только у нас лучшие специалисты
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
Vladislav M. — dev_vladislav_m Фрилансер
Интернет-магазины и электронная коммерция · Создание сайта под ключ
Кривой Рог, Украина
Индивидуальные интернет-решения для вашего бизнеса
5866
86 0 1
Вам нужный крутой и продающий сайт? Разрабатываю сайты с индивидуальным подходом, учетом бюджета и мелочей! Главный принцип о себе: Соблюдаю сроки, иначе не берусь за проект. Если взялся — будьте уверены — сделаю в срок, а в большинстве случаев …
Александра Правдивец — pro100web Фрилансер
Интернет-магазины и электронная коммерция · Контент-менеджер
Житомир, Украина
★ Создаю сайты для Вашего бизнеса ★
5783
134 0
Прайс-лист по Интернет-магазину
Разработка интернет-магазинаот 5. 000 грн + стоимость темы и модулейНаполнение товарамиот 5 грн/карточкуРазработка уникального дизайна для магазина + посадка от 8.000 грн.Интеграция с 1С2.000 грн + стоимость модуляSEO …
000 грн + стоимость темы и модулейНаполнение товарамиот 5 грн/карточкуРазработка уникального дизайна для магазина + посадка от 8.000 грн.Интеграция с 1С2.000 грн + стоимость модуляSEO …
Руслан С. — Ruslan_Stroj Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
Запорожье, Украина
Розробка сайтів під ключ на WordPress, Modx, Opencart – обслуговування, підтримка
4650
302 3
… в среднем за 2 недели. (верстка+посадка). Делаю оптимизацию сайта по данным GTMetrix и Google PageSpeed Insights (Core Web … MySQL — достаточный уровень для разработки сайтов под ключ по дизайн-макету. На wordpress работаю с ACF pro, WPML, contact …
Сергей К. — WMPRO Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
✅ Профессиональная разработка сайтов и интернет магазинов, ✅ SEO Продвижение ⭐⭐⭐⭐⭐
3777
171 0
. .. — опенкарт (все версии), Joomla, WordPress). В IT-сфере работаю 10 лет. Предлагаю сопровождающие услуги:
✔ дизайн сайтов;
✔ регистрация доменных имен …
.. — опенкарт (все версии), Joomla, WordPress). В IT-сфере работаю 10 лет. Предлагаю сопровождающие услуги:
✔ дизайн сайтов;
✔ регистрация доменных имен …
Павел Миненко — Pashtet111985 Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
Одесса, Украина
Глаза боятся, руки делают
2721
60 1
… С удовольствием возьмусь за интересный проект в eCommerc Создаю сайты под ключ: 1. Выбор, установка и настройка шаблона … Photoshop. Также есть хороший предыдущий опыт в создании сайтов на WordPress и Тильда. Настраиваю контекстную рекламу в Гугл и …
Мирослав Синькевич — vlad-vlad Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
Киев, Украина
★ Создаю профессиональные сайты под ключ с базовым SEO ★
1699
34 0
Приветствую всех Меня зовут, Мирослав. В IT-сфере работаю более 6 лет.
→ Моя основная специализация это создание интернет магазинов «под ключ» с базовым SEO (на CMS Opencart).
Стоимость полноценного интернет-магазина под ключ с базовым SEO от …
В IT-сфере работаю более 6 лет.
→ Моя основная специализация это создание интернет магазинов «под ключ» с базовым SEO (на CMS Opencart).
Стоимость полноценного интернет-магазина под ключ с базовым SEO от …
Катерина П. — masterkaterina Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
✅ Профессионализм ✅ Честность ✅Опыт в SEO и WEB Е-COMMERCE ✅ 10 лет 3 месяцев ⭐⭐⭐⭐⭐
1698
120 0
… SEO-ОПТИМИЗАЦИИЯ+КОНТЕКСТ ⚠️ по цене САЙТА❗❗Адаптивный сайт на WordPress до 50 стрИнтернет магазин WordPress+WooCommerce (Вукомерс) Комплексная внутренняя SEO-оптимизация …
Микита Моісєєв — nikita-moiseev Фрилансер
Создание сайта под ключ · Интернет-магазины и электронная коммерция
Одесса, Украина
Гарантирую окупаемость вложенных Вами инвестиций в проект или маркетинг!
1671
41 0
Спасибо за внимание!
Андрей Мороз — dev100 Фрилансер
Создание сайта под ключ · Сопровождение сайтов
Киев, Украина
★ Создание и доработка сайтов ★ OpenCart, WordPress ★ Есть ФЛП (ФОП) ★
1544
83 0
. .. в небольшое сообщество опытных веб-программистов Dev100 .
Разрабатываю сайты на Opencart и WordPress, делаю это качественно и быстро.
Работаю либо …
.. в небольшое сообщество опытных веб-программистов Dev100 .
Разрабатываю сайты на Opencart и WordPress, делаю это качественно и быстро.
Работаю либо …
Евгений Кравчук — krayzenia Фрилансер
Интернет-магазины и электронная коммерция · Контекстная реклама
Ровно, Украина
Делать не быстро, а качественно.
1533
36 1
… / Яндекс Метрика / Google Adwords / Google Optimize / Создания сайтов на WordPress / Правки на Simpla Приветствую тебя! Спасибо что уделил … при помощи языка R и обработкой этих данных. CMS: WordPress, Bitrix, Diafan, Tilda, Modx, Wix, Simpla. …
Стильный и информативный сайт – это визитная карточка любой успешной компании или магазина.
WordPress – CMS (система управления содержимым) имеет достаточно мощные опции и помогает оперативно создать интернет-сайт с требуемыми параметрами. Рекомендуется предварительно проконсультироваться с SEO-специалистом, который проанализирует все критерии, поставленные заказчиком, и определит, подойдет ли WordPress для создания его сайта. Если что-либо из показателей Вордпресс не устроит клиента, эксперт посоветует CMS, подходящую его запросам. Создание сайта является достаточно кропотливой работой, поэтому стоит внимательно относиться к каждой незначительной мелочи, дабы потом не переделывать его заново.
Рекомендуется предварительно проконсультироваться с SEO-специалистом, который проанализирует все критерии, поставленные заказчиком, и определит, подойдет ли WordPress для создания его сайта. Если что-либо из показателей Вордпресс не устроит клиента, эксперт посоветует CMS, подходящую его запросам. Создание сайта является достаточно кропотливой работой, поэтому стоит внимательно относиться к каждой незначительной мелочи, дабы потом не переделывать его заново.
Несмотря на распространенность различных cms, WordPress обеспечение имеет ряд определенных преимуществ:
- гибкость управления файлами;
- безопасность работы;
- возможность удаленного управления сайтом;
- большой выбор шаблонов;
- соответствие основным SEO-параметрам;
- возможность дополнения плагинами для CMS.
На сервисе Фрилансхант заказчик сможет найти специалиста изучив рейтинг, портфолио, отзывы предыдущих клиентов. А чтобы обезопасить себя, достаточно воспользоваться услугой Сейф.
Заказать разработку на WordPress под ключ
С помощью CMS WordPress сайт разработать, чтобы впоследствии получать стабильный доход от онлайн-продаж, стремятся многие. Система управления контентом успела полюбиться пользователям по всему миру. Бизнесмены Москвы исключением не являются.
Несмотря на кажущуюся простоту, разработка сайта на WordPress должна производиться профильными специалистами. Если присутствуют сомнения, вспомните, чем самодельное изделие отличается от того, что выполнено со знанием дела. Лучше заплатить профессионалам, чем постоянно терять деньги из-за тех или иных недочетов.
Ошибки в текстах, некачественный внешний облик, медленная загрузка страниц, постоянное «вылетание» из индекса – это и другое сопровождает тех, кто решает такие вопросы самостоятельно. Создаем сайт на WordPress с нуля в полном соответствии с пожеланиями заказчика. Нет пути действеннее!
Нет пути действеннее!
Доработаем или создадим новую тему, подберем плагины, напишем и разместим тексты на страницах – сделаем всю работу. Поверьте, рассматриваемый «движок» обладает неисчерпаемым потенциалом, если умело прилагать усилия.
Станьте клиентом нашей компании и убедитесь лично, что за безупречное качество не нужно переплачивать. Создание сайта на WordPress входит в число основных направлений деятельности. Доверьте работу тем, кто знаком с каждым нюансом процесса!
О «Веб Фокусе» знает вся столица, поэтому в особом представлении не нуждаемся. Скажем только, что выполняем на 101% каждую задачу, за которую беремся. Не боимся сложных проектов. Скажем больше, любим такие задание, ведь появляется замечательная возможность проявиться.
Что нужно знать о CMS WordPress
Эта система написана на PHP и обладает открытым исходным кодом. Автором считается М.Мюллевег. Признана самой популярной в мире. На ней работает свыше 23% всех площадок Глобальной сети. Неоднократно удостаивалась престижных наград (к примеру, в 2011 году стала приложением года на конкурсе The Critters).
Неоднократно удостаивалась престижных наград (к примеру, в 2011 году стала приложением года на конкурсе The Critters).
Основными причинами, по которым создание сайта на WordPress с нуля считается перспективным решением, можно считать следующие:
За саму CMS не нужно платить
ведь распространяется по открытому лицензионному соглашению.
Доступность администрирования
Справится даже тот, кто впервые столкнулся с такой возможностью. Кстати, в Сети полно уроков по рассматриваемой CMS.
Неограниченные возможности
Интернет-магазин, личный блог, корпоративный ресурс – легко создать любую площадку.
Создание сайта на базе WordPress не отнимает много времени
На публикацию первой статьи потребуется не более 5 минут, хотя, если хотите уйти от шаблонности, придется приложить усилия. Впрочем, это задача для специалистов компании «Веб Фокус».
Гибкая настройка внешнего вида и функционала
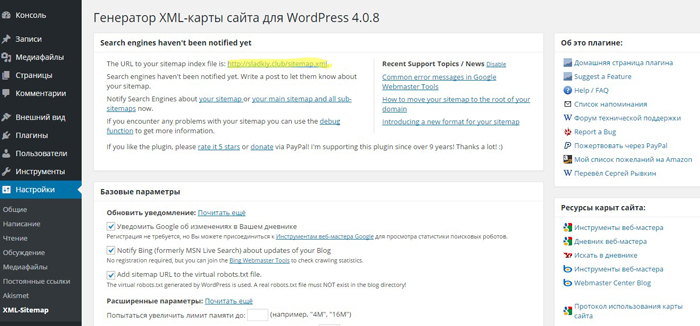
Плагины позволяют не только обеспечить создание карты сайта WordPress, но и безопасность, контроль SEO-дружественности контента и т. д.
д.
Как видите, существует масса доводов, чтобы создать многостраничный сайт на WordPress. Разработаем личный блог известной личности, продумаем архитектуру форума, сделаем интернет-магазин с тысячами карточек товаров. Наши возможности ограничены только пожеланиями клиента!
Заказав ресурс в компании «Веб Фокус», можете не беспокоиться об уровне работы, ведь сотрудничество происходит исключительно по договору. С нами легко и комфортно. Убедитесь лично!
Разработка сайта на WordPress от 14 000 ₽
Заказать
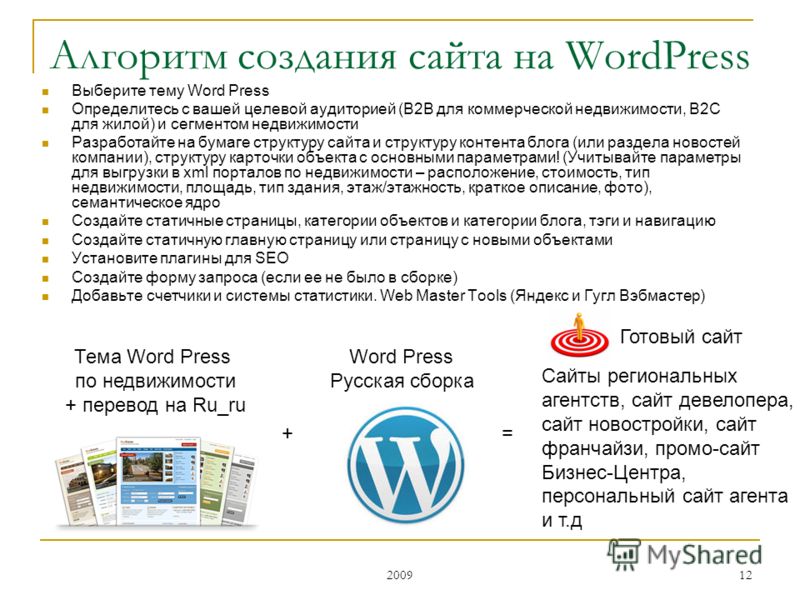
Алгоритм создания интернет-сайта
Процесс нашей работы по созданию современных эффективных интернет-площадок для бизнеса делится на несколько этапов:
- 01Постановка целей проекта.
- 02Анализ рынка и подготовка концепции.
- 03Выбор CMS и других технических инструментов.
- 04Подготовка прототипа.
- 05Подготовка дизайна.
- 06Программирование CMS и наполнение контентом.
- 07Тестирование и релиз проекта.

После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
01Постановка целей проекта.
После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
02Анализ рынка и подготовка концепции.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
На основе собранных данных готовим концепцию будущего веб-ресурса.
03Выбор CMS и других технических инструментов.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
04Подготовка прототипа.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
05Подготовка дизайна.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
06Программирование CMS и наполнение контентом.
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
07Тестирование и релиз проекта.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
Нужен ли интернет-ресурс бизнесу сегодняшнего дня?
Оглянитесь по сторонам. Чтобы не показаться «белой вороной», следует хотя бы создать сайт-визитку WordPress. Предприятие или персона должны быть представлены в Глобальной сети. В противном случае, рискуете потерять слишком много рычагов воздействия на аудиторию. Каковы преимущества онлайн-площадок?
Работа в режиме 24/7
Клиенту в любой момент можно заглянуть и ознакомиться с предложениями. Интегрировав форму обратной связи, легко собирать заявки даже в выходные дни.
Огромная аудитория
Создать сайт на WordPress – получить доступ к многомиллионной армии пользователей Интернета. Легко выйти на международный рынок.
Легко выйти на международный рынок.
Гибкая система настроек
Можно проработать юзабилити, подумать о геймификации и т.д. Грамотный подход способен творить чудеса.
Новые рекламные возможности
Как догадались, говорим о таргете, контексте, баннерах и пр.
Кстати, если потребуется, в стоимость разработки сайта на WordPress включим и последующее сопровождение. Все в одном месте. Комфортно
Серьезный плюс к репутации
Компания без собственного интернет-ресурса не воспринимается как нечто серьезное. Не дайте конкурентам даже повода говорить о том, что не заслуживаете внимания клиентов!
Используя «Вордпресс», создать сайт может даже подросток, но важно сделать полноценную площадку, а не «образец народного творчества». Как раз поэтому доверьтесь сотрудникам компании «Веб Фокус». Выполним на отлично!
Технологии, которые мы используем:
Когда выбор очевиден!
Разработка сайта на WordPress – услуга, которая предоставляется не первый год. Накоплен достаточный опыт, чтобы уверенно говорить о том, что справимся с любой задачей. Некоторые наши сотрудники начинали настолько давно, что помнят ресурсы, созданные в «Блокноте». Для нас не существует невыполнимых проектов!
Накоплен достаточный опыт, чтобы уверенно говорить о том, что справимся с любой задачей. Некоторые наши сотрудники начинали настолько давно, что помнят ресурсы, созданные в «Блокноте». Для нас не существует невыполнимых проектов!
Цена, в которую обойдется разработка сайта на «Вордпресс», не покажется завышенной даже собственнику стартапа, вынужденному считать каждую копейку. Ориентируемся на все слои бизнеса, ведь хотим не только заработать, но и сделать вклад в развитие Рунета. Здесь должен присутствовать бизнес! Аксиома!
Создание сайта на «Вордпресс» не потребует много времени. Не говорим, что справимся за день, но заранее сообщим о сроке готовности. Не потратим даже лишнего дня. Располагаем не только квалифицированными сотрудниками, но и достаточной материально-технической базой. Присутствует необходимый инструментарий для действенного исполнения проектов.
Выступаем за прозрачность сотрудничества. Каждый нюанс прописан в договоре на создание сайта «Вордпресс» с нуля. Если тот или иной момент вызывает сомнения, сделайте уточнения у нашего сотрудника. С легкостью раскроем детали.
Если тот или иной момент вызывает сомнения, сделайте уточнения у нашего сотрудника. С легкостью раскроем детали.
Обратите внимание на отзывы, оставленные теми, кто обращался в «Веб Фокус», чтобы разработать сайт на «Вордпресс». Мнение других стоит дорого. Репутация нарабатывается годами. Гордимся тем, что умеем найти общий язык с заказчиком. Ваши теплые слова – лучший комплимент, побуждающий на плодотворную работу.
Создать сайт на «Вордпресс» с нуля лучше при участии профессионалов. Если здесь, то уже нашли подходящих специалистов. Расскажите о собственных потребностях, поведайте о своем бизнесе, чтобы подобрали решение, которое в наибольшей степени применимо к конкретному случаю.
Поможем не только на WordPress сайт разработать, но и решим вопросы с представлением интересов в соцсетях, проведем рекламную кампанию, разработаем приложение. Ждем звонка или сообщения в мессенджер!
А также:
В этом разделе рады продемонстрировать возможности современного
интернет-маркетинга в нашем исполнении
Дизайн и брендинг
Редизайн сайта с вакансиями нефтяной компании «Лукойл»
Дизайн и брендинг
Редизайн раздела для акционеров и инвесторов сайта нефтяной компании «Татнефть»
Дизайн и брендинг
Редизайн главной страницы сайта нефтегазовой компании «Сахалин Энерджи»
Дизайн и брендинг
Редизайн главной страницы сайта образовательного центра «Сириус»
Дизайн и брендинг
Редизайн раздела для поставщиков сайта фармацевтического дистрибьютора «Катрен»
Разработка сайта, дизайн, SEO-продвижение
Создание сайта, разработка дизайна и логотипа для компании «Центр регистрации бизнеса»
Разработка сайта, фирменный стиль, SEO-продвижение
Разработка сайта для клининговой компании «Чисто»
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г.
 Витебску бухгалтерской компании
Витебску бухгалтерской компанииРазработка сайта, фирменный стиль, SEO-продвижение
Создание сайта и разработка дизайна для программы «Система Здорового Снижения Веса»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Бресту и Брестской обл. бухгалтерской компании
Разработка сайта, дизайн, SEO-продвижение
Создание дизайна сайта и логотипа для компании «Бизнес квартал»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для компании «Бизнес старт»
SEO-продвижение
SEO продвижение по трафику магазина электрики
SEO-продвижение
SEO продвижение по трафику и позициям бухгалтерской компании
Отзывы
Продвигали сайт в поиске Яндекса через Веб Фокус. С работой специалисты справились. Сайт вывели на первую страницу поиска. Виден фидбек — больше заказов, просмотров. Всегда вовремя получала отчеты по бюджету, оперативно вносились корректировки в рекламную кампанию. Смело могу порекомендовать данную компанию. Обязательно будем сотрудничать еще!
Смело могу порекомендовать данную компанию. Обязательно будем сотрудничать еще!
Я обращался в эту компанию для разработки мобильной приложения для небольшой компании, связанной с доставкой еды. Ребята хорошо ориентируются во всех современных тенденциях, посоветовали как и что сделать лучше. Как сделать более удобным и максимально понятным для клиента. По срокам уложились в заявленные заранее, отчёты по работе предоставили. Я доволен!
Если с настройкой Яндекс Директ я как-то совладала самостоятельно (хотя там все понятно и логично), то с контектсной рекламой в Гугле были колоссальные затруднения. По совету коллеги я обратилась в эту компанию, осталась абсолютно удовлетворена! А именно — в течение трех дней копировали все рекламные материалы с текстами и фото из Я-Директ и отдали мне под ключ. А там такое количество одних только рекламируемых товаров, что у меня руки опускались делать даже это самостоятельно. Очень быстро работают и команда профессиональная.
Остались вопросы? Закажите обратный звонок!
Заказать
Статьи — 24 Авг 2022
Что должны знать авторы об обновлении полезного контента Google
Поиск Google постоянно работает над тем, чтобы люди лучше находили полезную информацию. С этой целью
С этой целью
Читать далее
Статьи — 22 Авг 2022
QRG подсказывает, как Google оценивает репутацию местного бизнеса
Перевод статьи с moz.com с дополнением от web-f.ru изображение: Мора Босвелл QRG — это рейтинговая
Читать далее
Статьи — 21 Авг 2022
Конференция для IT-специалистов в Нижнем Новгороде
GP-days — конференция для IT-специалистов в Нижнем Новгороде. Дата проведения: 16-17 сентября 2022. Конференция проводится
Читать далее
Заказать разработку сайта на WordPress
Этапы разработки сайта
- Продумать тему, структуру и наполнение веб-ресурса, чтобы точно представлять, для чего он делается и как будет выглядеть.
- Создание сайта в среде WordPress — его инсталляция и настройка.
- Выбор или заказ шаблона — для создания сайтов на основе wordpress это очень важно, ведь от того, как будет выглядеть проект и насколько будет он удобен посетителям, зависит лояльность аудитории.

- Установка плагинов, мелкие доработки, поддержка проекта — один из самых кропотливых этапов. В принципе, разработка сайта на вордпресс за счёт него практически никогда не заканчивается, ведь постоянно нужно внедрять что-то новое и обновлять уже существующие расширения, время от времени вносить новые корректировки. Для тех, кто не хочет каждый раз тратить время на поиски и эксперименты с исполнителем, предлагаем заказать услугу по поддержке сайта на WordPress.
Создание сайта на вордпресс с нуля может вестись веб-мастером самостоятельно, но по-настоящему хорошо продумать создание сайта на cms WordPress получается далеко не у каждого, так что имеет смысл подумать и о том, чтобы нанять профессионалов, которые знают толк в этом деле и помогут вывести портал на действительно качественный уровень.
Почему создание сайта на wordpress с нуля — дело, требующее серьёзной проработки и внимания?
- Трудность исправления. Если была неправильно выбрана ниша, неверно определена (а главное — сделана) структура, подобран не тот шаблон (например, не адаптивный, хотя проект планировался преимущественно для мобильных устройств), то позже переделывать его будет сложно, да к тому же на это придётся тратить дополнительное время.
 Получается, что неверно проработанный изначально план впоследствии обернётся дополнительной тратой сил, времени, а возможно и денег.
Получается, что неверно проработанный изначально план впоследствии обернётся дополнительной тратой сил, времени, а возможно и денег. - Уход клиентов. Если портал уже посещаем, а на ранних этапах проектирования были допущены ошибки, и теперь необходимо его перестроить, посетители неминуемо начнут покидать ресурс, ведь они уже привыкли к тематике и стилю. Именно поэтому разработка сайтов на wordpress нередко доверяется профессионалам: потеря аудитории ведёт к потере популярности и денег.
- Плохая оптимизация. Поисковые машины не так часто индексируют блоги, как бы того хотелось, потому что ежедневно их появляются тысячи, а ресурсы поисковиков небезграничны. Поэтому создание сайта с нуля на движке wordpress подразумевает чёткую SEO-стратегию, воплощать которую лучше сразу на первом этапе проекта.
Вот, почему создание сайтов на базе wordpress только кажется делом лёгким. И действительно, легко сделать страничку, но всё зависит от результата, который хочется от неё получить. Если создание сайта на wordpress происходит только для эксперимента, тогда можно поступать, как угодно, но когда разработка сайта на wordpress осуществляется с целью дальнейшего развития и заработка — лучше нанять профессионалов.
Если создание сайта на wordpress происходит только для эксперимента, тогда можно поступать, как угодно, но когда разработка сайта на wordpress осуществляется с целью дальнейшего развития и заработка — лучше нанять профессионалов.
Созданием сайтов на движке wordpress занимаются многие компании, но как выбрать лучшую?
Заказать разработку сайта на WordPress
Компаний, предлагающих свои услуги, в Сети появляется всё больше, и теперь желающий заказать создание сайта на вордпресс сталкивается с огромным выбором: непонятно, к кому именно обратиться.
Всё просто: купить разработку сайта на wordpress лучше у той фирмы, успешные кейсы и портфолио которой Вам больше всего понравится. Конечно, каждая веб-студия имеет свою красивую маркетинговую легенду о том, как славно они работают на рынке уже сто лет, но информацию нужно обязательно проверять. Можно даже взять и, посмотрев портфолио фирмы, обратиться к тому, кто уже успел у них заказать разработку wordpress сайта. Нет в этом ничего зазорного, но зато будет ясно, можно ли этой студии доверять.
Нет в этом ничего зазорного, но зато будет ясно, можно ли этой студии доверять.
Например, нашей фирме доверять можно точно, иначе вряд ли мы бы говорили о таких вещах настолько прямо. В целом же заказать создание wordpress сайта лучше у профессионалов, которые реально работают на рынке не один год, что в будущем принесет Вам плоды — экономится время, силы, ресурс получается по-настоящему качественным и приносит ощутимый результат, без которого даже начинать проект не имеет смысла.
Ещё немаловажный фактор в пользу того, чтобы не делать страницу самому — обилие вирусов, от них её необходимо защищать, а для этого явно требуются специфические знания. Разумеется, есть множество плагинов, но полной гарантии они не дают, да и разобраться с ними быстро и всерьёз вряд ли получится. Понятно, что и наши работы тоже могут подхватить опасный вирус, но вероятность данного события очень мала. Также, если купив создание wordpress сайта, можно не только обезопасить его, но и избежать мелких нюансов, таких, как внесение изменений в код темы оформления или установку дополнительных библиотек, для которых всё равно придётся кого-то нанимать.
Стоимость разработки сайта на WordPress
Решившихся на создание сайта на вордпресс, цена будет интересовать обязательно. Она может сильно различаться и зависит от совокупности многих факторов. Следует понимать, что на хороший ресурс тратится уйма времени, а потому дёшево он стоить никак не может.
При разработке сайта на wordpress, цена сильно зависит от сложности. Что на неё влияет?
- Масштабность. Если это визитка из нескольких страниц, то дорогой она вряд ли будет. Блог, галерея или промо стоят уже больше. За корпоративный или высоконагруженный портал, интернет-магазин на wordpress придётся заплатить больше, ведь сделать его гораздо трудней.
- Функции. Каким арсеналом возможностей должно обладать получившееся творение. Стоимость разработки сайта wordpress напрямую зависит от данного параметра. Нужен индивидуальный красивый конструктор? Адаптивная или фиксированная верстка? Яркие Flash-анимации и при этом быстрая загрузка элементов? Скрипт индивидуальной выгрузки или загрузки товаров? На деньгах это отразится.

- Дизайн. Есть стандартные шаблоны, а есть индивидуальные, уникальные темы оформления. Преимущества их очевидны: эксклюзивность, красота, качество с точки зрения SEO. Но если думать о создании сайта на wordpress недорого, то, к сожалению, смотреть получится только в сторону типовых решений.
- Сложность. Обобщая пункты выше, можно сделать очевидный вывод: чем трудней задача, тем больше денег за её реализацию придётся отдать, что весьма логично, ведь чем больше времени тратят программисты, верстальщики, SEO-специалисты и прочие сотрудники, тем стоимость создания сайта на wordpress будет выше.
Но как же приблизительно просчитать расходы и примерно хотя бы понимать, во сколько обойдётся услуга? Элементарно: некоторые компании размещают форму. Клиент её заполняет, после этого ему рассчитывают ориентировочную сумму сами сотрудники фирмы. У других веб-студий есть прайс создания wordpress сайта, где написано, какого типа ресурс во сколько оценивается, перечисляются входящие в него функции, объясняются его параметры. При желании можно обратиться в техподдержку за разъяснениями и проконсультироваться.
При желании можно обратиться в техподдержку за разъяснениями и проконсультироваться.
При разработке сайта на wordpress цена иногда может быть снижена, например, во время проведения акций. Несмотря ни на что, стоимость создания сайта на вордпресс в результате оправдывает себя по уже описанным причинам.
Разработка новостного сайта
Блоги, публикующие свежую информацию, интересную широкому кругу пользователей, стоят в классификации отдельной строкой. Интересно, что на рассматриваемой системе управления контентом работают такие всем известные издания, как Wall Street Journal и New York Times. Многие онлайн-газеты и журналы используют её в своей работе, так как считают доступной, удобной и быстрой.
Создание сайта сми на wordpress тоже лучше всего доверить профессионалам, потому как несмотря на специфическую направленность ресурс такого типа не лишён всё тех же проблем, что и любой другой. Однако использовать для СМИ рассматриваемый движок крайне рекомендуется по ряду причин.
- Специализация. Он изначально имеет все необходимые для частого обновления и публикации контента функции.
- Удобство администрирования. Админ-панель легко позволяет добавлять и редактировать материалы, работая в визуальном редакторе.
- Комфорт посещения. Продуманная структура и простота навигации всегда радуют посетителей.
Поэтому создание новостного сайта на wordpress является наиболее приемлемым вариантом, другие CMS для этой цели можно даже и не рассматривать.
Дизайн сайта WordPress
Над чем бы вы ни трудились, крайне рекомендуется наделять стартап уникальным, по-настоящему эксклюзивным дизайном, проработанным и при этом даже близко не напоминающим проекты конкурентов.
Но почему же внешний вид так важен и какие преимущества его наличие вашему онлайн-детищу даёт?
- Ввиду того, что киберпространство чуть ли ни ежедневно заполоняют тысячи и миллионы всё новых доменов, а владельцы их применяют типовые темы оформления, бесплатные шаблоны и прочих сор, валяющийся повсеместно на просторах Глобальной паутины, человек в Интернете каждый раз видит одно и то же универсальное, хотя дизайн должен максимально соответствовать клиентским потребностям, а так как каждый портал индивидуален, шаблон желаемого эффекта точно не даст.
 Персональная разработка учтёт все требования потребителя и сделает его общение с вашим ресурсом удобным и простым.
Персональная разработка учтёт все требования потребителя и сделает его общение с вашим ресурсом удобным и простым. - Хороший дизайн максимально раскроет преимущества предлагаемой пользователю услуги или продукта — он продаёт, и уже один этот факт вызывает желание проработать его как можно тщательнее.
- Качественный внешний вид поднимает имидж компании, ставя его на порядок выше построенных на свободно распространяющихся шаблонах проектов, которых сейчас в Сети подавляющее большинство. Клиент проникнется уважением к вашей компании. Опять же, всё как в оффлайне — согласитесь, дорогой интерьер и хорошее отношение к вам настроит на дружелюбный лад, располагающий к совершению покупок.
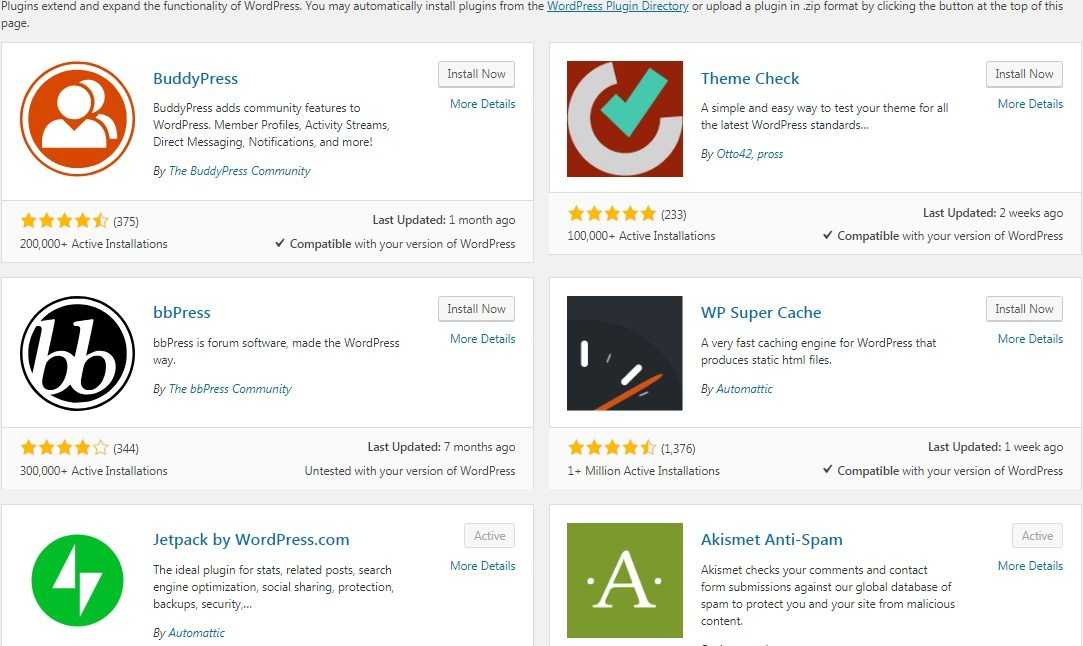
Как публиковать на WordPress.org
Джек Догерти
Совет: укажите другим читателям на любой раздел этой страницы с помощью URL + #хэштег ключевого слова заголовка. Пример: http://epress.trincoll.edu/webwriting/chapter/how-to-publish-on-wordpress/#profile.
Я разработал это руководство для своих студентов, чтобы они могли размещать свои веб-эссе на многосайтовой платформе WordPress.org, поддерживаемой Тринити-колледжем, известной как Trinity Banter (http://commons.trincoll.edu). Общие концепции и шаги могут быть похожи на другие сайты WordPress, размещенные на собственном хостинге. См. также страницу поддержки Trinity Commons Getting Started.
WordPress – это простая в освоении платформа с открытым исходным кодом для обмена контентом и получения комментариев в Интернете. Это самый популярный инструмент для ведения блога, которым пользуется почти четверть из 10 миллионов самых популярных сайтов в Интернете по состоянию на январь 2015 года. Программное обеспечение WordPress можно бесплатно загрузить с сайта WordPress.org, и это наиболее гибкий вариант, поскольку вы можете устанавливать плагины для расширения функций и загружать темы для изменения его внешнего вида. Но вы должны разместить свой сайт WordPress на сервере (так называемый «самостоятельный хостинг», даже если вы не делаете это самостоятельно). Хостинг может быть предоставлен вашим учебным заведением (например, платформа Trinity College Banter), или вы можете арендовать место и доменное имя у интернет-провайдера, например Reclaim Hosting, за 25 долларов США в год.
Хостинг может быть предоставлен вашим учебным заведением (например, платформа Trinity College Banter), или вы можете арендовать место и доменное имя у интернет-провайдера, например Reclaim Hosting, за 25 долларов США в год.
Хотя большая часть этого руководства посвящена обеим версиям, некоторые шаги применимы только к самостоятельным сайтам WordPress.org.
Шутка: Запросите свой собственный сайт Trinity WordPress
Платформа WordPress Trinity, Trinity Banter (http://commons.trincoll.edu) позволяет учащимся, сотрудникам и преподавателям легко размещать контент в общедоступной сети либо на своем личном сайте, либо на сайте класса или организации. Чтобы запросить собственный сайт, щелкните ссылку выше, перейдите к разделу «С чего начать?» и заполните онлайн-форму.
Чтобы запросить собственный сайт, щелкните ссылку выше, перейдите к разделу «С чего начать?» и заполните онлайн-форму.
Запросите свой собственный сайт Trinity College WordPress
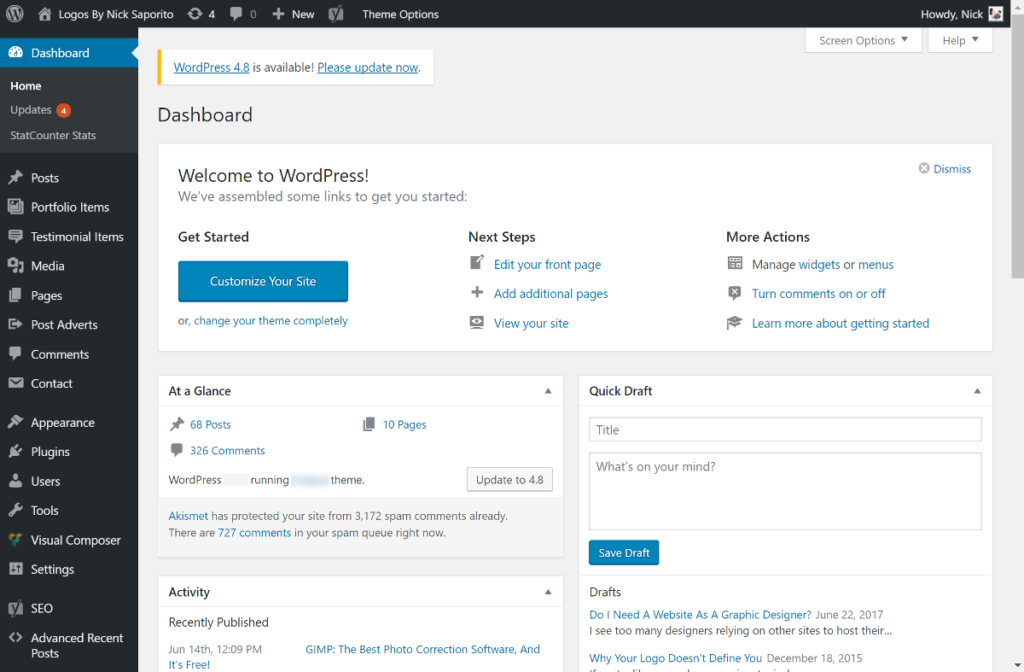
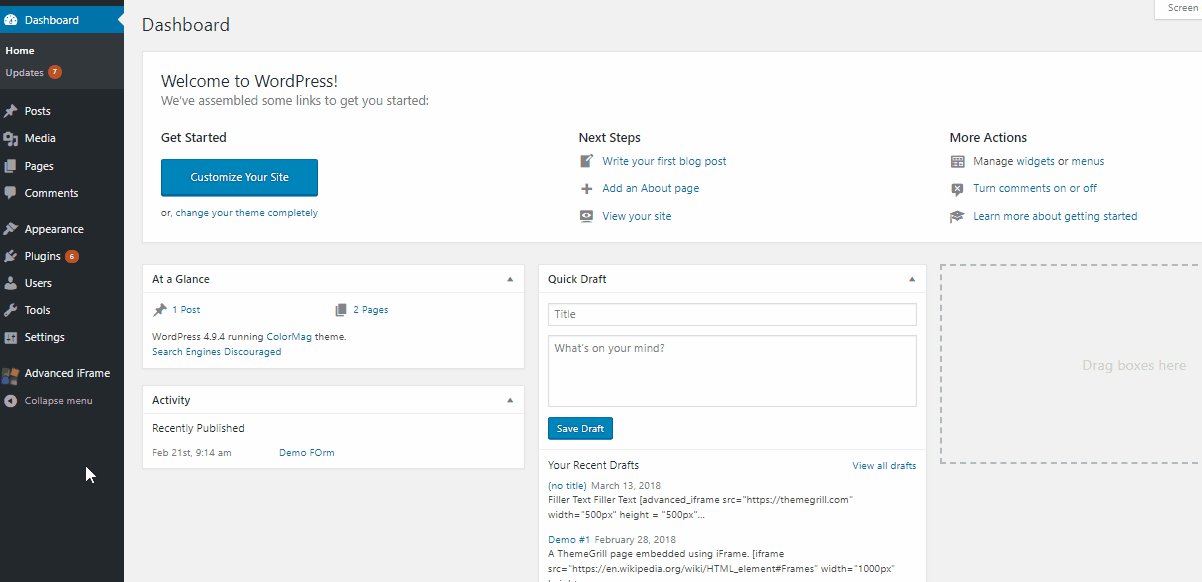
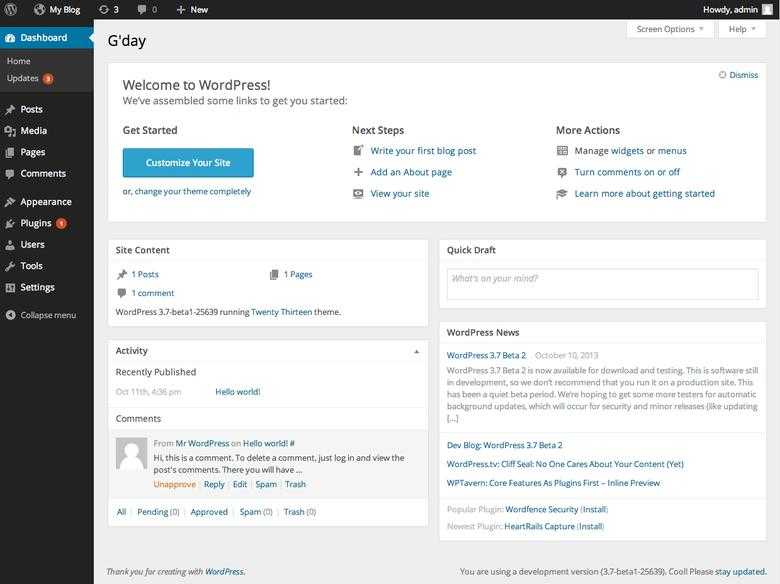
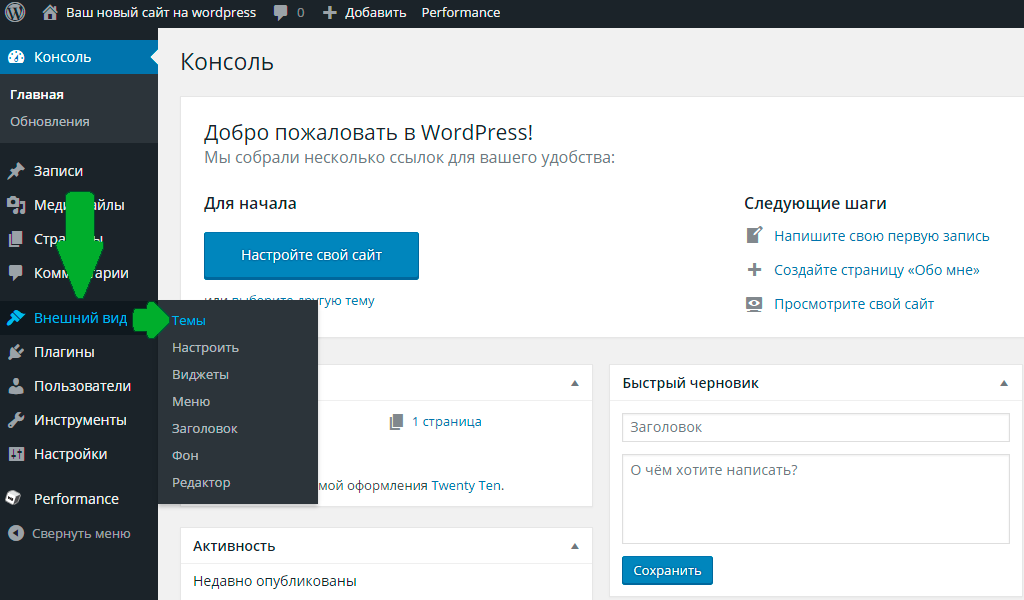
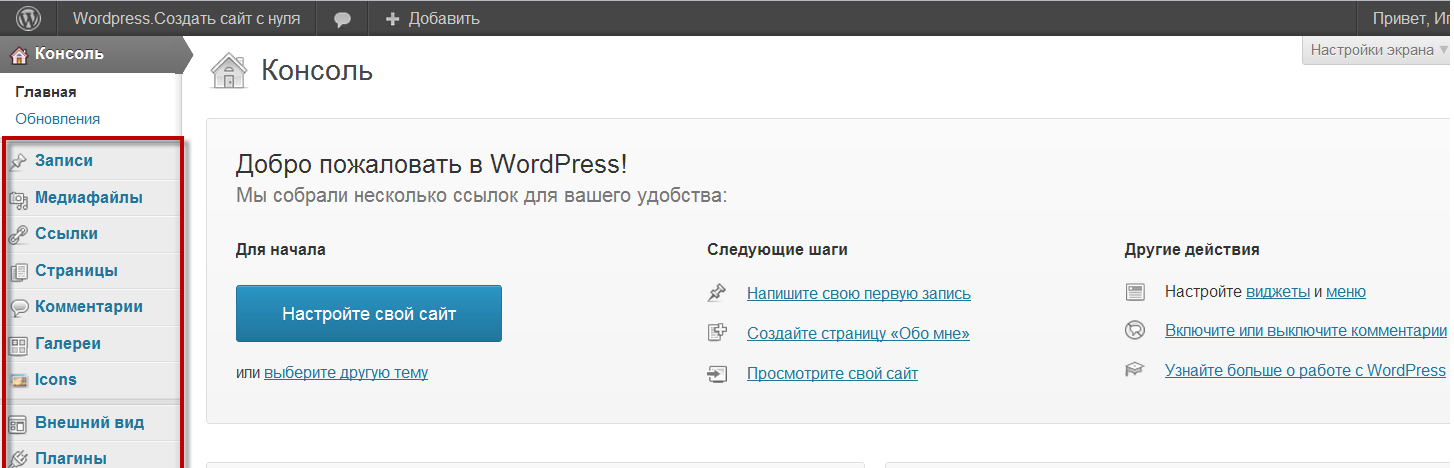
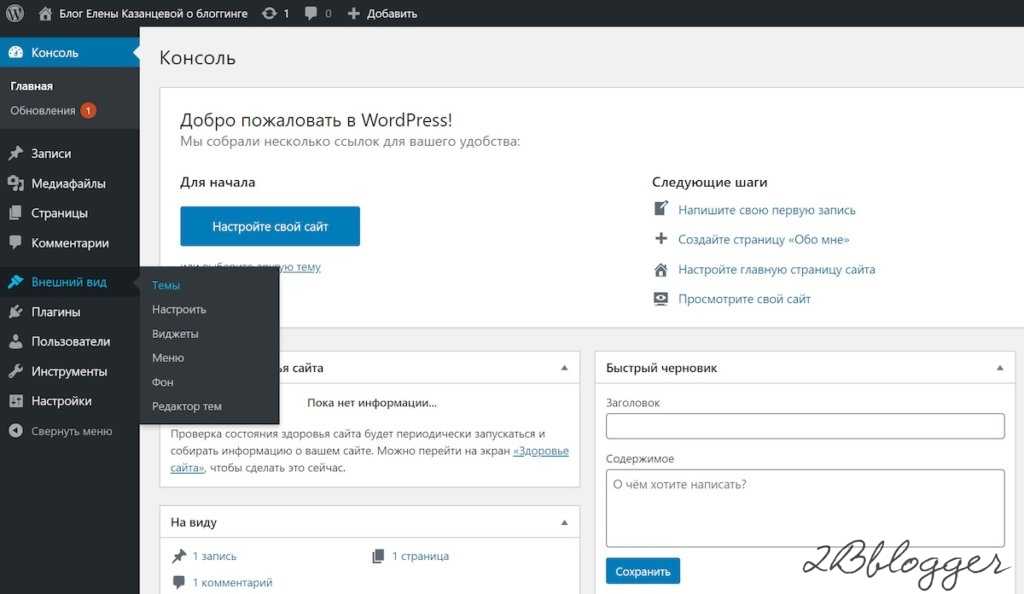
Панель инструментов: как войти в систему и перемещаться по ней
Если вы записались на один из моих курсов с сайтом WordPress, я уже организовал для вас учетную запись с правами автора. После того, как вы войдете в систему, перейдите в свою панель инструментов, перейдите на свои сайты и выберите наш курс.
Вход в Trinity Banter Dashboard
Наиболее важные элементы меню Dashboard:
- Мои сайты — для выбора сайта и посещения его интерфейса (общедоступного) или бэкенда (Dashboard)
- Сообщения — для добавления нового контента или редактирования существующих сообщений
- Профиль — чтобы изменить способ отображения вашего имени на вашем сайте и добавить биографическую информацию
Три ключевые функции панели управления WordPress
Профиль: выберите способ публичного отображения вашего имени
Перейдите в Панель управления > Настройки профиля пользователя, введите свое имя и фамилию и выберите, как вы хотите, чтобы ваше имя отображалось в общедоступной сети. Я поощряю (но не требую) студентов использовать свои полные имена.
Я поощряю (но не требую) студентов использовать свои полные имена.
Выберите способ отображения вашего имени
Кроме того, если вы описываете себя в поле «Биографическая информация», этот контент будет автоматически отображаться внизу большинства сообщений, в зависимости от выбранной темы.
Принимайте мудрые решения о том, что вы публикуете в общедоступной сети, и читайте заявление о политике «Публикация и конфиденциальность учащихся» для нашего курса или мое более широкое эссе на эту тему. [3]
Сообщения: Как создавать и классифицировать
Нажмите «Добавить новое сообщение», чтобы открыть редактор WordPress. Добавьте описательный заголовок, введите или вставьте свой контент и проверьте правильную категорию (перечисленную в программе для каждого задания), чтобы ваша публикация отображалась в нужном месте на веб-сайте класса и зарабатывала баллы. Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит. Нажмите «Сохранить черновик», пока работаете над публикацией, и «Опубликовать», когда она будет готова к публикации в сети.
Создание первого поста
Чтобы побудить других прочитать ваше сообщение, скопируйте его уникальный веб-адрес (в общедоступном интерфейсе) и распространите по электронной почте, в социальных сетях или в качестве ссылки в своем резюме.
Количество слов: следите за тем, что вы пишете в WordPress
Когда я назначаю максимальное количество слов для веб-эссе, всегда проверяйте индикатор WordPress, который может отличаться от вашего текстового процессора.
Ваш пробег может отличаться.
В визуальном редакторе нажмите кнопку «Кухонная раковина», чтобы открыть второй ряд инструментов редактирования.
Волшебная «кухонная раковина» открывает второй ряд инструментов редактирования.
Чтобы вставить ссылку, выделите текст и нажмите кнопку «ссылка».
Выделите текст и нажмите кнопку «ссылка».
Во всплывающем окне вставьте ссылку, вставьте или введите целевую ссылку и быстрый заголовок.
Всплывающее окно со ссылкой.
Избегайте принудительного открытия ссылок в новых вкладках/окнах. В настоящее время я учу студентов не устанавливать флажок «Открыть ссылку в новой вкладке/окне» в WordPress, потому что я узнал, что это создает серьезные проблемы для слабовидящих читателей, заставляя их открывать новый экран без возможности использовать кнопка «назад». Несколько руководств по веб-дизайну, таких как стандарты рабочей группы W3C, рекомендуют , а не , установив этот флажок. [4] . Чтобы узнать больше об этом споре, посмотрите гневные комментарии, адресованные этому человеку, опубликовавшему противоположный совет. [5]
Якоря: Добавьте внутренние ссылки для навигации по сочинениям, состоящим из нескольких частей.
Вы можете добавить якорные ссылки, чтобы помочь читателям перемещаться по более длинным сочинениям, состоящим из нескольких частей, например, в этом образце: Перейти к разделу «Профиль».
Сначала в текстовом редакторе редактора WordPress введите идентификатор внутри тега любого типа в месте назначения, например тега div ниже. (Вы также можете сделать это внутри тега заголовка (h2, h3 и т. д.).
(Вы также можете сделать это внутри тега заголовка (h2, h3 и т. д.).
Затем выделите текст и вставьте ссылку с хэштегом (например, #profile), которая соответствует вашей якорной ссылке, например: Чтобы указать читателям на якорь в другом веб-сообщении, которое вы написали, или поделитесь якорной ссылкой по электронной почте или в социальных сетях, введите полную ссылку с якорным хэштегом, например: Прежде чем вставлять изображение, убедитесь, что у вас есть права на его включение, и укажите первоисточник. Когда вы пишете об изображениях, авторские права на которые принадлежат другим лицам, узнайте о принципах «добросовестного использования» авторских прав и материалах, лицензированных Creative Commons. [6] Чтобы сделать снимок экрана с компьютера, используйте встроенные команды для Mac (Shift + Command + 4) или Windows (Стандартные > Ножницы) или загрузите бесплатный инструмент Skitch для простого переименования и изменения размера . Чтобы вставить изображение, поместите курсор перед абзацем в том месте, где вы хотите его разместить, и нажмите кнопку «Добавить медиафайл». Кнопка «Добавить медиа». Во всплывающем окне «Вставить медиа» либо перетащите изображение, либо выберите существующее изображение или URL-адрес на вкладке «Медиатека». Перетащите сюда свое изображение. В редакторе «Вставка мультимедиа» добавьте заголовок, выберите выравнивание (для переноса текста попробуйте «справа») и выберите размер. Укажите все источники во всплывающем окне «Вставить носитель». Чтобы отредактировать или удалить существующее изображение, наведите курсор на левый верхний угол и щелкните значок редактирования или удаления. Для редактирования или удаления существующего изображения. Иногда лучший способ указать источник изображения — вставить ссылку в подпись, которую вам, возможно, придется кодировать вручную. При загрузке медиафайла добавьте в заголовок простой HTML-тег ссылки в следующем формате: Вот результат: вы имеете право включить его и указать первоисточник. Когда вы пишете о видео, авторские права на которое принадлежат другим лицам, узнайте о принципах «добросовестного использования» авторских прав и материалах, лицензированных Creative Commons. [7] Чтобы встроить видео YouTube , нажмите кнопку "Поделиться" на сайте видео, чтобы показать его веб-ссылку (и, при желании, время начала). Кнопка "Поделиться" на YouTube. Скопируйте и вставьте ссылку общего доступа прямо в отдельную строку в визуальном редакторе WordPress. Укажите источник видео сразу под ссылкой, например: Вставьте ссылку YouTube и укажите источник видео ниже. Чтобы запустить видео YouTube в определенное время, установите флажок «Начать в», чтобы создать ссылку с отметкой времени в минутах и секундах (например, 1 минута 50 секунд отображается как t=1m50s) и вставьте напрямую в WordPress, вот так: Видео YouTube с временем начала в минутах и секундах Чтобы встроить видео Vimeo , используйте метод, аналогичный приведенному выше примеру YouTube, и вставьте URL-адрес прямо в редактор WordPress. Чтобы сделать ссылку на определенный момент в видео Vimeo, вы должны преобразовать время в секунды (например, 5 минут и 10 секунд = 310 секунд) и вручную добавить это в конец URL с хэштегом #t (время). , например: Встроить видео Vimeo, чтобы оно запускалось в определенное время На моих учебных сайтах Trinity я уже установил и активировал плагин Google Doc Embedder, который имеет плохое название, но отлично справляется с отображением PDF-файлов с внутренних или внешних URL-адресов. Чтобы встроить внутренний PDF-файл, который вы загрузите: [gview file="http://url.to/file.pdf"] Чтобы встроить внешний PDF-файл, находится в другом месте в Интернете: [gview file="http://url.to/file.pdf"] См. дополнительные параметры настройки (например, высоту экрана и т. д.) по адресу Я уже активировал плагин iframe на нашем сайте курса WordPress, который позволяет авторам встраивать действующий веб-сайт (например, интерактивную диаграмму, карту или другой веб-сайт) внутрь Ваше сообщение. Чтобы встроить таблицу Google в свое сообщение: 1) В своей таблице Google выберите «Файл» > «Опубликовать в Интернете». Перейдите на вкладку «Встроить» и нажмите кнопку «Опубликовать». Скопируйте появившийся код встраивания iframe. Опубликуйте таблицу Google в Интернете и скопируйте код для вставки iframe. 2) В визуальном редакторе WordPress вставьте код для встраивания iframe. Измените переднюю и заднюю части, чтобы включить квадратные скобки, и удалите тег «/iframe» в конце, чтобы соответствовать формату, показанному ниже. Вставьте и измените код внедрения iframe. Дополнительные примеры того, как встраивать интерактивные диаграммы и карты в сообщения WordPress, см. в разделе «Публикация» другой моей книги «Визуализация данных для всех » по адресу http://DataVizBook.org. На своих сайтах курсов Trinity WordPress я уже активировал плагин Simple Footnotes на панели инструментов, который позволяет авторам создавать интерактивные ссылки на концевые сноски в чикагском стиле. Если вы используете бесплатный инструмент Zotero для захвата и цитирования источников, удерживайте клавишу Shift и перетаскивайте элементы, чтобы вставить их как примечание. Некоторые из моих курсовых заданий позволяют двум людям совместно писать веб-эссе, и я настроил свои сайты курсов WordPress для этого. 1) Составьте текст на платформе, предназначенной для совместной работы, такой как Google Documents, поскольку WordPress был , а не предназначен для одновременного написания и редактирования. 2) Один соавтор должен войти на сайт WordPress и создать сообщение. При вставке текста из Google в WordPress нажмите кнопку «Вставить как текст», чтобы не добавлять в сообщение ненужный код. (Если вы не видите эту кнопку в редакторе WordPress, нажмите кнопку «кухонная раковина», чтобы открыть вторую строку. Кнопка «Вставить как текст» в WordPress 3) На своих сайтах Trinity WordPress я уже активировал плагин Custom Author Byline, который позволяет переопределить отображение по умолчанию имени одного автора, создавшего сообщение в блоге. Найдите поле Custom Byline в окне редактора WordPress. Если вы его не видите, перейдите в правый верхний угол, щелкните раскрывающееся меню «Параметры экрана» и убедитесь, что флажок «Пользовательская подпись автора» отображается на вашем экране. Убедитесь, что в параметрах экрана WordPress установлен флажок «Пользовательская авторская подпись». 4) Имена, которые вы вводите в пользовательской авторской подписи, переопределяют отображение по умолчанию с одним автором, но сообщение может редактировать только один владелец. Найдите поле Custom Author Byline под текстовым редактором Некоторые из моих студентов, которые управляют своими собственными сайтами WordPress на платформе Trinity Banter, попросили совета о том, как защитить себя от спам-комментариев . Настройки обсуждения панели управления WordPress Во-вторых, ИТ-персонал Trinity установил подключаемый модуль Akismet для блокировки спама для всех сайтов в сети Banter, поэтому перейдите в раздел «Панель управления» > «Плагины» > «Конфигурация Askismet», чтобы убедиться, что он работает правильно. Мои типичные настройки выглядят так, как показано на рисунке ниже: Настройки WordPress Akismet В-третьих, вы можете вручную запустить Akismet, чтобы проверить существующие комментарии на наличие спама, что быстрее, чем их удаление по отдельности. Перейдите в раздел «Панель управления» > «Комментарии» > «Проверить на спам». Комментарии WordPress Если у вас по-прежнему возникают проблемы со спамом WordPress на вашем сайте Trinity Banter, свяжитесь с [email protected] и/или поговорите со своим технологом-инструктором. Я сэкономлю вам тысячи долларов. Это шаг за шагом, который я продолжаю писать для своих коллег-писателей, чтобы они не зависели от кого-то еще в создании своего авторского веб-сайта/блога. Я планирую сделать серию постов о самых простых, быстрых и дешевых способах создания современного авторского веб-сайта, даже если вы сейчас далеки от технических знаний (как и многие из лучших писателей, которых я знаю). Как я говорю этим друзьям, если вы еще не разбираетесь в технике, вам нужно хотя бы немного освоиться с цифровыми технологиями, иначе вы не сможете контролировать свой бренд так, как вам нужно для продвижения своей книги. Этот пост предполагает, что вы готовы хотя бы немного окунуться в воды цифровых технологий, чтобы получить большую выгоду в виде экономии средств и контроля. В настоящее время существует так много готовых решений для создания веб-сайтов для базового типа веб-сайтов, которые нужны автору, поэтому нет смысла тратить тысячи на то, чтобы кто-то разработал что-то для вас с нуля, особенно если вы только начинаете. . Это может быстро съесть вашу прибыль. Конечно, есть некоторые части вашего веб-дизайна, за которые может иметь смысл заплатить позже, например, за настройку темы, но в целом имеет смысл потратить деньги на те части, которые вы не можете сделать самостоятельно, а не вручную восстановить базовую инфраструктуру, которая уже существует. Давайте начнем с фундаментальной предпосылки: как обычный автор, я считаю, что вы можете (и, вероятно, должны) создать свой собственный веб-сайт. Почему? Сделай сам не только снижает ваши накладные расходы как независимого автора, но также дает вам контроль, а контроль над вашим веб-сайтом важен . Ваш авторский веб-сайт — это не статическая вещь, которую вы создаете один раз. Если вы хотите добиться успеха в маркетинге своей книги, вам необходимо регулярно обновлять его. Ваш веб-сайт также становится платформой, с которой вы будете часто вести блог, чтобы повысить узнаваемость и расширить свою аудиторию. Я знаю слишком много авторов, которые не знают, как обновить веб-сайт, созданный для них кем-то другим, не могут связаться с человеком, который создал его для них, испытывают трудности с обновлением сайта, который был чрезмерно настроен в будущем, не не хотят платить за постоянные изменения или контент и/или не могут вспомнить, как получить доступ к своему сайту. Таким образом, вы не хотите, чтобы ваш базовый сайт зависел от кого-то еще (будь то профессионал, который будет брать с вас плату, или член семьи, который будет тянуть время) за каждое изменение. Поскольку вы собираетесь часто обновлять свой веб-сайт, вам необходимо создать его на платформе, которую вы сможете понять и использовать. Одним из лучших вариантов для этого является WordPress. (Я ничего не получаю, рекомендуя WordPress, а также лично работаю на других платформах — Drupal, Squarespace и других.) Но после создания и/или поддержки веб-сайтов на многих платформах, как правило, WordPress — это первое решение, которое я рекомендую авторам, которые не t Супер технически подкован – вот почему: Одно неясное место, которое нужно прояснить. Существует два типа WordPress, которые вы можете использовать. Если вы менее разбираетесь в технических вопросах и у вас либо еще нет веб-сайта, либо веб-сайт, к которому вы не можете получить доступ или обновить, я предлагаю вам использовать WordPress.com (и мы собираемся сосредоточиться на этом методе в этом посте). Если вы уже немного разбираетесь в цифровых технологиях и просто еще не сделали этого, вам следует рассмотреть возможность самостоятельной установки, которая займет больше времени для настройки, но даст вам доступ к созданию дополнительных функций с помощью подключаемых модулей. После установки панели управления обоих интерфейсов выглядят и функционируют почти одинаково. Самостоятельная установка предлагает меньше встроенных тем, требует покупки хостинга подходящего типа в другом месте, а также требует некоторой технической подкованности, чтобы настроить и запустить оболочку. Если вы можете изучить эти вещи, это лучший выбор, потому что он имеет возможность интегрировать сторонние плагины, которые добавляют расширенные функции, такие как бесплатная загрузка электронных книг, всплывающие окна для захвата электронной почты и многое другое. Предположим для целей этой статьи, что вы собираетесь использовать WordPress.com для своего первоначального веб-сайта (самого простого, быстрого, самого простого) и, возможно, позже станете ниндзя WordPress второго уровня. Если вы уже используете Pressbooks для своей книги, у вас есть навыки, необходимые для создания сайта автора таким образом. . Вас попросят создать имя сайта. А пока используйте свое имя автора. Это создаст субдомен в WordPress, где вы сможете создать свой сайт. В конечном счете, поддомен — это признак любителя — вы захотите «замаскировать» этот домен, купив yourauthorname.com в магазине обновлений WordPress и указав его в качестве основного домена. Вы можете сделать это в процессе установки или подождать позже. Выберите бесплатный план в подсказках на данный момент. WordPress также попросит вас подтвердить адрес электронной почты. Создать сайт в WordPress. После получения вашей личной информации WordPress предложит вам создать публикацию, выбрать тему или настроить свой сайт. Предлагаю начать с темы. Существует множество бесплатных тем на выбор, и вы можете мгновенно изменить свою тему или перейти на премиум-тему позже. При этом вы не потеряете свой контент — он просто будет отображаться по-другому. Так что пока просто выберите тему, которая вам больше всего нравится. Выберите тему в WordPress. Это ваша панель управления, место, к которому вы будете возвращаться снова и снова, чтобы писать сообщения, создавать страницы и настраивать отображение вещей на своем сайте. Панель инструментов WordPress Грубо говоря, страницы — это статические страницы вашего веб-сайта, которые обычно становятся частью меню навигации. Сообщения больше похожи на сообщения в блоге, которые не будут частью вашей навигации и будут отображаться какое-то время, а затем будут заменены новыми сообщениями. Перейдите в раздел Внешний вид / Виджеты. Виджет — это то, что вставляет определенную функциональность (например, отображает календарь, ссылки на ваши социальные дескрипторы, панель поиска или заархивированные сообщения). Перетащите виджеты, которые вы хотите видеть на своем сайте, слева в блок боковой панели справа, в котором вы хотите, чтобы они отображались. Добавить виджеты в WordPress. Вы можете загрузить изображение заголовка, добавить слоган, решить, что вы хотите отображать в качестве домашней страницы и многое другое на этом экране. Настройте элементы темы в WordPress. В WordPress есть много вещей, которые вы можете настроить – это одна из его сильных сторон, но не позволяйте всем параметрам перегружать вас. В разделе «Настройки / Общий доступ» вы можете подключить свои учетные записи социальных сетей к своему сайту WordPress. Я также предлагаю перейти в «Настройки» / «Чтение», чтобы решить, как будут отображаться ваши сообщения в блоге, а также установить настройки конфиденциальности сайта. (Возможно, вы захотите сделать его приватным при первой настройке.) Наконец, в разделе «Общие» вы захотите добавить название своего сайта и слоган. Очевидно, что в WordPress можно делать гораздо больше, иначе он не был бы так популярен. Но если вы сделаете все вышеперечисленное и вставите свой контент, а также регулярно будете добавлять сообщения в блог, у вас будет относительно привлекательный веб-сайт и блог, на которых можно будет демонстрировать свою работу. В следующем посте я покажу вам, как создать веб-сайт с помощью самостоятельной установки WordPress. Элизабет Мэйс — менеджер по маркетингу Pressbooks.com. Она создавала и поддерживала веб-сайты WordPress, размещенные самостоятельно, а не для других организаций. Ее личный веб-сайт WordPress.com можно найти по адресу elizabethgracemays.com. Посмотреть больше статей Если и существует одна общая страница, которая есть у большинства веб-сайтов, то это: Страница «О нас». Обычно он находится в центре каждого навигационного меню. Люди могут и часто делают это сразу. И если вы когда-либо просматривали статистику своего веб-сайта, вы, вероятно, знаете, сколько людей переходит на вашу страницу «О нас». Учитывая его популярность, над этим стоит хорошенько подумать. Но многие люди этого не делают — они просто выбрасывают какой-то текст и никогда его не обновляют. Не делай этого… Вместо этого сделай это: Не знаете, чем хороша страница «О нас»? Вот о чем этот пост. Я собираюсь углубиться в то, что вы должны обсудить, и как вы должны это обсудить. Страница «О нас»… звучит так просто. Вы действительно просто болтаете о себе и своем веб-сайте? Эх… вроде того. Но тут немного больше нюансов. Вы также хотите убедить своих читателей, почему они должны читать ваш сайт или покупать ваши продукты. Вы можете сделать это, написав о… Продолжение статьи ниже У вас может возникнуть соблазн немедленно перейти к истории вашего сайта…. Но это действительно не лучший подход. Самое первое, на что вы должны обратить внимание, это ценность, которую вы или ваш сайт представляете для читателей. Каждый человек немного эгоистичен по своей сути (и это разумно). Конечно, они хотят услышать о ваших великих достижениях и прошлом, но только после того, как вы расскажете о том, что они получат. Примечание. Этот раздел не должен быть длинным. Вы должны быть в состоянии обобщить свою ценность в одном или двух предложениях. Затем вы можете перейти к следующим разделам и дать вашим читателям немного больше почувствовать ваш стиль и опыт. Посмотрите, как Peep Laja и ConversionXL мгновенно демонстрируют ценность, которую они предлагают. Никаких хождений вокруг да около — это первое, что люди прочитают. Прежде чем вы это сделаете, вы должны решить еще один вопрос... Кто ваши целевые читатели на самом деле. В сочетании с вашим заявлением о ценности это быстро сообщает людям, подходит ли им ваш сайт. Статья продолжается ниже Например, если у вас есть веб-сайт, ориентированный на молодых родителей, вы можете сказать что-то вроде: «Классный сайт для родителей — это веб-сайт, предназначенный для предоставления новым родителям информации, которая облегчает их жизнь родителей». Читатели сразу узнают, чего ожидать и кому сайт пишет. Посмотрите, как Дерек Халперн определяет своих целевых читателей в Social Triggers по вопросам, которые они, вероятно, задают себе. Любой, кто когда-либо задумывался над этими вопросами, сразу понимает, что Social Triggers — это сайт, ориентированный на их интересы. Как только вы изложите свое ценностное предложение, вы можете углубиться в историю своего сайта. Если вы создаете новый сайт, возможно, вам пока не о чем писать. Вы можете написать о мотивах создания сайта и о том, как вы собираетесь его реализовать. Если ваш сайт более устоявшийся, вы можете углубиться в некоторые конкретные детали. Вы по-прежнему хотите обсудить мотивацию создания своего сайта, но вы также можете обсудить такие идеи, как: Отличным примером этого является страница «О нас» в Smart Passive Income Пэта Флинна. Не нужно зацикливаться исключительно на сайте — хорошо добавить свой собственный опыт и личность, особенно если вы являетесь единственным голосом, стоящим за сайтом. В зависимости от направленности вашего сайта, вы можете даже подумать о включении этого раздела, прежде чем говорить об истории вашего сайта. Статья продолжается ниже Когда вы говорите о себе, вы должны: Чего нельзя делать — перечислите кучу случайных фактов о себе. Это определенно хорошо, чтобы продемонстрировать свою индивидуальность, и несколько забавных фактов могут сделать это. Но не переусердствуйте и не начинайте перечислять, скажем, все ваши любимые сыры. Держите его на нескольких из лучших, чтобы дать личное ощущение, оставаясь при этом заслуживающим доверия. Посмотрите на страницу Марка Сиссона «О нас» в Mark’s Daily Apple. Он подчеркивает свой прошлый опыт и полномочия. Затем он связывает их со своей мотивацией создания сайта. Теперь, когда вы знаете, о чем писать, вот несколько стилистических советов о том, как вы должны на самом деле обращаться с текстом и макетом страницы: первый раздел — но постарайтесь написать весь свой текст так, чтобы он был связан с вашими читателями. Если возможно, отличный способ выделить вашу страницу «О себе» — это придать ей индивидуальный дизайн. Для пользовательских веб-сайтов это означает добавление пользовательского кода. К счастью, с WordPress вы можете легко сделать это, используя один из многих плагинов для создания страниц. Оформите его таким образом, чтобы он выделялся среди обычных страниц — это сделает его запоминающимся и привлекательным. Нил Патель даже зашел так далеко, что создал свою страницу «О нас» в формате видео – можете поспорить, что это выделяет его из толпы. Отличный способ подчеркнуть индивидуальность вашего сайта — добавить личную фотографию. Не на каждом сайте нужно размещать личную фотографию, но если ваша индивидуальность является важной частью вашего сайта, добавить ее будет здорово. Если вы не работаете в очень серьезной отрасли, пишите разговорным и доступным тоном. Вы хотите быть профессионалом, но при этом облегчить читателям общение с вами. Страница «О нас» — одна из самых важных страниц на вашем сайте. Уделите ему внимание, которого он заслуживает, следуя приведенным выше советам. Как вы думаете, я пропустил чаевые? Хотите поделиться еще одним замечательным примером страницы «О нас»? Дай мне знать в комментариях! Хотите узнать больше о WordPress? Подпишитесь на нашу еженедельную рассылку новостей WordPress. Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
http://epress.trincoll.edu/webwriting/chapter/how -to-publish-on-wordpress/#profile. Изображения: как вставить в сообщение
 Чтобы сделать снимки экрана на других компьютерах и мобильных устройствах, см. инструкции по созданию снимков экрана в Википедии. Сохраняйте изображения для WordPress в формате JPG, PNG или GIF (не TIFF).
Чтобы сделать снимки экрана на других компьютерах и мобильных устройствах, см. инструкции по созданию снимков экрана в Википедии. Сохраняйте изображения для WordPress в формате JPG, PNG или GIF (не TIFF).
Подписи: указать источник со ссылкой
Источник: Google 9
PDF-файлы: как встроить и отобразить в своем сообщении
 .
.
— Поместите курсор в любом месте окна редактора WordPress.
— Нажмите «Добавить медиафайл» и загрузите свой PDF-файл. На экране «Медиатека» убедитесь, что правый нижний угол указывает на его медиа-ссылку.
— После того, как вы нажмете «Вставить в сообщение», плагин автоматически сгенерирует шорткод в следующем формате:
В редакторе WordPress перейдите с вкладки «Визуальные» на вкладку «Текст» и вручную вставьте шорткод в следующем формате:
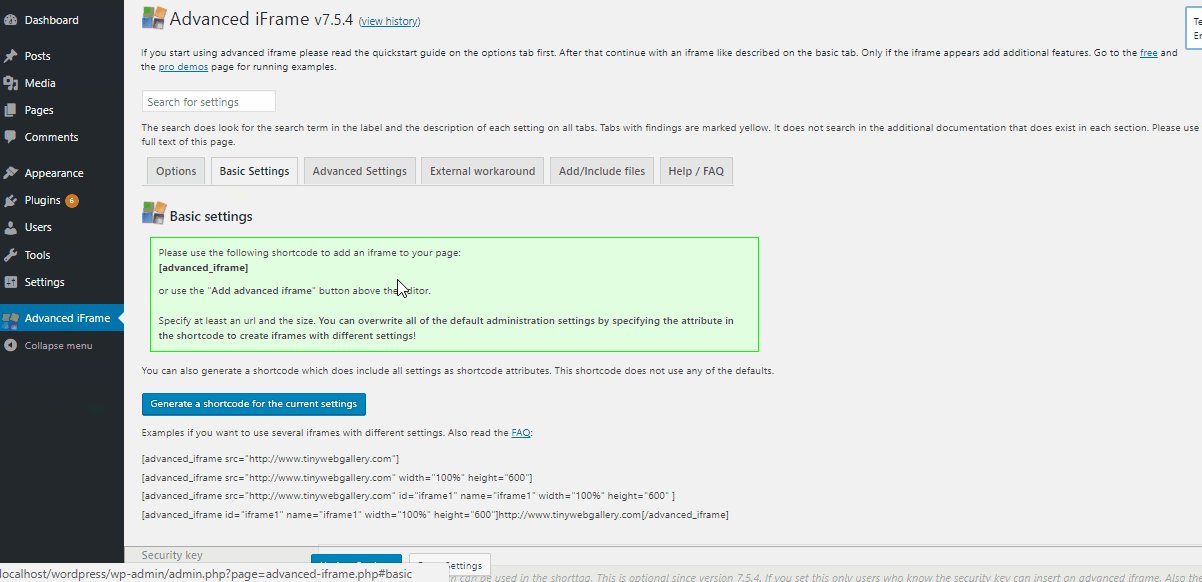
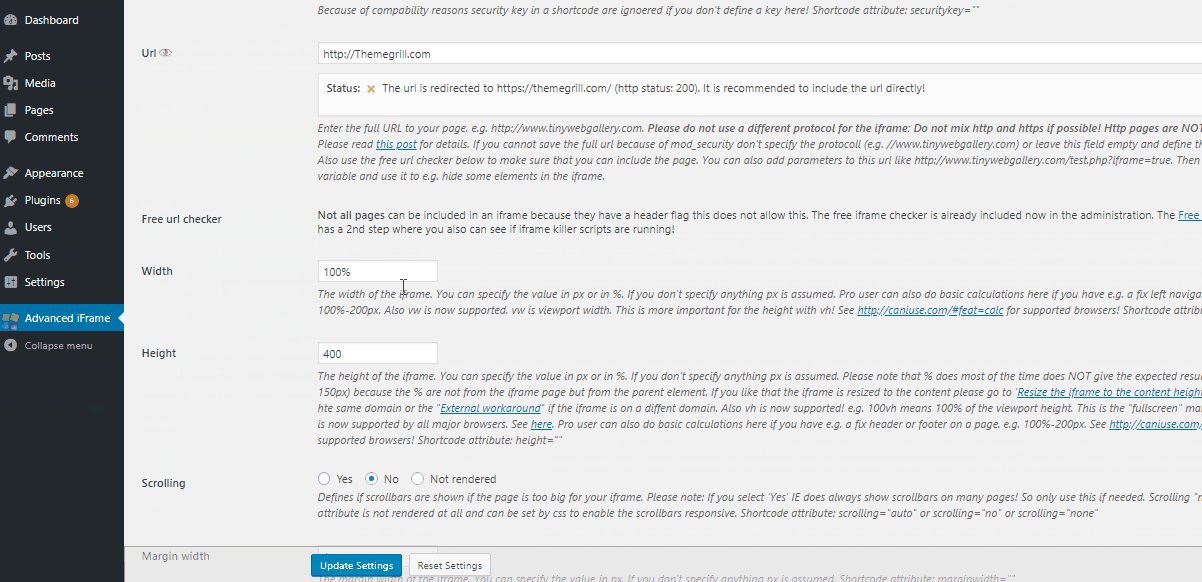
https://wordpress.org/plugins/google-document-embedder/faq/ iFrame: как встроить еще один веб-элемент в ваше сообщение

Концевые сноски: как добавить концевые сноски в чикагском стиле
 Вставьте концевые сноски, используя этот шорткод в квадратных скобках в визуальном редакторе:
Вставьте концевые сноски, используя этот шорткод в квадратных скобках в визуальном редакторе:
[ref] Вставьте примечание здесь. [/ ref] Bylines: создание пользовательских подписей для соавторов

Спам: как защитить свой сайт WordPress
 Есть несколько настроек, которые вы должны проверить на панели управления WordPress. Во-первых, откройте Панель инструментов > Настройки > Обсуждение и решите, хотите ли вы разрешить людям оставлять комментарии, нужно ли им регистрироваться и нужно ли модерировать комментарии. Вот как выглядят мои типичные настройки, но вы можете пожелать, чтобы ваши были другими:
Есть несколько настроек, которые вы должны проверить на панели управления WordPress. Во-первых, откройте Панель инструментов > Настройки > Обсуждение и решите, хотите ли вы разрешить людям оставлять комментарии, нужно ли им регистрироваться и нужно ли модерировать комментарии. Вот как выглядят мои типичные настройки, но вы можете пожелать, чтобы ваши были другими:
 , http://uxmovement.com/navigation/why-external-links-should-open-in -новые вкладки/. ↵
, http://uxmovement.com/navigation/why-external-links-should-open-in -новые вкладки/. ↵ Книжный маркетинг 101: Как создать авторский сайт в WordPress




 Разница в том, что WordPress.com предлагает широкий выбор тем, которые вы можете мгновенно применить к своему сайту. Опять же, это отлично подходит для тех, кто не является дизайнером, для начинающих и для всех, кому нужен мгновенный веб-сайт.
Разница в том, что WordPress.com предлагает широкий выбор тем, которые вы можете мгновенно применить к своему сайту. Опять же, это отлично подходит для тех, кто не является дизайнером, для начинающих и для всех, кому нужен мгновенный веб-сайт.
Шаг 1. Перейдите на WordPress.com
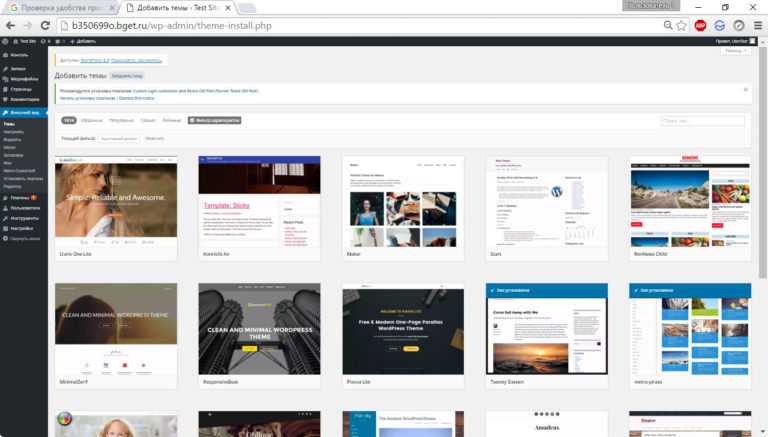
Шаг 2. Выберите тему
 Нажмите «демонстрация», чтобы увидеть, как тема обрабатывает такие элементы, как сообщения, страницы и категории, и «активировать», чтобы применить ее к вашему сайту. Опять же, это непостоянное решение, которое вы можете легко изменить позже. Когда вы меняете тему, позиционирование вашего контента будет адаптироваться в зависимости от того, как новая тема его обрабатывает.
Нажмите «демонстрация», чтобы увидеть, как тема обрабатывает такие элементы, как сообщения, страницы и категории, и «активировать», чтобы применить ее к вашему сайту. Опять же, это непостоянное решение, которое вы можете легко изменить позже. Когда вы меняете тему, позиционирование вашего контента будет адаптироваться в зависимости от того, как новая тема его обрабатывает. Шаг 3. Перейдите на экран WP-Admin
Шаг 4. Создание главных страниц
 Как автор, вы захотите, чтобы главные страницы включали такие вещи, как ваша биография автора, ваши книги, способы, которыми средства массовой информации могут связаться с вами и т. д. У вас есть некоторый контроль над тем, как они отображаются на панели навигации (хотя как отображается сама панель навигации — сторона, верх и т. д. — управляется выбранной вами темой.) Перейдите в «Внешний вид / Меню», чтобы установить желаемую навигационную иерархию.
Как автор, вы захотите, чтобы главные страницы включали такие вещи, как ваша биография автора, ваши книги, способы, которыми средства массовой информации могут связаться с вами и т. д. У вас есть некоторый контроль над тем, как они отображаются на панели навигации (хотя как отображается сама панель навигации — сторона, верх и т. д. — управляется выбранной вами темой.) Перейдите в «Внешний вид / Меню», чтобы установить желаемую навигационную иерархию. Шаг 5. Настройка виджетов боковой панели
Шаг 6. Настройте свою тему
 Другие вещи, которые вы можете сделать: в разделе «Внешний вид» вы также можете включить тему для мобильных устройств (важно!) и многое другое.
Другие вещи, которые вы можете сделать: в разделе «Внешний вид» вы также можете включить тему для мобильных устройств (важно!) и многое другое. Шаг 7. Укажите некоторые настройки

Как создать потрясающую страницу «О сайте» для вашего сайта WordPress

Информация, которую обязательно нужно включить:
Какую ценность вы предлагаете своим читателям
 Вы хотите, чтобы люди стали постоянными посетителями, и самый быстрый способ сделать это — рассказать им, что это для них значит.
Вы хотите, чтобы люди стали постоянными посетителями, и самый быстрый способ сделать это — рассказать им, что это для них значит. Но сначала не забудьте указать, кто ваши читатели
 Эти две идеи можно даже включить в одно утверждение:
Эти две идеи можно даже включить в одно утверждение: Расскажите немного о своем сайте

 Всего в нескольких абзацах он рассказывает историю происхождения, дату основания своего сайта и то, что делает Smart Passive Income уникальным.
Всего в нескольких абзацах он рассказывает историю происхождения, дату основания своего сайта и то, что делает Smart Passive Income уникальным. Расскажите о себе (немножко):
 Это могут быть такие вещи, как предыдущие веб-сайты, которые вы запускали, ваша история работы или ваше образование.
Это могут быть такие вещи, как предыдущие веб-сайты, которые вы запускали, ваша история работы или ваше образование. Как представить свою информацию:
Сделайте так, чтобы ваши читатели
 Не пишите, как будто это личный дневник. Всегда помните, что цель вашей страницы «О нас» — превратить новых читателей в постоянных посетителей. Несмотря на то, что страница «о» вас, она всегда должна в первую очередь говорить с вашими читателями.
Не пишите, как будто это личный дневник. Всегда помните, что цель вашей страницы «О нас» — превратить новых читателей в постоянных посетителей. Несмотря на то, что страница «о» вас, она всегда должна в первую очередь говорить с вашими читателями. Придайте ей уникальный дизайн
Включите свою фотографию (при необходимости)
 Личные фотографии делают ваш сайт более надежным для читателей и дают им возможность общаться с реальным человеком.
Личные фотографии делают ваш сайт более надежным для читателей и дают им возможность общаться с реальным человеком. А.Б.П. Всегда будьте представительны
Заключительные мысли