Создание полноценного сайта на WordPress с нуля. Уроки для начинающих | Provisov.net
В этой статье мы научим Вас создавать полноценный веб-сайт на популярной CMS WordPress, применять к нему различные плагины и темы оформления. Перед тем как мы перейдем к пошаговой инструкции по созданию вашего первого сайта в сети Интернет, Вы уже должны иметь заказанный и рабочий хостинг с доменным именем. Если вы еще этого не сделали, то для вас мы подготовили специальный материал о том, как заказать услуги хостинга на нашем сайте.
Установка WordPress на хостинг
Благодаря тому, что на нашем хостинге установлено специальное программное обеспечение, Вам не пригодятся специальные навыки программиста. Вся установка проходит в несколько кликов мышкой. С задачей справится даже самый начинающий пользователь ПК.
Итак, нам необходимо авторизоваться в своей панели управления хостингом Cpanel. Все необходимые данные для доступа у наших клиентов содержаться в электронном письме с темой “Provisov.Net: Активация Вашего Хостинг-Аккаунта N12345”.
В письме в самом верху находим поле “Вход в Вашу Панель Управления Сайтом (cPanel)” под которым будет указана гиперссылка на панель а также логин и пароль для непосредственного доступа.
Авторизовываемся в Cpanel под своими данными, скроллом опускаемся в самый низ пунктов меню CPanel. Находим раздел “Softaculous Apps Installer” и кликаем на WordPress.
Далее Вы попадете в специальное меню ПО “Softaculous Apps Installer” в котором содержаться базы популярных скриптов, готовые для автоматической установки. Отметим, что система следит за актуальными версиями скриптов и автоматически их обновляет.
Нажимаем на кнопку “Install Now”, перед установкой убедитесь, что на вашем хостинге достаточно свободного места. Статистика о занятой дисковой квоты и требуемом месте под установку скрипта представлена прямо под кнопкой “Install Now”.
Переходим к непосредственным настройкам WordPress перед установкой. В поле “Установка Программного обеспечения” нам необходимо указать сайт, для которого мы устанавливаем нашу CMS. В поле “Выберите протокол” указываем наиболее понравившейся вид адресной строки сайта. Какой вид адресной строки у Вас будет: с www или без, не играет никакой роли. При желании Вы можете выбрать домен с протоколом https, так как SSL-сертификат уже установлен на всех доменах припаркованных на нашем хостинге.
В поле “Установка Программного обеспечения” нам необходимо указать сайт, для которого мы устанавливаем нашу CMS. В поле “Выберите протокол” указываем наиболее понравившейся вид адресной строки сайта. Какой вид адресной строки у Вас будет: с www или без, не играет никакой роли. При желании Вы можете выбрать домен с протоколом https, так как SSL-сертификат уже установлен на всех доменах припаркованных на нашем хостинге.
В поле “Выберите домен” укажите доменное имя для которого Вы хотите установить WordPress.
Далее пункт “В Дирректории” делаем пустым (как в представленном выше скриншоте).
Раздел “Site Settings” содержит в себе базовые настройки названия вашего сайта и его краткого описания. Эту информацию можно не заполнять и изменить уже после установки CMS.
Чекбокс с пунктом “Enable Multisite (WPMU)” говорит о том, если Вы хотите создать мультисайтовый WordPress, то этот пункт нужно активировать. WPMU это более сложная надстройка WordPress позволяющая реализовывать полноценную социальную сеть. Рекомендуем активировать данный пункт только пользователям с высоким уровнем знаний в сфере сайтостроения и понимающих что они делают. Для создания обычного сайта на WordPress этот пункт активировать не нужно.
В разделе “Admin Account” необходимо придумать данные доступа для администратора сайта и указать свою рабочую электронную почту. Не забудьте записать эти данные к себе в файл или тетрадь.
Далее идут не значимые пункты настроек которые можно не трогать. Пожалуй только обратим внимание на поле “Select Language” в котором нужно выбрать свой родной язык. Активация поля “Limit Login Attempts (Loginizer)” автоматически установит на ваш WordPress плагин защиты при входе в панель администратора (пользователь будет заблокирован если много раз введен не правильный пароль входа).
Переходим к завершающему этапу выбора оформления сайта и непосредственной установки скрипта. В поле “Select Theme” представлен набор тем, одну из которых Вы сможете активировать сразу после установки. Тем очень много, много специализированных для сайтов служб такси, риэлтерских, туристических агентств и тд. Вы можете не тратить время на поиск подходящего оформления сразу и вернуться к этому вопросу уже после установки WordPress (рекомендуется).
Тем очень много, много специализированных для сайтов служб такси, риэлтерских, туристических агентств и тд. Вы можете не тратить время на поиск подходящего оформления сразу и вернуться к этому вопросу уже после установки WordPress (рекомендуется).
Все, все пункты настроек пройдены, нам остается нажать на кнопку “Установка”. Если все настройки были указаны верно, то система поздравит вас с успешной установкой.
Настройка сайта на WordPress
Приступаем к настройки нашего установленного вордпресса. Входим в панель администратора сайта по ссылке http://ваш-сайт.ru/wp-admin/ и вводим свой логин и пароль (данные которые устанавливали при установки WordPress).
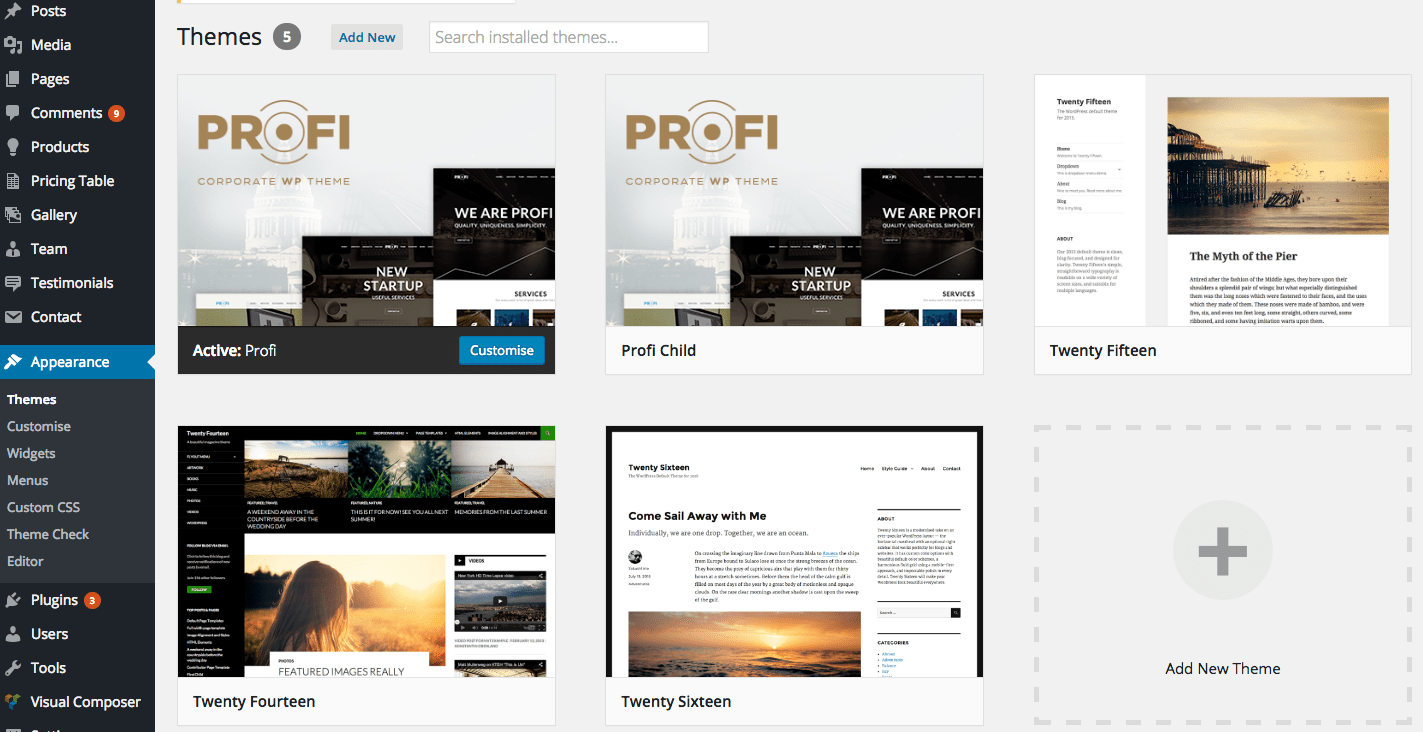
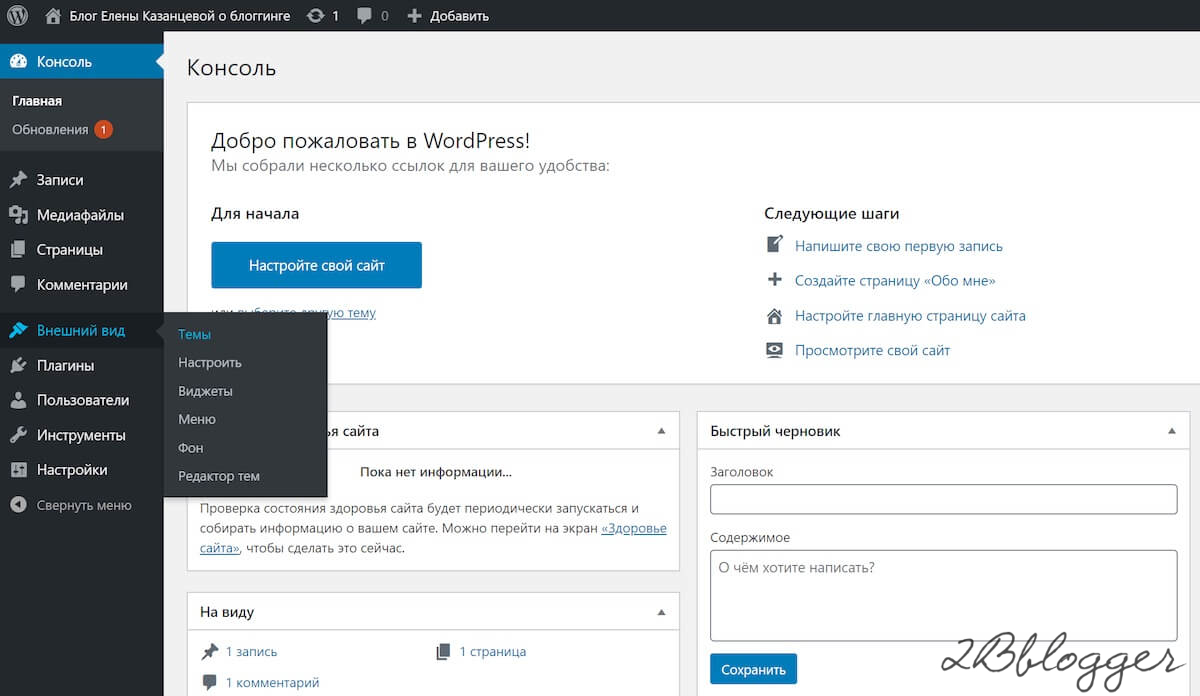
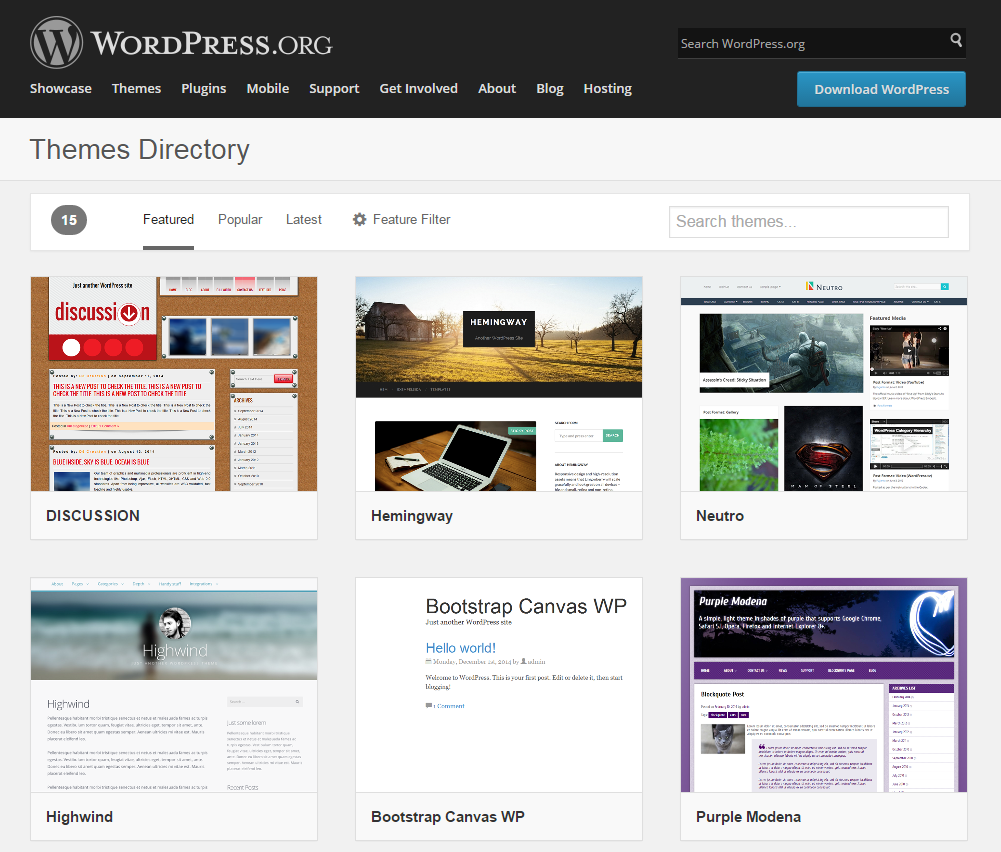
Слева, выбираем пункт меню – “Внешний вид” в выпадающем подменю кликаем на раздел “Темы”. Далее переходим в раздел “Добавить новую тему”.
Система выведет Вам все доступные темы для установки на ваш WordPress. Обратите внимание, что для каждой темы доступен предпросмотр. Также есть раздел “Фильтр Характеристик” по которому Вы сможете отфильтровать нужные для Вас темы оформления сайта.
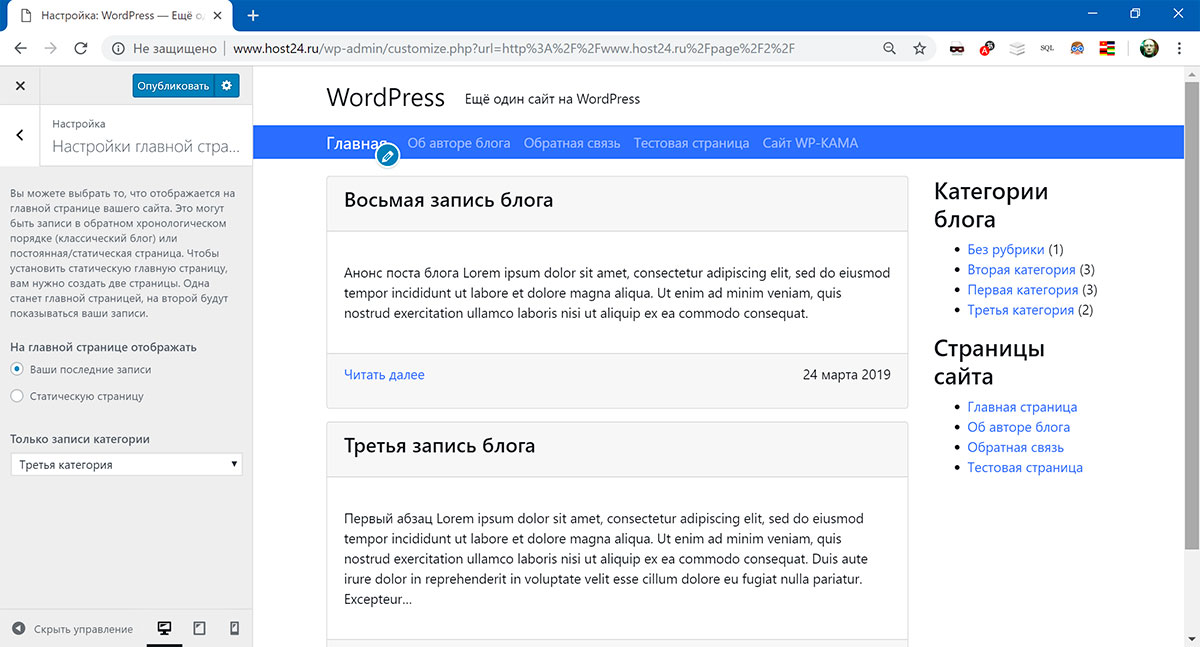
Выбираем необходимую тему, жмем “Установить” а после установки кликаем “Активировать”. Все оформление сайта готово, все что Вам остается сделать некоторые настройки данной темы. Делаются они в том же пункте меню административной части – “Внешний вид” и далее “Настроить”.
Итак, мы установили систему управления сайтом WordPress, подобрали для него подходящее оформление. Вам остается только наполнить свой сайт подходящем контентом – все это делается также просто, как и установка самой WordPress. В следующих уроках мы более подробно остановимся на всех функция административной части нашего WordPress и научимся устанавливать плагины.
Если во время установки WordPress у вас возникли вопросы, то мы с радостью на них ответим. Все что Вам нужно, это обратиться в нашу техническую поддержку по электронной почте.

18 апреля 2017В WordPress обнаружен баг с дублями страниц 03 ноября 2016Как сделать редирект на https
Похожие новости:
Уроки wordpress по созданию сайта для начинающих
26 июля 2018Со всеми фреймворками блогового движка WordPress, возникшими за последние несколько лет, мы почти забыли, как выглядит обычная Тема WordPress. Почти, потому что в этом посте мы постараемся напомнить о самых необходимых файлах, которые составляют тот необходимый костяк или скелет, из которого и состоит шаблон вордпресс….
13 июля 2018Как только ваш сайт начинает расти, а вы продолжаете писать статьи в блоге, в конце концов все упирается в страницы архивов публикаций. Эти страницы могут строиться на основе классификаторов, каталогов, пользовательских типов публикаций и даже датах. В WordPress есть встроенная поддержка таких страниц архивов, но в ней присутствуют некоторые…
3 мая 2018Внутренний поиск по сайту – это поисковая функция на вашем ресурсе. Например, он может представлять собой виджет для поиска в WordPress или производить поиск продукта в плагине WooCommerce. Если у вас сайт больше чем на пару десятков страниц, вам определенно нужна такая функция внутреннего поиска. Вот несколько проверенных приемов…
18 апреля 2018Файл robots.txt – очень мощный файл, если вы занимаетесь поисковым продвижением сайта. В то же время он должен использоваться с осторожностью. Это файл позволят спрятать от поисковых систем определенные файлы и папки, но очень часто это не то, что вы хотели сделать….
29 марта 2018Вопросы безопасности WordPress всегда давали богатую пищу для размышлений. Хотя большая часть последних обновлений этой CMS была связана с безопасностью, есть много способов усилить защиту, которые доступны даже не самым технически продвинутым пользователям, даже без плагинов. Вот несколько предложений, как повысить информационную безопасность для сайта на WordPress….
5 февраля 2018 Перенос сайта wordpress на локальный сервер, не совсем простая задача как думают или рассказывают некоторые. Нет на этот счет однозначного решения, так же как нет и одинаковой проблемы. Но есть некоторые правила при соблюдении которых все пройдет так, «как учили»….
Нет на этот счет однозначного решения, так же как нет и одинаковой проблемы. Но есть некоторые правила при соблюдении которых все пройдет так, «как учили»….
Экспорт пользователей wordpress для дальнейшего импорта в рассылочный сервис, с последующей интеграцией в автоматическую рассылку. Два самых простых и эффективных способа. С плагинами и без….
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
Уроки WordPress – первые шаги в мир IT профессий в Харькове
Эта статья будет полезная тем, кто только планирует входить в мир it. И если вы только думаете, какой язык программирования выбрать, в этой статье мы поговорим о достоинствах WordPress, почему стоит идти изучать эту технологию и как быстро создать свой первый сайт на Вордпресс.
Почему стоит изучать WordPress по урокам и на курсах
WordPress – это одна из самых популярных систем управления контентом. В современном мире можно увидеть повсеместное использование данной CMS, что обуславливается ее удобством. И множество владельцев сайтов сегодня переходят на администрирование своих ресурсов при помощи WordPress, что опять-таки подразумевает большую востребованность специалистов по установке WordPress, его настройке и многих другим услугам связанных с оптимизацией данной CMS. Именно поэтому, если вы только начали задумываться о том, стоит смотреть уроки по WordPress для начинающих, отбрасывайте прочь сомнения и делайте шаг навстречу успешной карьере.
Как изучение WordPress по урокам поможет стать IT программистом
Выше в этой статье мы уже ответили на вопрос, почему стоит смотреть WordPress уроки, а сейчас давайте же разберемся, как изучение данной CMS поможет вам стать веб-разработчиком. Дело в том, что все языки, так или иначе, пересекаются между собой, и во время изучения WordPress просто необходимо будет осваивать основы написания сайта на php. Именно постоянная практика, разработка крутых CMS-систем и создание сайта на WordPress поможет вам стать профессионалом своего дела и войти в мир новых технологий.
Именно постоянная практика, разработка крутых CMS-систем и создание сайта на WordPress поможет вам стать профессионалом своего дела и войти в мир новых технологий.
Параллельно с обучением WordPress, создавайте сайты и учите новые технологии
Кроме php, основы которого необходимо будет знать при работе с WordPress, изучайте HTML, java и javascript. Все эти языки расширят понимание того, как можно по-другому делать сайты, как делать их функционал ее качественнее, удобнее и эффективнее.
Где можно выучить WordPress в Харькове: самостоятельно и на курсах
Начать изучать Вордпресс по урокам в Харькове или на курсах очень просто. Во-первых, вы можете это делать самостоятельно, а во-вторых, можно записаться на специализированные курсы WordPress. В Харькове сегодня работает ряд IT школ, которые предоставляют качественные услуги по обучению различным технологиям создания сайтов.
Если вы боитесь того, что вам в школе может не понравиться или преподаватель будет не очень понятно преподносить материал, сходите на пробный урок. В IT школе EasyCode перед стартом каждого курса проводятся семинары, на которых будущие преподаватели рассказывают о том, что будущие студенты будут изучать во время занятий, а также они делятся своим опытом и отвечают на вопросы.
Выбирая курс основы WordPress в IT школе EasyCode, вы получаете качественное и комфортное обучение. Наши преподаватели – это практики с большим опытом работы в своей отрасли. Если у вас остались вопросы – звоните! Наши менеджеры помогут выбрать курс, например, уроки программирования для начинающих, проконсультируют по программе и расскажут, как происходит трудоустройство после обучения на java.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Создание страниц в WordPress — Урок 3
Одним из основных типов материалов в WordPress являются страницы. Чем страницы отличаются от записей:
Чем страницы отличаются от записей:
- Страницы не делятся на отдельные рубрики и предназначены для статичной информации.
- Страницы не отображаются на главной странице.
- Страницы не являются пунктами меню. Для создания навигационного меню при помощи страниц существует специальный механизм.
- Страницы не могут быть связаны с рубриками и метками. Организационная структура опирается только на иерархию.
- Страницы — сохраняются в базе данных точно так же, как записи.
- Хотя в шаблон страницы можно добавить код PHP, в саму страницу нельзя добавить код так, чтобы при этом он ещё и работал. Примечание: Этого можно достичь, используя плагин, работающий с PHP, такой как Exec-PHP.
- Для выполнения кода php на страницах можно использовать shortcode.
Для создания страницы заходим в меню Страницы -> Добавить новую. Вы попадете в раздел панели администратора следующего вида:
Многие пункты из картинки выше вам знакомо из предыдущего урока «Интерфейс и создание первых записей WordPress«, если хотите подробнее узнать о пунктах [1], [2], [3].
- Заголовок страницы.
- Визуальный и текстовый редактор для добавления информации на страницу.
- Публикация страницы.
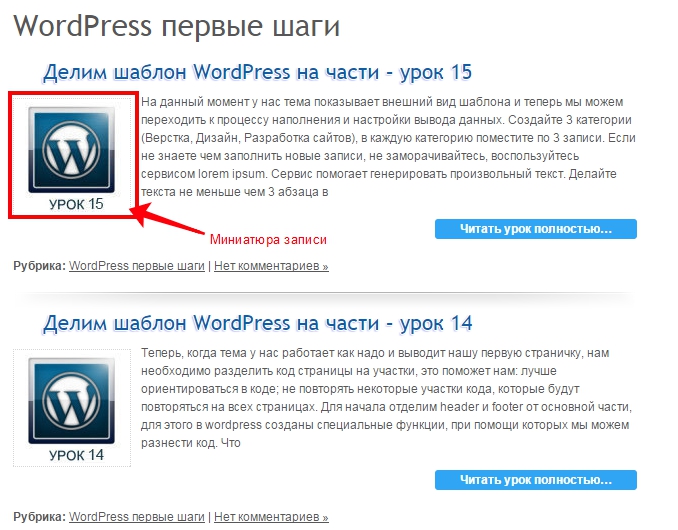
- Миниатюра страницы. Миниатюру можно использовать для вывода закрепленных за страницей картинок в слайдере или чтобы оформить страницы в списке всех страниц. Работа с WordPress довольно гибкая и то, как будет выводиться миниатюра, зависит только от шаблона, который используется для сайта.
- Атрибуты страницы.
- Родительская страница — предназначена для указания родительской страницы. Как пример можно посмотреть в верхнем меню сайта пункт «Уроки фриланса«.
- Шаблон — для каждой страницы можно указать шаблон.
 Также можно создавать индивидуальные шаблоны, но о создании своих шаблонов поговорим позднее.
Также можно создавать индивидуальные шаблоны, но о создании своих шаблонов поговорим позднее. - Порядок — можно указать порядок страницы, чем меньше число, тем выше пункт с названием страницы будет в списке меню.
В страницу можно вставить изображение, для этого необходимо поставить курсор в нужное место страницы и нажать на кнопку добавить медиафайл.
По умолчанию WordPress может не грузить некоторые типы файлов, узнать какие типы файлов может загружать CMS можно по ссылке.
Вы можете нажать на кнопку загрузки или перетащить несколько файлов мышкой в область загрузчика над кнопкой. Из изображения выше видно, что в WordPress можно грузить файлы не больше 50 мегабайт.
Кроме загрузки новых файлов, можно через меню «Библиотека файлов» выбрать те, что были загружены ранее.
Слева на изображении можно видеть пункт «Создать галерею» и выбрать несколько картинок. После выбора картинок можно определить порядок, количество колонок, и выбрать при необходимости случайный порядок вывода. После окончания настроек выберите Вставить галерею.
После вставки картинки или галереи ее можно убрать или редактировать. Для этого щелкаем на картинку и при появлении иконок над картинкой, нажимаем на нужную. В нашем случаи выбираем первую Редактировать.
После нажатия на кнопку редактировать перед нами откроется еще одно окно, в котором можно указать необходимые параметры изображения (размер в процентах, выравнивание, атрибут alt, подпись и ссылку). Если вам, в вашей опубликованной статье, не нужно чтобы при нажатии на картинку она открывалась в полном размере, то параметр Ссылка можно убрать.
В верхней части изображения видно, что в окне есть еще одна вкладка «Дополнительно« рассмотрим ее.
Рассмотрим дополнительные параметры изображения:- Источник — расположение изображения.

- Размер — можно указать размер картинки. Если указать только величину для одной из сторон, изображение уменьшится или увеличится пропорционально.
- Класс CSS — сюда попадают классы, автоматически генерируемые WordPress, но также можно добавлять свои. Иногда при изменении размера необходимо убрать один из стандартных классов, чтобы картинка изменила свой размер.
- Стили — можно вписать параметры прямо в это поле (margin:20px; border: 1px #333 solid). Если изменять параметры рамки и отступи, то в это поле будут вписаны новые стили.
- Заголовок — заголовок для ссылки в коде это параметр title. Используется для поисковых систем, чтобы было ясно куда ведет ссылка.
- Отношение — атрибут rel в ссылке.
- Класс CSS — атрибут class в ссылке. Дополнительные стили для ссылки.
- Стили — параметр style в ссылке. Для использования необходимо знать CSS.
- Цель — параметр target в ссылке. Определяет, в каком окне должна открываться ссылка.
После окончания редактирования параметров изображения нажмите кнопку обновить.
Для вывода страниц в виде меню можно использовать специальный виджет. Заходим в меню Внешний вид -> Виджеты -> Страницы.
В виджете можно указать заголовок меню, тип сортировки и ID тех страниц, которые не должны отображаться. Для определения ID страницы можно зайти в список всех страниц Страницы -> Все страницы и навести на запись, при этом у вас появится меню под заголовком записи:
При наведении на пункт Изменить, в нижней части экрана появится ссылка в которой можно увидеть ID страницы.
Как видно из изображения страница была создана с ID равным 2.
Следующий пункт в появившемся меню под записью называется «Свойства«, в котором можно изменить основные параметры страницы.
В свойствах страницы можно быстро поменять заголовок страницы, ярлык по которому можно перейти на страницу, дату начала публикации, поменять статус страницы и добавить для нее пароль, изменить родительскую страницу и ее порядок в меню, выбрать другой шаблон.
Шпаргалка WordPress для Начинающих
WordPress
access_time30 ноября, 2018
hourglass_empty2хв. читання
С более чем 74 миллионами работающих на WordPress сайтами, можно с уверенностью сказать, что WordPress самая большая и популярная CMS платформа. Благодаря своей популярности, WordPress приобрел бесчисленное количество бесплатных тем и плагинов.
Однако, если вы являетесь разработчиком WordPress (или хотите стать одним из них), вам иногда придется поработать с некоторыми сложными частями кода, при создании WordPress сайтов.
Наличие хороших знаний о тегах и функциях WordPress может сделать жизнь любого разработчика WordPress гораздо легче. Однако функции и теги WordPress иногда могут быть весьма запутывающими, учитывая то, насколько их много.
Именно поэтому, чтобы сделать вещи для вас проще, мы сделали отличную, расширенную и полную шпаргалку WordPress, содержащую все часто используемые и базовые теги, функции, структуры шаблонов, WP-CLI команды и даже комбинации горячих клавиш для WordPress.
Что вы найдете в шпаргалке WordPress для начинающих?
- Шпаргалка WP-CLI
Шпаргалка WP-CLI — очень удобный инструмент для тех, кто только начинает работать с командной строкой WordPress. Здесь вы найдете самые часто используемые команды WP-CLI. - Шпаргалка WordPress для начинающих разработчиков тем
Для работы с темами WordPress необходимо запомнить очень многое. Начиная от имен базовых файлов и структуры, до бесчисленных функций и циклов WordPress; практически невозможно запомнить все PHP теги, которые оказывают не самое сильное влияние на тему.
В этой части шпаргалки мы поместили теги и функции, которые чаще всего забывают начинающие разработчики WordPress. - Шпаргалка по горячим клавишами WordPress
Все, что будет экономить время WordPress блогеру является полезной вещью. Кстати говоря об экономии времени, здесь могут пригодиться горячие клавиши WordPress.
Эта бонусная шпаргалка содержит горячие клавиши WordPress, которые помогут эффективно работать с панелью управления. Выучить и привыкнуть к наиболее полезным из них не займет много времени, а работать станет гораздо приятней и быстрее.
Шпаргалка WordPress для начинающих в PDF
Скачать (размер: 870KB)
Скачать черно-белую версию для распечатки (размер: 873KB)
[gview file=»https://cdn.rawgit.com/hostinger/banners/b2416e91/tutorials/pdf/Wordpress-Cheat-Sheet-V-1.pdf»]
Шпаргалка WordPress для начинающих в JPG
Скачать (размер: 1.6MB)
Другие полезные источники:
Уроки WordPress | | SEO для блондинки
В прошлом уроке мы разобрались с тегами, которые помогают вам красиво оформлять статьи на сайте. Сегодня мы разберёмся со стилями, которые вы получили вместе с установкой темы Вордпресс и возможно они требуют правки.
Где хранится информация о размере шрифта, его цвете, ширине колонок и т.п. на сайте?
Для этого дела (не только в Вордпресс) используется отдельный файл (style.css). Давайте откроем его. В админке: Внешний вид — редактирование. Вот этот непонятный текст и есть описание ваших стилей.
ИмяСтиля {
Параметр1 ЗначениеПараметра1;
Параметр2 Значение Параметра2;
…
}
Потом при выводе текста имя стиля указывается в теге DIV и он подхватывает из этого файла установленные параметры.
Какие параметры как обозначаются в файле style.css?
Читать полностью
В прошлом уроке мы с вами установили тему и слегка её настроили/подправили под себя. Сегодня мы будем учится разбираться в коде, чтобы хотя бы для начала красиво оформлять свои посты и находить в коде нужные для правки места.
Сегодня мы будем учится разбираться в коде, чтобы хотя бы для начала красиво оформлять свои посты и находить в коде нужные для правки места.
Простейшее форматирование текста статьи.
Непосредственно в каждом посте (странице, статье) в можете задавать форматирование текста (размер шрифта, жирность, списки и т.д.) Это делается в момент написания статьи с помощью тегов HTML
Читать полностью
Чтобы сделать сайт на вордпресс не нужно быть программистом. Чтобы сделать дизайн сайту на вордпресс не нужно быть дизайнером. Как так?
Дело в том что в интернете выложено огромное количество дизайнов для сайтов на вордпресс. Вам нужно лишь выбрать, скачать и загрузить их себе. Ну ещё потом слегка настроить колонки и возможно убрать лишнее
Выбираем шаблон для сайта на Вордпресс.
Наберите в поисковике «Шаблоны ворпресс» или «Темы водпресс» (это одно и тоже). Читать полностью
В предыдущем посте (вступлении) мы установили вордпресс. Теперь у нас есть сайт, но он пока пустой и не оформленный. Сегодня мы начнём его настраивать и оформлять.
Читать полностью
Начинаю новую серию постов. Совсем для чайников. Буду расписывать поэтапно создание сайта на основе WordPress. (Устала отвечать на кучу однотипных вопросов)
Для того, чтобы курс был интересен не только совсем-совсем начинающим, включу несколько тем по доработке дизайна, изменению шаблона и тому подобное. Как всегда очень подробно и просто «для блондинок». И как всегда жажду общения и буду рада комментаторам.
Урок по Вордпресс №0 Предварительный.
Для того чтобы начать создавать сайт на основе Вордпресс и рисовать ему красивый дизайн нам понадобиться то, что нужно любому сайту Имя (домен) и местечко на сервере (хостинг)
На первое он будет отзывать когда пользователь наберёт это имя в адресной строке интернет браузера. А на втором он будет физически находиться — занимать место на винчестере и т.п.
А на втором он будет физически находиться — занимать место на винчестере и т.п.
Всё это стоит денег. Около 120 руб стоит домен и около 1000 руб в год обойдётся хостинг.
Для тех кто хочет чтобы всё было просто и понятно — хостинг и домены для блондинок с очень вежливой тех поддержкой (очень советую).
Второй этап это нужно установить на ваш новый сайт вордпресс:
Читать полностью
Учебник HTML — Как создать сайт
Учебник по HTML для начинающих
Урок №1Введение в учебник HTML
Перед тем как приступить к изучению языка HTML и этого учебника по HTML для начинающих, вы должны обладать следующими знаниями:
- Уметь работать с компьютером на начальном уровне
- Знать что такое папка, файл, расширение файла
- Уметь работать с текстовым редактором «Блокнот» (либо с любым другим текстовым редактором)
- Знать основы работы в интернете
- Уметь пользоваться браузером (например Firefox или Chrome)
- Знать что такое сайт, ссылка
Итак вы хотите научиться создавать сайты самостоятельно. Чтобы делать сайты, нужно знать несколько языков веб-разработки и самый первый из них, который нужно изучить, это язык HTML.
Данный учебник по HTML, как раз предназначен для того, чтобы ввести вас в курс дела и познакомить с основными элементами языка. Учебник HTML не большой по объему, но этих знаний вам хватит, чтобы двигаться дальше и совершенствоваться.
Чтобы создавать сайты, вам для начала нужно научиться делать HTML-страницы (веб-страницы). Веб страницы это обычные файлы с расширением .html Файлы с данным расширением, можно открыть любым текстовым редактором, например редактором «Блокнот», который имеется на каждом компьютере с Windows.
Если у вас достаточно навыков компьютерной грамотности, советую вам изучить редактор «Sublime Text 3» он идеально подходит для веб-разработчиков, имеет подсветку кода и множество расширений.
Открыв HTML-файл в редакторе, в него вводят HTML-код. Далее этот файл с кодом можно открыть в браузере и увидеть созданную нами HTML-страницу (страницу сайта). В зависимости от введённого HTML-кода, мы можем увидеть в браузере абзац, ссылку, заголовок, список, таблицу, форму и многое другое.
В этом учебнике по HTML для начинающих веб-разработчиков, мы и рассмотрим как создавать эти элементы веб-страницы.
Содержание HTML учебника
- Учебник HTML (эта страница)
- Создаём HTML-страницу (веб-страницу)
- Разбираем HTML-код (узнаем что такое тег)
- Добавляем статью
- Добавляем фото
- Используем CSS
- Разбираем CSS-код
- Добавляем ссылку
- Создаём сайт
- Заключение учебника по HTML
Читать далее: Создаём HTML-страницу
Дата публикации поста: 6 февраля 2016
Дата обновления поста: 15 октября 2014
Навигация по записям
WordPress Учебник для начинающих | Создайте свой собственный веб-сайт
Это руководство WordPress для начинающих представляет собой пошаговое руководство, предназначенное для полного новичка. Я предполагаю, что вы можете использовать компьютер, потому что вы нашли мой веб-сайт. Но это все, что я предполагаю.
Gutenberg НОВЫЙ редактор блоков
Если вы используете новый редактор блоков WordPress (Gutenberg), вам будут полезны эти дополнительные руководства УЗНАТЬ О РЕДАКТОРЕ БЛОКОВ.
Twenty Twenty Theme
Я также сделал веб-сайт, полностью посвященный теме Twenty Twenty.Тема Twenty Twenty предназначена для использования с редактором блоков, это действительно хорошая минималистичная тема. Тема Twenty Twenty
Тема Twenty Twenty
Здравствуйте, я Филип…
И я хотел бы провести вас через процесс настройки вашего первого веб-сайта WordPress.
Этот учебник WordPress для начинающих представляет собой видео-руководство
Я размещаю видео в верхней части каждой страницы. Это видео дает вам хорошее представление о том, что вы узнаете на этой странице.Я также предоставляю текст и изображения под видео, чтобы, когда вы знаете, что делаете, вы могли просто прокрутить вниз, чтобы найти именно ту информацию, которая вам нужна. быстро и легко.
Как MS Word
Использование WordPress не сильно отличается от использования текстового процессора.
KISS, иначе вы увязнете
Если не усложнять, вы можете получить чистый профессионально выглядящий веб-сайт за небольшую часть той цены, которую агентство взимает с вас. Если вам захочется, вы потратите часы времени и запутаетесь.Оставьте причудливые вещи, пока не наберетесь больше практики.
По большей части это проще, чем вы думаете
Я думаю об этом так…
- Я использую текстовый редактор для публикации страниц на бумаге.
- Я использую WordPress для публикации страниц на моем веб-сайте.
Это руководство WordPress для начинающих основано на простом принципе. Если вы можете публиковать бумажные документы с помощью текстового процессора, вы можете использовать те же навыки для публикации документов веб-страниц в Интернете.
Две вещи, которые сбивают с толку большинство людей
- Вам необходимо установить WordPress внутри своего веб-пространства.
- Вы должны уменьшить размер изображений перед их публикацией в Интернете.
Помощь под рукой
Есть простое решение
- Компании, занимающиеся веб-хостингом, помогут вам установить WordPress.
- Онлайн-инструменты помогут вам подготовить фотографии для вашего веб-сайта.
Это пошаговое руководство по WordPress для начинающих.
Я расположил руководства так, чтобы вы могли следовать им одно за другим. По мере прохождения этих руководств по WordPress для новичков я бы порекомендовал вам следовать их инструкциям и создать свой собственный веб-сайт. Практика действительно делает совершенство.
Практика действительно делает совершенство.
Как только вы поймете несколько основных различий между текстовым процессором и WordPress, вы скоро обретете уверенность в своей способности создавать и поддерживать свой собственный веб-сайт.
Сконцентрируйтесь на важных вещах
- Избегайте пустословия. Будьте лаконичны.
- Предоставьте посетителям вашего сайта необходимую им информацию.
- Облегчите поиск информации на каждой странице и упростите навигацию по сайту.
- Используйте четкие изображения, имеющие отношение к создаваемому вами сообщению.Никогда не кради изображения!
Чистый и простой всегда выглядит профессионально (если вы не клоун)
Если вы держите свой веб-сайт чистым и простым, он будет выглядеть профессионально. НЕ используйте навороты. По крайней мере, для начала.
По мере проработки этого руководства по WordPress для начинающих и просмотра видео вы поймете, что я большой поклонник поговорки «Держи это просто, глупо!». Вы можете легко превратить хороший чистый профессиональный веб-сайт в посмешище, «просто добавив несколько модных кусочков».
Нет времени лучше, чем настоящее
Strike, пока железо горячее. Сделав первые несколько шагов, вы скоро научитесь. Что тебе терять? Даже если, попробовав это самостоятельно, вы решите нанять агентство, которое сделает эту работу за вас. Вы получите много опыта, следуя этим простым пошаговым руководствам по WordPress для начинающих. У вас также будет практический опыт создания собственного простого веб-сайта. И этот опыт будет бесценным, если вы решите работать с агентствами или фрилансерами.
К тому времени, когда вы завершите эти руководства по WordPress для начинающих, у вас будет одно из двух…
- Ваш собственный веб-сайт, который вы создали и поддерживаете. Или…
- Практический опыт использования WordPress. И этот опыт позволит вам на более равной основе разговаривать с агентствами или фрилансерами.

Теперь, мне кажется, это беспроигрышная победа. Что вы думаете?
Нужны обучающие видео по WordPress? 8 лучших мест для их получения в 2020 году
В мире постоянно появляются высококачественные учебные пособия по WordPress.Однако не все обучающие видео по WordPress хороши.
Чтобы помочь вам найти те, которые есть, мы решили отсеять хорошие, плохие и уродливые, чтобы представить вам наши 8 любимых обучающих видео (и курсов) WordPress, которые сейчас существуют.
Наши 8 любимых мест для обучающих видео по WordPress
Независимо от того, являетесь ли вы продвинутым пользователем WordPress или только начинаете, эти 8 торговых точек обогатят ваш мозг знаниями и сокрушат ваших конкурентов!
1.Канал Themeisle на YouTube
- Стоимость Themeisle — Бесплатно!
- Лучше всего подходит для … Новички, ищущие не менее удобные для новичков учебные пособия.
- Найдите видео на YouTube Themeisle здесь .
Это наш собственный канал, на котором мы делимся учебными пособиями, обзорами и обзорами, чтобы помочь новичкам получить больше от WordPress.
2. WPCrafter.com WordPress для нетехнических специалистов
- Стоимость для WPCrafter — Бесплатно!
- Лучше всего для … Людям, которым нужны подробные руководства по созданию полных сайтов WordPress, хотя Адам освещает и другие темы.
- Найдите видео WPCrafter на YouTube здесь .
WPCrafter — канал и веб-сайт Адама Прейзера на YouTube. На своем канале Адам делится подробными руководствами по многим аспектам WordPress, уделяя особое внимание тому, как создавать полные сайты WordPress с помощью конструкторов страниц и других инструментов.
Учебники могут быть довольно длинными и подробными. Например, одно из самых популярных видео Адама — это 4,5-часовой марафон о том, как создать магазин электронной коммерции с помощью WordPress.
3. JavaScript для WordPress, Зак Гордон
- Стоимость JavaScript для WordPress — Некоторый бесплатный контент. Можно приобрести все курсы премиум-класса за 397 долларов в год.
- Лучшее для … разработчиков WordPress, которые хотят «глубоко изучить JavaScript».
- Найдите канал Зака Гордона на YouTube здесь . Посмотреть курсы можно здесь.
JavaScript для WordPress был создан Заком Гордоном с одной целью: помочь людям глубоко изучить JavaScript.
Хотя любой желающий мог пройти курсы Зака (и посмотреть его подробные обучающие видео), он был предназначен в основном для разработчиков веб-сайтов, которые не совсем знают JavaScript.
Заку доверяют разработчики ведущих агентств WordPress, и можно с уверенностью сказать, что вы получите свои деньги, которым стоит научиться у него!
4. WebTegrity, Кори Эштон
- Стоимость WebTegrity — Бесплатные видео на YouTube, плюс платные курсы на их сайте.
- Лучший для … всех типов пользователей WordPress.WebTegrity охватывает множество различных тем, так что вы наверняка сможете найти что-нибудь интересное.
- Найдите канал WebTegrity на YouTube здесь .
WebTegrity каждую среду выпускает видеоролики, связанные с WordPress, как часы. У их канала WordPress на YouTube более 38000 подписчиков, и они охватывают такие темы, как советы по SEO, инструкции по WordPress и обзоры плагинов.
Некоторые из их лучших обучающих видео включают:
5. WP101
- Стоимость WP101 — $ 49 в год после 7-дневной бесплатной пробной версии
- Лучше всего для … Новичков WordPress, которым нужна помощь с конкретными плагинами.
- Посетите WP101 здесь.

WP101 продает премиальные обучающие видео по WordPress на такие темы, как:
- Реактивный ранец
- Формы ниндзя
- WooCommerce
- Yoast SEO
- Подробнее
6. Канал Ферди Корпершук на YouTube
- Стоимость канала Ферди Корпершука — Бесплатно!
- Лучше всего подходит для … всех типов пользователей WordPress, с особым вниманием к людям, которые хотят создать сайт WordPress с нуля.
- Найдите канал Ферди Корпершука на YouTube здесь .
Ферди обычно ежедневно создает и загружает несколько видеороликов, связанных с WordPress.
Он популярен среди более чем 123 000 подписчиков благодаря серьезному подходу к решению проблем. Каждое из его видео предназначено для того, чтобы помочь вам решить конкретную проблему, и, черт возьми, он справляется!
7. WPBeginner YouTube Channel
- Стоимость для WPBeginner — Бесплатно!
- Лучшее для… новичков в WordPress!
- Найдите канал WPBeginner на YouTube здесь .
WPBeginner создан исключительно для новичков. Основная цель этого сайта — предоставить качественные советы, уловки, хаки и другие ресурсы WordPress, которые позволят новичкам WordPress улучшить свой сайт.
Их канал на YouTube насчитывает более 164 000 подписчиков, которые еженедельно смотрят видео на самые разные темы, такие как:
8. WPTuts от PsmegTV
- Стоимость WPTuts — бесплатно
- Подходит для … пользователей, которым нужна помощь по определенным аспектам WordPress.Учебники WPTuts обычно немного больше ориентированы на проблемы, чем общие уроки от кого-то вроде Adam @ WPCrafter.
- Найдите канал WPTut на YouTube здесь .

WPTuts — отличный канал WordPress на YouTube с упором на руководства для различных плагинов, в частности для конструкторов страниц и WooCommerce.
В настоящее время у них более 62000 подписчиков, и они предлагают несколько обучающих видео для просмотра, в том числе:
Примечание: Они создают учебные пособия по WordPress более 10 лет.Можно с уверенностью сказать, что вы здесь в надежных руках!
Заключение
обучающих видео по WordPress необходимы для поддержания вашего веб-сайта в актуальном состоянии (и, конечно же, для того, чтобы оставаться на вершине конкурентов).
В этом посте мы представили вам 8 популярных видео-выходов для обучения WordPress. Напомним, их было:
.- ThemeIsle
- WPCrafter от Адама Прейзера
- JavaScript для WordPress от Зака Гордона
- WebTegrity, Кори Эштон
- WP101
- WordPress King от Ферди Корпершука
- WP Начинающий
- WPTuts от PsmegTV
Знаете ли вы какие-нибудь другие отличные обучающие видео по WordPress, которыми вы хотели бы поделиться с нами? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
видеоуроков WordPress для начинающих
WordPress — одна из лучших платформ для ведения блогов, но люди, которые только начали вести блог или используют BlogSpot, могут столкнуться с трудностями при использовании WordPress.
WordPress является немного техническим, но если вы можете управлять блогом Blogger, управление блогом WordPress будет не намного сложнее.
Когда я начал работать с WordPress, у меня никогда не было руководства по WordPress или полного видеоруководства по WordPress, которые помогли бы мне начать работу с WordPress.
Но поскольку я знаю, насколько это было бы бесценно, я собираю несколько видеоуроков для WordPress, чтобы помочь всем, кто пытается начать работу.
Изучите WordPress с помощью видеоуроков:
Если изображения говорят тысячу слов, видео говорят… миллионы!
Для начинающего пользователя WordPress такие слова, как интерфейс, панель инструментов, плагины, темы и т. Д., Звучат устрашающе. Для новичка изучение того, как установить плагин на WordPress, может показаться сложным. И еще до того, как вы начнете устанавливать плагины, как вы решаете, какие плагины устанавливать?
Эти видео помогут вам ответить на все эти вопросы (в том числе, какие плагины необходимы на вашем сайте WordPress).
Вы также можете обратиться к моему статическому руководству по WordPress и добавить его в закладки для дальнейшего использования.
Примечание. Эти видеоролики будут длинными, и если вы читаете их на мобильном телефоне, я предлагаю вам сохранить ссылку и открыть ее позже на своем компьютере для лучшего просмотра.
Бесплатные обучающие видео по WordPress для начинающих:
1. Что такое WordPress?
Начнем с классического видео «Что такое WordPress» . Если вы новичок и никогда не слышали о WordPress, это платформа для ведения блогов, которая позволит вам создать свой собственный блог.
Поставляется в двух вариантах: WordPress.com и WordPress.org.
- Вы действительно знаете, что такое WordPress?
WordPress.com позволит вам создать бесплатный блог, например yourname.WordPress.com, , хотя наличие собственного доменного имени также является вариантом. В собственном блоге WordPress (он же WordPress.org) вам необходимо установить WordPress на сервер и управлять им самостоятельно.
Звучит немного технически, но у самостоятельных сайтов WordPress есть много преимуществ перед бесплатными.Мы рассмотрим это позже (или вы можете прочитать об этом здесь).
Видео скоро появится…
2. Установка WordPress
Из этого видео вы узнаете, как установить свой блог WordPress на сервер Bluehost.
Вы можете получить хостинг Bluehost по сниженной цене, используя эту специальную промо-ссылку (проверено в ноябре 2016 г.).
3. Основное руководство по установке
После установки WordPress есть несколько важных настроек, о которых вам нужно позаботиться.Из этого видео вы узнаете, что нужно сделать после установки WordPress.
4. Установка новых плагинов
Самое лучшее в WordPress — это плагины. Они позволяют добавлять новые функции и возможности в свой блог WordPress. В этом видео вы узнаете, как добавить новые плагины в свой блог WordPress.
Чтобы узнать больше о плагинах, посетите:
http://youtu.be/RcGyx_HMUxU
5.Как установить новую тему WP
Из этого видео вы узнаете, как добавить новую тему в WordPress.
Чтобы узнать больше о поиске тем, посетите:
Видео скоро появится…
6. Создание карты сайта WordPress
Карты сайтаXML — важная часть вашего блога. Узнайте, как создать карту сайта WordPress с помощью плагина Google XML Sitemap.
7. Ленты WordPress — Feedburner
Feedburner — лучший бесплатный способ записывать и оптимизировать ленты блогов WordPress.В этом пошаговом руководстве вы узнаете, как записывать каналы блога WordPress с помощью Feedburner.
8. Резервное копирование БД WordPress
Из этого видео вы узнаете, как сделать полную резервную копию базы данных вашего блога. Это важный шаг, потому что резервное копирование будет очень важно в момент хаоса.
9. Обновление WordPress
Время от времени WordPress обновляет свою платформу, чтобы обеспечить безопасность вашего сайта.Посмотрите это видео, чтобы узнать, как правильно обновить базу данных.
http://youtu.be/9k3MeNHAkn0
10. Оптимизация базы данных WP
WordPress использует базу данных для хранения данных и поддержания работоспособности блога. Вам следует регулярно оптимизировать базу данных вашего блога. Из этого видео вы узнаете, как оптимизировать базу данных WordPress с помощью нескольких щелчков мышью.
Посмотрите эти видео несколько раз, чтобы убедиться, что вы имеете хорошее представление о задействованных процессах.
Со временем это станет второй натурой. Сначала это кажется пугающим, но с практикой становится очень легко.
На данный момент, если вам нужен какой-либо конкретный видеоурок по WordPress, дайте мне знать в комментариях.
Вы также можете подписаться на мой канал YouTube, чтобы увидеть больше таких обучающих видео по WordPress.
Вы нашли это руководство полезным? Поделитесь этим с вашими друзьями!
Руководство для новичков по WordPress с пошаговыми руководствами
Полное руководство по использованию WordPress для новичков
В нашем посте: Как запустить веб-сайт WordPress на Bluehost мы помогли новичкам создать новый веб-сайт WordPress с нуля за 20 минут.
Мы помогли вам приобрести план хостинга для вашего веб-сайта через Bluehost (2,95 доллара в месяц) и показали вам, как установить WordPress из панели управления вашей учетной записи Bluehost.
После того, как WordPress был установлен, вы должны были войти в свою административную панель WordPress и начать настройку своего веб-сайта WordPress.
Это то, с чего мы начнем в этом уроке.
Мы предполагаем, что вы уже приобрели хостинг и установили WordPress, а это значит, что вы готовы научиться овладевать WordPress и открыть для себя все функции, которые сделают ваш сайт потрясающим!
Если вы еще не дошли до этого момента, у вас есть два варианта.
Вы можете вернуться и прочитать это сообщение в блоге о том, как запустить веб-сайт за 20 минут, или вы можете проверить мой пошаговый курс «Прибыльный Blogger», показывающий вам, как начать, построить и запустить прибыльный блог за 30 дней или меньше .
В этом руководстве вы узнаете:
- Как установить профессионально разработанную тему для вашего веб-сайта WordPress
- Как написать свой первый пост в блоге
- Как настроить ваши основные страницы, которые у вас должны быть (Главная, О , Контакты)
- Как создать меню навигации
- Как настроить параметры вашего сайта WordPress
- Как установить плагины и 10 лучших плагинов, которые должны быть на вашем сайте WordPress
Как использовать WordPress для начинающих
Не стесняйтесь подписаться на мой канал на YouTube здесь
Когда вы впервые войдете в свою панель управления WordPress, вы заметите черный столбец навигации, бегущий вниз по левой стороне экрана.Здесь вы будете перемещаться между различными страницами и настройками из внутренней части вашего веб-сайта WordPress.
Уроки, приведенные ниже, проведут вас через каждый из них:
- Панель управления
- Сообщения
- Медиа
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
WordPress может показаться сначала сложный, потому что вы перегружены всеми функциями, но вы быстро поймете, что это удобно и легко для новичков в течение часа или около того после экспериментов.
Просматривайте различные элементы навигации, чтобы понять, что есть в каждом из них. У некоторых есть раскрывающиеся меню, которые показывают больше страниц, таких как «внешний вид» и «настройки», поэтому наведите на них курсор, чтобы увидеть дополнительные параметры.
Как создать веб-сайт на WordPress менее чем за 1 час
Вот созданный мной учебник, в котором я создаю веб-сайт с нуля за 1 час. Если у вас уже есть хостинг, вы можете пропустить первые несколько минут и быстро перейти к тому моменту, когда я вошел в панель администратора WordPress.
Щелкните здесь, чтобы приступить к созданию своего веб-сайта с помощью Bluehost, и используйте это сообщение в блоге, чтобы помочь вам шаг за шагом пройти через процесс настройки.
Видеоуроки WordPress для начинающих
Как создать свой первый пост в блоге
Дополнительные советы:
- Изучите SEO, чтобы оптимизировать сообщения в блоге для поисковой системы Google.

- Публикуйте сообщения регулярно, чтобы ваши читатели возвращались каждый неделю или месяц, поскольку они ожидают, что вы будете опубликовывать новый контент.
- Планируйте свои публикации с помощью Buffer для публикации в различных учетных записях социальных сетей.
- Включите «Кнопки общего доступа» в свои статьи в блоге, чтобы ваши читатели могли легко ими поделиться
Как создавать веб-страницы и меню навигации
Основные страницы, которые вы должны создать:
- Домашняя страница
- О странице
- Контактная страница
Дополнительные страницы для создания:
- Начните здесь
- Страница подписки на информационный бюллетень
- Архивная страница ваших лучших сообщений в блоге
- Страница ресурсов 9004 1
Как установить профессиональную тему веб-сайта
Дополнительные ресурсы:
- Щелкните здесь, чтобы узнать больше о Genesis Framework
- Щелкните здесь, чтобы узнать больше о теме Avada
- Поиск профессиональных тем на ThemeForest
- Посетите вкладку внешнего вида, щелкните темы, затем щелкните Загрузить, чтобы установить свою собственную тему, которую вы приобрели и загрузили со стороннего веб-сайта, такого как Genesis или Themeforest
Какие плагины вы должны установить, начиная с
Мои лучшие рекомендуемые плагины:
- Yoast SEO: — лучший плагин для оптимизации сообщений вашего блога и веб-сайта для поисковых систем с целью повышения вашего рейтинга в Google.
 Посмотрите учебное пособие на YouTube, чтобы узнать обо всех их функциях.
Посмотрите учебное пособие на YouTube, чтобы узнать обо всех их функциях.
- W3 Total Cache: Плагин для повышения скорости кеширования веб-сайтов. Обратитесь к руководству YouTube, чтобы получить помощь со всеми миллионами настроек, которые он содержит на этапе настройки. Я использовал учебник, настроил его и увидел, что время загрузки моей веб-страницы увеличилось на 2 секунды!
- WordFence Security: Защитите свой веб-сайт от взлома и взлома. Вы будете немедленно уведомлены о любой подозрительной активности.WordFence может заблокировать людей, которые пытаются войти на ваш сайт слишком много раз или используют определенные имена пользователей, а также многие другие функции.
- Резервное копирование WordPress в Dropbox: загрузите и установите этот плагин, чтобы обеспечить резервное копирование вашего веб-сайта WordPress в вашу учетную запись Dropbox. Это даст вам уверенность в том, что на вашем сайте будет создана резервная копия на случай, если что-то случится.
- Askimet: важно для защиты вашего блога от спама, комментариев и спама с обратным отслеживанием
- Pretty Link Lite: очищает ссылки, чтобы вы могли запомнить URL-адрес, который вы настроили для места назначения из.Вы также можете перенаправлять, создавать и отслеживать ссылки со своего веб-сайта, чтобы узнать, сколько посещений они получают от трафика.
- SumoMe: Это удивительный ресурс, наполненный инструментами, которые помогут вам расширить свой веб-сайт и список рассылки. Существуют инструменты для сбора адресов электронной почты, увеличения числа публикаций в социальных сетях, анализа аналитики вашего сайта и многого другого. Он интегрируется со всеми основными поставщиками электронной почты. Попробуйте один инструмент или используйте их все, это отличный плагин.
- Google Analytics: после того, как вы настроите бесплатную учетную запись Google Analytics для отслеживания статистики своего веб-сайта, установите плагин WordPress и подключите свою учетную запись Google Analytics к своему веб-сайту, чтобы он мог начать отслеживать посетителей, просмотры страниц, сайт скорость и многие другие важные показатели производительности.

- ConvertKit: ОБЯЗАТЕЛЬНО иметь форму подписки по электронной почте на вашем веб-сайте. Это поможет вам привлечь трафик и рынок для ваших читателей через информационный бюллетень электронной почты или автоматические серии электронных писем. ConvertKit — это служба электронного маркетинга, которую я использую и рекомендую. Этот плагин будет размещать формы внизу сообщений и страниц блога, поэтому вам не придется вручную копировать и вставлять код.
- OptinMonster: создавайте красиво оформленные формы подписки для вашей электронной рассылки, чтобы повысить коэффициент конверсии читателей, которые присоединяются к вашему списку рассылки.OptinMonster имеет множество замечательных функций, которые помогут ускорить рост вашего списка адресов электронной почты. Плагин Optinmonster подключит вашу учетную запись к вашему веб-сайту, чтобы ваши формы можно было контролировать с панели инструментов WordPress.
Как привлечь посетителей на свой веб-сайт
После того, как вы настроите свой веб-сайт WordPress, следующим шагом будет привлечение посетителей на него. Вы можете пойти по медленному пути и попытаться ранжировать свой сайт в Google с помощью SEO. Вы можете выбрать дорогостоящий путь, который включает в себя покупку рекламы на Facebook.
Или вы можете выбрать лучший маршрут с помощью Pinterest, чтобы привлечь БЕСПЛАТНЫЙ трафик на ваш сайт.
Если вы хотите узнать, как привлечь огромное количество трафика на свой веб-сайт, чтобы быстро расширить свою аудиторию, удвоить размер списка адресов электронной почты и зарабатывать на жизнь в Интернете, обязательно ознакомьтесь с моим курсом Profitable Pinterest Traffic.
Он поставляется с рабочими таблицами, контрольными списками и множеством обучающих видео, которые помогут вам настроить свой профиль Pinterest и вернуть трафик на страницу веб-сайта или целевую страницу электронной почты. Откройте для себя стратегии повышения рейтинга ваших пинов в поисковой ленте, чтобы их находили пользователи Pinterest. Сэкономьте время и деньги, используя мою систему.
Откройте для себя стратегии повышения рейтинга ваших пинов в поисковой ленте, чтобы их находили пользователи Pinterest. Сэкономьте время и деньги, используя мою систему.
Начните привлекать трафик на свой веб-сайт
Если вам понравилась сегодняшняя статья, не стесняйтесь использовать кнопки «Поделиться» ниже! Спасибо (:
Бесплатный 7-дневный курс — Запустите свой блог
Начните и запустите свой блог всего за 7 дней, следуя видео и шагам в моем БЕСПЛАТНОМ курсе электронной почты. Плюс получите доступ к бонусным ресурсам.Начни сегодня!
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить ссылку для скачивания. Я делаю это, чтобы убедиться, что вы настоящий человек (:
Учебное пособие по WordPress для начинающих с пошаговой инструкцией PDF
Это пошаговое руководство по WordPress для начинающих быстро познакомит вас со всеми основными концепциями WordPress, которые вам нужно знать, чтобы настроить и запустить свой первый блог или веб-сайт WordPress.
Скачать версию в формате PDFЗачем нужен WordPress?
WordPress — это система управления контентом (CMS), которая упрощает создание и управление контентом.Вам не нужно знать, как писать html или css, чтобы настраивать, запускать и управлять веб-сайтом WordPress (хотя это не повредит). WordPress поддерживает около 25% веб-сайтов в мире, что делает его самой популярной CMS.
WordPress:
- Хорошо поддерживается.
- с открытым исходным кодом и БЕСПЛАТНО!
- Легко установить.
- Имеет тысячи бесплатных и платных тем на выбор.
- Имеет тысячи бесплатных и платных плагинов, которые позволяют расширять основные функции WordPress практически безграничными способами.
- Удобен для поисковых систем.
- — отличная платформа для ведения блогов.
- Очень расширяемый. Если вы не можете найти плагин или тему для своих нужд, вы можете создать свой собственный или нанять разработчика, который создаст для вас плагин или тему.

Установка WordPress
Есть разные способы установить WordPress. В этом посте предполагается, что вы размещаетесь на SiteGround и используете их простой установщик. Я лично использую SiteGround для размещения всех своих сайтов, поскольку это самый быстрый и надежный хостинг, который мне удалось найти.При этом большинство хостов теперь предлагают простой установщик для WordPress, и эти инструкции будут очень похожи для разных хостов.
Для установки WordPress с использованием хостинга SiteGround:
Вот и все, что нужно для установки WordPress с помощью простого установщика SiteGround.
Подробные инструкции по установке WordPress альтернативными методами можно найти здесь: https://codex.wordpress.org/Installing_WordPress. Это рекомендуется только для опытных пользователей.
Административная зона
После того, как вы установили WordPress, вам нужно будет перейти в область администрирования (также называемую серверной частью).
Область администрирования — это место, где вы будете управлять своим новым веб-сайтом, добавлять сообщения и страницы, выбирать тему, добавлять плагины, создавать меню навигации, размещать виджеты и т. Д. Эта область предназначена для вас и всех пользователей, которым вы хотите предоставить доступ.
Чтобы перейти в область администрирования, посетите http://yourdomainname.com/wp-admin (замените yourdomainname на свое фактическое доменное имя) и войдите в систему с учетными данными, которые вы создали при установке WordPress.
Если вы просматриваете интерфейс (то, что видят все, посещающие ваш веб-сайт) своего веб-сайта, и вы вошли в систему, вы можете легко перейти к внутреннему интерфейсу, щелкнув имя своего веб-сайта в «панели администратора», которая является панелью. вверху каждой страницы с черным фоном и несколькими пунктами меню.
вверху каждой страницы с черным фоном и несколькими пунктами меню.
Выбор темы
Выбор темы — это первое, что вам нужно сделать при настройке сайта WordPress. Темы определяют общий дизайн вашего сайта. Каждая тема предлагает разные варианты и шаблоны страниц, поэтому важно внимательно изучить тему, прежде чем выбирать ее.
Темы отделены от вашего контента, поэтому, если вы все же решите изменить тему, ваш контент останется на месте.
- Если вы еще не авторизовались, авторизуйтесь.Теперь перейдите в админку. Помните, вы можете войти в систему, посетив http://youdomainname.com/wp-admin (где yourdomainname — это имя вашего домена).
- Затем найдите пункт меню «Внешний вид» в длинном меню, расположенном в левой части области администрирования. Затем выберите подменю «темы».
- Нажмите «Добавить» вверху.
- Выберите и установите тему из списка тем.
Настройка темы
Каждая тема будет немного отличаться для настройки, поскольку процесс настройки в значительной степени остается на усмотрение разработчика.Вам нужно будет обратиться к документации темы, чтобы узнать, как ее настроить. Найдите файл readme (или аналогичный) в папке темы.
Некоторые параметры темы останутся неизменными для каждой темы. Эти параметры можно найти в области администрирования, нажав внешний вид-> настроить.
Самый запутанный вариант, который я обнаружил, — это «статическая главная страница», особенно когда дело доходит до настройки вашего блога. Чтобы создать свой блог, вам сначала нужно создать пустую страницу.Вы можете дать странице имя, например, «блог». Теперь перейдите к настройщику (внешний вид-> настроить), выберите «статическая главная страница» и установите раскрывающееся меню под «страницей сообщений» на пустую страницу, которую вы только что создали.
Процесс будет аналогичным для вашей домашней страницы. Вы создадите страницу и дадите ей название, например, «главная» (хотя вы можете дать ей любое название), затем перейдите в настройщик WordPress и выберите свою домашнюю страницу в качестве главной.
Важно включить ссылку на свой блог и домашнюю страницу где-нибудь в меню.Подробнее об этом позже.
Эти параметры по большей части не требуют пояснений. Вы найдете место, где можно загрузить свой логотип, дать своему сайту название и многое другое. Поиграйте с ними и получайте удовольствие!
Создание страниц
Страницы похожи на сообщения блога, но не отображаются в вашем блоге. Страницы предназначены для таких страниц, как «О нас», «Свяжитесь с нами», «Наша команда» и так далее.
Для создания страницы:
- Щелкните «страницы» в области администрирования.
- Нажмите «добавить новый» вверху.
- Добавьте заголовок и содержание.
- Выберите шаблон из раскрывающегося списка под атрибутами страницы.
- Опубликуйте страницу или сохраните ее как черновик.
Шаблоны страниц примут ваш контент и заголовок и представят их в виде разных макетов. Общие шаблоны включают страницу полной ширины, а также страницы левой и правой боковой панели. Выбор шаблона страницы зависит от темы.
Вы можете создать свою страницу с помощью встроенного редактора WYSIWYG или, если вы знакомы с HTML и CSS, вы можете щелкнуть вкладку «текст» в верхнем левом углу редактора страницы и ввести туда свой HTML и CSS.
Вероятно, вам не хватает редактора WYSIWYG для оформления страниц. Есть некоторые темы, такие как Divi, в которые включен конструктор страниц. Имейте в виду, что это не совсем профессиональные методы создания и дизайна веб-сайтов, и они ориентированы на домашних мастеров. Если вы серьезно относитесь к созданию веб-сайта для своего бизнеса, подумайте о найме профессионала (такого как я) для разработки и создания вашего веб-сайта. Нет ничего хуже для вашего бизнеса, чем самодельный веб-сайт.
Нет ничего хуже для вашего бизнеса, чем самодельный веб-сайт.
Написание сообщения в блоге
Написать сообщение в блог очень просто.
- Убедитесь, что вы находитесь в админке, затем в левом меню нажмите «сообщения».
- Нажмите «Добавить»
- Добавьте заголовок, содержание, категории и теги.
- Нажмите «опубликовать» или «сохранить черновик», если вы хотите сохранить черновик, который вы опубликуете позже.
Категории сообщений в блоге
Хотя нет необходимости использовать категории, они могут помочь организовать содержание вашего сайта, особенно если у вас есть сотни сообщений в блоге. При создании или редактировании сообщения вы увидите мета-поле (одно из белых полей сбоку или под редактором) со словом «Категории» вверху.Здесь вы можете добавлять новые категории и выбирать категории, в которые вы хотите добавить сообщения в блоге.
Тщательно подумайте о категориях, которые вы хотите использовать, и делайте их простыми. Например, если бы у меня был веб-сайт на WordPress, я бы, вероятно, использовал такие категории, как «Темы», «Плагины», «Обзоры» и «Руководства». Эти категории просты для понимания и облегчат навигацию по сайту.
Теперь вам может быть интересно, как конечный пользователь может найти эти категории. Вам нужно будет добавить эти категории в меню навигации или виджет.Подробнее об этом позже.
Конечно, есть несколько других нюансов, когда дело касается публикации и управления сообщениями в блоге. Большинство из них говорят сами за себя, но если вы когда-нибудь застрянете, Google — ваш друг.
Медиа-библиотека
WordPress включает медиа-библиотеку для управления всеми вашими изображениями, видео и загрузкой файлов.
Медиа-библиотеку можно найти в админке в левом меню. Нажмите «медиа», чтобы перейти к медиа-библиотеке.
Любые загружаемые вами медиафайлы могут быть использованы в ваших сообщениях и на страницах.
Важно понимать, , что после того, как вы загрузили файл (изображение, видео и т. Д.), Он теперь находится на вашем сервере (вашем веб-сайте) и его не нужно загружать повторно.
Добавление медиа в сообщение или страницу
При создании или редактировании публикации или страницы нажмите «добавить медиа», которая находится прямо над областью содержимого. Вы можете включить существующие медиафайлы, уже загруженные на ваш сайт, или загрузить новые медиафайлы.Старайтесь не загружать один и тот же файл более одного раза, так как он займет лишнее место и создаст беспорядок. Если вы уже загрузили файл, выберите его из медиатеки!
Настройка меню
Людям нужен способ навигации по содержанию вашего веб-сайта. Вот тут-то и пригодятся меню.
У каждой темы свое меню. У каждой темы должно быть хотя бы одно место в меню. У некоторых тем будет несколько пунктов меню, таких как главное меню, верхнее меню и меню нижнего колонтитула.Расположение меню зависит от темы, поэтому убедитесь, что вы выбрали тему, которая поддерживает нужные вам расположения меню. Однако вы можете нанять разработчика, который изменит существующую тему для поддержки любого местоположения меню.
- В админке выберите «внешний вид» в левом меню.
- Выберите подменю «меню».
- Щелкните «Создать новое меню».
- Дайте меню имя.
- Щелкните «Создать меню».
- Слева вы увидите список страниц.Выберите страницы, которые нужно добавить, затем нажмите «Добавить в меню».

- Теперь вы можете перетаскивать страницы в нужном вам порядке.
- Вы также можете создавать подменю, перетаскивая любой элемент меню под его родительским элементом и располагая его немного вправо.
- Щелкните «Сохранить меню».
Теперь у вас есть меню, но вы его еще нигде не разместили. Если вы где-то не разместили меню, оно не будет отображаться!
- В верхней части страницы есть вкладка «Управление местоположениями».Щелкните по нему.
- Выберите меню, которое вы только что создали, в раскрывающемся списке для желаемого местоположения темы и затем нажмите «Сохранить изменения».
- Ваше меню теперь появится в интерфейсе.
Когда вы перейдете к внешнему виду -> меню, которое вы увидите слева, вы можете выбрать категории, пользовательские ссылки и иногда другие вещи, которые вы можете добавить в меню, в зависимости от темы и / или установленных вами плагинов.
Виджеты
Виджеты могут делать самые разные вещи, от отображения ваших последних сообщений в блоге до отображения последних комментариев.Чаще всего виджеты размещаются на боковой панели.
Для размещения и выбора виджетов:
- В области администрирования щелкните меню «Внешний вид», затем щелкните подменю «Виджеты».
- Теперь в правой части экрана вы увидите доступные области виджетов. Каждая тема будет иметь разные области виджетов.
- Разверните область виджетов, в которую вы хотите добавить виджет, щелкнув маленькую стрелку.
- Перетащите виджет из списка виджетов в эту область.
- Разверните только что добавленный виджет, щелкнув его стрелку.
- Выберите и введите желаемые параметры.
- Щелкните «Сохранить».
Плагины
Плагины используются для расширения основных функций WordPress. Если вы когда-нибудь обнаружите, что вам нужно сделать что-то со своим сайтом, чего WordPress не делает по умолчанию, попробуйте найти плагин.
Некоторые распространенные плагины используются для:
- Контактные формы (Contact Form 7)
- Резервные копии веб-сайтов (Updraft Plus)
- Безопасность (Wordfence)
- Портфолио
- Электронная коммерция (WooCommerce)
- Викторины (WP Pro Quiz)
- курсов (WP Courses)
- Ограничение членства (платное членство Pro)
- Выставление счетов (Счета-фактуры Ростка)
Для установки плагина:
- В админке выберите «плагины» в левом меню.
- Вверху нажмите «добавить новый».
- Найдите нужный тип плагина.
- Нажмите «установить» для плагина, который вы хотите установить.
- После установки плагинов нажмите «активировать плагин».
Плагин будет установлен и готов к использованию.
Каждый плагин будет отличаться. Чтобы узнать, как его использовать, обратитесь к документации по плагину.
Старайтесь устанавливать только те плагины, которые имеют хорошие рейтинги и протестированы с вашей версией WordPress.Хотя это бывает редко, плагин может сломать ваш сайт. Установка только доверенных плагинов снизит этот риск.
Также рекомендуется устанавливать только те плагины, которые вам абсолютно необходимы. Установка слишком большого количества плагинов может замедлить работу вашего сайта.
Пользователи
WordPress имеет довольно мощную встроенную систему управления пользователями. Можно выбрать множество различных ролей пользователей. Эти роли предоставляют пользователям вашего веб-сайта доступ к различным функциям в серверной части вашего веб-сайта.
Самая важная роль — это роль администратора. Администратор может все. Нет никаких ограничений, поэтому вы должны быть очень осторожны с тем, кому вы назначаете эту роль. Кто-то с этой ролью может удалить весь ваш сайт, поэтому убедитесь, что вы предоставляете доступ администратора только тем людям, которым вы доверяете, или вашему веб-разработчику, если они запрашивают доступ.
Для управления вашими пользователями вам нужно будет щелкнуть «пользователи» в левом меню в области администрирования. Здесь вы можете вручную добавлять, редактировать и удалять пользователей.Вы можете изменить их контактную информацию, пароли, имена и т. Д. Обычно вы не хотите изменять данные других пользователей, но время от времени вам, возможно, придется это делать. Наиболее частыми операциями, которые вы здесь будете использовать, будут добавление новых пользователей и изменение их разрешений.
Для добавления нового пользователя:
- Щелкните «Добавить».
- Заполните необходимую информацию и сохраните.
Чтобы изменить права пользователя:
- В области пользователя щелкните имя пользователя, которого хотите отредактировать.
- Там, где написано «роль», выберите соответствующую роль.
- Прокрутите вниз и нажмите «обновить пользователя».
Вот краткое описание каждой роли, взятой с WordPress.org:
- Администратор — ничего не запрещено * (см. Примечание ниже)
- Редактор — имеет доступ ко всем сообщениям, страницам, комментариям, категориям, тегам и ссылкам.
- Автор — может писать, загружать фотографии, редактировать и публиковать собственные сообщения.
- Участник — не имеет возможности публикации или загрузки, но может писать и редактировать свои собственные сообщения, пока они не будут опубликованы
- Follower (общедоступные сайты) / Viewer (только частные сайты) — может читать и комментировать сообщения и страницы
Для получения более подробного списка ролей и возможностей пользователей посетите https://en. support.wordpress.com/user-roles/
support.wordpress.com/user-roles/
Шорткоды
Шорткод — это простой способ включения динамического (изменяющегося) содержимого в любой пост или страницу.Многие плагины будут включать шорткоды, и часто остается только найти его, скопировать и вставить шорткод в нужное место. Вот как работают многие контактные формы.
Шорткоды начинаются и заканчиваются квадратными скобками, например []. У каждого шорткода будет имя, например «контактная форма». Таким образом, шорткод «контактной формы» будет выглядеть как [[контактная форма]]. Есть открывающая и закрывающая квадратные скобки с названием шорткода внутри.
Вы можете включить шорткоды на любую страницу или сообщение, просто вставив его или введя.Из-за орфографических ошибок шорткод не работает. Если шорткода не существует, он тоже ничего не сделает.
Вот более подробная статья о шорткодах: http://www.smashingmagazine.com/2012/05/wordpress-shortcodes-complete-guide
Если вы создаете свой собственный веб-сайт на WordPress или нанимаете профессионала
Все зависит от вашего бизнеса, целей, ожиданий и, конечно же, вашего бюджета.
Если ваша цель — создать блог, которым можно поделиться с друзьями и семьей, то непременно создайте свой собственный веб-сайт.
Если вы занятый владелец бизнеса и хотите развивать свой бизнес, наймите профессионала. Ваш бизнес будет вам благодарен.
Зачем нанимать профессионала?
На создание веб-сайта уходит гораздо больше, чем вы, вероятно, думаете. Всем известно, что веб-сайт должен хорошо выглядеть, если к нему будут относиться серьезно и восприниматься как заслуживающий доверия. Скорее всего, вы не сможете добиться этого самостоятельно. Чтобы научиться создавать веб-сайты, требуются тысячи часов, а хороший дизайн веб-сайтов — это только первый шаг к успеху в Интернете.
Вы можете подумать, что можете выбрать тему или шаблон, и этого будет достаточно. Да, есть несколько потрясающе выглядящих тем, но вы не найдете ту, которая идеально подходит для вашего бизнеса, брендинга и обмена сообщениями. Никогда не следует втискивать свою бизнес-идентичность в заранее подготовленную тему. Вы должны разрабатывать свой веб-сайт для своего бизнеса и своих клиентов. Вы действительно хотите поставить под угрозу свой бизнес и обмен сообщениями, чтобы сэкономить несколько долларов?
Некоторые профессиональные разработчики и дизайнеры начинают с темы, но адаптируют ее под свой бизнес и обмен сообщениями.Это дает вам лучшее из обоих миров. Это экономит время (и, следовательно, деньги), но не идет на компромиссы с вашим бизнесом и обменом сообщениями.
Учитывайте также объем бизнеса, который вы ожидаете получить от своего веб-сайта. Для малых предприятий это обычно от десятков тысяч до сотен тысяч в год. Средние и крупные предприятия могут видеть миллионы на своем веб-сайте каждый год.
Итак, кроме красивого дизайна, о чем еще нужно думать при создании вашего сайта? Много вещей!
- Пользовательский опыт.
- Структура навигации.
- Поисковая оптимизация. Могут ли люди найти ваш веб-сайт и его содержание через поисковые системы?
- Скорость сайта. Если ваш сайт работает медленно, поисковые системы оштрафуют его, а пользователи покинут его. Хороший веб-разработчик может помочь вам улучшить скорость вашего сайта.
- Техническое обслуживание. Темы, плагины и ядро WordPress нуждаются в регулярных обновлениях. Игнорирование этого может привести к дырам в безопасности, взломанным и взломанным сайтам.
- Резервные копии веб-сайтов !!!
- Привлечение трафика на ваш сайт с помощью платной рекламы.
- Оптимизация конверсии (CRO). Это процесс оптимизации вашего веб-сайта для таких конверсий, как лиды и продажи.
- Как ваш веб-сайт поможет вам достичь результатов с помощью вашего цифрового маркетинга.

Вы видите, есть над чем подумать, когда речь идет о вашей компании и ее веб-сайте!
Заключение
Хотя я рассмотрел наиболее важные аспекты WordPress, есть еще много чего узнать и узнать. Этот пост предназначен только для краткого руководства.Лучшее, что можно сделать с этого момента, — это намочить ноги.
Ресурсы
Скачать PDF версию
25 WordPress каналов Youtube для руководств по WordPress
WPBeginner — Руководства по WordPress
Вест-Палм-Бич, Флорида, США О Youtuber WPBeginner — крупнейший бесплатный сайт ресурсов WordPress для начинающих WordPress. Мы предлагаем простые для понимания руководства по WordPress для освоения основ и не только. Узнайте, как делать крутые вещи в WordPress, не нанимая разработчика (бесплатно).Зачем платить за сайты членства, если у нас есть такие же высококачественные учебники бесплатно.
Частота 1 видео в неделю
С июля 2009 г.
Канал youtube.com/user/wpbeginner/..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Тайлер Мур
Лос-Анджелес, Калифорния О Youtuber Мои бесплатные видео-уроки учат людей, как создать свой собственный профессиональный веб-сайт без какого-либо опыта программирования. Все учебные пособия проходят пошагово, без каких-либо пропущенных шагов.
Частота 6 видео / квартал
С мая 2011 г.
Канал youtube.com/user/Conutant/vi..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WPCrafter.com WordPress для нетехнических специалистов
Калифорния, США О Youtuber WPCrafter.com посвящен изучению и использованию WordPress. Мы предлагаем простые обучающие видеоролики по WordPress, которые охватывают простые темы, такие как установка WordPress и поддержка WordPress, а также более сложные видеоролики для разработчиков WordPress. Самый большой источник обучающих видео WordPress на YouTube. WordPress для нетехнических специалистов!
Самый большой источник обучающих видео WordPress на YouTube. WordPress для нетехнических специалистов!
Частота 4 видео / месяц
С июня 2014 г.
Канал youtube.com/channel/UCjDu..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Ферди Корпершук
Maassluis, Нидерланды О Youtuber Этот канал создан, чтобы помочь новичкам в создании и улучшении своего веб-сайта WordPress с помощью простых руководств.Мы делаем учебники по темам WordPress, MailChimp, WooCommerce, SEO и многому другому. Мы хотим помочь людям улучшить свои онлайн-презентации.
Частота 1 видео в неделю
С июня 2015 г.
Канал youtube.com/channel/UCZpk..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WPTuts
Уэльс, Великобритания О Youtuber Добро пожаловать в WPTuts — домашнюю страницу наших руководств по WordPress, Slider Revolution 5 и Visual Composer.Мы охватываем все, от основ до продвинутых советов, приемов и техник. Мы также рассмотрим другие интересные дополнения, плагины и темы для WordPress. С энтузиазмом относимся к тому, чтобы помогать людям максимально эффективно использовать плагины #Wordpress, Visual Composer и Slider Revolution с помощью нашего ряда бесплатных видео # учебных пособий.
Частота 3 видео в неделю
С марта 2015 г.
Канал youtube.com/user/ipixeltutor..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Темы Thrive
О Youtuber Thrive Themes — это источник плагинов и тем WordPress, ориентированных на преобразование.Если у вашего веб-сайта есть бизнес-цель (т.е. он не просто должен красиво выглядеть, он должен помочь вам привлечь больше потенциальных клиентов и клиентов), тогда у нас есть инструменты для вас.
Частота 4 видео / месяц
С февраля 2014 г.
Канал youtube.com/user/thrivetheme..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WebTegrity
Сан-Антонио, Техас О Youtuber Учебники по WordPress — Каждую среду вы найдете здесь новое обучающее видео по WordPress.Наша команда ботаников WordPress доступна для найма — или присоединяйтесь к нам в одном из наших классов / семинаров онлайн или лично.
Частота 16 видео / квартал
С апреля 2012 г.
Канал youtube.com/user/webtegrity/..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Хоган Чуа
Австралия О YouTube Посвящается созданию лучшего БЕСПЛАТНОГО ресурса для создания красивого веб-сайта без кода. Я делюсь тем, что знаю, с миром.Только то, чему я научился бы сам, когда впервые начал работать в Интернете в 2011 году. Я считаю, что цель людей — сделать мир лучше, поскольку обратное просто не имеет никакого смысла.
Частота 1 видео / квартал
С июля 2015 г.
Канал youtube.com/channel/UCDuO..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Грег Нараян
Нью-Йорк О Youtuber Бесплатные учебники по WordPress для начинающих покажут вам, как использовать плагины, рекламировать, получать трафик, создавать блог, который занимает место в Google (SEO), и добавлять новые функции веб-сайта WordPress.Как создать красивый блог WordPress, создать веб-сайт электронной коммерции или интернет-магазин, создать веб-сайт WordPress с новейшими и лучшими темами и почти всем, что между ними.
Частота 1 видео в неделю
С сентября 2012 г.
Канал youtube.com/user/narayguy/vi..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WP Орел
Бедфорд, Англия, Великобритания О Youtuber Я помогу вам найти лучшие темы и плагины WordPress.Я также создаю обучающие видео и просматриваю видео!
Частота 3 видео в неделю
С марта 2013 г.
Канал youtube.com/user/wordpressea..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Руководства по WordPress — WPLearningLab
Канада О Youtuber Я создаю учебные пособия и курсы по WordPress, чтобы вы могли быстро освоить навыки, необходимые для создания / ведения веб-сайтов вашего бизнеса или привлечения большего числа клиентов. Мы фокусируемся на основах WordPress и проводим вас до совершенства.
Частота 1 видео в неделю
С июля 2014 г.
Канал youtube.com/user/WPLearningL..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Конструктор страниц Elementor для WordPress
О Youtuber Elementor — это самый продвинутый конструктор страниц WordPress с функцией перетаскивания. Создавайте высококачественные веб-сайты с идеальным пикселем на рекордной скорости. Любая тема, любая страница, любой дизайн.
Частота 6 видео в месяц
С июня 2016 г.
Канал youtube.com / channel / UCt9k .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
ThemePunch
Кёльн, Германия О Youtuber ThemePunch — создатель широко известных плагинов WordPress Slider Revolution и Essential Grid!
Частота 4 видео / квартал
С октября 2013 г.
Канал youtube.com/user/ThemePunch/..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Themify
Торонто, Онтарио, Канада О Youtuber С 2010 года темы и плагины Themify помогают пользователям создавать красивые адаптивные сайты WordPress быстрее и проще, чем когда-либо прежде! Мы создаем красиво оформленные современные темы WordPress.С каждой темой, упакованной с мощным и простым в использовании конструктором перетаскивания, вы можете создать любой тип макета, который вы можете себе представить, без навыков программирования, просто перетащите, отпустите, щелкните и выберите.
Частота 1 видео / квартал
С сентября 2010 г.
Канал youtube.com/user/themifyme/v..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WordPress
О Youtuber Будьте в курсе последних новостей WordPress.tv или дайте нам свои лучшие советы для будущих показов, видео, презентаций, интервью о WordPress.
Частота 1 видео в месяц
С сентября 2016
Канал youtube.com/channel/UCpJf..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
PixemWeb
США О Youtuber Этот канал ориентирован на помощь людям в создании веб-сайтов и блогов на базе WordPress, которые хорошо работают с пользователями и поисковыми системами. Вы найдете учебные пособия по WordPress для начинающих, советы по плагинам WordPress, которые вы должны использовать для своего веб-сайта, и демонстрации по настройке тем и фреймворков WordPress, таких как Genesis Framework от StudioPress.
Частота 4 видео / квартал
С сентября 2015 г.
Канал youtube. com/channel/UCteK..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
com/channel/UCteK..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Эксперт WordPress
Гургаон, Харьяна, Индия О Youtuber Чтобы получить дополнительную информацию о темах WordPress, плагинах и любых запросах, касающихся WordPress и видео, связанных с темами, плагин оставайтесь на связи со мной.
Частота 3 видео в месяц
С сентября 2015 г.
Канал youtube.com / channel / UCnu5 .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
Крис Лема
Сан-Диего, Сан-Маркос, Калифорния О YouTube Крис Лема — технический директор и главный стратег Crowd Favorite. Он также является ежедневным блоггером, оратором и стратегом по продуктам. Он помогает компаниям использовать WordPress и помогает компаниям WordPress найти рычаги воздействия. Он регулярно дает оценки и дает советы по стратегии, связанной с сообществом WordPress.
Частота 3 видео / квартал
С июня 2010 г.
Канал youtube.com / user / MrChrisLema .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
Набор инструментов — Пользовательские типы для WordPress
Wanchai Hong Kong О Youtuber Учебники о том, как создавать сайты WordPress без программирования PHP. Мы используем плагины, такие как Типы, Представления, Макеты и CRED, которые являются частью Toolset. Toolset — это специальный набор инструментов для быстрой разработки WordPress без кода. Toolset интегрируется с любой темой WP и расширяет ее функциональность. Он прост в использовании, он быстрый и многоязычный.
Частота 4 видео / квартал
С июля 2015 г.
Канал youtube. com/channel/UCkXU..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
com/channel/UCkXU..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WPForms — плагин для форм WordPress
О Youtuber WPForms — самый удобный для новичков плагин для контактной формы WordPress. Наш конструктор онлайн-форм Drag & Drop позволяет создавать контактные формы, формы подписки, формы оплаты и другие типы онлайн-форм всего за несколько кликов (без изучения кода или найма разработчика).
Частота 2 видео в неделю
С марта 2016 г.
Канал youtube.com/channel/UC5Ge..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
WebsiteWizard.tv
О Youtuber WebsiteWizard.tv — это то место, куда миллионы людей обращаются, чтобы узнать, как создать веб-сайт или блог на WordPress менее чем за час. Наш канал посвящен обучению вас новейшим методам быстрого и легкого создания веб-сайта без написания ни единой строчки кода! Вы также узнаете, как получить трафик с помощью новейших действенных стратегий SEO, которые можно использовать для создания и роста.
Частота 4 видео / год
С июля 2014 г.
Канал youtube.com/channel/UCXsT..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Джеймс Стаффорд
Ньюпорт-Бич, Калифорния О Youtuber Посмотрите этот канал, чтобы получить пошаговые инструкции, которые помогут вам узнать, как легко создать свой собственный веб-сайт с помощью программного обеспечения WordPress. Я расскажу, как создать собственный веб-сайт за считанные минуты! WordPress — идеальное бесплатное программное обеспечение для создания собственного веб-сайта.Он полностью настраивается и предоставляет вам доступ к тысячам бесплатных шаблонов веб-сайтов, а также к плагинам и виджетам.
Частота 12 видео / год
С апреля 2012 г.
Канал youtube.com/user/howtobuilda..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Design Build Web
Великобритания О YouTube Привет, я Дэйв Фой. Я учу графических дизайнеров, не занимающихся программированием, как легко создавать красивые, гибкие, специально разработанные веб-сайты на WordPress.Перетаскивание. Код не требуется. Позвольте мне показать вам, как создавать великолепные полнофункциональные веб-сайты в точном соответствии с вашим дизайном — без ограничений. Быстро. С легкостью. Выгодно.
С апр 2017
Канал youtube.com/channel/UC6kR..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
ThemeIsle
Бухарест, Румыния О Youtuber Учебники и обзоры WordPress для начинающих и продвинутых. Мы начали этот канал как ресурс для наших клиентов или тех, кто только что запустил свой первый сайт WordPress и установил свою первую тему.Эй! Мы пираты с исключительными навыками #WordPress. Мы предоставляем темы, подробные руководства и идеи. Мы можем помочь вам сделать ваш сайт отличным.
Частота 23 видео / год
С января 2016
Канал youtube.com/channel/UCAQc..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
Учебное пособие по WordPress для начинающих — Studyopedia
23 июня Учебное пособие по WordPress для начинающих
WordPress — это система управления контентом с открытым исходным кодом, широко используемая для разработки динамических веб-сайтов.Это наиболее используемая система управления контентом. Первоначально WordPress был выпущен в 2003 году его основателями Мэттом Малленвегом и Майком Литтлом.