Онлайн-сервис по подбору цвета в одежде
Кликом по цветовому кругу установите основной цвет. Кликом по одной из фигур ниже, выбирете цветовую схему. Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!

 Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовый
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйВыбрать
цвет:
Вырать цветовую схему:
Сброс ярк. и насыщ.
Сброс оттенков
Следующая схема
Следующий цвет
Смена модели
Выкл.цвет.круг
Подбор цвета одежды онлайн
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг»
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаютмя в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
 Поробнее
ПоробнееПоделиться
Опубликовано 14.12.2018 19:55:08
cvetovoy-krug.ru
Выбор цвета при создании дизайна сайта / WAYUP
При создании дизайна сайта первый вопрос, над которым нужно хорошо подумать – это выбор цветовой гаммы.
Цвет играет важную роль в нашей жизни. Это касается всего, что нас окружает. И весь секрет кроется в психологии людей. Определенные цвета способны вызывать определенные эмоции.
Цветовое оформление сайта является инструментом маркетинга, который нужно уметь использовать.
Человек, впервые попадающий на сайт, за считанные секунды принимает решение оставаться ему здесь или закрыть вкладку. И огромное влияние на это решение оказывает цветовое оформление. От того, насколько грамотно подобраны цвета в дизайне сайта зависит продолжительность просмотра страницы, какое отношение у человека сформируется к продукту, совершит он в итоге покупку или нет.
Что нужно учесть при выборе цвета?
При выборе цветов и оттенков для дизайна сайта не стоит ориентироваться только на собственные предпочтения. Существует аспекты, которые обязательно нужно учитывать.
- Фирменный стиль. Если вы создаете сайт для продукта, который на рынке появился не вчера, у него уже есть своя аудитория, своё цветовое оформление, то это нужно обязательно учесть в дизайне сайта. Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками. Но не теряйте главную идею.
- Тематика сайта. Есть темы, в которых определенные цвета уже стали классикой. Креатив – это хорошо, но не стоит полностью ломать устоявшиеся ассоциации. Например, на сайте о здоровом питании не может не быть зелёного цвета. Также как на сайте о SUP-прогулках нельзя обойтись без синего и многообразия его оттенков.
- Целевая аудитория. Её должны знать все, в том числе и дизайнер. Потому что выбор цвета во многом зависит от пола, возраста и интересов аудитории.
Психология цвета
Один и тот же цвет может по-разному влиять на человека. Это зависит от выбранного оттенка, сочетания с другими используемыми цветами. А также влияние цвета будет разным на людей разного пола, места проживания, даже эмоционального состояния!
Но всё же есть общие представления о том, как работают те или иные цвета, в каких ситуациях их лучше использовать и есть ли какие-то ограничения.
Синий цвет
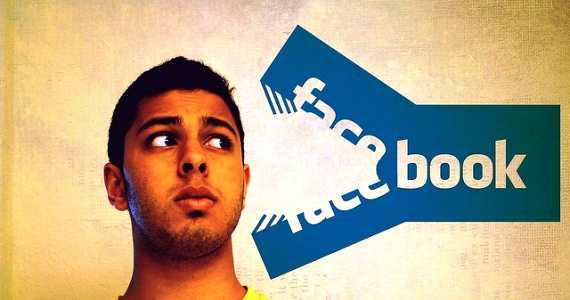
Этот цвет ассоциируется с такими чувствами как доверие, спокойствие, безопасность, лояльность. Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
Не стоит использовать этот цвет в оформлении сайтов, связанных с правильным питанием. Синий цвет – неестественный для природы.
Красный цвет
Пожалуй, один из самых сложных цветов. С одной стороны красный ассоциируется с опасностью, гневом, огнём. Но в то же время он способен вызывать яркие чувства, важные для продаж – страсть, аппетит, энергия, сила, дерзость. Красный создает эффект срочности, поэтому часто его применяют в кампаниях с ограниченным сроком действия.
Самые яркие представители дизайна с использованием этого цвета – CocaCola, McDonald’s, Lay’s, Lego, YouTube.
Красный – очень противоречивый. Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Желтый цвет
Ещё один сложный, неоднозначный цвет.
Жёлтый символизирует оптимизм, радость, счастье. Это цвет тепла и уюта. При виде жёлтого цвета мозг получает импульсы, в результате которых наши эмоции усиливаются, и мы воспринимаем это состояние как радость.
В то же время жёлтый служит для предупреждения об опасности. Не зря этот цвет часто используют на знаках дорожного движения.

Жёлтый нужно использовать осторожно, правильно сочетать с другими цветами и не перенасыщать им дизайн.
Оранжевый цвет
Оранжевый цвет близок по значению к жёлтому. Он вызывает ощущение тепла, дружелюбности, энергии, радости.
Но опять же важно правильное сочетание и позиционирование этого цвета.

Зелёный цвет
Цвет, без которого сложно себе представить сайты о здоровом питании или летнем отдыхе. Зеленый – это цвет природы. Он символизирует здоровье, свежесть, чистоту и рост.

Этот цвет также полюбился представителям финансовой сферы – банкам и биржам, потому что создаёт чувство гармонии и спокойствия.

Фиолетовый цвет
Цвет, который ассоциируется с богатством и превосходством. Его любят использовать престижные марки для правильного позиционирования себя.
Поскольку этот цвет получается путём слияния двух цветов – синего и красного, то и его характеристика заключается в сочетании силы и энергии красного и свободы и спокойствия синего.
В зависимости от оттенка и преобладания синего или красного будет производиться соответствующий эффект.

Чёрный цвет
Цвет, выражающий элегантность и роскошь. Классический, лаконичный цвет, который часто используют в своём фирменном стиле люксовые бренды.

Черный используют и сам по себе, и в сочетании с другим классическим цветом – белым, и в сочетании с яркими цветами. В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.

Белый цвет
Традиционный цвет, который ассоциируется со свободой и чистотой. В современном дизайне сайтов приветствуется использование белого пространства для создания ощущения простора.
Это цвет, не имеющих никаких противоречий. Он символизирует совершенство.
Но не допускайте, чтобы использование белого цвета в дизайне создавало ощущение пустоты и тоски. Для этого умело используйте другие яркие цвета при создании деталей.

О сочетании цветов
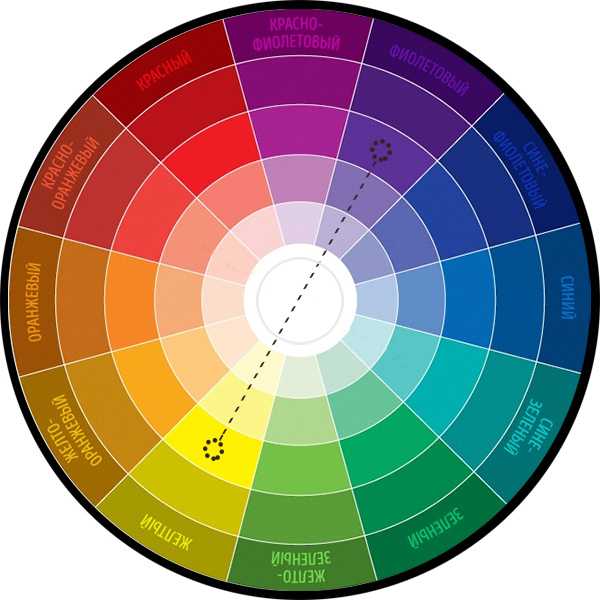
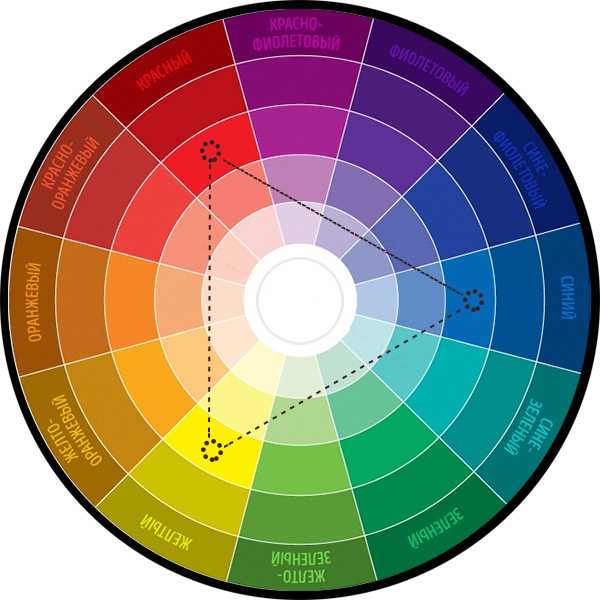
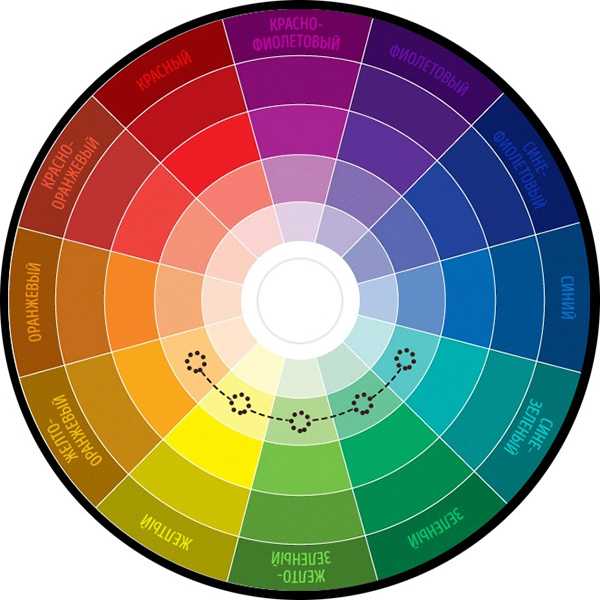
Вся теория сочетания цветов начинается с цветового круга Ньютона. Приёмы сочетания, которые использовал Ньютон не были безупречными, но сама идея была взята за основу.
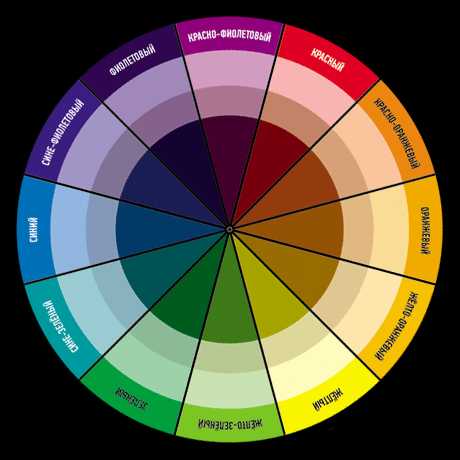
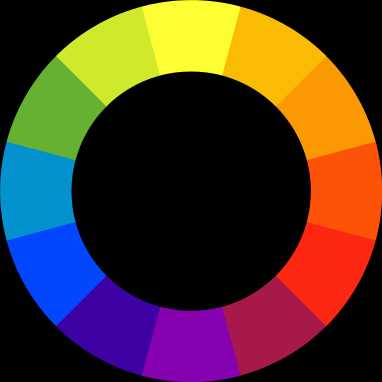
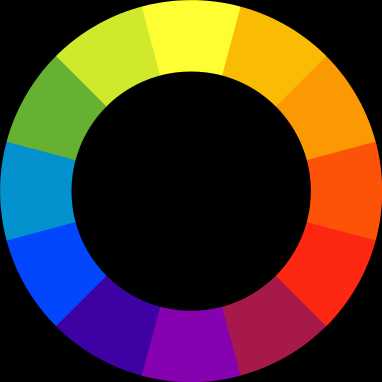
Сегодня цветовой круг, с помощью которого подбираются сочетания цветов выглядит так.

Круг разделен на 12 секторов, в каждом из которых представлено несколько оттенков цвета от светлого в центре круга к тёмному.
Для выбора правильного сочетания существует несколько схем:
- Комплементарное сочетание. Это пара цветов, расположенных на противоположных сторонах круга. Лучше всего выбирать равноудалённые оттенки, чтобы не запутаться.

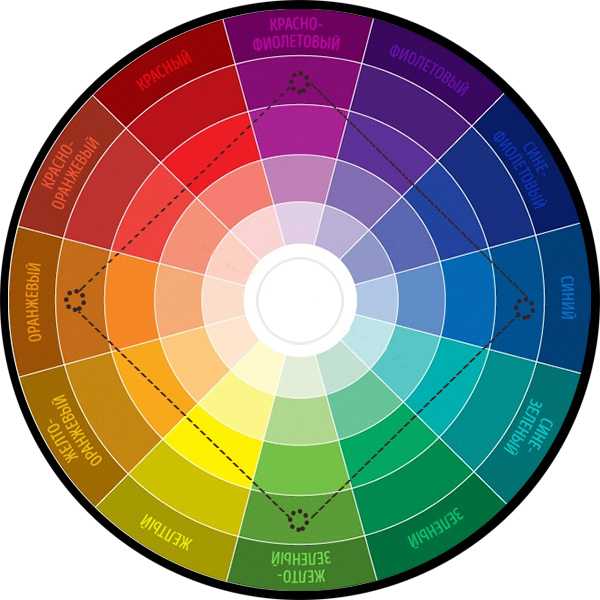
- Триада (сочетание трех цветов). Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.

- Аналогичное сочетание. Включает в себя от 2 до 5 цветов, которые находятся рядом друг с другом на круге.

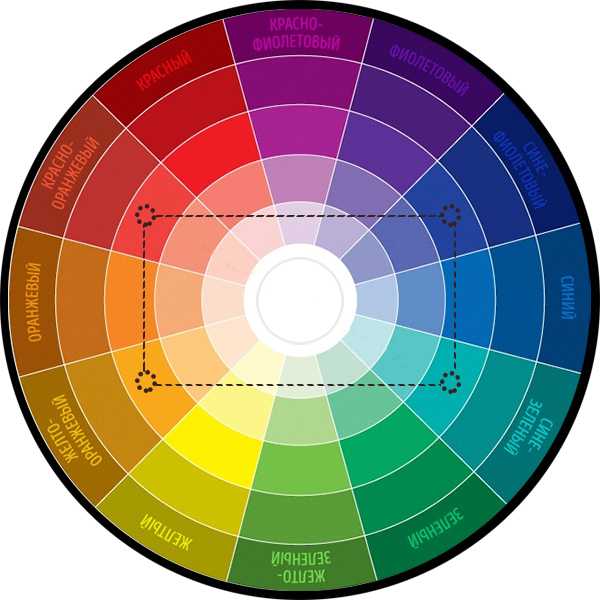
- Схемы тетрада и квадрат. Способ подбора цветов с помощью использования специально выведенной фигуры – прямоугольника и квадрата.


Сервисы для подбора цвета
Прогресс преследует нас повсюду и сейчас нет необходимости сидеть с напечатанным кругом цветов, крутить его и вертеть, чтобы выбрать подходящий цвет.
Гораздо быстрее и проще сделать это с помощью онлайн-сервисов. На каждом из сайтов есть дополнительные функции. Например, можно увидеть пример веб-страницы с выбранными цветами и посмотреть, как будут выглядеть цветовые блоки.
- colorscheme.ru
- color.adobe.com
- paletton.com
- degraeve.com
- palettegenerator.com
- palettable.io
- flatcolors.net
- materialpalette.com
- getuicolors.com
Чтобы дизайн сайта привлекал внимание, но при этом не отталкивал нужно знать значения и эффект влияния основных цветов и уметь их сочетать. При этом ориентироваться стоит не только на свои предпочтения, но и на целевую аудиторию, цвета, используемые в логотипе компании или на упаковке продукта.
wayup.in
Как цвет вашего сайта воздействует на психику клиента / RedHelper corporate blog / Habr
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания

Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.

Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.

Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.

Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.

Синий
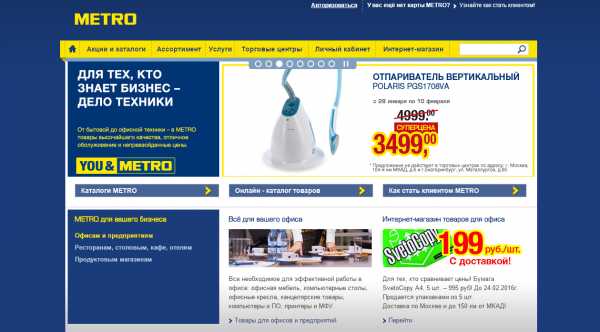
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.

Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
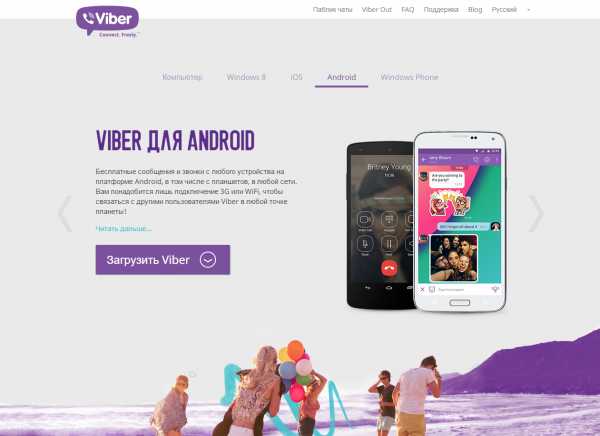
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.

Розовый
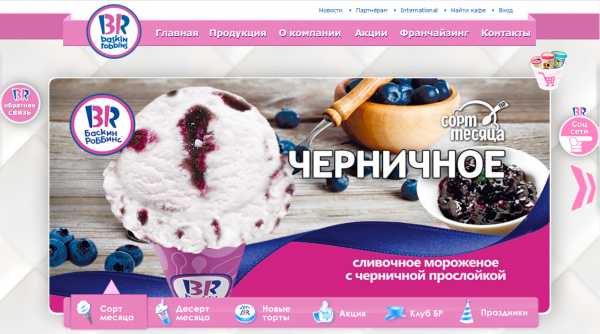
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.

Черный
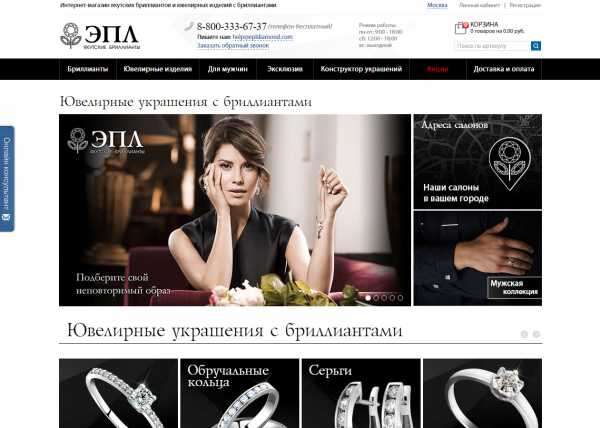
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.

Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
habr.com
Сочетание цветов в веб-дизайне как эффективный инструмент маркетинга
От автора: веб-дизайнер имеет в своем арсенале множество инструментов по взаимодействию с пользователями при помощи цвета. Сочетание цветов в веб-дизайне — это эффективный инструмент маркетинга, однако, его следует использовать очень осторожно, чтобы не получить дизайн в стиле «вырви-глаз», который оставляет в душе пользователей неприятные ощущения и расшатанные нервы.
Это, конечно, крайний пример. Главная идея моей статьи такова — дизайн должен быть не только функциональным и полезным, но и эмоционально привлекательным. Для этого нужно особенно тщательно продумать цветовую палитру сайта, которая представляет собой набор цветов, используемых при разработке веб-дизайна.
К цветовой гамме сайта предъявляются довольно серьезные требования, так как сочетание цветов для веб-дизайна не только определяет внешний вид вашего ресурса, но и будет ассоциироваться с вашим брендом в интернете. Большинство сайтов имеет палитру от 2 до 4 цветов, не считая черного и белого. Давайте попробуем разобраться, как создать наиболее привлекательное и эффективное сочетание цветов в дизайне сайта.
Выбираем основной цвет
Если у вас уже есть готовый логотип, то лучше всего один из его цветов использовать в качестве основного. Если же палитру сайта вам нужно подобрать с нуля, то придется воспользоваться другим способом. Проанализируйте целевую аудиторию вашего ресурса с точки зрения социальных или возрастных цветовых предпочтений.
Возьмем, к примеру, сайт свадебной тематики. У нас невесты надевают белые платья, символизирующие невинность и чистоту. В Китае же белый цвет считается цветом траура, поэтому китайские невесты наряжаются в красные платья, т. к. красный для китайцев — это символ любви, счастья и удачи. Добавьте сюда еще желтой краски и получите цвет власти и богатства.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСо всеми этими культурными нюансами очень сложно найти идеальные сочетания цветов для веб-дизайна, которые действительно подойдут вашему сайту и будут работать на него. Поэтому многие уважающие себя компании делают локальные версии сайтов для разных стран и народов.
Самыми безопасными цветами являются фиолетовый и синий. Фиолетовый везде, кроме Таиланда, считается цветом богатства, власти и высокого социального статуса (в Таиланде он является символом скорби). Синий ассоциируется с оптимизмом, уверенностью, счастьем. Правда, в Японии он означает злодеяние, а в Индии — грусть.
Виды цветовых контрастов
В статье Основные принципы использования цвета в веб-дизайне я обещал вам подробнее рассказать о цветовых контрастах. Знание и применение основных принципов контраста может стать эффективным инструментом в вашем арсенале веб-дизайнера.
Если вы только начинаете знакомство с инструментарием веб-дизайна, советую обратиться к комплексным видеокурсам, включающим специальные уроки по колористике.
Итак, с помощью контраста вы сможете усилить визуальное взаимодействие пользователя с интерфейсом вашего сайта, например, заставить обратить внимание на необходимые элементы сайта (разделы, кнопки, баннеры и т. д.).
Особенно эффективен контраст, основанный на сравнении противоположных свойств. Так, плавные контуры выделяются на фоне резких, а темные переходы более заметны на ярком или светлом фоне. Возможности использования контраста ограничиваются только вашей фантазией.
В своей книге «Искусство цвета» известный швейцарский художник и «цветовед» Иттен Иоханнес описывает семь видов контрастных противопоставлений. В сегодняшней статье мы не будем рассматривать все контрастные схемы, остановимся подробнее на трех из них:
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееКонтраст по тону. Этот вид противопоставления нужно применять осторожно, желательно, в сочетании с другими видами контраста, и только тогда, когда это обоснованно. Наиболее выраженным контрастом в веб-дизайне считается сочетание трех цветов: красного, желтого и синего. Чем дальше сочетаемые цвета стоят в цветовом круге от этих трех, тем слабее контраст по тону.
Контраст светлого и темного. Самая строгая контрастная пара состоит, конечно же, из белого и черного цветов. Среди дополнительных цветов наименьший контраст яркости — между зеленым и красным, наибольший — между фиолетовым и желтым.
Наше зрение более чувствительно не к цветовым градациям объектов, а к нюансам их яркости. Для веб-дизайнера умение гармонично разложить темные и светлые пятна в оформлении сайта — это ключ к эффективному дизайну.
Холодный и теплый. Неудивительно, что холодные и теплые тона ассоциируются у человека с температурой. Это связано с тем, что земная атмосфера окрашивает удаленные объекты в голубоватые тона.
Таким образом, чем дальше от нас находится какой-то объект, тем более холодным мы себе его представляем. Этим свойством усиленно пользуются как художники, так и веб-дизайнеры, для того, чтобы вызвать у пользователя нужные эмоции.
Курс на минимализм
Сегодня в тренде яркие и динамичные оттенки, минимализм и одноцветные схемы, не отвлекающие контрастом между цветами. В сочетании с минималистическим стилем (использующим, к примеру, прозрачные кнопки или белый жирный шрифт), одноцветную схему легко внедрить в сайт, и на нее приятно смотреть.
Большинство людей предпочитает в веб-дизайне сочетания одинаковых цветов фона с контрастирующей палитрой остальных элементов. Поэтому логично будет использовать палитру из 1-2 цветов для фона сайта и контрастирующую палитру для кнопок и других объектов, призывающих к действию.
Вы наверняка хоть раз сталкивались с веб-сервисом Twitter и замечали, что его цветовая палитра состоит из нескольких оттенков синего. Вы уже знаете, что синий — это самый безопасный для использования в сети цвет, поэтому неудивительно, что Twitter использует именно его, особенно, если учесть мировую популярность сервиса, поддержку им огромного количества языков и, соответственно, культур.
Цвет как средство навигации
Еще один выигрышный способ использования фоновых и акцентирующих цветов — это создание своеобразной «цветовой иерархии», которая «обучает» пользователя тому, что определенный цвет означает конкретное действие на сайте.
Давайте подведем итоги. Цвет и умение сочетать цвета в web-дизайне — это важнейший инструмент веб-дизайнера. Если его грамотно использовать и не забывать о юзабилити сайта, то можно выгодно выделить контент, мягко и ненавязчиво «направив» посетителя на совершение определенных действий.
Представьте, что ваш сайт будут посещать тысячи и миллионы человек — вот почему стоит сделать все возможное, чтобы его использование было максимально простым и комфортным.
Надеюсь, данный материал оказался для вас полезен. Подписывайтесь на обновления нашего блога, чтобы не пропустить все самое интересное. Пока!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
5 цветов для веб-дизайна, которые помогут посетителю нажать нужную кнопку
Люди всё ещё спорят, является ли содержание главным. Если вы спросите меня, то я полностью соглашусь с ними, и моё мнение основано на моем собственном опыте. Несмотря на то, является оно доминирующим или нет, есть нечто, что не менее важно! Что это, спросите вы? Знаю, все любят говорить: «Не судите о книге по её обложке». Но как еще вы планируете привлечь внимание кого-либо, как не оригинальной обложкой? Очевидно, когда вы привлекли чье-то внимание, остальные усилия вы можете потратить на содержание. Речь будет идти о цветах веб-дизайна, и как управлять ими.
Первое впечатление вы производите лишь однажды

Всегда существует одно конкретное действие, которое вы хотите заставить сделать посетителя вашего сайта. Это действие, на которое вы делаете самый большой акцент. Это может быть кнопка подписки, кнопка «далее», или кнопка «купить».
Какой бы ни была кнопка, всегда помните, что то, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте.
В этой статье вы узнаете о 5 самых популярных цветах, которые заставят ваш сайт заинтересовать и заинтриговать посетителей.
«Pinterest» использует множество красных оттенков

Изображение: Roxanne Ready
Без сомнения красный считается самым горячим цветом. Если Вы посмотрите на цветовую палитру «Pinterest», вы сразу обратите внимание, что красный является их основным цветом.
Красный часто ассоциируется с любовью. Это сильный и динамичный цвет, который может заставить вас ощущать влюблённость во что либо, что находится рядом с этим цветом.
Этот цвет часто встречается в оформлении акций, так как его интенсивность создает ощущение срочности.
Помимо всего, этот интенсивный цвет может вызывать у посетителей сайта чувство возбуждения или поощрения. Но в то же время он может и отбить желание находиться на нём, так что всегда нужно быть осторожным.
Используйте красный, для акцентирования внимания в вашем веб-дизайне. Он хорошо комбинируется с белым, серым, светло-синим или серебристым цветами.
Практический пример использования красного цвета:
Могу поспорить, что вы не знали:
Человеческий глаз видит красный цвет, когда он смотрит на свет с длиной волны между 630 и 700 нанометров. Свет выше этого диапазона называется инфракрасным, и не воспринимается человеческим глазом, но он может быть идентифицирован как тепло. — Wikipedia
Более широкое использование палитры красного цвета (по jimjim421):
10 ассоциаций с красным цветом:
- кровь
- война
- пожар
- мужественность
- страсть
- обольщение
- гнев
- принуждение
- энергия
- храбрость
«Amazon» любит насыщенный оранжевый:

Изображение: Уильяма Кристиансена
Оранжевый — теплый и активный цвет, но не настолько интенсивный, как красный. Оранжевый цвет — скорее теплый, чем горячий.
Наполненный энергией, этот яркий цвет призывает, а не вынуждает или заставляет, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный — он призывает к таким действиям, как купить, подписаться, продать или следовать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости, креативности, и полноты энтузиазма.
Практический пример использования оранжевого цвета:
Более широкое использование оранжевой палитры по manekineko:
10 ассоциаций с оранжевым:
- оптимизм
- определение
- пожар
- предупреждение
- осень
- религия
- выносливость
- сострадание
- Хэллоуин
- организм
Синий цвет facebook создает ощущение безопасности:

Изображение Rishi Bandopadhay
Вы можете найти много деловых и корпоративных веб-сайтов с использованием синего цвета. Этот цвет у нас ассоциируется с чем-то надежным, безопасным, вызывает чувство доверия и опыта. Таким образом, не удивляет тот факт, что каждый бизнесмен, который заботится о том, какие впечатления он оставит от сайта своей фирмы, предпочитает использовать синий цвет. Синий создает ощущения совершенно противоположные от тех, которые оставляет красный. Синий успокаивает нас, и мы вовсе не должны беспокоиться о том, что его будет слишком много.
Практический пример использования синего цвета:
Могу поспорить, что вы не знали:
Опрос, который был проведён в Германии и опубликован в 2009 году доказал, что синий — любимый цвет 46 процентов опрошенных мужчин и 44 процентов женщин. — Wikipedia
Более широкое использование синей цветовой палитры по entitydesigns:
10 ассоциаций с синим:
- правдивость
- дружелюбие
- магия
- парни
- лед
- безвозмездность
- зима
- полиция
- небо
- вода
Сила зеленого цвета на «Groupon»

Чувствуете себя сейчас необычайно оптимистично? Дайте угадаю — вы смотрели на что-то зеленое? Возможно, вы смотрели просто на зеленое растение — это, несомненно, успокоило вас и заставило посмотреть на вещи оптимистичней.
Все, кто каким-то образом связан экологией, имеет больше возможностей использовать зеленый цвет в создании своих сайтов. Обратите внимание на 100-долларовую банкноту. Здесь преобладает зеленый цвет! Такие сайты, как Groupon, также имеют достаточно зеленого цвета в своём бренде, так как они непосредственно имеют дело с деньгами. Зеленый цвет очень освежает и расслабляет, оставляя у людей чувство сбалансированности и вдохновения. Он представляет собой баланс и гармонию в дизайне.
Практический пример использования зеленого цвета:
Могу поспорить, что вы не знали:
В некоторых языках, в том числе старокитайском, тайском, старояпонском, и вьетнамском, одно и то же слово может одновременно означать и синий, и зеленый цвет. Не существует природных источников для зеленых пищевых красителей, которые были бы одобрены организацией контроля за продуктами и лекарствами США. — Wikipedia
Более широкое использование зеленого цвета по Skybluue2u:
10 ассоциаций с зеленым:
- деньги
- жадность
- рост
- зависть
- природа
- весна
- здоровье
- молодость
- трава
- надежда
Yahoo! и фиолетовый цвет на их логотипе

Изображение: Yahoo!
Фиолетовый цвет чаще всего ассоциируется с такими понятиями, как воображение, креативность, достоинство, благородство и изобилие. Яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством. Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. При взгляде на вещи фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо, он как бы подталкивает принять определенное действие. Поэтому было бы эффективно сочетать этот цвет с черным или белым цветами.
Практический пример использования фиолетового цвета:
Могу поспорить, что вы не знали:
В апреле 2007 года учёные предположили,что ранние археи, возможно, использовали фиолетовый пигмент по принципу хлорофилла, для того, что бы поглощать энергию солнца. Если бы это действительно было так, то огромные площади океанов и береговых линий были бы фиолетового цвета. Эта теория называется «фиолетовой гипотезой Земли». — Wikipedia
Более широкое использование фиолетового цвета по Miaka
10 ассоциаций с фиолетовым
- богатство
- щедрость
- благородство
- утонченность
- романтика
- искусство
- экзотика
- духовность
- роскошь
- женственность
1WD разумно используют монохромные цвета

Обычно монохромные цвета такие, как белый, черный, темно-серый и светло-серый следует использовать в качестве фона в разработке дизайна с уже существующими и правильно расположенными акцентирующими цветами, которые являются более яркими и насыщенными. Взгляните на сайт, 1stwebdesigner — 1WD. Они используют также оранжевые цвета в качестве яркого цветового акцента — но только в гармоничном сочетании с темно-серыми и светло-серыми тонами. И, конечно же белый, (фоновый цвет сайта). Черный цвет всегда будет представлять модерн, загадочность, элегантность и силу. Серый — нейтральный цвет, представляющий нечто спокойное и практически неведомое, как тень. Поскольку серый цвет иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый отождествляет чистоту, открытость, простоту и минимализм.
Практический пример использования монохромного цвета:
Могу поспорить, что вы не знали:
Цифровая монохромная фотография охватывает только оттенки черного, которые воспринимает датчик фотокамеры. При пост-обработке цветных изображений можно преобразовать воспринимаемую яркость путем объединения показателей нескольких каналов. — Wikipedia
Более широкое использование монохромной палитры по munsteri
10 ассоциаций с монохромными цветами
- власть
- элегантность
- пространство
- мягкость
- небо
- мир
- невиновность
- пессимизм
- депрессия
- скука
А какой Ваш любимый цвет? И какие ощущения и эмоции он у Вас вызывает?
Автор — James Richman
Перевод — Дежурка
www.dejurka.ru
Сочетание цветов в веб-дизайне — зеленые сайты
Когда речь идёт о правилах веб-дизайна, то задача подобрать нужные цвета, обеспечивая удачное их сочетание должна быть у вас на переднем плане для любого принимаемого решения. Зеленый цвет – это смесь синего и желтого. Успокаивающие действие зеленых тонов на наше подсознание объясняют нейтральностью цвета (расположен в середине спектра). Вот почему различные оттенки зеленого присутствуют в спецодежде мед. работников или в интерьере медицинских учреждений. В странах с жарким климатом он считается сильным цветом. В религии его считают «райским», это цвет знамени пророка и мантии патриарха.

Исторически зеленый цвет всегда был символом весны, роста, плодородия, свободы… Можно сказать, что это наиболее знаковый цвет от самой природы.
Зеленый цвет для сайта может быть необычайно благотворным: в распоряжении веб-дизайнера не менее сотни различных его оттенков. Зеленый может быть как теплым, так и холодным – в зависимости от количества составляющих его желтого и синего. Вы сами можете посмотреть эти цветовые характеристики по некоторым оттенкам тут. К тому же, зеленый хорошо сочетается со многими основными цветами (исключение: красный).
Но как добиться цветовой гармонии? Прежде всего, стоит подбор цветов делать в соответствии с каким-либо их объединяющим принципом. Для усиления разнообразия не обязательно задействовать еще один основной цвет, можно вполне успешно использовать:
- разную текстуру для объектов композиции
- нейтральные цвета (чёрный, белый и серый) для отдельных элементов
Цветовая композиция сайта не должна вызывать раздражения (пример: не поддерживается единство цветов, их минимальное кол-во) или наоборот быть слишком скучной (пример: отсутствие цветового контраста). При этом нужно помнить, что сочетанием цветов вы выражаете идею сайта, определенный творческий замысел автора.
Вот всего несколько способов, которые могут заставить зеленый цвет работать на вас.
Скрытые значения цветов: оттенки зеленого

Сайты созданные с целью представления различных сервисов, реализации натуральных продуктов; имеющие отношение к окружающей среде или проявляющие озабоченность по поводу глобального потепления часто используют зеленые тона.
Зеленый – это наиболее удачный цвет для «bio», «eco» и подобных тематик, подразумевающих экологическую дружественность.

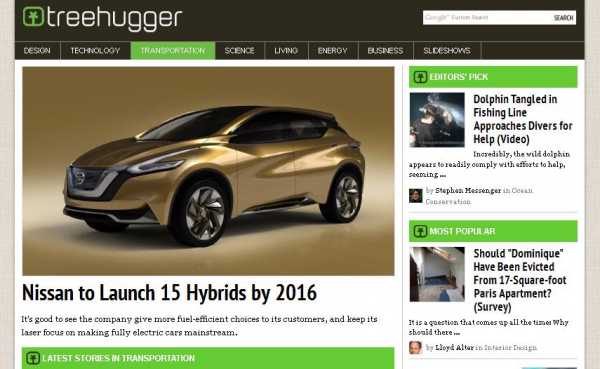
В разделах: транспорт, наука, технологии, энергетика, бизнес – освещаются проблематики рационального потребления и производства, экологически чистые инновации
Зеленоватый оттенок применить можно тонко и неуловимо, при этом получив значительный эффект.
Еще примеры известных «ЗЕЛЕНЫХ» сайтов

Сочетание цветов в дизайне сайта — зеленый и желтый
Полностью зеленый сайт, построенный на основе монохроматической цветовой схемы, с его собственным «семейством тонов» вряд ли будет привлекателен для взгляда пользователя. Нужно подобрать правильное цвето-сочетание.
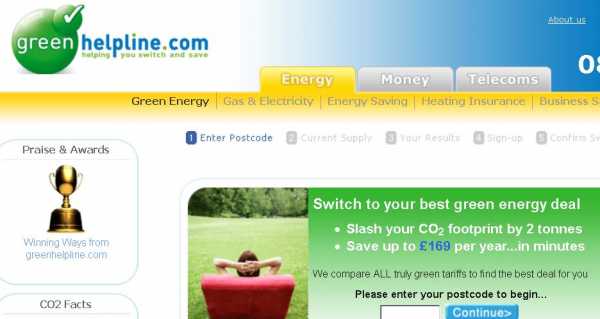
Сайт компании Energy Helpline предоставляет клиентам широкие возможности для поиска предприятий, поставщиков по экологически значимым критериям.

Дизайнеры использовали зеленый, желтый и синий. Зеленого цвета логотип, зеленоватые оттенки изображений и текстовые блоки в разных частях сайта – создают спокойствие и эстетическую привлекательность.
Еще один дизайн с сине-зелено-желтой палитрой цветов.

Нидерландский сайт эко-тематики с символичной раскраской (зелень, вода, тепло солнечного света)
Сочетание цветов в дизайне сайта — зеленый и розовый

Едва уловимая на взгляд сочетаемость этих цветов может быть достаточно эффектной в дизайне сайта, такого например как Alessandra Balzani. Вся структура розового здесь контрастно подчеркнута зеленым в окружающем пейзаже и в одежде аватара Александры.
Сочетание цветов в дизайне сайта — зеленый и коричневый

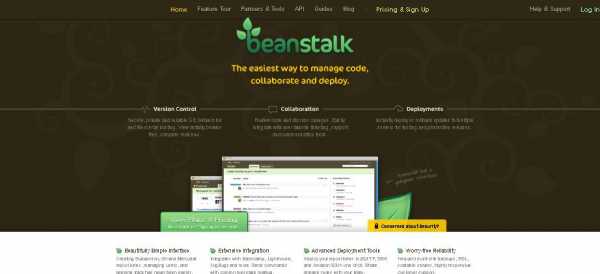
Классическое сочетание зеленого и коричневого действительно ассоциируется с размышлениями о природе. Его можно гармонично использовать для самых разных случаев. Сайт Beanstalk использует коричневый фон, с зеленого цвета логотипом, изображениями и заголовками. Такое цветосочетание выбрано с целью подчеркнуть контент.

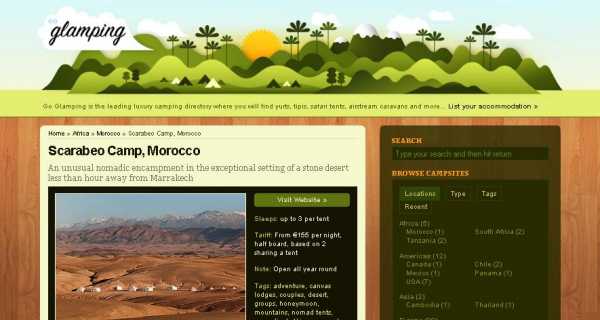
Альтернативный вариант для этого сочетания представляет Go Glamping . Густой зеленый цвет в шапке сайта, блоки с темно-зеленым текстом на фоне текстуры дерева с теплым оттенком создают веселый и эффективный стиль.

Интересный пример логичного использования зеленого и коричневого цветов в дизайне проекта «Деревья – наше будущее» на поддомене e-commerce сайта с био-тематикой tcv.org.uk (также сочетающего зеленую шапку с коричневым футером). В первом экране минисайту задают веселый стиль: контраст забавных мультяшных шрифтов, гранжевый заголовок, красивое меню оформленное необычным образом – с зелеными листиками, креативом подсветки пунктов и добавлением акварельного эффекта.
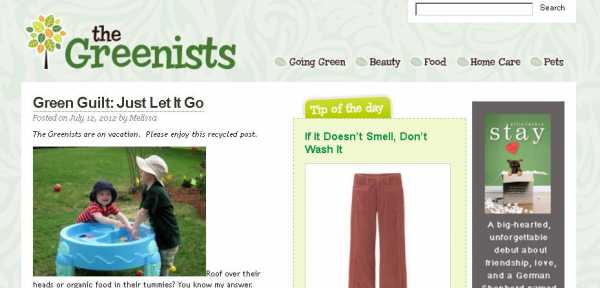
Сочетание цветов в дизайне сайта — зеленый и белый

Если вам надо привлечь максимум внимания к странице сайта, то зеленый и белый это выигрышная комбинация цветов для этой цели.
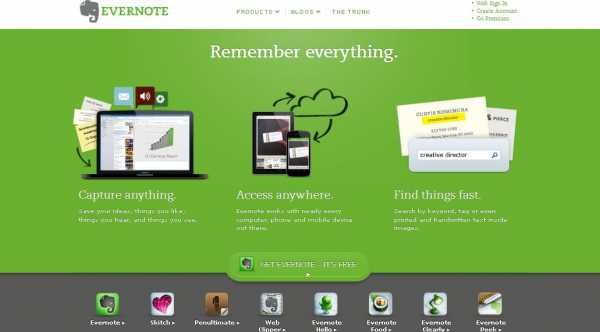
Оба сайта Evernote и The Greenists используют эти цвета немного по-разному: у первого разительный контраст белого bold шрифта и ярко-зеленого цвета фона, в то время как у следующего сайта более мягкий цветовой стиль – приглушенный зеленый на белом фоне и выборочно зеленый цвет текста заголовков.

seo-design.net
Сочетание цветов в веб-дизайне — PT-Blog.ru
Сочетание цветов в веб-дизайне – важная дисциплина, берущая начало со средних веков и используемая для создания выдающихся произведений человечества. Поэтому, давайте попробуем втиснуть ее в один небольшой пост!)
Конечно, одного поста мало, чтобы понять всю суть теории цвета, но в нем собраны главные тезисы и понятия данной дисциплины.
Вот 5 шагов, которые необходимо сделать, чтобы правильно выбрать цветовую схему для вашего сайта.
Выберите главный цвет
Первый шаг наиболее важен. Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно.


Конечно, если ваш бренд уже связан с каким-либо цветом, то данный шаг будет намного более легким.
Во-первых, необходимо учитывать, что разные цвета вызывают разные эмоции. И этот факт научно подтвержден. Даже разные оттенки одного цвета по-разному влияют на эмоции зрителей. Всегда существует некоторая степень неопределенности, зависящая от личных ассоциаций человека, но в целом, одни и те же цвета могут вызывать одни эмоции у разных людей.
- Красный: страсть, агрессия, актуальность.
- Оранжевый: резвость, энергия.
- Желтый: энтузиазм, счастье, внимание/предупреждение.
- Зеленый: рост, стабильность, природа.
- Голубой: безмятежность, открытость.
- Синий: безопасность, доверие, профессионализм.
- Белый: чистота, здоровье.
- Фиолетовый: роскошь, тайна, романтика (светлые оттенки).
Неудивительно, что многие банки используют цветовую схему, основанную на синем цвете.


Помните, что вы проектируете для определенной группы людей, которые могут испытывать другие эмоции, отличные от ваших. Кроме того, стоит учитывать различное отношение к одному и тому же цвету людей разных полов, культур или религий.
При выборе главного цвета, стоит начать с исключения из списка рассматриваемых цветов ваших конкурентов. После этого, необходимо рассмотреть вопрос о том, какое настроение должен создавать ваш бренд и какие эмоции вызывать.
Определите точный цвет (его тон и насыщенность)
Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма.
После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.


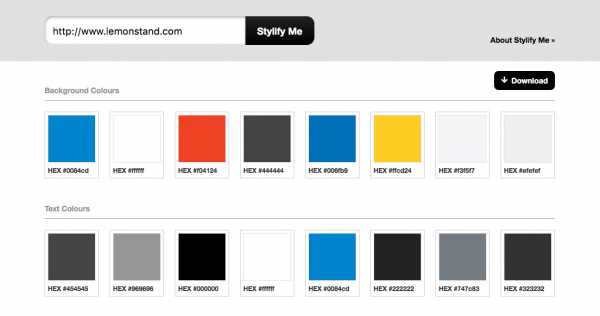
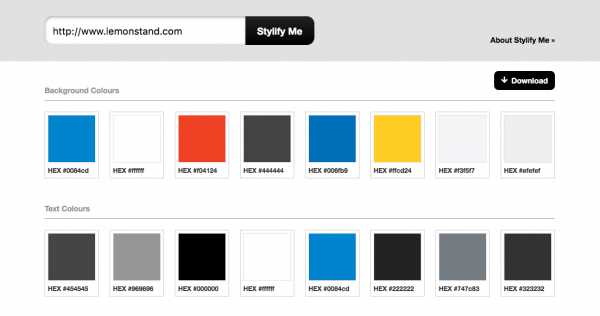
Если, например, вы выбрали цвет, который уже используется на каком-либо веб-ресурсе и хотите применить именно его или их, можете воспользоваться сервисом Stylify Me, который поможет определить используемые цвета на любой сайте.
Выберите тип цветовой схемы
Перед тем, как выбрать остальные цвета, необходимо определить, как они будут взаимодействовать. Вы хотите более контрастную цветовую схему или более спокойную?


Вы можете и сочетать цвета так, как вам удобно, но здесь мы представили наиболее распространенные варианты цветовых схем.
Монохромная
Подразумевает использование различных тонов основного цвета. Чаще используется для минималистических стилей дизайна.
Аналоговая
Похожие цвета, располагающиеся вблизи друг от друга на цветовом колесе.
Градиентная
Постепенный переход от одного цвета к другому. Более красочная, чем аналоговая, но при этом может отвлекать от других элементов дизайна.
Контрастирующая
Два противоположных цвета. Если посмотреть на цветовое колесо, то цвета, которые находятся напротив друг друга, являются наиболее контрастными. Например, красный и зеленый или желтый и фиолетовый. Использование такой цветовой схемы добавляет динамики в визуальный эффект дизайна.
Контрасты помогают в манипулировании вниманием пользователя, позволяя выделять более важные элементы (кнопки) и скрывать менее значимые.
Дуплекс
Создание изображений с использованием только 2 цветов. Дуплекс – это не столько цветовая схема, сколько вид оформления контрастной цветовой схемы.
Проще говоря, дуплекс выглядит просто здорово, это динамический визуальный эффект, который «цепляет» внимание пользователя.
Триада
Три цвета расположенных на одинаковом расстоянии друг от друга на цветовом колесе. Одна из самых часто используемых цветовых схем, триадная является надежным стандартом. Ее сложно использовать на правильно, просто нарисуйте равносторонний треугольник на цветовом колесе, и вы получите три цвета вашей триады.
Сплит (разделенная) контрастность
Используя третий цвет в дополнение к двум контрастирующим. Также как и контрастирующая схема позволяется создавать акценты на необходимых частях дизайна, но имеет большее количество возможностей для этого.
Выберите второстепенные цвета
Определение цветовой схемы поможет упростить выбор второстепенных цветов. Но все придется поработать над выбором их оттенков и насыщенности, как делали при выборе первичного цвета.
Простой инструмент Paletton помогает наглядно рассмотреть разные цветовые схемы. Вы можете выбрать главный цвет и определить цветовую схемы, и Paletton определить второстепенные цвета.


Решите где и как вы будете использовать каждый цвет
Итак, у вас есть отличная палитра цветов для вашего проекта… что же теперь с ней делать? Применение цветов на сайте – это то место, где встречаются искусство и умение дизайнера.
Акценты не должны использоваться только на элементах призывающих к действию или важных кнопках. Вы может применять их на разных частях сайта. Например, выделять важные слова в тексте, чтобы пользователь обращал на них особое внимание.
Сначала необходимо проектировать сайт в черно-белом формате. Определяя с помощью серой шкалы важность того или иного элемента, выстроите иерархию по значимости каждой части ваше проекта.
Заключение
Итак, мы выяснили, что выбор сочетания цветов в веб-дизайне – важный этап проектирования сайта, к которому нужно подходить основательно. Выбор главного цвета очень важен, т.к. определяет общее настроение, которое будет нести ваш сайт.
Тип цветовой схемы также влияет на эмоции, который будет вызывать сайт у посетителей. Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
