на человека, группу, сторонние сайты
ВКонтакте – это популярная в СНГ социальная сеть, которая привлекла внимание миллионов пользователей. Помимо общения, она предоставляет огромное количество инструментов для коммуникации с другими людьми. Из-за огромного обилия функций, многие даже не догадываются о некоторых из них. В этой статье будет рассказано, как правильно делать гиперссылку в ВК.
Что такое гиперссылка в ВК
Перед тем как перейти к основной теме статьи, стоит дать определение непосредственно самому понятию. Гиперссылка или анкор – это атрибут гипертекстового документа, который ссылается на какой-нибудь другой элемент. В контексте социальной сети имеется ввиду ссылка на другого пользователя, группу или сторонние ресурсы.
Если постараться объяснить это простыми словами, то гиперссылка позволяет вставить в пост ссылку, скрытую под обычным текстом. Нажав по ней, пользователь перейдет на указанный при создании ресурс. Обычно она выглядит как текст, окрашенный в синий (или какой-либо другой) цвет.
Способы создания гиперссылки
Разобравшись с определением, можно переходить к перечислению способов создания гиперссылок в социальной сети ВКонтакте. Как было обозначено ранее, ссылаться можно на несколько элементов, среди которых:
- на человека;
- на группу или паблик;
- на сторонние интернет-ресурсы.
Помимо всего прочего делать это можно не только в браузере, но и через мобильное приложение.
На человека
Для начала разберемся, как сделать гиперссылку на другого пользователя социальной сети. Сразу стоит сказать, что работает этот метод лишь в рамках ВКонтакте, то есть вы не сможете сослаться на человека в Фейсбуке или какой-нибудь блог. Чтобы это сделать, необходимо воспользоваться другим методом.
Итак, чтобы вставить в пост ссылку на человека, вам необходимо выполнить следующие действия:
- Начните создание нового поста.
- В месте, где хотите вставить гиперссылку, вставьте символ «@».

- Сразу после этого начните вводить имя или никнейм пользователя, ссылку на которого хотите дать.
- В появившемся выпадающем меню найдите нужного человека и выберите его.
- Закончите набирать текст публикации после чего нажмите кнопку «Отправить».
Таким образом создастся пост, в котором имя пользователя будет выделено синим цветом. Чтобы перейти на его профиль, достаточно будет лишь кликнуть мышью по имени.
Стоит отметить, что таким образом можно сделать гиперссылку на человека, который находится в списке ваших друзей. Если его там нет, придется воспользоваться другим методом:
- Перейдите на страницу человека, на которого хотите сослаться.
- В адресной строке скопируйте его идентификатор – часть текста, которая идет после «https://vk.com/».
- Начните создавать новую запись и в месте, где хотите вставить ссылку, поставьте символ «@».
- Сразу после этого вставьте скопированный ID.
- Откройте круглые скобки и напишите в них текст, который будет отображаться.

- Нажмите кнопку «Отправить».
Таким образом удастся сослать на человека, которого нет в списке ваших друзей. Помимо этого получится изменить текст гиперссылки, что в некоторых ситуациях будет уместно.
На группу
Вставить гиперссылку можно и на сообщество во ВКонтакте; к слову, делается это точно также. Вам необходимо начать набирать текст, а в нужном месте поставить символ «@», продолжив набирать название группы. Но есть и альтернативный способ, который подразумевает использование специальной конструкции атрибутов.
- Перейдите на страницу сообщества, ссылку на которое хотите вставить в запись.
- Скопируйте его ID. Делается это аналогичным способом, как и в случае с пользователем.
- Начните создание публикации.
- В нужном месте, где нужно поместить гиперссылку, откройте квадратную скобку.
- Вставьте скопированное ID.
- Установите вертикальную черту.
- Не отступая введите текст ссылки, который будут видеть пользователи.

- Закончите создание поста, после чего нажмите «Отправить».
После этого ссылка появится в тексте, что вы можете сразу увидеть. На изображении ниже приведен пример использования такого метода создания гиперссылок.
В мобильном приложении
Вставить ссылку можно не только на компьютере через браузер, но и в мобильном приложении на Android или iPhone. Делается это практически точно так же, основная проблема заключается в копировании ссылки на пользователя или сообщество, ведь в программе нет адресной строки. Но выход есть:
- Запустите приложение и перейдите на страницу пользователя.
- Нажмите по функциональной кнопке, расположенной в верхнем правом углу фотографии.
- Выберите из списка пункт «Копировать ссылку».
- Перейдите на свою страницу и нажмите кнопку «Запись» для создания новой публикации.
- В нужном месте установите символ «@» и сразу после него вставьте скопированную ссылку.
- Удалите часть текста, которая идет до ID.

- Закончите создание поста.
Как можно отметить, в приложении нужно выполнять все то же. К слову, таким же образом можно сослаться на что угодно.
На сторонние сайты
Ссылаться можно и на сторонние ресурсы, однако изменять текст гиперссылки нельзя. Для этого достаточно лишь в определенной части текста поста вставить ссылку на какой-нибудь сайт. По итогу, помимо самой ссылки, появится превью, которое при желании можно удалить.
Особенности
Из особенностей можно выделить несколько способов создания одной и той же гиперссылки и появление в некоторых случаях лишнего превью. Зачастую это относится к созданию ссылки в мобильном приложении.
Как давать ссылки вконтакте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый 
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
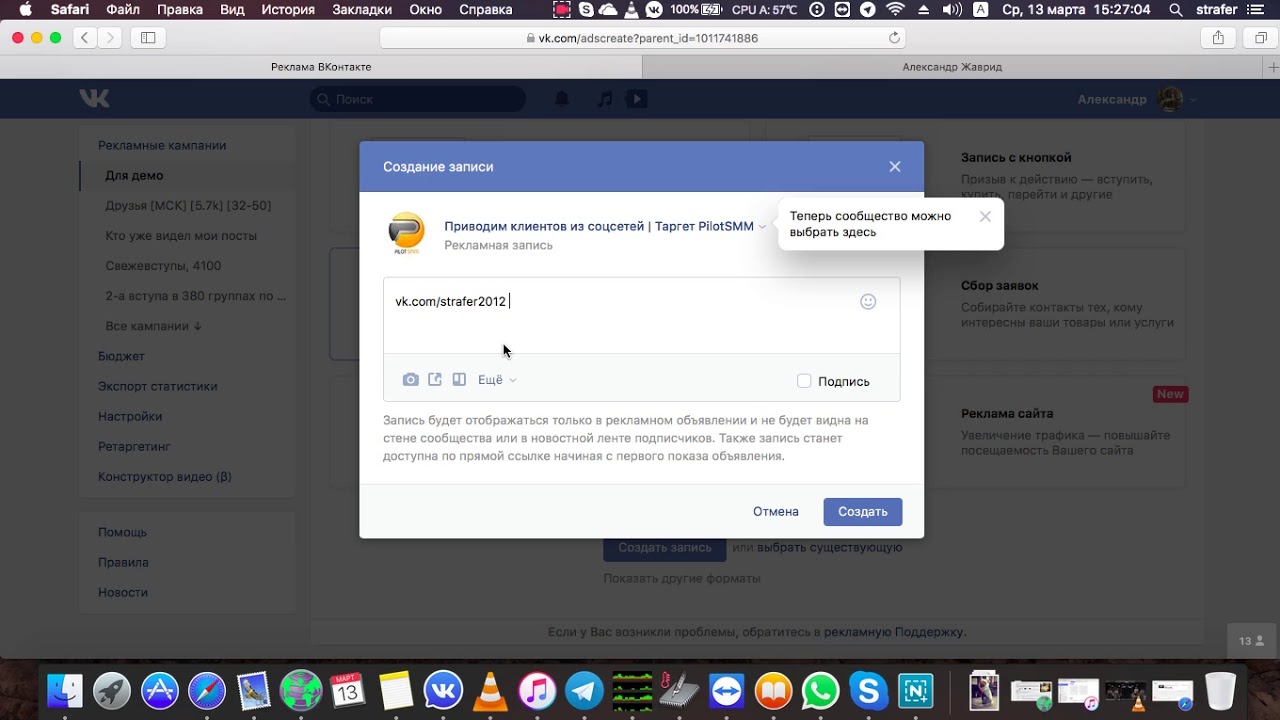
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk. com/live .
com/live .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk.com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт третьего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте .
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях, так же можете написать мне в личку ВКонтакте.
Программы и макросы Excel в категории Гиперссылки
Надстройка Parser для Excel — простое и удобное решение для парсинга любых сайтов (интернет-магазинов, соцсетей, площадок объявлений) с выводом данных в таблицу Excel (формата XLS* или CSV), а также скачивания файлов. Особенность программы — очень гибкая настройка постобработки полученных данных (множество текстовых функций, всевозможные фильтры, перекодировки, работа с переменными,…
Надстройка PastePictures для MS Excel: общие сведения Предназначение программы: вставка изображений в таблицу Excel, поиск картинок в папке или в Google, экспорт картинок из таблицы в папку. Основные функции программы: вставка фото из папки (поиск по имени файла) вставка картинок по ссылкам из таблицы поиск изображений в гугл по данным с листа Excel экспорт изображений с листа в файлы…
Функция FilenamesCollection предназначена для получения списка файлов из папки, с учётом выбранной глубины поиска в подпапках. Используется рекурсивный перебор папок, до заданного уровня вложенности. В процессе перебора папок, пути у найденным файлам помещаются в коллекцию (объект типа Collection) для последующего перебора. К статье прикреплено 2 примера файла с макросами на основе этой…
Функция GetQueryRange предназначена для автоматизации загрузки данных с веб-страниц. Например, нам надо из макроса Excel получить данные с нескольких однотипных страниц сайта. Самый простой способ достичь этого — выполнять почти идентичные веб-запросы (где незначительно отличаться будет только URL страницы), каждый раз анализируя данные, загруженные веб-запросом на лист Excel Поскольку…
Макрос предназначен для загрузки изображений (или любых других файлов) из интернета, и сохранения скачанных файлов в одну папку. Исходные данные для работы макроса: таблица, в которой содержатся по меньшей мере 2 столбца — один с гиперссылками, второй — с именами файлов. Особенности макроса: создаваемым файлам присваиваются имена из выбранного столбца листа Excel макрос корректно…
Программа позволяет загрузить координаты для списка адресов в таблице Excel Исходными данными выступает столбец с адресами объектов (город, улица, номер дома) Программа выполняет запрос к сервису geocode через Google API, и получает информацию об объекте в формате XML (полный адрес с индексом, правильное название района, города и улицы, координаты объекта — широту и долготу…
Программа предназначена для поиска минимальных цен на товары в Яндекс.Маркете UPDATE: Продажа программы прекращена 14 мая 2015 года, ввиду нерентабельности техподдержки (это единственная из моих программ, где я не могу гарантировать работоспособность, — т.к. всё зависит от Яндекса, который часто меняет сайт, и вводит ограничения типа капчи). Техподдержка программы тоже прекращена в полном…
Функция FileQueryRange предназначена для импорта данных из файлов HTML Например, если нам надо макросом Excel получить данные из писем, созданных в HTML формате, то эта функция как раз нам и поможет Эта функция, по сути, аналогична другой — GetQueryRange, с тем лишь различием, что GetQueryRange работает с веб-страницами (исходными данными является гиперссылка, ведущая в интернет), а…
Макрос FilenamesWithValues предназначен для получения списка файлов Excel из заданной папки, и загрузки значений из каждого найденного файла. В отдельной ячейке задаётся путь к папке, которая будет просмотрена в поисках файлов Excel. При формировании списка файлов проставляются гиперссылки на найденные файлы, указывается дата создания файла. Из каждого файла загружаются значения с…
Программа (3 модуля класса + примеры их использования) предназначена для поиска товаров в Яндекс.Маркете, с последующей загрузкой результатов поиска. Исходными данными является название (или модель, PartNumber, и т.п.) товара. На выходе код выдаёт информацию о результатах поиска — 10 (или более) позиций искомого товара, где для каждой позиции указаны следующие характеристики: цена…
Макрос предназначен для получения таблицы ссылок на файлы аукционов (в формате XML) с портала ftp.zakupki.gov.ru Программа выполняет подключение к FTP-серверу ftp.zakupki.gov.ru, используя логин и пароль «free», получает список всех файлов во всех подпапках, и выводит на лист ссылки только на те файлы, имена которых соответствуют заданным маскам. Маски для подбора…
Программа выполняет поиск организаций по ИНН на официальном сайте для размещения информации о государственных (муниципальных) учреждениях bus.gov.ru, и заносит данные о найденных организациях в таблицу Excel. Смотрите также парсер сайта bus.gov.ru,который создаёт в Excel таблицу со списком организаций с этого сайта по выбранному региону и сферам деятельности. На скриншоте красным цветом…
Данный макрос перебирает все строки на листе, и для каждой строки скачивает из интернета картинки, ссылки на которые присутствуют в этой строке (начиная с 3 столбца) В процессе загрузки изображений из интернета отображается 2-уровневый прогресс-бар, на котором можно видеть текущее состояние процесса. Если вам требуется вставлять много изображений на лист Excel, — то вам поможет надстройка,…
Программа предназначена для формирования прайс-листов на ноутбуки с соответствии с требованиями интернет-каталога Onliner.by Основные функции программы: (учитываются цены фирм-конкурентов, цены onliner.by и надбавка фирмы) загрузка каталога ноутбуков (названия, характеристики, цены) с сайта onliner.by в файл Excel, и обновление этого каталога назначение соответствий моделей…
Эта программа позволяет найти в интернете (на сайте kinopoisk.ru), и вывести в таблицу Excel характеристики фильмов (такие, как: год выпуска, страна, слоган, режиссер, сценарий, продюсер фильма, оператор, композитор, жанр, продолжительность и т.д. и т.п.) Исходными данными для программы является столбец с названиями фильмов. Принцип работы программы: для каждого фильма берётся русское…
Надстройка предназначена для облегчения управления сетевым оборудованием и диагностики локальной сети из Excel. Надстройка будет полезна, если информация об оборудовании (IP-адреса, логины и пароли) хранится в книгах Excel. Вы сможете получить доступ к часто используемым действиям из контекстного меню Excel. В частности, прямо из контекстного меню ячейки можно запустить в консоли PING…
Надстройка, позволяющая загрузить из выбранной папки список файлов на лист Excel. Автор: VictorM Особенности надстройки: задаваемая пользователем глубина поиска в подпапках простановка гиперссылок на листе Excel на найденные файлы вывод дополнительных характеристик файла (размер файла, дата создания файла, полный путь) изменяемая маска поиска (поиск по части имени файла, по…
Программа предназначена для простановки гиперссылок в ячейки на найденные фотографии, и для последующего просмотра изображений, ссылки на которые присутствуют в ячейках Excel Принцип работы программы: надстройка отслеживает изменение выделенной области на активном листе если выделена одна ячейка (или несколько ячеек одной строки), то производится поиск столбцов, в первой ячейке…
Макрос предназначен для вывода IP адресов и названий стран, на основании столбца с доменными именами. В прикреплённом файле — 2 способа реализации: 1) по доменному имени определяется IP адрес (посредством команды PING — выполнения ICMP запроса), а затем определяется страна (по IP адресу), с использованием сервиса smart-ip.net 2) используется только сервис smart-ip.net Отправляется запрос на…
Описанная в этой статье программа уже не работает (на сайте веели ограничение на просмотр данных) Посмотрите видеоинструкцию по работающей нынче программе, — парсер сайта грузоперевозок ati.su Программа предназначена для загрузки базы данных сайта autotransinfo.ru (АТИ) в книгу Excel. Результатом работы программы является книга Excel, состоящая из 2 листов: «Организации…
Программа предназначена для предпечатной подготовки, и последующего вывода на печать (на виртуальный ПДФ принтер) документов Excel. Программа позволяет: подгонять файлы, выгруженные из 1С, под печать на одной странице изменять ориентацию страницы для счетов-фактур вставлять реквизиты (фамилии, информацию о доверенностях) в специально выделенные для этого ячейки вставлять…
Программа предназначена для импорта данных о соискателях с сайта rabota.ru В качестве исходных данных для макроса, используется ссылка на результат поиска на сайте rabota.ru (которую можно получить, забив искомый текст в строке поиска сайта, и скопировав URL страницы результатов поиска из адресной строки браузера). Во время выполнения кода, происходит авторизация на сайте путем программного…
Программа предназначена для импорта данных о соискателях с сайта superjob.ru В качестве исходных данных для макроса, используется ссылка на результат поиска на сайте superjob.ru (которую можно получить, забив искомый текст в строке поиска сайта, и скопировав URL страницы результатов поиска из адресной строки браузера). Во время выполнения кода, происходит авторизация на сайте путем…
Программа выполняет поиск заданного текста в социальной сети Вконтакте (vk.com) Исходными данными являются: поисковый запрос (произвольная текстовая строка) дата, до достижения которой нас интересуют найденные сообщения Результат выводится в таблицу Excel со следующими столбцами: Дата (дата и время найденного сообщения) Источник (название группы вконтакте, где…
Программа собирает в таблицу Excel номера телефонов из объявлений на сайте abw.by В ячейке листа Excel указывается количество дней, за которые будут обрабатываться объявления с сайта. (если указано 0 дней — обрабатываются только объявления за сегодняшнюю дату, если 1 день — сегодняшние и вчерашние, и т.д. Количество дней неограничено — влияет только на время загрузки данных) В каждом…
Пример макроса для скачивания файла с авторизацией. Для его работы, надо подключить библиотеку Microsoft WinHTTP Services (version 5.1.) в меню Tools — References Сначала выполняется POST-запрос для авторизации, потом GET-запрос для скачивания файла Sub DownloadFile_Auth() loginURL$ = «http://www.mtkglobus.ru/info/account/» csvURL$ = «http://www.mtkglobus.ru/info/…
Данная функция позволяет проверить, доступен ли тот или иной веб-ресурс с вашего компьютера, и получить код состояния HTTP Как известно, при переходе по ссылке (URL), веб-сервер возвращает код состояния HTTP. Наиболее популярный коды ответа веб-сервера: (перечень всех кодов состояния можно посмотреть в Википедии) 200 OK («хорошо») 403 Forbidden («запрещено…
Программа предназначена для реализации возможности автоматического и ручного обновления надстроек Excel, а также разграничения доступа и регистрации (активации) программного продукта. Особенности данного решения: публикация обновления программы через FTP нажатием одной кнопки автоматический поиск обновлений на сервере при запуске файла 2 режима автообновления — установка любых…
Макрос предназначен для создания сводной таблицы и диаграммы для отчёта по трафику. В качестве исходных данных выступает таблица со статистикой доступа в интернет — сформированная программой создания отчётов по статистике Создаваемая сводная диаграмма позволяет легко проанализировать причины перерасхода трафика, а сводная таблица предоставляет детализированный отчёт по каждому сайту. При…
Макрос предназначен для загрузки в Excel списка подпапок заданной папки Для каждой из найденных папок производится поиск всех подпапок, и для каждой подпапки из списка выводится необходимая информация (в частности, количество файлов и подпапок, а также размер папки в байтах) Для всех ячеек с названиями папок и подпапок макрос проставляет гиперссылки, позволяющие быстро получить доступ к нужному…
Программа позволяет формировать отчёты по трафику на основании данных биллинговой системы. В качестве исходных данных программа принимает: логин абонента дату начала и окончания периода сбора статистики Особенности программы: формирование отчётов по всему трафику, или только по оплачиваемому создание листа итогов с диаграммой (сразу видно, с какого сайта был…
Программа предназначена для формирования коммерческих предложений по наружной рекламе. В качестве исходных данных выступает файл Excel со списком рекламных объектов. Список объектов должен содержать следующую информацию (в отдельных столбцах): адрес рекламной конструкции (щита) сторона рекламного щита или перетяжки (А, Б, В, и т.п.) ссылки на фото и карту рекламной конструкции (…
Если требуется добавить в URL новый GET-параметр, или заменить значение имеющегося, — можно воспользоваться этой функцией. Sub ПримерИспользования() URL$ = «http://market.yandex.ru/model.xml?modelid=968028&np=0» URL$ = URL_SetParameter(URL$, «how», «aprice») ‘ такого параметра нет — он добавляется URL$ = URL_SetParameter(URL$, «np»,…
При использовании компонента WinHTTPrequest для выполнения запроса к сайту, требуется предварительно преобразовать URL национальных доменов с использованием метода Punycode. PS: если вы загружаете исходный код вебстраницы с использованием WinAPI функции URLDownloadToFile, — подобное преобразование не обязательно Sub ПримерИспользования_ConvertURLtoPunycode() Dim host$, newURL$ ‘…
Макрос FolderStructure предназначен для вывода в таблице Excel списка файлов и папок (структуры вложенных файлов и подпапок в заданном каталоге). Пример результата работы макроса показан на скриншоте (щелкните по нему для увеличения) В настройках макроса задаются: путь к стартовой папке (обязательный параметр) Макрос начинает составлять список файлов и папок, начиная с заданной…
Если вы выделили ячейки с гиперссылками, и случайно изменили их форматирование (цвет шрифта и т.п.), а теперь хотите вернуть все гиперссылки в книге к исходному виду (синие и подчеркнутые), — то вам поможет этот макрос. ВНИМАНИЕ: макрос применяется ко всем листам, и всем ячейкам, содержащим гиперссылки. Sub RestoreHyperlinksStyle() Dim cell As Range, sh As Worksheet Application….
Гиперссылка в Access — Базы данных Access
Специальный тип данных Гиперссылка в Access (Hyperlink) позволяет хранить гиперссылки в полях таблиц базы данных.
Поля с типом данных Гиперссылка в Access (Hyperlink) используются для перехода к документам, созданным в различных приложениях Microsoft Office и сохраняемым в файлах на локальных или сетевых дисках, в том числе к другим базам данных, к страницам веб-серверов в Интернете или интранете. При щелчке мышью на гиперссылке осуществляется переход к документу, который открывается создавшим его приложением. Гиперссылки в Access в полях записываются как URL- или UNC-адреса. Отображается в поле как подчеркнутый текст, заданный при определении гиперссылки.
В таблице ПОКУПАТЕЛЬ предусмотрено поле ЛИЧ_ДОК, в котором может храниться, например, ссылка на некоторый документ, характеризующий покупателя, или ссылка на его веб-страницу или на его базу данных. Для создания гиперссылки в этом поле откройте таблицу в режиме таблицы. Введите в поле текст, который должен отображаться в поле и в то же время определит содержание открываемого по гиперссылке документа, например Все о покупателе. Нажмите правую кнопку мыши и выберите в контекстном меню команду Гиперссылка | Изменить гиперссылку (Hyperlink | Edit Hyperlink). В открывшемся окне Изменение гиперссылки (Edit Hyperlink) выберите папку и файл, который хранит нужный документ (рис. 3.22).
Чтобы добавить гиперссылку для создания сообщений электронной почты, также введите в поле текст, например Письмо фирме, и в диалоговом окне Изменение гиперссылки (Edit Hyperlink) заполните поля, как показано на рис. 3.23.
Щелчком на поле с этой гиперссылкой открывается установленная почтовая программа, например Outlook Express или Outlook, и окно нового сообщения с заполненными полями Кому и Тема.
Для создания гиперссылки на веб-страницу запишите в поле, например, такой текст: Страница покупателя#http://comp.ru/gorod/firm/mircom.htm#Реквизиты.
По такой гиперссылке будет выполняться переход на страницу фирмы, хранящуюся на сервере в папке, определяемой путем /gorod/firm/ в файле mircom.htm. Причем будет открыт раздел с именем Реквизиты, а в поле гиперссылки будет записано Страница покупателя. Если открыть окно Изменение гиперссылки (Edit Hyperlink), то можно убедиться, что введенная в поле информация размещена в соответствующих областях. Страница покупателя — в области Текст (Text), а вся остальная часть — в области Адрес (Address). Очевидно, что как отображаемый текст гиперссылки, так и адрес может непосредственно вводиться в окне Изменение гиперссылки (Edit Hyperlink). Кроме того, адрес может формироваться путем выбора ранее просмотренных страниц.
Удалить гиперссылку из поля можно командой контекстного меню поля Гиперссылка | Удалить гиперссылку (Hyperlink | Remove Hyperlink) или простым нажатием на выделенной гиперссылке клавиши <Delete>.
Дата и время в Access в следующем уроке.
Создание гиперссылки на мессенджеры для Instagram
Если при заполнении профиля в социальной сети Instagram указать только телефонный номер, желающему подписаться на опубликованный пост человеку придется выполнить лишние операции. Так, он сохраняет номер в перечне контактов, запускает приложение мессенджера и отыскивает собеседника среди остальных контактных сведений. Поэтому потенциальные клиенты могут забыть сохранить обозначенный владельцем аккаунта номер, отвлечься на посторонние дела, уменьшая количество продаж. Поэтому вставка гиперссылки на чат в Ватсап, Вайбер и другой мессенджер сокращает этот алгоритм до нажатия и печатания сообщения.
Создание гиперссылки на мессенджеры для Instagram
Ниже рассматривается несколько вариантов достижения этой цели. Недостаток ниже приведенных методов, что ссылку можно оставить только одну. Лучше воспользоваться нашим сервисом https://linkme.su — сделать мультиссылку.
Если мобильное устройство функционирует под управлением операционной системы Андроид или iOS:
- Открывается клиентское приложение Инстаграма, внизу правого угла нажимается пиктограмма человека.
- Щелкается пункт «Редактировать профиль», а затем отыскивается поле под названием «Веб-сайт».
- Печатается строка https://wa.me/<номер>. В параметре «номер» вводятся цифры, лишенные тире, нулей и скобок.
Также существует возможность создание гиперссылки через предварительно подготовленный шаблон текста. Когда она будет нажатой, текстовая строка отобразится в поле для написания сообщений. Чтобы текст попала адресату, жмется кнопка отправки. При формировании рассматриваемой ссылки в носящем наименование «Веб сайт» поле пишется https://wa.me/. Например, https://wa.me/381234567890?text=Я желаю отослать заявку.
Большинству пользователей неудобно печатать ссылки с программной клавиатуры смартфона или планшета, поэтому они предпочитают выполнять такую операцию на персональном компьютере. С упомянутой целью в браузере открывается страница instagram.com, где происходит авторизация ранее создававшегося аккаунта. Функционирующая гиперссылка на WhatsApp в социальной сети Instagram вставляется так, как на мобильном устройстве, но здесь изображающий человека значок присутствует в правой части верхнего угла. После клика по пункту «Редактировать профиль» в поле «Веб-сайт» пишется строка типа https://mysite.ru/389161816940.
В месенджере Фейсбука щелкается галка, которая располагается справа верхнего угла. В показанных системой настройках существует пункт «Имя пользователя Facebook». Напротив него нажимается «Редактировать» и вставляется строка, например, https://www.mymessenger.ru/t/Username. Вместо представленного параметра Username пользователь указывает имя, взятое во время регистрации аккаунта.
Telegram
При создании гиперссылки на мессенджер «Телеграм» в мобильном устройстве открывается его клиентская программа, где отыскивается страница с перечнем опциональных настроек. Там указывается пункт «Изменить профиль», после чего нажимается поле «Имя пользователя». Строковым параметром обозначается ник хозяина страницы в соцсети Telegram, которым заменяется значение username в шаблоне https://the.ru/username/.
ВКонтакте
Если потребовалось сформировать ссылку на мессенджер социальной сети ВКонтакте, надо воспользоваться шаблоном вида http://vk.me/id1. Вместо параметра id1 указывается строка идентификатора, присвоенного системой во время регистрации учетной записи. Нажав гиперссылку, подписчик немедленно обнаружит аватарное изображение владельца профиля, а затем попадет в окно для ведения переписок.
Skype
Стремясь добавить гиперссылку на всемирно известный мессенджер «Скайп» в социальной сети Instagram, пользователь должен запустить его клиентскую программу. Там нажимается аватарное изображение, а затем в предложенном системой меню настроек выбирается пункт «Профиль Скайпа». На следующем этапе щелкается «Поделиться профилем», а внизу открывшегося окна отыскивается строка https://join.skype.com/invite/символы. Затем нажимается «Копировать в буфер обмена» и гиперссылка вставляется в описание аккаунта Инстаграм.
Как добавить ссылку в профиль Инстаграм с помощью нашего сервиса
Linkme – это бесплатный сервис для создания мультиссылки. По умолчанию в профиль Instagram можно добавить только одну кликабельную ссылку. Наш сервис поможет решить эту проблему. Можно будет разместить сразу несколько активных ссылок в профиле:
- на социальные сети (Вконтакте, Facebook, Одноклассники, LinkedIn, Twitter)
- мессенджеры (Whatsapp, Viber, Telegram, Skype)
- приложения для обмена фото и видео (Instagram, Snapchat, Pinterest),
- сайт,
- видеохостинги (Youtube),
- электронную почту,
- англоязычные сайты (GitHub, Reddit),
- портфолио в Behance,
- яндекс карты.
Создание мультиссылки занимает не более 5 минут. Попробуйте наш сервис, зарегистрируйтесь по ссылке: https://linkme.su/signup.
на профиль, сообщество и внешний сайт
Здравствуйте, читатели.
В этой статье вы узнаете, как делать гиперссылки в ВК. Такие ссылки можно делать на профиль человека, на сообщества и даже на внешние сайты.
Я когда-то давно столкнулся с этой проблемой и нашел решение, и даже не одно.
И сегодня я подробно расскажу Вам о известных мне способах, как делать гиперссылки ВКонтакте.
Содержание:
- Что это такое
- Для чего нужны
- Инструкция
- Шаблон «с круглыми скобками»
- Шаблон «С квадратными скобками»
- Использование смайликов
- Как делать гиперссылки на внешний сайт
Что это такое
Уверен, что все пользователи социальной сети ВКонтакте видели в группах или на страничках друзей опубликованные записи, в которых присутствуют текстовые линки, при клике по которым происходит переход на другую страницу: группу, паблик или личный профиль человека.
Это и есть те самые гиперссылки, о которых мы и будем говорить. Чаще всего в тексте они выделяются синим цветом с нижним подчеркиванием.
Не путайте их с обычной ссылкой, вставленной напрямую. Гипертекстовая — спрятана за обычным текстом.
Для чего нужны
Чаще всего гипертекстовые линки на человека или страницу используют для того, чтобы привлечь внимание друзей, коллег или простых посетителей к кому- или чему-либо.
По своему опыту могу сказать: когда видишь такую ссылочку, очень хочется перейти по ней и посмотреть подробнее, о чем пишет автор.
Также при наведении курсора на гиперссылку появляется всплывающее окошко с краткой информацией.
И еще: если вы сделаете такую гиперссылку на профиль другого пользователя ВК, то ему придет соответствующее уведомление, что его упомянули в записи.
Подведем итог. В чем суть? Ссылка на профиль друга вконтакте, на группу или паблик может быть представлена любым текстом (или даже смайликом), при клике на который происходит перенаправление на соответствующий адрес.
Например, вы можете опубликовать такую запись: прыгал вчера с парашютом, познакомился с красивой девушкой-инструктором. Из словосочетания «красивой девушкой» легко сделать ссылку на профиль этой девушки ВК.
Инструкция
Делать такие линки в ВК очень и очень просто. Можно сделать ссылку на группу, на паблик или на человека.
Важно! Такие гиперссылки нельзя создавать в сообщениях при переписке, они создаются либо в новостях, либо на стене профиля, группы или сообщества.
Существуют два шаблона:
- с круглыми скобками
- с квадратными скобками
Перед тем как продолжить я хочу пояснить некоторые важные детали.
В социальной сети Вконтакте у личных страниц пользователей, у групп, у пабликов есть свои идентификаторы, которые бывают либо числовые, либо символьные.
Например, адрес моей страницы вот такой: https://vk.com/abdullinrus (кстати заходите в гости, добавляйтесь в друзья, буду рад всем). У меня символьный идентификатор abdullinrus.
Есть у меня и числовой идентификатор. Как его узнать:
- открыть любую запись на моей стене
- посмотреть на ссылку в адресной строке браузера
- скопировать цифры между «wall» и «_»
У меня цифры следующие: 15604334
Этот способ одинаково хорошо работает также с группами и пабликами.
Перед числовыми идентификаторы всегда указывается тип страницы ВК:
- Если эта страница пользователя, то это id
- Если группа, то club
- если паблик, то public
В описанных ниже методах можно использовать как числовые, так и символьные идентификаторы. Лично мне больше нравятся символьные.
Теперь можно двигаться дальше
Шаблон «с круглыми скобками»
Пошаговый алгоритм следующий:
- Перед планируемой гиперссылкой ставится символ * или @. Любой из них. В чем между ними разница, не знаю, возможно ее нет )))
- Далее необходимо ввести идентификатор пользователя (id123456789), группы (club123456789) или сообщества (public123456789), куда должно происходить перенаправление при клике по линку. Или просто начните вводить имя (название)…
- Еще на стадии ввода идентификатора ниже начнут появляться варианты. Выберите нужный.
- После клика по нужному варианту перед вами появится конструкция, в данном случае такая: *romazanova2017 (Асель Ромазанова).
- Текст внутри скобок вы можете заменить на абсолютно любой, как душе угодно.
- Публикуем запись. В нужном месте появляется ссылочка.
Шаблон «С квадратными скобками»
Пошаговый алгоритм практически не отличается от варианта с круглыми скобками.
Конструкция следующая: [идентификатор|текст]
Если я буду создавать ссылку на свою страницу, то напишу так: [abdullinrus|заходите в гости].
Вместо abdullinrus также мог бы использовать id15604334.
Итак, я показал вам два способа, а какой использовать, решайте сами. Оба метода имеют права на жизнь. В одном конкретном случае одна конструкция будет удобна, в другом случае — другая.
Использование смайликов
Оказывается, вместо обычного текста, еще можно использовать смайлики. То есть смайлик может являться ссылкой — вот такие вот чудеса )))) Это на самом деле очень даже крутая фишка, многие даже не догадываются о такой возможности.
Итак, как же вставить смайлик? Очень просто.
- Сотрите лишний текст
- справа от окна ввода текста кликните на изображение смайлика
- выберите нужный смайлик
- готово, публикуйте
Как делать гиперссылки на внешний сайт
С ссылками на внешние сайты отдельная история. Если я не ошибаюсь, раньше гипертекстовые линки на внешние сайты поставить было невозможно.
Но это стало возможным с появлением Вконтакте функционала статей. Если вдруг вы не замечали, ВК позволяет делать не только обычные короткие посты, но и создавать целые статьи.
В статьях текст можно оформить более красиво и структурировано. Там можно добавлять заголовки, картинки, видео, цитаты, ссылки и другое. Нас же сейчас очень интересуют ссылки. Добавить их очень легко.
Вот инструкция:
- При написании поста ВК под окном ввода текста нажмите на символ статьи.
- Появится редактор статьи. Введите тескт. Выделите слово, которое хотите сделать гиперлинком
- Кликните на значок цепочки
- Вставьте ссылку, нажмите Enter
Как видите, всё очень просто. Только не забудьте сохранить и опубликовать полученную статью.
Заключение
Вот и всё, что мне хотелось Вам рассказать сегодня. Теперь вы знаете практически всё про гиперссылки Вконтакте: как сделать ссылку на человека или страниц, а также на внешний сайт. Надеюсь, информация была полезна. Прямо сейчас попробуйте все эти способы на своей страничке ВК.
Расскажите об этих возможностях друзьям, пусть тоже идут и читают мою статью. Если информация оказалась полезной для вас, то поставьте ниже оценку в пять звезд, буду благодарен.
Подписывайтесь на обновления блога, я частенько выкладываю всякие интересности и полезности.
Всем пока и до новых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как убрать подчеркивание гиперссылки в Powerpoint — Как сделать гиперссылку в ВК, Ворде, презентации PowerPoint, на HTML и в Excel?
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
Содержание
Принцип изменения цвета
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят — выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Читайте также: Гиперссылки в PowerPoint
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Можно не изменять саму гиперссылку, а наложить сверху еще один эффект, цвет которого уже легко моделируется — контур текста.
- Для начала элемент нужно выделить.
- При выборе настроенной ссылки в шапке программы появляется раздел «Средства рисования» со вкладкой «Формат». Нужно перейти туда.
- Здесь в области «Средства WordArt» можно найти кнопку «Контур текста». Она-то нам и нужна.
- При разворачивании кнопки нажатием на стрелочку можно увидеть подробные настройки, позволяющие выбрать как нужный цвет из стандартных, так и задать свой.
- После выбора цвета он будет применен для выделенной гиперссылки. Для изменения на другой понадобится проделать процедуру повторно, выделив уже ее.
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
- Для этого переходим во вкладку «Дизайн».
- Здесь нам нужна область «Варианты», в которой следует нажать на стрелочку для разворота меню настроек.
- В разворачивающемся списке функций нам потребуется навести на самую первую, после чего сбоку появится дополнительный выбор цветовых схем. Здесь нам потребуется в самом низу выбрать вариант «Настроить цвета».
- Откроется специальное окно для работы с цветами в данной теме оформления. В самом низу расположены два варианта — «Гиперссылка» и «Просмотренная гиперссылка». Их нужно настроить любым необходимым образом.
- Остается только нажать кнопку «Сохранить».
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
- Во вкладке «Дизайн» можно увидеть список возможных тем в одноименной области.
- Стоит перебрать каждую из них, пока не будет найден необходимый цвет для гиперссылки.
- После этого уже остается вручную перенастроить фон презентации и остальные составляющие.
Подробнее: Как изменить фон в PowerPoint Как изменить цвет текста в PowerPoint Как редактировать слайды в PowerPoint
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
- Здесь нужно выбрать «Цвет 1» нужного оттенка.
- Теперь следует нажать на кнопку «Текст», обозначенную буквой «Т».
- После этого можно нажать на любом участке полотна и начать писать требуемое слово в появившейся области.
Слово должно сохранять все требуемые параметры регистра — то есть, если слово идет первым в предложении, оно должно начинаться с заглавной буквы. В зависимости от того, куда придется это вставлять, текст может быть каким угодно, хоть капсом, лишь бы сливался с остальной информацией. Затем у слова потребуется настроить тип и размер шрифта, вид текста (жирный, курсив), а также применить подчеркивание.
- После этого останется обрезать рамку изображения так, чтобы сама картинка была минимальной. Границы должны быть расположены максимально близко к слову.
- Картинку остается сохранить. Лучше всего в формате PNG — это снизит вероятность того, что при вставке такое изображение исказится и пикселизируется.
- Теперь следует вставить изображение в презентацию. Для этого подойдет любой из возможных способов. В том месте, где должно стоять изображение, следует сделать отступы между словами, используя кнопки «Пробел» или «Tab», чтобы расчистить место.
- Остается поместить туда картинку.
- Теперь лишь нужно настроить для нее гиперссылку.
Подробнее: Гиперссылки в PowerPoint
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Подробнее: Как убрать фон у картинки в PowerPoint.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Приветствую вас друзья, у меня как-то возникла необходимость раздавать ссылки ВКонтакте с целью рекламной кампании, а сделать это красиво, чтобы это был не просто банальный адрес типа https: // site или ссылка на другой профиль ВКонтакте . В принципе делается это довольно просто, но многие не умеют, поэтому делюсь. Как связать человека в ВК словомДля начала нужно узнать id аккаунта , на который вы хотите сослаться.Распознать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой социальной сети ВКонтакте. Вот так это выглядит со словом: Или вариант с цифрами: Причем в цифровой версии обязательно копировать числа вместе с буквами id Например, запись просмотра приведет к моему профилю ВКонтакте с якорем «Серьга Ruskweb» =) Вот так это будет выглядеть например на стене: Тот же трюк работает и для ссылок ВКонтакте на группу. Кстати, когда вы делаете такое упоминание о другом человеке, ему на почту приходит письмо о том, что вы его упомянули =)
Как сделать ссылку ВКонтакте на внешний сайт словом или картинкойК сожалению, я не нашел на данный момент работающего способа сделать внешние ссылки с произвольной текстовой привязкой ВКонтакте, кроме как в вики-разметке моих групп. Максимум, что я могу сказать, это то, что вы можете вставлять ссылки без всех этих http: // www. Просто скопируйте, например, приклейте сайт на стену и получите готовую ссылку, чуть более красивую и короткую) Ну для владельцев групп в принципе с этим проблем нет — там ВКонтакте вместо обычного человеческого html кода работает так называемая вики-разметка, если вы хотите полностью освоить этот темный арт, то вам стоит перейдите сюда — Это делается в режиме вики следующим образом: Или изображение — [[ фото *** _ *** | ** x ** px | адрес сайта ]] где мы указываем номер фото ВКонтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже перейти на внутреннюю страницу. Но в принципе можно не заморачиваться с этими кодами, а делать это в визуальном редакторе, так как необходимые функции доступны: Часто на просторах социальной сети Вконтакте можно увидеть гиперссылки прямо в середине поста, но мало кто умеет их делать. Это не прерогатива отдельных сообществ или отдельных лиц, эта функция доступна каждому. Давайте узнаем, как поэтапно ставить разные гиперссылки. Как сделать гиперссылку в ВК — упоминание человекаЭтот метод не работает в личных сообщениях.Вы можете использовать его на стене, в комментариях, постах, но не в личке.
Изменение названия гиперссылки в ВКМетод работает во всех частях сайта, и человек, чей id вы вводите, получит уведомление.
Как сделать гиперссылку в ВК на сторонние сайты.Не так давно Вконтакте появилась возможность вставлять ссылки на внешние сайты без дополнительного кода.Вам просто нужно скопировать нужную ссылку, и миниатюра сайта появится сама по себе. В этой форме эскиз появится после нажатия на кнопку «отправить». Гиперссылки на сайте Вконтакте
Это может понадобиться для различных целей, будь то просто сохранение этой записи в закладки или ее использование на биржах для мошенничества. В этой статье мы расскажем, как сохранить ссылку, как сделать гиперссылку на группу, как вставить ссылку на пост ВКонтакте и многие другие полезные моменты.
1 — добавление в закладки компьютера; 2 — броситься в диалог и отметить его важным сообщением. Второй способ лучше, потому что вы можете использовать ссылку в любое время и в любом месте за считанные секунды, однако при наличии Интернета. Как сделать гиперссылку в постеГиперссылки создаются очень быстро, поэтому их легко добавить в опубликованный пост. Формат активных ссылок очень прост в создании, а их конструкция полностью идентична как для перенаправления в группы и паблики, так и на человека. Перед тем, как создать ссылку на сообщение, вам нужно решить, как он будет выглядеть и на какой окончательный адрес будет направлен. Когда эти баллы улажены, можно перейти к прямому письму и сделать гиперссылку. Порядок и схема создания следующие:
Пример: @ адрес _ stranicu (Название гиперссылки), где « адрес _ stranicu «Это адрес групповой, общедоступной или личной страницы, на которую должна вести ссылка, а« Имя гиперссылки »- это имя, под которым она будет указана в сообщении. ГиперссылкиPlus в красивой визуальной составляющей, ведь с их помощью громоздкий адрес легко может превратиться в компактное слово или фразу. Кроме того, вы можете поэкспериментировать с именами гиперссылок, добавив более броские, интригующие и привлекающие внимание имена. Минус их в требовании регистрации немного больше времени, чем при вставке обычной ссылки на человека или группу в пост ВК. Прикрепление сторонних ссылок к постуЕсли есть необходимость вставить в пост стороннюю ссылку, то может возникнуть вопрос о дизайне обложки поста.Дело в том, что алгоритм в ВК спроектирован таким образом, что вставленная в публикацию ссылка стороннего ресурса автоматически ссылается на параметры социальной сети, которая должна привязывать к ней картинки и текстовое описание с этого ресурса. . Если прикрепленное изображение вас не устраивает, то с помощью стрелок вы можете просмотреть все доступные варианты и выбрать среди них наиболее подходящий, чтобы не постить все. Также, перед тем как прикрепить ссылку, вы можете подготовить свои рекламные материалы к использованию, а те, которые предлагает сайт, удалить с помощью крестика во всплывающем окне. Результат, или почему стоит работать со ссылками Социальная сеть Вконтакте предоставляет своим пользователям, и в частности администраторам сообщества, широкий функционал продукта с множеством функций. Раздел ссылок заслуживает особого внимания как еще один отличный инструмент для взаимодействия с аудиторией и улучшения сообществ. Используйте его с умом, используйте гиперссылки на людей, чтобы повысить активность и улучшить визуальный дизайн ваших постов, наладить теплые контакты с вашей аудиторией, и тогда они будут с вами. При общении в социальной сети с друзьями, используя личные сообщения или оставляя заметки на нашей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВКонтакте или сообщества. При этом даже неопытный пользователь может легко скопировать и вставить ссылку в виде URL. Просто скопируйте ссылку на страницу или группу из адресной строки, как она есть, например :. Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, события), но и на внешние веб-ресурсы. Однако не всегда можно вставить рабочую гиперссылку.Для его создания в ВК предусмотрены специальные коды. Если вы научитесь правильно ими пользоваться, у вас все получится. А мы расскажем, что это за коды и как их правильно использовать, чтобы получить гиперссылку. Как сделать ссылку на человека ВКонтакте?Для вставки ссылки на страницу пользователя ВКонтакте используется не форматирование текста с помощью HTML, а специальный синтаксис, напоминающий BB-код. Также разрешено использовать * (звездочки) и @ (собаки) … Таким образом, вы можете упорядочивать личные сообщения, незнакомые люди или свои собственные комментарии к записям, заметкам, описаниям групп или видео.Как вставить ссылку на человека в ВК с помощью BB-кодовДля того, чтобы часть гипертекстового документа стала ссылкой на учетную запись пользователя в социальной сети. сеть ВКонтакте, надо правильно оформить. Первый шаг к оформлению вашей гиперссылки таким образом — это две квадратные скобки, разделенные одной вертикальной полосой внутри. Чтобы вставить этот дизайн на страницу, переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:Слово добавляется к вертикальной полосе перед закрывающей квадратной скобкой, которая будет гиперссылкой. .Но вы увидите это только после публикации поста. Если вы хотите вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты. В этом случае ее именем будет текст ссылки (якорь или якорь). Но наша гиперссылка еще не сформирована, потому что нам нужно указать адрес страницы пользователя. Для этого сразу после открывающей квадратной скобки перед вертикальной чертой укажите идентификатор учетной записи без пробела. Адрес страницы может состоять как из набора цифр, так и из букв, если пользователь выбрал красивое имя для страницы.Поскольку таким образом мы проектируем только внутренние адреса, нет необходимости писать полный URL, система сама преобразует ID пользователя и перенаправляет на его страницу в Контакте. Первое построение Второе построение И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть разным: имя, фамилия, титул, любые словосочетания. Анкорный текст можно разбавить смайликами или поставить их вместо слов. Вы уже придумали, как вставить идентификатор нужной вам учетной записи или ее короткий адрес для создания гиперссылки. И чтобы это узнать, нужно перейти на страницу и скопировать ее из адресной строки. Все после vk.com/ — это идентификатор или имя. Например, так выглядит идентификатор страницы пользователя: Чтобы узнать адрес вашей личной страницы в Контакте, перейдите в « Мои настройки » и скопируйте данные из соответствующего поля. Как видите, все просто. Как быстро сделать гиперссылку на страницу Вконтакте?Описанный выше метод несколько сложен. Если вы хотите быстро и легко создать гиперссылку со словом или фразой, воспользуйтесь другим методом. В этом случае конструкция из двух квадратных скобок, разделенных трубкой, не используется.Будем использовать один из двух символов: * (звездочка) или @ (собака) … После такого символа пробел ставить не нужно, а сразу писать ID аккаунта или его адрес, если пользователь изменил это.В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система сразу предложит вам варианты. Вам просто нужно указать желаемое имя. Щелкните в своем сообщении на странице, например символ @ и следуйте подсказкам. Хотите попробовать? Ставьте * (звездочка) и вы увидите надпись: «начни вводить имя друга или название группы». Введите « дуров » и вам будет предложено поставить ссылку на его страницу. При этом ничего добавлять не нужно: достаточно нажать на имя П. Дурова, и гиперссылка будет создана без вашего участия. Если у пользователя, на которого вы ссылаетесь, нет нескольких страниц и сообществ, вам необходимо выбрать один из вариантов. Вы публикуете заметку и видите, как конструкция была преобразована в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB коды, то в социальной сети ВКонтакте можно обойтись без структур. Или вы можете просто указать номер счета после «звездочки» или «собаки». Вы также можете сделать это: Как видите, результат тот же. Как вставить ссылку в текст на комьюнити с правильными словамиЗдесь тоже нет ничего сложного, даже для неподготовленного пользователя. Метод ничем не отличается от того, где мы создали гиперссылку на страницу. Вы можете сделать ссылку не только на страницу отдельного пользователя, но и на группу, событие.Единственная разница в том, что здесь нет ID. Вместо этого нужно указать названия: паблик, клуб, мероприятие. И так же, как при создании гиперссылки на страницу, после слов добавьте номер или короткий адрес сообщества, группы, события. Номера или названия сообществ берутся из одного места: из адресной строки.Если вы ссылаетесь на принадлежащую вам группу из сообществ других людей, не переусердствуйте. Такие ссылки чреваты блокировкой, особенно если вы оставляете их в комментариях и постах на чужой стене.Если вы оставляете гиперссылки, выберите текст привязки, соответствующий вашему сообществу. В противном случае такая ссылка будет принята за спам и хорошо, если ее просто удалят. Также они могут заблокировать сообщество за распространение спама во ВКонтакте. Еще проще создать гиперссылку с помощью символов: * (звездочка) и @ (собачка) … Этот метод аналогичен предыдущему, когда мы создавали гиперссылки на страницы пользователей. Пишите @ и начните набирать цифры или буквы адреса общины, события.Система сама предложит вам варианты. Вам просто нужно выбрать нужное сообщество, и ссылка будет создана автоматически. Попробуйте, в оформлении гиперссылок на внутренние страницы ВКонтакте нет ничего страшного. Можно ли в ВКонтакте поставить гиперссылку на любое слово?Как вы уже поняли, в виде словесных гиперссылок можно оформить только страницы пользователей, групп, событий внутри социальной сети. Если вы хотите сделать ссылку на внешний ресурс, вам нужно будет написать ее полностью.Некоторые слова из текста не могут вести на внешний сайт — не позволяет функционал ВКонтакте. Например, такая конструкция будет ошибочной:Если гиперссылки со слов на внешние ресурсы невозможны, оставьте обычные ссылки, где вместо текста « Все о социальных сетях ВКонтакте » используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, щелкнув URL-адрес. ВКонтакте не только позволяет делать ссылки на внешние сайты, но и предлагает красиво оформить ссылку, добавив к ней небольшое объявление.Заинтересованный пользователь обязательно зайдет на ваш сайт, если прочитает в анонсе интересующую его информацию. Таким образом, вы можете рекламировать свои новые публикации. Объявление и изображения, если таковые имеются, добавляются автоматически. Все, что вам нужно сделать, это указать адрес внешней страницы, остальное сделает Контакт. Если страница, на которую вы ссылаетесь, слишком длинная, система усечет ее, причем неудачным образом. Исправить это можно с помощью сервиса, например vk.cc для преобразования длинных адресов. Вы получите короткий адрес своего сайта / страницы и сможете избежать получения кривых ссылок. Как видите, гиперссылки в Контакте возможны, но только внутри социальных сетей. сети. А чтобы сделать ссылку на внешний веб-ресурс, вам нужно будет указать адрес. Создавайте личные сообщения, сообщения на стенах, комментарии, используя различные ссылки. |
IS преодолевает российские запреты на распространение пропаганды в социальных сетях
Спустя несколько месяцев после того, как российские власти предприняли меры по запрету учетных записей происламских групп в российской социальной сети «ВКонтакте», русскоязычные боевики ИГ и их сторонники вернулись, чтобы создать на сайте большую сеть сторонников ИГ.
В октябре генеральный прокурор России приказал закрыть аккаунты сторонников ИГ во «ВКонтакте» , сообщив агентству ТАСС , что семь русскоязычных страниц содержат «призывы к экстремистской и террористической деятельности».
Тем не менее, семь страниц про-ИГ, запрещенных по приказу генерального прокурора, были не только каплей в море аккаунтов в поддержку ИГ во ВКонтакте, но и запрет был введен через месяц после того, как сам ВКонтакте также провел массовый запрет про-ИГ. -IS учетные записи. Этот шаг ВКонтакте, похоже, последовал за 11 сентября 2014 года, когда на новостном сайте Apparat была опубликована статья , в которой исследуется использование ВКонтакте боевиками ИГ.
БлокировкаВКонтакте включала популярную страницу ShamToday, которая на момент запрета насчитывала более 12000 пользователей и находилась в ведении русскоязычных жителей Северного Кавказа, близких к военному командиру ИГ в Сирии Умару Шишани. Запрет «ВКонтакте» также включал аккаунты, которые принадлежат другим джихадистским группировкам в Сирии или поддерживают их, в основном возглавляемую чеченцами «Джаиш аль-Мухаджирин валь-Ансар» (JMA), которая считает себя филиалом базирующейся на Северном Кавказе исламистской группировки «Кавказский эмират».
Вернуться в ВКонтакте
Однако по состоянию на 19 января во «ВКонтакте» появился ряд новых про-исламских аккаунтов и про-JMA, которые открыто публикуют про-джихадистские материалы, включая видео и фотографии ИГ.
В то время как сайт ВКонтакте продолжает блокировать аккаунты, принадлежащие отдельным боевикам — в конце 2014 года сайт заблокировал аккаунты как минимум двух чеченских боевиков, которые воюют на стороне Исламского государства — и он, и российские власти, похоже, закрыли глаза. внимание к счетам сторонников ИГ и ЯМА.
Одна из крупнейших групп, выступающих за ИГ, HalifatNews, по состоянию на 19 января насчитывала более 17 800 членов, что больше, чем ShamToday на момент запрета этой группы в сентябре 2014 года.HalifatNews берет свое название от арабского слова «халифат» — названия территорий, находящихся под ее контролем в Сирии и Ираке, группы Исламского государства. Пропаганда, которую разделяет группа, включает видео ИГ, обновления о победах и завоеваниях Исламского государства в Сирии и Ираке, а также другие новости, связанные с исламским миром, в том числе в России. Последние новости, похоже, нацелены на то, чтобы показать, что мусульмане во всем мире притесняются немусульманами. (Один из недавних экспонатов показывает старые недатированные фотографии двух мужчин, каждый из которых держит бестелесную голову.Подпись на шведском языке гласит, что это французские солдаты. Подпись на русском языке Halifat News заглавными буквами гласит: «Это Франция и ее демократия! Но где мусульмане и их джихад? !!!»)
В последние дни группа уделяла большое внимание реакции на стрельбу 7 января в офисах французского сатирического журнала Charlie Hebdo, где размещены видеоролики боевиков, в том числе с Северного Кавказа.
Создание новых диффузных сетей
Запрет «ВКонтакте» групп, выступающих за ИГ, побудил создателей групп создать методы защиты от будущих запретов.Эти методы включают создание «резервных» групп, которые более или менее бездействуют, пока основная группа не будет запрещена. Другой метод заключался в более широком распространении новостей в поддержку ИГ по большему количеству учетных записей, чтобы не привлекать внимание модераторов ВКонтакте большой специальной страницей, посвященной ИГ.
Одна новая страница, Caliphate News, которая набрала почти 1000 подписчиков с момента ее открытия 7 января, по-видимому, связана с запрещенной группой ShamToday. На странице объясняется, что это «неофициальная» группа, и она предлагает своим членам советы о том, что им делать, если и когда ВКонтакте запретит ее.На странице объясняется, что про-ИГ участники ВКонтакте публикуют новости, помеченные различными доступными для поиска хэштегами, такими как #caliphate, #ISIS и #shamtoday, которые участники ВКонтакте могут использовать для поиска новостей.
«Это так называемые хэштеги, поэтому вы можете быть в курсе событий, связанных с Исламским государством!» страница объясняет.
Боевика Исламского государства, прозванного «Джихадист Джон», видно на изображении с сайта «Победа от Аллаха» (Победа от Аллаха).Одна группа, «Победа от Аллаха» (Победа от Аллаха), включает в себя фотошоп-фотографию «Джихади Джона», британского боевика, который, как полагают, был ответственен за обезглавливание ряда западных заложников.На изображении «Джихади Джон» владеет зазубренным ножом и изображен в виде гиганта, верхняя часть тела которого поднимается из огненного шара. В эту группу входят ссылки на аудиолекции, проводимые группой ShamToday через сайт социальной сети Zello и позже размещенные на сайте vid.me. Лекции включают обсуждение таких вопросов, как обязательность для жителей Северного Кавказа посещения Сирии для ведения джихада.
Проповедовать обращенным?
Аудитория страниц ВКонтакте, поддерживающих ИГ, и пропаганда, на которую они ссылаются, по всей видимости, представляют собой преимущественно русскоязычные люди, которые уже более или менее радикально настроены для принятия воинствующего исламистского мировоззрения и которые интересуются событиями в Сирии и Ираке.Лекции ShamToday в сети Zello, на которые ссылаются несколько аккаунтов сторонников ИГ в ВКонтакте, часто затрагивают темы, связанные с ведением джихада и тем, что разрешено и ожидается.
Запрет про-джихадских аккаунтов во ВКонтакте мало повлиял на способность Исламского государства распространять свою пропаганду — заблокированные аккаунты просто открылись снова под другими именами и нашли способы распространиться на другие сайты и социальные сети, такие как Zello и vid.me, чтобы более эффективно распространять пропаганду.
Возобновление роста числа про-ИГ аккаунтов во ВКонтакте также произошло, когда официальный русскоязычный пропагандистский сайт Исламского Государства H-Center был отключен. H-Center был русскоязычным сайтом медиа-крыла группировки «Исламское государство» «Аль-Хаят». Домен сайта был зарегистрирован в США и, по всей видимости, использовался для создания веб-сайтов и услуг хостинга Wix.com со штаб-квартирой в Израиле.
— Иоанна Паращук
Bryan Cave Leighton Paisner (Russia) LLP выступает за ООО «Дабл» против Вконтакте — Legal Developments
Bryan Cave Leighton Paisner (Россия) LLP представляет интересы резидента Сколково ООО «Дабл» в споре с ВКонтакте по поводу использования Клиентом общедоступных данных из социальной сети в поисковой системе.Используемое программное обеспечение Double Data было разработано нашим Клиентом на основе его собственных методов и алгоритмов поиска, хранения и добычи больших данных.
Этот спор является новаторским в истории российских дел, поскольку впервые в истории Суд по интеллектуальной собственности (IPC) изучает, входят ли общедоступные данные о пользователях социальных сетей в базу данных и могут ли они использоваться как универсальными, так и отдельными цель поисковых систем представляет собой нарушение прав интеллектуальной собственности.
Суд первой инстанции отклонил иск «ВКонтакте», посчитав деятельность Double законной. Однако суд второй инстанции встал на сторону ВКонтакте и признал действия нашего Клиента нарушением прав ИС истца на социальную сеть как базу данных.
Double обратился в IPC с просьбой оставить в силе решение суда первой инстанции о том, что «ВКонтакте» не имеет исключительных прав на пользовательскую базу данных и что Double не нарушает закон, извлекая и используя пользовательские данные.
Елена Трусова, партнер по разрешению споров и интеллектуальной собственности в Bryan Cave Leighton Paisner (Россия) LLP комментирует: «Для российской истории дела этот спор, очевидно, имеет большее значение, чем просто дело о правах на базу данных, поскольку решение может решить, следует ли анализ открытых данных в Интернете будет действительно разрешено. Решение IPC будет эффективно определять, рассматриваются ли данные пользователей как безусловное свойство социальных сетей, обрабатывать их по своему усмотрению, не спрашивая, что думают сами пользователи, или могут ли пользователи решать, кому разрешено анализировать их данные.Зарубежная судебная практика отдает предпочтение принципу, согласно которому частные компании не могут запрещать доступ к информации, публично размещенной на их веб-сайтах, поскольку это может серьезно поставить под угрозу гарантированное право на бесплатный обмен информацией в Интернете и, таким образом, не допускает монополизации больших данных в Интернете ».
«Согласно Гражданскому кодексу России, известным российским и зарубежным ученым, а также зарубежной и международной судебной практике, права на базу данных возникают только тогда, когда она является продуктом целенаправленных инвестиций, а не побочным продуктом.Кроме того, функционирование поисковых систем, включая программное обеспечение Double (архивирование данных с веб-сайтов, индексирование заархивированных данных для целей поиска, возврат гиперссылок с битами данных с веб-сайтов в ответ на поисковые запросы) не должно рассматриваться как незаконное извлечение и использование. содержания веб-сайта, иначе у нас не будет веб-поиска », — говорит Евгений Орешин, советник по разрешению споров и интеллектуальной собственности, Bryan Cave Leighton Paisner (Russia) LLP.
Наталья Беломестнова, советник по разрешению споров и интеллектуальной собственности, Bryan Cave Leighton Paisner (Russia) LLP: «Это дело особенно примечательно тем, что впервые в российской судебной практике соблюдается баланс между исключительными правами и правами субъектов персональных данных. находятся под пристальным вниманием, то есть может ли социальная сеть, которая может доказать свои исключительные права на базу данных, на этих основаниях считать себя владельцем персональных данных пользователя, которые по сути неотчуждаемы и не подлежат передаче и могут принадлежать только сами субъекты данных.Не менее интересным аспектом дела является степень защиты исключительных прав, когда осуществление таких прав явно служит ограничению конкуренции на рынке ».
Этот случай может иметь решающее значение для отрасли больших данных, которая сейчас набирает обороты, а также для поисковых систем, таких как Яндекс, Google и других, которые также используют открытые данные в Интернете.
IPC назначил рассмотрение дела по существу на 22 мая 2018 года. Слушание состоится в 10.00.м. в здании МПК по адресу: Огородный проезд, д. 5, корп. 2, зал заседаний 4.
За дополнительной информацией обращайтесь:
Тел .: +7 495 287 44 44
Начальник отдела по связям с общественностью и коммуникациями Моб .: +7 965 125 03 73
ООО «Дабл » создано в 2012 году и специализируется на разработке программных продуктов, основанных на собственных методах и алгоритмах поиска, хранения и интеллектуального анализа больших данных. Компания разрабатывает свои решения для сокращения просроченной задолженности и выявления мошенничества при розничном кредитовании с помощью передовых технологий и их интеграции в существующие банковские бизнес-процессы.В 2013 и 2014 годах Компания успешно реализовала более 100 проектов для банков (в том числе из топ-5 и топ-10), бюро кредитных историй, поставщиков микрофинансирования и коллекторских агентств. Технологии Double Data разработаны совместно с профессионалами из Института прикладного анализа Вейерштрасса и Института стохастики им. Лейбница, Берлин; А.А. Институт проблем передачи информации им. А.А. Харкевича РАН; и Московский физико-технический институт (государственный университет).Технологический прогресс решений компании подтвержден фондом «Сколково»: Double Data присоединилась к ИТ-кластеру фонда в начале 2014 года. Double Data финансируется венчурными фондами, имеющими большой опыт в управлении данными, финансовом секторе и разработке программных решений B2B. www.doubledata.ru
Российская практика Bryan Cave Leighton Paisner (до слияния — GBLP) была создана в 2009 году в результате слияния одной из крупнейших команд российских юристов и крупной британской юридической фирмы Berwin Leighton Paisner (BLP).Уважаемая московская команда, состоящая из более чем 100 юристов, квалифицированных по российскому и английскому праву, имеет более чем 20-летний опыт юридического сопровождения крупного российского бизнеса, а также транснациональных корпораций, реализующих крупномасштабные инвестиционные проекты в России. В число клиентов входят более 1700 компаний, в том числе крупные транснациональные инвесторы, работающие в России (в том числе 130 клиентов Forbes Global), российские и международные банки и финансовые учреждения, а также ведущие российские компании.5-кратный победитель конкурса «Юридическая фирма года в России» с 2009 года, в том числе Chambers Europe Awards 2010, 2014 и 2015; The Legal Business Awards (Legal 500) 2010; The Lawyer European Awards 2014. №2 по выручке в рейтинге 50 лучших юридических фирм по выручке в России (согласно ведущему национальному рейтингу Право.Ру 2017). Входит в рейтинг The Legal500 и Chambers & Partners в основных областях практики: корпоративное право / M&A, недвижимость и строительство, разрешение споров, конкуренция / антимонопольное законодательство, налоги / таможня, интеллектуальная собственность. www.gblplaw.com
Больше от Bryan Cave Leighton Paisner LLP
Интегрируйте вход в социальные сети, публикацию в социальных сетях и комментарии в социальных сетях на свой веб-сайт самым простым и простым способом.
Примечание:
1. Плагин не будет работать на локальном сервере. Для правильной работы плагина у вас должен быть онлайн-сайт.
2. Если вы хотите интегрировать только кнопку входа в Facebook, вам следует установить Heateor Login
3.Если вы хотите интегрировать больше кнопок Social Login, включая Facebook, вам следует установить Heateor Social Login
4. Если вы хотите интегрировать только комментарии Facebook, вы должны установить Fancy Comments
5. Если вы хотите интегрировать только Social Share, вы должны установить Sassy Social Share
Список возможностей
- Соответствует GDPR
- Совместимость с редактором Гутенберга
- Совместим с myCRED (добавьте идентификатор реферала myCRED в конце общего URL-адреса)
- Социальные сети Поделиться из примерно 100 социальных сетей
- Социальные сети, подписанные на значки
- Подсчет общего доступа поддерживается для Facebook, Linkedin, Twitter, Buffer, Reddit, Pinterest, Odnoklassniki, Fintel и Vkontakte
- БЕСПЛАТНЫЕ параметры настройки значков
- Параметры для указания формы значка общего доступа — квадратный, круглый и прямоугольный
- Параметры для указания размера значка общего доступа — минимум 16 пикселей, без верхнего предела
- Параметры для указания цвета фона значка общего доступа и цвета логотипа
- Параметры настройки счетчика общего доступа
- Включить кэш подсчета общего доступа с возможностью управления периодом обновления кеша
- Включить сокращение URL для использования при совместном использовании
- Горизонтальная и вертикальная (плавающая) компоновка для совместного использования
- Настраиваемый целевой URL для совместного использования
- Изменить порядок отображения значков
- Укажите положение значков общего доступа по отношению к содержимому — сверху и снизу
- Включение / отключение общего доступа к стандартным / настраиваемым типам сообщений
- Включение / отключение публикации на отдельных страницах / сообщениях
- Включение / отключение общего / индивидуального количества акций
- Мобильный отзывчивый интерфейс обмена
- Совместимость с AMP
- Включение / отключение интерфейса вертикального / плавающего обмена на мобильном устройстве
- Вход в социальные сети из 23 социальных сетей — Facebook, Google, Linkedin, Twitter, Vkontakte, Line, Windows Live (Microsoft), Yahoo, WordPress, Dribbble, Kakao, Spotify, Github, Twitch, Instagram, Steam, Dropbox, Foursquare, Disqus, Reddit, Stack Overflow, Discord и Amazon
- Включить интерфейс входа в социальную сеть на странице входа в систему WordPress, страницах регистрации и форме комментариев
- Синхронизирует основные данные профиля пользователя в социальных сетях с профилем WordPress.
- Включить социальный вход на странице оформления заказа WooCommerce и в форме входа клиента
- Включить общий доступ к продуктам WooCommerce
- Синхронизирует базовые данные профиля пользователя в социальных сетях с профилем WooCommerce.
- Синхронизация данных социального профиля с полями профиля BuddyPress XP
- Автоматическое одобрение комментариев, сделанных пользователями, вошедшими в систему с помощью входа в социальную сеть
- Использовать аватар пользователя в социальном профиле в качестве изображения профиля на вашем веб-сайте
- Настраиваемое перенаправление входа / пост-регистрации
- Включить Facebook Like / рекомендовать, Twitter Tweet, Yummly, Buffer, кнопки Xing
- Включить комментарии в социальных сетях — комментарии Facebook, комментарии Disqus
- Виджеты и шорткоды для социальных сетей, входа в социальные сети, комментариев в социальных сетях и кнопок «Мне нравится»
- Разрешите вашим пользователям связать свои учетные записи в социальных сетях с учетной записью на вашем веб-сайте
- Совместимость с BuddyPress, bbPress, WooCommerce
- Совместимость с несколькими узлами
- Поддерживает веб-сайты с поддержкой HTTPS
- Самая быстрая круглосуточная поддержка клиентов 7 дней в неделю
Подробный обзор:
Вход в социальную сеть
Позволяет пользователям входить на ваш сайт с помощью существующих идентификаторов в популярных социальных сетях.
Льготы
Быстрая регистрация / вход в систему : При использовании социальной сети для входа пользователям не нужно ничего вводить (большинство пользователей уже вошли в свои учетные записи социальных сетей). Это помогает повысить скорость регистрации / входа в ваш блог.
Данные профиля : данные профиля пользователя будут сохранены в базе данных вашего блога. Эти данные также включают электронную почту пользователей, позволяющую вам общаться с ними.
Уменьшение количества спама : поскольку социальные сети аутентифицируют отдельных людей и обычно не допускают использование нескольких учетных записей, вероятность ложных идентификационных данных и рассылки спама снижается.
Социальный обмен
Позволяет пользователям обмениваться содержимым вашего веб-сайта через популярные сети обмена, что приводит к увеличению пользовательского трафика.
Льготы
Увеличение пользовательского трафика : Когда пользователи делятся контентом в своей социальной сети, он отображается перед большим количеством людей, что приводит к увеличению пользовательского трафика на вашем веб-сайте.
SEO-оптимизация : обмен в социальных сетях помогает быстрее индексировать контент вашего сайта и улучшает другие факторы, которые помогают в поисковой оптимизации вашего блога.
Комментарии в соцсетях
Позволяет пользователям комментировать ваш веб-сайт, используя свои учетные записи в социальных сетях.
Льготы
Виральность : когда люди комментируют ваш блог, используя свои учетные записи Facebook и Disqus, комментарий не только появляется в вашем блоге, но также появляется в их ленте новостей. Это ставит ваш блог перед новой аудиторией, что еще больше увеличивает вероятность того, что у вас появится новый постоянный посетитель.
Высшие беседы : когда вы знаете человека, который что-то комментирует, более вероятно, что вы также напечатаете там свои идеи, в отличие от ситуации, когда вы не знаете человека, участвующего в разговоре.
Доверие : В традиционной форме комментариев любой может указать любое вымышленное имя (Брюс Уэйн… ..;)), чтобы прокомментировать ваш блог. Если тот же комментарий сделан из исходной учетной записи Facebook человека, который комментирует, вы можете выразить доверие этому пользователю, и люди автоматически будут ему доверять.
Нет спама : Вы можете избавиться от спамеров и пользователей, комментируя их фейковые аккаунты.
Работает для ленивых : Большинство людей сегодня ленивы. Чтобы эти люди комментировали ваш блог, им просто потребуется войти в свою учетную запись Facebook (что почти все делают после включения компьютера).
Данные профиля пользователя
Каждый раз, когда пользователь входит в систему, плагин извлекает данные профиля пользователя и сохраняет их в вашей базе данных WordPress.
Льготы
Улучшение взаимоотношений с клиентами : данные профиля пользователя включают личную информацию пользователя, которая может использоваться для налаживания отношений с клиентами.
Обновленные и подлинные данные : Когда люди обновляют свои (реальные) данные профиля в своей социальной сети, вы получаете обновленные и подлинные данные, что маловероятно в случае традиционного процесса регистрации.
увеличивает маркетинговые усилия : социальные данные могут интегрироваться со сторонними платформами, такими как платформы электронного маркетинга, рекламные серверы, системы рекомендаций и т. Д., Для нацеливания нужных пользователей на правильные сообщения, что увеличивает рентабельность инвестиций (возврат инвестиций).
Социальные сети Follow Icons
Перенаправлять посетителей сайта на ваши страницы в социальных сетях
Единый вход
Включить единый вход в многосайтовой сети WordPress
Чем отличается этот плагин и почему я должен выбирать этот плагин, когда существует много других плагинов для социальных сетей?
- Бесплатно : Да, верно. Это бесплатный плагин. Вам не нужно платить ни копейки, чтобы использовать функции этого плагина.
- Нет необходимости где-либо регистрироваться : В отличие от других сторонних плагинов социальных сетей, вам не нужно создавать учетную запись на стороннем веб-сайте.
- Абсолютно просто : Конфигурация плагина очень проста. При необходимости предоставляются скриншоты с опциями.
- Свежие темы значков : Свежие и модные темы используются для значков входа в социальные сети и общего доступа.
- Оптимальное время загрузки : Время загрузки значков входа в социальные сети и общего доступа является оптимальным, и если вы сравните его с другими плагинами, вы обнаружите, что оно меньше, чем у всех этих плагинов.
- Мы обещаем предоставить лучшего качества среди других подобных плагинов.Если вы обнаружите, что в нашем плагине отсутствует какая-либо функция, вы можете написать нам по электронной почте, и мы сделаем все возможное, чтобы включить эту функцию в наш плагин как можно скорее.
- Наша служба поддержки работает круглосуточно, 7 дней в неделю, , чтобы ответить на ваши вопросы и помочь вам. Вы найдете, что мы ответим как можно быстрее.
Важные ссылки
Вспомогательная документация | Социальная аналитика | Дополнения
Вы можете оставить свой отзыв на hello [at] heateor [dot] com
7.13.17 [5 мая 2021 года]
- [Новое] Плагин теперь дает возможность пользователям на странице профиля отозвать согласие на сохранение их личных данных, которые они предоставили при использовании входа в социальную сеть.
- [Улучшение] Социальные аватары из Facebook теперь сохраняются в папке «heateor» в каталоге «wp-content / uploads».
7.13,16 [6 апреля 2021 г.]
- [Новое] Плагин теперь поддерживает Amazon, Stack Overflow и Discord для входа в социальные сети.
- [Новое] Добавлена возможность отключить вход через социальные сети для администраторов сайта
- [Bugfix] Сторонние библиотеки, используемые для входа в социальные сети, конфликтовали с теми же библиотеками, которые использовались в других плагинах.
- [Улучшение] Обновлен Facebook SDK, используемый во всем плагине, до последней версии 10.0
- [Улучшение] Строки «Еще», «Копировать ссылку» и «Поиск» не переводились
Подробнее о новых возможностях
7.13,15 [30 марта 2021 г.]
[Исправление ошибки] Вход в систему Kakao не работал
7.13.14 [16 марта 2021 года]
[Исправление ошибки] Редактирование сообщения и создание нового сообщения / страницы было невозможно при использовании PHP версии 8.0
[Исправление ошибки] URL-адрес перенаправления, отображаемый для Twitch, был неправильным при нажатии значка (?) Перед идентификатором клиента Twitch
7.13.13 [9 февраля 2021 г.]
[Bugfix] Социальный вход в некоторых случаях не работал из-за сессий PHP
7.13.12 [27 января 2021 года]
[Новое] Добавлены Dropbox, Foursquare, Disqus и Reddit в сети входа в социальные сети.
[Улучшение] Вход в систему Google больше не зависит от сторонних библиотек.
[Исправление ошибки] Аватар в социальных сетях, сохраненный из входа в Facebook, казался сломанным.После обновления плагина пользователям необходимо хотя бы один раз войти в систему через свою учетную запись Facebook, чтобы исправить неработающий социальный аватар.
Подробнее о том, что нового
7.13.11 [5 января 2021 года]
[Исправление ошибки] Изменение языка веб-сайта во внешнем интерфейсе приводило к нарушению входа в социальные сети в некоторых случаях.
[Исправление ошибки] Уведомление «Настройки сохранены» на странице конфигурации плагина не исчезало после нажатия значка «x»
7.13.10 [16 декабря 2020 г.]
[Bugfix] При входе в Facebook не сохранялась электронная почта пользователя
[Улучшение] Повышение производительности для входа в Facebook
7.13.9 [15 декабря 2020 года]
[Исправление ошибки] Социальный аватар, сохраненный из Facebook, казался сломанным после изменений, внесенных Facebook в октябре. Пользователям необходимо хотя бы один раз войти в систему через свою учетную запись Facebook после этого обновления плагина, чтобы исправить сломанный социальный аватар
.7.13.8 [15 декабря 2020 года]
[Исправление ошибки] Цвет логотипа Parler не обновлялся вместе с другими значками на панели общего доступа, если цвет изменялся в разделе «Выбор темы».
[Исправление ошибки] Общий ресурс Parler не работал в AMP.
[Исправление ошибки] Логотип Parler не отображался в виджет Social Media Follow, когда социальный обмен был отключен
[Bugfix] Общее количество репостов не отображалось на липкой плавающей полосе в нижней части мобильных устройств, когда цвет логотипа плавающих значков репоста не был настроен в разделе «Выбор темы»
7.13.7 [15 декабря 2020 года]
[Новое] Добавлен Twitch в сети для входа в социальные сети
[Новое] Добавлен общий ресурс Parler на панели социальных сетей и значок подписки Parler в виджете отслеживания в социальных сетях.
[Исправление ошибки] CSS для значков AMP Social Share также загружался в обычные веб-страницы
[Исправление ошибки] Общее количество общих ресурсов отображалось с белым фоном на стандартной панели общего доступа на мобильных устройствах.
[Улучшение] Обновленный Facebook JS SDK, используемый во всем плагине, до последней версии 9.0
[Улучшение] Вход в Facebook теперь не зависит от PHP SDK для входа в Facebook
7.13.6 [7 декабря 2020 г.]
[Bugfix] Вход в Instagram перенаправлялся на «404 — страница не найдена»
7.13.5 [29 октября 2020]
[Новое] Добавлен фильтр heateor_ss_steam_login_filter для настройки данных профиля входа в Steam
7.13.4 [28 октября 2020 г.]
[Исправление ошибки] Значок общего доступа Whatsapp на каждой панели общего доступа давал ссылку на первую статью на веб-странице со списком нескольких статей
7.13.3 [22 октября 2020 г.]
[Важно] Изображение профиля из Facebook теперь загружается с помощью токена доступа, что обеспечивает совместимость с новыми изменениями Facebook.
[Улучшение] Обновленный Facebook SDK, используемый во всем плагине, до версии 8.0
[Улучшение] Удалены нежелательные параметры из wpml-config.xml
7.13.2 [6 октября 2020 г.]
[Bugfix] Реферальные баллы myCRED за регистрацию дважды вознаграждались через социальный вход
[Улучшение] Удален @charset «utf-8»; с начала загрузки файлов CSS в интерфейсе
7.13.1 [2 октября 2020 г.]
[Новое] Добавлены Spotify, Github, Kakao и Dribbble в сети для входа в социальные сети.
[Исправление ошибки] Кнопки «Очистить кеш Bitly» и «Очистить кеш подсчета общего доступа» в разделе «Разное» на странице параметров совместного использования в социальных сетях отображали бесконечную загрузку
[Исправление ошибки] Обновление плагина вызывало изменения в файлах CSS плагина, даже когда цвет логотипа для значков социальных сетей не был настроен.
[Улучшение] Улучшенный интерфейс привязки социальных учетных записей
Подробнее о том, что нового
7.13 [23 сентября 2020]
[Новое] Добавлены WordPress и Yahoo в сети входа в социальные сети.
[Улучшение] Имена пользователей для BuddyPress теперь имеют формат имя-фамилия, а не только имя
[Улучшение] Улучшение кода
7.12.50 [20 августа 2020]
[Улучшение] Улучшения интерфейса администратора
7.12.48 [4 августа 2020 г.]
[Bugfix] Вход в Instagram не запускал форму входа в Instagram во всплывающем окне входа в социальную сеть
7.12.47 [4 августа 2020 г.]
[Улучшение] Обновлен JS буфера обмена до последней версии 2.0,6
7.12.46 [24 июля 2020 г.]
[Исправление ошибки] Обновлен Facebook SDK до последней версии 7.0
[Исправление ошибки] Перенаправление после входа на той же странице не работало для входа Line, Microsoft, Google и Instagram
[Улучшение] Улучшена функциональность входа в Google
7.12.45 [10 июля 2020 г.]
[Bugfix] Вход в Instagram перестал работать из-за устаревшего Instagram API
[Bugfix] Сокращатель URL-адресов Bit.ly не работал из-за устаревшего Bit.ly API
[Bugfix] Шорткод Social Login вызывал ошибку Javascript для зарегистрированных пользователей
7.12,44 [27 июня 2020 г.]
[Bugfix] Плагин не работал, когда на странице «Super Socializer> Общие параметры» был установлен флажок «Загрузить все файлы Javascript в один файл».
[Исправление ошибки] Вход в систему и вход в Microsoft не работали на странице привязки социальных учетных записей в области администрирования
[Улучшение] Улучшение интерфейса администратора
7.12.43 [26 июня 2020 г.]
[Новое] Добавлен вход в строку
[Новый] Добавлен вход в Windows Live
[Новый] Совместим с WPML
7.12.42 [28 мая 2020 года]
[Bugfix] Социальный аватар загружался браузером при щелчке по ссылке профиля, созданной плагином Peepso.
[Исправление ошибки] Значок общего доступа для печати во всплывающем окне «Дополнительно» запускал общий доступ для печати для друзей.
[Исправление ошибки] URL-адрес отладчика Facebook был сломан в Раздел «Устранение неполадок» на странице параметров публикации в социальных сетях
7.12.41 [10 апреля 2020 года]
[Bugfix] Sina Weibo не работал
[Bugfix] Логотип Facebook отсутствовал в значке входа в Facebook в разделе привязки социальных учетных записей
[Bugfix] Новое письмо с уведомлением пользователя не работало, когда WooCommerce был неактивен
[Улучшение] Некоторый код в Google библиотека входа генерировала предупреждение PHP с PHP 7.4
[Улучшение] Предупреждение PHP генерировалось, если сеанс PHP уже был запущен в каком-либо другом плагине / теме / коде
[Улучшение] Всплывающее окно общего доступа Facebook колебалось
7.12.40 [15 марта 2020 года]
[Исправление ошибки] Значок общего доступа Facebook Messenger не работал на мобильных устройствах
[Улучшение] Facebook Messenger теперь использует идентификатор приложения Facebook, сохраненный для входа в Facebook в параметрах входа в социальные сети
[Улучшение] Значок входа в Facebook обновлен в соответствии с новыми правилами брендинга из Facebook
7.12.39 [20 февраля 2020 года]
[Исправление ошибки] LiveJournal и Twitch отображались как пустые значки на панели значков входа в социальные сети (если выбрано) после обновления плагина до предыдущей версии
7.12.38 [14 февраля 2020 года]
- [Безопасность] Временно удален LiveJournal из социальных сетей входа в систему из-за уязвимости обхода аутентификации
- [Улучшение] Библиотека аутентификации Twitter обновлена до последней версии .
- [Улучшение] Обновлен API ВКонтакте до последней версии 5.103
- [Улучшение] Библиотека Google Auth обновлена до последней версии
- [Улучшение] Повышение производительности
- Удален Xing из социальных сетей входа в систему
- Twitch временно удален из социальных сетей для входа в систему, поскольку используемая сторонняя библиотека TwitchAuth больше не поддерживается.
7.12.37 [1 января 2020 года]
- [Улучшение] Обновлен API Facebook до версии 3.2 с версии 2.10
7.12.36 [16 декабря 2019 г.]
- [Bugfix] Параметры строки запроса в URL-адресе веб-страницы сбрасывали количество лайков Facebook и рекомендаций Facebook до нуля
- [Bugfix] Администратор не получал электронное письмо с уведомлением о новом пользователе с активным Woocommerce
7.12.35 [25 ноября 2019 г.]
- [Bugfix] Перестал работать вход в Twitch
- [Исправление безопасности] Вход в систему Twitch не проверял, подтверждена ли электронная почта пользователя на Twitch
7.12.34 [30 октября 2019 г.]
- [Bugfix] Использование Twitch API v5 вместо v3, так как он завершает работу
- [Улучшение] При входе в систему Twitch теперь также сохраняется адрес электронной почты пользователя вместе с другими данными профиля.
- [Улучшение] Улучшение интерфейса администратора
7.12.33 [24 сентября 2019 г.]
- [Исправление ошибки] Параметр «Запускать социальный вход на той же вкладке браузера» не работал, когда на странице «Общие параметры» был включен параметр «Загрузить все файлы Javascript в один файл».
- [Улучшение] Обмен электронной почтой запускается в новой вкладке браузера вместо той же вкладки
- [Улучшение] Новое электронное письмо с уведомлением пользователя использует шаблон электронной почты нового пользователя WooCommerce вместо стандартного шаблона электронной почты нового пользователя WordPress, если WooCommerce активен.
- [Улучшение] Столбцы, добавленные S2Member в таблице Users, были пустыми, когда Super Socializer был активен.
- [Улучшение] Обновлен фон кнопки Instagram на разноцветный
- [Улучшение] Улучшение интерфейса администратора
7.12.32 [17 августа 2019 г.]
- [Улучшение] Удалено всплывающее уведомление, показываемое посетителям веб-сайта при включенной защите от отслеживания в браузере.
- [Улучшение] Обмен электронной почтой запускается в новой вкладке браузера вместо той же вкладки
- [Bugfix] Исправлено предупреждение PHP, появляющееся в некоторых случаях на странице параметров публикации в социальных сетях.
- [Bugfix] Иконки социальных сетей не работали со стандартным и переходным режимами AMP.
- [Новое] Добавлена возможность указать ссылку на страницу условий в тексте согласия GDPR для входа в социальную сеть
7.12.31 [3 августа 2019 г.]
- [Bugfix] При входе в Google имя и фамилия не сохранялись в профиле пользователя
- [Bugfix] Логин Google создавал имя пользователя из электронной почты вместо имени и фамилии
- [Bugfix] Обновлен цвет фона для значка Reddit share для AMP в соответствии с руководящими принципами Reddit по брендингу.
7.12.30 [25 июня 2019 г.]
- [Bugfix] Предыдущее обновление нарушало обмен в социальных сетях
7.12.29 [25 июня 2019 г.]
- [Bugfix] Исправлена опечатка «Tigger» в разделе «Расширенная конфигурация» на странице параметров входа в социальную сеть.
7.12,28 [25 июня 2019 г.]
- [Новое] Возможность запуска всплывающего окна входа в социальную сеть на той же вкладке браузера вместо всплывающего окна
- [Bugfix] URL-адреса веб-страниц с добавленным «? SuperSocializerAuth = LiveJournal» в некоторых случаях появлялись в «ошибках инструментов Google для веб-мастеров»
7.12.27 [5 июня 2019 г.]
- [Исправление] Незначительное исправление ошибки
- [Bugfix] Параметры идентификатора приложения Facebook и секретного кода приложения Facebook не отображались на странице параметров Super Socializer> Social Sharing, если значок общего доступа Facebook был включен с помощью шорткода или виджета
7.12,26 [2 июня 2019 г.]
- [Bugfix] Параметры Facebook App ID и Facebook App Secret в некоторых случаях не отображались в разделе «Разное»
7.12.25
- [Bugfix] В некоторых случаях не работал счетчик репостов в Facebook
7.12.24
- [Новое] Добавлен Telegram в социальных сетях с иконками подписки
- [Bugfix] Улучшение производительности
7.12.23
- [Bugfix] Количество общих ресурсов в некоторых случаях было значительно уменьшено после последнего обновления
7.12,22
- [Bugfix] Акции Facebook не работали из-за истечения срока действия Facebook API v2.8
- [Bugfix] Счетчик общих ресурсов Fintel не работал
- [Улучшение] Счетчики акций загружаются быстрее
7.12.21
- [Bugfix] Исправлено уведомление PHP, генерируемое при включенном комментировании в социальных сетях.
7.12.20
- [Bugfix] Социальные репосты для домашней страницы были сброшены на 0 после последнего обновления в некоторых случаях
- [Bugfix] Мелкие исправления
7.12,19
- [Исправление ошибки] Общий ресурс Tumblr перестал работать
- [Bugfix] Параметр Querystring в URL-адресе вызывал изменение количества общих ресурсов для веб-страницы.
- [Улучшение] Обновлен логотип для входа в Facebook в соответствии с рекомендациями по брендингу Facebook
- [Улучшение] Line share теперь работает с устройствами, которые не поддерживают приложение Line .
- [Улучшение] Удален Google+ из социальных сетей и значки подписок в социальных сетях
- [Улучшение] Удален белый фон из стрелки ползунка под значками плавающих общих ресурсов.
- [Улучшение] Применен белый фон к общему количеству акций на горизонтальной плавающей липкой полосе акций.
- Удалены комментарии Google+ из комментариев в социальных сетях
7.12,18
- [Bugfix] Вход в Google перестал работать после предыдущего обновления
7.12.17
- [Исправление ошибки] Использование Linkedin OAuth 2.0 API для возобновления работы входа в Linkedin
- [Bugfix] Исправлено предупреждение PHP о «недопустимом смещении строки», генерируемое из файла «inc / social_sharing.php».
- [Bugfix] Исправлена ошибка PHP «Деление на ноль», генерируемая из файла «super_socializer.php».
- [Улучшение] Исправлено неравномерное поле вокруг кнопки «Мне нравится» в Facebook
7.12,16
- [Улучшение] Повышение производительности
7.12.15
- [Bugfix] Выравнивание по центру для кнопок Like, включенных на странице Super Socializer> Кнопки Like, перестало работать с версии 7.12.10
7.12.14
- [Bugfix] Предыдущее обновление генерировало ошибку Javascript, когда значок общего доступа Whatsapp не был включен
7.12.13
- [Исправление ошибки] В некоторых случаях общий ресурс Whatsapp не работал с включенным кешем сервера.
7.12,12
- [Новое] Добавлен значок социальной сети Fintel.io
- [Новое] Поделиться в Twitter показывает заголовок из параметра «Заголовок в Twitter» мета-параметров публикации Yoast Premium SEO, если он указан
- [Bugfix] Неопределенный индекс: ошибка hor_counter_alignment генерировалась после последнего обновления
7.12.11
- [Bugfix] Прямоугольные кнопки общего доступа, твита, лайков стали неправильно выровнены после последнего обновления
7.12.10
- [Новое] Добавлена возможность выравнивания значков входа в социальные сети по центру
- [Новое] Добавлена возможность интеграции значков входа в социальные сети с формой регистрации WooCommerce
- [Новое] Добавлен атрибут «redirect_url» в шорткод для входа в социальную сеть
- [Bugfix] В некоторых случаях не работало выравнивание по центру стандартных значков общего доступа и подобных кнопок.
- [Bugfix] Включение подсчета репостов в социальных сетях не действовало для прямоугольных кнопок «Поделиться» / «Мне понравилось»
- [Bugfix] Исправлено несовпадение прямоугольных значков социальных сетей.
- [Исправление] Перестал работать общий ресурс Xing
- [Bugfix] Общий ресурс Whatsapp не работал в браузерах Firefox и Safari
- [Улучшение] Улучшен вид стрелки ползунка под плавающей полосой акций
7.12,9
- [Улучшение] Google+ Логин в некоторых местах текста необходимо было заменить на Google Login
7.12.8
- [Улучшение] Google+ Login (устаревший) теперь Google Login
- [Улучшение] Обновлен SDK Facebook до последней версии
- [новое] Добавлена возможность скрыть ползунок под плавающей полосой общего доступа
7.12.7
- [Новое] Включил MeWe в социальные сети.
- [Новое] Добавлен Xing в социальные сети, подписанные на значки
- [Новое] Включено MeWe в социальных сетях, подписывайтесь на значки
- [Улучшение] Добавлена совместимость с парным и собственным режимами плагина AMP .
- [Исправление ошибки] Значок Threema отображался сломанным на страницах AMP
- Удалены закладки Yahoo
- Удален Yahoo Messenger .
- Удалено Delicious
- Удален Polyvore
- Удалено Oknotizie
- Удален Baidu
- Удален DiHITT
- Удален Netlog
- Удалено NewsVine
- Удален NUjij
- Удалено Segnalo
- Удалена Stumpedia .
- Удален YouMob
7.12,6
- [Новое] Добавлены Медиум, Одноклассники и Вконтакте в социальных сетях виджет подписок на значки
- [Улучшение] Добавлен атрибут «aria-label» в гиперссылки для значков подписки в социальных сетях
- [Улучшение] Добавлен атрибут rel = ”noopener” в гиперссылку для значка общего доступа Whatsapp
- [Улучшение] Исправлены некоторые уведомления PHP, генерируемые при включении отладки WordPress.
7.12.5
- [Новое] Добавлена возможность контролировать размещение подписки GDPR (над или под значками входа в социальные сети)
7.12,4
- [Bugfix] Добавлен сервис TwitCount.com, чтобы счетчик репостов Twitter снова работал.
- [Улучшение] Улучшен китайский перевод
7.12.3
- [Bugfix] Акции Pinterest исчезли из-за изменений в Pinterest API
- [Bugfix] Виджет Follow Icons в некоторых случаях нарушал макет веб-страницы
- [Bugfix] В некоторых случаях не работает страница «Плагины» в админке при мультисайтовой установке.
- [Bugfix] StockTwits отсутствовал, так как другие социальные сети появлялись во всплывающем окне «Еще».
- [Новое] Добавлен Threema
- [Улучшение] Улучшен логотип StockTwits
- [Улучшение] Значок Whatsapp запускал общий доступ на той же вкладке браузера, а не на другой вкладке
- [Улучшение] Улучшение кода
7.12,2
- [Bugfix] Вход в Facebook давал ошибку «Ошибка проверки подделки межсайтового запроса» в некоторых случаях
- [Bugfix] Вход в Twitter не работал для приложений Twitter, созданных с помощью новой панели разработчика Twitter
7.12.1
- [Bugfix] Счетчик репостов в Twitter исчез, так как сайт newsharecounts.com прекратил работу
7,12
- [New] StumbleUpon теперь используется Mix share
- [Новое] Добавлена опция для настройки заголовка, отображаемого над интерфейсом привязки социальных учетных записей (Super Socializer> Social Login> Advanced Configuration> Social Account Linking Options)
- [Bugfix] Разрывы строк, используемые в параметре «Сообщение для отображения во всплывающем уведомлении» на странице «Super Socializer> Общие параметры», не вступали в силу во всплывающем уведомлении, отображаемом во внешнем интерфейсе.
- [Bugfix] Консоль браузера показывала ошибку «устарела» при включенных комментариях Facebook.
- [Bugfix] Включение горизонтальной липкой плавающей панели общего доступа приводило к появлению белой полосы внизу веб-страниц на мобильных устройствах, где плавающая полоса не была включена.
- [Улучшение] Комментарии Facebook отображались на английском языке вместо языка установки WordPress, когда для комментариев Facebook не был указан язык
- [Улучшение] Уведомление о сохранении URL-адреса политики конфиденциальности появлялось в области администрирования даже при отключенной подписке GDPR.
- [Улучшение] Обновлен PHP SDK для Facebook, чтобы сделать его совместимым с PHP версии 7.1 и выше
- [Улучшение] Мета-параметры для отдельных сообщений / страниц также появлялись для пользователей без прав администратора.
- [Улучшение] Опции для управления социальным аватаром появлялись на странице профиля пользователя, даже когда социальный аватар был отключен
- [Улучшение] «global $ post» генерирует уведомления PHP, где $ post имеет значение NULL
7.11.16
- [Bugfix] Счетчик социальных сетей не работал должным образом после обновления плагина до версии 7.11.14
- [Bugfix] Вход через социальные сети не работал на многоязычных веб-сайтах (которые используют параметр querystring для переключения языка)
7.11,15
- [Улучшение] Сообщение, отображаемое во всплывающем окне входа в Twitter (когда оно не работало), требует улучшения
7.11.14
- [Bugfix] Вход в Twitter перестал работать из-за недавних изменений в Twitter.
- [Исправление ошибки] Значок общего доступа «Копировать ссылку» не работал в некоторых случаях
- [Bugfix] Публикации Facebook некорректны в некоторых случаях с активным дополнением Recover Social Share Counts
- [Улучшение] Улучшение кода
7.11,13
- [Новое] Добавлена возможность выключить подписку GDPR для входа в социальные сети
- [Bugfix] Подписка GDPR не отображалась для значков привязки социальных аккаунтов
- [Bugfix] Пользователи могли входить в социальные сети, не выбрав подписку, и активировало надстройку кнопок входа в социальные сети
- [Улучшение] Улучшение кода
- [Улучшение] Совместимость с версией 1.1.7 приложения для уведомления о комментариях Facebook и версией 1.2.5 Facebook для модерации комментариев
7.11.12
- [Улучшение] Совместимость с GDPR
- [Новое] Добавлена опция удаления данных социального профиля, сохраненных в usermeta после входа в социальную сеть
- [Bugfix] Улучшение кода пользовательского интерфейса администратора
7.11.11
- [Bugfix] Вход в Facebook не работал для новых пользователей
- [Bugfix] Вход в Google не работал с плагином WP Mail SMTP, активным в нескольких случаях
- [Bugfix] Предупреждение PHP генерировалось при использовании входа в Linkedin
- [Bugfix] Ошибка проверки AMP генерировалась с плагином AMPforWP из-за атрибута «super-socializer-no-counts»
- [Улучшение] Совместное использование WhatsApp теперь совместимо с веб-приложением Whatsapp
7.11,10
- [Улучшение] Добавлен фильтр для настройки перенаправления после входа в соцсети
7.11.9
- [Bugfix] Вход в Steam перестал работать из-за изменений, связанных с конечной точкой, внесенных Steam
- [Bugfix] Вход через социальные сети не работал с активным Google ReCaptcha
- [Bugfix] Предупреждение PHP генерировалось на странице входа в источник HTML, если был включен значок «Копировать ссылку».
- [Улучшение] Удалена область входа в Google+ из входа в социальную сеть Google, так как язык и возраст пользователей не требуются.
- [Улучшение] Удален фильтр «аутентификации» из входа в социальную сеть
7.11,8
- [Bugfix] Вход в систему Google перестал работать из-за некоторых изменений в процессе Google OAuth
- [Bugfix] Окно входа в Facebook необходимо было растянуть, чтобы увидеть содержимое внутри, в некоторых случаях
- [Bugfix] Параметр короткого URL не работал для значка «Копировать ссылку»
7.11.7
- [Bugfix] Перенаправление на одну и ту же страницу не работало для входа в социальные сети Facebook и ВКонтакте
- [Улучшение] Добавлен Twitch в соц.сетях
7.11,6
- [Улучшение] Ссылка для получения входа в bit.ly и ключа API не работает на странице параметров плагина в админке
- [Bugfix] Ошибка PHP генерировалась при активном плагине Yoast SEO, в некоторых случаях
- [Bugfix] Новые пользователи видели не очень удобное сообщение во всплывающем окне входа в социальную сеть, когда регистрация пользователя через вход в социальную сеть оставалась отключенной
- [Bugfix] Официальная кнопка публикации Pinterest «Сохранить» отображалась смещенной на стандартной панели социальных сетей.
7.11,5
- [Bugfix] Вход через социальные сети не работал в случаях, когда домашняя страница веб-сайта отличалась от каталога установки WordPress.
- [Bugfix] Исправлена ошибка проверки AMP, генерируемая плагином AMPforWP из-за атрибута «super-socializer-data-href»
- [Bugfix] Уведомления PHP генерировались с включенным AMP, в режиме отладки WordPress, если были включены официальные кнопки Like с иконками общего доступа
- [Bugfix] Значок GentleReader не отображался в AMP
- [Улучшение] Плавающая полоса акций отображалась как статическая вертикальная полоса в AMP.Его не будет в AMP .
7.11.4
- [Bugfix] Плагин сломался при включении входа в Vkonakte на сайтах с версией PHP <5.4
7.11.3
- [Bugfix] Исправлены ошибки PHP, возникающие на сайтах, работающих на версии PHP <5.4
- Сайты, каталог которых добавлен к домену в качестве URL-адреса домашней страницы, должны обновить «URI авторизованного перенаправления» в настройках клиента Google. Уведомление отображается в админке для того же.
7.11.2
- [Исправление ошибки] Параметр «Перенаправить на ту же страницу» не работал для Google+ и Linkedin
- [Bugfix] Вход в Facebook не работал с включенным «Строгим режимом» приложения Facebook
- [Bugfix] Вход в Linkedin в некоторых случаях не работал должным образом
- [Улучшение] Размер всплывающего окна входа в социальную сеть был недостаточным, когда была включена опция «Загружать все файлы Javascript в один файл».
7.11.1
- [Bugfix] Вход в Facebook и Google+ не работал в некоторых случаях, когда вход в ВКонтакте не был включен
7.11
- [Безопасность] Социальный вход теперь более безопасен на основе PHP OAuth вместо Javascript SDK
- [Улучшение] Вход через социальную сеть Вконтакте теперь также получает адрес электронной почты пользователя
- Временно удален вход в Twitch
7.10.6
- [New] Добавлен сервис закладок GentleReader
- [Новое] Совместимость с AMPforWP
- [Bugfix] Переводы GlotPress не работали
- [Улучшение] Исправлены предупреждения PHP, генерируемые при использовании входа в систему Xing с PHP 7.2
- [Улучшение] Улучшен вход в Steam
7.10.5
- [Bugfix] Привязка социальных учетных записей не работала в некоторых случаях после обновления до версии 7.10
- [Улучшение] Улучшено всплывающее окно значков «Еще» для мобильных устройств
- [Улучшение] Улучшенный интерфейс администратора для мобильных устройств
- [Улучшение] Обновленная версия официального Facebook SDK используется во всем плагине
- [Улучшение] Ссылка на коды языков на странице параметров плагина не работает
7.10,4
- [Исправление ошибки] Некоторые значки подписок в социальных сетях в некоторых случаях отображались сломанными
- [Bugfix] Первоначальное количество общих ресурсов в некоторых случаях отображалось как 0 на веб-страницах
- [Новое] Добавлен фильтр «heateor_ss_follow_icons» для настройки виджета «Следить за значками»
7.10.3
- [Исправление ошибки] Некоторые значки общих ресурсов отображались некорректно на AMP
7.10.2
- [New] Добавлен счетчик акций Одноклассники
- [Улучшение] Совместимость с AMP
- [Улучшение] Функция подсчета акций стала более плавной
- [Bugfix] Значок комментария на домашней странице не перенаправлял в форму комментария отдельного сообщения
7.10,1
- [Улучшение] Новые изменения, внесенные в версию 7.10, вызывали проблемы на веб-сайтах, работающих на PHP версии ниже 5.0
7,10
- [Безопасность] Социальный вход более безопасен (поддержка Кэлвина Хьюза)
- [Улучшение] Функциональность социального аватара не работала, когда функция «get_avatar_url» использовалась для отображения аватара.
7.9.7
- [Новое] Включен виджет «Super Socializer — Follow Icons» для интеграции значков подписки в социальных сетях на ваш веб-сайт.
- [Улучшение] Пользователи, использующие вход в социальную сеть, выходили из системы после закрытия браузера.
- [Исправление ошибки] Иконки социальных сетей в «всплывающем окне дополнительных значков» в некоторых случаях появлялись из-за этого.
7.9,6
- [Исправление ошибки] Ошибка «create_function () устарела» генерировалась с версией PHP 7.2
7.9.5
- [Bugfix] Кнопка сохранения Pinterest была неправильно выровнена
- [Bugfix] Логотип Viber не отображался на значке общего доступа Viber, в некоторых случаях
- [Bugfix] Параметр «Автоматическая настройка в соответствии с шириной экрана» не работал для горизонтального липкого интерфейса, в некоторых случаях
- [Bugfix] Плагин переопределял аватары пользователей, даже если вход через социальные сети не был включен, в некоторых случаях
- [Bugfix] Вход через социальную сеть вызывал предупреждение PHP «Отсутствует аргумент 2 для wc_maybe_store_user_agent ()» с WooCommerce
- [Улучшение] Улучшен функционал входа Вконтакте
7.9,4
- [Улучшение] Подсчет общего доступа Google Plus больше не поддерживается, так как официальный API больше не обслуживает счетчик общего доступа
7.9.3
- [Bugfix] URL-адрес социального аватара был сломан при использовании входа в LiveJournal
- [Улучшение] Диалог Social Share открывался в новой вкладке вместо всплывающего окна в последней версии браузера Google Chrome
- [Улучшение] Сторонняя библиотека «Простой класс OpenID PHP», используемая для входа в LiveJournal, генерировала предупреждения PHP с помощью PHP7
7.9,2
- [Исправление ошибки] Счетчики общих ресурсов кэшировались, даже когда параметр «Обновлять кеш счетчика ресурсов каждые» (в разделе «Разное») оставался пустым.
- [Улучшение] Улучшены значки входа в социальные сети
7.9.1
- [Bugfix] Цвет логотипа значка акции StockTwits не менялся, если указано
7,9
- [Новое] Включено Copy Link, Diaspora, Douban, Draugiem, Facebook Messenger, Google Classroom, Kik, Papaly, Polyvore, Refind, Skype, SMS, Trello, Viber, StockTwits и Telegram в сетях обмена
- [Новое] Добавлен значок «Комментарий» в общих сетях, чтобы отправлять пользователей в форму комментариев на веб-странице.
- [Новое] Добавлено окно поиска над социальными сетями на странице параметров в админке, чтобы легко найти нужные социальные сети.
- [Новое] Добавлена опция добавления идентификатора реферала myCRED к общедоступным URL-адресам
- [Улучшение] Delicious подсчет общего доступа / закладок больше не поддерживается, так как API подсчета закладок Delicious не работает.
- [Улучшение] Улучшены иконки социальных сетей
- [Bugfix] В некоторых случаях не работал счетчик публикаций в Twitter.
- [Bugfix] Общее количество общих ресурсов в некоторых случаях отображалось некорректно.
- [Bugfix] Иконки общих ресурсов не отображались на веб-страницах, созданных с помощью подключаемого модуля Elementor
7.8,24
- [Улучшение] URL-адреса веб-страниц с добавленным «? SuperSocializerAuth = LiveJournal» в некоторых случаях появлялись в «ошибках инструментов Google для веб-мастеров»
7.8.23
- [Улучшение] Повышение производительности для функции отзывчивости мобильных устройств, добавленное в предыдущей версии
7.8.22
- [Bugfix] Ссылка для подтверждения адреса электронной почты в некоторых случаях не работала в Mac Mail
- [Улучшение] Горизонтальная липкая полоса совместного доступа теперь реагирует с автоматической регулировкой ширины в соответствии с экраном устройства.
- [Улучшение] Количество акций округляется до одного знака после запятой.
- [Улучшение] Липкие горизонтальные значки совместного доступа закрывали нижний колонтитул веб-сайта на мобильных устройствах
7.8,21
- [Улучшение] Улучшена синхронизация данных социальных профилей с полями пользовательских данных WooCommerce
- [Bugfix] Новая строка в опции «Сообщение для отображения во всплывающем уведомлении» на странице «Super Socializer> Общие параметры» нарушала некоторые функции.
7.8.20
- [Улучшение] Совместимость с версией 1.1.4 надстройки Facebook Comments Notifier
- [Bugfix] URL-адрес запроса к Facebook SDK не работал в некоторых случаях, когда была включена опция «Загрузить все файлы Javascript в один файл».
- [Bugfix] Одиночные и двойные кавычки в заголовке социальных комментариев отображались закодированными на веб-странице.
7.8,19
7.8.18
- [Улучшение] Перенаправление старой страницы входа в LiveJournal (не используется с версии 7.8.17) на соответствующую веб-страницу без параметров входа в LiveJournal
7.8.17
- [Исправление ошибки] Вход в LiveJournal не работал на странице входа в WordPress со строкой запроса «? Loggedout = true», в некоторых случаях
- [Улучшение] Совместимость с функцией «Виджет последних комментариев в Facebook» надстройки Facebook для модерации комментариев версии 1.1.4
- [Улучшение] Улучшена функциональность входа в LiveJournal
7.8,16
- [Bugfix] Значки входа в социальные сети не работали на веб-сайтах на языке, отличном от английского, в некоторых случаях
- [Улучшение] Страница входа в LiveJournal исключена из индексации поисковой системой
7.8.15
- [Bugfix] Значок входа в Linkedin в некоторых случаях не отображался
7.8.14
- [Новое] Включен LiveJournal в социальные сети
- [Новое] Добавлена опция для управления автоматическим связыванием учетной записи в социальной сети (если адрес электронной почты учетной записи в социальной сети совпадает с существующим адресом электронной почты)
- [Bugfix] Вход в Twitter для Ultimate Member — расширение Social Login не работало с активным Super Socializer
- [Bugfix] Плавающие значки общего доступа и плавающие похожие кнопки не отображали правильный заголовок и URL на страницах архива
- [Bugfix] Поля BuddyPress XProfile стирались при входе в социальную сеть, если поля социального профиля не были сопоставлены с полями XProfile из параметров плагина
- [Улучшение] Теперь основную учетную запись социальной сети можно отключить от раздела «Связывание учетной записи социальной сети» на странице профиля пользователя.
- [Улучшение] Текст «Войти через», появляющийся при наведении курсора мыши на значки входа в социальную сеть, не переводился
7.8,13
- [Новое] Добавлена опция включения / отключения всплывающих уведомлений, видимых посетителям, если их браузер блокирует любую функцию плагина.
- [Улучшение] Повышение производительности
7.8.12
- [Bugfix] Электронная почта пользователя не возвращалась в данных профиля Twitter, несмотря на то, что приложение Twitter имело соответствующее разрешение
- [Исправление ошибки] Ссылка на аватар Steam не работала на веб-страницах с включенным SSL (спасибо @ aleks93ts)
- [Bugfix] URL-адрес социального аватара удалялся из базы данных при сохранении профиля на странице профиля (только в предыдущей версии)
- [Bugfix] В некоторых случаях вход в Twitch не работал
- [Bugfix] Некоторые логотипы Social Share не отображались при активации плагина кеширования, в некоторых случаях
- [Улучшение] Пользователь увидит сообщение, если его браузер блокирует какие-либо функции плагина.
- [Новое] Добавлена возможность указывать отдельный заголовок для авторизованных пользователей в виджете Social Login
- [Новое] В обход процесса активации модуля Ultimate Member по электронной почте, поскольку действительный адрес электронной почты уже получен из данных профиля пользователя в социальной сети
7.8,11
- [Улучшение] Повышение производительности
- [Улучшение] Улучшен испанский перевод
7.8.10
- [Bugfix] Исправлена XSS-уязвимость
- [Улучшение] Использование имен классов «the_champ_sharing_title» и «the_champ_social_login_title» для текста заголовка шорткодов Social Sharing и Social Login
7.8.9
- [Bugfix] Google Login собирал данные профиля первой учетной записи, если они были вошли в несколько учетных записей Google
- [Улучшение] Улучшение совместимости с надстройкой интеграции myCRED через социальный вход
7.8,8
- [Улучшение] Интерфейс администратора плагина совместим с версией WordPress 4.7
7.8.7
- [Bugfix] Количество ресурсов Reddit в некоторых случаях не отображалось
- [Bugfix] Значок «&» в URL-адресе веб-страницы отображался в кодировке при перенаправлении после входа в систему
- [Улучшение] Удален устаревший «-moz-box-shadow» из CSS .
7.8.6
- [Новое] Совместимость с надстройкой Recover Social Share Counts
- [Bugfix] Зарегистрированные пользователи также могли видеть интерфейс привязки своих социальных учетных записей на странице профиля BuddyPress других пользователей
- [Bugfix] В некоторых случаях не работало подсчет репостов Вконтакте
7.8,5
- [Bugfix] Обмен электронной почтой в некоторых случаях не работал
- [Bugfix] Совместное использование Myspace не работало
- [Исправление ошибки] Myspace не отображался во всплывающих окнах значков общего доступа «Еще»
- [Исправление ошибки] Двоеточие (:) в заголовке сообщения / страницы появлялось в кодировке при совместном использовании Twitter
7.8.4
- [Bugfix] Интерфейс привязки социальных учетных записей не отображался на странице профиля пользователя, в некоторых случаях
- [Новое] Поделиться в Twitter показывает заголовок из опции «Twitter Title» мета-опций Yoast SEO, если он указан
7.8,3
- [Bugfix] Совместное использование Flipboard не работало в некоторых случаях
7.8.2
- [Bugfix] Социальный вход не работал для русских имен (спасибо @funfrog)
- [Улучшение] Библиотеки OAuth добавлялись, даже если вход через социальные сети был отключен.
- [Улучшение] Социальный аватар не отображался, когда был включен плагин Ultimate Member
- [Улучшение] Обновлен API общего доступа Flipboard
- [Улучшение] Обновлен значок Instagram
- [Улучшение] Улучшен итальянский и русский перевод
- [Новое] Включен украинский перевод
7.8,1
- [Bugfix] Вход в Facebook не работал из-за недавних официальных изменений API Facebook
- [Улучшение] Улучшена функция подсчета общих ресурсов
- [Улучшение] Обновлен Facebook SDK до последней версии
7,8
- [Исправление ошибки] Страница «Виджеты» в админке не отвечала, в некоторых случаях
- [Исправление ошибки] Электронное письмо «Уведомление об изменении пароля» отправлялось, когда пользователь подтверждал адрес электронной почты для входа в Twitter
- [Улучшение] Кэш подсчета общего доступа не работал для обмена значками, включенного с помощью шорткода и виджетов
- [Улучшение] При использовании входа в социальную сеть теперь обнаруживаются подписки по ссылке myCRED.
- [Улучшение] Имя сохранялось в поле «user_nicename» вместо имени пользователя .
- [Улучшение] Социальный вход теперь совместим с режимом типа входа «Только электронная почта» плагина Theme My Login.
7.7,8
- [Bugfix] Акции Facebook не включались в общее количество акций, в некоторых случаях
- [Улучшение] Добавлен цвет фона для значка акций Pocket
- [Улучшение] Параметры плагина по умолчанию сохраняются для каждого дочернего сайта в многосайтовой сети в сети Активация плагина
- [Улучшение] Параметры плагина по умолчанию сохраняются при создании нового дочернего сайта в многосайтовой сети.
7.7.7
- [Bugfix] Счетчик репостов Facebook не отображался на веб-сайтах с включенным SSL, когда была включена опция «Загружать все файлы Javascript в один файл».
7.7,6
- [Bugfix] На веб-сайтах с включенным SSL не отображался счетчик репостов Facebook.
7,7,5
- [Bugfix] В некоторых случаях не отображалось количество репостов Facebook
- [Bugfix] Доли, указанные в опции «Начальный счетчик» для отдельных сообщений / страниц, не отображались на главной странице
- [Bugfix] Переменные строки запроса не добавлялись к общему URL-адресу
- [Bugfix] Радиус границы не возвращался к значениям по умолчанию, когда оставался пустым в разделе «Выбор темы» на странице параметров совместного использования в области администрирования.
- [Улучшение] «Доля» отображалась в общем количестве акций для 0 акций вместо «Доли».
- [Улучшение] Улучшение интерфейса администратора
- [Улучшение] Фильтр «heateor_ss_custom_share_url» был включен в виджеты и шорткод для обмена значками и кнопками «Нравится».
- [Новое] Добавлена опция для включения / отключения совместного использования на страницах AMP
- [Новое] URL профиля Вконтакте теперь сохраняется в поле «Сайт» страницы профиля
7.7,4
- [Bugfix] Счетчики общих ресурсов внезапно перестали отображаться из-за устаревшего API счетчика ресурсов Facebook
- [Улучшение] Заголовок «Super Socializer — Social Avatar», отображаемый на странице профиля, был обновлен до «Social Avatar».
- [Улучшение] Улучшение интерфейса администратора
- [Улучшение] Несколько текстовых строк не включались в файлы перевода
7.7.3
- [Bugfix] Возможность обновления социального аватара появлялась на странице профиля пользователя, даже если вход в социальную сеть был отключен.
7.7,2
- [Исправление ошибки] Заголовок, указанный в шорткоде входа в социальную сеть, также отображался для вошедших в систему пользователей во внешнем интерфейсе
7.7.1
- [Bugfix] Исправлены предупреждения PHP, генерируемые при включении виджета входа в социальную сеть.
7,7
- [Bugfix] Плагин неправильно выбирал URL-адрес домашней страницы, если он отличался от каталога установки WordPress.
- [Исправление ошибки] Качество социального аватара, отображаемого в виджете входа в социальную сеть, всегда было средним, независимо от параметра «Качество аватара».
- [Bugfix] Steam не работал в разделе привязки социальных аккаунтов
- [Bugfix] В Twitch Login запрашивалось ненужное разрешение
- [Bugfix] Перенаправление после регистрации не работало для социальных сетей, которые не предоставляют электронную почту, когда была включена проверка электронной почты.
- [Новое] Инстаграм включен в сети обмена
- [Новое] В шорткоде входа в социальную сеть добавлен новый атрибут «show_username» для отображения / скрытия информации о пользователе после входа в систему.
- [Новое] Включена официальная кнопка публикации в Facebook в сетях обмена.
- [Улучшение] Улучшенный значок входа в Instagram
- [Улучшение] Пользователь перенаправлялся на домашнюю страницу (вместо той же страницы) после нажатия ссылки выхода в виджете входа в социальную сеть
- [Улучшение] Улучшен русский перевод
7.6
- [Bugfix] Автор Twitter не получал правильный заголовок, если в нем были двойные кавычки.
- [Bugfix] + знак появлялся в теме при использовании общего доступа к электронной почте
- [Bugfix] Одиночная кавычка в заголовке сообщения / страницы нарушала функциональность обмена электронной почтой.
- [Bugfix] Когда общее количество акций было 1, вместо «Поделиться» отображалось «Доли».
- [Bugfix] Текст «Shares / Share» не переводился
- [Bugfix] Значок Facebook не отображался в разделе «Связывание социальных аккаунтов»
- [Bugfix] Кнопки «Поделиться» и «Мне нравится» не использовали общий URL-адрес домашней страницы при включении с помощью шорткода
- [Bugfix] Параметры виджета не удалялись при удалении плагина
- [Bugfix] Исправлены PHP-уведомления, генерируемые при сохранении социального аватара со страницы профиля во внешнем интерфейсе.
- [Bugfix] Одиночная кавычка в имени блога была закодирована в теме письма, отправленного плагином
- [Bugfix] Функциональность социального аватара не работала, когда адрес электронной почты пользователя передавался в функции «get_avatar».
- [Новое] На странице профиля добавлены параметры, позволяющие остановить обновление аватара в социальных сетях при каждом входе пользователя в социальную сеть.
- [Новое] Добавлена отдельная опция для включения / отключения уведомления о новых пользователях для администратора
- [Улучшение] Цвет фона значка Linkedin изменен в соответствии с принципами бренда.
7.5,6
- [Исправление ошибки] «&» в заголовке сообщения / страницы нарушало тему при обмене электронной почтой
- [Bugfix] Надстройка «Social Share myCRED Integration» не регистрировала точки для совместного использования в некоторых случаях, когда отображались кэшированные подсчеты.
7,5,5
- [Bugfix] Иконки совместного доступа исчезли с некоторых страниц после обновления плагина до предыдущей версии
- [Улучшение] Включен фильтр WordPress «аутентифицировать» перед входом пользователя
7.5,4
- [Исправление ошибки] Заголовок совместного использования отображался в содержимом метатегов открытого графа, в некоторых случаях в описании веб-страницы в окне общего доступа.
- [Bugfix] Совместное использование Twitter не работало, если в заголовке веб-страницы были двойные кавычки.
- [Улучшение] Удален французский перевод из-за плохой обратной связи
7.5.3
- [Bugfix] Иконки совместного доступа исчезли с некоторых страниц после обновления плагина до предыдущей версии
7.5,2
- [Bugfix] Заголовок публикации и количество публикаций отображались в отрывках из сообщений на домашней странице
- [Bugfix] Одинарные и двойные кавычки в заголовке сообщения отображались закодированными при публикации в Twitter.
- [Улучшение] Улучшенный значок Delecious
- [Улучшение] Обновлен Facebook SDK до версии 2.5
- [Улучшение] Ссылка для установки пароля отправляется новым пользователям вместо обычного текстового пароля по электронной почте
- Удален сербско-хорватский перевод
7.4,2
- [Bugfix] Иконки совместного доступа исчезли из отрывков сообщений после обновления до версии 7.4.1, в некоторых случаях
7.4.1
- [Bugfix] URL-адрес, переданный в Facebook, не кодировался, и переменные строки запроса после «&» не отображались в URL-адресе, переданном в общий доступ
- [Bugfix] Иконки совместного доступа не отображались, если страница сообщений была страницей, отличной от домашней.
- [Bugfix] В некоторых случаях генерировалось предупреждение PHP «не удалось открыть поток».
- [Bugfix] CSS страницы входа по умолчанию было затронуто
- [Bugfix] Кнопки Google +1 и GooglePlus Share не выровнены по вертикали
- [Bugfix] Исправлены ошибки Javascript «theChampFBKey not defined» и «theChampFBLang not defined», возникающие при включении опции «Загрузить все файлы Javascript в один файл».
- [Новое] Добавлена возможность синхронизации данных социальных профилей с полями BuddyPress XProfile
- [Новое] Включены Twitch и Steam Open ID в социальные сети
- [Новое] Включен китайский перевод
- [Новое] Включен португальский перевод
- [Улучшение] Улучшен испанский перевод
7.2,1
- [Bugfix] Количество репостов Вконтакте отображалось в виде VK.Share.count (0, 0)
- [Bugfix] Значок Reddit не отображался на веб-страницах с включенным ssl.
7,2
- [Bugfix] Заголовок веб-сайта отображался в содержимом домашней страницы в нескольких случаях
- [Bugfix] Счетчик общих ресурсов не отображался в нескольких случаях
- [Улучшение] Счетчики общих ресурсов теперь кэшируются (с использованием переходных процессов WordPress), что приводит к более быстрой загрузке страницы с включенным счетчиком общих ресурсов.
- [Улучшение] Цвет фона логотипа Twitter обновлен в соответствии с принципами бренда Twitter.
- [Новое] Добавлена опция очистки кеша счетчиков общего доступа
- [Новое] Добавлена возможность указать продолжительность обновления кеша счетчика общего доступа
7.1
- [Bugfix] Функциональность плагина не работала в нескольких случаях, когда была включена опция «Загрузить все файлы Javascript в один файл».
- [Улучшение] Улучшен кеш битовых коротких URL-адресов, приводящий к сокращению времени загрузки страницы
- [Улучшение] Указано имя класса the_champ_sharing_title для блока, содержащего заголовок интерфейса общего доступа
- [Улучшение] Удален немецкий перевод из-за плохой обратной связи
- [Новое] Возможность очистки короткого кеша bit.ly
7.0,1
- [Bugfix] Функция array_replace вызвала фатальную ошибку на веб-сайтах, работающих на PHP версии <5.3. Введена резервная функция для
7,0
- [Новое] Добавлены дополнительные параметры для настройки значков и счетчиков социальных сетей
- [Новое] Теперь выберите из более чем 100 сервисов обмена в социальных сетях и закладок для отображения на панели общего доступа.
- [Новое] Официальные кнопки Like / Tweet / +1 также могут быть включены в панель обмена с другими значками обмена.
- [Новое] Добавлена возможность загружать все файлы Javascript, объединенные в один файл, в одном запросе
- [Новое] Добавлен параметр, позволяющий включить API OpenShareCount и NewShareCounts для получения счетчиков общего доступа Twitter
- [Новое] Добавлена возможность указать собственный CSS на странице «Super Socializer> Общие параметры».
- [Bugfix] Значки входа в социальные сети отображались смещенными в форме входа клиента WooCommerce
- [Bugfix] Комментирование социальных сетей включалось автоматически на страницах и публикациях по умолчанию после обновления плагина до новой версии
- [Bugfix] Вертикальная / плавающая панель общего доступа / кнопки «Нравится» на главной странице отображали URL-адрес первой статьи на странице, а не домашней страницы.
- [Bugfix] Пользователь не перенаправлялся на ту же вкладку после сохранения изменений на странице параметров плагина
- [Улучшение] Количество акций округляется вместо формата K +, M +
- [Улучшение] Улучшение интерфейса администратора
- [Улучшение] Совместимость с PHP 7 (тем не менее, мы рекомендуем сначала проверить его в своей среде разработки, прежде чем переходить к производству)
6.6,4
- [Bugfix] Текст отображался в закодированном формате в Whatsapp при обмене
- [Улучшение] добавлен в раздел о включении входа в Вконтакте
6.6.3
- [Исправление ошибки] Искаженные символы появлялись в Twitter для обмена контентом, в некоторых случаях на неанглоязычных веб-сайтах
6.6.2
- [Исправление ошибки] Одиночная цитата в заголовке статьи нарушала функциональность совместного использования Twitter.
6.6,1
- [Bugfix] Автор публикации Twitter включал знак «+» вместо пробела в контенте, к которому делились в IOS
- [Bugfix] В интерфейсе вертикальных кнопок «Поделиться» / «Мне нравится» на домашней странице использовался заголовок первого сообщения на странице, а не заголовок домашней страницы.
6,6
- [Новое] Добавлена опция для включения / отключения кнопок общего доступа и лайков на странице BuddyPress Group.
- [Новое] Добавлена возможность отображать / скрывать параметры обновления социальных аватаров для пользователей веб-сайта на странице профиля BuddyPress.
- [Новое] Внесены изменения, чтобы сделать плагин совместимым с надстройкой «Share Analytics»
- [Bugfix] В некоторых случаях горизонтальный интерфейс совместного использования отображался выровненным по вертикали.
6.5
- [Улучшение] Обновлен логотип GooglePlus
- [Новое] В социальных комментариях добавлена опция для указания HTML ID элемента контейнера формы комментария по умолчанию
- [Bugfix] В некоторых случаях пользователи перенаправлялись на страницу 404 после проверки адреса электронной почты.
6,4
- [Исправление ошибки] Совместное использование WhatsApp не работало на некоторых версиях iOS
- [Исправление] Функция «Отправить имя пользователя и пароль пользователю после входа в социальную сеть» не работала с WP версии 4.3 и выше
- [Bugfix] Параметр «Панель общего доступа по горизонтали внизу на мобильных устройствах» не работал для виджета и шорткода
- [Bugfix] Общее количество общих ресурсов отображалось курсивом в нескольких сценариях.
- [Новое] Добавлена возможность отключить регистрацию пользователей через социальный вход
6,2
- [Улучшение] Незначительные улучшения производительности
- [Улучшение] Улучшенный итальянский перевод
6,1
- [Bugfix] Комментарии Facebook Уведомления по электронной почте работали только для первого комментария, когда было опубликовано несколько комментариев без обновления страницы
6.0
- [Новое] Добавлены параметры для включения / отключения комментариев в социальных сетях по умолчанию (сообщение, страница) и пользовательских типов сообщений.
- [Новое] Добавлена опция для включения / отключения липкой горизонтальной панели социального обмена внизу страницы на мобильных устройствах.
- [New] Включен русский перевод
- [Новое] Удален верхний предел размера значков общего доступа
- [Новое] Добавлен фильтр «the_champ_before_user_registration» перед функцией регистрации пользователей.
- [Bugfix] Значки входа в социальные сети не отображались на странице WooCommerce Checkout
- [Bugfix] Кнопки Facebook «Нравится» и «Рекомендовать» не отображались последовательно
- [Bugfix] Шорткод входа в социальную сеть также отображал заголовок для вошедших в систему пользователей
- [Bugfix] Вход в Facebook не работал в Chrome на IOS
- [Улучшение] Код виджета обновлен для использования конструкторов стиля php5
- [Улучшение] Сведения о доставке и выставлении счетов WooCommerce теперь синхронизируются с данными профиля в социальных сетях
- [Улучшение] Публикация значков стала сексуальнее
- [Улучшение] Если в данных социального профиля указано имя пользователя, оно используется так же, как и для имени пользователя WordPress .
5.8,1
- [Bugfix] Вкуснятина и совместное использование буфера не работали
5.8.0
- [Новое] Добавлены параметры для включения совместного использования, например кнопки на настраиваемых сообщениях и продуктах WooCommerce
- [Новое] Добавлена возможность включить социальный вход в форму входа клиента на странице WooCommerce Моя учетная запись
- [Новое] Включен шорткод для привязки социальных аккаунтов [TheChamp-Social-Linking]
- [Новое] Добавлены Yummly и Buffer для кнопок совместного доступа и лайков
- [Новое] Добавлена опция для отображения общего количества акций с иконками общего доступа
- [Новое] Возможность скрыть / показать интерфейс кнопок вертикального обмена / лайков на мобильных устройствах
- [Новое] Добавлена возможность обновить социальный аватар на странице профиля пользователя
- [Новое] Добавлена опция, предотвращающая загрузку modernizr JS
- [Новое] В шорткоды добавлен атрибут «title»
- [Новое] Включен арабский перевод
- [Новое] Включен сербо-хорватский перевод
- [Улучшение] Улучшен значок печати при совместном использовании
- [Улучшение] Увеличено расстояние между кнопками Like
- [Улучшение] Экранированный вывод функций add_query_arg и remove_query_arg
- [Улучшение] Увеличен размер шрифта для общего доступа на вертикальной панели общего доступа
- [Bugfix] Кнопка твита показывала закодированные символы для некоторого контента
- [Bugfix] Ссылки документации поддержки перенаправляли на 404, страницу «не найдено» на веб-сайтах с включенным ssl
5.5,2
- [Bugfix] Интерфейс комментирования Facebook был уменьшен на мобильных устройствах из-за недавних изменений, внесенных в FB JS SDK от Facebook
- [Bugfix] Вход в Facebook не смог получить электронную почту и некоторые другие данные профиля пользователя из-за недавних изменений, внесенных в FB JS SDK от Facebook
- [Улучшение] Обновлен FB JS SDK до последней версии 2.4
5.4.2
- [Улучшение] Улучшенные значки совместного доступа / входа в Twitter, GooglePlus, Stumbleupon, Pinterest, электронной почты и Digg
- [Bugfix] Перекрывающиеся, беспорядочные значки совместного доступа и входа в некоторых случаях
- [Bugfix] Администратору не удалось отключить кнопки «Поделиться» / «Мне нравится» на домашней странице, установленной как статическая страница
- [Bugfix] Начальный счетчик общего доступа не работал для домашней страницы, заданной как статическая.
- [Bugfix] В некоторых случаях не работала функция изменения порядка значков общего доступа.
- [Bugfix] На вкладке комментариев WordPress в интерфейсе социальных комментариев в некоторых случаях отображалось неправильное количество комментариев.
5.3,2
- [Улучшение] Оптимизированная загрузка социальных комментариев
- [Улучшение] Улучшен общий доступ к LinkedIn
- [Исправление ошибки] Некоторые вкладки комментирования не отображались, если было место в опции «Порядок вкладок в интерфейсе комментирования» в разделе социальных комментариев.
- [Bugfix] Modernizr Javascript нарушал функциональность некоторых тем, если был включен в нижний колонтитул
- [Bugfix] Двойные значки входа в социальную сеть во внешнем интерфейсе с несколькими темами
- [Исправление ошибки] В некоторых случаях значки совместного доступа не отображались в опции «Изменить порядок значков» в панели администратора.
5.2,2
- [Bugfix] Исправлены проблемы с шорткодами / виджетами кнопок совместного доступа и лайков (Social Counter)
- [Bugfix] Команды Facebook в новом интерфейсе комментирования не отображались в браузере Firefox
5.1.2
- [Исправление ошибки] Двойные значки общего доступа появлялись во внешнем интерфейсе
5.0.2
- [Bugfix] Иконки совместного доступа не отображались в админке и во внешнем интерфейсе, с некоторыми темами, при обновлении плагина
5.0,1
- [Bugfix] Социальное комментирование нарушало верстку некоторых тем.
5.0.0
- Улучшенные значки социальных сетей
- Две темы для обмена значками (круглая и квадратная)
- Возможность изменения размера значков общего доступа (от 16x16px до 35x35px)
- Возможность отключения / включения значка «Еще» при совместном использовании
- Улучшенные значки входа в социальные сети
- Возможность выдвигать / выдвигать интерфейс вертикального разделения / счетчика
- Возможность использования уже включенных коротких ссылок с совместным доступом
- GooglePlus и Disqus включены в социальное комментирование
- [Bugfix] Кешированные короткие URL-адреса не удалялись при удалении плагина
4.3,0
- [Bugfix] Макет комментариев Facebook был искажен на мобильных устройствах
- Обновлен Facebook SDK до последней версии
- Добавлено действие «the_champ_login_widget_hook» в виджет входа в социальную сеть перед ссылкой для выхода.
4.2.0
- [Bugfix] Вход в систему Xing не работал
- [Bugfix] Логин Google не работал с французским переводом
- [Исправление] Служба Bit.ly вызывалась при каждой загрузке страницы. Теперь короткие URL-адреса кешируются.
- [Bugfix] Имена, содержащие кириллические символы, не отображались
- [Bugfix] Не удалось комментировать FB с мобильного устройства, интерфейс постоянно обновлялся.
- [Исправление ошибки] Div «fb-root» был включен в раздел «head» веб-страницы .
- [Bugfix] FB-комментирование не работало с Disqus, комментирующим
- [Bugfix] Bitly сокращатель URL не работал при совместном использовании шорткода
- [Исправление] Удалены {} (пустые скобки) из файла front.css
- [Bugfix] Комментирование.js загружался на странице, где отключено комментирование FB
- Включен WhatsApp в обмен
- Включена опция для включения только комментариев Facebook без включения формы комментариев по умолчанию
- Удалена функция ленты Facebook
- Включены «Архивы» в опцию «Совместное использование местоположения»
- Включен фильтр «the_champ_login_interface_filter» в файл «inc / social_login.php» для использования пользовательских значков для входа в социальную сеть.
- Включен фильтр «the_champ_ajax_response_filter» в помощник.php для изменения ответов AJAX
- Включено действие «the_champ_hook_update_profile_data» в «inc / social_login.php» для обновления данных профиля.
- Включена возможность включения / отключения привязки социальных учетных записей на странице профиля BuddyPress.
- Теперь функциональность не полагается на хук wp_footer для включения файлов Javascript в нижний колонтитул веб-страницы.
- Улучшения CSS
4.0.2
4.0.1
- [Исправление ошибки] Исправлена проблема с Xing Social Login
- [Bugfix] Перевод был сломан
4.0,0
- Включен Xing в социальный вход
- Включил Xing в социальный обмен
- Включен Xing в счетчик социальных сетей
- Добавлена возможность указывать целевой URL в обмене и счетчике
- Добавлена возможность указать минимальное количество репостов в интерфейсе обмена для отдельных страниц / сообщений
- Пользователи могут связать свои учетные записи в социальных сетях на странице профиля
- Добавлена возможность перенаправления пользователей на страницу профиля BuddyPress после входа в систему и регистрации
- Добавлена возможность выравнивания по левому, правому и центру по горизонтали и интерфейсу счетчика
- Добавлена возможность указать качество социального аватара
- Добавлены параметры для включения обмена на форумах BBPress, темах, ответах и активности BuddyPress
- Упрощенные шаги настройки приложения Social Login
- Улучшенный значок печати при совместном использовании Поддерживается
- раз Вконтакте
- Включен шорткод для комментариев в Facebook
- Добавлена возможность отключить комментарии в Facebook на отдельной странице / посте
- Добавлена возможность указать язык для счетчиков социальных сетей
- Включен значок Stumbleupon в социальных счетчиках
- Добавлена возможность комментировать после нажатия на Facebook лайк / рекомендовать
- Включена опция для включения подсчета общего доступа при совместном использовании шорткода и виджета
- Включены переводы на французский, венгерский, немецкий и итальянский языки
- Facebook Комментарии и комментарии по умолчанию работают одновременно, без необходимости переключаться между ними
- [Bugfix] Счетчики общих ресурсов не отображались, когда бит.Ly url shortner был включен
3.4.2
- Подтверждена совместимость с WordPress 4.0
- [Bugfix] Неустранимая ошибка на странице «Социальный счетчик» в панели администратора
3.4.1
- Обновлены скриншоты в разделе Social Counter в админке
- Незначительные изменения CSS
3.4.0
- Добавлены счетчики социальных сетей (лайки в Facebook, Twitter Tweet, Google +1 и т. Д.)
- Обновлен значок публикации StumbleUpon
- Добавлен раздел часто задаваемых вопросов на странице «Социальный обмен».
- Улучшения CSS
- Добавлен хук «do_action (‘ the_champ_user_successfully_created ’, $ userId, $ userdata)» после создания пользователя
- Добавлен перехватчик «apply_filters (‘ the_champ_bypass_sharing ’, $ post, $ content)» перед рендерингом интерфейса совместного использования.
- Добавлена возможность указать цвет фона вертикальной панели обмена
- Добавлена возможность использовать бит.ly url сокращение сервиса в обмене
- Добавлена возможность указать имя пользователя в Twitter-шеринге
- Исправление: если в заголовке комментария FB использовался любой другой язык, кроме английского, во внешнем интерфейсе отображались неопределенные символы.
2.9.0
- Facebook теперь отвечает на комментарии
- Интерфейсы общего доступа теперь реагируют
- Более плавное переключение между Facebook и традиционным комментированием
- Настраиваемый текст на кнопках для переключения режимов комментирования
- Возможность выравнивания плавающего интерфейса совместного использования влево / вправо Минимизированные файлы
- JS и CSS
- Улучшения CSS
- Исправление: при входе в систему через Twitter со страницы входа он перенаправлялся обратно на страницу входа .
- Исправление: имена пользователей WordPress, созданные из социальных профилей пользователей, были в нижнем регистре.
2.8,1
- Исправление: значок Google+ отображался дважды при выборе вертикального поставщика общего доступа
- Исправление: вертикальная полоса разделения не отображается, если левое смещение меньше 200
2.8.0
- Плавающая балка в комплекте
- Включена опция для включения совместного использования на страницах архива категорий
- Включена опция скрытия / отображения счетчиков общего доступа
- Включена опция автоматического одобрения комментариев, сделанных пользователями социальных сетей
- Включена опция для указания сообщения во всплывающем окне «Требуется адрес электронной почты»
- Включен подсчет общего доступа для Google+
- Включена опция удаления опций при удалении плагина
- Включен перевод на испанский язык
- Мелкие исправления ошибок
2.5,2
- Исправление ошибки: значок непрерывной загрузки после входа в социальную сеть
2.5.1
- Исправление ошибки: значок входа в социальную сеть Google не отвечал
2.5.0
- Enhanced Social Sharing для поддержки 80 сервисов обмена, включая Pinterest
- Улучшенный пользовательский интерфейс и пользовательский интерфейс в Social Sharing
- Иконки общего доступа отображают количество акций
- Включен Instagram в социальный вход
- Оптимизировано время загрузки интерфейса социального обмена и входа в систему
- Комментирование Facebook и WordPress могут использоваться одновременно (пользователи веб-сайта могут переключаться между ними)
- Исправлена проблема с перенаправлением входа в Twitter
- Добавлена возможность управлять перенаправлением после регистрации пользователя
2.1,0
2.0.0
- Включает Вконтакте в социальные сети и вход в соцсети
- Добавлена возможность отключить публикацию в определенном посте / странице
- Добавлена возможность указывать язык в комментариях Facebook
1.0.2
- Исправлена ошибка из-за повторного объявления Twitter OAuth класса
1.0.1
- Незначительное исправление ошибки в функции ленты Facebook
1.0.0
- Первоначальный выпуск плагина
Telegram привлек 1 млрд долларов благодаря покупке облигаций Российским фондом прямых инвестиций
Telegram продал международным инвесторам облигаций на сумму более 1 миллиарда долларов, заявил во вторник основатель компании Павел Дуров, при этом российский государственный фонд прямых инвестиций (РФПИ) теперь поддерживает компанию.
Дуров, основавший ведущую российскую социальную сеть «ВКонтакте» до запуска приложения для обмена сообщениями Telegram, сказал, что инвестиции «позволят Telegram продолжить глобальный рост, сохраняя при этом свои ценности и оставаясь независимым».
Инвестиции были сделаны после того, как Дуров отказался от блокчейн-проекта Telegram на 1,7 миллиарда долларов в прошлом году после того, как Комиссия по ценным бумагам и биржам США (SEC) постановила, что предприниматель собрал средства посредством незаконного первичного размещения монет (ICO). Он был вынужден вернуть более 1 миллиарда долларов инвесторам, которых попросили проглотить 28% убытков от их первоначальных вложений.
РФПИ не участвовал в первичном аукционе по облигациям, сообщил The Moscow Times представитель Telegram. Вместо этого РФПИ купил облигации на сумму около 2 млн долларов на вторичном рынке в рамках партнерства с государственным фондом Абу-Даби, Mubadala Investment Company, который инвестировал в общей сложности 75 млн долларов в пятилетние конвертируемые облигации Telegram, по которым выплачивается годовой купон в размере 7%.
«Российский фонд прямых инвестиций не входит в список инвесторов, которым мы продавали облигации. Мы не будем открыты для каких-либо сделок с этим фондом », — сказал The Moscow Times представитель Telegram.
«После того, как Telegram завершил продажу облигаций инвесторам, РФПИ купил небольшое количество облигаций Telegram на вторичном рынке».
УчастиеРФПИ знаменует собой резкое изменение подхода российского государства к службе обмена сообщениями. Ранее власти вели двухлетнюю войну с Дуровым и Telegram в безуспешной попытке заблокировать доступ из-за отказа предоставить ключи шифрования и бэкдор-доступ к пользовательским данным.
Российские регуляторы оказались технологически неспособными остановить работу Telegram в России, и даже до того, как запрет был неожиданно снят в прошлом году, приложение широко использовалось правительственными чиновниками, ведомствами и государственными новостными агентствами.
Пресс-секретарь президента Путина Дмитрий Песков заявил в среду, что инвестиции РФПИ не беспокоят Кремль, добавив: «Любые успешные инвестиции, приносящие прибыль, приветствуются».
Основатель и генеральный директор TelegramДуров родился в Санкт-Петербурге, но покинул Россию после того, как в 2014 году его переиграли из ВКонтакте после длительной борьбы с технологической компанией Mail.Ru за контроль над социальной сетью. С тех пор он получил гражданство Сент-Китс и Невис по схеме инвестирования в золотой паспорт и сосредоточился на создании службы Telegram, которая уделяет приоритетное внимание конфиденциальности и безопасности.
«Конечная цель Telegram — стать финансово устойчивым проектом, который может служить человечеству на десятилетия (или столетия) в будущем. Сегодняшние новости — еще один шаг к этой цели », — добавил он в заявлении на своем канале Telegram.
РФПИ — это государственный фонд благосостояния России, который за последнее десятилетие вложил миллиарды в российские технологические компании. Он также стоит за разработкой, производством и международными продажами российской вакцины против коронавируса Sputnik V.
Синие собаки найдены возле закрытого Российского химического завода
Завод «Дзержинское Оргстекло» был закрыт шесть лет назад, и с тех пор синие собаки бродят по этому району почти с тех пор.
TwitterНеобычно окрашенные клыки впервые были опубликованы в социальных сетях сбитыми с толку россиянами.
Почему такой синий? Это вопрос, который начали интересовать жители Дзержинска, Россия, когда на этой неделе возле закрытого химического завода была замечена стая ярко-синих собак.
Фотографии были впервые размещены Алексеем Ганиным во «Вконтакте» (ВК), российской социальной сети, что вызвало замешательство, беспокойство и комедийные уколы пользователей. «Что тут смешного?» — спросил один пользователь ВКонтакте. Другой пошутил: «Смурфы?»
По мере распространения странных картинок росла и потребность в ответах.Поскольку собаки были замечены возле Дзержинского Оргстекло, сети химических заводов, которые закрылись после банкротства в 2015 году, вполне вероятно, что они подверглись воздействию химических остатков.
Собаки могли кататься в сульфате меди, ярко-синем ингредиенте, используемом при производстве оргстекла и синильной кислоты, которые когда-то производила фабрика.
Андрей Мисливец, банкротный управляющий Дзержинского оргстекла, согласился, что это было вероятно. «По территории бегают бездомные собаки», — сказал он.«Возможно, в одном из зданий они нашли какой-то химический остаток, например, сульфат меди, и прокатились в нем».
Vkontakte Одна из голубых собак, замеченных в Дзержинске, Россия.
Но Мисливетс снял с себя ответственность за возвращение собакам нормального окраса или помощь в лечении любых побочных эффектов, вызванных их возможным воздействием химикатов. «Я не могу нести расходы по отлову бездомных животных и их стерилизации», — сказал он.
Российские информационные агентства сообщили, что в городе будут задержаны собаки.Они пытались исследовать собак и лечить их голубой окрас, хотя, по словам местных властей, собакам не угрожала реальная опасность.
«По результатам предварительного визуального осмотра, собаки в удовлетворительном состоянии», — заявили городские власти Дзержинска. «Специалисты войдут на территорию химического завода и найдут и осмотрят животных».
Vkontakte Российские чиновники собрали собак и обследовали их на предмет наличия проблем со здоровьем.
Однако другие борцы за права животных не были так уверены в том, что собаки действительно безопасны и здоровы.Келли О’Мира, вице-президент Humane Society International по домашним животным, назвала синий цвет собак «очевидной проблемой для благополучия».
О’Мира далее пояснил: «Краска на их мехе означает, что они имели прямой контакт или даже проглатывание потенциально токсичных или вредных веществ. Это может привести к болезненному ожогу или зуду кожи, внутреннему кровотечению и заболеванию, которое может привести к смерти без вмешательства ветеринара ».
Кадры некоторых синих собак, пойманных к этому моменту.
Humane Society International имеет отделения по всему миру, но мало взаимодействует с Россией, что, по мнению О’Мира, могло бы быть лучше, когда дело касается бездомных животных. «На сегодняшний день власти в городах по всей России не реализовали эффективных, гуманных стратегий борьбы с популяциями уличных собак и часто могут прибегать к жестоким и неэффективным методам контроля», — сказал О’Мира.
Она также призвала к осуществлению надежных программ стерилизации и вакцинации, чтобы помочь обеспечить благополучие бездомных животных.
Вскоре после того, как появились сообщения о голубых собаках Дзержинска, российские новостные агентства начали публиковать истории об еще одной яркой группе собак — на этот раз зеленых — в Подольске, недалеко от Москвы. К счастью, эти собаки, казалось, просто окунулись в нетоксичную засохшую краску.
Как ни странно, собаки причудливого цвета наблюдались и раньше. Например, в августе 2017 года в Мумбаи, Индия, была замечена дюжина синих собак.
В случае с Мумбаи около дюжины собак стали синими, потому что производственная компания сбрасывала незаконные отходы в реку Касади, где животные часто плавали.Сброшенные отходы, вероятно, содержали синий краситель, используемый в моющих средствах и других химических продуктах.
В результате Совет по контролю за загрязнением Махараштры закрыл завод. Одна из собак была поймана и признана здоровой, а синий оттенок ее шерсти легко смылся.
В 2017 году в Мумбаи также было замеченосиних собак.
А как насчет собак Дзержинска? Кажется, с ними тоже все будет хорошо. Семь собак задержаны и находятся на осмотре ветеринаров.
Заведующий ветеринарной клиникой Илья Казаков сказал, что состояние собак в целом удовлетворительное. Однако причина изменения их цвета остается неизвестной. В клинике продолжается расследование причин посинения собак.
РИА Новости / Twitter Собак отловили и осмотрели. Ветеринары сочли их в «удовлетворительном состоянии».
Но даже без разгадки тайны у этой истории есть счастливый конец. Для двух собак посинение могло быть лучшим, что с ними когда-либо случалось — из-за их причудливого оттенка их усыновили и наконец нашли дом.
