Создание, редактирование и предварительный просмотр веб-страниц в представлении «Интерактивный просмотр» приложения Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
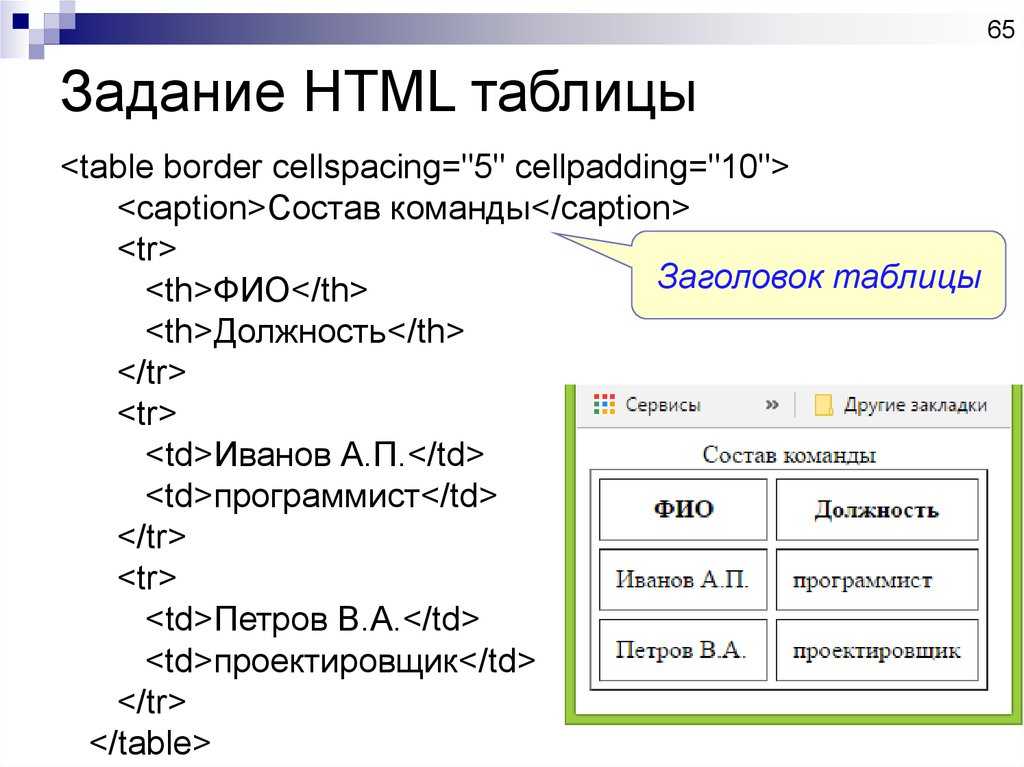
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Научитесь создавать, редактировать и предварительно просматривать веб-страницы в представлении «Интерактивный просмотр». Изменяйте порядок расположения элементов, добавляйте элементы, применяйте селекторы, изменяйте атрибуты изображения, вставляйте, редактируйте и форматируйте текст, не переключаясь на представление кода.
Изменяйте порядок расположения элементов, добавляйте элементы, применяйте селекторы, изменяйте атрибуты изображения, вставляйте, редактируйте и форматируйте текст, не переключаясь на представление кода.
Интерактивный просмотр работает на основе механизма визуализации Chromium, благодаря чему ваше содержимое будет выглядеть в Dreamweaver точно так же, как оно выглядит в ваших любимых веб-браузерах. Во время работы, чтобы быстро просмотреть страницу, можно переключиться на интерактивный просмотр. А для экономии времени при переключении между различными режимами отображения (режимами отображения кода и конструктора) можно редактировать элементы HTML непосредственно в режиме интерактивного просмотра.
Интерактивный просмотр сразу же обновляется для отражения изменений на странице.
Для редактирования страницы в режиме интерактивного просмотра можно использовать следующие компоненты.
- Панель DOM («Окно» > «DOM») — отображает HTML-структуру документа и позволяет копировать и вставлять, дублировать, удалять элементы и изменять их порядок в представлении.
 Дополнительные сведения см. в разделе Панель DOM.
Дополнительные сведения см. в разделе Панель DOM. - Отображение элемента: отображается над выбранным элементом HTML в интерактивном просмотре. Отображение элемента позволяет связать элементы HTML с классами и идентификаторами. Дополнительные сведения см. в разделе Связывание элементов HTML с классами и идентификаторами.
- Быстрый инспектор свойств: отображается при щелчке значка с тремя полосками в отображении элемента или выделенной области текста. Быстрый инспектор свойств позволяет редактировать атрибуты изображений и форматировать текст в интерактивном просмотре. Дополнительные сведения см. в разделе Быстрый инспектор свойств.
- Инспектор свойств интерактивного просмотра: отображается под окном Документы и позволяет редактировать различные свойства HTML и CSS в интерактивном просмотре. Дополнительные сведения см. в разделе Инспектор свойств интерактивного просмотра.
- Панель «Вставка» (Окно > Вставка): позволяет перетаскивать элементы из панели непосредственно в окно интерактивного просмотра.
 Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
Если страница изменяется динамически (из-за сценариев) или на ней включено метаобновление, то изменения, внесенные в режиме интерактивного просмотра, могут быть потеряны.
Советы
- Если представление «Интерактивный просмотр» становится пустым при редактировании страницы, выключите и повторно включите это представление.
- Если внесенные изменения не отображаются на странице, нажмите кнопку обновления в представлении «Интерактивный просмотр».
В представлении «Интерактивный просмотр» нельзя редактировать содержимое, представленное динамически с помощью баз данных или JavaScript, и нередактируемые области шаблонов. При выборе таких элементов в режиме интерактивного просмотра вокруг них появится серая рамка, которая означает, что элементы нельзя редактировать.
Элемент с серой рамкой в режиме интерактивного просмотра редактировать нельзяВ режиме интерактивного просмотра в основном меню доступны только параметры, применимые к выбранному элементу. При выборе элемента неприменимые параметры выделяются серым.
При выборе элемента неприменимые параметры выделяются серым.
С помощью отображения элемента можно связывать элементы HTML с помощью классов и идентификаторов непосредственно в интерактивном просмотре. Отображение элемента подсказывает, какие классы и идентификаторы доступны, помогая быстро просмотреть и выбрать нужный вариант.
Таблицы можно форматировать также с помощью функций отображения элемента. Дополнительную информацию см. по ссылке.
Связывание элементов HTML с классами и идентификаторами
Щелкните нужный элемент в режиме интерактивного просмотра. Появляется Отображение элемента и показывает связанный в данный момент класс и идентификатор.
В интерактивном просмотре можно также щелкнуть элемент HTML на панели DOM, чтобы открыть для него представление Отображение элемента.
Представление «Отображение элемента» для элемента- Чтобы удалить связь элемента HTML из класса или идентификатора, щелкните «x» рядом с классом или идентификатором.

- Чтобы изменить класс или идентификатор, связанные с элементом HTML, щелкните в окне. Отобразится список доступных классов и идентификаторов. Щелкните нужное событие.
- Чтобы добавить класс или идентификатор и применить его к элементу, щелкните «+» и введите название. Чтобы сохранить изменения, щелкните «+» или нажмите клавишу Enter.
Затем можно использовать конструктор CSS для определения селектора, содержащего этот класс или идентификатор. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
При вызове перехода отображение переходных элементов не перемещается вместе с элементами. Однако изменения, внесенные с помощью отображения элемента, вступают в силу даже в том случае, если оно находится в разных расположениях с переходными элементами.
Быстрый инспектор свойств для изображений
Быстрый инспектор свойств отображается сразу над выбранными элементами в интерактивном просмотре. С помощью этого инспектора свойств можно редактировать атрибуты или форматировать текст в режиме интерактивного просмотра.
Чтобы отобразить или скрыть быстрый инспектор свойств, нажмите сочетание клавиш CTRL+ALT+H (Win)/CMD+CTRL+H (Mac).
Значок навигатора по коду не отображается в режиме интерактивного просмотра при использовании быстрого инспектора свойств.
Быстрый инспектор свойств также содержит параметры для настройки изображений в документах Bootstrap.
Быстрый инспектор свойств для изображений в документах Bootstrap- Отсечение по фигуре. Щелкнув угол изображения, можно кадрировать его со скругленными углами и отображать в качестве миниатюр.
- Придание изображениям адаптивности. При щелчке придает изображениям адаптивность и позволяет подстраиваться к различным размерам экрана.
Быстрый инспектор свойств для текста
Быстрый инспектор свойств для текста в режиме интерактивного просмотра позволяет быстро отформатировать текст, а также создать для него отступы и гиперссылки. Быстрый инспектор свойств для текста отображается при щелчке по значку с тремя полосками для следующих текстовых элементов: h2–h6, pre и p.
Быстрый инспектор свойств для текста отображается при щелчке по значку с тремя полосками для следующих текстовых элементов: h2–h6, pre и p.
- Параметр форматирования позволяет быстро заменить текущий тег элемента на один из следующих: h2-h6, p и pre.
- Параметр «Ссылка» позволяет вставить гиперссылку в текстовый элемент.
- Значки для полужирного и курсивного начертания позволяют добавить теги <strong> и <em> в текстовый элемент.
- Значки отступа позволяют добавлять или удалять отступы для текста. При этом тег <blockquote> добавляется в код или удаляется из него, соответственно.
В документах Bootstrap быстрый инспектор для текста также позволяет выравнивать и преобразовывать текстовые элементы.
- Выравнивание. Выравнивает текстовые элементы Bootstrap по левому или правому краю, по центру или по ширине, применяя соответствующие классы.
- Преобразование.
 Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения.
Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения.
Инспектор свойств интерактивного просмотра представляет собой традиционный инспектор свойств, который находится под окном Документ.
Инспектор свойств интерактивного просмотра позволяет проверить и отредактировать наиболее распространенные свойства для выбранного элемента страницы, такого как текст или вставленный объект. Содержимое инспектора свойств интерактивного просмотра меняется в зависимости от выбранного элемента.
Инспектор свойств режима интерактивного просмотра недоступен на страницах с «резиновым» макетом.
Чтобы вызвать справку по определенному инспектору свойств, нажмите кнопку «Справка» в правом верхнем углу окна Инспектор свойств или выберите в меню Параметры инспектора свойств пункт Справка.
Следующие элементы можно редактировать с помощью этого инспектора свойств интерактивного просмотра:
Пользовательский интерфейс jQuery и связанные с шаблоном свойства недоступны для редактирования в инспекторе свойств режима интерактивного просмотра.
Можно быстро добавлять, редактировать или удалять атрибуты HTML изображений непосредственно в режиме интерактивного просмотра с помощью быстрого инспектора свойств.
Быстрый инспектор свойств для изображений отобразится, если щелкнуть значок с тремя полосками . В зависимости от доступного пространства инспектор свойств отображается справа, слева, сверху, снизу или над изображением. Инспектор свойств можно перемещать и разместить его в любом удобном месте.
Быстрый инспектор свойств для редактирования атрибутовДля редактирования атрибутов щелкните значок с тремя полосками в быстром инспекторе свойств. Можно изменить исходный файл изображения вместе с другими атрибутами, такими как заголовок и альтернативный текст (title и alt), и эти изменения отражаются незамедлительно. Аналогичным образом можно изменить атрибуты ширины и высоты (width и height) изображения в режиме интерактивного просмотра.
Чтобы сохранить внесенные изменения, выполните одно из следующих действий.
- Щелкните в любом месте за пределами инспектора свойств.
- Нажмите клавишу Enter.
- Нажмите клавишу Tab для редактирования другого атрибута в инспекторе свойств.
- Сохраните файл.
Если изображения загружаются динамически, то с помощью быстрого инспектора свойств изображения можно быстро проверить атрибуты, установленные для изображения.
Теперь можно редактировать текстовые элементы непосредственно в режиме интерактивного просмотра. Просто щелкните по текстовому элементу, чтобы отредактировать его. Находясь в режиме Отображение элемента, нажмите Enter для редактирования текста.
Результаты нажатия клавиши Enter после входа в режим редактирования зависят от положения указателя вставки перед нажатием клавиши Enter. Изменения похожи на действия, которые происходят при нажатии клавиши Enter во время редактирования текста в представлении «Дизайн».
Оранжевая рамка вокруг текстового элемента указывает на то, что режим изменен на режим редактирования.
Курсор вставки помещается в той зоне, на которую вы нажимаете. Чтобы выделить весь текст в текстовом элементе, трижды щелкните текстовый элемент.
При редактировании текста в режиме интерактивного просмотра поддерживается вырезание, копирование и вставка, отмена и повтор операции. Текст вставляется как простой текст.
Функция автоматической синхронизации позволяет вносить любые правки в режиме интерактивного просмотра. Все изменения сразу синхронизируются с представлением кода.
В следующей таблице перечислены поддерживаемые и неподдерживаемые сценарии во время редактирования текста в режиме интерактивного просмотра.
Поддерживается | Не поддерживается |
Все элементы HTML, которые могут содержать текст и семантические теги | Редактирование недопустимых или поврежденных тегов.
|
Файлы HTML, полученные из шаблонов в интерактивном просмотре | Редактирование страниц jQuery. |
Структурные теги, содержащие внутренние элементы; они представлены вместе в одном окне для редактирования | Редактирование тегов со статическим и динамическим содержимым. |
Статический текст на динамических страницах | |
Текст, содержащий сущности |
Форматирование текста
Теперь можно изменить форматирование текста, в том числе гиперссылки, непосредственно в режиме интерактивного просмотра. Для просмотра параметров форматирования текста выберите слово или фразу. Быстрый инспектор свойств с параметрами форматирования отображается непосредственно над выделенным текстом.
Для просмотра параметров форматирования текста выберите слово или фразу. Быстрый инспектор свойств с параметрами форматирования отображается непосредственно над выделенным текстом.
С помощью панели Вставка можно непосредственно перетаскивать элементы в нужные места документа в интерактивном просмотре. Визуальные подсказки в режиме интерактивного просмотра, например значки «Интерактивные направляющие» и DOM, помогают расположить перетаскиваемый элемент относительно элемента, на который наведен указатель.
Интерактивные направляющие (зеленого цвета) появляются при наведении указателя мыши на разные элементы страницы перед окончательным перемещением элемента. Эти направляющие указывают возможные точки вставки данного элемента. Они могут появиться сверху, снизу, слева или справа от элемента, на который наведен курсор.
- Сверху и снизу. Появляются при наведении на все типы элементов/тегов, кроме встроенных тегов.
 При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.
При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.
- Слева и справа. Появляются при наведении курсора на фрагмент со встроенными тегами (например, <a>, <span>) или тегами, для которых установлено свойство плавающего объекта.
При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Если навести курсор на этот значок, то откроется панель DOM, после чего можно будет переместить элемент внутрь структуры DOM документа.
Чтобы вставить объекты непосредственно в интерактивном просмотре, выполните следующие действия.
Переключитесь в режим интерактивного просмотра.

На панели Вставка щелкните необходимый элемент и перетащите его в документ. Кроме этого, можно просто щелкнуть необходимый элемент на панели Вставка.
Совет. Если не удается перетащить элемент с панели «Вставка» на страницу, то перезагрузите компьютер и повторите попытку.
Переместите элемент в верхнюю, нижнюю, левую или правую часть элемента на основе интерактивных направляющих. Либо переместите этот элемент в определенное место в структуре документа, щелкнув </> и воспользовавшись панелью DOM.
Элемент будет вставлен на страницу и выделен.
Выделение области позволяет легко выбрать блок текста, щелкнув и перетащив его внутри тега в интерактивном представлении. Если щелкнуть и перетащить блок текста в версиях Dreamweaver до 2014.1, то элемент перемещается целиком.
Выделение области в интерактивном представлении возможно только для тех операций, которые поддерживаются браузером.
Элемент можно перемещать в представлении интерактивного просмотра, щелкнув по имени тега и перетащив его на нужное место. Если щелкнуть по имени тега, отображается курсор в форме руки, после чего тег можно будет перетащить. Когда вы начинаете перетаскивать тег, отобразятся направляющие, которые помогут точно поместить его в нужное место.
Если щелкнуть по имени тега, отображается курсор в форме руки, после чего тег можно будет перетащить. Когда вы начинаете перетаскивать тег, отобразятся направляющие, которые помогут точно поместить его в нужное место.
Щелкнув имя тега в интерактивном представлении, можно выбрать все содержимое этого тега в представлении кода.
Щелкните имя тега в интерактивном представлении, чтобы выбрать все содержимое этого тега в представлении кодаРежим проверки может использоваться вместе с интерактивным просмотром для быстрого выделения элементов HTML и связанных с ними CSS-стилей. Когда включен режим проверки, при наведении указателя мыши над элементами на странице можно просматривать атрибуты модели фрагмента CSS для любых элементов уровня блока.
Помимо визуального представления модели фрагмента в режиме проверки также можно использовать панель «Конструктор CSS» при наведении указателя мыши на элементы в окне «Интерактивный просмотр».
Если панель «Конструктор CSS» открыта в режиме «Текущий», то при наведении указателя мыши на элемент страницы содержимое панели «Конструктор CSS» автоматически обновляется, показывая правила и свойства для этого элемента.
Кроме того, любое представление или панель, связанные с элементом, на который наведен указатель мыши, также обновляется (например, представление кода, селектор тегов, инспектор свойств и т. д.).
Откройте документ в окне «Документ» и выберите «Просмотр» > «Проверка».
Если интерактивный просмотр еще не включен, режим проверки запустит его автоматически.
Наведите указатель мыши над элементом страницы, чтобы показать модель фрагмента CSS. В режиме проверки используются разные цвета для подсветки границ, полей, заполнения и содержимого.
(Дополнительно.) Нажмите клавишу со стрелкой влево на клавиатуре, чтобы выделить родительский элемент текущего выделенного элемента. Нажмите клавишу со стрелкой вправо, чтобы снова выделить дочерний элемент.
(Дополнительно.) Щелкните элемент, чтобы зафиксировать выделение.
При щелчке элемента для фиксации выделения режим проверки отключается.
Можно перемещаться по элементам или селекторам на странице в режиме отображения элемента, используя клавиатуру для ускорения процесса редактирования.
Перемещение по элементам на странице
Клавиши со стрелками вверх и вниз помогают переместиться по элементам на странице в режиме интерактивного просмотра. Перемещение основывается на DOM-структуре документа.
Навигация с помощью клавиатуры в режиме интерактивного просмотра облегчает доступ к вложенным и внешним элементам.
Когда вы открываете элемент с помощью стрелок вверх или вниз на клавиатуре, появляется представление «Отображение элемента» для этого элемента. Затем можно перейти к селекторам в режиме отображения элемента или нажать клавишу Enter для редактирования текста непосредственно в интерактивном просмотре.
Перемещение по селекторам
Нажмите клавишу Tab для перемещения по селекторам в режиме отображения элемента. Рамка селектора в фокусе отображена янтарным цветом, как показано ниже.
Рамка селектора в фокусе выделена янтарным цветом.При нажатии клавиши Tab после последнего использованного селектора появляется текстовое поле добавления селектора.
Для выбора родительского элемента используйте сочетание клавиш Ctrl+[ или Cmd+[, для выбора дочернего элемента — сочетание клавиш Ctrl+] или Cmd+].
Перейдите в режим интерактивного просмотра и выберите «Вид» > «Параметры интерактивного просмотра».
Выберите «Скрыть отображения интерактивного просмотра».
- Файлы шаблонов Dreaweaver нельзя редактировать в режиме интерактивного просмотра.
- Теги со статическим и динамическим содержимым. Редактирование селекторов для этих тегов возможно, однако редактировать текст в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, то вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается.
- Теги с псевдоселекторами. При попытке изменения этих элементов в режиме интерактивного просмотра могут возникнуть непредвиденные результаты.
- Сетки CSS поддерживаются в интерактивном просмотре только в Dreamweaver 2019 и более поздних версиях.

Справки по другим продуктам
- Создание макетов страниц с помощью конструктора CSS
Как редактировать html код сайта в wordpress
vperfect
- #1
Есть главная страница и там поплыли виджеты. Уже понял как это починить, но нужно лезть в сам html. Как открыть весь html код сайта и изменить его как тут.
крутой3141
- #2
скинь мне адрес
zbxb
- #3
На wordpress, в админке есть раздел, где ты ПО-БЛОЧНО можешь редактировать код.
жан
- #4
Полный html ты никак и нигде не откроешь, так как он генерируется и плагинами и самой CMS
karatelkz
- #5
Шаблоны можно редактировать, по которым потом весь HTML-текст генерируется и отсылается в браузер клиента. Кроме знания HTML и CSS, желательно освоить программирование на JScript и php, а также научиться работать с базой данных MySQL. Ну, это если хочешь полностью видоизменить стандартный дизайн интерфейса wordpress.
Кроме знания HTML и CSS, желательно освоить программирование на JScript и php, а также научиться работать с базой данных MySQL. Ну, это если хочешь полностью видоизменить стандартный дизайн интерфейса wordpress.
bellerofont
- #6
Редактор тем, там есть
Войдите или зарегистрируйтесь для ответа.
Вопрос Разработка сайта в .html
- svim12
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 132
dfcbkbq
Вопрос Можно ли использовать переменные в HTML?
- Джахар
- Вопросы по сайтостроению
- Ответы
- 4
- Просмотры
- 96
dimqaaa
Вопрос В каком случае целесообразно или выгодно создавать сайт с нуля ?
- Voron
- Вебмастеринг
- Ответы
- 4
- Просмотры
- 113
oleg-zelen
Вопрос Как заменить в html значиние true и false из json на online и offline?
- Walter949
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 139
dozrti
Вопрос В CSS есть способы какие-то чтобы вырезать код с HTML и вставить туда куда мне надо?
- WinHack
- Вопросы по сайтостроению
- Ответы
- 6
- Просмотры
- 347
kozachok007
Поделиться:
Vkontakte
Odnoklassniki
Mail. ru
Liveinternet
Livejournal Facebook Twitter Reddit Pinterest Tumblr WhatsApp
Telegram
Viber
Skype
Line
Gmail
yahoomail Электронная почта Поделиться Ссылка
ru
Liveinternet
Livejournal Facebook Twitter Reddit Pinterest Tumblr WhatsApp
Telegram
Viber
Skype
Line
Gmail
yahoomail Электронная почта Поделиться Ссылка
Редактирование книг — документация calibre 6.6.1
В calibre есть встроенный редактор электронных книг, который может быть использован для редактирования книг в форматах EPUB и AZW3 (Kindle) . Редактор показывает HTML и CSS, которые использованы непосредственно в файле с книгой, с с живым просмотром всех сделанных изменений. Он также содержит различные автоматизированные средства для выполнения общей очистки и выполнения задач.
Редактор показывает HTML и CSS, которые использованы непосредственно в файле с книгой, с с живым просмотром всех сделанных изменений. Он также содержит различные автоматизированные средства для выполнения общей очистки и выполнения задач.
Вы можете использовать этот редактор, щелкнув правой кнопкой на любой книге в calibre и выбрав: : Редактировать книгу.
Примечание
Видеотур по редактору электронных книг calibre доступен здесь.
Когда вы впервые откроете книгу с помощью Редактора, вам будет представлен список файлов слева. Это отдельные файлы HTML, таблицы стилей, изображения и т. д., из которых и состоит книга. Дважды щелкните на файле, чтобы начать его редактирование. Обратите внимание, что если вы хотите сделать что-то более сложное, чем несколько небольших изменений, вам нужно знать HTML Tutorial и CSS Tutorial.
Изменения HTML или CSS внесённые в редакторе будут показаны на панели предварительного просмотра справа. Когда Вы будете удовлетворены ими нажмите кнопку «Сохранить» или воспользуйтесь Файл → Сохранить для сохранения изменений в электронной книге.
Полезная функция :guilabel: Контрольные точки. Прежде чем приступить к каким-либо масштабным изменениям, вы можете создать контрольную точку. Контрольная точка сохранит текущее состояние книги, а затем сделанные изменения в книге можно вернуть к состоянию при создании контрольной точки. Чтобы создать контрольную точку, используйте Правка → Создать контрольную точку. Контрольные точки будут автосоздаваться каждый раз, при запуске автоматизированного инструмента, вроде глобального поиска и замены. Функциональность контрольных точек — дополнение к обычному механизму отмены/возврата при редактировании отдельных файлов. Контрольные точки полезны, когда изменения распространяются на несколько файлов в книге.
Это основной рабочий процесс редактирования книг — откройте файл, внесите изменения, просмотрите и сохраните. В оставшейся части этого руководства будут обсуждаться различные инструменты и функции, которые позволяют вам эффективно выполнять определенные задачи.
The File browser gives you an overview of the various files inside the book you are editing. The files are arranged by category, with text (HTML) files at the top, followed by stylesheet (CSS) files, images and so on. Simply double click on a file to start editing it. Editing is supported for HTML, CSS and image files. The order of text files is the same order that they would be displayed in, if you were reading the book. All other files are arranged alphabetically.
Наведите указатель мыши на элемент, вы увидите его размер, а также внизу экрана полный путь к файлу внутри книги. Обратите внимание, что файлы внутри электронных книг сжаты, поэтому размер окончательной книги не является суммой размеров отдельных файлов.
Многие файлы имеют особое значение в книге. Обычно у них будет значок рядом с именем, указывающий на особое значение. Например, на рисунке слева вы видите, что файлы cover_image.jpg и titlepage.xhtml имеют значок обложки рядом с ними. Это — изображение обложки книги и титульный лист. Аналогично, файл content.opf имеет значок метаданных рядом с ним, указывающий на наличие метаданных книги, а файл toc.ncx имеет значок T, указывающий, что это Таблица контента (содержание).
Аналогично, файл content.opf имеет значок метаданных рядом с ним, указывающий на наличие метаданных книги, а файл toc.ncx имеет значок T, указывающий, что это Таблица контента (содержание).
Вы можете совершить множество действий с каждым файлом, щелкнув по нему правой кнопкой мыши.
Изменение имени файлов
Вы можете переименовать отдельный файл щелкнув по нему правой кнопкой мыши и выбрав Переименовать. Изменение имени файла автоматически обновляет все ссылки и сноски на них в книге. Таким образом, все что Вам надо сделать — это обозначить новое имя, calibre сделает все остальное.
Вы также можете переименовать много файлов одновременно. Это полезно, для того чтобы файлы имели простой шаблон имени. Например, можно переименовать все HTML-файлы с именами Chapter-1.html, Chapter-2.html и так далее. Выберите файлы для переименования, удерживая нажатой клавишу Shift или Ctrl и щёлкая на файлах. Затем щёлкните правой кнопкой мыши и выберите Массовое переименование. Введите префикс и номер, с которого вы хотите начать автоматическую нумерацию, нажмите ОК, и всё готово. Диалоговое окно массового переименования также позволяет переименовывать файлы в порядке их появления в книге, а не в том порядке, в котором вы их выбрали, что полезно, например, для переименования всех изображений в порядке их появления.
Введите префикс и номер, с которого вы хотите начать автоматическую нумерацию, нажмите ОК, и всё готово. Диалоговое окно массового переименования также позволяет переименовывать файлы в порядке их появления в книге, а не в том порядке, в котором вы их выбрали, что полезно, например, для переименования всех изображений в порядке их появления.
Наконец, вы можете массово изменить расширение файла для всех выбранных файлов. Выберите несколько файлов, как указано выше, щелкните правой кнопкой мыши и выберите Изменить расширение файла для выбранных файлов.
Объединить файлы
Иногда вам может потребоваться объединить два HTML-файла или два CSS-файла вместе. Иногда бывает полезно иметь всё в одном файле. Однако будьте осторожны, если поместить много содержимого в один файл, это приведет к проблемам с производительностью при просмотре книги в типичной читалке электронных книг.
Чтобы объединить несколько файлов, выберите их, удерживая клавишу Ctrl и щёлкая по ним (убедитесь, что вы выбираете только файлы одного типа, либо все файлы HTML, либо все файлы CSS и т. д.). Затем щёлкните правой кнопкой мыши и выберите Объединить. Вот и всё, calibre объединит файлы, автоматически позаботившись о переносе всех ссылок и ссылок на объединённые файлы. Обратите внимание, что объединение файлов может иногда приводить к изменению стиля текста, поскольку отдельные файлы могли использовать разные таблицы стилей.
д.). Затем щёлкните правой кнопкой мыши и выберите Объединить. Вот и всё, calibre объединит файлы, автоматически позаботившись о переносе всех ссылок и ссылок на объединённые файлы. Обратите внимание, что объединение файлов может иногда приводить к изменению стиля текста, поскольку отдельные файлы могли использовать разные таблицы стилей.
Вы также можете выбрать текстовые файлы, а затем перетащить текстовые файлы в другой текстовый файл, чтобы объединить перетаскиваемые текстовые файлы в целевой текстовый файл.
Изменение порядка текстовых файлов
Вы можете изменить порядок, в котором текстовые (HTML) файлы открываются при чтении книги, просто перетащив их в Браузер файлов. Технически это называется переупорядочение корешка книги. Обратите внимание, что вы должны бросать пункты между другими пунктами, а не поверх них, это может казаться неудобным, пока вы не привыкнете.
Создание обложек
Обычно у электронных книг есть обложка. Это изображение отмечено в Браузере файлов значком с изображением коричневой книги рядом с названием. Если Вы хотите установить другое изображение в качестве обложки, это можно сделать, щёлкнув правой кнопкой мыши на файле и выбрав Отметить как обложку.
Если Вы хотите установить другое изображение в качестве обложки, это можно сделать, щёлкнув правой кнопкой мыши на файле и выбрав Отметить как обложку.
Кроме того, файлы EPUB имеют концепцию titlepage. Титульный лист — это HTML-файл, который выполняет роль титульного листа/обложки книги. Вы можете пометить HTML-файл как титульную страницу при редактировании EPUB, щёлкнув правой кнопкой мыши. Будьте внимательны, чтобы помеченный вами файл содержал только сопроводительную информацию. Если он содержит другое содержимое, такое как первая глава, то это содержимое будет потеряно, если пользователь когда-либо преобразует файл EPUB в calibre в другой формат. Это связано с тем, что при конвертации calibre предполагает, что отмеченная титульная страница содержит обложку и только её.
Удаление файлов
Вы можете удалить файлы, щёлкнув по ним правой кнопкой мыши или выбрав их и нажав клавишу Delete. Удаление файла удаляет все ссылки на файл из файла OPF, уберегая вас от этой рутинной работы. Однако ссылки в других местах не удаляются, вы можете использовать инструмент Check Book, чтобы легко найти и удалить/заменить их.
Однако ссылки в других местах не удаляются, вы можете использовать инструмент Check Book, чтобы легко найти и удалить/заменить их.
Экспортировать файлы
Вы можете экспортировать файл из книги в другое место на вашем компьютере. Это полезно, если вы хотите работать с файлом изолированно, с помощью специализированных инструментов. Для этого просто щелкните правой кнопкой мыши файл и выберите :guilabel: Экспорт.
Как только вы закончите работать с экспортированным файлом, вы можете повторно импортировать его в книгу, снова щелкнув правой кнопкой мыши на файле и выбрав Заменить на файл…, который позволит вам заменить файл в книге с ранее экспортированным файлом.
Вы также можете копировать файлы между несколькими экземплярами редактора. Выберите файлы, которые вы хотите скопировать, в :guilabel: Браузер файлов, затем щелкните правой кнопкой мыши и выберите Копировать выбранные файлы в другой экземпляр редактора. Затем в другом экземпляре редактора щелкните правой кнопкой мыши в Браузер файлов и выберите Вставить файл из другого экземпляра редактора.
Добавление новых изображений/шрифтов/и т. д. или создание новых пустых файлов
Вы можете добавить новое изображение, шрифт, таблицу стилей и т. д. со своего компьютера в книгу, нажав Файл → Новый файл. Это позволяет либо импортировать файл, нажав кнопку Импортировать файл ресурса, либо создать новый пустой файл HTML или таблицу стилей, просто введя имя файла в поле для нового файла.
Вы также можете импортировать несколько файлов в книгу одновременно, используя Файл->Импорт файлов в книгу.
Замена файлов
Вы можете легко заменить существующие файлы в книге, щёлкнув правой кнопкой мыши по файлу и выбрав заменить. Это автоматически обновит все ссылки и упоминания, если замещающий файл будет иметь другое имя, чем заменяемый файл.
Эффективное связывание таблиц стилей с файлами HTML
Для удобства вы можете выбрать несколько файлов HTML в Браузере файлов, щёлкнуть правой кнопкой мыши и выбрать ссылку на таблицы стилей, чтобы calibre автоматически вставлял <link> теги для этих таблиц стилей во все выбранные файлы HTML.
Редактир книг имеет очень мощный интерфейс поиска и замены, который позволяет вам искать и заменять текст в текущем файле, во всех файлах и даже в отмеченной области текущего файла. Вы можете искать с помощью обычного поиска или с помощью регулярных выражений. Чтобы узнать, как использовать регулярные выражения для расширенного поиска, смотрите Всё об использования регулярных выражений в calibre.
Начните поиск и замените с помощью пункта меню Поиск → Найти/заменить (вы должны редактировать файл HTML или CSS).
Введите текст, который вы хотите найти, в поле «Найти» и его замену в поле «Заменить». Вы можете нажать соответствующие кнопки, чтобы найти следующее совпадение, заменить текущее совпадение и заменить все совпадения.
Используя раскрывающиеся списки в нижней части окна, вы можете настроить поиск по текущему файлу, всем текстовым файлам, всем файлам стилей или всем файлам. Вы также можете выбрать режим поиска: обычный (строковый) поиск или поиск по регулярному выражению.
Возможен подсчёт всех совпадений для выражения поиска Поиск → Подсчитать все. Счётчик работает с любыми файлами/регионами, выбранными в выпадающем списке.
Также можно перейти к определённой строке в текущем открытом редакторе с помощью Поиск → Перейти к строке.
Примечание
Все возможности поиска и замены реализуются регулярными выражениями. Смотрите regex tutorial.
Сохранённые поиски
Вы можете сохранять часто используемые выражения поиска/замены (включая выражения в функциональном режиме) и использовать их многократно. Чтобы сохранить поиск, просто щёлкните правой кнопкой мыши в поле поиска и выберите Сохранить текущий поиск.
Вы можете вызвать сохраненные поиски через Поиск → Сохранённый поиск. Вам предоставится список выражений поиска и замены, для применения. Вы сможете выбрать несколько записей в списке, удерживая нажатой клавишу Ctrl при щелчке, для запуска нескольких выражений поиска и замены выражений в одной операции.
Функциональный режим
Функциональный режим позволяет вам писать произвольно мощные функции Python, которые запускаются при каждом поиске/замене. Вы можете выполнять практически любые манипуляции с текстом в функциональном режиме . Для получения дополнительной информации см .:doc:function_mode.
Вы можете выполнять практически любые манипуляции с текстом в функциональном режиме . Для получения дополнительной информации см .:doc:function_mode.
Поиск, игнорирующий теги HTML
Существует также специальный инструмент для поиска текста, игнорирующий любые HTML-теги между ними. Например, если в книге есть HTML Empahisis on a <i>word</i>, вы можете искать on a word , и он будет найден, даже если в середине есть тег <i>. Используйте этот инструмент через пункт меню :guilabel: Поиск->Поиск, игнорирующий HTML-разметку.
Редактор книг имеет различные инструменты для помощи с общими задачами. Доступ к ним осуществляется через меню Инструменты.
Редактирование оглавления
Существует специальный инструмент для облегчения редактирования оглавления. Запустите его с помощью Инструменты → Оглавление → Редактировать оглавление.
Инструмент Редактировать оглавление показывает вам текущее оглавление (если оно есть) слева. Просто дважды щелкните по любой записи, чтобы изменить её текст. Вы также можете изменить порядок записей путем перетаскивания или с помощью кнопок справа.
Просто дважды щелкните по любой записи, чтобы изменить её текст. Вы также можете изменить порядок записей путем перетаскивания или с помощью кнопок справа.
Для книг, которые не имеют существующего Оглавления, этот инструмент предоставляет различные варианты автоматической генерации Оглавления из текста. Вы можете создавать из заголовков в документе, из ссылок, из отдельных файлов и так далее.
Вы можете редактировать отдельные записи, нажимая на них, а затем нажимая Изменить местоположение, на которое указывает эта запись. Откроется предварительный мини-просмотр книги, просто наведите курсор мыши на панель просмотра книги и щёлкните там, куда должна указывать запись. Толстая зелёная линия покажет вам местоположение. Нажмите OK, когда вы будете довольны местоположением.
Проверка книги
Инструмент Проверка книги проверяет книгу на наличие проблем, которые могут помешать её чтению на реальных устройствах чтения. Активируйте его через Инструменты → Проверить книгу.
О найденных проблемах сообщается в простом и удобном списке. Нажав на любую запись в списке вы получите справку об этой ошибке, и сможете автоматически её исправить, если это возможно. Также можно дважды щёлкнув по ошибке открыть её местоположение в редакторе и исправить её вручную.
Некоторые из выполненных проверок:
Неправильная HTML-разметка. Сообщается о любой разметке HTML, которая не анализируется как правильно сформированный XML. Исправив её, вы гарантируете, что ваша разметка работает так, как задумано во всех контекстах. calibre также может автоматически исправить эти ошибки, но иногда автоматическое исправление может сбойнуть, поэтому используйте его с осторожностью. Как всегда, перед автоматическим исправлением создается контрольная точка, чтобы легко отменить все изменения. Автоматическое исправление работает анализируя разметку с использованием алгоритма HTML5, который очень устойчив к сбоям, а затем преобразовывает её в правильно сформированный XML.
Неправильные или неизвестные стили CSS. Сообщается о любом недопустимом CSS или имеющем свойства, не определенные в стандарте CSS 2.1 (плюс некоторые из CSS 3). CSS проверяется во всех таблицах стилей, атрибутах встроенных стилей и <style>тегах в файлах HTML.
Неработающие ссылки. Отчёт о ссылках, которые указывают на отсутствующие файлы в книге.
Файлы без ссылок. Отчёт о файлах в книге, на которые не ссылаются никакие другие файлы или которые не находятся в корешке.
Разные общие проблемы в файлах OPF, такие как дублирование элементов корешка или манифеста, неработающие идентификаторы или мета-покрывающие теги , пропущенные обязательные разделы и т. д.
Разные проверки совместимости для известных проблем, которые могут вызвать сбой книги на читалках.
Добавление обложки
Вы можете легко добавить обложку в книгу через Инструменты → Добавить обложку. Это позволяет либо выбрать существующее изображение в книге в качестве обложки, либо импортировать новое изображение в книгу и сделать его обложкой. При редактировании файлов EPUB автоматически создается HTML-оболочка для обложки. Если в книге найдена существующая обложка, она заменяется. Инструмент также автоматически заботится о правильной маркировке файлов обложек как обложек в OPF.
При редактировании файлов EPUB автоматически создается HTML-оболочка для обложки. Если в книге найдена существующая обложка, она заменяется. Инструмент также автоматически заботится о правильной маркировке файлов обложек как обложек в OPF.
Внедрение упоминаемых шрифтов
Доступ через Инструменты → Внедрить упомянутые шрифты, этот инструмент находит все шрифты, на которые есть ссылки в книге, и, если они еще не встроены, ищет их на вашем компьютере и встраивает их в книгу, если она найдена. Прежде чем делать это, убедитесь, что у вас есть необходимые авторские права для встраивания коммерчески лицензированных шрифтов.
Сокращение внедрённых шрифтов
Доступ к нему осуществляется через Инструменты → Подмножество встроенных шрифтов, этот инструмент усекает все шрифты в книге, чтобы они содержали только глифы для текста, фактически присутствующие в книге. Это обычно уменьшает размер файлов шрифтов на ~ 50%. Однако имейте в виду, что если шрифты являются подмножеством, и вы добавите новый текст, символы которого ранее не присутствовали в шрифте подмножества, шрифт не будет работать для нового текста. Так что делайте это только как последний шаг в вашем рабочем процессе.
Так что делайте это только как последний шаг в вашем рабочем процессе.
Улучшение пунктуации
Конвертировать текстовые тире, многоточия, кавычки, множественные переносы и т.д. в их типографически верные эквиваленты. Помните, что алгоритм может иногда выдавать неверные результаты, особенно в случае одиночных кавычек в начале сокращений. Доступ через Инструменты → Умная пунктуация.
Преобразование свойств CSS
Создание правил для преобразования стиля книги. Например, создайте правило, чтобы преобразовать весь красный текст в зелёный или удвоить размер шрифта всего текста в книге, или сделать текст из определенного семейства шрифтов курсивом и т. д.
Создать правила просто, правила следуют формату естественного языка, который выглядит следующим образом:
Доступ через Инструменты → Трансформировать стили.
Удаление неиспользуемых CSS правил
Удалить все неиспользуемые CSS правила из таблицы стилей и тегов. Некоторые книги, созданные с помощью технических шаблонов, могут иметь множество дополнительных CSS правил, не совпадающих с реальным содержанием. Это замедляет работу читалок при разборе правил. Доступ через Инструменты → Удалить неиспользуемые CSS.
Это замедляет работу читалок при разборе правил. Доступ через Инструменты → Удалить неиспользуемые CSS.
Исправление HTML
Этот инструмент просто конвертирует HTML, который не может быть проанализирован как XML, в правильно сформированный XML. В электронных книгах очень часто бывает неправильно сформированный XML, поэтому этот инструмент просто автоматизирует процесс исправления такого HTML. Инструмент работает, анализируя HTML с использованием алгоритма HTML5 (алгоритм, используемый во всех современных браузерах), а затем преобразовывая результат в XML. Имейте в виду, что автоматическое исправление иногда может привести к противоречивым результатам. При желании вы можете использовать инструмент Проверить книгу, рассмотренный выше, чтобы найти и вручную исправить проблемы в HTML. Доступ через Инструменты → Исправить HTML.
Улучшение файлов
Этот инструмент используется для автоматического форматирования всех файлов HTML и CSS, чтобы они «выглядели красиво». Код автоматически выравнивается с отступами, вставляются пустые строки, при необходимости и т. д. Обратите внимание, что улучшение также автоматически исправляет поврежденный HTML/CSS. Поэтому, если вы не хотите, чтобы выполнялось автоматическое исправление, сначала воспользуйтесь инструментом Проверить книгу, чтобы исправить все проблемы, и только затем запустите улучшение. Доступ через Инструменты → Улучшить все файлы.
д. Обратите внимание, что улучшение также автоматически исправляет поврежденный HTML/CSS. Поэтому, если вы не хотите, чтобы выполнялось автоматическое исправление, сначала воспользуйтесь инструментом Проверить книгу, чтобы исправить все проблемы, и только затем запустите улучшение. Доступ через Инструменты → Улучшить все файлы.
Примечание
В HTML любой текст может иметь значительный пробел через white-space директиву CSS. Следовательно, улучшение может потенциально изменить отображение HTML. Чтобы избежать этого, алгоритм beautify улучшает только теги уровня блока, которые содержат другие теги уровня блока. Так, например, текст внутри <p>тега не будет менять свой пробел. Но <body>тег, который содержит только другие <p> и <div> теги, будет улучшен. Иногда это значит, что конкретный файл не будет затронут улучшением, поскольку у него нет подходящих тегов уровня блока. В таких случаях вы можете попробовать другие инструменты для улучшения, например: HTML Tidy.
Вставка встроенного Оглавления
Обычно в электронных книгах оглавление отделено от основного текста и доступно через специальную кнопку/меню оглавления в устройстве для чтения электронных книг. Вы также можете сделать так, чтобы calibre автоматически генерировал inline оглавление, которое становится частью текста книги. Оно генерируется на основе определенной в настоящее время Таблицы содержания.
Если вы используете этот инструмент несколько раз, каждый вызов приведет к замене ранее созданного встроенного оглавления. Доступ к инструменту можно получить через :guilabel: Инструменты->Оглавление->Вставить встроенное оглавление.
Установка семантики
Этот инструмент используется для установки семантики в файлах EPUB. Семантика — это просто ссылки в файле OPF, которые определяют определенные места в книге как имеющие особое значение. Вы можете использовать их для определения предисловия, посвящения, обложки, оглавления и т. д. Просто выберите тип семантической информации, которую вы хотите указать, а затем выберите место в книге, на которое должна указывать ссылка. Этот инструмент доступен через Инструменты → Установить семантику.
д. Просто выберите тип семантической информации, которую вы хотите указать, а затем выберите место в книге, на которое должна указывать ссылка. Этот инструмент доступен через Инструменты → Установить семантику.
Фильтрация информации о стилях
Этот инструмент можно использовать для простого удаления указанных свойств стиля CSS из всей книги. Вы можете сказать ему, какие свойства вы хотите удалить, например, « color, background-color, line-height«, и он удалит их везде, где они встречаются — таблицы стилей, теги <style> и инлайновые style атрибуты. После удаления информации о стиле отображается сводка с точным списком всех сделанных изменений. Доступ к инструменту можно получить через Инструменты → Фильтровать информацию о стиле.
Обновление внутренней структуры книги
Этот инструмент может быть использован для обновления внутренней структуры книги, по возможности. Например, он обновит книги EPUB 2 до книг EPUB 3. Доступ к инструменту можно получить через Обновление внутренней структуры книги.
Контрольные точки — это способ пометить текущее состояние книги как «особенное». Затем вы можете продолжить вносить любые изменения в книгу и, если вам не нравятся результаты, вернитесь к состоянию контрольной точки. Контрольные точки создаются автоматически при каждом запуске любого из автоматизированных инструментов, описанных в предыдущем разделе.
Вы можете создать контрольную точку через Правка → Создать контрольную точку. И вернитесь к предыдущей контрольной точке с помощью Правка → Вернуться к…
Функциональность контрольных точек — дополнение к обычному механизму отмены/возврата при редактировании отдельных файлов. Контрольные точки особенно полезны, когда изменения распространяются на несколько файлов в книге или когда вы хотите иметь возможность отменить большую группу связанных изменений в целом.
Вы можете увидеть список доступных контрольных точек через Вид → Контрольные точки. Вы можете сравнить текущее состояние книги с указанной контрольной точкой, используя инструмент Сравнение книг — выбрав интересующую контрольную точку и нажав кнопку Сравнить. Кнопка Вернуться к… восстанавливает книгу до выбранной контрольной точки, отменяя все изменения с момента создания этой контрольной точки.
Кнопка Вернуться к… восстанавливает книгу до выбранной контрольной точки, отменяя все изменения с момента создания этой контрольной точки.
Просмотр файла дает обзор различных файлов внутри. Панель живого предпросмотра показывает изменения, которые вы вносите в реальном времени (с задержкой в одну или две секунды). При редактировании файлов HTML или CSS панель предварительного просмотра обновляется автоматически, чтобы отразить ваши изменения. Когда вы перемещаете курсор в редакторе, панель предварительного просмотра будет отслеживать его местоположение, показывая вам соответствующее местоположение в книге. Щелчок на панели предварительного просмотра приведет к тому, что курсор в редакторе будет расположен над элементом, который вы щелкнули. Если щелкнуть ссылку, указывающую на другой файл в книге, этот файл будет автоматически открыт в панели редактирования и предварительного просмотра.
Вы можете отключить автоматическую синхронизацию положения и предварительный просмотр изменений — с помощью кнопок под панелью предварительного просмотра. Обновление панели живого предпросмотра в реальном времени происходит только тогда, когда вы не печатаете в редакторе активно, чтобы не отвлекать и не замедлять работу в ожидании предварительного просмотра.
Обновление панели живого предпросмотра в реальном времени происходит только тогда, когда вы не печатаете в редакторе активно, чтобы не отвлекать и не замедлять работу в ожидании предварительного просмотра.
Панель предварительного просмотра показывает, как будет выглядеть текст при просмотре. Тем не менее, панель предварительного просмотра не является заменой для фактического тестирования вашей книги в реальном устройстве чтения. Он более и менее способен, чем настоящий читатель. Он будет лучше переносить ошибки и небрежную разметку, чем большинство устройств для чтения. Также не будут отображаться поля страницы, разрывы страниц и встроенные шрифты, которые используют псевдонимы имен шрифтов. Используйте панель предварительного просмотра, пока вы работаете над книгой, но как только вы закончите, просмотрите её в реальном устройстве чтения или программном эмуляторе.
Примечание
Панель предварительного просмотра не поддерживает встроенные шрифты, если имя шрифта внутри файла шрифта не совпадает с именем в правиле CSS @font-face. Вы можете использовать инструмент Проверить книгу для быстрого поиска и исправления таких проблемных шрифтов.
Вы можете использовать инструмент Проверить книгу для быстрого поиска и исправления таких проблемных шрифтов.
Разделение HTML файлов
Одним из, возможно, неочевидным, использованием панели предварительного просмотра является разделение длинных HTML-файлов. При просмотре файла, который вы хотите разделить, нажмите кнопку Режим разделения под панелью предварительного просмотра . Затем просто наведите указатель мыши на то место, где вы хотите разбить файл, и нажмите. Толстая зелёная линия покажет вам, где именно произойдет разделение при перемещении мыши. Как только вы нашли нужное место, просто нажмите и разделение будет выполнено.
Разделение файла автоматически обновит все ссылки и упоминания, указывающие на нижнюю половину файла, и откроет новый разделенный файл в редакторе.
Вы также можете автоматически разбить один HTML-файл на несколько, щёлкнув правой кнопкой мыши внутри файла в редакторе и выбрав Разделить на несколько. Это позволит вам легко разбить большой файл по всем тегам заголовков или всем тегам определённого класса и т. п.
п.
Панель Live CSS показывает вам все правила стиля, которые применяются к тегу, который вы сейчас редактируете. Отображается имя тега вместе с номером строки в редакторе, а затем список соответствующих правил стиля.
Это отличный способ быстро увидеть, какие правила стиля применимы к любому тегу. Представление также имеет интерактивные ссылки (синим цветом), которые ведут прямо к месту, где был определен стиль, на случай, если вы захотите внести какие-либо изменения в правила стиля. Отображаются правила стиля, которые применяются непосредственно к тегу, а также правила, унаследованные от родительских тегов.
Панель также показывает, каковы окончательно рассчитанные стили для тега. Свойства в списке, которые заменены правилами с более высоким приоритетом, показаны линией перечёркивания .
Вы можете включить панель Живого CSS через Вид → Живой CSS.
Есть еще несколько инструментов, которые могут быть полезны при редактировании книги.
Вид Оглавления
Представление «Оглавление» показывает текущее оглавление в книге. Двойной щелчок по любой записи открывает место, на которое указывает запись в редакторе. Вы можете щёлкнуть правой кнопкой мыши, чтобы отредактировать оглавление, обновить представление или развернуть/свернуть все элементы. Получите доступ к этому представлению через :guilabel: Вид->Оглавление.
Двойной щелчок по любой записи открывает место, на которое указывает запись в редакторе. Вы можете щёлкнуть правой кнопкой мыши, чтобы отредактировать оглавление, обновить представление или развернуть/свернуть все элементы. Получите доступ к этому представлению через :guilabel: Вид->Оглавление.
Проверка правописания слов в книге
Вы можете запустить проверку орфографии через Инструменты → Проверить орфографию.
Слова показаны с количеством раз, когда они встречаются в книге, и языком, к которому относится слово. Информация о языке берется из метаданных книг и атрибутов lang в файлах HTML. Это позволяет программе проверки орфографии работать хорошо даже с книгами, которые содержат текст на нескольких языках. Например, в следующем фрагменте HTML слово color будет проверено с использованием американского английского, а слово colour — с использованием британского английского:
<div lang="en_US">color <span lang="en_GB">colour</span></div>
Примечание
Вы можете дважды щелкнуть слово, чтобы выделить следующее вхождение этого слова в редакторе. Это полезно, если вы хотите вручную отредактировать слово или посмотреть, в каком контексте оно находится.
Это полезно, если вы хотите вручную отредактировать слово или посмотреть, в каком контексте оно находится.
Чтобы изменить слово, просто дважды щелкните по одному из предложенных альтернативных вариантов написания справа или введите собственное исправленное написание и нажмите кнопку Заменить выбранное слово на. Это заменит все вхождения слова в книгу. Вы также можете щелкнуть правой кнопкой мыши слово в главном списке слов, чтобы удобно заменить слово в меню правой кнопки мыши.
Вы можете заставить программу проверки правописания игнорировать слово для текущего сеанса, нажав кнопку Игнорировать. Вы также можете добавить слово в пользовательский словарь, нажав кнопку Добавить в словарь. Средство проверки правописания поддерживает несколько пользовательских словарей, поэтому вы можете выбрать словарь, в который хотите добавить слово.
Вы также можете настроить проверку орфографии на отображение всех слов в вашей книге, а не только неправильно написанных. Это полезно, чтобы увидеть, какие слова чаще всего встречаются в вашей книге, и выполнить простой поиск и заменить отдельные слова.
Примечание
Если вы вносите какие-либо изменения в книгу, редактируя файлы, когда инструмент проверки орфографии открыт, вы должны нажать кнопку Обновить в инструменте проверки орфографии. Если вы этого не сделаете и продолжите использовать инструмент проверки орфографии, вы можете потерять изменения, внесенные в редакторе.
Примечание
Чтобы исключить отдельный файл из проверки орфографии при запуске инструмента проверки орфографии, вы можете использовать кнопку Исключить файлы или добавить следующий комментарий сразу под открывающим тегом в файле:
<!-- calibre-no-spell-check -->
Добавление словарей
Проверка орфографии поставляется со встроенными словарями для английского и испанского языков. Вы можете установить свои собственные словари через Настройки → Редактор → Управлять орфографическими словарями. Средство проверки орфографии может использовать словари из программы LibreOffice (в формате .oxt). Вы можете загрузить эти словари из репозитория «LibreOffice Extensions» <https://extensions. libreoffice.org/?Tags%5B%5D=50>`_.
libreoffice.org/?Tags%5B%5D=50>`_.
Вставка специальных символов
Вы можете вставить символы, которые сложно набрать, используя инструмент Правка → Вставить специальный символ. Это показывает все символы Юникода, просто нажмите на символ, который вы хотите ввести. Если вы удерживаете нажатой клавишу Ctrl во время нажатия, окно закроется после вставки выбранного символа. Этот инструмент можно использовать для вставки специальных символов в основной текст или в любую другую область пользовательского интерфейса, например в инструмент поиска и замены.
Поскольку символов много, вы можете определить свои собственные Избранные символы, которые будут показаны первыми. Просто щёлкните правой кнопкой мыши по символу, чтобы пометить его как избранный. Вы также можете щёлкнуть правой кнопкой мыши на символе в избранном, чтобы удалить его из избранного. Наконец, вы можете изменить порядок следования символов в избранном, нажав кнопку Переупорядочить избранное, а затем перетащите символы в избранном.
Вы также можете напрямую вводить специальные символы с помощью клавиатуры. Для этого введите код Unicode для символа (в шестнадцатеричном формате) и затем нажмите клавишу Alt+X, которая преобразует ранее набранный код в соответствующий символ. Например, чтобы ввести ÿ, вы должны ввести ff, а затем Alt+X. Чтобы ввести неразрывный пробел, нужно ввести a0, а затем Alt+X, для ввода горизонтального многоточия вы будете использовать 2026 и Alt+X и так далее.
Наконец, вы можете вводить специальные символы, используя именованные объекты HTML. Например, при вводе ввод текста будет заменен неразрывным пробелом. Замена происходит только при вводе точки с запятой.
Вид инспектор кода
Это представление показывает HTML-код элемента и CSS, применяемые к нему. Вы открываете его, щёлкая правой кнопкой мыши место на панели предварительного просмотра и выбирая Исследовать. Это позволяет вам увидеть HTML-код для этого элемента и, что более важно, стили CSS, которые применяются к нему. Вы даже можете динамически редактировать стили и сразу же увидеть, как повлияют ваши изменения. Обратите внимание, что редактирование стилей на самом деле не вносит изменений в содержание книги, а только позволяет быстро экспериментировать. Возможность интерактивного редактирования внутри Инспектора находится в стадии разработки.
Это позволяет вам увидеть HTML-код для этого элемента и, что более важно, стили CSS, которые применяются к нему. Вы даже можете динамически редактировать стили и сразу же увидеть, как повлияют ваши изменения. Обратите внимание, что редактирование стилей на самом деле не вносит изменений в содержание книги, а только позволяет быстро экспериментировать. Возможность интерактивного редактирования внутри Инспектора находится в стадии разработки.
Проверка внешних ссылок
Вы можете использовать этот инструмент, чтобы проверить все ссылки в вашей книге, которые указывают на внешние сайты. Инструмент попытается посетить каждый веб-сайт с внешними ссылками, а в случае неудачи он сообщит обо всех неработающих ссылках в удобном для вас формате.
Скачать внешние ресурсы
Вы можете использовать этот инструмент для автоматической загрузки любых изображений/стилевых таблиц и т. д. в книгу, которые не связаны с книгой (т. е. у них есть URL-адреса, указывающие на местоположение в Интернете). Инструмент найдет все такие ресурсы и автоматически загрузит их, добавит их в книгу и заменит все ссылки на них для использования загруженных файлов.
Инструмент найдет все такие ресурсы и автоматически загрузит их, добавит их в книгу и заменит все ссылки на них для использования загруженных файлов.
Упорядочить файлы в папках по типу
Часто при редактировании файлов EPUB, которые вы получаете откуда-то, вы обнаружите, что файлы внутри EPUB расположены случайным образом в разных подпапках. Этот инструмент позволяет автоматически перемещать все файлы в подпапки в зависимости от их типа. Доступ к нему осуществляется через Инструменты → Упорядочить по папкам. Обратите внимание, что этот инструмент только изменяет порядок расположения файлов внутри EPUB, но не меняет способ их отображения в Браузере файлов.
Импорт файлов других форматов электронных книг в EPUB
Редактор включает в себя возможность импортировать файлы в некоторых других форматах электронных книг напрямую, как новый EPUB, без полной конвертации. Это особенно полезно для непосредственного создания файлов EPUB из ваших собственных отредактированных вручную файлов HTML. Вы можете сделать это через Файл → Импортировать файл HTML или DOCX как новую книгу.
Вы можете сделать это через Файл → Импортировать файл HTML или DOCX как новую книгу.
Инструмент Отчётов
Редактор включает в себя замечательный инструмент Отчёты (через Инструменты → Отчёты), который показывает сводку файлов, изображений, ссылок, слов, символов и стилей, используемых в книге. Каждая строка в отчете имеет горячую ссылку. Двойной щелчок по строке переходит к месту в книге, где этот элемент используется или определён (в зависимости от ситуации). Например, в представлении Ссылки можно дважды щелкнуть записи в столбце Источник, чтобы перейти туда, где определена ссылка, и записи в столбце Цель, чтобы перейти туда, где цель ссылки.
HTML-редактор calibre очень мощный. Он имеет много функций, которые облегчают редактирование HTML (и CSS).
Подсветка синтаксиса
Редактор HTML имеет очень сложную подсветку синтаксиса. Особенности включают в себя:
Текст внутри тегов, выделенных жирным шрифтом, курсивом и заголовком, выделен жирным шрифтом/курсивом
При перемещении курсора по HTML подсвечиваются соответствующие теги HTML, и можно перейти к открывающему или закрывающему тегу сочетанием клавиш Ctrl+{ и Ctrl+}.
Аналогично выделяется содержимое тега сочетанием Ctrl+Alt+T.
Неправильный HTML выделяется красным подчёркиванием
Орфографические ошибки в тексте внутри тегов HTML и атрибутов, таких как заголовок, выделены. Проверка орфографии выполняется с учетом языка на основе значения атрибута
langтекущего тега и общего языка книги.CSS, встроенный в
<style>теги, подсвечиваетсяПодсвечиваются специальные символы, которые бывает трудно отличить, такие как неразрывные пробелы, различные виды дефисов и т. д.
Ссылки на другие файлы в тегах
<a>,<img>и<link>имеют выделенные имена файлов. Если имя файла, на которое они указывают, не существует, оно помечается красным подчеркиванием.
Контекстная помощь
Вы можете щёлкнуть правой кнопкой мыши по имени тега HTML или имени свойства CSS, чтобы получить справку по этому тегу или свойству.
Вы также можете удерживать нажатой клавишу Ctrl и щёлкнуть по любому имени файла внутри тега ссылки, чтобы автоматически открыть этот файл в редакторе. Аналогично Ctrl щёлкнув по имени класса, вы перейдёте к первому правилу стиля, которое соответствует тегу и классу.
Щелчок правой кнопкой мыши по имени класса в HTML-файле позволит вам переименовать класс, изменив все вхождения класса во всей книге и во всех её таблицах стилей.
Автозавершение
При редактировании электронной книги одной из самых утомительных задач является создание ссылок на другие файлы внутри книги, а также на таблицы стилей CSS или изображения. Вы должны выяснить правильное имя файла и относительный путь к файлу. Редактор имеет автозавершение, чтобы сделать это проще.
При вводе имени файла редактор автоматически выдаёт подсказки. Используйте клавишу Tab, для выбора правильного имени файла. Редактор также предлагает подсказки для ссылок, указывающих на привязку внутри другого HTML-файла. После ввода символа
После ввода символа # будет выдан список всех якорей в целевом файле с небольшим фрагментом текста, помогающим выбрать правильный якорь.
Обратите внимание, что в отличие от большинства других систем завершения, система завершения редактора использует сопоставление подпоследовательностей. Это означает, что вы можете ввести всего две или три буквы из любого места в имени файла, чтобы завершить имя файла. Например, скажем, вы хотите имя файла ../images/arrow1.png, вы можете просто набрать ia1 и нажать Tab, чтобы завершить имя файла. При поиске совпадений система завершения определяет приоритетность букв, которые находятся в начале слова или сразу после разделителя пути. Как только вы привыкнете к этой системе, вы обнаружите, что она экономит ваше время и силы.
Фрагменты
Редактор calibre поддерживает сниппеты. Сниппет — это фрагмент текста, который часто используется повторно или содержит много избыточного текста. Редактор позволяет вставить сниппет с помощью всего нескольких нажатий клавиш. Сниппеты очень мощные, со многими функциями, такими как заполнители, между которыми вы можете перемещаться, автоматическое зеркалирование повторяющегося текста и так далее. Для получения дополнительной информации смотрите Фрагменты.
Сниппеты очень мощные, со многими функциями, такими как заполнители, между которыми вы можете перемещаться, автоматическое зеркалирование повторяющегося текста и так далее. Для получения дополнительной информации смотрите Фрагменты.
Проверить и отредактировать HTML — Документация Firefox Source Docs
Вы можете проверить и отредактировать HTML страницы на панели HTML.
Навигация по HTML
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните в поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск с помощью селектора CSS
Вы можете искать элементы, введя селектор CSS
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажмите Вверх и Вниз для цикла через предложения, Вкладка для выбора текущего предложения, затем Введите для выбора первого узла с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между матчами назад, используя Shift + Enter .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, //a соответствует всем элементам a, но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложные поиски, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
Остальная часть панели показывает HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Многоточие отображается между открывающим и закрывающим тегом элемента, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Справа от некоторых узлов отображаются маркеры («значки»). В таблице ниже объясняется значение каждого значка:
| К элементу прикреплен один или несколько прослушивателей событий. |
| Элемент представляет собой контейнер прокрутки, т. е. он имеет либо переполнение Если предпочтение |
| Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (либо текущем узле, либо родительском узле — затронутый узел будет отображать значок Примечание . Значок переполнения |
| Элемент является контейнером сетки, т. е. к нему применяется display: grid. Щелчок по маркеру включает подсветку сетки. |
| Элемент является flex-контейнером, т. е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox. |
| Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено отображение: встроенная сетка или |
| Элемент представляет собой встроенный гибкий контейнер, т. |
| Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
Примечание
Есть несколько полезных сочетаний клавиш, которые можно использовать в дереве HTML — см. список сочетаний клавиш на панели HTML.
::before и ::after
Вы можете проверить псевдоэлементы, добавленные с помощью ::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей пользовательские элементы, вы можете просмотреть определение класса для пользовательского элемента в отладчике:
Проверить элемент
Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы, содержащие только пробелы
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту. Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них появляется пояснительная подсказка:
Чтобы увидеть это в действии, см. демо на https://firefox-devtools.github.io/devtools-examples/whitespace- только-демо/index.html.
демо на https://firefox-devtools.github.io/devtools-examples/whitespace- только-демо/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычная DOM. Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Если теневой DOM содержит элемент с «слотами» (элемент с атрибутом слота после того, как он был вставлен в элемент слота — см. Добавление гибкости с помощью слотов для объяснения того, как они используются), «слотовый» элемент будет отображаться внутри соответствующего элемента слота со ссылкой «показать» рядом с ним. Щелчок по ссылке «Показать» выделит элемент с цифрой 9.Атрибут 0051 slot , так как он существует вне теневого DOM
Это очень полезно, когда у вас есть элемент , и вы не можете найти источник его содержимого.
Примечание
Проверка Shadow DOM была реализована в Firefox 61, но была скрыта за префом dom.webcomponents.shadowdom.enabled до Firefox 63. Теперь она включена по умолчанию.
Всплывающее контекстное меню элемента
Вы можете выполнять определенные общие задачи на конкретном узле с помощью всплывающего контекстного меню. Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике по контекстному меню:
Использование в консоли
Показать свойства DOM
Показать свойства специальных возможностей
Изменить псевдокласс
наведение
активный
фокус
фокус-видимый
фокус внутри
посетил
Скриншот узла
Прокрутка в поле зрения
Копия
Внутренний HTML
Внешний HTML
Селектор CSS
Путь CSS
XPath
URL-адрес данных изображения
Атрибут
Паста
Внутренний HTML
Внешний HTML
До
После
Первый ребенок
Как последний ребенок
Развернуть все
Свернуть все
Открыть ссылку в новой вкладке [1]
Открыть файл в отладчике [1]
Открыть файл в редакторе стилей [1]
Копировать адрес ссылки [1]
[1] Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке поверх ссылки на файл CSS.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и контент — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы отредактировать externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
Здесь вы можете добавить любой HTML-код: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Копировать и вставить
Вы можете использовать всплывающее меню для копирования узлов в дереве HTML и вставки их в нужное место.
Перетаскивание
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить пустой {{HTMLElement(«div»)}} в документ в качестве последнего дочернего элемента текущего выбранный элемент. Затем вы можете редактировать содержимое и стиль нового узла так же, как и любой другой узел в документе.
Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел».
Обратите внимание, что эта кнопка отключена, если тип выбранного элемента таков, что добавление последнего дочернего элемента не будет иметь никакого эффекта (например, если это элемент html или iframe). Однако он включен в тех местах, где вставка div недопустима, например, в стилях или ссылках. В этих случаях элемент добавляется как текст.
Построен с помощью Sphinx с использованием тема предоставлено Read the Docs.
Редактор HTML — просмотр и редактирование HTML в Интернете
Редактировать HTML теперь очень просто
HTML (язык гипертекстовой разметки) широко используется во всем мире для разработки веб-страниц. Основная причина огромной популярности этого языка заключается в том, что вы можете мгновенно получить результат своего кода на веб-странице. HTML позволяет вам форматировать текст или изображения по вашему желанию и позволяет вам увидеть, как они будут отображаться на экране сразу после того, как вы выполните команду или HTML-тег в коде. Вы также можете быстро найти любую ошибку в коде с помощью этого мгновенного бесплатного HTML-редактора.
Вы также можете быстро найти любую ошибку в коде с помощью этого мгновенного бесплатного HTML-редактора.
Здесь также важно понимать, что код HTML легко модифицировать. Вы можете вносить столько изменений в HTML-код, сколько пожелаете, с помощью компетентного HTML-редактора. Бесплатный онлайн-редактор HTML дает вам возможность легко создать веб-страницу с помощью языка гипертекстовой разметки. Редактирование HTML Для этой цели вам не нужно выполнять какую-либо установку на вашем устройстве, так как надежное подключение к Интернету позволяет вам редактировать HTML онлайн.
В Интернете есть множество онлайн-инструментов, которые могут помочь вам в создании HTML-кода. Тем не менее, большинство из них применили различные ограничения для своих пользователей, такие как прохождение процесса регистрации и т. д. Но инструмент, предоставляемый SmallSeoTools, является единственной онлайн-утилитой, которая не имеет таких ограничений. Вы можете использовать это средство из любой части мира и легко редактировать или создавать свой HTML.
Как редактировать HTML онлайн с помощью нашего инструмента?
Пользователи могут получить помощь от этого онлайн-инструмента редактирования HTML, не выполняя никаких сложных действий. Следующие простые шаги позволят вам использовать этот бесплатный инструмент редактирования HTML.
- Как только вы попадете в этот онлайн-редактор HTML, вы найдете поле, в котором вы можете начать писать свой код. Вы также можете загрузить свой HTML-код, нажав кнопку «Загрузить» или скопировав/вставив его.
- После завершения процесса редактирования вы можете сохранить HTML-файл на своем устройстве, нажав кнопку загрузки.
- Этот онлайн-сервис также позволяет вам поделиться своим HTML-кодом с коллегами через социальные сети или по электронной почте, нажав кнопку «Поделиться».
Как работает наш HTML-редактор?
Инструмент, предоставляемый SmallSeoTools, является одним из самых продвинутых HTML-редакторов, которые вы можете найти в Интернете. Это онлайн-средство позволяет вам создавать или редактировать свой HTML без каких-либо колебаний. Привлекательный и простой в использовании интерфейс позволяет вам создавать веб-страницы в кратчайшие сроки. Вам не придется тратить свое время и энергию на понимание структуры или работы этого инструмента. Инструмент позволяет вам начать работу с вашим HTML, просто введя его в заданное место, и все. Создание или изменение HTML-кода было не так просто, как с этим модификатором HTML-кода.
Это онлайн-средство позволяет вам создавать или редактировать свой HTML без каких-либо колебаний. Привлекательный и простой в использовании интерфейс позволяет вам создавать веб-страницы в кратчайшие сроки. Вам не придется тратить свое время и энергию на понимание структуры или работы этого инструмента. Инструмент позволяет вам начать работу с вашим HTML, просто введя его в заданное место, и все. Создание или изменение HTML-кода было не так просто, как с этим модификатором HTML-кода.
Особенности нашего лучшего онлайн-редактора HTML
Возможно, вы видели или использовали различные HTML-инструменты в Интернете, но инструмент, доступный на этом сайте, предлагает вам уникальные функции, которые вы, возможно, не видели раньше. Вот некоторые из основных особенностей этой HTML-утилиты:
Поддерживает все платформы
Если вы думаете, что для использования этой HTML-утилиты у вас должно быть какое-то конкретное устройство, то это неправда. Вы можете легко использовать эту онлайн-среду со своего смартфона, ноутбука или ПК. Кроме того, этот редактор HTML онлайн одинаково хорошо работает на всех платформах. Независимо от того, используете ли вы iOS, Android, Mac, Linux или Windows, вы можете изменять или создавать HTML с помощью этого редактора, не сталкиваясь с препятствиями, а если вы хотите просматривать свой HTML в режиме реального времени, используйте онлайн-инструмент для просмотра HTML.
Кроме того, этот редактор HTML онлайн одинаково хорошо работает на всех платформах. Независимо от того, используете ли вы iOS, Android, Mac, Linux или Windows, вы можете изменять или создавать HTML с помощью этого редактора, не сталкиваясь с препятствиями, а если вы хотите просматривать свой HTML в режиме реального времени, используйте онлайн-инструмент для просмотра HTML.
Поддерживает действительный HTML5
Мы предлагаем вам один из самых передовых HTML-инструментов с набором эксклюзивных функций. Эта утилита полностью поддерживает HTML5, и вам не нужно устанавливать какое-либо специальное приложение для этого.
Быстро и надежно
Вам не нужно часами ждать, чтобы получить результат вашего кода, как это может потребоваться при использовании других редакторов разметки. Эта утилита мгновенно предоставляет вам самые быстрые и точные результаты кодирования.
Преимущества нашего редактора HTML
Утилита для редактирования HTML полностью основана на веб-интерфейсе, что позволяет вам использовать ее из любого уголка земного шара. Другие основные преимущества этого производителя HTML-кода обсуждаются ниже.
Другие основные преимущества этого производителя HTML-кода обсуждаются ниже.
Подписка не требуется
Большинство онлайн-инструментов ограничивают пользователей от получения премиум-плана для использования их услуг. Тем не менее, при использовании этого онлайн-редактора Html для вас нет таких ограничений. Вы можете создать веб-страницу с помощью этого HTML-редактора в реальном времени, не тратя денег впустую. У этого бесплатного HTML-инструмента также нет пробного периода, поэтому вы можете использовать его в любое время и в любом месте.
Работа без установки
Существует ряд сетевых утилит, которые требуют установки, если вы хотите их использовать. В противном случае вам, возможно, придется пройти лихорадочные процедуры регистрации, чтобы получить помощь от этих инструментов. К счастью, на вас не накладывается такое ограничение на использование этого бесплатного текстового редактора HTML. Вам не нужно регистрироваться на какой-либо платформе для создания HTML-кода с помощью этого средства.
Конфиденциальность гарантирована
В каждом бизнесе есть свои секреты, точно так же, как каждая успешная веб-страница имеет что-то уникальное в своем коде. Что ж, вам не нужно беспокоиться о секретности вашего HTML-кода при использовании этого HTML-редактора. Наши разработчики очень усердно работали над созданием этого инструмента, к которому хакеры ни в коем случае не могут получить доступ. Никакая третья сторона не может получить доступ к информации, которую вы загрузите в этот HTML-инструмент. Кроме того, мы не будем передавать или сохранять ваши данные дольше, и они будут удалены с наших серверов, как только ваша обработка будет завершена. Таким образом, вы можете использовать этот инструмент, не беспокоясь о конфиденциальности ваших конфиденциальных данных.
Текстовый редактор Windows для редактирования HTML-файлов и веб-страниц
Подсветка синтаксиса EditPad Pro автоматически выделяет теги, атрибуты, комментарии и ссылки в ваших HTML-файлах. Это значительно упрощает навигацию по HTML-файлам. Существует простая схема окраски синтаксиса HTML и схема «HTML-сценариев», которая выделяет HTML со встроенным JavaScript и VBScript. Вы можете редактировать эти схемы окраски синтаксиса без каких-либо ограничений, например. для добавления поддержки других встроенных языков сценариев или смешанного содержимого HTML.
Существует простая схема окраски синтаксиса HTML и схема «HTML-сценариев», которая выделяет HTML со встроенным JavaScript и VBScript. Вы можете редактировать эти схемы окраски синтаксиса без каких-либо ограничений, например. для добавления поддержки других встроенных языков сценариев или смешанного содержимого HTML.
EditPad Pro также поставляется с несколькими схемами навигации по файлам HTML. Одна схема дает вам список заголовков HTML, что упрощает переход между разделами длинных веб-страниц. Другой строит полное дерево всех HTML-тегов, предоставляя вам подробное представление о сложном HTML-коде. Вы можете редактировать схемы навигации по файлам без каких-либо ограничений, чтобы они соответствовали вашему собственному дизайну HTML и стилю редактирования. Предоставленные схемы также создают складные диапазоны, позволяя вам скрывать разделы вашего HTML-файла одним щелчком мыши или нажатием клавиши, чтобы получить лучший обзор.
Используйте встроенный в EditPad Pro клиент FTP и SFTP для загрузки файлов HTML на веб-сервер прямо из EditPad Pro. Вы даже можете редактировать веб-страницы непосредственно на сервере через FTP, без предварительной загрузки HTML-файлов на жесткий диск вашего компьютера. EditPad Pro передает файлы в фоновом режиме , поэтому вам никогда не придется ждать загрузки всех файлов или завершения загрузки сохраненного файла. Вы можете сразу перейти к редактированию. Если вы поддерживаете несколько веб-сайтов , EditPad Pro может оставаться подключенным к нескольким серверам.
Вы даже можете редактировать веб-страницы непосредственно на сервере через FTP, без предварительной загрузки HTML-файлов на жесткий диск вашего компьютера. EditPad Pro передает файлы в фоновом режиме , поэтому вам никогда не придется ждать загрузки всех файлов или завершения загрузки сохраненного файла. Вы можете сразу перейти к редактированию. Если вы поддерживаете несколько веб-сайтов , EditPad Pro может оставаться подключенным к нескольким серверам.
С помощью команды View|Browser вы можете мгновенно просмотреть редактируемую веб-страницу в веб-браузере по умолчанию . Добавьте столько альтернативных браузеров в меню инструментов EditPad Pro, сколько хотите. Мгновенно проверяйте и очищайте файлы HTML с помощью HTML Tidy.
С помощью EditPad Pro вы можете легко поддерживать очень большие веб-сайты . Существует без ограничений на количество файлов, которые вы можете открывать одновременно. Упорядочить HTML-файлы разных веб-сайтов в отдельные проекты для одновременного открытия файлов сайта и редактирования их вместе. Откройте все файлы в папке (и ее подпапках) в проект. Многие команды редактирования EditPad Pro могут работать со всеми файлами в данном проекте одновременно. Быстро переключайтесь между файлами и проектами, нажимая на их вкладки . Перемещайтесь вперед и назад с помощью удобных команд «предыдущая позиция редактирования» и «ранее отредактированный файл». Управляйте длинными списками HTML-файлов и большими веб-сайтами с помощью удобного боковая панель файлового менеджера , которая может переименовывать, перемещать, копировать и удалять файлы.
Упорядочить HTML-файлы разных веб-сайтов в отдельные проекты для одновременного открытия файлов сайта и редактирования их вместе. Откройте все файлы в папке (и ее подпапках) в проект. Многие команды редактирования EditPad Pro могут работать со всеми файлами в данном проекте одновременно. Быстро переключайтесь между файлами и проектами, нажимая на их вкладки . Перемещайтесь вперед и назад с помощью удобных команд «предыдущая позиция редактирования» и «ранее отредактированный файл». Управляйте длинными списками HTML-файлов и большими веб-сайтами с помощью удобного боковая панель файлового менеджера , которая может переименовывать, перемещать, копировать и удалять файлы.
Коллекция клипов EditPad Pro позволяет легко держать список фрагментов HTML под рукой, готовых для вставки в любые HTML-файлы. Предоставляется образец коллекции. Такой фрагмент может быть одним HTML-тегом, половиной веб-страницы или чем угодно. Клипы могут состоять из частей «до» и «после», которые вставляются вокруг выделения, что очень удобно для вставки открывающей и закрывающей пары HTML-тегов.
Клипы могут состоять из частей «до» и «после», которые вставляются вокруг выделения, что очень удобно для вставки открывающей и закрывающей пары HTML-тегов.
Вы можете убедиться, что пишете правильно, используя средство проверки правописания EditPad Pro . Списки слов доступны на многих языках. Вы можете указать EditPad Pro указывать слова с ошибками в текущем файле, текущем проекте, во всех открытых файлах или только в выделенном тексте. Включите динамическое правописание, чтобы EditPad Pro выделял слова с ошибками при вводе . Проверка орфографии работает вместе с окраской синтаксиса, чтобы автоматически пропускать HTML-теги и другой текст, написанный не на человеческом языке (т. е. HTML по сравнению с английским).
EditPad Pro обладает одной из самых обширных функций поиска и замены среди всех текстовых редакторов. Быстро найдите часть файла, которую хотите отредактировать. Выделяйте совпадения, сгибайте линии и пропускайте совпадения и файлы. Мгновенно производите множество замен в (прямоугольном) выделении, файле, проекте или во всех файлах во всех проектах. Используйте регулярные выражения и параметры адаптивного регистра для мощных и динамичных поисковых терминов и замен. Умное использование функции поиска и замены EditPad Pro может автоматизировать утомительное редактирование.
Мгновенно производите множество замен в (прямоугольном) выделении, файле, проекте или во всех файлах во всех проектах. Используйте регулярные выражения и параметры адаптивного регистра для мощных и динамичных поисковых терминов и замен. Умное использование функции поиска и замены EditPad Pro может автоматизировать утомительное редактирование.
Ключевое преимущество использования текстового редактора для редактирования HTML-файлов заключается в том, что теги HTML представляют собой просто текст . Вы можете легко искать и заменять теги HTML, атрибуты HTML или даже целые блоки кода HTML. Хотите заменить устаревшие теги шрифта тегами span с помощью CSS? Это тривиальный поиск и замена в EditPad Pro, но невозможный в большинстве HTML-редакторов WYSIWYG.
Запись и воспроизведение макросов нажатия клавиш для сокращения повторяющихся задач до одной комбинации клавиш. Запишите поиск как часть макроса, чтобы мгновенно редактировать все совпадения поиска любым конкретным способом. Сохраните любое количество макросов, чтобы создать собственную библиотеку высокопроизводительных мастеров редактирования текста. Любой пункт меню или нажатие клавиши может быть записано. Вы можете записать макрос, который запускает все браузеры, которые вы добавили в меню «Инструменты», чтобы создать макрос супер-превью.
Сохраните любое количество макросов, чтобы создать собственную библиотеку высокопроизводительных мастеров редактирования текста. Любой пункт меню или нажатие клавиши может быть записано. Вы можете записать макрос, который запускает все браузеры, которые вы добавили в меню «Инструменты», чтобы создать макрос супер-превью.
Инструменты HTML и веб-сайта
Вы можете добавлять различные инструменты и утилиты в меню инструментов EditPad Pro через Параметры|Настройки|Инструменты. Вы можете добавить различные браузеры для проверки совместимости вашего веб-сайта. Вы даже можете добавить URL-адреса веб-сайтов, которые затем будут отображаться в веб-браузере по умолчанию.
Этот веб-сайт был полностью создан с помощью EditPad Pro. Я храню исходные файлы как index.page.txt в папке c:\web\source\editpad. Я использую сценарий Perl (созданный с помощью EditPad Pro и добавленный в меню «Инструменты») для создания окончательного файла c:\web\pub\editpad\index.html.
В конфигурации инструментов я создал инструмент с командной строкой file:///c:\web\pub\%FOLDER<1%\%FILENAMENODOT%. html. Если я выберу этот инструмент при редактировании c:\web\source\editpad\index.page.txt, EditPad Pro откроет c:\web\pub\editpad\index.html в моем веб-браузере. %FOLDER
html. Если я выберу этот инструмент при редактировании c:\web\source\editpad\index.page.txt, EditPad Pro откроет c:\web\pub\editpad\index.html в моем веб-браузере. %FOLDER
Точно так же я мог бы добавить инструмент с командной строкой //www.editpadpro.com/%FILENAMENODOT%.html для открытия страницы на веб-сервере. Все эти универсальные параметры инструментов настройки четко описаны в справочном файле и руководстве EditPad Pro.
«Я уже много лет пользуюсь другими инструментами, и ни один из них не сравнится с вашим по многофункциональности. Многофункциональный, но не раздутый. Кажется, что все здесь имеет четкую цель и очень хорошо продумано. В наши дни не часто можно встретить программное обеспечение, которое так впечатляюще сосредоточено на своих задачах.
«За пару дней использования EditPad он уже сэкономил мне часы благодаря встроенной поддержке FTP. Редактировать мои веб-сайты еще никогда не было так просто».
— Саймон Уодсворт
2 апреля 2008 г. , Великобритания
, Великобритания
«Честно говоря, EditPad Pro — лучшая вещь после нарезанного хлеба, и я рекомендую его всем, кого встречаю. Кому нужны FrontPage или DreamWeaver, когда вы знаете весь код [HTML] и у вас есть такая фантастическая программа, как EditPad Pro?»
— Саймон Томсон,
31 марта 2006 г., Великобритания
«Я просто хочу сказать, что у меня есть Edit Pad Pro и обновления, которые, я думаю, продолжатся уже 2, а то и 3 года, и это НАМНОГО ЛУЧШАЯ инвестиция, которую я когда-либо делал. .
«Буквально нет ни одной вещи, которую я мог бы предложить, чтобы сделать этот продукт лучше или даже улучшить. Я даже пробовал другие, такие как Vim, DreamWeaver, Edit Geneii, Coffee Cup Editor и некоторые другие, и они даже близко не приближаются к богатым функциям, простоте использования и удобству для пользователя, не лишая пользователя возможности компенсировать это. дружелюбие, а не ОДИН из них или даже все вместе взятые. Также Edit Pad Pro в отличие от других очень «трепетно» относится к системным ресурсам, что уже само по себе является большим плюсом.

 Если HTML содержит поврежденные или недопустимые теги, возможность редактирования этих тегов зависит от восприятия браузером этих тегов.
Если HTML содержит поврежденные или недопустимые теги, возможность редактирования этих тегов зависит от восприятия браузером этих тегов. Редактирование селекторов для этих тегов возможно, однако редактировать текст непосредственно в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается.
Редактирование селекторов для этих тегов возможно, однако редактировать текст непосредственно в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается.
 При нажатии на маркер открывается всплывающая подсказка со списком прослушивателей событий и позволяет каждому прослушивателю переключиться на строку кода JavaScript в отладчике, где определен прослушиватель.
При нажатии на маркер открывается всплывающая подсказка со списком прослушивателей событий и позволяет каждому прослушивателю переключиться на строку кода JavaScript в отладчике, где определен прослушиватель.
 е. к нему применено display: inline-flex или
е. к нему применено display: inline-flex или