Как сделать ссылку Mailto: для сайта или email-рассылки
Адресом получателя, темой и содержанием письма, email для отправки копий
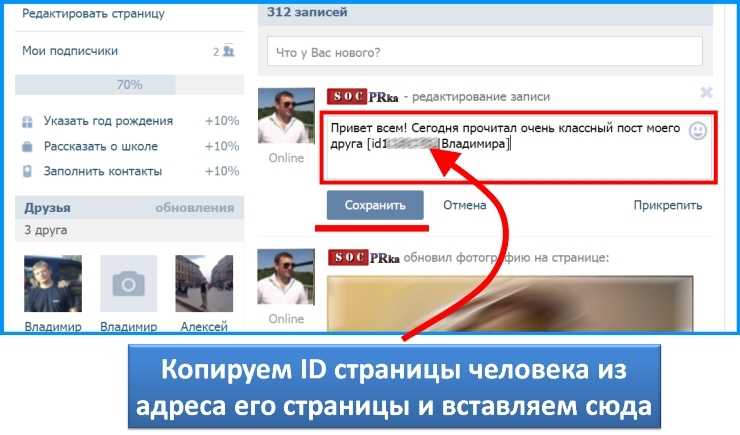
Иван Иваничев
24 февраля, 2023
Плюсы и минусы Mailto-ссылок Из чего состоит ссылка Mailto Где и как создать ссылку Mailto
Mailto: — специальная ссылка, которая открывает почтовый клиент и создает там письмо по шаблону — с предварительно заполненными полями. Можно указать адреса получателей (самого письма, а также его копий), тему и текст.
Давайте разберемся, как и где создать ссылку Mailto для сайта или email-рассылки. Но сначала коротко о преимуществах и недостатках, а также структуре такой ссылки.
Плюсы и минусы Mailto-ссылок
С одной стороны, такая ссылка может сэкономить время пользователю, потому что ему не нужно будет составлять письмо с нуля. С другой — упорядочить входящие для получателя, так как письма будут подготовлены по одному шаблону.
С другой — упорядочить входящие для получателя, так как письма будут подготовлены по одному шаблону.
Но есть и недостатки. Так, пользователь без настроенного почтового клиента не сможет просто взять и отправить письмо. Даже Google Chrome по умолчанию не открывает Mailto в Gmail (если ссылка встречается на сайте, а не внутри почтовой рассылки).
Из чего состоит ссылка Mailto
Она начинается, собственно, с префикса mailto:, а дальше идет email-адрес вида [email protected]
(Можно указать и несколько адресов через запятую, к примеру
Email получателя и остальные параметры должны быть разделены знаком вопроса — ? А параметры между собой — символом амперсанда &
(В общем, тут все то же самое, как с UTM-метками.)
Теперь о самих параметрах. Так, subject отвечает за тему письма, а body — за тело соответственно.
Пример ссылки с ними — mailto:name@site. ru?subject=Hello&body=How are you
ru?subject=Hello&body=How are you
Есть еще cc — email для отправки копии и bcc — email для отправки скрытой копии.
Вот, например, как их можно использовать с предыдущими — mailto:[email protected][email protected]&[email protected]&?subject=Hello&body=How are you
В визуальном редакторе легко добавить такую ссылку как есть. А если работать с HTML, нужно просто обернуть ее в тег <a>.
Допустим, так — <a href=«mailto:[email protected]»>Напишите нам</a>
А чтобы ссылка точно работала во всех случаях, нельзя забывать о спецсимволах: %20 — вместо пробела, %0D%0A — в случае переноса строки. Также нужно закодировать кириллицу, но для этого точно лучше использовать специальный сервис вроде urlencoder.org. Или сервис для создания Mailto, где такая возможность встроена.
Дальше о том, где удобнее генерировать такую ссылку для сайта или email-рассылки.
Где и как создать ссылку Mailto
Можно и вручную по информации из предыдущих разделов статьи, но со специальными инструментами это удобнее и проще.
Генератор Mailto от Unisender. В первую очередь рекомендуем свой инструмент, который сделали прямо в Google Таблицах. Просто копируете себе («Файл → Создать копию»), чтобы можно было редактировать, и указываете нужные параметры (подсказки на полях помогут). Специальная формула кодирует все пробелы, переносы строки и кириллицу. Генерируется обычная ссылка, ссылка с анкором, а также HTML-код.
Mailtolink.me. Простой и минималистичный онлайн-сервис для создания Mailto-ссылок, ничего лишнего. Готовый URL не занимает много места и легко копируется в буфер обмена, но вот кнопка для копирования кода, похоже, не работает.
Mailtolinkgenerator.com. Тоже простой создатель Mailto, но еще с забавными иллюстрациями и работающим генератором HTML-кода для ссылки.
Mailto Generator от Parcel.io. Приятный дизайн, где не нужно кликать кнопку для создания ссылки — все происходит автоматически по мере заполнения полей. Зато тут есть кнопка «Try it», чтобы протестировать работу Mailto на своем устройстве и браузере.
Mailto: Generator на Codepen. Здесь нет всех параметров и создания HTML-кода, но хороший вариант для тех, кто изучает программирование и хочет делать подобные сервисы самостоятельно. Можно прямо в браузере начать добавлять новые фичи этому генератору.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании.
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как сделать ссылку на WhatsApp в профиле Инстаграм: пошаговая инструкция
Ссылка на Вотсап в профиле Инстаграм поможет направить потенциальных клиентов в мессенджер. Например, это удобно для записи клиентов или оформления заказов в интернет-магазине.
Также, размещение ссылки на Вотсап, может помочь увеличить активность посетителей вашей страницы, повысить конверсию и более оперативно отвечать потенциальным клиентам.
Рекомендуем к прочтению: Как добавить музыку в сторис Инстаграм
Есть три способа добавить ссылку на Вотсап в шапку профиля в Инстаграм. Первый — разместить ссылку в поле веб-сайт, второй — настроить специальную кнопку, третий — QR-код. Далее подробнее рассмотрим каждый из них.
Первый — разместить ссылку в поле веб-сайт, второй — настроить специальную кнопку, третий — QR-код. Далее подробнее рассмотрим каждый из них.
Ссылка на чат
Прежде чем добавить ссылку в профиль, её сначала нужно создать. В WhatsApp есть функция, которая позволяет сделать ссылку, которая позволит начать чат с нужным контактом. Нажав на ссылку в Инстаграм, пользователь автоматически попадёт в чат WhatsApp.
Чтобы сгенерировать ссылку, используйте следующий формат: https://wa.me/номер_телефона и напишите свой номер в международном формате. При этом, нули, скобки и дефисы использовать нельзя.
Примеры:
- Правильно: https://wa.me/7XXXXXXXXXX
- Неправильно: https://wa.me/+7-(XXX)XXX-XX-XX
Также, можно сделать ссылку с автоматическим сообщением, которое будет показываться в текстовом поле чата.
Шаблон ссылки:
- https://wa.me/7XXXXXXXXXX?text=Я%20хочу%20в%20заказать%20доставку%20цветов.

Теперь нужно разместить ссылку. Для этого открываем Инстаграм, переходим на главную страницу и жмём «Редактировать профиль».
Открывается новое окно, где в поле «Сайт» вставляем ссылку и нажимаем «Готово», чтобы подтвердить изменения.
Кнопка WhatsApp
Второй способ позволяет настроить кнопку, ведущую на чат с вами и оставить раздел сайт под другую ссылку.
Шаг 1. Заходим в магазин приложений и устанавливае приложение WhatsApp Business бизнес себе на телефон.
Шаг 2. Синхронизмируем его с обычным Вотсапом — будут перенесены все чаты, так что ни одна переписка не пропадёт.
Шаг 3. Далее настравиваем бизнес аккаунт: название, аватар, описание и прочее.
Шаг 4. Когда настройка профиля WhatsApp Business завершена, переходим в Инстаграм. Жмём «Редактировать профиль» и далее выбираем «Способы связи».
Шаг 5. Выбираем «Номер телефона WhatsApp Business».
И вписываем номер телефона, который используется в мессенджере.
Готово! Теперь в профиле будет показываться лаконичная кнопка на чат с вами.
QR-код
Актуально только для WhatsApp Business. QR-код на чат можно опубликовать в сторис, в виде поста или закрепить в актуальном.
Чтобы сделать QR-код, ведущий на чат:
- Откройте приложение WhatsApp Business.
- Нажмите «Настройки – Инструменты для бизнеса – Короткая ссылка».
- Нажмите «QR-код – Поделиться кодом».
Заключение
Мы разобрали все возможные способы сделать ссылку на Вотсап в профиле Инстаграм. Выберите и применяйте тот способ, который удобен вам и ваши клиентам.
Читайте также:
- Как подготовить отчёт по ведению Инстаграм-аккаунта
- 4 сервиса мультиссылок
- Как использовать стикер «Ваш ответ» в сторис Инстаграм
Как добавить ссылку в свою историю в Instagram в 2022 году
Советы и ресурсы по Instagram
Джиллиан Уоррен
•
Обновлено 25 октября 2021 г. доступно для всех — даже для аккаунтов без 10 тысяч подписчиков! Узнайте, как добавлять ссылки в истории прямо сейчас.
доступно для всех — даже для аккаунтов без 10 тысяч подписчиков! Узнайте, как добавлять ссылки в истории прямо сейчас.
Опубликовано 25 октября 2021 г.
После крупного нового обновления все аккаунты (независимо от количества подписчиков) теперь могут добавлять ссылки на истории Instagram!
Ранее эта функция была доступна только для учетных записей с более чем 10 000 подписчиков.
Узнайте, как добавлять ссылки в истории Instagram с помощью нового стикера со ссылкой ниже.
Как публиковать ссылки на истории Instagram с помощью нового стикера со ссылками (без 10 000 подписчиков!)Если у вас есть бизнес-аккаунт или учетная запись Creator в Instagram, теперь вы можете делиться ссылками на любое место назначения прямо из своих историй Instagram — независимо от того, сколько у вас подписчиков.
Вы можете добавлять ссылки в свои истории, используя новую интерактивную наклейку со ссылками в Instagram.
Новая наклейка со ссылкой стала более заметной, и ее можно добавить в любом месте истории. Он также показывает зрителям первую часть целевой ссылки (т. е. домен), что обеспечивает большую прозрачность.
Он также показывает зрителям первую часть целевой ссылки (т. е. домен), что обеспечивает большую прозрачность.
Вот как добавить наклейку со ссылкой на истории:
#1: Перейдите в лоток наклеек Instagram Stories и выберите наклейку со ссылкой.
ПРИМЕЧАНИЕ: Если у вас пока нет доступа к стикерам со ссылками, не торопитесь. Instagram только что сделал это объявление, поэтому может пройти несколько дней, чтобы увидеть их в составе.
#2: Вставьте ссылку в поле ссылки.
#3: Переключите текст и цвет, нажав на наклейку.
Это так просто!
PS: Знаете ли вы, что вы также можете добавлять ссылки на свои посты в ленте Instagram с помощью «Позже»?
Linkin.bio от Later позволяет вам создать целевую страницу с несколькими кнопками и полностью интерактивную версию вашей ленты Instagram, которую вы можете вставить прямо в ссылку Instagram в биографии.
Это как мини-сайт, но для вашего аккаунта в Instagram.
Вы можете бесплатно настроить Linkin.bio прямо сейчас — пробные версии или кредитная карта не нужны!
Как привлечь больше трафика из историй Instagram с помощью наклеек со ссылкамиЕсли вы действительно хотите привлечь трафик из историй, важно добавить четкий призыв к действию .
Это может быть устное обращение, текст на экране, анимированный GIF-файл или все вышеперечисленное.
Зрителям может потребоваться некоторое время, чтобы привыкнуть к новым наклейкам со ссылками, поэтому, если вы предложите своим подписчикам перейти по вашим ссылкам, вы действительно увеличите количество кликов (и продаж!).
ICYMI: вы можете визуально планировать и планировать свои истории Instagram заранее с помощью Later. Вы получите все свои активы, ссылки и копии, доставленные прямо в мобильное приложение Later, когда придет время публикации, чтобы вы могли поделиться историей в два касания!
Об авторе
Джиллиан Уоррен
Специалист по контент-маркетингу
Джиллиан — контент-менеджер с более чем 8-летним опытом работы в области маркетинга, редактирования и стратегии в социальных сетях. Вы можете подписаться на нее в Instagram: @jillwrren .
Вы можете подписаться на нее в Instagram: @jillwrren .
Планируйте, планируйте и автоматически публикуйте свои сообщения в социальных сетях с помощью Later.
Категория Instagram Tips & Resources
•
16 мин. Читайте
22 Hacks Stories Stories Stories, которые взорвут ваш разум
от Jessica Worb
Категория Instagram Советы и ресурсы
•
7 MIN.
5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5. Причины начать планировать свои истории в Instagram с помощью планировщика Instagram
Джиллиан Уоррен
Категория Советы и ресурсы по Instagram
•
18 мин чтения
21 способ привлечь больше внимания к историям Instagram
Никки Каннинг Позже
2 © 21. Все права защищены.
Ссылки HTML — бесплатный учебник для изучения HTML и CSS
Ссылки необходимы в HTML, так как Интернет изначально был разработан как информационная сеть документов связанных друг с другом.
Часть HTML «Гипертекст» определяет, какие ссылки мы используем: гипертекстовые ссылки, также известные как гиперссылки .
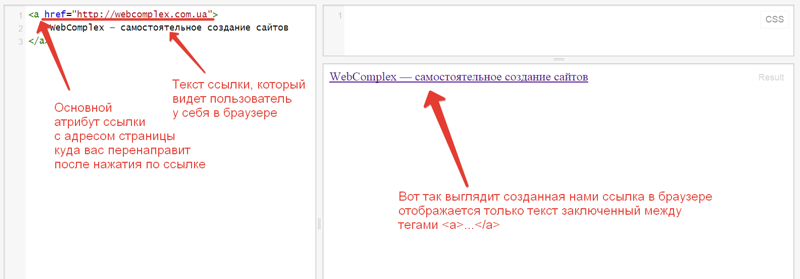
В HTML ссылки представляют собой встроенных элементов, написанных с помощью тега .
Атрибут href (гипертекстовая ссылка) используется для определения цели ссылки (куда вы переходите при нажатии).
<р> Чтобы что-то найти, посетите Google.
Чтобы что-то найти, зайдите в Google.
Ссылки — это
Существует 3 типов целей, которые вы можете определить.
- привязка целей для навигации по той же странице
- относительные URL-адреса, обычно для навигации по тому же веб-сайту
- абсолютный URL-адреса, обычно для перехода на другой веб-сайт
Анкерные мишени
Якорь цель для навигации внутри той же страницы.
# , вы можете настроить таргетинг на HTML-элемент с определенным атрибутом id . Например, Если вы хотите определить ссылку на другую страницу того же веб-сайта , вы можете использовать относительных URL-адресов. Но относительно чего? Ну, относительно текущей страницы . Давайте рассмотрим простой пример, где папка В Поскольку два файла находятся в одной папке , вы можете просто написать в Перейти на страницу контактов. На реальном веб-сайте процесс аналогичен. Допустим, у вас есть веб-сайт под названием 9.0156 https://ireallylovecats.com В Помните: веб-сайты размещены на компьютерах точно так же, как и тот, который вы сейчас используете. Их просто называют «серверами» , потому что их единственной целью является размещение веб-сайтов. Но у них по-прежнему Если вы хотите поделиться своей галереей кошек с другом, вы не сможете просто отправить Вам нужен полный URL-адрес вашего HTML-документа: Этот URL можно разделить на 3 части: Этот абсолютный URL равен самодостаточный : независимо от того, где вы используете форму ссылки, она содержит всю информацию, необходимую для поиска правильного файла в правильном домене с правильным протоколом. Обычно вы используете абсолютные URL-адреса, определяющие ссылку с вашего веб-сайта на другой веб-сайт. В вашем файле Допустим, вы хотите сделать ссылку с первого на второй. Самый прямой подход — использовать абсолютный URL. Таким образом, вы добавляете Поскольку два файла находятся в одном каталоге, вы можете использовать относительный URL-адрес , указав перейдет к Относительные URL-адреса
my-first-website содержит 2 HTML-файла: home.html вы хотите определить ссылку на contact.html . home. : html
html <р>
Перейдите на страницу контактов.
index.html и Gallery.html : index.html можно написать следующую ссылку: <р>
Посетите галерею!

Абсолютные URL-адреса
галерею.html , так как этот относительный URL-адрес работает только для документов HTML, которые находятся на том же компьютер или тот же домен . https://ireallylovecats.com/gallery.html . https:// ireallylovecats.com галерея.html 
https://ireallylovecats.com/gallery.html вы можете написать: <р>
Найдите больше изображений моих кошек в моем аккаунте Twitter!
Относительные или абсолютные ссылки?
Перейти на вторую страницу в файл index.html . . Это полезно, если вы решите переместить свой каталог: ваши ссылки не будут нарушены, потому что цели ссылки относятся друг к другу, если вы одновременно перемещаете оба файла и сохраняете их в одном каталоге.
