Как сделать карту сайта на WordPress?
Карта сайта является важнейшим атрибутом каждого шаблона WordPress. Она главный помощник поисковой системы и нужна для продвижения сайта.
Данная статья поможет понять, как делается карта сайта WordPress. Но сначала обозначим, что называется картой сайта (файл sitemap.xml)? Если простым языком, то это файл, имеющий .xml формат, в котором находится информация для поисковиков (Гугл, Яндекс и т.п.) о страницах, блогах или записях вашего сайта, подлежащих индексации поисковых систем.
Для чего нужна карта сайта? Она выступает в роли помощника поисковиков, а именно определяет местонахождение записи или страницы, частоту и время обновления, чтоб система поиска могла четко индексировать ваш сайт.
Говоря о карте сайта, следует обозначить ее ограничения:
- карта сайта должна насчитывать не больше 50000 URL;
- размер xml не может быть больше 10МБ.

Как добавить sitemap на сайт WordPress?
Создавать карту для сайта мы будем, используя плагин Google XML Sitemaps. Собственно именно он и поможет нам создать для wordpress файл sitemap.
1. Открываем Плагины – Добавить новый.
2. В окне поиска вводим название плагина Google XML Sitemaps и жмем искать.
3. Нажимаем Установить.
4. После окончания установки жмем на ссылку Активировать плагин.
Как настроить карту сайта WordPress для людей?
1. Закончив активировать плагин, переходим Настройки — XML — Sitemap.
2. В новом окне будут отображены настройки xml карты для WordPress сайта. В них необходимо внести некоторые коррективы. А именно, отметить галочкой значение:
3. В разделе Содержание карты сайта отмечаем пункты, которые нужно внести в карту сайта.
Важно! Если вы хотите удалить не нужный вам пункт, то выделите его в Excluded items настройках.
4. Нажимаем Обновить параметры. Карта сайта создастся после активации Google XML Sitemaps. Увидеть ссылку на созданную карту сайта можно в верхней части страницы Настройки — XML — Sitemap
Добавление карты сайта в поисковые системы
После создания карты, необходимо показать ее главным поисковикам. Сначала нужно зарегистрировать свой сайт в этих поисковиках. Для регистрации в Google, переходите на https://www.google.ru/webmasters/#?modal_active=none, для Яндекса https://webmaster.yandex.ru/. Регистрация вполне простая и понятная, поэтому не буду рассказывать все этапы. Следуете инструкциям, и у вас все получится.
Настройка в Google
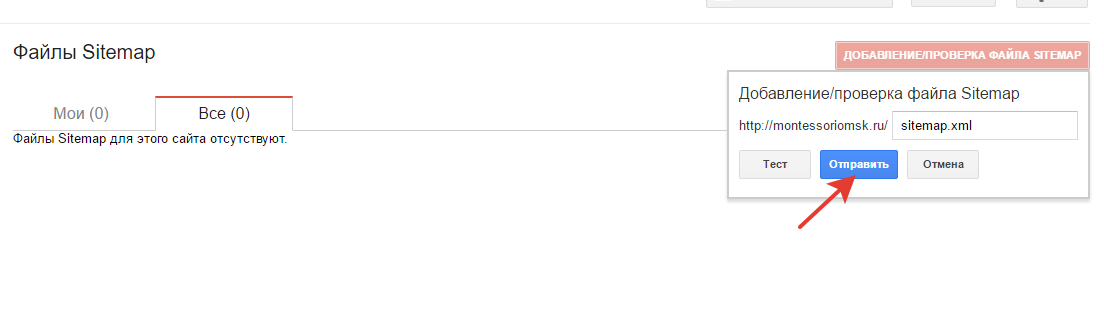
Заходите в созданный аккаунт вебмастеров Гугл. Выбираем Сканирование — Файлы Sitemap — Добавление/Проверка Файла Sitemap.
В нужной графе вставляем название файла с расширением 
И наконец жмем Проверить файл, если не выдает ошибки – Отправить файл.
Настройка в Яндекс
Осуществляем вход в Яндекс аккаунт. Далее Вебмастер — Настройка Индексирования-Файлы Sitemap. На данном этапе осуществляется проверка файла карты на ошибки. Открываем Валидатор, обозначаем способ для проверки по ссылке, вставляем адрес сайта с расширением .xml и жмем Проверить.
Если ошибки не найдены, переходим в аккаунт вебмастера, на страницу добавления карты. Опять набираем адрес карты и подтверждаем
Как установить карту html сайта на WordPress?
В первой части статьи мы рассмотрели, как создать sitemap xml для WordPress. Далее, чтобы создать карту html сайта, мы будем использовать плагин Dagon Design Sitemap Generator.
- Как обычно, нужно скачать и установить плагин.
 Напомню, что правильным решением будет скачать его с официального сайта.
Напомню, что правильным решением будет скачать его с официального сайта. - В админ панели создаем страницу, даем любое имя и URL, например, Карта сайта и sitemap. Открываем режим для редактирования кода и вставляем:
<!— ddsitemapgen —>
При наличии страниц, рубрик или записей на сайте, карта сайта уже будет работать.
На скрине показано, что в плагин вшили внешнюю ссылку на сайт разработчика. Если это не критично, то можно ничего не менять. Но, при желании, ее можно удалить.
Переходим Плагины — Dagon Design Sitemap Generator – Изменить.
В открывшемся окне выбираете sitemap-generator/sitemap-generator.php. Находим и удаляем в нем строчку, выделенную ниже на скрине.
Если все этапы выполнены четко, то ссылка на сайт разработчика исчезнет.
После того, как мы как установить карту сайта на WordPress с помощью плагина 
Настройки данного плагина интуитивно понятны. В связи с этим не будем расписывать, для чего нужны те или иные функции. Остановимся только на некоторых наиболее важных пунктах:
- Количество единиц контента на странице. Эта функция отвечает за количество ссылок, отображаемых на одной странице карты сайта. Установив «0» — получаем все страницы сайта на одной странице.
- Показывать навигацию на странице и Метод навигации карты Сайта.
- Исключить категории/ Исключить страницы. При необходимости удалить не нужные компоненты блога, указываем их ID, разделив запятыми, если их несколько.
Итоги
Как видим, благодаря установке простого плагина можно решить задачу «Как установить карту сайта на WordPress?». Описанные выше плагины, очень просты в использовании, что позволяет даже новичку использовать их в работе.
Как создать карту сайта для WordPress
Просмотров 1.6k. Обновлено
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →Карта сайта – один из важнейших элементов навигации поискового робота по структуре ресурса. Она помогает получить мгновенный доступ к структуре сайта и быстро проиндексировать имеющиеся страницы. Существует несколько способов, как создать карту сайта для WordPress. В нашей статье Вы узнаете, как сделать sitemap на вордпресс с плагином и без плагина.
Карта сайта — важный элемент индексированияСоздавая карту сайта для своего блога, я столкнулся с несколькими проблемами. На блоге проиндексировано свыше 5000 страниц, поэтому весьма проблематично создать обычную карту сайта в Exel или Google Таблицы. Во вторых, у меня не срабатывала генерация карту сайта через Yoast SEO, поэтому пришлось искать дополнительные пути.
В результате я сделал карту сайта на ресурс, с объемом свыше 5000 страниц совершенно бесплатно. Однако, не всегда требуется установка плагина (как в моем случае). Сделать карту сайта можно вручную, если объем ресурса не превышает 100-200 страниц. О самых легких способах генерации файла sitemap я расскажу ниже.
Однако, не всегда требуется установка плагина (как в моем случае). Сделать карту сайта можно вручную, если объем ресурса не превышает 100-200 страниц. О самых легких способах генерации файла sitemap я расскажу ниже.
Карта сайта и его значение для вебмастера
Карта сайта представляет собой таблицу, в которой перечислены все страницы (URL адреса) сайта. Файл создается в виде XML документа. Он требуется для легкого знакомства поискового робота с Вашим сайтом. Сгенерировав структуру сайта в файле sitemap.xml Вы ускоряете индексацию сайта и получаете дополнительный пункт в борьбе за ТОП выдачи.
Несмотря на то, что карта сайта не оказывает критичное влияние на позиции или индексацию, ее использование во многом упрощает работу с ресурсом. В панели вебмастера Яндекс и Google имеются целые разделы для загрузки sitemap.xml, поэтому безусловно, поисковики учитывают их содержание.
Создание sitemap.xml в Exel или Google таблицы — 1 способ
Простое решение вопроса, как создать карту сайта на wordpress, будет для небольших сайтов. Для этого необходимо открыть exel либо программу Google таблицы. После этого, вбиваем в каждую ячейку по 1 отдельному URL адресу вашего сайта. Список адресов необходимо вбить столбиком. Теперь, необходимо сохранить данный файл.
Для этого необходимо открыть exel либо программу Google таблицы. После этого, вбиваем в каждую ячейку по 1 отдельному URL адресу вашего сайта. Список адресов необходимо вбить столбиком. Теперь, необходимо сохранить данный файл.
В программе exel переходим во вкладку «сохранить как» и выбираем пункт «другие форматы». В появивщемся окне сохраняем документ в формате XML. Все что осталось сделать – загрущить полученный документ в корневую папку сайта. Карта сайта готова. Если делаете таблицу в Google, то сохраняете ее в формате XLSX, после чего переходите в exel и делаете файл XLM.
Создание карты сайта с помощью Yoast SEO – 2 способ
Yoast SEO – самый популярный плагин для внутренней оптимизации сайта на WordPress. Он помогает легко создать собственную карту сайта. Для создания карты сайта переходим во вкладку Yoast панели администратора. В разделе «общие» необходимо выбрать раздел «возможности». В данном разделе нажимаем на знак «XML карта сайта», после чего проверяем ее наличие.
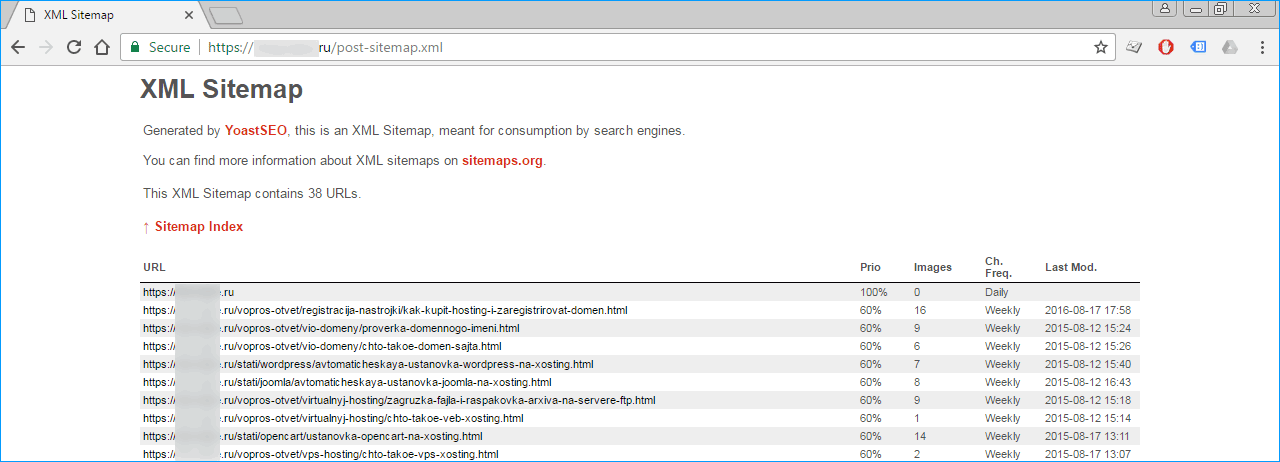
Проверить наличие файла sitemap.xml достаточно легко. Просто вводим в строку браузера адрес:
https://вашсайт/sitemap.xml
Если Вам открылась страница с документом, значит все в порядке. Однако бывают случаи, когда вместо данного URL адреса открывается другая страница сайта WordPress. Тогда придется установить еще один плагин для корректной загрузки файла.
Плагин XML Sitemap&Google News – способ 3
Если у Вас не формируется карта сайта с помощью Yoast SEO, рекомендую установить плагин XML Sitemap&Google News. С помощью данного инструмента Вы получите карту сайта буквально за минуту. Просто устанавливаем данный плагин на сайт и включаем его активацию. Сразу после этого плагин начинает свою работу. Для проверки работоспособности используем описанный Выше способ.
Плагин XML Sitemap&Google News для создания карты сайтаТеперь Вы знаете, как создать карту сайта для WordPress. Общие рекомендации по созданию карты сайта находятся на официальном сайте. Здесь Вы можете ознакомиться с документацией и получить исчерпывающие ответы на вопросы по созданию Sitemap.xml. Если у Вас остались вопросы или появились дополнения, обязательно пишите их в комментариях!
Общие рекомендации по созданию карты сайта находятся на официальном сайте. Здесь Вы можете ознакомиться с документацией и получить исчерпывающие ответы на вопросы по созданию Sitemap.xml. Если у Вас остались вопросы или появились дополнения, обязательно пишите их в комментариях!
Кстати, на сайте присутствует несколько интересных статей по карту сайта для WordPress:
Создание карты сайта WordPress для кириллического домена
Наглядная карта сайта на WordPress
Видео про создание карты сайта на WordPress
Мне нравитсяНе нравитсяКак создать XML-карту сайта в WordPress за несколько минут?
Большинство онлайн-компаний стремятся достичь более высоких позиций в поисковой выдаче (странице результатов поисковой системы) по намеченным ключевым словам. Все это зависит от надежной и оптимальной практики SEO. Чтобы быть замеченным среди конкурентов, вам необходимо сделать свой контент максимально доступным для вашей целевой аудитории. При правильном SEO каждый раз, когда пользователи ищут фразу в Google, ближайшим результатом будет ваш сайт.
SEO не ограничивается правильным выбором подходящих ключевых слов и правильной структурой ссылок. Карты сайта WordPress XML – еще один важный фактор в удовлетворении интереса Google. Карта сайта WordPress XML помогает поисковым системам индексировать все части вашего сайта. Карты сайта адаптированы для поисковых систем и похожи надорожная карта, а вот для роботов поисковых систем вроде гугл-бота.
Что такое карта сайта XML?
В простом и лаконичном определении карта сайта – это список ссылок и метаданных вашего сайта, который направляет поисковые системы (например, Google) по широкому спектру информации. Используя XML-карту сайта в WordPress, Google сокращает путь и тратит меньше времени на изучение сайта.
Зачем вашему сайту нужен файл Sitemap?
Создание карты сайта – важный шаг на пути к SEO. Поисковые системы идентифицируют и просматривают информацию путем сканирования и индексации отдельных страниц. В нашей предыдущей статье мы обсудили, как представить страницу WordPress в Google.
Если вы только что запустили свой сайт или блог, добавление карты сайта WordPress XML будет очень полезным. Недавно созданные веб-сайты часто получают очень мало обратных ссылок на своих страницах, поэтому вполне вероятно, что некоторые из их страниц и сообщений будут игнорироваться поисковыми системами.
Кроме того, для сайтов, которые были активными в течение длительного времени, карта сайта имеет положительные побочные эффекты. Например, двустороннее взаимодействие между вашим сайтом и поисковыми системами. Фактически, некоторые действия и изменения, происходящие на сайте, предсказываются Google.
Например, статьи и сообщения, которые постоянно обновляются, будут постоянно отслеживаться Google. Это улучшит общую видимость вашего контента.Все это также окажет положительное влияние на SEO.
Какие страницы должны быть в файле Sitemap?
Прежде всего, спросите себя, какие страницы более ценны, а какие менее важны? Какие страницы вы хотели бы видеть в результатах поиска Google? Вам нужно решить, какая информация на вашем сайте важна для отображения в результате, и упомянуть их в карте сайта. Если вам не нужна страница в вашей карте сайта WordPress, вам нужно снять с нее отметку с помощью тега no-index.
Если вам не нужна страница в вашей карте сайта WordPress, вам нужно снять с нее отметку с помощью тега no-index.
Не забывайте, что если ссылка не помещается в карту сайта, это не обязательно означает, что эти страницы не проверяются Google. Чтобы отсортировать информацию в вашей документации и оценить ее по важности. Это упрощает решение, какие страницы следуетпоявиться в карте сайта и какие страницы следует обрабатывать нормально.
Например, если вы только что запустили свой собственный блог и хотите представить его контент в Google, лучше с самого начала добавлять каждую ссылку в карту сайта. Архивируйте каждую сделанную вами публикацию, чтобы Google понимал ваше поведение и шаблоны и каждый раз быстро индексировал контент.
В каждом файле sitemap_index.xml вы можете в конечном итоге ввести 50 000 ссылок. Что делать, если количество информации и содержания на вашем сайте превышает это количество? Настройте еще одну карту сайта и свяжите их вместе.
Как создать карту сайта XML в WordPress? (Использование Yoast SEO)
Существует множество плагинов и способов создания карты сайта XML в WordPress. Существующие плагины для создания карты сайта в WordPress включают Yoast SEO, All In One SEO Pack, Google XML Sitemaps и The SEO Framework. В этом посте мы объясним, как создать карту сайта, используяYoastПлагин SEO.
Существующие плагины для создания карты сайта в WordPress включают Yoast SEO, All In One SEO Pack, Google XML Sitemaps и The SEO Framework. В этом посте мы объясним, как создать карту сайта, используяYoastПлагин SEO.
Первый шаг – установить и активировать Yoast SEO. После установки опция XML Sitemap по умолчанию отключена. Так что вам придется активировать его самостоятельно в настройках SEO.
После того, как вы включили карту сайта, существует ряд параметров для изменения ее работы, которые вы можете изменить в соответствии с вашими потребностями. Если вы не уверены, сохраните настройки без изменений. Если вы хотите увидеть карту сайта WordPress, вернитесь в раздел SEO. Вы должны увидеть новую опцию с именем XML Sitemap.
Как представить карту сайта в Google?
Следующим шагом является представление карты сайта в Google и других поисковых системах. Помните, что всякий раз, когда на вашем сайте публикуется новый контент, в Google и Bing будет отправляться сообщение о внесении изменений в ваш сайт. Это сообщает поисковым системам о последних обновлениях вашего сайта.
Это сообщает поисковым системам о последних обновлениях вашего сайта.
Чтобы представить свой сайт Google, мы предлагаем использовать Google Search Console. Этот инструмент предназначен для владельцев сайтов и показывает ценную статистику по эффективности вашего SEO. Он также показывает возможные ошибки, связанные с сайтом.
Чтобы использовать Search Console, просто создайте учетную запись. После входа в консоль вы должны отправить сайт. Затем вас попросят подтвердить подлинность вашего сайта. Есть много способов сделать это, один из которых – использовать Yoast и разместить метатеги HTML в плагине.
Для этого просто перейдите в раздел Плагины WordPress для SEO и Альтернативные методы в настройках SEO. Щелкните HTML-теги. Теперь для вас появится строка метатегов HTML. Просто скопируйте эту строку и сохраните ее в простом текстовом редакторе, таком как блокнот или блокнот ++.
Теперь, чтобы добавить код на сайт, перейдите в панель управления сайтом и найдите на боковой панели раздел SEO. На последней вкладке выберите вариант инструментов для веб-мастеров. Затем вы должны вставить значения метатега, которые вы уже скопировали, в этот раздел. Затем нажмите «Подтвердить» для подтверждения.
На последней вкладке выберите вариант инструментов для веб-мастеров. Затем вы должны вставить значения метатега, которые вы уже скопировали, в этот раздел. Затем нажмите «Подтвердить» для подтверждения.
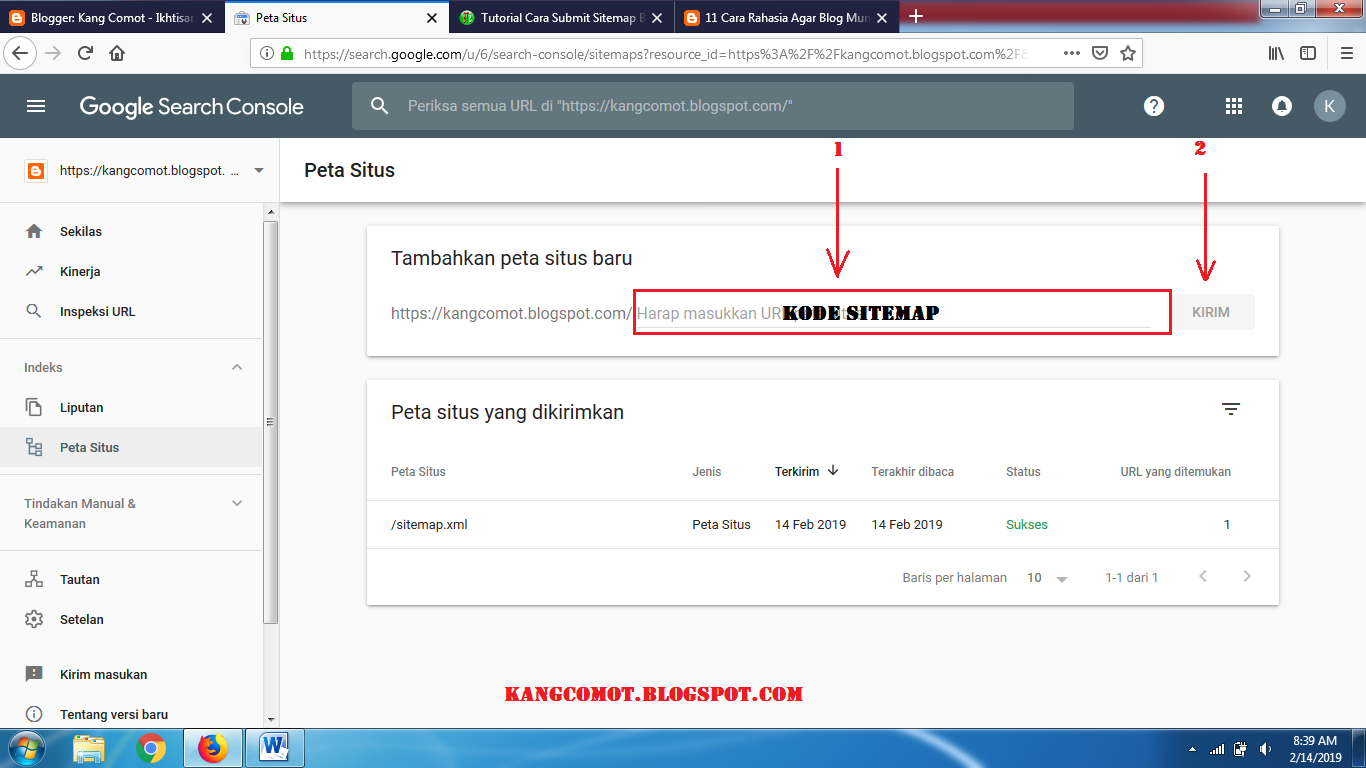
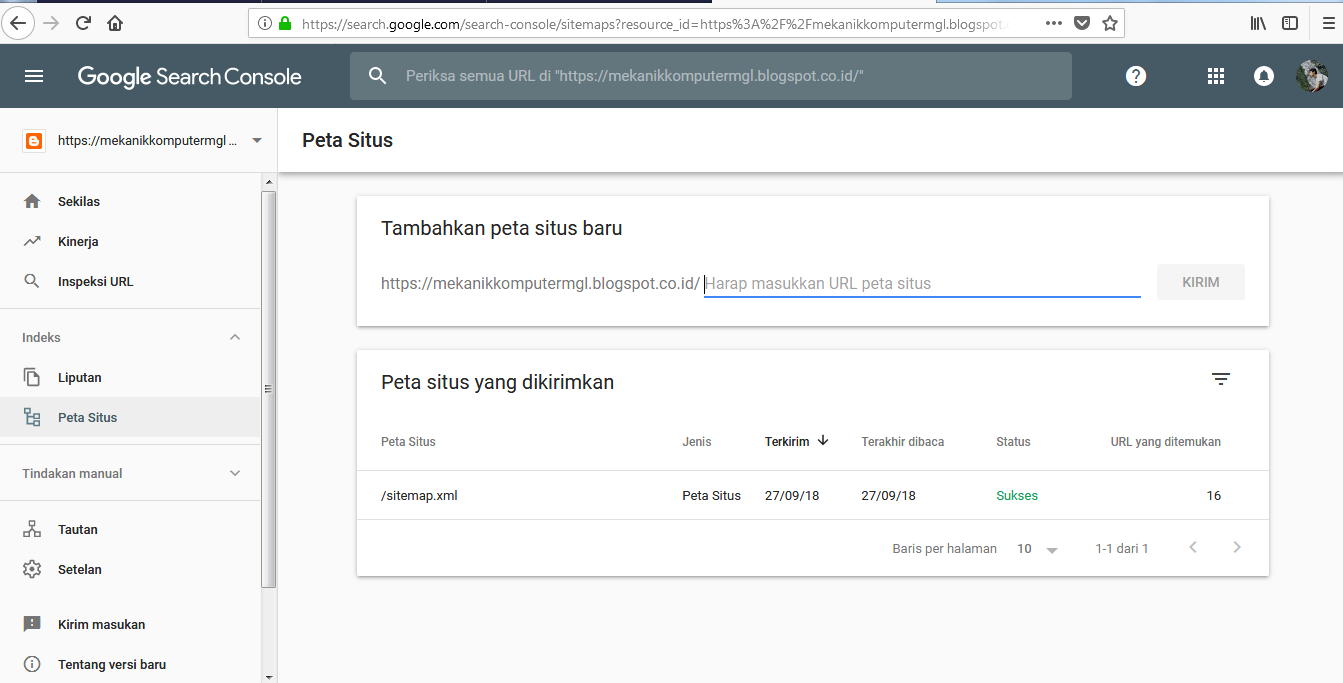
Вернитесь в консоль и раздел проверки сайта и нажмите «Подтвердить», чтобы подтвердить свою личность. После того, как вы увидите поздравление и сообщение с подтверждением подтверждения, нажмите «Продолжить», чтобы перейти на главный экран консоли. На главной панели Search Console вы увидите параметр карты сайта. Нажмите «Добавить / проверить карту сайта» и введите URL-адрес карты сайта.
Если вы столкнулись с ошибкой чтения карты сайта, прочтите другую нашу статью.
Чтобы получить доступ к обновленной информации и данным вашего сайта, проверяйте консоль не реже одного раза в месяц. Эта информация поможет вам улучшить вашу работу в поисковых системах.
Источник записи: https://betterstudio.com
Как создать карту сайта в WordPress
При разработке веб-сайта рекомендуется составить план всех страниц и разделов. Эта практика поможет обеспечить плавный навигационный опыт для будущих посетителей и организовать рабочую нагрузку на разработку контента.
Эта практика поможет обеспечить плавный навигационный опыт для будущих посетителей и организовать рабочую нагрузку на разработку контента.
Однако карта сайта XML не предназначена для посетителей. Скорее, они созданы специально для поисковых роботов, которые перемещаются по сайту и индексируют его страницы. Они ускоряют обнаружение нового контента и, следовательно, улучшают поисковую оптимизацию вашего сайта.
Следуйте инструкциям ниже, чтобы создать карту сайта для вашего сайта WordPress:
Использование Yoast SEO
Самый простой способ создать карту сайта для вашего сайта — использовать плагин SEO, такой как Yoast SEO. Вы можете быстро установить этот плагин прямо из библиотеки плагинов WordPress.
Как самый популярный плагин SEO для WordPress, Yoast SEO имеет все необходимое для оптимизации на странице. Когда дело доходит до создания карт сайта, перейдите в панель управления WordPress> SEO> XML Sitemaps.
Обязательно выберите «Включено» в соответствии с функциональностью XML-карты сайта. Если включено, вы можете получить свой XML-файл Sitemap, нажав на XML-файл Sitemap кнопку.
Если включено, вы можете получить свой XML-файл Sitemap, нажав на XML-файл Sitemap кнопку.
Одним из преимуществ использования Yoast SEO для создания sitemaps является простота настройки. Например, вы можете легко создать карту сайта пользователя, включив функцию «Автор / пользовательская карта сайта». Оттуда вы можете указать, какие пользователи включены в карту сайта, такую как пользователи без сообщений, администраций, вкладчиков и т. Д.
Вы также можете определить, какие типы сообщений могут быть включены в ваш файл Sitemap. Помимо сообщений и страниц, вы также можете добавить мультимедийные вложения, которые могут сделать ваши изображения более доступными для поиска.
Наконец, вы можете исключить сообщения, указав их индивидуальные идентификаторы сообщений в разделе «Исключенные сообщения». Обратите внимание, что идентификатор сообщения можно получить, перейдя в «Сообщения» à «Все сообщения», а затем открыв сообщение, которое вы хотите исключить. Идентификатор сообщения должен быть виден в адресной строке между «post =» и «&».
Идентификатор сообщения должен быть виден в адресной строке между «post =» и «&».
Создание файлов Sitemap для Google
Помимо XML-карты сайта, вы также можете легко создать HTML-карту сайта с помощью WordPress. Основное различие между картами XML и HTML заключается в том, что последние могут также использоваться людьми для быстрой навигации по веб-сайту.
Чтобы создать карту сайта в формате HTML, вы можете использовать отдельный плагин, известный как WP Sitemap Page. После установки и активации плагина перейдите в Настройки> Страница карты сайта WP, чтобы настроить карту сайта.
Так же, как при создании XML-файлов Sitemap, вы также можете исключить определенные типы сообщений и конкретные страницы. После сохранения изменений вы можете отобразить карту сайта, вставив короткие коды на любую отдельную страницу. Хорошая идея — сделать вашу страницу с картой HTML доступной по ссылке нижнего колонтитула.
Отправка файла Sitemap
После создания вашей карты сайта следующий шаг — сообщить об этом Google. Сначала вы должны войти в свою учетную запись Google и перейти к своему Поиск Консоль домашняя страница. Убедитесь, что ваш веб-сайт уже указан, нажав «Добавить недвижимость». а затем следуя процедуре проверки.
Сначала вы должны войти в свою учетную запись Google и перейти к своему Поиск Консоль домашняя страница. Убедитесь, что ваш веб-сайт уже указан, нажав «Добавить недвижимость». а затем следуя процедуре проверки.
После подтверждения вашего сайта перейдите в раздел Конфигурация сайта> Карты сайта на левой боковой панели. Нажмите кнопку «Добавить / проверить карту сайта», расположенную в правом верхнем углу экрана.
Заключение
Создание и отправка файла Sitemap — это простой, но эффективный способ проиндексировать ваш сайт в поисковых системах. Просто следуйте приведенным выше инструкциям и не забывайте часто обновлять свой файл Sitemap.
Создание Меню и sitemap html (xml) карты сайта на WP с помощью плагина
2019 г. Создание Меню и sitemap html (xml) карты сайта на WordPress служит для улучшения СЕО. С помощью плагинов задача решается довольно просто.
Когда Yoast SEO установлен либо подобный по функциям модуль, тогда требуется добавить только HTML sitemap. Скорее всего XML-карта, у вас уже есть. Не путайте эти атрибуты оптимизации с интерактивными картами Google или Яндекс, отображающих местонахождение офиса компании. Это разные вещи.
Скорее всего XML-карта, у вас уже есть. Не путайте эти атрибуты оптимизации с интерактивными картами Google или Яндекс, отображающих местонахождение офиса компании. Это разные вещи.
Примечание: Выбирая плагин среди множества аналогичных, ориентируйтесь на количество скачиваний и совместимость с вашей версией WP. Смотрите, чтобы он регулярно обновлялся. Корректность работы проверяйте сначала на Локальном сайте, только потом устанавливайте на тот, который находится на хостинге в интернете.
Про установку Локального сервера для создания сайта на ПК без доступа в интернет узнайте из статей про Denwer или OpenServer. Это бесплатная возможность визуально протестировать сайт, Темы и плагины на WP.
Содержание: ►
Как проверить наличие карты sitemap xml, если установлен плагин YOST SEOПроверить наличие XML карты на сайте можно по ссылке: http(s)://домен сайта/sitemap. xml или http(s)://домен/sitemap_index.xml Причем не только на своем ресурсе, а на любом. При условии, что владелец, в целях конспирации, не изменил доступный для всех URL.
xml или http(s)://домен/sitemap_index.xml Причем не только на своем ресурсе, а на любом. При условии, что владелец, в целях конспирации, не изменил доступный для всех URL.
Включите автоматическое создание XML-карты в плагине YOST SEO
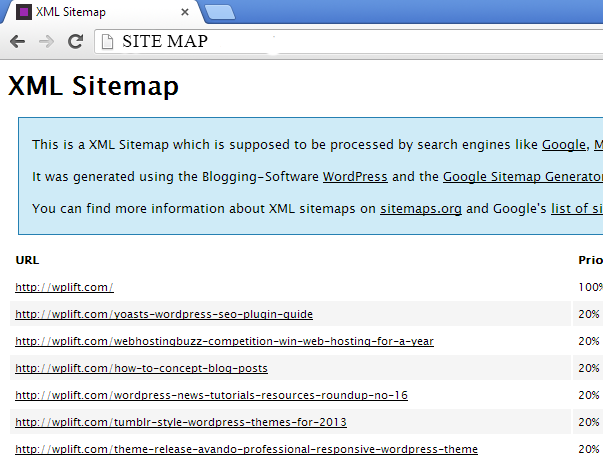
Если опция не включена, то включите ее. Не забудьте сохранить изменения. Теперь можно просмотреть, какие страницы на сайте индексируются поисковыми системами. Для этого перейдите: Админпанель → Yoast SEO → Общие → Возможности. Нажмите знак «?», далее по ссылке: «Посмотреть XML карту сайта«. Попадете на страницу такого типа:
Проверьте, какой контент индексируется роботами
По ссылкам видно, что в индекс входят:
- посты;
- страницы;
- теги к записям;
- есть ли дубли, какой тип публикаций входит в список, а какой нет.

Примечание: Если Yoast SEO не установлен, для создания карты XML можно подобрать соответствующий плагин. В репозитории WordPress большой выбор скриптов на любой вкус. Есть расширения, с помощью которых можно создавать сразу обе карты: и xml, и html. Например, Simple Wp Sitemap. Единственное, замечание: Не дублируйте функции, используя разные плагины, чтобы не создавать конфликты в их работе.
Узнайте какие плагины обязательно должны быть на каждом сайте на движке WordPress. В статье есть видео от продвинутого вебмастера, который сам принимает участие в создании некоторых из них.
Зачем нужны две карты сайта на ВордпрессВид и назначение карт отличается. XML – отображает ссылки и мета описания страниц, записей, рубрик, учитывая изменения, которые вносит вебмастер. Поисковый робот в первую очередь сканирует ссылки на сайте, поэтому sitemap hml способствует быстрой индексации контента. При отсутствии этого навигатора некоторые страницы могут выпасть из индекса вовсе. HTML – представляет список заголовков (ссылки) на кириллице, дату публикации, рубрики.
HTML – представляет список заголовков (ссылки) на кириллице, дату публикации, рубрики.
- XML Sitemap – предназначена для считывания поисковыми ботами.
- HTML Sitemap – помогает посетителям ориентироваться, улучшая показатели юзабилити.
Примечание: Чем больше ссылок на сайте, а карта html – это сплошные внутренние ссылки, тем лучше для СЕО (оптимизации ресурса). Хотя при желании можно сделать так, чтобы список был просто содержанием, как в книгах: убрать ссылки, рубрики и т. п.
Опытные пользователи прописывают код вручную, чтобы обойтись без дополнительных расширений. Мы же воспользуемся более простым способом: установкой плагина для автоматического создания HTML списка. Исходим из того, что Yoast присутствует, поэтому XML-карта уже есть.
Установка и настройка Hierarchical HTML Sitemap – карта сайта для людейПрежде чем создавать HTML карту описанным ниже способом, на сайте должно быть настроено Меню. В нем отобразится ссылка на страницу со списком ваших публикаций. Если его еще нет, то в конце статьи приведено несколько способов создания Меню на сайте.
В нем отобразится ссылка на страницу со списком ваших публикаций. Если его еще нет, то в конце статьи приведено несколько способов создания Меню на сайте.
Шаг 1. Скачайте (Иерархическая) плагин Hierarchical HTML Sitemap. Путь: Админпанель → Плагины → Добавить новый. В поле поиска введите название, затем, → Enter → Установить → Активировать.
Так выглядит плагин Hierarchical HTML Sitemap
Шаг 2. После установки скопируйте код [htтlтaр], находящийся в описании к плагину. Для этого в консоли WP перейдите: Плагины → Установленные.
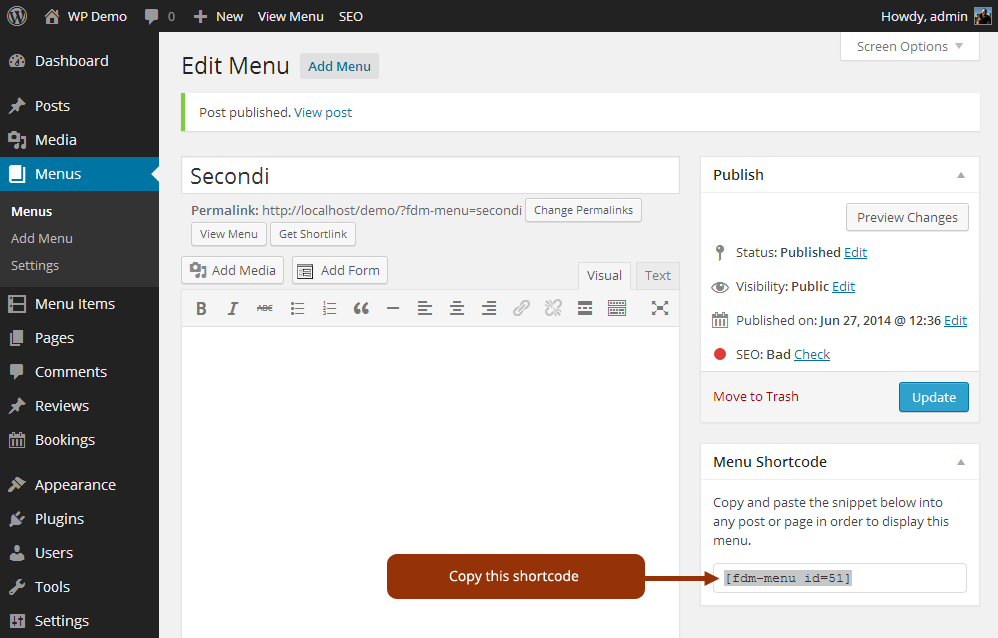
Скопируйте код для вставки в редакторе Страниц или Записей, смотря что будете размещать в Меню сайта
Шаг 3. Перейдите в редактор страниц: Админпанель (консоль WP) → Страницы → Добавить новую. Пропишите заголовок, который будет отображаться в Меню сайта (обычно верхнее). Например, Карта сайта, Содержание, Список статей или другое.
Пропишите заголовок, который будет отображаться в Меню сайта (обычно верхнее). Например, Карта сайта, Содержание, Список статей или другое.
Шаг 4. В поле для текста вставьте скопированный шорткод: [htтlтар]. Можно предварительно Просмотреть, что получилось. Потом, если вид списка устраивает, нажать «Обновить». Все. Карта создана.
Если хотите изменить параметры отображения, расширьте скрипт. Например, вместо кода [htтlтар], пропишите следующие, добавив к ним квадратные скобки:
- htmlmap exclude=335,556 – отображать только Страницы, исключая Записи;
- htmlmap exclude_cat=1,3 – не отображать рубрики;
- htmlmap showpages – добавить в список страницы;
- htmlmap hidecloud] – скрыть навигацию по ссылкам;
- htmlmap showdescription – разместить описание категорий;
- htmlmap hidedate – не показывать дату публикации статьи.
Заголовок — опция Меню; код определяет внешний вид списка sitemap html
С появлением новой записи, она автоматически появится в списке карты сайта. Вам ничего не придется создавать и прописывать руками.
Проверьте, как выглядит список Карты сайта html
Как ссылку «Карта сайта» поставить на первое место в МенюМеню может располагаться где угодно. Это зависит от выбранной Темы (шаблона). Чаще всего – в Header. В нем появится надпись, которую использовали для заголовка. При клике на нее, попадете на страницу со списком публикаций. Но она отобразится последней, если до этого уже вписано несколько ссылок, ведущих на страницы.
Структурируете список Меню на сайте
Надписи Меню, если они располагаются не в том порядке, как хотелось бы, можно поменять местами. Карту сайта привычнее видеть вначале списка. Для этого перейдите: Внешний вид → Меню. Перетащите мышкой заголовки в Структуре Меню, сформируйте очередность наименований. Сохраните изменения.
Как создать Меню, чтобы прописатьссылку на карту сайтаЕсли решили установить плагин карты сайта HTML, а Меню еще нет, то сначала проверьте, а есть ли оно вообще в вашей Теме WP. Можно ли перенести этот атрибут в другое место и сколько списков может отображаться.
Способ №1Перейдите: Консоль → Внешний вид → Настройки. Слева откроется окошко, где можно посмотреть есть ли в вашей Теме Меню, сколько их, в каком месте отображаются (2). Тут же можно настроить список, то есть, выбрать что хотите разместить в этой области (1).
Настройте Меню, редактируя вашу Тему WP
Способ №2Перейдите: Консоль → Внешний вид → Меню. Здесь выберите, что именно будет отображаться (какой тип контента): Страницы, Записи, Рубрики или Произвольные ссылки, то есть, выбранные вами публикации. У меня, как и выделено на скриншоте список состоит из Страниц.
Сформируйте и отредактируйте список Меню
Например, если я публикую Страницу, то она автоматически попадает в верхнее Меню: как одно из наименований: Карта сайта, Главная, Обо мне и пр. или, как его дочерний элемент. Тогда статья-страница будет в выпадающем списке. Посмотрите как это работает на примере моего сайта:
- Словарь вебмастера – это опция (наименование) в списке;
- Словарь блогера – его дочерний элемент.
Примечание: Чтобы публикации попали в дочерние элементы, немного сместите их мышкой в Структуре меню вправо.
Если выбрали для отображения Страницы, а их нет в списке для выбора, то чтобы они появились, их, как и само Меню, прежде всего нужно создать. Для этого:
- Впишите любое название (поле 4 на скриншоте). Сохраните: Красная кнопка справа.
- Перейдите в редактор Страниц (не спутайте с Записями): Консоль → Страницы → Добавить новую.
- Пропишите заголовок – это наименование, которое отразится в Меню.
- Нажмите «Опубликовать».
- Сделайте это отдельно для каждого заголовка-названия списка Меню.
- Внизу нажмите кнопку «Сохранить», поставив галочки в чекбоксах, чтобы все Страницы автоматически отображались там, куда вы их определите.
Все. Теперь можете их структурировать. Выстроить очередность, определить, какие войдут в основные элементы, а какие в дочерние.
Если Меню несколько, то для каждого придумайте свое название и составьте определенный список ссылок, состоящих из одного-двух слов.
Способ №3Что делать, если Меню вовсе нет, или вы не хотите, чтобы оно отображалось там, где предусмотрено в вашей Теме? Для этого используйте виджеты, если для них есть место на сайте. Это может быть: боковая панель, header или футер. Перейдите: Консоль → Внешний вид → Виджеты → Меню навигации.
Используйте виджеты, как способ навигации по сайту
Выберите из списка возможную область отображения, нажав на маленький черный треугольник. Пропишите Заголовки, вставьте ссылки на нужные материалы. Просмотрите, как это выглядит на сайте. Если все устраивает, подтвердите свои действия, кликнув на «Готово».
Примечание: Публикуемые Записи можно вносить не только в рубрики – это обязательно, но и вставлять в Меню, то есть, дублировать.
sitemap xml и html с помощью плагина
Автор Андрей Стручков На чтение 5 мин. Опубликовано
Карты сайта должны решать две задачи:
Упрощать индексацию страниц для поисковых систем. Принцип действия простой: xml карта сайта показывает поисковым системам детальную карту вашего сайта. Это позволяет поисковой машине не узнавать ссылки на ваши страницы самостоятельно, а воспользоваться шпаргалкой.
Помимо этого, карта сайта содержит детальную информацию о ваших записях:
- Дату последнего изменения.
- Частоту изменения страницы.
В конечном итоге это наилучшим образом сказывается на индексировании вашего сайта на wordpress.
Сделать более удобной навигацию по записям для пользователей.
При этом нам надо будет создать две разные карты сайта: xml карту сайта и html карту сайта.
Эта статья поможет вам установить карты сайта как для посетителей, так и для поисковиков. Вам достаточно следовать простым инструкциям и повторять за мной шаг за шагом для того, чтобы по прочтению статьи у вас стояло две карты сайта wordpress.
Типы карты для сайта на wordpress которые существуют
Новички могли задаться вопросом: «Почему нам надо устанавливать две карты сайта и как в этом не запутаться?» Прежде чем мы перейдём к установке темы нам надо понять в чём их различие.
Существует два типа карты сайта:
- html карта сайта wordpress.
- sitemap xml wordpress для поисковых систем.
Говоря простым языком, первая предназначена для людей, а вторая для поисковиков. Каждая решает определённые задачи, и мы поставим каждую из них.
Всё это можно сделать с помощью настройки плагинов, которых сейчас огромное множество. Но время летит и теперь для того, чтобы сделать сразу две карты сайта – нам понадобится лишь один плагин.
HTML sitemap wordpress
Этот тип карты сайта предназначен для людей. Для того, чтобы его установить – нам понадобиться плагин seo-press. О том, как устанавливать плагины я писал в этой части статьи
Настройки плагина seo press
Далее необходимо выставить галочки там, где стоят у меня.
После каждого изменения сохраняйте настройки плагинов. Теперь нам необходимо создать карту сайта отдельной страницей wordpress.
Переходим на вкладку HTML карта сайта и копируем себе в блокнот шорткод.
Создаём страницу под карту сайта
- Страницы.
- Добавить новую.
При создании так и называем её: Карта сайта. Далее переходим в текстовый формат редактора и вставляем туда скопированный ранее шорткод из плагина и нажимаем кнопку опубликовать.
Теперь мы можем перейти на нашу карту сайта и посмотреть на то, что она из себя представляет.
Как мы видим – она выводит структурированно все наши:
- Записи.
- Страницы.
- Рубрики.
Хорошим тоном, а также правилом оптимизации нашего сайта служит установка карты сайта в подвал нашего сайта.
Как установить в подвал html карту сайта wordpress
Для этого нам понадобится простой код:
<a href=»Ссылка на карту сайта»>Карта сайта</a>
В этот код вы вставляете ссылку на свою страницу с картой сайта и на выходе получается что-то вроде: <a href=»https://andreystruchckov.ru/sitemap»>Карта сайта</a>.
Данную конструкцию вам необходимо установить как код в подвал вашего сайта вот здесь:
В данном случае нам не понадобятся дополнительные плагины – всё делается в два клика.
Теперь нам необходимо сделать так, чтобы карта сайта не ссылалась на саму себя и не индексировала себя по кругу. Сделать это достаточно просто – нам необходимо поставить в исключение запись с картой сайта при её же формировании.
Как исключить карту сайта из самой карты сайта
Для того, чтобы исключить карту сайта в индексации карты сайта нам надо:
- Узнать id записи с картой сайта.
- Добавить его в исключение.
Наведите мышку на название страницы «Карта сайта» и запишите себе в блокнот её числовое значение(2).
В моём случае id карты сайта – 11. Теперь переходим в настройки плагина seo press и вводим id в параметре «Исключить некоторые записи, страницы, пользовательские типы записей или ID терминов».
Готово – теперь карта сайта не будет ссылаться на саму себя.
Если первая карта сделана больше для людей, то эту мы будем проводить настройку для поисковых систем, чтобы робот быстрее обходил ваши страницы и чётче понимал структуру вашего сайта.
Одна из главных задач при создании такой карты сайта – сделать её автоматически обновляемой, чтобы не добавлять страницы вручную.
Как создать xml карту сайта с помощью плагина seo press
Если раньше было необходимо плясать с плагинами, то теперь xml карта сайта создаётся там же, где и html. Переходим в плагин seo press и ставим галочку «Включить xml карту сайта».
Готово – карта сайта для поисковиков создана и не забывайте сохранять изменения. Проверить созданную карту сайта достаточно просто – кликните по кнопке «Просмотреть вашу карту сайта».
После перехода вы как раз попадаете на так называемую wp sitemap page или, проще говоря, карту сайта. Этот плагин пришёл на смену wp sitemap realtime и не требует отдельной установки – два клика и две карты сайта стоят на вашем сайте.
Итоги статьи:
Теперь мы знаем, что она должна автоматически обновляться.
При её создании мы можем сократить перечень плагинов для их создания, ограничившись одним и не перегружая систему.
Обе карты: html карту сайта и xml карту сайта мы можем создать с помощью плагина seo press.
Создаём и добавляем карту сайта.
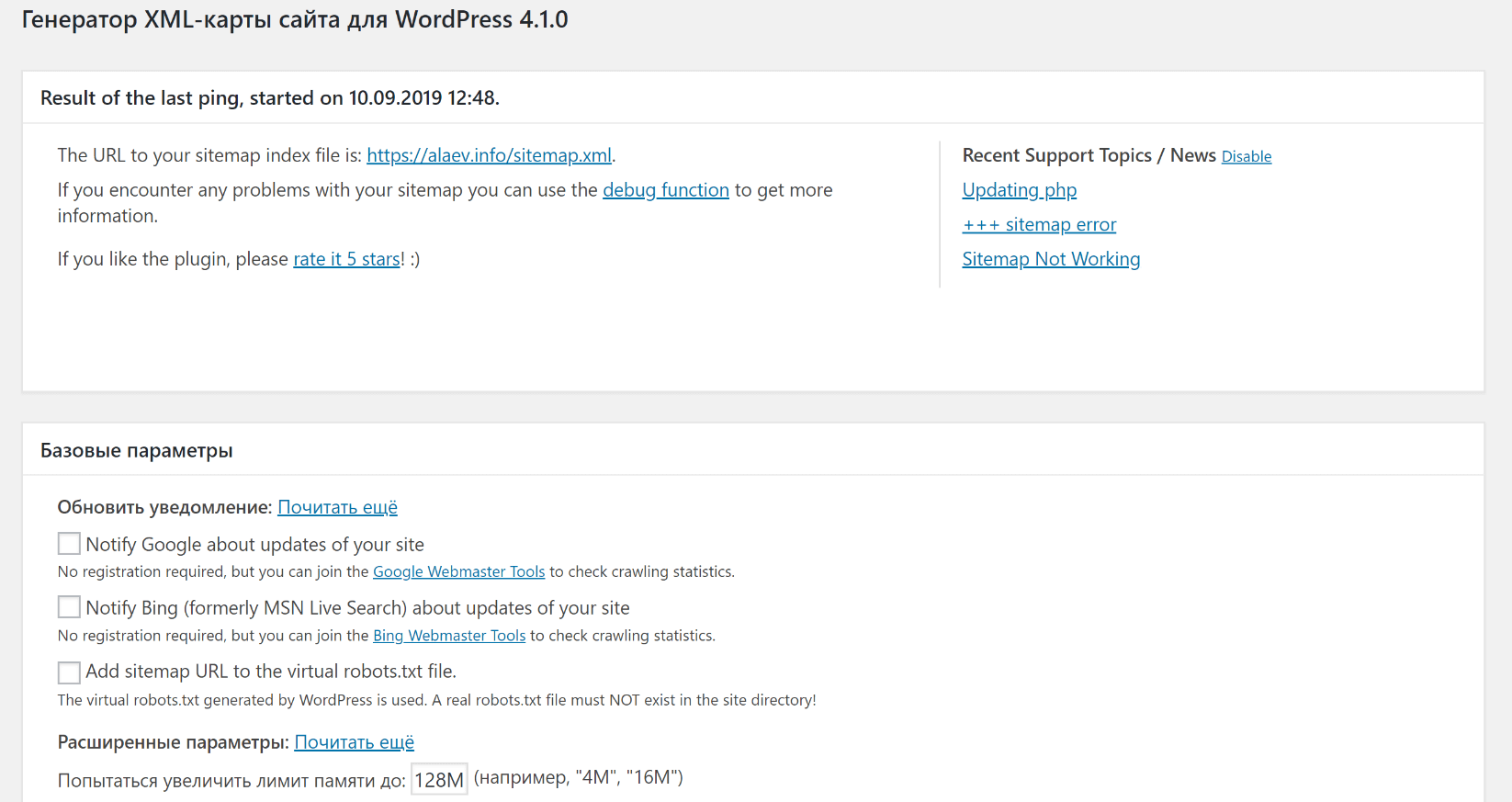
Всем доброго времени суток. Сегодня я хочу рассказать Вам как создать карту сайта (sitemap.xml) как для блога WordPress, так и для сайта на любом другом движке. И, конечно же напишу как мы будем добавлять её в панель для веб мастеров Google и Яндекс. Ну а теперь давайте рассмотрим всё по порядку.
sitemap
Что такое карта сайта или Sitemap.Sitemap — это файл, с расширением XML, в котором перечисленные ссылки сайта. Карту сайта обновлять не требуется, она сама обновляется после создания. Создал и всё:) Sitemap файл не даёт гарантий, что сайт будет проиндексирован полностью поисковиками, но, всё же, она значительно облегчает работу поисковым роботам. Так, что хотите или нет, а создавать её надо. Подробнее можете прочитать здесь.
Как создать карту сайта?
В интернет паутине есть множество сервисов, которые в режиме онлайн создают Sitemap. Просто в поле ввода достаточно ввести адрес сайта, и всё, карта сайта создана, затем скачиваете её и кидаете в корневую папку хостинга.
www.xml-sitemaps.com — один из таких сервисов, который генерирует карту сайта.
Заходим на сайт, кидаем в поле ввода ссылку на Ваш ресурс, и нажимаем кнопку Start.
sitemap
Теперь немножко надо подождать, пока сервис сгенирирует sitemap.
Сервис сгенирирует несколько файлов. Но нам нужен пока что только один, это sitemap.xml.
Теперь просто скачиваем файлик. Затем скидываем его в корневую папку на хостинге, чтобы наша новая карта сайта имела следующий адрес http://ваш сайт.ru/sitemap.xml. После на на этот файл нужно поставить права 777. Через Total Commander выделяем наш sitemap.xml, затем заходим файл-изменить атрибуты, и в поле ввода пишем 777 нажимаем Ок. Сделать это нужно обязательно, иначе карта сайта не будет обновляться.
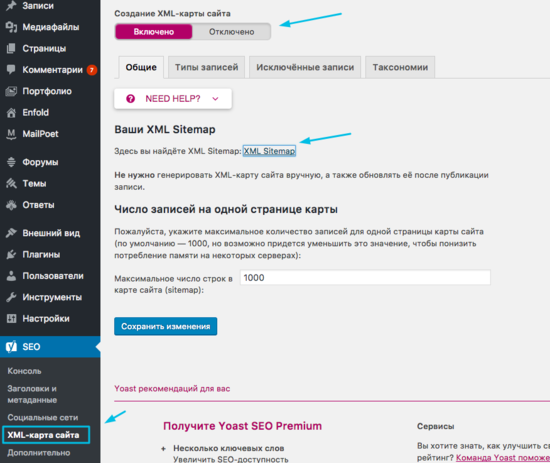
Как создать карту сайта для WordPress?
Чтобы создать карту сайта для WordPress, нужно скачать замечательный плагин Google Sitemaps. Скидываем его в корневую папку блога wp-content/plugins/. Затем необходимо его активировать.
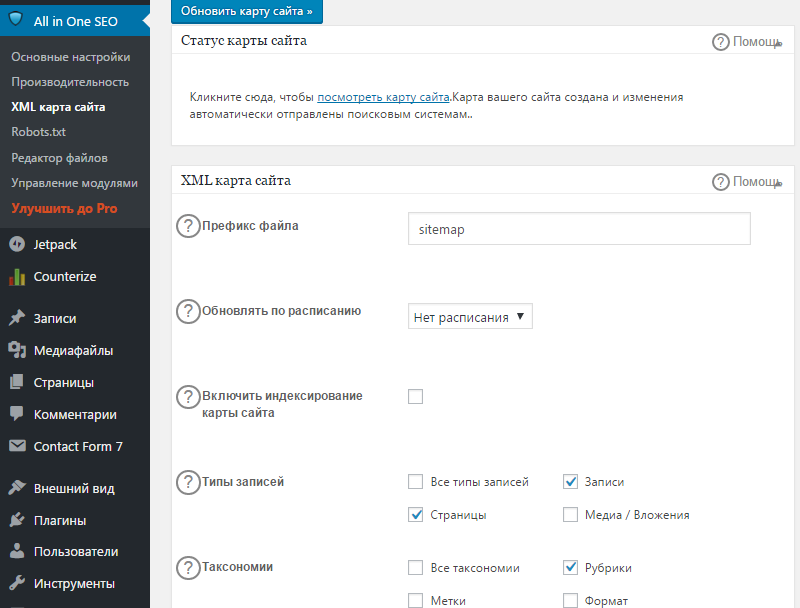
Активировали. Находим в админке блога Параметры, кликаем на строчку XML-Sitemap, там Вы увидите следующее:
sitemap
Перед тем как создать карту сайта, посмотрите настройки! Не спешите, а то успеете:)
Почитали, настроили, теперь можно смело создавать карту сайта. Обязательно поставьте на sitemap.xml права 777! Об этом я рассказывал выше.
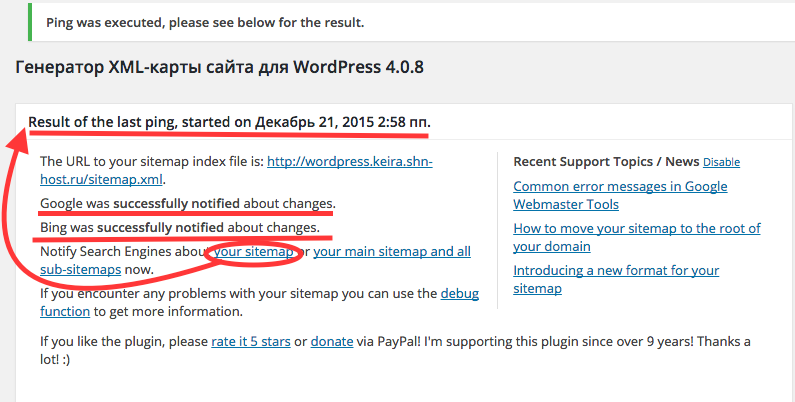
Теперь нам нужно карту сайта добавить в панель для вебмастеров самых, так сказать «ходовых» поисковиков Google и Яндекс.
Как добавить sitemap в панель вебмастеров Яндекса и Google?
Чтобы добавить карту сайта в панель для мастеров Google, для начала нужно там зарегистрироваться. Добавляем мета тег, который Вам сгенерирует Гугл, между <head> и </head>. У Вас будет выбор, что поставить между тегами: скрипт, тег или же залить файл с расширением html на хостинг. Почему именно мета тег? Например мне так удобнее, он короткий:) и его просто нужно добавить между тегами. Важный момент: нажимайте кнопку проверить, только после того как добавите мета тег! Затем нажимаем на Добавить сайт, в поле ввода вводим адрес своего ресурса. После того, как сайт будет добавлен, заходим в конфигурация сайта -Файлы Sitemap. И пишем адрес на свою карту сайта. На примере можете посмотреть мою карту сайта http://beloweb.ru/sitemap.xml. А вот как это всё выглядит в панеле вебмастером Гугл:
Карта сайта
В панели для вебмастеров Яндекса тоже надо зарегистрироваться. Опять же нужно будет добавить мета тег между <head> и </head>. Заходим в Настройка индексирования — Файлы Sitemap. В поле ввода добавляем ссылку на карту сайта.
Карта сайта
На этом, пока что всё. Я надеюсь, что помог Вам решить эту проблему. Если у Вас возникнут какие нибудь вопросы, пожалуйста, спрашивайте в комментариях. Обещаю Вам, Ваш отзыв не останется не замеченным.
Как создать карту сайта в WordPress (XML и HTML)
Вы создаете много отличного контента на своем сайте WordPress, но этот контент имеет ценность только в том случае, если люди и поисковые системы действительно могут его найти.
Карты сайтапомогают вам в этом, предоставляя людям и поисковым системам «карту» всего содержимого вашего «сайта» ( отсюда и название ). Это делает их важным инструментом как для поисковой оптимизации, так и для удобства использования.
В этом посте я рассмотрю два типа карт сайта — карты сайта XML и карты сайта HTML.Я расскажу вам, что представляет собой каждый тип карты сайта и его преимущества. Затем я покажу вам, как создавать карты сайта в формате XML и HTML в WordPress.
Что такое XML-карта сайта WordPress?
Карта сайта WordPress XML позволяет вам сообщать поисковым системам обо всем содержимом вашего сайта. Хотя файл карты сайта в формате XML общедоступен, посетители никогда не увидят его.
По сути, это просто список URL-адресов всего содержания на вашем сайте, а также некоторая другая информация, например, когда последний раз был изменен фрагмент контента, и, возможно, какой приоритет вы хотите, чтобы Google разместил на каждой странице.
Вот пример того, как выглядит XML-карта сайта ShoutMeLoud. Вы также можете просмотреть файл здесь:
Как видите, эта страница не предназначена для людей — все дело в поисковых системах!
Помимо наличия XML-карты сайта для ваших сообщений и страниц WordPress, вы также можете создавать отдельные карты сайта для своих изображений и видео.
Преимущества XML-карты сайта
Карта сайта в формате XML полезна для SEO вашего сайта.
На базовом уровне он позволяет вам сообщать Google и другим поисковым системам обо всем содержании вашего сайта.Хотя XML-карта сайта не заставит Google включать весь ваш контент в результаты поиска, она гарантирует, что Google, по крайней мере, знает обо всем вашем контенте, что помогает повысить вероятность индексации вашего контента Google.
Кроме того, карта сайта в формате XML полезна еще и потому, что позволяет передавать в Google дополнительную информацию, например:
- Как часто вы меняете страницу — это помогает Google чаще сканировать часто обновляемый контент.
- При последнем обновлении страницы — та же идея!
- Альтернативные языковые версии страницы — это полезно для многоязычных сайтов.
Карты сайта XML также могут помочь вам передать информацию о мультимедийном контенте. Например, карта сайта для видео позволяет предоставить Google информацию о каждом видео, включая его:
- Продолжительность
- Категория
- Соответствие возрасту
- Категория
Короче говоря, преимущества XML-карты сайта заключаются в том, что она:
- Сообщает поисковым системам обо всем вашем содержании
- Позволяет вам делиться дополнительной информацией о вашем контенте, чтобы оптимизировать то, как поисковые системы обрабатывают ваш контент
Наконец, согласно Google, «в большинстве случаев вашему сайту будет полезно иметь карту сайта. , и вы никогда не будете наказаны за его наличие.”
Что такое карта сайта в формате HTML?
В отличие от XML-карты сайта, карта сайта HTML больше помогает посетителям-людям находить контент на вашем сайте (, хотя и имеет некоторые преимущества для SEO ).
В то время как карта сайта в формате XML была просто набором кода, карта сайта в формате HTML — это реальная страница вашего сайта, созданная для того, чтобы люди могли перемещаться по ней. Карта сайта HTML включает ссылки на весь ваш контент ( или, может быть, только ваш самый важный контент, если в вашем блоге тысячи сообщений ).
Вот пример карты сайта в формате HTML от ATB Financial:
Посетители-люди могут видеть весь контент, который предлагает ATB Financial, и сразу переходить туда, куда они хотят.
Преимущества HTML-карты сайта
Для людей большое преимущество карты сайта в формате HTML состоит в том, что она упрощает навигацию по вашему сайту.
Но есть также некоторые преимущества для SEO у карты сайта в формате HTML. По сути, поскольку карта сайта в формате HTML — это просто набор внутренних ссылок, она вам поможет:
- Распределите количество ссылок по всему сайту
- Предоставьте сканерам Google еще один способ найти весь ваш контент
К этому последнему пункту Google рекомендует создать карту сайта в формате HTML в своем Руководстве для веб-мастеров.В частности, они говорят вам «предоставить страницу с понятным для человека списком ссылок на [ваши] страницы».
HTML Sitemap против XML Sitemap в WordPress?
Итак, когда дело доходит до карты сайта в формате HTML или карты сайта в формате XML, какую из них следует использовать?
Вопрос с подвохом! Вам не нужно выбирать только одно.
Вместо этого лучше всего использовать и карту сайта в формате HTML , и карту сайта в формате XML. Как вы узнали выше, каждый из них используется по-разному, и Google рекомендует предлагать как карту сайта в формате HTML , так и карту сайта в формате XML в своих рекомендациях для веб-мастеров:
Как создать карту сайта в WordPress
Теперь, когда вы знаете, что такое карты сайта и какие преимущества они предлагают, давайте рассмотрим, как создать карту сайта в WordPress и убедиться, что поисковые системы имеют к ней доступ.
Я расскажу о создании карт сайта XML и HTML .
Создание XML-карты сайта в WordPress
Практически все основные плагины WordPress SEO по умолчанию включают в себя функции карты сайта XML, поэтому маловероятно, что вам потребуется вручную создавать карту сайта XML для вашего сайта WordPress.
Например, все следующие плагины SEO включают встроенную функцию карты сайта XML:
Если вы не используете один из этих плагинов, вы также можете найти другие плагины для карты сайта WordPress.
Как сообщить поисковым системам о вашей карте сайта
После того, как вы создадите карту сайта XML с помощью одного из этих подключаемых модулей, вам нужно будет указать поисковым системам, где они могут его найти.
Это можно сделать с помощью функции «Инструменты для веб-мастеров» каждой поисковой системы. Например:
У нас есть полное руководство о том, как отправить карту сайта в Google. Он подробно расскажет вам о процессе.
Создать HTML-карту сайта в WordPress
В зависимости от размера вашего сайта WordPress вы можете создать карту сайта HTML в WordPress вручную или с помощью плагина.
Если ваш сайт небольшой — например, сайт с брошюрой — вы можете просто создать обычную страницу и вручную добавить ссылки на весь свой контент.
Однако по мере роста вашего сайта может оказаться невозможным вручную управлять картой сайта в формате HTML.
В этом случае вы можете использовать бесплатный плагин под названием Simple Sitemap. Вот пример типа карты сайта, которую создаст этот инструмент:
После установки и активации плагина создайте новую страницу WordPress и добавьте шорткод [simple-sitemap] там, где вы хотите, чтобы ваша карта сайта HTML отображалась:
По умолчанию шорткод будет отображать все ваши страниц (, а не сообщений вашего блога).Однако вы можете изменить его функциональность, используя следующие параметры:
- типы — типы сообщений, которые вы хотите включить в карту сайта. Например, «публикация», «страница» или любые пользовательские типы записей, которые вы используете.
- show_label — где или не показывать метку заголовка.
- ссылки — показать карту сайта в виде ссылок или просто текста.
- page_depth — иерархия дочерних страниц.
- заказать и заказать по — по какому заказу страницы.
- exclude — исключить конкретный контент ( по ID сообщения ).
Например, если вы хотите создать отдельные карты сайта для своих сообщений и страниц, вы можете использовать два отдельных коротких кода, например:
-
[simple-sitemap types = "page"]— список всех ваших страниц WordPress -
[simple-sitemap types = "post"]— список всех ваших сообщений в блоге WordPress
Часто задаваемые вопросы О Создание карты сайта в WordPress:
Чтобы закончить этот пост, позвольте мне ответить на несколько часто задаваемых вопросов о создании карты сайта в WordPress.
Вам нужно вручную обновить карту сайта?
Нет! Ваш плагин SEO автоматически добавит любое новое содержимое в вашу карту сайта XML, а плагин Simple Sitemap автоматически добавит новый контент в вашу карту сайта HTML.
Почему Google не индексирует все содержимое моей карты сайта?
Карты сайта помогают Google находить все ваше содержание, но не гарантируют, что Google проиндексирует ваше содержание. Окончательное решение всегда остается за Google.
Есть ли ограничение на количество страниц, которые вы можете включить в карту сайта XML?
Да и нет. Один XML-файл карты сайта ограничен 50 000 URL. Однако, если вам нужно включить более 50 000 URL-адресов, вы можете просто создать несколько файлов карты сайта XML и собрать их вместе в файл индекса XML.
Именно так делает это по умолчанию плагин Yoast SEO. Вы можете видеть, что основная карта сайта ShoutMeLoud — это просто ссылка на другие файлы карты сайта:
Последние мысли о файлах Sitemap для WordPress
Подводя итог, карты сайта — важная часть SEO для WordPress.
Независимо от того, о чем ваш сайт, вы должны создавать карты сайта, чтобы помочь людям и поисковым системам найти ваш контент.
Как минимум создайте карту сайта в формате XML с помощью такого плагина, как Yoast SEO, и отправьте ее поисковым системам. Это может принести вам только пользу и никогда не повредит. Опять же, вот текст прямо из Google: «в большинстве случаев для вашего сайта будет полезна карта сайта, и вас никогда не будут наказывать за ее наличие».
Кроме того, рассмотрите возможность создания карты сайта в формате HTML, чтобы помочь людям просматривать ваш сайт и распространить среди них некоторое количество ссылок.
У вас есть вопросы по использованию карт сайта в WordPress? Поделитесь своими мыслями в комментариях!
Создайте карту сайта WordPress с помощью плагинов и онлайн-инструментов
Поисковые системы сканируют Интернет, чтобы найти и проиндексировать страницы веб-сайтов. С годами поисковые системы стали изощренными и эффективно сканируют, но они по-прежнему ожидают, что веб-сайт будет направлять их, представляя индекс всех веб-страниц.
Когда сканер поисковой системы заходит на веб-сайт, он проверяет карту сайта, чтобы найти все веб-страницы сайта. Используя карту сайта WordPress, сканеры могут эффективно индексировать веб-страницы, и это основная причина, по которой карты сайта составляют основу поисковой оптимизации (SEO) любого веб-сайта.
Важность файлов Sitemap
Карта сайта — это умный метод быстрой индексации веб-сайта. Вместо того, чтобы сканировать все ссылки по очереди, боты поисковых систем просто просматривают URL-адреса, перечисленные в карте сайта, и индексируют их.Во время этого процесса боты поисковых систем собирают важную информацию о веб-страницах, такую как отметка времени последнего обновления и важность страницы.
Sitemap не имеют прямого влияния на рейтинг вашего сайта в поисковой выдаче. Однако они необходимы для индексации вашего сайта, чтобы их можно было включить в результаты поиска. Фактически, новым веб-сайтам может быть непросто достичь рейтинга в поисковой выдаче самостоятельно без поддержки обратных ссылок.
Еще одним важным аспектом внедрения карт сайта является постоянное обновление поисковых систем в соответствии со структурой вашего сайта.Если вы обновите свой веб-сайт или добавите новую страницу, эти изменения отразятся в поисковой выдаче, только если вы включили изменения в карту сайта. Даже после этого изменения могли быть видны только после следующего посещения ботов поисковых систем.
А теперь давайте посмотрим, как его можно создать с помощью WordPress.
Что такое XML-карта сайта?
Традиционно веб-сайты имели карту сайта в формате HTML. Эти карты сайта использовались посетителями для быстрого поиска опубликованных веб-страниц. В настоящее время веб-сайты используют XML-карту сайта, которую поисковые системы находят проще в использовании, чем HTML-карту.
Проще говоря, карта сайта XML — это просто список URL-адресов, которые поисковая система должна знать и проиндексировать для видимости результатов поиска.
XML Карта сайтаДанные внутри карты сайта XML бесполезны для людей из-за способа представления данных. В XML-карте сайта URL-адреса перечислены внутри тегов, которые определяют тип содержащейся в них информации. Такое представление данных полезно для роботов поисковых систем (таких как GoogleBot), поскольку структура тегов позволяет им легко сканировать и индексировать URL.
HTML Карта сайта
HTML-карты сайта показывают визуальное представление всех веб-страниц сайта. Это полезно для посетителей, которые хотят быстро перейти на страницу. Внедрение карты сайта в формате HTML может показаться излишним, поскольку текущая функция поиска по сайту значительно улучшилась. Однако эксперты рекомендуют, чтобы веб-сайты WordPress имели карты сайта как в формате XML, так и в формате HTML по следующим причинам.
- Карты сайта в формате XML и HTML помогают поисковым системам сканировать ваш сайт.
- Карта сайта HTML предоставляет наглядное пособие для пользователей, которые ищут определенную страницу на веб-сайте.
- XML-карта сайта требуется для отправки веб-сайта в Google (обсуждается позже).
Хотя для веб-сайтов WordPress важны как XML, так и HTML-карты, если вы ограничены только одним типом, выберите HTML-карту сайта, поскольку она служит всем целям.
Как создать XML-карту сайта в WordPress?
Создать карту сайта в формате XML для вашего сайта WordPress — дело несложное.Вы можете выбрать любой из следующих методов:
Создание карты сайта с помощью подключаемого модуля для карты сайта WordPress
Из способов создания карты сайта самым простым способом было бы использовать плагин WordPress Sitemap.
В этом методе плагин выполняет всю работу, и вы получаете обновленный XML-файл, который можно развернуть на сайте.
В этом руководстве я буду использовать три плагина WordPress Sitemap для создания XML-карты сайта для ваших веб-сайтов.
1. Yoast SEO
Перейдите в панель управления WordPress → Плагины → Добавьте новый и найдите Yoast .Затем установите и активируйте плагин.
Щелкните Yoast SEO в боковом меню. Внутри панели управления щелкните вкладку Features , где вы заметите, что по умолчанию включена опция XML sitemaps .
Щелкните значок с вопросительным знаком всплывающей подсказки, чтобы увидеть вашу карту сайта WordPress. Вы успешно включили карту сайта XML на своем сайте WordPress. Плагин продолжит обновлять карту сайта XML.
2.Все в одном пакете SEO
All in One SEO Pack — еще один популярный плагин WordPress Sitemap, используемый многими сайтами WordPress. Давайте посмотрим, как легко создать карту сайта WordPress с помощью указанного выше плагина.
На панели администратора WordPress перейдите к Plugins → Add New и найдите All in One SEO Pack , затем установите и активируйте плагин.
Перейдите к All in One SEO → Feature Manager и Активируйте бесплатную надстройку XML Sitemaps.
После активации опция XML Sitemap появится на вкладке All in One SEO . Плагин также создаст карту сайта WordPress.
Дополнительные параметры можно настроить на странице настроек XML Sitemap.
3. XML-карта сайта и каналы новостей Google
XML Sitemap и Google News Feeds также используется для создания карт сайта для сайтов WordPress.Давайте посмотрим, как этот плагин можно настроить для создания файлов Sitemap в формате XML.
Перейдите на вкладку Плагины и нажмите Добавить новый . Найдите плагин XML Sitemap и Google News Feeds и . Активируйте после установки .
Зайдите в Settings и выберите XML Sitemap option.
В настройках вы можете настроить приоритет публикации, содержимое XML-карты сайта и установить частоту сканирования ваших веб-страниц поисковой системой.
До сих пор вы видели, как создавать XML-файлы Sitemap с помощью трех плагинов WordPress Sitemap. Однако иногда у вас нет возможности использовать плагин. В таких случаях вы можете выбрать другие инструменты для создания карты сайта в формате XML в Интернете.
Создайте карту сайта с помощью генератора карт сайта WordPress для WordPress
Инструмент создания карты сайтаWordPress можно использовать для создания карты сайта в формате XML.
Посетите сайт XML Sitemap Generator и перейдите к Online XML Sitemap Generator.
На следующей странице введите всю необходимую информацию, например URL-адрес веб-сайта, частоту, адрес электронной почты и т. Д., И нажмите Создать карту сайта .
Вот и все! Создана ваша новая карта сайта WordPress, которую можно загрузить для дальнейшего использования.
Загрузите файл карты сайта, загрузите его на свой сайт WordPress и свяжите его с Google Search Console (обсуждается позже).
Как создать карту сайта в формате HTML в WordPress?
После создания XML-карты сайта давайте посмотрим, как создать HTML-карту сайта для веб-сайтов WordPress.Для этого установите и активируйте плагин WP Sitemap Page на своем сайте WordPress.
Перейдите в Настройки и щелкните WP Sitemap Page .
На странице настроек вы можете настроить, как отображать сообщения, исключать страницы и контент, защищенный паролем. Простую карту сайта в формате HTML можно отобразить, разместив шорткод на нужной странице.
Как отправить файлы Sitemap в Google?
Создание карты сайта для вашего сайта WordPress — это лишь часть работы.Чтобы выполнить задачу и получить максимальную выгоду, вам также необходимо отправить ее в Google. Это важный шаг, если вы уже интегрировали Google Analytics со своим сайтом WordPress.
Для этого войдите в свою Google Search Console , щелкните название своего веб-сайта и на панели инструментов , перейдите к Crawl → Sitemap.
Вверху нажмите кнопку ДОБАВИТЬ / ТЕСТИРОВАТЬ КАРТУ САЙТА , чтобы отправить или протестировать существующую карту сайта вашего веб-сайта.Вот и все! Вы успешно отправили карту сайта в Google. Процесс отправки файлов Sitemap в другие поисковые системы, такие как Bing , очень похож.
Последние мысли!
Карта сайта — важный элемент для SEO любого веб-сайта. Это простой и эффективный способ сообщить поисковой системе об активных веб-страницах вашего сайта.
Теперь вы знаете типы карт сайта и почему они важны для индексации веб-страниц в поисковых системах. Вы также изучили плагины и методы WordPress для создания XML-карт сайта, такие как генератор Sitemap для WordPress и HTML-карта сайта.В конце концов, вы узнаете, как отправить карту сайта в формате XML в Google.
Часто задаваемые вопросыВ. Что такое карта сайта?
Карта сайта — это список всех веб-страниц, который легко просматривается роботами поисковых систем и помогает быстрее проиндексировать ваш сайт. Есть два типа карт сайта; XML и HTML.
В. Где я могу найти свою карту сайта в WordPress?
Обычно файл Sitemap можно найти в настройках. Но это может варьироваться в зависимости от плагина WordPress Sitemap, который вы используете.
В. Создает ли WordPress карту сайта?
Карта сайта может быть создана в WordPress с помощью плагинов Yoast SEO, All in one SEO или XML Sitemap.
В. Как вручную создать карту сайта в WordPress?
Если вы хотите вручную создать карту сайта в WordPress, используйте инструмент Sitemap Generator и загрузите загруженный XML-файл.
В. Как экспортировать карту сайта WordPress?
Посетите URL-адрес вашей карты сайта и сохраните страницу. Точно так же различные плагины дают возможность загрузить файл карты сайта в формате xml.
Начните расти с Cloudways уже сегодня!
Мы никогда не идем на компромисс в отношении производительности, безопасности и поддержки.
Ибад Ур Рехман
Ибад Ур Рехман (Ibad Ur Rehman) — менеджер сообщества WordPress в Cloudways.Ему нравится изучать новейшие технологии с открытым исходным кодом и взаимодействовать с различными сообществами. В свободное время он любит читать, смотреть сериалы или управлять своей любимой Cessna 172SP в авиасимуляторе X Plane 11.
×Получите нашу рассылку новостей
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
Как создать карту сайта в WordPress?
Добавление карты сайта имеет решающее значение для производительности вашего сайта. Это помогает вашей аудитории и поисковым системам легко перемещаться по вашему сайту. Но как создать карту сайта в WordPress?
Если вы не можете найти решение этого вопроса, мы можем вам помочь.Мы проиллюстрировали исчерпывающее руководство по созданию карт сайта с использованием различных подходов.
С помощью этой статьи вы можете добавить на свой сайт как XML, так и HTML карту сайта. Обе эти карты сайта необходимы для улучшения навигации и косвенного повышения эффективности SEO.
Давайте погрузимся в содержание, начиная с введения карт сайта.
Что такое карта сайта в WordPress?
Карта сайтаWordPress — это список URL-адресов, представляющих весь контент вашего веб-сайта.Вы хотите включить карты сайта, чтобы оптимизировать свой контент для поисковых систем. Это также может облегчить навигацию по сайту для посетителей вашего сайта.
Давайте уточним это на примере, когда вы идете обедать в пятизвездочный ресторан. Вы получаете меню со списком доступных там деликатесов. Карточка меню дает вам четкое представление о том, что может вам предложить этот ресторан.
Точно так же карты сайта помогают Google, Bing, Yahoo и т. Д. Узнать, что предлагает ваш веб-сайт.
Поисковые системы используют веб-сканеры для просмотра вашего контента и индексации их в своих результатах поиска.Файлы Sitemap служат для робота GoogleBot и других ботов ориентиром для быстрого поиска ваших веб-страниц.
Поисковые роботымогут просматривать любую информацию на вашем сайте, используя карты сайта. Это помогает поисковым системам показывать ваш контент в своих результатах всякий раз, когда пользователи вводят релевантное ключевое слово.
Зачем вам нужен файл Sitemap на сайте WordPress?
Карты сайта необходимы для вашего веб-сайта WordPress по двум причинам. Основная причина — в целях SEO. Google рекомендует использовать карту сайта, поскольку она помогает поисковым системам быстро находить ваш контент.
Однако карты сайта не могут напрямую повлиять на ваши шансы на повышение рейтинга в поисковой выдаче. У него есть и другие преимущества, которые помогают вашему сайту хорошо работать в поисковой оптимизации (SEO).
Поисковые системы загружают вашу карту сайта, чтобы быть в курсе любых изменений, которые вы вносите на свой сайт. Используя карты сайта, вы также можете разрешить поисковым системам просматривать веб-страницу, которая не проиндексирована.
Кроме того, если вы создадите новый веб-сайт или блог, Google будет трудно найти ваш веб-контент.Новый сайт WordPress редко имеет какие-либо аутентичные обратные ссылки и другие способы найти его.
Отправка карты сайта в поисковые системы — отличный способ сообщить им о существовании вашего сайта.
Карты сайтатакже отлично подходят для связи с Google относительно того, какие веб-страницы имеют решающее значение. Кроме того, поисковые роботы используют карты сайта, чтобы определить, какой контент часто обновляется на вашем сайте.
Различные типы файлов Sitemap в WordPress
Есть две разновидности карт сайта, которые вы можете включить в свой сайт WordPress.Вам нужно знать их разницу, потому что каждый из них имеет определенную цель. Вот краткое описание этих двух файлов Sitemap:
1. XML-карта сайта
Карты сайтаXML — это техническая информация, предназначенная для поисковых систем, а не для аудитории вашего веб-сайта. Он включает URL-адрес и другую информацию, относящуюся к вашим веб-страницам.
Поисковые роботымогут определить авторитетность вашего контента на основе этих данных. Робот Googlebot и другие боты также могут проверять, когда вы обновляете веб-страницу.Поисковые системы используют карту сайта XML для просмотра и определения местоположения содержимого вашего веб-сайта.
2. HTML-карта сайта
Карта сайтаHTML предназначена в основном для посетителей вашего сайта. Это помогает вашей аудитории легко перемещаться по вашему сайту с помощью стратегически расположенных кнопок. Вы можете использовать карту сайта HTML для включения ссылок на все ваши веб-страницы в одном месте, например на нижний колонтитул.
Некоторые страницы включают «Контакты», «Магазин», «О нас», «Блог» и т. Д.
Кроме того, поисковые системы также рассматривают добавление файлов Sitemap в формате HTML как эффективную практику для повышения вашего рейтинга в результатах поиска.
Как создать карту сайта в WordPress?
Мы надеемся, что разделы помогли вам понять суть карт сайта и их важность. Теперь вы познакомитесь с некоторыми из широко используемых методов создания карты сайта в WordPress.
В этом разделе мы разделили процесс добавления карты сайта на ваш сайт на два поддомена. Давайте начнем с первой темы, не так ли?
1. Как создать карту сайта XML на вашем сайте WordPress?
Несколько плагинов WordPress помогут вам создать карту сайта в формате XML для вашего сайта.Мы объясним шаги, необходимые для его создания, используя четыре разных плагина. Вы можете выбрать любое из этих расширений в зависимости от ваших предпочтений.
A. Создание XML-карты сайта с помощью подключаемого модуля Yoast SEOYoast SEO — идеальный плагин WordPress для оптимизации вашего сайта для поисковых систем. Вы можете улучшить свой контент, оптимизировать релевантные ключевые слова, управлять системой внешних и внутренних ссылок и т. Д.
Вы должны установить плагин Yoast SEO, прежде чем создавать с его помощью карту сайта XML.Перейдите на страницу плагинов на панели инструментов WordPress и нажмите кнопку «Добавить». Введите его ключевое слово в текстовое поле, показанное ниже, и выберите первый вариант.
Установите этот плагин, активируйте его и перейдите на страницу настроек. Вы можете увидеть три варианта вверху страницы: Панель управления, Функции и Инструменты для веб-мастеров. Выберите среди них опцию Features.
Прокрутите страницу «Функции» вниз и найдите заголовок XML-карты сайта. Когда вы его найдете, убедитесь, что вы включили его настройку.Щелкните значок вопросительного знака (?) Справа.
Краткую информацию о карте сайта XML вы можете увидеть прямо под ее названием. Также есть два предложения с гиперссылкой, расположенные в правой части текста. Нажмите кнопку «Просмотреть карту сайта XML», чтобы продолжить.
WordPress перенесет вас на страницу, которая отображает все карты сайта, имеющиеся на вашем сайте. Кроме того, вы также можете открыть эту страницу позже, используя формат URL-адреса. Замените слово «websitename» фактическим названием вашего веб-сайта.
http://www.websitename.com/sitemap_index.xml
B. Создание XML-карты сайта с помощью подключаемого модуля RankMathRankMath — это бесплатный плагин для WordPress, который предоставляет широко распространенные передовые методы SEO. С этим расширением вы получаете чистый и простой в использовании интерфейс. Он также выполняет подробный анализ, чтобы выяснить основные проблемы SEO на вашем сайте.
Давайте установим RankMath на WordPress и узнаем, как с его помощью создать карту сайта XML.Сначала перейдите на страницу добавления плагинов на панели инструментов WordPress. Введите его ключевое слово в текстовое поле и выберите первый вариант с более чем 400 000 загрузок.
Теперь перейдите на боковую панель WordPress и найдите кнопку RankMath. Наведите на него курсор мыши, и вы увидите раскрывающееся меню. В меню выберите пункт «Настройки карты сайта».
Вы попадаете на страницу с общими настройками XML-карт сайта. Обратите внимание на сообщение, отображаемое прямо под заголовком.Вы можете увидеть URL-адрес, который приведет вас к карте вашего сайта. Нажмите здесь.
После того, как вы нажмете на этот URL, RankMath перенесет вас на страницу XML Sitemap. На скриншоте ниже видно, что наш индексный файл карты сайта XML содержит пять карт сайта. Плагин RankMath создал все эти карты сайта.
Вернитесь к интерфейсу плагина RankMath и внесите любые дополнительные изменения в карты сайта. Вы также можете пинговать Google и Bing всякий раз, когда обновляете карты сайта. После завершения всех изменений нажмите кнопку «Сохранить изменения».
C. Создание XML-карты сайта с помощью подключаемого модуля Google XML Sitemap ПлагинGoogle XML Sitemap — популярный плагин, который можно использовать для создания карт сайта для SEO. Он также автоматически выполняет поисковые системы, такие как Google и Bing, после внесения каких-либо изменений в ваш контент.
Давайте узнаем, как создавать карты сайта XML с помощью этого полезного плагина. Перейдите на страницу добавления плагинов на панели управления WordPress и введите Google XML Sitemaps в текстовое поле ключевого слова.Установите первый плагин, загруженный Auctullo .
WordPress перенесет вас на страницу установленных плагинов. Прокрутите вниз, пока не увидите параметр Google XML Sitemap. Посмотрите на правую часть заголовка, и вы увидите его краткое описание и несколько кнопок. Нажмите кнопку «Настройки», чтобы продолжить.
Вы попадаете на страницу XML Sitemap Generator с множеством разделов и опций. Посмотрите на первый раздел этой страницы. Вы можете увидеть текст, указывающий на URL-адрес файла индекса вашей карты сайта для веб-сайта.Щелкните этот текст с гиперссылкой.
Эта гиперссылка ведет на страницу индекса XML Sitemap. Вы можете увидеть URL-адреса всех дополнительных карт сайта и дату их последнего изменения, созданных плагином Google XML Sitemap.
Кроме того, этот плагин также предоставляет множество настроек, связанных с вашими XML-картами сайта. Например, вы можете уведомлять Google и Bing о любых изменениях или обновлениях на вашем сайте.
Прокрутите страницу XML Sitemap Generator вниз, пока не увидите кнопку «Параметры обновления».Теперь нажмите эту кнопку после завершения редактирования.
D. Создание XML-карты сайта с помощью XML-карты сайта и подключаемого модуля Новостей GoogleXML Sitemap и Google News — это плагин WordPress, который создает карты сайта XML и протокол карты сайта новостей Google. Он поддерживает многоязычные плагины, такие как Polylang и WPML, для равной индексации всех языков в поисковых системах.
Давайте начнем процесс с установки на нашей панели управления WordPress.Введите ключевое слово «XML Sitemap и Google News Ravanh» в текстовое поле страницы добавления подключаемых модулей. Установите первый вариант с более чем 90 000 активных установок, как показано на скриншоте.
После этого перейдите на панель управления WordPress и прокрутите вниз, пока не увидите параметр «Настройки» на левой боковой панели. Наведите на него курсор мыши, и вы увидите раскрывающееся меню. В этом меню выберите кнопку XML Sitemap.
Вы вводите элемент управления XML-настройками, который создается подключаемым модулем XML Sitemaps и Google News.Сосредоточьтесь на правой части страницы, где вы можете увидеть раздел «Просмотр». Щелкните гиперссылку XML Sitemap Index, расположенную прямо под заголовком раздела.
После этого действия в вашем браузере откроется новая вкладка с названием XML Sitemap Feed — Index. Вы можете увидеть URL и даты изменения всех файлов Sitemap, созданных плагином XML Sitemaps и Google News.
Подобно предыдущим плагинам, XML Sitemap и Google News также позволяют пинговать поисковые системы. После каждого выполняемого вами обновления сообщайте об этом Google, Bing и Yahoo с помощью кнопки, расположенной в разделе «Инструменты».
2. Как создать карту сайта в формате HTML на вашем сайте WordPress?
После создания XML-карты сайта для облегчения работы поисковых роботов пора сделать карту сайта в формате HTML для посетителей-людей. Мы объяснили, как создать карту сайта в формате HTML с помощью плагина WP Sitemap Page.
Страница карты сайтаWP обеспечивает простой подход для добавления карты сайта на ваш сайт. Вы можете создать карту сайта в формате HTML, которая включает в себя список всех важных страниц и сообщений в одном месте.
Давайте продолжим тот же процесс, что и при установке любого другого плагина в WordPress. Перейдите на страницу добавления подключаемых модулей и введите его ключевое слово WP Sitemap Page в текстовом поле. Установите и активируйте первую опцию, загруженную Тони Аршамбо.
Вернитесь на панель управления WordPress и прокрутите вниз, пока не увидите кнопку «Настройки» на боковой панели. Вы можете увидеть раскрывающееся меню при наведении на него курсора. В меню выберите пункт WP Sitemap Page, как показано на снимке экрана.
Интерфейс редактирования позволяет настроить внешний вид карты сайта.Поскольку ваша веб-аудитория будет взаимодействовать с ним, убедитесь, что он нравится человеческому глазу. Страница WP Sitemap также позволяет исключить некоторые страницы, типы сообщений и т. Д.
Следующий шаг включает в себя нажатие кнопки «Сохранить изменения». Вы можете найти эту кнопку в конце страницы.
Чтобы отобразить карту сайта HTML на вашей веб-странице, вы должны вставить текст шорткода на эту конкретную страницу. Если вы хотите отобразить все его страницы на карте сайта, скопируйте этот код:
[wp_sitemap_page]
На странице карты сайтаWP также есть множество других шорткодов.Эти коды позволяют вам настроить, какой тип контента вы хотите отображать. Взгляните на скриншот ниже.
Перечислите шорткод, который вы хотите вставить на свою веб-страницу, и вернитесь в панель управления WordPress. Нажмите на опцию Pages на боковой панели. Вы можете выбрать опцию «Сообщения», если вместо этого хотите вставить карту сайта в сообщение.
Вы можете увидеть все страницы, которые вы создали для своего сайта WordPress. Выберите любой из них и нажмите кнопку редактирования, расположенную под заголовком страницы.Например, мы выбрали страницу «О программе», и здесь вы можете увидеть ее кнопку «изменить».
Теперь вы находитесь в интерфейсе редактирования страницы вашего веб-сайта. Перейдите в конец содержимого и вставьте шорткод, который вы скопировали ранее. Нажмите кнопку «Обновить» в правом верхнем углу страницы, чтобы сохранить изменения.
Теперь нужно проверить, работает ли карта сайта. Просто введите URL-адрес этой страницы на новой вкладке. Или вы также можете нажать на опцию «Предварительный просмотр» на предыдущей странице редактирования, слева от кнопки «Обновить».
Если вам удалось создать карту сайта в формате HTML, она будет выглядеть как на скриншоте выше. Он удобен в использовании и помогает вашей веб-аудитории удобно ориентироваться.
Как следует отправить XML-файл Sitemap в Google?
Google быстро находит карты сайта, как только вы отправляете на них свои обновления. Однако мы настоятельно рекомендуем вам отправить карту сайта в формате XML вручную. Таким образом, вы можете быть уверены, зная, что у Google есть доступ к вашему сайту.
Мы будем использовать для этого инструмент Google Search Console.
Google Search Console поможет вам лучше работать в поисковых системах с помощью различных решений. Он предоставляет обновленную информацию о поисковом трафике и производительности вашего сайта, а также помогает вам устранять проблемы.
Посетите официальный сайт Google Search Console и нажмите кнопку «Начать сейчас». Вы должны войти в его панель управления, используя свой адрес электронной почты.
После входа в систему вы попадаете на страницу приветствия этого онлайн-инструмента.
У вас есть два варианта подтверждения права собственности на ваш сайт.Мы рекомендуем вам выбрать второй вариант, Префикс URL. Введите URL-адрес вашего веб-сайта в текстовое поле и нажмите «Продолжить».
Теперь вы видите, что существует множество методов проверки префикса URL. Google отображает метод по умолчанию, используя файл HTML, вверху. Однако мы будем использовать второй метод, используя вместо него HTML-тег.
В текстовом поле есть метатег. Скопируйте код и сохраните его в блокноте. Не закрывайте эту вкладку и просто вернитесь в свою панель управления WordPress.
Следующий шаг включает установку плагина Insert Headers and Footers на ваш сайт. Этот плагин WordPress помогает вставлять коды из Google Analytics, Facebook Pixel и других платформ.
Введите ключевое слово «Вставить верхние и нижние колонтитулы» в текстовое поле на странице «Добавить плагины». Установите и активируйте первую опцию, владельцем которой является WPBeginner.
Теперь посмотрите на боковую панель панели инструментов WordPress. Прокрутите вниз, пока не увидите кнопку «Настройки».Наведите на него курсор мыши и выберите в раскрывающемся меню пункт «Вставить верхние и нижние колонтитулы».
Вы можете увидеть три текстовых поля для вставки метатегов на странице настроек плагина Insert Headers and Footers. Вставьте метатег HTML, который вы скопировали ранее, в сценарии в разделе «Заголовок».
Прокрутите вниз и нажмите кнопку «Сохранить» после вставки тега. Теперь вернитесь на вкладку Google Search Console в своем браузере. Щелкните по кнопке Подтвердить. После того, как Google подтвердит право собственности на ваш сайт, войдите в панель управления Google Search Console.
Пришло время добавить карту сайта вашего сайта в вашу учетную запись Google Search Console. Перейдите на левую боковую панель и нажмите кнопку Sitemaps, расположенную под темой Index. На этой странице вы можете увидеть раздел «Добавить новый файл Sitemap».
Вам необходимо открыть карту сайта вашего сайта в новом браузере. Скопируйте последнюю часть URL-адреса вашей XML-карты сайта. Вставьте его в раздел «Добавить новый файл Sitemap» на панели инструментов консоли поиска Google. Нажмите кнопку «Отправить», чтобы сохранить обновление.
Google потребуется время или даже дни, чтобы завершить проверку вашего сайта.После завершения обработки вы сможете увидеть основную статистику вашей XML-карты сайта. Эта статистика включает общее количество URL-адресов, дату последнего чтения и многое другое.
Подведение итогов!
Создать карту сайта в WordPress легко, не так ли? Поскольку он дает различные преимущества в отношении навигации по сайту, вы не должны случайно его пропускать.
Итак, вы готовы создать карту сайта и отправить ее в поисковые системы? Кроме того, не ограничивайтесь только одной картой сайта. Добавьте карты сайта как XML, так и HTML, чтобы помочь вашей аудитории и роботам поисковых систем.
Пожалуйста, укажите любые отзывы или предложения в разделе комментариев ниже.
Создание в WordPress и их важность
Мэтт | 4 января 2016 г.Что такое карта сайта в формате HTML? Карта сайта в формате HTML — это страница вашего веб-сайта со ссылками на каждую страницу с важным содержанием на вашем веб-сайте. Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или по которым можно перемещаться из ваших меню, должны быть связаны с вашей страницей карты сайта!
Но у меня уже есть XML-карта сайта! XML-карта сайта предназначена исключительно для поисковых систем, и все страницы, которые вы отправляете через XML, не гарантируются для индексации.XML-файлы Sitemap бесполезны для вашего конечного пользователя. Они созданы для роботов и выглядят так, как будто созданы для роботов. Смотрите наши здесь.
Как выглядит карта сайта в формате HTML? Простой список важных страниц со ссылками на каждую из них. Загляните на нашу страницу карты сайта Mockingbird Marketing!
Почему важен ваш HTML-файл Sitemap
Все содержимое вашего сайта должно быть доступно для навигации с помощью щелчков мышью. Но для того, чтобы добраться до некоторых из ваших действительно старых сообщений в блогах или глубоких страниц, может потребоваться довольно много ссылок на страницы и кликов.Когда вы создаете HTML-страницу карты сайта и размещаете ссылку на эту страницу в нижнем колонтитуле, вы предоставляете ссылки на все важное содержимое на своем сайте за 2 клика! Это полезно как для посетителей, так и для поисковых систем. Это может повысить вероятность того, что этот старый, но важный контент будет проиндексирован поиском. Все это увеличивает шансы людей найти ваш сайт и контент через поиск.
Этому видео может быть несколько лет, но объяснение Мэтта Каттса все еще звучит правдоподобно, см. Ниже:
Неясно, остаются ли карты сайта в формате HTML основным фактором / фактором SEO….Однако их легко создать и, возможно, они будут полезны для поиска и пользователей, они должны быть на каждом сайте.
Как создать карту сайта WordPress в формате HTML: наше любимое решение
WordPress предлагает тысячи бесплатных и премиальных плагинов, которые позволяют делать что угодно на вашем сайте под солнцем. Некоторые любимые плагины упрощают выполнение определенных задач SEO. Мы используем WordPress SEO от Yoast для выполнения всевозможных задач SEO на сайте, таких как создание файлов Sitemap в формате XML. Этот плагин обладает потрясающей функциональностью, но в нем отсутствует генератор файлов Sitemap в формате HTML.И поверьте мне, вы не хотите вручную создавать карту сайта в формате HTML. Для этого потребуется создать ссылку на каждую страницу вашего веб-сайта и добавлять ссылку каждый раз, когда вы создаете новую страницу.
Вот почему мы используем этот замечательный плагин — WP SEO HTML Sitemap. Он интегрируется с вашими настройками Yoast XML Sitemap, но не требует, чтобы Yoast функционировал. С Yoast этот плагин HTML Sitemap будет создавать по одной ссылке на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должен быть настроен XML-файл Sitemap для включения всего проиндексированного важного контента на вашем сайте.
Шаги по настройке вашей HTML-страницы карты сайта:
- Установите плагин на свой сайт WordPress.
- Создайте страницу под названием «Карта сайта».
- На экране администратора WordPress вашего сайта наведите указатель мыши на «Настройки» и нажмите «SEO HTML Sitemap».
- Настройки:
- Страница карты сайта: выберите «Карта сайта».
- Расположение на странице: выберите «После содержания страницы».
- Отключить CSS плагина ?: Выберите «Отключить стили CSS». Это отключит настройку столбца.Подсказка: вы не хотите загружать на свой сайт лишние ресурсы css.
- Ссылка на XML-файл Sitemap: выберите «Нет, не ссылаться на XML-файл Sitemap».
- Кредитная ссылка: выберите «Не добавлять». Извините, автор плагина ..
- Нажмите кнопку «Сохранить изменения».
- Добавьте ссылку на новую страницу HTML Sitemap в нижний колонтитул вашего веб-сайта.
- Готово!
Видите, как легко это было? Несколько быстрых шагов к повышению качества вашего сайта!
Создать карту сайта для WordPress
В этом руководстве вы узнаете, как создать карту сайта для WordPress.Карты сайта помогают SEO, поскольку они представляют собой список всех страниц вашего сайта.
Отправьте этот список в Google и Bing, чтобы ваши страницы отображались в результатах поиска.
Мы создадим карту сайта для вашего сайта шаг за шагом, мы также расскажем, как вы затем можете отправить ее в Google и Bing.
Есть много чего рассказать, давайте начнем.
Что такое карта сайта WordPress?
Карта сайта WordPress — это список всех страниц вашего сайта. Этот список должен включать только те страницы, которые вы хотите отображать в поисковых системах.Google, Bing и другие будут читать вашу карту сайта, чтобы найти все страницы.
Googlebot или Bingbot — это два веб-сканера, которые затем посещают ваши страницы из списка.
Как только веб-сканер посетит страницу, она появится в результатах поиска.
Вот почему так важно создать карту сайта, а затем отправить ее поисковым системам.
В этом уроке мы рассмотрим и то, и другое.
HTML против XML Карта сайта
Существует два типа карт сайта: HTML и XML.У них обоих одинаковый контент, поскольку они показывают список всех страниц вашего сайта. Но у них разные цели.
Давайте посмотрим на оба типа и разницу.
Что такое карта сайта в формате HTML?
В прошлом карта сайта в формате HTML была очень распространена. Это веб-страница на веб-сайте, на которой перечислены все страницы сайта, и ее легко читать.
Вы часто можете найти ссылку на карту сайта HTML в нижнем колонтитуле страницы. Например, в нижнем колонтитуле сайта Samsung есть ссылка на карту сайта в формате HTML.
Эта карта сайта в формате HTML становится все реже и реже. Причина в том, что эти карты сайта в формате HTML помогут людям найти страницу, которую они ищут.
Поисковые системы настолько хороши в нахождении нужной нам страницы в наши дни, что карты сайта в формате HTML используются редко.
Если вам не нужна карта сайта в формате HTML, то какой тип карты сайта вам нужен?
Что такое XML-карта сайта?
Карта сайта в формате XML не предназначена для того, чтобы посетители могли найти нужную страницу.Его цель — предоставить список страниц для поисковых роботов и поисковых систем.
Формат XML — это компьютерный формат, используемый для передачи с компьютера на компьютер. Выглядит это так:
Это из плагина Yoast SEO.
Позже мы рассмотрим, как создать карту сайта, используя четыре распространенных плагина SEO.
Но что это за плагин SEO уже установлен?
Как найти карту сайта в WordPress?
Есть вероятность, что у вас уже есть карта сайта, так как их можно хорошо скрыть.Это связано с тем, что карта сайта может иметь любой URL, но есть несколько уловок, чтобы узнать, есть ли он у вас.
Во-первых, посмотрите файл с именем robots.txt, поскольку в этом файле иногда указывается URL вашей карты сайта. Вы найдете свой файл robots.txt в корне своего сайта следующим образом:
https://example.com/robots.txt
Замените example.com на свой домен и посмотрите, что находится внутри файла. Например, файл robots.txt PageDart содержит ссылку на карту сайта:
Агент пользователя: *
Карта сайта: https: // pagedart.ru / sitemap.xml Если ссылки Sitemap нет, не волнуйтесь, есть еще несколько URL-адресов, которые мы можем попробовать. Первый — наиболее распространенный URL:
https://example.com/sitemap.xml
Если его нет, вы можете попробовать еще несколько имен файлов:
- /sitemap.xml
- /sitemaps.xml
- /sitemap_index.xml
- /sitemap-index.xml
- / sitemap /
- /post-sitemap.xml
- /sitemap/sitemap.xml
- / карта сайта / index.xml
- / rss /
- /rss.xml
- /sitemapindex.xml
- /sitemap.xml.gz
- /sitemap_index.xml.gz
- /sitemap.php
- /sitemap.txt
- /atom.xml
Чтобы получить приведенный выше список, мы просмотрели более 7000+ самых популярных веб-сайтов в Интернете. Если вы по-прежнему не можете найти карту сайта, мы можем создать ее с помощью плагина. Давайте посмотрим на это дальше.
Как создать XML-карту сайта WordPress?
Самый простой способ создать карту сайта XML в WordPress — использовать плагин.Эта функция встроена во многие плагины SEO.
После добавления плагина вам больше не придется беспокоиться о карте сайта. Это связано с тем, что эти плагины будут поддерживать актуальность карты сайта по мере добавления новых страниц на свой сайт.
Мы рассмотрим четыре плагина:
- Йоаст
- Все в одном SEO
- Рейтинг Math
- SEOПресс
Вам нужен только один из этих плагинов, и, скорее всего, он у вас уже установлен.Если вы этого не сделаете, я рекомендую вам сначала установить Yoast.
Создайте карту сайта с помощью Yoast
С Yoast на вашем сайте вы найдете настройки в боковом меню:
Выберите «Общие» в боковом меню. Вверху следующей страницы выберите вкладку «Характеристики»:
На этой странице множество переключателей, и одна из них — «XML-карты сайта». Включите это:
Если это так, вы найдете карту сайта по этому адресу:
https: // пример.ru / sitemap_index.xml
Замените example.com своим доменным именем. Карта сайта будет выглядеть примерно так:
Создайте карту сайта с помощью «Все в одном» SEO
С плагином All in One для SEO карты сайта по умолчанию не включены. Убедитесь, что вы добавили эту функцию. Для этого перейдите в меню и выберите «All in One SEO», затем «Feature Manager»:
Первая функция, которую вы увидите, это «XML-файлы Sitemap»:
Это бесплатная функция, и все, что вам нужно сделать, это активировать.Теперь эта функция включена, и вы можете посетить карту сайта по адресу:
https://example.com/sitemap.xml
Карта сайта выглядит так:
Создайте карту сайта с помощью Rank Math
RankMath также может создавать карту сайта в формате XML. Это параметр, который вы можете включить во время установки плагина. Если вы не включали его, вы можете включить его, перейдя в «Rank Math», а затем щелкнув «Dashboard»:
Если вы прокрутите страницу вниз, вы увидите переключатель Sitemap, включите его:
Как только вы найдете карту сайта по этому адресу:
https: // пример.ru / sitemap_index.xml
Карта сайта похожа на карту All in One SEO:
Создайте карту сайта с помощью SEOPress
SEOPress имеет пункт меню для карт сайта. Вы можете найти его в боковом меню, например:
В верхней части экрана есть переключатель для активации карты сайта:
После включения переключателя прокрутите вниз и выберите «Сохранить изменения»:
Есть кнопка для просмотра карты сайта, которая будет по этому URL:
https: // пример.ru / sitemaps.xml
Карта сайта будет выглядеть так:
Как отправить XML-карту сайта WordPress в поисковые системы?
Теперь, когда вы создали XML-карту сайта для WordPress, нам нужно сообщить поисковым системам, где находится файл. Для этого вам нужно будет отправить карту сайта XML в Google и Bing.
У Google есть инструмент под названием Google Search Console, который позволяет зарегистрировать ваше доменное имя. После регистрации вы можете отправить свою карту сайта.
Bing также имеет инструмент под названием Bing Webmaster Tools, который имеет аналогичную функцию.
Я написал два руководства о том, как отправить карту сайта в Google и Bing. Я рекомендую вам следовать этим далее.
Не забудьте сначала настроить Google Search Console, потому что Bing может использовать данные Google для быстрой настройки:
Создать карту сайта для WordPress, Заключительные мысли
В этом руководстве вы узнали, как создать карту сайта для WordPress. Мы рассмотрели, что такое карта сайта и разница между картой сайта HTML и XML:
- HTML-карта сайта — устаревшая веб-страница, на которой будут перечислены все URL-адреса на сайте.Разработан, чтобы посетители могли легко найти нужную страницу. Больше не нужен, так как поисковые системы лучше справляются с этой задачей.
- XML карта сайта — специальный файл, используемый поисковыми системами, такими как Google и Bing, для поиска и индексации всех страниц вашего сайта.
Мы рассмотрели несколько способов найти существующую карту сайта с помощью файла robots.txt и некоторых распространенных имен файлов. Если карты сайта нет, мы также рассмотрели, как создать карту сайта для WordPress с помощью плагинов.
Мы рассмотрели четыре плагина:
- Йоаст
- Все в одном SEO
- Рейтинг Math
- SEOПресс
Помните, что вам нужен только один из этих плагинов, и если он у вас не установлен, сначала запустите Yoast.
Наконец, мы рассмотрели, как отправить карту сайта в Google и Bing. Убедитесь, что вы сначала отправили в Google, так как это упрощает настройку Bing.
Как создать карту сайта в WordPress с помощью плагина Yoast SEO
Наша цель номер один в DollarSprout — помочь читателям улучшить их финансовую жизнь, и мы регулярно сотрудничаем с компаниями, которые разделяют это видение.Если покупка или регистрация осуществляется через одну из ссылок наших Партнеров, мы можем получить компенсацию за направление. Узнайте больше здесь.
Если вы возились в Google, пытаясь понять, как создать карту сайта для своего нового блога, то вы попали в нужное место.
Есть несколько способов создать карту сайта, но для начинающих блоггеров или тех, кому неудобно погружаться в код своего веб-сайта, мы рекомендуем использовать бесплатный плагин Yoast SEO.
В этом руководстве мы рассмотрим, что такое карта сайта и почему вам нужно ее создать, как создать карту сайта в WordPress с помощью Yoast, рассмотрим два наиболее распространенных примера карты сайта и покажем вам, как отправить карту сайта. поисковым системам.
Что такое карта сайта?
Карта сайта — это во многом то, на что она похожа: карта вашего веб-сайта.
В частности, это файл или страница, в которых перечислены все остальные страницы вашего сайта, чтобы пользователям и / или поисковым системам было легче ориентироваться в вашем содержании.
Есть два типа карт сайта: HTML и XML.
Карта сайта в формате HTML предназначена в основном для людей. Это просто страница вашего сайта, которая ссылается на все остальные страницы вашего сайта. Это особенно полезно, если на вашем сайте много контента, например сообщения в блогах, опубликованные несколько месяцев или лет назад.Ссылка на этот контент в карте сайта делает его более доступным для посетителей.
Карта сайта XML, с другой стороны, всего для поисковых систем. В нем также перечислены страницы вашего веб-сайта, но в формате, специально разработанном для поисковых систем. Ваша XML-карта сайта также может содержать метаданные, которые сообщают поисковым системам дополнительную информацию о каждой странице (когда она в последний раз обновлялась, ее важность и т. Д.).
По сути, пример XML-карты сайта помогает поисковым системам более разумно сканировать ваш сайт.
Оба типа карт сайта важны, но сегодня мы сосредоточимся на том, как создать карту сайта в формате XML.
По теме: Как заработать на своем первом блоге за 1000 долларов
Нужна ли мне карта сайта?
По правде говоря, карта сайта не гарантирует, что ваш контент будет проиндексирован. Однако это может улучшить сканирование вашего сайта. И если вы начинающий блогер, это точно не повредит.
Независимо от того, где вы находитесь в своем блоге / деловом путешествии в Интернете, карта сайта может только помочь улучшить вашу способность сканирования и, следовательно, ваш рейтинг в поисковых системах.
Как утверждает Google, ваш сайт чаще всего выиграет от наличия карты сайта и определенно никогда не будет наказан за нее. [1]
Как бесплатно создать карту сайта с помощью плагина Yoast SEO
Теперь, когда мы знаем, что делают карты сайта и почему они важны для вашего сайта, мы собираемся создать карту сайта, используя наш любимый WordPress Плагин Sitemap, Yoast.
1. Загрузите плагин Yoast SEO
A. На панели инструментов WordPress перейдите к Plugins> Add New.
B. В поле поиска введите «Yoast SEO». В поле плагина (слева) нажмите Установить сейчас . После завершения установки плагина нажмите Активировать .
2. Включите карты сайта
A. В левом меню навигации на панели инструментов WordPress перейдите в SEO> Общие .
B. Выберите вкладку Features .
C. Прокрутите вниз до XML-карты сайта и нажмите, чтобы включить карту сайта.Прокрутите вниз и нажмите Сохранить изменения .
3. Просмотрите карту сайта
A. Следуйте инструкциям выше, чтобы перейти в область карт сайта ( SEO> Общие> Функции ). Оказавшись там, прокрутите вниз до XML-карты сайта и щелкните вопросительный знак справа. Там вы найдете ссылку на « См. Карту сайта XML ».
B. Ваша карта сайта должна выглядеть примерно так:
4.Отредактируйте карту сайта
A. На панели инструментов WordPress перейдите в SEO> Search Appearance .
B. Выберите тип содержимого из верхних тегов и включите / выключите переключатель для типов содержимого, которые не должны отображаться в результатах поиска. Любой контент, который вы не хотите показывать в результатах поиска, также будет удален из вашей карты сайта.
C. Вы также можете исключить определенные сообщения или страницы из карты сайта. Перейдите на страницу, которую хотите исключить, и прокрутите вниз до области Yoast SEO.Щелкните значок шестеренки слева от поля. В раскрывающемся меню «» Разрешить поисковым системам показывать эту страницу в результатах поиска? ‘выберите № . Не забудьте сохранить изменения.
Примечание. Типы содержания, которые вы хотите исключить из своей карты сайта, — это ваши юридические страницы, страницы с благодарностями и все остальное, что на самом деле не предназначено для индексации.
Связано: Как мы заработали более 17 500 долларов в блогах в прошлом месяце
Как проверить карту сайта
После того, как вы создали свой Sitemap с помощью Yoast, вы действительно можете «проверить», что он работает, с помощью валидатора карты сайта XML.Быстрый поиск в Google возвращает десятки валидаторов, но для экономии времени вы можете просто использовать этот валидатор Sitemap .
Если это не работает для вас или вы хотите получить другое мнение, вы можете использовать метод консоли поиска Google, который мы собираемся показать вам ниже.
Как отправить карту сайта в поисковые системы
После того, как вы создали карту сайта, следующим шагом будет сообщить о них поисковым системам, чтобы они могли повторно сканировать и проиндексировать ваш сайт. Вот пошаговое руководство, как это сделать для Google и Bing.
1. Как отправить карту сайта в Google
A. Войдите в Google Search Console и выберите свой веб-сайт. В левом меню навигации выберите Сканирование> Файлы Sitemap .
B. В верхней части экрана щелкните Добавить / протестировать карту сайта .
C. Введите sitemap_index.xml в появившемся поле (перейдите по URL-адресу, чтобы убедиться, что там находится ваша карта сайта), затем нажмите Отправить .
2. Как отправить файл Sitemap в Bing
A. Войдите в Bing Webmaster Tools и выберите свой сайт. На левой боковой панели перейдите к Настроить мой сайт> Карты сайта .
B. Введите URL-адрес вашей карты сайта в поле и нажмите «Отправить».
И все! Если в вашей карте сайта нет ошибок, поисковые системы должны иметь возможность легко переходить со страницы на страницу на вашем веб-сайте и собирать информацию о том, о чем каждая страница.
Совет для профессионалов: Не забывайте связывать свои сообщения в блоге или статьи на веб-сайте релевантным и естественным образом.
Ссылаясь на похожие статьи, вы позволяете читателям узнать больше по определенным темам и предоставляете поисковым роботам маршрут для беспрепятственного перехода от страницы к странице.
Автор
Как создать карту сайта в WordPress (XML и HTML) EASY
Если вы пытаетесь понять, как создать карту сайта в WordPress, вы попали в нужное место.Мы рассмотрим некоторые основы карт сайта (как XML, так и HTML), а затем погрузимся в то, как создавать карты сайта XML в WordPress, а также карты сайта HTML в WordPress.
Что такое файл Sitemap
Файл карты сайта в основном используется для того, чтобы сообщить поисковой системе, какие страницы находятся на вашем сайте, чтобы они могли индексировать и оценивать весь ваш контент. Существует два распространенных типа файлов карты сайта — карты сайта в формате XML и карты сайта в формате HTML, причем карты сайта в формате XML являются более распространенными.
Что такое XML-карта сайта и HTML-карта сайта?
Карта сайта в формате XML предназначена исключительно для того, чтобы помочь роботу Googlebot обнаруживать ваш контент, в то время как карта сайта в формате HTML может также использоваться для повышения рейтинга вашего контента.Карты сайта в формате XML создаются и затем отправляются непосредственно в поисковые системы через Google Search Console или Bing Webmaster Tools. Вы должны указывать только те URL-адреса, которые сообщают код ответа HTTP 200 и являются индексируемыми (не блокируются robots.txt или noindexed). По сути, ложка карты сайта XML подает поисковым системам список ваших страниц, которые вы хотите проиндексировать. По сути, поисковые системы используют карты сайта XML в первую очередь для обнаружения нового содержания на вашем сайте.
Пример карты сайта в формате XML от Moz.comКарта сайта в формате HTML похожа на карту сайта в формате XML в том, что в ней перечислены страницы вашего сайта, но обычно она доступна пользователю (или, по крайней мере, доступна).Обычно ссылки на карты сайта в формате HTML находятся в нижнем колонтитуле. Это передает «равенство ссылок» (концептуально: ценность) в карту сайта HTML с каждой страницы вашего сайта. Это ссылки на каждую страницу (или, по крайней мере, на самые важные страницы вашего сайта). Хотя это действительно помогает Google «обнаруживать» ваш контент, это также помогает им лучше ранжироваться в Google, поскольку генерирует количество ссылок на конечные URL-адреса. Если у вас хорошая архитектура сайта и внутренние ссылки, карты сайта в формате HTML обычно не нужны, если у вас уже есть карты сайта в формате XML.
Пример карты сайта в формате HTML от MicrosoftНужен ли вам XML-карта сайта
Хотя карты сайта в формате XML не являются обязательным требованием для веб-сайта, они обычно помогают Google быстрее находить ваш контент, поэтому, как правило, они полезны, если вам нужен трафик от Google. Если вас не волнует поисковый трафик, то карта сайта в формате XML вам не нужна.
Создает ли WordPress карту сайта
Нет. WordPress не создает для вас карту сайта автоматически, но есть плагины, которые могут помочь вам создавать карты сайта как в формате XML, так и в формате HTML.Продолжайте читать ниже, чтобы узнать, как создавать оба типа карт сайта XML.
Как создать XML-карту сайта в WordPress
Поскольку XML-карты сайта не являются встроенной частью WordPress, вам нужно будет сгенерировать их с помощью плагина. Если у вас есть плагин SEO, такой как Rank Math, Yoast или All in One SEO, этот плагин создаст для вас XML-карту сайта. В качестве альтернативы вы можете установить плагин, посвященный XML-файлам Sitemap. Я рассмотрю как плагин SEO, так и специальный процесс установки плагина XML Sitemaps ниже.
Создание XML-файлов Sitemap для WordPress с помощью Rank Math
При установке Rank Math и прохождении процесса установки вам должна быть предоставлена возможность включить карты сайта XML. Если у вас есть другой плагин SEO, такой как Yoast или All in One SEO, просто найдите настройки XML-карты сайта в своем плагине, чтобы убедиться, что они настроены.
Если вы хотите убедиться, что вы настроили свои XML-карты сайта, выберите «Настройки карты сайта» на левой панели под Rank Math.Здесь вы можете:
- Убедитесь, что карты сайта XML включены.
- Просмотрите карту сайта XML.
- Определите количество ссылок на карту сайта XML (должно быть меньше 50 000).
- Выберите, какие страницы включены в вашу карту сайта XML (например: сообщения, страницы, категории , теги, изображения и т. д.)
Как создать XML-файлы Sitemap для WordPress с помощью подключаемого модуля Google XML Sitemaps
Популярный плагин XML Sitemaps — это Google XML Sitemaps. Этот плагин предназначен для создания XML-карт сайта и ничего больше.После установки и активации Google XML Sitemaps вы можете найти настройки плагина, перейдя в левой навигации по адресу:
Настройки> XML-файлы Sitemap
Отсюда вы сможете найти свою карту сайта XML и управлять настройками карты сайта XML.
Как создать файл карты сайта HTML в WordPress
Чтобы создать HTML-файл карты сайта в WordPress, вам нужно будет либо вручную обработать все ваши сообщения и страницы на одной странице, либо использовать плагин, такой как Simple Sitemap, который автоматически создаст для вас HTML-карту сайта.После установки и активации вы можете выполнить несколько различных настроек (обратите внимание, что существует профессиональная версия плагина, которая разблокирует несколько настроек):
В настройках плагина Simple Sitemap вы можете перейти и указать страницы, которые вы хотите исключить из HTML-карты сайта.
Исторически плагин Simple Sitemaps работал на основе коротких кодов: вы помещали короткий код на страницу, а затем HTML-карта сайта отображалась на странице. Теперь вы можете использовать современную систему блоков Гутенберга для создания карты сайта HTML.
Но вы также можете использовать унаследованные короткие коды для создания XML-карты сайта. Профессиональная версия Simple Sitemaps позволяет использовать дополнительные функции и атрибуты сокращенного кода.
Как найти свою карту сайта в WordPress
Плагиныдля карты сайта XML обычно перечисляют вашу карту сайта в файле robots.txt — это самый простой способ начать поиск файла карты сайта XML в WordPress.
