Используйте современные форматы изображений на WordPress
Высокая скорость загрузки сайта положительно влияет на поисковую оптимизацию, а также улучшает поведенческие факторы. Все любят быстрые сайты, и поисковики, и пользователи. Значительную часть трафика и веса страниц на сайте составляют мультимедийный контент — это изображения и видео. Согласитесь, сложно представить себе современный сайт без картинок. Но именно эти медиафайлы и задерживают загрузку страниц. Изображения на сайте нужно оптимизировать, но при этом важно найти баланс между размером изображения и его качеством. Рассмотрим несколько способов, как оптимизировать изображения на сайте.
Что значит оптимизировать изображения на сайте?
Большие изображения замедляют загрузку страниц, что создает неоптимальный пользовательский опыт. Оптимизация изображений — это процесс уменьшения их размера с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы.
Преимущества оптимизации изображений
Зачем оптимизировать изображения на сайте? Существует множество преимуществ оптимизации изображений для повышения производительности. По данным HTTP Archive , по состоянию на декабрь 2017 года изображения составляют в среднем 54% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации сайта на WordPress , изображения — это первое, с чего следует начинать. Это важнее, чем оптимизация скриптов и шрифтов. К тому же, процесс оптимизации изображений является одним из самых простым для реализации, но многие владельцы веб-сайтов игнорируют его.
Основные преимущества оптимизации изображений на сайте:
- Это улучшит скорость загрузки страницы. Если ваша страница загружается слишком долго, посетители могут устать от ожидания и закрыть сайт. Для получения дополнительной информации об оптимизации времени загрузки страницы смотрите подробное руководство по оптимизации скорости сайта.

- В сочетании с плагинами SEO для WordPress это улучшает SEO сайта на WordPress. Ваш сайт будет выше в результатах поиска. Большие файлы замедляют работу сайта, особенно на мобильных устройствах, а поисковые системы пессимизируют медленные сайты. Google также может сканировать и индексировать ваши изображения быстрее для поиска изображений в Google. Вы знаете, какой процент трафика вашего сайта приходится на поиск картинок Google? Вы можете использовать Google Analytics для проверки трафика поиска картинок Google.
- Более быстрое создание резервных копий и восстановление из них.
- Меньшие размеры файлов изображений используют меньше трафика. Особенно актуально для мобильных браузеров.
- Требует меньше места на сервере (это зависит от того, сколько миниатюр вы оптимизируете)
Как оптимизировать изображения на сайте для улучшения производительности
Основная цель оптимизации изображений — найти баланс между размером файла и приемлемым качеством .
Две основные вещи, которые следует учитывать, — это формат файла и тип используемого сжатия . Выбрав правильное сочетание формата файла и типа сжатия, можно уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к сжатию изображений, убедитесь, что вы выбрали наиболее подходящий тип файлов. Существует несколько типов файлов изображений:
- PNG — изображения более высокого качества, но также имеет больший размер файла.
 Был создан как формат изображения без потерь, хотя он также может быть с потерями.
Был создан как формат изображения без потерь, хотя он также может быть с потерями. - JPEG — использует оптимизацию с потерями и без потерь . Вы можете отрегулировать уровень качества для хорошего баланса качества и размера файла.
- GIF
- WebP — новый формат изображений для интернета. Хорошо оптимизирует изображения, но поддерживается не всеми браузерами. Как использовать WebP в WordPress.
Качество vs Размер файла
Вот пример сильного сжатия изображения. Первая картинка использует очень низкую степень сжатия, что приводит к высочайшему качеству (но большому размеру файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Исходное изображение без изменений весит 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ Высокое сжатие (низкое качество) JPG — 68 КБ Это довольно много для одной фотографии. Как правило, лучше всего, если общий размер веб-страницы не превышает 1 или 2 МБ. 590 КБ будет уже четвертью объема всей страницы. Второе изображение явно выглядит ужасно, но оно и весит всего 68 КБ. Важно найти правильное соотношение между степенью сжатия (качеством) и размером файла.
Это довольно много для одной фотографии. Как правило, лучше всего, если общий размер веб-страницы не превышает 1 или 2 МБ. 590 КБ будет уже четвертью объема всей страницы. Второе изображение явно выглядит ужасно, но оно и весит всего 68 КБ. Важно найти правильное соотношение между степенью сжатия (качеством) и размером файла.Поэтому возьмем изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество теперь выглядит хорошо, а размер файла составляет 151 КБ, что является приемлемым для фотографии с высоким разрешением. Это почти в 4 раза меньше, чем оригинальная фотография с низким уровнем сжатия. Обычно более простые изображения, такие как PNG, должны иметь размер менее 100 КБ или меньше для лучшей производительности.
Сжатие с потерями или без потерь
Также важно понимать, что можно использовать два типа сжатия: с потерями и без потерь.
Сжатие с потерями — это процесс, который удаляет некоторые данные. Это ухудшит изображение, поэтому вам нужно быть внимательным с тем, насколько сильно уменьшать изображение. Размер файла может быть уменьшен на значительную величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Это ухудшит изображение, поэтому вам нужно быть внимательным с тем, насколько сильно уменьшать изображение. Размер файла может быть уменьшен на значительную величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Сжатие без потерь — это процесс, который сжимает данные. Он не снижает качество, но потребует распаковки изображений перед тем, как их можно будет отобразить. Вы можете выполнить сжатие без потерь на рабочем столе, используя такие инструменты, как Photoshop, FileOptimizer или ImageOptim.
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Многие инструменты имеют опцию сохранения изображение для Интернета (Save for web). Это опция присутствует во многих графических редакторах, она дает выбрать настройки качества для оптимального сжатия.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений. Некоторые дают инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас.
Вот некоторые дополнительные инструменты и программы для работы с изображениями:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
Изменение изображения до нужного размера
Раньше было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress с версии 4. 4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиа-библиотеку. Включив доступные размеры изображения в атрибут
4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиа-библиотеку. Включив доступные размеры изображения в атрибут
Медиатека WordPress создает эскизы на основе настроек сайта. Однако оригинал также сохраняется и остается нетронутым. Если вы хотите изменить размер ваших изображений и сохранить дисковое пространство, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity .
Imsanity позволяет установить ограничение, чтобы все загружаемые изображения были ограничены заданным размером, который все еще более чем достаточно велик для потребностей типичного сайта. Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки изображения WordPress.
Плагины WordPress для оптимизации изображений
К счастью, с WordPress вам не нужно делать оптимизацию или сжатие изображений вручную. Вы можете использовать плагины, чтобы автоматически выполнить сжатие. Есть несколько плагинов, которые автоматически оптимизируют ваши графические файлы по мере их загрузки. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть сайт с изображениями. Рассмотрим некоторые плагины для оптимизации изображений для повышения производительности сайта на WordPress.
Однако важно, чтобы вы не рассчитывали только на плагины. Например, не стоит загружать изображения размером более 2 МБ в медиатеку WordPress. Это может привести к очень быстрому использованию свободного дискового пространства на хостинге. Лучший способ — изменить размер изображения в инструменте для редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы еще больше уменьшить его.
Imagify Image Optimizer
Imagify создан той же командой, которая разработала плагин WP Rocket, с которой большинство из вас, вероятно, знакомы. Этот плагин совместим с WooCommerce, NextGen Gallery и WP Retina. Он имеет функцию массовой оптимизации, и есть выбор между тремя различными уровнями сжатия: нормальный, агрессивный и ультра. Плагин имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним кликом откатиться до оригинального файла и повторно сжать до уровня, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Бесплатная ограничена квотой в 25 МБ изображений в месяц.
Imagify сжимает изображения на сторонних серверах , а не на ваших, что важно для производительности. Imagify не замедляет работу сайта на WordPress.
ShortPixel Image Optimizer
ShortPixel Image Optimizer — это бесплатный плагин, который позволяет сжимать до 100 изображений в месяц и работает с файлами различных типов, включая файлы PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений как с потерями, так и без потерь. Может преобразовать CMYK в RGB. Он загружает ваши изображения и миниатюры в облако для обработки, а затем возвращает их на ваш сайт, чтобы заменить оригиналы. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он может конвертировать файлы галереи одним потоком. Не имеет ограничений на размер файла.
Он выполняет сжатие изображений как с потерями, так и без потерь. Может преобразовать CMYK в RGB. Он загружает ваши изображения и миниатюры в облако для обработки, а затем возвращает их на ваш сайт, чтобы заменить оригиналы. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он может конвертировать файлы галереи одним потоком. Не имеет ограничений на размер файла.
Optimus Image Optimizer
Optimus WordPress Image Optimizer использует сжатие без потерь для оптимизации изображений. Он поддерживает WooCoomerce и мультисайты и имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие медиа-библиотеки. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если объединить его с плагином Cache Enabler, вы также сможете использовать формат WebP, которые представляют собой новый облегченный формат изображений от Google.
WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Он позволяет удалять скрытую информацию из изображений, чтобы уменьшить размер без снижения качества. Плагин будет сканировать изображения и уменьшать их размер по мере их загрузки на сайт. Он также просканирует существующие изображения и уменьшит их. Может обрабатывать до 50 файлов одновременно.
- Совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Не имеет значения, в каком каталоге хранятся изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все изображения будут изменены в одинаковых пропорциях.
TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Плагин автоматически сжимает новые изображения и массово оптимизирует существующие. Может преобразовывать CMYK в RBG для экономии места. Сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества. Нет ограничений на размер файла.
Плагин автоматически сжимает новые изображения и массово оптимизирует существующие. Может преобразовывать CMYK в RBG для экономии места. Сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества. Нет ограничений на размер файла.
ImageRecycle
ImageRecyle — плагин автоматической оптимизации изображений и документов PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Очень удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что картинки и файлы никогда не будут сжаты слишком сильно. Плагин также включает возможность массовой оптимизации и автоматическое изменение размера изображения. Примечание: есть бесплатная 15-дневная пробная версия, но сам плагин платный, и изображения загружаются и сжимаются с использованием серверов разработчиков плагина. Вы платите не за месяц, а за общее количество сжатых изображений, тарифные планы начинаются с 10 долларов за 10 000 картинок.
Оптимизация изображений на примерах
Мы решили провести собственный небольшой тест, чтобы показать, насколько оптимизация изображений может повлиять на общую скорость сайта на WordPress.
Несжатые JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG размером более 1 МБ. Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости, общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Сжатые JPG
Затем мы сжимали JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости , общее время загрузки было сокращено до 476 мс, а общий размер страницы уменьшен до 2,9 МБ. Общее время загрузки уменьшилось на 54,88%, а размер страницы уменьшился на 80,27% .
На вашем сайте практически нет других способов оптимизации, которые позволили бы сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, весь процесс был автоматизирован плагином.
Вот почему оптимизация изображений так важна, весь процесс был автоматизирован плагином.
Оптимизируя ваши изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое вы получаете в Google PageSpeed Insights.
Если у вас есть другие предупреждения об оптимизации из инструментов тестирования скорости, обязательно ознакомьтесь с нашим руководством по Google PageSpeed Insights и пошаговым руководством Pingdom.
Использование SVG
Другая рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, иконок, текста и простых изображений. Вот несколько причин:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий.
- Google индексирует SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.

- SVG традиционно (не всегда) меньше по размеру файла, чем PNG или JPG. Это может привести к ускорению загрузки.
Сравним три разных типа изображений:
JPG (оптимизированный размер: 81,4 КБ)
JPG изображениеPNG (оптимизированный размер: 85,1 КБ)
PNG изображениеSVG (оптимизированный размер: 6,1 КБ)
SVG изображениеКак вы можете видеть выше, SVG имеет меньший размера файла на 92,51% по сравнению с JPG. А по сравнению с PNG — 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на сайте WordPress.
Лучшие практики оптимизации изображений на сайте
Приведем некоторые общие рекомендации по оптимизации изображений для сайтов:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям по всему миру
- Удаляйте ненужные данные изображения
- Обрезайте белые поля изображения, добавить их можно через CSS
- Максимально используйте эффекты CSS3
- Сохраняйте изображения в нужных размерах
- Используйте веб-шрифты вместо размещения текста внутри изображений — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшайте битовую глубину до меньшей цветовой палитры
- Используйте сжатие с потерями, где это возможно
- Экспериментируйте, чтобы найти лучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF-файлы )
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите все ненужные метаданные изображения
- Максимально автоматизируйте процесс обработки изображений
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.

- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop
Оптимизация изображения в WordPress — WordPressify
Медленный веб-сайт является заботой каждого. Мало того, что он гонит посетителей прочь, но это также влияет на ваш SEO. Так пытается держать его “в форме”, безусловно, один из основных пунктов, чтобы галочку, когда вы ведете бизнес или даже личный сайт.
Есть много способов, чтобы ускорить ваш сайт WordPress, каждый из которых дополняет другой. Универсального метода не существует. Улучшение скорости вашего сайта на самом деле сумма более из этих методов вместе взятых. Одним из них является оптимизация имиджа, которую мы будем решать широко в этой должности.
Так что читайте дальше, чтобы узнать, как вручную и автоматически оптимизировать все изображения на вашем сайте WordPress. Это пошаговое руководство по оптимизации изображений, которое сделает ваш сайт легким и быстрым.
Важность оптимизации изображения
По словам Snipcart, три основные причины, почему изображения влияют на ваш сайт WordPress являются:
- Они слишком велики.
 Используйте меньшие размеры. Я буду говорить об этом позже в статье.
Используйте меньшие размеры. Я буду говорить об этом позже в статье. - Их слишком много,что требует как можно больше запросов HTTP. Использование CDN поможет.
- Они способствуют синхронной загрузке элементоввместе с HTML, CSS и JavaScript. Это заканчивается увеличением времени рендеринга. Отображение изображений постепенно (через ленивую загрузку) остановит ваши изображения от загрузки в то же время с другими элементами, что сделает загрузку страницы быстрее.
Так что да, оптимизация изображения является важной практикой, чтобы сделать ваш сайт легче. Но сначала, вы должны обнаружить, что делает ваш сайт нагрузки медленно. Это где скорость испытаний вмешиваться.
Как проверить скорость сайта WordPress
Есть много инструментов, которые проверяют скорость вашего сайта. Самый простой метод – Pingdom.
Pingdom является популярным инструментом, используемым как случайными пользователями, так и разработчиками. Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес сайта WordPress, выбрать место, которое ближе всего к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если у вас есть CDN установлен на вашем сайте, расположение имеет большое значение. Но об этом позже.
Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес сайта WordPress, выбрать место, которое ближе всего к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если у вас есть CDN установлен на вашем сайте, расположение имеет большое значение. Но об этом позже.
Что приятно об этом инструменте является то, что, независимо от того, как простой его интерфейс, он отображает расширенную информацию о том, как веб-сайт выполняет, который является чистой музыкой для разработчиков уши.
Из этих статистических данных, вы узнаете, является ли ваш сайт делает хорошо или она должна быть улучшена (или оба). Это хорошо, потому что это дает вам много данных и советов по страницам, запросы, и другие виды вопросов и анализа производительности.
(Большой предварительный просмотр)(Большой предварительный просмотр)(Большой предварительный просмотр)На той же странице, GTmetrix является еще одним крутым инструментом, который похож на Pingdom и который будет анализировать скорость и производительность вашего сайта в глубину.
Примечание: GTmetrix обычно отображает довольно медленнее WordPress сайт, чем Pingdom; это, как инструмент вычисляет метрики. Нет никаких расхождений, это просто, что GTmetrix измеряет полностью загруженное время, в отличие от Pingdom, который только рассчитывает время нагрузки.
Время загрузки вычисляет скорость после того, как страница была полностью обработана, и все файлы на этой странице закончили загрузку. Поэтому время загрузки всегда будет быстрее, чем полностью загруженное время.
Полностью загруженное время происходит после процесса загрузки, когда страница начинает передавать данные снова, что означает, что GTmetrix включает время загрузки, когда она вычисляет скорость страницы. Он в основном измеряет весь цикл ответов и переводов он получает от страницы в вопросе. Отсюда и более медленные времена.
Google PageSpeed Исследования является еще одним популярным инструментом для тестирования скорости вашего сайта. В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google хорош оценить скорость мобильной версии вашего сайта, тоже.
В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google хорош оценить скорость мобильной версии вашего сайта, тоже.
Кроме того, Google также даст вам свои лучшие рекомендации о том, что должно быть улучшено на вашем сайте для получения быстрее время загрузки.
Как правило, с любым из этих трех инструментов, вы можете обнаружить, насколько сильно ваши изображения влияют на скорость вашего сайта.
Как ускорить ваш сайт WordPress
Конечно, поскольку эта статья об оптимизации изображения, вы догадались, что это один из методов. Но прежде чем попасть в глубины оптимизации изображения как таковой, давайте кратко поговорим о других способах, которые помогут вам, если у вас есть множество изображений, загруженных на вашем сайте.
Кэширование
Кэширование — это действие временного хранения данных в кэше, так что, если пользователь часто получает доступ к вашему сайту, данные будут автоматически доставлены без прохождения процесса первоначальной загрузки снова (что происходит, когда файлы сайта запрашиваются для в первый раз). Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же порта viewport и используется для увеличения скорости обслуживания этих данных.
Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же порта viewport и используется для увеличения скорости обслуживания этих данных.
Кэшинг на самом деле очень просто. Независимо от того, если вы делаете это вручную или путем установки плагина, он может быть реализован на вашем сайте довольно быстро. Некоторые из лучших плагинов WP Super Cache и W3 Total Cache и WP Super Cache – они оба свободны и лучше всего оцениваются по WordPress.org официальный репозиторий.
Сети доставки контента
CDN запрашивает содержимое вашего сайта от ближайшего расположения сервера до точки доступа читателей. Это означает, что он хранит копию вашего сайта во многих центрах обработки данных, расположенных в разных местах по всему миру. Как только посетитель получает доступ к вашему сайту через его домашнее местоположение, ближайший сервер запрашивает ваш контент, что приводит к более быстрому времени загрузки. Cloudflare и MaxCDN (теперь StackPath) являются наиболее популярными решениями для WordPress.
Сжатие ГЗИП
С помощью этого метода, вы можете сжать файлы вашего сайта, сделав их меньше. Это позволит сократить пропускную способность вашего сайта и будет передавать соответствующие файлы в браузер быстрее.
Оба WP Super Cache и W3 Всего кэша поставляются с функцией сжатия G-IP, что вы можете включить после установки. Кроме того, многие из популярных WordPress хостинг-провайдеров имеют эту функцию уже включен через свои стандартные пакеты. Чтобы узнать, включена ли сжатие G’IP на вашем сайте, используйте этот инструмент для быстрого осмотра.
(Большой предварительный просмотр)Вы также можете добавить сжатие G’IP на свой сайт WordPress вручную, изменив файл .htaccess.
Другие простые и общие (иногда опущены, хотя) трюки будут использовать легкий WordPress тему, отключить ненужные плагины (те, которые вы не используете больше или те, которые вам не нужно временно), и очистить базу данных WordPress регулярно.
Обращая внимание на эти детали также способствует сокращению времени, что WordPress необходимо построить и отобразить страницу. Иногда, функция тяжелой темы или плагина может быть одним из основных факторов в замедлении вашего сайта. Кэшинг плагины могут вмешаться в эту ситуацию, но сохраняя ваш WordPress сайт, как легкий и чистый, насколько это возможно может быть лучшим подходом.
Иногда, функция тяжелой темы или плагина может быть одним из основных факторов в замедлении вашего сайта. Кэшинг плагины могут вмешаться в эту ситуацию, но сохраняя ваш WordPress сайт, как легкий и чистый, насколько это возможно может быть лучшим подходом.
Оптимизация изображений
Это очень эффективный и простой метод, который способствует ускорению вашего сайта WordPress. И это сегодняшняя тема, так что давайте разобьем ее на куски.
Почему оптимизация изображений?
В настоящее время веб-сайты используют больше визуальных, чем когда-либо в их стремлении привлечь внимание пользователя. Мультимедиа (изображения, видео, подкасты) выросла популярность так много за последние пять лет, что привело владельцев сайтов использовать страницы, которые становятся все более графическими и изображения тяжелых.
В этот самый момент мы окружены миллиардами изображений, видео и графики с высоким разрешением. Они являются ключом к более конвертации сайтов, следовательно, лучше маркетинга и визитных карточек.
Иногда, люди, как правило, забывают или просто не обращают достаточного внимания на тот факт, что загрузка изображений на регулярной основе влияет на их WordPress скорость сайта постепенно.
Особенно, если у вас есть изображение тяжелых сайта и содержание зависит в основном от изображений и визуальных эффектов, это должно быть вашей главной заботой.
Как оптимизировать изображения вашего сайта
Это можно сделать как вручную, так и с помощью плагинов. Начнем с ручного метода. (Это в основном для тех из вас, кто очень заинтересован в том, контроль над вашим сайтом и делать все по своему усмотрению.) Оптимизация изображений вручную также поможет вам понять, как плагины (автоматизированный метод, о которых мы поговорим немного позже) работают.
Если вы хотите автоматизировать процесс оптимизации изображения, у вас есть резервная. Есть много больших плагинов WordPress там, что может сэкономить вам много времени, а также доставить отличные результаты. Мы поговорим об этом и проверим несколько инструментов позже.
Мы поговорим об этом и проверим несколько инструментов позже.
Оптимизация изображений веб-сайта вручную
Оптимизация может означать много вещей. Здесь мы можем говорить о сжатии, изменянии размеров, использовании правильных форматов, обрезки и так далее.
Используйте правильный формат изображения
Как вы можете сказать, какой формат является лучшим для вашего сайта изображения и какой из них имеет более высокое сопротивление, когда дело доходит до редактирования и сжатия? Ответ на этот вопрос: нет общего лучшего формата, но есть рекомендуемые форматы, основанные на содержании, которое имеет каждое изображение.
PNG в основном используется для графики, логотипы, иллюстрации, иконки, эскизы дизайна или текста, потому что он может быть легко отредактирован в фоторедакторах и по-прежнему держать большое качество после сжатия. Это потому, что PNG являются безпотерьными – они не теряют никаких значительных данных во время сжатия.
JPG более популярен среди фотографов, случайных пользователей или блоггеров.
Альтернативой JPG и PNG может быть WebP, формат веб-изображений, представленный Google, который имеет роль предоставления еще меньших размеров, чем JPG (или любых других форматов), сохраняя при этом качество изображения, аналогичное последнему. Формат WebP позволяет как безпотеревый и безпотерев варианты сжатия. По данным Google, изображение WebP может получить до 34% меньше, чем изображение JPG и до 26% меньше, чем PNG изображений.
Но WebP формат изображения имеет свои минусы, такие как не поддерживается всеми браузерами еще или WordPress по умолчанию (вам нужны инструменты для этого). Узнайте больше о том, как интегрировать изображения WebP с WordPress.
Вывод относительно форматов изображений заключается в том, что универсально правильного формата не существует. Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что это хорошо на сжатие цветовых фотографий, которые могут быть сокращены в значительной степени. Он не подходит изображения только с несколькими цветными данными, как графика или скриншоты.
Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что это хорошо на сжатие цветовых фотографий, которые могут быть сокращены в значительной степени. Он не подходит изображения только с несколькими цветными данными, как графика или скриншоты.
Давайте сделаем быстрый тест. Я сохранил изображение JPG, содержащее множество цветов, а затем преобразовал его в PNG. После преобразования фотография стала намного больше по размеру. Затем я использовал ImageResize.org инструмент для сжатия обоих изображений (я выбрал этот инструмент, потому что это позволило мне сжать оба формата и использовать файлы больше, чем 1 МБ).
Это несжатое изображение (через MyStock.photos):
(Большой предварительный просмотр)И вот результаты:
(Большой предварительный просмотр)С другой стороны, PNG является правильным форматом, если вы используете много скриншотов, графики, логотипов или прозрачных изображений – в общем, изображения с очень небольшим количеством цветов или изображений, которые содержат цвета блоков (например, переходы между светлым и темным фоном). PNG является безпотерьем и часто может привести к очень небольшим размерам после сжатия, которые в противном случае могут быть больше, чем JPG. Сохранение такого рода изображений, как JPG может сделать их некачественными и размытыми.
PNG является безпотерьем и часто может привести к очень небольшим размерам после сжатия, которые в противном случае могут быть больше, чем JPG. Сохранение такого рода изображений, как JPG может сделать их некачественными и размытыми.
Давайте сделаем еще один тест. Я сохранил скриншот моей WordPress приборной панели как JPG и PNG. Тогда я использовал тот же ImageResize.org для сжатия каждого формата. Стоит отметить, что файл PNG был сохранен в значительно меньшем размере, чем JPG для начала.
Это изображение:
(Большой предварительный просмотр)Результаты после сжатия:
(Большой предварительный просмотр)Узнайте максимальный размер дисплея ваших изображений
Если вы в оптимизации изображений самостоятельно, вы должны сначала выяснить, что их максимальный размер дисплея. Поскольку ваш сайт отзывчив, все загруженные изображения будут обслуживаться в различных разрешениях в зависимости от пользовательского порта (устройства, с которого они просматривают ваш сайт).
Максимальный размер дисплея является самым большим разрешением, которое изображение может принять под считать все потенциальные точки зрения и экраны, которые могут получить к нему доступ.
Как проверить максимальный размер дисплея изображения?
Во-первых, откройте страницу или публикацию, содержащую нужное проверить. Вам нужно изменить размер браузера вручную (сделать его постепенно меньше, перетащив его края) до точки, где изображение переходит к самому большому измерению. Этот момент называется “точкой разрыва” – потому что размер изображения внезапно ломается.
После того, как изображение подскочило в большое измерение, нажмите правой кнопкой мыши – йgt; Проверка (если ваш браузер Chrome). Нависает над URL-адресом изображения в правом верхнем ряде экрана, и вы увидите как размеры, в которые он подается, так и его первоначальные размеры (внутренние). Последнее является то, что пользователи будут загружать, в то время как бывшие представляют собой максимальный размер дисплея изображения на этой странице.
Имея эту информацию в виду, теперь вы можете изменить размер и обрезать изображение, чтобы он мог соответствовать заданным измерениям. Таким образом, вы убедитесь, что вы будете оптимизировать его эффективно, чтобы он все еще может отлично смотреться на экране и, в то же время, не весят много на вашем сайте.
Например, если вы хотите, чтобы ваши изображения были удобными для Retina, отображайте их, используя в два раза больше максимального размера дисплея для лучшего качества. Изображение на скриншоте имеет 428×321 пикселей, так что сделать его 856×642 пикселей для лучшего качества Retina.
Изображения из размеров и обрезки
Когда вы имеете дело с файлами, которые имеют размеры намного больше, чем вы обычно должны продемонстрировать на вашем сайте, вы можете просто изменить размер или обрезать их, и только после этого загрузить их на вашем сайте. Вы сэкономите дисковое пространство и сохраните ваш сайт легче.
Конечно, если у вас есть портфолио фотографии, и это важно для вас, что посетители видят ваши работы в их первоначальном виде, то да, у вас есть реальный мотив для представления их в лучшем виде.
Вы также можете обрезать изображения в любое время, если есть только одна деталь, которую вы хотите показать людям, и нет никаких причин, чтобы загрузить широкое, полное изображение, если остальная часть содержимого является излишним.
Компресс-изображения
Все редакторы фотографий имеют эту опцию, где они спрашивают вас, в каком качестве вы хотите сохранить отредактированное изображение. Вы обычно идете с качеством 100% (по понятным причинам), но вы можете снизить его немного, скажем, 70-80%. Вы не заметите большой разницы, если изображение уже имеет огромное разрешение. Его размер в этом случае будет меньше.
После того как вы установили более низкий процент качества и сохранили изображение, вы можете пойти глубже с другой раунд оптимизации того же изображения с помощью онлайн-инструмента, чтобы уменьшить его размер еще больше.
JPEG Оптимизатор и JPEG.io имеют снижение процент около 60%, в то время как TinyPNG (если вы решите работать с PNG) около 70%. Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше через убыточное сжатие.
Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше через убыточное сжатие.
Пользователи Mac могут попробовать ImageOptim,который сжимает форматы JPG и PNG до 50%.
Установка оптимизации изображения на автопилоте
Для автоматизации процесса оптимизации изображения на вашем сайте, вам нужны инструменты (ака WordPress плагины). Это означает, что они будут делать все то, что мы говорили ранее, но на автопилоте.
Есть несколько автоматических решений WordPress для оптимизации изображения, но, в этой должности, я буду представлять только для вас те, которые поставляются с твердыми функциями, которые могут положить на стол полный набор для полной оптимизации изображения.
Я также покажу вам тесты, которые я провел с каждым из следующих трех инструментов, чтобы вы могли наблюдать все в деталях.
Мы собираемся сравнить Optimole, ShortPixel и Smush.
Оптимолес
(Большой предварительный просмотр)Optimole, вероятно, самый сложный из всех, потому что он инкапсулирует все функции, которые могут понадобиться для эффективной оптимизации изображения. Так что если вы ищете для оптимизации смарт-изображения во всех его аспектах, то вы можете, как Optimole.
Так что если вы ищете для оптимизации смарт-изображения во всех его аспектах, то вы можете, как Optimole.
Optimole передает изображения в облако, где они оптимизированы. Затем оптимизированные изображения просеиваются через CDN, что делает их быстрой загрузкой. Плагин заменяет URL-адрес каждого изображения на пользовательский.
Адаптация изображений к размеру экрана каждого пользователя является еще одной ключевой особенностью Optimole. Это означает, что он автоматически оптимизирует изображения в нужном измерении на основе пользовательского viewport, так что если вы видите изображение с планшета, он будет поставлять идеальный размер и качество для планшета стандарта. Эти преобразования производятся быстро, не потребляя никакого дополнительного пространства на вашем сайте.
Другой умный подход, который вы будете наслаждаться о Optimole является его остроумие для обнаружения, когда пользователь имеет более медленное соединение. Когда он распознает медленное соединение, плагин сжимает изображения на вашем сайте по более высокой ставке, так что время загрузки страницы ваших посетителей не будет затронуто.
Если вы хотите ленивый загрузки, плагин также позволяет использовать его на вашем сайте. Вы просто галочку одну коробку и Optimole делает работу за вас.
Еще одна интересная вещь о Optimole является то, что он не будет оптимизировать все изображения в вашей библиотеке WordPress СМИ автоматически. Он только оптимизирует изображения, которые люди запрашивать, введя страницу на вашем сайте. Так что не паникуйте, если вы установите плагин и ничего не происходит. Как только изображение запрашивается пользователем, плагин будет делать то, что я уже объяснил выше. Это очень экономит пространство, так как этот плагин использует только одно изображение, которое он преобразует в облаке на основе запросов пользователей и устройств.
Что мне нравится в этом плагине является то, что это умный и эффективный, и он никогда не делает ненужную работу или преобразования. Мы используем его на трех наших сайтах: ThemeIsle, CodeinWP, и JustFreeThemes. Вы можете проверить их в качестве демо.
Короткийпикпик
(Большой предварительный просмотр)ShortPixel является популярным WordPress плагин, который отлично подходит для оптимизации изображения навалом. Плагин работает на автопилоте и оптимизирует по умолчанию каждое изображение, которое вы загружаете в вашу медиа-библиотеку. Вы можете отключить эту опцию, если она вам не нужна.
Плагин предлагает потерю, глянцевый и безпотерев сжатия, которые можно применить даже к эскизам. Все измененные изображения сохраняются в отдельной папке на вашем сайте, где вы всегда можете идти вперед и назад, чтобы отменить / переделать оптимизацию. Например, конвертировать обратно из lossless в lossy и наоборот, или просто восстановить исходные файлы.
Кроме того, если вы идете в медиа-библиотеку WordPress и выберете представление списка вместо представления сетки, которое приходит по умолчанию, вы заметите, что последняя колонка держит вас в курсе состояния сжатия. Таким образом, вы можете вручную обезжиренное через все изображения и сжать / разгерметить те, что вам нужно. Для каждого изображения, вы увидите, какой процент он был сжат.
Для каждого изображения, вы увидите, какой процент он был сжат.
Если вы хотите оптимизировать их все сразу, просто выберите Массовые действия – »gt; Оптимизация с ShortPixel (или любой из его субпунктов), и нажмите Применить. Ваши изображения будут сжаты в течение нескольких минут.
Кроме того, ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать WebP-версии изображений и оптимизировать файлы PDF. Он также обеспечивает CMYK для преобразования RGB. Он работает с сервисом Cloudflare CDN для загрузки оптимизированных изображений на облачный сервер.
Smush
(Большой предварительный просмотр)Еще одно большое имя в пространстве плагина WordPress, Smush является дружественным инструментом, который оптимизирует ваши изображения на ходу. Smush поставляется с красивой панели мониторинга отслеживания, где он держит вас в курсе на общий сбережения вашего сайта, сколько элементов не были оптимизированы еще, сколько были оптимизированы уже, и какие методы он использовал для этого.
Он также имеет массовое сжатие, ленивые загрузки, автоматической PNG в JPG, и CDN интеграции. Как и ShortPixel, Smush также добавляет статус сжатия к каждому изображению в вашей медиа-библиотеке, так что вы можете управлять ими индивидуально или оптом.
Smush использует безпотеревщее сжатие по умолчанию, сосредоточив внимание на сохранении изображений как можно ближе к их первоначальной версии. Недостатком этого плагина является то, что он не предлагает такое же количество функций в бесплатной версии, как вышеупомянутые плагины делать. Вы должны заплатить за некоторые из основных функций.
Тестирование три подключения к изображению Плагины
Я взял следующий образ 904 КБ от MyStock.photos и побежал через серию тестов с тремя плагинами я представил выше.
(Большой предварительный просмотр)Вот как плагины выполняются:
- Оптимальный: 555 КБ (312 кБ, если вы выбираете высокий уровень сжатия)
- Короткий пиксель: 197.
 87 КБ
87 КБ - Смюш: 894 КБ
«Optimole и ShortPixel используют потеряное сжатие, в то время как Smush использует безпотеревное сжатие.
Следующий подход еще интереснее.
Я загрузил это самое изображение на моем сайте WordPress и использовал его в блоге потом. Оба Optimole и ShortPixel автоматически уменьшили свой размер, чтобы сделать его соответствовать моему разрешению экрана и пост макет. Таким образом, вместо того, чтобы использовать почти 1 МБ изображения, сократилась, чтобы соответствовать должности, я теперь с помощью того же изображения сводится к его максимальный размер дисплея. Плагины нашли правильный размер и размеры, необходимые в моем блоге и изменили изображение соответственно.
И это уменьшенные размеры на каждый плагин:
- Оптимальный: 158 КБ, 524×394 пикселей
- Короткий пиксель: 71,7 кБ, 768×577 пикселей
- Smush: не оптимизировали для данного конкретного запроса
Это, как говорится, важно отметить две вещи:
- ShortPixel вернул лучший размер сжатия, но в больших размерах; в целом, хороший результат только он потерял немного оригинального качества изображения.
 (Большой предварительный просмотр)
(Большой предварительный просмотр) - Optimole (который я поставил на автоматическое сжатие на этот раз) вернулся более высокий размер, но с меньшими размерами и с лучшим качеством, как видно невооруженным глазом. Optimole как-то нашел большое сочетание между размером и размерами, так что качество не потеряет много земли здесь.
Это, как он должен выглядеть на сайте жить:
(Большой предварительный просмотр)Если вы спросите меня, Optimole лучше адаптировался к этому конкретному запросу и viewport пользователя (в данном случае, мой экран ноутбука).
Теперь давайте быстро заглянем на то, как эти плагины адаптируются к мобильным экранам:
Я следовалтой той же рутине. Я активировал один плагин сразу и просил ту же страницу сайта через мой мобильный телефон (Android). Результаты:
Оптимальный: 96 КБ, 389×292 пикселей.ShortPixel: 19 КБ, 300×225 пикселей.Smush: не оптимизировал изображение для мобильных устройств.
Мой мобильный демо-экран:
(Большой предварительный просмотр)Как это произошло в первом примере, Optimole вернулся больше, более качество ориентированной версии, в то время как ShortPixel преобразовал изображение в лучшем размере, но с небольшой потерей качества.
Я первоначально использовал изображение 6 MB для главного испытания настольного компьютера но, в виду того что Smush не позволяет архивы большле чем 1 MB в своей свободно версии (другие позволяют), я должен выбрать изображение под 1 MB.
Я сделаю этот тест в любом случае с Optimole и ShortPixel только.
Итак, давайте сделаем четвертый тест, на этот раз на более крупном изображении.
Исходное изображение имеет 6.23 MB.
(Большой предварительный просмотр)Оптимизированные размеры:
- Optimole: 798 КБ с уровнем автоматического сжатия, 480 кБ с высоким уровнем сжатия
- Короткий пиксель: 400.58 КБ
Там также EWWW Image Optimizer плагин, который, как и Smush, использует только без потерь сжатия и только уменьшает изображения на довольно небольшой процент.
Выводы после четырех испытаний:
- ShortPixel обеспечивает лучшие темпы оптимизации (около 70-80%), в то время как Optimole находится где-то на уровне автоматического сжатия и на 70% на высоком уровне сжатия.
- Optimole лучше адаптирует содержимое к просмотру и интернет-соединению пользователей. Если вы установите его на Auto, он будет знать, как уменьшить размер последовательно и сохранить отличное качество. Мне нравится, что он знает, как жонглировать со всеми этими переменными, так что это как помогает улучшить время загрузки вашего сайта и отображать высококачественные изображения для ваших посетителей.
Если бы мне пришлось собрать не только результаты тестов, но и другие особенности плагинов (ака простота и дружелюбие пользователей), я хотел бы пойти с Optimole. Но ShortPixel также большой соперник, который я тепло рекомендую. Smush является достойным вариантом тоже, если вы готовы платить за это или вы фотограф, который хочет сохранить свои изображения как мало обрабатывается, как это возможно.
Упаковка
Не стоит недооценивать влияние оптимизации изображения. Изображения всегда являются одной из главных причин медленного веб-сайта. Google не любит медленные веб-сайты и не делают ваши посетители и клиенты. Особенно, если вы ищете монетизации через ваш сайт WordPress. Неоптимизированный сайт будет влиять на ваш SEO, перетащить вас вниз в выдачи, увеличить ваши отказов ставки, и потеряет ваши деньги.
Независимо от того, если вы предпочитаете делать оптимизацию изображения вручную или выбрать плагин, чтобы автоматизировать его для вас, вы увидите хорошие результаты раньше, чем позже.
Какие другие методы вы используете, чтобы держать изображения в узде на вашем сайте WordPress?
Способы оптимизации картинок для сайта на WordPress и не только
Alla Rud 28.02.2019 5 2205 на прочтение 8 минутПочему это важно?
Основные способы оптимизации изображений WordPress.
Вывод статьи.
Для привлечения внимания посетителей очень важны качественные изображения. Они разбавят контент и сделают его более удобным для восприятия и чтения. Не говоря уже о дополнительном трафике от поиска изображений. Но, чтобы иметь все эти преимущества, изображения должны быть прежде всего правильно оптимизированы.
Большинство владельцев сайтов на WordPress заканчивают процесс на загрузке не оптимизированных для веб картинок, которые могут вызвать больше вреда, чем пользы.
Почему это важно?
Приведем основные причины, по которым важно оптимизировать изображения для сайтов, не только на Вордпресс.
Быстрая загрузка сайта.
Медленные сайты раздражают пользователей, в итоге потенциальные клиенты уходят к конкурентам, чьи сайты загружаются быстрее. Никто не будет ждать пока благодаря медленной
Сайт на хостинге станет занимать меньше места.
Так как размер сайта станет меньше, то это отлично скажется на быстроте его работы, при этом он будет занимать меньше дискового пространства на сервере, а значит и тариф вам понадобится менее требовательный и дешевый.
Улучшение рейтинга вашего сайта в популярных поисковиках.
Как известно система поиска Google не любит медленные сайты, как и впрочем и другие поисковики, которые понижают подобные ресурсы в выдачи.
Оптимизированные изображения улучшают производительность сайтов и как следствие повышают рейтинги сайта в поисковых системах.
Кроме того Google индексирует и ранжирует оптимизированные картинки, что влияет на прирост трафика на ваш сайт. Оптимизацию изображений необходимо проводить регулярно, тогда это не будет сложной и время затратной процедурой. Плюс ко всему это напрямую положительно повлияет на успешность вашего проекта в интернете.
В данной статье рассмотрим как качественно и быстро сделать оптимизации изображений для вашего сайта на Вордпресс и не только.
Популярные способы оптимизации картинок для вашего сайта.
При проведении оптимизации изображений главное достичь цели — размер картинок уменьшить при этом качество их сохранить. Безупречных способов оптимизации конечно же не существует, но все же вы всегда можете достичь “золотой середины” в данном процессе.
Безупречных способов оптимизации конечно же не существует, но все же вы всегда можете достичь “золотой середины” в данном процессе.
Рассмотрим основные 5 методов для качественной оптимизации изображений на вашем сайте.
Метод 1. Правильный формат файла изображения — залог успеха оптимизации.
Формат файла играет важную роль, поэтому для начала убедитесь в том, правильное расширение вы выбрали для вашей картинки. Самые популярные и часто применяемые — это JPEG и PNG. Почему используются JPEG: небольшой размер, равномерное качество, возможность менять размер и сжимать изображение без влияния на качество.
Формат PNG — это формат векторных изображений, например, логотипов, скриншотов и маленьких изображений, которые добавляют на сайты. Этот формат имеет большой вес, поэтому злоупотреблять им крайне нежелательно для вашего сайта. Есть конечно же еще и другие форматы файлов, но их применять для веб-сайтов не рекомендуют.
Исключение в этом правиле касается популярного в последнее время формата GIF — анимированное изображение. Оно напоминает короткое видео. Поэтому если вы планируете добавлять видео на сайта, используйте для него именно формат GIF.
Оно напоминает короткое видео. Поэтому если вы планируете добавлять видео на сайта, используйте для него именно формат GIF.
Метод 2. Сжатие картинок для сайта.
Сжатие картинок подразумевает под собой баланс между размером и качеством, которого вы достигнете в процессе сжатия.
Если вам нужно качественное изображение, то его можно достичь путем минимального сжатия, но при этом сохраняется большой размер файла. Высокий уровень сжатия сделает картинку небольшой, но и негативно отразится на ее качестве. Поэтому вам нужно найти баланс именно между этими двумя критериями.
В случае, если ваш сайт это портфолио фотографий или любой другой ресурс, тематика которого именно картинки, то сжатием не нужно увлекаться. Кроме того для каждой отдельной картинки используйте индивидуальные настройки сжатия, чтобы не потерять качество изображения. Для сжатия можно использовать специальные программы, которые устанавливаются на ваш ПК, специальные онлайн приложения или же некоторые плагины Вордпресс. С помощью них вы сможете сжать картинку, при этом не потерять ее качественное отображение в вебе.
С помощью них вы сможете сжать картинку, при этом не потерять ее качественное отображение в вебе.
Список инструментов для проведения оптимизации вручную.
Рассмотрим для начала те программы, которые устанавливаются непосредственно на ваш компьютер и позволяют работать с изображениями, в том числе с их сжатием. К списку популярных инструментов относятся:
- Adobe Photoshop – предлагает большой инструментарий для работы с картинками, в том числе для их оптимизации и сжатия.
- Gimp – аналог Фотошопа для оптимизации изображений.
- Affinity Photo – также обладает достаточно широким функционалом для работы с картинками.
- Paint.NET – редактор изображений, который встроен в ОС Windows, менее функциональный чем предыдущие программы.
Для работы с вышеперечисленными программами необходимо время для обучения. Поэтому далее рассмотрим более простые приложения для автоматической оптимизации.
Инструменты автоматической оптимизации изображений.
Некоторые самые распространенные редакторы – JPEGmimi и TinyPNG.
Для того, чтобы начать работу, вам нужно только загрузить картинки и скачать уже оптимизированный вариант.
Плагины CMS WordPress для сжатия изображений.
Как установить различные плагины в ваш Вордпресс мы уже рассматривали в предыдущей статье. Сейчас же более подробно рассмотрим специальные плагины для оптимизации.
- Imagify Image Optimizer – подходит для изменения размеров картинок и их сжатия.
- ShortPixel Image Optimizer – бесплатный плагин для сжатия изображений до 100 штук в месяц. Предлагает функцию восстановления и оптимизации групп изображений.
- WP Smush – позволяет уменьшать размеры картинок, не влияя на их качество отображения на сайте.
- Optimus Image Optimizer – еще один простой плагин, с помощью которого можно проводить сжатие картинок без влияния на их качество.
Метод 3. Смена размера картинок.
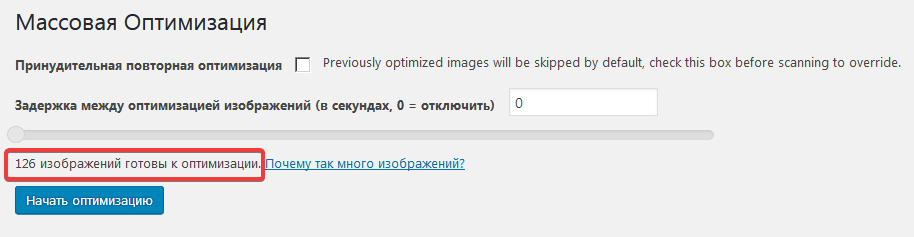
Изначально выберите размер для вашего изображения. Желательно именно перед началом загрузки выставлять размеры, чтобы не загружать большое изображение, а потом проводить изменения. После того, как желаемый размер достигнут, картинку можно пропустить через сервис оптимизации и уже тогда загружать на сервер.
Желательно именно перед началом загрузки выставлять размеры, чтобы не загружать большое изображение, а потом проводить изменения. После того, как желаемый размер достигнут, картинку можно пропустить через сервис оптимизации и уже тогда загружать на сервер.
Метод 4. Проверка аккуратности обрезки картинок.
WordPress дает возможность с помощью редактора обрезать картинки непосредственно с админ панели. Это конечно же удобно, но все же более правильным вариантом будет обрезка изображения перед загрузкой в систему.
Чем больше изменений вы выполняете в консоли, тем больше версий картинки сохраняется на сервере, что увеличивает общий размер сайта на сервере. Что является неэффективным использованием места.
Метод 5. Улучшение СЕО параметров для изображения.
Данный пункт также достаточно важный в процессе оптимизации изображений для любого сайта, не только на Вордпрессе.
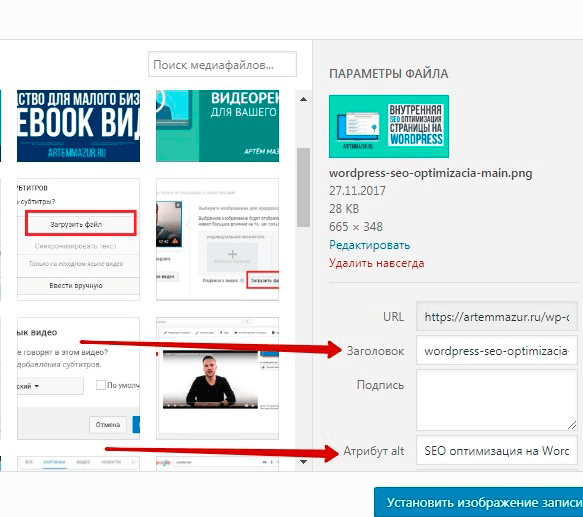
Текст заголовка изображения.
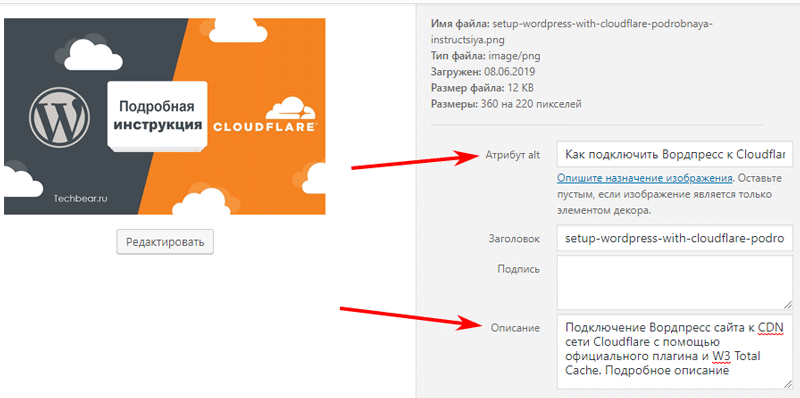
Данный фактор не так важен для СЕО оптимизации, но он значительно улучшает поведенческие факторы ваших пользователей. Заголовок картинки появляется тогда, когда пользователей наводит курсором на изображение сайта.
Заголовок картинки появляется тогда, когда пользователей наводит курсором на изображение сайта.
Как изменить заголовок? Для этого откройте редактор записи, наведите на картинку и нажмите Карандаш. Вам откроется окно редактирования, где Вы и сможете изменить Заголовок.
Значение тега ALT для вашего изображения.
Данный текст передает Гугл информацию о чем картинка на вашем сайте.
Если в тексте несколько изображений, то первое обязательно должно быть с ключевым словом, а следующие передавать смысл изображений на сайте.
Как изменить? Также как и в предыдущем случае нажмите на значок Карандаша в редакторе возле картинки. В поле Атрибут alt вы можете ввести ключевое слово, которое будет соответствовать изображению на сайте.
Название файла.
Правильно имя файла влияет на общий рейтинг и может стать еще одним дополнительным каналом трафика на ваш сайта. Поэтому название файлов должно включать ключевые слова, которые имеют непосредственное отношение к картинки.
Если вы хотите назвать картинку с помощью фразы, тогда обязательно используйте дефис между словами. В другом случае поисковики будут воспринимать всю фразу в целом и не будут “понимать” о чем речь.
Вывод.
Как видим фактором оптимизации изображений достаточно много. Если вы уделите им должное время, то получите впечатляющий результат. Ваш сайт станет загружаться быстрее, его рейтинг в поисковых системах повысится, к тому же сможете получить дополнительный канал трафика на сайт. Желаем успеха и продуктивности в этом непростом деле! Надеемся наши советы помогут вам улучшить оптимизацию картинок.
масштабирование, работа с редактором и в WordPress
От автора: хотите знать, как оптимизировать и обслуживать масштабированные изображения? Мы вам покажем, как это делается! В качестве заключения к статье Что такое оптимизация изображений мы покажем вам, как действительно можно решить проблему оптимизации. Данное пошаговое руководство достаточно обобщённое и применимо к большинству сайтов и платформ.
Данное пошаговое руководство достаточно обобщённое и применимо к большинству сайтов и платформ.
Примечание: это лишь один из возможных способов масштабирования и сжатия изображений. Помимо этого, существуют и другие, которые тоже хорошо работают.
Вот как это делается:
ШАГ 1) ПРОАНАЛИЗИРУЙТЕ СВОЙ САЙТ С ПОМОЩЬЮ GTmetrix
Когда отчет будет выполнен, просмотрите вкладку PageSpeed и нажмите “Serve scaled images”. Раздел расширится и покажет вам список изображений, которые необходимо масштабировать.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ этом примере мы показываем изображение размером 2000 × 1095, но в масштабе 524 × 287. Можно значительно уменьшить размер файла, если использовать изображение более подходящего размера.
Обратите внимание на имя изображения и найдите, где оно отображается на вашем сайте.
Шаг 2) Узнайте максимальный размер изображения
Другими словами, определите, насколько большим может быть изображение.
Скорее всего, сайт отзывчивый. Нужно будет выяснить, в каком размере должно быть выполнено изображение.
Измените размер браузера (в этом руководстве мы используем Chrome) и обратите внимание на «break points», где изменяется размер изображения.
Многие отзывчивые темы имеют несколько точек разрыва (break points), поэтому продолжайте изменять изображение, пока не увидите максимальный размер, в котором оно отображается. Как узнать, размеры пикселей: Щелкните правой кнопкой мыши по изображению и нажмите “Inspect” (“Inspect Element” в Firefox и “Developer Tools” в Edge)
Появится “Developer Tools”. Код для изображения будет выделен, и если вы наведёте курсор мыши на URL, то увидите размеры, это и будет размер изображения в натуральную величину («естественный» размер).
«Естественный» размер — это фактический размер изображения, в котором его загрузят пользователи.
Обратите внимание на первый размер, который вы увидите (в данном случае это 628 × 344) — мы будем называть это максимальным размером экрана.
ВАЖНО ОТМЕТИТЬ
Если ваше изображение всегда следует за изменением размера браузера даже на максимальном экране, это означает, что изображение, вероятно, находится внутри контейнера, у которого нет максимального размера экрана.
Лучшее, что вы можете сделать, это экспортировать с лучше всего воспринимаемым качеством и сжать изображение для экономии файлов.
Это изображение может вызвать рекомендацию “Serve scaled images”, но, если вы не измените дизайн своего сайта на максимальную ширину, вы не сможете решить эту проблему.
Если изображение не изменяет размер при изменении размера браузера, это означает, что он, вероятно, уже имеет максимальный размер экрана.
Обратите внимание на эти размеры и соответствующим образом измените изображение.
Если вы не можете найти свой URL-адрес изображения, это означает, что это скорее всего фоновое изображение (отображается через CSS), или JavaScript с ним что-то делает.
Используя функцию «Inspect», проверьте панель CSS, чтобы увидеть, было ли ваше изображение помещено туда через «background:»
Нажмите на контейнер, в котором отображается изображение — в этом случае это
<header class = «blog-header»> … </ header>
Посмотрите справа, там будет видно, что класс «blog-header» имеет «background». Можно подтвердить, что это действительно правильный образ, щелкнув правой кнопкой мыши по URL-адресу и открыв его на новой вкладке.
Можно подтвердить, что это действительно правильный образ, щелкнув правой кнопкой мыши по URL-адресу и открыв его на новой вкладке.
Обратите внимание на размер контейнера (желтый) на экране — в этом случае это 683 × 166 — это размеры, в которые нужно масштабировать изображение.
Если вы используете WordPress, то можете увидеть «srcset» вместе со списком URL-адресов изображений.
Более поздние версии WordPress автоматически используют «srcset» для работы с сильно масштабированными изображениями.
Вам не нужно ничего здесь делать, так как тема WordPress должна предоставлять изображения разных размеров при разных разрешениях экрана.
Вероятно, мы обсудим «srcset» в отдельной статье. На данный момент вы можете узнать больше о «srcset» здесь.
Шаг 3) Измените размер изображения до максимального размера экрана.
Используя редактор фотографий (Photoshop, GIMP и т. д.), измените размер фотографий до максимального размера.
Экспортируйте изображение для Интернета, в зависимости от типа графики:
Фотографии и красочные изображения с высокой детализацией — используйте JPG. Отрегулируйте процент качества на такой, какой считаете приемлемым.
Отрегулируйте процент качества на такой, какой считаете приемлемым.
Логотипы и базовая графика с несколькими цветами или прозрачностью — используйте PNG. PNG — формат без потерь, поэтому никаких корректировок качества не требуется.
Если вы хотите обеспечить максимальное качество отображения для дисплеев retina, вы можете выбрать 2x максимальные размеры размера экрана.
Например, изображение с максимальным размером экрана 400 x 200, можно изменить до 800 x 400.
Тем не менее, из-за просмотра GTmetrix размером 1024 × 768 по-прежнему может появляться рекомендация “Serve scaled images”.
Шаг 4) Сжатие изображения
Редакторы изображений не выполняют работу по сжатию изображений должеым образом, поэтому нужно делать это с помощью инструмента сжатия. Лучшие из них:
Загрузите несжатые изображения с помощью этих бесплатных инструментов и получите оптимизированные версии. Вы заметите существенное уменьшение размера файла.
Примечание. Также можно использовать оптимизированные изображения, которые генерирует GTmetrix при расширении рекомендации “Optimize your images”, однако приведенные выше инструменты имеют гораздо более сложные алгоритмы сжатия и могут ещё сильнее уменьшить размер файла.
Также можно использовать оптимизированные изображения, которые генерирует GTmetrix при расширении рекомендации “Optimize your images”, однако приведенные выше инструменты имеют гораздо более сложные алгоритмы сжатия и могут ещё сильнее уменьшить размер файла.
Шаг 5) Замените неоптимизированное изображение на новое
Теперь оптимизрованное изображение сжато — обязательно используйте его как есть и не применяйте к нему какие-либо изменения на уровне CMS. Это может включать в себя вставку с размером CMS или обрезкой его из вашей CMS — подробнее об этом здесь.
Заменяйте или повторно вставляйте изображения в оригинальном или полном размере, чтобы сохранить оптимизацию на изображении.
Запустите еще один анализ GTmetrix на своей странице, где будет показано, рекомендации “Serve scaled images” и “Optimize your images” были учтены.
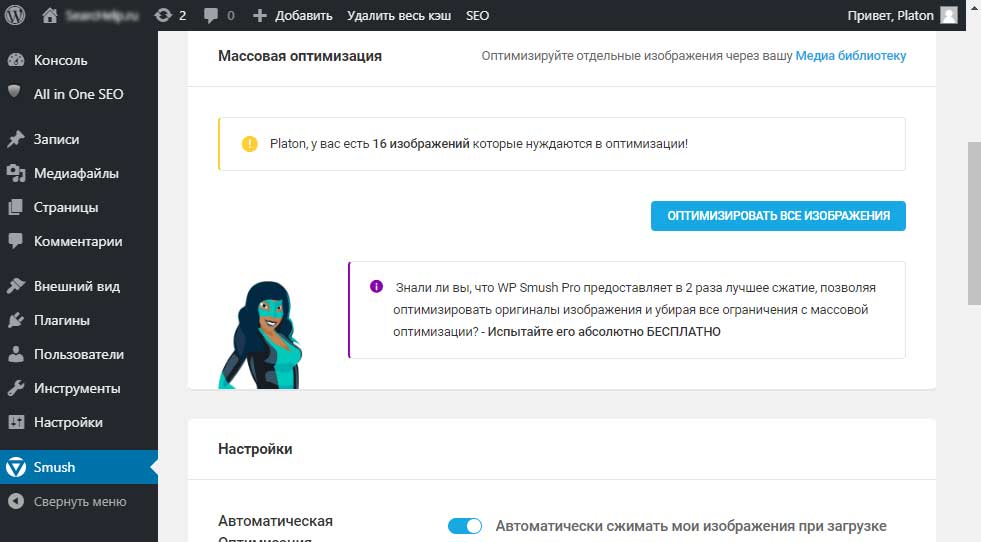
Используете WordPress? Используйте WP Smush!
Плагин, который мы рекомендуем для сжатия ваших существующих изображений медиа-библиотеки в WordPress, а также сжимающий каждое изображение при загрузке — это WP Smush.
Шаг 1) Загрузите и установите WP Smush
Найдите WP Smush на странице плагинов, установите плагин и активируйте его.
Шаг 2) Перейдите на страницу параметров WP Smush
Новый вариант появится в левой панели в разделе «Медиа» — наведите указатель мыши на него и нажмите «WP Smush»
Шаг 3) Смешайте ваши изображения!
WP Smush расскажет вам, какие изображения в медиатеке нуждаются в сжатии.
Нажав «Bulk Smush Now», вы сразу начнете сжимать медиа-библиотеку в 50 изображений.
Нужно будет оставить эту страницу открытой, пока сжатие не будет завершено. Конечно, вы можете перейти на свое предложение Pro, если хотите сжать всю библиотеку одним щелчком мыши. WP Smush Pro также включает в себя более продвинутое сжатие, которое экономит еще больше места!
Необязательно: Шаг 4) Выберите каталоги за пределами медиа-библиотеки
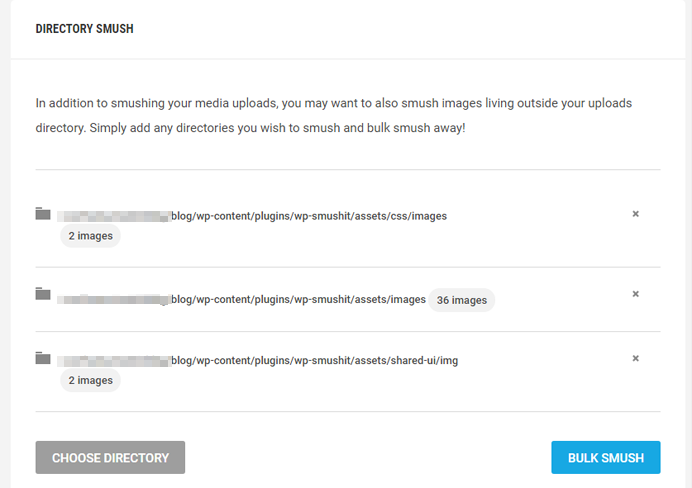
Неоптимизированные изображения могут также поступать из плагинов или тематических (или других) каталогов. WP Smush может оптимизировать все изображения в этих каталогах. Нажмите «Выбрать каталог» в разделе «Directory Smush».
WP Smush может оптимизировать все изображения в этих каталогах. Нажмите «Выбрать каталог» в разделе «Directory Smush».
Нажмите «wp-content», и откроется больше каталогов:
Предположим, мы хотели включить каталог Plugins для сжатия. Нажмите “plugins”, а затем “Add Directory”.
По желанию можно добавить ещё больше каталогов. Нажмите «Bulk Smush», когда изображения будут готовы к сжатию.
Часто возникающие проблемы и вопросы
Q: Я оптимизировал изображения и повторно загрузил их в WordPress / Magento / другие CMS; почему изображения больше, чем раньше?
A: Это связано с тем, что ваша CMS регенерирует фотографию либо разного размера, либо путем обрезки. Когда вы загружаете фотографию в CMS, она, вероятно, проходит обработку, чтобы сгенерировать разные размеры для использования в виде эскизов небольших / средних / больших размеров в вашем контенте. Даже если исходное изображение было оптимизировано, CMS читает его как любое другое изображение, выполняет обработку и генерирует новое изображение без сжатия.
Если вы пользуетесь WordPress, плагин можно использовать для оптимизации вашей медиабиблиотеки, включая созданные WordPress изображения. Мы рекомендуем WP Smush , который включает автоматическую оптимизацию загруженных изображений и функцию массовой оптимизации для существующих изображений.
Q: Будет ли оптимизация моих изображений снижать их качество?
A: Если вы сжимаете изображения без потерь, нет. Сжатие без потерь просто реорганизует ваши данные изображения в более компактную и эффективную форму. Данные изображения не теряются. В сочетании с удалением посторонних невидимых метаданных изображения не будут иметь никакого различия в качестве, вплоть до байта.
Если вы используете сжатие с потерями, да. Но, используя расширенные инструменты оптимизации, упомянутые выше, вы, вероятно, не сможете отличить изображения друг от друга. В своей основной форме эти инструменты используют передовые алгоритмы, чтобы вырезать близкие идентичные данные изображения, чтобы они были незаметны для человеческого глаза. Ваши изображения потеряют данные, но вы (и ваши пользователи) не заметите этого.
Ваши изображения потеряют данные, но вы (и ваши пользователи) не заметите этого.
В: Я оптимизировал изображения медиа-библиотеки с помощью плагина; Почему рекомендация “Optimize your image” до сих пор появляется?
A: Есть несколько вариантов, почему это может происходить:
Неоптимизированные изображения из ваших плагинов
Если вы используете плагин, который отображает изображение, это изображение подается не из вашей медиа-библиотеки, а скорее из каталога плагинов.
Вы можете настроить плагин оптимизации изображения или вручную оптимизировать их, используя указанные выше инструменты.
Неоптимизированные изображения поступают из сторонних ресурсов
Сторонние ресурсы не размещаются на вашем сервере и поэтому не могут быть оптимизированы.
Лучше всего минимизировать использование этих изображений.
Источник: //gtmetrix.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер.
 От теории до верстки популярных шаблонов
От теории до верстки популярных шаблоновИзучите современную верстку сайтов с нуля
ПодробнееКак правильно оптимизировать изображения в WordPress
Обработка масштабированных изображений является одним из наиболее упущенных способов повышения производительности сайта. Изображения занимают много места, особенно если они раздутые и негабаритные. Вот почему изображения должны быть номером один в вашем списке мероприятий для оптимизации, если вы пытаетесь улучшить скорость страницы.
В этом посте мы сосредоточимся на том, как обрабатывать масштабированные изображения с WordPress. Вы узнаете, как правильно задавать размер изображений в WordPress несколькими различными способами и как улучшить свой рабочий процесс оптимизации изображений с плагином Smush.
Что такое масштабированные изображения?
Изображения в сети должны быть оптимизированы. Не слишком большие, но и не слишком маленькие. Если они слишком малы и увеличены, они будут размытыми.
С другой стороны, если изображение слишком большое, браузер уменьшит его до нужного размера. Это не влияет на то, как выглядит изображение, но это добавит вес к размеру файла страницы.
Полное руководство по освоению оптимизации изображений
Поскольку вы не можете увидеть изменения в качестве, дополнительный вес изображений легко не заметить. И поскольку большинство людей не знают, что есть проблема, они не исправляют ее.
Когда вы получите замечание “ properly size images» в Google PageSpeed Insights, вы будете знать, что пришло время масштабировать некоторые изображения.
В идеале, ваша страница никогда не должна обслуживать изображения, которые больше, чем версия, отображаемая на экране пользователя. Все, что больше … просто приводит к потере байт и замедляет время загрузки страницы.
Изображение, которое слишком велико, причиняет вам неприятности несколькими способами.
- Во-первых, оно отвлекает браузер, заставляя его выполнять дополнительные запросы сервера.
 Вместо того, чтобы доставить веб-страницу как можно быстрее, он должен остановить и изменить размер изображения. Это занимает время, особенно если ваши веб-страницы тяжелы.
Вместо того, чтобы доставить веб-страницу как можно быстрее, он должен остановить и изменить размер изображения. Это занимает время, особенно если ваши веб-страницы тяжелы. - Во-вторых, если вы загружаете полноразмерное селфи прямо с вашего телефона, но вы показываете его как маленький Граватар, то вы тратите время и данные, загружая изображение, которое является чрезмерно большим.
Введите масштабированные изображения. Масштабированное изображение — это изображение, размер которого соответствует точным размерам, для которых оно используется. В отличие от обрезки, которая в конечном итоге может изменить пропорции изображения, масштабирование сохраняет размеры.
Оптимизаторы скорости сайта, такие как Hummingbird, GTmetrix и Google PageSpeed Insights, рекомендуют масштабировать изображения для повышения производительности.
Разве атрибуты srcset и size не должны заботиться о изменении размера изображения?И да, и нет. Srcset и size помогут вам приблизиться к идеальному размеру изображения, но не всегда дадут вам точный размер, который вам нужен, и он не будет сокращать избыток на самом большом размере.
Srcset и size помогут вам приблизиться к идеальному размеру изображения, но не всегда дадут вам точный размер, который вам нужен, и он не будет сокращать избыток на самом большом размере.
Атрибут srcset работает, предоставляя URL-адрес для изображения, а затем предоставляя браузеру список изображений на выбор в различных размерах. Этот набор источников для этого селфи сотового телефона, о котором я упоминала ранее, будет выглядеть примерно так:
srcset= “selfie-100×100.png 100w, selfie-200×200.png 200w, selfie-400×400.png 400w”
WordPress говорит браузеру, вы знаете больше о пользователе, чем я, вот изображение, которое вы хотите в 3 разных размерах, выберите то, которое будет работать лучше всего.
Когда браузер должен отобразить 75px X 75px Gravatar рядом с комментарием, он выберет первый вариант в наборе и немного изменит его размер. Если у пользователя есть устройство retina, он выберет второй вариант.
Но масштабирование позволит вам получить этот дополнительный бит производительности.
Для начала вам необходимо знать размеры изображений, которые будут использоваться на вашем сайте. Я говорю о изображениях баннеров, изображениях в блогах, граватаре и т. д.
Мы хотим знать, какой самый большой размер будет отображаться на каждом изображении, поскольку мы знаем, что все, что превышает этот порог, бесполезно.
Например, предположим, что я хочу использовать фотографию океана на главной странице моего сайта. Изображение в его неизмененном состоянии составляет 4534px x 3023px.
Для изображения в теле сообщения в блоге вам, вероятно, нужно будет обслуживать изображение в диапазоне 600px-960px, а для изображений, которые охватывают ширину экрана настольного компьютера, вы смотрите на что-то в диапазоне ширины 1600px.
Также имейте в виду, что вам нужно будет удвоить эти размеры для размещения экранов retina.
Чтобы найти размер для того, чтобы соответствовать идеально, мы будем искать изображение на сайте и открывать инструменты разработчика браузера.
Если вы используете Chrome, щелкните правой кнопкой мыши на изображении и перейдите к Inspect (проверить элемент).
В Chrome при наведении указателя мыши на URL-адрес изображения вы увидите размер, в котором отображается изображение, с исходным “естественным” размером изображения в скобках. Этот большой файл изображения — это то, что ваши посетители загружают.
Изображение более 3000 пикселей слишком велико.
Теперь, когда мы знаем, какого размера нам нужно изображение, мы можем изменить размер изображения в WordPress несколькими различными способами.
Обрезка изображений в библиотеке мультимедиа
Чтобы вручную обрезать изображение, перейдите в раздел медиафайлы > библиотека и нажмите на изображение, которое вы хотите обрезать. Затем, нажмите кнопку Изменить изображение, чтобы открыть интерфейс редактирования.
Масштабируйте или обрезайте изображение по мере необходимости, используя соответствующие опции справа. Имейте в виду, что, если вы масштабируете изображение в соответствии с необходимой шириной, высота может быть короче или длиннее определенного размера в зависимости от размеров исходного изображения.
Если вы решите масштабировать свое изображение, оно останется в правильной пропорции по отношению к исходному изображению. С другой стороны, если вы решите обрезать свое изображение, оно не обязательно будет редактироваться пропорционально в зависимости от выбранных вами размеров.
Вы можете либо масштабировать изображение, введя нужную ширину и высоту, а затем нажав кнопку масштаб, либо, если вы предпочитаете обрезать изображение, вы можете сделать это, щелкнув и перетащив курсор мыши на изображение и выбрав область, которую вы хотите видеть. Затем отпустите кнопку мыши, чтобы открыть свой выбор.
Вы можете щелкнуть и перетащить квадраты по краям и сторонам, чтобы внести необходимые изменения в ширину и высоту, или вы можете ввести точные размеры, которые вы хотите в поле выбора справа.
Соотношение сторон
У вас также есть возможность ввести желаемое соотношение сторон для изображения:
Соотношение сторон — это отношение между шириной и высотой. Вы можете сохранить соотношение сторон, удерживая клавишу shift при изменении размера вашего выбора. Используйте поле ввода для указания соотношения сторон, например 1: 1 (квадрат), 4:3, 16:9, и т.д.
Вы также можете щелкнуть и перетащить выбранную область, чтобы переместить ее в ту область, которую вы хотите видеть.
Если вы обрезали изображение, выбрав его область с помощью мыши, щелкните значок обрезки над изображением.
Масштабируйте или обрезайте изображение в соответствии с размером, определенным вашей темой.
Затем выберите заранее определенный размер изображения, к которому вы хотите применить изменения, в разделе Настройки миниатюр. Эта опция может быть полезна, если вы хотите отредактировать изображение с сохранением миниатюры.
Например, вы можете иметь квадратную миниатюру, которая отображает только часть изображения.
Когда вы закончите вносить изменения, нажмите кнопку Сохранить под изображением.
Вы также можете вручную изменить размер изображений во время редактирования записи или страницы, нажав на кнопку Добавить медиа над редактором.
Затем перейдите на вкладку Библиотека мультимедиа и выберите одно из перечисленных изображений. Затем щелкните ссылку Редактировать изображение справа, чтобы получить доступ к тому же интерфейсу редактирования, упомянутому выше.
Как WordPress изменяет размер изображений с настройками мультимедиа?Если изображения, которые вам нужно изменить вручную, являются размерами по умолчанию, созданными WordPress, вы можете попробовать отредактировать их с помощью настроек мультимедиа панели администратора.
Размеры изображений WordPress по умолчанию являются миниатюрами, средними, большими и полноразмерными, однако полноразмерные относятся к исходным размерам загруженных изображений и не могут быть изменены в настройках мультимедиа. Чтобы отредактировать исходное изображение, обратитесь к приведенным выше деталям.
Чтобы вручную изменить размер изображения по умолчанию, перейдите в Настройки > Медиафайлы и введите в соответствующих полях максимальную ширину и максимальную высоту, необходимые для соответствующего размера изображения, который требуется изменить.
Если вам нужно изменить размер миниатюры, вы также можете установить флажок, чтобы обрезать миниатюру до точных размеров, которые вы укажете. Обычно эскизы пропорционально редактируются автоматически.
Когда вы закончите, нажмите кнопку Сохранить изменения в нижней части страницы.
Имейте в виду, что эти размеры могут быть использованы в нескольких местах в вашей теме, так что вы можете в конечном итоге редактировать изображения, которые вы не хотите менять. Вы также можете добавить пользовательские размеры в WordPress.
После сохранения изменений установите и активируйте плагин Regenerate Thumbnails, чтобы изменить размер ранее загруженных изображений в соответствии с новыми размерами, которые вы только что установили.
Редактировать файл в PaintОткройте изображение в Paint, Adobe Photoshop или в любом другом графическом редакторе. Мы будем использовать размеры, которые мы придумали в инструментах разработчика.
В Paint, перейдите во вкладку home. Откроется окно, которое позволит вам ввести новые измерения. Установите переключатель на пиксели и измените горизонтальные размеры. Вертикальные размеры будут автоматически изменены, если установлен флажок поддерживать соотношение сторон. Именно этого мы и хотим. Если флажок не установлен, вам нужно будет сделать вычисления самостоятельно.
Когда вы закончите настройку размеров, нажмите кнопку ОК. Затем вы можете сохранить файл в Paint, повторно загрузить в WordPress и заменить изображение новым файлом.
Оптимизация изображений с помощью SmushПлагин Smush и Smush Pro могут сэкономить вам много времени, когда вы начинаете оптимизировать свои изображения. Как Smush, так и Smush Pro имеют возможность обнаружения неправильного размера в настройках плагина. Если вы похожи на меня и забываете время от времени изменять размер своих изображений, эта функция поможет вам увидеть, какие изображения замедляют работу вашего сайта WP.
Когда вы посещаете свой сайт, изображения, которые являются слишком большими или слишком маленькими, будут отображаться с желтым контуром. Только администраторы увидят выделенное изображение и сообщение об ошибке.
Чтобы включить эту функцию в Smush и Smush Pro, перейдите в настройки плагина и в разделе изменение размера изображения включите обнаружение и отображение изображений неправильного размера. Затем сохраните настройки, чтобы увидеть изображения неправильного размера на передней панели вашего сайта.
Автоматическое Изменение Размера ИзображенияВ настройках плагина Smush перейдите в раздел изменение размера изображения и включите изменение размера моих полноразмерных изображений. Перед загрузкой изображения в медиатеку, Smush изменит его размер в соответствии с указанными шириной и высотой.
Обратите внимание, как Smush сообщает вам, что изображение самого большого размера на вашем сайте должно быть, а затем удваивает его для устройств Retina.
Smush также дает вам возможность сохранить копию исходного изображения. Эта функция существенно сокращает избыток от вашего самого большого изображения.
Кроме того, вы можете воспользоваться функцией «Отложенная загрузка» и CDN — загрузкой изображений на быструю CDN от WPMU DEV с функциями многоуровневого сжатия и автоматического изменения размера. Это основной инструмент для улучшений скорости загрузки вашей страницы, с помощью снижения нагрузки на сервер.
Как оптимизировать картинки для Next Gallery на WordPress сайте
Где может пригодиться плагин Next Gallery?
WordPress плагин Next Gallery служит для размещения на сайте галерей, альбомов с фотографиями и обычных картинок. При этом, можно настроить их увеличение без специального нажатия. А также наложить поверх изображений «копирайты» или создать эффект отражения.
С помощью плагина можно создавать слайды не только в местах, предназначенных для текстов поста, но и в сайдбаре — благодаря виджетам, интегрированным в приложение. Таким образом Next Gallery может оказаться удачным решением для фотографов, блогеров, интернет-магазинов и т.д.
Как оптимизировать картинки из галереи
Специально для владельцев сайтов, которые используют плагин для создания галерей разработчики плагина Robin Image optimizer решили дополнить функционал Next Gallery. В результате стала возможной оптимизация картинок, используемых в галереях, так как тяжелые изображения негативно влияют на производительность сайта и, а значит на поисковую выдачу. Система может сжимать картинки в автоматическом режиме, в отличие от онлайн-сервисов, утилит для ПК и т.д.
Базовые функции плагина Robin Image optimizer бесплатные, но в случае с Next Gallery оптимизатор не сможет «пробраться» в папку, где хранятся картинки из галерей. Например, загруженные в медиабиблиотеку изображения попадают в папку uploads (мойсайт.com/wp-content/uploads/год/месяц), в Next Gallery для картинок другой путь и своя папка gallery (мойсайт.com/wp-content/gallery)
Приобрести премиум версию плагина можно на сайте после установки бесплатного пакета Robin Image optimizer. Затем получите лицензионный ключ, который введете в специальное поле и активируете. Аналогичный процесс описан в инструкции по приобретению премиум версии плагина оптимизации Clearfy.
Итак, вы выполнили все указания по настройке премиум редакции. Начинайте оптимизацию. Ниже мы расскажем о нескольких способов оптимизации изображений для Next Gallery.
Оптимизация через медиабиблиотеку
Добавьте в медиабиблиотеку WordPress картинки, которые вы собираетесь разместить в галерее.
Затем оптимизируйте каждую картинку по отдельности. (как на примере ниже)
Затем импортируйте оптимизированные картинки в галерею. Сделать это необходимо в настройках плагина Next Gallery. Заходим из админки: «Галерея» => «Добавить галерею/Изображения» => «Import from media library» => нажмите «Создать новую» и озаглавьте папку.
Выбрав изображения (в данном примере их 4), нажмите кнопку «Import 4 image».
Теперь в вашей галерее находится 4 оптимизированные картинки.
Оптимизация картинок внутри Next Gallery
Сжатие вручную
В данном варианте можно напрочь забыть о медиабиблиотеке и сразу начать оптимизировать картинки в настройках плагина Next Gallery. Вначале попробуйте сделать это вручную. Создайте новую галерею, придумайте название и нажмите «Добавить файлы».
Мы добавили в данную галерею три картинки. Попробуем оптимизировать одну из них. Выбираем ее и нажимаем «Оптимизировать», затем сохраните изменения.
После оптимизации одной картинки вы увидите отчет, в котором указано какой размер у файла был и насколько удалось его сжать без потерь.
Продолжайте оптимизацию остальных фотографий.
Автоматическое сжатие
Автоматическое сжатие изображений из галереи осуществляется непосредственно из плагина Robin Image optimizer. Путь из админки: «Настройки» => «Robin Image optimizer»
=> раздел «Основное». Далее в настройках оптимизатора откройте специальный блок «Next Gallery». Вам останется только нажать на кнопку «Запустить».
В результате неоптимизированные изображения будут сжаты. И вы получите подробный отчет.
Если вы хотите, чтобы изображения из Next Gallery оптимизировались автономно без вашего участия нужно настроить сжатие по расписанию. Настройка выполняется из раздела «Основные настройки» плагина Robin Image optimizer. Нажмите ВКЛ, чтобы активировать функцию и назначьте периодичность запуска сжатия.
Заключение
Теперь вы знаете, как не только эффективно использовать инструменты Next Gallery, но и оптимизировать изображения. Это поможет в дальнейшем избежать ухудшения производительности сайта. Также мы рекомендуем перевести картинки из галереи в популярный и современный формат WebP. Мы подробнее говорили об этом в предыдущей статье.
Как обработать изображение для загрузки в Вордпресс и публикации на сайте
Коллеги из SEOQUICK рассказывают, как подготовить изображение для публикации в Вордпресс и зачем это нужно.
Многие контент-менеджеры загружают изображения в WordPress в качестве иллюстраций на сайт без предварительной обработки. Они не придают им нужного размера и не сжимают для уменьшения. В будущем это приводит к неправильному отображению контента на страницах, увеличению объема информации на сервере и снижению скорости загрузки страниц в браузер.
На самом деле оптимизация изображений – это еще и эффективный СЕО-инструмент для продвижения сайтов в результатах поисковой выдачи. Правильно обработанные изображения позволяют повысить рейтинг сайта «в глазах» поисковых роботов. Потому рассмотрим подробнее, зачем оптимизировать картинки и с помощью каких программ или сервисов это делать.
Необходимость в оптимизации картинок для WordPress
Размер изображения, размещенного в статье, напрямую влияет на скорость загрузки страницы в браузер пользователя. Этот фактор, как известно, влияет на ранжирование сайта в результатах поиска. Поэтому, когда контент-менеджер загружает картинку в административной части CMS, он должен позаботиться о придании ей нужных размеров, оптимизации и написании альтернативного текста и тегов.
Поисковые алгоритмы Google оценивают скорость загрузки страниц и понижают в рейтинге ресурсы, которые грузятся медленно. На скорость загрузки влияет объем информации, который «прокачивается» через канал связи. Так как текст занимает очень мало места, основной причиной замедления являются как раз большие картинки.
Оптимизация изображения подразумевает обработку и изменение формата таким образом, чтобы файл с изображением занимал меньше места на сервере и быстрее загружался по каналам связи в браузер пользователя. Для этого существуют простые в освоении онлайн-сервисы. Но прежде чем переходить к их описанию, имеет смысл остановиться на определении основных понятий в области обработки изображений.
К ним относятся:
- PNG. Популярный в интернете формат изображений. В нем хранятся элементы интерфейса сайта и логотипы торговых марок. Особенность формата в том, что записанная картинка может иметь прозрачную подложку. Кроме того, такие изображения хорошо оптимизируются после подготовки их в графических редакторах.
- JPG. Основной формат файлов, в котором размещаются фотографии с высоким разрешением и графика, конвертированная в растровый формат. Они не могут иметь прозрачного фона.
- Lossless и Lossy-сжатие. В первом случае речь идет об уменьшении размера изображения без ухудшения его качества. Во втором качество страдает, но размер файла получается очень компактным. Обычно при обработке оптимизатор самостоятельно регулирует баланс между потерей качества и размером файла.
Ну а теперь можно переходить к описанию сервисов, которые легко обрабатывают изображения перед их загрузкой в WordPress.
Smush
Это плагин для системы управления сайтом WordPress, который дополняет штатные возможности системы. Он предоставляется бесплатно, разработчиком надстройки является компания WPMU Dev. С помощью этого инструмента можно корректировать размеры картинки и уменьшать их прямо из административной части CMS, не прибегая к сторонним сервисам. Причем инсталляция программы на компьютере также не требуется.
Преимущество состоит в том, что все математические алгоритмы сжатия выполняются на серверах разработчика, без загрузки сервера, на котором размещены ваш сайт и система управления им.
Другие плюсы – возможность оптимизации картинок без потери их качества, а также пакетная обработка большого количества графических файлов. Этот плагин пользуется большой популярностью у пользователей и широко используется контент-менеджерами. Является едва ли не лучшим выбором для выполнения задач, обозначенных в теме статьи.
TinyPNG
Еще одна бесплатная утилита, которая позволяет работать с изображениями перед их загрузкой в WordPress. С ее помощью легко решаются задачи, связанные с изменением размера картинки и уменьшением объема файла без потери качества.
Реализованы уникальные алгоритмы, с помощью которых можно значительно уменьшить размеры картинок и сэкономить много места на сервере. В них используется искусственный интеллект, который анализирует картинку и уменьшает количество оттенков в изображении, так как они увеличивают объем файла. При этом качество и разрешение не страдает.
Увидеть разницу между обработанным и необработанным файлом может только художник или дизайнер. И то, только случае если он использует специально откалиброванный монитор.
reSmush.it
Эта программа используется для автоматической загрузки изображений без участия пользователя в момент загрузки их в административную часть CMS. Кроме того, с ее помощью можно обработать другие картинки, которые уже есть на сервере и используются в качестве иллюстраций к имеющимся статьям.
Для сжатия используются особые алгоритмы, запрограммированные разработчиками. Уровень сжатия выбирается пользователем в меню программы. Минусом этой надстройки для WordPress является то, что она может работать только с файлами форматов PNG, GIF и JPG размером до 5 мегабайт.
Compress JPEG & PNG Images
Такое длинное название носит еще один плагин для подготовки изображений перед их использованием в качестве иллюстраций. Разработчиком этой надстройки выступает та же команда программистов, что работала над TinyPNG.
Программа работает с изображениями, которые размещены в папке Images на сервере. Каждая из имеющихся картинок анализируется с помощью прописанных в приложении алгоритмов, после чего автоматически выбирается способ оптимизации для получения нужного результата. Практика использования этого плагина показывает, что после окончания работы картинки теряют до 50% своего объема, а PNG-файлы уменьшаются на 80%. Что не может не радовать владельцев сайтов, которые размещены на хостинге с небольшим дисковым пространством.
Imagify
Эта программа представляет собой плагин, который выполняет обработку изображений с помощью веб-сервера. Схема использования программы достаточно проста. Прямо из административной части WordPress вы загружаете изображения для обработки, после чего они остаются доступными с серверов разработчика в течение суток.
Плагин имеет платную и бесплатную версии. В бесплатной можно работать с картинками, у которых размер файла не превышает 2 Мб. Однако стоимость платных тарифных планов вполне доступна для большинства пользователей. Можно выбирать подходящий вариант в зависимости от количества картинок, которые предполагается обрабатывать в течение месяца.
ShortPixel
Плагин, который предназначен исключительно для сжатия картинок. Его преимущество в том, что он предоставляет лучшее в отрасли соотношение качества сжатия и размера изображения. Приложение распространяется на платной основе. Однако существует бесплатный вариант, с помощью которого можно оптимизировать размер 100 файлов в течение месяца.
Плагин интегрируется прямо в административную часть CMS. Поэтому можно управлять процессом сжатия, не прибегая к другим утилитам или переключению окон в браузере. Все изображения обрабатываются автоматически при загрузке на страницу. При желании можно активировать опцию, которая «сожмет» все другие картинки, которые уже загружены на сайт.
Заключение
Если по каким-то причинам возможности или стоимость перечисленных выше инструментов вам не подходят, им легко найти альтернативу в интернете. Главное: обязательно проводить оптимизацию картинок в WordPress. Это позволит пользователям быстрее загружать страницы вашего сайта, что положительно отразится и на ранжировании в Google и Яндексе.
Как продвинуть сайт в Google
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии. Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей.Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска.На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей. Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-контента. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения. Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь». Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы.Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта.Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране.Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине.В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки.Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня. Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений.Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений. Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения.Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы. Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO.Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше. Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку.Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений. В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он оптимизирует как существующие изображения на вашем сайте, так и загружает новые. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа. Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить. Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину. Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO.Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой. Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться.Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны. Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз.Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где он находится, либо в его браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов.Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим.К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт.Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google.Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, также известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его предназначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML.Если вы используете для изображений четкий описательный альтернативный текст, у вас больше шансов увидеть, что ваш сайт будет правильно отображаться в результатах поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение.Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем. Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт.Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта. Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress.Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз.Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии. Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой.Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей. Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-контента. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения. Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь». Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений.Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.).Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он оптимизирует как существующие изображения на вашем сайте, так и загружает новые. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где он находится, либо в его браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, также известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его предназначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете для изображений четкий описательный альтернативный текст, у вас больше шансов увидеть, что ваш сайт будет правильно отображаться в результатах поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии.Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей.Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-контента. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения.Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь».Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он оптимизирует как существующие изображения на вашем сайте, так и загружает новые. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где он находится, либо в его браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, также известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его предназначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете для изображений четкий описательный альтернативный текст, у вас больше шансов увидеть, что ваш сайт будет правильно отображаться в результатах поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии.Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей.Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-контента. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения.Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь».Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он оптимизирует как существующие изображения на вашем сайте, так и загружает новые. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где он находится, либо в его браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, также известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его предназначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете для изображений четкий описательный альтернативный текст, у вас больше шансов увидеть, что ваш сайт будет правильно отображаться в результатах поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для вашего сайта WordPress
Добавление изображений в Интернет может быть утомительной задачей, и, если все сделано неправильно, вы можете нанести больший ущерб своему сайту, чем добавить его ценность. В следующей статье мы стремимся осветить важность оптимизации изображений для Интернета, различные форматы изображений, способы оптимизации изображений с помощью Lightroom, некоторые рекомендуемые размеры изображений, SEO изображений и способы поиска неоптимизированных изображений на вашем сайте.
Оптимизация изображения — это процесс доставки изображений нужного формата, размера, размера, разрешения и качества при сохранении минимального размера файла изображения. Оптимизацию изображений следует проводить перед загрузкой любых изображений на ваш веб-сайт с помощью таких инструментов, как Lightroom, Photoshop (или другие профессиональные фоторедакторы), JPEG Mini и Tinypng.com. Это также можно сделать при загрузке изображений непосредственно на ваш веб-сайт, однако для их правильной оптимизации с помощью этого метода вы захотите использовать платный плагин или службу, которые делают это эффективно.
Это статья ДОЛЖНА ПРОЧИТАТЬСЯ статьей для всех, кто серьезно относится к своему веб-сайту. Если вам удастся правильно загрузить изображения с первого раза, вы сэкономите время, деньги и сэкономите головную боль в будущем. Вы также можете улучшить производительность своего веб-сайта и удобство для пользователей, поскольку ваши страницы будут загружаться быстрее.
Важность оптимизации изображений для Интернета
Доказано, что использование изображений на вашем веб-сайте способствует вовлечению пользователей, увеличению конверсий и повышению качества обслуживания пользователей.
Оптимизация изображений для Интернета помогает в нескольких случаях:
- Самое главное, это помогает сократить время загрузки вашего сайта. Уменьшая размеры изображений, вы уменьшаете размер вашей страницы, что означает, что при просмотре страницы будет загружаться меньше данных. Это означает, что ваша страница может загружаться быстрее, это будет удерживать людей на вашем сайте и улучшать общее впечатление пользователей от него.
- Повысьте свой рейтинг SEO. Верно! В 2010 году Google объявил, что скорость является фактором, который они использовали для ранжирования веб-сайтов.Чем быстрее ваш сайт, тем лучше вы потенциально можете ранжироваться. Это не то, что изменится, особенно с учетом того важного значения, которое Google теперь придает мобильному опыту: меньшие страницы будут загружаться намного быстрее на мобильных устройствах.
- Лучший пользовательский интерфейс и более низкий показатель отказов. Добавление изображений может помочь взаимодействовать с вашими посетителями и сделать ваши сообщения более ценными. Добавление оптимизированных изображений будет означать более быструю загрузку, и пользователи будут проводить больше времени на вашем сайте.
- Повышение конверсии. Более быстрая загрузка и лучшее SEO могут привести к увеличению количества пользователей на вашем сайте, косвенно увеличивая конверсию.
Работая с тысячами фотографов за последние 5 лет, мы обнаружили, что причиной номер 1 медленных сайтов, особенно сайтов фотографов, являются неоптимизированные изображения. Эти изображения создают огромные страницы, которые не работают должным образом. К счастью, это можно легко исправить, следуя советам по оптимизации изображений в этой статье.
Оптимизация изображений для Интернета с помощью Lightroom
Как мы упоминали ранее в этой статье, проактивная и фактическая оптимизация изображений перед их загрузкой в Интернет — лучшее решение для предотвращения медленной загрузки и неэффективности сайтов.В следующем разделе мы покажем вам, как использовать Lightroom для оптимизации изображений для Интернета, чтобы вы могли получить изображения наилучшего качества и размера для своего сайта.
СОВЕТ! Если вы хотите проверить размеры изображений перед их загрузкой на свой сайт, чтобы убедиться, что они оптимизированы, вы можете проверить размеры и размеры файлов, просмотрев изображения:
- PC — щелкните правой кнопкой мыши файл изображения и выберите Properties .
- Или с помощью клавиатуры: Alt + Enter
- Mac — нажмите Option , щелкнув файл изображения (или щелкните правой кнопкой мыши), затем выберите Get Info .
- Или с помощью клавиатуры: Command ⌘ + I
После этого вы сможете увидеть размеры изображения, тип файла и размер файла.
Теперь приступим к оптимизации изображений с помощью Lightroom. Если у вас нет Lightroom, вы можете использовать те же принципы с другими инструментами, такими как Photoshop или GIMP (бесплатно).
После того, как вы отредактировали изображения в Lightroom и были готовы экспортировать их в Интернет, выполните следующие 8 шагов, чтобы сохранить их как изображения, оптимизированные для Интернета. Посмотрите следующее видео или прочтите письменные инструкции.
Шаг 1. Экспорт изображений
Выберите изображения, которые вы хотите экспортировать, вы можете сделать это 3 способами:
- Выделение и экспорт — просто выберите любую фотографию (-а) из библиотеки Lightroom, щелкните фотографию правой кнопкой мыши и выберите «экспорт».
- Второй вариант — перейти в Файл> Экспорт
- Третий вариант — использовать клавиатуру ярлык Shift ⇧ + Command ⌘ + E
Как только вы это сделаете, вам будет представлено диалоговое окно Lightroom Export :
Шаг 3 — Выберите местоположение экспорта Первый вариант будет заключаться в выборе МЕСТО ДЛЯ ЭКСПОРТА , если вы еще этого не сделали, создайте папку для экспортируемых изображений и пометьте ее в соответствии с изображениями, которые вы экспортируете.Это поможет вам позже, если вам понадобится изменить или обновить изображения.
Второй вариант — выбрать некоторые параметры НАИМЕНОВАНИЕ ФАЙЛОВ . Выбор правильного имени для ваших файлов изображений поможет с SEO. Помните, что поисковые роботы могут только читать текст (в настоящее время), и имена файлов могут быть для них способом понять изображение, и это поможет вам ранжироваться по определенным ключевым словам. Если вы не выберете правильное соглашение об именах для своих изображений, вы получите странные имена файлов изображений, которые затруднят понимание роботами, или возникнут ошибки при загрузке изображений.
Отметьте опцию «переименовать в», затем выберите «Пользовательское имя — Последовательность», затем вставьте текстовое описание для этой серии изображений, начните число с 1 и, наконец, сохраните текст в нижнем регистре.
Некоторые стандартные преобразования имен файлов должны использовать только букв, цифр, подчеркивания, и дефисов в именах файлов, поскольку другие символы могут вызывать непредвиденное поведение в Интернете.
Теперь давайте выберем НАСТРОЙКИ ФАЙЛА .Здесь у вас будет 4 варианта.
- Формат изображения — В большинстве случаев вы будете использовать JPEG / PNG для изображений с прозрачным фоном, таких как логотипы и GIF. GIF-файлы отлично подходят для отображения коротких действий или забавной анимации, но будьте осторожны, это обычно большие файлы, поэтому используйте их с осторожностью. Все остальные форматы бесполезны для Интернета.
- Цветовое пространство — Всегда выбирайте sRGB при сохранении в Интернете.
- Качество — выберите уровень качества между 60-80%, средний глаз никогда не заметит разницы, но вы увидите значительное уменьшение размера файла, отлично подходит при загрузке в Интернет
- В качестве альтернативы вы можете выбрать вариант для Ограничить размер файла до . Это позволит вам выбрать максимальный размер файла, и Lightroom будет экспортировать изображения с этим максимальным размером файла. Только будьте осторожны, это означает, что он выбирает уровень качества при экспорте, и некоторые изображения могут быть не такими четкими, как ожидалось.
Далее нам нужно выбрать параметры РАЗМЕР ИЗОБРАЖЕНИЯ .
- Установите флажок «Изменить размер по размеру».
- Выберите параметр «Ширина и высота»
- В поле W (ширина) укажите значение пикселя.
- В поле H (высота) оставьте поле пустым, чтобы оно выполнялось автоматически
- Для галерей сделайте противоположное: оставьте поле W (ширина) пустым, чтобы оно выполнялось автоматически, и выберите значение H (высота).
Рекомендации по быстрой настройке размера изображения
- Сообщения блога — Ширина — 1500 пикселей / Высота — Авто
- Сообщения галереи — Ширина — Авто / Высота — 1500 пикселей
- Слайд-шоу и блоки полной ширины — Ширина — 2880 пикселей / Высота — 1500 пикселей
СОВЕТ! — Экспорт изображений в слайд-шоу по отдельности и выбор кадрирования изображения, чтобы он соответствовал точному размеру 2880 x 1500, это почти 1.92: 1 или 2: 1, если быть точным. Также выбирайте изображения, которые фокусируют контент в центре, не используйте изображения с головами людей прямо вверху и ногами прямо внизу, если вам не удобно обрезать их при загрузке в Интернет.
Примечание об обрезке изображения
Не все экраны имеют одинаковый формат. На самом деле, очень редко какие-либо экраны имеют тот же формат, что и ваши изображения (чаще всего 4: 3 и 3: 2 для фотографов). Это означает, что для полноэкранных слайд-шоу и блоков ваши изображения будут обрезаны.Сделайте себе одолжение и выберите кадрирование самостоятельно, чтобы получить максимальную отдачу от изображения при загрузке в Интернет.
Если вы не хотите, чтобы изображения обрезались, используйте слайд-шоу с фиксированной высотой, как видимый рядом ползунок.
Узнайте больше о полноэкранных изображениях для Интернета здесь.
Шаг 7 — Повышение резкости изображения Теперь нам нужно выбрать параметры для Output Sharpening. Установите флажок «Повышение резкости для» и установите значение «Высокая».
Теперь вы можете экспортировать изображения.Проверьте их, чтобы убедиться, что они находятся на подходящем уровне качества. Затем ознакомьтесь с нашими дополнительными советами по оптимизации, прежде чем загружать изображения в Интернет. Возможно, вы сможете еще больше уменьшить размер файла!
Дополнительные советы по оптимизации изображения
Если вы хотите еще больше оптимизировать изображения, есть несколько инструментов, которые можно использовать для дальнейшего уменьшения размера изображения. Просто не забудьте проверить изображения после их оптимизации на этом этапе, чтобы предотвратить потерю качества.
Здесь мы можем использовать 2 инструмента, которые помогут оптимизировать ваши изображения, выберите один и пропустите ваши изображения через них:
- JPEG Mini — с помощью приложения JPEG Mini вы можете оптимизировать и без потерь сжимать изображения, чтобы еще больше уменьшить размер файла.Обычно это не должно означать потери качества изображений. Если у вас есть версия Pro, есть расширение для Lightroom, которое будет делать это автоматически при экспорте, что настоятельно рекомендуется для любого фотографа.
- TINYPNG или TINYJPG — вы можете запускать свои изображения через tinyjpg.com или tinypng.com и дополнительно сжимать изображения. Есть 2 ограничения: вы можете делать только 20 изображений одновременно, а размер файла для каждого изображения должен быть меньше 5 МБ (не проблема, если следовать приведенным выше инструкциям)
После того, как вы выполнили окончательную оптимизацию, все в порядке для загрузки ваших оптимизированных изображений в Интернет!
В следующем разделе мы рассмотрим, как можно оптимизировать изображения существующих веб-сайтов, чтобы сократить время загрузки веб-сайтов.
Как оптимизировать существующие изображения
В следующем разделе мы рассмотрим некоторые варианты оптимизации изображений всех ваших текущих сайтов. Это может быть особенно полезно, если вы раньше не оптимизировали изображения и замечаете проблемы с производительностью загрузки на своем сайте. Мы рассмотрим плагины, сервисы и сделаем это самостоятельно через панель управления хостингом.
Если вы хотите узнать, как найти большие изображения, которые могут замедлять работу вашего сайта, перейдите к следующему разделу этого руководства, где мы покажем вам, как использовать встроенные инструменты разработчика браузера для идентификации этих изображений.
ВНИМАНИЕ! Мы настоятельно рекомендуем сделать полную резервную копию сайта, включая содержимое, перед оптимизацией любых старых образов, чтобы предотвратить проблемы при сжатии.
Оптимизация изображений с помощью плагинов WordPress
Ресмуш.ит
reSmush.it — отличный БЕСПЛАТНЫЙ плагин, который позволяет автоматически оптимизировать изображения при загрузке. Если вы уже загрузили много изображений и они не были оптимизированы, вы также можете использовать опцию массовой оптимизации, доступную для старых изображений.
При использовании reSmush API плагин оптимизирует изображения бесплатно, и вы можете выбрать уровень оптимизации для ваших изображений. Он оптимизирует файлы JPEG / PNG и GIF, однако позволяет оптимизировать только изображения размером до 5 МБ, и это не проблема, так как вы захотите оптимизировать изображения перед загрузкой.
Если у вас есть изображения большего размера, загруженные на ваш сайт, сейчас самое время их заменить. reSmush.it полностью бесплатен и является отличным стартовым вариантом для пользователей, которые хотят оптимизировать изображения, которые уже были загружены на их сайт.
Загрузите reSmush.it здесь.
Оптимизатор изображения ShortPixel
ShortPixel Image Optimizer — простой в установке и использовании, ShortPixel отлично справляется с оптимизацией изображений. Вы можете оптимизировать изображения при загрузке, а также массово оптимизировать существующие изображения. У них также есть надежная команда поддержки, которая может помочь с любыми проблемами.
После установки и активации плагина вы захотите запросить ключ API. Плагин автоматически начнет оптимизацию изображений.Плагин также сохраняет и сохраняет исходные изображения в отдельной папке для сравнения и позволяет вам вернуться к исходной версии, если вам не нравятся параметры сжатия.
В области общих настроек ShortPixel предлагает 3 уровня сжатия:
- Lossy — самое большое уменьшение размера файла, однако вы можете немного потерять качество
- Glossy — меньшее уменьшение, но лучшее качество, отличный вариант для фотографов
- Lossless — пиксельные идентичные изображения, но с меньшим размером файла, с наименьшим сжатием но лучшего качества.
Для фотографов мы предлагаем попробовать и протестировать глянцевый или без потерь, чтобы выбрать, какой из них лучше всего подходит для вас.
Вы также можете включить резервное копирование изображений и удалить EXIF (настройки камеры) из файла.
Вы также можете включить опцию изменения размера больших изображений и установить максимальную ширину и высоту. Установите максимальную ширину 2880 пикселей и высоту 1500 пикселей. Этого должно быть более чем достаточно для большинства фотографов, но обязательно тщательно проверьте это.
Чтобы перейти к массовой оптимизации, перейдите в «Настройки»> «Короткий пиксель»> «Дополнительно», прокрутите вниз и для раздела «исключить размеры миниатюр» выберите small, medium и medium_large:
Вы также можете перейти туда напрямую, выбрав Медиа> Массовый короткий пиксель:
Он запустит процесс оптимизации, и ваши изображения будут оптимизированы.Вы можете видеть, сколько вы экономите на изображении, когда оно оптимизировано.
Если вы хотите оптимизировать отдельные изображения или восстановить резервные копии исходных изображений, вы можете сделать это в библиотеке мультимедиа в «виде списка»:
Когда вы подписываетесь на их API, вы можете бесплатно сжимать 100 изображений в месяц. Если вы загружаете больше (скорее всего, как фотограф), вы захотите подписаться на один из их планов.
Есть 2 варианта планов: одноразовый и ежемесячный.
В рамках единовременного плана вы можете оплатить определенное количество кредитов на оптимизацию изображения, которые можно использовать в дороге. Отлично подходит для пользователей, у которых на сайте уже есть большое количество загрузок.
При начальном месячном плане за 4,99 доллара вы можете загружать до 5000 изображений в месяц, а остаток изображений обновляется каждый месяц. Если вы загружаете изображения на постоянной основе, то стоит использовать ежемесячный план.
Если вы хотите оптимизировать существующие изображения и намерены загружать только менее 100 новых изображений в месяц, получите однократный план, а затем используйте бесплатные ежемесячные изображения.В противном случае ShortPixel — отличный плагин для оптимизации изображений, который действительно может сэкономить на размере файла и повысить производительность вашего сайта
Подпишитесь на ShortPixel здесь.
Imagify
Imagify — очень похож на ShortPixel, предлагает плагин и API, которые позволяют оптимизировать изображения при загрузке и массово оптимизировать существующие изображения. Просто найдите плагин в каталоге WordPress или через раздел плагинов при входе на свой сайт.
После установки вы можете зарегистрироваться для своей бесплатной учетной записи, получить свой ключ API и добавить его, а затем, наконец, настроить плагин и выбрать один из трех вариантов уровня сжатия:
- Нормальный — сжатие без потерь, то же качество пикселей на пиксель, но меньшее сжатие.
- Агрессивный — сжатие с потерями, вы можете заметить снижение качества изображения.
- Ultra — Сжатие с потерями, вы можете заметить снижение качества изображения.
Для фотографов лучше всего сначала использовать обычное сжатие. Вы можете протестировать изображения с агрессивным сжатием, чтобы действительно сэкономить. Тест находится в настройках, чтобы увидеть, есть ли заметная разница.
Для сообщений в блогах лучше использовать «Агрессивный», а для галерей и слайд-шоу, где важно качество, лучше использовать «Нормальный».
Imagify также предлагает возможность оптимизации изображений при загрузке, возможность резервного копирования исходных изображений и возможность сохранения всех данных EXIF (выдержка, экспозиция, ISO и т. Д.).
В настройках оптимизации вы можете выбрать размеры изображений, которые будут оптимизированы. Мы рекомендуем использовать большие. Также включите опцию для изображений большего размера и установите максимальную ширину 2880 пикселей.
Для массовой оптимизации существующих загрузок вам нужно перейти к Медиа> Массовая оптимизация (для этого лучше всего использовать платный план, так как большие изображения не будут достаточно сжатыми).Выберите папку, которую вы хотите оптимизировать, затем оптимизируйте все свои изображения:
Цена начинается с 4,99 долларов в месяц за 1 ГБ данных, примерно 10 000 изображений. Есть также варианты для 1-временных планов, начиная с 5,99 долларов США за 500 МБ данных, примерно 5000 изображений.
Итак, ребята, вот и все, 3 лучших варианта оптимизации изображений для существующих на вашем сайте изображений.
Мы настоятельно рекомендуем использовать ShortPixel или Imagify для профессиональных фотографов, поскольку разница в скорости действительно может помочь улучшить производительность сайтов, что важно для вашего бизнеса.
Теперь, когда вы знаете лучшие плагины WordPress для оптимизации изображений, мы рассмотрим, как можно использовать инструменты разработчика Chrome, чтобы определить, какие изображения неоптимизированы, делая вашу страницу и сообщения большими, чтобы их можно было заменить вручную.
Использование инструментов разработчика Chrome для поиска неоптимизированных изображений
Размер страницы важен для скорости сайта, а неоптимизированные изображения — одна из основных причин больших размеров страницы. Таким образом, мы хотели показать вам, как вы можете проверить любую страницу вашего сайта, чтобы найти неоптимизированные и большие изображения, которые влияют на производительность вашего сайта, чтобы вы могли вручную обновить их до файлов меньшего размера и удалить большие изображения.
Для этого мы покажем вам, как использовать инструменты разработчика Chrome (процесс в значительной степени идентичен для браузеров Firefox и Safari) для поиска и оптимизации изображений за 4 простых шага.
Таким образом вы можете найти слишком большие изображения и заменить их оптимизированной версией, чтобы сократить время загрузки и улучшить показатели скорости вашего сайта.
Посмотрите следующее видео или прочтите снимки экрана и многое другое.
Шаг 1. Открытие инструментов разработчика Chrome
Используя инструменты разработчика Chrome, мы можем легко увидеть размер страницы и содержимое, которое она загружает.Чтобы открыть инструмент разработчика, выполните следующие действия:
- Откройте Google Chrome
- Откройте свой веб-сайт
- Откройте Инструменты разработчика Chrome
Используйте сочетания клавиш:
- Mac — Command ⌘ + Option + J
- Windows — Ctrl + Shift + J
Или откройте его с помощью строки меню: Mac
- Щелкните «Просмотр «.
- Выберите Developer.
- Выберите Developer Tools или JavaScript Console.
Окна
- Щелкните значок меню .
- Выберите Инструменты.
- Выберите Developer Tools или JavaScript Console.
Safari
Используйте сочетания клавиш:
- Mac — Command ⌘ + Option + C
Или откройте его с помощью строки меню:
- Щелкните Safari.
- Выберите Настройки.
- На вкладке Advanced отметьте Показать меню «Разработка» в строке меню.
- Нажмите Develop.
- Выберите Показать консоль ошибок.
Firefox
Используйте сочетание клавиш:
- Mac — Command ⌘ + Shift + J
- Windows — Ctrl + Shift + J
Или откройте его с помощью строки меню:
Mac
- Щелкните Инструменты .
- Выберите Web Developer.
- Выберите Browser Console.
Окна
- Щелкните Firefox.
- Выберите Web Developer.
- Выберите Browser Console.
Шаг 2 — Вкладка сети
Теперь, когда у вас открыта область инструментов разработчика в нижней части страницы, вам нужно перейти на вкладку сети. Включите опцию «Отключить кеш», это важно для проверки того, сколько времени требуется вашей странице для первой загрузки для пользователя.Последующие загрузки для пользователя, как правило, происходят быстрее, поскольку сайт кешируется через его браузер, однако первые впечатления учитываются, поэтому лучше всего проверять сайт, когда он не кэширован.
Шаг 3 — Проверка размера страницы и содержимого
Теперь вы можете проверить общий размер страницы внизу, в разделе «Передано X.XMB». Это даст вам представление о том, насколько велика ваша страница. Сохранение размера страницы ниже 4-5 МБ — ключ к быстрой загрузке сайта. Если вы находитесь в зоне с плохим подключением к Интернету, размер страницы должен быть еще меньше — менее 2 МБ.
Чтобы увидеть, какие элементы самые большие, щелкните фильтр размера и затем просмотрите изображения, которые являются самыми большими. Вы можете видеть, что изображения обычно относятся к типам файлов JPEG / PNG и GIF. Если у вас есть видео, оно также будет отображаться здесь. Если вы заметили какие-либо большие изображения, вы можете дважды щелкнуть раздел имени, чтобы загрузить его на новой вкладке.
Теперь вы нашли изображения, вы можете скачать их со своего сайта, оптимизировать и повторно загрузить с другим именем файла. Если вы хотите повторно загрузить файл с тем же именем, вы должны сначала удалить старый файл, и даже тогда это может вызвать проблемы с кешированием.При оптимизации мы предпочитаем выбирать новое имя файла, удобное для SEO, поскольку большинство изображений, которые были загружены в первый раз, не были созданы с учетом SEO.
Обновите изображения, очистите кеш, снова проверьте размер страницы и стремитесь к тому, чтобы размер страницы не превышал 5 МБ. Если вам удастся этого добиться, вы на полпути к созданию хорошо оптимизированного сайта. Если вы хотите узнать больше об оптимизации вашего сайта WordPress для повышения скорости, ознакомьтесь с этим руководством.
Заключение
Итак, ребята, оптимизация изображения — одна из самых важных вещей, которые вы как фотограф можете сделать для своего сайта.Подготовка является ключом к оптимизации изображений, убедитесь, что вы подготовили изображения перед загрузкой их в Интернет, и это обеспечит вам долгосрочное улучшение SEO и скорости вашего сайта.
Не беспокойтесь, если вы ранее не оптимизировали изображения, воспользуйтесь одним из подключаемых модулей оптимизации изображений, чтобы оптимизировать их массово. Мы рекомендуем использовать для этого Imagify или ShortPixel. Также не забудьте проверить страницы своего сайта с помощью доступных вам инструментов разработчика и убедиться, что размер вашей страницы не слишком велик из-за изображений.Если это так, уменьшите изображения по мере необходимости и попытайтесь достичь золотого размера страницы 5 МБ, чтобы обеспечить оптимальную производительность для вашего сайта. Надеюсь, мы предоставили вам инструменты, необходимые для оптимизации изображений для вашего сайта уже сегодня!
Хотите узнать больше об ускорении вашего сайта? Ознакомьтесь с нашим курсом по оптимизации скорости, где мы научим вас основам ускорения вашего сайта WordPress.
15 способов оптимизации образов WordPress (для GTmetrix + PSI)
Хотите, чтобы изображения загружались быстрее?
GTmetrix и PageSpeed Insights показывают несколько оптимизаций изображений, но не все.Это руководство поможет вам оптимизировать изображения в WordPress, чтобы они загружались как можно быстрее. Он включает в себя все, от WebP до ShortPixel, адаптивные изображения, их обслуживание через CDN и правильную настройку размеров изображений.
Многие программы для редактирования изображений (Photoshop и GIMP) позволяют оптимизировать изображения перед их загрузкой. Например, они позволяют обрезать / изменять размер изображений до нужных размеров, сжимать их и удалять данные EXIF. Воспользуйтесь этой оптимизацией, сделанной вашей программой редактирования изображений.
Если на вашем веб-сайте используются изображения с высоким разрешением (веб-сайт с фотографиями), возможно, вы не захотите изменять их размер и сжимать (шаги 2 + 5), поскольку это может снизить качество, даже если оно будет незначительным.
1. Найдите неоптимизированные изображения в GTmetrix + PSI
GTmetrix и PageSpeed Insights демонстрируют ту же оптимизацию изображений, что и после обновления GTmetrix.
- Правильный размер изображений — изменение размера больших изображений до нужного размера.
- Отложить закадровые изображения — отложенная загрузка изображений и фоновых изображений.
- Показывать изображения в форматах следующего поколения — конвертировать JPEG / PNG в WebP.
- Эффективно кодируйте изображения — сжимайте изображения без потерь с помощью плагина.
- Объединяйте изображения с помощью CSS-спрайтов — объединяйте множество небольших изображений в один файл.
2. Используйте устаревшие отчеты GTmetrix, чтобы увидеть больше оптимизаций изображений
Мне также нравится использовать устаревшие отчеты GTmetrix, потому что они показывают, что вы указываете ошибки размеров изображения, а также ошибки правильного размера изображения с правильными размерами , а в новом отчете этого не происходит. Для этих конкретных оптимизаций используйте устаревший отчет GTmetrix.Вам нужно будет создать бесплатную учетную запись GTmetrix и перейти к учетной записи> параметры анализа> по умолчанию для устаревших отчетов.
- Укажите размеры изображения. : добавьте ширину / высоту в HTML или CSS изображения.
- Минимизировать перенаправления — показывать изображения с правильных версий www и http (s).
- Использовать сеть доставки контента — предоставлять изображения из CDN.
- Используйте кеширование браузера — убедитесь, что изображения кэшируются.
- Сделайте значок маленьким и кешируемым. — используйте значок размером 16×16 пикселей и кешируйте его.
3. Правильный размер изображений
Правильный размер изображений означает, что вам нужно изменить размер больших изображений на меньшие .
Если вы следуете правильным размерам своего сайта (полноразмерные изображения блога, логотип, боковая панель, нижний колонтитул, ползунки и т. Д.), Вы не должны видеть ошибок. Если вы уже загрузили большие изображения, вам нужно будет изменить их размер вручную или использовать плагин.Однако у большинства плагинов оптимизации изображений есть возможность изменить их размер только до набора размеров одного , поэтому изменение размера вручную часто является единственным вариантом.
Как исправить изображения правильного размера
- Просмотрите страницу с устаревшим отчетом GTmetrix.
- Разверните, обслуживайте масштабированные изображения на вкладке PageSpeed.
- Найдите изображения большого размера и их правильные размеры (предоставленные GTmetrix).
- Измените размер изображения до размеров, затем замените старое изображение новым.
Советы по созданию снимков экрана
Расширение Zoom Chrome позволяет делать снимки экрана с точным масштабированием. Поскольку мои полноразмерные изображения в блоге имеют размер 680 пикселей, я использую Zoom (а также уровни масштабирования моего компьютера) для получения почти идеальных скриншотов в 680 пикселей. Затем я использую GIMP, чтобы обрезать края. У меня остался высококачественный снимок экрана размером 680 пикселей, который идеально подходит для блога. Для скриншотов я использую Awesome Screenshot.
Шпаргалка по созданию размеров изображения
Изучите различные области вашего сайта и создайте шпаргалку.Таким образом, вы будете знать точные размеры каждого изображения и сможете избежать изменения размера огромных изображений, что может привести к потере качества.
- Значок: 16x16px
- Изображения виджета: 414 (w)
- Карусель изображений: 115 (h)
- Изображения слайдера: 1900 (ширина) x 400 (в)
- Избранные изображения: 250 (ш) x 250 (в)
- Полноразмерные изображения в блоге: 680 (ширина)
- Изображение Twitter OG 1024 (ш) x 512 (в)
- Изображение Facebook OG: 1200 (ш) x 628 (в)
Обязательно используйте адаптивные изображения для правильного размера изображений для мобильных устройств (шаг 11).
4. Отложить закадровые изображения
Отложить закадровые изображения означает, что вам нужно отложить загрузку изображений.
Ленивая загрузка была встроена в WordPress 5.5, поэтому нет необходимости включать ее в другом плагине. Большинство ошибок ленивой загрузки возникают из-за того, что фоновые изображения (в CSS) не загружаются лениво. В этом случае вы можете выполнить поиск в репозитории WordPress или попробовать плагин Elementor Lazy Load Background Images.
Как исправить отложенные изображения вне экрана
- Ленивая загрузка изображений.
- Ленивая загрузка фоновых изображений.
- Узнайте, как ваш плагин кеширования (например, WP Rocket) лениво загружает изображения.
Изображения над сгибом должны быть исключены из отложенной загрузки, так как пользователи сразу их видят.
5. Обслуживайте изображения в форматах следующего поколения
Служба изображений в форматах следующего поколения означает, что вам нужно преобразовать изображения в WebP .
Большинство плагинов оптимизации изображений делают это (например, ShortPixel). В противном случае используйте плагин WebP, например WebP Converter For Media.Если вы используете WP Rocket, кеширование WebP почти всегда следует отключать, если только ваш плагин WebP не обслуживает изображения WebP (что обычно и происходит). Его также следует отключить, если вы используете Cloudflare, элемент
Как исправить изображения для обслуживания в форматах следующего поколения
- Включите WebP с помощью плагина оптимизации изображений.
- Выберите метод преобразования WebP, при котором элемент
является наиболее распространенным. - В качестве альтернативы вы можете использовать специальный плагин WebP из репозитория WordPres.
6. Эффективное кодирование изображений
Эффективное кодирование изображений означает, что вам нужно сжать изображения .
Обычно это делается с помощью плагина оптимизации изображений или вашей программы редактирования изображений (Photoshop, GIMP и т. Д.). Lighthouse проверяет ваши изображения со сжатием 85% и сравнивает их с исходной версией. Если экономия составляет 4 КиБ или больше, Lighthouse отметит изображение. Поэтому, если вы хотите выполнить эту рекомендацию, установите уровень сжатия изображения примерно на 85%.
Как исправить эффективно кодировать изображения
- Выберите плагин для оптимизации изображений (я рекомендую ShortPixel).
- Установите уровень сжатия на 85% (тот же уровень, который использует Lighthouse).
- Массовое сжатие существующих изображений и возможность оптимизации изображений при загрузке.
7. Укажите размеры изображения
Указать размеры изображения означает добавить ширину / высоту к HTML или CSS изображения.
Это оптимизация, рекомендованная в устаревших отчетах GTmetrix, но все же полезная. Изображения без атрибута высоты могут привести к более высокому CLS в PageSpeed Insights. Визуальный редактор и большинство конструкторов страниц автоматически добавляют атрибуты ширины / высоты, поэтому обычно вам не о чем беспокоиться. Но изображения, жестко закодированные в HTML / CSS, необходимо делать вручную.
Как исправить Укажите размеры изображения
- Просмотрите страницу с устаревшим отчетом GTmetrix.
- Узнайте, какие изображения содержат ошибки размеров изображения.
- Обратите внимание на размеры изображения, предоставленные GTmetrix.
- Отредактируйте страницу, найдите изображение и просмотрите его HTML или CSS.
- Добавьте атрибут ширины и высоты к изображению (снимок экрана ниже).
8. Подача изображений из CDN
Обслуживание образов из CDN означает, что вам нужно включить перезапись CDN .
При настройке CDN они по умолчанию не меняют ваши URL.Вам нужно будет включить перезапись CDN, что можно сделать в Perfmatters или в плагине WP CDN Rewrite. Это обслуживает изображения с вашего CDN, а не только с вашего сервера. Некоторые плагины оптимизации изображений, такие как Flying Images, будут обслуживать изображения из бесплатного CDN, такого как Statically. Cloudflare не использует URL-адреса CDN. Это изменяет URL-адреса ваших изображений, чтобы включить URL-адрес CDN, гарантируя, что они обслуживаются из CDN.
Как обслуживать изображения из CDN
- Установите CDN (очень популярный выбор — BunnyCDN).
- Включить перезапись CDN (в Perfmatters или через плагин).
- Или выберите плагин оптимизации изображений со встроенным CDN.
URL старого изображения (без перезаписи CDN) : https://onlinemediamasters.com/wp-content/uploads/2021/01/Tom-Dupuis-Widget.png
URL нового изображения (с перезаписью CDN) : https://onlinemediamasters.b-cdn.net/wp-content/
9. Избегайте перенаправления URL изображения
Minimize redirects может быть вызвано изображениями, обслуживаемыми с неправильных URL-адресов .
Если вы перешли на HTTPS- или WWW-версии, вам следует выполнить массовое обновление всех изображений (и ссылок), чтобы они использовали правильную версию. В противном случае вы увидите ошибки на своем сайте, чтобы свести к минимуму переадресацию.
Используйте плагин Better Search Replace для массового обновления URL-адресов изображений.
10. Объединение изображений с помощью CSS-спрайтов
Я использовал спрайт CSS на своей старой домашней странице. Вы можете подумать, что видите 21 значок, но на самом деле это одно изображение.Это спрайт CSS, который объединяет несколько изображений (обычно более мелких декоративных изображений, таких как логотипы или значки) в одно изображение. Это уменьшает количество изображений, а также количество запросов. Вместо 21 изображения загружается 1. Это можно сделать с помощью генератора спрайтов CSS.
Люди могут сказать: «Ну, страницу размером 369 МБ легко загрузить за 0,5 секунды!» Но, честно говоря, удаление тяжелых элементов и облегчение вашего сайта ничем не хуже любой другой оптимизации.
11.Используйте адаптивные изображения для мобильных устройств
Адаптивные изображения служат для передачи изображений меньшего размера на мобильные устройства.
Если вы протестируете свой сайт в устаревшем отчете GTmetrix от Android (расширенная функция), вы, скорее всего, увидите ошибки масштабированного изображения на мобильных устройствах. Это потому, что размер изображений не изменяется для мобильных устройств. Существует множество плагинов для адаптивных изображений (наиболее популярными являются адаптивные изображения ShortPixel).
Как создавать адаптивные изображения
- Установите плагин адаптивных изображений.
- Повторно протестируйте свой сайт на предмет ошибок правильного размера изображения на мобильных устройствах.
12. Отключить Hotlinking изображений
Отключение хотлинкинга запрещает людям копировать / вставлять ваши изображения на свои веб-сайты .
Если они это сделают, образ по-прежнему будет размещен на вашем сервере и будет использовать вашу полосу пропускания. WP Rocket (отключить встраивание), Cloudflare и многие хосты могут отключить хотлинкинг изображений.
13.Удалить данные EXIF
Удаление данных EXIF удаляет ненужную информацию из изображений .
Если его удалить, изображение может стать немного меньше. Вам, вероятно, не нужны диафрагма, выдержка, ISO, фокусное расстояние, модель камеры, дата съемки и другие бесполезные данные в ваших изображениях. Большинство плагинов оптимизации изображений имеют возможность удалять данные EXIF (ниже для ShortPixel).
14. Показывать изображения более низкого качества пользователям с медленным подключением
Плагин Optimole и Cloudflare Mirage понижают качество изображения для пользователей с медленным подключением.Это компромисс, однако, если большинство ваших посетителей используют мобильные устройства, подумайте об этом.
15. Кэшировать образы
Кэширование изображений обычно выполняется через плагин кеширования.
WP Rocket (то, что я использую) и LiteSpeed Cache — золотые стандарты.
16. Тайник Gravatars
Если у вас есть сообщения с большим количеством комментариев, подумайте об оптимизации Gravatars.
Я использую WP User Avatar для локального размещения Gravatars (плагин позволяет мне загружать пользовательский фиолетовый значок Gravatar). Затем я использовал WP Rocket, чтобы отложить свои комментарии, и JavaScript Gravatar (wpDiscuz и gravatar). Поскольку мои комментарии задерживаются и оптимизированы, это практически не влияет на начальное время загрузки моего блога. Я пробовал плагины кеширования Gravatar, но они у меня не работали.
17. Изменить размер GIF-файлов
Точно так же, как вы изменяете размер изображений до правильных размеров, файлы GIF тоже должны быть изменены (используйте GIF GIF).
Шаг 1 : Загрузите GIF и измените его размер.
Шаг 2 : Сжать.
Вставьте это на свой сайт и смейтесь.
18. Избегайте встраивания изображений
Всегда загружайте изображения на свой сайт, никогда не копируйте / вставляйте их с других сайтов. В противном случае у вас будут дополнительные запросы, поскольку он не размещен на вашем сервере и берется откуда-то еще.
19. Инструменты оптимизации изображения
Напоминание; избегайте использования нескольких плагинов для одной и той же функциональности!
Основные средства оптимизации изображений
Другие инструменты оптимизации изображений
Часто задаваемые вопросы
Как оптимизировать изображения в WordPress?
Плагины оптимизации изображений обычно обрабатывают сжатие, WebP и удаление данных EXIF.В противном случае убедитесь, что изображения имеют правильный размер и загружаются лениво, что является двумя ключевыми частями оптимизации изображений.
Как правильно изменить размер изображений в WordPress?
Измените размер изображений до нужных размеров. В устаревших отчетах GTmetrix указываются правильные размеры, до которых они должны быть изменены. Ранее это называлось масштабированными изображениями.
Как мне создавать изображения WebP в WordPress?
Большинство плагинов оптимизации изображений имеют настройку для преобразования файлов JPEG и PNG в изображения WebP.В противном случае поищите в репозитории WordPress плагин WebP.
Как мне отложить закадровые изображения?
Это означает, что вам нужно лениво загружать изображения. Если вы видите эту ошибку в PageSpeed Insights, скорее всего, это связано с фоновыми изображениями в CSS, которые труднее загружать лениво.
Как эффективно кодировать изображения?
Сжатие изображений исправит это.PageSpeed Insights использует уровень сжатия 85%, чтобы проверить, составляет ли экономия 4 КБ или больше, поэтому попробуйте сжать изображения примерно на 85%.
Что вы думаете?
Ваш отчет GTmetrix выглядит немного лучше? Дай мне знать в комментариях! А если вам нужны дополнительные советы, которые позволят вам получить еще более высокие баллы и время загрузки, см. Мое полное руководство по скорости WordPress .
Ура,
Том
О Томе Дюпюи
Том Дюпюи пишет учебники по скорости WordPress и SEO из своей квартиры в Денвере, штат Колорадо.В свободное время он играет в Rocket League и смотрит документальные фильмы об убийствах. Прочтите его биографию, чтобы узнать о нем 50 случайных и тревожных фактов.
Оптимизация изображений — Поддержка — WordPress.com
Оптимизация относится к процессу быстрой загрузки файлов за счет уменьшения их размера при сохранении качества изображения.
Изображения, которые не были оптимизированы до того, как мы загрузили их для использования на сайте, могут снизить скорость загрузки сайта и заставить посетителей покинуть сайт.Это большая проблема при попытке создать бренд и увеличить посещаемость сайта. Размер файла и качество изображения — два фактора, которые могут сильно повлиять на скорость загрузки страницы.
Содержание
Пример неоптимизированного изображения
Возьмем, к примеру, это маленькое изображение с качеством печати. Он был загружен с Unsplash.com и имеет размер 2048 × 1286 при 240 DPI (точек на дюйм). Размер файла составляет 1,1 МБ.
Давайте возьмем то же изображение и уменьшим размерный размер и DPI перед загрузкой в нашу медиа-библиотеку.Мы получим тот же результат с меньшим ненужным весом изображения.
↑ Оглавление ↑
Уменьшение размера изображений с помощью бесплатного программного обеспечения
Если вы ищете быстрый способ уменьшить размер изображения, вы можете использовать бесплатные сторонние инструменты, такие как этот.
Если вам нужен больший контроль над оптимизацией изображения, продолжайте читать, чтобы получить более подробный обзор. Мы воспользуемся двумя бесплатными программами, чтобы уменьшить размер изображения. Вы можете скачать их здесь:
Уменьшите размер изображения с помощью GIMP
Для уменьшения размера изображения:
- Открыть изображение в GIMP
- Нажмите Изображение на панели инструментов, затем выберите Масштаб изображения
- В размере изображения измените ширину на 1920 пикселей (или вашу собственную ширину)
- Нажмите Масштаб
- Выберите файл в панель инструментов.Затем выберите «Экспортировать как
- ». Имя файла с расширением «.jpg».
- . Выберите «Экспорт»
- . В открывшемся диалоговом окне измените «Качество» на 60
- Нажмите Дополнительные параметры .
- Измените субдискретизацию на 4: 2: 0 (цветность разделена на четыре части)
- Нажмите «Экспорт»
Эти настройки — просто хорошая отправная точка. Не стесняйтесь настраивать их по своему усмотрению.
Вот сравнение результатов:
Левое изображение имеет размер файла 1072 КБ.Правое изображение имеет размер файла всего 384 КБ, но заметной потери качества нет!Уменьшите размер изображения с помощью ImageOptim
Мы можем уменьшить размер файла с помощью ImageOptim (приложение для Mac или веб-сервис)
Откройте ImageOptim и выберите качество 60% для каждого типа файла:
После добавления этих настроек щелкните правой кнопкой мыши изображение, которое вы хотите оптимизировать, и выберите Открыть с помощью ImageOptim .
ImageOptim автоматически уменьшит изображение до выбранных нами настроек.
Это изменение нельзя отменить. Заранее убедитесь, что у вас есть резервная копия образа.
При использовании ПК загрузите изображение на веб-сайт ImageOptim, и они предоставят загрузку оптимизированного файла.
Версия веб-сайта платная и имеет ежемесячную плату. Они предлагают бесплатную пробную версию.
↑ Содержание ↑
Оптимизация изображения на мобильных устройствах
При публикации на вашем сайте с помощью приложения WordPress, приложение имеет возможность оптимизировать изображения.
В приложении WordPress для iPhone вы можете установить максимальный размер загружаемого изображения , чтобы размер исходного файла автоматически изменялся при загрузке. Эту опцию можно найти, перейдя на Мой сайт и щелкнув значок профиля в правом верхнем углу, а затем выбрав Параметры приложения.
В приложении WordPress для Android щелкните значок своего профиля в правом верхнем углу и выберите Настройки приложения. Там включите Оптимизировать изображения , чтобы изменять размер и сжимать изображения при загрузке.
↑ Содержание ↑
Дисплеи Retina
Дисплеи Retinaимеют гораздо более высокую плотность пикселей, чем обычные дисплеи, из-за чего изображения с обычной плотностью пикселей могут выглядеть нечеткими. Чтобы предотвратить это, если мы обнаруживаем дисплей Retina, мы предоставляем изображение в двойном размере, чтобы оно отображалось с максимальной резкостью. Это работает только в том случае, если изображение, которое появляется в вашей медиатеке, больше, чем размер, отображаемый на вашем сайте.
Даже при двойном максимальном размере дисплея в вашем блоге файл изображения должен быть значительно меньше, чем при полном разрешении, используемом вашей камерой, поэтому вы можете оптимизировать свои изображения, чтобы они хорошо смотрелись на дисплеях Retina.
↑ Содержание ↑
Программное обеспечение для редактирования изображений
Другие программные инструменты для редактирования изображений могут иметь простые параметры для очень быстрого изменения размера и сжатия пакета фотографий. Такие пакеты, как Photoshop / Paint Shop Pro, также будут работать, но есть еще несколько бесплатных вариантов, включая:
Существуют также веб-службы, которыми вы можете пользоваться:
.
