Как ускорить загрузку сайта WordPress: 11 проверенных советов
Как получается, что некоторые веб-сайты загружаются быстрее, чем обычные веб-сайты, даже если на них установлено множество плагинов, функций, UHD-фотографии и объемный контент?
Как сделать так, чтобы сайт WordPress загружался быстрее, чем 98% всех других сайтов и максимально ускорить его? Следующие 11 советов как ускорить загрузку помогут значительно улучшить производительность сайта WordPress!
Мы выбрали случайные сайты и протестировал их. Вот несколько примеров:
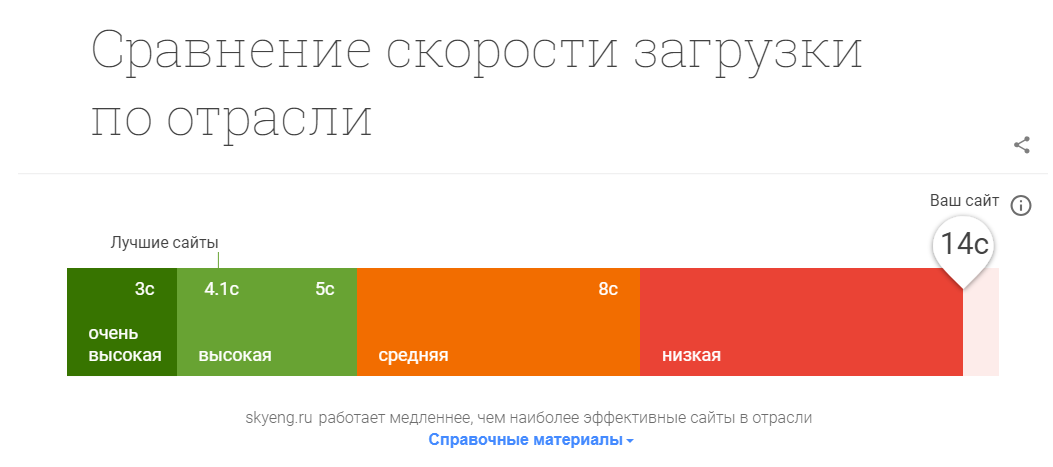
Результаты теста скорости еще одного сайта, он оказался с низкой скоростью загрузки (его точно нужно ускорить):
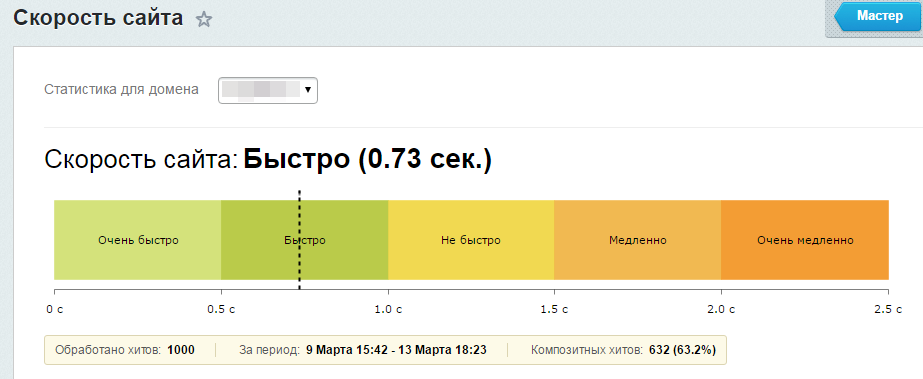
Теперь проверим скорость нашей площадки.
На этом сайте домашняя страница очень динамична с 3D-эффектами, эффектами движения и множеством фотографий и функций, таких как таблицы, автоматическое отображение информации и загружена с помощью javascript. А еще интегрирована аналитика, не кэшируемые панели акций, тяжелые приложения и многое другое.
Как удалось ускорить загрузку и добиться такого потрясающего результата, увеличив скорость с 43% до 97%? Выполните следующие шаги, которые помогут ускорить загрузку и увеличить скорость сайта до 97%.
1. Получите управляемый хостинг WordPress без использования облачных вычислений
Качество хостинга влияет на 70% скорости и времени безотказной работы сайта. Если вы используете обычные дешевые хостинговые компании WordPress, такие как Godaddy, hostgator, то сайт может загружаться медленнее, чем обычно, во время веб-трафика. Помните, люди чувствуют себя хорошо, если сайт быстро реагирует на их клик, но людям все равно, сколько времени требуется для полной загрузки этой страницы. Google также придает большее значение времени
Если качество хостинга хорошее, то веб-сайт автоматически будет загружаться быстрее, даже если на нем установлено много плагинов, веб-приложений, большого контента, автоматизации маркетинга, фотографий UHD и еще чего-нибудь.
2. Используйте тему WordPress с быстрой загрузкой
Темы WordPress способствуют повышению производительности веб-сайта от 20% до 50%. Чтобы понять, как работают быстрые темы, поэкспериментируйте с бесплатными шаблонами, например, Twenty Twenty или Hello Elementor. Быстрые темы позволяют значительно ускорить загрузку.
3. CDN (сеть доставки контента)
Если сайт размещен в сети CDN, скорость сайта останется одинаковой во всех местах его использования.
Что такое CDN? Ваш веб-сайт будет кэшироваться по всему миру, и CDN будет загружать сайт быстро, независимо от того, где находится центр обработки данных вашего хостинг-провайдера. Эта система называется CDN (Content Delivery System).
4. Многопунктовый премиум-DNS
Еще один совет, который поможет ускорить загрузку. Разместите свое доменное имя на премиум-DNS с минимум 4 точками.
Смотрите также:
Что такое WP-Cron и как его отключить
5. Оптимизация изображений без потерь в Интернете
Нам потребовалось 3 дня, чтобы найти лучшие способы делать снимки экрана, изменять их размер, записывать, редактировать и все остальное.
Измените размер с помощью расширения Nimbus chrome или загрузите приложение «Resize» из магазина приложений Windows. Не загружайте фото без оптимизации. Испробовав более 100 инструментов сжатия изображений и веб-оптимизации, только это расширение работает нормально и совершенно бесплатно. Его можно использовать неограниченное количество раз.
6. Удалите ненужные запросы CSS и сценариев с помощью Perfmatters

7. Динамическое кэширование с сервера в браузер
Есть много плагинов для кеширования, например, Wp-Total Cache, Wp-Fastest Cache, Wp-Super cache и другие.
Никогда не пробуйте WP-Total Cache. Установив этот плагин, вы получите тысячи ненужных настроек. В большинстве случаев веб-сайт будет загружаться значительно медленнее из-за того, что неправильные настройки активированы или не активированы.
Если вы попытаетесь этот плагин деактивировать, он не деактивируется сам по себе! Он не удалит все свои переписанные правила в wp-confing.php и многих других файлах. Придется удалить его вручную, выполнив поиск соответствующих кодов один за другим. А затем удалить его файлы кеширования вручную.
Wp-Rocket – идеальный плагин для кеширования. Если финансовое положение не позволяет его приобрести, используйте вместо него бесплатный плагин Wp-Fastest Cache.
8. Настройка веб-сайта
Чтобы ускорить загрузку, нужно выполнить несколько задач по настройке веб-сайта, таких как удаление кодов, объединение кодов, минификация CSS, удаление отложенной загрузки, асинхронный CSS и JavaScript, удаление строк запроса из статических источников, предварительная выборка DNS и много чего другого.
Для решения всех подобных проблем есть единственное быстрое и простое решение – плагин Wp-Rocket.
Это не просто плагин для кеширования, он заботится обо всем процессе скорости веб-сайта, включая загрузку.
WP-Rocket предлагает следующие функции:
- Установите флажок LazyLoad (чтобы первые точки обзора появлялись быстрее, а изображения загружались ниже, когда пользователь прокручивает страницу вниз).
- Проверьте оптимизацию шрифтов Google (но рекомендуем использовать системный стек вместо шрифтов Google или любых других шрифтов, потому что это требует времени для загрузки. Однако, если вы используете шрифты системного стека, тогда нет необходимости загружать какие-либо шрифты, потому что все шрифты уже есть на вашем компьютере). Это хороший совет, чтобы ускорить загрузку.
- Установите флажок Удалить строки запроса из статических ресурсов.
- CDN Rewrite.
- Предварительная выборка DNS.
- Оптимизируйте базу данных с помощью кнопки в один клик.

9. Обновить все
Всегда обновляйте свой WordPress, PHP, плагины и темы. Новые релизы часто содержат не только исправленные баки, но и новые способы ускорить загрузку и работоспособность.
10. Протокол HTTP / 2.0
Никогда не размещайте свой сайт по старому протоколу. Перед покупкой тарифного плана хостинга узнайте, используют ли они протокол HTTP / 2.0.
Этот последний протокол одновременно обрабатывает несколько запросов сценариев с использованием методов параллелизма. Даже если вы установили и активировали много плагинов, он будет загружаться быстрее, чем обычно!
11. Сервер NGINX
Никогда не размещайте свой сайт на сервере Apache. В настоящее время большинство ведущих хостинговых компаний работают на NGINX. Hostenko также работает на серверах NGINX.
Это полный перечень советов как ускорить загрузку сайта, чтобы посетители были довольны и оставались на нем как можно дольше.
Источник: www.websitebuilderly.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как увеличить скорость загрузки сайта wordress
В этой статье я расскажу как увеличить скорость загрузки сайта WordPress. Скорее всего, вы бы не дождались загрузки этой страницы, если бы она заняла на пару секунд больше и ушли на другой сайт. Но этого не произошло, так как со скоростью загрузки моего блока на WordPress проблем нет. Давайте сделаем так, чтобы и у Вас не было.
Как увеличить скорость загрузки сайта Wordress
Оглавление статьи
- 1 Как увеличить скорость загрузки сайта Wordress
- 1.0.1 Вот некоторые показатели, чтобы оценить ситуацию:
- 1.1 Ускорение сайта на WordPress
- 1.1.1 Сетки и float-свойство вместо вложенных таблиц
- 1.1.2 Уменьшение числа HTTP-запросов
- 1.1.3 Делайте небольшие блоки Javascript встроенными
- 1.1.4 Постраничные комментарии
- 1.
 1.5 Обновление WordPress до новейшей версии PHP
1.5 Обновление WordPress до новейшей версии PHP - 1.1.6 Gzip-сжатие
- 1.1.7 Другие варианты:
- 1.1.8 Реклама и всплывающие окна не должны испортить UX
- 1.1.9 Плагин кэширования для WordPress
- 1.1.9.1 Среди его многочисленных функций:
- 1.1.10 Бонус: Помощь хостера
- 1.2 Заключительное слово
- 2 Вместо заключения
- 2.1 SEO продвижение сайта по России:
В наше время, больших скоростей интернета, пользователи ожидают, что веб-страницы будут загружаться практически сразу, как только они перейдут по ссылке. Но у многих сайтов, в том числе, работающих на движке WordPress возникают проблемы с «открытием» и они попросту «висят». Замечали такое? Лично я с такими явлениями встречаюсь часто!
Медленная загрузка страниц может стать главной причиной высоких показателей отказов, низкой активности пользователей, потерянных возможностей трафика и брошенных продаж.
Вот некоторые показатели, чтобы оценить ситуацию:
- 47% пользователей ожидают, что страница загрузится менее чем за 2 секунды.

- 40% онлайн-покупателей покидают страницу, если загрузка занимает более 3 секунд.
- Задержка загрузки страницы на 1 секунду может привести к снижению удовлетворенности клиентов на 16%, конверсии на 7% и снижению количества переходов на страницы на 11%.
Более того, сайты e-commerce связывают быструю загрузку с увеличением доходов, и наоборот.
Задача ясна: вашим сайтам нужно супербыстро загружаться, чтобы поддерживать внимание аудитории и привлекать новую, избегать высокого показателя отказов и не допускать брошенных продаж.
Ускорение сайта на WordPress
Если у вас сайт на движке WordPress, есть множество простых и эффективных методов, которые можно начать использовать уже сегодня, чтобы значительно увеличить скорость загрузки сайта.
Сетки и float-свойство вместо вложенных таблиц
Как ни удивительно, многие веб-сайты продолжают использовать вложенные таблицы, несмотря на их негативное влияние на скорость загрузки страниц. Вот как выглядит код вложенной таблицы:
Вот как выглядит код вложенной таблицы:
<table>
<table>
………
</table>
</table>
Такой код даёт дополнительную нагрузку на браузер, задерживая полную загрузку контента. Вместо этого используйте структуру без вложенных таблиц следующим образом:
<table>…</table>
<table>…</table>
Что ещё важнее, используйте плавающие данные и сетки для повышения скорости загрузки. Вот базовый пример:
<h2>Basic float example</h2>
<img src=»https://www.examplesite.com/files/image.jpg» alt=»image anchor text»>
<p> Sample text </p>
<p> Sample text </p>
Уменьшение числа HTTP-запросов
Веб-страница состоит из нескольких компонентов — таблиц стилей, компонентов Flash, изображений, скриптов и т. д. Чтобы обеспечить содержательный опыт, вам стоит остановить выбор на процессе оптимизации PageSpeed Insights.
Чем больше количество элементов на странице, тем больше для каждого из них делается HTTP-запросов, что приводит к увеличению продолжительности времени загрузки страницы, а это может навредить конверсиям. По оценкам Yahoo, почти 80% времени загрузки страницы приходится на загрузку различных элементов страницы.
- Используйте инструмент для проверки HTTP-запросов, чтобы узнать, сколько запросов делает страница.
- К счастью, можно уменьшить число HTTP-запросов, не разрушая веб-дизайн. Вот как:
- Комбинируйте файлы: используйте скрипты и внешние таблицы стилей (но не более одного сценария и файла CSS).
- Карты изображений. Используйте смежные изображения вместо нескольких блоков изображения, чтобы уменьшить количество HTTP-запросов.
CSS-спрайты: объедините несколько изображений в спрайт и обращайтесь к спрайту вместо отдельного изображения. Когда спрайт содержит изображения с внутренних страниц, время их загрузки сокращается, потому что контент уже загружен до того, как пользователь обратился к нему.
Делайте небольшие блоки Javascript встроенными
Конвертируйте изображения в Base64 с помощью кодировщика; он преобразует изображение в код, не допуская HTTP-запроса.
Постраничные комментарии
Самые популярные посты, возможно, загружаются медленнее всех — из-за сотен комментариев на странице. Блокировать комментарии нельзя, потому что они завязывают беседы и привлекают ссылки на сайт.
Что с ними делать? WordPress предлагает очень умное решение — разбить поток комментариев по страницам.
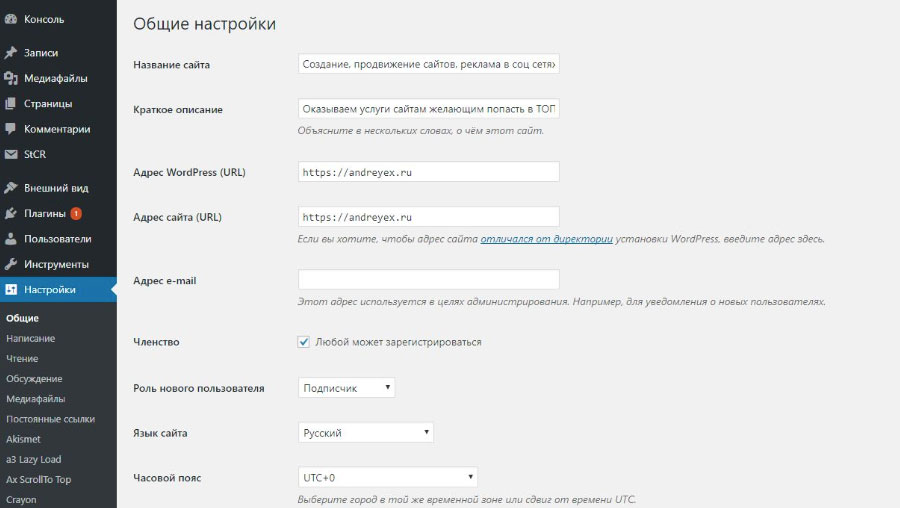
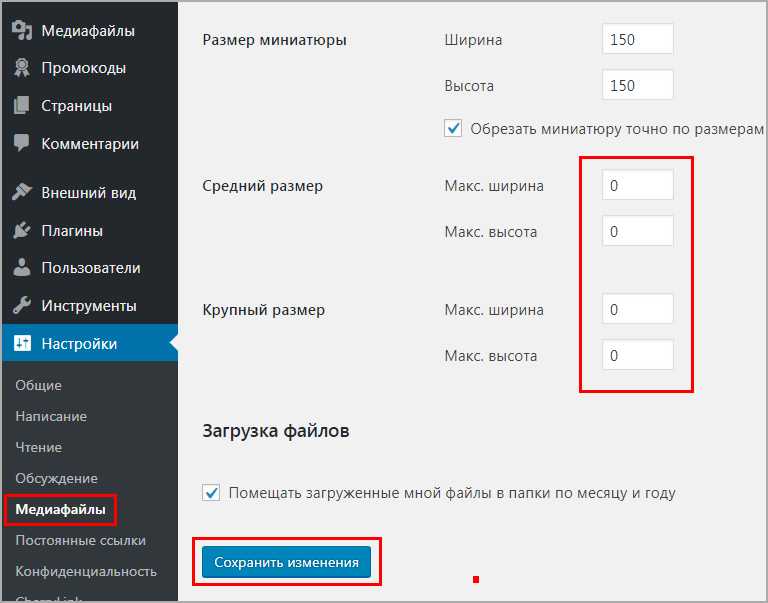
В панели инструментов перейдите в «Настройки». В разделе «Другие настройки комментариев» можно настроить параметры того, сколько комментариев отображается на странице и какая страница отображается под статьей.
Обновление WordPress до новейшей версии PHP
Обновлять сайт каждый раз, когда выходит новая версия PHP, может быть немного утомительно. Но это стоит времени и усилий. Те же самые скрипты могут работать на 25-30% быстрее на новых версиях PHP; представьте, насколько уменьшится время загрузки сайта после обновления.
PHPClasses опубликовала обширное экспериментальное исследование, в котором подчеркивалось, что скрипты выполняются значительно быстрее на PHP 7.1 по сравнению с предыдущими версиями.
Gzip-сжатие
Если вы пользуетесь инструментом PageSpeed Insights от Google для быстрого анализа веб-страниц, вероятно, вы найдёте там рекомендации по использованию Gzip-сжатия. Это сжатие позволяет веб-серверам сжимать тяжелые элементы контента веб-сайта.
Сжатие настолько эффективно, что может уменьшить размер страницы до 30-40% от её начального размера. Скоростные показатели из-за этого могут увеличиться в три-четыре раза по сравнению с предыдущими.
Для многих веб-мастеров установка плагина сжатия Gzip по-прежнему является лучшим вариантом. Плагин W3 Total Cache, помимо всех своих замечательных функций, также предлагает сжатие HTTP.
Другие варианты:
Спросить у своего хостинга, предлагает ли он Gzip-сжатие.
Вручную включить Gzip-сжатие через .htaccess (это руководство Kinsta объясняет, как это сделать)
Реклама и всплывающие окна не должны испортить UX
Часто владельцы сайтов используют всплывающие окна хотя бы в какой-то форме для оптимизации конверсий. Это может быть выгодно с точки зрения стратегии монетизации сайта, однако поп-апы могут нанести значительный ущерб с точки зрения скорости загрузки страницы.
Это может быть выгодно с точки зрения стратегии монетизации сайта, однако поп-апы могут нанести значительный ущерб с точки зрения скорости загрузки страницы.
Чтобы взять всё под контроль и добиться идеального баланса, необходимо изучить сторонние скрипты, запущенные на сайте, их источники и работу.
Website Speed Test от Pingdom тщательно анализирует каждый файл и скрипт на странице. Этот инструмент подскажет, загрузка какого скрипта отнимает больше всего времени.
Оценивайте эффективность всплывающих окон; покончите с неработающими всплывающими плагинами — они только замедляют страницу. OptinMonster — один из самых надежных плагинов для всплывающих окон, помогающий оптимизировать конверсии без потери скорости.
Плагин кэширования для WordPress
Плагины кэширования могут стать спасением и увеличить скорость загрузки сайта wordress. Эти плагины создают статичные копии содержимого веб-страницы и вместо того, чтобы делать запросы в базу данных и ждать ответа, используют эти копии, чтобы сразу показать контент посетителю. Поскольку страница, как правило, не обновляется ежедневно, кэширование будет очень полезно почти для всех страниц.
Поскольку страница, как правило, не обновляется ежедневно, кэширование будет очень полезно почти для всех страниц.
Среди множества плагинов для кэширования, которые можно использовать, WOT Cache Plugin пользуется большим доверием и популярностью.
Среди его многочисленных функций:
- Объединение файлов CSS и Javascript.
- Оптимизация мощности кэширования страниц и кэширования браузера.
- Применение отложенной загрузки для значительного улучшения времени загрузки страницы.
- Помощь в оптимизации базы данных и удаление строк запроса из файлов CSS/Javascript.
- Сохранение большой пропускной способности путём уменьшения размеров файлов веб-страниц.
Бонус: Помощь хостера
Имеет смысл перейти на выделенный хостинг, чтобы сайт всегда получал все ресурсы, которые ему необходимо загружать, одновременно. Узнайте у хостера, какую помощь он может оказать в улучшении работы сайта.
Большинство хостеров готово предложить свои технические знания, чтобы помочь клиенту улучшить скорости сайта. Это в свою очередь приносит пользу и самому хостеру, так как снижается нагрузка на его серверы.
Это в свою очередь приносит пользу и самому хостеру, так как снижается нагрузка на его серверы.
Отдельно попросите совета по оптимизации скорости мобильного сайта, потому что на мобильных устройствах последствия медленной загрузки гораздо тяжелее.
Заключительное слово
Надеюсь теперь Вам понятно как увеличить скорость загрузки сайта Wordress. Увеличение скорости загрузки веб-страницы на несколько миллисекунд приведёт к десяткам процентов улучшения трафика и коэффициента конверсии.
Начните с этих простых и практичных советов, большинство из которых приведет к почти немедленному улучшению скорости загрузки страницы для сайта.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
SEO продвижение сайта по России:
10 умных способов ускорить загрузку и скорость сайта WordPress
Хотите сократить время загрузки сайта WordPress?
Итак, я делюсь десятью проверенными шагами по ускорению любого веб-сайта WordPress.
Вот результаты после применения всех приемов этого руководства:
Двигаемся дальше…
Содержание страницы
Как использовать ShoutMeLoud Руководство по ускорению WordPress:
SML = ShoutMeLoud
этот учебник настолько удобен для начинающих, насколько я мог, он все еще требует вашей внимательности, чтобы извлечь из него максимальную пользу. В наши дни не все веб-сайты WordPress одинаковы. Возможно, вы используете WordPress как :
Возможно, вы используете WordPress как :
- Блог
- Сайт членства
- Сайт WooCommerce
- Система управления обучением
- Корпоративный сайт WordPress
Или это может быть что-то еще.
Однако большая часть описанной ниже методологии применяется ко всем веб-сайтам WordPress, а некоторые из них используются для веб-сайтов определенного типа. Например, на более позднем этапе я поделился подробными временными параметрами WordPress, и это больше применимо к сайту членства или любому WordPress, использующему WooCommerce или EDD.
Кроме того, я сделал все возможное, чтобы предложить бесплатный плагин для всех опций повышения производительности WordPress ниже. Однако было бы разумно использовать один плагин, который делает все это.
Я обнаружил, что WP-Rocket лучше всего подходит для этого, и именно его я использую здесь, в ShoutMeLoud. Просто возьмите лицензию плагина WP-Rocket.
Итак, теперь вам не нужно будет устанавливать 4-5 плагинов, так как этот один плагин предлагает все функции, которые были бы у других необходимых нескольких плагинов.
WP-Rocket решит только половину головоломки, нужно сделать гораздо больше, чтобы получить этот невероятно быстрый веб-сайт WordPress. По мере того, как мы продвигаемся вперед в этом руководстве, вы изучите его основы и сможете реализовать его самостоятельно.
Давайте продолжим и сделаем это..
Перед началом работы с WordPress Руководство по SpeedUP:
Первое, что вам нужно сделать, это измерить скорость вашего сайта WordPress.
Запустите тест скорости:
Вот некоторые инструменты для тестирования скорости WordPress, которые вы можете использовать: тест
Теперь сделайте снимок экрана с результатами и сохраните его или просто запишите куда-нибудь под рукой.
Как только вы закончите реализацию шагов по оптимизации скорости WordPress, упомянутых ниже, вы можете просто повторно запустить тест скорости и сравнить результаты до и после.
Перво-наперво: сделайте резервную копию WordPress:
Прежде чем приступить к тонкой настройке WordPress, вам следует сделать резервную копию базы данных WordPress.
Так как мы будем проводить некоторую оптимизацию на уровне базы данных, создание резервной копии добавляет подстраховки на случай непредвиденной ситуации. Вы можете использовать любой из этих плагинов резервного копирования WordPress.
Стоит ли применять все эти методы ускорения WordPress?Некоторые подсказки могут быть применены мгновенно, и вы можете получить значительный прирост скорости.
Однако некоторые советы, которые могут потребовать участия разработчика или дополнительных технических ноу-хау, например внедрение CDN с использованием DNS премиум-класса, можно использовать со временем.
Ваша цель должна заключаться в том, чтобы использовать как можно больше этих приемов, чтобы сократить время загрузки веб-сайта WordPress.
В течение следующих нескольких дней вы должны стремиться реализовать все советы по оптимизации скорости, чтобы достичь конечной цели — времени загрузки менее 1 секунды.
Несколько дней назад я сообщил вам, что Google начал ранжировать веб-сайты на основе скорости, и с тех пор мы все поняли и поняли, почему нет необходимости предлагать блог с более быстрой загрузкой.
Быстрое время загрузки помогает поисковой системе, а также вашим читателям. Это не только обеспечит фантастический пользовательский опыт, но также поможет снизить показатель отказов вашего блога.
Сегодня я поделюсь семью советами, которые помогут вам ускорить работу WordPress и сократить время загрузки WordPress. Конечная цель — предложить пользователям быструю загрузку страниц.
Проверенные советы по ускорению WordPress: как улучшить время загрузки
1. Используйте последнюю версию PHP — 7.0+ Одно только это изменение может повысить скорость вашего WordPress почти в 1,5 раза. Многие веб-сайты WordPress все еще используют PHP 5.6, который является устаревшей версией PHP. Последний номер PHP 7.4 , который предлагает значительный прирост производительности.
Многие веб-сайты WordPress все еще используют PHP 5.6, который является устаревшей версией PHP. Последний номер PHP 7.4 , который предлагает значительный прирост производительности.
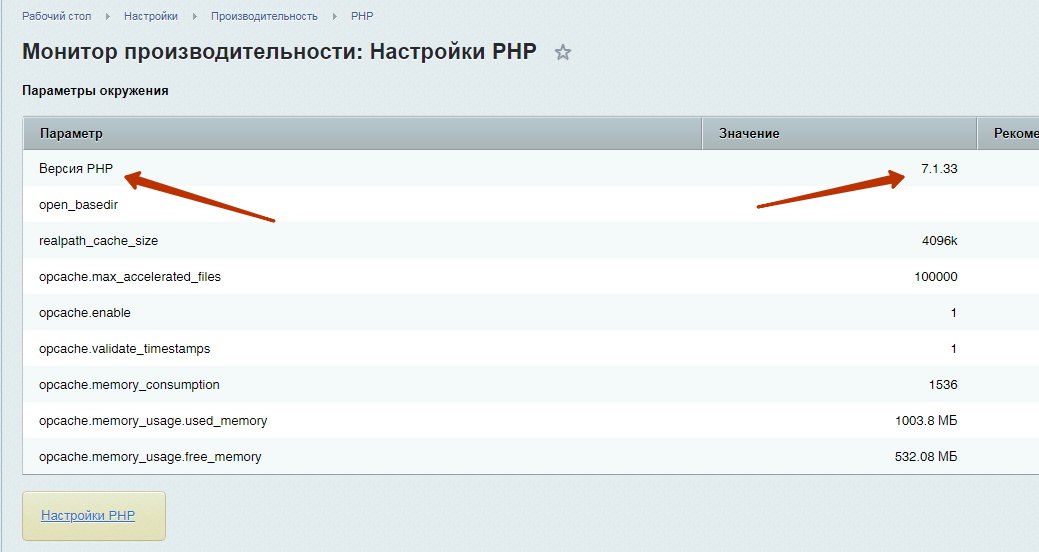
Часть PHP обрабатывается вашей веб-хостинговой компанией, и либо вы можете вручную проверить существующую версию PHP, на которой работает ваш сайт WordPress, либо вы можете просто обратиться в службу поддержки:
Какая версия PHP у вашего сайта WordPress работает?
Если он меньше 7.0 (то есть 5.6), вы можете попросить их обновиться до последней версии PHP.
Если вы используете хостинг Bluehost, вы можете следовать этому руководству, чтобы обновить версию Bluehost PHP.
2. Выберите качественный веб-хостинг Оптимизированный для WordPress и скорость:Одно только это изменение может значительно ускорить ваш сайт WordPress.
Откуда мне знать?
Потому что это то, что я испытал, когда перенес ShoutMeLoud с базового хостинга на управляемый хостинг под названием Kinsta.
Многие из нас совершают ошибку, выбирая местного провайдера веб-хостинга для размещения нашего сайта WordPress. Обычно такой хостинг рекомендует наш дизайнер/разработчик или кто-то из наших знакомых.
Они лучшие?
Что ж, ваш тест скорости может показать то же самое.
Помните, что вам следует выбирать только ту хостинговую компанию, которая хорошо оптимизирована для ведения блогов WordPress.
SiteGround, несомненно, предлагает серверы высшего качества в категории виртуального хостинга, которая для большинства из нас простаивает.
Если вы используете бизнес-сайт на WordPress или ведете профессиональный блог, вам следует получить хостинг от Kinsta.
Kinsta предлагает множество расширенных функций, которые сразу же уменьшат время загрузки сайта WordPress. Некоторые из этих функций:
- Premium DNS
- Free CDN
- PHP 7.4
- Kinsta MU (встроенный кэш)
Kinsta использует облачную инфраструктуру Google для размещения вашего веб-сайта WordPress, и это дает вам возможность выбирать из множества центров обработки данных опции.
Если вы используете платформу WooCommerce, используйте только эти хостинги:
- SiteGround
- Kinsta
Одним из самых значительных преимуществ WordPress являются плагины, и некоторые из вас настолько одержимы ими, что используют более 30-40 плагинов в своем блоге. Что ж, не все плагины плохие, и я написал отличную статью о том, сколько плагинов WordPress вы должны использовать.
Старайтесь свести к минимуму количество плагинов в своем блоге и регулярно очищайте базу данных. Расширенный плагин очистки базы данных может помочь вам сделать это в кратчайшие сроки.
Убедитесь, что вы используете хотя бы один плагин кэширования в своем блоге, и я предлагаю плагин WP-Rocket. Одно правило: избавляйтесь от устаревших плагинов.
Многие наши пользователи также спрашивали «Как ускорить плагин WordPress»?
Лучший способ сделать это — использовать меньше плагинов WordPress. По возможности получайте пользовательские коды, чтобы добавить нужную вам функцию.
По возможности получайте пользовательские коды, чтобы добавить нужную вам функцию.
Другой способ — использовать плагин под названием Asset cleanup plugin и заблокировать загрузку скриптов на определенных страницах. Посмотрите видео ниже, чтобы узнать, как это сделать:
4. Оптимизируйте ваши изображения для быстрой загрузкиВаша цель с изображениями на WordPress должна быть:
- Высочайшее качество
- Эффективное сжатие данных
- Файлы меньшего размера
Изображения являются основой визуальной сети, и если вы используете слишком много изображений в своей статье или на страницах продукта, есть вероятность, что ваша страница может загружаться медленно .
Средний веб-сайт передает 800-900 КБ изображений на один URL-адрес.
Хорошо делать свои посты иллюстративными, добавляя релевантные изображения, но слишком много чего-то плохого.
Что бы вы сделали, если бы у вас был блог с большим количеством фотографий?
Оптимизация изображения для увеличения скорости — это то, что вам нужно. Есть несколько вещей, которые вы можете сделать прямо сейчас, чтобы улучшить производительность веб-сайта WordPress с большим количеством фотографий:
- Используйте CDN: предпочтительно StackPath (ранее MAXCDN)
- Используйте правильный формат изображения:
Используйте правильное изображение Формат значительно уменьшает размер изображения. Иногда простое изменение формата файла с .png на .jpg давало нам уменьшение размера на 80% . В WordPress 5.8+ вы можете использовать изображения webP, которые на 30% легче, чем формат .jpg.
Если в вашей команде есть специалист по графике, попросите его сжать изображение с помощью Photoshop. По нашему опыту, это лучший способ уменьшить размер изображения без потери качества.
По нашему опыту, это лучший способ уменьшить размер изображения без потери качества.
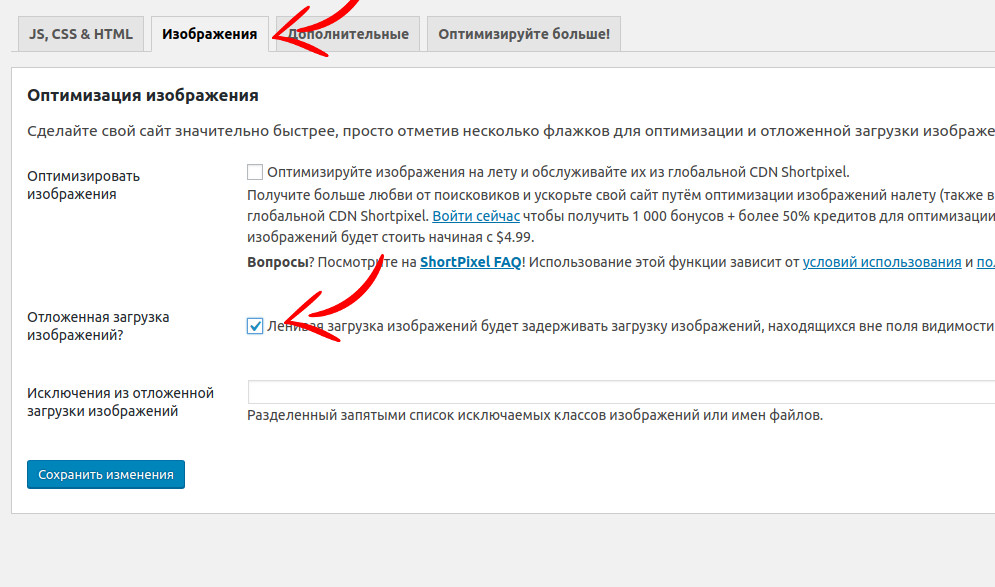
Еще одна технология, которую вы должны использовать, это сжатие изображений и отложенная загрузка изображений . Доказано, что оба этих метода ускоряют любую страницу WordPress, использующую изображения.
Используйте этот плагин под названием ShortPixel для оптимизации изображений WordPress. Он предлагает 100 бесплатных оптимизаций изображений каждый месяц, а также позволяет делать следующее:
- Предложите формат изображения Webp (это будет очень полезно)
- Преобразование существующих изображений .png в .jpg или лучший формат webP
- Различные уровни сжатия
- Сжатие старых изображений одним щелчком
- Автоматическое сжатие новые изображения
Посмотрите видео ниже, чтобы узнать, как работает плагин ShortPixel:
5. Выберите современные и быстрые темы WordPress:пришло время для вас, чтобы сделать обновление. За последние несколько лет многое изменилось, и теперь большинство тем рассчитаны на более быструю загрузку.
Кроме того, вы должны убедиться, что используете действительно адаптивную тему, чтобы обеспечить более быструю загрузку вашего блога на мобильных устройствах и планшетах.
Если вы ищете рекомендацию для быстро загружаемой темы WordPress, я рекомендую тему Astra, которая является лучшей темой WordPress.
Вот еще два, весьма популярных в 2021 году:
- Astra
- GeneratePress
Большинство хостинговых компаний позволяют вам выбрать центр обработки данных, в котором размещен ваш веб-сайт. Если вы знаете страну своей целевой аудитории, вам следует выбрать ближайший к вашим неработающим клиентам дата-центр.
Если вы знаете страну своей целевой аудитории, вам следует выбрать ближайший к вашим неработающим клиентам дата-центр.
Если вы собираетесь использовать Kinsta, вы можете использовать инструмент GCPing, чтобы увидеть задержку от вашего местоположения до различных центров обработки данных, предлагаемых сервером Kinsta.
Вот список самых быстрых хостингов WordPress, из которых вы можете выбрать.
7. Используйте сеть CDN для более быстрой доставки:В большинстве случаев вы будете размещать свой веб-сайт в определенном географическом местоположении.
Например, если вы приобрели хостинг у Bluehost, ваш веб-сайт, скорее всего, будет находиться в США. Теперь, когда пользователь из азиатской страны или даже из Австралии будет просматривать ваш сайт, загрузка вашего сайта займет значительное время.
Причина в том, что расстояние между пользователем и вашим сервером.
Какое решение?
Ну, вы можете использовать сеть CDN.
CDN помогает решить эту проблему, и ваш веб-сайт будет быстро загружаться в любой части мира.
Примечание: Cloudflare предлагает бесплатную службу CDN , которая простаивает для всех видов блогов.
Здесь, на ShoutMeLoud, другие участники подробно рассказали о CDN, и вы можете перейти по указанным ниже ссылкам, чтобы стать экспертом CDN:
- Что такое CDN (сеть доставки контента) и каковы ее преимущества?
- Лучший CDN для WordPress
Не размещайте слишком много рекламы в своем блоге. Многие рекламные объявления PPC полны ненужного HTML-контента и могут значительно повлиять на время загрузки вашего сайта.
Если реклама обязательна, вам следует использовать Google AdSense или Media.net, так как они хорошо оптимизированы и дают лучшую цену за клик.
Теперь во многих случаях невозможно удалить сторонние скрипты, и лучшее решение — отложить загрузку скриптов. Недавно я нашел этот плагин под названием «Flying scripts», и после использования этого плагина для задержки загрузки скриптов тест GTMetrix показал улучшение с 4,6 секунды до 1,4 секунды.
Недавно я нашел этот плагин под названием «Flying scripts», и после использования этого плагина для задержки загрузки скриптов тест GTMetrix показал улучшение с 4,6 секунды до 1,4 секунды.
Это настройка подключаемого модуля, которую я использую, однако вам необходимо настроить ее в соответствии с используемыми сценариями:
Настройки летающих сценариев 9. Уменьшить поиск DNS:Поиск DNS может быть одним из причины, которые увеличивают время загрузки вашего сайта WordPress.
Это очень распространенная проблема, так как мы все используем множество сторонних скриптов для аналитики, статистики, оптимизации конверсии или по другим причинам.
Вот что вы должны сделать в первую очередь:
- Перейдите на tools.pingdom.com
- Запустите тест скорости
- Прокрутите вниз и загрузите результаты на основе времени загрузки DNS
- Вы увидите результат, как на скриншоте ниже:
Вы можете легко увидеть, какой сторонний скрипт загружается на этом веб-сайте и сколько времени он занимает поиск DNS. Рекомендуется запустить тест 3-4 раза с интервалом в 60 минут. Идея здесь состоит в том, чтобы найти, какой хост занимает максимальное время поиска DNS.
Рекомендуется запустить тест 3-4 раза с интервалом в 60 минут. Идея здесь состоит в том, чтобы найти, какой хост занимает максимальное время поиска DNS.
Вот несколько способов, которые вы можете использовать для минимизации запросов DNS.
1. Удалите или замените сценарий:
Если сценарий занимает много времени при поиске в DNS, избавьтесь от него или замените его чем-то более подходящим.
2. Используйте быстрого провайдера DNS
Если ваш домен приобретен у таких сервисов, как NameCheap, GoDaddy или любого другого, то DNS-преобразователь не такой быстрый, как у Cloudflare, Amazon route 53 или даже у доменов Google.
Вы можете рассмотреть возможность переноса своего домена в домены Cloudflare или Google. Я лично являюсь поклонником Cloudflare для хостинга доменов, поскольку они предлагают соотношение цены и качества.
Если вы не хотите перемещать домен, вы все равно можете оставить свой домен у существующего регистратора и настроить Cloudflare для использования его бесплатной службы DNS премиум-класса.
3. Начните использовать CDN
Я уже говорил об использовании CDN ранее и снова добавлю его сюда. Моя идея состоит в том, чтобы помочь вам понять, в каких ситуациях CDN будет максимально полезен.
Если вы обнаружили, что поиск DNS является причиной медленной загрузки веб-сайта WordPress, вам следует немедленно использовать CDN.
Использование CDN значительно сократит количество запросов к DNS, и вы сразу увидите увеличение скорости. ИМХО, использование CDN больше не вариант, если вы действительно хотите ускорить WordPress.
4. Внедрение предварительной выборки DNS в WordPress
Другим методом, повышающим скорость работы WordPress, является использование метода предварительной выборки DNS. Вот как проект Google Chromium Dev объясняет предварительную выборку DNS:
Предварительная выборка DNS — это попытка разрешения доменных имен до того, как пользователь попытается перейти по ссылке. Это делается с использованием обычного механизма разрешения DNS компьютера; подключение к Google не используется. Если после разрешения доменного имени пользователь перейдет к этому домену, эффективной задержки из-за времени разрешения DNS не будет.
Если после разрешения доменного имени пользователь перейдет к этому домену, эффективной задержки из-за времени разрешения DNS не будет.
Самый очевидный пример, когда может помочь предварительная выборка DNS, — это когда пользователь просматривает страницу с множеством ссылок на различные домены, например страницу результатов поиска. Когда мы сталкиваемся с гиперссылками на страницах, мы извлекаем доменное имя из каждой и преобразуем каждый домен в IP-адрес.
Вся эта работа выполняется параллельно с чтением страницы пользователем, используя минимальные ресурсы ЦП и сети. Когда пользователь нажимает на любое из этих предварительно разрешенных имен, он в среднем экономит около 200 миллисекунд при навигации (при условии, что пользователь еще не посещал домен в последнее время). Что еще более важно, чем средняя экономия, пользователи не будут склонны испытывать «наихудшие» задержки для разрешения DNS, которые обычно превышают 1 секунду.
На момент написания этой статьи все основные браузеры поддерживали предварительную выборку DNS
В WordPress вы можете включить предварительную выборку DNS с помощью плагинов или пользовательского кода.
Самый простой способ — использовать плагин WP-Rocket. Это премиальный кеш-плагин, который стоит около 47 долларов в год, и именно его я использую здесь, на ShoutMeLoud. Этот плагин предлагает функцию предварительной выборки DNS-запросов, которая значительно повышает производительность.
Кроме того, вы можете использовать подключаемый модуль предварительной выборки Simple DNS, который также выполняет ту же работу.
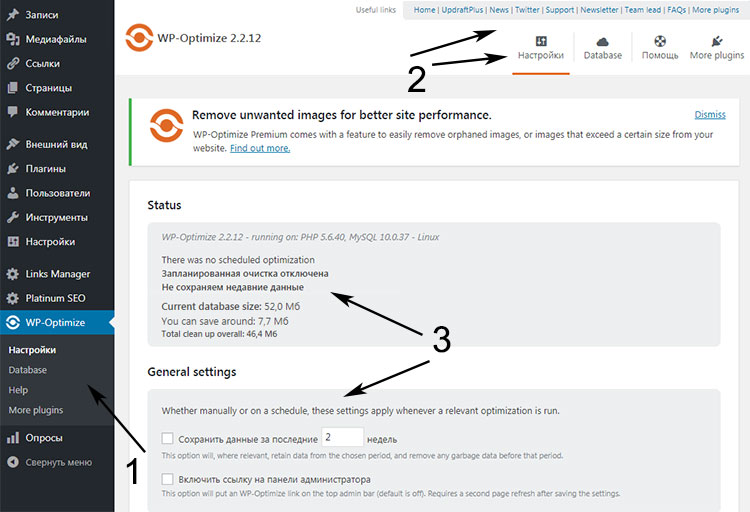
10. Удалить временные параметрыУдалив временные параметры с истекшим сроком действия, вы можете значительно повысить производительность. В частности, если вы используете веб-сайт с членством в WordPress или используете что-то вроде WooCommerce, EDD или даже плагин для обмена в социальных сетях, этот совет по ускорению WordPress для вас. Прежде всего, давайте разберемся, что является преходящим.
Что такое переходные процессы WordPress: Transients API помогает разработчикам хранить данные в базе данных с истечением срока действия. Как правило, транзиенты с истекшим сроком действия в вашей базе данных удаляются автоматически, но это происходит не всегда. Иногда они просто остаются там и раздувают вашу базу данных, что приводит к снижению производительности и значительному сокращению времени загрузки.
Как правило, транзиенты с истекшим сроком действия в вашей базе данных удаляются автоматически, но это происходит не всегда. Иногда они просто остаются там и раздувают вашу базу данных, что приводит к снижению производительности и значительному сокращению времени загрузки.
Решение простое: Удалить временные параметры с истекшим сроком действия
Этот параметр доступен во всех плагинах оптимизатора баз данных или даже в WP-Rocket. Однако, если вы ищете автономный плагин для удаления просроченных переходных параметров, используйте этот плагин Transients manager от Pippin Williamson.
После установки плагина перейдите в «Инструменты»> «Переходные процессы», чтобы управлять и удалять временные параметры WordPress.
Пользователи плагина WP-Rocket могут найти эту опцию в разделе База данных > Очистка переходов
SML Повышение производительности WordPress Вывод: подумайте с точки зрения пользователя
Можно быть одержимым скоростью, но вместо того, чтобы полагаться только на цифры, отображаемые такими инструментами, как GTMetrix или Pingdom, сосредоточьтесь на большем количестве пользователей -дружественные показатели.
Даже если такие вещи, как TTFB и первая осмысленная краска высоки, но ваша страница загружается менее чем за 2 секунды, вы можете увидеть эффект этого в своей аналитике Google или любой другой программе статистики, которую вы используете.
Учет ваших посетителей при оптимизации также поможет вам не упустить важные скрипты и функции, которые вы создавали с течением времени. Наряду со скоростью, помните о конверсии, и это очень поможет в долгосрочной перспективе.
Хорошо, , вот несколько простых шагов, которые я могу предложить для оптимизации времени загрузки вашего блога.
Сообщите мне больше приемов, которые могут помочь нам улучшить скорость веб-сайта WordPress?
Для дальнейшего чтения:
- Руководство по безопасности WordPress
- WordPress SEO Tutorial
Подписаться на YouTube
Как увеличить скорость загрузки сайта в WordPress (3 способа)
Современный мир построен на скорости. Веб-контент становится все быстрее, быстрые виды транспорта становятся все более распространенными, а жизнь, как правило, происходит по требованию. Учитывая нашу зависимость от Интернета, увеличение скорости вашего сайта является обязательным условием успеха.
Веб-контент становится все быстрее, быстрые виды транспорта становятся все более распространенными, а жизнь, как правило, происходит по требованию. Учитывая нашу зависимость от Интернета, увеличение скорости вашего сайта является обязательным условием успеха.
К счастью, есть несколько простых пунктов, которые могут дать вам фору, когда дело доходит до поддержки быстрого веб-сайта. Более того, правильное понимание основ, таких как выбор качественного хостинг-провайдера, тем и плагинов, составляет 80% работы.
В этом посте мы покажем вам, как увеличить скорость загрузки сайта в WordPress. Однако сначала давайте углубимся в то, почему скорость так важна.
Почему важна скорость загрузки сайта
Те, кто ежедневно работает с веб-сайтами, понимают, насколько скорость загрузки страниц влияет на общее восприятие. Это верно как для фронтальных, так и для внутренних пользователей. На самом деле, это знание уже несколько лет широко признано.
Таким образом, скорость сайта напрямую влияет на количество посетителей вашего сайта, путешествующих по воронке продаж и нажимающих на самые важные ссылки. Если пользователи покидают ваш сайт из-за низкой скорости загрузки, это может негативно сказаться не только на ваших показателях, но и на вашей прибыли.
Если пользователи покидают ваш сайт из-за низкой скорости загрузки, это может негативно сказаться не только на ваших показателях, но и на вашей прибыли.
Как определить текущую скорость вашего веб-сайта
К счастью, есть способы определить скорость вашего веб-сайта в его текущем состоянии с помощью свободно доступных инструментов. Одним из самых популярных является Pingdom.
Использовать его просто. Вы вводите домен своего сайта, выбираете местоположение сервера для тестирования вашего сайта и нажимаете Start Test . Оттуда Pingdom предоставит вам результаты с полной разбивкой:
Он выделит области для улучшения, покажет вам «водопадную» диаграмму HTTP-запросов (порядок, в котором загружаются части вашего сайта, и сколько времени они занимают) , и более. На основе этой информации вы можете оптимизировать любые области вашего сайта, которые, по вашему мнению, требуют доработки.
Еще одно популярное решение — GTmetrix, которое работает почти так же:
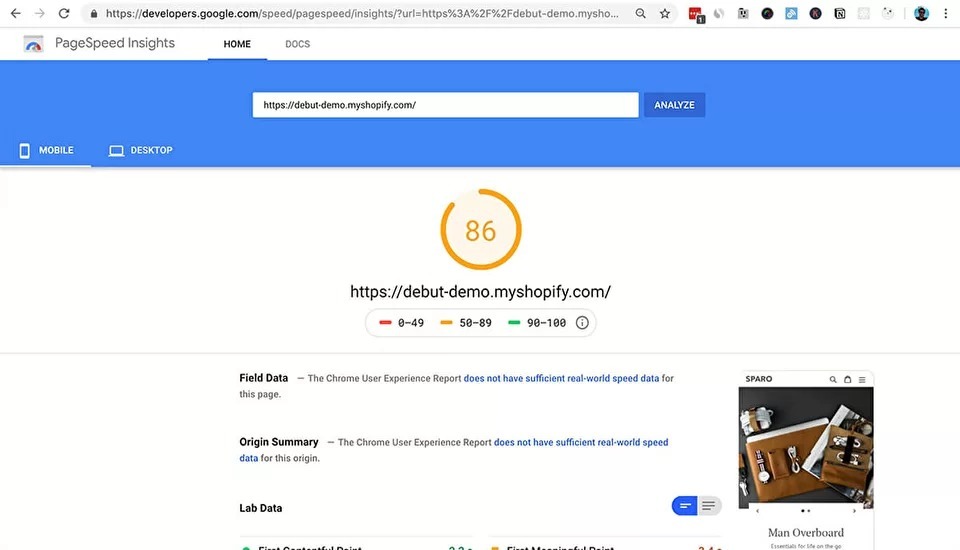
Вы даже можете найти специальные решения для тестирования производительности мобильных сайтов — Google PageSpeed Insights — отличный инструмент для тестирования скорости вашего мобильного сайта. Он имеет отдельные результаты для настольной и мобильной версий вашего сайта:
Он имеет отдельные результаты для настольной и мобильной версий вашего сайта:
В целом, независимо от выбранного вами инструмента, определение скорости вашего сайта — это только часть битвы. Решение любых проблем для увеличения скорости вашего сайта WordPress — гораздо более сложная задача.
Как увеличить скорость вашего веб-сайта WordPress (3 метода)
Хотя решение любых проблем, связанных со скоростью вашего сайта, может быть сложной задачей, есть несколько основных шагов, которые вы можете предпринять, чтобы достичь большей части этого пути. В следующих нескольких разделах мы поговорим о трех из них.
1. Выберите качественного хостинг-провайдера
Во-первых, ваш выбор хостинга является основой, на которой стоят все остальные элементы вашего сайта. Это, пожалуй, самое важное, потому что, если у вас плохой хостинг, ничто не может спасти скорость вашего сайта.
При выборе хоста важно обратить внимание на следующие аспекты:
- Проверьте, насколько активно хост поддерживает используемый вами сервер, так как это может свидетельствовать о стабильности и скорости.
 Как правило, управляемые хосты обеспечивают лучшую производительность и безопасность .
Как правило, управляемые хосты обеспечивают лучшую производительность и безопасность . - Учитывайте тип используемого вами хостинга. Например, виртуальный частный сервер (VPS) будет работать быстрее, чем пакет общего хостинга.
Несмотря на то, что здесь мы могли бы рассказать о многих других элементах, убедившись, что выбранный вами хост имеет скорость на переднем крае своего мышления (и выбор подходящего «аромата» хостинга), вы получите хороший старт.
Что касается конкретных провайдеров, компании, ориентированные на WordPress, такие как DreamHost и WP Engine, вероятно, дадут вам наибольшую отдачу от затраченных средств:
рассмотреть возможность.
2. Кэшируйте содержимое вашего веб-сайта
После того, как ваш сайт будет размещен на надежном сервере, вы захотите убедиться, что работа, которую он выполняет, не ставит под угрозу время безотказной работы и скорость вашего сайта. Вы можете сделать это с помощью кэширования.
В двух словах, этот процесс сохраняет страницы вашего веб-сайта либо на вашем сервере, либо на компьютерах пользователей. В следующий раз, когда повторный посетитель зайдет на ваш сайт, кэшированные страницы будут загружаться быстрее.
Вы уже выяснили, предлагает ли ваш хостинг-провайдер кэширование на стороне сервера. Однако добавление подходящего плагина WordPress также является разумной идеей. Как и во многих решениях WordPress, здесь есть из чего выбрать.
Ваш первый порт захода должен состоять в том, чтобы выбрать инструмент, который рекомендует ваш хост. Это обеспечит наилучшую совместимость с вашим сайтом. Более того, ожидается, что ваш хост оптимизирует свои серверы для рекомендуемых решений.
Однако при отсутствии какого-либо рекомендуемого решения для кэширования мы бы выбрали плагин, такой как LiteSpeed Cache или WP Super Cache:
Каждый плагин обрабатывает кэширование немного по-разному, с тем же конечным результатом. В конечном счете, вы будете переключать настройки, характерные для плагина, чтобы оптимизировать и кэшировать ресурсы на вашем сайте.
Часто плагин включает «упрощенный режим». Это простой способ начать работу, так как изменение настроек может на самом деле навредить скорости вашего сайта, а не помочь ему, если вы не уверены, что делаете.
Во многих случаях тяжелая работа будет сделана за вас, и вы, по крайней мере, увидите преимущество в скорости, прежде чем углубляться в различные способы дальнейшего кэширования вашего сайта.
3. Используйте сеть доставки контента (CDN)
Текущая структура Интернета видит запрос компьютера пользователя на ваш сервер для доступа к вашему веб-сайту. Таким образом, если эти две точки находятся далеко друг от друга (например, австралийский пользователь звонит на сервер в Нью-Йорке), страница загружается дольше:
Войдите в сеть доставки контента. По сути, CDN берет ваш сайт и копирует его на ряд других серверов по всему миру. Цель состоит в том, чтобы путь между пользователем и сервером вашего сайта был как можно короче, независимо от того, в какой части мира он находится.
К счастью, существует множество провайдеров, предлагающих эту услугу бесплатно. Cloudflare, возможно, является самой большой CDN, и функциональность может быть вашей бесплатной:
Более того, многие хосты предлагают пользователям бесплатную учетную запись Cloudflare. Это отлично подходит для быстрой реализации.
Однако есть и другие решения — KeyCDN является многолетним лидером. Собственный Site Accelerator от Jetpack использует еще один важный аспект, влияющий на скорость сайта (ваши изображения и определенные файлы сайта), и обслуживает их через CDN.
Заключение
Быстрая загрузка вашего веб-сайта является фундаментальной частью обеспечения качественного взаимодействия с пользователем. Было проведено бесчисленное множество исследований о влиянии плохого времени загрузки на вовлеченность пользователей. Вывод таков: загрузка вашего сайта менее чем за две секунды является ключом к удержанию оптимального количества посетителей.
В этом посте мы описали три основных правила, которые вам необходимо соблюдать, чтобы повысить скорость вашего веб-сайта:
- Выберите качественного хостинг-провайдера.

