css раскрывающееся вертикальное меню — Все о Windows 10
Содержание
- Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
- Вертикальное раскрывающееся меню HTML + CSS + JS
- Вертикальное выпадающее меню вправо
- Html для вертикального меню
- Вертикальное выпадающее меню CSS
- Вертикальное выпадающее меню влево на CSS
- 1. Вертикальное меню с заголовком
- 2. Вертикальное меню в стиле «схема метро»
- 3. Вертикальное меню с эффектами при наведении
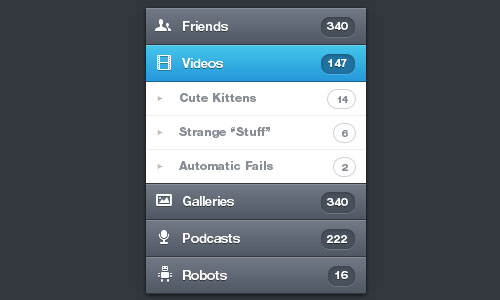
- 4. Вертикальное меню с иконками
- 5. Вертикальное меню с картинками
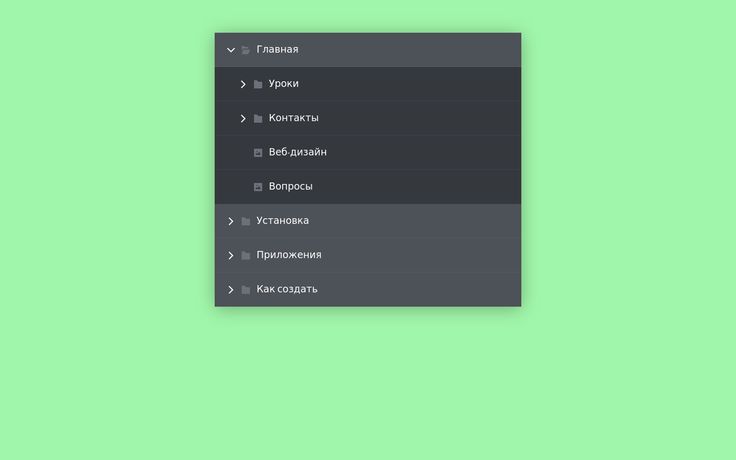
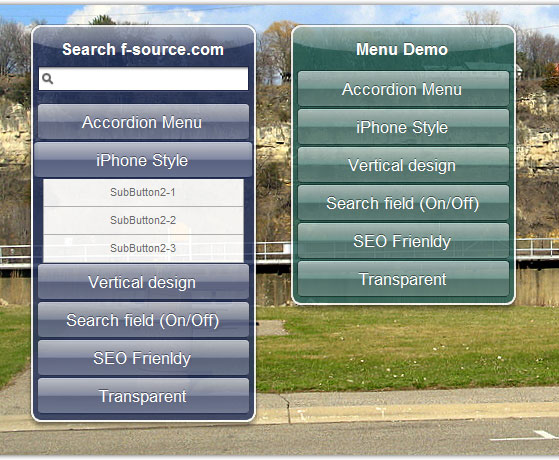
Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
Вертикальное раскрывающееся меню HTML + CSS + JS
Вертикальное раскрывающееся меню аккордеон один из способ сократить объем информации на странице, без потери содержания. Каждый из разделов содержит в свернутом виде подпункты основного. Преимущества таких меню заключается в том, что при клике на раздел меню, раскрываются подпункты основного раздела. При переходе на другой основной раздел, разворачиваются подпункты следующего.
Преимущества таких меню заключается в том, что при клике на раздел меню, раскрываются подпункты основного раздела. При переходе на другой основной раздел, разворачиваются подпункты следующего.
Плавность раскрывающихся элементов подменю придадут красоту и стилизацию, поэтому будем использовать css свойство transition. Изначально все подпункты меню будут свернуты, кроме основного раздела.
Все подпункты меню свернуты Все подпункты меню развернуты Второй подпункт меню развернут. Нумерация идентификаторов начинается с 0 Два подпункта меню развернуты
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
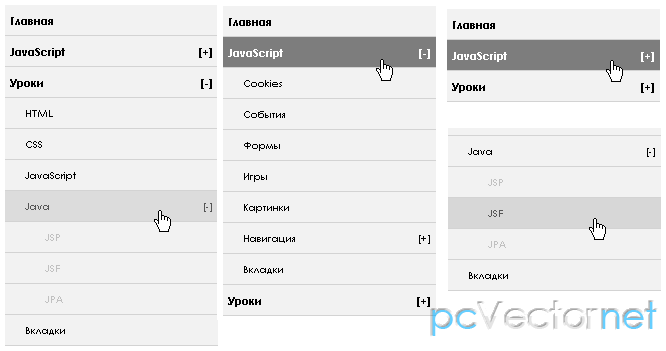
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
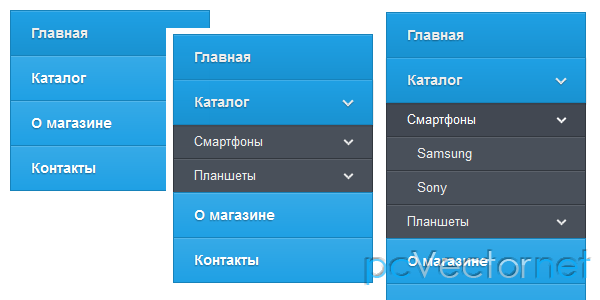
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Вертикальное меню делается на основе списка, маркированного или нумерованного. По умолчанию все элементы списка
. располагаются вертикально, занимая по ширине всю ширину элемента контейнера
- .
, который в свою очередь занимает всю ширину его блока-контейнера.
Элементы списка
. могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
1. Вертикальное меню с заголовком
Простой элегантный вариант оформления. Подходит для стилизации категорий на сайте. При наведении элемент списка меняет цвет ссылки.
2. Вертикальное меню в стиле «схема метро»
Интересное решение для оформления вертикального меню, предусмотрено добавление вложенных меню. «Ветка метро» — левая граница списка, маркеры генерируются перед каждой ссылкой.
3. Вертикальное меню с эффектами при наведении
Иконка и фоновая заливка, проявляющиеся при наведении на элемент списка, помогут разнообразить дизайн элементов вертикального меню.
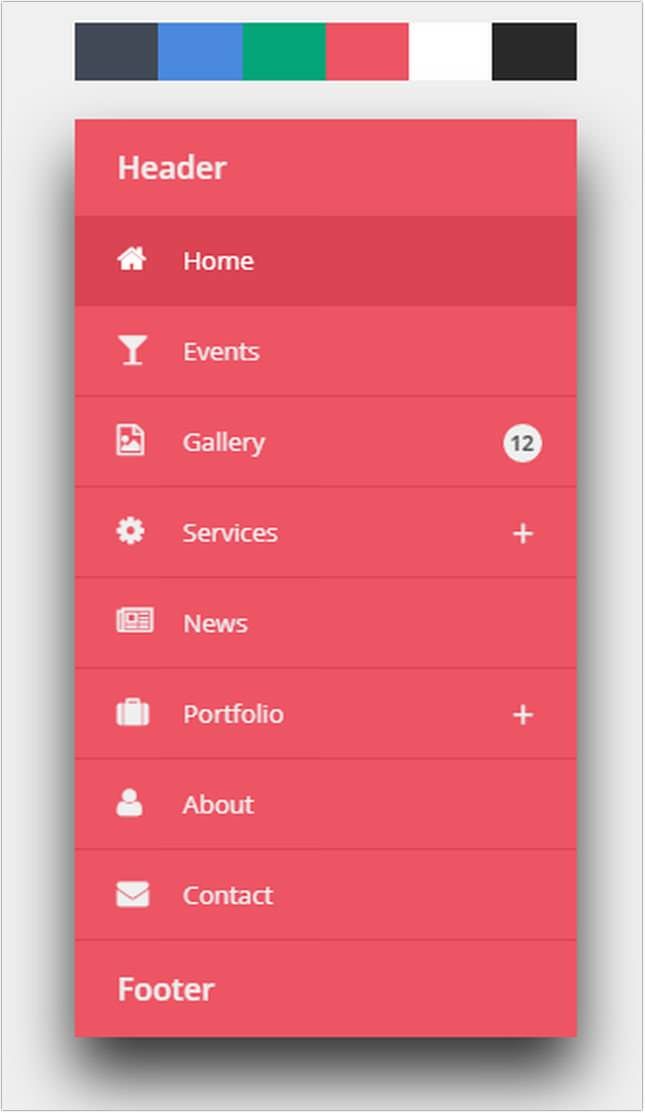
4. Вертикальное меню с иконками
Иконки в меню создают визуальный якорь, дополняя словесное описание каждой категории. Для отображения иконок нужно подключить шрифт Awesome. Вы также можете использовать любой другой иконочный шрифт или иконки-картинки.
5. Вертикальное меню с картинками
Данный пример можно использовать для оформления блоков с новинками, похожими товарами, и т.п. сайте интернет-магазина.
Вертикальный аккордеон на чистом CSS
Программирование на C++ для начинающих
Бесплатный курс по C++ даст Вам отличный старт для начала программирования на этом языке. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Другие курсы
Тот, который передвигает горы, сначала убирает маленькие камешки.
Конфуций
Что такое аккордеон в HTML? Это компактный способ отображения контента на сайте. Чаще всего это текстовые блоки с информацией, например ответы на часто задаваемые вопросы. Пользователю показывают только вопросы, ответы на которые скрываются с целью экономии места. Такая страница легко читается, согласитесь, что намного быстрее пробежаться глазами по заголовкам.
Как правило, аккордеон располагается вертикально, не бывает горизонтального аккордеона. Горизонтальное отображение похожей конструкции, называется табами. При первом клике по секции с заголовком откроется панель с текстом, а при втором клике — закроется обратно.
Идея работы аккордеона на CSS, основана на скрытых чекбоксах, используя тип поля для ввода type=»checkbox» и атрибут checked. Весь блок аккордеона построен в виде вертикальной одно колоночной таблицы. Нет, мы не используем табличных тегов. Речь идет о воображаемой таблице, на свойствах display: table и diplay: table-cell. Внутри блока div размещены: label с элементами форм input, типа checkbox
Весь блок аккордеона построен в виде вертикальной одно колоночной таблицы. Нет, мы не используем табличных тегов. Речь идет о воображаемой таблице, на свойствах display: table и diplay: table-cell. Внутри блока div размещены: label с элементами форм input, типа checkbox
Все секции аккордеона закрыты (checkbox)
<div>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #1</div>
<div>
<h6>Скрытый заголовок #1</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #1.</p>
</div>
</label>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #2</div>
<div>
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #2. </p>
</p>
</div>
</label>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #3</div>
<div>
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #3.</p>
</div>
</label>
</div>
Поля с чекбоксами должны быть спрятаны, это просто механизмы.
.accordion input {
display: none;
...
}
Так же прячем и блоки с контентом.
.accordion__content {
display: none;
}
Что приведет в действие механизм аккордеона? Кликая по секции, пользователь невольно установит атрибут checked, который сделает переключатель активным. Зададим активному инпуту display: block и появится скрытый текст.
.accordion input:checked ~ .accordion__content {
display: block;
}
Одна секция аккордеона раскрыта (radio)
<div>
<label>
<input type='radio' name='radio-accordion' checked="checked">
<div>Видимый заголовок #1</div>
<div>
<h6>Видимый заголовок #1</h6>
<p>Видимый текст (контент) аккордеона на радио #1.</p>
</div>
</label>
<label>
<input type='radio' name='radio-accordion'>
<div>Видимый заголовок #2</div>
<div>
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на радио #2. </p>
</p>
</div>
</label>
<label>
<input type='radio' name='radio-accordion'>
<div>Видимый заголовок #3</div>
<div>
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на радио #3.</p>
</div>
</label>
</div>
Примеры аккордеона на чекбоксах и на радио
- Создано 17.01.2020 10:24:29
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Аккордеон Конструктор сайтов HTML
- Главная
- Конструктор сайтов HTML
- Аккордеон
Создайте свой собственный HTML-сайт с помощью лучшего бесплатного HTML Builder. Конструктор веб-сайтов HTML и конструктор HTML. Начните с одного из более чем 10,000 бесплатных шаблонов веб-сайтов. Создание веб-сайта HTML с помощью генератора HTML.
Конструктор веб-сайтов HTML и конструктор HTML. Начните с одного из более чем 10,000 бесплатных шаблонов веб-сайтов. Создание веб-сайта HTML с помощью генератора HTML.
-
Мои Услуги
-
Вопросы В Любое Время
-
Ответы На Важные Вопросы
-
Популярные Бизнес-Темы
-
Факты И Вопросы
-
Контактная Форма И Часто Задаваемые Вопросы
-
Общие Вопросы
-
Популярные Вопросы О Нас
-
Финансовые Прогнозы, Анализ И Стратегия
-
Часто Задаваемые Вопросы Конструктор Сайтов HTML
-
Настроить любой шаблон
Скачать
-
Ваши Популярные Вопросы
-
Быстрорастущая Компания
-
Популярная Тема
-
Удар Аккордеона
-
Узнай О Нас
-
Университетские Курсы
-
Ознакомьтесь С Популярными Направлениями
-
Краткий Список Вопросов
-
Эксперт Член Нашей Компании
-
Ответы На Ваши Вопросы Конструктор Сайтов HTML
-
Шаблоны для мобильных устройств
Скачать
-
Название И Аккордеон
-
Найдите Свой Ответ
-
Наш Последний Случай
-
Часто Задаваемые Вопросы И Форма
-
Актуальная Информация
-
Ознакомьтесь С Популярными Вопросами
-
Вопросы В Две Колонки
-
Доношенная Беременность
-
Ответы На Ваши Вопросы
-
Вопросов Конструктор Сайтов HTML
-
Полностью адаптивные шаблоны
Скачать
-
Наиболее Частые Случаи
-
Популярные Темы
Категории шаблонов
Блочные стили
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
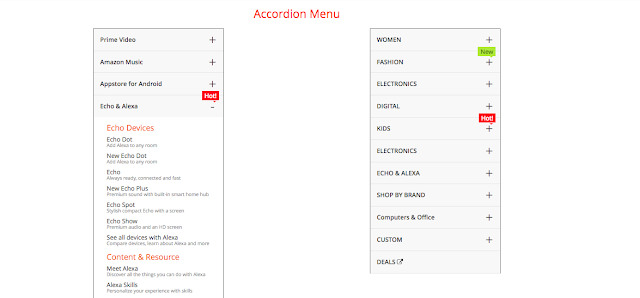
20 Аккордеонных меню на чистом CSS (бесплатно и с открытым исходным кодом)
1. Шикарное выпадающее меню на чистом CSS
Отличный учебник Валериу Тимбук. Сообщение от 27 февраля 2016 г. Оно будет работать только на устройствах и в браузерах, поддерживающих селектор псевдокласса :target.
Ссылки: Исходный код / Демо
2. Выпадающее меню Swanky Pure CSS V2.0
Выпадающее меню Pure CSS.
Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (JCoulterDesign)
Ссылки: Исходный код / демонстрация
Созданы на: 19 апреля 2015
. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, выпадающее меню, меню, пользовательский интерфейс, только CSS Вертикальное меню
5 3.
03
Автор: Eriksen (Eriksenlezama)
Ссылки: Исходный код / Демо
Созданы на: 30 января 2018
Сделано с: HTML, CSS
4. Awesome Accordion Menu Menu. HTML & CSS
Автор: Ахмад Эмран (ahmadbassamemran)
Ссылки: Исходный код / Демо
Дата создания: 11 апреля 2019 г.
HTML Сделано 8,
05
Теги: Аккордеон, CSS3, HTML5, Menu, Menu_Accordion
5. только CSS только вертикальное аккордеон
30 января 2018 г.Сделано с: HTML, CSS
6. Аккордеонное меню
Аккордеонное меню
Автор: Ahmad Emran (ahmad Emran) bassmraname0005
Ссылки: Исходный код / демонстрация
Созданы: 13 августа 2018 г.
Сделано с: HTML, SCSS, Babel
TAGS: Accordion, Men 7. Раскрывающееся меню Swanky Pure CSS V2.0
Раскрывающееся меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (jcoulterdesign)
Ссылки: Исходный код / демонстрация
Созданы: 19 апреля 2015 г.
Сделано с: HAML, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS-Processor: SCSS
JS. : Нет
Препроцессор HTML: Haml
Теги: css, dropdown, menu, ui, ux
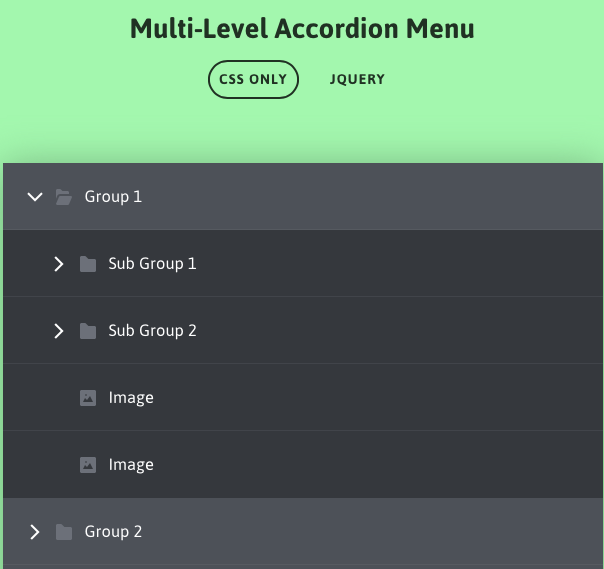
8. Многоуровневое аккордеонное меню
Простое аккордеонное меню с поддержкой CSS .
Ссылки: Статья и код, демонстрация
9. Pure HTML+CSS -аккордеон (без JavaScript)
Автор: Dandi Wiratsangka (Dandiws)
Ссылки: Исходной код / Демо
. Созданы на . : 11 декабря 2016 г.Сделано с: HTML, CSS
10. Аккордеонное меню
Аккордеонное меню
Автор:
Velihan) (Velihan Velihan)0004 Ссылки: Исходный код / демонстрация Создано: 26 августа 2020 г.
Сделано с: HTML, Less, JS
TAGS: Аккордеон, MENU
11. CSS + HTML. Элемент
Прочтите копию в разделах аккордеона, чтобы узнать, как это было сделано.
Автор: Alex Bergin (abergin)
Ссылки: Исходный код / Демо
Создано: 17 апреля 2014 г.
Сделано с помощью: HTML, Sass
Теги: css, html, аккордеон
12. Аккордеон FAQ
Только CSS! Без сложного JavaScript, шрифтов и т. д.
Автор: Christian Prado (caprado)
Ссылки: Исходный код/демонстрация
Создано: CSS 21 августа 2020 г.
Метки: FAQ, аккордеон, css, детали
13. Аккордеонное меню, использующее только HTML и CSS
Аккордеонное меню, использующее только HTML и CSS
Автор: Okba Design (Окба-Дизайн)
Ссылки: 05 Create 04 90 : 26 июля 2020 г.
Сделано с: HTML, CSS
Теги: аккордеон, меню, с использованием, только, html
14. Только HTML + CSS Аккордеон
: 0 Автор блэкеллис)
Ссылки: Исходный код / демонстрация
Созданы: 28 мая 2020 г.
Сделано с: HTML, CSS
TAG: Accercom, HTML, CSS
15. CSS SLIDIC MULTI-MUT уровень Аккордеон
Пример скользящей многоуровневой гармошки CSS для обучения на http://blog.alexdevero.com/
Автор: Alex Devero (alexdevero)
Ссылки: Исходный код / Демо
Создан: 30 октября 2015 г.
Сделано с: HTML, SCSS
Теги: CSS, аккордеон, навигация, дизайн, UX
16. Аккордеон
Автор: ARI (Tari).
Ссылки: Исходный код / демонстрация
Созданы: 28 марта 2015 г.
Сделано с: PUG, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS. : None
HTML Предварительный процесс: PUG
Теги: Аккордеон
17. Меню коллапса
Автор: Daniele Manzi (Danielemanzi)
Ссылки: Soucke / Demo
7 70007 700077 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 70007 700077 7 700077 70007 70007. на: 20 декабря 2019
Сделано с: HTML, CSS
Метки: меню, свернуть, аккордеон, боковая панель
18. Потрясающее аккордеонное меню с использованием HTM и CSS
Справочник из DarkCode
Автор: Muhammad Fadzrin Madu (Fadzrinmadu)
Ссылки: Source Code / Demo
.
Теги: html, css, аккордеон, меню
21+ лучших тем Shopify CSS Accordion Menu Themes Free & Premium 2022 – AVADA Commerce Blog
21+ лучших примеров CSS Accordion Menus из сотен обзоров CSS Accordion Menus на рынке (Codepen.io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего аккордеонного меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Accordion Menus оценивается и приводится 7 октября 2022 года. Вы также можете найти бесплатные примеры CSS Accordion Menus или альтернативы CSS Accordion Menus.
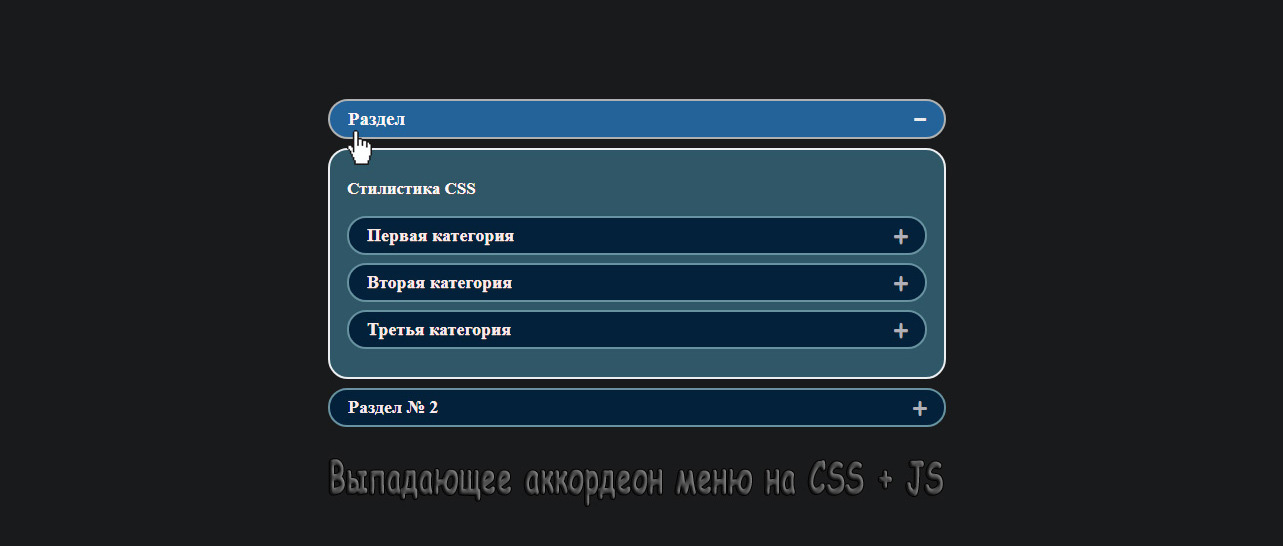
Это Аккордеонное меню может произвести большое впечатление на ваших посетителей благодаря своей современности и привлекательности. Это делает страницу интересной. Будучи одним из лучших дизайнов Ахмада Эмрана, этот пример Accordion Menu является профессиональным и креативным меню. На темно-синем фоне все еще выделяется такое же цветное меню посередине. Это меню предоставляет пользователям инструмент для выбора из четырех различных списков. Когда они нажимают на каждый список, он отображает больше вариантов для выбора. Поощряйте своих новичков чаще заходить на ваш сайт, установив это Аккордеонное меню.
На темно-синем фоне все еще выделяется такое же цветное меню посередине. Это меню предоставляет пользователям инструмент для выбора из четырех различных списков. Когда они нажимают на каждый список, он отображает больше вариантов для выбора. Поощряйте своих новичков чаще заходить на ваш сайт, установив это Аккордеонное меню.
Демонстрация
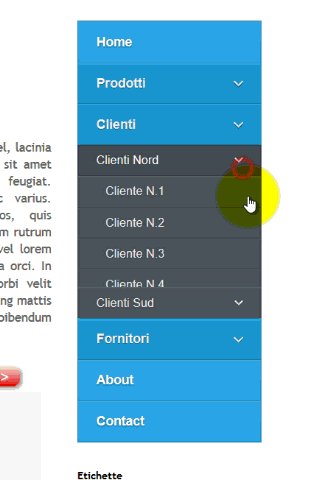
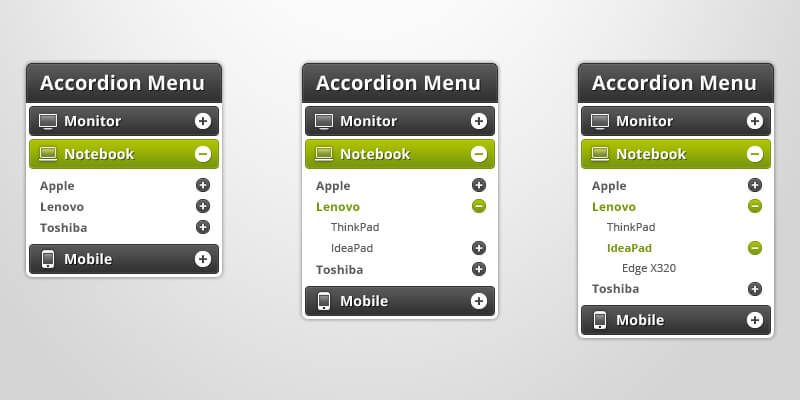
Одна из самых важных вещей, которую владельцы сайтов должны сделать для улучшения внешнего вида своего сайта, — это представить больше дополнительных инструментов, таких как это многоуровневое аккордеонное меню. Как следует из названия, этот дизайн Адама помогает редакторам создавать многоуровневость для своих сайтов. Меню размещено на темно-синем фоне, поэтому оно очень привлекательно и уникально на первый взгляд. В меню, отображаемом слева от макета, есть четыре вкладки. Посетители сайта будут заинтригованы этими креативными вариантами. Не забудьте прямо сейчас скачать и установить это уникальное меню на свой сайт.
Demo
Accordion Nav by Если вам нужно более значительное улучшение внешнего вида вашего сайта, этот Accordion Nav от Katy DeCorah может стать для вас лучшим выбором. Вы, а также посетители вашего интернет-сайта будете глубоко впечатлены цветом этого аккордеонного меню. Представленный на белом фоне, этот дизайн отображает синюю прямоугольную рамку посередине. Когда пользователи нажимают на каждую вкладку в поле, для них отображаются дополнительные параметры, показанные оранжевым цветом. Это также помощь, чтобы внести свой вклад в профессиональный вид. Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Вы, а также посетители вашего интернет-сайта будете глубоко впечатлены цветом этого аккордеонного меню. Представленный на белом фоне, этот дизайн отображает синюю прямоугольную рамку посередине. Когда пользователи нажимают на каждую вкладку в поле, для них отображаются дополнительные параметры, показанные оранжевым цветом. Это также помощь, чтобы внести свой вклад в профессиональный вид. Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Демонстрация
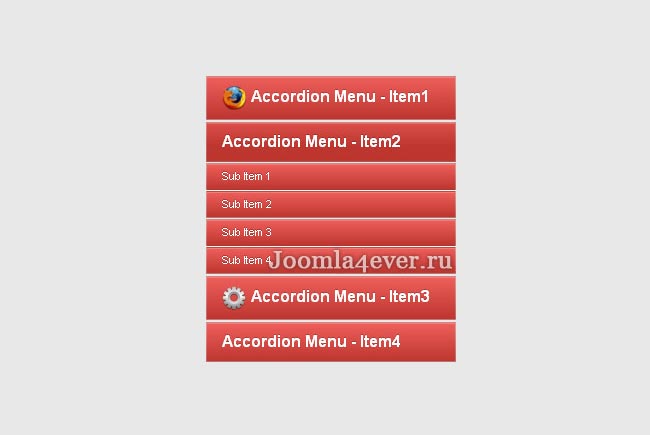
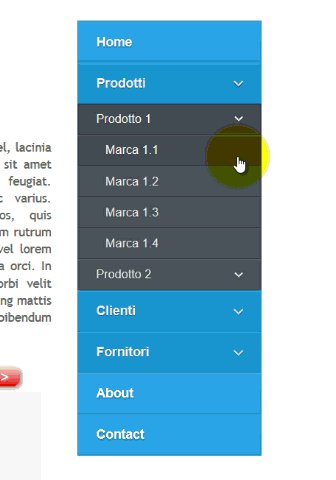
Если вы профессиональный владелец сайта, вы не должны пропустить это раскрывающееся меню «Только CSS3», чтобы иметь уникальный и творческий фон. Этот пример аккордеонного меню, разработанный Педро Науком, является одним из самых популярных дизайнов с белым фоном. Этот фон является причиной того, что меню в центре является выдающимся. Красный шаблон, включающий три вкладки, раскрывается, чтобы открыть дополнительные параметры для пользователей, когда они нажимают на каждую вкладку. Не медлите, скачайте и установите это меню на свой сайт прямо сейчас.
Не медлите, скачайте и установите это меню на свой сайт прямо сейчас.
Demo
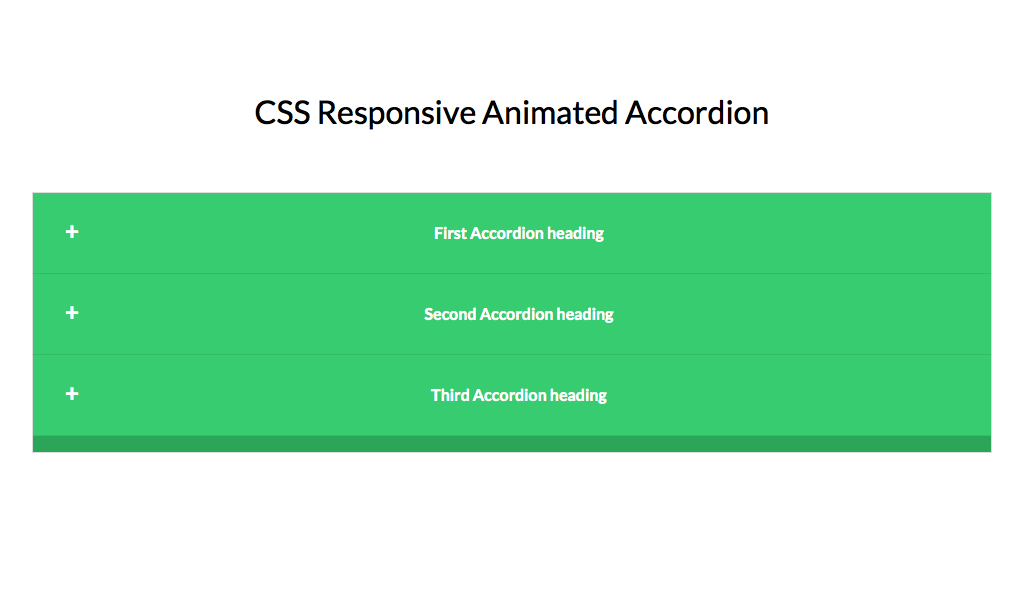
Если вы творческий и амбициозный владелец сайта, вам не следует пренебрегать этим отзывчивым вертикальным меню-аккордеоном. Это меню предназначено специально для улучшения внешнего вида ваших сайтов. Этот пример аккордеонного меню, разработанный Divinector, является одним из уникальных и инновационных творений. Доминирующий красный цвет этого меню сочетается с размытыми черными полосами, которые создают привлекательную компоновку этого меню. Это меню, расположенное в левой части сайта, выделено пятью заголовками. Не медлите, скачайте и установите это уникальное меню прямо сейчас и получите конкурентное преимущество.
Demo
Как следует из названия, этот пример меню-аккордеона является одним из лучших решений для владельцев сайтов по изменению внешнего вида сайта на свежий и яркий. В этом дизайне мори аккордеонное меню представлено в центре белого фона. Для пользователей предусмотрены три прямоугольные вкладки. Это еще не все, тем более особенным, что делает это меню-гармошку уникальным, является дополнительный инструмент всплывающих подсказок, размещенных на каждой вкладке. Чем интереснее ваши посетители, тем больше вовлеченности вы получите. В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
Это еще не все, тем более особенным, что делает это меню-гармошку уникальным, является дополнительный инструмент всплывающих подсказок, размещенных на каждой вкладке. Чем интереснее ваши посетители, тем больше вовлеченности вы получите. В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
Демонстрация
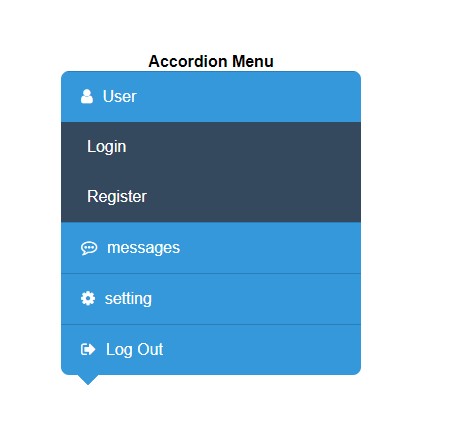
Это великолепное аккордеонное меню, использующее только HTML и CSS, дает вам множество преимуществ для вывода вашего веб-сайта на новый уровень. Будет подходящим инструментом для украшения ваших сайтов. Чтобы быть более конкретным, этот дизайн меню аккордеона является одним из уникальных и красочных примеров CSS. Его доминирующий цветовой тон — светло-желтый, подчеркивающий розовое меню в центре. Меню содержит четыре параметра для пользователей, включая учетную запись, информацию, поддержку и выход из системы. Когда пользователи нажимают на каждый заголовок, он показывает множество элементов, из которых они могут выбирать. Позвольте получить это удивительное аккордеонное меню, чтобы испытать замечательные утилиты.
Demo
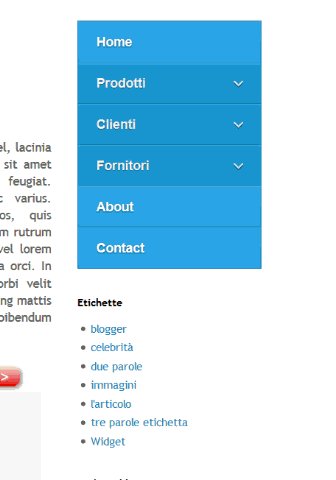
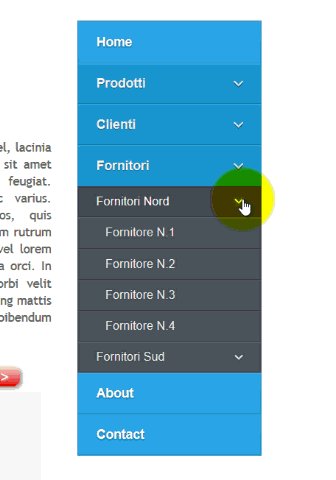
Чтобы улучшить внешний вид вашего сайта, вы должны принять во внимание меню Accordion от Prabhakar Bansal. Создаваемый всего 1 год, этот дизайн меню аккордеона является одним из лучших вариантов для украшения вашего сайта. Светло-голубой шаблон с синим меню посередине помогает привлечь внимание зрителей с первого взгляда. Кроме того, пять инструментов, представленных в этом меню, также являются эффективным подспорьем для владельцев сайтов. В целом, его установка — идеальный выбор, если вы хотите улучшить внешний вид вашего сайта.
Демонстрация
Добавление дополнительных инструментов на ваш сайт может улучшить внешний вид вашего сайта. Одна из рекомендаций для вас — это Удивительное аккордеонное меню, использующее только HTML и CSS. Каким бы удивительным это ни было, зрители будут впечатлены сразу же, когда увидят это с первого взгляда. Привлекательное фиолетовое меню выделено в центре полосатого фона. Прямоугольная коробка меню, смешивающаяся с кругами макета, является ключом к привлечению посетителей. Загрузите это аккордеонное меню немедленно, чтобы у вас был отличительный и качественный сайт.
Загрузите это аккордеонное меню немедленно, чтобы у вас был отличительный и качественный сайт.
Демонстрация
Как творческий владелец сайта, вы должны принять во внимание это аккордеонное меню только с CSS, чтобы оценить лучший внешний вид вашего сайта. Этот пример аккордеонного меню, разработанный PARTH PATEL, также является простым, но профессиональным выбором. Черный шаблон меню с оранжевым шрифтом будет привлекать посетителей. Кроме того, это меню является лучшим инструментом для проектирования и настройки веб-разработки с несколькими примерами сети. Загрузите и установите это меню-аккордеон прямо сейчас, не раздумывая.
Демонстрация
jQuery — Custom Accordion by В отличие от других распространенных вариантов меню-аккордеона в CSS, это единственный в своем роде дизайн для расширения интерфейса вашего сайта. Этот jQuery — Custom Accordion, созданный Иваном Ю, представляет собой расширенную версию аккордеонного меню. Он размещен на сайте jQuery с неограниченным количеством полей для добавления пользователями. Кроме того, есть больше тем для редактирования и больше многоуровневых меню. Эти расширяющиеся меню привлекут внимание ваших зрителей и заставят их продолжать возвращаться на ваш сайт. Не стесняйтесь, это хорошо продуманное меню на вашем сайте прямо сейчас.
Он размещен на сайте jQuery с неограниченным количеством полей для добавления пользователями. Кроме того, есть больше тем для редактирования и больше многоуровневых меню. Эти расширяющиеся меню привлекут внимание ваших зрителей и заставят их продолжать возвращаться на ваш сайт. Не стесняйтесь, это хорошо продуманное меню на вашем сайте прямо сейчас.
Демонстрация
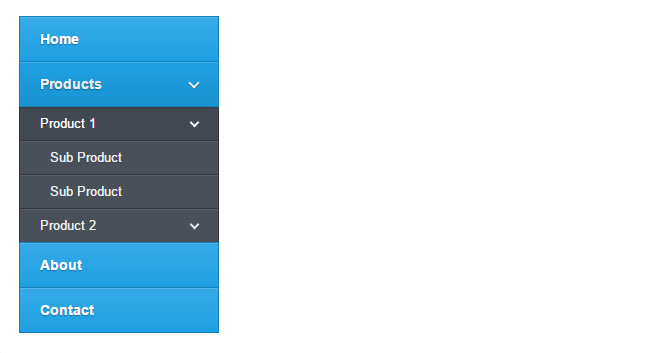
Красивое аккордеонное меню поможет сделать меню, представленное на вашем сайте, более впечатляющим. Благодаря этому многие посетители будут заходить на ваш сайт, чтобы увидеть такую замечательную вещь. Разработанный Эриксеном, этот пример аккордеонного меню является одним из основных вариантов для редакторов сайтов, позволяющих сделать их сайты более профессиональными. Его основные цвета — черный и белый. Меню расположено в левой части сайта и предоставляет пользователям больше возможностей для выбора. У них больше инструментов для редактирования или изменения внешнего вида. В общем, не стесняйтесь попробовать это аккордеонное меню, чтобы убедиться, насколько оно удивительно.
Demo
Если вы ожидаете чего-то, что сделает внешний вид вашего веб-сайта более особенным, то это выпадающее меню Swanky Pure CSS версии 2.0 для вас. С этим аккордеонным меню вы найдете его очень полезным и мощным. Если говорить более подробно, этот дизайн Джейми Коултера имеет уникальный и впечатляющий фон на первый взгляд. Он отображается на смешанном сине-фиолетовом фоне. Это ключ к тому, чтобы меню выделялось в центре. Темно-черное меню включает пять заголовков, которые пользователи могут выбрать для управления лучшими сайтами. Когда пользователи нажимают на каждый заголовок, дополнительные параметры будут представлены голубым цветом. Это аккордеонное меню станет поистине лучшим оберегом для ваших зрителей, чтобы они дольше оставались на вашем сайте. Так что загрузите его сейчас, чтобы испытать больше.
Демонстрация
Если вы ищете простой, но эффективный инструмент для улучшения интерфейса вашего сайта, этот пример Accordion Menu CSS является одним из идеальных вариантов для вас. Как и другие базовые дизайны меню-аккордеона, этот также представляет собой смесь популярных цветов — белого и синего. Белый фон — это акцент, чтобы выделить меню в центре. Пользователям будет проще использовать и добавлять его на свои сайты. Давайте прямо сейчас загрузим и установим это эксклюзивное меню-аккордеон, чтобы вы могли видеть наглядные результаты всех своих деловых начинаний.
Как и другие базовые дизайны меню-аккордеона, этот также представляет собой смесь популярных цветов — белого и синего. Белый фон — это акцент, чтобы выделить меню в центре. Пользователям будет проще использовать и добавлять его на свои сайты. Давайте прямо сейчас загрузим и установим это эксклюзивное меню-аккордеон, чтобы вы могли видеть наглядные результаты всех своих деловых начинаний.
Демонстрация
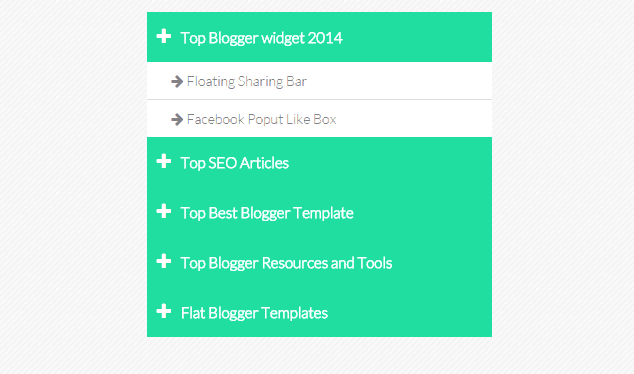
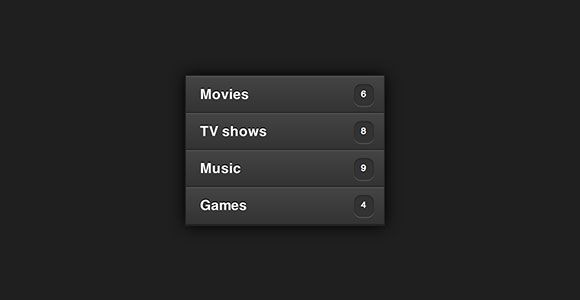
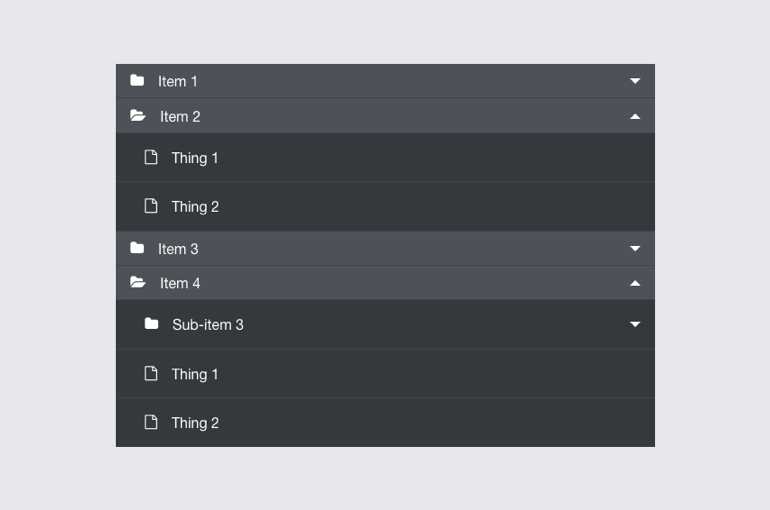
Это Аккордеонное Меню — продукт Михаэля Вильгельмсена, который поможет вам улучшить внешний вид вашего сайта. Чтобы быть более конкретным, этот пример меню представляет собой простой, но профессиональный дизайн Михаэля Вильхельмсена. Благодаря двум основным цветам — черному и белому — это аккордеонное меню дает пользователям мощный инструмент для более эффективного представления своих сайтов. В меню есть четыре группы для выбора пользователями. И они также могут добавить больше с плюсом внизу. В целом, загрузив это меню, вы станете ближе к привлечению внимания зрителей.
Demo
Вас интересует более мощный инструмент, который может улучшить внешний вид вашего сайта? Это «Аккордеонное меню» — отличная идея для вас. Когда зрители увидят это впервые, они будут полностью впечатлены темно-зеленым фоном. Этот фон делает более выделенным белое меню аккордеона. Мухаммед Юсрии Бадр помещает меню слева от шаблона, которое содержит пять разных заголовков и дополнительные варианты выбора, когда пользователи нажимают на каждый из них. Принесите аккордеонное меню, чтобы помочь вам привлечь внимание ваших гостей прямо сейчас.
Демонстрация
Это вертикальное аккордеонное меню с использованием jQuery и CSS3 от Дэвида Бесерры — это то, что вы должны принять во внимание, добавив на свой сайт, чтобы улучшить его внешний вид. Если говорить более подробно, такое меню-аккордеон с первого раза выделяется нежным зеленым фоном. Поэтому черное меню по центру можно выделить. Как и в других аккордеонных меню, в этом также есть четыре заголовка на выбор. Зрители найдут их впечатленными их творчеством и уникальностью. Скачав и установив Вертикальное меню-аккордеон с использованием jQuery и CSS3 от Дэвида Бесерры, вы получите больше преимуществ, чем ваши конкуренты.
Зрители найдут их впечатленными их творчеством и уникальностью. Скачав и установив Вертикальное меню-аккордеон с использованием jQuery и CSS3 от Дэвида Бесерры, вы получите больше преимуществ, чем ваши конкуренты.
Demo
Если вы хотите сделать свой сайт более творческим и впечатляющим, добавление меню просто необходимо. Это Аккордеонное меню будет чрезвычайно совершенным и оставит вас довольными. Антон разработал такое меню-аккордеон с расширенной версией меню. Меню занимает левую часть всего темно-синего сайта. Кроме того, в этом меню пользователи могут выбирать более расширенные параметры. Все они представлены белым шрифтом, чтобы выделить их для зрителей. Установите это замечательное меню, чтобы воспользоваться большими преимуществами, которые оно предлагает.
Демонстрация
Вы больше не будете беспокоиться о поиске решения для улучшения внешнего вида сайта с этим созданием меню Аккордеон. Этот пример аккордеонного меню, разработанный Джейкобом Краевским, станет поистине идеальным выбором для любого редактора сайта. Отображаемый на голубом фоне, шаблон меню выделяется в центре. Простые варианты меню, относящиеся к магазину одежды или еды, сделают зрителей более увлекательными. Произведите впечатление на своих посетителей и побудите их взаимодействовать с вашим сайтом, попробовав это меню.
Отображаемый на голубом фоне, шаблон меню выделяется в центре. Простые варианты меню, относящиеся к магазину одежды или еды, сделают зрителей более увлекательными. Произведите впечатление на своих посетителей и побудите их взаимодействовать с вашим сайтом, попробовав это меню.
Демонстрация
Если вы ищете что-то особенное для своих сайтов, что заставит зрителей задержаться на нем подольше, это меню «Гармошка» с графическими эффектами может вам помочь. В частности, профессиональный и современный дизайн этого меню с первого взгляда поразит посетителей. Саято создал этот пример на темно-синем фоне, который подчеркивает синее меню слева. Меню имеет больший размер, чем обычно, с шестью вкладками для выбора пользователями. Более того, рядом с каждой вкладкой вы можете отображать некоторые изображения, когда пользователи наводят на них курсор. Ведь не бойтесь помочь своему сайту привлечь новичков, установив это меню.
Демонстрация
Чтобы побудить посетителей чаще заходить на ваш сайт, очень эффективно добавлять на сайт более привлекательные меню. Это великолепное аккордеонное меню, использующее только HTML и CSS, будет идеальным, если вы ищете простое, но не требующее усилий меню. Этот пример Asht был разработан всего за 1 год, и до сих пор остается одним из приоритетных вариантов для владельцев сайтов. Представленное в белом меню, это красочное аккордеонное меню представляет собой сочетание нескольких цветов, привлекающих внимание зрителей. В меню есть семь заголовков с семью разными цветами. При нажатии на каждый заголовок, когда пользователи наводят на них курсор, появляется больше опций. Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Это великолепное аккордеонное меню, использующее только HTML и CSS, будет идеальным, если вы ищете простое, но не требующее усилий меню. Этот пример Asht был разработан всего за 1 год, и до сих пор остается одним из приоритетных вариантов для владельцев сайтов. Представленное в белом меню, это красочное аккордеонное меню представляет собой сочетание нескольких цветов, привлекающих внимание зрителей. В меню есть семь заголовков с семью разными цветами. При нажатии на каждый заголовок, когда пользователи наводят на них курсор, появляется больше опций. Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Демонстрация
Как AVADA Commerce ранжирует список примеров меню CSS Accordion
Эти 21 пример меню CSS Accordion для CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
21+ лучших примеров меню CSS Accordion
Особая благодарность всем поставщикам, предоставившим 21 лучший пример меню CSS Accordion. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие меню CSS Accordion для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие меню CSS Accordion для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 21 лучшего примера CSS Accordion Menu. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
20+ потрясающих аккордеонов на чистом CSS [Примеры 2022]
Вы, наверное, уже встречали аккордеон на веб-сайте. Они существуют во многих формах, но их использование остается неизменным.
Вы можете создать аккордеон CSS и воспользоваться его преимуществами, в этой статье мы рассмотрим именно это.
Аккордеоны — отличный способ отобразить информацию в определенном разделе с заголовком и сэкономить место. Обычно эти гармошки каким-то образом разрушаются, поэтому можно открыть другую.
Давайте сначала разберемся, что такое аккордеон, а затем перейдем к некоторым реальным меню аккордеона CSS .
Что такое аккордеон CSS?
Аккордеон CSS — это элемент веб-дизайна, который позволяет переключать информацию при нажатии. Аккордеон, который обычно можно увидеть на страницах часто задаваемых вопросов, обычно имеет заголовок и значок и использует переход для отображения своего содержимого при нажатии.
Реклама
Основное преимущество аккордеона с точки зрения удобства пользователей заключается в том, что он обеспечивает простой способ сэкономить место и избежать ненужных ссылок на другие страницы. Он позволяет отображать основную информацию (заголовки) и показывать только тот контент, который пользователь запрашивает при нажатии на них.
Аккордеон можно сделать на чистом CSS и получить отличные результаты. Однако нередко можно увидеть и более продвинутые аккордеоны, использующие JavaScript. Особенно, если им нужно каким-то образом поделиться состоянием аккордеона с веб-приложением.
18 Удивительных примеров CSS-аккордеона
Давайте перейдем к некоторым примерам и посмотрим, как выглядит настоящий аккордеон CSS, как я уже говорил, они бывают разных форм и размеров, некоторые из них представляют собой чистый CSS, а некоторые требуют небольшого количества JavaScript.
См. перо на КодПене.
Предварительный просмотр
У нас есть два меню-гармошки CSS, демонстрирующие различные функции.
Часто некоторые аккордеонные меню позволяют открывать только один элемент за раз, но в этом примере можно попробовать один или другой элемент, чтобы попробовать его самостоятельно.
Требуется только использование CSS, этот довольно продвинутый, поскольку не требует никакого JavaScript, поскольку у него даже есть кнопка «Закрыть все». Он делает это с помощью флажков HTML, что-то очень умное.
2. Трехмерная гармошка Пример
См. перо на КодПене.
Предварительный просмотр
Это один из самых красивых примеров аккордеона, который мы нашли, и он сделан только на чистом CSS.
Первоначально созданный Ахмадом Эмраном, этот аккордеон отличается более продуманным дизайном с вниманием к деталям и созданием трехмерного внешнего вида.
См. перо на КодПене.
Предварительный просмотр
Это меню-гармошка CSS раскрывается, когда вы открываете раздел.
Когда вы открываете один элемент, другой закрывается, то есть одновременно может быть открыт только один элемент.
Заголовок — отличная функция, потому что он позволяет использовать несколько на одной странице и давать им названия.
См. перо на КодПене.
Предварительный просмотр
Простое аккордеонное меню только с CSS , использующее быстрый переход для переключения подменю.
Одновременно может быть открыт только один элемент, и он автоматически закрывает все остальные элементы, если они были открыты.
Повторный щелчок по элементу также закроет активный элемент, если он открыт.
5. Аккордеон HTML и CSS
См. перо на КодПене.
Предварительный просмотр
Это простой, но красивый аккордеон с тонкой анимацией текста, когда элемент становится активным.
Это отличный пример аккордеона, который вы можете использовать для раздела часто задаваемых вопросов на своей странице.
Он позволяет открывать несколько элементов, использует анимацию слайдов и включает значки со стрелками на каждом элементе, которые также анимируются при открытии или закрытии элемента.
См. перо на КодПене.
Предварительный просмотр
Этот эффект использует JavaScript.
В этом примере CSS-аккордеона у нас есть современный и чистый пользовательский интерфейс с плавной анимацией.
Он также имеет более сложную анимацию между каждым элементом, когда они открываются и закрываются.
См. перо на КодПене.
Предварительный просмотр
Простое, но эффективное меню-гармошка CSS.
Анимация, используемая для перехода между элементами, плавная, и одновременно может быть открыт только один элемент.
Вы можете легко изменить этот дизайн, используя разные цвета и тени.
8. Горизонтальная гармошка
См. перо на КодПене.
Предварительный просмотр
Не каждое меню-гармошка CSS должно содержать текст или информацию.
Этот замечательный пример показывает нам, как можно использовать аккордеон для творческой демонстрации изображений, которые могут содержать больше элементов.
В этом примере также используются фильтры CSS, которые применяются к изображениям.
9. Аккордеон CSS с иконками
См. перо на КодПене.
Предварительный просмотр
Современный и минималистичный пример Accordion CSS с иконками.
Корпус аккордеона имеет набивку с каждой стороны, что придает ему привлекательный вид.
Создан только с использованием HTML и CSS, без JavaScript. Также имеет плавную анимацию между элементами.
10. Слайдер-аккордеон
См. перо на КодПене.
Предварительный просмотр
Еще один прекрасный пример горизонтального слайдера-аккордеона.
Здесь все изображения отображаются равномерно, но как только вы наводите на них курсор, они отображают увеличенную версию изображения.
Каждое изображение имеет название и кликабельно, есть даже описание.
Слайдеры изображений великолепны, и у них много разных применений. Мы написали статью о крутых анимированных эффектах слайдера, которые могут вас заинтересовать
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Прекрасный пример простого CSS-меню-гармошки.
Он использует анимацию увеличения и уменьшения масштаба для каждого элемента.
Каждый предмет также можно открывать или закрывать независимо друг от друга.
См. перо на КодПене.
Предварительный просмотр
CSS-меню-гармошка широко используется на страницах часто задаваемых вопросов, это простой способ отобразить большое количество информации, не создавая беспорядка.
Каждый предмет удобно открывать и закрывать независимо друг от друга.
Этот пример аккордеона выполнен на чистом CSS, JavaScript не требуется. Вы можете легко адаптировать стили и цвета к своему бренду.
13. Аккордеон Simple Pure CSS
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Свежий пример простого CSS-меню-гармошки.
Одновременно может быть открыт только один элемент, справа есть красивый значок плюса, который можно заменить на что-то более актуальное.
Чистый CSS, для этого не требуется JavaScript.
14. Чистый аккордеон CSS с содержимым
См. перо на КодПене.
Предварительный просмотр
Более продвинутый пример меню CSS Accordion, который предлагает несколько замечательных функций.
Основным преимуществом этого является то, что это чистый CSS, но он позволяет вам иметь несколько внутренних аккордеонов внутри основного, попробуйте расширить текст в каждом основном элементе.
Для работы всего этого не требуется JavaScript.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Меню на чистом CSS-аккордеоне с некоторыми интересными функциями.
Когда вы открываете или закрываете элемент, каждый элемент переходит в открытое или закрытое положение.
Этот пример Accordion CSS хорошо структурирован цифрами и хорошо работает в качестве часто задаваемых вопросов, как вы можете видеть.
См. перо на КодПене.
Предварительный просмотр
Причудливый пример Accordion CSS, в котором каждый элемент можно открывать и закрывать независимо.
Поставляется со значками с правой стороны, которые можно легко изменить на что-то более подходящее.
На нем есть стрелки открытия и закрытия, чтобы указать, какой элемент открыт. И плавная скользящая анимация.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Плавно анимированное меню-гармошка CSS с эффектом наведения на заголовки каждого элемента.
Для каждого элемента может быть задана фиксированная высота, а прокрутка может быть активирована при переполнении содержимого.
В целом, отличный пример, построенный на чистом CSS.
См. перо на КодПене.
Предварительный просмотр
Мы видели горизонтальные меню-гармошки CSS с картинками, но как насчет текста? Ну, этот пример как раз такой.
Статья по теме: Примеры красивого нижнего колонтитула веб-сайта
Здесь у нас есть прекрасный простой пример, слайды влево и вправо, чтобы открыть или закрыть элементы аккордеона.
Хорошо подходит для большого количества текста и для размещения информации в горизонтальном положении на веб-странице.
См. перо на КодПене.
Предварительный просмотр
Мы знаем, что аккордеонные меню отлично подходят для страниц часто задаваемых вопросов.
Этот потрясающий пример показывает, как аккордеонное меню можно использовать в определенном разделе веб-страницы, это не обязательно должно быть на одной странице, оно может быть расположено на целевой странице.
В самом меню аккордеона есть приятные тонкие эффекты при наведении курсора, и они быстро открываются без какой-либо анимации.
20. Раздвижная гармошка CSS
См. перо на КодПене.
Предварительный просмотр
Другой способ демонстрации изображений, которые могут содержать больше информации, вам придется добавить это самостоятельно.