Добавление ссылок на другие фрагменты документа в приложении Pages
Связывайте блоки в текстовом документе с помощью закладок и добавляйте ссылки на другие фрагменты документа с макетом страницы на iPhone, iPad, iPod touch, компьютере Mac или веб-сайте iCloud.com.
Добавление ссылок на другие фрагменты документа в Pages для iPhone и iPad
В текстовые документы можно добавлять закладки, чтобы связать основной текст в одной части документа с текстом в других частях. Нельзя создать закладку на основе текста в фигурах и текстовых полях.
В документы с макетом страницы можно добавлять в текст ссылки на другие страницы документа.
Добавление ссылок на другие фрагменты текстового документа
- Выберите текст, ссылку на который необходимо добавить.
- Во всплывающем меню выберите вариант «Закладка». Чтобы отобразился этот вариант, может потребоваться коснуться стрелки вправо ().
- Выберите текст, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, может потребоваться коснуться стрелки вправо ().
- Нажмите «Ссылка на:» и выберите «Закладка».
- Нажмите «Закладка» и выберите только что созданную или другую закладку. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Узнайте, как изменять стили абзацев на iPhone или iPad.
- Чтобы закрыть меню настроек, коснитесь документа.

Если необходимо присвоить закладке псевдоним или полностью удалить ее, нажмите кнопку «Еще» (), выберите вариант «Закладка» и нажмите «Правка». Нажмите закладку, чтобы переименовать ее, или нажмите кнопку «Удалить» (), чтобы удалить закладку. Чтобы сохранить изменения, нажмите «Готово».
Добавление ссылок на другие страницы документа с макетом страниц
- Выберите текст, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Выберите «Ссылка на:», а затем — «Страница».
- Коснитесь миниатюры страницы и выберите номер страницы, на которую должна вести ссылка.
- Чтобы закрыть меню настроек, коснитесь документа.
Добавление ссылок на другие фрагменты документа в Pages для компьютера Mac и Pages для iCloud
В приложении Pages для компьютера Mac и на веб-сайте iCloud.com можно создавать ссылки на другие фрагменты текстового документа или документа с макетом страницы.
Добавление ссылок на другие фрагменты текстового документа
В текстовые документы можно добавлять закладки, чтобы связать основной текст в одной части документа с текстом в других частях. Нельзя создать закладку на основе текста в фигурах и текстовых полях.
- Щелкните фрагмент документа, в котором вы хотите добавить закладку, или выделите текст, который необходимо преобразовать в закладку.
- Нажмите кнопку «Документ» на компьютере Mac или кнопку «Документ» в Pages для iCloud.
- Перейдите на вкладку «Закладки». Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страниц.
- Щелкните «Добавить закладку». Закладка появится в списке «Закладки».

- Выберите текст, который необходимо преобразовать в ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, для которой создается ссылка. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Вы можете изменить стили абзацев, предложенные приложением Pages.
- Щелкните «Перейти к закладке». В документе отобразится место с закладкой, для которой создана ссылка.
Можно отслеживать ссылку на каждую закладку в списке «Закладки». Щелкните название закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если требуется отредактировать или удалить ссылку, щелкните ее, удерживая клавишу Control, а затем выберите нужный вариант.
Добавление ссылок на другие страницы документа с макетом страниц
В документы с макетом страницы можно добавлять в текст ссылки на другие страницы документа.
- Выберите текст, который необходимо преобразовать в ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Страница».
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую должна указывать ссылка.
- Выберите «Перейти к странице». Документ откроется на указанной странице.
Как вставить ссылку в виде текста
Каждый пользователь, который работал в программе «Майкрософт Ворд», сталкивался с различного рода ссылками. В этой статьей речь пойдет как раз о них.
В этой статьей речь пойдет как раз о них.
Мы разберем разные способы, как вставлять ссылки в текст. К слову, их разновидностей довольно много, так что после прочтения статьи вы обязательно вынесете что-то новое для себя.
Создание обычной гиперссылки методом копирования
Давайте поговорим о том, как вставить ссылку в «Ворде», чтобы она вела на необходимый веб-ресурс. Именно этот вид ссылок, которые называются гиперссылками, пользователь наблюдает чаще всего.
Итак, создать гиперссылку довольно просто, сделать это можно двумя путями: ручным вводом и копированием из буфера обмена. Разберем каждый способ в отдельности.
Проще всего скопировать гиперссылку в документ. Для этого нужно ее сначала поместить в буфер обмена.
- Найдите нужную вам ссылку.
- Выделите ее и нажмите сочетание клавиш CTRL+C или же воспользуйтесь более привычным методом, нажав правую кнопку мыши для выделения и выбрав в меню пункт «Копировать».
- Откройте документ и вставьте в нужное место ссылку. Можно для этого использовать сочетание клавиш CTRL+V, а можно все сделать в контекстном меню, выбрав пункт «Вставить».
После этого нужно нажать ENTER – ссылка появится в тексте. Чтобы по ней перейти, перед нажатием левой кнопки мыши удерживайте клавишу CTRL.
Создание гиперссылки ручным методом
Как вставлять ссылки в текст в «Ворде» с помощью копирования вы уже знаете, но как говорилось выше, есть два варианта создания ссылок такого рода. Сейчас поговорим о ручном методе.
К слову, сделать это довольно просто: нужно ввести в тексте ссылку на какой-нибудь источник и нажать клавишу ENTER – ссылка появится в тексте.
Изменение ссылки
Сейчас мы расскажем, как видоизменять ссылки, если их изначальный вид выглядит в тексте негармонично. На многих сайтах вы могли видеть ссылки в виде обычного текста, выделенного синим цветом. Нажав на них, вы попадаете на другой ресурс. Точно такие же ссылки можно создавать и в «Ворде».
Чтобы изменить ссылку, вам необходимо:
- Нажать ПКМ по гиперссылки.
- В меню выбрать «Изменить гиперссылку».
- В появившемся окне ввести текст гиперссылки в одноименном поле для ввода. Обратите внимание, что в нижней части окна располагается строка «Адрес» – именно здесь вы указываете ссылку на ресурс.
После введения всех необходимых параметров можете нажимать кнопку «ОК», ссылка будет изменена. Теперь вы знаете не только, как вставлять ссылки в текст, но и как изменять их, чтобы придавать документу более благоприятный вид.
Создание ссылки на страницу документа
Вы уже знаете, как вставить ссылку в Word на интернет-ресурс, но это не единственный тип ссылок.
Для быстрой навигации по документу многие размещают содержание в начале. Его можно слегка модернизировать. Сейчас пойдет речь о том, как вставить ссылку на страницу в документе.
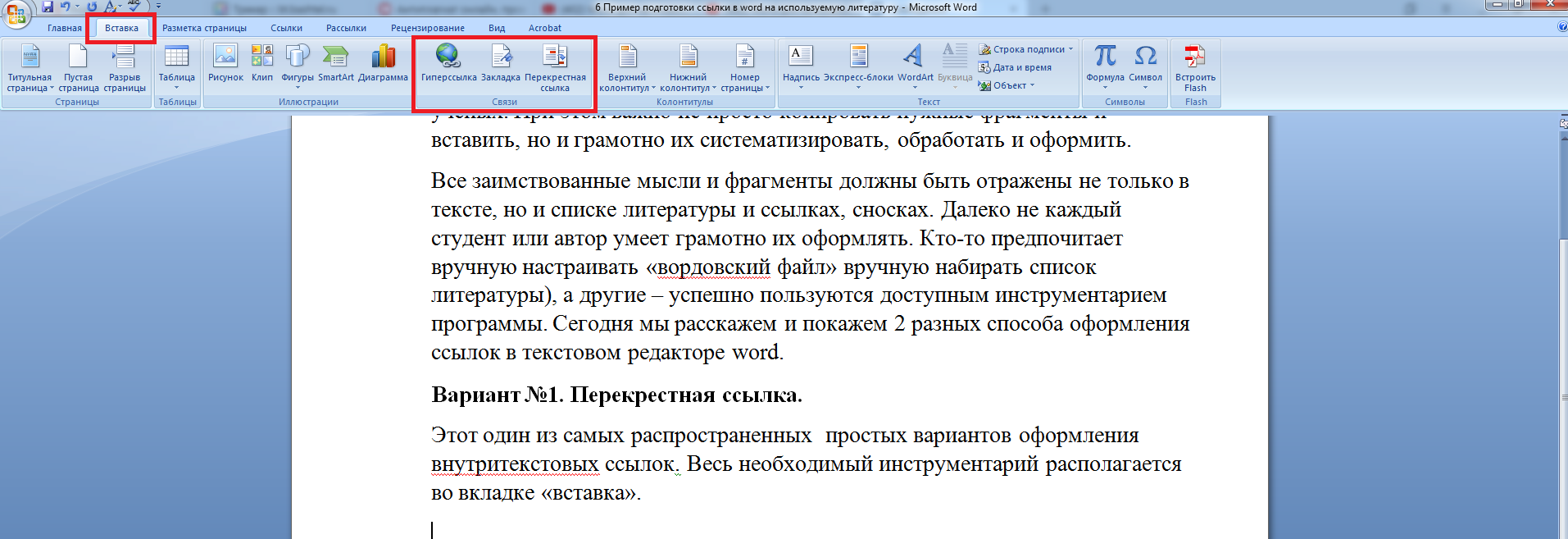
Для начала вам нужно перейти на уже привычную вкладку «Вставка», в группе инструментов «Ссылки» кликнуть по указателю «Закладка» – откроется одноименное окно. В нем надо ввести название закладки. К слову, разумно будет вписать первый пункт содержания и нажать «Добавить».
Поставьте курсор в том месте текста, куда надо вставить закладку, и нажмите на инструмент «Гиперссылка», который расположен выше кнопки «Закладка».
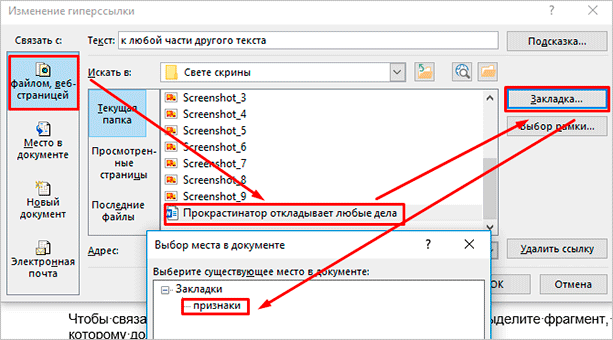
В появившемся окне вам необходимо выбрать связь – выбирайте «Местом в документе». Теперь разверните выпадающий список «Закладки» и выделите ту, которую вы создали. Напоследок впишите текст, который будет виден в документе, и нажмите ОК.
Создание ссылки электронной почты
Как вставлять ссылки в текст документа на интернет-ресурсы и страницы вы уже знаете.
Рассмотрим третий вариант использования этой опции, правда, он будет работать в том случае, если на компьютере установлен почтовый клиент. Давайте узнаем, как вставить ссылку в письмо.
Итак, для начала вам нужно нажать на кнопку «Гиперссылка» во вкладке «Вставка», только на этот раз в появившемся окне выбрать связь с электронной почтой.
Теперь в основной области окна появилась форма для создания ссылки в письмо. В поле «Текст» введите текст, который будет представлен в виде ссылки в документе «Ворд». В поле «Адрес электронной почты» вставьте E-mail получателя. После этого введите тему письма и вставьте само письмо. По завершении нажмите ОК.
Вот мы и разобрали все способы создания ссылок в тексте документа Word.
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Обычная ссылка и гиперссылка
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
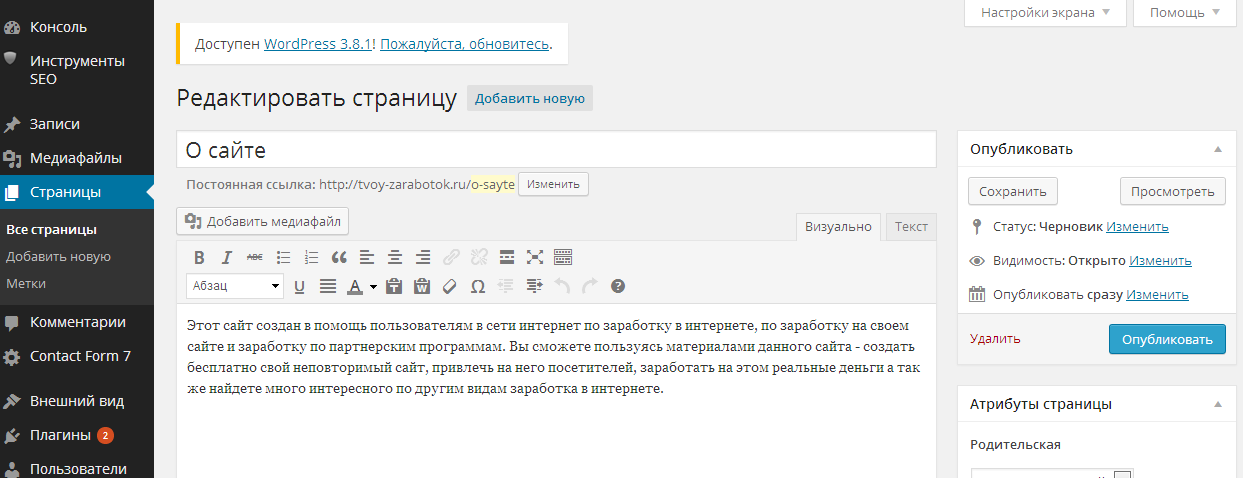
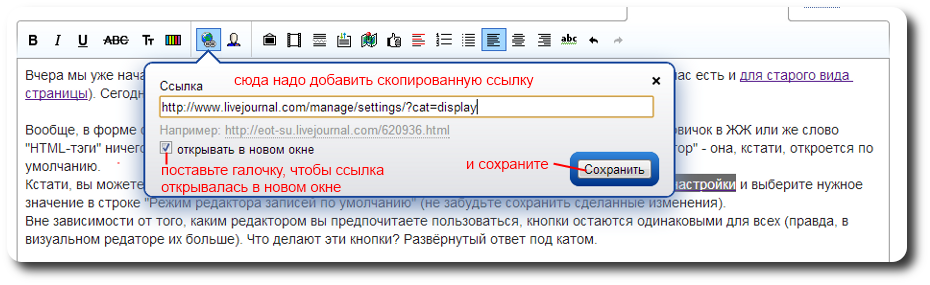
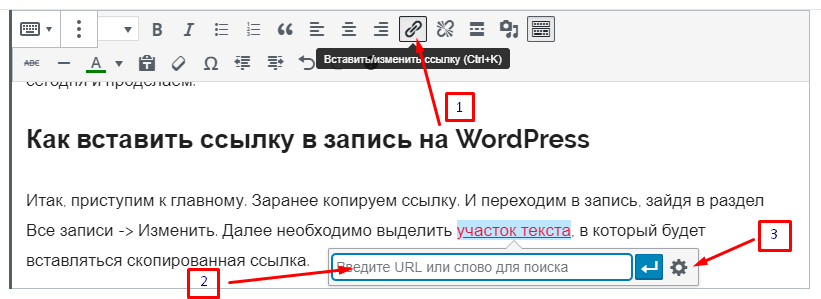
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
Related Articles
7 лет с Вами!
Возрождение блога «Записки seo-специалиста»
Запуск спецкурса по продвижению инфосайта
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
Такой вариант бывает полезен:
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку . Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки :
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов . Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т. д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
как спрятать кликабельную ссылку в текст
Если вставлять в сообщение ссылку на сайт или изображение в виде текста, то порой она занимает слишком много места и смотрится некрасиво. Возникает закономерный вопрос – как сделать кликабельную гиперссылку в Телеграме, заключенную в одном слове или фразе? Это можно сделать с помощью официального бота приложения либо самостоятельно, с помощью форматирования.
СОДЕРЖАНИЕ СТАТЬИ:
Как в Телеграме сделать ссылку словом
Для скрытия перехода на веб-страницу за словом или фразой используют многочисленных ботов Телеграма либо систему кодирования с помощью специальных сочетаний клавиш. Последнее целесообразно проводить только на компьютере.
На Android
На телефонах с ОС Андроид нет автоматической функции гиперссылки, поэтому, чтобы спрятать в текст слишком длинный адрес веб-сайта, нужно пользоваться услугами ботов. Причем такой текст можно будет выставлять только на собственных каналах, в которых пользователь является администратором. Невозможно будет отправить сообщение с гиперссылкой другу.
Для того чтобы создать кликабельное слово, необходимо зайти на канал и кликнуть по иконке настроек в верхнем правом углу.
В качестве администратора добавляют @markdownbot.
Затем нужно зайти в диалог с роботом и активировать его кнопкой «Старт».
Теперь публикации можно оформлять с использованием шаблона: [текст](ссылка).
На Iphone
Активный текст со скрытым адресом легко можно создать с помощью похожего бота @ControllerBot.
Последовательность действий такая же, как и при работе на андроиде, однако текст будет оформляться в таком виде: [текст ссылки](http://aaa. com/url).
com/url).
На компьютере
Кликабельное сообщение возможно сделать двумя способами. Красивую и быструю гиперссылку можно получить с помощью быстрого сочетания клавиш. Достаточно просто выделить фразу или слово и нажать Ctrl+K. В поле URL вводится желаемая ссылка.
Второй способ – с помощью автоматических программ, как на андроиде или айфоне.
Возможные проблемы
Боты не всегда работают корректно, особенно если не устанавливать обновления на мобильное приложение смартфона. Если гиперссылка не получается даже после соблюдения последовательности всех действий, есть смысл установить последнее обновление из мобильного маркета и проверить кэш телефона.
Как в word 2010 сделать ссылку на часть текста?
В предыдущей статье о гиперссылках в Excel я обещала отдельную статью о том, как сделать гиперссылку в тексте документа Word. Выполняю свое обещание, тем более что уметь делать такие ссылки не менее важно, чем присоединять файл к журналу регистрации. Разработчикам ЛНА необходимо знать это: гиперссылки в тексте повышают удобство пользования документом Word в разы. Не нужно листать, скроллить, обращаться к оглавлению… Достаточно просто кликнуть по ссылке. Работаем в MS Word 2010.
Пример гиперссылок в тексте локального нормативного акта:
(все картинки кликабельны)
Очень удобно: один клик, и нужное приложение на экране.
В любом ли тексте можно сделать гиперссылку?
Нет. Проставить гиперссылки можно только в структурированном тексте. Программе нужно «зацепиться» за что-то, чтобы получилась ссылка. Цепляться за обычный текст Ворд не умеет, поэтому, прежде чем ставить гиперссылки, нужно создать элементы структуры текста.
Важнейший элемент структуры текста – заголовки. Ничего сверхъестественного в них нет, и сделать заголовок даже быстрее и легче, чем форматировать текст, придавая ему вид названия нового раздела или главы. Как сделать заголовки в Word – в статье по ссылке.
Чуть менее важный элемент структуры – закладки. Если заголовки ссылаются на главу, то закладка – на фрагмент текста. Ставятся элементарно:
- Выделяем текст.
- Переходим на вкладку верхнего меню «Главная», находим группу команд «Ссылки», кликаем в ней на кнопку «Закладка».
- Задаем имя закладки. Оно не должно начинаться с цифры. Нажимаем на «Добавить».
Закладка готова. В тексте, в отличие от заголовка, ее не видно. Впрочем, можно специально отформатировать этот текст, чтобы закладка была заметна пользователям.
Как сделать гиперссылку в тексте Word
Гиперссылка на заголовок
Чтобы сослаться за заголовок, выделяем текст и кликаем либо по кнопке «Гиперссылка» в группе команд «Ссылки» в верхнем меню (выделена на рис. выше), либо правой кнопкой мыши по выделенному тексту, после чего в выпавшем меню выбираем команду «Гиперссылка».
Открывается специальное окно. Смотрим на него и нажимаем на нужные кнопки:
- в поле «Текст» показан текст будущей ссылки;
- в вертикальном левом поле нужно выбрать кнопку «местом в документе»;
- в большом поле нам предлагают выбрать место в документе, показывая структуру нашего текста: заголовки и закладки;
- выбираем из списка нужный заголовок
- нажимаем ОК.
Гиперссылка на главу готова.
Гиперссылка на текст
Все делаем абсолютно так же, как показано выше, только ссылаемся на закладки.
Гиперссылку в тексте документа видно сразу. По умолчанию текст ссылки становится голубым и подчеркивается, но по желанию пользователя может быть отформатирован как угодно. Переход по ссылке осуществляется кликом с нажатой клавишей CTRL.
Как сделать ссылку в Word? Гиперссылка это часть документа (какой-нибудь графический объект или текст), щелчок по ней осуществляет переход на веб-страницу или к определенному файлу, которые находятся в Интернете или на вашем компьютере. Гиперссылка в Word чаще всего делается для перехода по такой ссылке на какой-нибудь сайт, для перехода на который была сделана такая ссылка.
Для осуществления перехода необходимо нажать на клавиатуре на клавишу «Ctrl» и кликнуть левой кнопкой мыши по ссылке, после этого вы автоматически попадете на нужный вам сайт или файл, на определенное место в документе, будет открыт новый документ или будет открыта электронная почта.
Как создать такую ссылку в документе Word, будет разобрано в этой статье для разных версий программы Microsoft Word. Мы создадим гиперссылку на веб-страницу в Интернете, на место в документе и на новый документ Word.
В разных версиях программы Microsoft Word эти действия производятся одинаково, есть только различия в интерфейсе версий программы.
Создание гиперссылки в документе Word 2007
В версии программы Word 2007, на этом примере, будет показано создание гиперссылки в документе Word на определенный сайт.
Для этого необходимо будет открыть документ Word. В окне открытого документа следует выделить слово, выражение, фрагмент текста, символ или графический объект. В данном случае, я выделил слово «СКАЧАТЬ».
Далее от вас потребуется скопировать в Интернете адрес нужного вам сайта. Переходите во вкладку «Вставка», там нажимаете кнопку «Гиперссылка».
После этого, отрывается окно «Вставка гиперссылки».
Под выражением «Связать с:» необходимо нажать на кнопку «файлом, веб-страницей» (в нашем случае). Вы также можете сделать ссылку на конкретное место в документе, или сделать ссылку на другой документ или электронную почту.
В поле «Адрес:» вставляете скопированную ссылку нужного вам сайта. В поле «Текст:», адрес ссылки будет введен автоматически.
Если вам нужно будет ввести вместо простого адреса в интернете (например, какое-нибудь выражение, которое будет отображаться вместо простого веб-адреса, то тогда вы можете скрыть такую ссылку таким выражением (анкором).
Для этого, в поле «Текст:» нужно будет ввести необходимое слово или выражение. На этом примере, я ввел слово «СКАЧАТЬ».
Затем нажимаете на кнопку «OK». После этого ссылка в Word будет вставлена в нужное место документа.
Для перехода по ссылке из документа Word, щелкаете по гиперссылке правой кнопкой мыши, а в контекстном меню нажимаете на пункт «Открыть гиперссылку».
Далее происходит переход на веб-сайт, открывается окно браузера, и вы попадаете на тот сайт, на который вы сейчас создали гиперссылку.
Сделать гиперссылку можно и другим способом. После открытия документа Word, выделяете нужное вам выражение или фрагмент текста, затем щелкаете правой кнопкой мыши по выделенному выражению или фрагменту текста. Далее в контекстном меню нажимаете на пункт «Гиперссылка…».
Открывается окно «Вставка гиперссылки». В этом окне повторяете описанные выше действия, для вставки гиперссылки в документ Word.
Создание гиперссылки в документе Word 2003
На этом примере мы будем создавать ссылку на место в документе Word. Сначала нужно будет выделить фрагмент текста, графический объект или символ, к которому будет привязана гиперссылка (на этом примере слово в документе — «Для»).
Во вкладке «Вставка», в контекстном меню необходимо будет выбрать пункт «Закладка…».
В окне «Закладка» нажимаете на кнопку «Добавить». Здесь можно будет ввести имя закладки (должно начинаться с буквы и не должно быть пробелов), по умолчанию имя вводится автоматически.
Теперь переходите к тексту (в нашем случае), который должен быть гиперссылкой. Выделяете этот текст (на этом примере слово «нажимаем»), а в контекстном меню нажимаете на пункт «Гиперссылка…».
В окне «Добавление гиперссылки» под выражением «Связать с:», нажимаете на кнопку «местом в документе», затем выбираете нужное место в документе и выделяете его. После этого нажимаете на кнопку «ОК».
После этого нажимаете на кнопку «ОК».
Гиперссылка создана. Для перехода к определенному месту в документе, щелкаете по ссылке правой кнопкой мыши, в контекстном меню нажимаете на пункт «Открыть гиперссылку». После этого произойдет перемещение в определенное место в документе Word, на которое была создана ссылка.
Создание гиперссылки в документе Word 2010
В Word 2010 будем создавать гиперссылку на новый файл. Для этого, в окне открытого документа Word выделяете фрагмент текста, символ или графический объект, к которому будет привязана гиперссылка. Щелкаете правой кнопкой мыши по выделенному (на этом примере слово «документ»), затем в контекстном меню выбираете пункт «Гиперссылка…».
В окне «Добавление гиперссылки под выражением «Связать с:» нажимаете на кнопку «новым документом», выбираете место в документе и выделяете его. В поле «Текст:» будет отображено выделенное слово.
В поле «Имя нового документа» вы должны будете написать его имя. Вы можете изменить расположение нового документа. Потом нажимаете на кнопку «ОК». Гиперссылка создана.
Если активирован чекбокс в пункте «сейчас», то тогда сразу откроется новый документ Word. После окончания работы с новым документом, закрываете его.
Открываете первый документ, щелкаете правой кнопкой мыши по гиперссылке, в контекстном меню нажимаете на пункт «Открыть гиперссылку». После этого открывается второй документ, на который вы делали ссылку.
Описанные действия аналогичны для всех версий программы Word.
Для того, чтобы удалить гиперссылку, необходимо выделить гиперссылку, щелкнуть по ней правой кнопкой мыши, а в контекстном меню выбрать пункт «Удалить гиперссылку».
Выводы статьи
В различных редакциях текстового редактора Word можно делать ссылки для перехода на веб-страницу, на место в документе или к определенному файлу.
В текстовом редакторе Word есть множество функций, о которых большинство пользователей даже не догадывается. Одной из таких малоизвестных функция является функция вставки ссылок. В этом материале мы расскажем о том, как сделать ссылку в Word 2007, 2010, 2013 или 2016.
Одной из таких малоизвестных функция является функция вставки ссылок. В этом материале мы расскажем о том, как сделать ссылку в Word 2007, 2010, 2013 или 2016.
Как сделать ссылку на сайте в Word
Если вам нужно сделать ссылку на сайте в документе Word, то вы можете просто скопировать адрес сайта или веб-страницы, вставить ее в документ и нажать на клавишу Enter. Таким образом вы получите самую простую ссылку, которую можно сделать в Ворде. Данная ссылка будет ссылаться на нужную вам страницу и выглядеть как адрес этой страницы.
При необходимости вы можете изменить внешний вид ссылки. Для этого кликните по ней правой кнопкой мышки и выберите пункт меню «Изменить гиперссылку».
После этого откроется окно «Изменение гиперссылки». Здесь в самом верху окна есть текстовое поле с текстом, который используется для оформления ссылки. Для того чтобы изменить внешний вид ссылки введите нужный вам текст и сохраните изменения нажатием на кнопку «Ok».
В результате ваша ссылка будет выглядеть примерно так, как на скриншоте внизу.
Также вы можете сделать ссылку и другим способом. Для этого перейдите на вкладку «Вставка» и нажмите на кнопку «Гиперссылка».
После этого откроется окно «Вставка гиперссылки». Здесь нужно вставить адрес сайта или веб-страницы в текстовое поле «Адрес», а потом ввести текст, который будет использоваться для оформления данной ссылки.
Как сделать ссылку на место в документе Word
Также вы можете сделать ссылку, которая будет ссылаться не на сайт, а на нужное место в вашем документе. Таким образом в документе можно организовать что-то вроде навигационного меню из ссылок. Для того чтобы сделать такую ссылку, сначала нужно установить закладку, в месте, на которое будет ссылаться ваша ссылка.
Поэтому переходим в нужное место документа, ставим там курсор, открываем вкладку «Вставка» и нажимаем на кнопку «Закладка».
После этого перед вами появится окно под названием «Закладка». Здесь нужно ввести название вашей закладки и нажать на кнопку «Добавить».
Здесь нужно ввести название вашей закладки и нажать на кнопку «Добавить».
После этого устанавливаем курсор в том месте, где вы хотите сделать ссылку, и нажимаем на кнопку «Гиперссылка» на вкладке «Вставка».
После этого откроется окно «Вставка гиперссылки». В данном окне нужно выбрать вариант «Связать с местом в документе», выбрать нужную закладку, ввести текст для оформления ссылки и нажать на кнопку «Ok».
В результате вы получите ссылку, при нажатии на которую документ будет автоматически перемещаться к точке, где установлена закладка.
Если в вашем документе есть заголовки, размещенные с помощью стилей Word, то вы можете сделать ссылку на заголовок. Делается такая ссылка точно также, как ссылка на закладку. Просто вместо выбора нужной закладки вам нужно выбрать нужный заголовок.
Как сделать ссылку для отправки электронной почты в Word
Есть еще одна интересная возможность, связанная с ссылками в Ворде. Вы можете сделать ссылку для отправки электронной почты. Для этого нужно перейти на вкладку «Вставка» и нажать на кнопку «Гиперссылка».
После того, как появится окно «Вставка гиперссылки», вам нужно выбрать вариант «Связать с электронной почтой». После чего ввести текст ссылки, адрес электронной почты и тему письма.
В результате вы получите ссылку, при нажатии на которую в пользователя будет открываться почтовый клиент. При этом в почтовом клиенте сразу будет введен нужный электронный адрес и тема письма.
Нужно отметить, что данная ссылка будет нормально работать только в том случае, если у пользователя на компьютере есть настроенный для отправки почты почтовый клиент.
Вы замечали, что просмотр документа в Word идет сверху вниз, от первой страницы до последней. Это не всегда удобно. Что сделать? Используйте ссылки. Они позволяют не только переходить с одного документа на другой. Рассмотрим, как сделать ссылку в Ворде (Word).
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
Активная
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Читайте также:
- Правильная работа в Word;
- Работа с таблицами в Word.
Ссылка внизу страницы
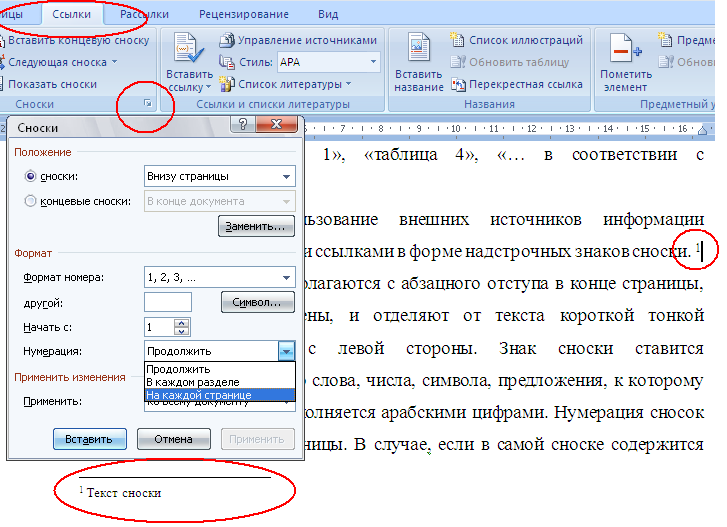
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки.
Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно.
 Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Теперь она работает при нажатии кнопки «Ctrl».
Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка».
Указываем ее имя, например, «Закладка». Нажимаем «Добавить».
Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку.
Переход происходит при нажатии клавиши «CTRL».
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник».
Откроется окно, где пропишите нужную информацию.
Отредактируйте список кликнув «Управление».
Инструменты «Надстройки»
Здесь находится магазин приложений с платными и бесплатными инструментами. Для работы с ним нажмите «Магазин», выберите приложения используя поиск, или посмотрите их по категориям.
Например, приложение MailChimp используйте для создания email-компаний. Чтобы работать с ним нажмите кнопку «Добавить». Его возможности будут доступными после авторизации.
Вывод
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова «Секреты продуктивной работы за компьютером». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!
Как сделать ссылку на другой сайт?
Ссылаться на какой-либо ресурс в Word проще простого. Достаточно скопировать нужный url-адрес и просто вставить его в файл. Это — самый простой способ. Чтобы перейти по указанному url с текстового редактора, необходимо зажать клавишу CTRL и нажать на него левой кнопкой мыши. Выглядит такая ссылка следующим образом:
Есть ещё один метод. Перейдите в раздел «Вставка» и выберите пункт «Гиперссылка»:
Откроется окно, в котором вас интересуют два поля: «Текст» и «Адрес». Сначала во втором поле укажите линк нужного сайта или веб-страницы. В первом поле укажите текст url. Например, чтобы не было голого я в этой строке пропишу «Мой блог»:
Уже добавленную гиперссылку можно изменить. Наведите курсор на нужную и нажмите правой кнопкой мыши. В таблице выберите пункт «Изменить гиперссылку». Открывшееся окно, точно такое же, как на предыдущей картинке. Можете внести необходимые поправки.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Что имеем в итоге?
Так как статья подходит к концу, самое время сделать какой-то вывод. Сегодня мы с вами хорошо потрудились, изучили простую, но очень полезную функцию в текстовом редакторе Word. Как я уже говорил выше, необязательно быть вебмастером или копирайтером, чтобы её использовать. Можно работать в офисе, учиться в университете, школе и т.д., чтобы гиперссылка пригодилась.
Стремитесь к новым знаниям, тогда вы получите всё, о чём так давно мечтаете!
Мой сегодняшний рассказ закончен. Подпишитесь на мой блог, чтобы быть в курсе новых публикаций, в каждой из которых есть что-то интересное и полезное.
С вами был Андрей Зенков, до скорых встреч, мои любые читатели блога Start Luck!
Как добавить ссылку в пост Инстаграм
Продвижение своего бизнеса или заработок на партнерских программах трудно представить без использования ссылок. Активные ссылки позволяют связать Instagram с другими соцсетями или прорекламировать товары из интернет-магазина. Но кликабельные ссылки – слабое звено Инстаграм. По сути, вы можете вставить всего одну активную ссылку в шапку профиля.
В сегодняшней статье вы узнаете, как обойти это ограничение. Мы рассмотрим все способы добавления ссылок в посты.
Как добавить ссылку в пост Инстаграм: обзор всех способов
Прописать текстом
Первый вариант самый простой: добавьте в пост некликабельную ссылку. Минус такого способа очевиден.
Заинтересовавшемуся пользователю придется копировать, а затем вставлять URL в адресную строку, что негативно скажется на конвертации лидов и клиентов. Зато неактивную ссылку можно вставлять в каждый пост.
Учтите: у мобильных пользователей нет возможности копировать текст под постом. Значит, стоит добавлять только короткие ссылки, которые легко запомнить. При необходимости можно сократить ссылку через GOO. SU или другой сервис.
SU или другой сервис.
Поставить в профиле
Пользователи, у которых более 10 тысяч подписчиков, могут прикрепить кликабельную ссылку к истории.
Для этого создайте сторис, нажмите на иконку со звеньями и вставьте в поле нужную ссылку. Добавьте другие элементы и опубликуйте исчезающий пост.
Если у вас меньше 10 тысяч фолловеров, напишите в истории или в посте «Переходи по ссылке в профиле». А кликабельную ссылку добавьте в описание аккаунта.
Кстати, в шапку можно вставить ссылку на сайт или на конкретную статью, трансляцию. Регулярно обновляйте кликабельную ссылку в описании профиля и сообщайте об этом подписчикам. Мотивируйте их в своих постах перейти по нужному вам адресу.
Использовать специальный сервис
Вы можете использовать сервисы для создания мультиссылок. К примеру, площадку LNK.BIO. Она позволит вам создать страницу-визитку с неограниченным количеством активных внешних ссылок. Это могут быть активные ссылки на сайты, посадочные страницы, социальные сети, мессенджеры.
В LNK.BIO есть бесплатная версия. Ее главный минус – случайный, а не ваш фирменный URL. Кроме того, пользователи free-версии не могут отслеживать ссылки и получить доступ к статистике. Цена использования платных тарифов – от 1$ в месяц.
Сделать упоминание
В постах можно добавить активную ссылку на страницу пользователя. Для добавления ссылки на пользователя в сторис выберите стикер «Упоминание» и укажите никнейм. Чтобы сделать массовую рассылку с помощью упоминаний, используйте функцию массовых отметок в сторис в программе SocialKit.
Чтобы вставить упоминание в обычный пост, введите ник пользователя со значком @. перед ним. Например, @likmua.
Создание упоминания не требует поиска имени нужного человека – напишите его первую букву и выберите аккаунт из предложенных системой. Также, вы можете использовать упоминания при настройке автопостинга в Инстаграм – сначала спарсите список пользователей, которых нужно упомянуть, а потом добавьте в программу SocialKit из текстового файла.
Запустить рекламу
Владельцы бизнес-аккаунтов могут продвигать сторис и посты. Официальная таргетированная реклама позволяет привлекать новую аудиторию и прикреплять ссылки для перенаправления пользователей.
Чтобы извлечь максимум пользы, перенаправляйте аудиторию на страницы, которые имеют непосредственное отношение к теме поста. Дополняйте запись привлекающим внимание визуалом и актуальным призывом к действию.
Как вставить ссылку в продвигаемый пост:
- Войдите в рекламный кабинет Facebook. Нажмите «Создать», выберите пункт «Реклама».
- Выберите цель рекламной кампании.
- Определитесь с названием кампании и бюджетом.
- Настройте таргетинг.
- Укажите места размещения рекламы.
- Задайте бюджет.
- Выберите пост для платного продвижения или создайте новый креатив.
- Добавьте заголовок, текст объявления и ссылку на сайт.
- Выберите призыв к действию – он будет на кнопке в рекламе.
- Нажмите «Подтвердить» и дождитесь результата модерации.
После получения соответствующего уведомления на email и Facebook рекламный пост с добавленной ссылкой увидит ваша целевая аудитория. Подробнее: Как запустить таргетированную рекламу в Инстаграм.
Заключение
Активную ссылку в Instagram можно прикреплять к посту в рекламном объявлении и в био. В посты и истории можно добавлять только некликабельные внешние ссылки и упоминания (ссылки на пользователей). Хотите получить возможность добавлять ссылки в сторис – набирайте 10 тысяч подписчиков.
Полезные ссылки:
Как скопировать прямую ссылку на текст в браузере Chrome на Mac
Вам когда-нибудь нужно было сохранить конкретный текст с какого-нибудь сайта? Конечно, можно просто сохранить ссылку на этот сайт, но потом вам придётся искать текст заново. К счастью, для браузера Chrome есть решение!
К счастью, для браузера Chrome есть решение!
Расширение Link to Text Fragment для браузера Chrome позволяет копировать прямые ссылки на выбранный текст. Если вы хотите облегчить свою жизнь, читайте о том, как пользоваться расширением Link to Text Fragment в Chrome.
Скачать Link to Text Fragment
Отметим, что Link to Text Fragment – расширение для Chrome. Зайдите в Chrome Web Store в браузере на Mac и введите название расширения в поиск или же воспользуйтесь прямой ссылкой на Link to Text Fragment.
Нажмите кнопку Добавить в Chrome, чтобы установить расширение.
Как использовать Link to Text Fragment
Когда расширение будет установлено, зайдите на нужный сайт и выделите текст, ссылку на который хотите скопировать. Просто расположите курсор в начале текста и, зажав кнопку, потяните его до конца. После этого следуйте шагам ниже.
1) На выделенный текст нажмите правой кнопкой мыши и в меню выберите Copy Link to Selected Text. Рядом с этой опцией будет значок расширения, так что вы сразу её заметите.
2) Когда вы скопируете ссылку, выделенный текст станет жёлтым. Это значит, что ссылка на текст точно была скопирована в буфер обмена.
3) Теперь вы можете сохранить ссылку или поделиться ей где угодно. Перейдя по ней, вы окажитесь на сайте, и текст будет выделен жёлтым цветом.
В зависимости от того, сколько текста вы выделите, ваша ссылка будет выглядеть примерно так:
https://it–here.ru/reviews/wwdc-2020-chto-apple-pokazhet-na-konferentsii-dlya-razrabotchikov/#i:~:text=%D0%92%D1%81%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20%D0%B2%20iOS%2014%20%D0%B1%D1%83%D0%B4%D1%83%D1%82
Учтите, что ссылка будет работать только в браузере Chrome. Если вы откроете её в другом браузере, то просто попадёте на сайт без выделенного текста.
Если вы откроете её в другом браузере, то просто попадёте на сайт без выделенного текста.
Вот как выглядит расширение Link to Text Fragment в действии:
Расширения, вроде Link to Text Fragment, сильно упрощают жизнь. Надеемся, оно поможет и вам.
Оцените пост
[всего: 0 рейтинг: 0]Смотрите похожее
Google ChromeБыстрый старт / Подробные инструкции / Настройка текста и ссылок / Настройка текста и ссылок / Taplink — Официальный сайт: Мультиссылка в Instagram
Первый запуск
При регистрации в системе вам будет присвоен собственный адрес формата http://taplink.cc/ваш_ник. Вы можете указать его в профиле Instagram. Теперь давайте заполним страницу ссылками и приветственным текстом. TapLink автоматически загружает ваш ник и аватар из Instagram. Если в описании профиля была ссылка, то и она появится на вашей странице.
Аватар
Кликните на аватар, чтобы отредактировать его. Можно изменить размер, скрыть ваш ник или вовсе удалить этот блок. Если вы изменили свой аватар в Instagram, то в сервисе TapLink он обновится автоматически в течение 24 часов.
Добавление текстового блока
Добавьте на вашу страницу приветственный текст. Кликните «Добавить новый блок», выберите «Текстовый блок». Напишите текст. Вы можете изменить размер текста, сделать выравнивание, вставить любой смайлик (эмодзи). Нажмите кнопку «Сохранить».
Кликните «Добавить новый блок», выберите «Текстовый блок». Напишите текст. Вы можете изменить размер текста, сделать выравнивание, вставить любой смайлик (эмодзи). Нажмите кнопку «Сохранить».
Добавление ссылки
Вы можете добавить на вашу страницу ссылку, а лучше — несколько. Нажмите «Добавить новый блок», выберите «Ссылка». Затем укажите заголовок ссылки и введите адрес сайта. Повторите действие столько раз, сколько ссылок вы хотите добавить.
Ссылки могут вести не только на другие сайты. Можно сделать ссылку, по тапу на которую посетители смогут вам позвонить или написать письмо. Для этого в поле «Действие» выберите «Позвонить» или «Отправить эл. письмо».
Если у вас подключен Business-тариф, то вы можете создавать мини-сайты из нескольких страниц. Чтобы сделать ссылку на другую страницу, выберите действие «Открыть страницу».
Разделитель
Чтобы визуально разделить блоки на вашей странице и сделать её более наглядной можно использовать разделители. Нажмите «Добавить новый блок», затем «Разделитель». Выберите подходящий вам размер отступа (маленький, средний, большой), нажмите «Сохранить».
Расположение блоков и редактирование
С помощью ползунков слева можно менять расположение любых блоков на вашей странице. Чтобы отредактировать какой-либо блок, нужно снова на него кликнуть. После внесения изменений нажмите кнопку «Сохранить».
Что ещё:
Как вставлять ссылки в текстовое сообщение
Ищете способ добавления гиперссылок в следующее текстовое сообщение? Что ж, у нас плохие новости. Вы не можете технически поместить ссылку hyper в текстовое сообщение. Но не прекращайте читать, потому что вы можете добавить ссылку практически в любое текстовое или SMS-сообщение. Нет, это не так запутанно, как кажется!
Если вас немного смущает разница между ссылками и гиперссылками, вы не одиноки. Мы быстро объясним разницу между ними, покажем, насколько легко можно отправлять текстовые ссылки, и приведем примеры того, как включение ссылок может служить вашим бизнес-целям.
Мы быстро объясним разницу между ними, покажем, насколько легко можно отправлять текстовые ссылки, и приведем примеры того, как включение ссылок может служить вашим бизнес-целям.
В чем разница между ссылками и гиперссылками?
Хотя ссылки и гиперссылки направляют вас на веб-страницу при нажатии, разница заключается в том, как ссылка представлена.
Гиперссылка — это ссылка, которая активируется при нажатии на определенное выделенное слово или фразу. Обычная ссылка — это просто весь URL-адрес, не встроенный в какой-либо текст.В качестве примера приведу ссылку на наше полное руководство по SMS-маркетингу, представленное двумя способами:
Независимо от того, как выглядят ссылки, добавление их в ваши тексты дает вам возможность расширить ваши сообщения за пределы символов, углубить вашу связь с клиентами и фактически измерить вовлеченность клиентов.
💡 SimpleTexting Tip : Если вы хотите отправить текстовую ссылку своим подписчикам, наш сокращатель URL-адресов превратит длинный веб-адрес (как в примере выше) в сжатую ссылку, например: http: // txt.tf / BSIUBR
Отправляйте тексты с отслеживаемыми кликами
С помощью SimpleTexting вы можете включать ссылки в свои тексты и отслеживать рейтинг кликов. Попробуйте бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Как добавлять ссылки в текстовые сообщения
Чтобы включить ссылку в любое текстовое сообщение, просто введите или вставьте в свое сообщение полный URL-адрес.Большинство платформ обмена сообщениями автоматически превращают URL-адрес в ссылку, которая позволяет получателям сообщения щелкнуть и получить доступ к связанной странице или контенту. Вы также можете использовать сокращение URL-адресов, чтобы уменьшить длину URL-адреса для включения в ваше сообщение.
Для платформы текстового маркетинга SimpleTexting включить короткие URL-ссылки в вашу кампанию так же просто, как скопировать и вставить желаемую ссылку, а затем нажать нашу волшебную кнопку «Сократить URL-адреса»! Этот инструмент не только спасает вас от ценных персонажей, но и преобразует вашу ссылку в инструмент отслеживания, доступный на панели инструментов аналитики.Вот что мы имеем в виду.
Представим, что вы из университета, который хочет собрать отзывы студентов по ориентации, и хотите написать анкету.
Вы должны начать с обычного ввода сообщения. Но когда вы вставляете ссылку, вам нужно будет нажать кнопку «Сократить URL» над текстом.
С вашей стороны сообщение по-прежнему будет отображаться как полная ссылка, но ваши подписчики получат это:
Сегодня 10:00
JMU Freshman! Дайте нам знать, что вы думаете о ориентационной неделе, чтобы получить шанс выиграть кредит в 100 долларов для книжного магазина! http: // txt.tf / EXPLRO
Отправлять текстовые ссылки — это просто!
Как отслеживать рейтинг кликов по ссылке (CTR)
На этом веселье со ссылками не заканчивается! Отправив текст сокращенного URL-адреса, вы можете отслеживать свое сообщение в режиме реального времени, чтобы узнать, кто перешел по ссылке.
Чтобы узнать свой CTR, нажмите «Аналитика» в боковом меню. Затем прокрутите страницу вниз и найдите свою кампанию.
Вам будет предоставлено много информации, в том числе, сколько сообщений было отправлено, доставлено, открыто, а также сколько людей ответили на вашу кампанию или отписались.Чтобы просмотреть свой CTR, прокрутите страницу до конца вправо, пока не увидите «Нажатие» и «CTR»
. Теперь вы не только знаете CTR своих кампаний, но также можете контекстуализировать свои данные в зависимости от размера вашего списка, видя, сколько людей на самом деле щелкнули, чтобы получить этот конкретный CTR.
Помимо сбора данных, вы можете предпринять дальнейшие действия, такие как сегментирование списка на основе кликов и отправка последующих сообщений на основе этого поведения!
Зачем включать гиперссылки в вашу SMS-стратегию?
Многие наши клиенты из различных отраслей считают, что отправка ссылок — это простой способ передать больше информации, затрачивая меньше усилий.Чтобы дать вам представление о том, как они интегрируют ссылки в свою стратегию обмена сообщениями, вот несколько историй успеха, каждая из которых выделяет разные цели!
- Увеличить продажи
- Объявления об акциях
- Увеличить вовлеченность
- Размещать заказы
- Привлечь больше людей
- Привлечь деньги
Если у вас не было времени просмотреть рассказы выше, мы дадим вам краткое изложение: размещение гиперссылок в сообщениях — отличный способ превратить тексты в действия и укрепить вашу связь с аудиторией.
Так почему бы не попробовать? В конце концов, это займет всего один волшебный щелчок!
Как создать ссылку для отправки SMS-сообщения
С помощью HTML можно создать гиперссылку для отправки SMS-сообщения. Также возможно предварительно заполнить содержание сообщения, используя ссылку. Предварительное заполнение позволяет вам вставить в опрос уже имеющуюся информацию о респондентах. Эта информация может быть показана или скрыта от респондентов, когда они заполняют опрос.
Ниже объясняется, как вы можете создать ссылку, которая отправляет текстовое SMS-сообщение:
Отправка SMS-сообщений по ссылке
Сегодня все привыкли использовать ссылки, потому что их можно найти повсюду в Интернете. В HTML ссылки можно создавать, добавляя тег. Добавив «anhref», можно указать, на что должна ссылаться ссылка. Используя эту функцию, многие разработчики запускают электронное письмо, набирая «href =» mailto: [email protected] ». Точно так же телефонный звонок можно начать, набрав «href =» тел: +1954123555.Но не всем известно, что приложение SMS можно также запустить на телефонах посетителей вашего веб-сайта, используя HTML-ссылку. Это позволяет эффективно начать разговор с заказчиком. Вы также можете добавить ссылку «нажмите на текст» не только для текста.
Click to Text можно добавить в следующие места, а также можно добавить ссылку HTML:
Раскрывающееся меню вашего сайта или основная навигация
Контактная страница
Изображения
Текст призыва к действию
Кнопки
Подписи электронной почты
Довольно легко создать HTML-ссылку, по которой можно отправлять текстовое сообщение.Такую ссылку можно подготовить за несколько минут. Также возможно предварительно заполнить содержимое сообщения, используя HTML-ссылку:
Сначала укажите текст ссылки
Напишите текст, который вы хотите, чтобы посетители прочитали, и нажмите на него. Напишите простой текст и убедитесь, что вы ясно даете понять, что произойдет после нажатия на ссылку. Например, «Щелкните здесь, чтобы отправить нам текст».
Напишите SMS-сообщение по умолчанию
Затем, когда посетители переходят по ссылке, их приложение для SMS запускается с заранее написанным сообщением.Вам необходимо выяснить, кто ваши пользователи и что они ищут. Вам также необходимо выяснить, почему они общаются с вами. Затем напишите сообщение по умолчанию. Например, ресторан может захотеть создать ссылку с сообщением по умолчанию: «Привет, я хочу разместить или заказать…». Вам нужно будет разместить свое сообщение с помощью кодировщика URL.
Создайте свою собственную гиперссылку
После того, как текст ссылки и содержание SMS-сообщения написаны, вам необходимо соединить их вместе. Процесс «Click to Text» в точности аналогичен добавлению HTML-ссылки на ваш сайт.Вам необходимо настроить атрибут href следующим образом:
Нажмите здесь для обмена бизнес-текстовыми сообщениями
Скрытие ссылки на мобильном телефоне и других проблемах
С появлением новых технологий все еще существуют проблемы, с которыми операционные системы и устройства сталкиваются. Некоторые настольные и портативные компьютеры могут легко отправлять SMS-сообщения, и эти ссылки легко работают на мобильных устройствах. Вы можете легко скрыть «Click to Text» на рабочем столе. Некоторые версии iOS несовместимы с заранее написанными сообщениями.Вы можете использовать инструмент аналитики, чтобы указать, какую операционную систему использует большинство пользователей, а затем внести соответствующие изменения.
Стоит ли добавлять текстовые сообщения на свой сайт?
Часто лучше добавить текстовые сообщения на ваш сайт. Интернет постепенно осознает, что потребители в основном предпочитают общаться с брендами с помощью текстовых сообщений. Но вы все равно можете обновить свой веб-сайт, используя номер с поддержкой текста.
Анкорный текст — Лучшие практики SEO 2021
Что такое анкорный текст?
Якорный текст — это видимый интерактивный текст в гиперссылке.В современных браузерах он часто отображается синим цветом и подчеркивается, как, например, эта ссылка на домашнюю страницу moz.
Пример кода
Пример текста привязки
Оптимальный формат
Оптимизированный для SEO текст привязки краток и соответствует целевой странице (т. е. страницу, на которую он ссылается).
Определенный текст привязки
Текст привязки — это видимые символы и слова, которые отображаются гиперссылками при переходе по ссылке на другой документ или место в Интернете.Обычно он выглядит как синий подчеркнутый текст, но вы можете изменить цвета и стили ссылок на своем веб-сайте с помощью HTML или CSS.
Якорный текст может предоставлять как поисковым системам, так и пользователям релевантную контекстную информацию о содержании места назначения ссылки.
В приведенном выше примере кода ссылки «Маленькая танцующая лошадка» является текстом привязки для ссылки.
Поисковые системы используют внешний текст привязки (текст, который другие страницы используют для ссылки на ваш сайт) как отражение того, как другие люди видят вашу страницу — и, соответственно, того, о чем могут быть ваши страницы.Хотя владельцы веб-сайтов обычно не могут контролировать, как другие сайты ссылаются на их, «вы можете убедиться, что текст привязки, который вы используете на своем собственном сайте, является полезным, описательным и актуальным». ( Источник: Google )
Если многие сайты считают, что определенная страница актуальна для данного набора терминов, эта страница может занять высокий рейтинг, даже если термины не появляются в самом тексте.
Типы текста привязки
Точное соответствие
Текст привязки считается «точным соответствием», если он включает ключевое слово, которое отражает страницу, на которую имеется ссылка.Например: «создание ссылок» — ссылка на страницу о создании ссылок.
Частичное соответствие
Текст привязки, который включает вариант ключевого слова на странице, на которую есть ссылка. Например: «стратегии построения ссылок», ссылка на страницу о построении ссылок.
Фирменный
Название бренда, используемое в качестве якорного текста. Например: «Moz» — ссылка на статью в блоге Moz.
Голая ссылка
URL-адрес, который используется в качестве привязки www.moz.com ‘является якорем голых ссылок.
Общий
Общее слово или фраза, которые используются в качестве привязки. «Щелкните здесь» — это общий якорь.
Изображения
Каждый раз, когда изображение связывается, Google будет использовать текст, содержащийся в атрибуте alt изображения, в качестве текста привязки.
Лучшие практики SEO
SEO-дружественный текст привязки:
- Кратко
- Релевантно странице, на которую указывает ссылка
- Низкая плотность ключевых слов (не слишком много ключевых слов)
- Не общий
Оставить в помните, что вы часто не имеете никакого контроля над текстом привязки, который другие сайты используют для обратной ссылки на ваш собственный контент.Итак, большинство из этих передовых практик будут определять, как лучше всего использовать якорный текст на вашем собственном веб-сайте.
Краткий текст привязки
Хотя не существует определенного ограничения длины для текста привязки, рекомендуется сохранять текст ссылки как можно более кратким. Однако, в конце концов, термины, которые вы выбираете для включения в свой анкорный текст, должны учитывать два основных фактора:
- Каков самый краткий и точный способ описания страницы, на которую указывает ссылка?
- Какое слово или фраза побудили бы пользователей перейти по ссылке?
Релевантность целевой страницы
По мере развития поисковых систем они начали определять больше показателей для определения рейтинга.Среди остальных показателей выделяется релевантность ссылок, или степень связи темы страницы A со страницей B, если одна ссылается на другую. Очень релевантная ссылка может повысить вероятность ранжирования страниц A и B по запросам, связанным с их темой.
Релевантность ссылок — это естественное явление, возникающее, когда люди ссылаются на другой контент в сети. Он определяется:
- Тема исходной страницы
- Содержимое якорного текста на этой исходной странице
Ссылки, указывающие на контент, относящийся к теме исходной страницы, вероятно, будут посылать более сильные сигналы релевантности, чем ссылки указывая на несвязанный контент.Например, страница о лучших латте в Сиэтле, скорее всего, подаст в Google лучший сигнал релевантности, если будет ссылаться на веб-сайт кофейни, чем когда она будет ссылаться на сайт с изображениями детенышей животных.
Поисковые системы обращают внимание на различные варианты текста привязки, которые используются для обратной ссылки на исходную статью, и используют их в качестве дополнительных индикаторов того, о чем эта статья, и для каких поисковых запросов она может быть актуальной. Это, в сочетании с обработкой естественного языка и другими факторами, такими как источник ссылок и иерархия информации, составляет львиную долю индикаторов релевантности ссылок в Интернете.Чтобы ссылки посылали сильные сигналы релевантности, сделайте якорный текст как можно более описательным для целевой страницы.
Плотность ключевых слов в тексте привязки
С обновлением алгоритма Penguin Google начал более внимательно изучать ключевые слова в тексте привязки. Если слишком много входящих ссылок сайта содержат один и тот же якорный текст, он может показаться подозрительным и может быть признаком того, что ссылки не были получены естественным образом. В общем, по-прежнему рекомендуется получать и использовать якорный текст, привязанный к ключевым словам и темам, когда это возможно.Тем не менее, оптимизаторы поисковых систем могут добиться лучших результатов, если каждый раз будут стремиться к разнообразным более естественным текстовым фразам привязки, а не к одному и тому же ключевому слову.
В связи с этим, одно важное замечание: не переусердствуйте с внутренними ссылками с большим количеством ключевых слов. Внутренние ссылки, безусловно, являются рекомендуемой передовой практикой, но будьте осторожны с текстом привязки, который вы используете, чтобы связать свои собственные страницы вместе. Если слишком много ссылок на страницу используют один и тот же якорный текст, даже если они находятся на вашем собственном сайте, Google может определить поведение спама.
Продолжайте учиться
Справка: Ссылки | Центр Сообщества | Фэндом
Ссылки являются основой вики. Они позволяют вашим читателям переходить с одной страницы на другую — и таким образом легко исследовать ваш контент. Это настолько центральная часть вики, что процесс создания ссылок также известен как викификация .
Убедитесь, что на всех ваших страницах есть ссылки на других страниц вашей вики. Однако не все ссылки на странице должны переходить на другие страницы.
Использование визуальных редакторов Фэндома
Диалоговое окно «Ссылка», которое появляется при нажатии кнопки на панели инструментов.
Чтобы создать ссылку, нажмите кнопку редактирования и следуйте этим инструкциям:
- Начните с выделения текста, на который вы хотите создать ссылку.
- Затем нажмите кнопку на панели инструментов.
- Появится окно, в котором вы сможете создавать ссылки.
- В нашем классическом редакторе форматированного текста в этом окне есть два варианта создания ссылок: внутренняя ссылка или внешняя ссылка.Внутренние ссылки — это страницы внутри вики (или на другую вики Фэндома). Внешние ссылки ведут на страницы за пределами Фэндома. Выберите, какой вам нужен.
- В нашем Визуальном редакторе в окне нет параметров для связывания. Вы можете использовать одно и то же поле для любого типа ссылки.
- Введите цель ссылки. Для внутренней ссылки введите название страницы. Для внешней ссылки введите полный URL (включая часть «https: //»).
- Убедитесь, что текст, который должен отображаться для ссылки, выглядит правильно.Он должен отображать текст, который вы выделили ранее.
- Нажмите «ОК». Ваша ссылка появится!
Использование исходного режима
Редактирование исходного кода значительно отличается от подхода, предлагаемого визуальными редакторами Fandom. Тем не менее, он также позволяет вам создавать ссылки с помощью вики-текста гораздо более изощренными способами. О ссылках в источнике так много интересных деталей, что мы создали об этом целую страницу!
Важные примечания
- Пока вы не уверены в создании ссылок, не забудьте предварительно просмотреть свои изменения перед сохранением.
- На большинстве вики, если ваша новая ссылка отображается красным цветом в предварительном просмотре, либо это место назначения не существует, либо вы ввели его неправильно. Если вы нажмете на красную ссылку, вам будет предложено создать страницу.
- Добавление ссылки, которая ведет на текущую страницу, отображается полужирным шрифтом вместо ссылки при просмотре страницы.
См. Также
Дополнительная помощь и отзывы
Новое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment — это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». Затем его может открыть любой, кто использует совместимый браузер. Например, щелкнув эту ссылку в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Расширение Google основано на новой функции, которая была недавно добавлена в Chromium, под названием Text Fragments, которая работает путем добавления дополнительной информации о ссылках к URL-адресу после #.Это та же технология, которую сейчас Google иногда использует для ссылки на определенные части веб-страницы в результатах поиска. Однако эти URL-адреса могут быть длинными, и их сложно создать вручную, если вы ссылаетесь на более длинные разделы текста или сложные веб-страницы, на которых одни и те же слова повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, создаваемые расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но поддерживаются не всеми браузерами.В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто попадете в верхнюю часть связанной веб-страницы, не выделяя текст.
Фрагменты текста — это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице. В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari.Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно обеспечивает, многообещающие, но пока еще не идеальны. При тестировании функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся. Затем при создании ссылок я иногда получал сообщение об ошибке, предлагающее выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац.Мне не удалось проверить, что именно в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался, вызывало эти проблемы.
Расширение «Ссылка на фрагмент текста» теперь доступно в Интернет-магазине Chrome.
✎ Техника: Написание текста ссылки
Текст ссылки — это текст, который вы выбираете для ссылки, описывающий, что происходит, когда пользователь активирует ее. Поэтому он должен четко и точно передавать цель ссылки. Обычно текст ссылки — это имя связанной страницы или документа.Когда ссылка ведет на документ, который не является веб-страницей, например документ PDF или Word, это следует пояснить в тексте ссылки. Избегайте излишне лаконичного, неоднозначного текста ссылки и избегайте повторного использования одного и того же текста ссылки на странице для ссылок, ведущих к разным адресатам.
Хороший текст ссылки помогает всем пользователям найти нужную информацию и особенно полезен для пользователей программ чтения с экрана, которые могут перемещаться по страницам, переходя от ссылки к ссылке, по очереди слыша только текст каждой ссылки.Если в тексте ссылки не указан пункт назначения или цель ссылки, пользователям программ чтения с экрана приходится полагаться на окружающий текст в поисках контекста.
Пример 1
✗ Плохой пример
Думаю, вам стоит прочитать эту статью о тексте ссылок.
Эта ссылка имеет текст, который не указывает ее цель при чтении вне контекста: программа чтения с экрана просто объявляет «ссылка: это». Программы чтения с экрана также предоставляют диалоговые окна, в которых перечислены все ссылки на странице.Если бы «это» было одной из перечисленных ссылок, было бы невозможно сказать, куда это могло бы вас привести.
✓ Хороший пример
Думаю, вам стоит прочитать эту статью о тексте ссылок.
После настройки текста ссылки, когда ссылка находится в фокусе, программы чтения с экрана сообщат «ссылка: статья о тексте ссылки». Этот текст ссылки является успешным, потому что его значение не зависит от окружающего текста.
Пример 2
✗ Плохой пример
В этих примерах текст каждой ссылки не указывает их цель.Ссылки также имеют идентичный текст, несмотря на ссылки на разные ресурсы. Это создает дополнительную когнитивную проблему, поскольку ссылки, помеченные одинаково, не должны действовать по-разному.
✓ Хороший пример
Мы можем улучшить этот пример для обеспечения доступности программы чтения с экрана и одновременно сделать его менее сложным, сделав его простым списком ссылок:
Что такое якорный текст? • SEO для начинающих • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту.Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Якорный текст — или текст ссылки — это видимый интерактивный текст ссылки. Обычно он отображается другим цветом, чем окружающий текст, и часто подчеркивается. Хороший текст ссылки говорит читателю, чего ожидать, если он щелкнет по ссылке. Правильное составление якорного текста увеличивает вероятность того, что кто-то нажмет на вашу ссылку, и помогает поисковым системам, предоставляя им контекст.
Получите Yoast SEO Premium прямо сейчас, и вы также получите бесплатный доступ ко всем учебным курсам в нашей академии SEO!
Как выглядит якорный текст?
Якорный текст описывает статью, на которую ведет ссылка, и побуждает посетителей щелкнуть. Даже поисковые системы понимают, что ссылка на статью актуальна, потому что URL-адрес и текст ссылки коррелируют. Так, например, если вы укажете ссылку на эту статью, вы можете использовать текст ссылки / привязки следующим образом: Что такое текст привязки? Таким образом, вы ссылаетесь на другие статьи так, чтобы читателю казалось естественным.
Как выглядит якорный текст в HTML? Первый фрагмент кода — это URL-адрес, а вторая часть описывает ссылку — и это текст привязки. Как это:
Якорный текст или текст ссылки — это часть контента, описывающая ссылку.Почему тексты ссылок важны для SEO?
Ссылки важны для SEO: вам нужно добавить внутренние ссылки, например, чтобы сделать структуру вашего сайта понятной для поисковых систем. Текст ссылки помогает поисковым системам разобраться в ваших (внутренних) ссылках; это дает им больше контекста.Когда вы ссылаетесь на другой контент, Google использует текст ссылки как индикатор темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет определить, какая статья является наиболее релевантной для этой темы и должна ранжироваться по этой ключевой фразе. Так что да, якорный текст является фактором ранжирования для Google.
Помимо добавления контекста к ссылкам для поисковых систем, текст ссылки также важен для ваших пользователей. Текст привязки разъясняет ценность ссылки и сообщает им, куда она их ведет.Таким образом, использование ключевой фразы фокуса в тексте ссылки может сбивать с толку как поисковые системы, так и ваших пользователей. Вот почему вам следует активно избегать конкурирующих ссылок.
Различные виды текста ссылки
Якорный текст актуален как для ваших внутренних, так и для входящих внешних ссылок. Внешние сайты могут ссылаться на ваш контент различными способами.
- Фирменные ссылки: Ссылка с вашим брендом в качестве якоря, например Yoast.
- Сам URL: Просто URL вашего сайта без текста, например https: // yoast.com. В большинстве случаев это не так полезно.
- Название сайта: записывается как Yoast.com.
- Название статьи: Точное соответствие статье, например, Что такое якорный текст ?.
- Точные ключевые слова: Ваше ключевое слово focus / ключевая фраза в качестве текста привязки
- Частично совпадающие ключевые слова: Использование вариантов ключевого слова focus, чтобы сделать ссылку удобочитаемой.
- Связанные ключевые слова: Не прямое соответствие, а ключевое слово или ключевая фраза, которые тесно связаны с основным.
- Общие ссылки: Старайтесь избегать этих ссылок «Нажмите здесь» и «Подробнее». Расскажите людям, о чем идет речь. В противном случае они гадают.
Проверка ключевой фразы фокуса ссылки в Yoast SEO
Плагин Yoast SEO поставляется с проверкой ключевой фразы фокуса ссылки , которая может помочь вам улучшить текст ссылки. Эта проверка предупреждает вас, когда обнаруживает в вашем тексте конкурирующие ссылки. Ссылка считается конкурирующей ссылкой, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась.Таким образом, проверка ключевой фразы фокуса ссылок оценивает ссылки на странице и их текст привязки и уведомляет вас, если у вас есть конкурирующие ссылки. Если у вас есть Yoast SEO Premium, проверка также будет искать синонимы вашей ключевой фразы.
Рассмотрим пример. Предположим, вы написали статью о картофельных чипсах, поэтому ваша основная ключевая фраза — «картофельные чипсы». Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же сообщении, эта ссылка будет считаться конкурирующей ссылкой.
Когда Yoast SEO обнаруживает конкурирующую ссылку, он отображает предупреждающее сообщение в результатах анализа SEO.
Предупреждающее сообщение в результатах SEO-анализа в Yoast SEOКак улучшить тексты анкорных ссылок
Итак, что вы будете делать, если Yoast SEO предупредит вас, что в вашем тексте есть конкурирующие ссылки? Следуйте приведенным ниже советам, чтобы улучшить тексты ссылок!
1. Создайте естественный поток
Письмо, как правило, должно иметь естественный поток. То же самое и с текстами ссылок. Добавляя ссылки, убедитесь, что они хорошо вписываются в остальной текст. Взгляни на это так. Если вы изо всех сил пытаетесь втиснуть ссылку в предложение, вероятно, ссылка там не принадлежит.Лучше поместить его в другое место и не делать текст неестественным и трудным для чтения. Итак, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите донести.
Подробнее: SEO копирайтинг: полное руководство
2. Сопоставьте текст ссылки с содержанием, которое вы связываете с
Хорошей практикой написания текстов ссылок является сопоставление текста ссылки с содержанием страницы, на которую вы ссылаетесь.Когда читатель видит связанный текст, он должен сразу знать, чего ожидать, если он щелкнет по нему. Взгляните на текст на изображении ниже.
Пример хороших текстов ссылокСсылки в этом примере плавно переходят в остальной текст. Более того, вы точно знаете, чего ожидать, если перейдете по ссылке. Например, текст ссылки «Анализ контента в плагине Yoast SEO» явно ведет к публикации, объясняющей функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание.Предложение, к которому относится ссылка, посвящено оптимизации вашего текста. Итак, вы ожидаете, что ссылка ведет на сообщение об оптимизации метаописаний. И вот что он делает.
3. Не обманывайте читателей
В приведенном выше примере тексты ссылок используются ответственно. Это очень важно. Не пытайтесь обмануть читателей ссылками. Например, если в тексте вашей ссылки написано «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
4. Сделайте так, чтобы текст ссылки был интерактивным
Наконец, дайте понять читателю, что текст ссылки доступен для нажатия. Вы можете сделать это, используя другой цвет для ссылки, подчеркнув ее или и то, и другое.
Продолжайте читать: Блог: полное руководство
5. Дополнительный совет: заключите ключевую фразу в кавычки.
Допустим, вы пишете статью с ключевой фразой с фокусом на длинном хвосте «учимся вязать». Если вы используете какое-либо из этих слов из ключевой фразы с фокусом в тексте ссылки, вы можете получить отзыв от Yoast SEO, который посоветует вам изменить его. .Чтобы не получить красную отметку для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только всей фразе, а не отдельным словам.
Хотите узнать больше о том, как улучшить свои анкорные тексты и SEO-копирайтинг? У нас есть несколько курсов по SEO, которые могут вам в этом помочь, например, курсы по всестороннему SEO, структуре сайта и копирайтингу для SEO. Получите доступ к этим курсам с помощью Yoast SEO Premium, который также дает вам доступ к дополнительным функциям в плагине Yoast SEO.
Go Premium и
получают бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO и откройте множества функций с помощью Yoast SEO Premium:
Внутренние ссылки и анкорные тексты
Все мы знаем, что внутренние ссылки очень важны. Yoast SEO имеет встроенный инструмент для внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Каждый раз, когда вы добавляете релевантную ссылку в свою статью, вы также должны думать о якорном тексте.Тщательно обдумав, как и почему вы связываете эти статьи, чтобы улучшить свою внутреннюю структуру ссылок, вы можете облегчить навигацию по сайту как пользователям, так и поисковым системам.
Чтобы максимально использовать внутренние ссылки, старайтесь добавлять только те ссылки, которые приносят пользу пользователям. Напишите для них отличный анкорный текст, чтобы читатели знали, что эта ссылка была тщательно отобрана, чтобы помочь им узнать больше.
