UIkit 3 на русском. Уроки, примеры, разметка.
Быстро и легко создавать красивые значки уведомлений.
Как использовать компонент Badge в UIkit 3
Просто задайте класс .uk-badge для любого инлайнового элемента, например <a> или
<span>.
<span></span>
- Результат
- Разметка
Бедж в карточках. Комбинирование с эмблемами
Модульность UIkit 3 позволяет комбинировать различные компоненты. Например, привычные карточки товаров можно украсить стикерами путем сочетания лэйбла и обложки.
Для начала создается простая разметка:
<div>Новинка</div>
<div>Новинка</div>
<div>Новинка</div>
<div>Новинка</div>
Выбранный код помещается в тело карточки. Для наглядности создадим 4 варианта и поместим их внутри трехколоночной сетки.
- Результат
- Разметка
-
Телевизор Panasonic TX-43FR250
20» (50 см) Телевизор LED Panasonic 20S30HA102B черный
6 999 р
100 шт. в наличии
Новинка
Телевизор Panasonic TX-43FR250
20» (50 см) Телевизор LED Panasonic 20S30HA102B черный
6 999 р
100 шт. в наличии
Новинка
Телевизор Panasonic TX-43FR250
20» (50 см) Телевизор LED Panasonic 20S30HA102B черный
6 999 р
100 шт. в наличии
Новинка
Телевизор Panasonic TX-43FR250
20» (50 см) Телевизор LED Panasonic 20S30HA102B черный
6 999 р
100 шт. в наличии
<div data-uk-grid="">
<div>
<div>
<div>
<div>
<div tabindex="0">
<img data-src="/images/light-s. jpg"
jpg"
data-width="1000" data-height="667" alt="UIkit cards" uk-img="">
<div>
<span data-uk-icon="icon: plus; ratio: 2"></span>
</div>
</div>
</div>
<div>Новинка</div>
</div>
<div>
<h4>Телевизор Panasonic TX-43FR250</h4>
<p>20'' (50 см) Телевизор LED Panasonic 20S30HA102B черный</p>
<div>
<span>6 999 р</span>
</div>
<div>
<ul>
<li><a href="#" data-uk-icon="icon: heart"></a></li>
<li><a href="#" data-uk-icon="icon: comment"></a></li>
<li><a href="#" data-uk-icon="icon: star"></a></li>
</ul>
</div>
</div>
<p>100 шт. в наличии</p></div>
</div>
</div>
<div>
<div>
<div>
<div>
<div tabindex="0">
<img data-src="/images/light-s.
data-width="1000" data-height="667" alt="UIkit cards" uk-img="">
<div>
<span data-uk-icon="icon: plus; ratio: 2"></span>
</div>
</div>
</div>
<div>Новинка</div>
</div>
<div>
<h4>Телевизор Panasonic TX-43FR250</h4>
<p>20'' (50 см) Телевизор LED Panasonic 20S30HA102B черный</p>
<div data-uk-grid="">
<div>
<span>6 999 р</span>
</div>
<div>
<ul>
<li><a href="#" data-uk-icon="icon: heart"></a></li>
<li><a href="#" data-uk-icon="icon: star"></a></li>
</ul>
</div>
</div>
<p>100 шт. в наличии</p></div>
</div>
</div>
<div>
<div>
<div>
<div>
<div tabindex="0">
<img data-src="/images/light-s. jpg"
jpg"
data-width="1000" data-height="667" alt="UIkit cards" uk-img="">
<div>
<span data-uk-icon="icon: plus; ratio: 2"></span>
</div>
</div>
<div>Новинка</div>
</div>
<div>
<h4>Телевизор Panasonic TX-43FR250</h4>
<p>20'' (50 см) Телевизор LED Panasonic 20S30HA102B черный</p>
<div data-uk-grid="">
<div>
<span>6 999 р</span>
</div>
<div>
<ul>
<li><a href="#" data-uk-icon="icon: heart"></a></li>
<li><a href="#" data-uk-icon="icon: comment"></a></li>
<li><a href="#" data-uk-icon="icon: star"></a></li>
</ul>
</div>
</div>
<p>100 шт. в наличии</p>
</div>
</div>
<div>
<div>
<div>
<div>
<div tabindex="0">
<img data-src="/images/light-s. jpg"
jpg"
data-width="1000" data-height="667" alt="UIkit cards" uk-img="">
<div>
<span data-uk-icon="icon: plus; ratio: 2"></span>
</div>
</div>
</div>
<div>Новинка</div>
</div>
<div>
<h4>Телевизор Panasonic TX-43FR250</h4>
<p>20'' (50 см) Телевизор LED Panasonic 20S30HA102B черный</p>
<div data-uk-grid="">
<div>
</div>
<div>
<ul>
<li><a href="#" data-uk-icon="icon: heart"></a></li>
<li><a href="#" data-uk-icon="icon: comment"></a></li>
<li><a href="#" data-uk-icon="icon: star"></a></li>
</ul>
</div>
</div>
<p>100 шт. в наличии</p>
</div>
</div>
</div>
</div>
Внимание Используется разметка из раздела примеры разметки UIkit.
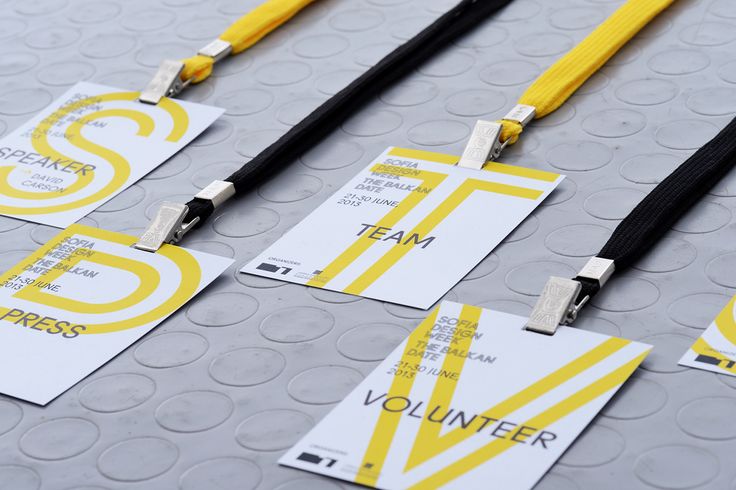
Бейджи
Бейдж (бедж) – это не просто визитка, а инструмент рекламы, который должен создаваться по всем правилам разработки носителей рекламной информации. Это одна из мелочей, которая влияет на формирование общего представления о Вашей компании. Поэтому не стоит обделять вниманием создание бейджей, подходя с полной серьезностью к этому процессу. Данная статья поможет сориентироваться относительно тех нюансов, которые необходимо учитывать при разработке бейджей, основываясь на данных опыта сотрудников «ARTWELL».
Объемные данные в небольшом формате
Залогом любой успешной деятельности в рекламе является постоянство и систематичность. Наряду с фирменной одеждой бейджи являются тем рекламным носителем, который работает на Вашу компанию постоянно. В этом контексте мы рассматриваем имиджевую функцию бейджиков. В таких случаях обязательным является использование элементов корпоративной айдентики: логотип и фирменные цвета запоминаются и формируют устойчивые ассоциативные связи.
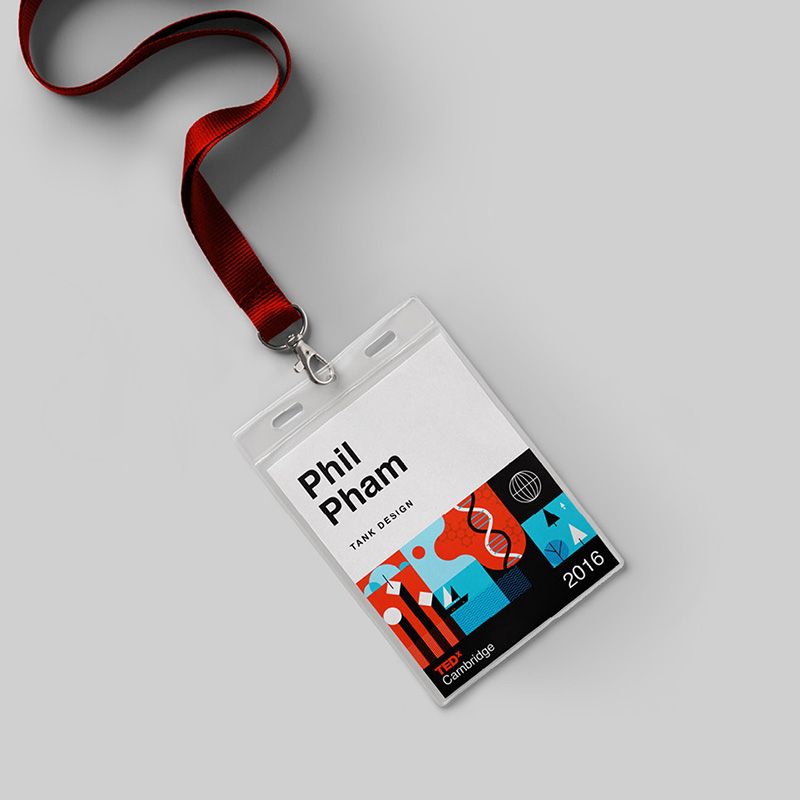
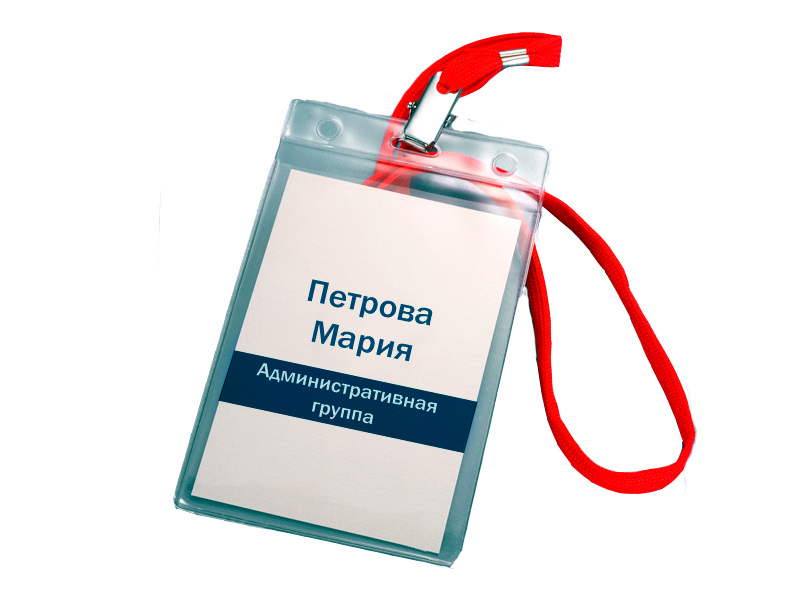
Все же, основной функцией бейджа считается идентификация, представление. Именные бейджи смогут дать необходимую информацию: имя, фамилия, должность, название компании. Такой вид бейджей используется на конференциях, выставках, тимбилдинговых мероприятиях, спортивных соревнованиях. Самый простой и распространенный способ идентифицировать человека – это нанести на бейдж текстовую информацию. Используются также технологии, которые помогают зашифровать большой объем информации.
Логичным продолжением информационной функции является коммуникативная. Бейдж помогает построить диалог в тандемах сотрудник-клиент, сотрудник-сотрудник. Как общение с покупателями, так и внутрикорпоративное общение (например, в крупных компаниях) будет облегчено, если каждому доступна информация о собеседнике. Бейдж на груди сотрудника – это уважение к клиенту, хороший тон обслуживания.
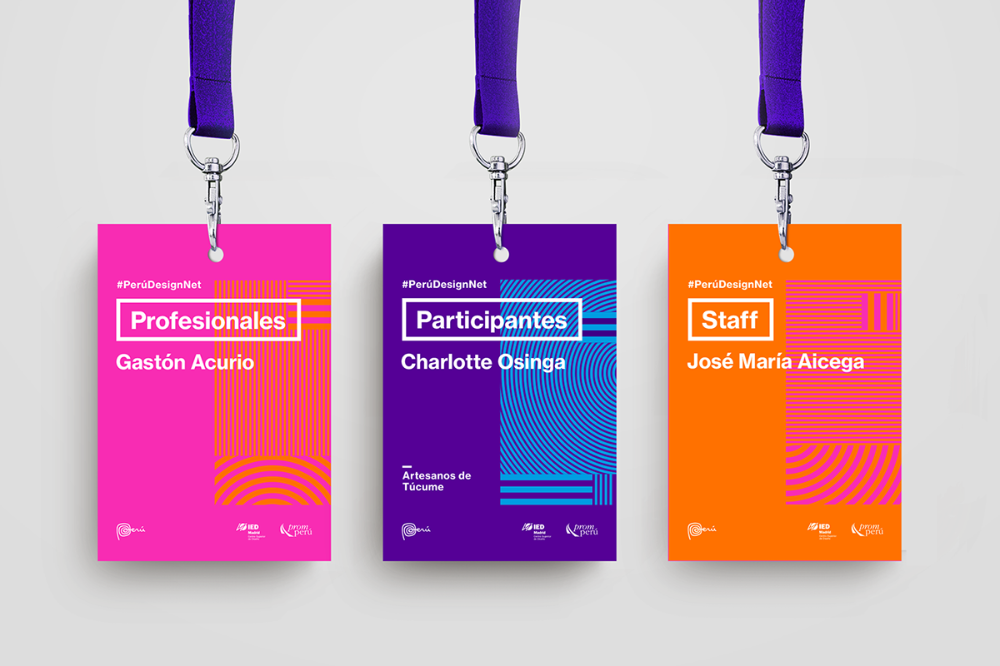
Бейдж также может выполнять функции пропуска, билета на конференциях, выставках, других мероприятиях. Иногда встречаем такое определение, как ивент-бейджи. Как правило, они исключают использование фирменного стиля компаний–участников, т.к. дизайн выполняется с использованием основных элементов фирменного стиля компании-организатора. Именно при создании ивент-бейджей востребовано применение современных технологий. Например, RFID-метки на бейджах помогут вести учет посетителей, облегчат сбор данных об участниках. Используются также штрих-коды, QR-коды, которые могут содержать дополнительные данные, такие как адрес электронной почты, ссылка на страницу в фейсбуке, ник в твиттере.
Большая работа для маленького бейджа
Безусловно, что при выборе формата, материала, технологий при создании бейджей учитывается большое количество факторов. Однако все они подчиняются главному – концепции, в рамках которой и создаются все рекламные носители. Основная работа «ARTWELL» сосредоточена именно на этом – сборе информации и анализе данных, что становится залогом успешной реализации практической части рекламных кампаний. Мы практикуем переход от частного к целому, внимание к мелочам и деталям во всем: к примеру, даже такой незначительный, казалось бы, вопрос, писать ли отчество, решается аналитиками. Опираясь на данные о потенциальной ЦА, они подготовят рекомендации относительно той коммуникативной модели, которая позволит максимально расположить к себе потребителей.
Однако все они подчиняются главному – концепции, в рамках которой и создаются все рекламные носители. Основная работа «ARTWELL» сосредоточена именно на этом – сборе информации и анализе данных, что становится залогом успешной реализации практической части рекламных кампаний. Мы практикуем переход от частного к целому, внимание к мелочам и деталям во всем: к примеру, даже такой незначительный, казалось бы, вопрос, писать ли отчество, решается аналитиками. Опираясь на данные о потенциальной ЦА, они подготовят рекомендации относительно той коммуникативной модели, которая позволит максимально расположить к себе потребителей.
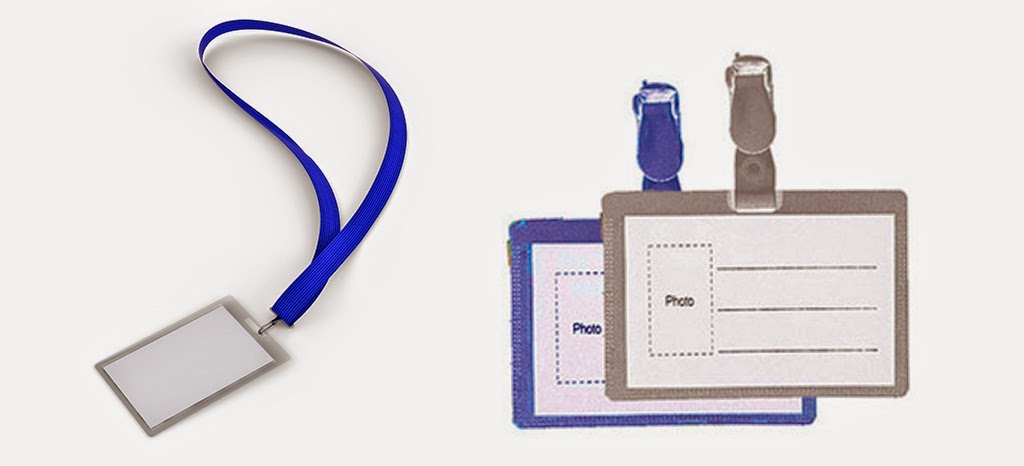
Функциональность бейджей во многом определяется материалами, которые используются для их изготовления. Наиболее востребованы пластик, бумага (ламинированный картон), металл, иногда используется дерево. Формат бейджей не является константой, форма и размеры могут стать вашим фирменным отличием. Сменные бейджи могут быть изготовлены со специальным окошком – это позволит свободно менять информацию.
После того, как определены основные моменты, дизайнеры «ARTWELL» готовят наброски. Перед ними стоит решение задач на двух уровнях: необходимо, чтобы бейдж в равной мере представлял как человека, так и компанию в целом. Бейджи, изготовленные специалистами «ARTWELL» отличаются:
-
– читабельностью;
– запоминаемостью;
– уникальностью.
Как уже мы писали выше, бейдж можно превратить в эдакое технологическое средство, которое может служить пропуском, содержать значительный объем информации. К примеру, бейдж может быть изготовлен с магнитной полосой, что поможет управлять допуском сотрудников в определенные помещения, фиксировать их перемещения, время прихода-ухода.
Стоимость и сроки
Обычно работа по созданию бейджей занимает 1-3 дня. Этого времени достаточно для выполнения следующих действий:
-
– анализ данных, полученных от Заказчика, для определения обоснованного тиража, формата, типа бейджей и креплений;
– работа на дизайном в соответствии с данными, размещенными в брендбуке;
– при необходимости: подготовка информации для шифрации в RFID-метках, штрих-кодах, QR-кодах;
– изготовление бейджей и креплений для них (булавка, клипса, лента, магнит, еврозаколка).

При необходимости выполняется брендирование креплений, например, лент: возможно нанесение логотипа и полноцветных изображений.
Компания «ARTWELL» тщательно отрабатывает каждый этап выполнения заказа, что позволяет говорить о высоком качестве результата при оптимальных временных и денежных затратах. Примеры готовых работ представлены в портфолио. Высокий уровень качества достигается благодаря бизнес-подходу компании «ARTWELL».
Приглашаем посетить один из наших офисов для получения предварительной консультации по вопросам продвижения бренда. Также Вы можете получить необходимую информацию онлайн, заполнив форму, представленную ниже. Рады ответить на Ваши вопросы, обращайтесь +7 495 287-87-00.
В каталоге материалов представлены статьи об особенностях работы компании «ARTWELL» по созданию фирменного стиля:
Как я программно создал в Figma 256 новых компонентов дизайн-системы
- UI/UX
- 6 мин на чтение
- 1394
Дизайна-cистема Uber Base предлагает набор компонентов маркеров карты, которые широко используются в наших продуктах и отображаются всякий раз, когда мы показываем карту пользователю. Недавно мы столкнулись с необходимостью показать дополнительный контекст и решили добавить для этого бейджи – существующий базовый компонент.
Недавно мы столкнулись с необходимостью показать дополнительный контекст и решили добавить для этого бейджи – существующий базовый компонент.
Проблема заключалась в том, что и маркеры карты, и бейджи имели несколько вариантов. Маркеры можно настроить по размеру, длине иглы, слотам для иконок и поведению макета, а бейджи могут иметь несколько размеров, меток и стилей иконок. Финальный набор маркеров карты, поддерживающих бейджи, представляет собой комбинацию всех этих опций, всего 256 новых компонентов.
Дизайнер создает эти новые компоненты вручную, что не только неэффективно, но и сильно подвержено ошибкам из-за повторяемости и объема работы, требуемой для создания всех вариантов и индивидуального тестирования их в нескольких сценариях.
Поэтому я решил применить программный подход.
Почему мы добавили бейджи к маркерам?
Бейджи в интерфейсе обычно используются для демонстрации обновления или какого-либо предложения. В нашем случае бейдж дополняет маркер.
Спецификация дизайна этих бейджей предлагает четыре различных размера:
Поскольку Uber работает на разных рынках, поэтому бейджи также поддерживают двунаправленность.
Какой процесс создания новых компонентов является наиболее эффективным?
После того, как мы выполнили спецификацию дизайна бейджей, следующим шагом было «производство» компонентов в рамках нашего рабочего процесса. Этот процесс влечет за собой создание компонента Figma для каждого варианта, написание документации и затем публикацию компонентов в библиотеке компании.
Добавление бейджей к маркерам карты увеличило бы количество компонентов маркеров карты почти в 5 раз, поскольку мы, по сути, добавляли четыре новых варианта бейджей для каждого существующего маркера.
Например, новое соглашение об именах компонентов маркера карты будет изменено с:
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off
на:
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge none
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge x small
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge small icon
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge medium icon
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge medium text
Дизайн-система уже содержит 68 маркеров карты, поэтому повторить этот процесс 68 раз будет довольно утомительной задачей.
Еще больше ситуацию усложняло то, что:
- каждый бейдж должен располагаться в разном положении в верхнем правом углу маркера, в зависимости от размера бейджа и маркера.
- только определенные бейджи могли быть размещены на каждом маркере. Это зависело от размера бейджа и маркера.
С учетом этих ограничений будет создано 256 новых маркеров карты, поддерживающих бейджи. Видя большое количество перестановок, которые мне придется создавать, я знал, что это будет сложный ручной процесс со множеством повторяющихся движений мышью.
Создание этих новых компонентов вручную потребует значительных затрат времени, что наверняка приведет к человеческим ошибкам в точности пикселей, необходимой для многократного позиционирования каждого бейджа на маркере сотни раз.
Этот тип монотонной задачи требовал автоматизации с помощью API плагина Figma.
Автоматизация посредством API плагина Figma
Figma Plugin API позволяет программно взаимодействовать с документом Figma практически с соотношением функций 1: 1 по сравнению с обычным взаимодействием с традиционным интерфейсом. С помощью плагина можно перемещаться по документу в виде дерева узлов, создавать и изменять объекты, настраивать параметры области просмотра, получать доступ к общим стилям и многое другое. Для тех, кто знаком с DOM (Document Object Model) API, API плагина Figma очень похож.
С помощью плагина можно перемещаться по документу в виде дерева узлов, создавать и изменять объекты, настраивать параметры области просмотра, получать доступ к общим стилям и многое другое. Для тех, кто знаком с DOM (Document Object Model) API, API плагина Figma очень похож.
Uber имеет обширную внутреннюю экосистему плагинов Figma и инструментов для улучшения процесса проектирования. Приступить к созданию нового плагина Figma в Uber относительно несложно, поскольку доступна основа, помогающая в начальных процессах создания, тестирования, сборки и публикации плагина.
Вы можете узнать больше об экосистеме плагинов Uber в блоге Figma.
Настройка API Figma для создания новых компонентов
Я начал писать пошаговый процесс алгоритма построения маркера карты, который будет реализован в Figma.
Поскольку каждый бейдж и маркер содержали определенную логику определения размера и позиционирования, я создал в коде объект конфигурации для сохранения этой логики. Этот объект содержал информацию о расположении бейджа и совместимости с маркером.
Этот объект содержал информацию о расположении бейджа и совместимости с маркером.
Код плагина Figma API будет выполнять следующие задачи:
- Запрашивать все подходящие компоненты маркеров карты для добавления бейджей. Только определенные бейджи маркеров карты могут содержать бейджи
- Просмотр запрошенных маркеров и поиск подходящих пар бейджей.
- Если маркер имел подходящую пару бейджей:
- Поиск информации о позиции размещения для этой комбинации маркера и бейджа.
- С помощью autolayout, добавить бейдж к маркеру в правильном положении. Этот шаг был самым трудоемким, так как мне пришлось программно копировать и кодить многие правила autolayoutв объект. На этом этапе был создан новый компонент бейджа маркера карты.
- Аккуратно разместить недавно созданный компонент бейджа маркера карты в основном документе компонента дизайн-системы.
- Повторить для всех оставшихся маркеров, пока процесс не будет завершен.
На этом этапе выполнение сценария было простым. В окне интерфейса плагина нажатие кнопки запускает выполнение скрипта. Все, что мне нужно было сделать, это кликнуть Build Markers, и плагин сделает все самостоятельно.
В окне интерфейса плагина нажатие кнопки запускает выполнение скрипта. Все, что мне нужно было сделать, это кликнуть Build Markers, и плагин сделает все самостоятельно.
Всего одним кликом мыши я смог взять набор маркеров и бейджей и автоматически связать их вместе, чтобы программно создать сотни новых объектов Figma.
Создание сценария определенно было итеративным процессом, через который проходил каждый этап создания компонента. Однако прелесть сценариев в этой ситуации заключается в том, что я мог динамически отменять и повторять процесс многократно, пока не получал желаемый результат. Не было необходимости вручную возвращаться или сбрасывать документ, используя кнопку отмены. Весь рабочий процесс может быть сразу выполнен или полностью отменен.
Тестирование маркеров в масштабе
На этом этапе были созданы новые компоненты бейджа маркера карты, но процесс еще не был завершен. Мне нужна была методика для масштабного тестирования этих маркеров, чтобы устранить любые потенциальные проблемы с позиционированием или размером, которые могли возникнуть. Наличие масштабируемой среды тестирования также будет важно на случай, если в будущем будут изменены корневые компоненты.
Наличие масштабируемой среды тестирования также будет важно на случай, если в будущем будут изменены корневые компоненты.
Я хотел протестировать их по двум критериям:
UI-тест 1: положение бейджа
Относительное смещение бейджа зависит от размера маркера и самого бейджа. Например, некоторые бейджи будут иметь смещение -3px, а некоторые -5px.
Чтобы проверить это, я решил автоматически создавать направляющие, помещенные в желаемое положение для каждого бейджа, с помощью API плагина. Установив эти направляющие, я мог провести тест, чтобы убедиться, что каждый бейдж расположен правильно. И горизонтальная, и вертикальная направляющие будут размещены на каждом новом маркере.
UI-тест 2: длина текста
Дальше я провел тест на правильное позиционирование бейджа на основе длины текста маркера и самого бейджа. Их длина может различаться для каждого настраиваемого экземпляра компонента в зависимости от его использования.
Чтобы провести этот тест, я создал два поля ввода в интерфейсе плагина, чтобы указать настраиваемые строки. Таким образом, любой текст, который я введу в поле ввода, распространится на все компоненты маркера карты. Это позволило бы обеспечить фиксацию бейджей в правильном положении, независимо от длины маркера или текста бейджа.
Вывод
По мере роста и развития дизайн-систем сложность компонентов возрастает. Эта дополнительная сложность порождает риск человеческой ошибки из-за монотонности и больших объемов работы, но даже без ошибок такой ручной процесс крайне неэффективен. А с дизайн-системой, которая используется в большом масштабе, даже небольшие ошибки могут усугубиться и ухудшить опыт пользователя. Добавив автоматизацию в рабочий процесс дизайн-системы, мы можем создать высококачественный набор хорошо протестированных и готовых к использованию компонентов.
Автоматизируя создание маркеров, я смог избежать человеческой ошибки и эффективно сгенерировать полный набор вариантов. Программное тестирование компонентов позволило мне тщательно проверить их в нескольких сценариях и быть уверенным в их качестве.
Программное тестирование компонентов позволило мне тщательно проверить их в нескольких сценариях и быть уверенным в их качестве.
Попробуйте готовые компоненты в общедоступной галерее Figma Base.
Источник: UxPub
- #Figma
- #ui
- #UI/UX
- #ux
- 0
— примеры и руководство
Значки адаптивных значка, созданных с использованием новейшей версии Bootstrap 5. Значки добавляют дополнительную информацию, например количество или метку, к любому содержимому. Используйте счетчики, значки или метки. Много примеров и простой учебник.
Значки добавляют дополнительную информацию, например количество или метку, к любому содержимому. Используйте счетчики, значки или метки. Много примеров и простой учебник.
Документация и примеры для бейджей, нашего небольшого количества и компонента маркировки.
Базовый пример
Используйте класс .badge , чтобы предоставлять своим посетителям выделенные, новые или непрочитанные элементы, добавляя их к ссылкам, текстовой навигации и т. д.
Пример заголовка Новый
Показать код Изменить в песочнице
Пример заголовка
Новый
Размеры
Значки масштабируются в соответствии с размером непосредственного родительского элемента с использованием относительного размера шрифта. и
и эм ед. Начиная с версии 5, значки больше не имеют стилей фокуса или наведения для ссылок.
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Показать код Изменить в песочнице
Пример заголовка
Новый
Пример заголовка
Новый
Пример заголовка
Новое
Пример заголовка
Новый
Пример заголовка
Новый
Пример заголовка
Новый
Кнопка
Значки можно использовать как часть ссылок или кнопок для обеспечения счетчика.
Показать код Изменить в песочнице
<тип кнопки="кнопка">
Уведомления8
Обратите внимание, что в зависимости от того, как они используются, значки могут сбивать с толку пользователей программ чтения с экрана. и аналогичные вспомогательные технологии. В то время как стиль значков дает визуальную подсказку о том, их цель, этим пользователям будет просто представлено содержание значка. В зависимости в конкретной ситуации эти значки могут показаться случайными дополнительными словами или цифрами в конец предложения, ссылки или кнопки.
Если контекст не ясен (как в примере с «Уведомлениями», где подразумевается, что
«4» — количество уведомлений), рассмотрите возможность включения дополнительного контекста с визуальным
скрытая часть дополнительного текста.
Показать код Изменить в песочнице
<тип кнопки="кнопка">
Профиль 9
непрочитанные сообщения
Цвета
Используйте наши цветовые классы значков, чтобы быстро изменить внешний вид значка.
Начальный Среднее Успех Опасность Предупреждение Информация Легкий ТемныйПоказать код Изменить в песочнице
Основной
Вторичное
Успех
Опасность
Предупреждение
Информация
Легкий
Темный
Передача смысла вспомогательным технологиям:
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана
пользователи вспомогательных технологий, таких как программы для чтения с экрана. Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью
Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью .визуально-скрытый класс .
Таблетки
Используйте служебный класс .rounded-pill , чтобы сделать значки более округлыми с помощью большего размера. радиус границы .
Показать код Изменить в песочнице
Основной
Вторичное
Успех
Опасность
Предупреждение
Информация
Легкий
Темный
Позиционированный
Используйте утилиты для изменения . и размещения его в углу ссылки или кнопки. badge
badge
Показать код Изменить в песочнице
<тип кнопки="кнопка">
Входящие
<диапазон>
99+
непрочитанные сообщения
Вы также можете заменить класс .badge еще несколькими утилитами без подсчета для более общего индикатора.
Показать код Изменить в песочнице
<тип кнопки="кнопка">
Профиль
<диапазон>
Новые оповещения
С аватаром
Новые оповещения
Показать код Изменить в песочнице
<дел>
<диапазон>
Новые оповещения
 com/img/Photos/Avatars/man2.jpg" alt="Аватар">
com/img/Photos/Avatars/man2.jpg" alt="Аватар">

 Прочтите документацию по значкам, чтобы увидеть все доступные значки.
Прочтите документацию по значкам, чтобы увидеть все доступные значки.
 Подробнее
Подробнее


 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
 Давайте углубимся в значки статусных веб-сайтов и рассмотрим несколько отличных примеров значков статусных веб-сайтов, чтобы увидеть, как компании SaaS воплотили это решение в жизнь.
Давайте углубимся в значки статусных веб-сайтов и рассмотрим несколько отличных примеров значков статусных веб-сайтов, чтобы увидеть, как компании SaaS воплотили это решение в жизнь. Подобно странице состояния развертывания, которая автоматически отображает текущую ситуацию, она также синхронизируется с инструментом мониторинга и обновляется, чтобы отображать текущую ситуацию.
Подобно странице состояния развертывания, которая автоматически отображает текущую ситуацию, она также синхронизируется с инструментом мониторинга и обновляется, чтобы отображать текущую ситуацию. В то время как другие предпочитают цветовую индикацию, подразумевающую использование зеленого цвета для исправного состояния, оранжевого для текущего разрешения и красного для недоступности системы.
В то время как другие предпочитают цветовую индикацию, подразумевающую использование зеленого цвета для исправного состояния, оранжевого для текущего разрешения и красного для недоступности системы.








 В отличие от предыдущего примера, команда выбрала сочетание метки и графического представления. Таким образом, посетители могут быстро просмотреть его и получить столь необходимые данные.
В отличие от предыдущего примера, команда выбрала сочетание метки и графического представления. Таким образом, посетители могут быстро просмотреть его и получить столь необходимые данные.

 Примеры страниц статуса).
Примеры страниц статуса). Последний показывает рабочее состояние и время безотказной работы, чтобы мгновенно передавать важную информацию и устранять путаницу.
Последний показывает рабочее состояние и время безотказной работы, чтобы мгновенно передавать важную информацию и устранять путаницу. Люди требуют, чтобы компании не только повышали планку качества продуктов и взаимодействий через все возможные каналы сбыта, но, самое главное, обеспечивали прозрачность своих площадок и избегали путаницы в общении.
Люди требуют, чтобы компании не только повышали планку качества продуктов и взаимодействий через все возможные каналы сбыта, но, самое главное, обеспечивали прозрачность своих площадок и избегали путаницы в общении.