Сайт и Яндекс Директ бесплатно при заказе 6 месяцев продвижения
Завтра
Наш менеджер знакомит Вас с этапами продвижения, задает вопросы о Вашем бизнесе. Техническая подготовка сайта к продвижению.
Через 2 рабочих дня
Составляем список ключевых запросов для продвижения, по которым будем продвигать Ваш сайт, определяем целевую аудиторию.
Через 5 рабочих дней
Напишем продающие тексты с использованием ключевых слов в определенной
последовательности на продвигаемые страницы сайта.
Через 7 рабочих дней
- — Регистрируем организацию в поисковых системах Яндекс и Google.
- — Настраиваем регионы для продвижения (геопривязка).
- — Склеиваем зеркала с www на без www.
- — Ищем и устраняем дубли страниц.
- — Прописывем все мета-теги на продвигаемые страницы сайта (title, description, keywords).
- — Присваиваем к графическим файлам атрибуты alt для поиска по картинкам.
- — Оптимизируем внутренний код сайта для оптимальной индексации поисковыми
механизмами.

Редактируем на сайте информацию о продуктах и услугах – делаем структуру сайта четкой и понятной для поисковых систем и человека.
Через 12 рабочих дней
Добавляем дополнительные возможности по улучшению коммуникации с клиентом (онлайн-консультант, кнопка обратного звонка, формы заказа в удобных для клиента местах и т.д)
Через 15 рабочих дней
Внешняя оптимизация: подключаем дополнительные инструменты продвижения
— покупка ссылок на качественных (релевантных) сайтах, близких по тематике, составление
пресс-релизов и статей.
Через 20 рабочих дней
Делать WordPress сайт для каждого клиента с нуля? Или применить готовые инструменты?
У каждого дизайнера свой почерк. Кто-то очень любит использовать теневой эффект в большинстве элементов сайдбара, или же разделять навигационные ссылки на сайте. В любом случае, есть что-то, что отличает одного дизайнера от другого.
Но если посмотреть немного шире и на два шага вперед? А именно, стоит ли использовать готовые темы WordPress при создании сайта для клиентов? Или же лучше начать создавать все самому с нуля, элемент за элементом, и индивидуально для каждого отдельного проекта клиента?
Смотрите также:
Примечание. Сегодняшняя статья не столько повествует о том, что правильно, а что нет, сколько дает вам некие рекомендации и решения с технической точки зрения, а также все «за» и «против» внедрения каждого из них. И только вам решать, что считать наиболее приемлемым для вас.
Сегодняшняя статья не столько повествует о том, что правильно, а что нет, сколько дает вам некие рекомендации и решения с технической точки зрения, а также все «за» и «против» внедрения каждого из них. И только вам решать, что считать наиболее приемлемым для вас.
Существует пять способов создания сайта на WordPress:
- Создать свою кастомную тему с нуля
- Создать тему на основе стартового шаблона _S
- Создать тему на основе лучших фреймворков
- Создать собственную единую стартовую тему, а в дальнейшем использовать ее при создании каждого клиентского сайта
- Создать тему на основе уже существующей темы в качестве исходного шаблона
А теперь по порядку.
1. Создание темы с нуля
Пожалуй, такой подход выберет не каждый. Причина в том, что создавать тему заново каждый раз, когда вы будете работать с сайтом клиента, очень непродуктивно.
Посудите сами. Каждый раз вам придется начинать работу с создания определенной структуры каталога, всех необходимых PHP файлов, позаботиться об основных и обязательных функциях WP, создать основные параметры и убедиться, что CSS работает одинаково во всех браузерах.
Вы можете считать, что каждый из ваших клиентов хочет видеть сайт, созданный с нуля, т.к это подтверждает оригинальность выполняемой вами работы. Но, скорее всего, все с точностью до наоборот. Самое главное для клиента – это качество. И работая над созданием темы с нуля, вы никогда не достигнете того результата, как если бы вы использовали хороший фреймворк или же стартовую тему.
Что касается «плюсов» такого подхода, то их мало. Но они есть.
- Как правило, намного легче использовать каждую дизайнерскую фишку, созданную в Photoshop, в кастомных темах, нежели на фреймворке или в стартовых темах. Дело в том, что используя фрейморк, вы должны соблюдать все его требования и ограничения, и не сможете свободно создавать свой код.
- Вам будет достаточно уже имеющихся знаний о WordPress, если вы создавали темы ранее. А использование некоторых фреймворков может занять время на изучение нюансов работы с ними.
2. Создание темы на основе стартовой темы _S
Тема _S, также известная как Underscores, является стартовой темой. Это значит, что она не должна быть родительской (как это бывает в большинстве случаев с фреймворками). Наоборот, вы можете изменять файлы и использовать их в качестве основы для своей кастомной темы. В нашем случае – для сайта клиента.
Это значит, что она не должна быть родительской (как это бывает в большинстве случаев с фреймворками). Наоборот, вы можете изменять файлы и использовать их в качестве основы для своей кастомной темы. В нашем случае – для сайта клиента.
Так чем же отличается создание темы на основе стартовой от создания темы с нуля?
Ну, прежде всего, в стартовой теме сразу же доступен определенный набор функций. Среди них: 5 оптимизированных шаблонов страниц с минимальным количеством элементов, страница 404, разные варианты шапок, навигационные скрипты, хорошо организованный стартовый файл CSS (+ два макета), и много других полезных штук.
Иными словами, стартовая тема _S предоставляет вам полный и оптимизированный пакет для начала работы с дизайном вашей будущей темы.
Какие минусы? Ну, разве что, вам нужно быть очень внимательным при работе с исходным кодом, а также набираться опыта в работе со структурой темы, чтоб достичь максимальной эффективности.
Еще один минус в том, что при генерировании новой версии стартовой темы _S с официального сайта она может несколько отличаться в силу произведенных недавних обновлений.
Но, несмотря на все кажущиеся минусы, эта тема, пожалуй, один из лучших способов создания сайта для клиента, так как вам доступны все элементы дизайна и отличная функциональность. Особенно вам будет легко, если вы уже знакомы с темой _S.
3. Создание темы на основе лучших фреймворков
При использовании фреймворка вам не нужно будет создавать всю структуру сайта самостоятельно. Вам нужно всего лишь создать дочернюю тему, в которой будут сохранены элементы родительской. А затем добавить недостающую и нужную информацию, и все – клиентский шаблон сайта готов.
Тем более, что фреймворк обеспечит вас отличным набором функций, которые очень пригодятся вам в работе с проектом. Так, вы получаете SEO-оптимизированную структуру, несколько кастомных виджетов, а также иногда и поддержку с обновлениями (в зависимости от выбранного вами фрейморка).
Минусы использования фреймворков заключаются в возможных ограничениях, когда дело дойдет до создания определенных элементов сайта.
Вам понадобится время для изучения фреймворка, но оно не будет потрачено зря, особенно если вы собираетесь создавать много сайтов для клиентов в год. На сайте WordPress.org предоставлен небольшой список фреймворков.
4. Создание своей стартовой темы и дальнейшее ее использование для создания любого клиентского сайта
Это можно назвать старым «дедовским методом». Его применяли еще до начала эры стартовых тем, сродни _S.
Тем не менее, этот подход не даст вам много возможностей, когда дело дойдет до предварительного создания функций и элементов, которые вы всегда использовали на клиентских сайтах. Но, в сравнении с созданием сайта с нуля, этот подход намного быстрее.
Но и здесь вам придется столкнуться с проблемой поддержания соответствия стартовой темы с обновленными версиями WordPress, новым дизайном, трендами создания сайта и технологиями (как например, HTML 5) и абсолютно всем, что может относиться к обновлениям в сети интернет.
По большому счету, использование существующей стартовой темы _S – решение неплохое. И если вы хотите иметь готовые шаблоны для работы с каждым клиентом, то почему бы не начать с кастомного файла functions.php?
И если вы хотите иметь готовые шаблоны для работы с каждым клиентом, то почему бы не начать с кастомного файла functions.php?
5. Создание темы на основе уже существующей в качестве исходного шаблона
Хоть и большинство пользователей стараются игнорировать этот подход, его можно назвать подходом «ленивца». Но с другой стороны, его изучение может занять немалое количество вашего времени, и даже больше, чем каждый из уже вышеупомянутых способов.
Почему? Вы можете часами искать нужную тему и, в конечном итоге, убедиться, что ее структура не такая уж простая и легкая для понимания, как вам могло казаться ранее.
Не лучше ли потратить это время на изучение использования фреймворка или стартовой темы?
Что еще добавить?
Конечно же, все вышеизложенные подходы требуют некоторых знаний по работе с WordPress, и с PHP кодом в целом. Не считая этого, создание самой темы для клиента также требует определенного количества времени. А в зависимости от сложности работы, время может стать самым главным критерием.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress. com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www.mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше или MariaDB версии 10.1 или выше
- Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.

3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1. Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
- 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3.
Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
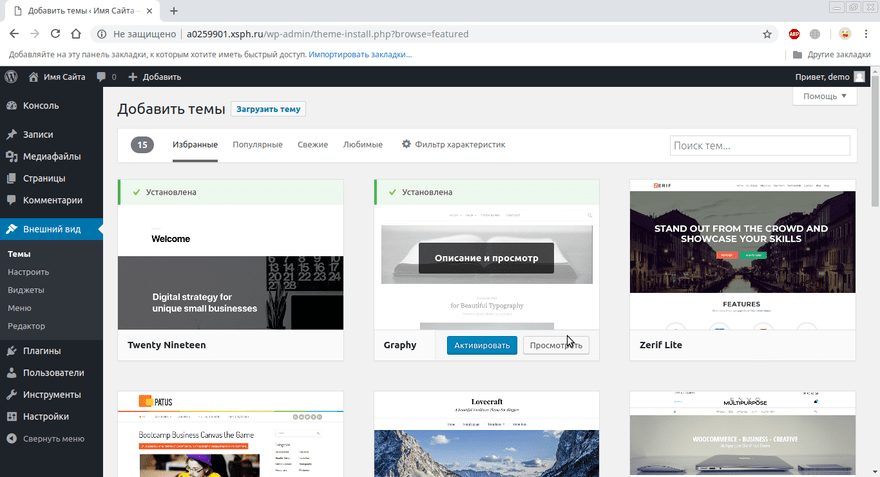
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
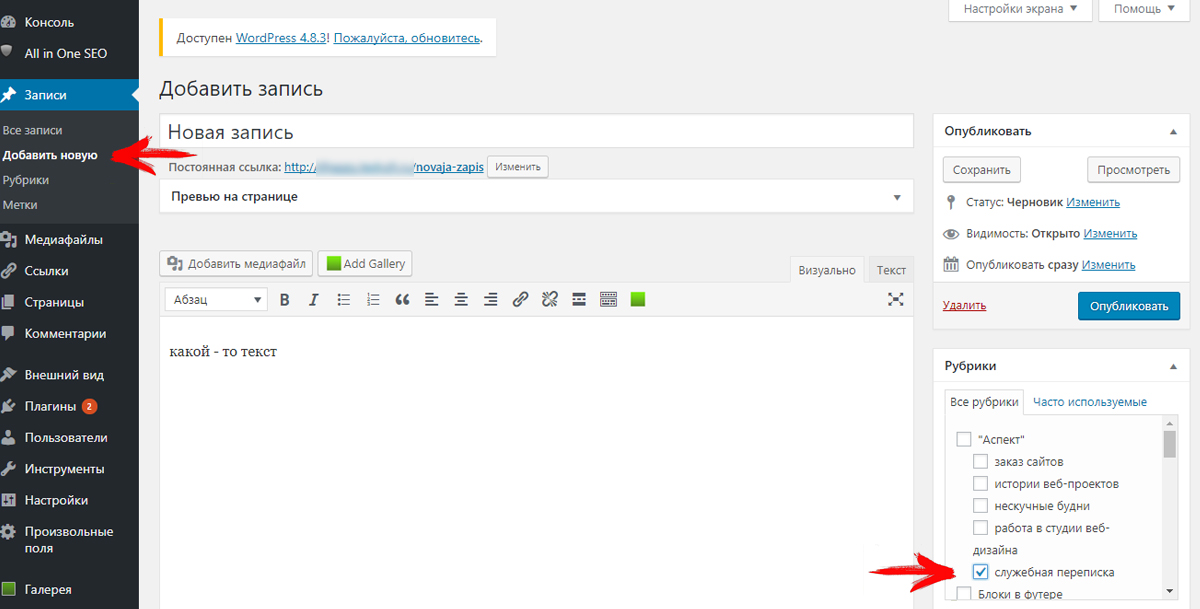
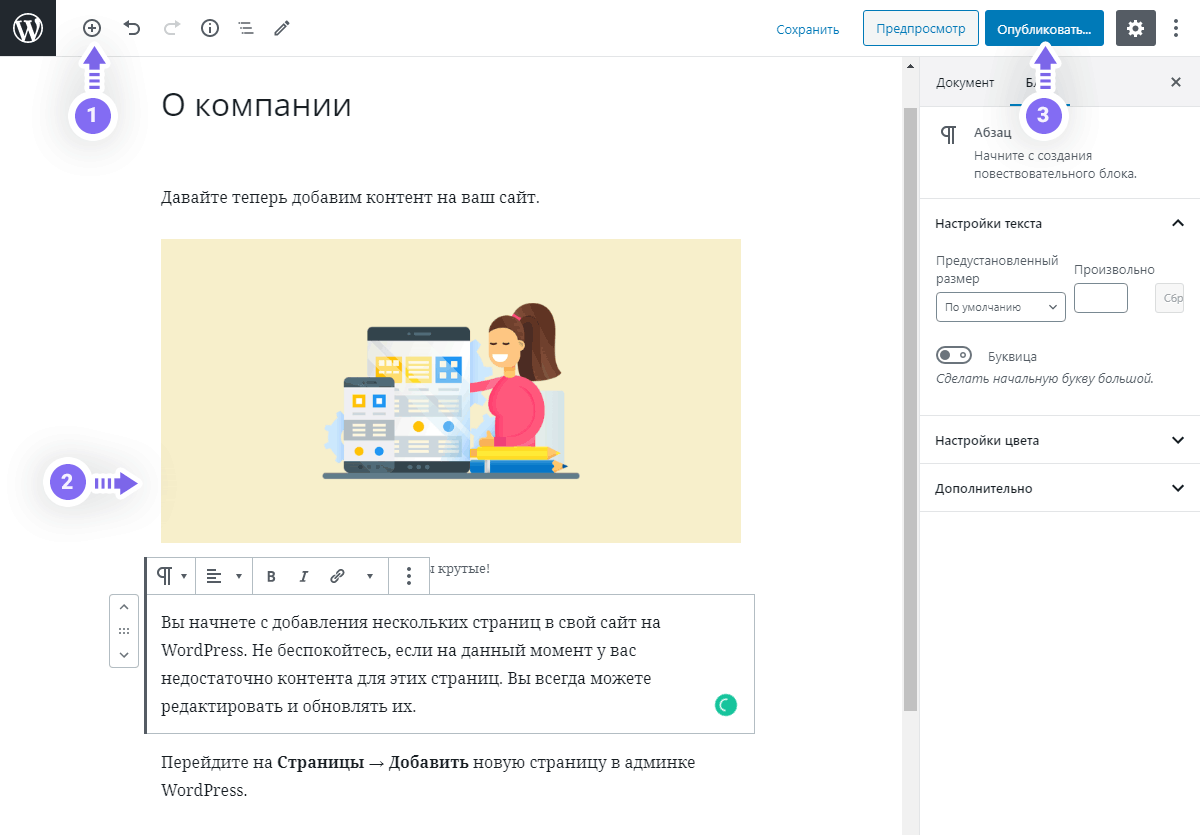
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
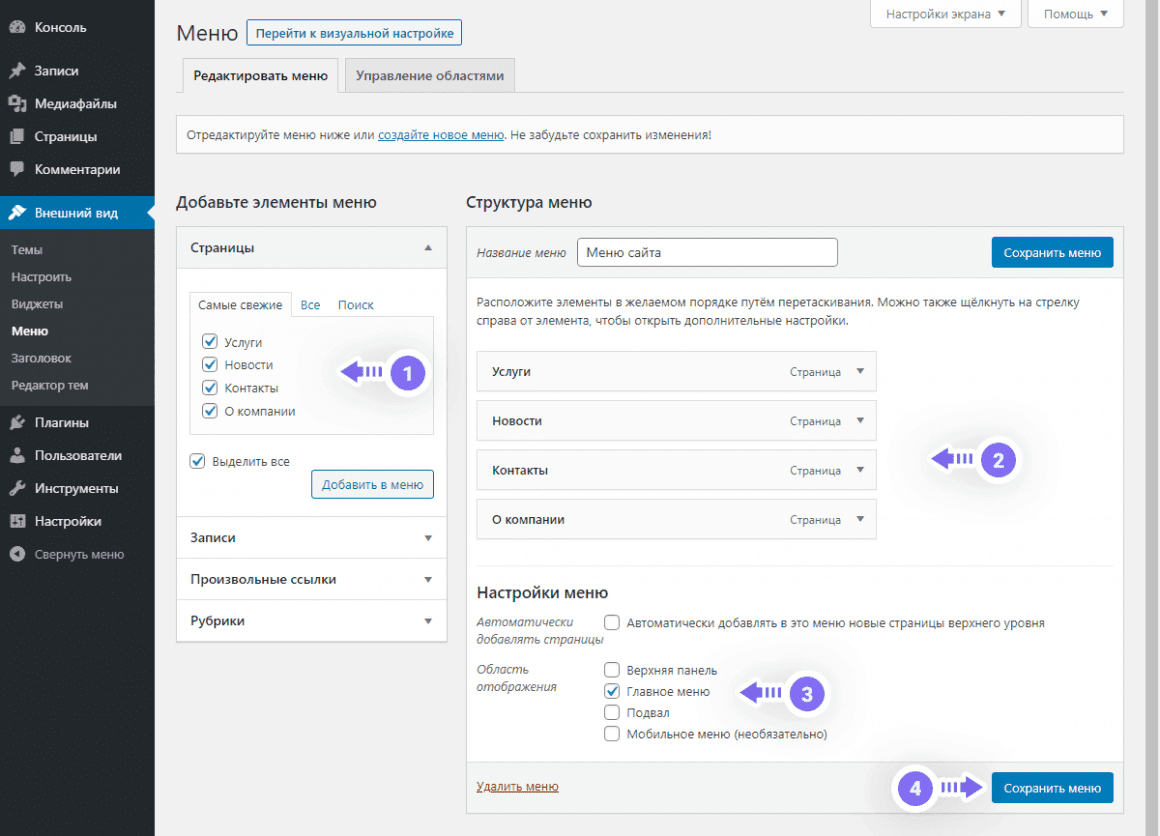
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Как создать карту сайта в WordPress с нуля
Для улучшения индексации, поисковые системы рекомендуют создавать карту сайта.
Эта карта даёт поисковым роботам, зашедшим на сайт, возможность сразу получить полную информацию о ресурсе.
Адреса страниц, их количество, как часто нужно обходить сайт, приоритет той или иной страницы при индексации.
Тем самым, в конечном итоге, это ускоряет индексацию страниц, что нам и нужно.
Как сделать карту сайта для Joomla
Карту сайта WP можно создать различными способами, но начинающему сайтостроителю рекомендую воспользоваться плагином для WordPress Google XML Sitemaps .
Почему? Да потому, что этот плагин разработан специально для WP, его просто установить и настроить. Он будет в автоматическом режиме генерировать XML файлы, предоставлять их роботам, отправлять адреса (пинг) новых созданных страниц поисковикам, тем самым ускоряя индексацию. Это наиболее популярный и используемый плагин для создания XML карты сайта.
Как установить плагин Google XML Sitemaps
Откройте консоль управления сайтом
Слева в меню выберите «Плагины — — Добавить новый»
Вверху справа, в окно поиска впишите Google XML Sitemaps и нажмите Enter
Найдите нужный плагин и задайте команду «устновить»
Будет произведена установка плагина на сайт
Активируйте плагин, нажав на соответствующий пункт.
Плагин установлен и активирован, далее следует произвести настройки некоторых параметров
Настройка параметров плагина
В меню консоли открываем «Настройки — — XML-Sitemap»
Установите нужные параметры отметив их галочками.
Добавьте файл Sitemap в Яндекс.Вебмастер и в «инструменты для веб-мастеров» Google — рекомендуется для улучшения восприятия поисковыми системами.
Если вы хотите разместить карту сайта на сайте, чтобы она была видна пользователям, можно воспользоваться другим специальным плагином для WordPres, например: WP Sitemap Page.
- < Назад
- Вперёд >
Как создать сайт на вордпресс с нуля
Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».
Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
- Добавим новую тему. Жмем кнопку, — «Добавить новую»
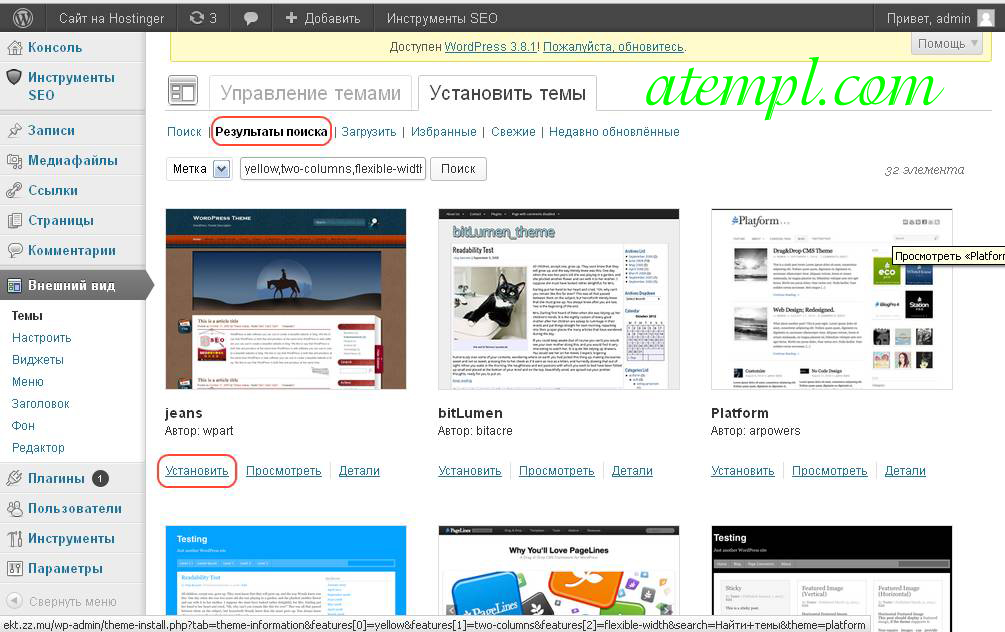
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
.Создание веб-сайта с нуля с помощью WordPress.com — WordPress.com
Создание веб-сайта с нуля — непростая задача, но наличие плана и правильной платформы для поддержки может значительно упростить процесс. Вместо того, чтобы сразу погружаться в создание страниц, небольшое планирование может иметь большое значение.
Вот несколько шагов, которые помогут вам добиться успеха при создании веб-сайта с нуля.
1. Определите цели вашего сайта
Чего должен достичь ваш сайт? Решите, какого типа посетитель вы хотите привлечь, и какие действия он должен предпринять после перехода на ваш сайт.
2. Вдохновляйтесь
Просмотрите похожие сайты или просмотрите соответствующие темы WordPress.com, чтобы найти элементы, которые вам нравятся (от полезных кнопок до привлекательных стилей меню).
3. Создайте свой сайт
При создании веб-сайта с нуля большинство людей имеет в виду его дизайн. Спланируйте, как будет выглядеть ваш готовый сайт, страница за страницей.
4. Выберите свой стиль и цветовую схему
Подумайте, как вы будете использовать шрифты, цвета, интервалы, значки и даже типы и стили изображений.
5. Организуйте свой текст
Теперь запишите текст, который будет размещен на вашем сайте. Включите страницу «Обо мне», страницу контактов, страницы с описанием ваших продуктов и услуг и опишите свои первые несколько сообщений в блоге.
6. Выберите свою тему
Теперь, когда вы знаете, как будет выглядеть ваш веб-сайт и какой контент вы на нем разместите, выберите тему, которая соответствует вашему видению.
7. Настроить
Добавьте статические элементы дизайна, такие как фиксированный заголовок, фоновое изображение и меню навигации.Затем сосредоточьтесь на отдельных элементах страницы, таких как текстовые поля, галереи изображений и любые столбцы или контактные формы.
8. Введите свое содержание
Теперь вы готовы заполнить эти текстовые области подготовленным вами контентом.
9. Добавьте дополнительный контент
Затем добавьте любой дополнительный контент, который вы можете захотеть включить, например, каналы социальных сетей, видео или календари. Отличный способ добавить бонусный контент на ваш сайт — использовать виджеты. Если вы пользуетесь бизнес-планом, добавьте сторонние плагины, которые предоставляют любые другие необходимые вам функции.
10. Протестируйте свой сайт
Пришло время протестировать, вычитать, отредактировать и довести ваш сайт до совершенства.
11. Опубликовать
Ваш сайт наконец-то готов к работе! Поделитесь своим URL-адресом с семьей, друзьями, подписчиками в социальных сетях и клиентами.
Создание веб-сайта с нуля — сложная задача, но если вы выполните эти 11 шагов и воспользуетесь ресурсами, предоставленными WordPress.com, вы будете готовы сделать отличный вариант.
.Как создать веб-сайт WordPress с нуля
В этом руководстве подробно рассказывается, как настроить веб-сайт WordPress с нуля для начинающих.
Потому что вот в чем проблема: вы хотите создать веб-сайт для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного устрашающе.
Хорошая новость заключается в том, что самостоятельно настроить сайт на WordPress очень просто. Хотя есть некоторая кривая обучения, запустить ее после этого также несложно (см. Это руководство, чтобы попробовать это самостоятельно).В отличие от конструкторов сайтов, ваш сайт принадлежит вам , и он может расти по мере роста вашего сайта . Вот как шаг за шагом настроить веб-сайт на WordPress…
Домен — Вам понадобится что-то, что люди смогут ввести в свой браузер, чтобы перейти на ваш сайт. Вы узнаете, где именно и как его купить, и укажете направление вашего веб-сайта.
Хостинг — Вам нужно где-то, чтобы ваш сайт жил. Вы узнаете, как и где его приобрести и настроить.
WordPress — Вашему веб-сайту требуется программное обеспечение для его «работы». И сегодня ничто не сравнится с WordPress. Вы точно узнаете, как безопасно и безопасно настроить веб-сайт WordPress (установка в один клик!). Обратите внимание, что это бесплатное программное обеспечение WordPress для самостоятельного размещения , а не , платный сервис WordPress.com, который сам является создателем размещенных веб-сайтов.
Дизайн и дополнительная информация — WordPress упрощает создание профессионально выглядящего веб-сайта и имеет возможность стать тем, чем вы хотите.Вы точно узнаете, где и как узнать все, что вам когда-либо понадобится, о WordPress и настройке веб-сайта WordPress.
Как настроить хостинг для сайта WordPress + домен
Доменное имя — это просто то, что люди вводят в своем браузере, чтобы перейти на ваш веб-сайт (например, www.shivarweb.com). Учетная запись хостинга — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
Как купить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Как настроить хостинг для WordPress».
Раскрытие информации: Я получаю реферальное вознаграждение от компаний, в том числе упомянутых в этом руководстве. Мои рекомендации основаны на моем опыте работы в качестве независимого платящего клиента и консультанта для широкого круга клиентов. Вы можете прочитать мои полные обзоры здесь.
Я рекомендую приобретать домен отдельно от хостинга , если вы хотите сэкономить деньги в долгосрочной перспективе и упростить себе жизнь в будущем.
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене).При покупке по отдельности вы не только получаете лучшие цены и управление, но и получаете преимущества разнообразия и, так сказать, не складывания всех яиц в одну корзину.
С другой стороны, хостинговые компании обычно предлагают 1 год бесплатной регистрации домена и имеют максимальное удобство. Если вы пытаетесь сэкономить и не предвидите никаких проблем, обязательно сделайте все в одном месте. Я также расскажу об этом в руководстве.
Вот где я бы порекомендовал покупать домены у…
- Дешевая предоплата
- Популярные и общие
- Поддержка по телефону
GoDaddy
- Дешевые долгосрочные
- Простые в использовании
- Хорошая поддержка
NameCheap
- Использовать учетную запись Google
- Чистый бэкэнд
- Ограниченный выбор
Google Domains
Ориентировались на наиболее удобный вариант?
Перейти к следующему разделу! Большинство хостинговых компаний предоставляют бесплатный домен на год.
Перейдите к регистратору домена (или указанному ниже рекомендованному хосту), найдите нужное имя и пройдите проверку. Допродажи не требуются . Вы можете получить все необходимое от хостинговой компании.
Если у вас есть доменное имя, нам понадобится хостинг-сервер, на который он будет «указывать».
(обратите внимание — вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как «указать» его).
Как настроить хостинг для WordPress
Выбор хорошей хостинговой компании очень важен для вашего сайта.Компании, предоставляющие веб-хостинг, имеют тенденцию слишком запутывать вещи, используя бесполезную перегрузку функций, краткосрочные скидки (а затем дорогие долгосрочные цены) и чрезмерно многообещающее обслуживание клиентов. Они также создают запутанные предложения, такие как «хостинг WordPress» — хотя обычно хостинг WordPress ничем не отличается от стандартного веб-хостинга… только с многоуровневыми ограничениями и более высокими ценами.
В Интернете есть сотни хостинговых компаний. Не существует такого понятия, как «лучший хост в целом» — только , лучший для вас и вашей ситуации .Поскольку вы читаете это руководство, я сделаю несколько предположений (например, потребности в производительности, параметры бюджета и т. Д.) На основе электронных писем читателей и профессионального опыта. Если вы хотите пройти тест — вы можете сделать это здесь.
В остальном, вот 3 компании, которые я обычно рекомендую домашним мастерам. Вы также можете прочитать мои полные обзоры хостинга, если вам интересно.
Лучший хостинг, если вы хотите…
- Высокая производительность
- Независимая компания
- Внимание к поддержке
- Деловое обращение
InMotion
- Хорошая цена
- Надежный бренд
- Ориентация на удобство использования
- Широкая привлекательность
Bluehost
- Расширенные функции
- Глобальные центры обработки данных
- Ориентация на рост
- Обращение разработчиков
SiteGround
Шаг 1.Выберите план хостинга, соответствующий вашим текущим целям.
Во-первых, большинство планов хостинга трехуровневые. На низком уровне обычно есть какой-то предел, а на высоком уровне есть какой-то бонус. Рассматривайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, скорее всего, не понадобится много места для хранения.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с разработчиками веб-сайтов … но нет причин для перепродажи.Вы можете прочитать далее в моем посте, посвященном веб-хостингу. Обратите внимание на структуру планов InMotion. Все они имеют большую ценность… но только если вам нужно то, что указано в списке.
Во-вторых, обратите внимание, что WordPress для работы нужен только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторым компаниям нужен только один продукт — общий веб-хостинг — и вы просто называете его по-разному в зависимости от направленности страницы продаж. Обратите внимание, как все ссылки Bluehost идут в один и тот же поток покупки.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать.Обычно трудно понять * точно *, что вам нужно, пока вы не сделаете это сами.
Каждая хостинговая компания имеет длительную гарантию возврата денег (InMotion — 90 дней), и все они позволяют довольно легко обновить или понизить версию.
Шаг 2. Купите тарифный план и выберите варианты хостинга.
В оставшейся части этого руководства будут использоваться скриншоты из Bluehost из-за их широкой привлекательности, ценообразования и недавнего редизайна процесса покупки, что делает настройку WordPress еще более простой, чем обычно.Они предполагают, что вы будете использовать WordPress, если не откажетесь от него.
Но процесс регистрации и настройки очень похож для InMotion, SiteGround и даже HostGator. Все используют стандартную cPanel для управления учетными записями хостинга, и у всех есть инструменты автоматической установки WordPress.
Я получаю комиссионные от всех этих компаний за рекомендации клиентов. Благодаря вашим кликам полезно обновлять и обновлять это руководство, а также вы получаете доступ к круглогодичной скидке.
Перейдите по этой ссылке, чтобы получить текущую скидку Bluehost (то же самое с InMotion, SiteGround или HostGator).
Затем вам нужно будет либо найти новый домен, либо использовать домен, который вы уже зарегистрировали, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен в течение года перед продлением в розницу. В противном случае введите в поле домен, который вы приобрели ранее.
Затем вы создадите свой платежный аккаунт Bluehost .Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может вызвать головную боль. Я рекомендую создать обычный аккаунт с нуля.
Затем вы выберете длину пакета. Чем дольше вы обязуетесь, тем лучше будет ваша ежемесячная цена.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж. Но они предлагают несколько. Сделки обычно хорошие, но в них нет необходимости.Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все флажки.
Наконец, вы вводите свою кредитную карту и принимаете условия обслуживания и покупки.
Успех! Теперь вы можете создать свою учетную запись хостинга Bluehost .
Шаг 3. Войдите в свою учетную запись и технические данные.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей учетной записи для выставления счетов. Основным доменным именем будет ваше имя пользователя, и вам нужно будет создать пароль.Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет этот.
Возьмите это имя пользователя и пароль для входа.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам понадобится WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на настройку. Вот для чего нужен этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавить функциональность в WordPress с помощью «плагинов» и добавить макеты дизайна с помощью «тем».Bluehost использует ваши ответы для предварительной установки рекомендуемых плагинов и тем.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагинов и тем. после вы установили и настроили свой сайт.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить. Вы можете легко исправить ошибки позже, независимо от того, какой путь вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost.Если вы купили у них домен, то можете перейти к разделу «Установка и настройка WordPress».
Если вы купили домен у стороннего поставщика, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к своему доменному имени и подтвердите соединение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в Управление -> DNS. Вам не нужно переносить регистрацию домена в Bluehost.Помните, весь смысл регистрации вашего домена в другом месте состоит в том, чтобы , если что-то должно было случиться, вы могли быстро переместить свой сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем передайте их своему регистратору.
В вашем регистраторе вставьте эти серверы имен в поля DNS nameserver и сохраните. Вот как это выглядит в NameCheap.
А вот как это выглядит в GoDaddy.
Для «распространения» ваших записей DNS по Интернету может потребоваться пара минут. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт через вашу учетную запись хостинга.
Как установить и настроить WordPress
Итак, теперь, когда у нас есть адрес и место для размещения нашего веб-сайта, мы можем погрузиться в то, как настроить веб-сайт WordPress на сервере. WordPress станет программным обеспечением, на котором работает ваш сайт. Но прежде чем он сможет обеспечить работу вашего веб-сайта, его необходимо установить и настроить на вашем хостинг-сервере.
Установка WordPress с помощью QuickInstall
Хотя вы, безусловно, можете установить WordPress вручную, Bluehost (и другие упомянутые) имеют отличный, бесплатный и безопасный инструмент, который автоматически устанавливает WordPress в вашу учетную запись. Фактически, как я упоминал ранее, Bluehost предполагает, что вам нужен WordPress при покупке тарифного плана, если вы не скажете им, что это не так.
Шаг 0. Фон установки WordPress
Даже если вам больше не нужно «устанавливать» WordPress на свою учетную запись хостинга с технической точки зрения.Перед настройкой нового сайта определенно стоит вкратце понять, как устанавливается.
Во-первых, ваша учетная запись хостинга имеет красивую, чистую панель управления Bluehost, которая вроде живет поверх традиционного программного обеспечения cPanel, которое управляет вашей учетной записью хостинга. Вы можете найти его на вкладке «Дополнительно». Сейчас он вам не нужен, но вам нужно будет найти его в будущем.
Во-вторых, WordPress — это программное обеспечение на основе PHP (компьютерный язык), которому требуется база данных MySQL. Установка WordPress в основном означает установку файлов программного обеспечения и их указание на нужную базу данных.В cPanel обычно есть приложение «Softaculous» или «QuickInstall», которое быстро установит оба для вас, если вы когда-нибудь захотите перейти на более ручной путь в будущем. В противном случае cPanel — это то место, где вы можете найти свою * актуальную * базу данных и файлы для справок и поддержки в будущем.
Теперь давайте вернемся к главной панели инструментов и начнем настраивать программное обеспечение WordPress, чтобы вы действительно могли создать свой веб-сайт.
Шаг 1. Ознакомьтесь с существующей установкой WordPress.
На панели учетной записи хостинга у вас есть несколько ссылок, которые ведут к разным частям той же панели WordPress .
Launch My Site просто отключает предварительно установленный плагин режима обслуживания. И все флажки «Рекомендовано» относятся к различным частям вашей установки WordPress (например, темам, меню и т. Д.). А гигантская синяя кнопка WordPress просто ведет прямо на вашу панель управления WordPress.
Все это может сбивать с толку … но на самом деле это неплохо для хостинговой компании.На этом этапе регистрации очень легко потеряться, потому что * вам * нужно начать принимать решения. Bluehost и другие хостинговые компании помещают все эти ссылки, чтобы упростить задачу… но они также имеют тенденцию создавать некоторую перегруженность.
Итак, я хотел бы сначала сосредоточиться на настройке базовой настройки WordPress, чтобы я был знаком с продуктом и мог принимать собственные решения.
Думайте об этом, как если бы вы входили в новый гостиничный номер и просто бродили вокруг, открывая краны, открывая двери, отодвигая шторы и т. Д., Чтобы ознакомиться с пространством перед распаковкой.
Я рекомендую нажать большую синюю кнопку WordPress, чтобы перейти на панель инструментов. Пока вы не запустите свой сайт — WordPress будет показывать страницу «Скоро» всем ищущим мамам, друзьям или роботам Google.
Ваше первое знакомство с вашей WordPress Dashboard будет похоже на посещение мебельного магазина в Черную пятницу. Так много полезного … что это совершенно бесполезно. Но это нормально — и вполне нормально для любой хостинговой компании. Это также «цена» инструмента автоматической установки.
Просто все игнорируйте и переходите в Plugins.
Затем отключите все, кроме плагина Bluehost, который обеспечит быстрый доступ к панели управления хостингом Bluehost. Ваша панель управления WordPress теперь притихнет, чтобы вы могли исследовать.
Следующая остановка — вкладка «Пользователи». Идите вперед и измените свое имя пользователя с новым паролем. Скопируйте свое имя пользователя и пароль WordPress, чтобы вы могли войти на свой сайт прямо на yourwebsite.com/wp-admin, не проходя через Bluehost.
Теперь ваш веб-сайт WordPress настроен и готов к настройке по своему вкусу. Все, что вы создаете и делаете, будет скрыто от общественности, пока вы не отключите плагин обслуживания.
Если вы выключите его немедленно, вы сможете увидеть свой сайт в любом месте с темой WordPress по умолчанию и без плагинов. Он был бы полностью функциональным и готовым к работе.
Теперь вы, очевидно, представляете себе веб-сайт, который более продуман, чем новая установка WordPress.Но это будет другое руководство.
Вкратце, вы будете использовать бесплатную или премиальную тему для создания дизайна / макета по своему вкусу. Я написал обзоры платных и отраслевых типов тем. И вы захотите добавить функциональность с помощью плагинов. Я написал здесь о наиболее распространенных типах плагинов.
Но больше всего вам захочется просмотреть свою панель инструментов и понять свои настройки. У вас есть цифровая версия дома, а не цифровая версия квартиры.Несмотря на то, что у вас есть некоторая кривая обучения, это будет полезно, учитывая свободу и универсальность, которые у вас будут.
В следующем руководстве с видео показано, как оценить панель управления и настройки WordPress перед тем, как перейти к темам, плагинам и т. Д.
Также ознакомьтесь с руководствами по настройке определенных типов веб-сайтов:
Сайт электронной коммерции WordPress | Социальная сеть Нравится Facebook | Сайт аукциона как eBay | Блог о красоте и макияж | Блог о еде и веб-сайт рецептов | Другие сайты с шаблонами
Португальский
Вот и все — дерзайте!
Связанные .Полное руководство для начинающих от Гарри Лукаса
Вас пугает мысль о создании веб-сайта? Считаете ли вы, что только веб-дизайнеры и программисты могут создавать работающие качественные веб-сайты? НЕПРАВИЛЬНО. Гарри Лукас проведет вас через пошаговый процесс запуска и запуска вашего собственного веб-сайта с помощью платформы WordPress с помощью «Как создать веб-сайт WordPress с нуля: полное руководство для начинающих».В современную эпоху каждому нужен веб-сайт. Будь то бизнес или самореклама, наличие веб-сайта позволит вам охватить более широкую аудиторию.Нет, вы можете просто положиться на молву, чтобы продвигать свой продукт / бизнес. В 21 веке иметь веб-сайт становится первостепенной задачей, и те, у кого он есть, добиваются большего успеха, чем те, у кого нет. Вы действительно готовы позволить конкурентам оставить вас позади? Если нет, вам нужно получить «Как создать сайт на WordPress с нуля»; Полное руководство для начинающих от Гарри Лукаса и начинайте выходить на более крупный рынок!
Книга полностью удобна для новичков, поэтому любой может взять книгу и запустить свой собственный веб-сайт всего за несколько часов! Гарри подробно описал каждый шаг для вас, чтобы убедиться, что ничего не запутывает, и чтобы вы полностью понимали каждый аспект создания собственного веб-сайта.Любой, кто выполнит шаги, описанные в этой книге, сможет иметь свой собственный действующий веб-сайт, И уверенно запускать и использовать его.
Вот краткое описание того, чему вас научит книга:
Глава 1: Почему мы используем wordpress
Глава 2: Покупка и настройка домена и веб-хостинга
Глава 3: Установка WordPress
Глава 4: Обзор WordPress
Глава 5: Настройка параметров вашего сайта
Глава 6: Изменение внешнего вида вашего сайта
Глава 7: Плагины
Глава 8: Добавление страниц и сообщений
Глава 9: Добавление мультимедиа
Глава 10: Пользователи
на Ваш сайт.
С WordPress Page Builders создать сайт легко! — Джино • Журнал
6 октября 2019 г.
Время чтения: 2 минуты
Если вы хотите создать свой сайт на платформе WordPress, но боитесь или не знаете с чего начинать, потому что вы не программист, то эта вводная статья для вас.
Она познакомит вас с очень полезным инструментом, имя которому WordPress Page Builders.
Что такое Page Builders?
WordPress Page Builders – это семейство плагинов, которые позволяют создавать, настраивать и редактировать страницы на вашем сайте, построенном на WordPress с помощью перетаскивания предустановленных элементов. Они не требуют знания кода, что упрощает создание сайта на WordPress как для начинающих, так и для профессионалов.
Зачем вам нужен WordPress Page Builder
WordPress Page Builders подойдет как для профессионалов, так и для обычных пользователей потому, что позволяет быстро реализовывать проекты со сложным веб-дизайном.
Обычным пользователям WordPress Page Builders не требуется писать код, чтобы создавать высококачественные, красивые страницы, которые удовлетворяли бы их конкретные потребности в кратчайшие сроки.
А профессионалы с помощью WordPress Page Builders могут делать сайты для своих клиентов еще быстрее. А те, в свою очередь, благодаря функции перетаскивания будут иметь возможность вносить небольшие изменения уже самостоятельно, что очень удобно для разработчиков, потому как клиенты лишний раз не будут их отвлекать.
Качества, которые нужно искать в WordPress Page Builder
В настоящее время на рынке существует множество высококачественных плагинов WordPress для разработчиков сайтов. Все они предлагают разные подходы к построению страниц, поэтому вот несколько качеств, на которые стоит обратить внимание:
Скорость
Скорость работы в интернете должна быть эффективной, поэтому останавливаясь на WordPress Page Builders, необходимо выбрать плагин, который не будет тормозить ваш сайт. Тем более, что Google и другие поисковые системы наказывают сайты, подгружающиеся медленнее, согласно текущему тесту.
Отклик
Отклик также важен, как и скорость загрузки. Никто не хочет посещать веб-сайт, который не отображается быстро и адекватно на компьютере и мобильном устройстве. Поэтому вам необходимо убедиться, что выбранный вами конструктор страниц позволяет создавать адаптивные и удобные для мобильных устройств макеты.
Особенности
Когда дело доходит до Page Builders, нужно учитывать «разнокалиберность» проектов, которые могут как сложными, так и простыми. Поэтому необходимо выбирать формат плагина с функциями, соответствующим вашим запросам.
Например, если вы не собираетесь делать электронный магазин, плагин, который предлагает широкие функциональные возможности электронной коммерции, не нужен. В то же время, если вы считаете, что в будущем функции электронной коммерции на сайте смогут вам пригодиться, то хорошим вариантом будет конструктор страниц с набором надстроек электронной коммерции.
Совместимость
Прежде чем приобретать плагин, важно убедиться, что он совместим с выбранной вами темой области для WordPress, в противном случае вам придется либо отказаться от темы, либо от плагина.
SEO
SEO как рекламный инструмент необходим каждому владельцу сайта, поэтому нужно быть уверенным в том, что ваш WordPress Page Builders создает SEO-дружественные макеты.
Шаблоны и демо-версии
Найдите для себя конструктор страниц, который содержит достаточно демонстраций для полного представления о том, как может выглядеть страница. Также полезно иметь несколько готовых шаблонов, чтобы сэкономить ваше время на создание определенных страниц, например целевых с нуля.
Продолжение следует…
Как всего за час создать сайт с помощью Elementor?
Содержание статьи
Реально ли всего за один час создать сайт с помощью Elementor?
Этот плагин для WordPress привлекает пользователей тем, что позволяет создать сайт бесплатно и без прописки кода.
А результатом его применения будет сайт с уникальным привлекательным дизайном сайта и каждой страницы по отдельности для увеличения продаж с помощью интернет-рекламы.
Разработчики по всему миру доверяют этому плагину для WordPress. И вот почему:
- Установка и настройка Elementor не займет более 5 минут. Здесь все просто и интуитивно понятно.
- Виджеты. Их очень много, а если взять профессиональную версию Elementor Pro, то возможности будут ограничиваться только фантазией разработчика. Причем для каждого из них есть множество опций, которые можно настраивать каждый раз по-разному в зависимости от предпочтений.
- Адаптивный веб дизайн сайта. Позволяет сразу же увидеть, как будет выглядеть сайт на планшете или смартфоне. Их также можно редактировать в режиме реального времени. Достаточно будет просто перейти в нужный режим. Это существенно экономит время.
- Универсальность. Плагин для WordPress Elementor работает с любыми темами и плагинами для создания сайта WordPress. А виджеты добавляются очень быстро и просто. Надо всего лишь перетащить нужный элемент в определенное место и все.
- Он бесплатен. Все функции конструктора сайтов можно использовать совершенно бесплатно.
Как создать сайт с помощью Elementor?
Создать сайт с помощью Elementor можно в несколько этапов.
1. Для начала необходимо скачать плагин в соответствующем разделе консоли. Предполагается, что WordPress у Вас уже установлен.
2. Начать разметку сайта с помощью секций и колонок.
3. После того, как разметка будет закончена, можно начинать работу с виджетами. Каждый виджет имеет свои опции и возможности. На их изучение может уйти довольно много времени.
4. Позаботьтесь об адаптации.
Elementor – один из самых интересных конструкторов сайтов в целом.
Его интерфейс позволяет Вам полностью контролировать виджеты и дизайн сайта.
Есть и другие конструкторы, например, Вы можете узнать, как создать сайт на wix, google конструкторе сайтов или почему elementor лучше divi.
Конечно, Вы можете попробовать создать сайт с помощью Elementor самостоятельно.
Но призываем Вас заметить, что любительское создание сайта принесет множество проблем.
Например:
- Неправильный выбор хостинга может сыграть с Вами “злую шутку” в виде “падения сайта”. А если сайт не будет работать хотя бы пару минут, Вы уже потеряете много клиентов. А значит потеряете деньги.
- Создание сайта непрофессионалом может сделать его непродающим. В итоге, сайт не окупит себя.
- Отсуствие адаптации для мобильных устройств может также привести к потере заказов и испортить имидж компании.
- Без профессиональной оптимизации сайт будет сплошным “тормозом” и не будет приносить никакой пользы своему владельцу.
Но обратившись к команде профессионалов веб студии, Вы можете быть уверены, что сайт как лицо компании в интернете будет очень выгодной инвестицией для бизнес продвижения.
Проходите регистрацию чуть ниже, и мы с Вами свяжемся в ближайшее время и создадим для Вас сайт под ключ.
Создайте свой собственный веб-сайт WordPress с нуля: шаг за шагом
Хотите создать сайт на wordpress с нуля? Вы хотите начать вести блог и вам нужно разместить для этого сайт на wordpress, но не знаете, как это сделать? Не волнуйся. В этом руководстве мы изучим пошаговый процесс создания веб-сайта WordPress с нуля.
Но можно спросить, зачем вам создавать свой сайт на WordPress? Есть много других методов хостинга, так зачем использовать WordPress?
На самом деле есть много других способов создать свой веб-сайт, но WordPress — отличный выбор по следующим причинам:
- Это бесплатно и с открытым исходным кодом, что означает, что вы можете использовать его, как хотите, без необходимости платить ни копейки.Кроме того, затраты на обслуживание очень низкие.
- Широкие возможности настройки. В WordPress есть сотни тысяч тем и плагинов, которые помогут воплотить в жизнь ваше видение вашего веб-сайта.
- Он прост в использовании и может использоваться как начинающими, так и продвинутыми пользователями без каких-либо серьезных проблем. Большинство пользователей никогда не используют ни одной строчки кода на своем веб-сайте WordPress.
- Очень безопасно использовать. Существует множество плагинов для защиты ваших установок WordPress, и WordPress постоянно получает обновления, которые повышают его безопасность и функции.
- Считается, что около 35% всех веб-сайтов в Интернете используют WordPress. Это довольно много, чтобы убедить, что это хороший выбор платформы для хостинга веб-сайтов.
Эти и множество других причин делают размещение веб-сайта на WordPress очень жизнеспособным.
Теперь этот пост в блоге создан, поэтому его могут использовать как новички, так и продвинутые пользователи. Но прежде чем мы начнем подробный процесс, давайте обрисуем шаги, необходимые для создания или размещения веб-сайта WordPress,
- Найдите и зарегистрируйте доменное имя
- Выбор хорошего хостинг-провайдера
- Сопоставление адреса хостинг-сервера с доменным именем
- Установка WordPress и доступ к панели администратора WordPress
- Установка хорошей темы
- Внесите важные изменения в установку WordPress по умолчанию
- Создайте свое меню
- Опубликовать пост
Давайте теперь подробно обсудим процесс, шаг за шагом, чтобы создать веб-сайт WordPress с нуля.
Рекомендуем прочитать: Обзор хостинга Hostgator: хорош ли Hostgator?
Также читайте: CyberGhost: это лучший VPN для торрентов и потоковой передачи?
Создать сайт на WordPress с нуля
1- Найдите и зарегистрируйте доменное имя
Таким образом, это доменное имя похоже на ваш домашний адрес и является адресом, который позволяет любому получить доступ к вашему сайту. У вас есть полный контроль над тем, какое доменное имя вы выберете (если только кто-то не опередит вас), вы можете выбрать любое имя, которое хотите.
Но чтобы помочь посетителям веб-сайта, вы должны выбрать имя, которое позволит пользователю хотя бы приблизительно иметь представление о том, о чем этот веб-сайт. Но тогда это всего лишь предложение, и вы можете выбрать любое имя, подходящее или не имеющее отношения к вашей нише, для своего веб-сайта.
Итак, чтобы найти и купить доменное имя по вашему выбору, вы можете перейти на NameCheap (предлагать дешевые доменные имена за 99 центов) или Domain.com .
Но есть еще одна вещь, почти все хостинг-провайдеры теперь предоставляют бесплатное доменное имя в своих планах хостинга.Так что вы также можете выбрать этот вариант.
2- Выбор хорошего хостинг-провайдера
Выбор хорошего хостинг-провайдера — это фактор, к которому вы должны отнестись серьезно, поскольку это может обеспечить успех вашего сайта или его провал. В Интернете есть сотни хостинг-провайдеров, и они тоже могут быть довольно дешевыми, но не попадайтесь в эту ловушку.
Мы тщательно составили список хороших хостинг-провайдеров, из которых вы выбираете, и все эти провайдеры входят в число лидеров в отрасли с первоклассным обслуживанием и поддержкой клиентов.
Проверьте следующих хостинг-провайдеров для размещения вашего веб-сайта на wordpress,
Эти хостинг-провайдеры предоставляют множество доступных хостинговых планов с первоклассным оборудованием, лучшее время безотказной работы для ваших сайтов, а также хорошую поддержку клиентов, и вы получите бесплатное доменное имя, бесплатный SSL для своего сайта почти со всеми этими хостинг-провайдерами и большинством. своих планов.
3- Сопоставление адреса хостинг-сервера с доменным именем (DNS Mapping)
Теперь в этом шаге нет необходимости, если у вас есть бесплатный домен или вы приобрели домен с вашими тарифными планами хостинга.Сопоставление DNS вашего доменного имени с вашим хостинг-сервером выполняется автоматически, если вы получили доменное имя только от своего хостинг-провайдера.
Но если вы используете существующее доменное имя или приобрели доменное имя отдельно от вашего хостинг-провайдера, вам необходимо сделать это вручную.
Для этого вам потребуется доступ к панели управления регистратора доменных имен, а также информация, связанная с DNS, для вашего хостинг-провайдера. Вы получите информацию о DNS, т.е.е. либо IP-адрес сервера, либо, в большинстве случаев, серверов имен на ваш зарегистрированный адрес электронной почты. Nameservers — это адрес вашего хостинг-сервера, например,
.NS1.test.COM
NS2.test.COM
Войдите в свой регистратор DNS и найдите параметр с надписью «Управление DNS», или «Зоны DNS», или «DNS и серверы имен», или что-то подобное. Здесь вам нужно обновить существующие серверы имен до серверов, предоставленных вашим хостинг-провайдером.После этого сохраните и выйдите из панели управления.
Вам может потребоваться от 5 минут до 24 часов, чтобы получить доступ к вашему веб-сайту с доменным именем. Не волнуйтесь, в большинстве случаев это занимает 5-10 минут.
4- Установка WordPress и доступ к панели администратора WordPress
В зависимости от выбранной вами хостинговой компании и тарифного плана вы можете предварительно установить WordPress или вам может потребоваться его установка. Но не волнуйтесь, у всех этих хостинг-провайдеров есть одна установка WordPress, доступная для всех их клиентов, и во время установки вас могут попросить ввести имя пользователя и пароль для доступа к панели администратора WordPress.
Теперь, когда у вас установлен и доступен в Интернете веб-сайт WordPress, вам все равно нужно выполнить некоторые задачи, прежде чем ваш веб-сайт начнет выглядеть как любой хороший веб-сайт в Интернете. Для выполнения этих задач вам необходимо войти в «Панель администратора» вашего веб-сайта WordPress.
URL для доступа к админке WordPress обычно
http: // your-website-name / wp-admin
URL для доступа к панели администратора WordPress также может быть,
http: // your-website-name / admin /
http: // your-website-name / login /
Вы также получите этот URL во время установки WordPress.Теперь вам необходимо ввести имя пользователя и пароль для админ-панели.
После входа в систему вы попадете на страницу меню администратора,
Здесь происходит все действие, вам нужно будет ознакомиться со всеми вариантами / элементами, доступными здесь. Потому что только здесь вы будете публиковать свои сообщения, менять темы сайта, устанавливать плагины и т. Д.
5- Установка хорошей темы
Эта часть определяет, как на самом деле будет выглядеть и ощущаться ваш веб-сайт.WordPress предлагает тысячи доступных тем, как бесплатных, так и платных . Хотя бесплатных тем достаточно для большинства, но это также означает, что если вы хотите настроить их специально для своих нужд, вам придется искать исследования и вносить изменения самостоятельно.
С платными темами у вас будет преимущество премиальной поддержки клиентов, более того, по умолчанию они предоставляют множество функций, которые удовлетворят большинство ваших потребностей в настройке. Я рекомендую вам хотя бы проверить ENVATO , так как это торговая площадка для лучших тем и плагинов WordPress.
Итак, чтобы установить тему, перейдите в «Внешний вид» -> «Темы» .
На следующей странице вы увидите текущие темы, которые вы установили по умолчанию, в верхней части этой страницы будет опция «Добавить новый» , нажмите на нее, и вы увидите следующую страницу,
Здесь вы ищите бесплатные темы или, если вы приобрели тему, вы также можете загрузить эту тему с помощью опции «Загрузить тему» вверху страницы.После установки темы нажмите « Активировать », чтобы активировать эту тему.
После установки темы вы можете настроить ее, перейдя в « Внешний вид» —> «Настроить» . Во время настройки темы вы сможете предварительно просмотреть свой веб-сайт в реальном времени без необходимости вносить какие-либо изменения. И как только вы решите, что вам нравится то, что вы видите, просто нажмите «Опубликовать» вверху страницы, чтобы внести изменения на свой веб-сайт.
6- Внесите важные изменения в установку WordPress по умолчанию
Теперь следующим шагом будет обновление некоторых параметров установки WordPress по умолчанию, которые на самом деле не рекомендуются.Эти настройки —
.- Настройка заголовка и описания веб-сайтов — это можно сделать, перейдя в «Настройки» → «Общие» . Там вы увидите поля заголовка и описания, просто заполните их и нажмите «Сохранить изменения» внизу страницы.
- Сделать веб-сайт общедоступным — В разделе «Настройки» → «Показания» у вас будет опция «Отказать поисковым системам от индексации этого сайта» , убедитесь, что она не отмечена.
- Установка постоянных ссылок для веб-сайта — Постоянные ссылки — это то, как выглядят ссылки на вашем веб-сайте. Его можно найти в «Настройки» → «Постоянные ссылки» и см. Снимок экрана ниже, чтобы выбрать тот, который там был выбран, .
Это лишь некоторые из вещей, которые мы должны сделать после установки WordPress. Мы опубликуем подробное руководство о том, что вам следует делать после установки WordPress. Так что следите за подробными инструкциями.
7- Создание меню
Меню на вашем веб-сайте — это то, как пользователи будут перемещаться по различным сообщениям или категориям на вашем веб-сайте. Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь для создания нового меню,
- Щелкните Создать новое меню,
- Затем укажите название нового меню и нажмите «Сохранить меню»,
- Далее с левой стороны вы увидите все страницы, сообщения и категории, которые в настоящее время доступны для вашего веб-сайта, выберите те, которые вы хотите, в своем меню и нажмите «Добавить в меню».
- После того, как все необходимые элементы будут добавлены в меню, нажмите «Сохранить меню» внизу страницы,
- & в качестве последнего шага выберите место отображения меню .
См. Снимок экрана ниже для справки,
8- Опубликовать несколько сообщений / страниц
Теперь у вас есть веб-сайт, на котором вы можете публиковать некоторый контент. Вы можете начать с создания новой страницы или добавить несколько сообщений. Вам следует добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. Д.
Надеюсь, эта статья поможет вам с настройкой вашего веб-сайта, если вы столкнулись с трудностями или перегружены чем-то, что нужно сделать, чтобы создать свой веб-сайт WordPress, тогда мы можем помочь с этим.Просто свяжитесь с нами, отправив электронное письмо на номер [адрес электронной почты защищен] .
И последнее: мы являемся аффилированными маркетологами для продуктов, упомянутых на этой странице, но это не означает, что они не являются хорошими продуктами, они определенно лучшие из лучших, а также комиссии, которые мы получаем за продвижение этих продуктов, не выплачиваются. ваших платежей, на самом деле, все наоборот, т.е. мы договорились о некоторых эксклюзивных скидках, которые вы не получили бы в противном случае при покупке по ссылкам, упомянутым в этой статье.
На этом мы заканчиваем пошаговое руководство по созданию веб-сайта WordPress с нуля. Если вам понравилась эта статья, расскажите о ней. Пожалуйста, поделитесь этой статьей где угодно
Как создать сайт WordPress с нуля с помощью HostGator
Итак, вы решили создать сайт на WordPress. Теперь вы ищете поставщика услуг хостинга с пропускной способностью, хранилищем и поддержкой, необходимыми для быстрого и простого создания и запуска вашего веб-сайта.
К счастью для вас, HostGator отмечает все эти флажки. С HostGator у вас будет неограниченная пропускная способность и хранилище, бесплатный хостинг электронной почты, услуги миграции и премиальная поддержка для запуска вашего сайта WordPress. Вы можете установить WordPress и запустить свой сайт всего за несколько шагов.
Давайте рассмотрим, как вы можете создать сайт WordPress с нуля с помощью HostGator.
Как установить WordPress на HostGator
Для начала перейдите в HostGator и выберите план хостинга, который соответствует потребностям и целям вашего сайта.Существует три типа тарифных планов: начальный, стандартный и бизнес-план. Вы можете начать с начального плана, а затем обновить его позже, когда ваш сайт начнет масштабироваться.
Источник
После того, как вы выбрали тарифный план, вы можете зарегистрировать новый домен в HostGator, приобрести его у другого провайдера или перенести существующий.
Когда вы зарегистрируетесь, вам будет отправлена ссылка для входа, а также ваше имя пользователя и пароль. Вы будете использовать эту информацию для входа в свою учетную запись через панель управления, как показано ниже.
Источник
Войдя в cPanel, вы выполните следующие шаги.
- Перейдите в раздел Software и щелкните инструмент QuickInstall .
- В левой части экрана выберите Site Builders & CMS > One-Click Installs .
- Выберите WordPress .
- Выберите свой домен в раскрывающемся меню.
- Заполните форму, показанную ниже.
- В поле Blog Title введите название вашего веб-сайта.
- Под Admin Username введите желаемое имя пользователя.
- Введите свое имя и фамилию.
- В поле Адрес электронной почты администратора введите рабочий адрес электронной почты. Здесь будет отправлен ваш пароль администратора.
- Установите флажок рядом с соглашением об условиях обслуживания .
- Наконец, нажмите кнопку Установить .
Когда установка будет завершена, проверьте свою электронную почту на предмет имени пользователя и пароля WordPress, а также ссылку на панель управления WordPress. Ссылка будет выглядеть примерно так: https://mysite.com/wp-admin. Щелкните по нему и войдите в систему.
Как создать свой сайт в WordPress
- Измените URL-адрес WordPress.
- Обновите настройки постоянной ссылки.
- Выберите тему WordPress.
- Настройте свой сайт с помощью плагинов.
Перейдя в личный кабинет WordPress, вы можете выполнить следующие основные шаги, чтобы ваш сайт заработал.
Шаг 1. Измените URL-адрес WordPress
Важно, чтобы посетители узнавали название и адрес вашего сайта и доверяли им. Вот почему ваш первый шаг после установки WordPress должен состоять в том, чтобы убедиться, что ваш сайт не перенаправляется на другой сайт и не показывает неправильное доменное имя. Если да, то можете:
- Щелкните Настройки на боковой панели в левой части страницы.
- Выберите Общие .
- Обновите поля WordPress Address и Site Address на https://yourdomainname.com.
- Нажмите Сохранить изменения .
На этой вкладке вы также можете убедиться, что поля Часовой пояс и Адрес электронной почты заполнены правильно.
Шаг 2. Измените настройки постоянной ссылки
По умолчанию WordPress использует URL-адреса с множеством цифр и вопросительных знаков.Они работают нормально, но их нелегко запомнить и они могут сбить с толку посетителей. Лучшим URL для вашей страницы «О нас» может быть https://www.yourdomain.com/about вместо https://www.yourdomain.com/??123p=3.
Вы можете изменить структуру постоянных ссылок, выполнив четыре простых шага.
- Щелкните Настройки на боковой панели в левой части страницы.
- Выберите Постоянные ссылки .
- Щелкните Имя сообщения или любую другую структуру, которую вы предпочитаете.
- Нажмите Сохранить изменения .
Источник
Шаг 3. Выберите тему WordPress
Существуют сотни бесплатных и дополнительных тем, которые вы можете установить на свой сайт, не используя ни единой строчки кода. Если вы только начинаете создавать свой сайт, вы можете посетить каталог тем WordPress.org, чтобы просмотреть сотни бесплатных тем. Однако, если вы знаете, что вам нужна тема с большим количеством наворотов, вы можете изучить премиальные темы на StudioPress и Themify, среди других сайтов.
Найдя понравившуюся тему, загрузите ее и вернитесь на панель управления WP.
- Щелкните Внешний вид на боковой панели в левой части страницы.
- Выберите Темы .
- Нажмите кнопку Добавить новый вверху экрана.
- Затем нажмите кнопку Загрузить тему . Вы найдете тему в ZIP-файле на своем компьютере.
- Если вы добавили и загрузили несколько тем, вы можете просмотреть их, чтобы сузить выбор.
- Выбрав один, нажмите кнопку Активировать .
- После активации вы можете настроить его.
Источник
Шаг 4. Настройте свой сайт с помощью плагинов
Существуют также сотни бесплатных и дополнительных плагинов для расширения функциональности вашего сайта. Чтобы начать поиск, вы можете просмотреть каталог плагинов WordPress, в котором будут перечислены все ваши бесплатные опции прямо на панели инструментов. Вот как:
- Щелкните Плагины на боковой панели в левой части страницы.
- Выберите Добавить новый .
- Просмотрите архив плагинов, пока не найдете тот, который вам нравится.
- Нажмите кнопку Установить сейчас .
Источник
Угадайте, что? Вы только что создали сайт WordPress с нуля с помощью HostGator. Еще многое предстоит сделать — писать сообщения в блогах, добавлять плагины и т. Д. — но у вас все в порядке. Не стесняйтесь похлопать себя по спине от меня.
Как сделать сайт с нуля в 2020 году: шаг за шагом
Если вы планируете создать свой веб-сайт в 2020 году, это может сначала показаться ошеломляющим, особенно если вы не знакомы с кодированием.
Но на самом деле это не так уж и сложно.
В этом бесплатном руководстве вы шаг за шагом узнаете, как создать веб-сайт с нуля, даже если у вас нет навыков программирования.
Если вы выполните шаги, описанные здесь, я обещаю вам, что к концу этого руководства у вас будет ваш первый рабочий веб-сайт.
Но если вы все же застрянете в какой-то момент, просто кивните мне, я буду рад вам помочь.
Итак, вы готовы к поездке? Давай сделаем это вместе ….
Сначала выберите лучшую платформу для создания своего веб-сайта
Лучшая платформа для создания веб-сайтов для начинающих — это WordPress.
Потому что более 37% веб-сайтов в Интернете используют WordPress.
Причина —
Это бесплатно: WordPress бесплатен, вы можете загружать и устанавливать его столько раз, сколько хотите, это ничего вам не будет стоить, кроме того, вы будете время от времени получать бесплатные обновления, что очень важно с точки зрения безопасности веб-сайта перспектива.
Удобство для пользователя: WordPress очень удобен для пользователя, даже если новичок может очень быстро понять рабочий процесс. Он имеет очень интуитивно понятную внутреннюю часть, где вы можете легко обновлять свой контент даже без каких-либо знаний в области программирования.
Широкие возможности настройки: WordPress обладает широкими возможностями настройки и чрезвычайно гибок, почти любой тип веб-сайта может быть создан с помощью WordPress.
Активное сообщество: Одна из основных причин популярности WordPress из-за огромного активного сообщества, которого нет ни на одной другой платформе CMS.Существует множество веб-сайтов и форумов, где вы можете получить ответ практически на любой вопрос, связанный с WordPress.
Подходит почти для всех: От небольшого веб-сайта до большого WordPress подходит для всех, если вам интересно, насколько он может быть большим, тогда проверьте эти известные сайты с помощью WordPress.
Шаг 1. Выберите доменное имя
Доменное имя — это имя или адрес вашего веб-сайта, это имя, по которому люди будут знать ваш веб-сайт (например, www.YourWebsite.com ).
Выбранное вами доменное имя будет идентификатором вашего веб-сайта, поэтому вам нужно выбирать его внимательно.
Простое практическое правило —
- Если вы создаете личный веб-сайт, выберите что-то вроде www.YourName.com.
- Если вы создаете бизнес-сайт, выберите его, например, www.YourBusinessName.com.
Существует целый список расширений доменных имен, из которых вы можете выбирать, но вы не должны слишком сходить с ума по выбору одного, вам лучше придерживаться .com , .net , .org , потому что они более узнаваемы для людей.
Еще несколько вещей, которые следует помнить при выборе имени —
Будьте проще — Держите имя легким и простым для запоминания, чтобы посетитель мог запомнить ваше доменное имя, старайтесь избегать использования « дефис — » в имени, потому что посетитель может легко забыть поставить « — » »В URL-адресе.
Brandable — Попробуйте использовать название, которое можно использовать в качестве бренда.
Доменное имя обычно стоит от 10 до 15 долларов в год.
Но вам не нужно покупать домен отдельно, если вы его еще не купили.
На следующем этапе я покажу вам, как получить домен бесплатно в течение первого года.
Шаг 2: Купите хостинг с бесплатным доменом
Веб-хостинг— это место, где будут храниться файлы вашего веб-сайта. Это как дом вашего веб-сайта в Интернете.
Без веб-хостинга ваш веб-сайт не будет доступен никому.
Как выбрать хорошую хостинговую компанию для WordPress?
Приличный общий хостинг WordPress стоит от 3 до 10 долларов в месяц, как и в любом другом бизнесе, вы должны сделать это небольшое вложение для своего бизнеса.
Существует широкий выбор вариантов.
Но в целом хорошая хостинговая компания WordPress должна иметь следующие особенности —
- Поддержка 24/7 (онлайн-чат / телефон) по любым вопросам.
- Бесплатный сертификат SSL
- Установка WordPress в один клик
- Ежедневное резервное копирование
- Неограниченное количество писем
- Сервер Litespeed / Nginx для более высокой скорости.
Большинство хороших хостинговых компаний WordPress имеют эти функции.
Но если у вашей хостинговой компании их нет, пора сменить хостинговую компанию.
Раскрытие информации: Некоторые из приведенных здесь ссылок являются реферальными / партнерскими ссылками, что означает, что если вы решите покупать по этим ссылкам, я буду получать комиссию без каких-либо дополнительных затрат для вас. Так я поддерживаю работу Designtheway.com.
Я лично рекомендую GreenGeeks, у него отличный баланс между ценой и производительностью.
С GreenGeeks вы получите все функции, упомянутые выше, кроме того, вы получите бесплатный домен в течение первого года.
Их планы начинаются с 2,95 доллара в месяц со скидкой до 70%.
Позвольте мне показать вам, с чего начать.
1. Щелкните ссылку выше или посетите GreenGeeks и щелкните «Посмотреть наши планы».
2. Далее выбираем тариф. Я бы порекомендовал вам выбрать план Pro, в котором вы можете размещать несколько веб-сайтов.
Щелкните «Начать».
3. Далее, здесь вы можете зарегистрировать свой бесплатный домен или, если у вас уже есть домен где-то еще, вы можете связать его с GreenGeeks.
Затем нажмите «Далее».
В качестве бесплатного домена вы получите только стандартные доменные расширения, такие как «.com», «.org», «.net», «.info», «.biz». Для других расширений вы можете купить его в таких местах, как Godaddy или Namecheap. .
4.Теперь заполните регистрационную форму, указав платежные реквизиты.
Затем нажмите «Создать учетную запись».
5. Как только оплата будет произведена, вы получите электронное письмо с данными вашей учетной записи GreenGeeks, дождитесь активации вашей учетной записи, это может занять от 30 минут до 2 часов.
Как только ваша учетная запись будет активирована, вы готовы к работе.
Шаг 3. Установите WordPress на свой сервер
Поскольку мы уже решили создать наш веб-сайт на WordPress, пора его установить.
Установить WordPress очень просто, большинство хороших хостинговых компаний предоставляют установку WordPress одним щелчком мыши, поэтому вам не нужно беспокоиться о каких-либо технических аспектах.
Если вы не используете GreenGeeks, не беспокойтесь, у большинства хостингов cPanel будут аналогичные настройки.
1) Обеспечение безопасности соединения путем установки бесплатного SSL
Поскольку мы используем GreenGeeks, мы сначала установим сертификат SSL, но этот шаг может отличаться для других хостинг-провайдеров.
Сертификат SSLделает ваше соединение безопасным, и теперь он является общепринятым веб-стандартом.
Для установки —
1. Войдите в свою учетную запись GreeGeeks.
2. Перейдите — Безопасность> Добавить сертификат SSL
3. Выберите вашу услугу и домен соответственно
4. Нажмите «Продолжить».
5. Затем выберите « Select Let’s Encrypt » и следуйте инструкциям по установке сертификата SSL.
2) Давайте установим WordPress из cPanel
Теперь, когда наш сертификат SSL установлен, самое время установить WordPress.
1. На панели управления GreenGeeks щелкните « Cpanel »
2. На следующем экране прокрутите вниз до раздела Softaculous Apps Installer и нажмите WordPress.
3. Щелкните « Установить ».
4. Откроется мастер установки, выберите версию WordPress.
Обязательно выберите « https: // » или « https: // www. »в качестве протокола, поскольку у нас есть сертификат SSL.
Выберите домен и оставьте поле пустым, если вы хотите установить его в основном домене.
5. Укажите уникальное имя пользователя и надежный пароль и обязательно скопируйте данные администратора.
Добавьте рабочий адрес электронной почты, потому что он будет использоваться для восстановления пароля в случае, если вы забудете свои данные для входа.
6. Прокрутите вниз и нажмите « Установить », и WordPress будет установлен.
Теперь перейдите по URL-адресу вашего веб-сайта. Если все прошло хорошо, у вас должен быть действующий сайт, который выглядит примерно так, вы также увидите значок замка рядом с URL-адресом, который указывает на безопасное соединение.
Поздравляю !! Ваш веб-сайт уже запущен, и не беспокойтесь о его внешнем виде, на следующем шаге он будет настроен.
Шаг 4. Настройте свой веб-сайт
Теперь ваш сайт заработал, самое время сделать его красивым.
Давай сделаем это
1) Выберите тему, чтобы создать сайт своей мечты
Тема WordPress будет определять, как будет выглядеть ваш веб-сайт, поэтому вам нужно выбирать ее с умом.
На рынке есть много бесплатных и платных тем.
Лучшее место для поиска бесплатных тем WordPress — это сама библиотека тем WordPress.
Здесь вы найдете сотни тем.
Я лично рекомендую тему Astra и Kadence, обе бесплатные и мощные темы, вы не ошибетесь с любой из них.
Примечание. Тема Kadence недоступна в библиотеке WordPress, вам необходимо загрузить тему вручную, чтобы использовать ее.
В этом руководстве мы будем использовать тему Astra.
Теперь для установки новой темы
1. Перейдите в панель управления WordPress, набрав YourWebsite.com/wp-admin
Войдите в систему, используя свое имя пользователя и пароль , который вы указали во время установки WordPress.
2. На панели управления перейдите в Внешний вид> Темы и нажмите « Добавить новый ».
3. Теперь введите « Astra » в поле поиска и нажмите « Установить ».
4. После установки нажмите « Активировать », после чего ваша тема будет успешно установлена.
3) Импортировать готовый шаблон (только для пользователей Astra)
Astra позволяет импортировать полные дизайны веб-сайтов для ускорения создания веб-сайтов.
Итак, как только тема будет установлена, вы получите возможность установить шаблон для начинающих.
1. Нажмите кнопку « Начало работы, ».
2.После этого он установит плагин, вам нужно будет выбрать конструктор страниц, для этого руководства мы выберем Elementor.
3. Далее вы увидите целую библиотеку шаблонов с более чем 100 дизайнами, некоторые из которых совершенно бесплатны, а некоторые доступны с планом Astra Pro.
Вы можете использовать фильтр или панель поиска вверху, чтобы найти подходящий шаблон, но для этого руководства мы выберем первый шаблон « Outdoor Adventures ».
Щелкните по нему.
4. Теперь на следующем экране вы можете предварительно просмотреть шаблон.
Здесь вы можете увидеть, как выглядит шаблон, сколько в нем страниц и т. Д.
Вы можете либо выбрать отдельный шаблон и импортировать его, либо вы можете импортировать весь сайт.
Для этого руководства мы импортируем весь сайт, поэтому нажмите « Импортировать полный сайт ».
5. Вы увидите всплывающее окно, в котором вы увидите, что будет импортировано.
Просто нажмите « Import », и он автоматически установит все необходимые плагины, виджеты и импортирует контент сразу.
6. Как только все будет сделано, вы увидите сообщение об успешном выполнении. Нажмите кнопку « Посетите сайт », чтобы увидеть свой новый веб-сайт.
Пришло время настроить тему в соответствии с вашим брендом.
Говоря о бренде, первое, что вы хотите добавить, — это ваш логотип.
Вы можете посмотреть это руководство о том, как создать бесплатный логотип, если вы хотите создать логотип для себя.
Как только вы окажетесь во внешнем интерфейсе вашего сайта, нажмите « Настроить » вверху.
Откроется настройщик темы.
Теперь щелкните значок синего карандаша рядом с логотипом.
Откроются настройки логотипа, нажмите на изображение, чтобы добавить свой логотип из медиатеки.
После того, как вы выберете свой логотип, он должен заменить старый логотип.
Теперь дважды щелкните стрелку назад, чтобы вернуться к основным параметрам настройки.
Примечание: Если вы видите значок карандаша, это означает, что вы можете настроить его в настройках настройщика.
5) Измените цветовую схему вашего сайта
Теперь следующее, что вам нужно сделать, это сопоставить цвет веб-сайта с цветом вашего бренда.
Для этого из основных настроек настройщика перейдите на
.Global> Цвета> Базовые цвета
Теперь измените цвета в соответствии с цветами вашего бренда, изменения мгновенно отразятся на вашем сайте в правой панели.
Не забудьте нажать кнопку « Опубликовать » вверху, чтобы сохранить изменения.Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
Если вы хотите изменить типографику своего сайта, процесс очень похож.
Из главной панели перейдите на
Весь мир> Типографика
Отсюда вы можете изменить основу, то есть шрифт текста и содержимого, а также шрифты заголовков.
Здесь вы можете настроить шрифты для каждого заголовка индивидуально.
Всегда нажимайте стрелку назад вверху, чтобы вернуться к основным настройкам.
Аналогичным образом вы можете настроить другие глобальные параметры, такие как кнопки и контейнер.
7) Отрегулируйте верхний и нижний колонтитулы
Теперь, если вы хотите настроить верхний и нижний колонтитулы, вы тоже можете это сделать.
Чтобы настроить жатку, перейдите к
Заголовок> Основной заголовок
Здесь вы найдете различные макеты заголовков на выбор, а также некоторые другие настройки.
Поиграйте с ним, чтобы узнать больше.
Для нижнего колонтитула просто нажмите « Нижний колонтитул ».
Вы найдете два варианта
Где вы можете добавить текст и виджеты в соответствии с вашими требованиями.
После внесения всех изменений нажмите кнопку « Опубликовать » и нажмите значок « X », чтобы закрыть настройщик.
Примечание : Я рассмотрел наиболее распространенные варианты настройки, только не стесняйтесь изучать больше, чтобы сделать ваш сайт уникальным.
8) Добавьте виджеты на свой сайт
Виджеты в WordPress — это готовые блоки контента, которые можно использовать в разных местах, таких как боковая панель, верхний и нижний колонтитулы, в зависимости от вашей темы.
Чтобы добавить виджет, перейдите на
Внешний вид> Виджеты
Здесь вы можете увидеть все доступные области виджетов, в которые вы можете добавить виджеты, просто перетащите любые элементы с левой стороны в любую из областей виджетов.
После добавления виджета вы можете настроить некоторые основные параметры.
Примечание: Помните, что количество областей виджетов и доступных виджетов зависит от тем.
Шаг 5. Добавление / редактирование содержимого на вашем сайте
Теперь, когда мы настроили сайт, пора добавить на него контент.
В WordPress мы можем разделить контент на два типа
- Страницы : представляют собой статическое содержимое вашего веб-сайта.
- Сообщения : это содержимое вашего блога, которое перечислено в соответствии с датой.
Стандартный веб-сайт будет иметь следующие страницы
- Домашняя страница: Это первая страница вашего веб-сайта, куда посетители попадают, набирая ваше доменное имя.
- О странице : Это страница, которая сообщает, о чем ваш веб-сайт.
- Контактная страница : откуда люди могут с вами связаться.
- Блог : Это страница, на которой будут отображаться все ваши статьи.
- Страница обслуживания : Если вы занимаетесь бизнесом, консультируете или предлагаете какие-либо услуги, то эта страница должна их показать.
Теперь давайте посмотрим, как мы можем создавать страницы. Когда вы изучите процесс, вы сможете создавать страницы любого типа.
1) Создание домашней страницы
Если вы до сих пор следовали этому примеру и использовали шаблон « Outdoor Adventures », то он уже создал для вас все страницы, упомянутые выше, кроме блога, который сделает это позже.
Итак, домашняя страница должна выглядеть примерно так.
Вы можете редактировать все, что вы видите на этой странице, например, контент, структуру, стиль, текст, изображение, все, что угодно, с помощью элемента или конструктора страниц с помощью простого перетаскивания.
Чтобы отредактировать страницу, просто нажмите кнопку « Редактировать с помощью Elementor » вверху.
Он откроет редактор элементов или все виджеты на левой панели и холст, то есть рабочую область, на правой стороне.
Для текстов просто щелкните по нему и начните редактировать это так просто.
На левой панели вы найдете больше вариантов стилей.
Для других элементов просто щелкните элемент, который вы хотите отредактировать, и все параметры редактирования отобразятся на левой панели.
Оттуда вы можете изменить содержимое, стиль, а также добавить некоторые дополнительные стили.
Самое лучшее в этом то, что вы можете видеть все изменения вживую.
Теперь, чтобы добавить новый виджет или элемент на страницу, просто щелкните маленький квадратный значок вверху.
Он покажет все доступные элементы.
Просто перетащите элемент, который хотите добавить, в нужный раздел.
Точно так же вы даже можете перетащить мышью, чтобы переупорядочить любой элемент на странице и даже переупорядочить строки и столбцы.
Идеальный способ редактировать любой шаблон — начинать сверху и заменять содержимое, блок за блоком.
После внесения изменений нажмите кнопку « Обновить » внизу, чтобы сохранить изменения.
Это точный процесс, которым вы можете следовать, чтобы редактировать и другие страницы.
Здесь мы используем бесплатную версию Elementor, как вы видите, она чрезвычайно мощная и простая в использовании.
Этого должно быть достаточно для большинства базовых веб-сайтов, но для создания более сложных веб-сайтов вы можете попробовать Elementor pro.
Пока что все страницы нашего сайта автоматически создаются плагином Astra Starter Template.
Теперь давайте посмотрим, как мы можем добавить новую страницу.
Чтобы добавить новую страницу, перейдите на
Страницы> Добавить новый
Откроется редактор WordPress.
Добавьте «Заголовок страницы», например, мы создаем страницу портфолио, назовите ее «Портфолио».
Затем нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор или редактор элементов.
Отсюда вы можете создать страницу с нуля, используя метод перетаскивания, показанный выше.
Или вы можете импортировать элемент или шаблон.
Чтобы импортировать шаблон, щелкните значок папки.
Теперь вы увидите множество готовых шаблонов во всплывающем окне.
Шаблоны со значком «Pro» вверху доступны только в профессиональной версии, но есть и бесплатные шаблоны.
Выберите понравившийся шаблон и нажмите кнопку « Вставить ».
Шаблон будет добавлен на вашу страницу.
Теперь используйте редактор элементов или редактор для редактирования содержимого и дизайна, и все готово.
Обязательно нажмите кнопку « Опубликовать », когда закончите.
Если вы хотите публиковать регулярные обновления или новости о своей компании, продуктах или услугах, блог — лучшее место для этого.
Итак, давайте добавим страницу блога, мы будем следовать ранее упомянутым шагам
Страницы> Добавить новый
Добавьте заголовок «Блог» и дважды щелкните « Опубликовать ».
Примечание. Не добавляйте контент прямо на эту страницу, он будет динамически добавлен после добавления сообщений.
Теперь добавим сообщения в блог.
i) Добавление новых сообщений в блогДобавление сообщения в блог аналогично добавлению страницы.
Перейти к
Сообщения> Добавить новый
Откроется редактор WordPress, и, как и для страниц, мы добавим заголовок к записи.
И начните печатать ниже, как если бы вы это делали в текстовом документе.
Если вы хотите добавить какие-либо блоки, щелкните значок « + » вверху и щелкните блок, который хотите добавить.
Выберите блок, вы увидите некоторые дополнительные параметры и настройки на правой панели и в верхней части блока.
Примечание: Вы также можете использовать elementor для создания сообщений, но в идеале вы должны использовать редактор WordPress для сообщений в блогах. Там легко создавать развернутый контент.
Вы можете добавить избранное изображение к своему сообщению, для этого щелкните вкладку « Featured Image » справа и выберите изображение из медиатеки.
После того, как вы создали сообщение, нажмите кнопку « Опубликовать » вверху, чтобы опубликовать сообщение.
ii) Назначение страницы блогаПоскольку мы создали несколько сообщений в блоге, пришло время назначить страницу блога, на которой будут отображаться все сообщения в блоге.
Для этого перейдите на
Настройки> Чтение
Затем на странице «Сообщения» выберите страницу «Блог», созданную ранее.
Затем нажмите « Сохранить изменения ».
Теперь на странице блога начнут отображаться все ваши последние сообщения.
iii) Настройка блога и отдельного сообщенияВы можете настроить некоторые параметры в блоге, используя настройщик, который мы использовали ранее.
Для этого перейдите на
Страницы> Все страницы
Найдите страницу блога и нажмите « View ».
Когда страница откроется, нажмите « Настроить » вверху.
Откроется настройщик, вы уже знакомы с ним, нажмите « Blog ».
Оттуда вы можете настроить параметры главной страницы блога и страницы отдельного сообщения.
Вы можете выбрать, какие элементы вы хотите видеть на этих страницах.
Вы также можете управлять боковой панелью из настройщика.
Щелкните « Боковая панель » и выберите, где и как вы хотите отображать боковую панель.
Когда вы будете довольны изменениями, нажмите кнопку « Опубликовать » вверху, чтобы сохранить изменения.
Когда все страницы созданы, пора добавить на сайт меню. С импортированным шаблоном у нас уже есть меню, но давайте посмотрим, как вы можете добавить его самостоятельно.
Создать меню в WordPress очень просто.
1. Перейдите к Внешний вид> Меню
2. Добавьте название меню и нажмите кнопку « Создать меню ». Вы можете назвать его как угодно, но имя собственное поможет легко распознать.
Примечание: Если меню уже существует, и вы хотите создать новое меню, нажмите « создать новое меню ».
3. Посмотрите на левую панель, вы можете добавить оттуда любые элементы, скажем, вы хотите добавить страницы, нажмите «Страницы», и отобразятся все страницы. Выберите страницы, которые вы хотите добавить, и нажмите « Добавить в меню ».
4. Вы можете перетаскивать элементы меню, чтобы переупорядочить их, точно так же вы можете создавать подменю.
5. Выберите место отображения меню, оно варьируется от темы к теме, для этого выберите «Основное меню», затем нажмите « Сохранить меню ».
Теперь новое меню должно появиться на вашем сайте.
Шаг 7. Сделайте URL-адрес WordPress более удобным для SEO
Когда почти все настроено, нам нужно исправить URL-адрес WordPress по умолчанию.
Для сообщений по умолчанию WordPress устанавливает URL-адрес типа « YourWebsite.com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, что означает, что ваши сообщения могут не иметь высокого рейтинга в поисковых системах.
Хороший SEO-дружественный URL-адрес будет выглядеть так: YourWebsite.com / post-slug “, теперь для изменения структуры URL
Перейдите в «Настройки »> «Постоянные ссылки », выберите « Post-name » и нажмите « Save Changes ».
Теперь вы увидите, что URL вашего поста намного проще.
Шаг 8: Работайте быстро, используя плагины
Если вы хотите добавить некоторые дополнительные функции помимо того, что предоставляет ваша тема, вы можете использовать плагины WordPress.
Что ж, возможно, вы уже знакомы с ними, потому что конструктор элементов или страниц, который использовался для редактирования страниц, сам является плагином, который был установлен вместе с шаблоном.
Теперь давайте посмотрим, как установить плагин отдельно, например, мы установим плагин безопасности.
Установка плагина очень похожа на установку темы WordPress с небольшими изменениями здесь и там.
1. Перейдите в Плагины> Добавить новый
2. Теперь введите « Wordfence » в поле поиска и нажмите « Установить сейчас ».
Примечание: При установке нового подключаемого модуля обязательно проверьте статус « Последнее обновление ». Если вы видите, что подключаемый модуль не обновляется годами, он, вероятно, больше не поддерживается и может вызвать проблемы с безопасностью.
3. После установки нажмите « Активировать », и ваш плагин будет установлен.
Некоторые плагины потребуют от вас настройки некоторых параметров для правильной работы.
Поздравляем! вы только что создали свой первый сайт на WordPressЕсли вы правильно выполнили все шаги, у вас должен быть рабочий веб-сайт WordPress.
Это было не так уж сложно, правда?
Но мы только коснулись поверхности, есть много вещей, которые вы можете сделать с WordPress.
Так что продолжайте учиться.
Если вы хотите узнать, как преобразовать свой дизайн в полноценный веб-сайт WordPress, вы можете присоединиться к моему БЕСПЛАТНОМУ обучению WordPress.
БЕСПЛАТНОЕ обучение WordPress (стоимостью 199 долларов)
В этом 2-часовом видео-обучении я покажу вам точный процесс, которым я следую при создании веб-сайтов для себя и клиентов.
2500+ студентов уже записались.
Как создать сайт на WordPress с нуля — OnlineBusinessTech.com
ОБЗОР — ХОСТИНГ — WORDPRESS — ПЛАГИНЫ — СТРАНИЦЫ — ТЕМА
В этом руководстве вы узнаете, как создать свой собственный веб-сайт без какого-либо предыдущего опыта. Если вы можете перемещаться по Facebook, значит, у вас есть технические навыки, необходимые для создания веб-сайта. К концу этого руководства у вас будет собственный домен .com и красиво оформленный веб-сайт, который вы сможете настроить по своему вкусу. (очень легко)
Есть несколько вещей, из которых состоит веб-сайт.
- Домен — Это фактический веб-адрес, который люди вводят в своем браузере (www.onlinebusinesstech.com). Думайте об этом как о своем домашнем адресе. Точно так же, как ваш домашний адрес сообщает людям, где они могут найти ваш дом, веб-адрес сообщает браузеру вашего читателя, где он может загрузить содержимое вашего веб-сайта и отобразить его на экране.
- Хостинг — Когда кто-то вводит ваш домен в свой браузер, ваш веб-сайт должен откуда-то загружаться, верно? Вот где в игру вступает хостинг.Веб-хостинг будет хранить все файлы, из которых состоит ваш веб-сайт, и доставлять их вашей аудитории, когда они переходят на него. (изображения, текст, код и т. д.). Они следят за тем, чтобы ваши файлы были в безопасности, в них сохранены резервные копии и они были доступны круглосуточно и без выходных.
- Веб-сайт — Существует множество различных способов создания веб-сайта, но в этом руководстве мы собираемся использовать бесплатную платформу под названием WordPress. WordPress — это простая в использовании и мощная платформа, способная создать любой тип веб-сайта, который вы можете себе представить.Это бесплатно, и большинство хостинговых компаний предлагают действительно простой интегрированный процесс установки для создания сайта WordPress.
Когда вы создаете свой собственный веб-сайт в собственном домене, вы полностью контролируете, что с ним происходит. Вы не привязаны к какой-либо конкретной платформе, вы можете изменить ее в любое время или перейти на другой хост, если хотите. Вы полностью контролируете ситуацию.
F.A.Q.
Бесплатный хостинг против платного? (Щелкните, чтобы развернуть) Вы, наверное, слышали о множестве бесплатных способов разместить свой собственный веб-сайт, например о том, как блоггер.com, wix.com, weebly.com, wordpress.com и многие другие. Есть несколько веских причин для того, чтобы пойти по этому пути, поскольку у большинства из них есть очень простые инструменты для создания веб-сайтов. Но главный минус — отсутствие контроля, и бесплатный хостинг вредит профессиональному имиджу вашего бренда. WordPress — бесплатный инструмент для создания веб-сайтов с открытым исходным кодом.Хотя вы можете загрузить его вручную с WordPress.org и самостоятельно установить на своем веб-сайте, большинство веб-хостов, включая Bluehost, автоматизируют этот процесс за вас. После установки WordPress вы можете войти в свою панель управления WordPress, чтобы создавать дизайн и управлять своим сайтом. Чтобы использовать платформу WordPress, у вас должен быть веб-хост для ее установки. Для людей, у которых нет собственного хостинга, создатели WordPress создали WordPress.com. WordPress.com — это размещенная версия WordPress, в которой вы можете создать бесплатный веб-сайт или заплатить за дополнительные функции, такие как доменное имя, удаление рекламы с вашего сайта, увеличение пространства и другие функции.Версия WordPress, установленная на WordPress.com, немного отличается от той, которую вы загружаете с WordPress.org или Bluehost, поскольку существуют некоторые ограничения на типы подключаемых модулей, которые вы можете установить. WordPress.org — это платформа WordPress с открытым исходным кодом, включающая документацию, загрузки, плагины, справку, учебные пособия и т. Д. Это то, что вы будете устанавливать для работы своего веб-сайта. WordPress.com — это настраиваемая размещенная версия платформы WordPress, которая имеет некоторые ограничения, и вам придется заплатить, чтобы получить расширенные функции. (Если вы смотрите видео, убедитесь, что вы смотрите его на YouTube, чтобы вы могли развернуть описание под видео. Я создал полное «оглавление», чтобы вы могли перематывать вперед или назад во время просмотра видео.) К концу этого урока у вас будет собственный, полностью работающий веб-сайт! Итак, что нужно для создания веб-сайта WordPress с вашим собственным доменом? Bluehost — отличный веб-хостинг. Я веду с ними все свои веб-сайты уже около трех лет.Я использовал Lunarpages в прошлом около 8 лет и постоянно слышал о Bluehost. Все мои любимые гуру онлайн-бизнеса использовали и рекомендовали Bluehost, и я просто не видел причин переходить на него. Только когда я переключился, я наконец понял, почему их всегда так настоятельно рекомендовали. Купив тарифный план хостинга с Bluehost, вы сможете создать сайт WordPress или любой другой тип сайта по вашему желанию. Это дает вам полную свободу и контроль над тем, что вы хотите делать со своим пространством. ОБЗОР — ХОСТИНГ — WORDPRESS — ПЛАГИНЫ — СТРАНИЦЫ — ТЕМА
WordPress.com против WordPress.org (Нажмите, чтобы развернуть) Посмотрите видео или продолжайте ниже
Прежде чем мы начнем, давайте рассмотрим процесс
Bluehost
Продолжить ->
Как создать потрясающий персональный веб-сайт в WordPress
Хотите создать потрясающий персональный сайт на WordPress?
Я покажу вам, как создать личный веб-сайт с помощью готовых веб-сайтов Astra.Это предварительно созданные веб-сайты, которые вы можете импортировать одним щелчком мыши с помощью плагина Astra Starter Sites. Это самый новый, самый простой и эффективный способ создания веб-сайтов. Все, что вам нужно сделать, это выбрать хост, настроить WordPress, импортировать тему и настроить! Создать личный веб-сайт так просто.
Мы будем использовать хостинг SiteGround, поскольку они заняли первое место в большинстве опросов Facebook и намного лучше Bluehost с точки зрения скорости, поддержки и надежности (к сожалению, большинство людей направят вас в Bluehost из-за их партнерских комиссий).Не допускайте неудач из-за плохого хостинга, потому что партнеры просто хотят комиссионных. Проведите свое исследование!
Вот как создать отличный персональный веб-сайт в WordPress:
1. Получите домен и хостинг
Вы можете получить и то, и другое через хостинг WordPress SiteGround.
Они заняли первое место в нескольких опросах Facebook, потому что их скорость, поддержка и надежность являются одними из лучших за такую цену. Они упрощают настройку WordPress с помощью бесплатного SSL.Единственная причина, по которой блоггеры продвигают Bluehost, — это комиссионные; просто посмотрите на доказательства.
Шаг 1: Выберите план хостинга WordPress
Я рекомендую их план StartUp за 6,99 долларов в месяц, если вам нужно разместить только 1 персональный веб-сайт, в противном случае вам понадобится их план GrowBig, если вы планируете размещать несколько веб-сайтов. Обязательно зарегистрируйтесь на странице хостинга WordPress, что упрощает настройку WordPress.
Шаг 2. Выберите доменное имя и зарегистрируйтесь, указав свои данные.
В процессе регистрации вас спросят, есть ли у вас уже существующее доменное имя или вы хотите зарегистрировать новое.В противном случае введите свои данные, чтобы подписаться на домен + хостинг.
2. Установите WordPress
После регистрации вы попадете в мастер запуска, где сможете настроить WordPress:
Выберите , запустите новый веб-сайт , WordPress в качестве программного обеспечения и создайте свои данные для входа в WordPress . Большинству людей не нужна конфиденциальность домена или SG Site Scanner, за который взимается ежегодная плата.
Когда вы закончите, вы попадете на страницу подтверждения.
3. Войдите в систему со своим администратором WordPress
SiteGround отправит вам электронное письмо с URL-адресом и данными для входа в вашу админку.
Вперед и авторизуйтесь!
Ура, ты здесь!
4. Добавьте SSL для защиты вашего сайта
Перед тем, как начать работу над личным сайтом, всегда нужно добавлять SSL (https). Для этого перейдите на панель управления SiteGround и перейдите в Мои учетные записи → Перейти к cPanel.На вкладке «Безопасность» выберите «Зашифровать SSL» и активируйте бесплатную «Шифрование SSL» для выбранного вами доменного имени.
Затем перейдите в панель управления WordPress и слева выберите SG Optimizer → Оптимизация среды → Включить HTTPS. SiteGround проведет вас через ряд шагов (показанных ниже).
Обновите свой сайт, и теперь вы должны увидеть, что в его URL-адресе есть https.
5.Скачать персональную тему WordPress
Пора выбрать тему для личного сайта!
Плагин Astra Starter Sites позволяет импортировать любой из предварительно созданных веб-сайтов одним щелчком мыши. Все это очень красиво оформленные, адаптивные для мобильных устройств и быстро загружающиеся темы WordPress. Тема Astra также заняла первое место в многочисленных опросах Facebook из-за того, что она удобна для пользователя.
Шаг 1 : В панели управления WordPress перейдите в Плагины → Добавить новый → найдите «Astra Starter Sites.Установите и активируйте плагин, после чего вам будет предложено активировать тему Astra.
Шаг 2 : Перейдите в «Внешний вид» → «Стартовые сайты Astra» и выберите Elementor в качестве конструктора страниц. Elementor — это самый быстрый и удобный конструктор страниц для WordPress, который упрощает создание страниц. У них есть несколько дополнительных тем для Gutenberg, Beaver Builder и Brizy (см. Ниже). Но эти конструкторы страниц не так популярны, как Elementor — тот, который их рекомендует.
Шаг 3 : Найдите тему, которая вам нравится. Темы с пометкой «Бесплатные» бесплатны, а для тем с пометкой «Агентство» требуется премиум-аккаунт Astra. Существует множество тем для создания личного сайта.
В этом примере я буду использовать тему Coach, но почти все шаги в этом руководстве будут идентичны, независимо от того, какую тему вы выберете. Просто выберите тему, которая вам больше нравится!
Шаг 4 : Импортируйте свою тему, нажав «Импортировать сайт». Когда вы это сделаете, Astra импортирует предварительно созданный веб-сайт, включая все необходимые плагины, настройки настройщика, виджеты и контент.
Теперь у вас установлен красивый готовый сайт WordPress, который вы можете настраивать!
WordPress и ThemeForest также имеют выбор личных тем WordPress.
6. Настройте дизайн своего веб-сайта
Вы можете настроить дизайн своего веб-сайта, выбрав «Внешний вид» → Astra Options .
Это позволяет вам делать все, от загрузки вашего логотипа, изменения шрифтов, цветов и настройки верхнего и нижнего колонтитула. Это можно сделать здесь.В настройщике WordPress есть множество других настроек, которые упрощают создание вашего личного веб-сайта. LogoMakr упрощает создание логотипа.
- Загрузить логотип + значок
- Изменить макет нижнего колонтитула / область авторских прав
- Изменить семейство шрифтов, размер, толщину, высоту строки
- Изменить макет меню навигации
- Изменить макет страниц / сообщений (полная ширина, боковая панель)
- Изменить цвет текста, темы, ссылки, наведения ссылки, заголовка, фона
- Настроить информацию, отображаемую в блоге (автор, даты публикации, категория и т. Д.)
- Настройте боковую панель в своем блоге (если она у вас есть) и установите ее ширину
7.Создайте свои страницы
В WordPress перейдите на страницу . Здесь вы можете добавлять, удалять и редактировать страницы вашего сайта.
Вы захотите отредактировать свои страницы в Elementor, чтобы изменить их дизайн. Я не собираюсь объяснять, как все делать в Elementor, но по большей части это так же просто, как навести, щелкнуть и отредактировать.
Вот видеоурок по использованию Elementor для настройки страниц:
Нужен другой дизайн, чем те, что в вашей теме? Используйте шаблоны Elementor!
Если вы хотите, чтобы дизайн отличался от предустановленных в вашей теме, у Elementor есть множество шаблонов.При редактировании с помощью Elementor нажмите кнопку папки, и вы увидите блоки, страницы и мои шаблоны. Блоки — это индивидуальные шаблоны блоков, страницы — это полностраничные шаблоны, а мои шаблоны позволяют вам сохранять ваши собственные уникальные шаблоны, чтобы вы могли использовать их на своем сайте.
Elementor имеет множество шаблонов для всех типов макетов:
Вот о странице:
Вот страница портфолио:
Вот контактная страница:
Вы можете изменить меню навигации, выбрав «Внешний вид» → «Меню».
Имейте в виду, что страницы должны быть опубликованы, чтобы они отображались здесь. Чтобы добавить страницы в меню, перетащите их слева направо. Чтобы создать раскрывающееся меню, перетащите страницу под другую страницу, создав отступ. Вы также можете добавлять сообщения в блог или настраиваемые ссылки.
Внешний вид вашего навигационного меню можно изменить в Astra Options → Header.
9. Назовите свой личный веб-сайт
Назовите свой личный веб-сайт в WordPress в разделе «Настройки» → «Общие» (обычно ваше имя).
10. Контролируйте внешний вид своего веб-сайта в Google
Вам нужно будет установить и активировать плагин Yoast SEO в разделе Плагины → Добавить новый.
После активации отредактируйте свою домашнюю страницу и прокрутите вниз до раздела Yoast. Вы можете управлять тем, как ваш SEO-заголовок и мета-описание будут отображаться в результатах поиска Google для компьютеров и мобильных устройств. Для личных веб-сайтов вашим SEO-заголовком обычно должно быть ваше имя, за которым следует несколько слов о себе (около 55 символов).Мета-описание длиннее (около 155 символов). Убедитесь, что панель Yoast зеленого цвета, что означает, что вы соблюдаете ограничения Google на количество символов. Если он будет слишком длинным, ваш фрагмент может быть обрезан. Вы можете настроить заголовок SEO + мета-описание для каждой страницы / сообщения.
Google потребуется несколько дней, чтобы просканировать ваш сайт и показать новый заголовок SEO + мета-описание, но дайте ему время, и оно в конечном итоге обновится. Чтобы ускорить этот процесс, вы можете воспользоваться инструментом проверки URL-адресов Google в Search Console (инструкции по настройке приведены на шаге 16).
11. Сделайте свой сайт красивым на Facebook
Если вы поделитесь своим сайтом на Facebook, он не будет хорошо отформатирован.
Чтобы настроить отображение изображения и текста вашего личного веб-сайта при публикации на Facebook, отредактируйте страницу и прокрутите вниз до раздела Yoast. Щелкните вкладку Social , и вы увидите возможность загрузить собственное изображение в Facebook (1200 x 630 пикселей) и Twitter (1024 x 512 пикселей).
Да, это означает, что вам нужно создать собственную графику для каждого из них.
Но когда вы это сделаете, ваш сайт будет выглядеть намного лучше. В идеале вы должны загружать настраиваемую графику для каждой страницы, чтобы весь ваш сайт WordPress хорошо форматировался в социальных сетях.
12. Настройте свой личный мобильный сайт
Elementor позволяет просматривать и настраивать внешний вид вашего личного веб-сайта на мобильных устройствах.
Все темы Astra адаптируются к мобильным устройствам, поэтому ваш веб-сайт должен хорошо форматироваться сам по себе. Но если вы хотите изменить определенные элементы на своем мобильном сайте, вы можете сделать это при редактировании страницы с помощью Elementor.Найдите отзывчивый режим в нижней части экрана редактирования Elementor. Подобно тому, как вы редактируете любую страницу с помощью Elementor, вы можете сделать то же самое для своего мобильного сайта.
13. Настройте свой блог
Это, конечно, , если вам нужен блог.
Шаг 1 : Перейдите на свои страницы и добавьте страницу под названием «Блог».
Шаг 2 : перейдите в «Внешний вид» → «Настройка» → «Настройки домашней страницы» → «Страница сообщений» и выберите «Блог.”
Шаг 3 : Напишите свое первое сообщение в блоге в разделе «Сообщения» → «Добавить новое». Убедитесь, что вы используете красивое изображение!
Шаг 4 : Создайте боковую панель блога в разделе «Внешний вид» → «Виджеты». Вы можете создавать разные виджеты для использования на определенных страницах / сообщениях, чтобы отображать различное содержимое боковой панели по всему сайту. Вам нужно будет сделать свой блог макетом «правой боковой панели» в Astra Options, если вы этого хотите.
Шаг 5 : Создайте категории блога, чтобы систематизировать ваши сообщения по более широким темам.
Вот пример того, как это выглядит:
14. Установите необходимые плагины WordPress
Плагиныдобавляют функциональность вашему сайту, но слишком много (или неправильных) может вызвать медленный сайт WordPress или даже проблемы с совместимостью, если плагин не поддерживается должным образом. Итог: вы должны быть осторожны с , какие плагины вы устанавливаете, и , сколько вы используете. Убедитесь, что вы используете только быстрые, легкие и ухоженные плагины, у которых есть хорошие отзывы на странице плагинов.
- Anti-Spam — предотвращает спам-комментарии в вашем блоге (если он у вас есть).
- Дублировать страницу — продублируйте любую страницу, если хотите использовать ее в качестве шаблона.
- Elementor Pro — больше готовых шаблонов и виджетов для лучшего дизайна.
- iTheme Security — плагин безопасности в один клик для защиты вашего сайта от атак.
- Перенаправление — при изменении URL-адресов перенаправьте старый URL-адрес на новый URL-адрес.
- ShortPixel — сжимайте изображения без потерь для более быстрой загрузки в таких инструментах, как GTmetrix.
- SG Optimizer — плагин SiteGround, который предварительно устанавливается при настройке WordPress с помощью мастера запуска. Используется для принудительного использования HTTPS (SSL) и ускорения загрузки вашего сайта за счет настройки нескольких параметров в настройках.
- Медленные плагины, которых следует избегать — полный список медленных плагинов, созданных мной.
- Updraft Plus — бесплатный легкий плагин для резервного копирования вашего веб-сайта.
- Плагины SEO для WordPress — полный список плагинов SEO, созданный мной.
- Плагины скорости WordPress — полный список плагинов скорости, созданных мной.
- Yoast SEO — надежный плагин SEO, для которого у меня есть руководство. Вы можете разбить Yoast на 3 этапа: настройка настроек, исследование ключевых слов и поисковая оптимизация на странице.
15. Оптимизируйте скорость вашего личного веб-сайта
Поздравляем!
Просто используя SiteGround, SG Optimizer, Astra и Elementor, у вас уже должен быть очень быстрый персональный веб-сайт WordPress, учитывая, что вы используете один из самых быстрых общих хостов и легкий конструктор тем и страниц.Но есть еще кое-что, чтобы сделать загрузку еще быстрее.
Настройте SG Optimizer — войдите в настройки SG Optimizer и включите все на вкладках Frontend и Media Optimization. На вкладке «Оптимизация среды» переключите свою версию PHP на управляемый PHP, что означает, что SiteGround автоматически обновит вашу версию PHP.
Активировать Cloudflare — Cloudflare — это бесплатная CDN (сеть доставки контента), которая размещает ваш сайт в более чем 200 центрах обработки данных по всему миру.Это сокращает географическое расстояние между вашими посетителями и исходным сервером, делая ваш сайт быстрее. Чтобы активировать Cloudflare, войдите в свою учетную запись SiteGround, затем Мои учетные записи → Перейти в cPanel → Cloudflare → Активировать бесплатно.
Избегайте запросов третьих лиц — все, что генерирует запросы с внешних веб-сайтов, замедлит работу вашего личного веб-сайта (например, Google AdSense, встроенные карты Google, шрифты Google, встроенные видео YouTube, встроенные сообщения и виджеты Facebook, или даже социальные сети, такие как счетчики). в вашем блоге.Хотя вы можете оптимизировать некоторые сторонние запросы, по возможности избегайте их.
Другие оптимизации скорости WordPress — см. Мой учебник по оптимизации скорости WordPress.
Протестируйте свой сайт в GTmetrix — рекомендуемый мной инструмент, который можно использовать для поиска медленных плагинов, неоптимизированных изображений и других элементов скорости, которые необходимо исправить. В основном сосредоточьтесь на времени загрузки!
16. Настройте Google Analytics + Search Console
Google Analytics и Google Search Console — это мощные инструменты, которые не только сообщают вам о посетителях вашего веб-сайта, но и Search Console на самом деле помогает вам улучшить SEO, проверяя мобильные устройства, ошибки безопасности и ошибки карты сайта, а также сообщая вам о рейтинге и переходах по ссылкам. тарифы.
Настройка Google Analytics — зарегистрируйтесь в Google Analytics (бесплатно), добавьте свой веб-сайт и введите свои данные. После этого вы найдете свой идентификатор отслеживания в разделе «Администратор» на панели инструментов Google Analytics.
Установите плагин типа GA Google Analytics и вставьте код в настройки. В качестве альтернативы (если вам удобно) вы можете скопировать / вставить код отслеживания JavaScript прямо в заголовок.
Настройте Google Search Console — зарегистрируйте бесплатную учетную запись Google Search Console, добавьте свой веб-сайт, и вам будет предложено подтвердить право собственности на домен.Скопируйте запись TXT из Search Console и вставьте ее в конфигурацию DNS. Если вы используете SiteGround для хостинга, его можно найти в разделе «Мои учетные записи» → «Перейти к cPanel» → «Расширенный редактор зон DNS».
17. Получите индивидуальный дизайн веб-сайта
Вам нужно что-то более нестандартное, чем Astra Starter Sites?
Наша команда создает красивые сайты WordPress без темы, которые полностью настраиваются для каждого проекта. Чтобы узнать о дизайне и получить расценки, свяжитесь с нами на нашей странице контактов.
В остальном, я надеюсь, что этот урок был очень полезен в создании вашего личного сайта!
Если у вас есть вопросы, оставьте мне комментарий, и я свяжусь с вами, как только смогу.
См. Также: Как заработать на партнерском маркетинге
Ура,
Том
О Томе Дюпюи
Том Дюпюи пишет учебники по скорости WordPress и SEO из своей квартиры в Денвере, штат Колорадо. В свободное время он играет в Rocket League и смотрит документальные фильмы об убийствах.Прочтите его биографию, чтобы узнать о нем 50 случайных и тревожных фактов.
Как создать веб-сайт на WordPress для начинающих с нуля (2019) | автор: WPBuilderMaster
Это полное руководство по созданию веб-сайта WordPress для начинающих.
Итак, если вы хотите:
Заведите блог.
Создайте веб-сайт для своего бизнеса.
Узнайте, как создать веб-сайт.
Тогда вам понравятся 6 практических шагов из этого руководства.
Вы узнаете, как создать сайт с нуля без написания кода . Завершите его за 3 часа , все за 60-200 долларов в год .
Давайте теперь погрузимся в 6 шагов.
Доменное имя — это имя вашего сайта. Он отражает идентичность вашего личного бренда или бизнеса. Выберите что-то уникальное, чтобы ваш сайт выделялся , а было легко запомнить . Вы можете следовать моим советам по выбору доменного имени, которые помогут вам в именовании.
Регистратор доменов является брокером доменных имен в Интернете. Он сообщает браузеру, какой IP-адрес соответствует вашему доменному имени. Посетите Namecheap, чтобы узнать о надежном регистраторе по отличной цене и с надежной защитой конфиденциальности.
Это самый рекомендуемый регистратор доменов среди разработчиков из группы facebook.
Процесс регистрации через Namecheap очень прост, о чем вы можете прочитать в этом посте. Весь процесс регистрации занимает около 15 минут, а стоимость продления в Namecheap невысока — менее 13 долларов в год.
Веб-хостинг предоставляет технологию для хранения файлов вашего веб-сайта и отображения их в Интернете. Поэтому, если вы не хотите терять посетителей, выберите быстрый и надежный веб-хостинг .
Быстрый веб-сайт может улучшить поисковую оптимизацию и предоставить посетителям отличный опыт . Надежный веб-хостинг обеспечивает отличное время безотказной работы , чтобы гарантировать, что ваш сайт всегда в сети для обслуживания посетителей.
Для получения дополнительной информации о том, как выбрать веб-хостинг и пакет веб-хостинга, прочтите этот Основные советы при выборе веб-хостинга.
В мире много веб-хостов, и если вы не хотите тратить время и рисковать деньгами, пробуя каждого из провайдеров. Три хоста, представленные ниже, являются популярными, а также моими любимыми хостами. Каждый из хостов имеет свои уникальные особенности и удовлетворяет запросы клиентов.
Этот сайт использует A2Hosting, который известен своей скоростью хостинга. Если вас, как и меня, беспокоит скорость загрузки вашей страницы, вы можете это рассмотреть.
С помощью A2Hosting и my advanced tips мне удалось заставить мой сайт загружаться за 387 мс.
Процесс регистрации веб-хостинга можно прочитать здесь, он занимает около 20 минут.
Стоимость веб-хостинга может быть меньше 50 долларов при первой покупке, при продлении цена будет удвоена / утроена. В долгосрочной перспективе вы можете рассмотреть возможность обслуживания в течение 2–3 лет при размещении первой покупки, чтобы получить более низкую цену.
Не приобретайте бесплатный веб-хостинг, если вы серьезно относитесь к своему бизнесу.
Следующий шаг — создание контента. Вам понадобится инструмент под названием система управления контентом (CMS), в частности WordPress.WordPress — самая простая и удобная программа для создания веб-сайтов.
Он настолько мощный и популярный, что треть всех веб-сайтов в мире созданы на WordPress.
Почему?
Вы можете узнать больше о преимуществах использования WordPress, прочитав Почему вы должны использовать WordPress для ведения блогов и бизнес-сайтов.
Это очень простой процесс, подробное руководство по установке можно прочитать здесь. Установка занимает всего около 10 минут.
Тема — это общий вид, представление и стиль вашего веб-сайта. Он создает поистине потрясающую презентацию для увлекательного и привлекательного веб-сайта.
Доступно множество вариантов, и лучшая тема, которую я рекомендую вам, — это WP Astra.
Почему это хорошо?
Полный процесс настройки WP Astra можно прочитать в «Самая быстрая, легкая, лучшая тема WordPress для Elementor с конфигурацией. «Настройка может занять 15 минут.
Вы также можете использовать другую тему для своего сайта. Доступны бесплатные или платные версии, цена обычно составляет менее 59 долларов в год или на весь срок службы.
Плагины — это небольшие программы, которые расширяют функциональность веб-сайта. Это упрощает добавление функций на веб-сайт, не требуя знания того, как писать код.
Например, конструктор страниц , SEO, оптимизация скорости, аналитика, безопасность и многое другое.
Есть несколько плагинов (платных и бесплатных), которые вы можете установить, чтобы улучшить свой сайт.Вы можете прочитать Честная рекомендация лучших плагинов WordPress, которые сэкономят ваши деньги (2019) , чтобы ознакомиться с моим любимым списком плагинов. Процесс установки и настройки может занять 30 минут.
Контент — это постоянная часть, цель которой — предоставить посетителям увлекательный опыт. Процесс повторяется.
Поэтому важно оптимизировать процесс с помощью таких опций, как Elementor. Инструмент перетаскивания Elementor лучше всего подходит для легкого создания профессионально выглядящих веб-сайтов.
Многие новички в WordPress испытывают трудности с изменением и полной настройкой макетов страниц в соответствии со своими предпочтениями. Elementor позволяет пользователям выполнять другой уровень настройки без необходимости писать ни одной строчки кода.
Если вы следуете моему руководству « Elementor Guide для начинающих по созданию содержимого веб-сайта », вы можете завершить весь основной дизайн и завершить свой веб-сайт в течение 1,5 часов.
Итак, вы видите…
Вы можете легко создать свой собственный веб-сайт в короткие сроки и за относительно низкую стоимость!
Выполните следующие действия, чтобы попробовать начать или расширить свое присутствие в Интернете.
Наличие собственного веб-сайта является неотъемлемой частью вашего малого бизнеса или личного бренда. И замечательно, что это можно сделать без больших затрат времени и денег.
Как создать веб-сайт с нуля в 2021 году
Помните, WordPress — удобная платформа, и с ней очень легко работать. Его также можно легко настроить с помощью плагинов. Вот еще 20 вещей, которые нужно сделать после завершения установки и настройки вашего веб-сайта:
- Удалите фиктивный / образец содержимого WordPress
- Сбросьте пароль WordPress
- Отредактируйте имя и слоган сайта
- Отредактируйте настройки даты и времени на своем веб-сайте
- Настройте языковые предпочтения на своем сайте
- Создайте базовые страницы для своего веб-сайт
- Укажите структуру для постоянных ссылок вашего сайта
- Обновите свой профиль WordPress
- Отредактируйте и настройте боковую панель вашего сайта
- Настройте главную страницу и канал блога
- Создайте категории сообщений для вашего сайта
- Настройте параметры комментариев вашего сайта
- Настройте вариант членства вашего сайта
- Добавьте других пользователей на свой сайт
- Обновите версию WordPress вашего сайта
- Добавьте список запросов на свой сайт WordPress
- Запланируйте резервное копирование для вашего сайта
- Загрузите логотип для значка вашего сайта
- Удалите все неиспользуемые плагины со своего сайта WordPress
- Очистите d упорядочить панель управления WordPress
Ниже мы дадим вам пошаговые инструкции о том, как все это сделать.
# 1 — Удалите фиктивный / образец содержимого WordPress
Когда вы впервые устанавливаете WordPress на свой веб-сайт, он будет содержать образец сообщения под названием «Hello World». Для тела будет написано что-то вроде: «Это ваш первый пост». Излишне говорить, что вам не будет никакой пользы от этой публикации, поскольку она просто служит образцом для новых пользователей. Чтобы удалить этот фиктивный контент, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейти на стр.
- Щелкните по всем страницам.
- Найдите заголовок Hello World и щелкните корзину (она находится внизу сообщения).
Примечания:
- Размещение сообщения Hello World на вашем сайте покажет вашей аудитории, что это просто новый сайт (еще не имеющий полномочий).
- На профессиональных веб-сайтах не хранится фиктивный контент Hello World, поэтому постарайтесь избавиться от него как можно скорее.
# 2 — Сброс пароля WordPress
После установки WordPress cPanel вам нужно будет немедленно сменить пароль, чтобы сделать ваш сайт более безопасным.Вот шаги, как это сделать:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (в меню левой боковой панели).
- Щелкните «Ваш профиль».
- Щелкните «Создать пароль».
- Щелкните «Обновить профиль».
Примечания:
- Запишите свой новый пароль, так как вы будете использовать этот пароль при следующих входах.
- Если вы уже создали новый пароль, следуя инструкциям, которые мы дали в одном из предыдущих разделов выше (Шаг 2 — Настройка вашего веб-сайта, метод 1 с помощью установки в один клик, шаг № 10), вы можете пропустить этот шаг.
# 3 — Измените название сайта и слоган
Название и слоган вашего сайта можно увидеть как на главной странице, так и на вкладке браузера, поэтому это очень важно для целей брендинга. Вот шаги для редактирования этих полей:
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки» (находится на левой боковой панели на панели инструментов).
- Щелкните «Общие».
- Шаг № 3 перенесет вас на страницу общих настроек. Вы увидите поле для заголовка сайта (там написано «Сайт WordPress») и подзаголовка (здесь написано, что ваш слоган идет сюда).Отредактируйте оба поля, щелкнув внутри поля и введя свой заголовок и слоган.
- Щелкните «Сохранить изменения».
Примечания:
- Вашим титулом может быть название вашей компании, название магазина или доменное имя.
- Ваш слоган может быть любым, что описывает ваш сайт или контент. Это может быть ваш девиз, миссия или что-то в этом роде.
- Вы также можете выбрать пустой слоган — в результате вкладка браузера будет выглядеть аккуратно, когда люди заходят на ваш сайт.
# 4 — Измените настройки даты и времени на своем веб-сайте
Вы можете управлять тем, как элементы даты и времени будут отображаться на вашем сайте, настроив параметры даты и времени. Шаги, как это сделать, перечислены ниже.
- Перейдите в панель управления WordPress.
- Перейдите в «Настройки» (в меню левой боковой панели)
- Щелкните «Общие».
- Шаг № 3 откроет страницу общих настроек, где вы можете настроить следующее:
- Часовой пояс — e.грамм. UTC + 0
- Формат даты — например, 24 марта 2019 г., 24.03.2019 и т. Д.
- Формат времени — например, 12:30, 12:30 и т. Д.
- Неделя начинается с — выберите из раскрывающегося меню (по умолчанию установлен понедельник).
- Нажмите «Сохранить изменения»
Примечания:
- Настройки времени и даты особенно важны для блоггеров, которые регулярно публикуют сообщения в своих блогах.
- Установка времени и даты на вашем сайте также важна, если вы планируете публикации для будущей публикации.
# 5 — Настройка языковых предпочтений на вашем сайте
У вас есть возможность выбрать язык, который вы хотите использовать на своем веб-сайте. Для этого выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Общие.
- Шаг № 3 перенесет вас на вкладку «Общие настройки». Прокрутите вниз, пока не найдете раздел «Язык сайта».
- Щелкните раскрывающееся меню и выберите конкретный язык — e.грамм. Английский Соединенные Штаты).
- Щелкните «Сохранить изменения».
# 6 — Создание базовых страниц для вашего веб-сайта
Прежде чем вы начнете заполнять свой сайт контентом (сообщениями), вам необходимо сначала создать базовые страницы. Фактически, создание страниц в идеале происходит до создания меню (конечно, вы также можете добавлять вновь созданные страницы в свое меню).
Мы уже показали вам, как создать страницу контактов в одном из разделов выше. Однако помимо страницы контактов вам также необходимо создать страницу «О нас», а также другие страницы, относящиеся к вашему конкретному веб-сайту.В этом разделе мы покажем вам, как создать страницу «О нас» (вы можете создавать другие страницы, используя тот же метод). Шаги перечислены ниже.
- Перейдите в панель управления WordPress.
- Перейти к страницам (находится в меню левой боковой панели).
- Нажмите «Добавить».
- Шаг № 3 перенесет вас на страницу «Добавить новую». В поле «Заголовок» введите слово «О программе».
- Заполните текст редактора своим сообщением о вашей компании, блоге или заявлении о вашей миссии (почему вы создали свой веб-сайт).
- Щелкните Опубликовать.
Примечание: Теперь, когда вы знаете, как создать 2 страницы («Контакты» и «О программе»), вы можете просто добавлять другие страницы по мере продвижения.
# 7 — Укажите структуру постоянных ссылок вашего сайта
WordPress генерирует URL-адреса для каждого из ваших сообщений — и они называются постоянными ссылками. По умолчанию постоянные ссылки WordPress имеют примерно такую структуру:
http://www.xyzcompany.com/?p=12
Как видите, он не очень информативен (да и вообще не так привлекателен).При просмотре постоянных ссылок пользователи хотели бы знать, о чем конкретный пост (или страница). Что-то вроде этого было бы лучше:
http://www.xyzcompany.com/mens-clothes-for-sale
Ниже приведен список шагов для достижения этой цели.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (на левой боковой панели).
- Щелкните по постоянным ссылкам.
- Шаг № 3 покажет вам 6 вариантов настройки постоянной ссылки. Выберите вариант «Название публикации», так как это отобразит заголовок вашей статьи на URL-адресе вашего сайта.
- Щелкните «Сохранить изменения».
Примечания:
- Мы настоятельно рекомендуем настроить постоянные ссылки на своем сайте перед публикацией первого сообщения.
- Выполнение описанных выше процедур позволит посетителям вашего сайта узнать, о чем идет речь.
- Использование правильных постоянных ссылок поможет улучшить вашу стратегию SEO, так как вы сможете размещать ключевые слова в заголовках своих постов.
# 8 — Обновите свой профиль WordPress
После того, как ваш сайт WordPress станет активным, вы должны убедиться, что ваш профиль пользователя обновлен.Выполните следующие действия:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (меню левой боковой панели).
- Щелкните свой профиль.
- Шаг № 3 приведет вас на страницу профиля. Введите всю необходимую информацию (особенно те, которые отмечены как обязательные), например:
- Имя
- Фамилия
- Псевдоним (это имя, которое будет отображаться в качестве автора в ваших сообщениях)
- Связаться информация (e.грамм. электронная почта)
- Yahoo IM
- Google+
- О себе — Биографические данные (вы можете поместить здесь короткую, но запоминающуюся биографию)
# 9 — Редактировать и настраивать боковую панель вашего сайта
Боковые панели в интерфейсе вашего веб-сайта полезны для посетителей вашего сайта, поскольку они могут легко получить доступ к необходимым элементам на вашем веб-сайте. Однако наличие слишком большого количества элементов может сбивать с толку и приводить к обратным результатам.Чтобы ваша боковая панель была чистой (особенно после завершения процесса настройки на вашем новом сайте WordPress), сделайте следующее:
- Войдите в свою панель управления WordPress.
- Перейдите в «Внешний вид» (меню левой боковой панели).
- Щелкните виджеты.
- Удалите виджеты с боковых панелей, перетащив их в пул виджетов в левой части экрана.
- Если вам нужны виджеты из коллекции доступных виджетов, просто перетащите их на боковые панели своего сайта.
- Изменения, которые вы вносите в эту область серверной части WordPress, сохраняются автоматически.
Примечания:
- Поскольку изменения сохраняются в реальном времени, вы можете проверить, как все выглядит во внешнем интерфейсе, перезагрузив страницу.
- Мы рекомендуем удалить элементы, которые не очень полезны для вас и посетителей вашего сайта (например, мета, архивы и т. Д.).
- Используйте виджет «Текстовое поле» для отображения элементов, использующих коды HTML (например, рекламы).Просто вставьте код внутри виджета, и он будет правильно отображаться в интерфейсе вашего веб-сайта.
# 10 — Настройка домашней страницы и ленты блога
По умолчанию на вашей домашней странице WordPress отображаются ваши последние сообщения. Однако вы можете выбрать отображение одной из своих страниц в качестве домашней. Вот шаги, чтобы сделать это:
- Перейдите в панель управления WordPress.
- Перейдите в «Настройки» (находится в меню левой боковой панели).
- Щелкните «Чтение».
- Шаг № 3 приведет к странице настроек чтения. Вы увидите следующие варианты:
- Ваши последние сообщения
- Статическая страница
По умолчанию для параметра установлено значение «ваши последние сообщения». Чтобы изменить это, щелкните рядом с параметром «статическая страница».
- По-прежнему на той же странице вы увидите опцию выбора домашней страницы со стрелкой раскрывающегося списка. Нажмите на стрелку раскрывающегося списка и выберите конкретную страницу, которую вы хотите использовать в качестве главной страницы вашего сайта.
- Теперь, оставаясь на той же странице, прокрутите вниз и найдите область, где вы можете настроить количество сообщений, которые вы хотите отображать на своих страницах и в RSS-потоке. По умолчанию вы увидите следующее:
- Страницы блога показывают максимум — 10 сообщений
- Каналы синдикации показывают самые последние — 10 элементов
Вы можете изменить числа, щелкнув поле и отредактировав числа . Однако мы рекомендуем оставить для него настройки по умолчанию (10 — хорошее число, если вы хотите, чтобы изображение выглядело без лишних деталей).
- Оставаясь на той же странице, прокрутите вниз и найдите область, где вы можете установить длину статьи в ленте вашего сайта. У вас есть два варианта:
- Полный текст — это отобразит статью полностью.
- Сводка — при выборе этой опции будет отображаться только отрывок из статьи.
Примечание. Мы рекомендуем использовать параметр «Сводка», так как это приведет к более организованному и понятному виду. Отрывок будет иметь кнопку «Подробнее» для читателей, которые хотят увидеть все целиком.
# 11 — Создание категорий сообщений для вашего сайта
Конечно, вы уже знаете, какой тип контента вы собираетесь публиковать на своем сайте, еще до того, как создали его. Вы можете почерпнуть свои идеи для категорий из возможных тем для вашей ниши. Составьте список своих категорий и создайте список категорий, выполнив следующие действия:
- Перейдите в панель управления WordPress.
- Перейти к сообщениям (меню левой боковой панели).
- Щелкните Категории.
- Шаг № 3 приведет вас на страницу добавления новой категории.Введите категорию в поле Имя.
- Щелкните Добавить новую категорию
- Повторите шаги №4 и №5 для каждой категории.
Примечания:
- Использование функции категорий поможет сохранить ваш сайт в порядке.
- Посетителям вашего сайта будет легче перемещаться по нему, если у вас есть категории по вашим темам.
- WordPress имеет категорию по умолчанию без категорий. Все сообщения, не попавшие в категорию, автоматически попадают в эту категорию.
- Вы можете категоризировать статью по мере ее публикации, выбрав из списка категорий в редакторе контента перед публикацией.
# 12 — Настройка параметров комментариев вашего сайта
Вы можете разрешить или запретить комментировать свои старые и новые сообщения. Вот шаги, чтобы настроить параметры комментариев на вашем сайте:
- Перейдите в панель управления WordPress.
- Откройте «Настройки» (находится на левой боковой панели).
- Щелкните Обсуждение.
- Вы увидите три настройки по умолчанию на странице «Обсуждение» — и вы можете оставить их все как есть. Однако обратите внимание на третий параметр, который гласит: Разрешить людям публиковать комментарии к новым статьям. Это означает, что каждый может комментировать ваши новые статьи. Установите флажок, если это то, что вы хотите. Также обратите внимание, что этот параметр можно настроить (переопределить) для каждой статьи.
- На той же странице прокрутите вниз, чтобы настроить другие параметры комментирования. Настройте параметр для этого: Автоматически закрывать комментарии к статьям старше 14 дней.Для этого варианта мы рекомендуем от 14 до 30 дней. Или вы можете просто снять этот флажок, если хотите разрешить комментирование старых сообщений.
- Сразу под настройкой на шаге 5 вы найдете эту опцию: Включить цепочки (вложенные) комментарии. Мы рекомендуем установить флажок «Включить цепочки комментариев», так как это поможет вашим пользователям отслеживать обсуждения конкретных комментариев.
# 13 — Настройте параметр членства для вашего сайта
Если у вас есть сайт членства, важно настроить параметры членства.Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (находится в меню левой боковой панели).
- Щелкните «Общие».
- Шаг № 3 откроет страницу общих настроек. Вы увидите что-то вроде этого:
Членство: _ Любой может зарегистрироваться.
- Убедитесь, что флажок рядом с параметром «Кто угодно может зарегистрироваться» снят.
Примечание: Если флажок установлен, это позволит любому зарегистрироваться на вашем веб-сайте.Да кто угодно — включая спамеров.
# 14 — Добавить других пользователей на свой сайт
Если у вас есть веб-сайт или блог с большим количеством авторов, было бы хорошо использовать функцию WordPress для добавления других пользователей на ваш сайт. Таким образом, вы можете назначить каждому пользователю отдельную роль, и они смогут самостоятельно входить в систему для выполнения своих конкретных задач. Вот шаги, чтобы сделать это:
- Войдите в свою панель управления WordPress.
- Перейти к пользователям
- Нажмите «Добавить».
- Шаг № 3 приведет вас на страницу добавления нового пользователя. Заполните там необходимые данные (особенно необходимые), например:
- Имя пользователя — обязательно
- Электронная почта — обязательно
- Имя
- Фамилия
- Веб-сайт
- Пароль — требуется
- Нажмите при отправке уведомления пользователю — это позволит системе отправлять новым пользователям их пароли (по электронной почте).
- Нажмите «Добавить нового пользователя»
Примечания:
- Новые пользователи могут обновлять свой профиль.
- Новые пользователи могут менять свои пароли внутри.
# 15 — Обновите версию WordPress вашего сайта
Обычно установщики WordPress в один клик содержат более старые версии приложения. Желательно всегда иметь последнюю версию WordPress, поэтому обновите версию WordPress своего сайта, выполнив действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Если вы видите уведомление об обновлении, это означает, что вы используете старую версию WordPress.В этом случае вы увидите что-то вроде этого: WordPress 5.x.x доступен. Пожалуйста, обновите сейчас.
- Нажмите на часть сообщения «Обновите сейчас», и система автоматически обновит вашу версию WordPress.
Примечания:
- Вы увидите уведомление об обновлении, если есть обновленная версия WordPress.
- Если вы видите уведомление об обновлении версии WordPress на своей панели инструментов, убедитесь, что вы сразу же щелкнули ссылку обновления.
- Наличие обновленной версии обеспечит безопасность вашего сайта.
# 16 — Добавить пинг-лист на свой сайт WordPress
Для целей SEO очень важно иметь пинг-лист. WordPress имеет только один элемент по умолчанию в своем списке ping, но на самом деле у вас может быть много. Итак, чтобы добавить в список пинга вашего сайта WordPress, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Запись.
- Шаг № 3 откроет страницу для настроек записи. Прокрутите вниз, пока не увидите раздел «Службы обновления».
- Добавьте для этого свой список служб ping в поле.
- Щелкните «Сохранить изменения».
Примечания:
- Вышеуказанные настройки позволят WordPress отправлять уведомления службам ping всякий раз, когда публикуется новый пост.
- Вы можете выполнить поиск в Google, чтобы найти последний список служб проверки связи.
# 17 — Запланировать резервное копирование вашего веб-сайта
Важно запланировать резервное копирование для вашего веб-сайта, чтобы вы могли восстановить свои файлы в случае сбоев и других неожиданных проблем.Излишне говорить, что для этого вам необходимо установить плагин. Ниже приведены инструкции, как это сделать.
- Перейдите в панель управления WordPress.
- Перейти к подключаемым модулям (находится в меню левой боковой панели).
- Нажмите «Добавить».
- Шаг № 3 откроет страницу с разделом «Плагины».
- В поле поиска введите такие ключевые слова, как «резервное копирование wordpress».
- Выберите один из результатов (выберите тот, у которого хорошие отзывы и высокие оценки).
- Щелкните Установить.
- После установки подключаемого модуля нажмите «Активировать».
Примечание. Существует множество бесплатных плагинов для резервного копирования WordPress — вы обязательно найдете тот, который вам подойдет.
# 18 — Загрузите логотип для Favicon своего веб-сайта
Маленькое изображение, которое вы видите слева от названия сайта (когда вы открываете его на вкладке браузера), называется Favicon. В основном он используется в целях брендинга. Выполните следующие действия, чтобы загрузить значок Favicon на свой сайт:
- Перейдите в панель управления WordPress.
- Перейти к оформлению (найдите его на левой боковой панели).
- Щелкните «Настроить». Вы попадете на страницу с множеством опций. Однако пока мы сосредоточимся на загрузке Favicon.
- Нажмите «Идентификация сайта».
- Щелкните значок сайта.
- Щелкните поле, чтобы выбрать изображение для загрузки с вашего компьютера. Вы сможете увидеть, как это выглядит, в правой части поля поиска.
- Изображение автоматически сохраняется после успешной загрузки. У вас будут 2 готовых варианта:
Примечания:
- Без значка на вкладке вашего веб-сайта будет просто отображаться заголовок вашего сайта.В некоторых случаях логотип провайдера веб-хостинга отображается как значок.
- Мы рекомендуем использовать значок не только в целях брендинга, но и из эстетических соображений (вкладка вашего браузера без значка будет выглядеть скучно).
- Вы можете повозиться со своим изображением фавикона (размером, цветом, дизайном), пока не найдете лучший вид для своего сайта.
# 19 — Удалить все неиспользуемые плагины с вашего сайта WordPress
ПакетыWordPress поставляются с предустановленными плагинами, которые могут вам вообще не пригодиться.Чтобы удалить их, выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Перейдите в раздел «Плагины» (вы увидите его на левой боковой панели).
- Щелкните Установленные плагины.
- Нажмите «Деактивировать» для всех активных подключаемых модулей, которые вы хотите удалить. Обратите внимание, что возможность удаления отображается только в деактивированных плагинах.
- Удалите все деактивированные плагины, которые вы хотите удалить со своего сайта.
- WordPress попросит вас подтвердить ваше действие — просто подтвердите, нажав «Да», и это автоматически удалит плагин из вашего списка установленных плагинов (и вашей системы).
Примечания:
- У вас есть возможность сохранить установленные плагины, даже если вы их не используете. В этом случае просто отключите их.
- Удаление бесполезных плагинов (особенно тех, которые, как вы уверены, вы все равно не будете использовать) сохранит ваш бэкэнд WordPress в порядке (по крайней мере, в разделе «Плагины»).
# 20 — Очистите и упорядочите свою панель управления WordPress
УстановкиWordPress из cPanel обычно поставляются в комплекте с виджетами и плагинами, которые вам не очень полезны, поэтому они могут только загромождать вашу панель инструментов.Чтобы очистить панель управления WordPress, выполните следующие действия:
- Зайдите в Личный кабинет.
- Найдите стрелку раскрывающегося меню «Параметры экрана» (она находится в правом верхнем углу панели инструментов, рядом с изображением профиля администратора). Щелкните стрелку раскрывающегося списка.
- Шаг № 2 покажет вам все виджеты, которые в данный момент отмечены по умолчанию. Снимите флажки со всех виджетов, которые вам не нужны.
Примечания:
- После выполнения вышеуказанных шагов вы больше не будете видеть все ненужные (не отмеченные) виджеты на панели инструментов.
- Если вы не снимете флажки с некоторых виджетов в меню «Параметры экрана», вы будете видеть их все каждый раз, когда войдете в свою панель управления WordPress.
- Рекомендуем удалить виджет приветствия.
- Рассмотрите возможность удаления виджета «Действия».
- Попробуйте удалить виджет новостей WordPress.
Поздравляем с открытием нового сайта!
Как видите, создание веб-сайта без знания программирования действительно возможно. Конечно, это включает в себя множество шагов, но вы можете привыкнуть к ним, продолжая работать над своим веб-сайтом (или, возможно, создавать новые в будущем).
Используйте это пошаговое руководство в качестве справочника, и мы уверены, что вы сможете создать действительно красивый и функциональный веб-сайт в своей нише.
