7 плагинов для легкого добавления модального окна в WordPres
Модальные окна часто используются сайтами для привлечения внимания пользователей к продаже, продвижению, подписке на новостную рассылку и т. д. Модальные окна, также называемые модальными, лайтбоксы, наложения или всплывающие окна, могут раздражать при неправильном использовании. Общее правило — чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модалов на ваш сайт.
Popup Maker
Popup Maker — преемник Easy Modal, является, пожалуй, самым популярным модальным оконным плагином WP, и это по причине — он полон функций. С его помощью вы можете создавать отзывчивые формы отказа, слайд-баннеры, баннеры, плавающие стикеры, уведомления, загрузочные экраны и лайтбоксы видео. Этот плагин работает с наиболее популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программ для создания списков (таких как MailChimp, AWeber, InfusionSoft, GetResponse и т. д.). Плагин предлагает много с точки зрения конфигурации. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модалы. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
д.). Плагин предлагает много с точки зрения конфигурации. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модалы. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
Popup Builder
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет много функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. На самом деле, вы можете настроить практически любой аспект модального вида, о котором вы только можете подумать, — не только когда показывать его, кому и где показывать, но и полностью настраивать его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, произвольное отображение, всплывающие окна или планирование всплывающих окон, вы можете проверить версию Pro.
Popups — WordPress Popup
Если по какой-то причине вам не нравятся Popup Maker и Popup Builder и вы ищете всплывающий плагин с множеством функций, вы можете попробовать Popups — WordPress Popup . Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и более, но его главное преимущество — многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как отображаются ваши всплывающие окна. Платная версия включает в себя больше (например, интеграция с MailChimp, Aweber и другими почтовыми программами, A / B-тестирование, больше правил отображения и т. д.).
Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и более, но его главное преимущество — многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как отображаются ваши всплывающие окна. Платная версия включает в себя больше (например, интеграция с MailChimp, Aweber и другими почтовыми программами, A / B-тестирование, больше правил отображения и т. д.).
Modal Window
Modal Window поставляется с довольно умеренным набором функций по сравнению с другими тремя плагинами, но если по какой-то причине они вам не нравятся или они не работают с вашей темой, всегда приятно иметь больше опций. Бесплатная версия Modal Window имеет множество ограничений, таких как возможность создавать только три мода, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
Popup by Supsystic
Popup by Supsystic — отличный выбор, если у вас много мобильных посетителей, потому что он поставляется с тридцатью готовыми для мобильных устройств всплывающими шаблонами. Как и в случае с другими модальными оконными плагинами, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатного плагина, такие как всплывающие окна в социальных сетях, блокировки ссылок или A/B-сплит-тестирование.
Как и в случае с другими модальными оконными плагинами, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатного плагина, такие как всплывающие окна в социальных сетях, блокировки ссылок или A/B-сплит-тестирование.
Exit Popup
Вам не часто нужен большой плагин с множеством функций, которые вы никогда не используете. Если вы ищете плагин для выхода из всплывающих окон и не хотите устанавливать тяжеловесный плагин, потому что помимо прочего он также включает в себя всплывающие окна выхода, попробуйте Exit Popup . Плагин делает только одно — показывает всплывающее окно, когда ваши посетители собираются покинуть страницу, но он делает это хорошо и не загромождает вашу установку WordPress функциями, которые вам не интересны.
SMNTCS Shortcode Popup
SMNTCS Shortcode Popup — еще один маленький и приятный плагин, который вы можете использовать в основном для всплывающих окон контактной формы. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., Как и в предыдущем плагине, он делает только одно, но делает это хорошо.
Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., Как и в предыдущем плагине, он делает только одно, но делает это хорошо.
Есть много других модальных оконных плагинов, которые не включены. Вполне возможно, вам понравятся некоторые из них больше, чем те, что в этом списке. Тем не менее, плагины, которые включены, являются либо самыми популярными, либо поставляются с некоторыми полезными полезными функциями. Как и в случае с любым другим плагином WP, некоторые из них могут не работать с вашей темой, поэтому, несмотря на то, что существует множество модальных плагинов, в действительности ваш выбор может быть ограничен одним или двумя из них.
Как создать всплывающее (модальное) окно в WordPress.Всплывающие окна в WordPress.Создание модальных окон с помощью плагина Popup Maker
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т. п.
п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
1. Установите и активируйте плагин Popup Maker.
2. После активации плагина перейдите в Pupup Maker -> Add New.
3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:
Давайте пройдемся по пунктам настроек:
- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.
- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт
 Рекомендую отмечать.
Рекомендую отмечать. - 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
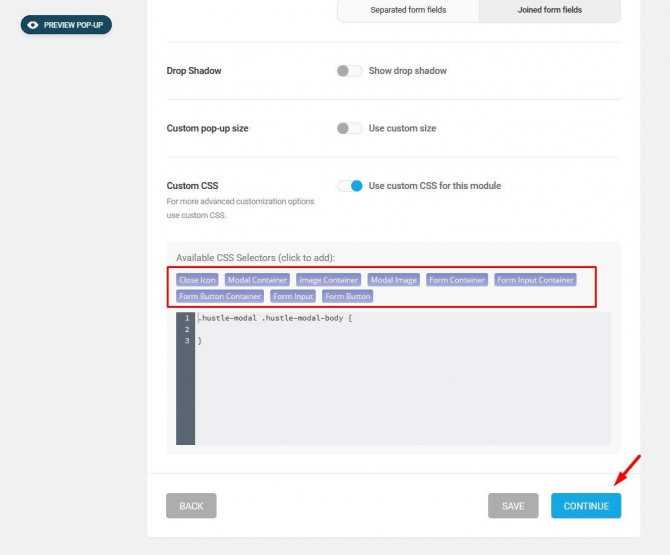
- 10) Настройка CSS свойства
- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
- 12) Настройки автоматического открытия модального окна.
 В нашем примере его использовать не будем.
В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Настройки внешнего вида всплывающего окна
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.
В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.
На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.
Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href="#">Открыть всплывающее окно</a>
Открытие модального окна при нажатии кнопки:
<button>Открыть всплывающее окно</button>
Открытие модального окна при клике по изображении:
<img src="popup-maker-icon.png" />
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
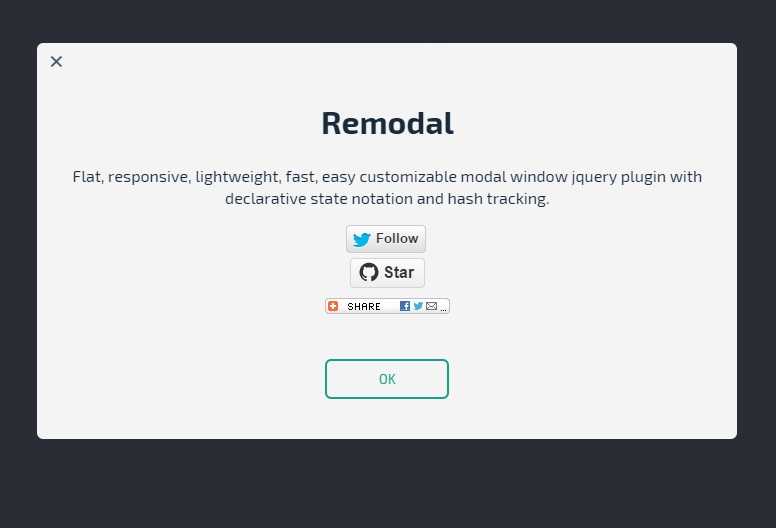
Вот такое всплывающее окно в результате у нас получится:
Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
Всплывающее окно — Плагин для WordPress
- Детали
- Отзывы
- Поддержка
- Разработка
Try it out on your free dummy site: Click here => https://tastewp.com/plugins/pop-up-pop-up.
(this trick works for all plugins in the WP repo — just replace «wordpress» with «tastewp» in the URL)
Создавайте потрясающие всплывающие окна на одном дыхании!
Плагин предоставляет вам возможность (совместно с MyPopUps.com) разместить на своём сайте привлекательные всплывающие окна для самых разных целей:
- Собирать адреса электронной почты
- Показать коды на скидку
- Получать лайки и репосты в соцсетях
- Показать уведомления о файлах cookie
- Отключить блокировщики рекламы
Благодаря мощному конструктору MyPopUps, вы можете оформлять всплывающие окна по своему усмотрению.
Вы можете включить или отключить всплывающие окна прямо в этом плагине (не покидая своей панели управления WP)!
Скоро: определите более подробные правила, когда и как должны отображаться всплывающие окна (с использованием параметров WordPress, внутри этого плагина)
Попробуйте! Если вы найдете способы его улучшить, сообщите нам об этом через форум поддержки, мы всегда стараемся ответить быстро:)
Примечание: Этот плагин использует сторонний сервис MyPopUps, доступ к которому можно получить по адресу https://mypopups.com. Всплывающие окна создаются на MyPopUps и отображаются на вашем веб-сайте с помощью этого плагина. Соединение с MyPopUps устанавливается только после нажатия кнопки «Да» в плагине, (на этой кнопке также есть упоминание об этом). Для сохранениния конфиденциальности при обработке ваших личных данных, ознакомьтесь с политикой конфиденциальности MyPopUps, соответствующей GDPR, по адресу https://mypopups.com/privacy, а также с условиями использования по адресу https://mypopups.
Is the plugin also available in my language?
So far we have translated the plugin into these languages:
Arabic: إنشاء مذهل منبثقة ، لافتة ، ويدجت ، lightbox ، مشروط ، منبثقة.
Chinese (China): 创建令人惊叹的弹出窗口、横幅、小部件、灯箱、模式、弹出窗口。
Croatian: Napravite zadivljujući pop-up, banner, widget, lightbox, modal, popup.
Dutch: Maak een verbluffende pop-up, banner, widget, lightbox, modaal, pop-up.
English: Create an amazing pop-up, banner, widget, lightbox, modal, popup.
French (France): Créez de superbes pop-up, bannières, widgets, lightbox, modal, popup.
German: Erstellen Sie atemberaubende Pop-ups, Banner, Widgets, Lightboxen, Modal- und Popups.
Greek: Δημιουργήστε εκπληκτικό αναδυόμενο παράθυρο, banner, widget, lightbox, modal, popup.
Hungarian: Lenyűgöző pop-up, szalaghirdetés, widget, átvilágítódoboz, modális, előugró ablak létrehozása.
Indonesian: Buat pop-up, banner, widget, lightbox, modal, popup yang menakjubkan.
Persian: پاپ آپ، بنر، ویجت، لایت باکس، مدال، پاپ آپ خیره کننده ایجاد کنید.
Polish: Twórz oszałamiające pop-upy, banery, widżety, lightbox, modalne, popup.
Portuguese (Brazil): Crie impressionantes pop-up, banner, widget, lightbox, modal, pop-up.
Russian: Создавайте потрясающие всплывающие окна, баннеры, виджеты, лайтбоксы, модальные окна, всплывающие окна.
Spanish: Cree impresionantes ventanas emergentes, pancartas, widgets, cajas de luz, modal, ventanas emergentes.
Turkish: Göz kamaştırıcı pop-uplar, bannerlar, widgetlar, lightboxlar, modallar ve popuplar oluşturun.
I am new to WordPress and this plug in was really easy to install. The design options were really cool. Love it!
The design options were really cool. Love it!
Very good app, easy to use.
Nice popups! Works great!
Quick and helpful!
The best pop up plugin ever….ever.I highly recommend it
Easy to use and set up. I initially installed it and then realised lots of features were paid. SO I uninstalled it to find a free alternative… none of them were as good, so I went back to it. You can have a free pop-up with limited features, but I think it is worthwhile!
Посмотреть все 45 отзывов
«Всплывающее окно» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- popups
«Всплывающее окно» переведён на 22 языка. Благодарим переводчиков за их работу.
Перевести «Всплывающее окно» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.1.6
- Tested with WordPress 6.0.1 (Multisite)
- Added nonce verification for additional protection
- Fixed issues while MyPopUps token was broken
1.1.5
- Added more handlers for pop-up script insertion (+ use of wp_enqueue_script)
1.1.4
- Modified script insertion method
1.1.3
- Removed possibility of displaying pop-up under /wp-admin area
1.1.2
- Restricted access to the plugin only for users with «activate_plugins» permission.
- Added redundant sanitization
1.1.1
- Fully tested up to WP 6.0
- Improved solution for script insertion
- Improved pop-up activation
- Solved known issues when pop-up was not displaying
1.1.0
- Tested up to WP 6.0-beta1
- Retested with PHP 8.
 1 on latest WP beta
1 on latest WP beta - Adjusted carrousel banner
- Solved display issues with specific themes
1.0.9
- Tested up to WP 5.9-beta2
- Removed deactivation module
1.0.8
- Fixed fatal error
1.0.7
- Tested up to WordPress 5.8.2
- Tested with PHP 8.0 and 8.1
- Updated banners
- Deactivation module included
1.0.6
- Updated banners
- Tested on WordPress 5.7.2
1.0.5
- Support for WordPress 5.7
- Fixed few notices in PHP 8
- Modified insert function, which should work with less popular themes.
1.0.4
- Support for WordPress 5.6.2
- Fixed issues: «Orgin Response Error»
- Added backup method for verification when ABSPATH is write-protected
1.0.3
- Support for WordPress 5.6.1
- Fixed icon issues
- Changed name on plugins list to MyPopUps from Pop-up Pop-up
- Added support for PHP 8
- Fixed issues with dynamic domain names (Nginx)
1.
 0.2
0.2- Support for WordPress 5.5
- Fixed some visual issues
1.0.1
- Support chat auto open — for better UX
- Improved visual effects
- Removed error_log debug info
1.0.0
- Initial release
Мета
- Версия: 1.1.6
- Обновление: 1 месяц назад
- Активных установок: 9 000+
- Версия WordPress: 4.6 или выше
- Совместим вплоть до: 6.0.2
- Версия PHP: 5.6 или выше
- Языки:
Arabic, Chinese (China), Croatian, Dutch, English (US), Finnish, French (France), German, Greek, Hungarian, Indonesian, Japanese, Persian, Polish, Portuguese (Brazil), Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela), Turkish и Vietnamese.

Перевести на ваш язык
- Метки:
lightboxModalspop uppop-upspopups
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 44
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- popups
Поддержка
Решено проблем за последние 2 месяца:
4 из 4
Перейти в форум поддержки
7 плагинов для простого добавления модального окна в WordPress
Модальные окна часто используются сайтами для привлечения внимания пользователей к распродажам, рекламным акциям, подписке на новостную рассылку и т. д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, может раздражать при неправильном использовании. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, которые содержат функции, которые вы можете использовать для нескольких целей, до простых только для одной задачи.
д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, может раздражать при неправильном использовании. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, которые содержат функции, которые вы можете использовать для нескольких целей, до простых только для одной задачи.
1. Popup Maker
Popup Maker, преемник Easy Modal, вероятно, является самым популярным плагином для модальных окон WP, и это не просто так — он полон функций. С его помощью вы можете создавать адаптивные формы подписки, слайды, панели баннеров, плавающие стикеры, уведомления, загрузочные экраны и лайтбоксы для видео. Плагин работает с самыми популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программным обеспечением для создания списков (таким как MailChimp, AWeber, InfusionSoft, GetResponse и другими).
Плагин предлагает множество настроек. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модальные окна. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
2. Popup Builder
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет множество функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. На самом деле, вы можете настроить практически любой аспект модального окна, о котором вы только можете подумать — не только когда его показывать, кому и где его показывать, но также можете полностью настроить его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, случайное отображение, всплывающие окна при выходе или планирование всплывающих окон, вы можете проверить версию Pro.
3. Всплывающие окна — WordPress Popup
Если по какой-то причине вам не нравятся Popup Maker и Popup Builder и вы ищете плагин для всплывающих окон с множеством функций, вы можете попробовать Popups — WordPress Popup. Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главным преимуществом являются многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как будут отображаться ваши всплывающие окна. Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главным преимуществом являются многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как будут отображаться ваши всплывающие окна. Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
4. Модальное окно
Модальное окно поставляется с несколько умеренным набором функций по сравнению с тремя другими плагинами, но если по какой-то причине они вам не нравятся или если они не работают с вашей темой, это всегда приятно чтобы иметь больше возможностей. Бесплатная версия Modal Window имеет множество ограничений, таких как возможность создавать только три модальных окна, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
5. Всплывающее окно Supsystic
Popup от Supsystic — отличный выбор, если у вас много посетителей с мобильных устройств, потому что он поставляется с тридцатью готовыми шаблонами всплывающих окон для мобильных устройств. Как и другие плагины для модальных окон, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатных плагинов, такие как всплывающие окна социальных сетей, блокировка ссылок или сплит-тестирование A/B.
6. Exit Popup
Вам не часто нужен большой плагин с кучей функций, которые вы никогда не используете. Если вы ищете плагин всплывающего окна выхода и не хотите устанавливать тяжелый плагин, потому что, среди прочего, он также включает всплывающие окна выхода, попробуйте всплывающее окно выхода. Плагин делает только одну вещь — показывает всплывающее окно, когда ваши посетители собираются покинуть страницу, но он делает это хорошо и не загромождает вашу установку WordPress функциями, которые вам не интересны. 0003
0003
7. SMNTCS Shortcode Popup
SMNTCS Shortcode Popup — еще один небольшой и приятный плагин, который вы можете использовать в основном для всплывающих окон контактных форм. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., и, как и предыдущий плагин, он делает только одну вещь, но делает это хорошо. Я использовал этот плагин в прошлом и не жалуюсь.
Есть много других подключаемых модулей модальных окон, которые не включены. Вполне возможно, что некоторые из них понравятся вам больше, чем те, что в этом списке. Тем не менее, плагины, которые включены, являются либо самыми популярными, либо имеют несколько интересных полезных функций. Как и в случае с любым плагином WP, некоторые из них могут не работать с вашей темой, поэтому, хотя кажется, что существует множество модальных плагинов, на самом деле ваш выбор может быть ограничен одним или двумя из них.
Полезна ли эта статья?
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
- Твитнуть
Модальное всплывающее окно Обзор плагина WordPress
Мощный и гибкий плагин модального всплывающего окна для вашего сайта WordPress. Snitcher добавляет широкий функционал для создания всплывающих окон на разных страницах с любым типом контента. Вы можете отображать сообщения, созданные на различных конструкторах страниц. Это уникальный инструмент для привлечения внимания пользователей к вашим акциям, предложениям, анонсам функций или предоставления важной информации с помощью ярких всплывающих сообщений. Может отображать форму регистрации или подписки для увеличения конверсии ресурса.
Создание неограниченного количества всплывающих окон, которые будут отображаться при определенных условиях. Триггер всплывающего окна может быть настроен на различные действия, такие как загрузка или прокрутка страницы, щелчок или наведение на элементы, переключение вкладок браузера, выход с сайта или даже пользовательский JS. Вы также можете настроить цепочку всплывающих окон, чтобы призвать пользователя к действию. Каждое из окон имеет индивидуальные настройки стиля для каждого элемента, что позволяет добавить уникальности вашему сайту. Почти все идеи, касающиеся модального всплывающего окна, могут быть реализованы с помощью плагина.
12 Позиций появления всплывающих окон Настраиваемый размер наложения и макет10 Триггер для открытия/закрытия всплывающего окнаИспользование любимого визуального конструктора для всплывающего содержимогоШорткоды WordPress прямо внутри всплывающих оконСоздание цепочки всплывающих окон одно за другимМинифицированный и оптимизированный собственный JS без jQueryНеограниченное количество одновременно открытых всплывающих оконСоздание всплывающего содержимого в классическом редакторе WordPressСовременный пользователь ИнтерфейсСоздание всплывающего содержимого в Elementor BuilderНазначение интерфейса для любой сущностиСоответствие WCAG 2. 0 Уровень AAAFПолная совместимость с WordPress 5+Подходит для всех типов макетов и шаблоновОтлично работает со всеми популярными темамиПолная кроссбраузерная поддержка
0 Уровень AAAFПолная совместимость с WordPress 5+Подходит для всех типов макетов и шаблоновОтлично работает со всеми популярными темамиПолная кроссбраузерная поддержкаВ Snitcher есть множество дополнительных опций, позволяющих более точно настроить, когда и для какой аудитории показывать всплывающее окно. Вы можете назначить отображение окон для определенных ролей пользователей или времени, для определенных страниц или устройств. Ограничьте количество показов для одного клиента/сеанса или отключите всплывающее окно на указанное количество дней. Кроме того, доступны шорткоды для добавления отдельных всплывающих окон на определенные страницы или использования пользовательской кнопки на вашей странице в качестве триггера всплывающих окон.
Множество полезных функций и настроек
Гибкие положения включают полноэкранный и встроенный режимы. Настройки помогут вам гибко расположить попап на странице. В дополнение к угловым позициям вы также можете разместить содержимое всплывающего окна прямо между двумя соседними блоками.
Настраиваемый размер и положение оверлейной коробки . Гибкая настройка размера окна наложения поможет создать уникальное поведение всплывающего окна на странице. Управление стилем создаст уникальное впечатление и идеально впишет всплывающее окно в дизайн вашего сайта.
10+ триггеров открытия – любое событие, любой элемент в любое время. Настроить открытие всплывающего окна для любого события или действия на странице в любое время или один раз. Вы можете открыть всплывающее окно, нажав, прокрутив, наведя курсор, по времени активности или бездействия, при выходе или после смены вкладки и, конечно же, сразу после загрузки.
Поддержка современных веб-стандартов и рекомендаций . Плагин соответствует стандарту WCAG Level AA и обеспечивает высокий уровень доступности содержимого внутри всплывающего окна как на уровне кода, так и визуально. Кроме того, плагин соответствует стандартам GDPR и хранить необходимые данные только в браузере.
Мы следим за нововведениями и стараемся обновлять плагины, чтобы они продолжали соответствовать самым актуальным стандартам.
Создавайте всплывающие окна в своем любимом редакторе. Создавайте всплывающее содержимое в стандартном редакторе WordPress или используйте в качестве содержимого готовые страницы и шаблоны. Плагины поддерживают страницы, созданные в Elementor или Gutenberg, и, конечно же, шорткоды.
Полный контроль открытия и закрытия с JS . Вам не нужно знать код, чтобы использовать плагин. Однако в настройках каждого попапа есть поля для использования пользовательского кода JS или CSS для более гибкой настройки.
Последовательное открытие всплывающих окон одно за другим . Создавайте цепочки всплывающих окон, открывая следующее после закрытия предыдущего. Это отличная возможность познакомить пользователя с интерфейсом вашего сайта.
Одновременное открытие нескольких всплывающих окон . Не ограничивайте свои маркетинговые возможности одним поп-апом — открывайте несколько попапов одновременно там и тогда, когда вам это нужно, чтобы добиться наилучшей конверсии на вашем сайте.
Не ограничивайте свои маркетинговые возможности одним поп-апом — открывайте несколько попапов одновременно там и тогда, когда вам это нужно, чтобы добиться наилучшей конверсии на вашем сайте.
Функции автоматического закрытия и открытия по времени . Управляйте временем отображения с помощью встроенных функций времени. Например, показывать всплывающее окно только раз в 2 дня, через 9 секунд после входа, и автоматически закрывать его через 1 минуту.
Плагин WordPress полностью кроссбраузерен . Неважно, в каком браузере пользователи просматривают ваш сайт. Chrome, Firefox, Opera, Safari — во всех браузерах посетители получат невероятные впечатления. Плагин может быть полезен для разных типов сайтов, таких как блог, портфолио, корпоративный сайт, проект электронной коммерции, креативное агентство, листинг недвижимости, личное резюме, ресторан или розничная компания.
- Unlimited Unciot уникальные всплывающие Windows
- Поддерживает 10 триггеров всплывающихп.
 для открытия всплывающего окна
для открытия всплывающего окна - Совместимость с редактором WordPress, Gutenberg, Elementor
- Одновременно можно открыть несколько всплывающих окон
- Поддерживает различные типы контента
- Отслеживает ссылку на документ
- Поддерживает пользовательские CSS и JavaScript
- Гибкие настройки назначения для каждого всплывающего окна
- Хорошо работает со всеми темами WordPress
- Прилагается файл pot для быстрого перевода на любой язык плавная установка
- Проверено и совместимо с WordPress 5.7
- Отлично работает на телефонах и планшетах
- Легкий и быстрый
- Собственный действительный JavaScript, без jQuery
- Поддерживаются все основные браузеры Chrome, Firefox, Safari, Opera, Edge и Internet Explorer
- Совместимость с WooCommerce
- Совместимость с WCAG 2 уровня AAA интерфейс для привязки плагина к категориям и отдельным страницам
- Руководство по установке
- Подробное руководство пользователя
- Широкие возможности настройки
- Включено шесть месяцев Поддержка покупателей CodeCanyon
Была ли эта статья полезной для вас?
Создание модальных окон, всплывающих панелей и вставка любого контента
Предназначен для облегчения процесса создания и настройки модальных окон на сайте WordPress
Покупка
Добавлено в корзину
Единоразовый платеж
Пожизненная лицензия
Пожизненная поддержка
Пожизненные обновления
- Описание
- Отзывы 17
Функциональный плагин Wow Modal Window Pro для CMS WordPress предназначен для облегчения процесса создания и настройки модальных окон на сайте. С помощью этого плагина можно гибко отслеживать всплывающие информационные блоки. Позволяет удобно менять содержимое и параметры его отображения. Характерными особенностями этого решения являются простота и эффективность использования.
С помощью этого плагина можно гибко отслеживать всплывающие информационные блоки. Позволяет удобно менять содержимое и параметры его отображения. Характерными особенностями этого решения являются простота и эффективность использования.
Удивительные возможности
Триггеры
Добавьте дополнительные триггеры для открытия всплывающего окна, например: Загрузка страницы , Нажмите на кнопка , Наведите указатель мыши на элемент , Выйти из намерения , Щелкните правой кнопкой мыши , Выбрать Текст , Прокрутка
Принудительное взаимодействие
Отключение кнопки закрытия можно использовать различными способами, от защита контента или области вашего сайта, чтобы заставить пользователей выполнить действие, прежде чем продолжить.
Перенаправить посетителя при закрытии
Определяет, будет ли посетитель перенаправлен на другой URL-адрес после появления всплывающего окна. закрыто.
закрыто.
Планирование
Добавьте параметры расписания во всплывающие окна. С несколькими типами расписания, Вы можете точное расписание всплывающих окон всего за несколько минут.
Анимация
28 различных анимаций для отображения и скрытия всплывающих окон и наложений. Сделать появление ваше всплывающее окно более привлекательным.
Поддержка видео
Создайте идеальное всплывающее окно видео WordPress для ваших маркетинговых видео в минут — настройте свой плеер, управляйте автозапуском видео и закрывайте.
Автозакрытие
Это поможет вам заблокировать экран на некоторое время, чтобы пользователь мог читать нужная информация.
Показать после
Показать, если другое всплывающее окно уже преобразовано.
Показать только один раз
Показать модальное окно пользователю только один раз.
Различные плавающие кнопки
Это поможет вам заблокировать экран на некоторое время, чтобы пользователь мог читать нужная информация.
Форма
Вставьте форму по умолчанию во всплывающее окно и настройте стиль. Интегрировать форму с популярными сервисами электронного маркетинга: MailChimp , AWeber , АктивКампейн , SendinBlue , GetResponse
Широкие возможности настройки
Создайте более мощный и влиятельный стиль для своих модальных окон —
добавить фон
изображения, добавить стиль шрифта для заголовка всплывающего окна, содержимого и кнопки закрытия, установить разные
положение кнопки закрытия.
Отображение по таксономии
Возможность отображать всплывающие окна только в таксономиях. Работает с WooCommerce, EDD и другие плагины с таксономией.
Зависимость от пользователя
Показать всплывающее окно в зависимости от пользователя (для всех пользователей, только для зарегистрированных пользователей, только для не авторизован пользователей).
Live Editor
Создание всплывающего стиля в реальном времени.
Управление устройствами
Вы можете указать, для каких устройств показывать всплывающее окно.
Многоязычный
Условие отображения всплывающего окна в зависимости от языка
сайт. Это хорошо
использовать, если у вас есть веб-сайт на нескольких языках, и вам нужно показать разные
всплывающие окна для другого языка.