HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Во второй статье этого модуля мы рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table>. Причём вам нужно поместить его сразу после открытия тега <table>.
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary (en-US) также может быть использован в <table> элементе предоставляя описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернёмся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.
 html файла.
html файла. - Добавьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя <thead>, <tfoot> и <tbody>, которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup>элемент, тогда заголовок должен находиться ниже его. - Элементом
<tfoot> - Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включении, но вы должны, потому что это даёт больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента.
- Сохраните, перезагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS. Внутри в
<head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>элементы не были установлены, то вам придётся писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймёте CSS. Вы узнаете больше когда пройдёте наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Разметка простой вложенной таблицы:
<table> <tr> <th>title1</th> <th>title2</th> <th>title3</th> </tr> <tr> <td> <table> <tr> <td>cell1</td> <td>cell2</td> <td>cell3</td> </tr> </table> </td> <td>cell2</td> <td>cell3</td> </tr> <tr> <td>cell4</td> <td>cell5</td> <td>cell6</td> </tr> </table>
Результат которого выглядит примерно так:
| title1 | title2 | title3 |
|---|---|---|
| cell2 | cell3 | |
| cell4 | cell5 | cell6 |
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая программные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope (en-US), который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определён заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет ещё два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделённый пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернёмся к нашему примеру с расчётом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Есть ещё некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали всё что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите Styling Tables.
Как создать таблицу в HTML5 и указать её параметры через стили?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1. 0+ 0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 1.
1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
Замена таблиц на flexbox
Давно на смену табличной верстке пришли другие технологии, но иногда ее еще используют т.к. «под рукой нет простого и понятного примера замены».
Поэтому ниже простая демонстрация замены таблицы на flexbox.
Для начала пример обыкновенной таблицы:
<table>
<tr>
<td>Left 1</td>
<td>Center 1</td>
<td>Right 1</td>
</tr>
<tr>
<td>Left 2</td>
<td>Center 2</td>
<td>Right 2</td>
</tr>
<tr>
<td>Left 3</td>
<td>Center 3</td>
<td>Right 3</td>
</tr>
</table>
Пример таблицы с привычной для DIV’ов группировкой элементов
<style type="text/css"> .soflex1 { flex-direction: row; display: flex; justify-content: space-between; } </style> <div> <div> <div>Left 1</div> <div>Left 2</div> <div>Left 3</div> </div> <div> <div>Center 1</div> <div>Center 2</div> <div>Center 3</div> </div> <div> <div>Right 1</div> <div>Right 2</div> <div>Right 3</div> </div> </div>
Пример таблицы с привычной для TABLE’ов группировкой элементов
<style type="text/css">
.soflex2 > div
{
display: flex;
justify-content: space-between;
}
</style>
<div>
<div>
<div>Left 1</div>
<div>Center 1</div>
<div>Right 1</div>
</div>
<div>
<div>Left 2</div>
<div>Center 2</div>
<div>Right 2</div>
</div>
<div>
<div>Left 3</div>
<div>Center 3</div>
<div>Right 3</div>
</div>
</div>
Весь код разом (без justify-content: space-between;):
01.
 html (Download)
html (Download) <!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table td,
.soflex1 div div,
.soflex2 div div
{
border: 1px solid #a9a6a3;
padding: 3px;
}
.soflex1
{
flex-direction: row;
display: flex;
}
.soflex2 > div
{
display: flex;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>Left 1</td>
<td>Center 1</td>
<td>Right 1</td>
</tr>
<tr>
<td>Left 2</td>
<td>Center 2</td>
<td>Right 2</td>
</tr>
<tr>
<td>Left 3</td>
<td>Center 3</td>
<td>Right 3</td>
</tr>
</table>
<hr />
<div>
<div>
<div>Left 1</div>
<div>Left 2</div>
<div>Left 3</div>
</div>
<div>
<div>Center 1</div>
<div>Center 2</div>
<div>Center 3</div>
</div>
<div>
<div>Right 1</div>
<div>Right 2</div>
<div>Right 3</div>
</div>
</div>
<hr />
<div>
<div>
<div>Left 1</div>
<div>Center 1</div>
<div>Right 1</div>
</div>
<div>
<div>Left 2</div>
<div>Center 2</div>
<div>Right 2</div>
</div>
<div>
<div>Left 3</div>
<div>Center 3</div>
<div>Right 3</div>
</div>
</div>
</div>
</body>
</html>Бонус
Иногда нужно повлиять на отображение «колонок» в зависимости от ширины экрана:
.soflex111 { flex-direction: row; display: flex; justify-content: space-between; } @media only screen and (max-width: 800px) { .soflex111 { flex-direction: column; } }
Bootstrap 3 — Оформление HTML таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (<table>…</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т. к. он придаёт жирное начертание тексту и выравнивает его по центру.
к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table>
Для указанания названия таблицы используется элемент caption (<caption>. ..
..</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap . table-bordered к базовому классу .table.
table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail. ru</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04. 08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Таблицы.
 Содержание · Bootstrap. Версия v4.0.0
Содержание · Bootstrap. Версия v4.0.0
Документация и примеры стилизации таблиц с элементами ввода (с учетом их широкого применения в плагинах JavaScript).
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс .table в любой <table>, затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе .table, выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы можете инвертировать цвета со светлых на темные классом .. table-dark
table-dark
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Опции заголовка таблицы
По тому же принципу осветляйте или делайте серым заголовок таблицы <thead> с помощью классов . и  thead-light
thead-light.thead-dark.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Разделенные «полосами» ряды
Добавьте класс . к  table-striped
table-striped<tbody> для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица с границами
Добавьте класс . в table-bordered
<table> для создания границ ячеек и таблицы со всех сторон.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Ряды с :hover
Добавьте класс . в  table-hover
table-hover<tbody> для активации :hover у рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Маленькие таблицы
Добавьте класс . чтобы сделать таблицы компактнее урезанием паддинга ячкейки на 50%. table-sm
table-sm
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Создавайте гибкие таблицы, обертывая любой .table с .table-responsive{-sm|-md|-lg|-xl}, заставляя таблицу прокручиваться горизонтально в каждой контрольной точке max-width получат ширину 575. 99px, 767.99px, 991.99px и 1119.99 px, соответственно.
99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения минимальных min- и максимальных max- префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Надписи
Тэг <caption> — это нечто похожее на заголовок для таблицы. Он помогает пользователям программ для чтения с экрана обнаружить таблицу, оценить ее содержимое и ее ценность для чтения.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<caption>Список пользователей</caption>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс
Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс .table-responsive в класс .table. Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .table-responsive{-sm|-md|-lg|-xl}.
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют overflow-y: hidden, что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте .table-responsive для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Специфика брейкпойнтов
Используйте класс .table-responsive{-sm|-md|-lg|-xl} когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>Приемы :: Планета Excel
Разделение таблицы по листамКак разобрать данные из одной таблицы сразу на несколько листов по заданному критерию. Разбираем два способа — с обновлением (через Power Query) и без (только VBA).
Поиск последнего вхождения (инвертированный ВПР)Все стандартные функции поиска (ВПР, ГПР, ПОИСКПОЗ и т.д.) ищут только сверху-вниз и слева-направо. Что же делать, если нужно реализовать обратный поиск совпадений, т.е. искать не первое, а последнее вхождение требуемого значения в списке?
Распределяем список по наборамКак разделить список по наборам неодинакового размера — разбор 3 способов: вручную через сводную, запросом в Power Query и функциями динамических массивов.
Вафельная диаграмма в Excel2 способа построить в Excel вафельную диаграмму (waffle-chart) для наглядной визуализации прогресса по проекту или любых других KPI.
Массовая замена текста формуламиКак с помощью формулы произвести массовую замену одного текста (или его фрагмента) на другой по имеющейся таблице подстановок (справочнику).
Регулярные выражения (RegExp) в Power QueryКак добавить поддержку регулярных выражений (RegExp) в Power Query для реализации поиска и извлечения фрагментов текста по гибким шаблонам и маскам.
Производственный календарь в ExcelКак при помощи Power Query сделать в Excel «вечный» производственный календарь — автоматически обновляющийся список нерабочих дней за все годы для использования в своих расчетах.
ВПР и числа-как-текстКак научить функцию ВПР (VLOOKUP) искать значения, когда в исходных данных встречаются «числа-как-текст», что приводит к ошибкам #Н/Д.
Ад Условного ФорматированияЧто такое «Ад Условного Форматирования», когда и почему он возникает? Как с ним бороться вручную и при помощи специального макроса?
Самый быстрый ВПРТест скорости 7 разных вариантов реализации поиска и подстановки данных из одной таблицы в другую: ВПР, ИНДЕКС+ПОИСКПОЗ, ПРОСМОТРХ, СУММЕСЛИ и т.д. Кто будет самым быстрым?
Выпадающий список с быстрым поискомКак создать выпадающий список, где при вводе нескольких первых символов автоматически будет фильтроваться содержимое, сужая круг поиска и отбирая только те элементы, которые содержат введённый фрагмент.
Динамические массивы в ExcelПодробный разбор революционно нового инструмента Excel — динамических массивов (Dynamic Arrays). Логика их работы, нюансы, плюсы и минусы, совместимость со старыми версиями.
Как открыть новый Excel в отдельном окне5 способов запустить новый независимый экземпляр Microsoft Excel, чтобы не ждать, пока в предыдущем выполнится пересчет формул, выполнение долгого макроса и т.д.
Дубликаты внутри ячейкиКак бороться с повторами в тексте внутри ячейки: обнаруживать их, выделять цветом или удалять. С помощью формул, макросов или запросов Power Query.
Суперсила Мгновенного заполнения (Flash Fill)Подробный разбор вариантов применения одного из самых удивительных, но малоизвестных инструментов — Мгновенного заполнения (Flash Fill). Поможет для обработки текста: нарезки, склейки, исправления регистра, добавления или удаления слов, извлечения чисел из текста и многого другого.
Генератор фраз из заданных фрагментов Как быстро сгенерировать все возможные фразы, состоящие из заданных наборов слов в любом порядке, используя Декартово произведение множеств с помощью формул или Power Query.
При пересылке файлов с запросами Power Query они очень часто перестают работать, т.к. путь к исходным данным на другом ПК меняется. Как решить эту проблему и превратить путь в параметр (переменную), чтобы наш запрос работал на любом компьютере?
Запуск макроса по времениКак запускать нужные вам макросы в определенное время, с определенной частотой или по расписанию? Например, автоматически обновлять тяжелый и медленный отчет каждое утро в 5:00?
Новые типы данных в Excel 2016Подробный разбор особенностей использования двух новых типов данных География (Geography) и Акции (Stocks), появившихся в Microsoft Excel 2016.
Нечеткий текстовый поиск с Fuzzy Lookup в ExcelКак использовать бесплатную надстройку Fuzzy Lookup для нечеткого поиска ближайших текстовых соответствий в двух таблицах на примере поиска совпадающих адресов.
Последнее словоКак извлечь из текста последнее слово или фрагмент по заданному символу-разделителю. Разбор нескольких способов (формулы, макросы, Power Query).
Как использовать Личную Книгу МакросовЛичная Книга Макросов (Personal Macro Workbook) — что это такое, как ее создать и использовать в качестве личной библиотеки для хранения и запуска самых нужных вам в повседневной работе макросов и функций.
Диаграмма Ганта в Power QueryКак с помощью Power Query быстро «размазать» бюджет по дням в списке проектов, построив упрощенный вариант диаграммы Ганта в Excel.
Анализ текста регулярными выражениями (RegExp) в ExcelКак с помощью регулярных выражений (Regular Expression = RegExp) находить и извлекать из текста фрагменты по заданным сложным шаблонам. Например, вытащить номер счета из описания платежа, город из адреса, телефон из контактов клиента и т.п.
Расчет средневзвешенного значения в ExcelЧто такое средневзвешенное значение и чем оно отличается от обычного среднего арифметического. Как вычислить средневзвешенное в Excel с помощью формул и в сводной таблице (в том числе с помощью DAX и Power Pivot).
Как извлечь данные из веб-сайтов в Python: практика Data Science
Данные для Data Science проектов можно получать ото всюду, в том числе и с веб-сайтов, например, страниц Википедии. Сегодня мы расскажем, как извлечь все таблицы из веб-страницы с помощью функции read_html Python-библиотеки Pandas, а также обработать полученные данные, включая нормализацию и приведение типов.
Как работает парсинг сайтов
В Pandas есть функция — read_html, которая использует одну из библиотек для парсинга веб-страниц: BeautifulSoup4, html5lib или lxml. По умолчанию в Pandas стоит lxml, однако, в случае ее отсутствия будет применяться другая. Поэтому для корректного выполнения хотя бы одна из них должна быть установлена. Установить lxml можно, выполнив следующую операцию в командной строке:
pip install lxml
Одна из перечисленных Python-библиотек ищет на указанной веб-странице все таблицы под тэгом <table>. Внутри таблицы могут быть заголовки и сами данные под тэгами <th> и <td>. В результате, Pandas-функция read_html ищет все таблицы на сайте и возвращает их в виде списка в формате DataFrame.
Не всегда все таблицы получается получить в приемлемом виде: могут быть проблемы с заголовками, типами данных, кодировкой. Поэтому прежде всего их необходимо будет обработать. Мы покажем, как в Python получить таблицы с Википедии со страницы пандемии COVID-19 и обработать их.
Извлечение таблиц
Вызовем функцию read_html, передав аргументом ссылку на страницу. Ниже приведён код в Python. Всего библиотека lxml нашла 17 таблиц.
import pandas as pd # Пандемия_COVID-19 tables = pd.read_html( 'https://ru.wikipedia.org/wiki/%D0%9F%D0%B0%D0%BD%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F_COVID-19') len(tables) # 17
Выберем на странице таблицу со статистикой заболеваний по странам и территориям. Поскольку искать её среди 17 таблиц утомительно, мы воспользуемся регулярными выражениями. Для этого передадим аргумент match с подходящим регулярным выражением, например, «стран». Код на Python выглядит следующим образом:
tables = pd.read_html(
'https://ru.wikipedia.org/wiki/%D0%9F%D0%B0%D0%BD%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F_COVID-19',
match='стран')Статистика заболеваний по странам и территориямВсего нашлось 3 таблицы, которые содержат в своем заголовке слово «стран». Нужная нам находится под индексом 1. Однако таблица выглядит не лучшим образом: появился ещё один столбец, заполненный только NaN, название одного из столбцов содержит HTML-код, возможно нам не требуется результирующий заголовок на 2 уровне и ещё много чего. Исправим это.
Обрабатываем таблицы
В первую очередь избавимся от лишнего столбца, вызвав метод drop. Ещё мы удалим последние две строчки под номером 254 и 255, так как они содержат примечания, а не данные. Ниже представлен код на Python. Поскольку у нас двухуровневый заголовок, то и в аргументе он указывается в виде кортежа (tuple).
df.drop(('Страны и территории', 'Всего 000000000000000'), axis=1, inplace=True)
df.drop(axis=0, index=[254, 255], inplace=True)Теперь отбросим нижний результирующий уровень, вызвав метод droplevel, а после этого переименуем нечитаемое название одного из столбцов в нормальное с помощью метода rename. В Python это выглядит следующим образом:
df.columns = df.columns.droplevel(-1)
df.rename(columns={'.mw-parser-output .ts-comment-commentedText{border-bottom:1px dotted;cursor:help}@media(hover:none){.mw-parser-output .ts-comment-commentedText:not(.rt-commentedText){border-bottom:0;cursor:auto}}Летал.': 'Летал.'}, inplace=True)Кроме того, следует убрать источники, заключённые в квадратные скобки. Для этого мы воспользуемся методом replace, указав регулярное выражение и regex=True. Теперь таблица выглядит более приемлемо.
df.replace({'\[[0-9]+\]': ''}, regex=True, inplace=True)Обработанная таблицаНормализация и указание типов
Часто типом таблиц после парсинга веб-страниц является строка (str), которая в DataFrame указывается как object. Кроме того, может быть указана неизвестная кодировка. Это также следует исправить.
Исходная таблица включает подразделы: непризнанные государства, морские суда и т.д. Каждый подраздел имеет заголовок «Справочно» или «Морские суда». Мы воспользуемся этой информацией и разделим DataFrame. Прежде всего определим индексы этих заголовков и в цикле будем делить DataFrame на части, причем мы добавляем к индексу 1 каждый раз, чтобы не включать сам заголовок. Вот так выглядит Python-код:
indices = df[
(df['Страны и территории'].str.contains('Справочно') |
df['Страны и территории'].str.contains('Морские суда'))
].index
dfs = []
cur = 0
for idx in indices:
if idx != indices[-1]:
part = df.iloc[cur:idx, :]
else:
part = df[idx+1: ]
cur = idx + 1
dfs.append(part)Строки могут содержать нечитаемые символы, поэтому их следует нормализовать. Мы нормализуем по типу NFKC. После нормализации следует привести к соответствующему типу данных, например, float32. Но прежде всего нужно избавиться от нечисловых символов, а пробелы и «н/д» нужно заменить на Nan. В итоге, для одного из DataFrame код на Python имеет следующий вид:
temp_df = dfs[0]
temp_df.columns = temp_df.columns.str.normalize('NFKC')
cols = temp_df.columns.drop(temp_df.columns[0]) # Выкинуть “Страны и территории”
for col in cols:
temp_df.loc[:, col] = temp_df.loc[:, col].str.normalize('NFKC')
temp_df.loc[:, col] = temp_df.loc[:, col].replace(
{' ': np.nan, 'н/д': np.nan}, regex=True
).astype('float32')Весь приведенный код можно посмотреть в репозитории на Github.
А о том, как парсить сайты и обрабатывать полученные данные в Pandas на практических примерах Data Science, вы узнаете на нашем специализированном курсе по Python «DPREP: Подготовка данных для Data Mining на Python» в лицензированном учебном центре обучения и повышения квалификации IT-специалистов в Москве.
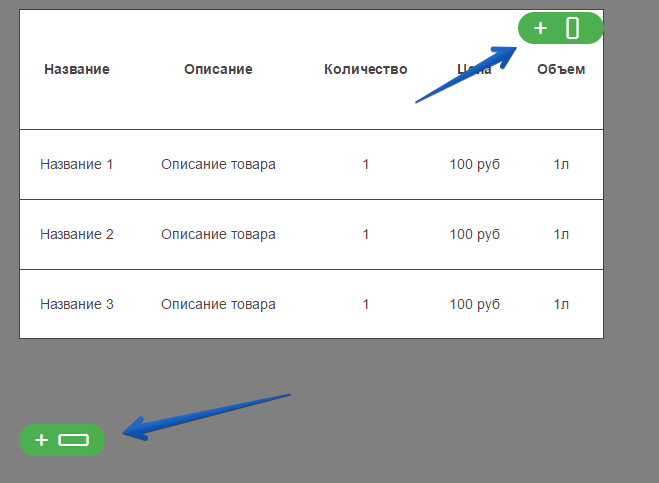
Пять способов заменить стол (и сделать его лучше на мобильном телефоне) | by Nicholas Heal
Я упомянул, что знаки выше меня раздражают. Причина в том, что все они представляют собой неудачу. Они — пластырь над ошибкой, которую кто-то сделал, или проблемой, которую никто не мог исправить.
В каждом случае спросите себя, что может быть полезнее знака. Что может быть лучше знака «Дорога может быть затоплена»? Дорога, которую не затопляет. Что может быть лучше знака «Вероятно, в очереди»? Дорога, способная выдержать нормальное интенсивное движение транспорта.В каждом случае есть проблема, и вместо того, чтобы исправить ее, совет решил повесить знак. На самом деле эти знаки говорят: «Мы знаем, что есть проблема, и чертовски уверены, что не собираемся ее исправлять, так что хватит жаловаться».
Вы можете возразить, что все дорожные знаки представляют собой неисправность. Знак 30 миль в час — это отказ автоматически ограничивать скорость автомобилей на этом участке дороги. Или неспособность сделать машины достаточно безопасными, чтобы выдерживать аварии на скорости 40 миль в час.
Проблема, конечно, в несоответствии цены.У меня нет точных цифр, но подписка должна относиться к категории сотен фунтов. Расширение дороги, на которой образуются очереди, может исчисляться миллионами, если учесть покупку земли и прокладку новой дороги.
Я считаю, что таблицы данных следует рассматривать в том же свете. Их так сложно заставить работать на мобильных устройствах, потому что там слишком много данных. В течение 13 лет лучшие умы дизайнеров и разработчиков работали над этим, и лучшее, что у нас есть, — это сетка с боковой прокруткой.Это наводит на мысль, что нет решения этой проблемы, если мы не взглянем на проблему шире.
Таблица данных не позволяет определить, что хотят видеть ваши пользователи.
Проблема не в том, что нам нужно заставить таблицы данных работать на мобильных устройствах. Проблема в том, что мы их вообще используем. Таблица данных — это большой красный знак, говорящий: «Я знаю, что вам нужны эти данные для чего-то, но я понятия не имею, для чего, поэтому вот всего ». Проблема не только в мобильных устройствах.Рассмотрим следующее из Википедии:
Поле зрения, которое наблюдается с разрешением, достаточным для чтения текста, обычно охватывает около 6 градусов дуги, что достаточно широко, чтобы обеспечить четкое представление примерно пяти слов подряд при печати текста на Обычный размер держится примерно в 50 сантиметрах от глаз.
Даже на настольном компьютере пользователь видит одновременно только пять слов из вашей таблицы. Мы, конечно, можем сканировать страницу, чтобы прочитать предложение, состоящее из более чем пяти слов, но для этого мы должны удерживать в памяти все, что предшествует текущим пяти словам.Попробуйте прочитать длинное предложение, и вы заметите, как становится все более неудобно следить за происходящим. Попробуйте прочитать таблицу данных как длинное предложение. Через два-три ряда вы забудете тот, с которого начали.
Ваши пользователи не читают ваши таблицы данных как длинный абзац текста. Они выбирают, какие биты предоставляют им полезную информацию, и читают только эти части.
: элемент Таблица — HTML: язык разметки гипертекста
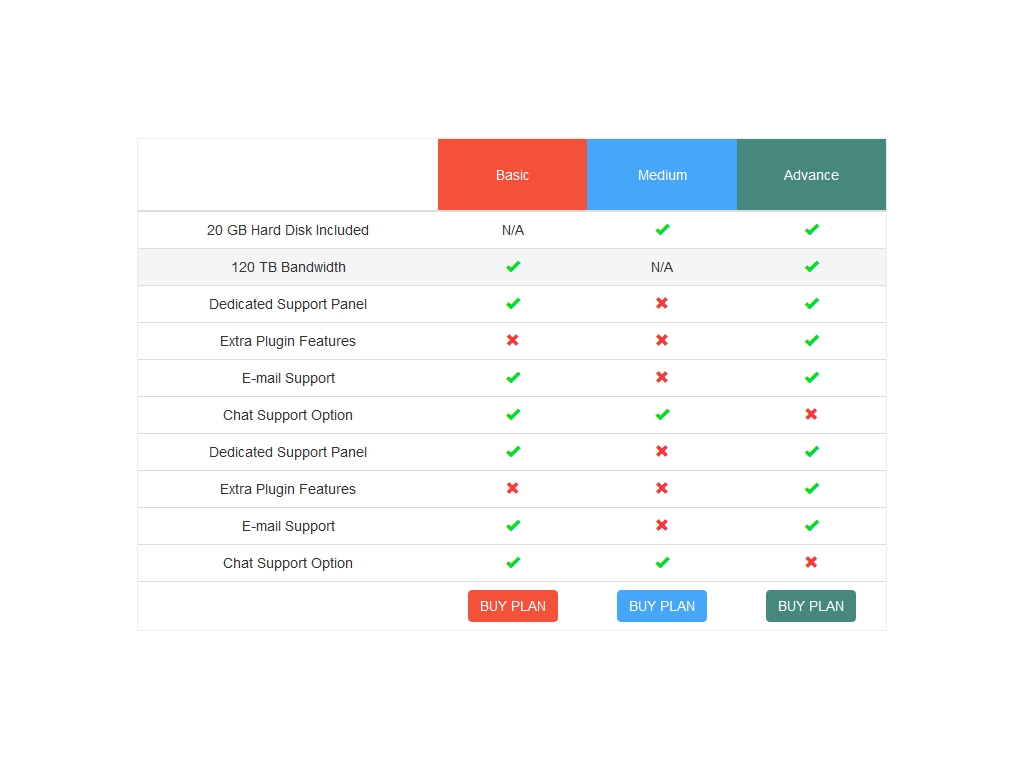
Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Этот перечислимый атрибут указывает, как таблица должна быть выровнена внутри содержащего документа.Может иметь следующие значения: Установите Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом « Для достижения аналогичного эффекта используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер рамки, окружающей таблицу.Если установлено значение 0, атрибут кадра устанавливается на недействительный. Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет расстояние между содержимым ячейки и ее границей, отображается или нет. Если длина cellpadding определена в пикселях, это пространство размером в пиксель будет применено ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет центрировано, и общее вертикальное пространство (вверху и внизу) будет представлять это значение.То же верно и для всего горизонтального пространства (слева и справа). Для достижения аналогичного эффекта примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях.Атрибут применяется как по горизонтали, так и по вертикали к пространству между верхом таблицы и ячейками первой строки, слева от таблицы и первого столбца, справа от таблицы и последнего столбца и низа таблицы. таблица и последняя строка. Для достижения аналогичного эффекта примените свойство Этот перечислимый атрибут определяет, какая сторона кадра, окружающего таблицу, должна отображаться. Для достижения аналогичного эффекта используйте свойства Этот перечислимый атрибут определяет, где правила, то есть строки, должны отображаться в таблице. Может иметь следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет ширину таблицы.Вместо этого используйте свойство CSS Простая таблица с заголовком Таблица с thead, tfoot и tbody Таблица с colgroup Таблица с colgroup и col Простая таблица с подписью Предоставляя элемент Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программы чтения с экрана, людям с нарушениями зрения и людям с когнитивными проблемами. Атрибут Предоставление объявления Вспомогательные технологии, такие как программы чтения с экрана, могут испытывать трудности при синтаксическом анализе таблиц, которые настолько сложны, что ячейки заголовков невозможно связать строго по горизонтали или вертикали. Обычно на это указывает наличие атрибутов В идеале рассмотрите альтернативные способы представления содержимого таблицы, включая разбиение ее на набор более мелких связанных таблиц, которые не должны полагаться на использование атрибутов Если таблица не может быть разбита на части, используйте комбинацию атрибутов таблицы BCD загружаются только в браузере. Мэтт Кронин Нельзя упускать из виду умение систематизировать данные и информацию.То, как вы организуете контент и текст, обычно называемое копией , напрямую влияет на то, как этот контент воспринимается пользователями. Вы должны найти способ организовать информацию, чтобы ее можно было сканировать и быстро усвоить. Один из способов организовать информацию в формате clean — использовать таблицы данных. Таблицы данных предоставляют структурированный способ отображения больших объемов информации. Таблицы данных используются с самого начала веб-разработки.Структура таблицы не изменилась — и не изменится, потому что, ну, это таблица. Но даже несмотря на то, что структура осталась прежней, стиль прошел долгий путь; и недавние таблицы так же читабельны, как и ранние. позволяют упростить организацию информации в понятной и удобочитаемой форме. Их можно использовать для хранения и отображения больших объемов информации, небольших объемов информации, статических данных и даже данных, которые постоянно меняются. Благодаря тому, что таблицы расположены в виде диаграмм, они чрезвычайно полезны для сравнений. Многие веб-сайты используют их для сравнения продуктов, услуг и, как уже упоминалось, тарифных планов. В таблице ниже на веб-сайте Apple сравниваются все MacBook. Диаграмма содержит большой объем информации, но при этом она организована и легко читается. Это очень простая таблица, но выглядит красиво из-за хорошего интервала и границ. Также обратите внимание, что изображения ноутбуков включены, а важная информация выделена жирным шрифтом.Это делает таблицу очень удобной для сканирования. Таблицы данных часто используются для сравнения тарифных планов. Они предоставляют место для отображения названий планов, цен и уникальных особенностей каждого плана. Чаще всего таблицы, показывающие тарифные планы, содержат столбец для каждого плана и строку для каждой функции. Затем внутри каждой ячейки есть маркер, указывающий, есть ли в плане эта конкретная функция. Наконец, на веб-сайтах телеканалов часто появляются таблицы для расписания передач. Они немного отличаются от типичных таблиц; Ячейки бывают разного размера из-за смещения периодов просмотра.В остальном таблицы расписаний имеют точно такую же структуру. На всякий случай Собирайте данные через онлайн-формы и сохраняйте их в настраиваемой базе данных электронных таблиц . Хотя почти каждый пользователь знает, как разбираться в таблице, вы все же можете сделать несколько вещей, чтобы вывести свою на новый уровень удобства использования. Очевидно, что таблица данных состоит из заголовков столбцов, меток строк и фактических данных в ячейках.Стол не должен быть ни больше, ни меньше. При добавлении цвета вы должны сделать ячейки контрастными с метками и заголовками. Сделайте цвет фона для меток и заголовков отличным от того, который вы используете для основных данных. Это значительно упрощает чтение таблицы и устраняет путаницу. В приведенной ниже таблице Goplan используется более темный цвет для заголовков столбцов и меток строк. Обратите внимание, насколько легче читать эту таблицу из-за контраста. Все таблицы представляют собой сетки, и они хорошо работают, так почему же что-то другое? Сетки эффективны, потому что вы можете разместить большой объем информации на небольшой площади, и зритель по-прежнему может легко читать контент. Иконки — отличный способ сократить скучный текст на странице. Иконки также могут помочь организовать таблицы данных. В приведенной ниже таблице отлично используются значки, и она выглядит очень аккуратно. Вместо «Да» и «Нет» используются галочки и крестики. Таблицы часто содержат ячейки, к которым не применяются данные. Старайтесь не оставлять эти поля пустыми; вместо этого заполните их маркером, например крестиком (X), значком или, как в таблице ниже, тире. В этой чистой таблице используются три дефиса, чтобы указать, что данные не применяются к ячейке; это выглядит намного лучше, чем оставлять пустое место. Во многих таблицах данных выделяются столбцы и строки, содержащие особенно важную или полезную информацию. В ценовых диаграммах вы часто увидите выделенный лучший тарифный план. Взгляните на таблицу ниже. Самая важная строка — расписание на день просмотра таблицы — выделена толстой рамкой и другим цветом фона. До сих пор мы сосредоточились в основном на небольших и простых таблицах данных, но как насчет больших, сложных и загруженных данными таблиц? Есть много соображений по удобству использования, которые относятся к большим таблицам данных. Таблицы данных занимают видное место во многих приложениях, как веб-приложениях, так и установленных. Как правило, разработчики создают таблицы, чтобы столбцы можно было перемещать и организовывать любым удобным для пользователя способом.Кроме того, приложения обычно позволяют пользователям добавлять и удалять столбцы. В таблицах с большим количеством данных или данных, которые часто меняются, вы должны дать пользователям возможность переупорядочивать содержимое и ячейки. Наиболее распространенные переменные, по которым вы можете упорядочивать данные, включают дату, алфавит и важность. Если данные обширны, а таблица очень большая, то должно быть предусмотрено поле поиска.Это улучшит общее удобство использования больших таблиц и значительно ускорит поиск данных. Если ваша таблица содержит информацию с миниатюрами или другим визуальным содержимым, вы можете включить еще одну удобную функцию — это возможность просматривать эту информацию разными способами. Предоставьте параметры для просмотра всего текста, как текста, так и эскизов, или только эскизов. Взгляните на эту таблицу данных на основе Flash. Как уже упоминалось, он предоставляет многие функции, которые хорошо работают с большими таблицами, включая поиск, параметры изменения порядка и различные представления. Стиль, или его отсутствие, играет большую роль в том, как пользователь просматривает таблицу и воспринимает данные. Однако имейте в виду, что это всего лишь таблица данных, и ее не следует перегружать стилями. Ваша главная цель — сделать его простым и читаемым. Тени и художественные границы могут работать с другими элементами в макете, но держитесь подальше от них с помощью таблиц данных. Вот несколько элементов стиля, которые лучше подходят для таблиц данных. Самая важная характеристика любой таблицы данных — читаемость.Один из способов добиться этого — чередовать цвета столбцов и строк. Это упрощает чтение и сканирование. Приведенная ниже таблица данных составлена очень хорошо. Строки таблицы чередуются по цвету, обеспечивая четкую, плавную и эффективную компоновку. В нем много информации, но он все еще удобочитаем. Разделение ячеек границами чрезвычайно важно. Границы делают данные более удобочитаемыми и могут устранить путаницу. При большом количестве информации может показаться, что данные в разных ячейках сливаются воедино, но вы хотите, чтобы они были разделены. Как и границы, интервал между данными способствует удобству использования. В каждой ячейке оставьте достаточный отступ между границей и данными. Используйте не менее 20 пикселей пространства. Как мы постоянно говорим, хорошие таблицы данных — это все о удобочитаемости. Цвет и читаемость часто идут рука об руку. Таблицы данных всегда должны быть простыми, и один из способов быть простым — использовать простые цвета. Избегайте использования ярких, неприятных цветов фона, которые плохо отражают представляемые данные. Как и было обещано, вот несколько веб-сайтов с правильными таблицами данных. Чистая и простая таблица с красивыми шрифтами и хорошей цветовой палитрой. Большая таблица данных на основе Flash с множеством полезных функций и удобным стилем. Красиво оформленная таблица, по-прежнему чистая и читаемая. Минималистичный стол с хорошим использованием значков, которые обеспечивают эффективную визуальную альтернативу тексту. Таблицы данных есть везде, а не только в Интернете. Такие приложения, как iTunes, используют таблицы данных. Очень красивая таблица с приятными цветами и значками и чередующимися цветами фона для строк. Таблица данных, созданная с помощью Flex, с возможностью поиска, перемещаемых столбцов и изменения порядка. Вот сложная таблица с большим количеством информации, но ее все еще можно легко прочитать.Также обратите внимание, что в таблице есть параметры сортировки и упорядочивания столбцов. Области тележек для покупок также построены по сетке. Вот один пример от Realmac Software. В этой таблице удачно использованы цвет и контраст. Вот расписание сети CBS. Гладкий стол с превосходным дизайном, чистой компоновкой и чередующимися цветами. Еще одна красивая таблица от Media Temple, в которой визуальные элементы и текст объединены в плавную таблицу с читаемыми данными. Сетка данных используется для расписания на Fox.com. Еще раз обратите внимание, как выделено расписание на текущий день. Многие домашние страницы форумов имеют структуру в виде таблицы. Вот только один пример. Хорошо структурированный и хорошо организованный стол. Еще один пример таблицы на целевой странице форума. Мэтт Кронин — внештатный веб-дизайнер, графический дизайнер и разработчик. Он является автором и владельцем Spoonfed Design, блога о дизайне с отличными советами, практическими рекомендациями, вдохновением, учебными пособиями и многим другим. Spoonfed Design является частью VAEOU Creative Network, нового стартапа, который скоро получит новые услуги. (ал) Эта статья изначально опубликована 28 декабря 2009 г. и обновлена 16 апреля 2021 г. HTML4
HTML5
WAI-ARIA Таблицы данных используются для организации данных с логической связью в сетках. Для доступных таблиц требуется разметка HTML, которая указывает ячейки заголовка и ячейки данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления пользователям контекста. Ячейки заголовка должны быть помечены Из этого туториала Вы узнаете, как применять соответствующую структурную разметку к таблицам. Включает следующие страницы: Таблицы с одним заголовком для строк или столбцов: для таблиц с содержимым, которое легко различить, пометьте ячейки заголовка с помощью Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с нечеткими направлениями заголовка определите направление каждого заголовка, установив для атрибута Таблицы с нерегулярными заголовками имеют ячейки заголовков, которые охватывают несколько столбцов и / или строк: для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя значения Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с каждой ячейкой данных: для таблиц, которые настолько сложны, что ячейки заголовка не могут быть связаны строго горизонтальным или вертикальным способом, используйте Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций.Сводка предоставляет подсказки для ориентации или навигации в сложных таблицах. Некоторые форматы документов, отличные от HTML, например PDF, предоставляют механизмы, аналогичные структурам таблиц разметки. Приложения для обработки текстов также могут предоставлять механизмы для таблиц разметки. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблицы. Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактировать код вручную. Примечания: В этом руководстве представлены инструкции по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не применяется к таблицам, используемым для разметки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого лучше всего использовать каскадные таблицы стилей (CSS) для визуального представления. Таблицы без структурной разметки для различения и правильной связи между ячейками заголовка и данных создают препятствия для доступа.Для создания доступной таблицы недостаточно полагаться только на визуальные подсказки. С помощью структурной разметки заголовки и ячейки данных могут быть определены программно с помощью программного обеспечения, что означает, что: Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов во время навигации по таблице. Программы чтения с экрана озвучивают одну ячейку за раз и ссылаются на связанные ячейки заголовка, поэтому программа чтения не теряет контекст. Некоторые люди используют альтернативные способы визуализации данных , например, используя настраиваемые таблицы стилей для более заметного отображения ячеек заголовков.Подобные методы позволяют им изменять размер и цвета текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного рендеринга. Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия: Критерии успеха: 1.3.1 Информация и отношения: информация, структура и отношения, передаваемые через презентацию, могут быть определены программно или доступны в тексте. (Уровень A) Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки [email protected]. Вы также можете внести свой вклад в код прямо на Github. Вы можете добавлять таблицы на свои классические страницы, чтобы помочь структурировать текст, изображения или объекты на странице.Вы можете сделать это для отображения данных в таблице, прайс-листе, сравнении продуктов, списке терминов и определений и т. Д. Вы также можете сделать это, чтобы позиционировать контент, например, показать биографии сотрудников, вашу контактную информацию или часы работы. В этой статье объясняется, как позиционировать или структурировать контент на странице с помощью редактора таблиц на вашем сайте и других методов, таких как HTML. Перейдите на страницу, на которой вы хотите добавить таблицу. Щелкните вкладку Page . Нажмите кнопку Изменить . Щелкните страницу, на которой вы хотите добавить таблицу. Щелкните вкладку Вставить . Нажмите кнопку Таблица . Есть два способа добавить таблицу: Щелкните стрелку, чтобы развернуть линии сетки таблицы, наведите указатель мыши на линии сетки таблицы и затем щелкните необходимое количество ячеек таблицы. Или нажмите кнопку Insert Table , введите необходимое количество столбцов и строк и нажмите OK . Таблица добавлена на вашу страницу, где вы можете начать добавлять к ней контент или настраивать его, задачи, которые описаны далее. Верх страницы После того, как вы вставите таблицу на свою страницу, вы можете приступить к ее настройке. Вы можете добавлять и удалять строки или столбцы, объединять и разделять строки или столбцы, изменять размер таблицы, изменять внешний вид и т. Д. Вы можете добавлять строки и столбцы ячеек в таблицу, чтобы обеспечить более структурированное содержимое на странице. Вы можете добавить их выше, ниже, слева или справа от ячейки, в которой находится курсор. Одновременно можно добавлять только целые строки или столбцы, а не отдельные ячейки. Отредактируйте веб-страницу, содержащую вашу таблицу. Поместите курсор в ячейку таблицы, в которую вы хотите добавить строку или столбец. Щелкните вкладку Макет таблицы . Выберите одно из следующего: Insert Above , чтобы добавить строку над выбранной ячейкой. Вставить ниже , чтобы добавить строку под выбранной ячейкой. Вставить слева , чтобы добавить столбец слева от выбранной ячейки. Вставить справа , чтобы добавить столбец справа от выбранной ячейки. Совет: Если вам не нравится результат новых ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить . Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейках был текст или изображения, они будут помещены вместе в новую объединенную ячейку. Верх страницы При объединении ячеек вы объединяете две или более ячеек, чтобы освободить больше места для текста, изображений и других объектов в таблице. Вы можете объединять ячейки выше или ниже друг друга, а также слева или справа друг от друга, но вы можете объединять только отдельные ячейки, а не целые строки или столбцы. Отредактируйте страницу, содержащую вашу таблицу. Поместите курсор в ячейку таблицы, которую вы хотите объединить. Щелкните вкладку Макет таблицы . Щелкните Объединить ячейки и выберите одно из следующего: Объединить выше , чтобы объединить с ячейкой выше. Объединить ниже , чтобы объединиться с ячейкой ниже. Объединить слева , чтобы объединить с ячейкой слева. Объединить справа , чтобы объединиться с ячейкой справа. Совет: Если вам не нравится результат объединения ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить . Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейках был текст или изображения, они будут помещены вместе в новую объединенную ячейку. Верх страницы При разделении ячеек вы превращаете одну ячейку в две, чтобы применить более структурированную структуру к содержимому таблицы. Вы можете разделить ячейки по горизонтали или вертикали, но вы можете разделить только отдельные ячейки, а не целые строки или столбцы. Отредактируйте веб-страницу, содержащую вашу таблицу. Поместите курсор в ячейку таблицы, которую вы хотите разделить. Щелкните вкладку Макет таблицы . Щелкните Split Cells и выберите одно из следующего: Разделить по горизонтали , чтобы разделить ячейку на две ячейки бок о бок. Разделить по вертикали , чтобы разделить ячейку на две ячейки, одну над другой. Совет: Если вам не нравится результат разделения ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить . Вы увидите, что изменения сразу же применяются к вашей таблице.Если в ячейке был текст или изображения, они останутся в исходной ячейке, а не в новой. Верх страницы Вы можете изменить размер таблицы, а также отдельных строк и столбцов, составляющих таблицу. Вы можете сделать это, чтобы разместить больше содержимого страницы в ячейке таблицы или освободить больше места на остальной части страницы для другого содержимого. Вы можете указать размер таблицы или ячейки в пикселях (px) или в процентах (%).Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек. Отредактируйте страницу, содержащую вашу таблицу. Поместите курсор внутри таблицы, размер которой нужно изменить. Щелкните вкладку Макет таблицы . Рядом с Ширина таблицы введите значение в процентах или пикселях.Значение 100% или 700 пикселей или более использует всю область содержимого страницы. Рядом с Высота таблицы введите значение в процентах или пикселях. Учтите, что количество абзацев также определяет высоту таблицы. Рядом с Ширина столбца введите значение в процентах или пикселях. Значение 100% или 700 пикселей или более использует всю область содержимого страницы. Рядом с Высота столбца введите значение в процентах или пикселях.Имейте в виду, что количество абзацев также определяет высоту таблицы ячеек. Совет: Если вам не нравится результат изменения размера таблицы или ячеек, вы можете отменить действие, нажав CTRL + Z или щелкнув вкладку Формат текста и выбрав Отменить . Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейках был текст или изображения, они останутся в ячейке с измененным размером. Верх страницы Вы можете настроить внешний вид таблицы, изменив ее стиль, обозначив строку верхнего или нижнего колонтитула и применив специальное форматирование к первой и последней строке или столбцу таблицы. Отредактируйте страницу, содержащую вашу таблицу. Поместите курсор в таблицу, которую вы хотите настроить. Щелкните вкладку Design . В параметрах стиля таблицы выберите один из следующих параметров стиля таблицы. (Вы можете не увидеть различий в форматировании, если в настоящее время к вашей таблице применен стиль «Светлая» или «Очистить».) Строка заголовка применяет специальное форматирование к первой строке таблицы. Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы. Первый столбец применяет специальное форматирование к первому столбцу таблицы. Последний столбец применяет специальное форматирование к последнему столбцу таблицы. Выберите стиль таблицы. Каждый стиль изменяет цвет границы, цвет ячеек и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют только верхний и нижний колонтитулы, если вы выбрали эту опцию выше.) Стиль таблицы по умолчанию — Светлый : Тонкие, светлые, серые границы сетки. Стиль таблицы 1 — Прозрачный : Без видимых границ. Стиль таблицы 2 — светлые полосы : Светло-серые горизонтальные линии, каждая вторая строка заштрихована серым. Стиль таблицы 3 — средний двухцветный : синий заголовок, каждая вторая строка окрашена в голубой цвет. Стиль таблицы 4 — светлые линии : серый заголовок, голубые горизонтальные линии. Стиль таблицы 5 — Сетка : Серые границы сетки, каждая вторая строка заштрихована серым цветом. Стиль таблицы 6 — Акцент 1 : Синие границы сетки, синий заголовок. Стиль стола 7 — Акцент 2 ; Голубые границы сетки, голубой заголовок. Стиль таблицы 8 — Акцент 3 : Зеленые границы сетки, зеленый заголовок. Стиль таблицы 9 — Акцент 4 : Оливковые границы сетки, оливковый заголовок. Стиль таблицы 10 — Акцент 5 : Красные границы сетки, красный заголовок. Стиль таблицы 11 — Акцент 6 : Фиолетовые границы сетки, фиолетовый заголовок. Нажмите Показать линии сетки , чтобы показать или скрыть линии сетки таблицы. Это просто наглядное пособие на случай, если вы применили стиль «Очистить таблицу» или иным образом скрыли границы таблицы, но вам все равно нужно видеть таблицу для работы с ней. Вы увидите, что изменения сразу же применяются к вашей таблице. Если в ячейке был текст или изображения, они останутся в исходной ячейке с применением нового стиля. Верх страницы Когда вы закончите настройку таблицы, вы готовы начать добавлять в нее содержимое, например текст, графику и другие объекты, как описано здесь. Отредактируйте страницу, содержащую вашу таблицу. Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое. Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы. Чтобы изменить гарнитуру или размер шрифта, щелкните вкладку Формат текста и выберите оттуда настройки шрифта. Чтобы вставить изображение, видео или другой объект, щелкните вкладку Insert и вставьте объект, как на любую из своих веб-страниц.(Если изображение или видео больше, чем ячейка таблицы, размер ячейки таблицы автоматически изменится, чтобы соответствовать изображению или видео.) Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите Удалить на клавиатуре. Верх страницы При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу. Отредактируйте страницу, содержащую вашу таблицу. Поместите курсор в ячейку, строку, столбец или таблицу, которые вы хотите удалить. Щелкните вкладку Макет таблицы . Нажмите Удалить и выберите одно из следующего: Удалить ячейку , чтобы удалить отдельную ячейку, в которой находится курсор. Удалить столбец , чтобы удалить столбец, в котором находится курсор. Удалить строку , чтобы удалить строку, в которой находится курсор. Удалить таблицу , чтобы удалить всю таблицу, в которой находится курсор. Продолжайте настраивать таблицу или содержимое на странице. Верх страницы Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, вы можете сделать это, добавив свой HTML-код в редактор веб-страниц, например Expression Web или Dreamweaver. Отредактируйте страницу, для которой вы хотите добавить таблицу или HTML-контент. Щелкните вкладку Формат текста и затем щелкните Изменить источник в группе разметки. В окне Источник HTML введите или вставьте свой собственный HTML-код или измените существующее исходное содержимое, например применив теги DIV. (Окно исходного кода HTML также является полезным способом скопировать таблицу из одной части вашего веб-сайта в другую, что быстрее, чем воссоздание и настройка таблицы.) Нажмите ОК и затем сохраните страницу. Совет: Для дальнейшей настройки макета и размещения содержимого на странице вы можете подумать о создании настраиваемого макета страницы. Верх страницы Используйте таблицы выделения для сравнения категориальных данных, используя
цвет. В Tableau вы создаете таблицу выделения, помещая одно или несколько измерений
на полке Столбцы и одно или несколько измерений
на полке «Ряды». Затем вы выбираете квадрат в качестве метки
введите и поместите меру интереса
на полке «Цвет». Вы можете улучшить эту базовую таблицу выделения, задав размер и форму ячеек таблицы для создания тепловой карты. Чтобы создать таблицу основных моментов, чтобы изучить, как прибыль меняется в зависимости от регионов, подкатегорий продуктов и сегментов клиентов, выполните следующие действия: Подключиться к образцу — источник данных Superstore. Перетащите измерение «Сегмент»
в столбцы. Tableau создает заголовки
с метками, полученными из имен элементов измерения. Перетащите измерения «Регион» и «Подкатегория» в «Строки», опустив «Подкатегорию» справа от «Регион». Теперь ты
иметь вложенную таблицу категориальных данных (т. е. измерение «Подкатегория» вложено в измерение «Регион»). Перетащите показатель «Прибыль» в «Цвет» на карточке «Метки». Tableau объединяет
измерить как сумму. Цветовая легенда
отражает непрерывный диапазон данных. В этом представлении вы можете видеть данные только по Центральному региону. Прокрутите вниз, чтобы увидеть данные по другим регионам. В Центральном регионе копировальные аппараты оказались самой прибыльной подкатегорией, а переплетные устройства и бытовая техника — наименее прибыльной. Щелкните Цвет на карточке Метки, чтобы отобразить параметры конфигурации. В раскрывающемся списке Граница выберите средний серый цвет для границ ячеек, как на следующем изображении: Теперь стало проще видеть отдельные ячейки в представлении: Цветовая палитра по умолчанию — оранжево-синий расходящийся.Палитра Red-Green Diverging может быть более подходящей для получения прибыли. Чтобы изменить цветовую палитру и сделать цвета более четкими, выполните следующие действия: В диалоговом окне «Редактировать цвета» в поле «Палитра» выберите в раскрывающемся списке «Красно-зеленый расходящийся». Установите флажок «Использовать полный цветовой диапазон» и нажмите «Применить», затем нажмите «ОК». Когда вы выбираете эту опцию, Tableau присваивает начальному номеру полную интенсивность, а конечному номеру — полную интенсивность. Если диапазон составляет от -10 до 100, цвет, представляющий отрицательные числа, меняет оттенок намного быстрее, чем цвет, представляющий положительные числа. Если вы не выбираете «Использовать полный диапазон цветов», Tableau назначает интенсивность цвета, как если бы диапазон был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля.Эффект состоит в том, чтобы сделать цветовые контрасты в вашем обзоре более отчетливыми. Для получения дополнительной информации о параметрах цвета см. Цветовые палитры и эффекты. Перетащите меру «Продажи» в положение «Размер» на карточке «Метки», чтобы управлять размером полей с помощью меры «Продажи».Вы можете сравнить абсолютные показатели продаж (по размеру ящиков) и прибыли (по цвету). Изначально отметки выглядят так: Чтобы увеличить метки, щелкните Размер на карточке Метки, чтобы отобразить ползунок размера: Перетащите ползунок вправо, пока поля на виде не станут оптимального размера.Теперь ваше представление завершено: Примечание. В Tableau 2020.2 и более поздних версиях на панели «Данные» больше не отображаются измерения и показатели в виде меток. Поля перечислены по таблицам или папкам. Создавайте таблицы для систематизации данных в заметках.Вы можете заполнить его любым типом содержимого, которое вы обычно используете при создании заметок, например текстом, контрольными списками, изображениями или вложенными файлами. Примечание: Доступно в Evernote для Mac, Windows, в Интернете и в новом Evernote для iOS. Чтобы создать таблицу, выполните действия для вашей операционной системы, указанные ниже. Новый Evernote для Mac: Старая версия Evernote для Mac: Новый Evernote для Windows: Старая версия Evernote для Windows: Новый Evernote для iOS: Примечание: Эта функция недоступна в более старой версии Evernote для iOS. Новый Evernote Web: СВЯЗАННЫЕ: LANGUAGES_PRODUCT представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.
Категории содержимого Расход Разрешенное содержание В этом порядке: , элементов элементов Отсутствие тега Нет, и начальный, и конечный тег являются обязательными. Допущенные родители Любой элемент, который принимает содержимое потока Неявная роль ARIA стол Разрешенные роли ARIA Любая Интерфейс DOM HTMLTableElement Устаревшие атрибуты
выровнять слева : таблица отображается в левой части документа; центр : таблица отображается в центре документа; справа : таблица отображается в правой части документа. margin-left и margin-right to auto or margin to 0 auto для достижения эффекта, аналогичного атрибуту align. bgcolor # ». Также можно использовать одно из предопределенных цветовых словечек. background-color . бордюр border . подкладка border-collapse к элементу с его значением, установленным на свертывание, и свойство
padding к элементам . расстояние между ячейками border-spacing к элементу .
border-spacing не имеет никакого эффекта, если для border-collapse установлено значение collapse. рама border-style и border-width . правила нет , что означает, что правила отображаться не будут; это значение по умолчанию; групп , что приведет к отображению правил между группами строк (определенными элементами , и ) и между группами столбцов (определенными элементом строки , что приведет к отображению правил между строками; столбцы , что приведет к отображению правил между столбцами; все , что приведет к отображению правил между строками и столбцами. border к соответствующим элементам , , , сводка ширина width . Простая таблица
<таблица>
Джон
Самка
Джейн
Самка
Другие простые примеры
Имя
Фамилия
Джон
Самка
Джейн
Самка
Заголовок 1
Заголовок 2
<фут>
Основной текст 1
Основной текст 2
Содержание нижнего колонтитула 1
Содержание нижнего колонтитула 2
Страны
Столицы
Население
Язык
США
Вашингтон, Д.С.
309 миллионов
английский
Швеция
Стокгольм
9 миллионов
шведский
Лайм
Лимон
Оранжевый
Зеленый
желтый
Оранжевый
Отличные данные
Captions
Область действия строк и столбцов
области действия в элементах заголовка является избыточным в простых контекстах, поскольку область действия определена. Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. Пример
<таблица>
Имя
HEX
HSLa
RGBa
Бирюзовый
#51F6F6
hsla (180, 90%, 64%, 1)
rgba (81, 246, 246, 1)
Золотарник
#F6BC57
hsla (38, 90%, 65%, 1)
rgba (246, 188, 87, 1) scope = "col" в элементе поможет описать, что ячейка находится наверху столбца.Предоставление объявления scope = "row" в элементе поможет описать, что ячейка является первой в строке. Сложные таблицы
colspan и rowspan . colspan и rowspan .Помимо помощи людям, использующим вспомогательные технологии, в понимании содержимого таблицы, это также может принести пользу людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы. id и заголовков , чтобы программно связать каждую ячейку таблицы с заголовком (ами), с которым связана ячейка. :
Таблицы данных в современном веб-дизайне
Общие способы использования таблиц данных
Таблицы Компоненты таблицы полезных данных
Работа с более крупными и сложными таблицами данных
Таблицы данных стилей
Витрина таблиц данных
Об авторе
Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
Технологии, описанные в этом руководстве: , а ячейки данных — , чтобы таблицы были доступны. Для более сложных таблиц могут потребоваться явные ассоциации с использованием атрибутов области , id и заголовков . , а ячейки данных с элементами . scope значение col или row . colgroup и rowgroup атрибута области . id и атрибуты заголовков для явно свяжите заголовок и ячейки данных. Почему это важно?
Мы приветствуем ваши идеи
Добавить таблицу на страницу
В этой статье
Вставить стол
Настроить стол
Добавить строки и столбцы
Объединить ячейки
Разделенные ячейки
Изменить размер таблицы
Изменить стиль таблицы
Добавить текст или объекты в таблицу
Удалить ячейку, строку, столбец или таблицу
Создание настраиваемой таблицы или использование содержимого HTML
Построение таблицы основных моментов или тепловой карты
Измените размер для создания тепловой карты
Проверь свою работу! См. Шаги 1–9 ниже:
Создание таблицы — Справка и обучение Evernote
Создать таблицу
Mac
Окна
iPhone, iPad и iPod touch
Интернет
Старая версия Evernote Web:
