3 имя пользователя nobody 4096 10 марта 10:08 new_document_root /
Используйте веб-браузер для проверки своего веб-сайта.Браузер должен отображать контент из корневого каталога нового документа.
Если ваш веб-сайт работает неправильно:
- Убедитесь, что новый корневой каталог документов существует и содержит файлы веб-сайта (например, index.html или index.php ).
- Убедитесь, что вы запускаете команды на шагах 2 и 3 в быстрой последовательности. Чтобы проверить правильность символической ссылки, введите следующую команду:
ls -l ~ / public_html
Вы должны увидеть результат, подобный следующему, где имя пользователя представляет имя пользователя вашей учетной записи:
/ home / имя пользователя / public_html -> / home / имя пользователя / new_document_root
Если вы не видите аналогичного вывода, значит, символическая ссылка настроена неправильно.Введите следующую команду:
rm -rf ~ / public_html
Затем повторите шаги 2 и 3.
Восстановление каталога public_html
Вы можете восстановить исходную конфигурацию и снова использовать каталог public_html в качестве корня документа, выполнив в обратном порядке процедуру, которую вы выполнили выше. Для этого выполните следующие действия:
- Войдите в свою учетную запись, используя SSH.
- В командной строке введите следующее:
rm ~ / public_html
- Эта команда удаляет символическую ссылку, которая перенаправляет public_html в корневой каталог измененного документа.
- После запуска этой команды необходимо как можно скорее выполнить следующую команду на шаге 3 по двум причинам. Во-первых, ваш сайт недоступен, пока отсутствует public_html . Во-вторых, cPanel автоматически воссоздает каталог public_html , если обнаружит, что он отсутствует. Если вы не выполнили команду на шаге 3 до того, как это произойдет, ваш сайт не будет работать так, как вы ожидаете.
Введите следующую команду, заменив source_directory именем каталога, который вы хотите использовать как public_html .Например, этим каталогом может быть каталог public_html_backup , который вы создали в предыдущей процедуре, каталог new_document_root , который вы использовали для тестирования, или совершенно другой каталог:
mv ~ / source_directory ~ / public_html
- Используйте веб-браузер для проверки своего веб-сайта. Браузер должен отображать контент из каталога public_html .
Метод № 2: Использование перенаправления с .htaccess
Этот метод использует правила перенаправления в .htaccess , чтобы изменить корневой каталог документа. С помощью этого метода вы настраиваете веб-сервер для перенаправления входящих запросов в подпапку по вашему выбору. Для этого выполните следующие действия:
- Войдите в cPanel. Если вы не знаете, как войти в свою учетную запись cPanel, прочтите эту статью.
- В разделе ФАЙЛЫ на главном экране cPanel щелкните Диспетчер файлов:
- На левой боковой панели щелкните папку public_html. Содержимое папки появится на правой панели.
В списке файлов щелкните правой кнопкой мыши .htaccess, выберите «Изменить», а затем еще раз щелкните «Изменить».
Если файла .htaccess нет в списке файлов, вы должны сначала создать его. В верхней строке меню нажмите + Файл. В текстовом поле «Новое имя файла» введите .htaccess и нажмите «Создать новый файл».
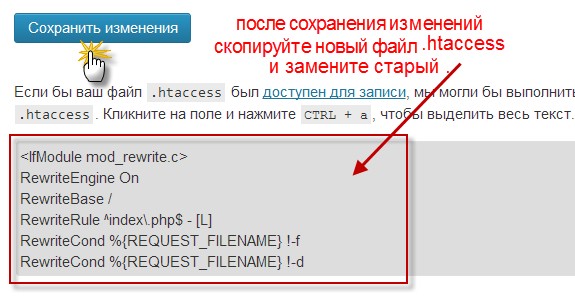
Скопируйте и вставьте следующий текст в файл .htaccess . Замените example.com своим собственным доменным именем и замените подпапку именем папки, которую вы хотите использовать в качестве корневого каталога нового документа.(/)? $ подпапка / index.html [L]
Используемая подпапка должна находиться в каталоге public_html .
- Щелкните «Сохранить изменения», затем щелкните «Закрыть».
Используйте веб-браузер для тестирования своего веб-сайта. Браузер должен отображать контент из корневого каталога нового документа.
Если ваш веб-сайт работает неправильно:
- Убедитесь, что новый корневой каталог документов существует и содержит файлы веб-сайта (например, index.html или index.php ).
- Убедитесь, что файл .htaccess содержит правильное имя домена и имя подпапки.
Восстановление каталога public_html
Вы можете восстановить исходную конфигурацию и снова использовать каталог public_html в качестве корня документа, выполнив описанную выше процедуру в обратном порядке. Для этого выполните следующие действия:
- Войдите в cPanel. Если вы не знаете, как войти в свою учетную запись cPanel, прочтите эту статью.
- В разделе ФАЙЛЫ на главном экране cPanel щелкните Диспетчер файлов:
- На левой боковой панели щелкните папку public_html.
- В списке файлов щелкните правой кнопкой мыши файл .htaccess и выберите команду «Переименовать».
- В текстовом поле «Новое имя файла» введите альтернативное имя для файла .htaccess (например, .htaccess.bak ), а затем нажмите «Переименовать файл».
Используйте веб-браузер для тестирования своего веб-сайта. Браузер должен снова отобразить контент из каталога public_html .
Кроме того, вы можете удалить только соответствующие правила перенаправления в файле .htaccess и оставить остальное содержимое файла без изменений. Вы можете сделать это, например, если ваш файл .htaccess содержит другие директивы, не связанные с корневым каталогом документа.
Как загрузить файлы в корневой каталог WordPress?
Если вы работаете над разработкой и поддержкой веб-сайтов, вы можете иногда столкнуться с необходимостью получить доступ и загрузить файлы непосредственно в корневой каталог .Корневой каталог — это папка в системе вашего веб-сайта, которая содержит базовые файлы базового уровня, которые помогают вашему веб-сайту правильно функционировать.
Время от времени необходимо обновлять или загружать файлы прямо в этот каталог, чтобы ваш веб-сайт работал. Эти потребности могут различаться и могут включать следующее:
- Загрузка файла карты сайта XML на ваш сайт WordPress
- Загрузка файла robots.txt на ваш сайт WordPress
- Верификация веб-сайта с использованием метода загрузки HTML-файла
- Проверка других сторонних сервисов, которые интегрируются непосредственно на ваш сайт
5 шагов для быстрой загрузки файлов в корневой каталог
Существует множество методов, которые вы можете использовать для загрузки файлов непосредственно в корневой каталог WordPress, но один из самых простых — использование плагина WordPress, такого как File Manager Pro.Независимо от вашего метода, процесс загрузки файла относительно похож и прост:
- Найдите файл, который вы хотите загрузить в корневой каталог
- Откройте свой файловый менеджер в cPanel или плагине WordPress File Manager Pro
- Перейдите в корневой каталог вашего веб-сайта, как указано
- Щелкните «Загрузить» и выберите файл, который вы хотите добавить. Выберите «Отправить» и дождитесь подтверждения того, что файл был загружен.
Быстро и просто! Таким образом, вы успешно добавили файл или набор файлов в корневой каталог вашего сайта WordPress. При навигации по сайту WordPress очень важно не удалять и не изменять файлы, которые могут быть необходимы для работы вашего сайта. Излишнее изменение этих файлов может привести к повреждению вашего сайта.
Если вы ищете способ легко и уверенно перемещаться между различными каталогами WordPress, добавьте File Manager Pro в свою библиотеку плагинов WordPress! С File Manager Pro вы можете пользоваться преимуществами одного из лучших плагинов для серверной части WordPress 2020 года, который позволяет вам получить полный доступ к вашей системе, избегая при этом головной боли, связанной со сложными системами навигации и кодирования.
Хотите узнать больше и увидеть другие полезные советы и рекомендации по WordPress, подобные этой? Зайдите онлайн, чтобы загрузить плагин File Manager Pro сегодня!
Как получить доступ к карте сайта в корневой папке
Карты сайта Yoast SEO создаются «на лету», поэтому статические файлы не записываются в корневую папку сервера. Есть ли причина, по которой вы хотите получить доступ к картам сайта?
Да. Я действительно хочу изменить некоторые разделы, поэтому в отношении добавления некоторых показателей расширенного описания веб-страниц для поисковых систем.
Могу ли я найти Yoast в моей корневой папке? Наверное, найду обходной путь.
Файлы Sitemapдолжны иметь очень конкретный формат, который не включает информацию, относящуюся к расширенному сниппету.
Тем не менее, Yoast SEO и его надстройки включают множество схем расширенных фрагментов, описанных здесь: https://developer.yoast.com/features/schema/
Я понимаю. Но есть некоторая информация, которую я хочу добавить в свою карту сайта.Есть ли способ добавить / изменить ссылки карты сайта под индексом карты сайта Yoast, например,
http://www.website.com/sitemap.xml
, который перенаправляет на
http://www.website.com/sitemap_index.xml
Итак, как я могу добавить / удалить / изменить ссылку карты сайта, найденную в индексе карты сайта?
Например, я меняю / модифицирую по этой ссылке
http://www.website.com/post-sitemap.xml
Кому (подчеркивание)
http://www.website.ru / post_sitemap.xml
Мне просто нравится расположение Yoast под индексом карты сайта. Если не изменять их, как я могу добавить еще одну ссылку в индекс карты сайта для карты сайта, которой я управляю вручную со стороны сервера.
Если вы дадите мне подсказку через редактор плагинов внутри wordpress или, желательно, через доступ к корневому корневому файлу на моем сервере, я смогу сделать то, что мне нужно.
- Этот ответ был изменен 1 год 8 месяцев назад пользователем deewinc.
Мне удалось его найти.Вы не пытались объяснить, как это работает, ни в своей базе знаний, ни на Github. Вы только что дали людям возможность использовать CSS-код без каких-либо дополнительных объяснений.
Однако комментарий Махера Дауди объясняет, что нам нужно делать, и мне удалось реализовать необходимые мне изменения.
Следует отметить, однако, что некоторые темы заблокировали CSS и требуют, чтобы пользователь изменил CSS из дочерней темы, которая поставляется вместе с основной темой.
Создание нового сайта (локальный корень) — Учебное пособие по Dreamweaver CS6 — tutvid.com
Письменное руководство, начало:
1. Сайт? Локальный корень? Какие?
Dreamweaver предоставляет вам быстрый и простой способ систематизировать файлы в Dreamweaver и позволяет воспользоваться преимуществами мощных инструментов Dreamweaver для организации веб-сайтов, загружать веб-сайт на веб-сервер, автоматически поддерживать ссылки при перемещении страниц, а также в целом управление файлами и обмен ими. Когда вы определяете сайт в Dreamweaver, вы позволяете своему сайту в полной мере использовать все возможности Dreamweaver…
2.Организация начинается с вас
Ваш сайт Dreamweaver в основном ссылается на папку на вашем жестком диске. Имея это в виду, мне нравится сначала создавать структуру папок, а затем связывать ее с Dreamweaver. Мне нравится создавать несколько папок для каждого сайта. Папка «css», папка «images», папка «js» (JavaScript) и папка «fonts» на тот случай, если мы захотим использовать пользовательские шрифты на нашем сайте (существует несколько способов предоставления шрифтов на ваш сайт, это всего лишь один вариант — мы обсудим, что это другой урок).ПРИМЕЧАНИЕ: «Корневая» папка — это «основная» папка, которую мы создадим для хранения всего содержимого нашего веб-сайта.
3. Создайте папки
Создайте место на жестком диске, где вы будете систематизировать свою работу в Интернете, и создайте новую папку для этого проекта. Я назову этот проект «Безымянный». В этой папке «Безымянный» я собираюсь создать папку для «css», «изображений», «js» и «шрифтов». Теперь мы готовы перейти в Dreamweaver и настроить наш сайт Dreamweaver.
4. Создайте новый сайт / корневую папку
Есть несколько разных способов создать новый сайт, но для простоты просто перейдите на панель инструментов в верхней части экрана и выберите «Сайт> Новый сайт».
5. Присвоение имени вашему сайту
Dreamweaver предложит нам назвать новый сайт. Это может быть любое имя по вашему желанию. Только вы и ваша команда веб-дизайнеров увидите это имя, оно никогда не публикуется в Интернете. Я называю наш новый сайт «Безымянный проект».
6. Найдите нашу папку
Затем Dreamweaver предлагает нам выбрать нашу «Локальную папку сайта». Это папка, которую мы создали буквально мгновение назад для хранения наших папок «css», «images» и т. Д. Щелкните значок маленькой папки справа и найдите эту папку на жестком диске. Дважды щелкните папку, чтобы попасть в нее, и нажмите кнопку «Выбрать».
7. Серверы
Это может быть темой для всего руководства. Я просто очень кратко коснусь этого здесь.Dreamweaver позволяет вам настроить здесь удаленный (или локальный) сервер, чтобы вы могли загружать файлы прямо из Dreamweaver на свой веб-хостинг. Это не требуется для создания сайта и начала работы в Dreamweaver, поэтому мы пропустим его здесь. Просто знайте, что у вас есть много вариантов и вы даже можете настроить несколько серверов для одного веб-проекта.
8. Экономьте!
После того, как вы дали своему сайту имя и выбрали локальную папку сайта, нажмите кнопку «Сохранить», чтобы настроить сайт Dreamweaver.Это так просто! Теперь мы готовы добавить наши страницы и начать добавлять текст, изображения, видео и все, что нужно вашему сайту.
9. Создайте файлы, папки и приступайте к созданию своего веб-сайта
Откройте «Окно»> «Файлы», чтобы открыть панель «Файлы». Мой любимый метод создания нового файла или папки — просто щелкнуть правой кнопкой мыши на панели «Файлы» и выбрать «Новый файл» или «Новая папка». Вы можете сразу дать этому новому файлу имя и перетащить его в любую папку, в которой он должен находиться, или вы можете оставить его прямо здесь, в «корневом» уровне вашего веб-сайта.Совет для новичков: ваша домашняя страница должна находиться на корневом уровне вашего сайта и называться index.html (или index.php, index.aspx и т. Д.… И т. Д.… В зависимости от кода, с помощью которого вы пишете.)
10. Вот и все!
Подведем итог: сайты Dreamweaver Sites позволяют в полной мере использовать инструменты управления, предоставляемые Dreamweaver. Вы хотите сначала настроить свою файловую структуру (и здорово иметь набросок страниц, которые вы ожидаете разместить на своем веб-сайте, прежде чем вы начнете создавать) на жестком диске и подключить Dreamweaver к этой папке.Создайте сайт, свяжите его с папкой и приступайте к работе!
Следуй за мной в Твиттере!
Мне нравится Тутвид на Facebook!
Использование путей и папок · Темы для веб-разработчиков · Изучение Интернета
Как разработчик вы должны хорошо знать, как работает система каталогов.
Пути и URL-адреса
Пути — это синтаксис, который мы пишем для связывания и поиска файлов и папок на нашем компьютере.
Когда дело доходит до путей к веб-сайту, они также превращаются в URL-адреса. Таким образом, пути и URL-адреса при создании веб-сайтов точно такие же.
☛ См. Соглашения об именах
Корневая папка
Чтобы начать пути, нам нужно понять, как настроена наша папка. «Корневая» папка — это основная папка для веб-сайта. Наш репозиторий Git. Где находится наша домашняя страница.
Если на изображении выше наша корневая папка — prehistoric-animals — вы можете увидеть его в строке заголовка окна.
Наша домашняя страница нашего веб-сайта — это индекс .html прямо внутри нашей корневой папки . Это файл по умолчанию. Веб-сервер автоматически вызовет его для отображения нашей домашней страницы, поэтому его должен называться index.html .
Пути в той же папке
При создании пути в той же папке нам нужно только указать имя файла этой папки.
- От:
index.htmlдо:plesiosaurs.html— Путь:плезиозавр.html - От:
index.htmlдо:pterosaurs.html— Путь:pterosaurs.html
Даже если мы внутри папки и нам нужно перейти к другому файлу в той же папке мы просто пишем его название.
- От:
apatosaurus.htmlдоtyrannosaurus.html— Путь:tyrannosaurus.html
Мы можем начать эти пути с ./ и получить тот же эффект от
pterosaurs.html — Путь: ./pterosaurs.html ./ является неявным, то есть он будет добавлен, если мы не добавим его сами.
Перемещение по папкам
Чтобы записать путь, который перемещается в папку, мы указываем имя папки, за которым следует косая черта, а затем имя файла.
- От:
index.htmlдо:tyrannosaurus.html— Путь:динозавр / тираннозавр.html - От:
index.htmlдо:main.css— Путь:css / main.css - От:
index.htmlдо:logo.svg— Путь:изображений / logo.svg
Индекс вложенной папки
Если у папки есть собственный файл index.html , нам не нужно указывать это в пути.
- От:
pterosaurs.htmlдо:index.html— Путь:dinosuars /
Выход из папок
При выходе из папок мы используем ../ , затем следуйте всем правилам выше.
- От:
apatosaurus.htmlдо:pterosaurs.html— Путь:../pterosaurs.html - От:
apatosaurus.htmlc до: main.ss ../css/main.css - От:
apatosaurus.htmlк:logo.svg— Путь:../images/logo.svg
Если вам нужно выйти из множества папок , просто добавьте еще:
../../ Из 2 папок
../../../ Из 3 папок
../../../../ Из 4 папок
и т.п.
Относительное и абсолютное
Все пути, которые мы узнали выше, относятся к местоположению, в котором вы сейчас находитесь, и называются относительными документами.
- Если путь начинается с нуля, это означает: «Начни с того места, где я есть, и иди оттуда».
- Если путь начинается с
../, это означает «перейти на одну папку вверх от того места, где я сейчас, а затем перейти оттуда.”
Но мы можем очень точно определять наши пути, делая их абсолютными.
Абсолютный
Если относительные пути относятся к текущему местоположению, абсолютные пути относятся к Интернету верхнего уровня и URL-адресам.
- Если мы начинаем путь с протокола (http [s]), это означает: «Начните с верхнего уровня Интернета, заменив все и работайте оттуда».
Если наш сайт размещался в домене prehistoric-animals.com , мы получим следующие пути:
https://prehistoric-animals.com/
https://prehistoric-animals.com/plesiosaurs.html
https://prehistoric-animals.com/dinosaurs/
https://prehistoric-animals.com/dinosaurs/apatosaurus.html
https://prehistoric-animals.com/css/main.css
https://prehistoric-animals.com/images/trex.jpg
Вот как мы пишем пути к другим сайтам:
https://www.google.ca/
https://github.com/
http: //www.starwars.com / databank / тысячелетний сокол
Относительный протокол
Если мы не хотим писать протокол (https), мы можем просто оставить его отключенным, и браузер автоматически добавит его для нас.
Однако будьте осторожны, потому что браузер добавит тот же протокол, по которому в настоящее время работает наш веб-сайт.
- Если мы начинаем путь с
//, это означает «начать сразу после протокола, заменяя все домены, и работать оттуда.”
//prehistoric-animals.com/
//prehistoric-animals.com/plesiosaurs.html
//prehistoric-animals.com/dinosaurs/
//github.com/
//www.starwars.com/databank/millennium-falcon
Корневой относительный
Если мы хотим записывать только пути в нашем домене, но иметь более абсолютные пути, мы можем использовать пути относительно корня.
- Если мы начинаем путь с
/, это означает «начать с корневого домена и работать оттуда».
/ (переход на домашнюю страницу)
/ плезиозавры.html
/ динозавры /
/dinosaurs/apatosaurus.html
/css/main.css
/images/trex.jpg
Где мы используем этот материал?
Везде.
- В ссылках HTML
href:… - В тегах изображений
src: - При связывании CSS
href: - При использовании
background-imageв CSS:background-image: url ("in / here.jpg") В адресной строке браузера для навигации.
В Finder «Перейти к папке…»,
⌘⇧G.- Командная строка на вашем компьютере, также известная как Терминал.
Почему он не работает на моем локальном веб-сайте?
Некоторые из различных стилей пути не будут работать на вашем локальном веб-сайте, если вы не используете веб-сервер.
Причина, по которой они не работают, заключается в том, что мы часто используем протокол file: // для просмотра наших веб-сайтов. Если вы перетаскиваете HTML-файл прямо в браузер, внимательно посмотрите на URL, он должен начинаться с file: // — это означает, что он находится только на вашем компьютере, а не в Интернете.
-
/— корневой родственник не будет работать, потому что он будет связываться с корнем вашего жесткого диска, а не с корнем домена, потому что домена нет. -
//— относительный протокол не будет работать, потому что ваш протокол — этофайл, а все остальное в Интернете —httpилиhttps.
Эти две формы синтаксиса специально требуют, чтобы веб-сервер работал правильно.
Сводка синтаксиса
Вот другой синтаксис, который вам нужно знать для работы с путями:
-
начать с нуляили./— одинарная точка + косая черта
Начните с того же места, что и этот файл и работать оттуда.
Неявно, если вы ссылаетесь на имя файла, которое не начинается с косой черты, напримерindex.htmlсовпадает с./index.html -
../— двойная точка + косая черта
Начать с того же места, что и этот файл, выйти из папки и работать оттуда.
Можно комбинировать:../../— выходят две папки -
/— косая черта в начале
Запускаем с корневого домена и работаем оттуда. -
//— двойная косая черта в начале
Запускать сразу после протокола, заменяя все домены, и работать оттуда. -
https: //— протокол в начале
Запускаем на верхнем уровне Интернета, заменяем все, и работаем оттуда.
Пути на вашем компьютере
Если вы используете эти пути только на своем компьютере для «Перейти к папке…» и Терминала, есть несколько отличий:
-
/— это корень вашего жесткий диск компьютера -
//,http: //— ничего не будет делать, потому что вас нет в сети
И мы получаем дополнительный начальный символ, ~ : начать в вашей домашней папке.
-
~ / Desktop— перейти в мою папку на рабочем столе -
~ / Dropbox— перейти в мою папку Dropbox
Дополнительные ссылки
Изменение корневой папки EFT с сохранением разрешений
ИНФОРМАЦИЯ В ДАННОЙ СТАТЬЕ ОТНОСИТСЯ К:
- EFT v6.х — v7.4.13.15
- В v8.0 и более поздних версиях разрешения сохраняются при изменении корня сайта (только в EFT Enterprise и Express. Вы не можете изменить корень сайта в EFT Arcus).
** Этот раздел предназначен для опытных пользователей. Если вы не знакомы с запускаете сценарии Windows, обратитесь за помощью к сетевому администратору или обратитесь к Поддержка Globalscape. **
** Также обратите внимание, что EFT не может изменять разрешения AD.**
ОБСУЖДЕНИЕ
Копирование или перенос конфигурации EFT может быть необходимо по нескольким причинам, например:
- Перемещение Proof of Concept (PoC) в вашу промежуточную среду без воссоздание всех настроек и данных конфигурации
- Создание стандартной конфигурации для установки на несколько компьютеров
- Обновление программного обеспечения EFT с помощью новой установки, а не исправления
Раздел помощи «Копирование» «Конфигурация сервера EFT для нескольких компьютеров» содержит шаги, которые необходимо предпринять перед перемещением EFT в другое место.
Если физическая файловая система EFT была перемещена, необходимо обновить конфигурацию EFT, чтобы она указывала на новое расположение. В интерфейсе администрирования EFT вы указываете путь к корневой папке Сайта; однако указание на новую корневую папку приводит к тому, что EFT теряет разрешения, назначенные виртуальной файловой системе EFT (VFS).
Чтобы сохранить все соответствующие разрешения для папок и виртуальных папок, загрузите и извлеките прикрепленные сценарии (прокрутите до конца статьи) и используйте сценарии для копирования разрешений VFS в новую структуру корневой папки, как описано ниже.
- Для версий до 6.3.8 используйте Pre64VFS-MigrationScript.zip
- Для версий 6.3.8–6.3.16 и всех версий 6.4 используйте 64VFSMigrationScripts.zip
- Для версий 6.5 — 7.4.13.15 используйте 65VFSMigrationScripts.zip
ПРИМЕЧАНИЕ: В EFT Enterprise мастер миграции EFT может выполнять резервное копирование конфигурации и восстановление до той же версии EFT Enterprise. Для восстановления в ручном режиме учетная запись службы EFT должна иметь полное разрешение на новую общую папку.Затем вы можете использовать Window Robocopy для переноса фактических данных пользователя. Вот пример строки robocopy:
robocopy sourcepath destinationpath / MIR / COPYALL / DCOPY: T / R: 1 / W: 1 / NP / TEE /LOG:E:\Logs\ShareA-RobocopyResults.log
Для перемещения корневой папки сайта в EFT
- Сделайте резервную копию следующих файлов в каталоге установки EFT:
- FTP.cfg
- [YourSite] .aud
- Все .bak и . обновить файлов
- Все сертификаты / ключи / PGPkeys
- ОСТАНОВИТЕ соответствующий сайт, чтобы активность пользователя (например, папка
Creation) не мешает процессу миграции.
ПРИМЕЧАНИЕ: Если вы используете EFT на любом совместимая 64-битная ОС, вы ДОЛЖНЫ использовать 32-битный CSCRIPT.exe found в папке C: \ Windows \ SYSWOW64 .
Обязательные аргументы:
Аргумент Описание -с EFT порт Порт администраторана EFT -u имя пользователя admin для EFT -п пароль администратора — участок Имя сайта на сервере, которым вы управляете; Ты можешь используйте 0, если есть только один сайт -f путь к текстовому файлу для хранения / чтения данных - Выполните одно из следующих действий, чтобы экспортировать виртуальные папки и разрешения, в зависимости от вашей версии EFT:
- В версиях 6.3.8 и новее, экспорт Виртуальные папки и Разрешения:
- В версиях до 6.3 экспортируйте конфигурацию разрешений для виртуальной файловой системы EFT (VFS) с помощью сценария eftVFSExport.vbs :
- Скопируйте текущую корневую папку сайта в новое место. Это важно что вы копируете и НЕ перемещаете файловую систему.
- Измените корневую папку сайта на новое место:
- В интерфейсе администрирования разверните Сервер узел, затем щелкните узел узла.
- На вкладке Общие в поле корневой папки сайта , укажите новый путь, затем нажмите Применить .
- Выполните одно из следующих действий, чтобы импортировать папки, разрешения и виртуальные папки, в зависимости от вашей версии EFT:
- В версиях 6.3.8 и новее импортирует папок, разрешений и виртуальных папок:
- Если вы экспортировали виртуальные папки, вы должны сначала импортировать их,
с помощью прилагаемого скрипта 3ImportVirtualFolders.vbs :
cscript.exe 3ImportVirtualFolders.vbs -s localhost -port 1100 -u админ -p секрет-сайт 0 -f vFolders.txt
- Импорт разрешений папок для всех физических и виртуальных папок
с помощью прикрепленного скрипта 4ImportPermissions.vbs :
cscript.exe 4ImportPermissions.vbs -s localhost -port 1100 -u admin -p секрет -site 0 -f разрешений.txt
- Если вы экспортировали виртуальные папки, вы должны сначала импортировать их,
с помощью прилагаемого скрипта 3ImportVirtualFolders.vbs :
- В версиях до 6.3 восстановите права доступа к папке с помощью прикрепленный скрипт eftVFSImport.vbs :
- Убедитесь, что разрешения были восстановлены и все виртуальные папки существовать.

 .
.