В докладе Digital 2020 агентство We Are Social сообщает, что среднестатистический житель планеты ежедневно проводит в интернете почти 7 часов. Мы общаемся, делаем покупки и регистрируемся в различных сервисах постоянно, и кто-то должен заботиться о безопасности наших данных: e-mail адресах, паролях, номерах банковских карт. Конечно же, защита информации, передаваемой на сайте — задача его владельца.
WordPress — самый популярный движок в мире. Поэтому сегодня я хочу рассказать вам, как добавить SSL-сертификат на сайт на WordPress и сделать его безопасным для посетителей, избежав распространенной ошибки. Разберемся по порядку.

Заказ и установка SSL-сертификата
Специальный сертификат безопасности нужно приобрести для доменного имени, то есть адреса вашего сайта в интернете, а установить на самом сайте. Если ваш проект размещен на нескольких доменах (например, timeweb.ru и timeweb.com), правильнее защитить все: это может быть одно решение сразу для всех доменных имен либо отдельно для каждого. Сделать заказ вы можете на любом специальном ресурсе, а установку — только там, где покупаете хостинг для WordPress.
Если ваш сайт размещен в Timeweb, то и заказ, и установка доступны вам в панели хостинга. Это позволяет без проблем подключить SSL-сертификат к сайту на WordPress.
Вы можете приобрести бесплатный SSL Let’s Encrypt или коммерческий от Центра сертификации Sectigo. Я предпочитаю Sectigo Positive: он легко выпускается, совместим со всеми популярными браузерами, срок действия (1 год с автопродлением) и стоимость для меня оптимальны.
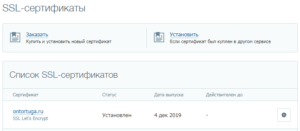
Чтобы сделать заказ в Timeweb, перейдите в соответствующий раздел в панели управления.
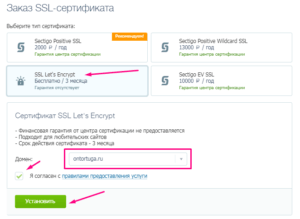
 Затем нажмите «Заказать», выберите тип сертификата, домен и заполните остальные поля, отобразившиеся на странице.
Затем нажмите «Заказать», выберите тип сертификата, домен и заполните остальные поля, отобразившиеся на странице.
Let’s Encrypt автоматически установится через 15-30 минут, Sectigo — после того, как вы подтвердите его выпуск.
Настройка HTTPS
Обязательно дождитесь установки, после чего продолжите настройку SSL-сертификата на WordPress.
По умолчанию сайт открывается в браузере по протоколу HTTP. Чтобы автоматически устанавливалось безопасное соединение HTTPS, нужно включить перенаправление с HTTP на HTTPS. Рассмотрим два способа.
Настройка перенаправления в админке WordPress
- В меню выберите «Настройки», затем «Общие».
- В полях “WordPress Address (URL)” и “Site Address (URL)” к “http” добавьте в конце “s”, чтобы получилось “https”, и сохраните изменения.
Включение перенаправления в панели хостинга. На примере Timeweb
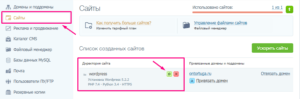
- Перейдите в раздел «Сайты».
- Рядом с папкой нужного сайта нажмите на зеленую кнопку в виде шестеренки.
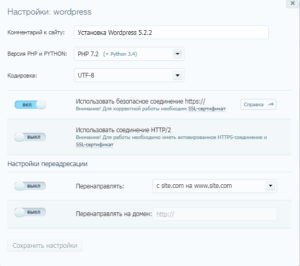
- Переведите переключатель «Использовать безопасное соединение https://» в состояние «вкл» и нажмите «Сохранить настройки».
Проверьте, как ваш сайт открывается в браузере: в адресной строке должен быть «замочек».
 Если видите надпись «Не защищено», то, чтобы настроить SSL-сертификат на сайте на WordPress, нужно исправить ошибку “mixed content”.
Если видите надпись «Не защищено», то, чтобы настроить SSL-сертификат на сайте на WordPress, нужно исправить ошибку “mixed content”.
Устранение ошибки смешанного контента
Ошибка возникает, когда основной контент страницы передается по защищенному протоколу HTTPS, а часть информации (чаще всего это дополнительные элементы, например, изображения, видео или скрипты) — по небезопасному протоколу HTTP. Это делает некоторые страницы сайта уязвимыми и может вызвать недоверие пользователей: в адресной строке браузера посетитель сайта увидит надпись «Не защищено» — несмотря на все шаги, которые вы проделали ранее. Подробнее об ошибке написано в статье «Чем опасна ошибка смешанного контента на сайте». А в этой статье я расскажу, как исправить “mixed content” после установки SSL-сертификата. Вариант решения — не один. Рассмотрим самый простой, на мой взгляд.
Совет: перед тем, как проводить работы на сайте, делайте резервную копию. Тогда, если что-то пойдет не так, вы сможете откатить изменения, восстановив предыдущую версию сайта.
Чтобы исправить ошибку, воспользуемся плагином Really Simple SSL. Почему: положительные отзывы, более 4 миллионов установок, регулярное обновление.
Вот что нужно сделать:
- В меню админки WordPress выберите «Плагины», затем «Добавить новый».
- Введите в строке поиска “really simple ssl” или “mixed content”.
- Нажмите «Установить» рядом с плагином “Really Simple SSL”, затем «Активировать».
- Когда плагин активируется, нажмите кнопку «Вперед, активируйте SSL!».
- Проверьте работу сайта — в адресной строке браузера должен отобразиться «замочек».
Готово! Вы закончилу работу с SSL-сертификатом и победили смешанный контент HTTP и HTTPS на WordPress.
Продление SSL-сертификата

Здравствуй, дорогой читатель! Сегодня мы узнаем, какой существует бесплатный SSL-сертификат, и установим его. Также мы настроим протокол безопасного соединения https. Но для начала давайте рассмотрим, что это за понятия.
Что такое сертификат SSL
Аббревиатура SSL (Secure Sockets Layer) означает — уровень защищённых сокетов. Но давайте простыми словами. Этот сертификат устанавливается на сайт и обеспечивает безопасное соединение. То есть, безопасную передачу данных.
Например, пользователь регистрируется на сайте, оформляет подписку или совершает покупку. Злоумышленники могут похитить его данные.
Поэтому и существует такое программное обеспечение, как SSL-сертификат, чтобы защитить данные, которые вы вводите на различных ресурсах (почтовый ящик, номер банковской карты, пароли и т.д.)
Что такое протокол HTTPS
Теперь рассмотрим, что такое https, и как он связан с SSL. Наверняка вы знаете, что существуют такие термины, как http (HyperText Transfer Protocol) и https (HyperText Transfer Protocol Secure).
Так вот, это не разные протоколы. А второй является расширением первого. И буква s как раз свидетельствует о безопасности и защите.
А чтобы протокол https заработал, вам нужно установить на сайт SSL-сертификат. Таким образом, они друг друга дополняют и работают вместе.

Защищённый сайт имеет замочек возле адресной строки в браузере. А если сайт может представлять угрозу, то появляется надпись «не защищено».
Здесь же хочу добавить, что поисковые системы доброжелательно относятся к установке сертификатов SSL. То есть, это плюс к seo-оптимизации ресурса. Поэтому обязательно его установите.
Как установить SSL-сертификат
Об этом я расскажу на примере хостинговой компании Timeweb. В панели управления нужно зайти в раздел SSL-сертификаты. Затем нажать слева вверху кнопку — Заказать.

Перед нами появляется окно со списком сертификатов.

Выбираем бесплатный — SSL Let’s Encrypt. Ставим свой домен, галочку в строке согласия с правилами и жмём кнопку Установить.
Хочу заметить, что в описании данного сертификата сказано, что он рассчитан на три месяца. По истечении срока продление идёт в автоматическом режиме.
Далее на почтовый ящик придёт уведомление. Поздравляю!)

Теперь ваш сертификат должен быть в списке одноимённого раздела в панели управления хостинга. На первом скриншоте вы можете увидеть его и дату установки. Но это ещё не всё.
Как настроить HTTPS протокол после установки SSL
Настройка https в хостинге
Далее переходим к настройкам защищённого протокола. В той же панели управления таймвеб нужно пройти в раздел Сайты и нажать кнопку шестерёнки слева от доменного имени, как показано на скриншоте:

Теперь в открывшемся окне активируйте функцию — Использовать безопасное соединение https://

Настройка https в консоле сайта
А далее проходим на наш сайт в консоль и открываем Настройки → Общие. Находим две строки: Адрес WordPress (URL) и Адрес сайта (URL). В них меняем протокол http на https.

Сохраняем настройки.
Настройка https в файле robots.txt
Теперь давайте вспомним о файле robots.txt, который находится в корневой папке сайта. Открываем его и так же меняем http на https в этих двух строчках:
Host: https://ontortuga.ru
Sitemap: https://ontortuga.ru/sitemap.xml
И осталось совсем немного.
Переадресация 301 редирект
Обратите внимание на то, что фактически адрес сайта поменялся, хоть и разница всего в одной букве. Но вдруг кто-то решит посетить ваш блог по старому адресу?
Для того, чтобы не возникло проблем к доступу сайта, давайте оформим переадресацию под названием Редирект 301.
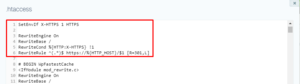
Чтобы её активировать, скопируйте нижеприведённый код и пройдите в корневую папку сайта.
SetEnvIf X-HTTPS 1 HTTPS
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
В корневой папке откройте файл .htaccess и вставьте скопированный код.
У меня это дело выглядит следующим образом:

Сохраняем изменения. Готово.
Редирект с плагином iThemes Security
Но существует и альтернатива, которая не требует внесения этого кода. Если на вашем сайте установлен плагин iThemes Security, найдите и откройте модуль SSL.
Затем, как показано на скриншоте, включите редирект всех страниц и сохраните.
На следующем уроке мы произведём настройки, связанные с переездом сайта на https в сервисе Яндекс.Вебмастер.
А если вы уже их сделали, то уведомите и Google Search Console о вашем новом сайте с префиксом https.
Читайте также полезное послание о том, как установить на сайт счётчик LiveInternet.
Еще несколько лет назад шифрованной версией протокола http пользовались только популярные веб-сервисы и сайты крупных компании. Теперь это более распространенное явление
Содержание:
- Что такое SSL-сертификат? Зачем он нужен?
- Где можно получить бесплатный SSL сертификат
- Let’s Encrypt
- Cloudflare
- STARTSSL (StartCom)
- Как установить SSL на сайте с WordPress?
- Шаг 1. Переводим админ панель WordPress на https
- Шаг 2. Меняем адрес сайта с http на https
- Шаг 3. Поиск и замена всех ссылок на https
- Шаг 4. Редирект с http на https
- Шаг 5. Тестирование
- Резюме

Еще несколько лет назад шифрованной версией протокола http пользовались только популярные веб-сервисы и сайты крупных компании. Теперь это более распространенное явление не только на Западе, но также и в России. В соответствии с последними статистическими данными, 6,20% русского Интернета работает через защищенный протокол https, за последний год (2017 год) эта цифра увеличилась в 4 раза по сравнению с 2015 годом. И это число постоянно увеличивается. Это связано, прежде всего, с изменением политики в Сети и новыми стандартами в защите сайтов от различных атак.
Если у вас есть веб-сайт, то вы, наверное, тоже подумали о возможности перехода на протокол https? Если да, то вы должны ознакомиться с данной статьей, в ней подготовлена краткая информация, в которой есть ответы на основные вопросы по поводу бесплатных ssl-сертификатов и о способе установки их на сайт под управлением CMS WordPress.
Что такое SSL-сертификат? Зачем он нужен?
SSL-сертификат — это инструмент, который шифрует данные, передаваемые между клинетом и сервером в целях предотвращения перехвата конфиденциальных данных. Кроме того, для шифрования данных, которыми обмениваются клиент-сервер, обеспечивает также подлинность сайта перед пользователями.
Миллионы сайтов используют SSL-шифрование для обеспечения безопасности. Это важный элемент защиты. Поэтому, если вы заботитесь о безопасности личных данных пользователей (в том числе и о платежных данных), вы обязательно должны перевести свой сайт на https-протокол. О типах ssl-сертификатов вы можете прочитать здесь.
Уже некоторое время Google официально сообщает, что наличие HTTPS влияет на позиции в поиске, это преимущественно касается интернет-магазинов.
Где можно получить бесплатный SSL сертификат
Я выбрал несколько сервисов, где можно получить бесплатный SSL сертификат для сайта:
- Let’s Encrypt
- STARTSSL (StartCom)
- Cloudflare One-Click SSL
Let’s Encrypt

Let’s Encrypt является наиболее популярным сервисом для создания бесплатных SSL-сертификатов. Его спонсорами выступают крупные компании: Google, Facebook, Mozilla и даже Automattic! Несмотря на то, что сертификат на 100% бесплатный, он практически ничем не отличается от платных сертификатов SSL.
Единственная потенциальная проблема SSL-сертификата от Let’s Encrypt заключается в необходимости поддержки его компанией веб-хостинга. Большинство крупных хостингов позволяют установить и использовать этот сертификат без каких-либо проблем. Однако, есть хостинговые компании, которые не позволяют этого сделать. Поэтому, если вы не нашли в веб-панели хостинга информацию об установке SSL от Let’s Encrypt, то нужно связаться с отделом технической поддержки, чтобы убедиться, что хостинг поддерживает установку и использование сертификата от Let’s Encrypt.
Для того, чтобы воспользоваться этим сертификатом, необходимо верифицировать домен. Подробная информация на эту тему находится в документации, доступной на странице этого сайта, поэтому не буду на этом останавливаться, тем более, если хостинг предоставляет возможность использования Let’s Encrypt, то в панели хостера, скорее всего все настроено так, что вам нужно лишь нажать несколько кнопок и сертификат установлен. Обратите внимание, что SSL-сертификат выдается на 3 месяца! Но процесс его продления можно автоматизировать скриптом, что также реализовано почти на всех хостингах, которые предоставляют услугу по установке SSL от Let’s Encrypt.
Cloudflare

Сервис CloudFlare может быть известен Вам через свою сеть CDN и ресурсами защиты от DDoS атак, но он также предлагает бесплатные SSL-сертификаты. Так как этот сервис работает как прокси-сервер, его SSL сертификаты работает немного по-другому, в отличие от сертификата от Let’s Encrypt.
Если Вы собираетесь использовать сертификат Flexible SSL от CloudFlare, вам нужно обратить внимание на следующие нюансы:
- Передача данных шифруется на пути от пользователя до сервера CloudFlare, но не шифруется от сервера CloudFlare до вашего сервера (рис. 1)! Это делает Flexible SSL менее безопасным, чем полноценный SSL-сертификат.
- CloudFlare обеспечивает полную поддержку SSL, однако, чтобы его использовать, SSL-сертификат должен быть установлен на сервере-источнике.

Исходя из этого, сертификат Flexible SSL от CloudFlare является приемлемым вариантом, в противном случае вы можете выбрать платную версию сертификата, которую предлагает этот сервис или использовать бесплатный сертификат от другой компании.
STARTSSL (StartCom)

Еще один сервис, предлагающий платные и бесплатные SSL-сертификаты. При этом STARTSSL не позволяет использовать свои сертификаты для коммерческих целей, что ограничивает число потенциальных пользователей. Кроме того, если получение сертификата — бесплатно, но его аннуляция является платной услугой. Компания взимает плату около $25 за каждую операцию ануляции. Это тоже является большой проблемой для пользователей, желающих отказаться от решения этого сайта.
При этом, компания STARTSSL предоставляет Вам бесплатный сертификат типа X509, который распространяется на основной домен и один дополнительный домен (например, для сайта „с www” и „без www”).
Как установить SSL на сайте с WordPress?
После получения SSL-сертификата и его настройки на хостинге, его необходимо настроить на сайте с WordPress. Поэтому необходимо выполнить несколько шагов, описанных ниже. При этом мы рекомендуем создать резервную копию сайта, чтобы ничего не поломать.
Шаг 1. Переводим админ панель WordPress на https
Панель администратора — это очень важная часть сайта. Поэтому сначала рекомендую перевести его на зашифрованную версию протокола http. Чтобы сделать это, добавьте следующую строку кода в файл wp-config.php, который находится в корневом каталоге WordPress:
define( ‘FORCE_SSL_ADMIN’, true );1define( ‘FORCE_SSL_ADMIN’, true );
Шаг 2. Меняем адрес сайта с http на https
Для этого следует пройти в раздел Настройки – Общие. Далее, в полях» Адрес WordPress (URL) и Адрес сайта (URL), изменить протокол с http на https.
Обратите внимание, что иногда, особенно, когда речь идет о больших веб-сайтах, может возникнуть проблема при сохранении этих изменений. Это связано с конфликтом страниц, в адресе которых не удалось заменить один протокол на другой. Чтобы этого не случилось, можно воспользоваться плагином Really Simple SSL. Он поможет быстро ввести все необходимое и подскажет, какие проблемы необходимо решить, чтобы перевести сайт на протокол https.
Шаг 3. Поиск и замена всех ссылок на https.
Проблема смешенного содержимого и абсолютных ссылок. Если вы давно работаете с сайтом, безусловно, он имеет много различных веб-страниц. После смены протокола, все их адреса должны начинаться с https, но этого может не случиться, если на сайте используются абсолютные пути (ссылки), а не относительные:
- Пример абсолютной ссылки: https://ex-pl.com/blog/kak-vybrat-ssl-dlya-kommercheskogo-proekta-3-tipa-ssl-sertifikatov
- Пример относительной ссылки: /blog/kak-vybrat-ssl-dlya-kommercheskogo-proekta-3-tipa-ssl-sertifikatov
Поэтому, чтобы не искать такие страницы и не менять, один протокол на другой, рекомендуем воспользоваться плагином Download Better Search Replace, который находится в хранилище WordPress.
Указанный плагин позволяет найти все сайты, в адресах которых есть протокол http, и заменить его на https. После установки плагина, следует перейти в раздел» Инструменты» и выбрать подраздел Better Seach Replace. Дальше в поле Искать (Search for) установить адрес страницы в виде http://ex-pl.com и в поле Изменить на (Replace with) – https://ex-pl.com. Обратите внимание, http(s)://ex-pl.com – заменить на адрес вашего сайта.
Шаг 4. Редирект с http на https
В зависимости от настроек хостинга, после перехода на протокол https, сайт может оказаться недоступным по протоколу http, вследствие пользователи у которых сайт в закладках не смогут попасть на сайт, также ссылки с других ресурсов на ваш сайт с версией http перестанут быть актуальными, кроме того, ссылки перестанут передавать вес. Поэтому необходимо настроить 301 редирект, чтобы «рассказать» поисковым системам, что ваш сайт теперь работает по https.
Сделать это можно следующим образом, добавив в файл .htaccess, который находится в корне вашего сайта следующий кусок кода:
<IfModule mod_rewrite.c><br /> RewriteEngine On<br /> RewriteCond %{SERVER_PORT} 80<br /> RewriteRule ^(.*)$ https://www.ex-pl.com/$1 [R,L] </IfModule>Шаг 5. Тестирование
После выполнения этих шагов, вы должны проверить, все ли работает нормально. Вот несколько советов как проверить работоспособность:
- воспользуйтесь сервисом SSLLabs, чтобы получить детальную информацию о конфигурации SSL
- посетите несколько страниц сайта, чтобы убедиться, что все страницы в адресной строке имеют зеленый замочек, в противном случае на странице может быть смешанное содержимое
- если появится проблема со смешанным содержимым, вы можете использовать плагин SSL Insecure Content Fixer.
Резюме
Использование SSL-сертификата показывает пользователям, что владелец сайта заботится о безопасности и персональных данных клиентов. Благодаря этому они относятся к сайту с большим доверием, чем к тому, который не имеет такого сертификата. Кроме того, сайты, использующие шифрованную версию протокола http, получают дополнительный вес в некоторых поисковых системах (например, Google). Это благодарность за поддержку концепции безопасного развития Интернета. Поэтому если вы еще до сих пор не перевели сайт на https, безусловно, уже нужно задуматься о переводе сайта на безопасный протокол, тем более, что существуют бесплатные ssl-сертификаты. В итоге сайт получит дополнительные преимущества в глазах клиентов и поисковых систем.
Как подключить SSL и HTTPS на WordPress?
Не так давно Гугл заявил, что будет давать сайтам, использующим SSL, более высокие позиции. Пока этот «бонус» дает порядка 1% прироста в трафике, но в будущем картина сильно изменится. В данной статье мы рассмотрим, что такое SSL и как его использовать на WordPress.
Безопасность обмена информацией в сети обеспечивается за счет применения SSL и HTTPS. Эта технология позволяет защитить свои личные данные от доступа к ним посторонних лиц. Если предполагается, что посетители вашего сайта будут заходить в свою учетную запись или оставлять на сайте свои личные данные (имя, адрес, платежные реквизиты) — вам тоже следует использовать SSL. Без него пользовательские данные не будут защищены.
Оглавление:
Что такое SSL?
Аббревиатура SSL расшифровывается, как Secure Socet Layer – уровень защищенных сокетов. Эту технологию в 1994 году начал внедрять Netscape – как способ обеспечить безопасность обмена данными между сайтом и конечным пользователем. Позже SSL развился до версии 3.0, но все еще содержал ряд уязвимостей.
Официальное признание пришло, когда на эту технологию в 1999 году обратил внимание Инженерный совет Интернета. С тех пор SSL начал активно совершенствоваться.
Как работает SSL?
Эта технология базируется на шифровании информации, которой сервер обменивается с браузером пользователя. Если перехватить эту информацию, она не будет выглядеть, как осмысленный текст, скорее — как бессвязный, случайный код.
Чтобы обеспечить соединение через SSL, владелец сайта должен получить соответствующий сертификат. Выдачей SSL сертификатов занимаются специальные компании — Центры сертификации, а каждый выданный ими сертификат ассоциируется с конкретной фирмой, у которой есть название, адрес, номер телефона и т.д.
При этом фирма получает два ключа — приватный и публичный. Приватный ключ, как пароль, никому не показывается. В отличие от него, публичный ключ находится в открытом доступе.
Оба ключа представляют собой строчки из цифр и букв, которые неким математическим образом соответствуют друг другу. Это чем-то похоже на ключ от двери и дверной замок.
После проверки публичного ключа и указанных вами данных, сертификат подписывается, а ваш сайт получает возможность использовать защищенное SSL-соединение.
Когда пользователь заходит на такой сайт, его публичный сертификат сверяется с приватным ключом. Если все нормально — между сайтом и браузером пользователя создается защищенное соединение.
Как выглядят сайты с поддержкой SSL?
Первое, что отличает такие сайты от других — буквы HTTPS в адресе (вместо HTTP). В адресной строке браузера такие адреса помечаются иконкой с зеленым замком.
Адреса сайтов, которые прошли для получения сертификата через процедуру расширенной проверки, в браузере выделяются еще и цветом и могут содержать название компании.
Расширенная проверка подразумевает, что компания предоставила доказательства достоверности своего физического адреса и прочих данных.
Когда сертификат перестает работать?
Если сертификат SSL оказывается просроченным или не может правильно работать по каким-то другим причинам (например, он — пользовательский, то есть подписан самостоятельно), значок замка рядом с адресом сайта становится красным, а перед пользователем появляется предупреждающее окно.
Просроченные сертификаты достаточно просто продлеваются. Но лучше продлевать их заблаговременно, когда срок действия еще не вышел.
Если вы используете сертификат, подписанный самостоятельно, Центр сертификации не может подтвердить подлинность ваших ключей шифрования. Большинство современных браузеров доверяет только сертификатам, выпущенным официальными Центрами сертификации. Иногда даже сертификаты, выданные не очень надежными Центрами рассматриваются браузерами, как подписанные самостоятельно.
Сертификат может перестать работать и по другим причинам. Например, из-за устаревшего способа хеширования. Хеширование — это преобразование символов сообщения произвольной длины в более короткое хеш-значение. Оно применяется во многих криптографических протоколах.
Сначала для работы SSL применялось хеширование по технологии SHA0. Потом технология устарела и была заменена на SHA1. Теперь действующим стандартом является SHA2. Когда-нибудь его заменит SHA3.
Сертификат также перестает работать, если он выдан для конкретного домена, но используется на сайте с другим адресом.
Если рядом с адресом сайта появляется замок с желтым треугольником — скорее всего, дело в том, что на его страницах используются ссылки без префикса HTTPS (например, в адресах картинок или ссылках меню вместо HTTPS стоит HTTP).
Чтобы быстро найти причину некорректной работы сертификата, вы можете воспользоваться бесплатным сервисом Why No Padlock. В частности, он помогает находить проблемы, связанные с неправильными адресами картинок и скриптов.
Использование HTTPS в связке с WordPress
Когда вы получите сертификат, то сможете использовать его на своем сайте, работающем на WordPress. Не забудьте сделать бэкап перед тем, как настраивать сайт под SSL.
Первое, что нужно сделать — отредактировать файл wp-config.php и добавить в него строчку кода, которая будет принудительно использовать SSL для доступа в админку:
Она должна находиться выше строки с комментарием:
После этого вам понадобится настроить 301-й редирект, чтобы все посетители автоматически перенаправлялись на HTTPS-версию.
Отредактируйте файл .htaccess или создайте его, если он по каким-то причинам еще не создан. В приведенном ниже примере замените mysite.com на имя своего домена. Цифра 80 обозначает порт, через который работает ваш сервер. Если используется другой порт, цифру нужно будет поменять.
Теперь зайдите на сайт и проверьте, все ли работает так, как надо. Если в браузере адрес сайта начинается с HTTPS, а рядом с ним появился зеленый замок — все в порядке.
Заключение
Применение технологии SSL – хороший способ защитить сайт и его посетителей, но не единственный. Существует ряд плагинов, облегчающих установку SSL, но некоторые из них устарели или могут быть несовместимы с актуальной версией WordPress – так что будьте осторожны. Иногда устаревшие плагины работают хорошо, но безопасность — это не та область, в которой можно надеяться на случай.
Если вы пользователь Hostenko, вы можете добавить SSL сертификат от Let’s Encrypt совершенно бесплатно за 1 минуту, нажав на 1 кнопку.
Для этого перейдите в Личный кабинет и откройте «Управление хостингом» для нужного сайта:
Примечание: добавить SSL сертификат можно только для собственного домена. Если у вас домен вида «example.hostenko.com», вы не сможете добавить SSL, пока не перейдете на свой домен.
Внизу раскрывшегося блока настроек есть раздел «Безопасность»:
Красный замочек говорит о том, что SSL еще не включен.
Все, что нужно сделать — нажать на кнопку «Добавить SSL сертификат Let’s Encrypt».
После небольшой анимации вы автоматически попадете обратно в Личный кабинет:
Вот и все! Вы только что добавили SSL сертификат, а рядом с названием сайта появится зеленый замочек.
Если вы снова развернете блок управления хостингом для этого сайта, в разделе «Безопасность» вы увидите следующее:
Теперь здесь тоже отображается зеленый замочек. При желании вы можете удалить SSL сертификат, нажав на соответствующую кнопку.
Примечание: в графе Expire отображается конец срока действия сертификата. Бесплатный SSL сертификат от Let’s Encrypt выдается только на 3 месяца. Но наш механизм авто-продления автоматически продлит сертификат снова на 3 месяца, как только его срок подойдет к концу.
Последний шаг после включения SSL
Сразу после добавления SSL сертификата осталось выполнить последний шаг.
Нужно перейти в админку WordPress сайта, зайти в меню Настройки → Общие и добавить литеру «S» в адресе WordPress и адресе сайта:
После этого нужно нажать кнопку «Сохранить изменения» и повторно зайти в админку сайта.
Таким образом вы переведете режим работы WordPress и его админ-часть с http на https.
Примечание: вам может пригодиться бесплатный плагин Really Simple SSL или Redirection для того, чтобы сделать 301 редирект и перенаправить все старые http-запросы к сайту по новому https адресу, а также чтобы проинформировать поисковики о переходе на https.
Если пропали картинки и замочек не зеленый
Самая распространенная проблема после добавления SSL сертификата и перевода сайта с http на https — это «смешанный контент».
В адресной строке вместо ожидаемого «зеленого замочка» у вас он может быть серый, а часть контента (картинки, видео-ролики) могут вовсе не отображаться.
Это происходит по той причине, что у вас на сайте где-то остались указаны абсолютные пути к картинкам и другому контенту через http://…
Браузер будет блокировать загрузку такого контента по «небезопасному» http адресу, и замочек не станет зеленым, пока вы не избавитесь от загрузки смешанного контента. Для этого нужно исправить все абсолютные пути загрузки контента с http на https.
Чтобы понять, что именно на странице продолжает загружаться по http, вы можете открыть консоль разработчика (F12 в Chrome) и посмотреть список предупреждений во вкладке «Console»:
Смотрите также:
Максимальный срок SSL сертификата Let’s Encrypt для клиентов хостинга Hostenko — Не ограничен.
Что такое SSL?
Если очень коротко, SSL (Secure Sockets Layer) — это протокол безопасного соединения. Между вашим браузером и сайтом устанавливается зашифрованное соединение, и весь дальнейший обмен данными с этим сайтом будет проходить в зашифрованном виде.
Сигналом того, что соединение с сайтом установлено через SSL, является так называемый «зеленый замочек» в адресной строке и URL сайта, который начинается с https://
SSL включается путем добавления SSL сертификата на сайте.
Почему это важно?
Если информация передается в зашифрованном виде, хакеры не смогут ее перехватить и использовать. Сайты без SSL в этом плане более уязвимы.
Также, с 2017 года все сайты без SSL будут искусственно понижаться в результатах поиска Google.
Более того, в последних обновлениях Google Chrome будет предупреждать, если сайт без SSL будет собирать пользовательские данные через контактные формы, формы регистрации и так далее:
Этих причин достаточно, чтобы задуматься о переходе на SSL.
Почему Let’s Encrypt?
Let’s Encrypt — это ведущий поставщик бесплатных SSL сертификатов.
Несмотря на свою бесплатность, такого сертификата вполне достаточно, чтобы защитить свой сайт, обеспечив зашифрованное соединение, и не потерять свои позиции в поисковой выдаче Google.
Многие крупные сайты и корпоративные блоги используют бесплатные SSL сертификаты от Let’s Encrypt.
По этой причине Hostenko тоже выбрал Let’s Encrypt в качестве провайдера бесплатных SSL сертификатов для сайтов своих клиентов.
Также вы можете ознакомиться с этими уроками и узнать, какие WordPress плагины можно использовать для автоматического решения подобных проблем:
Смотрите также:
Доброго времени суток, дамы и господа!
Сегодня я расскажу вам о том, как установить SSL-сертификат на свой сайт. И объясню, почему использование защищенного соединения должно стать приоритетом в 2018 году, почему веб-ресурсы без ССЛ рискуют потерять львиную долю своего трафика.
Зачем нужен SSL-сертификат?
Я уже описывал что такое SSL в одном из материалов на iklife. Если говорить кратко, то ССЛ позволит вам использовать защищенный протокол шифрования данных на вашем сайте. Данные, передаваемые от сайта к клиенту (посетителю) будут надежно зашифрованы. Никакие злодеи не смогут получить к ним доступ, как бы они не пытались.
Реализация такого подхода возможна благодаря математически связанным ключам шифрования. От сервера (веб-ресурса) к клиенту (компьютеру посетителя) информация передается с помощью трех ключей шифрования. Два из них – закрытые. Они есть и у сервера, и у клиента. Третий ключ – открытый, он используется обеими машинами.
Все три ключа связаны между собой, даже если злоумышленник узнает открытый ключ, он никогда не сможет расшифровать информацию из-за отсутствия двух других ключей. Также во время обмена данными между клиентом и сервером создается ключ сессии, который является гарантом безопасности ваших данных.


Безопасность и конфиденциальность – две вещи, к которым стремится интернет-сообщество. Именно по этой причине к сайтам, не использующим защищенное соединение, доверие неуклонно падает.
Даже браузеры, такие как Google Chrome, Opera или Mozilla Firefox, стали помечать сайты без https как нежелательные. Пока что просто обходятся предупреждением, однако в будущем на такие сайты, возможно, будут вешаться заглушки от браузера, где пользователь должен подтвердить, что он осознает весь риск и берет на себя ответственность в случае потери данных.
Наличие или отсутствие защищенного соединения может учитываться и поисковыми системами. Если Яндекс пока что говорит о том, что сайты с http и https индексируются равнозначно, то в Гугле уже прослеживаются некоторые изменения. В скором времени сайты могут помечаться как небезопасные и начать очень сильно проседать по позициям.
По этим причинам можно сделать вывод, что установка зашифрованного соединения не просто желательна, а необходима. Все без исключения пользователи хотят, чтобы их данные были в целости и сохранности. Так зачем же лишать их этих благ, тем более, что сделать все это можно абсолютно бесплатно, с помощью того же Let`s Encrypt.
Где взять SSL-сертификат?
Обычно этими сертификатами приторговывают сами хостинги. Если вы используете один из них, то вам не придется ломать голову над тем, какой выбрать. Достаточно взглянуть на список предложенных и выбрать самый дешевый или наоборот подороже.
Сейчас популярен вариант от Let`s Encrypt. Они распространяются бесплатно, и многие хостеры поддерживают возможность быстрой установки и подключения.
Кроме этого, в интернете можно найти очень много компаний, которые как раз занимаются тем, что проверяют домены и выдают соответствующие полномочия для установки зашифрованного протокола.
Есть даже огромные сервисы, которые проводят персональную проверку, после чего выдают именной сертификат. От обычного он отличается тем, что прямо в адресной строке, возле зеленого замочка, будет видно название вашей компании. Подобный подход покажет вашим клиентам, что они имеют дело с серьезной организацией. Само собой, именная проверка стоит в несколько раз (а то и десятков) дороже.
Приведу вам список самых популярных сервисов, где вы сможете купить SSL:
Вы можете поискать и другие компании самостоятельно. Достаточно просто ввести в поиск нужный запрос, вся необходимая информация будет как на ладони.
Установка SSL на хостинг
В этой части обзора мы будем рассматривать установку SSL на хостинге Beget и REG.RU. Если у вас другой хостинг-провайдер, не отчаивайтесь. Скорее всего инструкции из этого материала будут применимы и на вашем хост-сервере. Большая часть панелей управления, которые используют хостинги, схожи между собой.
SSL на хостинге REG.RU
Чтобы установить ССЛ через форму на сайте, вам нужно перейти на сам сайт и залогиниться. Далее ваш путь лежит на страницу подключения SSL. После регистрации/авторизации вы увидите такое окно.


Если вы покупали SSL прямо в REG.RU, то вам необходимо выбрать нужный сертификат в выпадающем списке. После того, как отметили нужный, вы должны загрузить файл с приватным ключом. Он обычно выдается той компанией, которая сертифицировала вас. При настройке защищенного протокола вам предложат как раз сохранить такой ключ.
В случае с Let`s Encrypt или продажи другим сервисом, приватный ключ высылается на указанный e-mail. При утере ключа придется заниматься переизданием, что обещает большое количество проблем.


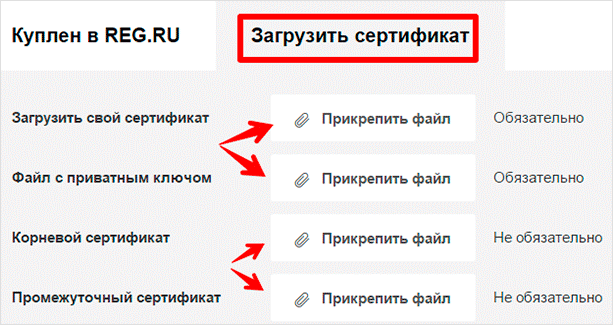
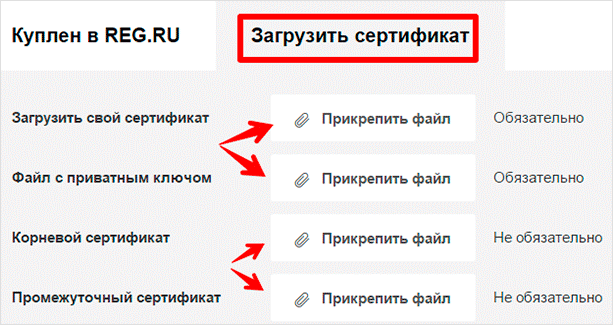
При получении SSL-сертификата от сторонних компаний, вам нужно выбрать вторую вкладку. Там будет 4 поля, куда вы должны загрузить все файлы, которые вам выдал центр сертификации.


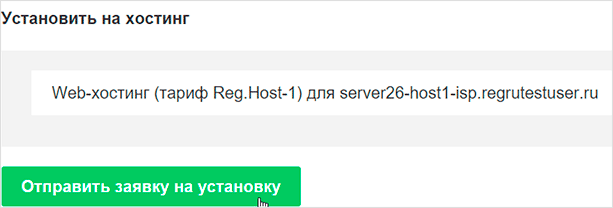
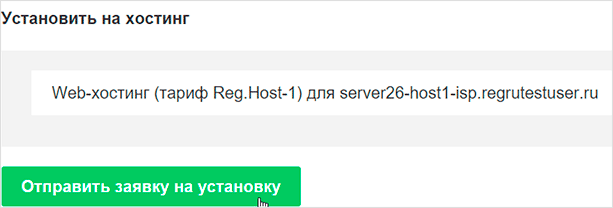
Теперь остается лишь выбрать хостинг, на который должен быть установлен сертификат. Выберите в списке нужный и нажмите на кнопку для отправления заявки.


Обратите внимание, что нужный домен должен быть добавлен в панель управления вашего хостинга. Сразу после отправления заявки, в случае, если вы используете виртуальный хостинг – ССЛ будет установлен автоматически. Если же речь идет о выделенном сервере, то придется подождать, пока специалисты из REG.RU настроят и установят все в ручном режиме.
SSL на хостинге Beget
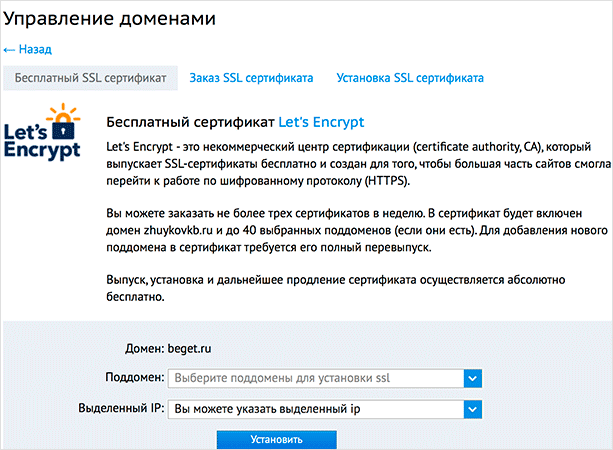
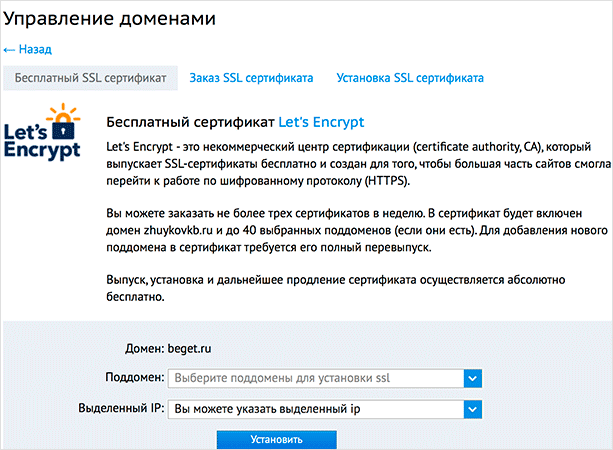
Для установки защищенного протокола на хостинге Beget перейдите в раздел “Домены и поддомены”, после чего нажмите на кнопку “Управление SSL-сертификатами”. Она будет напротив нужного домена.


Во всплывающем окошке вы можете выбрать параметры установки для домена.


Здесь для установки доступен Let`s Encrypt. Данный центр сертификации предоставляет свои услуги абсолютно бесплатно. Вы можете воспользоваться им или любым другим. Для доступа к настройке сертификата нужно использовать две соседние вкладки.
После заказа к вам на почту придут подробности. Скорее всего, от вас не потребуется больше никаких действий. На почту придет уведомление о завершении установки на хостинг, и вы сможете начать пользоваться SSL.
Проблемы могут возникнуть в том случае, если домен размещен на сторонних (не бегетовских) NS-серверах. Тогда вам вручную придется создавать A-запись в DNS вашего домена.
Установка SSL в ISPmanager
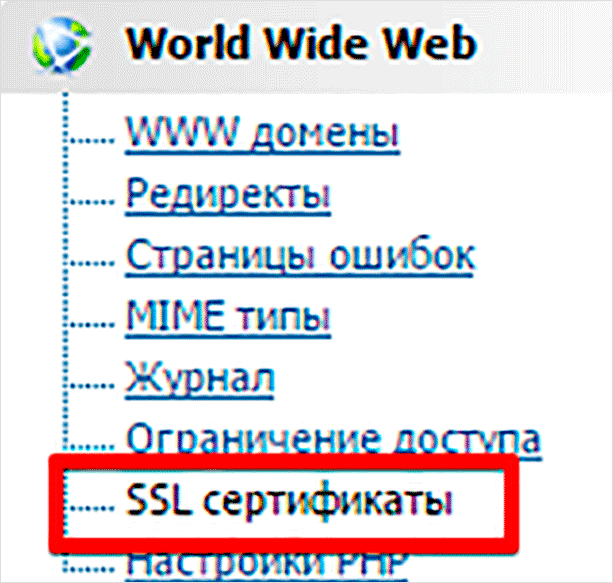
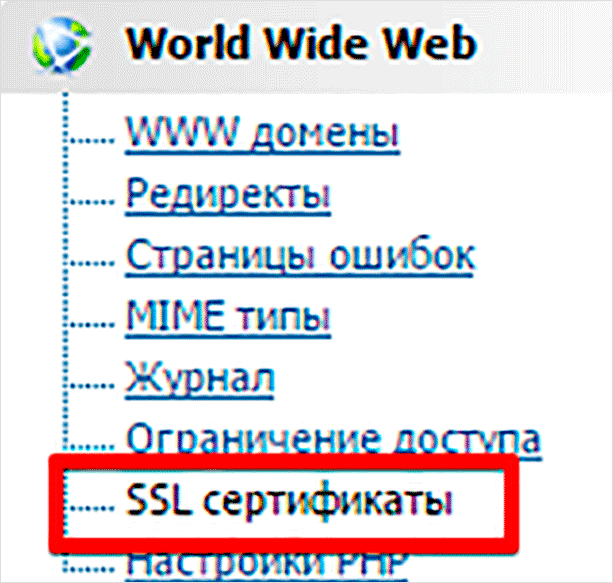
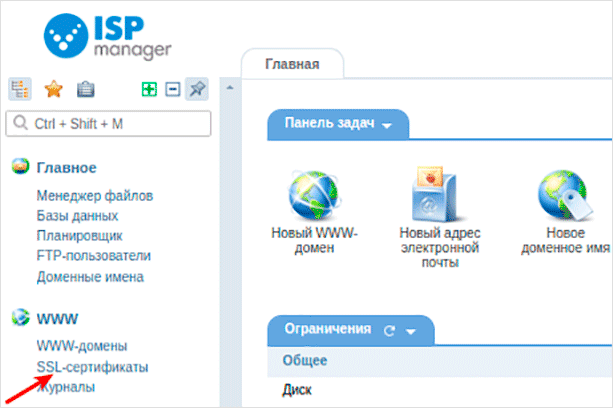
Чтобы установить ССЛ в ISPmanager 4, вам нужно перейти в панель управления и в соответствующий раздел. Он имеет название SSL-сертификаты.
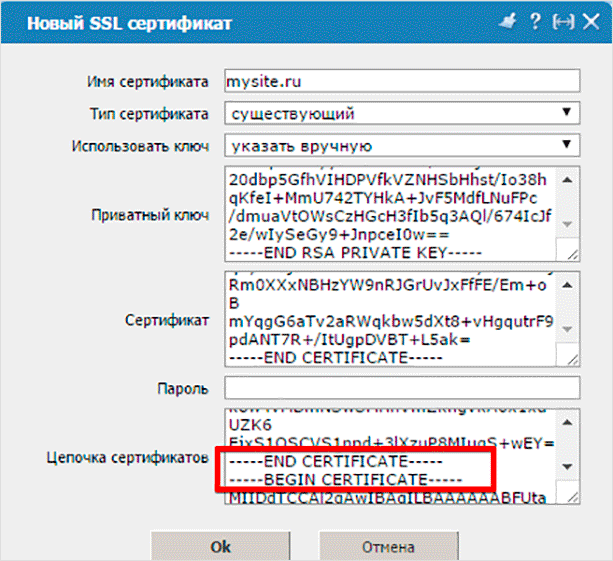
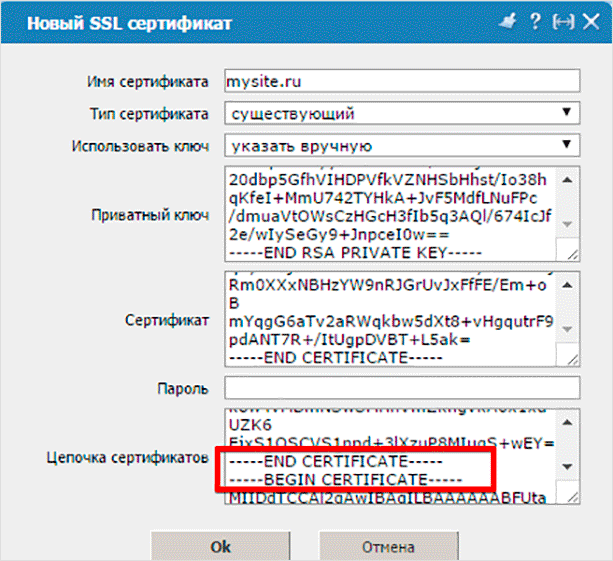
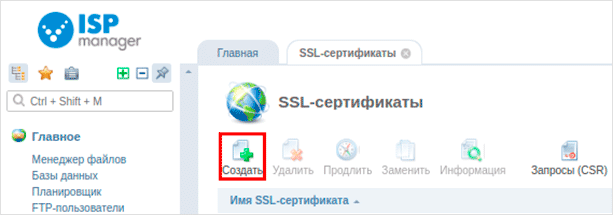
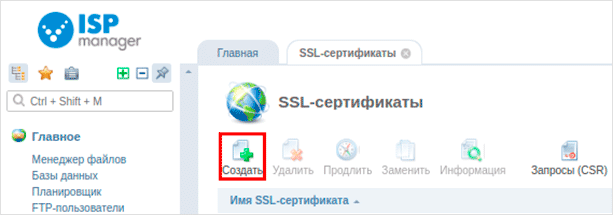
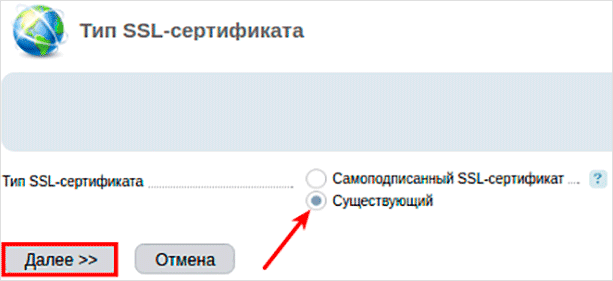
В правом углу найдите кнопку “Создать”, после чего перед вашими глазами появится такое окно.


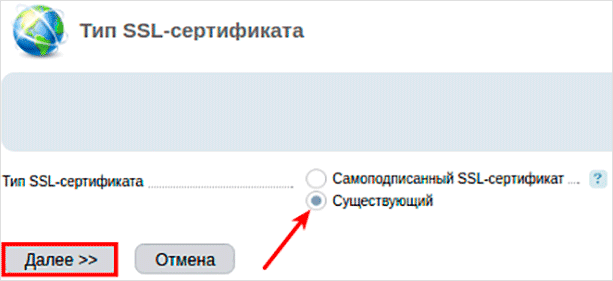
Нужно ввести все необходимые данные вручную. Поле “Имя сертификата” задается произвольно. Все остальное нужно предоставить по требованию. Выбираем “существующий” тип, и далее “указать вручную” в поле “Использовать ключ”.
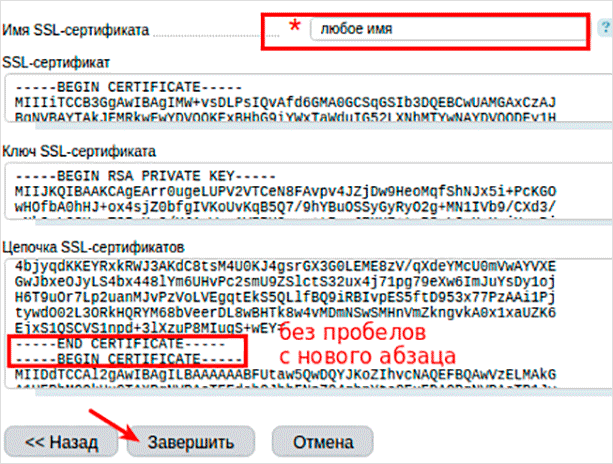
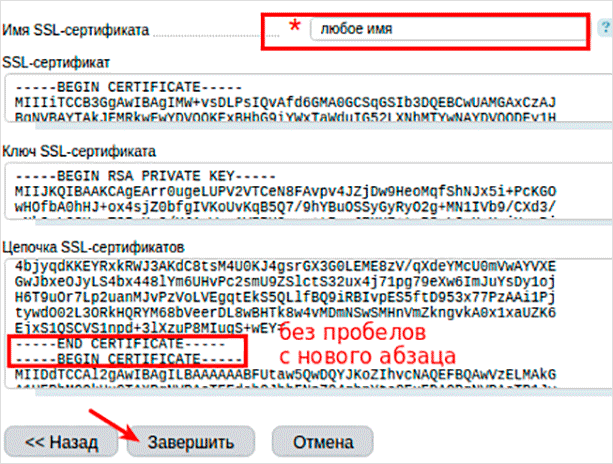
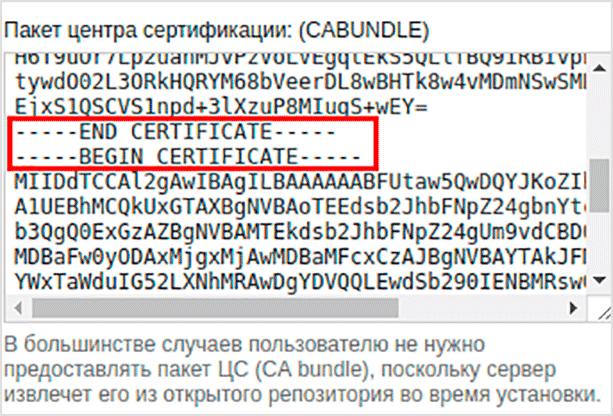
Приватный ключ и сертификат выдаются сервисом, который проводит сертификацию. В поле “Цепочка сертификатов” нужно ввести два вида: промежуточный, а сразу за ним корневой. Обратите внимание, что на скриншоте отмечено, как именно должны быть расположены эти два ключа относительно друг друга.


Если при установке возникают ошибки, проверьте еще раз все введенные данные на наличие лишних пробелов и символов.
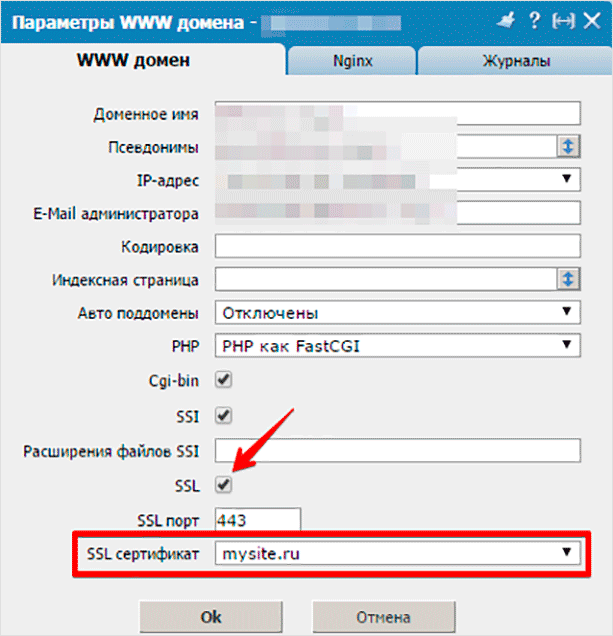
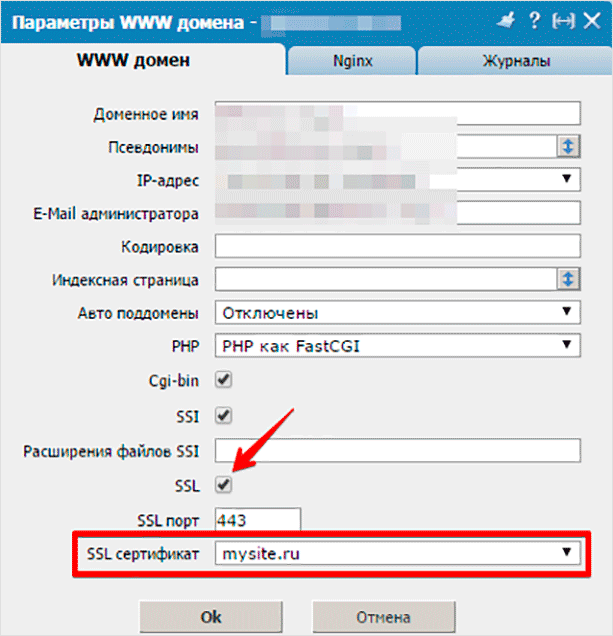
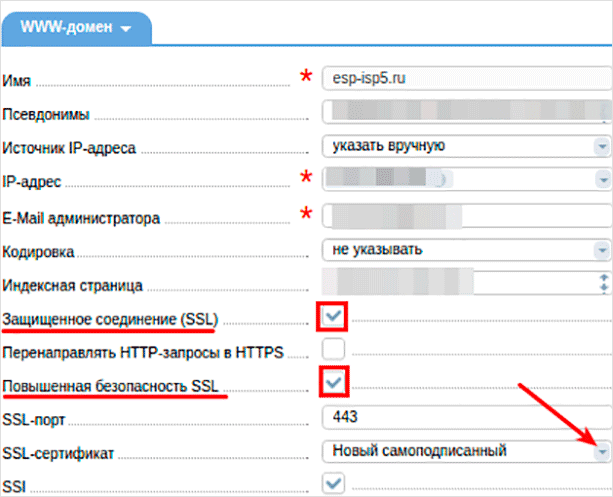
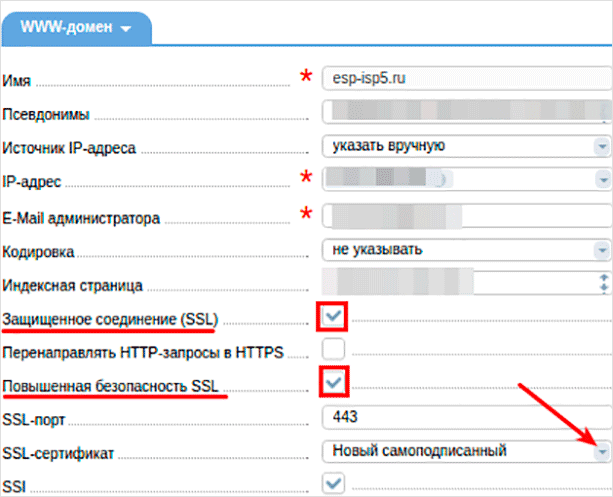
Как только SSL будет установлен, мы должны перейти в раздел “WWW домен” и поставить там вот такую галочку.


В обведенном красным поле необходимо выбрать нужное название, которое мы произвольно указывали при настройке SSL.
В ISPmanager 5 этот процесс мало чем отличается, тем не менее, я считаю необходимым описать и его.
Перейдите в одноименный раздел, который находится в “WWW”. Я думаю, вы сразу заметите его.


Далее вам нужно кликнуть по кнопке “Создать” и перейти непосредственно к настройке.


Сервис предложит вам выбрать тип сертификата – выбираем “Существующий”.


Нам необходимо будет заполнить все поля (имя, ключи и сам сертификат). Их выдает компания, у которой был куплен сертификат.


На завершающем этапе нам необходимо перейти в раздел WWW-домены и найти нужный из списка. Кликаем по домену два раза, после чего переходим к параметрам.


Отмечаем галочками “Защищенное соединение” и “Повышенная безопасность”, выбираем нужный SSL-сертификат в выпадающем списке.


Готово! Теперь ваш сайт будет использовать защищенное соединение.
Установка SSL на Cpanel
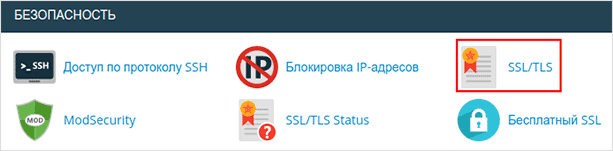
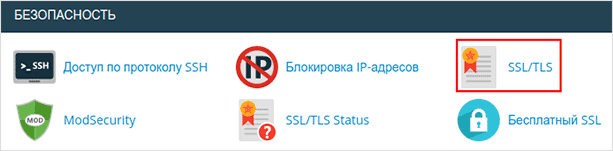
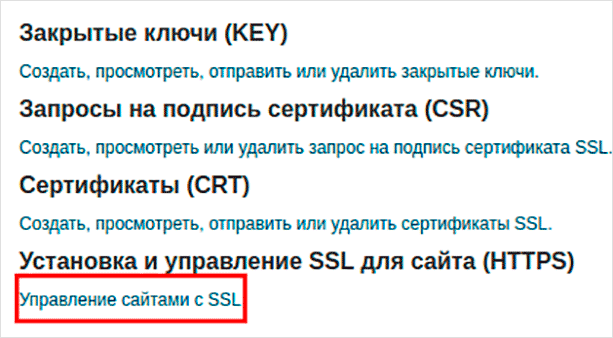
Для подключения SSL на хостинге Cpanel нужно перейти в соответствующий раздел на вашей панели управления. Он находится во вкладке “Безопасность”.


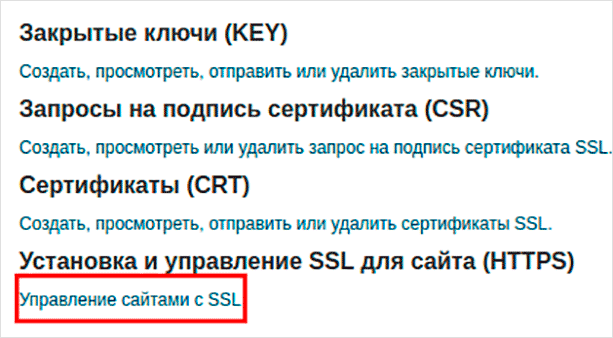
Теперь нужно кликнуть по кнопке “Управление сайтами с SSL”.


Выбираем нужный домен.


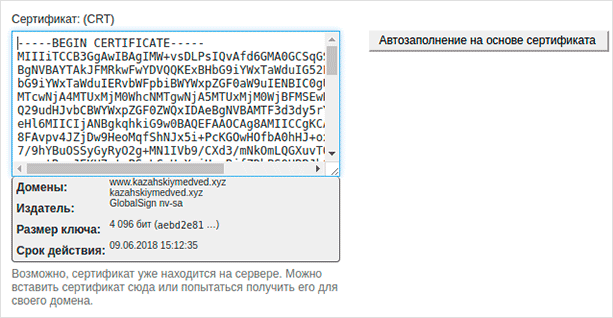
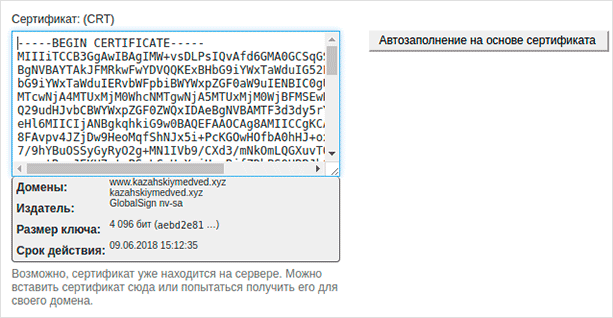
После этого откроется окно для вставки данных. Вводим сам сертификат, ключ и цепочку. Все данные можно получить на сайте компании, у которой вы заказывали эту услугу.


Вводим данные сертификата (после BEGIN CERTIFICATE). Заканчивается на END CERTIFICATE. Далее вставляем закрытый ключ и цепочку сертификатов.


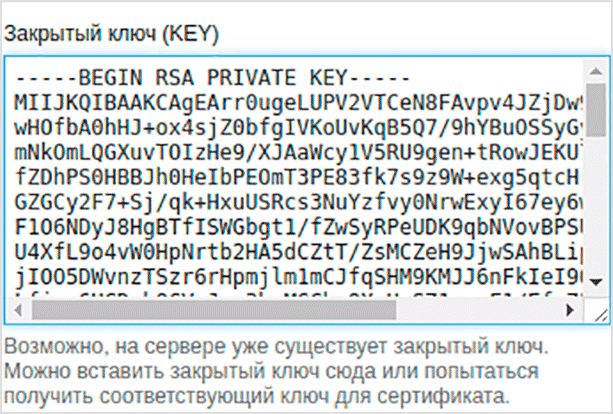
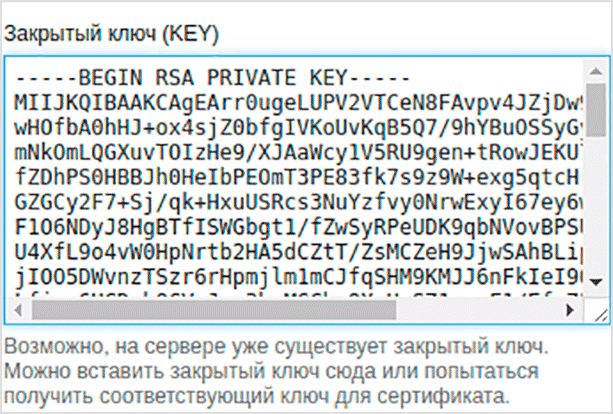
Закрытый ключ начинается со слов “BEGIN RSA PRIVATE KEY”.


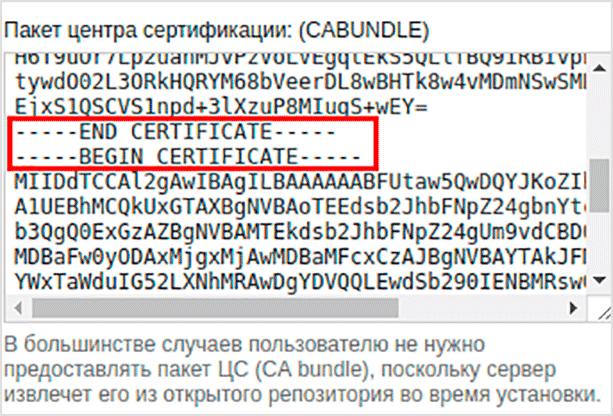
Здесь вставляется сначала промежуточный, а затем корневой сертификат. Конец первого и начало второго должны располагаться так, как показано на скриншоте.
Теперь нам остается завершить установку. Для этого мы нажимаем соответствующую кнопку.


Редирект с http на https
После установки вам захочется, чтобы все пользователи работали по защищенному соединению. Да и поисковые системы должны произвести склейку, иначе будет какая-то неразбериха: один и тот же сайт с http и https будет считаться как два разных. Нам нужно, чтобы это не произошло. Поэтому мы должны настроить редиректы.
Обычно это делается с помощью инструментов CMS или файла htaccess. В WordPress, например, можно настроить автоматические редиректы с незащищенного протокола на защищенный. Но здесь же отмечу, что далеко не все системы управления контентом могут поддерживать такую функцию. По этой причине редирект можно реализовать с помощью файла htaccess, который есть почти на любом сайте.
Просто добавляем в начало файла этот кусок кода и вуаля – ваш сайт имеет 301-й редирект с http на https.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Теперь мы можем проверить наличие переадресации, просто зайдя на сайт без прописывания протокола (или с http протоколом). Если мы все сделали правильно, то нас перекинет на https://сайт.ру.
Обращаю ваше внимание, что после установки https-соединения как основного, ваш ресурс может потерпеть некоторые временные проблемы с индексацией. Происходить это будет на протяжении нескольких месяцев. Чтобы минимизировать ущерб и ускорить склейку двух версий сайта, вы должны выполнить ряд инструкций.
Например, добавить в файл robots.txt строчку Host с указанием главного зеркала вашего веб-ресурса. Там же нужно прописать и https-протокол, чтобы поисковые системы считали этот вариант приоритетным.
Уведомить поисковики об изменении протокола можно и с помощью специальных инструментов. В Яндекс.Вебмастере есть соответствующий раздел под названием “Переезд сайта”. Укажите в нем, что ваш проект “переехал” на использование защищенного соединения. В кратчайшие сроки Яндекс постарается учесть эту информацию и обновить поисковую базу в соответствии с новыми данными.
Заключение
В этой статье я подробно рассказал о том, как установить SSL на свой сайт. Благодаря встроенным инструментам в виртуальных хостингах, вы можете легко и без особых проблем реализовать https-соединение для своего проекта. В том же Бегете или REG.RU сделать все достаточно просто. А если учесть тот факт, что сейчас существует возможность установки бесплатной версии, это необходимо сделать как можно скорее.
Кстати говоря, не забудьте сделать проверку SSL-сертификата на сайте. Если все сделано правильно, то вас всегда будет редиректить на https-соединение.
Хотите создать свой собственный блог и зарабатывать на нем? Тогда я приглашаю вас на курс Василия Блинова “Как создать блог”. В нем вы получите все необходимые знания для создания своего сайта на WordPress и примените их в области поискового продвижения и оптимизации своего проекта.
Расскажите, получилось ли установить SSL-сертификат для вашего веб-ресурса?
Бесплатный SSL сертификат на WordPress
Сегодня Вы узнаете что такое SSL сертификат, где его взять и о том, что даже бесплатные SSL-сертификаты могут действительно дать Вам много преимуществ.
Что такое SSL сертификат?
SSL — расшифровывается как Secure Sockets Layer (протокол безопасных соединений). Это шифрование на основе технологии безопасного обмена информацией между веб-сайтом и посетителем.
Есть более простой способ в этом разобраться. Замечали ли вы раньше, что некоторые сайты начинаются с http, а другие с https? Ну вот, SSL-сертификаты обеспечивают желанную s и отображают зеленый замочек в вашем браузере.
Ранее SSL сертификат был почти исключительной прерогативой для банков, eCommerce и других сайтов обработки конфиденциальных данных. Сейчас они общедоступные.
SSL сертификаты бывают разных уровней. Они варьируются в цене от бесплатных (как в этом посте) до сотен долларов в год. Два основных типа, с которыми вы будете встречаться:
- Domain-validated — сертификат, подтвержденный самим владельцем домена, который показывает, что у владельца ресурса есть контроль над его сайтом и его доменом. Более известен как Самоподписанный сертификат.
- Extended validation — проверка личности владельца сертификата осуществляется органами выдачи сертификата. По сути, требуется больше действий, чтобы доказать, кто является владельцем сайта/сертификата.
Если у вас просто обычный сайт на WordPress, будет достаточно обычного самоподписанного сертификата.
Зачем использовать SSL на WordPress?
Ок, во-первых, используя SSL, вы проявляете уважение к вашим читателям. Это позволяет обеспечить зашифрованное соединение между вашим сайтом и браузером посетителя, что помогает передавать данные в безопасности.
Но передавать данные ваших посетителей в безопасности — не единственная причина переходить на SSL. Есть также некоторые корыстные мотивы, чтобы сделать это.
Если вы используете Google Chrome, вы могли заметить, что Google вносит изменения в отображении SSL-сертификатов.
Не так давно, на сайтах с SSL были установлены «зеленые замочки» вместе с зеленым префиксом https. Теперь, сайты с SSL имеют весомое защитное обозначение:
Сайты, которые еще не сделали переход, имеют довольно скучный серый вид информационного знака:
Доверия много не внушает, не так ли?
Но Google не собирается останавливаться на достигнутом. Прямо сейчас, они дают преимущество владельцам сайтов, которые делают переход в SSL. Скоро они перейдут к более агрессивным действиям и начнут расправляться с теми, кто не хочет этого делать.
Со временем, Google планирует пометить все страницы без SSL как небезопасные:
Если красный знак Not secure в браузерах ваших посетителей — не достаточно весомый аргумент для вас, то Google также пояснил, что они используют SSL как положительный фактор при ранжировании в поисковой выдаче.
Короче говоря, все сайты без SSL будут искусственно понижаться в результатах поиска Google. Такие дела.
Где взять бесплатный SSL сертификат?
Итак, теперь вы знаете, что нужно добавить сертификат SSL для вашего сайта на WordPress. Но как?
Следует ли приобрести один из тех модных Extended Validation сертификатов за сотни долларов в год?
Нет.
Если вы обычный владелец сайта на WordPress, можно абсолютно спокойно пользоваться бесплатным сертификатом SSL с проверенным доменом. Вот несколько из лучших и доступных в настоящее время вариантов:
1. Let’s Encrypt
Let’s Encrypt — это самый популярный сервис для создания бесплатных сертификатов SSL.
Его спонсирует крупные компании: Google, Facebook, Mozilla и даже Automattic! Несмотря на то, что сертификат на 100% бесплатный, он такой же надежный, как и любой другой сертификат SSL.
Единственная потенциальная проблема Let’s Encrypt — поддержка хостинга. Если вы на виртуальном хостинге, вам может понадобиться техподдержка вашего хостинга, чтобы установить SSL-сертификат. На данный момент большинство хостингов позволяет легко устанавливать Let’s Encrypt сертификаты через cPanel.
Но не каждый хостинг поддерживает Let’s Encrypt. У некоторых с этим могут возникнуть трудности. Например, проблемы были замечены у:
- Bluehost
- Host Gator
- GoDaddy
Если вы не уверены, поддерживает ли ваш хостинг Let’s Encrypt, можно посмотреть здесь список совместимых хостингов.
2. Cloudflare One-Click SSL
CloudFlare может быть известен вам своими сетями CDN и DDoS защиты, но знаете ли вы, что он также предлагает бесплатный общий сертификат SSL?
Поскольку CloudFlare функционирует как прокси-сервер, его сертификат SSL может работать немного по-другому, в отличие от Let’s Encrypt.
Если вы используете бесплатный Flexible SSL от CloudFlare, трафик будет зашифрован от посетителя к серверу CloudFlare, но не от сервера CloudFlare к вашему серверу! Это делает его не таким надежным, как полноценный SSL.
CloudFlare все же предоставляет полную поддержку SSL, но чтобы воспользоваться ей, вам потребуется сертификат SSL, установленный на вашем исходном сервере.
До тех пор, пока вы не собираете и не обрабатываете конфиденциальную информацию на своем сайте, SSL от CloudFlare вполне подойдет и предоставит достаточно безопасности.
3. FreeSSL от Symantec
FreeSSL — это новый проект от компании Symantec, который предлагает бесплатный SSL-сертификат, вроде Let’s Encrypt.
Выглядит многообещающе, но вот в чем загвоздка:
Бесплатного SSL в открытом доступе пока нет. На данный момент он доступен только для некоммерческих организаций и стартапов – остальные могут подписаться в список ожидания.
Хотя мы не уверены, что FreeSSL предоставит что-то лучше, чем Let’s Encrypt, приятно видеть, что рынок бесплатных SSL-сертификатов растет. Хорошо, когда есть больше выбора.
Как настроить SSL на WordPress
Как только вы получите свой бесплатный сертификат SSL, вы должны сделать еще пару шагов и настроить свой сайт на WordPress для работы с SSL.
Прежде всего, это предполагает:
- Создание 301 редиректа для направления всех запросов с http на https
- Обновление ссылок на сайте
- Обновление всех источников файлов на сайте, чтобы Google не подумал, что у вас есть «незащищенный контент»
Справиться с этим вручную не так трудно. Но еще быстрее это поможет выполнить бесплатный плагин Really Simple SSL.
Все что вам нужно сделать, это активировать плагин, выполнить переход на SSL, и наслаждаться новым защищенным сайтом.
Один совет — при запуске плагина вас может выбросить из WordPress. Не паникуйте, когда это произойдет. Это 100% нормальное следствие переключения URL-адреса вашего сайта с http на https. Просто снова войдите в вашу админку уже через https.
Мы на 100% считаем, что SSL нельзя игнорировать. Даже если выбросить общие преимущества безопасности, обратите внимание на:
- Улучшение рейтинга в поисковых системах
- Уверенность в том, что самый популярный в мире браузер Google Chrome не будет пугать ваших посетителей, что ваш сайт небезопасен.
Так что не ждите. Переходите на SSL уже сейчас!
За информацию спасибо: wpcafe.org
HTTPS и SSL — Support
Содержание
Почему я должен использовать HTTPS и SSL?
Как установить SSL-сертификат на моем сайте WordPress.com?
Почему мой сайт не имеет SSL-сертификата?
От HTTPS замедляет мой сайт?
Почему я вижу tls.automattic.com под общим именем моего сертификата (CN)?
.Поддерживаете ли вы расширенные функции безопасности, такие как HSTS и HPKP?
Почему я должен использовать HTTPS и SSL?
Сильное шифрование имеет решающее значение для обеспечения вашей конфиденциальности и безопасности при использовании WordPress.ком сайт?
Тебе не нужно! Мы автоматически устанавливаем SSL-сертификаты от Let’s Encrypt на все сайты WordPress.com.
↑ Содержание ↑
Почему на моем сайте отсутствует сертификат SSL?
Наш автоматизированный процесс добавляет SSL-сертификаты от Let’s Encrypt вскоре после регистрации или сопоставления доменов. Поскольку мы автоматически предоставляем сертификаты SSL, которые совместно используются несколькими доменами клиентов, добавление сертификата SSL на ваш сайт может занять до 72 часов.
Для сопоставленных доменов SSL-сертификаты добавляются только после добавления наших серверов имен в ваш домен.
↑ Содержание ↑
Делает ли HTTPS мой сайт медленнее?
Это было правдой, но технологии, такие как HTTP / 2, значительно улучшили производительность. В некоторых случаях зашифрованный трафик HTTP / 2 даже превосходит свой незашифрованный аналог. Мы гарантируем, что наши серверы распределены по всему миру и совместимы с новейшими технологиями, обеспечивая наилучшее взаимодействие с пользователем.
↑ Оглавление ↑
Как убрать эти надоедливые предупреждения безопасности?
В общем, вы никогда не должны видеть предупреждения безопасности при использовании WordPress.com. Если вы это сделаете, пожалуйста, свяжитесь со службой поддержки и сообщите нам детали.
↑ Содержание ↑
Почему я вижу tls.automattic.com в общем названии моего сертификата (CN)?
Если у вас есть собственный домен на WordPress.com, мы защищаем его с помощью SSL-сертификата от Let’s Encrypt Certificate Authority.Чтобы повысить производительность и простоту этого процесса, мы используем одно и то же общее имя, tls.automattic.com, для всех сертификатов и храним уникальные доменные имена, сгруппированные в пакеты по 50, в атрибуте SubjectAltName. Все современные браузеры поддерживают этот атрибут и не будут отображать предупреждения или ошибки для вас или ваших посетителей.
↑ Содержание ↑
Поддерживаете ли вы расширенные функции безопасности, такие как HSTS и HPKP?
В настоящее время мы отправляем заголовок Strict-Transport-Security (HSTS) с нашими ответами HTTPS.
Как установить SSL и HTTPS на ваш сайт WordPress
Что такое SSL и зачем он мне нужен на моем сайте?
SSL (уровень защищенных сокетов) — это стандартная технология безопасности для установления зашифрованной связи между веб-сервером (учетная запись веб-хостинга) и браузером (ваш веб-сайт). Эта ссылка гарантирует, что все данные, передаваемые между веб-сервером и браузерами, остаются частными и целостными Это особенно важно для форм, чтобы зашифровать информацию, которую посетитель сайта вводит в форму при передаче на сервер.
Чтобы установить ссылку SSL, необходимо установить сертификат SSL на своем веб-сайте, а затем изменить все URL-адреса на своем веб-сайте, чтобы использовать https вместо http. Когда сертификат SSL установлен правильно и все URL-адреса используют https, пользователи увидят значок блокировки в поле URL своего браузера, указывающий, что сайт защищен.
SSL как фактор ранжирования
, начиная с октября 2017 года, Chrome (версия 62) будет отображать предупреждение «НЕ ЗАЩИЩЕНО», когда пользователи вводят текст в форме на странице HTTP и для всех страниц HTTP в режиме инкогнито.Согласно Земле поисковой системы, мы можем увидеть 70% результатов первой страницы на странице результатов поисковой системы, переходящих на сайты, использующие https, к концу 2017 года.
Все владельцы сайтов должны установить приоритеты установки SSL на своих сайтах как можно скорее, особенно если у них есть веб-формы. Процесс занимает около часа до начала, в основном для того, чтобы у вас было время перепроверить все, при необходимости связаться с вашим веб-хостом, исправить небезопасный контент и внести изменения в Google Analytics и Google Search Console.Это определенно процесс, и вы захотите сделать это, когда у вас есть ясная голова, прозрачная тарелка и мало трафика на сайт.
Как установить SSL на моем сайте WordPress?
Шаг 1 — Приобретите и установите сертификат SSL
Многие хосты теперь предлагают бесплатные SSL-сертификаты Let Encrypt или другие опции через панель управления веб-хостинга. Войдите в панель управления вашего веб-хостинга и выполните поиск SSL. Вам нужно дать несколько вариантов на выбор. WP Engine, Get Flywheel, Blue Host и многие другие веб-хостинги предлагают бесплатный SSL.Host Gator позволит вам установить бесплатный SSL-сертификат Let Encrypt, но он требует обращения в службу поддержки и должен обновляться вручную каждые три месяца, поэтому вместо этого я бы выбрал лицензию в размере 39 долларов США.
Убедитесь, что SSL-сертификат установлен на обеих версиях вашего сайта: www и non-www. Это очень важно для поддержания рейтинга страницы Google после перехода на SSL, даже если вы никогда не использовали не-www или www с вашим сайтом в прошлом. Вы хотите убедиться, что все URL-адреса соответствуют первичному URL-адресу, используя https, например:
Должен все перенаправить на
https: // askwpgirl.com
OR
https: //askwpgirl.com
В зависимости от того, какой предпочитаемый вами домен является
.Вы никогда не должны видеть свой сайт в двух разных доменах, так как это приведет к штрафу за дублированный контент со стороны Google.
.Также имейте в виду, что если у вас есть старые домены или припаркованные домены, которые нужно перенаправить на основной домен, вы можете установить SSL на них, а Google может проиндексировать старый домен с помощью SSL, а перенаправление 301 не происходит. до ПОСЛЕ проверки https.
Дом проблемы с получением установленного SSL:
Вот несколько проблем, с которыми я столкнулся:
1 — У меня был клиент на Blue Host, для которого Comodo не смог проверить SSL. Я разговаривал по телефону с Blue Host несколько раз, что заняло около 2 часов моего времени, чтобы наконец все получилось. Процесс SSL Blue Host включает в себя добавление некоторых записей CNAME в файл зоны DNS, что позволяет Comodo проверить, находится ли этот домен на этом веб-хосте. Однако записи зон этого клиента никогда не распространялись в Интернете, поэтому Comodo не смог подтвердить домен.Comodo нужно было отправить электронное письмо на несуществующий адрес (webmaster @), чтобы подтвердить домен. Я настроил адрес электронной почты для своего клиента, а затем Comodo смог подтвердить право собственности, когда получил это письмо.
2 — На веб-хостинге iPower сначала необходимо приобрести сертификат SSL, затем вернуться в область SSL на панели управления и сообщить iPower, к какому домену применить сертификат.
3 — У Host Gator у меня был клиент, у которого есть два домена, для которых нам нужно было установить SSL (текущий домен и старый домен, который указывал на новый домен).Файл htaccess на сервере после установки SSL-сертификатов для выполнения любых перенаправлений, которые необходимо выполнить на доменах. WP Engine довольно хорошо обрабатывает перенаправления через свой клиентский портал, поэтому нет необходимости редактировать файл .htaccess для переадресации домена.
Проверьте состояние вашей установки SSL здесь: https://www.sslchecker.com/sslchecker
Шаг 2 — Измените Общие настройки WordPress для использования https
Установка SSL-сертификата может занять до нескольких часов или дней.Обычно это занимает пару часов или меньше. Вы можете проверить статус установки в панели управления вашего веб-хостинга или просто зайти на сайт с помощью https. Если сайт показывает нормально, используя https, значит ваш сертификат установлен. Если на сайте отображается предупреждение о том, что сертификат недействителен, то SSL еще не установлен. Если процесс занимает более одного-двух дней, свяжитесь с вашим веб-хостингом напрямую, чтобы узнать, какова задержка.
Установка SSLBlue Host, как правило, очень плавная.Самый гладкий и легкий, с которым я когда-либо сталкивался. Когда я заходил на сайты, общие настройки WordPress уже были установлены, и все URL-адреса, похоже, использовали SSL.
.На WP Engine вам необходимо войти на свой клиентский портал после успешной установки SSL, перейти в раздел SSL и установить следующее:
Для всех сайтов, независимо от хоста, вы также можете сделать / проверить следующее:
1 — войдите в свою панель управления WordPress.
2 — Выберите «Настройки»> «Основные».
3 — Измените два URL-адреса в общих настройках, чтобы использовать https, например:
4 — Нажмите Сохранить изменения.Вы будете выгнаны с панели инструментов WordPress и вам необходимо будет повторно войти в систему.
Если эти поля неактивны, то URL-адреса задаются в файле wp-config.php, который можно редактировать с помощью диспетчера файлов на панели управления вашего веб-хоста или через FTP. Установите оба URL для использования https.
Шаг 3 — Перепишите URL-адреса с помощью улучшенного поиска и замены Plugin
Прежде чем сделать этот шаг, я настоятельно рекомендую вам сделать резервную копию вашей базы данных на тот случай, если вы допустите ошибку.Вы хотите быть очень внимательными при переписывании URL-адресов.
Следующий, вы захотите переписать URL вашего сайта, чтобы все использовали https для ваших изображений, медиа-файлов и внутренних гиперссылок. Чтобы легко и быстро сделать это:
1 — Перейти к плагинам> Добавить New.
2 — Найдите плагин Better Search and Replace, установите и активируйте его:
3 — После того, как плагин активирован, перейдите в Инструменты> Улучшенный поиск Заменить.
4 — найдите URL своего сайта по http и замените URL на https.Выберите таблицы wp_options, wp_postmeta и wp_posts, затем запустите поиск и замену. Обязательно снимите флажок Dry Run, чтобы он действительно работал. Шаг 4 — Проверьте наличие зеленого значка блокировки в браузере.
Если все вышеперечисленные шаги выполняются успешно, на сайте должен отображаться значок блокировки при посещении его из разных браузеров:
Chrome Lock IconSafari lock iconStep 5 — Устранить проблемы со смешанным контентом.
Если на каких-либо страницах открыта блокировка (небезопасная):
1 — Щелкните правой кнопкой мыши (ctrl + щелкните Mac OS) в любой части страницы и выберите «Проверка» в контекстном меню.(Это лучше всего работает в Firefox и Chrome) .
2 — Перейдите на вкладку «Консоль» в Инспекторе и прокрутите консоль, чтобы найти сообщения о «смешанном контенте», например:
.В приведенном выше примере смешанный контент исходит из ползунка Revolution Slider, который человек имеет на своей домашней странице. Вы можете найти похожий смешанный контент, предоставляемый с помощью опций, установленных для темы, слайдеров, визуальных компоновщиков, виджетов (в частности, текстовых виджетов) и других плагинов.орг / плагины / очень-простой SSL /
Step 6 — Очистить кеш сайта, хостинга и браузера.
Во избежание устранения проблем со смешанным содержимым, которые не существуют, обязательно полностью очистите любой кэш, который может предоставить веб-хостинг. Например, в Site Ground и Get Flywheel вы захотите войти в систему и полностью очистить кэш с панели управления. В WP Engine вы можете перейти в раздел WP Engine вашей панели WordPress и очистить кеш объектов.
Кроме того, очистите кеш браузера и любые другие плагины кеширования, которые вы, возможно, установили.Если нет, вы захотите добавить свой домен с http как без www и www, так и с https как без www и www в консоль поиска. Инструкции по этому процессу см. В разделе: Отправка вашего сайта WordPress в Google Search Console.
. Шаг 3 — Отправка изменения имени домена в Google.
При переносе сайта с HTTP на HTTPS Google воспринимает это как перемещение сайта с изменением URL-адреса. Это может временно повлиять на некоторые из ваших номеров трафика. Смотрите страницу обзора перемещения сайта, чтобы узнать больше.
SSL SEO Соображения
Не правильное изменение https может сильно повлиять на ваш SEO. Например, если вам не удается установить SSL на свой домен www при использовании не-www, трафик с www не будет правильно перенаправлен на не-www, потому что браузеры сначала проверяют состояние http, прежде чем они делают какие-либо другие перенаправления Apache.
Обязательно протестируйте все домены, которые ваш сайт находится в прошлом и настоящем, чтобы убедиться, что они правильно перенаправляют на ваш основной домен.В большинстве случаев это изображения или ссылки третьих лиц, которые вы добавили на свой веб-сайт. В таких случаях вам необходимо обновить изображения или ссылки на веб-страницы, чтобы включить префикс HTTPS. Если вы используете какое-либо стороннее приложение с открытым исходным кодом, такое как WordPress, Joomla, Open Cart и другие, вам нужно будет обратиться к их странице поддержки или блогу, чтобы узнать, как исправить небезопасные ссылки. Чтобы узнать, есть ли на вашем сайте небезопасные ссылки или изображения, вы можете запустить сканирование вашего сайта по адресу https: //www.whynopadlock.ком. Получив доступ к ссылке, введите имя веб-сайта в поле «Безопасный URL» и нажмите «Проверить».
Я проверил https://www.whynopadlock.com и получил следующее сообщение: tests Тесты сертификата SSL не пройдены. Убедитесь, что вы можете подключиться к своему сайту по протоколу SSL и повторить попытку .’
Я снова был бы благодарен за любой совет, который вы могли бы получить.
Спасибо,
Луиз
Я думаю, что вы получили решение. Я могу зайти на ваш сайт по протоколу HTTPS, и никаких ошибок не обнаружено.Но я рекомендую перенаправить сайт, не являющийся https, на https. В настоящее время оба сайта доступны.
- Этот ответ был изменен 1 год, 11 месяцев назад от sanjayb.
hgryan (@hgryan)
HostGator Employee
Hi @louisesouter, сайт выглядит хорошо! Мы будем следить за тем, чтобы все прошло гладко. Спасибо @sanjayb, за помощь!
- Этот ответ был изменен 1 год, 11 месяцев назад от hgryan.com, но он показывает мою панель администратора WordPress, что странно, потому что я НИКОГДА не входил в панель управления с моего телефона.
Thanks,
Louise
Hi,
Я сейчас очистил кэш на моем главном компьютере, но теперь, когда я захожу на него по адресу https://louisesoutertranslations.com/, я снова получаю сообщение «Этот сайт недоступен». Помощь!
Извините, что продолжаю писать, но это сводит меня с ума.
Спасибо
Луиз
hgryan (@hgryan)
HostGator Employee
Здравствуйте @louisesouter, извинения за задержки.Мы не можем помочь вам с любым прямым расследованием через этот форум.
Если вам все еще нужна помощь, я отправил вам электронное письмо несколько дней назад во время моего первоначального ответа. Вы можете ответить на это письмо от меня, если вам все еще нужна дополнительная помощь. 🙂
Мои извинения за доставленные неудобства.
– Ryan
Благодарю за помощь @sanjayb и @hgryan. Похоже, что эта проблема наконец-то решена.
Louise
- Этот ответ был изменен 1 год, 10 месяцев назад от louisesouter.
Шаг 4 — Проверьте наличие зеленого значка блокировки в браузере.
Если все вышеперечисленные шаги выполняются успешно, на сайте должен отображаться значок блокировки при посещении его из разных браузеров:
Chrome Lock IconSafari lock iconStep 5 — Устранить проблемы со смешанным контентом.
Если на каких-либо страницах открыта блокировка (небезопасная):
1 — Щелкните правой кнопкой мыши (ctrl + щелкните Mac OS) в любой части страницы и выберите «Проверка» в контекстном меню.(Это лучше всего работает в Firefox и Chrome) .
2 — Перейдите на вкладку «Консоль» в Инспекторе и прокрутите консоль, чтобы найти сообщения о «смешанном контенте», например:
.В приведенном выше примере смешанный контент исходит из ползунка Revolution Slider, который человек имеет на своей домашней странице. Вы можете найти похожий смешанный контент, предоставляемый с помощью опций, установленных для темы, слайдеров, визуальных компоновщиков, виджетов (в частности, текстовых виджетов) и других плагинов.орг / плагины / очень-простой SSL /
Step 6 — Очистить кеш сайта, хостинга и браузера.
Во избежание устранения проблем со смешанным содержимым, которые не существуют, обязательно полностью очистите любой кэш, который может предоставить веб-хостинг. Например, в Site Ground и Get Flywheel вы захотите войти в систему и полностью очистить кэш с панели управления. В WP Engine вы можете перейти в раздел WP Engine вашей панели WordPress и очистить кеш объектов.
Кроме того, очистите кеш браузера и любые другие плагины кеширования, которые вы, возможно, установили.Если нет, вы захотите добавить свой домен с http как без www и www, так и с https как без www и www в консоль поиска. Инструкции по этому процессу см. В разделе: Отправка вашего сайта WordPress в Google Search Console.
.Шаг 3 — Отправка изменения имени домена в Google.
При переносе сайта с HTTP на HTTPS Google воспринимает это как перемещение сайта с изменением URL-адреса. Это может временно повлиять на некоторые из ваших номеров трафика. Смотрите страницу обзора перемещения сайта, чтобы узнать больше.
SSL SEO Соображения
Не правильное изменение https может сильно повлиять на ваш SEO. Например, если вам не удается установить SSL на свой домен www при использовании не-www, трафик с www не будет правильно перенаправлен на не-www, потому что браузеры сначала проверяют состояние http, прежде чем они делают какие-либо другие перенаправления Apache.
Обязательно протестируйте все домены, которые ваш сайт находится в прошлом и настоящем, чтобы убедиться, что они правильно перенаправляют на ваш основной домен.В большинстве случаев это изображения или ссылки третьих лиц, которые вы добавили на свой веб-сайт. В таких случаях вам необходимо обновить изображения или ссылки на веб-страницы, чтобы включить префикс HTTPS. Если вы используете какое-либо стороннее приложение с открытым исходным кодом, такое как WordPress, Joomla, Open Cart и другие, вам нужно будет обратиться к их странице поддержки или блогу, чтобы узнать, как исправить небезопасные ссылки. Чтобы узнать, есть ли на вашем сайте небезопасные ссылки или изображения, вы можете запустить сканирование вашего сайта по адресу https: //www.whynopadlock.ком. Получив доступ к ссылке, введите имя веб-сайта в поле «Безопасный URL» и нажмите «Проверить».
Я проверил https://www.whynopadlock.com и получил следующее сообщение: tests Тесты сертификата SSL не пройдены. Убедитесь, что вы можете подключиться к своему сайту по протоколу SSL и повторить попытку .’
Я снова был бы благодарен за любой совет, который вы могли бы получить.
Спасибо,
Луиз
Я думаю, что вы получили решение. Я могу зайти на ваш сайт по протоколу HTTPS, и никаких ошибок не обнаружено.Но я рекомендую перенаправить сайт, не являющийся https, на https. В настоящее время оба сайта доступны.
- Этот ответ был изменен 1 год, 11 месяцев назад от sanjayb.
(@hgryan)
HostGator Employee
Hi @louisesouter, сайт выглядит хорошо! Мы будем следить за тем, чтобы все прошло гладко. Спасибо @sanjayb, за помощь!
- Этот ответ был изменен 1 год, 11 месяцев назад от hgryan.com, но он показывает мою панель администратора WordPress, что странно, потому что я НИКОГДА не входил в панель управления с моего телефона.
Thanks,
LouiseHi,
Я сейчас очистил кэш на моем главном компьютере, но теперь, когда я захожу на него по адресу https://louisesoutertranslations.com/, я снова получаю сообщение «Этот сайт недоступен». Помощь!Извините, что продолжаю писать, но это сводит меня с ума.
Спасибо
hgryan
Луиз(@hgryan)
HostGator Employee
Здравствуйте @louisesouter, извинения за задержки.Мы не можем помочь вам с любым прямым расследованием через этот форум.
Если вам все еще нужна помощь, я отправил вам электронное письмо несколько дней назад во время моего первоначального ответа. Вы можете ответить на это письмо от меня, если вам все еще нужна дополнительная помощь. 🙂
Мои извинения за доставленные неудобства.
– RyanБлагодарю за помощь @sanjayb и @hgryan. Похоже, что эта проблема наконец-то решена.
Louise
- Этот ответ был изменен 1 год, 10 месяцев назад от louisesouter.
