Mobile-First Index
Mobile-First Index – это новый алгоритм индексации и ранжирования веб-страниц в поисковой системе Google, который в первую очередь будет оценивать не десктопную, а мобильную версию сайта (будь то адаптивная верстка или отдельный домен вида m.site.ru).
Mobile-First Index в Google
Mobile-First Index
Иначе говоря, теперь при ранжировании страниц Google будет индексировать именно мобильные версии ресурсов (при наличии таковых) и на их основе строить выдачу и на ПК, и в смартфонах. Если сайт не имеет адаптации, то индексироваться будет его десктопная (основная) версия, но в таком случае шансы на попадание в топ снижаются.
Введение индекса Mobile-First не означает, что Google перестает обращать внимание на десктоп. Если сайт имеет качественный и релевантный запросу контент, но не имеет мобильной версии, он все равно будет занимать высокие позиции, так как информативность и удовлетворение запросов пользователей являются первостепенными для поисковой системы. Но при прочих равных условиях те ресурсы, которые адаптированы под сотовые телефоны, смартфоны и планшеты, занимают более высокие места в органике.
Но при прочих равных условиях те ресурсы, которые адаптированы под сотовые телефоны, смартфоны и планшеты, занимают более высокие места в органике.
Предыстория
Все началось в 2016 году, когда компания Google анонсировала новый алгоритм Mobile-First Index. С тех пор все вебмастеры стали готовиться к нововведениям и начали подстраивать свои сайты под новый принцип индексации. Принятие такого серьезного решения было связано в первую очередь с тем, что большая доля поисковых запросов Google приходилась именно на мобильные устройства. И компания не могла проигнорировать тот факт, что люди для поиска нужной информации все чаще используют мобильные компьютеры.
В июле 2018 года компания запустила Mobile-First, после чего результаты естественной выдачи по ряду запросов кардинально изменились. В топ попали площадки с более качественными адаптациями к смартфонам и планшетным компьютерам, сдвинув вниз лидеров, не имеющих мобильных версий.
В Google прекрасно понимали, к каким последствиям это может привести, поэтому под новую систему индексирования попали далеко не все ресурсы. Как заявили представители компании, они не намерены вводить алгоритм разом. Этот процесс может затянуться не на один год. Под новый алгоритм попали лишь те ресурсы, кого Google счел готовым к этому.
Как заявили представители компании, они не намерены вводить алгоритм разом. Этот процесс может затянуться не на один год. Под новый алгоритм попали лишь те ресурсы, кого Google счел готовым к этому.
Ниже приведены некоторые статистические данные за 2018 год, которые позволят понять, почему в Google приняли решение о передаче приоритета мобильным девайсам.
- В 2018 году более 5 млрд человек пользовались гаджетами.
- На мобильные устройства приходилось более 56 % всего интернет-трафика в мире.
- На Google приходилось 72 % всего поискового трафика.
- Более 67 % поисковых запросов Google совершались со смартфонов и планшетов.
И все эти цифры с каждым годом только растут. Общество все больше и больше уходит в эпоху смартфонизации, поэтому Google и расставил для себя соответствующие приоритеты.
Алгоритм Mobile-First Index от Google
Алгоритм Mobile-First Index
Суть алгоритма
Главная задача Mobile-First Index заключается в переходе на один алгоритм индексирования. Сейчас поисковые машины используют два:
Сейчас поисковые машины используют два:
- отдельно для ПК и ноутбуков,
- и отдельно для телефонов и планшетов.
Именно поэтому результаты выдачи по одному и тому же запросу на телефонах и компьютерах отличаются. Google стремится перейти на один индекс, который будет учитывать обе версии сайтов, но приоритет отдавать мобильной. Таким образом, после полного перехода на новый алгоритм индексирования результаты органической выдачи на ПК и телефонах будут одинаковы.
Название Mobile-First Index говорит само за себя. Заметьте, алгоритм не называется Mobile-Only, так как оцениваться будет не только мобильная версия. Но она будет в приоритете (First – «первая») для поисковых роботов.
Как заявляют представители компании Google, паниковать не стоит. Если веб-страницы вашего ресурса имеют адаптивную верстку, а контент десктопной и мобильной версий эквивалентен, то новый индекс значительного влияния на эффективность ранжирования не окажет (или вообще не окажет). Вы можете ничего не предпринимать, если позиции вас устраивают. В ином случае необходимо провести дополнительные работы по оптимизации скорости и производительности сайта.
Вы можете ничего не предпринимать, если позиции вас устраивают. В ином случае необходимо провести дополнительные работы по оптимизации скорости и производительности сайта.
Если адаптивной верстки нет, можно создать отдельный поддомен типа m.site.ru. В таком случае вам необходимо будет провести ряд работ, направленных на оптимизацию сайта в соответствии с новым алгоритмом. Более подробно о том, что именно нужно делать, будет рассказано ниже.
Также в Google сказали, что некачественная или недоработанная мобильная версия может намного негативнее сказаться на ранжировании ресурса, чем ее отсутствие. Проще говоря, лучше не иметь мобильной версии совсем, чем иметь плохо оптимизированную. Поэтому, прежде чем запускать адаптированный к смартфонам сайт, убедитесь в его работоспособности и качестве с точки зрения SEO.
Как узнать, попал ли ваш сайт под Mobil-First Index
Под новый принцип индексирования попали не все сайты. Google прекрасно понимает, что не все успели перестроиться и при разовом введении нового алгоритма результаты выдачи изменятся до неузнаваемости.
Кроме того, алгоритм пока несовершенен. Его необходимо тестировать и проверять на наличие возможных ошибок, чем компания сейчас и занимается. Чтобы узнать, попал ли ваш сайт под новый алгоритм Mobile-First Index, необходимо обратиться к сервису Google Search Console. В нем смотрите на наличие уведомления «Mobile-first indexing enabled for ИМЯ_САЙТА». Именно оно и будет означать, что индексация вашего веб-ресурса осуществляется по новому алгоритму.
mobile-first4.jpg
mobile-first4.jpg
Как проверить готовность веб-ресурса для показов на смартфонах
После получения уведомления о новой системе индексации необходимо проверить мобильную оптимизацию сайта, готов ли ваш веб-ресурс к показам на смартфонах и планшетах. Сделать это можно в Search Console, а именно с помощью инструмента Mobile-Friendly.
- Перейдите по ссылке https://search.google.com/test/mobile-friendly.
- Введите URL нужного сайта или страницы.
- Нажмите кнопку «Проверить».

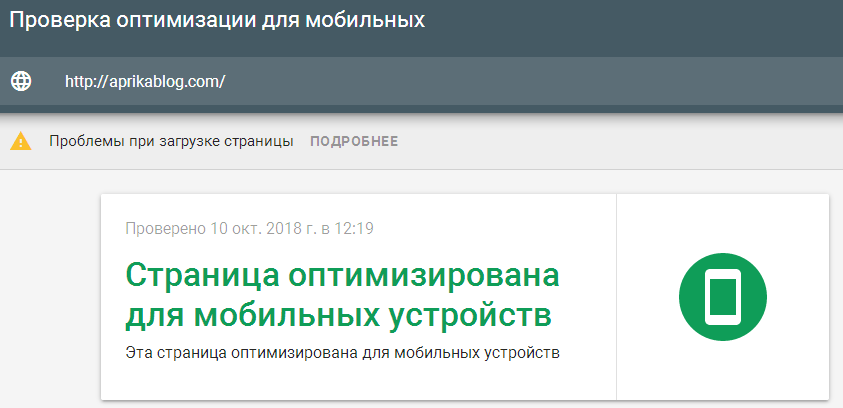
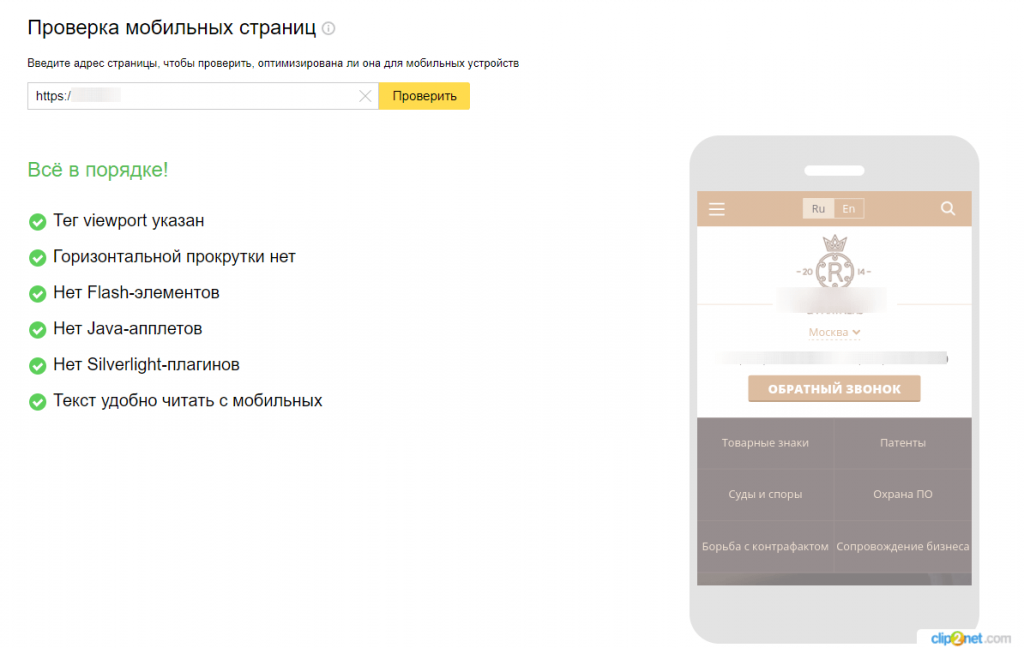
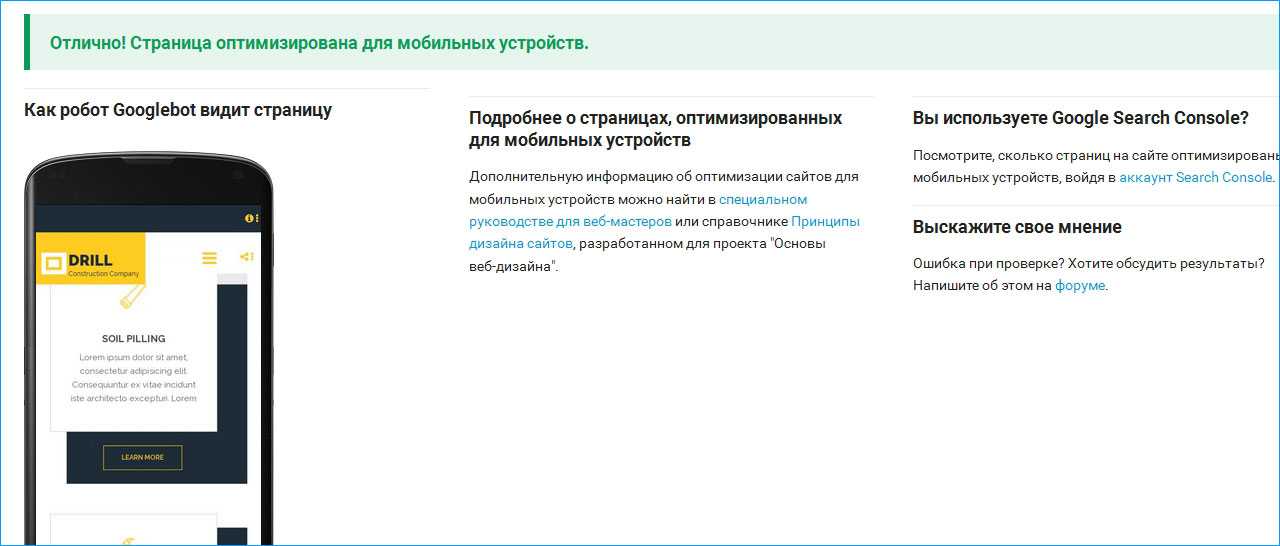
Если с адаптацией проблем нет, вы увидите следующее (пример с vk.com):
mobile-first6.png
mobile-first6.png
Здесь вы также сможете увидеть, как страница выглядит на дисплее смартфона. А при необходимости можно переключиться на отображение HTML-кода, например, чтобы на примере других ресурсов понять, как нужно выполнять оптимизацию.
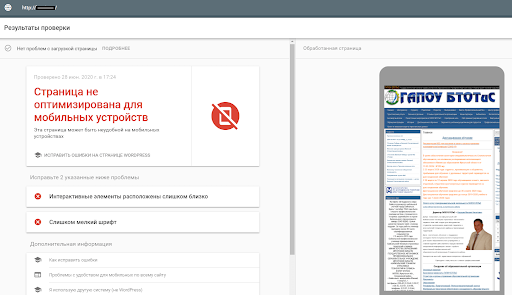
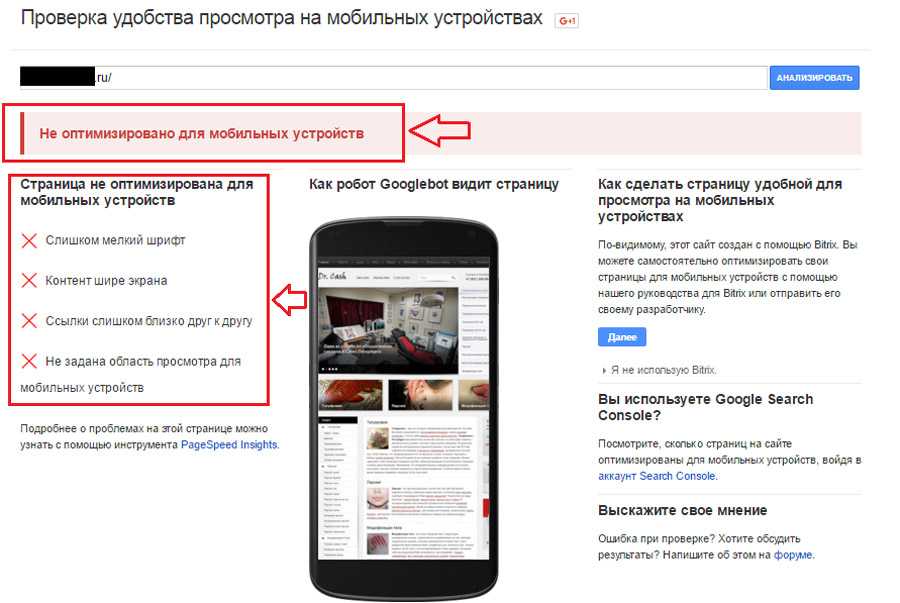
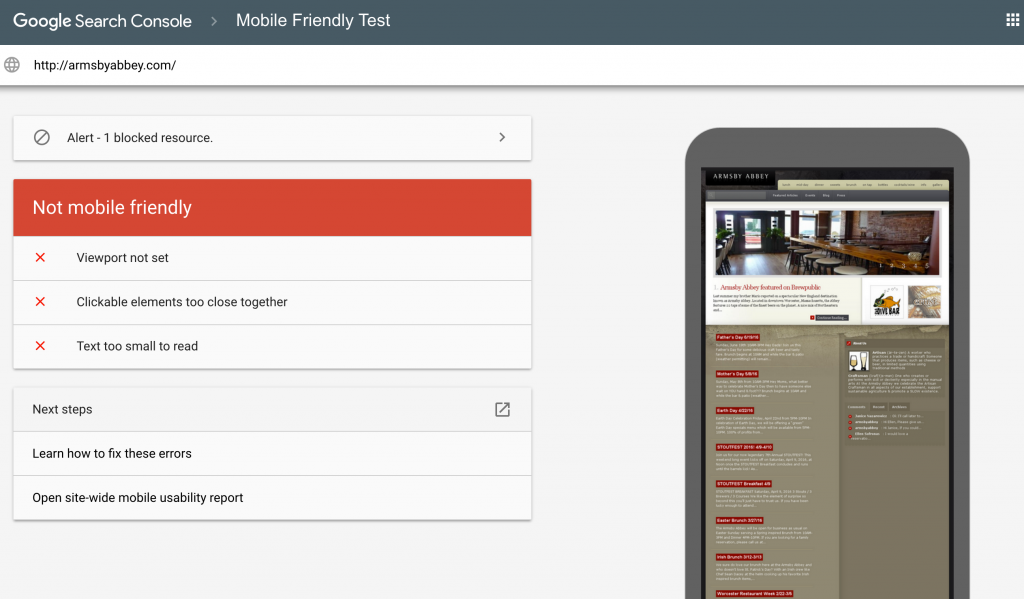
Если сайт не является Mobile-Friendly, вы увидите следующее:
mobile-first7.png
mobile-first7.png
Как видите, сервис даже указывает, что необходимо исправить. Можно ли отказаться от данного алгоритма? Если ваш сайт получил уведомление о попадании под Mobile-First Index, вам придется заняться оптимизацией его мобильной версии. Отказаться от данного алгоритма нельзя. В случае плохой оптимизации ресурс может потерять свои текущие позиции в выдаче.
Оптимизация сайта для Mobile-First
От того, как именно сайт подстраивается под экраны мобильных устройств (адаптивная верстка или отдельный мобильный поддомен), зависят и работы, которые необходимо проводить для его оптимизации. Но есть и общие моменты, которые надо соблюдать в обоих случаях.
Но есть и общие моменты, которые надо соблюдать в обоих случаях.
- Ресурс должен быть легким и быстрым, так как скорость мобильного Интернета ниже.
- Дизайн и интерфейс должны быть упрощенными и подстроенными под небольшие экраны смартфонов (меню свернуто в одну кнопку, лишние и ненужные элементы удалены и т. д.). Страницы должны корректно отображаться в мобильных браузерах без каких-либо сдвигов, пробелов и т. д.
- Элементы управления должны быть расположены так, чтобы пользователю было удобно нажимать их одним пальцем.
- Структура не должна быть слишком разветвленной. На мобильном устройстве можно легко запутаться при вложенности в 4, 5 и более единиц.
- Не стоит использовать тексты больших объемов. Если для ПК 5000 знаков – это нормально, то для смартфонов – это слишком много (на 5–6 экранов). Либо оптимизируйте их, либо используйте так называемые спойлеры (Google учитывает их содержимое).
- Шрифт и размер кнопок должны быть правильно подобраны.
 Для мобильных устройств рекомендуется использовать 16-й кегль и большие кнопки.
Для мобильных устройств рекомендуется использовать 16-й кегль и большие кнопки.
Адаптивная верстка
Если страницы вашего веб-ресурса создавались с помощью адаптивной верстки и вы довольны его текущими позициями в естественной выдаче поисковой системы Google, тогда ничего предпринимать не нужно. Содержимое веб-страниц автоматически подстраивается под экраны телефонов, делая просмотр контента и навигацию удобными. Если же вы недовольны позициями в выдаче, тогда стоит проделать некоторые работы, направленные на улучшение пользовательского опыта, а именно:
- на быстродействие сайта,
- время загрузки страниц,
- удобство навигации и повышение юзабилити.
Мобильная версия
Создание отдельной мобильной версии подразумевает куда больший объем работ, чем адаптивная верстка. Здесь, помимо оптимизации производительности и юзабилити, необходимо позаботиться о следующих шагах.
- Подтверждение в Google Search Console. В Search Console необходимо подтвердить обе версии ресурса.

- Контент. Контент, показываемый на дисплеях телефонов и мониторах ПК, должен быть эквивалентным: иметь те же ключевые слова и релевантность, ту же информативность и смысловую нагрузку и т. д. Не стоит забывать и о медиаконтенте. Изображения и видеозаписи должны также присутствовать, как и на десктопе. Заголовки при необходимости можно сократить, но так, чтобы вхождения ключевых слов сохранились. Весь контент должен быть сканируемым и индексируемым.
- Метаданные. Метатеги title, description, h2 – H6 должны быть идентичны как в мобильной, так и в десктопной версиях сайта.
- Социальные метаданные. Социальные метаданные (Open Graph, Twitter Cards и др.) должны также быть идентичными для десктопной и мобильной версий.
- Hreflang. Если вы используете атрибут hreflang, все мобильные URL должны вести на мобильные страницы, а URL для ПК вести на десктопные.
- Alternate. Google любит, когда вебмастеры используют тег переключения <link rel=»alternate» />, который позволяет не сканировать все веб-страницы, а показывать сразу URL типа m.
 site.ru при индексации в поисковой системе.
site.ru при индексации в поисковой системе. - Выносливость сервера. Google использует повышенную скорость сканирования, поэтому необходимо убедиться, что серверы, на которых размещен веб-ресурс, выдержат эту нагрузку.
- XML-карта сайта.Необходимо убедиться, что ссылки, ведущие на XML Sitemap, директиву robots.txt, политику конфиденциальности и др., доступны и в мобильной версии.
Выводы
Mobile-First Index – это не просто новый алгоритм индексации и ранжирования сайтов, это новая эра в сфере поиска информации. В Google одними из первых осознали всю важность мобильной аудитории и начали работать в этом направлении. Именно поэтому он является лидером в сфере мобильного сетевого трафика. Введение нового алгоритма также стало сигналом для вебмастеров. Особенно для тех, кто ранее пренебрегал мобильной аудиторией и отказывался работать на ее привлечение. Сегодня ни одна поисковая оптимизация сайта для выдачи Google не обходится без работ по улучшению мобильных версий.
ЧИТАЙ ТАКЖЕ
25 книг по интернет-маркетингу, которые помогут поймать Деда Мороза
12 популярных статей по SMM за 2018 год
Внешняя оптимизация сайта
Руководство по мобильной оптимизации
12 мин — время чтения
Окт 04, 2021
Поделиться
С первого июля 2019 года Google перешел на индексирование с приоритетом мобильного контента (т. н. mobile-first indexing). Это значит, что для оценки качества страницы будет использован мобильный вид документа. Таким образом, если часть контента не будет доступна в мобильной версии, с большой долей вероятности она не будет учтена при ранжировании.
Отсюда первое правило: весь контент с ПК-версии должен быть доступен и в мобильной.
Второе ключевое событие произошло в июне 2021 года. Это обновление алгоритмов поиска под названием Page Experience («удобство страниц»), которое учитывает метрики Core Web Vitals («основные веб-показатели») для оценки скорости загрузки, интерактивности страниц и стабильности их верстки.
После обновления Page Experience страницы, соответствующие критериям качества, получают больше показов в поиске и, соответственно, больше кликов. И наоборот — страницы с низкими показателями хуже ранжируются, так как предоставляют пользователям худший опыт взаимодействия. В подтверждение влияния Core Web Vitals на ранжирование в Google Search Console добавили отчет об удобстве страниц, который базируется на этих метриках.
Отсюда второе правило: страница должна удовлетворять параметрам зеленой зоны Google Core Web Vitals.
Вокруг этих двух принципов будет строиться оптимизация страниц под мобильные устройства. Начнем с самого начала: как создать страницу для смартфонов.
Как внедрять адаптивный дизайнИстория мобильной версткиНа заре мобильного интернета популярным решением было создание отдельной версии сайта на поддомене m.domain.com, где все страницы были адаптированы под мобильные устройства. В те времена так делали из-за технологических ограничений — функционал CSS не позволял сделать одну страницу, одновременно оптимизированную под все размеры экранов. Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Проблема этого метода — в том, что поддомены расцениваются Google как отдельные сайты, в связи с чем возникали проблемы с продвижением таких страниц.
Пример, доживший до сегодня, — m.youtube.com. Дожил он потому, что стал своего рода отдельным продуктом — Youtube для мобильных. С продвижением в поиске у него проблем нет: даже при неоднозначном отношении Googlе к поддоменам ссылочная масса этого сайта слишком сильная. Вывод из этого таков: если вы не Youtube, делать мобильную версию через поддомен не стоит.
Технические решения для создания адаптивной веб-страницыСегодня CSS и HTML позволяют делать немыслимые 10 лет назад вещи, вплоть до 3D-анимаций, поэтому создать единую страницу для всех устройств не является хоть сколько-нибудь проблемой. Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
@media only screen and (max-width: 600px)
Каскадом таких запросов и создается адаптивная верстка. Рассмотрим на примере главной страницы блога SE Ranking:
- Максимальная ширина основного контента установлена в 1320 пикселей:
- Следующий предел — 1050 пикселей. При этом меняется превью первого поста:
- После этого, на отметке в 930 пикселей, скрывается сайдбар:
- На 600 пикселях меняется расчет ширины последующих постов, вследствие чего все посты становятся в один столбец:
Это финальный вид. При дальнейшем уменьшении ширины экрана пропорционально будут меняться размеры элементов, но не их расположение.
Таким образом, для любой ширины экрана, будь это 3 000 пикселей или 300, контент будет доступен и читабелен, что и является основной задачей адаптивной верстки.
Чтобы применить это на вашем сайте, нужно:
- Поэкспериментировать с шириной страницы, чтобы понять, на какой ширине экрана у вас начинает «ехать» контент
- Для каждой этой ширины прописать в CSS-файле отдельные свойства через @media
Если у вас на сайте есть JS-скрипты, нужно добавить соответствующие события для мобильных устройств. Например, распространенное событие под ПК mouseup не будет работать на смартфоне, т. к. на нем нельзя кликать. К экрану телефона можно касаться, соответственно, эквивалентом для mouseup будет touchend. Это событие нужно добавить везде, где используется mouseup.
Оптимизация мобильной версткиПоздравляем! Ваш сайт отлично смотрится на экранах любого размера: что на 4к телевизоре, что на iPhone 5 с шириной экрана в 320px. Но на этом работа по оптимизации не заканчивается. Как говорилось ранее, еще одна важная задача — показать хорошие результаты по Core Web Vitals.
Как проверить показатели Core Web Vitals
В «Аудите сайта» SE Ranking можно легко проверить общее состояние страниц любого сайта по основным веб-показателям. В разделе «Обзор» вы увидите оценку сайта по комплексу SEO-показателей и распределение метрик Core Web Vitals по шкале от критично плохих (красный цвет) до требующих улучшения (желтый цвет) и хороших (зеленый цвет). Выберите иконку мобильных устройств, чтобы просматривать состояние страниц именно в точки зрения мобильных пользователей.
Подключите опцию автоматического регулярного аудита сайта, чтобы не упустить из виду возможные проблемы с ухудшением этих показателей.
Важно понимать, что метрики Core Web Vitals нацелены в первую очередь на обеспечение положительного опыта использования сайта. Если пользователь доволен, он будет более восприимчив к посылу вашей страницы. А поведенческие факторы тесно взаимосвязаны с факторами ранжирования.
Как улучшить показатели удобства страниц
В идеале нужно выполнять все рекомендации, предоставленные вышеупомянутым web. dev. Ниже представлена выжимка самых эффективных и простых способов улучшить свои показатели.
dev. Ниже представлена выжимка самых эффективных и простых способов улучшить свои показатели.
Скорость загрузки
Основные веб-показатели в корне изменили подход к оценке скорости загрузки сайта — ведь теперь важно, чтобы первый рендер экрана, а не вся страница стал доступен как можно быстрее. Но множество принципов, важных для оптимизации скорости в целом, помогут и с показателями Core Web Vitals.
- Сервер
Если у вас медленный сервер, никакие дальнейшие улучшения не помогут. Позаботьтесь об этом в первую очередь.
- Кэширование и минификация
Кэширование необходимо для того, чтобы сервер не делал много вычислений или запросов к базе данных при каждой загрузке страницы, а выдавал заранее сохраненный HTML документ — это гораздо быстрее.
Минификация убирает пробелы, символ новой строки, табуляцию и пр. Каждый из этих символов занимает 1-2 байта, так что суммарно они могут ощутимо замедлить загрузку страницы. Существует множество инструментов для минификации CSS и JS — например, Freeformatter.com.
Существует множество инструментов для минификации CSS и JS — например, Freeformatter.com.
- Размер изображений
Для экрана с шириной в 400px не нужно использовать разрешение FullHD — разницы не будет видно, а вес увеличивается значительно. Если у вас популярная CMS (например, WordPress), существует много готовых решений, чтобы картинки на странице автоматически подстраивались под нужный размер экрана.
- Lazy Load
Это технология, позволяющая изображениям на странице загружаться не всем сразу. Они начинают подгружаться по мере прокрутки страницы. В следствие этого значительно ускоряется загрузка первого экрана — важная при расчете LCP (самого большого фрагмента контента на странице).
Доступность
- Контрастность
Цвет текста должен достаточно отличаться от фона, чтобы его можно было прочитать не напрягаясь. Измерить уровень контрастности можно в браузере, наведя на цвет текста в консоли Chrome Dev Tools.
Для большого текста (заголовки) контрастность должна быть больше 3, для остального — больше 4.5. Это особенно актуально для мобильных устройств.
- Размер шрифта
По аналогии с контрастностью, шрифт не должен усложнять чтение текста. Считается, что размер шрифта в не должен быть меньше 14-16 пикселей.
- Размер интерактивных элементов
Кнопки, поля для ввода текста, чекбоксы, ссылки и прочие интерактивные элементы должны быть достаточного размера, чтобы по ним без проблем можно было попасть пальцем.
Бонусные советыИзбегайте display:none для контентаВ примере с блогом SE Ranking, сайдбар скрывается, когда перестает помещаться на экране. В таком случае это допустимо, так как там нет важной информации, относящейся к теме страницы. Если же блок важен, переносите его в низ страницы.
Используйте разметку flex или gridЭти типы разметки появились не так давно, но уже используются повсеместно. Причина тому — отчасти то, что они идеально подходят для создания адаптивных веб-страниц.
Причина тому — отчасти то, что они идеально подходят для создания адаптивных веб-страниц.
Flex (при правильных настройках) будет переносить блоки, выходящие за пределы контейнера, на новую строку. Таким образом, для мобильной версии вам достаточно поиграться с шириной контейнера и float-элемента. Также незаменимым свойством flex-контейнера является возможность менять порядок элементов внутри него.
Grid, как следует из названия, размечает контейнер сеткой, по итогу получается эдакая невидимая таблица. В этой таблице вы задаете количество столбцов и строк, а также их размеры. Для смартфонов нужно подкорректировать эти параметры, чтобы адаптировать вид под меньший экран (например, с разметки 4х2 перейти на 2х4).
Используйте микроразметкуВ расширенных результатах поиска поддерживаются уже более 30 различных видов контента. Если ваша страница подходит под один из них, используйте разметку Schema.org, чтобы получить нужные вам спецэлементы и попасть в соответствующие блоки поисковой выдачи.
Если у вас по каким-то причинам осталась эта технология, в срочном порядке отказывайтесь от нее. Речь уже идет не о том, что есть более прогрессивные аналоги, — Flash уже никто не поддерживает, т. е. он попросту не работает.
Не забывайте про планшетыХоть планшеты и имеют наименьшую долю среди устройств, эта аудитория вам нужна. По статистике, пользователи планшетов тратят на 50% больше денег, чем пользователи смартфонов, и на 20% больше, чем пользователи ПК или ноутбуков.
Сожмите изображенияВес любого изображения можно уменьшить без изменения его размера и качества. Достигается это путем его незаметного упрощения — уменьшения количества цветов. Tinypng.com — пример сервиса для сжатия изображений. Существует множество аналогов для подобной цели.
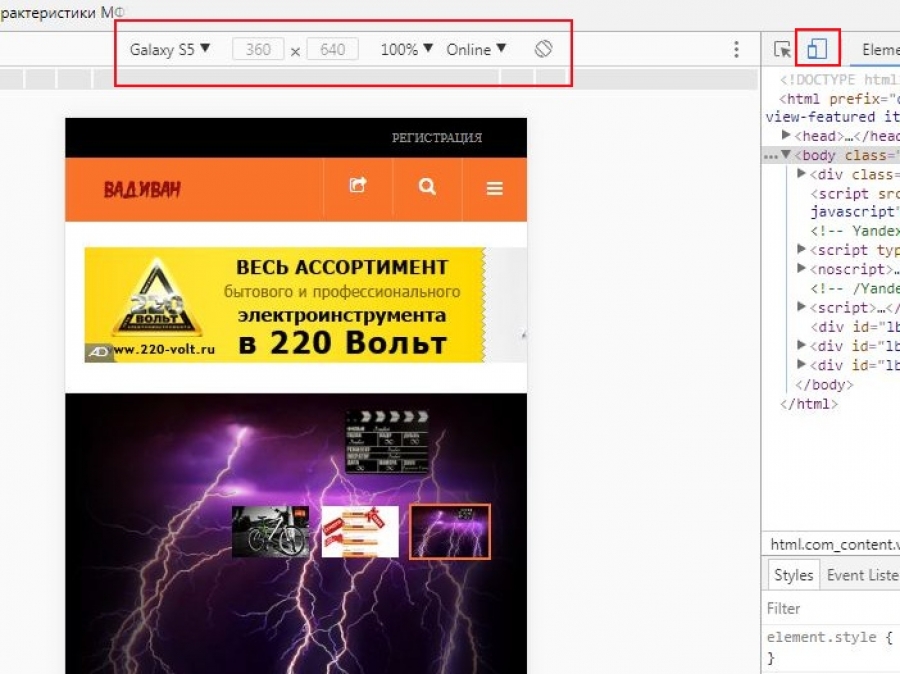
Инструменты, упрощающие оптимизацию под мобильные устройства- Инспектор Firefox / Chrome — незаменимые инструменты, эмулирующие размеры экранов устройств.
 Выберите самые популярные смартфоны и планшеты, чтобы проверить, как на них виглядат ваши страницы. Также можно проверить контрастность цветов шрифта и фона.
Выберите самые популярные смартфоны и планшеты, чтобы проверить, как на них виглядат ваши страницы. Также можно проверить контрастность цветов шрифта и фона. - Web.dev — найдет все технические ошибки и проверит, оптимизирована ли страница под смартфоны.
- Google Search Console — отчет «Удобство страниц» покажет реальные данные по скорости загрузки страниц для пользователя. Даже если вы получили высокие оценки в проверке web.dev, синтетические тесты могут отличаться от действительности, ведь не у всех пользователей стабильный и быстрый интернет. Google Search Console учитывает реальные данные пользователей.
В консоли также есть отчет, посвященный именно мобильной оптимизации, — «Удобство для мобильных»:
В этом отчете вы можете оценить общую ситуацию с оптимизацией страниц сайта под мобильные устройства, а также просмотреть самые частые ошибки, мешающие удобству пользователей и продвижению в поиске.
Вы также можете проверить страницы сайта на ошибки мобильной оптимизации в «Аудите сайта» SE Ranking. В разделе «Отчет об ошибках» система определит проблемные страницы:
В разделе «Отчет об ошибках» система определит проблемные страницы:
- WP-Optimize — лучший бесплатный плагин для ускорения сайта (не забудьте активировать все функции). Требует отдельного плагина для Lazy Load.
- Lazy Load — простой, но эффективный способ бесплатно подключить одноименную технологию.
- WP Rocket — лучшее платное решение для комплексной оптимизации загрузки сайта.
Выводы
Мобильная оптимизация — уже давно вопрос первой необходимости для большинства сайтов. По факту она не требует больших временных затрат или сверхквалифицированных специалистов, но способна принести значительные результаты для продвижения в поиске и конверсий.
Кроме того, существует много готовых решений и вспомогательных инструментов, которые упрощают процесс оптимизации под мобильные устройства. С их помощью вполне реально адаптировать ваш сайт за неделю, даже не имея опыта работы с версткой.
250 views
Re: Автоматический просмотр Сайтов Google для мобильных устройств
1 ОТВЕТ 1
@shantselle20345 Новые Сайты Google на 100 % автоматически адаптируются к мобильным устройствам. например многие люди совершают распространенную ошибку, пытаясь передать информацию через фоновое изображение заголовка страницы — не делайте этого . Фоновое изображение заголовка предназначено исключительно для украшения и не должно использоваться для передачи жизненно важной информации, которую вы хотите, чтобы все видели: поместите эту жизненно важную информацию как содержимое переднего плана, а не как часть фонового изображения.
например многие люди совершают распространенную ошибку, пытаясь передать информацию через фоновое изображение заголовка страницы — не делайте этого . Фоновое изображение заголовка предназначено исключительно для украшения и не должно использоваться для передачи жизненно важной информации, которую вы хотите, чтобы все видели: поместите эту жизненно важную информацию как содержимое переднего плана, а не как часть фонового изображения.
Эти инструкции с демонстрационными видеороликами могут помочь:
- Адаптивный дизайн — новые Сайты Google
Сообщите нам, если вам понадобится дополнительная помощь.
Лучшие лейблы в этом пространстве
- Дополнения
12 462 - Административный SDK
17 - Принятие
1 - Объявления
7 - Безопасность API
15 - API
7 - Скрипт приложений
36 - Автоматическая подготовка
5 - Передовой опыт
1 - Календарь
68 - Управление изменениями
2 - Управление изменениями и внедрение
1 - Приложения для чата
1 - Класс
39 - Облачная идентификация
27 - Облачный поиск и разведка
12 - Контакты
- Токи
10 - Идентификаторы клиентов и партнеров
8 - Делегированное управление
13 - Управление устройствами
18 - Диск
300 - Редакторы
49 - События
2 - Формы
25 - Устаревшая бесплатная версия G Suite
14 - G-Suite Legacy Snaffooo
1 - GCDS
8 - Общие Разное
1 - Gmail
255 - Google Чат
77 - Поставщик учетных данных Google для Windows (GCPW)
17 - Google Keep
1 - Google Встреча
72 - Управление группой
27 - Группы
66 - Гибридная работа
7 - Знакомства
78 - Джамборд
2 - Сохранить
2 - Запуски
1 - Обучение
1 - Торговая площадка
3 - МДМ
12 - Миграция
38 - Многофакторная аутентификация
7 - Не низкий код
1 - Другое
51 - Фотографии
15 - Уменьшить зависимость от AD
3 - Отчет
12 - Прицелы
6 - Безопасный LDAP
5 - Безопасность
5 - Ключи безопасности
3 - Общий диск
84 - Сайты
24 - Пробелы
11 - ССО
10 - Задачи
17 - Советы по вторникам
16 - Безопасность пользователя
34 - Убежище
17 - Голос
35 - Управление Windows
6 - Рабочая статистика
7 - Рабочий процесс
24 - Общее рабочее пространство
511 - Рынок рабочих мест
30
- « Предыдущий
- Следующий »
Лучшие авторы решений
| Пользователь | Считать |
|---|---|
| 14 | |
| 9 | |
| 2 | |
| 2 | |
| 1 |
Просмотреть все
Google ненавидит ваш мобильный сайт (вот как это исправить)
У вас есть сайт, оптимизированный для мобильных устройств. Ву ху! Это означает, что вы, вероятно, понимаете, что 67 % мобильных пользователей, которые переходят на сайт, оптимизированный для мобильных устройств, с большей вероятностью совершат конверсию, чем если бы страница не была оптимизирована для мобильных устройств, и что 61 % мобильных пользователей, скорее всего, перейдут на сайт конкурента, если страница, на которую они попали, не оптимизирована для мобильных устройств.
Ву ху! Это означает, что вы, вероятно, понимаете, что 67 % мобильных пользователей, которые переходят на сайт, оптимизированный для мобильных устройств, с большей вероятностью совершат конверсию, чем если бы страница не была оптимизирована для мобильных устройств, и что 61 % мобильных пользователей, скорее всего, перейдут на сайт конкурента, если страница, на которую они попали, не оптимизирована для мобильных устройств.
Наличие сайта, оптимизированного для мобильных устройств, означает, что зрители со смартфонов автоматически перенаправляются на URL-адрес, который выглядит примерно так: m.MySite.com. «М-точка» перед URL-адресом означает, что это отдельная версия вашего сайта, которая была создана для того, чтобы хорошо выглядеть на смартфоне. Он отделен от вашего обычного настольного веб-сайта и требует, чтобы вы вносили изменения в свою мобильную версию каждый раз, когда вы редактируете настольную версию. Если вы хотите, чтобы ваш сайт адаптировался к другим устройствам, например, к планшетам, вам придется разработать отдельный мобильный сайт «t-dot» (он выглядит так: t. MySite.com) 9.0003
MySite.com) 9.0003
Звук отлично , верно? Что ж, еще один способ оптимизировать ваш сайт для мобильных устройств — использовать адаптивный дизайн. Адаптивный дизайн не требует отдельного сайта m-dot — это только одна из причин, почему он так хорош. Вместо этого мобильные устройства получают доступ к одному и тому же URL-адресу (www.mysite.com), и сайт автоматически настраивает свое содержание и макет в соответствии с любым устройством, указывающим на него. Это означает, что вам нужно поддерживать только один веб-сайт, и он хорошо выглядит на любом устройстве.
В прошлом велись споры о том, какой тип мобильной оптимизации лучше: отдельный мобильный сайт или сайт с адаптивным дизайном. Однако, несмотря на болтовню в блогосфере, главнокомандующий интернета, Google, недавно четко обозначил свою позицию в отношении оптимизации для мобильных устройств. Google предпочитает адаптивный дизайн отдельному мобильному сайту.
На самом деле, у Google есть длинный список проблем с вашим отдельным мобильным сайтом. Ик. Ниже приведены четыре из основных причин, по которым Google ненавидит определенные сайты, оптимизированные для мобильных устройств, и почему они действительно предпочли бы, чтобы маркетологи уже стали адаптивными!
1) Не на всех устройствах выглядит хорошо.Скорее всего, ваши пользователи, вероятно, не , а , заходят на ваш сайт со смартфона. Они могут использовать iPad, Kindle или даже более старые устройства, такие как Blackberry. Не говоря уже об одном из многих новых устройств, которые появляются везде, куда бы вы ни повернулись.
Теперь есть iPad Mini, который по размеру ближе к телефону, чем обычный iPad. Есть Android-смартфоны, которые становятся почти такими же большими, как планшеты, отклоняясь от первоначальной концепции «мобильности» на таком устройстве, как iPhone. Черт возьми, есть даже Google Glass, которые могут показаться немного продвинутыми для современного мобильного пользователя, но они дают четкое представление о том, что ждет их в будущем. (Я лично использую свои Google Glass каждый день… и, чтобы ответить на ваш следующий вопрос, это ОЧЕНЬ круто.) С каждым новым устройством, которое появляется, вы хотите убедиться, что ваш веб-сайт ориентирован на будущее, чтобы предоставить оптимального пользователя опыт, независимо от того, какое устройство получает доступ к вашему контенту.
(Я лично использую свои Google Glass каждый день… и, чтобы ответить на ваш следующий вопрос, это ОЧЕНЬ круто.) С каждым новым устройством, которое появляется, вы хотите убедиться, что ваш веб-сайт ориентирован на будущее, чтобы предоставить оптимального пользователя опыт, независимо от того, какое устройство получает доступ к вашему контенту.
По мере появления новых устройств различных размеров вам нужно убедиться, что вы идете в ногу со временем и создаете отдельные домены для каждого нового размера экрана. Более того, каждый раз, когда вы создаете новую подстраницу, вам необходимо убедиться, что вы создали ее версию m-dot, а также правильно добавили и перенаправили эту ссылку m-dot на свой сайт, оптимизированный для мобильных устройств. Независимо от того, есть ли у вас полный контроль над вашей CMS и сайтом, оптимизированным для мобильных устройств, или ваша ИТ-команда или внешнее агентство вносят изменения, вам необходимо убедиться, что все настольные и мобильные версии вашего сайта обновляются по мере добавления, удаления и редактировать существующий контент.
Один из способов преодолеть это препятствие — выбрать CMS с «отзывчивым дизайном», а не просто с «оптимизированным для мобильных устройств» сайтом. Адаптивный дизайн означает, что у вас есть только один домен «www.MyWebSite.com», и когда вы редактируете его один раз, он обновляется и настраивается для оптимального отображения на каждом устройстве.
Google официально рекомендует адаптивный дизайн, а не мобильную оптимизацию, потому что это делает работу пользователей более удобной, независимо от того, какое устройство они используют. Более того, Google теперь должен сканировать только один URL-адрес, чтобы ранжировать ваш контент. Использование нескольких мобильных URL-адресов — проблема не только для вас, но и для Google. Это подводит меня к следующей причине, по которой Google ненавидит ваш сайт, оптимизированный для мобильных устройств…
2) Распространяет ваш рейтинг SEO. Поскольку Google сканирует несколько доменов для каждого устройства, он ранжирует ваши входящие ссылки и авторитет в нескольких местах. Это означает, что вы поддерживаете ценность SEO для нескольких доменов, что распределяет SEO-ссылки и авторитет, для которого вы пытаетесь оптимизировать.
Это означает, что вы поддерживаете ценность SEO для нескольких доменов, что распределяет SEO-ссылки и авторитет, для которого вы пытаетесь оптимизировать.
Как маркетологи, мы должны постоянно быть в курсе того, как наше присутствие в Интернете работает для привлечения новых, квалифицированных посетителей на наши веб-сайты. Если мы ранжируем по определенным ключевым словам в двух доменах, мы распределяем работу, которую делаем, чтобы получить авторитет в поиске. Это делает наши усилия вдвое менее эффективными, чем они должны быть.
Вы действительно хотите делать двойную работу (поддерживать десктопную и мобильную версию сайта) и получать только половину результатов? Если вы используете адаптивный дизайн для поддержания SEO вашего контента в одном домене, то ваши страницы будут иметь более высокий рейтинг, поскольку все ваши SEO-соки находятся в одном месте.
Это еще одна причина, по которой Google предпочитает адаптивный дизайн в результатах поиска. Один домен веб-сайта, к которому обращаются на каждом устройстве, означает, что Google должен сканировать только один домен. Один домен также означает, что авторитет поискового рейтинга, который Google дает вашему сайту, является точным. Независимо от того, как он выглядит на конкретном устройстве, если зритель находит ваш контент полезным и актуальным на настольном компьютере, скорее всего, он найдет тот же контент актуальным и на мобильном устройстве.
Один домен также означает, что авторитет поискового рейтинга, который Google дает вашему сайту, является точным. Независимо от того, как он выглядит на конкретном устройстве, если зритель находит ваш контент полезным и актуальным на настольном компьютере, скорее всего, он найдет тот же контент актуальным и на мобильном устройстве.
Предоставление права ранжирования поиска одному домену на нескольких устройствах означает, что Google регистрирует зрителей, которые вносят свой вклад в вашу веб-релевантность, как отдельных зрителей на нескольких устройствах, а не как зрителей на мобильном телефоне и отдельных зрителей на настольных компьютерах.
3) Это затрудняет обмен.Роль «совместности» в SEO не нова. Вы хотите создавать очень ценный контент для своих читателей в надежде, что они поделятся им со своими сетями. Это увеличивает как ваш охват, так и ваш авторитет в Интернете.
Проблема с сайтами, оптимизированными для мобильных устройств (и сайтами, которые вообще не оптимизированы для разных устройств) заключается в том, что они учитывают устройство, с которого сайт был опубликован, а не обязательно устройство, которое его использует. Конечно, я могу просмотреть статью на своем смартфоне, найти ее полезной и опубликовать в Твиттере. Проблема в том, что когда мои социальные сети откроют эту ссылку на своем рабочем столе, загрузится мобильная версия сайта m-dot.
Конечно, я могу просмотреть статью на своем смартфоне, найти ее полезной и опубликовать в Твиттере. Проблема в том, что когда мои социальные сети откроют эту ссылку на своем рабочем столе, загрузится мобильная версия сайта m-dot.
Это приводит к неоптимальному взаимодействию с пользователем и снижает вероятность того, что ваш контент будет использован, не говоря уже о том, чтобы поделиться им. Мы стали нацией «перемычек устройств».
Исследование Google показывает, что 90% людей запускают задачу на одном устройстве, а берут ее на другом (чаще всего начинают на смартфоне, а завершают на компьютере). Я делаю такие прыжки с устройства каждый день. Утром я читаю новости на своем iPhone. Я делюсь ими в Твиттере и отправляю себе по электронной почте для дальнейшего изучения во время поездки на поезде. Я читаю блоги на своем рабочем столе. Я смотрю рецепты на своем iPad во время ужина. Я надеваю свои Google Glass, чтобы перед сном послушать колыбельную из видео Джастина Тимберлейка на YouTube. Я ваш обычный прыгун с цифровыми устройствами. Ладно, может быть, не в среднем, судя по последнему. Но вы поняли картину.
Я ваш обычный прыгун с цифровыми устройствами. Ладно, может быть, не в среднем, судя по последнему. Но вы поняли картину.
Быстрый рост числа цифровых мобильных устройств показал нам, что только то, что настольные компьютеры — это место, где родился Интернет, не означает, что это единственное место, где он будет жить.
4) Перенаправляет пользователей на нерелевантные страницы.Я уже упоминал об этом ранее, но есть несколько причин, по которым указание на несколько доменов является проблемой для Google. Конечно, есть тот факт, что Google должен выполнять сканирование более одного раза. Более того, размещение вашего контента на нескольких доменах приглашает вас в сеть ссылок перенаправления, которые сведут пользователя с ума.
Поясню. Когда пользователь заходит на ваш сайт с мобильного устройства, он должен быть перенаправлен на m-dot или оптимизированную для мобильных устройств версию вашего сайта. Многие люди, поддерживающие сайты, оптимизированные как для настольных компьютеров, так и для мобильных устройств, не следуют рекомендациям Google по перенаправлению мобильных сайтов:
Часто пользователь мобильного устройства может найти определенную вашу страницу через Google (это может быть сообщение в блоге, целевая страница, или любую отдельную страницу вашего сайта). Когда он загружается на их мобильное устройство, он будет перенаправлен на версию страницы с m-dot. Проблема в том, что не для каждой страницы вашего сайта может быть создана мобильная версия. Это означает, что пользователь увидит одну из нескольких вещей в зависимости от того, насколько сложны ваши перенаправления. Им может быть возвращена страница с ошибкой 404, версия вашей домашней страницы, оптимизированная для мобильных устройств (а не исходная страница, которую они запросили), или версия вашего сайта, оптимизированная для настольных компьютеров. Google предпочитает, чтобы вы возвращали оптимизированную для настольных компьютеров версию страницы, изначально запрошенную пользователем, поскольку это гораздо лучше, чем перенаправление на мобильную версию нерелевантной страницы.
Когда он загружается на их мобильное устройство, он будет перенаправлен на версию страницы с m-dot. Проблема в том, что не для каждой страницы вашего сайта может быть создана мобильная версия. Это означает, что пользователь увидит одну из нескольких вещей в зависимости от того, насколько сложны ваши перенаправления. Им может быть возвращена страница с ошибкой 404, версия вашей домашней страницы, оптимизированная для мобильных устройств (а не исходная страница, которую они запросили), или версия вашего сайта, оптимизированная для настольных компьютеров. Google предпочитает, чтобы вы возвращали оптимизированную для настольных компьютеров версию страницы, изначально запрошенную пользователем, поскольку это гораздо лучше, чем перенаправление на мобильную версию нерелевантной страницы.
Однако многие сайты пренебрегают этим. Это требует очень четкой документации и организации со стороны веб-мастера, чтобы отслеживать, какие страницы куда перенаправляют, и для каких страниц учитываются версии, оптимизированные для мобильных устройств.