с плагином или без него
Привет, всем!
Сегодняшней темой моего поста будет как вставить Google Maps в WordPress: с плагином или без него.
По своей работе мне приходиться вставлять Google или Яндекс карты очень часто. И я решил написать пост по внедрению Google Maps на страницу WordPress. Рассмотрим два варианта вставки: вручную и с помощью плагина.
Вы ищете способ внедрения Google Maps в WordPress? Это хороший навык — использование карты — это потрясающий визуальный инструмент, который позволяет быстро передавать всю информацию.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Если вы работаете, вы можете использовать его, чтобы показать потенциальным клиентам, где вы находитесь. Или, если вы блоггер, вы можете использовать его, чтобы продемонстрировать места для ваших читателей.
Но вы можете делать это только в том случае, если знаете, как добавить Google Карты в WordPress. Чтобы помочь вам в этом, я покажу вам два разных метода:
- Как добавить Карты Google в WordPress без плагина
- Как добавить Карты Google в WordPress, используя самый популярный бесплатный плагин WordPress
Затем, в конце, я порекомендую еще несколько вариантов плагинов, которые предлагают несколько различных настроек, которые могут лучше соответствовать вашим потребностям.
Звучит неплохо? Поехали!
Как встроить Google Maps в WordPress без плагина
Я собираюсь начать с краткого руководства по добавлению Google Maps в WordPress без плагина.
Этот метод хорош, если вы просто хотите вставить один маркер местоположения или набор направлений. Или вы также можете использовать Google Мои карты для создания собственной пользовательской карты с гораздо большей функциональностью. Позже я покажу вам плагин, который поможет вам сделать что-то похожее прямо из вашей панели управления Google.
Но пока давайте придерживаться ручного метода!
Вот как использовать Google Maps в WordPress au naturel (без плагина).
Шаг 1: Создаtvкарту, которую мы хотим встроить (2 варианта)
Ниже я рассмотрю два варианта создания карты, которую вы вставите. В обоих вариантах вы получите код для встраивания, который вы будете использовать в следующем шаге.
1.A: Использовать стандартную версию Google Maps Embed
Если вы просто хотите встроить стандартную карту Google Maps, которую вы видите на обычном веб-сайте Google, вам нужно всего лишь:
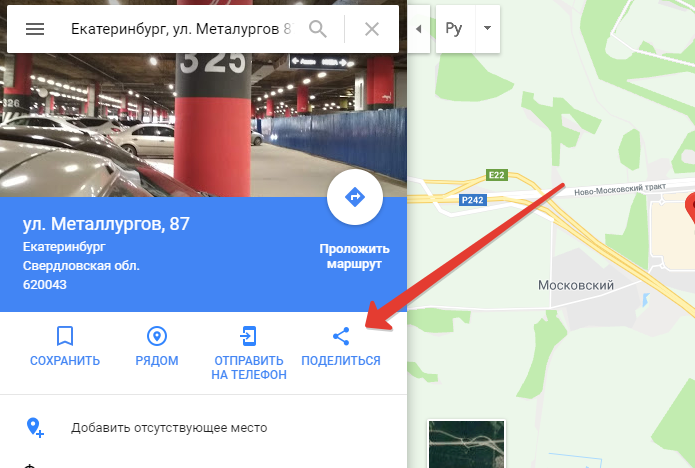
- Откройте карту (или направления), которую вы хотите встроить, используя обычный интерфейс Google Maps
- Нажмите «Поделиться»
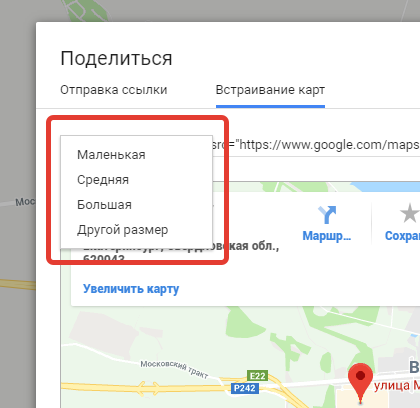
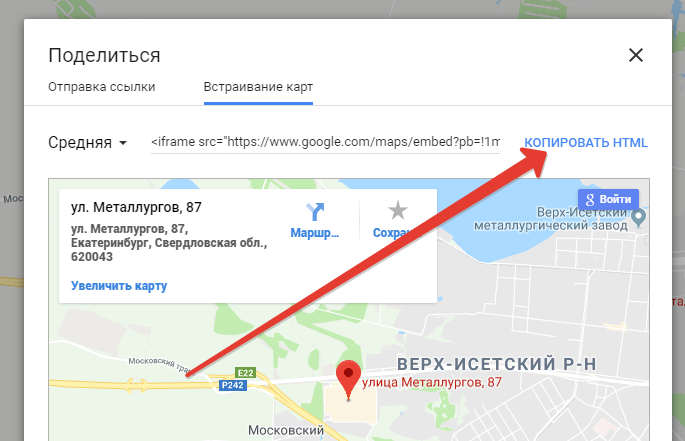
- Выберите «Embed map»
- Скопируйте код вставки (вы будете использовать это в следующем шаге)
1.
 B: использовать Google Мои карты для создания вашей карты
B: использовать Google Мои карты для создания вашей картыЕсли вы хотите создать более продвинутую карту с такими вещами, как:
- Несколько маркеров местоположения
- Пользовательские заметки, которые вы добавляете
- Ваши собственные цвета
Затем вы можете использовать Google Мои карты вместо обычного интерфейса Google Maps.
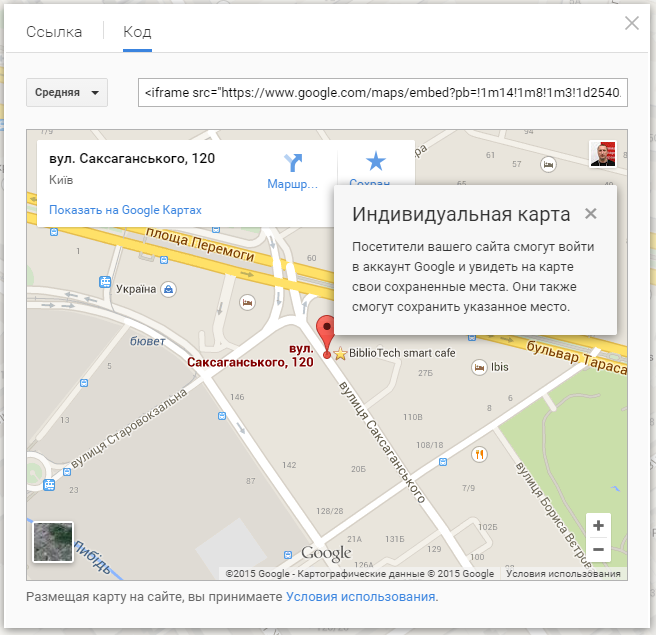
Это инструмент, который использовался для создания карты баров на крыше в Ханое для сайта путешествия:
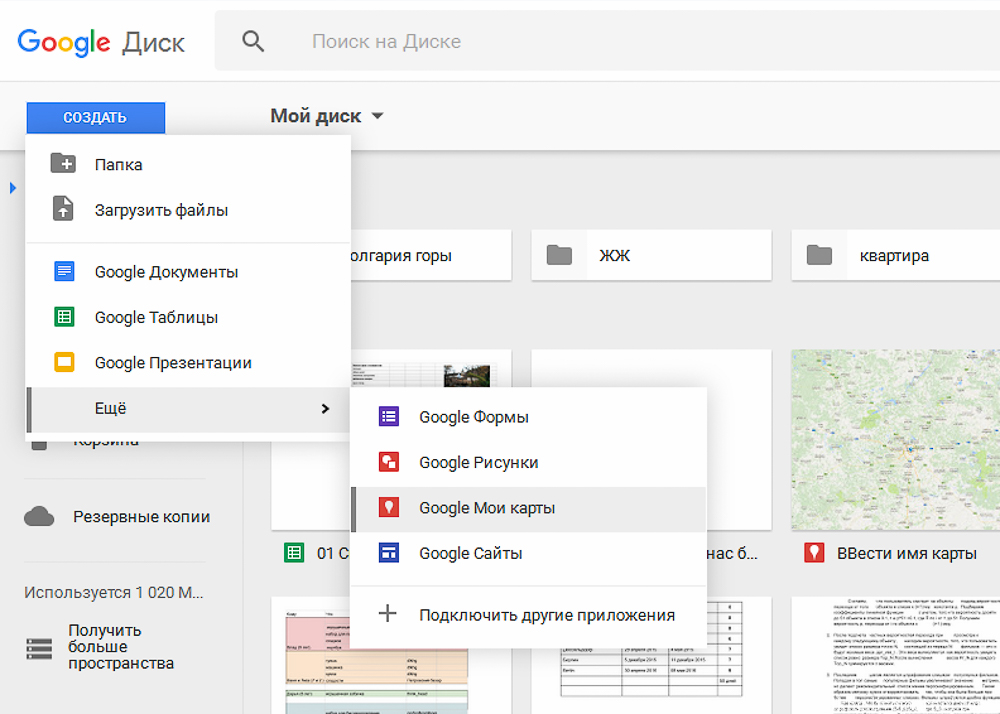
Чтобы использовать Google Мои карты, нажмите кнопку «Создать новую карту» после входа в систему:
Затем создайте карту с помощью интерфейса (у этого видео есть хорошее руководство по различным параметрам интерфейса, если вам нужна помощь).
После того, как вы построили карту, нажмите «Поделиться», а затем «Рядом» с «Частный». Доступ к ней можно получить, нажав кнопку «Изменить»:
Затем выберите «Вкл.» — публикация в Интернете и нажмите «Сохранить»:
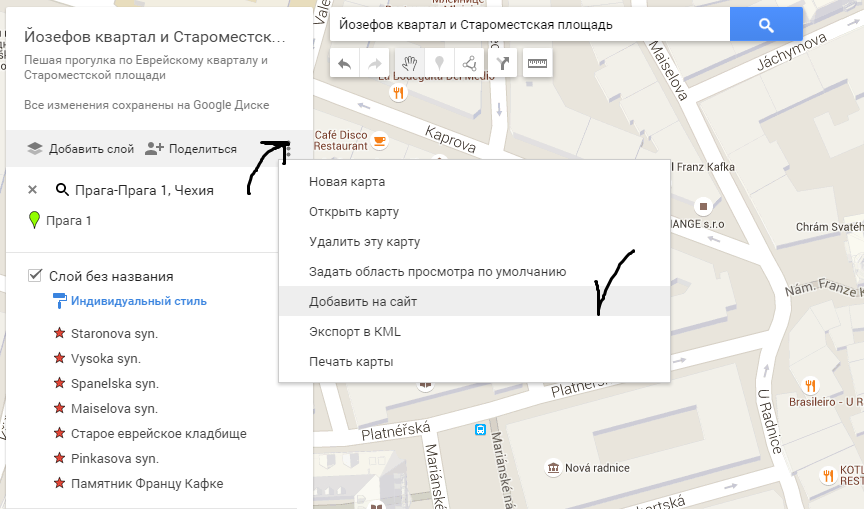
После того, как вы сделали свою карту открытой, нажмите кнопку с тремя точками и выберите «Вставить на свой сайт»:
Затем скопируйте код вставки, потому что он понадобится вам в следующем шаге:
Шаг 2: добавьте код на свой сайт WordPress
Теперь, когда у вас есть код для встраивания, либо из обычного интерфейса Google Maps, либо из Google Мои карты, отредактируйте сообщение или страницу, на которой вы хотите встроить свою карту.
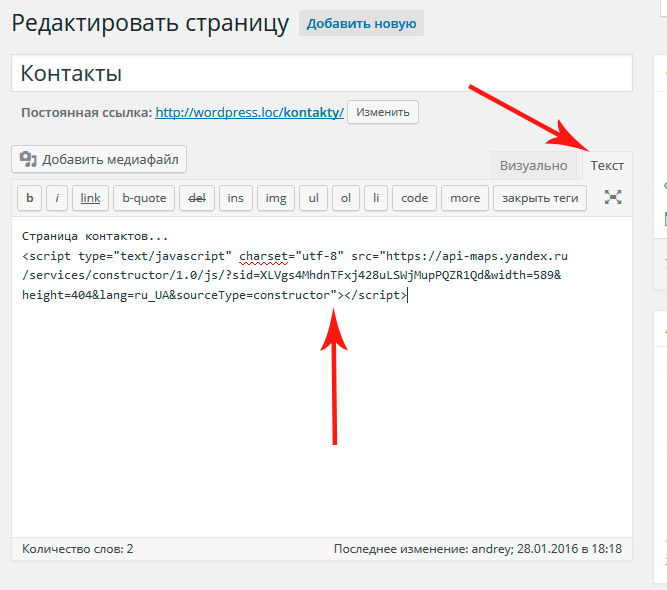
Затем выберите вкладку «Текст» в редакторе WordPress и вставьте код для вставки:
Вот и все! Когда вы опубликуете или обновите свой пост, вы должны увидеть его в Google Maps:
Как создать пользовательские карты Google с помощью плагина WordPress
Вышеуказанные методы подходят для основных вложений Google Maps. Но иногда вы хотите стать немного более креативными. В этом случае вы можете перейти к плагину Google Maps.
Плагины Google Maps классны, потому что, помимо того, что вы создаете свои собственные Карты Google, они также позволяют вам делать такие вещи, как WordPress:
- Отображать сообщения или настраиваемые типы сообщений на вашей карте с помощью настраиваемых полей
- Создайте фильтруемый локатор хранилища
И поскольку эти плагины используют шорткоды вместо «iframes» (например, ручной код Google Maps для вставки), они немного более удобны для пользователя ( т.е. вам не придется использовать вкладку «Текст» в редакторе WordPress ).
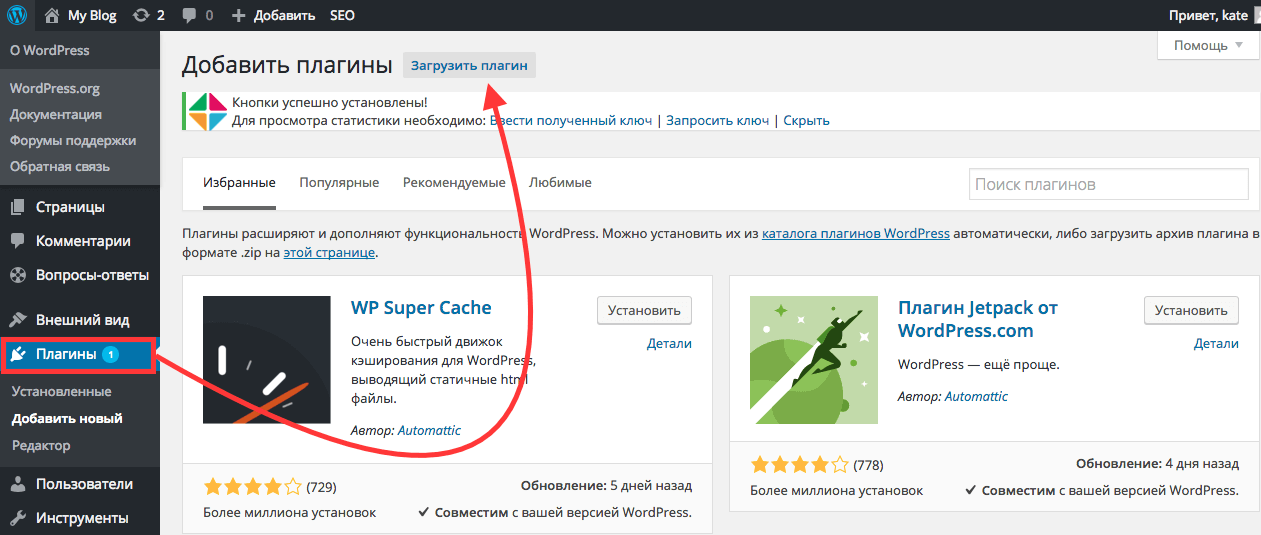
Я покажу вам описание с использованием самого популярного бесплатного плагина Google Maps — WP Google Maps.
Чтобы начать работу с этим уроком, убедитесь, что у вас установлен и активирован Google Maps Google.
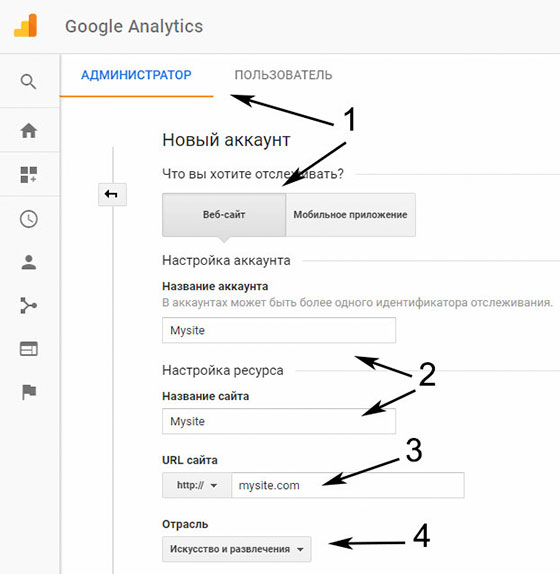
Шаг 1. Создание и ввод ключа API Google Maps
Независимо от того, какой плагин Google Maps вы используете, это всегда будет первым шагом, потому что Google требует, чтобы вы получили что-то, называемое «ключом API», для работы с Картами Google.
В принципе, этот бесплатный API-ключ позволяет вашему выбранному плагину подключаться к сервису Google Maps, чтобы помочь вам создать карту.
Чтобы создать свой ключ API, вы можете посмотреть подробные инструкции по подключению плагина.
После того, как вы получите свой ключ API, вставьте его в поле и нажмите «Сохранить»:
Шаг 2. Редактирование моей первой карты
Бесплатная версия этого плагина позволяет вам создать только одну настраиваемую карту. Итак, чтобы сделать свою первую карту, вам нужно нажать «Изменить» в разделе «Моя первая карта»:
Это запустит вас в интерфейс редактора.
Шаг 3. Настройка основных параметров
В верхней части интерфейса редактора карт вы увидите несколько разных вкладок. Эти вкладки позволяют вам настроить основные параметры вашей карты:
- Общие настройки — высота, ширина, выравнивание и тип карты (например, дорожная карта или спутник)
- Темы — позволяет выбрать из 9 включенных тем. Они в основном меняют стиль вашей карты.
- Направления — к сожалению, вы можете использовать только направления в версии Pro.
- Store Locator — эта прекрасная функция позволяет вашим посетителям искать ближайший к ним магазин, что полезно, если вы работаете с физическими лицами.
- Расширенные настройки — позволяет включать данные трафика и другие функции, хотя многие из них доступны только в версии Pro.
После того, как вы настроили эти параметры, вы фактически готовы работать на своей карте.
Шаг 4: Добавляем маркеры и другие элементы карты
Ниже основных настроек вы можете начать добавлять элементы на свою карту, используя пять разных вкладок.
Чтобы добавить маркер, вы можете:
- Поискать местоположения в поле
- Щелкнуть правой кнопкой мыши в любом месте карты, чтобы удалить маркер в этом конкретном месте
Как только вы сохраните маркер, он появится на карте и вы можете добавить еще один.
Вы также можете просмотреть полный список своих маркеров и изменить существующие маркеры в разделе «Ваши метки»:
На вкладке «Многоугольники и Ломаные линии» вы можете запустить интерфейс, который позволяет создавать более сложный набор фигур:
Закончив добавление элементов карты, обязательно нажмите «Сохранить карту».
Шаг 5: Вставьте карту с помощью шорткода
Как только вы сохранили карту:
- Нажмите «Карты» на боковой панели панели инструментов WordPress.
- Скопируйте шорткод для своей карты
- Добавьте шорткод везде, где вы хотите, чтобы ваша карта начала отображаться
Другие плагины Google Maps для WordPress
Хотя плагин WP Google Maps — самый популярный плагин для Google Maps, большинство самых классных функций заблокированы в бесплатной версии, что немного расстраивает нас.
Если вы ищете другие варианты, вот несколько хороших:
- WP Google Map Plugin — позволяет вам назначать свои собственные значки маркеров даже в бесплатной версии. Версия Pro позволяет отображать сообщения/пользовательские типы сообщений на ваших картах с помощью настраиваемых полей.
- Google Maps Widget — приятное легкое решение, позволяющее быстро встать и начать работать с картой.
- Maps Builder — я думаю, что у этого есть самый удобный конструктор карт, а функция Post Mashup в версии Pro позволяет автоматически заполнять карту, основанную на сообщениях на вашем сайте.
Например, посмотрите на интерфейс разработчика полноэкранных карт из плагина Maps Builder:
Все эти плагины довольно схожи. Итак, как только вы выясните, как создать свой ключ API и понять базовый интерфейс, вы должны в состоянии быстро подобрать себе подходящий плагин.
Заключительные мысли о Google Maps и WordPress
Если вы просто хотите создать базовый Google Maps и не нужно связывать его со всеми функциями WordPress, такими как локатор хранилища или ваши фактические сообщения, тогда я думаю, что лучше всего использовать ручной метод.
Между обычным интерфейсом Google Maps и Google Мои карты у вас есть много возможностей для создания карт. Затем вы можете вставлять их в любом месте, используя код «iframe».
Если вам действительно нужно в WordPress специфичную функциональность, или если вы просто предпочитаете работать внутри приборной панели WordPress, то все плагины, которые я перечислил — варианты качества. Чтобы выбрать между ними, рассмотрите следующие факты:
- Каждый плагин предлагает некий набор бесплатных функций (по сравнению с версией Pro), поэтому вы можете найти тот, который делает то, что вам нужно бесплатно.
- Некоторые плагины лучше подходят для локаторов магазинов, а другие — для отображения сообщений на картах.
Наконец, некоторые темы и плагины WordPress включают встроенные функции карт. И многие разработчики страниц WordPress также включают в себя выделенные модули карт.
На этом все. До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как добавить карты на сайт WordPress: 3 способа
Хотя ведение бизнеса, полностью основанного на Интернете, дает множество преимуществ, многие компании ориентированы на локального потребителя. В этом случае вам нужно показать посетителям сайта местоположения вашего предприятия. И, следовательно, возможность добавлять карты на веб-сайты WordPress является обязательной.
Независимо от того, являетесь ли вы профессионалом WordPress, занимающимся разработкой клиентских сайтов, или владельцем веб-сайта своими руками, желающим подтвердить свое присутствие в Интернете, использование карты вполне возможно.
В этом посте обсудим преимущества включения карты на ваш сайт WordPress и подберем некоторые из лучших решений для выполнения этой задачи.
Почему нужно добавить карты на сайт WordPress
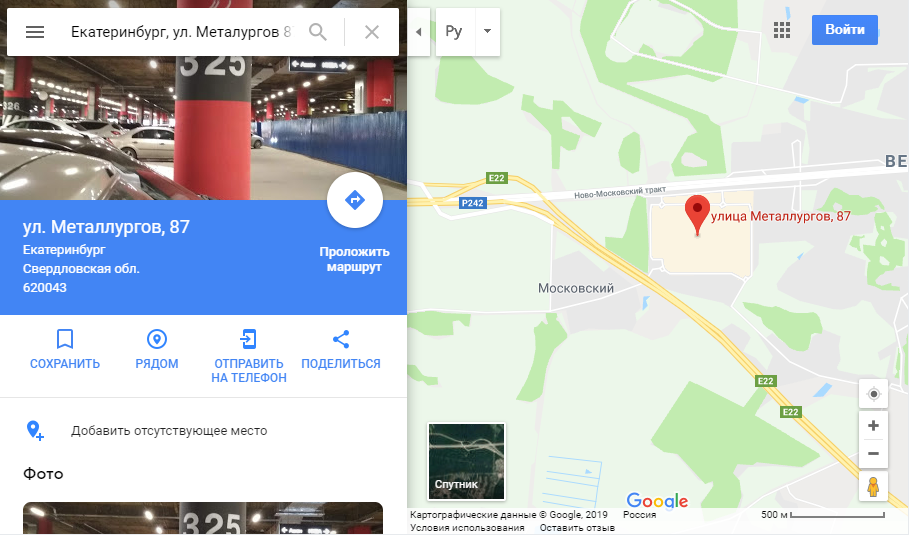
Вы почти наверняка видели сайты, на которых раньше отображались карты физических мест или офисов. Обычно это вид на окрестности сверху вниз, где соответствующие места отмечены булавкой или другим идентификатором:
Обычно это вид на окрестности сверху вниз, где соответствующие места отмечены булавкой или другим идентификатором:
Эта функция полезна в широком спектре отраслей, но особенно для розничной торговли, в сфере услуг, общественного питания и проведения мероприятий. Отображение карты на вашем веб-сайте может не только направить клиентов в обычные магазины, но и показать «ценность» вашего бизнеса.
Демонстрация того, где вы работаете, независимо от того, ведете ли вы напрямую оттуда бизнес, может служить «отраслевым доказательством». Например, если ваш основной офис находится прямо в центре делового района вашего города, он является дополнительным доказательством качества.
Конечно, вы не должны добавлять функции ради них. Однако, если есть возможность улучшить аспекты истории вашего бизнеса, особенно когда речь идет о привлечении дополнительных потенциальных клиентов, вам стоит воспользоваться ею.
Смотрите также:
Коллекцию лучших тем WordPress для недвижимости.
3 лучших способа добавить карты на сайты WordPress
Как только вы решите, что добавление карты на ваш сайт – прекрасное решение, то захотите выяснить, как же это сделать. В зависимости от вашего уровня навыков, целей и личных предпочтений один из трех приведенных ниже методов точно вам подойдет.
1. Используйте плагин WordPress
Плагин обычно является самым простым способом разместить карту на вашем веб-сайте и при необходимости изменить ее позже. Мы рекомендуем два варианта. Оба имеют много положительных отзывов и бесплатные. Первый плагин WP Google Maps:
Бесплатная версия позволяет создавать адаптивные карты Google без каких-либо знаний в области программирования с любым количеством маркеров. Плагин позволяет добавлять виды улиц, выбирать типы карт (например, рельеф и спутник) и включает функцию поиска магазинов.
Есть премиум-версия стоимостью от 40 долларов за лицензию на три сайта.
В то время как WP Google Maps идеально подходит для тех, кто уделяет большое внимание физическому местоположению, плагин MapPress Maps предлагает более оптимизированное решение. Он основан на новейших технологиях API Google и Leaflet, что позволяет пользователям создавать карты прямо в записи или на странице.
Существует также премиум-версия, но ее стоит покупать только если вам нужны дополнительные функции. Однако для простых приложений MapPress Maps – быстрое и простое решение.
2. Используйте инструменты компоновщика страниц
Если вы знаете, что ваше местоположение не сильно изменится, нет ничего плохого в жестком кодировании карты в макете страницы. Далее мы обсудим более сложный способ сделать это, но если вы уже используете конструктор страниц, это отличный способ добавить карты в WordPress.
Например, у плагина для создания страниц Elementor есть собственный виджет Google Maps, как и у Beaver Builder. Пользователи встроенного редактора блоков тоже могут добавить карты через раздел и макет блока Atomic Blocks, который включает в себя функции карты:
Некоторые из этих решений представляют собой гибрид жестко запрограммированного и предлагающего возможность изменять вещи, не копаясь слишком глубоко в коде. Таким образом вы сможете подумать, подходит ли это именно вам.
3. Вставьте код на свой веб-сайт
Наконец, есть еще один способ, но не очень удобный. Встраивание карты Google прямо на ваш сайт – гибкий метод, если вы свободно владеете кодом. Но это затрудняет внесение изменений в дальнейшем.
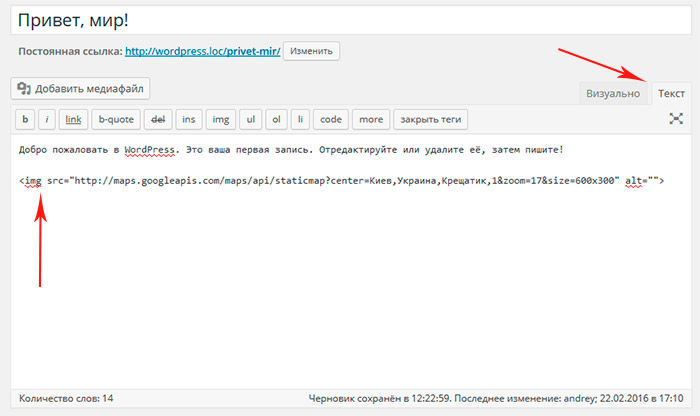
Такой подход «грубой силы» состоит в том, чтобы получить код для встраивания прямо с веб-сайта Google Maps:
Затем вы вставляете в выбранное место в WordPress с помощью пользовательского блока HTML или виджета.
Существует также огромный API разработчика Google, который позволяет создавать функции карты в соответствии с вашими точными спецификациями и выполнять действия, невозможны с помощью других решений.
Как и следовало ожидать, к нему прилагается ценник. Вы будете платить за 1000 запросов, а фактическая стоимость зависит от используемых вами функций:
Однако, несмотря на мощь API разработчика, мы считаем, что в большинстве случаев использования этого инструмента будет излишним. Но если ваш бизнес связан с транспортом или вы иным образом используете карты в своей повседневной работе, это жизнеспособный вариант.
Возможность добавлять карты в WordPress не только позволяет направлять посетителей к вашему физическому местоположению, но и подтвердить подлинность и качество вашей компании. В зависимости от вашего уровня навыков и целей, есть много способов сделать это.
В этом посте рассмотрено три метода добавления карт на ваш сайт:
- Использование плагина WordPress, например, WP Google Maps.

- Определение, есть ли у выбранного вами конструктора страниц возможность встраивать карту.
- Встраивание кода на веб-сайт, что даст вам гибкость по цене простоты использования.
Есть ли у вас необычный способ добавления карт на веб-сайты WordPress? Дайте нам знать в комментариях.
Источник: torquemag.io
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как легко встроить Карты Google на свой сайт WordPress
Кроме того, встраивание Карт Google на ваш сайт только повышает доверие к вам как к бизнесу и бренду. Вы сигнализируете своим посетителям, что вашему бизнесу требуется офис, что может привести только к надежности.
Скорее всего, ваши посетители уже знакомы с Google Maps, поэтому вам не придется беспокоиться о пользовательском опыте. Кроме того, когда вы встраиваете Карты Google, вы предлагаете посетителю его различные функции, такие как возможность увеличивать и уменьшать масштаб и прокладывать маршруты.
В этой статье мы расскажем вам, как встроить Карты Google на свой веб-сайт.
Вставьте Google Maps в WordPress, выполнив три простых шага- Перейдите на сайт Google Maps и напишите адрес вашего местоположения.
- Нажмите кнопку «Поделиться», чтобы скопировать код встраивания
- Перейдите в редактор WordPress и вставьте код для встраивания
Совет: вы также можете изменить ссылку, если хотите. Скопируйте код встраивания iFrame, чтобы настроить карту в соответствии с вашими пожеланиями.
5 лучших плагинов Google MapsТак же, как вы можете использовать плагины для встраивания видео с YouTube и повышения уровня указанных видео, вы также можете использовать плагины для повышения уровня Google Maps на своем веб-сайте.
В WordPress плагины Google Map позволяют улучшить ваш сайт. Для начала вам потребуется ключ Google Map API. Это связано с тем, что для большинства плагинов Google Maps требуется этот ключ. Вы можете получить ключ, зарегистрировавшись на Google Cloud Platform; это займет всего несколько минут. Когда у вас есть ключ Google Map API, мы можем приступить к работе. Однако имейте в виду, что не для всех перечисленных здесь плагинов требуется ключ API.
Вы можете получить ключ, зарегистрировавшись на Google Cloud Platform; это займет всего несколько минут. Когда у вас есть ключ Google Map API, мы можем приступить к работе. Однако имейте в виду, что не для всех перечисленных здесь плагинов требуется ключ API.
Также имейте в виду, что если у вас, например, есть высококачественный плагин темы WordPress, то вам, скорее всего, не нужен плагин Google Map, поскольку они обычно уже представлены. Однако, если ваш веб-сайт в значительной степени ориентирован на карты и местоположения, плагины важны. Вам понадобится отличный плагин, если не несколько из них в вашем арсенале.
- WP Карты Google
Плагин WP Google Maps — один из самых популярных и лучших плагинов карт для WordPress. Он включает в себя различные функции, такие как маркеры, полигоны, слои велосипедов, виды со спутника и зоны доставки, которые оптимальны для торговых центров и ресторанов. Кроме того, это также полезный плагин, если у вас есть веб-сайт, посвященный путешествиям, поскольку плагин предлагает путевые точки направления в качестве одной из своих функций.
Вы можете создать карту в кратчайшие сроки с помощью этого плагина, не влияя на результат; это будет выглядеть свежо и эффектно. Кроме того, вы можете добавить карту на боковую панель или в нижний колонтитул, все, что вам нужно, это несколько виджетов и коды. Как вишенка на торте, плагин можно установить бесплатно!
- 5 секунд Карты Google
Когда вы добавляете карту Google на свой веб-сайт, вам следует учитывать стиль карты. Все кроется в деталях. Этот 5-секундный плагин Google Maps включает 12 различных маркеров. Кроме того, этот плагин позволяет вам добавлять несколько Карт Google на страницы вашего сайта WordPress.
- Расширенный плагин Google Maps для WordPress
Этот плагин предлагает все функции, упомянутые выше, такие как различные стили и виды улиц. Он также обеспечивает поддержку клиентов и современные темы / стили, чтобы ваш сайт выглядел свежим.
Это отличный плагин для карт WordPress, если вы работаете в сфере туризма. Вы можете создавать маршруты с начальной и конечной точками, а также маршруты клиентов для турпакетов.
Вы можете создавать маршруты с начальной и конечной точками, а также маршруты клиентов для турпакетов.
Плагины также предлагают визуальный конструктор, чтобы вы могли настроить их по своему желанию.
- CP Карты Google
CP Google Maps позволяет вам встраивать Карты Google на каждую страницу вашего веб-сайта, если вы хотите. Кроме того, вы можете добавить плагин Google Map на нескольких языках, если у вас международный веб-сайт.
- Карты Google в адаптивном стиле
Это адаптивный плагин WordPress Google Maps, как следует из названия. Этот плагин позволяет размещать на карте различные маркеры по вашему выбору и не требует API.
Вы также можете размещать различные маркеры на карте и размещать различные карты по всей странице. Варианты бесконечны.
Эти пять плагинов имеют схожие функции, но также отличаются друг от друга. В зависимости от ваших потребностей и желаний вы можете выбрать один из наших любимых плагинов WordPress Google Maps и начать направлять новых клиентов и посетителей в свой офис!
Выберите план хостинга
Добавьте карту Google в WordPress тремя возможными способами
Вы можете добавить карты Google на свой веб-сайт различными способами. Давайте взглянем на три лучших доступных варианта:
Давайте взглянем на три лучших доступных варианта:
Приложение для поиска магазинов — это виджет, который отображает карту на вашем сайте (или в мобильном приложении), чтобы посетители могли видеть, где находится ваш физический магазин. Локаторы магазинов WordPress используют Карты Google (а также другие API-интерфейсы карт) и имеют множество функций, таких как информация о местоположении, маршруты, настраиваемые темы карт и маркеры и многое другое.
Быстрый поиск в Интернете выдаст множество приложений для поиска магазинов. Многие бренды, такие как Over Under Clothing, предпочитают Storemapper остальным по нескольким причинам:
- Простота установки и использования
- Позволяет добавлять и редактировать магазины
- Не требует знаний программирования
- Он поставляется с аналитическим инструментом, который позволяет отслеживать эффективность магазина
- Позволяет свободно настраивать внешний вид в соответствии с дизайном вашего сайта
- У него есть отзывчивая команда поддержки, которая может помочь вам со всем, что вам нужно
Чтобы встроить вашу карту, вы должны создать шорткод, чтобы скопировать и вставить его на свой сайт. Мы рассмотрим это более подробно чуть позже.
Мы рассмотрим это более подробно чуть позже.
Плагины являются основным продуктом для веб-сайтов, созданных с помощью WordPress. Они позволяют добавлять различные функции на ваш сайт, не разрабатывая их с нуля.
Вы можете установить множество плагинов для поиска магазинов WordPress, чтобы встроить карту на свой сайт. Любой плагин, с которым вы столкнетесь, скорее всего, предоставит инструкции по его установке и использованию. Обычно это выглядит так:
- Установите и активируйте плагин WordPress.
- Создайте ключ API для карты Google (не знаете, как это сделать? Проверьте эту страницу).
- На панели управления WordPress создайте карту.
- Прикрепите свой ключ API к этой карте.
- Настройте свою карту и добавьте информацию о местоположении вашей компании.
- Плагин создает шорткод, который можно встроить на любую страницу или запись.

Плагины WordPress выглядят хорошо и в большинстве случаев несложны в настройке. Storemapper также предлагает собственный плагин WordPress, позволяющий легко добавить вашу карту на ваш сайт прямо оттуда. Вот как:
Вариант 3. Вставьте свою карту без плагина WordPress
Чтобы добавить Карту Google на свой сайт без плагина WordPress, вы можете использовать Google My Maps, официальный создатель карт Google.
Вот шаги, которые вы должны выполнить:
- Перейдите в Google Мои карты и создайте карту
- Сделать карту общедоступной
- Создайте код встраивания для вашей карты
- Добавьте ключ Google Map API к коду встраивания
- Добавьте код для встраивания на вкладку «Текст» в редакторе страниц WordPress
- Предварительный просмотр карты и сохранение страницы
Этот метод хорошо подходит для отображения базовой карты Google на вашем сайте. Но если вам нужны дополнительные функции, такие как расстояние и направления движения или неограниченное количество местоположений, плагины WordPress, такие как Storemapper, предлагают больше возможностей.
Но если вам нужны дополнительные функции, такие как расстояние и направления движения или неограниченное количество местоположений, плагины WordPress, такие как Storemapper, предлагают больше возможностей.
Вы можете использовать любой из этих трех вариантов, чтобы добавить карту Google, которая точно отображает местоположение вашей компании. Тем не менее, приложение для поиска магазинов, такое как Storemapper, позволит вам свободно настраивать свою карту в соответствии с брендом и запрашивать помощь специальной группы поддержки, когда это необходимо, и все это по доступной цене.
Почему вы должны добавить карту Google в WordPressВы можете задаться вопросом, может ли добавление карты Google на ваш сайт изменить ситуацию в вашем бизнесе. Ответ: да, определенно может. И вот почему:
Причина № 1: это помогает покупателям находить ваши продукты Потребители чаще, чем когда-либо, используют Google Поиск, чтобы найти нужные им продукты. По данным Google, поисковые запросы «местный» + «бизнес (предприятия)» выросли более чем на 80% по сравнению с прошлым годом, включая такие запросы, как «местные предприятия рядом со мной» и «поддерживать местные предприятия». Они часто исследуют и сравнивают магазины, прежде чем отправиться за покупками.
По данным Google, поисковые запросы «местный» + «бизнес (предприятия)» выросли более чем на 80% по сравнению с прошлым годом, включая такие запросы, как «местные предприятия рядом со мной» и «поддерживать местные предприятия». Они часто исследуют и сравнивают магазины, прежде чем отправиться за покупками.
Добавление Карты Google на ваш сайт WordPress обеспечивает простой маршрут к местам вашего бизнеса и эффективно помогает вашим клиентам, когда они ищут в Google. Карты Google особенно удобны, потому что близлежащие ориентиры, такие как парковки, школы или рестораны, могут легко направить ваших клиентов к вашему бизнесу.
Помимо помощи посетителям в поиске ваших продуктов, добавление карты Google на ваш веб-сайт WordPress также предоставляет им много полезной информации:
- Часы работы
- Закрытие праздников
- Номер телефона
- Отзывы
- И более
Предоставление этой информации заблаговременно сокращает количество шагов, необходимых человеку для принятия решения о посещении вашего магазина. Кроме того, положительные отзывы имеют большое значение для представления вашего бизнеса как лучшего варианта.
Кроме того, положительные отзывы имеют большое значение для представления вашего бизнеса как лучшего варианта.
Причина № 2. Это увеличивает посещаемость вашего магазина
Когда вы упрощаете для покупателей поиск ближайшего к ним магазина, они с большей вероятностью посетят его. А увеличение посещаемости просто означает увеличение продаж для вашего бизнеса — сарафанное радио будет распространяться естественным образом, и покупатели могут купить больше, чем то, за чем они пришли.
Storemapper использует геолокацию, чтобы определить местоположение посетителя веб-сайта и спросить его, можно ли его использовать. Как только они соглашаются, Storemapper мгновенно определяет ближайший магазин, загружая карту, побуждая посетителей пойти туда.
Причина № 3: Это повышает вашу локальную поисковую оптимизацию Местная поисковая оптимизация стала основным маркетинговым методом для обычных предприятий, позволяющих добиться заметности в Интернете. Наличие карты Google на вашем сайте может стать практической частью вашей локальной стратегии SEO.
Наличие карты Google на вашем сайте может стать практической частью вашей локальной стратегии SEO.
Карта Google побуждает посетителей проводить больше времени на вашем веб-сайте, поскольку им не нужно будет покидать ваш веб-сайт, открывать новую вкладку и искать маршруты в Google. Они также будут взаимодействовать с вашей картой Google, увеличивать и уменьшать масштаб, прокручивать и планировать свой маршрут. Дополнительное время каждого посетителя, проведенное на сайте, и сниженный показатель отказов со временем суммируются и помогают повысить видимость вашего сайта в Google.
Добавление локатора магазинов в WordPress может показаться сложным, но на самом деле с Storemapper это очень просто, а преимущества безграничны. Давайте посмотрим, как вы можете это сделать.
Как добавить карту Google на свой сайт WordPress с помощью Storemapper Существует несколько способов использования Storemapper на WordPress, но мы рассмотрим самый популярный вариант: встроить свою карту.
Если у вас еще нет учетной записи Storemapper, первым шагом будет подписка на 7-дневную пробную версию. Пробная версия бесплатна, и вам не нужно вводить данные своей кредитной карты.
Шаг 2. Добавьте ключ Google Map API в свою учетную запись StoremapperДля отображения Карт Google на вашем веб-сайте вам потребуется ключ API Карт Google — уникальный код, предоставленный Google для идентификации и выставления счетов.
Итак, вам нужно просто скопировать ключ API. Если у вас еще нет ключа Google Map API, следуйте инструкциям в этой статье, чтобы создать его.
Далее вам просто нужно войти в свою учетную запись Storemapper и перейти в «Настройки». Нажмите «Поставщик карт», затем вставьте свой ключ API в поле «Ключ API Карт Google» и нажмите «Сохранить изменения».
Шаг 3: Получите код для встраивания
Перейдите в «Установка», и вы найдете код для встраивания вашего магазина — вот и все. Выберите и скопируйте его или просто нажмите «Копировать в буфер обмена».
Выберите и скопируйте его или просто нажмите «Копировать в буфер обмена».
Обратите внимание, что вам нужно вставить код только один раз — любые изменения, которые вы сделаете позже, будут автоматически отображаться на вашем сайте.
Шаг 4: Создайте страницу на своем сайте WordPressЧтобы добавить карту Google на свой сайт WordPress с помощью Storemapper, вы можете создать новую страницу в WordPress или использовать существующую, например домашнюю. Мы рекомендуем создать новую страницу для оптимизации использования карты.
Перейдите к своему администратору WordPress и создайте (или выберите) страницу, на которой будет отображаться ваша карта Google.
Шаг 5. Скопируйте и вставьте код для встраиванияПереключите редактор страниц на «Текст», затем вставьте код для встраивания в поле.
Шаг 6: Сохраните страницу и вуаля! Осталось только сохранить страницу, и готово! Ваша карта Google появится на вашем сайте WordPress.
Как видите, добавить карту Google Map в WordPress с помощью Storemapper можно быстро и просто. Никаких навыков кодирования не требуется — вы можете сделать это за считанные минуты.
Часто задаваемые вопросы о добавлении карты Google на WordPress
Зачем мне добавлять карты Google на мой сайт WordPress?
Вы можете использовать Карты Google для добавления встроенных карт на свой сайт. Это отличный способ помочь клиентам найти ваше местоположение и показать им, где вы находитесь по отношению к другим местоположениям. Это также позволяет вам добавлять дополнительные функции, такие как направления, контактная информация и многое другое.
Как лучше всего добавить карту Google на сайт WordPress?
Лучший способ добавить карту Google на ваш веб-сайт WordPress — использовать приложение для поиска магазинов, например StoreMapper. Вы можете встроить несколько строк кода и настроить его за считанные минуты.
Какой лучший плагин карты WordPress?
StoreMapper — это плагин WordPress, который позволяет легко добавить карту в ваш блог.
