Как уменьшить время ответа сервера в WordPress (27 советов)
Время ответа сервера — это время, которое требуется браузеру посетителя для получения ответа от сервера вашего хостера.
Вот 27 способов уменьшить время отклика сервера.
Позиции с № 1 по № 10 загружаются менее чем за 2,3 секунды
В 2016 году SEO-мастер Брайан Дин проанализировал более 1 млн результатов поиска, чтобы выяснить, какие факторы приводят к тому, что страница занимает первое место в Google.
Брайан обнаружил, что веб-страницы, занимающие первые и вторые места в Google, имеют среднее время загрузки 2 секунды или меньше.
SEO — это настолько сложная тема, что кажется почти абсурдным, что такая простая вещь, как ускорение работы вашего сайта, может помочь вам достичь первой страницы результатов поиска.
Доказательства совершенно очевидны: ваши шансы попасть на страницу №1 Google резко возрастают , если вы сможете заставить свой сайт загружаться за 2 секунды или меньше.
И оказывается, что это не так уж и сложно.
Мне удалось сократить время загрузки моего сайта до 1,7 секунды, по данным Pingdom:
Как я это сделал?
Именно это я и собираюсь показать вам в этой статье: 27 способов уменьшить время отклика сервера в WordPress.
Но сначала, что такое время отклика сервера?
Как его проверить?
А что такое хорошее время отклика сервера?
Что такое время отклика сервера?
Время ответа сервера (SRT) — это время, которое проходит с момента запроса веб-браузером данных с сервера до момента ответа сервера на этот запрос.
Также упоминается как Time To First Byte (TTFB).
В тесте Google Page Speed Insights, показанном ниже, Google сообщил о времени отклика сервера как об одной из возможностей улучшения производительности данного конкретного сайта:
Как проверить время отклика сервера?
Лучший способ проверить время отклика вашего сервера — это Page Speed Insights от Google.
Если время отклика вашего сервера медленное, Google внесет его в список «Возможности» (для ускорения времени загрузки).
Вот два других инструмента для измерения времени отклика сервера:
Что такое показатель PSI Google?
Google создал тест Page Speed Insights в 2018 году, вскоре после объявления «Google Speed Update» в июле того же года.
В отличие от Pingdom и GT Metrix, тест Google PSI не измеряет время загрузки напрямую.
Выставляет оценку вашему сайту, основываясь на ряде факторов, влияющих на удобство работы с мобильными устройствами:
- От 90 до 100 — «Быстрый»
- От 50 до 89 — «Средний»
- От 0 до 49 — «Медленный»
Если вы получили оценку 90 или выше, индикатор PSI становится зеленым.
Читая между строк, кажется вероятным, что Google хочет, чтобы все сайты имели показатель PSI 90 или выше.
Как получить оценку 90+ в PSI Google?
Есть пять ключевых улучшений, которые вы можете сделать, чтобы ваш сайт получил оценку PSI 90+:
- Оптимизация изображений
- Минимизация CSS и JavaScript
- Используйте CDN (сеть доставки контента) для доставки таких вещей, как изображения и PDF.

- Устранение блокировки рендеринга ресурсов
- Включение GZIP-сжатия на вашем сервере
Потребность в скорости
Так что же заставляет уделять особое внимание скорости веб-сайта?
Как вы, возможно, знаете, мобильные устройства обгоняют настольные компьютеры.
В 2017 году впервые мобильные устройства превзошли настольные: 50,3% всего просмотра Интернета приходится на мобильные устройства.
Этот процент увеличился в 2018 году до 52,2%. И процент мобильного интернет-серфинга будет продолжать расти.
Но вот в чем проблема:
Настольные браузеры обычно подключены к высокоскоростному Интернету. Но большинство мобильных пользователей используют гораздо более медленные соединения (3G и 4G).
Если Google и другие поисковые системы намерены удовлетворить растущий спрос со стороны мобильных пользователей, им необходимо, чтобы веб-сайты предлагали более быстрое время отклика.
Именно здесь на помощь приходит Google Page Speed Insights.
Можно предположить, что сайты, не имеющие показатель PSI 90+, будут иметь проблемы с ранжированием на первой странице Google.
Итак, теперь, когда вы понимаете, почему скорость стала таким важным вопросом, давайте рассмотрим способы сделать ваш сайт быстрее.
27 способов уменьшить время отклика сервера в WordPress
#1 — Обновите версию PHP
В декабре 2015 года был выпущен PHP 7. Для примера, PHP 7 примерно в 3 раза быстрее, чем PHP 5.6.
Если вы не используете PHP 7, вы должны немедленно обновить .
После активации плагина перейдите в раздел ‘At a Glance’ вашей приборной панели WP и вы увидите вашу версию PHP:
Это плагин, который нужно использовать только один раз.
Как только вы проверили свою версию PHP, деактивируйте плагин и удалите его.
Если окажется, что ваш сайт не использует PHP 7, свяжитесь с вашим хостером и попросите его включить PHP 7.
#2 — Проверьте, используете ли вы HTTP/2
HTTP/2 — это новый сетевой протокол, представленный в 2015 году. Это может сделать ваш сайт на 10-15% быстрее.
Это может сделать ваш сайт на 10-15% быстрее.
Используйте этот инструмент, чтобы проверить, использует ли ваш сайт HTTP/2.
Если ваш сайт уже использует HTTP/2, поздравляем — вы входите в число 27% всех сайтов, использующих HTTP/2 в настоящее время.
Но если ваш сайт не использует новый протокол, вам придется включить его в своей cPanel или, в худшем случае, сменить веб-хостинг.
#3 — Используйте GZIP-сжатие
Еще один способ уменьшить время отклика сервера — применить GZIP-сжатие.
GZIP означает GNU zip. Это формат файла и программное приложение, используемое для сжатия и распаковки файлов. Проще говоря, он уменьшает размер именованных файлов.
Сжатие GZIP делает ваши веб-страницы быстрее, уменьшая размер файла до 90%.
Используйте инструмент сжатия GZIP, чтобы проверить, использует ли ваш сайт GZIP.
Если нет, вы можете включить его на своем сервере (через cPanel) или использовать плагин Check and Enable GZIP Compression.
#4 — Загружайте скрипты позже
Еще один способ уменьшить время отклика сервера — загружать скрипты по мере необходимости.
Вместо того чтобы загружать всю веб-страницу сразу, ваш сайт загружает только файлы и скрипты, необходимые для данного раздела страницы.
Сценарии, необходимые для продолжения работы на странице, загружаются только тогда, когда пользователь попадает на нее.
Это называется ленивой загрузкой .
Вот пример рекомендации Google PSI использовать Lazy Loading для «отправки изображений за пределы экрана»:
#5 — Используйте серверы имен Cloudflare (бесплатно)
Это еще один простой (и бесплатный) способ уменьшить время отклика сервера. Когда вы меняете свои серверы имен на серверы имен Cloudflare, ваш сайт получаетвоспользоваться преимуществами глобальной сети центров обработки данных Cloudflare.
Cloudflare имеет 165 центров обработки данных по всему миру.
С помощью серверов имен Cloudflare трафик на ваш сайт направляется через центр обработки данных, расположенный ближе всего к вашему посетителю.
Это приводит к значительному ускорению загрузки .
Вот видео, в котором рассказывается о процессе настройки серверов имен Cloudflare:
Примечание: изменение серверов имен на Cloudflare не означает смену веб-хоста — ваш веб-хост остается прежним.
#6 — Используйте сеть доставки контента (CDN)
Еще один отличный способ сократить время отклика сервера — использовать сеть доставки контента или CDN.
CDN — это глобальная сеть серверов, которая доставляет страницы и другой веб-контент пользователю, основываясь на его географическом положении.
Cloudflare является примером CDN.
При использовании CDN ваш сайт становится намного быстрее, поскольку сервер посетителей получает доступ к вашему контенту через узел, который находится намного ближе к серверу вашего хостера.
Я использую StackPath в качестве CDN ($10 в месяц).
Он сократил время загрузки моего сайта примерно на 2 секунды, по данным Pingdom.
При использовании CDN вы сможете увидеть в результатах Pingdom, что большая часть вашего контента доставляется CDN (в данном случае StackPath):
#7 — Уменьшение блокировки рендеринга JavaScript
Блокировка рендеринга происходит, когда браузер пытается отобразить страницу и сталкивается со сценарием, который он должен выполнить, прежде чем продолжить загрузку.
Это увеличивает время загрузки вашей страницы.
Решение? Минимизируйте JavaScript.
Большинство плагинов оптимизации производительности имеют опцию «минифицировать JavaScript»:
#8 — Используйте плагин кэширования
Кэширование — еще один способ уменьшить время ответа сервера. Плагины кэширования работают путем сохранения динамически генерируемых HTML-файлов, чтобы их можно было использовать повторно, а не загружать заново при каждом посещении страницы.
Это означает, что каждый раз, когда кто-то посещает ваш сайт, вместо того, чтобы загружать PHP-скрипты с нуля, файлы обслуживаются из кэша.
Примерами плагинов кэширования являются:
#9 — Сократите количество внешних скриптов
Когда вашему сайту приходится вызывать внешние скрипты для загрузки страницы, это может значительно замедлить время загрузки.
Старайтесь свести внешние сценарии к минимуму .
Вот несколько примеров внешних сценариев:
- Скрипты видео YouTube
- Блок комментариев Disqus
- Кнопки социального обмена
- Блок живого чата
- Формы опт-ин и всплывающие формы Формы опт-аут.
 в и всплывающие модули
в и всплывающие модули - Google Fonts
#10 — Установка WP Disable
Платформа WordPress может быть быстро раздута различными «запросами». Эти запросы замедляют время загрузки ваших веб-страниц.
Плагин WP Disable делает ваш сайт быстрее, отключая определенные «запросы», такие как:
- Emoji
- Gravatars
- Embed
- Trackbacks,
- WooCommerce скрипты и CSS
- RSS
- XML-…RPC
- Автоматическое сохранение
- Теги Windows Live Writer
- Теги коротких ссылок
- WP API
- Комментарии
- Контроль сердцебиения
Панель управления позволяет выбрать, какие из этих элементов вы хотите отключить.
#11 — Очистка базы данных
Большинство плагинов для оптимизации производительности имеют функцию очистки базы данных.
В Swift это называется «оптимизацией базы данных».
На следующем снимке экрана показаны элементы базы данных, которые можно исключить для ускорения загрузки:
#12 — Оптимизация изображений
Изображения обычно составляют большую часть объема данных на веб-странице. Именно поэтому наиболее эффективным способом сокращения времени отклика сервера является оптимизация изображений.
Именно поэтому наиболее эффективным способом сокращения времени отклика сервера является оптимизация изображений.
Для быстрой загрузки сайта ваши изображения должны быть не более 100 кб.
Используйте Screaming Frog для проверки содержимого вашего сайта. Установите фильтр изображений на «более 100 КБ», чтобы вы могли определить изображения, которые необходимо оптимизировать:
Если у вас много изображений, которые необходимо оптимизировать, рассмотрите возможность использования платной услуги, такой как Kraken.
Всего за несколько долларов в месяц вы можете оптимизировать свои изображения партиями.
И у вас будет лучшая степень сжатия, чем при использовании бесплатных сервисов.
#13 — Обновите свой хостинг
Лучший способ сократить время отклика сервера — просто выбрать хостинг с быстрыми серверами. Все советы и рекомендации, упомянутые в этой статье, будут бесполезны, если ваш веб-хост работает медленно.
Медленный веб-хостинг обычно вызван одним из этих двух факторов (или обоими):
- У вашего хостера недостаточно ресурсов сервера, или
- Ваш хостер размещает слишком много сайтов на одном сервере
Если любое из этих условий применимо к вашему сайту, вы никогда не добьетесь времени загрузки менее 2 секунд.
Как же узнать, какие веб-хостинги являются быстрыми?
Для многих блоггеров, как и для меня, это просто процесс проб и ошибок.
Я начал с HostGator, затем перешел на Bluehost, а теперь я с SiteGround.
Существует несколько сайтов, которые анализируют скорость работы веб-хостов.
Но имейте в виду, что эти сайты часто зарабатывают деньги через партнерские ссылки веб-хостов.
И это сразу ставит под сомнение объективность любого совета, который они дают.
Из личного опыта могу сказать, что SiteGround — самый быстрый хостинг, с которым я работал.
SiteGround показывает хорошие результаты в различных обзорах:
BitCatcha оценивает SiteGround как № 1 из 6 самых быстрых хостингов 2019 года.
Том Депюи отмечает, что SiteGround был признан лучшим веб-хостом 2018 года в группе Facebook ‘WordPress Hosting’.
#14 — Сведите количество плагинов WP к минимуму
Все плагины в той или иной степени замедляют время загрузки вашего сайта. Поэтому старайтесь, чтобы количество ваших плагинов не превышало 20.
Поэтому старайтесь, чтобы количество ваших плагинов не превышало 20.
Я недавно сократил количество своих плагинов с 40 (. ) до 28 и работаю над их дальнейшим сокращением.
#15 — Выбор правильных плагинов
Еще один хороший способ уменьшить время отклика сервера — устранить требовательные к ресурсам плагины WordPress. Известно, что некоторые плагины замедляют работу вашего сайта больше, чем другие.
Найдите альтернативы этим плагинам (а лучше вообще обойтись без них):
- Akismet
- JetPack
- WordPress Facebook plugin
- Contact Form 7
- The Divi Builder plugin
- Cursor Revolution
- SumoMe
- Любой плагин, который показывает «связанные сообщения» в конце каждой статьи или записи блога
- Essential Grid
- Система комментариев Disqus
- Проверка битых ссылок
- Безопасность Wordfence
#16 -… Убедитесь, что версия WP актуальна
Использование устаревшей версии WordPress сделает ваш сайт медленнее, чем необходимо.
Проверьте, какую версию WP вы используете в панели ‘At a Glance’ в приборной панели WordPress:
#17 — Убедитесь, что ваши плагины WP обновлены
Аналогично, использование устаревших версий ваших плагинов также приведет к тому, что ваш сайт будет загружаться медленнее, чем должен.
Поэтому обязательно обновляйте свои плагины всякий раз, когда видите уведомление об обновлении.
Для этого существует плагин: Easy Updates Manager (именно тогда, когда вы думали, что контролируете свои плагины).
#18 — Загрузите свой фавикон прямо в тему
Еще один способ уменьшить время отклика сервера — загрузить свой фавикон прямо в тему WordPress. Другими словами, не используйте отдельный плагин для загрузки своего favicon.
Вместо этого загрузите свой favicon прямо в тему:
#19 — Используйте плагины оптимизации скорости
Плагины оптимизации скорости сайта обычно делают любое (или все) из следующего в попытке ускорить ваш сайт:
- Оптимизация изображений
- Ленивая загрузка изображений
- Минификация HTML
- Минификация JavaScript
- Кэширование
- Ранняя загрузка
- Удаление мусорного содержимого (ревизии, комментарии, дублирование метаданных и т.
 д.))
д.)) - Удаление просроченных переходных процессов
- Оптимизация шрифтов
Вот некоторые популярные плагины для оптимизации скорости:
#20 — Используйте премиум DNS сервис
Все веб-хостинги предоставляют бесплатный DNS хостинг.
И это, вероятно, то, что вы имеете на данный момент.
Но за несколько долларов в месяц вы можете получить премиум-хостинг DNS.
DNS-хостинг премиум-класса обеспечивает минимальную задержку между поиском DNS и получением первого байта. Это уменьшит время отклика вашего сервера.
#21 — Удаление виджетов из боковой панели/футера вашего сайта
У вас куча виджетов в боковой панели?
Может быть, поисковая строка, форма регистрации, список популярных записей в блоге, список последних записей, список категорий записей в блоге и так далее?
Мой совет: удалите их .
Эти виджеты загружаются вечно, добавляя драгоценные миллисекунды к общему времени загрузки.
И вот в чем дело: боковая панель, как и нижний колонтитул, является элементом всего сайта.
Это означает, что эти виджеты должны быть загружены на каждой странице вашего сайта.
У меня были «блогроллы», которые состояли из последних записей, основных записей и категорий записей. У меня также был виджет «поиск по этому сайту» и форма оптина.
И я избавился от всего, кроме модуля opt-in.
Это сократило время загрузки на 2 секунды.
#22 — Выбор быстрой темы WordPress
За исключением официальной темы WP, бесплатные темы WordPress часто плохо закодированы и поэтому медленно загружаются.
Если вы хотите, чтобы ваш сайт загружался быстро, мой совет — приобретите тему премиум-класса.
ColorLib протестировал более 50 премиум WP тем и составил список самых быстро загружающихся WP тем.
Я был счастлив увидеть, что моя тема (MagazinePro) является одной из них!
#23 — Оптимизация домашней страницы для быстрой загрузки
Вы можете оптимизировать свою домашнюю страницу для быстрой загрузки:
- Показывать выдержки вместо полных сообщений
- Уменьшить количество сообщений блога на главной странице
- Выбрать меньший размер для основных изображений
Как видно из скриншотов ниже, мне, вероятно, следует выбрать меньший размер для основных изображений:
#24 — Используйте домены без cookies
Домен без cookies — это домен, который не обслуживает cookies.
Cookies — это небольшие пакеты информации, которые передаются между вашим сайтом и браузером посетителя.
Хотя файлы cookie являются ценным способом отслеживания производительности вашего сайта, большая часть вашего контента не нуждается в подключении файлов cookie.
Это содержимое может быть передано вашим посетителям с другого домена, домена без cookies. И это еще один способ ускорить время загрузки ваших сайтов.
#25 — Добавление заголовков Expires
Заголовки Expires — это часть кода, которая сообщает браузеру посетителя, должен ли он загрузить файл или просто перезагрузить его из своего кэша.
Если ваш посетитель уже был на вашем сайте, у него уже есть некоторые файлы, хранящиеся в его кэше.
Идея ‘expires headers’ заключается в том, что нет необходимости загружать файлы, которые браузер вашего посетителя уже загрузил в последний раз, когда он был на вашем сайте.
Заголовки ‘Expires’ экономят время и делают ваши веб-страницы быстрее.
Чтобы добавить ‘expires headers’ на свои веб-страницы, достаточно вставить около 15 строк кода в файл . htaccess.
htaccess.
Если вы предпочитаете использовать плагин, Far Future Expiry Header вставит код заголовка expires за вас.
#26 — Откладывание неиспользуемого CSS
В тесте Google Page Insights вы можете увидеть рекомендацию «отложить неиспользуемый CSS».
Неиспользуемый CSS загромождает страницы и делает их медленнее.
Вы можете удалить неиспользуемый CSS вручную, следуя инструкциям в этой статье.
Или вы можете использовать плагин Asset CleanUp: Page Speed Booster. Этот плагин очищает ваш код, создавая веб-страницы, которые загружаются быстрее.
#27 — Используйте ускоренные мобильные страницы (AMP)
Ускоренные мобильные страницы или AMP — это спонсируемый Google формат, который позволяет веб-страницам быстро загружаться на мобильных устройствах.
Когда вы включаете AMP на своем сайте, ваши страницы отмечаются в результатах поиска Google как быстрые, с небольшим значком молнии:
Одна из причин быстрой загрузки страниц AMP заключается в том, что они находятся на сервере Google, а не на вашем.
В статье под названием: Google AMP производит 600% увеличение скорости загрузки страниц мобильных сайтов, Кристин Чун сообщает, что использование Google AMP увеличило время загрузки веб-страницы с 6 секунд до 1 секунды.
Итак, простой акт включения AMP на вашем сайте WordPress может значительно увеличить скорость работы ваших страниц.
Как включить AMP?
Скачайте и установите официальный плагин AMP для WordPress (не другой плагин!)
Когда плагин включен, на экране редактирования записей вашего блога появится сообщение «AMP: Включено»:
Заключение
Люди, которые смогли довести время загрузки своего сайта до менее 2 секунд и показатель Google PSI выше 60, в настоящее время наблюдают огромный рост своего органического трафика в Google (включая этого автора).
Итак, потратьте время на реализацию некоторых из этих стратегий и сократите время отклика вашего сервера — оно того стоит!
Из перечисленных выше стратегий, вот те, которые дадут вам наибольшую отдачу:
- Использование сети доставки контента (CDN)
- Использование премиум DNS серверов
- Установка и активация плагина кэширования
- Удаление плагинов WordPress (target aмаксимум 20 плагинов)
- Удалите большинство виджетов из боковой панели вашего сайта
- Установите и активируйте плагин оптимизации скорости, например Swift
- Обновите ваш хостинг на более быстрый тарифный план или более быстрый хост
Поскольку мир переходит от настольных компьютеров к мобильным, время отклика сервера становится критическим фактором ранжирования .
Настанет время, когда только сайты, способные молниеносно доставлять контент мобильным пользователям, будут занимать первое место на странице Google.
Поэтому опережайте события и старайтесь, чтобы время отклика вашего сервера было менее 2 секунд .
Как уменьшить время отклика сервера в WordPress
Волшебный рецепт, который хочет знать каждый владелец веб-сайта, заключается в том, как уменьшить время отклика сервера в WordPress. К нему приложена кривая обучения, но будьте уверены, ее легко понять. Искусство сокращения времени отклика сервера в WordPress является одним из самых интригующих, но важных аспектов, которые помогают сделать магазин электронной торговли великолепным.
Во-первых, вы знаете, что одним из многих преимуществ быстрого и отзывчивого сайта на WordPress является способность продвигать все больше конверсий; то есть, если у вас есть магазин электронной коммерции в WordPress. Более быстрый и отзывчивый веб-сайт также будет означать, что поисковые системы на вашей стороне, когда дело доходит до ранжирования и рекомендаций.
Не говоря уже о том опыте, который вы окажете своим посетителям, представьте, как это слово распространится через это в одиночку. Если, однако, у вас есть собственный бренд, вы будете поощрять лояльность и признание. Но прежде чем мы перейдем к рецепту, чтобы уменьшить время отклика сервера в WordPress, есть критерии, которые могут помочь оценить ваш сайт WordPress;
- Время отклика под секунду — это потрясающе
- Время отклика в две секунды тоже велико
- Время отклика, которое занимает более 4 или 5 секунд, является плохим
Теперь, если вы готовы воспользоваться преимуществами более быстрого сайта WordPress, мы дадим вам секретный рецепт.
Выбор управляемого хостинга
Хостинг является одним из основных аспектов, о которых вам нужно подумать в своем стремлении к более быстрому веб-сайту. Это один из первых компонентов, когда вы хотите сократить время отклика сервера в WordPress. Зачем? Потому что хорошая хостинговая платформа позволит ускорить передачу данных между серверами.
Наше предложение состоит в том, чтобы перейти с обычной хостинговой платформы на управляемую хостинговую платформу, где вас меньше беспокоит, и вы можете больше сосредоточиться на бренде или убедиться в удовлетворении потребностей ваших клиентов.
Конечно, более дешевые общие хостинги в порядке, когда вы только начинаете, но в наши дни управляемые хостинговые платформы лучше, когда дело доходит до новичков и являются предпочтительными.
Знаете ли вы, что, согласно недавнему опросу, управляемые услуги хостинга помогли ускорить веб-сайты WordPress до 60%? Почему бы не воспользоваться этим и не начать с самого начала? Кроме того, все, что управляется на заднем конце, вам не придется беспокоиться о времени простоя, поскольку, как известно, управляемые услуги хостинга увеличивают время отклика сервера до 70% в большинстве случаев.
Выберите правильные плагины
Решение о выборе правильных плагинов для вашего сайта WordPress имеет решающее значение, если вы находитесь в поисках уменьшения времени ответа сервера. Зачем? Поскольку скорости недостаточно, вы должны понимать, что даже если ваш хостинг-провайдер дает вам оптимальную скорость, дополнительные, ненужные плагины не помогут оптимизировать сайт с точки зрения скорости и быстроты реагирования.
Зачем? Поскольку скорости недостаточно, вы должны понимать, что даже если ваш хостинг-провайдер дает вам оптимальную скорость, дополнительные, ненужные плагины не помогут оптимизировать сайт с точки зрения скорости и быстроты реагирования.
Как правило, вы должны уменьшить или удалить установленные вами плагины, которые не используются, или те, которые не будут влиять на функциональность веб-сайта.
Знаете ли вы, что многие плагины поступают из непризнанных источников, а разработчики ничего не делают, кроме спама на вашем сайте? Результатом этого является медленный сайт и практически ничего не будет делать, если вы хотите уменьшить время отклика сервера в WordPress. Эмпирическое правило включает в себя более не 15 плагинов на вашем сайте WordPress.
Если на вашем веб-сайте WordPress установлено более 15 плагинов, у вас есть несколько вариантов.
Вы можете либо обновить те, которые вам действительно нужны, либо найти лучшие заменители. Если вы обновите те, которые вам нужны, они не только помогут сократить время отклика сервера, но и повысить безопасность и стабильность.
Посмотрите лучшие плагины WordPress прямо здесь!
Выберите лучшую тему
Выбирая лучшую тему, мы имеем в виду не только дизайн, но и функциональность. Понимаете, когда вы запускаете веб-сайт, вы хотите, чтобы он был привлекательным и красивым, мы это понимаем. Но когда функция скомпрометирована по дизайну, вам нужно понять, что она в конечном итоге отпугивает людей с вашего сайта.
Большую часть времени тема, которая является бесплатной и имеет источник, которому вы не можете доверять, вызывает запаздывающий веб-сайт и берет свое собственное сладкое время для загрузки, которое не требуется ни вам, ни вашим клиентам. То, что вы хотите, — дать лучший опыт своим пользователям со скоростью, которая не имеет себе равных.
Выберите тему, которая исходит от признанного источника или дизайнера, и это премиум. Прочитайте комментарии и обзоры перед покупкой, чтобы вы знали, куда вы тратите свои деньги. После того как вы купили тему, замените ее как можно скорее, чтобы ваш сайт был оптимизирован и быстр. Если, однако, вы не можете найти тему по своему вкусу, лучше и безопаснее использовать тему, которая встроена в WordPress.
Если, однако, вы не можете найти тему по своему вкусу, лучше и безопаснее использовать тему, которая встроена в WordPress.
Мы понимаем, что ей не хватает форм, но мы заверяем вас, что у него нет недостатка в функциональности. Это действительно помогло бы уменьшить время отклика сервера в WordPress.
Включить и использовать кеширование
Обычная процедура, если вы хотите уменьшить время отклика сервера в WordPress. Некоторые говорят, что это легче сказать, чем сделать, поэтому мы объясним, в нескольких словах. Как только пользователь запрашивает сервер для показа страницы, серверу необходимо вытащить ресурсы, такие как изображения, темы, плагины и многое другое с другого сервера.
Как ни странно, это случается не один раз, но делает это несколько раз, так как пользователь не остается на одной странице каждый раз, когда они открывают свой компьютер для просмотра Интернета. Это приводит к нескольким запросам в секундах, которые тоже поступают из сотен, если не тысячи людей, которые ищут продукт или посещают интересный веб-сайт. Тем не менее, высокий порядок для сервера, но чтобы помочь серверу быть быстрее и сократить время отклика сервера, это отличный вариант для включения кэширования.
Тем не менее, высокий порядок для сервера, но чтобы помочь серверу быть быстрее и сократить время отклика сервера, это отличный вариант для включения кэширования.
Кеширование позволяет серверу отображать содержимое, которое уже было загружено более старыми посетителями для более новых. Это помогает сократить время отклика сервера и помогает привлечь вашу аудиторию.
Конечно, это может означать просмотр страницы, которая не является свежей, но обычно это делается, чтобы быстрее ускорить загрузку сайта WordPress, что способствует конверсии и лояльности к бренду. Жизненно важным аспектом кэширования является то, что вы можете включить его в любом месте сайта по своему вкусу. Тем не менее, лучше включить кэширование через Apache или NGINX, которые немного сложны, но хорошо выполняют работу.
Выкиньте мусор
Теперь это может показаться странным, но нужно время от времени выкидывать мусор. Это удаление файлов, плагинов, тем и других ресурсов, которые вам больше не нужны. Они являются настоящими преступниками, если вы хотите сократить время отклика сервера в WordPress.
Они являются настоящими преступниками, если вы хотите сократить время отклика сервера в WordPress.
Сам WordPress весьма оптимистичен в отношении модернизации и адаптации к требуемым ресурсам, которые должны выделяться для современных веб-сайтов, но это не меняет того факта, что избыточный багаж имеет тенденцию выносить худшее в нем с точки зрения скорости и стабильности.
Чем больше плагинов, ресурсоемких тем и контента у вас есть на вашем сайте, тем больше времени требуется, чтобы загрузить и показать их. Вы не хочите этого.
Ежедневно очищайте свой сайт, если вам нужно, и убедитесь, что знаете, что добавляете, если вы используете магазин электронной коммерции на WordPress. Помните, что вы хотите сократить время отклика сервера в WordPress, не увеличивая его.
Отключайте плагины, удаляйте комментарии к спаму и время от времени очищайте кеш, чтобы убедиться, что вы используете более плавный, стабильный и безопасный веб-сайт для себя и своих посетителей.
У вас есть больше предложений? Отлично. Мы хотели бы услышать от вас в разделе комментариев ниже.
Мы хотели бы услышать от вас в разделе комментариев ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сократить время ответа сервера wordpress
Как уменьшить время ответа сервера в WordPress (27 советов)
Время ответа сервера — это время, которое требуется браузеру посетителя для получения ответа от сервера вашего хостера.
Вот 27 способов уменьшить время отклика сервера.
Позиции с № 1 по № 10 загружаются менее чем за 2,3 секунды
В 2016 году SEO-мастер Брайан Дин проанализировал более 1 млн результатов поиска, чтобы выяснить, какие факторы приводят к тому, что страница занимает первое место в Google.
Брайан обнаружил, что веб-страницы, занимающие первые и вторые места в Google, имеют среднее время загрузки 2 секунды или меньше.
SEO — это настолько сложная тема, что кажется почти абсурдным, что такая простая вещь, как ускорение работы вашего сайта, может помочь вам достичь первой страницы результатов поиска.
Доказательства совершенно очевидны: ваши шансы попасть на страницу №1 Google резко возрастают , если вы сможете заставить свой сайт загружаться за 2 секунды или меньше.
И оказывается, что это не так уж и сложно.
Мне удалось сократить время загрузки моего сайта до 1,7 секунды, по данным Pingdom:
Как я это сделал?
Именно это я и собираюсь показать вам в этой статье: 27 способов уменьшить время отклика сервера в WordPress.
Но сначала, что такое время отклика сервера?
Как его проверить?
А что такое хорошее время отклика сервера?
Что такое время отклика сервера?
Время ответа сервера (SRT) — это время, которое проходит с момента запроса веб-браузером данных с сервера до момента ответа сервера на этот запрос.
Также упоминается как Time To First Byte (TTFB).
В тесте Google Page Speed Insights, показанном ниже, Google сообщил о времени отклика сервера как об одной из возможностей улучшения производительности данного конкретного сайта:
Как проверить время отклика сервера?
Лучший способ проверить время отклика вашего сервера — это Page Speed Insights от Google.
Если время отклика вашего сервера медленное, Google внесет его в список «Возможности» (для ускорения времени загрузки).
Вот два других инструмента для измерения времени отклика сервера:
Что такое показатель PSI Google?
Google создал тест Page Speed Insights в 2018 году, вскоре после объявления «Google Speed Update» в июле того же года.
В отличие от Pingdom и GT Metrix, тест Google PSI не измеряет время загрузки напрямую.
Выставляет оценку вашему сайту, основываясь на ряде факторов, влияющих на удобство работы с мобильными устройствами:
- От 90 до 100 — «Быстрый»
- От 50 до 89 — «Средний»
- От 0 до 49 — «Медленный»
Если вы получили оценку 90 или выше, индикатор PSI становится зеленым.
Читая между строк, кажется вероятным, что Google хочет, чтобы все сайты имели показатель PSI 90 или выше.
Как получить оценку 90+ в PSI Google?
Есть пять ключевых улучшений, которые вы можете сделать, чтобы ваш сайт получил оценку PSI 90+:
- Оптимизация изображений
- Минимизация CSS и JavaScript
- Используйте CDN (сеть доставки контента) для доставки таких вещей, как изображения и PDF.

- Устранение блокировки рендеринга ресурсов
- Включение GZIP-сжатия на вашем сервере
Потребность в скорости
Так что же заставляет уделять особое внимание скорости веб-сайта?
Как вы, возможно, знаете, мобильные устройства обгоняют настольные компьютеры.
В 2017 году впервые мобильные устройства превзошли настольные: 50,3% всего просмотра Интернета приходится на мобильные устройства.
Этот процент увеличился в 2018 году до 52,2%. И процент мобильного интернет-серфинга будет продолжать расти.
Но вот в чем проблема:
Настольные браузеры обычно подключены к высокоскоростному Интернету. Но большинство мобильных пользователей используют гораздо более медленные соединения (3G и 4G).
Если Google и другие поисковые системы намерены удовлетворить растущий спрос со стороны мобильных пользователей, им необходимо, чтобы веб-сайты предлагали более быстрое время отклика.
Именно здесь на помощь приходит Google Page Speed Insights.
Можно предположить, что сайты, не имеющие показатель PSI 90+, будут иметь проблемы с ранжированием на первой странице Google.
Итак, теперь, когда вы понимаете, почему скорость стала таким важным вопросом, давайте рассмотрим способы сделать ваш сайт быстрее.
27 способов уменьшить время отклика сервера в WordPress
#1 — Обновите версию PHP
В декабре 2015 года был выпущен PHP 7. Для примера, PHP 7 примерно в 3 раза быстрее, чем PHP 5.6.
Если вы не используете PHP 7, вы должны немедленно обновить .
После активации плагина перейдите в раздел ‘At a Glance’ вашей приборной панели WP и вы увидите вашу версию PHP:
Это плагин, который нужно использовать только один раз.
Как только вы проверили свою версию PHP, деактивируйте плагин и удалите его.
Если окажется, что ваш сайт не использует PHP 7, свяжитесь с вашим хостером и попросите его включить PHP 7.
#2 — Проверьте, используете ли вы HTTP/2
HTTP/2 — это новый сетевой протокол, представленный в 2015 году. Это может сделать ваш сайт на 10-15% быстрее.
Это может сделать ваш сайт на 10-15% быстрее.
Используйте этот инструмент, чтобы проверить, использует ли ваш сайт HTTP/2.
Если ваш сайт уже использует HTTP/2, поздравляем — вы входите в число 27% всех сайтов, использующих HTTP/2 в настоящее время.
Но если ваш сайт не использует новый протокол, вам придется включить его в своей cPanel или, в худшем случае, сменить веб-хостинг.
#3 — Используйте GZIP-сжатие
Еще один способ уменьшить время отклика сервера — применить GZIP-сжатие.
GZIP означает GNU zip. Это формат файла и программное приложение, используемое для сжатия и распаковки файлов. Проще говоря, он уменьшает размер именованных файлов.
Сжатие GZIP делает ваши веб-страницы быстрее, уменьшая размер файла до 90%.
Используйте инструмент сжатия GZIP, чтобы проверить, использует ли ваш сайт GZIP.
Если нет, вы можете включить его на своем сервере (через cPanel) или использовать плагин Check and Enable GZIP Compression.
#4 — Загружайте скрипты позже
Еще один способ уменьшить время отклика сервера — загружать скрипты по мере необходимости.
Вместо того чтобы загружать всю веб-страницу сразу, ваш сайт загружает только файлы и скрипты, необходимые для данного раздела страницы.
Сценарии, необходимые для продолжения работы на странице, загружаются только тогда, когда пользователь попадает на нее.
Это называется ленивой загрузкой .
Вот пример рекомендации Google PSI использовать Lazy Loading для «отправки изображений за пределы экрана»:
#5 — Используйте серверы имен Cloudflare (бесплатно)
Это еще один простой (и бесплатный) способ уменьшить время отклика сервера. Когда вы меняете свои серверы имен на серверы имен Cloudflare, ваш сайт получаетвоспользоваться преимуществами глобальной сети центров обработки данных Cloudflare.
Cloudflare имеет 165 центров обработки данных по всему миру.
С помощью серверов имен Cloudflare трафик на ваш сайт направляется через центр обработки данных, расположенный ближе всего к вашему посетителю.
Это приводит к значительному ускорению загрузки .
Вот видео, в котором рассказывается о процессе настройки серверов имен Cloudflare:
Примечание: изменение серверов имен на Cloudflare не означает смену веб-хоста — ваш веб-хост остается прежним.
#6 — Используйте сеть доставки контента (CDN)
Еще один отличный способ сократить время отклика сервера — использовать сеть доставки контента или CDN.
CDN — это глобальная сеть серверов, которая доставляет страницы и другой веб-контент пользователю, основываясь на его географическом положении.
Cloudflare является примером CDN.
При использовании CDN ваш сайт становится намного быстрее, поскольку сервер посетителей получает доступ к вашему контенту через узел, который находится намного ближе к серверу вашего хостера.
Я использую StackPath в качестве CDN ($10 в месяц).
Он сократил время загрузки моего сайта примерно на 2 секунды, по данным Pingdom.
При использовании CDN вы сможете увидеть в результатах Pingdom, что большая часть вашего контента доставляется CDN (в данном случае StackPath):
#7 — Уменьшение блокировки рендеринга JavaScript
Блокировка рендеринга происходит, когда браузер пытается отобразить страницу и сталкивается со сценарием, который он должен выполнить, прежде чем продолжить загрузку.
Это увеличивает время загрузки вашей страницы.
Решение? Минимизируйте JavaScript.
Большинство плагинов оптимизации производительности имеют опцию «минифицировать JavaScript»:
#8 — Используйте плагин кэширования
Кэширование — еще один способ уменьшить время ответа сервера. Плагины кэширования работают путем сохранения динамически генерируемых HTML-файлов, чтобы их можно было использовать повторно, а не загружать заново при каждом посещении страницы.
Это означает, что каждый раз, когда кто-то посещает ваш сайт, вместо того, чтобы загружать PHP-скрипты с нуля, файлы обслуживаются из кэша.
Примерами плагинов кэширования являются:
#9 — Сократите количество внешних скриптов
Когда вашему сайту приходится вызывать внешние скрипты для загрузки страницы, это может значительно замедлить время загрузки.
Старайтесь свести внешние сценарии к минимуму .
Вот несколько примеров внешних сценариев:
- Скрипты видео YouTube
- Блок комментариев Disqus
- Кнопки социального обмена
- Блок живого чата
- Формы опт-ин и всплывающие формы Формы опт-аут.в и всплывающие модули
- Google Fonts
#10 — Установка WP Disable
Платформа WordPress может быть быстро раздута различными «запросами». Эти запросы замедляют время загрузки ваших веб-страниц.
Плагин WP Disable делает ваш сайт быстрее, отключая определенные «запросы», такие как:
- Emoji
- Gravatars
- Embed
- Trackbacks,
- WooCommerce скрипты и CSS
- RSS
- XML-…RPC
- Автоматическое сохранение
- Теги Windows Live Writer
- Теги коротких ссылок
- WP API
- Комментарии
- Контроль сердцебиения
Панель управления позволяет выбрать, какие из этих элементов вы хотите отключить.
#11 — Очистка базы данных
Большинство плагинов для оптимизации производительности имеют функцию очистки базы данных.
В Swift это называется «оптимизацией базы данных».
На следующем снимке экрана показаны элементы базы данных, которые можно исключить для ускорения загрузки:
#12 — Оптимизация изображений
Изображения обычно составляют большую часть объема данных на веб-странице. Именно поэтому наиболее эффективным способом сокращения времени отклика сервера является оптимизация изображений.
Для быстрой загрузки сайта ваши изображения должны быть не более 100 кб.
Используйте Screaming Frog для проверки содержимого вашего сайта. Установите фильтр изображений на «более 100 КБ», чтобы вы могли определить изображения, которые необходимо оптимизировать:
Если у вас много изображений, которые необходимо оптимизировать, рассмотрите возможность использования платной услуги, такой как Kraken.
Всего за несколько долларов в месяц вы можете оптимизировать свои изображения партиями.
И у вас будет лучшая степень сжатия, чем при использовании бесплатных сервисов.
#13 — Обновите свой хостинг
Лучший способ сократить время отклика сервера — просто выбрать хостинг с быстрыми серверами. Все советы и рекомендации, упомянутые в этой статье, будут бесполезны, если ваш веб-хост работает медленно.
Медленный веб-хостинг обычно вызван одним из этих двух факторов (или обоими):
- У вашего хостера недостаточно ресурсов сервера, или
- Ваш хостер размещает слишком много сайтов на одном сервере
Если любое из этих условий применимо к вашему сайту, вы никогда не добьетесь времени загрузки менее 2 секунд.
Как же узнать, какие веб-хостинги являются быстрыми?
Для многих блоггеров, как и для меня, это просто процесс проб и ошибок.
Я начал с HostGator, затем перешел на Bluehost, а теперь я с SiteGround.
Существует несколько сайтов, которые анализируют скорость работы веб-хостов.
Но имейте в виду, что эти сайты часто зарабатывают деньги через партнерские ссылки веб-хостов.
И это сразу ставит под сомнение объективность любого совета, который они дают.
Из личного опыта могу сказать, что SiteGround — самый быстрый хостинг, с которым я работал.
SiteGround показывает хорошие результаты в различных обзорах:
BitCatcha оценивает SiteGround как № 1 из 6 самых быстрых хостингов 2019 года.
Том Депюи отмечает, что SiteGround был признан лучшим веб-хостом 2018 года в группе Facebook ‘WordPress Hosting’.
#14 — Сведите количество плагинов WP к минимуму
Все плагины в той или иной степени замедляют время загрузки вашего сайта. Поэтому старайтесь, чтобы количество ваших плагинов не превышало 20.
Я недавно сократил количество своих плагинов с 40 (. ) до 28 и работаю над их дальнейшим сокращением.
#15 — Выбор правильных плагинов
Еще один хороший способ уменьшить время отклика сервера — устранить требовательные к ресурсам плагины WordPress. Известно, что некоторые плагины замедляют работу вашего сайта больше, чем другие.
Найдите альтернативы этим плагинам (а лучше вообще обойтись без них):
- Akismet
- JetPack
- WordPress Facebook plugin
- Contact Form 7
- The Divi Builder plugin
- Cursor Revolution
- SumoMe
- Любой плагин, который показывает «связанные сообщения» в конце каждой статьи или записи блога
- Essential Grid
- Система комментариев Disqus
- Проверка битых ссылок
- Безопасность Wordfence
#16 -… Убедитесь, что версия WP актуальна
Использование устаревшей версии WordPress сделает ваш сайт медленнее, чем необходимо.
Проверьте, какую версию WP вы используете в панели ‘At a Glance’ в приборной панели WordPress:
#17 — Убедитесь, что ваши плагины WP обновлены
Аналогично, использование устаревших версий ваших плагинов также приведет к тому, что ваш сайт будет загружаться медленнее, чем должен.
Поэтому обязательно обновляйте свои плагины всякий раз, когда видите уведомление об обновлении.
Для этого существует плагин: Easy Updates Manager (именно тогда, когда вы думали, что контролируете свои плагины).
#18 — Загрузите свой фавикон прямо в тему
Еще один способ уменьшить время отклика сервера — загрузить свой фавикон прямо в тему WordPress. Другими словами, не используйте отдельный плагин для загрузки своего favicon.
Вместо этого загрузите свой favicon прямо в тему:
#19 — Используйте плагины оптимизации скорости
Плагины оптимизации скорости сайта обычно делают любое (или все) из следующего в попытке ускорить ваш сайт:
- Оптимизация изображений
- Ленивая загрузка изображений
- Минификация HTML
- Минификация JavaScript
- Кэширование
- Ранняя загрузка
- Удаление мусорного содержимого (ревизии, комментарии, дублирование метаданных и т.д.))
- Удаление просроченных переходных процессов
- Оптимизация шрифтов
Вот некоторые популярные плагины для оптимизации скорости:
#20 — Используйте премиум DNS сервис
Все веб-хостинги предоставляют бесплатный DNS хостинг.
И это, вероятно, то, что вы имеете на данный момент.
Но за несколько долларов в месяц вы можете получить премиум-хостинг DNS.
DNS-хостинг премиум-класса обеспечивает минимальную задержку между поиском DNS и получением первого байта. Это уменьшит время отклика вашего сервера.
#21 — Удаление виджетов из боковой панели/футера вашего сайта
У вас куча виджетов в боковой панели?
Может быть, поисковая строка, форма регистрации, список популярных записей в блоге, список последних записей, список категорий записей в блоге и так далее?
Мой совет: удалите их .
Эти виджеты загружаются вечно, добавляя драгоценные миллисекунды к общему времени загрузки.
И вот в чем дело: боковая панель, как и нижний колонтитул, является элементом всего сайта.
Это означает, что эти виджеты должны быть загружены на каждой странице вашего сайта.
У меня были «блогроллы», которые состояли из последних записей, основных записей и категорий записей. У меня также был виджет «поиск по этому сайту» и форма оптина.
У меня также был виджет «поиск по этому сайту» и форма оптина.
И я избавился от всего, кроме модуля opt-in.
Это сократило время загрузки на 2 секунды.
#22 — Выбор быстрой темы WordPress
За исключением официальной темы WP, бесплатные темы WordPress часто плохо закодированы и поэтому медленно загружаются.
Если вы хотите, чтобы ваш сайт загружался быстро, мой совет — приобретите тему премиум-класса.
ColorLib протестировал более 50 премиум WP тем и составил список самых быстро загружающихся WP тем.
Я был счастлив увидеть, что моя тема (MagazinePro) является одной из них!
#23 — Оптимизация домашней страницы для быстрой загрузки
Вы можете оптимизировать свою домашнюю страницу для быстрой загрузки:
- Показывать выдержки вместо полных сообщений
- Уменьшить количество сообщений блога на главной странице
- Выбрать меньший размер для основных изображений
Как видно из скриншотов ниже, мне, вероятно, следует выбрать меньший размер для основных изображений:
#24 — Используйте домены без cookies
Домен без cookies — это домен, который не обслуживает cookies.
Cookies — это небольшие пакеты информации, которые передаются между вашим сайтом и браузером посетителя.
Хотя файлы cookie являются ценным способом отслеживания производительности вашего сайта, большая часть вашего контента не нуждается в подключении файлов cookie.
Это содержимое может быть передано вашим посетителям с другого домена, домена без cookies. И это еще один способ ускорить время загрузки ваших сайтов.
#25 — Добавление заголовков Expires
Заголовки Expires — это часть кода, которая сообщает браузеру посетителя, должен ли он загрузить файл или просто перезагрузить его из своего кэша.
Если ваш посетитель уже был на вашем сайте, у него уже есть некоторые файлы, хранящиеся в его кэше.
Идея ‘expires headers’ заключается в том, что нет необходимости загружать файлы, которые браузер вашего посетителя уже загрузил в последний раз, когда он был на вашем сайте.
Заголовки ‘Expires’ экономят время и делают ваши веб-страницы быстрее.
Чтобы добавить ‘expires headers’ на свои веб-страницы, достаточно вставить около 15 строк кода в файл .htaccess.
Если вы предпочитаете использовать плагин, Far Future Expiry Header вставит код заголовка expires за вас.
#26 — Откладывание неиспользуемого CSS
В тесте Google Page Insights вы можете увидеть рекомендацию «отложить неиспользуемый CSS».
Неиспользуемый CSS загромождает страницы и делает их медленнее.
Вы можете удалить неиспользуемый CSS вручную, следуя инструкциям в этой статье.
Или вы можете использовать плагин Asset CleanUp: Page Speed Booster. Этот плагин очищает ваш код, создавая веб-страницы, которые загружаются быстрее.
#27 — Используйте ускоренные мобильные страницы (AMP)
Ускоренные мобильные страницы или AMP — это спонсируемый Google формат, который позволяет веб-страницам быстро загружаться на мобильных устройствах.
Когда вы включаете AMP на своем сайте, ваши страницы отмечаются в результатах поиска Google как быстрые, с небольшим значком молнии:
Одна из причин быстрой загрузки страниц AMP заключается в том, что они находятся на сервере Google, а не на вашем.
В статье под названием: Google AMP производит 600% увеличение скорости загрузки страниц мобильных сайтов, Кристин Чун сообщает, что использование Google AMP увеличило время загрузки веб-страницы с 6 секунд до 1 секунды.
Итак, простой акт включения AMP на вашем сайте WordPress может значительно увеличить скорость работы ваших страниц.
Как включить AMP?
Скачайте и установите официальный плагин AMP для WordPress (не другой плагин!)
Когда плагин включен, на экране редактирования записей вашего блога появится сообщение «AMP: Включено»:
Заключение
Люди, которые смогли довести время загрузки своего сайта до менее 2 секунд и показатель Google PSI выше 60, в настоящее время наблюдают огромный рост своего органического трафика в Google (включая этого автора).
Итак, потратьте время на реализацию некоторых из этих стратегий и сократите время отклика вашего сервера — оно того стоит!
Из перечисленных выше стратегий, вот те, которые дадут вам наибольшую отдачу:
- Использование сети доставки контента (CDN)
- Использование премиум DNS серверов
- Установка и активация плагина кэширования
- Удаление плагинов WordPress (target aмаксимум 20 плагинов)
- Удалите большинство виджетов из боковой панели вашего сайта
- Установите и активируйте плагин оптимизации скорости, например Swift
- Обновите ваш хостинг на более быстрый тарифный план или более быстрый хост
Поскольку мир переходит от настольных компьютеров к мобильным, время отклика сервера становится критическим фактором ранжирования .
Настанет время, когда только сайты, способные молниеносно доставлять контент мобильным пользователям, будут занимать первое место на странице Google.
Поэтому опережайте события и старайтесь, чтобы время отклика вашего сервера было менее 2 секунд .
Разгоняем WordPress до скорости света
Чтобы узнать изменилось ли что-нибудь после нашей оптимизации, не помешает замерять для начала текущую скорость загрузки страниц блога, чтоб было с чем сравнивать. Есть несколько инструментов, которые помогут сделать это:
1.1 Pingdom
Pingdom проводит быстрое и наглядное тестирование скорости загрузки всех элементов на странице и представляет результаты в виде удобной диаграммы, где можно посмотреть, какие элементы сайта загружаются медленнее чем необходимо и прочие проблемные области.
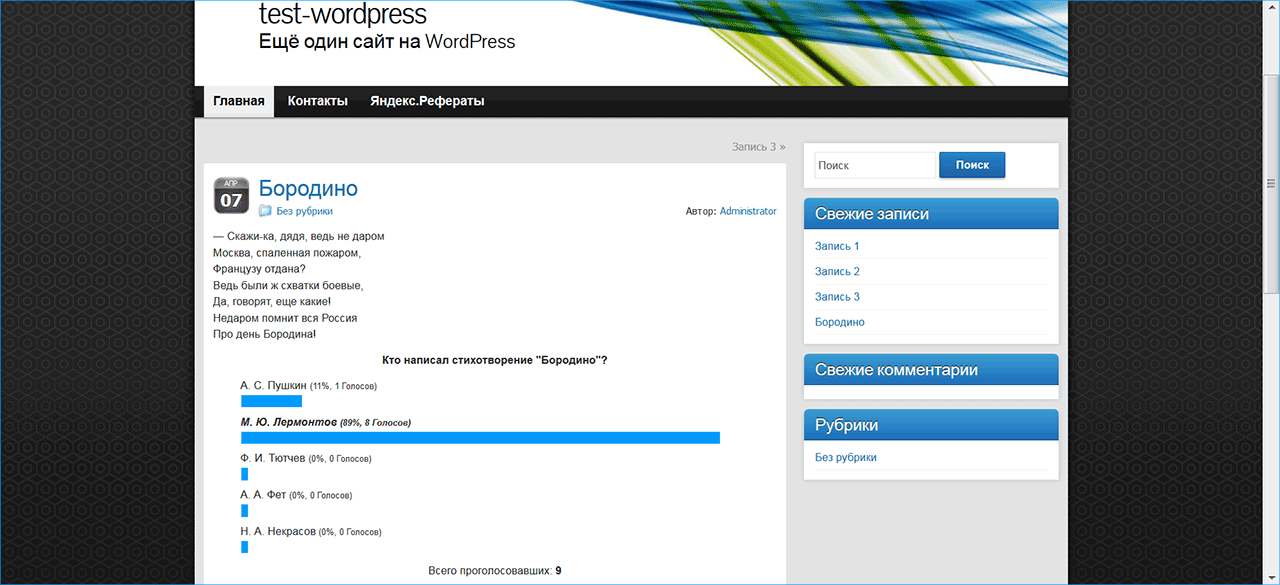
Бенчмарк одного довольно известного ресурса.
1.2 YSlow
YSlow– плагин для Firefox, который встраивается в, пожалуй лучший плагин для веб разработчика, Firebug. Он анализирует более 20 факторов, которые влияют на скорость работы сайта и оценивает общую производительность по 100 бальной системе, а каждый отдельный элемент оценкой от A до F.
Он анализирует более 20 факторов, которые влияют на скорость работы сайта и оценивает общую производительность по 100 бальной системе, а каждый отдельный элемент оценкой от A до F.
1.3 Количество запросов и время их выполнения
2 Web Hosting
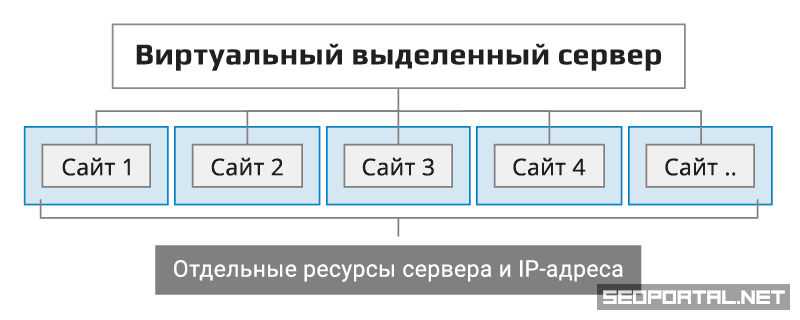
- Shared Hosting – на одном сервере может хоститься в среднем около 100 человек;
- VPS – на одном сервере может хоститься около 20 человек;
- Dedicated – сервер будет использоваться только вами.
Это, конечно, не означает, что вы не сможете ускорить блог, работающий на виртуальном хостинге(Shared Hosting), однако стоит помнить – производительность тем выше, чем большие ресурсы мы имеем в своем распоряжении.
Не последнюю роль играет также и географическое положение сервера, потому всегда нужно примерно представлять свою целевую аудиторию. Например, если это русскоязычные пользователи – не стоит покупать американский хостинг и т.д.
3 Установка и настройка сервера
Удостоверьтесь, планируемая нагрузка соответствует мощности сервера и он сможет с ней справиться. В первую очередь это будет зависеть от объема оперативной памяти и процессора. Как правило, WordPress ставят на Apache, но много удачных решений существует и на базе других http серверов: nginx, lighttpd и т.д.
В первую очередь это будет зависеть от объема оперативной памяти и процессора. Как правило, WordPress ставят на Apache, но много удачных решений существует и на базе других http серверов: nginx, lighttpd и т.д.
Не забудьте обновить до последней версии PHP и Apache.
3.1 Отключите неиспользуемые сервисы
- Удалите ClamD;
- Настроить SpamD на использование только 1 дочернего процесса;
- Удалите Mailman, если, конечно, вы не собираетесь запускать почтовый сервис.
3.2 MYSQL Query Cache
Чтоб настройки вступили в силу придется перезапустить сервис MySQL сервис.
3.3 Кэш компилятора: XCache или Eaccelerator?
Кэш компилятора увеличивает производительность откомпилированных скриптов на сервере, кэшируя их – это поможет сократить время выполнения PHP скриптов. Стоит попробовать и то и другое решение, однако по результатам опытов увеличение производительности при использовании Xcache на 5% выше, чем с Eaccelerator.
3.4 Увеличьте максимальное число соединений на Apache
Не забудьте рестартить сервис Apache, чтоб применить настройки.
4 Оптимизация кода и графики
Итак, сервер заработал и теперь настало самое время поиграть с кодом WordPress.
4.1 Отключите хотлинки
4.2 Используйте внешний хостинг для хранения изображений
Хостинг изображений на внешних серверах поможет значительно снизить нагрузку на сервер. В примере ниже вы можете видеть снижение объема используемой оперативной памяти на одном из блогов после переноса изображений на сервис Amazon S3.
4.3 Сжимайте java-скрипт код
Сжатие javascript довольно простая задача. Поскольку он выполняется при каждом просмотре страницы, вы можете уменьшить размер Javascript, удалив все незаполненное пространство. Вот простой инструмент, который поможет сделать это за вас — JavaScript Compressor.
4.4 Javascript в начале страницы
Часто случается так, что сайт начинает загружаться медленно или вообще останавливается, т.к. другой ресурс, с которого вызывается javascript(на пример Digg badges, Tweetmeme и т.д.), не доступен или оффлайн.![]() Чтобы избежать этого вынесите весь javascript код в конец страницы, а то что по каким-то причинам вынести не удалось – попробуйте заключить в iFrame.
Чтобы избежать этого вынесите весь javascript код в конец страницы, а то что по каким-то причинам вынести не удалось – попробуйте заключить в iFrame.
4.5 Используйте кэш браузера
4.6 Сжимайте статические данные
4.7 Используйте CDN для статических файлов
Если хранить все изображения на одном и том же домене, то браузер будет ожидать их загрузки одного за другим. Допустим на странице их у вас есть 12 штук, если вы разделите их между тремя поддоменами, они будут загружаться одновременно из трех «разных» источников вместо того, чтоб загружаться браузером по очереди из одного.
Можете попробовать перенести все css & javascript файлы на files.yoursite.com, а изображения и временные файлы на static.yoursite.com. Или же просто использовать CDN(Content Delivery Network) – большая сеть серверов, расположенных по всему миру, которые позволят не только хранить ваши файлы на разных поддоменах, а значит загружать их параллельно, но и доставлять пользователю данные с самого близкого к нему сервера. Все это позволит загружать данные намного быстрее.
Все это позволит загружать данные намного быстрее.
5 WordPress
В этой части статьи мы рассмотрим приемы для улучшения производительности, которые можно применить непосредственно к WordPress.
5.1 Обновитесь до последней версии
Обновления до более новых версий позволяют не только устранять обнаруженные уязвимости, но и улучшают производительность. Для примера в wordpress 2.8 была существенно оптимизирована работа с БД.
5.2 Отключите Post Revisions
5.3 Сократите количество запросов
Уже на два запроса меньше. Довольно просто, не правда ли?
6 WordPress Plugins
И на последок предлагаю вашему вниманию несколько плагинов, которые могут повысить производительность wordpress. Как только все, описанное выше, будет выполнено, эти плагины помогут добиться еще более высокой производительности.
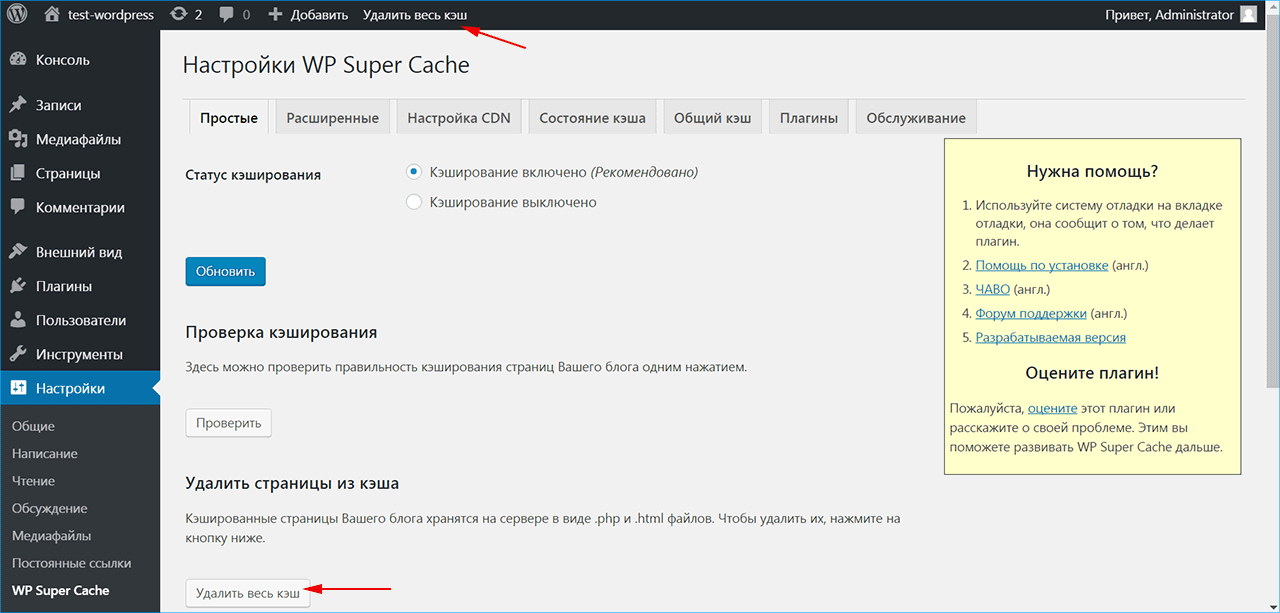
WP Super Cache
Это, пожалуй, лучший плагин к WordPress. WP Super Cache создает статические html версии каждой страницы и загружает их каждый раз, обходясь тем самым без запросов к БД. Это значительно увеличивает скорость загрузки страниц и снижает нагрузку на сервер. Строго рекомендуется к установке.
Это значительно увеличивает скорость загрузки страниц и снижает нагрузку на сервер. Строго рекомендуется к установке.
PHP Speedy WP
Этот плагин решает другую проблему, обозначенную в этой статье – удаление незаполненного пространства в CSS & javascript. Однако есть некоторые проблемы совместимости этого плагина с WP Super Cache, кроме того он долгое время уже не обновлялся, потому используйте на свой страх и риск.
Optimize DB
Плагин позволяет оптимизировать таблицы MySQL без помощи PHPmyadmin.
Сколько времени до первого байта и как его улучшить на вашем сайте WordPress
Возможно, вы слышали фразу «Время до первого байта», но каким-то образом эта концепция ускользает от некоторых людей. Будь то потому, что он кажется невероятно технологичным, или потому, что это кажется абстрактным концептом, не столь важным для повседневного использования. Нет ничего более далекого от правды.
Время до первого байта на самом деле не является концепцией или идеей, которую должны понимать только технические специалисты. Каждый должен уметь понять его значение и применить на практике.
Каждый должен уметь понять его значение и применить на практике.
В этой статье я собираюсь объяснить вам в нескольких словах: что такое время до первого байта, как это влияет на ваш сайт и почему вам следует уделять этому вопросу значительное внимание, если вы хотите, чтобы ваши читатели получили лучший опыт. при просмотре вашего сайта.
Что такое время до первого байта?
Время до первого байта (TTFB) – это измерение, используемое в качестве показателя скорости отклика веб-сервера или другого сетевого ресурса.
TTFB измеряет продолжительность от пользователя или клиента, отправляющего HTTP-запрос, до первого байта страницы, полученного браузером клиента. Это время складывается из времени подключения к сокету, времени, затраченного на отправку HTTP-запроса, и времени, затраченного на получение первого байта страницы. Хотя иногда это неправильно понимается как вычисление после DNS, исходное вычисление TTFB в сети всегда включает сетевую задержку при измерении времени, необходимого для начала загрузки ресурса.
Это объяснение «технарей», взятое непосредственно из Википедии. Теперь давайте переведем это на более простой, который обслуживает всех.
Время до первого байта – это время, которое требуется от нажатия этой кнопки для загрузки веб-сайта до момента его начала рендеринга. Если говорить об этом в игровых терминах, время до первого байта было бы похоже на «задержку» или «задержку» во время игры. Задержка – это прямое представление о том, насколько воспринимается ваш сайт отзывчивым.
Какие факторы влияют на время до первого байта?
Время до первого байта может быть представлено несколькими факторами, но поскольку это статья о WordPress, мы собираемся свести все к тому, что затрагивается, когда WordPress находится на месте.
- Время ответа DNS
- Конфигурация и производительность сервера (PHP и веб-сервер)
- Плагины / тема WordPress
- Кэширование HTML включено / отключено
Каждый из этих факторов добавляет дополнительную задержку ко времени, которое требуется вашему сайту для начала рендеринга. Это означает, что все складывается. Дело не в том, что некоторые из этих факторов могут влиять на задержку, все эти факторы способствуют увеличению задержки! Итак, вы можете догадаться, что в идеальном сценарии все должно быть быстрым, чтобы вы могли получить очень хорошее время до первого байта, и если что-то в этой цепочке требует больше времени для обработки, ваше последнее время до первого байта пострадает.
Это означает, что все складывается. Дело не в том, что некоторые из этих факторов могут влиять на задержку, все эти факторы способствуют увеличению задержки! Итак, вы можете догадаться, что в идеальном сценарии все должно быть быстрым, чтобы вы могли получить очень хорошее время до первого байта, и если что-то в этой цепочке требует больше времени для обработки, ваше последнее время до первого байта пострадает.
Это важно, потому что время до первого байта влияет на все, что вы или ваши читатели делаете на своем сайте. Каждый раз, когда читатель нажимает на ссылку, изображение, сообщение в блоге или страницу, время до первого байта будет приниматься во внимание. Вы можете видеть, что плохое время до первого байта будет означать, что у читателя будет ситуация, аналогичная ситуации, когда игрок подключился к плохому серверу. С каждым щелчком будет связана значительная задержка, что повлияет на восприятие.
Примечание: с этого момента я собираюсь использовать аббревиатуру TTFB для обозначения времени до первого байта, чтобы немного ускорить процесс.
1 Время ответа DNS
Разрешение DNS – это первый фактор в уравнении. Всегда убедитесь, что используете хорошие DNS-серверы и что у них есть узлы, разбросанные по всему миру, чтобы получить наилучшее возможное разрешение. Хороший способ уменьшить TTFB на этом этапе – использовать хороший глобальный сервис, такой как CloudFlare, поскольку такой сервис реализует глобальное кэширование DNS. Этот метод очень хорош для уменьшения TTFB за счет кэширования дальнейших разрешений.
2 Конфигурация сервера
Второй шаг задержки TTFB – это фактический сервер. Вот здесь и появляется ваш хостинг. Тип конфигурации веб-сервера, который он использует, и методы кэширования значительно уменьшат TTFB. Например, если на вашем сервере реализован старый интерпретатор PHP 5.4, вы получите очень высокий TTFB, тогда как использование современной конфигурации PHP 7.1 сократит это время в 2 или более раз.
Это потому, что интерпретатор PHP играет важную роль в этом процессе. Каждый раз, когда вы запрашиваете некэшированную страницу веб-сайта или сообщение в блоге, серверу потребуется обработать соответствующие файлы PHP, чтобы преобразовать их в формат HTML обратно в ваш браузер. Чем сложнее файлы PHP, тем больше времени потребуется на их предварительную обработку и отправку обратно в ваш браузер.
Каждый раз, когда вы запрашиваете некэшированную страницу веб-сайта или сообщение в блоге, серверу потребуется обработать соответствующие файлы PHP, чтобы преобразовать их в формат HTML обратно в ваш браузер. Чем сложнее файлы PHP, тем больше времени потребуется на их предварительную обработку и отправку обратно в ваш браузер.
Как видите, производительность сервера также играет важную роль во всем процессе. Чем быстрее процессор и чем больше ресурсов выделяет вам хостинг, тем быстрее он будет обрабатывать эти файлы, и, следовательно, ваш TTFB будет меньше.
Кроме того, если ваш хостинг реализует кеширование PHP, это будет еще больше уменьшено по второму запросу, поскольку он предоставит кешированную версию этого файла вместо того, чтобы обрабатывать файл PHP заново.
Теперь вы можете видеть, что существует 2 типа хостингового бизнеса: общие (некэшированные) услуги и эксклюзивные услуги хостинга WordPress, которые обычно реализуют механизм кеширования для PHP, уменьшая при этом ваш TTFB.
3 Плагины и тема WordPress
Третий шаг в уравнении TTFB – это ваш фактический сайт. Это самый важный фактор, и я покажу вам, почему.
Обычно WordPress предоставляет вашему хостингу несколько файлов PHP для обработки, и чем они сложнее, тем больше времени потребуется на обработку. WordPress обслуживается плагинами, и эти плагины добавляют дополнительный код к окончательной обработке PHP, поэтому вы можете ясно видеть, что чем больше плагинов вы установили, тем больше времени потребуется вашему хостингу для их обработки и, следовательно, вашему TTFB повысится.
Чем меньше, тем лучше
Как показывает практика, чем меньше плагинов, тем лучше. Конечно, один плохо закодированный плагин может быть намного хуже, чем 10 профессионально написанных плагинов, или же можно установить два плагина, которые конфликтуют. Но в целом сокращение количества плагинов упрощает управление обновлениями и поддерживает скорость вашего сайта. Вот пример разумного количества плагинов для установки.
Вот пример разумного количества плагинов для установки.
Следующий пример может быть проблематичным (опять же – это частично зависит от того, что вы установили).
И, конечно же, все, что превышает барьер 30 плагинов, скорее всего, не поможет вашей задержке. Вы можете быть уверены, что веб-сайт с более чем 40 плагинами будет иметь очень высокий TTFB, даже если он размещен на великолепном хостинге, и я покажу вам, почему.
4 Кеширование HTML
Последний фактор является наиболее важным и связан с механизмом кеширования, который вы решили реализовать в своей установке WordPress. Хотя в WordPress существует несколько типов механизмов кэширования, наиболее эффективным из них является кэширование HTML.
Наличие хорошего плагина, такого как KeyCDN Cache Enabler, окажет огромное влияние на ваш TTFB, даже больше, чем сам хостинг. Он преобразует все эти файлы в HTML, поэтому после активации кеша вашим читателям не нужно будет проходить через препроцессор PHP на вашем хостинге, и только сам веб-сервер будет отвечать за обслуживание вашего контента. Вы даже можете ускорить процесс еще больше, если решите использовать хостинг, который включает nginx вместо apache в качестве основного веб-сервера, как я объяснил в этой статье.
Вы даже можете ускорить процесс еще больше, если решите использовать хостинг, который включает nginx вместо apache в качестве основного веб-сервера, как я объяснил в этой статье.
Время до первого байта: примеры использования: почему это важно
Теперь позвольте мне показать вам, о чем мы говорим. Следующие ниже тематические исследования представляют собой реальные примеры конфигураций веб-сайтов на различных серверах с удобной сводкой результатов тестов в конце.
Медленный веб-сайт на медленном сервере
Наличие медленного сайта может быть проблемой для TTFB, и если вы не заботитесь о хорошем хостинге, вы должны быть готовы к худшему из возможных результатов.
Разберем этот сайт подробнее. Для этой цели я собираюсь использовать Pingdom Tools, потому что это отличный инструмент, позволяющий вам увидеть TTFB. Хитрость заключается в том, чтобы раскрыть подробности при первом запросе к сайту.
Как видите, у сайта TTFB не менее 4,2 секунды! Это означает, что пройдет 4 полных секунды, пока вы не получите никаких указаний на то, что веб-сайт действительно доступен.
Теперь умножьте это время на все клики, которые вы собираетесь сделать на сайте, и вы увидите, сколько боли это может причинить читателю. Конечно, TTFB необходимо добавить к общему времени рендеринга сайта. Результат будет катастрофическим для производительности, поскольку для правильного рендеринга сайта иногда требуется до 7 секунд.
К этому приводит сочетание нескольких факторов. Плохо оптимизированный веб-сайт без механизма кеширования, очень медленная служба хостинга и полностью устаревший интерпретатор PHP, на котором все еще работает PHP 5.4. Даже когда сайт использует cloudflare в качестве внешнего механизма кэширования, ничего нельзя сделать для улучшения ситуации, если ваш сайт и ваш хостинг не будут взаимодействовать.
Быстрый сайт на среднем сервере
Давайте посмотрим, что произойдет, если мы поместим очень быстрый сайт на средний сервер, использующий Apache и PHP 7.1.
Если на сайте меньше 10 плагинов без кеша, результат будет как минимум в 5 раз лучше предыдущего. Вы можете видеть, что TTFB теперь установлен на 521 мс. Это означает, что сайту потребуется 0,5 секунды, чтобы начать рендеринг в вашем браузере, с момента его перехода с сервера до момента, когда он достигнет вашего компьютера.
Вы можете видеть, что TTFB теперь установлен на 521 мс. Это означает, что сайту потребуется 0,5 секунды, чтобы начать рендеринг в вашем браузере, с момента его перехода с сервера до момента, когда он достигнет вашего компьютера.
Что происходит, когда мы активируем кеш на этом веб-сайте? Волшебство случается. Обычно средний сервер, работающий на Apache, может дать отличные результаты с TTFB всего 152 мс. Вы можете увидеть, насколько хороший механизм кеширования WordPress влияет на результаты.
Очень медленный веб-сайт на быстром сервере
А теперь посмотрим на обратное. Что произойдет, если мы поместим очень медленный сайт на очень быстрый сервер.
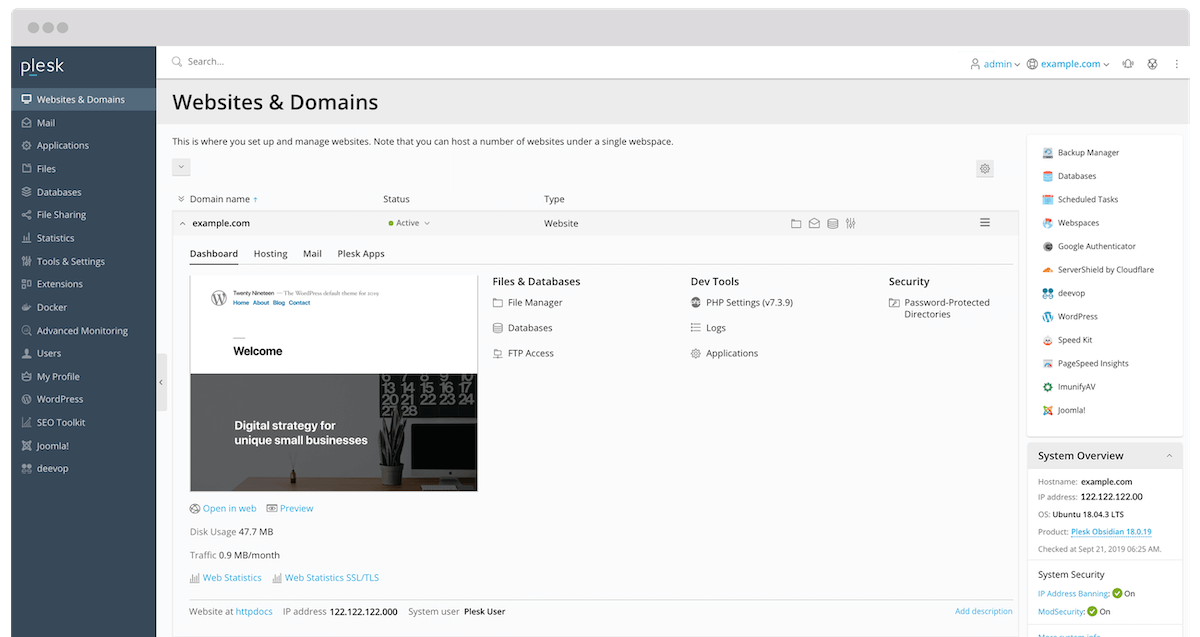
Оптимизированному серверу, на котором запущен Plesk с nginx и PHP 7.1.11, потребуется 1,29 секунды для рендеринга сайта, заполненного плагинами (более 27).
Но когда мы активируем кеширование на WordPress с помощью прекрасного KeyCDN Cache Enabler, результат просто потрясающий. На очень медленном сайте TTFB уменьшен до 400 мс.
На очень медленном сайте TTFB уменьшен до 400 мс.
Быстрый веб-сайт на быстром сервере
Теперь посмотрим на оптимальную ситуацию. Быстрый сайт, работающий на быстром сервере.
Тот же сервер, который давал 1,29 секунды TTFB на медленном сайте, отвечает менее чем за 500 мс на быстром сайте без кеша.
Если мы включим кеш, результаты просто потрясающие. Быстрый сервер в сочетании с быстрым веб-сайтом с включенным кешированием дает менее 150 мс TTFB!
Результаты тестов
Для любителей тестов давайте посмотрим результаты на одном большом графике.
Вы можете видеть, что хостинг играет важную роль в сокращении TTFB и улучшении задержки и воспринимаемой производительности вашего сайта, но то, что вы делаете с сайтом, оказывает наибольшее влияние на производительность.
Заключение
Наличие хорошей метрики TTFB гарантирует, что у вас будет быстрый и отзывчивый сайт, это сократит общее время рендеринга и послужит отличной метрикой для определения производительности. Обычно чем выше TTFB, тем медленнее будет работать ваш сайт. Учет TTFB при тестировании вашего сайта имеет первостепенное значение, поскольку это время также можно использовать для определения узких мест в вашей установке WordPress. Вы можете выполнить простое упражнение, просто отключив все плагины и переключившись на базовую тему, а затем снова измерив TTFB. Вы будете поражены результатами.
Обычно чем выше TTFB, тем медленнее будет работать ваш сайт. Учет TTFB при тестировании вашего сайта имеет первостепенное значение, поскольку это время также можно использовать для определения узких мест в вашей установке WordPress. Вы можете выполнить простое упражнение, просто отключив все плагины и переключившись на базовую тему, а затем снова измерив TTFB. Вы будете поражены результатами.
Я хочу закончить эту статью, сказав, что это ни в коем случае не «единственная метрика, чтобы управлять ими всеми», поскольку есть другие факторы, которые следует учитывать, включая производительность базы данных, доступную пропускную способность и скорость сети. Но поскольку на TTFB обычно влияют все эти факторы, это хороший показатель узких мест в других местах.
Надеюсь, у вас будет возможность поэкспериментировать со своим TTFB. Оставляйте свои комментарии ниже. Мы будем рады узнать о вашем собственном тестировании или помочь с любыми вопросами, которые могут у вас возникнуть.
8 способов сократить начальное время отклика сервера в WordPress
Вордпресс Направляющие
21 сентября 2022 г.
Will M.
11min Read
Если ваш веб-сайт медленно загружается, вы, вероятно, сначала подумаете о выборе более быстрой темы, оптимизации изображений или минимизации количества плагинов. Делая это, вы можете упустить из виду основную проблему. Если вы не уменьшите начальное время ответа сервера в WordPress, сервер будет слишком долго обрабатывать запрос и заставлять посетителей ждать.
К счастью, вы можете улучшить Time to First Byte (TTFB) , чтобы свести к минимуму эту задержку. Если вы получили низкий балл по PageSpeed Insights , есть много способов уменьшить начальное время отклика вашего сайта. Эти методы могут быть такими же простыми, как внедрение кэширования, обновление плана хостинга или оптимизация файлов сайта.
В этой статье объясняется, что такое время до первого байта и почему оно важно. Затем мы покажем вам, как измерить время отклика вашего веб-сайта и улучшить низкий показатель TTFB. Давайте начнем!
Скачать Ultimate WordPress Cheat Sheet
Сколько времени до первого байта (TTFB)?
Один из лучших способов WordPress сократить начальное время отклика сервера — улучшить время до первого байта. Проще говоря, это время между первоначальным запросом сервера и доставкой первого байта вашей страницы.
Проще говоря, это время между первоначальным запросом сервера и доставкой первого байта вашей страницы.
Однако не следует путать TTFB с той же метрикой, что и время загрузки страницы, так как эти два показателя соответствуют разным временам в запросе.
Когда кто-то пытается получить доступ к веб-сайту, время до первого байта — это время, затрачиваемое на подключение к серверу и запуск рендеринга страницы. После того, как первоначальный ответ будет доставлен в веб-браузер, контент будет загружен, и страница загрузится.
Время до первого байта состоит из следующих ключевых компонентов:
- Время перенаправления
- Время загрузки Service Worker
- Поиск DNS
- Согласование Connection and Transport Layer Security (TLS)
- Время запроса до первого байта response
Веб-сайт будет иметь низкий показатель TTFB, если он быстрый и отзывчивый. Более высокое время до первого байта указывает на более длительную задержку при отправке первого байта ресурсов обратно в веб-браузер, отправивший запрос.
Почему важно время до первого байта?
При оптимизации веб-сайта важно сосредоточиться на основных веб-показателях Google. Эти показатели оценивают пользовательский опыт сайта (UX) . Используя эту информацию, вы можете узнать о скорости загрузки вашего сайта, взаимодействии с пользователем и визуальной стабильности.
Основные показатели Core Web Vitals:
- Largest Contentful Paint (LCP) отображает время загрузки
- First Input Delay (FID) иллюстрирует интерактивность
- Кумулятивное смещение макета (CLS) отражает визуальную стабильность
Время до первого байта не является одним из трех показателей Core Web Vitals, но тесно связано с LCP. Улучшая TTFB, вы можете уменьшить начальное время отклика сервера и, в свою очередь, уменьшить общее время загрузки.
Хотя время до первого байта измеряет скорость отклика сайта, а не скорость, плохой результат в любой области может вызвать аналогичные проблемы. Когда сервер не отвечает быстро, пользователям придется долго ждать загрузки страницы. Эта задержка может привести к ухудшению пользовательского опыта и более высокому показателю отказов.
Когда сервер не отвечает быстро, пользователям придется долго ждать загрузки страницы. Эта задержка может привести к ухудшению пользовательского опыта и более высокому показателю отказов.
Оценка времени до первого байта также может повлиять на рейтинг сайта в поиске. Поскольку скорость сайта является одним из факторов ранжирования Google, сокращение начального времени отклика сервера может стать ключом к улучшению поисковой оптимизации WordPress.
Однако время до первого байта — не единственный фактор, который следует учитывать при улучшении SEO и удобства страницы. Вот другие способы оптимизации веб-сайта:
- Отдайте предпочтение контенту, удобному для мобильных устройств
- Сосредоточьтесь на функциях веб-доступности
- Улучшение общего веб-дизайна
В сочетании с хорошей оценкой TTFB эти методы обеспечат максимальную производительность вашего веб-сайта. Вы можете ускорить работу WordPress, привлечь новых посетителей и дольше удерживать внимание пользователей.
Причины медленного времени отклика сервера
Поскольку TTFB влияет на FCP и LCP, важно сократить время отклика сервера для достижения хороших показателей Core Web Vitals. В общем, вы должны стремиться к показателю TTFB 800 миллисекунд или меньше.
Одной из распространенных причин медленного времени до первого байта является динамическое содержимое. Статическая веб-страница может мгновенно доставлять контент по каждому запросу. Однако PHP и запросы к базе данных требуют больше времени для обработки больших динамических файлов.
Вот некоторые дополнительные причины, по которым у вас может быть высокое время до первого байта:
- Неэффективный код сервера
- Медленные запросы к базе данных
- Задержка в сети
- Высокий веб-трафик
- Задержка ответа DNS
- Нехватка ресурсов ЦП или памяти
Часто большинство этих проблем можно решить, приобретя более качественные услуги веб-хостинга. Скорее всего, у вас будет неправильно настроенный сервер, если у вас некачественный хостинг-план. В свою очередь, это может привести к замедлению времени отклика.
В свою очередь, это может привести к замедлению времени отклика.
Как измерить начальное время отклика сервера (3 варианта)
Теперь, когда вы знаете, что такое время до первого байта, необходимо проверить время отклика вашего веб-сайта. К счастью, есть много бесплатных инструментов, которые можно использовать для быстрого запуска теста скорости веб-сайта. Вот некоторые из наиболее распространенных вариантов.
1. Google PageSpeed Insights
Одним из самых популярных инструментов для измерения производительности сайта является Google PageSpeed Insights. Используя данные реального взаимодействия с пользователем, программное обеспечение предоставляет отчеты Core Web Vitals, а также экспериментальные показатели, такие как Interaction to Next Paint (INP) и Time to First Byte .
Просто вставьте URL своего сайта в текстовое поле и нажмите Анализ , чтобы проверить время отклика сервера.
С планом Hostinger вы также можете получить доступ к PageSpeed Insights из hPanel:
- Сначала войдите в свою учетную запись и перейдите в раздел Hosting -> Manage .

- Прокрутите вниз до раздела Веб-сайт и выберите Скорость страницы .
- Вы можете проанализировать свой веб-сайт для настольного или мобильного устройства. Затем щелкните Analyze , чтобы просмотреть результаты.
Вы увидите Core Web Vitals Assessment в верхней части оценки PageSpeed Insights. В зависимости от результатов, ваш сайт будет либо пройти или не пройти .
При переходе к разделу Время до первого байта (TTFB) можно просмотреть время ответа веб-сайта в секундах. Для этого измерения оценка Хорошо считается 0,8 секунды или менее .
Если показатель TTFB вашего веб-сайта равен от 0,8 до 1,8 секунды , он будет показывать статус Needs Improvement . Оценка Плохо — это что-нибудь за 1,8 секунды .
PageSpeed Insights автоматически покажет вам Core Web Vitals Assessment для мобильных экранов. Однако вы можете выбрать Рабочий стол тоже.
Вы увидите одни и те же метрики, но они могут отображать разные оценки. Обязательно снова проверьте время до первого байта. Если оценка отмечена зеленым кругом, вам не нужно уменьшать начальное время отклика сервера в WordPress.
2. GTmetrix
Вы также можете выполнить тест скорости с помощью GTmetrix. Этот инструмент анализирует веб-сайт с помощью Google Lighthouse и находит способы оптимизации веб-производительности:
Введите URL-адрес вашего сайта в GTmetrix и нажмите 9.0013 Протестируйте свой сайт . Возможно, вам придется подождать несколько секунд, пока GTmetrix извлечет и проанализирует содержимое.
После загрузки отчета GTmetrix вы получите оценку общей производительности веб-сайта. На вкладке Summary можно просмотреть схему Speed Visualization .
С левой стороны найдите свой показатель TTFB. Это число покажет общую задержку в миллисекундах. Это сумма времени перенаправления, подключения и серверной части.
Вы также можете просмотреть эту информацию, если вам нужно знать баллы Core Web Vitals. Прямо под TTFB вы увидите баллы First Contentful Paint и Largest Contentful Paint . Справа проверьте Время полной загрузки .
GTmetrix запустит аудит TTFB, только если превысит 600 миллисекунд . Вы можете просмотреть сведения об аудите в разделе Top Issues , если это произойдет.
Откройте схему водопада для получения дополнительной информации о поведении загрузки вашего веб-сайта. Здесь вы можете навести указатель мыши на определенный запрос ресурса, чтобы увидеть, сколько времени требуется для его выполнения.
В этих данных оценка TTFB будет отображаться как Время ожидания . Эта диаграмма может помочь вам обнаружить неоптимизированные ресурсы и сократить начальное время отклика сервера.
Эта диаграмма может помочь вам обнаружить неоптимизированные ресурсы и сократить начальное время отклика сервера.
3. KeyCDN
Тест производительности KeyCDN измеряет время отклика вашего веб-сайта в десяти тестовых местах. Этот инструмент может быть полезен, если вы предоставляете контент глобальной аудитории.
Чтобы начать, введите свой URL-адрес и нажмите Test . Затем вы увидите, как ваш сайт работает в разных местах.
Справа от каждой локации вы можете просмотреть свой счет TTFB. Имейте в виду, что это число должно быть до 800 миллисекунд .
Используя KeyCDN, вы также можете оценить код состояния HTTP для каждого запрошенного местоположения. Далее вы увидите время, необходимое для поиска DNS. Эти результаты также сообщат вам, есть ли задержка при подключении к серверу.
Однако этот инструмент производительности не предоставляет подробной информации о Core Web Vitals. Этот вариант следует рассматривать только в том случае, если вы хотите быстро оценить время до первого байта по всему миру.
Как уменьшить начальное время отклика сервера в WordPress (8 способов)
Если вы заметили, что ваш сайт имеет высокий показатель TTFB, вы, вероятно, захотите его уменьшить. Вот восемь способов начать.
1. Обновите свой веб-хостинг
Одним из способов сократить начальное время отклика сервера является использование услуги быстрого хостинга. Ваш хостинг-провайдер и тип плана могут существенно повлиять на скорость и скорость отклика веб-сайта.
При поиске потенциального веб-хостинга вы хотите оценить производительность его серверов. Например, в Hostinger мы используем веб-серверы LiteSpeed (LSWS), работающие в четыре раза быстрее, чем другие типичные типы серверов.
Также полезно выбрать веб-хост с несколькими серверами. Возможно, вам не нужен веб-хост только с серверами в Северной Америке, если у вас глобальная аудитория. Сеть серверов может обеспечить быструю доставку данных по всему миру.
С Hostinger вы получите доступ к десяти различным хранилищам данных по всему миру. При необходимости вы также можете изменить расположение сервера на панели управления hPanel. Просто найдите информацию о сервере и нажмите Редактировать значок .
При необходимости вы также можете изменить расположение сервера на панели управления hPanel. Просто найдите информацию о сервере и нажмите Редактировать значок .
Затем используйте раскрывающееся меню, чтобы изменить местоположение сервера. Имейте в виду, что завершение переноса может занять до 24 часов.
Как только вы найдете веб-хостинг, отвечающий вашим потребностям, вам также нужно будет выбрать правильный хостинг-план. Хотя планы виртуального хостинга недороги, они предполагают совместное использование сервера с другими пользователями. Эта настройка означает, что вы можете столкнуться с дополнительными проблемами производительности и безопасности.
Благодаря выделенному хостингу WordPress вы можете избежать многих из этих проблем. Вы получите быстрый и безопасный сервер, специально оптимизированный для WordPress. Эта настройка может эффективно сократить начальное время отклика сервера и повысить производительность сайта.
2. Установите плагин кэширования
После выбора хостинг-плана мы рекомендуем реализовать кэширование на вашем сайте. WordPress должен обрабатывать и отображать динамический контент, когда кто-то посещает ваш сайт. Если это происходит для каждого запроса, это может замедлить работу веб-сайта.
WordPress должен обрабатывать и отображать динамический контент, когда кто-то посещает ваш сайт. Если это происходит для каждого запроса, это может замедлить работу веб-сайта.
При использовании кэша веб-сайта данные вашего сайта копируются и сохраняются локально для последующего использования. Если вы используете кэширование браузера, браузеры могут извлекать кэшированные данные вместо того, чтобы каждый раз запрашивать соответствующие ресурсы с сервера.
Установка плагина кэширования может уменьшить TTFB. Этот инструмент может мгновенно настроить кеш для вашего сайта. Хотя есть много плагинов на выбор, LiteSpeed Cache — один из лучших доступных вариантов.
В отличие от других подключаемых модулей кеширования, LiteSpeed Cache интегрируется с вашим сервером для создания кеша на уровне сервера. Этот инструмент может значительно повысить производительность сайта за счет автоматического кэширования и очистки страниц.
Кроме того, планы Hostinger включают предварительно установленный LiteSpeed Cache. Чтобы убедиться, что этот инструмент активирован на вашем веб-сайте, откройте hPanel и выберите Dashboard в разделе WordPress .
Чтобы убедиться, что этот инструмент активирован на вашем веб-сайте, откройте hPanel и выберите Dashboard в разделе WordPress .
Затем найдите параметр настройки LiteSpeed и убедитесь, что превратил в .
Когда вы откроете панель управления WordPress, вы заметите, что LiteSpeed Cache установлен и активирован. Этот плагин автоматически настроит кеш и ускорит время отклика сайта.
3. Используйте сеть доставки контента (CDN)
Другим эффективным способом снижения TTFB является использование сети доставки контента (CDN). CDN — это группа серверов, размещенных по всему миру для быстрой доставки онлайн-контента.
После внедрения CDN множество различных прокси-серверов будут хранить копии вашего веб-контента. Даже если основной сервер находится далеко от международного пользователя, они смогут получить доступ к вашему сайту через кешированные данные. Эта настройка сведет к минимуму нагрузку на основной сервер и ускорит доставку контента.
Когда вы начинаете искать CDN для WordPress, вам следует учесть несколько моментов:
- Время отклика DNS
- Время приема-передачи (RTT)
- Время ожидания
- Коэффициент попаданий в кэш
- SSL-сертификаты
- Защита от DDoS-атак
Cloudflare — одна из лучших служб CDN, доступных на сегодняшний день. Обладая обширной глобальной сетью, этот провайдер может доставлять контент в 95 процентов мира в течение 50 миллисекунд .
Cloudflare использует граничные вычисления для обеспечения быстрой и эффективной передачи данных. Это может сократить количество времени, которое посетители тратят на ожидание загрузки веб-сайта. Кроме того, вы можете бесплатно получить доступ к Cloudflare с нашими 9Планы 0013 Hostinger Business WordPress или WordPress Pro .
4. Сжатие файлов вашего сайта
Если ваш веб-сайт имеет тяжелый неоптимизированный код, серверу может потребоваться больше времени для обработки HTTP-запросов. Когда вы минимизируете CSS и комбинируете внешний JavaScript в WordPress, вы можете уменьшить размер этих файлов и ускорить загрузку.
Когда вы минимизируете CSS и комбинируете внешний JavaScript в WordPress, вы можете уменьшить размер этих файлов и ускорить загрузку.
Чтобы сжать файлы сайта, не нужно быть профессиональным разработчиком. Плагин LiteSpeed Cache может удалить лишние пробелы, символы новой строки и комментарии из ваших CSS, HTML и JavaScript. Этот инструмент также может устранить код JavaScript и CSS, блокирующий рендеринг, в содержимом верхней части страницы.
После установки и активации LiteSpeed Cache перейдите на вкладку Оптимизация страницы . Здесь вы увидите настройки для CSS , JavaScript и HTML .
Для каждого из них убедитесь, что параметр Minify включен. Это будет первая опция на каждой странице настроек.
После этого нажмите Сохранить Изменения . LiteSpeed Cache удалит файлы вашего сайта, не затрагивая функции скрипта, если файлы вашего сайта содержат ненужные строки кода.
5. Обновление установленного программного обеспечения
Для владельца веб-сайта одной из наиболее важных задач управления является обновление программного обеспечения WordPress. Часто разработчики создают новые версии программного обеспечения с оптимизацией производительности. Если вы не будете регулярно обновлять плагины, темы или ядро WordPress, ваш сайт, скорее всего, не будет таким отзывчивым.
Чтобы узнать, есть ли доступные обновления, откройте панель управления WordPress и щелкните страницу Обновления . Здесь посмотрите, нужно ли вам установить новую версию WordPress.
Вы также сможете обновлять свои плагины и темы. Вы можете просто поставить галочку рядом с каждым и установить новейшие версии.
Также рекомендуется просмотреть установленные вами плагины. Если вы не используете их активно, рассмотрите возможность их удаления навсегда. Удаление может быть особенно полезным, если программное обеспечение больше не получает активной поддержки.
У вас также может быть постоянно работающее программное обеспечение. Такие плагины, как Broken Link Checker, продолжают работать в фоновом режиме, что негативно влияет на время отклика сервера. Чтобы уменьшить TTFB, рассмотрите возможность деактивации или полного удаления этих плагинов.
6. Обновите версию PHP
Программное обеспечение WordPress написано с использованием языка программирования с открытым исходным кодом под названием PHP. Наряду с обновлением основного программного обеспечения, тем и плагинов важно обновить версию PHP.
Вы можете повысить производительность веб-сайта, используя новейшую версию PHP. Обновление PHP может увеличить скорость и время отклика за счет улучшения кодирования и сокращения использования памяти.
Обновление до новейшей версии PHP не позволяет хакерам использовать ошибки, найденные в более старых версиях, поскольку оно получает активную поддержку и исправляет ошибки.
Перед переходом на новую версию PHP вам необходимо сделать резервную копию веб-сайта. Вы всегда можете восстановить сайт в исходное состояние, если что-то пойдет не так.
Вы всегда можете восстановить сайт в исходное состояние, если что-то пойдет не так.
С учетной записью Hostinger вы можете обновить конфигурацию PHP непосредственно в панели управления hPanel. Сначала найдите раздел Advanced и нажмите PHP Configuration .
Затем выберите новую версию PHP, которую вы хотите использовать. По умолчанию отображаются только поддерживаемые в настоящее время версии PHP.
После выбора последней версии нажмите Обновить . Теперь ваш сайт будет работать на новой версии PHP.
Если вы не знаете, как внести это изменение с вашим хостинг-провайдером, вы можете обратиться за помощью в службу поддержки клиентов. Тогда ваш хост, вероятно, сможет выполнить это обновление для вас или провести вас через этот процесс.
7. Оптимизируйте вашу базу данных
Когда ваша база данных содержит слишком много ненужной информации, это может увеличить ваш TTFB. Регулярная оптимизация базы данных WordPress необходима для сокращения начального времени отклика сервера. Вы можете ускорить работу сайта, удалив отправленные в корзину сообщения, исправления и спам-комментарии.
Регулярная оптимизация базы данных WordPress необходима для сокращения начального времени отклика сервера. Вы можете ускорить работу сайта, удалив отправленные в корзину сообщения, исправления и спам-комментарии.
WP-Optimize — это бесплатный плагин, который может оптимизировать вашу базу данных. Он удаляет лишние данные, сжимает изображения, кэширует страницы и минимизирует ваши скрипты. Используя этот универсальный инструмент, вы можете сократить время, необходимое серверу для обработки запросов.
Сначала загрузите и установите WP-Optimize. Затем откройте вкладку База данных . Здесь вы можете выбрать множество различных вариантов оптимизации сайта.
Чтобы очистить базу данных, выберите оптимизацию таблиц базы данных, отправку исправлений, автоматические черновики сообщений и удаление сообщений в корзину. Вы также можете удалить спам, неутвержденные или удаленные комментарии. Наконец, нажмите на Запустить все выбранные оптимизации .
Вы также можете создать запланированное время для запуска этих оптимизаций базы данных. Для этого перейдите на вкладку Параметры и прокрутите вниз до Параметры плановой очистки .
Установите флажок рядом с Включить запланированную очистку и оптимизацию . Затем выберите, выполнять ли это ежедневно, еженедельно, раз в две недели или ежемесячно.
Наконец, выберите некоторые из доступных служб очистки. Если вас устраивают эти изменения, нажмите Сохранить настройки .
8. Сократите количество запросов к базе данных
На вашем веб-сайте запросы извлекают данные из базы данных. Длинные или неполные запросы могут стать узким местом в базе данных и увеличить время до первого байта. Кроме того, наличие слишком большого количества запросов может сократить время загрузки.
Для мониторинга запросов к базе данных рассмотрите возможность установки диагностического инструмента, такого как Query Monitor. Этот бесплатный плагин отлаживает запросы, ошибки PHP, скрипты и таблицы стилей.
Этот бесплатный плагин отлаживает запросы, ошибки PHP, скрипты и таблицы стилей.
Как только вы активируете Query Monitor, нажмите на новую числовую вкладку в верхней части панели инструментов. Это автоматически откроет 9Страница 0013 Обзор , на которой можно просмотреть общее время, затраченное на обработку запросов к базе данных.
Затем перейдите на страницу Запросы для управления полным списком запросов к базе данных. Рядом с каждым запросом вы увидите время, необходимое для его обработки, а также плагин, влияющий на него.
Отфильтруйте результаты, используя раскрывающиеся меню в верхней части страницы. Затем вы увидите тип запроса, вызывающий объект или компонент. Кроме того, вы можете просмотреть расширенную информацию в Дублированные запросы , Запросы по вызывающему абоненту и Запросы по компонентам вкладки.
Эта информация может помочь вам выявить любые проблемные плагины или темы. Если вы заметили, что определенный инструмент вызывает повторяющиеся или ненужные запросы, рассмотрите возможность его обновления или полного удаления. Таким образом, вы можете оптимизировать запросы к базе данных на своем веб-сайте и сократить начальное время ответа сервера.
Если вы заметили, что определенный инструмент вызывает повторяющиеся или ненужные запросы, рассмотрите возможность его обновления или полного удаления. Таким образом, вы можете оптимизировать запросы к базе данных на своем веб-сайте и сократить начальное время ответа сервера.
Заключение
Наличие высокоэффективного веб-сайта может стать ключом к повышению вашего поискового рейтинга и удержанию посетителей. Улучшив время до первого байта, ваш сервер может быстро взаимодействовать с веб-браузерами и избежать длительной загрузки.
Напомним, вот как вы можете уменьшить начальное время отклика сервера в WordPress:
- Обновите свой хостинг-план.
- Установите плагин кэширования, например LiteSpeed Cache.
- Используйте сеть доставки контента (CDN).
- Сжатие файлов сайта с помощью инструмента минимизации.
- Обновление установленного программного обеспечения, плагинов и тем.
- Оптимизируйте базу данных с помощью плагина, такого как WP-Optimize.

- Уменьшите количество запросов к базе данных с помощью Query Monitor.
После принятия этих мер вы повысите скорость отклика вашего сайта! Если у вас есть дополнительные вопросы или предложения, не стесняйтесь поделиться ими в разделе комментариев.
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
Подробнее от Уилла М.
Как сократить время до первого байта (TTFB) и время отклика сервера
Если вы когда-либо запускали тест PageSpeed Insights, вы, вероятно, сталкивались со следующей рекомендацией: «Сократите начальное время отклика сервера». Начальное время отклика сервера влияет на общее время загрузки и показатели производительности, такие как «Самая крупная отрисовка контента», одна из основных показателей Web Vitals. Следовательно, это также повлияет на ваш показатель PageSpeed.
Уменьшение начального времени ответа сервера означает, что вам следует уменьшить время вашего сайта до первого байта (TTFB) . TTFB относится к количеству времени, которое требуется браузеру для установления соединения с сервером и начала загрузки содержимого веб-страницы. Таким образом, чем больше вы сможете улучшить свой TTFB, тем лучше будет ваша производительность.
TTFB относится к количеству времени, которое требуется браузеру для установления соединения с сервером и начала загрузки содержимого веб-страницы. Таким образом, чем больше вы сможете улучшить свой TTFB, тем лучше будет ваша производительность.
Давайте разберемся, что такое TTFB и что вызывает медленный TTFB. Вы узнаете, как уменьшить его, и выполните рекомендации PSI. Вы ускорите загрузку своих страниц и улучшите свой рейтинг LCP.
Во-первых, вы можете посмотреть наше видео:
Что такое время до первого байта (TTFB)?
Google определяет время до первого байта как период «ожидания»:
«Время ожидания первоначального ответа, также известное как время до первого байта. Это время фиксирует задержку пути к серверу в оба конца в дополнение к времени, затраченному на ожидание ответа сервера».
Проще говоря, TTFB — это количество времени с момента перехода на веб-страницу до момента начала ее рендеринга, то есть момента, когда вы начнете видеть некоторый контент, отображаемый на вашем экране.
TTFB состоит из трех отдельных компонентов:
1. Время, необходимое для отправки HTTP-запроса
TTFB, начинается с HTTP-запроса . Время, необходимое серверу для получения запроса, зависит от времени, необходимого для выполнения поиска DNS, скорости сети пользователя, расстояния до сервера и любых прерываний соединения.
2. Время, необходимое для обработки запроса
После получения запроса сервер должен обработать его и сгенерировать ответ. Это включает в себя запуск процессов, вызовы базы данных, выполнение сценариев и взаимодействие с другими сетевыми системами.
3. Время, необходимое серверу для отправки первого байта ответа браузеру.
Наконец, серверу необходимо отправить ответ пользователю. Этот шаг зависит как от скорости сети сервера, так и от пользователя. Если у пользователя медленное соединение Wi-Fi, это повлияет на TTFB.
Если у пользователя медленное соединение Wi-Fi, это повлияет на TTFB.
По сути, чем больше времени требуется для отправки запроса на сервер, его обработки и отправки обратно в браузер пользователя, тем больше времени требуется для отображения вашей страницы пользователю.
Почему важен TTFB?
TTFB — это фактор, влияющий на общую скорость страницы, поэтому это важный показатель, за которым нужно следить и оптимизировать, а также для улучшения ваших оценок Core Web Vitals .
Также стоит отметить, что не следует путать TTFB со скоростью страницы. Это просто показатель, который дает вам представление об отзывчивости вашего сайта.
TTFB — это показатель, который (в основном) находится под вашим контролем, и вы можете настроить его, чтобы ускорить работу вашего сайта. Так почему бы не уменьшить его, чтобы сделать ваш сайт быстрее и повысить показатель PageSpeed?
Более того, когда вы уменьшаете TTFB:
- Пользователи тратят меньше времени на ожидание загрузки вашего сайта, улучшая взаимодействие с пользователем — не забывайте, что LCP связан с обновлением Page Experience Update, последним фактором ранжирования SEO.

- Пользователи с меньшей вероятностью отказываются от просмотра, ожидая появления контента на странице, что означает более высокую вовлеченность и удержание.
Что такое хорошее время для первого байта (TTFB)?
Google рекомендует TTFB ниже 200 мс. Аудит Lighthouse завершается сбоем, когда браузер ожидает ответа сервера на основной запрос документа более 600 мс.
Если значение TTFB превышает несколько сотен миллисекунд, возможно, на вашем сервере есть узкие места, которые необходимо изучить.
Google рекомендует сайтам обрабатывать действия/вводы пользователей в течение 50 мс, чтобы обеспечить видимый ответ в течение 100 мс. Для действий, выполнение которых занимает более 50 мс, всегда предоставляйте обратную связь, т. е. отображайте индикатор загрузки или меняйте цвет для активного состояния.
В чем причина медленного TTFB?
Когда речь идет о сайтах WordPress, на время до первого байта могут влиять несколько различных факторов:
- Задержка в сети
- Высокий веб-трафик
- Конфигурация и производительность сервера
- Динамический контент
- Время отклика DNS 90 Вы мало что можете сделать для решения проблем с интенсивным веб-трафиком или сетью.
- Что такое время отклика сервера?
- Зачем уменьшать время отклика сервера?
- Как уменьшить время отклика сервера?
- Как Cloudways сокращает время отклика?
- TTFB на серверах Cloudways
- Запрос: Это запрос, инициированный браузером посетителя (или клиента).
- Ответ: Запрос обработан, необходимые активы (файлы веб-страниц, ресурсы и т. д.) обрабатываются сервером и отправляются обратно в веб-браузер посетителя.
- Сборка: Веб-браузер использует эти ресурсы для запуска процесса рендеринга запрошенной веб-страницы.
- Render:
- Модернизация ресурсов хостинга и использование обновленного стека серверов может помочь сократить время отклика сервера.

- Оптимизируйте то, как ваш сервер запрашивает базы данных.
- Используйте CDN, если посетители вашего сайта из разных регионов.
- Использовать сеть доставки контента
- Мониторинг трафика веб-сайта
- Обновление ресурсов хостинга
- Оптимизация базы данных WordPress
- Динамическое и статическое содержимое
- Использовать обновленный стек сервера
- Выберите оптимизированный хостинг
 Но есть способы решения проблемы с конфигурацией сервера, динамическим содержимым и временем отклика DNS, которые мы рассмотрим ниже.
Но есть способы решения проблемы с конфигурацией сервера, динамическим содержимым и временем отклика DNS, которые мы рассмотрим ниже. Как измерить время до первого байта: 4 варианта
Первый шаг к выяснению того, почему время TTFB велико, — это его измерение. Существует несколько способов измерения TTFB, но имейте в виду, что каждый из приведенных ниже инструментов будет выводить разные значения TTFB, поэтому я рекомендую использовать инструмент, который вам более знаком и удобен.
1. Измерение TTFB с помощью GTmetrix
Вы можете легко измерить TTFB с помощью GTMetrix, который относится к этой метрике как «время ожидания».
Чтобы увидеть результаты, просканируйте свой сайт и откройте водопад. Когда вы наведете курсор на первый результат в списке, вы увидите свои показатели загрузки, включая время ожидания (также известное как TTFB).
GTmettrix – TTFB2. Измерение TTFB с помощью WebPageTest
Вы также можете измерить TTFB с помощью WebPageTest . Когда вы просканируете свой сайт, вы получите свой TTFB за считанные секунды.
Когда вы просканируете свой сайт, вы получите свой TTFB за считанные секунды.
3. Измерение TTFB с помощью Pingdom
Pingdom также измеряет TTFB, называя его временем ожидания. Чтобы использовать этот инструмент, просто отсканируйте свой сайт и прокрутите результаты вниз до раздела «Запросы файлов», где вы увидите время ожидания для вашего сайта и отдельных запросов.
Pingdom — TTFB4. Измерение TTFB с помощью KeyCDN Web Performance Tool
Еще одним замечательным инструментом для измерения TTFB является онлайн-тест KeyCDN Web Performance Test . Он позволяет быстро измерить показатель TTFB в 14 различных тестовых точках. Как видно из приведенных ниже результатов, TTFB для сайта WordPress.org ниже в США и выше в Европе, Азии и Австралии, что доказывает, что расстояние и задержка играют большую роль в TTFB.
KeyCDN — TTFB9 способов сократить время до первого байта (TTFB) в WordPress
Давайте посмотрим, как вы можете уменьшить TTFB и время отклика сервера для вашего сайта WordPress.
1. Используйте быстрый веб-хост
Использование быстрого веб-хоста с тщательно продуманной архитектурой значительно сократит ваш TTFB. Управляемые хосты WordPress настраивают свои серверы специально для сайтов WordPress, поэтому вы можете быть уверены, что ваш динамический контент в надежных руках.
Вы должны учитывать, где расположены серверы вашего хоста. Выберите хост, который физически расположен ближе к месту, где находятся ваши пользователи. Например, если большинство ваших пользователей находятся в Европе, имеет смысл разместить ваш сайт в Европе, а не в США. (Хотя вы можете обойти это с помощью CDN, о котором мы поговорим ниже.)
Хотя вы не можете контролировать объем трафика вашего сайта, вы можете управлять его масштабируемостью. Поэтому, если вы ожидаете высокий трафик на свой сайт, убедитесь, что ваш хост может быстро масштабировать ваш сайт, чтобы улучшить его TTFB.
2. Используйте кэширование
Один из самых простых способов уменьшить TTFB — настроить кэширование на вашем сайте WordPress . Кэширование помогает уменьшить TTFB, помогая сократить время обработки сервером.
Кэширование помогает уменьшить TTFB, помогая сократить время обработки сервером.
Узнайте у своего веб-хостинга, что они предлагают в отношении кэширования объектов. Часто все, что вам нужно сделать, это попросить вашего хоста включить его.
Вы также можете разрешить WP Rocket кэшировать страницы на вашем сайте , чтобы ваши страницы быстрее доставлялись вернувшимся посетителям сайта. Вы справитесь с работой без каких-либо усилий с вашей стороны. Как только вы включите WP Rocket, плагин сделает всю работу за вас.
Получите WP Rocket прямо сейчас и протестируйте улучшение прямо сейчас!
3. Используйте сжатие GZIP
Применяя сжатие GZIP, вы уменьшите размер файлов HTML, CSS и JS — все ресурсы будут загружаться быстрее, и вы уменьшите TTFB.
Проверьте своего хостинг-провайдера: некоторые хосты по умолчанию включают сжатие GZIP.
WP Rocket также применяет сжатие GZIP на сайтах, работающих на Apache — вам нужно только включить его!
В качестве бесплатной альтернативы вы можете использовать такой плагин, как Enable Gzip Compression.
4. Оптимизируйте вашу базу данных
База данных, содержащая слишком много ненужных данных, таких как версии сообщений, удаленные и спам-комментарии, а также временные файлы, созданные плагинами, повлияет на время отклика вашего сервера. Вам следует оптимизировать размер вашей базы данных и проводить регулярную очистку.
WP Rocket дает вам простой способ оптимизировать вашу базу данных, уменьшить раздувание и запланировать автоматическую очистку.
Вы найдете специальную вкладку со всеми функциями, такими как публикации, комментарии и автоматическая очистка (ежедневно, еженедельно или ежемесячно):
Вкладка базы данных — WP RocketВ качестве альтернативы вы можете выбрать простой плагин базы данных, такой как WP-DBManager, или универсальный плагин, такой как WP-Optimize, который очищает базу данных, сжимает изображения и кэширует сайт.
5. Используйте CDN
Использование CDN хорошего качества, например RocketCDN, может помочь быстрее доставлять статическое содержимое, например изображения и сценарии, пользователям через сеть серверов по всему миру. Это означает, что если ваш сервер географически расположен, например, в Европе, а ваши пользователи в основном находятся в Соединенных Штатах, они будут получать контент вашего сайта с сервера, расположенного ближе к ним.
Это означает, что если ваш сервер географически расположен, например, в Европе, а ваши пользователи в основном находятся в Соединенных Штатах, они будут получать контент вашего сайта с сервера, расположенного ближе к ним.
Это уменьшает задержку в сети между сервером вашего сайта и вашими посетителями.
Чтобы узнать больше о сетях CDN и выбрать одну из них, ознакомьтесь с разделом . Как выбрать сеть CDN: откройте для себя лучшие сети CDN для WordPress. Вы также можете узнать больше о преимуществах CDN.
6. Постоянно обновляйте WordPress, плагины и темы
Основная команда WordPress, а также авторы плагинов и тем часто добавляют в свои обновления оптимизацию производительности. Иногда это означает, что они оптимизировали запросы, которые их код выполняет к базе данных, или внесли обновления, влияющие на эффективность кода PHP.
Лучше всего оставить нужные вам плагины и темы и удалить остальные. Поэтому регулярно просматривайте свои плагины и темы и удаляйте те, которые вы больше не используете.
Качество ваших плагинов также может повлиять на показатель TTFB, поэтому обратите внимание на плагины, влияющие на производительность вашего сайта. Broken Link Checker, например, предназначен для работы в фоновом режиме, время от времени проверяя наличие неработающих ссылок. Результатом является медленный администратор WordPress и увеличение TTFB.
7. Сокращение запросов
Часто количество запросов, которые ваш сайт выполняет для получения информации из базы данных, может повлиять на TTFB. Чтобы выявить узкие места в запросах, попробуйте установить диагностический плагин, например Query Monitor , или рассмотрите возможность использования более мощного инструмента, такого как New Relic . Последнее поможет вам разобраться в запросах к базе данных, которые занимают больше всего времени или имеют самое медленное время запроса, чтобы вы могли найти, какие плагины, темы или настройки влияют на скорость страницы вашего сайта.
8.
 Используйте службу DNS премиум-класса
Используйте службу DNS премиум-классаТипичные пакеты хостинга не предлагают DNS премиум-класса (хотя некоторые управляемые хосты WordPress предлагают). Инвестиции в поставщика DNS премиум-класса гарантируют, что DNS-запросов будут отвечать с малой задержкой за счет использования глобальной сети DNS-серверов, что, в свою очередь, поможет уменьшить ваш TTFB.
Если вы хотите сделать еще один шаг, рассмотрите возможность включения предварительной выборки DNS на своем сайте. Этот метод позволяет указать браузеру выполнять поиск DNS на странице в фоновом режиме, пока пользователь просматривает страницу. Подробнее об этом см. Предварительная загрузка, предварительная выборка, предварительное подключение: как ускорить работу сайта с помощью подсказок по ресурсам браузера .
9. Не забывайте последнюю версию PHP
Использование версии PHP 7+ также улучшит ваше время до первого байта. Чтобы дать вам простую причину, PHP 7+ может обрабатывать почти на 50% больше запросов в секунду. Итак, если вы все еще используете PHP 5.6, пришло время обновиться!
Итак, если вы все еще используете PHP 5.6, пришло время обновиться!
Сократите время до первого байта прямо сейчас
Вы можете внедрить на своем сайте множество других передовых методов для улучшения TTFB, таких как дисковый ввод-вывод, накладные расходы TLS, сокращение автоматически загружаемых данных и многое другое. Но методы, которые мы рассмотрели в этой статье, относительно просты в реализации и дадут вам наибольший прирост производительности вашего сайта.
WP Rocket — это самый простой способ улучшить ваш TTFB и добиться выдающихся улучшений скорости без использования различных плагинов для повышения производительности. И вам даже не нужно прикасаться к коду!
Как сократить время отклика сервера на WordPress
Следите за @Cloudways
Вы, должно быть, также использовали множество онлайн-инструментов для проверки производительности вашего WordPress и предпринимали шаги для их ускорения. Но вы не получили ожидаемых результатов. Верно? Обычно это происходит, когда мы фокусируемся только на производительности и оптимизации внешнего интерфейса.
Верно? Обычно это происходит, когда мы фокусируемся только на производительности и оптимизации внешнего интерфейса.
Оптимизация WordPress включает в себя работу над внешним и внутренним интерфейсом, включая решение для хостинга, на котором работают ваши веб-сайты. Точно так же крайне важно протестировать и проанализировать производительность на стороне сервера, где начинается загрузка сайта и где происходят все действия, необходимые для работы сайта.
В этой статье я расскажу вам о том, что такое время отклика сервера и как вы можете уменьшить его на своем WordPress.
Содержание
Прежде чем я начну, давайте посмотрим на четырехэтапный процесс, который приводит к отображению веб-страницы на вашем экране.
Из четырех, второй шаг (ответ) полностью зависит от хост-сервера. Если сервер не может выполнить этот шаг (по какой-либо причине), следующие шаги задерживаются, и, таким образом, страдает UX для посетителя.
Это довольно распространено на виртуальном хостинге, где пользователю обещают достаточно ресурсов, которые затем распределяются между всеми сайтами, размещенными на сервере. Таким образом, производительность веб-сайта страдает из-за отсутствия адекватных ресурсов, что делает его медленным.
Что такое время ответа сервера?
Время ответа сервера (также известное как время до первого байта) — это время, необходимое серверу для ответа на запрос посетителя. TTFB относится к временному интервалу, в течение которого клиент отправляет запрос, и браузер клиента начинает отображать запрошенную веб-страницу.
Меры TTFB включают три компонента.
Отправка HTTP-запросаHTTP-запрос инициируется, когда пользователь загружает веб-страницу. Сервер получает этот запрос и готовит соответствующий ответ. Такие факторы, как скорость сети и расстояние до сервера, могут повлиять на время, необходимое серверу для получения запроса.
Обработка запроса Когда сервер получает запрос от браузера, он инициирует различные процессы, такие как выполнение сценариев, получение данных из базы данных и выполнение внутренних задач.
После того как все компоненты ответа сгенерированы, сервер отправляет их конечному пользователю. Этот шаг зависит от производительности сервера хостинга вашего веб-сайта и скорости интернет-соединения пользователя.
При просмотре результатов, полученных с помощью онлайн-инструмента анализа производительности, такого как WebPageTest, вы могли заметить TTFB. Согласно рекомендациям Google, веб-сайт не должен иметь TTFB более 200 мс.
Примечание: Если вы запустите тест скорости сайта WordPress, вы, вероятно, найдете ссылки на медленный admin-ajax.php в своих результатах. Если да, узнайте, как это исправить!
Зачем уменьшать время отклика сервера?
Медленный сайт может иметь негативные последствия для бизнеса. Время загрузки вашего веб-сайта значительно влияет на взаимодействие с пользователем (UX) и поисковую оптимизацию (SEO).
Согласно исследованиям, более 40% веб-пользователей покидают сайт, если он загружается более 3 секунд. Кроме того, чем дольше он загружается, тем ниже его рейтинг на странице результатов поисковой системы (SERP).
Кроме того, чем дольше он загружается, тем ниже его рейтинг на странице результатов поисковой системы (SERP).
Это достаточная причина, чтобы исследовать время отклика сервера и способы его улучшения.
Как уменьшить время отклика сервера?
Многие факторы могут вызвать медленное время отклика сервера. Но здесь я выделю наиболее важные факторы, которые владельцы сайтов могут контролировать.
1. Используйте сеть доставки контентаНачнем с фундаментальной проблемы — расстояния, которое данные должны пройти в обе стороны!
Перед завершением работы над сервером хостинга вы должны иметь довольно четкое представление о том, кто и где находится ваша целевая аудитория. На основании этой информации вы сможете выбрать ближайший к вашей целевой аудитории дата-центр. Это гарантирует, что задержка останется минимальной из-за того, что данные должны передаваться на сервер и с сервера на меньшее расстояние. В результате время отклика сервера значительно улучшилось.
Если ваша глобальная аудитория, вы можете воспользоваться преимуществами провайдеров WordPress CDN, которые хранят копию ресурсов веб-сайта на глобально распределенных узлах. Когда пользователь запрашивает страницу, она обслуживается с ближайшего узла, а не с исходного сервера хостинга.
CDN играет важную роль в производительности, и об этом можно судить по статистике. Давайте посмотрим на некоторые результаты тестов, которые мы провели на веб-сайте с CDN и без него.
Расположение сервера: Сан-Хосе, Калифорния, США. Во-первых, мы проводим тест без интеграции CDN. Время загрузки 633 мс .
После интеграции CDN с сайтом WordPress мы протестировали веб-сайт в том же месте, и время загрузки улучшилось до 523 мс , которое ранее было 633 мс .
Ваш медленный сайт может повлиять на коэффициент конверсии!
Попробуйте Cloudways и максимизируйте производительность вашего WordPress.
Улучши сейчас!
2. Мониторинг трафика веб-сайтаПри постоянном росте вашего бизнеса всплески трафика могут стать очень частыми (практически без предупреждения).
Поясню на примере: если вы разместите на сайте вашей кофейни специальное предложение, количество посетителей сайта может значительно возрасти. В результате на сервер начинает поступать все больше и больше запросов, требующих немедленного ответа. Когда потребление ресурсов достигает предела, время ответа сервера увеличивается. В конце концов, когда все ресурсы будут израсходованы, сайт выйдет из строя, а продажи и репутация вашего бренда снизятся.
Я бы не рекомендовал вам прекращать предлагать бесплатный кофе. Вы можете улучшить медленное время отклика сервера, выбрав веб-хост, оптимизированный по производительности и способный справляться с резкими скачками трафика.
Эксперты рекомендуют выбирать хостинг с функциями мониторинга серверов и приложений. Таким образом, вы можете проверить ресурсы сервера и при необходимости принять незамедлительные меры.
При запуске онлайн-бизнеса первым делом должен быть проведен тщательный сеанс сбора требований к ресурсам сервера. Это должно дать вам представление об объеме серверных ресурсов, необходимых для запуска бизнеса, а также о будущем прогнозе потребностей в ресурсах.
Если вы не уверены в этом процессе, сначала обратитесь в службу поддержки вашего хостинг-провайдера и объясните свою ситуацию. Возможно, они смогут предложить решение, которое работает в вашем случае. Вы даже можете попробовать услугу, прежде чем инвестировать в нее.
Выберите хостинг-провайдера, который постоянно обновляет свою инфраструктуру и использует новейшее оборудование и обновленное программное обеспечение, такое как серверы PHP 7. 3 и HTTP/2.
3 и HTTP/2.
Debian 10 доступен на всех серверах Cloudways, запущенных после 12 января 2022 года. Веб-стек Cloudways основан на Ngnix. Это помогает быстро обслуживать больше аудитории, снижая нагрузку на ваш сервер. Кроме того, Cloudways предлагает базу данных MariaDB, поскольку MariaDB является расширенной версией и совместимой заменой эквивалентной версии MySQL.
Кстати, это не всегда самое мудрое решение — использовать самый большой сервер. Эффективное управление ресурсами и применение всех лучших методов разработки и управления сервером также помогут вам сократить время отклика вашего сервера.
4. Оптимизация базы данных WordPress База данных — это место, где хранится вся необходимая информация. Он должен быть оптимизирован таким образом, чтобы оба сервера могли получать доступ, управлять и обновлять информацию без каких-либо задержек. Необслуживаемым и/или огромным базам данных требуется больше времени для получения нужных данных; таким образом, общее время отклика сервера увеличивается.
Чтобы устранить проблемы, связанные с базой данных, попробуйте удалить ненужные и устаревшие данные и переписать запросы для более эффективного и быстрого выполнения.
Вы также можете рассмотреть возможность использования советов по оптимизации базы данных WordPress для повышения производительности, включая настройку структуры базы данных и подключаемых модулей WordPress, связанных с оптимизацией базы данных.
У вас может возникнуть вопрос Почему Cloudways предлагает MariaDB, а не MySQL?
MariaDB — это расширенная и совместимая замена эквивалентной версии MySQL. В настоящее время Cloudways поддерживает MySQL 5.5, MySQL 5.6, MySQL 5.7, MariaDB 10.0, MariaDB 10.1, MariaDB 10.2, MariaDB 10.3, MariaDB 10.4, MariaDB 10.5 и MariaDB 10.6.
5. Динамическое и статическое содержимое Динамическое содержимое создается во время выполнения по запросу, созданному посетителем, и обычно отличается для каждого пользователя. Например, если я закажу кофе, а вы закажете гамбургер, процесс с нашей стороны останется прежним из-за схожего пользовательского интерфейса веб-сайта. Однако ответ сервера будет другим из-за разной природы двух заказов. Сервер извлечет из базы данных два разных набора данных и подготовит два отдельных ответа. Теперь масштабируйте пример для популярного ресторана, и вы сможете получить довольно хорошее представление о нагрузке на сервер.
Однако ответ сервера будет другим из-за разной природы двух заказов. Сервер извлечет из базы данных два разных набора данных и подготовит два отдельных ответа. Теперь масштабируйте пример для популярного ресторана, и вы сможете получить довольно хорошее представление о нагрузке на сервер.
Статическое содержимое жестко закодировано в HTML, JS, CSS и изображениях веб-сайта. Эти активы не меняются для разных пользовательских входов, и сервер доставляет один и тот же контент каждому посетителю. Это самый быстрый способ доставки контента, так как он не потребляет много ресурсов сервера, а время отклика сервера увеличивается.
Эксперты предлагают выгрузить статический контент в CDN WordPress, чтобы сократить время загрузки и потребление ресурсов сервера.
6. Используйте обновленный серверный стек Стек сервера серьезно влияет на время отклика сервера. Стек обычно состоит из комбинации серверов и кэш-памяти, которые вместе обеспечивают вычислительную мощность сервера. Популярные компоненты стека включают Apache, NGINX и MySQL/MariaDB.
Популярные компоненты стека включают Apache, NGINX и MySQL/MariaDB.
Не забывайте обновлять версии WordPress и PHP. Старые версии часто требуют больше ресурсов сервера и неэффективны в обработке ответов. Основная команда WordPress рекомендует использовать PHP 8 из-за оптимизированной обработки.
WordPress на PHP 7–8: тесты производительности и руководство по обновлению
7. Выберите оптимизированный хостингПоскольку теперь у вас есть более глубокое понимание того, как серверы обрабатывают запросы клиентов, вы можете принять обоснованное решение о типе хостинга для вашего веб-сайта WordPress. Лучше всего подходит выделенная среда, в которой вы можете контролировать и оптимизировать серверные компоненты в соответствии с вашими требованиями к производительности.
Если вы не разбираетесь в технологиях, выберите высокооптимизированного управляемого хостинг-провайдера WordPress, который решает проблемы с управлением сервером.
Как Cloudways сокращают время отклика?
Cloudways — это управляемая платформа облачного хостинга с оптимизированным стеком серверов, которая идеально подходит для сайтов WordPress. Базовый сайт WordPress, размещенный на Cloudways и установленный Breeze, может быть загружен всего за несколько мс.
Разве это не впечатляет?
Загрузка сайтов WordPress за 37 мс ! Спасибо Лучшему хостингу для WordPress
Расстояние между сервером и посетителями
Cloudways сотрудничает с ведущими поставщиками облачной инфраструктуры и предлагает более 65 центров обработки данных по всему миру. Где бы ни находилась ваша аудитория, просто выберите ближайший дата-центр и запустите сервер, не беспокоясь о скорости сайта.
Помните, чем ближе сервер, тем быстрее загружается сайт для аудитории. Для глобальной аудитории используйте CloudwaysCDN.
Трафик
Чтобы справиться с пиками трафика, ресурсы сервера в Cloudways можно масштабировать всего одним щелчком мыши.
Эта функция полезна как для новых, так и для существующих онлайн-компаний. Устоявшиеся предприятия могут работать, не беспокоясь о потере трафика из-за сбоев сервера. Новые компании, которые не уверены в своих будущих потребностях, могут легко масштабировать свои ресурсы, когда это необходимо.
Опора
Эксперты по облачным технологиям Cloudways доступны круглосуточно и без выходных, чтобы помочь вам. Не стесняйтесь обсуждать и сообщать службе поддержки Cloudways о ваших требованиях / запросах, чтобы они могли помочь вам соответствующим образом.
Базы данных
В настоящее время официальный WordPress поддерживает только MySQL и MariaDB. Учитывая это, мы в Cloudways оставили выбор пользователям WordPress, добавив их на платформу. Преобразование MySQL в MariaDB выполняется одним щелчком мыши.
Динамический и статический
Как описано выше, это решение зависит от пользователя. В Cloudways серверы поставляются с предустановленным PHP 7.4 (как вы читали, последняя версия — PHP 8.0), что значительно повышает динамическую обработку контента. Но вы должны убедиться, что база кода вашего приложения совместима с PHP7. Для этого создайте промежуточную среду WordPress для своего работающего сайта и протестируйте все. Когда вы будете удовлетворены, отправьте изменения в действующую версию. Для статического контента наша формула ThunderStack работает лучше всего!
В Cloudways серверы поставляются с предустановленным PHP 7.4 (как вы читали, последняя версия — PHP 8.0), что значительно повышает динамическую обработку контента. Но вы должны убедиться, что база кода вашего приложения совместима с PHP7. Для этого создайте промежуточную среду WordPress для своего работающего сайта и протестируйте все. Когда вы будете удовлетворены, отправьте изменения в действующую версию. Для статического контента наша формула ThunderStack работает лучше всего!
Серверное программное обеспечение
Серверы Cloudways сочетают в себе Apache, NGINX, Varnish, Memcached, PHP-FPM, Redis и поддержку PHP 8.x. Все это объединяется и повышает производительность сайта WordPress.
TTFB на серверах Cloudways
Ради тестирования я запустил сервер DigitalOcean объемом 2 ГБ (в лондонском дата-центре) со всеми настройками по умолчанию. Затем я установил Breeze, чтобы включить минификацию и группировку.
Затем я запускаю тест через GTMetrix. Вот результаты.
Вот результаты.
Вы можете видеть, что время до первого байта (TTFB) составляет менее 200 мс, что соответствует рекомендациям Google.
Когда тот же сайт тестируется в Pingdom. Вот что я получил!
Резюме
Повышение общей производительности и сокращение времени отклика сервера для сайта WordPress — это вопрос следования всем передовым методам. Когда вы удовлетворены значением TTFB вашего хостинг-провайдера, вы можете приступить к реализации советов по ускорению сайта WordPress.
Хотите протестировать TTFB вашего существующего сайта WordPress на Cloudways? Начните с бесплатной пробной версии и перенесите свой сайт WordPress всего за несколько кликов. И не забудьте поделиться результатами в разделе комментариев ниже.
В: Как уменьшить время отклика сервера на WordPress?
A: Существует несколько способов сократить время отклика сервера, но наиболее важными из них являются следующие:
В: Как исправить медленное время отклика сервера?
A: В WordPress есть семь способов исправить медленное время отклика сервера. Он может варьироваться от сайта к сайту. Чтобы найти лучшее решение, всегда внимательно читайте рекомендации инструментов проверки скорости, таких как GTMetrix, Pingdom и PageSpeed Insights.
В: Как проверить, уменьшилось ли время ответа сервера?
A: Протестируйте свой сайт с помощью инструментов тестирования скорости, таких как GTMetrix и Pingdom, и просмотрите раздел результатов.

