css — Затемнение картинки с помощью другой картинки
Есть картинка, и другая как просто темная, я хочу чтобы при наведении чтобы одна оставалась такой же(основная), а вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
- css
- css3
- изображения
- background
- opacity
вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
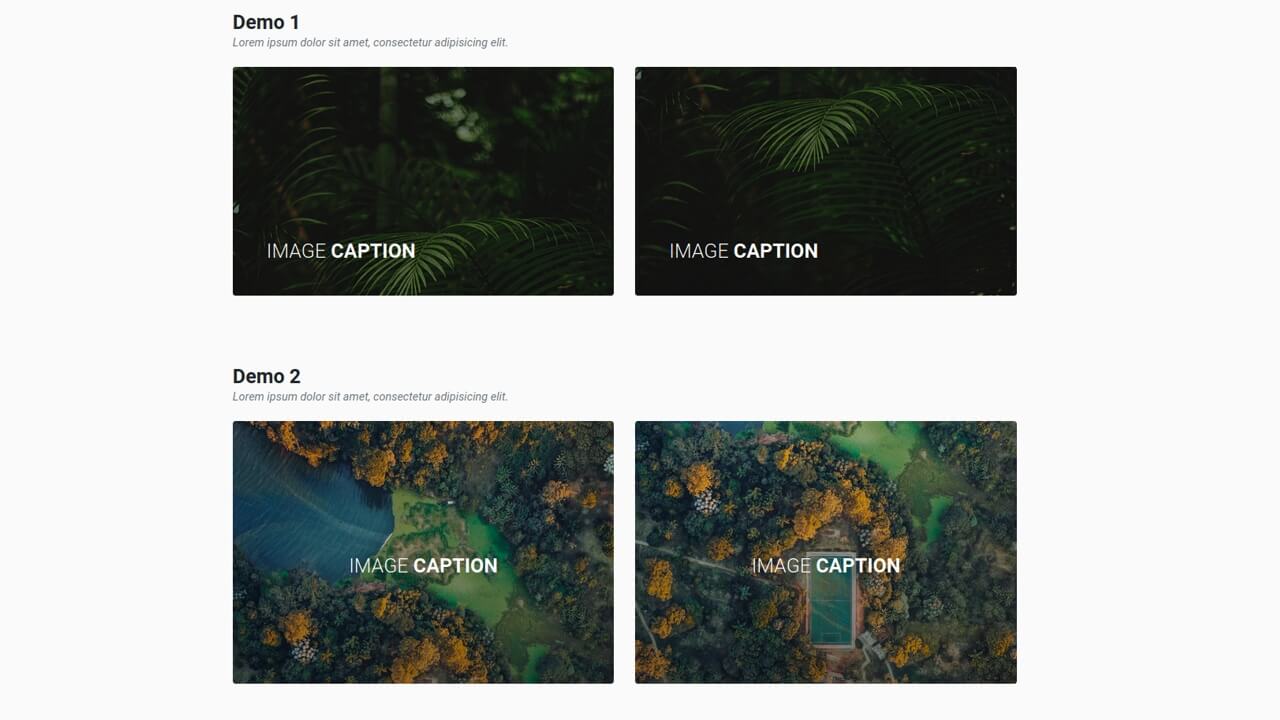
Это можно реализовать через псевдоэлемент, которому задаётся черный фон и полупрозрачность.
Результат:
div {
position: relative;
width: 500px;
height: 350px;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0;
transition: 0.2s;
}
div:hover::before {
opacity: 0. 4;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
4;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}<div> <img src="https://picsum.photos/536/354"> </div>
2
Есть картинка, и другая как просто темная, я хочу чтобы при наведении чтобы одна оставалась такой же(основная), а вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
хотите 2 картинки — пожалуйста
.i_am_image {
/* Это не нужно, это эмуляция вашей картинки */
border: 1px solid grey;
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
}
.image_wrapper {
position: relative;
padding: 50px;
/* Указываем размер блока картинки*/
}
.i_am_hidden {
opacity: 0;
transition: opacity .5s;
}
.
image_wrapper:hover .i_am_hidden {
opacity: 1;
}<div>
<div>
<div>
Я типа картинка
</div>
<div>
Я типа вторая картинка с лупой и еще чем то
</div>
</div>
</div>Блоки
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
как сделать затемнение картинки при наведении на нее — Вопрос от Гордон Комсток
- Вопросы
- Горячие
- Пользователи
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16637)
- Платные услуги (2159)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Меню сайта (1767)
- Домен для сайта (1544)
- Безопасность сайта (1489)
- Доп.
 функции (1309)
функции (1309)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (320)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (433)
ru (433) - Софт для вебмастера (39)
…
Дизайн взаимодействия— Как вы решаете, когда делать элементы темнее или светлее при наведении?
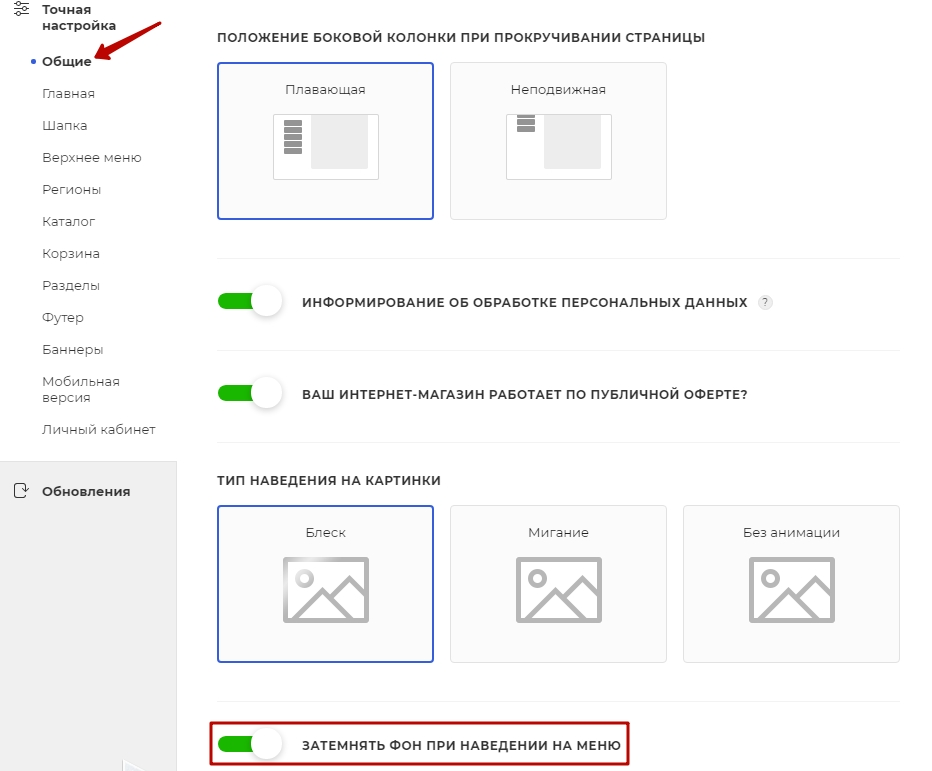
На примере Slack происходит следующее:
- Кнопки в верхней панели навигации становятся светлее, так же как и панель поиска
- Кнопка для открытия меню рабочей области становится темнее, то же самое для наведения курсора на каналы на боковой панели, а элементы в панели совещаний под ней снова становятся светлее
- Рабочие области получают толстую белую рамку
Какой мыслительный процесс стоял за этим?
- интерактивный дизайн
- цвет
- наведение
1
На самом деле не существует «высеченного в камне» правила. Пока они видны и доступны, все в порядке.
Пока они видны и доступны, все в порядке.
Однако довольно часто ссылки делаются темнее на светлом фоне и светлее на темном фоне. Опять же, это не правило. Вы также можете использовать совершенно другой цвет.
Приведенные выше комментарии относятся к текстовым ссылкам. Для таких элементов, как кнопки, у вас больше возможностей. Рассмотрим следующее изображение:
Здесь вы можете увидеть, как отобразить состояние наведения на элемент панели навигации в Material Design V2, используя три различных метода: изменение цвета текста, добавление цвета фона и добавление линии внизу.
На следующем рисунке показан подход Material Design к кнопкам:
На этот раз цвет тот же, фон немного светлее, а тень кнопки увеличена, поскольку она предназначена для передачи трехмерности.
Теперь у нас есть новый Material Design 3:
Просто добавьте 8% непрозрачности!
Как видите, нет реального ответа, когда не совпадают даже одни и те же рекомендации. Однако вывод состоит в том, что вариантов больше, чем просто цвет. Просто заставьте это работать, и все будет хорошо.
Однако вывод состоит в том, что вариантов больше, чем просто цвет. Просто заставьте это работать, и все будет хорошо.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как затемнить фоновое изображение в WordPress без CSS
Вы когда-нибудь хотели затемнить фоновое изображение на своем веб-сайте WordPress?
Добавление высококачественных изображений на ваш сайт — отличный способ увеличить вовлеченность и проиллюстрировать ваш контент. Но посетители, которые не могут прочитать ваш контент из-за отвлекающих изображений, могут покинуть ваш сайт, так и не узнав больше о вашем бренде.
Вот почему это отличная идея — затемнить фоновые изображения для важного контента, и в этом посте мы покажем вам, как затемнить фоновые изображения онлайн без CSS или HTML.
Что такое фоновое изображение WordPress?
Фоновое изображение WordPress — это любое изображение, которое появляется за основным содержимым вашего веб-сайта. Например, у вас может быть фоновое изображение за всем, например:
Или вы можете показывать изображение за определенными элементами контента, такими как боковые панели, нижние колонтитулы, заголовки и т. д.
д.
Эти изображения вызывают интерес к вашему веб-сайту и помогают поддерживать интерес посетителей к вашему контенту. Они также необходимы для брендинга вашего бизнеса, помогая пользователям отличать ваш сайт от конкурентов.
Зачем затемнять фоновые изображения в WordPress?
Иногда фоновые изображения могут мешать посетителям читать ваш контент. Взгляните на этот пример:
Довольно сложно разобрать, что говорит текст, потому что фоновое изображение такое яркое.
Тем не менее, если вы затемните фоновое изображение, вы можете сделать контент более заметным, чтобы посетителям было легче читать, узнавать больше о ваших продуктах и услугах и становиться потенциальными клиентами.
Как сделать фон тусклым?
Самый популярный способ затемнить фоновые изображения в Интернете — использовать комбинацию кода CSS и HTML. Это позволяет вам изменять свойства фона и добавлять фильтры к изображениям, чтобы они не заслоняли содержимое вашего сайта.
Проблема с этим подходом в том, что владельцам веб-сайтов, не имеющим опыта программирования, будет нелегко. Более того, это включает в себя изменение кода внутри файлов вашей темы WordPress, поэтому вы можете сломать свой сайт, если не знаете, что делаете.
Лучшим решением для новичков без технических знаний является использование плагина WordPress, чтобы сделать фоновое изображение темнее. Наш любимый плагин для WordPress — SeedProd, простой и мощный конструктор сайтов.
Зачем использовать SeedProd для затемнения фоновых изображений?
SeedProd — лучший способ затемнить фоновые изображения в WordPress, потому что он не требует кодирования. Он поставляется с конструктором страниц с перетаскиванием, что позволяет вам указать и щелкнуть, чтобы настроить свой сайт.
Благодаря простой функции наложения вы можете затемнить фоновое изображение, перетащив простой ползунок. Вы также можете создать наложение цвета и изменить положение фонового изображения, выбрав параметр в удобном раскрывающемся меню.
Помимо помощи в настройке изображений на вашем сайте WordPress, SeedProd также позволяет:
- Создание темы WordPress с нуля
- Создание целых магазинов WooCommerce
- Создание целевых страниц, которые конвертируют
- Управление подписчиками и расширение списка адресов электронной почты
- Предварительный запуск вашего сайта со скорой страницей
- Переведите свой сайт в режим обслуживания
- И многое другое
Итог: SeedProd позволяет легко настроить любую часть вашего сайта WordPress без кода .
Как затемнить фоновое изображение в WordPress без кода CSS или HTML
Следуйте этим простым шагам, чтобы затемнить фоновое изображение в WordPress без кода CSS или HTML с помощью SeedProd. Мы обещаем, что это намного проще, чем изучение кода, и дает потрясающие результаты.
- Видеоруководство
- Шаг 1. Установите и активируйте плагин SeedProd
- Шаг 2.
 Выберите комплект веб-сайта или шаблон целевой страницы
Выберите комплект веб-сайта или шаблон целевой страницы - Шаг 3. Добавьте фоновое изображение в WordPress ваше фоновое изображение
- Шаг 5. Затемните фоновые изображения в других местах WordPress.
- Шаг 6. Опубликуйте свои изменения
Видеоруководство
Шаг 1. Установите и активируйте подключаемый модуль SeedProd
Сначала вам необходимо посетить веб-сайт SeedProd и выбрать уровень подписки. Мы рекомендуем SeedProd Pro, поскольку он включает в себя расширенные функции создания тем.
После того, как вы выбрали план и открыли свою учетную запись, перейдите в раздел Загрузки на панели управления пользователя и загрузите подключаемый модуль на свой компьютер. Пока вы там, скопируйте лицензионный ключ вашего плагина, чтобы использовать его позже.
Пока вы там, скопируйте лицензионный ключ вашего плагина, чтобы использовать его позже.
Затем перейдите на свой веб-сайт WordPress, установите и активируйте плагин SeedProd. Если вы никогда раньше этого не делали, следуйте этому руководству по установке плагина WordPress.
После активации SeedProd перейдите на страницу SeedProd » Настройки и вставьте лицензионный ключ в соответствующее поле.
После того, как вы нажмете кнопку Подтвердить ключ , вы сможете получить доступ ко всем функциям SeedProd Pro.
Шаг 2. Выберите шаблон веб-сайта или целевой страницы
Есть 2 способа использовать SeedProd на вашем сайте WordPress. Вы можете:
- Создать собственную тему WordPress с нуля и заменить текущую тему
- Создать отдельную целевую страницу и сохранить существующую тему WordPress
В этом руководстве мы создадим пользовательскую тему, но если вы Вместо этого вы хотите создать целевую страницу, вы можете следовать нашему пошаговому руководству: Как создать целевую страницу в WordPress.
После настройки страницы вы можете вернуться к этому руководству, чтобы узнать, как затемнить фоновые изображения.
Поскольку мы создаем тему WordPress для этого руководства, вам нужно перейти к SeedProd » Theme Builder из области администрирования WordPress и нажать кнопку Themes .
На следующем экране вы увидите галерею наборов веб-сайтов, которые можно использовать для мгновенного создания темы WordPress.
В каждый комплект входят все шаблоны страниц и тем, которые нужны вашему веб-сайту. Затем вы можете настроить каждую страницу с помощью конструктора страниц SeedProd с функцией перетаскивания.
Прокрутите наборы, пока не найдете тот, который подходит для вашего бизнеса, затем наведите указатель мыши на миниатюру набора и щелкните значок галочки.
После импорта комплекта веб-сайта вы увидите список частей, из которых состоит ваша новая тема WordPress. Чтобы настроить какую-либо часть, нажмите ссылку Edit Design , и она откроется в визуальном конструкторе страниц, где вы сможете добавить собственное фоновое изображение.
Начнем с редактирования дизайна домашней страницы.
Шаг 3. Добавьте фоновое изображение в WordPress
Когда вы откроете шаблон в конструкторе страниц SeedProd, вы увидите макет, аналогичный приведенному ниже примеру.
Слева расположены блоки и разделы для добавления контента, а справа — предварительный просмотр вашего дизайна в реальном времени с элементами, используемыми в наборе для вашего сайта.
Вы можете легко настроить свой шаблон, щелкнув любой элемент в предварительном просмотре. Откроется панель с настройками для этого элемента и параметрами настройки.
Вы также можете перетащить блок слева на свою страницу, чтобы добавить дополнительный контент, такой как подписные формы, значки социальных сетей, видео, изображения, кнопки и многое другое.
Добавить фоновое изображение в любой раздел так же просто. Щелкните область, которую хотите отредактировать, и удалите фоновое изображение по умолчанию.
Затем вы можете загрузить новое изображение со своего компьютера или из медиатеки WordPress.
Шаг 4. Добавьте наложение, чтобы затемнить фоновое изображение
Как вы можете видеть в нашем предыдущем примере, используемое нами фоновое изображение недостаточно контрастирует с заголовком, что затрудняет его чтение.
Исправить это очень просто и займет всего несколько кликов. Просто найдите Тусклый фон заголовок в настройках раздела и перетащите ползунок вправо, пока ваш заголовок не будет выделяться.
Вы также можете использовать ту же панель, чтобы добавить цветное наложение на фоновое изображение. Это отличный способ связать цвета вашего бренда с вашим веб-дизайном и сделать ваш сайт более узнаваемым.
Для этого найдите заголовок Overlay Color и щелкните палитру цветов, чтобы выбрать собственный цвет. Выбрать цвет достаточно просто. Вы можете указать и щелкнуть, чтобы найти подходящий цвет, или использовать стрелки для ввода:
- Шестнадцатеричное значение
- Значение RGBA
- Значение HSLA
Это отличное решение, если вы уже знаете, какой цвет хотите использовать.
Помимо добавления наложения к изображению, вы также можете изменить цвет фона раздела, использовать градиент вместо изображения и изменить положение фонового изображения.
Например, щелкнув стрелку раскрывающегося списка, можно расположить фон одним из следующих способов:
- Полноэкранная обложка
- Полноэкранное покрытие — фиксированное
- Полноэкранное содержание
- Полноэкранное содержание — фиксированное
- 100% ширины вверху
- 100% ширины внизу
- Повторение фона
- Повторение горизонта tal Верх
- Повтор по горизонтали Низ
- Повтор по вертикали Центр
- Пользовательская позиция
При выборе параметра Пользовательская позиция открываются более подробные параметры настройки.
Например, вы можете изменить положение X или Y, чтобы показать определенную часть изображения. Вы также можете изменить тип вложения на фиксированный или прокрутку, настроить повторение изображения и изменить размер фона.
В результате вы можете настроить каждую область фонового изображения, чтобы добиться идеального внешнего вида.
Шаг 5. Затемните фоновые изображения в других местах WordPress.
Теперь, когда вы знаете, как затемнить фоновые изображения с помощью SeedProd, вы можете использовать эти знания в других областях веб-дизайна.
Например, вы можете добавить фоновое изображение к строкам и столбцам и добавить свойство фильтра, чтобы затемнить его, чтобы ваш контент выделялся.
Вы даже можете настроить боковую панель блога с помощью фонового изображения, чтобы его было легче увидеть по сравнению с вашими сообщениями в блоге. Просто загрузите свое изображение, быстро настройте параметры, и вы готовы к публикации.
Шаг 6. Опубликуйте свои изменения
Чтобы посетители вашего веб-сайта могли видеть ваши новые фоновые изображения, вам необходимо убедиться, что вы включили свою пользовательскую тему SeedProd. Для этого перейдите к SeedProd » Theme Builder и установите параметр Enable SeedProd Theme в положение «Да».

 4;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
4;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}