раскладываем по полочкам обновление дизайн-системы Material / Хабр
История Material
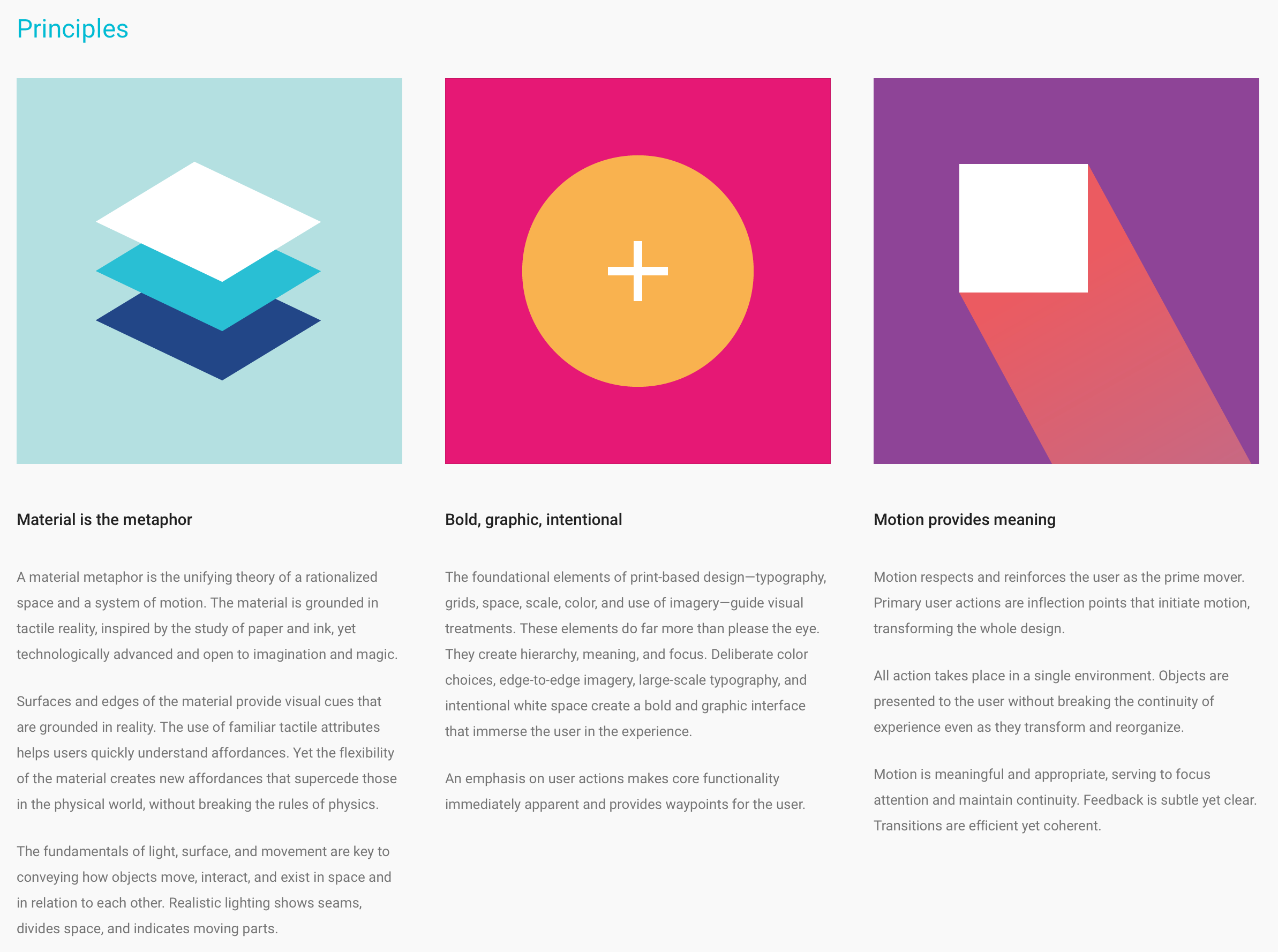
В 2014 году вместе с релизом Android 5.0 Lollipop Google представил миру концепцию Material Design. Каждый элемент в системе состоит из «материала», идею которого хорошо описал дизайнер Матиас Дуарте: «В отличие от настоящей бумаги цифровой материал может разумно расширяться и преобразовываться. Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться».
В 2018 году увидела свет вторая версия Material. В ней сделали больше возможностей для кастомизации:
обновили цветовую схему,
обновили гайдлайны по работе со шрифтами,
добавили поддержку форм (не форм ввода данных, а shapes у компонентов).
Появилось больше способов выразить через стандартные компоненты Material айдентику — внешний визуальный интферфейс бренда.
Но Google и на этом не остановился: именно поэтому сейчас вы читаете эту статью. В 2021 году на Google I/O представили концепцию Material You — новую версию Material под номером 3. По сравнению с прошлым обновлением изменений действительно много. Цель новой концепции — персонализировать пользовательский опыт.
В 2021 году на Google I/O представили концепцию Material You — новую версию Material под номером 3. По сравнению с прошлым обновлением изменений действительно много. Цель новой концепции — персонализировать пользовательский опыт.
Меня зовут Тимур Задворнов, я Android-разработчик в Surf. В статье обсудим:
Но сначала — вводная часть: разберём базовое устройство цветовой палитры Material. Это поможет лучше понять обновления в Material 3: что они означают и как с ними работать.
Дисклеймер: эта статья — больше про дизайн, чем про разработку и использование компонентов в коде.
База цветовой схемы Material
Material-палитра состоит из шести ключевых цветов:
Primary
Secondary
Background
Surface
Error
Outline
Primary и Secondary — первичный и вторичный цвета, основные акцентные цвета приложения, цвета бренда. Здесь всё очевидно. Например, у YouTube Primary цвет — #ff0000 (красный), у Twitter — #1d9bf0 (синий).
Здесь всё очевидно. Например, у YouTube Primary цвет — #ff0000 (красный), у Twitter — #1d9bf0 (синий).
Background и Surface — цвета поверхностей, на которых располагается контент. Background-цвет — цвет фона приложения, а Surface — цвет поверхностей компонентов в приложении. Самый яркий пример — карточки (Card View). У Card View стандартный цвет фона — Surface.
Кажется, что между Background и Surface нет никаких отличий. Но это не так: в светлой теме они не заметны, но в тёмной хорошо видны
Давайте вспомним базу Material. Как располагаются компоненты в приложении относительно друг друга? В гайдлайнах Material это описано подробно, но мы пробежимся очень кратко.
Компоненты в приложении находятся на разных высотах относительно оси Z. В светлой теме высота показывается с помощью тени под компонентом. В тёмной теме это не сработает: тени не будет видно. Решение простое и элегантное: чем выше контент по оси Z, тем ближе он будет к источнику света (поверхности экрана) и тем светлее будет компонент.
Тут-то и приходит на помощь Surface-цвет! Если задать цвет Surface, при изменении elevation цвет контента будет меняться автоматически без лишних строк кода. Маппинг значений elevation в значение яркости поверхности хорошо описан в документации и хорошо отображен на визуализации ниже. Этот момент достаточно сложный для понимания, поэтому вопросы по цветам жду в комментариях, подискутируем 🙂
Цвет Error — цвет для отображения ошибок. В объяснении, думаю, не нуждается.
Outline — цвет для обводки различных компонентов. Самый яркий пример — Outlined Text Field.
С ключевыми цветами покончили. Остаются только их вариации — on-цвета. On-цвета — цвета, которые будут идеально смотреться на «поверхности», окрашенной в основной или второстепенный цвета, цвета поверхности, фона или ошибки.
Сразу привожу пример: у красного Error-цвета OnError-цвет логично будет белым, потому что он хорошо читается на красном фоне. У каждого цвета, кроме Outline, есть соответствующий ему on-цвет: у Primary есть OnPrimary, у Surface есть OnSurface и так далее.
У каждого цвета, кроме Outline, есть соответствующий ему on-цвет: у Primary есть OnPrimary, у Surface есть OnSurface и так далее.
Обновления цветовой схемы
Базу цветовой схемы Material разобрали. Перейдём к нововведениям.
В палитру добавили Tertiary-цвет и все его вариации. Tertiary — третий цвет для айдентики бренда наряду с Primary и Secondary: иногда двумя цветами бренду ограничиться непросто.
Появился новый Surface-цвет — SurfaceVariant (вместе с OnSurfaceVariant). Это второй вариант для цветов поверхностей. Можно использовать, например, в качестве цвета текста на поверхностях или цвета дивайдеров.
Ещё одна новинка палитры Material — Container-цвета. Container-цвета — новая вариация цветов, которая используется в контейнерах с компонентами. Яркий пример — Floating Action Button. Начиная с Material 3, цвет фона у этой кнопки стал PrimaryContainer, а цвет контента на этой кнопке — OnPrimaryContainer. У Container вариаций также есть злой двойник — On-цвет.
Начиная с Material 3, цвет фона у этой кнопки стал PrimaryContainer, а цвет контента на этой кнопке — OnPrimaryContainer. У Container вариаций также есть злой двойник — On-цвет.
Dynamic Color
Как Google собирается делать девайсы более персональными с Material You? С помощью Dynamic Color — одного из главных нововведений Material 3!
Dynamic Color (динамический цвет) — фича, которая генерирует цветовую палитру по обоям пользователя и распространяет её на все приложения в системе (которые, естественно, поддерживают Dynamic Color).
Как генерируется цвет? Цветовую палитру создаёт встроенный в Android 12 Monet Engine: он извлекает из обоев так называемый seed color и по нему генерирует палитру.
Тональная палитра состоит из тринадцати тонов, включая белый и черный. Значение тона 100 эквивалентно представлению о максимальном освещении и даёт белый цвет. Значение тона 0 — чистый чёрный цвет. Каждое значение тона от 0 до 100 выражает количество света, присутствующего в цвете.
Каждое значение тона от 0 до 100 выражает количество света, присутствующего в цвете.
В Android генерируется пять ключевых цветов:
Accent1 (используется для Primary),
Accent2 (для Secondary),
Accent3 (для Tertiary),
Neutral1 (для Background и Surface),
Neutral2 (для SurfaceVariant и Outline).
Плюс 13 их вариантов с разной тональностью. Сгенерированную палитру можно посмотреть с помощью виджета-пасхалки в Android 12.
Теперь сопоставим все данные вместе: у нас есть большая сгенерированная палитра цветов и система цветов Material. На картинке ниже — готовая цветовая схема приложения, сгенерированная лишь по одному seed color.
Сгенерировать свою палитру по канонам Material 3 можно с помощью Material Theme Builder. Также оттуда можно выгружать темы в виде стилей XML и стилей Jetpack Compose.
Обновление UI-компонентов
В Material 3 обновили гайдлайны по UI-компонентам: кнопкам, чипам, диалогам, карточкам и панели навигации. Сolor mapping у всех компонентов соответствует гайдлайнам Material 3 и поддерживает Dynamic Color. Поговорим подробнее про каждый из компонентов.
Кнопки
Обновили всё: обычные кнопки, FAB (floating action button) и Extended FAB.
Новое в обычных кнопках:
Полностью закруглили углы.
Поменяли размеры кнопок: стандартную высоту подняли с 36dp до 40dp, размер иконки в кнопке увеличили до 18dp.
Текст в кнопках теперь пишется не капсом, а с большой буквы (sentence case).
Добавили 3 типа кнопок: filled — с бэкграундом primary, secondary, tertiary или какого угодно цвета, filled tonal — с бэкграундом container цвета) и elevated кнопки — с тенью.
Вот они слева направо: Filled, Filled Tonal, Elevated, Outlined, Text.
Новое в FAB:
Изменили форму: теперь FAB — квадратные с закругленными углами, а не круглые.
Добавили новый тип — Large FAB.
Обновили цветовую палитру кнопки: теперь бэкграунд по гайдлайнам должен иметь Container-цвет (Primary, Secondary или Tertiary), а контент на кнопке — соответствующий On-Container цвет.
Новое в Extended FAB:
Изменили форму: Extended FAB теперь тоже стали квадратные с закругленными углами.
Обновили цветовую схему по аналогии с обычными FAB.
Обновили размеры кнопки, если в ней есть текст: теперь по высоте она точно такая же, как и обычный FAB.
Чипы (chips)
Чипы — компоненты, которые помогают пользователю вводить и фильтровать информацию. Что нового:
Обновили форму компонента. Теперь они все одинаковые: прямоугольные с закруглениями по углам.
Разделили чипы на четыре типа: Assist, Filter, Input, Suggestion.

Assist — для «умных» или автоматизированных действий: например, добавить событие в календарь. Ближайший визуальный аналог — обычная кнопка.
Filter — кнопка для фильтрации данных.
Input — данные, которые были введены пользователем. Яркий пример: ввод адреса электронной почты, когда данные из текстового поля преобразуются в данные в чипе.
Suggestion-чипы помогают сузить намерения пользователя: предлагают динамические предположения о возможных действиях пользователя — например, варианты ответа на сообщение в мессенджере.
Диалоги
Обновления в диалогах:
Увеличили паддинг контента.
Увеличили радиус закругления углов.
Обновили шрифты.
В стандартный диалог добавили иконку над заголовком диалога.
Также Google выкатил гайдлайны по реализации полноэкранных диалогов. Их можно использовать для ввода данных на экранах мобильных устройств. Правда, на планшетах этот диалог будет не полноэкранным, а обычным.
Правда, на планшетах этот диалог будет не полноэкранным, а обычным.
Навигация
В Android всю жизнь было два способа построить user-friendly навигацию: боковой бар и нижний. С Material 3 в Android унифицировали нейминг баров навигации и добавили новый вид — Navigation Rail.
Navigation Bar — переименованный Bottom Navigation.
Navigation Drawer — боковая панель навигации. Можно вызвать по свайпу с левой стороны экрана или, если экран большой, закрепить в левой части.
Navigation Rail — тоже боковая панель навигации, но более узкая: как вертикальный Navigation Bar.
Обновлений по барам навигации не так много: обновили цветовую схему, добавили закругления, изменили размеры некоторых компонентов.
Хочу остановиться только на Navigation Rail. По гайдлайнам его советуют использовать для больших экранов вместо Navigation Bar, который неопрятно растягивается на всю ширину внизу экрана.
Прочие обновления
Изменения коснулись и больших экранов. В преддверии выхода Android 12L Google показал гайдлайны по дизайну приложений, которые адаптированы для разных экранов: мобильного, складного и большого.
Обновление затронуло много компонентов, о которых нет смысла рассказывать отдельно. А вот карточки сильно перерабатывать не стали. Помимо цветовой схемы, изменений минимум: :
Та же ситуация и с тулбарами: немного изменили цветовую схему, позиционирование текста для разных видов тулбара, обновили шрифты, убрали elevation.
Material You — лучшее, что происходило с Material
Третье обновление концепции Material выдалось весьма объемным и принесло много нового, в частности, в дизайн Android. Тезисно:
Много нового появилось в палитре Material (надеюсь, вам помог мой краткий экскурс в палитру).
Dynamic Color — интересная вещь. Мне нравится, что с Android 13 все вендоры обязаны будут поддержать эту фичу. Но есть сомнения, что все сторонние приложения в ближайшее время начнут поддерживать динамические цвета.

Обновили компоненты, API для работы с ними в Material Design Components и обновляют API для работы с ними на других платформах (Jetpack Compose, Flutter, Web).
К сожалению, в Material You пока что есть недоработки. По состоянию на февраль 2022-го:
Обновлены не все компоненты. На текущий момент Material You-гайдлайны полностью поддерживает только Material Design Components — старый подход к разработке Android-приложений.
Для Jetpack Compose вышла альфа-версия библиотеки Material 3.
Для Flutter поддержка новых гайдлайнов находится в активной разработке.
Поддержка для Web только в планах.
Больше полезного про Android — в нашем телеграм-канале Surf Android Team. Здесь мы публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры. Присоединяйтесь!
что такое, с чем едят и как он поменяет облик ОС Android
По материалам androidpolice
Как быстро летит время – компания Google анонсировала Material Design на своем мероприятии I/O в далеком 2014 году. К тому моменту единый язык дизайна был необходим уже давно — перед ним стояла задача объединить все программные продукты Google и позволить разработчикам без проблем создавать приложения, которые одинаково хорошо смотрелись бы на Android и на ПК. По прошествии лет этот язык сильно изменился, и вот нас ждет его новая итерация. Это будет самое большое переосмысление дизайна с момента его внедрения. Material You, как можно понять по самому названию, подразумевает фокус на персонализации. В конце текущего года он появится на устройствах Google Pixel вместе с Android 12.
К тому моменту единый язык дизайна был необходим уже давно — перед ним стояла задача объединить все программные продукты Google и позволить разработчикам без проблем создавать приложения, которые одинаково хорошо смотрелись бы на Android и на ПК. По прошествии лет этот язык сильно изменился, и вот нас ждет его новая итерация. Это будет самое большое переосмысление дизайна с момента его внедрения. Material You, как можно понять по самому названию, подразумевает фокус на персонализации. В конце текущего года он появится на устройствах Google Pixel вместе с Android 12.
Google облегчила для разработчиков кастомизацию облика их приложений, внедрив Material Theming в 2018 году, и многие приложения компании действительно обновились, получив собственные темы Material Theme. Но даже когда появился Material Design 2.0, многие ключевые элементы в нем остались неизменными, и вот теперь Material You приносит с собой гораздо более глубокие перемены.
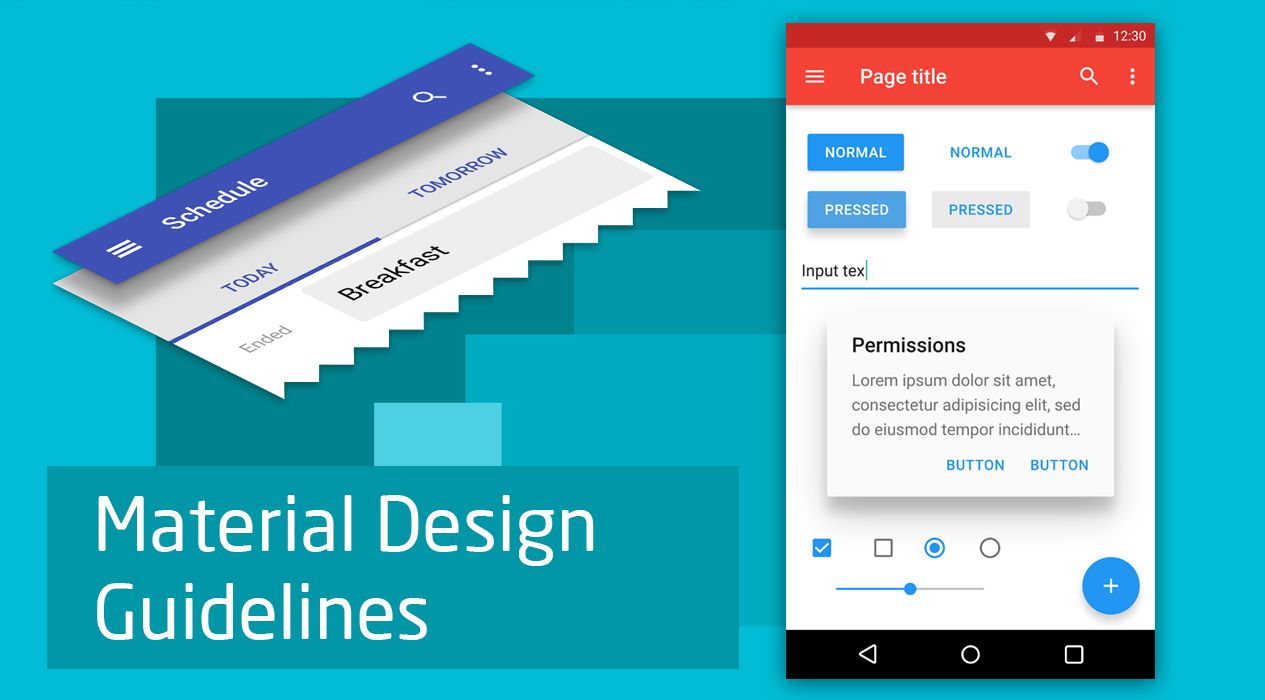
Вместе с новым дизайном мы получаем массу переработанных компонентов, а также новые формы, новые цвета, новую подсветку и новую анимацию. А это значит новые переключатели, широкие ползунки, новые конфигурации кнопок … почти все каким-то образом дорабатывается. В Android 12 все это появится в первую очередь, но мы также можем ожидать прихода нового дизайна на интерактивных дисплеях, в Chrome OS, а также в приложениях и на сайтах Google.
А это значит новые переключатели, широкие ползунки, новые конфигурации кнопок … почти все каким-то образом дорабатывается. В Android 12 все это появится в первую очередь, но мы также можем ожидать прихода нового дизайна на интерактивных дисплеях, в Chrome OS, а также в приложениях и на сайтах Google.
Android сильно посерьезнел за последние годы, но выбранное направление вернет в него некий игровой элемент. В то время как у большинства людей смартфоны выглядят практически одинаково, Android 12 и Material You призваны привнести гораздо больше личного в пользовательский опыт.
Тематизация на основе обоев – или «извлечение цвета», как ее называет Google, приносит сочетания ярких чистых цветов в каждый элемент ОС. Автоматически выделяются доминирующие и дополнительные цвета и применяются их ко всем экранам, меню и сторонним приложениям Android. Но не стоит волноваться, если вам не понравится результат, вы сможете использовать и свои собственные цветовые решения.
Конечным результатом станет продуманная и гармоничная цветовая палитра, которая будет сопровождать вас везде – она призвана сделать ваш телефон более уникальным, чем когда-либо прежде. Выбранные вами цвета в конечном итоге смогут оставаться с вами на всех устройствах. Конечно, самый полноценный опыт в этом плане должны получить пользователи устройств Pixel, Pixelbook и Nest Hub. С помощью Material You компания Google надеется объединить команды разработчиков программного и аппаратного обеспечения и на долгие годы задать облик, характерный для продуктов компании. Будем надеяться, что внедрение нового дизайна не станет таким же медленным и мучительным, как в случае с Material Theme – на обновление некоторых основных приложений Google потребовалось несколько лет, и к этому времени тенденции в дизайне изменились.
Выбранные вами цвета в конечном итоге смогут оставаться с вами на всех устройствах. Конечно, самый полноценный опыт в этом плане должны получить пользователи устройств Pixel, Pixelbook и Nest Hub. С помощью Material You компания Google надеется объединить команды разработчиков программного и аппаратного обеспечения и на долгие годы задать облик, характерный для продуктов компании. Будем надеяться, что внедрение нового дизайна не станет таким же медленным и мучительным, как в случае с Material Theme – на обновление некоторых основных приложений Google потребовалось несколько лет, и к этому времени тенденции в дизайне изменились.
Когда этой осенью выйдет пользовательская версия Android 12, мы сможем оценить Material You. Шрифт Google Sans станет еще более заметным, а многие элементы пользовательского интерфейса станут ярче и крупнее, чем в предыдущих версиях. Часы на экране блокировки по умолчанию будут очень большими, как и их более изящный вариант на Always-on дисплее. Уведомления, как и все остальные элементы, будут иметь гораздо более сглаженные углы, чтобы выглядеть «дружелюбнее». Такие элементы, как маленькая стрелка для раскрытия уведомления, станут более заметными, а взаимодействие с ними станет комфортнее – в Material You Google явно сделала выбор в пользу ясности и простоты использования, а не избытка информации, и этот выбор, вероятно, можно считать правильным.
Такие элементы, как маленькая стрелка для раскрытия уведомления, станут более заметными, а взаимодействие с ними станет комфортнее – в Material You Google явно сделала выбор в пользу ясности и простоты использования, а не избытка информации, и этот выбор, вероятно, можно считать правильным.
Пользователи Android взаимодействуют со шторкой уведомлений по много раз на дню, поэтому плитки быстрых настроек станут очень округлыми, с более контекстной информацией внутри каждой из них. Это означает, что на экране будет меньше помещаться, и это, несомненно, многих станет раздражать, но зато будет намного легче понять, что к чему. Ваши карты в Google Pay и элементы управления умным домом теперь будут доступны через плитки быстрых настроек, а не скрыты в меню кнопки «Домой» (которая теперь зарезервирована для Google Ассистента). Уведомления выглядят теперь более четко на белом фоне (по крайней мере, в светлом режиме), а также Google собирается запретить для приложений возможность настраивать их уведомления, чтобы те выглядели иначе, чем по умолчанию.
Возможно, это Apple спровоцировала Google, когда добавила виджеты в iOS, и Google ответила столь необходимым обновлением своих собственных виджетов. Мы увидим новые часы, новые виджеты погоды, новые ярлыки для часто используемых контактов и более легкий доступ к любимым чатам. А новый Widgets API не только позволит усовершенствовать собственные виджеты, но и поможет сторонним разработчикам создавать более визуально привлекательные и сочетающиеся с общим обликом ОС виджеты.
Помимо обновленных статических элементов дизайна, Material You вдохнет новую жизнь в анимацию в Android 12. Она станет более плавной, отклик – более информативным, а в целом ощущение от новой ОС будет более гармоничным. Небольшие штрихи, такие как мерцающая рябь, сделают Android 12 более живым – такую реакцию устройства вы увидите, когда подключите зарядное устройство или нажмете кнопку питания на экране блокировки. А еще элементы Material You выполнены так, чтобы их можно было растягивать, поэтому они могут получить любую форму где угодно в ОС. Задача Google – сделать пользовательский интерфейс более увлекательным в использовании, и небольшие элементы взаимодействия постоянно привносят игровой элемент в пользовательский опыт.
Задача Google – сделать пользовательский интерфейс более увлекательным в использовании, и небольшие элементы взаимодействия постоянно привносят игровой элемент в пользовательский опыт.
Еще одно заметное изменение касается заголовков страниц. Google работала вместе с Samsung над новой ОС Wear, но, похоже, позаимствовала несколько дизайнерских решений у One UI. Заголовки теперь намного больше и начинаются немного ниже на странице, что упрощает доступ к интерактивным элементам, расположенным вверху в списке. Прокрутите экран вверх, и заголовок свернется, займет меньшую площадь и позволит большему количеству контента поместиться на экране – в оболочке от Samsung все это уже было.
Google не забыла и о специальных возможностях – контрастность, размер и ширина линий могут быть легко адаптированы системой в соответствии с потребностями разных пользователей. Похоже, что слово «вы» в названии Material You компания постаралась адресовать лично как можно большему числу пользователей.
Помимо большого спектра возможностей выбора внешнего вида и «поведения» ОС, Google заявляет, что хочет предоставить нам больший контроль над конфиденциальностью в Android 12. Она внедряет новую панель управления с обширной информацией о каждом запрошенном разрешении, так что сознательные пользователи и параноики всегда будут знать, чем занимаются у них за спиной их приложения.
Она внедряет новую панель управления с обширной информацией о каждом запрошенном разрешении, так что сознательные пользователи и параноики всегда будут знать, чем занимаются у них за спиной их приложения.
Android 12 наверняка вызовет споры по поводу своего внешнего вида, непривычного использования цвета и форм. Но трудно отрицать, что новый дизайн придаст Android более унифицированный вид, чем когда-либо прежде. Можно ожидать, что и другие продукты Google будут обновлены по крайней мере с использованием некоторых аспектов этого нового языка в ближайшие месяцы и годы. Понравится ли это пользователям, покажет время. А что вы думаете о новом дизайне от Google?
Material Design на Google I/O 2022
Material Design на Google I/O 2022 Создайте профиль разработчика, чтобы зарабатывать значки, сохранять сеансы и получать рекомендуемый контент.
Значки
Просмотреть все значки в профиле разработчика.
Начните зарабатывать значки, выполняя задания Лаборатории обучения или связанные с продуктом.
Сохраненные сеансы
Сохраненные сеансы автоматически сохраняются в вашем профиле разработчика.
Отслеживайте интересующие вас сеансы, сохраняя их в разделе «Мой ввод-вывод».
Рекомендуется для васОни основаны на ваших интересах
Добавьте интересы в свой профиль разработчика, чтобы получать рекомендации по контенту.
Сохраненные ресурсы
Сохраненные ресурсы автоматически сохраняются в вашем профиле разработчика.
Отслеживайте интересующие вас ресурсы, сохраняя их в My I/O.
Все продуктыСоздавайте красивые цифровые впечатления с помощью системы дизайна Google с открытым исходным кодом.
Материальный дизайн 3
Узнайте, что будет представлено на выставке I/O в этом году, в одном месте.![]()
Символы материала
Новый набор переменных значков позволяет дизайнерам настраивать по 4 осям.
По требованию
Создавайте выразительную и удобочитаемую типографику с помощью вариативных шрифтов.Узнайте, как технология вариативных шрифтов может быть использована для типографики, а теперь и для значков, с запуском Material Symbols.
НовичокРазработка приложений для больших экранов
Узнайте о ключевых оптимизациях для адаптации приложений к устройствам с большим экраном, таким как планшеты и складные устройства.
Давайте перейдем к личному: проектирование доступности для отдельных лиц
Узнайте, как и почему новейшие функции Material Design обеспечивают персонализированные подходы к доступному дизайну.
НовичокЧему мы можем научиться у новых пользователей Интернета
Узнайте, как начинающие пользователи Интернета работают в Интернете и как оценить ваш продукт, чтобы улучшить их работу.![]()
Переход на вариативные шрифты
Узнайте, почему разработчики должны заботиться о вариативных шрифтах и передовых методах их реализации.
Превратите приложение Flutter из скучного в красивое
У вас когда-нибудь было хорошо сделанное приложение, которое выглядело тусклым? В этом мастер-классе мы расскажем о простых шагах, которые помогут превратить скучное в нечто прекрасное!
Развивайте свои навыки
Узнать больше
Дополненные изображения ARCore
Облачные привязки ARCore с облачными привязками
API необработанной глубины ARCore
Добавьте карту в приложение для Android (Kotlin)
Узнать большеДавайте переходить на личности
Ознакомьтесь с новыми обновлениями специальных возможностей в руководствах по Материалу 3.
Рекомендации по доступности M3
Ознакомьтесь с новым руководством Material Design 3 по специальным возможностям.
Эволюция текстовых полей Material Design | Сюзанна Зарайски | Google Design
Как исследования пользователей изменили дизайн текстовых полей Google с открытым исходным кодом
Опубликовано в·
5 мин чтения·
1 ноября 2019 г. Дизайн Дэвид Аллин РеЭта статья была написана в соавторстве с Майклом Гилбертом , старшим исследователем взаимодействия с пользователем в группе дизайна материалов. Дэйв Чиу , дизайнер взаимодействия с персоналом, и Самир Бансал , дизайнер взаимодействия с пользователем, совместно с Майклом работали над изменением дизайна текстовых полей.
Возможно, вы не всегда замечаете, но Material Design постоянно развивается и совершенствуется на основе исследований. Недавно мы получили запрос о том, почему стиль текстовых полей Материала изменился в 2017 году, и мы пользуемся этой возможностью, чтобы поделиться закулисным взглядом на наш исследовательский процесс. Вот история о том, как данные улучшили текстовые поля Google.
Недавно мы получили запрос о том, почему стиль текстовых полей Материала изменился в 2017 году, и мы пользуемся этой возможностью, чтобы поделиться закулисным взглядом на наш исследовательский процесс. Вот история о том, как данные улучшили текстовые поля Google.
Почему текстовые поля нуждались в обновлении?
Текстовое поле — это один из наиболее распространенных способов ввода и редактирования текста в формах и диалоговых окнах. Однако некоторые пользователи не знали, что они могут взаимодействовать с текстовым полем и нажимать на него. Это было похоже на пустую коробку. Доступность строк под старыми текстовыми полями была непонятна некоторым пользователям. Линия перепуталась с разделителем. Метка и ввод путались с основным текстом, особенно в плотных композициях.
Нечеткая доступность строк в старых текстовых полях Цель дизайна материалов заключалась в том, чтобы определить, как улучшить текстовое поле, чтобы сделать его более различимым, более легким для чтения и более понятным — с более четкой сенсорной целью. Мы хотели, чтобы пользователи могли правильно и быстро заполнить форму.
Мы хотели, чтобы пользователи могли правильно и быстро заполнить форму.
Исследование
Чтобы повысить удобство использования текстовых полей и определить, какие переменные текстового поля следует изменить, наши исследователи и разработчики провели два исследования в период с ноября 2016 года по февраль 2017 года с реальными пользователями.
В первом исследовании было три теста, а также ранжирование предпочтений. Всего было 158 участников (+ 45 пилотных участников).
Участникам было предложено найти конкретное текстовое поле, например «Элемент L». Они также нажимали как на заполненные, так и на пустые текстовые поля. Цель этого первого исследования была проста — мы хотели сравнить дизайн исходного текстового поля с тремя различными альтернативами. Предоставляя пользователям этот набор опций, заставляя их нажимать 90 131 простых , сложные и даже реалистичные основанные на задачах формы , мы стремились получить представление о стилях дизайна , которые работали лучше всего, а не стремились найти какое-то одно лучшее отдельное текстовое поле.
Для каждого из возможных текстовых полей и для каждого типа формы, которую мы разработали, команда засекала время, которое потребовалось участникам, чтобы найти и щелкнуть нужное текстовое поле. Чтобы убедиться, что участники не могут узнать и предсказать, где альтернативы текстовых полей могут появиться во время теста, мы рандомизировали порядок, в котором мы представили эти текстовые поля.
В конце первого исследования участники ранжировали четыре возможных варианта текстового поля в порядке визуального предпочтения.
Во втором исследовании было два теста, а также ранжирование предпочтений . Было 400 участников.
В то время как первое исследование было направлено на определение общего направления дизайна, второе исследование было направлено на то, чтобы сосредоточиться на том, как именно должно выглядеть новое текстовое поле «Материал». Для этого исследования вместо того, чтобы рассматривать 4 отдельных прототипа текстовых полей, мы создали специальный инструмент, который позволил бы нам протестировать 9 прототипов. 0131 индивидуальные характеристики дизайна текстового поля. Например, с помощью этого инструмента мы могли изменять стиль текстового поля, расположение метки, контрастность и стили границ. Всего мы рассмотрели 7 характеристик текстовых полей, причем более 140 возможных текстовых полей могут быть результатом комбинации этих характеристик.
0131 индивидуальные характеристики дизайна текстового поля. Например, с помощью этого инструмента мы могли изменять стиль текстового поля, расположение метки, контрастность и стили границ. Всего мы рассмотрели 7 характеристик текстовых полей, причем более 140 возможных текстовых полей могут быть результатом комбинации этих характеристик.
После временных тестов участники оценили предпочтительный стиль текстового поля. Участники ответили на 20 вопросов.
Чтобы определить, какие варианты текстового поля являются предпочтительными и наиболее эффективными, команда исследователей и дизайнеров нашла способы сопоставить поведение пользователей с этими тремя факторами:
- Идентифицируемость: количество правильных и неправильных кликов -возможность: время, которое потребовалось участнику, чтобы найти и щелкнуть запрошенный элемент
- Предпочтение: участники ранжировали каждую вариацию текстового поля
Не было максимального времени ни для одной из задач, участники могли обратиться за помощью по электронной почте, если это возможно (но никто этого не сделал). Команда собирала данные о том, на что нажимали участники, с помощью тепловых карт.
Команда собирала данные о том, на что нажимали участники, с помощью тепловых карт.
Основные выводы
Новое текстовое поле имеет: текстовое поле, полупрозрачную заливку, правильный цветовой контраст, закругленные углы и метку внутри. Разработано Дэвидом Аллином РизомРезультаты двух исследований показали, что эти элементы текстовых полей представляют наибольшую ценность:
- Закрытые текстовые поля прямоугольной (прямоугольной) формы работают лучше, чем те, которые имеют линейную доступность
-
- Цветовой контраст линий или штрихов текстового поля соответствует минимальному коэффициенту контрастности 3:1 относительно фона углы
Выводы:
Текстовое поле до переделкиТекстовое поле после переделки Вот и все.
