Shortcode in Menus — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Allows you to add shortcodes in WordPress Navigation Menus so that you can generate links dynamically. Also allows you to add full fledged HTML sections to navigation menus.
Usage
See the screenshots.
Also, see a great tutorial by Aurovrata Venet
Отдельное спасибо
- Aurovrata Venet for this great tutorial.
- Lee Willis for finding out and helping in resolving this bug.
- Dennis Hunink for reporting this bug.
- @hbwarper for providing a patch to Dennis’ issue.
- Check the screen options, if you don’t see the Shortcode box.
- Check the Shortcode option to see the new Shortcode box.
- Add your shortcode/HTML to the text area (not a link, in the screenshot). Optionally, add a title.
- The menu item is saved.

- The html is displayed.
- Old Method: In the Links box, add your shortcode in the URL field.
- Old Method: If you want to use a shortcode that outputs not just the URL, but complete HTML sections, write FULL HTML OUTPUT in the Link Text option for that link and it will output the complete HTML without breaking your site.
- Old Method: The menu item is saved.
- Add the plugin’s folder in the WordPress’ plugin directory.
- Activate the plugin.
- You can now add ShortCodes in the custom links of the menus.
- To test this, you can add a custom link with a ShortCode [gs_test_shortcode] as link, if it points to https://wordpress.org, plugin is working
- If you want to use a ShortCode that outputs not just the url, but complete HTML sections, please make use of the title ‘FULL HTML OUTPUT’ for that link and it will output the complete HTML without breaking your site.
How to enter shortcode
You can add enter shortcodes in the «Custom Link» menu item, or you can use «Shortcode» menu shortcodes in menus.

Screencast for using WordPress’ default «Custom Links» menu item:
Screencast for using «Shortcode» menu item:
You will need to enable displaying of «Description» in order to view/edit «Shortcode» menu item.
Here’s a screencast for the same:
Thanks, it’s working perfect and fast.
Does what it should wonderfully. Thanks a lot!
i combine this plugin with elemen**r, and with just that, you will get fully customisable menu content amazing simple useful plugin, thank you!
Simple but effective!
Thanks to the developer it’s life saver for me
Works great. 🙂
Посмотреть все 77 отзывов«Shortcode in Menus» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Gagan Deep Singh
- Saurabh
Перевести «Shortcode in Menus» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.5.1
- Change plugin constants to follow naming conventions as recommended by WordPress Guidelines.
- Strict input filters for admin pages, for user input values.

- Adhere to more strict PHPCS ruleset.
3.5
- Resolved some WPCS compatibility issues.
- Added resource version for static resources for busting cache in new releases.
- Added text domain to localisable text strings.
- Loading the custom JS in footer instead of header for performance benefit.
- Handle PHP notice in custom cases when start_el is not passed with $item object.
3.4
- Escaping of output within a lot of functions.
- Made the code WordPress PHPCS Compatible.
- Patch to make it work with Max Mega Menu plugin.
3.3
- Fixed a compatibility issue with Twenty Fifteen theme.
- Minified JS.
- Conditional loading of admin class for performance improvement.
- Some more code refactoring.
- Testing with WordPress 4.8.1
- Changed minimum required WordPress version from 3.5 to 3.6
3.2
- Code Refactoring.
- Changed tested upto.

- Corrected links in description.
3.1
- Fixed the bug with clean_url filters as reported by Lee Willis
- Made the code translation ready.
3.0
- Removed the error trigger on the FULL HTML OUTPUT usage.
- Added the feature to use shortcodes in titles of menu items as well(works with all types of menu items).
- Resolved the PHP Notice, popping up in the error log while adding new shortcodes.
2.1
- Bug fix for custom links with ShortCode like structure not being displayed in the nav menus.
2.0
- Added new Shortcode box to Menu Editor.
- Added html support.
- Deprecated Links box basis.
- Added screenshots.
- Updated readme and instructions.
1.2
- Added ability to echo complete HTML output instead of just URL by using ShortCode.
1.1
- Tested with WordPress 4.0
1.0

0.1
- Initial Plugin uploaded.
Оценки
Посмотреть все- 5 звёзд 71
- 4 звезды 2
- 3 звезды 0
- 2 звезды 0
- 1 звезда 4
Войдите, чтобы оставить отзыв.
Участники
- Gagan Deep Singh
- Saurabh
Поддержка
Решено проблем за последние 2 месяца:
0 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Как передавать контакты из WordPress в Unisender
WordPress — самая популярная в мире CMS. 43% сайтов в интернете работают на платформе WordPress.
43% сайтов в интернете работают на платформе WordPress.
Что дает интеграция WordPress с Unisender
WordPress плагин Unisender позволяет создать форму для подписки через сервис Unisender на вашем сайта на WordPress.
Что нужно для интеграции
Чтобы объединить сервисы, вам понадобятся аккаунты в WordPress и Unisender, а также API-ключ Unisender.
Где взять API-ключ Unisender
Как подключить Unisender к WordPress
Скачайте архив плагина по ссылке.
Скачать плагин
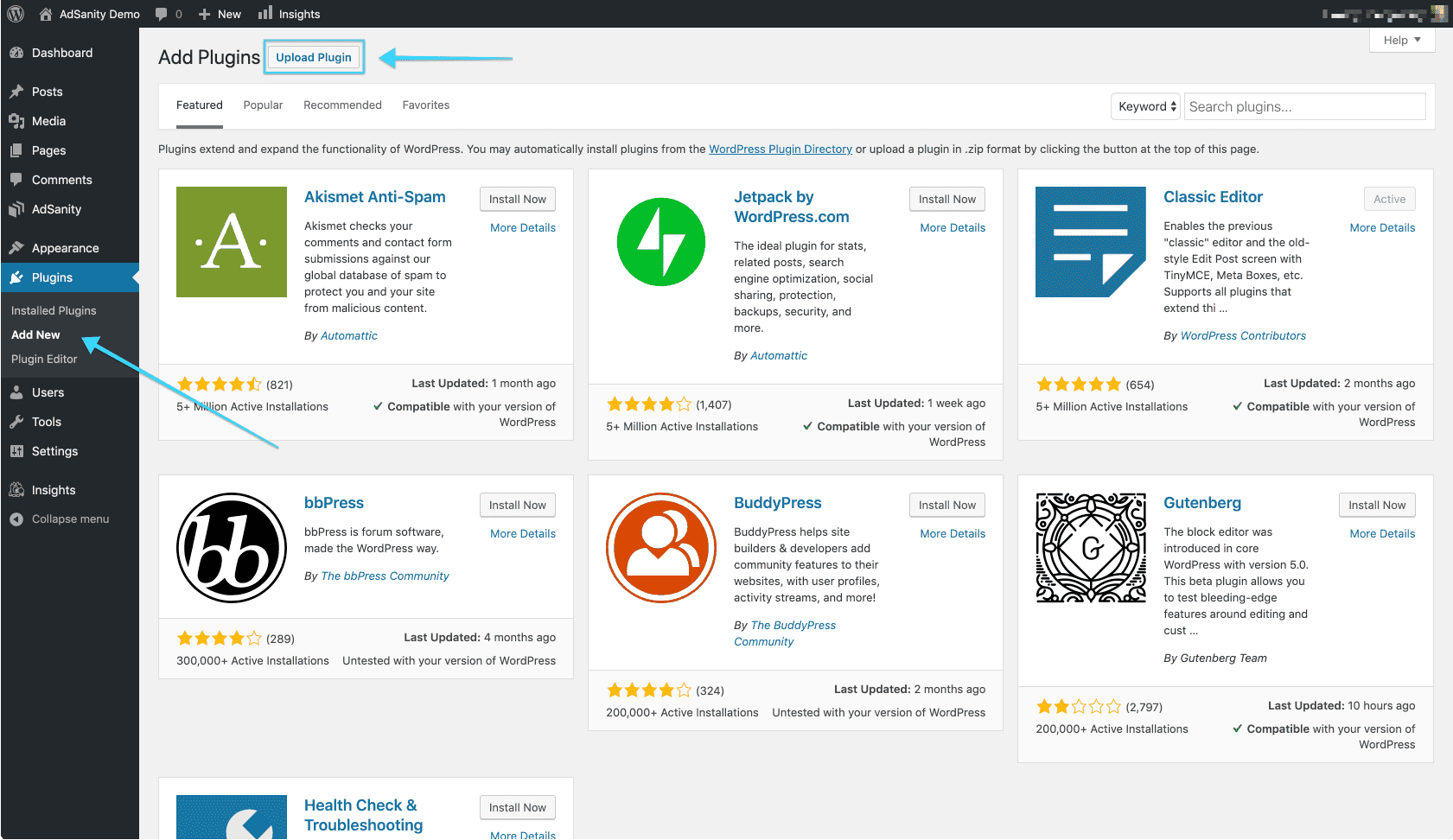
Зайдите в раздел «Плагины» — «Добавить новый» и нажмите на кнопку «Загрузить плагин».
В появившейся форме выберите ZIP-файл с плагином на вашем компьютере и нажмите на кнопку «Установить».
После этого архив будет загружен на ваш хостинг и установлен. Если все пройдет успешно, вы увидите следующее окно и сможете сразу активировать плагин Unisender.
Другой вариант — установить плагин прямо из WordPress. Для этого зайдите в WordPress, перейдите в раздел «Плагины» и выберите «Добавить новый».
В поле поиска введите «Unisender», чтоб найти плагин Unisender.
Перейдите в раздел «Unisender — Настройки».
В поле «API key» укажите ваш API-ключ Unisender и нажмите «Сохранить изменения».
Где взять API-ключ Unisender
Как создать форму подписки
Перейдите в раздел «Unisender — Формы». После установки плагина у вас уже будет создана одна пустая форма. Вы можете как изменить ее, так и создать новую.
Нажмите на кнопку «Добавить новую».
В открывшемся окне укажите название формы и привяжите ее к существующему списку Unisender.
Как создавать список контактов в Unisender
Нужно обязательно привязать форму к какому-то списку в Unisender, иначе данные из формы не будут отправляться в Unisender.
Далее в разделе «Общие настройки» вы можете указать заголовок формы, описание и текст на кнопке. Настроить оформление для каждого элемента формы можно по ссылкам «Настройка оформления».
На вкладке «Сообщения» вы можете изменить текст для различных системных сообщений, которые отображает плагин на вашем сайте.
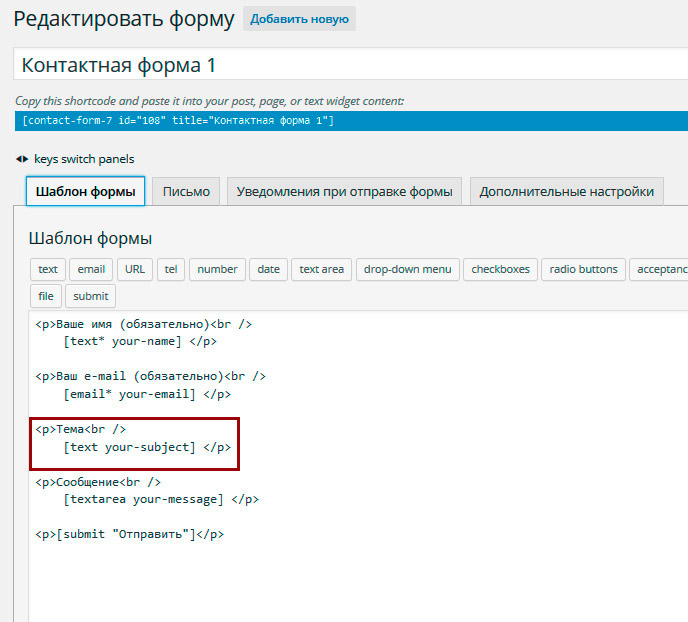
В разделе «Поля» добавьте все нужные поля в форму.
Есть два вида полей:
- Обязательное поле email. Оно по умолчанию добавлено в список полей и его нельзя удалить.
- Дополнительные поля. Чтобы использовать такие поля, необходимо сперва создать дополнительные поля для контактов Unisender. После в поле редактора «Переменная дополнительного поля в Unisender» вы сможете выбрать переменную этого поля. Отдельно стоит выделить поле типа «Имя», которое по умолчанию добавляется в форму и дополнительная переменная в Unisender для него не создается.
Чтобы добавить новое поле, нажмите кнопку «Добавить поле» и выберите нужный тип поля.
Поле будет добавлено в список. Нажмите на кнопку «Редактировать», чтобы открыть настройки поля.
Обязательно укажите: «Заголовок поля» и «Переменная дополнительного поля в Unisender» (если не задано, данные из этого поля не будут переданы в Unisender).
Дополнительно вы можете настроить правила валидации полей и их оформление.
После создания всех необходимых полей сохраните форму.
Теперь добавим форму на сайт. После сохранения формы вы увидите ее шорткод. Скопируйте его.
Перейдите в редактирование страницы сайта на WordPress, где хотите отобразить форму подписки, и вставьте скопированный шорткод в нужное место.
Обновите страницу. Готово, форма подписки добавлена на сайт.
Техническая поддержка
По всем вопросам работы интеграции пишите на почту [email protected].
Как использовать шорткоды WordPress в классическом редакторе и редакторе по умолчанию
Шорткод — это небольшой фрагмент кода в квадратных скобках, который вы можете вставить на страницу WordPress или страницу публикации. За шорткодом у вас может быть:
- форма,
- галерея,
- таблица,
и т. д.
д.
Например, мы используем плагин Sendinblue WordPress для создания форм на веб-сайте Kubio.
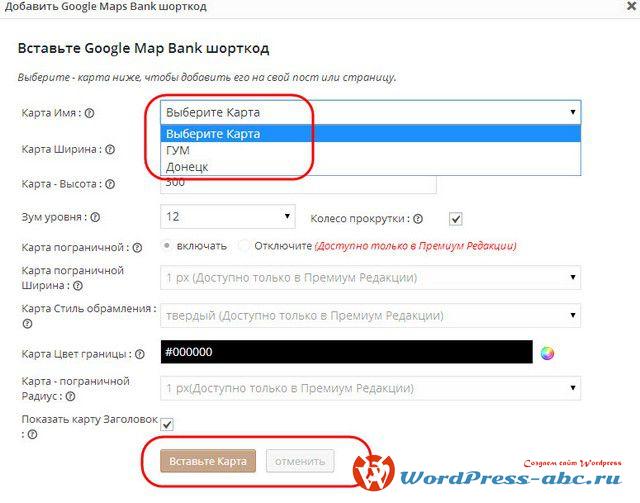
Вот как выглядят шорткоды:
Форма создается не прямо на странице, а внутри плагина. Когда форма готова, вы получаете только шорткод, который затем можно вставить на страницу.
На реальной странице форма выглядит так:
В этой статье вы узнаете:
- Чем полезны шорткоды
- Как использовать шорткоды в классическом редакторе WordPress
- Как использовать блок шорткодов в редакторе WordPress по умолчанию 900 06
- Как использовать шорткоды в блочном конструкторе Kubio
- Как использовать плагин WordPress Shortcoder для создания пользовательских шорткодов
Начнем!
Чем полезны шорткоды
Допустим, у вас есть контактная форма, размещенная с помощью шорткода на 4 страницах вашего сайта. Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Шорткоды могут помочь вам с масштабируемым дизайном, потому что вы можете использовать их для добавления повторно используемых функций на страницы и сообщения.
Теперь вы должны знать, что в этом посте мы говорим только о пользовательских шорткодах. Есть несколько доступных шорткодов WordPress по умолчанию, но вы, скорее всего, не будете их использовать.
Теперь вам следует обратить внимание на шорткоды, которые поставляются в комплекте с вашей темой или как часть плагина (например, плагин Sendinblue, о котором я упоминал ранее). Как только вы деактивируете или удалите тему или плагин, эти шорткоды перестанут работать.
Как использовать короткие коды WordPress
Короче говоря, все просто. В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
Итак, следуйте за мной!
Как использовать шорткоды WordPress в классическом редакторе
Давайте откроем страницу или запись в классическом редакторе. Вы должны увидеть интерфейс, который выглядит следующим образом:
Если у вас есть шорткод, вы просто вставляете его куда хотите.
Например, у этого поста есть форма в конце, используемая для сбора адресов электронной почты для подписки на информационный бюллетень.
Когда я просматриваю сообщение, шорткод изменится на это:
Вот еще один пример. Плагин wpDataTables используется для создания таблиц WordPress.
Вот как выглядит таблица внутри плагина.
Теперь вы видите шорткод рядом с названием стола?
Вот статья, содержащая таблицу.
Таблица внутри поста выглядит так:
За кулисами внутри поста вставляется только этот шорткод:
Теперь, если я хочу внести изменения в таблицу, мне просто нужно войти в плагин, внести изменения, а затем сохранить их. Шорткод останется прежним. В тот момент, когда изменения будут сохранены, изменится и таблица внутри поста. И если таблица используется на нескольких страницах или в сообщениях, все они будут меняться в режиме реального времени.
Как использовать короткие коды WordPress в редакторе по умолчанию
Редактор по умолчанию или редактор блоков работает с блоками. Все представляет собой блок, от текста, изображений или каруселей до шорткодов.
Давайте посмотрим, как добавить блок шорткода.
- Давайте зайдем внутрь страницы или поста.
- Перейдите на холст в то место, куда вы хотите вставить шорткод.
 Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
- Теперь откроется блок вставки. Введите «shortcode», чтобы найти блок шорткода, затем выберите блок.
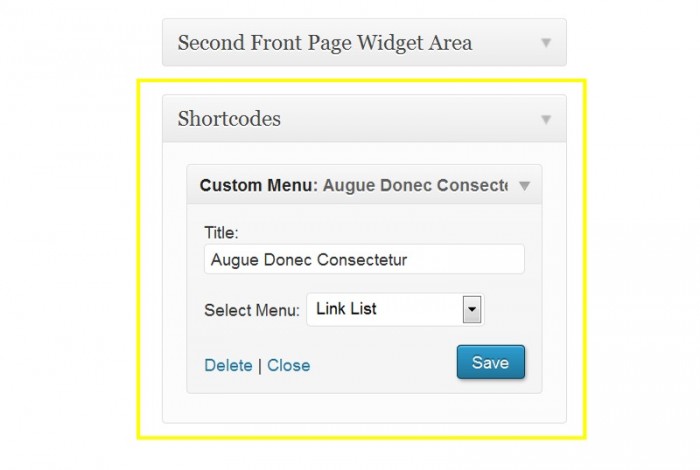
- Вставленный блок выглядит так:
- Вставьте свой шорткод внутрь блока.
- При нажатии на блок шорткода вы увидите панель инструментов.
Панель инструментов позволит вам:
- Позиционировать блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок
- Вставить перед. Это позволяет вставить новый блок перед текущим.
- Вставка после. Это позволяет вставить новый блок после текущего.
- Выбрав опцию «Переместить в», вы можете использовать клавиши со стрелками на клавиатуре, чтобы переместить блок в нужное место.
 Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока. - Сгруппируйте блок вместе с другими блоками.
- Снимите блок. Вы также можете нажать удалить.
- Добавить блок в Многоразовые блоки. Допустим, это блок, содержащий шорткод формы. Блок можно сохранить как «Основная контактная форма».
Далее вы сможете увидеть сохраненный многоразовый блок внутри блока вставки:
Теперь позвольте мне немного показать вам, как выглядит блок шорткода WordPress внутри Kubio.
Kubio — это блочный конструктор сайтов WordPress. Он повышает уровень текущего редактора блоков благодаря потрясающим функциям стиля, которые дают вам полный контроль над дизайном.
Добавление шорткодов в блочный конструктор веб-сайтов Kubio
При установке конструктора Kubio вы заметите новый набор блоков внутри средства вставки блоков. Они имеют сине-зеленый цвет.
Они имеют сине-зеленый цвет.
В тот момент, когда вы захотите отредактировать страницу с помощью Kubio, перейдите в «Страницы» и наведите указатель мыши на страницу, которую хотите отредактировать. Затем нажмите «Редактировать с помощью Kubio».
Теперь шаги по добавлению блока шорткода такие же. Разница в том, что вам нужно выбрать блок шорткода сине-зеленого цвета.
Когда вы нажмете на блок шорткода Kubio, он будет выглядеть следующим образом:
Теперь вам нужно вставить код внутрь блока.
Блок шорткода Kubio имеет немного измененную панель инструментов. Давайте проверим его параметры:
- Поместите блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок. Это позволяет вам клонировать ваш текущий блок.
 После этого дублирования вы можете стилизовать оба блока независимо друг от друга.
После этого дублирования вы можете стилизовать оба блока независимо друг от друга. - Снимите блок. Вы также можете нажать удалить.
- Копировать стиль (только PRO) — используйте эту опцию, если хотите скопировать стиль из блока в другой. Это скопирует цвет текста, цвет фона, размер шрифта, семейство шрифтов, границы и их стиль в другой блок. Этот параметр используется вместе со стилем вставки. Вы можете копировать и вставлять стили в блоки одного типа, от абзацев до ползунков. Теперь вы должны знать, что в случае с расширенными блоками, у них есть несколько блоков внутри (кнопки, изображения, текст и т. д.), стили также не будут скопированы для элементов внутри.
- Вставить стиль и ссылку (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль. Когда стили связаны, это означает, что любое изменение стиля, происходящее в блоке, будет отражено и в другом блоке.
- Вставить стиль (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль.
 Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Но что именно отличает блок шорткода по умолчанию от блока Кубио?
Ну, когда вы щелкнете по любому блоку внутри Kubio, вы увидите справа панель редактирования блока с несколькими параметрами, сгруппированными внутри трех меню: «Содержимое», «Стиль» и «Дополнительно». Параметры внутри варьируются от блока к блоку, и именно здесь происходит вся магия Кубио.
На уровне содержимого блока шорткода вы можете вставить свой код. Вы также можете вставить его прямо в блок шорткода на холсте.
Вы не можете стилизовать здесь шорткод, потому что, как вы, возможно, уже знаете, контент, стоящий за шорткодом, управляется внутри плагина. Это может быть плагин для галереи или слайдера, плагин для контактной формы и т. д. Вы будете воздействовать на блок, а не на его содержимое.
На этом уровне вы можете вносить изменения в блок шорткода как в обычном состоянии, так и при наведении. В обоих состояниях можно настроить:
- Фон. Здесь вы можете настроить цвет и тип фона.
- Расстояние. Здесь вы можете настроить поля и отступы для блока шорткода.
- Граница и тени. Здесь вы можете добавить к вашему блоку границы другого цвета, радиуса и толщины. Кроме того, вы можете добавить тени коробки. У вас есть полный контроль над положением, размытием, распространением и цветом тени блока.
- Отзывчивый. Здесь вы можете решить, будет ли блок отображаться на рабочем столе, планшете или мобильном телефоне.
- Разное. На этом уровне вы можете настроить z-индекс вашего блока (вертикально упорядочить перекрывающиеся элементы), установить, будет ли элемент переполняться или нет (отображение содержимого блока, вытекающего из его контейнера в окружающую область), добавить якоря HTML и классы CSS.
Как использовать плагин WordPress Shortcoder для создания пользовательских шорткодов
Теперь помните, я говорил вам, что существуют различные плагины, позволяющие создавать галереи, слайдеры, таблицы и многое другое, которые вы можете использовать на странице или в публикации с помощью шорткода?
Что, если бы был плагин, который позволял бы вам кодировать все, что вы хотите… а затем назначить ему шорткод?
Этот плагин называется «Shortcoder». Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (например, HTML, Javascript, CSS в качестве содержимого шорткода).
Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (например, HTML, Javascript, CSS в качестве содержимого шорткода).
Давайте установим его.
- На панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый» и найдите «Шорткодер».
- Нажмите «Установить», затем «Активировать».
- Вы можете получить доступ к плагину из панели инструментов WordPress -> Шорткодер.
- Нажмите «Создать шорткод».
- Далее вы можете выбрать тип редактора: текстовый, визуальный или редактор кода.
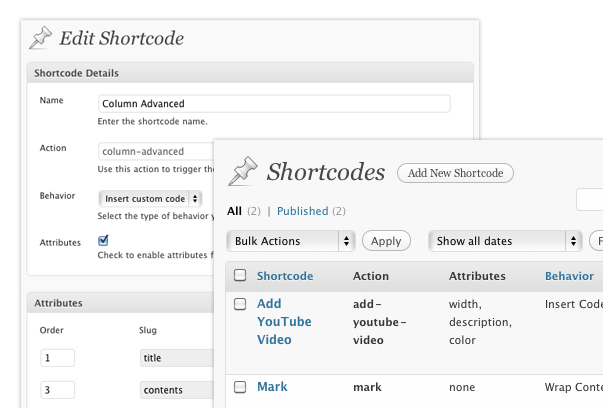
- После размещения контента в редакторе вам необходимо выполнить некоторые настройки под редактором.
- После сохранения кода вы можете скопировать назначенный шорткод и разместить его в любом месте.
Вы можете увидеть все шорткоды внутри WordPres Dashboard -> Shortcoder -> All Shortcodes.
Если вы наведете курсор на шорткоды, вы увидите возможность отредактировать их, отправить в корзину или продублировать. Также доступны некоторые массовые действия, такие как редактирование и перемещение в корзину.
Плагин Shortcoder WordPress также имеет специальный блок, который вы можете использовать в редакторе Gutenberg.
Шорткоды WordPress: готово!
Если вы хотите узнать, как создать веб-сайт WordPress с нуля, ознакомьтесь с нашим руководством здесь.
Если вам понравилась эта статья и вы хотите иметь доступ к аналогичному контенту, обязательно подпишитесь на наш канал YouTube. Вы также можете следить за нами на Facebook.
Как добавить шорткод в WordPress (Краткое руководство)
Добавить динамический контент в записи/страницы WordPress очень просто, если вы решите добавить шорткод. Все, что вам нужно сделать, это поместить код на вашу страницу/публикацию, и ваш динамический контент будет готов.
В WordPress есть много тем и плагинов, которые используют шорткоды для добавления галерей, ползунков, контактных форм и многого другого. Использовать шорткод WordPress очень просто, в этой статье я покажу вам, как добавить свой собственный шорткод в WordPress 9.0003
Но прежде чем добавить шорткод, важно знать о шорткоде WordPress.
Содержание
Что такое ShortCode WordPress?
Короче говоря, короткие коды больше похожи на ярлыки кода. Для экономии времени повторных работ используется шорткод. Шорткоды WordPress помогают добавлять динамический контент на страницы, посты, виджеты и т. д. Шорткоды пишутся в квадратных скобках, например
[шорткод]
. WordPress фильтрует все содержимое ваших страниц и постов, а затем следите за тем, чтобы никто не мог вставить какой-либо вредоносный код в базу данных. Это означает, что вы не можете писать какой-либо PHP-код, кроме базового HTML, в своих сообщениях/страницах.
Что делать, если вы хотите запустить некоторые пользовательские коды внутри своего сообщения для отображения рекламы, контактных форм, галерей, связанных сообщений и т. д.?
д.?
Ну, по этой причине рождаются шорткоды. Шорткод позволяет разработчикам добавлять желаемый код в функцию, а затем регистрировать его в WordPress в качестве шорткода. Поэтому пользователи могут легко использовать его, не имея никаких предварительных знаний в области кодирования.
Когда WordPress находит шорткод, он автоматически запускает связанный с ним код.
Теперь давайте посмотрим, как добавить шорткод в WordPress.
Как добавить шорткод в запись/страницу WordPress
Чтобы добавить шорткод в запись/страницу WordPress, вам нужен плагин, который работает с короткими кодами. Существует множество плагинов, которые работают с шорткодами, например WP Table Builder, Contact Form 7, кнопка вызова WP, OptinMonster и т. д.
После установки любого плагина, который предоставит вам шорткод, скопируйте код.
Создайте новый пост/страницу или отредактируйте существующую, в которую хотите добавить шорткод. Сейчас нажмите кнопку добавления блока (+) и вставьте блок шорткода .

